Карты сайтов — Поддержка
Карта сайта — это файл, в котором содержится информация о страницах, записях и других файлах на вашем сайте, а также об отношениях между ними. Поисковые системы, такие как Google, считывают этот файл и более детально сканируют ваш сайт.
Карта сайта также предоставляет ценные сведения об этом содержимом, например время последнего обновления страницы, частоту изменения страницы, а также версии страницы на разных языках.
Есть несколько базовых типов карт сайтов.
Содержание
Карты сайтов XML для поисковых систем
На вашем сайте есть всё необходимое для обеспечения удобной системы поиска. В частности, там есть карта сайта XML, находящаяся по адресу yourgroovysite.wordpress.com/sitemap.xml. Карта сайта может содержать не больше 1000 недавно добавленных записей. Если на вашем сайте есть пользовательский домен, доступ к карте сайта можно получить по адресу yourgroovydomain. com/sitemap.xml.
com/sitemap.xml.
Вам не нужно выполнять дополнительных действий, просто убедитесь, что для параметра «Настройки» > «Общие» > «Политика конфиденциальности» установлено значение «Публичная». Файл с картой сайта, включённый в ваш блог, доступен каждой поисковой системе, которая поддерживает протокол, включая Google, Yahoo, Bing, Ask.com и другие. WordPress.com автоматически отправляет обновления в поисковые системы каждый раз, когда вы обновляете или удаляете страницы либо записи. Чтобы узнать больше о протоколе, посетите сайт sitemaps.org.
Если вы хотите добавить карту своего сайта на Google Search Console, необходимо подтвердить свой сайт через Google Search Console с помощью опции «Метатег».
↑ Содержание ↑
Новостные карты сайтов
Новостные карты сайтов напоминают стандартные карты сайтов XML для поисковых систем, но только специально для Google Новости. До того как Google сможет индексировать новостную карту сайта, издатели должны быть предварительно одобрены для Google Новости. Новостная карта сайта содержит только записи, опубликованные за последние 48 часов.
Новостная карта сайта содержит только записи, опубликованные за последние 48 часов.
Для вашего блога уже существует новостная карта сайта, созданная по адресу yourgroovysite.wordpress.com/news-sitemap.xml. Одобренные издатели должны войти на Google Search Console и добавить расположение их новостной карты сайта как другую карту сайта.
↑ Содержание ↑
Шорткод карты сайта
Вы легко можете добавить базовую публичную карту сайта своих страниц с помощью шорткода страницы, который автоматически отображает список всех ваших страниц в формате иерархически упорядоченного маркированного списка.
↑ Содержание ↑
Создание индекса сайта
Если вы хотите создать индекс сайта, выполните следующие действия:
- Создайте виджет «Рубрики». Сюда не подойдёт раскрывающееся меню рубрик. Это должен быть список, чтобы вы могли убрать галочку с опции Отображать как раскрывающееся меню в виджете рубрик
- На своём сайте откройте страницу, где вы увидите виджет «Рубрики» со списком всех категорий.

- Внимательно выделите все рубрики и скопируйте их в буфер обмена.
- Если у вас ПК, нажмите CTRL-C.
- Для Mac нажмите CMD-C.
- Создайте новую страницу.
- Вставьте содержимое буфера обмена в редактор.
- Если у вас ПК, нажмите CTRL-V.
- Для Mac нажмите CMD-V.
- Отредактируйте список по своему усмотрению.
- Удалите периферийные рубрики, например «Без рубрики».
- Вы можете создать «Рекомендованный» или «Самый популярный» список рубрик вверху либо использовать его вместо списка в алфавитном порядке.
- Добавьте статический текст описания перед списком или после него с помощью блока «Абзац».
- Чтобы привлечь к некоторым рубрикам больше внимания, выделите их жирным шрифтом.
- Дайте странице имя и сохраните её.
- Если вам не нужен отдельный виджет со списком рубрик, вернитесь назад и удалите виджет «Рубрики».
Помните, что, в отличие от виджета Рубрики, этот список не обновляется самостоятельно.
Вам придётся выполнять этот процесс каждый раз при добавлении новой рубрики в запись или вручную редактировать страницу, чтобы добавить рубрику и ссылку.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Карта сайта. Что это такое и как ее создать (на примере WordPress)
Практически каждый человек, которому приходилось участвовать в создании и продвижении интернет-ресурсов, слышал термин “карта сайта”. Она создается для удобства пользователей, зашедших к вам на проект, а также для лучшей индексации вашего сайта поисковыми системами.
