Форма регистрации WordPress и плагин Login With Ajax
Форма регистрации WordPress потребуется для многопользовательских сайтов, таких, на которых посетители должны зарегистрироваться для получения каких-либо дополнительных возможностей. Наверняка, многие вебмастера знают, что заставить человека пройти регистрацию не так-то просто, не все хотят тратить на это время, да ещё и «светить» свою почту и другие данные. Поэтому необходимо сделать форму максимально простой и удобной.
В этой статье мы расскажем о том, как создать такую простую форму регистрации, которая не затруднит большинство посетителей сайта. Она намного лучше, практичнее и красивее, чем стандартная форма в WordPress.
форма регистрации WordPress плагином Login With Ajax
Как понятно по названию плагина, он создаёт Ajax форму. Это значит, что форма откроется на экране на фоне текущей страницы, при этом страница сайта не будет закрыта. Это удобно, и больше способствует улучшению конверсии сайта, чем стандартная форма.
В возможности плагина входит создание, как формы регистрации, так и формы входа. Обе формы работают по технологии Ajax. Кроме этого, плагин хорош тем, что отлично переведён на русский язык.
Найдите в консоли своего сайта плагин Login With Ajax и установите его. После активации перейдите в пункт «Настройки», подпункт «Login With Ajax». Рассмотрим опции плагина:
- Шаблон по умолчанию. Из трёх вариантов можно выбрать то, как будет выглядеть форма регистрации WordPress. Это, соответственно, влияет и на форму авторизации тоже.
- Выключить обновление страницы при входе? Если выключить эту опцию, то виджет не будет обновляться при авторизации. Лучше оставить настройку по умолчанию, то есть выключенной.
- Переадресация при входе. Укажите URL страницы, на которую нужно будет отправить пользователя при авторизации. Если оставить поле пустым, то он останется на той странице, на которой находился.
- Переадресация при выходе.
 Аналогичная опция, только срабатывает при выходе из своего аккаунта на сайте.
Аналогичная опция, только срабатывает при выходе из своего аккаунта на сайте. - Переадресация по группам при входе. Интересная возможность, которой нет в большинстве аналогичных плагинов – можно задать URL переадресации при авторизации пользователей таким образом, что для каждой роли будут разные ссылки. О ролях пользователей подробнее узнайте
- Переадресация по группам при выходе. То же самое, что и предыдущая настройка, только срабатывает при выходе из своего аккаунта.
- Настройки оповещений. Здесь можно настроить подтверждение регистрации пользователей через электронную почту. Есть возможность изменить тему и текст письма, а также использовать переменные значения.
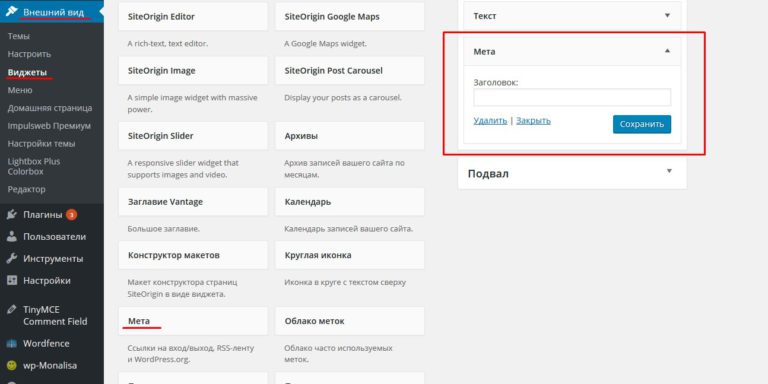
Теперь, чтобы форма регистрации WordPress появилась на сайте, перейдите в пункт «Внешний вид», подпункт «Виджеты». Переместите виджет «Login With Ajax» в необходимую боковую колонку. Виджет имеет ряд настроек, но мы не станем их подробно рассказывать, так как они все понятны.
Также по этой теме:
← Предыдущая запись
Следующая запись →
Как создать блог. Видео Уроки WordPress © 2019 | Оставляя комментарий на сайте или используя форму обратной связи, вы соглашаетесь с правилами обработки персональных данных.
плагин Profile Builder для регистрации пользователей
Всем привет! Неделю-две назад я захотел поставить на один из своих сайтов (zonahelp.ru) возможность регистрации для пользователей, чтобы каждый зарегистрировавшийся мог вести свой блог на моем сайте (халявный контент, ё-моё 🙂 ).
