Как встроить визуальный редактор wordpress на сайт, публикация записей с сайта — info-effect.ru
Всем привет! сегодня я покажу вам как встроить визуальный редактор wordpress на сайт, то есть, чтобы посетители вашего сайта могли публиковать свои записи на вашем сайте. Можно например сделать, чтобы посетители вашего сайта публиковали вопросы на вашем сайте, а вопросы автоматически добавлялись в рубрику Вопросы, которую вы создадите, специально для этого. В общем поэкспериментировать есть с чем, можно будет добавлять расширенный визуальный редактор, либо простой HTML редактор. Так же можно будет добавить кнопку Добавить медиафайл и т.д.
Добавить визуальный редактор на сайт, можно будет с помощью плагина — DJD Site Post. Установить данный плагин можно прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Чтобы настроить плагин, перейдите по вкладке: Настройки — DjD Site Post.
Разберём настройки:
— Form Title, здесь укажите надпись, которая будет отображаться над формой редактора.
— Edit Page ID, укажите здесь ID страницы, на которой будет отображаться визуальный редактор.
— Publish Status, статус записи для публикации. Если вы хотите, чтобы запись публиковалась на вашем сайте, то выбирайте Publish.
— Post Confirmation Message, введите здесь сообщение, которое появится на странице после успешной публикации.
— Post Failure Message, введите здесь сообщение, которое появится если произошла ошибка.
— Mail on New Post, если поставите здесь галочку, то после каждой публикации записи с сайта, вам на электронную почту будет приходить письмо.
— Display Login Link in Form, поставьте галочку, чтобы отобразить ссылку для входа на сайт в форме редактора.
— Default Post Format, здесь можно задать рубрику по умолчанию, в которую будут добавляться все опубликованные записи с сайта.
— Allow selection of Post Format, если поставите галочку, то пользователь сможет выбирать рубрику для записи, из вашего списка рубрик.
— Hide WordPress Toolbar, поставьте здесь галочку, чтобы скрыть панель инструментов wordpress.
— Hide regular WP Edit Link, поставьте галочку, чтобы пользователь не смог редактировать опубликованную запись.
— Allow guest to post, ставьте галочку, чтобы гости (незарегистрированные пользователи) то же могли публиковать записи.
— Guest Account, можно выбрать роль для пользователя, который может публиковать посты, только если у вас разрешена регистрация в настройках.
— Allow Guests to select Category, поставьте галочку, чтобы гости смогли выбирать категорию для записи.
— Category for Guest Posts, здесь вы можете указать категорию по умолчанию для гостевых постов.
— Show Guests a Spam Prevention Quiz, поставьте здесь галочку, что бы в форме редактора отображалась защитная каптча от спама.
— Display Categories, можно отключить отображение категорий или выбрать формат отображения.
— Create New Category, если поставите галочку, то пользователь сможет создавать новые категории.
— Categrory Order, здесь можно выбрать как сортировать категории.
— Require a Title, поставьте галочку, чтобы пользователь мог указывать заголовок для записи.
— Show Separate Excerpt, если поставите галочку, то появится поле для написания отрывка, типа Темы для записи.
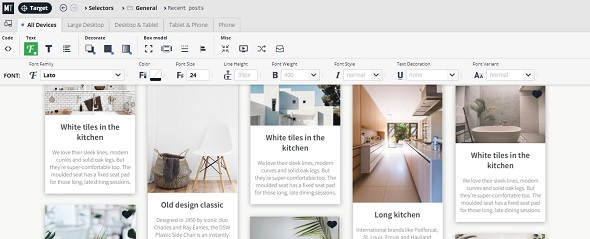
— Content Field Style, здесь вы можете выбрать стиль редактора, который будет отображаться на странице.
— Allow Media Upload, можно включить кнопку в редактор, для Добавления медиафайлов.
— Allow Tags, если поставите галочку то можно будет добавлять Теги к записям.
