Что такое вордпресс, для чего он подходит и как им пользоваться
Что такое вордпресс простыми словами
Вордпресс — это система управления контентом, по английски сокращенно CMS, расшифровка Content Management System. Появился данный продукт в Америке в далеком 2003 году.
Система управления контентом – это программа, которая устанавливается на хостинг, для упрощения администрирования и управления сайтом. Хостинг – хранилище, на котором располагаются файлы сайта. Тот же компьютер, но подключенный к интернету и работающий 24 часа в сутки.
Основные задачи любой CMS:
- Упростить для чайников администрирование. CMS упрощает жизнь хозяину сайта: публикация контента, модерирование комментариев, вставка ссылок, загрузка видео и картинок, создание товаров и т.д.
- Управление персоналом и подписчиками. Например в WordPress существует несколько типов участников от простого подписчика, до администратора сайта. Для каждого прописываются правила доступа к инструментам админки.
- Отображать страницы сайта посетителям. Когда человек приходит на сайт, то страница начинает собираться из нескольких шаблонов: текста, картинок, комментариев, видео и других элементов. Такая технология называется “на лету”, элементы быстро соединяются в единый файл и отдаются на экран пользователю.
Почему эти задачи настолько важны, что для их решения создали такой сложный программный продукт? Давайте заглянем на несколько десятилетий назад. Раньше создание сайтов считалось сложной вещью. Лишь грамотные программисты могли сделать веб — ресурс, каждая страница писалась отдельно и загружалась на хостинг. Неудобств было много, например, нужно поменять в интернет магазине телефон, и тогда приходилось переписывать все страницы меняя на каждой номер.
Но с появлением CMS всё осуществляется нажатием одной кнопки в административной панели, изменить информацию сразу на всех страницах не составит труда.
Описание преимуществ и недостатков WordPress
В списке 6 пунктов с преимуществами WordPress:
- Огромная база дополнений, расширяющих функционал сайта
- Чем популярнее продукт, тем больше о нём написано в интернете. Описание ошибок, как добавить что-то или убрать. Поэтому решить проблему не составит труда.
- Быстрая установка, все современный хостинги поддерживают быструю установку WordPress
- Интуитивно понятная структура файлов и административной панели
- Полностью бесплатный и уже больше 10 лет поддерживаемый движок
- Открытый исходный код
Недостаток только один это ограниченность сферы применения. Это блоговый движок, и достигнуть чего-то большего приходиться посредством установки дополнений, которые не всегда оказываются полезными и безопасными.
Как работает этот вордпресс
Вордпресс как и другие CMS работают на связке файловая основа + база данных. База данных – это контейнер в котором содержится вся динамическая информация: контент, комментарии, пользователи, теги, метки и т.д., вся информация которая может быть изменена.
Данный метод вывода информации в разы сокращает место на хостинге и ускоряет работу сайта в разы. О том как работали старые сайты рассказано выше, представьте сколько можно сэкономить гигабайт места если бы CMS применялись. Давайте подробнее разберем на картине как происходит.
Простая схема работы CMSКак видим посетитель заходит на сайт, дает сигнал CMS, что надо формировать страницу. Далее файлы движка и база данных соединяются в одно и выдаются на экран пользователя.
Главное усвоить что вся текстовая информация храниться в базе данных, а картинки, шаблоны оформления видео в архиве файлов.
Основные составляющие движка вордпресс
Основных составляющих ровно 5:
- Записи и страницы
- Плагины
- Темы
- Виджеты
- Комментарии
- Медиафайлы
Записи и страницы
Записи и страницы — два похожих типа, но есть отличия. Записи это контент, который может выводиться в хронологическом порядке их создания. Страницы — это также динамический контент, но они сделаны для формирования обычных страниц, например, контакты, о нас, об авторе, где мы находимся и т.д., не попадающие в ленту записей на главной странице
Динамический контент — это значит, что контент хранится в базе данных и вытаскивается оттуда по мере необходимости, то есть не в статических html файлах .
Темы
Тема это так же набор файлов. Она устанавливается на WordPress и отвечает за визуальную часть и дизайн сайта, то есть все картинки, какие-то движущиеся элементы, формы комментирования и тому подобное за всё это отвечают темы.
Плагины
Плагины это дополнения, расширяющие возможности самого вордпресса и тем. Например, вам необходим на сайте калькулятор, но прописывать скрипты и коды в тему не хочется. Не проблема, на официальном сайте WP, wordpress.org, данных плагинов большое количество. Устанавливаете через адмипанель и забываете про программирование, а работаете как в программе на компьютере.
Виджеты
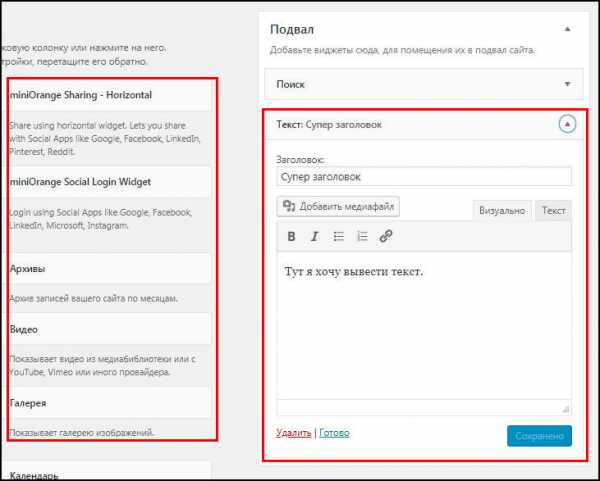
В большинстве тем есть места куда можно помещать разного вида информацию, видео, аудио, текст, скрипты, картинки, это и есть виджеты. Например, у меня на одном из сайтов стоит тема у которой есть область в подвале (нижняя часть сайта). На картинке ниже слева это и есть разного рода виджеты, а справа это область куда я поместил виджет “текст” и прописал в нем заголовок и заполнил поле.
 Создание виджета в админпанели
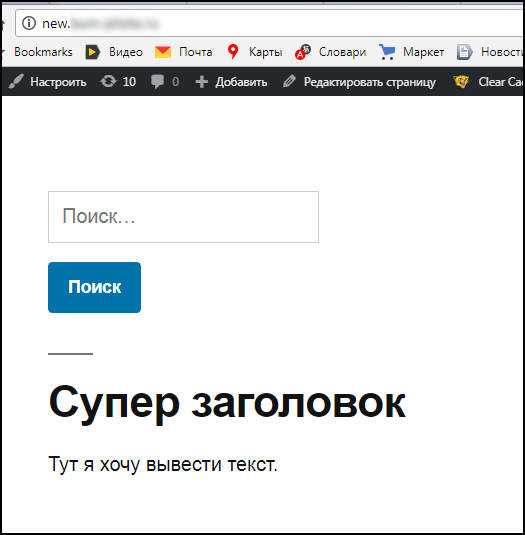
Создание виджета в админпанелиCохраню изменения и перейду на сайт, и вижу что у меня внизу появилась надпись и заголовок.
 Отображение виджетов на сайте
Отображение виджетов на сайтеТаким методом можно вывести любую информацию в разных местах сайта, не только текст, например, календарь, ленту новостей.
Комментарии
Неотъемлемая часть любого блога это возможность комментирования. В WordPress им посвящён целый раздел в административной панели. Комментарии можно:
- Изменять если там есть ошибки или нецензурные выражения
- Публиковать или удалять
- Помечать как спам и письма от данных авторов будут сразу попадать в соответствующий раздел
- Сортировать по дате, по автору, ссылкам и даже по IP пользователя, который его оставил
