Sprinthost — Безопасность WordPress
Сделать сайт безопасным для себя и для своего посетителя — первостепенная задача любого владельца сайта. Ежедневно злоумышленники сканируют сотни сайтов в попытках внедрить код через известные уязвимости.
Чаще других взламывают сайты на популярных CMS (WordPress, Joomla!, OpenCart, Drupal). Наиболее подвержены заражению сайты, использующие:
- Старые версии CMS;
- Необновленные или загруженные из неизвестных источников плагины, темы (шаблоны) и расширения;
- Слабые пароли к административной панели.
Для примера, в феврале 2020 года в плагине ThemeGrill Demo Importer для WordPress была обнаружена уязвимость, позволяющая полностью удалить все статьи и записи с сайта простым GET-запросом к одному из его файлов. Разработчик быстро исправил уязвимость, но она доставила неудобства многим пользователям, которые не успели вовремя обновить плагин.
В этой статье рассмотрим, как можно обезопасить сайт на CMS WordPress.
Внимание! Перед внесением изменений на сайте обязательно сделайте резервную копию.
Методов защиты сайта множество, большинство из которых выполнимо с помощью плагина All in One WP Security and Firewall:
Применяется в разделе плагина «WP Security» → «Защита от брутфорс-атак», вкладка «Переименовать страницу логина».
Укажите новый адрес административной панели и запомните или сохраните его, чтобы не терять доступ.
Если вы забыли ссылку для входа, потребуется отключить плагин. Для этого переименуйте его папку, например, добавив к названию цифру:
~/domains/имя_сайта/public_html/wp-content/plugins/all-in-one-wp-security-and-firewall_1
После этого вы сможете авторизоваться по стандартной ссылке, вернуть имя для папки плагина и изменить его настройки.
На нашем хостинге существует дополнительная защита для формы авторизации, которая блокирует прямые запросы к ней. Вы можете увидеть ее в виде перенаправления:
Чтобы отключить это перенаправление, если оно вызовет конфликты с кастомными формами авторизации, обратитесь в техническую поддержку.
Файл xmlrpc.php используется для удаленного управления CMS WordPress или обмена данными с ней некоторыми плагинами.
В большинстве случаев этот файл никак не используется сайтами, но открывает массу возможностей злоумышленникам. Так, с помощью POST-запроса к нему, могут быть внедрены ссылки в статьи, приводящие к перенаправлению на сторонние сайты.
Заблокировать доступ к этому файлу можно в разделе «Файрволл» → «Защита от уязвимостей WordPress XMLRPC и уведомлений» , поставив галочку как на скриншоте:
Или с помощью директив в файле .htaccess сайта:
Order Deny,Allow
Deny from all
Allow from X.X.X.X
Вместо X.X.X.X укажите IP-адреса, которым необходимо сохранить доступ к файлу.
По умолчанию в CMS WordPress таблицы используют префикс «wp_» . Зная префикс, злоумышленник может попробовать изменить содержимое той или иной таблицы. Плагин позволяет изменить префиксы автоматически в разделе «WP Security» → «Защита базы данных», вкладка «Префикс таблиц БД».
Чтобы злоумышленник заранее не знал о том, какие именно уязвимости могут присутствовать в сайте, скройте информацию о версии CMS. Выполняется в разделе «WP Security» → «Настройки» → «Информация о версии WP».
Это не все функции плагина AIO WP Security and Firewall, которые могут быть полезны в защите от взлома. Рекомендуем ознакомиться и с другими его возможностями самостоятельно.
Дополнительной защитой выступит двухфакторная авторизация. Поможет с этим плагин Google Authenticator:
Чтобы авторизоваться на сайте, помимо логина и пароля будет запрошен код из мобильного приложения Google Authenticator — его потребуется установить отдельно (доступно в App Store и Google Play).
Для связки с сайтом укажите в мобильном приложении ключ из строки Secret или отсканируйте QR-код по кнопке «Show/Hide QR code».
Двухфакторную аутентификацию можно реализовать и средствами Панели управления, поставив галочку в Файловом менеджере напротив папки wp-admin и нажав на значок щита в ряде операционных кнопок. После указания логина и пароля в открывшемся окне, для авторизации потребуются обе пары логин/пароль — те что вы используете обычно и те, что указали в Файловом менеджере.
После указания логина и пароля в открывшемся окне, для авторизации потребуются обе пары логин/пароль — те что вы используете обычно и те, что указали в Файловом менеджере.
Роботы умеют подбирать пароли, массово регистрироваться на сайтах, оставлять СПАМ-комментарии, рассылать вредоносные ссылки через формы обратной связи.
Защититься от них поможет модуль CAPTCHA, например, reCAPTCHA v2 или v3 от Google и приведем в пример вспомогательный плагин Advanced Google reCAPTCHA:
Получите специальные ключи в личном кабинете на сервисе Google для reCAPTCHA интересующей вас версии:
Версия v2 выводит на форме вашего сайта поле, где посетителю нужно поставить галочку или выбрать картинки по запросу, а версия v3 — невидимая, анализирует совокупность действий посетителя.
Полученные ключи введите в разделе «Advanced Google reCAPTCHA» и выберите формы, которые хотите защитить:
Аналогичную функцию можно и реализовать плагином AIO WP Security and Firewall, речь о котором шла выше, в разделе «Защита от брутфорс-атак», вкладка «CAPTCHA на логин». Однако, там доступна только версия reCAPTCHA v2.
