Как Установить WordPress на Localhost в 2022 году (XAMPP, Bitnami)
Есть несколько способов настроить среду разработки WordPress и автоматизировать повторяющиеся задачи, что сэкономит вам много времени и усилий в долгосрочной перспективе. Например, для установки сайта на WordPress обычно необходимо выполнить следующие шаги:
- Загрузить файлы WordPress.
- Извлечь и скопировать их на сервер.
- Открыть PHPMyAdmin и создать новую базу данных с соответствующими правами пользователя;
- Переименовать wp-config-sample.php в wp-config.php и добавить информацию о базе данных;
- Пройти процесс установки сайта WordPress.
В этой статье мы научимся устанавливать сайт WordPress на свой локальный компьютер с использованием Bitnami WordPress. Этот метод не требует от вас выполнения традиционных шагов, упомянутых выше, вместо этого мы можем запустить и установить сайт WordPress всего за несколько кликов или с помощью одной командной строки.
BitNami WordPress Stack — это бесплатный, автономный, простой в установке пакет, который объединяет все компоненты программного обеспечения (зависимости), необходимые для запуска WordPress в целях разработки или создания сайта. Он включает в себя последнюю версию WordPress и полностью настроен и готов к работе.
Он включает в себя последнюю версию WordPress и полностью настроен и готов к работе.
Существуют и другие способы автоматизации всего, например, использование Grunt и т. д. Но сейчас мы просто воспользуемся этим простым и эффективным подходом, который легко освоить, и он сделает вашу работу менее повторяющейся при настройке сайтов WordPress для ваших новых проектов.
Содержание
- Что такое localhost?
- Как установить локальный сервер?
- Установка программы Bitnami
- Как установить сайт WordPress на localhost?
- Как установить WordPress на XAMPP
- Как получить доступ к вашему веб-сайту на localhost?
- Как получить доступ к админке WordPress?
- Как получить доступ к phpMyadmin?
- Вывод
Что такое localhost?
Под локальным хостом обычно подразумевается компьютер, на котором вы можете установить веб-сервер, такой, как XAMP, WAMP, Local by Flywheel или многие другие серверные модули, доступные в Интернете. Для запуска веб-сайта с локальным IP-адресом, который виден только вам.
Вот несколько причин, по которым стоит сначала разработать свой сайт на локальной машине:
- Ускоренная разработка веб-сайтов не требует много времени на добавление или удаление контента, которая может занять много времени на живом сервере. Сохранение ваших изменений и их просмотр намного быстрее в локальной системе.
- Безрисковое тестирование веб-сайта. Каждый раз, когда на сайт WordPress устанавливается новый плагин или пользовательский код, вы рискуете сломать весь веб-сайт, если плагин или код не совместим. Локальный хост — это хорошее место для тестирования функциональности плагина или пользовательского кода, избегая риска сбоя живого сайта для всех. В случае сбоя сайта wordpress localhost это только для вас, и вы легко можете восстановить сайт удалив код или папку плагина.
- Обновление контента без риска: Многие из нас сталкивались с ситуацией, когда заканчивали ввод длинного электронного письма или сообщения и нажимали кнопку «Отправить». Появлялось сообщение об ошибке «Страница не может быть отображена», и приходилось терять все не сохраненное содержание, когда нажимаете кнопку назад.
 Локальный хост-сайт не требует интернета для сохранения изменений, поэтому вероятность потери данных из-за плохого интернет-соединения крайне мала.
Локальный хост-сайт не требует интернета для сохранения изменений, поэтому вероятность потери данных из-за плохого интернет-соединения крайне мала. - Совершенно бесплатно. Для работы веб-сайта вам необходимо доменное имя и сервер хостинга. В этом случае не нужно покупать доменное имя или хостинг для локальной работы. Он полностью бесплатен для установки и запуска сервера localhost на вашем компьютере.
- Простота в настройке и переносу. Вы можете создать работающий веб-сайт WordPress всего за несколько кликов. Если вы довольны тем, как ваш сайт выглядит в вашей локальной системе, вы можете легко перенести весь сайт на работающий сервер.
Ограничения:
- Только вы можете просматривать сайт, и не так просто поделиться или предоставить доступ другим разработчикам.
- Ограниченная поддержка многосайтовой разработки WordPress.
- Иногда среда живого сервера может отличаться от локального сервера.
