Как начать блог WordPress в 2021 году
Этот инструмент иначе называют Google Analytics WordPress. Вашему блогу нужен инструмент отслеживания, чтобы следить за всеми действиями, происходящими в режиме реального времени.
MonsterInsights разработан для измерения этих показателей:
- Коэффициент конверсии вашего блога
- Количество транзакций
- Общий доход (ежемесячно, ежедневно, ежегодно)
- Средняя стоимость заказа
- Ежедневные сессии
- Средняя продолжительность сеанса
- Количество просмотров
- Показатель отказов
Оценивается как лучший плагин Google Analytics для WordPressMonsterInsights загружен адаптивной панелью управления, позволяющей получать точные статистические данные каждую минуту.
Akismet
Ваш сайт блога подвержен сотням, если не тысячам, спам-комментариев каждый день. Akismet работает как средство защиты от спама для вашего блога. Он фильтрует раздражающие спам и повышает общую репутацию вашего сайта и надежность.
В максимально возможной степени этот плагин помогает пользователям WordPress сделать свои сайты безопасным убежищем, автоматически проверяя все комментарии и отправку контактных форм.
Akismet создает отчет о состоянии для спам-комментариев и неточных ссылок URL.
VaultPress (резервные копии)
Имеет значительный смысл всегда иметь план действий в чрезвычайных ситуациях на случай будущих сбоев. Ваш сайт подвержен вредным рискам, которые могут стереть ваши данные в одно мгновение.
Чтобы этого не случилось, плагин VaultPress поможет вам сделать резервную копию информации вашего сайта в режиме реального времени. Цифровой инструмент работает даже в автономном режиме.
План VaultPress включает в себя сервис миграции сайта. Поэтому, если вы чувствуете, что ваш нынешний хостинг-план дорогой или нестабильный, вы можете отказаться и перенести всю соответствующую информацию в его так называемое хранилище.
Цены для начинающих скромны, если сравнивать планы других вариантов резервного копирования. Для всех решений, доступных на VaultPress, вы получите следующие преимущества:
Для всех решений, доступных на VaultPress, вы получите следующие преимущества:
- Защита от угроз безопасности (хакеры, фишеры).
- Сканирование вирусов
- Защищает ваш блог-сайт от вредоносных программ.
- Резервное копирование в реальном времени
- Удаляет все спам-комментарии. Поддерживает репутацию вашего SEO.
Шаг 6: Добавьте кнопки социальных сетей в свой блог
Публикация ваших сообщений в социальных сетях — это полезная стратегия для продвижения вашего контента. С помощью кнопок социальных сетей читатели могут следить за вашим блогом и удобно делиться своими публикациями с коллегами.
Что касается этой маркетинговой тактики, то она значительно облегчает взаимодействие с вашей целевой аудиторией через платформы социальных сетей. Общие счета наиболее известен своей поразительной простотой использования. Это открытое программное обеспечение, удобное для разработчиков и привлекательное для начинающих. Этот плагин позволяет добавить следующие кнопки:
- Twitter следуйте / поделиться / кнопки хэштега
- Кнопка Facebook / кнопка «Поделиться»
- LinkedIn следовать плагину
- Кнопка подписки на YouTube
- Pinterest следовать за кнопкой
- Значок Instagram
Вы можете скачать этот плагин с Github.
Практически, социальные иконки ссылаются на ваши учетные записи в социальных сетях. Для этого вам нужно настроить раздел виджетов на тему вашего блога. Таким образом, ваши посетители могут легко подключиться к вашим активным социальным аккаунтам. В результате вы получаете больше лояльных подписчиков для каждой учетной записи.
Также потрясающе иметь удивительно большое количество социальных сетей для вашего вирусного контента. Кнопки «поделиться» и «следовать» помогают блоггеру продвигать доминирование и присутствие своего бизнеса на нишевом рынке.
Эти кнопки социального обмена могут помочь вам привлечь огромный трафик на ваш WordPress вести блог, создавать убедительные социальные доказательства и генерировать больше потенциальных клиентов с помощью стратегий призыва к действию.
К счастью, WordPress — король плагинов, поэтому установка этих кнопок общего доступа — такой прямой путь; это не сложно.
Шаг 7: монетизируйте свой блог на WordPress
Как и любые другие серьезные инвестиции, вам нужен финансово выгодный бизнес-план или ваш блог. Это может показаться крысиной гонкой, учитывая количество монетизированных блогов в поисковой системе.
Это может показаться крысиной гонкой, учитывая количество монетизированных блогов в поисковой системе.
Интернет-маркетинг становится одной из самых прибыльных стратегий для создания потока дохода для вашего блога WordPress.
Ваша единственная домашняя работа может заключаться в том, чтобы привлекать более 10,000 XNUMX уникальных посещений вашего блога каждый месяц. Но это может занять так много времени. Это выходит за рамки подписки на веб-хостинг и блог-платформу.
Сделайте первый шаг, чтобы определить свою нишу. Вы должны сосредоточиться на повторных посещениях и создании контента, который конвертирует. Создайте ценность и получите качественный контент, чтобы сделать ваш блог информативным и интересным.
Вот несколько проверенных методов, которые вы можете использовать для монетизации своего блога:
E-mail маркетинга
Вы, вероятно, сталкивались с этим термином, но вы не могли четко понимать, что нужно для того, чтобы попасть на борт. Почтовый маркетинг был одним из «седых» способов заработать деньги для многих владельцев блогов.
Первое правило — создать подлинный список адресов электронной почты. Но как быстро туда добраться? Вы можете начать с настройки формы подписки на рассылку новостей на своем веб-сайте. И это только один способ — есть и другие выходы.
Еще один способ быстрого создания списка — иметь элементарные поля — вы можете включать только имя и адрес электронной почты.
Чтобы начать маркетинг по электронной почте и построить лучшие отношения со своими клиентами, вам нужно работать с правильными плагинами. Некоторые из лучших расширений почтового маркетинга, которые отлично работают с WordPress, включают:
- Постоянный контакт (прочитайте наш обзор)
- MailChimp (полное руководство)
- Монитор кампании (отзыв)
- КонвертироватьKit (Полный обзор)
- MailerLite (Полный обзор)
Эти инструменты являются мощными и помогают вам автоматизировать все уведомления, которые необходимо отправлять подписчикам. Они помогают вам построить лояльных последователей с нуля. С помощью маркетинга по электронной почте вы можете продвигать кампании, ориентированные на определенную демографию, и создавать потенциальных клиентов, которые превращаются в продажи.
С помощью маркетинга по электронной почте вы можете продвигать кампании, ориентированные на определенную демографию, и создавать потенциальных клиентов, которые превращаются в продажи.
Партнерский маркетинг
Вы можете использовать свой блог, чтобы создать пассивный источник дохода, используя базовую тактику. Помимо продвижения по списку адресов электронной почты, блоггер может оптимизировать свой контент, чтобы повысить рейтинг в Google, и заключать сделки по продвижению продуктов Amazon. Есть так много программ с оплатой за клик для работы. Вам просто нужно занять центральное место на нишевом рынке.
Партнерский маркетинг позволяет владельцу блога получать комиссию за продажу в любое время, когда посетитель совершает покупку, используя свою ссылку для отслеживания. Вам не нужно создавать свои продукты или услуги. Чтобы отслеживать ваши доходы от существующего контента, вы можете использовать любой из этих отобранных вручную WordPress плагины управления партнерской:
- MonsterInsights
- ThirstyAffiliates
- Красивые ссылки
- RafflePress
- OptinMonster
- WP RSS-агрегатор
- AdSanity
Эти инструменты предоставляют вам графические данные, которые показывают, насколько быстро или медленно ваши объявления или контент приносят через стратегии построения ссылок.
Например, если вы ведете блог автомобильного контента, вы можете убедить читателей, порекомендовав некоторые из самых надежных свечей зажигания и найти ссылку, по которой они могут их купить. Другой идеальный вариант для получения большего дохода — предложить промо-коды, если читатель покупает продукт по вашей партнерской ссылке.
Продажа электронных книг / курсов / цифровых продуктов
WordPress имеет адаптивные темы, которые дают вам платформу для продажи руководств, электронных книг и публикаций. Вы можете создавать цифровые продукты, такие как вебинары, и продавать их в своем блоге, используя кнопки «купить».
Читатели хотят получить информацию от владельцев сайтов, имеющих опыт работы в определенной нише. Так что если вы альфа-ботаник, вы можете написать о технологиях, дать решения и перспективы, которые синхронизируются с содержанием вашего блога.
Чтобы монетизировать свой блог, вы можете продавать цифровые продукты посетителям, используя PDF-файлы, видеоуроки, SaaS-продукты и курсы с длинными формами. Но выгода в том, что вы не можете заработать шестизначный доход за одну ночь. Требуется время и усилия, чтобы построить жизнеспособный бизнес с помощью блогов.
Но выгода в том, что вы не можете заработать шестизначный доход за одну ночь. Требуется время и усилия, чтобы построить жизнеспособный бизнес с помощью блогов.
Плюсы построения вашего блогового сайта на WordPress
Открыть для настройки
WordPress, возможно, является ведущей системой управления контентом в поисковой системе. Это выбор для более чем трети владельцев сайтов, и их число продолжает расти.
И краткая причина его ошеломляющего доминирования в том, что у него есть интерфейс, который подходит для разнообразных потребностей в блогах. Вы получаете централизованную панель управления, которая позволяет пользователю персонализировать свой блог-сайт достаточно широко.
WordPress, в значительной степени, разработан, чтобы помочь блогерам масштабироваться до любого уровня. От личных блогов до сайтов промышленного размера, подкастов, портфолио — вы называете это — WordPress, похоже, не имеет предопределенных ограничений.
Неопределенные темы
Количество тем WordPress слишком велико для подсчета. Я не блефую, ребята. Существует огромное разнообразие профессионально созданных тем на выбор. Если быть точным, Themeforest является центром бесплатных тем, особенно для блогов. Так что если вы новичок, будьте уверены, что вы можете повесить на адаптивную тему для своего блога WordPress и получить доступ к будущим обновлениям даже с нулевым бюджетом.
Я не блефую, ребята. Существует огромное разнообразие профессионально созданных тем на выбор. Если быть точным, Themeforest является центром бесплатных тем, особенно для блогов. Так что если вы новичок, будьте уверены, что вы можете повесить на адаптивную тему для своего блога WordPress и получить доступ к будущим обновлениям даже с нулевым бюджетом.
У вас все еще есть возможность подписаться на любой из WordPressПремиум темы. Его каталог полон опытных дизайнеров, которые в значительной степени осознают потрясающе впечатляющие тенденции.
Большинство платных тем WordPress имеют функцию предварительного просмотра. Вам не нужно оставлять данные своей кредитной карты, чтобы увидеть внешний вид темы и дизайн макета.
Обширные плагины для работы с
Я не шучу — нет другого места, где можно найти захватывающие плагины, которые помогут вам настроить свой блог, кроме собственного каталога WordPress.
Если вам нужно создать базовый сайт, WordPress позволяет сузить круг основных функций, которые помогают вашему сайту расти в геометрической прогрессии. Например, расширение WooCommerce — это конструктор сайтов электронной коммерции с открытым исходным кодом, созданный на WordPress. Помимо ведения своего блога, вы можете использовать расширение для настройки интернет-магазина и виртуальной продажи товаров или услуг.
Например, расширение WooCommerce — это конструктор сайтов электронной коммерции с открытым исходным кодом, созданный на WordPress. Помимо ведения своего блога, вы можете использовать расширение для настройки интернет-магазина и виртуальной продажи товаров или услуг.
Поскольку мы уже затронули несколько высокопоставленных плагинов для использования в вашем блоге, их активация должна произойти в одно мгновение.
Дешевле
По сравнению с другими системами управления контентом, WordPress значительно дешевле, когда речь идет о создании и поддержке вашего блога.
Один вопрос, который нам задают раз без номера: WordPress бесплатный конструктор сайтов
Ну, вам нужно выяснить факты.
WordPress работает как бесплатное программное обеспечение с открытым исходным кодом. Это означает, что установка CMS бесплатна. Не говоря уже о количестве бесплатных тем и плагинов. Есть, однако, несколько существенных последствий для размещения вашего блога в Интернете.
Несмотря на это, ваш блог WordPress обходится относительно дешевле, поскольку вы получаете сокращенные предложения на Bluehost, что намного лучше, чем у других хостинговых компаний. Хостинг-план также поставляется с бесплатным доменом. Любые дополнительные расходы могут возникнуть, если вам нужно использовать премиум темы или плагины.
Активное сообщество WordPress
Мы все начинаем как новички, верно?
Сообщество на WordPress работает как руководство для начинающих, чтобы начать работу в кратчайшие сроки. Здесь размещается довольно много адептов. С этой целью можно многому научиться.
Вы можете найти опытных разработчиков, которые помогут вам справиться со сложными плагинами и другими важными конфигурациями. Сообщество WordPress дает вам быстрый ответ на любые ваши вопросы.
WordPress помогает вам лучше ранжироваться
Ни для кого не секрет, что поисковая оптимизация имеет большое значение, чтобы дать вашему сайту блогов более высокий рейтинг в поисковой системе.
Плагин WordPress Yoast SEO имеет более 5 миллионов установок. Это первый инструмент, который помогает многим онлайн-компаниям, особенно блог-платформам, завоевать непревзойденный авторитет в Интернете.
Yoast вместе с Clearscope помогут вам оценить ваш контент, а также проанализировать его потенциальные возможности ранжирования для вашего контента и видео. Это само по себе позволяет WordPress сайтам ранжироваться выше и быстрее.
Блоги, созданные на WordPress, удобны для мобильных устройств.
Мобильный трафик сейчас превосходит настольные компьютеры. Становится прагматичным, чтобы сделать ваш сайт более эффективным для мобильных посетителей.
К счастью, WordPress — это конструктор сайтов с функциями, помогающими создавать адаптивные виджеты, оптимизированные для мобильных устройств. В большинстве случаев они соответствуют размерам экрана мобильного устройства и загружаются довольно быстро.
Другим ключевым фактором, который делает WordPress дружественным для мобильных устройств конструктором сайтов, является количество тем для блогов, которые, по сути, не требуют никаких сторонних плагинов для заполнения неудач.
Интерфейс на панели управления WordPress уже предназначен для посетителей. Вы можете установить push-уведомления, чтобы держать ваших читателей в курсе любых новых обновлений. Нет никаких длительных процедур установки, чтобы максимизировать опыт мобильных пользователей.
Вы можете установить push-уведомления, чтобы держать ваших читателей в курсе любых новых обновлений. Нет никаких длительных процедур установки, чтобы максимизировать опыт мобильных пользователей.
Минусы создания вашего блогового сайта на WordPress
Функциональность SEO немного сложна для начинающих
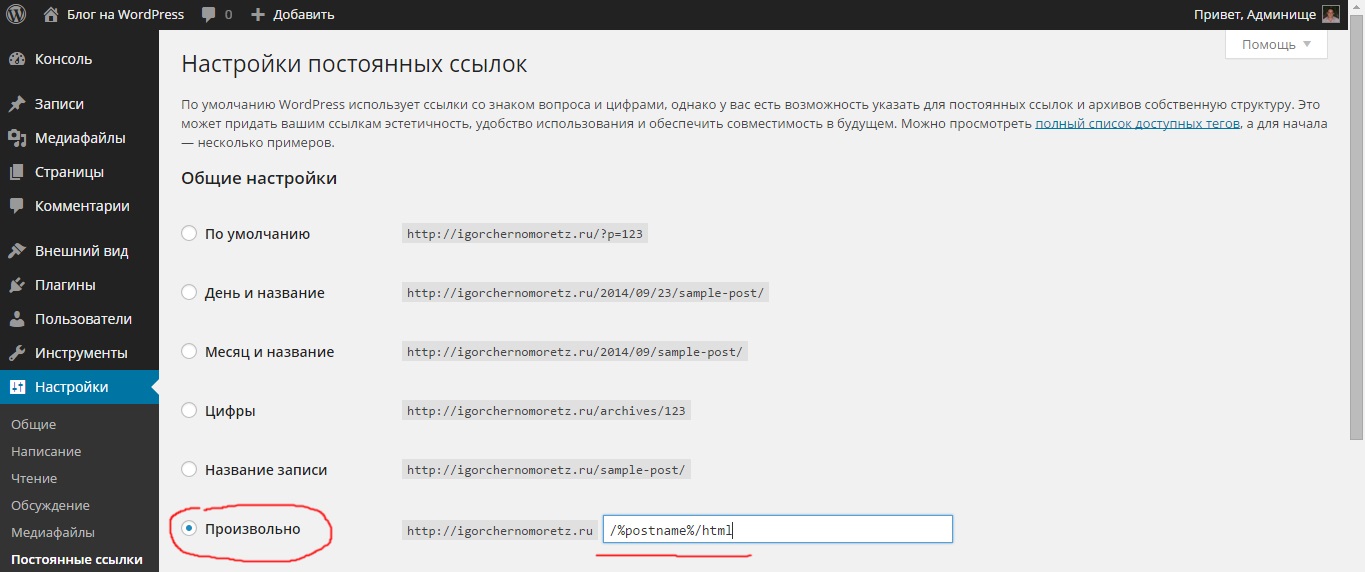
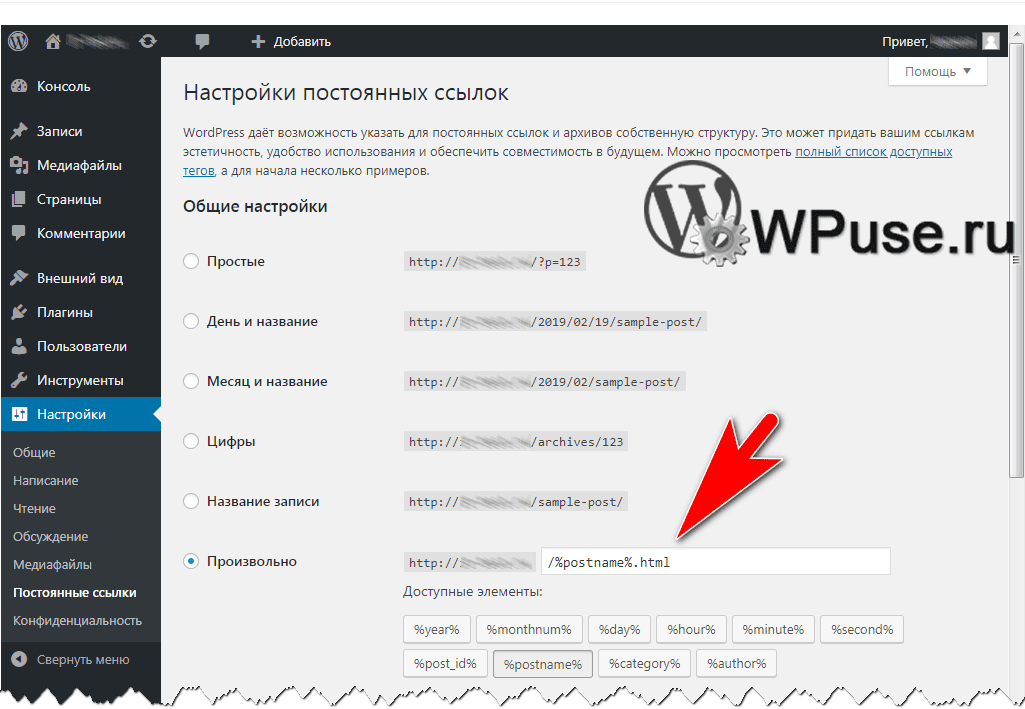
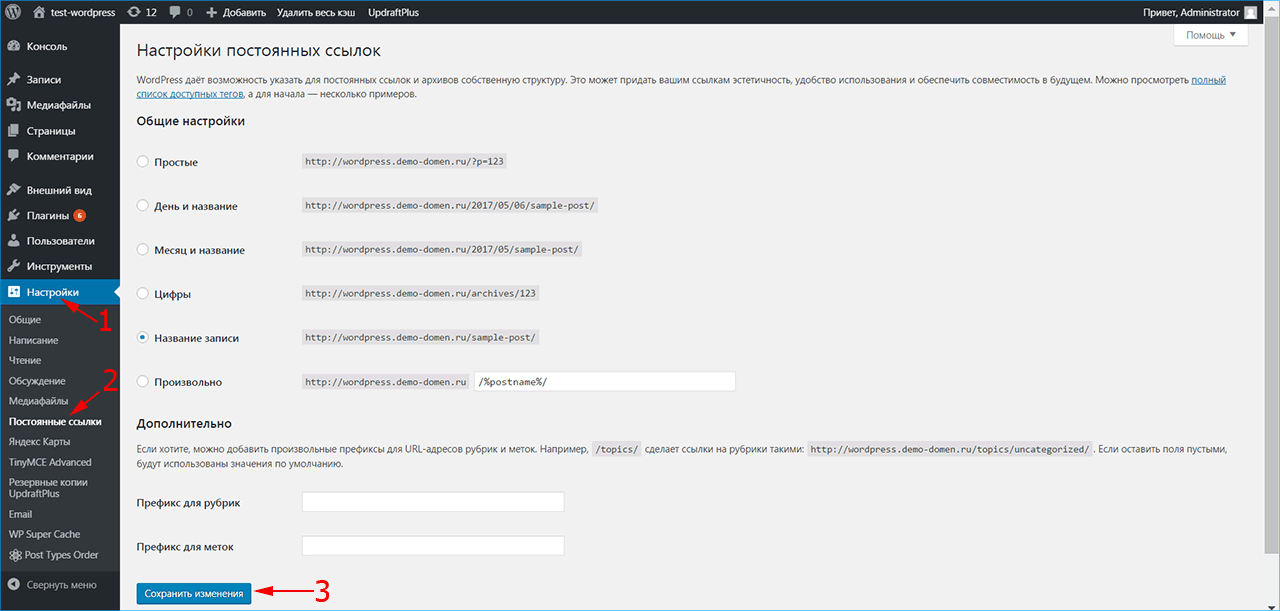
Кривая обучения довольно крута для начинающих. Другими словами, это не очень удобно для пользователей с небольшим опытом или вообще без него. Вы можете столкнуться с определенным уровнем сложности, пытаясь привести в порядок простую постоянную ссылку.
Плагин Yoast SEO также имеет некоторые жесткие области. Было много сообщений о том, что этот инструмент может создать для вашего сайта блогов неминуемые угрозы безопасности или замедлить скорость загрузки ваших страниц.
Если у вас ограниченный бюджет, вы не сможете эффективно использовать его продвинутые функции SEO. Это мрачная неудача, если принять во внимание цель добиться лучшего рейтинга в поисковой системе.
Владение навыками сложно для большинства начинающих
WordPress не так совершенен, как можно было бы ожидать. В дальнейшем вам может понадобиться освоить некоторые навыки кодирования HTML и CSS, если вы планируете самостоятельно управлять своим блогом WordPress.
Если вы не используете ни одну из управляемых веб-хостинговых компаний, вам необходимо позаботиться об обновлениях безопасности и резервных копиях вашего блога. Другим недостатком является то, что WordPress не имеет функций перетаскивания, как у других разработчиков сайтов, таких как Wix.com.
К счастью, для WordPress существуют плагины перетаскивания страниц, такие как Beaver и Divi, которые имеют потрясающие и безграничные варианты дизайна.
Подводить итоги…
Принимая все во внимание, WordPress кажется удобным вариантом для пользователей, которым нужно завести блог менее чем за 15 минут.
В зависимости от ваших целей, вы можете адаптировать свой бюджет в соответствии с вашими исключительными потребностями. Помимо этой статьи, в сообществе WordPress есть простые учебники, которые помогут вам создать профессиональный блог-сайт.
Помимо этой статьи, в сообществе WordPress есть простые учебники, которые помогут вам создать профессиональный блог-сайт.
Если вам нужна помощь в создании блога на WordPress, просто оставьте комментарий ниже, и мы постараемся дать убедительный отзыв.
8 лет вместе с WordPress или какую CMS выбрать?
Веду этот блог ни много ни мало с 2011 года, и за это время я получил довольно много просьб о написании статей для самых начинающих, тех, кто только-только определился с выбором движка.
Возможно продвинутые пользователи будут недовольны таким решением, но статей для начинающих не так чтобы очень много в принципе, поэтому довольно скоро они все опубликуются и я начну постить что-то более интересное.
Горький опыт с Joomla
К сожалению я не являюсь одним из тех счастливчиков, которые сразу же, при выборе движка, остановились на WordPress.
Если вы начинаете обучаться разработке сайтов в следующем порядке: HTML+CSS, немного JavaScript, чуть более глубоко PHP, то следующим шагом приходит понимание того, что вместо того, чтобы писать сайты на чистом PHP и изобретать то, что уже давно существует, нужно использовать готовые CMS.
И когда начинаешь гуглить и разбираться в том, какая CMS всё-таки по душе, то тут может не повезти и ты натолкнешься на пост какого-нибудь любителя джумлы или modx.
Так было и со мной, не знаю к сожалению или счастью, но год жизни в этом плане я потратил скорее впустую, пытаясь сделать на джумле нормальный сайт. А всё потому, что я где-то прочитал, что WordPress — только для блогов, причем в том обзоре WP даже не рассматривался, а шло сравнение между Joomla, DLE и ещё какой-то фигнёй.
WordPress я себе позволю сравнить с тем, как пользоваться каким-нибудь телефоном и потом перейти на iPhone. Вроде бы тебя всё устраивает в своём стареньком телефоне, и ты постоянно находишь себе оправдания, типо айфон — это понты, айфоны постоянно ломаются и что там ещё говорят про них. А когда всё-таки ты переходишь на айфон, то не понимаешь, как ты вообще мог пользоваться тем, что было раньше. Просто айфоны первоначально делались для людей, а остальные модели телефонов — для собственной выгоды, «ради прибыльного бизнеса», но это уже совсем другая история.
Если же брать мой личный опыт с Joomla, то:
- сайт работал медленно, но ещё медленнее работала админке,
- если в вордпрессовской админке всё максимально просто и понятно, то в джумловской просто чёрт ногу сломит,
- мне выносит мозг то, что расширения для WordPress называют плагинами, а в джумле есть 1) компоненты 2) расширения 3) модули,
- как я ни пытался разобраться в редактировании сайта на Joomla через код, так у меня ничего не получилось и сейчас я этому рад.
Существенные преимущества WordPress, а также очередная попытка развеять все ваши сомнения.
Теперь же меньше эмоций и больше фактов.
1. WordPress полностью бесплатен.
Если в начале своей карьеры разработчика вы не хотите ни за что платить, то это становится реальным. Настолько реальным, что достаточно будет выкладывать лишь 150р. в год на домен. И всё. Даже бесплатный хостинг вы найдёте.
Да, в WordPress есть свои платные темы и платные плагины, но использовать их вам совсем не обязательно. К тому же я пишу этот пост со стороны того человека, который именно кодит на WordPress, а не просто пользуется админкой — в таком случае и вовсе любую задачу вы сможете решить своим собственным кодом, потому как и в коде WordPress нет ничего сложного (об этом ниже).
К тому же я пишу этот пост со стороны того человека, который именно кодит на WordPress, а не просто пользуется админкой — в таком случае и вовсе любую задачу вы сможете решить своим собственным кодом, потому как и в коде WordPress нет ничего сложного (об этом ниже).
P.S. Сюда ещё добавлю, что если в платных качественных плагинах ещё реально есть свой смысл, то вот польза от премиум тем на мой взгляд весьма сомнительна. Но и это уже другая история.
2. Ответ на ваш вопрос — если WordPress весь такой бесплатный, на чём он держится? Не прекратит ли он своё существование, когда у разработчиков закончатся деньги?
Нет.
Однако если вас так беспокоит этот вопрос, вы можете просто узнать в интернете чуть побольше про компанию Automattic, про их бизнес, на чем строится их доход и так далее.
А теперь немного того, что знаю лично я.
Во-первых, WordPress это не просто бесплатный движок для создания сайтов, кроме wordpress.org также предоставляется сервис wordpress. com — по сути это два в одном — движок + хостинг, сервис имеет свои тарифные планы вплоть до WordPress VIP, которым пользуются крупные компании, как например Forbes.com.
com — по сути это два в одном — движок + хостинг, сервис имеет свои тарифные планы вплоть до WordPress VIP, которым пользуются крупные компании, как например Forbes.com.
Во-вторых, Automattic недавно купила WooThemes — эти ребята занимались разработкой плагина WooCommerce, сам по себе тоже бесплатный плагин для создания интернет-магазинов на WordPress, а вот расширения для WooCommerce стоят уже от 60$-200$ — и это в дополнение к другим платным расширениям, таким как например VaultPress или Jetpack.
Я не проводил какой-то дополнительный рисёч при написании этого поста, это просто то, о чем знаю я сам.
3. Работать в админке WordPress — одно удовольствие.
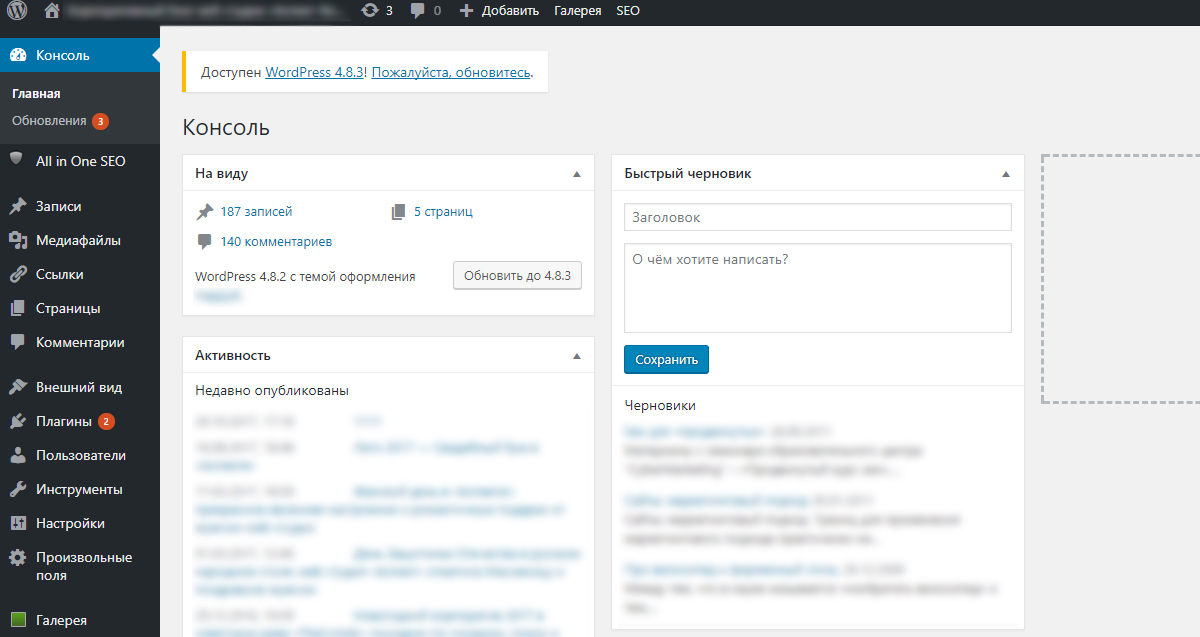
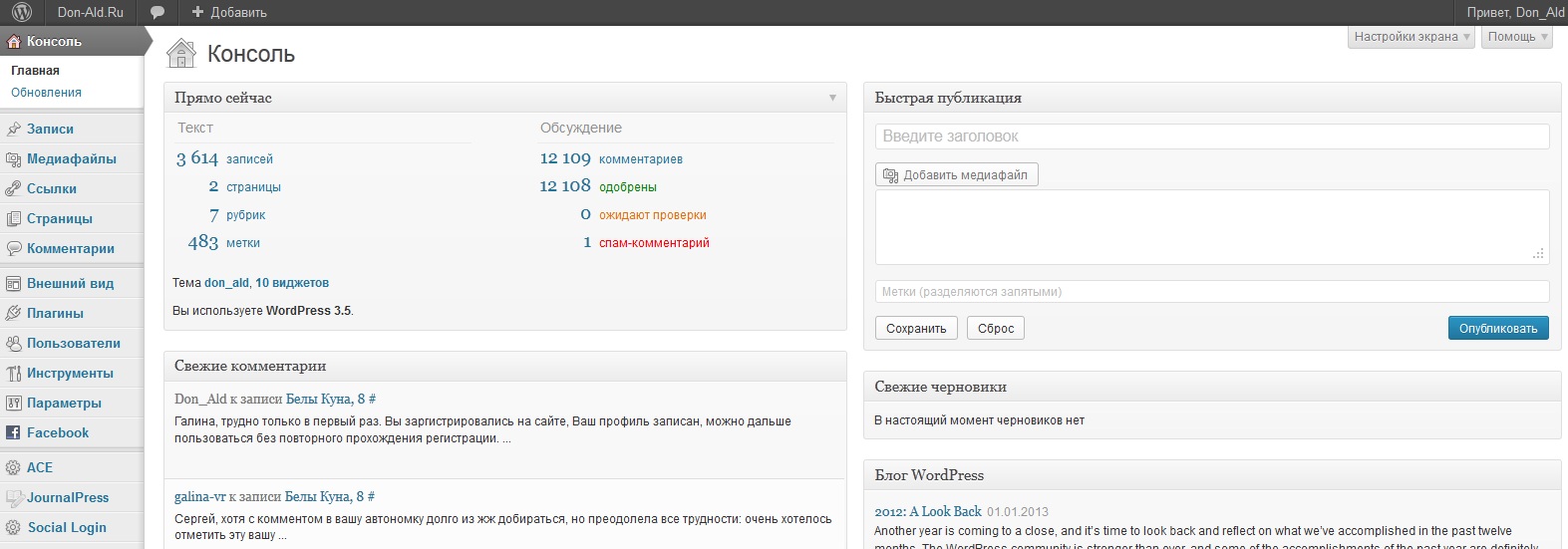
Даже несколько лет назад, когда у WordPress был старый дизайн админки, примерно как на скриншоте ниже, она всё равно была приятней, чем у большинства других CMS сейчас (скриншот кликабельный):
Теперь же, с новым дизайном… Да в принципе что тут говорить — красиво было, красиво стало.
