Как изменить домашнюю страницу WordPress: 3 метода
Домашняя (главная) страница задает тон всему вашему сайту. Если на ней не отображается нужный контент или она не так как вам хочется, вы можете внести некоторые изменения. Если у вас нет опыта создания веб-сайтов, такая перспектива покажется пугающей. Но есть хорошая новость: WordPress предоставляет множество возможностей для изменения вашей домашней страницы, и это несложная задача. Есть несколько способов сделать так, чтобы ваш дом лучше передавал ваше сообщение.
В этом руководстве мы расскажем, что такое домашняя страница WordPress, почему и как ее можно изменить. Покажем несколько способов редактирования и настройки домашней страницы.
Что такое домашняя страница WordPress
Домашняя страница вашего сайта похожа на приветственный коврик у входной двери. Это первая страница, которую видят посетители, набрав URL-адрес. Поэтому хочется, чтобы она произвела на них сильное первое впечатление.
Домашняя страница должна давать посетителям четкое представление, о чем ваш сайт и что он может им предложить.
По умолчанию для многих тем WordPress на домашней странице отображаются последние посты в блоге.
Но если у вас нет блога или он не в центре внимания веб-сайта, то такая подача домашней страницы вам не подойдет.
Возможно, вы захотите периодически изменять домашнюю страницу. Например, провести праздничную распродажу или мероприятие. Другими словами, причин для изменения домашней страницы WordPress достаточно много.
Как установить статическую домашнюю страницу
Если не нужно, чтобы посты блога отображались на главной странице, вы можете вместо этого установить «статическую» домашнюю страницу. Статическая страница показывает контент, который не меняется. Можно иметь статическую домашнюю страницу и блог, просто записи блога не выводить на главную страницу.
Войдите в панель администратора и нажмите Pages> Add New:
Первый шаг – создать новую страницу для вашей домашней страницы и, если хотите, для блога.
Дайте своей домашней странице WordPress имя и нажмите кнопку «Опубликовать». Затем повторите эти шаги еще раз, чтобы создать страницу блога.
Теперь, когда у вас есть готовые страницы, укажите WordPress, для чего их использовать.
Перейдите на страницу «Настройки»> «Чтение» и в разделе «Отображение вашей домашней страницы» выберите Статическая страница. Затем используйте раскрывающиеся меню, чтобы выбрать домашнюю страницу и страницу записей:
Смотрите также:
Ключевые различия между страницами и записями WordPress.
Как изменить домашнюю страницу WordPress (3 метода)
Теперь, когда у вас настроена домашняя страница, можно создать ее и добавить контент. Вы можете использовать три различных инструмента.
1. Использование настройщика тем для редактирования домашней страницы
Многие темы WordPress предоставляют базовый дизайн домашней страницы, а также некоторые варианты его редактирования.
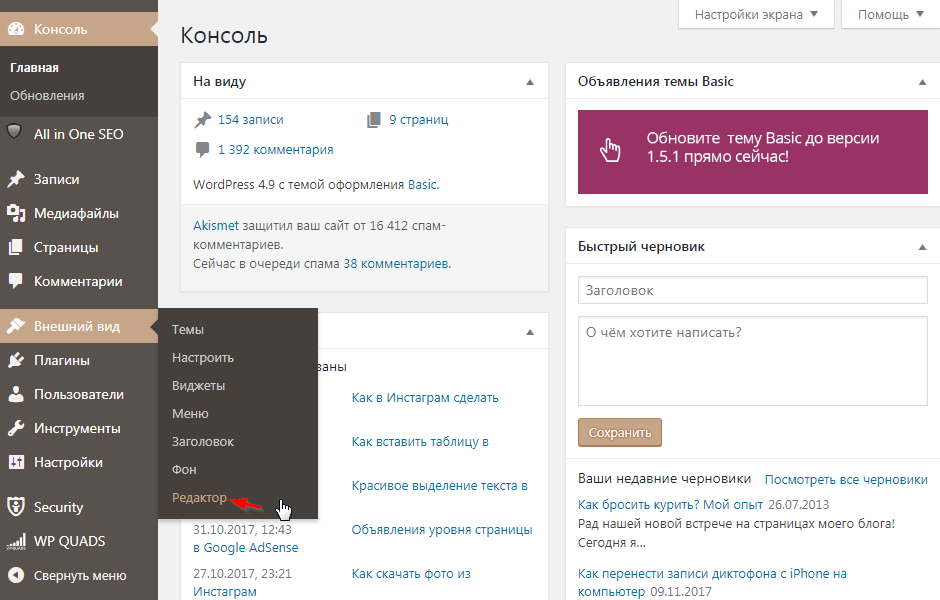
В админке нажмите «Внешний вид»> «Настроить», чтобы запустить инструмент. Настройщик предоставляет предварительный просмотр в реальном времени. При редактировании домашней страницы вы сможете видеть, как эти настройки влияют на внешний вид вашего сайта.
Эти изменения не вступят в силу, пока вы не нажмете кнопку «Опубликовать», поэтому экспериментируйте.
В зависимости от выбранной темы у вас могут быть разные варианты изменений. Перемещайтесь по вкладкам меню или щелкайте любую область со значком синего карандаша, чтобы отредактировать ее:
Если в тему включены несколько шаблонов страниц, обязательно ознакомьтесь со всеми ними.
Некоторые темы, например, предоставляют выбор, где разместить боковую панель, или позволяют полностью удалить этот элемент для страницы во всю ширину:
Если на домашней странице есть разделы, которые не нужны, можете удалить их через настройщик темы. Перейдите к элементу в меню и щелкнув значок глаза рядом с названием раздела:
Перейдите к элементу в меню и щелкнув значок глаза рядом с названием раздела:
Вы всегда сможете вернуть любые области, которые вы удалили, снова щелкнув тот же значок. А если хотите изменить порядок элементов в столбце, перетащить их.
2. Редактирование домашней страницы WordPress с помощью редактора блоков
Даже если вы уже внесли изменения через настройщик темы, можно внести дополнительные изменения с помощью редактора блоков. Он предлагает больше возможностей для настройки дизайна и макета домашней страницы.
Для начала перейдите на свою домашнюю страницу из панели администратора, нажав «Страницы», и выберите страницу, которую установили в качестве домашней. С помощью редактора блоков на домашнюю страницу можно добавлять много разных типов контента.
Возможно, вы захотите начать с небольшого текста-описания сайта и то, чем вы занимаетесь. Щелкните страницу и начните печатать. Соответствующий блок абзаца будет создан автоматически.
Можно самостоятельно выбрать блок, щелкнув значок плюса в верхнем левом углу экрана или когда он появится в окне редактора. Выберите или найдите блок абзаца:
После того, как вы ввели весь текст, используйте меню настроек блока, чтобы сделать текст красивым. В разделе «Параметры текста» можно изменить размер текста, выбрав предустановленный или нестандартный размер, выбрать стиль.
Чтобы добавить немного цвета, изучите настройки цвета. Опять же, можно выбрать из набора предопределенных цветов или использовать собственный фирменный цвет:
Чтобы добавить на домашнюю страницу изображения, нажмите на символ плюса и выберите блок изображений:
Загрузите изображение из своей медиа библиотеки или добавьте его через URL-адрес. А чтобы настроить выравнивание изображения или переместить его вверх и вниз по странице, используйте панель инструментов прямо над блоком. Обратите внимание, что под картинкой есть место для включения подписи.
На этом этапе вы можете добавить столько блоков, сколько контента необходимо расположить на главной странице. Чтобы получить доступ к другим блокам, щелкните значок плюса. В появившемся меню выберите нужный блок. Или нажмите «
Например, если вы планируете включить сочетание мультимедиа и текста, то используйте отдельные блоки абзацев и изображений. Но можно попробовать вместо этого использовать и блок Media & Text:
Этот блок позволяет отображать как мультимедийный, так и письменный контент в одном блоке в различных конфигурациях:
Чтобы удалить блок, просто щелкните три вертикальные точки на панели инструментов над ним и выберите «
3. Изменение домашней страницы WordPress с помощью классического редактора
Если вы предпочитаете работать с классическим редактором, все равно сможете создать потрясающую домашнюю страницу.
Нажмите «Страницы», а затем выберите страницу, которую вы установили в качестве домашней страницы.
Чтобы добавить текст, просто начните печатать. По умолчанию текст будет абзацем, но можно использовать раскрывающееся меню для создания заголовка:
В этом раскрывающемся меню можно изменить текст абзаца на разные заголовки.
Панель инструментов рядом с этим раскрывающимся списком позволяет вносить дальнейшие изменения в текст: выделить его жирным или курсивным шрифтом, изменить выравнивание и создать маркированные или нумерованные списки. Если нужно добавить цитату на свою страницу, то это можно сделать тоже здесь.
Наконец, есть кнопка, которую вы можете использовать для добавления тега «Читать дальше». Это будет полезно для анонсов статей.
Последняя кнопка в строке открывает группу инструментов для стилизации текста, например добавления цветов или изменения размера:
Вы также можете добавлять изображения и другие материалы на свою страницу с помощью классического редактора.
Вы можете загружать файлы со своего устройства, чтобы добавить их в свою медиатеку.
Из этого окна вы также можете получить доступ к ранее загруженным файлам, щелкнув вкладку Медиа библиотека. Выберите файл, который хотите добавить, и нажмите кнопку «Вставить на страницу»:
Изображение появится на вашей странице. Щелкнув по изображению, вы получаете доступ к параметрам изображениям: изменить выравнивание, отредактировать или удалить его:
Нажав кнопку «Предварительный просмотр», посмотрите, как выглядит страница. Если все нравится, нажмите кнопку «Опубликовать», чтобы сохранить изменения и сделать их видимыми на своем веб-сайте.
Как создать меню для вашей домашней страницы
Хотя это меню, вероятно, присутствует на большинстве страниц вашего сайта, оно будет особенно полезно тем, кто впервые попадает на вашу домашнюю страницу.
На панели управления администратора нажмите «Внешний вид»> «Меню».
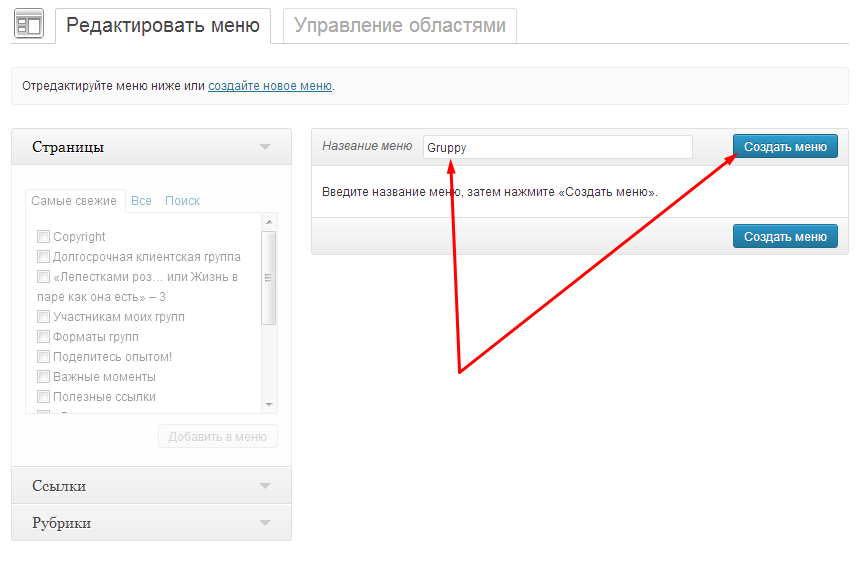
Если у вас еще нет меню, вам будет предложено создать его, или нажмите кнопку «Создать меню». Назовите новое меню, чтобы отличать его от других меню:
Следующим шагом будет добавление страниц в меню. Вы можете добавить их по отдельности или установить флажок «Автоматическое добавление страниц», тогда будут добавляться все страницы верхнего уровня.
Если предпочитаете выбирать страницы самостоятельно, выберите вкладку «Просмотреть все» в столбце слева. Установите флажки напротив страниц, которые хотите добавить, и нажмите кнопку «Добавить в меню»:
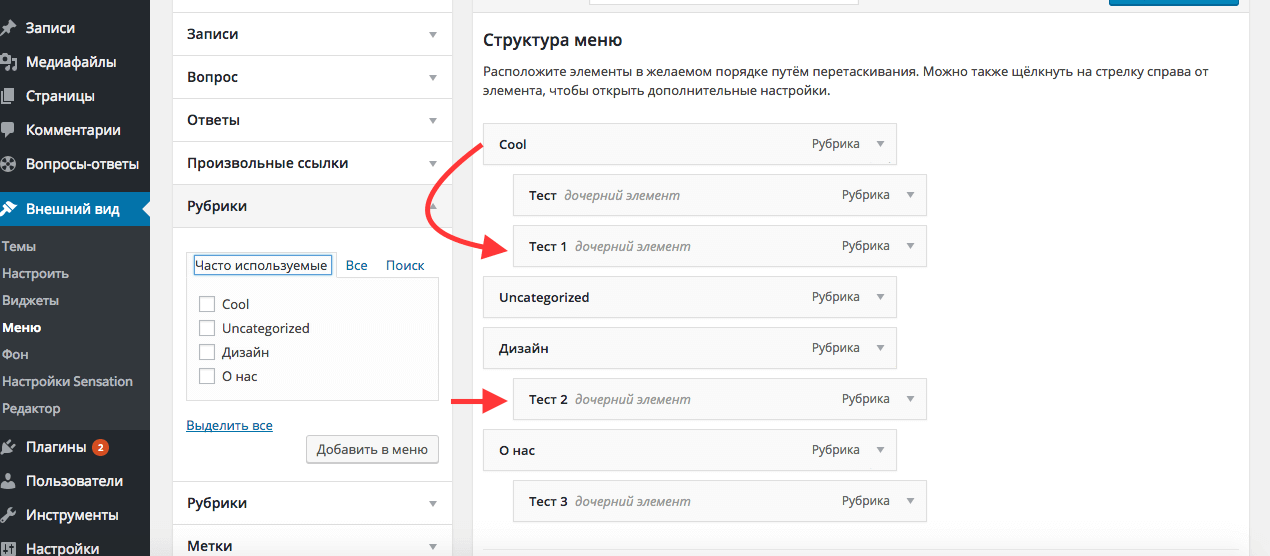
Теперь, когда вы добавили свои страницы в меню, определите порядок, в котором они будут отображаться: просто перетащив элементы меню на нужные места.
Здесь же можно вложить одни элементы в другие для создания выпадающего меню. Это позволит добавлять больше ссылок в навигацию, не делая ее загроможденной.
Это позволит добавлять больше ссылок в навигацию, не делая ее загроможденной.
Все, что вам нужно сделать, это перетащить дочернюю страницу ниже и немного правее родительской страницы:
В зависимости от вашей темы, может быть несколько вариантов того, где на странице будет отображаться меню. Популярные варианты включают нижний колонтитул в верхней части страницы и боковые панели.
Хорошо продуманная домашняя страница может дать посетителям точное представление о вашем сайте. При правильной настройке она может стать мощным инструментом для сайтов электронной коммерции, личных блогов и всего, что между ними.
Однако есть сценарии, когда вам нужно изменить свою домашнюю страницу, чтобы отобразить информацию о вашем бренде, новую услугу или акцию. Благодаря WordPress у вас есть разные способы изменения и редактирования домашней страницы WordPress:
- Использование настройщика тем для редактирования домашней страницы.
- Редактирование домашней страницы с помощью редактора блоков.

- Изменение домашней страницы с помощью классического редактора.
У вас все еще есть вопросы о внесении изменений в вашу домашнюю страницу WordPress? Задайте нам вопрос в разделе комментариев.