Однако, там доступна только версия reCAPTCHA v2.
Доступные обновления CMS и расширений отображены в разделе «Консоль» → «Обновления»:
Если для ядра CMS появится обновление, вы увидите это уведомление на главной странице консоли.
С помощью нескольких строк кода можно настроить автоматическое обновление компонентов. Но обновлять WordPress автоматически не рекомендуем, так как это может привести к неожиданной ошибке на сайте с кодом 500.
Есть множество других методов защиты сайта, каждый из которых нацелен на определенный вид атаки. Так как с каждым днем обнаруживаются все новые уязвимости, перманентно обезопасить себя от всех невозможно.
Советуем включить еженедельную проверку файлов инструментом ХакСкан. Это позволит оперативно отреагировать на заражение, если оно все же произойдет.
Как найти URL для входа в WordPress
Как найти URL-адрес входа в WordPress?
3 простых шага для поиска URL-адреса входа в WordPress Шаг 1. URL-адрес входа в WordPress по умолчанию
URL-адрес входа в WordPress по умолчанию
Шаг 2: Когда WordPress установлен в подкаталоге
Шаг 3. Когда WordPress установлен в субдомене
Дополнительные способы найти URL-адрес входа в WordPressИспользуйте опцию “Запомнить меня” для входа в WordPress
Добавить ссылку в свое меню
Использовать мета-виджеты
Как получить URL-адрес входа в WordPress, измененный плагином безопасности
Теперь вы можете легко найти URL-адрес входа в WordPress
После установки WordPress первое, что может прийти вам в голову, – это как найти URL-адрес входа в WordPress. Я покажу самые простые способы решения этой проблемы. И когда вы закончите читать этот пост, вы получите решения и улыбку на лице !!
По-видимому, простота и гибкость – две основные причины, по которым WordPress стал настолько популярной и широко используемой системой управления контентом. Тем не менее, некоторые пользователи-новички сталкиваются с небольшими трудностями, например, я видел, как новички изо всех сил пытались найти URl для входа в WordPress. В этом уроке для начинающих я намерен обсудить, как легко можно преодолеть эту нежелательную ситуацию.
В этом уроке для начинающих я намерен обсудить, как легко можно преодолеть эту нежелательную ситуацию.
Во-первых, вам нужно понять, что такое URL-адрес входа в WordPress и как его найти и запомнить.
Как найти URL-адрес входа в WordPress?
Все мы знаем, что нужно войти в бэкэнд WordPress, чтобы внести желаемые изменения. А URL-адрес входа администратора WordPress – это веб-адрес страницы входа для доступа к веб-сайту. Образно говоря, когда вы переезжаете на новое место, и у вас есть ключ от дома, но вы забыли дорогу домой. Затем вам потребуется помощь со стороны, чтобы определить местонахождение вашего дома. То же самое и с входом в WordPress. У вас есть учетные данные, но вы забыли, как войти в систему администратора WordPress.
Вам необходимо получить доступ к своей странице администратора, чтобы получить доступ к своей панели управления WordPress для дальнейшего редактирования, удаления или добавления любого нового сообщения или страницы или для внесения любых других изменений на ваш веб-сайт. Итак, давайте теперь перейдем к методам, с помощью которых вы можете получить URL-адрес входа в WordPress и получить доступ к своей панели управления WordPress.
Итак, давайте теперь перейдем к методам, с помощью которых вы можете получить URL-адрес входа в WordPress и получить доступ к своей панели управления WordPress.
3 простых шага для поиска URL-адреса входа в WordPress
Шаг 1. URL-адрес входа в WordPress по умолчанию
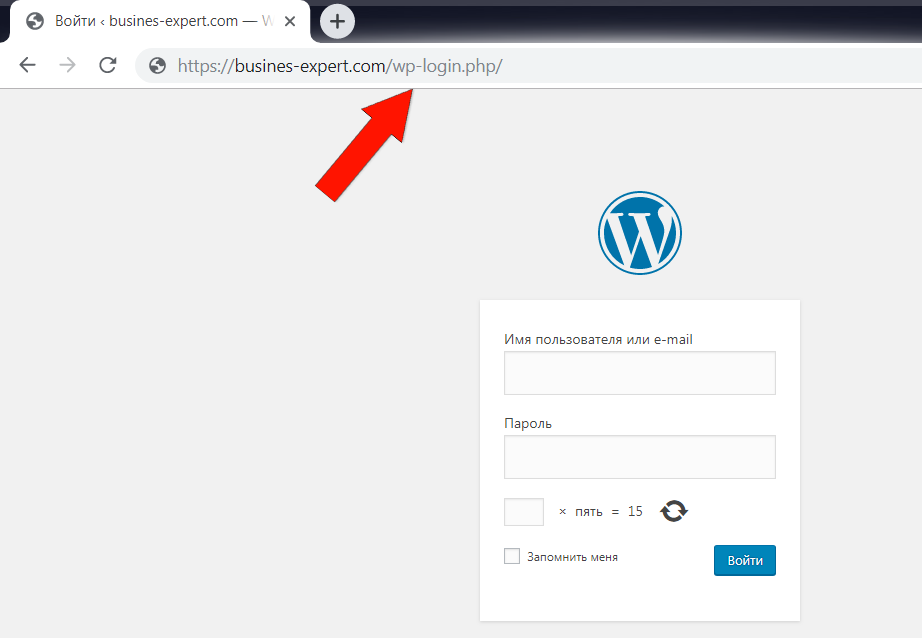
По умолчанию URL-адрес входа в WordPress – это доменное имя с / wp-login / или / wp-admin / в конце URL-адреса.
