Плагин для вывода записей на странице WordPress
По умолчанию на главной странице выводится список недавно опубликованных записей. Это называется блог. Вид блога задаётся активированной в данный момент темой. Он может быть списком, сеткой, иметь какие-то эффекты и прочие внешние особенности. Иногда тема позволяет изменить то, как будет выглядеть блог со списком публикаций. А иногда нет, что характерно для бесплатных тем.
Если в теме нет возможности настроить вид блога, то можно попытаться сделать это с помощью редактирования кода. Но это не удобно. Во-первых, это потребует знания по программированию. Во-вторых, можно что-то случайно сломать. В-третьих, придётся делать дочернюю тему и возиться с ней. Поэтому были созданы плагины для вывода записей на странице WordPress. С их помощью можно менять список записей в настройках плагина, даже если в настройках темы этой возможности нет. И в этой статье мы рассмотрим такие плагины.
Оглавление
- 1 Плагин вывода записей WordPress The Post Grid
- 2 Плагин для вывода записей на странице WordPress Post Slider and Carousel with Widget
Плагин вывода записей WordPress The Post Grid
The Post Grid представляет собой условно-бесплатный плагин, который помогает вывести список записей в виде сетки. Если по умолчанию в теме блог выводится традиционным списком, то благодаря этому решению можно будет сделать так, чтобы записи выводились на странице сеткой. Но можно также и отредактировать список. The Post Grid обладает достаточно большим количеством настроек и возможностей даже в бесплатной версии, а премиум версия открывает ещё больше функций.
Если по умолчанию в теме блог выводится традиционным списком, то благодаря этому решению можно будет сделать так, чтобы записи выводились на странице сеткой. Но можно также и отредактировать список. The Post Grid обладает достаточно большим количеством настроек и возможностей даже в бесплатной версии, а премиум версия открывает ещё больше функций.
После установки и активации плагина, в консоли появляется новый раздел «The Post Grid». Чтобы создать новый шаблон блога, необходимо перейти в подраздел «Add New Grid». Здесь для начала нужно задать заголовок для создаваемого шаблона. Его не будет никому видно, он понадобится вам для идентификации шаблонов, если их будет несколько.
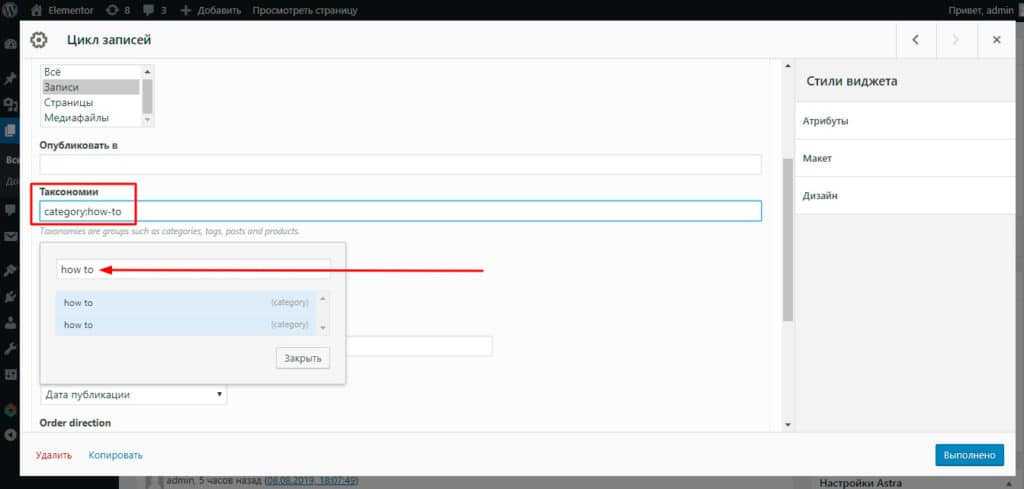
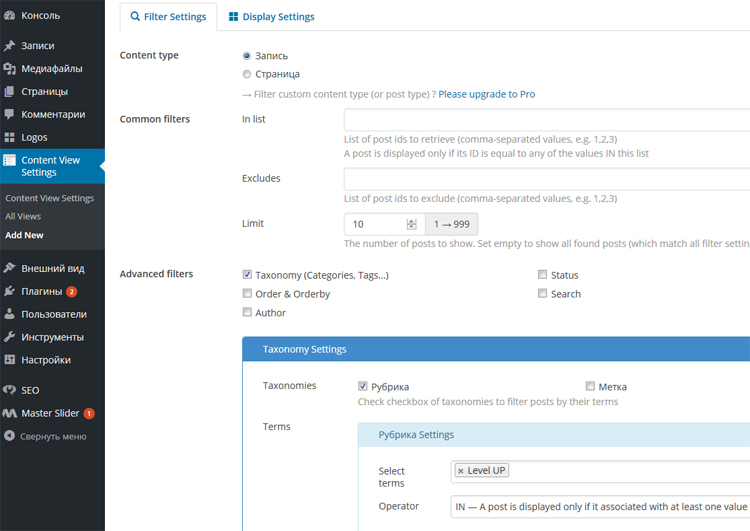
А потом следует обратить внимание на вкладки ниже. Первая вкладка «Query Build». И в ней можно выбрать, какой тип контента будет отображаться в сетке — это может быть список страниц, записей или другой тип контента. Можно задать, из каких рубрик или меток будут отображаться публикации, или они будут выводиться на странице сразу все. Можно задать метод и направление сортировки. И имеется несколько других опций.
