Установка WordPress — подробная инструкция с картинками
Здравствуйте, мои бесценные читатели! Я рад, что вы читаете эту статью — значит вы все-таки решили создать свой блог. Скоро мы с вами будем коллегами по цеху! Первым шагом на этом пути будет установка WordPress. Собственно говоря, именно в этой системе вы и будете проводить львиную долю времени в качестве блоггера.
WordPress — очень простая и удобная CMS, для которой создано огромное количество всевозможных плагинов, позволяющих расширить ее функционал. Несмотря на то, что WordPress является бесплатной системой, у нее практически нет косяков. Вам не придется допиливать какие-то плагины самому или танцевать с бубном, чтобы она корректно работала. Бывают, конечно, исключения, но в таких неприятных случаях всегда можно задать свои вопросы более опытным людям, которые бесплатно помогут. Только спасибо не забудьте сказать.
Для установки WordPress Вам потребуется хостинг, поддерживающий PHP версии 4.
Долго работать с локальном хостингом не стоит, ибо это во многом потеря времени. Как только азы работы с WordPress усвоены, не теряя времени, приступайте к созданию своего блога на платном хостинге. Поверьте, только в боевых условиях можно действительно чему-то научится. Пусть будут ошибки, но только благодаря им вы получите нужный опыт!
Скачать последнюю русскую версию ВордПресс можно на сайте WordPress | русский. На этом же сайте представлен форум и Русский Кодекс WordPress (документация на русском языке, оригинальный Кодекс WordPress написан на английском языке и, к сожалению, к настоящему моменту переведен лишь частично). Ссылка на скачивание расположена на главной страницы справа в красном прямоугольнике, на белом фоне его легко заметить.
Ссылка на скачивание расположена на главной страницы справа в красном прямоугольнике, на белом фоне его легко заметить.
Разархивируйте скаченный архив, зайдите в полученную папку wordpress и найдите файл wp-config-sample.php. Откройте его, используя один из текстовых редакторов с подсветкой синтаксиса кода.
Находим следующие строчки кода:
/** Имя базы данных для WordPress */ define('DB_NAME', 'database_name_here'); /** Имя пользователя MySQL */ define('DB_USER', 'username_here'); /** Пароль к базе данных MySQL */ define('DB_PASSWORD', 'password_here'); /** Имя сервера MySQL */ define('DB_HOST', 'localhost'); /** Кодировка базы данных для создания таблиц. */ define('DB_CHARSET', 'utf8'); /** Схема сопоставления. Не меняйте, если не уверены. */ define('DB_COLLATE', '');
- В первой строчке заменяем ‘database_name_here’
 Если установка производится на платный хостинг, на котором доступна единственная база данных (БД), то ее имя, имя пользователя и пароль должен предоставить хост. Узнайте их в технической поддержке. Если хостинг поддерживает возможность создания нескольких баз данных, то скорее всего БД придется создавать самому. Для этого хост может предоставить панель управление либо phpMyadmin. Используйте их для создания новой БД и ее пользователя.
Если установка производится на платный хостинг, на котором доступна единственная база данных (БД), то ее имя, имя пользователя и пароль должен предоставить хост. Узнайте их в технической поддержке. Если хостинг поддерживает возможность создания нескольких баз данных, то скорее всего БД придется создавать самому. Для этого хост может предоставить панель управление либо phpMyadmin. Используйте их для создания новой БД и ее пользователя. - Заменяем ‘username_here’ на ‘имя пользователя БД’. Предоставляется хостом, либо создаете нового пользователя сами после создания БД. Если создаете сами, задайте ему имя тоже, что и базе данных — так Вы его не забудете в будущем.
- Заменяем ‘password_here’ на ‘пароль пользователя БД’. Предоставляет хост, или Вы его задаете при создании пользователя БД.
- Заменяем ‘localhost‘ на ‘имя сервера БД’. Если БД стоит на том же сервере, где размещены файлы вашего блога, то используется ‘localhost‘, если на отдельном, то имя сервера предоставляется хостингом.

- Последние две строчки изменять не надо.
Настоятельно рекомендую, перед созданием нового сайта/блога делать резервные копии (бэкап) уже существующих на хостинге баз данных и файлов сайта. Для создания бэкапа блога на WordPress, рекомендую использовать плагин BackUpWordPress.
Так будет выглядеть файл после редактирования:
/** Имя базы данных для WordPress */ define('DB_NAME', 'имя базы данных'); /** Имя пользователя MySQL */ define('DB_USER', 'имя пользователя базы данных'); /** Пароль к базе данных MySQL */ define('DB_PASSWORD', 'пароль к базе данных'); /** Имя сервера MySQL */ define('DB_HOST', 'имя сервера базы данных'); /** Кодировка базы данных для создания таблиц. */ define('DB_CHARSET', 'utf8'); /** Схема сопоставления. Не меняйте, если не уверены.*/ define('DB_COLLATE', '');
Сохраняем файл в той же папке только с именем wp-config.php.
Остается скопировать содержимое папки wordpress в корневую папку на FTP вашего хостинга. Для этого воспользуйтесь ftp клиентом. Лично я использую FileZilla — очень удобный, простой, надежный и бесплатный ftp клиент.
Хостинг должен предоставить Вам следующую информацию об FTP: хост (HOST), имя пользователя (USER) и пароль (PASSWORD). Введите эти данный в FileZilla и зайдите на ftp. К сожалению, на разных хостингах корневая папка называется по-разному и располагаться может в разных местах. Вот варианты, которые мне встречались:
- /имя сайта/www;
- /www/имя сайта;
- /public_html;
- /public.
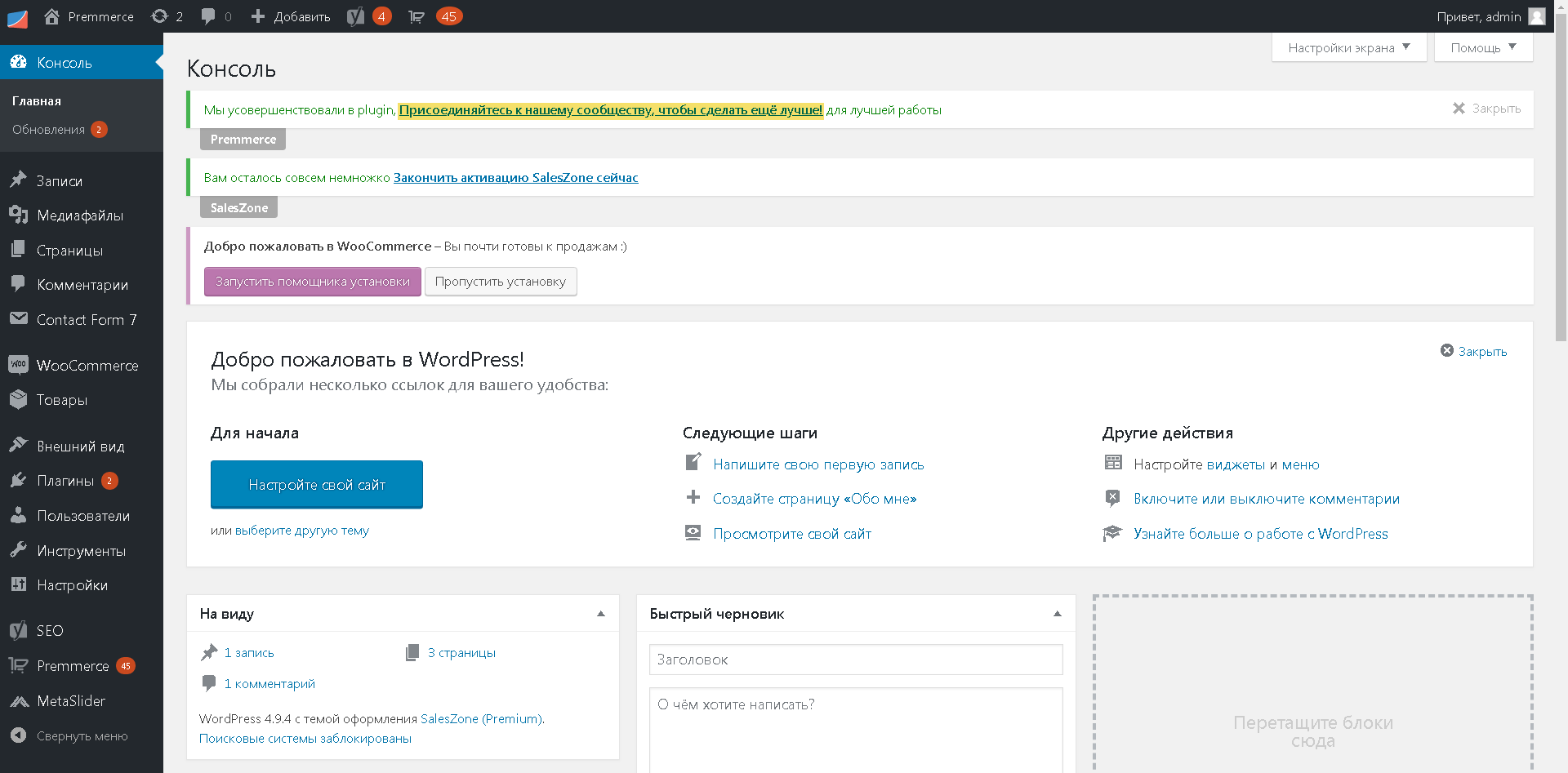
После того, как все файлы будут скопированы на FTP, открывайте браузер и в адресной строки ddtlbnt: http://ваш_сайт.ru/wp-admin/install.php. После нажатия Enter, откроется страница установки WordPress.
- Указываем название блога.

- Имя пользователя, под которым будете заходить в админку WP. По-умолчанию стоит admin.
