Страница входа WordPress – как изменить страницу авторизации
Главная » Улучшение и апгрейд WordPress
Улучшение и апгрейд WordPress
Автор Женя На чтение 3 мин. Просмотров 442 Опубликовано
Безопасность блога всегда актуальная проблема для администраторов. В основном дополнительных регистраций не предусмотрено, помимо наемных копирйтеров и наемных сотрудников. Если вы один на сайте, то для безопасности лучше изменить страницу входа WordPress, потому что она стандартная.
Содержание
- В чем опасность адреса стандартной админ панели
- Как изменить страницу входа WordPress с помощью плагина Clearfy PRO
- Плагин WPS Hide Login для зашиты админки
- Easy Hide Login – скрыть страницу ввода логина и пароля маской
В чем опасность адреса стандартной админ панели
Форма входа с админкой по–умолчанию находятся на стандартных адресах wp-admin и wp-login, поэтому атаковать в первую очередь атакуют хакеры именно их, потому что эти страницы авторизации единственная защита сайта.
В основном их ломают с помощью брутфорса, то есть перебором имени и пароля пользователя. Тем более в WordPress есть одна уязвимость – при правильном подборе одного из параметров он подсказывает, что остался только один параметр неправильный.
Как изменить страницу входа WordPress с помощью плагина Clearfy PRO
Плагин глобальной оптимизации WordPress Clearfy PRO умеет справляться с некоторыми проблемами безопасности, включая вход в WordPress, например маскировать страницу входа.
Заранее запомните как выглядит url, были случаи когда активировали этот пункт и забывали как прописан урл, приходилось удалять. После активации, если войти на wp-admin, то отобразится такая надпись.
Данный функционал не единственное достоинство КлеарфайПРО, а еще исправляет около 50 неисправностей WordPress, включая ненавистные replytocom.
Обзор на Clearfy PRO
Плагин WPS Hide Login для зашиты админки
Люблю короткие решения, дающие быстрый, понятный результат WPS Hide Login является таким. Устанавливается из репозитория WordPress либо из админки, выглядит так.
Устанавливается из репозитория WordPress либо из админки, выглядит так.
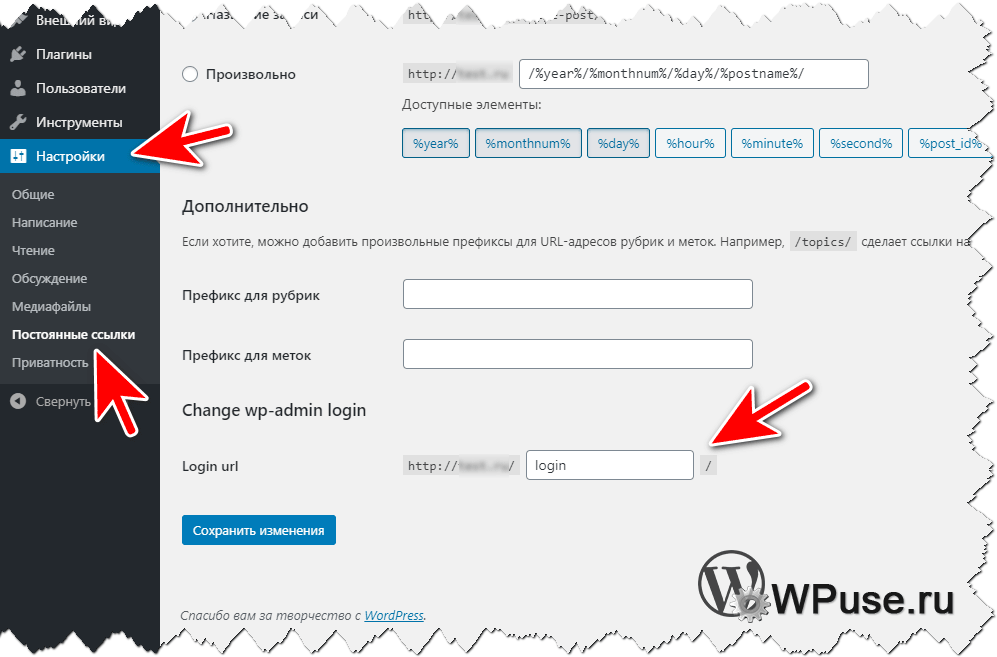
После переходим к настройкам инструмента.