Я долго и упорно вводил в Яндекс и Google фразу “wordpress регистрация” и др., но ничего путного не нашел. Спрашивал совета в своем Твиттере, многие откликнулись, но все было не то. Честно, я потратил на поиски часа 2, наверное, и сразу решил: если что-то найду, то обязательно напишу пост на эту тему.
После долгого поиск я наконец-то додумался искать во всемирном Гугле на английском языке. Не помню, какой запрос я задал, но я наконец-то нашел бесплатный WordPress плагин регистрации пользователей! Это было именно то, что я искал! Спешу поделиться с Вами этой информацией :).
Не помню, какой запрос я задал, но я наконец-то нашел бесплатный WordPress плагин регистрации пользователей! Это было именно то, что я искал! Спешу поделиться с Вами этой информацией :).
WordPress: регистрация пользователей
Для регистрации пользователей я использовал плагин WordPress Profile Builder. Плагин очень прост в применении, покажу Вам, как пользоваться им:
- Для начала нам нужно скачать плагин WordPress Profile Builder и активировать его.
- Далее зайдите в админку Вашего блога, перейдите во вкладку Параметры –> Общие и поставьте галочку напротив фразы “Любой может зарегистрироваться”:
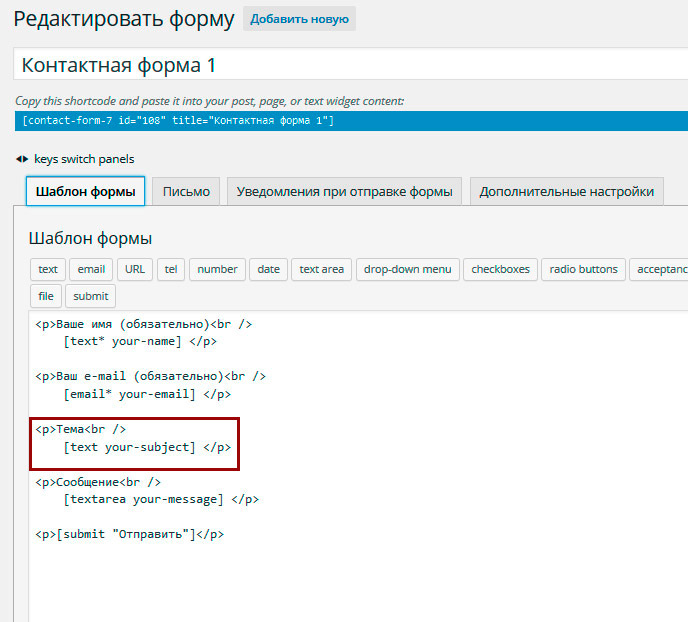
- Давайте сначала выведем код регистрации. Для этого я создал обычную страницу в WordPress “Регистрация” и вставил в эту страницу следующий шорткод (что такое шорткод и об их использовании я более подробно расскажу в будущих уроках): [wppb-register] Этот и 3 других шорткода я взял с админки WordPress –> Пользователи –> Profile Builder:
- Можете проверить, форма на страницу действительно вставилась, правда пока все на английском, редактировать плагин будем чуть позже.

- Вот, что получилось у меня в сайдбаре:
Настройка плагина регистрации пользователей WordPress Profile Builder
- Давайте сначала уберем ненужные поля, которые не нужны нам при регистрации и авторизации. Для этого перейдем в настройки плагина, которые находятся в админке WordPress –> Пользователи –> Profile Builder. Там перейдите во вкладку “Default Profile Fields” (если это поле не видно, нажмите на “квадратик” в левом верхнем углу):
- Там Вы можете включить/отключить поля для регистрации пользователей, а также их “обязательность”:
Помните! Чтобы увеличить количество регистраций, старайтесь сделать ее наиболее простой.
Перевод плагина WordPress Profile Builder
Итак, давайте теперь переведем необходимые поля. Чтобы перевести нужные поля, нужно зайти в папку /wp-content/plugins/profile-builder/front-end/. Например, чтобы перевести поля регистрации, нужно редактировать файл wppb.register.php. Переводим по тому же принципу, как и при переводе тем WordPress.
