Когда полезно использовать дочерние страницы в WordPress?
Еще перед началом создания сайта на WordPress вы должны детально продумать общую (иерархическую) структуру будущего сайта. Эта структура должна быть интуитивно понятной для ваших пользователей и должна облегчить процесс «серфинга» пользователей по вашему веб-сайту. Когда мы говорим об иерархии для сайта на WordPress, в основном имеется в виду структура страниц, которую можно разделить на родительские и дочерние страницы. В сегодняшней статье мы рассмотрим всю необходимую новичкам теорию и практику, которая касается дочерних страниц в сайте на движке WordPress.
Разница между родительскими и дочерними страницами
В движке WordPress есть два типа страниц: родительские страницы и дочерние страницы. Оба этих типа играют свою важную иерархическую роль. Родительские страницы имеют превосходство над дочерними, что означает, что они имеют влияние на дочерние страницы. Под влиянием понимается то, что дочерняя страница будет содержать ключевое слово (слаг) родительской страницы в своем адресе ссылки (URL). И дочерние страницы нельзя создать без родительских страниц.
И дочерние страницы нельзя создать без родительских страниц.
Давайте рассмотрим практический пример родительских и дочерних страниц. Допустим, у вас есть сайт портфолио, с различными разделами услуг. Вы можете разместить примеры всех услуг на одной странице портфолио. Но вы также можете создать отдельные дочерние страницы для каждой из услуг. Скажем, например, что основные услуги на вашем сайте – это Дизайн (design), Разработка макетов (razrabotka-maketov), Верстка (verstka). Вы, скорее всего, захотите, чтобы посетители вашего сайта легко находили нужную им услугу. Создавая для каждой из услуг дочернюю страницу, вы укажете, что она принадлежит родительской странице, которая называется «Портфолио». И на любой из дочерних страниц посетители будут видеть эту родительскую страницу в URL-адресе дочерней страницы.
Структура URL в иерархии страниц WordPress
Дочерние и родительские страницы WordPress имеют разную структуру URL. Поскольку дочерние страницы зависят от родительских страниц, название родительской страницы будет присутствовать в URL дочерней страницы. Но это не относится к родительским страницам, — по URL родительской страницы нельзя узнать о существовании дочерних страниц.
Поскольку дочерние страницы зависят от родительских страниц, название родительской страницы будет присутствовать в URL дочерней страницы. Но это не относится к родительским страницам, — по URL родительской страницы нельзя узнать о существовании дочерних страниц.
Рассмотренный выше пример с портфолио в структуре URL родительской страницы будет выглядеть следующим образом:
{ВАШ-ДОМЕН}/portfolio
С другой стороны, URL дочерних страниц, будут иметь следующую структуру:
{ВАШ-ДОМЕН}/portfolio/design
{ВАШ-ДОМЕН}/portfolio/razrabotka-maketov
{ВАШ-ДОМЕН}/portfolio/verstka
Влияние иерархии страниц на SEO
Одна страница с хорошим СЕО рейтингом стоит более тысячи страниц с плохим СЕО рейтингом. Вот почему важно всегда оценивать свои действия с точки зрения влияния на SEO. В данном случае, дочерние страницы в WordPress – это хорошо, если они положительно влияют на SEO-продвижение вашего сайта. Ниже приведены некоторые факторы SEO при использовании дочерних страниц.
Релевантный контент, который не дублируется
Релевантный и высококачественный контент с эффективными ключевыми словами в значительной степени определяет, как ваш сайт будет ранжироваться в поисковых системах. Если вы предоставляете много различных услуг, вы можете их презентовать на одной странице, и тогда у вас будет много контента с одной страницы. Дочерние страницы, напротив, более узкоспециализированные и конкретные. И здесь важно убедиться, что на дочерних страницах представлено в достаточном количестве качественного контента, который не дублируется ни на одной другой странице (например, на родительской странице Портфолио).
Поведение пользователей
Учтите, что структура страницы, которую вы используете на своем сайте, должна больше ориентироваться на то, как ваши посетители ориентируются на сайте, нежели на SEO. Важно, чтобы на вашем сайте была удобная навигация: Google учитывает внутренние переходы по сайту, поэтому, если дочерняя страница привлекает достаточно внимания – это, естественно, приведет и к положительному эффекту для SEO.
Альтернативный подход: использование якорных ссылок на родительской странице
Хотите увеличить SEO-значимость (вес) только одной родительской страницы? Для этого случая у вас есть альтернатива. Вы можете разместить весь контент своего портфолио по разным услугам на одной странице, но улучшить навигацию для посетителей сайта, используя якорные ссылки на определенные разделы на этой же странице.
