Как установить WordPress на локальный сервер с Wamp Server
Приложения
0 300 3 минут на чтение
Чрезвычайно полезная платформа для создание веб-страниц — это WordPress , который популярен среди тысяч копирайтеров по всему миру. Если вы хотите начать использовать его и наслаждаться всеми возможностями, которые он предлагает, не проблема, потому что мы покажем вам здесь как установить WordPress с Wamp Server в качестве локального сервера .
Тогда мы покажем вам, как вы можете начать использовать WordPress легко и быстро с локального сервера. Если вы последуете совету, который мы собираемся вам дать, мы заверяем вас, что вы добьетесь отличных результатов.
Как установить WordPress с Wamp Server?
Использование WordPress и всех предлагаемых им функций — огромный плюс для любого писателя. Помимо того, что это широко используется, это инструмент действительно полезно иметь возможность управлять реальный блог качество.
Но, возможно, из страха повредить какой-то аспект системы вы не решитесь опробовать все функции и плагины, которые вам нужны, или внести серьезные изменения.
Оттого мы рекомендуем вам использовать локальный сервер . Если вы установите такой сервер в WordPress, вы можете попробовать все варианты, которые захотите, не затрагивая исходную систему, в которой у вас есть важная информация.
Другими словами, вы можете сделать все, что захотите, прежде чем публиковать их, без ограничений и страха. Уверяем вас, что вы не пожалеете установить WordPress на локальном сервере.
Какие шаги нужно предпринять, чтобы установить WordPress на частный сервер?
Когда вы видите замечательные возможности WordPress на локальном сервере, это нормально, что вы задаетесь вопросом, как начать ими пользоваться. Мы покажем вам, как это можно сделать с помощью Wamp Server, который является сервером или базой данных, которые позволяют вам 
- Загрузите и установите Wamp Server, чтобы начать процесс
- Теперь тебе нужно установить WordPress 2020 на испанском языке со своей официальной страницы.
- После завершения загрузки вы найдете сжатый файл WordPress.
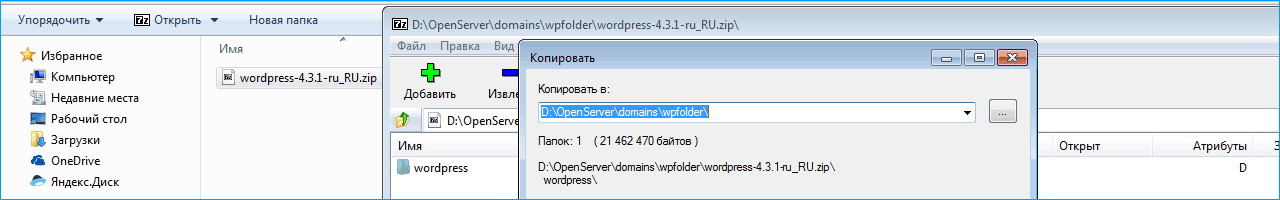
- Поместите сжатый файл в папку Wamp Server по вашему выбору, чтобы распаковать его на локальном сервере.
Это первая часть процесса установки WordPress на локальном сервере, вам просто нужно выполнить несколько очень простых шагов. Простой процесс завершения Установка WordPress с Wamp Server является:
- Войдите на свой сервер Wamp.
- После открытия введите в браузере адрес tttp: // localhost /, чтобы открыть экран приветствия.
- Там перейдите в менеджер баз данных, что вы можете сделать, щелкнув имя phpmyadmin.
- Создайте базу данных, заполнив отображаемые там поля и нажав «Создать».
- Теперь откройте папку WordPress, которую вы выбрали ранее, выполнив поиск в браузере Wamp Server.

- Когда вы увидите на экране сообщение о том, что файл конфигурации не найден, вам нужно будет нажать «Создать файл конфигурации», чтобы продолжить процесс.
- в настоящее время вы увидите экран, на котором вас приветствуют . Чтобы продолжить, нажмите «Поехали».