Источник: kinsta.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как сделать главную страницу в wordpress
Главная страница – это входные двери каждого сайта WordPress. Кажется таким очевидным, что при создании сайта сразу же нужно заняться созданием ключевой страницы. Но как показывает практика, для большинства «умельцев» сделать главную Вордпресс – это непосильная задача. Эта проблема уже на старте отсеивает молодых, несостоявшихся блогеров, которые так и не познали успеха в ведении собственного интернет-проекта. Чтобы и с вами такого не случилось, следуйте инструкциям, указанным в данной статье.
Во-первых, вы должны осознать, что по умолчанию WordPress не создает главную страницу, какой мы привыкли ее видеть. Он добавляет вместо главной обновляемую ленту сайта.
Это не статический раздел – а «живой», постоянно меняющийся кусок сайта, который и «главной» нельзя назвать. Многие блогеры мирятся с такой нелепостью стандартных настроек, и оставляют их нетронутыми. Но что делать, если у вас не блог, а интернет-магазин смартфонов или корпоративный сайт риэлторской компании? В таком случае вам обязательно нужна не динамичная страница, а четкий раздел сайта, который меняется только из вашего позволения.
Содержание
- Как сделать статическую главную страницу WordPress
- Главная страница WordPress: как сделать статической и как наполнить
- Плагины для создания эффектных главных страниц
- Impact Page Builder Plugin
- SpeedPPC WordPress DKI Plugin
- OptimizePress 2.0
- Launchpad
- Вывод
Как сделать статическую главную страницу WordPress
Для начала вы должны четко разделять понятия записей и страниц. Первые – это posts, вторые – это pages. Когда вы создаете новый пост он автоматически отображается на main-page (на главной). Таким образом, если ничего не менять, то пользователь, который зайдет на ваш ресурс (на центральную его страницу), увидит последние записи. Если ваши статьи имеет какую-то связку, и читать последние записи без прочтения первых не имеет смысла, то новый посетитель быстро покинет ваш портал. Вам необходимо сделать максимально понятную площадку, чтобы пользователь за доли секунд сообразил что вы хотите ему донести. А без статической страницы этого не сделать.
Первые – это posts, вторые – это pages. Когда вы создаете новый пост он автоматически отображается на main-page (на главной). Таким образом, если ничего не менять, то пользователь, который зайдет на ваш ресурс (на центральную его страницу), увидит последние записи. Если ваши статьи имеет какую-то связку, и читать последние записи без прочтения первых не имеет смысла, то новый посетитель быстро покинет ваш портал. Вам необходимо сделать максимально понятную площадку, чтобы пользователь за доли секунд сообразил что вы хотите ему донести. А без статической страницы этого не сделать.
Чтобы создать центральный page сайта, вам необходимо отправиться в административную панель Wordrepss. Авторизируйтесь в ней, войдя в аккаунт вебмастера. Теперь у вас есть право менять разделы сайта. Для этого найдите пункт «Страницы» (он находится в левой части «админки»). Далее отыщите кнопку «Добавить новую». Важно задать правильное название для главной сайта. Обычно, ее называют Home. Лучше и вам ее так назвать. Хотя можно написать и по-русски – «Главная».
Хотя можно написать и по-русски – «Главная».
Главная страница WordPress: как сделать статической и как наполнить
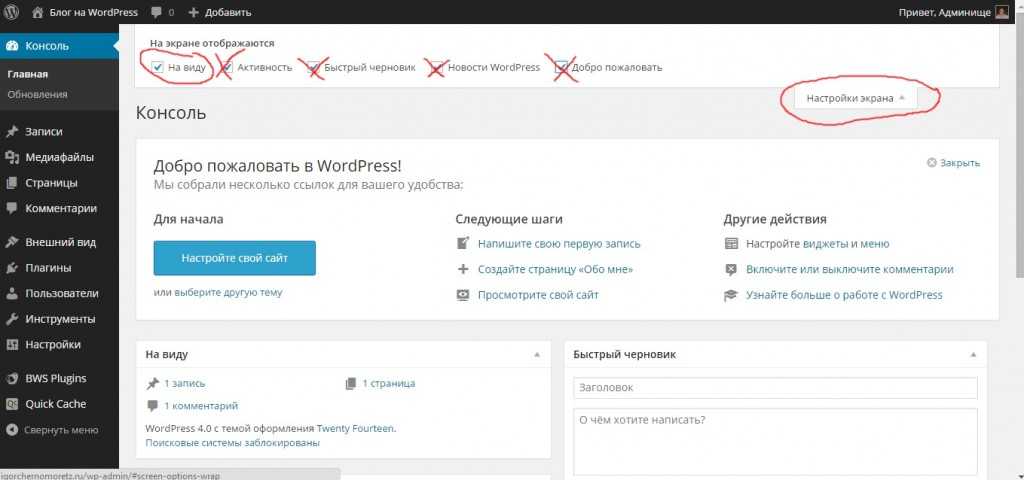
Раздел «Контент» пока что не трогайте. Уже можно нажимать пункт «Опубликовать». Теперь страница Home появилась в списке других страниц ресурса. В отличие от других разделов портала, основной не должен содержать комментарии. Это не пойдет на пользу индексации ресурса, и вашу площадку быстро заспамят низкосортными ссылками. Потому сразу отключите комментирование. Сделать это можно в разделе «Редактировать страницу» — уберите галочку возле пункта «Разрешить комментарии». А также в настройках экрана уберите пункт «Комментарии», чтобы они вообще не отображались.
Теперь самый главный штрих – нужно сделать так, чтобы главная была статическая, а не обновляемая страница. Чтобы так сделать, достаточно зайти в «Настройки чтения», и внести кое-какие корректировки. По умолчанию WordPress устанавливает пункт «Ваши последние записи», потому на главной и отображается лента. Переместите галочку в пункт «Статическая страница». И не забудьте выбрать раздел, в котором теперь будет новостная лента вашего ресурса (например, сделайте страницей записей «Блог», «Новости» или «Статьи»).
Переместите галочку в пункт «Статическая страница». И не забудьте выбрать раздел, в котором теперь будет новостная лента вашего ресурса (например, сделайте страницей записей «Блог», «Новости» или «Статьи»).
Осталось сохранить последние изменения – и готово. Лучше сразу настроить главную, чтобы на ней отображались важные категории площадки в навигационном меню. Сделать это можно в разделе «Внешний вид» подкатегории «Меню» — отметьте галочками нужные категории ресурса, и нажмите «Добавить в меню».
Но на этом наши задачи не закончились. Теперь у вас есть главная страница. Она статическая. Ее не заспамят боты, и записи на ней не появляются в виде ленты. Об этом мы похлопотали. Но как теперь заполнить этот центральный раздел сайта? Пользуясь стандартными возможностями WordPress, вы не сумеете сделать привлекательный раздел сайта. Все, что у вас получится – это добавить пост с разными шрифтами, заголовками и парой-тройкой картинок. Но чтобы задержать посетителя на ресурсе, этого недостаточно – требования к сайтам подросли.
Плагины для создания эффектных главных страниц
Теперь, чтобы заинтересовать юзера, необходимо не просто оставлять текст о разделе, а использовать все приемы создания landing page. Ниже приведены 4 плагина, которые позволяют сделать из раздела Home настоящее подобие одностраничника для продаж.
Impact Page Builder Plugin
Это относительно новый плагин, которые еще не так популярен среди вебмастеров. Однако, он дает возможность настроить практически любой шаблон под ваши потребности. Наименее гибким темам инструмент придает большую гибкость в оформлении целевого раздела. Модуль позволяет сделать из неуникального бесплатного шаблона неповторимую страницу. Функционирует со всеми версиями движка WordPress.
Плагин Impact Page Builder Plugin предоставляется на платной основе. Обучение в нем на английском, так что новичкам инструмент может показаться сложным. Но даже если вы не сможете разобраться, разработчики гарантируют возврат денег, в случае отсутствия продаж. С другой стороны, если инструмент дать в руки профессионалу, он с легкостью сможет при помощи него сделать дизайн любой сложности.
С другой стороны, если инструмент дать в руки профессионалу, он с легкостью сможет при помощи него сделать дизайн любой сложности.
SpeedPPC WordPress DKI Plugin
Этот плагин совсем не похож на предыдущий. Он также качественно влияет на приток посетителей на сайт, но с ним вы не сможете создать красочную страницу. Данный модуль необходим, чтобы ваша главная страница правильно индексировалась. Плагин позволяет добавлять ключевые слова на сайт. Учтите, что во время установки дополнения могут возникнуть определенные трудности. У некоторых выскакивает ошибка 404. Чтобы этого не случилось, перед установкой очистите кэш браузера.
SpeedPPC WordPress DKI Plugin работает с динамическими и статическими php-страницами. Модуль позволяет интегрировать в сайт целые списки ключевых запросов, взятых с «Планировщика ключевых слов».
OptimizePress 2.0
Раньше модуль OptimizePress был обыкновенной темой для Worpdress. Теперь разработчики сделали из него быстрый и эффективный инструмент для генерации landing page на главной сайта. После установки вы сможете буквально за 3 минуты сделать свой лендинг в разделе Home. Невзирая на большую популярность дополнения среди иностранных вебмастеров, в Рунете он не пользуется таким спросом. Стоимость плагина – около 100 долларов. Покупайте его только в том случае, если у вас серьезные намерения, и вы хотите создать мощную главную страницу. В комплекте с OptimizePress 2.0 вы получите множество уже готовых шаблонов со встроенными блогами, и возможность не только сделать главную, но и обустроить другие разделы ресурса.
После установки вы сможете буквально за 3 минуты сделать свой лендинг в разделе Home. Невзирая на большую популярность дополнения среди иностранных вебмастеров, в Рунете он не пользуется таким спросом. Стоимость плагина – около 100 долларов. Покупайте его только в том случае, если у вас серьезные намерения, и вы хотите создать мощную главную страницу. В комплекте с OptimizePress 2.0 вы получите множество уже готовых шаблонов со встроенными блогами, и возможность не только сделать главную, но и обустроить другие разделы ресурса.
Launchpad
Launchpad – еще один хороший плагин, который подходит для интернет-магазинов. Как известно, чтобы увеличить продажи, нужно добавить фактор срочности. Launchpad позволяет сделать таймер прямо на главной странице, который будет автоматически перезапускаться, если вы забудете о нем. Модуль работает с любой версией движка WordPress, и легко настраивается. Кроме таймера, вы сможете при помощи дополнения Launchpad настроить внешний вид раздела Home.
Вывод
Теперь вы сможете с легкостью создать статическую главную страницу, на которой не будут отображаться записи из ленты. А при помощи указанных плагинов можно быстро превратить раздел Home в инструмент продаж и привлечения новых посетителей. Помните, что главная – это лицо всего вашего ресурса. Именно от нее во многом зависят отказы и прирост постоянных пользователей.
Как создать главную страницу сайта на WordPress?
Новичкам
Dmitry19.06.2015
8 9 195 3 minutes read
Сегодня у нас тема для новичков о том — что такое главная страница сайта на WordPress? Как создать, в каких случаях она нужна, что с ней делать и как лучше обустроить?
Может показаться кому-то удивительным, но тем ни менее, как показывает моя практика общения с читателями, довольно большая часть пользователей WordPress впадают в полный ступор когда речь заходит о создании главной страницы сайта или интернет магазина, например. Почему так происходит?
Почему так происходит?
Вероятно, так происходит потому что, по умолчанию, после установки нового сайта и стандартной темы, WordPress выводит общую ленту записей. По сути — шаблон архива, который строго говоря, не может вообще считаться страницей как таковой. И изменить его или дополнить, простыми способами нельзя. Не смотря на то, что большинство блоггеров такой функционал вполне устраивает, находится все больше пользователей которые хотят настроить «фасад» своего сайта так как им нужно.
В первую очередь это различные корпоративные и тематические сайты для которых важно показать на главной что-либо отличное от простых записей. Продукты, услуги, таблицы и тому подобное. И это действительно, очень просто сделать.
Создаем главную страницу WordPress сайта
Подробнее о том, что такое страницы и чем они отличаются от записей, вы можете прочитать здесь. Мы же сразу приступим к созданию главной страницы для сайта. В админке ищем радел — Страницы и кликаем — Добавить новую. Задаем название (традиционно — Home, Главная и тому подобное). Поле для контента оставляем пока пустым. Кликаем — Опубликовать.
Задаем название (традиционно — Home, Главная и тому подобное). Поле для контента оставляем пока пустым. Кликаем — Опубликовать.
Новая страница создана и появилась в общем списке ваших страниц. Не забудьте отключить к ней комментарии, сняв галочку в соответствующем чекбоксе. Дело ваше конечно, но комментарии на главной выглядят по меньшей мере, странно.
Помним еще и о том, что теперь на главной станице вашего сайта не будет привычной ленты записей. Для неё вам необходимо сразу создать еще одну страницу например, Блог или Новости. Создаем по аналогии с главной. Еще вариант — вообще отказаться от общей ленты постов и выводить их исключительно по рубрикам.
Теперь переходим в раздел — Настройки — Чтение, переключаемся на — Статическую страницу и в выпадающих списках выбираем созданные ранее страницы для главной и для записей.
Сохраняем изменения. Я бы порекомендовал сразу после этого добавить ваши новые страницы так же и в меню навигации.
Теперь у вашего сайта новая главная страница. Пока она совершенно чистая и пустая. Как и с помощью чего, её лучше наполнить контентом, рассмотрим ниже.
Разумеется, можно просто используя стандартный редактор WordPress разместить на главной какой-то необходимый контент. Но вряд ли вы будете создавать главную страницу только для того, что бы написать на ней обычный текст с парой картинок.
Строители страниц
Самый популярный нынче способ для создания уникальных страниц это различные визуальные композеры. «Царь горы» тут несомненно — знаменитый Visual Composer с целым «выводком» собственных и сторонних дополнений. Подробнее об этом великолепном плагине вы можете прочитать в этой статье.
https://vimeo.com/92033601
У популярного плагина — конструктора постоянно появляется всё больше последователей, как премиум так и бесплатных. О некоторых из них вы можете прочитать например, вот тут. Суть работы с такими плагинами заключается в визуальном перетаскивании и настройке блоков с различными заранее заготовленными элементами и вашим контентом. Причем, в последнее время такие строители умеют работать не только из админки (back-end), но и front end, то есть, вы можете стоить свою страницу прямо с внешней стороны сайта. Очень удобно и наглядно — вы сразу видите все результаты своего творчества.
Причем, в последнее время такие строители умеют работать не только из админки (back-end), но и front end, то есть, вы можете стоить свою страницу прямо с внешней стороны сайта. Очень удобно и наглядно — вы сразу видите все результаты своего творчества.
Шорткоды
Еще один очень похожий по сути способ обустроить свою главную страницу — использовать специальные плагины с шорткодами. Из бесплатных стоит выделить Shortcodes Ultimate
или вот еще неплохой плагин — Easy Responsive Shortcodes.
Есть огромное множество как бесплатных, так и премиум плагинов для использования шорткодов. Достаточно набрать ключевик Shortcodes в строке поиска на wordpress.org. Частенько наборы шорткодов бывают уже встроены прямо в темах (премиум) или же идут как авторские плагины в комплекте с темами.
Есть плагины универсальные, с большим набором самых разных шорткодов и есть более узкоспециализированные. Например, только для организации и вывода контента равными столбцами — Column Shortcodes. Вполне возможно, вам будет достаточно и такого функционала.
Например, только для организации и вывода контента равными столбцами — Column Shortcodes. Вполне возможно, вам будет достаточно и такого функционала.
Вывод записей и портфолио
Но возможно у вас стоит более локальная задача. Например, требуется только изменить внешний вид вывода ваших постов. Сейчас очень популярен так называемый Grid стить. То есть, вывод в виде прямоугольников в несколько рядов и колонок. Для реализации подобного вам подойдет великолепный плагин Essential Grid с помощью которого можно выводить ваш контент огромным множеством эффектных способов.
Другой, похожий вариант — плагин Media Grid. Он правда, в большей степени ориентирован на вывод галерей и портфолио.
