Resize Image After Upload — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
A free, fast, easy to use, stable and frequently updated plugin to resize your images after upload. Supported by the friendly team that created ShortPixel 🙂
This plugin automatically resizes images (JPEG, GIF, and PNG) when they are uploaded to within a given maximum width and/or height to reduce server space usage, speed up your website, save you time and boost your site’s SEO.
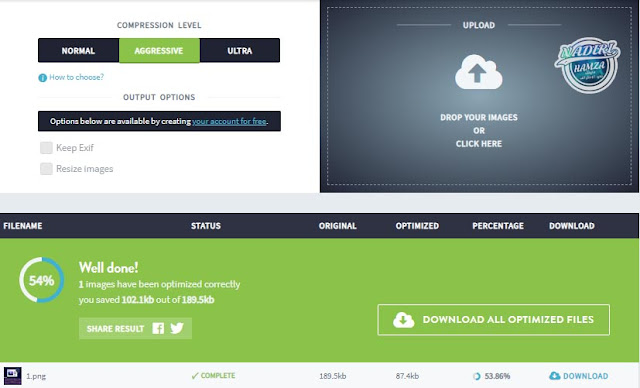
Imagine that nowadays images can be over 4-5MB and using this plugin you can reduce them to 100-200KB with no extra effort on your side!
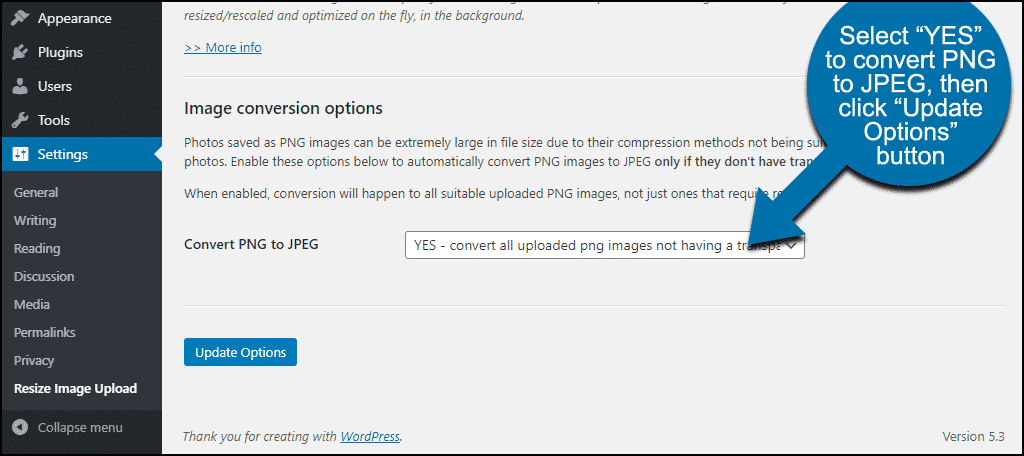
In addition, the plugin can force the re-compression of uploaded JPEG images and convert PNGs to JPEG (if they don’t have a transparency layer), regardless of whether they are resized or not.
Is that simple, just give it a try, it is safe and free! 🙂
Other plugins by ShortPixel:
- ShortPixel Image Optimizer — Image optimization & compression for all the images on your website, including WebP & AVIF delivery
- ShortPixel Adaptive Images — On-the-fly image optimization & CDN delivery
- Enable Media Replace — Easily replace images or files in Media Library
- reGenerate Thumbnails Advanced — Easily regenerate thumbnails
- WP SVG Images — Secure upload of SVG files to Media Library
Get in touch!
