Как сделать лендинг пейдж на WordPress собственными руками
Вступление
Вы знаете для чего создавался Интернет? Для быстрого и удобного распространения знаний и технологий, на безвозмездной основе. Не наша вина, что со временем Интернет стал инструментом продаж товаров и услуг. Это факт который мы не можем игнорировать, а должны использовать в своих коммерческих целях. Landing Pages и в частности лендинг пейдж на WordPress инструмент, который помогает это делать эффективно.
Что такое Landing Pages?
Перевод данного термина, целевая страница, ничего нам не даёт для понимания сути и назначения данного инструмента продаж. То что это инструмент продаж с высокой конверсией, проверенный сотнями маркетологов мира мы принимаем, как аксиому.
Чтобы понять суть лендинг пейдж необходим пример.
Предположим вы оказываете услуги по созданию сайтов и иных сопутствующих услуг (оптимизация, продвижение, аудит и т.д.).
Как донести данную услугу до потенциального клиента? Создать сайт с услугами компании? Само собой. Однако продвижение сайта занимает много времени и быстрого эффекта ждать не стоит.
Однако продвижение сайта занимает много времени и быстрого эффекта ждать не стоит.
Давать рекламу на сайт? Конечно да, однако размытая информация по сайту привлечёт к услуге лишь мизерную часть потенциальных клиентов.
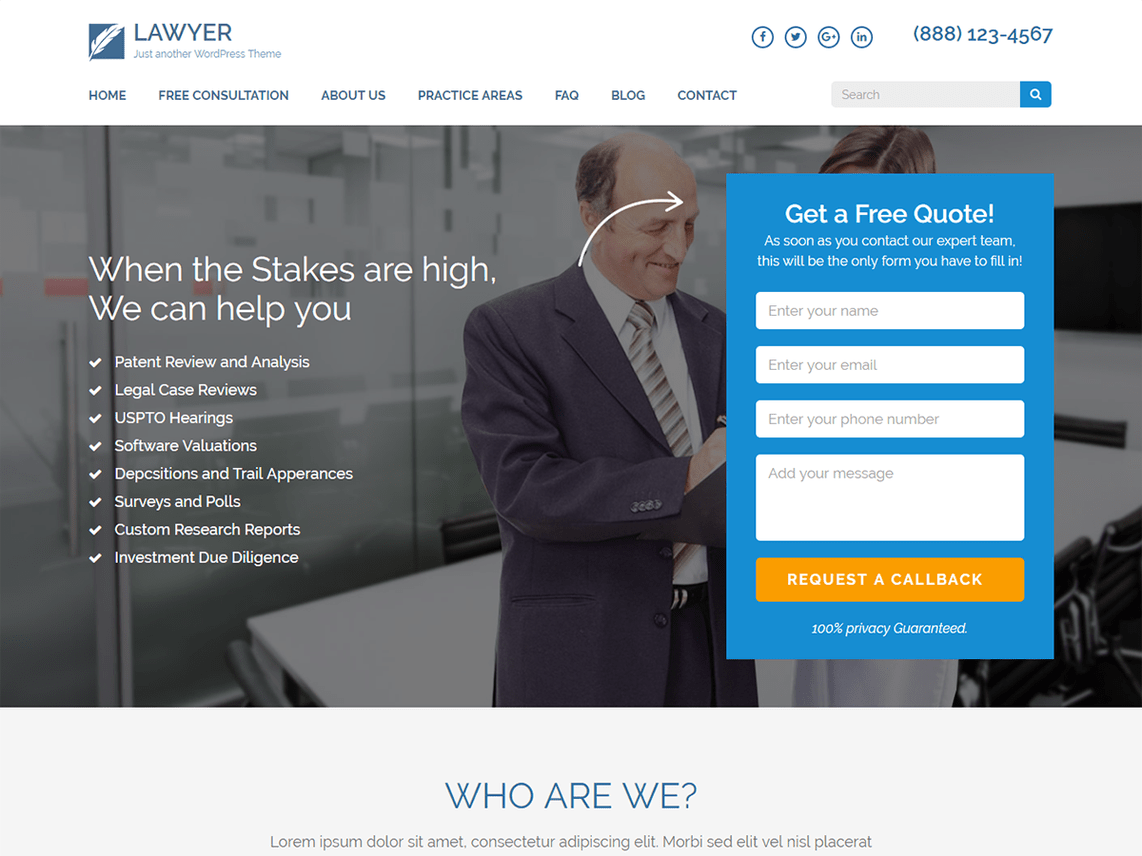
Что же делать? Выручает создание целевой страницы с вашей услугой. На этом лендинг пейдж будет в красочной, доступной, понятной форме рассказано о вашей услуге, описаны её конкурентные преимущества, мотивировано действие клиента на её заказ.