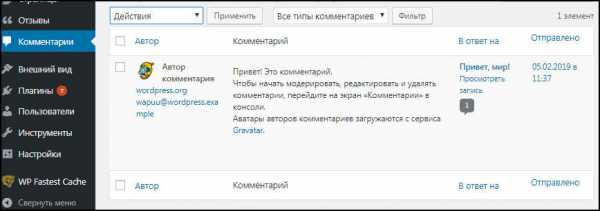
 Комментарии в WordPress
Комментарии в WordPressМедиафайлы
Медиафайлы это изображения которые загружаются в WP им также выделена отдельная роль. Каждая загруженная картинка размножается движком на разные цели, например предоставить миниатюру записи, для этого автоматически создается маленькая копия большого изображения, что очень хорошо сказывается на скорости сайта.
Для чего нужна cms вордпресс и что на ней можно сделать
Давайте расскажу для чего нужна данная CMS и что можно сделать на вордпресс без программирования:
- Блог. Вы творческий человек или специалист в какой-то области? Хотите поделиться знаниями? Тогда WordPress лучшее решение, можно выбрать стандартную тему и писать свои шедевры и делиться с людьми опытом
- Интернет-магазин. Существует огромное количество плагинов и тем для создания интернет магазинов, они помогут без труда настроить все составляющие от корзины до приёма платежей
- Информационный сайт. Статейные сайты всегда создавались для привлечения трафика и его монетизации, поэтому создано куча решений, например наши темы от команды WPShop заточенные под вывод любой информации и распространению вирусного контента
- Форумы. Добиться можно путём установки плагинов, и ваш сайт превратиться в удобный и профессиональный форум
- Портфолио. Делайте и выставляйте работы, результаты, кейсы
Области применения огромны, на каждую потребность найдётся свой инструмент, официальная база насчитывает более 1200 тем и 54000 плагинов, вперед на творчество с вордпресс.
Какие проекты не стоит делать на вордпресс
WordPress хоть и гибкий, но область применения не безгранична, мы выделили два типа которые не рекомендуем делать на WP:
- Одностраничные сайты и лендинги. Данные ресурсы представляют из себя сайт, состоящий из одной — десяти страниц, в основном для продажи товаров и привлечения людей в разного типа тренинги и курсы. Такие сайты пишутся на простом HTML, база данных и сложная и большая CMS как WordPress тут не нужна. Существует конструкторы и программы, лучше использовать их.
- Сложные сервисы. Не пытайтесь сделать на вордпрессе какой — либо сервис, обрабатывающий большое количество процессов. WordPress просто заклинит, да и возможностей движка не хватит для более сложных задач, поэтому использовать нужно авторские разработки.
Какие есть альтернативы для вордпресс
Существует огромное количество CMS, альтернатив вордпрессу, рассмотрим популярные и проверенные временем 6 вариантов.
Joomla
Популярный и бесплатный движок joomla, также направлен на создание блогов и информационных сайтов. Единственное отличие есть небольшой уклон на создание интернет магазинов уже в базовой версии. Также проста в применении и открыта для разработчиков, имеющая большое количество дополнений. Создано много форумов по джумле, поэтому решить вопрос не составит труда.
Drupal
DrupalБесплатен и направлен на создание несложных сайтов, например блогов. Хорошо на друпале получаются небольшие социальные сети, простые в обращении и функциональности. По заявлению критиков больше всего не нравится в Drupal это слабая структура PHP и обновления, которые мешают разработчикам дополнений из — за того что каждый раз приходится много переписывать кода.
ModX
ModXModX начала свой путь как и WordPress в 2004 году, но перерасти в крутой продукт с такой же популярностью не смог. Движок ModX не даст сделать что — то крутое. Небольшое количество дополнений не даст новичкам, без знаний программирования, сделать дополнительные функции. Немного сложная и на мой взгляд устаревшая административная панель.
1C Битрикс
1C-БитриксОтечественная разработка, давно зарекомендовала себя как надежный и безопасный движок для создания сайтов. Продукт платный и имеет четыре версии, которые отличаются друг от друга количеством встроенных модулей. Например, пакеты Start и Standart направлены на создание информационных проектов, а Small business и Business на создание интернет магазинов. Для создания блога я не рекомендовал бы использовать битрикс, с этим отлично справиться и WP, а вот интернет магазин сделал именно на нем.
NetCat
NetCatПлатный NetCat позиционирует себя как бюджетная CMS. Имеет 6 разных вариантов, которые по мере добавления большего функционала прибавляют в цене. Не советую использовать для мелких сайтов, блогов и информационных проектов, это бестолковая трата денег. Единственная выгода в цене, но если выбирать, то битрикс лучше.
Webasyst
 Webasyst
WebasystСовременная система управления именно магазинами. Имеет много методов оплаты, от месяца до года, пробный период в 30 дней, что даст на максималке попробовать все возможности. Существуют все инструменты для комфортного управления, можно развернуть проект на их сервере либо установить на свой. Существует встроенная e-mail рассылка с хорошей ценой 3 копейки за письмо. Есть немаленькая коллекция плагинов и тем дизайна, как платных так и нет.
Заключение и видео для новичков
В заключении хочу отметить моменты на которые нужно обратить внимание при выборе CMS WordPress:
- Со временем придётся учится хоть как то понимать структуру вордпресса, и уметь прописывать коды в движок.
- Множество плагинов и тем, не качественные, поэтому чтобы оградить себя используйте их из официального репозитория.
- Популярность WP и свободное распространение, даёт возможность любому человеку скачать его и найти уязвимость, чтобы впоследствии взломать сайт. Поэтому всегда нужно обновлять сам движок, плагины и темы. Если плагин перестал поддерживаться, советую перейти на другой.
- В стандартном виде вордпресс выводит в коде страниц очень много мусора, поэтому надо за этим следить и принимать меры.
Если вы хотите посмотреть про то, как создавать сайты на вордпресс, то для чайников существует наш видео курс, переходите по ссылке и узнавайте все подробности.
На этом закончим статью, мы разобрали все аспекты самой популярной в мире CMS WordPress, несмотря на некоторые неудобства, работать с ним комфортно и приятно. Успехов!
wpcourses.ru
Как использовать WordPress — Azbuka WordPress

