wordpress — Как сделать выпадающее меню на php?
Вопрос задан
Изменён 9 месяцев назад
Просмотрен 92 раза
Всем привет! Как сделать чтобы при нажатии мыши на слово открывалось следующее подменю? Имеется сайта на WordPress. Через конструктор ничего не редактируется, только какие-то основные моменты. Нашел файл sidebar.php с кодом. Я так понимаю, что нужно именно здесь и редактировать
<aside>
<ul>
<?php foreach( get_categories(array('hide_empty' => 0)) as $category ): ?>
<li>
<a href="<?= get_category_link( $category->term_id ) ?>"><?= $category->name ?></a>
</li>
<?php endforeach; ?>
</ul>
</aside>
В интернете порылся и ничего не нашел подходящего. Сам в php не шарю.
Сам в php не шарю.
Нашел файл с надписью sidebar.less. Других подходящих нет Получается нужно редактировать в этом файле?
.sidebar {
//flex: 0 0 260px;
//max-width: 260px;
width: 260px;
height: auto;
float: left;
border-radius: 0 0 5px 5px;
border: 2px solid @primary;
border-top: none;
margin-top: -1.5em;
}
.sidebar-menu {
list-style: none;
padding-left: 0;
margin: 0;
&__item {
font-size: .93em;
position: relative;
&::after {
content: '';
position: absolute;
top: 0;
left: 1.43em;
right: 1.4em;
height: 1px;
background-color: #eee;
}
&:first-child::after {
display: none;
}
}
&__link {
display: block;
padding: 1.13rem 1.13rem 1.13rem 2.6rem;
text-decoration: none;
position: relative;
cursor: pointer;
&:hover {
color: @primary;
}
}
}
- php
- wordpress
- sidebar
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Как сделать выпадающее меню в WordPress без плагина
2.9
(12)
