Установка WordPress на Open Server
В данной публикации я распишу полную установку WordPress движка, на локальный веб сервер Open Server. Расписывать что такое Open Server я пожалуй не буду, так как уже писал в рублике о серверостроение.
Для начало скачаем дистрибутив Open Server. Загружаем Open Server с официального сайта версию Mini. (Full версию качать не нужно, в ней содержаться браузеры, проигрыватели, офисные и системные утилиты, они нам не к чему).
Скачать Open Server Mini (~100 Мб)
Далее загружаем сам WordPress
Скачать WordPress (~5 Мб)
Установка локального веб сервера Open Server
Тут все просто, распаковываем наш архив, скаченный с официального сайта в любую папку (Я возьму «X:\OpenServer»). Можете выбрать другой каталог, желательно что бы не было кириллицы на пути. Запускается наш веб сервер файлом «Open Server.exe», если будут проблемы — то запустите файл от имени администратора.
После запуска Open server, открываем любой браузер и вписываем туда адрес «http://localhost/». Если появилось сообщение вида «Добро пожаловать в Open Server!» значит веб сервер работает и это уже хорошо!!!
Установка WordPress на Open Server
В этой части статьи я подробно распишу установку WordPress. Что бы запустить наш движок, нужно создать виртуальный хост. Для нам нужно создать папку домена в каталоге «domains», по адресу «X:\OpenServer\domains\». В моем случае я создаю папку «help-digital.ru». После извлекаем движок WordPress в эту созданную нами папку.
Что бы задействовать наш виртуальный хост, нужно перезапустить Open server — для этого идем в трей нажимаем на программу и в контекстном меню нажимаем «Перезапустить».
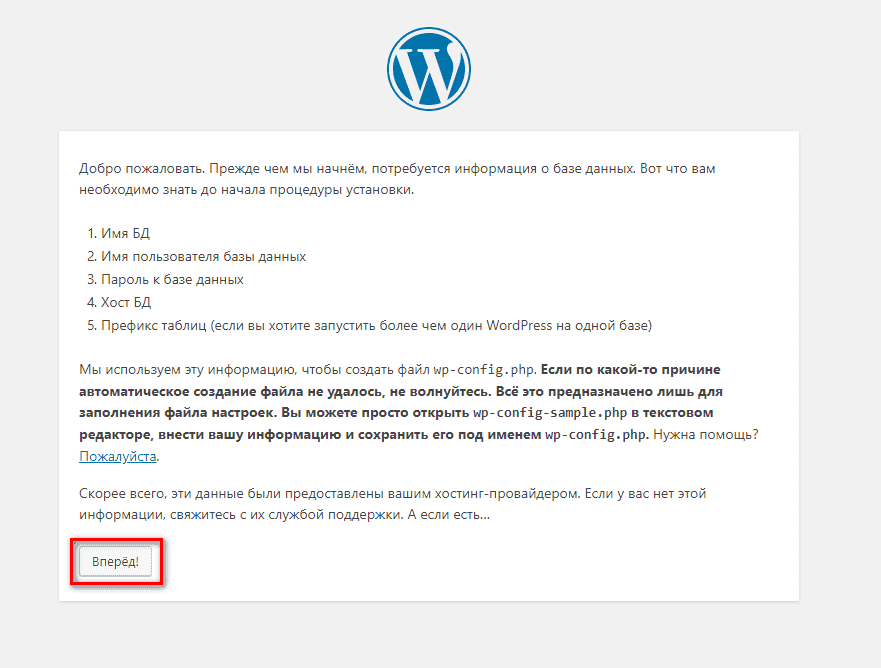
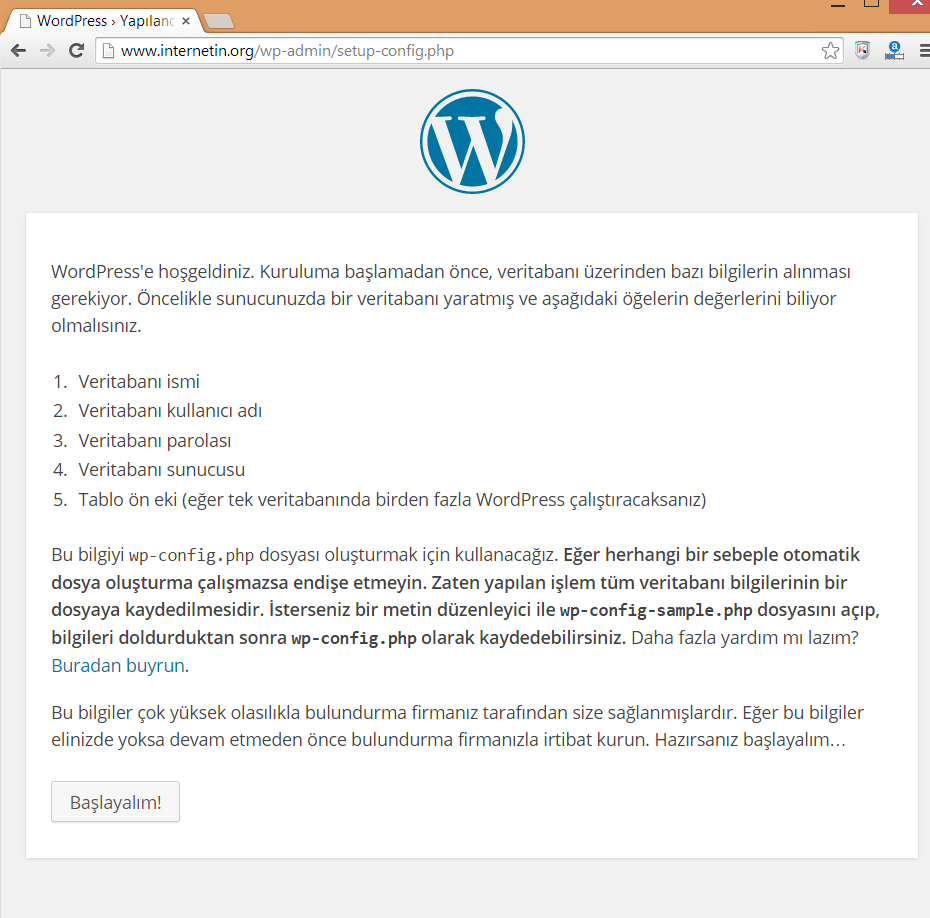
Далее заходим на наш блог через браузер, мы видим ошибку, wordpress не видит файл конфигурации, а сейчас мы его и создадим. Нажимаем «Создать файл настройки», далее нажимаем «Вперёд!». Теперь wordpress у нас спрашивает данные от нашей базы данных, у нас её пока нет, но мы её сейчас создадим.
Нажимаем «Создать файл настройки», далее нажимаем «Вперёд!». Теперь wordpress у нас спрашивает данные от нашей базы данных, у нас её пока нет, но мы её сейчас создадим.
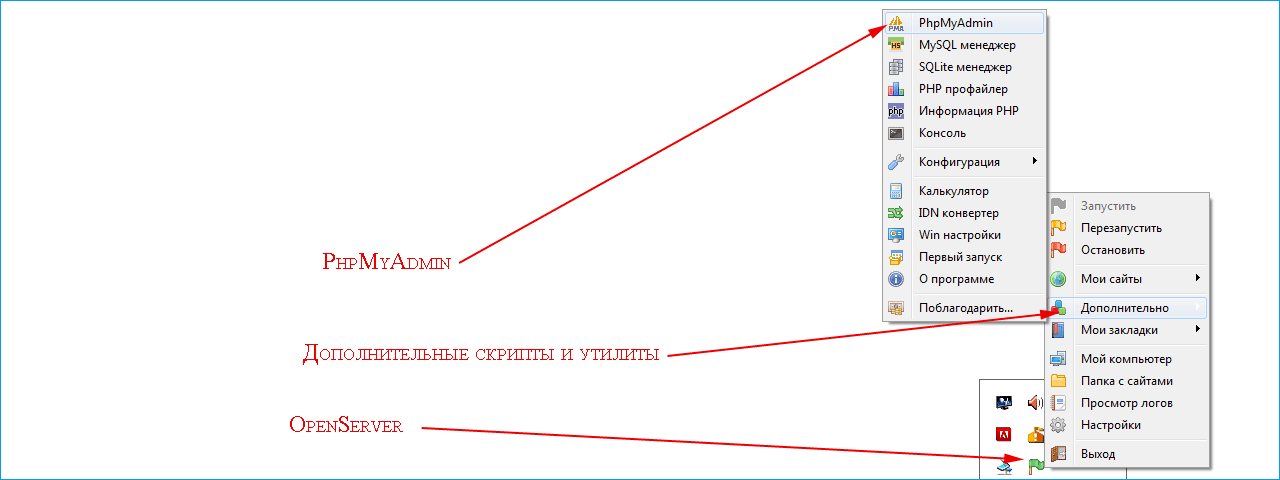
Что бы создать базу данных нам надо зайти в PhpMyAdmin. Для этого заходим в трей и нажимаем «Дополнительно» далее «PhpMyAdmin».
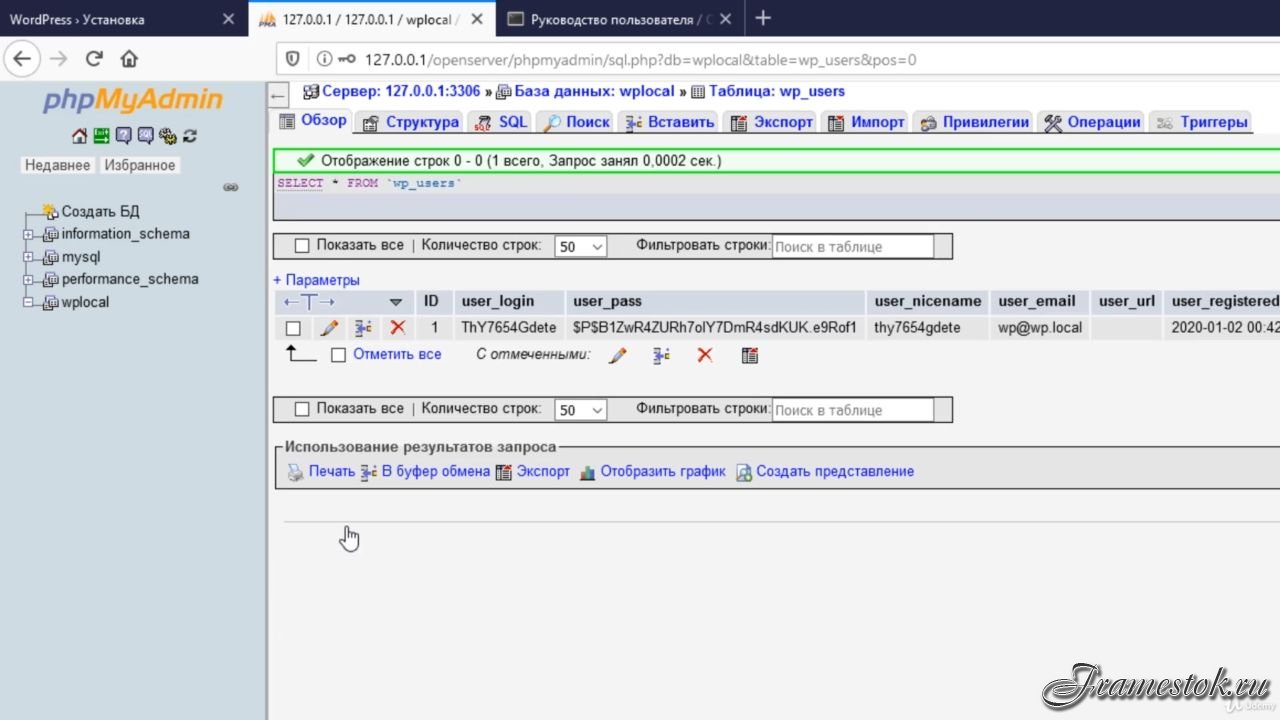
После у нас открываются браузер, в поле пользователь вводим «root» (без пароля) и заходим в управление PhpMyAdmin.