Например, предположим, что ваше доменное имя www.testwebsite.com, следовательно, ваш URL-адрес для входа в WordPress будет примерно таким:
www.testwebsite.com/wp-login/
ИЛИ
www.testwebsite.com/wp-admin/
Оба URL-адреса перенаправят вас на страницу входа администратора вашего веб-сайта. В некоторых случаях вам может потребоваться использовать расширение PHP (.php) в конце URL-адреса входа в WordPress на вашем веб-сайте, как показано ниже.
www.testwebsite.com/wp-login.php
Итак, это простой и стандартный метод перехода на страницу входа на веб-сайт. Однако есть еще несколько методов или выходов, о которых вам следует помнить. Поскольку возможна любая возможность, вы должны знать все возможные способы.
Поскольку возможна любая возможность, вы должны знать все возможные способы.
Шаг 2: Когда WordPress установлен в подкаталоге
Если вы не установили WordPress в корневой каталог. Вместо этого вы установили его в подкаталог в другой папке, скажем, / blog /. В таком случае вам нужно будет указать имя подкаталога, как показано ниже.
www.yoursite.com/blog/wp-admin/
И вы также можете попробовать с расширением (.php), например:
www.yoursite.com/blog/wp-login.php
Шаг 3. Когда WordPress установлен в субдомене
В некоторых случаях пользователи предпочитают создавать домашнюю страницу отдельно от страницы блога. Скажите, что имя вашего поддомена – «блог». В этом случае вы можете использовать:
www.blog.mysite.com/wp-admin/
www.blog.mysite.com/wp-login/
И если вы хотите получить доступ с расширением (.php), тогда это будет примерно так:
www.blog.mysite.com/wp-login.php
Есть и другие способы, с помощью которых вы можете легко запомнить URL-адрес входа в WordPress.
Дополнительные способы найти URL-адрес входа в WordPress
Самый быстрый способ – добавить в закладки URL-адрес входа в WordPress в браузере, чтобы никогда не потерять его снова.
Чтобы добавить в закладки URL-адрес страницы входа в WordPress, вы можете использовать:
- Для Firefox: перейдите в закладки → Добавьте эту страницу в закладки (Ctrl + D)
Или вы можете напрямую щелкнуть значок звездочки (✩) в адресной строке, а затем нажать «Готово», чтобы сохранить его. Или вы можете использовать сочетание клавиш Ctrl + D.
- Для Chrome: есть закладки → Добавить страницу в закладки
Или вы можете напрямую щелкнуть значок звездочки (✩) в адресной строке, а затем нажать «Готово», чтобы сохранить его. Или вы можете использовать сочетание клавиш Ctrl + D.
- Для Safari: выберите “Книги” → “Добавить закладку”.
Итак, вот как вы можете сохранить бремя запоминания URL-адреса для входа на свой сайт.
Используйте опцию “Запомнить меня” для входа в WordPress
Запомните меня! Я не говорю о себе, скорее я говорю о опции, присутствующей на экране входа на ваш сайт WordPress. Да! Вы можете установить или снять отметку с опции «Запомнить меня» при входе в панель управления WordPress. Если вы отметили эту опцию, то после успешного входа в систему браузер запомнит введенные учетные данные с помощью файла cookie.
Да! Вы можете установить или снять отметку с опции «Запомнить меня» при входе в панель управления WordPress. Если вы отметили эту опцию, то после успешного входа в систему браузер запомнит введенные учетные данные с помощью файла cookie.
Обычно эта информация остается в вашей компьютерной системе в течение двух недель. Однако период времени может варьироваться в зависимости от настроек системы. И вот так можно на время пропустить утомительный процесс входа в систему. Потому что по истечении заданного периода времени вы автоматически выйдете из системы. И в следующий раз, когда вы захотите войти в систему, вам придется снова ввести свои учетные данные.
Примечание. Убедитесь, что вы не используете эту опцию на общедоступном компьютере. Таким образом, вы можете открыть доступ к администратору для всех. Будь очень осторожен.
Добавить ссылку в свое меню
С другой стороны, вы можете добавить URL-адрес входа в WordPress в меню своего веб-сайта. Просто…
Перейдите в панель управления WordPress → Внешний вид → Меню.
Теперь нажмите «Пользовательские ссылки», и вы увидите место для добавления ссылки для входа в WordPress напротив столбца URL. И добавьте собственный текст ссылки. и, наконец, нажмите кнопку «Добавить в меню», чтобы сохранить его.
Использовать мета-виджеты
Есть вариант виджета по умолчанию, известный как Meta. вы можете использовать этот виджет, чтобы добавить ссылку на ваш RSS-канал, WordPress.org, страницу входа. Просто зайдите в
Внешний вид → Виджеты, теперь перетащите виджет Meta в область виджетов по вашему выбору, куда вы хотите добавить ссылку. Вы можете добавить URL-адрес входа в WordPress на боковой панели, в нижнем колонтитуле и в любом месте вашего веб-сайта. Если вы не нашли область виджетов в желаемом месте для размещения ссылки, вы можете легко создать новую область виджетов там, где это необходимо.