Якорная ссылка (якорь) – это своеобразная закладка с уникальным именем в тексте страницы. С помощью якорной ссылки можно быстро переходить в нужный раздел на странице, что очень удобно на страницах большого объема.
Вы также можете использовать эти якорные ссылки не только в тексте страницы, но и в своем основном меню. Вы можете разбить услуги своего портфолио на отдельные пункты основного меню. Хотя эти якорные ссылки будут отображаться как отдельные пункты меню, они будут ссылаться на одну и ту же страницу Портфолио. Единственное отличие – это точное место с услугой на странице, на которую вас выведет ссылка.
Для реализации данного подхода, вам нужно совершить всего несколько шагов.
Шаг №1: Добавить якорные ссылки на страницу
Сначала начните с добавления якорных ссылок на страницу вашего Портфолио. Например, добавьте ссылку на услугу Дизайн. Добавьте код следующего вида перед подзаголовком h4) услуги, чтобы создать ссылку:
<a>Дизайн</a>
Шаг №2: Добавить якорные ссылки в качестве элемента подменю в основное меню
Добавьте якорные ссылки в качестве пунктов подменю в основное меню сайта (или подменю вверху текста самой страницы Портфолио).
В нашем примере URL страницы Портфолио имеет следующий вид:
{ВАШ-ДОМЕН}/portfolio
Тогда якорная ссылка будет иметь следующий вид:
{ВАШ-ДОМЕН}/portfolio/#design
А полный код ссылки будет иметь следующий вид:
<a href="{ВАШ-ДОМЕН}/portfolio/#design">Дизайн</a>
Для реализации якорной ссылки нужен тег a с уникальным  В нашем примере
В нашем примере id="design". Тогда в ссылке используется значение этого атрибута id и перед ним ставится символ #, в нашем случае получается #design. Все довольно просто!
Подобным образом вы можете оформить якорные ссылки на все нужные вам услуги на странице Портфолио.
Краткий итог
Выбор между использованием родительских и дочерних страниц сводится к тому, какой подход лучше всего подходит для вашего сайта и ваших посетителей. В зависимости от вашей целевой аудитории, навигация на вашем сайте может иметь различный вид. Не существует однозначного способа определить, как ваши посетители будут реагировать на ту, или иную стратегию построения навигации. С точки зрения SEO, иметь одну ценную и высокоэффективную родительскую страницу лучше, чем иметь среднюю родительскую страницу и низкоранговые дочерние страницы.
Если у вас есть какие-либо вопросы или предложения по теме данной статьи, обязательно поделитесь ими в разделе комментариев ниже!
Спасибо, что читаете нас!
Теги: WordPress
- 1232
- Опубликовано
- Wordpress — как сделать
- прокомментируйте статью
- расскажите друзьям
Дочерняя страница в WordPress: создание и редактирование
Больше результатов. ..
..
Страницы в WordPress могут быть автономными или иерархическими, то есть страница может иметь свои собственные подстраницы, называемые дочерними страницами. В этой статье мы покажем вам, как легко создать дочернюю страницу в WordPress, что хорошо организует ваши страницы.
Что такое дочерняя страница в WordPress
Страницы и записи – это два типа контента по умолчанию в WordPress. Записи являются частью блога и отображаются в обратном хронологическом порядке (сначала новые записи). Обычно они организованы в соответствии с категориями и тегами.
Страницы представляют собой одноразовый или автономный контент, который не является частью блога. Например, страница «О нас» или страница «Свяжитесь с нами». Они могут быть иерархическими. Это означает, что вы можете организовать их с родительскими и дочерними страницами.
Как правило, бизнес-сайты используют страницы для создания структуры веб-сайта. Таким образом, они могут создавать веб-сайт без создания блога.
Однако, если у вас слишком много страниц, становится сложно их организовать. Здесь как раз и рпигодятся дочерние страницы. Вы можете создать более значимую страницу как «Родитель», а затем добавить дочерние страницы.
Например, родительская страница под названием «О нас» может содержать членов команды, историю, карьеру и другие страницы в качестве дочерних страниц.
У любой дочерней страницы также могут быть свои дочерние страницы и т. д. Таким образом, вы можете создавать отношения между вашими страницами и создавать правильную структуру сайта.
Смотрите также:
Все уроки WordPress.
Как создать дочернюю страницу
Чтобы создать дочернюю страницу, вам понадобится родительская страница. Если у вас уже есть страница, которую вы хотели бы использовать в качестве родителя, тогда идем дальше.
