| Цена за месяц оплата ежегодно с ежемесячной оплатой | Недоступно | {{#currency_prices.prices.orig-price-blogger-plan}} | {{#currency_prices.prices.orig-price-personal-plan}}  | {{#currency_prices.prices.orig-price-premium-plan}} | {{#currency_prices.prices.orig-price-business-plan}} | {{#currency_prices.prices.orig-price-ecommerce-plan}}  symbol}}}{{currency_prices.prices.orig-price-ecommerce-plan}} symbol}}}{{currency_prices.prices.orig-price-ecommerce-plan}} | {{#currency_prices.monthly_prices.orig-price-personal-plan-monthly}} | {{#currency_prices.monthly_prices.orig-price-premium-plan-monthly}}  monthly_prices.orig-price-premium-plan-monthly}} {{{currency_prices.symbol}}}{{currency_prices.monthly_prices.price-premium-plan-monthly}} monthly_prices.orig-price-premium-plan-monthly}} {{{currency_prices.symbol}}}{{currency_prices.monthly_prices.price-premium-plan-monthly}} | {{#currency_prices.monthly_prices.orig-price-business-plan-monthly}} | {{#currency_prices.monthly_prices.orig-price-ecommerce-plan-monthly}}  symbol}}}{{currency_prices.monthly_prices.price-ecommerce-plan-monthly}} symbol}}}{{currency_prices.monthly_prices.price-ecommerce-plan-monthly}} |
|---|
Самостоятельное создание сайтов на конструкторе WordPress
Удобный и практичный конструктор позволяет реализовать задуманный проект с нуля. Итак, давайте поговорим о том, как самостоятельно создавать сайты на конструкторе Ворд Пресс, какие преимущества и недостатки имеет движок.
ТОП-5 причин использования WordPress для создания сайта или блога
Группой независимых агентств проводилось статистическое исследование в отношении того, какой движок пользуется наибольшим спросом у пользователей и максимально удобен. Оказалось, что более чем в 35% случаев, люди отмечали именно данную систему управления.
Причин может быть несколько, но не лишним будет подчеркнуть, что если в 2015 году на WordPress работали лишь 24% ресурсов, то сегодня, показатель достиг уже 64%. Впрочем, давайте выделим пять причины, по которым, CMS приобрела такое широкое распространение и популярность:
- CMS WordPress предлагается пользователям полностью бесплатно.

На заметку: Ворд Пресс распространяется на основании лицензии открытого типа GNU GPL. Продукт разрешается использовать в разных целях, включая личные и коммерческие. - Безграничный спектр использования. WordPress подойдет для реализации любого проекта, будь то блог, интернет-магазин, сайт крупной компании.
- Простота в работе. Пользование ВордПрессом не вызывает затруднений и не требует специализированных познаний. Многие исполнители работают с таким сайтом на интуитивном уровне.
- Сайт можно сконструировать и опубликовать на нем первый контент в течение пяти минут.
- Разнообразие шаблонов, оригинальных цветовых и дизайнерских решений.
Разумеется, чтобы получить качественный продукт на работу с CMS WordPress придется потратить больше времени, чем пять минут. Впрочем, даже существующие шаблоны подходят для оформления сайтов без дополнительных работ.
Интересно:
Подготовительный этап к созданию сайта на ВордПресс
Создать сайта на WordPress не слишком сложно, если все делать по инструкции. Есть несколько рекомендации и советов, которые позволят получить стильный, интересный ресурс. Начинать стоит с подготовки к дальнейшей работе. Рассмотрим отдельные стадии подготовки более подробно дальше.
Шаг 1. Выбор хостинга и регистрация доменного имени
Вовсе не обязательно оплачивать хостинг на начальной стадии создания коммерческого проекта. Вполне возможно работать на бесплатной платформе wordpress.com. Этого достаточно, чтобы вести личный блог-дневник или постить простые фотографии домашних собачек.
Если же, вы планируете создать крупный проект, то рекомендуется выбрать платный хостинг.
Совет: Для выбора хостинг-провайдера можно обратиться в Reg.ru, Beget или «Айхор». Здесь предлагаются разные услуги, поэтому существует возможность выбрать подходящий хостинг. Регистрация доменного имени тоже не вызовет затруднений. Поможет в этом хостер. От пользователя потребуется только придумать подходящее имя и проверить, свободно ли оно. После проверки домен оплачивается и поступает в полное распоряжение мастера.
Выбор домена – это существенный этап, поскольку он в дальнейшем станет своеобразным маркером проекта для работающих поисковых систем. Справиться с данной задачей помогут советы:
- лучше имя, которое совпадает с названием сайта. К примеру, Одноклассники – ok.ru;
- имя должно быть максимально коротким;
- выбранный адрес должен хорошо «звучать» и иметь смысл;
- не повлияет на тех. параметры веб-ресурса, но это может отразиться на уровне доверия аудитории.
Совет: Оптимальный вариант — домены в зонах инфо и ком, орг и нет, а также, ряд других вариантов, рассчитанных именно на реализацию коммерческих проектов.
Шаг 2. Самостоятельная установка WordPress.
Покупка хостинга и домена завершена, пора переходить к установке WordPress. Процедура не сложная, но может потребовать внимательности.
На заметку: Некоторые провайдеры предлагают тарифные планы, где CMS уже предустановлена. Выбрав такой вариант, можете опустить данный шаг и перейти сразу к следующему. Если нет, то следуйте предложенным советам.
Установка ВордПресс для последующей работы, потребует выполнения таких действия:
- Перейти на официальную страницу Ворд Пресс и скачать дистрибутив.
- Распаковать полученный архив.
- Загрузка файлов в корневой каталог (можно в субдиректорию). Для этого можно воспользоваться FTP-клиентом (например, FileZilla). Там помещен файл «index.html». Новый проект будет иметь адрес — www.vash-site.ru.
- Через браузерную ссылку осуществить подключение. Сведени предоставляет провайдер. Требуется внести данные, как на картинке.
 Дополнительно нужно указать, можно ли поисковым роботам индексировать ресурс.
Дополнительно нужно указать, можно ли поисковым роботам индексировать ресурс.
- Если все действия были сделаны правильно, то перед вами появится такая картинка
- По основному URL-адресу должен открываться сайт. Визуально, это будет выглядеть следующим образом.
Перечисленные действия позволят создать простой и понятный во всех отношениях сайт. В дальнейшем, остается только войти в панель администрирования и начать настройку всех систем внутри «движка».
Основной этап работы с CMS WordPress
Подготовительный этап закончен. Вы все сделали правильно, подготовив базовую площадку для непосредственной работы с проектом. Следующие действия должны быть ориентированы на выполнение нескольких последовательных шагов.
Шаг 1. Выбираем тему для WordPress
Именно дизайн шаблона «отвечает» за то, как будет выглядеть ваш сайт в итоге. Важно серьезно подойти к этому вопросу, поскольку от этого зависит восприятие ресурса пользователями. Помочь с выбором шаблона ВордПресс помогут такие советы:
Помочь с выбором шаблона ВордПресс помогут такие советы:
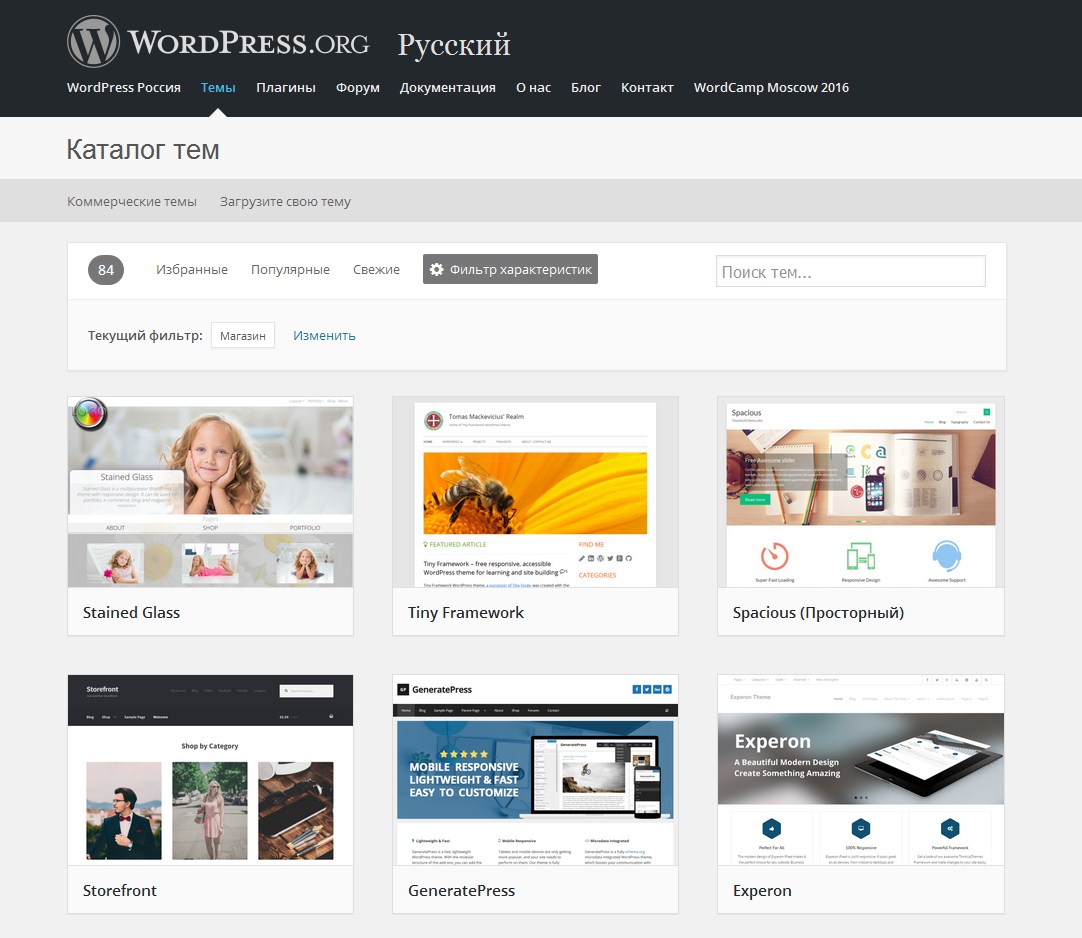
- Можно выбрать темы, предлагаемые даром и за плату. Бесплатные представлены в каталоге WordPress. Все шаблоны проходят специальную проверку на безопасность и соответствие техстандартнам. Если хотите платный вариант, то лучше приобретать продукты, одобренные разработчиками «движка».
- Неважно, на каком языке представлен шаблон – на русском или на английском. Перевести не составит сложности и много времени.
- Найти подходящий шаблон в каталоге не проблема. Для этого потребуется использовать специальный фильтр. Достаточно отметить требующиеся параметры и применить заданный фильтр.
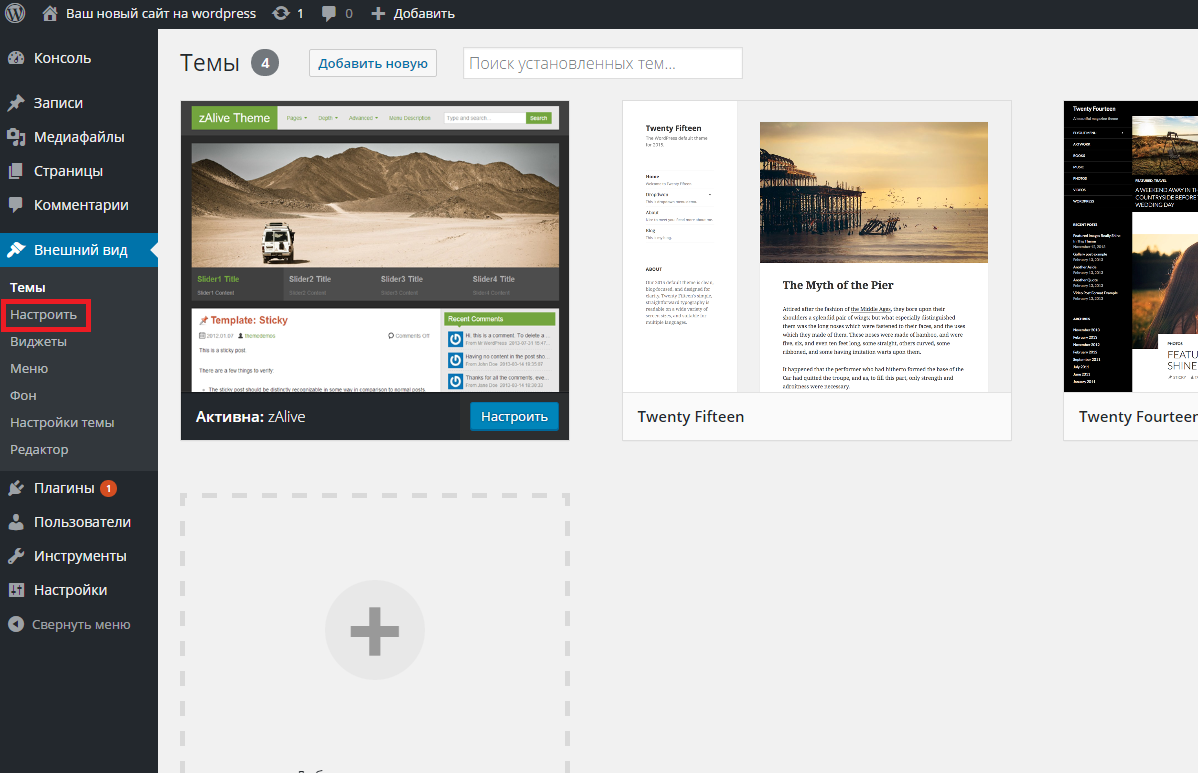
На заметку: Интересные варианты дизайна представлены в подборке «Текстерры». - Установка ВордПресс может быть выполнена двумя способами. В админке, через «Внешний вид-Темы» с нажатием кнопки «Добавить новую» или через скачивание дистрибутива, о котором было рассказано ранее.
Когда новый шаблон установлен и активирован, можно переходить к его настройкам. Процесс не слишком сложный, но потребует внимательности и соблюдения предлагаемых инструкций. Далее предложены пошаговые рекомендации, позволяющие это сделать.
Процесс не слишком сложный, но потребует внимательности и соблюдения предлагаемых инструкций. Далее предложены пошаговые рекомендации, позволяющие это сделать.
Шаг 2. Настройки CMS WordPress
Данный шаг необходим, чтобы привести в нужное состояние базовые настройки системы. Чтобы движок нормально функционировал, не потребуется устанавливать дополнительные плагины, но настроить выбранную тему нужно обязательно.
Внимание: Настройки нужно выполнять с учетом выбранного шаблона, поскольку они могут различаться. При выборе англоязычной темы ее потребуется предварительно русифицировать. Для настраивания выбранной темы, потребуется выполнить ряд простых манипуляций. Речь идет о таких пошаговых инструкциях:
- Зайти в админку Вордпресс и выбрать «Настройки». В каждом разделе нужно указать соответствующие данные.
Важно: Поле «Членство» не заполняется, поскольку на начальном этапе развития сайта, регистрироваться тут захотят только вредители и боты.

- Раздел «Написание» заполняется с учетом выбора соответствующих параметров. Сначала можно сделать дефортные настройки форматирования, а также, определиться с параметрами центральной рубрики и формата записей.
- Для размещения заметок, необходимо ввести адрес сервера, порт, логин/пароль. Новичкам рекомендуется постить темы только в админке.
- В разделе «Сервисы обновления» необходимо опубликовать хотя бы один поисковик. В этом случае, КМС будет самостоятельно уведомлять поисковые базы о появлении на сайте новых материалов. Внесенные изменения нужно будет сохранить.
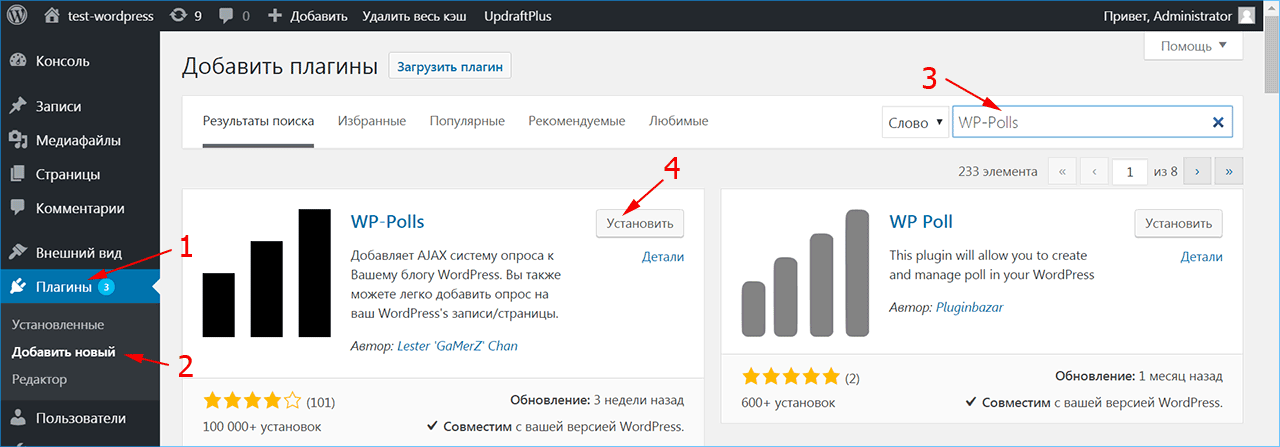
- Рекомендуется к установке плагин WordPress Ping Optimizer. Это необходимо, чтобы сайт не попал в список спамеров.
- Под блоговые посты необходимо создать отдельную страничку, где они будут отображаться. Число записей на одной странице и в лентах RSS так же прописывается.
- В «Настойках обсуждения» также потребуется установить соответствующие тех.
 параметры. Настройте блоки «Модерация комментариев» и «Черный список». Это позволит перенаправить комменты на модерацию или в «Спам».
параметры. Настройте блоки «Модерация комментариев» и «Черный список». Это позволит перенаправить комменты на модерацию или в «Спам». - Настраиваем «Медиафайлы». Здесь размещаются настройки по умолчанию. В разделе «Постоянные ссылки» можно определить, какой должна быть ссылочная масса структурно. К примеру, наименование может иметь датировку, префикс и другеи элементы.
Когда базовые настройки ВордПресс выполнены, необходимо продумать и собственные настройки шаблона.
Русифицирование темы на WordPress
Важным вопросом может стать русифицирование выбранной темы. Для решения этой проблемы достаточно установить на ПК программу Poedit. Она помогает выполнить перевод шаблона на русский язык. В консоли потребуется выбрать «Создать новый перевод» и указать требующийся язык.
В «Исходный текст» будет представлен текст на английском языке, а в поле «Перевод» уже на русском.
Останется лишь сохранить переведенные фразу, после чего программа загрузит их на жесткий диск ПК.

Совет: Альтернативным вариантом Poedit, может стать плагин плагин Loco Translate, который выполняет те же функции.
Шаг 3. Индивидуальные настройки шаблона ВордПресс
Каждый проект имеет персональные настройки. Исходя из начальных положений в настройках, можно понять общие закономерности и правильным образом настроить выбранную тему. Рассмотрим вариант настройки на примере темы «Twenty Nineteen». Порядок действий будет такой:
- В меню выбрать «Внешний вид — Настроить».