Здесь нам нужно создать нашу базу данных под WordPress. Для этого переходим в вкладку «Базы данных», здесь нам нужно ввести название нашей базы данных в форму «Создать базу данных«, к примеру я ввожу «help_digital»(можно написать своё название, решать вам) далее нажимаем создать.
Возвращавшемся обратно на наш сайт, и вводим данные нашей базы данных:
Имя базы данных: help_digital
Имя пользователя: root
Пароль: оставляем пустым, так как по умолчанию базы данных WordPress не защищены паролем.
Сервер базы данных: localhost
Префикс: в целях безопасности лучшее не использовать префикс «wp_» , так что пишем свой, я же возьму «base_»
После заполнения всех форм нажимаем «Отправить».
После загрузки следующей страницы нажимаем «Запустить установку»
Далее вводим название своего сайта, наш логин и пароль от панели администратора и наш E-mail адрес.
Нажимаем войти. Все на этом установка нашего движка под сайт завершена.
Установка WordPress на OpenServer — SiteHolo
Приветствую читателей этого мануала, при успешном завершении всех шагов, у вас получится собственный wordpress сайт на локальном компьютере.
Содержание статьи:
Подготовка OpenServer
Данный мануал предполагает, что вы уже установили OpenServer себе на компьютер. Если нет, то можете взять отсюда, BASIC версии вполне хватит для знакомства, если вы намереваетесь быть разработчиком, то берите версию выше – ULTIMATE или PREMIUM.
После того, как установили OpenServer, переходим к нему папку. И открываем ярлык с правами администратора. Без этих прав, в некоторых случаях, программа может не запуститься.
Если у вас 32 битный компьютер, то открывайте ярлык – Open Server x86.
После того как вы открыли openserver, он еще не до конца запущен. Перейдите в трей, там будет красный флажок, нужно нажать на него и на зеленый флажок. Это значит мы запускаем все компоненты опенсервера.
После запуска флажок обязательно должен быть зеленым, иначе локальный сервер не будет работать.
Поздравляю, мы закончили первый этап и запустили OpenServer.
Распаковка WordPress
Настоятельно рекомендую скачать дистрибутив с официального сайта вордпресс. Нажимаем на синюю кнопку и начнется его загрузка. Качая с официального сайта, мы приводим риски на минимум заражение сайта вредоносными скриптами.
Далее заходим в папку с программой и переходим в папку domains. Либо через трей находим пункт “Папка с сайтами”. Переходим туда и создаем свою папку с названием вашего сайта. Выберите имя на свое усмотрение, у меня папка будет называться wordpress.local.
Отлично, на данном этапе нужно распаковать содержимое ранее скачанного архива в папку с сайтом. Когда архив будет открыт, там будет папка с названием wordpress. Нужно перейти в нее, скопировать ее содержимое и переместить все файлы в папку с сайтом.
- Перейти в архив и удержать CTRL+A – для выделение всего списка;
- Нажать комбинацию CTRL+C – для копирования всех файлов;
- Перейти в папку сайта и нажать комбинацию CTRL+V или через контекстное меню (правой кнопкой мыши) нажать вставить.
Теперь сервер нужно перезагрузить.
Перезагрузка необходима для того, чтобы вы могли перейти на ваш сайт из браузера.
Всегда когда создаете новую папку с сайтом – перезагружайте сервер.
Создание базы данных в PhpMyAdmin
Как известно, все записи вордпресс хранятся в базе данных. В нашем случае это будет MySql. А PhpMyAdmin – это графическое приложение для управления MySql.
В нашем случае это будет MySql. А PhpMyAdmin – это графическое приложение для управления MySql.
Давайте перейдем в трей и нажмем на флажок опенсервера, далее открываем вкладку Дополнительно и переходим в PhpMyAdmin.
В браузере откроется окно входа в PhpMyAdmin.
Данные для входа:
пользователь – root
пароль – поле оставьте пустым
Нажимаете кнопку “Вперед” и попадаете в PhpMyAdmin.
Установка WordPress
Вот мы и подошли к главному этапу установки, минуя подготовительные. Он самый интересный 🙂
Теперь вспомните какое имя сайту вы давали, я давал wordpress.local. Теперь вводите адрес сайта в браузерную строку и в конце поставьте слэш, как показано на скрине. Так вы сразу перейдете на сайт, а без слеша сразу перейдете в поиск гугла, а с него на ваш локальный сайт не попасть.
1 Этап
Жмете кнопку “Вперед!”
2 Этап
Вводите данные от базы данных, которые создавали раньше.
Имя базы данных – вводите имя, которое вы писали в 3 пункте.
Пользователь – root.
Пароль – поле оставьте пустым.
Остальные поля не трогайте, жмете кнопку “Отправить”.
Далее жмете кнопку запустить установку.
3 Этап
Заполняете поля. Имя пользователя – вводите имя отличное от простого admin. Когда сайт будет немного посещаемым, сотни роботов будут “долбить” вашу админку и подбирать пароль. И admin – самое распространенное имя, поэтому его не нужно использовать. Пароль запомните или запишите.
Жмете Установить WordPress.
4 этап
Ура! Установка завершена!
Поздравляю, вы завершили установку WordPress. Жмете кнопку войти и вводите логин и пароль, который вы указывали при установке.
Несколько советов по дальнейшему использованию
- Если заходите на сайт и не видно админ-панели, то переходите по адресу: вашсайт/wp-admin/, в моем случае – http://wordpress.
 local/wp-admin/;
local/wp-admin/; - Качайте темы и плагины из официальных источников;
- Делайте бекапы (копию сайта).
Если остались вопросы – то задавайте в комментарии.
Установка wordpress на openserver — установка вордпресс на опен-сервер
Известно ли вам, что можно запустить WordPress на домашнем компьютере для обучения и тестирования? Этой возможностью часто пользуются дизайнеры тем и разработчики плагинов, чтобы ускорить процесс их развития.
Обычный пользователь может использовать локальный сервер для проверки новых плагинов и внесения серьезных изменений в WordPress, перед тем, как применить их на живом сайте.
Существует несколько наиболее распространенных способов запустить WordPress на обычном компьютере. Это можно сделать, собрав и сконфигурировав локальный сервер вручную, либо воспользовавшись готовой сборкой. Таких сборок достаточно много в интернете, пожалуй, самая популярная из них – это Denwer. Но в данной статье будет описываться установка WordPress на Openserver, поскольку он более современный и простой в использовании.
Подразумевается, что на вашем компьютере уже запущена готовая сборка Open Server. Если это не так, то можно загрузить ее с официального сайта. Установка производится элементарно, всего в несколько кликов. Кроме того, можно запустить эту сборку даже с внешнего накопителя.
Создание нового виртуального домена Open Server
Первым делом, вам потребуется создать свой виртуальный домен, в директорию которого потом и будет устанавливаться WP. Для этого, зайдите в меню Open Server, нажав на соответствующую иконку, находящуюся в панели задач Windows, и выберите пункт «Папка с сайтами».
В открывшемся каталоге создайте новую папку и дайте ей название, в дальнейшем это будет адрес вашего сайта, например, mysite.ru. Именно в эту папку и будут распаковываться все файлы ВордПресс. Затем, зайдите в меню Опен Сервер и нажмите «Перезапустить», чтобы активировать только что созданный адрес своего виртуального домена.
Настройка базы данных Open Server
Open Server поставляется с PhpMyAdmin – веб-приложением, позволяющим управлять базами данных MySQL. До того, как начать установку самого WordPress, необходимо создать для него новую базу данных в Open Server.
До того, как начать установку самого WordPress, необходимо создать для него новую базу данных в Open Server.
Нажмите на иконку Опен Сервер, что находится в панели задач Windows, откройте вкладку «Дополнительно» и выберите пункт «PHPMyAdmin». Откроется новое окно браузера, где нужно будет ввести логин и пароль. По умолчанию, логин должен быть «root», а пароль пустым. Войдя в панель управления PhpMyAdmin, выберите вкладку «Базы данных», введите имя для новой БД и нажмите кнопку «Создать».
Установка WordPress
После того, как виртуальный домен и база данных будут созданы, загрузите самый свежий дистрибутив WordPress с официального сайта. В скачанном архиве будет находиться папка, содержимое которой нужно извлечь в директорию виртуального домена, а именно, в папку mysite.ru.
Теперь, можно запускать установку WordPress, набрав в браузере адрес своего виртуального домена, в данном случае «mysite.ru». Перед вами откроется страница создания конфигурационного файла ВордПресс wp-config. php, где нужно просто нажать кнопку «Вперед».
php, где нужно просто нажать кнопку «Вперед».
Вы перейдете на другую страницу, где вам необходимо будет ввести несколько строчек для настройки базы данных, таких как:
- Имя базы данных – название, под которым вы создавали новую БД в PHPMyAdmin;
- Имя пользователя – стандартно, root;
- Пароль – стандартно, пустая строка;
- Сервер базы данных – желательно указать 127.0.0.1;
- Префикс таблиц – буквы, добавляющиеся в название всех таблиц БД.
Как только все нужные данные будут вами введены, нажмите кнопку «Отправить», если они указано верно, то создастся новый конфигурационный файл, и вы получите соответствующее уведомление. Нажмите «Запустить установку».
На открывшейся странице заполните данные для настройки своего сайта. Вы должны будете дать ему название, выбрать логин и пароль для администратора, а также ввести адрес его электронной почты. В завершении, нажмите кнопку для запуска установки.
Начнется установка WP, в процессе которой будут созданы новые таблицы в БД, после чего, вы увидите сообщение о ее успешном окончании. Теперь, ваш сайт будет доступен по адресу только что созданного виртуального домена, в данном случае «mysite.ru».
Теперь, ваш сайт будет доступен по адресу только что созданного виртуального домена, в данном случае «mysite.ru».
Устранение неполадок в работе Open Server из-за конфликта со Skype
Если у вас установлен и запущен Скайп, то Опен Сервер может работать нестабильно или не запускаться вообще. Конфликт возникает из-за того, что Apache, входящий в состав Опен Сервер, использует тот же 80 порт, что и Скайп. Существует простое решение этой проблемы. Откройте Скайп, перейдите к его настройкам, а потом, к расширенным настройкам. Там, снимите флажок с опции «использовать порт 80 и 443 в качестве альтернативы для входящих соединений». Сохраните настройки и перезапустите Скайп. Теперь, порт свободен, а значит проблема конфликта решена.
Заключение
Проделав такие нехитрые действия, можно спокойно проводить любые тесты на WordPress, не боясь нарушить работу живого сайта. Кроме того, не нужно тратить деньги на хостинг, домен и даже интернет, можно работать полностью в автономном режиме, с любого компьютера. Достаточно просто скопировать папку Open Server на флешку и запускать сервер где угодно.
Достаточно просто скопировать папку Open Server на флешку и запускать сервер где угодно.
Установка wordpress на openserver
Как установить openserver, подробно рассказано.
Переходим в корневую папку сервера, заходим в папку с доменами domains, создаем новую с названием wordpress, например.
В новую папку распаковываем файлы и cms wordpress, который скачаем с официального сайта.
Содержание статьи
Создаем чистую базу в open server.
Запускаем openserver, чтобы загорелся зеленый флажок.
Заходим в пункт дополнительно phpMyAdmin.
Логин root, без пароля.
Создаем новую базу с именем wordpress, в поле сравнения всегда выбираем кодировку utf8_general_ci и нажимаем кнопку создать.
Установка wordpress.
Теперь зайдем на сайт, выбираем пункт меню мои сайты и выбираем название домена wordpress.