Ваш лендинг пейдж становится точкой входа потенциальных клиентов, для заказа вашей услуги. Посмотреть примеры продающих целевых страниц вы можете на сайте https://soroka-marketing.ru/sozdanie-landing-page.html, известного агентства Интернет-маркетинга «Soroka Marketing».
Лендинг пейдж выступают в качестве точек входа потенциальных клиентов компании. Имея конкретную информацию, направленную на заранее определённую целевую аудиторию лендинг пейдж может увеличивать конверсию в несколько раз.
Напомню, что конверсия веб ресурса это процентное отношения пользователей совершивших действие на странице к общему числу пользователей посетивших эту страницу. 10% это очень хороший показатель конверсии.
10% это очень хороший показатель конверсии.
Как сделать лендинг пейдж на WordPress
Не буду вам врать и давать ложные надежды. Сделать лендинг пейдж своими силами трудно, а продающий лендинг пейдж чрезвычайно трудно. Нужны опыт и знания. Однако вы легко их приобретёте если будете практиковаться.
Здесь немного расскажу, как создать лендинг пейдж на WordPress. Вернее покажу принцип и дам инструменты для работы.
Вряд ли кто будет отрицать саму возможность сделать на CMS WordPress одну страницу или малостраничный сайт с целевой информацией для целевой аудитории.
Однако, так же, мало кто будет отрицать, что коробочных инструментов для создания красочной целевой страницы в системе недостаточно.
Отчасти решает эту задачу, появившийся недавно новый системный редактор блоков, называемый «Gutenberg», но только отчасти.
Полностью решают задачу создания продающих страниц на WordPress плагины называемые «конструктора страниц» или «page builder». Покажу 5 лучших из них (все тестированы для версии 5. 4.).
4.).
Лендинг пейдж на Nimble Page Builder
Мне нравится этот плагин за скорость работы и отсутствие платной версии. Nimble Builder позволяет вставлять разделы в любой контекст вашего сайта: домашнюю страницу, отдельный пост или страницу, категорию или страницу тега, даже в результаты поиска и на страницу 404. Работает на любом шаблоне.
Лендинг пейдж на Elementor
Это мощный конструктор сайтов и страниц на WordPress. Есть бесплатная и pro версия, поэтому всю мощь плагина вы получите только на «Elementor Pro!».
Плагин очень хороший, но тяжёлый. Не хочу его ругать, но на некоторых серверах могут быть проблемы. Его используют более 5 млн. пользователей.
Beaver Builder
Конструктор «WordPress Page Builder — Beaver Builder» отличается панелью настроек, от стандартной Customizer, из-за этого требует привыкания. С его помощью можно делать страницы и шаблоны. Демо версия плагина в нашей стране заблокирована. Почему н знаю. Полный набор инструментов конструктора в платной версии.
Лендинг пейдж на SiteOrigin Page Builder
Page Builder от SiteOrigin позволяет легко создавать адаптивный контент страницы на основе Grid-сетки, которая адаптируется к мобильным устройствам с идеальной точностью.
Интерфейс этого конструктора отличен от остальных, он более прост и наверное более понятен. У плагина более миллиона почитателей, хорошая документация.
Page Builder: PageLayer
Хороший быстрый конструктор с более 30 модулями в бесплатной версии. Вы очень быстро сможете создать свою страницу, перетаскивая виджеты из заданных вариантов виджета. Всё очень просто, без лишнего функционала, который не всегда нужен.