Можно задать метод и направление сортировки. И имеется несколько других опций.
Вторая вкладка «Layout Settings» позволяет настроить внешний вид вывода записей на странице WordPress. И здесь есть достаточно большое разнообразие возможностей. Во-первых, можно задать шаблон списка постов: здесь три варианты сетки и один вариант списка. Кроме того, при клике на любой шаблон, открываются ещё его вариации. Кроме того, можно выбрать количество колонок (если это список) для вывода записей, определить, как будут открываться посты — в этой же вкладке или в соседней, включить постраничную навигацию. А также имеются другие опции.
Вкладка «Settings» позволяет настроить то, как будет выглядеть заголовок, мета-данные, изображение миниатюры, вид кнопки «Читать далее», выдержка и другие элементы блога со списком публикаций. Здесь большая часть опций доступна только в премиум-версии плагина.
Во вкладке «Field selection» можно задать, какие именно элементы будут видны в списке записей, который выводит в WordPress The Post Grid. Тут можно включить или отключить отображение изображения, заголовка, мета-данных, выдержки, кнопки «Читать далее» и другие элементы блога.
Тут можно включить или отключить отображение изображения, заголовка, мета-данных, выдержки, кнопки «Читать далее» и другие элементы блога.
Во вкладке «Style» можно определить внешний вид вывода записей на странице. Здесь можно задать цвета, размеры и типы шрифтов, границы и определить другие элементы дизайна. Можно настроить всё по своему вкусу.
Во время настройки вывода записей, не забывайте смотреть на предпросмотр, который находится внизу страницы опций. Чтобы увидеть как будет выглядеть блог и как он меняется в зависимости от ваших настроек, прокрутите страницу настроек в самый низ.
Чтобы вывести созданный список публикаций на странице, необходимо скопировать шорткод, который располагается в верхней части настроек. А затем создать страницу и поместить на неё данный шорткод. Этот шорткод выводит настроенный вам список записей на странице.
Если вы хотите, чтобы плагин вывода записей WordPress изменил вид главной страницы, то созданную страницу можно установить в качестве главной.
Плагин для вывода записей на странице WordPress Post Slider and Carousel with Widget
Данный плагин вывода записей WordPress позволяет делать это в виде слайдера. Хороший вариант для случаев, когда нужно показать много публикаций на ограниченном месте. После установки и активации плагина его опции появляются в новом разделе консоли «Post Slider and Carousel». В подразделе «Конструктор шорткодов» можно создать новый слайдер записей.
В левой колонке можно настроить слайдер — задать размер, то, какие элементы будут там присутствовать, определить параметры слайдера (автозапуск, цикличность и другое), задать количество записей в слайдере, их сортировку, а также множество других опций. Таким образом можно тонко настроить слайдер постов. А справа можно видеть всё это на предпросмотре, как это будет выглядеть на сайте.
В верхней части редактора можно получить шорткод, который можно добавить на любую страницу в WordPress, и он выведет список записей на ней.
Кроме того, можно выводить этот слайдер с помощью специального виджета в разделе «Внешний вид», в подразделе «Виджеты». Здесь можно добавить его в любую область виджетов, например, в сайдбар.
Здесь можно добавить его в любую область виджетов, например, в сайдбар.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 2
Оценок пока нет. Поставьте оценку первым.