4. WordPress ультра-быстрый.

Сам по себе.
Дело в том, что скорость загрузки сайта можно разделить на две скорости загрузки:
- Всякая ерунда, которая находится у вас на странице — это количество картинок, скрипты и стили (объединены ли они в один или нет), всякие фреймы, флэши (только не говорите, что вы их ещё используете!) и прочее.
- Скорость выполнения скриптов на сервере.
То есть, если мы возьмём две абсолютно одинаковые внешне страницы, но одна будет на чистом HTML, а другая на движке, то скорость загрузки второй как ни крути будет больше (дольше), потому что там выполняются различные функции в коде, которые собирают страницу из частей.
Так вот, WordPress в этом отношении офигенно оптимизирован — если вы не будете ставить на него все подряд плагины, либо мягко скажем плохие темы, да ещё и включите кэширование при помощи плагина WP-Super-Cache, то ваш сайт будет просто летать. Наглядный пример — сайт, на котором вы сейчас читаете эту статью.
Ну тут конечно и хостинг играет не последнюю роль, мой пока справляется.
5. Высокая устойчивость к нагрузкам.
Здесь я не буду далеко ходить и приведу в пример русский сайт, над которым я когда-то давно работал — appleinsider.ru. Посещаемость этого сайта 50тыс. уникальных посетителей в сутки и 150тыс. просмотров, а в моменты, когда появляются новые продукты Apple, эти цифры увеличиваются в разы. Сайт на WordPress.
6. Отличная документация, форумы поддержки, а также множество сайтов с уроками и неофициальной документацией
Официальный ресурс: ru.wordpress.org/support — просто оставляете свой вопрос и вам ответят (а если не ответят, то скиньте мне ссылку не тему — отвечу вам сам :)).
7. Крупные бренды любят WordPress.
Случайно наткнулся на очень интересную презентацию. Правда она на английском, но даже если вы его не знаете, вы можете полистать её и посмотреть, какие популярнейшие компании мира используют WordPress на своих сайтах.
На втором слайде Мэтт Мулленвег — основатель WordPress.
8. Ответ на вопрос читателей — хочу создать свой бизнес на основе WordPress, но боюсь слишком поздно — в этом сегменте очень большая конкуренция.
Даже не знаю, как лучше это объяснить.
Скажите, что бы вы выбрали — работать с платформой, на которую есть спрос и есть конкуренция или с платформой на которую нет конкуренции и нет спроса?
Спрос на разработку сайтов на WordPress, плагинов и тем просто огромен. И если конкуренция является для вас проблемой, осмелюсь предположить, что вы просто неконкурентоспособны и люди просто не хотят с вами работать. Но ведь это поправимо — разве нет?
9. Простой для понимания код.
Конечно, сейчас мне легко это говорить. Но там действительно просто разобраться, начать можно просто с вставки готовых кусочков кода под определённые задачи в functions.php, затем разобраться с тем, как устроены циклы, иерархией шаблонов WordPress, а там уже можно и свои плагины и темы начинать создавать.
10. Вопрос от читателей — А я на хабре видел статью, и там было описано так много недостатков WordPress .
 . .
. .Моё мнение по этому вопросу.
Существуют такие люди, которые всегда и во всём ищут недостатки, причем тем самым они очень стараются понизить ценность какого-либо продукта чуть ли не до нуля. После чего начинаешь задаваться вопросом — если тебе кажется, что WordPress настолько отстойный двиг, то почему ты не создашь лучше? Нет, серьёзно, почему?
А потому, что такие люди только и умеют сотрясать воздух и сеять сомнения — им нравится это. Нравится казаться умными. Зато одно я могу сказать вам точно — пока они и дальше будут трепаться, вы уже давно создадите свой потрясающий сайт на WordPress и сделаете его успешным, либо начнёте делать их для клиентов.
11. Оптимизирован под SEO
SEO — это такая вещь, в которой нельзя быть уверенным во многих вещах, однако можно быть уверенным во внутренней оптимизации сайта, с которой WordPress справляется если не на 100, то на 99 процентов.
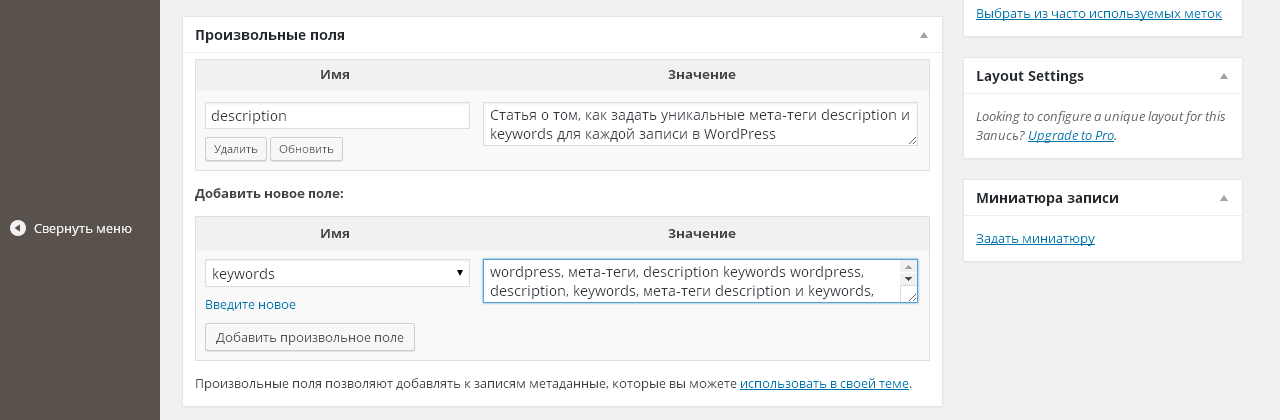
Причём даже не обязательно ставить для этого плагины (ну разве что для XML-карты сайта), вы вполне можете сделать всё в коде, там очень просто, например тайтлы и дескрипшены страницы можно задавать через произвольные поля.
12. Мне просто нравится с ним работать
И пожалуй это главное.
WordPress позволяет решить все задачи, которые ежедневно встают передо мной, а также помогать людям, создавая сайты и плагины для них, которые в свою очередь позволяют им решить их собственные задачи.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Минусы и плюсы CMS WordPress (Вордпресс) для сайта
Разработанная изначально для ведения блогов платформа WordPress очень быстро стала самым популярным конструктором информационных и новостных сайтов, каталогов, галерей, портфолио, визиток, посадочных страниц и прочих ресурсов.
Помимо привлекательного дизайна и многообразия шаблонов, доступности множества функций и плагинов, возможности задавать собственное оформление, WordPress оставляет открытым исходный код создаваемого сайта.
Таким образом, для профессиональных разработчиков предоставляется возможность самостоятельно дорабатывать и совершенствовать веб-ресурс для улучшения его функциональности и удобства, оптимизации, регистрации в поисковых системах, создания эксклюзивного дизайна.
Благодаря описанным особенностям Вордпресс принято считать лучшей платформой в своем сегменте. Актуальна ли эта характеристика и для сайтов малого бизнеса? Давайте разбираться.
Привлекательность WordPress для сайтов малого бизнеса на разных этапах развития компании
Любая организация рано или поздно проходит несколько стадий развития, и на каждой из них привлекательность WordPress может быть разной.
Этап 1. Запуск деятельности, налаживание контактов, построение партнерских отношений, наращивание клиентской базы.
На этапе становления и начального развития небольшой торговой компании, производственной фирмы, сервисного центра или организации, предоставляющей какие-либо услуги, платформа WordPress будет идеальной для запуска фирменного сайта. Для создания веб-ресурса не требуется иметь какие-либо познания в области сайтостроения или быть профессиональным веб-дизайнером. Достаточно только выбрать доступный вариант оформления и наполнить сайт контентом. Разные типы шаблонов могут быть платными или бесплатными.
Многообразие вариантов оформления, бесплатный бесперебойный хостинг, поддержка специалистов, профессиональное управление, набор разнообразных функций — все это доступно для пользователей бесплатной программы, которая вполне подходит для начала работы, использования веб-ресурса в качестве визитки или исключительно маркетингового инструмента, но не основного канала продаж.
Этап 2. Развитие деятельности, расширение и совершенствование бизнеса, исследование и осваивание новых направлений.
Когда компания, занимающаяся малым бизнесом, обретает уверенность и потребность в развитии, бесплатная программа Вордпресс становится несколько «тесной», не дающей возможность выходить за определенные рамки. Целесообразным становится переход на другой план платформы:
- «Премиум»: делающий доступным разнообразный полезный функционал, в том числе собственное доменное имя, больший объем памяти, возможность убрать стороннюю рекламную информацию со страниц, наличие дополнительных настроек;
- «Бизнес»: предоставляющий для сайта неограниченный объем памяти, большой выбор дизайнерских шаблонов, возможность ведения электронной коммерции и прочие преимущества.
Такие тарифные программы дают возможность существенно улучшить дизайн и функциональность сайта, сделать представление компании в сети Интернет индивидуальным и более презентабельным.
Так же возможна ручная доработка сайта на WordPress посредством дизайнеров, верстальщиков и программистов. Из обычной версии движка, при желании, можно сделать хоть интернет магазин. Но интернет магазины лучше делать конечно же на платформе Битрикс.
Но интернет магазины лучше делать конечно же на платформе Битрикс.
Этап 3. Стремление предложить клиентам, покупателям и партнерам по бизнесу эксклюзивный продукт, или условия сотрудничества, добиться узнаваемости и уникальности в своем сегменте деятельности.
Интернет можно рассматривать в некотором роде торговой площадкой с невероятными возможностями для малого бизнеса. Эффектно заявить о себе, предоставить пользователям услуг или покупателям возможность оперативно делать заказы и получать готовый продукт не выходя из дома, не оставляя места своей деятельности или не изменяя привычный распорядок дел — все эти и множество других положительных моментов доступны для компаний и организаций во всемирной паутине.
Учитывая такие безграничные возможности большинство представителей малого, среднего и крупного бизнеса делают акцент на ведении своего предприятия в онлайн режиме. В результате конкуренция в сети Интернет достигает колоссальных размеров.
Чтобы выделиться среди своих соперников по бизнесу нужно не только предложить своим клиентам и покупателям нечто неординарное и эксклюзивное, но также сделать эффектную самопрезентацию. Осознание этого факта побуждает предприятия малого бизнеса развивать свой веб-ресурс, обеспечивать его безотказную и постоянную функциональность при любых условиях.
Осознание этого факта побуждает предприятия малого бизнеса развивать свой веб-ресурс, обеспечивать его безотказную и постоянную функциональность при любых условиях.
На этом этапе развития сайта могут возникнуть некоторые сложности, которые можно отнести к недостаткам Вордпресс:
| Возможна перегрузка сервера и отключение хостинга | Улучшение функциональности сайта требует подключения разнообразных плагинов, перегружающих сервер. По этой причине провайдер может запросто отключить хостинг по своему усмотрению (зависит от представителя хостинга). |
| Снижение скорости загрузки сайта | При большом количестве посетителей сайты, созданные на платформе WordPress будут медленно открываться или зависать. Это тоже существенный минус для уверенно развивающихся компаний малого бизнеса. Для того, чтобы сайт не зависан, его необходимо оптимизировать по всем правилам. |
| Сложность получения высоких позиций в выдаче поисковых систем | Существует мнение, что ресурсы, созданные на платформе WordPress, воспринимаются некоторыми поисковыми системами как неинформативные, малоавторитетные молодые сайты. Мы же при большом опыте работы с этой платформой подобных трудностей не замечали. Надо просто уметь работать с поисковыми системами. Мы же при большом опыте работы с этой платформой подобных трудностей не замечали. Надо просто уметь работать с поисковыми системами. |
| Непредсказуемость | После каждого очередного обновления WordPress, во избежание проблем понадобится внесение соответствующих изменений на сайте. В использовании платформы существует также некая доля непредсказуемости стабильной работы, поэтому нужно всегда создавать резервные копии содержимого (или же просто не обновлять движок 😉 ) |
| Громоздкость при необходимости работы с базами данных или размещения приложений | Платформа больше ориентирована на размещение публикаций, но не на качественную поддержку интернет-магазинов и прочих возможностей, хоть и позволяет создавать торговые площадки, настраивать веб-приложения. |
Встречают по одежке: несколько слов о дизайне сайтов на WordPress
Многообразие бесплатных шаблонов дает возможность выбрать интересное и понятное оформление сайта с минимальным набором функций и возможностей. Такие варианты достаточно просты и менее эффектны, чем платные, поэтому рано или поздно, компания придет к необходимости перехода на программу «Премиум» или «Бизнес».
Такие варианты достаточно просты и менее эффектны, чем платные, поэтому рано или поздно, компания придет к необходимости перехода на программу «Премиум» или «Бизнес».
Еще один важный момент состоит в следующем. Одновременно воспользоваться одним и тем же шаблоном может сразу несколько компаний. В результате будут созданы своеобразные клоны, среди которых выделиться будет достаточно сложно. Такая особенность одинаково неудобна, как на бесплатном, так и на платном тарифном плане. Конечно же, можно закрыть на это глаза и работать в обычном режиме, однако если компания стремится к развитию, укреплению своего статуса и предложению клиентам уникального продукта, ничем не примечательная самопрезентация в сети Интернет не даст должного эффекта.
Во всяком случае рекомендуем рисовать и верстать только свой Уникальный шаблон сайта.
Плюсы WordPress
Благодаря бесплатной поддержке специалистами, а также разнообразным функциям и возможностям, тарифным планам, подходящим для конкретных потребностей, платформа Вордпресс удобна для старта малого бизнеса. С развитием компании веб-ресурс можно совершенствовать в соответствии с фирменным дизайном, новыми требованиями, запросами клиентов и пользователей. Платные функции дают возможность сделать сайт самостоятельным, уверенно развивающимся порталом.
С развитием компании веб-ресурс можно совершенствовать в соответствии с фирменным дизайном, новыми требованиями, запросами клиентов и пользователей. Платные функции дают возможность сделать сайт самостоятельным, уверенно развивающимся порталом.
Помимо уже описанных выше положительных моментов использования WordPress, можно выделить еще несколько плюсов платформы:
- Простой и понятный интерфейс. Любой тип информации и графический дизайн даже новичок в области сайтостроения может размещать и настраивать в соответствии с определенными потребностями и индивидуальным вкусом.
- Удобная система поиска ответов и помощи в решении вопросов, связанных с управлением сайтом.
- Удобство SEO-продвижения, в том числе возможность прописать ключевые слова для каждого поста или страницы. Некоторые плагины позволяют сгенерировать карту сайта (такие плагины как Yoast WordPress SEO и All in One SEO Pack).
- Многообразие подключаемых программных модулей, позволяющих приспосабливать любой выбранный шаблон к определенным особенностям проекта.

- Открытый код, дающий возможность модернизировать исходное представление веб-ресурса, сделать его более уникальным.
- Отсутствие оплаты на начальных этапах. Бесплатный план WordPress дает возможность протестировать платформу, испытать ее в действии и прочувствовать эффективность.
Минусы платформы, или на что нужно обратить внимание при работе с WordPress
Среди отрицательных моментов использования WordPress для сайтов малого бизнеса можно назвать, прежде всего, тот факт, что на определенном этапе платформа становится несколько ограниченной, как в оформлении, так и в функциональности, от которой зависит эффективность веб-ресурса.
Некоторая справочная информация, помогающая разобраться в работе с платформой, пока еще не переведена на русский язык, а отдельные руководства несовершенны и находятся на стадии разработки. Такую особенность многие причисляют к негативным качествам ресурса.
Еще один минус состоит в том, что сайты Вордпресс можно легко взломать, поскольку платформа рассчитана на простых пользователей. Получив доступ к информации, хакер может, к примеру, украсть базы данных для их дальнейшей перепродажи, скопировать код уникального дизайна, который был заказан специалисту за немалые деньги. Часто также взломщики «сливают» трафик на свои веб-ресурсы, внедряют вирусы, которые заражают компьютеры посетителей, проводят спам-рассылки с сайта и другую «нечистую» работу.
Получив доступ к информации, хакер может, к примеру, украсть базы данных для их дальнейшей перепродажи, скопировать код уникального дизайна, который был заказан специалисту за немалые деньги. Часто также взломщики «сливают» трафик на свои веб-ресурсы, внедряют вирусы, которые заражают компьютеры посетителей, проводят спам-рассылки с сайта и другую «нечистую» работу.
Исправить ситуацию можно, к примеру, путем специальных настроек, использования защитных плагинов, применения сложных паролей, отключения функций их запоминания и прочих приемов, которыми владеют специалисты в области сайтостроения.
Делаем выводы
Платформа WordPress в малом бизнесе идеально подходит для создания простых сайтов-визиток, портфолио или проведения рекламных кампаний, создания новостных и информационных блогов. В то же время, чтобы изначально уверенно развивать свое дело, постепенно раскрывать свой потенциал и не иметь каких-либо рамок для совершенствования веб-ресурса, компании целесообразно доверить разработку сайта профессионалам, которые будут вести проект с момента его основания.
Главным преимуществом такого подхода можно назвать независимость от состояния самой платформы, ее обновления и прочих факторов, а также полный контроль работы и защищенности ресурса, возможность создать его уникальное представление, настроить под конкретные потребности бизнеса, обеспечить быструю загрузку, удобство управления и функциональность.
Хочешь стать экспертом в SEO?
Пройди курсы от SEO Интеллект
ПодробнееПонравилось? Репост!
WordPress для чайников
Забыли пароль от своей административной учётки WordPress? Как сбросить пароль, чтобы восстановить доступ к сайту? Существует несколько способов. Давайте рассмотрим самые популярные.
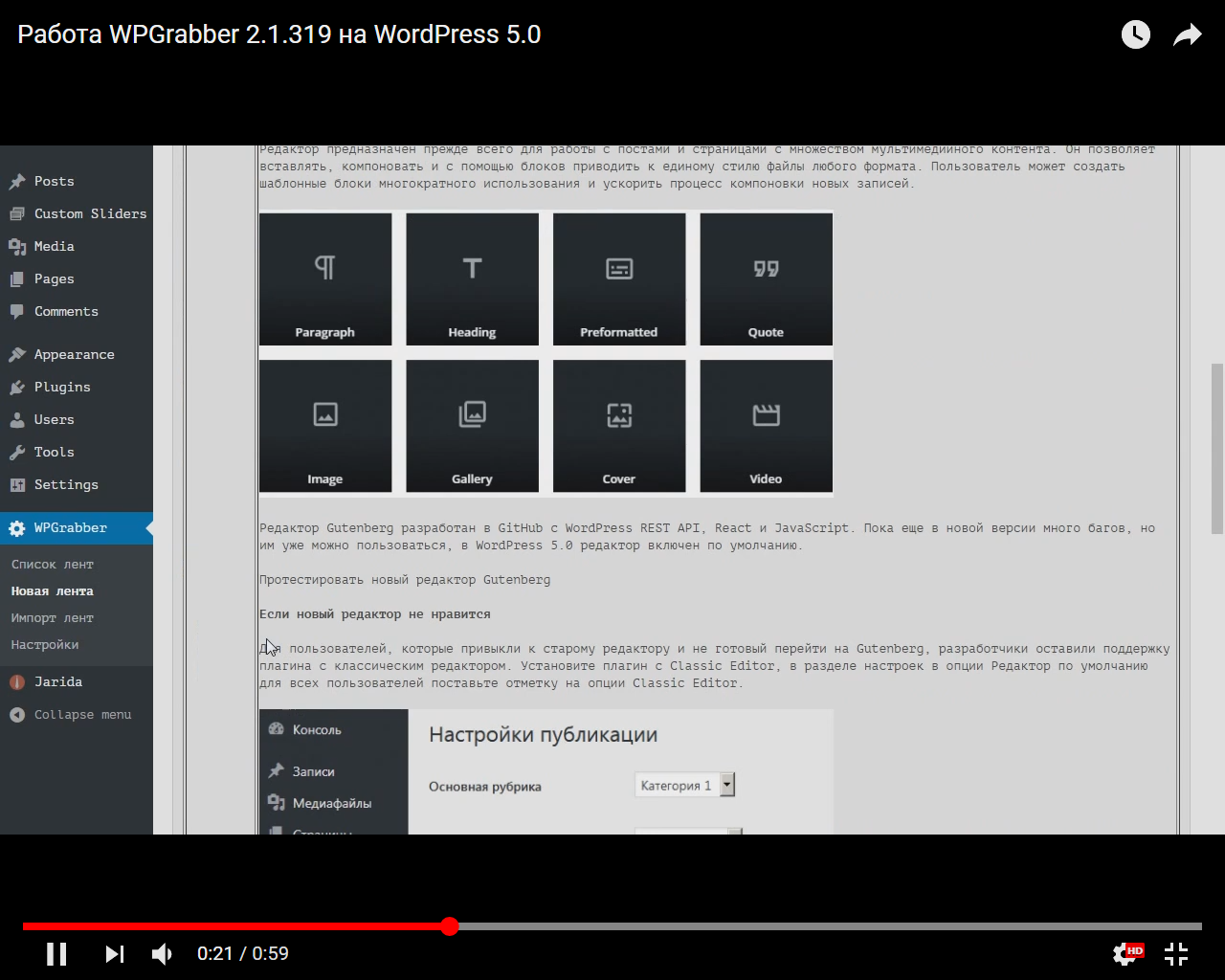
Читать далее Как восстановить пароль WordPressВ пятой версии движка команда разработчиков заменила классический редактор новым блочным редактором Gutenberg, который многим давним пользователям не понравился и много поисковых запросов к курсу WordPress для чайников сводилась к тому, как вернуть старый редактор.
До начала работы по созданию сайта предлагаю ознакомиться с возможными вариантами установки WordPress, а именно местом его хранения, где вы будете проводить все действия над сайтом.
Существует несколько вариантов, давайте рассмотрим каждый из них, рассмотрим стоимость, возможности и что вам потребуется для каждого из предложенных вариантов.
Читать далее Где размещать WordPress для разработки сайтаПосле прочтения данной статьи вы научитесь самостоятельно подключаться к FTP вашего хостинга или сервера, чтобы скачивать, закачивать, редактировать, просматривать или удалять файлы и целые директории.
Для загрузки файлов на хостинг используются специальные программы — FTP-клиенты. Их задача — предоставить удобный доступ к файловой системе удалённого сервера или хостинга, а также вашего компьютера для обмена файлами.
Самым популярным и простым файловым менеджером на сегодня является программа FileZilla.
В данной статье речь пойдёт о возможностях хостинга от компании Automattic, который ориентирован исключительно на WordPress – wordpress.com.
Сразу оговорюсь, что я не имею никакого отношения к компании Automattic и не имею ничего против их сервиса или оказываемых ими услуг. Поэтому всё, что будет написано ниже, исключительно моё личное мнение и не несёт рекламы или анти-рекламы этой компании. Они предоставляют классный сервис, чтобы без лишних движений начать вести свой сайт.
Читать далее Обзор возможностей хостинга wordpress.com
Elementor Page Builder, Что это. Как пользоваться и как настроить Компоновщик страниц для WordPress|recsiteworks.com
Elementor, Что это? Плагин WordPress – Elementor Page Builder
В этой статье «Elementor, Что это? Плагин WordPress – Elementor Page Builder. Как пользоваться и Как настроить Elementor», я расскажу вам, как начать использовать Elementor WordPress Page Builder. Идеально подойдет для людей, которые хотят быстро начать работу с Elementor.
Идеально подойдет для людей, которые хотят быстро начать работу с Elementor.
Итак, знакомиться с Elementor.
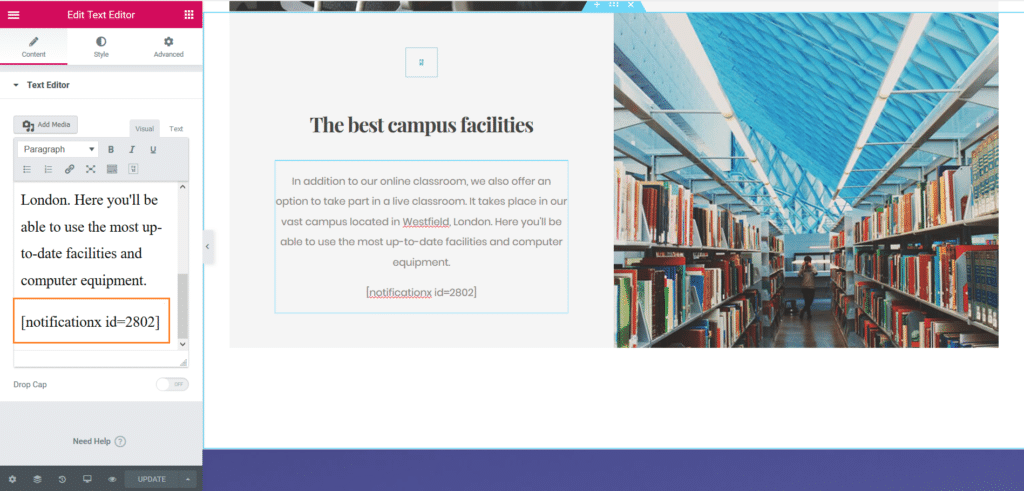
Что такое Elementor и почему он так популяренElementor – бесплатный конструктор страниц с неограниченными возможностями, который встраивается в WordPress на уже созданный сайт с установленной темой. Elementor можно установить и на «пустой» сайт WordPress. После его установки у Вас появляется возможность верстать любые страницы, с помощью предварительно настроенных модулей-виджетов. Благодаря внутренней системе настроек этих модулей можно каждый виджет преобразовать под свои требования. И все это благодаря компоновщику страниц Elementor для WordPress.
В переводе Elementor – это Факир. В переносном смысле Факир – всякий фокусник, маг.
WordPress – Elementor Page Builder, как пользоваться и как настроить ElementorДля начинающих вполне достаточно бесплатной версии плагина Elementor WordPress.
Итак, заходим на официальную страницу сайта , скачиваем Elementor и знакомимся с возможностями плагина Elementor WP.
Вы можете настроить каждую часть вашего сайта с помощью данного плагина.
Используя виджеты плагина, можно просто одним движением мышки корректировать ширину/ высоту сайта, изменять размеры столбцов или поменять позиции столбца и содержимого.
Решать вопросы с настройкой отступов и полей
Менять колонные промежутки
Работать с библиотекой elementor шаблонов. Можно воспользоваться готовыми страницами Elementor из библиотеки. Просто добавляете страницу на свой сайт, вносите корректировки и страница готова.
В бесплатной версии Elementor можно сохранять готовый шаблон, который Вы сами создали и потом его использовать.
Блоки Elementor.
Elementor имеет огромное количество конструкторских блоков – виджеты.
Плагин Elementor WP адаптирован под мобильные устройства. Это очень важно для веб-сайта.
Это очень важно для веб-сайта.
После установки и активации плагина, необходимо настроить плагин WP Elementor
Заходим
Elementor»>«Настройки»
Разделы:
- Общие
- Стиль
- Расширение
Все три раздела данной вкладки оставляем по умолчанию.
Переходим в «Инструменты». Вкладка «Инструменты» состоит из четырех разделов:
- Общие
- Сменить URL
- Контроль версий
- Режим обслуживания
Раздел «Общие» оставляем по умолчанию. А в разделе «Сменить URL» в поле «Обновить адрес сайта (URL)» вводите старый и новый URL-адрес своего сайта, если Вы переходите на защищенный протокол HTTPS. Но перед заменой URL надо сделать резервную копию базы данных.
Далее, раздел «Контроль версий». В данном разделе предлагается, если, к примеру, на Вашем сайте возникнут проблемы после обновления версии Elementor, сделать откат к предыдущей исправной версии.
Переходим в раздел «Режим обслуживания».
Включаем опцию в поле «Выберите режим» – «Скоро открытие». Этот режим говорит о том, что сайт готов к индексированию. Остальные опции оставляем без изменения. И нажимаем кнопку «Сохранить изменения».
Все, плагин Elementor WP настроен.
Где же появляется Elementor после установки и настроек?
Заходим
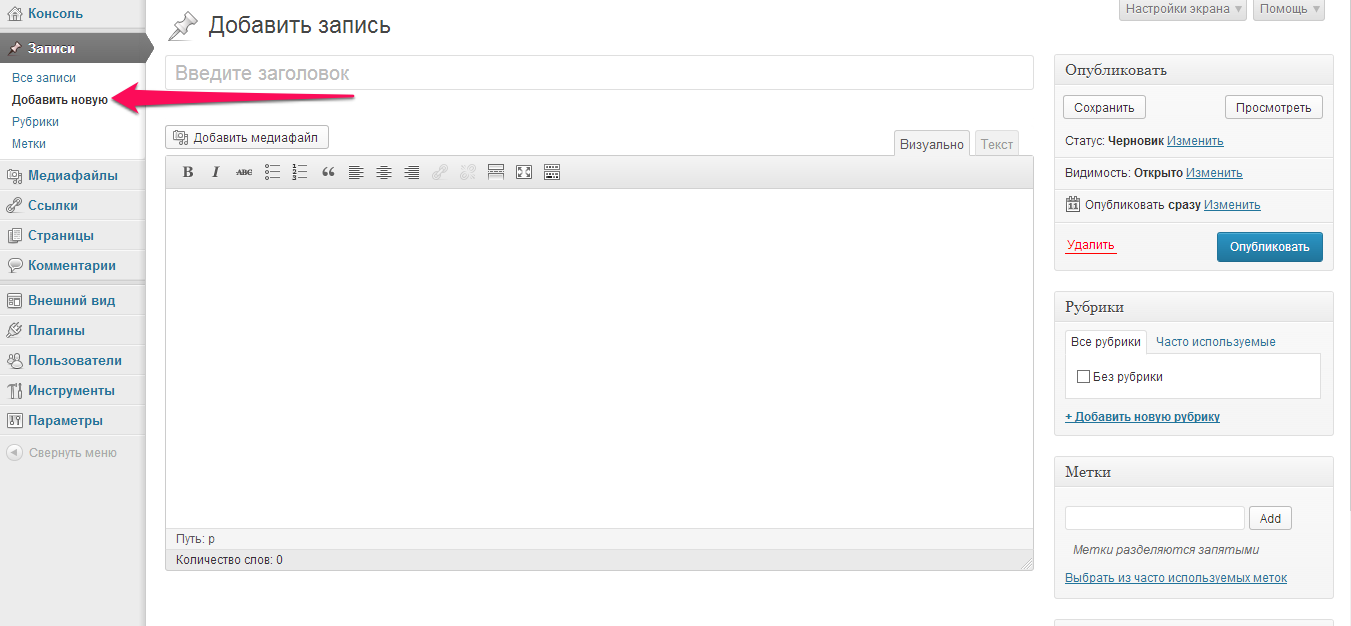
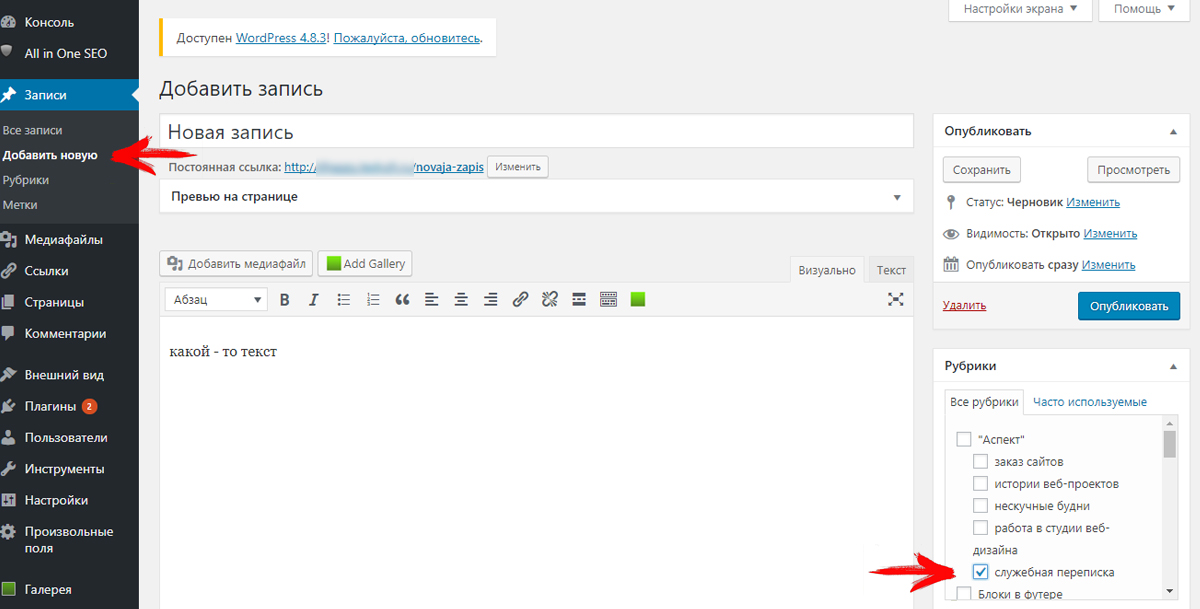
Консоль > Записи >Добавить новую
Открылась страница «Добавить запись» и появилась кнопка «Редактировать в Elementor».