В WordPress имеется отличный редактор меню, который позволяет реализовать почти любые идеи для навигации. Меню является одним из самых важных элементов управления сайтом. Ведь на какую бы страницу посетитель ни пришёл, он всегда увидит меню. Если он захочет переключиться на другую страницу, он будет искать меню. И глядя в меню, он может понимать структуру сайта, что вообще тут есть, какие страницы и разделы. Также меню оценивают и поисковики.
В этой статье мы рассмотрим, как сделать выпадающее меню в WordPress, такое, в котором при наведении мышки на тот или иной пункт, появляется список подпунктов. Такой элемент очень удобен, когда в меню нужно включить большое количество разделов, но при этом не нагромождать ими всю навигацию, а отображаться только по необходимости, то есть при наведении.
Оглавление
- 1 Как сделать меню
- 2 Как сделать выпадающее меню
- 3 Почему не получается создать выпадающее меню в WordPress
Как сделать меню
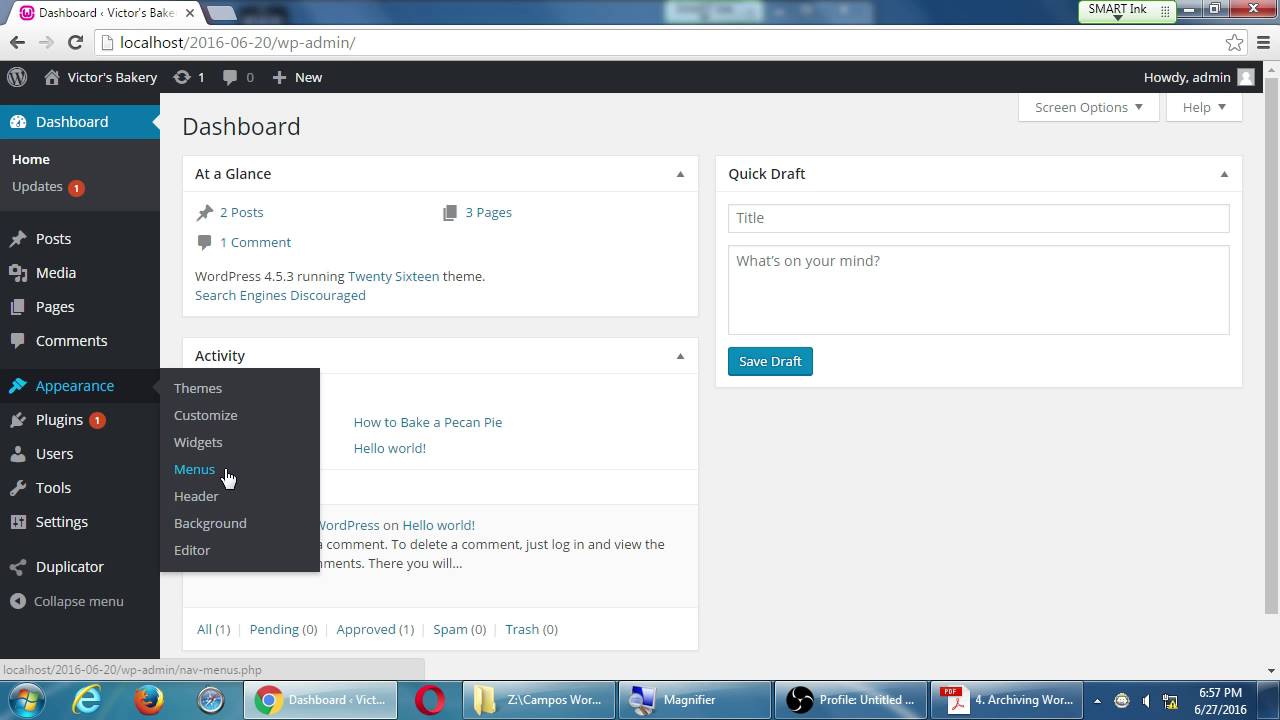
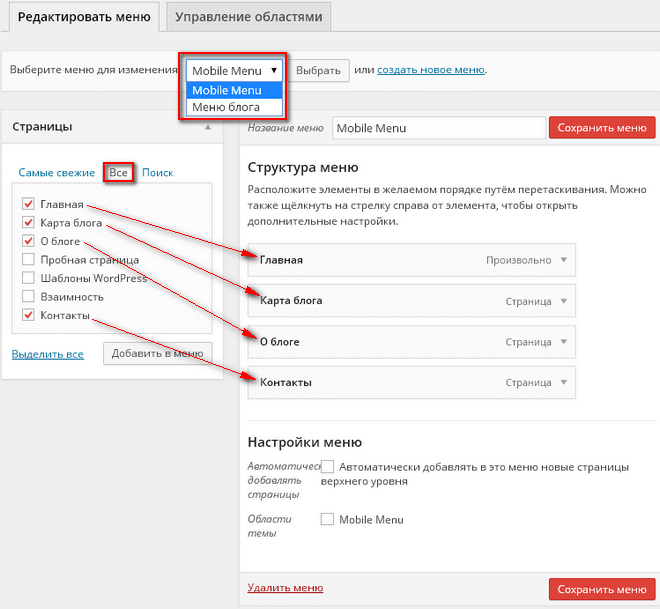
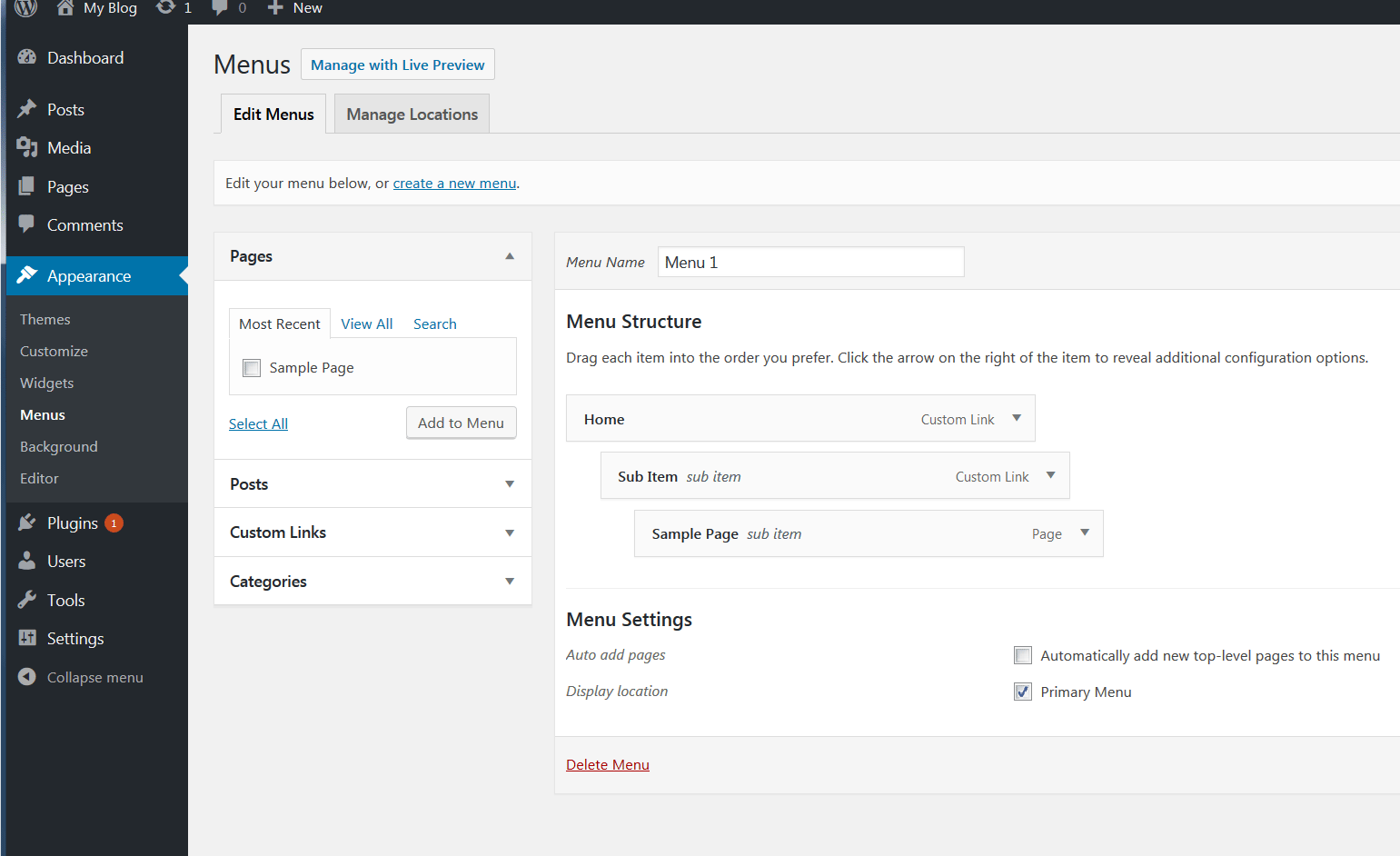
Перед тем, как создать выпадающие пункты, необходимо сделать само меню. Для этого перейдите в раздел «Внешний вид», подраздел «Меню». Задайте название меню и нажмите кнопку «Создать меню». Название меню никому не будет видно, кроме вас. Оно необходимо только для идентификации элементов управления, если их будет несколько.
Для этого перейдите в раздел «Внешний вид», подраздел «Меню». Задайте название меню и нажмите кнопку «Создать меню». Название меню никому не будет видно, кроме вас. Оно необходимо только для идентификации элементов управления, если их будет несколько.