Как самостоятельно установить на блог карту сайта, вы узнаете из данного материала.
Кстати!
Страница с картой сайта не обязательно должна носить название «Оглавление» или “Карта сайта”. Для нее вполне подойдет и такое название — «Все статьи блога». Тут ваша фантазия ничем не ограничена — называйте ее так, как сами того хотите!
Когда поисковый робот заходит на ваш ресурс, в первую очередь, после файла «robots.txt», он ищет файл «sitemap.xml» (файл карты сайта для поисковиков). Делает он это для того, чтобы внести в свою поисковую базу все статьи, расположенные на ресурсе, если он заходит впервые, или только новые статьи, которых еще нет в индексе, если уже бывал там ранее. Карта необходима также для того, чтобы поисковому роботу было проще и удобнее сканировать ваш ресурс. Пройдя по всем ссылкам в карте, он добавит в индекс новые статьи.
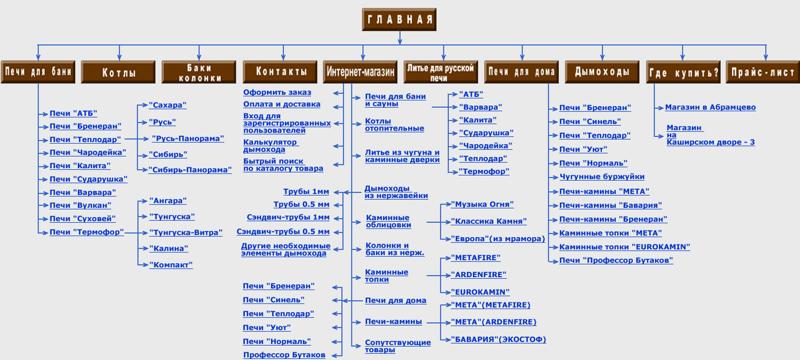
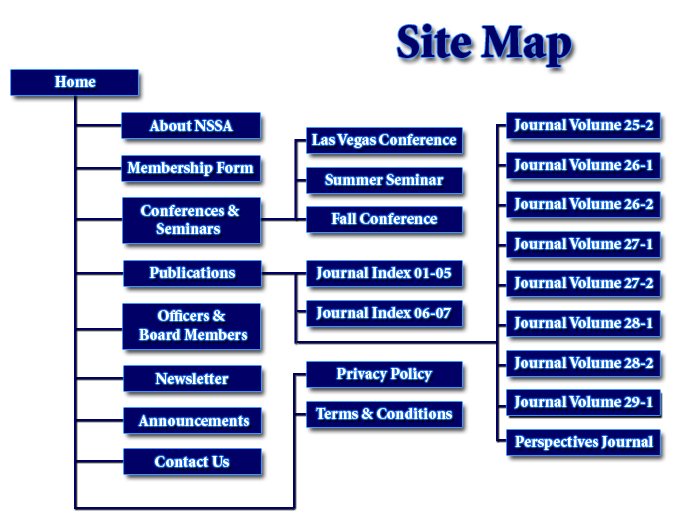
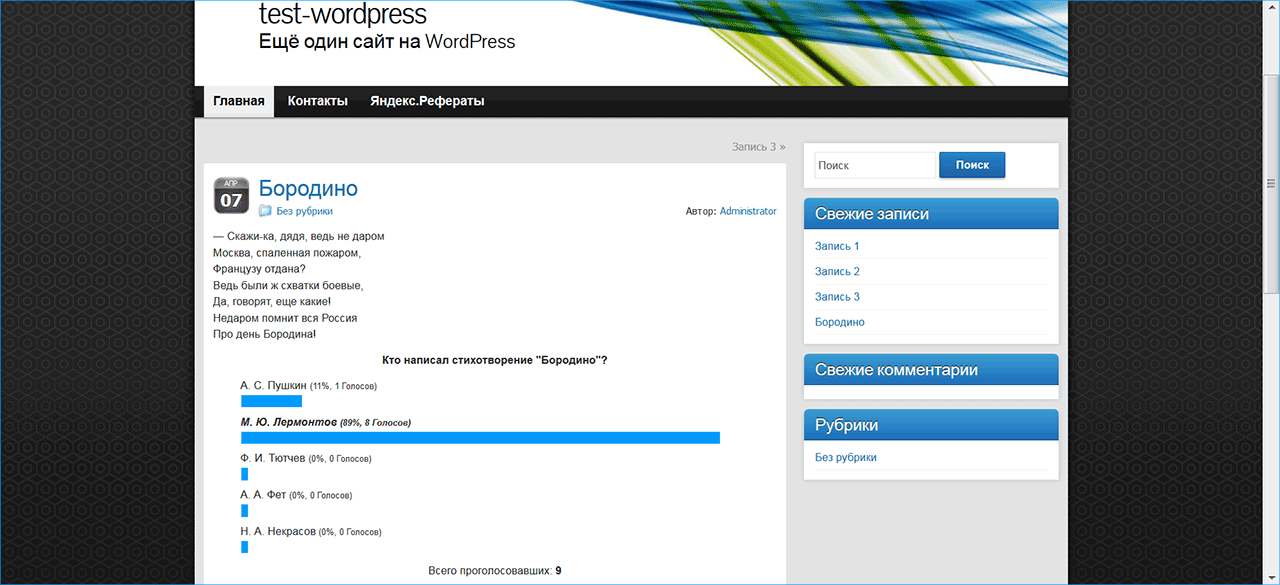
Разумеется, создают карту не только для поисковых роботов. На самом сайте, в его пользовательской части, тоже обычно делается карта сайта, но для людей, удобно оформленная. Для быстрого поиска информации на вашем ресурсе — это своего рода оглавление сайта. Удобно!
