
Мифы о конструкторах
Тема регулярно поднимается в различных уголках интернета. При этом однозначного ответа о целесообразности создания сайта данным способом нет. Дать его невозможно по причине разности интересов и принципов веб-проектов. К примеру, вы собираетесь создать доску объявлений. Это серьезная задумка, которая потребует создания площадки практически с 0. Будущий сайт должен отвечать запросам современной ЦА, быть адаптированным под конкретную нишу, если это необходимо. Так сайты по продажи автомобилей и жилья кардинально отличаются кодом, дизайном и наполнением. Можно изначально заложить в веб-ресурсе возможность расширения на смежные ниши. В общем, все зависит от фантазии основателя, его финансов и стремлений. Потребуется детальная проработка кода не одним, а целым штатом специалистов разного профиля.
Путь развития блога или интернет-магазина не нуждается в подобных глобальных решениях. Для их создания вполне подойдет конструктор. 90% новичков ищут ответы на популярных форумах, где и делятся своими мыслями о предполагаемом использовании визуальных редакторов. Здесь начинается самое интересное: малоопытные пользователи сталкиваются с тотальной критикой данного решения. Мол необходимы знания HTML и CSS, навыки работы со скриптами, и вообще создание сайта требует от вас уровня мега-мастера программирования. Настроение новичков падает, многие отказываются от затеи. Остается 10-15% тех, кто решает идти до конца. Они спрашивают у «профессионалов» о вариантах решения проблема. Те отвечают, что могли бы помочь, но это стоит денег. Специально для них они готовы сделать скидку. Уже проследили схему? Форумчане и не думали о реальной помощи, а играли на банальной неопытности и наивности оппонента.
Разберемся в вопросе с подлинно-профессиональной точки зрения. Мнения о неполноценности сайтов, сделанных в конструкторах, появились не из воздуха. Подобных сервисов в интернете много, и далеко не все предлагают качественный результат. Рассмотрим конкретные претензии:
- вшитая и визуальная реклама. Веб-специалисты уверяют, что получить ресурс с чистой структурой нереально. Обязательно закрадется рекламная ссылка, которая испортит репутацию веб-сайта в глазах поисковой системы. Проблема актуальна для бесплатных версий. Купите минимальный тариф, и реклама пропадет. Стоимость сопоставима с ценой хостинга;
- однотипный внешний вид. Готовые решения визуальных редакторов строятся на базе стандартных шаблонов: якобы никакой индивидуальностью здесь и не пахнет. Абсурдная точка зрения! Конструкторы используют не для поиска готового решения. В них стиль корректируется по индивидуальным критериям. Никто не мешает начать все и с буквально чистого листа;
- не попадают в Топ выдачи. Очередное ошибочное мнение. Индексация зависит от ряда показателей. Ключевыми являются структура, контент и уровень домена. Выяснили, что первая ничем не уступает ресурсам, сделанным вручную. Контент должен быть уникальным, интересным, востребованным – зависит от автора. Бесплатная версия редактора предполагает домен 3 уровня. Он является главной проблемой для продвижения. Решается она покупкой и привязкой нормального домена 2 уровня.
У веб-конструкторов есть главный плюс и основной минус. Первый заключается в простоте освоения и использования. Сервисы построены на базе функции Drag-and-Drop: выбирайте элемент, редактируйте и перетаскивайте его на нужное место. Система автоматически генерирует адекватный код. Многим его хватает на весь период существования проекта. Продвинутые версии предполагают 75-80% открытого кода, который правится вручную. Недостатком является отсутствие возможности переноса ресурса на другой хостинг в дальнейшем. Варианты данного обзора его лишены, ведь сегодня мы говорим не о веб-сервисах, а плагинах.
WPBakery Page Builder

$ 45 на момент написания статьи
Непревзойденный лидер в мире визуальных редакторов страниц в WordPress. Данный плагин прошел тернистый путь от простенького инструмента до комплексного плагина для сайта. В актуальном наборе дополнения содержатся элементы не только для редактирования внешнего вида ресурса, но и внутренних панелей, блока SEO, отдельных частей кода. Название WPBakery расширение получило не так давно. Ранее оно было известно миру как Visual Composer. Первоначальная версия утилиты вышла еще 22 мая 2011 года. Плагин относится к категории «Премиум» и не имеет бесплатной версии. Годовая стоимость составляет 45-250$. На момент написания обзора (07.05.2019), дополнение приобрели 380 000+ пользователей. Средний показатель рейтинга составляет 4,5 звезды из 5.