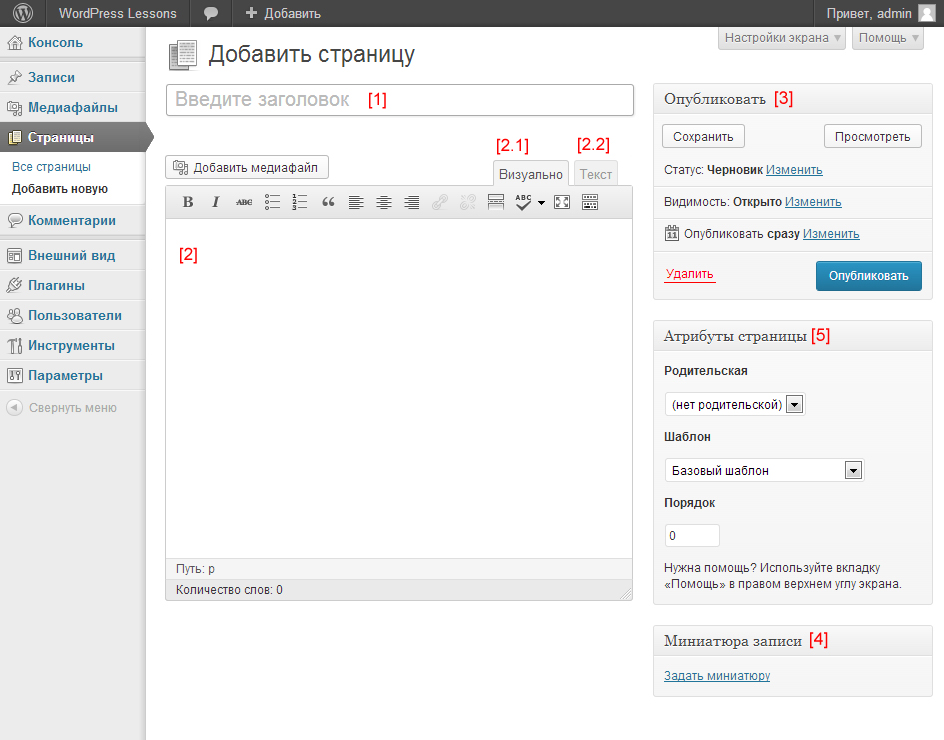
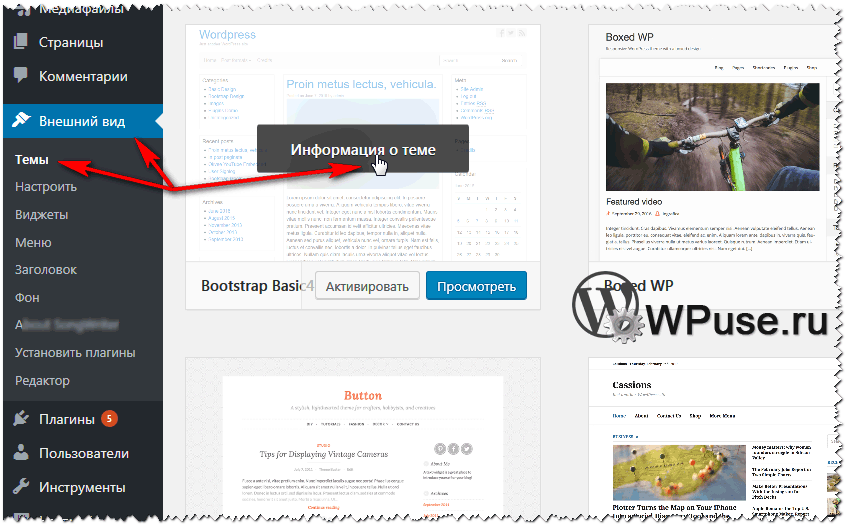
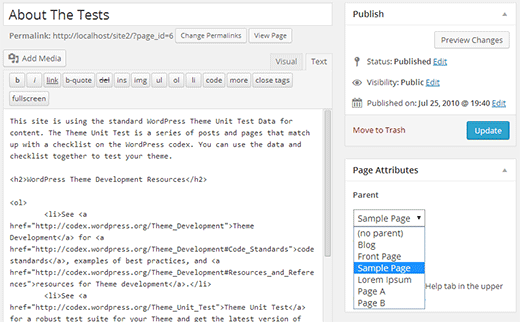
Просто перейдите на страницу «Добавить новое», чтобы создать новую страницу или отредактировать существующую страницу в области администрирования WordPress. С правой стороны вы увидите окно « Атрибуты страницы» с раскрывающимся списком «Родитель» .
