Установка WordPress на Денвер – пошаговая инструкция
В этой статье я вам дам очень интересную инструкцию о том, как производится установка WordPress на Денвер. Умение делать это позволит вам сэкономить деньги и нервы, даст возможность безопасно использовать «метод тыка». И вообще, это надо знать каждому вебмастеру.
Что такое Денвер
Денвер – это программный продукт, и в нём есть Apache, PHP, MySQL и другие штуковины, которые нужны для работы WordPress, и которые необходимы вебмастерам и веб-дизайнерам для тестирования своих работ.
Денвер – это виртуальный сервер, который можно установить и запустить на любом компьютере локально. Таким образом, благодаря этому программному продукту можно создать любой сайт в оффлайне, протестировать его, доработать и довести до ума, а потом скинуть его на настоящий хостинг.
Откуда взялось название Денвер? На самом деле – это вовсе не город в Колорадо, а аббревиатура — джентельменский набор веб-мастера. Хотите стать вебмастером? Будьте джентльменом, пользуйтесь и осваивайте ремесло.

Если вы новичок, вам обязательно необходимо уметь производить установку WordPress на Денвер. Благодаря этому, вы сможете создать, запустить и протестировать сайт, не используя реальный хостинг и домен, которые стоят денег. Доведите свой сайт до ума на Денвере, освойтесь, а потом вешайте его в интернете.
При взгляде на эту с инструкцию, установка WordPress на Денвер кажется очень сложной – ещё бы, столько пунктов, и для новичка столько всего нового. Но не пугайтесь! Просто читайте всё внимательно, сделайте всё по порядку и у вас обязательно получится. Запаситесь терпением и временем, освоение WordPress этого стоит.
Пожалуй, хватит с прелюдиями и мотивациями, переходим к установке WordPress на Денвер.
Установка WordPress на Денвер – пошаговая инструкция
Нам понадобится:
- Устанавливаем Денвер на свой компьютер. Об этом подробно описывать не стану, так как там всё просто и понятно. Но даже если вы что-то не поняли, почитайте инструкцию от разработчика.
- Чтобы произвести установку WordPress на Денвер, необходимо сначала запустить локальный сервер. Делается это с файла C:\WebServers\denwer\Run.exe. В освидетельствование того, что всё включилось, у вас около часов внизу должны появиться иконки в виде джентельменской шляпы и пера Апачи.
- Теперь переходим в папку
Создаём папку, и называем её, как сайт
- Теперь переходим в папку, которую создали, и делаем в ней ещё одну папку, которую называем «www».
- Берём дистрибутив WordPress, который ранее скачали, и распаковываем его в папку «www», которую создали. То есть, он должен попасть в папку, которая находится по пути C:\WebServers\home\wp-system.ru\www (вместо «wp-system.ru» ваш сайт, естественно).
Распаковываем WordPress в папку www
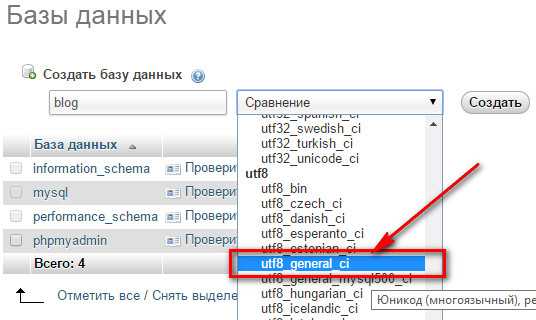
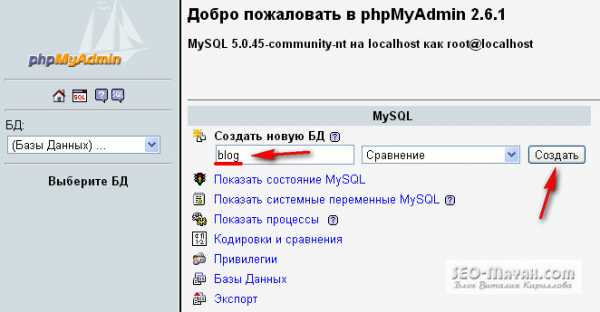
- После этого необходимо создать базу данных. Переходим по адресу https://localhost/Tools/phpMyAdmin/ в браузере, и видим панель управления phpMyAdmin. Менять здесь ничего не надо. Нужно лишь в поле «Создать базу данных» записать желаемое название, например «wp-system», а в списке «Сравнение» выбрать «utf8_general_ci». И нажать кнопку «Создать».
Создаём базу данных
- Теперь пишем в браузере адрес сайта, который создали (он называется именем каталога в папке C:\WebServers\home), в моём случае – это «https://wp-system.ru», и видим приветственное сообщение от WordPress. Нажимаем кнопку «Вперёд!» (если ничего не получилось, попробуйте просто перезапустить Денвер с файла
- Затем видим окно настройки базы данных, в котором необходимо ввести её параметры. Они будут следующими:
- Имя базы данных: wp-system (в вашем случае то, что вы написали в п.6)
- Имя пользователя: root (для Денвера всегда неизменно)
- Пароль: остаётся пустым
- Сервер базы данных: localhost (для Денвера всегда неизменно)
- Префикс таблицы: wp_ (или любой, какой хотите)
В конце нажимаем кнопку «
Записываем параметры базы данных
- Если всё написали правильно, то вы увидите сообщение об успехе. Нажимаем кнопку «Запустить установку».
- Теперь осталось только ввести данные о своём сайте:
- Название: WordPress блог (в моём случае так)
- Имя пользователя: придумайте логин для авторизации в панели управления WordPress
- Пароль, дважды: придумайте пароль и запишите его два раза
- Ваш e-mail: введите существующую электронную почту
- Приватность: поставьте галочку (хотя в условиях локального сервера это бессмысленно)
Нажимаем в конце «Установить» и всё, установка WordPress на Денвер завершена. Наконец-то! (я слышу, как вы все сейчас вздохнули с облегчением и гордитесь собой).
Записываем данные о сайте
Теперь, чтобы попасть на свой сайт, введите его адрес в браузере. При этом подключение к интернету не обязательно, ведь он будет работать c локального сервера. И вы увидите свой сайт с дизайном по умолчанию.
Чтобы попасть в панель администратора WordPress, введите в браузере https://wp-system.ru/wp-admin/ (вместо «wp-system.ru» ваш сайт, естественно), а потом логин и пароль, который вы придумали в п. 10.
Всё. Пользуйтесь, наслаждайтесь и творите. На локальном сервере можно тестировать и устанавливать плагины, а также работать с шаблонами и дизайном. Теперь перед вами открыт безграничный мир творчества WordPress. Делайте тут, что хотите, настраивайте и экспериментируйте, и ничего не бойтесь. А потом переносите сайт на реальный хостинг в интернете и работайте дальше.
Статьи по теме:
wp-system.ru
Установка вордпресс на Денвер. Пошаговая инструкция
Всем по привету, кто читает мой блог. Как происходит установка вордпресс на денвер. Установка вордпресс на денвер (Denwer) до сих пользуется спросом, наверное так и будет дальше. Сейчас многие хостинги предлагают первые 1-2-3 месяца бесплатно пользоваться своими услугами, что дает возможность бесплатно испытать и потестировать CMS WordPress.
Но, так же остаются желающие, которые хотят тестировать или изучить данный движок на своем локальном компьютере. Поэтому установка вопрос номер один, который сразу же возникает у пользователя.
к оглавлению ^
Установка вордпресс на денвер
Для начала, что такое Денвер (Denwer) и с чем его едят. Простыми словами денвер — это локальный сервер, который будет установлен на ваш локальный компьютер (ПК). Вы сможете без домена и хостинга установить любую CMS, например вордпресс или джумлу на свой компьютер и спокойно сидеть нажимать мышкой.
Тестировать и испытывать интересующие вас моменты абсолютно бесплатно и без выхода в интернет. В денвере присутствует полный набор всех инструментов (Apache, PHP, MySQL, Perl и т.д.).
Первое, что нужно знать и запомнить…качайте денвер только с официального сайта. Чтоб избежать потом вопросов почему да почему у меня что то не работает или не правильно отображается, такие вещи нужно качать с официальных сайтов.
Заходим на сайт Денвера и нажимаем на кнопку «Скачать Денвер 3», как показано на рисунке. После нажатия выбираем версию PHP 5.3 и нажимаем скачать.
Вас перекинет на новое окно, в котором нужно указать имя, фамилию и адрес электронной почты. Имя и Фамилию можно указать не правильную, а вот почту напишите рабочую, вы получите письмо с ссылкой для скачивания. Письмо поступит в самое ближайшее время, у вас 100% все получится)
к оглавлению ^
Пошаговая инструкция
Перед установкой закрываем все открытые браузеры. Запускаем файл загрузчик, откроется окно браузера, где будет написано «для продолжения или отмены установки закройте это окно»…что то такое. Как результат, у вас должно открыться вот такое окно. Для продолжения установки нажимаем ENTER.