Меню создастся. Теперь нужно добавить в него пункты. Добавлять в меню вы можете любые части сайта — страницы, записи, рубрики, произвольные ссылки. Некоторые темы могут создавать дополнительные виды контента, их тоже можно добавлять в меню. Для этого используйте элементы с левой части редактора. Отметьте галочками те части сайта, которые должны быть в меню, а затем нажмите «Добавить в меню».
Выбранные элементы сразу окажутся в меню. Вы можете оперировать ими — двигать с помощью мышки и менять их порядок. Также можно удалять добавленные пункты и добавлять новые.
Выберите область, в которой данное меню должно будет отображаться. Области меню задаются активированной темой.
Как сделать выпадающее меню
Меню создано. Теперь на его основе сделаем выпадающие пункты, которые будут спрятаны, и появятся при наведении мышки на основной пункт. Вопреки мнению многих, для этого не нужно будет устанавливать дополнительные плагины или редактировать код темы. Сделать выпадающее меню в WordPress можно и средствами имеющегося редактора и это намного легче, чем вам кажется.
Теперь на его основе сделаем выпадающие пункты, которые будут спрятаны, и появятся при наведении мышки на основной пункт. Вопреки мнению многих, для этого не нужно будет устанавливать дополнительные плагины или редактировать код темы. Сделать выпадающее меню в WordPress можно и средствами имеющегося редактора и это намного легче, чем вам кажется.
Давайте попробуем сделать выпадающие пункты меню «Отзывы» и «Миссия» в составе основного пункта «О проекте». Для этого сначала, удерживая левую кнопку мышки, слегка передвинем пункт «Отзывы» вправо. И когда отпустим мышку, элемент станет дочерним, то есть подпунктом. Затем также перетащим пункт «Миссия» слегла вправо и он тоже станет дочерним элементом.
В WordPress можно сделать так, чтобы у выпадающих пунктов меню были свои выпадающие. Для этого нужно двигать нужные пункты ещё более вправо.
Например, на скриншоте выше, раздел «Миссия» стал подразделом для «Отзывы», который в свою очередь является подразделом для «О проекте».
После этого сохраните меню и посмотрите, как оно выглядит на сайте.
Почему не получается создать выпадающее меню в WordPress
Если вы создаёте выпадающее меню по описанной инструкции, но у вас оно не получается, то тому может быть несколько причин:
- Для начала убедитесь, что нужные пункты действительно стали выпадающими. На этих пунктах меню должно быть написано «Дочерний элемент», как на скриншотах выше.
- Помните, что если сделать дочерние рубрики или страницы и просто добавить их в меню, не передвигая пункты вправо, в самом меню эти элементы дочерними не станут.
- Попробуйте переключить меню на другую область отображения. Возможно, что выбранная текущая область отображения не поддерживает выпадающие пункты.
- Есть такие темы, в которых нет ни одной области выпадающего меню.
- Также некоторые темы могут поддерживать только один уровень вложенности выпадающих пунктов, тогда более глубокие пункты отображаться не будут.
- В некоторых темах для вызова выпадающего меню нужно не просто навести мышку на родительский пункт, а кликнуть на него.

В тех случаях, когда в теме нет нужной поддержки выпадающего меню, нельзя предпринять ничего адекватного, кроме как использовать другую тему. Также после создания выпадающего меню проверьте его работу на мобильном устройстве. Некоторые темы, в особенности бесплатные, могут иметь определённые проблемы с такими меню на мобильных устройствах.
И последний совет — не делайте слишком сложную навигацию, стремитесь к простоте.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 2.9 / 5. Количество оценок: 12
Оценок пока нет. Поставьте оценку первым.
Создание выпадающих меню WordPress: руководство для всех
Веб-разработкаWordPressТрудно представить сайт без выпадающих меню. Если вы хотите научиться создавать и добавлять выпадающие меню в WordPress, этот пост научит вас.
Выпадающие меню являются неотъемлемой частью многих веб-сайтов. Здесь мы поговорим о причинах использования раскрывающихся списков и научим вас создавать и настраивать раскрывающиеся списки. Следуйте нашим пошаговым инструкциям, чтобы создать идеальное меню для вашего сайта.
Следуйте нашим пошаговым инструкциям, чтобы создать идеальное меню для вашего сайта.
Выпадающее меню (также пишется как «выпадающее меню» и называется «выпадающим списком») — это меню, которое включает несколько опций (подменю). Как следует из названия, список подменю становится видимым, т. е. раскрывается, когда пользователи запускают список, наводя указатель мыши на пункт меню или щелкая по нему. Обычно это часть панели навигации сайта.
Если у вас небольшой сайт, вы можете обойтись без выпадающего меню. Все необходимые ссылки, скорее всего, поместятся в одну строку панели навигации. Со временем, когда ваш сайт разрастется, вам может понадобиться добавить больше элементов. Вот когда выпадающее меню пригодится. Основная цель выпадающего меню — систематизировать элементы.
Выпадающее меню необходимо для вашего веб-сайта Если у вас есть интернет-магазин. Трудно представить веб-сайт электронной коммерции с несколькими категориями без выпадающих меню. Группировка продуктов по категориям и добавление их в качестве подменю гарантирует более быструю навигацию и лучший пользовательский интерфейс.
Для веб-сайтов, на которых есть блог, можно группировать сообщения по темам в категории и включать эти категории в раскрывающееся меню.
Короче говоря, раскрывающиеся меню предназначены для:
- сэкономить место
- организовывать ссылки, объединяя похожие элементы
- облегчить пользователю навигацию
Создание выпадающего меню для управления навигацией по веб-сайту на веб-сайте WordPress — это встроенная функция. Тем не менее, это зависит от вашей темы. Таким образом, вы должны проверить, поддерживает ли ваша тема эту функцию.
Если вы не установили тему WordPress, вы можете просмотреть демо-версии темы, чтобы узнать, доступны ли выпадающие меню. Кроме того, вы можете прочитать описание темы и документацию, чтобы найти эту функцию.
