Инструкции по работе с WordPress для новичка
Привет дорогие друзья! Если вы зашли на эту страницу, то, скорее всего, вы впервые занимаетесь созданием сайта и выбрали для его реализации WordPress. Ну что ж, мы постараемся вам помочь разобраться в работе системы и для этого представляем небольшую подборку туториалов по WordPress для начинающих.
Итак, для начала работы с WordPress не лишним будет ознакомиться с тем, что же это такое, какие особенности и преимущества у этой системы, а также понять план действий при установке и работе с движком.
WordPress изначально создавался как система для создания блогов, работающая с открытым PHP и базами данный MySQL. Движок достаточно прост в работе и настройке. А еще у WordPress огромное сообщество из сотен программистов со всего мира. Так что если вам понадобиться помощь в работе с системой, найти специалистов для этого достаточно просто. Об этом и многом другом, можно узнать из следующих уроков:
Новичкам в WordPress — С чего начать
Ваш собственный блог WordPress — Инструкция для новичков
Установка WordPress
После того, как вы ознакомитесь с системой, узнаете все ее возможности и особенности работы, ознакомитесь с понятием «плагины», «виджеты» и другими, можно переходить на этап установки.
Установка WordPress начинается с создания рабочей среды на вашем компьютере, а точнее с установки локального сервера на него. После чего можно переходить к распаковке WordPress и его установке. Более подробно узнать о том, как это делать, можно узнать на следующих сайтах:
Как разархивировать шаблон (ОС Windows)
Установка WordPress на хостинг
Установка WordPress. Пошаговая инструкция
Как установить WordPress на хостинг
Полезные уроки и ответы на вопросы
И, конечно, в сети очень много полезной, переведенной на русский язык документации с дополнительной информацией, форумов и других ресурсов, на которых вы сможете найти единомышленников и задать интересующие вас вопросы. Например, не очень давно мы публиковали подборку из 100 популярных плагинов.
Русифицированные плагины WordPress
Настройка безопасности WordPress
FAQ по плагинам
Как создать пользователя в WordPress
Установка wordpress на хостинг — пошаговая инструкция по Вордпресс для начинающих вебмастеров | Александр Дащинский
Если вы решили самостоятельно создать сайт на WordPress, то первой задачей станет – как это сделать на хостинге. Скажу сразу, что сложного в этой процедуре ничего нет, если уяснить несколько моментов. Поэтому подробно разберем, как установить сайт на хостинг и быстро его запустить.
❗❗❗ Для тех кто прочитает статью до конца, я внизу статьи оставлю ссылочку на пошаговую инструкцию создание сайта, блога и форума. И более 50 бесплатных видеоурока. ❗❗❗
Как установить WordPress на хостинг: способы
Установка веб-ресурса на хостинг может осуществляться двумя способами:
- вручную;
- автоматически.
Каждый из них имеет свои особенности. Многие мастера отдают предпочтение автоустановщику но иногда в этом случае могут возникать проблемы. Поэтому следует обучиться и ручному способу. Тем более если мы имеем дело с нестандартной сборкой WP, то ручная установка нам обязательно пригодится. Рассмотрим подробнее оба способа, а вы уже можете выбрать тот, который вам будет ближе.
Многие мастера отдают предпочтение автоустановщику но иногда в этом случае могут возникать проблемы. Поэтому следует обучиться и ручному способу. Тем более если мы имеем дело с нестандартной сборкой WP, то ручная установка нам обязательно пригодится. Рассмотрим подробнее оба способа, а вы уже можете выбрать тот, который вам будет ближе.
Книга «Как сделать сайт и начать зарабатывать»
Если ты новичок в создании сайтов, то рекомендую начать изучение с книги — «Как сделать сайт и начать зарабатывать».
Также полезные статьи в блоге будут:
Список рекомендуемых компаний для покупки домена можете найти у меня в блоге.
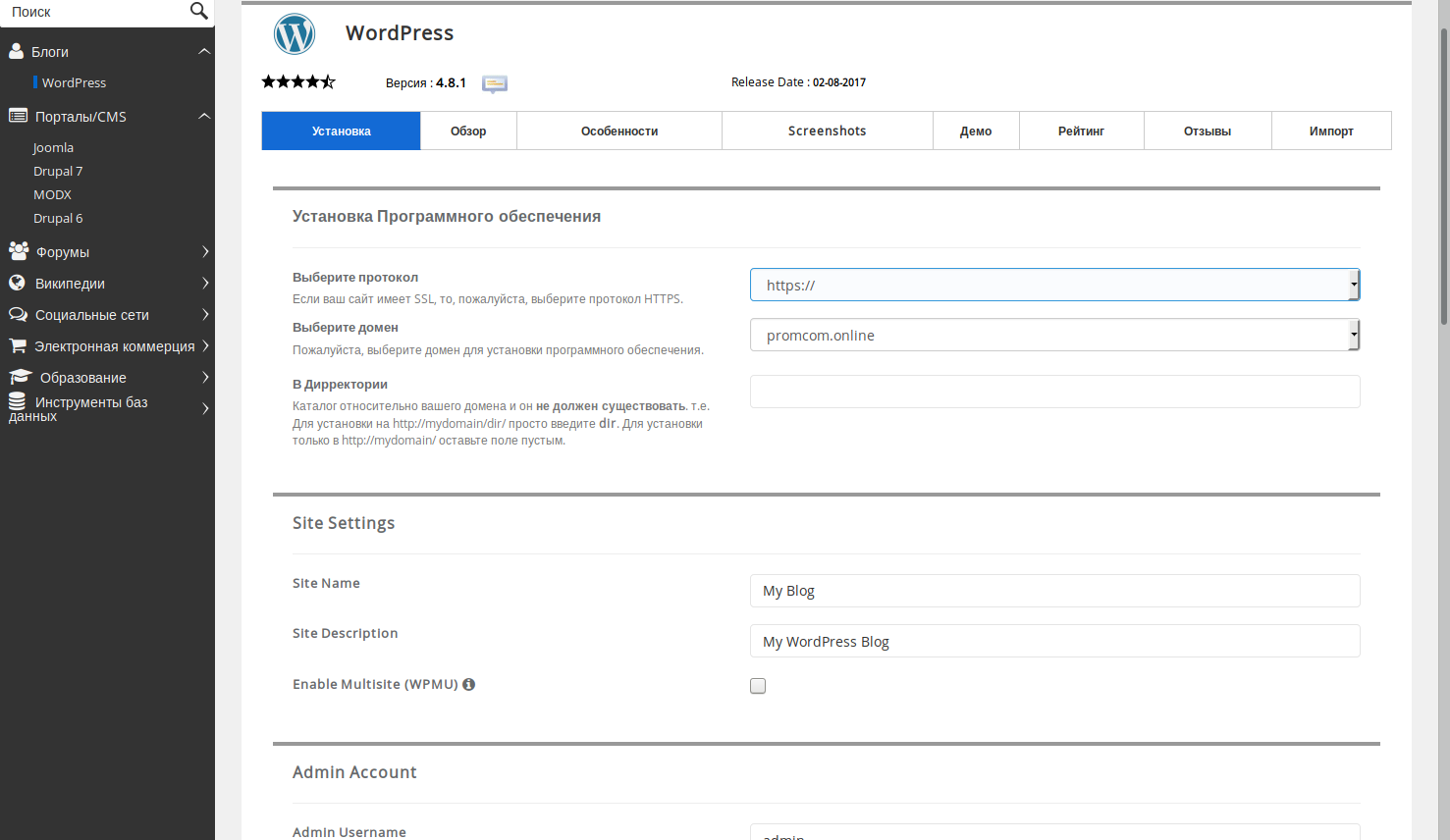
Автоматическая установка CMS на хостинг
Провайдеры стремятся создать максимально удобные условия для разработчика, поэтому постоянно совершенствуют хостинг. Неспроста WordPress размещается у хостера в базе, чтобы вебмастер смогу установить движок на хостинг всего за пару кликов. Процесс установки CMS на различных хостингах схож, но есть и некоторые отличия. Для вашего удобства рассмотрим несколько примеров.
Неспроста WordPress размещается у хостера в базе, чтобы вебмастер смогу установить движок на хостинг всего за пару кликов. Процесс установки CMS на различных хостингах схож, но есть и некоторые отличия. Для вашего удобства рассмотрим несколько примеров.
Автоустановка WordPress на TimeWeb (рекомендую)
Хостинг timeweb предлагает готовые решения для сайтов. После регистрации на сервисе вы получаете возможность выбрать движок для автоматической установки и получаете доступ к панели: hosting.timeweb.ru.
Перечень CMS находится в левом меню. Кроме того, у хостера можно найти платный шаблон для своего сайта.
youtube.com/embed/P9Cy7PxP-XU?modestbranding=0&controls=1&rel=0&showinfo=1&enablejsapi=1&origin=» frameborder=»0″ allowfullscreen=»»/>Подробнее на сайте: TimeWeb
Автоустановка WordPress на Beget
На официальном сайте beget после покупки хостинга и домена пользователю открывается доступ к панели для установки движка. Далее двигаемся по схеме:
- Заходим в раздел CMS.
- Выбираем WordPress.
- Отмечаем базовые настройки
- Нажимаем «Установить».
После этого процесс запускается автоматически. Какие данные нам понадобятся на первоначальном этапе. Необходимо будет заполнить основные поля:
- Установочный домен. Также нужно указать директорию для установки WP.
- Доменное имя по умолчанию. Вы можете его выбрать из перечня зарегистрированных в акке.
- Описание веб-ресурса. Поле можно не заполнять, а сделать это уже потом в админке.
- Логин администратора и пароль. Выбирайте сложные комбинации и не забудьте их сохранить себе на компьютер.

- Адрес электронной почты. У вас должен быть доступ к emal, так как туда будут приходить уведомления от вордпресс.
- На завершающем этапе кликаем кнопку «Установить».
На загрузку базы данных и файлов обычно уходит не более 5 минут. Затем можно просто зайти на сайт, чтобы проверить, работает ли он.
Автоустановка WordPress на Reg
Хостинг reg позволяет выбрать готовое решение для сайта в виде CMS. Пользователю достаточно выбрать интересующий движок и нажать кнопку «Узнать больше».
Так как нас интересует именно WordPress, то мы увидим различные варианты: интернет-магазин, сайт компании, портфолио, персональный блог. Когда вы определитесь с видом ресурса, переходим на «Дизайн-шаблоны» и видим бесплатные готовые модели.
Теперь необходимо выбрать шаблон, оплатить услугу и получить хостинг с установленным движком и шаблоном. Далее вы сможете редактировать шаблон так, как вам будет нужно.
Кроме того, проверить шаблон вебмастер может на reg. ru до приобретения хостинга. Для этого следует выбрать разновидность сайта и нажать «Онлайн демо».
ru до приобретения хостинга. Для этого следует выбрать разновидность сайта и нажать «Онлайн демо».
Автоустановка WP на Jino
Хостинг jino тоже предлагает готовые решения. Найти услугу вы сможете в разделе «Спектр». Покупая здесь хостинг, вы получаете CMS с автоматической установкой, удобный в использовании файловый менеджер и простую привязку домена.
Если у вас остались вопросы по автоматической установке WordPress на хостинг, можете посмотреть статью в моем блоге (автоматическая установка CMS на хостинг). Там же есть и обучающие видео.
Как установить WordPress на хостинг вручную
Еще пару десятилетий назад об автоматической загрузке CMS на хостинг можно было только мечтать. Сегодня же эта функция доступна каждому. Но не все хостинги так просты для установки вордпресса. К тому же, ручной вариант иногда может быть более действенным и полезным. Давайте разберемся, как установить WordPress на хостинг, шаг за шагом.
Хостинг компании для WordPress:
- Timeweb.
 com (Рекомендую) Россия и СНГ
com (Рекомендую) Россия и СНГ - HosterBy (Рекомендую) (Беларусь)
Как загрузить CMS на хостинг
Нужную сборку вордпресса можно найти на официальном сайте, и это лучше всего. Чаще всего CMS скачивается архивом. Когда он будет уже на компьютере, предстоит распаковать архив и загрузить на хостинг. Загружаем файлы при этом в основную папку сайта. Если конфигурация требует загрузки в подкаталог, то делаем именно так. Чтобы загрузка прошла правильно и корректно, рекомендуется использовать клиент FTP. Есть и другой вариант – загрузить на хостинг архив с распаковкой в папке веб-ресурса. Но эта функция есть далеко не у всех файловых менеджеров.
При загрузке файлов следует быть крайне внимательным, иначе движок WordPress не будет работать.
Как создать базу данных
После того, как WP будет загружен, важно добавить домен в хостинговую панель. Некоторые хостеры, например, reg.ru, делают это автоматически. Далее создается информационная база, что можно сделать тремя способами. Уже на данном шаге необходимо сохранить имя пользователя, название БД, пароль. Нам это еще пригодится.
Некоторые хостеры, например, reg.ru, делают это автоматически. Далее создается информационная база, что можно сделать тремя способами. Уже на данном шаге необходимо сохранить имя пользователя, название БД, пароль. Нам это еще пригодится.
Итак, выбирайте удобный способ ручного создания базы данных:
Через ISPmanager
Находим вкладку «Главное» и нажимаем в ней «Базы данных», «Создать». Появится окно, где нужно установить название базы, выбрать пользовательское имя из списка. Можно и нового пользователя создать при необходимости, тогда в имя добавится префикс логина автоматически. В этом случае также генерируем новый пароль и сохраняем изменения.
Через Plesk
Сразу вы увидите вкладку «Базы данных», в ней находим кнопку «Добавить».
В открывшемся меня заполняем поля:
- Название БД (автоматически добавится префикс в виде u1234567_).
- Название сайта, где будет использоваться база данных.
- Логин пользователя (добавится префикс u1234_).

- Пароль и его повторное подтверждение.
Для одной БД нужен один пользователь (как минимум). В противном случае база будет не доступна. Поэтому не забываем поставить галочку в соответствующей графе при заполнении основной информации. Все это сохраняем – «Ок».
Через cPanel
Нам нужна вкладка «Базы данных», в ней кликаем «Мастер баз данных My SQL». Откроется меню, где нужно будет ввести название БД. Не пугайтесь автоматически добавится префикс в виде u1234567. Далее переходим на «Следующий шаг». Здесь указываем пользовательское имя, пароль, подтверждаем его. Нажимаем «Создать пользователя» и выбираем необходимые права, касательно базы данных. Обычно отмечают галочками все поля. На завершающем этапе нажимаем «Следующий шаг» и сохраняем.
Загрузка и распаковка WordPress прямо на хостинге
О такой возможности мы уже упоминали. То есть у нас есть определенная конфигурация WP и работаем мы с ней после загрузки в корневую папку сайта. Разархивировать сборку также можно тремя способами на хостинге через контрольную панель. Вот, как это происходит:
То есть у нас есть определенная конфигурация WP и работаем мы с ней после загрузки в корневую папку сайта. Разархивировать сборку также можно тремя способами на хостинге через контрольную панель. Вот, как это происходит:
Через ISPmanager
Для этого нам нужно зайти в «WWW-домены», ввести там имя, выбрать «Каталог». Когда в контрольную панель мы будем вносить домен, параллельно в директории создаются парковочные файлы. Их придется потом удалить, кроме webstat, если такой файл появится. Затем нажимаем «Закачать», отмечаем нужный нам архив и подтверждаем свои действия – «Ок». Останется найти добавленный архив по расположению и нажать кнопку «Извлечь». Извлекается архив во строенный каталог. После этого файлы отправляем в библиотеку сайта.
У нас появится меню, где будет виден каталог и кнопка «Перенести файлы» станет активной. Все, нажимаем «Ок».
Через Plesk
Находим в панели «Сайты и домены», там будет папка с созданным веб-ресурсом. Когда мы будем вводить домен, сразу создадутся парковочные файлы. Их удаляем, если есть, оставляем cgi-bin. Нажимаем «загрузить» и выбираем нужный нам архив с CMS. Обращаю внимание, что здесь можно работать только с форматом zip.
Их удаляем, если есть, оставляем cgi-bin. Нажимаем «загрузить» и выбираем нужный нам архив с CMS. Обращаю внимание, что здесь можно работать только с форматом zip.
Далее нажимаем «Извлечь файлы». После этого они попадут во встроенный каталог движка, а нам придется их переместить в каталог ресурса. Для этого переходим в каталог вордпресса, выделяем все файлы и нажимаем кнопку «Переместить». Нас перекинет в меню, где необходимо указать каталог веб-ресурса, активировать кнопку «Перенести файлы» и сохранить изменения.
Через cPanel
При таком варианте нам понадобятся «Домены», затем «дополнительные домены». Заходим в корневую папку веб-ресурса, удаляем ненужные файлы, кроме cgi-bin, жмем «Отправить», указываем архив и добавляем его. В данной панели можно работать в такими форматами архивов, как zip, tar, bzip, gzip.
Снова выбираем нужный нам архив и извлекаем его. Из встроенного каталога WP перемещаем файлы в каталог сайта. Для этого заходим в каталог движка, выделяем все файлы и нажимаем «Переместить». В меню нужно будет отметить корневую директорию и выбрать «Move File».
В меню нужно будет отметить корневую директорию и выбрать «Move File».
Как сделать инсталляцию WordPress на хостинге
Когда в директорию сайта будут добавлены файлы CMS, перемещаемся по его адресу. Нам откроется начальная страница установки. Нажимаем «Вперед». Теперь нужно подсоединить базу данных, которая у нас уже есть.
В открывшемся меню для этого заполняем пункты:
- «Сервер БД». Установленное значение «localhost» не меняем.
- «Префикс таблиц». Рекомендуется начальное wp заменить, чтобы повысить безопасность ресурса. Для этого можно использовать цифры и буквы.
Если все заполнено правильно, вы увидите сообщение, подтверждающее это. Здесь же появится кнопка «Запустить установку». Нажимаем ее.
Здесь же появится кнопка «Запустить установку». Нажимаем ее.
Если придет сообщение об ошибке, возвращаемся к предыдущим шагам и проверяем введенную информацию.