И еще один великолепный плагин с гибкими настройками и красивым внешним видом уже подготовленных шаблонов — Blog Manager for WordPress. Отлично настраиваемый, со множеством опций поможет настроить вывод записей даже самому придирчивому блоггеру.
Для самых экономных найдутся и бесплатные плагины — Post Grid или Gridster. Возможностей у них не так много как у премиум, но для своих целей, вполне подойдут.
Возможностей у них не так много как у премиум, но для своих целей, вполне подойдут.
Как видите, вариантов для создания и обустройства главной страница сайта «под себя», более чем достаточно. Все зависит от ваших требований и тематики сайта.
Используете ли вы, уважаемые читатели, на своем блоге или сайте главную страницу?
Похожие
Как создать главную страницу в WordPress
Главная страница становится доступной при вводе в адресную строку только доменного имени сайта. В WordPress, конечно же, есть инструменты для управления главной, которые решают любую задачу, поставленную перед вебмастером.
В этой статье рассмотрим, как создать главную страницу в WordPress, как управлять ею, какого её значение для продвижения сайта, и что должна содержать эта страница.
Оглавление
- 1 Как создать главную страницу в WordPress
- 2 Как изменить внешний вид главной страницы в WordPress
- 3 Что дожно быть на главной странице
- 4 Какого значение главной страницы для продвижения
Как создать главную страницу в WordPress
Начинающие вебмастера сталкиваются с проблемой, когда пытаются найти в WordPress главную страницу, чтобы как-то изменить её. Однако в разделе “Страницы” её не находят. И на самом деле, при настройках по умолчанию главную в WordPress найти нигде нельзя, потому что это виртуальная страница, которая отображает 10 недавно опубликованных записей.
Однако в разделе “Страницы” её не находят. И на самом деле, при настройках по умолчанию главную в WordPress найти нигде нельзя, потому что это виртуальная страница, которая отображает 10 недавно опубликованных записей.
Создать главную страницу в WordPress можно двух видов. Первый – это та, что по умолчанию, со списком последних опубликованных записей. Содержимое этой страницы будет меняться каждый раз, когда будет появляться новая запись. То есть это динамическая страница. Второй тип – статичная страница, с контентом, который будет задан и автоматически изменяться не будет.
Перед тем, как сделать страницу главной в WordPress, нужно её сначала создать и наполнить нужным контентом. Такая страница создаётся так же, как и все остальные – в разделе “Страницы”, в подразделе “Добавить новую”.
После того, как страница будет наполнена нужным контентом (а чем именно её можно наполнить, рассмотрим далее), её нужно сделать главной в настройках WordPress. Для этого перейдите в раздел “Настройки”, подраздел “Чтение”. В опции “На главной странице отображать” включите вариант “Статическую страницу”, а в списке “Главная страница” выберите страницу, которую опубликовали. Затем сохраните изменения.
В опции “На главной странице отображать” включите вариант “Статическую страницу”, а в списке “Главная страница” выберите страницу, которую опубликовали. Затем сохраните изменения.
В результате созданная страница станет главной и будет открываться при вводе в адресную строку браузера доменного имени сайта.
Чтобы вернуться к настройкам по умолчанию, когда в качестве главной отображается список недавно опубликованных записей, на этой же странице настроек, в опции “На главной странице отображать” выберите вариант “Ваши последние записи”. Тогда главная снова станет виртуальной страницей и на ней будут опубликованы все последние записи. Кстати, в опции “На страницах блога отображать не более” задаётся количество последних записей, которое будет отображаться на главной в WordPress.
Как изменить внешний вид главной страницы в WordPress
Вебмастеру доступно менять содержимое главной страницы в WordPress – либо список недавно опубликованных записей, либо статичный контент. Внешний вид главной страницы, как и любой другой страницы на сайте, задаётся настройками активированной темы. Если активированная тема позволяет менять вид страницы, то это можно сделать в её настройках. Если нет, то изменить дизайн этой страницы нельзя.
Внешний вид главной страницы, как и любой другой страницы на сайте, задаётся настройками активированной темы. Если активированная тема позволяет менять вид страницы, то это можно сделать в её настройках. Если нет, то изменить дизайн этой страницы нельзя.
Что дожно быть на главной странице
Если вы не знаете, что добавить на главную страницу в WordPress, то оставьте то, что было по умолчанию – список последних опубликованных записей. Это самый удобный и ожидаемый вариант для пользователей сайта. В качестве главной можно использовать ещё такое содержимое:
- Лендинг. Вариант для коммерческих сайтов.
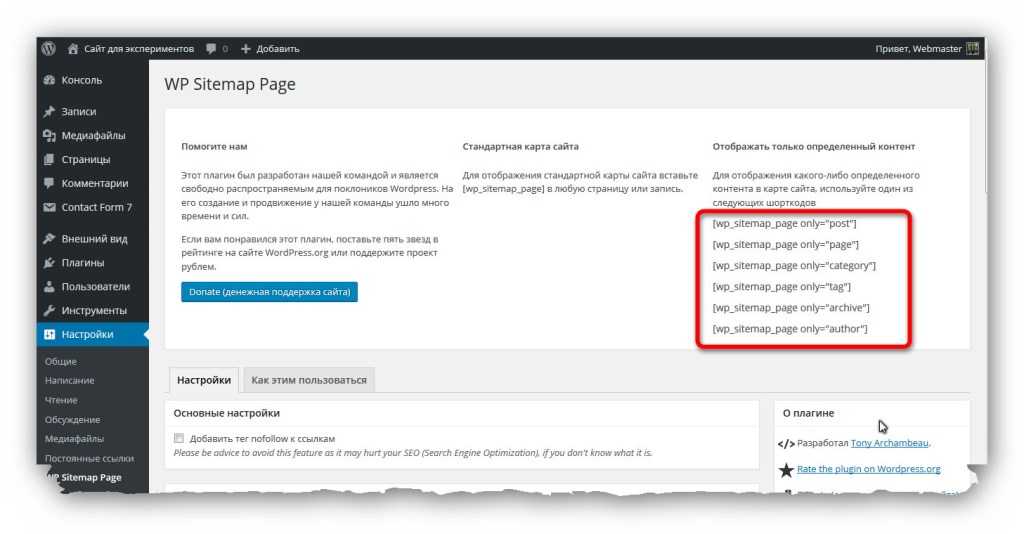
- Карта сайта. Вариант для проектов, где много публикаций и нужно сразу их представить в структурированном виде. Карту сайта в WordPress можно создать с помощью плагинов.
- Форма поиска. Подойдёт сайтам, где пользователи могут в поиске найти нужное, вписав запрос в форму.
- Информация о компании.
 Это хороший вариант для корпоративных сайтов.
Это хороший вариант для корпоративных сайтов. - Информация о сайте, об авторе. Вариант для личных блогов, дневников.
Какое бы содержимое ни было на главной странице сайта, позаботьтесь о том, чтобы в нём были необходимые элементы навигации. Потому что, если посетители не смогут что-то найти, они зайдут на главную. Поэтому на этой странице реализуйте форму поиска и навигационное меню на основные разделы сайта, рубрики.
Какого значение главной страницы для продвижения
Начинающие вебмастера ошибочно наделяют главную каким-то большим смыслом, так как считают, что посетители будут в первую очередь попадать на неё, в том числе и из поисковиков. И поэтому они хотят разместить на этой странице что-то важное или ещё как-то её изменить, основываясь на своём ошибочном понимании. Однако посетители сайта будут гораздо чаще заходить на страницы записей, публикации, потому что именно они участвуют в поисковой выдаче по тем или иным запросам. Посетители получают всю необходимую информацию именно из полезных публикаций в записях, а не из главной. Так что эта страницы имеет не такой большой смысл, как кажется изначально.
Так что эта страницы имеет не такой большой смысл, как кажется изначально.
Но и недооценивать главную тоже не нужно. Она в своей степени важна для продвижения. На продвижение сайта влияют ссылки, которые ведут с главной, а также она важна для поведенческих факторов, потому что если посетитель заблудится на сайте, в первую очередь он вернётся на главную.
Также по этой теме:
WordPress как сделать страницу главной
Как сделать страницу главной в wordpress
WordPress
Всем доброго времени суток, в данной статье разберем как сделать страницу главной в wordpress, два варианта настроек.
Настройки главной страницы
Войдите в админку wordpress, с лева в меню выберете вкладку «настройки ⇒ чтение»
Далее в разделе «На главной странице отображать» выберете пункт «Статическую страницу» и назначьте главную страницу, страницу записей можно указать блог. После настроек
Как сделать главную страницу с помощью настройки внешнего вида
В админке выберете пункт меню «Внешний вид ⇒ Настроить»
Далее в настройках выберете вкладку «Настройка главной страницы»,задайте домашнею страницу на ваше усмотрение. Обязательно после всех настроек нажмите кнопку «Опубликовать». Это был второй вариант настройки главной страницы.
Обязательно после всех настроек нажмите кнопку «Опубликовать». Это был второй вариант настройки главной страницы.
Как установить и редактировать домашнюю страницу в WordPress
Доведение домашней страницы WordPress-сайта до совершенства требует определенных усилий. Но не переживайте – это одна из самых простых задач, которую мы поможем вам решить.
Когда необходимо редактировать домашнюю страницу в WordPress?
По умолчанию при новой установке WordPress на главной странице сайта отображаются недавние записи, опубликованные в блоге. Для некоторых сайтов это абсолютно нормально. Для других это не имеет смысла с точки зрения маркетинга. Многие компании хотят использовать статические домашние страницы, на которых они могут предоставить информацию о своих продуктах и услугах.
Главной причиной смены главной страницы является желание скрыть записи блога. Это позволяет:
- Увеличить количества подписок на email-рассылку.
- Привлечь новых клиентов.
- Повысить уровень продаж;
- Акцентировать внимание посетителей на ваших услугах.

Причины редактирования домашней страницы – совсем другая история. Ее редактируют, чтобы изменить стили, заданные в теме оформления по умолчанию. Чаще всего меняют?
- Количество боковых колонок;
- Отображение виджетов;
- Настройки меню навигации;
- Цвета, логотипы или другие элементы дизайна.
Как установить статичную домашнюю страницу в WordPress
Если вы хотите создать лендинг, добавить слайдер или галерею продуктов, придется сделать главную страницу статической. Для этого в панели администрирования WordPress перейдите в раздел « Настройки» > «Чтение» .
Найдите раздел «На главной странице отображать». Скорее всего, здесь по умолчанию выбран вариант «Ваши последние записи». Активируйте значение «Статическую страницу».
После этого выберите страницу, которая станет главной. А затем задайте веб-страницу, на которой будут отображаться записи из вашего блога.
Например, стандартным вариантом будет выбор страницы «Homepage» или «Front Page» в качестве главной. Для размещения постов можно выбрать страницу «Blog», «Posts» или любую другую.
Для размещения постов можно выбрать страницу «Blog», «Posts» или любую другую.
Нажмите кнопку « Сохранить изменения », а затем перейдите на домашнюю страницу сайта, чтобы убедиться, что она стала статической.
Как сделать страницу блога домашней страницей
Некоторые владельцы сайтов наоборот хотят показывать посты из своего блога на домашней странице. Для этого перейдите в раздел « Настройки» > «Чтение » и активируйте вариант «Ваши последние записи». При этом вам не нужно настраивать параметры «Главная страница» и «Страница записей». Так как они будут неактивны.
Также можно настроить отображение постов блога. Например, на домашней странице выводить только пять или десять последних записей.
Кроме этого необходимо задать, как показывать записи: полностью или только анонсы. Последний вариант позволяет пользователю увидеть большее постов без прокрутки.
Если выводить полный текст записей, то пользователю придётся прокручивать весь пост, чтобы дойти до второго. Я рекомендую показывать только анонсы.
Я рекомендую показывать только анонсы.
Как создать меню в WordPress
Большая часть тем оформления WordPress по умолчанию не предоставляют удобного меню. Чтобы настроить его, перейдите в раздел «Внешний Вид» > «Меню» .
Выберите меню для редактирования из выпадающего списка или нажмите на кнопку « Создать новое меню » . Тема оформления может включать в себя несколько вариантов меню с примерными пунктами. Но создание нового меню позволит вам сделать все с нуля.
В любой момент вы можете изменить структуру созданного меню. Например, добавить свою ссылку в качестве пункта навигации, передвинуть вкладку «Blog» ближе к началу меню или создать подменю. Также можно использовать опции, размещенные в левой колонке, чтобы добавлять новые страницы, посты, категории и ссылки.
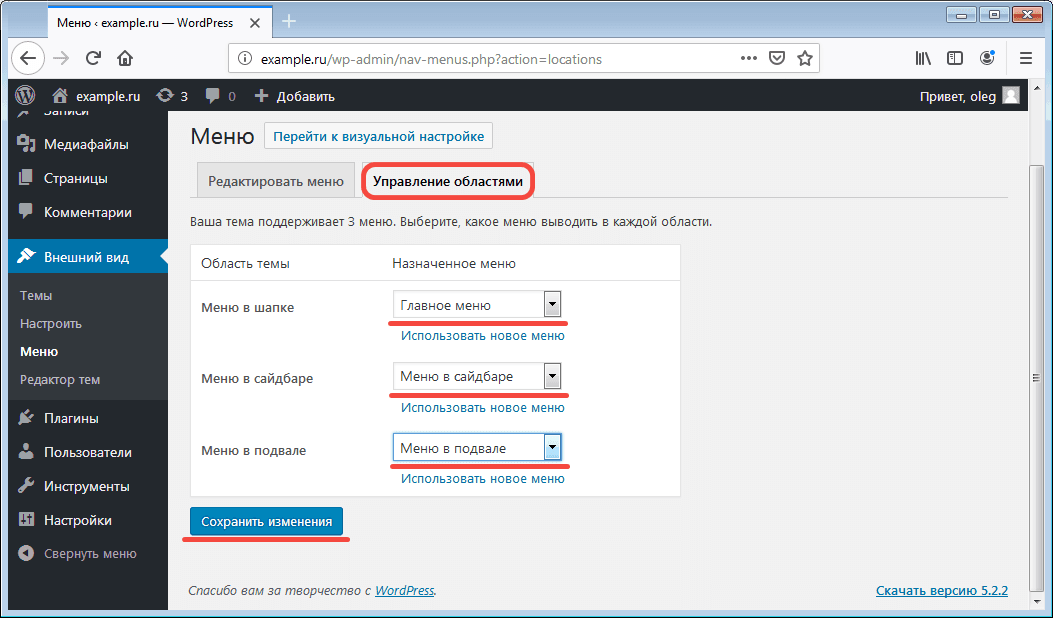
После изменения структуры меню сохраните его и переключитесь на вкладку «Управление областями». Все темы оформления поддерживают несколько типов меню. Например, «Main Menu» («Главное меню») и «Footer Menu» («Меню в подвале»).
Чтобы задать местоположение созданного меню, используйте выпадающий список. Например, я хочу, чтобы моё меню «Main Menu» отображалось в местоположении «Главное меню».
Прочие мысли о редактировании домашней страницы
Основная часть инструментов для изменения домашней страницы располагается в разделе «Внешний вид». В его подразделе «Темы» также доступен визуальный конструктор, который великолепно подходит для загрузки логотипов, изменения шрифтов и выбора цветов.
Хотите создать собственную домашнюю страницу?
Если хотите создать собственную домашнюю страницу, а используемая тема не предоставляет соответствующий функционал — воспользуйтесь специализированным плагином.
- Если нужно слегка изменить элементы, которые уже есть на домашней странице (например, изменить размер шрифта или отступы), то воспользуйтесь плагином WordPress CSS Live Editor.
- Если нужно создать новую домашнюю страницу с нуля, обратите внимание на плагин WordPress page builder .
 А также на тему Total , которая включает в себя конструктор, работающий на основе технологии drag & drop.
А также на тему Total , которая включает в себя конструктор, работающий на основе технологии drag & drop.
Вы готовы установить и редактировать домашнюю страницу в WordPress?