Если у вас уже есть тема, вы можете попробовать настроить свое меню, следуя инструкциям ниже. Если ваша тема позволяет упорядочивать элементы меню, вы сможете создать раскрывающийся список.
Добавить выпадающее меню в WordPress очень просто. Вы можете сделать это несколькими способами,
- отредактировав элементы меню через подменю «Меню» в разделе «Внешний вид» на панели инструментов .
- управление меню с помощью Live Preview
- использование плагинов для настройки меню
Давайте рассмотрим эти методы.
Чтобы настроить меню навигации, откройте подменю «Меню» в разделе «Внешний вид» на панели инструментов.
Если у вас уже есть меню навигации и вы хотите его отредактировать, вы можете перейти к следующему шагу. Кроме того, вы можете создать новое меню и отредактировать его. Для этого нажмите «Создать новое меню» в верхней части области редактирования.
Затем вы можете приступить к настройке меню. Слева вы увидите опцию «Добавить элементы меню» и список элементов, которые вы можете добавить. Точнее, можно выбирать из страниц, сообщений, пользовательских ссылок и категорий. Отметьте элементы, которые вы хотите включить, и нажмите кнопку «Добавить в меню». Например, на скриншоте ниже вы можете видеть, что мы добавляем страницу «О нас» в меню.
Например, на скриншоте ниже вы можете видеть, что мы добавляем страницу «О нас» в меню.
Вы должны выбрать все необходимые элементы, в том числе те, которые будут функционировать как элементы раскрывающегося списка подменю WordPress.
Выбранные пункты появятся в правой части, в разделе Структура меню.
Выбранные вами пункты меню появятся в выбранном порядке. На этом этапе можно организовать меню, меняя положение пунктов и создавая подменю.
Вам нужно перетаскивать элементы вверх и вниз, чтобы создать нужный порядок.
Аналогично, для создания выпадающего меню необходимо преобразовать пункты меню в подменю. Если вы перетащите пункт меню вправо, он станет подменю. На скриншоте ниже показан пункт меню «О нас», который мы добавили на предыдущем шаге, и три подпункта («Наша история», «Наши партнеры», «Карьера у нас»). Когда закончите, не забудьте сохранить меню.
При необходимости вы можете переименовать пункты меню. Для этого нажмите на стрелку справа и измените метку навигации в соответствии с вашими потребностями.
Чтобы увидеть новое меню, решите, где оно должно отображаться. В разделе «Настройки меню» отметьте нужную опцию в «Место отображения». Затем не забудьте сохранить меню.
Ваше выпадающее меню готово. Вы можете открыть любую страницу и просмотреть свое новое меню. Как показано на скриншоте ниже, пункт меню «О нас» теперь имеет стрелку, указывающую на то, что он включает в себя несколько подменю. Их можно увидеть, когда пользователи наводят указатель мыши на «О нас».
Другой способ создания выпадающего меню в WordPress — это редактирование панели навигации с помощью Live Preview. Шаги, которые необходимо предпринять, очень похожи на описанные выше.
Вы также можете создавать многоуровневые выпадающие меню. Мы покажем процесс создания таких меню и результаты, отредактировав пункт меню Блог.
После открытия подменю «Меню» в разделе «Внешний вид» на панели управления WordPress (как мы делали ранее) вы увидите параметр «Управление с помощью предварительного просмотра в реальном времени» рядом с заголовком «Меню».
Когда вы нажмете на нее, вы увидите панель со списком меню слева и предварительный просмотр страницы с текущим меню. Чтобы отредактировать меню, которое вы видите, вы можете щелкнуть значок карандаша, отображаемый в меню.
Затем слева вы увидите заголовок меню и опцию «Редактировать меню». Когда вы нажмете на нее, будут видны пункты меню, которые вы можете редактировать. Как вы можете видеть на снимке экрана ниже, элемент «Блог» не имеет подэлементов.
Создадим многоуровневое выпадающее меню, добавляя страницы категорий блога.
Добавление страниц категорий в меню аналогично добавлению страниц. Вам просто нужно
- нажать «Добавить элементы»
- выберите «Категории» из списка
- открыть список доступных категорий, нажав на стрелку
- отметьте категории, которые вы хотите выбрать
- нажмите «Добавить в меню»
Как видно на скриншоте выше, категория блога «Маркетинг» включает в себя несколько подкатегорий (Брендинг, Цифровой маркетинг, SEO, Социальные сети). Тем не менее, подкатегории блога не обязательно должны быть подпунктами второго уровня в меню. Другими словами, пункт «Блог» в меню навигации может включать «Маркетинг» и другие подкатегории в качестве подпунктов одного уровня. Вам решать, показывать ли эти уровни.
Тем не менее, подкатегории блога не обязательно должны быть подпунктами второго уровня в меню. Другими словами, пункт «Блог» в меню навигации может включать «Маркетинг» и другие подкатегории в качестве подпунктов одного уровня. Вам решать, показывать ли эти уровни.
Чтобы упорядочить меню и создать несколько уровней, используйте технику, описанную выше: перетащите пункты меню вправо, чтобы сделать их подпунктами. Если вам нужно создать следующий уровень выпадающих меню WordPress, снова перетащите элемент вправо.
На приведенном ниже снимке экрана показан пункт меню «Блог» и два подпункта «Маркетинг» и «Приключения». Подменю «Маркетинг» также включает в себя несколько подпунктов.
После сохранения меню его можно просмотреть, не выходя из режима настройки, наведя указатель мыши на меню. В противном случае вы можете открыть веб-сайт и увидеть изменения. Как видно на скриншоте ниже, в меню «Блог» есть два уровня.
Кроме того, значок рядом с элементом «О нас» показывает, что есть еще один раскрывающийся список (который мы создали ранее). Таким образом, вы можете иметь столько выпадающих списков, сколько пожелаете.