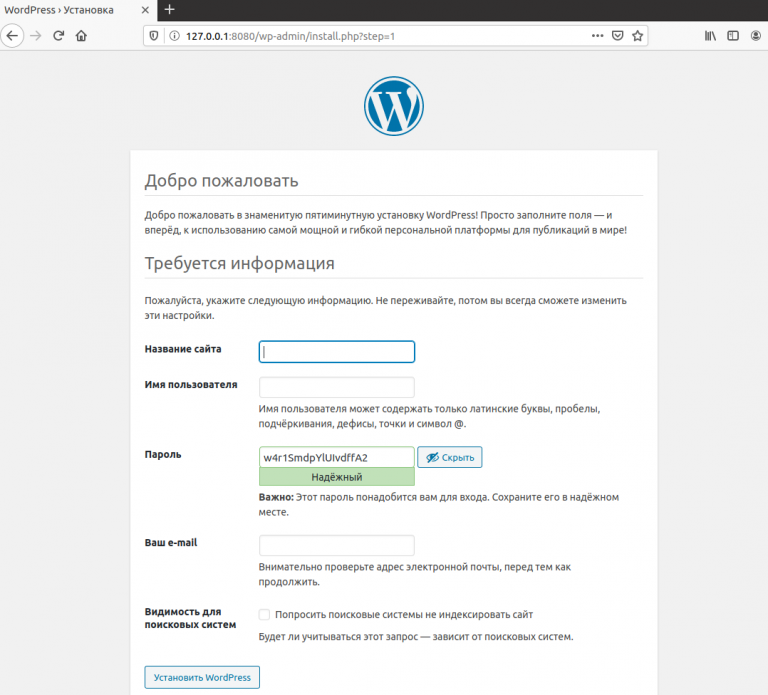
Далее нужно будет заполнить еще одно меню:
- Название веб-ресурса.
- Имя пользователя (логин для авторизации в панели администратора).
- Пароль (тот, который будет использоваться при авторизации в панели администратора).
- Email (понадобится в случае утраты пароля, поэтому он должен быть активным).
В окончании нажимаем «Установить WP» и ждем окошка с сообщением об успешной установке CMS. Готово. Теперь можно перейти к заполнению самого сайта.
Если информация была для вас полезной, ставьте лайки, делитесь комментариями. Не забывайте подписаться на канал, чтобы не пропустит интересную информацию. Также вы найдете много «полезностей» и обучающих видео по созданию сайта для новичков в моем блоге, есть и пошаговая инструкция создание сайта на WordPress.
Не забывайте подписаться на канал, чтобы не пропустит интересную информацию. Также вы найдете много «полезностей» и обучающих видео по созданию сайта для новичков в моем блоге, есть и пошаговая инструкция создание сайта на WordPress.
До новых встреч!
Бесплатный курс по созданию сайта, блога, интернет-магазина, клуба, форума и более 50 видеоурокв на YouTube, можете найти у меня в блоге — Самостоятельное создание сайта.
❗ Мой Youtube канал — здесь вы найдете видеоуроки по созданию сайта, продвижению сайтов и заработку в интернете.
❗ Дополнительную информацию вы найдете — у меня в блоге.
❗ Бесплатная консультация на — форуме вебмастеров.
❗ Услуги: по продвижение сайтов в интернете.
Рекомендую статьи, которые будут полезны вам, на Дзене:
#wordpress #вордпресс #сайт на wordpress #блог на wordpress #вордпресс #вордпрес #установить вордпресс #установка wordpress #создать сайт #установка cms на хостинг
Как обновить WordPress вручную и автоматически без потери данных
Привет уважаемые читатели seoslim. ru! Прежде чем рассматривать вопрос обновления движка сайта, нужно понять, что такое WordPress в принципе и с чем его едят.
ru! Прежде чем рассматривать вопрос обновления движка сайта, нужно понять, что такое WordPress в принципе и с чем его едят.
WordPress — это специализированная система управления различным контентом, так называемая система
CMS.
С помощью подобных систем пользователь имеет возможность участвовать непосредственно в создании инструмента для предоставления определенного контента широкому кругу людей в любой удобной форме, будь то блог, сайт или новостной портал.
Читайте также: Почему падает посещаемость (трафик) сайта – 12 причин
Все административные функции управления контентом при этом сохраняются, и пользователь имеет возможность в любой момент хранить информацию, контролировать доступ к ресурсу, публиковать нужные данные, встраивать удобную систему навигацию и поиска, вести общий мониторинг версий своего проекта в сети.
Отличительная особенность Вордпресс от десятков подобных CMS заключена в наличии так называемых тем и плагинов, то есть инструментов, позволяющих расширить функциональность базовой системы в угоду пользователю.
Грамотное комбинирование плагинов позволит добиться от движка сайта нужной функциональности, гибкости и универсальности.
По теме: 10 лучших SEO плагинов для сайта
Работает WP на PHP, а база данных данной CMS построена на MySQL.
Зачем обновлять движок сайта, плагины и темы
Новичков и неопытных пользователей пугает перспектива обновления всего, что отлажено и прекрасно работает, функционирует и так, без стороннего вмешательства. Особенно это касается ресурсов в интернете.
Боязнь обновлений обусловлена страхом потерять данные, нарушить функционирование и нормальную, стабильную работу ресурса.
В принципе, в некоторых случаях пользователь может обойтись и без обновления ресурса на базе WP, но при этом подобный шаг существенно повышает риски, связанные с безопасностью, уязвимостью, возможными недоработками и ошибками, из-за чего работа площадки может быть нарушена и быть нестабильной.
Полезно: Как предотвратить заражение сайта: вирус, троян, вредоносный код
Впрочем, некоторые риски остаются даже если пользователь решится на процедуру обновления своего ресурса, поэтому к подобному шагу необходимо подходить крайне ответственно и осторожно, осмотрительно из-за возникновения любых непредвиденных обстоятельств, из-за которых работа сайта может быть нарушена или полностью невозможна.
Так зачем же необходимо обновлять WordPress вместе с плагинами и темами?
- Для повышения общего уровня безопасности;
- Для устранения любых возможных уязвимостей;
- Для повышения уровня комфорта, удобства, быстродействия CMS;
- Для возможности пользователя использовать набор самых свежих и актуальных инструментов для взаимодействия с ресурсом;
- Для улучшенной совместимости с новыми плагинами и темами, что создавались специально под новую версию CMS.
Как видно из перечня, список возможностей каждой последующей версии движка постоянно расширяется и улучшается, уровень безопасности постоянно повышается, уязвимости устраняются, поэтому обновляться до последней версии WP необходимо.
Подготовка к обновлению
Прежде чем начать процедуру непосредственного обновления сайта на базе WordPress, необходимо совершить ряд действий из соображения предосторожности на случай, если что-то пойдёт не по плану.
К таким процедурам обычно относится бэкап данных и отключение плагинов перед непосредственным обновлением площадки.
Бэкап данных
Резервная копия сайта — это инструмент любого грамотного пользователя в интернете, который позволит с минимальным ущербом восстановить работоспособность ресурса без каких-либо проблем.
Учитывая, что в интернете существует полно внешних угроз, начиная от фактора человеческой ошибки, заканчивая взломом или хакерской атакой, а наличие бэкапа площадки позволит пользователю не ломать голову над тем, как теперь восстанавливать своё детище.
Тебе на заметку: Как сделать резервную копию сайта и базы данных MySQL
Кроме того, нельзя исключать нарушение работоспособности сайта из-за глюков системы, BSOD, перегрузки и прочих факторов.
Бэкап данных обычно выполняется посредством панелей управления хостинга, где размещен ресурс или с помощью плагинов через административную панель сайта.
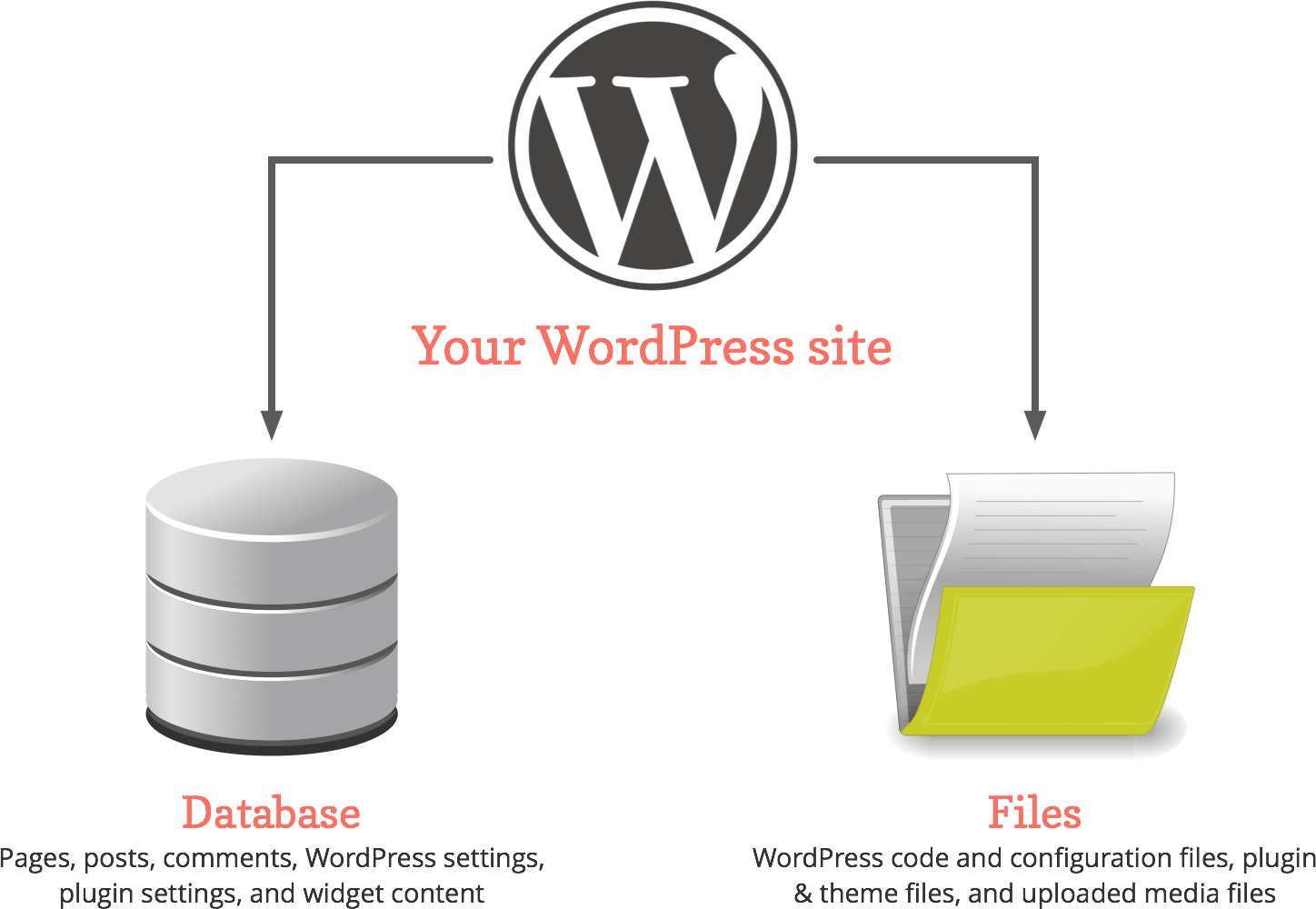
В обязательном порядке, надо копировать, как файлы площадки, так и базу данных MySQL.
В целом процесс создания бэкапа за исключением мелких нюансов идентичен на многих хостингах.
Важно! Приоритет в любом случае следует отдавать хостингу с возможностью создания неограниченного количества бэкапов, что дополнительно усилит безопасность ресурса. Кроме того, рекомендуется иметь несколько вариантов копий сайта, где один можно оставить на компьютере, а парочку залить в облачное хранилище.
Отключение плагинов перед обновлением
Данный шаг обусловлен фактором возможных конфликтов уже установленных плагинов во время установки обновления на CMS.
Это происходит в основном из-за того, что далеко не все плагины и темы, совместимые с предыдущей версией ядра WordPress, поддерживаются в новой версии движка.
В подобной ситуации спасёт только восстановление ресурса из бэкап-версии.
Важно! Перед установкой и обкаткой любого плагина следует обязательно ознакомиться с технической информацией на предмет совместимости, так же желательно ознакомиться с отзывами по каждому конкретному плагину.
Автоматический способ обновления WordPress
Существует относительно немало способов обновления CMS до актуальной версии, начиная от админ-панели, заканчивая другими, чуть более изощренными способами.
Однако, самым простым и удобным способом автоматического обновления будет использование административной панели.
Всё, что нужно для инициализации процесса обновления площадки, — найти в панели колонку «Обновления» и щелкнуть на «Обновить сейчас».
Далее CMS перейдет в режим технического обслуживания до завершения всех необходимых обновлений.
При этом после завершения процесса обновления всё в той же колонке имеется возможность обновления существующих плагинов и тем, если это допустимо.
Как обновить WordPress вручную
Ручное обновление CMS обычно выполняется через FTP соединение.
В принципе, ничего сложного в данной процедуре нет, однако, для совершения всех последующих действий понадобится любой файловый менеджер c возможностью FTP, например, Total Commander, FileZilla или любые другие.
Дальнейшие действия будут таковы:
- Сначала нужно скачать актуальную версию CMS с официального сайта по адресу WordPress.org.
- Следом необходимо распаковать CMS любым архиватором, например, WinRar.
- Далее, используя программу с доступом к FTP, нужно создать новое FTP соединение, где следует указать имя пользователя, пароль, хост и порт.

- Далее по FTP необходимо загрузить на сервер с распакованной версии CMS каталоги wp_includes и wp_admin.
- Следом нужно, используя всё тот же File Transfer Protocol, загрузить на сервер каталог wp_content с полной перезаписью данных.
- После данного шага нужно загрузить остальные корневые файлы с последующей перезаписью.
В принципе, это основной порядок действий.
Важно! Если пользователь удалит каталог wp_content на сервере и только потом накатит новую версию каталога из распакованной CMS, нарушится работа сайта!
Несмотря на то, что далеко не все юзеры могут с легкостью овладеть компьютерной грамотностью и постичь нюансы работы за ПК, процесс обновления WordPress, как в ручном, так и в автоматическом режиме не сулит ничего сложного.
Пользователю лишь нужно соблюдать общие рекомендации по безопасности, хранить бэкап данных, внимательно относиться к отключению плагинов и следовать инструкции, тогда всё получится без существенных проблем.
Поделись в комментариях своим способом обновления версии движка сайта.
Руководство для начинающих по Elementor Page Builder, от запуска до начала работы | Клуб разработки сайтов
Создатели страниц – это удобные инструменты для быстрого создания высококачественных сайтов, как для пользователей, незнакомых с WordPress, так и для профессиональных разработчиков. К сожалению, они также могут стать немного дорогими, если вы хотите получить доступ к их наиболее полезным функциям.
Тем не менее, с помощью конструктора страниц Elementor вы можете получить доступ к широкому выбору предварительно созданных элементов страницы, не платя ничего. Вы можете плавно создавать сайты с более чем 30 виджетами для перетаскивания и получать еще более полезные инструменты при переходе на Elementor Pro.
Этот пост предоставит исчерпывающее руководство по покупке и созданию сайта с помощью Elementor . Даже если вы начинающий WordPress, эти шаги позволят вам быстро запустить профессионально выглядящий веб-сайт. Пошли!
Пошли!
Введение в Elementor: что это такое
Elementor – это то, что известно как конструктор страниц WordPress. Он добавляет интерфейс перетаскивания в редактор WordPress, который позволяет пользователям создавать сайты, используя предварительно созданные элементы, называемые «виджетами»:
Создатели страниц значительно упрощают создание пользовательских макетов с несколькими строками и столбцами, а также добавляют специальные функции, такие как кнопки. Они также позволяют вам точно видеть, как будет выглядеть готовая страница, пока вы ее редактируете.
Это особенно полезно для пользователей, которые не имеют большого опыта работы с кодом. Он помогает вам добавлять более сложные элементы на ваши страницы, чем те, которые доступны в стандартном редакторе WordPress, без необходимости в дополнительных технических знаниях.
Более того, конструкторы страниц, такие как Elementor, делают создание сайта быстрым. Даже профессиональные разработчики иногда используют компоновщики страниц, потому что они могут создавать веб-сайты быстрее, чем если бы им приходилось собирать каждую страницу вручную.
Чтобы сделать процесс еще более упрощенным, Elementor позволяет вам сохранять пользовательские «шаблоны». Вы можете использовать их для разработки определенных типов контента, а затем добавлять их в несколько мест на вашем сайте, без необходимости каждый раз обновлять дизайн. Это экономит много времени для тех, кто создает большие сайты или создает несколько сайтов для различных клиентов.
Покупка Elementor: Free против Pro
Есть несколько других конструкторов страниц, доступных для WordPress. Тем не менее, Elementor особенно привлекателен, потому что он предлагает широкий выбор функций и опций бесплатно.
Бесплатная версия плагина Факир доступна в WordPress каталог плагинов, и поставляется с 30 виджетов , которые можно использовать для создания страниц и сообщений. С помощью этой версии инструмента создать функциональные и привлекательные сайты очень просто.
Конечно, есть и версия Pro, которая предоставляет дополнительные функции. Он включает в себя более 50 дополнительных виджетов, в том числе те, которые специально предназначены для интернет-магазинов. Он также позволяет редактировать тему, а также создавать такие функции, как формы, всплывающие окна и динамический контент:
Он также позволяет редактировать тему, а также создавать такие функции, как формы, всплывающие окна и динамический контент:
Принимая решение о том, какую версию выбрать, вашими основными соображениями будет то, насколько продвинутыми должны быть функции ваших страниц и сколько сайтов вы хотите создать. Если вам не нужны дополнительные виджеты, вы можете придерживаться бесплатной версии. Однако если вы хотите добавить на свой сайт более продвинутые функции, возможно, стоит приобрести одну из лицензий Pro.
Как использовать Elementor для создания страниц WordPress (за 3 шага)
Возможно, лучший способ понять, что такое Elementor, это посмотреть, как он работает в действии. Давайте рассмотрим, как вы можете создать новую страницу с помощью этого плагина.