С правой стороны вы увидите окно « Атрибуты страницы» с раскрывающимся списком «Родитель» .
В раскрывающемся списке «Родитель» выводится список всех страниц вашего сайта. По умолчанию он установлен в «no parent (не родитель)», что означает, что эта страница является отдельной страницей без иерархии. В раскрывающемся меню вам нужно выбрать страницу, которую вы хотите использовать в качестве родителя.
После этого вы можете просто продолжить и сохранить свои изменения. Этот процес можно повторять, создавая все новые дочерние страницы.
Чтобы просмотреть дочерние страницы, вы можете перейти на вкладку Страницы –» Все страницы в области администрирования WordPress. Вы увидите дочерние страницы в виде иерархической структуры, перечисленные в их родительской странице с – префиксом.
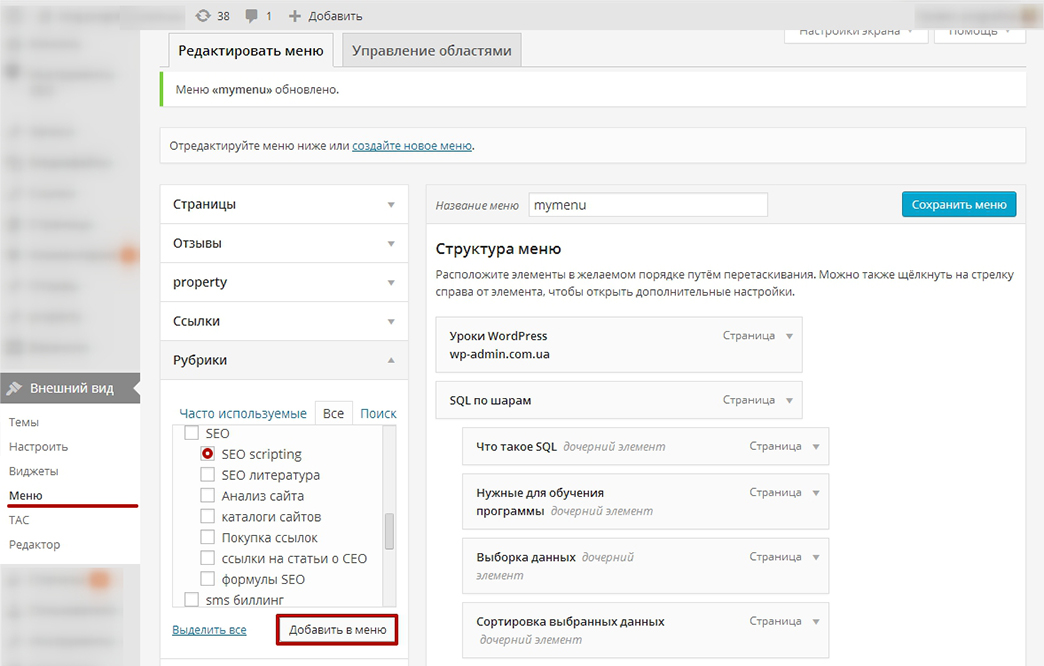
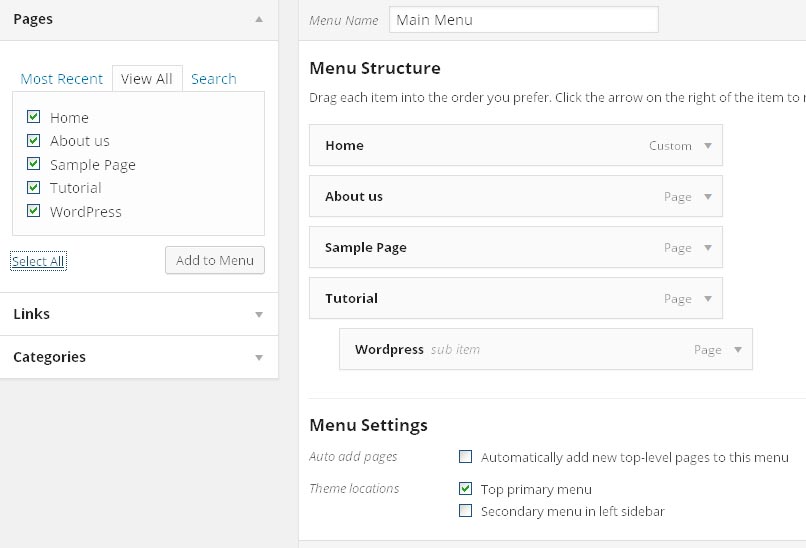
Затем вы можете продолжить и добавить свои дочерние страницы в меню навигации вашего веб-сайта в качестве элементов подменю.