Заключение
Как видите, чтобы создать лендинг на WP есть все необходимые инструменты в виде специальных плагинов.
Источник
Создание целевой страницы с темой блока
В этом руководстве мы определим, что такое целевая страница, создадим собственный шаблон и создадим две целевые страницы, используя разные методы.
Результаты обучения
- Определите элементы целевой страницы.
- Создайте пользовательский шаблон.
- Создайте целевую страницу, используя различные блоки.
- Выберите и вставьте шаблон призыва к действию.
Вопросы на понимание
- Какова цель целевой страницы?
- Зачем вам нужно создавать собственный шаблон для вашей целевой страницы?
- Перечислите преимущества использования шаблонов.
Стенограмма
Добрый день и добро пожаловать на изучение WordPress. В этом сеансе мы создадим целевую страницу с блочной темой. Определим, что такое лендинг. Во-вторых, создайте собственный шаблон, а затем, наконец, создайте две целевые страницы, используя разные методы.
Целевая страница — это маркетинговая страница. Это специальная страница на веб-сайте, на которую вы попадаете из внешнего источника, такого как реклама или электронная почта. Основная цель целевой страницы — побудить посетителей к действию, которое может заключаться в подписке на услугу, покупке продукта, присоединении к списку рассылки и т. д.
д.
Четыре элемента целевой страницы — это предложение, призыв к действию, демонстрация преимуществ и преимуществ, а также отзывы. Итак, начнем сверху. Предложение сообщает пользователям, почему они должны действовать. Кнопка призыва к действию — самая важная часть страницы, и вы должны сделать ее заметной и заметной. В-третьих, продавайте преимущества продукта и, наконец, что говорят ваши клиенты? Отзывы или социальное одобрение вызывают доверие у тех, кто посещает ваш сайт, или у потенциальных клиентов.
Давайте посмотрим на созданную мной целевую страницу. Вы заметите, что здесь нет верхнего или нижнего колонтитула, поскольку целевые страницы часто скрывают отвлекающие элементы, которые можно найти по всему сайту. Поэтому мы собираемся создать собственный шаблон. Помните, что шаблоны представляют собой дизайн для страниц и обычно могут включать части шаблона, такие как верхние и нижние колонтитулы, а для целевой страницы мы собираемся удалить части шаблона или верхний и нижний колонтитулы, чтобы не отвлекаться.
Чтобы создать собственный шаблон, перейдите на страницу Pages, откройте страницу, которую вы создали для своей целевой страницы. В настройках боковой панели вы заметите, что эта страница была назначена шаблону по умолчанию, который является шаблоном страницы, и все страницы с этим шаблоном будут иметь один и тот же верхний и нижний колонтитулы. Но нам нужен уникальный шаблон для нашей целевой страницы. Для этого нажмите «Создать» и назовите его соответствующим образом. Это приведет вас в режим редактирования шаблона. Теперь я продолжу и удалю заголовок поста, заголовок, а также разделитель. Мы оставим блок Post Content на месте, потому что весь контент, который мы добавляем на нашу страницу, будет отображаться через блок Post Content. Затем мы можем продолжить и нажать «Сохранить».
Теперь мы вернемся на страницу и начнем творить. Вверху я добавлю блок обложки в качестве избранного изображения и вставлю изображение из нашей медиатеки. Затем я выберу блок и изменю выравнивание на полную ширину и увеличу блок. Далее я добавлю логотип компании в виде изображения. Я сделаю его меньше, а затем воспользуюсь блоком Spacer, чтобы подтолкнуть его вверх. И последний шаг — изменить непрозрачность до нуля.
Далее я добавлю логотип компании в виде изображения. Я сделаю его меньше, а затем воспользуюсь блоком Spacer, чтобы подтолкнуть его вверх. И последний шаг — изменить непрозрачность до нуля.