Шаг 1: Запустите Elementor из редактора страниц
Если у вас установлен и активирован Elementor , вы можете начать использовать его на любой странице. Чтобы начать, просто откройте существующую страницу или создайте новую, перейдя в « Страницы»> «Добавить новое» на панели инструментов WordPress.
Когда вы находитесь в редакторе страниц, вы должны заметить новую синюю кнопку в верхней части экрана, которая гласит Редактировать с помощью Elementor . Нажмите на него, чтобы запустить конструктор страниц:
Теперь вы увидите пустую страницу и боковую панель с несколькими виджетами, а также поле с надписью Drag widget здесь:
Теперь, когда вы запустили Elementor, вы готовы начать создавать свою страницу.
Шаг 2. Перетащите виджеты, чтобы создать свою страницу
Есть несколько способов начать создание новой страницы с помощью Elementor. В поле « Перетащите виджеты сюда» вы увидите две иконки: символ « +» и серую папку.
При нажатии на значок папки откроется библиотека шаблонов Elementor. Здесь вы можете выбрать из множества предварительно созданных страниц или разделов для вставки, которые затем можно настроить с помощью собственного содержимого:
Важно отметить, что если вы используете бесплатную версию Elementor, вы будете ограничены в доступе к шаблонам. Однако, если вы предпочитаете создавать полностью настраиваемую страницу, вы можете продолжить работу без использования каких-либо шаблонов.
Однако, если вы предпочитаете создавать полностью настраиваемую страницу, вы можете продолжить работу без использования каких-либо шаблонов.
В этом случае вы захотите нажать на розовый значок + . Вам будет предложено выбрать структуру для этого раздела страницы:
После выбора количества элементов и их размещения в строке вы можете просто перетащить виджеты с боковой панели в обозначенные области:
При нажатии на виджет откроется редактор на боковой панели. Там вы можете добавить текст, изображения или другие медиа, изменить цвета шрифта и интервал, и даже добавить эффекты движения:
Кроме того, нажав на значок шестеренки в левом нижнем углу боковой панели, вы можете получить доступ к дополнительным элементам, таким как заголовок страницы и рекомендуемое изображение:
Вы можете быстро вставить эти данные прямо в боковую панель. Вы также можете использовать значок глаза для предварительного просмотра живой страницы и нажать кнопку « Журнал» , чтобы просмотреть последние изменения и восстановить предыдущие версии своей страницы.
Шаг 3: опубликуйте свою страницу из редактора Elementor
Если в какой-то момент вам нужно временно прекратить редактирование своей страницы, вы можете сохранить изменения, нажав на значок зеленой стрелки и выбрав Сохранить черновик :
Вы также можете нажать на опцию Сохранить как шаблон, если вы хотите использовать структуру страницы позже в будущих проектах. Если вы довольны своей страницей и готовы ее опубликовать , вы можете сделать это прямо из редактора Elementor, нажав кнопку « Опубликовать» .
Вывод
Выбор правильного компоновщика страниц для вашего сайта – задача не из легких. Есть несколько качественных вариантов там. Однако, благодаря его низкой стоимости и широкому спектру функций, вы не ошибетесь с Elementor .
После установки плагина и выбора плана хостинга вы можете создать пользовательскую страницу всего за три шага:
- Запустите Elementor из редактора страниц.
- Перетащите виджеты, чтобы создать свою страницу.

Возможно, вы слышали, как эксперты говорят, что WordPress оптимизирован для SEO. Именно поэтому многие люди выбирают WordPress для создания блога или веб-сайта.
Несмотря на то, что WordPress следит за тем, чтобы сгенерированный им код соответствовал лучшим методам SEO, вам нужно сделать гораздо больше, если вы хотите максимизировать свои усилия по SEO.
У нас есть ряд действенных шагов, которые необходимо предпринять, чтобы правильно оптимизировать ваш WordPress SEO.
Чтобы упростить задачу, мы создали таблицу контента, которая поможет вам легко ориентироваться в нашем окончательном руководстве по WordPress SEO.
Оглавление
Введение
Что такое SEO?
Почему SEO важно
Основы WordPress SEOПроверьте настройки видимости вашего сайта
Использование SEO-дружественной структуры URL в WordPress
WWW против не WWW в URL
Лучший плагин для WordPress SEOВыбор лучшего плагина для WordPress SEO
Добавить XML-карты сайта в WordPress
Добавьте свой сайт в Google Search Console
Оптимизация ваших сообщений в блоге для SEO
WordPress SEO Best PracticesПравильное использование категорий и тегов в WordPress
Сделайте внутреннюю ссылку привычкой
Оптимизировать комментарии WordPress
NoFollow внешние ссылки в WordPress
Полные сообщения против резюме (выдержки)
Скорость и безопасность для WordPress SEOОптимизируйте скорость и производительность вашего сайта
Оптимизация изображений в WordPress для SEO
Безопасность и безопасность вашего сайта WordPress
Начните использовать SSL / HTTPS
Наконец, просмотрите другие инструменты и ресурсы SEO, чтобы еще больше повысить эффективность WordPress.
SEO это аббревиатура, которая расшифровывается как поисковая оптимизация. Это стратегия, используемая владельцами веб-сайтов для увеличения трафика за счет повышения рейтинга в поисковых системах.
Поисковая оптимизация не сводится к обману Google или игровой системе. Это просто создание веб-сайта с оптимизированным кодом и форматированием, что облегчает поисковым системам поиск вашего веб-сайта.
Когда люди ищут в Интернете темы, о которых вы пишете, ваш контент, оптимизированный для поисковых систем, будет отображаться выше в результатах поиска, и вы получите больше людей, переходящих на ваш сайт.
[Вернуться к началу ↑]
Почему SEO важно
Поисковые системы часто являются самым большим источником трафика для большинства сайтов.
Google и другие поисковые системы используют передовые алгоритмы для правильного понимания и ранжирования страниц в результатах поиска. Но эти алгоритмы не идеальны – им все равно нужна ваша помощь, чтобы понять, о чем ваш контент.

Если ваш контент не оптимизирован, поисковые системы не будут знать, как его оценить. Когда люди ищут темы, о которых вы пишете, ваш сайт не будет отображаться в результатах поиска, и вы пропустите весь этот трафик.
Для всех владельцев бизнеса действительно важно сделать их поисковую систему дружественной, чтобы они могли максимизировать свой поисковый трафик.
[Вернуться к началу ↑]
Основы WordPress SEO
SEO может стать техническим, но это не обязательно. Изучение нескольких простых советов по SEO для оптимизации вашего сайта может значительно повысить посещаемость вашего сайта.
Вы не должны быть техническим гением, чтобы использовать методы ниже. Если вы уже используете WordPress, вы получите то, что нужно!
Давайте приступим к оптимизации вашего сайта.
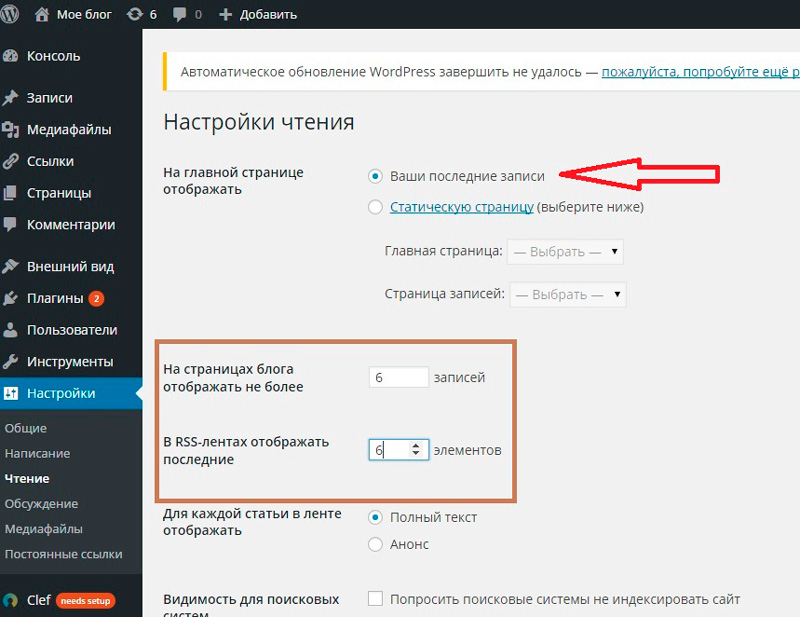
Проверьте настройки видимости вашего сайта
WordPress поставляется со встроенной опцией, чтобы скрыть ваш сайт от поисковых систем. Цель этого варианта – дать вам время поработать над вашим сайтом, прежде чем он будет готов к публикации.

Вам нужно прокрутить вниз до раздела «Видимость поисковой системы» и убедиться, что флажок «Запрещать поисковым системам индексировать этот сайт» не отмечен.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить изменения.
[Вернуться к началу ↑]
Использование SEO-дружественных URL-структур в WordPress
SEO-дружественные URL-адреса содержат слова, которые четко объясняют содержание страницы, и их легко прочитать как людям, так и поисковым системам.
Некоторые примеры SEO-дружественных URL:
https://www.wpbeginner.com/how-to-install-wordpress/
https://www.wpbeginner.com/common-wordpress-errors-and-how-to-fix-them/Обратите внимание, что эти URL доступны для чтения, и пользователь может угадать, что он увидит на странице, просто взглянув на текст URL.
Так как же выглядит не-SEO дружественный URL?
https://www.wpbeginner.com/?p=10467
http://example.com/archives/123Обратите внимание, что эти URL-адреса используют числа, не связанные с контентом, и пользователь не может угадать, что они найдут на странице, просмотрев URL-адрес.

Для получения более подробных инструкций взгляните на наше руководство о том, что такое SEO-дружественная структура URL в WordPress.
Примечание. Если ваш веб-сайт работает более 6 месяцев, не меняйте структуру постоянных ссылок, если вы не используете опцию номеров. Если вы используете День и Имя или Месяц и Имя, продолжайте использовать это.
Изменяя структуру постоянных ссылок на установленном сайте, вы потеряете все свои доли в социальных сетях и рискуете потерять свой существующий рейтинг SEO.
Если вам необходимо изменить структуру постоянных ссылок, наймите профессионала, чтобы он мог правильно настроить перенаправления. Вы все равно потеряете свои доли в социальных сетях на страницах.
[Вернуться к началу ↑]
WWW против не WWW
Если вы только начинаете работу со своим сайтом, вам нужно выбрать, хотите ли вы использовать www (http://www.example.com) или не www (http://example.com) в URL вашего сайта.
Поисковые системы считают, что это два разных сайта, поэтому вам нужно выбрать один и придерживаться его.

Google Search Console, также известная как Инструменты для веб-мастеров, представляет собой набор инструментов, предлагаемых Google, чтобы дать владельцам веб-сайтов представление о том, как их контент воспринимается поисковой системой.
Он предоставляет отчеты и данные, чтобы помочь вам понять, как ваши страницы отображаются в результатах поиска. Вы также можете увидеть фактические поисковые термины, которые люди используют для поиска вашего веб-сайта, как каждая страница отображается в результатах поиска и как часто нажимаются ваши страницы.
Вся эта информация поможет вам понять, что работает на вашем сайте, а что нет. Затем вы можете спланировать свою контент-стратегию соответствующим образом.
Консоль поиска Google также предупреждает вас о том, что с вашим веб-сайтом что-то не так, например, когда поисковые роботы не могут получить к нему доступ, найти дублированный контент или ограниченные ресурсы.
У нас есть пошаговое руководство по добавлению вашего сайта WordPress в Google Search Console.

Ваша основная карта сайта – sitemap_index.xml, поэтому отправьте ее.
Как только вы успешно добавили свою карту сайта, она будет отображаться как ожидающая. Google займет некоторое время, чтобы просканировать ваш сайт. Через несколько часов вы сможете увидеть некоторые статистические данные о вашей карте сайта. Он покажет вам количество ссылок, найденных в вашей карте сайта, сколько из них проиндексировано, соотношение изображений и веб-страниц и т. д.
Мы рекомендуем вам проверять свою консоль поиска хотя бы раз в месяц, чтобы собирать информацию и следить за прогрессом вашего сайта в SEO.
[Вернуться к началу ↑]
Оптимизация вашего блога для SEO
Часто начинающие ошибаются, думая, что установка и активация плагина WordPress SEO – это все, что нужно. SEO – это постоянный процесс, за которым вы должны идти в ногу, если хотите увидеть максимальные результаты.
Yoast SEO позволяет добавлять заголовок, описание и ключевое слово фокуса к каждому сообщению и странице блога.

WordPress позволяет сортировать сообщения в блоге по категориям и тегам. Это упрощает управление контентом по темам, а пользователям – поиск контента, который они ищут.
Категории и теги также помогают поисковым системам понять структуру и содержание вашего сайта.
Часто начинающие люди не понимают, как лучше всего использовать категории и теги. После объяснения этого тысячам читателей, вот как мы подходим к категориям и тегам.
Категории предназначены для широкой группировки ваших сообщений. Если ваш блог был книгой, то категории будут оглавлением.
Например, в личном блоге вы можете иметь такие категории, как музыка, еда, путешествия и т. д. Категории являются иерархическими, поэтому вы можете добавлять к ним дочерние категории.
С другой стороны, теги являются более конкретными ключевыми словами, которые описывают содержание отдельного поста. Например, сообщение в блоге, поданное в категории продуктов питания, может содержать теги, такие как салат, завтрак, блины и т.

Комментарии могут быть убедительным показателем заинтересованности пользователя на вашем сайте. Вовлеченные пользователи означают больше ссылок на ваш сайт, больше трафика и улучшенную SEO.
Но вы должны убедиться, что ваши комментарии реальны, а не спам. Спамеры отправляют комментарии с плохими ссылками, которые могут повлиять и даже испортить рейтинг вашего поиска.
Именно поэтому мы рекомендуем всем начать использовать Akismet. Это один из двух плагинов, предустановленных на каждом сайте WordPress, и он помогает вам бороться со спамом в комментариях.
Если один Akismet не может справиться со спамом в комментариях, ознакомьтесь с этими советами и инструментами для борьбы со спамом в комментариях в WordPress.
Если ваши посты в блоге привлекают много подлинных, не содержащих спама комментариев, то вам стоит погладить себя по плечу за создание такого привлекательного веб-сайта!
Однако слишком большое количество комментариев к сообщению может замедлить его загрузку, что также влияет на ваш рейтинг в поисковых системах.
Как упоминалось выше, ссылки помогают поисковым системам решать, какие страницы важны. Когда вы переходите по ссылке на веб-сайт, вы передаете по этой ссылке часть результатов SEO вашего сайта. Этот SEO-рейтинг называется «ссылочный сок».
Для хорошего поискового рейтинга вам нужно убедиться, что вы получаете больше ссылочного сока с других сайтов, чем отдаете.
Добавление атрибута «nofollow» к внешним ссылкам (ссылки на сайты, которыми вы не владеете) заставляет поисковые системы не переходить по этим ссылкам. Это поможет вам сохранить ссылочный сок.
Обычная внешняя ссылка выглядит так в HTML:
<a href=”http://example.com”> Пример веб-сайта </a>
Внешняя ссылка с атрибутом nofollow выглядит следующим образом:<a href=”http://example.com” rel=”nofollow”> Пример веб-сайта </a>
Вы также можете добавить флажок rel = ”nofollow” во всплывающую ссылку вставки. Это позволит вам легко добавлять nofollow к внешним ссылкам.[Вернуться к началу ↑]
Полные сообщения против резюме или выдержки^
WordPress отображает и публикует ссылки на ваши сообщения на нескольких страницах, таких как домашняя страница, архив категорий, архив тегов, архив дат, страницы авторов и т. д.
По умолчанию он показывает полный текст статьи на всех этих страницах. Это влияет на SEO вашего сайта, так как поисковые системы могут найти его дублирующим контентом. Полные статьи также замедляют загрузку страниц вашего архива.
Отображение полных статей везде также влияет на ваши просмотры страниц. Например, пользователи, которые подписываются на ваш RSS-канал, смогут прочитать полную статью в своей программе чтения каналов, даже не посещая ваш веб-сайт.
Самый простой способ решить эту проблему – показать резюме или выдержки вместо полных статей.
Вы можете сделать это, перейдя в Настройки »Чтение и выберите сводку.
Для получения подробных инструкций см. Наше руководство по настройке фрагментов WordPress без кодирования.
[Вернуться к началу ↑]
Скорость и безопасность для WordPress SEO
Даже если вы будете следовать всем приведенным выше советам и рекомендациям по WordPress SEO, если ваш сайт работает медленно или его взломает хакер, ваш рейтинг в поисковых системах будет иметь большой успех.
Исследования показывают, что в эпоху Интернета средняя продолжительность внимания человека короче, чем у золотой рыбки.
Эксперты по юзабилити сети считают, что пользователи решают, хотят ли они остаться или уйти в течение нескольких секунд после посещения сайта.
Это означает, что, как владелец веб-сайта, у вас есть всего несколько секунд, чтобы представить свой контент и привлечь пользователей. Вы не хотите тратить это драгоценное время, заставляя посетителя ждать загрузки вашего сайта. Поисковые системы, такие как Google, признают, что они оценивают сайты быстрее, чем сайты с медленной загрузкой
Если вам нужно повысить скорость своего сайта, ознакомьтесь с этим советом эксперта по 18 полезным приемам, позволяющим ускорить работу WordPress и повысить производительность.
[Вернуться к началу ↑]
Оптимизация изображений в WordPress для SEO
Изображения более привлекательны, чем текст, но они также требуют больше времени для загрузки. Если вы не будете осторожны с размерами и качеством изображения, они могут замедлить работу вашего сайта.
SSL (Secure Sockets Layer) – это технология, которая шифрует соединение между браузером пользователя и сервером, к которому он подключается. Это добавляет дополнительный уровень безопасности на ваш сайт WordPress.
Веб-сайты, защищенные с помощью SSL, обозначаются значком замка в адресной строке браузера. Это делает ваш веб-сайт более надежным, и это необходимо, если вы пользуетесь интернет-магазином с WordPress и обрабатываете конфиденциальную платежную информацию.