Таким образом, вы можете иметь столько выпадающих списков, сколько пожелаете.
Используемая тема определяет стиль меню навигации и раскрывающихся списков. Тем не менее, вы можете изменить стили, добавив пользовательские коды CSS в пункты меню.
Во-первых, вам нужно создать стиль, который вы хотите использовать. Для этого вам нужно открыть «Настроить» в меню «Внешний вид» панели инструментов и выбрать «Дополнительный CSS».
Далее вам нужно создать стиль и вставить свой собственный код, который будет определять внешний вид пунктов меню, как показано на скриншоте ниже.
После этого вы можете вернуться к меню редактирования. В верхней части области настройки меню выберите «Параметры экрана».
Когда вы развернете эти параметры экрана, отметьте «Классы CSS», чтобы разрешить применение пользовательских стилей CSS.
Затем, когда вы настраиваете элементы меню, вы сможете добавить свой стиль в поле «Классы CSS».
После сохранения меню вы увидите результат. Наш код включал серый фон и подчеркнутый курсив. Это результат, который вы можете увидеть на скриншоте ниже.
Наш код включал серый фон и подчеркнутый курсив. Это результат, который вы можете увидеть на скриншоте ниже.
Различные плагины WordPress могут помочь вам настроить выпадающие меню WordPress. Здесь мы рассмотрим самые популярные из них.
Max Mega Menu от megamenu.com, который имеет более 400 000 активных установок, является одним из самых удобных плагинов с огромным разнообразием опций для редактирования меню. Он совместим с WordPress версии 4.9.или новее, а его последнее обновление (январь 2022 г.) было протестировано до версии 5.9.2.
После установки и активации плагина вы увидите дополнительные параметры настройки в области настройки меню. Как показано на скриншоте ниже, вы можете навести указатель мыши на пункт меню и настроить его отдельно. Кроме того, вы можете выбрать тип события, т. Е. Когда вы хотите, чтобы появилось раскрывающееся меню (наведение или щелчок). Точно так же вы можете добавлять такие эффекты, как затухание и регулировать их скорость.
Кроме того, вы можете создавать различные темы меню и настраивать их по своему вкусу.
Настройка темы меню включает в себя огромное количество вариантов.
- В Общие настройки можно выбрать стили стрелок, высоту линии, тени и переходы при наведении.
- Строка меню позволяет настроить высоту меню, цвет фона (можно установить градиенты), отступы, радиус границы, цвет обычного цвета шрифтов элемента и во время эффекта наведения, цвет фона элемента (обычный и при наведении), расстояние между элементами, отступы, цвет границы и разделитель элементов (если вам это нужно).
- Вкладка Flyout Menus отвечает за настройки выпадающего списка. Как и в строке меню, вы можете выбрать цвет фона элементов подменю (обычный и при наведении), высоту, отступы, шрифты и т. д. с этим плагином.
- Если вы создаете мегаменю, вы также можете настроить его с помощью специальной вкладки этого плагина.
- Мобильное меню помогает настроить параметры для мобильных устройств, чтобы меню навигации хорошо выглядело на любом экране.
 Вы можете указать, когда обычное меню должно быть преобразовано в мобильное меню, и настроить панель переключения и мобильные подменю.
Вы можете указать, когда обычное меню должно быть преобразовано в мобильное меню, и настроить панель переключения и мобильные подменю. - На вкладке Пользовательские стили вы можете добавить кодирование CSS, если хотите применить свои стили к меню.
При необходимости к пунктам меню можно добавить иконки (в нашем случае — рядом с заголовком «О нас»).
Дополнительные настройки пункта меню позволяют скрыть текст, стрелки и элемент на мобильном или рабочем столе, а также отключить ссылки и настроить выравнивание и положение значков.
В Max Mega Menu также есть версия Pro с тремя типами лицензий:
- Персональная (29 долларов США) на 1 сайт с поддержкой и обновлениями на 12 месяцев
- Business (49 долларов США) для 5 веб-сайтов с поддержкой и обновлениями в течение 12 месяцев
- Разработчик (99 долларов США) для 99 веб-сайтов с пожизненными обновлениями, поддержка в течение 12 месяцев
Особенности, которые вы найдете в версии Pro:
- липкое меню
- вкладок, аккордеона и вертикальных мегаменю
- Интеграция WooCommerce и Easy Digital Downloads
- дополнительные значки меню и пользовательские значки
- Google и пользовательские шрифты
- роли и настройки разрешений пользователей
- логотипы меню и значки элементов
- окно поиска
WP Mega Menu от Themeum — еще один удобный плагин с множеством параметров настройки меню. Он работает с WordPress 4.0 и новее и получил последнее обновление пять месяцев назад; он был протестирован до версии 5.8.4.
Он работает с WordPress 4.0 и новее и получил последнее обновление пять месяцев назад; он был протестирован до версии 5.8.4.
Подобно плагину Max Mega Menu, WP Mega Menu использует темы для настройки меню. По умолчанию есть три темы, и вы можете настроить каждую по своему усмотрению.
Как показано на снимке экрана выше, в настройках темы есть множество параметров, которые вы можете изменить. Давайте посмотрим на некоторые из них.
- Общие настройки включают заголовок темы, включение/отключение липкого меню и панели поиска, типы стрелок раскрывающегося списка и заполнитель поля поиска.
- Настройки строки меню позволяют выбрать цвет фона (с возможностью установки градиентов), высоту, отступы, радиус границы и тень.
- С помощью настроек Логотип бренда вы можете загрузить изображение логотипа вашей компании и установить его высоту, ширину и поля.
- Пункты меню первого уровня и Пункты подменю позволяют настраивать внешний вид пунктов меню и раскрывающихся списков.
 Соответственно, вы можете установить шрифты (тип, размер, вес, высота), цвета фона элемента (обычный и при наведении), отступы, поля, границы, разделители элементов и т. д.