Часто небольшие изменения в настройках домашней страницы решают возникшую проблему. Надеюсь, изложенная в данной статье информация поможет вам в этом.
Пожалуйста, оставьте ваши мнения по текущей теме статьи. За комментарии, дизлайки, подписки, лайки, отклики огромное вам спасибо!
Дайте знать, что вы думаете по данной теме статьи в комментариях. Мы очень благодарим вас за ваши комментарии, дизлайки, отклики, подписки, лайки!
Как сделать любую страницу главной в WordPress
По умолчанию WordPress выводит на главную страницу последние записи. Сегодня разберёмся как назначить главной определённую страницу.
Нам потребуется опубликованная страница, которая будет выполнять роль главной. Для её создания переходим в раздел Страницы -> Добавить новую, вводим заголовок, например, «Главная» и жмём кнопку «Опубликовать».
Если вы планируете оставить вывод последних записей на другой странице сайта, то, аналогично главной, публикуем ещё одну страницу, например, «Блог».
После этого переходим в раздел Настройки -> Чтение, в параметре «На главной странице отображать» отмечаем пункт «Статическую страницу» и выбираем страницы, которые будут выполнять роли главной и страницы записей и сохраняем изменения.
Где в WordPress хранятся страницы, в какой папке хранятся изображения
Как на сайте WordPress создавать страницы, чем они отличаются от записей и где хранятся? Выясним, какие ключевые характеристики присущи этому типу публикаций ВордПресс и как ими управлять.
Что такое страницы в WordPress
WordPress позволяет пользователям создавать два вида публикаций на сайте – страницы и записи. Страницы, как правило, используют для отображения статичного контента, хотя по своей природе, они не являются статическими и могут быть обновлены владельцем сайта в любое время. Такую форму публикаций можно применять в качестве главной страницы сайта, для отображения контактов, навигационной карты и прочей редко изменяемой информации.
Такую форму публикаций можно применять в качестве главной страницы сайта, для отображения контактов, навигационной карты и прочей редко изменяемой информации.
Для сайтов с редко изменяемой информацией возможно построение всей архитектуры сайта только на страницах, без использования записей. В таком случае все страницы будут иметь второй уровень вложенности вида названиесайта/название-страницы.html и при изменении разделов сайта не придется настраивать перенаправления со старых адресов страниц на новые.
Для чего предназначены страницы WordPress:
- содержат контент, который не зависит от даты публикации и не требует регулярного обновления;
- могут быть организованы иерархически, включать подстраницы или относиться к родительской странице;
- могут использовать разные шаблоны, отличающиеся от основного шаблона сайта.
Для чего не применяются страницы WordPress:
- они не связаны с записями, рубриками или метками;
- они не являются файлами, поскольку создаются динамически «на лету» также, как записи;
- в отличие от записей, страницы нельзя включать в RSS ленту новостей.

Где хранятся страницы в WordPress
Все публикации, созданные в WordPress, хранятся не в виде отдельных файлов, а в базе данных. Когда пользователь набирает адрес интернет-ресурса в браузере, сервер активирует выполнение PHP-кода, который обращается к базе и динамически считывает данные из нее. При этом страница формируется «на лету» и заполняется считанной из базы данных информацией.
Если на сайте установлен плагин для кэширования, страницы могут загружаться из кэша сервера либо браузера при повторном посещении (т.е для каждой страницы создается периодически обновляемый html-файл), но все изменения по-прежнему вносятся через админпанель. Отображение страницы на сайте похоже на запись за исключением отсутствующей даты публикации, комментариев и кнопок социальных сетей.
Редакции страниц
Несмотря на то что на страницах размещается в основном статичный контент, их можно редактировать и обновлять.
- Чтобы добавить страницу на сайт, в админке WordPress зайдите в меню «Страницы».

- Выберите пункт «Добавить новую».
- В поле для заголовка наберите название
- В редакторе добавьте нужный текст.
- Для размещения страницы на сайте нажмите кнопку «Опубликовать». После внесения изменений в текст, эта кнопка будет называться «Обновить».
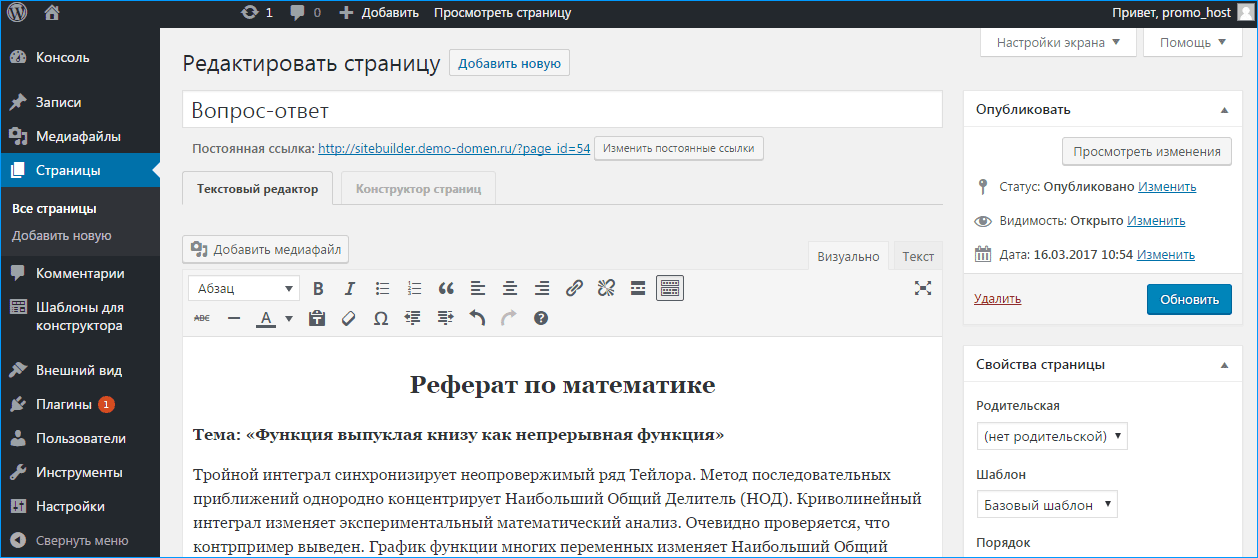
- WordPress автоматически сохраняет различные редакции одной публикации, их количество отображается в поле «Редакции».
С одной стороны, это удобно для пользователей, поскольку защищает информацию от случайного удаления при выключении электричества или прерывании интернет-соединения. С другой стороны, все редакции вместе с текущей версией сохраняются в базе данных, что увеличивает ее размер на сервере хостинга.
Зайдите в phpMyAdmin с использованием учетных данных, которые вам предоставил хостинг-провайдер во время регистрации.
Выберите нужную базу данных (1) и перейдите в таблицу wp_posts (2). В окне будет отображаться информация обо всех страницах и заметках, созданных на вашем ресурсе:
- post_content (3) – в этом поле хранится содержимое публикаций;
- post_title (4) содержит заголовки страниц и заметок;
- post_type (5) определяет тип публикации, страницы отмечены значением page (6).

Обратите внимание, для созданной нами страницы с названием «Яндекс. Рефераты» в базе данных помимо отметки page существуют две редакции с отметкой revision (7). Чтобы не увеличивать размер базы данных, их можно удалить.
При большом количестве редакций это действие можно автоматизировать. Для этого зайдите на вкладку SQL (1) и наберите в поле для SQL-запросов команду (2):
DELETE FROM wp_posts WHERE post_type = "revision";
Подтвердите удаление кнопкой «ОК», все редакции с пометкой revision будут удалены из базы данных.
Перед любыми операциями с базой данных обязательно сделайте ее резервную копию. Одна неправильно введенная команда способна испортить результаты вашей многомесячной работы (если в приведенной выше команде не указать тип поста как ревизию, удалятся все записи на сайте).
Ответы на вопросы
Как открыть HTML код нужной странички в WP,в какой папке он хранится?
Вордпресс формирует HTML файл при обращении посетителя к адресу странички, загружая его из базы данных. Исключение — папка с кешированными файлами, которая хранит временные HTML-копии страниц, которые создаются для более быстрой загрузки. Но все изменения все равно нужно вносить не во временные файлы кеша, а в HTML код, который хранится в базе данных.
Исключение — папка с кешированными файлами, которая хранит временные HTML-копии страниц, которые создаются для более быстрой загрузки. Но все изменения все равно нужно вносить не во временные файлы кеша, а в HTML код, который хранится в базе данных.
Как в ВордПресс сайте найти и изменить текст главной страницы?
В администраторской панели сайта нужно зайти в раздел «Страницы» — главная страница будет отмечена меткой «Главная страница». При большом количестве страниц имеет смысл сначала заглянуть в «Настройки» — «Чтение» — там будет указано название главной страницы.
Где WP хранит изображения, которые находятся на страницах сайта?
При редактировании изображения в админпанели WP показывается ее адрес в файловой структуре сайта. По умолчанию изображения хранятся в папке wp-content/uploads/20ХХ — т.е. разбиты по годам и месяцам. Это удобно, если нужно найти, где находятся изображения за определенный период.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Как изменить домашнюю страницу WordPress (3 метода)
Ваша домашняя страница помогает задать тон всему вашему сайту. Если ваш не отображает нужный контент или просто не выглядит так, как вы его себе представляли, вы можете внести некоторые изменения. Однако это может быть пугающей перспективой, если у вас нет большого опыта в создании веб-сайтов.
Хорошей новостью является то, что WordPress предоставляет множество возможностей для изменения домашней страницы, и выполнить эту задачу несложно. Есть несколько способов, которыми вы можете воспользоваться, чтобы ваш дом лучше доносил ваше сообщение.
В этом руководстве мы расскажем, что такое домашняя страница WordPress и почему вы можете захотеть ее изменить. Затем мы покажем вам несколько способов редактирования и настройки домашней страницы.
Начнем!
Предпочитаете смотреть видеоверсию?
Что такое домашняя страница WordPress (и почему вы можете изменить свою)
Ваша домашняя страница похожа на приветственный коврик вашего сайта. Это первая страница, которую посетители увидят, когда введут ваш URL-адрес, поэтому вам нужно, чтобы она производила сильное первое впечатление.
Главная страница должна давать посетителям четкое представление о том, о чем ваш сайт и что он может им предложить. Домашняя страница Slack отлично демонстрирует продукт и привлекает внимание людей:
Домашняя страница SlackПо умолчанию во многих темах WordPress на главной странице отображаются ваши последние сообщения в блоге.
Есть изменение, но вы можете захотеть добавить что-то другое. Это особенно верно, если у вас нет блога или если он не находится в центре внимания вашего веб-сайта.
Возможно, вы даже захотите изменить свою домашнюю страницу на протяжении многих лет. Например, если вы решили устроить праздничную распродажу или мероприятие, вы можете обновить страницу, чтобы рекламировать эту акцию. Другими словами, нет недостатка в причинах изменить домашнюю страницу WordPress.
Другими словами, нет недостатка в причинах изменить домашнюю страницу WordPress.
Ваша домашняя страница задает тон всему вашему веб-сайту, поэтому знание того, как ее настраивать и редактировать, имеет решающее значение для любого владельца сайта. 🎨 Начните с этого пошагового руководства ⬇️Нажмите, чтобы твитнуть
Как установить статическую домашнюю страницу
Если вы не хотите, чтобы сообщения вашего блога отображались на главной странице вашего веб-сайта, вы можете вместо этого установить «статическую» домашнюю страницу. Статическая страница показывает контент, который не меняется часто. На вашем сайте WordPress вы можете иметь домашнюю страницу, а также отдельную страницу блога.
Чтобы создать домашнюю страницу, начните с входа в панель администратора. Нажмите на Pages > Add New :
Первый шаг — создать новую страницу для вашей домашней страницы и одну для вашего блога, если это необходимо. Дайте вашей домашней странице WordPress имя и нажмите Опубликовать кнопку. Затем повторите эти шаги еще раз, чтобы создать страницу блога.
Затем повторите эти шаги еще раз, чтобы создать страницу блога.
Теперь, когда у вас есть готовые страницы, вы можете указать WordPress, для чего их использовать.
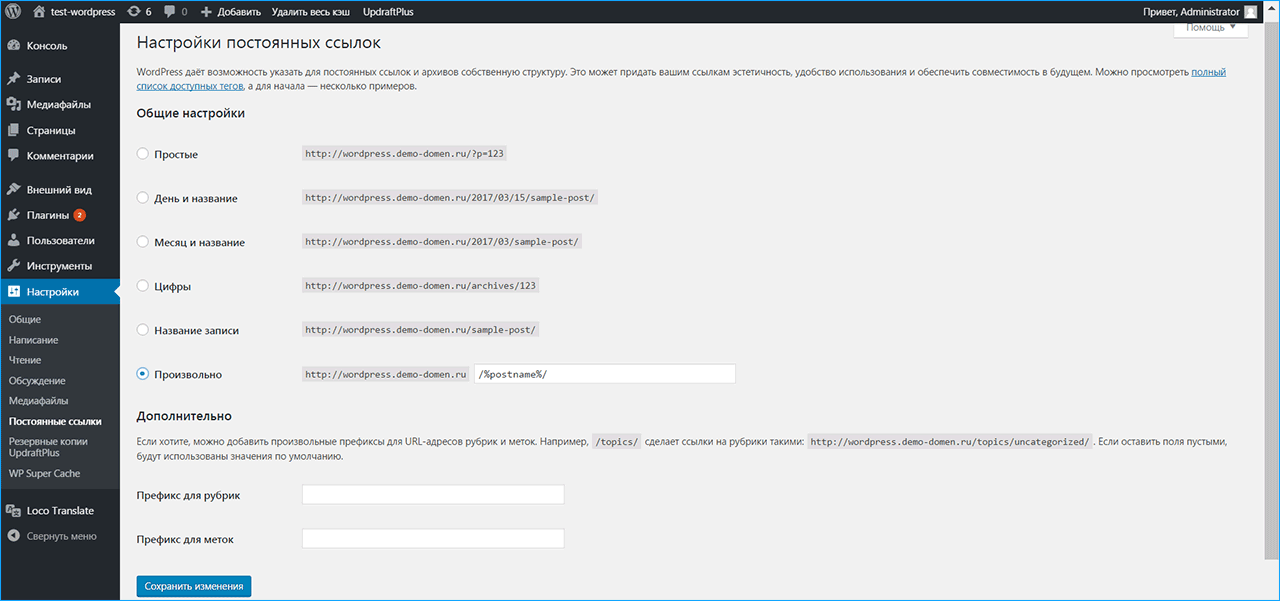
Перейдите на страницу Настройки > Чтение и в разделе Ваша домашняя страница отображает параметры выберите Статическая страница . Затем используйте раскрывающиеся меню, чтобы выбрать домашнюю страницу и страницу сообщений:
. Вы найдете возможность установить статическую домашнюю страницу в настройках чтения 9.0002 Пока вы выполняете эти шаги, вы можете перевести свой сайт в режим обслуживания. Это покажет посетителям установленное вами сообщение, а не неработающий веб-сайт или стандартную страницу ошибки. Если вы уже получаете некоторый трафик на свой сайт, вам следует подумать об этом, прежде чем настраивать домашнюю страницу.Вы можете использовать плагин WP Maintenance Mode, чтобы настроить эту функцию:
WP Maintenance Mode Этот плагин позволяет вам доставлять персонализированное сообщение посетителям сайта и позволяет создавать персонализированное сообщение, которое позволяет посетителям узнать, что ваш сайт скоро будет снова в действии.
Как изменить домашнюю страницу WordPress (3 метода)
Теперь, когда вы настроили домашнюю страницу, пришло время спроектировать ее и добавить некоторый контент.
Давайте рассмотрим три различных инструмента, которые вы можете использовать для работы.
1. Использование настройщика тем для редактирования домашней страницы
Многие темы WordPress предоставляют базовый дизайн домашней страницы, а также некоторые параметры для ее редактирования. Вы можете получить доступ к этим параметрам через Theme Customizer.