- В «Свойства» можно загрузить логотип и указать наименование ресурса. Здесь же доступны возможности создания краткого описания проекта и добавление фавиконки.
- Раздел «Цвета» позволит подобрать цветовую схему и цвет использованного фотоснимка
- В «Меню» кликнуть по «Создать меню». Обязательно укажите наименование и другие данные.
- Постепенно добавляйте нужные страницы и кликните по кнопке «Опубликовать».

- Раздел «Виджеты» необходим, чтобы добавлять их на сайты. С 2019 года в шаблонах WP появился сайдбар.
Технические настройки на этом завершены. Шаблоном можно начинать пользоваться и размещать информацию, относящуюся к конкретному проекту.
Шаг 4. Установка аналитических сервисов и подключение сайта к кабинетам для веб-мастеров
Опасность установки большого числа плагинов – это серьезное замедление работы сайта. Многие новички совершают такую ошибку считая, что их ресурс будет работать лучше, но в итоге, сталкиваются с другими проблемами. Здесь не стоит забывать, что плагины – это только инструмент, а не общая цель создания сайта.
Плагины выполняют многие функции, но самая главная – это обеспечение безопасности работы сайта. На ресурс могут негативно повлиять:
- Излишние правки кода и манипуляции с установкой дополнительных утилит приведут к утрате сведений. Плагины позволят этого избежать, поскольку могут автоматически создавать резервную копию ресурса.
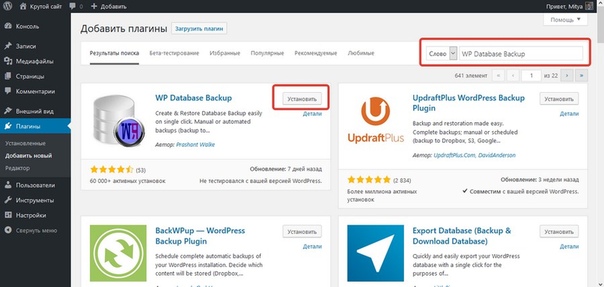
 Здесь можно назвать такие плагины, как: «WP Database Backup», «BackUpWordPress», «Backup and Restore WordPress».
Здесь можно назвать такие плагины, как: «WP Database Backup», «BackUpWordPress», «Backup and Restore WordPress». - Взлом сайта и возможная кража кода. Злоумышленники часто используют такую «лазейку», но при грамотно построенной защите, проблему можно легко решить. Можно порекомендовать «Loginizer Security».
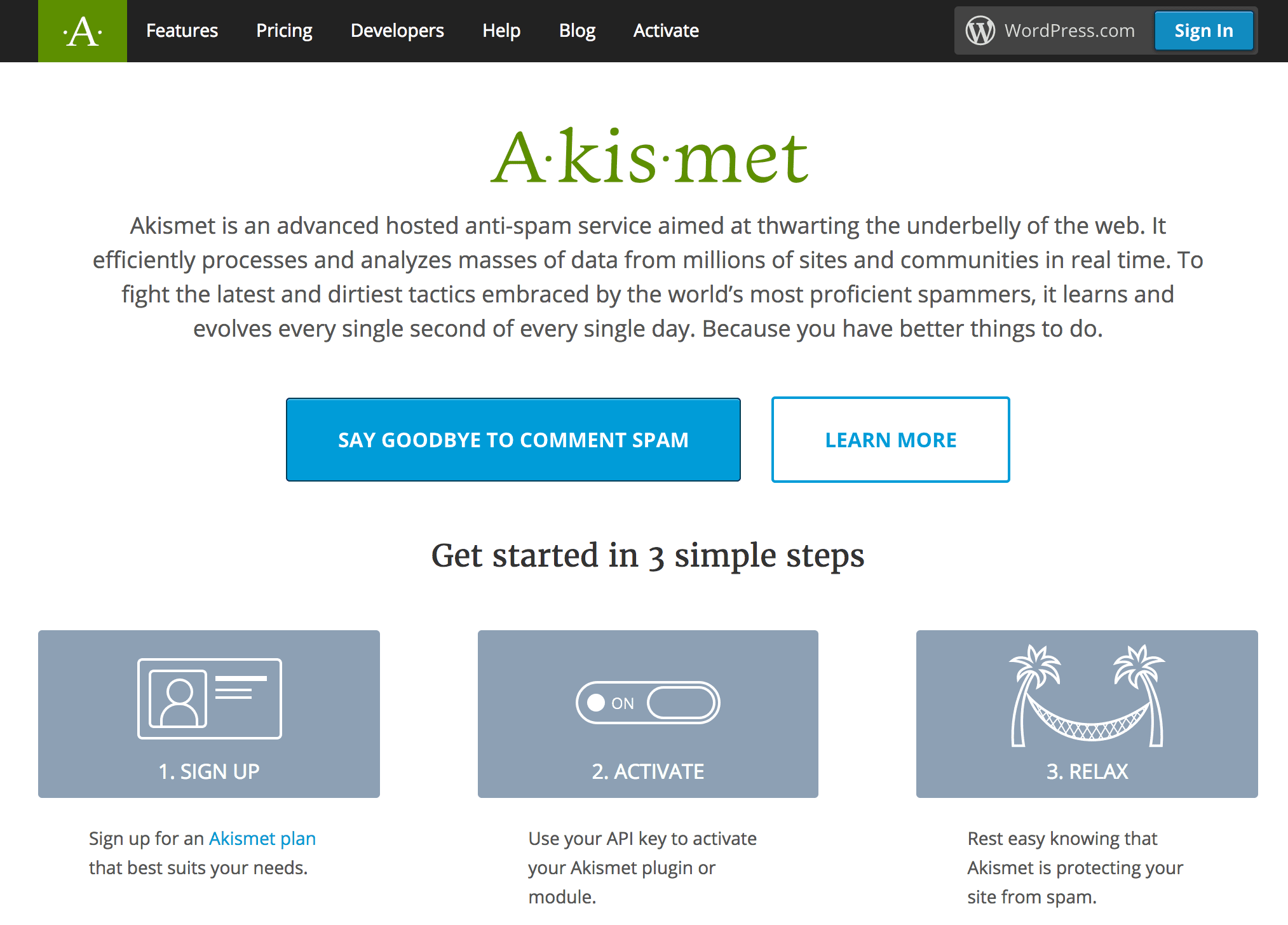
Несколько слов стоит сказать о плагинах, которые помогают бороться со спамом. Здесь подойдут такие, как «Disqus», «Akismet» или «Antispam Bee». Плагин «All in One SEO Pack» обеспечит подключение проекта к ЛК для вебмастеров. В настройках для веб-мастеров прописывается код верификации.
Другой плагин «Head, Footer and Post Injections» обеспечит работу с «Вебмастер», «Метрика» и Google Analytics
Шаг 5. Создание страниц и записей
В 5-ой версии WordPress используется специальный плагин Gutenberg. Он похож на встроенные редакторы других конструкторов и позволяет формировать обычные страницы. Благодаря ему, можно создавать различные структуры, вставлять фото и записи, виджеты и видеоролики.
 Блоки легко поменять местами, поскольку программа весьма проста в использовании. Порядок создания новой страницы такой:
Блоки легко поменять местами, поскольку программа весьма проста в использовании. Порядок создания новой страницы такой:- Выбрать «Страницы — Добавить новую».
- Добавить заголовок, написать текст и кликнуть по «Плюс».
- Для вставки фотографии, необходимо выбрать соответствующий блок, затем источник фото и размещение его на общей странице.
- После редактирования контента остается только опубликовать страницу и проверить корректность ее отображения.
По приведенной инструкции осуществляется публикация материалов на всех основных страницах сайта. Сложного в этом ничего нет, потому что в шаблоне представлено много полезных блоков.
Выводы
Завершая представленный материал можно сказать, что создание с нуля сайта на WordPress – это трудоемкий процесс. Потребуется немало времени, чтобы из стандартного шаблона сделать интересный и оригинальный проект. Если все делать правильно и по инструкции, то готовый ресурс будет выгодно отличаться среди других, аналогичных сайтов.

WordPress хостинг. 14 дн Бесплатно. Мастер создания ВордПресс сайтов!
Бесплатный трансфер
У вас уже есть свой сайт на WordPress, но он размещен на другом хостинге? Мы перенесем его на Hostenko бесплатно, если вы оплатили любой из наших хостинг-тарифов
Заказать перенос сайта Бесплатный трансферБесплатный SSL
Если вы являетесь пользователем Hostenko, у вас есть возможность бесплатно добавить SSL-сертификат от Let’s Encrypt в течение 1 минуты, нажав только одну кнопку.
Не нужно беспокоиться об обновлении SSL-сертификата. Обновление будет происходить автоматически благодаря нашей системе «Автоматическое обновление сертификатов»
Комфортный переход
Закажите услугу «Бесплатный трансфер» Вашего WordPress сайта на наш хостинг, оплатите любой из наших хостинг-пакетов, и мы приплюсуем остаток Вашего текущего хостинг периода к оплаченному у нас тарифу!
Узнать больше Комфортный переходПартнерская программа
Используйте возможность легкого заработка, привлекая клиентов в нашу систему. Комиссионные составляют 25% с первой и 10% со всех последующих оплат в системе Hostenko
Комиссионные составляют 25% с первой и 10% со всех последующих оплат в системе Hostenko
WordPress фрилансеры
Если Вы испытываете затруднения при создании сайта, наши партнеры фрилансеры всегда с радостью помогут справиться с любой сложной ситуацией
Узнать больше WordPress фрилансерыОбучение WordPress
На нашем обучающем ресурсе WPcafe около 1000 уроков по созданию сайтов на WordPress, которые подойдут как для начинающих и «чайников», так и для опытных вебмастеров. Мы разбили все уроки на категории. Каждая категория начинается с видео уроков, после них идут статьи с пошаговыми инструкциями, руководство со скриншотами и обзорами
Узнать больше Обучение WordPress30 дней бэкап бесплатно
Бесплатные Backup-ы сайтов на Hostenko за 30 последних дней. Чтобы восстановить Ваш сайт из резервной копии просто выберите дату и подтвердите Ваше согласие на восстановление
Узнать больше 30 дней бэкап бесплатноДоступ к сайту для разработчика
С помощью этой функции можно предоставить доступ к полному управлению Вашим сайтом третьему лицу, например, разработчику или фрилансеру, без предоставления доступа к Вашему аккаунту на Hostenko. Это защитит Вас от возможной потери контроля над аккаунтом.
Это защитит Вас от возможной потери контроля над аккаунтом.
Безопасность сайта
Каждый сайт в Вашем аккаунте изолирован от других сайтов. В случае проблем (например взлом) с одним из сайтов это никак не скажется на работоспособности других сайтов
Техподдержка
Техническая поддержка с радостью отвечает на вопросы клиентов понятным языком
SSD диски
Мы используем исключительно высокоскоростные SSD-накопители на всех наших серверах хостинга. Это позволяет достичь максимально быстрой работы Вашего сайта на WordPress
Как создать сайт с нуля | REG.RU
В этой статье мы расскажем, как быстро и легко начать создание сайта, если у вас ещё не заказаны домен и хостинг.
В REG.RU в рамках одного заказа вы можете приобрести всё, что нужно, чтобы создать новый сайт: домен, хостинг и WordPress. При этом вам не придётся настраивать услуги, привязывать домен к хостингу и устанавливать WordPress. Всё настроится автоматически. После заказа вам нужно будет войти в админку WordPress и создать сайт самостоятельно с помощью шаблонов и плагинов.
Всё настроится автоматически. После заказа вам нужно будет войти в админку WordPress и создать сайт самостоятельно с помощью шаблонов и плагинов.
Описанный способ позволит вам сделать легкий сайт любой направленности: блог, сайт-визитку, информационный сайт, портфолио, сайт-каталог и др.
С чего начать создание сайта
- 1. Авторизуйтесь на сайте REG.RU. Если у вас нет Личного кабинета, зарегистрируйтесь.
- 2. На странице Хостинг WordPress выберите подходящий тариф и кликните Выбрать.
- 3.
Выберите срок заказа услуги:
На этой же странице кликните + Домен. Введите в поисковую строку желаемое доменное имя. Система покажет, занят этот домен или нет. Если домен занят, укажите другой вариант.
Чтобы добавить домен в корзину, нажмите кнопку Выбрать.
Выберите автоматическую привязку домена к хостингу (переключатель в положении ОN) и кликните Готово. Чтобы продолжить, внизу страницы нажмите Оплатить.
- 4.
На открывшейся странице заполните контактные данные администратора домена или выберите уже заполненный профиль. Нажмите Готово.
- 5. Оплатите счёт любым удобным способом. После оплаты кликните Продолжить.
- 6.
На открывшейся странице выберите одну из трёх панелей управления и нажмите Продолжить. Определиться с выбором поможет статья: Как выбрать панель управления хостингом?
- org/HowToStep»>
7.
Поставьте галочку напротив пункта WordPress. Из выпадающего списка выберите нужный домен и нажмите Продолжить. Поля «Логин», «Пароль» и «E-mail администратора» заполнятся автоматически. Они понадобятся для входа в панель управления WordPress.
Готово, в течение 15 минут домен и хостинг будут активны в Личном кабинете. WordPress установится автоматически. Чтобы перейти к созданию сайта, войдите в админку WordPress.
Как войти в админку WordPress без регистрации и создать сайт
- 1.
Перейдите по ссылке из письма, которое приходит на контактный e-mail после заказа услуги.
- 2.
На открывшейся странице введите логин и пароль и нажмите кнопку Войти. Данные для входа в админку WordPress указаны в письме, а также в Личном кабинете, в карточке услуги хостинга на вкладке «Доступы».

Готово, вы вошли в административную панель WordPress и можете приступать к созданию сайта.
Чтобы создать личный сайт в Интернете бесплатно на WordPress, потребуются навыки работы с плагинами. Если у вас появятся вопросы по работе в CMS, вы можете обратиться на официальный сайт WordPress Россия или к веб-разработчику. Также можно написать на тематические форумы, где вам подскажут, как бесплатно создать сайт.
Помогла ли вам статья? 21
раз уже
помогла
Как создать сайт на WordPress бесплатно
Бесплатный полноценный сайт уже давно не новость, уже несколько лет существует возможность использовать домены и хостинги, не оплачивая ни копейки. В этой статье я вам расскажу, как создать сайт на WordPress бесплатно, при этом, на вашем проекте никто не поставит рекламу без вашего ведома, с вас не возьмут денег, у вас будет домен второго уровня (без всяких приставок, типа . ucoz.ru или .narod.ru) и хостинг с PHP и службой поддержки.
ucoz.ru или .narod.ru) и хостинг с PHP и службой поддержки.
В чём подвох? На самом деле подвоха действительно нет. Однако, конечно же, те, кто раздают бесплатные домены и хостинги, имеют свои корыстные цели.
Так, в этой инструкции мы будем использовать домен второго уровня .tk, он бесплатный и принадлежит тихоокеанским островам Токелау (бедного государства, зависимого от Новой Зеландии). Целью их раздачи халявы является привлечение инвесторов к их региону, которые могут оказать какую-либо помощь.
В качестве хостинга мы будем использовать бесплатный тариф на Hostinger. Цель их халявы заключается в том, что они надеются на то, что тот, кто получит бесплатный хостинг, в дальнейшем будет развивать свой сайт и потом приобретёт какой-то платный тариф. На этом хостинге всегда будет бесплатный тариф. Как бы ни ругали вебмастера этот хостинг-провайдер, это хороший трамплин для новичков, осваивавших вебмастерство.
Перестали беспокоиться из-за скрытого подвоха? Тогда приступайте. Чтобы создать сайт на WordPress бесплатно, сделайте всё по моей пошаговой инструкции, опирайтесь на скриншоты, если что-то не понятно, запаситесь терпением, будьте внимательны, и в конце у вас будет готовый сайт, пригодный для наполнения вашими материалами.
Чтобы создать сайт на WordPress бесплатно, сделайте всё по моей пошаговой инструкции, опирайтесь на скриншоты, если что-то не понятно, запаситесь терпением, будьте внимательны, и в конце у вас будет готовый сайт, пригодный для наполнения вашими материалами.
Как создать сайт на WordPress бесплатно – пошаговая инструкция
1. Регистрируем домен
Чтобы создать сайт на WordPress бесплатно, в первую очередь нужно зарегистрировать себе домен. В этой части инструкции мы займёмся регистрацией бесплатного домена второго уровня. Это самое сложное, но сделать это нужно обязательно.
- Перейдите на сайт регистратора доменов.
- Напишите в сроке домен, который вы хотите зарегистрировать. Например, я пишу «system-wp». Нажмите кнопку «Go».
Если домен, который вы выбираете, окажется занят, то вы увидите сообщение «Данный домен уже занят, пожалуйста, выберите другой». Придётся выбрать другой. А также некоторые домены могут оказаться коммерческими, платными, например, те, что состоят из одного слова или из 2-4 символов. Чтобы получить бесплатный, тоже придётся выбрать какой-то другой домен. Методом тыка можно подобрать себе вполне приличное запоминающееся имя.
Чтобы получить бесплатный, тоже придётся выбрать какой-то другой домен. Методом тыка можно подобрать себе вполне приличное запоминающееся имя.
- На следующей странице обратите внимание на пункт «Используйте свой новый домен». Здесь нужно выбрать «Используйте DNS». А затем появятся две вкладки, в которых нужно нажать на «Ваш собственный DNS». В первой строке «Имя сервера» запишите «ns1.hostinger.ru» (без кавычек), а во второй строке «Имя сервера» — «ns2.hostinger.ru» (без кавычек). Поля «IP адрес» можно оставить пустыми.
- Идём далее, и видим пункт «Длина регистрации». Здесь в выпадающем списке нужно выбрать «12 месяцев». Это значит, что через год вам нужно будет продлить домен. Продление тоже бесплатное.
- В пункте «Введите символы с картинки» введите предложенную капчу.
- Нажмите кнопку «Регистрация».
- Теперь необходимо зарегистрироваться самому на этом сайте. После нажатия на кнопку «Регистрация» внизу появилось сообщение «У вас нет ни одного такого аккаунта? Используйте ваш адрес электронной почты, чтобы зарегистрироваться!» Нажимайте на него, и введите адрес своей электронной почты в появившемся поле.
 Потом нажмите кнопку «Далее».
Потом нажмите кнопку «Далее».
На почту @mail.ru, @bk.ru, @list.ru и @inbox.ru могут не прийти подтверждающие письма. Рекомендую использовать @yandex.ru или @gmail.com.
- В поле «Ваше полное имя» напишите своё имя. А в поля «Пароль» и «Повторите пароль» введите придуманный пароль.
- Нажмите кнопку «Создать учётную запись».
На указанную вами электронную почту должно прийти письмо с подтверждающей ссылкой. Кликните на неё, и вы прейдёте на страницу сайта нашего регистратора. Там нужно ввести код подтверждения, который также есть в этом письме. Вставьте его в нужное поле и нажмите кнопку «Подтвердить».
Регистрация бесплатного домена Регистрация бесплатного доменаНа следующей странице, если хотите, вы можете рассказать в социальных сетях о своём новом домене. Потом необходимо залогиниться в своём персональном кабинете, нажав кнопку «Login» внизу.
Регистрация бесплатного домена Мы перешли на главную страницу регистратора (не пугайтесь, что это сайт с другим адресом, ваш домен там уже есть). В верхнем меню нажимаем «Domains» и выбираем пункт «My domains».
