Resize Image After Upload — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
A free, fast, easy to use, stable and frequently updated plugin to resize your images after upload. Supported by the friendly team that created ShortPixel 🙂
This plugin automatically resizes images (JPEG, GIF, and PNG) when they are uploaded to within a given maximum width and/or height to reduce server space usage, speed up your website, save you time and boost your site’s SEO.
Imagine that nowadays images can be over 4-5MB and using this plugin you can reduce them to 100-200KB with no extra effort on your side!
In addition, the plugin can force the re-compression of uploaded JPEG images and convert PNGs to JPEG (if they don’t have a transparency layer), regardless of whether they are resized or not.
Is that simple, just give it a try, it is safe and free! 🙂
Other plugins by ShortPixel:
- ShortPixel Image Optimizer — Image optimization & compression for all the images on your website, including WebP & AVIF delivery
- ShortPixel Adaptive Images — On-the-fly image optimization & CDN delivery
- Enable Media Replace — Easily replace images or files in Media Library
- reGenerate Thumbnails Advanced — Easily regenerate thumbnails
- WP SVG Images — Secure upload of SVG files to Media Library
Get in touch!
- Email https://shortpixel.
 com/contact
com/contact - Twitter https://twitter.com/shortpixel
- Facebook https://www.facebook.com/ShortPixel
- LinkedIn https://www.linkedin.com/company/shortpixel
- Upload the plugin ‘resize-image-after-upload’ to the ‘/wp-content/plugins/’ directory.
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
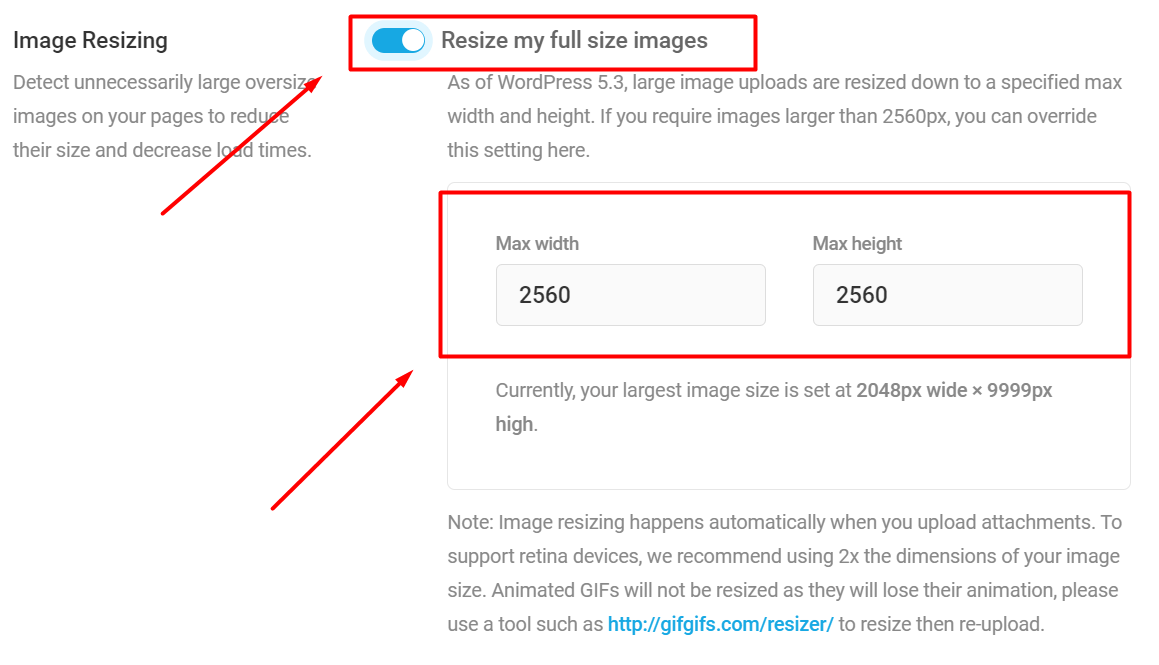
- Edit the max-width/max-height settings under ‘Settings > Resize Image Upload’.
