10 действительно полезных функций WordPress, о которых мало кто знает
Без сомнений, WordPress имеет огромный успех. Это мощная система управления контентом, которая обеспечивает работу миллионов веб-сайтов. Но это не значит, что развитие платформы WordPress прекратилось. Как раз наоборот! WordPress продолжает стремительно развиваться. Только в 2015 году состоялось 3 крупных релиза.
Помимо улучшений кода, каждая следующая версия WordPress привносит свои особенности. Некоторые, как WP REST API, становятся популярными, другие остаются без внимания. В этой статье мы рассмотрим некоторые функции и возможности WordPress, о которых вы, наверняка, не слышали.
Смотрите также:
- Восемь скрытых функций из WordPress Codex, которые могут вам пригодиться
- 10 самых полезных твиков для WordPress
- 9 функций WordPress, о которых вы точно не знали
- 29 WordPress-трюков для работы с Записями и Страницами
- 9 трюков для WordPress, которые вам обязательно пригодятся
Многие из них действительно очень полезны и могут улучшить работу WordPress. Большинство пунктов в нашем списке не сравнится по новаторству с WP REST API. В основном это небольшие изменения, но в сочетании они могут очень помочь пользователю WordPress. К тому же, очень приятно замечать, насколько разработчики WordPress заботятся о деталях, улучшая платформу в целом.
Большинство пунктов в нашем списке не сравнится по новаторству с WP REST API. В основном это небольшие изменения, но в сочетании они могут очень помочь пользователю WordPress. К тому же, очень приятно замечать, насколько разработчики WordPress заботятся о деталях, улучшая платформу в целом.
1. Удалите постоянную ссылку записи, чтобы обновить её
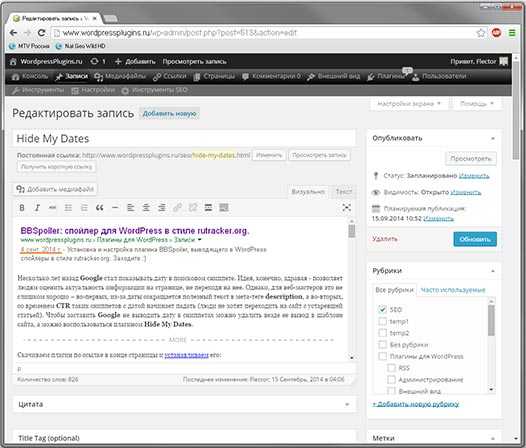
Для тех, кто не встречал это понятие ранее, постоянная ссылка — это URL-адрес записи или страницы. Её можно изменить, нажав кнопку «Изменить» под областью заголовка в редакторе WordPress.
Обычно, название постоянной ссылки совпадает с заголовком страницы или записи, или создано из ключевых слов страницы. Но если вы поменяли заголовок и хотите поменять постоянную ссылку, то не нужно вбивать новый URL-адрес вручную. WordPress обновит его автоматически. Для этого просто нажмите кнопку «Изменить» и полностью удалите текущую ссылку.
После нажатия «ОК» WordPress сам вставит название страницы в новую постоянную ссылку.
Маленькая подсказка: если вы хотите вручную установить постоянную ссылку (например, использовать ключевую фразу в качестве URL-адреса), то вам не нужно расставлять дефисы между словами.
Достаточно выписать постоянную ссылку как обычное предложение и нажать «ОК». Система управления контентом сама подберет нужный формат для вашего URL-адреса.
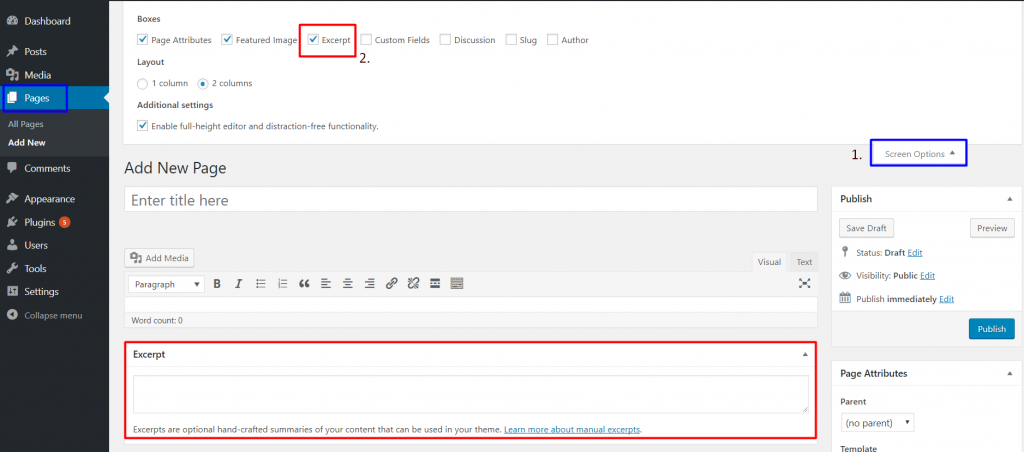
2. Настройки экрана для каждого пользователя
Еще одна малоизвестная функция WordPress – это параметры экрана. Её можно использовать, чтобы включить или выключить практически любой элемент на стандартном экране WordPress. Нужно прокрутить страницу вверх, нажать кнопку «Настройки экрана» и изменить вид Консоли согласно вашим нуждам.
Однако, даже если вы и знали о параметрах экрана, вы могли не знать, что они настраиваются специально под каждого пользователя. Это значит, что любые изменения, которые вы внесли под своим профилем, сохраняются только для вас. Поэтому не бойтесь что-то испортить для остальных пользователей.
3. Markdown Syntax для быстрого форматирования текста
Markdown — это язык разметки, созданный с целью облегчить написание HTML кода, заменив тэги HTML на текстовые символы, которые можно легко преобразовать в правильно построенный код.
Начиная с версии 4.3, редактор WordPress имеет похожие функции. Теперь пользователи могут использовать разные символы для форматирования своих записей, не используя сочетания клавиш и кнопки.
Например, используйте символ хэштега (#
На данный момент список доступных текстовых шаблонов весьма ограничен:
- «*» или «–» перед текстом создаст ненумерованный список
- «1.» или «1)» для нумерованного списка
- «>» перед любым текстом превратит его в цитату
- И как было сказано выше, разное количество символов «#» создаст заголовки 2-6 уровней
Если вы случайно использовали разметку не там, где хотели, можно это исправить, нажав Esc или Ctrl+Z.
Другие символы для увеличения функциональности сейчас находятся в разработке.
4. Вставляйте ссылки напрямую
Ссылки — это валюта Интернета, поэтому не бойтесь вставлять важные внешние и внутренние ссылки в ваш контент.
Для создания ссылки в WordPress вам нужно сделать следующее: выделить текст, нажать кнопку «Вставить/редактировать ссылку», вставить URL-адрес и нажать «Добавить ссылку». Если вам нравится использовать сочетания клавиш, то вы, наверное, уже знаете о сочетании Ctrl+K для добавления ссылок.
Но сейчас этот процесс стал еще легче.
В последних версиях вы можете просто выделить текст и вставить скопированный заранее URL-адрес, нажав
Правда, круто? Осталось выяснить только, как использовать эту функцию с активированной опцией открытия ссылки в новом окне (с параметром _blank).
5. Автоматическая вставка внешнего контента на WordPress
Нет ничего нового в функции Auto-embed на WordPress. Эта функция доступна уже довольно давно.
Эта функция доступна уже довольно давно.
Это значит, что когда вы вставляете ссылку из списка совместимых контент-провайдеров в редактор (YouTube, Twitter и так далее), контент будет автоматически размещен в записи или на странице.
Однако есть и новшество. Теперь таким же образом можно размещать и контент с WordPress-сайтов при условии, что сайт-источник и сайт, на котором мы разместим информацию, работают на WordPress от 4.4 версии и выше.
Вот как это выглядит:
6. Базовое редактирование изображений в WordPress
Нам кажется, что обработка медиа-файлов всегда была Ахиллесовой пятой для WordPress. Раньше, когда ми сталкивались с этим вопросом, половину времени ми тратили только на отображение и обработку изображений.
К счастью, в последних версиях ситуация улучшилась. Одной из новых возможностей WordPress является базовое редактирование изображений, например, вращение, обрезка, отражение и масштабирование.
Чтобы воспользоваться этой функцией, нажмите «Редактировать изображение» в медиа-библиотеке.
Это позволило пользователям сэкономить много времени на удалении и повторной загрузке изображений.
7. Автоматическое добавление фавиконок
Фавикон — это маленькое изображение, которое появляется во вкладке браузера и меню закладок. Он придает сайту больше индивидуальности и профессионального вида.
Существует несколько способов создания фавикона. Раньше нужно было загрузить его через FTP в папку вашей активной темы или установить тему, которая создаст его сама.
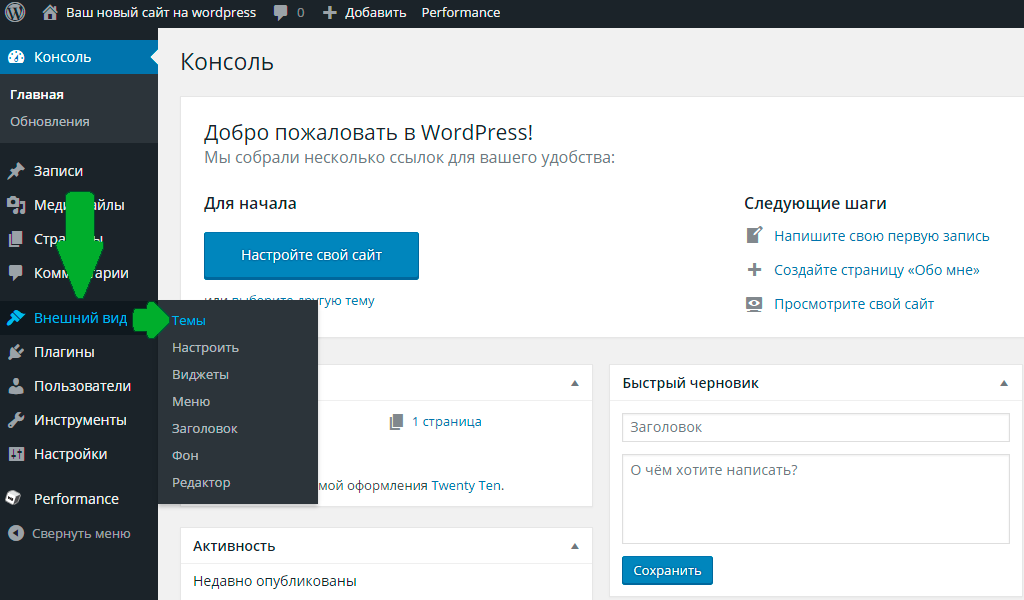
А сейчас создание фавикона стало стандартной функцией WordPress Сustomizer. Все, что вам нужно сделать — это зайти в Внешний вид → Настроить → Свойства сайта → Иконка сайта
Внизу вы найдете кнопку для создания фавикона.
Для достижения наилучших результатов сделайте квадратную версию логотипа вашего сайта размером 512 на 512 пикселей. Если у вас нет сейчас доступа к графическому редактору, вы можете использовать WordPress для обрезки, как мы писали выше.
После этого фавикон автоматически появится на вашем сайте, даже без использования FTP клиента. К тому же, этот значок можно установить и значком приложения на мобильных устройствах.
К тому же, этот значок можно установить и значком приложения на мобильных устройствах.
8. Создавайте и редактируйте Меню с WordPress Customizer
Существует собственная страница для редактирования меню в Внешний вид → Меню. Тут у вас будет возможность не только создать навигацию вашего сайта, но и добавить детали, настроить местоположение меню, и многое другое.
Но вы, наверное, не знали, что всё это вы можете сделать с помощью WordPress Customizer, перейдя в Внешний вид → Настроить → Меню
Преимущества: это позволяет предварительно просматривать любые изменения в меню, прежде чем применять их. Таким образом, вы можете протестировать структуру меню и посмотреть, правильно ли отображаются значки социальных сетей.
У Customizer даже есть настройки для дополнительных свойств меню таких как пользовательские классы CSS, описания и многое другое.
9. Закрытие всех сессий авторизации на других устройствах
Одним из преимуществ WordPress, а также и одной из причин, почему мы любим WordPress, является то, что можно работать откуда угодно. Можно войти в систему на любом компьютере мира, менять что-то, публиковать записи и т.д. Но вы можете забыть выйти, и другие люди получат доступ к вашему сайту.
Можно войти в систему на любом компьютере мира, менять что-то, публиковать записи и т.д. Но вы можете забыть выйти, и другие люди получат доступ к вашему сайту.
Чтобы избежать такого варианта развития событий, теперь у платформы есть функция выхода из любого открытого сеанса кроме того, на котором вы сейчас работаете.
Для этого зайдите в ваш профиль Пользователи → Ваш профиль и прокрутите вниз до «Управление учётной записью» и «Сессии».
На случай, если вы вошли в систему где-то еще, нажмите «Выйти на других устройствах». Безопасность на первом месте!
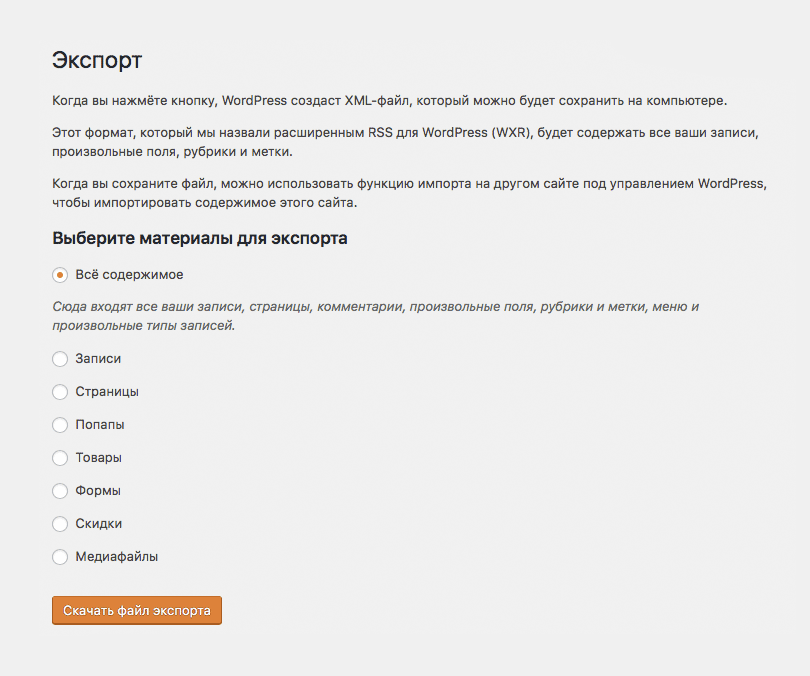
10. Быстро опубликуйте контент с инструментом Press This
Сам по себе инструмент Press This (Опубликовать) давно не новый. Однако в WordPress 4.2 его полностью переделали, чтобы сделать проще и быстрее в использовании.
Для тех, кто не знает, Press This — это расширение для браузера, с помощью которого вы можете публиковать контент на вашем сайте из любого места в Интернете.
Вы можете найти его в Консоли WordPress в Инструменты → Все инструменты.
После установки в вашем браузере или мобильном устройстве вы можете использовать его, чтобы поделится изображением, статьей или отрывком из текста на вашем веб-сайте WordPress.
Просто нажмите Опубликовать, когда вам что-то понравится, отредактируйте во всплывающем окне и опубликуйте на сайте или сохраните для дальнейшего использования.
Итоги
WordPress продолжает расти и развиваться, добавляя новые функции. И оглядываясь на 3 больших релиза в 2015 и 1 в апреле 2016, можно с уверенностью сказать, что усовершенствование не остановится.
Многие думают, что основные изменения происходят «под капотом» и в основном предназначены для разработчиков, но это не так. Конечные пользователи не обделены улучшениями, даже если они остаются незамеченными.
Какие еще малоизвестные, но полезные функции вы используете? Расскажите нам в комментариях!