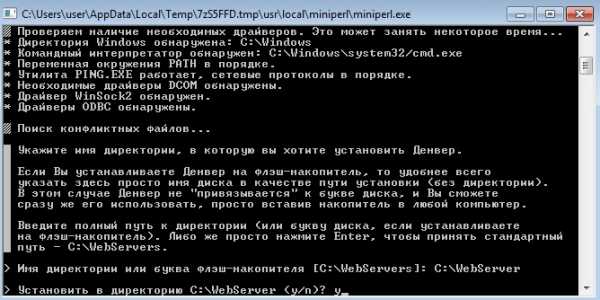
Далее выбираем директорию, куда нужно установить Денвер. Укажите путь, где будет находиться папка, я выбрал вариант, который мне предлагают (C:\WebServer) и подтверждаем установку «Y». Далее нужно указать букву нового диска, который у вас появится в Моем Компьютере.
Указывайте букву, которой у вас еще нет, например Z или M. После этого начнется процесс копирования файлов. Вам предложат два варианта, как будет запускаться Денвер. Вариант первый: виртуальный диск будет создаваться автоматически при запуске операционной системы.
Вариант второй: виртуальный диск будет создаваться с помощью стандартного запуска программы по вашему желанию ( на рабочем столе появятся ярлыки). Какой вариант вам больше подходит, его и выбирайте. Соглашаетесь со всем, нажимаете «Y» и ENTER, процесс установки закончен.

Сразу после установки откроется окно с инструкцией по запуску. На рабочем столе у вас появятся три ярлыка: «Start Denwer», «Stop Denwer» и «Restart Denwer». Если ярлыки у вас не появились, находятся они по адресу (C:\WebServer/denwer\Run.exe). Нажимаем «Start Denwer».
Смотрим на инструкцию и переходим по адресу (http://localhost), вы должны увидеть главную страницу Денвера. НЕ ЗАКРЫВАЙТЕ СРАЗУ ОКНО ПРИВЕТСТВИЯ!

Там же в инструкции есть предупреждения, по каким причинам у вас может не запуститься программа. Проблема может быть в вашем антивирусе или фаерволе. Нужно добавить (Z:/usr/local/apache/bin/httpd.exe) в список исключений, некоторые просто вырубают антивирус на время работы.
Кроме этого, инструкция рекомендует посмотреть на настройки вашего скайпа. «Если вы используете Skype, убедитесь, что он не занимает порты 80 и 443», в основном такой проблемы не возникает и ничего менять не нужно.
| В этом же окне проверьте ваш рабочий денвер, все ли правильно работает. Спуститесь немного ниже к пункту «Тестирование Денвера» и проверьте все ссылки на работоспособность. Все они должны быть рабочими. Сохраните сразу к себе в закладки путь к Localhost и phpMyAdmin, чтоб не вводить их каждый раз. |

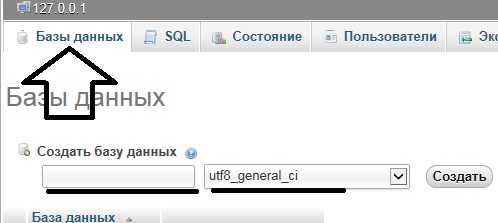
Переходим по адресу ( http://localhost/Tools/phpMyAdmin ), нам нужно создать базу данных для будущего сайта на вордпресс. Сверху окна нажимаем на «Базы данных» и пишем название базы данных. Чтоб в дальнейшем не путаться, название давайте аналогичное вашему сайту, например nesmelov.ru или что то похожее. «utf8_general_ci» — выбираем данный пункт из всех предложенных вариантов и нажимаем «Создать».
«UTF-8» основной набор символом кодировки, который поддерживает кириллицу. Можете конечно выбрать другой вариант, может вы создаете сайт мексиканскому интернет магазину по продаже текилы.