Далее я добавлю блок Columns и выберу два одинаковых столбца. Затем я пойду в представление списка, выберу блок столбцов и изменю выравнивание на полную ширину. В левом столбце я собираюсь добавить блок «Абзац», а затем добавить заголовок с моим предложением, и в этом случае я собираюсь сказать «Бухгалтерия стала проще». После этого я изменю размер заголовка на 66 пикселей и добавлю больше информации. Я также хочу изменить размер этого текста на большой, и как только я это сделаю, я нажму Enter и вставлю несколько социальных значков. И теперь вы можете нажать на Inserter и добавить свои социальные иконки одну за другой. И не забудьте добавить URL-ссылку на свою социальную платформу. И, наконец, я изменю размер на большой, а выравнивание в настройках боковой панели по центру.
Для моего призыва к действию я хочу, чтобы люди предоставляли свои адреса электронной почты, поэтому мне понадобится плагин. Поэтому, как только вы обновите свою страницу, вы можете вернуться к панели инструментов, нажать «Плагины», «Добавить новый» и справа найти плагин форм. Как вы заметите, есть много вариантов на выбор. Я собираюсь установить контактную форму с помощью форм WP, и после установки нажмите «Активировать». Теперь я создам свою первую форму и выберу шаблон формы Opt-in. Я хочу, чтобы люди делились своим именем, фамилией и адресом электронной почты. Итак, когда вы будете готовы, нажмите «Сохранить». Затем мы вернемся к панели инструментов и откроем нашу целевую страницу.
Поэтому, как только вы обновите свою страницу, вы можете вернуться к панели инструментов, нажать «Плагины», «Добавить новый» и справа найти плагин форм. Как вы заметите, есть много вариантов на выбор. Я собираюсь установить контактную форму с помощью форм WP, и после установки нажмите «Активировать». Теперь я создам свою первую форму и выберу шаблон формы Opt-in. Я хочу, чтобы люди делились своим именем, фамилией и адресом электронной почты. Итак, когда вы будете готовы, нажмите «Сохранить». Затем мы вернемся к панели инструментов и откроем нашу целевую страницу.
Теперь пришло время нашего призыва к действию. Первое, что я добавлю, это заголовок «Получить бесплатную консультацию», и я выделю это жирным шрифтом. Затем я добавлю блок Forms, который мы только что создали. Нажмите на формы WP и выберите форму подписки. В правую колонку я добавлю изображение, которое будет охватывать все пространство. После того, как я сделал его немного меньше, я также буду использовать панель инструментов блока, чтобы изменить выравнивание по центру, а затем щелкнуть представление списка, выбрать блок столбцов и изменить цвет фона.
Чтобы подчеркнуть преимущества, я добавлю заголовок и назову его «Почему выбирают нас», а затем изменю выравнивание на центр. Как только я это сделаю, я вставлю блок Columns и выберу три одинаковых столбца. Затем я нажму на представление списка, выберу блок и изменю выравнивание на полную ширину. Я начну с левого столбца и сначала вставлю блок изображения, и как только я выберу изображение, я изменю размеры изображения на 25% и выравнивание по центру. Как только я вставлю блок «Абзац» под изображением, я добавлю текст или одно из преимуществ. Я сделаю его жирным и выровняю по центру, а теперь сделаю то же самое в двух других столбцах. И здесь у вас есть все преимущества выбора нас в качестве бухгалтерской фирмы.
Наконец, мы поделимся нашими отзывами. Во-первых, я добавлю заголовок «Наши клиенты знают лучше всего», изменю выравнивание на центр и нажму Enter, а затем добавлю блок столбцов с двумя одинаковыми столбцами. И еще раз, я обязательно выберу блок и изменю выравнивание на полную ширину. Я начну слева, вставлю блок изображения и выберу изображение из нашей медиатеки. Затем я выберу изображение и изменю размеры изображения на 25%, стили на закругленные и выравнивание по центру. После этого я добавлю имя человека, нажму Shift-Enter и добавлю название компании, в которой он работает, а затем выделю это имя жирным шрифтом. Ниже я вставлю блок Quote и добавлю их отзыв, а затем повторю тот же процесс справа. Наконец, я обязательно выберу блок «Столбцы», изменю отступы на 125 пикселей, чтобы добавить немного больше места вокруг текста и изображений. В завершение я выделю блоки «Заголовок» и «Столбцы» и объединим их в группу. А теперь мы продолжим и изменим цвет фона обоих этих блоков. И теперь мы можем нажать Preview, чтобы увидеть, как будет выглядеть наша целевая страница.