- Переходим Внешний вид — Общие.
- Пролистываем страницу в самый низ.
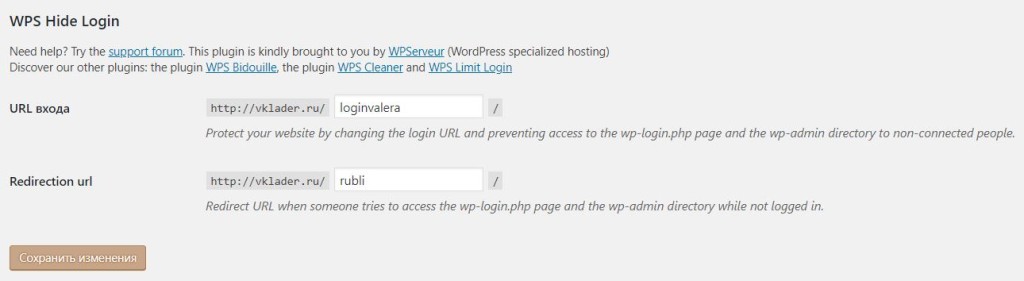
- URL входа – та ссылка по которой будете вводить данные и заходить в админку.
- Redirection – если линк введен не правильно, то куда направить пользователя.
Easy Hide Login – скрыть страницу ввода логина и пароля маской
Интересное решение предложил разработчик Easy Hide Login, возможно даже правильнее чем у остальных. Предыдущие два инструмента правят само ядро WordPress и подменяют страницу входа, что не совсем правильно с точки зрения программинга на WP. Этот вариант просто делает маску через специальный служебный запрос начинающийся с вопросительного знака. Для начала ставим модуль, стандартно поиском.
Переходим настройки, находим одноименный раздел. Дальше вносим название слага, любую непонятную строку, не забываем ее скопировать и сохранить. Нажимаем для сохранения Submit, чтобы изменить страницу.
Нажимаем для сохранения Submit, чтобы изменить страницу.
Теперь, чтобы войти в панель вордпресс, нужно ввести в адресной строке после названия домена знак вопроса и после него сохраненный слаг.
Если плагин работает, то произойдет редирект на страницу входа. Старые адреса будут отдавать 404 ошибку, что документ не найден. Каждый из методов имеет рабочий, но я советую Клеарфай , он не только защитит панель, служебные документы, но и оптимизирует весь блог.
Оцените автора
Пример подключения авторизации на WordPress. Турбо‑страницы для контентных сайтов
Подробнее о требованиях к ресурсам комментариев и авторизации в разделах Подключение авторизации и Подключение комментариев.
| Обучающее видео. Подключение авторизации и комментариев на Турбо‑страницах. Посмотреть видео 00:00 Введение 00:33 Особенности комментариев на Турбо‑страницах 01:16 Пример работы комментариев и авторизации 03:17 Как работает авторизация 04:34 Особенности, которые нужно учесть при создании ресурсов 05:24 Создание формы входа 08:38 Создание ресурса проверки авторизации 10:34 Создание ресурса для выхода 11:31 Подключение ресурсов авторизации в Вебмастере 13:15 Как работает ресурс списка комментариев 14:45 Создание ресурса списка комментариев 16:00 Как работает ресурс добавления комментария 17:08 Создание ресурса добавления комментария 18:58 Подключение ресурсов комментариев в Вебмастере 20:13 Заключение |
Ниже описаны этапы подключения авторизации:
- Шаг 1. Создайте файл с HTML-заголовками для формы входа
- Шаг 2. Создайте ресурс, который проверяет авторизацию
- Шаг 3.
 Создайте ресурс, который совершает выход
Создайте ресурс, который совершает выход - Шаг 4. Подключите и проверьте авторизацию
В репозитории вашего сайта на WordPress создайте файл /api/turbo/headers.php.