Прокручиваем страничку вниз и с правой стороны находим раздел «Свойства записи» и можно кликнув на стрелку возле «Шаблон» выбрать из предлагаемого списка «Хост Elementor»
Далее, нажимает кнопку «Редактировать в Elementor» и программа перебросит нас в Elementor.
Открылся экран с очерченной областью, в центре которой расположены две кнопки. Визуально выглядят они, как красный кружок с белым плюсом (это добавить секцию), нажав на которую добавляются секции. И серый кружок – это добавить шаблон. В этом поле и будет происходить редактирование страниц, записей и т.д. Вид этого поля может быть с шапкой и подвалом или просто чистое поле с кнопками, как на скриншоте ниже.
В левой части экрана находится область настроек, то есть, расположены виджеты, с которыми мы будем работать – это рабочая зона.
На вкладке «Элементы» расположены базовые и общие виджеты от Elementor и есть еще виджеты от WordPress.
Перейдем на вкладку «Глобальные». На данной вкладке можно перейти на Pro версию плагина.
Кликнем по иконке в виде трех линий и познакомимся с панелью, где производят внутренние настройки модулей.
Настройки плагина Elementor и шаблона.
Нажав на иконку с правой стороны, возвращаемся на страницу виджетов. Перейти в консоль сайта можно с помощью кнопки «Выйти в Консоль». Программа перебросит нас в Консоль сайта.
Чтобы добавить шаблон на данную страницу, нажимаем на серый кружок «Добавить шаблон».
Откроется страница «Библиотека», на которой расположено большое количество шаблонов. Если возле шаблона есть красный ярлык Pro, то эти шаблоны платные.
Чтобы посмотреть, как выглядит шаблон, наводим на него курсор и кликнем мышкой.
Откроется страничка, прокручиваем ее и смотрим. Если она Вам нравится, нажимаете кнопку в правом верхнем углу «Вставить».
Если не понравилась, нажимаете стрелку «Вернуться в библиотеку» – это левый верхний угол.
Возвращаемся в Консоль и посмотрим, как редактируется страница, сделанная в Elementor.
Открылась страница, где можно, нажав на кнопку «Вернуться к редактору WordPress» или «Редактировать в Elementor».
Заходим
«Запись/страницы»> «Все записи/страницы»
Обращаю Ваше внимание на такой маленький нюанс. Если мы работаем просто в редакторе без Elementor, тогда после создания страницы (под названием данной страницы) будет четыре опции:
- изменить
- свойства
- удалить
- перейти
Как создать страницу захвата бесплатно на WordPress , получи инструкцию ниже
Как Создать Страницу Захвата Бесплатно
А если мы будем создавать страницу в Elementor, тогда (под названием записи/страницы) появляется пятая опция –
«Редактировать в Elementor» и на горизонтальной панели инструментов тоже появляется вкладка «Редактировать в Elementor».
На этом все!
Мы рассмотрели: «Elementor, Что это Плагин WordPress – Elementor Page Builder» – обзорный пост, настройки и возможности плагина Elementor для WP.
Удачи!
С уважением, Татьяна.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter. Спасибо за то, что помогаете сайту становиться лучше!
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
ПохожееКак настроить меню в WordPress?
Меню является одной из главных составляющих любого сайта. Если меню удобное и имеет простую навигацию, то вашим пользователям не составит труда им пользоваться и находить нужную тему, информацию или блог каждый день. Поэтому сегодняшняя статья расскажет вам, как создать меню на сайте Вордпресс.
Для настройки меню WordPress можно использовать и внутренние инструменты (админка), и плагины. В связи с этим рассматривать мы будет все варианты.
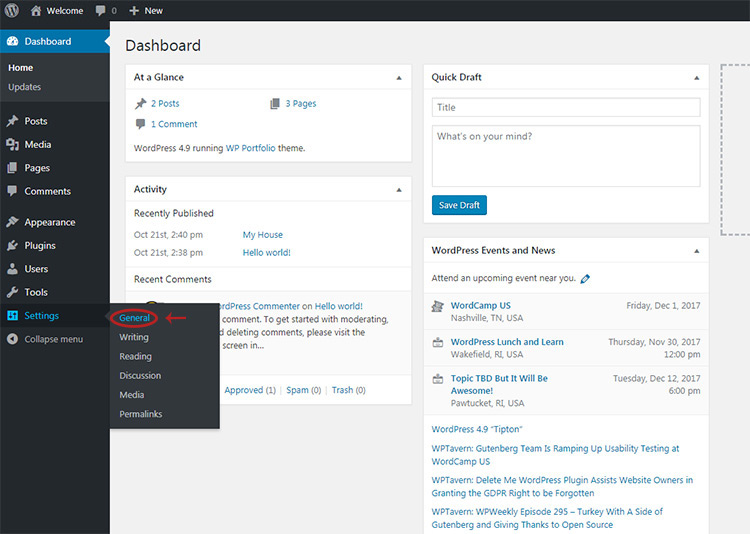
Добавление меню в WordPress через админ-панель
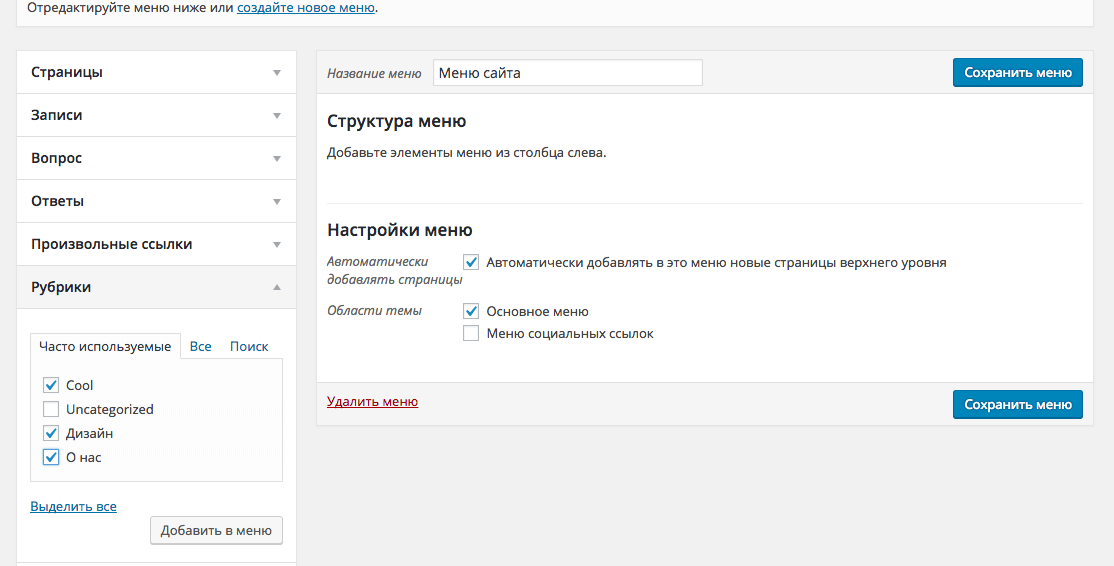
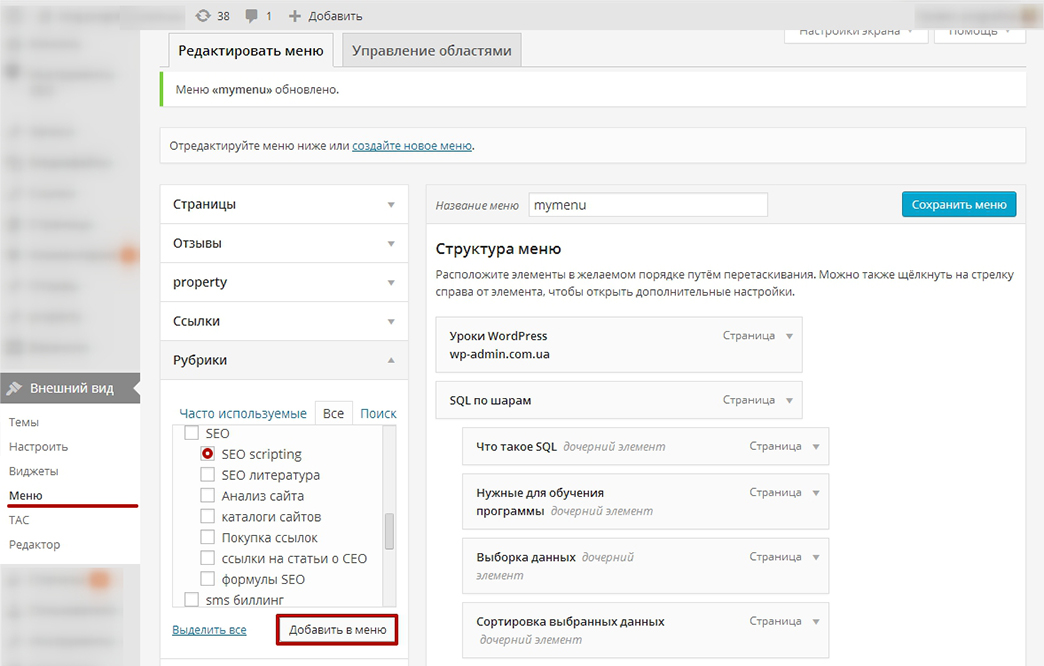
Шаг 1. Открываем панель администратора. Далее Внешний вид – Меню.
Примечание! Основной код Вордпресс позволяет создать меню из нескольких элементов. А именно:
А именно:
Шаг 2. Для создания меню нажимаем Создайте новое меню.
Шаг 3. В появившемся поле Название меню введите нужное вам имя, например, Главное меню и подтвердите действие, нажав Создайте новое меню.
Шаг 4. Вы создали меню. Следующий этап – это добавление нужных вам рубрик, страниц, записей и меток в меню WordPress. Выбираем пункт, который следует добавить, к примеру, Страницы, и ставим галочку напротив раздела, который хотим сюда добавить. Кликаем на Добавить в меню.
Если вы хотите поменять порядок добавленных пунктов, то это легко сделать, перетащив любой из них, зажав его левой кнопкой мышки, вверх или вниз.
Когда вы добавите и упорядочите все нужные вашему меню страницы, записи и рубрики не забудьте все сохранить, нажав Сохранить меню.
Шаг 5. Чтоб ваше меню отобразилось на сайте WordPress, переходим в Управление областями, выбираем в перечне созданное меню и кликаем на Сохранить изменения.
Чтоб ваше меню отобразилось на сайте WordPress, переходим в Управление областями, выбираем в перечне созданное меню и кликаем на Сохранить изменения.
Вот и все. Мы создали меню и разместили его на WordPress сайте.
Как добавить раздел меню, если его нет в списке?
Если пункты, которые вам нужны, не представлены в имеющемся списке, то в верхнем углу справа нажимаете Настройка экрана. В открывшемся окне вы можете установить или убрать флажок напротив того пункта, который нужно добавить или удалить.
В результате, меню, расширенное при помощи опции Настройка экрана, может выглядеть следующим образом:
Как сделать в WordPress выпадающее меню?
Если по названию это кажется сложным, то на самом деле это элементарная задача, выполнимая в одно действие.
Зажимаете левой кнопкой мыши нужный вам пункт меню и перетягиваете его немного левее того раздела, из которого он будет выпадать в виде подраздела. В результате получает следующий вид нашего меню:
В результате получает следующий вид нашего меню:
Таким образом, мы вставили подраздел Пример страницы в раздел Роланд Дискейн. Подразделов можете быть столько, сколько вам нужно. Кроме этого, вы можете по такому же принципу добавлять дополнительные пункты и в подразделы, образуя ступенчатый вид меню.
Очень часто в Вордпрессе выпадающее меню представлено в виде партнерской ссылки. Например, одним из разделов вашего меню является Реклама, а подразделом можно сделать произвольные ссылки, которые помогут посетителям вашего сайта переходить на страницы партнеров, предлагающих дополнительно услуги.
Добавление произвольной ссылки в меню WordPress
Некоторые сайты требуют создания определённого рода рубрик. Например, это может быть партнерская ссылка. В чем ее смысл? Она добавляется для того, чтоб осуществлялся переход не на другие страницы сайта, а на страницы других ресурсов (рекламодателей, партнеров и т. п.).
п.).
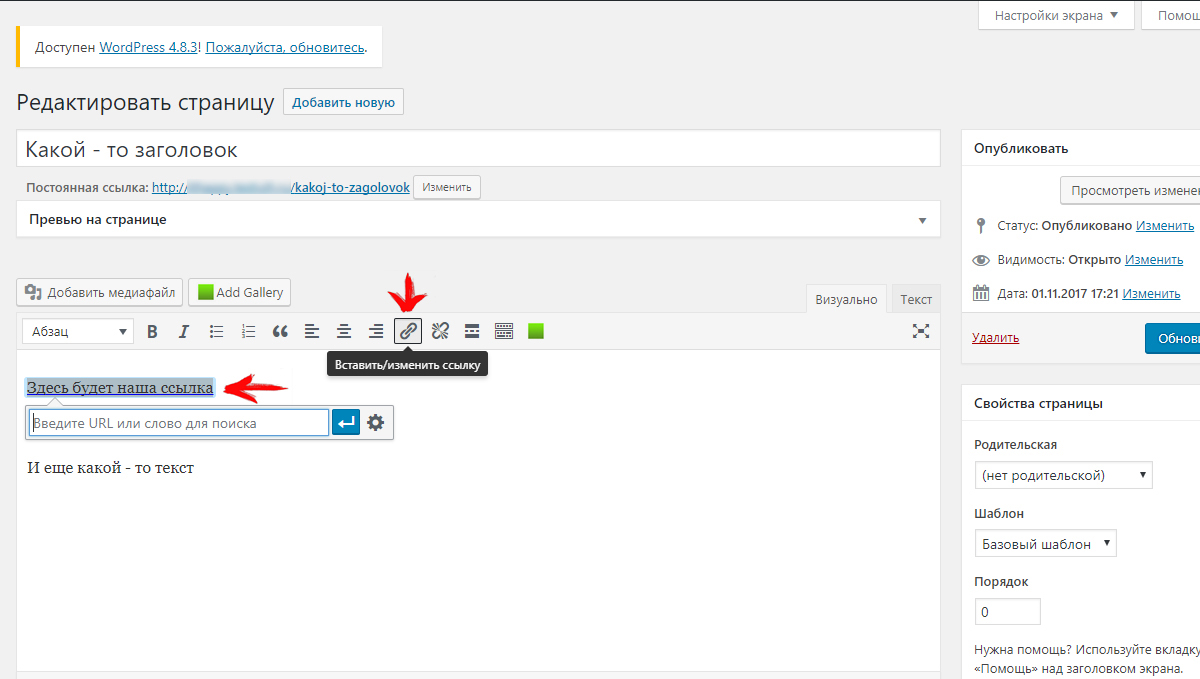
Настройка такого рода ссылки делается через меню WordPress. Заходим Внешний вид – Меню – Произвольные ссылки.
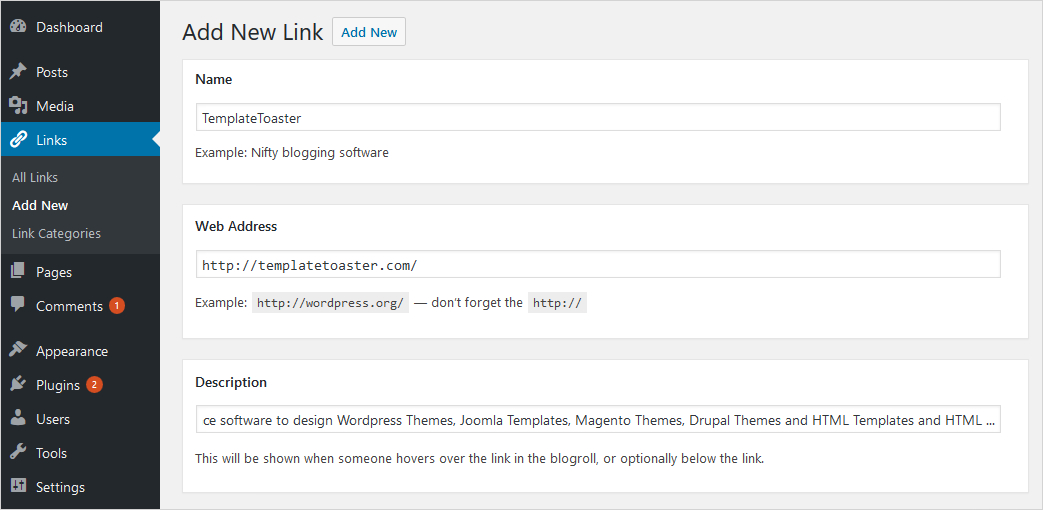
В появившемся окне, в графе URL вводите ссылку на ресурс, на который нужно будет делать переход. В графе Текст ссылки вставляете текст, который в дальнейшем будет отображаться в меню сайта.
Кликаем на Добавить в меню и все, у вас на сайте появится раздел меню, при нажатии на который будет осуществляться переход на сторонний ресурс.
Как удалить рубрику в меню WordPress?
Бывает, что мы по ошибке создали не нужный пункт меню. Чтобы убрать кнопку какой-то рубрики в созданном меню Вордпресс — выделите ее галочкой, и в разделе Действия, нажмите Удалить.
Важно! После удаления рубрику восстановить нельзя.
Как удалить меню WordPress?
Создавать и редактировать меню Вордпресс мы уже научились. Пришло время понять, как удалить меню с сайта, если возникла такая надобность. Это действие можно сделать через админ-панель сайта. Как обычно, идем Внешний вид – Меню. Далее выбираем меню, необходимое удалить.
Пришло время понять, как удалить меню с сайта, если возникла такая надобность. Это действие можно сделать через админ-панель сайта. Как обычно, идем Внешний вид – Меню. Далее выбираем меню, необходимое удалить.
На экране появится окно с настройками. Внизу будет доступна функция Удалить меню.
Нажимаете и все, ваше меню удалено и можно приступить к созданию нового.
Как настроить меню в WordPress?
Мы узнали как сделать меню в Вордпресс. Теперь необходимо понять, как настроить меню в Вордпресс, чтоб оно функционировало на отлично. Если основные действия при создании меню можно сделать из админки, то все, что касается более детального оформления, придется делать, используя плагины и внося изменения в код.
Как сделать вертикальное и боковое меню в WordPress?
Для создания нестандартных меню нужно использовать плагины. Так, разместить на сайте меню вертикально поможет плагин «jQuery Vertical Accordion Menu». По умолчанию у данного плагина имеется в арсенале парочка готовых шаблонов, при этом с разными цветами. Кроме этого, он позволяет сделать непростое меню, а раздвижное. Это очень удобно, если ваше меню имеет много подразделов.
По умолчанию у данного плагина имеется в арсенале парочка готовых шаблонов, при этом с разными цветами. Кроме этого, он позволяет сделать непростое меню, а раздвижное. Это очень удобно, если ваше меню имеет много подразделов.
Установить «jQuery Vertical Accordion Menu» можно через админку, указав название плагина. Установив его, зайдите в раздел Виджеты, выделите виджет плагина и перетащите его в сайдбар. Уже в виджете вы сможете найти все нужные настройки.
Настройка бокового меню также возможна при использовании плагина, например, UberMenu. Используя его, можно не только горизонтальные и боковые меню создавать, но и настроить дополнительные эффекты для отображения.
Изменение цвета меню в WordPress
Стандартно сайты на Вордпресс не отличаются разнообразием цветовой палитры при оформлении пунктов меню. Однако при желании, вместо одного цвета вы можете выделить каждый раздел новым цветом.
Чтоб добиться разноцветного результата как на скрине, вам необходимо:
- Добавить цвета для стилей в файле style.
 css для каждого раздела меню отдельно. Для этого прописываем цвет каждого пункта в style.css.
css для каждого раздела меню отдельно. Для этого прописываем цвет каждого пункта в style.css.
- Присваиваем CSS классы к разделам меню. В вордпресс открываем Внешний вид – Меню – Настройки экрана и активируем Классы CSS.
- Настраиваем для меню классы CSS. Открываем первый пункт меню, вводим greencolor в графе Классы CSS. По такому же принципу добавляем остальные цвета для остальных разделов меню и нажимаем Сохранить.
В результате ваше меню должно преобразиться по образу скрина выше.
Как добавить строку поиска в меню WordPress?
Ни один сайт нельзя представить без строки поиска. Согласитесь, намного удобнее и быстрее найти информацию на сайте не листая страницу за страницей, а ввести ключевое слово в поиск и просмотреть результаты. Как же добавить такую полезную функцию на сайт WordPress?
Самым простым способом считается добавление нижеуказанного кода в файл functions. php.
php.
В итоге получим:
А визуально это будет выглядеть так:
Подытожим
Сайт на WordPress – это не только современная, но и удобная платформа. Даже новичку будет под силу справиться с настройками и функциями меню сайта на WordPress. Вы с легкостью сможете создавать интересные меню, которые могут быть и простыми, и многослойными, состоящими и нескольких подразделов.
Как указывалось выше, настроить меню сайта на WordPress можно несколькими способами. Это при помощи административной панели, а также используя плагины и коды. Если вам не требуется особых изысков в меню вашего сайта, например, разноцветья составляющих меню или боковых размещений, то стандартных настроек, доступных в панели управления, вам будет достаточно. С их помощью вы сможете правильно и корректно внести все разделы в ваше меню сайта и получить классическое оформление.
Более искушенные и продвинутые пользователи могут воспользоваться дополнительно разнообразными плагинами и кодировками, которые помогут воплотить все их пожелания в реальность.
Используя их на практике при оформлении меню на WordPress, можно создать не только эксклюзивное меню, но и дополнить его полезными новациями и наворотами, которые точно будут оценены пользователями вашего сайта.
Редактор тем WordPress: как им пользоваться администратору
Вступление: Здравствуйте! Административная часть сайта WordPress, называемая в русской версии «Консоль», в английской версии «Dashboard», имеет много полезных инструментов для администратора сайта. Один из таких инструментов — редактор тем WordPress.
Как войти в редактор тем WordPress
Вход в редактор тем WordPress осуществляется через пункт меню «Редактор тем» в меню «Внешний вид» консоли.
Настройка редактора тем
Ранее редактор тем был простым текстовым редактором без дополнительных опций подсветки кода и нумерации строк.
Сейчас подсветка кода современного редактора включена по умолчанию. Однако вы можете отключить её на вкладке «Ваш профиль» в меню «Пользователи». Для отключения нужно отметить опцию «Подсветка синтаксиса» и сохранить настройки. С версии WP 5.5 вкладка «Ваш профиль» изменена на «Профиль».
Для отключения нужно отметить опцию «Подсветка синтаксиса» и сохранить настройки. С версии WP 5.5 вкладка «Ваш профиль» изменена на «Профиль».
Особенности редактора тем
Прежде всего отмечу, что кроме подсветки синтаксиса современный редактор тем имеет опцию «песочницы». Она активируется с включением подсветки.
Работает песочница следующим образом. Если вы внесёте неправильное изменение в любой файл темы, система эту ошибку поймёт и сделанные вами неправильные изменения не сохранит.
Сохранение изменений и ошибки система показывает информационными строками.
Как использовать редактор тем WordPress
Если у вас нет опыта редактирования кодов, никогда не используйте редактор тем без резервной копии сайта. Как минимум сделайте перед редактированием копию редактируемого файла темы. Копии помогут восстановить сайт после серьёзной ошибки редактирования. Песочница может не помочь.
Обратите внимание, что в редакторе тем вы можете редактировать любую тему ранее установленную на сайт. Для выбора нужной темы есть фильтр в правом верхнем углу. Это особенно важно если вы хотите редактировать дочернюю тему.
Для выбора нужной темы есть фильтр в правом верхнем углу. Это особенно важно если вы хотите редактировать дочернюю тему.
Почему не нужно использовать редактор тем WordPress
Несмотря на наличие «умной» песочницы прямое редактирование темы через редактор тем консоли нежелателен. Система вас об этом информирует при первом входе на страницу редактора.
Велика вероятность совершения ошибки, да и предупреждение системы об ошибках вы можете случайно игнорировать и сохранить ошибочный файл.
Результатом ошибки редактирования может стать «белый экран» вместо рабочего сайта.
Кроме этого, если вы не используете дочернюю тему, все ваши сделанные правки кода исчезнут после очередного обновления вашей темы.
Поэтому если вы не разработчик тем и используете консоль исключительно для администрирования сайта, вместо редактора тем вам лучше использовать:
Документация по функциям в редакторе тем
Примечателен специальный инструмент под названием «Документация». Он внизу окна редактирования.
Он внизу окна редактирования.
Здесь вы найдете функции php, которые есть в открытом файле. Выберите одну из непонятных вам функций из списка и нажмите «Поиск». В новой вкладке откроется документация по этой функции в справочнике php.net на русском языке.
Заключение
Редактор тем WordPress инструмент полезный и удобный. Набравшись опыта вы легко им будете пользоваться, без лишней перестраховки.
©wpkupi.ru
Еще статьи
Похожие посты:
Учебное пособие по WordPress — Namecheap
Как использовать WordPress
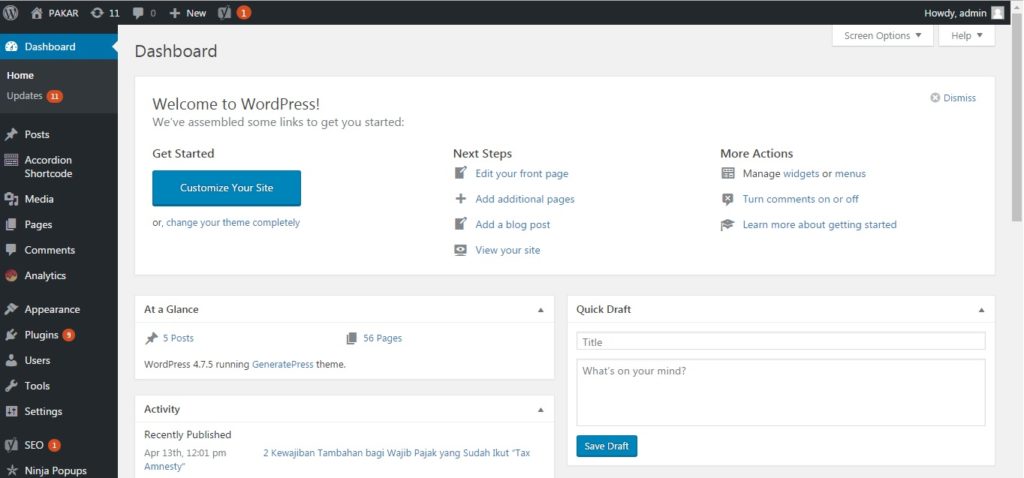
После того, как вы установили WordPress, пришло время познакомиться с самим программным обеспечением. Войдите в систему, указав свое имя пользователя и пароль, и вы увидите панель управления, которая предлагает понятный пользовательский интерфейс с наиболее распространенными задачами у вас под рукой.
Навигация по WordPress
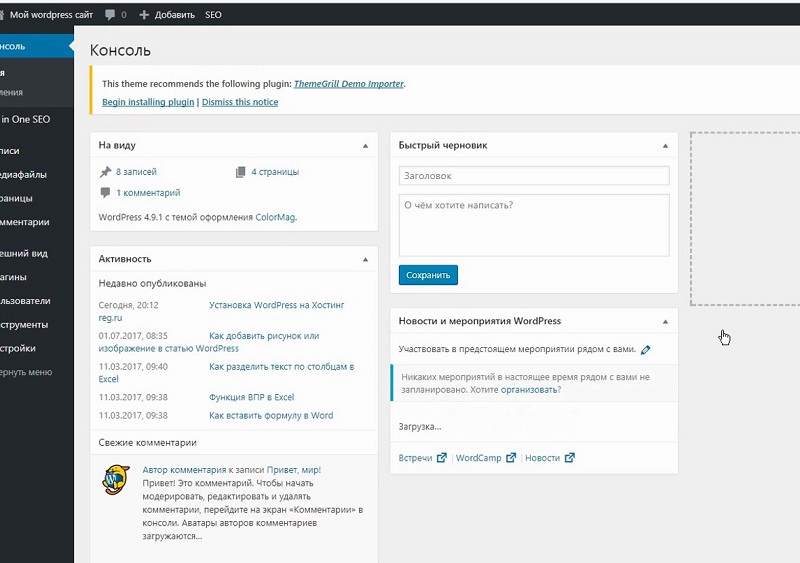
Открыв панель управления WordPress, вы увидите информацию, организованную в блоки, известные как виджеты. Вы найдете пять добавленных виджетов, которые помогут вам начать работу с программой; Краткий обзор, быстрый черновик, новости WordPress, активность и, что наиболее важно для новичков в WordPress, виджет приветствия.
Вы найдете пять добавленных виджетов, которые помогут вам начать работу с программой; Краткий обзор, быстрый черновик, новости WordPress, активность и, что наиболее важно для новичков в WordPress, виджет приветствия.
Краткий обзор содержит сводку ваших сообщений и страниц, а также любые полученные комментарии. Также есть заявление, которое сообщает, используете ли вы самую последнюю версию WordPress, которую в настоящее время использует тема.
Раздел Activity включает сводку последних действий на вашем сайте.Эта область включает недавно опубликованные страницы и запланированные сообщения, а также последние комментарии читателей вашего блога. Отсюда вы можете модерировать комментарии, прежде чем они станут общедоступными.
Виджет Quick Draft позволяет вам быстро писать черновики статей и сообщений, используя упрощенную версию редактора сообщений.
Новости WordPress стоит проверить, если вам интересно, что происходит в сообществе разработчиков WordPress, и любые другие новости по теме.

Обратите внимание на виджет приветствия , так как он удовлетворяет потребности новых пользователей. Здесь вы найдете ссылки на наиболее распространенные действия, необходимые для создания нового веб-сайта WordPress.
Чтобы персонализировать приборную панель, переставьте и отредактируйте разделы виджетов по умолчанию, щелкнув Параметры экрана и выбрав виджеты, которые вы хотите использовать.
Последней исследуемой областью является боковая панель слева от тире; здесь вы найдете ссылки на все функции и настройки, доступные для обновления и настройки вашего сайта.Каждый пункт меню боковой панели включает раскрывающееся меню для отображения дополнительных параметров. Например, при наведении курсора на сообщения откроются параметры для просмотра и создания сообщений, категорий и тегов.