- Пароль, обязательно вводите два раза с клавиатуры, а не копируйте. Можете просто не заметить, что копируете пароль с опечаткой. Убедитесь, что не включен Caps Lock и установлен нужный язык. Подберите себе надежный пароль, в этом случае индикатор надежности станет зеленым и напишет «Надежен».
- Введите адрес своей электронной почты.
- Убедитесь в том, что галочка стоит. В противном случае сайт будет недоступен поисковым системам.
На этом установка ВордПресс закончена! Принимаем поздравления и заходим в админку, используя только что введенные «имя пользователя» и «пароль». Теперь админка WordPress будет доступна вам по адресу http://ваш_сайт.ru/wp-admin.
Большинство современных хостингов имеют встроенный конструктор сайтов с автоматической установкой практически любой CMS, поэтому установка WordPress на хостинг займет от силы минуту! Лично я пользуюсь услугами хостинга Beget. Надежный, быстрый и недорогой. Начальный тариф спокойно выдерживает мой блог с посещаемость больше 1500 человек в сутки.
Надежный, быстрый и недорогой. Начальный тариф спокойно выдерживает мой блог с посещаемость больше 1500 человек в сутки.
Поздравляю Вас и я! Только не спешите сразу писать статьи и выкладывать их на блог. Сначала необходимо как минимум настроить человеко понятные урл (ЧПУ). Для понимания этого материала, прочтите статью о том, что такое плагины и как их устанавливать.
Если установка WordPress производилась каким-либо другим способ, и Вы не уверены, что воспользовались самой последней версией, то обязательно прочтите про обновление WordPress.
Вы сделали первый шаг в мир блоггинга! Запомните этот момент, ибо через год-два вы будете вспоминать его с особой теплотой. Спасибо за внимание, друзья!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Шаблоны WordPress для строительных и архитектурных сайтов
Строительный бизнес занимает одну из лидирующих ниш в Интернете. Но и конкуренция жесткая, особенно на местных локациях. Поэтому успешным окажется тот, кто привлечет на свой сайт большее количество посетителей и получит максимальную конверсию.
Но и конкуренция жесткая, особенно на местных локациях. Поэтому успешным окажется тот, кто привлечет на свой сайт большее количество посетителей и получит максимальную конверсию.
Предлагаем подборку премиум шаблонов WordPress по строительной и архитектурной тематике, которые помогут сделать ваш сайт уникальным.
1BuildWall – многоцелевой WordPress шаблон сайта строительной компании
Детали | Демо | Заказать настройку шаблонаВы занимаетесь модернизацией домов или создаете новые архитектурные проекты? Тогда для вашего строительного сайта на WordPres подойдет тема BuildWall (есть русскоязычная версия). Она полностью редактируемая и сопровождается подробной документацией. Оснащена слайдером, который не останется незамеченным и привлечет новых клиентов.Благодаря плагину Cherry Services потенциальные клиенты смогут узнать больше о ваших услугах. Чтобы придать большей надежности вашему бизнесу, поделитесь полезными советами и отзывами благодарных клиентов.
Тема позволяет настроить сайт таким образом, чтобы пользователям было удобно:
- местоположение на карте Google,
- подписки и рассылки,
- прайсы, акции, системы скидок и специальные предложения.

Вместе с темой вы получаете бесплатную круглосуточную техподдержку.
2Адаптивный WordPress шаблон №68099 на тему строительные компании
Детали | Демо | Заказать настройку шаблонаПрекрасная адаптивная тема для строительной компании, архитектурного агенства или архитектора-фрилансера. 7 безупречных заголовков, 3 комбинации футера, 4 макета блога, конструктор страниц Elementor и встроенный WordPres Live Customizer позволят создать идеальный дизайн вашего веб-сайта.Интеграция с Google шрифтами позволяет легко менять шрифты, выбирая лучшие для вашего блога. Плагин Cherry поиск дает возможность настроить форму поиска под ваши требования. Выпадающие меню и MegaMenu сделают навигацию по сайту максимально удобной. Для быстрого запуска сайта можно воспользоваться установщиком демо-версий в один клик, что позволит запустить сайт в кратчайшие сроки. Подробная сопроводительная документация, адаптация на русском языке и техподдержка – идеальные условия для запуска вашего строительного сайта.
3Contractor – шаблон WordPress сайта архитектурного и конструкторского бюро
Детали | Демо | Заказать настройку шаблонаТема подойдет для креативного сайта, на котором будут отображаться архитектурные проекты с качественными портфолио и разнообразным контентом. Для этого в теме представлено множество макетов страниц, библиотека шаблонов, а также возможность создавать новые шаблоны и дополнять ими библиотеку. Модули контента позволяют добавлять все возможные типы на страницу, тем самым делая каждую страницу максимально информативной.Пользовательские виджеты, 7 макетов заголовка, настройка фона, эффект паралакс, Live Customizer, кроссоверная совместимость, адаптивный дизайн, коллекция Google шрифтов – это только небольшой перечень преимуществ прекрасной строительной темы на русском языке и с круглосуточной поддержкой. Встроенные контактные формы, подписка на рассылку и удобная форма поиска позволяет увеличить конверсию от каждого посещения вашего сайта.
4Production Pro – шаблон WordPress
Детали | Демо | Заказать настройку шаблонаТема подойдет для мощных отраслей бизнеса: строительства, производства, тяжелой индустрия. Адаптивный шаблон, с версткой Retina Ready и готовый к переводу. Сайт можно запустить за считанные минуты благодаря инсталлятору демо-контента. Elementor позволяет редактировать дизайн записей и страниц в реальном времени с помощью функции перетаскивания. Такой редактор не ограничивает вас ни в чем.
Адаптивный шаблон, с версткой Retina Ready и готовый к переводу. Сайт можно запустить за считанные минуты благодаря инсталлятору демо-контента. Elementor позволяет редактировать дизайн записей и страниц в реальном времени с помощью функции перетаскивания. Такой редактор не ограничивает вас ни в чем.Seo-оптимизация и чистый код прекрасно воспринимаются поисковыми системами, что гарантирует вашему сайту приток новых клиентов и увеличение трафика. Если вы планируете продавать товары или услуги онлайн. интеграция этой темы с WooCommerce сделает все за вас. Откройте свой интернет-бизнес за несколько минут.
5Metaleel – шаблон WordPress сайта металлургической компании
Детали | Демо | Заказать настройку шаблонаТема подойдет для сайтов индустриальной тематики: строительства, металлургии, производства техники. Настройка темы легко осуществляется в Live Customizer. Визуальный конструктор страниц Power Builder, включающий 25+ модулей контента, позволяет создавать бесконечное число профессиональны записей и страниц.
С пакетом Cherry плагинов можно создавать удобные для пользователей функции: поиск. презентацию членов команды и проектов, оформлять сайдбары по своему усмотрению. Чтобы разнообразить визуализацию контента, можно использовать пользовательские виджеты: анонсы постов в виде карусели, слайдеры и социальные медиа. Полностью адаптивная и SEO-оптимизированная тема Metaleel прекрасно воспринимается поисковыми системами.
6Resiston – Elementor WordPress шаблон сайта промышленной компании
Детали | Демо | Заказать настройку шаблонаТема подойдет для производителей строительных и других материалов, заводов и строительных компаний.Здесь все заточено под пользователя:
- удобная система комментариев,
- быстрый поиск,
- блог (4 макета),
- форма авторизации,
- форма бронирования (услуг, консультаций, товаров).
У Resiston адаптивный шаблон с версткой Retina Ready.
Редактор страниц Elementor позволяет организовать контент любой сложности с использованием изображений, форм, встроенными видео, с кнопками в любом месте страницы или записи, каруселями фотографий, хорошо организованные списки с красивыми иконками, гугл-карты и многое другое. И это все можно делать путем перетягивания необходимых элементов, ничего не программируя. Также можно настроить дизайн футера, воспользовавшись одним из четырех предлагаемых макетов.
И это все можно делать путем перетягивания необходимых элементов, ничего не программируя. Также можно настроить дизайн футера, воспользовавшись одним из четырех предлагаемых макетов.
7Адаптивный WordPress шаблон №67630 на тему гражданское строительство
Детали | Демо | Заказать настройку шаблонаТема подойдет для строительного сайта любой тематики: от строительства и ремонта дорог до возведения квартала небоскребов. Если у вас нет качественных фото вашей тематики, в теме вам предложат их большое множество. Инсталляция демо-версий позволит быстро и без затруднений запустить сайт с нуля. Затем можно изменить контент под вашу конкретную нишу.Плагин TM Timeline позволяет располагать события в хронологическом порядке. Это удобно, когда нужно показать развитие компании или последовательность построенных объектов. Cherry плагины также предоставляют нестандартные функции для креативного отображения информации на вашем строительном сайте. 4 макета блога расширяют поле для деятельности, поскольку полезные советы по строительству повышают уровень доверия к компании. Подробная документация и дружелюбная техподдержка дадут ответы на все вопросы.
Подробная документация и дружелюбная техподдержка дадут ответы на все вопросы.
8Адаптивный WordPress шаблон №59027 на тему металлургическая компания
Детали | Демо | Заказать настройку шаблонаТема подойдет не только для металлургической компании, но и для любых фирм, занимающихся металлическими конструкциями: установкой металлических каркасов, прокладкой труб и т.п. Встроенный редактор дает возможность настроить параметры темы, заголовок, фавикон, шрифты. Кстати, в этой теме можно использовать коллекцию гугл шрифтов, что очень удобно для ваших пользователей.Вы можете выбрать понравившийся макет страницы из набора и с помощью конструктора Drag-and-Drop Page Builder заполнить всю страницу различными модулями: текст, фото, прайс, команда и многое другое. Возможность подключать пользовательские виджеты сделает ваш сайт уникальным. Адаптивность шаблона и SEO-оптимизация нацелена на отличные позиции в поисковых системах. А все, что не понятно, можно спросить у техподдержки 24/7.