Если вы используете Bluehost, то вы можете приобрести сертификат SSL. Если вы собираетесь приобрести свой SSL-сертификат через свою веб-хостинговую компанию, ознакомьтесь с нашим руководством о том, как добавить SSL и HTTPS в WordPress.
Вы также можете получить бесплатный SSL с Let’s Encrypt. Некоторые хостинговые компании WordPress, такие как Siteground, Dreamhost и WPEngine, уже начали предлагать простые интеграции Let Encrypt.
Пошаговые инструкции см. В нашем руководстве о том, как получить бесплатный SSL-сертификат.
Если вам нужен SSL-сертификат премиум-класса или просто обычный сертификат с гарантией безопасности, мы рекомендуем использовать Domain.com.
Их сертификаты SSL поставляются с минимальной гарантией безопасности 10 000 долларов США и гарантией безопасности до 1,75 миллиона долларов США. Вы также получаете печать сайта TrustLogo для отображения на вашем сайте для повышения доверия.
[Вернуться к началу ↑]
Больше SEO инструментов и ресурсов
Как только вы познакомитесь с лучшими практиками WordPress SEO, вы захотите еще больше усовершенствовать свои навыки, чтобы опередить своих конкурентов.
Мы собрали список лучших плагинов и инструментов для WordPress SEO, которые вы должны использовать для повышения вашей SEO. Если вы готовы попробовать некоторые более продвинутые методы, вы также можете проверить наш архив статей по WordPress SEO.
[Вернуться к началу ↑]
Мы надеемся, что эта статья помогла вам узнать, как правильно оптимизировать ваш сайт WordPress для SEO. Примените некоторые из этих советов по WordPress SEO, и вы увидите увеличение трафика в течение нескольких месяцев, когда поисковые системы обработают ваши изменения.
Если вам понравилась эта статья, пожалуйста, подпишитесь на наш канал YouTube для видеоуроков WordPress. Вы также можете найти нас в Twitter и Facebook.
Как установить плагин в WordPress — шаг за шагом для начинающих
После установки WordPress, первое , что каждый начинающий должен научиться, это как установить WordPress плагин. Плагины позволяют добавлять новые функции в WordPress, такие как добавить галерею, слайд – шоу и т.д. Есть тысячи бесплатных и платных плагинов для WordPress. В этом шаг за шагом руководство, мы покажем вам , как установить WordPress плагин.Прежде чем Вы начнете
Если вы используете WordPress.com, то вы не можете установить плагины.
Мы часто получаем жалобы от пользователей, которые говорят, что они не могут видеть меню плагинов в их панели управления WordPress. Это происходит потому ,что вы используете WordPress.com, который имеет свои ограничения.
Для того , чтобы использовать плагины, вам нужно будет использовать бесплатный WordPress.org (см различия между самодостаточного WordPress.org против WordPress.com ).
Если вы хотите перейти от WordPress.com до WordPress.org, то вам надо прочитать наш учебник о том, как правильно перейти от WordPress.com до WordPress.org .
Как установить плагин WordPress
Тем не менее, если вы просто хотите следовать инструкции, то вы можете следовать шаг за шагом за учебником о том, как установить WordPress плагин.
Мы рассмотрим три метода: установка плагинов WordPress с помощью поиска, загрузка плагина WordPress и ручная установка плагина WordPress с помощью FTP.
Установить плагина с помощью поиска плагинов WordPress
Самый простой способ установки плагинов WordPress, является использование поиска плагинов. Единственным недостатком этого варианта является то, что плагин должен находиться в каталоге плагинов WordPress, который ограничен только бесплатными плагинами.
Первое, что вам нужно сделать, это пройти в WordPress админку и нажмите Плагины »Add New .
Вы увидите экран, как на приведенном выше скриншоте. Найти плагин, введя имя плагина или функциональность, которую вы ищете, как мы это делали.После этого, вы увидите кучу предложений, как в примере ниже:
Вы можете выбрать плагин , который лучше всего подходит для вас. Так как в нашем поиске, мы искали Floating Social Bar, на первом плагине мы нажимаем на кнопку “Установить сейчас”.
WordPress теперь скачает и установит плагин для вас. После этого вы увидите сообщение об успешном выполнении с ссылкой для активации плагина или вернуться в плагин установки.
WordPress плагин может быть установлен на вашем сайте, но он не будет работать, если вы не активировать его. Так идут вперед и нажмите на ссылку, чтобы активировать плагин на вашем WordPress сайте.
Вот и все, вы успешно установили свой первый WordPress плагин.
Следующим шагом является настройка параметров плагина. Эти настройки будут отличаться для каждого плагина, поэтому мы не будем рассказывать об этом в этом посте.
Установить плагин с помощью загрузки в панели администратора WordPress
Платные плагины WordPress не перечислены в каталоге плагинов WordPress. Эти плагины не могут быть установлены с помощью первого метода.
Вот почему WordPress имеет метод загрузки для установки таких плагинов. Мы покажем вам, как установить WordPress плагин, используя опцию загрузки в области администратора.
Во- первых, вам необходимо скачать плагин от источника (который будет почтовым файлом). Далее, вам нужно пройти в WordPress админку и посетить страницу Плагины »Добавить новый.
После этого нажмите на кнопку Загрузить плагин в верхней части страницы.
Это приведет вас на страницу загрузки плагина. Здесь вам нужно нажать на кнопку Выбрать файл и выберите файл плагина, который вы скачали ранее на ваш компьютер.
После того, как вы выбрали файл, вам нужно нажать на кнопку Установить сейчас.
WordPress теперь будет загрузить файл плагина с вашего компьютера и установить его для вас. Вы увидите сообщение об успешном выполнении, как после того, как установка будет завершена.
После установки, вам нужно нажать на ссылку Активировать плагин, чтобы начать использовать плагин.
Вы должны настроить параметры в соответствии с вашими потребностями. Эти настройки будут отличаться для каждого плагина, поэтому мы не будем покрывать, что в этом посте.
Вручную установить WordPress плагин с помощью FTP
В некоторых случаях ваш WordPress хостинг провайдер может иметь ограничения файлов, которые могут ограничить возможность установить плагин из области администратора.
В этой ситуации вам лучше всего установить плагин вручную с помощью FTP.
Метод через FTP-клиент является наименее дружественным для начинающих.
Сначала вам нужно будет скачать исходный файл плагина (это будет ZIP-файл). Далее, вам нужно извлечь архивный файл на вашем компьютере.
Извлечение файлов плагина создаст новую папку с таким же именем. Это папка, которую вам нужно вручную загрузить на свой веб – сайт с помощью FTP-клиента.
Вы должны были бы получить доступ к хост через менеджер FTP. Если вы не имеете для FTP имя пользователя и пароль, то обратитесь к WordPress хостинг- провайдеру и попросить их.
Откройте клиент FTP на компьютере и подключитесь к веб-сайту, используя учетные данные, предоставляемые веб-хостингом. После подключения к сети, вам необходимо получить доступ путь
/wp-content/plugins/Затем загрузите папку, извлеченную из архива в
/wp-content/plugins/на ваш веб – сервер.После загрузки файлов, вам нужно посетить WordPress админку и нажмите на Плагины ссылку в меню администратора. Вы увидите ваш плагин успешно установлен на странице плагинов.
Вам нужно нажать на ссылку Активировать ниже плагин. При активации, вам может потребоваться настроить параметры плагинов. WordPress плагины приходят туда со своими собственными настройками, которые отличаются от одного плагина к другому, поэтому мы не будем описывать их здесь.
Мы надеемся , что это помогло вам узнать, как установить WordPress плагины. Вы также можете увидеть нашу категорию плагинов , где мы пишем о лучших плагинах WordPress, которые вы можете использовать, чтобы выполнить все, что вы хотите сделать. Каждая из этих статей описывают с шаг за шагом инструкции по настройке отдельных плагинов.
Учебник по WordPress для начинающих 2021 [с видео] — блог HostGator
Если вы попали сюда, я предполагаю, что вы хотите создать свой первый веб-сайт. И все ваши друзья говорили вам использовать WordPress. Но вы не знаете, с чего начать. Я прав?
Не бойся… Джош, парень с классной бородой, здесь, чтобы помочь! У нас есть эта удобная бесплатная серия руководств по WordPress для начинающих, чтобы показать вам пошаговые инструкции по созданию веб-сайта WordPress от установки до выбора плагинов и, наконец, публикации.
WordPress может показаться сложным, когда вы только начинаете, но даже самый крупный новичок сможет создать отличный веб-сайт после этой серии. Следите за этими обучающими видео по WordPress, пока Джош создает свой собственный сайт.
Примечание. В этой серии руководств по WordPress демонстрируется использование встроенного конструктора и тем WordPress. Для этого урока вам не нужен конструктор страниц, такой как Divi или Elementor. Фактически, Джош показывает вам, как создать свой WordPress БЕЗ использования Divi или Elementor!
Вот что вы узнаете:
- Видео 1: Как выбрать и установить тему WordPress
- Видео 2: Как настроить тему WordPress
- Видео 3: Как создать и отредактировать страницу в WordPress
- Видео 4: меню навигации и виджеты WordPress
- Видео 5: Создание домашней страницы с помощью редактора блоков WordPress
- Видео 6: Как установить и активировать плагины WordPress
- Видео 7: Как создать сообщение в блоге WordPress
Как выбрать и установить тему WordPress — Ep 1 Работа с WordPress
Как настроить тему WordPress — Ep 2 Работа с WordPress
Как создать и редактировать страницу в WordPress — Ep 3 Работа с WordPress
Меню навигации и виджеты WordPress — Ep 4 Работа с WordPress
Создание домашней страницы с помощью редактора блоков WordPress — Ep 5 Работа с WordPress
Как установить и активировать WordPress Плагины — Ep 6 Работа с WordPress
Как создать сообщение в блоге WordPress — Ep 7 Работа с WordPress
Практическое руководство: обновите свой веб-сайт WordPress, тему и плагины
Как создать интернет-магазин с WooCommerce — Ep 8 Работа с WordPress
Видео 1: Как выбрать и установить тему WordPress
Тема WordPress или тема дизайна — это пакет файлов и стилей CSS, которые определяют дизайн или внешний вид вашего веб-сайта.WordPress сам по себе похож на каркас дома, и теперь нам нужно возвести стены и крышу — это тема.
Библиотека WordPress содержит сотни предварительно созданных и готовых к использованию тем. Если вы не найдете что-то, что вам нравится, в собственной библиотеке WordPress, вы всегда можете приобрести тему или создать собственную тему и загрузить ее в WordPress.
Посмотрите это видео, в котором Джош объясняет, как выбрать отличную тему WordPress для вашего сайта.Потом как установить и активировать тему.
Видео 2: Как настроить тему WordPress
Теперь, когда у вас есть тема, давайте сделаем так, чтобы она выглядела именно так, как вы хотите. Присоединяйтесь к Джошу, который расскажет, как настроить тему WordPress для вашего бренда с помощью панели управления WordPress. Вы узнаете, как настроить заголовок и слоганы для своего веб-сайта, а также настроить цветовую палитру. Завершите, если отключено, настроив фоновые изображения, прежде чем переходить к настройке виджетов WordPress.
Видео 3: Как создать и отредактировать страницу в WordPress
В чем разница между сообщением и страницей? Посты — это, по сути, контент блога, перечисленный в обратном хронологическом порядке с новейшим контентом вверху.
Страницы, однако, представляют собой статический контент (опубликованный без даты), такой как страницы «О нас», «Политика конфиденциальности» и «Контакты». Как правило, это место, где может отображаться контент, такой как изображения, текст, сообщения в блогах, видео и многое другое.
В этом видео Джош демонстрирует, где искать сообщения и страницы, а также как использовать редактор Гутенберга для создания и редактирования всего вашего контента.
Что за веб-сайт без меню навигации, верно? Таким образом люди будут просматривать и переходить по различным страницам вашего сайта. Тебе он нужен. Итак, позвольте Джошу показать вам, как это сделать!
Виджеты — огромная часть настройки вашей темы. Виджеты — это функции, которые вы можете включать или отключать для своего сайта, и они встроены в вашу тему. Общие параметры виджета могут включать функции поиска, боковые панели, календари, контактные формы и многое другое.
Темы будут иметь различные параметры отображения виджетов, такие как боковая панель, заголовок и т. Д.поэтому при выборе темы обязательно учитывайте потребности своего веб-сайта.
Видео 5: Создание домашней страницы с помощью редактора блоков WordPress
Настройка домашней страницы отличается от организации других страниц в WordPress. И вы можете проводить здесь большую часть времени, чтобы домашняя страница выглядела именно так, как вы хотите. Не волнуйтесь. Мы все делаем. Помните, что это зависит от темы, которую вы используете, но посмотрите это видео, чтобы увидеть, как Джош настраивает свою домашнюю страницу с помощью редактора блоков WordPress.
Видео 6: Как установить и активировать плагины WordPress
Плагин — это часть программного обеспечения, содержащая группу функций, которые можно добавить на ваш сайт. Плагины похожи на настоящую рабочую лошадку WordPress; они могут расширять функциональные возможности или добавлять новые функции для изучения. Как и приложение на вашем смартфоне, плагины обрабатывают множество функций, таких как вращающееся слайд-шоу, форма регистрации, теги SEO и многое другое.
Посмотрите это видео, чтобы увидеть, как Джош находит свои любимые плагины в библиотеке плагинов, а затем устанавливает и активирует их.
Видео 7: Как создать сообщение в блоге WordPress
Джош описывает разницу между страницами и сообщениями в видео 3, но в этом видео он подробно рассказывает о том, как создавать сообщения в блоге и планировать их публикацию. Убедитесь, что страницы вашего блога расположены не в том месте, где расположены ваши обычные страницы, чтобы посетители сайта не запутались. Джош покажет вам, как это сделать.
Блэр Уильямсон — менеджер по контент-маркетингу в HostGator, где она придумывает отличные идеи для контента блогов, вебинаров и электронных писем, которые помогут вам развить свой бизнес.
СвязанныеУчебник по WordPress для начинающих • jurosko.com
Крупнейшее онлайн-руководство по WordPress. Простое полное руководство как для начинающих, так и для опытных пользователей. Не требует навыков программирования.
Наиболее полное бесплатное / свободно доступное онлайн-руководство по WordPress. Я считаю, что это руководство превосходит многие дорогие платные курсы WordPress.
УчебникWordPress — содержание
Учебное пособие состоит из отдельных сообщений в блогах и их частей, к которым можно получить доступ, щелкнув нужный элемент в структуре.
Введение?
Установка ⬇️
Администрация?
страниц и сообщений?
Работа с контентом ✏️
Редактор Гутенберга ✒️
Категории и теги? ️
💡 Хотите более быстрый ⏱ веб-сайт? Скорость веб-сайта важна как для посетителей, так и для SEO.Наилучшие результаты я получил благодаря плагину WP Rocket , который я очень рекомендую.Мультимедиа? ️
Комментарии?
Внешний вид?
💡 Совет для тем: Из премиальных тем у меня есть хороший опыт работы с темами Divi , Avada и конструктором страниц Elementor .Виджеты?
Меню?
Плагины ⚡
Пользователи?
Настройки ⚙️
Обновить?
Тема?
Инструменты? ️
Скорость ⏱️
Статистика
?GDPR ⚖️
Безопасность?
SEO?
Многоязычие?
Поиск и устранение неисправностей ⚠️
БОНУСОВ?
Заключение
Создание этого руководства потребовало много усилий ❤️ поэтому я твердо надеюсь, что будет вам полезен. .Я старался писать просто, естественно, как для новичков без технических навыков.
Если я не ошибаюсь, это крупнейшее бесплатное / свободно доступное онлайн-руководство по WordPress. Я считаю, что он будет равен или даже превзойдет многие платные курсы WordPress.
Была ли эта статья полезной для вас? Поддержите меня, поделившись, пожалуйста. 👍Я 30-летний программист WordPress с многолетним опытом работы с этой CMS.
Как начать блог бесплатно с WordPress — Учебное пособие для начинающих
В этой статье мы обсудим, как начать вести блог с WordPress. WordPress — самая популярная в мире программа для ведения блогов и система управления контентом.
Если вам нужно введение, вы можете узнать все об основах WordPress в моей предыдущей статье здесь.
В этом посте мы обсудим:
- Основы ведения блога
- Почему вы должны выбрать WordPress
- Создание бесплатного блога с WordPress.com
- Создание собственного блога на WordPress.org
Прежде чем обсуждать шаги по использованию WordPress для создания блога, я начну с объяснения основ ведения блога.
Что такое блог и почему вы должны его создать?
Блог — это дискуссионный или информационный веб-сайт, опубликованный в Интернете. Блоги могут быть забавными, информативными или вдохновляющими, и их можно публиковать для узконаправленной и нишевой аудитории или для более широкого круга читателей (например, freeCodeCamp.org / news).
Блог (сокращение от «weblog») — это дискуссионный или информационный веб-сайт, опубликованный в Интернете, состоящий из отдельных, часто неформальных текстовых записей (сообщений) в стиле дневника. — Википедия
Если вы хотите завести блог (а я когда-то был на вашем месте), есть несколько причин, которые могут вас мотивировать:
- Это весело и познавательно.
- Вы очень увлечены темой и хотите поделиться с читателями своими мыслями о ней.
- Вы хотите использовать свой блог как веб-сайт для зарабатывания денег.
Когда я создавал свой первый блог, это было сочетание желания поделиться своим видением темы и узнать больше о публикации в Интернете (мне было 13 лет, и я создал блог на GeoCities о чит-кодах для видеоигр).
Этот опыт привел меня к созданию десятков веб-сайтов, и теперь я создаю веб-сайты в основном с помощью WordPress.
Текущая среда также служит катализатором для создания блога. Люди проводят больше времени дома, пересматривают карьеру, думают о том, чтобы продолжить обучение в аспирантуре и изучают новые языки программирования в совершенно новых и неожиданных тенденциях.
С ростом числа работающих на дому у людей появилось больше времени для побочных проектов и предпринимательства. Я ожидаю, что большинство людей, которые сегодня начинают вести блоги, делают это либо потому, что у них больше времени без поездок на работу, либо они выбирают путь предпринимательства по мере того, как мир меняется.