Источник: torquemag.ioСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Все базовые Функции WordPress | Записки вебмастера
Посты, Страницы…
| add_meta_box | Добавляет дополнительные блоки (meta box) на страницы редактирования/создания постов, постоянных страниц или произвольных типов записей в админ-панели. |
| add_post_meta | Добавляет произвольное поле для определенного поста/записи. |
| add_post_type_support | Добавляет указанный метабокс для указанного типа записи. Метабоксы это блоки на странице редактирования записи: редактор, автор, произвольные поля, комментарии и т.д. |
| delete_post_meta | Удалят все произвольные поля с указанным ключом у указанного поста. |
| delete_post_thumbnail | Удаляет миниатюру записи по ID записи. |
| edit_bookmark_link | Выводит ссылку на редактирование текущей закладки (ссылки), если пользователь авторизирован и имеет право на редактирование. |
| edit_post_link | Выводит ссылку на редактирование поста, если пользователю разрешено изменять пост. |
| get_adjacent_post | Получает данные смежных постов (следующий, предыдущий). |
| get_adjacent_post_link | Получает ссылки на смежные записи (следующая/предыдущая). Можно указать ограничения по рубрикам (элементам таксономий). Используется на страницах типа is_single(). |
| get_all_page_ids | Получает ID всех постоянных страниц (is_page()). |
| get_attached_file | Получает серверный путь вложения (прикрепленного файла) по переданному ID вложения. |
| get_attached_media | Получает вложения (картинки, видео, аудио) прикрепленные к записи (посту). Получает объекты данных в виде массива. |
| get_attachment_link | Выводит УРЛ прикрепленного к посту медиафайла. |
| get_bookmark | Получает данные ссылки из блогролла, в виде массива. Нужно указать ID ссылки. Нужно указать ID ссылки. |
| get_bookmarks | Получает массив данных о ссылках блогролла (Админка -> Ссылки -> Ссылки). |
| get_boundary_post | Получает первый или последний пост опубликованные на блоге. |
| get_children | Получает дочерние записи: вложения, ревизии, подстраницы и т.д. Аналог get_posts(). |
| get_delete_post_link | Получает ссылку (URL) на удаление поста. |
| get_edit_post_link | Получает ссылку (URL) на редактирование записи в админ-панели. |
| get_extended | Разделяет контент на 2 части до тега <!–more–> и после него. Возвращает массив с полученными частями. |
| get_next_post | Получает следующий пост по отношению к текущему. |
| get_next_posts_link | Получает HTML-ссылку на список ранее опубликованных постов внутри текущего запроса (ссылка пагинации). |
| get_next_post_link | Получает ссылку (html код a) на следующий по дате пост относительно текущего. |
| get_pages | Получает данные о постоянных страниц в виде массива объектов. Аналог get_posts(). |
| get_page_by_title | Получает данные записи (страницы, поста, произвольного типа записи) по переданному заголовку записи. Если найдено несколько записей с одинаковым заголовком, то будет возращена запись с меньшим ID. |
| get_page_children | Получает дочерние страницы к указанной из списка переданных страниц. Получает все уровни вложенности. |
| get_page_template_slug | Получает название файла шаблона постоянной страницы, если шаблон для страницы установлен, иначе вернет пустую строку. |
| get_permalink | Возвращает постоянную ссылку на запись, для дальнейшего использования в php. |
| get_post | Получает пост по переданному ID и возвращает данные поста из базы данных. Вместо поста может быть любая другая запись (вложение, страница, произвольный тип). |
| get_posts | Получает записи (посты, страницы, вложения) из базы данных по указанным критериям. Используя эту функцию можно выбрать любые посты и отсортировать их как угодно. Используя эту функцию можно выбрать любые посты и отсортировать их как угодно. |
| get_post_ancestors | Получает родительские посты, относительно указанного ID поста. Возвращает массив ID родительских постов, если родительских постов нет, то будет возвращен пустой массив. |
| get_post_custom | Возвращает многомерный массив с данными всех произвольных полей текущего поста. |
| get_post_custom_keys | Возвращает массив с ключами произвольных полей, принадлежащих определенному посту. |
| get_post_custom_values | Возвращает массив значений произвольных полей с определенным названием у определенного поста. |
| get_post_field | Получает значение любого поля данных поста по переданному ID поста: post_type, post_status, post_content … |
| get_post_format | Возвращает формат поста (quote, status, video, audio). |
| get_post_meta | Возвращает значение определенного произвольного поля указанного поста или массив всех полей поста. |
| get_post_mime_type | Получает mime тип прикрепленных записей (картинки, файлы и т.п.), на основе переданного ID |
| get_post_status | Получает статус (publish, draft) поста на основе переданного ID |
| get_post_thumbnail_id | Получает ID прикрепленной к посту картинки миниатюры. |
| get_post_time | Возвращает время текущего поста в указанном формате (по умолчанию штамп времени в Unix формате). Используется внутри цикла WordPress. |
| get_post_type | Возвращает тип записи (post, page, attachment), по переданному ID |
| get_post_types | Возвращает зарегистрированные типы записей. Можно фильтровать вывод по любым критериям. |
| get_previous_post | Возвращает предыдущий пост. Возвращается все данные предыдущего поста в виде объекта (массива). |
| get_previous_posts_link | Получает HTML-ссылку (<a>) на страницу с предыдущими постами (более свежие посты). |
| get_previous_post_link | Получает ссылку на предыдущий по дате пост (запись). Функция должна использоваться на отдельных страницах (типа is_single()). |
| get_the_content | Получает контент поста. |
| get_the_date | Получает дату создания текущего поста. формат вывода даты можно указать произвольный. |
| get_the_excerpt | Получает цитату поста. Используется внутри цикла WP. |
| get_the_ID | Возвращает ID текущего поста в цикле. Используется только внутри цикла. |
| get_the_modified_date | Получает дату (время), когда в последний раз был изменен текущий пост (запись). Используется внутри цикла. |
| get_the_permalink | Получает, а не выводит на экран, УРЛ записи, которая обрабатывается в текущий момент в Цикле. Копия функции get_permalink(). |
| get_the_post_navigation | Получает ссылки (HTML) на следующую и предыдущую записи. Используется на странице отдельной записи (is_singular()). Используется на странице отдельной записи (is_singular()). |
| get_the_post_thumbnail | Получает html код (img) миниатюры поста, если она существует. |
| get_the_time | Получает время публикации текущего поста в указанном формате. Используется внутри Цикла WordPress. |
| get_the_title | Возвращает заголовок записи для дальнейшего использования в php. Передайте этой функции в качестве параметра ID поста и она вернет вам его заголовок. Если пост “защищен паролем” или является “личным”, то это будет указано перед заголовком. |
| get_the_title_rss | Получает заголовок поста. Используется при выводе заголовка в RSS-ленте. Используется в Цикле. |
| has_excerpt | Проверяет есть ли у текущего поста цитата (короткое описание). Условный тег. |
| has_post_format | Проверяет наличие указанного формата у записи (поста). Условный тег. |
| has_term | Проверяет наличие у поста терминов, т. е. проверяет есть ли у поста метки/категорий/разделы (с учетом таксономии). е. проверяет есть ли у поста метки/категорий/разделы (с учетом таксономии). |
| image_downsize | Получает массив данных картинки указанного размера: УРЛ, ширина и высота картинки-вложения. |
| is_object_in_term | Определяет связан ли указанный объект с любым из указанных элементов таксономии (термином). Можно указать конкретный термин(ы) для проверки связи. |
| media_handle_sideload | Загружает файл в медиатеку WordPress из переданного массива с данными файла, аналогично media_handle_upload(). |
| next_image_link | Создает ссылку на следующую картинку прикрепленную к посту. |
| next_posts_link | Выводит ссылку на следующий список постов (например следующие посты в категории). Навигация внутри категории. |
| next_post_link | Выводит ссылку на следующюю по дате запись. Используется на отдельных страницах: типа is_single(). |
| paginate_links | Выводит ссылки пагинации для стариц архивов. Может быть использована для создания пагинации для любых страниц. Может быть использована для создания пагинации для любых страниц. |
| posts_nav_link | Выводит ссылки на предыдущую и следующую страницы (посты/категории). Может пригодится для того, чтобы снабдить архивы ссылками навигации. |
| post_password_required | Условный тег, проверяющий защищен ли пост паролем или нет. |
| post_type_archive_title | Выводит или возвращает заголовок для архивной страницы произвольного типа постов. |
| previous_image_link | Выводит ссылку на предыдущую картинку прикрепленную к посту. |
| previous_posts_link | Выводит ссылку на список постов (страница пагинации). Ссылка выводится на более новые посты по сравнению с текущими. Навигация внутри категории. |
| previous_post_link | Выводит ссылку на предыдущий по дате пост (запись). Функция должна использоваться на отдельных страницах (типа is_single()). |
| register_post_status | Функция для создания нового или редактирования старого статуса поста, на основе переданных параметров. |
| register_post_type | Создает новый тип записи или изменяет имеющийся. |
| remove_meta_box | Удаляет Блоки на страницах редактирования/создания постов, постоянных страниц, ссылок и произвольных типов записей. |
| setup_postdata | Устанавливает глобальные данные поста. Нужен для удобного использования Тегов Шаблона связанных с оформление поста: the_title(), the_permalink() и т.д. |
| set_post_format | Устанавливает формат записи. |
| set_post_thumbnail | Устанавливает миниатюру записи по переданным ID записи и ID вложения (медиафайла). Если указанного вложения нет в базе данных, то функция удалит миниатюру записи. |
| set_post_type | Обновляет тип записи по указанному ID записи. Базовые типы записей: post, page, attachment … |
| single_post_title | Выводит заголовок поста. Предназначен для использования на отдельных страницах записей. |
| the_attachment_link | Выводит html код ссылки на прикрепленный к посту файл (вложение) или страницу этого файла в структуре шаблона. |
| the_author | Выводит имя автора поста. |
| the_content | Выводит контент текущего поста (записи). |
| the_date | Выводит дату публикации поста или группы постов (опубликованные в один день). |
| the_excerpt | Выводит отрывок (цитату) поста, с вставкой в конец […] (но это не ссылка на прочтение полного материала). |
| the_excerpt_rss | Выводит на экран краткое описание поста (цитату) или первые 55 слов контента. Используется внутри Цикла WordPress. |
| the_ID | Выводит ID текущего поста. Используется внутри Цикла WordPress. |
| the_meta | Выводит произвольные поля поста, (мета данные расположенные в таблице wp_postmeta). |
| the_modified_date | Выводит время (дату), когда пост был изменен. |
| the_permalink | Выводит ссылку (УРЛ) на пост, который в текущий момент обрабатывается в Цикле. |
| the_post | Устанавливает индексы поста в Цикле WP. Получает следующий пост, переопределяет глобальную переменную $post и устанавливает свойство ‘in the loop’ в true. Получает следующий пост, переопределяет глобальную переменную $post и устанавливает свойство ‘in the loop’ в true. |
| the_post_navigation | Выводит на экран HTML блок ссылок на следующую и предыдущую записи. Используется на странице отдельной записи (is_singular()). |
| the_post_thumbnail | Выводит html код картинки-миниатюры поста. |
| the_shortlink | Выводит короткую ссылку на пост (/?p=1234). |
| the_taxonomies | Этот Тег Шаблона можно использовать внутри Цикла WordPress, чтобы вывести ссылки на термины, относящиеся к посту, не указывая ID поста. |
| the_time | Выводит на экран время (дату) публикации текущего поста в Цикле WordPress. |
| the_title | Выводит на экран или возвращает заголовок записи. Функция используется внутри цикла WordPress. Особенностью является, то что заголовок для “личных” и “защищеных” постов будет помечен соответственно: “Protected: ” or “Private: “ |
| the_title_attribute | Выводит заголовок записи подготовленный для использования в атрибутах html тега. |
| update_post_meta | Обновляет произвольное поле указанного поста или добавляет новое. |
| wp_count_posts | Получает количество записей любого типа записей и любых статусов (опубликовано, черновик). |
| wp_delete_attachment | Удаляет вложение (прикрепленные файлы). |
| wp_delete_object_term_relationships | Разрушает связь объекта (пост, страница) с терминами указанной таксономии(й). |
| wp_delete_post | Удаляет запись из Базы Данных (пост, вложение, страницу). |
| wp_dropdown_pages | Выводит выпадающий список постоянных страниц (список в теге select). |
| wp_get_attachment_image | Возвращает картинку прикрепленного к посту файла (вложения). |
| wp_get_attachment_image_src | Возвращает массив с данными о УРЛе, ширине и высоте картинки-вложения (прикрепленной к посту). |
| wp_get_attachment_link | Выводит html код ссылки на вложение (прикрепленный к посту файл) или страницу, содержащую вложения. |
| wp_get_attachment_metadata | Получает метаданные прикрепленного файла. |
| wp_get_attachment_url | Получает УРЛ вложения по переданному ID вложения. |
| wp_get_post_tags | Получает список (массив) меток указанного поста. |
| wp_get_post_terms | Получает термины (метки, рубрики и т.д.) поста. |
| wp_get_recent_posts | Получает последние посты блога. |
| wp_get_shortlink | Возвращает короткую ссылку на статью (пост). |
| wp_insert_attachment | Добавляет медиафайл (вложение) в медиатеку WordPress. Файл физически не добавляется – функция создает запись в таблице wp_posts в базе данных и возвращает ID созданной записи. |
| wp_insert_post | Безопасно вставляет запись в базу данных. |
| wp_link_pages | Выводит ссылки навигации по страницам, для многостраничных постов. |
| wp_list_bookmarks | Выводит на экран список ссылок, указанных на странице “Администрирование > ссылки”. |
| wp_list_pages | Выводит список постоянных страниц в виде ссылок. |
| wp_page_menu | Выводит список постоянных страниц блога в виде ссылок на соответствующие страницы. Аналог wp_list_pages(), только есть возможность добавить ссылку “на главную” в начало. |
| wp_publish_post | Публикует запись: меняя её статус с future/draft/т.д. на publish. |
| wp_set_post_categories | Устанавливает категории для поста. |
| wp_set_post_terms | Устанавливает термины (рубрики) для записи (поста). |
| wp_transition_post_status | Вызывает фильтры для любых изменений статусов записей (с draft на publish, с publish на private и т.д.). |
| wp_update_attachment_metadata | Обновляет метаданные вложения (медиафайла). |
| wp_update_post | Обновляет запись (пост) в Базе Данных WordPress. |
—————-
Посты 45
| edit_post_link | Выводит ссылку на редактирование поста, если пользователю разрешено изменять пост. |
| get_adjacent_post | Получает данные смежных постов (следующий, предыдущий). |
| get_boundary_post | Получает первый или последний пост опубликованные на блоге. |
| get_children | Получает дочерние записи: вложения, ревизии, подстраницы и т.д. Аналог get_posts(). |
| get_delete_post_link | Получает ссылку (URL) на удаление поста. |
| get_edit_post_link | Получает ссылку (URL) на редактирование записи в админ-панели. |
| get_next_post | Получает следующий пост по отношению к текущему. |
| get_next_posts_link | Получает HTML-ссылку на список ранее опубликованных постов внутри текущего запроса (ссылка пагинации). |
| get_permalink | Возвращает постоянную ссылку на запись, для дальнейшего использования в php. |
| get_post | Получает пост по переданному ID и возвращает данные поста из базы данных. Вместо поста может быть любая другая запись (вложение, страница, произвольный тип). |
| get_posts | Получает записи (посты, страницы, вложения) из базы данных по указанным критериям. Используя эту функцию можно выбрать любые посты и отсортировать их как угодно. |
| get_post_ancestors | Получает родительские посты, относительно указанного ID поста. Возвращает массив ID родительских постов, если родительских постов нет, то будет возвращен пустой массив. |
| get_post_field | Получает значение любого поля данных поста по переданному ID поста: post_type, post_status, post_content … |
| get_post_mime_type | Получает mime тип прикрепленных записей (картинки, файлы и т.п.), на основе переданного ID |
| get_post_status | Получает статус (publish, draft) поста на основе переданного ID |
| get_post_time | Возвращает время текущего поста в указанном формате (по умолчанию штамп времени в Unix формате). Используется внутри цикла WordPress. |
| get_previous_post | Возвращает предыдущий пост. |
| get_previous_posts_link | Получает HTML-ссылку (<a>) на страницу с предыдущими постами (более свежие посты). |
| get_the_date | Получает дату создания текущего поста. формат вывода даты можно указать произвольный. |
| get_the_excerpt | Получает цитату поста. Используется внутри цикла WP. |
| get_the_ID | Возвращает ID текущего поста в цикле. Используется только внутри цикла. |
| get_the_modified_date | Получает дату (время), когда в последний раз был изменен текущий пост (запись). Используется внутри цикла. |
| get_the_permalink | Получает, а не выводит на экран, УРЛ записи, которая обрабатывается в текущий момент в Цикле. Копия функции get_permalink(). |
| get_the_post_thumbnail | Получает html код (img) миниатюры поста, если она существует. |
| get_the_time | Получает время публикации текущего поста в указанном формате. Используется внутри Цикла WordPress. Используется внутри Цикла WordPress. |
| get_the_title_rss | Получает заголовок поста. Используется при выводе заголовка в RSS-ленте. Используется в Цикле. |
| has_excerpt | Проверяет есть ли у текущего поста цитата (короткое описание). Условный тег. |
| next_posts_link | Выводит ссылку на следующий список постов (например следующие посты в категории). Навигация внутри категории. |
| next_post_link | Выводит ссылку на следующюю по дате запись. Используется на отдельных страницах: типа is_single(). |
| posts_nav_link | Выводит ссылки на предыдущую и следующую страницы (посты/категории). Может пригодится для того, чтобы снабдить архивы ссылками навигации. |
| post_password_required | Условный тег, проверяющий защищен ли пост паролем или нет. |
| previous_posts_link | Выводит ссылку на список постов (страница пагинации). Ссылка выводится на более новые посты по сравнению с текущими. Навигация внутри категории. Навигация внутри категории. |
| previous_post_link | Выводит ссылку на предыдущий по дате пост (запись). Функция должна использоваться на отдельных страницах (типа is_single()). |
| register_post_status | Функция для создания нового или редактирования старого статуса поста, на основе переданных параметров. |
| setup_postdata | Устанавливает глобальные данные поста. Нужен для удобного использования Тегов Шаблона связанных с оформление поста: the_title(), the_permalink() и т.д. |
| single_post_title | Выводит заголовок поста. Предназначен для использования на отдельных страницах записей. |
| the_date | Выводит дату публикации поста или группы постов (опубликованные в один день). |
| the_excerpt | Выводит отрывок (цитату) поста, с вставкой в конец […] (но это не ссылка на прочтение полного материала). |
| the_excerpt_rss | Выводит на экран краткое описание поста (цитату) или первые 55 слов контента. Используется внутри Цикла WordPress. Используется внутри Цикла WordPress. |
| the_modified_date | Выводит время (дату), когда пост был изменен. |
| the_permalink | Выводит ссылку (УРЛ) на пост, который в текущий момент обрабатывается в Цикле. |
| the_post | Устанавливает индексы поста в Цикле WP. Получает следующий пост, переопределяет глобальную переменную $post и устанавливает свойство ‘in the loop’ в true. |
| the_post_thumbnail | Выводит html код картинки-миниатюры поста. |
| the_time | Выводит на экран время (дату) публикации текущего поста в Цикле WordPress. |
| wp_get_recent_posts | Получает последние посты блога. |
Подключаемые функции WordPress
Какие функции?