9Адаптивный WordPress шаблон №65725 на тему ремонт
Детали | Демо | Заказать настройку шаблонаТема подойдет для сайта, предоставляющего услуги по ремонту и реконструкции квартир и домов. Адаптивный шаблон прекрасно смотрится на любых устройствах, что позволяет охватить большую аудиторию. Хедер можно оформить в виде слайдшоу, где прекрасно разместятся ваши проекты или услуги.Для удобства пользователей организуйте календарь событий. Так пользователи сразу увидят, на какой день удобнее сделать заявку. Если вы на сайте представите сотрудников вашей команды, заказчики будет вам доверять больше. Ваши проекты или услуги можно представить в виде сетки с фильтром, что позволит пользователю быстро находить необходимую услугу.
10Адаптивный WordPress шаблон №68146 на тему промышленность
Детали | Демо | Заказать настройку шаблонаТема подойдет для сайта любой промышленной отрасли, в том числе и строительства. С ее помощью можно создать как сайт-визитку (одностраничный сайт), так и полноценный портал. В теме представлены 2 макета хедера и 9 цветовых вариантов сайта. Кроссбраузерная совместимость и адаптивный дизайн привлечет внимание каждого посетителя.
В теме представлены 2 макета хедера и 9 цветовых вариантов сайта. Кроссбраузерная совместимость и адаптивный дизайн привлечет внимание каждого посетителя.Инсталляция в один клик и подробная документация дает возможность запустить сайт легко и быстро.
11Адаптивный WordPress шаблон №63956 на тему строительные компании
Детали | Демо | Заказать настройку шаблонаПрекрасный мощный шаблон на тему строительства. Подойдет как крупным строительным компаниям, так и небольшим архитектурным бюро и студиям. Дизайн страниц можно настроить на основе предлагаем макетов, где варьирует число колонок и их расположение. Но это только начало: конструктор страниц с функцией перетаскивания не ограничивает ни в чем. Вы можете добавить разные типы контента на одну страницу плюс фото, галереи, слайдеры, комментарии, формы заказы или обратной связи, пользовательские виджеты и эффект паралакс.SEO-оптимизация и чистый код шаблона хорошо ранжируется поисковыми системами. Тема создана на основе Cherry Framework 5, что дает вам дополнительные функциональные инструменты: шорткоды, отзывы, часто задаваемые вопросы. Установив эти функционалы на сайте, вы гарантируете себе приятное взаимодействие с клиентами.
Установив эти функционалы на сайте, вы гарантируете себе приятное взаимодействие с клиентами.
В теме предусмотрены специальные функции для представления вашей команды и услуг. а готовность к переводу WPMLсможет вывести вашу компанию на международный уровень.
12Адаптивный WordPress шаблон №71326 на тему строительные компании
Детали | Демо | Заказать настройку шаблонаТема подойдет для строительного бизнеса, производства строительных материалов и архитектурных бюро. Мощный редактор Elementor с коллекцией JetElements позволяет делать уникальный дизайн каждой страницы. 4 макета блога и макета футера позволяют настроить все компоненты сайта под вашу конкретную задачу.Для быстрого запуска сайта можно воспользоваться установщиком демо-данных. Это поможет полностью осознать концепцию сайта и добавить собственный контент в нужные места. Чтобы пользователи легко ориентировались, настройте им понятное MegaMenu и всплывающие меню. Встроенный менеджер сайдбара позволит представить ваши проекты или услуги в лучшем виде в удобном для посетителей месте. Дизайн сайта можно улучшить, воспользовавшись настройкой фона с эффектом паралакса. Социальные настройки и активное общение в соцсетях поможет увеличить трафик на ваш сайт и конверсию.
Дизайн сайта можно улучшить, воспользовавшись настройкой фона с эффектом паралакса. Социальные настройки и активное общение в соцсетях поможет увеличить трафик на ваш сайт и конверсию.
13Constico – Elementor WordPress тема строительного сайта
Детали | Демо | Заказать настройку шаблонаТема подойдет для любой строительной ниши. Благодаря конструктору страниц Elementor вам под силу создать фантастический дизайн без особого труда и знания методов кодирования. Все интуитивно понятно: выбираешь понравившиеся модули, располагаешь их в нужном месте и настраиваешь под собственные задачи. Если нет желания что-то настраивать, можно выбрать вариант одной из демо-версий.Шаблон адаптивный и совместимый со всеми браузерами, поэтому ваш сайт будет прекрасно смотреться у каждого потенциального клиента. Если вы настроены работать с местными заказчиками, обязательно установите гугл-карты. Это быстрый путь получить новых клиентов. Социальные настройки темы позволит получить конверсию и из социальных сетей.
В теме доступно для настройки и использования 5 форм: контактная, авторизации, поиска, рассылки на подписку и регистрации. И есть возможность перевода на разные языки, что интересно для международных проектов.
14Roadastan – Elementor WordPress шаблон сайта строительной фирмы
Детали | Демо | Заказать настройку шаблонаТема специально разработана для строительных фирм, ремонтных бригад и производителей строительных материалов и оборудования. В редакторе темы Live Customizer можно быстро настроить главные параметры темы, в том числе, заголовок, фавикон, Google шрифты и многое другое.А в конструкторе страниц Elementor можно экспериментировать над дизайном каждой страницы сайта. Этот процесс творческий и мгновенно затягивает: так что главное, вовремя остановиться. В результате вы получите уникальный сайт с версткой Retina Ready, с оптимизированным исходным кодом и адаптированным под поисковые системы.
Ajax-фильтр товаров позволит посетителям быстро просматривать ваши товары или услуги. А с помощью Календаря событий можно привлечь внимание посетителей и предложить им записаться на замер или сделать заказ. В теме доступно 5 видов форм для полноценного взаимодействия с клиентами.
А с помощью Календаря событий можно привлечь внимание посетителей и предложить им записаться на замер или сделать заказ. В теме доступно 5 видов форм для полноценного взаимодействия с клиентами.
15Адаптивный WordPress шаблон №68545 на тему строительные компании
Детали | Демо | Заказать настройку шаблонаТема подойдет для сайта строительной компании, которая занимается реальным строительством и ремонтом. Уникальный функционал позволяет добавлять фотографии ваших клиентов “до и после ремонта”, рассчитывать стоимость ремонта с помощью профессионального он-лайн калькулятора и в итоге получать новых заинтересованных клиентов. 3 типа домашней страницы удовлетворят потребности как молодой компании, так и солидной строительной фирмы.Инсталляция в один клик позволит сразу же начать работу над сайтом. Можно выбрать структуру хедера из трех предлагаемых. Если вам важно объяснить заказчикам, где вы находитесь территориально, обязательно настройте адрес фирмы на интегрированной в шаблон гугл-карте. Правильная SEO-оптимизация позволит вам получить заказы прямо из поисковых систем.
16WordPress шаблон №68294 на тему строительные компании
Детали | Демо | Заказать настройку шаблонаАдаптивная тема для строительной компании будет правильно отображаться на всех видах устройств и экранов во всех браузерах благодаря кросcбраузерной совместимости и верстке Retina. Демонстрационные данные позволяют быстро сориентироваться в теме и начать творческий процесс настройки страниц с помощью конструктора страниц Elementor.Google шрифты встроены в шаблон, вам остается только выбрать подходящие для контента и заголовков. Галереи фотографий ваших проектов или удачно выполненных заказов привлекут внимание потенциальных заказчиков. Правильно настроив блоки Поделиться в соцсетях с использованием красивых иконок позволят вам получить естественный дополнительный трафик. С этой темой у вас есть возможно получить мощный корпоративный сайт или блог.
17Адаптивный WordPress шаблон №67225 на тему строительные компании
Детали | Демо | Заказать настройку шаблонаТема буде одинаково хорошо выглядеть на сайтах строительной отрасли, как для небольших ремонтных бригад, так и для корпоративной компании. Встроенный редактор темы поможет настроить основные параметры темы: цвет сайта, гугл шрифты, заголовки, фавикон и другое в режиме реального времени. Чтобы сразу работать с контентом сайта, можно инсталлировать в один клик демо-данные и использовать их для отладки дизайна с помощью визуального редактора.В тему встроен полезный функционал работы с медиа: 4 типа галереи, аудио и видео плееры. Дополнительный функционал теме добавляет Cherry Framework 5, в том числе большое количество шорт-кодов. Календарь событий позволит быть более открытыми и близкими к вашим клиентам. С WPML вы можете спокойно работать с иностранными заказчиками, не заботясь о переводе всех записей и страниц сайта. В случае возникновения проблем и вопросов, техническая поддержка темы работает 24 часа 7 дней в неделю круглый год.
18Адаптивный WordPress шаблон №67927 на тему строительные компании
Детали | Демо | Заказать настройку шаблонаВ теме, специально разработанной для строительной тематики, представлены апробированные под клиентов макеты страниц: домашняя, о нас, наши услуги, наши проекты, наша команда, блог. Эти и все другие страницы и записи вы можете видоизменять и проектировать с помощью мощного конструктора страниц Elementor. Также с темой поставляется продуктивный функционал Cherry:- Projects,
- PopUps,
- Team Members,
- Services List,
- Socialize и Search.
Вы можете выбрать из 7 безупречных хедеров, 3 футеров и из 4 макетов блога лучшие для вашей строительной ниши. Интеграция google шрифтов сделает ваш контент максимально удобным для читателей сайта. Тема SEO-оптимизирована под правильные, активные действия поисковых систем и прекрасно отображается во всех популярных браузерах. Качественная и дружелюбная техподдержка поможет вам запустить сайт быстро и легко.