После создания базы данных, нужно создать пользователя и сделать некоторые изменения в файлах вордпресс. Там же, где базы данных, переходи в раздел с пользователями и нажимаем «Добавить пользователя».
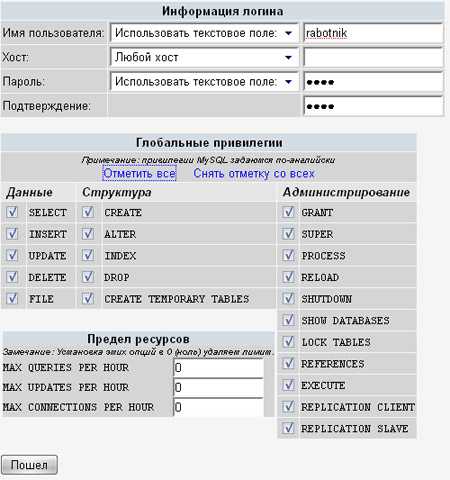
Вводим логин и пароли, немного ниже в окне нажимаем на «Глобальные привилегии (Отметить все / Снять выделение)». Это для ознакомительных целей, вообще можно обойтись и без создания нового пользователя.
Кроме этого, открываем через текстовый редактор файл wp-config-sample.php, который лежит в папке вордпресс. Находим нужные строчки и добавляем свои данные. Теперь начинается установка вордпресс на денвер. Имя базы данных я создал ранее в phpMyAdmin, пишем точно такое же название.
Имя пользователя и пароль так же были созданы, пишите свое имя пользователя и пароль к базе данных. Все сохраняем.

к оглавлению ^
Localhost

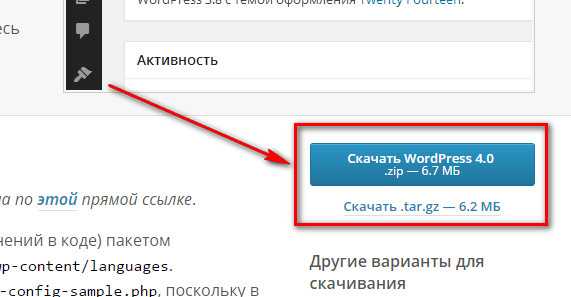
Открываем официальный сайт Вордпресс и качаем самую последнюю, самую новую, саму красивую версию водпресс. Кнопка на скачивание находится сразу на главной странице «Скачать WordPress». Заходим на наш сервер в папку (C:\WebServer\home\localhost\www) и создаем там новую папку с название вашего будущего сайта.
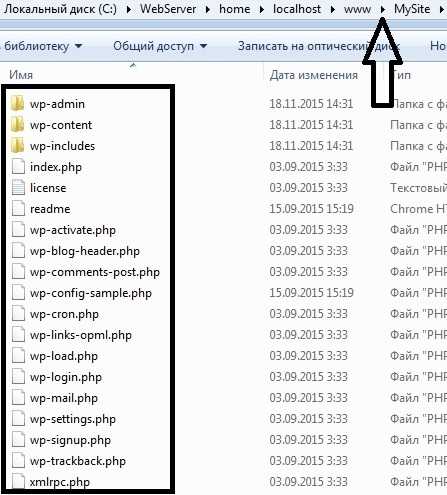
В нее распаковываем архив из содержимыми файлами вордпресса, который скачали ранее. В итоге у вас должна получится вот такая папка с ее содержимым.

После копирование файлов, пишем в строке браузера ( http://localhost/MySite ), где «Mysite» это название вашей папки с содержимыми файлами. Если вы все сделали правильно, нормально и без ошибок, у вас должно показаться окно приветствия установки вордпресс. Далее следуем по пунктам, которые нам предлагают.
Как я написал выше, нового пользователя можно не создавать. Имя базы данных остается святым, его пишите в любом случае. Для полей ввода данных просто укажите имя пользователя root, пароль можно оставить пустым, Сервер базы данных остается такой же.


Следующее окно уже более простое, в нем указываете название вашего блога, имя пользователя, пароль вам уже предложили ( сохраните его для дальнейшего входа ) и электронный ящик. В конце нажимаем «Установить WordPress». На этом все, полностью весь процесс установки вордпресс на денвер закончен, можете поздравить себя с этим делом).
Перед вами откроется окно, в котором вводите логин и пароль ( вы его создавали в предыдущем окне ) и перед вами откроется панель администратора Worpdress. Можно тестироваться плагины, издеваться над кодом, мучать блог как вам будет угодно…никто этого не увидит. Вот и вся установка вордпресс на денвер.
к оглавлению ^
Возможные ошибки при установке
Теперь начинается самое интересное для тех, у кого возникают проблемы с денвером, настройкой вордпресс на локальном сервере и другими мелкими гадостями локального сервера. Я покажу несколько ошибок, которые я лично видел.
- Денвер запускается на некоторое время и потом сам выключается.
Попробуйте выйти и зайти в скайп заново. Можно удалить программу скайп и посмотреть будет работать в таком случае или нет. Выключите полностью антивирус. Зайдите в регистр и найдите там HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\HTTP. Попробуйте изменить значение ключа start с 3 на 4. Командную строку запускайте только от имени администратора.
- Не работает http://localhost
Попробуйте совершить действия, которые написаны выше. Кроме этого, если у вас в браузере стоит прокси сервер, отключите его. Заходим в браузе IE ( Свойства обозревателя — Подключение — Настройка сети — Дополнительно ) и ставим галочку «Не использовать прокси-сервер для локальных адресов». В крайнем случае можно переустановить денвер. Попробуйте полностью отключить брандмауэр в панели управления. Некоторые программы могут присесть на ваш порт 80. Удалите все, что мешает этому ( способ глупый, но был случай, когда он помог ).
к оглавлению ^
Видео как происходит процесс установки WordPress на Денвер
Вот и все, на этом установка вордпресс на денвер закончена. Если у вас возникли проблемы в процессе установки локального сервера, задавайте их в комментариях. Попробуем разобраться вместе. Надеюсь статья будет вам полезной. Не забывайте, подписывайтесь на обновления блога, оставляйте свои пожелания в комментариях.
Евгений Несмелов
nesmelov.ru
Как установить CMS (WordPress) на свой компьютер с помощью Denwer
Это вторая часть статьи «Как установить CMS на свой компьютер с помощью Denwer«, где был описан Denwer и его структура.
Теперь самое время установить какой-нибудь скрипт, а лучше сразу CMS. Одной из моих любимых CMS является WordPress. Этот блог работает на этом движке. Wordpress написан на PHP и для его работы нужна база данных MySQL. Это достаточно легкий в понимании движок, но очень функциональный и гибкий. Давайте его и установим.
Установка WordPress на Denwer
Чтобы установить WordPress на денвер, проделайте следующие шаги:
1) Скачайте архив с русским WordPress. Все последние версии русского вордпресса я качаю здесь. Извлеките архив.
2) Теперь создадим виртуальный хост. Для этого зайдите в C:\WebServers\home или в Z:\home (все зависит от того, какие папку и букву диска вы выбрали в процессе установки) и создаем в ней папку. Имя папки задайте любое по желанию, но латинскими буквами. Я задал имя cms1.
В созданной папке создайте папку www. После создания у меня получился такой путь: Z:\home\cms1\www
3) Скопируйте все файлы из папки wordpress, которая находилась в архиве, и вставьте их в папку Z:\home\cms1\www
4) Перезапустите Denwer, кликнув по ярлыку Restart Denwer.
5) Откройте браузер и введите localhost.
Если вы видите страницу с надписью “Ура, заработало!”, значит, все сделали правильно, и денвер работает.
6) Теперь нам нужно создать базу данных (БД) для WordPress. Для работы с БД используется phpMyAdmin, которая уже установлена в денвере.
phpMyAdmin – это бесплатная утилита для управления базами данных MySQL. Под управлением понимается создание, редактирование и удаления БД через интерфейс браузера.
Чтобы войти в phpMyAdmin, спуститесь вниз страницы, которая появилась на 5 пункте (localhost) и кликните по ссылке:
http://localhost/Tools/phpMyAdmin Проверка MySQL и phpMyAdmin
(*либо в адресной строке браузера введите http://localhost/Tools/phpMyAdmin)
Чтобы работать с базами данных нужно создать пользователя MySQL с паролем. По умолчанию в phpMyAdmin в денвере создан пользователь root без пароля. Некоторые CMS требуют чтобы у пользователя MySQL был пароль. Поэтому можно отредактировать уже созданного пользователя либо создать нового. Я создал нового. Пользователь создается один раз и потом его можно использовать для установки других скриптов или CMS, которые работают с MySQL.
Чтобы создать пользователя, кликните по ссылке Привилегии.
Затем по ссылке Добавить нового пользователя.
После этого появится окно создания нового пользователя.
Введите Имя пользователя, пароль (в 2-ух полях) и отметьте все привилегии (ссылка «Отметить все»), нажмите кнопку «Пошел». Запомните пароль и имя, они всегда пригодятся.