Для быстрого поиска информации на вашем ресурсе — это своего рода оглавление сайта. Удобно!
Кстати!
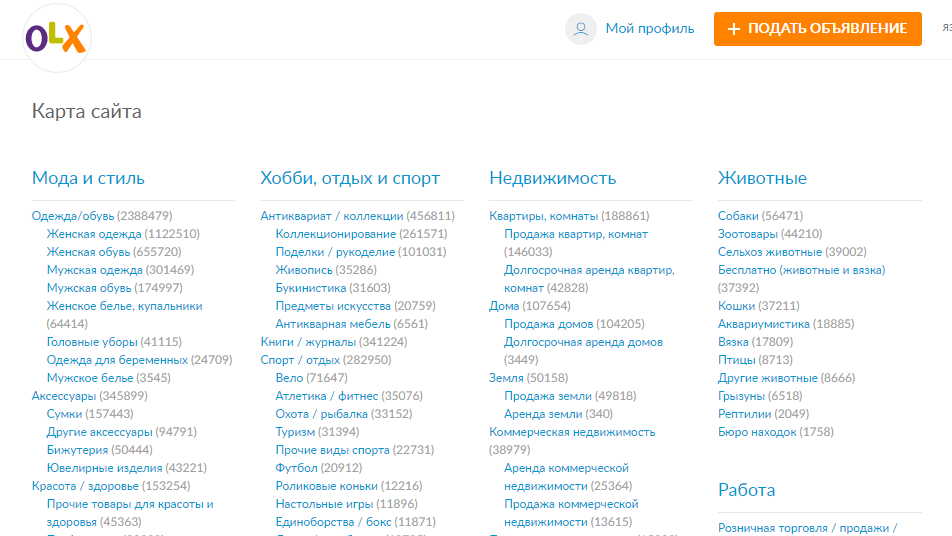
- Карта сайта, которая делается для поисковиков, имеет вид неоформленного списка страниц на сером фоне. Такая карта называется XML-картой сайта.
- Карта сайта, которая создается для людей — обычных посетителей сайта, обычно оформлена в стиле сайта и называется HTML-картой сайта.
В идеале, вам нужно создать оба вида карт сайта.
Раньше, в эпоху статичных сайтов, карты сайта создавались вручную. Теперь же, чаще всего, карту сайта в автоматическом режиме создают специальные модули или плагины (еще их называют генераторами карты сайта). Т.е. вам достаточно просто добавить новую статью на сайт, и ссылка на нее автоматически появится в карте сайта.
Установка HTML-карты сайта (на примере WordPress)
Узнайте, на какой системе управления работает ваш сайт и найдите подходящий вам плагин карты сайта. Такие плагины уже разработаны для всех популярных CRM и чаще всего доступны бесплатно.
Скачиваем его с официального сайта «wordpress.org» и устанавливаем. Если у вас другой движок – ищите плагин для него. Принцип их работы везде примерно одинаковый.