Скопируйте содержимое api/turbo/headers.php в созданный файл headers.php.
Подробнее о файле headers.php в обучающем видео (6:21).
Скопируйте содержимое wp-content/themes/twentynineteen/functions.php в конец существующего файла functions.php в вашем проекте.
Подробнее о файле functions.php в обучающем видео (7:47).
В репозитории вашего сайта создайте файл /api/turbo/auth.php.
Скопируйте содержимое api/turbo/auth.php в созданный файл auth.php.
Подробнее о файле auth.php в обучающем видео (9:40).
В репозитории вашего сайта создайте файл /api/turbo/logout.php.
Скопируйте содержимое api/turbo/logout.php в созданный файл logout.
 php.
php.
Подробнее о файле logout.php в обучающем видео (11:18).
В Вебмастере перейдите на страницу Турбо‑страницы для контентных сайтов → Настройки → Авторизация.
Укажите ссылки на ресурсы:
URL страницы с формой входа, например,
https://example.ru/wp-login.php;URL проверки авторизации, например,
https://example.ru/api/turbo/auth.php;URL для выхода, например,
https://example.ru/api/turbo/logout.php.
Сохраните изменения.
Проверьте работу авторизации в примере Турбо‑страницы.
Написать в службу поддержки
Была ли статья полезна?
Как найти URL-адрес для входа в WordPress
Довольно часто у новых пользователей WordPress возникают проблемы с поиском URL-адреса для входа на свой веб-сайт, возможно, вы потеряли информацию или просто потеряли ее!
Итак, в этом удобном руководстве мы покажем вам, как легко найти URL-адрес для входа в WordPress и сохранить его в безопасности навсегда!
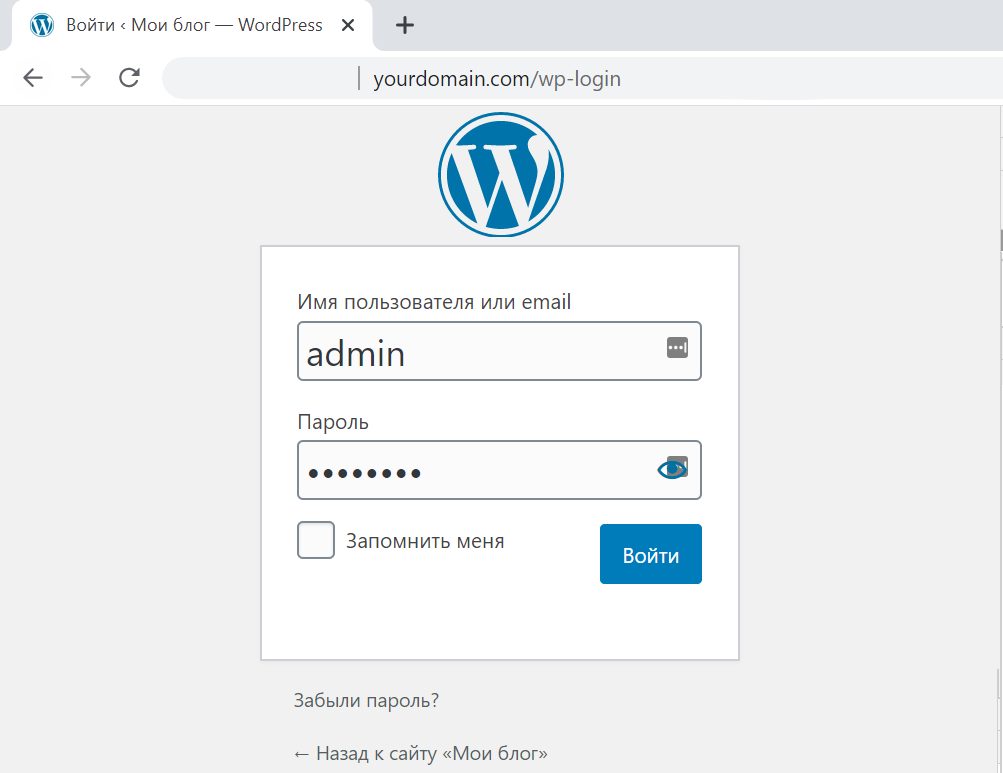
Страница входа в WordPress
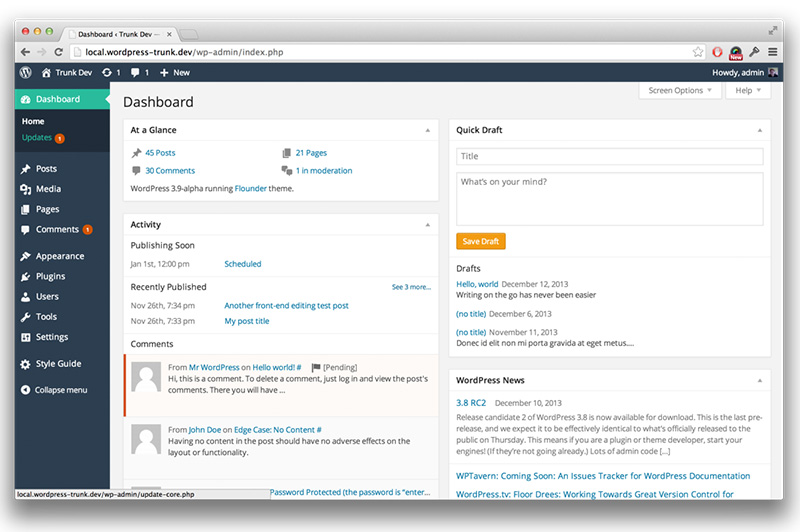
Страница входа — это ваш портал на панель инструментов вашего веб-сайта, отсюда вы можете создавать новые сообщения, редактировать страницы, добавлять новые плагины и выполнять другие настройки.
На обычном веб-сайте WordPress все, что вам нужно сделать, это добавить /admin/ или /login/ в конец URL-адреса вашего веб-сайта.
Для примера :
www.yoursite.co.uk/admin/
www.yoursite.co.uk/login/