Пользователь создан и теперь нужно создать базу данных MySQL для WordPress.
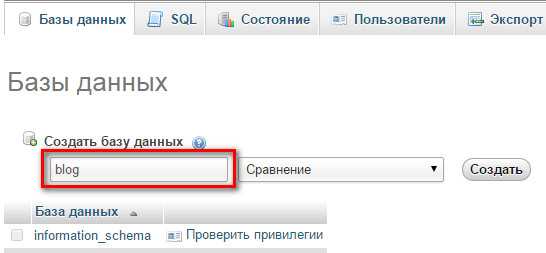
Чтобы создать базу вернитесь на главную страницу phpMyAdmin (http://localhost/Tools/phpMyAdmin/) и там, где «Создать новую БД» введите латинскими буквами имя вашей базы данных и нажмите кнопку «Создать» .
Имя можно выбрать любое. Я ввел имя wp.
БД wp была создана.
7) Виртуальный хост с файлами WordPress и база данных готовы. Теперь приступаем к установке CMS.
Введите в строке браузера имя вашего виртуального хоста, т.е. название вашей папки. У меня это cms1.
После этого загрузится окно в котором будет написано:
Возможно нет файла wp-config.php и т.д
Нажмите на кнопку «Создать конфигурационный файл». После чего, загрузиться новое окно, в котором нужно нажать кнопку «Поехали».
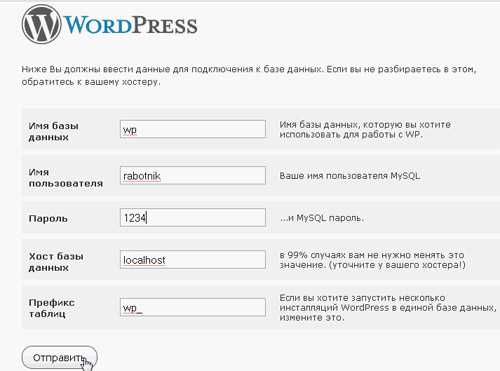
Последний шаг установки. Здесь вам нужно ввести: имя базы данных, имя пользователя базы данных и пароль пользователя базы данных (те, которые вы создавали на пункте 6).

Затем жмите кнопку «Запуск инсталляции». В следующем окне вводите название блога и e-mail. Затем система выдаст вам логин admin и пароль. Запишите пароль. Он нужен для входа в админ панель WordPress.
Готово.
Вот такая инструкция в картинках получилась… Позже я напишу о том, как перенести созданный и наполненный WordPress сайт c компьютера(денвера) в интернет (на хостинг). Upd: написал тут: перенос сайта на хостинг.
Для тех, у кого что-то не получилось или лень читать я создал видео урок или инструкцию — демонстрацию к этой статье. На видео порядок действий немного изменен, но смысла это не меняет. Посмотреть видео можно здесь:
Если у вас появились вопросы, с радостью на них отвечу. Всем удачи!
blogwork.ru
Установка WordPress на Denwer (локальный сервер)
Здравствуйте, уважаемые друзья.
Сегодня мы установим WordPress на Denwer, то есть на локальный сервер. После этого действия у нас будет блог на компьютере. Мы сразу сможем начать его настраивать, а потом переместим на реальный хостинг после всех проделанных действий.
Важность такой вещи, как локальный сервер, я объяснять сейчас не буду. Об этом рассказывал в предыдущей статье.
А сейчас мы приступим к практике. Приступаем к установке блога на локальный сервер и начнем с установки движка WordPress.
Скачиваем движок с официального сайта, нажав на синюю кнопку. Загрузится самая актуальная версия на момент скачивания.

В месте, куда вы сохраняли загружаемый файл, появится архив с движком.
Создаем MySQL базу данных
Перед началом установки блога на локальный сервер необходимо создать базу данных, с которой он будет работать.
Так, как база данных создается через панель управления хостингом, то в нашем случае нужно перейти в панель управления денвером.
Прописываем в адресной строке следующий адрес http://localhost/Tools/phpMyAdmin/.
При переходе в панель управления, естественно, он должен быть запущен.
Когда попадем в панель управления Denwer, можно сразу приступить к созданию базы данных. Жмем на пункт «Базы данных» в верхнем меню.
После этого попадаем на страницу, где нужно ввести имя базы данных и ее кодировку.
Сначала вводим ее имя в первое поле.

Затем выбираем кодировку в следующем поле. Нужна кодировка utf_general_ci.

После, жмем на кнопку «Создать».
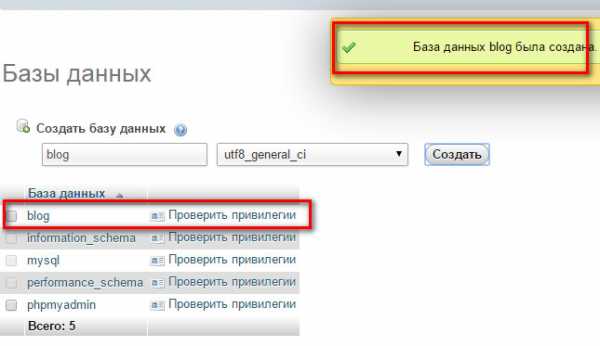
При успешном выполнении операции появится уведомление, а также база данных появится в списке всех баз.