— Email & Name for Guest Posts, если поставите здесь галочку, то для того чтобы опубликовать запись незарегистрированным пользователям, нужно будет указать свои имя и email.
— Labels, здесь вы можете заменить, в форме редактора, Английские слова на Русские.
В конце нажмите на кнопку — Save Changes, чтобы сохранить настройки.
Чтобы добавить редактор на сайт, перейдите в Детали плагина, перейдите на вкладку — Установка, скопируйте внизу шорткод и вставьте его на страницу, ID которой вы указали в настройках плагина.
На этом у меня всё, жду ваших комментариев, до новых встреч!
как настроить, как пользоваться, ошибки и нюансы
Визуальный редактор WordPress – инструмент, с помощью которого выполняется размещение/редактирование записей с последующей публикацией их на блоге. На начальной стадии развития Вашего ресурса именно его будете использовать очень часто, вскоре освоив все нюансы работы с редактором в совершенстве
Чтобы запустить визуальный редактор нужно в виджете “Записи”, он размещен в верхнем левом углу администраторской панели блога, кликнуть по ссылке “Добавить новую”. Откроется окно, в котором все будет готово к набору текста Вашей новой записи.
Откроется окно, в котором все будет готово к набору текста Вашей новой записи.
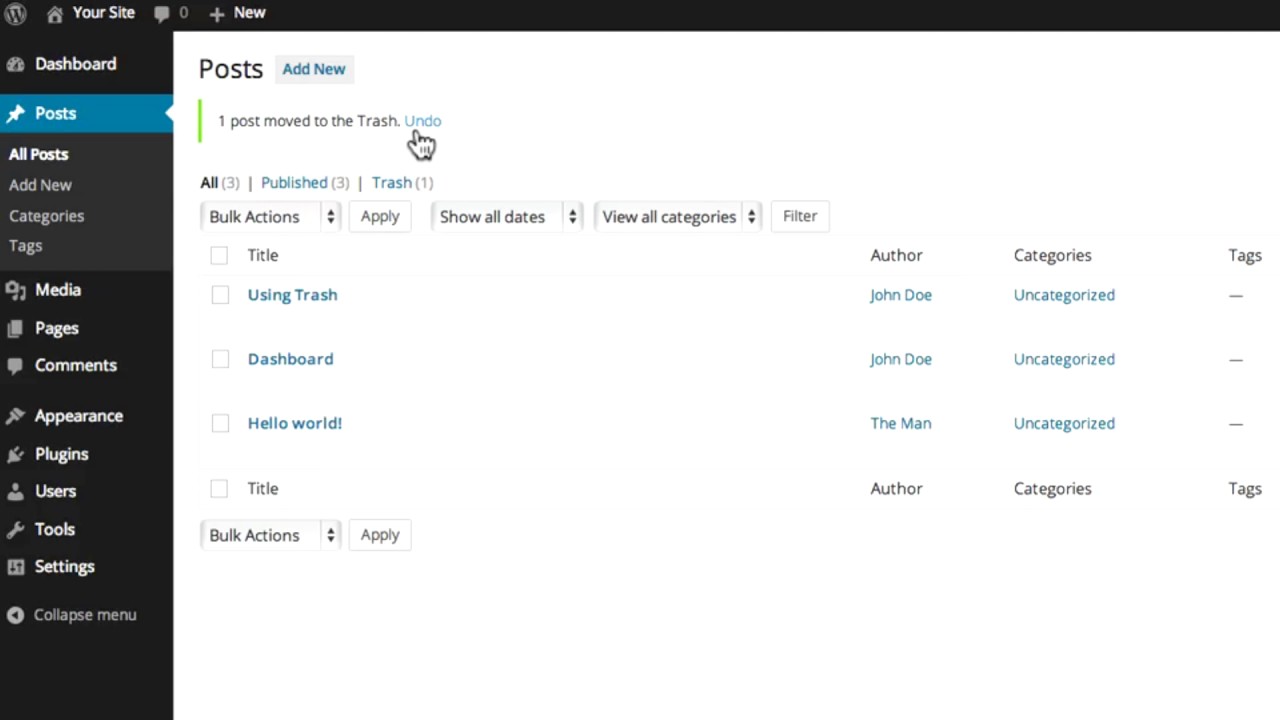
Кликнув по ссылке “Все записи” попадаем на панель инструментов, где отображаются названия уже размещенных записей, которые можем отредактировать, открыв их в визуальном редакторе WordPress.