19Адаптивный WordPress шаблон №67752 на тему строительные компании
Детали | Демо | Заказать настройку шаблонаЕсли вы ищите тему для корпоративного сайта строительной компании, это то, что вам нужно. В вашем распоряжении заготовлены макеты страниц для презентации компании: о нас. наши проекты и услуги, контакты и другое.Для активного взаимодействия с клиентами используйте календарь событий, систему комментариев, Google карты, социальные настройки и формы: контактная, авторизации, подписка на рассылки, поиск и регистрация, которые включены в эту тему. Благодаря WPML ваш сайт всегда готов к переводу, что дает преимущества на международном рынке. Разработчики подготовили качественную документацию и готовы отвечать на ваши вопросы в любое время.
20Адаптивный WordPress шаблон №67721 на тему архитектура
Детали | Демо | Заказать настройку шаблонаКачественная тема для архитектурного или дизайнерского агенства, бюро или архитектора-фрилансера. Понятно, что такой сайт должен производить яркое впечатление с первого взгляда. Это можно сделать за счет качественно настроенных галерей с фото ваших архитектурных проектов. Шаблон адаптивный с версткой Retina. Это означает, что весь контент сайта, включая фото, будет прекрасно отображаться на любом устройстве.
Конструктор страниц Elementor дает вам творческую свободу – формируйте страницы на свое усмотрение, в соответствии с вашей концепцией. Тема на основе Cherry Framework 5 дает интересные функциональные возможности, которые как нельзя лучше подойдут креативному архитектурному агентству.
(Всего посетителей: 4 421, сегодня: 1)
Автор и редактор на wptheme.us
Опыт работы с WordPress более 10 лет. Создал более 1500 сайтов на Вордпресс. Перевел более 400 тем на русский и украинский язык. Сотни вылеченных сайтов от вирусов. Тысячи установленных и настроенных плагинов. Задать вопрос мне можно на https://profiles.wordpress.org/wpthemeus/
Push уведомления для WordPress сайта — плагин
Что такое web push уведомления?
Push-уведомления с вашего сайта мгновенно отображаются на рабочем столе пользователя и могут использоваться в качестве напоминаний, оповещений, приглашений и других способов коммуницировать со своими клиентами. Это идеальное решение для быстрого оповещения клиентов в рамках новостных и акционных кампаниях (пример ниже).
Как работает web push?
Если пользователь дает свое разрешение, сайт сможет отправлять сообщения в большинство современных браузеров: Google Chrome, Mozilla Firefox, Яндекс.Браузер и другие браузеры на основе Chromium. Получать web push уведомления клиенты смогут даже в том случае, если они не заходят на ваш сайт.
Большим преимуществом является, то, что вы сможете отправлять push-уведомления абсолютно бесплатно, без ограничений на количество подписчиков и число уведомлений.
Плагин позволяет передавать email посетителя, который согласился получать web push уведомления, если он зарегистрирован как пользователь в вашем WordPress. Таким образом, можно отправлять ему не только web push, но и email рассылки.
Как загрузить и настроить плагин?Для начала создайте аккаунт в SendPulse и добавьте свой сайт. Вставьте код интеграции в настройки плагина. Интеграция устанавливается быстро и просто. Следуйте пошаговому руководству «Как установить плагин SendPulse в WordPress».
Если у вас возникнут какие-либо сложности с настройкой интеграции, заполните форму обратной связи. Поддержка оказывается 24 часа в сутки.
Читайте также описание плагина SendPulse Web Push в каталоге плагинов WordPress.
Для отправки email сообщений со своего сайта в WordPress используйте плагин SendPulse Email для WordPress.
Avada — универсальная тема
Avada — один из самых популярных и топовых шаблонов WordPress, который подойдет для создания любого типа сайта (бизнес, корпоративный, портфолио, блог и магазин).
В списке популярных тем на сайте Themeforest — Авада тема занимает первое почетное место!
Первый релиз состоялся 16 августа 2012 года. За это время было продано около 75 тысяч лицензий. Каждый месяц продается около 1000 лицензий. Эта тема абсолютный чемпион и она вне конкуренции.
С помощью настроек темы вы сможете создать уникальный и интересный проект, который будет заметно выделяться на фоне других похожих проектов в этой тематике.
Avada имеет много замечательных возможностей и особенностей.
Avada празднует 400 тысяч продаж на ThemeForest Envato
Премиум-шаблон Avada перешагнул отметку 400 тысяч продаж на сайте Themeforest. Через пять с половиной лет Avada стала одной из самых популярных тем WordPress в мире. В этой статье Лук Бек, соучредитель ThemeFusion, создатель Avada, рассказывает историю самого популярного шаблона. Подробнее
Вот некоторые из них:
- Светлый и современный дизайн
- Шрифты от Google (500+) + возможность загружать и использовать свои
- Поддержка мобильных устройств
- Установка демо-данных в один клик
- Настройка цвета заголовков, текста и фона
- 2 основных скина: светлый и темный
- Возможность прикрепить меню
- Используется Мега меню
- Поддержка плагина WPML
- Поддержка плагина WooCommerce
- Поддержка плагина bbPress
- Поддержка Ubermenu
- Поставляется совместно с плагином Slider Revolution стоимостью $15
- Поставляется совместно с плагином LayerSlider стоимостью $15
- Поставляется совместно с Elastic Slider
- Поставляется совместно с Fusion Slider
- Включены иконки Font Awesome 3.0
- Оптимизирована для поисковых систем (SEO)
- Создание пользовательских сайдбаров
- 2 макета сайта: на всю ширину и блочный
- Социальные иконки
- Различные виджеты
- Разнообразные шорткоды, которые позволяют интересно оформить текст (кнопки, вкладки, таблицы, списки и т.д.)
- Многоколоночное портфолио
- Разные форматы записей (видео, изображение, слайдшоу, аудио и т.д.)
- Шаблоны для оформления домашней страницы
- Несколько шаблонов для шапки
- Различные шаблоны страниц (FAQ, Обычная страница с сайдбаром, Страница во всю ширину, Страница с боковой навигацией, Портфолио с различным количеством колонок, Страница 404, Обратная связь)
- В архив включены: дочерняя тема, документация, исходники (.PSD)
- Готовая русификация для публичной части темы.
Перечислять возможности темы можно очень долго, но в этом смысла нет. Вам просто нужно самим ее увидеть и попробовать.
Готовые дизайн-стили (в виде установки демо-данных):
- Avada Классический вариант
- Avada Церковь
- Avada Кофе
- Avada Путешествия
- Avada Архитектура
- Avada Закон
- Avada Хостинг
- Avada Стиль жизни
- Avada Агентство
- Avada Отель
- Avada Мода
- Avada Мобильное приложение
Пакет плагинов (значительно расширяют возможности темы):
Обязательные:
- Fusion Builder — создает разделы: Портфолио, FAQ, Fusion Slider, Elastic Slider, добавляет шорткоды.
- Fusion Core
Рекомендованные:
- bbPress — форум
- The Events Calendar — календарь событий
- Contact Form 7 — обратная связь
- Revolution Slider — плагин слайдера
- Layer Slider — плагин слайдера
- WooCommerce — магазин
Требования к системе
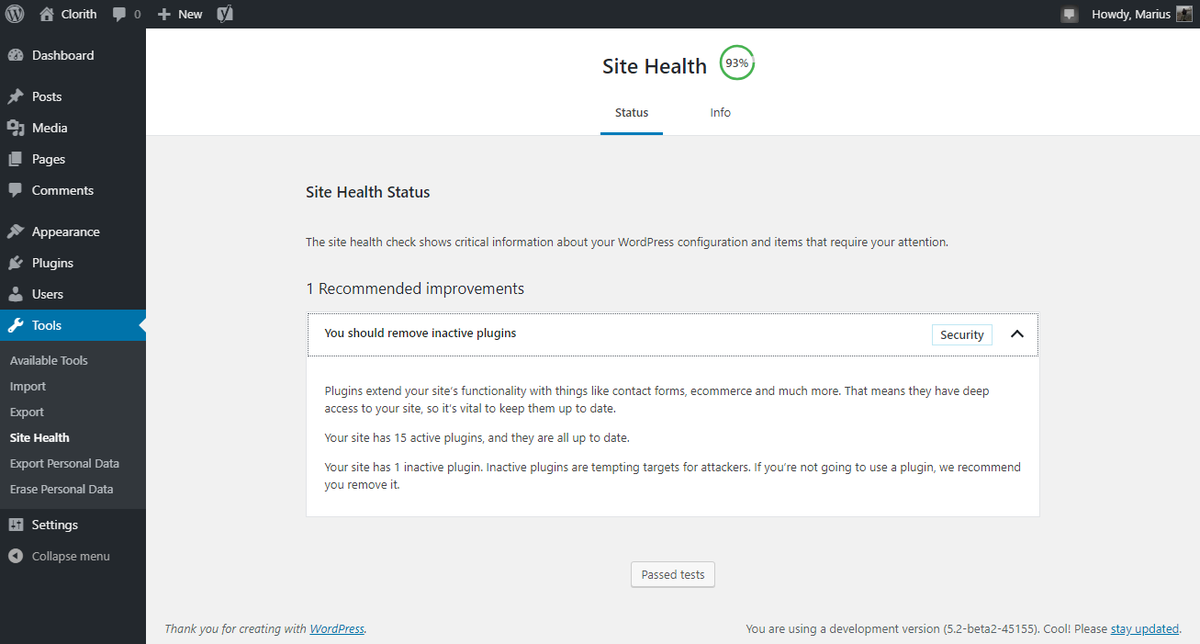
Комфортная работа темы и плагинов обеспечивается необходимыми минимальными значениями настроек на вашем сервере. Чтобы узнать состояние вашей системы, перейдите в админку (после активации темы): Avada — Состояние системы.
Значения, которые необходимо повысить выделены красным цветом.
Важно: значения ниже необходимого минимума могут приводить к ошибкам установки демо-данных, ошибкам работы плагинов и т.д.
Видеоинструкции | Документация
Новости
Начиная с версии 5.0 разработчики радикально изменили свой продукт. Теперь, вместо темы и обязательного плагина Fusion Core в архиве поставляется Авада тема и уже два обязательных плагина: Fusion Core и Fusion Builder.
