«Какие лучшие бесплатные конструкторы сайтов можно использовать для WordPress?» – Яндекс.Знатоки
Рекомендую использовать конструктор сайтов Elementor. Это плагин, который превращает WordPress в комбайн для создания сайтов без программирования.
Вся работа происходит в визуальном и интуитивно понятном редакторе в реальном времени:
Просто перетаскиваются блоки, которые называются виджетами, и так блок за блоком выстраивается страница. Каждый виджет несёт в себе одну функцию. Например, «Заголовок» добавляет заголовок на страницу, а «Кнопка» — кнопку. Всё понятно и логично.
У Elementor есть 2 версии, бесплатная и платная. Даже бесплатная позволит без труда создать простую страницу за считанные минуты. Бесплатную версию можно дополнить такими же бесплатными плагинами и сделать практически любой сайт.
У Elementor очень хорошая документация, что позволяет сторонним разработчикам создавать дополнения, которые расширяют его функции. Конструктор сайтов Elementor сейчас в тренде среди плагинов для WordPress и разработчики стараются сделать много плагинов, бесплатных и платных, чтобы занять свою нишу.
В самом плагине есть довольно много бесплатных шаблонов целых страниц и блоков. Также, можно получить бесплатные шаблоны из сторонних дополнений таких как Envato Elements, Astra Starter Sites и других.
И бесплатный Elementor, и его Pro версия полностью переведены на русский язык. Переводы поддерживаются командой WPlovers, так что вы застрахованны от неожиданных сюрпризов с руссификацией интерфейса. Все опции понятно названы и в них будет просто разобраться даже новичку.
На канале WPlovers есть целый плейлист по Elementor с более 80 видео, которые помогут легко разобраться во всех тонкостях работы с бесплатным конструктором сайтов Elementor.
yandex.ru
Elementor — бесплатный конструктор страниц WordPress
Сегодня конструкторы страниц очень популярны в Сети. Они позволяют людям, не имеющих знаний в программировании, легко создать уникальный дизайн для своего сайта, не тратя при этом много денег, сил и времени.
Для WordPress, в силу популярности “движка”, существует несколько решений, позволяющих в режиме конструктора создавать страницы сайта с уникальным дизайном. Мы рассмотрим один из лучших бесплатных конструкторов – плагин Elementor.
Почему Elementor?
Все существующие конструкторы для WordPress отличаются между собой, предлагая пользователю разный функционал. Одни предлагают ограниченный контроль над элементами сайта, а другие требуют вносить правки в код для получения более серьезных результатов. Конструкторы страниц имеют две самые распространенные проблемы – сложность обработки динамического контента (например, записей) и отсутствие возможности редактирования некоторых разделов темы. Elementor с легкостью справляется с ними, функционируя как полный конструктор тем, а не только как конструктор отдельных страниц.
Преимущества Elementor
Вот некоторые из главных преимуществ бесплатного конструктора Elementor:
- создание макетов с помощью технологии Drag-and-drop;
- гибкая настройка каждого элемента страницы;
- совместимость с любыми темами WordPress;
- наличие огромного количества элементов, виджетов и инструментов;
- присутствие библиотеки готовых шаблонов для страниц различной тематики и др.
Возможности Elementor
Установив и активировав плагин конструктора, вы сможете:
- пользоваться визуальным редактором, встроенным в конструктор;
- использовать как стандартные виджеты WordPress, так и встроенные в конструктор;
- создавать страницы на основе одного выбранного макета;
- сохранять макеты и использовать их на других сайтах и страницах;
- просматривать историю изменений;
- играть с настройками шрифта, цвета и тому подобное;
- добавлять различные эффекты анимации для блоков;
- просматривать внешний вид сайта на мобильных устройствах.
Настройка Elementor
После того, как плагин был установлен и активирован, вы можете установить некоторую основную информацию в его меню настроек. Для этого нужно в админ-панели перейти Elementor -> Настройки.

Тут можно выбрать тип записей, с которыми будет работать Elementor, параметры макета, шрифты еще некоторые базовые параметры. Кроме того, плагин предоставляет гибкую настройку доступа к своим элементам для пользователей и их ролей. Для этого служит раздел меню Elementor -> Менеджер ролей.

Использование Elementor
После настройки плагина вы увидите кнопку на любой странице или записи (если Elementor включен для этого типа). Просто нажмите на кнопку Редактировать в Elementor.