Перевести плагин не составит труда, также можно впихнуть всякие “прибамбасы” по внешнему виду. Сейчас же я буду работать с этим плагином на ZonaHelp.ru, постараюсь сделать отличную регистрацию для WordPress. Возможно, в будущем, я расскажу Вам, как “допилить” данный плагин.
Заключение
Еще не забудьте в админке Вордпресс –> Параметры –> Общие выбрать роль нового зарегистрированного пользователя. Я сделал эту роль — “Участник”, это тот, который может писать посты, но не сможет опубликовывать их, то есть сохраняет посты в виде черновиков, а потом редактор или же администратор проверит пост и выложит его.
Всего в плагине WordPress Profile Builder на сегодняшний день 4 шорткода:
- [wppb-login] – форма авторизации.
- [wppb-register] – форма регистрации.
- [wppb-edit-profile] – Форма для редактирования инфомации аккаунта (только для авторизованных пользователей).
- [wppb-recover-password] – форма восстановления пароля.
В будущем же, при необходимости, Вы можете приобрести Pro версию плагина, которая правда стоит немало — 40$. Но в ней Вы увидите:
- Новые темы оформления.
- Возможность загружать аватары.
- 1 год обновлений.
- Создавать дополнительные поля (радиокнопки, выпадающие списки и др.) и многое другое.
Надеюсь, данный урок пригодится кому-нибудь из вас.
До скорой встречи!
Создайте регистрационную форму WordPress с помощью Formidable Forms
Наличие контактной формы на вашем сайте — это простой способ помочь вашим посетителям связаться с вами. Нет необходимости искать адрес электронной почты или запускать почтовое приложение, если у вас есть контактная форма.
Если вы ищете решение для форм, которое может идти в ногу с вашим бизнесом, вам стоит обратить внимание на Formidable Forms. Он имеет так много функций, что файл read me предлагает выпить чашку кофе, прежде чем просматривать весь список.
А что если вы хотите использовать Formidable Forms для регистрации пользователей WordPress на вашем сайте? И вы не в восторге от еще одного дополнения, которое поддерживает только один плагин. У нас есть решение для вас.
В этой статье вы узнаете, как использовать плагин Uncanny Automator Pro для создания регистрационной формы пользователя с вашими Formidable Forms.
Перед запуском
Для создания регистрационной формы требуется рецепт, который может добавить нового пользователя WordPress. Эта функция доступна в тарифных планах Pro и Agency.
Эта функция доступна в тарифных планах Pro и Agency.
Если вам нужно освежить в памяти терминологию, прочтите о рецептах, триггерах и действиях.
Процесс состоит из двух частей. Первая часть — создать нашу форму, чтобы мы могли собирать регистрационные данные. Второй — сделать наш рецепт (триггеры и действия), которые будут регистрировать пользователя в WordPress.
Создайте форму
1. На панели инструментов /wp-admin/ перейдите к Formidable > Add New .
Появится список шаблонов.
2. Выберите шаблон Свяжитесь с нами .
3. Введите «Грозный – Простая регистрационная форма» для имени формы .
4. Нажмите кнопку Создать .
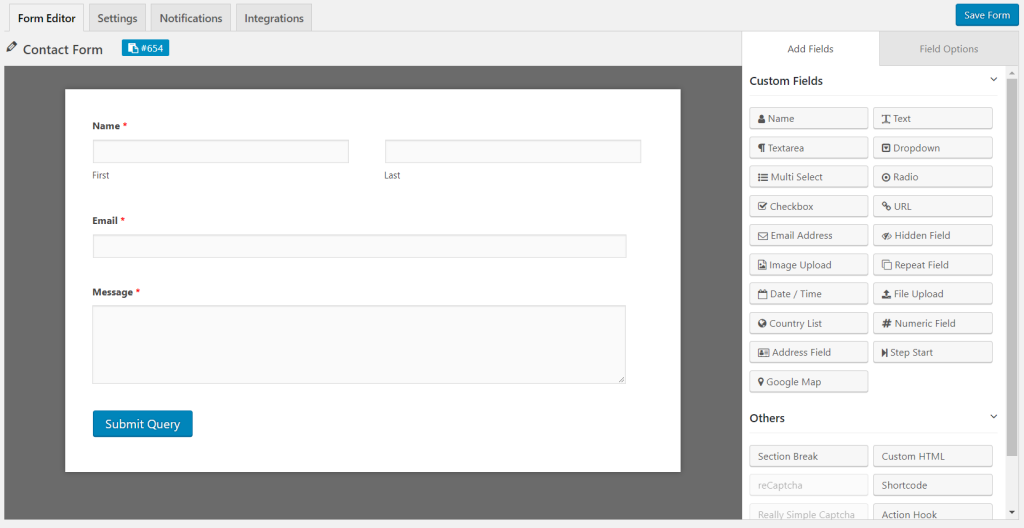
Отображается конструктор форм.