Настройки WordPress
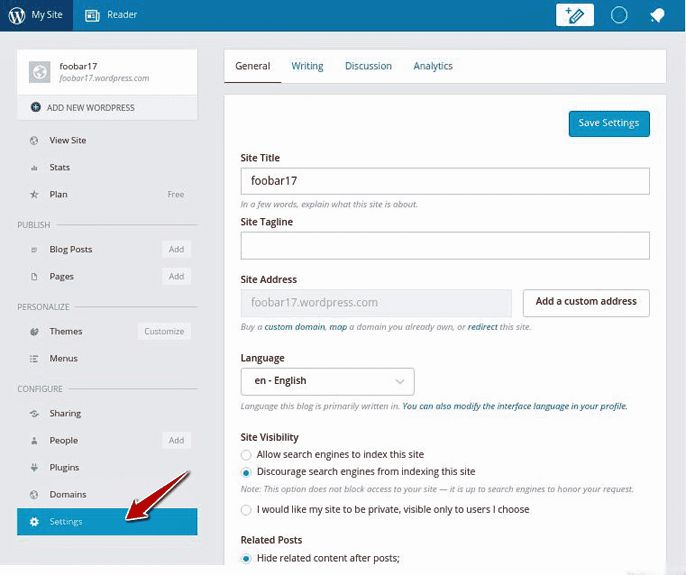
Общие настройки WordPress позволяют контролировать отображение вашего сайта. Отсюда вы можете изменить заголовок, слоган, язык и видимость вашего сайта.
Первая настройка, с которой вы столкнетесь, — это Site Title . Изменение заголовка не повлияет на ваш URL-адрес, он используется WordPress для вашей идентификации.Выбранный вами заголовок будет виден вашим читателям в различных местах вашего сайта, например, он будет отображаться, когда ваши подписчики получат уведомления. Он также отображается при просмотре ваших блогов и других блогов, связанных с вашей учетной записью. Заголовок вашего сайта может быть любым, переработанная версия вашего URL-адреса или что-нибудь, что отражает ваши страницы — лучший способ.
Следующий параметр — Tagline , место, где можно включить краткое описание или что-то броское, чтобы описать, о чем ваш сайт.
Языковые настройки могут изменить некоторые тексты темы, отображаемые для ваших посетителей.
Контроль конфиденциальности дает вам возможность сделать ваш сайт частным или общедоступным.
 Изменение этих настроек повлияет на видимость вашего веб-сайта, поскольку они ограничивают круг лиц, которые могут и не могут его просматривать.
Изменение этих настроек повлияет на видимость вашего веб-сайта, поскольку они ограничивают круг лиц, которые могут и не могут его просматривать.
Использование WordPress как CMS
Многие люди думают о WordPress как о платформе для ведения блогов, но возможность создавать и обновлять статические страницы делает ее самостоятельной системой управления контентом.Если вы используете WordPress как профессиональный веб-сайт, вы будете использовать страницы, а не сообщения для большей части публикуемого контента. Вы также создадите домашнюю страницу, которая будет служить начальной целевой страницей, когда люди посещают ваш сайт.
WordPress многое делает сам по себе, но плагины расширяют его функциональность. Если вы беспокоитесь о SEO или просто хотите иметь простой способ загрузки галереи изображений, активное сообщество разработчиков WordPress поможет вам.
Сохраняйте безопасность и создавайте резервные копии
Чтобы максимально использовать возможности программного обеспечения, важно убедиться, что вы используете самую последнюю версию WordPress. Многие взломанные сайты WordPress не обновились до последней версии. Это не только полезно для безопасности вашего сайта; новейшее программное обеспечение будет включать обновленные основные плагины и темы, дополнительные функции и более практичные функции.
Многие взломанные сайты WordPress не обновились до последней версии. Это не только полезно для безопасности вашего сайта; новейшее программное обеспечение будет включать обновленные основные плагины и темы, дополнительные функции и более практичные функции.
WordPress обновляет свое программное обеспечение, чтобы обеспечить безопасность системы, и по умолчанию он может обновляться, когда доступен второстепенный выпуск. Когда дело доходит до основного выпуска, вы должны инициировать обновление самостоятельно, но вы можете автоматизировать этот процесс.Используйте плагин Easy Updates Manager, чтобы контролировать обновления. Он обеспечивает глобальные обновления на вашем сайте, включая ядро WordPress, плагины и темы, поэтому вам не нужно самостоятельно проверять наличие новых версий.
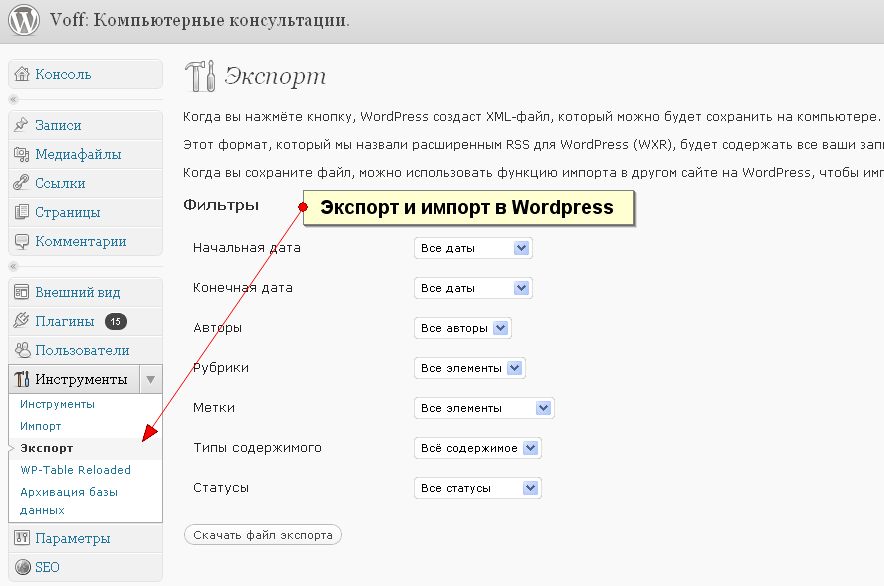
Помимо регулярных обновлений, резервное копирование является ключевой частью обеспечения безопасности вашего сайта. Существует множество инструментов, которые помогут управлять вашим сайтом, от импорта и экспорта до резервного копирования вашего контента, чтобы обеспечить его безопасность. Vaultpress и Backup Buddy — два популярных плагина для резервного копирования. Эти плагины, синхронизируясь с вашим сайтом в реальном времени, создают на своих серверах полную копию, когда вы вносите какие-либо изменения в свой сайт.Таким образом, в случае любого сбоя в работе вашего сайта или данных вы можете автоматически восстановить любую резервную копию вашего сайта за несколько кликов.
Vaultpress и Backup Buddy — два популярных плагина для резервного копирования. Эти плагины, синхронизируясь с вашим сайтом в реальном времени, создают на своих серверах полную копию, когда вы вносите какие-либо изменения в свой сайт.Таким образом, в случае любого сбоя в работе вашего сайта или данных вы можете автоматически восстановить любую резервную копию вашего сайта за несколько кликов.
Управляемое решение, такое как наше собственное EasyWP, легко справляется с этим без дополнительных плагинов.
Как использовать WordPress | WP Engine®
Опубликовано в WordPress Саманта Родригес
Последнее обновление 23 декабря 2020 г.
WordPress, как известно, легко подобрать. Фактически, это одна из причин, по которой многие веб-сайты используют эту платформу.Тем не менее, благодаря множеству функций и опций, это еще не все.
К счастью, мы здесь, чтобы помочь вам разобраться в WordPress и начать его эффективно использовать. Начнем сверху!
Начнем сверху!
Преимущества использования WordPress
WordPress — это программа с открытым исходным кодом. Это означает, что его кодовая база является общедоступной, чтобы любой мог ее увидеть и использовать. Это дает несколько преимуществ.
Во-первых, вы можете использовать ту же адаптируемую и удобную для пользователя издательскую систему, которую используют многие всемирно известные бренды и публикации.Более того, WordPress всегда можно загрузить бесплатно, и в нем есть множество бесплатных плагинов и тем, которые вы можете использовать для улучшения своего сайта.
Кроме того, сообщество WordPress огромно. Используя эту платформу, вы получите доступ к обширным экспертным знаниям и дружелюбной помощи. Поскольку WordPress является открытым исходным кодом, существует также постоянно растущее сообщество разработчиков, работающих над новыми проектами, связанными с CMS.
Как создать сайт на WordPress
Лучше всего то, что запуск веб-сайта WordPress — это относительно быстрый и простой процесс. Давайте рассмотрим, как это работает, шаг за шагом.
Давайте рассмотрим, как это работает, шаг за шагом.
Купить и зарегистрировать доменное имя
Перед тем, как создать свой веб-сайт, вам понадобится как доменное имя, так и веб-хостинг. Ваш домен можно рассматривать как ваш «адрес» в Интернете. Чаще всего вы покупаете его через специального регистратора (например, Whois):
.Стоимость доменного имени будет зависеть от его доступности. Что-то популярное или популярное может быть довольно дорогим. Однако обычно вы можете получить доменное имя WordPress менее чем за 20 долларов в год.
Выберите хостинг WordPress
Что касается хостинга вашего сайта, то это еще проще. WP Engine — ведущий поставщик управляемого хостинга WordPress, и у нас есть планы на любой бюджет и нишу:
Когда у вас есть эти два элемента, самое время установить WordPress.
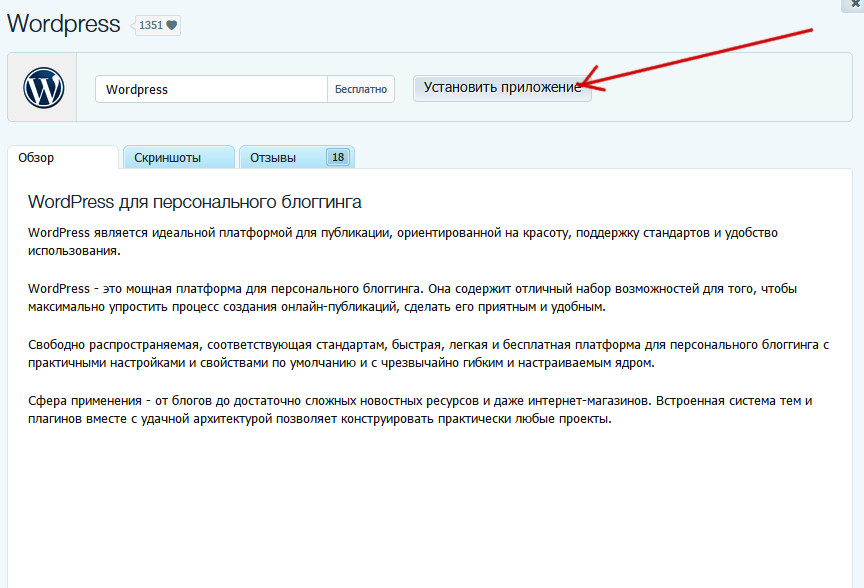
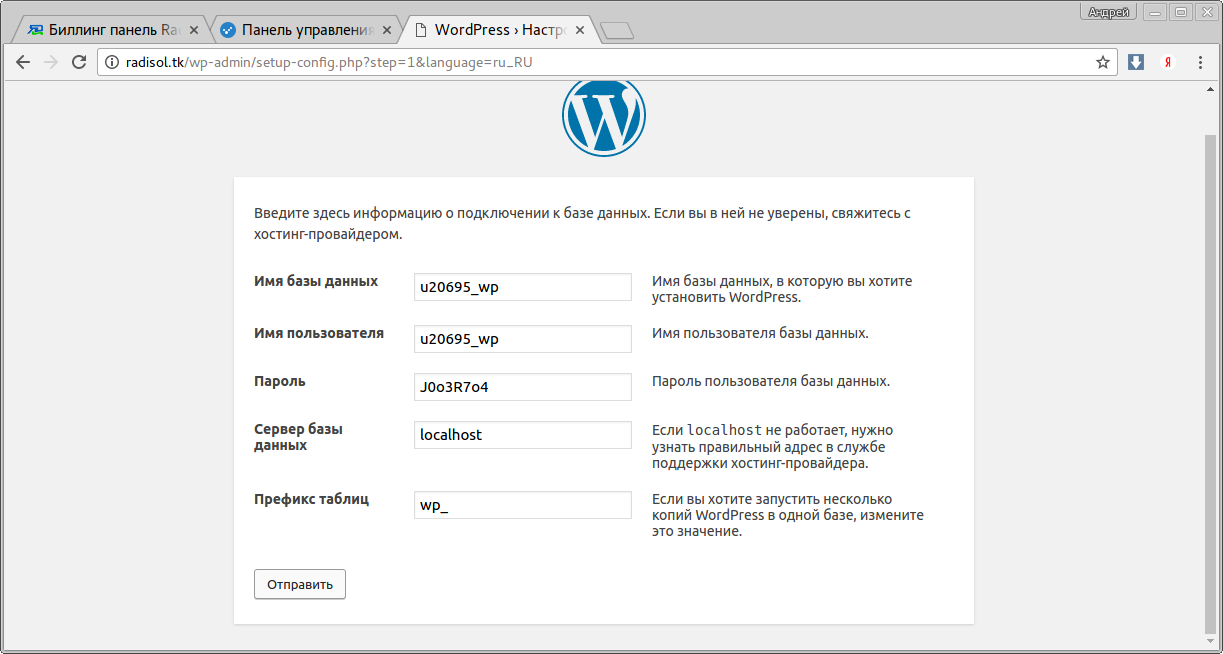
Установить WordPress
Многие веб-хосты предоставляют различные способы установки WordPress. Однако для того, чтобы ваш сайт заработал, вам часто по-прежнему требуются некоторые технические знания.
К счастью, пользователям WP Engine это намного проще. Мы рассмотрели, как настроить платформу, в предыдущей статье Центра ресурсов. Подводя итог процесса, вам нужно:
- Войдите в свой пользовательский портал и щелкните вкладку Installs .
- На панели навигации выберите Добавить Установить .
- Введите некоторые сведения о своем сайте.
- Нажмите Create Install и дождитесь электронного письма с вашими новыми учетными данными.
После этого вы сможете войти в новую установку WordPress.Это означает, что вы можете приступить к его настройке!
Добавьте тему WordPress на свой сайт
Для непосвященных темы — это, по сути, «оболочки», которые определяют внешний вид вашего веб-сайта (хотя они также могут включать дополнительные функции). Есть тысячи вариантов на выбор, многие из них доступны бесплатно в каталоге тем WordPress:
Мы подробно расскажем, как выбрать и установить тему на следующих этапах. Однако стоит отметить, что вы можете предварительно просмотреть интересующие вас темы на своей панели инструментов.Вы сможете читать обзоры и любые примечания разработчика, которые также могут быть важны.
Однако стоит отметить, что вы можете предварительно просмотреть интересующие вас темы на своей панели инструментов.Вы сможете читать обзоры и любые примечания разработчика, которые также могут быть важны.
Как выбрать тему WordPress
Если у вас есть бюджет, вы также можете приобрести премиальную тему на таком сайте, как ThemeForest. Как правило, это обеспечит вам большую поддержку и более частые обновления.
При оценке тем рекомендуется составить список «обязательных». Это поможет вам сузить круг выбора. Если настройка и гибкость важны, убедитесь, что в теме достаточно вариантов, соответствующих вашим потребностям.
Хотя большинство тем теперь созданы для мобильных устройств, это еще одна особенность, которую следует учитывать. Нельзя отрицать объем веб-трафика, который сейчас проходит на мобильных устройствах. Убедитесь, что ваша тема оптимизирована для этих пользователей.
Наконец, есть несколько пунктов контрольного списка, которые вы захотите найти в любой теме. Выбранная вами тема должна иметь множество положительных отзывов и оценок других пользователей, быть совместимой с версией WordPress вашего сайта и получать регулярные обновления от разработчиков.
Выбранная вами тема должна иметь множество положительных отзывов и оценок других пользователей, быть совместимой с версией WordPress вашего сайта и получать регулярные обновления от разработчиков.
Установите тему WordPress
После того, как вы выбрали тему, ее легко установить. Войдите в свою панель управления WordPress, перейдите на экран Внешний вид> Темы и нажмите Добавить новый вверху:
Если вы выбираете бесплатную тему, вы можете просто просмотреть список вариантов и выбрать ту, которая вам нравится. Затем, нажав синюю кнопку Install (а после этого — кнопку Activate ), он будет установлен на вашем веб-сайте:
Однако, если вы приобрели премиум-тему, вам потребуется выполнить другую процедуру.Эти темы представлены в виде упакованных файлов ZIP, которые вам нужно будет сохранить на свой компьютер. Затем в WordPress перейдите на экран Добавить темы и нажмите кнопку Загрузить тему :
Оттуда выберите файл темы и выберите Установить сейчас . Нажмите Активировать после установки темы, и она станет активной на вашем сайте. Кроме того, если вы размещаете свой сайт у нас, у вас также будет доступ к нашим темам StudioPress через пользовательский портал.
Нажмите Активировать после установки темы, и она станет активной на вашем сайте. Кроме того, если вы размещаете свой сайт у нас, у вас также будет доступ к нашим темам StudioPress через пользовательский портал.
Наконец, в какой-то момент вы можете решить, что хотите сменить тему. Для этого вернитесь на экран Внешний вид> Темы и просто нажмите Активировать для любой темы, которую вы хотите использовать. Вы можете делать это столько раз, сколько захотите, но после этого вы захотите проверить свой контент, чтобы убедиться, что он выглядит нормально.
Создайте свои ключевые страницы
Теперь, когда вы настроили свой сайт и у вас есть тема, пришло время создать контент.Есть несколько важных страниц, которые должны быть почти на каждом веб-сайте. Давайте посмотрим, как их подготовить для вашего сайта.
Как создать статическую домашнюю страницу
WordPress предлагает вам два способа представить вашу домашнюю страницу. По умолчанию на главной странице вашего сайта будет список ваших последних сообщений в блоге.
По умолчанию на главной странице вашего сайта будет список ваших последних сообщений в блоге.
Однако вы можете переключиться на статическую домашнюю страницу через экран «Настройки »> «Чтение ». Найдите переключатели под . На вашей домашней странице отображается , и выберите Статическая страница .Затем выберите любую страницу, которую вы хотите использовать, из раскрывающегося меню:
После сохранения изменений вы можете проверить свой сайт во внешнем интерфейсе, чтобы увидеть свою новую домашнюю страницу.
Как создать блог на своем сайте WordPress
WordPress идеально подходит для многих типов сайтов, но блоги по-прежнему остаются одним из самых популярных приложений. Чтобы создать собственный блог, вам сначала нужно создать специальную страницу «архива» для ваших сообщений.
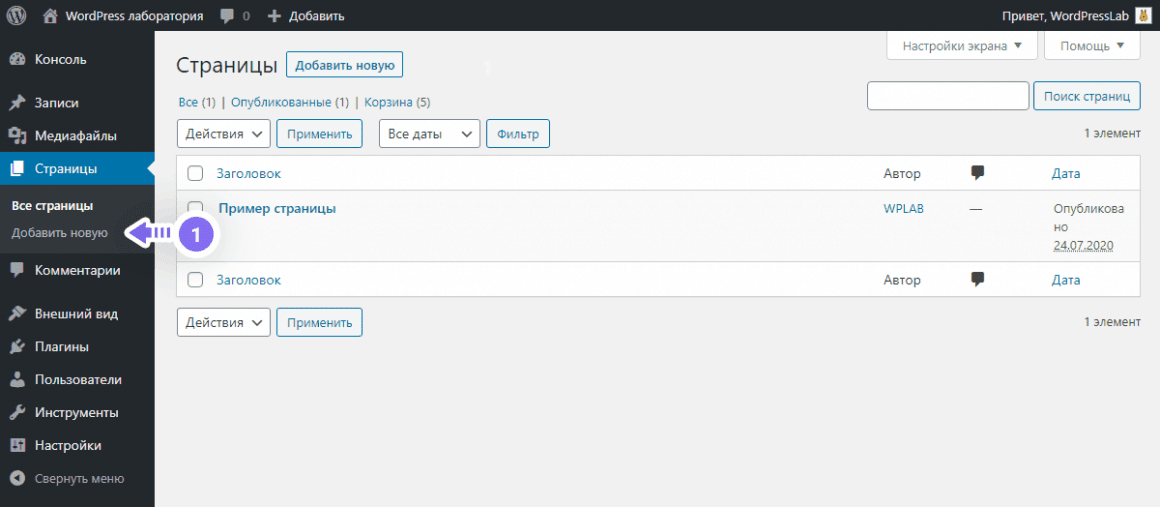
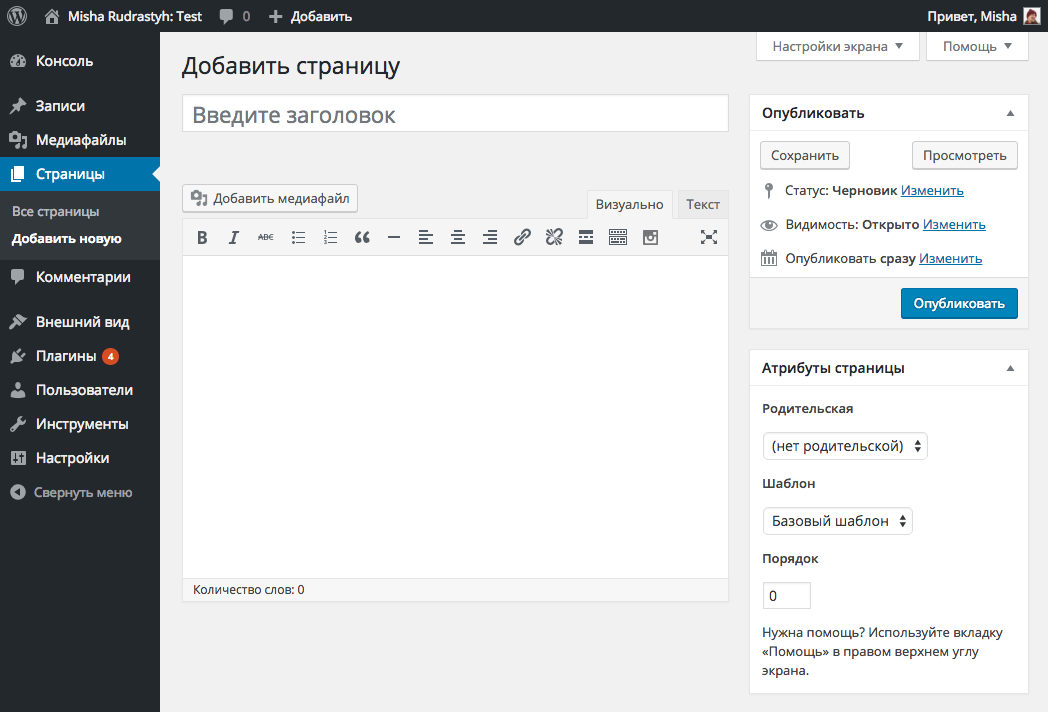
Для этого перейдите на страницу Pages > Добавьте новый в WordPress, после чего вы попадете в экран редактора. Оттуда назовите страницу «Блог», а затем нажмите Опубликовать . На эту страницу не нужно добавлять контент:
Оттуда назовите страницу «Блог», а затем нажмите Опубликовать . На эту страницу не нужно добавлять контент:
Затем перейдите в раздел Общие > Чтение и найдите переключатели под . На вашей домашней странице отображается . В разделе Статическая страница e выберите страницу, которую вы только что создали, в раскрывающемся меню Сообщения страница :
Сохранив изменения, вы сможете увидеть свою новую страницу блога, просто добавив / blog к основному URL вашего сайта.На открывшейся странице должен отображаться список ваших последних сообщений.
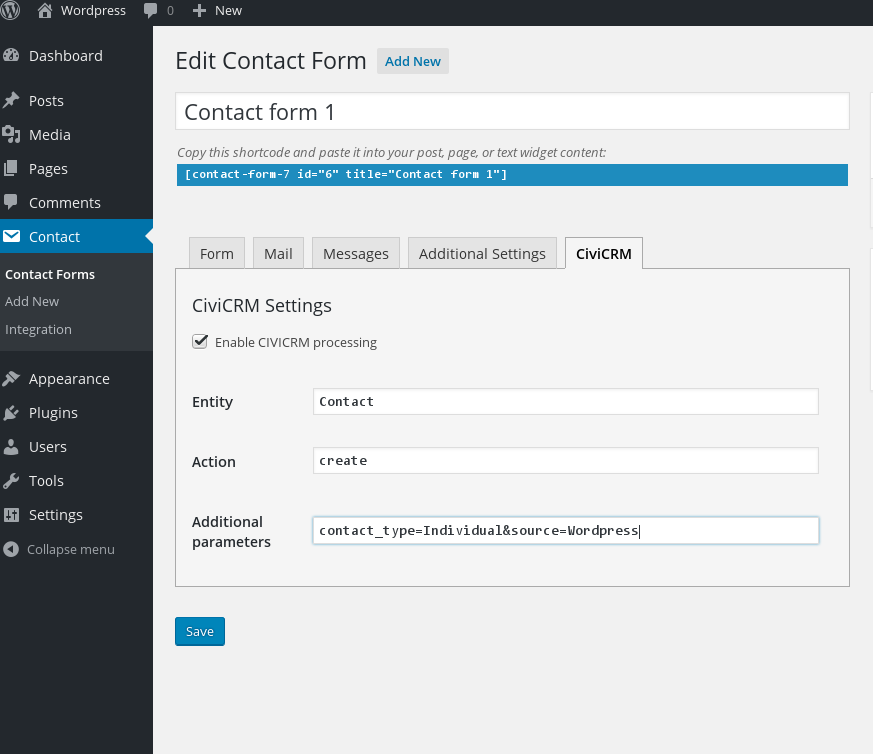
Как создать контакт Страница
Еще одна важная часть любого веб-сайта — это страница Contact . Именно сюда ваши пользователи или клиенты будут обращаться, чтобы задать вам вопросы или связаться с вами.
Ваша контактная страница может быть такой же простой, как страница со списком вашего номера телефона и адреса, а также другой важной информацией. Кроме того, вы можете добавить на свою страницу контактную форму, чтобы посетители могли напрямую отправлять вам конкретные запросы или информацию.
Кроме того, вы можете добавить на свою страницу контактную форму, чтобы посетители могли напрямую отправлять вам конкретные запросы или информацию.
Мы рекомендуем использовать плагин для создания и встраивания вашей формы. Когда вы используете форму, а не просто публикуете свой адрес электронной почты, у вас немного больше контроля над тем, что попадает в ваш почтовый ящик. В частности, этот подход может помочь вам управлять спамом.
Один из самых быстрых способов получить контактную форму на вашем сайте — использовать такой плагин, как Contact Forms от WPForms:
Вы можете перейти к Plugins> Add New на панели инструментов и выполнить поиск «WPForms». После того, как вы нажмете Установить , а затем Активировать, вы сможете создать свою контактную форму.Этот плагин дает вам доступ к построителю форм с перетаскиванием, поэтому вы можете быстро приступить к работе.
Когда вы будете довольны своей формой, у вас будет возможность Сохранить и Встроить . Мы рекомендуем сохранить форму и вернуться на страницу Контакт . С помощью редактора блоков вы можете легко выбрать «WPForms» из списка блоков, а затем выбрать форму, которую хотите встроить на свою страницу:
Мы рекомендуем сохранить форму и вернуться на страницу Контакт . С помощью редактора блоков вы можете легко выбрать «WPForms» из списка блоков, а затем выбрать форму, которую хотите встроить на свою страницу:
Вы будете использовать WPForms, чтобы настроить остальные функции вашей формы и определить, куда будут отправляться отправленные формы.Чтобы найти нужные параметры, вы можете получить доступ к параметру меню WPForms на панели инструментов.
Как создать страницу «О себе»
Создать страницу About для вашего веб-сайта также довольно просто. Как и для страницы Contact , вам нужно начать с перехода к Pages> Add New. После того, как ваша страница открыта, вы можете установить заголовок и приступить к разработке своего контента.
В зависимости от цели вашего веб-сайта вы можете создать страницу About , чтобы рассказать свою историю:
Фактически, ваша страница About может стать довольно важной частью маркетинга вашего сайта. Скорее всего, это первое место, куда клиент пойдет, чтобы узнать больше о вашем бизнесе, поэтому важно убедиться, что эта страница отражает вашу миссию и основные ценности.
Скорее всего, это первое место, куда клиент пойдет, чтобы узнать больше о вашем бизнесе, поэтому важно убедиться, что эта страница отражает вашу миссию и основные ценности.
Добавьте контент на свой сайт WordPress
После того, как ваш сайт WordPress будет настроен, вам в первую очередь необходимо научиться добавлять контент. Это означает научиться работать с текстом, изображениями и видео.
Как добавить текст на свой сайт WordPress
Прежде чем вы сможете добавить текст на свой сайт, вам нужно создать сообщение или страницу.Сообщения предназначены для записей в блогах, новостных статей и аналогичного содержания. С другой стороны, страницы предназначены для содержания, которое редко меняется, например, Контакт и Около страниц.
Чтобы создать контент любого типа, наведите указатель мыши на сообщений или страниц и нажмите Добавить новый :
На этом этапе вам будет представлен редактор блоков WordPress, с помощью которого вы будете создавать свой контент:
Оттуда вы можете просто начать печатать, используя панель инструментов для соответствующего форматирования содержимого.
Как добавить изображения на ваш сайт WordPress
Вы почти наверняка захотите добавить изображения на свой сайт. Самый распространенный способ сделать это — вставить изображения прямо в сообщение или страницу.
С новым редактором блоков WordPress добавить изображения совсем несложно. Чтобы вызвать необходимые инструменты, вы можете просто щелкнуть значок плюса, который появляется над или под текстом при наведении курсора на блок. Затем вы сможете выбрать Изображение :
После этого вы сможете выбрать изображение, настроить его размер и добавить подписи или «замещающий текст»:
После этого все, что вам нужно сделать, это выбрать Вставить в сообщение или Вставить на страницу (в зависимости от ситуации), и все готово.
Как добавить видео на свой сайт WordPress
Наконец, вы можете добавлять видео в WordPress, загружая их в свою медиа-библиотеку . Подобно добавлению изображения, вы также можете использовать видеоблок:
Однако WordPress признает, что видео также можно найти (и поделиться с ними) на специализированных сайтах, таких как YouTube и Vimeo. К счастью, добавить эти типы видео к вашему контенту очень просто.
К счастью, добавить эти типы видео к вашему контенту очень просто.
Все, что вам нужно, это URL-адрес видео. Затем выберите соответствующий блок в меню редактора блоков:
Блок предоставит вам варианты встраивания вашего видео и разместит его в вашем контенте.Вот и все!
Категории и теги WordPress
Как CMS, WordPress имеет довольно элегантный способ помочь вам организовать ваш контент. Категории и теги являются частью системы таксономии WordPress. Давайте посмотрим, как добавить и то и другое.
Как добавлять и удалять категории в WordPress
По сути, таксономии — это способ классификации WordPress сообщений (но не страниц). Как мы упоминали выше, вы можете использовать два типа таксономий: категории и теги.
Вы можете думать о категориях как о главах в книге. Это должны быть широкие темы, которые помогут упорядочить различный контент. Чтобы назначить категории для публикации, откройте ее и прокрутите вниз, пока не увидите мета-поле Категории на правой боковой панели:
Оттуда вы можете отметить категории, которые хотите назначить, или создать новые, используя ссылку Добавить новую категорию .
Если вы хотите отредактировать категории, это можно сделать на экране сообщений > Категории :
Вы также можете добавлять или удалять категории на этом экране.Чтобы сделать последнее, просто установите флажок рядом с любыми категориями, которые вы хотите удалить, а затем выберите Удалить в раскрывающемся меню Массовые действия :
При наведении курсора на отдельную категорию вы также можете удалить ее или отредактировать ее детали:
Как мы уже упоминали, конечно, категории — не единственный тип таксономии WordPress.
Как добавить теги к записи в WordPress
В отличие от категорий, теги можно рассматривать как записи в указателе книги.Это должны быть очень конкретные термины, описывающие, о чем ваш пост. Как правило, они должны быть короткими и в нижнем регистре:
.Чтобы добавить теги, откройте сообщение и прокрутите вниз, пока не увидите мета-поле Tags :
Чтобы добавить новый тег, просто введите его в текстовое поле и нажмите Введите , когда закончите.![]() Чтобы удалить их, нажмите на символ X рядом с каждым тегом, который вы хотите удалить.
Чтобы удалить их, нажмите на символ X рядом с каждым тегом, который вы хотите удалить.
Как и категории, теги также имеют специальную административную страницу, которая находится по адресу: сообщений > тегов .Редактирование или удаление тегов здесь требует выполнения точно такого же процесса, который мы описали ранее для категорий.
Как настроить свой сайт на WordPress
Одним из основных преимуществ WordPress является его гибкость. Большинство настроек, которые вы можете сделать, находятся в настройщике WordPress, который можно найти, перейдя к Внешний вид > Настроить :
Здесь есть множество вариантов, но то, что предлагается, будет зависеть от вашей активной темы.Однако вы часто обнаруживаете, что этот экран может помочь вам изменить логотип вашего сайта, заголовок и слоган, цветовую схему, шрифты и многое другое.