Плагин Fusion Builder — это конструктор контента, который позволяет создавать макеты и шаблоны страниц, добавлять контейнеры, колонки и элементы, сохранять контент, а также выполнять импорт/экспорт контента.
Для обычного редактора WP доступны элементы Fusion Builder (но, не доступны все др. функции, которые есть в конструкторе).
Для использования темы и плагинов необходимо регистрировать продукт (вводить ключ).
Перспектива развития Fusion Builder
Плагин позволяет подключать Дополнения. На данный момент, готовых дополнений не много, но разработчики работают над созданием новых.
Также, готовится выпуск новой версии плагина, в которой будет поддержка редактирования фронтенда. Т.е. плагин будет поддерживать функцию визуального редактора (по типу плагина Visual Composer).
В будущем разработчики планируют выпустить и другие темы. Все темы будут поддерживать работу с конструктором Fusion Builder.
Памятка · Redux documentation in russian
Оригинальная документация по Redux с переводом на русский
Redux является предсказуемым контейнером состояния для JavaScript приложений. (Не путайте с WordPress фреймворком – Redux Framework.)
Это позволяет вам создавать приложения, которые ведут себя одинаково в различных окружениях (клиент, сервер и нативные приложения), а также просто тестируются. Кроме того, это обеспечивает большой опыт отладки, например редактирование кода в реальном времени в сочетании с time traveling.
Вы можете использовать Redux вместе с React или с любой другой view-библиотекой. Это крошечная библиотека (2kB, включая зависимости).
Примечание: В настоящее время мы планируем переписать документацию Redux. Пожалуйста, уделите некоторое время заполните этот опрос, чтобы узнать, какой контент наиболее важен на сайте документации. Спасибо!
Изучите Redux
У нас есть множество доступных ресурсов, которые помогут вам изучить Redux, независимо от того, каков ваш уровень знаний или стиль обучения.
Только основы
Если вы новичок в Redux и хотите понять основные понятия, см:
Средний уровень
Когда вы освоите основы работы с экшенами, редюсерами и стором, у вас могут возникнуть вопросы по таким темам, как работа с асинхронной логикой и AJAX-запросами, подключение UI фреймворка, например React, к вашему стору Redux и настройка приложения для использования Redux:
Использование в реальном мире
Переход от приложения TodoMVC, к реальному production-приложению, может стать большим скачком, но у нас есть много ресурсов, которые помогут:
- Бесплатная видеосерия «Building React Applications with Idiomatic Redux» от создателя Redux Дэна Абрамова, основывается на его первой серии видео и охватывает такие темы, как мидлвары, маршрутизация и постоянство.
- Redux FAQ отвечает на многие базовые вопросы, связанные с использованием Redux, а также секция документации «Рецепты» которая содержит информацию об обработке полученных данных, тестирование, структурирование логики редюсеров и уменьшении шаблонности.
- Серия руководств «Practical Redux» от одного из разработчиков Redux Марка Эриксона, демонстрирует практические техники среднего и продвинутого уровня для работы с React и Redux (также доступен в виде интерактивного курса на Educative.io) —Список ссылок React/Redux содержит классифицированные статьи о работе с редюсерами и селекторами, управление сайд-эффектами, архитектуре и лучшим практикам Redux, и т.д.
- Наше сообщество создало тысячи библиотек, дополнений и инструментов, связанных с Redux. Страница документации «Экосистема» перечисляет наши рекомендации и есть полный список, доступный в Redux addons catalog.
- Если вы хотите учиться на реальной кодовой базе приложений, каталог дополнений также содержит список специально написанных и реальных приложений.
Наконец, Марк Эриксон проводит серию воркшопов по Redux при помощи Workshop.me. Проверьте расписание воркшопов для предстоящих дат и местоположений.
Помощь и обсуждения
Канал #redux, как часть Reactiflux Discord community, наш официальный ресурс для всех вопросов связанных с изучением и использованием Redux. Reactiflux — отличное место для того, чтобы общаться, задавать вопросы и учиться — присоединяйтесь к нам!
Прежде чем продолжить
Redux — это ценный инструмент для управления вашим состоянием, но вы также должны учитывать, подходит ли он для вашей ситуации. Не используйте Redux только потому, что кто-то сказал, что вам нужно — потратьте некоторое время, чтобы понять потенциальные выгоды и компромиссы с его использованием.
Вот несколько советов о том, когда имеет смысл использовать Redux:
- У вас есть обоснованные объемы данных, меняющихся со временем
- Вам нужен один источник информации для вашего состояния
- Вы приходите к выводу, что сохранять все ваше состояние в компоненте верхнего уровня уже недостаточно
Да, эти рекомендации являются субъективными и расплывчатыми, но это справедливо. Точка, в которой вы должны интегрировать Redux в ваше приложение, отличается для каждого пользователя и каждого приложения.
Дополнительные сведения о том, как использовать Redux, см:
Опыт разработки
Дэн Абрамов, автор Redux, написал Redux пока работал над своим докладом на React Europe, который назывался “Hot Reloading with Time Travel”. Его целью было создание библиотеки управления состоянием с минимальным API, но вполне предсказуемым поведением, так чтобы можно было реализовать протоколирование, горячую перезагрузку, путешествия во времени, универсальные приложения, запись и воспроизведение, без каких-либо вложений от разработчика.
Влияния
Redux развивает идеи Flux, но избегает его сложности, воспользовавшись примерами из Elm. Вне зависимости от того, использовали вы их или нет, Redux занимает всего несколько минут, чтобы начать с ним работу.
Установка
Для установки стабильной версии:
npm install --save redux
Предполагается, что вы используете npm в качестве менеджера пакетов.
Если нет, то вы можете получить доступ к этим файлам на unpkg, загрузить их или настроить ваш пакетный менеджер.
Чаще всего люди используют Redux, как набор CommonJS модулей. Эти модули — это то, что вы получаете, когда импортируете redux в Webpack, Browserify или Node окружение. Если вам нравится жить на острие технологий и использовать Rollup, мы также поддерживаем это.
Если вы не используете сборщики модулей, это тоже нормально. Npm пакет redux включает предкомпилированные UMD develop и production сборки в каталоге dist. Они могут быть использованы напрямую без бандлера и, таким образом, совместимы со многими популярными загрузчиками JavaScript-модулей и окружениями. Например, вы можете подключить UMD-сборку на страницу при помощи тэга <script> или установить при помощи Bower. Сборки UMD делают Redux доступным через глобальную переменную window.Redux.
Исходные коды Redux написаны на ES2015, но мы предкомпилировали и CommonJS и UMD сборки в ES5 поэтому они работают в любом современном браузере. Вам нет необходимости использовать Babel или сборщик модулей чтобы начать пользоваться Redux.
Дополнительные пакеты
Скорее всего, вам также понадобится связка с React и инструменты разработчика.
npm install --save react-redux
npm install --save-dev redux-devtools
Обратите внимание, что в отличие от самого Redux, многие пакеты в экосистеме Redux не предоставляют сборки UMD, поэтому мы рекомендуем использовать сборщики модулей CommonJS, такие как [Webpack] (https://webpack.js.org/) и [Browserify] (http://browserify.org/) для наиболее комфортной разработки.
Основные принципы
Все состояние вашего приложения сохранено в объекте внутри одного стора (store). Единственный способ изменить дерево состояния — это вызвать экшена (action)*, объект описывающий то, что случилось. Чтобы указать, каким образом экшены преобразовывают дерево состояния, вы пишете чистые «редюсеры».
Все, готово!
import { createStore } from 'redux'
function counter(state = 0, action) {
switch (action.type) {
case 'INCREMENT':
return state + 1
case 'DECREMENT':
return state - 1
default:
return state
}
}
let store = createStore(counter)
store.subscribe(() =>
console.log(store.getState())
)
store.dispatch({ type: 'INCREMENT' })
store.dispatch({ type: 'INCREMENT' })
store.dispatch({ type: 'DECREMENT' })
Вместо того, что бы изменять состояние напрямую, вы определяете изменения, которые вы хотите произвести, с помощью простых объектов называемых экшенами. Затем вы пишете специальную функцию, называемую редюсер, чтобы решить, каким образом каждый экшен преобразует все состояние приложения.
Если вы пришли из Flux, есть одно важное различие, которое вы должны понимать. Redux не имеет Диспетчера (Dispatcher) или поддержки множества сторов. Вместо этого есть только один стор с одной корневой функцией-редюсером. Когда ваше приложение разрастется, вместо добавления сторов, вы разделяете корневой редюсер на более мелкие редюсеры, которые независимо друг от друга обслуживают разные части дерева состояния. Это аналогично тому, что в React приложении есть только один корневой компонент, состоящий из множества мелких компонентов.
Эта архитектура может показаться излишней для счетчика приложения, но красота этого шаблона в том, насколько хорошо она масштабируется для больших и сложных приложений. Она также предоставляет очень мощные инструменты для разработчиков, позволяющих проследить каждую мутацию к экшену, вызвавшему его. Вы можете записывать пользовательские сессии и воспроизводить их просто переигрывая каждый экшена.
Изучайте Redux вместе с его авторами
Видео уроки Redux от Dan Abramov
Getting Started with Redux
Getting Started with Redux — это видео-курс, состоящий из 30 роликов созданных Дэном Абрамовым, автором Redux. Он предназначен для дополнения части документации «Основы», привнося дополнительные сведения о неизменности, тестировании, лучших практиках Redux, а также об использовании Redux с React. Данный курс является и всегда будет бесплатным.