- Активируем установленный плагин. Кстати, плагин «DDSitemapGenerator» один из тех плагинов, которые не требуют настройки после установки.
- Создаем на сайте новую страницу. Именно страницу — не путайте со статьей!
- Добавляем ее в меню.
- Вставляем в ее тело код плагина, предварительно переключившись в режим «Текст», после чего публикуем страницу кнопкой «Опубликовать».
Теперь данный генератор карты сайта для WordPress автоматически будет добавлять ссылки на новые посты вашего ресурса на эту страницу.
Если у вас уже размещена хотя бы пара статей, то они сразу же отобразятся на этой странице. Ну а если же ваш блог только начал свое существование и не имеет в своем арсенале ни единой статьи, то данная страница пока будет пустой.
Ну а если же ваш блог только начал свое существование и не имеет в своем арсенале ни единой статьи, то данная страница пока будет пустой.
XML-карта сайта (на примере WordPress)
Второй генератор карты сайта для WordPress называется «Google XML Sitemap». В отличие от первого плагина, «Google XML Sitemap» создает карту сайта в XML формате (что понятно из названия). Других отличий от предыдущего варианта нет – ни в процессе установки, ни в процессе эксплуатации. Хотя, многие опытные вебмастера говорят, что для лучшей индексации ресурса необходимо использовать плагин от Google, а первый вариант карты предназначен больше для пользователей. Первый плагин не создаст нам карту в XML формате, а второй – запросто. А для поисковой системы и робота, который придет индексировать ваш ресурс, для более качественной индексации необходима карта именно в этом формате. Так что, возможно имеет смысл установить именно генератор XML-карты сайта для WordPress.
Эти два плагина являются обязательными — устанавливать их необходимо в первую очередь после установки движка на хостинг. Скачать плагин «Google XML Sitemap», как и все предыдущие плагины, можно с официального сайта выбранного движка или с других авторитетных ресурсов.
Скачать плагин «Google XML Sitemap», как и все предыдущие плагины, можно с официального сайта выбранного движка или с других авторитетных ресурсов.
Важно!
Не стоит брать код с сомнительных источников – туда могут запихнуть всякую гадость, к примеру, исходящие ссылки.
Устанавливаем плагин и сразу же активируем его. Все готово! Да, вот так все просто! Этот плагин также не требует от пользователя какой-либо настройки и готов к работе сразу после установки. Ну а если у вас есть какие-либо проблемы в настройках карты, то плагин сообщит вам об этом красным уведомлением на странице с настройками. И пропустить такое сообщение вряд ли будет возможно!
Посмотреть созданную карту блога можно по адресу «адрес сайта/sitemap.xml». Роботы, пришедшие на блог, зайдут по данному адресу, просканируют файл карты и занесут новые статьи к себе в базу данных, а оттуда они уже попадают в выдачу той или иной поисковой системы.
Кстати, добавив карту, не забудьте сообщить о ней поисковым системам. Для этого необходимо для начала добавить свой ресурс в инструменты для вебмастеров Google и Yandex, а также подтвердить права на сайт. Там, в специальном разделе, вы сможете сообщить поисковику о своей карте сайта.
Для этого необходимо для начала добавить свой ресурс в инструменты для вебмастеров Google и Yandex, а также подтвердить права на сайт. Там, в специальном разделе, вы сможете сообщить поисковику о своей карте сайта.