В верхнем меню нажимаем «Domains» и выбираем пункт «My domains».
На следующей странице вы увидите свой зарегистрированный домен. Кликните кнопку «Manage domain».
Регистрация бесплатного доменаНа следующей странице в верхнем меню выберите пункт «Management tools», а затем «Nameserver». Здесь нам необходимо дописать оставшиеся имена северов нашего будущего хостинга. Поля «Nameserver 1» и «Nameserver 2» уже будут заполнены. Теперь нужно заполнить «Nameserver 3» и «Nameserver 4» — туда пишем «ns3.hostinger.ru» и «ns4.hostinger.ru», соответственно. Поле «Nameserver 5» оставляем пустым и нажимаем кнопку «Change nameserver».
Регистрация бесплатного доменаНа этом мы покончили с регистрацией бесплатного домена. И теперь мы уже проделали более половины пути к тому, чтобы создать сайт на WordPress бесплатно. Приступайте ко второй части инструкции.
2. Регистрируем хостинг, припарковываем к нему домен и устанавливаем WordPress
Чтобы создать сайт на WordPress бесплатно, нам нужен хостинг.
- Перейдите на сайт Hostinger и нажмите на ссылку «Создать аккаунт». (Обновление: бесплатный хостинг переехал — https://www.hostinger.ru/besplatnyj-hosting)
- В поле «Ваше имя» введите имя, в «Ваш e-mail» напишите электронную почту. Заполните также поля «Пароль» и «Повторите пароль». Пройдите простую капчу и нажмите кнопку «Создать аккаунт».
На вашу электронную почту придёт письмо с подтверждающей ссылкой. Кликните по ней, и вы вернётесь в свой аккаунт на хостинге.
Регистрация бесплатного хостингаВ хостинговом аккаунте в секции «Выберите тарифный план» выберите «Бесплатный» и нажмите кнопку «Заказать» (обратите внимание на ограничения по объёму и трафику, этого вам для начала вполне хватит – 2 000 Мб места и 100 Гб трафика).
Регистрация бесплатного хостингаОбновление: Сейчас на этом этапе кое-что изменилось. Вам придётся подтвердить свой аккаунт с помощью отправки СМС с телефона. Это не дорого, не лохотрон, и делается в целях безопасности.
Это не дорого, не лохотрон, и делается в целях безопасности.
- На следующей странице нажмите на кнопку «Субдомен», чтобы переключиться в режим регистрации домена второго уровня.
- В поле «Домен» напишите наш зарегистрированный домен. В моём случае я пишу «system-wp.tk».
В полях «Пароль» и «Повторите пароль» впишите придуманный пароль, или воспользуйтесь кнопкой «Генерировать», чтобы не придумывать самому. Нажмите кнопку «Продолжить». Пройдите капчу и нажмите кнопку «Заказать».
Регистрация бесплатного хостингаВы попадёте на страницу со списком ваших хостинг аккаунтов, где будет ваш домен, припаркованный уже к вашему хостингу. На вашу электронную почту должно прийти письмо с данными аккаунта. Это письмо нужно сохранить. Теперь, чтобы создать сайт на WordPress бесплатно, нужно установить саму CMS. Для этого кликаем в списке на наш домен и выбираем «Авто-установщик».
Регистрация бесплатного хостинга В огромном списке имеющихся CMS выберите пункт «WordPress» и нажмите на него. На следующей странице введите «Имя пользователя администратора» и «Пароль администратора». Также укажите «Название сайта» и «Подзаголовок сайта» (Кроме «Имя пользователя администратора», можно будет в будущем изменить все данные). Нажмите кнопку «Установить». Когда WordPress установится, к вам на почту придёт письмо. Как правило, это занимает несколько минут.
На следующей странице введите «Имя пользователя администратора» и «Пароль администратора». Также укажите «Название сайта» и «Подзаголовок сайта» (Кроме «Имя пользователя администратора», можно будет в будущем изменить все данные). Нажмите кнопку «Установить». Когда WordPress установится, к вам на почту придёт письмо. Как правило, это занимает несколько минут.
Если не хотите чтобы ваш сайт взломали, придумайте сложный пароль, и не выбирайте имя пользователя «admin», «administrator» или что-то в этом роде.
- Нам уже почти удалось создать сайт на WordPress бесплатно, осталась совсем немного. Когда CMS установится, перейдите в верхнем меню хостингового аккаунта в пункт «Хостинг» и выберите ваш аккаунт (в моём случае «system-wp.tk»). Здесь у вас может появиться сообщение о том, что NS-сервера не настроены, хоть мы всё и настраивали в самом начале. Это нормально, так как обновление DNS и делегирование доменов может происходить в течение 72 часов.
 Пока DNS не обновилось, сайтом нельзя пользоваться полноценно. О делегировании и DNS я рассказывал здесь. Но можно начать работать сразу. Для этого необходимо отыскать на компьютере файл C:\Windows\System32\drivers\etc\hosts (где «С» – это диск, на котором установлена Windows), открыть его через блокнот, и вписать в самый конец IP сайта и его адрес:
Пока DNS не обновилось, сайтом нельзя пользоваться полноценно. О делегировании и DNS я рассказывал здесь. Но можно начать работать сразу. Для этого необходимо отыскать на компьютере файл C:\Windows\System32\drivers\etc\hosts (где «С» – это диск, на котором установлена Windows), открыть его через блокнот, и вписать в самый конец IP сайта и его адрес:
127.127.127.127 example.ru
127.127.127.127 example.ru |
IP вашего сайта находится в левой колонке хостингового аккаунта. В моём случае выражение примет вид:
31.170.165.190 system-wp.tk
31.170.165.190 system-wp.tk |
Закройте файл hosts и сохраните изменения. Сообщение в хостинг аккаунте о том, что NS-сервера настроены неверно, не пропадёт, но вы сможете пользоваться сайтом, и настраивать его только на своём компьютере. Через 1-2 дня это сообщение пропадёт, и вы можете убрать запись в файле host.
Сообщение в хостинг аккаунте о том, что NS-сервера настроены неверно, не пропадёт, но вы сможете пользоваться сайтом, и настраивать его только на своём компьютере. Через 1-2 дня это сообщение пропадёт, и вы можете убрать запись в файле host.
Какие будут перспективы, если создать сайт на WordPress бесплатно
Скажу сразу, не лелейте надежд, что если создать сайт на WordPress бесплатно, вы будете зарабатывать с первых дней. Вы не будете зарабатывать даже с первых месяцев. И более того, возможно, на бесплатном сайте вы вообще не будете зарабатывать. Бесплатный сайт не представляет собой ничего серьёзного. Имейте в виду, что и у хостинга, и у регистратора доменных имён не будет перед вами никаких обязательств, если всё бесплатно.
Однако вы научитесь пользоваться WordPress, узнаете о несметном количестве разнообразных плагинов, попробуете их в деле, на собственном сайте, возможно даже освоите PHP и CSS.
Когда у вас получится создать сайт на WordPress бесплатно, перед вами откроется новый мир, который вы сможете осваивать. И потом, когда вы будете готовы к серьёзному проекту, у вас будет два выхода: либо создать новый сайт, с платным доменом и хостингом, либо перевести уже созданный ранее сайт на платный домен и хостинг (это тоже возможно). Поэтому, перспектива в этом бесплатном проекте есть, и это лучшее на сегодня, что можно предложить начинающему вебмастеру.
И потом, когда вы будете готовы к серьёзному проекту, у вас будет два выхода: либо создать новый сайт, с платным доменом и хостингом, либо перевести уже созданный ранее сайт на платный домен и хостинг (это тоже возможно). Поэтому, перспектива в этом бесплатном проекте есть, и это лучшее на сегодня, что можно предложить начинающему вебмастеру.
Желаю вам творческих успехов, терпения и желания к труду!
Статьи по теме:
Как создать сайт на WordPress с нуля самостоятельно. Платформа wordpress com
От автора: приветствую вас, друзья, в очередной статье, посвященной работе с WordPress. Из этой статьи вы узнаете, как создать сайт на WordPress с нуля. И это не просто слова, под фразой «с нуля» я действительно имею в виду ровно то, что и сказал. Итак, давайте приступим.
Как создать сайт на платформе WordPress
Сразу стоит отметить, что данная статья написана в первую очередь для новичков а также для тех, у кого пока что нет собственного сайта, но кто безумно хочет создать свой сайт с помощью WordPress.
Итак, представьте себе, что вы совсем еще новичок в сфере сайтостроения и никогда в жизни не слышали или имеете смутное представление о таких словах, как хостинг, ftp, html и так далее. При этом, когда вы общаетесь со знакомым вебмастером на тему создания сайта, он то и дело сыплет вот такими вот малопонятными словечками. Казалось бы впору загрустить и отказаться от идеи создать сайт самому… Но отчаиваться рано, выход есть. Можно создать сайт на базе WordPress. При этом вам не нужны знания верстки и тем более программирования, не нужно даже платить за домен и хостинг, поскольку можно создать сайт на платформе WordPress. Давайте узнаем, как это сделать.
Как создать сайт через WordPress
Итак, приступим к созданию сайта на базе WordPress. Уже через несколько минут вы получите готовый сайт, который можно наполнять, вести блог, через который можно делиться своими мыслями с друзьями и знакомыми. Идем на официальный сайт WordPress.
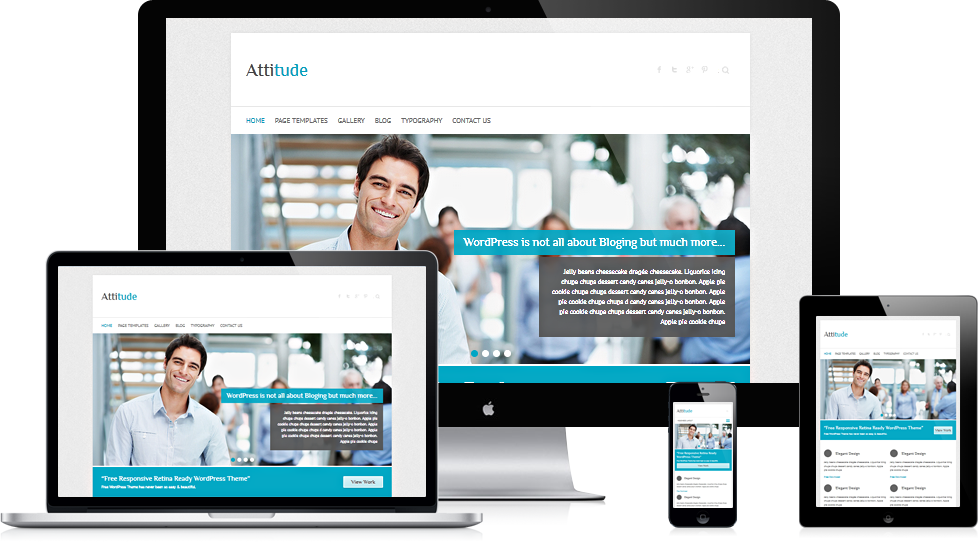
На главной странице мы видим заголовок, в котором действительно предлагается создать сайт на WordPress бесплатно. При этом мы можем выбрать дизайн будущего сайта из сотен тем и сайт изначально будет совместим с мобильными устройствами, что очень классно, поскольку доля просмотров сайтов через мобильные устройства растет с каждым днем.
При этом мы можем выбрать дизайн будущего сайта из сотен тем и сайт изначально будет совместим с мобильными устройствами, что очень классно, поскольку доля просмотров сайтов через мобильные устройства растет с каждым днем.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсНу что же, воспользуемся предложением и нажмем кнопку Создать сайт. После этого мы попадаем на страницу, которая позволит привязать сайт к домену. Для тех, кто пока не знает значение слова домен, пару слов об этом. Собственно, определение домена вы можете найти в интернете. Если же говорить просто и в двух словах, то домен — это уникальное имя сайта, то самое, которое мы вводим и можем увидеть в адресной строке. Например, адрес (домен) официального сайта WordPress — wordpress.com. Именно по домену сайты и отличаются друг от друга.
Что же конкретно мы увидим на новой странице? А увидим мы варианты названий нашего будущего сайта.
Мы видим, что есть возможность как бесплатных, так и платных доменов. Второй случай нас пока что не интересует, поскольку мы договорились создать сайт бесплатно. Поэтому будем выбирать бесплатные варианты доменов, в этом случае к ним будет приписываться адрес платформы WordPress.
В строку поиска вводим желаемое название сайта, например, я введу wfm. Поскольку платформа позволяет создавать сайт бесплатно, вполне понятно, что желающих воспользоваться услугой — немало, поэтому приготовьтесь к тому, что желаемый адрес может быть уже занят или просто недоступен. В моем случае WordPress предложил такой вариант домена: wfm2015.wordpress.com
Ну что же, как говорится, дареному коню в зубы не смотрят, возьмем что дают Жмем кнопку Выбрать. На новой странице выбираем тарифный план, опять-таки, нас интересует бесплатное решение.
На новой странице создаем учетную запись, заполняя поля формы.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсКак и для многих продуктов с регистрацией, от нас требуют подтвердить факт регистрации, перейдя по ссылке в письме, которое мы должны получить на указанную электронную почту.
Зайдите в свой почтовый ящик и перейдите по ссылке подтверждения. После успешного подтверждения мы должны увидеть сообщение об успехе.
Давайте опубликуем первую запись в нашем блоге, нажав кнопку Начать запись. Мы перейдем в редактор, в котором и можем писать текст статьи.
После публикации можем перейти на наш сайт — wfm2015.wordpress.com — и посмотреть написанную статью. Все получилось
Напоследок давайте попробуем сменить стандартный дизайн на что-нибудь более яркое. Для этого достаточно изменить тему, выбрав из сотен доступных. Кликаем по ссылке Мой сайт в левом верхнем углу и переходим на главную страницу управления сайтом. В меню слева выбираем меню Тему из раздела Персонализировать и подбираем тему (обратите внимание, здесь есть как бесплатные, так и платные темы).
После установки новой темы можем перейти на сайт, чтобы увидеть изменения дизайна.
Как видите, все достаточно просто. Буквально пара минут — и вы счастливый обладатель сайта на платформе WordPress, при этом не вложили в создание этого сайта ни копейки. Можете приступать к написанию статей для сайта и давать ссылку на свой личный сайт на WordPress своим друзьям.
Ну а я на этом с вами прощаюсь. Успехов!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсОсновы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
СмотретьВеб-студии всего мира под угрозой закрытия. Microsoft запустила сервис создания сайтов, и он полностью бесплатный
| ПоделитьсяMicrosoft создала конструктор веб-сайтов для компаний малого бизнеса, которым можно пользоваться бесплатно. Он позволяет создавать шаблонные веб-страницы с основной информацией о компании без знаний в области веб-программирования, но если владелец сайта захочет рекламировать его, то ему придется использовать рекламную платформу Microsoft, даже если он изначально не планировал этого делать.
Веб-сайт совершенно бесплатно
Корпорация Microsoft открыла для себя новую сферу деятельности – разработчик ОС Windows, игровых приставок Xbox и других продуктов занялся созданием веб-сайтов. Для этого Microsoft запустила онлайн-конструктор сайтов по шаблонам в рамках своего проекта Digital Marketing Center, пишет Gizmodo.
Другими словами, теперь Microsoft – это конкурент сервисов Wix и Squarespace, а также менее известных конструкторов и даже веб-студий.
Главное конкурентное преимущество нового детища софтверного гиганта – это возможность пользоваться им на полностью бесплатной основе.
Сайты, созданные в конструкторе Microsoft
«Свыше 36% предприятий малого бизнеса не имеют веб-сайтов. Это проблема для них, поскольку 80% потенциальных клиентов изучают информацию о компаниях в Сети прежде, чем посетить офис их или приобрести у них тот товар, что они предлагают. Без веб-сайта малый бизнес рискует потерять этих клиентов», – говорится в заявлении Microsoft.
Как создать бесплатный сайт у Microsoft
Первый этап создания сайта при помощи конструктора Microsoft – это регистрация в сервисе Digital Marketing Center, после которой по нажатию кнопки «Мой веб-сайт» (My website) в правом верхнем углу профиля компания предложит подключить имеющийся сайт к ее рекламной сети. Это предложение стоит отклонить, выбрав опцию «У меня нет веб-сайта» (I don’t have a website).
Профиль пользователя в Digital Marketing Center
После этого шага сервис предложит выбрать URL-адрес будущей веб-страницы и затем даст на выбор два варианта – загрузить все данные из публичной страницы компании-клиента в популярных соцсетях (Facebook, к примеру) или создать сайт с нуля. При выборе второго варианта пользователь наконец-то получит доступ непосредственно к конструктору.
Начальное окно конструктора сайтов
Если был выбран первый вариант, конструктор все равно откроется, но все основные поля в нем уже будут заполнены, но их всегда можно будет отредактировать. К доступным для изменения полям относятся: заголовок и описание сайта, контактная информация, ссылки на страницы компании в соцсетях, ссылки на публикации в соцсетях и др. также можно будет добавлять на сайт фоновые изображения и дополнительные кнопки для посетителей, позволяющих быстро связаться с владельцем сайта – позвонить ему, отправить электронное письмо и т. д.
От пользователей не будут требоваться знания HTML и других языков, используемых при создании веб-страниц – все элементы сайта конструктор добавит автоматически. Однако это лишает такие сайты уникальности – они становятся шаблонными и похожими друг на друга.
На кого нацелен сервис
Появление Microsoft на рынке создания сайтов произошло спустя месяц после того, как создатели популярного движка для сайтов WordPress сделали то же самое. Они развернули платформу-конструктор Built By WordPress в январе 2021 г. и спозиционировали ее как инструмент помощи малому бизнесу по созданию интернет-магазинов и других сайтов, способных приносить прибыль.
Когда в России появятся полностью отечественные одноплатные компьютеры
техникаНо Built By WordPress, пишет Gizmodo – это платный конструктор, и стоимость создания с его помощью готового сайта может доходить до $5000 в зависимости от нужд клиента. Это довольно высокая цена для небольших компаний, которые все еще не могут восстановиться от последствий пандемии коронавируса и всемирной самоизоляции.
Меню создания сайтов в Wix
Совершенно бесплатный конструктор однотипных сайтов может привлечь внимание предпринимателей, которые либо не могут позволить себе заплатить несколько тысяч долларов из своего кармана за новенький фирменный сайт WordPress со всеми учтенными требованиями, либо устали тратить свои кровно заработанные деньги на ежемесячную подписку на Wix, Squarespace или другие аналогичные сервисы-конструкторы.
В чем выгода Microsoft
Разработка сайтов в конструкторе Microsoft будет бесплатной для пользователей ровно до той поры, пока они не захотят подключить его к той или иной рекламной сети. Как пишет Gizmodo, Microsoft в рамках Digital Marketing Center продвигает собственную платформу, и если клиент хочет рекламировать свой сайт в поисковиках, например, в Google или Yahoo, то Microsoft даст ему такую возможность, но лишь при условии, что реклама сайта будет размещаться еще и в Bing (фирменный поисковик Microsoft).
Какие механизмы Microsoft использует для препятствования подключению клиентов к другим рекламным сетям, на момент публикации материала известно не было.
Если же владелец сайта, созданного при помощи нового сервиса Microsoft, желает размещать рекламу в социальных сетях, например, в Facebook и Instagram, то единственный способ сделать это заключается в покупке рекламы еще и в соцсети Linkedin, которую, как сообщал CNews, Microsoft купила за $26,2 млрд в июне 2016 г. Обойти эти условия никак нельзя, даже если Linkedin и Bing – это последние платформы, на которых клиент хочет рекламироваться.