- Электронные письма не работают из коробки, пока вы не настроите SMTP для исходящих писем.

Как установить локальный сервер?
Что нужно знать перед установкой:
- Сервер автоматически запускается при входе на компьютер.
- Ваши файлы WordPress могут быть расположены в «bitnami-application\apps\SITE-NAME».
- Несколько сайтов WordPress могут быть установлены с помощью модуля стека WordPress Bitnami.
- При загрузке и запуске установщика Bitnami измените путь к папке приложения по умолчанию с «C:\Bitnami\wordpress-VERSION» на «D:\ANY-FOLDER». Я предпочитаю устанавливать приложение в любой другой диск, который не содержит операционную систему. Таким образом, если что-то случится с операционной системой и если мне придется отформатировать диск C: папки моего проекта в диске D: не будут затронуты.
- Настройте автоматическое резервное копирование файлов и папок проекта с помощью программы Google Backup and Sync.
Установка программы Bitnami
- Скачать Битнами WordPress
- Независимо от того, какую операционную систему вы используете (Windows/Linux/Mac), процесс установки одинаков.
 Дважды щелкните установщик и следуйте пошаговым инструкциям на экране для завершения установки.
Дважды щелкните установщик и следуйте пошаговым инструкциям на экране для завершения установки. - В процессе установки программа установки попросит вас ввести имя сайта, адрес электронной почты, имя пользователя и пароль. Пароли для phpMyAdmin и MySQL будут одинаковыми.
- Подождите минуту, пока установщик скопирует файлы и настроит вашу установку WordPress. Храните учетные данные в надежном месте, так как это потребуется для установки новых сайтов WordPress.
ПРИМЕЧАНИЕ. Bitnami автоматически создает базу данных с тем же именем, что и имя сайта, которое вы указали во время установки, и связывает ее с вашим сайтом WordPress.
Для получения подробных инструкций с фотографиями всего процесса установки ознакомьтесь с документацией Bitnami.
Рекомендация: Как установить WordPress на Windows
Как установить сайт WordPress на localhost?
Этапы создания отдельного сайта WordPress на локальном хосте зависят от того, какую программу вы используете. Если вы используете XAMP, то вы должны следовать традиционным шагам, упомянутым в самом начале этого поста.
Если вы используете XAMP, то вы должны следовать традиционным шагам, упомянутым в самом начале этого поста.
Чтобы избежать долгих и повторяющихся шагов по созданию базы данных вручную и ее связыванию в файле wp-config.php, я выбрал более современный, но простой подход и продолжил работу с Bitnami. По умолчанию Bitnami установит один экземпляр WordPress при запуске установщика. Чтобы добавить больше сайтов WordPress с отдельной базой данных необходимо:
- Загрузить модуль стека WordPress Bitnami.
- Просто чтобы немного проще набрать имя файла в командной строке. Переименуйте имя загруженного файла из «bitnami-wordpress-VERSION-module-windows-x64-installer.exe» в «installer.exe» и поместите его в диск C:.
- Откройте список программ, установленных на вашем компьютере, и нажмите «Использовать Bitnami WordPress Stack», это откроет для вас командную строку.
- Скопируйте и вставьте приведенную ниже строку в командную строку и нажмите клавишу ввода.
C:installer.
 exe —wordpress_instance_name NEW_BLOG_NAME
exe —wordpress_instance_name NEW_BLOG_NAMEC:installer.exe —wordpress_instance_name NEW_BLOG_NAME
Откроется установщик и следуйте инструкциям на экране, чтобы установить отдельный сайт WordPress. Если все идет хорошо, вы должны увидеть новый сайт в «bitnami-application\apps\SITE-NAME». Далее давайте посмотрим, как получить доступ к вновь установленному сайту.
Как установить WordPress на XAMPP
Цель этого руководства — показать веб-дизайнерам, как установить WordPress (5.0 или выше) локально на свои компьютеры с целью разработки и тестирования тем WordPress. Необходимые требования к компьютеру, на который осуществляется установка: веб-сервер (например, Apache, LiteSpeed или IIS), PHP 5.2 или выше и MySQL 4.0 и выше.
XAMPP — это простая в установке среда веб-сервера, которая имеет все ранее упомянутые компоненты. Все приведенные ниже инструкции основаны на предположении, что на вашем компьютере запущена установка XAMPP.