Начать новое предприятие с такой платформой, как WordPress, еще никогда не было так просто. Такие компании, как SuperHuman и EarlyBird, могут создавать простые веб-сайты, которые собирают предварительную регистрацию.CMS, такая как WordPress, позволит вам начать с малого и со временем легко расширить возможности вашего сайта.
От небольших идей до полной цифровой трансформации вашего бизнеса — WordPress обладает мощными возможностями для реализации ваших мечтаний. Независимо от того, насколько мала ваша идея, начать работу с WordPress легко.
Почему вам следует выбрать WordPress?
WordPress — самая популярная в мире программа для ведения блогов и управления контентом. В настоящее время он обслуживает около полумиллиарда веб-сайтов.
39% Интернета построено на WordPress. WordPress используют больше блоггеров, представителей малого бизнеса и компаний из списка Fortune 500, чем все остальные варианты вместе взятые. Присоединяйтесь к миллионам людей, которые называют WordPress.com своим домом. -WordPress.com
Если вы ищете программное обеспечение для ведения блогов, WordPress — очевидный выбор с 60% рынка.
Вы, наверное, слышали или смотрели другие системы управления контентом, такие как Joomla, Drupal, Squarespace, Shopify и Wix. Эти системы управления контентом предлагают отличные продукты, но вот 3 причины выбрать WordPress.
- Более 500 сайтов создаются каждый день с использованием WordPress, в то время как только 60-80 сайтов в день создаются на таких платформах, как Shopify и Squarespace
- Вы можете начать работу за бесплатно .
- WordPress имеет невероятную экосистему для разработчиков, и вы можете быстро развить свои навыки веб-разработки с помощью WordPress.
Итак, если я убедил вас использовать WordPress, давайте обсудим, как на самом деле начать.
Создание блога на WordPress.org.Как бесплатно создать блог на WordPress.com
Большинство людей предпочитают использовать WordPress.org для создания собственных веб-сайтов. Подробнее об этом ниже. Но вы можете начать работу бесплатно, зарегистрировавшись на WordPress.com. Вы можете узнать больше о различиях между WordPress.com и WordPress.org на WPBeginner.
Бесплатная платформа WordPress.com — хороший выбор для начала работы с WordPress. Это очень удобно, и вам не придется беспокоиться об обновлениях или резервных копиях. Это бесплатно до 3 ГБ дискового пространства. За пределами 3 ГБ вам придется заплатить за больше места.
Бесплатная платформа для ведения блогов WordPress.com позволит вам быстро приступить к работе.
Начните здесь и введите свой адрес электронной почты, имя пользователя и пароль.
После настройки вы увидите бэкэнд администратора WordPress. Здесь вы можете редактировать содержимое вашего сайта, выбирать тему и просматривать статистику вашего сайта.
Панель управления WordPress.com для бесплатного прототипа созданного мной веб-сайта.После настройки вашего сайта с помощью простых в использовании инструментов визуального редактирования вы готовы начать публиковать сообщения и делиться своим контентом со всем миром!
Бесплатная платформа, доступная на WordPress.com в значительной степени является условно-бесплатным и предназначен для того, чтобы помочь вам перейти на платный тарифный план. Это отличный способ поиграться с инструментом и познакомиться с добавлением страниц, публикаций и редактированием контента.
Всем бесплатным сайтам дается доменное имя {что-то) .wordpress.com. Вы можете обновить свой план, чтобы выбрать собственное доменное имя или перенести его из другой службы, если она у вас уже есть.
Настоящая мощь WordPress раскрывается с помощью автономной версии.
Как начать самостоятельный блог с WordPress.org
WordPress.org позволяет создать полнофункциональный веб-сайт с теми же функциями, что и WordPress.com, и без ограничений. WordPress.org имеет открытый исходный код и абсолютно бесплатен для всех, но вам нужно будет заплатить за две вещи, прежде чем начать.
Чтобы начать самостоятельный хостинг WordPress, веб-сайтов вам понадобятся три вещи:
- Доменное имя
- Хостинг-провайдер
- Готовность учиться (вот почему вы на freeCodeCamp!)
Вы можете приобретите доменное имя у различных регистраторов, таких как NameCheap, Bluehost и GoDaddy.Домены стоят около 20 долларов в год.
Есть сотни хостинг-провайдеров на выбор. Легко выбрать тот же хост, что и ваш регистратор, например, Bluehost или GoDaddy. В последнее время наблюдается рост числа специфичных для WordPress хостов, таких как Kinsta, которые специализируются на WordPress.
Когда у вас есть новое блестящее доменное имя и хостинг-провайдер, вам нужно установить WordPress. Ваш хозяин поможет вам в этом.
Для опытных разработчиков: вы можете установить WordPress на свой собственный сервер, чтобы иметь полный контроль над своей установкой WordPress для повышения скорости и контроля безопасности.
При установке WordPress обычно требуется предоставить некоторую базовую информацию о сайте и пользователе:
- Название сайта (легко изменить позже)
- Слоган сайта (легко изменить позже)
- Имя пользователя администратора (нельзя изменить, выберите что-нибудь secure)
- Пароль администратора
- Адрес электронной почты администратора
После успешной установки WordPress на вашем веб-сайте вы можете получить доступ к бэкэнду по адресу yourdomain.com / wp-admin. Введите данные для входа, которые вы предоставили, и вы попадете на новую панель администратора вашего собственного веб-сайта!
Через Что такое панель администратора WordPress?WordPress поставляется с предустановленной темой (которая обновляется каждый год) и обычно некоторыми демонстрационными материалами, такими как образец сообщения и образец страницы.Этот контент уже доступен в вашем домене.
Следующими шагами после успешного доступа к панели администратора должно быть добавление ваших настроек на сайт. Начните с темы, а затем отредактируйте свои страницы и сообщения.
Как выбрать и установить темы
Темы являются фундаментальной частью WordPress. Тема WordPress — это набор файлов, которые работают вместе для создания графического интерфейса с базовым унифицированным дизайном для веб-сайта. Это внешний вид вашего веб-сайта.
Темы можно настраивать бесконечно, но выбор отличной темы сделает вашу жизнь очень легкой. Вы можете выбрать одну из тысяч тем, доступных на ThemeForest и WordPress.org.
Темы можно легко установить, загрузив zip-файл в панель управления WordPress. Изменить внешний вид вашего сайта так же просто, как нажать «активировать» на только что установленной теме.
После добавления стиля на ваш сайт WordPress самое время добавить ваш контент.
Как добавить страницы и сообщения на ваш сайт WordPress
Страницы и сообщения составляют большую часть содержимого вашего сайта.Страницы — это ваши веб-страницы, такие как ваша домашняя страница, страница информации, контакты и т. Д. Сообщения — это наиболее часто обновляемые «блоги», которые можно постоянно добавлять и организовывать по категориям WordPress.
Независимо от того, каким должен быть ваш блог WordPress, все начинается с контента.
Будь то простая целевая страница для сбора электронных писем, таких как Superhuman, издательская сверхдержава, такая как TechCrunch, официальный сайт Швеции, веб-сайт финансового сравнения или официальный блог Star Wars (все это веб-сайты WP), люди хотят увидеть свой контент! Итак, начните с добавления страниц и сообщений.
Подводя итог
WordPress — одна из самых популярных программных платформ в мире.
Его легко настроить и можно бесконечно настраивать, что делает его отличным выбором для создания собственного блога и веб-сайта. Ваши навыки веб-разработки будут расти вместе с вашим контентом и идеями, по мере того как вы воплощаете их в жизнь.
Используете ли вы бесплатную версию WordPress.com или версию для самостоятельного размещения, WordPress — отличный инструмент для использования. Так что приступайте!
WP Guidance — Руководство / Руководство для начинающих WordPress — плагин WordPress
Этот плагин покажет вам руководство / руководство / определение, относящееся к каждому экрану панели инструментов WordPress.Например, если пользователь перейдет на вкладку «Темы», он увидит руководство, связанное с «Что такое тема», в верхней части экрана вместе с другой соответствующей информацией.
Этот плагин подойдет любому новичку или новичку в WordPress. Если вы ищете Руководство для новичков по WordPress, вам следует попробовать этот плагин.
Кроме того, этот плагин также подходит для поставщиков услуг на базе WordPress. Если ваш клиент ничего не знает о WordPress или мало знает о нем, установите этот плагин на его веб-сайт.После этого ваш клиент сможет легко понять, что делает или на что способен каждый из вариантов панели управления WordPress.
Что включено
После установки этого плагина пользователь получит надлежащее руководство по следующим параметрам WordPress:
- Что такое сообщения WordPress
- Как добавить новую запись в WordPress
- Что такое категория в WordPress
- Что такое теги в WordPress
- Что такое страницы WordPress
- Как добавить новую страницу в WordPress
- Что такое медиа в WordPress
- Как добавить новый носитель в WordPress
- Что такое темы в WordPress
- Как установить темы WordPress
- Что такое виджеты в WordPress
- Что такое меню в WordPress
- Каковы функции редактора тем в WordPress
- Что такое плагины в WordPress
- Как установить плагины WordPress
- Каковы функции редактора плагинов в WordPress
- Роли и разрешения пользователей WordPress
- Как редактировать свой профиль пользователя в WordPress
- Что такое инструменты в WordPress
- Каковы функции общих настроек в WordPress
- Какова функция настроек записи в WordPress
- Какова функция настроек чтения в WordPress
- Какова функция настроек обсуждения в WordPress
- Какова функция настроек мультимедиа в WordPress
- Какова функция настроек постоянных ссылок в WordPress
- Какова функция настроек конфиденциальности в WordPress
Основные характеристики
- Руководство или определение для каждого экрана панели инструментов WordPress
- Наряду с каждым руководством есть соответствующие ссылки на веб-сайты, чтобы узнать о нем больше
Отчеты об ошибках / запросы функций
Сообщения об ошибках для этого плагина приветствуются.По поводу любого отчета об ошибке, поддержки или запроса функции, пожалуйста, свяжитесь с нами здесь.
Атрибуция
Баннер этого плагина создан с использованием Business vector с сайта freepik.com.
- Что такое WordPress Сообщения
- Что такое темы в WordPress
- Что такое плагины в WordPress
- Настройки постоянных ссылок в WordPress
- Загрузите плагин или установите плагин напрямую через экран плагинов WordPress.
- Активируйте плагин на экране «Плагины» (Плагины> Установленные плагины).
- Вот и все. Теперь вы увидите соответствующие инструкции на каждом экране.
Для этого плагина нет обзоров.
«WP Guidance — Guideline / Tutorial for WordPress Beginners» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторовКак создать веб-сайт: полное руководство для начинающих (2021)
Итак, вы хотите узнать, как сделать сайт? Поздравляю! Вы собираетесь присоединиться к сотням тысяч других людей, которые увлеклись Интернетом и начали создавать веб-сайты.
Еще лучше, в настоящее время вы можете создать подробный веб-сайт, не зная ни единой строчки компьютерного кода.
Ага! Вы действительно можете узнать, как запустить веб-сайт, ничего не зная о PHP, HTML или любых других ужасно сложных акронимах.
В этом обширном руководстве мы покажем вам, как именно создать веб-сайт — шаг за шагом. Мы проведем вас через весь процесс от простого до готового веб-сайта — с множеством полезных скриншотов.
Справочник по созданию веб-сайта FAQ
Прежде чем мы перейдем к руководству, давайте быстро ответим на некоторые вопросы, которые могут у вас возникнуть. Это позволит вам узнать, чего ожидать от нашего руководства, когда дело доходит до инвестирования вашего времени и денег.
Какую платформу я буду использовать для создания веб-сайта?
В этом руководстве мы порекомендуем вам использовать автономный WordPress. Мы считаем, что это лучшая платформа для большинства людей для создания веб-сайтов — ее также используют более 39% всех веб-сайтов в Интернете, поэтому большинство других людей тоже с нами согласны!
Нужно ли мне быть разработчиком, чтобы создавать веб-сайт?
Абсолютно нет! Вся цель этого руководства — показать нетехническим людям, как создать веб-сайт.Для того, чтобы следовать указаниям, не требуются какие-либо специальные знания — все, что вам нужно сделать, это нажать несколько кнопок 😃
Сколько времени нужно, чтобы создать сайт?
Базовый процесс настройки занимает менее часа. Конечно, вы потратите больше времени на добавление контента и настройку вещей по своему вкусу. Но у вас может быть простой рабочий веб-сайт в течение первого часа.
Сколько стоит запустить сайт?
Следует учитывать как постоянные, так и переменные затраты.Минимум для выполнения этого руководства будет стоить вам:
.- 25 долларов на запуск вашего сайта. Это то, что вы заплатите сегодня.
- 15 долларов в месяц на поддержку вашего сайта в будущем.
Однако вы, , опционально , возможно, захотите приобрести несколько премиальных тем или расширений, поэтому вы можете потратить немного больше в зависимости от дизайна / функций, которые вам нужны (, но вы также можете найти множество бесплатных тем / расширений, поэтому вы Вы можете обойтись совершенно бесплатными инструментами, если у вас бюджет ).
Как создать веб-сайт с помощью WordPress
Если вы готовы приступить к работе, вот основные шаги, которые вам нужно будет выполнить для создания своего веб-сайта:
- Выберите систему управления контентом, которая будет служить основой вашего сайта
- Получите домен и хостинг, чтобы сделать ваш сайт доступным в Интернете
- Установите и настройте WordPress ( — это система управления контентом, которую мы рекомендуем )
- Опубликовать контент и поделитесь своим сайтом со всем миром
Вот и все! Прыгаем прямо…
Шаг 1. Выберите вашу систему управления контентом / конструктор веб-сайтов
Система управления контентом, или, другими словами, конструктор веб-сайтов, по сути, представляет собой часть программного обеспечения, которая упрощает вам управление аспектами вашего веб-сайта без необходимости прибегать к индивидуальному кодированию всего.
Название очень хорошо описывает его — он «управляет» вашим контентом, так что управление вашим сайтом значительно упрощается. Это также помогает вам «построить» свой веб-сайт.
Наличие системы управления контентом гарантирует, что:
- Вам не нужно уметь писать сложный компьютерный код.
- Вы можете добавлять контент на свой сайт так же легко, как вы можете использовать Microsoft Word или Google Docs.
- Ваш веб-сайт легко расширить с помощью «плагинов» или «приложений», которые подключаются к вашей системе управления контентом.
В 2021 году популярность разработчиков веб-сайтов, таких как Wix и Squarespace, возрастет. Однако, хотя у этих инструментов есть некоторые преимущества, мы по-прежнему считаем, что WordPress — лучший способ создать веб-сайт для большинства людей.
Почему мы рекомендуем WordPress
Цифры говорят сами за себя. То есть WordPress не зря контролирует 64,1% рынка систем управления контентом. Более того, более 39,5% всех веб-сайтов в Интернете используют WordPress, так что ваш веб-сайт, безусловно, будет в хорошей компании.
Для справки, Wix поддерживает 1,5% всех веб-сайтов, а Squarespace поддерживает 1,3% всех веб-сайтов, так что ни один из них не приближается к WordPress с точки зрения доли рынка. Эти инструменты в основном более заметны, потому что у них огромные маркетинговые бюджеты, а WordPress — это некоммерческий проект с открытым исходным кодом.
Хотя сами цифры впечатляют, вот некоторые конкретные вещи, которые, по нашему мнению, указывают на WordPress как на лучшее решение для создания веб-сайта:
- Создать контент легко — если вы умеете использовать Microsoft Word, вы можете создавать новый контент с помощью WordPress.
- Существует множество справочных материалов — поскольку WordPress настолько популярен, вы можете найти справочную информацию для новичков практически по любому вопросу о системе управления контентом.
- Добавить функциональность легко. — огромная экосистема плагинов и тем (подробнее об этом позже) упрощает добавление функциональности на ваш сайт, даже если вы не умеете кодировать.
- WordPress бесплатный — о да, мы забыли упомянуть, что WordPress на 100% бесплатен? Вы можете оплатить некоторые расширения, но сама система управления контентом всегда бесплатна.
Если вы хотите узнать больше о WordPress, мы написали целый пост о том, почему вам следует использовать WordPress.
WordPress.org против WordPress.com
Когда мы сказали, что рекомендуем WordPress, вы могли подумать: «Ага, я уже знаю о WordPress.com!». И это правда, WordPress.com — это пример WordPress. Но мы говорим не о WordPress .
Мы говорим о чем-то под названием WordPress.org, также известный как WordPress для самостоятельного размещения . Это фактическое автономное программное обеспечение WordPress, которое вы устанавливаете на своем собственном веб-хосте и доменном имени.
У нас есть подробный пост о WordPress.com и WordPress.org, но, как правило, мы рекомендуем WordPress.org , а НЕ WordPress.com:
.- Право собственности на контент — хотя WordPress.com позволяет вам экспортировать контент, вы никогда не полностью контролируете его, потому что он всегда находится на WordPress.com на серверах.
- Монетизация — с WordPress.com вы ограничены в способах монетизации своего сайта. Когда вы используете автономный WordPress, вы можете делать все, что захотите.
- Гибкость — Большинство сайтов WordPress.com не могут устанавливать сторонние темы и плагины, что является одним из основных преимуществ использования WordPress ( вы можете устанавливать темы и плагины, если вы платите за более дорогие WordPress.com Business план хоть и ).
В основном все сводится к владению и контролю. С самостоятельным размещением WordPress вы всегда будете в роли водителя.
Поскольку мы действительно верим, что автономный WordPress — лучший вариант для создания веб-сайта, мы продолжим это руководство, показав вам, как настроить самостоятельный WordPress и запустить свой веб-сайт.
Шаг 2. Выберите доменное имя и купите его
Чтобы создать собственный сайт WordPress, вам понадобятся два основных строительных блока:
- Доменное имя — это постоянный адрес вашего сайта в Интернете.Например, наш домен — «wpkube.com»
- Веб-хостинг — это движок, на котором работает ваш сайт. Это важно, если вы хотите, чтобы другие люди имели доступ к вашему сайту.
Мы рассмотрим ваше доменное имя ниже, а затем выберем веб-хостинг в следующем разделе!