Соответственно, вы можете установить шрифты (тип, размер, вес, высота), цвета фона элемента (обычный и при наведении), отступы, поля, границы, разделители элементов и т. д. - Вкладка Раскрывающееся меню содержит настройки ширины, цвета фона, заполнения, радиуса границы и границ меню.
- С помощью настроек Анимация вы можете выбирать из таких эффектов, как импульс, постепенное появление, увеличение, слайд-In и Flip-In. Также можно отключить анимацию.
Также есть настройки для мобильного меню, социальных ссылок и пользовательских стилей CSS/JS.
После установки и активации плагина вы можете приступить к настройке тем. Затем переключитесь на редактирование меню на панели инструментов WordPress. В поле, где вы можете добавить элементы, вы увидите настройки мегаменю. Включите мегаменю и отметьте тему, которую хотите использовать.
После сохранения изменений вы можете предварительно просмотреть раскрывающиеся меню WordPress и при необходимости продолжить процесс настройки.
Плагин также имеет профессиональную версию, которая включает в себя:
- вертикальное меню,
- Кнопка CTA,
- Вход/Регистрация
- Кнопка тележки Ву.
Годовой платеж:
- Индивидуальный план (1 сайт) — 29 долларов США План фрилансеров
- (5 сайтов) — 49 долларов США План агентств
- (неограниченное количество лицензий) — 79 долларов США.
WordPress Mega Menu — QuadMenu — это инструмент, который помогает создавать многоколоночные мегаменю и выпадающие списки стилей. Этот популярный плагин, обновленный в марте 2022 года и имеющий более 20 000 активных установок, может работать с WordPress 4.6 или более поздней версии.
Следует отметить, что этот плагин не всегда поддерживает автоматическую интеграцию в любую тему WordPress. Однако вы можете использовать его после ручной интеграции. «Если кажется, что ваше меню не работает должным образом после использования автоматической интеграции, наиболее распространенным сценарием является то, что у вас есть остаточные стили из вашей темы, и вместо этого вам нужно использовать ручную интеграцию», — предупреждает плагин. Инструкции по интеграции вручную вы увидите в настройках плагина после его активации.
Инструкции по интеграции вручную вы увидите в настройках плагина после его активации.
Этот плагин Mega Menu также использует темы для настройки элементов выпадающего меню WordPress и панели навигации. На вкладке «Параметры» вы можете настроить тему, изменить стиль меню, внешний вид раскрывающегося списка, типографику, анимацию и настройки для мобильных устройств.
Если быть точным, вы можете настроить макет меню, выравнивание элементов, триггер раскрывающегося списка, цвета (обычный и при наведении), ссылки, значки, кнопки и т. д. Можно изменить многие параметры, такие как высота, поля, отступы, и т.д.
На приведенном ниже снимке экрана показано раскрывающееся меню, оформленное с помощью плагина. Как видите, панель навигации и выпадающее меню имеют разные шрифты и цвета.
Этот плагин называется «Мегаменю», и он помогает создавать мегаменю. Можно задать количество колонок, выбрать макет мегаменю и добавить в списки нужные пункты.
На скриншоте видно двухколоночное мегаменю с категориями блога.
Pro версия плагина включает следующие дополнительные функции:
- интеграция с панелью управления настройщиком живых тем
- вкладка и карусельное мегаменю
- форма входа и регистрации для пользователей
- иконки социальных сетей
Вы можете выбрать один из 3 планов:
- Персональный (лицензия на один сайт) стоит 30 долларов США Агентство
- (лицензии на пять сайтов) стоит 60 долларов США
- Разработчик (неограниченное количество лицензий на сайты) — 90 долларов США
Все планы включают пожизненные обновления и индивидуальную поддержку.
1. Воспользуйтесь преимуществами встроенных функций WordPress
Поскольку WordPress имеет встроенные параметры для управления навигацией по веб-сайту, мы рекомендуем освоить эту функцию. Организация меню не требует особых навыков, а перетаскивание элементов для создания подменю довольно просто.
2. Используйте Live Preview
WordPress позволяет вам видеть изменения в раскрывающихся меню при использовании Live Preview. Таким образом, вам не нужно переключаться между панелью настройки и страницей веб-сайта, чтобы убедиться, что вам нравятся изменения.
Таким образом, вам не нужно переключаться между панелью настройки и страницей веб-сайта, чтобы убедиться, что вам нравятся изменения.
Даже со встроенными функциями WordPress можно создавать выпадающие списки, включающие несколько уровней. Примените тот же принцип перетаскивания элементов вправо, и вы получите многоуровневое меню.
Чтобы сэкономить место на панели навигации, вы можете добавить несколько выпадающих списков. Не забудьте логически сгруппировать страницы, чтобы пользователи могли легко найти необходимые элементы.
Вы можете настроить раскрывающееся меню, добавив код CSS или установив плагины. Вы можете найти бесплатные плагины с несколькими параметрами для настройки цветов, типографики и эффектов наведения.
Часто задаваемые вопросы о создании выпадающих меню WordPress
Какими способами можно добавить выпадающие меню WordPress?
Вы можете добавлять выпадающие меню, используя встроенные функции WordPress. Вы можете создавать и редактировать выпадающие меню как часть меню навигации через Внешний вид — Меню на панели управления WordPress. Выбрав и добавив в меню нужные пункты, перетащите их вправо, чтобы сделать их подпунктами. Вы также можете установить плагины для создания и настройки меню с выпадающими списками.
Выбрав и добавив в меню нужные пункты, перетащите их вправо, чтобы сделать их подпунктами. Вы также можете установить плагины для создания и настройки меню с выпадающими списками.
Какие элементы можно добавить в выпадающее меню в WordPress?
Выпадающие меню могут содержать ссылки на страницы, сообщения, категории блогов, настраиваемые ссылки и страницы WooCommerce. Выберите необходимые пункты из соответствующих списков при создании/редактировании меню.