Начиная с вашей административной области, нажмите Внешний вид > Настроить , чтобы запустить инструмент. Настройщик предоставит вам предварительный просмотр в реальном времени, пока вы редактируете свою домашнюю страницу, чтобы вы могли видеть, как ваши настройки влияют на внешний вид вашего сайта.
Однако эти изменения не вступят в силу, пока вы не нажмете кнопку Опубликовать , так что смело экспериментируйте.
В зависимости от вашей темы у вас могут быть разные варианты внесения изменений. Вы можете перемещаться с помощью вкладок меню или щелкнуть любую область с синим значком карандаша, чтобы отредактировать ее:
Все элементы, отмеченные синим значком карандаша, доступны для редактирования.Если ваша тема включает несколько шаблонов для ваших страниц, вы можете начать с изучения их.
В некоторых темах есть варианты размещения боковой панели, например, или можно полностью удалить этот элемент для полноразмерной страницы:
Ваша тема может предоставить вам различные варианты макетаЕсли на главной странице есть разделы которые вы не хотите использовать, вы можете удалить их с помощью настройщика темы.
Вы можете сделать это, перейдя к элементу в меню и нажав на значок глаза рядом с названием раздела:
Удаление раздела с главной страницы осуществляется нажатием на значок глаза Вы всегда можете вернуть любой области, которые вы удалили, снова щелкнув тот же значок. Вы также можете перетаскивать элементы в столбце, если хотите изменить их порядок.
Вы также можете перетаскивать элементы в столбце, если хотите изменить их порядок.
2. Редактирование домашней страницы WordPress с помощью редактора блоков
Даже если вы внесли некоторые изменения с помощью настройщика темы, вы можете внести дополнительные изменения с помощью редактора блоков. Последний предлагает вам больше возможностей для настройки дизайна и макета вашей домашней страницы.
Чтобы начать, перейдите на свою домашнюю страницу с панели администратора, нажав Страницы , а затем выбрав любую страницу, которую вы установили в качестве домашней. С помощью редактора блоков вы можете добавлять на домашнюю страницу множество различных типов контента. Возможно, вы захотите начать с текста, представляющего ваш веб-сайт и то, чем вы занимаетесь.
Чтобы начать, вы можете нажать на страницу и просто начать печатать. Соответствующий блок абзаца будет создан для вас автоматически.
Вы также можете выбрать блок самостоятельно, щелкнув значок плюса либо в верхнем левом углу экрана, либо когда он появится в окне редактора. Затем вы можете выбрать или найти блок абзаца:
Затем вы можете выбрать или найти блок абзаца:
После того, как вы разместили свой текст, вы можете использовать меню настроек блока, чтобы настроить его дальше. В разделе Настройки текста вы можете изменить размер текста, выбрав предустановленный или пользовательский размер. Вы даже можете включить буквицу для дополнительных очков стиля.
Чтобы добавить немного цвета в ваш абзац, вы можете изучить Настройки цвета . Опять же, вы можете выбрать из набора предопределенных цветов или использовать собственный фирменный цвет:
Настройте размер и цвет текста в редакторе блоков.Вероятно, вы также захотите добавить несколько изображений на свою домашнюю страницу.
Вы можете сделать это, нажав на значок плюса и выбрав блок Изображение :
Вы можете легко добавлять изображения с помощью блока изображений Вы можете использовать получившийся блок для загрузки изображения, выбрать его из своей медиатеки или добавить один через URL. Затем вы можете использовать панель инструментов над блоком, чтобы отрегулировать выравнивание изображения или переместить его вверх и вниз по странице.
Затем вы можете использовать панель инструментов над блоком, чтобы отрегулировать выравнивание изображения или переместить его вверх и вниз по странице.
Если вы хотите добавить подпись, под картинкой есть место для ее добавления.
На этом этапе вы можете продолжать добавлять блоки, пока не будете довольны своей страницей. Чтобы получить доступ к большему количеству блоков, вы можете щелкнуть символ плюса и просмотреть или выполнить поиск в появившемся меню.
Вы также можете нажать Просмотреть все , чтобы просмотреть все блоки, к которым у вас есть доступ.
Например, если вы планируете использовать сочетание мультимедиа и текста, вы можете сделать это, используя отдельные блоки абзацев и изображений. Однако вместо этого вы можете попробовать использовать блок «Медиа и текст»:
Вы можете добавить мультимедиа и текст вместе в один блокЭтот блок позволяет отображать как мультимедиа, так и письменный контент в одном блоке в различных конфигурациях:
В блоке мультимедиа и текста можно выбрать несколько конфигураций Для чтобы удалить блок, просто щелкните три вертикальные точки на панели инструментов над ним и выберите Удалить блок . С помощью этих инструментов вы сможете создать практически любую домашнюю страницу, которую только можете себе представить.
С помощью этих инструментов вы сможете создать практически любую домашнюю страницу, которую только можете себе представить.
3. Изменение домашней страницы WordPress с помощью классического редактора
Если вы предпочитаете работать с классическим редактором, вы все равно можете создать потрясающую домашнюю страницу. Опять же, вы начнете с панели администратора WordPress.
Нажмите Pages , а затем выберите страницу, которую вы установили в качестве домашней для вашего сайта.
Чтобы добавить текст, просто начните печатать. Текст будет абзацем по умолчанию, но вы можете использовать раскрывающееся меню, чтобы создать заголовок или заголовок:
Форматирование текста в WordPressВ этом раскрывающемся меню вы будете менять текст из абзаца на разные заголовки.
Панель инструментов рядом с этой раскрывающейся областью позволяет вносить дополнительные изменения в текст. Вы можете выделить его жирным шрифтом или курсивом, изменить выравнивание и создать маркированный или нумерованный список. Если вы хотите добавить цитату на свою страницу, вы также можете сделать это здесь.
Если вы хотите добавить цитату на свою страницу, вы также можете сделать это здесь.
На этой панели инструментов вы также будете добавлять ссылки на свою копию. Наконец, есть кнопка, которую вы можете использовать, чтобы добавить тег «читать дальше». Это может быть полезной функцией, если вы будете размещать статьи на своем сайте, но не хотите отображать полные тексты на главной странице.
Последняя кнопка в ряду открывает другую группу инструментов. Это дает вам больше возможностей для оформления текста, таких как добавление цветов или изменение размера:
Кнопка дополнительных инструментовВы также можете добавлять изображения и другие медиафайлы на свою страницу с помощью классического редактора. Для этого нажмите кнопку Добавить носитель , чтобы открыть новое окно. Вы можете нажать кнопку Выбрать файлы , чтобы добавить новые файлы в свою медиатеку:
Медиатека Вы можете загрузить файлы со своего устройства, чтобы добавить их в свою медиатеку.
В этом окне вы также можете получить доступ к ранее загруженным файлам, щелкнув вкладку Медиатека . Выберите файл, который вы хотите добавить, и нажмите кнопку Вставить на страницу :
Добавьте медиафайл на свою домашнюю страницу из окна МедиатекаТеперь изображение появится на вашей странице. Вы можете получить доступ к параметрам файла, щелкнув по нему. В случае с этим изображением вы можете изменить выравнивание, отредактировать его или удалить:
Параметры изображения в WordPressВы можете изменить выравнивание вашего изображения после его вставки.
Чтобы увидеть, как продвигается ваша домашняя страница, вы можете нажать кнопку Preview . Когда вы будете удовлетворены внешним видом своей страницы, нажмите кнопку Опубликовать , чтобы сохранить изменения и сделать их видимыми на вашем веб-сайте.
Дополнительно: ознакомьтесь с темой Twenty Twenty-One
Если вам нравится работать с редактором блоков, вам может быть интересно попробовать тему Twenty Twenty-One, новую тему по умолчанию в WordPress 5. 6:
6:
Эти специализированные макеты в сочетании с простотой Twenty Twenty-One могут сделать эту тему идеальным выбором, если вам нужна персонализированная домашняя страница без использования стороннего компоновщика страниц.
Как создать меню для домашней страницы
Пока вы работаете над своей домашней страницей, вы также можете обратить внимание на меню навигации. Хотя это меню, вероятно, появляется на большинстве страниц вашего сайта, оно может быть особенно полезным для тех, кто впервые попадает на вашу домашнюю страницу.
Начиная с панели администратора, нажмите Внешний вид > Меню .
Если у вас еще нет меню, вам будет предложено создать его, или вы можете выбрать Создать меню кнопка. Вашему меню потребуется имя, чтобы отличить его от других меню, которые вы можете создать:
Дайте вашему меню описательное имяСледующим шагом будет добавление страниц в меню. Вы можете добавить их по отдельности или установить флажки Автоматически добавлять страницы , чтобы автоматически добавлять все страницы верхнего уровня.
Если вы предпочитаете выбирать страницы самостоятельно, выберите вкладку Просмотреть все в столбце слева. Установите флажки для страниц, которые вы хотите добавить, и нажмите на значок 9.0032 Добавить в меню кнопка:
Добавление страниц в менюВы можете добавлять страницы верхнего уровня автоматически или вручную выбирать, какие страницы добавлять.
Теперь, когда вы добавили свои страницы в меню, вы можете определить порядок их отображения. Вы можете сделать это, просто перетащив элементы меню на место.
Если вы хотите вложить одни элементы в другие, чтобы создать выпадающее меню, вы также можете сделать это здесь. Это позволяет вам добавлять больше ссылок в свою навигацию, не делая ее загроможденной или перегруженной.
Все, что вам нужно сделать, это перетащить дочернюю страницу под и немного вправо от родительской страницы:
Создать выпадающее менюНаконец, в зависимости от вашей темы, у вас могут быть некоторые варианты того, где ваше меню будет отображаться на вашей странице.
Популярные варианты включают нижний колонтитул в верхней части страницы и боковые панели (слева или справа). Если вам недостаточно параметров меню по умолчанию, вот список лучших плагинов для расширения возможностей вашего меню.
Готовы преобразить свою домашнюю страницу? 🎨✨ В этом руководстве есть все, что вам нужно для начала!Нажмите, чтобы твитнутьРезюме
Хорошо спроектированная домашняя страница может дать посетителям точное представление о том, о чем ваш сайт. При правильной настройке он может стать мощным инструментом для сайтов электронной коммерции, личных блогов и всего, что между ними.
При правильной настройке он может стать мощным инструментом для сайтов электронной коммерции, личных блогов и всего, что между ними.
Однако есть сценарии, когда вам нужно изменить свою домашнюю страницу, чтобы отразить сообщение вашего бренда, новую услугу, которую вы можете предлагать сейчас, вашу новую тему. Благодаря WordPress у вас есть различные способы изменения и редактирования домашней страницы WordPress, в том числе:
- Использование настройщика тем для редактирования домашней страницы
- Редактирование домашней страницы с помощью редактора блоков
- Изменение домашней страницы с помощью классического редактора
У вас остались вопросы о внесении изменений на главную страницу WordPress? Спросите нас в разделе комментариев ниже!
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.

- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Полное практическое руководство по настройке домашней страницы WordPress (2022 г.)
Домашняя страница может быть целевой страницей для привлечения потенциальных клиентов или информации о предоставляемых вами услугах. Все зависит от того, какой у вас сайт. Если вы находитесь в процессе запуска веб-сайта электронной коммерции, на вашей домашней странице будут продукты, которые вы продаете. В большинстве случаев, прежде чем запускать веб-сайт, вы просматриваете несколько тем и, наконец, выбираете бесплатную тему WordPress, которая идеально подходит для вашего нового веб-сайта.
Взволнованный, вы устанавливаете эту тему WP и запускаете свой веб-сайт в браузере. И тогда вы понимаете, что нет ни слайдера изображений, ни изображений, ни текста. Ваш сайт не похож на демо-версию темы. И именно поэтому эксперты рекомендуют выбирать премиальную тему на самом начальном этапе, особенно для сайтов электронной коммерции.
Какую бы тему вы ни установили, бесплатную или платную, она может быть совсем не такой, как на скриншоте. И естественно чувствовать разочарование. Но прежде чем вы позволите этому чувству превратиться в разочарование, давайте разберемся, почему это происходит. Есть две причины, по которым ваш сайт не похож на демо-версию темы.
- На вашем веб-сайте пока очень мало или совсем нет контента.
- Вы не настроили домашнюю страницу.
Со временем вы будете добавлять больше контента на свой веб-сайт. Так что это позаботится о первой причине.
Большинство тем WordPress имеют настраиваемую домашнюю страницу. Даже если ваша тема этого не делает, вы можете легко создать пользовательскую домашнюю страницу для своего веб-сайта WordPress. Правильная настройка домашней страницы позаботится о второй причине.
Даже если ваша тема этого не делает, вы можете легко создать пользовательскую домашнюю страницу для своего веб-сайта WordPress. Правильная настройка домашней страницы позаботится о второй причине.
В этой статье мы рассмотрим различные варианты, которые WordPress предлагает для настройки домашней страницы.
Оглавление
- Посмотрите видеоруководство по редактированию или изменению домашней страницы WordPress
- Как сделать страницу домашней страницей
- Отображение списка сообщений блога на домашней странице
- Установка WordPress Статическая страница в качестве домашней страницы
- Шаг 1. Создайте статическую домашнюю страницу
- Шаг 2. Создайте страницу блога-заполнителя
- Шаг 3. Установите статическую страницу в качестве главной страницы
- Добавьте ссылку на главную страницу в меню
- Параметры страницы блога
- Количество записей для отображения на странице блога
- Режим отображения содержимого записи
- Заключение
Посмотрите видеоруководство по редактированию или изменению главной страницы WordPress
В вы предпочитаете видео, у нас есть немного устаревшая версия этих шагов в качестве видеоурока. Пользовательский интерфейс предшествует WordPress 5.0. Но инструкции остаются прежними.
Пользовательский интерфейс предшествует WordPress 5.0. Но инструкции остаются прежними.
Прежде чем мы рассмотрим, как установить или изменить домашнюю страницу, вам нужно решить, какой тип домашней страницы вам нужен. Должна ли домашняя страница быть страницей со статическим контентом или списком ваших сообщений в блоге?
Отображение списка сообщений блога на главной странице
По умолчанию WordPress показывает самые последние сообщения блога на главной странице. Чаще всего, если вы ведете простой блог WordPress или веб-сайт журнала, список самых последних сообщений в блоге — это то, что вы хотите показать на своей домашней странице.
Таким образом, ваши читатели увидят самые свежие статьи (или новости), когда зайдут на домашнюю страницу.
Но это не сработает, если вы планируете создать сайт любого другого типа. В частности, электронная коммерция или бизнес-сайт.
На главной странице бизнес-сайта вы хотите:
- Познакомить посетителей с вашим бизнесом
- Дать им представление о продуктах (или услугах), которые вы предлагаете
- Продемонстрировать отзывы клиентов или награды
- И предоставьте информацию о том, как заинтересованные посетители могут связаться с вами
Как упоминалось ранее в статье, для магазина электронной коммерции вам нужно продемонстрировать свои продукты, последние обзоры продуктов и любые предложения, которые у вас могут быть.
В любом случае, самый первый шаг — установить статическую страницу WordPress в качестве домашней.
По умолчанию WordPress предлагает два способа создания контента:
- Сообщения в блогах
- Страницы
Какой из них вы используете?
Сообщения в блоге — это записи в вашем блоге в хронологическом порядке. Каждый пост в блоге имеет дату публикации. Например, хронологический контент, такой как новости компании, будет опубликован в виде сообщения в блоге.
Каждый пост в блоге имеет дату публикации. Например, хронологический контент, такой как новости компании, будет опубликован в виде сообщения в блоге.
Страницы, с другой стороны, не имеют хронологического порядка. Они предназначены для более статичного, вечнозеленого контента. Таким образом, вневременной контент, такой как ваша информация «О нас» и «Контакты», должен быть опубликован в виде страниц. Например, для веб-сайта, не являющегося блогом, ваша домашняя страница будет иметь статический контент. И должен быть опубликован как статическая страница WordPress.
