Как добавить текст на изображение записи в WordPress
Хотите добавить текст поверх избранных изображений на вашем сайте WordPress?
Добавление текстовой подписи к избранным изображениям позволяет добавить некоторый контекст в ваши сообщения. Но, если ваша тема WordPress не имеет встроенной функции для этого, это может быть трудно настроить.
К счастью, в WordPress есть несколько простых способов добавить текст поверх изображений, не прибегая к пользовательскому коду, и я собираюсь поделиться ими с вами в этом посте.
В общей сложности я покажу вам четыре разных метода:
- Два разных бесплатных плагина, которые позволяют добавлять подписи к избранным изображениям
- Собственный блок в редакторе блоков WordPress
- Elementor и
Elementor
PRO
Готовы начать?
Сначала проверьте, поддерживает ли ваша тема подписи к избранным изображениям.
Прежде чем перейти к другим методам добавления текста поверх изображений в WordPress, стоит проверить, поддерживает ли ваша тема подписи к изображениям.
Например, когда я тестирую с новой темой Twenty Twenty по умолчанию, эта тема автоматически отображает заголовок, который я установил в библиотеке мультимедиа WordPress:
Для справки, вот как я устанавливаю заголовок:
Так что, если ваша тема поддерживает это, это простой способ добавить подписи к избранным изображениям.
Однако не все темы поддерживают это. Когда я тестировал ту же самую вещь в прошлогодней теме по умолчанию (Twenty Nineteen), она не отображала заголовок.
Если ваша тема не отображает заголовок по умолчанию, вы можете продолжить чтение и других способов добавления текста поверх изображений в WordPress.
Как добавить текст к избранным изображениям с подписью к изображению
Featured Image Caption – это аккуратный бесплатный плагин, который позволяет вам добавлять подписи к вашим изображениям WordPress, так же, как вы можете добавлять подписи к изображениям, которые вы включаете в свой контент.
Он очень прост в использовании и работает с большинством тем WordPress прямо из коробки. Он также работает как с классическим редактором, так и с новым редактором блоков.
Он также работает как с классическим редактором, так и с новым редактором блоков.
Для начала установите и активируйте бесплатный плагин Featured Image Caption с WordPress.org.
Как только вы активируете плагин, вы увидите новый раздел Подпись к изображению в редакторе WordPress. В редакторе блоков этот раздел отображается на боковой панели.
Все, что вам нужно сделать, это добавить текст, который вы хотите использовать в поле:
И это все! Плагин автоматически добавит текстовую подпись к вашему изображению.
По умолчанию текст появляется сразу под вашим изображением:
Если вы хотите переместить этот текст, чтобы он «плавал» над изображением, вы можете использовать несколько простых CSS.
Вот CSS, который я использовал. Я также изменил размер и цвет текста:
span.ccfic-text { position: relative; bottom: 50px; color: white; font-size: 32px; }
Если вы не уверены, как добавить CSS, ознакомьтесь с нашим руководством о том, как добавить собственный CSS в WordPress.
Как добавить текст к избранному изображению с помощью обложки
Если вы используете новый редактор блоков WordPress (Gutenberg), вы можете добавить изображение с текстом, используя блоки по умолчанию.
Хотя в редакторе блоков есть несколько опций для добавления текста поверх изображений, я рекомендую собственный блок обложки для избранных изображений. Вы также можете сделать его во всю ширину, чтобы добавить хороший эффект:
И вуаля – рекомендуемое изображение с текстом над ним:
Если ваша тема автоматически отображает изображение на одной странице, вы можете отключить его, чтобы избежать дублирования изображений, поскольку блок обложки технически отделен от вашего изображения, даже если он выполняет, то же самое.
Как добавить текст поверх выделенного изображения с помощью заголовка настраиваемого изображения в FSM
FSM Custom Featured Image Caption – это еще один удобный плагин на WordPress.org, который позволяет легко добавить подпись к избранному изображению в WordPress, а также некоторые другие полезные настройки.
Этот вариант имеет несколько больше параметров, чем плагин Featured Image Caption выше.
Для начала установите и активируйте бесплатный плагин с WordPress.org.
Затем перейдите в «Настройки» → «
FSM Custom Featured Image Caption
», чтобы настроить несколько параметров.
Во-первых, если вы хотите отобразить подпись к избранному изображению в списке сообщений блога, установите флажок Показывать подписи к изображениям в списках. В противном случае плагин будет отображать заголовок только на отдельных страницах блога.