Дальше на экране появится интерфейс редактора Elementor, разделенный на два больших блока. Слева находятся элементы редактора, а справа – внешний вид страницы.

Видно, что тут вы можете вносить изменения в режиме реального времени. Это очень удобно, так как не нужно постоянно переключаться между бэкенд и фронтенд интерфейсом. В правом блоке будет отображаться такой же внешний вид страницы, каким его будут видеть посетители сайта. Это значительно упрощает создание красивого дизайна.
Левый блок содержит все необходимые элементы разметки страницы. Достаточно выбрать один из них и перетащить в нужное место будущей страницы.

Также вы можете добавить предустановленный шаблон как целой страницы, так и отдельных ее частей (“шапка”, “подвал”). Для этого нужно в правом блоке нажать кнопку Добавить шаблон.

После этого перед вами откроется библиотека предустановленных шаблонов, разбитая на секции.

Для сохранения и публикации страницы с новым макетом следует нажать кнопку ОПУБЛИКОВАТЬ в нижней части левого блока.

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Visual Composer — лучший визуальный конструктор страниц для WordPress
С недавних пор практически все популярные премиум-шаблоны на ThemeForest комплектуются плагином Visual Composer (WPBakery Page Builder for WordPress). Рассказываю, что это такое и для чего нужно.

Уже многие пользователи успели оценить насколько легко и комфортно верстать страницы с его помощью. Возможно вы удивитесь, но Visual Composer установлен уже более чем на 500 000 сайтов. Его популярность растет с каждым днем. И это совершенно предсказуемо.
Не стоит расстраиваться если в ваш шаблон Visual Composer не встроен. Его можно приобрести отдельно и установить на любой WordPress-сайт. Проблем с совместимостью не обнаружено.
Скачать ДемоТак что же такое Visual Composer?
Visual Composer — это визуальный конструктор страниц для WordPress. С его помощью вы можете создавать яркие, динамичные и эффектные страницы банальным перетаскиванием объектов. Причем делать это можно как внутри (в админке), так и снаружи. То есть прямо на страницах вашего сайта. Наблюдая за изменениями в реальном времени.
На самом деле это очень удобно и экономит уйму времени. Особенно, людям не владеющими основами HTML-верстки. Visual Composer все сделает за вас. Совсем недавно казалось, что может быть проще шорткодов WordPress? Оказалось может! С Visual Composer они вам больше не понадобятся.
А что насчет респонсива?
Без проблем! Visual Composer готов к работе как на сайтах с адаптивной версткой, так и на сайтах с фиксированными размерами. Более того, вы можете полностью контролировать отображение тех или иных элементов на разных разрешениях. Например, вы в один клик можете посмотреть как будет выглядеть контент на мобильном устройстве. Причем, даже не имея этого устройства. Что очень удобно, на мой взгляд. Все же, контент-менеджер в отличие от веб-разработчика не обязан иметь для тестирования все виды популярных устройств.
Так выглядит фронтенд с активной панелью элементов Visual Composer.

А так выглядит админка.