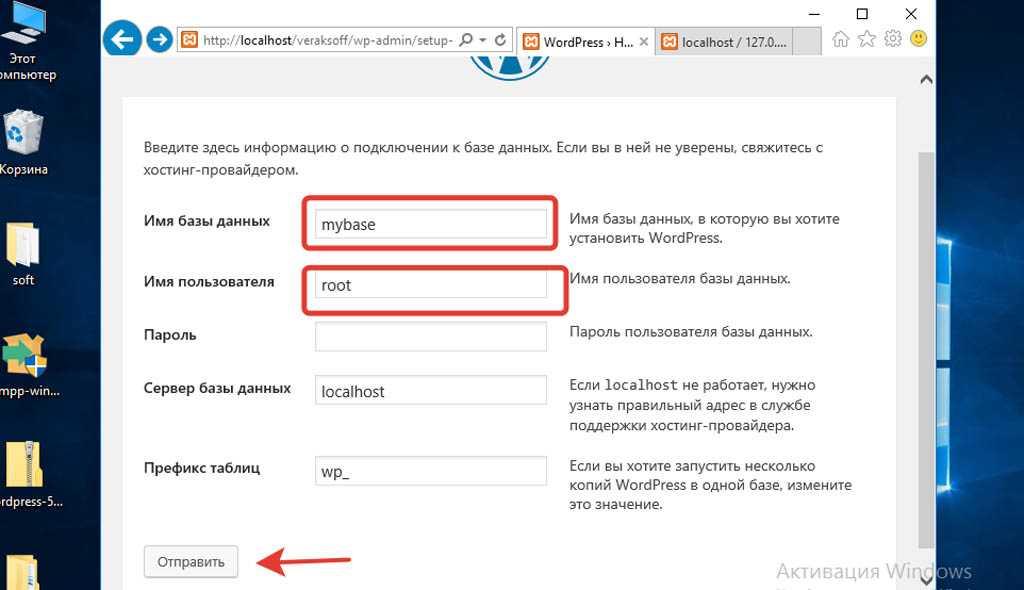
- На следующем экране вам нужно будет указать сведения о соединении с вашей базой данных WordPress. Введите имя, которое вы создали в phpmyadmin, и оставьте все остальные параметры по умолчанию, не забывая оставлять их без пароля.
- Как только это будет сделано, вы увидите сообщение «Очень хорошо!» чтобы вы знали, что все прошло хорошо.
Вот и все! После выполнения этих шагов к письму, мы заверяем вас, что у вас есть Успешно установлен WordPress на локальном сервере с Wamp Server. Все, что осталось, это тебе подключиться к WordPress чтобы начать его использовать. Конечно, мы должны иметь в виду, что здесь мы говорим о версии для Windows, поэтому в других версиях этот процесс может отличаться.
Ключ к успешному веб-сайту — использовать так много возможностей для apprentissage что можно продолжать расти. Вот почему мы рекомендуем вам продолжать изучать эту тему и получать максимальную отдачу от своей учетной записи WordPress.
Подобные предметы
Как перенести WordPress с локального хоста на рабочий сервер?
В этом руководстве я расскажу, как загрузить и перенести WordPress-сайт с локального хоста на хостинг двумя способами: с помощью плагина и вручную.
- Предварительные условия
- Перенос WordPress-сайта с помощью специального плагина
- Шаг 1: Установите и настройте плагин Duplicator на локальном WordPress -сайте
- Шаг 2: Создание пакета
- Шаг 3: Перенесите файл Installer.php и ZIP-архив на сервер Cloudways с помощью FTP-клиента FileZilla
- Шаг 4: Запустите программу установки на сервере
- Шаг 5: Тестирование сайта
- Метод 2: Ручной перенос WordPress-сайта с локального хоста на сервер
- Шаг 1: Экспорт локальной базы данных WordPress
- Шаг 2: Удалите таблицы из базы данных на хостинге
- Шаг 3: Импортируйте локальную базу данных WordPress на действующий сервер
- Шаг 4.
 Измените URL-адрес сайта, главной страницы и страницы блога
Измените URL-адрес сайта, главной страницы и страницы блога
- Заключение
Чтобы перенести WordPress-сайт с локального хоста на сервер, потребуются:
- Локальный сервер, установленный на компьютере.
- Оплаченный хостинг с поддержкой WordPress.
Примечание. В этом руководстве для демонстрации переноса я использую хостинговую платформу Cloudways.
Шаг 1: Установите и настройте плагин Duplicator на локальном WordPress.
Шаг 2: Создайте пакет.
Шаг 3: Перенесите файлы Installer.php и архив с помощью FTP-клиента, такого как FileZilla.
Шаг 4: Запустите программу установки на рабочем сервере.
Шаг 5: Протестируйте сайт.
Я использую плагин Duplicator. Но вы можете выбрать один из следующих:
- Duplicator (бесплатная и платная версия).
