Локальный сервер для WordPress на ПК
Знакомьтесь, коллеги, Локальный сервер для WordPress с помощью программы DesktopServer (Настольный сервер). Создание сайта WordPress на локальном сервере за считанные секунды — вот где начинается самое интересное. Создать сайт ВордПресс на компьютере Mac или Windows (7, 8, 10) с помощью DesktopServer сможет любой пользователь. Попробуйте и убедитесь в этом сами!
Локальный сервер для WordPressПрограммное обеспечение DesktopServer делает вашу локальную установку WordPress такой же простой, как простое присвоение вашему сайту имени и нажатие нескольких кнопок. Это единственный специально оптимизированный для WordPress локальный стек AMP (Apache/MySQL/PHP).
DesktopServer — это интегрированный инструмент, который, экономит ваше время на тестировании, разработке, управлении и создании серверов сайтов на вашем собственном компьютере. DesktopServer позволяет быстро и легко создавать оптимизированные проекты WordPress, которые выполняются локально.
До DesktopServer вам пришлось бы устанавливать стек LAMP, редактировать несколько файлов конфигурации, создавать базы данных, создавать учетные данные безопасности и повторять процесс для каждого нового проекта или сайта, который вы хотели запустить; трудоемкий и недружелюбный процесс как для новичков, так и для опытных пользователей.
DesktopServer сокращает количество рутинных задач и предпочтителен даже для продвинутых разработчиков, которые любят возиться с проектами на основе WordPress. И так, создаём и запускаем локальный сервер для WordPress. В примере, Windows 10.
Устанавливаем локальный сервер для WordPress
Три шага, и ваш новый локальный сайт ВордПресс готов к работе. Не нужно возиться с базами данных, локальными файлами хоста или другими деталями. В бесплатной версии можно запустить три сайта. DesktopServer позаботится обо всем!
Установить DesktopServer очень просто. Просто скачайте архив DesktopServer с официального сайта serverpress. com. Есть платная и бесплатная версия. Нажимаем FREE Download (Бесплатная загрузка):
com. Есть платная и бесплатная версия. Нажимаем FREE Download (Бесплатная загрузка):
Разархивируйте zip-архив с программой и запустите установочный файл от имени администратора.
Перед установкой DesktopServer обязательно удалите все существующие установки MAMP, WAMP или XAMPP.
Далее вам будет представлен экран лицензионного соглашения. Прочитайте соглашение, затем нажмите Принять.
Далее, на появившемся экране вас спросят, хотите ли вы установить, обновить или удалить DesktopServer. Выберите New DesktopServer Limited Installation, а затем нажмите кнопку Продолжить (Continue):
Выберите Новую ограниченную установку DesktopServerНа следующем экране показано, как DesktopServer извлекает файлы в нужное место на вашем компьютере. В Windows: C:/xampplite/:
Процесс установки DesktopServerКогда все файлы будут извлечены, появится экран завершения установки. Нажмите Готово (Finish), чтобы завершить установку:
Закрыть программу установкиЛокальный сервер для WordPress подготовлен. Теперь вы готовы создать свой первый локальный сайт WordPress.
Теперь вы готовы создать свой первый локальный сайт WordPress.
Создание локального сайта WordPress
Найдите значок DesktopServer на своем компьютере и откройте его, чтобы создать свой первый виртуальный сервер и сайт WordPress. DesktopServer должен запускаться с правами администратора как на Mac, так и на Windows.
Вы можете включить различные плагины для разработчиков. Например, добавьте Local SSL и у вас будет установлен сертификат безопасности для локального сайта WordPress (Сайт будет открываться локально по протоколу https://):
Экран плагинов разработчика DesktopServerКогда вы закончите, выберите Далее . Затем вас спросят, хотите ли вы запустить веб-службы и службы баз данных. Естественно, да.
Когда вы закончите включать плагины и запускать веб-службы, и службы баз данных, следующим запросом будет выбор Создать новый веб-сайт для разработки (Create a new development website):
Создать новый сайт разработкиКликните Next. Далее, программа установит для вас WordPress. Это означает, что вам не нужно беспокоиться о том, чтобы вручную загрузить его из репозитория и потом разархивировать. Как мы делали в WAMP или MAMP.
Это означает, что вам не нужно беспокоиться о том, чтобы вручную загрузить его из репозитория и потом разархивировать. Как мы делали в WAMP или MAMP.
Вам нужно будет выбрать имя псевдо домена для локального адреса сайта. Это может быть что угодно, но полезно выбрать что-то описательное, чтобы вы могли легко отличить каждый из своих тестовых сайтов.
В примере, я назову псевдо домен testsite, поэтому наш URL-адрес разработки будет testsite.dev.cc на нашей локальной машине:
Введите имя для вашего сайта WordPressDesktopServer всегда использует последнюю версию WordPress по умолчанию. Однако, у меня почему то 5.3 Если вы не видите последнюю версию в поле, не беспокойтесь, потому что, вы можете обновить свой сайт после завершения установки.
По умолчанию корень сайта находится на диске C: папка Пользователи. Если вас это устраивает, можете оставить как есть. Нажмите кнопку Создать (Create).
Подождите немножко.
Затем DesktopServer создаст исходную папку, записи виртуального хоста и имени сервера; создаст базу данных и предварительно настроит wp-config. файл с информацией о базе данных, и перезапустит службы Apache и MySQL. Как только это будет сделано, нажмите Далее, чтобы продолжить: php
php
Затем вы увидите URL-адрес вашей локальной установки WordPress. Нажмите на ссылку чтобы завершить установку ВП:
URL локального сайта WPКогда вы нажмете на ссылку, ваш локальный сайт WordPress откроется во вкладке браузера, где вы сможете завершить установку WordPress, как обычно. Выберите язык и нажмите Продолжить. Введите имя своего сайта, имя пользователя, пароль и адрес электронной почты:
Информация администратора ВордПрессНажмите Установить WordPress, чтобы завершить создание локального сайта. Теперь можно на следующем экране, войти в консоль ВордПРесс.
Локальный ВордПресс сайт установленНа странице входа в WordPress, нажмите Войти в систему, введя логин админа и пароль:
Экран входа в консоль WPИ вот мы в консоли управления сайтом. Добро пожаловать в WordPress!
Консоль локального сайта WPВот и все! Вы только что установили WordPress локально и ваш сайт запущен, и работает. Ваша тестовая среда готова. Вы можете знакомиться с CMS, тестировать, плагины и темы. Делайте с локальным сайтом всё, что угодно.
Ваша тестовая среда готова. Вы можете знакомиться с CMS, тестировать, плагины и темы. Делайте с локальным сайтом всё, что угодно.