Нужен настоящий SEO-сайт и интернет-реклама? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
WhatsApp: +7 (960) 048 81 32
Оставить заявку
HTML виджет карты сайта для WordPress
HTML виджет карты сайта для WordPress | ЭлементорПомогите своим пользователям найти контент, который они ищут, познакомив их со всей структурой и иерархией вашего сайта
СТАНЬТЕ ПРОФЕССИОНАЛЬНЫМ
Воспроизвести видео
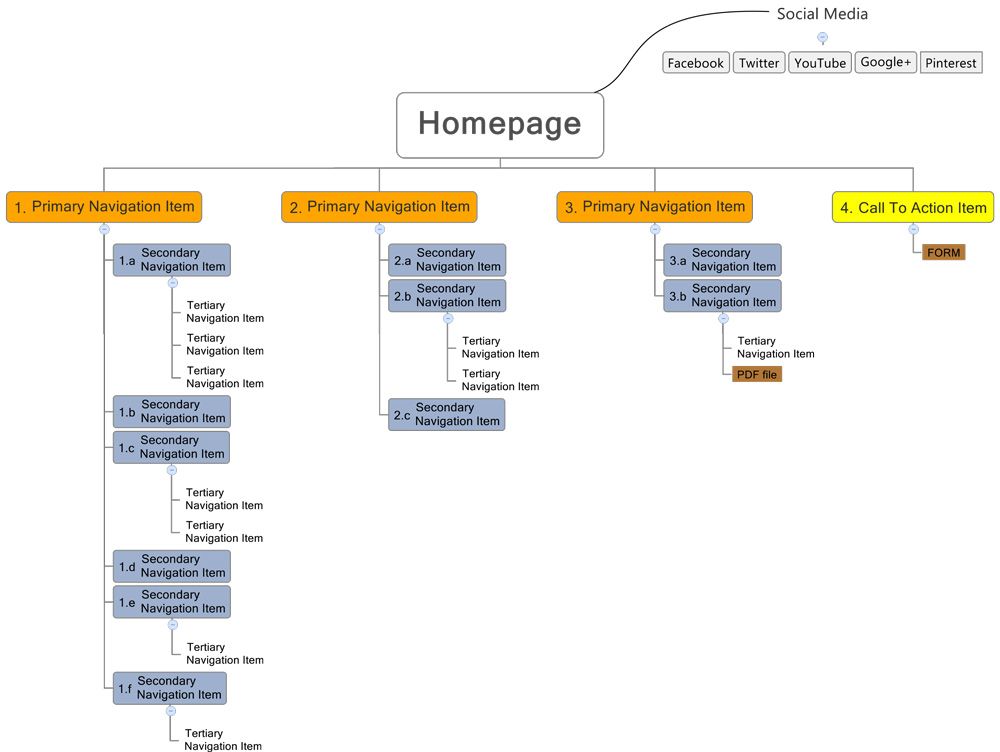
Показать структуру сайта с помощью карты сайта
Помогите пользователям ориентироваться в содержимом, познакомив их со всей структурой и иерархией вашего сайта
ПОЛНЫЙ КОНТРОЛЬ
Составьте карту исходного контента по своему усмотрению
Выберите, какие страницы, сообщения, категории, теги или таксономии включить
ИСКЛЮЧЕНИЕ URL-адресов
Максимально упростите навигацию по сайту
Удалите URL-адреса, которые не являются необходимыми для структуры вашего сайта
ЗАКАЗ СОДЕРЖИМОГО
Полный контроль над иерархией содержимого
Упорядочить контент по идентификатору или названию и определить их теги так, как вы хотите
НАСТРОЙКА ДИЗАЙНА
Выберите правильный макет карты сайта для вашего сайта
Решите, как должна выглядеть ваша карта сайта; Выберите столбцы, интервалы, маркеры, цвет, типографику и т.
Расширенные параметры карты сайта
Объединение с другими функциями
Оптимизация карты сайта с помощью других функций Elementor
Заработайте более высокий рейтинг SEO
Улучшите свой SEO и предложите лучший опыт посетителей
Расширенный доступ к сайту
Предоставьте лучший и простой пользовательский интерфейс для всех посетителей
Помогите своим пользователям ориентироваться с
картой сайтаПолучите все свои плагины в одном инструменте с Elementor Pro
СТАНЬТЕ ПРОФЕССИОНАЛЬНЫМ
Дополнительные виджеты
Актив 235Актив 304Актив 309Актив 168Создание веб-сайтов
Цены
Ресурсы
Компания
Elementor Logo Elementor — ведущая платформа для создания веб-сайтов для профессионалов на WordPress. Elementor обслуживает веб-профессионалов, включая разработчиков, дизайнеров и маркетологов, и может похвастаться новым веб-сайтом, который создается каждые 10 секунд на его платформе.
Elementor обслуживает веб-профессионалов, включая разработчиков, дизайнеров и маркетологов, и может похвастаться новым веб-сайтом, который создается каждые 10 секунд на его платформе.
Подпишитесь на нашу рассылку
Вводя адрес электронной почты, вы соглашаетесь с нашими
Положениями и условиями и Политикой конфиденциальности .
Вы создали потрясающий веб-проект?
Прими участие в нашем конкурсе Showoff и раскрой свой талант всему миру!
Введите до 1 декабря
Отправьте свой веб-сайт
7 потрясающих плагинов WordPress для карты сайта для вашего сайта!