Если вы хотите, чтобы текст плавал над изображением, вы также можете выбрать опцию «Пользовательский стиль» и ввести несколько пользовательских CSS. Например:
position: relative; bottom: 50px; left: 35px; color: white; font-size: 22px;
Плагин автоматически вытягивает заголовок из заголовка, установленного вами в медиатеке WordPress.
Вот как выглядит заголовок со стилем по умолчанию и темой Twenty Fifteen:
И вот как это выглядит, когда я добавляю пользовательский CSS сверху, чтобы текст плавал над изображением:
Как добавить рекомендуемый текст поверх изображений с помощью Elementor
Наконец, если вы хотите более детально проанализировать способ отображения как сообщений, так и избранных изображений, вы можете использовать конструктор страниц Elementor.
Elementor Pro позволяет вам создать собственный шаблон для ваших сообщений в блоге, используя функцию Theme Builder. Как часть этого, вы можете накладывать текст на ваши избранные изображения.
Чтобы узнать больше об основах использования Elementor, ознакомьтесь с нашим полным обзором Elementor .
Для этого вам понадобится бесплатный плагин Elementor и дополнение Elementor Pro, чтобы вы могли получить доступ к функции Theme Builder.
Затем перейдите в Шаблоны → Построитель тем и создайте новый Единый шаблон для своих сообщений. Это контролирует дизайн отдельных сообщений в блоге.
Это контролирует дизайн отдельных сообщений в блоге.
Чтобы добавить выбранное изображение, перетащите его на виджет «Избранные изображения». Затем, чтобы добавить текст, используйте раскрывающийся список «Заголовок» и установите для него одно из следующих значений:
- Заголовок вложения – он вытянет заголовок из поля заголовка WordPress Media Library.
- Custom Caption – вы можете ввести собственную подпись. Если вы объедините это с динамической функцией Elementor Pro, вы можете автоматически вставить подпись из настраиваемого поля, которое вы используете.
Я знаю, что здесь много чего происходит. Поэтому, если вас не устраивает Elementor, я действительно рекомендую прочитать наш полный обзор Elementor, чтобы вы лучше поняли, как работает Elementor.
Есть вопросы о добавлении текста поверх избранных изображений?
Вот оно, ребята. Четыре различных способа добавления текста поверх избранных изображений вашего сайта WordPress.
Для абсолютно простого метода вы можете просто использовать блок Cover в новом редакторе блоков WordPress.
Либо плагины Featured Image Caption и FSM Custom Captain Featured Image Caption являются простыми бесплатными опциями.
С другой стороны, если вам нужен больший контроль над тем, как именно функционируют ваши изображения в WordPress, вы можете быть счастливее с Elementor и Elementor Pro.
Есть какие-нибудь вопросы о том, как добавить текст поверх изображений на вашем сайте WordPress? Спросите в комментариях, и мы постараемся помочь!
сделать изображения в записи по центру – QA PR-CY
Ответы на пост (15) Написать ответ
текст или картинка
< center > тут < /center >
w3bank91
24.09.2015 17:25не катит этот тег в записи.
все прекрасно работает, пробелы в тегах уберите
или просто замените left на center . в ВП сразу при вставке изображений выбирается положение картинки ( размер,положение)
w3bank91
24. 09.2015 20:59
09.2015 20:593 изображения идут в ряд друг за другом по горизонтали.
как сделать одну картинку по центру я знаю — это стандартная функция WordPress «aligncenter».
несколько изображений нужно сделать по середине..
91
24.09.2015 17:48у меня 2-3 картинки идут в ряд друг за другом.
после картинки поставить тег перенос строки br
91
27.09.2015 17:24читай внимательно что мне нужно.
тег br это перенос вниз на новую строку.
<table>
<tr>
<td><img alt=»» src=»ваша_папка/ваше_фото_01″></td>
<td><img alt=»» src=»ваша_папка/ваше_фото_02″></td>
<td><img alt=»» src=»ваша_папка/ваше_фото_03″></td>
</tr>
</table>
Там, где 40 px регулирует отступ слева вашей статьи и соседних картинок непосредственно.
А изначально фото уже выравнены по центру, как ты и просил. Ах да, и еще небольшой совет:
Для начала вместо — padding: 10px 20px 30px 40px;
впиши — padding: 0 0 0 0 ;
и уже червертым нулем регулируй.
w3bank91
02.10.2015 07:09Спасибо за помощь!