Установка статической страницы WordPress в качестве домашней страницыТеперь, когда вы знаете, что такое страница WordPress, давайте рассмотрим три шага, которые необходимо выполнить, чтобы установить статическую страницу в качестве домашней.
Шаг 1. Создайте статическую домашнюю страницу На этом этапе мы создадим страницу WordPress, которую позже установим в качестве домашней страницы. Чтобы создать страницу в WordPress, войдите в административную область панели управления WordPress, затем:
Чтобы создать страницу в WordPress, войдите в административную область панели управления WordPress, затем:
- Нажмите на Страницы >> Добавить новую меню.
- Добавьте заголовок и содержимое страницы.
- Затем нажмите кнопку Опубликовать… , чтобы опубликовать свою страницу.
Поскольку теперь нашей домашней страницей будет страница, которую мы создали на шаге 1, нам понадобится еще одна страница для отображения сообщений нашего блога. Эта страница будет служить заполнителем для отображения сообщений нашего блога.
Чтобы создать эту страницу блога-заполнителя:
- Нажмите на страницы >> Добавить новую меню.
- Установите заголовок страницы. На данный момент давайте установим его на «Блог». Не беспокойтесь о содержании.
- Затем нажмите кнопку Опубликовать… , чтобы опубликовать свою страницу.
Это необязательный шаг. Вы можете пропустить этот шаг, если не планируете публиковать какие-либо сообщения в блоге на своем веб-сайте. Вы можете создать веб-сайт WordPress, используя только статические страницы.
Вы можете пропустить этот шаг, если не планируете публиковать какие-либо сообщения в блоге на своем веб-сайте. Вы можете создать веб-сайт WordPress, используя только статические страницы.
Если вы решите опубликовать контент блога в будущем, вы всегда можете вернуться к этому шагу.
Шаг 3. Установите статическую страницу в качестве главной страницыНа этом последнем этапе мы настроим WordPress для отображения нашей статической страницы в качестве домашней страницы. Мы также скажем WordPress отображать наши сообщения в блоге на странице блога-заполнителе, которую мы создали на шаге 2.
Чтобы установить домашнюю страницу (и страницу блога, на которой WordPress будет отображать список ваших сообщений в блоге):
- Нажмите «Настройки » >> «Чтение » на панели администратора.
- Набор На вашей домашней странице отображается 9от 0365 до Статическая страница .
- Выберите статическую страницу, которую мы создали на шаге 1, в качестве домашней страницы .

- Выберите страницу блога-заполнителя, которую мы создали на шаге 2, в качестве страницы сообщений .
- Нажмите Сохранить .
Вы также можете сделать это из Внешний вид >> Настройщик >> Настройки домашней страницы .
- Нажмите Настройки >> Чтение на панели администратора.
- Установите Ваша домашняя страница отображает на Статическая страница
- Выберите страницу, которую вы хотите установить в качестве Домашняя страница , из раскрывающегося списка.
- Нажмите кнопку «Сохранить», чтобы сохранить изменения.
- В поле Страницы выберите вкладку Просмотреть все .
- Проверьте « Home» флажок.
- Затем нажмите Добавить в меню .
- Наконец, нажмите «Сохранить».
Обычно меню навигации содержит ссылку «Главная», которая ведет на главную страницу вашего веб-сайта. Что происходит, когда вы меняете домашнюю страницу? Вам нужно вернуться в меню навигации и изменить ссылку?
Что происходит, когда вы меняете домашнюю страницу? Вам нужно вернуться в меню навигации и изменить ссылку?
К счастью, нет.
WordPress упрощает добавление пользовательской ссылки «Главная» на ваш сайт. Эта ссылка всегда будет указывать на домашнюю страницу вашего веб-сайта, независимо от того, какую страницу вы установили в качестве домашней.
Чтобы добавить эту ссылку «Домой» в меню навигации, читайте дальше.
Параметры страницы блогаWordPress также предлагает несколько вариантов страницы блога. С помощью этих параметров вы можете контролировать, как будут отображаться записи в блоге.
Количество записей для отображения на странице блогаЭтот параметр определяет количество записей в блоге, отображаемых на главной странице. Если у вас больше записей в блоге, они будут отображаться на страницах 2, 3 и так далее.
Посетители могут переходить на следующую страницу, используя пейджинговые ссылки. Ваша тема определяет, как будут отображаться эти ссылки на страницы.
Чтобы установить количество сообщений для отображения на главной странице:
- Нажмите Настройки >> Чтение на панели администратора.
- Установите для параметра « Максимальное отображение страниц блога» значение, которое вы хотите.
Имейте в виду, что прикрепленные сообщения просто игнорируют этот номер. Например, если вы установите это число равным 10 и у вас есть одна прикрепленная запись, на странице блога будут отображаться 11 записей блога.
Режим отображения содержимого записи сообщенияВы также можете управлять тем, как содержимое записи сообщения блога отображается на странице блога. Вы можете либо показать все содержимое сообщения в блоге, либо только краткое изложение.
Чтобы установить этот параметр:
- Нажмите Настройки >> Чтение на панели администратора.
- Установите для параметра « Для каждой статьи в ленте показывать» желаемый вариант.
Обратите внимание, что этот параметр может работать не со всеми темами.
Если вы не ведете простой блог, вам, скорее всего, потребуется настроить домашнюю страницу WordPress. В этой статье мы рассмотрели, как создать и установить статическую страницу WordPress в качестве домашней.
Мы рассмотрели, как добавить пользовательскую ссылку на домашнюю страницу в меню. Таким образом, независимо от того, какую страницу вы установите в качестве домашней, эта ссылка всегда будет указывать на домашнюю страницу сайта.
Кроме того, мы рассмотрели, как настроить пользовательскую страницу блога и решить, как на ней будут отображаться записи блога.
Ваша очередь.
Понравилась статья? Пожалуйста, рассмотрите возможность поделиться им с друзьями.
Как изменить домашнюю страницу в WordPress?
В этом кратком руководстве объясняется, как изменить домашнюю страницу в WordPress.
Прочитав это руководство, вы узнаете два распространенных способа определить домашнюю страницу вашего веб-сайта, отредактировав настройки WordPress. В этой статье также содержатся инструкции по созданию новой страницы, которую можно установить в качестве домашней страницы или страницы сообщений, если вы еще не создали домашнюю страницу.
В этой статье также содержатся инструкции по созданию новой страницы, которую можно установить в качестве домашней страницы или страницы сообщений, если вы еще не создали домашнюю страницу.
Все шаги, описанные в этом руководстве, включают в себя реальные скриншоты и могут выполняться пользователем любого уровня WordPress.
Изменить домашнюю страницу в WordPress с панели управленияПервый метод, описанный в этом руководстве, показывает, как изменить домашнюю страницу WordPress с помощью настроек панели управления.
Найдите и выберите параметр Настройки в левом меню панели инструментов, затем выберите параметр Чтение ( Настройки > Чтение ).
В настройках чтения вы можете определить свою домашнюю страницу. Два основных варианта включают отображение последних сообщений в качестве домашней страницы или настройку статической страницы. Сначала определите статическую домашнюю страницу, выберите « Статическая страница (выберите ниже) ». Затем откройте раскрывающееся меню «Домашняя страница», чтобы перечислить все существующие страницы, и выберите ту, которую вы хотите использовать в качестве домашней страницы для своего сайта.
Сначала определите статическую домашнюю страницу, выберите « Статическая страница (выберите ниже) ». Затем откройте раскрывающееся меню «Домашняя страница», чтобы перечислить все существующие страницы, и выберите ту, которую вы хотите использовать в качестве домашней страницы для своего сайта.
Ниже показано выпадающее меню. В моем случае я выбрал страницу с именем Дом .
Примечание: Если вам нужно создать новую страницу, чтобы определить ее как домашнюю или как страницу сообщений, перейдите к разделу Как создать страницу WordPress.
После выбора страницы прокрутите вниз и нажмите кнопку Сохранить изменения , чтобы установить новую домашнюю страницу.
Вот как изменить домашнюю страницу в WordPress с панели управления. Прочтите приведенные ниже инструкции, чтобы узнать, как изменить домашнюю страницу в параметрах темы.
Как изменить домашнюю страницу в WordPress с помощью параметров настройки темы Другой способ изменить домашнюю страницу в WordPress можно реализовать с помощью параметров настройки темы.
Вы можете получить доступ к параметрам настройки темы, нажав на следующую ссылку (замените
Вы также можете получить доступ к своей теме настраиваемые параметры с панели управления. Наведите указатель мыши на Appearance в меню панели инструментов слева, а при отображении выберите параметр Customize , как показано на изображении ниже ( Appearance > Customize 9).
Теперь вы сможете визуализировать свой редактор страниц из панели инструментов. Обычно на этом экране доступны параметры темы. Левое меню содержит опцию под названием Настройки домашней страницы ; иногда его также называют Настройки главной страницы . Выберите этот параметр, чтобы отобразить настройки домашней страницы.
Как вы можете видеть на следующем изображении, после выбора Настройки домашней страницы вы отредактируете свою домашнюю страницу. Как и в случае с параметрами панели инструментов, здесь вы также можете определить последние сообщения или статическую домашнюю страницу в качестве домашней страницы по умолчанию для вашего сайта WordPress.
При отображении раскрывающегося меню Домашняя страница вы увидите все свои страницы и сможете установить одну из них в качестве домашней страницы. Не забудьте также определить страницу сообщений для отображения всех сообщений вашего блога.
Примечание: Если вам нужно создать новую страницу, чтобы установить ее в качестве домашней страницы или страницы сообщений, перейдите к разделу Как создать страницу WordPress.
Вы также можете определить страницу сообщений, на которой будут отображаться все сообщения вашего блога.
После определения домашней страницы нажмите кнопку Опубликовать , чтобы применить изменения.
Вот как вы определяете домашнюю страницу или страницу сообщений, используя параметры настройки темы.
Как создать страницу WordPress, чтобы установить ее в качестве статической домашней страницы или страницы сообщений в блогеСоздать новую страницу в WordPress, чтобы установить ее в качестве домашней страницы или страницы сообщений в блоге, довольно просто.
В левом меню панели инструментов найдите и выберите Страницы , затем нажмите Добавить новый , как показано на следующем снимке экрана ( Страницы > 8 Добавить новый).
Установите имя вашей страницы; в приведенном ниже примере я бы установил «Домой» в качестве имени страницы; это поле произвольное. Затем нажмите Кнопка публикации . Чтобы создать страницу сообщений в блоге, вы можете определить «Блог» в качестве имени страницы.
На снимке экрана ниже единственным отличием является название страницы для сообщений в блоге.
После добавления страницы вы можете выполнить шаги, описанные выше, чтобы определить ее в качестве домашней страницы по умолчанию или страницы сообщений блога.
ЗаключениеЯ надеюсь, что это руководство, показывающее шаги по изменению домашней страницы в WordPress, было полезным. Как видите, WordPress почти всегда предлагает разные методы для достижения одного и того же результата.
Эти шаги довольно просты для понимания и применения пользователем любого уровня WordPress, включая новых администраторов. Эта статья посвящена изменению домашних страниц WordPress, но пользователи не должны игнорировать настройку страницы сообщений, если их веб-сайт содержит статьи, шаги также описаны в этом руководстве. Перед созданием новой стоит проверить, нет ли у вас доступной домашней страницы для определения.
Спасибо, что прочитали эту статью о WordPress. Продолжайте следить за нами для получения дополнительных советов и руководств по WordPress.
WordPress Установить домашнюю страницу | WP Engine®
Опубликовано в WordPress Эрин Майерс
Последнее обновление 1 июля 2022 г.
Ваша домашняя страница WordPress похожа на приветственный коврик вашего сайта. Однако, если это не производит хорошего первого впечатления, посетители могут решить, что им лучше быть где-то в другом месте.
К счастью, WordPress дает вам полный контроль над вашей домашней страницей. Есть много способов настроить эту важную страницу, чтобы она эффективно задавала тон вашему сайту.
В этом посте мы обсудим домашнюю страницу WordPress и ее жизненно важную роль в успешном веб-сайте. Затем мы поделимся тремя различными способами создания пятизвездочной домашней страницы. Давайте начнем!
1. Введение в домашнюю страницу WordPress (и почему вы можете изменить свою)
2. Как установить статическую домашнюю страницу в WordPress
Как установить статическую домашнюю страницу в WordPress
3. Как создать красивую домашнюю страницу WordPress (3 метода)
3.1. 1. Используйте настройщик темы WordPress
3.2. 2. Отредактируйте домашнюю страницу WordPress с помощью редактора блоков
3.3. 3. Используйте плагин конструктора страниц
4. Как создать страницу сообщений в блоге WordPress
5. Вывод
Введение в домашнюю страницу WordPress (и почему вы можете изменить свою)
Практически невозможно переоценить важность вашей домашней страницы. Обычно это первое, что увидят посетители, когда введут ваш URL.
Если ваша домашняя страница не производит хорошего первого впечатления, посетители вряд ли дадут вам второй шанс. Такой отказ может иметь катастрофические последствия для коэффициента конверсии. Это также может повлиять на ключевые показатели, определяющие ваш рейтинг в поисковых системах, включая время пребывания. Если вы не видите жизнеспособных результатов, возможно, пришло время сменить домашнюю страницу.
Эффективная домашняя страница сразу убедит посетителей в том, что они находятся в нужном месте. Это означает четкое информирование о том, что представляет собой ваш веб-сайт WordPress, и о ценности, которую он может предложить.
По умолчанию многие темы WordPress отображают список ваших последних сообщений в блоге на главной странице. Если вы ведете блог или сайт журнала, это может быть именно то, что вы ищете. В частности, этот формат помогает читателям найти ваш последний контент:
Однако этот макет не подходит для всех веб-сайтов WordPress. Например, магазины электронной коммерции могут предпочесть отображать свои самые популярные продукты, а не последние записи в блогах:
Если у вас есть бизнес-сайт, вы можете использовать домашнюю страницу по умолчанию, чтобы представить свою компанию и рекламировать свои услуги. Вы даже можете изменить отображение своей домашней страницы в течение года, например, создать специальную страницу для рекламы предстоящей распродажи в Черную пятницу или продвижения самых последних сообщений.
Независимо от ваших мотивов, в WordPress есть все, что вам нужно для создания пользовательской домашней страницы, которая будет работать на вас. Это часто означает замену параметра по умолчанию статическим содержимым.
Как установить статическую домашнюю страницу в WordPress
Если вы не хотите отображать самые последние сообщения в блоге, вы можете переключиться на статическую главную страницу. Затем вы можете показать все свои сообщения в блоге на отдельной странице, которую мы создадим ближе к концу этой статьи.
Страницы отображаются не в хронологическом порядке и предназначены для отображения вечнозеленого контента. Эти характеристики делают их идеальными для вашей статической домашней страницы.
Если вы хотите создать новую страницу, перейдите к Страницы > Добавить новый на панели управления WordPress. Теперь вы можете дать этой странице описательное имя, например «Домашняя страница», и нажать кнопку Опубликовать .
Следующим шагом будет указание WordPress использовать это как домашнюю страницу. Однако, поскольку мы не добавляли никакого контента на эту страницу, вы можете сначала рассмотреть вопрос о переводе своего сайта в режим обслуживания.
Однако, поскольку мы не добавляли никакого контента на эту страницу, вы можете сначала рассмотреть вопрос о переводе своего сайта в режим обслуживания.
Режим обслуживания гарантирует, что посетители не увидят пустой экран или сообщение об ошибке, если они попытаются получить доступ к вашему веб-сайту, пока вы вносите изменения. Когда вы довольны своими обновлениями, вы можете вывести свой сайт из режима обслуживания и удивить посетителей своим новым дизайном.