Как переопределить подключаемые функции
wp_mail ()
wp_authenticate ()
auth_redirect ()
wp_generate_password ()
Заключение
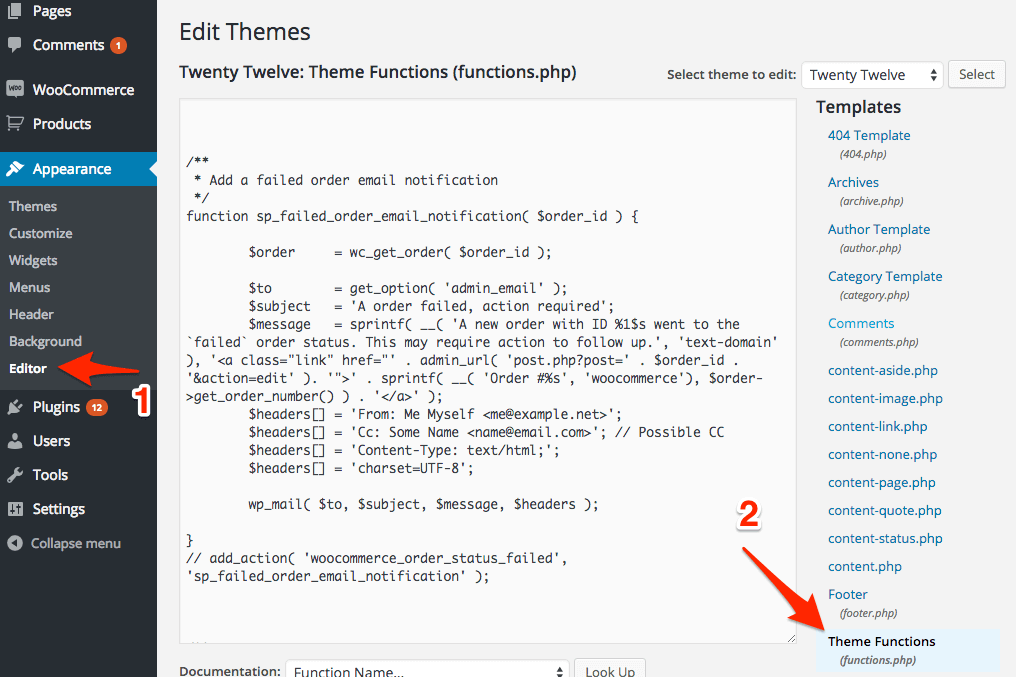
Вы когда-нибудь слышали о подключаемых функциях WordPress? Если нет, то эта статья должна привлечь ваше внимание. В двух словах подключаемые функции – это основные функции WordPress, которые вы можете переопределить. Все эти функции расположены в одном файле: «wp-includes / pluggable.php ». Подключаемые функции были представлены в WordPress 1.5.1, но в самых последних версиях WordPress этот метод больше не используется. Недавние функции теперь используют фильтры в своем выводе. Но вы все равно можете переопределить подключаемые функции, и именно об этом я хотел бы рассказать в этом посте.
В двух словах подключаемые функции – это основные функции WordPress, которые вы можете переопределить. Все эти функции расположены в одном файле: «wp-includes / pluggable.php ». Подключаемые функции были представлены в WordPress 1.5.1, но в самых последних версиях WordPress этот метод больше не используется. Недавние функции теперь используют фильтры в своем выводе. Но вы все равно можете переопределить подключаемые функции, и именно об этом я хотел бы рассказать в этом посте.
Какие функции?
Подключаемые функции:
- auth_redirect
- check_admin_referer
- check_ajax_referer
- get_avatar
- get_currentuserinfo
- get_user_by_email
- get_user_by
- get_userdatabylogin
- get_userdata
- is_user_logged_in
- wp_authenticate
- wp_check_password
- wp_clear_auth_cookie
- wp_create_nonce
- wp_generate_auth_cookie
- wp_generate_password
- wp_get_current_user
- wp_hash_password
- wp_hash
- wp_logout
- wp_mail
- wp_new_user_notification
- wp_nonce_tick
- wp_notify_moderator
- wp_notify_postauthor
- wp_parse_auth_cookie
- wp_password_change_notification
- wp_rand
- wp_redirect
- wp_safe_redirect
- wp_salt
- wp_sanitize_redirect
- wp_set_auth_cookie
- wp_set_current_user
- wp_set_password
- wp_text_diff
- wp_validate_auth_cookie
- wp_validate_redirect
- wp_verify_nonce
Вы можете щелкнуть имя каждой функции, чтобы получить доступ к ее странице кодекса.
Как переопределить подключаемые функции
Что ж, это довольно просто, все, что вам нужно сделать, это создать файл в ваших плагинах, содержащий оператор «if (! Function_exists())…», а затем заново определить функцию. Я настоятельно рекомендую вам скопировать и вставить исходную функцию при запуске. Таким образом вы уверены, что функция будет работать. Вот пустой пример:
if (! function_exists('wp_notify_postauthor') ): /**
* Notify an author of a comment/trackback/pingback to one of their posts.
*
* @since 1.0.0
*
* @param int $comment_id Comment ID
* @param string $comment_type Optional. The comment type either 'comment' (default), 'trackback', or 'pingback'
* @return bool False if user email does not exist. True on completion.
*/
function wp_notify_postauthor( $comment_id, $comment_type = '') {
/* This is where you redefine the function */
}
endif;Я хотел бы поговорить о функции «wp_notify_postauthor ()». Это тот, кто отправляет электронное письмо авторам сообщения при добавлении нового комментария. В одном из моих плагинов, диспетчере проблем WordPress, мне нужно было отключить это уведомление, но только для определенного настраиваемого типа сообщения. Итак, я скопировал всю функцию и просто добавил это:
В одном из моих плагинов, диспетчере проблем WordPress, мне нужно было отключить это уведомление, но только для определенного настраиваемого типа сообщения. Итак, я скопировал всю функцию и просто добавил это:
if (! function_exists('wp_notify_postauthor') ): /**
* Notify an author of a comment/trackback/pingback to one of their posts.
*
* @since 1.0.0
*
* @param int $comment_id Comment ID
* @param string $comment_type Optional. The comment type either 'comment' (default), 'trackback', or 'pingback'
* @return bool False if user email does not exist. True on completion.
*/
function wp_notify_postauthor( $comment_id, $comment_type = '') {
if( $post->post_type != 'issue'):
/* content of the original function */
endif;
}
endif;Это просто, но отлично работает без необходимости вносить огромные изменения или создавать полную настраиваемую функцию, привязанную к настраиваемому действию.
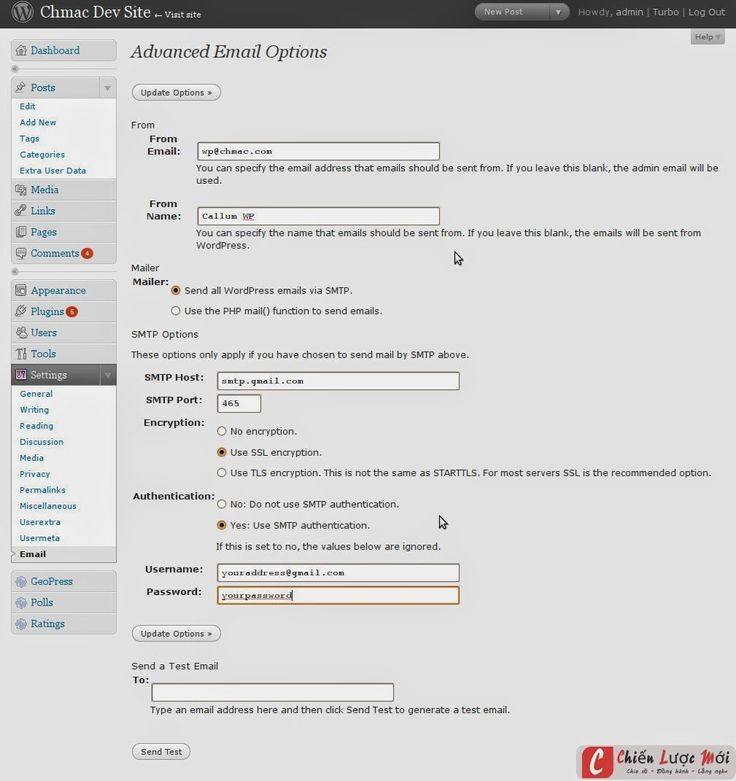
wp_mail ()
Как вы видели в списке подключаемых функций, wp_mail () – это подключаемая функция. Эта функция используется для отправки электронных писем. В любом месте WordPress при отправке электронного письма он использует эту функцию. Поэтому настройка может быть очень интересной. Например, вы можете использовать шаблон html по умолчанию для всех писем, отправляемых из вашей установки WordPress.
Эта функция используется для отправки электронных писем. В любом месте WordPress при отправке электронного письма он использует эту функцию. Поэтому настройка может быть очень интересной. Например, вы можете использовать шаблон html по умолчанию для всех писем, отправляемых из вашей установки WordPress.
Вы также можете отправить скрытую копию каждого сообщения на конкретный адрес электронной почты, чтобы иметь своего рода резервную копию (поверьте, это может быть полезно, когда кто-то говорит вам, что он не получил сообщение!).
wp_authenticate ()
Вы также можете изменить wp_authenticate () и добавить некоторые дополнительные параметры для обеспечения безопасности на вашем сайте (например, атаки методом грубой силы).
auth_redirect ()
Это функция, которая проверяет, вошел ли пользователь в систему, и если нет, перенаправляет его на страницу входа. Было бы довольно легко переопределить функцию и перенаправить пользователя на настраиваемую страницу вместо страницы входа по умолчанию (например, если вы хотите скрыть папку wp-admin).
wp_generate_password ()
Это функция, которая автоматически генерирует пароли. Честно говоря, вам действительно не нужно его изменять, но теперь, когда вы знаете, что такое атаки грубой силы, вы можете быть заинтересованы в создании более надежных паролей. Что ж, это функция, которую нужно улучшить.
Заключение
В заключение этого короткого сообщения о подключаемых функциях WordPress я хотел бы указать на тот факт, что новые функции больше не работают так. Как я уже писал выше, теперь они используют фильтры. Но подключаемые функции являются важными функциями, особенно при создании действительно конкретных подключаемых модулей. Но будьте осторожны при использовании подключаемых функций. Если вновь созданная функция работает некорректно, она может сломать часть вашего веб-сайта (с точки зрения функциональности), поэтому, пожалуйста, протестируйте их во всех условиях.
Источник записи: https://www.wpexplorer.com
обзор, настройка, преимущества / Skillbox Media
— Ты сейчас программируешь в VS Code. Расскажи, как ты выбирала текстовый редактор и чем пользовалась раньше?
Расскажи, как ты выбирала текстовый редактор и чем пользовалась раньше?
— Четыре года я писала код в Notepad++, пока не начала получать постоянные заказы на комплексную разработку проектов — настраивала сайты на WordPress под индивидуальный дизайн, где нужно работать с большим количеством папок и файлов.
В Notepad++ меня не устраивало представление дерева файлов. Было неудобно перемещаться между частями объёмного проекта, а также создавать и редактировать сразу несколько объектов. Я не хотела терять скорость из-за проблемной навигации и решила подыскать новый редактор — посмотрела несколько обзоров на YouTube, попробовала VS Code и осталась довольна выбором.
— Что нравится в VS Code?
— Начнём с того, что VS Code — это бесплатный редактор с множеством возможностей для кастомизации. Мне нравится стандартная цветовая схема и настройки по умолчанию. К тому же внешний вид легко изменить — для этого можно поэкспериментировать с базовыми настройками или подобрать оформление через магазин плагинов: есть масса бесплатных вариантов почти на любой вкус.
К тому же внешний вид легко изменить — для этого можно поэкспериментировать с базовыми настройками или подобрать оформление через магазин плагинов: есть масса бесплатных вариантов почти на любой вкус.
Следующий пункт — поддержка сообщества Microsoft. Во-первых, пользуясь VS Code я вряд ли попаду в ситуацию, когда внешний разработчик прекратит поддержку важного для меня расширения и у этого инструмента не будет альтернативы. Во-вторых, если я столкнусь с какой-то проблемой, скорее всего, её уже кто-то решил. Мне остаётся только загуглить ответ, найти объяснение и продолжить работу. В третьих, в интернете полно подробных обучающих материалов и ответов на все вопросы, которые могут возникнуть у новичка — есть инструкции и видео на русском языке. Для менее популярных инструментов информацию найти сложнее.
Если говорить об удобстве, то я получила редактор с классной навигацией, где в одну рабочую область помещается структура любого проекта — все файлы перед глазами и не нужно ничего дополнительно открывать. Это увеличивает мою продуктивность.
Ещё мне нравится плагин Emmet, который встроен в VS Code по умолчанию. С ним я могу быстрее писать код за счёт добавления коротких команд. Например, если я наберу «! + Enter», то сразу получу каркас HTML-документа — мне не нужно запоминать длинный шаблон, откуда-то его копировать или прописывать вручную. Аналогичные команды есть для большинства действий, которые нужны для вёрстки.
Демонстрация возможностей плагина Emmet в VS Code. Одной командой создаём стандартную структуру HTML-документа— Можешь показать, как ты пользуешься VS Code?
— Давай возьмём тестовый проект и попробуем натянуть HTML-шаблон на WordPress. Пройдёмся по основным этапам:
- Создаём файл шаблона для вывода категории записей в WordPress.

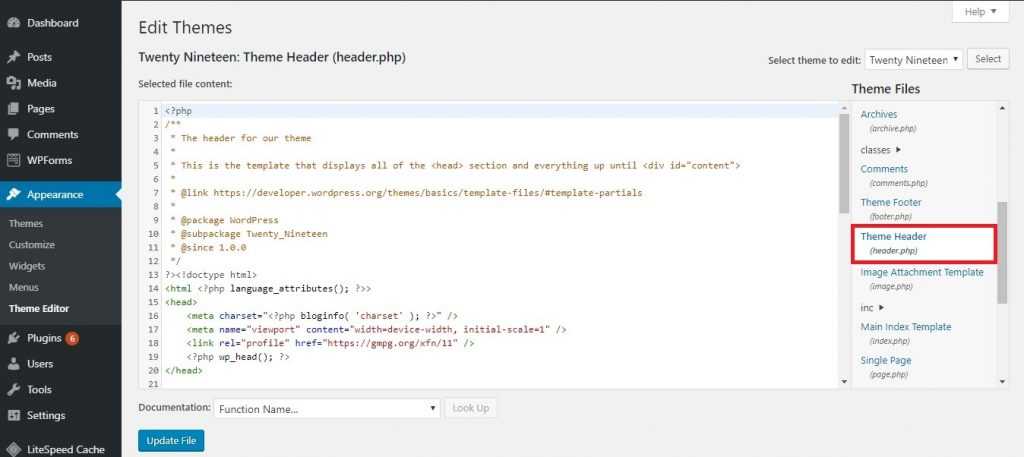
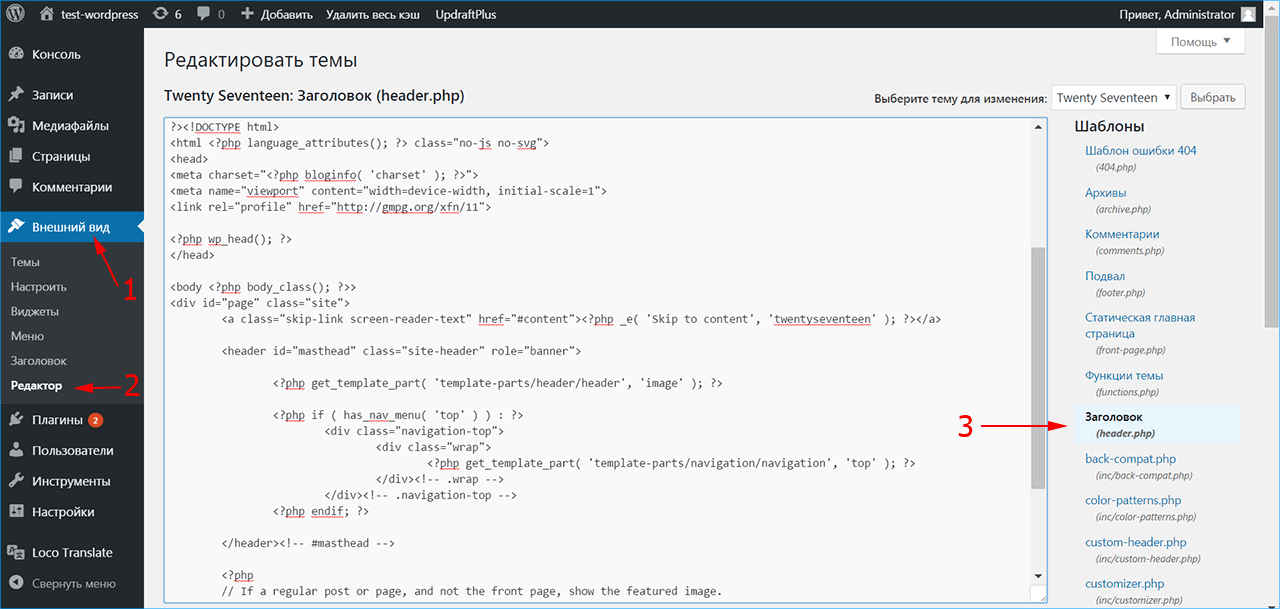
- Берём зарезервированную в WordPress функцию get_header, обращаемся к файлу header.php и получаем данные для каждого шаблона страницы.
- Запускаем цикл вывода контента с сайта с помощью команды have_post.
- Переносим вёрстку из готового HTML-файла и с помощью PHP-запросов добавляем название статьи, описание, картинку и прочую информацию.
Если вы не знакомы с WordPress и не поняли ничего из перечисленного — сейчас это не важно. Посмотрите видео, где весь процесс показан вживую. Понаблюдайте и, не вдаваясь в детали, обратите внимание на готовые конструкции, которые предлагает VS Code в процессе вёрстки. Программа подсказывает, что и когда нужно выполнить.
— Какими плагинами пользуешься?
— Для большинства задач мне хватает стандартных настроек редактора, поэтому дополнительных плагинов у меня немного. Я пользуюсь только необходимыми инструментами, которые можно бесплатно скачать из репозитория VS Code.
Я пользуюсь только необходимыми инструментами, которые можно бесплатно скачать из репозитория VS Code.
Russian Language Pack for Visual Studio Code. Плагин русифицирует интерфейс программы и помогает тем, у кого не очень с английским. Я его поставила, когда знакомилась с VS Code, но сейчас почти не использую — выполняю большинство команд через терминал или горячие клавиши и не смотрю, как они называются.
Live Server. Плагин создаёт локальный сервер, на котором удобно просматривать промежуточные результаты работы. Например, если я редактирую HTML-файл, то на отдельной странице могу просматривать внесённые изменения. Добавила картинку или новый блок текста — сервер автоматически всё отображает и мне не нужно переходить между разными браузерами, кликая на перезагрузку каждой страницы.