Но, не то это всё…
91
02.10.2015 13:44 Правильное решение:В стиле своей темы прописываем:
.iCenter {
margin: 0 auto;
text-align: center;
}
Далее находим в этом же стиле своей темы .alignnone и прописываем:
display: center;
На странице или в записи изображения заключаем «» и «»
w3bank91
02.10.2015 13:46На странице или в записи изображения заключаем «< div >» и «< /div >».
w3bank91
02. 10.2015 13:59
10.2015 13:59таким образом с помощью .iCenter мы можем сделать любой элемент по центру.
Как добавить избранные изображения в WordPress
Учебники
Последнее обновление:
Практически каждая тема WordPress предлагает простой встроенный способ назначения определенного избранного изображения для сообщений или страниц. Это основное изображение, отображаемое в верхней части поста или страницы. Его также иногда называют миниатюрой сообщения, так как это изображение используется в качестве миниатюры (часто уменьшенного или обрезанного изображения) для сообщения или страницы в других элементах темы. Например, сетка сообщений на главной странице вашего блога или виджет со списком последних сообщений в нижнем колонтитуле вашего сайта будут отображать миниатюру сообщения.
Называете ли вы их миниатюрами постов или избранными изображениями, это одно и то же.
Шаг 1: отредактируйте сообщение или страницу
Первым шагом для добавления избранного изображения в WordPress, конечно же, является вход в WordPress. Затем либо (A) создайте новую публикацию или страницу, либо (B) нажмите, чтобы отредактировать существующую публикацию или страницу.
Затем откройте окно, чтобы фактически выбрать избранное изображение. В зависимости от того, используете ли вы Гутенберг или классический редактор, мы покажем вам оба.
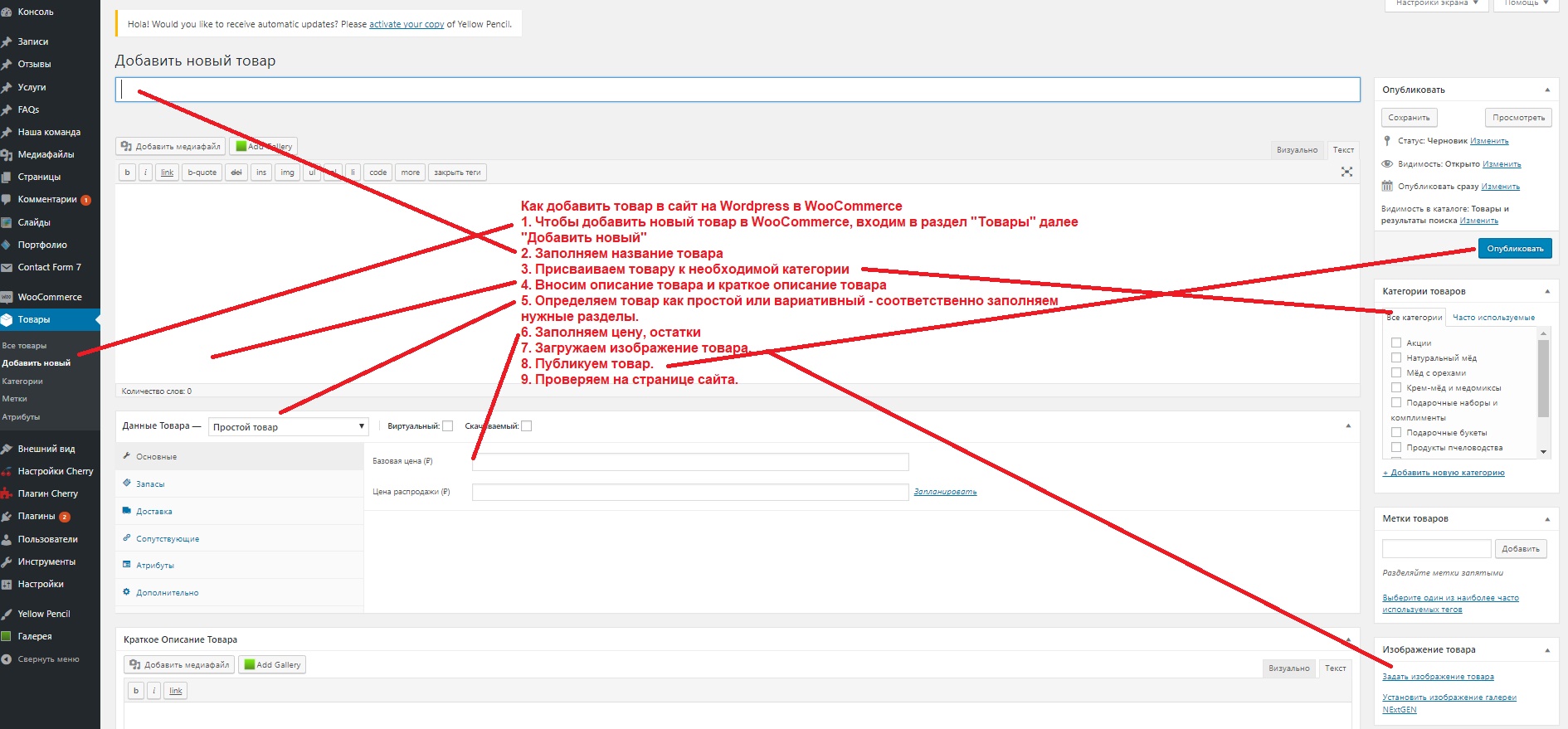
В Gutenberg (см. выше) нажмите на вкладку «Опубликовать» и откройте раздел «Избранное изображение», нажав на стрелку вниз. Затем нажмите на серую область для «Установить избранное изображение».
