Как добавить виджет меню навигации в WordPress? –
Панель администратора WordPress содержит большое количество настроек для настройки вашего сайта. Однако большинство владельцев сайтов полагаются на панель параметров темы или настройки настройщика и забывают использовать параметры по умолчанию. Говоря о меню, вы можете подумать о том, чтобы добавить его в верхний или нижний колонтитул. WordPress также предлагает виджет меню навигации, о котором многие люди не знают. В этой статье мы объясним, как добавить виджет меню навигации на сайт WordPress. Кроме того, мы также рассмотрим блок «Навигация» в редакторе Gutenberg, представленный в WordPress 5.9, как часть полного редактирования сайта.
Связанный: Узнайте, как оптимизировать навигацию по сайту для поисковых систем.
«Меню навигации» — это один из виджетов, который поставляется с установкой WordPress по умолчанию. В отличие от других виджетов, в которые вы можете напрямую добавлять контент, вам нужно сначала создать меню, которое будет отображаться в виджете меню навигации. Вы можете отобразить виджет меню навигации на боковой панели, в верхнем и нижнем колонтитуле и в любой другой области, поддерживаемой вашей темой.
Вы можете отобразить виджет меню навигации на боковой панели, в верхнем и нижнем колонтитуле и в любой другой области, поддерживаемой вашей темой.
Теперь возникает путаница, в чем разница между меню навигации и обычным меню. Вот ответ: меню навигации — это виджет, которому нужен элемент меню для отображения в виджете. Вы можете создать собственные ссылки для отображения в виджете меню навигации или использовать то же меню верхнего/нижнего колонтитула. Как уже упоминалось, вы можете вставить виджет во все области, поддерживаемые вашей темой.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
- Вы можете показать список полезных статей коллекции и показать их на боковой панели.
- Показывать полезные ссылки в области виджета нижнего колонтитула.
Еще одна путаница заключается в том, что вы можете использовать текст или пользовательский HTML для отображения списка ссылок на боковой панели и в области виджета нижнего колонтитула. Если это так, вы можете задаться вопросом, чем виджет «Меню навигации» отличается от этих виджетов.
Если это так, вы можете задаться вопросом, чем виджет «Меню навигации» отличается от этих виджетов.
- Вы можете использовать один список меню в заголовке в качестве основного меню или в боковой панели/нижнем колонтитуле в качестве виджета меню навигации. Вы не можете использовать текстовые / пользовательские виджеты HTML в качестве меню в верхнем или нижнем колонтитуле.
- Разработчики темы могут настраивать внешний вид виджетов, поэтому меню навигации на боковой панели будет выглядеть красиво по сравнению с обычным списком. Если вы используете пользовательский виджет HTML, вам необходимо настроить внешний вид с помощью собственного пользовательского CSS.
- Как правило, вы можете видеть, что просматриваемая в данный момент страница в меню навигации выделена (это также зависит от вашей темы). Это поможет вам создать документацию и учебные пособия для сбора связанных статей.
Таким образом, использование виджета меню навигации полностью зависит от стиля вашей темы. В противном случае вы можете не найти никакой разницы между меню навигации и текстовыми / пользовательскими HTML-виджетами.
В противном случае вы можете не найти никакой разницы между меню навигации и текстовыми / пользовательскими HTML-виджетами.
После входа в панель администратора WordPress перейдите в раздел «Внешний вид > Меню». Нажмите на ссылку «Создать новое меню».
Создание меню в WordPress
Укажите название для вашего меню и нажмите кнопку «Создать меню».
Создать меню
Добавьте ссылки в свое меню и нажмите «Сохранить меню» после заполнения пунктов списка.
Добавить ссылки в меню
Вот и все!!! Теперь вы создали пункт меню навигации, который похож на создание обычного пункта меню в WordPress.
Нажмите на вкладку «Управление местоположениями», чтобы просмотреть все поддерживаемые местоположения меню вашей темы. Тема двадцать двадцать одно по умолчанию предлагает основные и дополнительные местоположения. Вы можете щелкнуть раскрывающийся список и выбрать меню навигации, которое будет отображаться в этом месте.
Добавить меню в шапку
Многие другие темы предлагают несколько мест меню, и вы можете назначить свое меню навигации в любом из поддерживаемых мест.
Поддерживаемые расположения меню в теме
Связанный: Как добавить плавающий липкий виджет на боковую панель WordPress?
Темы WordPress по умолчанию, такие как двадцать двадцать два, не имеют боковой панели. В этом случае виджет меню навигации бесполезен. Однако вы можете добавить виджет меню навигации на боковую панель, если ваша тема поддерживает боковую панель.
- Перейдите в раздел «Внешний вид > Виджеты».
- Если вы используете старую классическую область виджетов, перетащите виджет «Меню навигации» на боковую панель.
Виджет меню навигации
- Укажите заголовок и выберите имя вашего навигационного меню.
Выберите меню для навигации
- Сохраните изменения.
- Просмотрите свой сайт в реальном времени, чтобы увидеть виджет меню навигации в действии.
Меню навигации в виджете боковой панели
Как и в случае с боковой панелью, вы можете перетащить виджет «Меню навигации» в область нижнего колонтитула.
Выберите меню навигации в нижнем колонтитуле
Это будет выглядеть, как показано ниже, в теме WordPress по умолчанию двадцать двадцать одна.
Внешний вид виджета меню навигации в нижнем колонтитуле
На приведенных выше снимках экрана показано использование классического редактора виджетов с помощью перетаскивания. Однако у вас будет редактор блоков виджетов Gutenberg из WordPress версии 5.8. Поскольку «Меню навигации» — это блок в Гутенберге, вы можете вставить его в боковую панель или область нижнего колонтитула, как и любые другие блоки.
Вставить меню навигации в область виджетов
Блок будет выглядеть так, как показано ниже, и вы можете ввести название виджета и выбрать меню из списка ранее созданных пунктов меню. Также можно отображать элементы подменю в свернутом или развернутом виде.
Блок виджета меню навигации
Внешний вид виджета меню навигации зависит от стиля вашей темы. Простые темы, такие как GeneratePress и Astra, не предлагают стилизацию виджетов. В этом случае вам может понадобиться добавить пользовательский CSS самостоятельно. Однако многие коммерческие темы предлагают собственный стиль для виджетов боковой панели. Это поможет вам выделить элементы меню навигации из основного контента. Ниже приведен пример темы Highend, в которой виджет меню навигации боковой панели отображается в виде поля, где каждый элемент разделен линиями границы.