Более того, определенные области на вашем сайте будут предназначены для «виджетов». Обычно это боковая панель, нижний колонтитул или области заголовка, куда вы можете включить различный дополнительный контент (например, короткий список последних сообщений или контактную форму).
Обычно это боковая панель, нижний колонтитул или области заголовка, куда вы можете включить различный дополнительный контент (например, короткий список последних сообщений или контактную форму).
Параметры вашего виджета в первую очередь определяются вашими темами, а также некоторыми из установленных вами плагинов.Например, если вы перейдете к Внешний вид> Виджеты , вы увидите, какие виджеты доступны и где их можно разместить:
Виджетыидеально подходят для добавления полезного контента на ваш сайт в более глобальном масштабе. Если вы хотите добавить на свой сайт уникальную информацию, дополнительные поля — еще одна полезная функция, которую вы, возможно, захотите изучить.
Кроме того, если вам нужен определенный макет или структура для определенного типа сообщений, которые вы будете часто использовать повторно, вы можете изучить создание пользовательских типов сообщений (CPT).Наше подробное руководство по CPT покажет вам, как создать их с помощью плагина или вручную отредактировав файл functions. php .
php .
CPT пригодятся во многих ситуациях, особенно если вы создаете интернет-магазин. Вы можете использовать их для разработки специальных страниц продуктов со специальными полями для информации о ценах и инвентаризации.
Если вам все еще не терпится настроить элементы своего веб-сайта или добавить новые параметры стиля, вы также можете настроить файл каскадной таблицы стилей (CSS) вашей темы.Здесь хранятся все инструкции о том, как все выглядит на вашем сайте.
Конечно, это еще не все, что в вашем распоряжении. Вы не ограничены параметрами по умолчанию в WordPress. Если вы хотите добавить дополнительные функции, например оптимизировать изображения или повысить безопасность своего сайта, вы всегда можете обратиться к плагинам.
Плагины WordPress
Мы рассмотрели, какие плагины есть в другом месте нашего Ресурсного центра. Вкратце говоря, это надстройки, которые могут добавлять новые функции и возможности для WordPress.Кроме того, их просто установить на свой веб-сайт.
Как установить плагины WordPress
Чтобы добавить плагин на свой сайт, сначала зайдите на страницу Плагины > Добавьте новый на панели инструментов:
Здесь вы можете найти конкретный плагин или просто просмотреть его. Когда вы найдете понравившийся плагин, нажмите на его кнопку Установить сейчас . После установки плагина текст кнопки изменится на Активировать , и вы также захотите выбрать его.
После того, как вы установили плагин на свой сайт, вы обычно найдете новые специальные вкладки в меню WordPress, которые позволяют вам использовать его функции. Вы захотите посетить эти новые разделы, чтобы изучить все возможности плагина.
Рекомендуемые плагины WordPress
Итак, какие плагины следует установить? Ответ на этот вопрос будет зависеть от ваших уникальных требований, потребностей и целей. Однако мы считаем, что некоторые плагины необходимы для бесперебойной работы вашего сайта.
На самом деле, в прошлом мы изучили множество этих инструментов. Например, Yoast SEO может помочь вам повысить рейтинг в поисковых системах. Для более полного выбора мы приглашаем вас загрузить нашу бесплатную электронную книгу по этой теме и ознакомиться с некоторыми из наших предыдущих статей в Центре ресурсов.
Например, Yoast SEO может помочь вам повысить рейтинг в поисковых системах. Для более полного выбора мы приглашаем вас загрузить нашу бесплатную электронную книгу по этой теме и ознакомиться с некоторыми из наших предыдущих статей в Центре ресурсов.
Как предварительно просмотреть свой сайт на WordPress
Каждый раз, когда вы вносите изменения в свой сайт WordPress, важно протестировать их перед публикацией. По крайней мере, вы должны проверить свой контент на наличие опечаток или грамматических ошибок и попросить несколько человек попробовать использовать сайт, чтобы убедиться, что все его функции работают должным образом.
Самый простой способ увидеть, как на самом деле выглядит ваш сайт, — это экран Live Preview . Вы можете найти это, перейдя в Внешний вид> Настроить , где будет показан предварительный просмотр вашего сайта рядом с параметрами настройки:
Это позволяет увидеть, как ваш сайт будет выглядеть для посетителей, и дает вам возможность вносить дальнейшие изменения. Вы также можете предварительно просмотреть отдельные сообщения и страницы:
Вы также можете предварительно просмотреть отдельные сообщения и страницы:
Это идеальный вариант, чтобы увидеть, как форматирование вашего контента выглядит во внешнем интерфейсе.Фактически, это одна из самых полезных функций при разработке вашего сайта и содержания.
Распространенные ошибки в WordPress
Хотя WordPress по большей части интуитивно понятен, новые пользователи все же совершают довольно распространенные ошибки. Вот пять советов, которые помогут вам избежать этих ошибок самостоятельно:
- Всегда обновляйте свою тему, плагины и сам WordPress всякий раз, когда вам будет предложено. Это гарантирует, что ваш сайт не будет подвержен уязвимостям безопасности.
- Не используйте имя администратора по умолчанию, а выберите надежный пароль. Когда речь идет о нарушениях безопасности, это два общих слабых места.
- Устанавливайте только те плагины, которые вам нужны, и убедитесь, что вы удалили те, которые больше не используете.
 Это помогает обеспечить безопасность и сводит использование ресурсов к минимуму.
Это помогает обеспечить безопасность и сводит использование ресурсов к минимуму. - Внесите изменения в настройки WordPress по умолчанию, чтобы полностью настроить свой сайт. Это включает в себя настройку постоянных ссылок, внедрение брендинга и многое другое.
- Наконец, мы рекомендуем создать «дочернюю тему» и протестировать в ней любые изменения макета и дизайна из соображений безопасности.Внесение изменений в ваш действующий сайт или в «родительскую» тему может негативно повлиять на уровень вашего трафика.
Для выполнения этих задач может потребоваться немного практики. Однако вскоре они станут вашей второй натурой, когда вы освоитесь с WordPress. Кроме того, вы можете воспользоваться некоторыми другими нашими ресурсами, позволяющими сэкономить время.
Например, мы создали наш собственный Smart Plugin Manager, чтобы вы могли избежать потенциальных катастроф и уверенно обновлять свои плагины с помощью безопасного процесса. Мы также предлагаем нашим клиентам автоматические обновления и исправления для WordPress.
Часто задаваемые вопросы о WordPress (FAQ)
Конечно, у многих новичков WordPress есть много вопросов о платформе. Задавать вопросы жизненно важно, но поиск правильных ответов может занять драгоценное время, если вы не знаете, где искать.
В этой статье мы уже рассмотрели большинство основ. Однако есть еще несколько вопросов, которые могут вас заинтересовать, в том числе:
Чтобы добавить меню на свой сайт WordPress, перейдите в раздел «Внешний вид »> «Меню ».Там у вас будет доступ к панели инструментов Menu .
Здесь вы можете настроить то, что вы хотите отображать в меню. Вы можете включать страницы, сообщения, категории, внешние ссылки и многое другое. Тем не менее, темы будут отличаться в зависимости от того, где могут отображаться меню. Это обрабатывается через Внешний вид> Настройка> Меню .
В зависимости от темы вы сможете вносить определенные изменения в стиль. Кроме того, если вы хотите быстро изменить содержимое меню, вы также можете сделать это из настройщика.
Чтобы управлять спам-комментариями на своем веб-сайте, вы можете использовать комбинацию плагинов и ручных усилий. Например, плагин Akismet Anti-Spam — хороший вариант для начала.
Это может помочь вам автоматизировать часть работы по фильтрации спам-комментариев. Вы также можете настроить свой блог так, чтобы все комментарии просматривались перед публикацией на вашем веб-сайте. Хотя это отнимает много времени, это дает вам много возможностей для контроля.
Как ускорить работу моего сайта на WordPress?
Есть несколько способов увеличить скорость вашего сайта.Вашим первым делом, вероятно, будет оценка эффективности вашей страницы.
Как только вы поймете, что может тормозить, вы можете применить соответствующее исправление. Это может включать использование сети доставки контента (CDN) для более эффективной доставки изображений. Кроме того, вам может потребоваться плагин для кеширования страниц для более быстрой доставки.
Развитие навыков работы с WordPress
Даже после того, как вы научились создавать и настраивать веб-сайт, всегда есть что узнать о WordPress. Фактически, учитывая частоту обновления WordPress, в платформу постоянно добавляются новые функции.
Фактически, учитывая частоту обновления WordPress, в платформу постоянно добавляются новые функции.
Чтобы не отставать, неплохо подписаться на один или несколько блогов или информационных бюллетеней WordPress. Это поможет вам держать руку на пульсе WordPress, а также гарантировать, что все важные новости доходят до вашего почтового ящика.
Google будет вашим другом, когда у вас возникнет вопрос о WordPress, так как доступно множество статей, которые помогут вам практически по любому вопросу.Тем не менее, вы должны быть уверены, что получаете советы от авторитетных сайтов, на которых работают настоящие эксперты, поскольку хороший совет (конечно) ускорит ваше развитие.
Наш родственный блог Torque также идеально подходит для расширения ваших знаний о WordPress. Более того, есть даже информационная рассылка, на которую вы можете подписаться!
Начать использовать WordPress с WP Engine
Независимо от вашего текущего уровня навыков работы с WordPress, вам иногда понадобится рука помощи в тех случаях, когда вы не можете найти ответ на свой вопрос или проблему. К счастью, с любым из наших планов хостинга WordPress вы получите доступ к советам экспертов и полезным ресурсам для разработчиков.
К счастью, с любым из наших планов хостинга WordPress вы получите доступ к советам экспертов и полезным ресурсам для разработчиков.
В дополнение к ресурсам, к которым вы можете получить доступ через сообщество WordPress, мы создали комплексный центр ресурсов. Мы здесь как ваша надежная штаб-квартира для получения полезных советов о том, как использовать WordPress практически в любой ситуации!
Начало работы с Divi Builder
Что такое Visual Builder?
Divi Builder существует в двух формах: стандартный «Back-end Builder» и внешний «Visual Builder».«Оба интерфейса позволяют создавать точно такие же типы веб-сайтов с одинаковыми элементами контента и настройками дизайна. Единственное отличие — интерфейс. Back-end Builder находится внутри панели управления WordPress, и к нему можно получить доступ вместе со всеми другими стандартными настройками WordPress. Он находится внутри пользовательского интерфейса WordPress и заменяет стандартный редактор сообщений WordPress. Он отлично подходит для быстрых изменений, пока вы находитесь на панели инструментов, но он также ограничен панелью управления и отображается как представление вашего веб-сайта на основе блоков.В этом руководстве мы сосредоточимся только на визуальном построителе.
Back-end Builder находится внутри панели управления WordPress, и к нему можно получить доступ вместе со всеми другими стандартными настройками WordPress. Он находится внутри пользовательского интерфейса WordPress и заменяет стандартный редактор сообщений WordPress. Он отлично подходит для быстрых изменений, пока вы находитесь на панели инструментов, но он также ограничен панелью управления и отображается как представление вашего веб-сайта на основе блоков.В этом руководстве мы сосредоточимся только на визуальном построителе.
С другой стороны, совершенно новый Visual Builder позволяет вам создавать свои страницы во внешнем интерфейсе вашего веб-сайта! Это потрясающий опыт, который позволяет создавать дизайн намного быстрее. Когда вы добавляете контент или настраиваете параметры дизайна внутри визуального конструктора, ваши изменения появляются мгновенно. Вы можете щелкнуть по странице и просто начать печатать. Вы можете выделить текст и настроить его шрифт и стиль. Вы можете добавлять новый контент, строить свою страницу и смотреть, как все происходит прямо у вас на глазах.
Включение Visual Builder
Когда вы вошли в свою панель управления WordPress, вы можете перейти на любую страницу в интерфейсе вашего веб-сайта и нажать кнопку «Включить Visual Builder» на панели администратора WordPress, чтобы запустить визуальный конструктор.
Если вы редактируете свою страницу в серверной части, вы можете переключиться на визуальный конструктор, нажав кнопку «Включить Visual Builder», которая находится в верхней части внутреннего интерфейса Divi Builder (обратите внимание, что сначала необходимо включить Divi Builder до появления кнопки визуального конструктора).
Основы Visual Builder
СилаDivi заключается в Visual Builder, конструкторе страниц с перетаскиванием, который позволяет создавать практически любой тип веб-сайтов, комбинируя и упорядочивая элементы контента.
Конструктор использует три основных строительных блока: разделы, строки и модули. Их совместное использование позволяет создавать бесчисленное множество макетов страниц. Секции — это самые большие строительные блоки, в которых размещаются группы рядов. Ряды находятся внутри секций и используются для размещения модулей.Модули размещаются внутри рядов. Это структура каждого веб-сайта Divi.
Секции — это самые большие строительные блоки, в которых размещаются группы рядов. Ряды находятся внутри секций и используются для размещения модулей.Модули размещаются внутри рядов. Это структура каждого веб-сайта Divi.
Разделы
Самыми простыми и крупными строительными блоками, используемыми при разработке макетов с помощью Divi, являются разделы. Они используются для создания больших групп контента, и это первое, что вы добавляете на свою страницу. Есть три типа секций: Обычная, Специальная и Полная. Обычные секции состоят из рядов столбцов, а секции полной ширины состоят из модулей полной ширины, которые расширяют всю ширину экрана.Специальные разделы позволяют создавать более продвинутые макеты боковой панели. Для получения дополнительной информации об использовании разделов перейдите к нашему подробному руководству по разделам.
рядов
строк размещаются внутри разделов, и вы можете разместить любое количество строк внутри раздела. Есть много разных типов столбцов на выбор. Как только вы определите структуру столбцов для своей строки, вы можете разместить модули в желаемом столбце. Нет ограничений на количество модулей, которые вы можете разместить в столбце. Для получения дополнительной информации об использовании строк перейдите к нашему подробному руководству по строкам.
Как только вы определите структуру столбцов для своей строки, вы можете разместить модули в желаемом столбце. Нет ограничений на количество модулей, которые вы можете разместить в столбце. Для получения дополнительной информации об использовании строк перейдите к нашему подробному руководству по строкам.
Модули
Модули — это элементы контента, из которых состоит ваш веб-сайт. Каждый модуль Divi может поместиться в столбец любой ширины, и все они полностью отзывчивы.
Создание первой страницы
Три основных строительных блока (разделы, строки и модули) используются для создания вашей страницы.
Добавление первой секции
Прежде чем вы сможете что-либо добавить на свою страницу, вам сначала нужно добавить раздел. Разделы можно добавить, нажав синюю кнопку (+).Когда вы наводите курсор на раздел, который уже существует на странице, под ним появляется синяя кнопка (+). При нажатии новый раздел будет добавлен под разделом, над которым вы в данный момент наведены.
Если вы открываете новую страницу, ваш первый раздел будет добавлен автоматически.
Добавление первой строки
После того, как вы добавили свой первый раздел, вы можете начать добавлять в него строки столбцов. Раздел может содержать любое количество строк, и вы можете смешивать и сопоставлять строки с разными типами столбцов для создания различных макетов.
Чтобы добавить строку, нажмите зеленую кнопку (+) внутри любого пустого раздела или нажмите зеленую кнопку (+), которая появляется при наведении курсора на любую текущую строку, чтобы добавить новую строку под ней. После того, как вы нажмете зеленую кнопку (+), вы увидите список типов столбцов. Выберите желаемый столбец, и тогда вы готовы добавить свой первый модуль.
Добавление вашего первого модуля
модулей можно добавлять внутри рядов, и в каждом ряду можно разместить любое количество модулей.Модули — это элементы содержимого вашей страницы, а Divi поставляется с более чем 40 различными элементами, которые вы можете использовать для создания. Вы можете использовать базовые модули, такие как текст, изображения и кнопки, или более сложные модули, такие как слайдеры, галереи портфолио и магазины электронной коммерции. У нас есть индивидуальные руководства для каждого модуля Divi, поэтому, если вы хотите узнать больше о типах модулей, которые предоставляет Divi, обязательно вернитесь на главную страницу документа и просмотрите раздел «Модули».
Вы можете использовать базовые модули, такие как текст, изображения и кнопки, или более сложные модули, такие как слайдеры, галереи портфолио и магазины электронной коммерции. У нас есть индивидуальные руководства для каждого модуля Divi, поэтому, если вы хотите узнать больше о типах модулей, которые предоставляет Divi, обязательно вернитесь на главную страницу документа и просмотрите раздел «Модули».
Чтобы добавить модуль, нажмите серую кнопку (+), которая существует внутри любого пустого столбца, или нажмите серую кнопку (+), которая существует при наведении курсора на модуль на странице, чтобы добавить новый модуль под ним.После того, как вы нажмете кнопку, вы увидите список модулей. Выберите желаемый модуль, и он будет добавлен на вашу страницу, и появится панель настроек для модуля. Используя эту панель настроек, вы можете начать настройку вашего модуля.
Конфигурирование и настройка разделов, строк и модуля
Каждую секцию, строку и модуль можно настроить различными способами. Вы можете получить доступ к панели настроек элемента, щелкнув значок шестеренки, который появляется при наведении курсора на любой элемент на странице.
Вы можете получить доступ к панели настроек элемента, щелкнув значок шестеренки, который появляется при наведении курсора на любой элемент на странице.
Откроется панель настроек для указанного элемента. Каждая панель настроек разбита на три вкладки: «Содержание», «Дизайн» и «Дополнительно». Каждая вкладка предназначена для быстрого и легкого доступа к разнообразным настройкам Divi и их настройки. На вкладке Content вы, конечно же, можете добавлять контент, такой как изображения, видео, ссылки и ярлыки администратора. На вкладке «Дизайн» мы разместили все встроенные настройки дизайна для каждого элемента. В зависимости от того, что вы редактируете, вы можете управлять широким спектром настроек дизайна одним щелчком мыши; в том числе: типографика, интервалы (отступы / поля), стили кнопок и многое другое.Чтобы подробно изучить вкладку «Дизайн», ознакомьтесь с нашим руководством по настройке дизайна. Наконец, если вам нужен еще больший контроль, вы можете перейти на вкладку «Дополнительно», где вы можете применить собственный CSS, настроить видимость в зависимости от устройства и (в зависимости от того, какой элемент вы редактируете) выполнить еще более точную настройку.
Сохранение страницы и доступ к настройкам страницы
Для доступа к общим настройкам страницы щелкните фиолетовый значок док-станции в нижней части экрана. Это расширит панель настроек и предоставит вам различные варианты.Вы можете открыть настройки своей страницы, щелкнув значок шестеренки. Здесь вы можете настроить такие параметры, как цвет фона страницы и цвет текста. Вы также найдете кнопки «Сохранить» и «Опубликовать», а также переключатели предварительного просмотра.
Начните свой дизайн с готовых макетов
Отличный способ быстро начать новую страницу — начать работу с готового макета. Divi поставляется с более чем 20 готовыми макетами, которые охватывают различные распространенные типы страниц, такие как «О нас», «Контакты», «Блог», «Портфолио» и т. Д.Вы можете загрузить их, а затем заменить демонстрационный контент своим. Ваша новая страница будет закончена раньше, чем вы это узнаете! Чтобы узнать больше об использовании готовых макетов, обязательно ознакомьтесь с нашим подробным руководством по готовым макетам.
Сохранение собственных макетов в библиотеке
Помимо использования готовых макетов, поставляемых с Divi, вы также можете сохранять свои собственные творения в библиотеке Divi. Когда дизайн сохраняется как макет Divi в библиотеке Divi, его можно загружать на новые страницы.Чем больше вы пополняете свою библиотеку любимыми дизайнами, тем быстрее вы сможете создавать новые веб-сайты. Для более подробного ознакомления с библиотекой Divi обязательно ознакомьтесь с нашим специальным учебным пособием по библиотеке Divi
.Чтобы сохранить элемент в библиотеке, щелкните значок библиотеки, который существует при наведении курсора на любой элемент и на панели настроек страницы. После добавления элемента в библиотеку он появится на вкладке «Добавить из библиотеки» при добавлении новых макетов, разделов, строк и модулей Divi.
Хорошо, у вас есть основы. Пришло время копнуть глубже!
Итак, теперь вы добавили на свою страницу свои первые разделы, строки и модули. Вы изменили их настройки и начали создавать и настраивать свой дизайн. У вас есть основы, но есть еще много чему поучиться. У нас есть десятки и десятки руководств, которые охватывают каждый аспект Divi. Я рекомендую вам вернуться на главную страницу документации и прочитать все до единого. К тому времени, как вы закончите, вы станете мастером Divi!
Вы изменили их настройки и начали создавать и настраивать свой дизайн. У вас есть основы, но есть еще много чему поучиться. У нас есть десятки и десятки руководств, которые охватывают каждый аспект Divi. Я рекомендую вам вернуться на главную страницу документации и прочитать все до единого. К тому времени, как вы закончите, вы станете мастером Divi!
Расширение возможностей Divi за счет дополнительных модулей, дочерних тем и макетов
Один из самых больших активов Divi — это страстное сообщество дизайнеров и разработчиков.На торговой площадке Divi создатели Divi создавали и делились удивительными ресурсами Divi, такими как пользовательские модули Divi, дочерние темы Divi и готовые макеты Divi. Использование дочерних тем и макетов — отличный способ быстро запускать новые веб-сайты, а модули Divi раскрывают потенциал Divi, предоставляя вам больше строительных блоков.
Как пользоваться WordPress? 12 самых распространенных вопросов • Yoast
Йост де Валк Йост де Валк — основатель и директор по продуктам Yoast. Он интернет-предприниматель, который незадолго до основания Yoast инвестировал и консультировал несколько стартапов. Его основная специализация — разработка программного обеспечения с открытым исходным кодом и цифровой маркетинг.
Он интернет-предприниматель, который незадолго до основания Yoast инвестировал и консультировал несколько стартапов. Его основная специализация — разработка программного обеспечения с открытым исходным кодом и цифровой маркетинг.
WordPress огромен. Согласно последней статистике, WordPress поддерживает почти 35% Интернета и продолжает расти. Поскольку многие сайты остаются верными CMS, и появляется множество новых сайтов, появляется много новых пользователей, которые делают свои первые шаги в чудесный мир WordPress.Люди из всех слоев общества, многие из них обязательно задают одни и те же вопросы об использовании WordPress. Это одна из причин, по которой мы запустили бесплатный курс WordPress для начинающих . Кроме того, в этом руководстве вы можете быстро получить ответы на несколько распространенных вопросов о WordPress. Так что читайте дальше!
Впервые в WordPress? Наш БЕСПЛАТНЫЙ тренинг по WordPress для начинающих здесь, чтобы помочь. Узнайте, как создать собственный сайт, узнайте все тонкости его создания и поддержки и многое другое. Это обучение является частью нашей бесплатной подписки на обучение. Взгляните на все наши онлайн-подписки на обучение SEO. Купите Yoast SEO Premium и получите доступ ко всем нашим курсам SEO и WordPress без дополнительной платы!
Это обучение является частью нашей бесплатной подписки на обучение. Взгляните на все наши онлайн-подписки на обучение SEO. Купите Yoast SEO Premium и получите доступ ко всем нашим курсам SEO и WordPress без дополнительной платы!
Содержание
1. Как создать сайт на WordPress
Итак, вы решили завести собственный блог. Ура! Теперь, прежде чем вы начнете вести блог, нам нужно сделать несколько шагов. Начнем с создания собственного сайта WordPress. Но есть еще кое-что, чтобы создать собственный блог.Здесь мы дадим вам несколько советов, как начать действовать прямо сейчас.
Отнеситесь к этому серьезно, но не забудьте повеселиться!
Если несколько лет назад люди завели блог, чтобы рассказывать свою историю, в настоящее время все сводится к тому, чтобы отвечать на вопросы людей, иметь правильную цель и наращивать ссылки. Или вот как это могло бы выглядеть. Но не забывайте, что ведение блога тоже должно доставлять удовольствие! И что ваш блог может быть очень ценным. Потому что не бывает слишком много блогов и, хотя это может звучать банально, таких как вы нет.
Потому что не бывает слишком много блогов и, хотя это может звучать банально, таких как вы нет.
Перед тем, как начать свой блог, вам нужно решить, хотите ли вы писать для развлечения или чтобы помочь другим и получить более высокий рейтинг. В первом случае вы можете писать о чем хотите и когда захотите. Например, вы можете завести личный блог о стиле жизни и писать обо всем, что любите. Однако, если вы хотите писать, чтобы помочь другим и / или получить более высокий рейтинг, вам может потребоваться найти себе нишу, поскольку это значительно увеличит ваши шансы на ранжирование.
Когда вы знаете, для кого пишете и на какие темы писать, пора начинать писать свои первые сообщения в блоге! Хотите убедиться, что этот пост будет потрясающим? Затем прочтите это пошаговое руководство о том, как создать идеальный пост в блоге.
Подробнее: Как начать блог »
2. Как выбрать хостинг для вашего сайта на WordPress
Что искать в хосте WordPress? Есть сотни, если не тысячи, хостов WordPress на выбор. Так как же выбрать тот, который идеально подходит для вас? Взгляните на этот тщательно подобранный список хостов WordPress, который мы собрали, и при принятии решения учитывайте следующие аспекты: скорость и стабильность, доступность, услуги и безопасность. Мы рассмотрим эти аспекты более подробно ниже:
Так как же выбрать тот, который идеально подходит для вас? Взгляните на этот тщательно подобранный список хостов WordPress, который мы собрали, и при принятии решения учитывайте следующие аспекты: скорость и стабильность, доступность, услуги и безопасность. Мы рассмотрим эти аспекты более подробно ниже:
Скорость и стабильность
Вы начинаете небольшой блог о путешествиях? Или вы планируете удовлетворить потребности половины страны в одежде? В зависимости от того, что вы планируете делать со своим веб-сайтом, вам следует выбрать хост, который имеет надежную работоспособность и продолжает работать в часы пик.Убедитесь, что они могут обеспечить вам беспрепятственный рост. Поскольку по мере того, как вы собираете больше посетителей ежедневно, вам нужно будет обновить свой хостинг в какой-то момент в будущем.
Доступность и услуги
Приятно знать, предоставляет ли ваш хозяин группу поддержки, которая готова и способна помочь вам как в финансовых, так и в технических вопросах. Также могут быть полезны следующие услуги:
Также могут быть полезны следующие услуги:
- Альтернативные способы доступа к вашим данным в случае поломки вашего сайта WordPress.
- Удобная панель управления, соответствующая вашим потребностям.
- Услуга по регистрации и / или обслуживанию доменных имен.
Безопасность
Даже если вы плохо разбираетесь в Интернете и безопасности, вы хотите, чтобы посетители вашего сайта были в безопасности. Поэтому выберите хостинг-провайдера, который, по крайней мере, предлагает следующее:
- (Установка) Платные или бесплатные SSL-сертификаты.
- Современное серверное программное обеспечение.
- Непрерывное сканирование на наличие вредоносных программ и вирусов.
Необязательно, проверьте:
- Возможность создания промежуточной среды в один клик: это значительно упрощает создание и поддержку сайта.
- Хранение данных и протоколы регулирования: в соответствии с законами вашей страны убедитесь, что вы знаете, где хранятся данные и как они обрабатываются.

- Услуги резервного копирования: если что-то сломается, вы захотите быстро это восстановить.
- Приличный брандмауэр (иногда предоставляется как дополнительная услуга, например CloudFlare).
3. Как попасть в панель управления WordPress
Панель управления WordPress — это первое, что вы видите при входе в WordPress. Оттуда вы увидите обзор различных виджетов панели инструментов с соответствующей информацией. Например, наш виджет панели управления Yoast SEO дает вам быстрый обзор состояния SEO вашего сайта.
Но если вы никогда раньше не заходили в свою панель управления WordPress, найти его может быть немного сложно. Когда вы устанавливали WordPress, вы автоматически попадали в панель управления WordPress после процесса установки.Однако, если вы не сохранили URL-адрес панели инструментов WordPress, вам может быть интересно, как туда вернуться.
К счастью, есть решение, которое работает для всех сайтов WordPress. Когда вы добавляете / login / или / admin / в URL-адрес вашего сайта, вы будете перенаправлены на экран входа в систему. После входа в систему вы попадете на панель управления WordPress. Если ваш домен, например, dailyimtravelling.com , URL-адрес входа будет иметь вид dailyimtravelling.com/admin/ , и вам будет предложено открыть экран входа.Для удобства в будущем добавьте эту страницу в закладки сразу после входа в систему, чтобы вам было проще войти в систему.
После входа в систему вы попадете на панель управления WordPress. Если ваш домен, например, dailyimtravelling.com , URL-адрес входа будет иметь вид dailyimtravelling.com/admin/ , и вам будет предложено открыть экран входа.Для удобства в будущем добавьте эту страницу в закладки сразу после входа в систему, чтобы вам было проще войти в систему.
4. Как установить и активировать тему WordPress
Тема определяет макет вашего сайта WordPress. Это включает, среди прочего, внешний вид ваших сообщений и страниц, а также расположение меню и боковых панелей. Неудивительно, что поиск правильной темы очень важен для вашего сайта, так как он выделяет ваш сайт из массы. Но при таком большом количестве вариантов это может оказаться труднее, чем кажется.Итак, не забудьте потратить немного времени и усилий, выбирая лучшую тему WordPress для своего сайта.
После того, как вы выбрали тему, установка и активация — это проще простого! Есть два способа установить новую тему в WordPress.
A. Установка темы из каталога WordPress:
Вы можете установить тему из репозитория WordPress. Кроме того, вы также можете купить премиум-темы у множества продавцов. Чтобы установить и активировать тему, выполните следующие действия или ознакомьтесь с бесплатным курсом WordPress для начинающих, который является частью нашей бесплатной подписки на обучение.Вы можете найти эту и другие подписки в обзоре всех наших онлайн-подписок на обучение SEO!
- Откройте экран обзора тем.
В меню администратора в бэкэнде WordPress нажмите «Внешний вид», затем «Темы». Откроется обзорный экран тем. - Нажмите кнопку «Добавить» или область «Добавить новую тему».
В верхней части экрана вы найдете кнопку «Добавить». Кроме того, в области обзора тем есть квадрат Добавить новую тему.Щелкните любой из них, чтобы открыть экран с доступными темами. - Предварительный просмотр темы
Перед установкой темы рекомендуется посмотреть, как она выглядит на вашем сайте. Вы можете сделать это, нажав кнопку «Предварительный просмотр». Обратите внимание: это не точное совпадение с вашим сайтом, но оно дает вам действительно хорошее представление о том, соответствует ли тема вашим целям.
Вы можете сделать это, нажав кнопку «Предварительный просмотр». Обратите внимание: это не точное совпадение с вашим сайтом, но оно дает вам действительно хорошее представление о том, соответствует ли тема вашим целям. - Установите тему
Наведите указатель мыши на тему, которую хотите использовать, и нажмите «Установить». Кнопка «Установить» превратится в кнопку «Активировать». - Активировать тему
Нажмите кнопку «Активировать». Тема будет активирована, и это изменит внешний вид вашего сайта. - Пойдите, проверьте, как выглядит ваш сайт в интерфейсе пользователя!
Б. Загрузить тему
Вы также можете добавить тему, загруженную не из каталога WordPress. Это может быть тема одного из множества тематических онлайн-магазинов. Важное примечание: тема должна быть в формате.zip формат! Чтобы установить и активировать его, выполните следующие действия или ознакомьтесь с бесплатным обучением WordPress для начинающих.
- На экране обзора тем нажмите «Добавить новую».
После того, как вы перешли на экран обзора тем через меню администратора, вы увидите кнопку «Добавить новую» в верхней части экрана, а также квадрат «Добавить новую тему» в область ниже. Щелкните любой из них, чтобы открыть экран с доступными темами. - Нажмите кнопку загрузки темы
В верхней части экрана с доступными темами находится кнопка «Загрузить тему».Щелкните кнопку. Вы увидите новую опцию для загрузки файла .zip. - Нажмите кнопку «Выбрать файл».
После того, как вы нажмете кнопку, появится диалоговое окно, которое позволит вам выбрать файлы с вашего компьютера. Найдите и выберите файл .zip, который вы скачали ранее. - Установите тему
Нажмите кнопку «Установить сейчас». Ваша тема будет установлена и добавлена в обзор ваших тем. - Активировать тему
На экране обзора тем наведите указатель мыши на тему и нажмите «Активировать». Тема активируется, и это изменит внешний вид вашего сайта.