Если вы используете классический редактор , нажмите ссылку «Установить избранное изображение» в правой части редактора сообщений.
Примечание. Если вы не видите эту опцию в классическом редакторе, убедитесь, что опция «Избранное изображение» отмечена на вкладке «Параметры экрана» в правом верхнем углу. Но если вы по-прежнему не видите эту опцию, скорее всего, используемая вами тема на самом деле не поддерживает функции Featured Image/Post Thumbnail.
Шаг 3. Выберите изображение из медиатеки
После нажатия ссылки «Установить избранное изображение» появится всплывающее окно. Отсюда вы можете использовать существующую фотографию из медиатеки или загрузить новую.
Чтобы использовать существующую фотографию, убедитесь, что выбрана вкладка «Медиатека», на которой будут отображаться все изображения, загруженные в данный момент на ваш сайт WordPress.
В качестве альтернативы, чтобы загрузить новое изображение, выберите вкладку «Загрузить файлы». Затем отсюда вы можете просто перетащить любое изображение со своего компьютера в окно (или нажать кнопку «Выбрать файлы», чтобы найти изображение), и оно будет загружено на ваш сайт.
Шаг 4. Нажмите кнопку «Установить избранное изображение».
Выбрав изображение, нажмите кнопку «Установить избранное изображение», чтобы подтвердить выбранное изображение и закрыть всплывающее окно. Это назначит выбранное изображение сообщению или странице, которую вы редактируете.
Также не забудьте нажать кнопку «Обновить» или «Сохранить черновик», чтобы убедиться, что изображение сохранено как избранное. В противном случае, если вы выйдете из Гутенберга или Классического редактора или случайно обновите страницу, ваше изображение может быть выбрано или сохранено неправильно.
В Gutenberg настройка обновления/сохранения будет находиться на верхней панели (см. выше).
А в Classic Editor кнопка обновить/сохранить будет справа.
При сохранении избранного изображения, как только ваш пост или страница будут опубликованы, будет отображаться избранное изображение. Только теперь то, как отображается изображение функции (например, в столбце, как показано выше, в виде изображения полной ширины, в качестве фона заголовка и т. д.), будет зависеть от вашей темы WordPress.
д.), будет зависеть от вашей темы WordPress.
Бонус: изменение размера избранных изображений
Теперь, когда вы знаете, как правильно настроить избранное изображение, следующим шагом будет изучение того, как изменение размера изображения обрабатывается в WordPress. Таким образом, вы можете отображать избранные изображения в нужных размерах на своем действующем сайте.
Важно отметить, что каждая тема немного отличается. В большинстве тем используется собственная функция изменения размера WordPress, которая обрезает изображения только в соответствии с размерами, определенными темой при загрузке (и каждый раз, когда вы загружаете изображение, оно изменяется в соответствии с каждым пользовательским размером изображения в вашей теме).
Для сравнения, некоторые темы (например, наша собственная «Общая тема») имеют встроенные функции изменения размера, которые более оптимизированы и обеспечивают больший контроль пользователя. Если вы разработчик, ознакомьтесь с основной функцией add_image_size, чтобы узнать, как определить пользовательские размеры в вашей теме. Если вы являетесь конечным пользователем, прочитайте документацию по своей теме или свяжитесь с разработчиком темы, чтобы узнать, как вы можете управлять размерами избранных изображений.