В этом случае вам может понадобиться добавить пользовательский CSS самостоятельно. Однако многие коммерческие темы предлагают собственный стиль для виджетов боковой панели. Это поможет вам выделить элементы меню навигации из основного контента. Ниже приведен пример темы Highend, в которой виджет меню навигации боковой панели отображается в виде поля, где каждый элемент разделен линиями границы.
Меню навигации на боковой панели
В дополнение к «Меню навигации» WordPress также представил блок «Навигация» в версии 5.9. Это может легко запутать пользователей, так как меню навигации доступно только в области виджетов, а блок навигации доступен только в редакторе содержимого. Блок навигации помогает добавить любой ранее созданный пункт меню в вашу область содержимого в виде виджета. Вы можете настроить выравнивание, ориентацию и размер текста, чтобы они соответствовали списку ссылок вашего меню в области содержимого.
Блок навигации и настройки
Ниже показан блок навигации, сгруппированный и показанный с фоновым цветом, и внешний вид может выглядеть иначе, если ваша тема имеет собственные стили для этого блока.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как добавить виджеты на свой сайт WordPress
Если вы хотите улучшить внешний вид своего веб-сайта и способ представления вашего контента в целом, вам не нужно ни быть экспертом по WordPress, ни знать, как кодировать. Вам просто нужен правильный набор полезных виджетов WordPress, которые сделают эту работу за вас.
Оглавление
Что такое виджеты WordPress?
Как найти виджеты в админке WordPress
Как добавить виджет в область виджетов WordPress
Как удалить виджеты в WordPress
Добавление виджетов WordPress в интерактивные темы Qode
Последние мысли
На этот раз мы познакомим вас с этими удобными элементами и покажем, как добавить виджет в WordPress, включая обзор параметров, связанных с виджетами, которые поставляются с интерактивными темами Qode.
Что такое виджеты WordPress?
Виджеты представляют собой набор инструментов, которые вместе с различными темами и плагинами WordPress, позволяют добавлять всевозможные функции, которые делают ваш сайт более привлекательным, функциональным и удобным для пользователя. вашим посетителям.
вашим посетителям.
Однако не следует путать виджеты с плагинами. А именно, основное различие между виджетами и плагинами заключается в том, что плагины — это части программного обеспечения (например, приложения или надстройки), которые могут выполнять множество функций в вашем ядре WordPress, в то время как виджеты могут быть добавлены только в определенные области вашего веб-сайта и в основном имеют с целью улучшения его внешнего вида и доступности. При этом многие плагины также включают в себя виджеты.
Вы можете использовать виджеты для добавления элементов в заранее определенные области виджетов (например, в область боковой панели, область нижнего колонтитула и т. Д.). Виджет может быть галереей изображений, списком популярных публикаций, лентой социальных сетей и т. Д.
Помимо виджетов по умолчанию, которые поставляются вместе с ядром WordPress, или тех, которые интегрированы с определенной темой WordPress, в Интернете есть множество сторонних инструментов, которые содержат всевозможные полезные виджеты. Но в конечном итоге все сводится к выбору тех виджетов, которые, по вашему мнению, окажутся наиболее полезными для ваших конкретных целей.
Но в конечном итоге все сводится к выбору тех виджетов, которые, по вашему мнению, окажутся наиболее полезными для ваших конкретных целей.
Добавить виджеты WordPress в заранее определенные области виджетов довольно просто. Давайте посмотрим, как это можно сделать как в теме WordPress по умолчанию, так и в темах Qode.
Вот что вы узнаете:
Как найти виджеты в админке WordPress
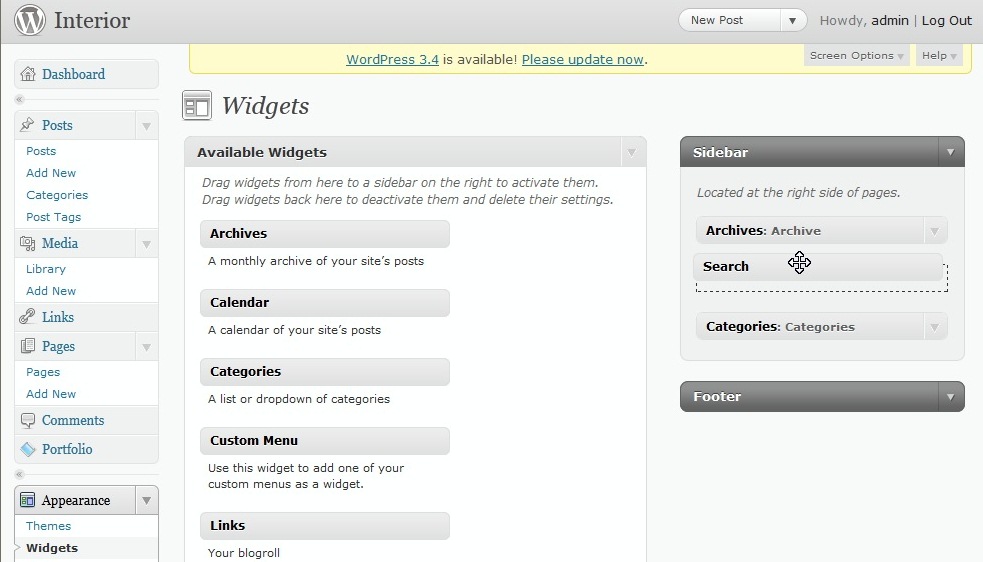
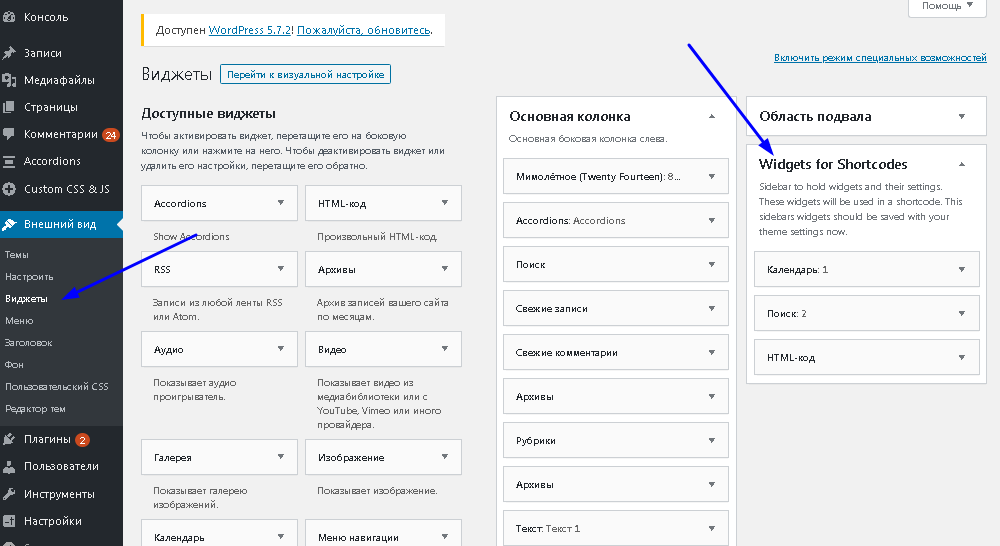
Чтобы найти свои виджеты, перейдите в Внешний вид> Виджеты в панели администратора WordPress.