- Email https://shortpixel.
 com/contact
com/contact - Twitter https://twitter.com/shortpixel
- Facebook https://www.facebook.com/ShortPixel
- LinkedIn https://www.linkedin.com/company/shortpixel
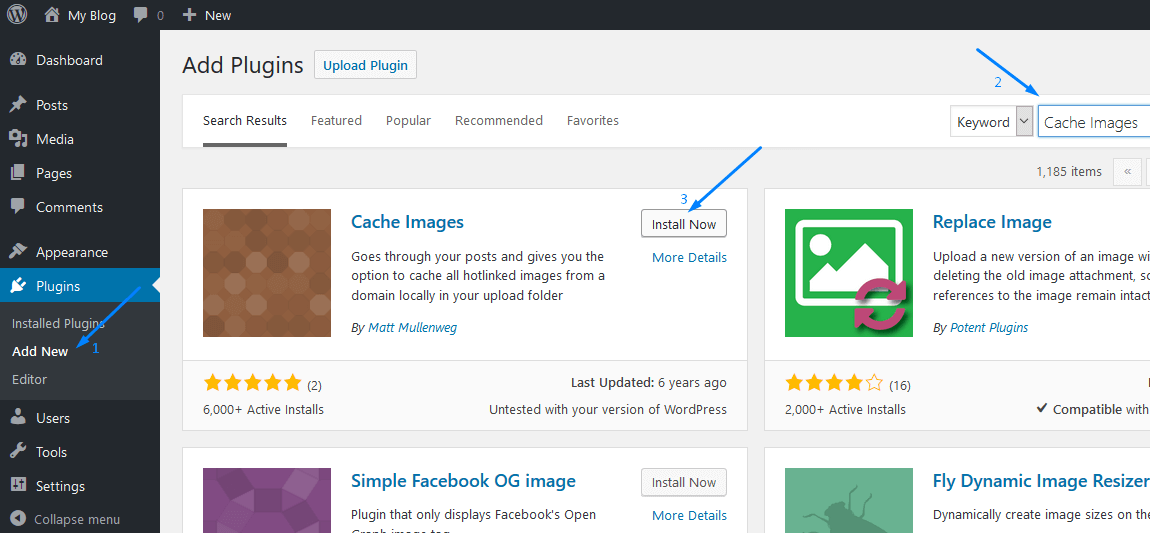
- Upload the plugin ‘resize-image-after-upload’ to the ‘/wp-content/plugins/’ directory.
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
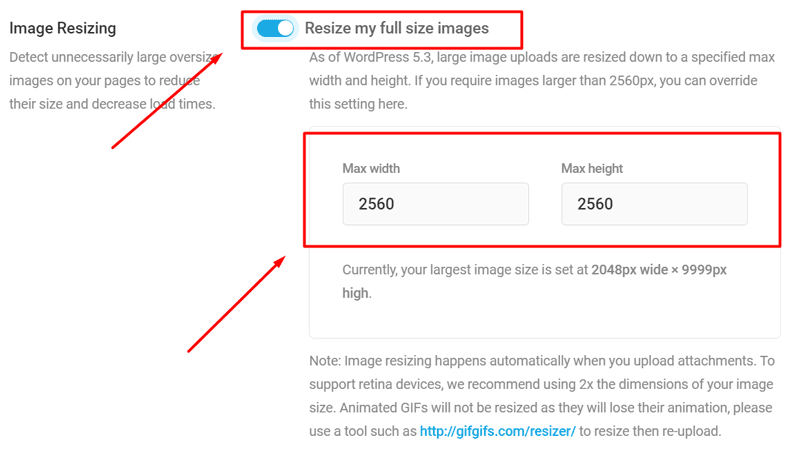
- Edit the max-width/max-height settings under ‘Settings > Resize Image Upload’.
- Once active, just upload images as normal and it will just work!
Is this plugin compressing the images?
Yes, this plugin compresses the original images, you can select the JPEG quality for example. For a professional image optimization solution though we recommend you this image optimization plugin.
Is this plugin resizing also older images?
This plugin will not resize images that have already been uploaded.

Is the original image and/or its EXIF data kept?
The resizing/recompression process will discard the original uploaded file including EXIF data.
There is no better image plugin than this one! Thank you very much to his team!