Примечание. Показанная здесь демонстрация установки использует Linux.
- Загрузите и сохраните последнюю версию WordPress по следующей ссылке: http://wordpress.org/latest.zip.
- Извлеките содержимое ZIP-файла с именем «wordpress.zip», который был загружен на шаге 1, в папку htdocs в каталоге /opt/lampp/hdoc. Если ZIP-файл извлечен правильно, в каталоге \opt\lampp\htdocs должен появиться новый каталог под названием «wordpress».
- В своем терминале введите следующее, чтобы предоставить права на запись в файл wp-config.php. Вам это понадобится на потом.
chmod a+rw /opt/lampp/htdocs/wordpress -R
chmod a+rw /opt/lampp/htdocs/wordpress -R
- Запустите XAMPP и убедитесь, что все три сервера запущены и работают.
- Перейдите на главную страницу XAMPP, открыв веб-браузер и введя следующий URL в адресную строку: http://localhost/dashboard/.
- Выберите ссылку «phpMyAdmin» в верхнем правом углу экрана в меню или введите следующий URL: http://localhost/phpmyadmin
- В поле «Создать новую базу данных» введите имя «WordPress» и нажмите ↵ Enter.

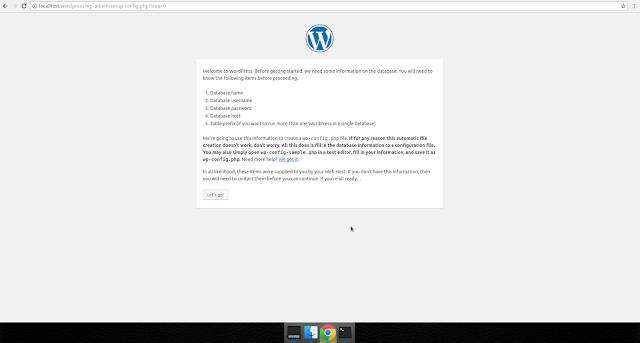
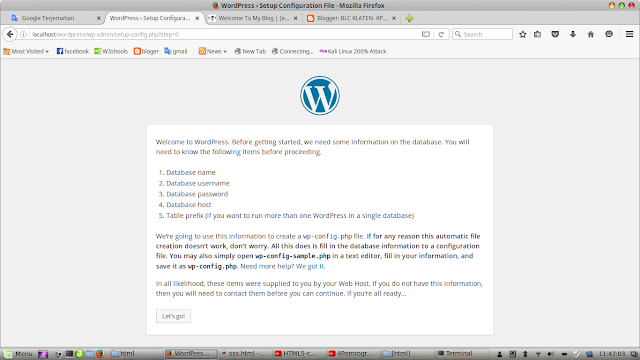
- В вашем браузере перейдите к «localhost/wordpress». Вы увидите сообщение о том, что файл конфигурации должен быть создан. Нажмите Создать конфигурационный файл и на следующей странице нажмите Let’s Go!
- Введите
wordpressимя базы данных,rootв качестве имени пользователя и оставьте поле «Пароль» пустым. Нажмите Отправить. - Нажмите Запустить установку.
- Введите название для своего блога, свой адрес электронной почты и выберите уникальный пароль и имя пользователя. После того, как вы закончите, нажмите Установить WordPress.
- Вуаля! Вы успешно установили WordPress на XAMPP в вашем компьютере с системой Linux!
Как получить доступ к вашему веб-сайту на localhost?