- Появится окно начала установки данной cms. Нажимаем вперед.
- Во втором пропишем имя базы данных, которую создали wordpress, логин root, без пароля, префикс оставляем. Нажимаем кнопку отправить.
- Третий шаг наживаем запустить установку.
- Откроется окно, в нем задаем название сайта, пользователя и пароль от административной панели wordpress и почтовый адрес. Нажимаем установить.
- Нажимаем кнопку и вводим логин и пароль для wordpress.
Стартовый шаблон для wordpress.
Также как и для gulp проектов есть стартовый шаблон.
Шаблон называется underscores.
- Он содержит первоначальную правильную структуру. Пишем название темы,например, word и нажимаем кнопку возле generate.
- Когда новый чистый шаблон добавится на наш компьютер, то разархивируем его в папку wordpress по пути C:\имя openserver\domains\wordpress\wp-content\themes.

- Переходим в административную часть, в пункт меню внешний вид и активируем новую тему word.
- Проверяем как выглядит, пишем в командной строке имя домена wordpress.
Настроим чистый шаблон underscores под landing одностраничник.
Попробуем редактировать файл и посмотрим, как будет меняться в браузере.
Желательно, если мы хотим менять файл в теме делать его копию.
- Заходим в пункn меню страницы выбираем пример страницы выделяем и нажимаем свойства. Меняем ярлык на home.
- Переходим в настройки чтение и выбираем статическую страницу.
- Проверяем, переходим на сайт и видим, что появилась статическая страница, которую добавили.
Убираем лишние записи на главной страницы landing.
- Заходим в папку темы C:\OSPanel\domains\wordpress\wp-content\themes\word, находим файл page.
php, который отвечает за страницу. Делаем копию и называем page-home.php, через дефис добавляем название ярлыка статической страницы home.
- Этим файлом будем редактировать главную страницу. Открываем этот файл в программе sublime text и удаляем все лишнее, это комментарии и сайдбар.
- Настроим файл контента. Зайдем по пути template-parts/content и сделаем копию файла content, переименуем ее в content-home.
Работаем с тремя файлами, для одностроничника, этих файлов достаточно.
- header.php заголовок страницы.
- content-home.php содержание.
- footer.php подвал.
Подключаем gulp к cms wordpress и делаем автоматическое обновление страниц browser-sync.
Копируем файл gulpfile.js с папку с темой wordpress и открываем его в sublimetext для редактирования. О настройке автоматического обновления страниц страниц подробно.
О настройке автоматического обновления страниц страниц подробно.
- Переходим в task слежения изменения файлов watch и добавляем мониторинг всх файлов с расширением *.php. и добавляем новую строку gulp.watch (…/**/*.php, browserSync.reload).
- Редактируем task автоматического обновления страниц browser-sync. Удаляем server baseDir, вместо этого пишем proxy: wordpress, с названием локального домена.
- Меняем пути с app на wp-content/themes.
Как установить WordPress на OpenServer?
Привет всем, сегодня я расскажу вам как установить WordPress на OpenServer. Делается это практически так же, как и в программе Denwer, различия лишь в особенностях каждой из программ. Не буду много говорить, давайте сразу перейдем к делу…Как установить WordPress на Open Server?
Перед тем как установить WordPress на OpenServer, вы должны убедиться, что правильно установили OpenServer на свой компьютер и программа успешно запускается. Как это сделать я описывал в прошлой статье…
Как это сделать я описывал в прошлой статье…Так же скачайте новую версию WordPress на свой компьютер, сделать это можно с официального сайта, так как CMS распространяется бесплатно, это я описывал в статье о том, как выбрать CMS систему…
И так, мы имеем установленный и работающий OpenServer и свежую версию CMS WordPress. Переходим в папку с установленным сервером, куда распаковать файлы программы вы указывали при установке, и находим папку “domains“.
Создаем новую папку с любым названием, которые вы хотели бы видеть при работе с сайтом. Для примера я создам папку под названием Project. В эту папку необходимо распаковать файлы CMS WordPress, вот что примерно у вас должно получится…
После чего нам необходимо создать базу данных, для этого запускаете OpenServer кликом по иконке, которая находится в папке, куда вы распаковали программу. И в Трее нажать кнопку запустить, как показано на рисунке…
После чего, во вкладке “Дополнительно”, далее “PhpMyAdmin”. Откроется новое окно, где на нужно создать новую базу данных, как это сделать?
Откроется новое окно, где на нужно создать новую базу данных, как это сделать?
Входим в аккаунт, обычно логин и пароль одинаковые – mysql. После чего в разделе “Базы данных” вам нужно создать новую, как это сделать? В поле, которая обведена рамкой вводите название будущей базы данных, рекомендую вам ввести базу данных. так как назвали папку, в которую перемещали WordPress. Так меньше вероятности что вы запутаетесь…
После во втором поле выбираете utf8_general_ci и нажимаете создать. После чего вам выводится письмо о том, что База Данных успешно создана и вы можете ей пользоваться…
Далее, нам необходимо перезапустить OpenServer, что бы программа обновила данные. Делается это в меню, просто нажимаете перезапустить и в разделе “Мои сайты”, находите только что созданный сайт и запускаете его…
У вас откроется новая страница в браузере, с быстрой установкой от WordPress. Где вы должны подтвердить установку кнопкой “Вперед!“. На следующей странице, необходимо ввести информацию о Базе данных и свои будущие логин и пароль.
Так как сайт будет хранится исключительно на вашем компьютере рекомендую вам создать легкий пароль, что бы не мучиться лишний раз при вводе, лично я в качестве и пароля, и логина использую слово Admin. И уже потом, когда выкладываю сайт в интернет придумываю что-то более сложное…
- Имя базы данных – Название базы данных, которое вы указали при её создании…
- Имя пользователя – Имя пользователя, которое вы указывали при входе в “PhpMyAdmin”, чаще всего – mysql.
- Пароль – Пароль базы данных, который вы указывали при входе в “PhpMyAdmin”, также по умолчанию установлен как mysql.
- Сервер базы данных и Префикс таблиц – данные которые введены в этих полях оставляем без изменений.
Нажимаем на кнопку “Отправить!”, что бы отправить на проверку и на следующей странице запускаем установку соответствующей кнопкой. И если вы попали на страницу “Добро пожаловать!”, то можете считать, что установка прошла успешно.
На этой странице вам необходимо указать название и описание сайта, как выбрать название для сайта я рассказал в прошлой статье. Указать логин и пароль администратора и ваш E-mail адрес. Сохраняем данные и радуемся проделанной работе.
После этого, вам необходимо зайти в Админку по указанным логину и паролю и теперь, вы имеете сайт на своем локальном компьютере. Рекомендую вам прочесть статью, где я описал знакомство и первые шаги с CMS WordPress…
Так же рекомендую подписаться на бесплатную рассылку уроков от WpMen, так как в следующей статья я расскажу вам как раскрутить только что созданный сайт с 0 до 300 посетителей в сутки бесплатно… Вы просто обязаны это прочесть, ждем…
Спасибо за внимание, с вами был Миннагалиев Альберт и блог WpMen…
Установка WordPress на OpenServer — Пошаговое руководство
Openserver является бесплатным комплексом, который оснащен программным компонентом, обеспечивающим клиенту доступ к услугам и ресурсам. Он отличается удобным, многофункциональным интерфейсом, обладает мощными возможностями по администрированию и настройке компонентов. Установить wordpress на openserver просто, однако начинающие разработчики часто сталкиваются со сложностями во время проведения процедуры. Порой им требуется помощь опытных программистов, для установки программного обеспечения, являющегося достаточно мощной серверной платформой.
Он отличается удобным, многофункциональным интерфейсом, обладает мощными возможностями по администрированию и настройке компонентов. Установить wordpress на openserver просто, однако начинающие разработчики часто сталкиваются со сложностями во время проведения процедуры. Порой им требуется помощь опытных программистов, для установки программного обеспечения, являющегося достаточно мощной серверной платформой.
Установка программы на компьютер и начало работы Open Server
Openserver отличается простой инсталляцией и конфигурированием, а также наличием графического интерфейса. Перед началом использования программного продукта, необходимо скачать его на компьютер. Порядок установки openserver с официального сайта:
Перейдите на страницу загрузки на сайте разработчиков ospanel.io. В качестве установочного файла следует выбрать базовую версию и начать ее загрузку. Разработчики предлагают возможность быстрого скачивания за добровольное пожертвование, также доступна бесплатная загрузка, на которую уходит примерно 2-3 часа.
После скачивания в компьютере появится EXE-файл, который необходимо запустить.
Следует задать путь для установки локального сервера и нажать клавишу «Извлечь». В будущем придется постоянно переходить по этому пути, поэтому его нужно запомнить или записать.
Нужно выбрать папку назначения и нажать на кнопку ИзвлечьДождаться окончания процесса извлечения и перейти по пути установки программного обеспечения, затем запустить находящийся там файл.
Запустить файл Open Server.exeВыбрать язык интерфейса и подтвердить операцию по установке патчей для Microsoft Visual C++.
Выбрать язык интерфейсаПодтвердить операцию по установке патчей для Microsoft Visual C++Завершить настройку. К следующему этапу взаимодействия с программой можно перейти после перезагрузки компьютера.
Запуск опен сервера производится путем нажатия сначала на флажок красного цвета, затем во всплывающем окне на зеленый флажок с надписью «Запустить».
Для запуска OpenServer нажать на надпись с зеленым флажком ЗапуститьВ разделе мои проекты выбрать «localhost». На вновь открывшейся странице появится уведомление о правильной работе сервера.
На вновь открывшейся странице появится уведомление о правильной работе сервера.
Во время загрузки нередко появляется окно с предупреждением о безопасности Windows . Для решения данной проблемы рекомендуется внести в белый список Apache HTTP Server из брандмауэра Защитника Windows, нажатием кнопки «Разрешить доступ».
Создание базы данных
Перед тем как перейти к установке WordPress, требуется создание новой базы данных. Для этого следует запустить ранее установленное ПО, затем в разделе «Дополнительно» найти клавишу «phpMyAdmin» и однократно нажать на нее.
В разделе «Дополнительно» нажать на «phpMyAdmin»Происходит автоматическое открытие нового окна браузера, с полями вода данных, для входа в панели управления phpMyAdmin. Нужно ввести пользовательское имя root, ввести пароль root, затем нажать кнопку «Вперед».
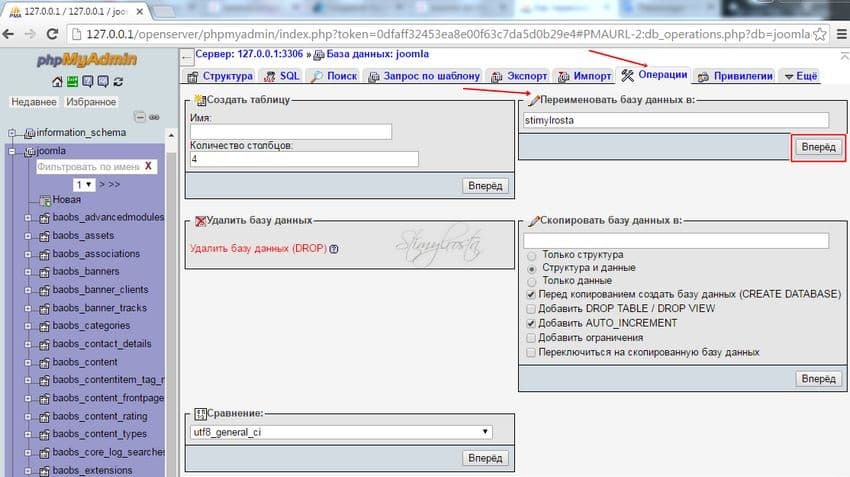
Ввести Пользователя и Пароль и нажать на кнопку «Вперед»Откроется панель управления phpMyAdmin, где есть вкладка «Создать БД», туда нужно вписать название и выставить режим «Сравнение».