Как создавать страницы в WordPress с иерархией и шаблонами
Наверняка вы знаете, для чего в WordPress существуют Записи, а для чего Страницы. Если не знаете, мы напомним. Записи подходят для публикации регулярных материалов, которые можно комментировать и делиться в социальных сетях, в то время как Страницы не предусматривают обсуждение и нужны для размещения статической информации, например, О проекте, Контакты и так далее.
Что вы могли не знать — так это то, что Страницы в WordPress могут иметь свою структуру и иерархию. То есть для родительской страницы можно создать несколько дочерних с унаследованными атрибутами. Также страницам можно присваивать разные шаблоны для более широкой возможности по их кастомизации. Об этом мы и поговорим в этом уроке.
Об этом мы и поговорим в этом уроке.
Из этого руководства вы узнаете, как создавать Страницы в WordPress, как добавлять их в Иерархию вашего сайта и как использовать Шаблоны страниц.
Смотрите также:
- Какая разница между Записями и Страницами в WordPress?
- Как узнать ID страницы, записи, рубрики или метки в WordPress?
- Как разбить запись WordPress на несколько страниц
- Как отображать разные сайдбары для отдельных Записей и Страниц
- Оформляем посты по рубрикам на главной странице вашего WordPress сайта
- Руководство для новичков по настройке статических стартовых страниц в WordPress
Создание новой страницы
Есть несколько способов создания новой страницы в WordPress.
Во-первых, вы можете нажать Добавить → Страницу в админ панели.
Или в меню в Страницы вы можете нажать Добавить новую.
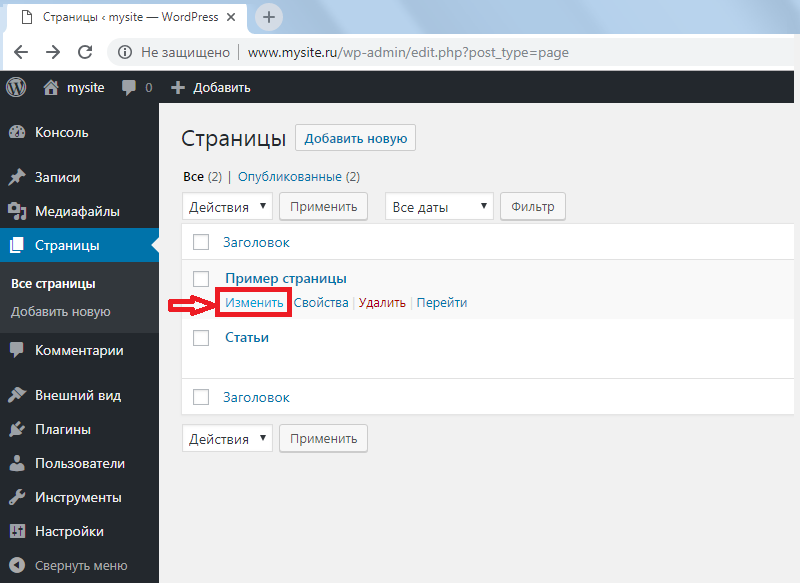
Ещё можно пролистать список всех страниц, а потом нажать кнопку Добавить новую.
В WordPress часто встречаются страницы О проекте или About Me. Давайте создадим их. Сначала создадим новую страницу, а потом добавим немного информации о нас. Например:
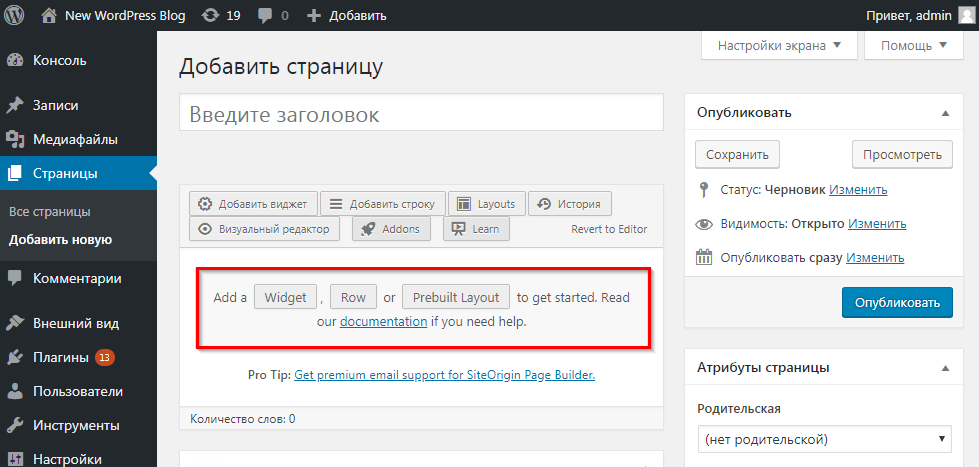
Вы можете легко добавлять изображения так же, как и в записи, просто используя кнопку Добавить медиафайл. Вот так выглядит изображение и текст для страницы:
Нажмите Опубликовать, и информация появится на сайте.