“Great course on egghead.io by @dan_abramov — instead of just showing you how to use #redux, it also shows how and why redux was built!” Sandrino Di Mattia
“Plowing through @dan_abramov ‘Getting Started with Redux’ — its amazing how much simpler concepts get with video.” Chris Dhanaraj
“This video series on Redux by @dan_abramov on @eggheadio is spectacular!” Eddie Zaneski
“Come for the name hype. Stay for the rock solid fundamentals. (Thanks, and great job @dan_abramov and @eggheadio!)” Dan
“This series of videos on Redux by @dan_abramov is repeatedly blowing my mind — gunna do some serious refactoring” Laurence Roberts
И так, чего же вы ждете?
Посмотрите 30 бесплатных уроков «Getting Started with Redux»!
Note: Если вам понравился мой курс, подумайте о поддержке Egghead путем [покупки подписки] (https://egghead.io/pricing). Подписчики имеют доступ к исходному коду, для примера, в каждом из моих видео, а также к массе продвинутых уроков по другим темам, включая JavaScript in depth, React, Angular и многое другое. Многие [преподаватели Egghead] (https://egghead.io/instructors) также являются авторами библиотек с открытым исходным кодом, т.ч. покупка подписки — это хороший способ поблагодарить их за работу, которую они сделали.
Создание React приложений с помощью Redux
Building React Applications with Idiomatic Redux — это вторая бесплатная видео серия от Дэна Абрамова. Он продолжает темы, начатые в первой серии и охватывает практические технологии, необходимые для создания ваших приложений React и Redux: усовершенствованное управление состоянием, мидлвары, интеграция React Router и другие общие проблемы, с которыми вы, вероятно, столкнетесь при создании приложений для своих клиентов и заказчиков. Как и в первой серии, этот курс всегда будет бесплатным.
Смотрите бесплатный видео курс «Idiomatic Redux»
Практический курс Redux
Практический Redux — платный интерактивный курс одного из главных разработчиков Redux Mark Erikson. Курс предназначен для того, чтобы показать, как применять базовые концепции Redux к созданию чего-то большего, чем приложение TodoMVC. Он включает в себя такие реальные темы, как:
- Добавление Redux к новому проекту Create-React-App и настройка Hot Module Replacement для более быстрой разработки
- Управление вашим пользовательским интерфейсом с помощью Redux
- Использование библиотеки Redux-ORM для управления связанными данными в вашем Redux-сторе
- Создание главного/детального представления для отображения и редактирования данных
- Написание специальной усовершенствованной логики редюсера Redux для решения конкретных задач
- Оптимизация производительности подключенных к Redux полей формы
И многое другое!
Курс основывается на оригинальной бесплатной учебной серии «Практический Redux», но с обновленным и улучшенным контентом.
Воркшопы Redux
Марк Эриксон — один из разработчиков Redux Mark Erikson совместно с Workshop.me проводит серию воркшопов по Redux
Первый семинар Redux Fundamentals состоится в Нью-Йорке, 19-20 апреля и будет знакомить со следующими темами:
- История и цель Redux
- Редюсеры, экшены и работа с Redux-стором
- Использование Redux с React
- Использование и написание мидлвар для Redux
- Работа с вызовами AJAX и другими побочными эффектами
- Тестирование приложений Redux
- Реальная структура и разработка приложений Redux
Билеты по-прежнему доступны и их можно приобрести через Workshop.me
Документация
Для экпорта в PDF, ePub MOBI или чтения в оффлайн и инструкциям, как это можно осуществить, обратите внимание на: paulkogel/redux-offline-docs.
Для документации в Offline, пожалуйста посмотрите: devdocs
Примеры
Почти все примеры имеют соответствующую песочницу CodeSandbox. Это интерактивная версия кода, с которой вы можете играть онлайн.
Если вы новичок в экосистеме NPM и имеете проблемы с получением и запуском проекта или не уверены, куда вставить шаблон, попробуйте simplest-redux-example который использует Redux вместе с React и Browserify.
Отзывы
“Love what you’re doing with Redux” Jing Chen, автор Flux
“I asked for comments on Redux in FB’s internal JS discussion group, and it was universally praised. Really awesome work.” Bill Fisher, автор документации Flux
“It’s cool that you are inventing a better Flux by not doing Flux at all.” André Staltz, creator of Cycle
Благодарности
- The Elm Architecture за великолепное введение в моделирование обновления состояния посредством редюсеров;
- Turning the database inside-out за взрыв моего сознания;
- Developing ClojureScript with Figwheel за убеждение меня в том, что переоценка должна «просто работать»;
- Webpack за Hot Module Replacement;
- Flummox за обучение меня подходу Flux без шаблонов или синглетонов;
- disto за доказательство концепции «hot reloadable» сторов;
- NuclearJS за доказательство того, что такая архитектура может быть производительной;
- Om за популяризацию идеи одного атома состояния;
- Cycle за демонстрацию того, как часто функция является лучшим инструментом;
- React за прагматические инновации.
Особенная благодарность Jamie Paton за передачу прав на redux NPM пакет.
Logo
Вы можете найти официальное лого на GitHub.
История изменений
Это проект придерживается принципов семантического версионирования. Каждый релиз, вместе с инструкциями миграции, документированы на странице релизов Github.
Меценаты
Разработка Redux была профинансирована сообществом. Познакомьтесь с некоторыми из выдающихся компаний, которые сделали это возможным:
См. полный список меценатов Redux., а также постоянно растущий список людей и компаний, которые используют Redux.
License
MIT
перевести на русский язык | WordPress.org
Спасибо за обращение.
Мы работаем над переводами, которые будут поддерживаться в POS прямо сейчас. 🙂
Поддержка перевода на другие языки, включая русский, должна быть готова к марту в готовящейся новой версии POS.
Хорошие новости. Мы только что выпустили поддержку перевода с версией 2.0+
POS использует рабочий процесс перевода WordPress.org для перевода POS, языковые пакеты устанавливаются автоматически, если они доступны.
Вы можете узнать больше здесь:
https://translate.wordpress.org/projects/wp-plugins/point-of-sale-pos-woocommerce/
Поскольку он только что запущен, мы надеемся, что члены сообщества, такие как вы, помогут нам перевести POS для вашего языка на русский. У нас уже есть несколько языков!
Надеюсь, вы подумаете о помощи с переводами.
Я жертвую переводы на голландский (Нидерланды) и вижу, как они применяются в панели администратора WP.
Сам POS, к сожалению, все еще на английском языке.
Работает ли перевод для POS-приложения?
Выполняется выпуск v2.2.1.
С уважением,
Ферри
Спасибо за поддержку перевода на голландский язык. Да, перевод в POS поддерживается в версии 2.2.1
Для импорта переводов в плагин POS из базы данных переводов на WordPress, строки стабильной версии должны быть переведены и утверждены на 95%.
Прямо сейчас мы видим, что голландский показывает перевод только 3% строк, https://translate.wordpress.org/locale/nl/default/wp-plugins/point-of-sale-pos-woocommerce/. Когда процент завершения переводов составляет 95%, переводы автоматически загружаются в вашу админку WordPress, когда в общих языковых настройках задан голландский.
Хорошо, потрачу дополнительные переводы сегодня вечером.
Я имел в виду Loco Translate, который я сделал при установке WP.
Перевод на голландский язык плагина WP на панели администратора работает, а не в приложении POS. Хотя кнопки приложений я перевел.
Это ожидаемое поведение или я могу заставить его работать локально для проверки переводов перед отправкой?
Rgds,
Перегон
Интерфейс Point of Sale использует JS и требует другого рабочего процесса перевода по сравнению с административной панелью.
Плагин использует файлы JSON для файлов .js из поддерживаемого рабочего процесса пакета JavaScript wp-i18n для поддержки интернационализации.Как указано в этом сообщении: https://make.wordpress.org/core/2018/11/09/new-javascript-i18n-support-in-wordpress/ и аналогично рабочему процессу, используемому редактором блоков для загрузки перевода .js. файлы для перевода, как описано здесь: https://developer.wordpress.org/block-editor/developers/internationalization/#load-translation-file для плагина.
Файлы перевода должны быть в формате JED 1.x JSON. Используя процесс для создания файла json здесь: https://developer.wordpress.org/cli/commands/i18n/make-json/
В результате образец имени файла будет следующим для js-переводов:
point-of-sale-pos-woocommerce-nl_NL- [md5].json
Мы надеемся, что это поможет прояснить, как мы обрабатываем файлы перевода для плагина, если вы заинтересованы в попытке выполнить перевод вне рабочего процесса перевода WordPress.
5 надежных плагинов документации WordPress
Документация — лучший способ для клиентов полностью понять ваши продукты. Если вы ищете плагин для документации, этот список вам поможет.
Наличие документации на вашем сайте WordPress — отличный способ эффективно предоставить пользователям полезную информацию о продуктах и услугах.
Плагины документации делают шаг вперед и обеспечивают простой и легкий способ создания, организации и управления вашей документацией. Плагины документации в этом списке охватывают все типы содержимого документации, включая текст, диаграммы, цветовую маркировку и даже различные организационные структуры.
Важно, чтобы ваш плагин документации был универсальным, поскольку есть некоторые продукты и услуги, которые лучше объясняются с помощью визуальных элементов, а некоторые — с помощью текста.
Лучшее, что есть у пользователей, имеющих доступ к документации на сайте, — это легкие ответы на их вопросы, например, подробное объяснение того, как использовать продукт или услугу.
Документация также является отличным инструментом поддержки клиентов, а плагины документации — отличный способ обеспечить успешное обслуживание клиентов и привлечь еще больше пользователей организованным и доступным способом.
Плагин портала документации HelpScout позволяет администратору размещать все статьи базы знаний HelpScout в одном месте для упрощения организации и доступа.Этот плагин документации также предоставляет полезный шорткод, поэтому эту базу данных статей базы знаний HelpScout можно разместить в любом сообщении или на любой странице вашего сайта WordPress.
Наш подключаемый модуль портала документации HelpScout стоит пятьдесят долларов за один веб-сайт и сто девять долларов за пять веб-сайтов. Этот плагин поставляется с полной поддержкой и обновлениями, и, конечно же, с базой данных полезных знаний о плагине и его возможностях.