Я начну слева, вставлю блок изображения и выберу изображение из нашей медиатеки. Затем я выберу изображение и изменю размеры изображения на 25%, стили на закругленные и выравнивание по центру. После этого я добавлю имя человека, нажму Shift-Enter и добавлю название компании, в которой он работает, а затем выделю это имя жирным шрифтом. Ниже я вставлю блок Quote и добавлю их отзыв, а затем повторю тот же процесс справа. Наконец, я обязательно выберу блок «Столбцы», изменю отступы на 125 пикселей, чтобы добавить немного больше места вокруг текста и изображений. В завершение я выделю блоки «Заголовок» и «Столбцы» и объединим их в группу. А теперь мы продолжим и изменим цвет фона обоих этих блоков. И теперь мы можем нажать Preview, чтобы увидеть, как будет выглядеть наша целевая страница.
Прежде чем мы закончим, давайте рассмотрим другой способ структурирования наших отзывов. Давайте добавим наш заголовок, изменим выравнивание по центру, а затем добавим блок столбцов с двумя одинаковыми столбцами. Выберите блок столбцов в представлении списка и измените его на полную ширину, а теперь мы добавим блок строк. А слева мы добавим наш блок Quote. Убедитесь, что вы снова выбрали блок Row, а затем добавили блок Image справа и выбрали закругленный стиль. И как только вы сделали то же самое справа, вы можете сгруппировать блок «Заголовок» и блок «Столбцы» вместе и изменить фон.
Выберите блок столбцов в представлении списка и измените его на полную ширину, а теперь мы добавим блок строк. А слева мы добавим наш блок Quote. Убедитесь, что вы снова выбрали блок Row, а затем добавили блок Image справа и выбрали закругленный стиль. И как только вы сделали то же самое справа, вы можете сгруппировать блок «Заголовок» и блок «Столбцы» вместе и изменить фон.
Наконец, я хочу показать вам, как можно создать целевую страницу с помощью шаблонов. Шаблоны — это красиво оформленные готовые макеты, которые вы можете добавлять на свой сайт и изменять по своему усмотрению. Чтобы добавить любой шаблон на свой сайт, перейдите в Каталог шаблонов. Нам нужен призыв к действию, поэтому я буду искать кнопки действий, и когда вы найдете ту, которая вам понравится, вы можете просто скопировать и вставить ее на свою страницу. И теперь вы можете изменить его в соответствии с вашими требованиями, и все. Я надеюсь, что ваша целевая страница побудит посетителей вашего сайта к действию.
Как создать целевую страницу информационного бюллетеня с помощью WordPress + MailPoet
Целевые страницы информационных бюллетеней — это веб-страницы, каждый элемент которых выбран с единственной целью: заставить посетителей подписаться на ваш информационный бюллетень. В этом руководстве о том, как создать целевую страницу информационного бюллетеня с помощью WordPress, я рассмотрю:
- Три вещи, которые должна выполнять целевая страница информационного бюллетеня, чтобы быть успешной
- Как создать целевую страницу информационного бюллетеня, от планирования до публикации
Когда вы закончите читать, у вас будут все инструменты, необходимые для создания целевой страницы для вашего информационного бюллетеня.
Три ключа к успешной целевой странице информационного бюллетеня
Хорошая целевая страница информационного бюллетеня делает три вещи:
Увеличивает вашу аудиторию, развивает ваш бизнес
Привлекает подписчиков в нужное время на вашем веб-сайте и отправляет им красивые электронные письма от администратора WordPress.
1. Ограничьте отвлекающие факторы
Ваша целевая страница должна облегчать подписку на рассылку новостей и затруднять любые другие действия. Для этого многие целевые страницы либо минимизируют навигационное меню сайта, либо вообще отказываются от него, как, например, целевая страница IT Showcase, показанная ниже.