Создание иерархии
А сейчас давайте добавим еще одну страницу. А сделаем мы это способом, который демонстрирует иерархию страниц.
Создайте новую страницу с названием Мои посты, и добавьте немного текста.
Перейдите в Атрибуты страницы (справа от окна редактора) и в выпадающем меню в разделе Родительская выберите О проекте. Теперь нажмите Опубликовать.
Выбрав родительский элемент, мы создали страницу, которая находится на ступеньку ниже от «О проекте» в иерархии страниц.
Если вы посмотрите на адрес страницы, то увидите, что ее полный URL будет включать имя вашей родительской страницы, например /about-me/my-posts/. Это демонстрирует иерархию на вашем сайте. Она может отобразиться в навигационной цепочке, если это возможно в вашей теме или вы установили специальный плагин.
Это демонстрирует иерархию на вашем сайте. Она может отобразиться в навигационной цепочке, если это возможно в вашей теме или вы установили специальный плагин.
А сейчас давайте создадим ещё одну страницу, которая будет находится в той же иерархии. Вы можете назвать её Мои хобби, добавить немного информации, выбрать О проекте в качестве Родительской и нажать Опубликовать.
Потом, когда вы перейдёте ко списку Всех страниц, то сможете увидеть тире рядом с названием страницы – так обозначается иерархия, чтобы наглядно было видно, где родительская страница, а где дочерняя.
Использование шаблона страниц
А сейчас давайте посмотрим, как вы можете использовать шаблоны страниц для отображения контента разных страниц по-разному.
Для этого нужно активировать на нашем сайте разные темы, потому что тема Twenty Sixteen, которую мы использовали, не имеет шаблонов страниц. Давайте зайдём во Внешний вид → Темы и активируем тему Twenty Eleven потому, что у неё есть шаблоны страниц.
Теперь в окошке Атрибуты страницы справа появилась новая вкладка Шаблон.
Вы можете выбрать Базовый шаблон или один из двух других шаблонов: Шаблон избранного или Шаблон с боковой колонкой. Выберите Шаблон с боковой колонкой и перезагрузите страницу, чтобы увидеть разницу.
Первое, что бросится в глаза – это отличия от предыдущей темы, а также вы заметите, что теперь у вас появилась боковая панель для этой страницы:
По умолчанию, у страницы на сайте не было боковой панели, пока вы не выбрали этот шаблон:
Давайте посмотрим на код шаблона страницы.
У шаблона страницы обычно нет собственного названия. Вы можете назвать его, как захотите. Этот шаблон называется sidebar-page.php и лежит в корне вашей темы рядом с файлом page.php, который отвечает за вывод стандартной Страницы.
Если посмотреть в начало кода, то можно увидеть, что он начитается с Template Name: Sidebar Template.
Если вы разрабатываете собственную тему, то всё, что вам надо для создания своего шаблона страницы, это создать файл шаблона (скопировать page.
После этого в выпадающем меню Шаблон в Атрибутах страницы вы увидите новый шаблон My Custom Template.
На этом все!
Если вы следовали нашим совета, то сейчас вы добавили уже много страниц на свой сайт WordPress site. Некоторые из них используют шаблоны, некоторые находятся в иерархии.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
core — как работает рендеринг?
Я пытаюсь получить общее представление о том, как WordPress отображает окончательный контент, встроенный контент и контент плагинов. Для меня рендеринг означает прямое или косвенное управление (задержка через ajax,..) DOM.
Чтобы не усложнять задачу и не усложнять этот вопрос, скажите, как далеко WordPress от этой грубой трубы, показанной ниже:
Render pass 1:
- содержимое cms проходит через ядро
- основных очередей клиентских ресурсов (голова и тело)
- печать (как переменная темп.

Render pass 2:
- теги разрешаются (рекурсивно? Где?)
- плагин ставит клиентские ресурсы в очередь
- печать (как переменная темп.?)