Надеемся, что статья помогла вам научиться создавать дочернюю страницу в WordPress.
Чтобы не пропустить новые функции нашего хостинга и узнать больше об WordPress, подпишитесь на наш канал YouTube. Вы также можете найти нас в Twitter и Facebook .
Источник: wpbeginner.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Подпишитесь на еженедельный дайджест про WordPress
Как отобразить дочерние страницы родительской страницы в WordPress —
Вы ищете лучший способ отображения дочерних страниц родительской страницы в WordPress? Если да, ваш поиск заканчивается здесь.
Вы не можете организовать страницы веб-сайта, как сообщения, используя теги и категории. Вот почему дочерние страницы вступают в игру. Вы можете создавать дочерние страницы под родительской страницей для организации страниц.
Если у вас уже есть много дочерних страниц на вашем веб-сайте WordPress, вы можете отобразить их на родительской странице, чтобы повысить удобство работы пользователей. Однако это непростая задача.
Чтобы помнить об этом, я придумал простое решение, как отображать дочерние страницы родительской страницы в WordPress.
Без дальнейших промедлений давайте отобразим дочерние страницы родительской страницы в WordPress.
Важность дочерних страниц для организации страницыПо умолчанию WordPress поставляется с двумя типами сообщений; посты и страницы. Как правило, сообщения представляют собой контент блога, а категории и теги организуют их.
Страницы, такие как Политика конфиденциальности и Условия использования, являются автономными. Вы не можете организовать страницы с помощью категорий и тегов. Однако они могут быть иерархическими.
Вы можете организовать страницы, используя родительские и дочерние страницы. Например, вы можете создать родительскую страницу с дочерними страницами.
Например, если вы предоставляете услуги интернет-маркетинга, вы можете создать родительскую страницу под названием «Услуги интернет-маркетинга» и добавить дочерние страницы в качестве таких услуг, как SEO, написание контента, графический дизайн и т. д.
Чтобы добавить дочерние страницы под родительской страницей, сначала вы должны создать дочерние страницы родительской страницы, затем вы можете добавить дочерние страницы под родительской страницей.
Итак, давайте посмотрим, как отображать дочерние страницы родительской страницы в следующем разделе.
Как отобразить дочерние страницы родительской страницы в WordPress
Когда дело доходит до отображения дочерних страниц родительской страницы в WordPress, вы можете использовать несколько вариантов. Вы можете добавить дочерние страницы с помощью кода. Однако это сложный путь. И он не предлагает слишком много настроек.
Тем не менее, вы можете использовать плагин для отображения дочерних страниц родительской страницы. Это простой способ, и каждый может реализовать этот метод. Кроме того, он предлагает множество настроек. Например, вы можете показывать миниатюры и добавлять кнопки «Читать дальше».
Это простой способ, и каждый может реализовать этот метод. Кроме того, он предлагает множество настроек. Например, вы можете показывать миниатюры и добавлять кнопки «Читать дальше».
Итак, давайте покажем дочерние страницы родительской страницы с помощью плагина.
Прежде всего, добавьте дочерние страницы к родительской странице.
Здесь я буду использовать плагин Smart Post Show. Итак, установите и активируйте этот плагин.
Теперь вернитесь к панели инструментов WordPress и перейдите в Smart Post Show, затем нажмите «Добавить новый». После этого введите заголовок в поле заголовка.
Из Предустановка макета выберите предустановку макета. Вы можете выбрать один, как вы хотите. Здесь я выберу Карусель .
Теперь перейдите к параметру Filter Content и выберите Page в качестве типа публикации. Вы можете выбрать страницы и сообщения в качестве типа сообщения. Мы будем отображать страницы так, чтобы мы выбирали только страницы.
Перейдите к параметру Общая фильтрация и включите дочерние страницы, которые вы хотите отображать, используя параметр Включить только . Вы должны ввести каждую страницу, которую хотите показать в качестве дочерних страниц.
После этого нажмите «Опубликовать», скопируйте шорткод и вставьте его туда, где вы хотите отобразить дочерние страницы.
*Примечание: Здесь можно остановиться, если дальнейшая настройка не требуется. Если вы хотите настроить дальше, продолжайте.
Вы можете использовать Параметры отображения , чтобы установить количество столбцов для определенных устройств. Здесь я буду использовать один столбец для каждого устройства. Итак, я поставлю 1 единицу в качестве значения для каждого устройства.