Настройка визуального редактора wordpress.
Откройте Ваш профиль(виджет “Пользователи”) – снимите флажок напротив пункта “Отключить визуальный редактор”
Кликнув по ссылке “Все записи” открывается панель “Записи”, вид которой можно настроить. Кликнув по ссылке “Настройки экрана” разворачивается панель(1), на которой выведены названия виджетов, которые могу активировать или запретить их к показу(2).
Панель настраиваю таким образом(выставлены флажки): после вывода названия записей(по умолчанию), вывожу название рубрик, количество комментариев и просмотров(Views), дату публикации, title (заголовок), description (описание)(2). Вывод последних двух виджетов возможно только после установки плагина All In One SEO Pack, количество просмотров выводиться плагином WP-PostViews.
Кликнув по ссылке “Добавить новую” запускаем визуальный редактор WordPress. В правом верхнем углу вызываем выпадающую панель “Настройки экрана”(3).
Я могу настроить отображение виджетов и самого визуального редактора в 1 или 2 колонки, само окно редактора и виджет “Опубликовать” являются активными по умолчанию. Настройка виджетов визуального редактора:
- инструменты SEO – доступен после установки плагина All In One SEO Pack, который позволяет прописать мета теги к каждой записи, настроить запрет/разрешить ее индексировать поисковыми системами(4).
- настройка маскировки ссылок – виджет доступен после установки плагина WP No External Links(5)
- виджеты рубрик и меток – позволяет привязать запись к одной или нескольким рубрикам или меткам. Уже год следую жесткому правилу: один пост = одна рубрика и ни одной метки. Это защищает блог от искусственного и бесполезного наращивания страниц.
 (6 — 7).
(6 — 7). - цитата (8) – только недавно узнал о том, что с помощью заполнения поля цитата можно организовать вывод оригинальных анонсов. Вот только не все шаблоны позволяют это реализовать.
- когда Вы проставляете ссылку на страницу какого-то ресурса можете вписать ее адрес в форму и отправить сообщение его автору. По умолчанию приходят сообщения Вам на почту после сохранения/редактирования записи(9)
- произвольные поля(10) – задействованы в работе некоторых плагинов и хаков. К примеру, автоматически создаются плагином WP-PostViews, выводя количество просмотров статей(вы можете искусственно их накрутить тогда, когда реализован их вывод в активированном шаблоне на блоге. Плагин WP No External Links создает свое поле. Иногда для работы плагина Related Posts Thumbnails приходится создавать произвольное поле в ручную.
- обсуждение или комментирование – выводятся все комментарии к одной конкретной статье(11), если конечно читатели их напишут.
- Виджет Ярлык – выводятся латинские слова через дефис, на их основе формируется ЧПУ – адрес, если конечно же Вы активировали нужную опцию на блоге.
 На первых порах проконтролируйте создание ярлыков, чтобы вовремя исправить непредвиденные ошибки в формировании адресов.
На первых порах проконтролируйте создание ярлыков, чтобы вовремя исправить непредвиденные ошибки в формировании адресов.
Работа с визуальным редактором wordpress
Заполняю поле названия(13). Чаще всего ввожу в него ключевую фразу, которую использую для оптимизации материала, что позволяет сформировать короткие адреса страниц (нужный мне заголовок помещаю в окно после сохранения статьи).