Works as advertised. Now posting using a mobile is a breeze. No longer need to worry about the hefty images that people may upload when posting with mobile, especially with mobile photos.
Excellent plugin — easy to use (automatically resizes loaded media files to specified parameters), you are in control and don’t have to worry/check original file sizes.
Perfect plugin for sites where customers uploads their own images and dont have knowledge or software resources for image editing.
Thank you so much, this is so useful. ..
..
This plugin is great — thank you! Some of my clients are not technically savvy, nor do they own photo editing software so this is a great for them …and for me — because their accounts are not bloating on my VPS, where space is at a premium. Bye-bye to 5-6 MB image uploads. I can now set the image width/height and image quality to allow me to shoot for 200-400 kb per image. Sharing details to help others make an informed decision. Thank you again, ShortPixel!
Посмотреть все 50 отзывов
«Resize Image After Upload» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- ShortPixel
Перевести «Resize Image After Upload» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.8.6
Release date: 10th April 2019
- Improve security to the settings form by using nonce
1.
 8.5
8.5Release date: 3rd August 2018
- Remove recommended plugins
1.8.4
Release date: 14th April 2018
- Add recommended plugins
1.8.3
Release date: 20th December 2017
- [Fix] Skip animated GIFs that GD can’t resize.
1.8.2
Release date: 21th August 2017
- [Fix] Better sanitize post data when saving settings.
1.8.1
Release date: 18th June 2017
- [Fix] Notice not dismissing
1.8.0
Release date: 18th June 2017
- [Update] Add convert PNG to JPG option
1.7.2
Release date: 18th September 2015
- [Fixed] Undefined option notices when running WordPress in debug mode.
1.7.1
Release date: 26th February 2015
- [Update] After reports of the plugin resizing PDF files, added check to ensure the plugin only attempts a resize on JPEG, GIF, and PNG file types other than relying on the response from WP_Image_Editor.

1.7
This is a major under-the-hood release to change core workings of the plugin. The plugin still functions as normal, but the way in which it resizes images has now changed to use standard WordPress libraries. This means that should your server have better image processing libraries than the GD default (e.g. ImageMagick), then the resizing method should make use of them. This should improve the output of your resized images!
- [Update] Plugin completely re-engineered to use WP_Image_Editor when resizing images.
1.6.2
Minor maintenance release:
- [Fix] Correcting an error in the documentation.
1.6.1
Fix a few edge case bugs, I go and break the main functionality — that’s life! This is a maintenance release to fix a bug.
- [Fix] Correct the logic behind which direction to perform resizing in.
1.6
This is a major maintenance release to squash a few long outstanding bugs.
- [Update] Tidied up the plugin settings page.

- [Fix] Significant number of bug fixes through extensive testing.
- [Fix] Resizing wasn’t running on square images.
- [FIX] Media upload was failing for BMP images.
- [Fix] Replaced use of deprecated PHP functions with correct ones.
1.5
- [Added] Ability to force re-compression even if resize is not required.
- [Fix] Compression quality value was not adhered to.
1.4.2
- [Update] Added ability to enter a resize value of zero (0) to prevent resizing in a particular dimension.
1.4.1
- [Fix] Reverting code back to how it was in v1.3.0 after previous premature deployment of v1.4.0. Please use this version.
1.4
- [Error] Code was deployed prematurely and should not have made its way to the live repository. Please do NOT use this version.
1.3
- [Update] Added ability to set the JPEG compression quality level when JPEGs are resized. Default is 90.

1.2
- [Update] Now only runs images through the resizer if required, i.e. the image is actually larger than the max height/width.
1.1.1
- [Fix] Corrected functionality that sets default plugin options if the plugin version number changes.
- [Fix] Adds default option for max-height value.
- [Update] Updated the screenshot to include new maximum height field.
- [Update] Increased the default maximum height and width to 1200px each.
1.1
- [Update] Added ability to set maximum height (thanks @Wonderm00n).
1.0.1
- [Update] Update to read me, no feature updates unfortunately.