WordPress Snippets. Этот плагин ускоряет написание кода за счёт добавления готовых конструкций, скриптов, классов и блоков кода из WordPress. Работает так: я начинаю писать название какой-то команды, получаю скелет кода и дополняю его нужными данными. Помогает меньше обращаться к техдокументации по WordPress.
Работает так: я начинаю писать название какой-то команды, получаю скелет кода и дополняю его нужными данными. Помогает меньше обращаться к техдокументации по WordPress.
Auto Complete Tag. Плагин автоматически закрывает и переименовывает теги в HTML-, JavaScript- и React-файлах. Например, если вместо открывающего тега <p> я напишу <h2>, то плагин изменит закрывающий тег — уберёт </p> и поставит </h2>.
PHP Debug. Это отладчик кода, который помогает находить и исправлять ошибки в синтаксисе или логике программы. Плагин подсвечивает разные функции, выводит подсказки, расставляет метки для точек остановки и содержит множество других опций для форматирования PHP-файла. Отладка нужна в любом серьёзном проекте.
Плагины для VS Code: подборка Валентины Дикой. Скриншот: предоставлен Валентиной Дикой— Расскажи про горячие клавиши: какими пользуешься и как запоминаешь?
— Горячие клавиши — незаменимый инструмент WordPress-разработчика, и я не представляю, как раньше обходилась без них. Не буду перечислять все свои комбинации, поскольку многим читателям они могут не подойти. Чтобы работа с горячими клавишами была эффективной, необходимо самостоятельно определить, какие частые команды вы хотите выполнять без мышки. Поэтому я перечислю несколько стандартных популярных сочетаний для управления VS Code.
Не буду перечислять все свои комбинации, поскольку многим читателям они могут не подойти. Чтобы работа с горячими клавишами была эффективной, необходимо самостоятельно определить, какие частые команды вы хотите выполнять без мышки. Поэтому я перечислю несколько стандартных популярных сочетаний для управления VS Code.
| Сочетание клавиш | Действие |
|---|---|
| Ctrl + Shift + Tab | Перемещение по вкладкам в текущей истории |
| Ctrl + / | Комментирование |
| Ctrl + F | Поиск |
| Ctrl + S | Сохранить файл |
| Ctrl + D | Последовательно выделить идентичные элементы |
| Ctrl + P | Быстро перейти к любому файлу в проекте |
| Ctrl + Shift + P | Открыть палитру всех команд редактора |
| Alt + Shift + I | Добавить курсор после каждой выделенной строки |
| Ctrl + Shift + L | Выбрать все совпадения |
| Ctrl + K + M | Установить тип файла для нового документа |
| Ctrl + Shift + N | Создать новое окно в редакторе |
| Ctrl + N | Создать новый файл |
| Ctrl + G | Перейти к указанной строке или колонке |
| Ctrl + K + Ctrl + F | Форматировать выделенный фрагмент |
| Shift + Alt + F | Форматировать весь документ |
| Ctrl + [/ Ctrl +] | Уменьшить или увеличить отступ в коде |
| Alt + ↑ / Alt + ↓ | Перенести строку вверх или вниз |
| Shift + Alt + ↑ / Shift +Alt + ↓ | Скопировать строку вверх или вниз |
| Ctrl + ← / Ctrl + → | Перенести курсор на одно слово влево или вправо |
| Ctrl + Shift + F | Запустить глобальный поиск по файлам |
Если среди всего списка горячих клавиш в VS Code не найдётся нужной комбинации, то вы можете назначить её самостоятельно:
- В левом нижнем углу редактора выберите раздел «Настройки» и перейдите в подраздел «Сочетание клавиш».
 Перед вами появится строка поиска и список всех клавиш, которые используются по-умолчанию.
Перед вами появится строка поиска и список всех клавиш, которые используются по-умолчанию. - Вбейте в строку поиска команду, которую вы ищете. Если под неё нет горячих клавиш — добавьте. Выбрать можно любую незанятую комбинацию.
- Если под нужную команду есть горячие клавиши и они вас не устраивают — в пару кликов измените настройки и сделайте так, как удобно. Например, если вы часто пользуетесь глобальным поиском по файлам и вместо Ctrl + Shift + F нажимаете Ctrl + Shift + G — измените сочетание и работайте с комфортом.
Чтобы не запутаться в комбинациях — рекомендую бесплатную программу Anki, которая помогает запоминать информацию с помощью флеш-карточек. Если записывать по одной горячей клавише в день и не забывать про повторение, то примерно через полгода реально выучить все команды VS Code. Однако если кому-то не нравится софт, — старые добрые стикеры ещё никто не отменял.
👉 Что такое флеш-карточки и как ими пользоваться?
Флэш-карточки — это инструмент для ускоренного запоминания информации. Вы разбиваете предмет на части и записываете изученный материал в виде вопросов и ответов. С одной стороны карточки должен находится вопрос, с другой — ответ.
Вы разбиваете предмет на части и записываете изученный материал в виде вопросов и ответов. С одной стороны карточки должен находится вопрос, с другой — ответ.
Вопрос: что делает комбинации «Shift + Alt + ↑» в VS Code?
Ответ: эта горячая клавиша копирует строку вверх.
Чтобы не забывать выученное, работу с флэш-карточками принято комбинировать с техникой интервальных повторений. Суть: вы через разные периоды повторяете свои горячие клавиши и оцениваете, насколько легко получилось их вспомнить. Чем лучше вы помните карточку, тем реже её нужно повторять и наоборот.
В программе Anki функция интервального повторения встроена по-умолчанию. Если вы будете делать флэш-карточки из картона — почитайте про Систему Лейтнера.
— Какие у VS Code недостатки?
— Я использую VS Code для работы с WordPress и изучения React. Всё отлично работает, и мне сложно объективно выделить недостатки. Пожалуй, из-за большого спектра возможностей некоторым новичкам будет сложно освоиться: первое время придётся часто гуглить, читать документацию и смотреть обучающие видеоролики.
Всё отлично работает, и мне сложно объективно выделить недостатки. Пожалуй, из-за большого спектра возможностей некоторым новичкам будет сложно освоиться: первое время придётся часто гуглить, читать документацию и смотреть обучающие видеоролики.
Ещё я слышала, что VS Code — прожорливая программа, которая отнимает много ресурсов ПК. Я с этим не соглашусь: если устанавливать только нужные плагины и расширения, то среднего по мощности компьютера будет достаточно для работы.
— Планируешь ли переходить на другую IDE?
— Нет. VS Code — это фантастический инструмент для вёрстки сайтов, который меня полностью устраивает. Давно на одном из форумов я читала ветку про оптимизацию работы программиста и кто-то из пользователей советовал всегда устанавливать продвинутые редакторы кода. В тот момент у меня был Notepad++ и я даже не думала его менять — не вижу смысла отказываться от привычного, проверенного инструмента.
Если бы между Notepad++ и VS Code не было разницы, я бы никуда не переходила. Для меня смена IDE означает трату времени на обучение и запоминание нужных функций — какое-то время я медленнее работаю и теряю в продуктивности. Поэтому к вопросу выбора нового редактора я вернусь только в том случае, если VS Code в чём-то перестанет меня устраивать. И тогда, наверное, попробую освоить PhpStorm.
Текстовые редакторы:
- VS Code: инсталлятор, документация.
- Notepad++: инсталлятор, документация.
Оформление:
- Настройка цветовых тем для VS Code.
- Большая подборка светлых, тёмных и трендовых тем.
Плагины:
- Russian Language Pack for Visual Studio Code: инсталлятор, документация;
- Live Server: инсталлятор, документация.

- WordPress Snippets: инсталлятор, документация.
- Auto Complete Tag: инсталлятор, документация.
- PHP Debug: инсталлятор, документация.
Горячие клавиши:
- Статья в Skillbox Media «Горячие клавиши в VS Code».
- Шпаргалка с горячими клавишами в VS Code.
- Плагин Emmet: инсталлятор, документация, обзорная статья.
- Флеш-карты для запоминания Anki: инсталлятор, документация.
- Статья про систему Лейтнера в «Википедии».
Статьи про VS Code в Skillbox Media:
- «Быстрая вёрстка: какие инструменты использовать и каких правил придерживаться».
- «Инструкция: заливаем проект на GitHub без командной строки».

Группа: WordPress. Самые используемые WordPress функции для плагинов. Топ-100
В этой статье я собрал список самых популярных WordPress функций. И это действительно так и есть — ведь я собрал здесь >150 плагинов и сравнил функции, которые они используют, с существующими ВП функциями.
Итак: на входе у нас WordPress v4.9.1 (623 php файла, 330 000 строк кода), папки plugins и themes у него пустые.
и я буду функции из него сравнивать с используемыми функциями из 152-х плагинов. Там 15423 php файла (3 599 426 строк кода. 117 мегабайт).
Новичкам, познающим азы плагиностроения под вордпресс, данный список должен стать настольной книгой — ведь самые топовые плагины используют эти функции, а это значит: что их знать обязательно. Изучив API WordPress вы сможете легко ориентироваться в этой сфере и применять при решении своих задач.
А все найденные 1500 ВП функции что применяли плагины хоть раз — смотрите по ссылке ниже.
Список плагиновadd-to-any.1.7.22 admin-and-client-message-after-order-for-woocommerce.1.1 advanced-custom-fields.4.4.12 akismet.4.0.1 all-in-one-seo-pack.2.4.3.1 all-in-one-wp-migration.6.61 all-in-one-wp-security-and-firewall amr-users anspress-question-answer asgaros-forum.1.6.7 authenticator.1.3.0 autoptimize.2.2.2 backwpup.3.4.4 bbp-private-groups.3.6.0 bbp-style-pack.3.6.9 bbpress-wp-tweaks.1.4.1 bbpress.2.5.14 beaver-builder-lite-version better-search-replace better-wp-security.6.7.0 black-studio-tinymce-widget.2.6.1 bp-default-data.1.2.0 bp-profile-search.4.8 breadcrumb-navxt.5.7.1 broken-link-checker.1.11.5 buddypress-cover-photo buddypress-verified.2.4.1 buddypress.2.9.2 captcha.4.4.5 chatwing.2.4.4 cm-answers coming-soon.5.0.17 comment-redirect.1.1.3 contact-form-7.4.9.2 contact-widgets.1.4.1 cookie-notice.
1.2.40 custom-post-type-ui.1.5.6 custom-user-profile-photo.0.5.3 disable-comments duplicate-page duplicate-post.3.2.1 duplicator.1.2.30 easy-fancybox.1.6.2 easy-google-fonts elementor.1.8.10 eonet-live-notifications.1.0.8 ewww-image-optimizer.4.0.4 flyzoo force-regenerate-thumbnails front-end-pm.6.2 google-analyticator.6.5.4 google-analytics-dashboard-for-wp.5.1.2.4 google-analytics-for-wordpress.6.2.6 google-sitemap-generator.4.0.9 googleanalytics.2.1.3 hello-dolly.1.6 iflychat.4.3.1 image-widget.4.4.7 insert-headers-and-footers.1.4.2 instagram-feed.1.5.1 intensedebate.2.9.7 iwp-client jetpack.5.6.1 limit-login-attempts.1.7.1 loco-translate.2.0.17 loginizer.1.3.8 mailchimp-for-wp.4.1.12 maintenance.3.5.1 mainwp-child.3.4.4 members-list members.2.0.2 membership-by-supsystic meta-box.
4.12.6 metronet-profile-picture.1.4.3 ml-slider.3.6.7 mtphr-members nextgen-gallery.2.2.30 ninja-forms.3.2.6 optinmonster.1.3.2 page-links-to paid-memberships-pro.1.9.4.2 peepso-core.1.9.1 photo-gallery.1.3.67 polylang.2.2.7 post-types-order.1.9.3.5 profile-builder.2.7.2 profilegrid-user-profiles-groups-and-communities pta-member-directory.1.6.9 really-simple-captcha.2.0.1 really-simple-ssl.2.5.24 redirection.2.10.1 redux-framework.3.6.7.7 regenerate-thumbnails restrict-content.2.2 restrict-user-access shortcodes-ultimate simple-ajax-chat.20171106 simple-custom-css simple-membership siteorigin-panels.2.5.16 so-widgets-bundle.1.11.2 speakout speakup-email-petitions.2.4.2 sucuri-scanner.1.8.11 tablepress.1.9 taxonomy-terms-order.1.5.2.2 the-events-calendar.4.6.7 theme-check.20160523.
1 tinymce-advanced.4.6.7 ultimate-member.1.3.88 updraftplus.1.13.16 user-access-manager.2.1.10 user-avatar user-profile user-registration-aide user-registration.1.1.5 user-role-editor.4.38 users-ultra userswp.1.0.11 vanilla-forums.1.1.17 w3-total-cache.0.9.6 widget-importer-exporter.1.5.2 widget-logic.5.9.0 woocommerce-gateway-paypal-express-checkout.1.5.0 woocommerce.3.2.6 woosidebars.1.4.3 wordfence.6.3.22 wordpress-importer.0.6.3 wordpress-popular-posts.4.0.13 wordpress-seo.5.9.3 worker wp-activity.2.0 wp-bouncer.1.3.1 wp-clone-by-wp-academy.2.2.4 wp-db-backup.2.3.1 wp-discussion-board.2.3.2 wp-fastest-cache.0.8.7.5 wp-google-maps wp-mail-smtp wp-maintenance-mode wp-multibyte-patch.2.8.1 wp-optimize.2.1.1 wp-pagenavi.2.92 wp-recall wp-smushit.2.7.6 wp-statistics.
12.3.1 wp-super-cache.1.5.9 wp-user-manager.1.4.3 wpforms-lite wpforo.1.4.3 wysija-newsletters.2.8.1 yith-woocommerce-wishlist.2.1.2
| ФункцияИспользований | Codex | Developers | WP-Kama |
|---|---|---|---|
| __(57455) | |||
| _e(20171) | |||
| apply_filters(12700) | — | ||
| add_action(10798) | — | ||
| esc_attr(8064) | — | ||
| get_option(7714) | — | ||
| do_action(6968) | |||
| add_filter(5512) | |||
| esc_html(4859) | |||
| esc_html__(4803) | |||
| esc_html_e(3260) | |||
| esc_url(2625) | |||
| current_user_can(2610) | |||
| update_option(2342) | |||
| is_wp_error(2282) | |||
| selected(2195) | |||
| admin_url(1945) | |||
| sanitize_text_field(1931) | — | ||
| wp_enqueue_script(1842) | — | ||
| add_query_arg(1830) | — | ||
| _x(1444) | |||
| absint(1402) | |||
| get_post_meta(1369) | — | ||
| wp_enqueue_style(1281) | — | ||
| checked(1187) | |||
| trailingslashit(1148) | |||
| esc_attr_e(1075) | |||
| get_current_user_id(1064) | — | ||
| wp_parse_args(1033) | |||
| wp_die(1012) | |||
| is_multisite(984) | |||
| plugins_url(962) | |||
| is_user_logged_in(959) | — | ||
| is_admin(909) | |||
| delete_option(905) | |||
| wp_nonce_field(885) | |||
| update_post_meta(874) | |||
| get_bloginfo(841) | — | ||
| get_post(836) | — | ||
| esc_attr__(801) | |||
| wp_verify_nonce(773) | |||
| wp_redirect(758) | — | ||
| _deprecated_function(737) | — | ||
| get_user_meta(693) | |||
| current_time(686) | |||
| wp_create_nonce(685) | |||
| get_permalink(680) | — | ||
| date_i18n(626) | |||
| home_url(626) | |||
| _n(616) | |||
| update_user_meta(577) | |||
| wp_nonce_url(575) | |||
| remove_filter(544) | |||
| translate(538) | |||
| check_admin_referer(524) | |||
| wp_register_script(511) | — | ||
| esc_url_raw(485) | |||
| add_submenu_page(479) | — | ||
| site_url(474) | |||
| get_site_option(467) | |||
| esc_sql(453) | |||
| wp_localize_script(449) | |||
| wp_get_current_user(436) | |||
| number_format_i18n(429) | |||
| get_user_by(427) | — | ||
| get_current_screen(410) | |||
| get_transient(405) | |||
| sanitize_title(397) | |||
| set_transient(383) | |||
| plugin_basename(382) | |||
| get_query_var(382) | |||
| add_shortcode(377) | |||
| wp_kses_post(363) | |||
| update_site_option(356) | |||
| maybe_unserialize(355) | |||
| plugin_dir_path(355) | — | ||
| remove_action(351) | |||
| get_posts(346) | |||
| wp_kses(341) | |||
| plugin_dir_url(340) | |||
| esc_js(333) | — | ||
| wp_register_style(326) | |||
| get_the_ID(326) | — | ||
| check_ajax_referer(314) | |||
| get_plugin_data(312) | |||
| register_setting(311) | — | ||
| get_post_type(306) | — | ||
| wp_safe_redirect(306) | |||
| get_userdata(305) | |||
| get_settings(303)! deprecated | — | ||
| delete_transient(290) | |||
| remove_query_arg(279) | — | ||
| wp_unslash(278) | |||
| add_option(277) | |||
| is_plugin_active(272) | |||
| add_meta_box(268) | — | ||
| wp_upload_dir(265) | — | ||
| wp_cache_get(257) | |||
| wp_cache_delete(256) | |||
| network_admin_url(256) |
Все wordpress функции, что использовали плагины хоть раз, я собрал в своем GIT-репозитории. Перейти на GitHub и посмотреть весь список
Перейти на GitHub и посмотреть весь список
Много функций из этого списка вы использовали? Есть ли для вас интересные WordPress функции в этом списке, которые вы еще не использовали — но теперь точно будете их применять?
Читать также:
Топ-50 часто используемых функций, action и filter плагина WP-Recall
Новые функции WordPress 5.3 (функции и скриншоты)
Ожидается, что WordPress 5.3 будет выпущено 12 ноября 2019 года. Это будет последняя основная версия этого года и будет иметь некоторые серьезные улучшения.
Мы внимательно обращали внимание на процесс разработки и проверили первую бета-версию, чтобы попробовать новые функции, которые собираются запускать.
Он содержит новые функции, улучшения редактора блоков и обновления пользовательского интерфейса. Для разработчиков за кулисами много улучшений.