Если вы являетесь конечным пользователем, прочитайте документацию по своей теме или свяжитесь с разработчиком темы, чтобы узнать, как вы можете управлять размерами избранных изображений.
Но, вообще говоря, большинство тем будут работать с функцией изменения размера изображения WordPress. Поэтому обязательно посмотрите, есть ли в вашей теме какие-либо настраиваемые размеры изображений для редактирования либо на их панели тем, либо в живом настройщике (в разделе «Внешний вид»> «Настроить»). Если вы найдете настройки и сможете настроить их соответствующим образом, а если нет, скорее всего, тема имеет предустановленные размеры.
В любом случае, если ваша тема использует встроенную функцию изменения размера WordPress, мы рекомендуем использовать плагин Regenerate Thumbnails. Просто перейдите в «Плагины»> «Добавить новый», найдите и установите « Regenerate Thumbnails ». Далее зайдите в настройки плагина и запустите скрипт. Это позволит передать изображения на вашем сайте через правильные функции для изменения размера в соответствии с вашими пользовательскими настройками или настройками темы по умолчанию.
Как добавить изображения на страницы вашего сайта в WordPress
Как добавлять отдельные изображения в посты и на страницы (не в галереи)
1. Подготовьте изображение и войдите в WordPress
Убедитесь, что вы заранее знаете имя файла и местоположение изображения, которое нужно добавить .
Изображение должно быть в формате JPG, GIF или PNG. Любой другой формат, скорее всего, будет неприемлемым для использования в Интернете, и его необходимо будет предварительно преобразовать (обычно с помощью программного обеспечения для редактирования изображений).
2. Добавьте блок изображения
Сначала отредактируйте страницу или сообщение, где требуется новое изображение.
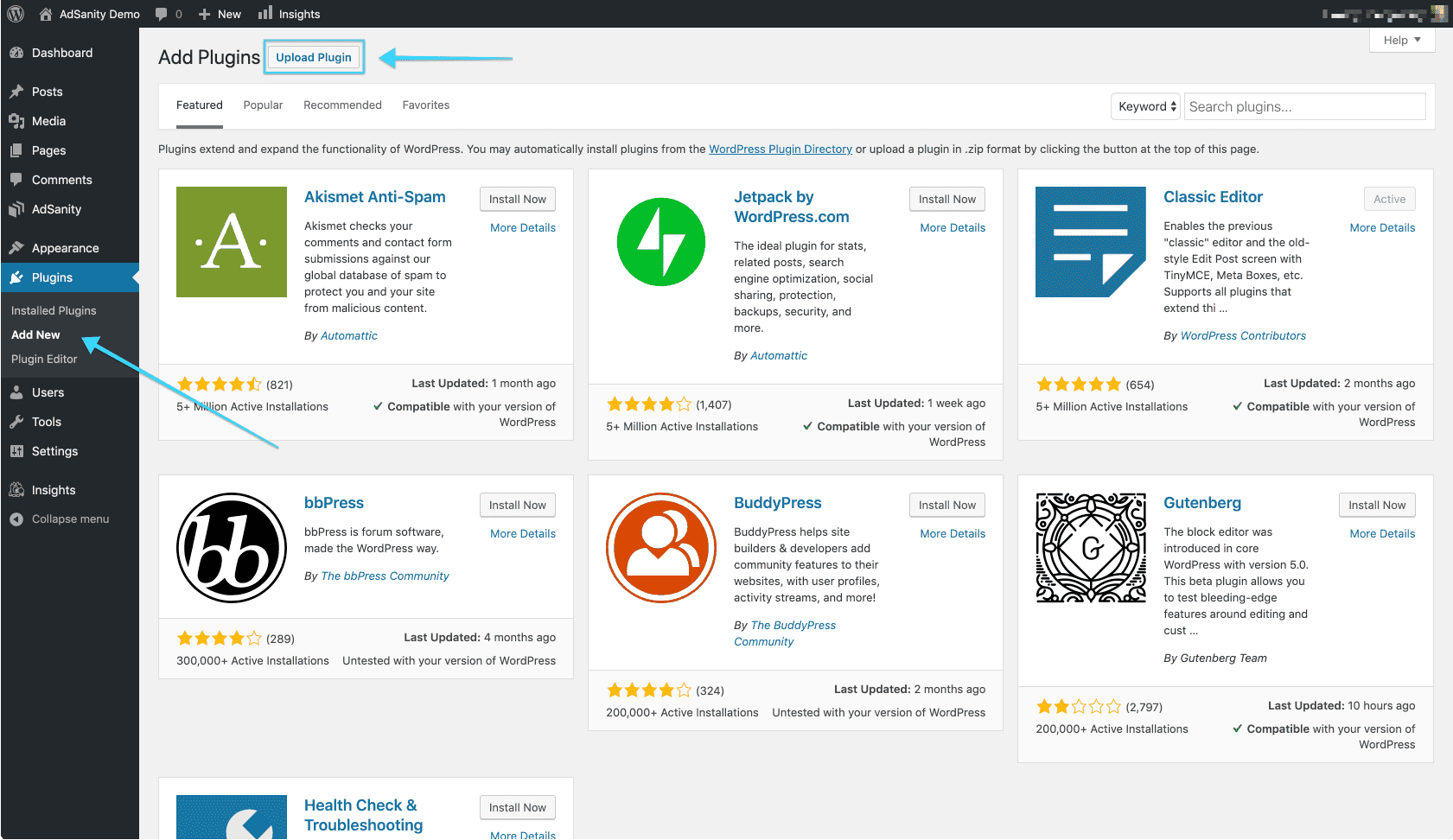
Есть несколько способов добавить блок изображения в сообщение или на страницу. Если вы не знакомы со всеми различными способами добавления нового блока, прочитайте руководство «Добавление блоков » на WordPress.org.
Не волнуйтесь, если новый блок изображения не появится именно там, где вы хотите. После добавления вы сможете перемещать новый блок вверх и вниз по содержимому. Прочитайте руководство Moving Blocks на WordPress.org.
После добавления вы сможете перемещать новый блок вверх и вниз по содержимому. Прочитайте руководство Moving Blocks на WordPress.org.
3. Загрузите файл изображения или выберите его из своей медиатеки
Выберите Загрузить , если добавляете новое изображение, или Медиатека , чтобы выбрать изображение, которое вы загрузили ранее.