Таким образом, вы можете создать всего три сайта / блога (в бесплатной версии ПО). Для этого, чтобы создать ещё сайт, надо снова запустить DesktopServe от имени администратора и проделать туже операцию по созданию сайта, как написано выше:
Создать новый сайтГде найти список созданных мною сайтов? Вам достаточно кликнуть кнопку Sites (Сайты) в нижнем левом углу программы. Откроется домашняя страница http://localhost/ в браузере по умолчанию.
Слева будет название вашего сайта, при наведении на ссылку всплывающая подсказка отобразит Корень сайта. Справа у вас есть кнопки, чтобы быстро добраться до:
- Посетите веб-сайт — Главная/домашняя страница сайта;
- Панель инструментов — Консоль администрирования вашего сайта;
- База данных — использование PHPMyAdmin для доступа к этой базе данных сайтов.
Вот пожалуй и всё друзья.
Теперь вы можете легко создать несколько изолированных сайтов на компьютере для быстрого и безопасного тестирования тех плагинов и тем, которые вы хотели опробовать:
Список созданных сайтовДаже если вы предпочитаете использовать XAMPP, WAMP или MAMP, или тестировать на действующем/рабочем сайте, DesktopServer может стать вашим новым средством локальной разработки.
В заключение
Теперь вы знаете, как создать локальный сервер для WordPress с помощью DesktopServer. Вы можете с лёгкостью установить и настроить программу за пять минут!
Создайте полностью функционирующий сайт WordPress буквально за секунды без предварительного опыта! Выбирайте вымышленные доменные имена, чтобы персонализировать каждый из своих проектов.
Каждый виртуальный сервер находится на вашем собственном компьютере, и к нему можно легко получить доступ из браузера вашего настольного компьютера через вымышленное доменное имя псевдо-верхнего уровня: .dev
Вы создали локальный сайт WordPress с помощью DesktopServer? Ваше мнение? Какой способ создания локальной тестовой среды вы предпочитаете? Поделитесь своими мыслями в комментариях ниже.
Удачи и до новых встреч!
Как Установить WordPress на Localhost в 2023 году (XAMPP, Bitnami)
Есть несколько способов настроить среду разработки WordPress и автоматизировать повторяющиеся задачи, что сэкономит вам много времени и усилий в долгосрочной перспективе. Например, для установки сайта на WordPress обычно необходимо выполнить следующие шаги:
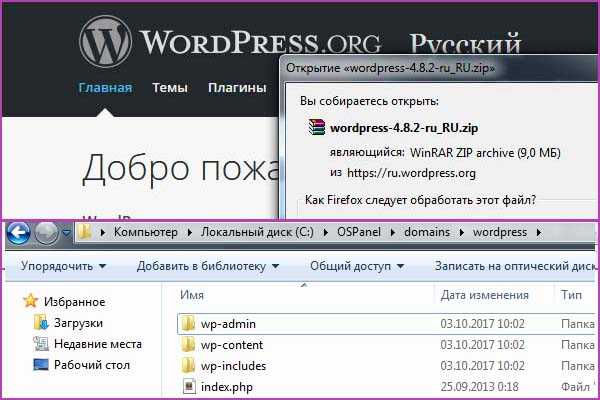
- Загрузить файлы WordPress.
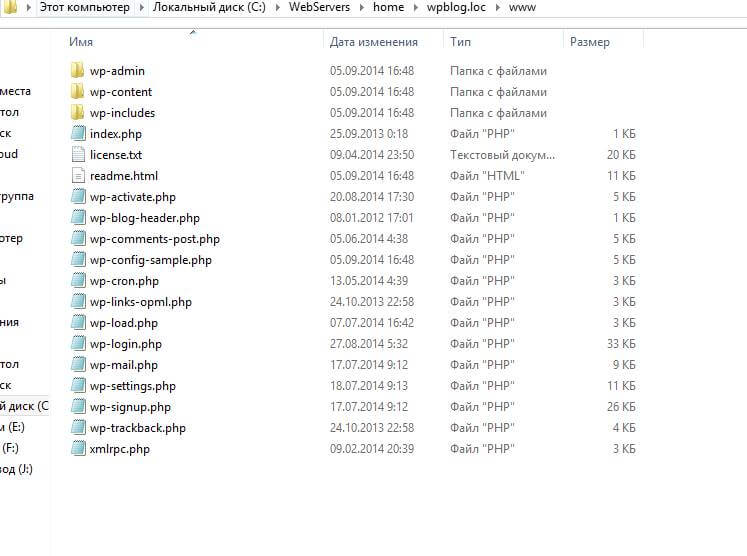
- Извлечь и скопировать их на сервер.
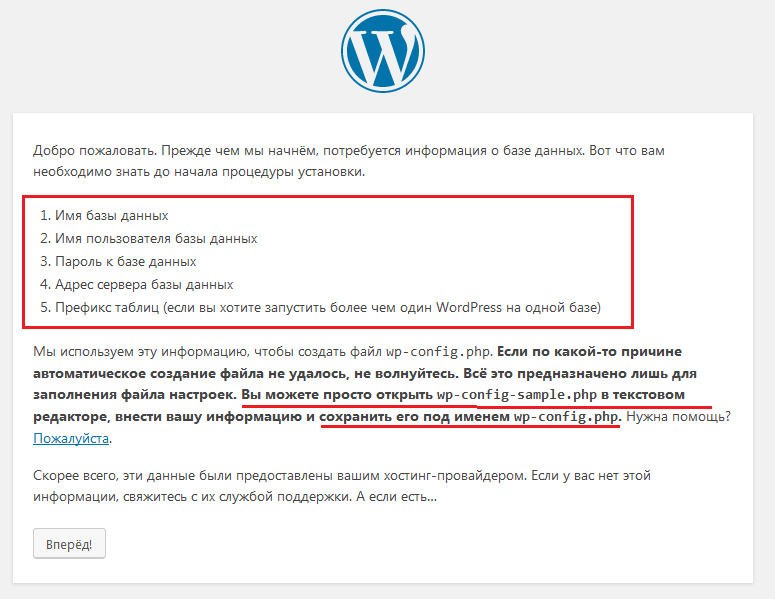
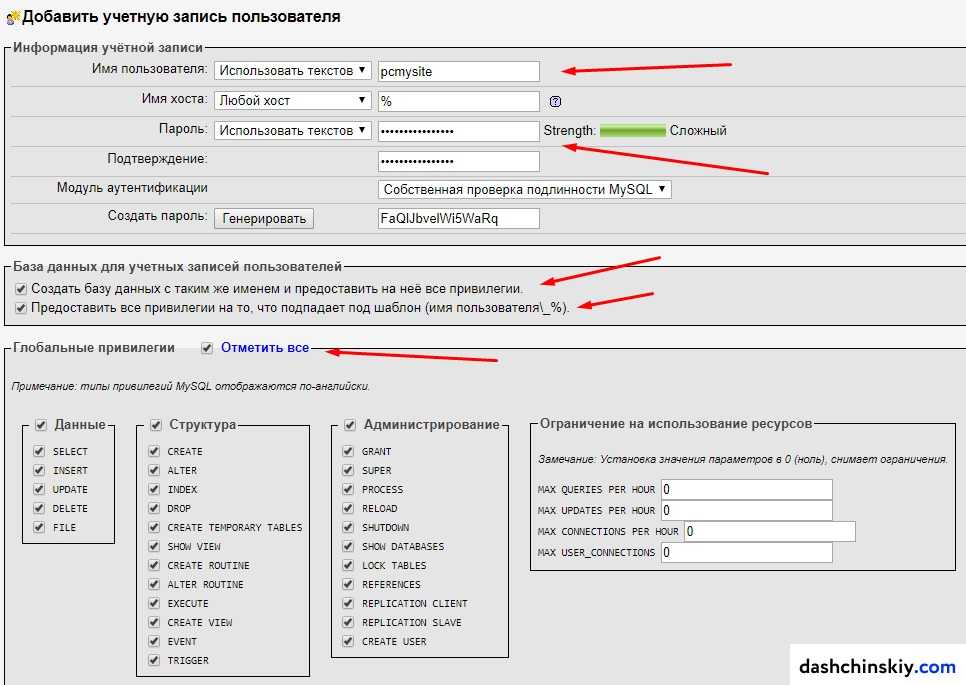
- Открыть PHPMyAdmin и создать новую базу данных с соответствующими правами пользователя;
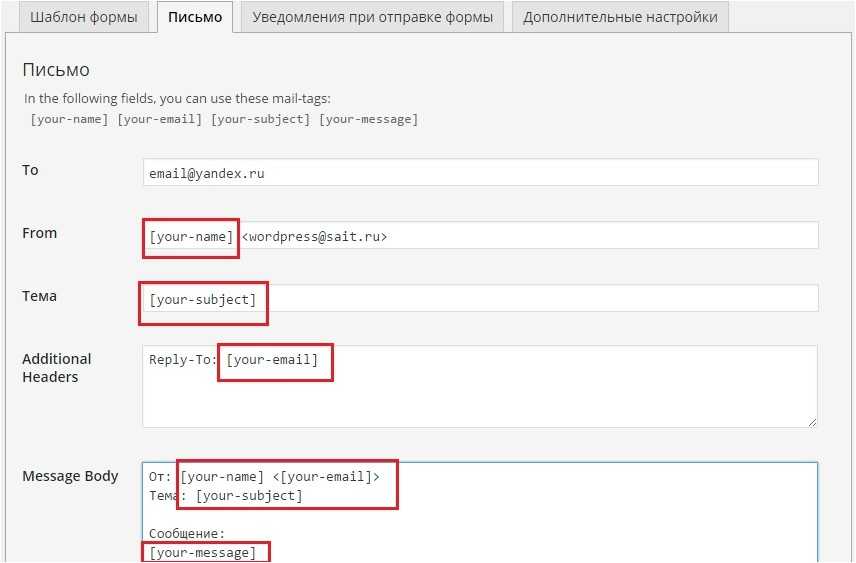
- Переименовать wp-config-sample.php в wp-config.php и добавить информацию о базе данных;
- Пройти процесс установки сайта WordPress.
В этой статье мы научимся устанавливать сайт WordPress на свой локальный компьютер с использованием Bitnami WordPress. Этот метод не требует от вас выполнения традиционных шагов, упомянутых выше, вместо этого мы можем запустить и установить сайт WordPress всего за несколько кликов или с помощью одной командной строки.
BitNami WordPress Stack — это бесплатный, автономный, простой в установке пакет, который объединяет все компоненты программного обеспечения (зависимости), необходимые для запуска WordPress в целях разработки или создания сайта. Он включает в себя последнюю версию WordPress и полностью настроен и готов к работе.