Перемещаю курсор мыши в поле визуального редактора(14), при активной вкладке “Вазуально”(15), вставляю заранее набранный текст записи из редактора NotePad++. Никогда не набираю текст в визуальном редакторе wordpress, так как может пропасть связь с сервером, заглючить ОС либо какая-то программа, отключиться питание компьютера. Из-за этого приходиться работу с начала либо с последней сохранённой копии либо надеется, что будет сохранен черновик. И редакции записей, которые создаться движком, мало чем помогут. Тем более многие блоггеры их создание отключают.
Текст набираю в визуальном редакторе Word, с помощью которого можно также выполнять первичное размещение материалов на блог, избавить текст от орфографических и пунктуационных ошибок.
Далее проводиться работа по форматированию текста: разбитие на абзацы, выделение фраз курсивом, жирным, выравнивание относительно левого поля, вставляется тег more. Базовый визуальный редактор wordpress весьма скуден по возможностям(16), все они давно знакомы пользователям того же блокнота или Word.
В левой части панели размещен виджет “Опубликовать”(17), он позволяет:
- отправить набираемый тексn в черновик достаточно не сохранив запись закрыть вкладку браузера в котором отрыто окно визуального редактора, либо сразу же опубликовать материал(20). Кликнув по ссылке “Изменить”(17) оправить материал на утверждение. Полезно только для тех, кто имеет статус ниже, чем статус администратора.
- определить видимость записи – будет ли он доступен только админу – личное, защитить паролем – если на ресурсе одобрена регистрация пользователей, имеется возможность выводить анонс записи в начале ленты новостей и она не будет перемещаться по ней в низ, после публикации последующих материалов(21).

- существует возможность публикации записи сразу же после размещения текста в окне (22), но я всегда назначаю публикацию через час(выполняю планирование статьи) . Чуть ниже размещена кнопка “Планировать/Опубликовать”(19). После нажатия на ней, запись помещается в базу данных CMS WordPress и используется для генерации страницы.
Нужно обязательно привязать запись хоть к одной рубрике (18), иначе после клика по кнопке “Опубликовать” она будет размещена в рубрике, которая определена в настройках по умолчанию, как основная.
Чтобы узнать какая именно рубрика является основной перейдите во вкладку “Настройка публикации”, которая вызывается ссылкой, размещенной в виджете “параметры”.
Как определить мета-теги записи в визуальном редакторе wordpress
Обновлённая версия плагина All In One SEO Pack позволяет не только определить метатеги title (23), description (24), ключевые слова(25), но и подогнать их длину к принятым стандартам. Кроме того, Вы можете определить будет ли конкретная страница закрыта от индексации Яндексом или Google (26).
Кроме того, Вы можете определить будет ли конкретная страница закрыта от индексации Яндексом или Google (26).
Чуть выше расположено окно, в котором можно попробовать настроить оформление блока, который будет находиться в поисковой выдаче с этой страницей(27). Задумка в следующем: вы прописываете заголовок(23), после сохранения он отображается в виджете, как бы показывая сколько знаков в прописанном title будет доступно поисковым роботам. Так же настраивается видимая часть сниппета. К сожалению он формируется плагином на основе заполненного поля “Описания записи”. Если поля виджета оставить пустыми, то в качестве заголовка выводиться название статьи 13, сниппет не формируется.
Определить адрес страницы в визуальном редакторе wordpress
Как только в визуальном редакторе блога на WordPress разместили заголовок и перешли к размещению текста, выполняется формирование sef-ссылки по правилам, которые вы сами определили(28).
Ярлык, который используется для этого, можете увидеть в вышеописанном виджете(12)
Вы сможете отредактировать адрес страницы, кликнув по кнопке “Изменить”, прописав ярлык латинскими буквами слова, разделив их черточками. В основу ярлыка может взят перевод название записи на английский язык, в моем случае WordPress-Visual-Editor. После сохранения записи(19), можете вместо короткого названия вставить длинное, завлекающее читателей название статьи, sef-ссылка уже не изменится. Если же это проделать до сохранения записи, то ее адрес сформируется на общих правилах.