Целевая страница Microsoft IT Showcase2. Объясните свое предложение
Целевая страница информационного бюллетеня должна сообщать посетителям, чего ожидать при подписке на ваш информационный бюллетень. Это может быть сделано с помощью комбинации четкого, прямого копирайтинга и изображений вашего информационного бюллетеня или бонуса за подписку.
Целевая страница Motley Fool3. Поощрение действий
Целевая страница информационного бюллетеня должна быть хорошо заметной для формы подписки и/или кнопки подписки. Сама форма также должна быть простой в использовании, с минимальным объемом необходимой информации. Посетители с большей вероятностью предпримут какие-либо действия, если шаги для этого очевидны.
Посетители с большей вероятностью предпримут какие-либо действия, если шаги для этого очевидны.
Как создать целевую страницу информационного бюллетеня с помощью WordPress
Планирование целевой страницы информационного бюллетеня
Чтобы создать эффективную целевую страницу информационного бюллетеня, вам сначала нужно понять, для чего эта целевая страница предназначена.
1. Определитесь с вашими целями
Цель целевой страницы информационного бюллетеня, очевидно, состоит в том, чтобы получить подписчиков. Однако, если вы хотите иметь возможность измерять и улучшать свой успех, вам нужно уточнить эту цель.
Для целевой страницы информационного бюллетеня необходимо установить три типа целей:
- Номер посетителя. Это количество посетителей, которых вы надеетесь привлечь на свою целевую страницу.
- Абонентский тариф. Это процент посетителей, которых вы хотите превратить в подписчиков.

- Количество абонентов. Это точное количество подписчиков, которые зарегистрировались с помощью формы на вашей целевой странице. Например, если вы создаете целевую страницу с ограниченным сроком действия для определенной кампании, вы можете нацелиться на 300 подписчиков, которые зарегистрируются во время кампании.
Главное, что нужно помнить при установке этих целей, это то, что ваше целевое количество подписчиков должно соотноситься с количеством людей, которые, как ожидается, увидят страницу. Например, если вы ожидаете, что целевую страницу вашего информационного бюллетеня в данном месяце просмотрит только 1000 человек, то стремление к 800 подписчикам в месяц обречено на провал. В этом случае лучше стремиться к 100 подписчикам в месяц. При 10% посещаемости это по-прежнему амбициозная цель, но она достижима для многих брендов.
2. Получите четкое представление о том, что вы предлагаете
Следующее, что вам нужно установить, это какую ценность вы будете предоставлять подписчикам, которые зарегистрируются через эту целевую страницу. Здесь нужно учитывать несколько моментов:
Здесь нужно учитывать несколько моментов:
- Ваш регулярный информационный бюллетень. Какие типы электронных писем люди могут ожидать от вас? Загляните в будущие продукты? Образовательный контент? Возможности повлиять на ваши будущие продукты или услуги?
- Ваш бонус за подписку. Есть ли какой-то особый подарок, который пользователи получают при регистрации? Если да, то какую пользу принесет этот подарок вашим посетителям?
Зная это заранее, вы сможете выполнить следующие два шага.
Создание вашей копии
Следующим шагом в создании целевой страницы информационного бюллетеня с помощью WordPress является написание или копирование текста для нее.
3. Используйте приемы копирайтинга для создания текста целевой страницы
Копирайтинг — это тип письма, который убеждает пользователей совершить определенное действие, обычно подписку или продажу. Есть несколько техник копирайтинга, которые вы можете использовать для создания эффективного текста для вашей целевой страницы:
- Обращайтесь к посетителям напрямую.
 Используйте слово «вы», чтобы напрямую взаимодействовать с посетителями. Это также поможет вам создать разговорный тон в вашем тексте.
Используйте слово «вы», чтобы напрямую взаимодействовать с посетителями. Это также поможет вам создать разговорный тон в вашем тексте. - Подчеркните преимущества, которые люди получают после регистрации. Получат ли они доступ к эксклюзивным скидкам? Образовательный или вдохновляющий контент? Возможности повлиять на ваш бренд? Расскажите им об этом!