Когда база данных создана, мы можем приступить к работе с нашим движком. И первое, что необходимо сделать, разместить WordPress на Denwer.
к содержанию ↑Размещаем WordPress на Denwer
Первым делом создаем папку на локальном сервере, куда разместим движок.
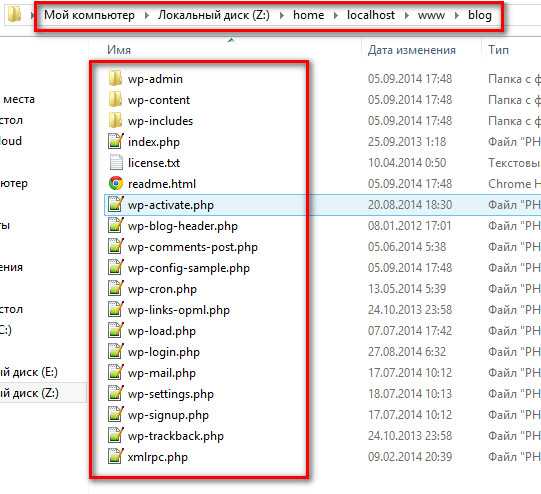
Папку нужно разместить по такому пути: ваш виртуальный диск — home — localhost — www
Переходим по такому пути и видим следующую картину.
В этой директории создаем новую папку, в которую загрузим WordPress. Назвать ее можно как угодно. Чтобы не путаться, я назову ее также, как и базу данных. В моем случае название папки будет blog.

Внутрь этой папки мы закидываем все файлы движка WordPress.
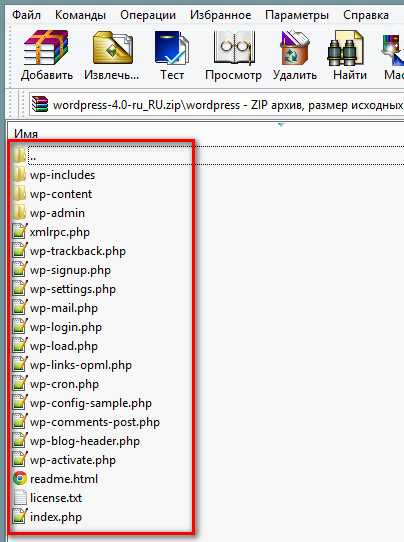
Делается это просто. Открываем ранее скачанный архив с официального сайта и открываем его до тех пор, пока не увидим все файлы платформы WordPress. Вы должны видеть следующее.

Все эти файлы копируем в папку на локальном сервере, которую только что создали, после чего у меня получилась такая картина.

Когда файлы скопированы и база данных создана, можно приступать к установке WordPress.
к содержанию ↑Устанавливаем WordPress на Denwer
Чтобы начать установку WordPress, достаточно перейти по адресу, в котором расположены файлы движка. На локальном хостинге это делается просто. Нужно перейти по адресу «localhost/ваша папка».
В моем случае придется перейти по адресу «localhost/blog». Должна начаться установка wordpress. В появившемся окне сразу жмем на кнопку «Вперед».

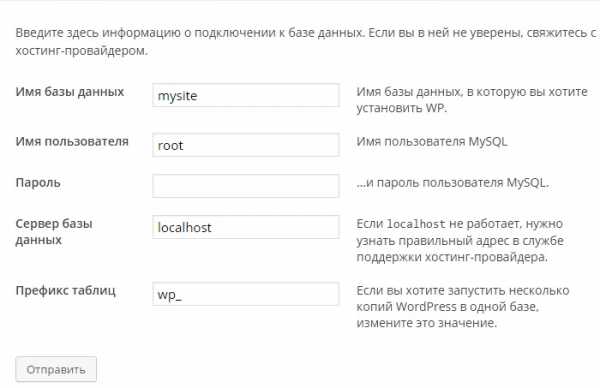
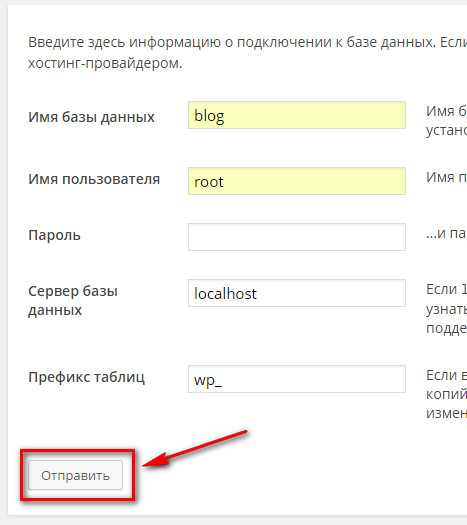
На следующей странице заполняем все необходимые данные для продолжения установки.
- Имя базы данных — вводим имя вашей базы, которую создавали ранее. В моем случае — blog.
- Имя пользователя — на локальном сервере вводим — root;
- Пароль — поле оставляем пустым;
- Сервер базы данных — оставляем так, как есть. Должно быть — localhost;
- Префикс таблиц — оставляем, как есть.
После всего жмем на кнопку «Отправить».

Если все введено правильно, то на следующей странице мы получим соответствующее уведомление и сразу жмем на кнопку «Запустить установку».
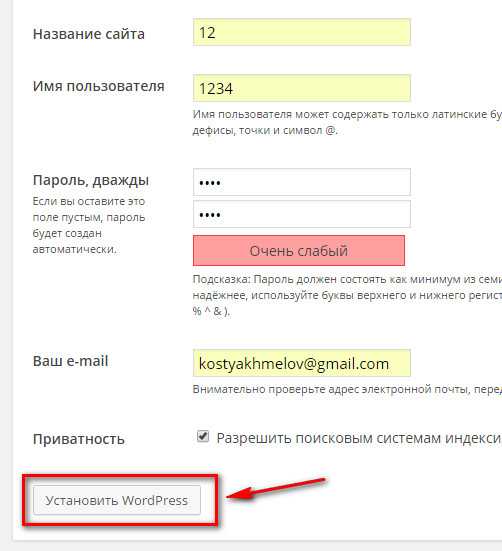
На следующем этапе нужно ввести данные касаемо нашего блога. Необходимо ввести следующие параметры:
- Название сайта — вводим свое название;
- Имя пользователя — это логин, который будет служит для доступа в панель управление блогом;
- Пароль дважды — 2 раза вводим пароль для доступа в панель управления блогом;
- Ваш E-mail — вводим свой почтовый адрес, на который будут приходить различные уведомления с блога;
- Приватность — данный чек-бокс оставляем.
Логин и пароль вводим очень сложные. Это единственный надежный способ обезопасить свой сайт от взлома. Я обычно делаю варианты вида, примерно:
логин — thbfd436jSGdj54YrSDGtdh
пароль — sdgPQv59Cm3Mstggfbwg
Эти данные не должны использоваться на других сайтах. Только для блога!
После ввода данных продолжаем установку, нажав на кнопку «Установить WordPress».