Кроме того, вы можете установить фон, границу и ориентацию содержимого. Кроме того, вы можете показать/скрыть миниатюру страницы, скрыть метаинформацию и показать/скрыть кнопку «Подробнее».
Вы можете выбрать режим карусели, скорость карусели, включить/отключить автовоспроизведение, установить скорость автовоспроизведения, показать/скрыть навигацию с помощью элементов управления каруселью.
Кроме того, вы можете установить тип ссылки на страницу, цель и атрибуты ссылки, используя Настройки страницы подробностей . Кроме того, вы можете установить цвет и стиль текста, используя параметр Typography .
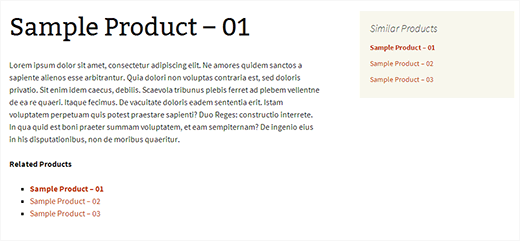
Настройка выполнена. Вот как выглядят дочерние страницы в WordPress;
Поздравляем! Вы успешно отобразили дочерние страницы в WordPress.
Если у вас есть дополнительные вопросы о том, как отображать дочерние страницы родительской страницы в WordPress, дайте мне знать, оставив комментарий ниже.
Дополнительная информация/загрузка
Демо-версия
Как настроить индекс дочерних страниц WordPress
Создать дочерние страницы в WordPress очень просто. Единственная проблема заключается в том, что создание дочерней страницы ничего не делает для внешнего интерфейса вашего блога и ваших зрителей. Вы не можете просто поставить галочку или две и автоматически отображать дочерние страницы на родительской странице. Это оставляет вашу домашнюю страницу, ну… бездетной. Читайте дальше для простого решения.
Единственная проблема заключается в том, что создание дочерней страницы ничего не делает для внешнего интерфейса вашего блога и ваших зрителей. Вы не можете просто поставить галочку или две и автоматически отображать дочерние страницы на родительской странице. Это оставляет вашу домашнюю страницу, ну… бездетной. Читайте дальше для простого решения.
В этом посте мы расскажем о следующем:
- Рекомендуется родительский контроль
- Хороший родитель(пейджинг) означает хорошие плагины
- CC Дочерние страницы
- Расширенное боковое меню
- Просмотры контента — сетка записей и список для WordPress
- Конфигуратор дочерних тем
- Предпочитаете идти по маршруту кодирования?
Рекомендуется родительский контроль
Эта статья имеет рейтинг PG, а это означает, что, как родитель, я буду давать некоторые рекомендации о том, как лучше индексировать дочерние страницы с помощью некоторых бесплатных плагинов WordPress.
В частности, показано, как сделать так, чтобы список дочерних страниц отображался как на родительской странице, так и на боковой панели.
К тому времени, когда вы будете читать эту статью, у вас будет хорошее представление о нескольких вариантах настройки вашего сайта WordPress и дочерних страниц.
Оттуда вы сможете принять взрослое решение о том, что работает лучше всего.
Наличие возможности демонстрировать дочерние страницы на вашем веб-сайте важно, если у вас есть важная информация, которую вы хотите отобразить на видном месте.
Почему?
Если вы этого не сделаете, многие зрители могут не понять, что многое из того, что вы хотите им показать, доступно.
Если для вас в будущем появятся дочерние страницы, ваша жизнь, э-э, веб-сайт, вот-вот изменится.
Суперребенок (страница) в будущем Dev Man? Хороший родительский (pag)ing означает хорошие плагины Как и хороший родитель, хороший плагин может сделать ваши дочерние страницы хорошо отображаемыми.
Кроме того, они могут упростить процесс, помочь с настройкой и, как вы увидите, многое другое.
Каждый из этих бесплатных плагинов для дочерних страниц имеет различные функции и преимущества. Я подробно рассмотрю их все.
Плюс, у меня есть «бонусный» плагин, о котором я упомяну, который касается ребенка другого масштаба.
Дочерние страницы CC
Дочерние страницы CCДочерние страницы CC от Caterham Computing — это простой плагин, который может отображать дочерние страницы на вашей домашней странице с помощью короткого кода.
Он настолько прост в использовании, что даже ребенок может добавлять дочерние страницы на свой веб-сайт WordPress.
Все достигается с помощью короткого кода. Шорткод относительно прост и может использоваться везде, где вы хотите, чтобы дочерние страницы отображались (например, на домашней странице).