5. Удалите поля Тема и Сообщение .
6. Нажмите кнопку Обновить в правом верхнем углу страницы.
7. Щелкните верхнюю вкладку Настройки .
Щелкните верхнюю вкладку Настройки .
8. Нажмите Стиль и кнопки расположены в левой строке меню.
9. Измените текст формы Submit Button на «Register».
10. Нажмите кнопку Обновить еще раз.
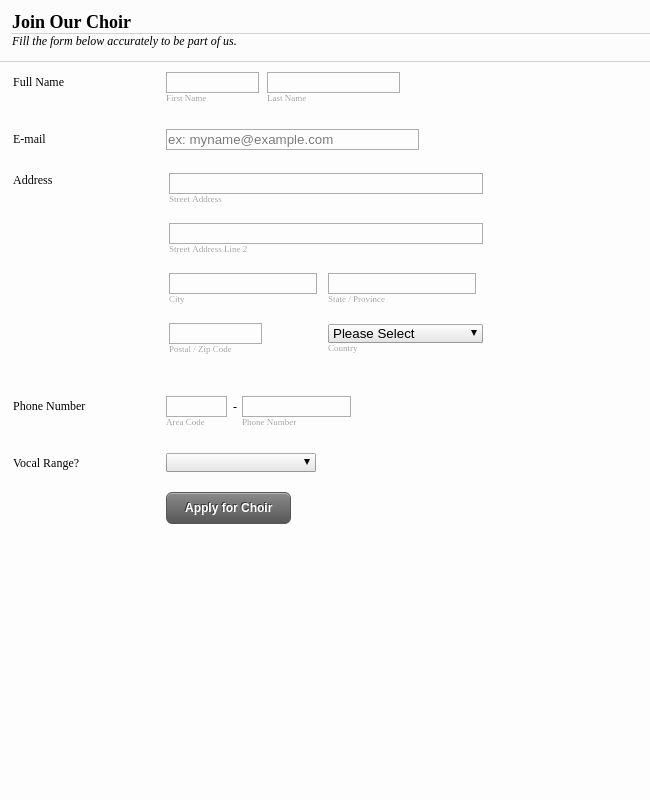
Ваш конструктор форм должен выглядеть примерно так:
Теперь, когда у вас есть форма, вы можете добавить ее на страницу с помощью шорткода. Если вы используете Gutenberg, найдите блок Formidable Forms . Ваша форма должна выглядеть примерно так:
Молодцы! Мы готовы перейти ко второй части.
Создайте рецепт
1. На панели управления wp-admin перейдите к Uncanny
2. Выберите Everyone для типа рецепта.
Это должно быть для всех, потому что мы хотим создать нового пользователя WordPress. Вошедшие пользователи не могут создавать новых пользователей.
3. Нажмите Подтвердить.
Узнайте больше о рецептах для всех.
4. Назовите свой рецепт «Простая регистрационная форма с использованием грозных форм».
5. Выберите Formidable Forms для интеграции.
Примечание. У нас может быть только один триггер для рецепта, который работает для всех.
6. В качестве триггера выберите Грозная форма отправлена .
7. В качестве формы выберите нашу форму Formidable – Simple Registration Form , которую мы создали в части 1.
8. Нажмите Сохранить .
Это триггер. Далее действие.
9. Затем выберите Новый пользователь для Действия будут выполняться.. .
Теперь вы должны увидеть форму, отображающую стандартные поля учетной записи пользователя WordPress: имя, фамилию, адрес электронной почты, имя пользователя, отображаемое имя, пароль и роли.
Для первых четырех полей мы хотим получить данные из нашей формы Formidable Forms. Давайте сделаем первое имя вместе.
10. Щелкните значок звездочки (*) справа от поля Имя .
Это селектор токенов. Токены действуют как дескрипторы данных в форме. Токены будут заполнены позже фактическими значениями при отправке формы.