Некоторые функции этого подключаемого модуля документации включают отображение категорий и коллекций во внешнем интерфейсе, поддержку поиска по категориям и коллекциям, полностью настраиваемую маркировку, добавление разбивки на страницы в список результатов поиска и использование Ajax.
HelpScout Docs — это удобный плагин, который использует новейший API для подключения к порталу вашей базы знаний HelpScout и вашей учетной записи HelpScout. Администратор имеет возможность решать, будут ли категории или коллекции отображаться на странице или в публикации, и какой доступ будут иметь зрители базы знаний.
Documentor — это плагин документации WordPress, который обеспечивает простой способ создания онлайн-документации. Пользователи могут создавать и предоставлять справочные документы или даже онлайн-руководство по продукту для пользователей электронной коммерции с помощью бесплатной версии этого плагина, доступной на WordPress.орг.
Профессиональная версия включает неограниченное количество документации, предварительный просмотр всех документов в реальном времени, совместимость с WPML, добавление всего в одну публикацию или страницу, версии PDF, теги шорткодов и несколько настраиваемых скинов. Этот плагин технической документации также сокращает количество получаемых вами запросов в службу поддержки.
Одной из уникальных особенностей Documentor является то, что вся база данных хранится на вашем веб-сайте WordPress, поэтому вы не полагаетесь на третьих лиц.Администратор может вносить сколько угодно изменений на собственном сервере, таком как Documentator.
Этот плагин документации также обладает широкими возможностями настройки и включает полностью адаптивные дизайны и шаблоны. Пользователи могут легко создавать многоязычную документацию на многих языках, таких как немецкий, русский, французский, испанский и итальянский.
WP Help — полезный плагин для создания документации на вашем веб-сайте WordPress. Этот плагин документации доступен бесплатно и идеально подходит для начинающих пользователей.Администраторы могут создавать полезные документы о том, как решать проблемы или создавать пошаговые руководства.
Одной из самых интересных функций WP Help является возможность синхронизации документов. Синхронизация документов позволяет просматривать эти документы на нескольких веб-сайтах, легко перемещать их и автоматически добавлять информацию о документе на страницу или в публикацию, так что вам не придется. Также включены любые обновления или изменения в документации.
Помимо функций, меню документации также полностью настраивается.Меню можно разместить на панели инструментов, вверху или внизу страницы. Включен предварительный просмотр всего, и изменения можно внести, просто дважды щелкнув меню или элемент и изменив его на странице.
Documentation Plus — это плагин, который позволяет пользователям создавать неограниченное количество документации для веб-сайта WordPress. Documentation Plus доступен бесплатно на WordPress.org. Вся документация, созданная с помощью этого плагина, размещается с помощью простого шорткода, который включает разбиение на страницы, миниатюры, значки и настраиваемые заголовки.
Некоторые замечательные особенности этого плагина включают тот факт, что он невероятно отзывчив и удобен для мобильных устройств. Администратор также может предоставить пользователям на своем веб-сайте живую демонстрацию документации. Помимо использования шорткода для размещения документации, шорткод также можно использовать для архивирования документации, что помогает организовать всю информацию в одном месте.
Одной из лучших особенностей этого плагина документации является простота его использования. Дизайн и исполнение удобны для пользователя, и хотя настройка полностью доступна, этот плагин не является кричащим или сложным и идеально подходит для большего числа начинающих пользователей.
Simple Documentation — это плагин, разработанный разработчиками WordPress для помощи разработчикам. Этот плагин документации доступен бесплатно на WordPress.org и включает в себя последние обновления и полную поддержку. Простая документация позволяет пользователям обмениваться контентом, таким как видео, ссылки, файлы и быстрые заметки (короткие тексты), на любую страницу или публикацию на вашем веб-сайте WordPress.
Одной из приятных особенностей этого плагина документации является то, что администраторы имеют возможность как выделять, так и закреплять важный контент, и таким образом он отображается в интерфейсе для пользователей.Эта функция позволяет выделять контент в списке информации, чтобы пользователям было легче его просматривать.
Этот плагин также включает возможность импортировать или экспортировать полезную документацию, а также размещать документацию на нескольких веб-сайтах. Кроме того, плагин включает языковую поддержку для французского, немецкого, английского, хорватского, сербского и испанского языков.
ЗаключениеВ заключение, плагины документации в этом списке являются одними из лучших и наиболее полезных существующих плагинов документации.Каждый отдельный плагин документации имеет свои преимущества и недостатки, но все они идеально подходят для систематизации и объяснения информации.
И крупные, и малые предприятия должны иметь возможность использовать любой из этих полностью настраиваемых подключаемых модулей документации и многие предоставляемые ими функции.
Хотя каждый плагин документации имеет свои уникальные особенности, важно найти правильный плагин документации для вашего бизнеса и ваших продуктов. Все плагины документации в этом списке бесплатны или очень доступны по цене, полностью настраиваются и имеют отличную поддержку.
Другие плагины WordPress, которые могут вас заинтересовать
Как перевести WPForms на другой язык
Хотите перевести WPForms на другой язык? Для WordPress доступно множество инструментов перевода, и найти лучший подход может быть непросто.
WPForms имеет несколько встроенных переводов, включая испанский, итальянский, японский, французский, немецкий, русский, португальский (бразильский), хинди и голландский.Если вы хотите перевести свои формы на язык, которого нет в этом списке, мы обсудим наши рекомендуемые стратегии в этом руководстве.
Вот основные темы, которые мы рассмотрим:
Прежде чем мы начнем, не забудьте потратить минуту на создание своей первой формы.
Перевод полей формы
Изменить имена полей по умолчанию очень просто, и вы можете легко добавить любой язык, который вам нравится.
По умолчанию метки полей будут на английском языке.Чтобы изменить метку для любого поля, вам просто нужно щелкнуть это поле на панели предварительного просмотра, чтобы отобразить его панель «Параметры поля».
Здесь вы можете заменить ярлык по умолчанию, чтобы он соответствовал языку вашего сайта.
Перевод сообщений проверки
Сообщения проверки отображаются, когда обязательное поле пусто или когда определенные типы полей содержат неправильное форматирование.
Например, когда обязательное поле пропускается и пользователь пытается отправить форму, он увидит сообщение проверки, которое гласит: «Это поле обязательно».
Это и другие сообщения проверки можно настроить и перевести, перейдя на страницу WPForms » Настройки и открыв вкладку Проверка .
Вот все сообщения проверки, доступные в настоящее время для настройки, и их значения по умолчанию:
- Обязательно: Это поле обязательно для заполнения.
- URL-адрес веб-сайта: Введите действительный URL-адрес.
- Электронная почта: Пожалуйста, введите действующий адрес электронной почты.
- Электронная почта Предложение: Вы имели в виду {предложение}?
- Номер: Пожалуйста, введите действительный номер.
- Подтвердите значение: Значения поля не совпадают.
- Предел выбора флажка: Вы превысили допустимое количество вариантов выбора: {#}.
- Телефон: Пожалуйста, введите действующий номер телефона.
- Расширение файла: Тип файла недопустим.
- Размер файла: Файл превышает максимально допустимый размер.
- Время (12 часов): Введите время в 12-часовом формате AM / PM (например, 8:45 AM).
- Время (24 часа): Введите время в 24-часовом формате (например, 22:45).
- Требуется оплата: Требуется оплата.
- Кредитная карта: Пожалуйста, введите действующий номер кредитной карты.
- Поле для загрузки Общий размер: Общий размер выбранных файлов {totalSize} Мб превышает допустимый предел {maxSize} Мб.
- Уникальный ответ: Значение должно быть уникальным.
Для получения дополнительных сведений ознакомьтесь с нашим руководством по настройке сообщений проверки.
Перевод страниц администрирования WPForms, построителя форм и значений по умолчанию
Может быть полезно также перевести конструктор форм WPForms и другие страницы WPForms, которые вы можете увидеть из области администрирования WordPress.
К переводу административных областей WPForms можно подойти по-разному, но популярные варианты — Loco Translate и Poedit.В этом руководстве мы сосредоточимся на Loco Translate.
Для начала убедитесь, что язык установлен для вашего сайта WordPress. Для этого вам нужно перейти в Settings » General и выбрать Site Language . При сохранении WordPress установит языковой пакет, необходимый для этого перевода.
Примечание. WPForms включает встроенные переводы для испанского, итальянского, японского, французского, немецкого, русского, голландского, хинди и португальского (бразильского) языков.Поэтому, если вы выберете один из этих языков в раскрывающемся списке «Язык сайта», WPForms будет автоматически переведен для вас.
В качестве бесплатного плагина Loco Translate можно установить и активировать прямо со страницы плагинов WordPress.
Теперь, когда вы установили и активировали Loco Translate, вам нужно перейти к Loco Translate » Plugins , затем найти WPForms в списке. Вы можете либо просмотреть алфавитный список, либо использовать их поле поиска, чтобы сузить список вариантов.
Примечание: После открытия пакета WPForms вы увидите две разные таблицы перевода: таблицу WPForms-Lite и таблицу WPForms . Если вы используете платную версию WPForms, обязательно используйте таблицу WPForms , так как она будет включать все строки перевода как для платной, так и для облегченной версии плагина.
Затем вы должны перейти на страницу, на которой показаны все существующие переводы для WPForms. Чтобы создать новый перевод, щелкните Новый язык .
Чтобы начать добавлять новый язык, вам сначала нужно выбрать, какой язык вы хотите. Затем вам нужно будет выбрать место для сохранения файла перевода. Обязательно выберите опцию System location, так как это защитит ваши переводы от обновлений WPForms.
Примечание: Чтобы защитить настройки от обновлений, важно никогда не добавлять файлы в папку плагинов WPForms (показанную в параметре Author ).Вместо этого добавьте файлы перевода в папку языков WordPress, чтобы эти файлы не были изменены обновлениями.