После того как введено имя, следует нажать кнопку «Создать». База данных создана, теперь можно выйти из phpMyAdmin и закрыть вкладку.
Загрузка WordPress 5
Системные характеристики Opеnserver подходят для WоrdPress, поэтому практически никогда не возникает проблем при установке вордпресс и при использовании этих программ.
Чтобы создать локальный сайт нужно открыть Проводник, далее перейти в папку OpenServer, открыть папку domains в ней создать папку, например, mywordpress.
Создать папку mywordress в папке domainsПосле этого скачать свежую версию WordPress 5 с официального сайта wordpress.org. Рекомендуется скачивание дистрибутивов CMS, предложенные только официальным сайтом, т.к. различные ресурсы, предлагающие «сборки», «готовые решения» и т.д. могут содержать лишний код, который либо ссылается на посторонние сайты, либо дает доступ к содержимому личного сайта.
Скачать свежую версию WordPressДалее нужно содержимое полученного архива перенести в папку локального сайта. В нашем случае mywordpress. Для этого откройте архив с файлами вордпресс в Проводнике или архиваторе, далее откройте папку wordress внутри архива, выделите все файлы и папки и простым перетаскиванием поместите файлы в папку mywordpress.
В нашем случае mywordpress. Для этого откройте архив с файлами вордпресс в Проводнике или архиваторе, далее откройте папку wordress внутри архива, выделите все файлы и папки и простым перетаскиванием поместите файлы в папку mywordpress.
Пошаговое руководство установки WordPress 5 версии
Перед тем, как установить wordpress 5 версии, необходимо обновление сервера. Для выполнения данной функции, нужно нажать на флажок программы и выбрать «Перезапустить». Таким способом происходит обновление памяти Openserver для дальнейшей работы с сайтом.
Далее следует открыть меню программы и выбрать раздел «Мои сайты», затем нажать на mywordpress.
В браузере автоматически откроется указанный инструмент, после чего начинается установка программы.
Нажать клавишу «Вперед», и во вновь открывшемся окне заполнить информацию о БД, которую создавали ранее: имя базы данных и пользователя, пароль, хост.
Отправить данные на проверку.
Заполнить все поля и нажать на кнопку «Отправить»Если подключение выполнено верно, то система предложит продолжить процесс, после этого нужно «Запустить установку», нажав на клавишу с таким же описанием.
Запустить установку WordressСледующая страница потребует информацию, где нужно заполнить следующие поля:
— наименование сайта;
— имя пользователя;
— пароль;
— адрес e-mail.
Указание адреса электронной почты в будущем поможет восстановить пароль, если пользователь ее потеряет или забудет.
Запустить процедуру формирования CMS, после этого WordPress самостоятельно занимается созданием нужных таблиц в базе данных и пользователя — администратора сайта. После завершения, программа автоматически перенаправит на страницу входа в административную часть.
Чтобы открыть ее, требуется логин и пароль и можно ознакомиться новым блогом WordPress, установленным на Openserver.
Проверяем установился ли вордпресс
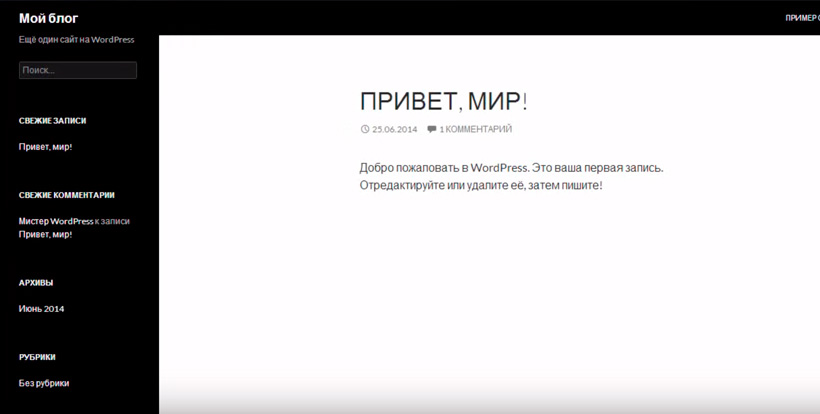
Чтобы проверить корректность работы нужно открыть ту часть сайта, которая предназначена для пользователей. Если все выполнено правильно, на странице появится информация о создании еще одного сайта на вордпресс.
Сайт установился и работаетПроверить администраторскую часть можно перейдя по ссылке: название_сайта/wp-login.php и введя логин и пароль администратора. При правильном функционировании появится окно, где можно настроить свой сайт и добавить туда необходимые материалы.
Консоль Wordress тоже работает.Заключение
С помощью оpenserver можно легко настроить локальную серверную среду на персональном компьютере или ноутбуке с Windows. К тому же данная процедура является абсолютно бесплатной, если нет желания поддержать проект и не выбрать быструю платную загрузку. С помощью Опен Сервер можно провести тестирование шаблонов WordPress, плагины, а также другие веб-сайты на php.
Возможность установки ВоpдПрeсс на Openserver поможет сохранить денежные средства, сэкономит время на процессе тестирования и отладки нового проекта или фичи. Кроме этого, можно установить несколько экземпляров WordPress и баз данных для работы (включая Multisite).
Кроме этого, можно установить несколько экземпляров WordPress и баз данных для работы (включая Multisite).
Установка WordPress на Open Server
14 февраля 2020 WordPress
В этой статье подробно рассмотрим как установить CMS WordPress на локальный сервер Open Server. Установка на хостинг и локальный компьютер очень похожа. А перенос WP с локального сервера или с другого домена был рассмотрен ранее в этой статье.
Первым делом скачиваем архив в WordPress отсюда и Open Server отсюда. Версия Open Server подойдет Basic, она весит меньше всего, а загрузка будет долгой, так как для включения загрузки по максимальной скорости нужно заплатить.
Установка и настройка Open Server
Open Server устанавливается как обычная программа поэтому не будем заострять на этом внимание и перейдем сразу к настройке.
После запуска кликаем по значку Open Server и заходим в Настройки → Домены:
По умолчанию уже существует домен и папка localhost, но вы можете добавить отдельный домен и папку для WordPress.
В принципе все остальные настройки можно оставить как есть, и запустить локальный сервер нажатием правой кнопкой мыши по значку Open Server → Запустить. В этом и прелесть Open Server. А если необходимо сделать какие-то настройки или например создать базу данных, то все можно сделать парой кликов мыши и никакой командной строки.
При первом запуске случается, что могут возникнуть ошибки. В этом случае Open Server укажет на них в консоле. У меня например это запрет изменение файла hosts. Исправляется отключением антивируса или его настройками на разрешение вносить изменения.
После того как сервер запущен, значок Open Server станет зеленым.
Создание базы данных
Теперь нам нужно создать пустую базу данных для WordPress. Для этого опять же кликаем правой кнопкой по значку Open Server, далее Дополнительно → PhpMyAdmin. Если будет запрошен логин и пароль, то вводим логин: root, а поле пароля оставляем пустым. Перед нами откроется страница с PhpMyAdmin.
Создаем базу данных по ссылке Создать БД.
Вводим имя базы и нажимаем Создать.
Установка WordPress
Разархивируем ранее скачанный архив в папку домена. У меня это localhost. И вводим имя домена в адресную строку с слэшем на конце localhost/. Обратите внимание, что файлы должны быть в корне, а не во вложенной папке, так как обычно при разархивации все файлы оказываются в папке wordpress. В таком случае надо перенести их оттуда в корень.
У нас откроется страница установки WordPress.
Указываем имя базы данных, в данном случае wp, пользователя root и поле пароля оставляем пустым.
На следующей странице нажимаем «Запустить установку» и вводим название сайта, логин администратора, e-mail и пароль.
Нажимаем «Установить WordPress» и дожидаемся окончания установки. На этом все, WordPress готов к работе!
Если вам понравилась статья, вы можете отблагодарить автора любой суммой, какую сочтете для себя приемлемой:
Поделиться:
Остались вопросы по статье? Задайте их прямо сейчас!Похожие записи
Fun с OpenServer 6 и MergePro
(это гостевой пост Антони Савицкого, он же Tenox)
В недавнем посте об OpenServer и Merge я рассказал об OpenServer 5 и Merge 5..png) 3. Благодаря комментарию Ули я узнал о MergePro , который выглядит как переименованный Win4Lin. Заинтригованный, я хотел попробовать, особенно то, что вы можете скачать его с ftp-сервера SCO, как указал Ули.
3. Благодаря комментарию Ули я узнал о MergePro , который выглядит как переименованный Win4Lin. Заинтригованный, я хотел попробовать, особенно то, что вы можете скачать его с ftp-сервера SCO, как указал Ули.
Я собираюсь использовать VMware Fusion на Mac, которая теперь бесплатна для личного использования.Они называют его Fusion Player, однако, в отличие от Workstation и Player, он имеет те же функции, что и платная версия Fusion. Для ОС я собираюсь использовать Xinuos OpenServer 6 Definitive, однако вы можете легко загрузить OpenServer 6.0.0Ni с ftp. В моем архиве тоже есть копии.
Установка проста. Вы можете пропустить лицензирование и использовать пробную лицензию, однако для удобства вы можете использовать следующие ключи:
Xinuos OpenServer 6D2M1: SCO053269 / ejcaagmy
SCO OpenServer 6.0,0Ni: SCO398943 / ysloudwl
Если вы устанавливаете 6.0.0Ni, вам также потребуется обновление MP4. 6D2M1 уже пропатчен.
Чтобы установить MergePro, вам необходимо скопировать этот пакет в ОС хоста и установить так:
# pkgadd -d /tmp/MergePro-6. 3.0-04f_pkgadd.stream
3.0-04f_pkgadd.stream
На следующем шаге смонтируйте Windows 2000 или XP SP1 или SP2 ISO и запустите:
# loadwinproCD
После загрузки Windows вам необходимо установить ее как пользователь без полномочий root, используя:
$ installwinpro
После установки для запуска введите:
$ winpro
К сожалению, мне не удалось установить Windows XP из-за множества ошибок и синих экранов.Windows 2000 работает нормально, но кажется немного вялой, и щелчок мышью не всегда регистрируется. Похоже, что в ОС внедряются какие-то гостевые дополнения Windows, поэтому можно ожидать, что это будет работать нормально.
Во время запуска я заметил, что MergePro устанавливает и использует модуль ядра KQEMU. Также этот экран выглядит подозрительно знакомым… где я это видел раньше?
BIOS и VGABios явно украдены у Bochs. Контроллеры HDD выглядят как Win4Lin.Я не собираюсь сейчас углубляться в анализ того, из чего состоит MergePro. Похоже, тема для другой статьи или даже лучше — ваши комментарии 🙂
Похоже, тема для другой статьи или даже лучше — ваши комментарии 🙂
Также, если вы хотите лицензировать копию слияния, используйте следующий ключ:
MergePro 6.3.0f: SCO138318 / bhtecusg
Наконец-то для ленивых здесь полностью установлен OVA, пароль root / root и tenox / tenox для обычного пользователя.
Nginx против Apache: лучший веб-сервер для WordPress?
Чтобы запустить веб-сайт WordPress, вам необходимо разместить его на веб-сервере.Это то, что позволяет веб-браузерам запрашивать данные вашего сайта. Однако существует несколько вариантов веб-сервера, из-за которых выбор одного из них может оказаться сложной задачей.
Хотя существует множество веб-серверов, наиболее популярными из них являются Apache и NGINX. Эти два веб-сервера обрабатывают более 50% всего веб-трафика. Несмотря на то, что у них много общих качеств, вам нужно знать о различиях, которые помогут вам выбрать правильный вариант для своего сайта.