- Once active, just upload images as normal and it will just work!
Is this plugin compressing the images?
Yes, this plugin compresses the original images, you can select the JPEG quality for example. For a professional image optimization solution though we recommend you this image optimization plugin.
Is this plugin resizing also older images?
Этот плагин не меняет размер ранее загруженных изображений.

Is the original image and/or its EXIF data kept?
Изменение размера/сжатие удалит все EXIF данные из загружаемого файла
There is no better image plugin than this one! Thank you very much to his team!
Works as advertised. Now posting using a mobile is a breeze. No longer need to worry about the hefty images that people may upload when posting with mobile, especially with mobile photos.
Excellent plugin — easy to use (automatically resizes loaded media files to specified parameters), you are in control and don’t have to worry/check original file sizes.
Perfect plugin for sites where customers uploads their own images and dont have knowledge or software resources for image editing.
Thank you so much, this is so useful…
This plugin is great — thank you! Some of my clients are not technically savvy, nor do they own photo editing software so this is a great for them . ..and for me — because their accounts are not bloating on my VPS, where space is at a premium. Bye-bye to 5-6 MB image uploads. I can now set the image width/height and image quality to allow me to shoot for 200-400 kb per image.
Sharing details to help others make an informed decision.
Thank you again, ShortPixel!
..and for me — because their accounts are not bloating on my VPS, where space is at a premium. Bye-bye to 5-6 MB image uploads. I can now set the image width/height and image quality to allow me to shoot for 200-400 kb per image.
Sharing details to help others make an informed decision.
Thank you again, ShortPixel!
«Resize Image After Upload» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники- ShortPixel
Перевести «Resize Image After Upload» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.8.6
Release date: 10th April 2019
- Improve security to the settings form by using nonce
1.8.5
Release date: 3rd August 2018
- Remove recommended plugins
1.8.4
Release date: 14th April 2018
- Add recommended plugins
1.
 8.3
8.3Release date: 20th December 2017
- [Fix] Skip animated GIFs that GD can’t resize.
1.8.2
Release date: 21th August 2017
- [Fix] Better sanitize post data when saving settings.
1.8.1
Release date: 18th June 2017
- [Fix] Notice not dismissing
1.8.0
Release date: 18th June 2017
- [Update] Add convert PNG to JPG option
1.7.2
Release date: 18th September 2015
- [Fixed] Undefined option notices when running WordPress in debug mode.
1.7.1
Release date: 26th February 2015
- [Update] After reports of the plugin resizing PDF files, added check to ensure the plugin only attempts a resize on JPEG, GIF, and PNG file types other than relying on the response from WP_Image_Editor.
1.7
This is a major under-the-hood release to change core workings of the plugin. The plugin still functions as normal, but the way in which it resizes images has now changed to use standard WordPress libraries. This means that should your server have better image processing libraries than the GD default (e.g. ImageMagick), then the resizing method should make use of them. This should improve the output of your resized images!
This means that should your server have better image processing libraries than the GD default (e.g. ImageMagick), then the resizing method should make use of them. This should improve the output of your resized images!
- [Update] Plugin completely re-engineered to use WP_Image_Editor when resizing images.
1.6.2
Minor maintenance release:
- [Fix] Correcting an error in the documentation.
1.6.1
Fix a few edge case bugs, I go and break the main functionality — that’s life! This is a maintenance release to fix a bug.
- [Fix] Correct the logic behind which direction to perform resizing in.
1.6
This is a major maintenance release to squash a few long outstanding bugs.
- [Update] Tidied up the plugin settings page.
- [Fix] Significant number of bug fixes through extensive testing.
- [Fix] Resizing wasn’t running on square images.
- [FIX] Media upload was failing for BMP images.

- [Fix] Replaced use of deprecated PHP functions with correct ones.
1.5
- [Added] Ability to force re-compression even if resize is not required.