Тема активируется, и это изменит внешний вид вашего сайта. - Посмотрите, как выглядит ваш сайт в интерфейсе
Хотите узнать больше? Посмотрите этот урок по темам бесплатного курса WordPress для начинающих. Этот курс является частью нашей бесплатной подписки на обучение, которую вы можете найти в обзоре всех наших онлайн-подписок на обучение SEO.
5. Как установить плагин WordPress
Плагины могут изменять или улучшать функциональность вашего сайта различными способами.Как пользователю WordPress, вам обязательно в какой-то момент потребуется установить плагин. Но как установить плагин? Не волнуйтесь, это довольно просто, и есть два способа сделать это. Вы можете установить плагин из каталога плагинов WordPress или загрузить плагин, который вы скачали у стороннего производителя. Обратите внимание, что в каталоге плагинов WordPress представлены только бесплатные и одобренные плагины. Узнайте больше в нашем подробном посте о том, как установить плагин WordPress.
6. Как изменить заголовок сайта в WordPress
Установка заголовка вашего сайта — важный шаг при создании вашего сайта.Название вашего сайта — это имя, которое отображается в верхней части окна браузера, в закладках, а также когда люди делятся вашим сайтом в социальных сетях или через приложения для обмена сообщениями.
Чтобы установить заголовок сайта, выберите «Внешний вид»> «Настроить» в меню панели администратора в WordPress.
Это откроет настройщик, который предлагает множество опций для настройки вашего сайта — как вы, возможно, догадались по названию. Нужная нам опция находится прямо вверху, в разделе «Удостоверение сайта»> «Название сайта».
Введите имя, которое вы выбрали для своего веб-сайта, и, если возможно, постарайтесь сделать это имя коротким.Вам нужно, чтобы в результатах поиска оставалось достаточно места для отображения заголовка вашего сообщения или страницы. Вы можете узнать, почему эти названия важны здесь.
И пока вы там, убедитесь, что вы изменили фавикон вашего сайта, который в WordPress называется иконкой сайта. Узнайте, как это сделать, в нашем пошаговом руководстве по изменению вашего значка.
7. Как добавить страницу в WordPress
страниц составляют ваш сайт и составляют основу его структуры.Поэтому очень важно знать, как добавить страницу в WordPress. К счастью, это можно сделать довольно легко. Просто следуйте нашим инструкциям, и вы сразу же добавите страницы на свой сайт WordPress.
Чтобы добавить страницу, выполните следующие действия:
- Доступ к экрану редактирования страницы
Чтобы получить доступ к экрану редактирования страницы, наведите указатель мыши на пункт меню «Страницы» в меню администратора и выберите вкладку «Добавить новую» во всплывающем меню. - Добавить заголовок
На экране редактирования вы увидите блок с текстом Добавить заголовок.Добавьте туда заголовок своей страницы. Нажмите Enter, чтобы создать новый блок.
Нажмите Enter, чтобы создать новый блок. - Добавить содержимое
Добавьте содержимое своей страницы, выбрав соответствующий блок. Если вы хотите добавить текст, выберите блок «Абзац». Чтобы добавить подзаголовок, выберите блок «Заголовок». Выберите подходящий новый блок для каждого нового типа контента, который вы хотите добавить. Например, добавьте блок изображения для изображения или блок видео, чтобы добавить видео на свою страницу. - Предварительный просмотр страницы
Когда вы закончите добавлять контент на страницу в редакторе, мы советуем предварительно просмотреть, как страница будет выглядеть на вашем сайте.Для этого нажмите кнопку «Предварительный просмотр» в правом верхнем углу экрана. - Опубликуйте страницу
Когда вас устроит предварительный просмотр, все, что вам нужно сделать, это нажать кнопку «Опубликовать». Ваша страница будет опубликована.
Или скопируйте существующую страницу в новый черновик
Другой способ добавить страницу в WordPress — скопировать существующую страницу в новый черновик с использованием нашего плагина Duplicate Post. Используя этот плагин, вы можете сэкономить много времени при создании новых страниц или сообщений.Одним щелчком мыши вы можете скопировать существующую страницу и ее избранное изображение, метаданные и оптимизацию SEO в новый черновик. Это дает вам основу для вашей новой страницы и улучшает ваш рабочий процесс.
Используя этот плагин, вы можете сэкономить много времени при создании новых страниц или сообщений.Одним щелчком мыши вы можете скопировать существующую страницу и ее избранное изображение, метаданные и оптимизацию SEO в новый черновик. Это дает вам основу для вашей новой страницы и улучшает ваш рабочий процесс.
Хотите узнать больше? Посмотрите этот урок по созданию страниц в WordPress бесплатного курса WordPress для начинающих. Этот курс является частью нашей бесплатной подписки на обучение, которую вы можете найти в обзоре всех наших онлайн-подписок на обучение SEO.
8. Как удалить страницу в WordPress
Вы можете подумать, что удалить страницу с вашего сайта так же просто, как просто нажать эту кнопку удаления.Но когда вы удаляете страницу, вы также удаляете один или несколько URL. Обычно это приводит к ошибке «404 не найден», когда кто-то пытается просмотреть эту страницу. Что не очень хорошо для посетителей или Google и, следовательно, может повредить вашему рейтингу.
Так что подумайте, прежде чем удалять страницу. Если вы хотите удалить страницу, у вас есть два возможных варианта. Вы можете перенаправить его на другую страницу или показать поисковым системам заголовок 410, который указывает на то, что страница была удалена намеренно. Если на вашем сайте есть контент, похожий на контент, который вы хотите удалить, перенаправление вашей страницы — лучший способ.Имейте в виду, что цель здесь состоит в том, чтобы по-прежнему иметь возможность предоставлять пользователю информацию, которую он или она искал. Если на вашем сайте нет другой страницы, которая могла бы ответить на вопрос пользователя, вам нужно решить, хотите ли вы улучшить существующую страницу или вместо этого показать заголовок 410. Вы можете реализовать такой заголовок в своем коде, но это намного проще сделать с помощью одного из многих плагинов перенаправления для WordPress.
Вариант 1: перенаправить страницу
Существуют разные виды перенаправления, но перенаправление 301 — это то, что вы должны использовать при перенаправлении удаленной страницы на другую. Это перенаправление, называемое постоянным перенаправлением, гарантирует, что значение ссылки старой страницы будет присвоено новому URL-адресу. Вы можете легко перенаправлять сообщения или страницы с помощью менеджера перенаправления Yoast SEO, так как он спросит вас, что делать с URL-адресом, когда вы удаляете страницу. Просто введите заменяющий URL, и все готово!
Это перенаправление, называемое постоянным перенаправлением, гарантирует, что значение ссылки старой страницы будет присвоено новому URL-адресу. Вы можете легко перенаправлять сообщения или страницы с помощью менеджера перенаправления Yoast SEO, так как он спросит вас, что делать с URL-адресом, когда вы удаляете страницу. Просто введите заменяющий URL, и все готово!
Вариант 2: показать 410 Заголовок удаленного контента
Нет ли на вашем сайте другой страницы, которая дала бы читателю информацию, которую он или она ищет? Тогда лучше улучшить или удалить эту страницу без перенаправления.В случае удаления вам нужно будет установить заголовок «410 контент удален». Используя этот код статуса HTTP, вы дадите Google знать, что вы удалили URL-адрес намеренно и что Google может удалить URL-адрес из индекса быстрее. Но это также можно легко сделать с помощью менеджера перенаправления Yoast SEO, выбрав вариант отображения страницы «410 контент удален» после того, как вы удалили страницу.
9. Как изменить размер шрифта в WordPress
Что делать, если тема WordPress, которую вы выбрали, идеальна, но размер шрифта немного отличается? Значит ли это, что вам нужно найти совершенно новую тему? Конечно, нет! Изменить размер шрифта в вашей теме WordPress относительно просто, но это требует небольшого кодирования CSS.Пока не убегайте, мы вам поможем! Вот шаги, которые необходимо предпринять, чтобы изменить размер шрифта в WordPress:
- Во-первых, вам нужно определить текущий размер шрифта. Вы можете сделать это, открыв Инспектор вашего браузера. Если щелкнуть правой кнопкой мыши текст, который хотите отобразить с другим размером шрифта, откроется меню, в котором будет прямая ссылка на инструмент инспектора браузера. Они выглядят по-разному от браузера к браузеру, но все работают одинаково.В Chrome этот пункт меню называется Inspect , а в Firefox Inspect Element . Идите и нажмите на это.
- Следующим шагом является поиск соответствующего кода CSS, который определяет текущий размер шрифта.
 Вы будете искать раздел внутри инспектора, который вы только что активировали, в правой части экрана под названием «Стили».
Вы будете искать раздел внутри инспектора, который вы только что активировали, в правой части экрана под названием «Стили». - Ниже вы увидите строки кода, соответствующие элементу, на который вы нажали. Вы увидите строку, например размер шрифта: 14 пикселей или размер шрифта: 1 rem.
- Вы можете вручную изменить значение этой строки кода, например, на font-size: 16px. Вы сразу увидите это изменение, отраженное на открытом экране вашего веб-сайта. Вот как вы можете проверить, какое значение лучше всего подходит для вас.
- После того, как вы определились с тем, на что вы хотите это изменить, самое время записать это. Вам также необходимо сохранить элемент CSS, в котором вы изменили значение. В большинстве случаев это будет либо p, либо h3, либо h3, если вы выбрали заголовок.
- Вам нужно будет скопировать весь фрагмент кода CSS для нашего следующего шага, но он будет выглядеть примерно так: p {font-size: 16px;}
- Следующим шагом является переход на панель инструментов WordPress.
 и найдите пункт «Настроить» в меню «Внешний вид».
и найдите пункт «Настроить» в меню «Внешний вид». - Нажмите на нее, и вы увидите предварительный просмотр вашего сайта в правой части экрана и меню в левой части. Внутри этого меню вы найдете меню Additional CSS .
- Щелкните этот пункт меню, и вы увидите поле для ввода. Здесь вы можете вставить ранее сохраненный фрагмент CSS. Как только вы его вставите, вы увидите эффекты, отраженные в правой части экрана.
- Если это дает желаемый эффект, сохраните настройки, нажав кнопку Опубликовать в разделе «Настройщик». После этого вы нажимаете знак плюса (+) в верхнем левом углу настройщика, чтобы закрыть экран настройщика.Вот и все — вы успешно изменили размер шрифта на своем сайте WordPress.
Многие темы имеют так называемый нижний колонтитул, который представляет собой раздел внизу ваших страниц. Это хорошее место для добавления некоторых ссылок на менее заметный (но важный) контент на вашем сайте, такой как ваш адрес и контактная информация, условия обслуживания и политика конфиденциальности. Не у каждой темы есть нижний колонтитул, а те, которые есть, часто имеют разные способы активации и редактирования. Например, тема Genesis использует настройки Customizer для этого, в то время как другие темы используют другой подход.Итак, лучшее, что вы можете сделать, — это поискать его в настройках. Вот один из наиболее часто используемых способов добавления нижнего колонтитула к вашей теме:
Не у каждой темы есть нижний колонтитул, а те, которые есть, часто имеют разные способы активации и редактирования. Например, тема Genesis использует настройки Customizer для этого, в то время как другие темы используют другой подход.Итак, лучшее, что вы можете сделать, — это поискать его в настройках. Вот один из наиболее часто используемых способов добавления нижнего колонтитула к вашей теме:
- Перейдите в «Внешний вид»> «Виджеты» на панели администратора.
- В левой части этой страницы находятся виджеты, которые вы можете добавить в различные места в теме вашего сайта. Эти места перечислены справа.
- Найдите виджет, который вы хотите добавить, и перетащите его в место под названием «Нижний колонтитул».
- Вот и все, вы только что добавили нижний колонтитул!
11.Как встроить видео Youtube в WordPress
Чтобы действительно заинтересовать вашу аудиторию, важно сделать ваш контент визуально привлекательным. Один из самых простых способов сделать это — добавить изображения или видео. Встраивание видео не всегда было простым делом, но теперь это стало возможно благодаря редактору блоков в WordPress 5.0! Когда вы редактируете сообщение или страницу на своем сайте, вот как это сделать:
Один из самых простых способов сделать это — добавить изображения или видео. Встраивание видео не всегда было простым делом, но теперь это стало возможно благодаря редактору блоков в WordPress 5.0! Когда вы редактируете сообщение или страницу на своем сайте, вот как это сделать:
- Зайдите на Youtube и найдите видео, которое хотите добавить к своему контенту.
- Щелкните значок «Поделиться» и скопируйте отображаемый URL-адрес.
- Откройте сообщение или страницу на своем сайте, в которую хотите добавить видео.
- Нажмите значок + в том месте, где вы хотите, чтобы видео появилось, чтобы добавить новый блок.
- Вставьте URL-адрес видео Youtube, и оно должно автоматически преобразоваться во встроенное видео!
- При желании вы можете изменить стиль видео, чтобы оно выделялось.
12. Как практиковать SEO в WordPress
Поисковая оптимизация (SEO) — это практика оптимизации вашего сайта и контента для достижения более высоких позиций в результатах поиска Google или других поисковых систем. Сам WordPress уже довольно оптимизирован для SEO, но все же стоит потратить время на SEO для WordPress. Давайте рассмотрим несколько важных аспектов SEO:
Сам WordPress уже довольно оптимизирован для SEO, но все же стоит потратить время на SEO для WordPress. Давайте рассмотрим несколько важных аспектов SEO:
Техническое SEO
Первый важный шаг при оптимизации вашего сайта WordPress для поисковых систем — убедиться, что все, что находится «под капотом» вашего сайта, находится в хорошем состоянии. Это называется техническим SEO и включает в себя множество вещей, например:
- Хорошая скорость сайта имеет решающее значение для SEO, поэтому обязательно:
- Поскольку люди часто просматривают страницы со своих телефонов, ваш сайт должен хорошо работать на мобильных устройствах.
- Ваш сайт должен быть безопасным, поэтому:
- Настройте HTTPS, чтобы предложить вашим посетителям безопасное соединение.
- Постарайтесь свести к минимуму количество мертвых ссылок на своем сайте, поэтому:
- Избегайте дублирования контента, чтобы поисковые системы не запутались.
- Добавьте структурированные данные, чтобы помочь поисковым системам понять ваш контент.

Контент SEO
Помимо работы над техническим SEO вашего сайта, вам также следует оптимизировать свой контент. Есть три столпа контентного SEO:
- Каждая контентная стратегия должна начинаться с правильного исследования ключевых слов : это шаги, которые вы предпринимаете, чтобы получить список ключевых слов, по которым вы хотите ранжироваться.
- Правильная структура сайта помогает поисковым системам разобраться в вашем сайте и помогает избежать конкуренции с вашим собственным контентом, поэтому:
- Когда дело доходит до SEO, качественный контент является главным. Вот почему вам следует поработать над копирайтингом SEO :
Holistic SEO
В Yoast мы верим в целостное SEO: рейтинг по результатам лучших результатов . Вот почему, по нашему мнению, безупречный пользовательский опыт (UX) должен быть частью вашей стратегии SEO. Мы также считаем, что веб-сайты должны быть доступны для всех, поэтому доступность важна.
Мы также считаем, что веб-сайты должны быть доступны для всех, поэтому доступность важна.
Существуют также внешние факторы, которые влияют на ваш (WordPress) SEO, такие как создание ссылок, социальные сети и локальное SEO. Мы называем это внестраничным SEO. Хотя это может потребовать определенных усилий, работа над этим аспектом SEO для вашего сайта WordPress также является частью целостной стратегии SEO и действительно может окупиться.
Yoast SEO
Как видите, есть несколько сторон SEO, и нужно много работать, чтобы все было в порядке.К счастью, плагин Yoast поможет вам работать со многими аспектами, от структуры сайта до оптимизации контента и технических настроек. Вот почему каждый сайт получает выгоду от Yoast SEO!
Краткое резюме: WordPress для начинающих
Это руководство дает вам ответ на несколько распространенных вопросов WordPress. Надеюсь, это также поможет вам сделать первые шаги в мире WordPress. Если вы все еще не уверены во всех возможностях, которые он предлагает, или если вы хотите узнать больше об использовании WordPress, обязательно взгляните на наше бесплатное обучение WordPress для начинающих. Этот курс является частью бесплатной подписки на обучение, которую вы можете найти в обзоре всех наших онлайн-подписок на обучение SEO. Удачи!
Этот курс является частью бесплатной подписки на обучение, которую вы можете найти в обзоре всех наших онлайн-подписок на обучение SEO. Удачи!
Продолжайте читать: WordPress SEO: полное руководство »
WordPress для начинающих серии
2020 WordPress Учебник для начинающих
Создание веб-сайта с нуля более доступно, чем когда-либо прежде. Вам не нужно формальное образование или опыт работы в качестве дизайнера веб-сайтов, чтобы обеспечить присутствие в Интернете, которым вы можете гордиться.
То, что вам нужно, , , — это готовность учиться и правильный учебник по WordPress, который поможет вам в этом. Вы справитесь с первым, а мы займемся вторым.
В этом бесплатном руководстве по WordPress для начинающих мы расскажем обо всем, что вам нужно знать для успешной навигации по панели администратора WordPress (WP Admin).
От базовых знаний о системах управления контентом (CMS) до более технических нюансов загрузки и активации темы, это руководство WordPress станет незаменимым и простым справочным материалом, который поможет вам создать свой веб-сайт.
WordPress для начинающих: что такое WordPress?
История WordPressWordPress прошел долгий путь с момента своего первого запуска в 2003 году. Сегодня это самая популярная CMS в мире, обеспечивающая 37,6% всех веб-сайтов в Интернете.
WordPress был создан Мэттом Мулленвегом и Майком Литтлом в ответ на прекращение поддержки b2 / cafelog — программного обеспечения для ведения блогов, которое Мулленвег использовал для обмена фотографиями. Программист и разработчик черпали вдохновение в b2, а также внесли изменения, которые повлияли бы на более мощное и простое в использовании программное обеспечение WordPress, которое мы знаем сегодня.
WordPress построен на языках программирования PHP и MySQL и находится под лицензией GPLv2. Эта общедоступная лицензия делает платформу WordPress бесплатной для использования и изменения.
Что такое CMS? Чтобы полностью понять WordPress как инструмент, вы должны быть знакомы с системами управления контентом в целом. Сама WordPress является популярным примером CMS.
Сама WordPress является популярным примером CMS.
Эти приложения используются для управления, организации, редактирования, создания и публикации контента в Интернете.CMS в первую очередь занимается тем, как функционирует веб-контент, а не тем, как он спроектирован.
Хорошая CMS позволяет не кодировщикам создавать веб-сайты и управлять ими. Несмотря на кривую обучения, WordPress отлично подходит для новичков. Те, кто хочет запустить свой бизнес или личный бренд в Интернете, могут легко сделать это, имея в своем распоряжении широкий спектр возможностей настройки.
WordPress.com против WordPress.orgБольшинство пользователей называют бесплатную CMS с открытым исходным кодом, которой является WordPress, просто так — WordPress .Однако начинающим пользователям WordPress следует обратить особое внимание на расширение домена.
WordPress.org — это бесплатный инструмент CMS с открытым исходным кодом, который мы обсуждаем в этом руководстве по WordPress. WordPress.com — это бесплатная платформа для ведения блогов.
WordPress.com — это бесплатная платформа для ведения блогов.
И WordPress.com, и WordPress.org работают в одной инфраструктуре, используя основной код WordPress.org. Однако на этом их сходство заканчивается.
WordPress.com принадлежит и управляется Automattic — коммерческой организацией. В качестве альтернативы WordPress.org управляется WordPress Foundation, некоммерческой организацией, поддерживаемой отдельными участниками и компаниями (включая Automattic).
С технической точки зрения существует бесплатный тарифный план WordPress.com, который идеально подходит для начинающих блогеров. Но многие пользователи выбирают платные планы. Преимущества перехода на «платный» включают в себя включенное доменное имя блога (в течение первого года), а также заботу о некоторых из более технических аспектов вашего сайта (например, установка плагинов и тем).
WordPress.org, с другой стороны, размещается самостоятельно. Это означает, что пользователи владеют своими веб-сайтами и имеют больше свободы в том, что они могут с ними делать. Все, что вам нужно сделать как пользователю, — это загрузить программное обеспечение и выбрать предпочтительный хостинг-сервер.
Все, что вам нужно сделать как пользователю, — это загрузить программное обеспечение и выбрать предпочтительный хостинг-сервер.
Большинство веб-хостов, включая iPage, предлагают простой процесс установки WordPress, который позволит вам начать работу за несколько кликов.
С WordPress.org у вас больше контроля над своим сайтом. WordPress.org может быть подходящим вариантом, если у вас есть определенные предпочтения в отношении вашего веб-хостинга или дизайна.Возможно, вы захотите выбрать хост (например, iPage), который может предложить более быстрый, дешевый или больший объем хранилища. Что касается дизайна, WordPress.org позволяет вам выбирать из множества настраиваемых тем.
Примечание. При использовании WordPress.org вы можете бесплатно загрузить программное обеспечение WordPress и разместить его самостоятельно на локальном компьютере — или у хостинг-провайдера , такого как iPage , где установка выполняется автоматически для ты.
WordPress для начинающих: установка WordPress
Перед тем, как начать установку WordPress и настройку своего веб-сайта, необходимо рассмотреть несколько вопросов:
- Какова цель вашего сайта?
- Будет ли он служить платформой электронной коммерции, блогом, бизнесом, портфолио — или чем-то еще?
- Как вы назовете свой сайт? Домен должен как можно точнее совпадать с названием вашей компании, блога или портфолио — в ожидании доступности.
Сделав все, что было сказано выше, вы можете начать процесс установки WordPress.
Это можно сделать одним из двух способов:
- Загрузите бесплатное программное обеспечение WordPress с сайта WordPress.org . На момент публикации 5.4.2 — это последняя версия WordPress, которая включает Gutenberg — новый редактор контента по умолчанию. WordPress также предоставляет пошаговые инструкции для тех, кому нужно более подробное руководство по установке WordPress.

- Оплатить хостинг. Большинство хостинг-провайдеров, включая iPage, избавляются от хлопот с начала работы с автоматической установкой WordPress. В качестве дополнительного бонуса наши планы WP Starter и Essential включают предустановленные плагины и темы, которые помогут вам взяться за дело.
WordPress для начинающих: навигация по панели инструментов WordPress
Как войти в WordPressПосле того, как WordPress установлен и готов к работе, самое время ознакомиться с панелью администратора.Если вы, как и большинство новичков в WordPress, можете с трудом найти URL своей страницы входа.
Страница входа — это шлюз между вашим веб-сайтом и панелью управления, также известный как «админка». Здесь вы можете работать над содержанием веб-сайта и вносить изменения в его макет.
Доступ к панели управления WordPress также известен как работа с «серверной частью» вашего сайта.
Вход с использованием URL-адреса вашего веб-сайта Чтобы получить доступ к странице входа на свой веб-сайт, все, что вам нужно сделать, это добавить суффикс / login или / wp-admin к URL-адресу вашего веб-сайта.
Например, если URL вашего веб-сайта — website.com, введите в браузере website.com/login или website.com/wp-admin .
Если вы установили подкаталог на своем веб-сайте (например, website.com/wordpress), вы можете получить доступ к странице входа для него, добавив суффикс после адреса.
Например, при использовании того же имени website.com URL страницы входа в подкаталог будет выглядеть так: website.com/wordpress/login или website.com / wordpress / wp-login.php .
Если у вас есть поддомен (например, subdomain.website.com), вы можете получить доступ к странице входа для него, добавив суффикс после адреса.
Например, с тем же именем website.com URL страницы входа в субдомен будет выглядеть так: subdomain.website.com/login или subdomain.website.com/wp-login.php .
После входа в систему вы будете перенаправлены в админку вашего сайта, расположенную в папке wp-admin. Оба вышеупомянутых суффикса / admin и / wp-admin предоставят вам прямой доступ к папке wp-admin. Он также проверит, входили ли вы ранее в систему и активен ли ваш сеанс.
Оба вышеупомянутых суффикса / admin и / wp-admin предоставят вам прямой доступ к папке wp-admin. Он также проверит, входили ли вы ранее в систему и активен ли ваш сеанс.
Если вы все еще вошли в систему и ваш сеанс активен, вы будете перенаправлены на панель управления WordPress. В противном случае вы будете перенаправлены на страницу входа.
Вход в систему через iPageВ iPage мы упрощаем для клиентов доступ к их панели управления WordPress.Для начала вам необходимо войти в свою учетную запись iPage, нажать «Управление сайтом» в меню «WordPress». Вы автоматически войдете на страницу администратора WordPress.
Сохранение страницы входа в WordPressЕсли вам сложно запомнить страницу входа в систему, вот несколько быстрых советов:
- Добавьте закладку для своей страницы входа
- Добавьте ссылку WordPress в нижний колонтитул вашего сайта
- Выберите «Запомнить меня» на странице входа в систему.

Вы можете добавить ссылку в нижний колонтитул своего веб-сайта одним из двух способов:
- Добавьте ссылку для входа в WordPress в свое меню.Перейдите к Appearance > Menus в админке WordPress и выберите вкладку Link . Когда вы окажетесь там, добавьте ссылку и текст для входа в WordPress и нажмите Добавить в меню .
- Используйте виджет по умолчанию под названием Meta , который добавляет ссылку на страницу входа с использованием RSS-каналов вашего сайта и веб-сайта WordPress.org. Перейдите в Внешний вид> Виджеты в админке WordPress и перетащите виджет Meta на боковую панель перед добавлением ссылки для входа.
Если вы выберете «Запомнить меня» на странице входа в систему, вы получите прямой доступ к административной области WordPress без входа в систему в течение 14 дней или более, в зависимости от настроек файлов cookie вашего браузера. Просто не забудьте выйти из системы, если вы используете общий компьютер.
Просто не забудьте выйти из системы, если вы используете общий компьютер.
Зайдя в панель управления WordPress, вы будете проводить большую часть времени с левым меню навигации. Здесь вы можете получить доступ к большинству функций, необходимых для поддержки серверной части вашего сайта.
Главное меню- Верхняя панель навигации или панель инструментов
В этом разделе содержатся ссылки на наиболее часто используемые административные функции и ресурсы. Он также дает вам доступ к информации о вашем имени пользователя и пароле.
- Основная или левая навигация
Это слева от вас. Он предоставляет вам ссылки, необходимые для внесения всевозможных изменений на ваш сайт. Если вы наведете курсор на пункт меню, в подменю появятся дополнительные пункты.
Здесь происходит самое интересное.Вы будете проводить здесь много времени.
В верхней части страницы администратора, на вкладке «Панель инструментов», вы увидите раздел «Добро пожаловать в WordPress». Здесь вы можете быстро получить доступ ко всему, что вам нужно, чтобы начать работу с WordPress, включая написание своего первого сообщения в блоге, добавление страницы «О нас» и просмотр вашего действующего сайта.
Если раздел «Добро пожаловать в WordPress» не отображается, возможно, он был удален случайно.Просто щелкните Параметры экрана в верхнем правом углу панели инструментов и отметьте Добро пожаловать, .
Панель «Краткий обзор»Под разделом «Добро пожаловать в WordPress» находится панель «Краткий обзор». Здесь отображается количество сообщений, страниц и комментариев на вашем сайте. Он также показывает вам тему, которую вы используете, а также текущую версию WordPress, с которой вы работаете.
Панель «Активность» Спустившись вниз по панели инструментов, в разделе «Краткий обзор» находится панель «Активность». Здесь вы сможете отслеживать недавние действия на вашем веб-сайте, например опубликованные сообщения и недавно добавленные комментарии.
Здесь вы сможете отслеживать недавние действия на вашем веб-сайте, например опубликованные сообщения и недавно добавленные комментарии.
Рядом с панелями «Краткий обзор» и «Действия» находится панель «Быстрый черновик», которую можно использовать, когда вам нужно написать быстрое сообщение. Помните, что в режиме быстрого черновика вы не сможете получить полный доступ к функциям форматирования.
Раздел «События и новости WordPress»Наконец, под панелью «Быстрый черновик» находится раздел «События и новости WordPress».Здесь вы сможете отслеживать последние события и встречи WordPress в вашем регионе.
Хорошая особенность панели администратора WordPress заключается в том, что она полностью настраиваема. Вы можете легко скрыть неиспользуемые панели, свернув их или зайдя в «Параметры экрана». Панели также можно перетаскивать и размещать на панели инструментов в удобном для вас виде.
WordPress для начинающих: установка тем WordPress
Что такое темы WordPress? Темы WordPress позволяют вам изменить внешний вид вашего веб-сайта без личного изменения основного кода. Они состоят из файлов разных типов (например, HTML, CSS, PHP и JavaScript), работающих вместе для создания единого дизайна.
Они состоят из файлов разных типов (например, HTML, CSS, PHP и JavaScript), работающих вместе для создания единого дизайна.
Существуют буквально тысячи тем — как платных, так и бесплатных — на выбор. Каждый из них предлагает свой набор функций и возможностей в соответствии с вашими потребностями.
Как и ваша панель управления WordPress, темы также можно настраивать с помощью плагинов. Вы также можете внести изменения, добавив код в файл functions.php или используя дочернюю тему.
Темы подразделяются на родительские и дочерние. Родительские темы содержат все исходные файлы тем, а дочерние темы функционируют как подтемы. Они просто наследуют функциональность, особенности и стиль родительской темы WordPress. Дочерние темы существуют, поэтому вы можете вносить изменения, которые не будут удалены, если вы установите обновление для родительской темы.
Бесплатные и платные темы WordPress Пользователи WordPress могут согласиться с необходимостью наличия множества вариантов тем. Однако они расходятся во мнениях о том, что лучше: платные или бесплатные. Давайте рассмотрим плюсы и минусы каждого из них.
Однако они расходятся во мнениях о том, что лучше: платные или бесплатные. Давайте рассмотрим плюсы и минусы каждого из них.
При работе с бесплатными темами самым большим плюсом, естественно, является стоимость. Если вам не понравилась тема при загрузке, вы не потеряли денег из-за своего решения.
Что касается качества, бесплатные темы WordPress, особенно те, которые доступны через репозиторий WordPress, проходят тщательную проверку перед получением утверждения. Часто они также совместимы с бесплатными плагинами репозитория.
Главный минус бесплатных тем в том, что они ограничены в возможностях. Они также практически не получают поддержки в случае возникновения проблем, что может быть особенно неприятно, учитывая, что они также могут быть плохо закодированы.
Вы получаете то, за что (не платите).
Плюсы платных тем включают более надежный набор функций, частые обновления и доступную поддержку. Эти темы не зря часто называют «премиальными темами». К сожалению, премия имеет свою цену, что часто приводит к ежемесячным или невозвратным одноразовым платежам.
Не торопитесь, просеивая темы, прежде чем нажимать на курок. Новичку в WordPress рекомендуется протестировать пару бесплатных тем, прежде чем переходить к платной теме.
Когда у вас есть тема, есть два популярных способа загрузить ее на свой веб-сайт.
1. Установка бесплатной темы WordPressЧтобы выбрать тему из репозитория WordPress, вы можете выполнить фильтрацию по четырем категориям: «Рекомендуемые», «Популярные», «Последние» и «Избранное».Вы также можете искать конкретную тему по имени (если вы его знаете) или фильтровать по функциям, чтобы найти темы, которые подходят для более конкретных нужд.
После того, как вы выбрали бесплатную тему, перейдите в Внешний вид> Темы на панели инструментов WordPress. Оказавшись там, нажмите Добавить новый .
2. Установка темы WordPress премиум-класса Если вы покупаете тему WordPress премиум-класса, загрузите и сохраните ее на свой компьютер. Затем вам нужно будет загрузить его через панель управления.
Затем вам нужно будет загрузить его через панель управления.
Перейдите в Внешний вид> Темы и нажмите Добавить новую> Загрузить новую тему . Выберите Выберите файл , чтобы загрузить платную тему со своего компьютера, и нажмите Установить сейчас . После установки выберите Активировать , чтобы разместить тему на вашем сайте.
WordPress для начинающих: установка плагинов WordPress
Что такое плагины WordPress?Одна из вещей, которая отличает WordPress от других сайтов для ведения блогов, — это возможность расширять базовую функциональность за счет использования плагинов.Не нужно быть программистом, чтобы сайт казался вашим собственным.
Плагины — это программы, которые позволяют добавлять новые функции на ваш сайт, не касаясь кода. Они существуют практически для любой части функциональности, о которой вы только можете подумать — от обмена в социальных сетях до повышения безопасности веб-сайта и поисковой оптимизации (SEO).
Несколько тысяч плагинов — как бесплатных, так и платных — можно загрузить через каталог плагинов WordPress. Многие пользователи обходятся бесплатными опциями, но, как и в случае с темами, важно убедиться, что все, что вы загружаете, поступает от известного разработчика.