Оказавшись там, вы увидите список всех Доступные виджеты (например, виджет «Галерея», виджет «Недавние комментарии», «Архивы» и т. д.).
Справа вы увидите все доступные области виджетов, где вы можете разместить любой виджет по вашему выбору. Мы должны отметить, что области виджетов в вашем распоряжении будут зависеть от темы, которую вы используете. Итак, если вы столкнетесь с темой, в которой доступно только несколько областей виджетов, вы всегда можете создать настраиваемую область виджетов, чтобы расширить свои возможности.
Как добавить виджет в область виджетов WordPress
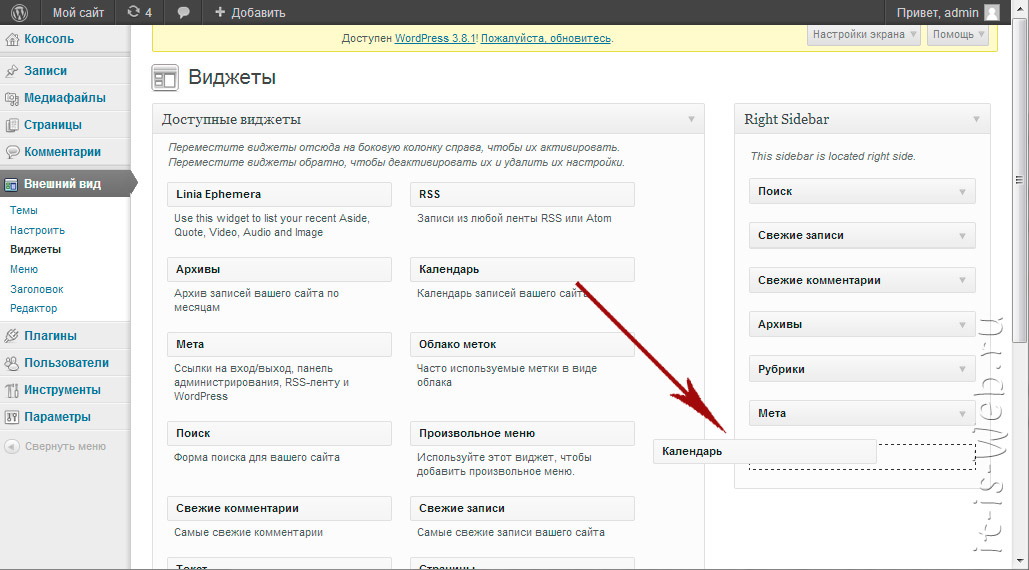
Виджеты можно добавлять в области виджетов по-разному, самый простой из которых — тот, где вы перетащите его из списка доступных виджетов слева в нужную область справа.
Кроме того, вы можете щелкнуть сам виджет и выбрать одну из доступных областей виджета в раскрывающемся списке. Затем просто нажмите Добавить виджет кнопка.
Если вам нужен режим специальных возможностей, вы можете включить его, нажав кнопку Включить режим специальных возможностей кнопка, расположенная в правом верхнем углу экрана.
Как только вы это сделаете, ваш экран виджетов немного изменится с Добавлять рядом с каждым виджетом. Нажав на эту кнопку, вы сможете легко выбрать желаемую область виджетов.
Помимо добавления виджетов с помощью экрана «Виджеты», вы также можете сделать это с помощью функции предварительного просмотра в реальном времени. Перейти к Внешний вид> Настройка> Виджеты и вы сможете добавлять свои виджеты и видеть их вживую на своем экране.
Перейти к Внешний вид> Настройка> Виджеты и вы сможете добавлять свои виджеты и видеть их вживую на своем экране.
Однако важно отметить, что вы не сможете увидеть все доступные виджеты на этой странице, поэтому мы рекомендуем вам добавлять свои виджеты в Внешний вид> Виджеты экран.
Как удалить виджеты в WordPress
Процесс удаления виджетов довольно прост. На Внешний вид> Виджеты страницу, вы должны нажмите на заголовок виджета, который вы хотите удалить. Это действие расширит возможности виджета. Затем щелкните значок Удалить кнопка.
Это приведет к удалению виджета из области виджетов, а также всех его параметров. Однако в случае, если вы не хотите терять настройки рассматриваемого виджета, вы можете перетащить его в Неактивные виджеты раздел вместо (находится в нижнем левом углу экрана).
Наконец, мы должны отметить, что ни одно из этих действий не приведет к полному удалению вашего виджета из списка доступных виджетов. При желании вы всегда можете добавить нужный виджет заново — как из Доступные виджеты а также Неактивные виджеты список.
При желании вы всегда можете добавить нужный виджет заново — как из Доступные виджеты а также Неактивные виджеты список.
Добавление виджетов WordPress в интерактивные темы Qode
Хотя стандартная установка WordPress содержит некоторые важные виджеты, многие темы WordPress также содержат собственный список уникальных предопределенных виджетов.. Конечно, это также относится и к нашим собственным темам. Давайте посмотрим на некоторые виджеты, которые поставляются с темами Qode, а также на то, как добавить их на свой сайт WordPress.