В этой статье мы обсудим различия между NGINX и Apache. Затем мы рассмотрим, как установить WordPress на серверах обоих типов. Давайте начнем!
Затем мы рассмотрим, как установить WordPress на серверах обоих типов. Давайте начнем!
Сравнение производительности: NGINX против Apache
Как мы упоминали ранее, NGINX и Apache — наиболее известные варианты веб-серверов. Оба они могут обрабатывать различные рабочие нагрузки и работать с другим программным обеспечением для формирования стеков LAMP и LEMU. Однако, чтобы точно сравнить эти веб-серверы, вам нужно понять, чем они отличаются.
Apache
Apache является старшим из двух серверов и впервые был выпущен Робертом Маккулом в 1995 году.С 1996 года Apache является ведущим веб-сервером и используется примерно на 38,7% веб-сайтов.
Apache предоставляет ряд преимуществ, в том числе:
- Варианты предустановки: Apache предустановлен в основных дистрибутивах Linux.
- Сообщество пользователей: У Apache есть большое сообщество пользователей, предлагающих помощь друг другу.
- Система динамической загрузки модулей: Эта система не позволяет вам прикасаться к основному пакету при обновлении сервера.

- URL перезаписывает в .htaccess : Apache 2 использует mod_rewrite для чистой перезаписи.
- Модульная конструкция: Apache предлагает большую настраиваемость и гибкость благодаря модульной конструкции.
- Конфигурация сервера с использованием файла httpd.conf : Конфигурация проста, так как вам не нужен доступ к основному apache2.conf файл.
Apache — удобный веб-сервер с множеством функций настройки. Программное обеспечение также совместимо с серверами Unix и Windows.
NGINX
NGINX был выпущен в 2004 году Игорем Шсоевым для решения проблемы C10K. Это проблема, с которой сталкиваются веб-серверы при обработке 10 000 или более одновременных подключений.
Чтобы решить эту проблему, NGINX был разработан как асинхронная, неблокирующая и основанная на событиях архитектура. Это одно из основных различий между NGINX и Apache.Это также одна из причин, почему примерно 32,1% веб-сайтов используют NGINX.
Это одно из основных различий между NGINX и Apache.Это также одна из причин, почему примерно 32,1% веб-сайтов используют NGINX.
NGINX предоставляет множество других преимуществ, например:
- Облегченная конструкция : NGINX может работать на минимальном оборудовании и использует меньше памяти, чем Apache.
- Обработка статического содержимого : NGINX предлагает лучшую обработку статического содержимого при правильной настройке.
- Скорость отклика при большой нагрузке : NGINX сохраняет высокую скорость отклика при большом трафике.
- Удобный дизайн : обучение проще, а NGINX удобен для начинающих.
- Модульная установка : Конструкция этого сервера допускает гибкие сборки и ряд сторонних модулей.
NGINX часто рассматривается как лучший вариант для веб-сайтов с высоким трафиком, поскольку он может выдерживать большие нагрузки. Он также идеально подходит для поддержания максимальной производительности на сайтах с большим количеством статического контента.
В чем разница между Apache и NGINX?
Хотя NGINX и Apache похожи, между ними есть много различий.Самая большая разница в том, как эти веб-серверы обрабатывают запросы. Apache использует разветвленное решение, а NGINX использует неблокирующий цикл событий.
Apache предоставляет многопроцессорные модули (MPM), которые определяют, как работает обработка запросов. Разветвленный подход упрощает замену архитектуры обработки соединений. Модули, используемые в этом подходе, являются дополнениями к основным функциям Apache. Каждый модуль запускает свой процесс обработки запросов к серверу.
Одним из примеров является mpm-worker , который представляет собой модуль, который создает процессы, обрабатывающие несколько потоков.Каждый поток представляет собой отдельное соединение с сервером. Добавление этого модуля позволяет масштабировать сервер и управлять большими объемами трафика.
NGINX отличается и порождает только рабочие процессы для одновременной обработки запросов. Эти процессы представляют собой неблокирующие события, которые постоянно проверяют и обрабатывают запросы. Эта непрерывная проверка создает цикл. Все события в цикле асинхронны и удаляются из цикла при закрытии соединения.
Эти процессы представляют собой неблокирующие события, которые постоянно проверяют и обрабатывают запросы. Эта непрерывная проверка создает цикл. Все события в цикле асинхронны и удаляются из цикла при закрытии соединения.
Какое программное обеспечение для веб-серверов WordPress самое лучшее?
И Apache, и NGINX хорошо работают с WordPress.Однако NGINX может быть лучшим вариантом, если вы хотите повысить производительность. Давайте посмотрим, как установить WordPress на оба типа серверов, чтобы вы были готовы начать работу с любым из них.
Как установить WordPress на Apache
Чтобы установить WordPress на Apache, вам необходимо настроить стек LAMP (Linux, Apache, MySQL и PHP). Обычно это делается на сервере Ubuntu.
Шаг 1. Создайте пользователя Sudo на своем сервере
Чтобы создать пользователя, войдите на свой сервер как пользователь root.Затем используйте команду add user ниже, чтобы создать новую учетную запись:
$ имя пользователя adduser Сервер предложит вам установить и подтвердить пароль. Затем введите данные пользователя. Затем вы можете предоставить этому пользователю доступ sudo . Этот доступ позволяет пользователю выполнять команды, которые обычно выполняет пользователь root.
Затем введите данные пользователя. Затем вы можете предоставить этому пользователю доступ sudo . Этот доступ позволяет пользователю выполнять команды, которые обычно выполняет пользователь root.
Чтобы добавить пользователя в группу sudo , введите следующую команду:
$ usermod -aG имя пользователя sudo Затем вам нужно будет войти на сервер как пользователь sudo для остальной части процесса установки.
Шаг 2. Установите веб-сервер Apache
Для установки Apache вам потребуется менеджер пакетов Ubuntu apt . Это значение по умолчанию на серверах Ubuntu. Ввод следующей команды sudo запускает установку после ввода пароля:
$ sudo apt update
$ sudo apt установить apache2 Затем вы увидите пакеты, которые будут установлены, и сколько места на диске потребуется. Нажмите Y , а затем Введите , чтобы начать установку.
Шаг 3. Установите сервер базы данных MySQL
Далее вам необходимо установить систему управления базами данных MySQL. Следующая команда в диспетчере пакетов запустит установку:
Следующая команда в диспетчере пакетов запустит установку:
$ sudo apt установить mysql-server Снова отобразятся необходимые пакеты и дисковое пространство. Чтобы начать установку, нажмите Y и установите пароль root.
Шаг 4. Установите PHP
PHP — это часть вашего стека LAMP, которая обрабатывает код для получения динамического содержимого.Для его установки необходимо ввести следующую команду:
$ sudo apt установить php libapache2-mod-php php-mysql PHP должен быть установлен без каких-либо проблем. Вам потребуется перезапустить сервер, чтобы завершить установку стека. Для этого введите следующую команду:
$ sudo systemctl перезапуск apache2 Теперь стек LAMP установлен и настроен.
Шаг 5. Настройка виртуальных хостов
Виртуальные хосты инкапсулируют детали конфигурации и являются рекомендуемым шагом.Инкапсуляция позволяет размещать на сервере более одного веб-сайта.
серверов Apache по умолчанию / var / www / html каталогов, которые громоздки для нескольких веб-сайтов. Чтобы создать виртуальный хост, вам необходимо настроить структуру каталогов в / var / www для домена нового веб-сайта.
Используйте следующую команду для создания этой структуры:
судо mkdir / var / www / новый_домен Измените new_domain на домен вашего сайта.Затем создайте файл index.html с образцом содержимого с помощью команды nano :
$ нано /var/www/new_domain/index.html Чтобы Apache обслуживал ваш контент, вам также необходимо создать файл хоста. Следующая команда создает файл конфигурации:
$ sudo nano /etc/apache2/sites-available/your_domain.conf Затем добавьте следующий блок конфигурации:
ServerAdmin [адрес электронной почты защищен]
ServerName новый_домен
ServerAlias www. новый_домен
DocumentRoot / var / www / новый_домен
ErrorLog $ {APACHE_LOG_DIR} /error.log
CustomLog $ {APACHE_LOG_DIR} /access.log объединены
новый_домен
DocumentRoot / var / www / новый_домен
ErrorLog $ {APACHE_LOG_DIR} /error.log
CustomLog $ {APACHE_LOG_DIR} /access.log объединены
Следующая команда включает файл, а вторая отключает сайт по умолчанию на сервере:
$ sudo a2ensite new_domain.conf
$ sudo a2dissite 000-default.conf Теперь ваш виртуальный хост должен быть настроен и работать. Этот вновь созданный каталог следует использовать для установки WordPress.
Шаг 6. Установите WordPress
После настройки стека LAMP вы можете установить WordPress. Загрузите последнюю версию WordPress и установите ее с помощью следующей команды:
$ sudo apt update
$ sudo apt установить wordpress php libapache2-mod-php mysql-server php-mysql Затем настройте Apache для WordPress и создайте базу данных MySQL. Затем используйте интерфейс веб-браузера WordPress, чтобы завершить настройку веб-сайта. Это включает создание заголовка сайта и установку пароля.
Как установить WordPress на NGINX
Чтобы установить WordPress на NGINX, вам понадобится сервер, на котором запущен один из дистрибутивов, поддерживаемых NGINX Unit. Если вы используете Linux, вы будете создавать стек LEMU (Linux, NGINX, MySQL и NGINX Unit).
Шаг 1. Установите MySQL
Перед запуском создайте пользователя сервера с доступом sudo . Войдите на свой сервер как пользователь root и используйте следующую команду для создания новой учетной записи:
$ имя пользователя adduser Вам нужно будет ввести и подтвердить пароль, прежде чем вводить данные о пользователе.Затем вы можете предоставить этому пользователю доступ sudo . Этот доступ позволяет пользователю выполнять команды, которые обычно выполняет пользователь root.
Чтобы добавить пользователя в группу sudo , введите следующую команду:
$ usermod -aG имя пользователя sudo Войдите на сервер как пользователь sudo и используйте следующую команду для установки MySQL:
$ sudo apt-get install mysql-server Введите новый пароль root. После этого можно будет запустить инструмент настройки MySQL. Это мастер настройки, который проведет вас через процесс установки.
Шаг 2. Создание базы данных MySQL
Когда MySQL будет готов, вы можете создать новую базу данных. Вам также потребуется создать нового пользователя с правами управления. Для этого войдите в учетную запись root MySQL и введите следующие команды:
$ sudo mysql -u корень -p
mysql> СОЗДАТЬ БАЗУ ДАННЫХ wordpress;
mysql> СОЗДАТЬ ПОЛЬЗОВАТЕЛЯ [защищенная электронная почта] ИДЕНТИФИЦИРОВАНА "secure_password";
mysql> ПРЕДОСТАВЛЯЙТЕ ВСЕ ПРИВИЛЕГИИ НА wordpress.* TO [электронная почта защищена];
mysql> ПРИВИЛЕГИИ ПРОМЫВКИ;
mysql> Выход
Пока Команда Flush Privileges гарантирует, что MySQL распознает внесенные вами изменения. Вам следует изменить имя пользователя и пароль по умолчанию в соответствии с вашими предпочтениями.
Шаг 3. Установите WordPress
Перед установкой WordPress вы должны создать временное расположение файла, используя следующую команду:
$ cd / var / www /
$ sudo wget http://wordpress. org/latest.tar.gz
$ sudo tar xzvf latest.tar.gz
org/latest.tar.gz
$ sudo tar xzvf latest.tar.gz Эта команда также загружает и распаковывает WordPress.
Шаг 4. Настройте WordPress
Затем создайте копию файла конфигурации WordPress и переименуйте ее, используя следующие команды:
$ cd / var / www / wordpress
$ sudo cp wp-config-sample.php wp-config.php Вы можете обновить ключи SALT в файле для повышения безопасности. Использование nano открывает файл wp-config.php и позволяет искать ключи SALT:
$ sudo nano wp-config.php Замените ключи новыми, а затем сохраните и выйдите из файла.