- [Fix] Compression quality value was not adhered to.
1.4.2
- [Update] Added ability to enter a resize value of zero (0) to prevent resizing in a particular dimension.
1.4.1
- [Fix] Reverting code back to how it was in v1.3.0 after previous premature deployment of v1.4.0. Please use this version.
1.4
- [Error] Code was deployed prematurely and should not have made its way to the live repository. Please do NOT use this version.
1.3
- [Update] Added ability to set the JPEG compression quality level when JPEGs are resized. Default is 90.
1.2
- [Update] Now only runs images through the resizer if required, i.e. the image is actually larger than the max height/width.
1.1.1
- [Fix] Corrected functionality that sets default plugin options if the plugin version number changes.

- [Fix] Adds default option for max-height value.
- [Update] Updated the screenshot to include new maximum height field.
- [Update] Increased the default maximum height and width to 1200px each.
1.1
- [Update] Added ability to set maximum height (thanks @Wonderm00n).
1.0.1
- [Update] Update to read me, no feature updates unfortunately.
1.0
- [Added] Initial release.
Оценки
Посмотреть все- 5 звёзд 47
- 4 звезды 1
- 3 звезды 1
- 2 звезды 1
- 1 звезда 1
Войдите, чтобы оставить отзыв.
Участники
- ShortPixel
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Properly size images — Chrome Developers
Properly size images
Published on • Updated on
Translated to: Português, 한국어, Pусский
Table of contents
- How Lighthouse calculates oversized images
- Strategies for properly sizing images
- Stack-specific guidance
- AMP
- Angular
- Drupal
- Gatsby
- Joomla
- WordPress
- Resources
The Opportunities section of your Lighthouse report lists all images in your page that aren’t appropriately sized, along with the potential savings in kibibytes (KiB). Resize these images to save data and improve page load time:
Resize these images to save data and improve page load time:
# How Lighthouse calculates oversized images
For each image on the page, Lighthouse compares the size of the rendered image against the size of the actual image. The rendered size also accounts for device pixel ratio. If the rendered size is at least 4KiB smaller than the actual size, then the image fails the audit.
# Strategies for properly sizing images
Ideally, your page should never serve images that are larger than the version that’s rendered on the user’s screen. Anything larger than that just results in wasted bytes and slows down page load time.
The main strategy for serving appropriately sized images is called «responsive images». With responsive images, you generate multiple versions of each image, and then specify which version to use in your HTML or CSS using media queries, viewport dimensions, and so on. Additionally, RespImageLint is a helpful bookmarklet for identifying the optimal srcset and sizes values for your images. See Serve responsive images to learn more about these attributes.
See Serve responsive images to learn more about these attributes.
Image CDNs are another main strategy for serving appropriately sized images. You can think of image CDNs like web service APIs for transforming images.
Another strategy is to use vector-based image formats, like SVG. With a finite amount of code, an SVG image can scale to any size. See Replace complex icons with SVG to learn more.
Tools like gulp-responsive or responsive-images-generator can help automate the process of converting an image into multiple formats. There are also image CDNs which let you generate multiple versions, either when you upload an image, or request it from your page.
# Stack-specific guidance
# AMP
Use the amp-img component’s support for srcset to specify which image assets to use based on the screen size. See also Responsive images with srcset, sizes & heights.
# Angular
Consider using the BreakpointObserver utility in the Component Dev Kit (CDK) to manage image breakpoints.
# Drupal
Use the built-in Responsive Image Styles feature (available in Drupal 8 and above) when rendering image fields through view modes, views, or images uploaded through the WYSIWYG editor.
# Gatsby
Use the gatsby-image plugin to generate multiple smaller images for smartphones and tablets. It can also create SVG image placeholders for efficient lazy loading.
# Joomla
Consider using a responsive images plugin.
# WordPress
Upload images directly through the media library to ensure that the required image sizes are available, and then insert them from the media library or use the image widget to ensure the optimal image sizes are used (including those for the responsive breakpoints). Avoid using Full Size images unless the dimensions are adequate for their usage. See Inserting images into posts and pages.