Окончательный проход (есть ли здесь такой?)
- все теги решены и готовы к финальной композиции, вычислить тело
голова, очистка ресурсов (удалить ненужные css и т.д..)
дополнительная загрузка ресурсов с клиента после окончательной печати,…
Мне также интересно узнать, может ли WordPress действовать только как виртуальный рендерер, захватывая, например, только переменные (результаты тегов). Воскресные обходы: например, в «конвейерной» VPL (без vm 🙂 вы обычно начинаете с блока вверху, а затем вставляете каналы (провода) вниз с любыми причудливыми вещами, такими как операция с параметром или фильтр (плагины). В том самом мире, как будет выглядеть канал рендеринга wp? наверное, как классное дерево.
однако, цифры говорят, что существует более 2500 глобальных функций и 200 классов, чтобы все работало, и я надеюсь, что смогу воспроизвести весь рендеринг всего с несколькими командами, не так ли? Если кому-то интересно записать эту последовательность, пожалуйста 🙂
спасибо за любые подсказки.
В отличие от многих других фреймворков, в WordPress не так много «конвейера».
Вы можете увидеть причудливую иллюстрацию процесса загрузки, но в основном:
- URL-адрес преобразуется в переменные запроса
- Запрос выполняется для получения сообщений и определения контекста
- Файл шаблона определяется из контекста
- Файл шаблона включен и имеет полный контроль над выводом из него (в основном с использованием функций тегов шаблона и извлечения данных из глобальных переменных, таких как основной запрос)
Таким образом, «конвейер» в двух словах — любой шаблон, выплевываемый вами, является вашей страницей.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Развернуть WordPress | Рендеринг · Облачный хостинг для разработчиков
- Быстрый старт
- WordPress
WordPress — это платформа для публикации с открытым исходным кодом, на которой работает 34% Интернета, от хобби-блогов до крупнейших новостных онлайн-сайтов. Он имеет надежную экосистему тем и плагинов, а также всемирное сообщество, которое продолжает работать над тем, чтобы сделать его одним из самых гибких вариантов для онлайн-публикаций.
В этом руководстве показано, как развернуть экземпляр WordPress на Render всего за несколько минут. Он использует MySQL 8 и Render disk для быстрого постоянного хранения всех ваших файлов. Render управляет сертификатами TLS и персональными доменами за вас, и вы можете легко добавить дополнительную защиту и резервное копирование с помощью официального плагина Jetpack.
Развертывание в один клик
Нажмите Развертывание для рендеринга ниже и следуйте инструкциям по настройке WordPress на рендеринге.
Ручное развертывание
Настройте экземпляр MySQL 8 на Render и запишите детали подключения. Обязательно выберите ветку
masterпри создании базы данных. База данных должна быть запущена через несколько минут. Подождите, пока он запустится, прежде чем переходить к следующему шагу.Разветвите render-examples/wordpress на GitHub или нажмите «Использовать этот шаблон».
Создайте новую веб-службу на Render и дайте Render разрешение на доступ к вашему новому репозиторию. Убедитесь, что
Средаустановлена наDockerи выберите имя для вашей службы.Добавьте следующие переменные среды в Advanced :
Key Value WORDPRESS_DB_HOSTMySQL hostname from above (e.g. mysql-xyz0)WORDPRESS_DB_NAMEMySQL database name WORDPRESS_DB_USERПользователь базы данных MySQL WORDPRESS_DB_PASSWORDПароль базы данных MySQL Добавить диск под Advanced со следующими значениями:
Наименование WordPress.  0120
0120Размер 10 ГБНе стесняйтесь изменять это в соответствии с вашими потребностями.Вот оно! Сохраните свой веб-сервис, чтобы запустить WordPress. Запуск займет пару минут, но последующие развертывания будут выполняться намного быстрее.
Ваш экземпляр WordPress будет доступен по URL-адресу
.onrender.com, как только начнется развертывание.Затем вы можете настроить WordPress, перейдя на
https://your-subdomain.onrender.comи начните создавать контент для своего нового сайта!Резервные копии
Использование моментального снимка диска для восстановления базы данных не рекомендуется. Восстановление моментального снимка диска, скорее всего, приведет к повреждению или потере данных базы данных.
Использование рекомендуемого инструмента резервного копирования базы данных (например, mysqldump) является рекомендуемым способом резервного копирования и восстановления базы данных без повреждения или потери данных.