Эти URL-адреса обычно ведут на страницу входа в систему, вы заметите, что WordPress логотип и несколько полей, где вы можете ввести свое имя пользователя и пароль. Как только вы войдете в систему, вы попадете на панель инструментов вашего сайта.
p.s. Замените «ваш сайт» на ваш реальный сайт! ?
Если по какой-то причине вышеуказанное не работает, вы можете просто получить доступ к странице входа в WordPress, перейдя по этому URL-адресу:
www.yoursite.co.uk/wp-login.php/
Ваш веб-сайт установлен в подкаталоге
Иногда ваш веб-сайт может быть установлен в подкаталоге. Если это так, и ваш сайт установлен в папке, такой как /blog/ , вам нужно будет добавить свой путь для входа в конце полного URL-адреса вашего сайта, как показано ниже:
www.yoursite.co.uk /blog/ login/
www.yoursite.co.uk /blog/ wp-login.php/
Вы используете субдомен
Если установлена ваша установка WordPress находится в поддомене, например blog . затем вы можете получить доступ к своей странице входа следующим образом:
blog.yoursite.co.uk /blog/ login/
blog.yoursite.co.uk /blog/ wp-login.php/
Администратор WordPress напрямую
После входа в систему вы будете перенаправлены на свою панель инструментов, которая находится в папке с именем wp-admin. Если вы хотите, вы можете напрямую получить доступ к административной области вашего сайта, введя URL-адрес следующим образом:
www.yoursite.co.uk/admin/
www.yoursite.co.uk/wp-admin/
Этот адрес проверяет, входили ли вы ранее в систему и активен ли ваш сеанс. Если это так, вы будете направлены прямо на панель инструментов. Если срок вашего сеанса истек, вы снова окажетесь на экране входа в WordPress.
Если это так, вы будете направлены прямо на панель инструментов. Если срок вашего сеанса истек, вы снова окажетесь на экране входа в WordPress.
Как запомнить URL-адрес для входа в WordPress
Если вы похожи на меня и ваш мозг уже работает на пределе возможностей, возможно, вам не нужно запоминать эти URL-адреса для входа. Не бойтесь, самый простой способ убедиться, что вы больше никогда не потеряете свой адрес, — просто добавить его в закладки в браузере.