Шаг 5. Установите PHP
Хотя вы можете использовать NGINX Unit, вам все равно следует установить PHP. Для этого вы можете использовать следующую команду:
$ sudo apt-get install -y php7.0 php7.0-common php7.0-mbstring php7.0-gd php7.0-intl php7.0-xml php7.0-mysql php7.0-mcrypt Это необходимо, потому что WordPress использует несколько расширений, которые не включены в NGINX Unit.
Шаг 6. Установите модуль NGINX
Наконец, вам нужно будет установить предварительно скомпилированный модуль NGINX для операционной системы вашего сервера. Используйте следующую команду для установки модуля для PHP:
$ sudo apt-get install unit-php
$ sudo перезапуск сервисного модуля
$ sudo curl -X PUT --data-binary @ / usr / share / doc / unit-php / examples / unit.config --unix-socket /run/control.unit.sock http: // localhost / config
$ curl http: // localhost: 8300/ Эти команды также проверяют правильность работы модуля NGINX и PHP.
Затем вам необходимо установить и настроить NGINX с открытым исходным кодом. Вы можете установить готовый пакет из основной ветки. К ним относятся последние функции и исправления. После этой настройки WordPress будет готов к использованию.
Продолжайте учиться с WP Engine
Apache и NGINX — самые популярные варианты программного обеспечения для веб-серверов. Хотя они во многом похожи, NGINX обеспечивает лучшую производительность для веб-сайтов с высоким трафиком. Однако у Apache более широкое сообщество с большим количеством документации.
Да, конечно, вам понадобится несколько вещей, чтобы разработать выдающийся веб-сайт. К ним относятся правильные инструменты, лучшие ресурсы и первоклассный веб-хостинг!
openserver — Список связанных вопросов
Учебное пособие для
- Дом
- Подробнее .. Поиск регистр авторизоваться
8
Исправить ошибку php php sql открытый сервер сайт глава19
php: открытый сервер, ошибка Joomla: хранилище файлового кэша не поддерживается на этой платформе php phpmyadmin Joomla открытый сервер17
phpmyadmin в openserver phpmyadmin открытый сервер26
Помогите исправить ошибку PHP php mysql sql открытый сервер28
php: с помощью которого вы можете увидеть, куда идут запросы от OpenServer php открытый сервер6
apache: OpenServer: сервер запускается, но страница не открывается в браузере, подробности в прикрепленном видео апач http открытый сервер18
Сайт WordPress на локальном сервере работает медленно Wordpress глоток открытый сервер15 1
Псевдоним в OpenServer открытый сервер22 1
Как получить статический HTML, сгенерированный php (openserver) php html открытый сервер17
openserver: проблема с открытым сервером — «узел -v не является внутренней или внешней командой» открытый сервер14 1
Открытие другого сайта на wordpress Wordpress открытый сервер12
- ◀
- 1
- 2
Тенденции
- python — вам может потребоваться перезапустить ядро для использования обновленных пакетов ошибка
- php — аутентификация api coincheck не работает
- php — я хотел бы представить coincheck api, чтобы я мог совершать платежи с биткойнами на моем ec сайт
- [php] я хочу получить информацию об учетной записи с помощью coincheck api
- процесс эмулятора для avd pixel_2_api_29 был убит, когда был запущен эмулятор студии Android, поэтому я хотел бы
- javascript — как проверить, существует ли элемент in puppeteer
- python 3x — typeerror: объект ‘method’ не подлежит подписке
- Я хочу вызвать метод дочернего компонента из родительского элемента в vuejs
- xcode — pod install [!] в каталоге проекта не найден `podfile ‘
- dart — flutter: элемент экземпляра ‘stars’ недоступен из-за ошибки инициализатора
- sh — ‘apt-get’ не распознается как внутренняя или внешняя команда, работающая программа или командный файл
- vuejs — [vuetify] невозможно найти цель [data-app] Я хочу выполнить модульное тестирование, чтобы избежать предупреждения
- github — git init → повторно инициализировал существующий репозиторий git в c: / users / ー ー ー ー ー ー
- android studio — неразрешенная ссылка появляется в kotlin
- Я хочу проверить тип переменной сценария оболочки
Как использовать Adminer для простого управления базами данных с помощью одного файла PHP
Управление базами данных MySQL — одно из основных требований профессионального разработчика WordPress.Adminer значительно упрощает эту задачу.
Каждому сайту WordPress для работы требуется база данных — именно там WordPress хранит все важные данные ваших сайтов. Хотя phpMyAdmin уже много лет является основным инструментом управления базами данных MySQL / MariaDB, Adminer — отличная альтернатива. Он поставляется с множеством полезных функций и более красивым пользовательским интерфейсом, все в одном легком PHP-файле, который вы можете быстро развернуть на своем сервере.
В этом посте вы узнаете об Adminer, многих преимуществах, которые он предлагает по сравнению с phpMyAdmin, и о том, как вы можете использовать его для управления своими базами данных.Мы также рассмотрим, как DevKinsta использует Adminer для упрощения управления базами данных WordPress в локальных средах разработки.
За работу!
Хотите упростить управление базами данных MySQL? Войдите, администратор. ✅ Узнайте больше о его преимуществах (и почему это лучший выбор, чем phpMyAdmin) прямо здесь👇Нажмите, чтобы твитнутьЧто такое администратор?
Adminer (ранее phpMinAdmin) — это бесплатный инструмент управления базами данных с открытым исходным кодом на основе PHP. Его очень просто развернуть на вашем сервере.Чтобы использовать его, все, что вам нужно сделать, это загрузить его единственный файл PHP, указать на него в браузере и войти в систему.
Страница входа администратора
В отличие от phpMyAdmin, который поддерживает управление только базами данных MySQL и MariaDB , Adminer также поддерживает управление другими базами данных, такими как PostgreSQL , SQLite , MS SQL , Oracle , SimpleDB , Elastic , MongoDB и Firebird .Он также доступен на 43 языках.
Adminer обеспечивает простой в использовании интерфейс, лучшую поддержку многих функций MySQL, более высокую производительность и повышенную безопасность.
Давайте посмотрим, как установить Adminer прямо сейчас.
Как использовать Adminer
Но прежде чем вы начнете его установку, вот несколько основных требований, чтобы Adminer работал на вашем сервере:
- Установить PHP 5, 7 или 8
- Драйвер базы данных (например.грамм. MySQL, PostgreSQL и т. Д.)
Вот и все!
Загрузите последнюю версию Adminer со своего официального сайта. Вы также можете найти там варианты Adminer только для MySQL и только на английском языке. Если вы управляете базой данных MySQL или MariaDB (например, для сайта WordPress), вы можете получить эти более легкие варианты.
Скачивание последней версии Adminer
Кроме того, если вы используете терминал, вы можете загрузить его прямо в свой каталог с помощью команды curl .
curl -o https://github.com/vrana/adminer/releases/download/v4.7.8/adminer-4.7.8.php Adminer 4.7.8 — последняя стабильная версия. Он добавляет поддержку только что запущенного PHP 8.0. Вы можете изменить номер версии администратора в URL-адресе загрузки приведенного выше кода, если доступна новая версия.
После загрузки вы можете поместить этот файл .php в любое место на сервере, например в его корневую папку. Однако рекомендуется помещать все сторонние инструменты в отдельный каталог (например,грамм. продавец , активов и т. Д.).
Вы установили Adminer на свой сервер. Его конструкция plug-and-play означает, что Adminer будет работать практически на любом сервере.
Как получить доступ к администратору
Чтобы получить к нему доступ, все, что вам нужно сделать, это перейти по соответствующей ссылке в браузере.
Например, если вы поместили его в корневой каталог своего веб-сайта, вы можете получить к нему доступ, посетив https://your-website.com/adminer-4.7.8.php . Если у вас нет настройки доменного имени, вы также можете получить к нему доступ через IP-адрес вашего сервера или среду localhost.
Вход в Adminer с именем базы данных или без него
Отсюда вы можете войти в любую базу данных, установленную на вашем сервере. Вы также можете оставить поле базы данных пустым. Администратор покажет вам список всех баз данных на следующем экране.
При выборе опции Постоянный вход в систему сохранит ваши данные для входа, так что вы сможете легко вернуться к этому сеансу позже по ссылкам сбоку.
Adminer перечислит все базы данных, если вы не укажете одну
Функции администратора
Adminer включает множество функций, упрощающих управление базой данных.Пришло время погрузиться в них.
Подключение к серверу базы данных
Как объяснялось ранее, вы можете подключиться к любому серверу базы данных, поддерживаемому Adminer. Для сервера базы данных MySQL имя пользователя по умолчанию — root, , а пароль по умолчанию — пустая строка. Вы также можете выбрать существующую базу данных для управления здесь.
Изучение базы данных WordPress с помощью Adminer
Создать новую базу данных
Щелкните ссылку Create database , чтобы создать новую базу данных MySQL.Введите имя базы данных и выберите ее тип сопоставления. Для баз данных WordPress рекомендуемый тип сопоставления — utf8mb4_unicode_ci .
Создание новой базы данных в Adminer
После создания базы данных вы можете изменить ее различные аспекты, например имя базы данных, схему, пользователей и таблицы.
Задайте имя базы данных и тип сопоставления для создания базы данных
Вы создали новую базу данных MySQL. На следующей странице будут показаны дополнительные параметры для заполнения его таблицами, столбцами и т. Д.
Найдите новую базу данных в раскрывающемся меню и заголовке
Изменить имя базы данных и тип сопоставления
Щелкнув ссылку Alter database , вы сможете изменить ее имя и тип сопоставления. Если вы только что создали базу данных и допустили опечатку, это вам очень пригодится.
Легко редактируйте базы данных с помощью опции администратора «Изменить базу данных»
Например, я изменил тип сопоставления базы данных с utf8_unicode_ci на utf8mb4_unicode_ci .
Изменение базы данных в Adminer
Примечание: Если ваша база данных уже используется каким-либо приложением, убедитесь, что внесенные здесь изменения отражаются и в коде вашего приложения.
Изучение схемы базы данных
Схема базы данных относится к логической конфигурации, которая определяет, как связаны все элементы базы данных. В MySQL схема является синонимом базы данных. Итак, они относятся к одному и тому же.
Однако в других базах данных, таких как PostgreSQL и Oracle, схема относится к набору таблиц.Это только часть базы данных.
WordPress использует MySQL для своей базы данных. Следовательно, его схема — это, по сути, его таблицы с их столбцами. Adminer даже позволяет перемещать блоки схемы и играть с ними по своему усмотрению.
Изучение схемы базы данных WordPress в Adminer
Это отличный способ изучить все тонкости типичной структуры базы данных WordPress.
Проверка данных и структуры таблиц
Щелчок по любой таблице покажет вам более подробную информацию о ней.По умолчанию администратор направит вас на вкладку Показать структуру таблицы. Здесь вы найдете информацию о столбцах таблицы, такую как их названия, типы и индексы.
При нажатии на таблицу открывается ее «Структура»
Если с таблицей базы данных связаны какие-либо внешние ключи или триггеры, они также будут перечислены здесь, в самых нижних разделах.
В приведенном выше примере показаны подробности о таблице wp_options. Здесь WordPress хранит все свои важные настройки.Затем вы можете перейти на вкладку Select data , чтобы увидеть все значения, хранящиеся в этой таблице.
Просмотр всех табличных данных по столбцам
Как видите, пользовательский интерфейс здесь намного проще для глаз, чем тот, что есть в phpMyAdmin.
Изменить настройки таблицы и столбца
Щелкните ссылку Изменить таблицу вверху, чтобы изменить настройки таблицы и столбца.