Как создать веб-сайт бесплатно за 5 простых шагов
В наши дни разработка веб-сайта для любых целей превратилась в чашку чая. А причина в системе управления контентом (CMS) вроде WordPress.
WordPress легко (бесплатно) устанавливать, расширять и обновлять. Множество плагинов и встроенных шаблонов помогают получить гибкий и простой интерфейс. В результате это сводит к минимуму затраты на разработку и время внедрения.
Итак, все, что вам нужно сделать, это подготовить стратегический план и правильно его выполнить.
Однако, если вы решили создать бесплатный веб-сайт на WordPress, то этот пост может быть вам очень кстати. Потому что мы проведем вас через простой DIY (Сделай сам) процесс создания сайта WordPress всего за 5 простых шагов.
Но прежде, чем мы начнем, давайте ответим на этот вопрос.
Почему WordPress?
WordPress теперь расширяет возможности почти 38% мирового веб-сайта
W3Techs
Есть несколько причин, по которым вы можете узнать, почему WordPress действительно полезен для вас.
Однако, для вашего удобства, давайте вкратце рассмотрим следующие моменты в отношении WordPress и почему это лучший выбор для всех.
- WordPress самая популярная CMS (система управления контентом) в мире
- 100% открытый исходный код с возможностью простого расширения
- Широкие возможности настройки для большой гибкости
- Очень простая настройка с помощью тем и плагинов
- Полная оптимизация для SEO
- Управление все с одной приборной панели
- Надежно и надежно
👉 Узнать больше о WordPress 👈
5 простых шагов для бесплатного создания веб-сайта с помощью WordPress
Итак, пришло время пошагово продемонстрировать процесс создания полноценного сайта на WordPress.Для этого вам нужно набраться терпения и внимательно следовать всем приведенным ниже инструкциям.
Итак, приступим: —
Однако, если вы хотите быстро взглянуть на весь процесс, то вот шаги для вас: —
Содержание: —
- Выберите доменное имя и план хостинга
- Загрузите и установите WordPress (бесплатно)
- Настройте общие параметры
- Загрузите тему
- Создайте необходимые веб-страницы
01.Выберите доменное имя и план хостинга
Первый и самый важный шаг перед созданием сайта WordPress — это выбрать запоминающееся и уникальное доменное имя. Фактически, ваше доменное имя, или более широко известное как имя веб-сайта, отражает ваш бренд и обычно остается неизменным. Так что будьте осторожны при выборе.
Чтобы помочь в этом случае, вы можете следовать приведенным ниже советам при выборе доменного имени для своего веб-сайта.
- Постарайтесь, чтобы его было легко запомнить и объявить
- Имя должно быть кратким и точным (например, www.wperp.com )
- Убедитесь, что он не содержит дефисов или цифр
Что ж, давайте вкратце рассмотрим ниже некоторых ведущих поставщиков услуг доменных имен, которых вы можете выбрать: —
- Domain.com
- Bluehost
- GoDaddy Domains
- Namecheap
Допустим, вы хотите купить доменное имя у « Domain.com ».
Перейдите в область поиска домена.И введите здесь желаемое имя. И если вы хотите продолжить с этим именем, просто нажмите на «добавить в корзину» и заполните критерии покупки.
Приобретение плана хостинга
Веб-хостинг — это место, где живут все файлы вашего сайта. Это как дом вашего веб-сайта, где он на самом деле живет
Ваша следующая важная задача — приобрести тарифный план хостинга. Что ж, вы можете найти на рынке различные услуги веб-хостинга, которые действительно фантастичны; Вы можете выбрать подходящий для своего сайта.
Вот несколько лучших управляемых поставщиков услуг хостинга WordPress, из которых вы можете выбрать: —
- Bluehost : — Это официальный партнер самого WordPress. Они предоставляют сложные инструменты веб-управления, регулярные автоматические обновления и поддержку со стороны своей профессиональной экспертной группы поддержки.
- WP Engine : — WP Engine — это известный и старейший провайдер управляемого хостинга для WordPress. Он предоставляет услуги общего, выделенного или облачного хостинга с высоким уровнем безопасности.
- Hostgator : — Это один из экономичных, но мощных управляемых «хостинг-провайдеров» для WordPress. Он предлагает неограниченное количество адресов электронной почты, быстрые и безопасные и экономичные планы хостинга.
- Cloudways : — Хостинг Cloudways использует новейшие технологии, позволяющие использовать новейшие версии PHP, MYSQL в качестве базы данных и многое другое.
- Kinsta : — Подходит для пользователей, которые хотят сохранить простой вариант для своего сайта. Некоторые из его пакетов довольно высоки.Но если вам нужен удобный и мощный «управляемый хостинг» для вашего сайта, то Kinsta, вероятно, будет для вас разумным вариантом.
А чтобы узнать больше о провайдерах хостинга WordPress, ознакомьтесь со статьей ниже article
Также читайте: 15 лучших надежных управляемых хостингов для WordPress
02. Загрузите и установите WordPress
После выбора доменного имени и приобретения тарифного плана вашей следующей задачей будет загрузка и установка WordPress на ваш сервер.Например, вы можете пройти несколько руководств, чтобы изучить процесс установки WordPress.
Что ж, давайте проследим процесс установки WordPress вручную. В этом случае мы покажем процесс с использованием FTP .
Также читайте: — Как установить WordPress на Xampp
- Прежде всего, вам понадобится программа FTP для загрузки файлов. Затем установите FileZilla. После этого перейдите на wordpress.org , чтобы установить WordPress.
- Затем разархивируйте загруженный файл и загрузите его на
public_html. В случае, если вам не удается войти на FTP, попросите своего хоста предоставить информацию об учетной записи FTP:
- При этом перейдите в свою учетную запись cPanel и найдите опцию MYSQL для создания базы данных .
- После нажатия на MYSQL Databases вы найдете вариант Create a New Database .Итак, введите имя для своей новой базы данных и нажмите Create Database .
Примечание : Вы можете изменить имя в любое время — просто запомните его для дальнейшего использования.
- Далее вам нужно создать пользователя для вашей базы данных. Поэтому на той же странице слегка прокрутите вниз до пользователей MySQL и создайте нового пользователя.
- Обязательно предоставьте доступ к базе данных, которую вы создали.
- Затем дайте предпочтительные привилегии этому конкретному пользователю.
Итак, после завершения общих настроек FTP, теперь введите свое доменное имя в строке поиска, чтобы завершить процесс установки.
- Здесь вы получите простой мастер установки WordPress. Так что выберите тот язык, который вам больше нравится.
- Затем нажмите кнопку « Поехали, ».
- Введите здесь свои данные, такие как имя базы данных, имя пользователя и пароль. А затем нажмите кнопку отправки.
- После этого нажмите кнопку « Запустить установку », чтобы продолжить.
- Введите название сайта, имя пользователя, пароль, адрес электронной почты и нажмите кнопку « Установить WordPress ». Это оно!
Итак, наконец-то процесс ручной установки WordPress подошел к концу. Ура! Вы только что узнали, как установить WordPress вручную. Теперь наслаждайтесь своим недавно запущенным сайтом на вашем локальном хосте! 😉
Примечание : — Чтобы протестировать свой сайт WordPress на локальном хосте, вы можете выполнить это руководство. Или вы можете просмотреть следующий видеоурок, чтобы получить более подробное представление.
Как создать сайт бесплатно
03. Настройка общих параметров
Итак, после процесса установки вы сразу войдете в панель управления своего веб-сайта. Отсюда вы можете настроить определенные вещи. Например: —
- Введите заголовок вашего веб-сайта
- Добавьте слоган
- Отметьте галочкой « Кто угодно может зарегистрироваться »
- Настроить формат даты и времени
Поэтому, чтобы настроить параметры, перейдите на панель инструментов WP> Настройки > Общий .
Затем нажмите на опцию « Writing ». Здесь вам просто нужно выбрать категорию и формат публикации по умолчанию.
Теперь в опции «Чтение» вы можете настроить определенные параметры, такие как « Отображение домашней страницы », количество сообщений в блоге, которые вы хотите показать, и т. Д. Но не забудьте снять отметку « Search Engine Visibility » . В противном случае поисковые роботы не найдут ваш сайт для индексации.
После этого вам нужно настроить постоянную ссылку для вашего сообщения.Для этого нажмите на опцию «Постоянная ссылка». А затем дайте ему индивидуальную структуру.
Например, Ваш сайт /% postname% .
04. Загрузите и настройте тему
После тщательного выполнения вышеуказанных шагов пора загрузить и установить подходящую тему в зависимости от типа вашего сайта WordPress. Вы можете купить премиум-тему на разных доступных торговых площадках. Но изначально, если вы хотите использовать бесплатную тему, вы можете сделать это прямо с платформы WordPress.
Потому что WordPress имеет широкий спектр коллекций бесплатных тем. Таким образом, его можно без проблем загрузить и активировать во время выбора темы для вашего сайта WordPress.
Вы также можете фильтровать темы, которые ищете. Важно убедиться, что вы выбрали правильную тему для своего сайта WordPress. В противном случае это будет неприятно для вас, особенно когда вы решите его настроить.
Итак, после выбора желаемой темы для вашего сайта WordPress, просто загрузите ее.
Затем перейдите на панель инструментов WordPress> Внешний вид> Темы> Загрузить загруженный файл> Установить и активировать .
Примечание : Если вы не знакомы с процессом настройки темы WordPress, вы можете прочитать это руководство о том, «как настроить тему WordPress».
Вот и все, ваша тема готова к использованию. Наслаждайтесь! 😉
Примечание: Вы можете создать свой собственный веб-сайт с помощью мощного конструктора веб-сайтов TemplateToaster .Кроме того, создайте тему своего веб-сайта WordPress с нуля с помощью этого самого простого в использовании конструктора веб-сайтов с перетаскиванием. Вы также можете бесплатно иметь сотни тем WordPress в программе.
05. Создание основных веб-страниц
Итак, ваша следующая миссия — настроить страницы вашего сайта. Этот процесс настолько прост, что вы можете сделать это за считанные минуты.
Сначала перейдите к WordPress> Страницы> Добавить новую страницу > Нажмите «Опубликовать», когда закончите .
Итак, следуя тому же процессу, вы можете добавить другие страницы, которые хотите добавить.
Например: —
- О нас
- Галерея
- Услуги
- Контакты и т. Д.
Итак, вот внешний вид созданной страницы. Как видите, здесь появляются все веб-страницы, включая страницу About Us / Me . Таким образом, вы можете сделать свой веб-сайт более привлекательным и красивым.
Создать первое сообщение в блоге
Итак, все основные настройки выполнены, теперь мы покажем, как вы можете создать свой первый пост в блоге и сделать его доступным для посетителей вашего сайта.
Сначала перейдите в панель управления WP> Сообщения> Добавить новый .
- Добавьте заголовок
- Напишите сообщения
- Добавьте категорию, теги и элементы, если необходимо
Затем добавьте изображение и отрывок.
Пришло время отредактировать сообщение. Вот как это сделать.
- Напишите свой контент
- Добавьте изображение внутри содержимого
- Добавьте ссылки
Итак, как только вы опубликуете блог, вот как он будет выглядеть для посетителей: —
Если вы хотите получить подробное представление о том, как создать сообщение в блоге, вы можете ознакомиться с руководством ниже.👇
Необходимо прочитать: — Как создать сообщение в блоге в WordPress
Как создать заголовок на сайте WordPress
Заголовок — неотъемлемая часть любого веб-сайта. Большинство конверсий и трафика генерируются через привлекательный заголовок. Как правило, заголовок включает значки социальных сетей, быструю навигацию, важные ссылки, кнопку поиска и многое другое.
Итак, вам нужно поместить все основные элементы в часть заголовка и продемонстрировать их в нужном месте веб-сайта и соответствующим образом.
Тем не менее, давайте проверим этот эксклюзивный учебник по созданию заголовка для сайта WordPress. ↴
Статья по теме: Как создать привлекательный заголовок в WordPress
Бонус: необходимые плагины для ускорения рабочего процесса веб-сайта
Использование правильного количества плагинов WordPress действительно важно для вашего сайта. Поэтому, как только вы настроили свой веб-сайт с общими настройками, пришло время установить некоторые важные плагины WordPress, чтобы упорядочить и ускорить рабочий процесс вашего сайта.
Итак, прежде чем использовать какие-либо плагины, вам необходимо убедиться, что у них есть следующие возможности для упрощения работы вашего веб-сайта. Например: —
Давайте вкратце рассмотрим основные плагины, которые вам понадобятся для настройки всего вашего веб-сайта: —
- Jetpack : он предлагает различные функции, такие как безопасность, инструменты для работы с контентом, взаимодействие с посетителями, совместное использование в социальных сетях, комментарии, защита от спама, связанные сообщения, а также повышает производительность сайта.
- Yoast SEO ( Free ): Yoast SEO предлагает набор инструментов, которые улучшают позицию вашего сайта в результатах поиска.Кроме того, он помогает вам добавлять XML-файлы Sitemap, данные OpenGraph и упрощает создание ваших сообщений или страниц, оптимизированных для SEO.
- Плагин Google Analytics — Analytify (БЕСПЛАТНЫЙ и профессиональный) : Если вас беспокоит производительность вашего сайта, вы можете использовать плагин Analytify , чтобы получить неограниченные функции, такие как отслеживание посещений пользователей, популярность сайта, понимание посетителей, страницы или постобработка, мощная аналитика и многое другое.
- W3 Total Cache (БЕСПЛАТНО) : W3 Total Cache повышает производительность сервера, сокращает загрузку страницы и время загрузки.Это потрясающе помогает повысить ваш рейтинг в результатах поиска.
- Плагин безопасности — Sucuri (БЕСПЛАТНО и Pro) : Используя этот плагин, вы можете защитить свой сайт от DDoS-атак, XSS-атак, вредоносных программ, перебора и т. Д.
- Elementor Page Builder (БЕСПЛАТНО и Pro) : Если вы хотите легко создавать свои веб-страницы без навыков программирования? Elementor может стать для вас лучшим проводником. Он с легкостью предоставляет живую страницу или средства визуального построения страниц с множеством функций.
- Плагин резервного копирования — Updraftplus (БЕСПЛАТНЫЙ и профессиональный) : Резервное копирование может быть отличным решением для вас, особенно если с вашим сайтом происходит что-то необычное. Вы можете легко создать резервную копию ваших важных данных и других важных файлов. Таким образом, вы можете использовать Updraft plus Backup Plugin для резервного копирования вашего WordPress в любое время.
- Пользовательский интерфейс WP : легко создавайте регистрационные формы, профили, продукты WooCommerce, подписки и контактные формы с поддержкой настраиваемых типов сообщений.
- WP Project Manager : умно управляйте своими проектами, задачами, командой и сотрудничайте с коллегами с помощью WP Project Manager pro.
- weMail : Теперь вы можете легко регулировать и использовать все основные средства электронного маркетинга с помощью weMail . Кроме того, это поможет вам отправлять информационный бюллетень, собирать потенциальных клиентов, автоматические электронные письма, автоматически добавлять подписчика в список и управлять подписчиком внутри панели управления WordPress.
Чтобы получить подробное представление об основных плагинах для веб-сайта WordPress, прочтите статья ниже👇
Статья по теме: — Должны быть плагины WordPress на 2020 год
Несколько ответов на часто задаваемые вопросы
На протяжении всей статьи у вас могут возникнуть некоторые общие вопросы.Итак, для вашего удобства давайте выделим ответы на некоторые часто задаваемые вопросы пользователей WordPress по всему миру.
1. Нужно ли мне знать какой-либо язык программирования для использования WordPress?
К счастью, нет ! Чтобы использовать WordPress, вам не нужно изучать или приобретать какие-либо языки программирования, такие как CSS или PHP. Потому что есть множество готовых опций (тем и плагинов), которые доступны для вас, чтобы добавить функции и функции прямо на ваш сайт WordPress в течение секунды.
2. Как я могу зарабатывать деньги на своем веб-сайте?
Что ж, есть много способов заработать деньги в Интернете с вашего веб-сайта. Например, вам нужно следовать правильному пути и максимально использовать его.
Но если вы ищете быстрый способ разбогатеть, зарабатывая деньги в Интернете, то нам очень жаль, но такого пути нет.
3. Как мне создать веб-сайт, на котором я могу продавать товары?
Используя различные инструменты электронной коммерции, вы можете легко добавить интернет-магазин на свой сайт WordPress.Вот список лучших плагинов электронной коммерции для WordPress. Кроме того, вы можете ознакомиться с нашим пошаговым руководством о том, как открыть интернет-магазин.
4. WordPress бесплатный?
Да, WordPress — это полностью бесплатная платформа для управления контентом с открытым исходным кодом. Но прежде чем использовать его, вам нужно будет инвестировать в веб-домен и план хостинга.
На рынке доступны различные планы веб-хостинга. Первоначально вы можете найти хостинг за 1 доллар в месяц по плану общего хостинга, но мы предлагаем вам потратить немного больше на план управляемого хостинга WordPress, чтобы легко управлять своим сайтом.
5. Могу ли я установить WordPress на свой компьютер?
Конечно, у вас это легко получится! У вас есть привилегия установить WordPress локально (на свой компьютер) почти в каждой операционной системе. В зависимости от вашего уровня опыта вы можете использовать стороннее решение, такое как Desktop Server или локальное с помощью Flywheel , или вручную установить WordPress с помощью XAMPP , MAMP , WAMP или LAMP .
6. Могу ли я импортировать свои сообщения из другого блога или платформы для ведения блогов?
Да, вы всегда можете экспортировать или импортировать контент из своего старого блога в новый блог WordPress.В этом случае вы можете ознакомиться с официальным руководством WordPress по импорту контента из вашего старого блога в новый.
7. Как я могу добавить новые функции на свой сайт WordPress?
Вы можете добавлять неограниченное количество новых функций и возможностей на свой сайт WordPress с помощью различных плагинов. Как правило, плагин WordPress работает как надстройка для веб-сайта. Поэтому плагины обычно добавляют новые функции на ваш сайт WordPress, чтобы расширить добавленные функции и привнести инновации.Так что просто установите и настройте плагин в соответствии с вашими потребностями.
Однако вы также можете проверить это руководство как установить и использовать плагин .
8. Разумно ли запускать сайт бесплатно?
Некоторые конструкторы веб-сайтов могут предлагать бесплатные возможности, но мы не рекомендуем их использовать. Часто они добавляют свой брендинг и рекламу на ваш сайт, что может сделать его обычным.
Так что лучше приобрести доменное имя и хостинг.Таким образом, вы будете полностью владеть и контролировать свой веб-сайт, чтобы настраивать все, что вам нужно, по-своему.
9. Что означает формат сообщения?
По сути, формат сообщения — это стиль вашего сообщения в блоге, который обычно основан на медиа / контенте в сообщении. Например, изображение , галерея, видео, цитата . Вы получите эту опцию, когда создадите сообщение в блоге в правой части экрана в мета-поле « Format ».
Узнайте больше из нашего руководства по пользовательским типам сообщений.
10. Как создать новое сообщение?
Чтобы создать новую запись WordPress, прежде всего, войдите на свой сайт WordPress. Затем перейдите в «Сообщения»> «Добавить». там вы можете добавить заголовок, контент, выдержку и многое другое.