Как и в случае с любой другой темой, вы сможете найти список виджетов, специфичных для тем Qode, среди всех других виджетов в Внешний вид> Виджеты, в левой части экрана.
Справа вы увидите все доступные области виджетов, в которых вы можете разместить свои виджеты. В отличие от бесплатных тем WordPress, Темы Qode содержат различные готовые области виджетов.. Например, если вы используете тему Bridge, некоторые из ее предопределенных областей будут включать верхний левый верхний колонтитул, верхний правый верхний колонтитул, нижний правый угол, нижний колонтитул слева, справа и по центру, и список можно продолжать.
Хотя большинство авторов тем создают и настраивают свои собственные виджеты и области виджетов таким же образом, есть одна особенно полезная опция, которая поставляется с темами Qode, которая называется Пользовательская область виджетов. Эта опция позволяет вам создавать свои собственные пользовательские области виджетов, которые можно разместить в любом месте страницы. при необходимости.
Чтобы продемонстрировать, мы создадим новую область настраиваемых виджетов под названием Часы работы.
Как только область виджета Часы работы появится в списке областей виджетов, вы можете добавить [BHI] виджет обзора часов работы (перетащив его или щелкнув сам виджет, а затем выбрав Добавить виджет).
Затем вы можете добавить эту настраиваемую область на любую страницу по вашему выбору с помощью Боковая панель с виджетами (элемент, который вы найдете при использовании WPBakery Page Builder для редактирования своей страницы):
Вы можете выбрать область, которую хотите добавить на свою страницу, используя раскрывающийся список в Виджетизированные настройки боковой панели (который откроется в тот момент, когда вы добавите виджетную боковую панель). Оттуда вы также сможете добавить любую другую область виджетов, включенную в тему Qode, помимо этой настраиваемой области.
Оттуда вы также сможете добавить любую другую область виджетов, включенную в тему Qode, помимо этой настраиваемой области.
Вот как вы добавляете области виджетов (и виджеты) на любую страницу вашего сайта. Когда вы закончите, вы также можете увидеть предварительный просмотр своей страницы.
Последние мысли
Виджеты WordPress — это невероятно полезные инструменты, которые можно использовать и настраивать в соответствии с конкретными потребностями вашего веб-сайта. Помимо их способности улучшать внешний вид вашего сайта, они также могут повысить его практичность и простоту использования. Если виджетов, которые поставляются с установленной по умолчанию установкой WordPress, недостаточно для ваших нужд, в Интернете можно найти множество других доступных виджетов.
Наш Темы Qode также содержат множество настраиваемых виджетов, которые, как и любые другие виджеты, могут быть легко добавлены с помощью Внешний вид> Виджеты экран а также включают множество полезных предопределенных областей виджетов. Независимо от того, какую тему WordPress или набор виджетов вы в конечном итоге используете, мы надеемся, что это руководство окажется полезным.
Независимо от того, какую тему WordPress или набор виджетов вы в конечном итоге используете, мы надеемся, что это руководство окажется полезным.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
Как добавить виджеты на ваш сайт WordPress
- Фейсбук
- Твиттер
Если вы хотите добавить новую функцию на свой веб-сайт WordPress, вам не нужно учиться программировать. На самом деле, новая функция может находиться в виде простого виджета. Все, что нужно, это найти тот, который идеально подходит для ваших нужд.
В зависимости от того, что вы ищете, это может занять некоторое время. Тем не менее стоит попытаться добавить виджеты в WordPress, чтобы сделать его более привлекательным. В конце концов, посещение вашего сайта должно считаться незабываемым опытом.
В конце концов, посещение вашего сайта должно считаться незабываемым опытом.
Что такое виджет WordPress?
Виджет — это отдельный блок кода, работающий как расширение WordPress, которое вы можете добавить на боковую панель или в нижний колонтитул. По сути, это готовые к использованию веб-сайты приложения, предлагающие большую функциональность.
Вы можете расположить их в разных местах, и они могут состоять практически из всего, что вам нужно для сайта. Например, плагин Google Analytics Dashboard предоставляет виджет, который будет отображать вашу статистику трафика.
В WordPress по умолчанию есть множество виджетов, но есть несколько способов их добавить. Самый распространенный способ — через плагин. Многие плагины добавляют виджет после активации. На самом деле, некоторые плагины работают только через виджет, который они добавляют.
Другой способ написать код самостоятельно, но этот способ не для новичков.
Как добавить виджет
Обычное добавление виджета
Добавлять виджеты в WordPress очень просто благодаря интерфейсу щелчка и перетаскивания, который использует WordPress. Существует два основных способа добавления виджетов в WordPress: первый — это метод перетаскивания по умолчанию, а второй — использование режима специальных возможностей.
Существует два основных способа добавления виджетов в WordPress: первый — это метод перетаскивания по умолчанию, а второй — использование режима специальных возможностей.
В этом режиме вам не придется перетаскивать, что для некоторых сложно. Вместо этого вы можете добавить их с помощью серии нажатий кнопок. И то, и другое одинаково легко сделать, так что давайте начнем.
В левой панели администратора нажмите «Внешний вид» и выберите параметр «Виджеты».
Здесь вы можете просмотреть все виджеты, доступные в настоящее время на вашем веб-сайте, и области, в которые вы можете их добавить. Области, которые вы можете добавить, зависят от используемой вами темы. Каждая тема уникальна, поэтому у вас могут быть разные варианты. Однако все они работают одинаково.
Просто нажмите на виджет и перетащите его в соответствующую область.
Примечание: Порядок виджетов — это порядок их появления. Таким образом, виджет вверху списка появится первым и так далее.
При добавлении виджета вам будут предложены различные варианты его настройки. Однако каждый виджет уникален.
Добавление виджетов в WordPress — относительно простой процесс, однако у некоторых людей может возникнуть проблема с методом перетаскивания. Итак, теперь я расскажу, как использовать режим специальных возможностей.
Режим доступности
Во-первых, вы должны включить режим специальных возможностей. Для этого щелкните параметр «Включить режим специальных возможностей» в правом верхнем углу области «Виджеты».