1 203
Самый популярный вопрос — как использовать WordPress. В этой статье я расскажу о 17 различных видах сайтов, которые можно сделать на WordPress.
Как использовать WordPress
Чтобы начать делать сайт, сначала вам нужно выбрать доменное имя и хостинг.
Как это сделать, вы можете узнать в нашем подробном руководстве «Как сделать сайт на WordPress».
1. Блог/персональный сайт

Изначально WordPress создавался как простая платформа для ведения личного блога. И за время существования он превратился в одну из самых мощных платформ по управлению контентом.
На WordPress вы найдете множество инструментов для быстрого и качественного развития своего блога.
2. Бизнес-сайт

WordPress — самый простой способ сделать профессиональный бизнес-сайт. Не зря многие крупные бренды выбрали именно WordPress для создания своих сайтов.
Огромный набор функциональных инструментов и плагинов дают возможность быстрого запуска сайта и его расширения по мере роста бизнеса.
3. Интернет-магазин

WordPress — это простое решение для создания интернет-магазин. Плагины WooCommerce, Easy Digital Downloads и WPEcommerce конвертируют сайт в функциональную платформу электронной коммерции.
С помощью сайта на WordPress вы управляете складом, принимаете оплату с использованием популярных платежных систем, предоставляете различные виды доставки, а также даете возможность использования купонов.
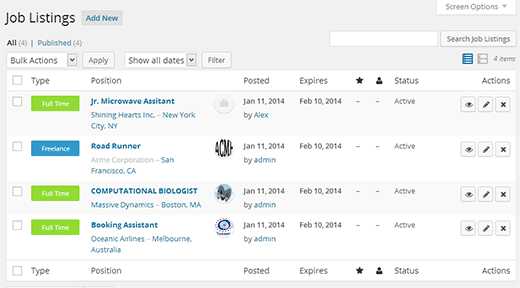
4. Сайт вакансий

Популярные сайты, таких как Smashing Magazine, Problogger и другие, используют доски объявлений в качестве дополнительного источника дохода. Существует растущий спрос на нишевые доски объявлений, удовлетворяющие потребности конкретной отрасли или специализации.
С WordPress вы можете создавать сайт по поиску работы, на котором работодатели будут размещать вакансии, а специалисты — отвечать на них.
5. Бизнес-справочник

Как и в случае с досками объявлений, в интернете растет спрос на нишевые бизнес-каталоги. Создать такой бизнес-каталог можно с помощью различных плагинов WordPress.
6. Сайт вопросов и ответов

Мечтаете создать собственную версию Yahoo Answers, Stack Exchange? Да, с WordPress это тоже возможно. А если вы добавите и другие инструменты, то сможете создать настоящее онлайн-сообщество.
7. Некоммерческие и религиозные сайты

Если у вас есть задача создать некоммерческий ресурс или религиозный сайт, WordPress предлагает несколько интересных плагинов, например, форма пожертвования (через тот же Paypal) и прочие. Также вы можете найти уже готовые темы для сайта церквей и других некоммерческих организаций.
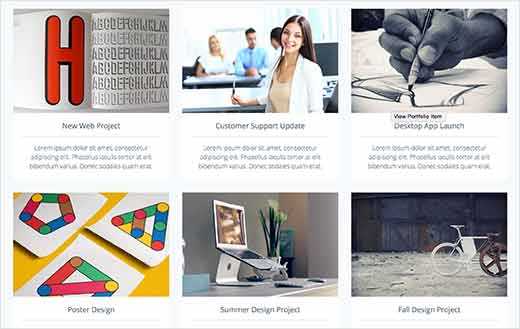
8. Сайт-портфолио

Это, пожалуй, один из самых популярных вариантов использования WordPress. С помощью плагинов вы можете добавить красивое портфолио, галереи и слайдеры, чтобы демонстрировать свои услуги в наилучшем виде. А также выбирать дизайн вашего сайта.
9. Онлайн-сообщества

WordPress можно использовать в качестве онлайн-форума, установив плагин bbPress. А плагин BuddyPress превратит ваш сайт в настоящее онлайн-сообщество или социальную сеть.
10. Сайт купонов

Хотите зарабатывать на партнерских ссылках и получать комиссию с продаж продуктов и услуг сторонних сайтов? Вы можете использовать WordPress для создания сайта купонов. А ваши пользователи могут голосовать и оценивать купоны.
11. Аукционные сайты

На WordPress можно создать собственный сайт аукционов. Пользователи могут участвовать в онлайн-торгах, осуществлять платежи, а вы — зарабатывать, просто предоставляя платформу.
12. Многоязычные сайты

Сайт на WordPress может быть переведен на любой язык, более того, вы можете создать мультиязычный сайт для своих пользователей по всему миру. Для этого есть специальный плагин Polylang.
13. Сайты базы знаний Wiki

Хотите создать раздел документации наподобие википедии? WordPress предлагает большой выбор плагинов, которые быстро превращают ваш сайт в простой в использовании сайт-базу знаний.
14. Сайт подкастов

WordPress и подкастинг идут рука об руку. Самые популярные сайты подкастов в Интернете используют WordPress.
15. Сайт фотографа

Вы профессиональный фотограф? Или просто хотите делиться фотографиями своей семьи? В WordPress вы можете добавлять галереи, альбомы, слайдеры и многое другое.
Есть также множество готовых шаблонов для WordPress.
16. Сайт учебного заведения

WordPress предлагает тысячи готовых тем для создания сайта школы или университета. Вам остается только выбрать дизайн и функционал вашего будущего сайта.
17. Семейные блоги

WordPress идеально подходит для создания небольших семейных сайтов. Создавайте красивые свадебные сайты и загружайте семейные фотографии.
Вы также можете воспользоваться готовыми шаблонами. С WordPress вы сохраните самые важные моменты жизни вашей семьи.
Я надеюсь, эта статья была полезной.
Вам может понравиться:
Наши рекомендации по выбору темы WordPress — на что обращать внимание?
Чем опасны и почему нельзя работать со взломанными темами WordPress + личный опыт!
А также инструкция по SEO оптимизации сайта: что это, главные аспекты и сравнение плагинов.
Если у вас есть вопросы – пишите в комментариях.
И подписывайтесь на нас в Facebook, Instagram и Twitter.
azbuka-wp.ru
Установка WordPress на компьютер, настройка и начало работы
[contents]
Приветствую всех читателей блога seversantana.ru. Статья предназначена для тех, кто решил создать собственный сайт (блог) на популярной CMS Вордпресс, и не знает с чего начать. Начнём с установки движка к себе на компьютер и ознакомления с ним. И в конце статьи 12 советов о том, что делать дальше.
Если вы не знаете, что такое локальный сервер, как он работает и для чего нужен, читайте о том, что такое Опенсервер , как его настроить и начать установку WordPress.
Установка WordPress на компьютер с использованием Openserver
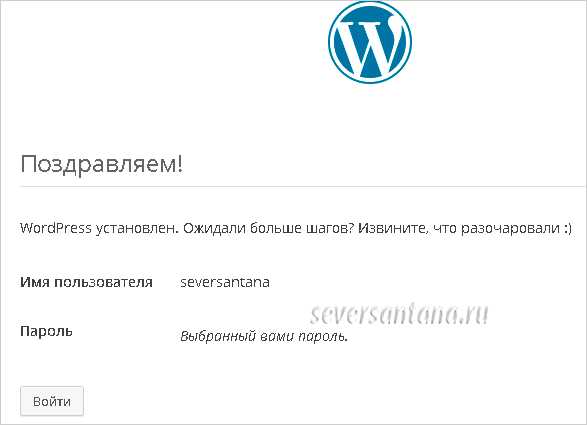
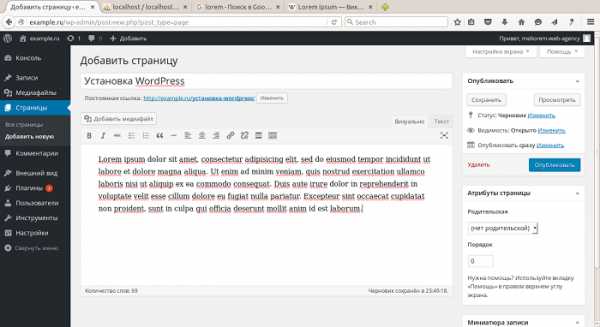
Остановились мы на знаменитой пятиминутке, с неё и продолжим. Пропишем информацию в поля, предложенные для заполнения.

Прописываем название сайта, имя пользователя и пароль для входа в админпанель, свой e-mail и жмём на «Установить WordPress».