Установка плагинов WordPressЕсть два основных способа установить плагины WordPress.
1. Установка подключаемого модуля WordPress с помощью каталогаЕсли вы загружаете подключаемый модуль через каталог подключаемых модулей WordPress, вы можете легко установить его оттуда. Просто перейдите в Plugins> Add New , чтобы найти плагин, который вы хотите использовать. Выберите нужный плагин и загрузите его.
2. Установка плагина WordPress с помощью WordPress Если вы покупаете платный плагин, вы можете легко загрузить его в WordPress вручную.Загрузите плагин у выбранного стороннего поставщика и распакуйте файл.
Перейдите в Plugins> Add New и нажмите на опцию Upload Plugin . Выберите соответствующий файл на своем компьютере и нажмите Установить сейчас .
После успешной установки подключаемого модуля вы увидите всплывающее окно подтверждения. В сообщении нажмите Активировать подключаемый модуль , чтобы начать использовать новый подключаемый модуль.
Основные плагины WordPress для начинающихКаждый веб-сайт индивидуален.То, что может понадобиться одному веб-сайту для успеха, может сильно отличаться от того, что важно для другого веб-сайта.
Например, для блога, скорее всего, потребуются другие плагины, чем для сайта электронной коммерции. Блогер может отдать приоритет плагинам на основе SEO, прежде чем выбрать что-то, что защищает данные пользователя и безопасность сайта.
Вот несколько популярных плагинов, которые стоит рассмотреть для вашего собственного сайта:
Yoast SEO Yoast — самый популярный плагин SEO для WordPress. Он отлично подходит для тех, кто хочет улучшить свой поисковый рейтинг и улучшить читаемость контента.
Он отлично подходит для тех, кто хочет улучшить свой поисковый рейтинг и улучшить читаемость контента.
W3 Total Cache помогает увеличить скорость страницы за счет сокращения времени загрузки страницы, улучшения общей производительности сайта и рейтинга поиска.
JetPackЕще один обязательный плагин, JetPack , в основном , бесплатный и предлагает различные функции, включая безопасность сайта, улучшенную производительность сайта и совместное использование в социальных сетях.
Google XML SitemapsС помощью плагина Google XML Sitemaps вы можете улучшить SEO и помочь поисковым системам легко индексировать ваш контент.
Smush Одним из способов повышения скорости сайта является сжатие изображений, используемых на вашем сайте. Smush — это популярный плагин для сжатия изображений, который поможет вам изменить размер и оптимизировать изображения для обеспечения максимальной функциональности.
Посетителям вашего сайта нужен способ связаться с вами. Упростите им задачу, добавив контактную форму 7. Контактная форма 7 позволяет легко добавлять простые контактные формы на ваш сайт.
WordPress для начинающих: создание новой страницы или публикации
Когда ваш веб-сайт WordPress был обновлен с использованием выбранной вами темы и установленных плагинов, следующим важным шагом будет добавление контента.Контент в этом случае принимает форму страниц и сообщений.
страница — это предопределенный тип сообщения. Это статический контент, которого нет в вашем блоге. Некоторые примеры страниц включают домашнюю страницу, страницу «О нас» и страницу контактов.
Сообщение , с другой стороны, представляет собой контент, который вы пишете для публикации в своем блоге WordPress. Их также можно назвать блогами или статьями.
Разница между страницами и сообщениями Вот некоторые моменты, которые следует учитывать при различении страниц и сообщений.
Сообщения считаются своевременным контентом, поэтому они будут отображаться в вашей админке WP в хронологическом порядке. Их также можно разделить на категории с помощью тегов для облегчения поиска и включить в RSS-каналы.
Поскольку страницы более статичны по своей природе, они организованы иерархически с подстраницами.
Например, страница «О компании» может иметь несколько подстраниц, включая страницу «О компании» или «О группе». К страницам нельзя применять теги (или категории).
Создание сообщений и страницПроцесс создания сообщений на самом деле очень похож на процесс, используемый для создания страниц.Основное отличие — это путь ссылки, по которому вы будете следовать.
Чтобы добавить страницы в WordPress, вам нужно перейти в Pages> Add New . Чтобы добавить сообщения, перейдите в Сообщения> Добавить новый .
Будь то страница или сообщение, вам необходимо заполнить поля заголовка и соответствующего содержания. Если у вас установлен Gutenberg, ваш редактор страниц будет немного отличаться от предыдущих версий WordPress. Вы можете использовать блоки для вставки текста, фотографий, видео и т. Д.
Если у вас установлен Gutenberg, ваш редактор страниц будет немного отличаться от предыдущих версий WordPress. Вы можете использовать блоки для вставки текста, фотографий, видео и т. Д.
В классическом редакторе страниц вы можете напрямую вводить текст в текстовые поля или выбирать Добавить медиа , чтобы вставлять изображения, видео или другие мультимедийные файлы.Если вам удобнее работать с HTML, вы также можете переключиться на редактор вкладки «Текст» и отформатировать текст там.
После того, как вы добавили все необходимое содержимое, проверьте панели инструментов «Статус» и «Видимость» в правой части панели инструментов.
Эта панель инструментов предлагает ряд функций:
- Сохранить черновик сохраняет вашу страницу или сообщение без публикации.
- Preview позволяет увидеть, как будет выглядеть ваша страница или сообщение, когда они появятся на вашем веб-сайте.
- Статус помогает определить, является ли ваша страница или сообщение черновиком или опубликованным.

- Видимость позволяет вам контролировать, кто может видеть вашу страницу или сообщение (например, общедоступные, частные или защищенные паролем).
- Опубликовать сделает страницу или сообщение видимыми на вашем веб-сайте. Вы также можете настроить публикацию страницы или сообщения в запланированное время в будущем.
WordPress для начинающих: оптимизация производительности WordPress
Скорость может играть важную роль в общем взаимодействии с клиентами и пользователями вашего сайта.Чем дольше посетителям придется ждать, чтобы получить доступ к вашему контенту, тем меньше они будут склонны задерживаться и взаимодействовать с ним, особенно при просмотре на мобильных устройствах.
Чтобы избежать медленного отклика на вашем веб-сайте WordPress, подумайте о том, чтобы потратить время на оптимизацию скорости вашего веб-сайта и других факторов производительности.
Скорость сайта Сохранение низкого времени загрузки страницы важно, потому что скорость страницы является ключевым фактором ранжирования SEO. Чтобы дать вашему сайту импульс, рассмотрите возможность использования плагина скорости сайта, такого как W3 Total Cache.
Чтобы дать вашему сайту импульс, рассмотрите возможность использования плагина скорости сайта, такого как W3 Total Cache.
Также убедитесь, что ваши изображения оптимизированы для быстрой загрузки. Файлы изображений с высоким разрешением обычно являются основной причиной медленной загрузки. Плагин, подобный вышеупомянутому Smush, может помочь со сжатием изображений.
Еще один способ повысить скорость вашего сайта — это регулярно очищать память вашего сайта. Удалите неиспользуемые темы и плагины, чтобы очистить медиатеку.
Безопасность сайтаБудучи крупнейшей в мире CMS, WordPress не может позволить себе существовать без разумного уровня встроенной безопасности.Однако это не делает его менее подверженным взломам и проблемам кибербезопасности.
Как и скорость сайта, безопасность сайта влияет на SEO. Фактически, это основная причина большинства взломов сайтов.
Чтобы повысить безопасность сайта, самое простое, что вы можете сделать, — это изменить имя пользователя по умолчанию. «Admin» — это имя пользователя по умолчанию, установленное для всех установок WordPress. Чтобы добавить уровень безопасности к вашим учетным данным, обязательно установите новое уникальное имя пользователя.
«Admin» — это имя пользователя по умолчанию, установленное для всех установок WordPress. Чтобы добавить уровень безопасности к вашим учетным данным, обязательно установите новое уникальное имя пользователя.
Вам также следует изменить URL-адрес страницы входа в систему. В этом вам может помочь такой плагин, как WPS Hide Login.
Если вы собираетесь обрабатывать на своем сайте платежи за электронную коммерцию или продукты, основанные на содержании, вам также следует принять меры предосторожности для защиты данных клиентов. Получите сертификат SSL для своих клиентов.
Регулярное обслуживание и управление сайтом также помогут в обеспечении безопасности. Убедитесь, что ядро, темы и плагины WordPress обновляются до последних версий.Также выполняйте регулярное резервное копирование.
В случае, если кто-то взломает ваш сайт и выйдет из строя, вы будете благодарны за наличие резервной копии для быстрого восстановления. UpdraftPlus и Backupbuddy — популярные плагины для резервного копирования. Вам также следует уточнить у своей службы хостинга дополнительные параметры автоматического резервного копирования.
Вам также следует уточнить у своей службы хостинга дополнительные параметры автоматического резервного копирования.
WordPress для начинающих: советы и хитрости WordPress Pro
Хотя вам не обязательно быть профессиональным веб-разработчиком или создателем контента, чтобы максимально эффективно использовать WordPress, вы всегда можете воспользоваться советом экспертов.
Это лучшие советы и приемы для WordPress от ведущих экспертов WordPress со всего мира:
- Воспользуйтесь преимуществами документации по темам и демонстрационного импорта
- Используйте промежуточный веб-сайт для тестирования изменений
- Резервное копирование и безопасность вашего веб-сайта WordPress
- Улучшить редактор блоков Гутенберга (или вернуться к классическому редактору)
- Аудит ваших плагинов
- Поддерживайте свое программное обеспечение в актуальном состоянии.
- Оптимизация изображения в социальных сетях
- Установите часовой пояс
- Решите, разрешать ли комментарии
- Убедитесь, что поисковые системы могут найти ваш веб-сайт
- Используйте виджеты для улучшения вашего веб-сайта WordPress
Многие новички WordPress находят идеальную тему, а затем, после ее установки, обнаруживают, что она совсем не похожа на демонстрацию темы. Обратитесь к документации по теме, чтобы узнать, как сделать ее похожей на демонстрацию, в которую вы влюбились.
2. Если ничего не помогает, выполните демо-импорт.Если документация по теме слишком сложна, чтобы следовать ей, или недостаточно подробна, и вы не можете получить поддержку от разработчика, выполните демо-импорт.Вы можете сделать это вручную, следуя инструкциям разработчика темы или используя такой плагин, как Theme Demo Importer или One Click Demo Import.
3. Создайте промежуточный веб-сайт для тестирования изменений Когда ваш веб-сайт WordPress станет популярным и получит большой объем трафика, вам следует избегать внесения изменений в ваш веб-сайт в режиме реального времени на случай, если вы сделаете ошибки, которые вызывают сбой или делает ваш сайт плохим.
Создайте промежуточный веб-сайт WordPress, чтобы протестировать изменения, прежде чем размещать их на своем официальном веб-сайте.
4. Резервное копирование вашего веб-сайта WordPressТак же, как вы делаете резервную копию данных на своем телефоне или компьютере, вам следует создать резервную копию своего веб-сайта WordPress, чтобы избежать потери ценных изображений, контента, аналитики и сока поисковой оптимизации (SEO). . Вы можете вручную создать резервную копию своего веб-сайта с помощью инструкций WordPress.org или с помощью нашего собственного решения для резервного копирования и восстановления сайта здесь
5. Повышение безопасности вашего веб-сайта Все веб-сайты уязвимы для хакеров.Защитите свой сайт WordPress от атак и вредоносных программ с помощью плагина безопасности. Akismet — популярный вариант повышения безопасности веб-сайтов WordPress. В iPage мы предоставляем SiteLock, который сканирует ваш сайт от вредоносных программ, хакеров и вирусов, выполняя ежедневные проверки безопасности.
Если вы новичок в WordPress, возможно, вы никогда не использовали классический редактор. С момента запуска блочного редактора Гутенберга в 2017 году он стал редактором по умолчанию для WordPress.Однако вы можете попробовать минималистичный классический редактор, чтобы проверить его функциональность.
Вы можете переключиться на классический редактор в любое время, добавив плагин Classic Editor на свой сайт.
7. Улучшение редактора блоков ГутенбергаЕсли вы поклонник редактора блоков Гутенберга, вы можете сделать его еще более мощным с помощью подключаемых модулей и тем, поддерживаемых блоками. Например, Atomic Blocks — это плагин, который позволяет создавать собственные кнопки, макеты и многое другое.Тема GeneratePress построена на блоках, которые позволяют легко настраивать свой веб-сайт.
8. Проводите аудит плагинов Время от времени проверяйте свои плагины, чтобы убедиться, что они обновлены. Плагины, которые устарели или больше не обновляются разработчиком, уязвимы для кибератак. Проводите аудит плагинов раз в полгода и подумайте об использовании сервисной компании WordPress для помощи с обновлениями.
Плагины, которые устарели или больше не обновляются разработчиком, уязвимы для кибератак. Проводите аудит плагинов раз в полгода и подумайте об использовании сервисной компании WordPress для помощи с обновлениями.
В то же время убедитесь, что вы используете последнюю версию WordPress, чтобы избежать злонамеренных атак и убедиться, что ваш веб-сайт может работать с новейшими версиями тем, плагинов и виджетов. .
Так же, как пользователям iPhone необходимо обновить программное обеспечение iOS для загрузки последних приложений, пользователи WordPress должны обновить свое программное обеспечение WordPress, чтобы запускать последние плагины и надстройки на своих веб-сайтах.
10. Оптимизируйте свое избранное изображение для социальных сетейЗнаете ли вы, что избранное изображение, которое вы назначаете для страницы или публикации WordPress, является тем же изображением, которое автоматически генерируется, когда вы делитесь ссылкой на эту страницу в социальных сетях?
Вот почему так важно выбрать изображение, которое будет хорошо представлять вашу страницу на вашем веб-сайте и в социальных сетях .
Знаете ли вы, что вы можете отключать или включать комментарии посетителей на своих страницах и сообщениях? Вместо того, чтобы придерживаться настроек по умолчанию, стратегически решите, разрешать ли комментарии.
Как правило, люди не оставляют комментариев на страницах, так как они содержат вечнозеленый контент. Однако люди обычно разрешают оставлять комментарии к сообщениям в блогах, чтобы посетители могли добавить в обсуждение.
Имейте в виду, что разрешение комментариев на страницах вашего веб-сайта приведет к привлечению спама.Поэтому, если вы решите включить их, модерируйте комментарии перед опубликованными и используйте такой инструмент, как Akismet, для упреждающей блокировки спама.
12. Сделайте свой сайт WordPress доступным для поисковых систем Самая распространенная ошибка SEO, которую вы можете сделать в WordPress (и самая простая ошибка, которую можно исправить) — это сделать ваш сайт невидимым для поисковых систем.
Если ваш веб-сайт не отображается в поиске Google, перейдите в Настройки WordPress > Чтение .Убедитесь, что в поле «Не рекомендовать поисковым системам индексировать этот сайт» стоит , не отмечен .
Последние мысли: Учебник по WordPress 2020 для начинающих
WordPress требует некоторого обучения. Однако время, необходимое для навигации по терминологии и панели инструментов, ничто по сравнению с долгосрочными преимуществами наличия звездного, оптимизированного веб-сайта, который работает для вас и ваших целей. Имея под рукой приведенное выше руководство по WordPress, вы будете на правильном пути к созданию онлайн-присутствия, которым сможете гордиться.
Чтобы помочь вам в процессе создания, рассмотрите возможность партнерства с решением хостинга, оптимизированным специально для WordPress. Начните работу с iPage сегодня.
Как установить — и настроить — новую тему WordPress
Настройка темы WordPress может показаться сложной, но на самом деле все довольно просто, если вы знаете, как это сделать.
Очень важно потратить время на то, чтобы выбрать лучшую тему WordPress для вас, прежде чем вы начнете, поскольку, хотя установка не сложна, это может занять много времени.Вы не хотите тратить время на настройку темы, которая не подходит для вашего сайта!
Это руководство расскажет вам все, что вам нужно знать, чтобы установить и настроить новую тему WordPress. Покроем:
- как установить тему WordPress (бесплатная и платная)
- дополнительная настройка темы: плагины, контент и виджеты
- с помощью настройщика WordPress для настройки основных параметров
- понимание страниц параметров темы
- изменение внешнего вида вашего сайта (с настройкой CSS и дочерними темами)
- что делать, если что-то не так
- как выполнить разработку
- обновление вашей темы WordPress.
Это буквально все, что вам нужно знать.
Если вы только что выбрали тему WordPress и устанавливаете ее впервые, мы будем держать вас за руку (не буквально) в процессе установки. Если в какой-то момент вы встретите термин и захотите уточнить, что он означает, см. Наш глоссарий WordPress.
Если в какой-то момент вы встретите термин и захотите уточнить, что он означает, см. Наш глоссарий WordPress.
Если вы устанавливали темы WordPress раньше и хотите освежить в памяти, это руководство познакомит вас с некоторыми новыми советами и лучшими практиками, чтобы настроить вашу тему более плавно.
Готовы погрузиться? Приступим …
Как установить тему WordPress
Установить тему WordPress на удивление просто.
Прежде чем начать, вам нужно определить, какой тип темы вы будете использовать. Это поможет позже, так как разные темы имеют разные требования к настройке.
Существует три типа тем WordPress:
- Бесплатные темы из репозитория тем WordPress.org.
- Бесплатные темы с внешнего сайта.
- Премиум-тем с внешнего веб-сайта или торговой площадки (например, ThemeForest или Elegant Themes).
Помните, какую тему вы выбрали, так как она понадобится вам на протяжении всего урока.
Какую бы тему вы ни выбрали, если вы работаете над действующим сайтом, вы можете использовать плагин режима обслуживания перед установкой, чтобы обеспечить некоторую конфиденциальность при настройке сайта.
Как установить тему WordPress из репозитория тем WordPress.Org
Установка темы из WordPress.org невероятно просто. Запишите название темы и перейдите в панель управления WordPress. Перейдите в Оформление → Темы и нажмите Добавить.
(нажмите для увеличения)
Теперь найдите название темы с помощью строки поиска в правом верхнем углу. Найдите свою тему в результатах поиска и нажмите «Установить». Подождите, пока WordPress загрузит тему на ваш сайт, а затем нажмите «Активировать», чтобы запустить ее!
Сказал, что это легко!
Как установить тему WordPress вручную
Процесс установки бесплатных тем с внешних сайтов и премиум тем одинаков.Это «ручной» метод, и вы обнаружите, что эти два типа тем сгруппированы вместе на протяжении всего урока.
Во-первых, вам понадобится zip-файл с вашей темой, который у вас должен быть на сайте разработчика вашей темы. Вам не нужно распаковывать или извлекать его, просто знайте, где он хранится на вашем компьютере.
(нажмите для увеличения)
Затем перейдите в панель управления WordPress и выберите «Внешний вид» → «Темы». Нажмите «Добавить», а затем «Загрузить тему». Теперь вы хотите выбрать только что загруженный ZIP-файл.Нажмите «Установить сейчас», и WordPress загрузит тему на ваш сайт. Как только это будет сделано, нажмите «Активировать», и тема будет запущена на вашем сайте.
WordPress вводит вас в заблуждение: начальный процесс установки темы очень прост, но, как правило, еще предстоит выполнить гораздо больше дополнительных настроек. Теперь вы готовы к этому, поэтому мы рассмотрим это дальше.
Дополнительная настройка темы: плагины, контент и виджеты
Процесс «дополнительной настройки» зависит от темы, но для большинства тем требуется дополнительная настройка, чтобы они выглядели так, как вы ожидаете.
Вам в первую очередь следует обратиться к документации по вашей теме . Это будет доступно на веб-сайте разработчика темы или вы найдете его встроенным в тему. Если не совсем понятно, где найти документацию, выполните поиск по запросу имя темы + документация .
(нажмите для увеличения)
Хотя многие темы имеют очень хорошую документацию, а некоторые даже содержат видеоуроки, обычно документация не достаточно достаточно хороша.Это руководство заполнит за вас пробелы.
Как правило, дополнительная настройка включает в себя некоторые или все из следующего:
1. Установите необходимые плагины
Плагины— это способ добавления дополнительных функций в WordPress (если вы не знакомы с плагинами, прочтите о них подробнее здесь). Темы часто требуют, чтобы вы установили определенные плагины, чтобы добавить функциональность, необходимую для работы.
Если для работы вашей темы требуются плагины, вы либо увидите уведомление на панели инструментов WordPress после активации темы, либо подробности будут в документации.
Установить необходимые плагины с помощью массового установщика очень просто. Если ваша тема сообщает вам на панели инструментов WordPress о том, что требуются плагины, скорее всего, вы пройдете через этот процесс автоматически. Щелкните, чтобы выполнить массовую установку подключаемых модулей по запросу, и используйте инструмент массового выбора для массовой установки, а затем массово активируйте подключаемые модули. Обычно не рекомендуется активировать несколько плагинов одновременно, но поскольку эти плагины были специально выбраны для работы с вашей темой, проблем возникнуть не должно.
(нажмите для увеличения)
Установка плагинов вручную — это то, что вам нужно сделать, если у вас есть подробности в документации. Если вы найдете ссылки на плагины в репозитории плагинов WordPress.org, установите их, выбрав Плагины → Добавить новый на панели инструментов WordPress и выполнив поиск по имени плагина, установив и затем активировав.
Если вам предоставлены zip-файлы для загрузки, установите их, выбрав «Плагины» → «Добавить новый», а затем щелкнув «Загрузить плагин».По одному добавляйте заархивированные файлы, устанавливайте и активируйте. Примечание. Установка таких плагинов означает, что вы не сможете получать автоматические обновления. Подробнее об обновлении плагинов смотрите здесь.
Вы можете задать вопрос: Почему темы просто не включают это? Почему мне нужно устанавливать плагины отдельно? Отличные вопросы! Установка плагинов, необходимых для темы, может быть проблемой, но это не худший вариант. Раньше в темы были встроенные плагины, но это создавало серьезную угрозу безопасности. Разделение тем и плагинов позволяет вам получать обновления, которые могут намного быстрее исправлять дыры в безопасности.Кроме того, если вы переключите тему, вы сможете сохранить функциональность плагина и любые данные, добавленные темой.
2. Используйте страницу параметров темы
Ваша тема может иметь страницу параметров темы , которая позволяет вам управлять различными элементами вашей темы. Если он есть, вы найдете его в разделе «Внешний вид» → «Параметры темы» или в отдельном меню на панели инструментов WordPress с тем же именем, что и ваша тема.
Если он есть, вы найдете его в разделе «Внешний вид» → «Параметры темы» или в отдельном меню на панели инструментов WordPress с тем же именем, что и ваша тема.
(нажмите для увеличения)
Страница параметров темы обычно используется для того, чтобы позволить вам выбрать способ настройки вашего сайта и ввести данные.Каждая тема отличается, но вот несколько типичных вариантов:
- Выберите параметры макета.
- Настройте цвета и выберите цветовые схемы.
- Добавьте ссылки на Twitter и Facebook.
- Общая настройка домашней страницы.
Они должны быть достаточно понятными, каждый должен сопровождаться описанием. Настройка страницы параметров — это просто случай работы с различными параметрами и выбора параметров по своему усмотрению. Вы также можете найти дополнительные указания в документации по вашей теме.
На заметку: Многие функции, ранее находившиеся в параметрах темы, были перенесены в Customizer , где вы можете предварительно просмотреть свои изменения в реальном времени. Если вы ожидаете увидеть параметр в параметрах темы, а его там нет, вероятно, он находится в настройщике. Мы расскажем об этом чуть позже.
Если вы ожидаете увидеть параметр в параметрах темы, а его там нет, вероятно, он находится в настройщике. Мы расскажем об этом чуть позже.
3. Добавьте демонстрационный контент (только при необходимости)
Некоторые темы включают содержимое, используемое в демонстрации темы, то есть версию, которую вы видите, просматривая ее на веб-сайте разработчика.
Вы можете добавить демонстрационный контент, чтобы ваш сайт воспроизводил демонстрационный внешний вид, который, скорее всего, и побудил вас выбрать тему.
Темы, предлагающие эту функцию, обычно будут доступны на панели параметров темы. Направляйтесь туда, найдите вкладку демонстрационного контента и следуйте инструкциям по импорту. Обычно это занимает пару минут, так что будьте готовы подождать. После добавления контента вы можете обнаружить, что ваши изображения растянуты. Используйте плагин Regenerate Thumbnails, чтобы исправить это.
(нажмите для увеличения)
Примечание: При этом ваш контент будет смешан с демонстрационным контентом. и перезапишут любые параметры темы, которые вы уже настроили. Вам также нужно будет удалить контент, как только вы закончите настройку, поэтому вам может быть намного проще добавить свой собственный контент, чем импортировать демонстрационный контент.
Разработчики думают, что контент из демонстрации темы нужен людям, но они этого не делают. Не импортируйте его, если у вас уже есть контент на вашем сайте, и если вы начинаете с нуля, имейте в виду, что вам нужно будет удалить весь демонстрационный контент, прежде чем вы сможете запустить свой сайт.
4. Добавьте статическую домашнюю страницу
ИсторияWordPress похожа на платформу для ведения блогов, и настройка его домашней страницы по умолчанию отражает следующее: она отображает ваши последние сообщения. WordPress также позволяет легко изменить это на страницу вашего сайта или на «шаблон домашней страницы».
Для тем, использующих шаблон домашней страницы, добавьте новую страницу с заголовком «Домашняя страница», а затем выберите «Домашняя страница» (или аналогичный) в раскрывающемся списке «Шаблоны страниц», затем опубликуйте страницу. Если вы хотите добавить определенную страницу в качестве домашней, создайте ее содержимое и опубликуйте.
(нажмите для увеличения)
Теперь перейдите в «Настройки» → «Чтение» и в разделе «Отображение первой страницы» выберите выбранную вами домашнюю страницу. Сохраните, и вы замените свою домашнюю страницу.
5. Используйте настройщик для настройки основных параметров
Настройщик WordPress — действительно полезный инструмент: он позволяет настроить ваш сайт с предварительным просмотром вносимых вами изменений в реальном времени.
Настройщик позволяет многое — изменять основную информацию о сайте, заголовки, фоновые изображения и многое другое, — но поддержка конкретных функций настройщика зависит от отдельных тем.Это означает, что ваша тема может не позволять вам делать все, что поддерживает настройщик.
Вы можете увидеть, что поддерживает ваша тема и что можно изменить в настройщике, перейдя в «Внешний вид» → «Настроить». Это загрузит настройщик.
Вы увидите двухпанельный режим с меню, в котором можно изменить, слева и предварительный просмотр вашего сайта справа. Теперь использование настройщика — это просто случай щелкнуть то, что вы хотите настроить, с помощью меню и внести нужные изменения.В WordPress 4.7 вы можете щелкнуть значок карандаша в режиме предварительного просмотра, и вы перейдете к редактированию соответствующего раздела.
Если вы хотите изменить название своего сайта, например, вы должны нажать на «Идентичность», а затем просто изменить текст! Ваш предварительный просмотр в реальном времени покажет вам, как будут выглядеть ваши изменения после публикации.
(нажмите для увеличения)
Второй распространенный пример — изменение цвета фона вашего сайта. Вы можете сделать это, щелкнув «Цвета» или «Цвет фона» и используя палитру цветов, чтобы выбрать цвет, соответствующий вашему бренду.Некоторые темы также позволяют загружать фоновое изображение; если вы это делаете, убедитесь, что ваше изображение достаточно широкое для всех размеров экрана.
Теперь вы можете повторить этот процесс для всех функций настройщика. Когда вы закончите, нажмите «Сохранить и опубликовать», чтобы изменения вступили в силу.
Настройщик прост в использовании, очень мощный и в ближайшие годы станет еще более мощным. Стоит потратить время на ознакомление с ним, чтобы вы могли настроить свой сайт именно так, как вы этого хотите.
5. Настройка виджетов
Виджеты — это блоки контента, которые вы можете добавить в предварительно определенные области вашей темы, известные как области виджетов (если вы впервые сталкиваетесь с виджетами, прочтите это для получения дополнительной информации).
Виджеты— лучший способ добавить дополнительный контент, такой как последние сообщения, популярные сообщения и формы подписки по электронной почте, в области вашего сайта. Кроме того, у них есть действительно полезный интерфейс перетаскивания.
Примечание. Перед тем, как настраивать виджеты вручную, проверьте, есть ли в вашей теме импорт виджетов одним щелчком мыши (если есть, это будет упоминаться в документации).
Чтобы использовать виджеты, перейдите в Внешний вид → Виджеты. После этого вы увидите доступные виджеты с левой стороны, а области виджетов, в которые их можно перетащить, с правой стороны. К счастью, и виджеты, и области виджетов имеют описания, в которых рассказывается, что они делают и где они отображаются на вашем сайте.
Настройка виджетов — это просто случай перетаскивания тех, которые вы хотите, в области виджетов, которые вы хотите, чтобы они переместились. Обратите внимание на описания, в которых отмечаются определенные виджеты, особенно подходящие для определенных областей виджетов (скорее всего, это будет иметь место, если ваша тема использует виджеты на своей домашней странице).
После того, как виджет помещен в область виджетов, вы можете установить его параметры. Разверните виджет, чтобы увидеть их, и настройте их так, как хотите. Сохраните, как только вы закончите, и изменения будут внесены на ваш сайт сразу.
(нажмите для увеличения)
Вы можете перетаскивать столько виджетов, сколько хотите, в каждую область виджетов и перетаскивать виджеты между областями виджетов, если вы решите, что виджет будет лучше смотреться в другом месте на вашем сайте.
Виджеты— лучший способ добавить дополнительный контент на ваш сайт, поэтому не торопитесь, чтобы они выглядели именно так, как вы хотите.
6. Добавить меню
WordPress имеет удобный редактор меню, в котором вы можете настроить навигационные меню, отображаемые на вашем сайте. Вы найдете это в разделе Внешний вид → Меню.
Как и в случае с виджетами, элементы, которые вы можете добавить в свое меню, находятся слева, а структура вашего меню — справа. Если вы создаете меню WordPress впервые, создайте новое меню и дайте ему имя, которое отражает то, где вы хотите, чтобы оно отображалось.
Теперь это просто случай добавления содержимого, которое вы хотите в свое меню (используйте «Просмотреть все», чтобы увидеть все, и «Пользовательские ссылки», чтобы добавить все, что отсутствует), и расположите его так, как вы хотите, с помощью перетаскивания.Вы можете сделать отступ для пунктов меню, чтобы они отображались как подменю.
(нажмите для увеличения)
Когда вы закончите, отметьте, где вы хотите отображать меню, в разделе «Настройки меню». Как правило, вы увидите свою основную навигацию под названием Main Menu или Primary Navigation. Теперь, Сохранить меню и создать новые меню для любых других мест меню. Примечание. Вам не нужно заполнять все позиции меню — просто делайте то, что полезно для вашего сайта.
7. Это когда вы узнаете, нравится ли вам ваша тема
В процессе дополнительной настройки вы узнаете, нравится ли вам тема WordPress и подходит ли она вашему сайту.Каждая тема отличается, но следуйте инструкциям выше, и вы сможете правильно настроить любую тему WordPress.
Если вы сделали все это, и вам не нравится, как выглядит ваш сайт, или что-то выглядит не так, вы можете изменить это или переключить тему.
Как мы упоминали ранее, часто трудно представить, как будет выглядеть тема WordPress, пока она не появится на вашем сайте, поэтому переключение тем на данном этапе не повредит. Признавая это, у большинства разработчиков тем WordPress премиум-класса есть период «охлаждения», в течение которого вы можете получить возмещение, так что вы можете воспользоваться им, если решите, что хотите перейти.
Однако для большинства тем WordPress вам не нужно полностью переключаться — вам просто нужно внести некоторые изменения. Далее мы рассмотрим, как изменить внешний вид вашего сайта.
Изменение внешнего вида, функциональности и функциональности вашего сайта
Темыредко выглядят именно так, как вы хотите, и при этом они не содержат всех функций настройки, которые вам понадобятся. Чтобы изменить внешний вид, функциональность и функциональность вашего сайта сверх того, что ваша тема поддерживает с помощью страницы параметров, настройщика и виджетов, вам необходимо использовать некоторый код.
Это не так страшно, как кажется, но, если вы не хотите менять какой-либо код самостоятельно, то для обоих методов, которые мы собираемся рассмотреть, вы сможете получить помощь от разработчика вашей темы. Если вы испытываете трудности, обратитесь к ним за помощью. Кроме того, для более сложных изменений вы можете нанять разработчика. Позже мы рассмотрим, как лучше всего это сделать.
Настройка с помощью CSS
WordPress позволяет очень легко вносить небольшие изменения стиля прямо из Настройщика.Если вы хотите внести простые изменения в цвета, ширину и шрифты, настройка с помощью CSS — лучший способ сделать это.