Разработчики WPBakery достигли оптимального соотношения простоты и многофункциональности. Чтобы вы понимали масштаб, это единственное расширение с обширной электронной энциклопедией. В ней содержится все: от руководства установки до известных вариаций компоновки. Правда, она переведена только на английский язык. Не обходится без регулярных обновлений с глобальными правками. Основным преимуществом WPBakery является возможность многостороннего редактирования без вмешательства в код не только страниц, но и записей, портфолио, отзывов, прайс-листов, галерей и авторского резюме. Это здорово помогает при конструировании блогов, лендингов, корпоративных ресурсов. При этом дополнение легко устанавливается, работает с любыми шаблонами и не конфликтует с прочими расширениями. В последних версиях разработчики вообще добавили функцию, позволяющую создавать плагинные гибриды на основе WPBakery.
Чтобы начать работу, устанавливаем WPBakery как обычное расширение. Переходим в одноименную вкладку главного меню и задаем настройки. Их немного и на первых парах достаточно «По умолчанию». На будущее приводим пояснения:
- основные настройки – активируем адаптивный дизайн и Гугл-кириллицу;
- Role Manager – права доступна администраторов;
- дизайн элементов – цветовая гамма, стиль, размеры и прочее;
- индивидуальные CSS – добавляем свои стили и таблицы. Пригодится веб-мастерам;
- лицензия – автоматические обновления и авторская поддержка;
- Shortcodes – для своих наработок.
Использование WPBakery осуществляется через уникальный композер. Есть две вариации – Backend Editor и Frontend Editor. Первая подразумевает настройку из административной панели, а вторая – полностью визуальный редактор. По ходу предлагаются предустановленные шаблоны. Пользоваться или не обязательно. Необходимые элементы выбираются из меню Add element. Здесь есть ряд, текстовые блоки, делители, информационные сообщения, форма комментариев, слайдеры и многое другое. Также разработчики предлагают фильтры изображений, расширенный инструментарий, аддоны с дополнительными элементами, эффектами и Parallax-фоны. Большим преимуществом является частично русский перевод.
Beaver Builder

Прямой конкурент WPBakery, набирающий популярность. Данное расширение из той же категории «Премиум». Нужно сказать, оно очень похоже на предыдущего оппонента. Аналогия прослеживается на этапе установки, настройки, работы. Активация занимает несколько минут. В случае с Beaver Builder настройки по умолчанию можно не трогать. Если зашли от имени главного администратора, сразу приступаем к созданию страниц. Имеется две панели для работы: в админке и верхней строке визуального просмотра. Иногда жалуются, что вторая не появляется. Рекомендуем проанализировать список установленных дополнений. Нередко пользователи намеренно блокируют вывод верхней строки специальными инструментами.
Создание страницы начинается с выбора ее типа и стиля. Представлено 3 варианта: домашняя, контентная и ваша собственная, шаблонная. Пользователю доступно 15+ стандартных вариантов страниц, которые правятся по желанию, и чистый бланк. Компактный интерфейс вмещает в себя большое количество функций. Однако за счет простой подачи и пояснений вопросов не возникает. Функционал аналогичен WPBakery, поэтому останавливаться на нем не будем. С Beaver Builder разберется даже новичок без опыта работы с подобными расширениями. Недостатком является отсутствие русского языка.
Простота – это критерий, в котором Beaver Builder ушел вперед. Открытым остается вопрос стоимости. Здесь выгода не очевидна, так как за этот плагин придется заплатить от 99 до 399$. Разница с ценовым предложением конкурента WPBakery колоссальная. Справедливости ради, не понятно, чем она обусловлена. Из-за этого многие принимают решение не в пользу Beaver Builder. Со второго года стоимость пакетов снижается на 40%, что приводит к диапазону от 59 до 239$. Последний вариант пакета выгоднее аналогичного от WPBakery на 11 долларов, но компенсация разницы стартовых цен займет более 13 лет…
Elementor

Бесплатные «строители» для ВП встречаются редко. Ярким представителем безвозмездной категории является это дополнение. Elementor не просто стал хорошей альтернативой для любителей и веб-мастеров, но и взял оливковую ветвь лидерства. Всего на базе расширения созданы и успешно работают 2+ млн. ресурсов. Как и большинство аналогичных продуктов, Elementor имеет премиум-версию. Она предусматривает пакеты для 1, 3 или 999 сайтов. Обходятся тарифы в 49, 99 и 199$ соответственно. В последние годы Pro-версия плагина дышит в спину потомку Visual Composer. Но это не значит, что ее срочно нужно покупать. Многим хватает и бесплатного варианта. На момент 7 мая 2019 года в него входит 83 функции. Повод познакомиться с ним поближе.
Elementor не имел под собой коммерческой основы. Он создавался на интерес группой специалистов, долгое время всенародно правился и дополнялся. Результатом стал плагин, который отвечал повседневным нуждам как новичков, так и веб-мастеров. Перечислим основные преимущества расширения.