- All-in-One WP Migration (бесплатный).
- BackupBuddy (платный).
- UpdraftPlus WordPress Backup Plugin (бесплатная и платная версия).
- WP Migrate DB (платный).

- Migrate Guru (платный).
- VaultPress (платный).
Для этого в панели администрирования перейдите в пункт «Плагины», нажмите кнопку «Добавить новый». Затем в поисковом поле введите Duplicator, «Установить сейчас» и активируйте плагин.
После этого меню Duplicator появится в левой части панели администрирования. Перейдите в Duplicator> Пакеты> Создать новый.
После этого нажмите кнопку «Далее».
Затем нажмите на кнопку «Собрать».
Сборка займет несколько секунд. Пакет представляет собой ZIP-архив со всеми плагинами, темами оформления, контентом сайта, базой данных и файлами WordPress.
Теперь можно загрузить Installer.php и архив, нажав кнопку «Загрузка в один клик».
Сначала запустите новое приложение на Cloudways.
После запуска приложения необходимо будет открыть FTP-клиент, такой как FileZilla. Вы можете скачать его с FileZilla-Project.org.
Чтобы подключиться к серверу с помощью FileZilla, введите IP-адрес хоста, имя пользователя, пароль и порт.
Для FileZilla:
Host = публичный IP-адрес Cloudways.
Имя пользователя = имя пользователя Cloudways.
Пароль = пароль
Порт = 22
Примечание: для стабильной работы FileZilla используйте порт 22.
Все эти данные указаны в разделе «Управление сервером» на платформе Cloudways.
После ввода учетных данных в соответствующие поля, нажмите кнопку «Быстрое соединение».
Затем перейдите в папку Applications, выберите папку DB Name, public_html и удалите с помощью FTP-клиента FileZilla файл WP-CONFIG.PHP. После чего загрузите файлы Installer и архив в эту папку.
Примечание. Перед загрузкой ZIP-архива обязательно удалите файл wp-config.php. Он находится в папке public_html.
После того как вы завершите процесс загрузки, откройте URL-адрес переносимого сайта. Далее проведите настройку установки WordPress. Замените wp-admin/setup-config.php в URL-адресе http://YourSiteName.com/wp-admin/setup-config.php на Installer.php — http://YourSiteName. com/installer.php
com/installer.php
Измените URL-адрес на http://YourSiteName.com/installer.php
При вводе URL-адреса YourSiteName/installer.php на экране появится следующая конфигурация установки:
Затем нажмите на кнопку «Далее».
Примечание: Плагин Duplicator лучше всего работает с пустыми базами данных. Чтобы удалить их, перейдите в «Управление приложениями» и нажмите кнопку «Запустить менеджер баз данных».
Выберите все таблицы базы данных и нажать кнопку «Удалить», чтобы удалить выбранные таблицы.
Теперь можно продолжить настройку, указав на втором этапе учетные данные MySQL Access.
Host = Localhost
Database = “Имя вашей БД”
User = “Имя пользователя вашей БД”
Password = “Пароль вашей БД”
Нажмите кнопку «Далее», чтобы сохранить настройки.
Нажмите кнопку Admin Login. После этого должна отобразиться страница wp-login.
Введите учетные данные администратора локального сайта. В целях безопасности отключите все плагины на время переноса WordPress- сайта. Чтобы снова активировать плагины, перейдите в меню Плагины> Установленные плагины.
Чтобы снова активировать плагины, перейдите в меню Плагины> Установленные плагины.
В приложении PHPMyAdmin выберите локальную базу данных WordPress и перейдите в Экспорт> Способ экспорта: быстрый. После чего вы увидите файл .SQL в папке загрузок.
В панели управления хостингом нажмите кнопку «Запустить менеджер баз данных».
Удалите все таблицы, выбрав их и нажав на кнопку «Удалить».
Для этого перейдите в пункт Импорт> Выбрать файлы. Выберите файл .SQL на компьютере, нажать кнопку «Открыть» и «Выполнить».
Найдите в базе данных таблицу wp_options.
Примечание. Если при установке вы изменили префикс, у этой таблицы может быть другое имя.
Выберите wp_options или <prefix>_options и нажмите кнопку «Выбрать данные».
Здесь нужно изменить три поля:
Site URL = «URL-адрес вашего сайта»
Home = «URL-адрес вашего сайта»
Blog name = “URL-адрес вашего сайта без HTTPS://”
Это URL-адрес вашего сайта, который нужно скопировать.