1.0
- [Added] Initial release.
Оценки
Посмотреть все
- 5 звёзд 47
- 4 звезды 1
- 3 звезды 1
- 2 звезды 1
- 1 звезда 1
Войдите, чтобы оставить отзыв.
Участники
- ShortPixel
Поддержка
Решено проблем за последние 2 месяца:
2 из 2
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Как изменить размер изображений и фотографий веб-сайта WordPress — WordPress.com
В этой статье
- Почему важны размеры фотографий
- Как масштабировать изображение
- Как обрезать изображение
Как и слова, фотографии рассказывают истории. На самом деле, по данным HubSpot, люди с большей вероятностью запомнят и поделятся информацией, если она будет сопровождаться изображением. Слишком часто менеджеры веб-сайтов относятся к изображениям как к чему-то второстепенному.
Мы все сталкивались с этим — сколько раз вы посещали сайт и видели растянутые, размытые и искаженные фотографии, которые вызывали у вас двоение в глазах? Не допускайте этой ошибки при запуске своего сайта. Вот как правильно изменить размер изображения.
Вот как правильно изменить размер изображения.
Почему важны размеры фотографий
Все, что вы добавляете на сайт, влияет на его производительность, особенно когда речь идет о фотографиях. Изображения слишком большого размера будут занимать больше пропускной способности, что приведет к увеличению времени загрузки. Это и расстраивает посетителей, и влияет на ваш рейтинг в поисковых системах Google.
Кроме того, слишком маленькие изображения могут повредить работе пользователя. Посетители вашего сайта не должны щуриться, когда просматривают фотографии вашего продукта. Плохое качество изображения также посылает плохой сигнал потенциальным клиентам — если вы не потратите время на то, чтобы предоставить им профессиональные изображения, почему они должны вознаграждать вас своим бизнесом?
Как масштабировать изображение
К счастью, есть несколько способов редактирования или изменения размера изображения с помощью вашего сайта WordPress. com. Первый вариант — масштабировать изображение. Масштабирование включает в себя изменение размера изображения таким образом, чтобы сохранить его первоначальные пропорции и не создать впечатление, что кто-то растянул его с ног до головы.
com. Первый вариант — масштабировать изображение. Масштабирование включает в себя изменение размера изображения таким образом, чтобы сохранить его первоначальные пропорции и не создать впечатление, что кто-то растянул его с ног до головы.
Вот как правильно масштабировать изображение:
Перейдите к настройкам своего сайта, нажав Мой сайт или Мои сайты (если их несколько) в верхнем левом углу экрана. Вы увидите эту опцию независимо от того, где вы находитесь на WordPress.com
Нажмите на Media , чтобы получить доступ к вашей Media Library . Отсюда вы можете либо загрузить новое изображение, либо выбрать то, которое вы загрузили ранее.
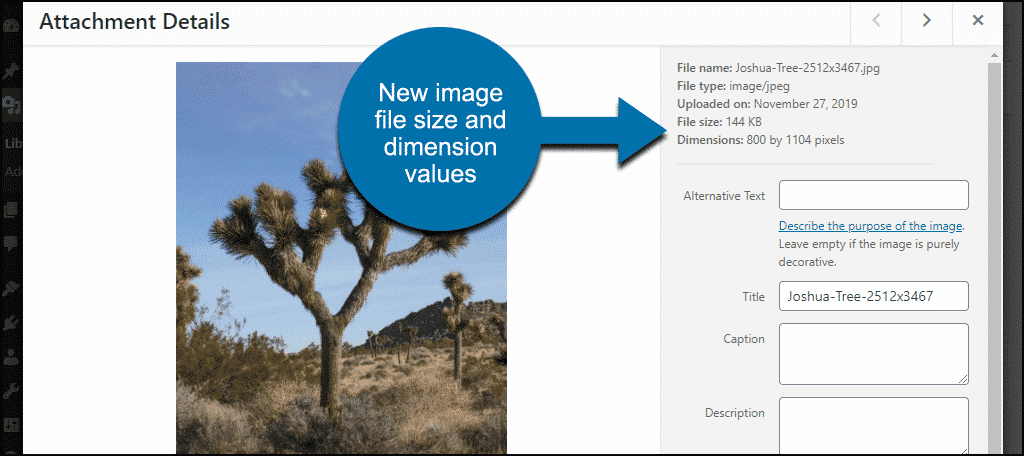
Как только вы нажмете на изображение, вы попадете в редактор изображений . Вы увидите информацию об изображении, включая тип файла, имя файла, размер файла и размеры.