После успешной установки сайта WordPress пришло время получить доступ к интерфейсу, чтобы посмотреть, как все выглядит. Если вы установили Bitnami WordPress, сервер автоматически запустится при запуске компьютера. Откройте ваш любимый веб-браузер и введите адрес
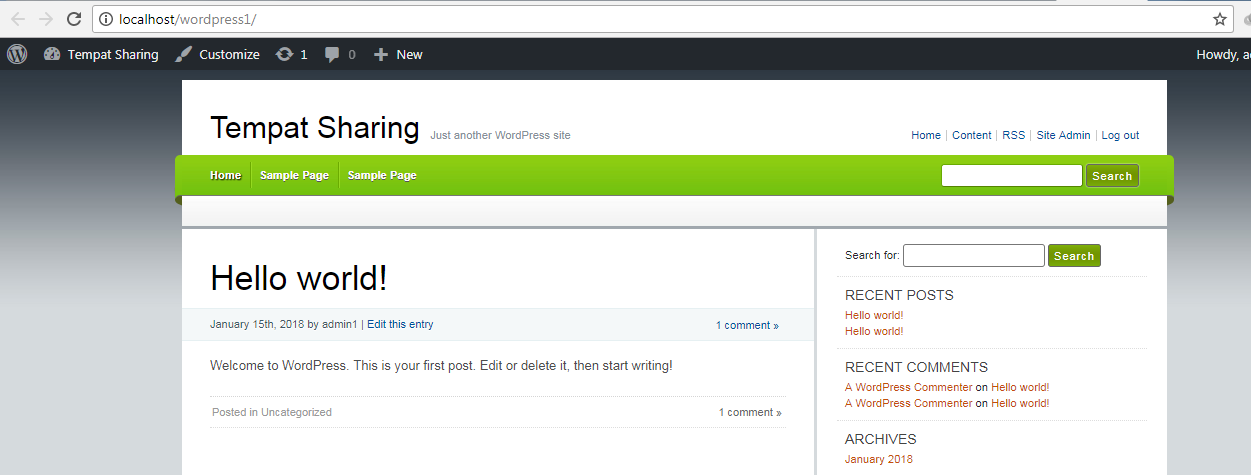
Если вы установили Bitnami WordPress, сервер автоматически запустится при запуске компьютера. Откройте ваш любимый веб-браузер и введите адрес http://localhost/YOUR_SITE_NAME в адресной строке. Обязательно замените «YOUR_SITE_NAME» на имя веб-сайта, которое вы указали в процессе установки.
Как получить доступ к админке WordPress?
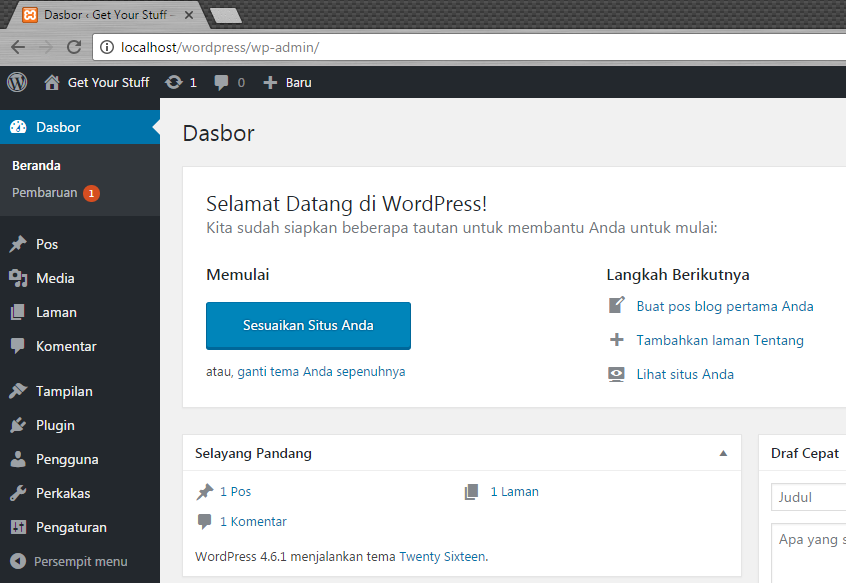
Мы можем войти в админку WordPress и изменить внешний вид нашего веб-сайта. Чтобы получить доступ к административной области WordPress, держите свои учетные данные под рукой и введите адрес http://localhost/YOUR_SITE_NAME/wp-admin в адресной строке вашего веб-браузера. Обязательно замените «YOUR_SITE_NAME» на имя веб-сайта, которое вы указали в процессе установки.
Как получить доступ к phpMyadmin?
Когда вы добавляете какой-либо контент на свои сайты, например, пост, страницу, изображения и т. д. Или изменяете какие-либо настройки, они сохраняются в базе данных. Не путайте с файлами темы, которые вы скачиваете с ThemeForest и загружаете на сайт WordPress. Файлы тем хранятся на сервере, а не в базе данных. База данных может быть изменена, экспортирована или импортирована из области phpMyAdmin.
Файлы тем хранятся на сервере, а не в базе данных. База данных может быть изменена, экспортирована или импортирована из области phpMyAdmin.