В основу ярлыка может взят перевод название записи на английский язык, в моем случае WordPress-Visual-Editor. После сохранения записи(19), можете вместо короткого названия вставить длинное, завлекающее читателей название статьи, sef-ссылка уже не изменится. Если же это проделать до сохранения записи, то ее адрес сформируется на общих правилах.
Как такового HTML редактора нет, представлен некое его убогое подобие, чтобы его вызвать просто кликните на ярлыке “Текст”, он находиться возле вкладки “Вазуально”(15). В это окно можете вставлять код видео, взятого на странице Youtube, шоткод используемого плагина на блоге, как пример приведу NextGEN Gallery.
Как вставить разделитель записи в визуальном редакторе.
Каждый пост состоит из двух частей: анонса и полной версии, разделяет их тег more, вставить в запись можно нажав иконку “Разделитель”(29), либо переведя редактор в режим “Текст” и вставить следующий тег:
- <!— more —> — анонс отображается в начале полной версии статьи
- <!—moreКак беситься правильно —> то же, что и первый вариант, только анкором ссылки more будет текст “Как беситься правильно”
- <!—noteaser—><!—more —> — анонс не является частью статьи
- <!—noteaser—><!—moreКак создать блог —> то же, что и третий вариант, только анкором ссылки more выступает индивидуально заданный текст “Как создать блог”
Как редактировать уже созданную запись на блоге
Кликните по ссылке “Все записи”, которая находиться в виджете “Записи”, откроется панель, где Вы сможете:
кликнув по названию любого материала открыть его для редактирования, этого можно добиться, если перейдете по ссылке “Изменить”
кликнув по ссылке “Свойства” откроется панель в которой можете изменить такие данные: название, ярлык, дату, статус, привязку к рубрике.
Вот и все, что я желал написать о визуальном редакторе wordpress. А вот как вставить изображения в записи напишу в следующий раз.
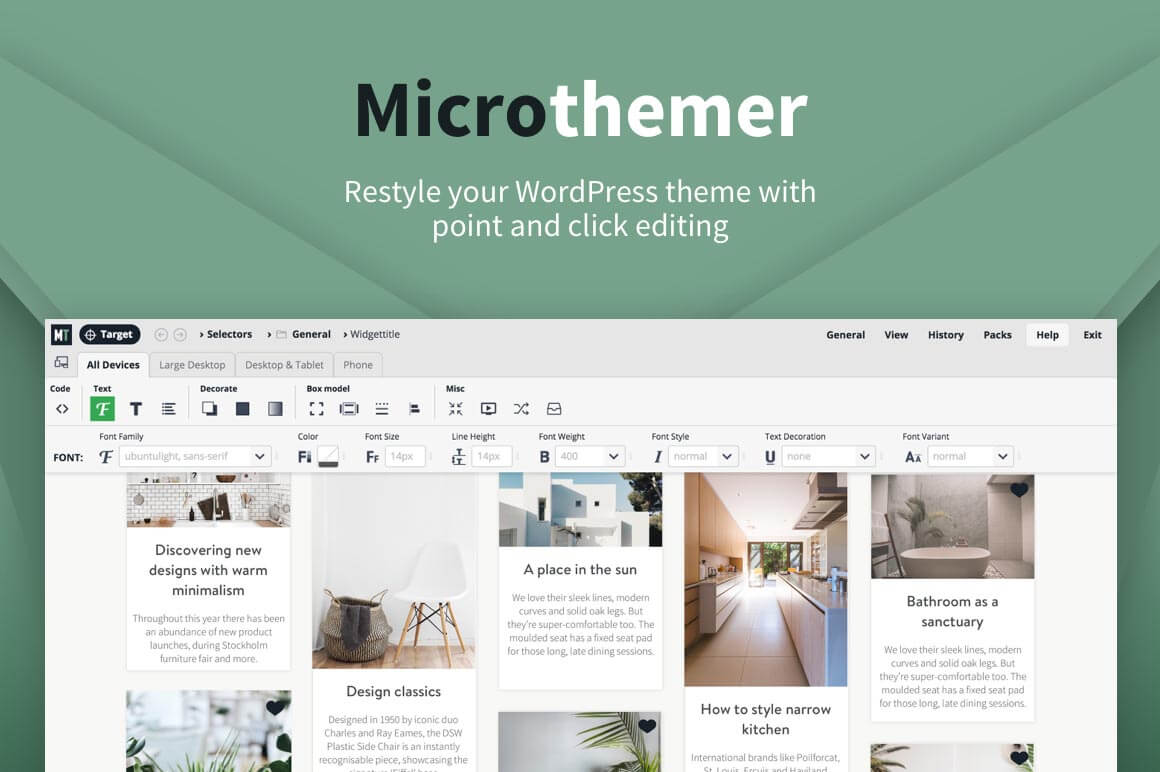
Конструктор веб-сайтов с перетаскиванием для WordPress
Конструктор веб-сайтов с перетаскиванием для WordPress | ЭлементорРедактор
Live Editing
Создавайте и настраивайте каждую часть своего веб-сайта визуально, не написав ни одной строки кода.
Pixel-Perfect Design