В этой статье мы покажем вам функции в WordPress 5.3 через функции и скриншоты.
Примечание: вы можете использоватьWordPress Beta TesterПлагин пытается бета-версию в компьютерной или временной среде.
WordPress 5.3 все еще развивается, что означает, что функция все еще может изменяться и не может быть включена в окончательную версию.
То есть давайте посмотрим на функции в WordPress 5.3.
оглавление
- Новая тема WordPress по умолчанию
- Обновление дизайна и пользовательского интерфейса
- Новые и улучшенные блоки
- Новый социальный цепной блок в редакторе
- Улучшенные изображения в WordPress 5.3 Загрузка
- Проверение адреса администратора WordPress
- Отчет о здоровье сайта в WordPress 5.3
- Расширенное улучшение WordPress 5.3
Новая тема WordPress по умолчанию
Этот выпуск будет иметь новую тему WordPress по умолчанию, названную двадцать двадцать. Эта красивая тема разработана Andersnorén, которая основана на бесплатной теме WordPressChaplinЭта тема была опубликована в каталоге Topic WordPress.org.
Наиболее элегантной частью этой новой темы является типографская версия. Оно имеетInterШрифт имеет разнообразную ширину (смелый, наклон, Super Bold). Шрифт очень подходит для заголовка, создавая название более заметным и ясным. Это отлично смотрится на меньшем экране.
Шрифт очень подходит для заголовка, создавая название более заметным и ясным. Это отлично смотрится на меньшем экране.
Двадцать двадцать позволит пользователям в полной мере использовать редактор блоков WordPress и создать красивый компоновок контента для своих статей и страниц.
Он включает в себя крышку и полный шаблон ширины для статей и страниц. В верхней части есть два навигационного меню, с меню социальных ссылок внизу, а двигающий экран имеет два отдельных меню.
Эта тема имеет один макет столбца, что означает, что на левой или правой стороне содержимого нет боковой панели. Однако его дно содержит две готовые области виджета.
Да, это также относится ко всемЛучший конструктор страниц WordPress。
Обновление дизайна и пользовательского интерфейса
WordPress 5.3 изменит некоторые из общего появления пользовательского интерфейса WordPress. Эти изменения не очень велики, а некоторые пользователи могут не обращать на них внимание на них. Однако они сделают общий вид области управления иметь согласованность.
Целью здесь является улучшение цветового контраста на поле формы и кнопки, добавьте новую палитру и объедините внешний вид редактора и других экранов управления WordPress.
Это также улучшит доступность области управления WordPress и приносит интересные переживания для всех пользователей.
Новые и улучшенные блоки
В этом выпуске редактор блоков Gutenberg имеет много изменений.
В дополнение к улучшению нескольких существующих блоков Gutenberg, весь пользовательский интерфейс и опыт улучшаются через новые анимации и визуальные подсказки.
Сгруппирован вместе
Теперь вы можете создавать группы блоков и взаимодействовать с ними как группу.
Вы можете просто добавить блок и начать добавлять в него блокировать или перетаскивать существующие блоки в группу или отменить их по мере необходимости.
Это позволяет сохранять несколько блоков в качестве единого многоразового блока, поэтому вы можете применить цвет фона в группу, вставьте элемент до или после элемента, затем скопируйте его.
Улучшенный блок изображений
Теперь новый блок изображений позволяет выбрать стиль изображения. В настоящее время он имеет два стиля: «по умолчанию» и «круглая маска».
Улучшенная колонна блока
Теперь блок столбца требует от вас выбрать макет столбца или настроить ширину каждого столбца из настроек столбца.
Новые блокистые заполнители в каждом столбце также хорошо видны, что облегчает создание сложных множественных макетов.
Улучшенный табличный блок
Табличные блоки также будут улучшены в WordPress 5.3. Теперь вы сможете выбрать стиль и добавлять полосы в строке таблицы.
Улучшенные табличные блоки также позволяют добавлять заголовок и нижний колонтитул на стол.
Улучшенная кнопка блока
Если вы хотите добавить кнопку на странице статьи или страницы, вам понравится улучшенный блок кнопок, который позволяет вам выбрать пограничную половину.
Вы также можете установить свои цели и добавить атрибут REL на ссылку, что означает, что вы можете открыть ссылку кнопки в новом окне и сделать его изменением на Nofollow при необходимости.
Улучшить новейший блок статьи
В настоящее время блок «Последние статьи» только добавляет список недавно выпущенных. В WordPress 5.3 последние блоки статей также позволяют добавлять выдержку и контролировать длину извлеченного.
Тем не менее, он все еще не показывает статей миниатюр.
Другие существенные изменения в редакторе блоков
Как вы знаете, новый редактор WordPress написан в JavaScript и PHP. Пусть все пользователи могут использовать его быстро. Это сложная задача.
Команда редактора блоков смогла сделать предстоящий WordPress 5.3 быстрее. При тестировании 1000 блоков и 36 000 слов, они экономит 1,5 секунды времени загрузки.
Новый социальный цепной блок в редакторе
WordPress 5.3 будет иметь новый социальный цепной блок, чтобы легко добавить значки социальных сетей в статье и страницах WordPress.
Вы можете добавлять или удалять иконки, чтобы добавить, связывать их с информацией в социальных сетях и даже выбирать из списка сайтов социальных сетей для добавления.
Улучшенные изображения в WordPress 5.3 Загрузка
Это не очень хороший опыт для передачи изображений с мобильных телефонов или цифровых камер до WordPress. Как правило, эти изображения имеют огромный размер файла, который требует больше времени иХостинг WordPress.Ресурсы для завершения загрузки.
WordPress 5.3 улучшит эту ситуацию и автоматически сохраняет процессы загрузки и создания изображения. Это означает, что ваша загрузка не будет прервана в середине, и WordPress будет продолжать загружать.
Это также будет использовать изображение для ремонта метаданных EXIF для поворота, которое является вашей камерой или мобильным телефоном, чтобы добавить что-то в исходном изображении.
Последнее, но не менее важное, это позволит вам использовать очень большие размеры изображения в статье и странице WordPress. Это означает, что ваше изображение будет выглядеть красиво и ясно.
Это означает, что ваше изображение будет выглядеть красиво и ясно.
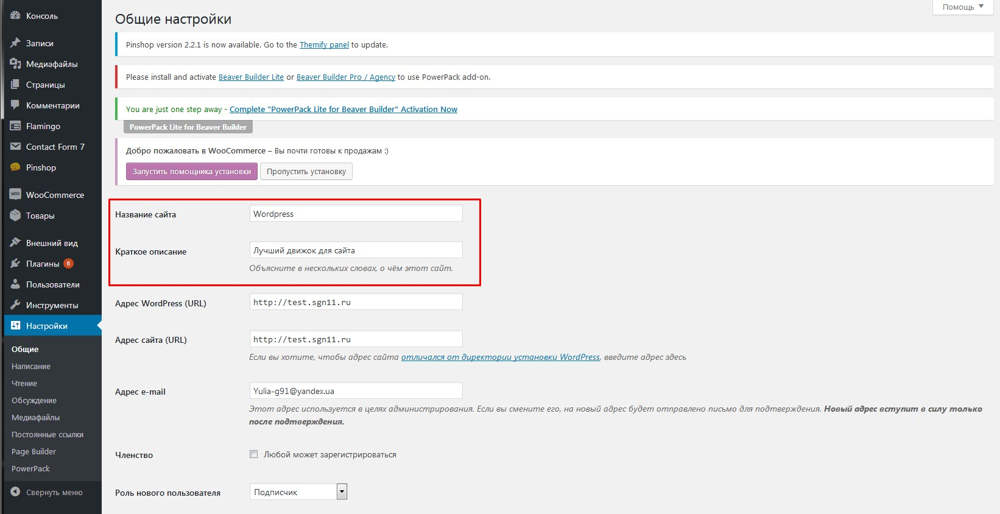
Проверение адреса администратора WordPress
В настоящее время вы можете пойти в«Настройки» »« Генерал »Страницы и изменение адреса электронной почты администратора WordPress по умолчанию.
Этот адрес очень важен, потому что WordPress отправляет сброс пароля и другой адрес электронной почты уведомления на этот адрес. WordPress 5.3 принудит новый адрес электронной почты, чтобы убедиться, что вы не пропустите эти электронные письма в будущем.
Используйте WP Mail SMTP Plugin-In Services и SMTP-сервисы, чтобы убедиться, что фактическая электронная почта электронной почты очень важна.
Отчет о здоровье сайта в WordPress 5.3
Функция здоровья сайта вводится в WordPress 5.1. Он в основном помогает владельцу сайта уделять внимание вопросам безопасности эффективности и WordPress, которые могут повлиять на свой веб-сайт.
WordPress 5.3 внесет некоторые изменения в эту функцию. Самое главное, он перестанет работать в процентном отображении сайта.
Самое главное, он перестанет работать в процентном отображении сайта.
Вместо этого теперь он покажет пользователь, чтобы отобразить проверку здоровья сайта на «Улучшение» и «хорошее».
Вы все еще можете получить 100% балл здоровья сайта в WordPress, очистив все тесты, упомянутые на вкладке «Состояние».
Расширенное улучшение WordPress 5.3
WordPress 5.3 приносит много улучшений разработчикам. Вот некоторые инсайдерские изменения.
WordPress 5.3 предоставит лучший способ предотвратить поисковую систему установления индекса для поисковой системы для поисковой системы. (#43590)
Предстоящая версия также повысит совместимость WordPress и PHP 7.4. (#47441、#47704、#47746、#47746、#47783)
WordPress 5.3 улучшит обработку функции даты и часового пояса, которая позволит разработчикам более эффективно использовать их в проекте.
Теперь на экране WordPress можно использовать переключение дисплея / скрытого пароля на экране WordPress на вашем мобильном устройстве и настольном устройстве. (#42888)
(#42888)
Многосторонние изменения в WordPress5.3
Если вы создаете многосекретные сети, используя многослойное сайт WordPress, вы обнаружите, что эти улучшения очень полезны.
Разработчики теперь могут фильтровать сайты (#37392、#37684)
Multi-сайт теперь хранит версию базы данных как META (#41685)
Мы надеемся, что эта статья может помочь вам лучше понять функции в WordPress 5.3. Дайте нам знать, что вы найдете интересные функции и функции, которые вы видите в будущих версиях WordPress.
функций | Ресурсы для разработчиков WordPress
Функция: Преобразование значения в неотрицательное целое число.
Источник: wp-includes/functions.php:5325
Используется 125 функциями | Использует 0 функций
Функция: Пытается активировать плагин в «песочнице» и перенаправляет в случае успеха.
Источник: wp-admin/includes/plugin.php:629
Используется 2 функциями | Использует 17 функций
Функция: Активирует несколько плагинов.
Источник: wp-admin/includes/plugin.php:857
Используется 0 функциями | Использует 5 функций
Функция: Устаревшая функциональность для активации подключаемого модуля только для сети.
Источник: wp-admin/includes/ms-deprecated.php:57
Используется 0 функциями | Использует 1 функцию
Функция: Добавляет косые черты к строке или рекурсивно добавляет косые черты к строкам в массиве.
Источник: wp-includes/formatting.php:2786
Используется 1 функцией | Использует 1 функцию
Функция: Добавляет косую черту, только если предоставленное значение является строкой.
Источник: wp-includes/deprecated.php:4123
Используется 0 функциями | Использует 0 функций
Функция: Добавляет функцию обратного вызова к хуку действия.
Источник: wp-includes/plugin.php:400
Используется 79 функциями | Использует 1 функцию
Функция: Добавляет набор опций в список разрешенных опций.
Источник: wp-admin/includes/plugin.php:2215
Используется 2 функциями | Использует 0 функций
Функция: Добавить новую опцию для данного идентификатора блога.
Источник: wp-includes/ms-blogs.php:403
Используется 0 функциями | Использует 4 функции
Функция: Добавляет индекс к указанной таблице.
Источник: wp-admin/includes/upgrade.php:2535
Используется 0 функциями | Использует 2 функции
Функция: Добавляет страницу подменю в главное меню комментариев.
Источник: wp-admin/includes/plugin.php:1757
Используется 0 функциями | Использует 1 функцию
Функция: Добавляет поле метаданных к комментарию.
Источник: wp-includes/comment.php:433
Используется 3 функциями | Использует 1 функцию
Функция: Добавить текст контекстной справки для страницы.
Источник: wp-admin/includes/deprecated.php:992
Используется 0 функциями | Использует 3 функции
Функция: Добавляет класс CSS в строку.
Источник: wp-admin/includes/menu.php:198
Используется 1 функцией | Использует 0 функций
Функция: Добавить обратные вызовы для отображения фонового изображения.
Источник: wp-includes/deprecated.php:3031
Используется 0 функциями | Использует 2 функции
Функция: Добавить обратные вызовы для отображения заголовка изображения.
Источник: wp-includes/deprecated.php:2995
Используется 0 функциями | Использует 2 функции
Функция: Добавляет страницу подменю в главное меню Dashboard.
Источник: wp-admin/includes/plugin.php:1637
Используется 0 функциями | Использует 1 функцию
Функция: Добавляет обратный вызов для пользовательских таблиц стилей редактора TinyMCE.
Источник: wp-includes/theme.php:2091
Используется 0 функциями | Использует 2 функции
Источник: wp-includes/ms-functions.php:2305
Используется 1 функцией | Использует 3 функции
Функция: Добавляет новый тип канала, например /atom1/.
Источник: wp-includes/rewrite.php:250
Используется 0 функциями | Использует 2 функции
Функция: Добавляет функцию обратного вызова к ловушке фильтра.
Источник: wp-includes/plugin.php:114
Используется 106 функциями | Использует 0 функций
Функция: Зарегистрируйте новый размер изображения.
Источник: wp-includes/media.php:291
Используется 2 функциями | Использует 1 функцию
Функция: Добавить ссылку на использование значений, предоставленных в $_POST.
Источник: wp-admin/includes/bookmark.php:16
Используется 0 функциями | Использует 1 функцию
Функция: Добавляет страницу подменю в главное меню Ссылки.
Источник: wp-admin/includes/plugin.php:1709
Используется 0 функциями | Использует 1 функцию
Функция: Обходит массив, очищая содержимое.
Источник: wp-includes/functions.php:1273
Используется 4 функциями | Использует 1 функцию
Функция: Добавляет страницу подменю в главное меню Инструменты.
Источник: wp-admin/includes/plugin.php:1512
Используется 0 функциями | Использует 1 функцию
Функция: Добавляет страницу подменю в главное меню «Медиа».
Источник: wp-admin/includes/plugin.php:1685
Используется 0 функциями | Использует 1 функцию
Функция: Добавляет классы CSS для пунктов меню администрирования верхнего уровня.
Источник: wp-admin/includes/menu.php:216
Используется 0 функциями | Использует 2 функции
Функция: Добавляет страницу меню верхнего уровня.
Источник: wp-admin/includes/plugin.php:1305
Используется 2 функциями | Использует 8 функций
Функция: Добавляет метаданные сообщения, определенные в суперглобальном параметре `$_POST` для сообщения с заданным идентификатором.
Источник: wp-admin/includes/post.php:933
Используется 3 функциями | Использует 5 функций
Топ-100 наиболее часто используемых функций WordPress — Vegibit
WordPress — это мощная платформа для публикации, которая позволяет как пользователям без опыта программирования, так и разработчикам быстро и легко создавать и обмениваться контентом. Что, если вы хотите начать разработку тем и плагинов для своего веб-сайта WordPress или для клиентов? Ну, вы не хотите пытаться прикоснуться к коду ядра WordPress. Разработчики тем и разработчики плагинов имеют доступ к сотням функций, предоставляемых ядром WordPress, поэтому они могут расширять и настраивать любую установку WordPress, чтобы она работала и вел себя именно так, как им хотелось бы. В этой статье мы подробно рассмотрели некоторые из самых популярных тем WordPress, такие как Astra, Bootstrap-Basic, Hestia, Kuhn, Mins, OceanWP, Primer, Stout, Twenty Seventeen, Understrap и другие. Мы проверили, какие наиболее распространенные функции WordPress используются в этих темах для создания отличных возможностей WordPress. Следующий список функций WordPress — это то, что мы нашли.
Что, если вы хотите начать разработку тем и плагинов для своего веб-сайта WordPress или для клиентов? Ну, вы не хотите пытаться прикоснуться к коду ядра WordPress. Разработчики тем и разработчики плагинов имеют доступ к сотням функций, предоставляемых ядром WordPress, поэтому они могут расширять и настраивать любую установку WordPress, чтобы она работала и вел себя именно так, как им хотелось бы. В этой статье мы подробно рассмотрели некоторые из самых популярных тем WordPress, такие как Astra, Bootstrap-Basic, Hestia, Kuhn, Mins, OceanWP, Primer, Stout, Twenty Seventeen, Understrap и другие. Мы проверили, какие наиболее распространенные функции WordPress используются в этих темах для создания отличных возможностей WordPress. Следующий список функций WordPress — это то, что мы нашли.
1. get_theme_mod()
Получить значение модификации темы для текущей темы.
- get_theme_mod()
- Как работает get_theme_mod()
2. add_setting()
Добавить настройку.
- add_setting()
- Хорошее объяснение add_setting() в действии
4. apply_filters()
Вызвать функции, добавленные в обработчик фильтра.
- применить_фильтры()
- Как использовать apply_filters()
5. esc_attr()
Экранирование атрибутов HTML.
- esc_attr()
- Для чего нужен esc_attr()?
6. get_option()
Получает значение параметра на основе имени параметра.
- get_option()
- Что такое функция WordPress get_option?
7. esc_url()
Проверяет и очищает URL.
- esc_url()
- Оставайтесь в безопасности с помощью esc_url()
8. esc_html()
Экранирование для блоков HTML.
- esc_html()
- Когда использовать esc_html()
9. _e()
В WordPress строки в файлах php помечаются для перевода на другие языки и локализации с помощью двух функций: __() и _e().
- _e()
- Перевод в темах WordPress
10. Absint()
Преобразование значения в неотрицательное целое число.
- отсутствующий()
- Советы по обеспечению безопасности WordPress
11. get_template_part()
Загружает часть шаблона в шаблон.