# Resources
- Source code for Properly size images audit
- Serve images with correct dimensions
Updated on • Improve article
Как размещать масштабированные изображения на вашем веб-сайте WordPress
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Вы запускали свой веб-сайт с помощью инструмента тестирования производительности только для того, чтобы вам сказали, что вам нужно «обслуживать масштабированные изображения»? По сути, инструмент сообщает вам, что вам нужно изменить размеры ваших изображений, чтобы они соответствовали тому, как они отображаются на вашем сайте.
К счастью, в WordPress есть отличные инструменты, которые помогут вам. Вы можете использовать плагин для оптимизации изображений, чтобы автоматически отображать масштабированные изображения, или масштабировать изображения самостоятельно, используя различные методы. Это будет иметь большое значение для оптимизации времени загрузки вашей страницы и улучшения показателей отказов.
В этой части мы объясним, почему так важно правильно отображать масштабированные изображения. Затем мы предложим несколько удобных решений, которые максимально упростят этот процесс. Давайте приступим!
Давайте приступим!
Вот почему вам нужно показывать масштабированные изображения
Масштабированное изображение — это, по сути, изображение, размер которого соответствует точному размеру, для которого вы его используете. С одной стороны, слишком маленькое и увеличенное изображение будет размытым. С другой стороны, хотя браузер уменьшит слишком большое изображение, он излишне увеличивает размер файла страницы.
Кроме того, большие изображения заставляют браузер тратить время и ресурсы на их загрузку вместо максимально быстрой загрузки самой страницы. Это может значительно замедлить время загрузки вашей страницы и негативно повлиять на производительность вашего сайта.
Например, если ваша тема отображает изображение размером 100 x 100 пикселей, вам нужно загрузить изображение размером ровно 100 x 100 пикселей. Если вы загрузите изображение размером 50 x 50 пикселей, оно будет выглядеть размытым при увеличении до 100 пикселей. С другой стороны, если вы загрузите изображение размером 200 x 200 пикселей, оно будет выглядеть великолепно, но вам не нужно увеличивать размер вашей страницы, потому что оно по-прежнему отображается только в размере 100 пикселей.
Конечно, более медленные страницы могут оттолкнуть посетителей. Они не только могут способствовать менее чем благоприятному пользовательскому опыту (UX), но также могут увеличить ваш показатель отказов, поскольку пользователи разочаровываются и уходят с вашего сайта.
Вот почему почти каждый инструмент тестирования производительности подчеркивает необходимость предоставления масштабированных изображений:
Три плагина, которые помогут вам отображать масштабированные изображения в WordPress
Хорошая новость заключается в том, что одним из самых простых способов правильно отмасштабированных изображений является использование плагина, который поможет вам. Следующие параметры упрощают оптимизацию тяжелых изображений и очистку раздутых страниц. Давайте взглянем!
1. Оптимоле
Наше первое предложение — Optimole. Этот удобный плагин оптимизирует ваши изображения и обеспечивает их идеальный размер для разных устройств. Таким образом, он не только помогает вам обслуживать масштабированные изображения, но также может автоматически масштабировать их до оптимального размера в зависимости от устройства пользователя.
У него минимальный процесс настройки, что отлично, если вам нужно максимальное качество с минимальными усилиями.
Помимо масштабирования и сжатия изображений, Optimole также предоставляет их через глобальную сеть доставки контента (CDN) на базе Amazon CloudFront, что ускоряет время загрузки по всему миру.
С бесплатным планом вы можете оптимизировать и масштабировать неограниченное количество изображений до ~ 5000 посещений в месяц. После этого платные планы начинаются всего с 9 долларов в месяц.
2. Смуш
Еще один плагин, который вы можете использовать для отображения правильно масштабированных изображений, — это Smush. Это высоко оцененный и популярный выбор, который оптимизирует ваши изображения, сканируя каждое из них, удаляя ненужные данные, а затем устанавливая идеальный размер. После завершения каждое изображение сохраняется в вашей медиабиблиотеке .