Пример шорткода дочерних страниц. Дочерние страницы отображаются в адаптивных блоках, которые включают заголовок страницы, отрывок и даже ссылку «Подробнее…».
Мне нравится, как вы можете выбрать макет с помощью этого плагина. Это может быть 1, 2, 3 или 4 столбца.
Если вы выберете макет с тремя или четырьмя столбцами, на мобильных устройствах он изменится на два столбца, что облегчит чтение при просмотре на ходу.
Пример одноколоночного макета.Вы также можете выбрать глубину отображаемых страниц. Все это можно настроить в виде виджета в области боковой панели.
Как видите, вариантов очень много. Здесь вы можете добавить шорткод, исключить страницы, показать одноуровневые страницы и выбрать глубину.После того, как вы отредактировали его по своему усмотрению, он готов к работе! Вы просто вставляете шорткод туда, где хотите, чтобы он отображался на вашем сайте.
Еще один пример того, как это может выглядеть на вашем сайте.Несмотря на то, что вариантов настройки не так много, простота этого плагина делает его эффективным и выполняет свою работу.
С более чем 10 000 загрузок и твердым 5-звездочным обзором, этот плагин имеет все необходимое, чтобы добавить ваши дочерние страницы на ваш сайт WordPress.
Подробнее: CC Child Pages
Advanced Sidebar Menu
Advanced Sidebar Menu от OnPoint Plugins — еще один базовый и простой в использовании бесплатный плагин для дочерних страниц на вашем сайте.
Он использует родительские и дочерние отношения ваших страниц или категорий WordPress и создает меню в определенных областях.
Вы просто назначаете страницу или категорию родителю, а плагин сделает все остальное за вас.
Этот плагин имеет хорошие отзывы и хорошую поддержку.
Давайте проверим!
Для настройки все это находится в области виджетов на панели инструментов.
Расширенное меню категорий.Здесь вы можете добавить заголовок, отобразить родительскую категорию самого высокого уровня, отобразить меню и использовать встроенные стили.
Здесь все расположено и дополнительных мест для настройки нет.
После того, как вы настроите его так, как вам нужно, он готов к работе.
Пример того, как могут выглядеть дочерние страницы на вашем сайте.
Это так просто.
Дополнительные настройки невелики, но, как и в предыдущем плагине, они могут не соответствовать вашим потребностям.
У них есть вариант Go Pro, который предлагает расширенный стиль, приоритетную поддержку, настраиваемый текст ссылки, исключение страниц и многое другое.
Тем не менее, бесплатная версия подходит только для основ.
Хотя расширенных опций не так много, если у вас есть некоторые знания CSS, вы можете настроить столько, сколько хотите, в таблице стилей вашей темы.
Этот плагин отлично подходит для включения чистого и удобного меню для дочерних страниц.
Приятно иметь возможность показывать только то, что вы хотите, и иметь полный контроль над вашими параметрами. Кроме того, простота использования позволяет быстро исправить настройки вашего веб-сайта.
Подробнее: Дополнительное боковое меню
Content Views — Post Grid & List for WordPress
The Content Views — Post Grid & List for WordPress by Content Views — это фантастический вариант для тех, кто ищет чрезвычайно простое решение для добавления дочерних страниц или сеток для сообщений.
Это хорошо обновленный плагин, который на 100% адаптивен и удобен для мобильных устройств. Мне нравится, как вы можете настроить почти каждый аспект страниц; включая упорядочение по ключевым словам, изображениям, последним страницам и т. д.
Расположение этого плагина на панели управления очень простое.
Это дает вам возможность выбрать страницу или публикацию прямо на панели инструментов под Типом контента .
Все четко обозначено, и вы можете быстро настроить дочерние страницы по своему усмотрению.
На панели инструментов вы можете выбрать, что включить, исключить и ограничить. Есть также более продвинутые параметры сортировки и отображения.
Панель инструментов для добавления нового представления для дочерней страницы или публикации.В настройках дисплея есть все параметры, необходимые для настройки того, как вы хотите, чтобы он выглядел.
У вас есть варианты макета, формата и настроек полей. Это также позволяет вам настраивать выдержки, HTML-теги, нумерацию страниц, открывать дочерние страницы на текущей или новой вкладке и многое другое.
После того, как все ваши дочерние страницы настроены — все готово!
Есть простой шорткод для встраивания на ваш сайт. Вы можете использовать его в виджете или для файла темы. Они дают вам оба варианта.
Опции кода.Когда вы сохраняете новое представление, оно отображается на панели инструментов. Вы также можете легко получить код оттуда.