WordPress: Создайте сайт за 1 час — БЕСПЛАТНЫЙ хостинг и домен
Опыт не требуется. Навыки программирования не требуются.
«Создайте веб-сайт, который заставит клиентов восхищаться».
Создайте веб-сайт менее чем за 1 час.Это практический проект. Вы узнаете, фактически создав профессиональный веб-сайт.
Мы будем создавать демонстрационный веб-сайт для медицинских специалистов. Та же самая настройка может работать для любого предприятия сферы услуг от ресторанов до школ. Расширяйте свою клиентскую базу, быстро создавая красивые, отзывчивые и профессиональные веб-сайты .
После этого курса вы сможете создавать веб-сайты для любых предприятий сферы услуг:
клиник, школ, колледжей, ИТ-компаний, ресторанов, пабов, баров, салонов, салонов, больниц, стоматологических клиник и многого другого.
За этот 1 час вы узнаете:
Как создать веб-сайт WordPress для ваших клиентов менее чем за 1 час
Веб-сайт будет полностью отзывчивым (оптимизированным для мобильных устройств)
Как для работы с бесплатным поддоменом и бесплатным хостингом
Как самостоятельно создать сайт на WordPress для своего бизнеса, не прибегая к аутсорсингу веб-разработки.
Выбор правильных тем для ваших клиентов
Настройка тем
Установка плагинов и добавление дополнительных функций на ваш веб-сайт
Работа с постоянными ссылками
Полный обзор панели инструментов WordPress
Научитесь создавать полноценный веб-сайт с множеством функций
Короткий, лаконичный курс по WordPress без лишних деталей и лекций .Изучите фактическую часть создания веб-сайта с помощью WordPress.
Итак, зарегистрируйтесь прямо сейчас, и давайте создадим профессиональный веб-сайт WordPress … ВМЕСТЕ!
Для учебных целей в этом курсе используется бесплатный хостинг и бесплатный поддомен, и мы рекомендуем студентам использовать бесплатных услуг для более эффективного обучения. Но для тех студентов, которые хотят разместить веб-сайт на хостинге по своему выбору и купить профессиональное доменное имя, выполните следующие шаги:
T o перенесите свой текущий веб-сайт с бесплатного хостинга на платный хостинг, вы просто нужно установить плагин под названием «All-in-One WP Migration» из раздела плагинов и выбрать опцию экспорта плагина, чтобы экспортировать все имеющиеся данные вашего веб-сайта.
Аналогичным образом, на выбранном вами сервере платного хостинга вам необходимо установить тот же плагин и выбрать опцию импорта, чтобы импортировать все данные и содержимое вашего веб-сайта. Ваш сайт будет готов к профессиональному использованию.
WP Page Builder — плагин для WordPress
WP Page Builder — это бесплатный конструктор страниц WordPress с возможностью перетаскивания, позволяющий легко создавать веб-сайты. Независимо от того, являетесь ли вы опытным разработчиком или новичком, вы можете самостоятельно создавать потрясающие веб-сайты с помощью этого инструмента.Создавайте красивые веб-страницы без особых усилий с помощью интуитивно понятного живого компоновщика страниц без программирования за считанные минуты. Опыт проектирования не требуется.
Blocks & Layouts Demo
Попробуйте Live Demo
Получите Pro версию
Получите бесплатную тему премиум-качества, созданную с помощью WP Page Builder
WP Page Builder — это бесплатный и полностью интерфейсный инструмент с множеством вариантов дизайна. Давайте рассмотрим возможности WP Page Builder ниже.
Некоторые выделенные особенности
- Создавайте красивые, стильные и профессиональные сайты
- Сверхбыстрая разработка сайта
- Создайте свой сайт самостоятельно
- Система построения живых страниц методом перетаскивания
- Абсолютно не требуется кодирование
- Идеально подходит для пользователей любого уровня
- Адаптивные и оптимизированные для мобильных устройств страницы
- Неограниченные возможности отмены / повтора
- Настроить стили и цвета шрифта
- Красивые готовые шаблоны
- Встроенные блоки
- Массовое количество дополнений
- Поддержка виджетов WordPress
- Библиотека для сохранения пользовательских блоков и дополнений
- Разделители красивой формы
- Параметры разработчика
- Эффект Perfect Parallax
- Размер столбцов изменяемый для облегчения разработки
- Гибкая регулировка заполнения перетаскиванием
- Настройки скорости отклика устройства
- Создание разнообразных структур строка-столбец
- Дублируйте что угодно в один клик
- Включение или отключение строк / столбцов / надстроек
- Расстояние между стойками управления по горизонтали (желоб)
- Экспорт и импорт страниц
- Создание веб-страниц, оптимизированных для SEO
- Вставить вложенные строки в страницы
- Режим наложения CSS
- Добавить собственный CSS на страницы
Создавайте красивые, стильные и профессиональные сайты
Когда у вас под рукой идеальный инструмент, вы можете выйти за рамки своего воображения.WP Page Builder — это такой плагин для создания веб-страниц, который позволяет легко создавать отличный веб-сайт. Увидев результат, вы просто скажете «ВАУ!». В WP Page Builder есть множество элементов дизайна, таких как встроенные макеты страниц, разделители фигур, блоки дизайна и многое другое. С помощью этого инструмента вы можете создать стильный профессиональный веб-сайт, который сможет привлечь максимальное количество посетителей.
Super Fast Разработка сайта
WP Page Builder настолько легок, что требует значительно меньше времени, чем все другие аналогичные инструменты, для создания потрясающего и функционального сайта.Плагин хорошо написан, чтобы обеспечить как можно меньшее время работы. Таким образом, выполнение команды при создании веб-страниц с ее помощью практически не занимает времени.
Создайте свой сайт самостоятельно
Для создания профессиональных веб-сайтов не нужно нанимать дизайнера или разработчика. Вы можете сделать все сами. Это одновременно экономит много денег и времени. Просто используйте все доступные элементы WP Page Builder и используйте его функциональные возможности.
Редактирование в реальном времени перетаскиванием
WP Page Builder позволяет редактировать ваш веб-сайт во внешнем интерфейсе и видеть результат в реальном времени.Вы можете использовать готовые элементы, создавать простые и сложные макеты и добавлять различные стили на веб-сайт за считанные минуты. С помощью системы перетаскивания этого конструктора страниц WordPress невероятно легко создавать и редактировать страницы или редактировать существующие.
Абсолютно не требуется кодирование
Когда у вас есть WP Page Builder, нет необходимости писать ни одной строчки кода. Любые функциональные возможности или дизайн, которые вы себе представляете, могут быть добавлены на ваш сайт с помощью этого многофункционального конструктора веб-сайтов. Система создания сайтов с помощью перетаскивания в этом конструкторе страниц WordPress избавляет вас от написания кода, поскольку необходимые инструменты предоставляются встроенными.Просто исследуй и строй!
Идеально для пользователей любого уровня
Любой, кто хоть немного знаком с WordPress, может легко создать полноценный веб-сайт с помощью WP Page Builder. Если вы только начинаете работать с WordPress или являетесь опытным профессиональным разработчиком, WP Page Builder пригодится каждому со всеми необходимыми функциями.
Адаптивные и оптимизированные для мобильных устройств страницы
Макеты, созданные с помощью этого плагина для создания веб-страниц, подходят для устройств любого размера.Независимо от того, сколько строк и столбцов вы занимаетесь на одной странице, у нее не будет проблем с отзывчивостью. WP Page Builder обеспечивает 100% адаптивные макеты и привлекательный вид одновременно. Используя элементы управления отзывчивостью для конкретных устройств, вы можете отображать страницы как на разных устройствах (компьютеры, планшеты, мобильные телефоны) во время редактирования и вносить необходимые изменения для идеальной отзывчивости.
Неограниченные возможности отмены / возврата
Конструктор страниц с перетаскиванием имеет опции отмены и возврата для любого действия, которое вы выполняете.Вы можете вернуться к предыдущему состоянию модификации и к недавно отмененному, просто нажав кнопку «Отменить» и «Повторить». Система упрощена для большей гибкости.
Настройка стилей и цветов шрифтов
Создайте типографику своего сайта и легко измените цвета с помощью WP Page Builder. Множество значков шрифтов IcoFont и Font Awesome доступно для использования с этим плагином композитора страниц WordPress. Вы можете использовать на своем сайте любой из 340+ линейных значков IcoFont и 670+ значков Font Awesome.
Гибкое заполнение столбцов изменяемого размера
WP Page Builder упрощает работу со столбцами и строками. Вы можете изменить размер столбца, просто перетащив край и придав ему желаемый размер. В строках вы можете легко перетащить и установить заполнение, не записывая никаких цифр в полях конфигурации строки. Это на удивление легко.
Красивые готовые шаблоны
Этот визуальный конструктор страниц для сайтов WordPress включает в себя множество великолепно разработанных готовых к использованию шаблонов страниц.Самое главное, что они вписываются в максимальное количество категорий веб-сайтов. Таким образом, с этим плагином для создания веб-сайтов вы также избавляетесь от необходимости создавать свой сайт с нуля. Вам просто нужно выбрать подходящий готовый шаблон и настроить его по своему усмотрению.
Встраиваемые блоки
WP Page Builder не только помогает вам легко создавать и редактировать веб-страницы, но также позволяет использовать множество предопределенных элементов раздела. В этом конструкторе веб-страниц есть множество готовых элементов раздела, которые ускорят процесс создания вашего сайта.Экономьте время при разработке разделов, просто перетаскивая готовые элементы раздела по вашему выбору!
Массовое количество дополнений
Чтобы создать свой сайт с различными элементами, такими как текст, заголовки, области контактов, поля функций, таблицы цен, изображения, значки, кнопки и многое другое, у нас есть богатая коллекция надстроек в WP Page Builder. Все дополнения описаны внизу этой страницы. Вы можете просто перетащить дополнения на веб-страницы, а затем изменить их внешний вид.
БЕСПЛАТНО, получите бесплатно
WP Page Builder поставляется БЕСПЛАТНО. Используйте этот конструктор страниц WordPress на своем веб-сайте бесплатно. Расширенные функции, такие как готовые шаблоны, готовые блоки, библиотечная система, адаптивное управление устройством и большое количество надстроек, обычно не предоставляются бесплатно. Используйте все эти передовые функции со многими другими функциями.
Поддержка виджетов WordPress
Наряду с использованием всех эксклюзивных элементов WP Page Builder, вы также можете размещать виджеты WordPress на сайте с помощью этого инструмента для создания страниц.WP Page Builder открывает двери для всех возможных возможностей успешного присутствия в Интернете.
Библиотека для сохранения пользовательских блоков и дополнений
Вы можете создавать собственные разделы, сохранять их в библиотеке и повторно использовать эти разделы в любом месте сайта. Функция библиотеки позволяет создавать разделы и сохранять их в «Библиотеке разделов» плагина WP Page Builder для использования в будущем. Каждый такой отдельный раздел можно использовать сколько угодно раз.
Поддержка нескольких языков
Наличие веб-сайтов на любом языке больше не проблема, поскольку в WP Page Builder есть многоязычная поддержка.Обращайтесь к глобальной аудитории напрямую.
Разделители формы с красивым дизайном
Придать новый вид вашему веб-сайту стало проще с нашим разделителем формы. В WP Page Builder есть множество встроенных фигур для создания различных разделов ваших веб-страниц.
Параметры разработчика
WP Page Builder имеет 28+ надстроек, которые позволят вам создавать сайты с универсальными элементами страницы / дизайна. Если вы разработчик и хотите использовать свои собственные надстройки для каких-либо дополнительных функций / дизайна, вы, безусловно, можете сделать это с помощью этого плагина для создания веб-страниц.
WP Page Builder поставляется со следующими надстройками, которые позволяют добавлять различные элементы страницы. Испытайте с ними безграничные возможности при создании сайта. Давайте посмотрим на список.
Аддон-лист с их использованием:
- Форма: Дополнение Form дает вам удобный способ создавать и стилизовать ваши формы по вашему желанию. Он может создавать любые формы без необходимости устанавливать какие-либо дополнительные плагины. Кроме того, вы можете управлять другими плагинами форм (например,грамм. Контактная форма 7, weForms и т. Д.) И активируйте reCAPTCHA одним щелчком мыши.
- Карусель: Создавайте потрясающие слайдеры героев на своих веб-страницах. Создайте каждый слайд с различными элементами (кнопка, заголовок, текст, фоновое изображение) и т. Д.
- Гармошка: Разместите сворачиваемое текстовое содержимое.
- Предупреждение: Вставьте окно предупреждения с заголовком и текстом предупреждения.
- Анимированный номер: Используйте его для анимации чисел в любом месте на сайте.
- Номер блока: Нужен текст с номером блока? Делайте это в желаемом вами стиле.
- Сетка постов: Отображение постов в сетках, определяющих количество постов и стилизацию внешнего вида.
- Кнопка: Создавайте и размещайте привлекательные кнопки в любом месте сайта.
- Группа кнопок: Создайте несколько кнопок и задайте стиль каждой из них по отдельности.
- Контактная форма 7: Создайте контактную форму в любом месте вашего сайта.
- Feature Box: Отображение интересных функций с заголовками, текстом и кнопками.
- Флип-бокс: Создайте флип-бокс с логотипом, заголовком, текстом и кнопкой, измените параметр флип-бокса и задайте стиль по своему вкусу.
- Заголовок: Используйте надстройку «Заголовок», чтобы присвоить заголовок чему-либо в любом месте на сайте.
- Icon: Плагин включает значки Font Awesome и более 250 значков линий icoFont.
- Изображение: Отображение изображений с заголовками и подписями.При необходимости вставьте ссылку на изображение.
- Image Hover: Поместите изображения с эффектом наведения.
- Человек: Имейте профиль человека на веб-сайте с его именем, изображением и ссылками на социальные сети.
- Персональная карусель: Вы можете иметь несколько профилей пользователей в одном месте с помощью персональной карусели.
- Pie Progress: Разместите индикатор выполнения пирога на сайте с помощью надстройки Pie Progress и настройте внешний вид.
- Индикатор выполнения: Нужно показать прогресс на индикаторе? У WP Page Builder есть надстройка для этого.
- Таблица цен: С легкостью создавайте и отображайте таблицу цен на свои продукты с помощью нашего дополнения Pricing Table.
- Raw HTML: Вставьте HTML-коды на страницу.
- Социальная кнопка: Показывать профили социальных сетей с помощью различных кнопок на сайте.
- SoundCloud: Вы также можете добавить биты аудио из SoundCloud.
- Вкладка: Вставьте область содержимого с вкладками с помощью надстройки вкладок.
- Testimonial: Покажите, что люди думают о ваших услугах в любом месте сайта.
- Карусель отзывов: С ее помощью можно показать несколько отзывов в одном месте.
- Блок текста: Вставьте нужный текст на сайт и стилизуйте его по-своему.
- Видео: Добавьте видео с YouTube или Vimeo на свою веб-страницу.
- Всплывающее окно видео: Размещение видео во всплывающем окне также возможно с помощью нашего надстройки всплывающего окна видео в WP Page Builder.
Премиум-функции
Наряду со всеми удивительными преимуществами бесплатной версии вы получите 15+ пакетов макетов премиум-класса, которые включают 83+ готовых макетов страниц в WP Page Builder Pro.
В любое время, когда вам понадобится инструмент для создания веб-страниц на WordPress, попробуйте WP Page Builder, чтобы сделать разработку сайта максимально гладкой, быстрой и простой. Если у вас есть какие-либо вопросы, напишите нам. Мы свяжемся с вами в ближайшее время.
Вы можете найти документацию здесь
Документация
Документация разработчика
1.2.6 — 3 мая 2021 г.
Исправление: проблема с форматированием списка в Text Addon.
Fix: поддержка белого списка iframe в RAW HTML Addon.
Исправление: проблема с пустым телом сообщения электронной почты в Form Addon для формы по умолчанию.
. Исправление: проблема отправки формы Form Addon для форм по умолчанию при добавлении внутри внутренней строки
1.2.5 — 22 марта 2021 г.
Fix: Исправлена проблема с нарушением CSS
1.2.4 — 17 марта 2021 г.
Обновление: изменено поле выбора роли пользователя с соответствующими привилегиями и значениями по умолчанию.
Исправление: фильтрация данных надстройки PageBuilder для Raw HTML перед сохранением в БД.
Исправление: дезинфекция и экранирование вводимых пользователем данных.
1.2.3 — 9 апреля 2020 г.
Исправление: проблема с неопределенной функцией get_current_screen
Исправление: проблема с неработающей ссылкой поддержки и документации
1.2.2 — 22 октября 2019
Новое: функции копирования аддона и вставки аддон, проблема с цветом наведения
1.2.1 — 19 сентября 2019
Исправление: обновление fontawesome 5
1.2.0 — 19 апреля 2019 г.
Исправление: проблема проверки W3
Исправление: ошибка стиля Javascript
Исправление: ошибка орфографии
Исправление: форма, видео, таблица цен, вкладка, социальная кнопка, поле функций, индикатор выполнения, карусель людей, наведение курсора на изображение, проблема с надстройкой Flip Box
1.1.0 — 21 марта 2019 г.
Исправлено: проблема глобальной формы event.prevent в аддонах формы
Улучшено: производительность
1.0.9 — 18 февраля 2019 г.
Исправление: доступ к списку классов из неопределенной переменной
1.0.8 — 2018-12-06
Новое: поддержка Гутенберга
Исправление: проблема с кнопкой карусели 2
Исправление: проблема непрозрачности по умолчанию Значение
Исправление: проблема с анимированным заголовком
Исправление: проблема с заголовком в ядре
Исправление: анимированный префикс и суффикс номера
Исправление: проблема с режимом наложения
Исправление: дублирование номер строки
1.0.7 — 14.11.2018
Новое: добавлены несколько форм, верхнее нижнее положение и новая форма
Новое: режим наложения CSS
Новое: подчеркивание добавлено в тип поля типографики
Исправлено: поле Background2 полностью удалено
Исправлено: проблема навигации ползунка
Исправлено: добавлено отрицательное расстояние между буквами
Исправлено : Надстройки таблиц при наведении курсора CSS
Исправление: Поддержка темы GeneratePress
1.0,6 — 2018-11-05
Исправлено: проблема с настройками внутреннего столбца
1.0.5 — 2018-11-01
Фиксированный: контейнерный ряд без желоба
1.0.4 — 31.10.2018
Новое: добавлена повторяющаяся внутренняя повторяемая поддержка
Новое: добавлен тип поля datetime
Новое: добавлена кнопка сброса фильтра CSS
Исправлено: проблема CSS внутреннего столбца Boxshadow
Исправлено: удаление типа поля Background2
1.0.3 — 11.10.2018
Новое: добавлен тип поля фильтра CSS
Новое: 100% готов к переводу
Исправление: Радиус границы изменен на размер
Исправление: проблема с коротким кодом карусели
Исправление: проблема с пустой вкладкой
Исправление: проблема с тенями окна
1.0,2 — 02.10.2018
- Новое: поддержка PHP 5.4
- Исправление: проблема с языком
- Исправление: проблема с шрифтами Google Frontend-редактора
- Исправление: проблема с наложением текста надстройки по умолчанию
- Исправление: проблема с полноэкранным просмотром редактора
- Исправление: WP Mega Menu, Give и другие проблемы конфликта популярных плагинов
- Исправление: внутренняя строка слева, проблема с заполнением справа
- Исправление: проблема с лекарством и выпадением внутреннего ряда
- Исправление: проблема с аддоном формы Исправление
- : несколько проблем с пользовательским интерфейсом и пользовательским интерфейсом
1.0.1 — 13.09.2018
- Новое: добавлены прямые ссылки на панель инструментов
- Новое: сочетание клавиш «Control + Z» для отмены действия
- Новое: кнопка предварительного просмотра добавлена в превью макета страницы
- Исправление: параметр Удалить удален из одного столбца
- Исправление: проблема с размером изображения свидетельства
- Исправление: Em изменена на проблему с дробью
- Исправление: проблема со значком окна функций / изображением img
- Исправление: перетаскивание не работает с проблемой внутренней строки
- Исправление: проблема с сохранением раздела библиотеки
1.0,0 — 01.09.2018
- Новое: Дополнение к форме
- Новое: аддон карусели
- Новое: поддержка сторонних блоков
- Новое: поддержка стороннего макета страницы
- Новое: повторяющийся параметр типа поля
- Исправление: проблема с выбором нескольких типов носителя
- Исправление: проблема с настройкой надстройки таблицы цен
- Исправление: проблема конфликта типов поля Color2
- Исправление: проблема с единицей измерения поля
- Исправление: проблема с конфигурацией надстройки образа
- Исправление: проблема стабильности пограничного поля
1.0.0-beta2 — 09.08.2018
- Новое: 5 готовых макетов страниц
- Новое: размер изображения для дополнения Post, [wppb-medium, w-600, h-450]
- Новое: Адаптивные единицы (бэр, проценты)
- Новое: Отменить предупреждение о несохраненных изменениях при закрытии окна
- Новое: значок «Загрузка» в правой части редактора.