Нажмите кнопку Редактировать изображение внизу фотографии. Вы будете перенаправлены на страницу предварительного просмотра изображения .
В правой части страницы вы увидите несколько вариантов масштабирования изображения или его обрезки.
Вы увидите исходные размеры фотографии и поле, где вы можете ввести новые размеры. Это не требует никаких вычислений — просто введите новую высоту или ширину, и остальные размеры будут автоматически скорректированы, сохраняя пропорции фотографии.
Масштабирование лучше всего подходит, если вы хотите уменьшить большую фотографию. В противном случае изображение будет выглядеть пиксельным, что приведет к ухудшению качества изображения.
Как обрезать изображение
Вы также можете обрезать изображение, если хотите выделить только определенную его часть. Перед кадрированием изображение лучше масштабировать, чтобы сохранить первоначальную целостность фотографии.
Вы можете обрезать фотографию из редактора изображений или сделать это прямо из Визуальный редактор поста или страницы.
Из редактора изображений…
- Используя инструмент «Обрезка», щелкните и перетащите, чтобы выбрать часть изображения, которую вы хотите выделить.
Чтобы сохранить форму обрезанного изображения, введите соотношение сторон в пустое поле под Обрезка изображения . Соотношение сторон — это соотношение между шириной и высотой фотографии. Это соотношение придает фотографии форму. Двумя наиболее распространенными соотношениями сторон являются 1:1 и 4:3.
- Когда закончите, нажмите Сохранить .
Из поста или страницы…
Нажмите Мой сайт .
В левой части страницы вы увидите список параметров, включая Сообщения в блоге и Медиа .

Нажмите Медиа и загрузите новое изображение или выберите из ранее загруженных.
Выберите изображение и нажмите Редактировать .
Вы увидите предварительный просмотр изображения. Нажмите Редактировать изображение в правом верхнем углу фотографии.
Щелкните значок Crop . Появится раскрывающееся меню со списком параметров соотношения сторон, включая «Свободный», «Исходный», «Квадратный», «16:9», «4:3» и «3:2».
Выберите один и используйте мышь, чтобы выбрать часть изображения, которую вы хотите сохранить.
Нажмите Готово для сохранения обрезанного изображения.
WordPress.com предлагает несколько вариантов изменения размера изображений — от масштабирования до обрезки. Как только вы поймете, как изменить размер изображения, обеспечив при этом профессиональный и яркий вид, вы привлечете больше посетителей на свой прекрасный сайт, удерживая их на своих страницах в течение гораздо более длительного периода времени.
Нравится:
Нравится Загрузка…
ОБ АВТОРЕ
Сатта Сарма Хайтауэр
Сатта Сарма — писатель, редактор и менеджер по контент-маркетингу, запустившая свой первый личный веб-сайт десять лет назад — разумеется, на WordPress. .
Еще от Satta Sarmah Hightower
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.com.
Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
Подать заявку
Изменение размера изображения после загрузки — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Бесплатный, быстрый, простой в использовании, стабильный и часто обновляемый плагин для изменения размера изображений после загрузки. При поддержке дружной команды, создавшей ShortPixel 🙂
Этот плагин автоматически изменяет размеры изображений (JPEG, GIF и PNG) при их загрузке в пределах заданной максимальной ширины и/или высоты, чтобы уменьшить использование пространства на сервере, ускорить работу вашего веб-сайта, сэкономьте ваше время и повысьте SEO вашего сайта.