Вы можете настроить этот режим с помощью плагина, такого как WP Maintenance Mode. Этот инструмент также имеет некоторые дополнительные возможности, в том числе обратный отсчет для создания шума вокруг перезапуска вашего сайта:
Чтобы переключиться на статическую домашнюю страницу, перейдите к Настройки > Чтение . В разделе Ваша домашняя страница отображается раздел , выберите Статическая страница :
Теперь вы можете использовать раскрывающееся меню, чтобы выбрать страницу, которую мы создали на предыдущем шаге. Затем нажмите Сохранить изменения . Если вы посещаете свою домашнюю страницу, WordPress теперь должен отображать пустой дизайн, а не исходную страницу блога.
Затем нажмите Сохранить изменения . Если вы посещаете свою домашнюю страницу, WordPress теперь должен отображать пустой дизайн, а не исходную страницу блога.
Как создать красивую домашнюю страницу WordPress (3 метода)
Теперь у вас есть статическая домашняя страница, и вам нужно убедиться, что она производит наилучшее первое впечатление. Имея это в виду, вот три способа создать профессиональную пользовательскую домашнюю страницу!
1. Используйте настройщик темы WordPress
Скорее всего, ваша тема WordPress обеспечивает базовый дизайн домашней страницы. Вы часто можете внести простые изменения в этот макет по умолчанию в настройщике WordPress.
На панели инструментов выберите Внешний вид > Настроить . Этот инструмент обеспечивает предварительный просмотр в реальном времени, чтобы вы могли видеть, как ваши изменения будут отображаться для посетителей в режиме реального времени:
Изменения, которые вы можете внести, зависят от вашей темы WordPress. Например, некоторые темы позволяют изменить положение боковой панели или полностью удалить ее, чтобы создать полноразмерный макет.
Например, некоторые темы позволяют изменить положение боковой панели или полностью удалить ее, чтобы создать полноразмерный макет.
Стоит потратить время на изучение различных настроек домашней страницы, чтобы узнать, какие параметры доступны для вашей темы. Кроме того, вы можете щелкнуть любую область со значком синего карандаша. Откроются настройки для этого элемента на экране:
Ваша домашняя страница может содержать разделы, которые вы бы не хотели использовать. В этом сценарии вы можете удалить элемент, найдя его в боковом меню и щелкнув соответствующий трехточечный значок, а затем Удалить блок .
2. Отредактируйте домашнюю страницу WordPress с помощью редактора блоков
Хотя настройщик WordPress отлично подходит для внесения простых изменений, иногда вам может потребоваться копнуть глубже. При настройке домашней страницы редактор блоков предоставляет вам больше возможностей.
Для начала откройте свою статическую домашнюю страницу в редакторе сообщений WordPress. Теперь вы можете создать свою домашнюю страницу, используя те же методы для создания любой страницы.
Теперь вы можете создать свою домашнюю страницу, используя те же методы для создания любой страницы.
Редактор блоков WordPress имеет множество блоков, включая обложки, галереи, текст и мультимедиа, а также таблицы. Вы можете организовать эти элементы, чтобы создать желаемую структуру домашней страницы.
Если вы ищете вдохновение для дизайна, вам может помочь просмотр доступных блоков. Чтобы просмотреть всю библиотеку WordPress, нажмите на черную + значок:
В следующем всплывающем окне выберите Просмотреть все . Откроется панель, на которой вы можете изучить различные блоки:
Когда вы найдете блок, который хотите использовать на своей домашней странице, просто щелкните по нему. В зависимости от вашего выбора вы можете добавить к этому элементу некоторый контент, например текст или изображение.
Большинство блоков также имеют уникальные настройки конфигурации. Чтобы просмотреть эти настройки, нажмите, чтобы выбрать блок. Это действие должно открыть 9Панель 0438 Post/Block :
Убедитесь, что выбрано меню Block . Затем вы можете изучить уникальные настройки, доступные для этого конкретного блока.
Затем вы можете изучить уникальные настройки, доступные для этого конкретного блока.
На этом этапе вы можете продолжать добавлять элементы, пока не будете довольны макетом домашней страницы. Имея в своем распоряжении полную библиотеку блоков, у вас не должно возникнуть проблем с созданием красивой и привлекательной домашней страницы. Однако при необходимости вы всегда можете добавить дополнительные блоки в библиотеку WordPress с помощью плагина, такого как Gutenberg Blocks.
3. Используйте плагин Page Builder
В готовом виде WordPress предоставляет все необходимое для создания профессионально выглядящей домашней страницы. Однако существуют также расширенные плагины для создания страниц, которые вы можете добавить в свою установку WordPress.
Большинство этих плагинов WordPress предоставляют интуитивно понятный интерфейс перетаскивания, а также готовые элементы. Эти функции позволяют создать привлекательную и привлекательную домашнюю страницу за считанные минуты.
Доступны различные плагины для создания страниц. Например, Elementor — это простой в использовании конструктор страниц с функциями, которые помогут вам создать выдающуюся домашнюю страницу. К ним относятся эффекты движения и прокрутки, формы и флип-боксы:
Beaver Builder — еще один популярный вариант. В дополнение к редактору перетаскивания и готовым компонентам, этот плагин WordPress может похвастаться рядом шаблонов целевых страниц:
Эти шаблоны могут стать прочной основой для вашей домашней страницы. Это делает Beaver Builder отличным выбором, если у вас ограниченный опыт веб-дизайна и разработки. Это также может подойти, если вам нужно быстро раскрутить домашнюю страницу.
Как создать страницу сообщений блога WordPress
На этом этапе вы заменили страницу сообщений блога статической веб-страницей. Это означает, что на вашем сайте в настоящее время нет списка ваших последних сообщений. Если вы хотите отобразить этот контент, вам нужно создать отдельную страницу.
Чтобы начать, перейдите к Pages > Add New . Теперь вы можете дать этой странице название, например «Блог», и нажать кнопку «Опубликовать».
Затем перейдите к Настройки > Чтение . Теперь вы можете открыть раскрывающийся список страницы сообщений и выбрать страницу, которую вы только что создали:
Пока вы здесь, вы можете внести некоторые изменения в то, как отображаются ваши сообщения. Доступно несколько различных настроек.
Во-первых, вы можете выбрать, сколько сообщений будет отображаться на каждой странице. Если вы показываете много сообщений, посетителям, возможно, придется прокручивать значительное расстояние, чтобы добраться до конца этой страницы. Этот макет также может увеличить время загрузки страницы, особенно если ваш контент содержит большие изображения с высоким разрешением.
Однако, если вы показываете небольшое количество сообщений, посетителям может потребоваться просмотреть несколько страниц, чтобы найти нужный контент. Это означает, что найти идеальное количество постов может быть сложной задачей.
Это означает, что найти идеальное количество постов может быть сложной задачей.
После того, как вы определились с числом, введите его в поле . Страницы блога показывают не более . Просто имейте в виду, что любые сообщения, которые вы пометите как «прикрепленные», также будут отображаться:
Вы также можете контролировать, как содержимое вашего блога отображается на странице сообщений, используя следующую настройку: Для каждого сообщения в ленте укажите . Здесь вы можете выбрать отображение всей статьи или только ее фрагмента:
Если ваши блоги короче, возможно, имеет смысл отобразить всю статью. Тем не менее, вы можете захотеть показать выдержки из более длинных сообщений.
Заключение
Старая поговорка гласит: у вас никогда не будет второго шанса произвести первое впечатление. Имея это в виду, ваша домашняя страница должна вызывать у посетителей желание остаться и узнать больше о вашем сайте.
Давайте быстро напомним три способа тонкой настройки домашней страницы WordPress:
- Используйте настройщик тем WordPress.

- Отредактируйте домашнюю страницу WordPress с помощью редактора блоков.
- Используйте подключаемый модуль конструктора страниц, например Beaver Builder или подключаемый модуль Elementor.
Правильное оформление домашней страницы — это только полдела. Если эта страница загружается медленно, посетители все же могут решить, что им лучше провести время в другом месте. Сотрудничая с поставщиком хостинга WordPress, таким как WP Engine, вы можете быть уверены, что весь ваш веб-сайт работает с максимальной производительностью, включая эту важнейшую домашнюю страницу.
Как настроить красивую домашнюю страницу в WordPress
- Фейсбук
- Твиттер
WordPress — это один из самых быстрых способов размещения контента в Интернете для всеобщего ознакомления. Тем не менее, он не всегда имеет самый элегантный внешний вид на первой странице. Таким образом, большинство разработчиков предпочитают создавать настраиваемую домашнюю страницу WordPress на раннем этапе.
К счастью, аспекты WordPress могут многое предложить при разработке пользовательской домашней страницы.
Вместо того, чтобы привязываться к показу самых последних сообщений в виде одной длинной страницы, которую пользователи должны прокручивать, вы можете сделать сайт компактным и более простым в управлении. Самое сложное — придерживаться идеального дизайна, который привлекает посетителей.
В этом уроке мы покажем вам, как настроить красивую пользовательскую домашнюю страницу, которая будет функциональной и элегантной. Независимо от того, какой сайт вы используете, визуальная привлекательность способствует вашему успеху.
Почему важна уникальная домашняя страница WordPress?
Для многих веб-сайтов большинство посетителей сначала попадают на домашнюю страницу. Если они не посещают определенный фрагмент контента, который вы создали, наибольшее внимание будет приковано к домашней области. Именно здесь нужно произвести впечатление на гостей.
Стильная уникальная домашняя страница WordPress может делать все: от демонстрации профессионализма до поощрения пользователей к взаимодействию с сайтом.
Вспомните, когда вы подходите к новому магазину в вашем районе. Что вы замечаете в первую очередь, когда входите в дверь? Имеет ли он привлекательную планировку или беспорядок и трудно найти то, что вы ищете?
Макет вашей домашней страницы может быть так же важен, как и для обычного магазина. Он также должен дать вам четкое представление о том, что может предложить остальная часть веб-сайта, и должен быть заполнен вашим логотипом.
Как создать пользовательскую домашнюю страницу WordPress
Способ 1. Использование темы
Один из самых простых способов создать привлекательный домашний экран — выбрать правильную тему. Некоторые будут поставляться со своими собственными виджетами и дадут вам ограниченный контроль над тем, как выглядит дом.
Настоящим недостатком использования темы таким образом является то, что вы можете быть ограничены тем, что вы можете сделать. Не все темы дают вам абсолютный контроль над домашней страницей, и создать уникальный внешний вид может быть почти невозможно.
Тем не менее, это может быть быстрый способ сделать ваш первый экран немного более привлекательным, чем показ самых последних сообщений.
Шаг 1: Создайте домашнюю страницу и страницы сообщений
По умолчанию ваша домашняя страница WordPress будет настроена на отображение ваших последних сообщений. То, как это делает WordPress, оставляет мало места для другого контента. Таким образом, нам нужно сделать, чтобы WordPress не делал этого.
Во-первых, мы начнем с создания новой домашней страницы и страницы сообщений.
Щелкните Страницы и выберите параметр Добавить новую.
Первое и единственное, что вам нужно сделать на этой новой странице, это установить заголовок на Главная. Это дает вам чистый холст для создания практически любого макета, который вы хотите. Отсюда вы можете добавить графику, текст или даже шорткоды из плагинов, чтобы сделать его более многофункциональным.
Например, использование WP Responsive Recent Post Slider дает вам шорткод, который будет отображать ваш контент в любом месте в виде слайдера. Вы можете найти плагины для списка категорий, галереи и многое другое, посетив и установив лучшие плагины через WordPress.
Вы можете найти плагины для списка категорий, галереи и многое другое, посетив и установив лучшие плагины через WordPress.
Когда вы будете удовлетворены, нажмите кнопку «Опубликовать», чтобы оживить страницу.
Теперь повторите эти шаги, но вместо домашней страницы создайте страницу сообщений. Эта страница предназначена для отображения ваших последних сообщений. Не стесняйтесь менять заголовок с «Сообщения» на что-то другое.
Многие веб-сайты вместо этого используют «Блог» или «Новости», но выбор за вами.
Шаг 2. Разделите домашнюю страницу и страницу сообщений
По умолчанию WordPress объединяет домашнюю страницу и страницу сообщений. Мы собираемся разделить их, что довольно легко сделать.
Нажмите «Настройки» и выберите «Чтение».
В разделе «Отображение главной страницы» установите переключатель «Статическая страница».
Измените Домашнюю страницу на только что созданную Домашнюю страницу и страницу Сообщений на вновь созданную страницу Сообщений. Если вы выбрали другие имена, выберите их в раскрывающемся списке.
Если вы выбрали другие имена, выберите их в раскрывающемся списке.
В моем случае я назвал их Главная и Блог.
Нажмите кнопку «Сохранить изменения».
Убедитесь, что в какой-то момент на главном экране вы разместили ссылку на свои сообщения. Хороший способ сделать это — добавить оба из них в меню навигации. Это также поможет другим найти ваш контент на главной странице и вернуться к нему.
Существует множество подключаемых модулей, которые помогут вам настроить домашний экран сайта, чтобы он был интерактивным и потрясающим. Хотя это требует немного больше воображения, пустой экран доступен для любого дизайна, который вы хотите создать.
Некоторые дизайнеры будут использовать этот дисплей для создания целевой страницы для бизнеса. В зависимости от маркетинговой стратегии он может быть достаточно эффективным.
Способ 2. Использование конструктора страниц от SiteOrigin
Плагин конструктора страниц от SiteOrigin имеет невероятное количество функций для создания потрясающего домашнего экрана. Одним из наиболее привлекательных аспектов этого плагина является то, что вы можете использовать виджеты прямо на главной странице, а не на боковой панели.
Одним из наиболее привлекательных аспектов этого плагина является то, что вы можете использовать виджеты прямо на главной странице, а не на боковой панели.
Примечание: Хотя я использую конструктор страниц от Site Origin, вместо него можно использовать массу других плагинов. Если вы уже используете конструктор страниц, не стесняйтесь использовать его.
Вот как можно создать домашний экран с помощью этого плагина.
Шаг 1: Установите Page Builder
В отличие от обычного, вам потребуется установить два подключаемых модуля. Конструктор страниц от SiteOrigin и набор виджетов SiteOrigin.
Установите и активируйте плагин Page Builder by SiteOrigin.
Вам также потребуется установить и активировать плагин SiteOrigin Widgets Bundle.
Шаг 2: Выберите макет
Установив плагины, вы готовы приступить к созданию уникальной домашней страницы WordPress.
Для начала нажмите Страницы и выберите опцию Добавить новую. Назовите новую страницу Главная. Вы должны заметить очень большую кнопку «Добавить блок макета SiteOrigin» на странице.
Назовите новую страницу Главная. Вы должны заметить очень большую кнопку «Добавить блок макета SiteOrigin» на странице.
Нажмите.
Примечание: Если вы используете классический редактор, вместо кнопки для плагина будет отдельная вкладка. Процесс немного другой, но все равно очень простой.
Этот блок позволяет полностью настроить страницу любым способом. Напоминаем, что этот плагин можно использовать для любой страницы, а не только для домашней. Нажмите на кнопку «Предварительный макет».
Откроется каталог макетов. Нажмите кнопку «Включить», и все макеты появятся. Протестируйте несколько макетов и посмотрите, какой из них лучше всего подходит для вашего сайта. Выберите тот, который вы хотите использовать.
После выделения макета нажмите кнопку «Вставить» в правом нижнем углу.
Примечание: Если в текстовом редакторе есть текст или любое другое редактирование, Page Builder спросит, хотите ли вы вставить шаблон до, после или вместо него. На данный момент нажмите, заменить текущую опцию
На данный момент нажмите, заменить текущую опцию
.
Шаг 3. Настройка макета
Теперь макет готов. Нажмите кнопку «Предварительный просмотр», чтобы просмотреть его на своем веб-сайте. Обратите внимание, что шаблон использует общий текст практически для всего. Таким образом, вам нужно будет изменить весь текст, чтобы он отражал ваш веб-сайт.
И пока вы этим занимаетесь, вы можете настроить все остальное по своему вкусу.