Теперь вы должны заметить кнопку «Добавить» рядом со всеми виджетами. Нажмите кнопку «Добавить» для виджета, который вы хотите добавить.
Вверху вы сможете настроить параметры виджета. Опять же, это уникально для каждого плагина. Внизу вы сможете выбрать, куда добавить виджет и позицию, которую он займет.
Например, если вы хотите добавить его на боковую панель и вверху, выберите боковую панель и позицию 1. Нажмите кнопку «Сохранить виджет», когда закончите.
Нажмите кнопку «Сохранить виджет», когда закончите.
В этом режиме вы можете в любой момент нажать кнопку «Редактировать», чтобы внести изменения в виджет.
Теперь, когда вы знаете, как добавлять виджеты, вам нужно научиться их удалять.
Удаление виджетов
Очень часто приходится регулярно менять используемые виджеты, поэтому вам необходимо знать, как удалять виджеты, чтобы освободить место для новых. К счастью, это так же просто.
Если вы используете настройки виджета по умолчанию, просто разверните настройки виджета и нажмите кнопку «Удалить».
Если вы используете режим специальных возможностей, нажмите кнопку «Изменить», а затем нажмите кнопку «Удалить».
Примечание: Если плагин добавляет виджет, удаление этого плагина также удалит виджет. Однако имейте в виду, что если вы использовали шорткод для плагина в текстовом виджете, этот виджет не будет удален, но шорткод больше не будет работать.
Таким образом, в этом случае вам нужно будет удалить виджет вручную.
Поздравляем с изучением основ добавления виджетов в WordPress и способов их удаления.
Ищете дополнительные возможности управления виджетами?
К сожалению, одна проблема с виджетами заключается в отсутствии опций видимости, которые предоставляет вам WordPress. Вы не можете выбрать, на каких страницах или сообщениях будет отображаться определенный виджет. Однако есть плагин, который может это исправить.
Плагин Widget Options может делать все это и многое другое. Это дает пользователям возможность контролировать, на каких постах и страницах появляется виджет. Это также может помочь вам отображать определенные виджеты в определенных таксономиях.
Это функция подачи топлива. Например, вы можете добавить ипотечный калькулятор для сообщений, в которых используется категория «Ипотека», а также настроить отображение калькулятора автокредита для сообщений, в которых используется категория «Автокредит».
Это действительно бесценно, если ваш веб-сайт охватывает множество различных тем.
Максимальное использование тем
Каждая тема имеет собственный список боковых панелей. Однако почти у всех будет доступна «Правая боковая панель». Это, пожалуй, самое распространенное место для виджетов. В некоторых темах также есть разделы слева, нижнего колонтитула, заголовка и главной страницы, например тема ColorMag. Все эти местоположения могут поддерживать виджет.
Некоторые темы также предоставляют список собственных виджетов, которые вы можете использовать. Как и в предыдущем примере, тема ColorMag будет предоставлять рекламу и виджеты популярных сообщений, чтобы добавить больше к макету. Все они относятся к теме, которая будет удалена из вашего списка, если вы ее измените.
Настоятельно рекомендуется изучить, какие варианты виджетов предлагает тема, прежде чем переключаться на нее.
Не добавляйте слишком много виджетов
Как и большинство вещей, существует такая вещь, как слишком много виджетов. Они могут перегрузить ваши области боковой панели и даже оказаться длиннее фактического поста. Когда это происходит, нет другого способа, кроме как назвать это плохим дизайном.
Они могут перегрузить ваши области боковой панели и даже оказаться длиннее фактического поста. Когда это происходит, нет другого способа, кроме как назвать это плохим дизайном.
Чтобы избежать этого, настоятельно рекомендуется ограничить количество виджетов небольшим количеством. Однако вы можете использовать гораздо больше, если используете плагин «Параметры виджета», поскольку вы можете решить, какие из них видны в любой момент времени.
Стоит также отметить, что они могут сделать страницы занятыми. Таким образом, вы можете захотеть полностью отключить виджеты на страницах, на которых много чего происходит. В противном случае вы рискуете дать посетителю слишком много вариантов выбора, что обычно приводит к тому, что он уходит.
Какие функции вы хотели бы видеть на своем веб-сайте? Вы пытались использовать пользовательскую функцию, помещая HTML в виджет «Текст»?
- Фейсбук
- Твиттер
Как добавить виджет в WordPress | Лучшие виджеты WordPress
Виджеты WordPress — один из самых полезных инструментов, предоставляемых WordPress. Процесс добавления виджетов на ваш сайт интуитивно понятен и не требует знания кода. Создание веб-сайтов без кода, которое предлагает WordPress, является одной из основных причин, по которой миллионы владельцев веб-сайтов продолжают отдавать предпочтение этой платформе.
Процесс добавления виджетов на ваш сайт интуитивно понятен и не требует знания кода. Создание веб-сайтов без кода, которое предлагает WordPress, является одной из основных причин, по которой миллионы владельцев веб-сайтов продолжают отдавать предпочтение этой платформе.
В этой статье мы перечислим лучшие виджеты WordPress. Мы также расскажем, как добавить виджет в WordPress, и рассмотрим любые потенциальные проблемы, с которыми вы можете столкнуться, шаг за шагом.
Что такое виджет WordPress?
Виджет WordPress — это элемент, который позволяет добавлять определенный контент на ваш веб-сайт . Они могут быть размещены в определенных областях вашего веб-сайта за пределами текста сообщения. Виджеты позволяют добавлять дополнительный контент на ваш веб-сайт, чтобы побудить посетителей получить информацию или совершить действие.
Эти элементы настолько распространены, что вы, наверное, видели их миллион раз, посещая разные блоги. Списки последних сообщений, корзины покупок, панели поиска — это лишь некоторые из примеров того, что вы можете разместить на своем веб-сайте WordPress с помощью виджетов.
Списки последних сообщений, корзины покупок, панели поиска — это лишь некоторые из примеров того, что вы можете разместить на своем веб-сайте WordPress с помощью виджетов.
Где разместить виджеты WordPress?
Виджеты обычно размещаются в специальных областях содержимого, таких как заголовки, боковые панели или нижние колонтитулы. Список областей, в которые вы можете добавить виджет, может различаться в зависимости от используемой вами темы WordPress. Как правило, вы можете разместить виджет практически в любом месте. Вы также можете выбрать, хотите ли вы, чтобы виджеты отображались на каждой странице вашего веб-сайта или только на определенных страницах.