Все. WordPress установлен. Давайте прогуляемся в админпанели по вкладкам, и ознакомимся с настройками движка. Жмём на кнопку «Войти».

Вводим имя пользователя и пароль, производим вход.
Настройка WordPress
После входа в административную часть движка Вордпресс мы попадём на её главную страницу. Настроек много, даже очень. Открыв админпанель впервые можно растеряться, но на самом деле все продумано просто и удобно. С чего начать? Давайте для начала посмотрим как внешне выглядит только, что созданный проект.

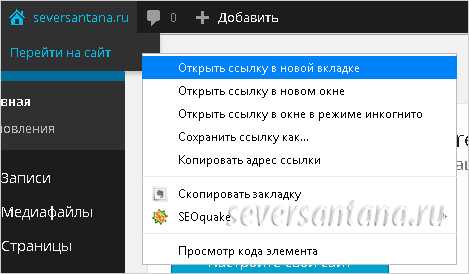
В верхнем левому углу наведём курсор на иконку домика с названием блога, щёлкнем правой кнопкой мыши по надписи «Перейти на сайт», и нажмём левой на «Открыть ссылку в новой вкладке».

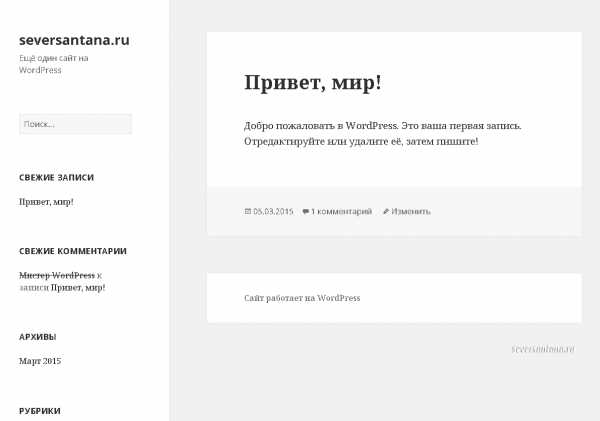
Внешний вид на WordPress зависит от выбранной темы, или по-другому шаблона. На выбор имеется три дефолтные темы (на момент публикации статьи) — Twenty Thirteen, Twenty Fourteen и Twenty Fifteen. Попробуйте активируйте через админпанель каждую из них, и посмотрите на внешний вид сайта. Хотя пока особо смотреть не на что, и все же.
Все темы адаптивные, то есть подстраиваемые под разрешение экрана. На сегодняшний день очень актуально. Замечательно когда интернет-проект корректно отображается на любых девайсах. Не теряется мобильная аудитория, которая с каждым годом в процентном соотношении от общего числа пользователей интернета постоянно растёт.
Для начала работы с CMS достаточно и дефолтной темы. Позже перед тем как вывести свой сайт «в свет», лучше подобрать менее распространённую бесплатную тему. А ещё лучше воспользоваться платной. Ну и совсем бесподобно заказать персональную, единственную и неповторимую.
Пробежимся по всем настройкам, представленным в админпанели. Многие настройки в Вордпресс доступны с разных вкладок, сделано это для удобства пользователей.
Начнём с консоли открытой при входе в админпанель по умолчанию.
Консоль
Главная
Жмём на кнопку «Настройте свой сайт».
Заполняем название и описание. Доступные настройки в этом разделе зависят от выбранной темы.
Обновления
В этом разделе отображается все то, что требует обновления.
Записи
Статьи публикуются именно через этот раздел. Здесь же можно создать, удалить или отредактировать рубрики. Каждая запись в Вордпресс прикрепляется к назначенной рубрике.
Здесь же можно создавать метки для статей.
Медиафайлы
Изображения, отображаемые в статьях, хранятся обычно здесь. Также сюда можно закидывать аудио и видеофайлы.
Страницы
Помимо записей в WordPress существуют страницы. Стандартное использование страниц это информация, обычно располагаемая в меню. Создание страниц «О сайте» или «Об авторе», «Контакты», «Карта сайта».
Комментарии
Здесь редактируются комментарии пользователей к вашим статьям.
Внешний вид
Здесь также доступно редактирование темы и её настройка, установка или удаление виджетов, настройка меню.
В этой вкладке также имеется редактор файлов. Редактировать файлы с его помощью не рекомендую. Лучше сделать резервную копию файла, который собираетесь редактировать. После этого отредактированный файл, допустим, при помощи программы Notepad++, закидываем обратно. Если что-то пошло не так, меняем его на заранее сохранённую резервную копию, и восстанавливаем работоспособность, все как было до изменений. С внутренним редактором Вордпресс такое проделать будет невозможно.
Плагины
Установка, удаление, активация и деактивация плагинов. Также имеется редактор, рекомендации к нему те же, что и выше.
Пользователи
При использовании регистрации на блоге здесь будут отображаться зарегистрированные пользователи. Здесь же находится «Ваш профиль».
Инструменты
Импорт и экспорт. Как-то так сложилось в моей работе обхожусь без них.
Настройки
В настройках шесть вкладок.
Общие
Начинаются общие настройки с названия интернет-проекта и его описания. Если поля заполняли до этого в разделе настройки темы, они будут прописаны на автомате. Описание обычно в темах отображается под названием.
Остальные настройки, представленные здесь, думаю не требуют пояснений.
Написание
В форматировании предлагается проставить галочки, первую для преобразования смайликов, вторую для автоматического исправления некорректного XHTML-кода. Я эти галочки не проставляю, оставляя эти функции неактивными.
Далее, можно назначить основную рубрику по умолчанию, если они уже созданы. То есть на момент публикации статьи, если мы не выбираем осознанно какую-то рубрику, статья будет привязана к выбранной по умолчанию.
Остальные настройки я не трогаю, так как не использую их.
Чтение
В настройках чтения предлагается на выбор отображение записей блога на главной странице. Обычно выбирается отображение последних записей. Среднее количество пять записей. Сколько выведите вы решать вам.
Для тех, кто планирует подключение RSS, настройки находятся здесь же.
Обсуждение
Настройки комментирования блога. Сложного ничего нет. Я в последнее время устанавливаю комментирование от Cackle.
Медиафайлы
Здесь, вообще, особо нечего настраивать.
Постоянные ссылки
Рекомендую ЧПУ.
И в завершение статьи, обещанные 12 советов начинающему блогеру.
12 советов начинающим блогерам
Если вы только, что установили WordPress на компьютер, и не знаете в каком направлении двигаться дальше эти советы, надеюсь, помогут вам немного сориентироваться в пространстве.
Составьте семантическое ядро
Рекомендую начать работу над созданием блога именно с составления семантического ядра. Создав семантическое ядро для своего интернет-проекта, вы будете иметь в руках навигатор, то есть будете знать в каком направлении вам двигаться.
Создавать те же рубрики для статей в Вордпресс, гораздо продуктивнее когда в наличии имеется составленное семантическое ядро.
Создайте robots.txt
Обязательно уделите внимание созданию файла robots.txt.
Используйте ЧПУ
Что это такое, и для чего нужно читайте здесь.
Установите SEO комбайн
Поставьте один из популярных многофункциональных плагинов SEO, который вам более по душе. Мой фаворит SEO by Yoast, считаю его лучшим на сегодняшний день.
Создайте похожие записи
Для улучшения позиций в поисковой выдаче на сайтах требуется внутренняя перелинковка. Создайте с плагином или найдите вариант без, похожие записи на блоге. Этим действием вы частично решите задачу внутренней перелинковки. Читайте обзор двух наиболее популярных плагинов похожих записей и про Yuzo — Related Posts используемый на моем блоге.
Наполняйте сайт уникальным текстом
Для проверки текстов можно Advego Plagiatus.
Создайте HTML и XML карту сайта
Повышаем юзабилити, и ускоряем индексацию страниц. О создании HTML карты читайте здесь.
Сделайте фавикон
Обязательно создайте фавикон для своего блога.
Используйте только уникальные картинки
Не загружайте чужие картинки, используемые в статьях, создавайте собственные уникальные.
Обеспечьте кеширование сайта
Обеспечьте быструю работу блога, используйте для этого популярные плагины или платные решения.
Установите счетчик или счётчики статистики
Для анализа продвижения страниц блога в поисковой выдаче требуется статистика. Наиболее популярные сервисы в русскоязычном интернете — liveinternet, Яндекс.Метрика, Google Analitics.
Пишите без ошибок
Проверяйте тексты статей на наличие ошибок с помощью специальных программ или онлайн-сервисов. Отсутствие ошибок или сведение их к минимуму, как прямо улучшает поведенческие факторы пользователей.
Лично у меня нет желания находится на сайте где в слове из трёх букв порядка пяти ошибок.
После написания 10–30 статей, и выбора темы для своего блога, подбираем хостинг и выпускаем свой проект в плавание на просторы интернета с нетерпением ожидая первой индексации страниц.
Вконтакте
Google+
Одноклассники
Мой мир
LiveJournal
Оцените статью: Загрузка… ♦ Рубрика: Настройки WordPress.seversantana.ru
Как использовать шаблоны страниц в темах WordPress
Сколько страниц вы создали в последнем своем проекте на WordPress? Если вы используете WordPress в качестве системы управления контентом, а не для блогов или по любой другой причине, то очень вероятно, что Страницы являются наиболее часто используемым типом в этом проекте. Почему? Потому что Страницы — это самые основные и самые полезные типы записей в WordPress.
Смотрите также:
Есть пять типов записей по умолчанию, которые включены в WordPress из коробки:

- Записи
- Страницы
- Вложения
- Редакции
- Навигационные меню
Пожалуй, Страницы имеют наиболее важное значение среди этих встроенных типов записей. Распространенная фишка для корпоративного веб-сайта — состоять из нескольких статичных страниц, вы можете найти десятки, возможно сотни различных сайтов такого типа.
Хотя Страницы очень важны для WordPress, как системы управления контентом, но есть опасность сделать веб-сайт очень скучным и однообразным, с идентичными для других сайтов страницами.
И вот где шаблоны страниц вступают в игру. Шаблоны страниц — наиболее эффективный способ оживить дизайн ваших страниц.
Что представляют собой шаблоны страниц?
По сути, шаблоны страниц позволяют настраивать внешний вид и восприятие ваших страниц. Вы не можете использовать их как плагин, но вы можете использовать их в ваших темах или дочерних темах. Создавая и размещая их в папке вашей темы, вы сможете использовать различные макеты для страниц автоматически или при необходимости, в зависимости от типа шаблона страницы.
Существуют различные типы шаблонов страниц:
- Шаблоном страницы по умолчанию является файл page.php вашей темы
- Специализированные шаблоны страницы, которые буквально предназначены для конкретных страниц
- Пользовательские шаблоны страниц, именно те, о которых мы все думаем, когда мы видим слова «шаблон страницы»
Шаблон страницы по умолчанию, page.php, является файлом, который переопределяет index.php для того чтобы изменить дизайн ваших страниц. Если вы хотите создать новый макет для конкретной страницы (например, страница «about»), можно использовать специализированные шаблоны страницы, которые переопределяют page.php и index.php.
А если вы хотите создать новый дизайн страницы для использования в любой странице, вы можете использовать шаблоны пользовательских страниц, которые переопределяют шаблоны специальных страниц, page.php и index.php.
Я не думаю, что нужно углубляться в файл page.php дальше, так что давайте перейдем к шаблонам специализированных страниц.
Специализированные шаблоны страниц
Специализированными шаблонами страниц являются те, которые можно задать для одной страницы и заставить ее использовать макет, а не предоставлять это решение пользователю. Это хороший способ задать шаблоны страниц для отдельных страниц, при разработке веб-сайта для клиента (или себя), но это не так полезно, как пользовательские шаблоны страниц.
Есть два очень простых способа для создания специализированных шаблонов: с помощью ID страницы или ее slug. Просто назовите файл шаблона используя ID или slug страницы, например page-9.php или page-about.php, заставляя WordPress использовать этот шаблон для отображения страницы. (Slug имеют более высокий приоритет чем идентификаторы в шаблонах специализированных страниц, поэтому page-about.php будет перезаписывать page-9.php, если они оба предназначены для той же страницы).
Если вы делаете тему для общего распространения, вы не должны использовать шаблоны специализированных страниц, если у вас нет особых причин для этого.
Пользовательские шаблоны страниц
Как я говорил ранее, пользовательские шаблоны страниц являются тем видом шаблонов страниц, о которых каждый думает, когда упоминаются «шаблоны страниц», из-за их простоты использования и как следствие — популярности.
Создание пользовательских шаблонов страниц также очень простой процесс. Вы просто размещаете следующий фрагмент PHP комментария в начале файла шаблона, и WordPress позаботится об остальном:
<?php /* * * Template Name: My Template * * (You can also use other lines before or after the line above, * WordPress only cares about the line that starts with "Template Name".) * */ ?>
И это всё! Теперь на экране редактирования каждой страницы, вы можете выбрать этот шаблон пользовательской страницы вместо шаблона страницы по умолчанию.
Если вы собираетесь сделать и выпустить в релиз тему, имейте в виду, что пользовательские шаблоны страниц являются одним из лучших способов обогатить тему.
Полезные советы и хитрости
Создание специализированных или пользовательских шаблонов страниц
Это просто — если вы хотите создать специализированные или пользовательские шаблоны страниц, просто дублируйте page.php файл, переименуйте как вам нужно и редактируйте файл, как вам нравится.
Организация шаблонов страниц в подкаталоге
Вот интересный факт: вы можете хранить ваши пользовательские файлы шаблонов страниц в подкаталоге вместо хранения их всех в корневой папке вашей темы. (Это не относится к шаблоны специализированных страниц). Просто имейте в виду, что дочерней теме также необходимо иметь такой же подкаталог, если тема намеревается переопределить пользовательские шаблоны страниц в родительской теме.
Если вы не хотите (или нет необходимости) иметь вложенную папку, необходимо по крайней мере именовать настраиваемую страницу файла шаблона с префиксом (например page-template-***.php) для повышения их наглядности среди других файлов темы.
Использование пользовательских шаблонов в других типах записей
К сожалению, пользовательские шаблоны можно использовать только для типов записи «Страницы». Можно задать шаблон универсальной страницы для вашего типа записи портфолио путем создания специализированного файла шаблона под названием single-portfolio.php, но нельзя задать различные пользовательские шаблоны для каждого элемента портфолио.
Для того, чтобы добиться этого, я нашел старый (и возможно заброшенный) плагин Custom Post Type Page Template. Он все еще работает хорошо в WordPress 4.0, так что вы можете дать ему шанс, если вам действительно нужна такая функциональность.
Называйте ваши пользовательские шаблоны страниц правильно
Если вы разрабатываете тему для дальнейшего релиза, вы должны думать с точки зрения всех пользователей. Присваивание имен пользовательским шаблонам страниц — это лишь один пример.
Если вы хотите, чтобы люди использовали вашу тему без каких-либо хлопот, вы должны выбирать имена шаблонов страниц тщательно. Вы могли бы понять, что означает «1/1», но вы должны назвать ее «Страница на всю ширину» во избежание путаницы. Ваши пользователи могут даже просто забыть про использование пользовательских шаблонов страниц вообще, если они не понимают, что они обозначают.
Заключение
По сравнению с другими функциями, шаблоны страниц имеют очень простую логику, а также они показывают нам богатство WordPress (с точки зрения дизайна) больше, чем любые другие функции WordPress. Я лично люблю их, и глядя на разнообразие пользовательских шаблонов страниц в самых популярных бесплатных и коммерческих темах WordPress, я могу сказать, что сообщество любит их так же сильно.
Что вы думаете о шаблонах страниц? Есть ли у вас какие-нибудь идеи, мнения или вещи, которые я пропустил в этой обучающей статье? Расскажите нам, что вы думаете в комментариях. И если вам понравилась статья, не забудьте поделиться ей со своими друзьями!
Источник: code.tutsplus.com
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: / 5. Количество голосов:
Пока нет голосов! Будьте первым, кто оценит этот пост.