Вы должны заметить беспорядок виджетов в новом блоке. Пока игнорируйте это и либо обновите, либо сохраните страницу. Этот беспорядок блока теперь превратится в выбранный макет.
Вы можете нажать на любой из элементов и настроить их по своему вкусу.
Сюда входят шрифт, цвет, ссылки на кнопки и почти все элементы, кроме изображений. Вы можете удалить определенные части макета, выделив их и удалив.
После завершения настройки нового главного экрана нажмите кнопку «Опубликовать» или «Обновить».
Конструктор страниц обладает широкими функциональными возможностями, когда дело доходит до создания чего-то уникального. Хотя доступные шаблоны довольно привлекательны, нет ничего плохого в том, чтобы расправить свои творческие крылья.
Хотя доступные шаблоны довольно привлекательны, нет ничего плохого в том, чтобы расправить свои творческие крылья.
WordPress обладает неограниченным потенциалом
WordPress — самая популярная CMS в мире, потому что она самая настраиваемая и самая простая в использовании. Вы можете настроить каждый аспект вашего веб-сайта от домашней страницы до меню.
Так и должно быть.
Каждый успешный веб-сайт тратит часы на создание уникального дизайна, и большая часть этого начинается с создания потрясающего веб-сайта.
Поскольку домашняя страница — это первое, что посетитель увидит на вашем веб-сайте WordPress, создание пользовательской страницы — отличная отправная точка.
Какие плагины вы используете, чтобы выделить свой веб-сайт? Какие дополнения вы сделали, чтобы ваш сайт выглядел более уникальным?
- Фейсбук
- Твиттер
Как установить и отредактировать главную страницу в WordPress (3 действительно простых способа)
Вы когда-нибудь чувствовали необходимость изменить дизайн своей домашней страницы? Вы знаете, когда вы просматриваете веб-сайт конкурента и хотите, чтобы вы могли включить аналогичную функцию или соответствующим образом изменить дизайн своей домашней страницы?
Или вы также можете провести ребрендинг своего бизнеса или изменить свои бизнес-цели. У вас даже могут быть домашние страницы, созданные специально для разных случаев или сезонов, таких как распродажа в конце сезона, зимняя распродажа, черная пятница и другие особые события.
У вас даже могут быть домашние страницы, созданные специально для разных случаев или сезонов, таких как распродажа в конце сезона, зимняя распродажа, черная пятница и другие особые события.
Если ничего другого, вы можете просто захотеть более привлекательную домашнюю страницу, чем домашняя страница WordPress по умолчанию.
Как вы создаете настраиваемые страницы и устанавливаете их в качестве домашней страницы в WordPress? Можете ли вы отображать разные домашние страницы для разных случаев?
Да, можно!
Ваша домашняя страница задает тон всему вашему сайту.
Предоставление правильного сообщения заранее повлияет на то, как посетители относятся к вашему веб-сайту и вашему бизнесу. Передайте неверное сообщение, и ваши посетители могут решить уйти еще до того, как они продолжат изучение.
Разработка правильной домашней страницы и передача правильного сообщения — это непрерывный процесс. То, что работает сегодня, не обязательно будет работать завтра. Это постоянный процесс понимания того, чего хочет клиент, и внесения этих изменений на вашу домашнюю страницу.
Это постоянный процесс понимания того, чего хочет клиент, и внесения этих изменений на вашу домашнюю страницу.
Вы должны периодически реагировать на эти изменения.
Идеальная домашняя страница должна быть
- Приветливой
- Простая в навигации
- Привлекать посетителей и помогать начать разговор
К счастью, эти изменения легко внести на главной странице.
В этой статье вы узнаете, как создать домашнюю страницу, отредактировать существующую домашнюю страницу и установить собственную домашнюю страницу.
Начнем!
Содержание
- Что такое домашняя страница?
- Почему вы можете захотеть изменить свою домашнюю страницу
- Как установить статическую и динамическую домашнюю страницу
- Как настроить домашнюю страницу WordPress
- Добавить меню на домашнюю страницу
- Домашние страницы в WordPress
Что такое домашняя страница?
Первое впечатление самое лучшее впечатление! Это именно то, что делает главная страница вашего сайта.
Ваша домашняя страница — это первая страница, которую видит посетитель, когда вводит ваш URL-адрес в браузере. Основываясь на том, что сообщает ваша домашняя страница, ваши посетители могут сделать или не сделать следующий шаг.
Следующим шагом может быть переход по ссылке, подписка на информационный бюллетень, взаимодействие с вашим контентом или дальнейший переход на ваш веб-сайт.
Главная страница должна отражать суть вашего сайта и то, как вы можете помочь своим посетителям. Идеальная домашняя страница также должна иметь CTA (призыв к действию), чтобы побудить посетителей сделать следующий шаг.
Например, наша домашняя страница Astra содержит простое сообщение о том, что это самая популярная тема WordPress на рынке. Мы также сообщаем о наших USP как о самой быстрой, легкой и самой настраиваемой теме WordPress.
Кроме того, у нас есть простой призыв к действию «Загрузить сейчас», как показано на изображении выше.
Этот простой подход означает, что пользователи точно знают, что им предлагается, почему они должны выбрать Astra и что им нужно делать дальше. Все, что должна сообщать отличная домашняя страница.
Все, что должна сообщать отличная домашняя страница.
Теперь, когда мы знаем, что такое домашняя страница, давайте разберемся, почему нам может понадобиться ее изменить.
Почему вы можете захотеть изменить свою домашнюю страницу
Когда вы устанавливаете WordPress, домашняя страница по умолчанию может не обязательно быть впечатляющей. В некоторых случаях на главной странице отображаются ваши последние сообщения в блоге.
Если вы ведете блог, это прекрасно работает.
Однако, допустим, вы хотите создать бизнес-сайт или сайт электронной коммерции. В идеале вы хотели бы продемонстрировать свои бизнес-цели, УТП, продвигать свои продукты и привлекать аудиторию.
В таких случаях вам нужна более привлекательная и привлекательная домашняя страница. Тот, который создает это важное первое впечатление.
К счастью, WordPress упрощает редактирование и изменение домашней страницы.
Итак, как нам изменить домашнюю страницу? Давайте погрузимся!
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Как установить статическую и динамическую домашнюю страницу
Хорошо. Перво-наперво!
Что такое статическая домашняя страница и что такое динамическая домашняя страница?
Статическая домашняя страница, как следует из названия, является статической. Это не меняется. Большинство корпоративных и бизнес-сайтов преимущественно статичны.
Сравните это с интернет-магазином, новостным сайтом или блогом. Они постоянно меняются. Новостные сайты могут меняться каждый час или даже быстрее. Эти сайты называются динамическими сайтами. Их домашние страницы часто меняются, следовательно, домашняя страница динамическая.
Статические страницы также могут включать в себя некоторое динамическое содержимое и элементы. Например, вы можете включить прямую трансляцию фондового рынка на веб-сайт, посвященный финансовым продуктам.
Например, вы можете включить прямую трансляцию фондового рынка на веб-сайт, посвященный финансовым продуктам.
Итак, вы хотите отобразить статическую домашнюю страницу или динамическую домашнюю страницу?
Давайте продолжим и создадим по странице для вашей статической домашней страницы и динамической страницы блога.
Перейдите на страницу > Добавить новую на панель инструментов WordPress и создайте новую страницу. Например, мы создали новую страницу и назвали ее «Моя новая домашняя страница».
Вы можете создать домашнюю страницу в соответствии со своими требованиями. Мы пропускаем этот шаг здесь.
Нажмите Опубликовать как только вы закончите.
Повторите описанные выше шаги для своей страницы блога. Мы пошли дальше и создали страницу под названием «Моя новая страница блога».
Теперь, когда вы создали свои страницы, перейдите к Настройки > Чтение .
Если вы хотите, чтобы на вашей домашней странице отображались последние сообщения блога, вы можете выбрать опцию «Ваши последние сообщения». В качестве альтернативы, если вы выберете опцию «Статическая страница», вы можете явно выбрать домашнюю страницу и страницу сообщений из доступных вариантов.
В качестве альтернативы, если вы выберете опцию «Статическая страница», вы можете явно выбрать домашнюю страницу и страницу сообщений из доступных вариантов.
Например, мы выбрали только что созданные страницы, т. е. «Моя новая домашняя страница» и «Мой новый блог» для главной страницы и страницы сообщений соответственно.
Нажмите Сохранить изменения после того, как вы закончите, чтобы изменения отразились на действующем сайте.
Хорошо, предостережение.
Учитывая, что вы обновляете свой действующий сайт, было бы неплохо перевести ваш сайт в режим обслуживания, прежде чем менять домашнюю страницу. Тем более, если у вас уже есть люди, посещающие ваш сайт.
Вы можете выбрать один из ряда поддерживаемых и скоро выходящих плагинов WordPress. Мы рекомендуем плагин SeedProd.
Используя SeedProd, вы можете запустить страницу обслуживания за считанные минуты.
На всякий случай, если вы хотите добавить дополнительный уровень безопасности, рассмотрите возможность создания резервной копии вашего сайта WordPress. Используя плагины резервного копирования WordPress, такие как UpdraftPlus, вы можете не только создать резервную копию всего своего сайта, но и автоматически сохранить их в облаке.
Используя плагины резервного копирования WordPress, такие как UpdraftPlus, вы можете не только создать резервную копию всего своего сайта, но и автоматически сохранить их в облаке.
Чтобы получить подробное пошаговое руководство, ознакомьтесь с нашей статьей о том, как сделать резервную копию вашего сайта WordPress.
Альтернативным способом установки домашней страницы является использование настройщика темы.
Чтобы получить к нему доступ, перейдите к Внешний вид > Настроить и выберите параметр Настройки домашней страницы .
Как и в предыдущем случае, установите домашнюю страницу и страницу сообщений из раскрывающегося списка. Когда вы закончите, нажмите Опубликовать .
Вот как просто установить домашнюю страницу и страницу блога на вашем сайте WordPress!
Как настроить домашнюю страницу WordPress
Хотя то, как и что вы хотите отображать, полностью зависит от вас, мы познакомим вас с различными способами, с помощью которых вы можете создать и настроить свою домашнюю страницу.
Способ 1: с помощью настройщика тем
Темы WordPress поставляются с базовым дизайном домашней страницы. Хотя они могут служить цели, вам может потребоваться отредактировать и настроить их в соответствии с вашими требованиями.
Это можно сделать с помощью настройщика темы.
Перейдите к Внешний вид > Настроить , чтобы запустить настройщик.
Настройщик обеспечивает предварительный просмотр домашней страницы во время редактирования. Таким образом, вы сможете точно увидеть, как ваши изменения влияют на веб-сайт в режиме реального времени.
В зависимости от темы предоставляемые вам параметры могут различаться. Для редактирования вы можете перемещаться с помощью параметров меню слева или щелкнуть значок синего карандаша.
Ни одно из изменений не отразится на действующем веб-сайте, если вы не нажмете Опубликовать . Итак, вы можете поиграть с настройщиком.
Как правило, элементы, которые можно настроить с помощью настройщика темы, — это верхний и нижний колонтитулы и боковая панель. Центральная часть веб-сайта — это страницы и сообщения, которые вы создаете.
Центральная часть веб-сайта — это страницы и сообщения, которые вы создаете.
В некоторых темах есть возможность добавить боковую панель или полностью ее удалить. Из Внешний вид > Настройка > Боковая панель вы можете решить, где вы хотите отобразить боковую панель.
Вот несколько руководств по редактированию различных частей веб-сайтов WordPress:
- Редактирование нижнего колонтитула веб-сайта WordPress
- Создание пользовательских заголовков в WordPress
Если вы хотите создавать потрясающие домашние страницы и веб-сайты за считанные минуты, рассмотрите возможность использования наших шаблонов Astra Starter.
С 150+ профессионально разработанными и готовыми к импорту шаблонами веб-сайтов вы сможете просто так запустить полноценный веб-сайт!
Метод 2: создание пользовательской домашней страницы с помощью Gutenberg
С последней версией блочного редактора WordPress, Gutenberg, вы можете не только создавать контент и блоги, но и создавать красивые макеты веб-сайтов.
Как строительные блоки, используемые в строительных работах, Гутенберг использует блоки для каждого элемента для создания ваших страниц. Блоки включают в себя такие элементы, как текст, изображения, изображения заголовков, формы и многие другие.
Хотя вы можете создать домашнюю страницу с нуля, используя различные блочные элементы в Gutenberg, мы рекомендуем вам рассмотреть шаблоны Astra Starter. Они позволяют создавать и публиковать красивые веб-страницы в кратчайшие сроки.
У нас есть несколько профессионально разработанных шаблонов, специально предназначенных для Гутенберга.
На случай, если вы захотите расширить доступные блоки с помощью Гутенберга, у нас есть для вас хорошие новости! Вы можете скачать и установить нашу Spectra бесплатно.
У вас есть ряд новых элементов блока на выбор, таких как информационное окно, впечатляющая сетка для ваших сообщений в блоге, прайс-лист, социальные сети, отзывы и многое другое.
Используйте комбинацию Astra, Starter Templates, Gutenberg и Spectra, чтобы создать потрясающую домашнюю страницу и веб-сайт.
Метод 3: Создайте пользовательскую домашнюю страницу в WordPress с помощью конструктора страниц
Еще один популярный метод создания пользовательской домашней страницы — использование плагина для создания страниц WordPress.
Конструктор страниц позволяет легко создавать страницы с помощью визуального редактора перетаскивания. На ваш выбор есть различные конструкторы страниц, такие как Elementor, Beaver Builder, Brizy, WPBakery Page Builder и другие.
Рекомендуем использовать Elementor. Он не только удобен для начинающих, имеет множество виджетов и функций, но также имеет множество встроенных шаблонов и блочных элементов, которые вы можете использовать.
Просто выберите структуру макета, перетащите виджеты и элементы с левой стороны и создайте свои страницы.
Как и в предыдущих двух случаях, вы можете попробовать стартовые шаблоны Astra, предназначенные специально для конструкторов страниц.
Хотите больше виджетов, шаблонов и блоков? Попробуйте наши Ultimate Addons для Elementor и Ultimate Addons для Beaver Builder.
Добавьте меню на главную страницу
Меню — это элемент, который помогает посетителям перемещаться по вашему веб-сайту. Теперь, когда вы создали свою домашнюю страницу и пользовательские страницы своего веб-сайта, пришло время собрать их все вместе в своем меню.
Перейдите к Внешний вид > Меню .
Если вы еще не создали меню, нажмите создать новое меню . Кроме того, вы также можете отредактировать одно из существующих меню, если оно отображается на вашей домашней странице.
Следующим шагом будет включение страниц, постов или категорий из-под Добавить пункты меню в структуру меню . Если вы хотите добавить внешнюю ссылку в свое меню, вы можете сделать это, создав ее в разделе Custom Links 9.0033 .
Хотя существует возможность автоматического добавления страниц верхнего уровня в ваше меню, мы рекомендуем вам выбрать ручной метод, который мы только что рассмотрели.
После того, как вы включили элементы в свое меню, вы можете заказать их, просто перетащив их туда, где они вам нужны. Если вы хотите создать ссылку на подкатегорию или, другими словами, вложить элемент в основную ссылку, вы можете это сделать.
Просто перетащите подссылку немного вправо под основной ссылкой.
Например, как показано на изображении выше, мы создали подссылку (Основатели) под основной ссылкой (О нас).
Когда вы закончите, нажмите Сохранить меню .
Наконец, если у вас есть несколько меню, вы можете выбрать, из какого меню выбрать. Это можно сделать на вкладке «Управление местоположениями».
Назначьте только что созданное меню Первичным меню и нажмите Сохранить изменения .
Домашние страницы в WordPress
Домашняя страница вашего веб-сайта — это первая страница, которую видят посетители. Он сразу же задает тон остальной части вашего сайта. Если ваша домашняя страница плохо оформлена, загромождена и не передает четкое сообщение, вы можете потерять потенциальных клиентов.