Вы обнаружите, что некоторые типы виджетов лучше размещать на боковой панели, чтобы ваши посетители могли их легко заметить, в то время как другие можно разместить в нижнем колонтитуле, например, ленту социальных сетей.
Сколько виджетов мне доступно?
WordPress поставляется со списком виджетов по умолчанию, но выбор может быть ограничен. Чтобы получить больше настраиваемых виджетов, вы можете установить различные плагины — их очень много. Вам также могут быть доступны некоторые уникальные виджеты, характерные для выбранной вами темы WordPress.
Чтобы получить больше настраиваемых виджетов, вы можете установить различные плагины — их очень много. Вам также могут быть доступны некоторые уникальные виджеты, характерные для выбранной вами темы WordPress.
5 лучших виджетов WordPress
Мы можем добавить удивительные новые функции на наш сайт с помощью виджетов. Ниже вы найдете пять лучших плагинов для виджетов WordPress, которые можно использовать.
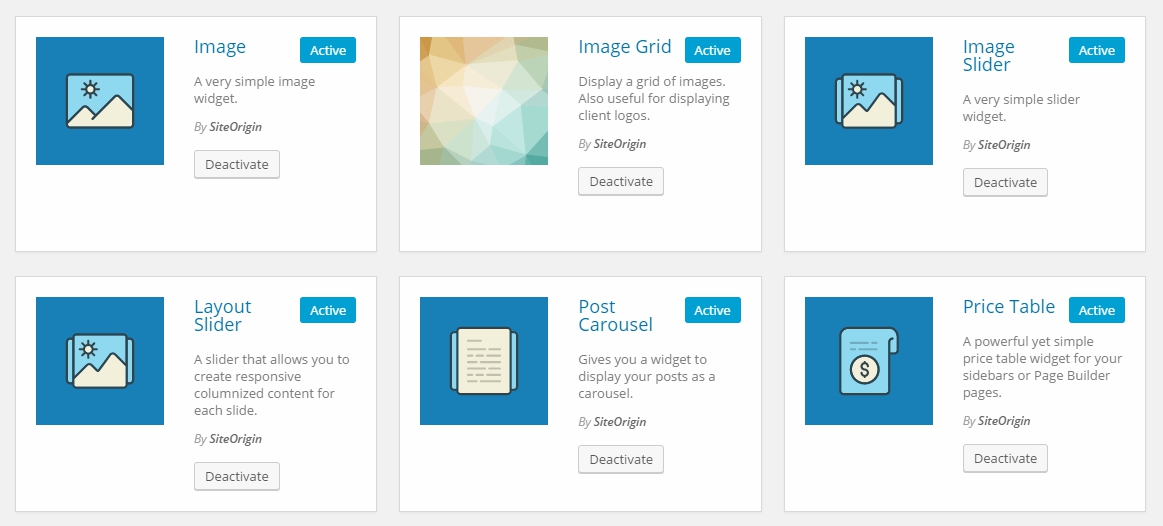
1. Набор виджетов SiteOrigin
Набор виджетов Siteorigin предоставляет ряд полезных виджетов, в настоящее время их 22 различных типа. Вы найдете виджеты для Google Maps, таблицы цен, ползунки изображений, контактные формы, кнопки всех видов и многое другое. Все виджеты полностью настраиваемые, с поддержкой бесконечных цветов и более чем 1500 значков.
2. Виджет недавних сообщений с эскизами
В WordPress по умолчанию установлен виджет последних сообщений, но он не предоставляет никаких дополнительных функций. Как следует из названия плагина, Recent Posts Widget With Thumbnails выводит виджет на новый уровень, позволяя отображать последние сообщения с миниатюрами. Это означает, что теперь вы можете перечислить самые последние сообщения с названиями сообщений, авторами, категориями, датами и многим другим.
Это означает, что теперь вы можете перечислить самые последние сообщения с названиями сообщений, авторами, категориями, датами и многим другим.
3. Календарь событий
Календарь событий — это еще один плагин, который представляет собой хорошую альтернативу одному из стандартных виджетов WordPress — виджету календаря. Набор виджетов Возможности календаря событий могут быть полезны, если вы хотите оповещать своих пользователей о предстоящих событиях и важных датах.
4. Relevanssi – Улучшенный поиск
Плагин Relevanssi был создан для замены стандартного виджета поиска WordPress более совершенным решением, которое включает в себя больше функций и настраиваемых параметров. Например, вы можете настроить отображение результатов поиска по релевантности, а не только по дате.
5. Контактная форма от WPForms – конструктор форм перетаскивания для WordPress
WPForms – это конструктор форм WordPress с перетаскиванием, который можно использовать для создания пользовательских форм всех видов за считанные минуты. Плагин позволяет создать новый с нуля или выбрать из ряда готовых шаблонов.
Плагин позволяет создать новый с нуля или выбрать из ряда готовых шаблонов.
Как добавить виджет в WordPress
Теперь, когда мы узнали, какие самые лучшие виджеты WordPress и какие их типы мы можем найти, давайте рассмотрим шаги, которые необходимо предпринять, чтобы добавить виджет на наш веб-сайт.
Раньше процесс добавления нового виджета на ваш сайт сильно отличался от того, что мы видим сейчас. Когда в июле 2021 года была выпущена версия 5.8, экран виджетов, который многие пользователи WordPress использовали в течение длительного времени, исчез. Все новые версии WordPress представляют новое меню виджетов, которое не похоже на то, что мы видели раньше.
В этой статье основное внимание уделяется добавлению виджетов с использованием нового подхода, поэтому, если вы все еще используете версии WordPress ниже 5.8, приведенные ниже шаги могут оказаться бесполезными. С каждой выпущенной новой версией WordPress мы получаем новые функции и устраняем все уязвимости предыдущих версий, поэтому мы настоятельно рекомендуем как можно скорее обновить вашу установку до последней версии.
С учетом сказанного давайте рассмотрим, как добавлять виджеты в WordPress.
1. Войдите в панель управления WordPress
Для добавления виджета на веб-сайт требуется доступ к области администрирования WordPress. Вы можете открыть панель инструментов WordPress, открыв your-website.com/wp-admin/ в любом браузере.