- Используйте срочные формулировки. Такие слова, как «поторопитесь» и «сейчас», а также фразы типа «не пропустите», побуждают ваших посетителей действовать немедленно.
- Не бойтесь нарушить несколько грамматических правил. Вы создаете диалог между своим брендом и посетителями, а не научную статью. Ваше письмо должно отражать это, даже если это означает нарушение нескольких правил.
- Создайте очень конкретный призыв к действию. Используйте призыв к действию, который говорит вашим посетителям именно что вы хотите, чтобы они сделали, например «Зарегистрируйтесь сейчас».

Главное, не используйте первый пришедший на ум текст. Поэкспериментируйте с формулировками исходного текста, напишите несколько альтернативных вариантов, попросите совета у вашей команды, если он у вас есть. Чаще всего вы найдете что-то лучшее по пути.
4. Напишите короткое, самостоятельное сообщение, которое должно быть «в верхней части экрана»
Убедитесь, что ваша первая презентация, включая призыв к действию, достаточно коротка, чтобы вы могли отобразить ее крупным текстом и при этом она была полностью видна. пользователям при загрузке страницы. Это побуждает пользователей принимать быстрые решения и уменьшает беспорядок на экране.
На самом деле, многие целевые страницы содержат только одно или два предложения текста в первой области, например, целевая страница для я сделал это:
я сделал эту целевую страницу5. Подумайте о том, чтобы написать более длинную презентацию, чтобы разместить ее «ниже сгиба».
Одна из распространенных стратегий целевой страницы для завоевания колеблющихся посетителей заключается в том, чтобы использовать каждый последующий экран для расширения того, что вы предлагаете посетителям. Первая область страницы содержит 2-3 предложения и призыв к действию, за которыми следует область с 2-3 абзацами, объясняющими различные аспекты вашего предложения. На целевых страницах продукта/услуги часто также есть области, объясняющие различные аспекты того, как работает их продукт, но информационный бюллетень обычно можно полностью объяснить в двух панелях.
Первая область страницы содержит 2-3 предложения и призыв к действию, за которыми следует область с 2-3 абзацами, объясняющими различные аспекты вашего предложения. На целевых страницах продукта/услуги часто также есть области, объясняющие различные аспекты того, как работает их продукт, но информационный бюллетень обычно можно полностью объяснить в двух панелях.
Дизайн вашей страницы
Теперь, когда вы создали копию своей целевой страницы, пришло время узнать, как создать целевую страницу информационного бюллетеня с помощью WordPress.
6. Выберите цветовую схему
В большинстве случаев целевая страница должна использовать существующие фирменные цвета. Однако вам все равно нужно выяснить, где эти цвета будут использоваться. Какой цвет будет использоваться в вашем заголовке? Какого цвета вы хотите, чтобы ваша целевая страница была? Какой цвет вы можете использовать, чтобы ваш призыв к действию выделялся среди остального контента на странице?
Вы также должны помнить, что черный и белый цвета можно использовать с большим эффектом. Рассмотрим, например, эту целевую страницу для Aesop Wines:
Рассмотрим, например, эту целевую страницу для Aesop Wines:
На этой странице используются черно-белые изображения для создания контраста, а лишь всплеск цвета. Однако вы можете пойти другим путем, используя красочные иллюстрации и используя только черно-белые изображения для призыва к действию.
7. Дизайн формы регистрации
Последнее, что вам нужно сделать, прежде чем приступить к созданию целевой страницы, — это создать для нее уникальную форму регистрации. Это облегчит отслеживание того, сколько людей на самом деле подписывается на вашу целевую страницу. Это также возможность создать что-то, что действительно соответствует вашей целевой странице.
Как пользователь MailPoet, вы можете сделать это, выбрав MailPoet — Формы — Добавить новый. Это приведет вас к библиотеке шаблонов форм регистрации. Для каждого типа регистрационной формы доступны шаблоны. Вы также можете начать с пустой формы. В любом случае, поскольку вы работаете над целевой страницей информационного бюллетеня, вам нужно выбрать встроенную форму, которую можно разместить в центре страницы.