Смотрите также:
hostenko.com
Что такое WordPress, и как это работает?
Человека, который только начал изучать, что собой представляют системы управления содержимым сайта (СУСС), интересует много вопросов. Что такое WordPress, Joomla, phpBB и много других технических наработок, интересуют начинающего веб-мастера. Конечно, все они вместе взятые – это сложная, многогранная и объемная тема. Поэтому мы остановимся только на WordPress. Мы в рамках статьи пройдёмся по тому, как эта СУСС развивалась, какие преимущества имеет, какие возможности предлагает – в общем, это получится краткий обзор.
Что такое WordPress
 И как это работает? Почему он нравится многим людям? По некоторым опросам, WordPress можно найти почти у половины веб-мастеров. Важным его преимуществом является то, что его пользователь может быстро и без проблем, буквально за считаные минуты создать свой сайт, даже если не имеет понятия о том, что такое MySQL, PHP или GNU GPL. Даже иметь представление о том, что собой являет веб-программирование, не нужно. При использовании этого конструктора человека уже ждут готовые шаблоны, которые являются вариантами будущего сайта. При желании и небольшом знании PHP можно будет кардинально изменить имеющуюся заготовку по собственному вкусу. Также без знания программирования доступным становится управление рубриками, создание нужных страниц и записей, добавление картинок, таблиц, видео, а также различных виджетов. Наверняка с последним словом мало кто встречался, поэтому давайте отойдём от выяснения, что такое WordPress, и для чего он нужен, и уделим внимание этому полезному элементу.
И как это работает? Почему он нравится многим людям? По некоторым опросам, WordPress можно найти почти у половины веб-мастеров. Важным его преимуществом является то, что его пользователь может быстро и без проблем, буквально за считаные минуты создать свой сайт, даже если не имеет понятия о том, что такое MySQL, PHP или GNU GPL. Даже иметь представление о том, что собой являет веб-программирование, не нужно. При использовании этого конструктора человека уже ждут готовые шаблоны, которые являются вариантами будущего сайта. При желании и небольшом знании PHP можно будет кардинально изменить имеющуюся заготовку по собственному вкусу. Также без знания программирования доступным становится управление рубриками, создание нужных страниц и записей, добавление картинок, таблиц, видео, а также различных виджетов. Наверняка с последним словом мало кто встречался, поэтому давайте отойдём от выяснения, что такое WordPress, и для чего он нужен, и уделим внимание этому полезному элементу.Виджет
 В WordPress так называется небольшая программа, которая обладает программным функционалом (а может, ещё и графическим интерфейсом). Особенностью виджета является то, что он не расширяет возможности платформы, а работает отдельно (хотя и в среде конструктора). Благодаря ему можно вносить существенные изменения в дизайн и оформление сайта. Конечно, виджеты в полной мере не смогут заменить HTML, CSS, РНР и MySQL, но и того, что они предлагают, хватает с лихвой. К тому же, если изучать указанные языки программирования, структурирования данных и разметки, то необходимо погрузиться в чтение довольно нудных для многих книг. И это требует времени. А с виджетами такая настройка в худшем случае забирает часы. Причем уровень исполнения будет таков, что результат все сочтут профессиональной работой.
В WordPress так называется небольшая программа, которая обладает программным функционалом (а может, ещё и графическим интерфейсом). Особенностью виджета является то, что он не расширяет возможности платформы, а работает отдельно (хотя и в среде конструктора). Благодаря ему можно вносить существенные изменения в дизайн и оформление сайта. Конечно, виджеты в полной мере не смогут заменить HTML, CSS, РНР и MySQL, но и того, что они предлагают, хватает с лихвой. К тому же, если изучать указанные языки программирования, структурирования данных и разметки, то необходимо погрузиться в чтение довольно нудных для многих книг. И это требует времени. А с виджетами такая настройка в худшем случае забирает часы. Причем уровень исполнения будет таков, что результат все сочтут профессиональной работой.Для кого предназначена эта СУСС?
Если в голову закралась мысль, что этой системой управления содержимым сайта пользуются только любители, то знайте, что это заблуждение. Она популярна и среди профессиональных веб-дизайнеров и программистов. Благодаря WordPress осуществляется наполнение сайта множеством необходимых скриптов и новых стилей. И профессионалам часто просто необходимо подправить отдельные элементы, чтобы они отвечали желаемому результату.
Может ли быть отечественная локализация? Ведь мы исключительно рассуждаем, что такое WordPress. На русском языке будет сайт или нет – это во многом зависит от используемой темы. Но даже если она англоязычная, сделать его понятным нашим соотечественникам не составит труда. В этом помогут и настройки СУСС, и различные плагины. Необходимо понимать, что это полноценная система программ, которую можно настраивать под конкретные цели. Она без проблем постоянно работает на сайте. Беспрерывно осуществляется поддержка его функциональности, с начала и до конца. Благодаря этому она и называется системой управления содержимым сайта.
Развитие платформы
 Как же начиналось? Создана первая версия была в уже далёком 2003 году. Первоначально WordPress был ответвлением другого проекта, над которым работал Мэтт Малленвенг. Первоначально эта технология была ориентирована на то, чтобы создавать персональные блоги. Так, человек пишет себе всё, что захочет, читатели комментируют – вот и всё. Но в дальнейшем система обрастала контактами, чему немало поспособствовал её бесплатный статус. Как результат, сейчас можно создать и каталог, и интернет-магазин, и блог. Причем под бесплатностью понимается не предоставление доменного имени и предоставление хостинга, а темы, плагины, скрипты и иное программное обеспечение. Хотя, по правде говоря, и два первые тоже можно получить на безоплатной основе. Правда, в качестве вознаграждения хостеры размещают на вашем сайте свою рекламу. Также могут быть ограничения по обслуживанию и много чего другого, чего мы касаться не будем.