Сложно ли настроить выпадающие меню в WordPress?
Если вы хотите применить определенные стили к раскрывающимся меню, вы можете включить для них пользовательские стили CSS и добавить необходимое кодирование. Кроме того, вы можете использовать плагин для настройки внешнего вида выпадающего меню.
Что следует проверять при создании выпадающих меню?
Во-первых, необходимо убедиться, что ваша тема WordPress поддерживает выпадающие меню. Во-вторых, если вы хотите использовать плагины для настройки раскрывающихся списков, убедитесь, что они совместимы с используемой вами темой. В некоторых случаях вам потребуется активировать плагин вручную.
В некоторых случаях вам потребуется активировать плагин вручную.
Первоклассные услуги разработки WordPress от GetDevDone
Создание и добавление выпадающих меню WordPress кажется достаточно простым. Но если у вас все еще есть вопросы или вам нужна помощь с этой задачей, наши опытные разработчики WordPress могут помочь. Обладая более чем 16-летним опытом работы в отрасли и тысячами успешно завершенных проектов WP, мы знаем все о самой популярной в мире CMS.
Обращайтесь к нам с любым запросом, связанным с WordPress, от создания пользовательской темы или настройки существующей до оптимизации Core Web Vitals и разработки плагинов.
Дмитрий Мащенко
Дмитрий — руководитель отдела в GetDevDone, опытный веб-разработчик и автор статей, посвященных технологиям и бизнесу. Он всегда готов поделиться своим многолетним опытом со всеми, кто хочет добиться успеха в области веб-разработки.
как его легко создать?
Сегодня мы все привыкли просматривать различные типы веб-сайтов: магазины, социальные сети, газеты, блоги, форумы… Для каждой из этих категорий веб-сайтов у нас есть один и тот же рефлекс: проверить меню.
Меню является важным аспектом взаимодействия с пользователем (UX), и сегодня, как никогда, вы должны держать его в центре внимания при создании веб-сайтов.
Мы уже обсуждали здесь, как создать меню WordPress и управлять им. Итак, пришло время пойти дальше, сосредоточившись сейчас на окончательном виде меню сайта: выпадающем меню, которое открывает больше возможностей.
Вам нравится? Давайте начнем!
Обзор
- Что такое выпадающее меню?
- Как создать выпадающее меню в WordPress
- Заключение
Вашим лучшим проектам WordPress нужен лучший хостинг!
WPMarmite рекомендует Bluehost: отличная производительность, отличная поддержка. Все, что нужно для отличного старта.
Попробуйте Bluehost
Выпадающее меню позволяет организовать и облегчить навигацию для ваших пользователей , отображая меньшее количество страниц, но предоставляя им возможность посещать дополнительные страницы, наведя курсор на первые.
Выпадающее меню обеспечивает реальную дополнительную ценность с точки зрения взаимодействия с пользователем (UX), поскольку оно предлагает обзор страниц сайта и облегчает посетителям доступ к определенной странице.
На нашей любимой CMS уже все устроено так, чтобы сделать меню навигации адаптивным (отображение подходит для экранов разного размера) по умолчанию, что облегчает жизнь создателям сайтов на WordPress.
Для создания выпадающих меню в WordPress существуют различные плагины, которые я уже представил в этой статье о мегаменю, а также в этом руководстве по плагинам, которые вы можете использовать для улучшения вашего меню WordPress.
Но вы должны знать, что вы можете сделать все это самостоятельно, без добавления каких-либо плагинов.
Я уже слышу, как вы удивляетесь: «Правда? Но… как?!
Это то, что мы сейчас подробно рассмотрим.
В этом уроке мы рассмотрим три различных способа создания выпадающего меню в WordPress :
- Через Внешний вид > Настроить меню
- Через Внешний вид > Меню 900 19 Через блок навигации с темой, совместимой с FSE
Использование инструмента настройки
Когда вы создаете свой сайт WordPress, вы можете выбрать тему по умолчанию или выбрать ту, которая вам больше подходит из всех бесплатных и платных.
Чтобы найти подходящую тему, посетите нашу страницу с темами.
В этом примере я буду использовать одну из самых популярных тем из официального каталога: Astra (более 1 млн активных установок).
Создание страниц разных уровней
Начните с создания страниц первого уровня, которые мы будем называть «родительскими страницами» (Страница 1, Страница 2, Страница 3…), вашими «дочерними страницами» (Страница 1-1, Страница 1 -2, …), и даже ваши «страницы внуков» (Страница 1-1-1, Страница 1-1-2 и т. д., в зависимости от ваших потребностей).
Как только это будет сделано, все, что вам нужно сделать, это отобразить их наиболее логичным способом в раскрывающемся меню.
Добавление страниц в ваше меню
Итак, давайте перейдем к созданию меню, которое включает в себя все эти разные страницы уровней. Сначала мы рассмотрим первый метод через Внешний вид > Настройка > Меню .
Здесь будьте осторожны: если вы просто создадите меню, добавив все существующие страницы, вы получите результат, который не оправдает ваших ожиданий, потому что это будет не выпадающее меню:
С другой стороны, следуя логике родительских, дочерних и внучатых страниц, которые вы выбрали при создании страниц, вы получите нужное раскрывающееся меню WordPress.
Для этого начните с создания меню, нажав «Создать новое меню», дайте ему имя, выберите место, где вы хотите, чтобы оно отображалось, а затем нажмите «Далее».
Далее добавьте нужные страницы в ваше меню, нажав на кнопку «Добавить элементы». Затем просто перетащите каждого дочернего элемента для каждого родителя и каждого внука для каждого дочернего элемента :
Вы также можете нажать кнопку «Изменить порядок», а затем отредактировать структуру раскрывающегося меню с помощью появившихся стрелок.