Карты сайта являются одним из самых недооцененных инструментов, когда речь идет о поисковой оптимизации (SEO). Хорошая карта сайта очень поможет правильно сканировать ваш сайт. Предоставив сканерам «карту» вашего веб-сайта, они могут индекс ваш сайт намного проще. В результате ваш сайт будет иметь более легкое время в результатах поиска. Кроме того, в некоторых случаях карты сайта могут также использоваться, чтобы помочь вашим посетителям перемещаться по вашему сайту. Для тех из вас, кто не знает, карта сайта — это, по сути, список, содержащий ссылки на все страницы вашего сайта. Если настройка кажется сложной, то пока не о чем беспокоиться. Существует ряд плагинов для карты сайта WordPress, созданных специально для того, чтобы вам было проще.
Хорошая карта сайта очень поможет правильно сканировать ваш сайт. Предоставив сканерам «карту» вашего веб-сайта, они могут индекс ваш сайт намного проще. В результате ваш сайт будет иметь более легкое время в результатах поиска. Кроме того, в некоторых случаях карты сайта могут также использоваться, чтобы помочь вашим посетителям перемещаться по вашему сайту. Для тех из вас, кто не знает, карта сайта — это, по сути, список, содержащий ссылки на все страницы вашего сайта. Если настройка кажется сложной, то пока не о чем беспокоиться. Существует ряд плагинов для карты сайта WordPress, созданных специально для того, чтобы вам было проще.
Вместо того, чтобы вручную создавать и обновлять карту сайта, плагин карты сайта может автоматически управлять всем за вас. Это экономит массу времени и усилий, которые можно применить в другом месте. Чтобы помочь вам, мы перечислили 7 из лучших плагинов карты сайта WordPress , которые вы можете найти бесплатно . Просто просмотрите наш список и посмотрите, не привлечет ли какой-либо из них ваше внимание.
Просто просмотрите наш список и посмотрите, не привлечет ли какой-либо из них ваше внимание.
Содержание
7 удивительных плагинов WordPress Sitemap для вашего сайта!
1. Google XML Sitemaps
Google XML Sitemaps — фантастический легкий плагин, простой в использовании и очень эффективный. Разработанный для функциональности, он с легкостью создаст карту сайта XML для вашего сайта WordPress. В результате вам будет намного проще работать с такими поисковыми системами, как Google и Bing. Кроме того, вам не придется возиться с настройками, чтобы заставить это работать. Тем не менее, он поставляется с удивительным количеством гибкость если вы хотите изменить настройки.
Для вашего удобства он даже уведомляет поисковые системы с помощью ping при внесении изменений. Этот бесплатный плагин также поставляется с несколькими различными переводами , чтобы сделать его еще лучше. Кроме того, он также полностью совместим с несколькими сайтами . Google XML Sitemaps также является одним из самых популярных плагинов. Тот факт, что у него 2 млн+ активных установок , а также 2000+ 5 звезд отзывы , говорит само за себя.
Кроме того, он также полностью совместим с несколькими сайтами . Google XML Sitemaps также является одним из самых популярных плагинов. Тот факт, что у него 2 млн+ активных установок , а также 2000+ 5 звезд отзывы , говорит само за себя.
Основные характеристики:
- Многосайтовая совместимость
- Перевод готов
- Кодирование не требуется
- Высокая гибкость
- Автоматические проверки связи
- Удобный для пользователя
Скачать + Подробности
Наверх
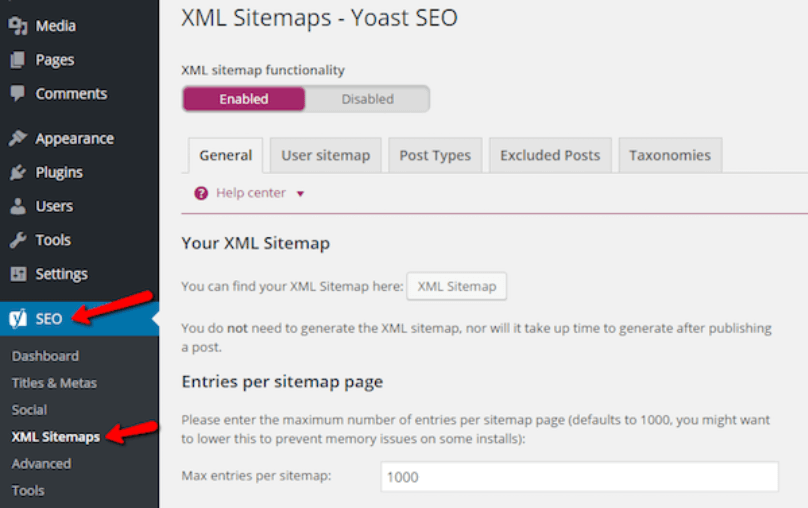
2. Yoast SEO
Вместо того, чтобы выбирать специальный плагин для создания карты сайта, вы можете использовать многоцелевой плагин, такой как Йоаст SEO . Этот удивительный плагин был разработан, чтобы позаботиться обо всех SEO потребностях вашего сайта. Одна из его многочисленных функций включает в себя возможность создания карт сайта XML . Все, что нужно, это нажать кнопку, и ваша карта сайта будет готова. Все довольно просто и интуитивно понятно .