Как получить URL-адрес входа в WordPress, измененный плагином безопасности
Поскольку WordPress является настолько популярной и широко используемой платформой, она всегда опасается атаки методом грубой силы. Всем известно, что URL-адрес входа по умолчанию – domainname.com/wp-admin. И это делает сайт WordPress более уязвимым для взлома. Однако на рынке доступно множество плагинов безопасности WordPress для повышения безопасности вашего сайта. Вы также можете использовать плагины для изменения входа в WordPress по умолчанию и повышения безопасности.
Всем известно, что URL-адрес входа по умолчанию – domainname.com/wp-admin. И это делает сайт WordPress более уязвимым для взлома. Однако на рынке доступно множество плагинов безопасности WordPress для повышения безопасности вашего сайта. Вы также можете использовать плагины для изменения входа в WordPress по умолчанию и повышения безопасности.
Если вы поручили разработку своего веб-сайта сторонним организациям, возможно, ваш разработчик установил плагин безопасности, который мог изменить URL-адрес входа в WordPress по умолчанию. В этом случае, если вы попытаетесь получить доступ к URL-адресу входа в WordPress по умолчанию, может возникнуть ошибка HTTP 404 (страница не найдена). Однако вам просто нужно понять возможную причину этой ошибки.
Если на вашем веб-сайте установлен плагин безопасности, скажите, что у него есть плагин безопасности iThemes для повышения безопасности вашего сайта. Вам потребуется деактивировать плагин, чтобы избежать возникновения этой ошибки. Вы задаетесь вопросом, как я могу деактивировать плагин, если я не могу войти в систему под своим администратором? Просто зайдите в File Maneger из панели управления хостингом и переименуйте папку плагинов во что-нибудь, например plugins1. Теперь WordPress вернется к исходному URl входа в систему, как описано в первом шаге этой статьи. Просто войдите на свой сайт, теперь вам нужно снова включить все свои плагины.
Теперь WordPress вернется к исходному URl входа в систему, как описано в первом шаге этой статьи. Просто войдите на свой сайт, теперь вам нужно снова включить все свои плагины.
Примечание. Либо не включайте плагин подозрительной безопасности, либо запишите измененный URl входа в WordPress в настройках этого плагина безопасности. Ознакомьтесь с лучшими темами WordPress.
Теперь вы можете легко найти URL-адрес входа в WordPress
Независимо от того, насколько хороша и удобна платформа, возникают проблемы. И если говорить о всемирно известном WordPress, это не исключение. Однако, если вы не можете решить свою проблему, скорее всего, вы найдете ответ на форуме WordPress. Потому что профессионалы WordPress, которые могли столкнуться с такой же проблемой, как ваша, наверняка обсудили бы ее на форуме. Итак, вы легко найдете решение на форуме. Однако, если вы хотите создать безупречный веб-сайт WordPress, вам следует попробовать конструктор тем WordPress на базе TemplateToaster. Вы получите индивидуальный веб-сайт менее чем за полчаса. Попытайтесь узнать это получше. И если вы обнаружите любую другую ошибку входа в WordPress, дайте мне знать в комментариях ниже.
Вы получите индивидуальный веб-сайт менее чем за полчаса. Попытайтесь узнать это получше. И если вы обнаружите любую другую ошибку входа в WordPress, дайте мне знать в комментариях ниже.
Связанное чтение: Учебник по WordPress 101
Лучшие хостинг-провайдеры WordPress
Как проверить версию WordPress
Как найти URL для входа в WordPress
Что это за тема WordPress
Как изменить язык WordPress
Как создать собственную страницу входа в WordPress
Как создать тему WordPress с нуля
Как перенести сайт WordPress на новый домен
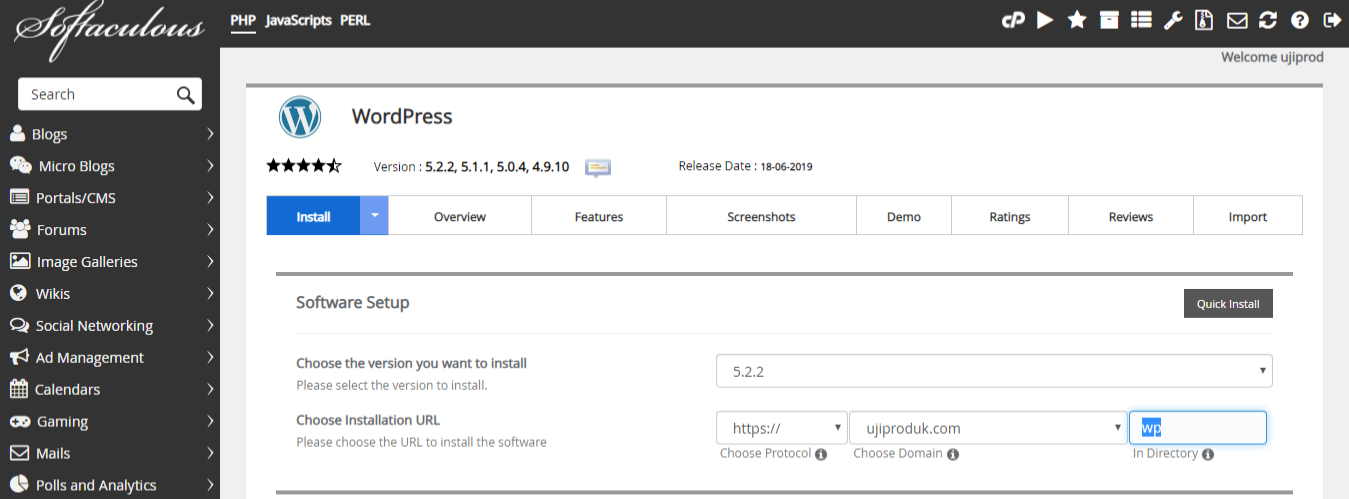
Как установить WordPress
Источник записи: https://blog.templatetoaster.com
Приложения WordPress.com — Начало работы
Содержание
- С какими устройствами будет работать приложение?