Как видно на скриншоте, в редакторе имеются кнопки быстрого перехода во внешний редактор и классический режим.
Сейчас в Visual Composer доступно более сорока предустановленных элементов. Такие как: колонки, кнопки, строки, разделители, табы, аккордеоны, слайдеры, плееры, сетки, заголовки и многое-многое другое. Все элементы сгруппированы в логические группы и доступны для использования буквально в один-два клика. Вкупе с интуитивно-понятным и предсказуемым интерфейсом, создание страниц с Visual Composer превращается из рутины в удовольствие. Кроме всего прочего, используя API конструктора, можно создавать собственные элементы или устанавливать дополнительные.
Например:
Основные преимущества Visual Composer
- Простой интуитивно-понятный интерфейс с т.н. драг-энд-дроп управлением освоит даже самый отсталый пользователь с полным отсутствием знаний в области верстки и программирования.
- Открытость плагина позволяет сторонним разработчикам разрабатывать под него новые модули и элементы для решения более узких задач.
- Знаменитый фронтенд редактор страниц с известным принципом WYSIWYG (что видишь, то и получишь).
- Консерваторам по-прежнему доступен нативный редактор со всей присущей ему мощью.
- В Visual Composer используются лучшие паттерны объектно-ориентированного программирования (ООП) со всеми положительными последствиями для вашего сайта.
- Плагин переведен на все популярные языки, а так же поддерживает традиционные способы локализации с помощью файлов
- В Visual Composer можно создавать шаблоны и в дальнейшем их использовать, экономя тем самым массу времени.
- Полная поддержка респонсива и, самое главное, контроль отображения в реальном времени.
- Администраторы могут управлять доступностью тех или иных элементов конструктора для каждой из групп пользователей.
- Visual Composer прекрасно работает с любыми типами данных (Post Types) WordPress.
- Плагин хоть и недоступен в официальном репозитории WordPress, тем не менее имеет функцию автоматического обновления.
- Всем пользователям гарантирована бесплатная квалифицированная поддержка.
- Отсутствие необходимости копировать и вставлять шорткоды. Вы можете добавить и использовать в меню любые часто используемые шорткоды.
- Все элементы в Visual Composer имеют расширенные настройки отображения. Например: внешние, внутренние отступы, бордюры, фоны, цвета и многое другое.
- Visual Composer готов к работе на мультиязычных сайтах. Имеется встроенная поддержка популярных плагинов: qTranslate, mqTranslate и WPML.
- Имеется полная совместимость с самым популярным SEO-плагином от Yoast.
- Visual Composer совместим с интернет-магазинами на плагине WooCommerce.
- Поддержка нестандартных сеток и возможность размещения в них необходимых вам элементов.
- Можно создавать эффектные страницы на всю ширину экрана с растягивающимся фоном.
- Можно вставлять на страницы яркие и современные блоки с параллакс-эффектами.
Мое резюме такое.
Плагин несомненно заслуживает внимания. С ним вы сэкономите массу времени и нервов. Конструктор позволяет без особых усилий сделать представление контента вашего сайта более интересным и качественным. Тем самым повысив его восприятие в целом. Грамотно используя возможности плагина, ваш сайт будет выглядеть более профессионально. Ну, а насколько это необходимо в рамках конкретно вашего проекта, решать вам, разумеется.
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
Обзор Elementor — конструктор сайтов на WordPress. Подробный гайд-обзор плагина для новичков
Возможности бесплатной версии
Редактирование в live режиме
Слева вы видите блок с настройками, а справа свой сайт. Все настройки применяются сразу же и вы видите конечный результат.
Секция
Секция это область куда вы добавляете элементы. Каждая секция состоит из колонок, можно выбрать от 1 до 6-ти колонок. Секции нужны для того, чтобы задавать положение элементов. Например разместить контент в две колонки, в левой будет картинка, а в правой заголовок, текст и кнопка.
30+ элементов
Начну рассказ с элементов, из которых вы можете собирать страницу, а потом расскажу про настройки.

Вот такие элементы вы можете использовать. В данной статье рассказывать про каждый отдельно не буду, для этой темы готовлю отдельную статью. Пока вы сами можете их протестировать, посмотреть как они выглядят.
Настройки макета страницы
Есть три варианта макета:
- По умолчанию — в таком виде редактирование будет происходить той колонке, где сейчас располагается контент (учитывая сайдбар, шапку и подвал)
- Холст Elementor — в таком виде перед вами будет пустая страница, без шапки, сайдбара и подвала
- Elementor полная ширина — в таком виде останется шапка и подвал, а контент растянется на ширину сайта, отключится сайдбар.
Настройки элементов, секций, колонок (Содержимое, Стиль, Расширенные)
У каждого элемента, секции или колонки есть дополнительные настройки, которые разбиты на три вкладки:
- Содержимое — здесь добавляете контент, текста, картинки, ссылки на кнопки и пр.
- Стиль — здесь задаете настройки типографики, цветов, тени и пр.
- Расширенные — здесь задаете отступы, эффекты движения и пр.