Добавить в закладки URL-адрес для входа:
Chrome — перейти на Закладки > Добавить эту страницу в закладки
Safari — Перейти на Книги > Добавить закладку У вас будет прямая ссылка в ваших закладках для входа на ваш сайт без необходимости запоминать свой адрес для входа снова!
Установите флажок «Запомнить меня».
На странице входа в WordPress вы увидите небольшой флажок «Запомнить меня». Когда вы отметите этот флажок (до входа в систему), это позволит вам получить доступ к панели инструментов без повторного входа в систему в течение нескольких дней. Это будет зависеть от ваших настроек файлов cookie.
Это будет зависеть от ваших настроек файлов cookie.
Если вы постоянно забываете отметить опцию «Запомнить меня» при входе в систему, вы можете установить плагин WordPress «Запомнить меня». Он автоматически устанавливает флажок «Запомнить меня» каждый раз, когда вы входите в WordPress.
Надеюсь, эта страница вам чем-то помогла! Если вы знаете о других интересных инструментах, помогающих выполнить эту работу, сообщите нам об этом ниже в разделе комментариев.
Ищете дополнительные советы по WordPress? Обязательно ознакомьтесь с этими статьями ниже!
Схема для WordPress
Что нужно проверить на вашем сайте WordPress при переходе на SSL
Как добавить раздел комментариев Facebook на ваш сайт WordPress
Как редактировать теги заголовков и метаописания в WordPress
Приложения WordPress.com — Начало работы
Содержание
- С какими устройствами будет работать приложение?
- С какой версией WordPress работает приложение?
- Как начать работу с приложением WordPress?
- Если у вас есть собственный сайт WordPress
- Если у вас есть сайт WordPress.
 com
com - Если у вас нет сайта или учетной записи
- Могу ли я добавить несколько сайтов?
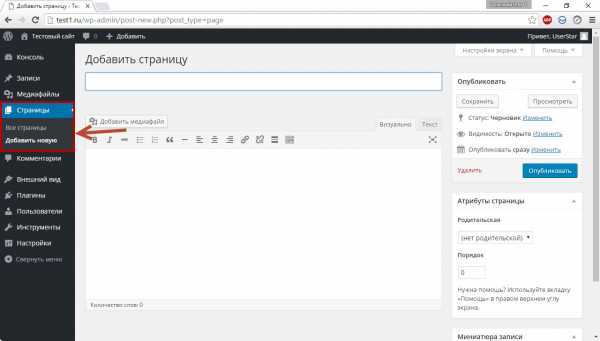
- Как создать страницу?
- Как создать сообщение?
- Как добавить меню?
- Создать меню
- Добавить страницы
- Навигация по приложению
- Куда сообщить об ошибке
С какими устройствами будет работать приложение?
На Android
Несмотря на то, что предлагаются минимальные требования к оборудованию, для Android на самом деле нет жесткого и быстрого правила, и причина этого в том, что разные устройства могут вести себя и оптимизироваться по-разному.
Тем не менее, мы рекомендуем устройства под управлением Android 7.0 и выше, как указано на этой странице: https://play.google.com/store/apps/details?id=org.wordpress.android. Вы можете проверить версию Android вашего устройства в настройках устройства.
На iOS
Приложение WordPress работает с любым устройством под управлением iOS версии 13 или выше.
С какой версией WordPress работает приложение?
Убедитесь, что приложение работает с текущей и двумя предыдущими версиями WordPress. Более ранние версии не поддерживаются, но большинство функций могут по-прежнему работать.
Как начать работу с приложением WordPress?
У вас есть собственный сайт WordPress или сайт WordPress.com?
Какая разница?
Если у вас есть собственный сайт WordPress
Чтобы войти на собственный сайт WordPress, откройте приложение и нажмите Введите адрес существующего сайта .
Затем вы можете войти в систему, используя свое имя пользователя и пароль, которые вы использовали для входа при использовании компьютерного браузера в WP Admin (например, https://yourgroovysite.com/wp-admin).