- get_template_part()
- Использование переменных с get_template_part()
12. is_singular()
Является ли запрос для существующего одиночного сообщения любого типа сообщения (сообщение, вложение, страница, пользовательские типы сообщений)?
- is_singular()
- Условные теги в WordPress
13. get_post_type()
Извлекает тип сообщения для текущего сообщения или данного сообщения.
- get_post_type()
- Работа со встроенными и пользовательскими типами постов
14. get_the_ID()
Получить идентификатор текущего элемента в цикле WordPress.
- get_the_ID()
- Как получить идентификатор записи или страницы в WordPress
15. the_content()
Показать содержимое поста.
- the_content()
- Два способа отображения контента в WordPress
16. have_posts()
Есть ли у текущего запроса WordPress результаты для циклического повторения.
- has_posts()
- Как использовать WP_Query в WordPress
17. post_class()
Показать классы для поста div.
- post_class()
- Посмотрите, как post_class() добавляет классы к элементу HTML
18. get_comments_number()
Получает количество комментариев к сообщению.
- get_comments_number()
- Узнайте больше о get_comments_number()
19. the_ID()
Показать идентификатор текущего элемента в цикле WordPress.
- the_ID()
- Как найти идентификатор страницы WordPress и идентификатор сообщения
20.
 is_single()
is_single()Является ли запрос для существующего отдельного сообщения?
- is_single()
- 10 полезных условных тегов
21. get_permalink()
Получает полную постоянную ссылку для текущего поста или ID поста.
- get_permalink()
- Создать шорткод для постоянной ссылки в WordPress
22. get_the_title()
Получить заголовок сообщения.
- get_the_title()
- Как изменить атрибуты заголовка в WordPress
23. admin_url()
Извлекает URL-адрес административной области для текущего сайта.
- admin_url()
- Создайте плагин WordPress с помощью Vue 2
24. add_section()
Добавить раздел настройки.
- add_section()
- Разделы настройки темы по умолчанию
25. is_home()
Определяет, относится ли запрос к домашней странице блога.
- is_home()
- Как добавить условную логику в вашу тему WordPress
26.
 get_sidebar()
get_sidebar()Загрузить шаблон боковой панели.
- get_sidebar()
- Как создать пользовательское меню боковой панели WordPress
Загрузить шаблон нижнего колонтитула.
- get_footer()
- Все, что вам нужно знать о шаблонах пользовательских страниц WordPress
28. is_customize_preview()
Предварительный просмотр сайта в Настройщике.
- is_customize_preview()
- Как сделать ссылку на настройщик WordPress
Отображает меню навигации.
- wp_nav_menu()
- Как оформить меню навигации WordPress
30. the_title()
Показать или получить заголовок текущего сообщения с дополнительной разметкой.
- the_title()
- Как создать простую пользовательскую тему WordPress
31. current_user_can()
Имеет ли текущий пользователь определенные возможности.
- current_user_can()
- 101 совет, хитрость и лайфхак по WordPress, который должен знать каждый серьезный блоггер
32. is_active_sidebar()
Используется ли боковая панель.
- is_active_sidebar()
- Как добавить пользовательские области виджетов в темы WordPress
33. wp_link_pages()
Форматированный вывод списка страниц.
- wp_link_pages()
- Стилизация текущей страницы в WordPress wp_link_pages
34. get_the_time()
Получить время, когда было написано сообщение.
- get_the_time()
- Дополнительные параметры для get_the_time
35. get_the_date()
Получить дату написания сообщения.
- get_the_date()
- 2 способа настроить дату последнего изменения ваших сообщений WordPress
36. the_permalink()
Отображает постоянную ссылку для текущего сообщения.
- the_permalink()
- 4+ способа зацикливания с WordPress
37. the_post()
Повторить индекс записи в цикле.
- the_post()
- Как получить любой пост с помощью WP_Query
38. esc_attr_e()
Показать переведенный текст, который был экранирован для безопасного использования в атрибуте.
- esc_attr_e()
- Различия и примеры esc_attr__() и esc_attr_e()
39. is_front_page()
Является ли запрос главной страницы сайта?
- is_front_page()
- Разница между is_home и is_front_page
40. bloginfo()
Отображает информацию о текущем сайте.
- информация о блоге()
- Почему WordPress рекомендует использовать echo home_url() вместо bloginfo(‘url’)?
41. comments_open()
Открыт ли текущий пост для комментариев.
- комментарии_open()
- Как удалить комментарии WordPress без плагинов
42.
 post_password_required()
post_password_required()Требуется ли для публикации пароль и указан ли правильный пароль.
- post_password_required()
- Скрыть содержимое WordPress с помощью защиты паролем
43. has_post_thumbnail()
Проверить, прикреплено ли к сообщению изображение.
- has_post_thumbnail()
- Что такое функция WordPress has_post_thumbnail?
44. get_bloginfo()
Получает информацию о текущем сайте.
- get_bloginfo()
- Разработка темы WordPress с нуля
45. get_post_format()
Получить слаг формата для сообщения
- get_post_format()
- Форматы записей WordPress
46. dynamic_sidebar()
Показать динамическую боковую панель.
- динамическая_сайдбар()
- Руководство по виджетам WordPress
47. is_search()
Является ли запрос поисковым?
- is_search()
- Как легко отключить функцию поиска в WordPress
48.
 home_url()
home_url()Извлекает URL-адрес текущего сайта, на котором доступен внешний интерфейс.
- home_url()
- Разница между home_url и site_url
49. comments_template()
Загрузить шаблон комментария, указанный в $file.
- комментарии_template()
- Динамические шаблоны страниц в WordPress
50. add_theme_support()
Регистрирует поддержку темы для данной функции.
- add_theme_support()
- Как добавить функции в WordPress с помощью функции add_theme_support
51. add_query_arg()
Извлекает измененную строку запроса URL.
- add_query_arg()
- Создание собственных массовых действий
Определяет, назначено ли зарегистрированному местоположению навигационного меню меню.
- has_nav_menu()
- Как добавить новое меню навигации на ваш сайт WordPress
53.
 is_wp_error()
is_wp_error()Проверить, является ли переменная ошибкой WordPress.
- is_wp_error()
- Отладка WordPress: 11 мощных советов и приемов
54. get_the_author_meta()
Получает запрошенные данные автора текущего сообщения.
- get_the_author_meta()
- Как добавить поле с информацией об авторе в записи WordPress
55. edit_post_link()
Отображает ссылку редактирования поста для поста.
- edit_post_link()
- Добавьте ссылку на редактирование поста в каждый пост и страницу на вашем сайте WordPress
56. is_admin()
Является ли текущий запрос страницей административного интерфейса.
- is_admin()
- is_admin() и AJAX в WordPress
57. the_excerpt()
Показать отрывок сообщения.
- the_excerpt()
- Как использовать выдержки WordPress
58. wp_get_attachment_image_src()
Получить изображение для представления вложения.
- wp_get_attachment_image_src()
- Показать все изображения, прикрепленные к сообщению/странице
59. _x()
Получить переведенную строку с контекстом gettext.
- _x()
- В каких ситуациях следует использовать функции _(), _e(), _x(), esc_html_e(), esc_html()?
60. language_attributes()
Отображает атрибуты языка для тега html.
- language_attributes()
- Как разработать тему WordPress с помощью Bootstrap
61. body_class()
Показать классы для элемента body.
- body_class()
- Фильтрация функции WordPress body_class
62. add_filter()
Привязка функции или метода к определенному действию фильтра.
- add_filter()
- Действия, фильтры и хуки WordPress: руководство для не-разработчиков
63. is_page()
Является ли запрос для существующей отдельной страницы?
- is_page()
- PHP для WordPress — часть 3.
 Операторы if и массивы
Операторы if и массивы
64. register_sidebar()
Создает определение для одной боковой панели и возвращает идентификатор.
- register_sidebar()
- Как использовать функцию Register_sidebar в WordPress
65. get_the_category_list()
Получить список категорий для сообщения в HTML-списке или пользовательском формате.
- get_the_category_list()
- Освоение API категорий WordPress
66. get_the_tag_list()
Получить теги для сообщения, отформатированного как строка.
- get_the_tag_list()
- Отображение списка тегов — WP Sites
67. esc_attr_x()
Перевести строку с контекстом gettext и экранировать ее для безопасного использования в атрибуте.
- esc_attr_x()
- Создание виджета поиска с помощью WordPress REST API — HeroThemes
68. get_setting()
Получить значение на основе опции. (Вместо этого используйте get_option().)
(Вместо этого используйте get_option().)
- get_setting()
- WordPress get_option Пример
69. add_action()
Привязывает функцию к определенному действию.
- add_action()
- Полное введение в систему хуков WordPress
70. have_comments()
Есть ли комментарии для цикла.
- есть_комментарии()
- Улучшение комментариев на вашем веб-сайте WordPress
71. is_archive()
Является ли запрос существующей страницы архива?
- is_archive()
- Как применить CSS только к домашней странице, архиву, странице или пользовательскому типу записи
72. wp_list_comments()
Список комментариев.
- wp_list_comments()
- Как создать собственный класс обходчика комментариев в WordPress
73. wp_enqueue_style()
Поставить таблицу стилей CSS в очередь.
- wp_enqueue_style()
- Как поставить скрипты и стили в очередь в WordPress? – Программное обеспечение Tribulant
74.
 set_transient()
set_transient()Установить/обновить значение переходного процесса.
- set_transient()
- Ускорение WordPress с помощью Transients — MonsterPost
75. wp_enqueue_script()
Поставить сценарий в очередь.
- wp_enqueue_script()
- Как правильно добавлять сценарии JavaScript и стили в WordPress
76. get_search_form()
Показать форму поиска.
- get_search_form()
- Как добавить поиск в тему WordPress
77. get_post_thumbnail_id()
Получить идентификатор эскиза сообщения.
- get_post_thumbnail_id()
- Как программно обрезать изображения WordPress простым способом?
78. get_transient()
Получить значение переходного процесса.
- get_transient()
- Как использовать WordPress Transient API
79. the_post_thumbnail()
Показать миниатюру сообщения.
- the_post_thumbnail()
- Моя борьба с WordPress srcset и размером миниатюры изображения
80. get_search_query()
Извлекает содержимое переменной запроса поиска WordPress.
- get_search_query()
- Правильное использование get_search_query()
81. add_partial()
- add_partial()
- Настройщик WordPress с выборочным обновлением
82. get_the_modified_date()
Получить дату последнего изменения сообщения.
- get_the_modified_date()
- Как сделать WordPress: дата последнего обновления записей и страниц
83. get_author_posts_url()
Получить URL-адрес страницы автора для пользователя с предоставленным идентификатором.
- get_author_posts_url()
- Как добавить метаданные записи в WordPress
Активировать действие wp_footer.
- wp_footer()
- Используйте хук wp_footer для редактирования нижнего колонтитула
85.
 wp_head()
wp_head()Активировать действие wp_head.
- wp_head()
- Как загрузить пользовательский JavaScript в WordPress
86. get_the_post_thumbnail()
Получить миниатюру сообщения.
- get_the_post_thumbnail()
- Как добавить поддержку избранных изображений в тему WordPress
87. comment_form()
Выводит полную форму комментариев для использования в шаблоне.
- comment_form()
- Как легко настроить форму комментариев WordPress
88. number_format_i18n()
Преобразование числа с плавающей запятой в формат, основанный на локали.
- номер_формат_i18n()
- Как интернационализировать ваш сайт WordPress
89. get_header()
Загрузить шаблон заголовка.
- get_header()
- Как создать несколько верхних и нижних колонтитулов в WordPress
90. the_posts_pagination()
Отображает постраничную навигацию к следующему/предыдущему набору сообщений, если применимо.
- the_posts_pagination()
- Как добавить разбивку на страницы в тему WordPress
Регистрирует расположение меню навигации для темы.
- register_nav_menus()
- Руководство по WordPress: создание минимального мобильного меню
92. wp_die()
Завершить выполнение WordPress и отобразить HTML-сообщение с сообщением об ошибке.
- wp_die()
- 10 способов изменить способ работы вашего сайта WordPress с помощью функций
93. wp_reset_postdata()
После выполнения отдельного запроса эта функция восстанавливает $post global до текущего сообщения в основном запросе.
- wp_reset_postdata()
- 3 способа сбросить цикл WordPress | Копаемся в WordPress
94. load_theme_textdomain()
Загрузить переведенные строки темы.
- load_theme_textdomain()
- Правильная загрузка языковых файлов WordPress
95.
 get_queried_object_id()
get_queried_object_id()Получить идентификатор текущего запрошенного объекта.
- get_queried_object_id()
- Получить запрошенный объект WordPress — Nero Dev — Разработка WordPress
96. esc_url_raw()
Выполняет esc_url() для использования базы данных.
- esc_url_raw()
- Написание конечной точки WP REST API за 2 минуты
97. the_archive_title()
Показать заголовок архива на основе запрошенного объекта.
- the_archive_title()
- Экранирование функций шаблона WordPress. Делать или не делать?
98. add_image_size()
Зарегистрируйте новый размер изображения.
- add_image_size()
- Как добавить пользовательские размеры изображений в WordPress (шаг за шагом)
99. get_theme_file_uri()
Извлекает URL-адрес файла в теме.
- get_theme_file_uri()
- get_theme_file_uri и get_theme_file_path
100.
 get_stylesheet_uri()
get_stylesheet_uri()Извлекает URI таблицы стилей текущей темы.
- get_stylesheet_uri()
- Как создать тему WordPress из шаблона HTML/CSS
Краткий обзор 100 наиболее часто используемых функций WordPress
Надеюсь, эта шпаргалка по популярным функциям WordPress оказалась для вас полезной. Для каждой функции WordPress в списке мы включили ссылку на официальные ресурсы для разработчиков WordPress, а также ссылку на статью сообщества, в которой более подробно объясняется, как работает упомянутая функция WordPress. Удачного вам кодирования WordPress!
Как написать и активировать функцию в WordPress
Если вы начинаете разрабатывать собственные плагины для WordPress или создаете собственные темы, вам необходимо освоить навык написания функций.
Возможно, вы написали функцию, которая не работала, и в отчаянии сдались. Или, может быть, вас смущают хуки действий и фильтров, и вы не знаете, как заставить свою функцию работать.
В этом посте я помогу вам решить любые проблемы с функциями письма. Я покажу вам, как структурировать вашу функцию, дам советы по передовому опыту и разъясню методы, которые вы можете использовать для активации вашей функции.
Итак, приступим!
- Что вам понадобится
- Где вы должны разместить свою функцию?
- Написание вашей функции
- Добавление комментариев
- Открытие функции
- Заполнение функции
- Активация функции
- Кодирование функции в файле шаблона темы
- Запуск вашей функции с помощью хука действия
- Запуск вашей функции с помощью хука фильтра
- Использование условных тегов
Что вам понадобится
Чтобы следовать этому руководству, полезно, если у вас есть функция, над которой вы уже работаете. Таким образом, вы сможете применить полученные знания на практике и получить от этого больше. В этом случае вам понадобятся некоторые инструменты:
- Редактор кода
- Разрабатываемая установка WordPress
- Файл для вашей функции — который может быть в файле functions.
 php вашей темы или может быть в плагине.
php вашей темы или может быть в плагине.
Если у вас его нет, потому что вы еще не приступили к своей функции, не беспокойтесь — читайте дальше, и вы узнаете, как начать работу.
Где разместить свою функцию?
Прежде чем начать, вам нужно подумать, куда вы собираетесь поместить код своей функции. У вас есть два варианта: файл функций вашей темы или плагин.
То, что вы используете, будет зависеть от цели вашей функции:
- Если это связано с дизайном и отображением вашего контента, поместите его в свою тему. Он напрямую связан с темой и будет работать только вместе с остальным кодом темы.
- Если он функционален (а большинство функций есть, подсказка в названии), то поместите его в плагин.
Многие из нас начинают с нашего файла функций, так как это проще, а затем мы переходим к созданию плагинов, когда обретаем уверенность. Создать плагин на самом деле очень просто — ознакомьтесь с нашим руководством по созданию плагинов.
Если вы уверены, что ваш плагин должен находиться в файле функций темы, а в вашей теме его еще нет, то ознакомьтесь с нашим исчерпывающим руководством по файлу функций.
Написание вашей функции
Итак, теперь у вас открыт файл (либо functions.php , либо файл плагина), и вы готовы написать эту функцию. Разобьем на части.
Я знаю, о чем вы думаете: комментарии, не могли бы мы уже начать писать код? Но я всегда добавляю комментарии перед кодированием своего плагина. Таким образом, я могу видеть, для чего предназначена моя функция, когда я возвращаюсь к ней. Иногда мне не нужно возвращаться к фрагменту кода в течение многих лет, и поверьте мне, я забуду, как этот код работал, когда я это сделаю! И если кому-то еще когда-нибудь понадобится поработать над вашей функцией, комментарии помогут им понять, что она делает.
Моя функция будет простой, чтобы зарегистрировать пару шрифтов Google в моей теме. Он находится в файле функций темы, потому что он связан с отображением, а не с макетом. Но сначала я добавлю несколько комментариев:
Но сначала я добавлю несколько комментариев:
Loading gist a7f108077e4daa3528082038402d367d
Я форматирую свои комментарии таким образом, чтобы они были понятными и их было легко найти, когда я быстро пролистываю файл позже.
Открытие функции
Теперь пришло время написать функцию. Вы открываете его со словом функция и название функции. Вы всегда должны использовать префикс к имени вашей функции, чтобы обеспечить уникальность ее имени. Таким образом, он не будет конфликтовать ни с какими функциями вашей темы или сторонних плагинов. Используйте свое имя, свои инициалы или название или инициалы сайта или плагина, для которого вы пишете код.
За этим следует фигурные скобки, внутри которых находится код вашей темы:
Загрузка gist 0b7d5b094da3ebd23761e1c9cc5b6e53
Заполнение функции
Весь код, который вы хотите, чтобы функция запускала, заключен в фигурные скобки. Это включает в себя любые условные теги, которые я объясню более подробно позже. Вот мой код для моей функции шрифтов Google:
Вот мой код для моей функции шрифтов Google:
Loading gist 21b6fd4ca38cbad3984ae98c6d686f73
Я не собираюсь учить вас, как кодировать конкретную функцию здесь, так как это будет зависеть от того, чего вы пытаетесь достичь. У нас есть много других постов, которые помогут вам с различными функциями — не говоря уже о наших курсах Академии по разработке WordPress!