Представления с приборной панели.Хотите увидеть его в действии? Вот быстрая настройка, которую я создал на базовом веб-сайте WordPress.
Дочерние страницы размещены ниже родительской страницы.Как и многие другие плагины, есть версия Pro. При обновлении вы можете получить дополнительные параметры настройки, дополнительные макеты и параметры для Google AdSense.
Бесплатная версия подходит как есть. Чистый макет, дизайн и простота функциональности делают этот бесплатный плагин для дочерних страниц просто замечательным.
Более подробная информация: Просмотры контента — Post Grid & List for WordPress
Конфигуратор дочерних тем
Конфигуратор дочерних тем Я сказал вам, что у меня есть «бонус» — и это все.
Конфигуратор дочерних тем от Lilaea Media — это еще одна вещь, на которую следует обратить внимание. Он выходит за рамки просто страниц и охватывает дочерних тем .
Думаю стоит включить, потому что иногда пользователи хотят отредактировать дочернюю тему. Или вы можете даже не знать, что это вариант для вашего сайта WordPress.
И раз уж мы говорим о детских вещах, почему бы не включить ?
Давайте погрузимся и посмотрим.
После загрузки на панель инструментов у вас есть четыре варианта на выбор:
- Создание новой дочерней темы.
- Настройка существующей дочерней темы.
- Дублирование существующей дочерней темы.
- Сброс существующей дочерней темы.
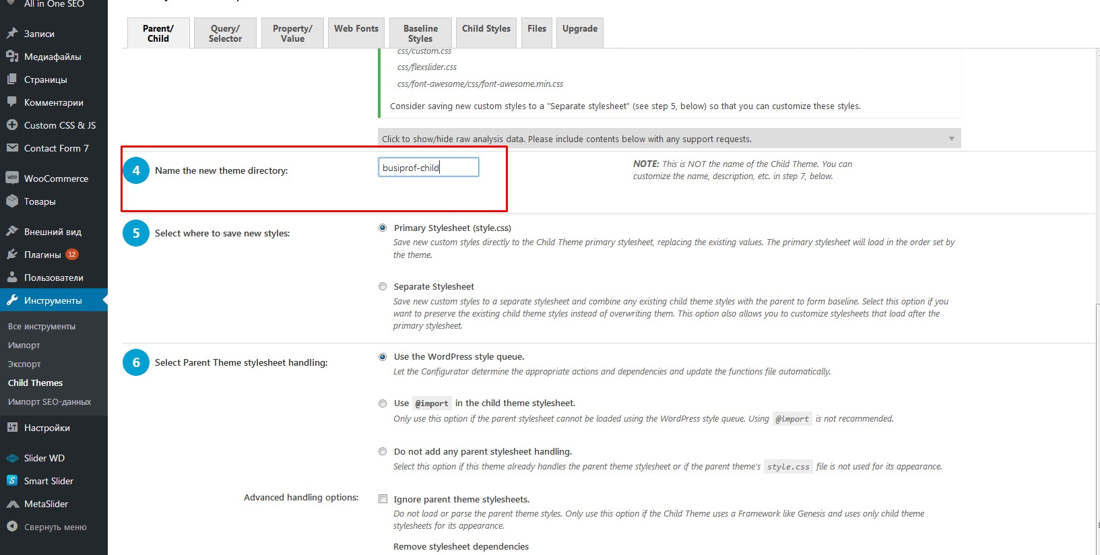
Одним из замечательных качеств этого плагина является то, что он пошаговый. Нет слишком сложного языка или путаницы, что делает настройку очень простой.
Следующий шаг — настройка темы.
Вы можете настроить как хотите.
Это включает в себя место для сохранения таблицы стилей, обеспечение работы плагинов с определенными темами и проверку каталога темы.
Этот плагин может многое предложить, и его стоит изучить самостоятельно, если вы заинтересованы в дочерних темах.
Пример дочерней темы, который я настроил.Существует вариант обновления, который включает настраиваемые таблицы стилей плагинов, быстрый предварительный просмотр, цветовые палитры, новые стили, добавление файлов дочерних тем и учебные пособия.
В зависимости от вашего уровня навыков, возможно, вам стоит улучшить его. Бесплатная версия впечатляет сама по себе.
Подробнее: Конфигуратор дочерних тем
Предпочитаете идти по пути кодирования? Теперь, несмотря на то, что в этой статье мы в основном говорим о плагинах, с небольшими знаниями в области кодирования вам не нужен плагин для создания дочерних страниц, которые отображаются на вашей домашней странице.