В каждом разделе много настроек, но к ним быстро привыкаешь и со временем уже быстро переключаешься по вкладкам, выбираешь нужные настройки. Именно благодаря такой гибкости и славится Элементор, можно сделать верстку практически любой сложности.
Настройка адаптивности на разных устройствах (Компьютер, Планшет, Телефон)
Безумно крутая настройка, вы можете настроить отображение своего лендинга в отдельности на любой устройстве. Прямо в редакторе переключайтесь между устройствами и делайте настройки.
Сегодня очень важно чтобы сайт открывался корректно и быстро на всех устройствах, особенно на мобильных. Поэтому не следить за мобильной версией сайта это преступление 🙂 Чтобы его не совершить, используйте эту функцию и делайте точечные настройки для каждой платформы.
Сохранить как шаблон
Вы можете сохранять созданные отдельные секции или страницу целиком как шаблон и потом вставлять их и использовать на других страницах.
Плагин переведен на русский язык
Для многих камень преткновения, если интерфейс на английском, здесь разработчики учли этот момент и сделали локализацию для многих языков, русский перевод тоже есть.
История изменений
Плагин ведет историю изменений, если хотите вернуться на несколько шагов назад, то выбирайте нужный этап. Функционал похож на историю как в фотошопе.

Разделитель секций
Вы можете добавить креативный вариант разделителя между блоками сайта в виде облаков или наклонной чертой, волной и еще с десяток другими элементами.
Анимация при появлении
У Elementor’a очень обширный функционал для анимации, движения, parallax-эффекта, но в бесплатной версии доступен выбор анимации только при появлении.
ichigarev.ru
Конструктор сайта Супер плагин WordPress Page Builder настройка – info-effect.ru
На чтение 3 мин. Опубликовано
Привет! Сегодня я покажу вам Супер плагин конструктор сайта WordPress! Вы сможете очень просто и быстро создавать оригинальные страницы и записи на своём сайте. Простые настройки на Русском языке! Разберётся даже чайник!
Вы можете:
– Редактировать уже имеющийся контент внутри записи или страницы.
– Добавлять готовые шаблоны.
– Вставлять HTML, аудио, видео, фото.
– Добавлять контент с помощью визуального редактора на переднем конце сайта.
– Вставлять стандартные виджеты WordPress прямо на лицевом сайте.
– Менять стили, цвет, размер.
Установить плагин WordPress Page Builder — Beaver Builder вы сможете прямо из своей админ-панели. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Настройки – Конструктор страниц. В настройках, слева в боковой панели, перейдите на вкладку Модули. Здесь вы можете включить или отключить модули, функции плагина.

Далее, на вкладке Типы материалов, вы можете выбрать типы страниц и записей, в которых можно будет использовать конструктор. Сохраните изменения.

Далее, на вкладке User Access вы можете ограничить определённые роли пользователей, чтобы они не могли пользоваться конструктором.

Далее, на вкладке Инструменты можно Очистить кэш. Нажмите на кнопку Деинсталляция, чтобы удалить все данные плагина, перед его деактивацией и удалением.

Далее, перейдите на страницу со списком всех записей или страниц. Под названием каждой записи, появится вкладка Конструктор страниц. При нажатии на кнопку, вы сможете изменить данную страницу с помощью конструктора.

Воспользоваться конструктором можно прямо со страницы редактирования. Здесь у вас появится новая вкладка Конструктор страниц.

Далее, у вас откроется страница с редактором-конструктором. Вы можете навести курсор мыши на любой элемент внутри страницы, чтобы его изменить.

У вас откроется окно. Вы можете изменить стили, ширину, высоту, цвет, фон, рамку, прозрачность, толщину. В расширенных настройках можно изменить поля, отступ, макет, адаптивность, класс и т.д.

Нажмите вверху на кнопку Добавление элементов. Справа у вас появится боковая панель. Вы можете вставлять в контент колонки, виджеты, модули, панели, медиафайлы и т.д. Просто перетащите модуль с помощью мыши на сайт.

Вверху сайта нажмите на кнопку Инструменты. В открывшемся окне вы можете:
– Дублировать макет.
– Добавить CSS и Javascript.
– Открыть глобальные настройки.

Вы можете добавлять готовые шаблоны. Функция Шаблоны доступна в продвинутой версии плагина.

В конце, после сделанных изменений, нажмите вверху на кнопку Готово. В открывшемся окне вы можете:
– Опубликовать изменения на сайте.
– Сохранить изменения и выйти.
– Отменить изменения и выйти.