Существуют и другие способы автоматизации всего, например, использование Grunt и т. д. Но сейчас мы просто воспользуемся этим простым и эффективным подходом, который легко освоить, и он сделает вашу работу менее повторяющейся при настройке сайтов WordPress для ваших новых проектов.
Содержание
- Что такое localhost?
- Как установить локальный сервер?
- Установка программы Bitnami
- Как установить сайт WordPress на localhost?
- Как установить WordPress на XAMPP
- Как получить доступ к вашему веб-сайту на localhost?
- Как получить доступ к админке WordPress?
- Как получить доступ к phpMyadmin?
- Вывод
Что такое localhost?
Под локальным хостом обычно подразумевается компьютер, на котором вы можете установить веб-сервер, такой, как XAMP, WAMP, Local by Flywheel или многие другие серверные модули, доступные в Интернете. Для запуска веб-сайта с локальным IP-адресом, который виден только вам.
Для запуска веб-сайта с локальным IP-адресом, который виден только вам.
Вот несколько причин, по которым стоит сначала разработать свой сайт на локальной машине:
- Ускоренная разработка веб-сайтов не требует много времени на добавление или удаление контента, которая может занять много времени на живом сервере. Сохранение ваших изменений и их просмотр намного быстрее в локальной системе.
- Безрисковое тестирование веб-сайта. Каждый раз, когда на сайт WordPress устанавливается новый плагин или пользовательский код, вы рискуете сломать весь веб-сайт, если плагин или код не совместим. Локальный хост — это хорошее место для тестирования функциональности плагина или пользовательского кода, избегая риска сбоя живого сайта для всех. В случае сбоя сайта wordpress localhost это только для вас, и вы легко можете восстановить сайт удалив код или папку плагина.
- Обновление контента без риска: Многие из нас сталкивались с ситуацией, когда заканчивали ввод длинного электронного письма или сообщения и нажимали кнопку «Отправить».
 Появлялось сообщение об ошибке «Страница не может быть отображена», и приходилось терять все не сохраненное содержание, когда нажимаете кнопку назад. Локальный хост-сайт не требует интернета для сохранения изменений, поэтому вероятность потери данных из-за плохого интернет-соединения крайне мала.
Появлялось сообщение об ошибке «Страница не может быть отображена», и приходилось терять все не сохраненное содержание, когда нажимаете кнопку назад. Локальный хост-сайт не требует интернета для сохранения изменений, поэтому вероятность потери данных из-за плохого интернет-соединения крайне мала. - Совершенно бесплатно. Для работы веб-сайта вам необходимо доменное имя и сервер хостинга. В этом случае не нужно покупать доменное имя или хостинг для локальной работы. Он полностью бесплатен для установки и запуска сервера localhost на вашем компьютере.
- Простота в настройке и переносу. Вы можете создать работающий веб-сайт WordPress всего за несколько кликов. Если вы довольны тем, как ваш сайт выглядит в вашей локальной системе, вы можете легко перенести весь сайт на работающий сервер.
Ограничения:
- Только вы можете просматривать сайт, и не так просто поделиться или предоставить доступ другим разработчикам.