Что делает хорошее доменное имя
Выбор доменного имени немного похож на женитьбу. Конечно, вы всегда можете развестись в будущем … но это беспорядок, и никто не планирует этого, когда они поженятся.
То есть, вы должны серьезно задуматься над выбором доменного имени! Если вы передумаете в будущем, вы можете изменить свое доменное имя WordPress. Но это то, чего вы предпочли бы избегать, если это вообще возможно.
Итак, что же делает хорошее доменное имя?
Как правило, вам нужно что-то такое:
- Memorable — вы хотите, чтобы ваши посетители могли легко запомнить ваше доменное имя, чтобы они могли вернуться и посетить снова.
- Brandable — вам нужно что-то, что позволит вам создать бренд, а не просто общее название.
- Легко произносится вслух — если вы выберете такое доменное имя, как «go4ward.com», будет очень сложно посоветовать людям использовать этот номер каждый раз, когда вы разговариваете в реальной жизни. Доверься нам!
- A .com (если возможно) — хотя выбор домена с окончанием на .com не так важен, как раньше, это все же самый узнаваемый домен с окончанием.
Вот простая формула для создания актуального, узнаваемого и запоминающегося доменного имени:
Объедините слово, описывающее ваш блог, с запоминающимся существительным.
Например, WPKube — это блог о WordPress. Доменное имя объединяет:
«WP» (релевантность) с «Kube» (брендовость)Вы увидите эту комбинацию по всему Интернету. Конечно, у вас не , а , чтобы следовать ему.Но если вы зациклились на выборе доменного имени, это хорошее место для начала.
Чтобы еще больше усложнить задачу, каждое доменное имя может быть зарегистрировано только один раз во всем мире . Так что иногда вы придумываете отличное доменное имя только для того, чтобы узнать, что кто-то уже опередил вас.
Кстати о…
Как придумать хорошее доменное имя, которое действительно доступно
Если вы действительно изо всех сил пытаетесь придумать хорошие доменные имена, которые действительно доступны, использование генератора доменных имен может быть большим подспорьем.
Эти инструменты помогут вам найти уникальные доменные имена, которые все еще доступны для продажи. Вот несколько хороших инструментов:
Например, с LeanDomainSearch вы просто вводите ключевое слово seed, и оно генерирует целую кучу идей:
Как купить доменное имя
Как только вы найдете доменное имя, которое вам нравится (и которое доступно), вам нужно будет его купить.
Для совершения покупки вы воспользуетесь службой под названием регистратор доменов .Хотя существует множество популярных регистраторов доменов, мы рекомендуем сервис под названием Namecheap по нескольким причинам:
- Он имеет очень конкурентоспособные цены и обычно является одним из самых дешевых вариантов.
- Он предлагает бесплатную конфиденциальность домена, что означает, что другие люди не могут видеть вашу фактическую контактную информацию, когда ищут данные вашего домена (обычно , эта информация является общедоступной в так называемой базе данных Whois ).
- Он предлагает двухфакторную аутентификацию, которая позволяет защитить вашу учетную запись.
Вот как вы можете приобрести доменное имя в Namecheap:
- Перейдите на сайт Namecheap
- Введите желаемое доменное имя в поле поиска
- Добавьте свое доменное имя в корзину ( убедитесь, что вы выбрали правильное расширение домена — например, «.com» )
- Пройдите через процесс оформления заказа, чтобы завершить покупку.
Шаг 3. Выберите хостинг и зарегистрируйтесь
Теперь, когда у вас есть доменное имя, вам нужно связать его с веб-хостингом.Опять же, веб-хостинг — это то, что поддерживает программное обеспечение WordPress и делает ваш сайт доступным для посетителей.
Существует вариантов хостинга на тонну , цена которых варьируется от нескольких долларов в месяц до тысяч долларов в месяц.
Не волнуйтесь — хосты за тысячу долларов предназначены только для крупного бизнеса! Мы рекомендуем начать с Flywheel, хоста, который стоит 15 долларов в месяц.
Хотя вы можете найти несколько более дешевые варианты, мы считаем, что Flywheel стоит своих денег, потому что он добавляет множество бонусных функций, которые помогают упростить запуск, безопасность и обслуживание вашего сайта WordPress.
Когда вы только начинаете работу со своим первым веб-сайтом, вы не хотите заниматься безопасностью и обслуживанием в одиночку — поэтому доплата нескольких долларов за Flywheel избавит вас от многих головных болей и поможет сделать ваш сайт популярным. успех.
За те 15 долларов в месяц, которые вы платите, Flywheel предлагает следующие преимущества:
- Вы можете установить программное обеспечение WordPress через действительно простой интерфейс — никаких технических знаний не требуется.
- Маховик автоматически обновит ваше программное обеспечение.
- Flywheel реализует важные функции безопасности для защиты вашего сайта от хакеров.
- Маховик выполняет резервное копирование вашего сайта каждый день, что означает, что ваша тяжелая работа и данные всегда в безопасности.
Если вы хотите узнать больше о том, почему нам нравится Flywheel, вы можете ознакомиться с нашим полным обзором Flywheel.
Как зарегистрироваться для хостинга на Flywheel
Щелкните ссылку ниже, чтобы перейти к Маховику:
Получите хостинг от Flywheel
Чтобы начать, все, что вам нужно сделать, это зарегистрировать учетную запись — это бесплатно в начале, что позволяет вам исследовать Flywheel.Вам нужно будет заплатить только на следующем шаге, когда вы фактически установите программное обеспечение WordPress.
Нажмите кнопку Get Started в правом верхнем углу, чтобы зарегистрировать свою учетную запись:
На следующей странице введите основные данные учетной записи:
Затем введите дополнительную информацию в профиле, чтобы завершить процесс регистрации:
Шаг 4. Выберите план и установите WordPress
Теперь вы должны быть на панели инструментов своей учетной записи Flywheel.Чтобы ваш сайт заработал, вам нужно сделать две вещи:
- Зарегистрируйте платную учетную запись Flywheel.
- Установите программное обеспечение WordPress с помощью удобного для новичков инструмента Flywheel.
Чтобы выполнить оба этих шага, нажмите одну из кнопок New Site на панели инструментов Flywheel:
В новом инструменте сайта вам будет предложено Создать план . Нажмите эту кнопку, чтобы открыть другое окно, в котором вы можете зарегистрировать свою платную учетную запись:
Поскольку вы только начинаете, мы рекомендуем выбрать самый дешевый тарифный план Tiny — вы всегда можете обновить его позже, когда ваш сайт будет расти, если это необходимо:
Затем вы увидите экран, на котором вы можете ввести свою платежную информацию — вы также можете сэкономить деньги, введя наш эксклюзивный код купона Flywheel.Вам также нужно будет сделать один важный выбор на этом экране — центр обработки данных вашего аккаунта .
Используйте раскрывающийся список центра обработки данных, чтобы выбрать местоположение, наиболее близкое к вашей целевой аудитории:
После покупки тарифного плана вы можете вернуться к мастеру создания нового сайта, чтобы завершить процесс и установить WordPress. В мастере установки вам нужно будет ввести имя пользователя, адрес электронной почты и пароль, которые вы хотите использовать для своего фактического сайта WordPress. Обязательно запомните их, так как они будут использоваться вами для входа в личный кабинет вашего веб-сайта позже.
После завершения процесса установки вы должны увидеть свой сайт в интерфейсе Маховика:
Шаг 5. Укажите свое доменное имя на хостинге и приступайте к работе
На данный момент у вас есть «веб-хостинг и установка WordPress», и у вас есть «доменное имя». Однако эти два элемента еще не связаны, а это значит, что люди не смогут получить доступ к вашему сайту WordPress, просто набрав имя вашего домена.
На этом этапе мы исправим это, что существенно оживит ваш сайт.Это наиболее техническая часть всего процесса создания веб-сайта, но все же это просто вопрос нажатия нескольких кнопок — так что не беспокойтесь 🙂
По сути, вам нужно будет войти в свою учетную запись Namecheap и обновить информацию о своем домене так, чтобы она указывала на Flywheel.
Для этого вы можете следовать этому подробному руководству Namecheap от Flywheel. Или, если вы по какой-то причине использовали другого регистратора доменов, у Flywheel также есть руководства для других популярных регистраторов.
Если у вас возникнут какие-либо проблемы, мы рекомендуем обратиться за помощью в службу поддержки Flywheel — они будут рады вам помочь.
Чтобы завершить процесс предоставления общего доступа к вашему сайту, вам нужно отключить режим конфиденциальности на панели управления Flywheel. По умолчанию Flywheel делает ваш сайт приватным. Но как только вы отключите режим конфиденциальности, любой сможет посетить ваш сайт, введя доменное имя:
Доступ к панели управления WordPress
После того, как вы сделаете свой сайт общедоступным, вы сможете получить доступ к своей панели управления WordPress и начать работу над своим реальным сайтом.
Панель управления WordPress — это, по сути, центр управления вашим сайтом. Здесь вы можете добавлять новый контент, настраивать внешний вид вашего веб-сайта, добавлять функции и многое другое.
Вы всегда можете получить доступ к своей панели управления, перейдя по адресу:
yourdomain.com/wp-adminКонечно, вам нужно заменить yourdomain.com на ваш реальный домен .
После входа в систему с учетными данными, которые вы установили в мастере «Маховик» на шаге 4, вы должны увидеть экран, который выглядит следующим образом:
С левой стороны у вас есть ссылки для доступа ко всем различным областям вашей панели инструментов.А с правой стороны у вас есть базовая информация о вашем сайте WordPress.
А теперь пора приступить к настройке вашего веб-сайта!
Шаг 6. Установка и настройка темы WordPress
Когда вы впервые устанавливаете WordPress, ваш сайт, вероятно, будет выглядеть примерно так:
Ничего страшного, если вам нравится зеленый вид … , но мы предполагаем, что вам захочется изменить внешний вид вашего сайта на WordPress .
тем WordPress — это то, что позволяет вам изменить стиль вашего сайта.Думайте о них как о «одежде» вашего сайта. То есть темы меняют внешний вид вашего сайта, но не меняют его основной контент или функциональные возможности.
Добавить собственную тему WordPress очень просто. Все, что вам нужно сделать, это:
- Выберите тему WordPress
- Установите эту тему WordPress
- Настройте тему WordPress, чтобы сделать ее своей собственной
Где найти темы WordPress
Вы можете найти как бесплатные, так и премиальные темы WordPress.
Вот некоторые из лучших мест для изучения новой темы:
Как только вы найдете тему, которая вам понравится, вам нужно будет установить ее на свой сайт WordPress.
Как установить темы WordPress
Существует два способа установки тем WordPress (подробное руководство , ). Какой метод вы используете, зависит от того, где вы нашли свою тему.
- Если вы нашли свою тему WordPress в официальном каталоге тем WordPress.org, вы можете установить ее прямо из панели управления WordPress.
- Если вы приобрели премиум-тему или нашли бесплатную тему где-то еще, вам нужно будет установить свою тему WordPress, загрузив ZIP-файл своей темы в WordPress.
Мы покажем вам, как это сделать.
Как установить тему с WordPress.org
Чтобы установить тему с WordPress.org:
- Перейдите к Внешний вид → Темы на панели инструментов
- Нажмите Добавить новый
- Найдите название своей темы
- Наведите указатель мыши на тему и нажмите Установить
- Подождите, пока кнопка Установить не изменится на Активировать
- Нажмите кнопку Активировать
Теперь ваша новая тема доступна!
Как установить тему из ZIP-файла
Чтобы установить тему WordPress из ZIP-файла, вы начнете точно так же:
- Перейдите к Внешний вид → Темы на панели инструментов
- Нажмите Добавить новый
- Нажмите Выберите файл , чтобы выбрать ZIP-файл
- Затем нажмите Установить сейчас
- Подождите, пока WordPress установит тему
- Нажмите кнопку Активировать
И все! Ваша тема живая.
Как настроить темы WordPress
После установки темы WordPress обычно можно настроить некоторые дополнительные параметры, чтобы сделать тему своей собственной.
Чтобы внести большинство изменений в вашу тему, вы можете использовать что-то под названием WordPress Customizer. Настройщик WordPress позволяет:
- Внесите изменения в стиль вашего сайта в реальном времени (, если поддерживается )
- Добавьте полезные «виджеты» в вашу тему. Виджеты WordPress — это в основном небольшие блоки контента, которые вы можете перетащить в свою тему.
- Настройка меню навигации
Чтобы получить доступ к настройщику WordPress, перейдите в Внешний вид → Настроить:
В настройщике WordPress вы можете поиграть со своей темой, используя параметры слева.Справа вы увидите предварительный просмотр внесенных вами изменений в режиме реального времени:
Ни одно из внесенных вами изменений не повлияет на ваш действующий сайт, пока вы не нажмете кнопку Сохранить и опубликовать .
Некоторые темы также добавляют настраиваемую панель Theme Options под Appearance на панели инструментов WordPress. Однако, поскольку это зависит от темы, мы не можем дать вам конкретных инструкций по использованию таких панелей.Если у вас есть такие настройки, вам необходимо изучить документацию по вашей теме.
Шаг 7. Начните добавлять контент на свой сайт
Хорошо! У тебя все отлично. На данный момент у вас есть работающий сайт WordPress с вашей собственной темой.
Теперь вы готовы к интересной части:
Добавление контента на ваш сайт WordPress.
В конце концов, ваш сайт бесполезен для посетителей, если на нем нет контента!
По умолчанию WordPress предоставляет вам два способа добавления контента:
Разница между сообщениями и страницами
Сообщения и страницы предлагают одни и те же основные параметры, но вы должны использовать их по-разному.
Сообщение в основном похоже на сообщение в блоге. То есть у него будет «Дата публикации», и он будет отображаться в списке в обратном хронологическом порядке в вашем сообщении в блоге.
Страница, с другой стороны, содержит более постоянную информацию, такую как страница About или страница Contact .
Опять же, это:
- Сообщение — используйте их, когда вы создаете сообщение в блоге с отметкой времени
- Page — используйте их, когда вы хотите создать статическую страницу
Как добавлять новые сообщения и страницы
Чтобы добавить новые сообщения и страницы, вы можете перейти на:
- сообщения → Добавить новый
- страницы → Добавить новый
Вот и вы попадете в то, что называется WordPress Editor .Редактор WordPress позволяет вам:
- Дайте посту или странице заголовок
- Добавьте контент
- Форматируйте контент
- Загрузите изображения и другие мультимедийные материалы для использования в вашем контенте
- Добавьте категорию или тег ( только для постов )
Редактор WordPress использует блочная система для добавления контента и управления макетом. Чтобы добавить текстовое содержимое, все, что вам нужно сделать, это нажать и ввести. Для других элементов вы можете щелкнуть значок плюс , чтобы вставить новый блок.
Вы можете использовать блоки для элементов содержимого, таких как изображение, видео или кнопка, а также для элементов макета, например для настройки дизайна с несколькими столбцами:
Если вы хотите сделать свой контент живым, просто нажмите кнопку Опубликовать , чтобы опубликовать его на своем действующем сайте.
Шаг 8: Изучите страницы настроек WordPress
«Из коробки» WordPress в значительной степени настроен и готов к работе. Но это не значит, что есть какие-то мелочи, которые вы, возможно, захотите изменить.Для многих из этих изменений вы можете использовать вкладку Настройки на панели инструментов WordPress.
Не думаю, что у вас есть , чтобы покопаться в этой области и сразу же внести изменения. Мы просто добавляем этот раздел, потому что в области настроек есть параметры, которые многие новые веб-мастера хотят изменить.
Вот что вы можете сделать:
- Сделайте свою домашнюю страницу статической домашней страницей (вместо списка ваших последних сообщений в блоге), перейдя в Настройки → Чтение
- Измените структуру URL-адресов на своем сайте, перейдя в Настройки → Постоянные ссылки .
- Измените, как люди могут оставлять комментарии на вашем сайте, перейдя в Настройки → Обсуждение
Шаг 9: Добавьте плагины для расширения функциональности
Плагины— это еще один тип инструментов, которые помогут вам расширить WordPress. В отличие от тем, которые в основном изменяют стиль, плагины предназначены для добавления новых функций на ваш сайт WordPress.
Это может быть что-то небольшое, например, форма обратной связи или новая кнопка, или что-то масштабное, например, превращение вашего сайта в магазин электронной коммерции или социальную сеть.
По сути, плагины открывают новые функции , не требуя от вас ничего знать о коде . Они классные!
Где найти плагины WordPress
Как и темы, вы можете найти как бесплатные, так и премиальные плагины для своего сайта.
Вот несколько хороших мест для поиска:
Как установить плагины WordPress
Установить плагины WordPress (подробное руководство , ) так же просто, как установить темы.И, как и в случае с темами, есть два метода установки плагинов в зависимости от того, нашли ли вы плагин на WordPress.org или где-то еще.
Как установить плагины WordPress с WordPress.org
Если вы нашли бесплатный плагин в официальном каталоге плагинов WordPress.org, вот как его установить:
- Перейдите к Плагины → Добавить новый
- Найдите имя плагина
- Нажмите Установить сейчас
- Подождите, пока кнопка Установить сейчас изменится на Активировать
- Нажмите Активировать
Вот и все! Ваш плагин установлен и активен на вашем сайте.
Как установить плагины WordPress из ZIP-файла
Если вы приобрели плагин премиум-класса или нашли бесплатный плагин, которого нет на WordPress.org, вы можете установить его, загрузив ZIP-файл. Вы должны получить этот файл из источника, в котором вы нашли плагин.
- Перейдите к Plugins → Добавьте новый в вашу панель управления WordPress
- Нажмите Upload Plugin
- Нажмите Выберите файл и выберите ZIP-файл
- Нажмите Установить сейчас
На следующем экране нажмите Активировать , чтобы ваш плагин заработал.Это оно!
Плагины, полезные для всех сайтов
Хотя вам почти всегда будут нужны плагины, которые добавляют функциональность, специфичную для вашего сайта, есть несколько общих плагинов, которые полезны для каждого отдельного сайта WordPress.
Вот несколько вариантов того, что мы считаем важными плагинами WordPress:
Опять же, вы, вероятно, будете использовать не только эти плагины. Это просто хорошая отправная точка для начала!