Создайте веб-сайт своей мечты с адаптивным дизайном, настраиваемым расположением всех элементов сайта, глобальными шрифтами и цветами.
Мощные активы
Более 90 невероятных виджетов и более 300 шаблонов, вы можете создать любой тип веб-сайта, который вы можете себе представить.
Создание профессиональных веб-сайтов
Интуитивное редактирование
Создание веб-сайтов в режиме реального времени
Просматривайте свой веб-сайт по мере его создания. Перетащите любой виджет на свой холст. Требуется нулевое кодирование.
Требуется нулевое кодирование.
ПОЛЬЗОВАТЕЛЬСКИЕ ТОЧКИ КОНТРОЛЯ
Испытайте адаптивный дизайн
Настройте стиль и макет вашего веб-сайта для каждого экрана. Настройте точки останова для настольных компьютеров, мобильных устройств, планшетов и т. д.
Создавайте дизайны Pixel-Perfect
Пользовательское позиционирование
Получите полную гибкость в своих макетах и работайте вне сети с фиксированным или абсолютным положением. Перетащите каждый элемент в нужное место.
Global Colors & Typography
Улучшите свой рабочий процесс и обеспечьте согласованность на своем веб-сайте, устанавливая цветовые коды и типографику из одного места.
Поля и отступы
Плавная настройка полей и отступов. Создавайте сложные макеты с перекрывающимися секциями для еще большей свободы дизайна.
виджеты
Бесконечные возможности творчества
Получите полную свободу творчества над своим веб-сайтом и воплотите свое видение в жизнь с более чем 90 мощными виджетами.
SEO и ПОЛЬЗОВАТЕЛЬСКИЙ ОПЫТ
Оптимальная скорость страницы и производительность
Elementor оптимизирован для времени загрузки и производительности, предоставляя вашим посетителям максимальный пользовательский опыт.
РАСШИРЕННЫЙ
Полностью открытый исходный код
Открытый исходный код является для нас ключевым принципом, поэтому у вас есть полный доступ к нашему исходному коду.
Создавайте расширенные веб-страницы с пользовательским CSS и расширяйте возможности Elementor, программируя собственные функции с помощью нашего API для разработчиков.
Централизованный процесс проектирования
Работайте эффективнее с Elementor. Выбирайте из множества предварительно разработанных шаблонов и устанавливайте глобальные цвета и типографику на страницах, чтобы работать быстрее и согласованнее.