- Ограниченная поддержка многосайтовой разработки WordPress.

- Иногда среда живого сервера может отличаться от локального сервера.
- Электронные письма не работают из коробки, пока вы не настроите SMTP для исходящих писем.
Как установить локальный сервер?
Что нужно знать перед установкой:
- Сервер автоматически запускается при входе на компьютер.
- Ваши файлы WordPress могут быть расположены в «bitnami-application\apps\SITE-NAME».
- Несколько сайтов WordPress могут быть установлены с помощью модуля стека WordPress Bitnami.
- При загрузке и запуске установщика Bitnami измените путь к папке приложения по умолчанию с «C:\Bitnami\wordpress-VERSION» на «D:\ANY-FOLDER». Я предпочитаю устанавливать приложение в любой другой диск, который не содержит операционную систему. Таким образом, если что-то случится с операционной системой и если мне придется отформатировать диск C: папки моего проекта в диске D: не будут затронуты.
- Настройте автоматическое резервное копирование файлов и папок проекта с помощью программы Google Backup and Sync.

Установка программы Bitnami
- Скачать Битнами WordPress
- Независимо от того, какую операционную систему вы используете (Windows/Linux/Mac), процесс установки одинаков. Дважды щелкните установщик и следуйте пошаговым инструкциям на экране для завершения установки.
- В процессе установки программа установки попросит вас ввести имя сайта, адрес электронной почты, имя пользователя и пароль. Пароли для phpMyAdmin и MySQL будут одинаковыми.
- Подождите минуту, пока установщик скопирует файлы и настроит вашу установку WordPress. Храните учетные данные в надежном месте, так как это потребуется для установки новых сайтов WordPress.
ПРИМЕЧАНИЕ. Bitnami автоматически создает базу данных с тем же именем, что и имя сайта, которое вы указали во время установки, и связывает ее с вашим сайтом WordPress.
Для получения подробных инструкций с фотографиями всего процесса установки ознакомьтесь с документацией Bitnami.
Рекомендация: Как установить WordPress на Windows
Как установить сайт WordPress на localhost?
Этапы создания отдельного сайта WordPress на локальном хосте зависят от того, какую программу вы используете. Если вы используете XAMP, то вы должны следовать традиционным шагам, упомянутым в самом начале этого поста.
Чтобы избежать долгих и повторяющихся шагов по созданию базы данных вручную и ее связыванию в файле wp-config.php, я выбрал более современный, но простой подход и продолжил работу с Bitnami. По умолчанию Bitnami установит один экземпляр WordPress при запуске установщика. Чтобы добавить больше сайтов WordPress с отдельной базой данных необходимо:
- Загрузить модуль стека WordPress Bitnami.
- Просто чтобы немного проще набрать имя файла в командной строке. Переименуйте имя загруженного файла из «bitnami-wordpress-VERSION-module-windows-x64-installer.exe» в «installer.exe» и поместите его в диск C:.
- Откройте список программ, установленных на вашем компьютере, и нажмите «Использовать Bitnami WordPress Stack», это откроет для вас командную строку.

- Скопируйте и вставьте приведенную ниже строку в командную строку и нажмите клавишу ввода.
C:installer.exe —wordpress_instance_name NEW_BLOG_NAME
C:installer.exe —wordpress_instance_name NEW_BLOG_NAME
Откроется установщик и следуйте инструкциям на экране, чтобы установить отдельный сайт WordPress. Если все идет хорошо, вы должны увидеть новый сайт в «bitnami-application\apps\SITE-NAME». Далее давайте посмотрим, как получить доступ к вновь установленному сайту.
Как установить WordPress на XAMPP
Цель этого руководства — показать веб-дизайнерам, как установить WordPress (5.0 или выше) локально на свои компьютеры с целью разработки и тестирования тем WordPress. Необходимые требования к компьютеру, на который осуществляется установка: веб-сервер (например, Apache, LiteSpeed или IIS), PHP 5.2 или выше и MySQL 4.0 и выше.
XAMPP — это простая в установке среда веб-сервера, которая имеет все ранее упомянутые компоненты. Все приведенные ниже инструкции основаны на предположении, что на вашем компьютере запущена установка XAMPP.
Все приведенные ниже инструкции основаны на предположении, что на вашем компьютере запущена установка XAMPP.
Примечание. Показанная здесь демонстрация установки использует Linux.
- Загрузите и сохраните последнюю версию WordPress по следующей ссылке: http://wordpress.org/latest.zip.
- Извлеките содержимое ZIP-файла с именем «wordpress.zip», который был загружен на шаге 1, в папку htdocs в каталоге /opt/lampp/hdoc. Если ZIP-файл извлечен правильно, в каталоге \opt\lampp\htdocs должен появиться новый каталог под названием «wordpress».
- В своем терминале введите следующее, чтобы предоставить права на запись в файл wp-config.php. Вам это понадобится на потом.
chmod a+rw /opt/lampp/htdocs/wordpress -R
chmod a+rw /opt/lampp/htdocs/wordpress -R
- Запустите XAMPP и убедитесь, что все три сервера запущены и работают.
- Перейдите на главную страницу XAMPP, открыв веб-браузер и введя следующий URL в адресную строку: http://localhost/dashboard/.

- Выберите ссылку «phpMyAdmin» в верхнем правом углу экрана в меню или введите следующий URL: http://localhost/phpmyadmin
- В поле «Создать новую базу данных» введите имя «WordPress» и нажмите ↵ Enter.