- Исправление: проблема с желобом колонны
- Исправление: проблема со скольжением / затуханием надстройки Flipbox
- Исправление: проблема с внутренним расстоянием между рядами
- Исправление: проблема положения поля изображения
- Исправление: проблема, связанная с типом поля выравнивания
- Исправление: проблема с типом фонового поля
- Исправление: перетаскивание внутренней строки, проблема с пустым пространством
- Исправление: проблема со значком «Загрузка» при импорте шаблона
1.0.0-beta1 — 02.08.2018
- Исправлена автозагрузка аддона, класс инициализации
1.0.0-бета — 2018-08-01
5 лучших бесплатных конструкторов веб-сайтов в 2021 году: обзор и сравнение
Определенно можно использовать бесплатный конструктор веб-сайтов в 2021 году — если вы согласны с некоторыми компромиссами.
Я провел последний месяц, тестируя бесплатные планы конструкторов веб-сайтов, и вот правда: конструкторы веб-сайтов не изо всех сил пытаются раздать что-то бесплатно , но с небольшим исследованием вы определенно можете заставить это работать .
Для ясности, бесплатно означает бесплатный веб-сайт на неопределенный срок — это не бесплатная пробная версия, срок действия которой истекает через 14 дней.
Square — лучший бесплатный конструктор сайтов.
Плюсы
- Отличные возможности электронной торговли — Большинство разработчиков веб-сайтов блокируют важные функции, такие как электронная торговля, на бесплатных планах в надежде, что это подтолкнет пользователей к обновлению. Не квадрат. Square включает в себя самовывоз, Apple Pay, цифровые продукты, магазины Instagram, подарочные карты и калькулятор доставки в бесплатные тарифные планы.Плюс неограниченное количество продуктов.
- Простота использования — Square Online — это то, что я рекомендую всем, кто не разбирается в технологиях.
- Служба поддержки клиентов — В отличие от других разработчиков веб-сайтов, Square включает поддержку клиентов, включая поддержку по телефону!) На бесплатных планах.
- Настройка — страницы создаются путем добавления предварительно разработанных разделов. Вы можете включать и выключать отдельные элементы, но не можете добавлять дополнительные.
Реклама
Бесплатный план включает небольшое объявление в нижнем колонтитуле вашего веб-сайта:
Это объявление размещается на бесплатных веб-сайтах Square.
Обзор видеоОбзор бесплатных планов Square Online (1:18)
Демо-сайт
sbrtests.square.site
Webflow — это мощный инструмент, но требует обучения. Это то, что я рекомендую, если вы хотите создать свою собственную тему с нуля.
Плюсы
- Создайте свою тему с нуля — Webflow дает вам гибкость внешнего кодирования, фактически не требуя от вас кодирования.
- CMS — Webflow также включает CMS в бесплатный план. Эта CMS позволяет создавать настраиваемые типы контента, называемые Коллекции . Например, вы можете создать коллекцию статей, которая будет автоматически создавать новые страницы для каждой новой статьи.
- Кривая обучения — Понимание основ веб-дизайна поможет.
Реклама
Webflow включает небольшое объявление, которое прокручивается вместе с вашим сайтом. Это не очень заметно.
Webflow включает небольшую рекламу на бесплатных веб-сайтах.
Видео
Обзор бесплатного плана Webflow (1:26)
Демо-сайт
sbrtests.webflow.io
Примечание. Бесплатный план Webflow называется «Промежуточный»
Навигация по тарифным планам Webflow может сбивать с толку.
Вам нужно подписаться на бесплатный план Аккаунт , а затем выбрать план Staging для бесплатного веб-сайта.
Я попросил Webflow подтвердить, что план Staging можно использовать для публикации веб-сайта, и вот что они сказали:
Я бы подумал об этом так: Webflow бесплатен, пока вы не захотите иметь больше двух проекты, если вы хотите разместить веб-сайт в личном домене или если вы хотите экспортировать код из проекта.
Carrd — конструктор сайтов для одностраничных сайтов . У него отличный бесплатный план, поэтому, если вам нужен бесплатный одностраничный веб-сайт, я бы порекомендовал Carrd.
Плюсы
- Создан для одностраничных сайтов — В отличие от других конструкторов веб-сайтов, Carrd предназначен только для одностраничных веб-сайтов. Итак, все темы и функции созданы специально.
- Доступный — Если вы все же решите обновить систему, вы обнаружите, что Carrd чрезвычайно доступен. Планы начинаются от 9 долларов в год. Это НАМНОГО дешевле, чем у конструкторов сайтов с несколькими страницами, таких как Squarespace или Wix.
- Настраиваемый — Вы можете настроить широкий спектр стилей — люди даже воссоздали страницы Amazon с помощью Carrd.
Минусы
- Learning Curve — Вам нужно поразмыслить над такими понятиями, как контейнеры и классы CSS.
Реклама
Carrd размещает на бесплатных сайтах очень маленькую рекламу:
Большинство посетителей, вероятно, даже не заметят это объявление.
Видео
Демо-сайт
sbrtests.carrd.co
Google Sites — единственный конструктор веб-сайтов, который на 100% бесплатный .Они даже не предлагают платных тарифных планов.
Плюсы
- Подключение пользовательских доменов — Требуются некоторые технические знания. но Сайты Google позволяют подключать собственное доменное имя.
- Интеграция с продуктами Google — Интересно то, что Сайты Google хорошо интегрируются с другими продуктами Google, такими как: Календарь Google, Карты, Документы, Слайды, Таблицы и Формы. Кроме того, вы можете ограничить доступ к своему веб-сайту для пользователей в вашей организации Google Apps.
- Плохие темы и настройка темы — Есть 6 «тем», которые на самом деле не являются темами. Это просто настройка цветов и шрифтов. Фактических изменений макета нет. Вы можете выбрать только один цвет акцента. Вы даже не можете выбрать собственный шрифт. Текст также должен занимать всю страницу — его нельзя разбить на столбцы.
- Никаких блогов и электронной коммерции. Функции, которые являются стандартными для других конструкторов веб-сайтов, отсутствуют в Сайтах Google.
Реклама
Реклама — это даже не то слово. Это скорее значок прокрутки, на который посетитель должен навести для получения дополнительной информации. Вот как это выглядит:
Это так мало … Хотелось бы, чтобы Google дал возможность удалить его!
Видео
Обзор сайтов Google
Демо-сайт
sites.google.com/view/sbrtests/
Почетные упоминания
Плюсы
- Подключить доменные имена — Ucraft позволяет подключать пользовательское доменное имя на их бесплатном плане.Это здорово!
Минусы
- Трудно найти бесплатный план — Читатели жаловались мне, что Ucraft направляет их на платную бесплатную пробную версию, когда они пытаются подписаться на бесплатный план. В своих тестах я тоже обнаружил, что это сбивает с толку!
- Big Advertising — Большое объявление, которое прокручивается вдоль вашего веб-сайта. Все бесплатные конструкторы веб-сайтов, которые я рекомендую, имеют меньшую рекламу.
Реклама
Пример рекламы Ucraft:
Ucraft включает рекламу, которая прокручивается вдоль вашего веб-сайта.
Демо-сайт
https://sbrtests.ucraft.site/
Jimdo прост и понятен с небольшой рекламой на бесплатных сайтах.
Объявление Jimdo
Основная причина, по которой я не рекомендую бесплатные конструкторы веб-сайтов, заключается в том, что бесплатный план Jimdo имеет ограничение на 5 страниц .
Демо-сайт
https://sbrtests.jimdosite.com/
IM Creator не имеет рекламы на бесплатных сайтах. Это крутых .
Разве это не красиво? Бесплатный сайт без рекламы.
К сожалению, субдомен, который они предоставляют бесплатным сайтам, длинный и трудный для чтения. К сожалению, отредактировать его невозможно:
im-creator.com/free/yourusername/yourwebsitenameДемо-сайт
https://www.im-creator.com/free/bensbrtests/sbrtest
Webnode — это базовый конструктор веб-сайтов с отличными шаблонами и небольшой рекламой на бесплатных веб-сайтах:
Реклама на бесплатных веб-сайтах Webnode довольно мала.
К сожалению, Webnode ограничивает бесплатные сайты до 1 ГБ полосы пропускания, что не дает вам многого. Ни у одного из рекомендуемых мною бесплатных конструкторов веб-сайтов нет ограничения пропускной способности.
Демо-сайт
https://sbr-tests.webnode.com/
Самый низкий рейтинг
Бесплатный план Wix слишком ограничен, чтобы его рекомендовать.
Для начала, есть объявление, которое прокручивается в верхней части бесплатных веб-сайтов:
Это объявление прокручивается рядом с бесплатными веб-сайтами Wix.
И бесплатный поддомен не так удобен, как другие конструкторы сайтов:
username.wixsite.com/mysite.Лучшим URL-адресом будет что-то вроде:
mysite.wix.com.Наконец, Wix имеет ограничение пропускной способности 500 МБ на бесплатных сайтах. Это действительно мало, особенно с учетом того, что тестируемый нами шаблон Wix был 1,4 МБ.
Демо-сайт
https://bensbrtests.wixsite.com/sbrtests
В GoDaddy есть редактор на основе разделов, аналогичный Square Online.
Но в отличие от Square Online, GoDaddy не включает функции электронной коммерции и имеет большую рекламу, которая прокручивается рядом с вашим сайтом:
Реклама GoDaddy на бесплатных сайтах слишком велика, чтобы я мог ее рекомендовать.
Демо-сайт
https://sbrtests.godaddysites.com/
Поразительно — конструктор одностраничных веб-сайтов, похожий на Carrd.
Но в отличие от Carrd, Strikingly включает довольно большую рекламу в свои бесплатные тарифные планы.
Поразительно объявление.
Демо-сайт
https://sbrtests.mystrikingly.com/
У Site123 есть бесплатный план, но я не рекомендую его.
Для начала свободный поддомен представляет собой случайную строку чисел. Когда мы регистрировались, наш веб-сайт был:
http://5fb7ef6699e63.site123.me/Плюс реклама на бесплатных сайтах прокручивается рядом с вашим сайтом:
Наконец, даже если на Site123 не было большого объявления и плохой поддомен, я все равно не рекомендую его, потому что Site123 не является визуальным редактором с перетаскиванием .Вместо этого вы редактируете свой сайт, заполняя формы. Это не идеально.
Демо-сайт
https://5fb7ef6699e63.site123.me/
Реклама, которую WordPress.com размещает на бесплатных веб-сайтах, слишком навязчива, чтобы рекомендовать:
Примечание. WordPress.com — это не WordPress. орг. WordPress.org — это то, что большинство людей имеют в виду, когда говорят о WordPress — это бесплатная CMS с открытым исходным кодом. WordPress.com больше похож на конструктор сайтов.
Демо-сайт
https: // sbrtests.wordpress.com/
Ограничения пропускной способности и хранилища
Насколько нам известно, это ограничения пропускной способности и хранилища для каждого конструктора веб-сайтов по состоянию на декабрь 2020 г.
| Конструктор веб-сайтов | Пропускная способность | Хранилище | |
|---|---|---|---|
| Square Online | Неизвестно | Неизвестно | |
| Webflow | Безлимитно | Неизвестно | |
| Каррд | Неизвестно | Неизвестно 915 Неизвестно 915 Неизвестно Безлимитный | |
| Jimdo | 2 ГБ | 500 МБ | |
| GoDaddy | Неизвестно | Неизвестно | |
| Ucraft | Безлимитный | 8 915 915 Неизвестно | 915 915 день50 мб |
| Поразительно | 5 ГБ / месяц | 500 МБ | |
| Wix | 500 МБ | 500 МБ | |
| WordPress.com | Без ограничений | 3 ГБ | |
| Site123 | 1 ГБ | 500 МБ | |
| Webnode | 1 ГБ | 100 МБ |
Часто задаваемые вопросы 9015 Часто задаваемые вопросы доменное имя?
Вы не можете. Невозможно получить доменное имя бесплатно, хотя большинство разработчиков веб-сайтов предоставят вам бесплатный первый год использования вашего доменного имени — если вы используете платный годовой план.
А как насчет WordPress?
Я не включил WordPress по двум причинам: (1) WordPress можно загрузить бесплатно, но вам все равно придется платить за хостинг.(2) WordPress — это CMS, а не конструктор сайтов.
Есть ли у Google бесплатный конструктор сайтов?
Есть — и это неплохо. Это называется Сайты Google.
Какой самый простой бесплатный конструктор сайтов?
Я думаю, Square Online — самый простой бесплатный конструктор сайтов.
Какой самый дешевый конструктор сайтов?
Carrd. Подробнее читайте в моем обзоре самых дешевых конструкторов сайтов.
Можете ли вы сделать бесплатный сайт Squarespace?
Squarespace имеет 14-дневную бесплатную пробную версию, но у них нет бесплатного плана.
Есть ли бесплатная версия Shopify?
Нет. Самая дешевая версия Shopify Shopify Lite , которая стоит 9 долларов в месяц.
Как бесплатно создать веб-сайт с помощью конструктора сайтов (2021)
Итак, вы решили, что хотите создать бесплатный веб-сайт, но часть вас думает: «Действительно ли мне нужен веб-сайт? ? » или, возможно, вы думаете, что будет слишком техническим, трудоемким и дорогим . Тогда эта статья для вас.Потому что вот мой список лучших бесплатных конструкторов веб-сайтов ⇣, которые позволяют создавать веб-сайты бесплатно.
На самом деле не нужно опасаться запуска и запуска вашего первого веб-сайта в Интернете. Особенно, когда можно создать сайт бесплатно .
Лучшие конструкторы сайтов для бесплатного создания веб-сайтов в 2021 году :- Лучшие в целом : Wix . Самый простой инструмент для максимально быстрого создания потрясающего сайта, который быстро загружается и оптимизирован для поисковых систем, но на бесплатных планах отображается реклама.
- Второе место : Site123 . Создайте потрясающий профессиональный сайт, который не требует навыков веб-дизайна или программирования, но не поддерживает функцию перетаскивания.
- Лучшее соотношение цены и качества : Google Мой бизнес . Базовый веб-дизайн и ограниченные возможности, но он на 100% бесплатный и идеально подходит для малых предприятий, которым не нужно много контента на своем сайте.
- Лучший платный вариант : Squarespace . Бесспорно лучший и самый простой в использовании визуальный конструктор веб-сайтов с перетаскиванием.Однако Squarespace не предлагает никаких бесплатных планов (но вы можете сэкономить 10% на своей первой подписке, используя код PARTNER10)
Но как сделать профессиональный веб-сайт, не заплатив ни копейки? Используя бесплатный инструмент для создания веб-сайтов. Конечно.
Сегодняшние инструменты для создания веб-сайтов очень просты в использовании и , вам не нужно знать код HTML . Они чрезвычайно удобны в использовании, так как перетаскивают функциональность и редактируют текст WYSIWYG (например, Microsoft Word).
Что вы узнаете из этого поста:- Как создать бесплатный веб-сайт с помощью веб-конструктора.
- Узнайте, какой бесплатный конструктор сайтов является лучшим?
- Список бесплатных конструкторов сайтов; особенности, плюсы и минусы.
- Действительно ли бесплатные конструкторы сайтов бесплатны?
- Зачем нужен сайт.
Теперь давайте взглянем на лучшие конструкторы веб-сайтов, которые позволят вам создать веб-сайт бесплатно.
Лучшие конструкторы сайтов, которые позволят вам создать сайт бесплатно
1.Wix
- Веб-сайт : www.wix.com
- Бесплатный план : Да
- Платный план : Да от 5 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный веб-дизайн : Да
- Перетаскивание : Да
Wix — один из самых известных из всех бесплатных конструкторов перетаскивания веб-сайтов , и это, вероятно, потому, что у них есть использовал некоторых крупных голливудских кинозвезд, чтобы рассказать вам, насколько они хороши.
В настоящее время Wix поддерживает около 110 миллионов веб-сайтов и интернет-магазинов, так что одно это уже должно вам кое-что сказать. Зарегистрироваться в Wix очень просто, и вы должны начать работу примерно через 2 минуты.
После регистрации вам будет предложено несколько отраслевых шаблонов на выбор, и это, вероятно, одна из их самых сильных сторон — профессиональный вид шаблонов. Независимо от того, являетесь ли вы фотографом или пекарем, каждый найдет себе занятие по душе.
Здесь важно отметить, что бесплатные шаблоны могут вас не очень впечатлить, и здесь вам, возможно, придется подумать о платном обновлении.Еще Wix преуспевает в том, что все их сайты полностью адаптивны.
Это означает, что веб-сайт автоматически подстраивается под любое устройство, на котором он просматривается, например, мобильный телефон или планшет. Это очень сильная функция, так как это требование Google, и количество мобильных пользователей стремительно растет из года в год.
Платные варианты начинаются с чуть более 10 долларов и могут доходить до 25 долларов в месяц. Платные планы включают в себя подключение собственного доменного имени, удаление рекламы, увеличение хранилища, поддержку VIP и проведение кампаний по электронной почте.
Какие плюсы и минусы использования Wix?
Wix Cons
Реклама может быть навязчивой
Бесплатные шаблоны выглядят немного устаревшими
Базовый план не удаляет рекламу
Данные не могут быть экспортированы
Вы не можете открыть интернет-магазин на бесплатном плане
Резюме
Конструктор веб-сайтов Wix содержит множество функций, которые помогут вам создать веб-сайт
Бесплатная версия Wix позволяет бесплатно создать красивый веб-сайт на поддомене под брендом Wix
Всего за 5 долларов в месяц вы можете избавиться объявлений и получите собственное доменное имя
Создайте сайт бесплатно с Wix
100% бесплатно
2.Weebly
- Веб-сайт : www.weebly.com
- Бесплатный план : Да
- Платный план : Да от 8 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный веб-дизайн : Да
- Перетаскивание : Да
Weebly существует уже очень давно, и это чрезвычайно популярный вариант, если вы хотите только бесплатно без намерения использовать что-либо обновления.В настоящее время Weebly обслуживает около 40 миллионов веб-сайтов.