- С какой версией WordPress работает приложение?
- Как начать работу с приложением WordPress?
- Если у вас есть собственный сайт WordPress
- Если у вас есть сайт WordPress.
 com
com - Если у вас нет сайта или учетной записи
- Могу ли я добавить несколько сайтов?
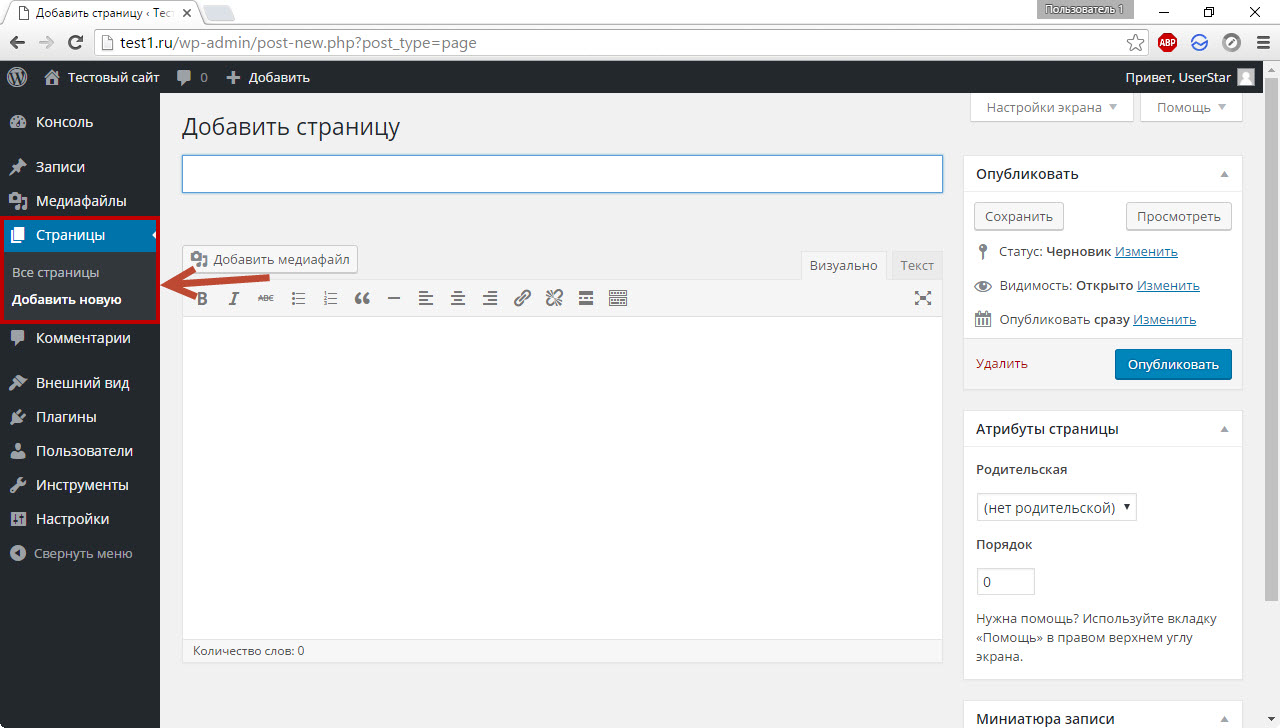
- Как создать страницу?
- Как создать сообщение?
- Как добавить меню?
- Создать меню
- Добавить страницы
- Навигация по приложению
- Куда сообщить об ошибке
С какими устройствами будет работать приложение?
На Android
Несмотря на то, что предлагаются минимальные требования к оборудованию, на самом деле нет жесткого и быстрого правила по этому поводу на Android, и причина этого в том, что разные устройства могут вести себя и оптимизироваться по-разному.
Тем не менее, мы рекомендуем устройства под управлением Android 7.0 и выше, как указано на этой странице: https://play.google.com/store/apps/details?id=org.wordpress.android. Вы можете проверить версию Android вашего устройства в настройках устройства.
На iOS
Приложение WordPress работает с любым устройством под управлением iOS версии 13 или выше.
С какой версией WordPress работает приложение?
Убедитесь, что приложение работает с текущей и двумя предыдущими версиями WordPress. Более ранние версии не поддерживаются, но большинство функций могут по-прежнему работать.
Как начать работу с приложением WordPress?
У вас есть собственный сайт WordPress или сайт WordPress.com?
Какая разница?
Если у вас есть собственный сайт WordPress
Чтобы войти на собственный сайт WordPress, откройте приложение и нажмите Введите адрес существующего сайта .
Затем вы можете войти в систему с вашим именем пользователя и паролем, которые вы использовали для входа при использовании компьютерного браузера в WP Admin (например, https://yourgroovysite.com/wp-admin).