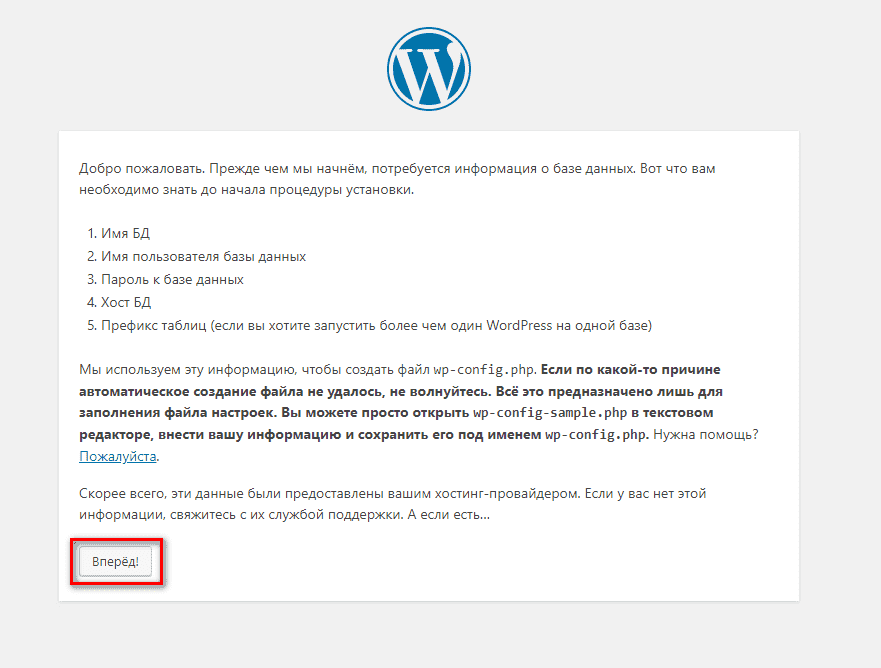
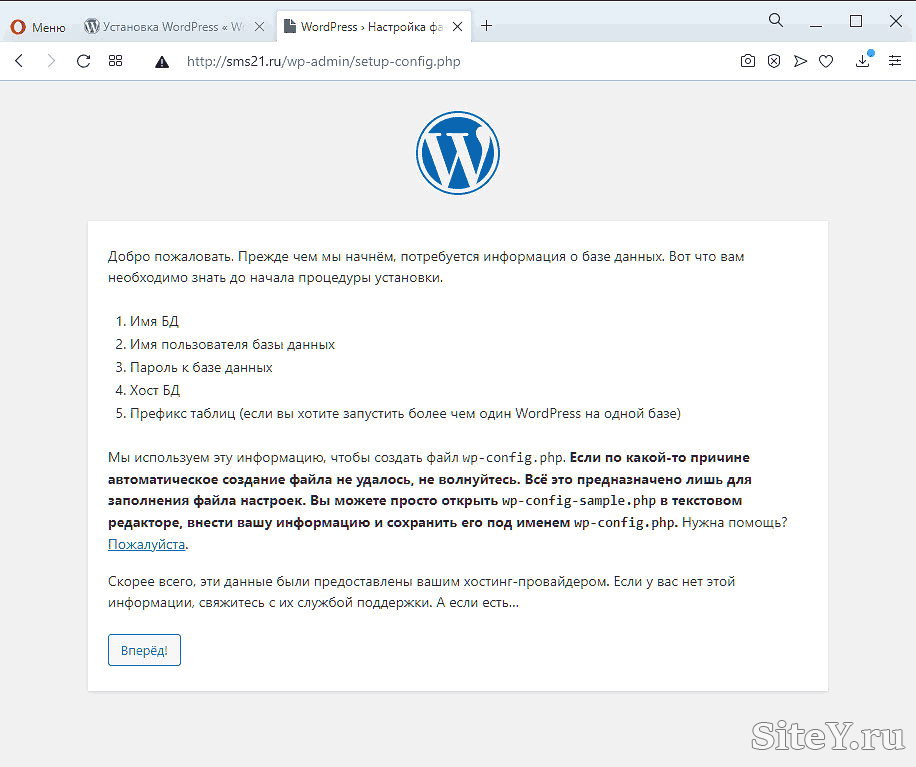
- В вашем браузере перейдите к «localhost/wordpress». Вы увидите сообщение о том, что файл конфигурации должен быть создан. Нажмите Создать конфигурационный файл и на следующей странице нажмите Let’s Go!
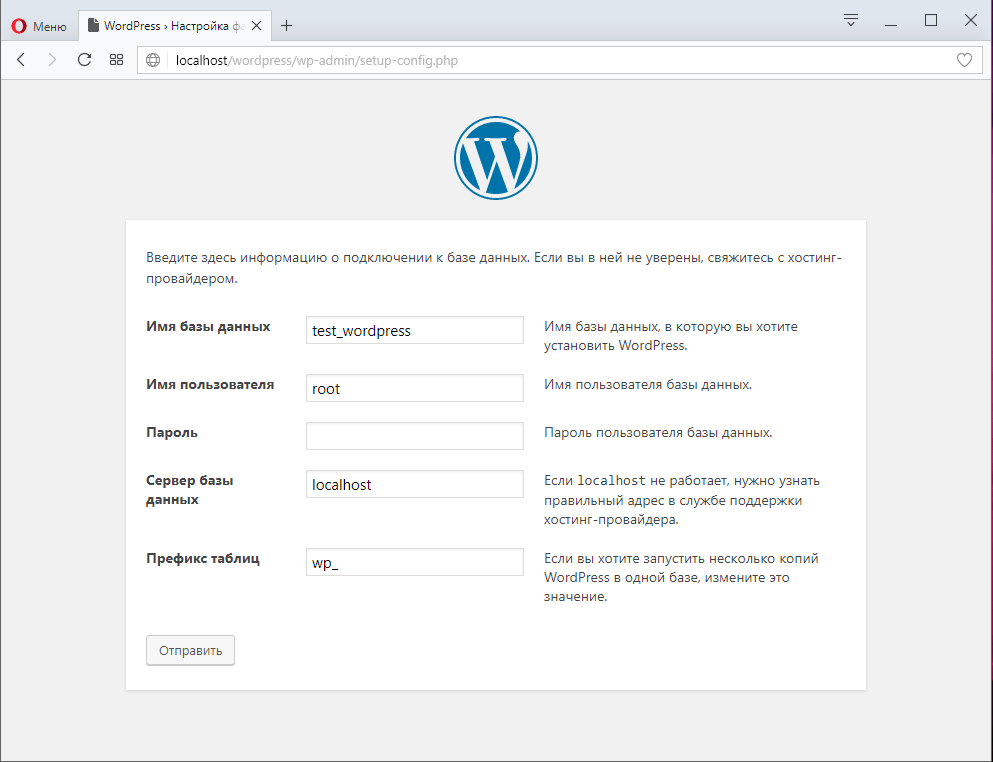
- Введите
wordpressимя базы данных,rootв качестве имени пользователя и оставьте поле «Пароль» пустым. Нажмите Отправить. - Нажмите Запустить установку.
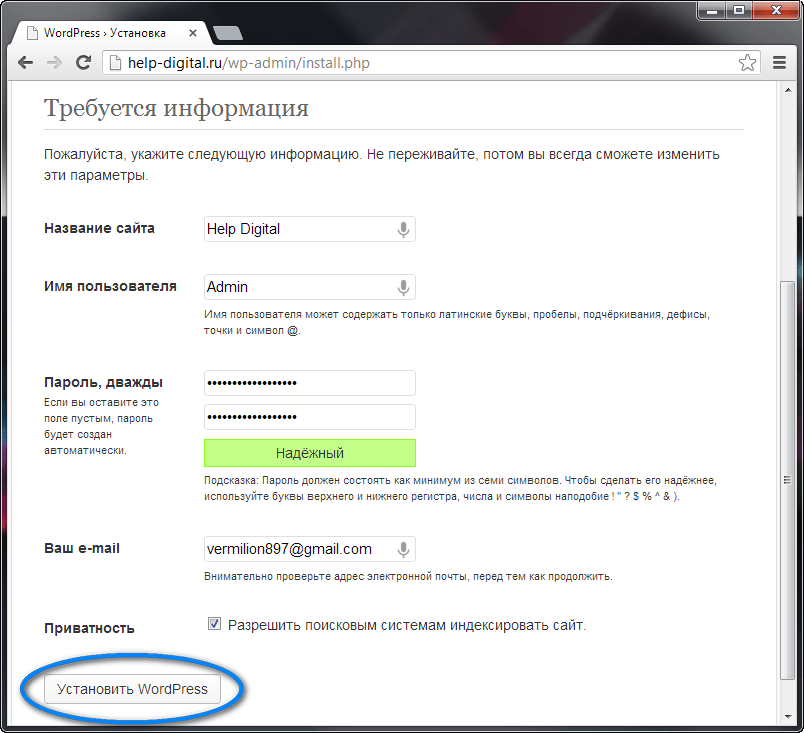
- Введите название для своего блога, свой адрес электронной почты и выберите уникальный пароль и имя пользователя. После того, как вы закончите, нажмите Установить WordPress.