Создание веб-сайтов
Цены
Ресурсы
Компания
Elementor Logo Elementor — это ведущая платформа для создания веб-сайтов для профессионалов на WordPress. Elementor обслуживает веб-профессионалов, включая разработчиков, дизайнеров и маркетологов, и может похвастаться новым веб-сайтом, который создается каждые 10 секунд на его платформе.
Elementor обслуживает веб-профессионалов, включая разработчиков, дизайнеров и маркетологов, и может похвастаться новым веб-сайтом, который создается каждые 10 секунд на его платформе.
Подпишитесь на нашу рассылку
Указав свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, в том числе маркетинговые, и соглашаетесь с нашими Условиями использования и Политикой конфиденциальности.
Логотип Вордпресс Логотип Гитхаба Логотип ProductHunt Логотип Instagram Логотип Facebook Логотип Твиттера Логотип Ютуб Логотип Pinterest© Elementor. Все права защищены
Плюсы и минусы визуальных редакторов WordPress
Последнее обновление 23 июля 2022 г.
от Shane Larrabee
WordPress Visual Editor те, которые мы регулярно видим на сайтах, которыми мы управляем.
Есть и другие, но Page Builder и Divi, в частности, очень популярны среди разработчиков коммерческих тем. Эти инструменты часто включаются как интегрированный инструмент в популярные коммерческие темы WordPress, а также доступны в виде плагинов.
Это мощные инструменты, которые позволяют пользователям, не являющимся разработчиками, создавать уникальные веб-страницы со сложными макетами с помощью интерфейса перетаскивания.
Визуальный композитор буквально позволяет не разработчикам управлять своими сайтами с помощью плагина WordPress и часто без необходимости нанимать разработчика.
Потерпите, я немного расчувствовался…
Я НЕНАВИЖУ визуальные редакторы WordPress!
Я ненавижу их не за то, что они отстой, я ненавижу их не за то, что они не делают того, о чем говорят. На самом деле это очень впечатляющие программы.
Я ненавижу их, потому что я разработчик. Я ненавижу их, потому что они создают ограничения для сайтов, над которыми я работаю. Я ненавижу их, потому что они не были созданы для таких людей, как я, и я бы сказал, что они не были созданы для людей, которые нанимают таких, как я.
Я бы сказал, что ненавижу их, потому что они усложняют мою жизнь как разработчика, а также затрудняют взаимодействие с клиентами.
Хорошо, я вернулся… Поговорил с моим терапевтом, и она объяснила, что визуальные редакторы WordPress не стоят короны, которую я нахожусь на грани каждый раз, когда мне приходится с ними бороться.
Есть множество причин полюбить визуальные редакторы
Эти инструменты предназначены для того, чтобы помочь пользователям, не являющимся разработчиками, создавать относительно сложные страницы, заполненные всевозможным содержимым (формы, видео, ползунки, текст, изображения, ссылки и т. д.) не зная и не написав ни строчки кода.
Подобно тому, как Microsoft Word упрощает форматирование текста и не оставляет пользователю простой текст, эти редакторы предоставляют своим пользователям множество инструментов для управления форматом их сообщений или страниц.
Без знания PHP, HTML, CSS, JavaScript или любого количества других технологий на веб-сайте WordPress можно реализовать бесчисленное количество макетов страниц. Редакторы страниц WordPress имеют множество преимуществ, в том числе:
- Разработчику не нужно создавать сложные макеты
- Интерфейс «укажи и щелкни» для визуальной разработки
- Все виды доступных модулей для расширения ваших возможностей (добавление видео, ползунков, форм и т.
 д.)
д.) - Прост в установке (только плагин) или часто интегрируется в коммерческие темы
- Встроенная отзывчивость (подходит для мобильных устройств)
- Экономичность (многие из них можно приобрести за 50–100 долларов США)
Вау! Звучат потрясающе… Не так быстро
Я же говорил, что ненавижу эти штуки. Но помимо эмоциональной болтовни старого разработчика, у них есть некоторые законные недостатки.