Для доступа к области phpMyAdmin и внесения изменений в базу данных по умолчанию используется имя пользователя «root», а пароль совпадает с тем, который вы указали при установке Bitnami WordPress. Войдите в область phpMyAdmin, введя адрес http://localhost/phpmyadmin/ в адресной строке вашего браузера.
Вывод
Установка WordPress на компьютер — довольно простой процесс. Даже самые опытные разработчики начинают с настройки WordPress локально, а затем переходят в онлайн.
Теперь вы знаете, как установить WordPress на localhost с помощью Bitnami. Вы можете использовать локальную установку для изучения WordPress. А если вы хотите стать разработчиком, вы можете использовать её для проверки, тестирования любого плагина или темы, обновлений и т. д.
WordPress начал свой путь как платформа для ведения блогов, но со временем он стал самой мощной веб-платформой для всех видов сайтов. Вы можете легко создать интернет-магазин или даже торговую площадку с несколькими поставщиками совершенно бесплатно!
Вы можете легко создать интернет-магазин или даже торговую площадку с несколькими поставщиками совершенно бесплатно!
Итак, попробуйте установить wordpress на localhost и дайте знать в комментариях ниже, если есть какая-то путаница. Всегда готов помочь!
Как сбросить пароль администратора WordPress в Localhost
Многие пользователи задают вопрос: как сбросить пароль администратора, работая на локальном сервере? Дело в том, что если у вас WordPress установлен на localhost, то восстановить утерянный пароль через e-mail невозможно. В этой статье вы узнаете что надо делать в таких ситуациях.
Почему восстановление пароля не работает на localhost?
Сам термин localhost cлужит для обозначения локального сервера, не доступного для широкой публики. Например, этим сервером может быть ваш компьютер. Многие пользователи устанавливают WordPress на локальный сервер, чтобы попробовать разные плагины, поиграть с дизайном или же просто научиться пользоваться самой системой. Если вам еще не доводилось пользоваться WordPress, то советуем почитать инструкцию как установить WordPress на свой компьютер, используя WAMP. Это если вы пользуетесь Windows. В случае же, если у вас Mac, то вам следует обратиться уже к инструкции как установить WordPress на Mac, используя MAMP.
Если вам еще не доводилось пользоваться WordPress, то советуем почитать инструкцию как установить WordPress на свой компьютер, используя WAMP. Это если вы пользуетесь Windows. В случае же, если у вас Mac, то вам следует обратиться уже к инструкции как установить WordPress на Mac, используя MAMP.
И вот проблема, с которой сталкиваются многие новички: если вы забудете пароль администратора WordPress, работая с ним на localhost, то вам не удастся восстановить его обычным путем. Штука в том, что при стандартном восстановлении пароля вам высылается соответствующая ссылка на e-mail, однако эта функция по умолчанию выключена на локальных серверах, что, в свою очередь, значит, что вы не сможете получить ссылки по восстановлению пароля на свой адрес электронной почты. Однако не стоит отчаиваться – способ восстановить пароль WordPress на localhost все же существует.
Восстановить пароль администратора WordPress на localhost
Мы будем использовать phpMyAdmin, чтобы восстановить пароль на локальном сервере. Для этого сперва зайдите в панель управления phpMyAdmin, просто введя в адресную строку вашего браузера следующий адрес:
Для этого сперва зайдите в панель управления phpMyAdmin, просто введя в адресную строку вашего браузера следующий адрес:
http://localhost/phpmyadmin/
От вас потребуют предоставить имя пользователя и пароль от MySQL. Обычно имя пользователя это root, а пароль вовсе отсутствует. Залогинившись, вам нужно будет выбрать вашу базу данных.
Как только вы выберете свою базу данных, вы сразу увидите список таблиц. Найдите таблицу с названием users и щелкните по ссылке Browse.
Теперь вы должны увидеть список сведений о пользователях, в котором кол-во ячеек зависит оттого, сколько пользователей зарегистрировано на вашем WordPress-сайте. Затем вам понадобится щелкнуть по ссылке Edit возле имени пользователя администратора.
Это откроет форму, в которой вы можете редактировать информацию, помещенную в базе данных WordPress касательно этого пользователя.