Если вы уже вошли на сайт в приложении и хотите добавить еще один собственный сайт, перейдите на Мой сайт , коснитесь стрелки рядом с адресом сайта и нажмите + , затем выберите ссылку Добавить собственный сайт . Для этого варианта введите URL-адрес вашего собственного сайта WordPress, а затем имя пользователя и пароль, связанные с этим сайтом.
Для этого варианта введите URL-адрес вашего собственного сайта WordPress, а затем имя пользователя и пароль, связанные с этим сайтом.
Если у вас есть сайт WordPress.com
Вы должны увидеть кнопку Войти или зарегистрироваться с помощью кнопки WordPress.com . Коснитесь этого.
На следующем экране вы увидите поле для ввода адреса электронной почты. Вы хотите ввести адрес электронной почты, связанный с вашей учетной записью WordPress.com, затем нажмите Продолжить (примечание: поскольку это сайт WordPress.com, важно использовать учетные данные WordPress.com, а не адрес сайта)
На следующем экране у вас будет возможность добавить свой пароль, сбросить пароль, если вы его не помните, или вам будет отправлена волшебная ссылка. Затем нажмите Продолжить .
(необязательно) Если в вашей учетной записи WordPress.com включена двухэтапная аутентификация, система уже отправит код подтверждения на ваш аутентификатор или номер мобильного телефона. Вам нужно будет ввести его на этом экране. Если у вас нет доступа к вашему устройству 2FA, сообщите нам об этом.
Вам нужно будет ввести его на этом экране. Если у вас нет доступа к вашему устройству 2FA, сообщите нам об этом.
Как только вы нажмете Продолжить , вы увидите экран, который показывает ваше имя пользователя и некоторые из ваших сайтов. Затем нажмите Готово , и вы успешно вошли в систему!
Если у вас нет сайта или учетной записи
Если у вас нет сайта, вы можете использовать ссылку в нижней части экрана входа, чтобы зарегистрировать новую учетную запись WordPress.com и новый веб-сайт. (Если вы не видите ссылки, попробуйте скрыть клавиатуру.)
Затем вы можете добавить свой адрес электронной почты, и если адрес электронной почты не связан ни с одной учетной записью, будет создана новая учетная запись. Если это так, он попросит вас ввести пароль, чтобы вы могли войти в систему
Вы также можете зарегистрироваться в веб-браузере здесь: https://wordpress.com/start. Затем вы можете войти в свою новую учетную запись на экране входа в приложение.
Могу ли я добавить несколько сайтов?
Если у вас есть несколько сайтов WordPress.com под одной учетной записью, все они будут отображаться после того, как вы войдете в приложение, используя свои учетные данные WordPress.com (имя пользователя или адрес электронной почты, связанные с вашей учетной записью, и ваш пароль).
Чтобы добавить собственные сайты, после входа в систему с одного сайта выберите Мой сайт вкладку в левом нижнем углу экрана и щелкните стрелку рядом с адресом вашего сайта.
Оттуда выберите значок + , и вы увидите вариант Создать сайт WordPress.com или Добавить собственный сайт .
Опция Добавить самостоятельный сайт запросит ваше имя пользователя, пароль (те, которые вы используете для входа в область wp-admin) и адрес сайта (начинающийся с http://).
Как создать страницу?
Страницы статичны. Это означает, что информация, отображаемая на странице, не меняется или меняется не часто. Отличным примером страницы может быть раздел «О нас» или «Свяжитесь с нами» на веб-сайте.
Отличным примером страницы может быть раздел «О нас» или «Свяжитесь с нами» на веб-сайте.
Чтобы просмотреть страницы вашего сайта, нажмите Страницы сайта . На этом экране вы увидите четыре вкладки:
- Опубликованные : страницы, которые видны на вашем сайте.
- Черновики : еще не опубликованные страницы, над которыми вы все еще работаете.
- Запланировано : страницы, которые вы установили для публикации в будущем. Вот как.
- Корзина : страницы, которые вы удалили. Их можно восстановить из хлама в течение 30 дней. После этого они удаляются безвозвратно.