Представьте себе, что в настоящее время изображения могут весить более 4-5 МБ, а с помощью этого плагина вы можете уменьшить их до 100-200 КБ без дополнительных усилий с вашей стороны!
Кроме того, плагин может вызывать повторное сжатие загруженных изображений JPEG и конвертировать PNG в JPEG (если они не имеют слоя прозрачности), независимо от того, изменены они или нет.
Это просто! Просто попробуйте, это безопасно и бесплатно! 🙂
Другие плагины от ShortPixel:
- ShortPixel Image Optimizer — оптимизация и сжатие изображений для всех изображений на вашем веб-сайте, включая доставку WebP и AVIF
- ShortPixel Adaptive Images — оперативная оптимизация изображений и доставка CDN
- Включить замену носителя — простая замена изображений или файлов в библиотеке мультимедиа
- reGenerate Thumbnails Advanced — легко регенерировать эскизы
- WP SVG Images — безопасная загрузка файлов SVG в медиатеку
Свяжитесь с нами!
- Электронная почта https://shortpixel.
 com/contact
com/contact - Твиттер https://twitter.com/shortpixel
- Facebook https://www.facebook.com/ShortPixel
- LinkedIn https://www.linkedin.com/company/shortpixel
- Полный предварительный просмотр экрана настроек.
- Загрузите плагин «resize-image-after-upload» в каталог «/wp-content/plugins/».
- Активируйте плагин через меню «Плагины» в WordPress.
- Отредактируйте настройки максимальной ширины/максимальной высоты в разделе «Настройки > Изменить размер загрузки изображения».
- После активации просто загрузите изображения как обычно, и все будет работать!
Сжимает ли этот плагин изображения?
Да, этот плагин сжимает исходные изображения, например, вы можете выбрать качество JPEG. Однако для профессионального решения по оптимизации изображений мы рекомендуем вам этот плагин для оптимизации изображений.
Изменяет ли этот плагин размер старых изображений?
Этот плагин будет , а не изменять размер уже загруженных изображений.
 Для этого вы можете использовать ShortPixel, он может не только изменять размер ваших изображений, но и сжимать их!
Для этого вы можете использовать ShortPixel, он может не только изменять размер ваших изображений, но и сжимать их!Сохраняется ли исходное изображение и/или его данные EXIF?
В процессе изменения размера/повторного сжатия будет удален исходный загруженный файл, включая данные EXIF.
Нет лучшего плагина для изображений, чем этот! Спасибо большое его команде!
Работает как заявлено. Теперь публиковать сообщения с мобильного телефона очень просто. Больше не нужно беспокоиться о здоровенных изображениях, которые люди могут загружать при публикации с мобильных устройств, особенно с мобильными фотографиями.
Отличный плагин — прост в использовании (автоматически изменяет размер загружаемых медиафайлов в соответствии с заданными параметрами), вы все контролируете и вам не нужно беспокоиться/проверять исходные размеры файлов.
Идеальный плагин для сайтов, где клиенты загружают свои собственные изображения и не имеют знаний или программных ресурсов для редактирования изображений.
Большое спасибо, это так полезно…
Отличный плагин — спасибо! Некоторые из моих клиентов не являются технически подкованными, и у них нет программного обеспечения для редактирования фотографий, так что это отлично подходит для них … и для меня, потому что их учетные записи не раздуваются на моем VPS, где пространство в большом почете. Попрощайтесь с загрузкой изображений размером 5-6 МБ. Теперь я могу установить ширину/высоту изображения и качество изображения, чтобы позволить мне снимать по 200-400 КБ на изображение. Делитесь подробностями, чтобы помочь другим принять обоснованное решение. Еще раз спасибо, ShortPixel!