Пролистайте вниз до поля user_pass и введите новый пароль в колонку value. После этого вам надо выбрать MD5 в колонке function. Не забудьте после этого щелкнуть по кнопке Go внизу страницы, чтобы сохранить изменения.
Не забудьте после этого щелкнуть по кнопке Go внизу страницы, чтобы сохранить изменения.
Вот и все – теперь вы можете зайти на свой сайт WordPress, используя новый пароль. Если по каким-то причинам у вас не получается следовать вышеприведенной инструкции, то можете обратиться к инструкции как создать администратора WordPress, используя phpMyAdmin. Вам надо будет просто открыть соответствующий файл и вставить небольшой набор кода.
Надеемся, что эта статья помогла вам восстановить пароль от WordPress на localhost. Возможно. вам также захочется почитать инструкцию о том, как перенести свой блог WordPress на настоящий сайт в Интернете.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520
Что такое localhost — Как установить WordPress на Localhost
акции
55
Делиться
Твитнуть
Делиться
Facebook-мессенджер
WhatsApp
Эл.
В компьютерных сетях localhost буквально означает «этот компьютер». Когда вы вводите URL-адрес в свой браузер, вы, по сути, подключаетесь к «хост-компьютеру» где-то еще в мире. Этот компьютер предоставляет вам запрошенную веб-страницу. Однако если вы введете «localhost» в свой браузер, тогда ваш браузер будет знать, что вы хотите подключиться к компьютеру, который вы используете в данный момент. Если на вашем компьютере работает программное обеспечение веб-сервера, такое как Apache, тогда ваш браузер будет обслуживать веб-страницу с вашего собственного компьютера, который также известен как локальный хост. Каждый компьютер, подключенный к Интернету, имеет IP-адрес, и ваш локальный хост тоже имеет его. Обычно IP-адрес 127.0.0.1.
Localhost часто используется для тестирования и разработки. Когда разработчик устанавливает стек программного обеспечения WAMP, LAMP или MAMP на свой персональный компьютер, он обычно вводит «localhost» в свой браузер, чтобы открыть свой веб-сайт WordPress. Локальные серверные среды могут ускорить время разработки. Это также отлично подходит для учебных целей.
Локальные серверные среды могут ускорить время разработки. Это также отлично подходит для учебных целей.
Другое распространенное использование localhost — когда вы пытаетесь подключиться к базе данных MySQL. Обычно это происходит, когда вы устанавливаете WordPress на свой сервер. Это выходит за рамки этой статьи, но во время установки WordPress вас попросят указать имя хоста, обычно это localhost. Причина этого в том, что WordPress и MySQL обычно устанавливаются на одном сервере. Для того, чтобы они могли общаться друг с другом, они должны осознавать это. Сообщая WordPress, что ваш сервер базы данных MySQL является «localhost», вы, по сути, говорите WordPress искать базу данных на том же компьютере.
Дополнительное чтение
- Apache
- MySQL
- WAMP
- Общий хостинг
Общие ресурсы
55
Делиться
Твитнуть
Делиться
Facebook-мессенджер
WhatsApp
Эл.
О редакции
Редакция WPBeginner — это команда экспертов WordPress во главе с Сайедом Балхи. Мы создаем учебные пособия по WordPress с 2009 года, и WPBeginner стал крупнейшим в отрасли сайтом с бесплатными ресурсами WordPress.
Что такое Localhost и почему он полезен для WordPress? – Go WordPress
В контексте сети localhost относится к конкретному компьютеру, на котором вы сейчас работаете. Таким образом, вместо того, чтобы ваш компьютер пытался найти контент, изображения и другие вещи, проходя через Интернет и обратно, localhost говорит ему смотреть непосредственно на себя, то есть на локальную машину.
Вместо поиска конкретного уникального IP-адреса все сетевые устройства с поддержкой IPv6 используют ::1 в качестве адреса localhost , тогда как сетевые устройства с поддержкой IPv4 используют IP-адрес 127.0.0.1. Таким образом, localhost можно рассматривать как «обратный адрес», который полезен для тестирования программ и приложений, блокировки сайтов и выполнения тестов скорости.
Это не просто технический термин для вашего компьютера; это адрес или зарезервированное доменное имя, которое вы можете использовать в сетевых программах для тестирования и многое другое.