Чтобы масштабировать изображения, вы можете автоматически изменить размер изображений выше определенных размеров в соответствии с требованиями вашего сайта.
Кроме того, у плагина есть возможность «смазать» до 50 изображений одновременно, и вы можете настроить его на автоматическую оптимизацию каждого из них по мере загрузки. Более того, вы можете настроить его на сжатие изображений в любом каталоге, в том числе хранящихся в облачных сервисах.
По этой причине бесплатная версия — отличное место для начала, она оптимизирует неограниченное количество изображений, хотя размер отдельных изображений не может превышать 5 МБ.
3. Короткий пиксель
Наша последняя рекомендация — ShortPixel. Этот плагин является идеальным выбором для тех, кто ищет качественное решение для сжатия и масштабирования изображений с ограниченным бюджетом. Он может оптимизировать до 100 изображений в месяц бесплатно. Кроме того, он прост и удобен в использовании.
В частности, ShortPixel может помочь вам автоматически масштабировать изображения WordPress при их загрузке до указанных вами размеров.
ShortPixel также поддерживает сжатие изображений без потерь и с потерями для JPEG , PNG и GIF изображения — вы также можете оптимизировать PDF-файлы. Он предоставляет вам возможность автоматически конвертировать изображения (включая WebP) по мере их загрузки или обрабатывать их вручную.
Он предоставляет вам возможность автоматически конвертировать изображения (включая WebP) по мере их загрузки или обрабатывать их вручную.
Как упоминалось выше, бесплатная версия позволяет оптимизировать до 100 изображений в месяц. Кроме того, платные планы начинаются с 4,99 долларов в месяц и позволяют оптимизировать до 5000 изображений в месяц.
Как использовать масштабированные изображения в WordPress без использования плагина (3 метода)
Если вы предпочитаете показывать масштабированные изображения без плагина, есть и другие способы сделать это. Например, вы можете обрезать изображения в своей медиатеке, настроить их в настройках мультимедиа администратора или использовать редактор изображений, такой как GIMP или Photoshop с открытым исходным кодом.
Однако, прежде чем мы обсудим, как обслуживать масштабированные изображения без использования плагина, мы должны упомянуть встроенную функцию WordPress, которая называется srcset . Эта основная функция делает ваши изображения чувствительными к разным размерам экрана. Он работает, предлагая браузеру три разных варианта, которые затем будут использовать тот, который наиболее оптимизирован для этого пользователя. Конечно, это немного помогает сократить время загрузки страницы, но масштабирование изображений даст вам еще большую производительность.
Он работает, предлагая браузеру три разных варианта, которые затем будут использовать тот, который наиболее оптимизирован для этого пользователя. Конечно, это немного помогает сократить время загрузки страницы, но масштабирование изображений даст вам еще большую производительность.
Говоря об этом, давайте взглянем на наш первый метод — обрезку изображений в WordPress.
1. Обрежьте изображения в медиатеке
Ваш первый порт захода для достижения этого метода — перейти к серверной части WordPress. В одном из ваших сообщений или страниц нажмите на изображение, которое вы хотите масштабировать, и выберите Изменить изображение :
.Оттуда вам нужно будет перейти на экран Media Library , выбрать свое изображение и нажать кнопку Редактировать изображение ссылка. На следующем экране есть возможность масштабировать изображение:
. Вам будут представлены исходные размеры изображения и поле для ввода новых масштабированных размеров. Однако обратите внимание, что имена файлов часто сохраняются со строкой дополнительных символов, что может повлиять на вас, если вы используете определенную стратегию оптимизации изображений.
Однако обратите внимание, что имена файлов часто сохраняются со строкой дополнительных символов, что может повлиять на вас, если вы используете определенную стратегию оптимизации изображений.