2. Выберите вкладку «Внешний вид» в левом меню и нажмите «Виджеты». В правой части экрана вы можете увидеть список областей, в которые вы сможете добавить виджет.
Если у вас был опыт работы с любыми старыми версиями WordPress, вам может потребоваться некоторое время, чтобы привыкнуть к новому макету. Благодаря представленным новым функциям теперь вы можете добавлять практически любой блок контента в области виджетов вашего веб-сайта, а не только виджеты.
Чтобы проиллюстрировать то, что мы обсуждали в начале этой статьи, давайте взглянем на два скриншота ниже. В первом вы можете видеть только одну определенную область виджета — Нижний колонтитул. Это то, что вы увидите, если у вас активирована тема Twenty Twenty-One WordPress.
Это то, что вы увидите, если у вас активирована тема Twenty Twenty-One WordPress.
Здесь мы используем другую популярную тему, GeneratePress. Как видите, теперь у нас есть 11 областей, в которые мы можем добавить новые виджеты. Различные темы WordPress определяют разное количество областей виджетов.
3. Нажмите на выбранную область виджета
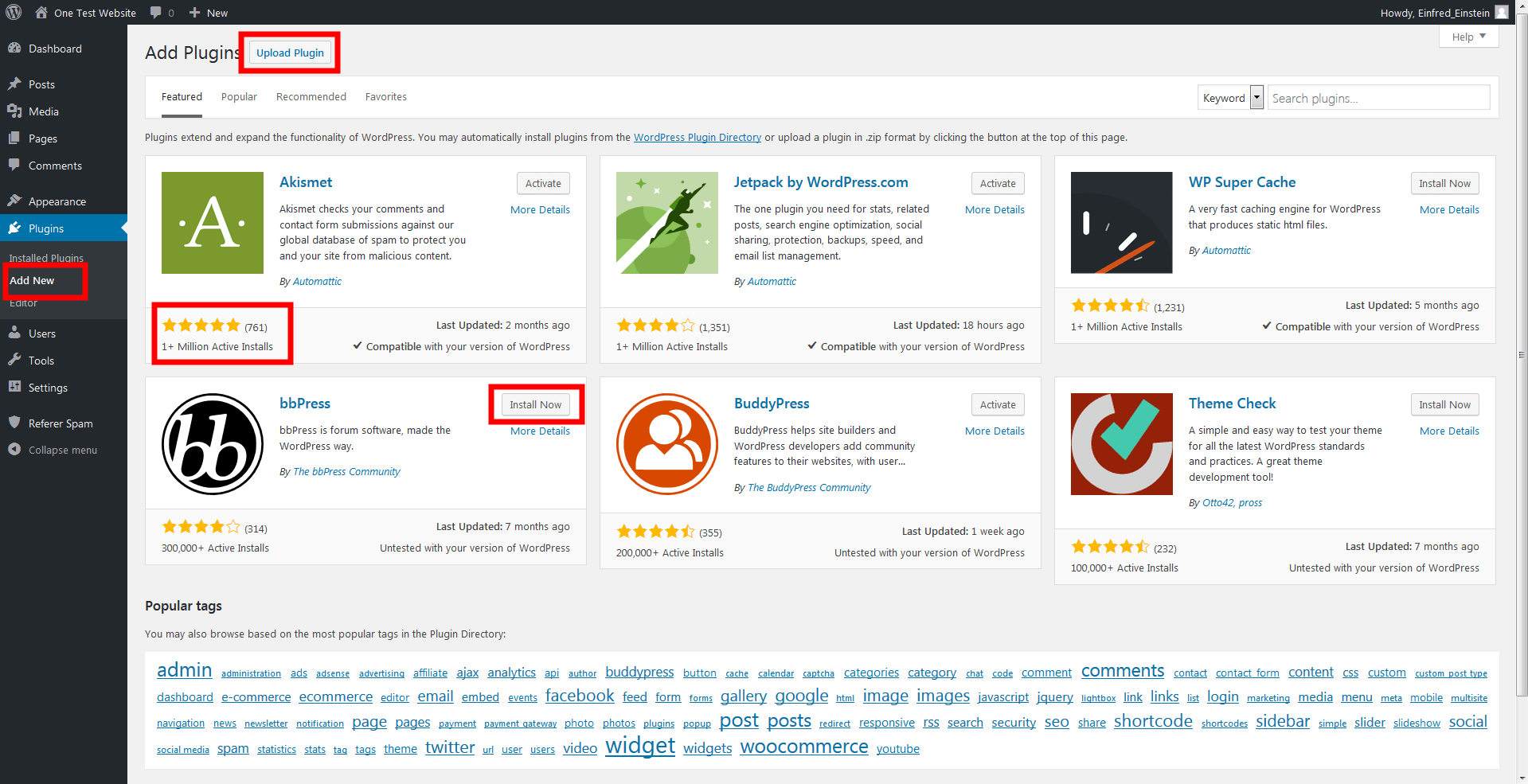
После того, как вы щелкните область, в которую мы хотели бы добавить виджет, вы увидите предварительный просмотр добавленных виджетов в реальном времени. Отсюда вы сможете добавлять все виды виджетов и изменять их, чтобы создать свой уникальный стиль. Если у вас есть новая установка WordPress, с которой вы еще не начали работать, вы можете увидеть, что некоторые стандартные элементы уже добавлены в определенные области виджетов.
4. Нажмите кнопку «Плюс» рядом с «Виджеты»
После того, как вы нажмете кнопку «Плюс» в верхнем левом углу, вы увидите длинное меню, в котором представлены все типы виджетов и другие элементы, доступные для добавления в выбранную область виджетов. . Если вы прокрутите вниз до виджетов, вы увидите все стандартные, которые можно использовать. Если вы установили какие-либо плагины, предоставляющие дополнительные виджеты, вы увидите их все в меню.
. Если вы прокрутите вниз до виджетов, вы увидите все стандартные, которые можно использовать. Если вы установили какие-либо плагины, предоставляющие дополнительные виджеты, вы увидите их все в меню.