Вот полная функция:
Загрузка сути d0a301f3673c015db5c4d1ceb9a89efc
Но как только вы это сделаете, вы можете открыть страницу на своем сайте и удивиться, почему ничего не происходит. Это потому, что вы еще не активировали свою функцию.
Активация функции
Функция бесполезна, если вы не активируете ее каким-либо образом, сообщая WordPress, когда запускать функцию. Для этого у вас есть три варианта:
- Закодируйте функцию непосредственно в файл шаблона вашей темы (или в другой файл плагина).
- Прикрепите его к крючку.
- Прикрепите его к крючку фильтра.

Давайте рассмотрим каждый из них.
Кодирование функции в файле шаблона темы
Этот параметр доступен только в том случае, если вы работаете со своей собственной темой.
Если вы хотите сделать это со сторонней темой, вам придется создать дочернюю тему, продублировать соответствующий файл шаблона темы из родительской темы в вашей дочерней теме и добавить к нему свою функцию. Если файл шаблона будет изменен будущим обновлением родительской темы, файл вашей дочерней темы (который будет использовать WordPress) не будет отражать это.
Я предполагаю, что вы работаете с темой, которую разработали сами, и у вас есть фрагмент кода, который вы хотите повторить в нескольких файлах шаблонов. Вместо того, чтобы создавать включаемый файл и вызывать его в этих файлах, вы решили использовать свой файл функций и создать функцию, что более эффективно для фрагмента кода.
WPMU DEV AccountFREE
Управление неограниченным количеством сайтов WP бесплатно
Неограниченное количество сайтов
Кредитная карта не требуется
Давайте представим, что ваша функция выводит дату. Вот:
Вот:
Загрузка GIST F993BA9DF32F662DBD0E514D6BF18638
СЕЙЧАС, чтобы добавить этот код в свою тему, вы добавите это в свой шаблон. как! Вы просто добавляете этот код в соответствующий файл шаблона в своей теме.
Запуск вашей функции с помощью хука действия
Альтернативой является использование хука действия. Это код, который позволяет запускать прикрепленный к нему код каждый раз, когда WordPress сталкивается с хуком.
Вы можете либо использовать хуки, уже предоставленные WordPress, либо создать свои собственные.
В случае с функцией шрифтов, которую я описал выше, вы должны использовать хук, предоставленный WordPress: хук wp_enqueue_scripts . So to fire my function I’d add this outside the braces:
Loading gist b022bf0ff1271c71a88f856800a38858
So my full function will look like this:
Loading gist 87cf84a40ffaabed514d8821bde8095c
Now let’s look at an example where I could write my own hook . Вместо того, чтобы кодировать мою функцию для вывода даты непосредственно в файл шаблона моей темы (в данном случае цикл), я использую
Вместо того, чтобы кодировать мою функцию для вывода даты непосредственно в файл шаблона моей темы (в данном случае цикл), я использую do_action() добавить хук действия, а затем подключить к нему мою функцию.
Таким образом, в моем шаблонном файле я добавляю это:
Загрузка GIST 7AF44A9A0ACF03FDBF6451DAEDBEF936
, затем я прикрепляю свою функцию, так что FLARTER FLAINGINGIRING 29000 29000 29000 29000 29000 29000 2
. FLAINGINGINGINGINGINGINGINGINGINGINGINGINGINGINGINGINGINGINGINGINGINGINGINGINGINGINGING6 вид крючка — фильтрующий крючок. Это уже будет обернуто вокруг некоторого кода или содержимого, когда оно будет создано, и ваша функция переопределит это. Это полезно, если вы хотите что-то закодировать в файле шаблона темы, но дать себе возможность переопределить это позже. WordPress также предоставляет вам ряд перехватчиков фильтров для использования с различными функциями.
Если вы не уверены в разнице между двумя типами крючков, наше руководство по действиям и фильтрам крючков прояснит для вас ситуацию.
Вот пример: фрагмент текста в файле шаблона.
Примечание. Я знаю, что запись текста непосредственно в файлы шаблонов — не лучшая практика. Я также знаю, что делать это таким образом без интернализации — тоже плохая практика. Но это простой пример, поэтому, пожалуйста, не бейте меня в комментариях.
Чтобы добавить ловушку фильтра в файл шаблона, используйте Apply_filters () Функция с именем фильтра в качестве первого параметра и содержимого по умолчанию в качестве второго:
Загрузка GIST 1B476072BEB36934C4DB325467E8CF9F
И вот как вы подключили к IT -функции:
HATPINGINGINGINGINGINGININGININGININGININGININGININGINING 4FAC 9FAC. что функция add_filter() после функции очень похожа на функцию add_action() . Первый параметр — это имя хука, а второй — имя функции. Также обратите внимание, что 9Функция 1423 apply_filters() часто предшествует echo , потому что она повторяет некоторый текст (в данном случае заголовок).
Использование условных тегов
Когда вы используете хуки для запуска своих функций, вы можете комбинировать это с условными тегами, чтобы определить обстоятельства, при которых функция будет запускаться.
Я часто вижу, что люди ошибаются в расположении условных тегов. Логика может подсказать вам, что вы хотите, чтобы функция срабатывала только при определенных обстоятельствах, поэтому вы помещаете условный тег вне функции, верно?
Неправильно.
Вот два способа, которыми я это видел, оба НЕПРАВИЛЬНО . Во -первых, обертывание тега вокруг крючка Action:
Загрузка GIST 3A63EC5DA0269136B051368C2B4F5D35
и второе, обернув его вокруг функции — также rafle :
gist 3BC372DDDE6141789:
. внутри вашей функции. Таким образом, функция будет срабатывать во всех случаях, но если условие не выполняется, на самом деле ничего не произойдет.
Вот правильный способ использования условного тега для проверки отдельного поста:
Загрузка сути 19dca9a6fb7559b2846403ac1f93c31f
Использование условного тега, подобного этому, упрощает и делает более точным, а также является мощным инструментом для функций.
Знание того, как писать и активировать функции, поможет начать разработку WordPress
Понимание того, как работают функции, и умение их писать — важный навык, если вы планируете создавать собственные темы и плагины WordPress. С помощью этого руководства вы точно будете знать, как правильно написать свои функции и как выбрать метод их активации.
Метки:
Полное руководство по файлу functions.php WordPress
Если вы начали создавать свою собственную тему или, возможно, даже создавать дочернюю тему для настройки другой темы, то вы узнали все о файлах шаблонов и шаблоне темы. иерархия. А как насчет файла functions.php темы ?
Файл функций — это место, где вы размещаете все функции, необходимые вашей теме, которые не относятся только к одному шаблону, поэтому это не код, который выводит только один тип контента или контент только в одном месте на странице, например боковая панель или нижний колонтитул.
Кодекс WordPress определяет файл функций следующим образом:
Файл функций ведет себя как плагин WordPress, добавляя функции и функции на сайт WordPress. Вы можете использовать его для вызова функций, как PHP, так и встроенных в WordPress, а также для определения собственных функций. Вы можете получить те же результаты, добавив код в плагин WordPress или через файл функций темы WordPress.
Важно отметить сходство между файлом функций и файлом плагина. Вы используете файл функций для того же типа кода, который вы бы добавили в плагин; действительно, если бы вы хотели, вы могли бы получить огромных файлов функций и вообще никаких плагинов на вашем сайте.
Но это не очень хорошая идея.
Если у вас есть много функционального кода, который вам нужно использовать на вашем сайте, или вы хотите, чтобы этот код продолжал работать при смене темы, вам следует поместить его в плагин. Но если этот код зависит от темы, то functions. php — правильное место для его размещения. Общее правило:
php — правильное место для его размещения. Общее правило:
Используйте functions.php когда вам нужно добавить простую функциональность, связанную с тем, как отображается ваш контент (т. е. это не будет работать, если ваша тема не активирована). Это может включать, например, добавление дополнительных шрифтов.
Напишите плагин, если функциональность более сложная или когда дополнительные функции не зависят от темы. Примером может служить регистрация типов сообщений — вы не хотите потерять свои типы сообщений, если в будущем измените темы.
В этом посте я расскажу вам о некоторых случаях использования functions.php и покажу, как добавить в него код и как активировать этот код. Я также покажу вам, как использовать functions.php в дочерней теме, чтобы переопределить или добавить функциональность в родительскую тему.
Мы рассмотрим:
- Общее использование файла функций
- Добавление кода в файл функций и его активация
- Создание файла функций
- Добавление часто используемого кода в functions.
 php
php - Добавление поддержки темы
- Добавление файла перевода
- Регистрация меню навигации
- Собираем все вместе
- Включая файлы
- Работа с родительской и дочерней темами
- Подключаемые функции
- Деактивация функций
- Использование приоритета функции
- Файл функций — ваш друг
Общие способы использования файла функций
Принимая во внимание, что файл функций предназначен для кода, зависящего от темы (т. е. который будет потерян при смене темы), есть несколько конкретных примеров, когда добавление кода в него особенно полезно. К ним относятся:
- Добавление поддержки тем, например, для избранных изображений, форматов сообщений и ссылок RSS
- Сообщение WordPress, где находится файл перевода темы
- Регистрация местоположений для меню навигации, чтобы пользователи могли добавлять меню через экран администратора меню
- Добавление, удаление или переопределение функций родительской темы с использованием дочерней темы.

В этом посте я покажу вам, как делать каждую из этих вещей.
Добавление кода в файл функций и его активация
Вы добавляете код в файл функций и указываете WordPress активировать его точно так же, как в случае с плагином. Методы включают в себя:
- Написание функции, которую вы затем вызываете в файлах шаблона вашей темы — это полезно, когда у вас есть блок кода, который вы хотите использовать в нескольких местах вашей темы, но он не будет работать в части шаблона.
- Привязка вашей функции к хуку действия или фильтра. Это запускает функцию, когда WordPress встречает этот хук. Сам WordPress предоставляет сотни крючков, и вы также можете найти некоторые из них в своей теме и плагинах, которые можете использовать. Помните, если вы пишете что-то в functions.php , который вы хотите активировать с помощью хука в теме, которую вы купили или загрузили из каталога плагинов WordPress, то для этого вам нужно создать дочернюю тему. Если вы этого не сделаете, ваш файл функций будет перезаписан при следующем обновлении темы.

- Создание шорткода, который затем добавляется к вашему контенту. Я бы не рекомендовал добавлять шорткод через файл функций — лучше сделать это с помощью плагина, чтобы контент, выводимый этим шорткодом, не терялся, если вы будете переключать темы в будущем. Это также означает, что вы можете использовать этот плагин. на других сайтах, предоставляя вам доступ к вашему шорткоду снова и снова.
- Создание виджета. Плохая практика делать это в файле функций; если вы хотите создать виджет, создайте для него плагин.
Вы можете узнать, как сделать каждый из них в нашем руководстве по созданию плагина.
Итак, давайте посмотрим, как вы работаете с functions.php и как вы добавляете в него некоторые из наиболее распространенных функций.
Создание файла функций
Если в вашей теме еще нет файла функций, вам необходимо его создать. Создайте новый файл в главном каталоге темы и назовите его 9.1384 functions.php .
Вам нужно будет добавить в файл открывающий тег PHP, но вам не нужен закрывающий:
Loading gist 67f041de5d6ea537027ad6da0d9103ff
Теперь ваш файл functions готов для добавления кода. Обычно я добавляю большие блоки закомментированного текста перед каждым разделом, чтобы потом легко найти свой код. Что-то вроде этого:
Обычно я добавляю большие блоки закомментированного текста перед каждым разделом, чтобы потом легко найти свой код. Что-то вроде этого:
Loading gist be82e35844b18d837f5790a27c769389
Таким образом, когда я сканирую свой файл, я могу легко найти каждый блок кода.
Добавление часто используемого кода в
functions.phpДавайте рассмотрим некоторые наиболее распространенные варианты использования файла functions и способы их кодирования.
Добавление поддержки тем
В WordPress есть определенные функции, для которых вы должны добавить поддержку тем, чтобы ваша тема могла ими воспользоваться. К ним относятся:
- Форматы постов — форматы, подобные tumblr, такие как стандарт, видео, цитаты и отступления
- Миниатюры сообщений — также известные как избранные изображения. Если вы хотите отобразить их в своей теме, вам также придется добавить код для их вывода в файлы шаблонов, но они не будут доступны на экранах администратора, если вы не добавите для них поддержку темы
- Пользовательский фон — позволяет вам (или другим пользователям вашей темы) настраивать фоновое изображение и цвета с помощью настройщика
- Пользовательский заголовок, который работает аналогично пользовательскому фону
- Ссылки на автоматические каналы — для RSS-каналов
- HTML5 — для форм поиска, комментариев, галереи и т.
 д. Это не влияет на вашу способность кодировать вашу тему с помощью HTML5, но относится к коду, сгенерированному WordPress
д. Это не влияет на вашу способность кодировать вашу тему с помощью HTML5, но относится к коду, сгенерированному WordPress - Тег заголовка — позволяет добавить тег заголовка в
Итак, чтобы добавить поддержку темы для форматов сообщений, например, вы используете функцию add_theme_support() в файле functions: например, вы можете указать форматы сообщений, которые вы хотите использовать при добавлении их поддержки:
Loading gist be93d67bf83ff7f6294d308118c445bb
And for featured images, you can specify which post types you want to add support for them to:
Loading gist 4608297ea85921f13
9e7e39f96c But none of this will work unless you place your code inside a function that you затем подключитесь к нужному хуку, который является хуком действия after_setup_theme . Вы можете добавить все свои
Вы можете добавить все свои функции add_theme_support() в одну большую функцию, которую вы затем подключаете к after_setup_theme . Итак, если вы хотите добавить поддержку темы для миниатюр сообщений, форматов сообщений, HTML5 и автоматических ссылок на каналы, вы добавляете это в свой файл функций: добавили поддержку темы, поэтому, если я или кто-то еще вернется к файлу позже, будет легко увидеть, что происходит.
WPMU DEV AccountPRO
Наши лучшие профессиональные инструменты WP в одном комплекте
Попробуйте бесплатно в течение 7 дней
30-дневный возврат денег
Добавление файла перевода
Если люди, которые не говорят на вашем языке, вероятно, будут работать на вашем сайте или использовать вашу тему, это хорошая практика чтобы ваша тема была готова к переводу. Это не влияет на интерфейс вашего сайта, который видят посетители, но на экраны администратора, которые увидят ваши пользователи. Перевод означает, что любой текст, который вы добавляете на экраны администратора через тему, будет переведен с использованием файла перевода.
Перевод означает, что любой текст, который вы добавляете на экраны администратора через тему, будет переведен с использованием файла перевода.
Вы сообщаете WordPress, где находится файл перевода темы, используя функцию load_theme_textdomain() в файле функций, например: ищет файл, начинающийся с wpmu-theme в подкаталоге languages, поэтому путь будет wp-content/themes/mytheme/languages/ , а имя файла языков будет начинаться с wpmu-theme , за которым следует код языка.
Если вам нужно подготовить вашу тему к переводу, вам нужно будет сделать больше, чем просто загрузить этот текстовый домен — наше подробное руководство по переводу плагинов также применимо к темам и расскажет вам все, что вам нужно знать.
Что-то еще, что вы делаете в своем файле функций, — это регистрация местоположений для навигационных меню. Если вы привыкли работать со сторонними темами, вы наверняка заметили, что многие из них имеют основную навигацию 9. 1556, который вы можете установить на экране администратора меню, что позволит вам добавить меню, которое вы создаете, в это место в теме. Если вы хотите, чтобы пользователи могли делать это в вашей теме, вам нужно использовать функцию
1556, который вы можете установить на экране администратора меню, что позволит вам добавить меню, которое вы создаете, в это место в теме. Если вы хотите, чтобы пользователи могли делать это в вашей теме, вам нужно использовать функцию register nav menus() :
экран администратора в качестве основной навигации, и чей идентификатор является основным. Затем вы используете этот идентификатор для вывода меню в файле header.php вашей темы.
Обратите внимание, что я сделал имя моего меню готовым к переводу в приведенном выше коде, поэтому любой, кто использует мою тему и работает на языке, отличном от английского, будет иметь этот текст «Основной навигации», переведенный для них, используя мой файл перевода .
Вы также можете использовать эту функцию для регистрации нескольких пунктов меню навигации. Приведенный ниже код регистрирует основное меню, а также дополнительное на боковой панели:
Loading gist 87e0f124ef49808ddb1112f8f1a8932c
Опять же, вам нужно закодировать меню в вашей теме sidebar., используя функцию  php
php wp_nav_menu() .
Собираем все вместе
Самые внимательные из вас заметят, что все функции, которые я привел выше, активируются с помощью одного и того же хука действия: after_setup_theme . Это означает, что вместо того, чтобы писать несколько отдельных функций, вы можете добавить их все в одну функцию в файле functions.php , а затем активировать ее с помощью хука действия.
У них была бы одна большая функция:
Загрузка сути a19ff072e61829a3dc080dda04754cd5
Я добавил много комментариев в свою функцию, чтобы знать, что и где происходит. Это упростит задачу, если мне понадобится отредактировать или переопределить функцию в будущем.
Включая файлы
Иногда вы обнаружите, что ваш файл функций становится больше, чем вы можете с комфортом управлять, и содержит блоки кода, которые вы хотели бы сохранить отдельно. В этом случае рекомендуется создать отдельные файлы, называемые include-файлами, для этого кода, а затем вызывать их из файла functions.
Создайте в своей теме папку с именем , включает , а затем создайте новый файл php для каждого блока кода, который вы хотите выделить. Поэтому, если я хочу переместить настройку темы в другой файл, например, я перемещаю весь приведенный выше код в файл с именем theme_setup.php , а затем вызываю его в своем файле функций:
код во включаемом файле и запускает его в том месте в файле функций, где я добавил этот функция include() . Я стараюсь помещать все свои включения в начало файла функций, чтобы мне было легко их найти, опять же с комментариями, чтобы рассказать мне, что они делают.