Нажмите на кнопку «Редактировать» для каждого выделенного поля и вставьте соответствующие значения в поле option_value. URL-адрес локальной установки будет выглядеть примерно так: http://localhost/test.
Затем нажмите кнопку «Сохранить».
Поздравляю! Вы успешно перенесли WordPress-сайт с локального сервера на сервер хостинга.
Теперь вы убедились в том, что перенос локального WordPress – достаточно простой процесс.
Вадим Дворниковавтор-переводчик статьи «Migrate WordPress from Localhost to Live Server – A Step-by-Step Guide»
Локальная установка WordPress — создание ядра WordPress
- Зачем мне нужна локальная установка WordPress?
- Zip-файл, SVN или Git?
Этот раздел руководства содержит руководства, которые проведут вас через процесс локальной установки WordPress.
Если вы хотите внести свой вклад в WordPress coreCore Core — это набор программного обеспечения, необходимого для запуска WordPress. Основная команда разработчиков создает WordPress. Вам необходима локальная установка. Локальная установка Локальная установка WordPress — это способ создания промежуточной среды путем установки стека LAMP или LEMP на локальном компьютере. WordPress на вашем компьютере, чтобы ломать, играть и разрабатывать. Локальная установка WordPress позволяет создавать/тестировать исправления, находить/исправлять ошибки и помогать разрабатывать/тестировать новые функции в течение цикла выпуска.
Вам необходима локальная установка. Локальная установка Локальная установка WordPress — это способ создания промежуточной среды путем установки стека LAMP или LEMP на локальном компьютере. WordPress на вашем компьютере, чтобы ломать, играть и разрабатывать. Локальная установка WordPress позволяет создавать/тестировать исправления, находить/исправлять ошибки и помогать разрабатывать/тестировать новые функции в течение цикла выпуска.
Установка WordPress на ваш компьютер для внесения вклада в ядро состоит из двух шагов:
- Выберите и установите локальный сервер
- Install WordPress trunktrunk Каталог в Subversion, содержащий последний код разработки для подготовки к следующему основному циклу выпуска. Если вы используете «транк», значит, вы используете последнюю ревизию.
Если вы еще не установили локальный сервер, вам необходимо сделать это, прежде чем продолжить.
Установив локальный сервер, вы можете загрузить zip-файл последнего ночного релиза, проверить копию транка WordPress с помощью Subversion (SVN) или установить с нашего зеркала GitHub.
Установка последнего ночного выпуска из zip-файла позволит вам провести бета-тестирование кода и внести свой вклад. Ошибка — это ошибка или неожиданный результат. Улучшения производительности, оптимизация кода и считаются улучшениями, а не дефектами. После заморозки функций рассматриваются только ошибки, причем регрессии (неблагоприятные изменения по сравнению с предыдущей версией) имеют наивысший приоритет. отчеты. Однако, если вы хотите вносить исправления вместе с этими отчетами об ошибках, вам необходимо установить копию ствола WordPress с контролируемой версией.
SVNSVN Subversion, популярная система контроля версий (VCS) проекта Apache, используемая WordPress для управления изменениями в своей кодовой базе. и GitGit Git — это бесплатная распределенная система управления версиями с открытым исходным кодом, предназначенная для быстрого и эффективного управления любыми проектами, от небольших до очень крупных. Git прост в освоении и имеет крошечный размер с молниеносной производительностью.
- Subversion (SVN) — это официальная система управления версиями Система управления версиями отслеживает исходный код и версии исходного кода. WordPress использует Subversion (SVN) для контроля версий с зеркалами Git для большинства репозиториев. система, используемая проектом WordPress.
- Для тех, кто предпочитает работать с Git, зеркало репозитория SVN размещено на GitHub. Вы можете сделать запрос на вытягивание на GitHubGitHub GitHub — это веб-сайт, который предлагает онлайн-реализацию репозиториев git, которые могут быть легко переданы, скопированы и изменены другими разработчиками. Публичные репозитории размещаются бесплатно, для частных репозиториев требуется платная подписка. GitHub представил концепцию «запроса на включение», когда изменения кода, сделанные в ветках участниками, могут быть рассмотрены и обсуждены перед слиянием владельца репозитория.