Вот как создать страницу на устройствах Android и iOS. У вас есть два варианта:
Вы можете либо выбрать вкладку Страницы сайта на панели инструментов, а затем синий значок Добавить новый в правом нижнем углу.
Или вы можете нажать синий значок Добавить новый прямо на панели инструментов.
Если вы решите коснуться синего значка на панели инструментов, у вас будет возможность выбрать, хотите ли вы добавить новую публикацию, страницу или историю
на Androidна iOSКак создать публикацию?
Что такое пост? Посты — это то, что делает ваш блог блогом — это порции контента, которые перечислены в обратном хронологическом порядке на главной странице вашего блога. Подробнее об этом можно прочитать на https://en.support.wordpress.com/posts/
Создайте публикацию с помощью мобильного устройства и сообщите нам, кто вы и что вы думаете о плюсах и минусах мобильного ведения блога.
Если вы не знаете, что писать, ответьте на следующие вопросы:
- Почему вас привлекает мобильный блог?
- Это новый опыт для вас?
- Что вы надеетесь узнать из этого?
Вот как создать публикацию на устройствах Android и iOS. У вас есть два варианта:
Вы можете выбрать Сообщения в блоге на панели инструментов, а затем синий значок Добавить новый в правом нижнем углу.
Или коснитесь синего значка Добавить новый прямо на панели инструментов.
На AndroidНа iOSЕсли вы решите коснуться синего значка на панели инструментов, у вас появится возможность выбрать, хотите ли вы добавить новую публикацию, страницу или историю
На AndroidНа iOSМеню представляет собой список ссылок, указывающих на важные разделы веб-сайта. Меню определяют структуру вашего сайта и помогают посетителям найти то, что они ищут.
Чтобы добавить страницы вашего сайта в меню, выполните следующие действия:
- В приложении для Android перейдите к Темы → Настроить → Меню . В приложении для iOS перейдите к Меню .
- Если в вашей теме уже есть основное меню по умолчанию, вы можете нажать на него, чтобы начать редактирование в приложении для Android. В приложении для iOS щелкните доступные меню в разделе ИСПОЛЬЗОВАНИЯ, чтобы найти меню по умолчанию/основное.

- Если в вашей теме еще нет меню по умолчанию или главного меню, нажмите Создать новое меню в приложении для Android. В приложении для iOS щелкните доступные меню, затем нажмите + Добавить новое меню .
- Назовите свое меню.
- Выберите, где должно отображаться меню. Варианты расположения/области вашего меню будут зависеть от вашей темы.
Добавить страницы
Чтобы добавить страницы, которые вы опубликовали:
- Нажмите кнопку + Добавить элементы в приложении для Android. В приложении iOS нажмите на + значок , затем + Добавить пункт меню .
- Выберите одну из отображаемых страниц, чтобы добавить ссылку на эту страницу в меню.
- Повторите это, чтобы добавить больше страниц в пользовательское меню.
- Сохраните изменения.
Навигация по приложению
- Получите доступ к настройкам учетной записи WordPress.
 com, настройкам приложения и обратитесь в службу поддержки, нажав на изображение своего профиля в правом верхнем углу.
com, настройкам приложения и обратитесь в службу поддержки, нажав на изображение своего профиля в правом верхнем углу. - Загрузите значок сайта, коснувшись значка по умолчанию слева от названия вашего сайта. Значок сайта – это уникальный значок вашего веб-сайта. Он отображается на WordPress.com и на вкладке браузера вашего посетителя.
- Коснитесь названия своего сайта, чтобы изменить его название. Название сайта отображается в строке заголовка веб-браузера и отображается в заголовке для большинства тем.
- Чтобы просмотреть свой сайт, коснитесь его адреса.
- Коснитесь стрелки рядом с адресом сайта, чтобы выбрать другой сайт для управления или добавить новый сайт в свое приложение.
- Коснитесь синего значка Добавить новый , чтобы создать страницу, запись в истории или запись в блоге.
Куда сообщить об ошибке
Вы нашли ошибку? Дайте нам знать, чтобы мы могли это исправить!
Лучшее место для сообщения об ошибке зависит от того, какое устройство вы используете.