2. Отрегулируйте размеры изображения на экране
Settings > MediaВы также можете масштабировать изображения, настраивая параметры непосредственно в WordPress. Для этого перейдите в WordPress, затем перейдите на Настройки > Медиа :
Вы перейдете на страницу Media Settings . Здесь вы можете установить максимальные размеры, которые будут использоваться при загрузке изображения в WordPress, для каждой из трех опций, которые оно будет представлять в браузере (как мы обсуждали выше относительно srcset ):
Здесь вы можете изменить ширину и высоту миниатюры, среднего и большого размера изображения.
Затем WordPress автоматически создаст масштабированные версии каждого изображения, используя эти размеры. Вы можете выбрать, какой размер вы хотите вставить в редакторе WordPress.
Вы можете выбрать, какой размер вы хотите вставить в редакторе WordPress.
Однако следует отметить, что, несмотря на то, что в некоторых случаях вы можете улучшить время загрузки страницы с помощью этих настроек, они не будут идеально оптимизировать ваши изображения во всех обстоятельствах. Для этого вы можете рассмотреть последний ручной метод.
3. Используйте редактор изображений (например, GIMP или Photoshop)
Конечно, наш последний способ масштабирования изображений вручную — это использование автономного редактора изображений. Вы можете подумать об этом методе как о наиболее очевидном, хотя, возможно, это и самый эффективный доступный вариант. Например, в Photoshop вы можете перейти к Изображение на панели инструментов и выберите Размер изображения :
. Появится всплывающий экран с основными размерами вашего изображения. Затем вы сможете масштабировать изображение по своему усмотрению, прежде чем загружать его в WordPress.
В дополнение к ширине и высоте у вас также есть некоторые другие параметры. Например, разрешение изображения можно установить выше или ниже в зависимости от ваших потребностей (72 PPI обычно является стандартом для Интернета).
Заключение
Независимо от того, работает ли ваш веб-сайт медленно или вы просто ищете другой способ оптимизировать его производительность, необходимо научиться эффективно отображать масштабированные изображения. При наличии идеальных спецификаций ваш сайт может работать быстро.
В этой статье мы обсудили, как масштабировать изображения вручную, и предложили для этого три полезных плагина. Вкратце, это:
- Optimole : Этот плагин предлагает метод «установил и забыл» для предоставления масштабированных изображений.
- Smush : популярное и высоко оцененное решение для оптимизации изображений.
- ShortPixel : для тех, кто предпочитает облегченный вариант, этот плагин является идеальным выбором.

У вас есть вопросы о предоставлении масштабированных изображений или о том, что означает предоставление масштабированных изображений? Спросите их в разделе комментариев ниже!
Была ли эта статья полезной?
Нет Спасибо за отзыв!Как изменить размер изображений и фотографий на сайте WordPress — WordPress.com
Как и слова, фотографии рассказывают истории. На самом деле, по данным HubSpot, люди с большей вероятностью запомнят и поделятся информацией, если она будет сопровождаться изображением. Слишком часто менеджеры веб-сайтов относятся к изображениям как к чему-то второстепенному.
Мы все сталкивались с этим — сколько раз вы заходили на сайт и видели растянутые, размытые и искаженные фотографии, из-за которых у вас двоилось в глазах? Не допускайте этой ошибки при запуске своего сайта. Вот как правильно изменить размер изображения.
Почему важны размеры фотографий
Все, что вы добавляете на сайт, влияет на его производительность, особенно когда речь идет о фотографиях. Изображения слишком большого размера будут занимать больше пропускной способности, что приведет к увеличению времени загрузки. Это и расстраивает посетителей, и влияет на ваш рейтинг в поисковых системах Google.
Изображения слишком большого размера будут занимать больше пропускной способности, что приведет к увеличению времени загрузки. Это и расстраивает посетителей, и влияет на ваш рейтинг в поисковых системах Google.
Кроме того, слишком маленькие изображения могут повредить работе пользователя. Посетители вашего сайта не должны щуриться, когда просматривают фотографии вашего продукта. Плохое качество изображения также посылает плохой сигнал потенциальным клиентам — если вы не потратите время на то, чтобы предоставить им профессиональные изображения, почему они должны вознаграждать вас своим бизнесом?