Когда вы впервые начинаете работать с Weebly, вы сразу же замечаете, насколько все просто. Перетаскивание в очень интуитивно понятном и удобном для пользователя . Бесплатный конструктор веб-сайтов Weebly — отличный вариант для начинающих. Столбцы можно перемещать и изменять их размер вместе с большинством других элементов.
Еще одна замечательная вещь, которая мне очень нравится в Weebly, — это то, что когда вы редактируете один элемент, остальные будут исчезать, это действительно аккуратно и отличный способ уменьшить отвлекающие факторы.
Ценовой план очень простой, и при базовой опции в 8 долларов реклама будет удалена. На моем тесте с Weebly я создал 100-страничный веб-сайт, с которым он очень хорошо справился. Используя Wix, я бы не был так уверен в создании больших сайтов. Если вы или кто-то из вашей команды имеет опыт и знает код, Weebly легко позволяет вам редактировать код. Это отличная новость для продвинутых пользователей.
Существует также приложение, в котором вы даже можете интегрировать записи о встречах на свой веб-сайт. Как и Wix, Weebly предлагает очень широкий спектр профессиональных тем, и я считаю, что это очень полный пакет с хорошим соотношением цены и качества, если вы выберете обновления.
Как упоминалось ранее, базовый план начинается с 8 долларов, профессиональный — 12 долларов, а бизнес — 25 долларов. Для бесплатного плана вы будете на поддомене Weebly и будете иметь небольшую рекламу в нижнем колонтитуле вашего сайта.
Каковы плюсы и минусы использования Weebly?
Weebly Pros
Ненавязчивая реклама
Упрощенное ценообразование
Очень удобно для новичков
Профессиональные темы
Можно использовать HTML-кодирование
Полностью адаптивное
Хорошая платформа для электронной коммерции 9000bly
Перемещение вашего сайта может быть трудным
Нет резервной копии сайта
Вы не можете открыть интернет-магазин по бесплатному плану
Резюме
Weebly — один из самых простых в использовании конструкторов веб-сайтов
Вы можете держите свою бесплатную учетную запись столько, сколько хотите
Создайте бесплатный веб-сайт с Weebly
100% бесплатно
3.Site123
- Веб-сайт : www.site123.com
- Бесплатный план : Да
- Платный план : Да от 9,80 долларов США в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Дизайн для мобильных устройств : Да
- Перетаскивание : Нет
Site123 предназначен для тех, кто хочет быстро приступить к работе, и отлично подходит для владельцев бизнеса, которые хотят создать сайты электронной коммерции , блоги и целевые страницы.
Что отличает Site123, так это то, что в нем полностью устранено перетаскивание, построенное на , которое используют большинство других разработчиков веб-сайтов. Для некоторых это будет либо фантастикой, либо шагом назад.
Для начала вы можете выбрать тему и несколько различных вариантов веб-дизайна. Хотя темы не самые интересные, вы получаете гораздо больше возможностей настройки, чем другие конструкторы веб-сайтов. Затем вы можете загрузить контент, и сайт будет создан для вас.Как и у всех конструкторов веб-сайтов, бесплатные возможности ограничены, особенно в области электронной коммерции.
Премиум-план начинается с 9,80 долларов США в месяц и поставляется с бесплатным доменом на 1 год (или вы можете использовать свой собственный домен) и удаляет брендинг SITE123. Каковы плюсы и минусы использования Site123?
Site123 Pros
Multilingual sites
Профессионально выглядящие сайты электронной коммерции
SEO-оптимизированные сайты
Полная поддержка веб-сайтов
Простота использования
Site123 Cons
Без перетаскивания мышью 90 Структура цен 906 сбивает с толку Нет доступа к коду сайта
Вы не можете опубликовать интернет-магазин на бесплатном плане
Резюме
Конструктор сайтов для новичков
Нет перетаскивания, вместо этого все элементы сайта уже созданы
Бесплатная учетная запись Site123 довольно ограничена
Создайте бесплатный веб-сайт с Site123
Это 100% бесплатно
4.Zyro
- Веб-сайт : www.zyro.com
- Бесплатный план : 30 дней бесплатно
- Платный план : Да от 3,19 доллара в месяц
- Готовность к электронной торговле : Да (только на платный план)
- Дизайн для мобильных устройств : Да
- Перетаскивание : Да
Конструктор веб-сайтов Zyro, простое решение для ваших веб-проектов. Будучи относительно новым в бизнесе, Zyro уже зарекомендовал себя как инновационный и простой способ относительно легко создать великолепный веб-сайт.
Это платформа для создания веб-сайтов, цель которой — предложить пользователям удобный и понятный интерфейс, содержащий простые в использовании инструменты как для настройки, так и для разработки вашего делового или личного веб-сайта.
Никаких навыков программирования или дизайна не требуется, строитель сделает всю тяжелую работу за вас. Zyro предлагает инструменты на основе искусственного интеллекта, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очень очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Начать работу с конструктором сайтов Zyro очень просто. Сначала выберите тему из огромной библиотеки шаблонов и выберите ту, которая вам больше всего нравится. Затем вы можете настроить все, от изображений, текста и других элементов веб-сайта, а также можете использовать инструменты искусственного интеллекта Zyro для создания дизайна, контента и кнопок с призывом к действию.
Вы также получите бесплатный сертификат SSL и доступ к более чем одному миллиону стоковых фотографий от Unsplash. Если у вас когда-нибудь возникнут проблемы, их круглосуточная служба поддержки клиентов будет готова ответить на любой ваш вопрос.
Тем не менее, есть варианты обновления вашей учетной записи, чтобы получить больше места для хранения и возможность подключить свой собственный домен. Доступны два варианта — план Basic и план Unleashed , которые, помимо прочего, разблокируют функции Google Analytics и интеграции пикселей Facebook. Для получения более подробной информации см. Тарифные планы Zyro.
Какие плюсы и минусы использования Zyro?
Zyro Pros
Простой в использовании и интуитивно понятный пользовательский интерфейс, позволяющий создать веб-сайт за несколько часов
SEO-шаблоны и дизайн, обеспечивающие более высокую скорость загрузки веб-сайта по сравнению с другими конструкторами веб-сайтов
AI-управляемые маркетинговые функции, такие как Logo Builder, Slogan Generator и Business Name Generator
Инструменты AI Writer и AI Heatmap для дальнейшей оптимизации контента
Поддержка клиентов 24/7 и 99.Гарантия безотказной работы 9%
Zyro Cons
Они Автор AI-контента в настоящее время лучше всего работает только на английском языке
По сравнению с конкурентами, некоторые функции довольно просты и ограничены.
Сводка
Интуитивно понятные и простые в использовании инструменты, варианты для новичков или веб-мастеров, которым требуется обновление с предыдущей платформы.
В нем могут отсутствовать некоторые инструменты, которые есть у других конкурентов, но команда, стоящая за Zyro, постоянно работает над новыми улучшениями и выпусками функций
Начните работу с Zyro бесплатно
получите 10% скидку на все планы
5.Поразительно
- Веб-сайт : www.strikingly.com
- Бесплатный план : Да
- Платный план : Да от 8 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Дизайн для мобильных устройств : Да
- Перетаскивание : Да
В отличие от Wix и Weebly, скорее всего, вы никогда не слышали о Поразительно . Поразительно, что основной коммерческий аргумент — это красивых современных одностраничных сайтов, выделенных жирным шрифтом, .Это потому, что основным преимуществом и особенностью Strikingly являются его одностраничные веб-сайты.
Одностраничный веб-сайт — это сайт, на котором пользователь будет прокручивать различные разделы, попадая на главную страницу. Этот тип дизайна становится очень популярным в наши дни.
Так как основная функция — это одностраничные сайты, можно поразительно избавиться от множества инструментов и кнопок, которые требуются другим разработчикам веб-сайтов. Это, конечно, делает его очень удобным.
Есть несколько хороших вариантов шаблонов, хотя они не полностью соответствуют Wix или Weebly.Что он делает, чтобы компенсировать это, так это то, что он представляет вам шаблоны, которые полностью подходят для использования прямо из ворот. Здесь не нужно много возиться.
Чтобы создать свой сайт, просто переместите нужные разделы слева направо. Вы также можете добавлять приложения, хотя, опять же, предложение не на том же уровне, что и у других конструкторов веб-сайтов.
Одна вещь, которую следует отметить в отношении Strikingly, заключается в том, что бесплатные возможности ограничены в ваших возможностях. При этом обновление с 8 до 16 долларов обеспечивает серьезное соотношение цены и качества.Пользователи также могут стать профессионалом в течение года бесплатно, просто установив ссылку на профиль LinkedIn и синхронизируя некоторые контакты. Это сэкономит вам 16 долларов.
Каковы плюсы и минусы использования Strikingly?
Поразительно плюсы
Профессионально выглядящие сайты из коробки
Оптимизированные для мобильных устройств темы
Отличное соотношение цены и качества
Отсутствие кода или навыков дизайна
Щедрая программа вознаграждений
Поразительно минусы
Бесплатная опция — это bit limited
Небольшое количество тем, которые вы можете использовать
Бесплатные планы не позволяют создать интернет-магазин
Резюме
Один из лучших конструкторов одностраничных веб-сайтов
Идеальный выбор, если вы хотите начать онлайн-портфолио, визитная карточка или сайт интернет-магазина с одним продуктом
Вы можете сохранить бесплатный план навсегда
Создайте сайт бесплатно с Strikingly
100% бесплатно
6.Ucraft
- Веб-сайт : www.ucraft.com
- Бесплатный план : Да
- Платный план : Да от 6 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный дизайн : Да
- Перетаскивание : Да
Конструктор веб-сайтов Ucraft — это на основе блоков . Вы складываете блоки друг на друга, и в итоге у вас будет полноценный веб-сайт.
Хотя блоков всего 35, что немного, чтобы выделить ваш веб-сайт, их можно полностью настроить. Каждый блок содержит элементы, которые вы можете добавлять или удалять, и именно здесь вы можете проявить творческий подход. Вы даже можете создавать свои собственные блоки с нуля.
Что касается электронной коммерции, это одна из самых сильных сторон Ucraft, поскольку у нее есть собственный движок электронной коммерции. Хотя, если вы хотите как можно быстрее приступить к работе, Ucraft может не для вас.
Премиум-планы Ucraft начинаются всего с 6 долларов в месяц. удаляет водяной знак Ucraft. Какие плюсы и минусы использования Ucraft?
Ucraft Pros
Конструктор веб-сайтов с широкими возможностями настройки
Мощные функции электронной коммерции
Отличная поддержка клиентов через чат
Ucraft Cons
Нет резервных копий сайта
Невозможно отменить ваши изменения
Бесплатный план не позволяет вам создать интернет-магазин
Не подходит для больших и сложных сайтов
Резюме
Простой и понятный интерфейс
Хорошо продуманные и хорошо продуманные шаблоны
Встроенная платформа электронной коммерции для начала продаж в Интернете
Создайте веб-сайт с Ucraft
Бесплатно
7.Lander
- Веб-сайт : www.landerapp.com
- Бесплатный план : Да (но только на 14 дней)
- Платный план : Да от 16 долларов в месяц
- Готовность к электронной торговле : Да (только на платной подписке)
- Мобильный дизайн : Да
- Перетаскивание : Да
Lander — это полнофункциональный конструктор целевых страниц. Если вы не знакомы с концепцией целевых страниц или не уверены, нужна ли она вам, это очень простые одностраничные сайты, предназначенные для захвата потенциальных клиентов или убеждения посетителя к действию.
Целевые страницы по самой своей природе будут иметь намного меньше контента, чем обычный веб-сайт, причем некоторые из них будут отображать только один призыв к действию.
Lander делает целевых страниц невероятно простыми с удобным интерфейсом. Вы можете интегрировать платежные шлюзы и выполнять сплит-тестирование A / B, что является важной функцией для любого конструктора целевых страниц. Также предлагается аналитика и полное отслеживание.
Одна интересная функция — динамический текст. Это позволяет автоматически вставлять поисковый запрос пользователя на целевую страницу в рамках кампании с оплатой за клик.
Несмотря на то, что существует 14-дневная бесплатная пробная версия, Lander может стать очень дорогим, так как планы зависят от количества посетителей, которых получает ваша целевая страница. Базовый план Lander начинается с долларов в месяц. Какие плюсы и минусы использования Lander?
Lander Pros
Сплит-тестирование
Шаблоны с высокой конверсией
Простота использования
Встроенная система отчетов
Мобильные адаптивные шаблоны
Интеграция фан-страницы Facebook
Lander Cons
Бесплатная опция только для 14 дней
Дорогие планы
Бесплатный план не позволяет создать интернет-магазин
Сводка
100+ готовых шаблонов целевых страниц
Простой в использовании визуальный редактор упрощает создание целевой страницы
Встроенные возможности сплит-тестирования и система отчетности
Создайте сайт бесплатно с Lander
Попробуйте прямо сейчас!
8.Jimdo
- Веб-сайт : www.jimdo.com
- Бесплатный план : Да
- Платный план : Да от 6 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Jimdo в основном нацелен на тех, кто в основном хочет создавать магазины электронной коммерции, и их основная идея — простота каждого шага.На данный момент существует около 20 миллионов сайтов Jimdo, из которых около 200 000 являются интернет-магазинами.
С Jimdo вы можете запустить и продавать продукты за минут. Что можно улучшить, так это шаблоны. Хотя их много, требуется больше гибкости с ними.
Цена примерно подходит для конструктора веб-сайтов электронной коммерции, хотя я бы сказал, что если вы не собираетесь использовать функции электронной торговли, был бы рекомендован другой конструктор веб-сайтов с более дешевыми планами.Тарифные планы начинаются с от бесплатного до 6–17 долларов . Каковы плюсы и минусы использования Jimdo?
Jimdo Pros
Самый быстрый способ запустить и запустить интернет-магазин
Очень доступные цены
Доступ к коду
Сильные элементы SEO
Jimdo Cons
Шаблоны кажутся немного устаревшими
Платежная система может не лучший вариант для продавцов в США
Бесплатный план не позволяет вам создавать интернет-магазин
Резюме
Обещает, что ваш сайт будет запущен за 3 минуты
Настройте свой дизайн и отредактируйте свой сайт в любое время, без необходимости кодирования
Создайте сайт бесплатно с помощью Jimdo
Абсолютно бесплатно
9.Carrd
- Веб-сайт : www.carrd.co
- Бесплатный план : Да
- Платный план : Да от 19 долларов в год
- Готовность к электронной торговле : Нет
- Мобильный дизайн : Да
- Перетаскивание : Да
Carrd — это относительно новый конструктор веб-сайтов, который только что был запущен в 2016 году. Это еще один конструктор одностраничных сайтов, как и Ucraft, и, если вы хотите , самый простой веб-сайт. builder , скорее всего, Каррд.
Всего существует 54 шаблона, 14 из которых предназначены только для профессиональных пользователей. Шаблоны сгруппированы не по отраслям, а по типу, как в портфолио, целевой странице и профиле. В целом шаблоны выглядят очень гладко и вдохновляюще.
Вы составляете свой веб-сайт, используя элементы, и все кажется очень естественным. Некоторые из элементов включают таймеры, формы и галереи.
Как обычно, бесплатная опция ограничит вас субдоменом, но Каррд действительно выделяется платными обновлениями, вы можете стать профессионалом всего за 19 долларов в год.
Carrd Pro стоит всего за 19 долларов в год и позволяет использовать собственные доменные имена и удаляет брендинг. Каковы плюсы и минусы использования Carrd?
Carrd Pros
Очень удобный и простой в использовании
Чрезвычайно дешевые обновления
Профессионально выглядящие сайты
54 адаптивных шаблона на выбор
Carrd Cons
Новинка на рынке
Только поддержка по электронной почте
Ограничено одностраничными сайтами
Вы не можете создать интернет-магазин
Резюме
Создавайте бесплатные, полностью адаптивные одностраничные сайты для чего угодно
100% бесплатно, а тарифный план Pro стоит всего 19 долларов в год
Создайте бесплатный сайт с Carrd
Прямо сейчас
10.Zoho Sites
- Веб-сайт : www.zoho.com/sites
- Бесплатный план : Да
- Платный план : Да от 5 долларов в месяц
- Готовность к электронной торговле : Нет
- Мобильный удобный дизайн : Да
- Перетаскивание : Да
Да, у него крутое название, но каково это как конструктору веб-сайтов? В целом Zoho — очень грамотный конструктор сайтов. Начать работу довольно быстро, и вы начнете с обычного перетаскивания элементов.
При использовании перетаскивания вместе с настройкой сайта весь опыт не казался таким безупречным, как другие бесплатные конструкторы веб-сайтов.
Существует большой выбор тем, некоторые из которых выглядят очень профессионально, а другие выглядят так, как будто они из 80-х. Хотя они предлагают 97 шаблонов, не все из них адаптивны.
Поскольку Zoho — довольно крупная корпорация по разработке программного обеспечения, предоставляющая SaaS и CRM, некоторые функции сайта, такие как построитель форм, являются выдающимися.Цены на ZoHo начинаются от от бесплатного до 5, 10 и 15 долларов в месяц . Ежемесячный план предусматривает план электронной торговли, однако он очень ограничен, так как вы можете предлагать на продажу только 25 продуктов.
Каковы плюсы и минусы использования Zoho Sites?
Zoho Sites Pros
Впечатляющий набор функций
Доступ к HTML и CSS
Встроенные инструменты SEO и статистика трафика
Минусы Zoho Sites
Не все темы полностью адаптированы для мобильных устройств
Некоторые темы кажутся устаревшими
Мобильный редактор может показаться немного неудобным
Вы не можете создать интернет-магазин
Резюме
Базовый бесплатный инструмент для создания веб-сайтов с бесплатным веб-хостингом, который выполняет свою работу
Переключайтесь между шаблонами в любое время без потери содержимого
Создайте бесплатный веб-сайт с помощью Zoho Sites
Подробнее
11.Google Мой бизнес
- Веб-сайт : www.google.com/business/how-it-works/website/
- Бесплатный план : Да
- Платный план : Нет
- Готово для электронной коммерции : Нет
- Дизайн для мобильных устройств : Да
- Перетаскивание : Да
Как бесплатно создать собственный веб-сайт в Google? Google Мой бизнес — это ответ.
Google My Business — это бесплатный конструктор веб-сайтов, который позволяет бесплатно создать простой веб-сайт за считанные минуты.Конструктор веб-сайтов Google полностью бесплатен, а создаваемый вами сайт легко создавать и редактировать как на настольном компьютере, так и на мобильном телефоне.
Для создания сайта с помощью сервиса «Google Мой бизнес» необязательно иметь физическую витрину. Если у вас есть бизнес в зоне обслуживания или домашний бизнес с адресом или без него, вы можете указать свои данные для отображения в Google.
Каковы преимущества и недостатки использования конструктора веб-сайтов Google Мой бизнес для бесплатного создания веб-сайтов в Google?