Все, что нужно, это нажать кнопку, и ваша карта сайта будет готова. Все довольно просто и интуитивно понятно .
Хотя этот плагин может без проблем использоваться новичками в WordPress, опытные пользователи также смогут извлечь из него пользу. Вы сможете ограничить количество записей карты сайта или даже добавить внешняя карта сайта . Yoast SEO также позволяет пользователям настраивать индекс карты сайта с множеством доступных опций. В общем, этот плагин действительно фантастический и определенно заслуживает своей популярности.
Основные характеристики:
- XML-карты сайта
- Хорошо закодированный
- Ограничить количество записей Sitemap вручную
- Удобный для пользователя
- Многоцелевой
- Настройка индекса карты сайта
Скачать + Детали
Наверх
3. Карта сайта XML и Новости Google
Созданный с учетом простоты, Карта сайта XML и Новости Google — это простой в использовании плагин, который позволит вам иметь XML карту сайта , а также Карта сайта Новостей Google для вашего сайта. Не нужно ничего настраивать, плагин сделает все за вас. Плагин даже пингует различные поисковые системы, чтобы сделать его еще лучше. Это также гарантирует, что в ваших файл robots.txt .
Не нужно ничего настраивать, плагин сделает все за вас. Плагин даже пингует различные поисковые системы, чтобы сделать его еще лучше. Это также гарантирует, что в ваших файл robots.txt .
Этот подключаемый модуль также совместим с рядом подключаемых модулей кэширования , включая WP Super Cache и W3 Total Cache, для обеспечения максимально возможной производительности. Он также готов к переводу и поддерживает Polylang и WPML . Вдобавок ко всему, это многосайтовая совместимость с . Кроме того, плагин соответствует стандарту GDPR и не будет собирать данные о посетителях.
Основные характеристики:
- XML Sitemaps и Google News Sitemaps
- Перевод готов
- Соответствует GDPR
- Совместимость с подключаемыми модулями кэширования
- Совместимость с несколькими объектами
- Пингует поисковые системы
Скачать + Подробности
Перейти к началу
4.
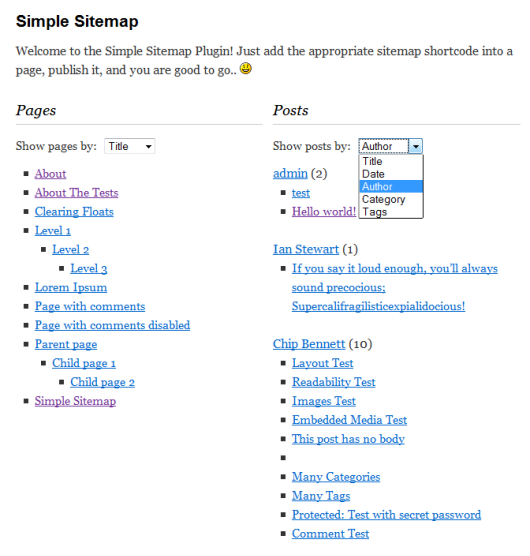
 Простая карта сайта
Простая карта сайтаЕсли вам нужен удобный плагин для создания карты сайта HTML , вам может понадобиться Простая карта сайта . Не нужно возиться со сложными опциями, вы можете просто использовать шорткод для отображения ваших карт сайта. Кроме того, плагин поставляется с несколькими вариантами этого шорткода, которые позволяют отображать карту сайта различными способами.