Последнее обновление:
Установка VVV — Make WordPress Core
- Обзор
- День участника
- Установка ВВВ
- 1. Загрузка VirtualBox
- 2. Загрузка Vagrant
- 3. Захват ВВВ
- 4. Запуск ВВВ
- 5. Включение магистрали и метасреды
- 6. Создайте репозиторий GitHub (необязательно)
Разные варианты Vagrant Vagrants — это программное обеспечение с открытым исходным кодом. Открытый исходный код Открытый исходный код обозначает программное обеспечение, исходный код которого находится в свободном доступе и может распространяться и изменяться. Открытый исходный код **должен** поставляться по модели лицензирования, см. GPL. Конфигурация Vagrant ориентирована на разработку WordPress. VVV имеет лицензию MIT.
GPL. Конфигурация Vagrant ориентирована на разработку WordPress. VVV имеет лицензию MIT.
VVV идеально подходит для разработки тем и плагинов, а также для участия в ядре WordPress.
В этой статье описаны шаги по установке VVV на компьютер Mac, ПК или Linux.
Официальные инструкции VVV см. в официальной документации VVV здесь.
Если вы проводите день соавтораДень соавтора Дни соавтора — это отдельные дни, которые часто проводятся до или после WordCamps, но также могут проводиться в любое время. Это мероприятия, на которых люди собираются вместе, чтобы работать над различными областями https://make.wordpress.org/. Существует множество команд, в которых люди могут участвовать, каждая из которых преследует разные цели. https://2017.us.wordcamp.org/contributor-day/ https://make.wordpress.org/support/handbook/getting-started/getting-started-at-a-contributor-day/. для WordCampWordCamp WordCamps — это случайные местные конференции, посвященные всему, что связано с WordPress.
Эта готовая версия поставляется с инструкциями и полной средой, необходимой для дня участника. Затем они копируются на USB-накопители и раздаются в начале дня участника. Весь процесс можно выполнить в автономном режиме, используя только содержимое USB-накопителя.
Нажмите здесь, чтобы получить информацию о генераторе USB-накопителей, посвященном Дню участника VVV
VVV требует установки последних версий Vagrant и VirtualBox (или аналогичных).
Vagrant — это «инструмент для создания и распространения сред разработки». Он работает с программным обеспечением виртуализации, таким как VirtualBox, чтобы предоставить виртуальную машину, изолированную от вашей локальной среды.
Перейдите на страницу «Загрузки» на сайте VirtualBox. Как и в случае с Vagrant, в зависимости от вашей операционной системы доступно несколько различных пакетов загрузки. Выберите тот, который подходит именно вам.
Размер установочного пакета зависит от вашей операционной системы, поэтому загрузка может занять несколько минут. После завершения загрузки запустите установщик.
Перейдите на страницу Загрузки на сайте Vagrant. В зависимости от вашей операционной системы, будь то Mac OS X или Windows, доступно множество пакетов для загрузки. Если вы используете Linux, доступны пакеты для 32- и 64-разрядных дистрибутивов Debian и CentOS. Выберите тот, который подходит именно вам, чтобы скачать
Размер установочного пакета зависит от вашей операционной системы, поэтому загрузка может занять несколько минут. После завершения загрузки запустите установщик.
Официальная официальная инструкция по установке VVV здесь.
- В командной строке перейдите в каталог, в который установлен VVV.
 Иногда вы можете перетащить папку на терминал, чтобы быстро ввести путь к каталогу. Если вы работаете в Windows, это должен быть запуск с повышенными правами администратора .
Иногда вы можете перетащить папку на терминал, чтобы быстро ввести путь к каталогу. Если вы работаете в Windows, это должен быть запуск с повышенными правами администратора . - Запустите среду VVV с помощью
vagrant up --provision - Будьте терпеливы, пока происходит волшебство. Это может занять некоторое время при первом запуске, так как ваш локальный компьютер загружает необходимые файлы.
- Наблюдайте, как скрипт заканчивается, от имени администратора или
suможет потребоваться пароль для правильного изменения файла hosts на вашем локальном компьютере. - Не используйте
sudoс командойvagrant.
После того, как сценарий подготовки отработает, перейдите на панель управления VVV по адресу http://vvv.test в браузере. Вы должны увидеть список всех сайтов, созданных VVV, а также ссылки на другие инструменты, связанные с администрированием:
- http://one.
 wordpress.test/ Стандартная установка WP, полезная для создания плагинов, тестирования и т. д.
wordpress.test/ Стандартная установка WP, полезная для создания плагинов, тестирования и т. д. - http://two.wordpress.test/ Вторая стандартная установка WP, полезная для создания плагинов, тестирования и т. д.