Изменение настроек изображения
Выбрав блок изображения, найдите боковую панель Настройки блока , показанную справа, чтобы узнать больше о том, как отображается ваш блок изображения. Если вы этого не видите, нажмите кнопку Настройки (выглядит как шестеренка) в правом верхнем углу и убедитесь, что вы просматриваете настройки блока, а не настройки страницы.
Здесь вы можете убедиться, что для вашего изображения задан правильный замещающий текст (альтернативный текст), чтобы помочь посетителям вашей страницы с нарушениями зрения. Вы также можете выбрать размер используемого изображения (например, эскиз, средний, большой или полный размер), добавить рамку и другие параметры.
Установка ссылки на изображение
Если вы хотите, чтобы ваше изображение ссылалось на другую страницу на вашем веб-сайте или на другую страницу за пределами вашего веб-сайта, выберите изображение и используйте кнопку Вставить ссылку , которая появляется на панели инструментов блока над этим блоком (похоже на цепь).
Не забудьте установить ссылку на Открыть в новой вкладке , если это необходимо. Это рекомендуется для ссылок на страницы за пределами вашего веб-сайта и ссылок на документы в формате PDF.
Предварительная обработка изображений для вставки
(предварительная подготовка изображений)
Изображения могут (и, возможно, должны) быть подготовлены перед вставкой с использованием программного обеспечения, такого как Adobe Photoshop Elements или подобного. Это дает вам дополнительное преимущество, поскольку вы можете регулировать другие параметры, такие как яркость, контрастность и цвета. И иногда кадрирование изображения может быть очень полезным.
Все эти задачи должны быть выполнены заранее, до вставки вашего изображения на ваш веб-сайт, работающий на WordPress (в вашем любимом программном обеспечении для редактирования изображений).
Некоторые основные параметры редактирования изображений встроены в WordPress (например, для обрезки , поворота и переворота изображений). Перейдите в свою медиатеку, выберите изображение, которое хотите отредактировать, а затем нажмите кнопку «Редактировать изображение» под изображением.
Медиатека
Все изображения, загруженные на ваш сайт, можно просматривать и редактировать в Медиатека . Нажмите Медиа в левом меню навигации панели инструментов, чтобы просмотреть их.
Безумие! Сжимайте изображения до разумного размера
СОВЕТ . Мы рекомендуем использовать подключаемые модули для сжатия изображений, такие как Imsanity. Это автоматически изменит размер вашего изображения до разумного размера.