Как масштабировать изображение
К счастью, есть несколько способов редактирования или изменения размера изображения с помощью вашего сайта WordPress.com. Первый вариант — масштабировать изображение. Масштабирование включает в себя изменение размера изображения таким образом, чтобы сохранить его исходные пропорции и не создать впечатление, что кто-то растянул его с головы до ног.
Вот как правильно масштабировать изображение:
Перейдите к настройкам своего сайта, нажав Мой сайт или Мои сайты (если их несколько) в верхнем левом углу экрана. Вы увидите эту опцию независимо от того, где вы находитесь на WordPress.com
Нажмите на Media , чтобы получить доступ к вашей Media Library . Отсюда вы можете либо загрузить новое изображение, либо выбрать то, которое вы загрузили ранее.
Как только вы нажмете на изображение, вы попадете в редактор изображений . Вы увидите информацию об изображении, включая тип файла, имя файла, размер файла и размеры.
Нажмите кнопку Редактировать изображение внизу фотографии. Вы будете перенаправлены на страницу предварительного просмотра изображения .
В правой части страницы вы увидите несколько вариантов масштабирования изображения или его обрезки.

Вы увидите исходные размеры фотографии и поле, где вы можете ввести новые размеры. Это не требует никаких вычислений — просто введите новую высоту или ширину, и остальные размеры будут автоматически скорректированы, сохраняя пропорции фотографии.
Масштабирование лучше всего подходит, если вы хотите уменьшить большую фотографию. В противном случае изображение будет выглядеть пиксельным, что приведет к ухудшению качества изображения.
Как обрезать изображение
Вы также можете обрезать изображение, если хотите выделить только его определенную часть. Перед кадрированием изображение лучше масштабировать, чтобы сохранить первоначальную целостность фотографии.
Вы можете обрезать фотографию из редактора изображений или прямо из Визуальный редактор поста или страницы.
Из редактора изображений…
- Используя инструмент «Обрезка», щелкните и перетащите, чтобы выбрать часть изображения, которую вы хотите выделить.

Чтобы сохранить форму обрезанного изображения, введите соотношение сторон в пустое поле под Обрезка изображения . Соотношение сторон — это соотношение между шириной и высотой фотографии. Это соотношение придает фотографии форму. Двумя наиболее распространенными соотношениями сторон являются 1:1 и 4:3.
- Когда закончите, нажмите Сохранить .
Из сообщения или страницы…
Нажмите Мой сайт .
В левой части страницы вы увидите список параметров, в том числе Сообщения в блоге и Медиа .
Нажмите Медиа и загрузите новое изображение или выберите из ранее загруженных.
Выберите изображение и нажмите Редактировать .
Вы увидите предварительный просмотр изображения.
 Нажмите Редактировать изображение в правом верхнем углу фотографии.
Нажмите Редактировать изображение в правом верхнем углу фотографии.Щелкните значок Crop . Появится раскрывающееся меню со списком параметров соотношения сторон, включая «Свободный», «Исходный», «Квадратный», «16:9», «4:3» и «3:2».
Выберите один из них и с помощью мыши выберите часть изображения, которую хотите сохранить.
Нажмите Готово для сохранения обрезанного изображения.
WordPress.com предлагает несколько вариантов изменения размера изображений — от масштабирования до обрезки. Как только вы поймете, как изменить размер изображения, обеспечив при этом профессиональный и яркий вид, вы привлечете больше посетителей на свой прекрасный сайт, удерживая их на своих страницах в течение гораздо более длительного периода времени.
Нравится:
Нравится Загрузка…
ОБ АВТОРЕ
Сатта Сарма Хайтауэр
Сатта Сарма — писатель, редактор и менеджер по контент-маркетингу, запустившая свой первый персональный веб-сайт десять лет назад — разумеется, на WordPress.

 com/contact
com/contact