Работа с родительскими и дочерними темами
Файл функций может быть очень полезным при работе с родительскими и дочерними темами. В дочерней теме вы можете использовать свой файл функций для переопределения или удаления функций из родительской темы или для добавления новых собственных.
Существует три способа переопределения или добавления функций в дочернюю тему:
- Создайте новую версию подключаемой функции.

- Деактивировать функцию из родительской темы.
- Добавьте свою собственную функцию, используя приоритет для переопределения функции родительской темы.
Давайте кратко рассмотрим каждый из них по очереди.
Подключаемые функции
Если вы работаете с хорошо написанной родительской темой или фреймворком темы, предназначенным для использования в качестве родительской темы, то, скорее всего, функции в его файле функций будут подключаемыми.
Вы можете легко обнаружить подключаемую тему, потому что она будет заключена в условный тег, чтобы проверить, существует ли эта функция, например:
Загрузка сути 5c64a5a9c2e34dc99
20cac32bd6 Поскольку функции из дочерней темы запускаются раньше, чем из родительской темы , это означает, что если вы создадите функцию с тем же именем в своей дочерней теме, то WordPress не будет запускать функцию из родительской темы. Итак, чтобы переопределить родительскую тему, просто создайте свою собственную функцию с тем же именем в файле функций вашей дочерней темы.
Деактивация функций
Чтобы деактивировать функцию, вы отсоединяете ее от хука действия или фильтра, к которому она прикреплена. Итак, если в вашей родительской теме есть функция с именем parent_function() , которая активируется с помощью хука init , вы деактивируете ее в своей дочерней теме следующим образом: больше не бегай. Затем вы можете написать новую функцию, если вам нужна другая функциональность в дочерней теме — прикрепите ее к тому же хуку, но не давайте то же имя.
Примечание. Если родительская функция имеет параметр приоритета в функции add_action() , которая запускает функцию, которую вы хотите деактивировать, вы должны указать тот же приоритет при ее деактивации. Я перейду к приоритетам в следующем разделе.
Использование приоритета функции
Последний вариант — создать новую функцию с более высоким приоритетом, чем функция, которую вы хотите переопределить, то есть она будет выполняться после этой функции. Вы должны сделать это, потому что по умолчанию WordPress сначала запускает функции из вашей дочерней темы; только добавив номер приоритета, вы можете изменить это.
Вы должны сделать это, потому что по умолчанию WordPress сначала запускает функции из вашей дочерней темы; только добавив номер приоритета, вы можете изменить это.
Итак, скажем, ваша родительская тема имеет функцию, называемую parent_function () , которая активируется через крючок init с приоритетом 20 :
Загрузка GIST 196E27E1AF7550899ECB0311058823E
.9. прикрепите это к хуку init с более высоким приоритетом, например 30 :Loading gist edf9249be7bbe47e45d8d0ba416f9bc6
Обратите внимание, что если родительской функции не назначен приоритет, то она будет использовать значение по умолчанию, равное 10. Таким образом, вы можете использовать для своей дочерней функции что-то большее, чем 10, чтобы убедиться, что она запускается после родительской функции.
Файл функций — ваш друг
Файл функций темы работает очень похоже на плагин, но зависит от вашей темы. Поэтому вам следует использовать его только для добавления функций, которые вы не хотите потерять, если позже переключите тему, или которые вы не хотите использовать на другом сайте. В этом посте вы узнали, для чего используется файл функций, а также как реализовать некоторые из этих применений. Бережно относитесь к файлу функций, не используйте его вместо плагина, и он поможет вам в разработке темы!
Поэтому вам следует использовать его только для добавления функций, которые вы не хотите потерять, если позже переключите тему, или которые вы не хотите использовать на другом сайте. В этом посте вы узнали, для чего используется файл функций, а также как реализовать некоторые из этих применений. Бережно относитесь к файлу функций, не используйте его вместо плагина, и он поможет вам в разработке темы!
Метки:
- functions
Простое руководство по редактированию Functions.php в WordPress | WP Buffs
Разработчикам WordPress иногда нужно добавлять фрагменты кода, чтобы заставить нужные функции работать на веб-сайте. Стандартный способ сделать это — отредактировать файл functions.php темы.
Если вы новичок в WordPress, изменение файлов темы может показаться пугающим. Независимо от того, насколько хорошим разработчиком вы станете, этот страх не исчезнет, но вы можете снизить риск того, что что-то пойдет не так, мудро выбрав свой метод изменения файла functions. php вашего веб-сайта. Давайте начнем с обсуждения того, что делает файл functions.php, а затем перейдем непосредственно к тому, как редактировать functions.php в WordPress и что вы должны знать при работе с ним.
php вашего веб-сайта. Давайте начнем с обсуждения того, что делает файл functions.php, а затем перейдем непосредственно к тому, как редактировать functions.php в WordPress и что вы должны знать при работе с ним.
Что такое файл functions.php?
В каждой теме WordPress есть файл functions.php. Этот файл представляет собой исходный код для определения одной или нескольких функций с использованием блоков кода, которые должны быть доступны и вызываться для использования в других областях программирования.
Короче говоря, он хранит код действия для доступа и использования другими разделами программы. Вы можете обнаружить, что ваш файл functions.php преобразует определенные типы сообщений в страницы блога, добавляет Google Analytics или содержит код, который делает вашу тему уникальной.
Причины быть осторожными при редактировании functions.php
Прежде чем вносить какие-либо изменения в файл functions. php, необходимо понять некоторые важные вещи:
php, необходимо понять некоторые важные вещи:
- Изменения зависят от темы: каждая тема имеет файл functions.php.
- Обновления или переустановки темы могут привести к потере ваших изменений, так как они сохраняются поверх файла.
- Ошибки кода в файле functions.php могут заблокировать доступ к сайту или привести к другим ошибкам.
Файл functions.php необходим для правильной работы вашего сайта, и внесение изменений может привести к поломке вашего сайта. Возможность быстро отменить последние изменения может сократить время простоя, особенно для сайтов розничной торговли, поэтому убедитесь, что вы:
- Проверьте свои изменения на промежуточном сайте
- Сделайте резервную копию файла перед его изменением
- Будьте готовы отменить изменения, внося по одному изменению за раз (когда это возможно)
- Делайте это только при необходимости и обычно только для дочерней темы
- Вместо этого рассмотрите плагин для конкретного сайта для управления фрагментом кода
Прочтите нашу статью о решенных проблемах WordPress, чтобы узнать, как исправить распространенные проблемы WordPress, с которыми сталкиваются разработчики всех уровней.![]()
Как использовать плагин вместо прямого редактирования functions.php (самый безопасный метод)
Один из самых безопасных способов редактирования функциональности сайта — использовать плагин, такой как фрагменты кода, вместо редактирования functions.php файл. Использование плагина гарантирует, что ваш код останется активным при обновлениях или изменениях, поскольку он работает независимо от темы и, следовательно, не перезаписывается при обновлении или переустановке темы.
Кроме того, большинство плагинов, которые управляют фрагментами кода, также будут работать с мультисайтом WordPress. Инструкции будут различаться в зависимости от используемого плагина.
Как редактировать functions.php в WordPress с помощью редактора тем администратора
Редактировать файл functions.php с помощью редактора тем так же просто, как понять, как редактировать исходный код в WordPress. Дизайн WordPress включает в себя встроенный редактор, который позволяет изменять файлы вашей темы с помощью онлайн-портала администрирования.
Внимание: этот метод не следует использовать на действующем (рабочем) веб-сайте без крайней необходимости, поскольку любые ошибки могут привести к отключению сайта, и вы не сможете получить доступ к редактору темы администратора, чтобы исправить проблему.
Если ваш сайт доступен через wp-admin, вы можете редактировать файлы, используя опции меню WordPress по умолчанию.
- Войдите на свой сайт через wp-admin как администратор.
- Получите доступ к исходному коду вашего сайта в разделе Внешний вид > Редактор тем.
- Проверьте тему или выберите новую с помощью раскрывающегося меню «Выбрать тему» , чтобы отредактировать , и нажмите «Выбрать».
- В меню Theme Files, выберите файл functions.php, нажав на соответствующий заголовок.
- Внесите изменения и нажмите Обновить файл , чтобы сохранить изменения.
Примечание. У каждой темы есть файл functions.php, поэтому важно убедиться, что вы работаете с правильными файлами темы, иначе ваши изменения будут сохранены в неправильном месте и не будут отображаться на веб-сайте.
Доступ к файлу functions.php через FTP-клиент
Протокол передачи файлов (FTP) или протокол защищенной передачи файлов (SFTP) — это быстрый способ доступа к файлам, связанным с вашим сайтом. Если вы предпочитаете получать доступ к файлу functions.php через клиент FTP/SFTP, существует множество различных программ на выбор по разным ценам.
Приложение FileZilla, подключенное к сайту WordPressЧтобы получить доступ к вашему файлу functions.php через FTP-клиент, выполните следующие действия:
- Получите доступ к своему сайту, используя предпочитаемую программу FTP и свои учетные данные для входа
- Вы должны увидеть свои локальные файлы и файлы веб-сайтов рядом: перейдите к файлам нужной темы и найдите файл functions.php. Примечание. Возможно, вам придется перейти в другую папку, чтобы найти файл functions.php .
- Загрузите новый файл functions.php на свой сайт WordPress
Примечание. Дождитесь завершения загрузки, иначе вы можете создать поврежденный файл, который нарушит работу вашего сайта.
Использование профессиональных или управляемых услуг
Нет ничего постыдного в том, чтобы знать, когда следует сотрудничать с профессионалом или использовать поставщика управляемых услуг, если работа, которую вам нужно выполнить, выходит за рамки вашего комфорта или уровня квалификации. Если ваше время ценно, попросите поставщика управляемых услуг WordPress, такого как мы, управлять вашим веб-сайтом для вас.
У нас, в WP Buffs, есть ряд планов обслуживания и пакетов обслуживания WordPress, разработанных для того, чтобы ваш сайт работал без стресса, включая внесение изменений в ваш сервер WordPress.
Часто задаваемые вопросы
Как редактировать functions.php в WordPress? Вы можете редактировать файл functions.php в WordPress с помощью редактора тем WordPress Admin или программы протокола передачи файлов (FTP). В качестве альтернативы вы можете использовать плагин для добавления фрагментов кода без непосредственного изменения файла functions. php вашей темы.
php вашей темы.
Вы можете получить доступ к файлу functions.php в WordPress с помощью встроенного редактора тем. Войдите на свой сайт, используя учетную запись администратора, и откройте редактор тем в разделе «Внешний вид».
Как добавить код в functions.php в WordPress?Вы можете добавить код в functions.php в WordPress, открыв файл в редакторе тем WordPress, программе FTP или SFTP или используя плагин, предназначенный для добавления фрагментов кода без изменения файлов темы.
Где находится файл functions.php? Файл functions.php находится в исходных файлах темы. Каждая тема имеет файл functions.php, что означает, что изменения, внесенные в functions.php, перезаписываются обновлениями. Изменение темы также приведет к потере функциональности кода, если только оно не будет перенесено в каждый файл functions.php или добавлено с помощью плагина.
Если вам понравилась эта статья, значит, вам действительно понравится круглосуточное управление веб-сайтом WordPress и услуги поддержки, которые может предложить WP Buffs! Станьте партнером команды, которая предлагает все аспекты премиальных услуг поддержки WordPress.
От услуг по оптимизации скорости до неограниченного редактирования веб-сайтов, безопасности, круглосуточной поддержки и даже управления сайтами по принципу «белой этикетки» для агентств и фрилансеров — наши опытные инженеры окажут вам поддержку. Пригласите нас в свою команду, чтобы сделать ваш сайт Bufftastic! Ознакомьтесь с нашими планами
Где найти functions.php в WordPress • GigaPress
Одна из лучших сторон WordPress — это его настраиваемость. Его природа с открытым исходным кодом дает вам целый мир возможностей для изучения. Однако знать, как сделать это правильно, сохраняя при этом целостность вашего сайта, может быть сложно, особенно когда речь идет о файле functions.php WordPress.
К счастью, это не так сложно, как кажется. Ознакомившись с functions.php , в том числе когда и как его использовать, вы можете создать веб-сайт, точно соответствующий вашим потребностям.
В этой статье мы рассмотрим назначение файла functions.php и кое-что, что нужно знать, прежде чем вносить в него какие-либо изменения. Мы также пошагово расскажем, как найти его и добавить свои изменения. Давайте погрузимся в это!
Назначение файла functions.php
Файл functions.php поставляется с каждой темой WordPress. Это шаблон, который автоматически загружается после загрузки и активации темы. Для справки, вот пример того, что неизменная тема WordPress Twenty Twenty functions.php файл выглядит так:
Код, написанный на языке программирования Hypertext Preprocessor (PHP), имеет решающее значение для функционирования вашей темы. Файл functions.php может добавлять или изменять функции на вашем сайте в зависимости от того, что включил разработчик темы.
Вы также можете получить доступ к файлу functions.php вашей темы и изменить его самостоятельно, чтобы настроить свой сайт WordPress. Вы можете добавлять, удалять или изменять любой код по своему усмотрению.
Разница между файлом основных функций и файлом функций темы
Темы — не единственное место, где вы найдете файл functions.php . Также есть один в корневом каталоге вашего сайта. Это ваш основной файл функций.
Хотя ваш файл основных функций может показаться похожим на файлы, которые вы найдете в темах, крайне важно, чтобы вы не редактировали его. Он содержит информацию, которая жизненно важна для работы вашего сайта WordPress. Ошибка в этом файле может сломать весь ваш сайт.
К счастью, этого сценария довольно легко избежать. Всякий раз, когда вы собираетесь редактировать файл functions.php , дважды проверьте, находится ли он в теме. Это снизит вероятность внесения изменений в неправильную часть вашего сайта.
Зачем нужно редактировать
functions.php При правильном использовании functions.php может стать эффективным способом настройки внешнего вида вашего сайта. Например, вы можете использовать его для создания пользовательских меню навигации, добавления новых стилей редактора и предоставления уникальных сообщений об ошибках.
Вы также можете сделать более практичные настройки с помощью файла functions.php . Если вы хотите добавить Google Analytics на свой сайт, вы можете сделать это здесь. Его редактирование также может помочь вам увеличить максимальный размер загрузки вашего сайта.
Есть некоторые изменения, которые вы просто не можете внести через настройщик WordPress. Независимо от того, хотите ли вы реализовать новую эстетику или внести практические изменения в свою тему, небольшое знакомство с файлом functions.php может иметь большое значение.
Где найти
functions.php в WordPress (2 основных местоположения) Если вы заинтересованы в доступе к файлу functions. вашей темы, вы можете легко найти его в двух местах. Какой из них вам следует искать, зависит от того, редактируете ли вы активную или неактивную тему, масштаба изменений, которые вы планируете внести, и ваших личных предпочтений. php
php
1. Темы
Каталог Первое место, где вы можете найти functions.php вашей темы находится в каталоге тем вашего сайта. Если вы пытаетесь получить доступ к файлу неактивной темы, вам необходимо использовать этот метод. Однако его также можно использовать для активных тем.
Этот метод требует использования клиента протокола передачи файлов (FTP), такого как FileZilla. Откройте выбранный FTP-клиент и перейдите в корневой каталог (обычно public_html ):
Перейдите к wp-content/themes/ и найдите папку темы, которую вы хотите отредактировать. В этом примере мы перейдем к wp-content/themes/twentytwenty/ :
Когда вы откроете папку темы, которую хотите изменить, вы найдете в ней файл functions.. Щелкните его правой кнопкой мыши, чтобы открыть его в выбранном вами редакторе и начать вносить изменения. php
php
Этот метод рекомендуется, если вы планируете внести значительные изменения в тему вашего сайта. Редактируя functions.php с помощью сторонней платформы, вы можете работать над ним постепенно и повторно загружать его через FTP, когда будете готовы применить свои настройки.
2. Редактор тем WordPress
Если вы вносите быстрые изменения в активную тему и не хотите использовать FTP-клиент, вы можете использовать встроенный редактор тем WordPress для доступа к functions.php . Начните с панели инструментов WordPress и перейдите к Внешний вид > Редактор тем .
В меню справа выберите Функции темы . Это вызовет файл functions.php вашей темы на экране, который выглядит примерно так:0005
Отсюда вы можете вносить необходимые изменения в файл. Просто не забудьте нажать Обновить файл , чтобы сохранить изменения, когда вы закончите.
Основные моменты, о которых следует помнить при редактировании
functions.php Всякий раз, когда вам нужно отредактировать файл functions.php вашей темы, вы должны рассмотреть возможность использования дочерней темы. Дочерняя тема работает так же, как ее родительская тема, но позволяет настраивать ее в контролируемой среде. Это защищает оригинальную тему от любых ошибок, которые вы можете сделать.
Кроме того, настройка дочерней темы не позволяет обновлениям темы переопределить ваши изменения. Обновления разработчика будут применяться к родительской теме и будут унаследованы дочерней темой, но файлы вашей дочерней темы не будут затронуты.
Вы можете создать дочернюю тему вручную, добавив необходимые папки и файлы в каталог тем вашего сайта , или использовать плагин, такой как Child Theme Configurator:
Даже при использовании дочерней темы есть некоторые недостатки прямого редактирования. functions. файл. Одним из примеров является то, что любые внесенные вами изменения будут применяться только к теме, которой принадлежит редактируемый файл. Если вам по какой-то причине нужно переключить тему, ваши настройки не будут перенесены. php
php
Кроме того, файл functions.php может стать беспорядочным, если вы вносите несколько изменений. Правки со временем могут стать беспорядочными и беспорядочными. Это может затруднить отмену любого из ваших дополнений.
К счастью, плагин Code Snippets предоставляет альтернативу редактированию functions.php напрямую:
Фрагменты кода могут пригодиться во многих ситуациях. Например, вам может быть неудобно редактировать код. Этот плагин может помочь вам управлять своими изменениями без необходимости самостоятельного доступа к файлу functions.php .
Этот плагин также может помочь вам организовать несколько правок. Это может упростить возврат и просмотр любых изменений. Это также мощный инструмент, если вы хотите применить изменение к нескольким темам без доступа к каждой отдельной 9 теме.