Для поля Имя для нашего нового пользователя нам нужен токен Имя из нашей формы Formidable Forms.
11. Выберите Formidable – Простая регистрационная форма , выделенный синим цветом.
12. В раскрывающемся меню выберите Имя . Вы увидите токен первого имени в текстовом поле выше.
Выполните те же действия для полей Фамилия и Электронная почта , за исключением того, что вы захотите выбрать соответствующий токен для каждого из них. Например, выберите токен Last Name для поля Last name и токен Email Address для поля Email 9. 0024 .
0024 .
Мы хотим, чтобы наши имена пользователей совпадали с электронной почтой.
13. В поле Имя пользователя выберите токен Адрес электронной почты .
14. Оставьте поле Отображаемое имя пустым.
Что касается пароля, мы хотим, чтобы пользователь сбрасывал его перед первым входом в систему. Мы вернемся к этому чуть позже.
15. Поле Password также оставьте пустым.
16. Оставьте абонента по умолчанию выбранным для Роли поле.
17. Нажмите Нет для Войти нового пользователя? поле .
18. Щелкните Ничего не делать для поля Что делать, если пользователь уже существует .
19. Нажмите Сохранить .
Когда вы закончите, ваша новая форма данных пользователя должна выглядеть так:
ОК. Мы создали нашу форму, сделали наш триггер и только что закончили определять наши новые пользовательские поля. Теперь перейдем к нашему последнему ингредиенту — электронному подтверждению.
Теперь перейдем к нашему последнему ингредиенту — электронному подтверждению.
20. В разделе Установить данные пользователя нажмите Добавить действие рядом со значком молнии.
Отобразится набор доступных интеграций. Мы собираемся сделать так, чтобы WordPress справился с этим.
21. Выберите WordPress из набора интеграций.
22. В раскрывающемся списке выберите Отправить электронное письмо .
Нам нужно заполнить еще одну форму. На этот раз это шаблон электронной почты.
23. Оставьте Отправить электронное письмо на вверху, а поля От и По установите значения по умолчанию.
24. Добавьте свой Тема .
25. Составьте сообщение.
Для Body мы получаем текстовый редактор со значком выбора токена для работы. Это означает, что мы можем извлекать данные из WordPress и нашей формы Formidable Forms, чтобы составить персонализированное сообщение. В приведенном ниже примере я получаю токены для персонализации имени и имени пользователя. Затем я включаю ссылку для сброса пароля, любезно предоставленную WordPress.
В приведенном ниже примере я получаю токены для персонализации имени и имени пользователя. Затем я включаю ссылку для сброса пароля, любезно предоставленную WordPress.
26. Нажмите Сохранить .
Наш последний шаг — сделать наш рецепт живым. Нам нужно нажать на все три переключателя Draft , отображаемые на нашей странице рецептов.
27. Нажмите на каждый переключатель, чтобы активировать их.
Первый находится в пусковом блоке вверху. Второй — для нашей электронной почты WordPress в нижней части блока Actions . Наконец, третий — для всего рецепта, и он расположен на правой боковой панели под Рецепт детали.
Поздравляем! Теперь у вас есть регистрационная форма пользователя, которая будет:
- Создать новую учетную запись WordPress.
- Отправить персонализированное подтверждение.
- Укажите ссылку для сброса пароля.
Резюме
Вот основные моменты, которые мы рассмотрели:
- Создание простой формы Formidable Forms, которая принимает Имя , Фамилия и Электронная почта .

- Создание рецепта для всех в Uncanny Automator, который срабатывает при отправке формы «Грозные формы».
- Настройка рецепта действия для автоматического создания нового пользователя WordPress.
- Создание пользовательского автоответчика электронной почты, который отправляет сведения об учетной записи новому пользователю.
Это простая, но мощная демонстрация того, как Uncanny Automator может перезагрузить вашу контактную форму. Ознакомьтесь с нашим подробным сообщением в блоге о создании регистрационных форм с помощью плагинов бесплатных форм, чтобы узнать больше.
Следующие шаги
После создания базовой формы регистрации пользователя вы можете добавить в рецепт дополнительные действия и даже добавить в форму дополнительные поля для ввода дополнительных сведений о пользователе. Используя действие Set user meta WordPress, вы можете добавить данные формы непосредственно в профиль пользователя WordPress.