В этой статье мы рассмотрим пошаговое руководство по установке WordPress на локальном хосте. Но перед этим давайте поговорим подробнее о том, почему вам может понадобиться использовать localhost с WordPress.
Зачем использовать Localhost с WordPress?
Как разработчику вам может понадобиться настроить сайт в локальной среде для личных целей. Другими словами, вы создаете сайт, который не предназначен для пользователей или другой аудитории. Этот сайт виден только вам.
Разработчикам часто требуется создать локальный сайт, чтобы протестировать конечный результат своего решения для разработчиков и посмотреть, как оно работает с другими приложениями и программами. Таким образом, они могут проверять наличие проблем и вносить изменения, обновления и конфигурации до запуска продукта.
Проще говоря, локальные сайты помогают разработчикам проверять свои продукты (темы, плагины и приложения), чтобы гарантировать качество и диагностировать любые проблемы.
Как пользователь WordPress, вы также должны создавать и использовать локальные веб-сайты, чтобы обеспечить бесперебойную работу вашего сайта. Например, вы можете создать локальную версию своего действующего веб-сайта. Таким образом, вы можете протестировать новые функции (плагины, темы или фрагменты кода), прежде чем добавлять их на свой сайт.
Вы также можете использовать localhost с WordPress, если вы настраиваете доступ к базе данных вашего сайта WordPress. Например, когда вы редактируете файл wp-config.php.
Итак, основная цель локального веб-сайта — дать вам возможность подготовиться к конечному продукту — будь то плагин, тема, приложение или веб-сайт. Создание локального сайта означает, что вы можете протестировать необходимые обновления и представить идеально работающие страницы сайта своей аудитории или клиентам.
Локальная установка WordPress
Вы можете использовать общие или специфичные для WordPress инструменты для создания среды разработки WordPress, которая по сути представляет собой веб-сервер на вашем собственном компьютере. Некоторые из самых популярных инструментов для локальной установки WordPress на вашем компьютере включают DesktopServer, WAMP, MAMP и XAMP (для Linux).
Локальная установка WordPress с помощью DesktopServer
DesktopServer — это полезный инструмент WordPress, который позволяет легко установить WordPress локально, т. е. создать локальный хост WordPress.
Вы можете использовать его для запуска новой установки для разработки в течение нескольких минут. Это решение также поддерживает WP-CLI и многосайтовость и совместимо как с Windows, так и с macOS.
Шаг 1: Загрузите DesktopServer на свой компьютер
Начните с загрузки DesktopServer с официального сайта. Вы можете загрузить версию для Windows или macOS в зависимости от вашей операционной системы.
Просто нажмите кнопку Скачать бесплатно в правом верхнем углу страницы. ZIP-файл автоматически начнет загружаться.
Шаг 2. Запустите программу установки
После завершения загрузки файла разархивируйте его. Далее вам нужно запустить установщик DesktopServer. Просто нажмите на Установить DSL .
При первом запуске программы вам будет предложено перезапустить ее с правами администратора. Примите условия обслуживания и выберите вариант установки программы.
Оставьте выбранным параметр Установка нового рабочего стола и нажмите кнопку Продолжить . Это инициирует процесс установки.
Шаг 3: Запустите службы Apache и MySQL
После завершения установки вы увидите всплывающее окно с сообщением об успешной установке программы. Это также дает вам информацию о том, где приложение установлено на вашем компьютере. На этом этапе вы можете выбрать, какие плагины включить.
Когда закончите, нажмите Далее . Вас спросят, хотите ли вы запустить веб-службы и службы баз данных. Просто нажмите кнопку Next еще раз.
Вас спросят, хотите ли вы запустить веб-службы и службы баз данных. Просто нажмите кнопку Next еще раз.
Шаг 4. Создайте новый сайт Localhost
После включения подключаемых модулей и запуска веб-служб и служб баз данных выберите Создать новый веб-сайт разработки .
Здесь DesktopServer установит для вас WordPress CMS. Вы можете выбрать имя своего веб-сайта, которое также будет служить его локальным адресом. По умолчанию DesktopServer предоставляет вам последнюю версию WordPress, поэтому вам не нужно вручную загружать ее с официального сайта.
Когда вы закончите, нажмите кнопку Создать . URL-адрес вашей локальной установки WordPress будет показан на экране. Просто нажмите на эту ссылку, чтобы завершить установку.