CSS — это язык программирования, используемый для управления оформлением стилей веб-сайтов. Как вы понимаете, чтобы настроить свой сайт с помощью CSS, вам нужно немного знать CSS. К счастью, это один из наиболее доступных веб-языков, и вы можете довольно быстро изучить только те части, которые вам нужны. Этот видеоурок покажет вам самые основы.
Когда вы будете готовы настроить некоторый CSS, перейдите в настройщик, как и раньше, но теперь выберите «Дополнительный CSS».Теперь вы можете ввести свой код CSS в текстовое поле и — поскольку это настройщик — просмотреть предварительный просмотр изменений в реальном времени.
(нажмите для увеличения)
WordPress только что добавил эту функцию, поэтому она еще не так полностью разработана, как некоторые плагины. Если вы вносите серьезные изменения, вы захотите использовать функцию Custom CSS плагина Jetpack. В этом руководстве вы также найдете дополнительную помощь по настройке CSS.
Создание дочерней темы для дополнительных изменений
Для любых других изменений вам необходимо создать «дочернюю тему».Дочерняя тема — это отдельная тема, разработанная специально для внесения дополнительных изменений в файлы темы. Он наследует весь стиль и функциональность «родительской темы» (это просто ваша основная тема), поэтому вам нужно только добавить файлы, которые вы хотите настроить.
Если изменение, которое вы хотите внести, требует изменения файлов вашей темы, не делайте этого. Вам ни в коем случае не следует редактировать файлы темы напрямую, так как при обновлении темы вы потеряете все изменения. Вместо этого создайте дочернюю тему, чтобы избежать этой проблемы.
Дочерние темы также имеют то преимущество, что они отделяют ваши изменения от основной темы, поэтому, если что-то пойдет не так, вы можете легко вернуться.
Плагин One-Click Child Theme упростит вам процесс, а это руководство покажет вам все остальное, что вам нужно знать.
Дочерние темы необходимы для расширенных изменений на вашем сайте. Все, что связано с изменением файлов темы, должно входить в дочернюю тему, и мы не можем достаточно подчеркнуть важность этого.Используйте дочернюю тему, чтобы избежать проблем, возникающих в будущем.
Что делать, если что-то не так
Каждый веб-сайт индивидуален — разный хостинг, разные плагины и разные пользователи — и иногда что-то идет не так. В этом нет ничего необычного, поэтому, если вы обнаружите, что тема сломана, это не повод для серьезной тревоги (если вы решите, что вам нужен лучший хостинг, ознакомьтесь с нашим списком хостов WordPress здесь).
Что делать, если ваша тема выглядит некорректно? Вот наш трехэтапный процесс.
1. Были ли у вас конфликты плагинов?
Наиболее частой причиной неработающих тем WordPress являются конфликты плагинов .
Конфликт плагинов возникает, когда ваша тема и установленный вами плагин пытаются использовать аналогичный код (в частности, похожие библиотеки кода, такие как jQuery), что приводит к поломке одного или обоих из них. Обычно предлагаемое исправление состоит в том, чтобы деактивировать вызывающий нарушение плагин и найти альтернативу. Плагины, использующие ползунки, галереи изображений или всплывающие окна, являются здесь наиболее вероятными нарушителями: если что-то сломалось в вашей теме, отключите все плагины, которые соответствуют этому описанию, и это должно исправить.
(нажмите для увеличения)
Примечание. Это в некоторой степени неудовлетворительное решение, поскольку оно не исправляет конфликт ваших плагинов, а просто устраняет его. Можно найти альтернативный плагин, но это может оказаться невозможным, или вы, возможно, заплатили за плагин и не захотите переключаться. В этом случае вам понадобится поддержка. Попробуйте разработчики тем и плагинов и выполните описанные ниже действия, чтобы убедиться, что ваш запрос будет обработан в кратчайшие сроки.
Если вам – нужна поддержка тем, вас почти наверняка попросят проверить конфликты плагинов, так что сначала стоит выполнить проверку самостоятельно.
2. Получите поддержку от разработчика темы
Вот как большинство людей исправляют свои темы WordPress. Тип поддержки, которую вы можете получить, зависит от типа вашей темы:
- Бесплатные темы из репозитория тем WordPress : разработчики могут отвечать на вопросы в WordPress.org Support Forum, но не обязаны это делать.
- Сторонние бесплатные темы могут предлагать поддержку через свои веб-сайты даже для бесплатных тем (это также стоит проверить с помощью тем репозитория тем). Большинство из них будет предлагать поддержку только платным клиентам, поэтому, возможно, стоит что-то купить (посмотрите, есть ли «премиум» версия вашей бесплатной темы), чтобы получить доступ к поддержке.
- Темы премиум-класса должны иметь поддержку, которую вы найдете на веб-сайте разработчика.Примечание. Обычно поддержка и обновления доступны только в течение 12 месяцев после покупки, поэтому получите запросы на поддержку как можно раньше!
Если вам нужна поддержка, облегчит помощь человеку . Помогите им помочь вам, и вы получите решение быстрее. Отправляя запрос в службу поддержки, предоставьте как можно больше информации, а если вас попросят указать подробности, такие как идентификатор покупки, URL сайта или номера версий, предоставьте все это.
(нажмите для увеличения)
Многие разработчики будут просить административный доступ к вашему сайту.Это обычная практика, но не обязательно хорошая идея. Одно ведущее издание WordPress сравнило это с «передачей им ключей от вашего дома».
Здесь может быть полезна аналогия с домом: вы бы дали ключи от дома кому-нибудь, кто ремонтировал ваш котел? Вероятно, нет, но вы были бы счастливы впустить их и предоставить им это. Сделайте то же самое с вашей установкой WordPress: используйте контролируемый доступ администратора и предоставьте доступ к тем частям вашего сайта, которые необходимы для решения проблемы, но не более того. Если вы хотите быть особенно осторожными, используйте Plainview Activity Monitor, чтобы точно увидеть, какие изменения были внесены.
Какие бы меры безопасности вы не использовали, предоставляя доступ администратора к своему сайту, создайте новую учетную запись администратора и удалите ее, как только будут устранены какие-либо проблемы.
Максимально используйте поддержку тем для разработчиков, но убедитесь, что ваш сайт в надежных руках.
3. Нанять кого-нибудь, чтобы это исправить
Это самый дорогой вариант, и его следует использовать в крайнем случае. Если разработчик вашей темы не желает исправлять вашу проблему (если мы находимся на этом этапе, вероятно, проблема не в вашей теме, и разработчик будет утверждать это), вам нужно будет нанять кого-то, чтобы исправить это за вас. .
Многочисленные службы, относящиеся к WordPress, будут рады помочь вам, и вы можете найти список служб поддержки и обслуживания WordPress здесь. Однако, если вас порекомендовал разработчик, он может порекомендовать кого-нибудь, кто знаком с их собственными темами.
Если что-то не так, приведенные здесь шаги помогут исправить это.
Начало разработки
Лучший способ внести какие-либо серьезные изменения в ваш сайт — это нанять профессионального разработчика.Это не дешево, но вы получите именно то, что хотите, в высоком качестве.
Стоит отметить, что попытка сэкономить здесь, вероятно, не окупится: плохо написанный код вызовет у вас головные боли в будущем, поэтому тратьте больше заранее на то, что будет работать.
Попытка сэкономить на этом этапе путем срезания углов может означать, что в конечном итоге вы будете платить больше. Если вы не инвестируете в правильную поддержку, все может пойти не так, как планировалось, и вам придется потратить время и деньги на решение проблем.
Сайты, такие как Codeable, упрощают подключение к сети разработчиков по всему миру. Вы можете опубликовать, что хотите сделать, сколько хотите потратить и какие сроки, и с вами свяжутся разработчики, желающие взяться за проект. Большинство разработчиков на сайте берут от 60 до 90 долларов в час, поэтому ожидайте, что заплатите больше, чем вы заплатили за свою тему, но имейте в виду, что вы получаете индивидуальное обслуживание.
С помощью Codeable можно также выполнить основную работу по разработке. Ожидайте, что значительная переработка вашей темы будет начинаться с 2500 долларов и максимальная — от 10000 долларов, в зависимости от их сложности.Работа по индивидуальной разработке стоит дорого, но это лучший вариант, если вы хотите, чтобы на ваш сайт были добавлены функции или дизайн, которые обычно не доступны.
Обновление темы WordPress
Осталось еще кое-что, о чем вам нужно знать: обновление вашей темы WordPress. Это важно, так как поддержание WordPress в актуальном состоянии — один из лучших способов обеспечить его безопасность, в том числе и вашу тему.
Прежде чем начать, важно иметь резервную копию — здесь вы найдете несколько решений для резервного копирования WordPress.Обновления также демонстрируют важность использования упомянутых ранее методов настройки — если вы редактируете файлы темы напрямую, при обновлении вы потеряете свои изменения. Настраивайте так, как мы обсуждали, и проблем не возникнет.
Обновление темы WordPress из репозитория тем WordPress.org
Если у вас есть тема из репозитория, обновить ее очень просто. Когда обновления станут доступны, на вкладке «Обновления» панели управления WordPress появится уведомление.Вам просто нужно зайти туда, поставить галочку и обновить тему. Вот и все.
(нажмите для увеличения)
Выполнение этого на большом количестве сайтов может занять излишне много времени, поэтому используйте инструмент массового управления сайтами, такой как ManageWP Orion, чтобы упростить эту задачу.
Обновление внешней темы WordPress
Обновление внешних тем немного сложнее. Для вашей темы могут быть доступны автоматические обновления, и в этом случае вы получите сообщение об обновлении на панели инструментов WordPress, и вы можете обновить его так же, как и с темами репозитория.
Если автоматические обновления недоступны, вам нужно будет сделать это вручную.
Обновление темы вручную включает в себя пару шагов: перевод вашего сайта в режим обслуживания, удаление вашей темы и повторная загрузка. Звучит сложно и сложно, но это не так. Все ваши настройки будут сохранены, поэтому процесс должен пройти гладко — и у вас также будет резервная копия на случай, если что-то пойдет не так.
Начните с перевода вашего сайта в режим обслуживания, используя подключаемый модуль режима обслуживания из этого списка.Обновление вашей темы занимает всего пару минут, но предполагает активацию другой темы, поэтому вы хотите, чтобы посетители не могли получить доступ к вашему сайту.
В режиме обслуживания перейдите в Внешний вид → Темы и активируйте последнюю тему WordPress по умолчанию. Теперь нажмите на свою тему и нажмите кнопку «Удалить» в правом нижнем углу. Вас спросят, уверены ли вы — это выглядит устрашающе, но вы уверены.
(нажмите для увеличения)
Теперь вы можете установить последнюю версию своей темы.Загрузите его с сайта разработчика темы и установите так же, как и раньше: нажмите «Добавить», «Загрузить тему», добавьте свой zip-файл, установите и активируйте. Теперь дважды проверьте, как выглядит ваш сайт. Плагин режима обслуживания должен позволять вам видеть ваш сайт (но скрывать его от посетителей), поэтому проверьте, все ли в порядке.
Все ваши настройки и виджеты останутся там, но, скорее всего, с темой все изменится, поэтому могут появиться новые параметры для настройки или небольшие изменения, которые нужно исправить.Вы сможете найти журнал изменений, набрав в Google «имя разработчика, название темы, журнал изменений», и в нем подробно будет рассказано, что изменилось, а что нового.
Как только вы будете довольны, все в порядке, отключите режим обслуживания и покажите читателям обновленную версию своего сайта!
Куда идти дальше?
Теперь вы знаете, как установить, настроить, настроить и обновить тему WordPress , и готовы применить это на практике. Так что вперед!
Есть несколько следующих шагов, которые вы можете предпринять, в зависимости от того, какой контроль вы хотите над своим сайтом:
- Ничего не делать! Ваша тема настроена, поэтому вам просто нужно поддерживать все в актуальном состоянии.
- Передумаете. Тема на практике может сильно отличаться от того, как вы ее себе представляли, и совершенно нормально решить, что вам не нравится ваш сайт после его настройки. См. Здесь, как выбрать тему WordPress.
- Установить плагины . Большая сила WordPress — его гибкость, и плагины воплощают это, позволяя добавлять практически любые функции, о которых вы только можете подумать. Вот отличный список рекомендуемых плагинов.
- Настроить больше .Если вы хотите больше контролировать внешний вид вашего сайта, вам нужно будет его настроить. В этом руководстве подробно рассматривается настройка WordPress.
Окончательное руководство по созданию веб-сайта электронной коммерции на WordPress
Электронная коммерция готова стать крупным игроком на мировом рынке розничной торговли, и к 2025 году сингапурская индустрия электронной коммерции может составить до 6,7% всех розничных продаж. И это не только гиганты. такие как Lazada или Redmart, которые вносят свой вклад в эту цифру, поскольку на местном рынке есть множество магазинов, продающих все, что находится под солнцем, от фотографий, напечатанных на дереве, до всего сингапурского.Одна из лучших особенностей входа в мир электронной коммерции — это то, что это сделать проще, чем когда-либо. Существует огромный набор услуг, которые могут дать вам все необходимое для создания интернет-магазина всего за несколько кликов. Найдите подходящую платформу для электронной коммерции, и все готово!
В нашей предыдущей статье о том, что вам следует учитывать перед созданием магазина электронной коммерции, мы рассмотрели несколько лучших платформ электронной коммерции на выбор. На этот раз мы сосредоточимся на создании интернет-магазина на WordPress, одном из самых популярных и гибких решений для электронной коммерции.
Зачем нужен WordPress?
WordPress — это система управления контентом с открытым исходным кодом, которая разрабатывается как основной группой ведущих разработчиков, так и сообществом, полностью состоящим из добровольцев. Около четверти всех веб-сайтов в Интернете используют WordPress в качестве системы управления контентом, и не зря — она сочетает в себе простоту использования, которая позволяет применять ее даже на самых простых веб-сайтах, и модульность на основе плагинов, которая обеспечивает ее функциональность. может быть расширен для удовлетворения практически любых потребностей.
Его открытый исходный код, управляемый сообществом, также гарантирует, что WordPress постоянно обновляется с помощью исправлений безопасности и новых функций. Учебники и документацию, позволяющую делать что угодно, также можно найти по всему Интернету — если у вас есть вопрос о WordPress, почти наверняка на него уже есть ответ.
WordPress особенно полезен при создании веб-сайта электронной коммерции, поскольку существует множество готовых тем, подходящих для онлайн-магазина. Он также включает плагины, которые добавляют на сайт полную функциональность электронной коммерции, от демонстрации продукта до корзины покупок и оформления заказа.
Наконец, одна из главных причин выбрать WordPress — это гибкая платформа, которая предлагает вам полный контроль над тем, что делает ваш веб-сайт и как он выглядит. В дополнение к витрине вы также можете включить блог, форум и любые другие страницы, которые вам нужны.
Все это происходит без каких-либо постоянных сборов за использование платформы WordPress. Ваши ежемесячные платежи поступают от вашей хостинговой компании и регистратора доменов, при этом сам WordPress является бесплатным, а определенные плагины и темы являются единовременными покупками.
Планируете создать интернет-магазин на WordPress? Это сообщение в блоге поможет вам на каждом этапе процесса.
Шаг 1: Выберите доменное имя и хостинг-провайдера.
Первый шаг в настройке электронной коммерции WordPress начинается с вашего доменного имени. Это станет адресом вашего будущего веб-сайта. Доменное имя — это то, что вы вводите в адресную строку браузера для доступа к веб-сайту.
Хотя WordPress сам по себе бесплатный, вам нужно будет платить за свое доменное имя, которое начинается с 10 долларов США в год.Стоимость того стоит, поскольку наличие собственного доменного имени (например, yourbusinessname.com) выглядит гораздо более профессионально, чем размещение вашего имени в чужом домене (например, yourbusinessname.otherdomain.com).
Прочтите: Регистрация домена в Сингапуре: Полное руководство
Вам также понадобится хостинг-провайдер, услуга, которая разместит ваш сайт в Интернете. Имея выделенного хостинг-провайдера, вы уверены, что ваш сайт будет загружаться быстро и не пострадает от длительных периодов простоя.
Вы можете выбрать общий или выделенный хост. С общим хостом ваш веб-сайт находится на том же сервере, что и несколько других веб-сайтов, что дешевле, но часто дает вам меньший контроль над вашим веб-сайтом, а также потенциально меньшее хранилище и доступность полосы пропускания. Между тем, выделенный хост стоит дороже, но дает вашему веб-сайту целый сервер исключительно для вашего использования, а также дает вам широкие возможности управления, хранения и пропускной способности.
После подключения вашего домена и хоста вы можете установить WordPress, и есть два способа сделать это:
Установка в один клик
При установке в один клик вы регистрируете свое доменное имя и размещаете свой сайт WordPress у того же провайдера.Wordpress рекомендует, чтобы ваш хостинг поддерживал PHP 7, MySQL v5.6 + или MariaDB v10.0 + и HTTPS.
Вы также можете использовать хостинг-провайдеров, которым доверяет WordPress, что упростит установку и обеспечит поддержку выбранного вами хоста. Сам WordPress рекомендует Pressable, BlueHost, Dreamhost, Flywheel и SiteGround.
Ручная установка
В ручном режиме вы настраиваете сервер вручную, затем устанавливаете платформу WordPress на свой сервер и настраиваете ее. Вам потребуется FTP-клиент, настройка базы данных через cPanel или phpMyAdmin и доступ к вашему веб-серверу.Таким образом, этот вариант рекомендуется только для опытных пользователей. WordPress имеет обширную документацию, которая может помочь вам в этом процессе.
Шаг 2. Выберите плагин электронной коммерции.
То, что будет отличать ваш веб-сайт электронной коммерции WordPress от стандартного веб-сайта WordPress, — это средство, с помощью которого вы продаете товары прямо со своего сайта. В WordPress нет встроенных функций электронной коммерции, поэтому, чтобы добавить эту функцию на свой сайт, вам необходимо установить плагин электронной коммерции.
WooCommerce
Когда-то WooCommerce была просто плагином для электронной коммерции, но теперь она превратилась в целую платформу с собственной системой плагинов с тех пор, как она была приобретена Automattic два года назад. Это настраиваемая платформа, которая дает вам полный контроль над вашим интернет-магазином. Около 30% всех интернет-магазинов используют WooCommerce в качестве платформы; некоторые местные магазины, которые используют его, — это Beauty Choice и Green Point Flowers.
WooCommerce включает в себя полный бэкэнд электронной коммерции, который помогает создавать и организовывать страницы продуктов, а также обеспечивает корзину покупок и процесс оформления заказа.
Его можно использовать бесплатно, но вы можете расширить его функциональность с помощью различных платных и бесплатных расширений. Расширения могут делать что угодно: от предоставления рекомендаций клиентам на целевых страницах продуктов, основанных на искусственном интеллекте, до предоставления возможности для запланированных групповых и ежедневных сделок, которые срабатывают, когда определенное количество людей покупает товар.
Easy Digital Загрузки
В то время как большинство плагинов и платформ электронной коммерции вращаются вокруг продажи физических продуктов, Easy Digital Downloads или EDD специально разработаны, чтобы помочь вам продавать цифровые продукты.
EDD позволяет создавать коды скидок, устанавливать ограничения на загрузки, а также обеспечивает полное отслеживание и отчетность по загрузкам, продажам и другой статистике. Вы также можете добавить новые функции в свою витрину EDD с расширениями, которые дают вам возможность продавать лицензии на программное обеспечение и подписки, добавлять процессоры оплаты, такие как PayPal, и многое другое.
EDD предоставляется бесплатно, вы можете приобрести различные платные расширения.
WP eCommerce
WP eCommerce не так полнофункциональна, как WooCommerce, но это еще один популярный и надежный вариант для создания интернет-магазина на WordPress.
Он имеет все основные функции, включая страницы продуктов, корзину покупок и функции оформления заказа, а также обладает отличными возможностями отчетности и управления запасами. Как и другие плагины, он бесплатный, но предоставляет дополнительные платные и бесплатные расширения, которые могут добавлять функциональность. Он также поставляется в виде платного пакета Gold Cart, который добавляет более продвинутые инструменты, макеты и функции. Вы также можете приобрести платёжные системы премиум-класса, такие как Stripe и Authorize.net.
Шаг 3. Установите плагин электронной коммерции.
После того, как вы выбрали плагин электронной коммерции для своего сайта WordPress, пора установить его через серверную часть WordPress. Для удобства следующие шаги предполагают, что вы выбрали платформу WooCommerce:
- Войдите в свою панель управления WordPress.
- На боковой панели перейдите в раздел «Плагины» и нажмите «Добавить».
- В строке поиска введите «WooCommerce» и нажмите Enter. Нажмите «Установить сейчас» в WooCommerce от WooThemes.
Если вы все еще находитесь на стадии поиска хостинг-провайдера, возможно, вам стоит ознакомиться с партнерством Bluehost с WooCommerce.Bluehost предлагает универсальное решение для настройки электронной коммерции WordPress, которое включает доменное имя, WordPress с предустановленным WooCommerce и сертификацию SSL для обеспечения безопасности вашего интернет-магазина.
Шаг 4: Настройте страницы продуктов.
Теперь, когда вы настроили плагин, пора начать добавлять продукты и их страницы. Каждый плагин работает по-своему, поэтому мы расскажем, как это сделать в WooCommerce.
По крайней мере, каждый добавляемый продукт должен иметь следующие характеристики:
- Название продукта
- Цена
- Изображение
- Краткое описание
Начните с входа в панель администратора WordPress, затем выберите «Продукты» на боковой панели и выберите «Добавить продукт».WooCommerce позволяет добавлять в свой магазин как физические, так и виртуальные продукты.
a) Добавление физических товаров
Вас встретит интерфейс, очень похожий на интерфейс публикации сообщения в блоге на WordPress. Вставьте название вашего продукта там, где обычно будет заголовок публикации, и добавьте описание, где будет контент публикации. Затем на правой боковой панели добавьте изображение продукта для вашего продукта (аналогично избранному изображению), а затем, при желании, вставьте больше изображений в галерею продуктов.
Затем в разделе «Данные о продукте» добавьте дополнительные сведения о своем продукте. Первое, на что следует обратить внимание, — это раскрывающийся список Product Type. Применимые типы продуктов для физических продуктов следующие:
- Simple: простой продукт без вариантов артикула
- Сгруппировано: несколько связанных продуктов, которые состоят из нескольких связанных «дочерних» продуктов, каждый из которых является простым продуктом
- Переменная: товар с разными артикулами, например рубашки или туфли с разными вариантами размера.
- Внешний / Партнер: товары, продаваемые за пределами вашего магазина
А пока давайте рассмотрим простой продукт.
Вы также увидите флажки «Виртуальный» и «Загружаемый» рядом с типом продукта. Не устанавливайте эти флажки для физических товаров.
Давайте перейдем к компонентам слева от сведений о продукте, и что происходит в каждом из них:
| Раздел | Опция | Описание |
| Общий | Артикул | |
| Цена | Поставляется и продается. Обычный — это цена, по которой он продается обычно; Продажа — это цена со скидкой, которая может быть запланирована на в определенные периоды времени. | |
| Опись | Управление запасами | Определяет, будет ли WooCommerce управлять запасами для вас по этому элементу |
| Кол-во на складе | | |
| Состояние запаса | Есть в наличии / Нет в наличии | |
| Разрешить просроченные заказы? | Позволяет покупателям покупать товары, которых нет в наличии, и получать их, как только они появятся | |
| Продано Индивидуально | Определяет, можно ли приобрести для одного заказа только один экземпляр этого продукта | |
| Доставка | Масса | Вес изделия, кг |
| Размеры | Длина, ширина, высота изделия | |
| Транспортировка Класс | Различная стоимость доставки для различных предметов | |
| Продвинутый | Покупка | Отправляет записку покупателю, который покупает товар |
| Порядок меню | Переопределяет порядок, в котором отображается ваш продукт | |
| Включить обзоры | Выборочно включает или отключает отзывов об этом продукте |
В разделе «Атрибуты» вы можете назначить специальные сведения для каждого продукта.Вы можете добавить столько полей атрибутов, сколько захотите. Просто убедитесь, что атрибуты одинаковы среди продаваемых похожих товаров.
б) Добавление виртуальных продуктов
Виртуальные продукты — это продукты, которые не продаются физически, а загружаемые продукты загружаются из вашего магазина. Некоторые продукты являются виртуальными и загружаемыми, например, электронные книги.
Процесс добавления виртуальных продуктов по большей части совпадает с процессом добавления физических продуктов. Однако для виртуальных продуктов вы должны установить флажки «Виртуальный» или «Загружаемый» рядом с «Типом продукта».При выборе любого из этих вариантов вы теряете вкладку «Доставка» в данных о продукте. Вам также следует перейти на вкладку «Инвентарь» и снять флажок «Управлять запасами?»
Для загружаемых продуктов на вкладке Общие доступны дополнительные параметры:
- Загружаемые файлы: вставьте сюда ссылки для больших файлов или файлов, которые вы ранее загрузили. Или нажмите «Выбрать файл», чтобы загрузить файл.
- Ограничение на скачивание: максимальное количество скачиваний этого файла
- Срок действия загрузки: покупатели могут загружать файл только в течение определенного количества дней.
Помимо этих изменений, для физических продуктов процесс остается прежним.
После раздела «Данные о продукте» вы найдете краткое описание продукта. Он появится в верхней части целевой страницы вашего продукта. Ваши покупатели увидят это краткое описание перед полным описанием, которое вы уже написали.
Как только это будет сделано, нажмите «Обновить», и продукт будет добавлен.
Советы по загрузке продуктов для электронной коммерции WordPress
Следующие ниже советы помогут сделать ваши продукты привлекательными для покупателей, и их можно будет легко найти либо на витрине вашего магазина, либо через поисковую систему.
а) Не забывайте свои титулы!
Ваш продукт всегда должен быть назван в строке заголовка, когда вы добавляете продукт в свой магазин. Вам также следует использовать инструменты SEO, такие как Yoast, чтобы определить наилучшее название для вашего продукта на основе SEO.
б) Создавайте запоминающиеся описания продуктов.
Не копируйте описания производителя продукта. Будьте уникальны и креативны в своих описаниях. Кроме того, используйте очень конкретные ключевые слова с длинным хвостом, которые обеспечат появление вашего продукта в результатах поиска.Наконец, будьте краткими — ограничьте описание 150–250 словами.
c) Следите за качеством ваших изображений.
Используйте изображение продукта квадратной формы в соответствии со стандартами WooCommerce. Также используйте большие высококачественные изображения, чтобы привлечь больше клиентов.
b) Классифицируйте и пометьте соответствующим образом.
Разместите свои продукты по категориям и тегам. Эффект двоякий: клиентам будет легче просматривать их, и Google также будет рассматривать их как ключевые слова.
Шаг 5: Платеж
Так же, как это последний шаг в процессе покупки, как онлайн, так и офлайн, последний шаг в любой настройке электронной коммерции WordPress относится к оплате. Вашему сайту электронной коммерции необходимы средства для приема платежей от клиентов.
Большинство розничных финансовых транзакций в Интернете происходит через платежные шлюзы, которые представляют собой службы, которые действуют как посредник между вами и вашим клиентом.
При оформлении заказа с вашего сайта клиент направляется на веб-сайт платежного шлюза, где он вводит финансовую информацию или входит в свою учетную запись с помощью шлюза.Деньги безопасно обмениваются от клиента на платежный шлюз, а затем платежный шлюз переводит деньги на ваш торговый счет. Некоторые платежные шлюзы также содержат платежные аккаунты.
PayPal — один из ведущих доступных платежных шлюзов, но не обязательно, что его предпочитают все. К счастью, WooCommerce поддерживает множество других шлюзов, и добавить их так же просто, как перейти в раздел «Платежные шлюзы» в магазине расширений WooCommerce, из которого вы можете добавить шлюз по своему выбору одним щелчком мыши.Платежные шлюзы бывают как в бесплатных, так и в платных формах.
Чтобы использовать большинство функций платежных шлюзов, вам потребуется сертификат SSL. Это гарантирует, что все транзакции и, следовательно, обмен финансовой информацией между вами и вашим клиентом защищены от любопытных глаз хакеров. Получить сертификат SSL обычно можно через вашего хостинг-провайдера за определенную плату.
В Сингапуре определенные платежные шлюзы предпочитают как клиенты, так и местные сайты электронной коммерции.Вот некоторые из используемых топов:
2Checkout
2Checkout позволяет продавцам электронной коммерции беспрепятственно принимать платежи со всего мира, как с мобильных устройств, так и через Интернет. Сайты электронной коммерции могут использовать 2Checkout в качестве размещенного решения, когда покупатели направляются на веб-сайт 2Checkout для завершения оплаты. Более продвинутые владельцы сайтов могут интегрировать свою витрину напрямую с 2Checkout Payment API.
Asia Pay
Один из крупнейших платежных шлюзов в Азии, Asia Pay также является одним из лучших вариантов для платежных систем в Малайзии, Вьетнаме и на Филиппинах.
Paypal Express
Быстрая и эффективная PayPal Express позволяет пользователям оформлять и оплачивать свои товары в три клика. Пользователи могут легко хранить свою финансовую информацию в PayPal, что делает процесс быстрым и легким.
Избегайте скрытых платежей и выбирайте подходящие платежные шлюзы для своего магазина.
Рекомендации при выборе платежного шлюза
1. Стоимость
Каждый платежный шлюз взимает определенную процентную комиссию за транзакцию.Проверьте плату за обслуживание для каждого шлюза, который вы планируете использовать. Иногда более высокая комиссия оправдана, если у шлюза отличный сервис.
2. Совместимость с электронной коммерцией
Не все платежные шлюзы поддерживаются каждым плагином электронной коммерции. Убедитесь, что выбранный вами платежный шлюз включен в список расширений вашего плагина электронной коммерции.
3. Ввод финансовой информации
Платежные шлюзыпредлагают два варианта получения финансовой информации от клиентов.Одна из них — это размещенная страница, которая перенаправляет клиентов на веб-сайт платежного шлюза после оформления заказа, где они вводят свою информацию. Это наиболее безопасный метод, но он также немного громоздок и вряд ли будет соответствовать визуальной теме вашего магазина.
Другой метод — это интеграция, когда клиенты вводят свою финансовую информацию в ряд полей прямо на вашем веб-сайте, которая затем будет отправлена на ваш платежный шлюз. Этот метод намного проще и удобнее, но менее безопасен.
4. Мобильная совместимость
Все больше и больше онлайн-транзакций осуществляется через мобильные устройства. Крайне важно, чтобы пользователям было разрешено покупать и оплачивать товары в вашем магазине, даже если они используют свои смартфоны. Выберите платежный шлюз, который не только поддерживает транзакции через мобильный телефон, но и имеет оптимизированный мобильный интерфейс с хорошим пользовательским интерфейсом.
5. Безопасность и поддержка
Мало что так важно, как безопасность информации ваших клиентов.Чтобы гарантировать это, убедитесь, что ваш платежный шлюз поддерживает шифрование, поддержку SSL-сертификатов и все остальное, что связано с защитой данных.
Вы также должны уметь реагировать на проблемы с оплатой, возвратом средств и другие проблемы, связанные с транзакциями. Выбранный вами платежный процессор должен иметь эффективную и своевременную поддержку, которая эффективно реагирует на ваши потребности.
Для получения дополнительной информации о настройке платежного шлюза с WooCommerce ознакомьтесь с этим подробным руководством.
Заключение
Эта статья представляет собой практическое руководство по электронной коммерции WordPress, которое проведет вас через каждый этап создания собственного интернет-магазина на одной из крупнейших платформ в Интернете. Вы узнали, как выбрать поставщика услуг хостинга, решить, какой плагин использовать, установить нужный плагин, добавить свой самый первый продукт и настроить платежный шлюз для своего сайта.
К концу этой статьи у вас должен быть полностью функциональный, пусть и не самый простой, сайт электронной коммерции, который вы можете продолжать расширять и улучшать по мере необходимости.
Если вам нужна дополнительная информация о создании сайтов электронной коммерции от опытных специалистов или вы хотите ускорить разработку своего сайта с помощью эффективных консультаций, отправляйтесь в Construct Digital, где мы предоставляем услуги по дизайну и разработке веб-сайтов электронной коммерции, опираясь на многолетний опыт опыт работы в данной области.
Ищете больше статей по электронной коммерции? Ознакомьтесь с нашим всеобъемлющим ресурсом электронной коммерции, страница .
Источники изображений и кредиты:
Изображения тела: WDNetStudio @ Pixabay; Вимеопро; kinkate @ Pixabay; Unsplash @ Pixabay; Firmbee @ Pixabay
Изображения интернет-магазинов предоставлены их соответствующими веб-сайтами
.