- Вуаля! Вы успешно установили WordPress на XAMPP в вашем компьютере с системой Linux!
Видите, это было не так сложно, не так ли? Вы достигли это, что многим людям кажется довольно трудным. Вероятно, потому что они не читали этот пост.
Вероятно, потому что они не читали этот пост.
Как получить доступ к вашему веб-сайту на localhost?
После успешной установки сайта WordPress пришло время получить доступ к интерфейсу, чтобы посмотреть, как все выглядит. Если вы установили Bitnami WordPress, сервер автоматически запустится при запуске компьютера. Откройте ваш любимый веб-браузер и введите адрес http://localhost/YOUR_SITE_NAME в адресной строке. Обязательно замените «YOUR_SITE_NAME» на имя веб-сайта, которое вы указали в процессе установки.
Как получить доступ к админке WordPress?
Мы можем войти в админку WordPress и изменить внешний вид нашего веб-сайта. Чтобы получить доступ к административной области WordPress, держите свои учетные данные под рукой и введите адрес http://localhost/YOUR_SITE_NAME/wp-admin в адресной строке вашего веб-браузера. Обязательно замените «YOUR_SITE_NAME» на имя веб-сайта, которое вы указали в процессе установки.
Как получить доступ к phpMyadmin?
Когда вы добавляете какой-либо контент на свои сайты, например, пост, страницу, изображения и т. д. Или изменяете какие-либо настройки, они сохраняются в базе данных. Не путайте с файлами темы, которые вы скачиваете с ThemeForest и загружаете на сайт WordPress. Файлы тем хранятся на сервере, а не в базе данных. База данных может быть изменена, экспортирована или импортирована из области phpMyAdmin.
д. Или изменяете какие-либо настройки, они сохраняются в базе данных. Не путайте с файлами темы, которые вы скачиваете с ThemeForest и загружаете на сайт WordPress. Файлы тем хранятся на сервере, а не в базе данных. База данных может быть изменена, экспортирована или импортирована из области phpMyAdmin.
Для доступа к области phpMyAdmin и внесения изменений в базу данных по умолчанию используется имя пользователя «root», а пароль совпадает с тем, который вы указали при установке Bitnami WordPress. Войдите в область phpMyAdmin, введя адрес http://localhost/phpmyadmin/ в адресной строке вашего браузера.
Вывод
Установка WordPress на компьютер — довольно простой процесс. Даже самые опытные разработчики начинают с настройки WordPress локально, а затем переходят в онлайн.
Теперь вы знаете, как установить WordPress на localhost с помощью Bitnami. Вы можете использовать локальную установку для изучения WordPress. А если вы хотите стать разработчиком, вы можете использовать её для проверки, тестирования любого плагина или темы, обновлений и т. д.
д.
WordPress начал свой путь как платформа для ведения блогов, но со временем он стал самой мощной веб-платформой для всех видов сайтов. Вы можете легко создать интернет-магазин или даже торговую площадку с несколькими поставщиками совершенно бесплатно!
Итак, попробуйте установить wordpress на localhost и дайте знать в комментариях ниже, если есть какая-то путаница. Всегда готов помочь!
10 лучших локальных сред разработки WordPress
Вы хотите быстро и легко вносить изменения в свой веб-сайт WordPress, значительно снижая риск взлома вашего веб-сайта? Тогда вам пригодится локальная среда разработки WordPress.
Локальная среда разработки WordPress создает безопасную среду для внесения изменений без нарушения работы вашего веб-сайта. В своей среде вы можете тестировать темы и плагины, безопасно обновлять веб-сайты и предлагать высокую производительность по относительно низкой цене. Эти инструменты также удобны тем, что вы можете работать без подключения к интернету.
В этом посте мы рассмотрим десять отличных инструментов и почему мы думаем, что они помогут вам создать лучший веб-сайт.
Лучшие локальные среды разработки WordPress
- Local By Flywheel
- WampServer
- XAMPP
- МАМП
- Бродяга
- Ларагон
- Ларавель Валет
- Мгновенный рабочий стол
- ДевКинста
- Дубликатор
Вы можете быть уверены, что десять вариантов, которые мы рассмотрели в этой статье, отлично справятся со своей задачей. Однако перед использованием любого из них мы рекомендуем ознакомиться с нашим руководством по локальной веб-разработке.
1. Local
Local by Flywheel прост в использовании, даже если у вас нет опыта разработки. Первоначально доступный только для пользователей macOS, теперь он также предлагает версию для Windows.
Этот инструмент упрощает настройку нового веб-сайта, позволяя выбирать между серверами Nginx и Apache. Local также позволяет вам сотрудничать с товарищами по команде или клиентами, потому что у него есть возможность создавать живые ссылки для ваших локальных веб-сайтов.
Что нам нравится: Локальный удобный интерфейс делает его лучшим выбором. Однако это больше, чем просто красивое лицо — в нем есть почти многие функции, которые вы хотели бы получить от базовой локальной среды разработки. Более того, его можно использовать совершенно бесплатно.
2. WampServer
Далее следует WampServer, популярная среда веб-разработки для Windows с впечатляющей универсальностью. WAMP означает Windows, Apache, MySQL и PHP. Он позволяет создавать любое веб-приложение с использованием PHP, Apache и базы данных MySQL.
С помощью этого инструмента вы можете управлять, создавать, тестировать и создавать веб-сайты без использования удаленного веб-сервера.
Что нам нравится: WAMPServer автоматизирует процесс настройки, позволяя вам получить рабочий сервер за считанные минуты. Кроме того, после установки вы можете добавить столько выпусков, сколько захотите.
3. XAMPP
XAMP расшифровывается как Cross-platform, Apache, MariaDB, PHP и Perl. Этот дистрибутив Apache совместим с Windows, Linux и OS X и содержит PHP, Perl и MariaDB.