Как создать форму регистрации пользователя WordPress с настраиваемыми полями
Хотите создать пользовательскую форму регистрации пользователя? И вы хотите добавить настраиваемые поля для сбора дополнительной информации от зарегистрированных пользователей на вашем сайте WordPress или в магазине WooCommerce?
Вы можете упростить весь процесс, создав собственные регистрационные формы в WordPress на специальной странице регистрации. Итак, в этой статье мы объясним, как использовать плагин WordPress для форм регистрации пользователей с настраиваемыми полями.
Итак, в этой статье мы объясним, как использовать плагин WordPress для форм регистрации пользователей с настраиваемыми полями.
Таким образом, пользователи могут зарегистрироваться и добавить все необходимые данные на страницу своего профиля.
Зачем создавать формы с настраиваемыми полями?
Скорее всего, многие формы регистрации WordPress, которые вы пробовали в прошлом, не имеют возможности добавлять определенные типы информации.
Например, в вашей регистрационной форме могут потребоваться ссылки на профили людей в социальных сетях, чтобы конкретизировать области их профилей. Или вы можете захотеть, чтобы пользователи вводили адрес своего веб-сайта или номер телефона.
Создание новой формы регистрации пользователя, которая позволяет добавлять настраиваемые поля и новые имена полей, дает вам больший контроль над деталями, необходимыми для заполнения формы и регистрации.
Более того, когда вы используете плагин регистрации пользователей WordPress с настраиваемыми полями, вам не нужно начинать с нуля, что экономит массу времени, которое вы можете использовать, чтобы сосредоточиться на других областях вашего бизнеса.
Создание пользовательских регистрационных форм WordPress
Теперь, когда вы знаете, почему важно добавлять настраиваемые поля в регистрационные формы, давайте создадим их в WordPress.
В этом уроке мы будем использовать WPForms, лучший плагин контактной формы WordPress. Конструктор форм WPForm позволяет легко создавать любые формы для вашего сайта. А с надстройкой Registration Addon создание форм с настраиваемыми полями регистрации становится проще простого.
Почему бы не ознакомиться с подробным обзором WPForms?
Так что дерзайте и получите свою копию WPForms здесь. Вам понадобится версия Pro, чтобы воспользоваться готовыми шаблонами регистрационных форм. Затем, когда вы загрузите плагин, вы можете узнать, как установить плагин WordPress здесь.
Мы также будем использовать плагин Advanced Custom Fields для добавления настраиваемых типов полей в WordPress, которые вы затем сможете использовать в своей регистрационной форме.
Когда вы загрузили и установили плагины на свою панель управления WordPress, вам нужно перейти к шагу 1, чтобы создать форму регистрации пользователя.
- Шаг 1. Создайте форму регистрации пользователя WordPress
- Шаг 2. Добавьте настраиваемые поля в форму регистрации
- Шаг 3. Настройте параметры формы
- Шаг 4. Настройте уведомления формы
- Шаг 5. Установите подтверждение Сообщение
- Шаг 6. Опубликуйте форму регистрации с настраиваемыми полями
Шаг 1. Создайте форму регистрации пользователя WordPress
Чтобы начать создание формы регистрации пользователя с настраиваемыми полями, перейдите к WPForms » Аддоны из вашей административной панели WordPress. Затем найдите User Registration Addon и нажмите Activate .
Затем перейдите к WPForms »Добавить новый , чтобы создать новую форму.
Затем на экране настройки дайте вашей форме имя и выберите шаблон формы регистрации пользователя .
При нажатии на шаблон WPForms создает форму регистрации пользователя по умолчанию, которую вы можете настроить.
Вы можете изменить порядок полей формы, перетащив элементы в другое место. А добавить новые поля формы в шаблон регистрационной формы по умолчанию так же просто, как перетащить их с левой панели на правую панель.
Но как добавить настраиваемые поля в форму регистрации пользователя? Давайте посмотрим на это дальше.
Шаг 2. Добавьте настраиваемые поля в регистрационную форму
В этом руководстве мы покажем, как добавлять настраиваемые поля профиля в регистрационные формы. Именно здесь вступает в игру плагин Advanced Custom Fields, упомянутый ранее.
Итак, для начала вам нужно добавить настраиваемые поля профиля на свой веб-сайт WordPress. Для этого перейдите в Custom Fields »Add New .