5. Добавьте выбранный виджет WordPress
Вы можете прокручивать элементы, чтобы выбрать тот, который вы хотите добавить, или использовать панель поиска, чтобы найти то, что вы ищете. После того, как вы выбрали, какой виджет вы разместите на своем веб-сайте, вы можете просто щелкнуть по нему, и он появится в выбранной области виджетов. Вы также можете перетащить элемент, чтобы разместить его именно там, где вам нужно. В приведенном ниже примере мы добавили виджет календаря по умолчанию на правую боковую панель.
Теперь мы знаем, как добавить виджет на сайт WordPress — это просто и интуитивно понятно.
Как редактировать виджеты WordPress
Важно понимать, как редактировать виджеты WordPress, если вы хотите изменить их порядок или способ их отображения на веб-сайте.
Мы можем редактировать все виджеты WordPress, которые мы добавили, с одного экрана. Все, что нам нужно сделать, это нажать на добавленный виджет и использовать доступные функции редактирования. Если вы установили какие-то новые виджеты, чтобы расширить список стандартных, их редактирование будет возможно из интерфейса плагина, предоставившего определенный виджет.
Давайте посмотрим на скриншот ниже. Мы установили два популярных плагина для виджетов, WPForms и WP Call Button, и добавили виджеты, которые они предоставляют, на нашу правую боковую панель.
Мы можем отредактировать панель поиска по умолчанию, которую мы добавили ранее. Например, мы можем изменить тип кнопки и ее положение. Мы также можем изменить положение виджетов и их последовательность. Если мы хотим изменить внешний вид контактной формы и кнопки «Позвонить нам», нам нужно будет сделать это из меню плагинов, прежде чем эти виджеты снова будут добавлены на боковую панель. Обычно мы не можем редактировать пользовательские виджеты с экрана виджетов WordPress.
Что делать, если ваш виджет WordPress не отображается
Иногда процесс добавления виджетов не проходит гладко. Добавив на свой сайт новые крутые виджеты и готовые представить их своим посетителям, вы можете заметить, что он не показывается там, где должен быть. Давайте рассмотрим некоторые из наиболее распространенных причин того, что виджеты WordPress не отображаются.
Причина 1: вы не сохранили изменения
Когда вы добавляете новые виджеты в любую область вашего веб-сайта с экрана виджетов, изменения не сохраняются автоматически. Вам нужно нажать «Обновить», чтобы внести изменения в действующий веб-сайт.
Как решить: Просто выработайте привычку сохранять все изменения, которые вы вносите на веб-сайт, на каждом этапе пути. Вам нужно будет снова добавить нужные виджеты и убедиться, что вы не оставили несохраненных изменений, прежде чем закрыть экран виджетов.
Причина 2: у вас есть несовместимые плагины и/или темы
Каждый плагин или тема WordPress, по сути, представляет собой блоки кода, написанные их разработчиком. Иногда некоторые фрагменты кода могут конфликтовать друг с другом, или некоторые плагины могут быть несовместимы с используемой вами версией PHP. Ваши виджеты могут вообще не отображаться на сайте или отображаться некорректно при наличии проблем с совместимостью.
Иногда некоторые фрагменты кода могут конфликтовать друг с другом, или некоторые плагины могут быть несовместимы с используемой вами версией PHP. Ваши виджеты могут вообще не отображаться на сайте или отображаться некорректно при наличии проблем с совместимостью.
Как решить: Несовместимость плагинов решить непросто. Вы можете попробовать деактивировать плагины один за другим, чтобы увидеть, какие из них вызывают проблемы, но лучше всего, если вы обратитесь к специалисту по WordPress, например, в службу технической поддержки вашего хостинга.
Причина 3: при установке WordPress произошел сбой при обновлении
Неудачные обновления приводят к тому, что основные файлы WordPress сохраняются неправильно — или некоторые из них могут даже отсутствовать впоследствии.
Как решить : Мы рекомендуем сделать резервную копию вашего веб-сайта WordPress, прежде чем вносить какие-либо серьезные изменения, в том числе обновления версии WordPress. Вы можете восстановить свой сайт из резервной копии до работоспособного состояния. Но, не зная, почему обновление не прошло успешно, мы не можем считать проблему решенной.
Вы можете восстановить свой сайт из резервной копии до работоспособного состояния. Но, не зная, почему обновление не прошло успешно, мы не можем считать проблему решенной.
Как правило, нам нужно попытаться понять, когда элементы в последний раз были замечены работающими правильно, и какие изменения могли быть внесены в веб-сайт, что привело к тому, что виджеты WordPress не отображались.
Информация о том, что произошло, когда и как, поможет нам найти правильное решение и быстро решить проблему. К сожалению, все сайты могут быть подвержены техническим проблемам разного рода, и универсального решения не существует.
Теперь вы знаете
Теперь вы знаете, как добавить виджет в панель администрирования WordPress вместе с некоторыми из лучших доступных виджетов WordPress. Виджеты — отличное решение для вашего веб-сайта, и независимо от того, какой контент вы размещаете, вы можете добавить практически все, что только захотите.
Расширьте возможности своего сайта WordPress с помощью полностью управляемого хостинга
Знакомство с современными платформами требует времени и усилий. И недостаточно просто создать что-то потрясающее — нужно убедиться, что оно всегда доступно, защищено от различных атак и регулярно резервируется. Нелегко позаботиться обо всем этом самостоятельно.
И недостаточно просто создать что-то потрясающее — нужно убедиться, что оно всегда доступно, защищено от различных атак и регулярно резервируется. Нелегко позаботиться обо всем этом самостоятельно.
Вот где на помощь приходит полностью управляемый хостинг. Полностью управляемый хостинг означает, что вам не нужно об этом беспокоиться — ваш сайт находится в руках экспертов по хостингу.
Попробуйте полностью управляемый хостинг WordPress от Nexcess
Nexcess гордится тем, что предоставляет полностью управляемый хостинг WordPress высшего уровня. Все планы хостинга Nexcess WordPress поставляются с готовыми пакетами лучших решений из мира WordPress.
Безопасность, производительность, масштабируемость и гибкость — вот лишь некоторые из преимуществ хостинга WordPress, который мы предоставляем. Кроме того, мы помогаем вам на каждом этапе, делая хостинг приятным и избавляя вас от головной боли.
Ознакомьтесь с нашими планами управляемого хостинга WordPress, которые начнутся сегодня.