XAMP — это мощный инструмент практически со всем, что требуется от локальной среды разработки WordPress. Как и в случае с лучшими локальными средами, XAMPP позволяет вам продолжать работать на своем веб-сайте даже в местах без подключения к Интернету.
Он также обеспечивает лучшую безопасность, поскольку ваш сайт находится в автономном режиме и позволяет вам работать вдали от посторонних глаз клиентов или хакеров.
Что нам нравится: В целом, нам нравится этот инструмент из-за его совместимости с различными операционными системами. Его невероятно легко установить и использовать.
Его невероятно легко установить и использовать.
4. MAMP
В отличие от XAMP, MAMP доступен только для Windows и macOS. Однако он предлагает вам доступ к дополнительному программному обеспечению, такому как Python, Perl, phpMyAdmin и т. д. Это означает, что вы получаете множество возможностей при создании локальных веб-сайтов и приложений.
Хотя этот инструмент предлагает меньший контроль над компонентами каждой среды по сравнению с другими инструментами в этом списке, меньшее количество опций делает его одним из самых простых в управлении.
И если вам действительно нужны все функции и опции, такие как инструмент мобильного тестирования, встроенный редактор и возможность настройки серверов Nginx, вы можете выбрать MAMP Pro, платную версию инструмента.
Что нам нравится: Хотя в бесплатной версии не так много опций и функций, как в более надежных инструментах, уменьшенные возможности настройки значительно облегчают управление.
5. Vagrant
Vagrant — отличный инструмент, если вы предпочитаете запускать виртуальные машины на своем компьютере и использовать их в качестве среды для своих проектов. С помощью одного файла конфигурации вы можете легко настроить различные машины с несколькими виртуальными машинами и запустить их все с помощью простой команды.
Кроме того, Vagrant помещает конфигурацию в систему управления версиями, помещая настройки в текстовый файл. Поэтому, если вы случайно сломаете часть своего веб-сайта, вы можете отменить изменения и перезагрузить виртуальную машину с помощью Vagrant.
Кроме того, Vagrant позволяет вам попробовать различные операционные системы или дистрибутивы. Таким образом, вы можете быстро протестировать или добавить поддержку новых платформ.
В Vagrant каждая среда существует на вашем компьютере независимо. Таким образом, вы можете иметь разные серверы, работающие на вашем компьютере, без каких-либо проблем.
Что нам нравится: Vagrant позволяет установить среду WordPress несколькими щелчками мыши и настроить собственную виртуальную машину. Vagrant позволяет легко делиться своей средой с членами команды, если вы работаете в команде.
Vagrant позволяет легко делиться своей средой с членами команды, если вы работаете в команде.
Хотя Laragon моложе многих сред из этого списка, он обеспечивает невероятно высокую производительность и простоту установки. Laragon обеспечивает, пожалуй, самую простую установку для веб-серверов Apache, MySQL, PHP и Perl на устройствах Windows.
Кроме того, в отличие от старых инструментов, вы можете активировать расширения PHP одним щелчком мыши. Ларагон можно загрузить и использовать бесплатно, и он позволяет вам делиться своей работой с товарищами по команде или клиентами.
Что нам нравится: Laragon — одна из наших любимых локальных сред разработки WordPress, потому что она легкая и быстрая. Кроме того, с помощью Laragon проще обновлять версии PHP и такие функции, как SSL.
7. Laravel Valet
Valet от Laravel — уникальная локальная среда разработки WordPress для минималистов Mac. Он настраивает ваш Mac на запуск Nginx в фоновом режиме при включении компьютера. Используя DnsMasq, Valet передает все запросы на сайты, установленные на вашем компьютере.
Он настраивает ваш Mac на запуск Nginx в фоновом режиме при включении компьютера. Используя DnsMasq, Valet передает все запросы на сайты, установленные на вашем компьютере.
В результате получается сверхбыстрая среда разработки, которая может соперничать со скоростью Ларагона, используя при этом очень мало оперативной памяти. Хотя Valet не обладает всеми функциями и возможностями других сред, таких как XAMPP или Vagrant, он проще в использовании, быстрее и лучше всего подходит для машин с ограниченным объемом оперативной памяти.
Что нам нравится: Laravel Valet — отличный выбор, если вам нужна эксклюзивная среда разработки для macOS. Valet позволяет вам публично делиться своими веб-сайтами через локальные туннели и без суеты работает на машинах с небольшим объемом памяти.
8. Instant WP
Instant WP — это хорошее решение для локального управления сайтом WordPress. Хотя он не так надежен, как некоторые из более мощных сред, одна из лучших особенностей этого инструмента заключается в том, что он работает в Windows и macOS и с USB-накопителя.
Таким образом, Instant WP удобен, если вам нужно работать над проектом WordPress локально на нескольких машинах или вы хотите распространять копию своего проекта, не размещая ее на веб-сервере.
Любопытно, что каждая установка полностью автономна. Таким образом, вы можете установить дополнительные копии Instant WP или переименовать папку Instant WP.
Что нам нравится: Instant WP позволяет запускать несколько веб-сайтов с флешки без создания базы данных, редактирования вручную или настройки каких-либо параметров PHP. Это может быть лучшим для вас, если вы хотите простую локальную среду разработки WordPress без суеты.
9. DevKinsta
DevKinsta — это бесплатная локальная платформа разработки WordPress, созданная для Windows, Ubuntu и macOS.
DevKinsta локально копирует создание сайта WordPress одним щелчком мыши, позволяя вам запускать столько веб-сайтов, сколько необходимо. Кроме того, он поддерживает последние версии PHP и позволяет пользователям переключаться между версиями PHP для тестирования.
Используя Docker, DevKinsta создает быструю и безопасную локальную среду WordPress, которая обеспечивает впечатляющую производительность, повышает безопасность и упрощает обновление и исправление ошибок.
Что нам нравится: Если вы никогда не работали над сайтом WordPress локально, попробуйте DevKinsta. Его легко использовать, и немногие инструменты, кроме Local, столь же удобны для пользователя.
10. Duplicator
Duplicator — это бесплатный, чрезвычайно популярный и высоко оцененный плагин WordPress, который позволяет дублировать веб-сайт WordPress на локальный компьютер или другую учетную запись хостинга.
Плагин быстро группирует файлы вашего веб-сайта в переносимый zip-файл. Ознакомьтесь с нашим руководством по использованию Duplicator.
Что нам нравится: Нам нравится простота использования Duplicator, которую предлагает новичкам. Инструмент проведет вас через шаги, что является ключевым для относительно сложных задач, таких как дублирование вашего веб-сайта WordPress.
Решения для локальной веб-разработки для WordPress
Локальные среды и инструменты разработки WordPress предотвращают случайное предоставление общего доступа к сайту, находящемуся в разработке, позволяют быстро и легко вносить изменения в веб-сайты и снижают риск взлома вашего веб-сайта.