Затем дайте вашей группе полей имя, например «Профиль пользователя». После этого нажмите Добавить новый , чтобы добавить поле в эту группу и ввести имя и данные метки.
Если вас устраивают сведения о типе ввода, нажмите «Опубликовать», чтобы активировать настраиваемое поле. Затем, чтобы увидеть его в действии, перейдите в свой профиль WordPress, нажав Users » Your Profile .
Затем, чтобы увидеть его в действии, перейдите в свой профиль WordPress, нажав Users » Your Profile .
Как вы можете видеть на изображении ниже, в вашем профиле теперь есть поле для вашего URL-адреса Facebook.
Теперь, когда мы создали настраиваемое поле в WordPress, давайте добавим его в форму регистрации пользователя.
Перейдите на страницу WPForms » All Forms , чтобы просмотреть список созданных вами форм. Затем нажмите Изменить в форме регистрации пользователя, которую вы создали немного ранее.
После этого перетащите заполнитель поля «URL-адрес веб-сайта» с левой панели и поместите его в область предварительного просмотра формы.
Поскольку мы добавляем опцию URL-адреса Facebook, нам нужно изменить имя поля. Для этого щелкните поле URL-адреса веб-сайта и отредактируйте метку и описание на левой панели.
Вы также можете добавить флажок, предлагающий пользователям подписаться на ваш список адресов электронной почты. Это отличный способ увеличить количество подписчиков.
Это отличный способ увеличить количество подписчиков.
Не забудьте нажать Сохранить , чтобы подтвердить изменения.
Шаг 3. Настройте параметры формы
Следующим шагом является настройка параметров формы, чтобы ваше настраиваемое поле отправляло информацию в нужное место.
Итак, щелкните вкладку Настройки и перейдите к Регистрация пользователя . На этой странице вы можете настроить параметры регистрации пользователей, такие как:
- Сопоставьте каждое поле формы
- Выберите роль пользователя по умолчанию
- Включите уведомления для электронной почты пользователя
- Выберите страницу подтверждения для перенаправления пользователей
И если вы прокрутите страницу вниз, вы увидите новую раздел для вашей пользовательской метаинформации.
Здесь вы можете ввести мета-ключ, который вы назначили для пользовательского поля, которое вы создали ранее. Когда вы это сделаете, нажмите Сохранить .
Шаг 4. Настройка уведомлений формы
Теперь давайте посмотрим на страницу уведомлений, перейдя в Настройки » Уведомления .
По умолчанию уведомления включены, что означает, что вы будете получать уведомления по электронной почте всякий раз, когда кто-то регистрируется на вашем сайте.
Чтобы получить помощь в настройке этих параметров, ознакомьтесь с документацией WPForms о том, как настроить уведомления формы в WordPress.
Шаг 5. Задайте сообщение с подтверждением
На этом шаге мы рассмотрим настройку сообщений, которые будут видеть пользователи при отправке регистрационной формы пользователя.
Это полезно, если вам нужно, чтобы пользователи подтвердили свою учетную запись для завершения процесса регистрации, так как вы можете отобразить сообщение с благодарностью за регистрацию и следить за своим электронным письмом с подтверждением.
В WPForms существует 3 типа подтверждения:
- Сообщение — это подтверждение по умолчанию.
 Когда пользователи заполняют вашу форму, появляется сообщение, информирующее их об успешном завершении.
Когда пользователи заполняют вашу форму, появляется сообщение, информирующее их об успешном завершении. - Показать страницу — этот тип подтверждения отправляет пользователей на определенную веб-страницу на вашем сайте с благодарностью за регистрацию. Например, вы можете показать свою страницу входа сразу после регистрации.
- Перейти к URL-адресу (перенаправление) — этот параметр используется, когда вы хотите направить клиентов на другой веб-сайт.
Когда вы выбрали тип подтверждающего сообщения, нажмите Сохранить и перейдите к добавлению регистрационной формы пользователя с настраиваемыми полями в WordPress.
Шаг 6. Опубликуйте свою регистрационную форму с настраиваемыми полями
WPForms упрощает добавление регистрационной формы на ваш веб-сайт. Вы можете опубликовать свою регистрационную форму в сообщении, на странице или даже на боковой панели вашего веб-сайта в интерфейсе.
Давайте рассмотрим публикацию регистрационной формы пользователя на странице WordPress.