Всё готово! После сохранения настроек и изменений, у вас на сайте будут отображаться все добавленные элементы.
– Ещё больше, более 500, Супер полезных плагинов WordPress, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
info-effect.ru
Бесплатный конструктор WordPress шаблонов
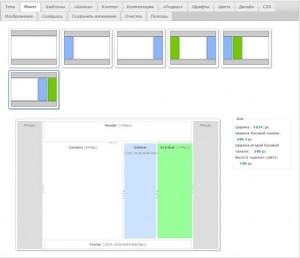
 Привет всем, кто зашел на мой блог. Надеюсь вам здесь понравится. Представляю вашему вниманию бесплатный конструктор WordPress шаблонов. С его помощью вы сможете создавать собственные темы для ваших сайтов. Разобраться в нем не составит труда даже новичку, потому что все настройки происходят в визуальном режиме прямо из админки. По сути это такая же WordPress тема, которую можно активировать сразу после установки, но имеющая в своем арсенале множество настроек и сейчас я вам о них расскажу.
Привет всем, кто зашел на мой блог. Надеюсь вам здесь понравится. Представляю вашему вниманию бесплатный конструктор WordPress шаблонов. С его помощью вы сможете создавать собственные темы для ваших сайтов. Разобраться в нем не составит труда даже новичку, потому что все настройки происходят в визуальном режиме прямо из админки. По сути это такая же WordPress тема, которую можно активировать сразу после установки, но имеющая в своем арсенале множество настроек и сейчас я вам о них расскажу.
- Во-первых можно выбрать готовую тему из представленных 6-ти вариантов. Но это не то, что нам нужно. Лучше создать собственную тему.
- Вкладка МАКЕТ. Позволяет настроить макет шаблона WordPress. А именно, сколько будет колонок и где они будут располагаться.
- Вкладка ШАБЛОНЫ. Настройка отображения домашней страницы, страницы записей, отдельной страницы, поиска, даты, рубрики, метки.
- Шапка. Настройка отображения верхней части темы.
- Настройка контента. Ссылки на страницу автора, отображение комментариев, списки категорий, меток, дата публикации, а также иконки социальных сетей.
- Настройка отображения миниатюры комментариев.
- Настройка футера. Можно вставить любой текст или код.
- Настройка шрифтов. Размер, цвет, выбор шрифта.
- Настройка цвета и прозрачности.
- Дизайн блоков. Настройка радиуса закругления углов и добавление тени.
- Возможность правки CSS кода.
- Настройка изображений. Вставка картинок в любое место, в какое только захотите. Хотите сделать собственный фон? Да пожалуйста! Конструктор это позволяет.
- Настройка слайдера, который будет отображаться в верхней части под шапкой.
Довольно широкий функционал у этого конструктора шаблонов WordPress. Пробуйте, экспериментируйте, пишите комментарии и хвалитесь результатом. Создание сайтов с этим конструктором WordPress станет для вас удовольствием. Скачанный архив можно устанавливать прямо через админку: Внешний вид — Темы — Установить темы — Загрузить. Выбрать на компьютере файл архива и нажать кнопку: Установить
СКАЧАТЬ
serblog.ru
5 плагинов для WordPress, которые пригодятся любому коммерческому сайту
Чтобы сайт работал на компанию, стоит регулярно работать над его дизайном и юзабилити, создавать дополнительные точки взаимодействия с целевой аудиторией, тестировать решения для повышения конверсии, поисковой оптимизации и вовлечения в полезный контент.
На каждую задачу нужно время: так что мы отобрали интересные дополнения и плагины из официального каталога, которые сэкономят вам часы и минуты, принесут сайту пользу и даже могут применяться вместе.
Смотрите также:
1. Конструктор страниц Elementor Page Builder
Вы установили аналитику и поняли, что текущий вид страницы не совсем удовлетворяет потребностям посетителей и бизнеса. Вы знаете, что конкретно нужно поменять, и хотите регулярно вносить подобные изменения — добавлять виджеты, менять структуру страниц или быстро создавать посадочные страницы под разные события, акции и продукты.
![]()
![]()
Такую задачу можно решить, используя плагин, повторяющий функционал конструктора сайтов: вносить изменения с ним будет проще, чем в стандартном редакторе WordPress и через встроенные инструменты премиальных тем. Тем более, если на горизонте маячит маркетолог, не слишком знакомый с внутренней кухней.
Elementor Page Builder — один из наиболее популярных визуальных конструкторов страниц для WordPress — имеет уже более 100 тысяч активных пользователей. Плагин полностью заменяет стандартный редактор WordPress. Вы просто переходите в Elementor и создаете страницу — добавляете разделы, заголовки, изображения, кнопки, карты, слайдеры и другие элементы, просто перетаскивая их мышью в нужное место.