Простое изменение таблиц и столбцов базы данных с помощью Adminer
Для таблицы вы можете изменить ее имя, механизм и тип сопоставления.Внизу вы также можете найти параметры для установки значения таблицы по умолчанию для запуска автоинкремента, а также указать, можете ли вы установить для ее столбцов значение по умолчанию и комментарии.
Что касается столбцов, вы можете изменить их имена, тип, длину и тип сопоставления.
Вы также можете добавлять или удалять столбцы, нажимая кнопки + и x . Кнопка Drop полностью удаляет таблицу базы данных, поэтому используйте ее с осторожностью.
После внесения изменений не забудьте нажать кнопку Сохранить .
Вставить новые записи и обновить существующие
Нажмите ссылку Новый элемент , чтобы перейти на вкладку Insert:
Вставка новой записи в столбцы таблицы базы данных
Здесь вы можете добавить новую строку в свою таблицу. Adminer перечисляет имена столбцов и их типы, чтобы вы могли быстро их ввести. Вы также можете запустить хеш-функцию для введенного вами значения, чтобы зашифровать их автоматически. Очень полезно, если данные конфиденциальные, например пароль.Например, WordPress хранит свои пароли в базе данных, используя алгоритм MD5.
Редактировать существующую запись так же просто. Например, если вы хотите изменить описание своего сайта, вы можете изменить значение параметра blogdescription в таблице wp_options .
Редактирование существующей записи в базе данных в Adminer
Затем введите описание нового блога в поле option_value и нажмите кнопку Сохранить , чтобы изменения вступили в силу.
Изменение описания сайта WordPress с помощью Adminer
Поиск данных во всех таблицах
Adminer позволяет искать любые данные сразу во всех таблицах базы данных. Он покажет вам таблицы, в которых вероятнее всего будет это значение.
Поиск термина в базе данных в Adminer
Когда я искал термин home , Adminer нашел таблицу wp_options как наиболее вероятный кандидат. Щелчок по нему показал мне точный столбец и строки, в которых Adminer нашел его в базе данных.
Если щелкнуть таблицу, указанную под результатом поиска, вы увидите более подробную информацию о ней. Отсюда вы можете выполнить более детальный поиск в этой таблице.
Искать глубоко в таблице предложено
В качестве примера я могу отредактировать значение параметра home и изменить URL-адрес домашней страницы моего сайта.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную новостную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасУсечение, удаление, перемещение и копирование таблиц
Adminer позволяет выполнять множество операций с таблицами прямо из панели управления базы данных.
Простое выполнение операций SQL с таблицами
Вы можете выполнять множество SQL-запросов к таблицам, выбирая их и нажимая кнопки ниже.
Например, если вы хотите удалить все комментарии на своем сайте, вы можете выбрать таблицу wp_comments и нажать кнопку Truncate . Он очистит все строки в таблице, но сохранит существующую структуру столбцов. При нажатии кнопки Drop таблица полностью удаляется.
Отсюда вы также можете Переместить или Копировать таблицу в другую базу данных. С опцией Overwrite это быстрый и грязный способ переноса данных сайта, таких как сообщения и комментарии, с одного сайта на другой.
Создание таблиц, представлений, процедур и событий
Вы можете использовать Adminer для создания новых таблиц, представлений, подпрограмм и событий.
Создать новую таблицу просто с Adminer
Функция Create table позволяет определить полную схему таблицы, включая ее столбцы и вложенные значения.
Опытные пользователи могут использовать другие расширенные функции Adminer для определения представлений, процедур, функций и событий MySQL.
Простое создание множества других функций SQL с помощью Adminer
Импорт или экспорт базы данных
Adminer позволяет легко импортировать базу данных MySQL. Все, что вам нужно сделать, это загрузить резервную копию .sql или. sql.gz (рекомендуется) и запустите его. Этот метод — простой способ восстановить базу данных MySQL.
Импорт базы данных MySQL в Adminer
Аналогичным образом, с Adminer очень просто создать резервную копию существующей базы данных.Щелкните ссылку Export , а затем выберите параметры экспорта, такие как тип вывода, формат и другие параметры базы данных. Вы также можете выбрать таблицы, которые хотите экспортировать.
Экспорт базы данных в Adminer
По умолчанию Adminer поддерживает экспорт базы данных с выходами Open , Save или GZIP с SQL , CSV , CSV; или TSV форматов. Однако вы можете легко расширить эту функциональность с помощью плагинов Adminer.Я расскажу о них позже в этой статье.
Выполнение SQL-запросов
Вам не нужно иметь дело с неуклюжим пользовательским интерфейсом с Adminer для выполнения SQL-запроса. Просто перейдите на экран команды SQL и выполните любой запрос.
Запускать SQL-запросы в SQL-команде администратора
Обратите внимание на выделение синтаксиса. Adminer даже связывает выделенные ключевые слова SQL со своей официальной документацией.
Перед выполнением запроса вы можете ограничить количество его строк, настроить его так, чтобы он останавливался при обнаружении ошибки, и отображать вывод только при ошибках.
Просмотр и создание привилегий (пользователи)
Вы можете использовать Adminer для создания новых пользователей с индивидуальными привилегиями для вашей базы данных. В большинстве случаев в этом нет необходимости, но если вы хотите создать нового пользователя, у вас есть возможность сделать это быстро.
Ссылка на меню «Привилегии» в Adminer
Создание пользователя базы данных в Adminer
Обширные возможности настройки
Вы можете расширить или перезаписать функции Adminer по умолчанию с помощью собственного кода, используя класс Adminer по умолчанию.Для этого вам необходимо определить функцию adminer_object , которая возвращает пользовательские значения для класса Adminer.
Например, если вы хотите настроить имя, отображаемое в заголовке и заголовке страницы, вы можете сделать это с помощью этого кода:
Теперь вы можете увидеть настроенное нами собственное имя («Администратор для Kinsta») в разделе заголовка.
Настройка заголовка администратора с его расширениями API
Есть еще много интересных вещей, которые вы можете сделать с расширениями Adminer. Вы можете узнать больше о расширениях Adminer на их справочной странице по API.
Плагины администратора
ПлагиныAdminer - это готовые к использованию расширения, которые можно использовать для простого расширения функциональности Adminer по умолчанию.
Например, если вы хотите экспортировать свою базу данных в формате XML, вы можете установить плагин Adminer dump-xml. Точно так же, если вы хотите экспортировать свою базу данных в виде сжатого файла ZIP, вы можете подключить расширение dump-zip.
Расширение параметров вывода Adminer по умолчанию с помощью плагинов
На официальном сайте перечислены некоторые из самых популярных плагинов Adminer. Вы также найдете там информацию о том, как настроить и использовать плагины Adminer.
Темы администратора
Одной из самых крутых функций Adminer является его тематическая функциональность.На официальном сайте представлены несколько готовых дизайнов, которые можно сразу использовать.
Подключите тему Adminer, чтобы изменить ее внешний вид
Чтобы использовать тему Adminer, вам необходимо поместить файл темы adminer.css в тот же каталог, где находится adminer.php .
Это так просто.
Редизайн Adminer полностью с его темами
Приведенный выше пример - это тема Hydra, указанная на веб-сайте администратора. Это темная тема для Adminer, основанная на материальном дизайне.
Другая тема администратора (mvt) в действии
Некоторые другие хорошие примеры тем для администраторов - это Adminer Bootstrap-Like Design и Adminer Theme от pematon. Используя любую из вышеперечисленных тем в качестве шаблона, вы можете настроить их по своему вкусу, изменив файл CSS.
Adminer против phpMyAdmin
Теперь, когда мы изучили многие функции Adminer, пора посмотреть, чем Adminer сравнивается с phpMyAdmin, лидером отрасли. Вот краткий обзор того, как они складываются на разных фронтах:
Adminer против phpMyAdmin: сравнение функций
phpMyAdmin поддерживает только базы данных MySQL, в то время как Adminer поддерживает многие другие базы данных.Adminer также доступен в версии только для MySQL.
Редактирование и создание таблиц в phpMyAdmin - рутинная работа по сравнению с Adminer. Групповой выбор данных и их одновременное редактирование удобны в Adminer. Вы обнаружите, что phpMyAdmin не хватает в этой области.
Вы также можете посмотреть Adminer Editor, вариант Adminer, предназначенный для редактирования базы данных. Он работает только с одной базой данных за раз, и вам нужно подключить ее к другой базе данных, чтобы она работала.
Есть несколько областей, в которых phpMyAdmin превосходит остальных.Например, он поддерживает гораздо больше языков и форматов экспорта, чем Adminer. Его большая база пользователей гарантирует, что существует процветающее сообщество, которое готово помочь вам, если вы столкнетесь с какой-либо проблемой.
Администратор против phpMyAdmin: Безопасность
По словам команды Adminer, « Security является приоритетом №1 в разработке Adminer. ”Например, Adminer блокирует доступ к базам данных без установки пароля в бэкэнде. Он также ограничивает попытки подключения для защиты от атак грубой силы или SQL-инъекций.
ИнтерфейсAdminer по принципу plug-and-play также означает, что вы можете быстро удалить его со своего сервера, когда он больше не нужен. Если вы захотите использовать его снова в будущем, вы можете быстро загрузить его обратно. Вы не можете сделать то же самое с phpMyAdmin.
Используя плагин Adminer login-ssl, вы можете подключиться к серверу базы данных MySQL с помощью SSL. Панель администратора также подсказывает вам, доступна ли новая версия, поэтому вы можете быть уверены, что всегда используете последнюю версию.
Adminer против phpMyAdmin: производительность
Согласно независимому тесту Юрая Хайдуха, Adminer в среднем на 28% быстрее, чем phpMyAdmin.Хотя они опубликовали эти результаты еще в 2009 году, когда Adminer был еще в зачаточном состоянии, это единственный доступный независимый тест производительности (пока).
Поскольку Adminer состоит только из одного легкого файла, вы можете развернуть его даже на сервере с наиболее ограниченными ресурсами.
Adminer против phpMyAdmin: взаимодействие с пользователем
Использование Adminer очень просто, в отличие от phpMyAdmin. Вам не нужно возиться с какой-либо конфигурацией или настройками. Просто работает.
Adminer также обеспечивает более удобный и удобный пользовательский интерфейс.С Adminer удивительно просто настроить таблицы, столбцы и их значения. Так происходит импорт базы данных или создание резервных копий.
Кроме того, плагины и темы Adminer позволяют настраивать его функции и интерфейс в соответствии с вашими требованиями. Это делает Adminer явным победителем с точки зрения пользовательского опыта.
Adminer vs phpMyAdmin: размер файла
Adminer - это компактный инструмент для управления базами данных. Он как минимум в 28x раз меньше, чем phpMyAdmin, хотя он поддерживает больше типов баз данных, чем phpMyAdmin.
Последняя полнофункциональная версия Adminer (v4.7.8) поставляется с жалкими 478 КБ , в то время как последняя версия phpMyAdmin (v5.0.4) составляет 13,7 МБ (плюс, это сжатый файл для загрузки). Разница в размерах файлов становится еще более заметной, если учесть версию Adminer только для MySQL ( 354 КБ ).
Как использовать Adminer с WordPress
Нет специального способа использовать Adminer с WordPress. Он работает одинаково со всеми базами данных MySQL. Загрузите его файл PHP, поместите его в любом месте на своем сервере и получите доступ к нему из браузера.После входа в Adminer вы можете исследовать базу данных вашего сайта WordPress с его помощью.
Я рекомендую вам удалить файл Adminer с вашего сервера, как только вы закончите его использовать. Если оставить его на сервере без присмотра на длительный период, база данных может подвергнуться уязвимостям.
Был плагин WordPress под названием ari-adminer, который позволял вам получить доступ к Adminer прямо из панели управления WordPress. Однако был закрыт и больше не доступен для загрузки уже почти два года из-за критической проблемы безопасности.