Также есть 2 среды, которые отключены по умолчанию:
- http://trunk.wordpress.test/ WordPress CoreCore Core на базе svn — это набор программного обеспечения, необходимого для работы WordPress. Основная команда разработчиков создает WordPress. trunktrunk Каталог в Subversion, содержащий последний код разработки для подготовки к следующему основному циклу выпуска. Если вы используете «транк», значит, вы используете последнюю ревизию. dev setup, полезно для участников, TracTrac Проект с открытым исходным кодом от Edgewall Software, который служит средством отслеживания ошибок и инструментом управления проектами для WordPress. билеты, патчи, основной вклад и т. д.
- http://wpmeta.test Набор сайтов для участия в WordPress.orgWordPress.org Сайт сообщества, на котором пользователи создают и распространяют код WordPress.
 Здесь вы можете загрузить исходный код ядра WordPress, плагинов и тем, а также центральное место для обсуждения и организации сообщества. https://wordpress.org/ и WordCamps
Здесь вы можете загрузить исходный код ядра WordPress, плагинов и тем, а также центральное место для обсуждения и организации сообщества. https://wordpress.org/ и WordCamps
Чтобы включить их, откройте vvv-custom.yml , найдите skip_provisioning: true для нужного сайта и измените истина до ложь . Сохраните файл и повторите подготовку, чтобы применить изменения, используя vagrant reload --provision . Это займет некоторое время.
Вы также можете настроить дополнительные сайты, чтобы узнать, как это сделать, нажмите здесь.
Запросы на вытягивание на GitHubGitHub GitHub — это веб-сайт, предлагающий онлайн-реализацию репозиториев git, которыми другие разработчики могут легко делиться, копировать и изменять их. Публичные репозитории размещаются бесплатно, для частных репозиториев требуется платная подписка. GitHub представил концепцию «запроса на включение», когда изменения кода, сделанные в ветках участниками, могут быть рассмотрены и обсуждены перед слиянием владельца репозитория. https://github.com/ обеспечивает удобный способ получения отзывов, а также обмена исправлениями. Специальный текстовый файл, описывающий изменения в коде, определяя файлы и строки, которые добавляются, удаляются и изменяются. Его также можно назвать разница . Патч может быть применен к кодовой базе для тестирования. за ваши вклады. Вы можете добавить «
https://github.com/ обеспечивает удобный способ получения отзывов, а также обмена исправлениями. Специальный текстовый файл, описывающий изменения в коде, определяя файлы и строки, которые добавляются, удаляются и изменяются. Его также можно назвать разница . Патч может быть применен к кодовой базе для тестирования. за ваши вклады. Вы можете добавить « .diff » к любому запросу на вытягивание. к билету Trac Создан как для отчетов об ошибках, так и для разработки функций в системе отслеживания ошибок. Вы также можете просто добавить ссылку на запрос на включение в комментарий к билету Trac. В настоящее время нет GitGit. Git — это бесплатная распределенная система управления версиями с открытым исходным кодом, предназначенная для быстрой и эффективной обработки любых проектов, от небольших до очень крупных. Git прост в освоении и имеет крошечный размер с молниеносной производительностью. Большинство современных плагинов и тем разрабатываются с помощью этой системы контроля версий. https://git-scm.com/. клон репо на
https://git-scm.com/. клон репо на develop.git.wordpress.org находится на GitHub, так что вы должны настроить это самостоятельно:
- Настройте VVV (см. выше).
- Замените свою SVNSVN Subversion, популярную систему контроля версий (VCS) проекта Apache, используемую WordPress для управления изменениями в своей кодовой базе. репо с Git в VVV через:
vagrant ssh -c /srv/www/wordpress-trunk/bin/develop_git - Создайте пустой «wordpress-develop» на GitHub (вы можете назвать это как хотите).
- Запустите эти команды, чтобы установить этот новый репозиторий в качестве удаленного источника:
cd ...vvv/www/wordpress-trunk/public_html && git remote set-url origin https://github.com/ВАШЕИМЯ/wordpress-develop. git && git remote add upstream git://develop.git.wordpress.org/ - Проверить каталог master branchbranch A в Subversion. WordPress использует ветки для хранения последнего кода разработки для каждого основного выпуска (3.