После, попадем на страницу с уведомление об успешной установке. Также будет кнопка для входа в панель управления. Жмем на нее.

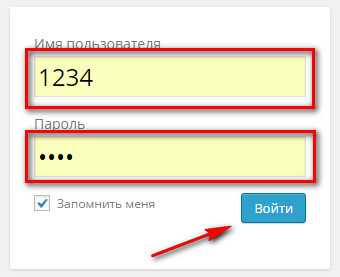
Дальше мы вводим данные (логин и пароль), чтобы войти в панель управление WordPress/

Попадаем в панель управления нашим блогом и можем начинать его настраивать. Эти мы и будем заниматься в следующих материалах блога. Поэтому, жду вас еще.
Также приготовил для вас видео-урок по установке блога на локальный сервер.
Если у вас остались какие-то вопросы, то я с радостью на них отвечу. Также жду ваших комментариев по поводу данного материала и идей к новым материалам блога. Буду всем рад.На этом я заканчиваю. До встречи в следующих статьях.
С уважением, Константин Хмелев.
kostyakhmelev.ru
Установка темы WordPress на хостинг и на denwer. Инструкция
 Привет! Я вернулась в Питер из солнечной Анапы. Привезла с собой черешни, клубники и мушмулы, чтобы не грустить. Позади почти полтора месяца отдыха и релакса. Пора заняться делами, их очень много. В частности есть планы по улучшению блога. Сегодня напишу простую небольшую статью для новичков.
Привет! Я вернулась в Питер из солнечной Анапы. Привезла с собой черешни, клубники и мушмулы, чтобы не грустить. Позади почти полтора месяца отдыха и релакса. Пора заняться делами, их очень много. В частности есть планы по улучшению блога. Сегодня напишу простую небольшую статью для новичков.
Мы уже разбирали, как выбрать шаблон для блога. Но у тех, кто сталкивается впервые с CMS Вордпресс, может возникнуть вопрос, как установить шаблон WordPress. Именно об этой нехитрой операции пойдет речь в сегодняшнем обзоре.
Содержание:
- Установка темы WordPress
- Как поставить шаблон на локальный сервер?
- Как установить тему Вордпресс на сайт на хостинге?
Установка шаблона WordPress
Для более полного представления о работе с движком Вордпресс, рекомендую почитать мою статью о том, как создать свой блог с нуля. В зависимости от того, на каком этапе создания блога вы находитесь, файлы вашего ресурса будут находиться на денвере, либо на хостинге. Т.е., если вы уже подобрали доменное имя и хостинг для сайта, вам необходимо через файловый менеджер (Filezilla, Total Commander) закинуть на сервер файлы самого движка, а также предварительно скачанную новую тему WordPress. Но, как бы там ни было, изначально лучше проверять функциональность и внешний вид шаблона через локальный сервер, или денвер, т.е. в пределах своего собственного компьютера.
Поэтому, в начале, разберем установку шаблона WordPress на denwer.
Установка темы WordPress на denwer
К примеру, выбираем тему TwentyFifteen на официальном сайте wordpress.org/themes:
Скачиваем ее на компьютер (Download), а далее, после установки денвера, перемещаем в папку с темами на локальном сервере: Z:\home\localhost\www\blog\wp-content\themes\twentyfifteen
После того, как вы ее добавили к файлам сайта, данная тема станет доступна для активации в админке блога.

Переходим в консоль управления, выбираем «Внешний вид» — «Темы». Если все сделано верно, то новый шаблон Twenty Fifteen появится в этом разделе. Вам остается только нажать кнопку «Активировать». После установки темы WordPress, ваш блог примет вид, который ей соответствует. Таким же методом вы можете добавить не одну, а сразу несколько папок с выбранными темами на денвер.
Поочередно заменяя их и тестируя, вы сможете быстрее определиться с тем, какую из них перенести на хостинг для дальнейшего использования.
Как установить шаблон Вордпресс на хостинг?
После того, как вы поставили CMS WordPress на хостинге, есть два варианта установки шаблона WordPress.
Первый – это установить новую тему WordPress непосредственно из админки блога. Заходим «Внешний вид» — «Темы», выбираем «Добавить новую».
Из появившегося списка можно просмотреть и выбрать подходящие шаблоны.
Жмем «Установить» и ждем, пока не появится следующий результат:
Для того, чтоб эта тема появилась на блоге, осталось ее только активировать. Такой вариант установки шаблона Вордпресс также подходит и для денвера.
Если возникли трудности с таким способом установки, можно поставить шаблон WordPress по аналогии с процессом, который был в начале статьи описан для денвера.
Только теперь, чтобы скопировать файлы темы на удаленный сервер, нужно воспользоваться ftp-клиентом. Соединяемся с сервером и переносим распакованный архив с файлами шаблона в папку /www/ваш-блог.ru/wp-content/themes/.
Теперь активируем новую тему в админке блога. И смотрим результат:
Как видите, ничего сложного в установке темы WordPress на хостинг или denwer нет. Экспериментируйте в свое удовольствие.
P.S. Перед отъездом из Анапы мы успели сходить в однодневный конный поход — мой подарок на День рождения. Это был очень насыщенный маршрут, втроем мы скакали на конях через казачьи станицы, леса, поля, спешивались в непроходимой чаще, переходили реки вброд и даже падали с коней! На обед останавливались в бывшем казачьем стане, готовили в печи и наслаждались полным единением с природой. Фото приложу чуть позже.
pro-wordpress.ru
Установка WordPress на Денвер. Настройка локального сервера
Всем привет! Сегодня на SEO-Mayak.com в рамках рубрики «WordPress для новичков» выходит 2 часть статьи о программе Денвер, в которой я расскажу об установке WordPress на локальный сервер.
Я помню, когда сам первый раз устанавливал движок локальный сервер — это настолько было интересно для меня. До этого мне казалось, что базы данных создают только крутые программисты и для этого они обязательно прописывают «самые секретные коды в самых невидимых файлах».
Но оказалась все гораздо проще и что самое главное — получение бесценного опыта, который расширяет горизонт познаний в сайтостроении.