Как же начиналось? Создана первая версия была в уже далёком 2003 году. Первоначально WordPress был ответвлением другого проекта, над которым работал Мэтт Малленвенг. Первоначально эта технология была ориентирована на то, чтобы создавать персональные блоги. Так, человек пишет себе всё, что захочет, читатели комментируют – вот и всё. Но в дальнейшем система обрастала контактами, чему немало поспособствовал её бесплатный статус. Как результат, сейчас можно создать и каталог, и интернет-магазин, и блог. Причем под бесплатностью понимается не предоставление доменного имени и предоставление хостинга, а темы, плагины, скрипты и иное программное обеспечение. Хотя, по правде говоря, и два первые тоже можно получить на безоплатной основе. Правда, в качестве вознаграждения хостеры размещают на вашем сайте свою рекламу. Также могут быть ограничения по обслуживанию и много чего другого, чего мы касаться не будем.Удобства
 Теперь давайте поговорим о том, что такое WordPress Multisite. Первоначально это был отдельный проект, но сейчас он входит в ядро системы. Multisite – это режим работы, когда используются имеющие файлы и существующая база данных, чтобы создавать сети и сайтов на WordPress. При этом на каждом ресурсе есть свои настройки, хотя темы, пользователи и плагины становятся общими. Это даёт ряд преимуществ:
Теперь давайте поговорим о том, что такое WordPress Multisite. Первоначально это был отдельный проект, но сейчас он входит в ядро системы. Multisite – это режим работы, когда используются имеющие файлы и существующая база данных, чтобы создавать сети и сайтов на WordPress. При этом на каждом ресурсе есть свои настройки, хотя темы, пользователи и плагины становятся общими. Это даёт ряд преимуществ:- Не нужно заводить множество учетных записей.
- Плагин устанавливается только раз, а использование может вестись всеми ресурсами.
- Обновлять программное обеспечение необходимо только один раз, а не отдельно для каждого сайта.
- Если есть желание, то плагины можно активировать принудительно для всех.
- Можно использовать одну тему или создавать дочерние наработки для каждого ресурса отдельно.
- Оптимизируется обмен данными между различными сайтами на просторах Сети. Он становится значительно быстрее и легче.
Справедливости ради следует сказать, что такой режим обладает и своими недостатками. В первую очередь это относится к значительному объему базы данных, который растёт с каждым сайтом. Но грамотное построение архитектуры позволяет решать много возникающих проблем.
Возможности
 Итак, теперь мы многое знаем о системе. Давайте поговорим о том, что мы можем сделать. Десятки тысяч тем с разным оформлением помогут нам подобрать дизайн сайта. Их установка, так же, как и плагинов, проста – достаточно просто скачать выбранный вариант на сервер, а уж СУСС со всем разберётся. Она его распакует, установит и заставит работать. Наличие готовых скриптов и виджетов позволит значительно расширяет возможности, чуть ли не на автопилоте. Таким сложно не воспользоваться. Но это же можно увидеть и во многих других наработках? Верно, поэтому для понимания всех особенностей давайте пройдёмся по преимуществам СУСС. И узнаем, на что же нам необходимо обращать внимание.
Итак, теперь мы многое знаем о системе. Давайте поговорим о том, что мы можем сделать. Десятки тысяч тем с разным оформлением помогут нам подобрать дизайн сайта. Их установка, так же, как и плагинов, проста – достаточно просто скачать выбранный вариант на сервер, а уж СУСС со всем разберётся. Она его распакует, установит и заставит работать. Наличие готовых скриптов и виджетов позволит значительно расширяет возможности, чуть ли не на автопилоте. Таким сложно не воспользоваться. Но это же можно увидеть и во многих других наработках? Верно, поэтому для понимания всех особенностей давайте пройдёмся по преимуществам СУСС. И узнаем, на что же нам необходимо обращать внимание.Преимущества
 Кроме вышеописанных сведений о простоте и удобстве, предлагаем ознакомиться и с такими сильными сторонами:
Кроме вышеописанных сведений о простоте и удобстве, предлагаем ознакомиться и с такими сильными сторонами:- Бесплатность. Начинающим веб-мастерам, которые хотят создать свои проекты, это позволит начать работы и уменьшить свои траты, что вначале бывает немаловажным.
- Легкость пользования. Для установки самой системы управления содержимым сайта нужно не более 5 минут. А программные коды находятся в таком понятном оформлении, что разобраться в технических тонкостях будет несложно. Более того, самые важные файлы подписаны, а многие из них ещё и прокомментированы. Разработчики потрудились на славу и сделали систему настолько дружелюбной, что разобраться в ней под силу каждому.
- Кроссплатформенность. Сама СУСС работает на сервере, на компьютере ничего дополнительного (кроме браузера) устанавливать не надо. Благодаря этому управление может осуществляться с любого специфического технического средства – компьютера, ноутбука, смартфона или планшета. Причем нет привязки к операционной системе, главное, чтобы она поддерживала работу браузера, да и было подключение к Интернету.
- Имеются визуальный и текстовый редакторы. Благодаря тому, что они обладают интуитивно понятным интерфейсом, воспользоваться их услугами не составит труда. Если есть опыт работы с Microsoft Word, то средства WordPress покажутся детской игрушкой. Несмотря на простоту работа с текстом и картинками может проводиться в желаемом направлении, чтобы получить запланированный результат.
- Популярность СУСС. Если говорить о цифрах, то существует как минимум 60 миллионов сайтов, на которые каждый месяц заходит 350 миллионов человек, и они просматривают за этот же срок 3 миллиарда страниц. И это всё на WordPress!
Заключение
 Вот мы и рассмотрели, что такое WordPress. Для чайников разобраться с системой будет несложно, достаточно просто посидеть над нею несколько часов, и тогда перед нами уже будет настоящий эксперт по пользованию СУСС.
Вот мы и рассмотрели, что такое WordPress. Для чайников разобраться с системой будет несложно, достаточно просто посидеть над нею несколько часов, и тогда перед нами уже будет настоящий эксперт по пользованию СУСС.fb.ru
WordPress изнутри — принцип работы движка
WordPress известен вебмастерам, блоггерам и владельцев веб-ресурсов, как интуитивно понятная платформа на PHP. Но, наверное, в общих чертах многим хотелось бы понимать принцип работы движка WP-сайта и разобраться как работает WordPress.
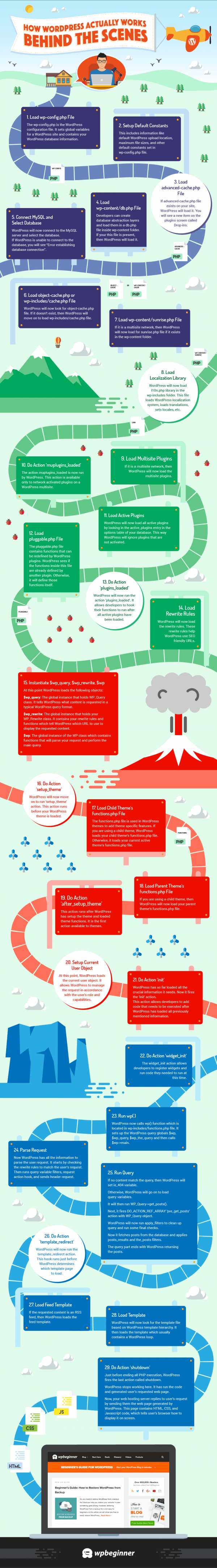
В этой статье с занимательной инфографикой, вордпресс показан изнутри — весь процесс загрузки ядра и генерации веб-страницы расписан по шагам.