Для каждого из элементов предусмотрены дополнительные настройки — цвет, размер, выравнивание и другие. А выбрав функцию Elementor Canvas, вы сможете создавать на сайте отдельные страницы, дизайн которых не зависит от основной темы. Все страницы будут адаптивны: вы можете посмотреть, как будет выглядеть макет на мобильном или планшете.
![]()
Нажмите для увеличения
В базовой версии плагина есть 28 собственных элементов, еще 15 — встроенные виджеты WordPress. Расширить функционал еще можно, установив в дополнение плагин Press Elements: он расширит варианты дизайна шапки сайта, логотипа и элементов в блоге компании, если вы его ведете.
Этого достаточно, чтобы:
- создавать современные посадочные страницы
- стильно оформлять посты в блоге
- кастомизировать весь сайт
Конструктор работает с любыми темами и плагинами. Если вы подключите дополнение, которое добавляет на страницу какие-либо элементы, в панели управления Page Builder появится соответствующая кнопка. Правда, если в шаблон уже встроен визуальный редактор, вам придется переключаться между ним и Elementor — «родные» блоки плагин не распознает.
Бесплатная версия плагина не ограничена по времени, но для нее доступны не все виджеты и шаблоны. Если базового функционала недостаточно, вы можете выбрать один из 3 тарифов с оплатой на год вперед: Personal — $49 за 1 сайт, Business — $99 за 3 сайта и Unlimited — $199. Помимо дополнительных элементов, платная версия включает техподдержку и получение обновлений.
2. Конструктор калькуляторов и форм uCalc
Во многих сферах невозможно сразу дать покупателю точную и актуальную информацию о стоимости — однако посетители предпочитают заранее знать, сколько стоит товар или услуга, и если цен нет, могут уйти на другой сайт.
uCalc — универсальный инструмент, который работает не только на WordPress. Собранный здесь виджет можно встроить в любой сайт, приложение ВКонтакте, мессенджер или почту. Особенно полезен он будет на страницах с товарами и услугами, цена которых меняется от разных параметров и условий: объема, веса, скидок за объем, расстояний, пожеланий заказчика.![]()
![]()
На первый взгляд такой простой и необязательный элемент как калькулятор, на деле приносит пользу сайту: его можно разместить на страницах, созданных под низкочастотные запросы, чтобы привлекать дополнительный трафик и повышать поведенческие факторы. А если посетитель пока не готов сделать заказ, он сможет отправить результат расчета на личную почту или телефон, а вы получите «теплый лид» и через несколько дней напомните ему о себе.
Плагин загружается и устанавливается в панели управления WordPress, и чтобы поставить или снять калькулятор со страницы, достаточно выбрать нужный элемент из списка виджетов. Сам калькулятор создается на официальном сайте сервиса перетаскиванием готовых элементов — ползунка, списков, картинок, кнопок, текстовых полей и других. Вам не потребуется знание JS, HTML и CSS, а для скорости можно использовать шаблоны калькуляторов под популярные поисковые запросы.
![]()
Нажмите для увеличения
Помимо набора полей и форм, uCalc содержит инструменты, позволяющие создать калькулятор, который будет в точности соответствовать задачам бизнеса и впишется в концепцию сайта. В разделе «Дизайн» можно менять шрифты, цвета текстов, фона и кнопки, а в разделе «Формула» — задать условия для расчета стоимости, в том числе, вывод нескольких расчетов и изменение цены от разных факторов.
Кроме того, конструктор позволяет:
- подключить оплату через Яндекс.Кассу, PayPal или Яндекс.Кошелек
- принимать заказы на почту и телефон
- автоматически уведомлять покупателей через Email или SMS
- отслеживать каналы, которые приносят заявки, в своей Яндекс.Метрике или Google Analytics
Настройка уведомлений, подключение платежной системы и систем аналитики также происходит в простом режиме в пару кликов мышью.
Плагин имеет бесплатную версию, но в ней нет ряда полезных для бизнеса функций — SMS-уведомлений, виджета «Картинка», подключения статистики и цели. Стоимость единственного тарифа «Все включено» начинается от $2,5 до $5 в месяц в зависимости от периода оплаты. Когда оплаченный период закончится, калькуляторы останутся на вашем сайте, но чтобы использовать бизнес-функционал, лучше продлить оплату.
3. Плагин для подбора картинок Image Inject