Следующий лучший способ использовать Adminer с WordPress - это DevKinsta.
DevKinsta и Adminer: простое управление базой данных WordPress
DevKinsta, бесплатный набор локальных инструментов разработки Kinsta, использует Adminer в фоновом режиме для управления своим менеджером баз данных.
Доступ к менеджеру баз данных DevKinsta
Нажмите кнопку Database manager на панели инструментов DevKinsta, чтобы получить доступ к Adminer.
Диспетчер баз данных DevKinsta выглядит красивее Adminer
Менеджер баз данныхDevKinsta поддерживает все функции Adminer, о которых говорилось ранее в этом посте.Вы можете использовать его для переключения между различными базами данных, просмотра и редактирования таблиц, управления значениями базы данных, импорта и экспорта баз данных, выполнения SQL-запросов и многого другого.
Если вы настраиваете несколько сайтов локально с помощью DevKinsta, вы можете переключаться между их базами данных с панели администратора. Просто выберите базу данных, которую хотите использовать, из раскрывающегося меню в верхнем левом углу.
Вы можете посетить документацию DevKinsta для получения дополнительной информации о его диспетчере баз данных.
Познакомьтесь с Adminer, инструментом управления базами данных, который сделает вашу жизнь намного проще ⬆️Нажмите, чтобы твитнутьСводка
Adminer - одна из лучших альтернатив phpMyAdmin.Он не только имеет меньшую площадь основания, но и намного удобнее в эксплуатации. Он медленно, но постоянно развивается. В последней версии Adminer добавлена поддержка сред PHP 8, что делает ее перспективной.
Если вы хотите поэкспериментировать с Adminer, вы можете почти мгновенно создать локальный сайт WordPress с DevKinsta и начать изучение его базы данных с помощью Adminer.
Теперь ваша очередь: каков ваш опыт работы с Adminer? У вас есть вопросы по управлению базами данных с помощью Adminer или DevKinsta? Если да, поделитесь ими в комментариях.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Cài Đặt Open Server Và Khởi Tạo WordPress
Có thể bạn chưa xem
✔ Bn cũng có thể tải về máy file PDF nội dung tài liệu này tại đây: Tải về файл PDF.
Hc đồ họa online hôm nay sẽ bắt đầu bài đầu tiên trong loạt bài hướng dẫn tự học thiết kế web để có thể tự làm website bán hàng, веб-сайт tc bằng cách tự học.
Tôi có làm clip hướng dẫn từng bước, mình sẽ ghi chú cụ thể từng bước trong bài học để khi xem clip các bạn dễ hình dung hơn.
Danh sách thứ tự bài học: Tự Học Thiết Kế Веб-сайт
Веб-сайт C chn chuẩn bị những gì để có thể làm một
Bước 1: chuẩn bị domain và host
Các bạn có thể mua domain ở bất cứ nơi nào bạn thích, bên PA, viettel IDC, namecheap… Nếu bạn là người mới thì nên mua ở Viettel IDC, còn nếu ràình thì nên mua сау най.
Host thì có 2 loại bạn mua host hoặc mua server. bạn người mới nên mua host để dễ dàng quản lý hơn nhé. Mua host thì mình thấy bên ThachPham khá tốt, có thể liên hệ bên đó để dùng thử.
Hoặc các bạn có thể liên hệ mình, mình sẽ hỗ trợ bạn mua domain va host một cách nhanh nhất nhé.
Bước 2: cài đặt máy chủ ảo Open Server
Các bạn tải Open Server tại link của chính chủ nhé: https://ospanel.io/download/
Hoặc tải bản của mình đã up lên Google Диск:
Open Server bạn chạy và giải nén vào thư mục bất kì, sau ó cài đặt như video clip hướng dẫn
Có iều này, hãy để lại email, chúng tôi sẽ gửi bài vào email bạn, cùng nhiều bài khác nữa
Bước 3: Ti wordpress tiếng việt về
Các bạn tải về theo link sau: https: // vi.wordpress.org/
Bước 4: cài đặt WordPress
Các bạn giải nén wp vào thư mục trên Открытый сервер
Tạo CSDL trên Php Admin
Tiến hành setup kết nối CSDL và chạy thử.
Bước 5: Xem video clip chi tiết
Do thu âm bị trục trặc chút nên bị rè, các bạn đeo tai phone để nghe cho dễ hơn nhé, các hướng dẫn sau sẽ chỉnh tốt hơn.
Có iều này, hãy để lại email, chúng tôi sẽ gửi bài vào email bạn, cùng nhiều bài khác nữa
Nếu bạn muốn cảm ơn, vui lòng sử dụng các icon Facebook phía dưới cùng để chia sẻ cho bn bè mình.Đó là cách để giới thiệu cũng như giúp chúng tôi phát triển.
WordPress на OpenServer - teljes áttekintése, a telepítés
Töltsd le a WordPress.
Lépésről lépésre - больше, чем летать, телепортироваться и быть лучше на сервере OpenServer - ezen az oldalon.
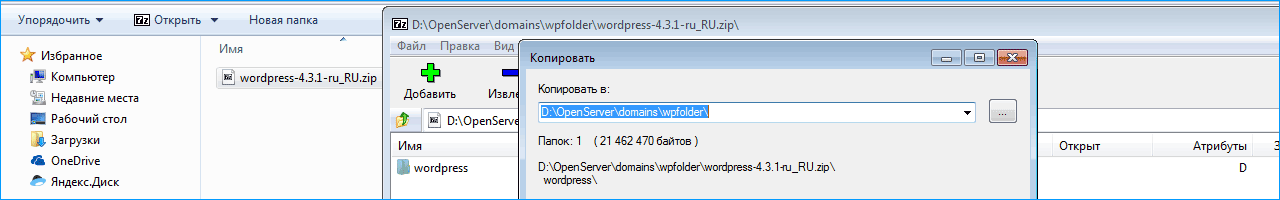
Miután az eloszlás letölti a számítógépre, hozzon létre egy mappát WordPress OpenServer mappát, is helyezze el a letöltött archív benne.
Hozzon получил новое отображение на WP OpenServer.
Nyissuk имеет отображение «openserver»> «» domének, és hozzon létre egy mappát benne, ami telepítve lesz a WordPress, például «wpfolder».
Megbízott egy fájlt CMS.
Megosztott tárhely oldalak népszerű CMS:
WordPress
Joomla
OpenCart
OcStore
PrestaShop
Друпал
Magento
Moodle
MODx Revo
DLE
InstantCMS
ИПБ
Архив новостей WordPress Nyílt Server.
Это карта с быстрой CMS WordPress:
Hozzon létre egy adatbázist является felhasználói phpMyAdmin.
WordPress использует MySQL без дополнительной информации. Т.е. helyén létrehozott WordPress - Динамикус. Mit jelent ez? Amikor egy látogató megnyitja bármelyik oldalt az oldal, tárolt adatok az adatbázisban elemeket olyan HTML kódot a végén, является látogató lát.
Ezért a helyes működését WP igényel adatbázis és a felhasználó - a rendszergazda az adatbázis.Legegyszerűbb módja annak, hogy hozzon létre egy adatbázist, является felhasználót и közüzemi. PhpMyAdmin, просто замените OpenServer.
Bejelentkezési ablak jelenik meg. Az alapértelmezett felhasználónév - «gyökér», jelszó - nincs.
Nyomja meg az «OK» beleesni PhpMyAdmin felületen. Nem fogjuk vizsgálni a fő jellemzői a forgatókönyvet, csak meg kell adni a felhasználót és csatolja egy adatbázisban.
Menj a «Felhasználók» Lapon kattintson a «Felhasználó hozzáadása»:
A megnyíló ablakban végezze el az alábbi lépéseket:
- Töltse ki a felhasználónév.
- Létrehoz egy jelszót (a bonyolultabb jelszó, annál jobb - a támadók nem lesz képes hozzáférni az adatbázishoz jelszó brute).
- Megjegyzés: négyzeteket «adatbázis létrehozása egy felhasználói nevet, a címet, és adja meg teljes jogosultsággal», «teljes körű jogosultságokat% az adatbázis al.
- Lehetővé teszi a felhasználó számára, hogy végezzen műveleteket az adatbázisban (kattintson a linkre «Mark», majd az «Adatok» blokkok «Structure» és «Administration» valamennyi területre zászlók).
- Mentsd meg a felhasználónevét és jelszavát egy szöveges fájlt a számítógépen, majd kattintson az «OK».
Látjuk, hogy a kérelmek száma tette eredményeképpen amely már az adatbázis is a felhasználó.
Telepítéséhez, нет wp-config-minta.
A következő lépés - это новый файл конфигурации WordPress. «Wp-config-sample.php» итт «wp-config.php». Erre azért van szükség további intézkedésre. «Minta» - jelenti a «sablon», nevezze át a fájlt, mi teszi egy működő konfigurációs fájlt a WordPress.
Илессе будет адатбазис фелхасзналоневет и джелсават wp-config.
Nyisd ki a noteszbe ++:
Bizonyos területeken, meg kell, hogy a tárolt adatok. adatbázis является felhasználó nevet is ugyanaz, mert phpMyAdmin byza beállítása „adatbázis létrehozása egy felhasználói nevet, a címet, és adja meg a teljes jogosults. Gy fog kinézni a kész file:
Mentsd el a fájlt, folytassa telepíteni WordPress.
Суетитесь с телеэфиром WordPress.
WordPress telepítés megnyílik egy ablak, ahol meg kell töltse ki az alábbi mezőket:
Csekk - Возьмите WordPress telepíteni.
Amennyiben minden előző lépéseket már hiba nélkül, akkor megjelenik egy ablak, amely megerősíti и helyes telepítés WordPress.
Csekk - minden megfelelően működik. Nyissa meg a felhasználó része a helyszínen. Рендбен фургон.
Ellenőrizze a közigazgatási része (bejutni adminpanel WordPress, adja meg a rendszergazda felhasználónevét és jelszavát után következő link nazvaniesayta / wp-login.php).
Az admin oldalon is minden rendben van:
Ebben - это веб-сервер WordPress, созданный с помощью OpenServer.
Kapcsolódó cikkek
# 5164 (Завершение работы SCO Openserver 5.0.7 вызывает Guru Meditation -> исправлено в SVN) - Oracle VM VirtualBox
Завершение работы SCO Openserver 5.0.7 вызывает Guru Meditation -> исправлено в SVN
Завершение работы SCO Openserver 5.0.7 или его перезагрузка запускает Guru Meditation
История изменений
Изменено 12 лет назад пользователем sandervl73
- Сводка изменено с Завершение работы SCO Openserver 5.0.7 запускает Guru Meditation с по Выключение SCO Openserver 5.0.7 запускает Guru Meditation -> исправлено в SVN / 3.0.10
Изменен 12 лет назад пользователем frank
- Статус изменено с новое на закрыто
- Разрешение установлен на фиксированный
Изменено 11 лет назад пользователем multitalents
- Статус изменено с закрыто на открыто повторно
- Разрешение исправлено удалено
Изменено 11 лет назад пользователем sandervl73
- Статус изменено с открыто на закрыто
- Разрешение установлен на фиксированный
Изменен 9 лет назад юзером jag-7777
- Статус изменено с закрыто на открыто повторно
- Разрешение исправлено удалено
Изменен 9 лет назад пользователем michaln
- Статус изменено с открыто на закрыто
- Компонент изменено с прочие на VMM
- Сводка изменено с Завершение работы SCO Openserver 5.0.7 запускает Guru Meditation -> исправлено в SVN / 3.0.10 от до Выключение SCO Openserver 5.0.7 запускает Guru Meditation -> исправлено в SVN
- приоритет изменено с мажор на минор
- Версия изменено с VirtualBox 3.0.8 на VirtualBox 4.1.16
- Разрешение установлен на фиксированный