В скором будущем выйдут еще две части, в которых пойдет речь о переносе базы данных и самого блога с домашнего компьютера на реальный сервер. Я уверен, что познакомится с данным процессом будет очень полезно особенно тем, кто не умеет пользоваться FTP клиентом.
Установка WordPress на Денвер, не сильно отличается от установки движка на реальный сервер.
Даже после переноса блога на хостинг у вас на компьютере останется точная копия, над которой будет очень удобно проводить различного рода эксперименты и опыты.
Установка WordPress на локальный сервер (Денвер)
В первой части статьи — «Установка и настройка Денвера. Создаем локальный сервер на своем компьютере» мы с Вами создали папку с названием «Server«, так вот, теперь нам надо зайти в эту папочку и проделать такой путь — server -> home -> localhost -> www. В папке — «www» нам надо создать новую папку и придумать ей название. Название может быть любое, например — «blog».
Теперь нам надо скачать последнею версию WordPress и лучше, если мы ее скачаем с официального сайта по этой ссылке.
Распаковываем архив и содержимое папки — «WordPress», где находятся папки — «wp-admin», «wp-content» и «wp-includes», выделяем с помощью клавиш — Ctrl+A и копируем в созданную нами папку, в моем случаи — «blog»:

Далее нам необходимо создать базу данных для нашего локального блога. Запускаем Денвер, надеюсь Вы разобрались в ярлыках и не забываем отключить Skype.
Для создания базы данных, нам надо скопировать в адресную строку браузера: localhost/tools/phpmyadmin/ и нам откроется страница phpMyAdmin:

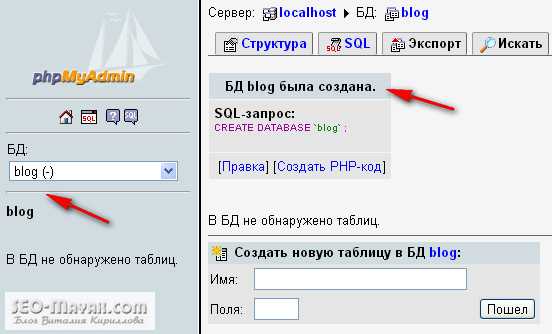
В поле — «Создать новую БД», помеченное стрелочкой, вписываем название папки, куда мы только-что установили WordPress, в моем случаи «bolg» и нажимаем кнопочку — «Создать», после чего появится сообщение — «БД blog была создана»:

Как видите в создании базы данных сложного ничего нет!
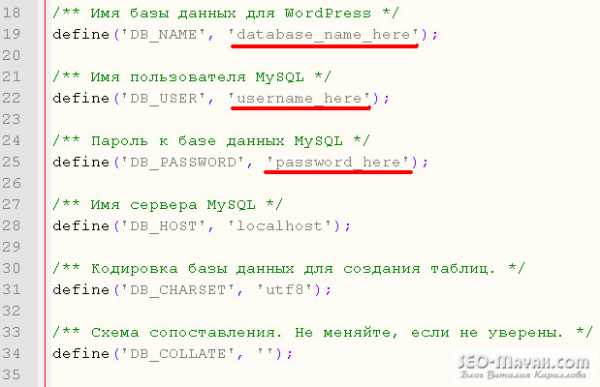
Идем дальше. Теперь нам надо попасть в папку с установленным движком. Напоминаю путь — Server -> home -> localhost -> www -> Папка с WordPress. Ищем файл wp-config-sample.php и открываем для редактирования в текстовом редакторе Notepad++. В первую очередь нас интересуют следующий строчки начиная с №19:

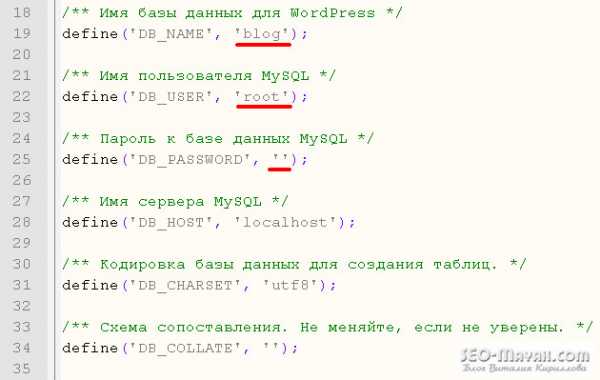
Заменяем подчеркнутые мной значения на следующие:

Спускаемся немного ниже до строки №45 и видим такую картину:
Что за уникальную фразу нас просят вписать? Дело в том, что в целях безопасности между кавычек необходимо вписать набор уникальных символов, именно уникальных, чтобы ни в одном CMS WordPress эти символы не повторялись. Можно сделать это самим, просто беспорядочно стуча по клавиатуре, а можно воспользоваться услугой сервиса ключей от WordPress.org.
Очень интересно, а что это за услуга такая? Услуга очень простая, за нас генерируется случайную последовательность символов — «Уникальные ключи и соли для аутентификации» и если перейти по этой ссылке https://api.wordpress.org/secret-key/1.1/salt/, то мы как раз попадем на страницу с уже готовыми ключами:
Копируем символы с браузера и вставляем их в файл:
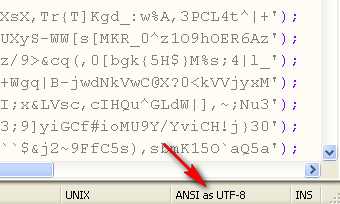
С изменениями в файле мы закончили осталось проверить кодировку. Чтобы узнать кодировку файла, надо посмотреть в правый нижний угол окна программы Noteped++:

Именно так должна выглядеть кодировка, а если вдруг она отличается и например выглядит так:
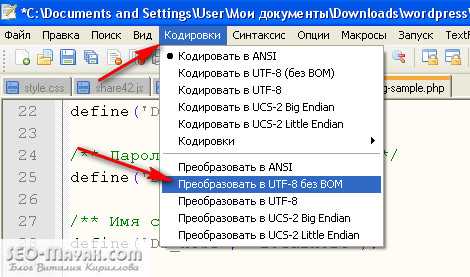
То надо обязательно ее поменять и для этого в редакторе Noteped++ есть специальная вкладка — «Кодировки» в которой проводим следующие действия:

Теперь нажимаем вкладку — «Файл«, выбираем — «Сохранить как» и сохраняем файл в ту же папку, но уже не как wp-config-sample.php, а как wp-config.php.
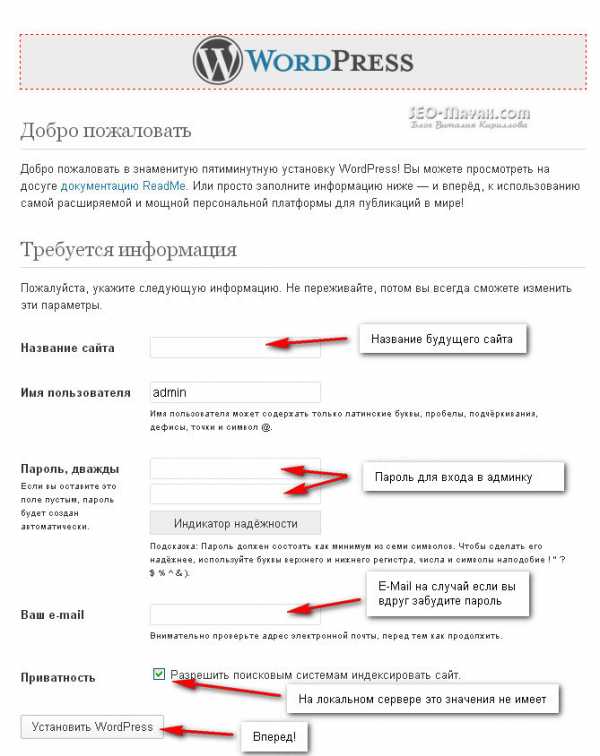
Далее, в адресной строке браузера набираем — localhost/blog и откроется вот такая страница с формой:

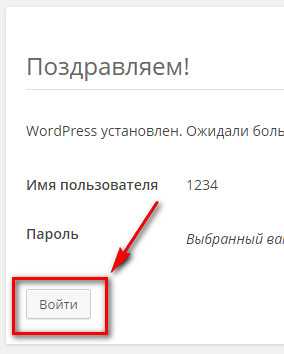
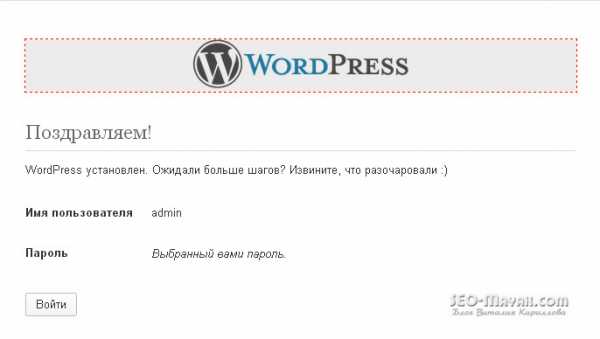
Заполняем форму и нажимаем кнопку — «Установить WordPress». Пройдет совсем не много времени и появится вот такое сообщение:

Нажимаем — «Войти» и нам явится знакомя форма входа в админ-панель WordPress:

Я постарался как можно подробней описать установку WordPress на Денвер и все настройки локального сервера, но если вдруг у Вас остались вопросы — форма комментариев Вам в помощь!
Немного позже я опубликую еще 2 статьи из данной серии, в которых я расскажу о переносе базы данных и самого блога с локального сервера на реальный, то что советую подписаться на обновления.
На сегодня у меня все. Как вас статья?
С уважением, Виталий Кириллов
<<< Установка и настройка Денвера. Часть №1
Часть №3. Перенос базы данных на хостинг >>>
Часть №4. Перенос сайта с Денвера на сервер >>>
seo-mayak.com
Очень простая установка WordPress на Денвер

Не буду рассказать о пользе и удобств предварительной обработки контента на локальном сервере. Думаю, это очевидно. Но порядок установки Вордпресс на Денвер в сети освещён по-разному и часто сумбурно. И даже опытный вебмастер иногда теряет много времени на установку. Потому что в большинстве устройств Денвер не будет работать полноценно, т. е. работать будет только localhost, на что и будет опираться настоящая статья.
Прежде всего нужно скачать последние версии Денвер и WordPress с сайтов разработчиков. На сайте Денвер могут попросить указать ваши данные . Бояться не надо, это лишь простая процедура и не угрожает безопасности ваших данных, поэтому всё должно быть настоящим, а не выдуманным.
Установка Денвера
Установите Денвер (как обычную программу). Установка проходит командной строкой, и нужно выполнять её указания, А также ответить на следующие вопросы, набрав клавиатурой ответы в командной строке:
1. Директория программы: предлагается С:\WebServers, но можно выбрать другую папку (обязательно пустую) с иным названием в любом другом локальном диске.
2. Буква создаваемого виртуального диска: выбирать из последних букв латинского алфавита, например X, Y, Z.
3. Ярлыки на рабочем столе. «Да», если нужны.
4. Выбор способов функционирования программы из двух.
После этого появляется html-окно об успешной установке Денвера. Проверка установки: запустить программу из рабочего стола ярлыком Start Denwer (Run.exe), набрать в адресной строке //localhost/, открывается html-окно «Ура, заработало!».
Создание базы данных
Набрать в адресной строке браузера //localhost/tools/phpmyadmin/ (Денвер должен быть запущен). В правой части окна PhpMyAdmin в верхнем меню нажать на кнопку «База данных». В графе «Создать базы данных» указать название своей будущей базы (например, bd, db и т.п.). Следом нажать «Создать», всплывает подсказка «База данных (название) была создана».
После это в пункте меню «Ещё» выбрать «Настройки». Там нужно найти окошко с кнопкой «Сбросить» и нажать на неё. Появляется сообщение «Настройки успешно сохранены». Теперь, если нажать на кнопку «С началу» (Домой, Home), то в левой части окна и увидите свои данные настройки. В них надо запомнить свой логин и пароль. Имя пользователя по умолчанию root@localhost, т.е. ваш логин для базы данных будет root, а пароль не нужен. Это для начала. В дальнейшем, по мере накопления опыта и заполнения базы, можете защитить свои данные, устанавливая другие, более надёжные логин и пароль
Установка WordPress
Сначала создадим директорию для своих файлов сайта на WordPress. Переходим к директории установленного Денвера и в папке …\\home\localhost\www\ создаём новую папку с любым названием (например, site, web, mysite и т. п.). Эта папка будет корневой.
Теперь нужно в эту папку распаковать архив скачанного дистрибутива WordPress.
Запустим Денвер (Start Denwer или Run.exe). В строке браузера набираем адрес своего сайта на WordPress. Это выглядит так //localhost/site/ (если название корневой папки выбрали site). Если все сделано правильно, то открывается окно настройки файла wp-config.php и его нужно заполнять очень внимательно:
1. Имя базы данных — написать db, если у вас создана база данных db.
2. Имя пользователя MySQL – это логин базы данных – root.
3. Пароль к базе данных MySQL – оставим пустым (пароль отсутствует – см. пункт «Создание базы данных»).
4. Имя сервера MySQL — пишем localhost.
Следующие пункты оставим без изменений, потому что программа всё остальное делает за вас. Идём дальше. Если всё успешно получилось, то откроется окно установки WordPress. В нем необходимо указать:
название сайта
логин администратора
пароль администратора дважды
ваш e-mail
С этим заканчивается установка WordPress на локальном сервере (Денвер). Далее заново введя свой логин и пароль администратора, вы попадаетесь в админку своего сайта.
Теперь, как администратор управлять сайтом (настройка WordPress , работа с контентом и т.д.) вы можете осуществить, набрав на браузере //localhost/site/admin/. Любоваться своим сайтом можете по адресу //localhost/site/.
zarowadk.ru