8 лучших сред тестирования WordPress Localhost (2022 г.)
Среды тестирования обеспечивают простой и относительно недорогой способ тестирования тем, плагинов и даже новых выпусков WordPress без нарушения работы вашего сайта.
Многие администраторы сайтов пользуются преимуществами этих сред, где они могут провести тщательное тестирование, прежде чем вносить изменения в сайт. Если вы когда-либо активировали новый плагин или обновлялись до новой версии WordPress только для того, чтобы найти ошибки на своем сайте, вы знаете, насколько важно сначала провести тестирование.
Существует множество способов настроить тестовую среду, но наиболее простыми из них являются среда локального хоста или клонирование вашего сайта в существующей учетной записи веб-хостинга.
8 лучших сред тестирования Localhost для WordPress
В этом посте я собрал коллекцию некоторых из лучших сред тестирования, доступных для WordPress, включая варианты как для Windows, так и для OS X. Большинство параметров предназначены для настройки локального хоста, но есть также варианты для дублирования. живой сайт.
Мы покроем:
- MAMP
- XAMPP
- Настольный сервер
- WampServer
- Дубликатор
- Мгновенный WordPress
- Битнами WordPress стек
- Песочница
MAMP
MAMPMAMP (расшифровывается как Macintosh, Apache, MySQL и PHP) позволяет настроить локальную среду на OS X. Выпущена третья версия программного обеспечения, а также доступна бета-версия для Windows.
Недавно мы опубликовали в блоге отличное руководство по настройке MAMP, в котором рассказывается об установке программы, базовой настройке MAMP, создании базы данных MySQL и установке WordPress. Пост включает дополнительные шаги по настройке мультисайта.
Пост включает дополнительные шаги по настройке мультисайта.
MAMP бесплатен, но также доступна премиум-версия с поддержкой нескольких PHP, возможностью настройки любого количества виртуальных серверов и возможностью автоматической установки WordPress.
Подробнее: MAMP
XAMPP
XAMPPXAMPP — это популярная бесплатная среда разработки PHP с открытым исходным кодом, доступная для Windows, OS X и Linux.
Мы также недавно опубликовали руководство по настройке XAMPP, которое поможет вам настроить, использовать панель управления XAMPP, настроить базу данных MySQL, установить WordPress и настроить Multisite.
На веб-сайте друзей Apache есть фантастический форум для пользователей, столкнувшихся с проблемами и нуждающихся в помощи. Я столкнулся с несколькими проблемами при настройке программного обеспечения (в основном проблемы с брандмауэром) и смог быстро найти решение на форумах.
Дополнительная информация: XAMPP
DesktopServer
Desktop Server Desktop Server настолько прост в настройке, что установка и запуск WordPress на локальном компьютере может занять всего 5 минут. После настройки множества локальных сред это программное обеспечение стало частью моего обычного рабочего процесса при тестировании плагинов и тем WordPress.
После настройки множества локальных сред это программное обеспечение стало частью моего обычного рабочего процесса при тестировании плагинов и тем WordPress.
Недавно я написал руководство по использованию Desktop Server, которое поможет вам настроить и установить последнюю версию WordPress.
К сожалению, вам потребуется обновить программное обеспечение до премиум-версии, чтобы настроить Мультисайт. Ограниченная версия Desktop Server позволяет установить всего три установки WordPress.
Подробнее: DesktopServer
WampServer
WampServerWampServer — это популярная среда веб-разработки для Windows, позволяющая создавать веб-приложения с помощью Apache2, PHP и MyDQL.
Это еще одна локальная среда, о которой я писал в блоге, с руководством по настройке программного обеспечения, созданию базы данных MySQL, установке WordPress и (необязательно) настройке Multisite.
Дополнительная информация: WampServer
Duplicator
Duplicator Бесплатный и популярный плагин Duplicator позволяет клонировать сайт WordPress для использования в другом месте. Это особенно полезно, если вы хотите создать точную копию своего сайта для использования в качестве тестовой среды на вашем локальном компьютере или в вашей учетной записи хостинга.
Это особенно полезно, если вы хотите создать точную копию своего сайта для использования в качестве тестовой среды на вашем локальном компьютере или в вашей учетной записи хостинга.
Создание точной копии вашего сайта позволит вам протестировать плагины, темы и даже обновления WordPress, прежде чем вносить изменения в ваш сайт.
К сожалению, этот плагин не поддерживает Multisite.
Дополнительная информация: Duplicator
Instant WordPress
Instant WordPressInstant WordPress — это полностью автономная портативная среда разработки WordPress, которая превращает любой компьютер Windows в сервер разработки. Он настолько портативный, что может работать даже с USB-накопителя.
Бесплатное программное обеспечение поставляется с собственным встроенным веб-сервером Apache, установками PHP и MySQL, которые запускаются и останавливаются автоматически.
Дополнительная информация: Мгновенный WordPress
Bitnami WordPress Stack
Bitnami WordPress Stack Bitnami предлагает бесплатный автономный стек WordPress, который позволит вам начать работу с WordPress за считанные минуты. Стек WordPress доступен для OS X, Linux, виртуальных машин WordPress и в облаке.
Стек WordPress доступен для OS X, Linux, виртуальных машин WordPress и в облаке.
Самое замечательное в Bitnami то, что служба отслеживает каждый выпуск WordPress, а стек обновляется вскоре после выхода новых выпусков, включая выпуски безопасности.
После установки Bitnami WordPress Stack я был удивлен, что смог так быстро войти на свой новый сайт WordPress, и подумал, не пропустил ли я какие-либо шаги. Это программное обеспечение действительно легко использовать для быстрой настройки тестовой среды.
Подробнее: Bitnami WordPress Stack
Песочница
ПесочницаПлагин Sandbox создает точную копию вашего сайта WordPress на вашей существующей учетной записи хостинга, обеспечивая тестовую среду, полностью независимую от вашего сайта, скрытую от посетителей и поисковых систем.
Этот бесплатный плагин лучше всего подходит для небольших сайтов, так как для создания копии сайта может потребоваться некоторое время. Я протестировал плагин в многосайтовой установке, и он работал нормально, хотя это сбивает с толку, когда вы используете версию своего сайта для песочницы, несмотря на уведомление в верхней части страницы.

 Появлялось сообщение об ошибке «Страница не может быть отображена», и приходилось терять все не сохраненное содержание, когда нажимаете кнопку назад. Локальный хост-сайт не требует интернета для сохранения изменений, поэтому вероятность потери данных из-за плохого интернет-соединения крайне мала.
Появлялось сообщение об ошибке «Страница не может быть отображена», и приходилось терять все не сохраненное содержание, когда нажимаете кнопку назад. Локальный хост-сайт не требует интернета для сохранения изменений, поэтому вероятность потери данных из-за плохого интернет-соединения крайне мала.