Шаг 10: Рекламируйте и привлекайте посетителей
Поздравляем! При этом у вас должен быть полностью функционирующий веб-сайт, построенный на WordPress.Вы только что узнали полный процесс создания веб-сайта, надеюсь, без лишнего вздора и раздраженных криков!
Теперь осталось только продвинуть свой сайт и начать привлекать трафик.
Для этого вам, вероятно, захочется узнать, какой контент привлекает трафик, и, если вы представляете компанию, узнать, как привлечь больше клиентов через свой сайт.
Помимо маркетинга своего сайта, вы, вероятно, также продолжите улучшать свой сайт с помощью новых плагинов, контента и, возможно, даже новой темы, по мере того, как вы привыкните к WordPress.
Совершенно нормально! WordPress позволяет легко менять вещи в будущем — вы никогда не будете привязаны к темам и плагинам, которые вы выбрали как новичок.
Надеемся, вам понравилось это руководство. И мы просто хотим еще раз поздравить вас с тем, что вы узнали, как создать веб-сайт на WordPress!
Если у вас есть дополнительные вопросы о том, как создать веб-сайт, оставьте комментарий, и мы сделаем все возможное, чтобы вам помочь.
Как создать сайт на WordPress для начинающих [Mega Tutorial]
Верите вы в это или нет, но знание того, как создать веб-сайт на WordPress, — это навык, который позволяет вам создавать свой веб-сайт с нуля.Вот почему вам следует подумать о совершенствовании навыков разработки веб-сайтов.
- Вы можете сэкономить много денег, которые вы бы заплатили дизайнерам или разработчикам.
- Вы можете легко следить за тенденциями рынка и обновлять свой веб-сайт без помощи программиста.
- Вы можете соревноваться, поскольку ваши конкуренты могли замедлить выполнение проектов из-за разработчиков и консультантов. У вас будут причины строить все самостоятельно.
Самая важная головоломка, которую нужно решить, — это изучить работу сайта WordPress.Представленный здесь подход является довольно экономичным и стоит всего ~ 35 долларов в год. В этом посте мы даем вам руководство по пошаговому запуску вашего сайта.
У вас мало времени? Вот основные горячие клавиши для создания веб-сайта за ограниченное время.
- Найдите доменное имя.
- Зарегистрируйтесь на хостинге.
- Установите WordPress через интерфейс Bluehost
- Выберите тему WordPress бесплатно из встроенного bluehost.
- Установите основные плагины WordPress, которые помогают в росте сайта.
- Начните работать над своей страницей и писать сообщения в блоге.
Создание веб-сайта — обзор
Итак, вот мини-план для описания последующих шагов в этом посте. Наиболее важно отметить, что все эти шаги легко адаптируются, а затраты также подбираются индивидуально для вас.
В конце этого поста у вас будет красивый и функциональный веб-сайт. Это также уменьшит ваши шансы оказаться в долгу. Вот план нашего поста.
Ну, последний шаг зависит от вас и не стоит заострять внимание на элементе прибыли. Тем не менее, мы можем предложить альтернативные ресурсы, которые помогут вам зарабатывать деньги на своем блоге и веб-сайте.
Шаг-1: Почему WordPress?
Позвольте мне рассказать вам правду о платформах веб-сайтов, которые вы можете использовать для создания новых сайтов. Обычно их называют системами управления контентом (CMS).
CMS предназначена для того, чтобы предоставить вам простой инструмент, позволяющий редактировать содержимое вашего веб-сайта без знания кодирования.С точки зрения пользователей, CMS выглядит более привычной, чем интерфейс в Google docs или Facebook. По сути, вы создаете новые документы и страницы, а затем публикуете их прямо в Интернете.
Однако технических деталей много, как и CMS, перечисленную в Википедии.
К счастью, выбрать подходящий не так уж и сложно. WordPress — король на рынке и возглавляет список. Данные показывают, что более 34% веб-сайтов используют WordPress. Это означает, что большинство веб-сайтов используют WordPress.
WordPress — удобная платформа для веб-разработки для начинающих. Он состоит из нескольких встроенных альтернатив для заголовка веб-сайта, а также для слогана.
В дополнение к автономным проверкам также есть несколько опций и устройств Dashboard. В этом посте вы узнаете, как создать веб-сайт WordPress с нуля с помощью тем без кода.
Visual Composer — это мощный многофункциональный плагин WordPress для создания страниц, который можно использовать с темой WordPress.Он также используется как самостоятельный инструмент для разработки веб-сайтов. Основные сведения о WordPress:
- Он упрощает продвижение и оптимизирован для SEO.
- Он безопасен, оптимизирован и быстр.
- Он поддерживает все типы веб-сайтов и является очень универсальным.
- Создание веб-сайтов находит лучшее решение в WordPress.
- Это абсолютно бесплатно, по крайней мере, для новичков.
- Это открытый исходный код.
Самым важным отличием WordPress от других платформ веб-сайтов является то, что это программное обеспечение.Вы можете легко установить его с WordPress.org.
Кроме того, это коммерческий сервис, который является дополнением к функциям WordPress. Эта функция доступна на WordPress.com. Здесь мы можем дать вам обзор разницы между двумя разными доменами WordPress.
На этом этапе просто имейте в виду, что вам нужен «WordPress.org», поскольку это более дешевая и более универсальная версия. Почему? Вы найдете это позже в этом посте.
Этот шаг пока не требует от вас каких-либо действий для создания вашего веб-сайта.Он должен был познакомить вас с основами того, что такое WordPress.
Шаг 2. Начало работы с WordPress
Если вы разработчик тем / плагинов или постоянно ищете разные темы и плагины, то установка WordPress на localhost может быть для вас чрезвычайно эффективным решением.
Во время обучения очевидно, что можно добавлять многочисленные замысловатые сообщения, а также страницы на пустые веб-сайты. Это потому, что простое копирование или вставка тонны текста из Лорен Ипсом не может удовлетворить все виды исследовательских целей.
XAMPP — одно из самых распространенных приложений localhost. Его обычно используют разработчики. Вы можете легко разработать страницы, а также публиковать их вручную, посетив пункт меню «Добавить» в админке WordPress.
Если вы новичок в искусстве разработки и создания веб-сайтов WordPress, вам необходимо сначала не запускать процесс FTP. Вместо этого вам следует придерживаться инструментов установки в один клик, предоставляемых вашей хостинговой компанией.
Устанавливаете WordPress на веб-хостинг?
В течение последних нескольких лет наиболее крупные компании, занимающиеся веб-хостингом, отказались от этого процесса.В свою очередь, они предлагают установку в один клик.
Вы наверняка получите планы выделенного хостинга от многих универсальных веб-хостов, предлагающих как обычный, так и VPS-хостинг.
Установка фиктивного материала с помощью WordPress Importer — это самый быстрый способ импортировать страницы, сообщения, вложения документов и элементы меню для совершенно нового веб-сайта.
Установить WordPress на локальный хост
Смесь XAMPP и WordPress широко используется для разработки веб-сайтов.
Вы можете начать заботиться об этом участке позже. Таким образом, вы можете публиковать новые сообщения и страницы, обрабатывая существующие, а также управлять существующими темами и плагинами при установке новых.
Кроме того, там, где это необходимо, возможно как управление, так и добавление отдельных лиц. Вы хотите отображать различные элементы меню навигации для разных страниц в WordPress? Или вы хотите показать несколько меню для вошедших в систему лиц и скрыть пункт меню от других на определенных страницах?
Как правило, вам наверняка потребуется добавить фрагменты кода или использовать CSS, чтобы скрыть пункты меню.Но разве не было бы замечательно, если бы вы могли сделать это в своей админке WordPress? В этой статье мы покажем вам, как именно добавить условную логику к меню в WordPress.
В другом домашнем окне вы найдете вариант установки Bitnami для XAMPP. XAMPP фактически предоставляет соответствующие инструменты для установки Joomla, Drupal и WordPress в дополнение к XAMPP.
После полной установки вы будете автоматически перенаправлены на новую страницу или сообщение об установке WordPress.
Themeforest предлагает вам покупку темы, где вы можете приобрести тему по разумной цене. После покупки вы будете перенаправлены на панель управления WordPress, где найдете «Внешний вид»> «Темы»> «Загрузить новую тему».
Шаг 3: Выберите имя сайта, купите хостинг и домен
Выбор правильного имени перед запуском веб-сайта, безусловно, является самой интересной частью всего.
Вы полностью удерживаете этот шаг. Буквально вы можете выбрать любое имя для своего сайта.
Но на этом этапе вам нужно понять некоторые элементы, которые определят ваш успех в конце.
В настоящее время существует более 2 миллиардов веб-сайтов в Интернете, а это значит, что сохранять оригинальность сложнее.
Мы говорим, что ваше доменное имя хорошее, если:
- Он включает ключевые слова, относящиеся к вашей нише, например, если вы пишете на своем веб-сайте о транспортных средствах, в названии сайта должно быть слово «автомобили».
- Трудно перепутать и легко набрать.Его написание должно быть как можно более простым, чтобы люди могли легко его запомнить.
- Это короткое и легко запоминающееся.
- Звучит уникально и ново для рынка. Это значит, что он должен быть брендированным.
Вот инструмент, который поможет вам найти доменное имя по вашему выбору. Вы также можете выполнить поиск подходящего доменного имени с помощью «Доменного колеса». Просто введите ключевое слово seed, чтобы определить свой веб-сайт.
Доменное колесо предложит вам несколько предложений. Сузьте его, чтобы найти доменное имя, которое идеально подходит для вашего сайта.
После выбора доменного имени зарегистрируйте его. Теперь купите пакет хостинга.
Купить хостинг и доменное имя
Хотя покупка кажется пугающей на данный момент, но мы представляем вам процесс, который упрощает вам начало.
Есть сотни различных компаний, которые предлагают вам зарегистрировать ваше доменное имя. Точно так же несколько онлайн-компаний предлагают вам различные пакеты хостинга.
Давайте сделаем это простым и легким для себя, и вместо того, чтобы покупать все у отдельной компании, лучше перейти к одной точке.
Мы предлагаем вам использовать Bluehost. Узнай почему.
- Доменное имя бесплатно.
- Удобно и удобно для новичков.
- Это дешево — всего 2,95 доллара в месяц.
- Официальный WordPress.org также рекомендует Bluehost.
- Это авторитетный веб-хостинг, который специально оптимизирован для WordPress и гарантирует, что ваш веб-сайт будет работать без каких-либо препятствий.
Далее,
- Мы выберем план хостинга от Bluehost для нашего сайта.
- Зарегистрируйте доменное имя для нашего сайта в Bluehost.
- Попросите Bluehost настроить и установить чистую версию WordPress при настройке хостинга.
- Мы получим 100% работоспособный сайт с WordPress.
Вот как вы начинаете создавать свой сайт:
Перейдите в Bluehost и нажмите на странице «Выбрать план».
В случае нового веб-сайта выберите самый дешевый план, также называемый базовым планом. На данном этапе этого достаточно.Это стоит 2,95 доллара в месяц.
Затем введите выбранное вами доменное имя для вашего сайта.
Теперь введите свою личную информацию;
Перед тем, как перейти к следующему шагу, проверьте и подтвердите все параметры в выбранной вами настройке bluehost. Эти параметры доступны в разделе «Информация о пакете».
Также обратите внимание, что вы найдете самый дешевый пакет, если выберете пакет хостинга на 12 месяцев.
Наконец, нажмите «Отправить», что означает, что вы завершили покупку.
Установка WordPress через Bluehost
Поскольку у вас есть учетная запись хостинга bluehost и активная настройка хостинга, теперь вам понадобится WordPress.
Хотя вы можете установить WordPress вручную, bluehost предлагает вам бесплатную установку WordPress при получении домена и регистрации хостинга от bluehost.
После завершения процесса регистрации в bluehost вы получите электронное письмо, содержащее подробную информацию о входе в профиль клиента и начале работы.
Войдите в свою учетную запись. Bluehost покажет мастер для установки WordPress при настройке хостинга. Вместо этого вы также можете перейти в раздел «Мои сайты», чтобы установить WordPress. Нажмите на опцию Create Site оттуда.
Все, что вам нужно войти в настройку Bluehost для установки WordPress, — это имя вашего веб-сайта, а также имя пользователя и пароли, которые вы создали с помощью WordPress. После этого мастера установка вашего сайта будет завершена.
Шаг 4. Знакомство с пользовательским интерфейсом WordPress
Войдите в пользовательскую панель WordPress.Вы найдете такой экран:
Введите учетные данные, которые вы установили на панели Bluehost. Войдите в систему, и вы будете перенаправлены в основной интерфейс WordPress.
- Приветственное сообщение — элементы панели администратора представлены в виде ярлыков, это ярлыки, с помощью которых вы можете создать свой веб-сайт.
- Статус сайта и обновления о его прогрессе.
- Сообщения — здесь вы можете создавать сообщения в блогах.
- Медиа — управлять или загружать сюда медиафайлы и другие изображения.
- Страницы — здесь можно создавать подстраницы.
- Комментарии — помогает модерировать комментарии.
- Внешний вид — изменять дизайн или настраивать элементы текущего дизайна.
- Плагины — установите новые плагины на этой вкладке.
- Пользователи — управляйте учетными записями ваших пользователей, у которых есть доступ к панели администратора.
- Настройки — это основные настройки.
Вам нужно позаботиться об основах в настройках WordPress, которые на самом деле улучшат ваш общий опыт.
Установить постоянные ссылки
Ваша пользовательская панель в WordPress требует, чтобы вы структурировали свои URL-адреса для веб-сайта.Наиболее подходящий способ — использовать заголовок страницы в URL-адресе. Для этого вам необходимо правильно установить постоянную ссылку, чтобы посетитель мог легко получить доступ к необходимой информации на вашей веб-странице. Вы можете легко установить свою постоянную ссылку из меню навигации на панели инструментов WordPress, а затем выберите «Настройки»> «Постоянные ссылки».
Выберите эти настройки
Расскажите о своем сайте
Если вы хотите, чтобы Google проиндексировал и нашел ваш веб-сайт, убедитесь, что вы разрешили ему это делать. Для этого перейдите в «Настройки»> «Чтение», а затем снимите флажок «препятствовать поисковым системам…»
Установите слоган и заголовок вашего веб-сайта
Для этого вам нужно перейти в «Настройки»> «Общие», а затем установить слоган и заголовок по вашему выбору.
Ваш слоган и заголовок будут видны в различных местах вашего веб-сайта. Иногда тема WordPress отображает их в описании SEO и на домашней странице. Затем он используется Google для включения вашего веб-сайта в список.
Если у вас нет слогана, ничего страшного. Это всегда необязательно.
Отключить или разрешить комментарии
Вы можете принять или отключить комментарии. Позволить читателям оставлять свои мысли и комментарии в конце статьи — отличный способ создать свое личное сообщество и привлечь трафик к вашим статьям.Тем не менее, вам придется потратить больше времени на обеспечение нулевого троллинга и борьбы со спамом.
Отключение или включение комментариев можно установить в Настройки> Обсуждение
Отключить трекбэки и пингбеки
Это бесполезная настройка в WordPress. Просто отключите их на своем веб-сайте, выбрав «Настройки»> «Обсуждение».
Установить часовой пояс
Установка правильного часового пояса поможет более предсказуемо публиковать сообщения и страницы.Обычно имеет смысл установить часовой пояс того места, где вы на самом деле находитесь, или вашей целевой аудитории.
Это можно сделать, выбрав «Настройки»> «Общие».
Шаг 5. Выберите тему для своего веб-сайта
Самое лучшее в WordPress — это то, что он предлагает вам взаимозаменяемые дизайны. Это означает, что вы можете легко менять внешний вид своих сайтов. Всего несколько щелчков мышью… и вы можете использовать мощные темы, чтобы сделать ваш сайт привлекательным и более подходящим для вашей ниши.
Выбор правильной темы для вашего веб-сайта — важная задача при создании веб-сайта WordPress.Мы предлагаем вам множество полезных сообщений, которые помогут вам выбрать правильную тему. Взгляните на Лучшие темы WordPress, чтобы найти лучшие коллекции тем. Или вы также можете получить доступ к нашим двум лучшим темам, Лучшим многоцелевым темам, которые включают:
WordPress тема башни
Зеркальная тема WordPress
Установка темы и фиктивных данных:
Вот как это сделать:
Выберите тему по вашему выбору
тем WordPress — это определенные пакеты, которые определяют, как должен выглядеть ваш сайт.Они просты в установке и могут быть изменены в будущем. Здесь самая важная деталь, чтобы не упустить контент и пренебречь нишей. Это только изменяет представление.
WordPress предлагает сотни тем. Вы можете найти их все в официальном каталоге на WordPress.org.
Есть еще несколько бесплатных тем от сторонних производителей, например JustFreeThemes. Есть еще один мир, полный платных тем, которые предлагают независимые онлайн-магазины. Лучшее в бесплатных темах — это впечатляющие функции, которые меняют внешний вид вашего сайта.
Вопрос как правильно выбрать тему? Мы даем вам профессиональные советы по этому поводу. Обычно на старте не нужно тратить на это много времени и выбирать несложный маршрут. Это потому, что тема, которую вы выбираете в начале, может не быть вашей последней темой. Вместо этого вы всегда меняете это позже, и позвольте мне сказать вам, что это всего лишь вопрос нескольких минут. Таким образом, мы выберем самый простой, но самый популярный из представленных на рынке, Hestia.
Установка темы
Если выбранная вами тема уже присутствует в каталоге тем WordPress, вам нужно только название темы и ничего больше.Да! Это так просто.
Вы можете выбрать его из «Внешний вид»> «Темы» на панели инструментов WordPress, и они переместятся в опцию «Добавить новый».
Здесь добавьте название темы, которую хотите установить:
Появится в виде списка. Нажмите «установить» в нужной теме:
Тема установится через минуту. Чтобы включить его на сайте, нажмите «Активировать», появится кнопка «Установить». Чтобы узнать больше о темах из магазина, нажмите кнопку при приглашении.
Появится главная панель, где вы сможете узнать о расширении возможностей темы со всеми надстройками. Начать сейчас:
Сначала выберите вкладку «Рекомендуемые действия», чтобы узнать количество доступных вариантов.