Когда будете готовы, нажмите кнопку Начать перевод .
Затем вам будет показан список всего текста в WPForms, который готов к переводу. Если выбран вариант Исходный текст , у вас будет возможность добавить перевод для слова или фразы.
Не забудьте нажать кнопку Сохранить , когда закончите.Любые переводы сразу же станут видны на страницах сайта WPForms и в конструкторе форм.
Расширенные параметры перевода
Когда вы начнете переводить свои формы, вы можете заметить несколько частей, которые невозможно перевести описанными выше методами. Однако у нас есть готовые фрагменты кода, чтобы сделать ваши переводы еще лучше. Просто перейдите по ссылкам ниже:
Часто задаваемые вопросы
Я ищу переводы для определенного дополнения, но они не подходят.
У каждого дополнения есть свой отдельный пакет, который вам нужно открыть в Loco Translate, чтобы получить доступ к его строкам перевода. Например, если вы хотите перевести строки Authorize.Net на своем сайте, вам нужно открыть этот пакет в разделе Loco Translate »Plugins.
Как перевести поле загрузки файла в формы?
Фразы загрузки файлов можно найти в подключаемом модуле Loco Translate в пакете WPForms . Вы можете найти конкретную фразу, которую хотите перевести (включая «Щелкните или перетащите файл в эту область для загрузки»), используя встроенную функцию поиска.
Вот и все! Теперь вы можете переводить WPForms на альтернативный язык как во внешнем интерфейсе вашего сайта, так и в области администрирования WordPress.
Теперь, когда ваша форма настроена, вы также можете ознакомиться с нашим руководством о том, как настроить автоматические уведомления по электронной почте.
Pre-Purchase FAQ — Документация по Ajax Search Pro для WordPress
Здесь вы можете найти наиболее часто задаваемые вопросы об Ajax Search Pro.
Используйте строку поиска в верхнем левом углу экрана или выполните поиск в браузере (нажмите F3), чтобы найти вопрос.
Совместим ли плагин с какой-либо темой?
Да, поиск не зависит от шаблона.
Могу ли я иметь более одного окна поиска на моей странице?
Да, вы можете создать столько разных ящиков, сколько захотите.
Могу ли я искать пользовательские типы сообщений?
Да, вы можете, см. Раздел «Поиск в пользовательских типах сообщений».
Могу ли я искать вложения в сообщениях?
Да, это возможно.
Могу ли я также выполнять поиск по содержимому файлов вложений?
Да, возможно индексирование и поиск по содержимому файлов Text, PDF, RTF, CSV, Office docx, Excel и Powerpoint.Более подробная информация в разделе поиска по вложенному содержимому.
Могу ли я искать в каталоге файлы, которые не зарегистрированы как вложения мультимедиа?
Нет, к сожалению, это невозможно.
Могу ли я использовать его как простую поисковую систему без ajax?
Да, можно. Плагин также представляет собой полностью функциональную простую поисковую систему.
Могу ли я отображать те же результаты поиска на странице поиска WordPress по умолчанию, что и на странице поиска ajax pro?
Да, это возможно.Подробнее в разделе переопределения страницы результатов поиска.
Будет ли работать с любым языком? (китайский, русский, греческий и т. д.)
Да, плагин не зависит от языка.
Совместим ли плагин с многоязычными плагинами, такими как WPML?
Да, он полностью совместим с плагинами WPML , Polylang и QTranslateX .
Есть ли повторные сборы?
Вы поможете мне, если у меня возникнут проблемы?
Да, конечно, плагин поддерживается. Если вы не нашли решения в этой документации или в базе знаний, вы можете открыть заявку в службу поддержки, и я помогу вам с проблемой.
Поддерживает ли он поиск по категориям сообщений и тегам сообщений?
Да, плагин поддерживает поиск по категориям сообщений и тегам.
Да, вы можете выбрать термины таксономии для поиска.
Могу ли я искать сообщения, страницы или продукты на основе тегов или категорий?
Да, плагин это поддерживает.Он может просматривать все термины таксономии, относящиеся к любому типу сообщений — теги сообщений, категории сообщений, теги продуктов, категории продуктов, теги форумов и т. Д.
Могу ли я выполнять поиск выполненного содержимого коротких кодов?
Что касается версии плагина 4.5, да, вы можете. Требуется создать индексную таблицу для индексации каждого содержимого шорткода.
Могу ли я отображать результаты поиска ajax на странице поиска по умолчанию?
Да, если вы выполняете поиск в поле ввода Ajax Search Pro и переопределение активировано, те же результаты будут отображаться на странице результатов по умолчанию.
Совместим ли плагин с WooCommerce?
Да, он совместим с WooCommerce.
Будет ли в поиске отображаться изображения продуктов WooCommerce?
Да, будет.
Перевод — документация Enfold
Начиная с Enfold 2.4.4 мы используем функцию _x () для перевода заголовков типов записей портфолио. Это стандартное (и рекомендуемое) решение для перевода заголовков типов сообщений с помощью WPML. Обратите внимание, что сначала вы должны установить расширение String Translation — иначе вы не сможете перевести заголовки.
После установки обоих плагинов и Enfold перейдите на панель управления WordPress (экран администратора) и выберите « WPML »> « Параметры перевода » в меню боковой панели. Загрузится новая страница параметров — найдите ярлыки « Translate custom posts (через WPML String Translation)». ”и отметьте его (= активируйте эту настройку). Затем нажмите синюю кнопку «Сохранить».
После этого найдите поле параметра « Пользовательские типы сообщений » на той же странице параметров.Это будет выглядеть так:
Обратите внимание, что вам необходимо установить флажок под «Элементами портфолио», иначе вы не увидите варианты перевода заголовка для данного типа публикации. WPML позволяет переводить ярлык для каждого зарегистрированного языка, кроме стандартного. Введите свой собственный текст / перевод в текстовые поля, а затем сохраните настройки.
В конце концов выберите « Настройки »> « Постоянные ссылки » из меню боковой панели. Вы увидите раздел « Portfolio Entry Settings » в нижней части страницы параметров постоянной ссылки, который позволяет вам изменить заголовок для стандартного языка.По умолчанию для параметра «База элементов портфеля » задано значение «элемент портфеля», а для параметра «База категорий элементов портфеля » установлено значение «Элементы_портфеля». Вы можете заменить значения по умолчанию на некоторый собственный текст, однако вы не должны использовать специальные символы или пробелы.
И последнее, но не менее важное: сохраните настройки постоянной ссылки, нажав кнопку « Сохранить изменения ». Сохраните настройки постоянной ссылки, даже если вы не меняли правила для ярлыков по умолчанию, потому что процесс сохранения вынуждает WordPress очищать / сбрасывать правила перезаписи ярлыков.
доступных языков — Weglot
Найдите ниже список поддерживаемых языков с их двухбуквенными кодами.
Результатов не найдено
| af | африкаанс | ||
| am | амхарский | ||
| ar | арабский | ||
| az | азербайджанский | азербайджанский | |
| азербайджанский | |||
| азербайджанский | |||
| азербайджанский | |||
| азербайджанский | |||
| bg | болгарский | ||
| bn | бенгальский | ||
| br | бразильский португальский | ||
| bs | боснийский Cat | ||
| cs | Чешский | ||
| cy | Валлийский | ||
| da | Датский | ||
| de | Немецкий | ||
| el Английский | Греческий | Греческий | 904эсперанто |
| es | Испанский | ||
| et | Эстонский | ||
| eu | Баскский | ||
| fa | Персидский | ||
| Fi 4 | 904Филиппинский | ||
| fr | Французский | ||
| fy | Западно-фризский | ||
| ga | Ирландский | ||
| gu | гуджарати | ||
| га | хауса | ||
| he | иврит | ||
| привет | хинди | hr | 9048Венгерский |
| hw 9 0481 | Гавайский | ||
| hy | Армянский | ||
| id | Индонезийский | ||
| ig | Igbo | ||
| is | |||
| is | |||
| jv | Яванский | ||
| ka | Грузинский | ||
| kk | Казахский | ||
| км | Центральный кхмерский | K481 | |
| ku | курдский | ||
| ky | кыргызский | ||
| la | латинский | ||
| фунтов | люксембургский | ||
| лв | латышский | |||||
| мг | малагасийский | |||||
| миль | маори | |||||
| мк | македонский | |||||
| македонский | ||||||
| малайский | 1 | маратхи | ||||
| мс | малайский | |||||
| mt | мальтийский | |||||
| мой | бирманский | |||||
| neepali4 | 9080 N0481 9080 Nepali 9080 N0484 9080 N0484 9080 N048 Норвежский||||||
| ny | Chichewa | |||||
| pa | Punjabi | |||||
| pl | Польский | |||||
| ps | Pashto4 | 9048 9048 pashto 9048 9048 римский 9048 9048 pashto 9048|||||
| ru | Rus sian | |||||
| sd | Sindhi | |||||
| si | Sinhalese | |||||
| sk | словацкий | |||||
| sl | sm | 9048 словенский|||||
| so | сомали | |||||
| sq | албанский | |||||
| sr | сербский | |||||
| st | южный сото | |||||
| sw | суахили | |||||
| ta | тамильский | |||||
| te | телугу | |||||
| tg | таджикский | |||||
| 4 9048 | 9048||||||
| 4 | ||||||
| 4 | 9048 Тайский 9048 на номерТонга | |||||
| tr | Турецкий | |||||
| tt | Татарский | |||||
| tw | Традиционный китайский | |||||
| ty | Таитянский | |||||
| uk | uk | uk | ur481 | ur481 | uk | узбекский |
| vi | вьетнамский | |||||
| xh | Xhosa | |||||
| yi | Yiddish | |||||
| yo | zyyo | Zulu | ||||
| hm | Hmong | |||||
| cb | Cebuano | |||||
| или | Odia | |||||
| tk | Turkmè