Google My Business Pros
Бесплатный веб-хостинг, и вы можете подключить свое собственное доменное имя
Без рекламы или брендинга
Адаптивные шаблоны
AdWords Express готов привлечь трафик
Google My Business Cons
Ограниченные возможности , не идеален для больших или более сложных сайтов
Базовые шаблоны и дизайн
Невозможно открыть интернет-магазин
Резюме
Идеально подходит для малых предприятий, которым не нужно много контента на своем веб-сайте
Бесплатно от рекламы или брендинга, и вы можете использовать свое собственное бесплатное доменное имя.
Это 100% бесплатный конструктор веб-сайтов от Google My Business
Создайте веб-сайт бесплатно с помощью Google My Business
Это совершенно бесплатно!
12.SiteW
SiteW — это конструктор веб-сайтов, о котором вы, вероятно, не слышали. Это не значит, что вы должны игнорировать это. Хотя он относительно неизвестен в США, он очень популярен в Европе, потому что более миллиона веб-сайтов используют SiteW.
Это супер простой в использовании и мощный конструктор с функцией перетаскивания и перетаскивания с оптимизированными для мобильных устройств шаблонами на основе HTML5. SiteW предлагает отличные многоязычные функции, так как он поставляется с языковыми опциями (и поддержкой) для французского, немецкого, испанского и английского языков.
Премиум-планы варьируются от 9,33 до 26,66 долларов в месяц , и при обновлении будет удалена реклама SiteW, предоставлено больше места для хранения и неограниченное количество страниц, SEO и аналитика, и вы сможете использовать собственное доменное имя. Каковы плюсы и минусы использования SiteW?
SiteW Pros
Бесплатный конструктор веб-сайтов
Многоязычные (французский, испанский, немецкий) варианты
Очень удобный конструктор веб-сайтов
Минусы SiteW
Бесплатный план лучше всего подходит для создания небольших и статичных веб-сайтов
Мощный такие функции, как ведение блога и электронная коммерция, поставляются только с планами премиум-класса
Резюме
Простой в использовании конструктор веб-сайтов, который упрощает создание потрясающего веб-сайта
Легко зарегистрироваться, и вы узнаете, как используйте SiteW
Создайте бесплатный веб-сайт с помощью SiteW
Да, это бесплатно
Действительно ли эти конструкторы веб-сайтов бесплатны?
Об одном из основных моментов сообщения в блоге.Могу ли я создать сайт бесплатно? Ну да . Это работает вот так. Технически да, вы можете создать бесплатный веб-сайт, но на нем будут ограничения.
Некоторые ограничения веб-сайта, с которыми вы можете столкнуться, если выберете вариант «Только бесплатный», на вашем сайте будет реклама или брендинг. . Чтобы ваш веб-сайт выглядел более профессионально, вам, как правило, придется заплатить за некоторые обновления, чтобы удалить рекламу или брендинг.
Пример рекламы и брендинга на WixКроме того, для бесплатного варианта вам обычно придется использовать субдомен, а не собственные доменные имена.Например, в Weebly доменное имя вашего бесплатного веб-сайта будет выглядеть так: weebly.com/MikesGarage , а не использовать собственное доменное имя, например MikesGarage.com . Другими словами, вам нужно будет получить премиальный план, чтобы иметь возможность использовать собственное доменное имя.
- Ваше доменное имя на бесплатном плане сайта: https://mikesgarage.jimdo.com или https://www.jimdo.com/mikesgarage
- Ваше доменное имя на премиальном плане: https: //www.mikesgarage.com (некоторые разработчики даже предоставляют бесплатный домен на один год)
Кроме того, вы, как правило, будете ограничены количеством страниц , которые вы можете добавить на свой сайт, а также любые параметры конструктора электронной коммерции будут базовый.
Короче говоря, «вы получаете то, за что платите». звучит правдоподобно, и если вы серьезно относитесь к своему сайту и бизнесу, некоторые из премиальных обновлений вполне могут стоить дополнительных затрат. Не так много предприятий, которые можно открыть всего за несколько долларов в месяц.
С другой стороны, использование бесплатного конструктора веб-сайтов — отличный способ протестировать конструктор веб-сайтов и понять, как все это работает, прежде чем выбрать тот, который подходит именно вам.
Причины иметь веб-сайт
Есть так много причин для создания веб-сайта, будь то для личного использования или для вашего малого бизнеса. Давайте рассмотрим некоторые из этих причин более подробно.
1. Доверие
Это, вероятно, самая большая причина для создания нового веб-сайта.Независимо от ваших фактических полномочий, люди будут рассматривать вас как эксперта, если у вас будет отличный веб-сайт, который будет представлять вас.
Когда у меня был свой первый онлайн-бизнес, я всегда спрашивал клиентов, почему они выбрали меня. Ответ был всегда один и тот же: «Потому что у вас есть сайт».
2. Продемонстрируйте свои таланты (или услуги)
Независимо от того, имеете ли вы малый или большой бизнес или даже если вы оркестр из одного человека, веб-сайт предоставляет вам витрину. Потенциальные клиенты или работодатели сразу видят, что вы предлагаете.
У некоторых из величайших бизнесменов нашего времени были веб-сайты, Джефф Безос из Amazon и Шон Паркер из Spotify.
3. Низкий барьер для входа
Вы можете создать бизнес буквально у себя в спальне и привлекать клиентов за считанные минуты, даже при небольшом бюджете. Это равные условия для всех, независимо от вашего статуса в социальных сетях и образования.
Помните, Марк Цукерберг запустил Facebook, гигант социальных сетей, в своей комнате в общежитии.
На всякий случай, если вам нужно что-то более убедительное, давайте взглянем на некоторые факты из Интернета (из этого поста). В Северной Америке в 2018 году 88,1% людей использовали Интернет , за которыми следовало 80,23% в Европе . Знаете ли вы, что Google обрабатывает более 40 000 поисковых запросов каждую секунду? Это много людей, которые потенциально ищут ваш сайт.
Что такое конструктор веб-сайтов и зачем его использовать?
Конструктор веб-сайтов, вероятно, самый простой и быстрый способ создать веб-сайт за считанные минуты. Проще говоря, это программа, которая позволяет создавать веб-сайт или блог без какого-либо программирования.Поскольку кодирования не требуется, вы просто будете использовать элементы перетаскивания вместе с некоторыми шаблонами.
Еще одна бесплатная альтернатива созданию веб-сайта — использовать WordPress.com . Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет вам создать бесплатный веб-сайт или легко создать блог на WordPress.com.
Основные плюсы и минусы использования конструктора веб-сайтов по сравнению с WordPressХотя WordPress.org имеет открытый исходный код и бесплатен, наряду с тысячами плагинов и тем WordPress требует, чтобы вы зарегистрировались в компании, предоставляющей веб-хостинг (что не является бесплатным).
Конструкторы веб-сайтов обычно бывают двух видов: онлайн и офлайн. Хотя мы сосредоточимся только на одном типе, который находится в сети, я думаю, что все же важно упомянуть о другом.
1. Offline Website Builder
«Offline» конструкторы веб-сайтов представлены в виде программного обеспечения. Rapidweaver для Mac — это разновидность автономного конструктора веб-сайтов.Обычно вы загружаете программное обеспечение на свой компьютер и начинаете работать на своем веб-сайте.
Одним из преимуществ автономного программного обеспечения является то, что вы можете работать на своем сайте где угодно, поскольку подключение к Интернету не требуется.
Самым большим недостатком является то, что вам придется загрузить весь сайт в учетную запись веб-хостинга, что может оказаться технически сложной задачей. Раньше я использовал автономный конструктор веб-сайтов Serif, поддержка которого сейчас прекращена, и я думаю, что процесс загрузки является достаточной причиной, чтобы не использовать автономный конструктор веб-сайтов.
2. Онлайн-конструктор веб-сайтов
С помощью онлайн-конструктора веб-сайтов (те, которые я рассмотрел здесь выше) бесплатный конструктор веб-сайтов, который вы используете, будет размещать все в Интернете в облаке. Если вам нужно работать с другого компьютера, вам просто нужно войти в систему, указав данные своей учетной записи, и все готово.
Вы получите все, что вам нужно, и вам не нужно никуда загружать что-либо или настраивать веб-хостинг, это самое простое универсальное решение. Единственное, что вам действительно нужно, это веб-браузер, такой как Google Chrome, подключение к Интернету, а также немного воображения и свободного времени для запуска бесплатного веб-сайта или интернет-магазина.
Как установить и настроить ваш бесплатный веб-сайт
Хорошо, вы провели все свое исследование, вы знаете, чего хотите, и теперь вы решили использовать бесплатный конструктор сайтов, чтобы создать веб-сайт бесплатно. Вот следующие шаги, которые необходимо выполнить при настройке и настройке вашего бесплатного веб-сайта перед его публикацией в Интернете:
- Зарегистрируйтесь с помощью бесплатного конструктора веб-сайтов по вашему выбору. Просто посетите страницу регистрации и используйте свой адрес электронной почты или учетные записи в социальных сетях для создания учетной записи.
- Выберите шаблон. При входе на панель управления просмотрите и выберите шаблон, который лучше всего соответствует потребностям вашего веб-сайта.
- Настройте шаблон. Теперь пора отредактировать выбранный вами шаблон, его шрифты, цвета, стиль и навигацию.
- Создавайте контент и разрабатывайте свой веб-сайт. Это наиболее трудоемкая часть создания вашего сайта. Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу.Создайте свой веб-сайт и подготовьте его к публикации.
- Выберите тариф. Решите, хотите ли вы использовать бесплатный тарифный план или перейти на платный (что обычно означает больше и улучшенных функций, и что вы можете использовать собственное доменное имя.
- Выберите доменное имя. Если вы публикуете свой веб-сайт на бесплатный план, то вам обычно нужно использовать фирменные имена субдоменов. С другой стороны, если вы решите использовать платный план, вы можете использовать собственное доменное имя (некоторые даже предлагают бесплатное доменное имя).
- Разместите свой бесплатный веб-сайт. Это захватывающая часть. Наконец, опубликуйте свой веб-сайт, и его можно будет найти в Интернете и поделиться им со своими друзьями и семьей!
Шаги, перечисленные выше, дают вам упрощенное руководство о том, как начать работу с бесплатным веб-сайтом.
Часто задаваемые вопросы
Как бесплатно создать сайт?
Зарегистрируйтесь с помощью бесплатного конструктора веб-сайтов, настройте шаблон, создайте свои страницы, опубликуйте свой веб-сайт и начните работу.
Действительно ли бесплатные конструкторы сайтов, такие как Wix, Weebly, Site123 и т. Д.?
Да, они действительно бесплатны, но вам нужно подписаться на платный план, чтобы разблокировать все функции и иметь возможность удалить брендинг и рекламу.
Могу ли я использовать собственное доменное имя с бесплатным конструктором веб-сайтов?
В бесплатном плане вам обычно нужно использовать поддомен, вам необходимо подписаться на платный план, чтобы использовать собственное доменное имя.
Какой бесплатный конструктор сайтов проще всего использовать?
Конструктор веб-сайтов Wix использует простой в использовании и интуитивно понятный веб-дизайн с перетаскиванием, который упрощает создание бесплатного веб-сайта без каких-либо знаний в области программирования.
Действительно ли Wix бесплатен?
Да и нет. Да, вы можете создать веб-сайт на Wix совершенно бесплатно, однако, если вы хотите создать интернет-магазин и иметь возможность использовать собственное профессиональное доменное имя, вам необходимо подписаться на премиальный план.
Заключение
Хорошая работа, вы прошли через это руководство о том, как бесплатно создать веб-сайт в 2021 году.
Я сузил список лучших конструкторов веб-сайтов прямо сейчас, чтобы создать веб-сайт бесплатно.Как вы увидите, есть из чего выбирать, однако, какой бы из них вы ни выбрали, будет зависеть от того, что для вас важнее.
Вы хотите полноценный магазин электронной коммерции или для вас приоритетной задачей является создание и запуск веб-сайта за считанные минуты, чтобы показать потенциальному клиенту? Может быть, цена является основным фактором, или вам просто нужен простой одностраничный сайт с профессиональным изображением. В любом случае, я уверен, что есть один, который вам больше подходит.
Прямо сейчас Конструктор сайтов Wix — лучший бесплатный инструмент для создания сайтов с множеством положительных отзывов пользователей, и я настоятельно рекомендую сделать его бесплатным.
Создайте сайт всего за 1 час с помощью этого простого руководства
Краткое руководство по выбору доменного имени
Я собрал несколько быстрых советов, как придумать действительно хорошее доменное имя для вашего сайта.
Назовите 10 самых популярных ключевых слов
Придумайте около 10 ключевых слов или терминов, которые наилучшим образом описывают ваш веб-сайт. Когда у вас их будет много, вы можете начать собирать их, смешивать, добавлять префиксы и суффиксы, чтобы создавать действительно интересные идеи доменных имен.
Уникальное доменное имя — лучший способ!
Не покупайте имя, которое можно будет спутать с другим веб-сайтом. Будьте уникальны, иначе это может означать, что ваш сайт рухнет еще до того, как он запустился. Никогда не покупайте домены, которые являются просто версией уже установленного домена во множественном числе, с дефисом или написанием с ошибками.
Перейти для доступных доменов Dot-Com или локального домена верхнего уровня
В настоящее время нет недостатка в расширениях доменов с доменом.это и это на каждом шагу. Но действительно стоит иметь лишь некоторые из них. Домены Dot-Com считаются наиболее ценными и важными, если вы собираетесь строить бренд. Если вы хотите, чтобы ваш сайт был ориентирован на мировую аудиторию, выберите .com .org или .net в указанном порядке предпочтения.
Предпочтительны локальные домены, такие как .co.uk для Великобритании или .es для Испании. Избегайте использования локальных доменов, таких как .uk.com
Сделайте так, чтобы люди легко запоминали и находили ваш сайт.
Хотя люди, как правило, находят ваш сайт через поиск по бренду в Google, все же важно, чтобы в вашем домене было легко писать / печатать.Если для правильного набора требуется много усилий из-за попыток написания, длины или использования незабываемых слов или звуков, вы, вероятно, попрощались с значительной частью вашего брендового и маркетингового значения.
Заставить людей прижиться
Сделайте ваше доменное имя ярким и запоминающимся. Молва и известность в поисковых системах зависят от легко запоминающихся доменных имен. Вы же не хотите иметь потрясающий веб-сайт, о котором никто не сможет вспомнить, чтобы рассказать о нем своим друзьям, потому что они не могут вспомнить название этого проклятого сайта!
Короткие доменные имена имеют большое значение!
Шорт — это здорово! Короткий путь! Его легко печатать и легко запоминать.Это дает возможность использовать больше символов в URL-адресах в результатах поиска и лучше выглядит и подходит для офлайн-маркетинговых материалов.
Остерегайтесь нарушения авторских прав
Редкая ошибка, которую можно сделать не так часто. Но если это произойдет, это может выбросить из воды большую область и отличную компанию! Убедитесь, что вы не нарушаете чьи-либо авторские права названием своего веб-сайта. Для этого перейдите на сайт copyright.gov и выполните поиск, прежде чем покупать свое имя URL.
НЕ ИСПОЛЬЗУЙТЕ… Дефисы или числа
Дефисы и числа — отстой! Простой! Это делает действительно трудным дать ваше доменное имя устно и не проходит легко запоминающийся или типовой тест.
Другой полезный ресурс: Как зарегистрировать доменное имя
Что такое WordPress? Руководство по бесплатному конструктору сайтов
- WordPress — это бесплатная система управления контентом (CMS), которая может помочь вам создать веб-сайт с минимальными техническими знаниями.
- WordPress имеет множество функций, которые позволяют пользователям создавать самые разные веб-сайты для разных целей.
- Посетите техническую справочную библиотеку Insider, чтобы узнать больше.
WordPress — популярная бесплатная система управления контентом (CMS) с открытым исходным кодом. Он позволяет создавать собственный веб-сайт без необходимости изучать языки программирования, такие как JavaScript, Python или C ++.
Что нужно знать о WordPress
WordPress изначально создавался как платформа для ведения блогов. Рафаэль Энрике / SOPA Images / LightRocket / Getty ImagesWordPress может использоваться для создания широкого спектра веб-сайтов, включая личные блоги, онлайн-портфолио, бизнес-страницы и веб-сайты электронной коммерции, благодаря множеству функций.
Как программное обеспечение с открытым исходным кодом под лицензией GNU General Public License (GPL), WordPress не принадлежит одной компании или организации. Скорее, сотни разработчиков и пользователей работают вместе, чтобы постоянно улучшать программное обеспечение.
WordPress был создан как платформа для ведения блогов в 2003 году Мэттом Малленвегом и Майком Литтлом. Будучи студентом колледжа, Мулленвег использовал систему ведения блогов b2 (также известную как cafelog), но первоначальный создатель прекратил ее обновлять. В результате Мулленвег с помощью Литтла создал свою версию системы.Хотя Mullenweg является лицом WordPress, программное обеспечение продолжает развиваться благодаря сообществу участников.
Кто может использовать WordPress
Хотя WordPress начинался как инструмент для ведения блогов, в наши дни его можно использовать для создания всевозможных веб-сайтов для самых разных целей благодаря множеству плагинов и тем. Другими словами, вы можете создать практически любой тип веб-сайта с помощью WordPress.
WordPress можно использовать для создания бизнес-сайтов, блогов, онлайн-резюме, портфолио, магазинов электронной коммерции, сайтов членства и т. Д.
Краткое примечание: При поиске WordPress в Интернете вы, скорее всего, найдете два веб-сайта: WordPress.org и WordPress.com. В первом вы найдете бесплатное программное обеспечение, которое вы можете установить на свой веб-хостинг. Последний — это платная услуга, которая может помочь вам создать веб-сайт.
WordPress.org позволяет вам владеть своим веб-сайтом и предлагает максимальную гибкость. Все, что вам нужно, чтобы начать создавать свой веб-сайт, — это доменное имя и веб-хостинг. WordPress.com разместит ваш веб-сайт и сделает все за вас, но за это придется заплатить денежную цену и потерять некоторую гибкость.
Некоторые известные примеры сайтов WordPress включают The New Yorker, Microsoft News Center и The Walt Disney Company.
The New Yorker — один из многих популярных сайтов на WordPress.Житель Нью-ЙоркаПрограммное обеспечение включает в себя множество функций, которые помогут вам создать уникальный сайт.
Самые популярные функции WordPress
Темы: Темы придают вашему сайту общий вид и включают цветовые схемы, стили шрифтов и общий макет. Темы часто настраиваются и являются отличной отправной точкой для создания вашего веб-сайта без необходимости создавать его с нуля.
Плагины: Плагины — это программное обеспечение, которое вы загружаете на свой веб-сайт для добавления функций и функций, таких как электронная коммерция, контактные формы и канал Instagram.
SEO: Поисковая оптимизация (SEO) — это то, что делает содержание вашего веб-сайта доступным для поиска через такие поисковые системы, как Google. Лучшее SEO означает, что ваш контент появляется ближе к началу списка поиска, а WordPress предлагает базовый код для SEO.
Для мобильных устройств: Большинство тем WordPress оптимизированы для мобильных устройств, переводя дизайн вашего веб-сайта во что-то, что также работает и хорошо выглядит на телефонах.
Редактор блоков WordPress: Эта функция, также известная как редактор Gutenberg WordPress, позволяет «перетаскивать» ваш контент для удобного редактирования на страницах и сообщениях WordPress.
Что вам нужно, чтобы начать использовать WordPress
Для самостоятельных сайтов WordPress (через WordPress.