Прочитать все 50 отзывов
«Изменить размер изображения после загрузки» — это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- ShortPixel
1.8.6
Дата выпуска: 10 апреля 2019 г.
- Повышение безопасности формы настроек с помощью одноразового номера
1.8.5
Дата выпуска: 3 августа 2018 г.
- Удалить рекомендуемые плагины
1.8.4
Дата выпуска: 14 апреля 2018 г.
- Добавить рекомендуемые плагины
1.8.3
Дата выпуска: 20 декабря 2017 г.
- [Исправлено] Пропускать анимированные GIF-файлы, размер которых GD не может изменить.
1.8.2
Дата выпуска: 21 августа 2017 г.
- [Исправлено] Улучшена очистка данных поста при сохранении настроек.
1.8.1
Дата выпуска: 18 июня 2017 г.
- [Исправлено] Уведомление не отклоняется
1.8.0
Дата выпуска: 18 июня 2017 г.
- [Обновление] Добавлен параметр преобразования PNG в JPG
1.7.2
Дата выпуска: 18 сентября 2015 г.
- [Исправлено] Неопределенные уведомления об опциях при запуске WordPress в режиме отладки.

1.7.1
Дата выпуска: 26 февраля 2015 г.
- [Обновление] После сообщений о том, что подключаемый модуль изменяет размер PDF-файлов, добавлена проверка, чтобы убедиться, что подключаемый модуль пытается изменить размер только для файлов JPEG, GIF и PNG, а не полагаться на ответ от WP_Image_Editor.
1.7
Это основная внутренняя версия для изменения основной работы плагина. Плагин по-прежнему работает как обычно, но способ изменения размеров изображений теперь изменился, чтобы использовать стандартные библиотеки WordPress. Это означает, что если на вашем сервере есть лучшие библиотеки обработки изображений, чем GD по умолчанию (например, ImageMagick), то метод изменения размера должен использовать их. Это должно улучшить вывод ваших измененных изображений!
- [Обновление] Плагин полностью переработан для использования WP_Image_Editor при изменении размера изображений.
1.6.2
Незначительное обновление:
- [Исправить] Исправление ошибки в документации.

1.6.1
Исправить несколько крайних ошибок, я иду и ломаю основной функционал — это жизнь! Это отладочный релиз для исправления ошибки.
- [Исправлено] Исправлена логика, определяющая направление изменения размера.
1.6
Это крупное техническое обновление, призванное устранить несколько давних ошибок.
- [Обновление] Приведена в порядок страница настроек плагина.
- [Исправлено] Значительное количество исправлений ошибок в результате обширного тестирования.
- [Исправлено] Изменение размера квадратных изображений не выполнялось.
- [ИСПРАВЛЕНО] Ошибка загрузки мультимедиа для изображений BMP.
- [Исправлено] Заменено использование устаревших функций PHP на правильные.
1.5
- [Добавлено] Возможность принудительного повторного сжатия, даже если изменение размера не требуется.
- [Исправлено] Не соблюдено значение качества сжатия.
1.
 4.2
4.2- [Обновление] Добавлена возможность ввода значения изменения размера, равного нулю (0), чтобы предотвратить изменение размера в определенном измерении.
1.4.1
- [Исправлено] Возврат кода к состоянию версии 1.3.0 после предыдущего преждевременного развертывания версии 1.4.0. Пожалуйста, используйте эту версию.
1.4
- [Ошибка] Код был развернут преждевременно и не должен был попасть в оперативный репозиторий. Пожалуйста, НЕ используйте эту версию.
1.3
- [Обновление] Добавлена возможность установки уровня качества сжатия JPEG при изменении размера JPEG. По умолчанию 90.
1.2
- [Обновление] Теперь изображения проходят через средство изменения размера только при необходимости, т.е. изображение на самом деле больше максимальной высоты/ширины.
1.1.1
- [Исправлено] Исправлена функциональность, которая устанавливает параметры плагина по умолчанию, если меняется номер версии плагина.


 com/contact
com/contact