Источник: wpbeginner.com
1. Обращение к wp-config.php для загрузки конфигурации
Процесс загрузки начинается с запуска wp-config.php (конфигурационного файла с глобальными переменными и подключением к БД).
2. Загрузка дефолтных констант
Применяются предустановленные значения дефолтных констант: директория установки, максимальный размер файлов и т.д.
3. Загружается advanced-cache.php
Файл используется плагинами кэширования.
4. Подгружается wp-content/db.php (если он существует)
Файл необходимый для оптимизации работы BD. Он может повысить производительность сайта за счет уменьшения числа запросов к базе данных.
5. Подключение к серверу баз данных MySQL
CMS произведет выбор БД на сервере MySQL, либо вы увидите ошибку: «Error establishing database connection».
6. Запуск object-cache.php, либо wp-includes/cache.php
WordPress будет искать файл object-cache.php и при отсутствии такового, запустит по умолчанию wp-includes/cache.php.
7. Загрузка файла wp-content/sunrise.php
При наличии сети сайтов, запустится режим Multisite (после обнаружения вордпрессом sunrise.php в папке wp-contetnt).
8. Загрузка локализации
После обращения к библиотеке /l10n.php из wp-includes, вордпресс выполнит локализацию веб-сайта.
9. Запуск мультисайтовых плагинов
В случае мультисайтовой сети, WP запустит Multisite-плагины.
10. Событие «muplugins_loaded»
Срабатывает только для активных сетевых мультисайт-плагинов.
11. Запуск активированных плагинов
Запускаются все активные плагины, указанные в поле active_plugins таблицы wp_options.
12. Загрузка pluggable.php
Активированные вордпресс плагины могут переопределять функции pluggable.php, но если это не так, то платформа обратится к файлу pluggable.php.
13. Срабатывает событие plugins_loaded
Разработчики могут вставлять «plugins_loaded» в код различных хуков и запускать собственные функции после загрузки всех активированных плагинов.
14. Применение правил Rewrite для ЧПУ
Выполняются Rewrite Rules – правила переопределения ссылок в SEO-дружественные и понятные человеку URL (ЧПУ).
15. Инициализируются объекты $wp_query, $wp_rewrite, $wp
На этом этапе WP задействует:
- $wp_query: Глобальная переменная класса WP_Query сообщает, что контент запрошен в типичном для WP-движка формате
- $wp_rewrite: Глобальная переменная класса WP_Rewrite. Содержит функции и правила Rewrite Rules, подсказывающие вордпрессу, какой URL соответствует запрашиваемому контенту
- $wp: Глобальная переменная класса WP. Ее функции автоматически разбирают пользовательские запросы и загружают главную очередь (main query)
16. Запускается функция «setup_theme»
Загружая тему оформления, CMS выполняет предварительные действия.
17. Запуск functions.php дочерней темы
Файл functions.php работает как плагин и его назначение – придавать WP-теме отличительные особенности. Файл запустится, только если активна дочерняя тема, в противном случае загрузится functions.php активной темы.
18. Запуск functions.php родительской темы
Если используется дочерняя тема, на этом шаге WP запустит файл functions родительской темы.
19. Выполненяется «after_setup_theme»
Выполнение функции последует сразу за загрузкой основного шаблона (темы) и ее файла functions.php.
20. Загрузка объекта текущего пользователя User Object
Вордпресс обрабатывает запросы согласно роли и привилегий текущего пользователя.
21. Выполненяется функция «init»
К этому моменту WordPress уже запустил критически важные для работы механизмы. Теперь стартует функция «init». Она дает разработчикам возможность использовать собственный код, который выполняется сразу после того, как движом выполнены все предшествующие шаги.
22. Выполненяется функция «widget_init»
Разработчикам widget_init позволяет регистрировать виджеты и выполнять нужный для их функционирования код.
23. Выполнение wp()
Из файла wp-includes/functions.php вызывается функция wp(). Задаются переменные $wp, $wp_query, $wp_the_query и сразу следует вызов $wp->main.
24. Парсинг запроса
Сейчас у вордпресса есть вся информация, необходимая для парсинга запроса. Первым делом проверяются соответствуют ли rewrite-правила запросам пользователей. Далее следует фильтрация переменных запроса, запрос экшен-хуков и запрос на загрузку шапки (хедера) веб-ресурса.
25. Выполнение запроса
Когда вордпресс не находит соответствующий пользовательскому запросу контент, условный тег is_404 сгенерит страницу ошибки 404. Если контент найден, то продолжится запуск других запросов:
- WP_Query->get_posts()
- Функции DO_ACTION_REF_ARRAY ‘pre_get_posts’ для объекта WP_Query
- apply_filters (фильтр для очистки запросов и пр. завершающих проверок)
- К извлекаемым из БД постам применяются фильтры posts_results и the_posts
Теперь, когда все запросы выполнены, вордпресс выведет загруженные записи (посты).
26. Запуск функции template_redirect
Этот хук запустится до того, как будет выбрано, какой шаблон загружать
27. Загрузка Feed-шаблона
Для RSS feed запроса, вордпресс загрузит соответствующий шаблон RSS-ленты.
28. Загрузка основной темы (шаблона)
WP приступит к поиску файла темы. Обычно, процесс загрузки шаблона начинается с файла содержащего основной цикл вордпресса.
29. Запуск функции «shutdown»
Закончив исполнять PHP-код WordPress запустит «shutdown». Работа WP-движка выполнена.
В ответ на запрос пользователя, веб-серверу хостинга будет передан сгенерированный вордпрессом HTML код со стилями CSS / скриптами JS, далее последует рендеринг страницы браузером.
Работа WordPress заняла лишь миллисекунды!
seo-design.net
Что такое WordPress | Введение в WordPress
WordPress — это бесплатная система управления контентом (CMS — content management system), также ее иногда называют движком сайта. Говоря другими словами, WordPress — это бесплатный инструмент для создания сайтов. WordPress уже достаточно широко распространенная система, которая используется для создания от простых персональных страничек до крупных сайтов различных коммерческих и бюджетных компаний, а также для государственных учреждений, однако большую популярность данная CMS получила в роли площадки для создания блогов. WordPress занимает лидирующие позиции среди бесплатных CMS и занимает около 20% всех существующих веб-проектов в интернете.
WordPress — представляет собой набор файлов хранящихся на сервере, различные операции над которыми осуществляетcя через интернет страницу в браузере, где изображена панель управления многими характеристикам и материалами сайта. Большой плюс этой панели состоит в том, что веб-разработчику не приходиться часто работать с кодом, так например, для написания статьи или поста, Вам не нужно вручную, с помощью HTML тегов, размечать его и форматировать, это все можно сделать в специальном текстовом редакторе с простым интерфейсом, понятным любому, кто работал с офисными программами.

Для создания сайта на вордпрессе необходимо две его составляющих — это контент и тема сайта, причем под темой принято понимать совокупность программной и дизайнерской частей, создав которые, сайт будет готов к наполнению контентом. Простота создания сайтов на WordPress заключается во многом в том, что в WordPress каталоге существует, огромное количество уже готовых тем, в том числе и бесплатных, установив одну из которых Вам совсем не придется писать программный код. Однако, часто необходимо, чтобы сайт имел свой неповторимый дизайн и структуру, в результате чего нужно создавать собственную для сайта тему. В связи с тем, что вопрос создания своей темы для вордпресс с нуля, вызывает у начинающих веб-разработчиков немалый интерес, мы, в последующей серии статей, разберем основы создания темы сайта для платформы WordPress.
Важно заметить, что WordPress работает на таких технологиях как PHP и MySQL, поэтому для того, чтобы разработка темы была более понятной, ее разработчику требуется знать их хотя бы на базовом уровне, который Вы можете получить просмотрев соответствующие материалы на этом сайте.
meliorem.ru