Выберите «Orbit Fox Companion» из предложенных вариантов. Нажмите кнопку «установить и активировать».
Orbit Fox Companion — это плагин WordPress, недавно появившийся в Hestia. Он предлагает несколько интересных функций для внешнего вида вашего веб-сайта.Например, каталог шаблонов, в котором вы можете создать несколько новых подстраниц или настраиваемых меню.
Теперь, когда ваша новая тема активирована на вашем веб-сайте, вы можете просто перейти на yourdomain.com, чтобы посмотреть, как она работает. Давайте поговорим об адаптации дизайна, меню и некоторых других элементах, чтобы выяснить, как именно выглядит сайт.
Настройка темы
Внешний вид «из коробки» может быть довольно приятным, но вам все же нужно внести некоторые серьезные изменения, чтобы сделать его идеальным для ваших нужд.Начните с «Внешний вид»> «Настроить». Вы будете перенаправлены в основной интерфейс настройщика WordPress.
С помощью этой опции вы можете многое улучшить. Начиная с домашней страницы, вам необходимо следовать следующему:
Настройка домашней страницы:
- Перейдите к «настройкам домашней страницы» на боковой панели.
- Выберите параметр «статическая страница» на экране домашней страницы.
- Выберите «добавить новую», чтобы добавить другие страницы в качестве домашней.
- Добавьте имя «HOME» и нажмите «Добавить».
По умолчанию он создает список для сайта, чтобы отображать самые последние статьи на настраиваемой домашней странице. На главной странице также будет несколько интересных элементов. Измените основной заголовок на странице. Вы можете добавить название своей компании или что-нибудь еще, что определяет весь ваш сайт.
Щелкните значок карандаша, чтобы внести изменения.
После этого появится панель настройки. Он будет немного левее.
Теперь вы можете:
- Настройте текст кнопок — приведите пользователя к продукту или важным страницам.
- Настройте текст под заголовком — его можно полностью удалить.
- Настроить заголовок
- Настроить фоновое изображение — оно должно иметь отношение к бизнесу.
После этого вы можете установить другие блоки на главной странице. Вы получаете эти параметры по умолчанию.
- Вы можете объяснить предложения вашего бизнеса в разделе «особенности». Вы также можете проиллюстрировать цель своего веб-сайта. Это должно быть нет. 1 вещь, которая поможет вам создать веб-сайт.
- Вы можете подробно рассказать о своем рассказе в разделе «О нас».
- Вы можете выбрать и выделить количество людей в вашем бизнесе в разделе «команда».
- Введите основной призыв к действию в «Ленте».
- Если вы хотите показать мнения клиентов о вашем бизнесе, вы можете использовать раздел «Отзывы».
- В разделе «Контакты» отобразите информацию, с помощью которой люди могут связаться с вами.
Есть и другие разделы. Вам нужно просмотреть, а затем выбрать наиболее подходящий для вашего бизнеса.После создания домашней страницы нажмите кнопку «Опубликовать» вверху меню.
Настройка типографикиЗатем вам нужно обратить внимание на типографику вашей страницы. Он определяет шрифты, используемые на всей странице. Перейдите в Настройки внешнего вида> Типографика на панели настройки панели инструментов WordPress. Выберите шрифт оттуда, и вы сразу увидите этот шрифт на своем веб-сайте.
ЦветаВаша готовая тема поможет вам выбрать основные цвета, которые определяют цветовую схему по умолчанию для вашего веб-сайта.Однако вы можете изменить это позже с помощью WordPress Customizer. Просто нажмите «Цвета» на боковой панели.
Вы используете акцентный цвет для ссылок, кнопок и всего остального, что необходимо, чтобы сделать сайт более привлекательным.
Теперь вы увидите, что ваш веб-сайт выбран по вашему выбору и действительно является вашим. Между тем, вы можете поэкспериментировать с другими настройками в настройщике WordPress:
- Стиль списка блога
- Выберите макет по умолчанию на веб-сайте, он определяет, где может быть боковая панель; нигде, налево или направо.
- Если фоновая картинка нужна вообще для всего сайта.
- Стиль кнопок
Шаг 6: Установите плагины
Плагинырасширяют стандартную функциональность всего веб-сайта. Они добавляют больше функций.,
Рассмотрите следующие важные плагины:
- WPForms —добавляет интерактивные контактные формы. Эти формы помогают пользователям связаться с вами. Это лучше, чем отображение личного контактного номера.
- Optimole — настраивает ваше изображение
- UpdratPlus — автоматически выполняет резервное копирование веб-содержимого.
- Wordfence Security — повысить безопасность сайта.
- Google Analytics для WordPress — интегрирует веб-сайт с популярным анализатором трафика.
- Yoast SEO — помогает в настройках SEO. Это делает сайт более доступным.
Установить эти плагины очень просто. Если вы имеете дело с бесплатным плагином, вам нужно только название плагина.Вот и все!
На панели управления WordPress перейдите в Плагины> Добавить новый. Вы можете ввести имя плагина и нажать «установить», а затем «Активировать».
Шаг 7: Разработка базовых страниц
Независимо от цели или назначения некоторые страницы веб-сайта должны. Если вы выберете WordPress в качестве органа управления контентом, вы можете найти сообщения и страницы на панели управления WordPress.
Обеспечивает следующие функции
- Место для заголовка
- Основное содержимое страницы находится в «основной части», ее интерфейс очень похож на MS Word.Здесь вы найдете все функции форматирования, такие как цвета, жирность и выравнивание.
- Нажмите эту кнопку и добавьте изображения.
- Переключение между «визуальным» и «текстовым» редакторами.
- Вы публикуете работу кнопкой «опубликовать».
- Обсуждение — здесь вы управляете отключением и включением комментариев с помощью трекбэков и пингбэков.
- Особенности изображений: большинство веб-сайтов работают с избранным изображением и размещают его где-нибудь на постоянном и видном месте.
После этого зайдите на панель управления WordPress и добавьте новую страницу для Pages> Add New.
Контакт: здесь отображается ваша контактная информация, через которую люди обращаются к вам.
Политика конфиденциальности: это очень важная страница.
Портфолио: покажите здесь свои прошлые работы
Магазин: это для вас, чтобы показать все, что вы хотите продать через свой веб-сайт. Для этого вам также понадобится плагин Woo-Commerce.
Титульные страницы
В теме можно разместить огромное изображение на главной странице вашего сайта.Кажется, это первое, что увидят ваши посетители, как только перейдут на ваш сайт. Создать главную страницу очень просто и важно. Просто перейдите в «Настройки»> «Чтение»> «Выбрать домашнюю страницу».
В этом посте вы четко узнаете об установке WordPress как на Localhost, так и на Webhost, настройках URL, заголовке сайта, создании меню, разработке сообщений, добавлении страниц и важных плагинах. Вы также можете установить количество публикуемых сообщений в блоге и их отображение на своем веб-сайте. Для этого перейдите в меню навигации WordPress и нажмите «Настройки»> «Чтение…
».Страница сообщения
После того, как вы действительно создали страницы, выберите страницу с названием «Домашняя» для главной страницы и страницу с названием «Сообщения» для страницы с сообщениями.
В настоящее время, когда посетители заходят на ваш сайт, они будут видеть сообщения блога, отображаемые либо на вашей главной странице, либо на странице блога. Но количество сообщений будет до максимального количества, которое вы фактически указали…
Ваш сайт может иметь только статические страницы или «Страницы», ИЛИ вы можете настроить свой сайт WordPress как блог. Вы также можете настроить отображение ваших сообщений в блоге на своей домашней странице (это расположение по умолчанию). Более того, он позволяет вам по умолчанию отключать обратные ссылки на вашем сайте для всех новых сообщений и страниц, которые вы создаете.Все поставщики веб-хостинга, оцениваемые ниже, предоставляют полную и подробную помощь в управлении интернет-сайтами и блогами WordPress.
После активации вы можете перейти на страницу «Сообщения с ограничениями» в настройках, а затем нажать «Добавить новую кнопку ограничения», чтобы начать добавлять ограничения на публикации. Панель управления также отмечает ваши недавние сообщения и страницы и позволяет вам добавлять новые на любой тип сайта в вашей сети.
Если вы еще не разработали меню, нажмите ссылку «создать новое меню» вверху страницы.
Теперь узнайте в этих видеороликах, «как настроить полноценный веб-сайт WordPress с использованием Codeless»:
О странице
Страница «О нас» является самой важной, так как именно на ней вы представляете себя своим посетителям. Вы также говорите о цели своей страницы, которая привлекает внимание читателей. Эта страница создается в панели управления WordPress путем выбора Страницы> Добавить новую.
Здесь вы можете добавить заголовок, основной раздел, а затем привлекательное изображение.
Другими ценными страницами, обязательными для любого успешного веб-сайта, являются «Контакты», «Политика конфиденциальности», «Портфолио» и «Магазин».Процедура добавления новой страницы для всех одинакова.
Шаг 7. Рассмотрите возможность публикации блога
Вы можете эффективно продвигать свой веб-сайт или контент на своем веб-сайте. Но ведение блога оказывается наиболее эффективным способом продвижения вашего сайта. Вы также можете добавлять товары или услуги для продажи через свой веб-сайт. WordPress предоставляет встроенные инструменты для ведения блогов. Вы можете создать свой новый блог на своем веб-сайте WordPress, зайдя в «Записи»> «Добавить новый» на панели инструментов. Процесс создания новой страницы и блога одинаков.Единственное главное отличие состоит в том, что постам можно назначать теги и категории.
Ведение блога — это простая концепция. Здесь вы публикуете статьи по вашему выбору. Но делать это нужно регулярно.
Для облегчения доступа посетителя вы можете добавить новую страницу с заголовком «Блог» на свой веб-сайт. После написания блога нажмите «Опубликовать».
Вы можете сделать сообщения легкодоступными по
- Перейдите в «Страницы»> «Добавить новую» и оставьте пустую страницу.Назовите его «Блог»
- Затем перейдите в настройки> чтение и опубликуйте страницу блога с опцией «страница публикации».
Шаг 8: Регулируйте навигацию по вашему сайту
Установив все страницы в интерактивном режиме, настройте навигацию по сайту, чтобы упростить работу для пользователей.
Публичный доступ
Вы должны захотеть, чтобы Google проиндексировал и нашел ваш веб-сайт. Чтобы убедиться в этом, измените настройки в «Настройки»> «Чтение», а затем снимите флажок «Не одобрять поисковую систему.”
Точно так же вы можете отключить или включить комментарии в зависимости от вашего выбора, принять или отклонить комментарий на вашем веб-сайте. Открытые обсуждения в разделе комментариев позволяют привлечь больше аудитории к вашему сообщению или статье. Но справиться со всем спамом и троллингом очень сложно. Вы можете настроить параметры в разделе «Настройки»> «Обсуждение».
Создание меню
Меню облегчают посетителям навигацию по вашему сайту. Следовательно, вам нужно разумно выбирать меню при разработке своего веб-сайта.Вы можете выбирать из различных вариантов в зависимости от выбранной вами темы. Чтобы добавить меню, вы можете перейти в «Внешний вид»> «Меню» на панели управления.
Панель по умолчанию покажет все страницы, которые вы можете выбрать для меню. Настройки и структура меню находятся справа.
Вы можете просто начать с добавления некоторых ключевых страниц в меню, таких как «Контакты», «О программе», «Портфолио» и т. Д. Инструмент перетаскивания помогает создать всю панель и переупорядочить элементы в меню.
Вы также можете выбрать расположение меню. Если вы выберете «Основное меню», ваше меню будет автоматически размещено в верхней части вашего веб-сайта. Наконец, нажмите «Сохранить меню» в настройках.
WordPress Dashboard также позволяет создавать несколько меню. Просто выберите опцию «создать новое меню». Появится такая же панель для создания меню. Но у всех меню должно быть разное расположение.
Добавление виджетов
Widget показывает небольшой блок контента, который по-разному отображается на веб-сайте.Обычно мы добавляем эти блоки в нижний колонтитул или на боковую панель веб-сайта.
Чтобы установить виджет, вы можете просто перейти в «Внешний вид»> «Виджеты» на панели инструментов WordPress.
Вы можете разместить виджеты в нижнем колонтитуле или на боковой панели. Простой инструмент перетаскивания поможет вам захватить виджет с левой стороны и разместить его на боковой панели справа.
После того, как вы выполнили все эти шаги, ваш веб-сайт готов к просмотру аудитории. Начните публиковать и блог и размещать контент / статьи, и вы скоро соберете большое количество аудитории.
Take Away!
Вы узнали, как создать веб-сайт WordPress с помощью Codeless. Представленный здесь процесс является самым простым из всех, и вы легко можете сделать все самостоятельно. Вам не нужно нанимать программиста или разработчика. Мы рекомендуем создание веб-сайта WordPress как наиболее разумную платформу, предлагающую наиболее удобные для карманных пользователей решения.
Узнайте в этом списке воспроизведения Specular все эти шаги:
Лучшие учебные сайты по WordPress, о которых должен знать каждый пользователь WordPress
Чем больше вы понимаете платформу WordPress, тем проще использовать WordPress для создания желаемого веб-сайта.Веб-сайты с учебными пособиями помогут вам решить общие проблемы WordPress и улучшить ваши общие знания о платформе WordPress.
За последний месяц я говорил о том, где вы можете найти помощь WordPress, когда она вам понадобится. Я также говорил о силе кодекса WordPress.
В сегодняшней статье я хотел бы поделиться с вами несколькими хорошими блогами и веб-сайтами, посвященными WordPress, которые публикуют полезные учебные пособия по WordPress. Все обучающие сайты, перечисленные в этой статье, можно просматривать бесплатно 🙂
В разделе «Уроки WordPress» кодекса есть много отличных руководств по использованию WordPress.Также есть статьи о стилизации вашей темы WordPress и разработке тем и плагинов. Некоторые статьи немного устарели, но остаются актуальными.
уроков WordPress — хорошая отправная точка, чтобы немного лучше понять темы WordPress и WordPress.
В дополнение к отличным курсам и книгам, Tuts Plus имеет отличный раздел руководств по WordPress, который обновляется каждые несколько дней. Качество статей очень высокое, большинство руководств разбиты на несколько разделов из-за их длины.
Я рекомендую Tuts Plus всем, кто хочет узнать больше о разработке тем и плагинов WordPress.
Большинство статей Tuts Plus ориентированы на средних и продвинутых пользователей WordPress.
Если вы когда-либо искали проблему, связанную с WordPress, вы натолкнулись на статью WP Beginner. Их блог ежедневно решает типичные проблемы WordPress. Они также каждую неделю публикуют подробные учебные пособия.
Их учебники в основном посвящены практическим решениям, таким как отключение панели администратора, настройка определенного плагина или повышение безопасности вашего веб-сайта.
WP Beginner содержит более тысячи полезных руководств.
Пиппин Уильямсон известен созданием лучших плагинов, таких как Better Recent Posts Pro и Easy Digital Downloads. Он также является одним из немногих разработчиков плагинов, которые регулярно ведут блог.
Каждое руководство содержит подробное описание того, как что-то работает, и как вы можете интегрировать код в свой веб-сайт. Учебники тоже делятся на разумные категории. Вы можете просматривать статьи для начинающих, средних и продвинутых пользователей.Существуют также видеоуроки и серии руководств по общей теме.
УчебникиPippin хорошо структурированы и просты в использовании.
WPMU Dev обновляют свой блог полезными учебниками два раза в неделю. Учебные пособия, как правило, больше ориентированы на начинающих и промежуточных пользователей, хотя время от времени в них есть расширенные учебные пособия.
WPMU Dev публикует хорошие руководства каждую неделю.
WP Hub — это блог WordPress, который ежемесячно публикует учебные пособия.Уровень сложности обучающих программ обычно начальный или средний, однако время от времени рассматриваются технические вопросы.
WP Hub содержит сотни руководств.
Smashing Magazine — один из самых популярных дизайнерских сайтов в Интернете. За эти годы они выпустили множество отличных бесплатных тем WordPress, таких как Spectacular и Frank.
Промежуточные и продвинутые учебные пособия по WordPress представлены на веб-сайте; однако учебные пособия публикуются только раз в месяц или два.
Smashing Magazine публикует высококачественные учебные пособия.
iThemes имеет огромный архив видеоуроков. Многие из их видеороликов посвящены настройке собственных продуктов, однако есть также отличные руководства по настройке WordPress и стилизации веб-сайта с помощью CSS.
ВидеоурокиiThemes просты в использовании.
LevelUp — еще один веб-сайт, предлагающий отличные видеоуроки. В настоящее время он предлагает тридцать четыре учебных пособия по WordPress.
Он также предлагает видеоуроки по HTML5, CSS, Javascript, Drupal, Magnento и многим другим.
LevelUp предлагает сотни видеоуроков по самым разным предметам.
WP Squared — это блог на WordPress, который ведут мои друзья Сэм и Кевин. Их руководства обычно сосредоточены на настройке плагинов и тем для вашего веб-сайта. Их руководства всегда хорошо написаны, и им легко следовать.
WP Squared публикует практические руководства для пользователей WordPress.
Известная своей службой приборных панелей, ManageWP также имеет блог, который регулярно обновляется. Как и в WP Squared, блог ManageWP не предлагает никаких технических руководств.В основном они сосредоточены на руководствах по плагинам, темам и службам.
ManageWP публикует практические руководства каждый месяц.
Сначала я не решался включать блог Джастина Тэдлока в этот список, поскольку он не публиковал учебное пособие в течение нескольких месяцев. Тем не менее, у него есть большой архив руководств, которые будут полезны разработчикам плагинов и тем. Он также продолжает обновлять свой блог каждый месяц, поэтому есть шанс, что он может публиковать больше статей в будущем.
Разработчикам плагинов и тем понравятся технические руководства Джастина Тэдлока.
Надеюсь, эта статья оказалась для вас полезной. Если я пропустил какие-либо хорошие обучающие веб-сайты, пожалуйста, поделитесь ими в области комментариев ниже 🙂
Миниатюра статьи Изображение от PureSolution / shutterstock.com
.


 com (Рекомендую) Россия и СНГ
com (Рекомендую) Россия и СНГ