Если вы уже вошли на сайт в приложении и хотите добавить еще один собственный сайт, перейдите на Мой сайт , коснитесь стрелки рядом с адресом сайта и нажмите кнопку + , затем выберите ссылка на Добавить собственный сайт . Для этого варианта введите URL-адрес вашего собственного сайта WordPress, а затем имя пользователя и пароль, связанные с этим сайтом.
Для этого варианта введите URL-адрес вашего собственного сайта WordPress, а затем имя пользователя и пароль, связанные с этим сайтом.
Если у вас есть сайт WordPress.com
Вы должны увидеть Войдите или зарегистрируйтесь на WordPress.com 9кнопка 0004. Коснитесь этого.
На следующем экране вы увидите поле для ввода адреса электронной почты. Вам нужно ввести адрес электронной почты, связанный с вашей учетной записью WordPress.com, затем нажмите Продолжить (примечание: поскольку это сайт WordPress.com, важно использовать учетные данные WordPress.com, а не адрес вашего сайта)
На следующем экране у вас будет возможность добавить свой пароль, сбросить пароль, если вы его не помните, или получить волшебную ссылку. Затем нажмите Продолжить .
(необязательно) Если в вашей учетной записи WordPress.com включена двухэтапная аутентификация, система уже отправит код подтверждения на ваш аутентификатор или номер мобильного телефона. Вам нужно будет ввести его на этом экране. Если у вас нет доступа к вашему устройству 2FA, сообщите нам об этом.
Вам нужно будет ввести его на этом экране. Если у вас нет доступа к вашему устройству 2FA, сообщите нам об этом.
Как только вы нажмете Продолжить , вы увидите экран, который показывает ваше имя пользователя и некоторые из ваших сайтов. Затем нажмите Готово , и вы успешно вошли в систему!
Если у вас нет сайта или учетной записи
Если у вас нет сайта, вы можете использовать ссылку в нижней части экрана входа, чтобы зарегистрировать новую учетную запись WordPress.com и новый веб-сайт. (Если вы не видите ссылки, попробуйте скрыть клавиатуру.)
Затем вы можете добавить свой адрес электронной почты, и если адрес электронной почты не связан ни с одной учетной записью, будет создана новая учетная запись. Если это так, он запросит у вас пароль, чтобы вы могли войти в систему
. Вы также можете зарегистрироваться в веб-браузере здесь: https://wordpress.com/start. Затем вы можете войти в свою новую учетную запись на экране входа в приложение.
Могу ли я добавить несколько сайтов?
Если у вас есть несколько сайтов WordPress.com под одной учетной записью, все они будут отображаться после того, как вы войдете в приложение, используя свои учетные данные WordPress.com (имя пользователя или адрес электронной почты, связанные с вашей учетной записью, и ваш пароль).
Чтобы добавить собственные сайты, после входа на один сайт выберите вкладку Мой сайт в левом нижнем углу экрана и щелкните стрелку рядом с адресом вашего сайта.
Оттуда выберите + , и вы увидите вариант Создать сайт WordPress.com или Добавить собственный сайт .
Опция Добавить самостоятельный сайт запросит ваше имя пользователя, пароль (те, которые вы используете для входа в область wp-admin) и адрес сайта (начинающийся с http://).
Как создать страницу?
Страницы статичны. Это означает, что информация, отображаемая на странице, не меняется или меняется не часто. Отличным примером страницы может быть раздел «О нас» или «Свяжитесь с нами» на веб-сайте.
Отличным примером страницы может быть раздел «О нас» или «Свяжитесь с нами» на веб-сайте.
Чтобы просмотреть страницы вашего сайта, нажмите Страницы сайта . На этом экране вы увидите четыре вкладки:
- Опубликованные : страницы, которые видны на вашем сайте.
- Черновики : еще не опубликованные страницы, над которыми вы все еще работаете.
- Запланировано : страницы, которые вы установили для публикации в будущем. Вот как.
- Корзина : страницы, которые вы удалили. Их можно восстановить из хлама в течение 30 дней. После этого они удаляются безвозвратно.
Вот как создать страницу на устройствах Android и iOS. У вас есть два варианта:
Вы можете либо выбрать вкладку Страницы сайта на панели инструментов, а затем синий значок Добавить новый в правом нижнем углу.
Или коснитесь синего значка Добавить новый прямо на панели инструментов.
Если вы решите коснуться синего значка на панели инструментов, у вас будет возможность выбрать, хотите ли вы добавить новую публикацию, страницу или историю
На AndroidНа iOSКак создать публикацию?
Что такое пост? Посты — это то, что делает ваш блог блогом — это порции контента, которые перечислены в обратном хронологическом порядке на главной странице вашего блога. Вы можете узнать больше об этом на странице https://en.support.wordpress.com/posts/
. Создайте публикацию с помощью мобильного устройства и сообщите нам, кто вы и что вы думаете о плюсах и минусах мобильного ведения блога. .
Если вы не знаете, что написать, ответьте на следующие вопросы:
- Почему вас привлекает мобильный блог?
- Это новый опыт для вас?
- Что вы надеетесь узнать из этого?
Вот как создать публикацию на устройствах Android и iOS. У вас есть два варианта:
Вы можете либо выбрать вкладку Сообщения в блоге на панели инструментов, а затем синий значок Добавить новый в правом нижнем углу.
Или коснитесь синего значка Добавить новый прямо на панели инструментов.