Будьте осторожны и не добавляйте слишком много элементов или разных уровней в раскрывающееся меню, так как это может затруднить навигацию для ваших посетителей.
На экране со стороны посетителя у вас будет идеальное отображение, которое следует логике публикации ваших страниц. Посетитель вашего сайта сможет легко сориентироваться благодаря выпадающему меню, объединяющему все уровни страницы:
Если вы хотите создать выпадающее меню не для своих страниц, а для своих сообщений и категорий, вы можете выполнить те же шаги, используя перетаскивание.
Классический метод
Если вы предпочитаете «классический» вариант создания меню, который присутствует в WordPress по умолчанию, вы также можете использовать этот способ. Вы увидите, что этот метод тоже не сложен.
Создать меню
В административной панели WordPress перейдите на Внешний вид > Меню . Вы окажетесь на этой странице:
Затем вам нужно будет выполнить следующие шаги.
В разделе «Структура меню»:
- Дайте меню имя.
- Выберите, следует ли сразу добавлять в меню так называемые страницы верхнего уровня (здесь страницы 1, 2, 3 и 4).
- Выберите местоположение:
- В верхнем колонтитуле
- В нижнем колонтитуле
- Нажмите синюю кнопку «Сохранить меню» в правом нижнем углу экрана.
В разделе «Добавить элементы меню» выберите для отображения:
- Страницы
- Сообщения
- Категории
- Персонализированные ссылки (т.
 е. ссылки, которые ведут за пределы вашего сайта или на определенные страницы вашего сайта, такие как Условия и положения, например)
е. ссылки, которые ведут за пределы вашего сайта или на определенные страницы вашего сайта, такие как Условия и положения, например)
Для страниц:
1. Нажмите «Просмотреть все», отметьте страницы, которые вы хотите добавить в раскрывающееся меню, затем нажмите «Добавить в Меню.»
2. Переместите дочерние страницы под родительские страницы, а внучатые страницы под дочерние страницы с помощью перетаскивания, как показано ниже.
Если вы решите добавить категории и сообщения в раскрывающееся меню, выполните те же действия, что и для страниц:
- Сначала добавьте категории, затем сообщения и нажмите «Добавить в меню».
- Затем перетащите элементы, чтобы переместить их в нужные категории.
Создание раскрывающегося меню с блоком навигации и темой FSE
С появлением редактора сайта (ранее называвшегося FSE, для полного редактирования сайта) появился блок навигации.
Для целей этого урока я выбрал тему, совместимую с Полным редактированием сайта, которая предоставляется бесплатно и по умолчанию с WordPress версии 6. 1. Он называется Twenty Twenty-Three:
1. Он называется Twenty Twenty-Three:
С темой FSE, такой как Twenty Twenty-Three, у вас также есть возможность создать раскрывающееся меню с помощью блока навигации .
Создайте меню с помощью блока навигации
Сначала перейдите в Редактор сайта через Внешний вид > Редактор . Затем добавьте блок навигации, где вы хотите отобразить красивое раскрывающееся меню, как и в любом другом блоке.
Все находится в настройках блока в правой части экрана:
У вас есть возможность либо создать здесь новое меню, которое пока будет отображаться только на этой странице, либо вставить меню, которое вы мы уже создали, независимо от того, какую технику вы используете.
Последний будет выглядеть так, как вы его создали:
Добавьте страницы разных уровней в ваше меню
Чтобы создать новое меню, нажмите «Создать новое меню» в настройках навигационного блока. Теперь вы можете искать и добавлять мастер-страницы, которые хотите отобразить в раскрывающемся меню.
Чтобы добавить дочерние и внучатые страницы, просто нажмите на родительскую страницу, а затем нажмите «Добавить подменю».
Затем нажмите на появившийся значок «+», чтобы добавить страницу более низкого уровня. Обратите внимание, что вы можете добавить в свое меню другие типы блоков, например, логотип, значки социальных сетей или панель поиска.
Вы не можете перемещать элементы в меню с помощью перетаскивания, но можете это делать, нажимая на соответствующие стрелки.
После того, как вы закончили создание выпадающего меню WordPress, вы можете настроить его внешний вид в настройках блока в правой части экрана (отображение, цвета, типографика, интервалы и т. д.).
После этого можно будет использовать это меню по своему усмотрению и в любом месте на вашем сайте WordPress.
Присоединяйтесь к подписчикам WPMarmite
Получить последние сообщения WPMarmite (а также эксклюзивные ресурсы).
ПОДПИСАТЬСЯ СЕЙЧАС
Независимо от того, предпочитаете ли вы тот или иной из этих методов, вы можете увидеть:
- В WordPress есть несколько способов разработки выпадающих меню
- Все они просты в освоении
Поскольку процесс отличается каждый из этих трех методов, ваши привычки и опыт работы с WordPress, вероятно, заставят вас использовать тот или иной.
Мы иногда привязаны к своим привычкам, поэтому пользователи, которые уже много использовали CMS, могут предпочесть использовать классический метод разработки меню. Те, кто плохо знаком с WordPress, могут с большим энтузиазмом относиться к использованию блока навигации.
В любом случае, следите за тем, чтобы не включать слишком много элементов или слишком много разных уровней в раскрывающееся меню , чтобы упростить навигацию для посетителей вашего сайта.
А вы предлагаете выпадающее меню на своем сайте WordPress? Если да, то какой метод вы использовали для его создания? Расскажите нам обо всем этом в комментариях. 😉
Об автореКоманда WPMarmite
WPMarmite помогает новичкам получить максимальную отдачу от WordPress с помощью подробных руководств и честных обзоров. Познакомьтесь с основателем Алексом и его командой прямо здесь.
Подпишитесь на информационный бюллетень WPMarmite
Присоединяйтесь к 40 000+ подписчиков, чтобы получать подробные руководства по WordPress
и честные обзоры (без жаргона).