Далее вы будете перенаправлены в редактор форм MailPoet. Здесь вы можете редактировать несколько аспектов вашей формы:
- Для какого списка предназначена эта форма. Вам нужно указать это, даже если у вас есть только один список.
- Куда отправляются подписчики. Вы можете отправить новым подписчикам простое сообщение с благодарностью или отправить их на специальную страницу с благодарностью.
- Фоновое изображение. Вы можете добавить в форму собственное фоновое изображение.
- Цвет фона. Вы можете выбрать любой цвет фона формы, включая несколько вариантов цветового градиента.
- Цвета шрифта и сообщений. Вы также можете выбрать цвет шрифта, сообщения об успешном завершении и сообщения об ошибке.
- Необходимая информация. Вы можете добавить информационные поля для имени и фамилии. Чтобы найти эти блоки, нажмите синий «+» в левом верхнем углу экрана, затем прокрутите меню блоков вниз до области «Поля».
 Вы заметите, что MailPoet также позволяет создавать настраиваемые информационные поля.
Вы заметите, что MailPoet также позволяет создавать настраиваемые информационные поля. - Дополнительный контент. Редактор форм MailPoet позволяет добавлять большинство существующих блоков WordPress в форму регистрации. Это означает, что вы можете добавить заголовок, обычный текст или изображения, чтобы сделать форму более привлекательной.
Когда вы довольны своей формой, нажмите «Сохранить». Теперь форма будет доступна через блок формы подписки MailPoet в редакторе блоков WordPress.
8. Выберите макет боковой панели
Пришло время начать делать свою страницу! Однако перед добавлением какого-либо контента вам нужно прокрутить боковую панель до нижней части и выбрать макет боковой панели. В частности, вам нужно выбрать макет без боковой панели, чтобы свести к минимуму отвлекающие факторы.
Редактор блоков WordPress с видимыми параметрами макета боковой панели9. Необязательно: скройте меню и заголовок
Если вы действительно хотите свести к минимуму отвлекающие факторы, вы также можете скрыть меню навигации. Это потребует минимального использования кода, но процесс довольно прост:
Это потребует минимального использования кода, но процесс довольно прост:
- Откройте страницу, над которой вы хотите работать, в редакторе WordPress.
- Получите идентификатор страницы из адресной строки; это выглядит как «post=number».
- В редакторе CSS или плагине Simple Custom CSS введите идентификатор страницы и атрибут CSS, а затем используйте код display:none. Когда вы закончите, это должно выглядеть примерно так:
.page-id-101 nav#no-header-top-menu { display: none; }
Скрытие заголовка — аналогичный процесс. Возьмите идентификатор своей страницы и объедините его со следующим кодом:
.page-id-101 .entry-title {
дисплей: нет;
} 10. Добавьте свой контент
После настройки базовой страницы следующим шагом в создании целевой страницы информационного бюллетеня с помощью WordPress является добавление вашего текста и любых связанных изображений. Вы можете сделать это так же, как добавляете контент на любую другую страницу WordPress: щелкните страницу в том месте, где вы хотите добавить блок, нажмите синюю кнопку «+» и выберите блок из появившегося меню.
При добавлении контента помните о некоторых рекомендациях:
- Форма регистрации должна отображаться вверху страницы
- Каждый экран вашей целевой страницы должен содержать уникальный призыв к действию
- Используйте подсказки направления, Например, стрелки или фотографии с людьми, смотрящими в определенном направлении, чтобы привлечь внимание людей к вашей форме регистрации и/или другим призывам к действию
- Используйте контрастные цвета, чтобы ваш призыв к действию был хорошо заметен
- Убедитесь, что все ваши изображения оптимизированы для обеспечения быстрой скорости загрузки
- Ограничьте количество изображений и информации на любом заданном экране, предоставив пользователям время и пространство для переваривания всей доступной информации.
- Рассмотрите возможность добавления выдвижной формы, которая появляется, когда люди прокручивают страницу вниз
Прежде всего, найдите время, чтобы создать что-то, чем вы гордитесь.