На AndroidНа iOSЕсли вы решите коснуться синего значка на панели инструментов, у вас будет возможность выбрать, хотите ли вы добавить новую публикацию, страницу или историю
На AndroidНа iOSМеню представляет собой список ссылок, указывающих на важные разделы веб-сайта. Меню определяют структуру вашего сайта и помогают посетителям найти то, что они ищут.
Чтобы добавить страницы вашего сайта в меню, выполните следующие действия:
- В приложении для Android выберите Темы → Настроить → Меню . В приложении для iOS перейдите к Меню .
- Если в вашей теме уже есть основное меню по умолчанию, вы можете нажать на него, чтобы начать редактирование в приложении для Android. В приложении для iOS щелкните доступные меню в разделе ИСПОЛЬЗОВАНИЯ, чтобы найти меню по умолчанию/основное.
- Если в вашей теме еще нет меню по умолчанию или главного меню, нажмите Создать новое меню в приложении для Android.
 В приложении iOS щелкните доступные меню, затем нажмите + Добавить новое меню .
В приложении iOS щелкните доступные меню, затем нажмите + Добавить новое меню .
- Назовите свое меню.
- Выберите, где должно отображаться меню. Варианты расположения/области вашего меню будут зависеть от вашей темы.
Добавить страницы
Чтобы добавить страницы, которые вы опубликовали:
- Нажмите кнопку + Добавить элементы в приложении для Android. В приложении для iOS щелкните значок + , затем + пункт меню «Добавить» .
- Выберите одну из отображаемых страниц, чтобы добавить ссылку на эту страницу в меню.
- Повторите это, чтобы добавить больше страниц в пользовательское меню.
- Сохраните изменения.
Навигация по приложению
- Получите доступ к настройкам учетной записи WordPress.com, настройкам приложения и обратитесь в службу поддержки, нажав на изображение своего профиля в правом верхнем углу.

- Загрузите значок сайта, нажав значок по умолчанию слева от названия вашего сайта. Значок сайта – это уникальный значок вашего веб-сайта. Он отображается на WordPress.com и на вкладке браузера вашего посетителя.
- Коснитесь заголовка своего сайта, чтобы изменить его название. Название сайта отображается в строке заголовка веб-браузера и отображается в заголовке для большинства тем.
- Чтобы просмотреть свой сайт, коснитесь его адреса.
- Коснитесь стрелки рядом с адресом сайта, чтобы выбрать другой сайт для управления или добавить новый сайт в свое приложение.
- Коснитесь синего значка Добавить новый , чтобы создать страницу, запись в истории или запись в блоге.
Куда сообщить об ошибке
Вы нашли ошибку? Дайте нам знать, чтобы мы могли это исправить!
Лучшее место для сообщения об ошибке зависит от того, какое устройство вы используете. Существуют разные средства отслеживания проблем Github для приложения WordPress для iOS и приложения WordPress для Android.
Кроме того, вы можете связаться с нашей службой поддержки, и мы можем отправить отчет об ошибке нашим разработчикам от вашего имени. Для этого обратитесь непосредственно из приложения, перейдя на My Site , нажмите на изображение своего профиля в правом верхнем углу, а затем перейдите на Справка и поддержка .
Убедитесь, что ошибка относится к приложению, а не к самому веб-сайту. Кроме того, не забудьте предоставить нам как можно больше подробностей, включая версию приложения, версию ОС, а также снимок экрана или видео о проблеме.
3 способа исправить обновление входа в систему WordPress и перенаправление
Вы пытаетесь войти на свой веб-сайт WordPress, но не можете пройти страницу входа? Если это так, вы можете застрять в цикле перенаправления.
Если ваша страница входа в WordPress продолжает обновляться после ввода вашего имени пользователя и пароля, вы, вероятно, имеете дело с проблемой кэширования или ошибкой плагина. К счастью, это проблема, которую можно быстро решить.
В этом посте мы рассмотрим распространенные причины этой петли перенаправления, а затем покажем вам три простых исправления, которые помогут вам снова войти на свой веб-сайт. Давайте начнем!
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как это, доставленный прямо в ваш почтовый ящик.
Распространенные причины проблем с обновлением и перенаправлением страницы входа в WordPress
Проблема с перенаправлением входа в WordPress возникает, когда экран входа постоянно обновляется и перенаправляет вас обратно на ту же страницу. В результате вы будете заблокированы из области администрирования вашего сайта.
Существует три возможных причины этой ошибки:
- Ваш браузер может хранить устаревшие файлы и данные WordPress.
- Недавно установленная тема или подключаемый модуль WordPress может быть неисправной или несовместимой с другими подключаемыми модулями.

- Возможно, на вашем сайте WordPress поврежден файл .htaccess.
Вам будет приятно узнать, что для каждого сценария есть простое решение. Далее мы покажем вам, как устранить ошибку перенаправления входа в систему WordPress, чтобы вы могли вернуться на свой сайт.
Как исправить проблему с обновлением и перенаправлением страницы входа в WordPress (3 метода)
Теперь давайте рассмотрим три основных шага, чтобы исправить ошибку перенаправления входа в WordPress. Прежде чем продолжить, вы можете создать резервную копию своего сайта на случай, если что-то пойдет не так и вам потребуется восстановить более раннюю версию.
1. Очистите файлы cookie и кэш браузера
Самый быстрый способ решить проблему перенаправления входа в систему WordPress — очистить файлы cookie и кэш браузера. WordPress использует файлы cookie для хранения данных аутентификации. Иногда ваш браузер может сохранять старые файлы, что приводит к зацикливанию перенаправления при попытке войти на ваш сайт.