Шаг 5: Установите WordPress
Щелчок по URL-адресу вашей локальной установки WordPress откроет ваш локальный веб-сайт WordPress в новой вкладке браузера.
Вам будет предложено ввести название вашего веб-сайта и создать имя пользователя, надежный пароль и адрес электронной почты.
Когда вы закончите вносить изменения, нажмите кнопку Установить WordPress . Вот и все! Теперь вы можете открыть свою локальную установку и протестировать ее.
После настройки введите «localhost» в адресную строку браузера. Сетевые устройства с поддержкой IPv4 используют IP-адрес 127.0.0.1. Вы будете автоматически перенаправлены на ваш новый «веб-сайт», хотя на самом деле его нет в сети . Более того, ваша база данных MySQL, скорее всего, будет находиться там же.
Это дает вам «безопасную» среду для опробования совершенно бесплатной CMS WordPress.org, наиболее часто используемой CMS в Интернете. Это означает, что вы можете экспериментировать с тем, что он может делать , не платя за хостинг и не беспокоясь об обслуживании, поддержке или безопасности. Это особенно полезно для тех, кто хочет создать веб-сайт для себя или для клиента.
Каковы преимущества использования WordPress.com?
Итак, допустим, вы практиковали свои навыки разработки WordPress на локальном хосте и довольны своей работой. Теперь вы хотите, чтобы взять его в Интернете! Что делать дальше? Нашёл куда поставить!
Теперь вы хотите, чтобы взять его в Интернете! Что делать дальше? Нашёл куда поставить!
Один из способов вывести ваш локальный сайт в онлайн — это перенести его на WordPress.com.
Когда вы покупаете WordPress.com, хостинг входит в план. Это означает, что вам не нужно беспокоиться о поиске хостинг-провайдера и выборе подходящего тарифного плана. Это все сделано для вас.
В дополнение к этому, команда экспертов WordPress.com выполняет все обслуживание для вас, позволяя вам сосредоточиться на добавлении контента на ваш сайт. WordPress.com предоставляет вам доступ к интегрированным функциям безопасности, резервным копиям и обновлениям. В дополнение ко всему этому вы также получаете специальную поддержку по электронной почте и в чате.
Как перенести локально размещенный сайт WordPress на WordPress.com
Процесс переноса локально размещенного сайта WordPress на WordPress.com довольно прост.
Вы можете перенести все содержимое вашего локального веб-сайта: сообщения, страницы, комментарии, теги, категории и медиаконтент. Эта опция доступна с любым планом WordPress.com. Этот процесс состоит из двух основных шагов:
Эта опция доступна с любым планом WordPress.com. Этот процесс состоит из двух основных шагов:
- Экспорт — Во-первых, вы экспортируете контент на свой локальный веб-сайт 9.0014
- Импорт. Затем вам нужно добавить экспортированный контент на ваш веб-сайт WordPress.com
Этот метод особенно полезен, когда вам нужно выполнить миграцию с локальной установки WordPress.org.
Экспорт
На локальном веб-сайте WordPress перейдите к Инструменты > Экспорт и загрузите файл .xml (WXR) на свой настольный компьютер. При этом будут экспортированы только ваши страницы, сообщения, комментарии, теги и категории.
Файл XML содержит ссылки на файлы изображений (а не на сами файлы), поэтому вам необходимо вручную перенести загружаемые изображения и изображения на новый веб-сайт, хотя там будут заполнители для их размещения.
Импорт
На новом веб-сайте WordPress.com перейдите к Инструменты > Импорт , выберите параметр импорта WordPress и загрузите файл . xml.
xml.
Нажмите , чтобы загрузить его, чтобы импортировать контент , ссылку ниже «Какой сайт WordPress вы хотите импортировать?»
Вы можете либо щелкнуть поле, чтобы перейти к файлу на вашем компьютере, либо перетащить файл .xml в метабокс.
Если ваш локальный веб-сайт имеет более одного автора и вы хотите, чтобы ваш контент был назначен одному и тому же автору, вам необходимо добавить других пользователей на свой веб-сайт на WordPress.com перед импортом файлов. Таким образом, вы сможете назначать сообщения правильному автору. Имейте в виду, что для приглашения пользователей им потребуется учетная запись WordPress.com.
WordPress попытается сопоставить URL-адреса на сайте localhost с новым сайтом.