Лазить по десяткам сайтов, чтобы выбрать «ту единственную», что лучше проиллюстрирует текст — знакомо?
![]()
![]() Image Inject позволяет искать иллюстрации к постам из административной панели WordPress. После установки и активации в стандартном редакторе появляется поле, в которое можно вбить поисковой запрос или скопировать заголовок страницы, кликнув Copy Title.
Image Inject позволяет искать иллюстрации к постам из административной панели WordPress. После установки и активации в стандартном редакторе появляется поле, в которое можно вбить поисковой запрос или скопировать заголовок страницы, кликнув Copy Title.
Плагин отберет наиболее соответствующие ключевым словам картинки из баз Pixbay и Flickr, содержащих более 2 млн. изображений, и поможет задать размер и выровнять понравившуюся картинку перед публикацией.
![]()
Нажмите для увеличения
Настраивать плагин не нужно, после установки можно сразу приступать к работе. Однако опытные пользователи могут сократить зону поиска, выбрав лицензию, порядок отображения фотографий в выдаче и другие параметры в настройках плагина.
Правда, все изображения в базе и так открыты для свободного использования: а если где-то требуется указать автора, система автоматически добавит подпись. Помимо этого, к каждой картинке по умолчанию проставляются атрибуты для поисковой оптимизации.
4. Плагин комментариев HyperComments
Комментарии — важный элемент сайта компании, если вы ведете блог и занимаетесь контент-маркетингом. Они дают дополнительную точку контакта с целевой аудиторией, привлекают дополнительный трафик, позволяют пользователям высказать свое мнение, а компании — показать экспертность.
![]()
![]()
Плагин HyperComments заменяет стандартный модуль WordPress более функциональным: администратору становится легче модерировать комментарии — принять, отправить в спам или удалить можно одним кликом.
После установки плагина в меню административной панели появляется новый раздел, в котором отображаются все комментарии. На них сразу можно ответить. Доступны и другие любопытные опции:
- запрет комментирования постов через определенный срок после публикации
- премодерация
- подписка на комментарии для пользователей
- антиспам и блокировка IP
- возможность прокомментировать конкретный фрагмент текста
![]()
Нажмите для увеличения
Для одного сайта и одного модератора продукт можно использовать бесплатно. Если этого недостаточно, нужно выбрать один из тарифов: Personal — $24 в год за 3 модераторов на одном сайте; Professional — $11 за 3 сайта и 15 модераторов в месяц; или безлимитный Enterprise — за $44 в месяц.
5. Сервис почтовых рассылок MailChimp
Правильный email-маркетинг позволяет повысить вовлеченность и лояльность целевой аудитории, и в конечном итоге продавать больше. При этом частой болью бизнеса остается верстка писем и сегментация контактов пользователей.
MailChimp — одно из самых популярных решений для сбора базы email-подписчиков по отдельным листам и самостоятельного создания рассылок для них.![]()
![]()
Чтобы интегрировать сервис рассылок с сайтом на WordPress было проще, разработчики проекта создали официальный плагин, который автоматически соберет контакты из подписных форм и распределит их по соответствующим категориям базы.
![]()
Нажмите для увеличения
После установки в панели управления WordPress появляется новый раздел — для его корректной работы нужно синхронизировать плагин с аккаунтом на официальном сайте MailChimp.
Затем можно будет настроить форму подписки в визуальном режиме или добавить соответствующие галочки о согласии на рассылку к комментариям, формам и другим элементам на сайте — посетителю нужно будет поставить галочку, и его адрес электронной почты добавится в вашу базу в соответствующем списке рассылок.
Подведем итоги
Коммерческий сайт может и должен оставаться современным и функциональным. И желательно оставлять время на сам бизнес.
Подобрав простые в освоении и использовании плагины, вы можете добиться и того, и другого: оформить уникальную посадочную страницу с помощью Elementor, собирать лиды и работать над SEO с калькулятором uCalc, «подогревать» свою аудиторию с помощью рассылок от MailChimp и упростить работу с блогом, используя Image Inject и HyperComments.
Автор: Алексей Корнеев
(написание текстов, маркетинг проектов)
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: 4.3 / 5. Количество голосов: 6
Смотрите также:
hostenko.com