Чтобы очистить файлы cookie и кеш в Google Chrome, щелкните значок с тремя точками в правом верхнем углу браузера. В раскрывающемся меню выберите «Дополнительные инструменты», а затем выберите «Очистить данные браузера».
В появившемся всплывающем окне установите временной диапазон на Все время и отметьте следующие параметры: Файлы cookie и другие данные сайта и Кэшированные изображения и файлы. Наконец, нажмите «Очистить данные».
Если вы не используете Chrome, не волнуйтесь. Вы можете легко найти инструкции по очистке кэша и файлов cookie в разных браузерах.
После завершения этого процесса перезапустите браузер и попробуйте войти на свой сайт WordPress. Если вы все еще сталкиваетесь с той же ошибкой входа в систему, перейдите к следующему шагу.
2. Проверьте новые установки и обновления (плагины и темы)
Как мы упоминали ранее, проблема перенаправления входа в WordPress может быть вызвана темой или плагином, который вы недавно установили. Возможно, эта новая тема или плагин неисправен или несовместим с другими плагинами на вашем сайте.
Возможно, эта новая тема или плагин неисправен или несовместим с другими плагинами на вашем сайте.
Чтобы определить, вызвана ли проблема темой или плагином, вы можете сделать две вещи:
- Деактивировать плагины на вашем сайте
- Вернитесь к теме вашего сайта по умолчанию
Во-первых, вам необходимо получить доступ к своему сайту WordPress через клиент протокола безопасной передачи файлов (SFTP) или файловый менеджер в учетной записи хостинга вашего сайта. Если у вас есть учетная запись DreamHost, вы можете войти в систему и перейти к WordPress > Управляемый WordPress на боковой панели.
Затем найдите свой домен и выберите Управление. На следующей странице нажмите кнопку «Управление файлами» в разделе «Подробности». Это приведет вас к файловому менеджеру. Затем найдите и откройте папку с вашим доменным именем.
Чтобы деактивировать плагины, откройте папку wp-content в корневом каталоге вашего сайта, затем найдите папку плагинов и переименуйте ее в plugins_test.
Если это решит проблему со входом в систему, вам нужно будет определить, какой именно плагин виноват. Для этого восстановите исходное имя папки, откройте ее и вместо этого переименуйте одну из папок плагина. Вы можете повторить этот процесс, чтобы деактивировать один плагин за раз, проверяя свою страницу входа после каждого, чтобы определить виновника.
Если вы по-прежнему не можете войти на свой сайт WordPress после деактивации плагинов, вернитесь в папку wp-content и найдите папку themes. Переименуйте папку themes_test. Ваш сайт WordPress автоматически вернется к теме по умолчанию.
Если деактивация этих элементов решит вашу проблему со входом в систему, вы можете перейти на панель инструментов WordPress и выполнить все необходимые обновления. Вы также можете заменить подключаемый модуль или тему, вызывающую проблемы, или обратиться за помощью к разработчику.
3. Восстановите файл .htaccess по умолчанию Если вы попробовали два вышеуказанных метода и все еще застряли, не волнуйтесь. Есть еще один последний метод, который вы можете попробовать.
Есть еще один последний метод, который вы можете попробовать.
Другой возможной причиной цикла перенаправления входа в WordPress является поврежденный файл .htaccess. Файл .htaccess, расположенный в корневом каталоге вашего сайта, позволяет WordPress взаимодействовать с вашим сервером и создавать постоянные ссылки для вашего сайта.
Чтобы получить доступ к этому файлу, подключитесь к своему веб-сайту через SFTP-клиент или файловый менеджер в вашей учетной записи хостинга. Оттуда перейдите в корневой каталог вашего сайта, найдите файл .htaccess и удалите его.
Затем попробуйте войти на свой сайт. Если вы добьетесь успеха на этот раз, вы будете знать, что проблема была в файле .htaccess.
Наконец, вам нужно создать новый файл .htaccess. Перейдите в «Настройки» на панели администратора WordPress, выберите «Постоянные ссылки» и нажмите кнопку «Сохранить изменения» внизу страницы.
Обратите внимание, что вам не нужно вносить какие-либо изменения на странице настроек постоянных ссылок. Просто нажмите синюю кнопку, и в корневом каталоге вашего сайта появится новый файл .htaccess.
Просто нажмите синюю кнопку, и в корневом каталоге вашего сайта появится новый файл .htaccess.
Дополнительные ресурсы по ошибкам WordPress
Хотите узнать, как устранять другие ошибки WordPress? Мы собрали несколько руководств, которые помогут вам решить несколько распространенных проблем с WordPress:
- Как устранить белый экран смерти WordPress
- Как исправить внутреннюю ошибку сервера 500 в WordPress
- Как исправить синтаксические ошибки в WordPress
- Как исправить ошибку, из-за которой WordPress не отправляет электронную почту
- Как исправить ошибку при установлении подключения к базе данных в WordPress
- Как исправить ошибку WordPress 404 не найден
- Как исправить белый текст и отсутствующие кнопки в визуальном редакторе WordPress
- Как исправить ошибку боковой панели ниже содержимого в WordPress
- Что делать, если вы заблокированы из области администрирования WordPress
- Как исправить ошибку исчерпания памяти WordPress
Если вам нужны дополнительные советы по WordPress, ознакомьтесь с нашими учебниками по WordPress.