Мало того, что этот плагин отлично подходит для вашего SEO , ваши посетители также смогут использовать карту сайта для удобной навигации по вашему сайту. Также доступны простые для понимания параметры, так что вы сможете включить в карту сайта только тот контент, который вам нужен. Этот плагин действительно очень эффективен и не требует абсолютно никаких технических навыков для правильного использования.
Основные характеристики:
- HTML-карты сайта
- Простота использования
- Обеспечивает простую навигацию
- Пользовательские короткие коды
- Гибкий
- Простое управление картой сайта
Скачать + Подробности
Перейти к началу
5.
 Генератор компаньонов Sitemap
Генератор компаньонов SitemapОдин из менее известных плагинов в этом списке, Companion Sitemap Generator эффективно делает то, что написано на упаковке. Этот плагин позволит вам генерировать оба, XML , а также HTML карты сайта с легкостью. Вы можете вручную обновлять свою карту сайта в любое время или просто автоматически обновлять через определенные промежутки времени. Он также позволяет отображать карту сайта на вашем сайте с помощью шорткода .
Кроме того, Companion Sitemap Generator поставляется с удобным редактором robots.txt . Это позволит вам контролировать, какие части вашего сайта видны поисковым системам. Так как он совместим с Polylang , этот плагин также готов к переводу и поддерживает многоязычные карты сайта. Мало того, он также совместим с несколькими сайтами .
Основные характеристики:
- Многосайтовая поддержка
- Перевод готов
- XML и HTML карты сайта
- Автоматически обновлять файлы Sitemap
- Редактор robots.
 txt
txt - Пользовательский шорткод
Скачать + Подробности
Наверх
6. WP Карта сайта Страница
WP Sitemap Page позволяет владельцам сайтов WordPress легко включать карту сайта на любую из своих страниц. Благодаря этому вы сможете продемонстрировать различные части вашего сайта, включая все, от сообщений, страниц и категорий до пользовательских типов сообщений и таксономий. Все, что вам нужно сделать, это ввести короткий код , и карта сайта будет динамически сгенерирована . Он творит чудеса с вашим SEO , а также помогает вашим посетителям с навигацией одновременно. В отличие от других, этот плагин был создан для людей , а не для ботов, поэтому он был разработан таким образом, чтобы он был удобен для глаз.
Вы можете свободно изменить способ отображения карты сайта через панель администратора. Если вы хотите дополнительно настроить внешний вид вашей карты сайта, то этот плагин поможет вам. Он поставляется с возможностью использования пользовательских классов CSS . Вдобавок ко всему, он также доступен на нескольких языках и даже позволяет вам добавить свой собственный перевод, если хотите.
Он поставляется с возможностью использования пользовательских классов CSS . Вдобавок ко всему, он также доступен на нескольких языках и даже позволяет вам добавить свой собственный перевод, если хотите.
Основные характеристики:
- Пользовательский CSS
- Удобный для пользователя
- Красивые файлы Sitemap
- Легко настраиваемый
- Многоязычный
- Пользовательский шорткод
Наверх
7. Simple Wp Sitemap
Как следует из названия, Simple Wp Sitemap — это удобный плагин, позволяющий создавать эффективные карты сайта. Вы можете динамически генерировать HTML , а также карты сайта XML , использующие это. Поскольку они были разработаны для автоматического обновления каждый раз, когда кто-то посещает их, ваши карты сайта никогда не устареют. Эти карты сайта также будут адаптивными для ваших посетителей с мобильных устройств. Кроме того, они также были разработаны для хорошей работы с подключаемыми модулями кэширования .
Кроме того, они также были разработаны для хорошей работы с подключаемыми модулями кэширования .
Чрезвычайно легкий и простой в загрузке, этот плагин поставляется со всем, что вам нужно в генераторе карты сайта. Добавлять новые страницы или блокировать страницы в карты сайта очень просто. Карты сайта также многоязычный , если вы хотите перевести их на другие языки. Более того, они также совместимы с несколькими сайтами .
Основные характеристики:
- Многоязычный
- Многосайтовая готовность
- Файлы Sitemap в формате HTML и XML
- Легкий
- Подходит для мобильных устройств
- Кэш дружественный
Скачать + Детали
Наверх
В заключение:
Итак, это был наш список одних из лучших плагинов для карт сайта WordPress, которые абсолютно бесплатны. Используя это, вы легко сможете создать карту сайта для WordPress и повысить SEO вашего сайта.