Разработчикам сложно настроить визуальные редакторы
Страницы, созданные с помощью таких инструментов, ограничены возможностями визуального редактора. Когда клиенты просят нас настроить стиль, макет или содержимое любого элемента на странице, если для этого нет модуля, нам часто приходится говорить «нет» или объяснять ограничения.
Если это проблема со стилем, мы можем получить множество пользовательских CSS, пытающихся настроить таргетинг только на один единственный элемент.
Это может быть очень неприятно для владельца сайта. Если бы они были заинтересованы в простоте использования функций и преимуществах отсутствия необходимости в разработчике для работы с этими инструментами, они, вероятно, не наняли бы нас.
Если бы они были заинтересованы в простоте использования функций и преимуществах отсутствия необходимости в разработчике для работы с этими инструментами, они, вероятно, не наняли бы нас.
Большинство наших клиентов нанимают нас для обслуживания своих сайтов, их настройки и, в основном, придумывают способы удовлетворения их запросов…. Они не любят, когда им говорят «нет».
Мы не просто говорим «нет», но часто приходится идти на компромисс и обсуждать, что можно или нельзя делать, потому что используется такой редактор.
Другими словами, мы нередко сталкиваемся с ситуациями, когда мы можем легко удовлетворить запрос клиента на сайте WordPress, который не использует такой редактор страниц.
Веб-сайты имеют тенденцию терять единообразие и бренд
Мощность — это не всегда хорошо
Мы обнаружили, что сайтам, использующим эти редакторы, часто не хватает единообразия в макетах страниц. Даже если у них была хорошая система шаблонов при запуске, они часто теряют ее со временем.
Когда мы создаем пользовательские темы для наших клиентов, мы делаем это с учетом строгого количества шаблонов, модулей контента и стилей.
Такое единообразие сайта придает ему профессиональный вид, удобство для пользователей и ощущение целенаправленного дизайна. Если каждая страница имеет немного другой макет или стиль, чем другие, сайт быстро начинает казаться немного дилетантским.
Конечно, это самоуверенно, но я знаю нескольких разработчиков и дизайнеров, которые просто съеживаются, когда видят сайт, использующий множество разных макетов/стилей страниц без реального шаблона.
Производительность может значительно снизиться
Немного замедлить работу
В наше время, когда производительность (скорость сайта) является основным приоритетом, эти инструменты могут быть медленными и тяжелыми!
Для того, чтобы вы могли перетаскивать макет страницы, а затем отображать этот макет во внешнем интерфейсе, требуется множество сценариев. Я видел, как эти скрипты и таблицы стилей удваивают или утраивают количество запросов, которые необходимо отправить на сервер. Это замедляет сервер, замедляет работу браузера и замедляет работу пользователя.
Я видел, как эти скрипты и таблицы стилей удваивают или утраивают количество запросов, которые необходимо отправить на сервер. Это замедляет сервер, замедляет работу браузера и замедляет работу пользователя.
Google отдает предпочтение страницам, которые загружаются быстро. Проще говоря, вы можете повредить рейтингу своей страницы, используя один из этих редакторов. Если для вас важна производительность, вам действительно следует дважды подумать об использовании одного из этих инструментов, поскольку вы очень сильно жертвуете одним ради другого.
Код уродлив
Может ли компьютер писать код? Конечно можно, но смотреть некрасиво.
Для разработчика нет ничего хуже некрасивого кода. Конечно, большая часть мира никогда его не видит, но мы знаем, что он там есть. Мы также знаем, как это может повлиять на производительность, и мы знаем, как это может усложнить нам жизнь, когда нам нужно отладить конфликт стилей, выяснить, почему модуль не работает, или настроить проблемы совместимости браузера.
Только посмотрите, о чем я говорю:
Это визуализированная разметка, взятая из WP Bakery Page Builder:
(Просто простое поле с заголовком, изображением, текстом и кнопкой)

 выглядит как!
выглядит как!