- Универсальность. Работает с любыми темами без пейдж-билдеров.
- Большой каталог инструментов. Слайдеры, карусели, блоки текста и информации, виджеты, формы комментирования и прочее.
- Детальное редактирование. Выбранный элемент многосторонне правится: цвет, шрифт, размер, анимация, эффекты – это далеко не все из доступного.
- Расширенная библиотека готовых шаблонов. Намного больше, чем в аналогичных платных дополнениях. Конечно же, все правится по желанию.
Возможности плагина не уступают тем же Beaver Builder, WPBakery. И без того большой набор инструментов регулярно пополняется посредством обновлений. Последние протекают без ущерба созданным формам, что избавляет от ряда неудобств. Из особенностей функционала отметим наличие удобного встроенного внутреннего редактора, возможность использования набора современных виджетов, создания нескольких страниц по единому шаблону и их импорт для других сайтов. Также есть функция работы только с центральной областью, без шапки, сайтбара и подвала. Инструментарий полностью адаптивный, что гарантирует качественное отображение элементов в мобильной версии. Elementor отлично подойдет как для информационных, так и коммерческих ресурсов.
MotoPress

Очередной коммерческий проект, который полюбился миллионам по всему миру. Точная дата появления проекта не известна. В сегодняшний обзор MotoPress попал не просто так. У него тернистая, интересная история развития. Изначально утилита создавалась как альтернатива стандартному визуальному редактору контента WordPress – панели, с которой мы работаем в записях. Ожидаемый успех к разработке не пришел, так как она не имела изюминки. При этом дополнение отлично справлялось с возложенными на нее функциями. Продукт MotoPress Content Editor долгое время не модернизировался создателями. Их внимание поглотил новый проект – MotoPress Slider. Речь идет о расширении для работы со слайдерами в записях. Его главной особенностью являлась функция полноценного редактирования изображения в рабочей области. Это избавляло от покупки дорогостоящих графических программ и просто экономило время.
На данный момент, MotoPress Slider стал бонусом для премиум-пакетов. MotoPress Content Editor занял центральное место в ассортименте продуктов компании. Он подвергся глобальной модернизации, по итогу которой в него добавлен функционал для работы не только с записями, но и страницами. Недостаток в лице невозможности редактирования ранее созданных информационных блоков также устранен. Установка Content Editor аналогична любому дополнению. В левой колонке главного меню появляется одноименная ссылка, ведущая в панель. Последняя представлена двумя зонами: центральной для создания структуры в визуальном режиме и боковой колонкой инструментов в левой части экрана. Целью команды разработчиков было реализовать решения, позволяющие создавать структуры профессионального уровня с применением простейших элементов и функции Drag-and-drop. Результатом стал следующий инструментарий:
- текст;
- изображения;
- сетка элементов;
- кнопки;
- социальные иконки;
- видео и аудио;
- звуковые эффекты;
- вкладки;
- таблицы;
- счетчики статистики;
- карты;
- конструкции HTML;
- виджеты;
- пространственные элементы;
- визуальные эффекты.
От конкурентов продукт отличает ряд особенностей. Во-первых, уникальная и полноценная панель визуального редактирования. Нередко пользователи отмечают, что она удобнее и понятнее аналогов конкурентов. Во-вторых, дополнение подойдет для работы с любыми темами, совместимо со многими сторонними расширениями. В частности, пакеты MotoPress полностью адаптированы под Multisite. В-третьих, имеются вшитые Гугл-шрифты, стили и шаблоны. Продукт совместим с WPML-технологиями. Автоматические обновления проходят регулярно и незаметно для пользователей. MotoPress переведен на несколько языков, но русского среди них нет. Есть демо-версия с сильно урезанным функционалом. Она не подойдет для серьезной работы. Цена премиального пакета зависит от количества ресурсов и необходимости аддонов. 1 сайт обойдется в 29$/год, 5 – 47 долларов, а неограниченное их количество – 139. Стоимость пакетов премиум-инструментария составляет 69$ для одного ресурса и 179$ для «Без ограничений». Unlim-набор брать не выгодно, однако, сгенерировать нечто среднее за разумные деньги не составит труда.
Live Composer
Известный бесплатный визуальный редактор. Толчком к его созданию стал банальный интерес. Со временем плагин дорабатывался несколькими командами разработчиков. Отсутствие автоматических обновлений, огрехи любительского перевода и редкие сбои не играют в плюс расширению. Однако оно имеет функционал, сравнимый по масштабу с коммерческими проектами. Отметим, что Live Composer предназначен для работы только с таблицами. Записи придется править в других плагинах. Это может плохо сказаться на скорости работы и структуре веб-сайта.
Несмотря на ряд недостатков, Live Composer устанавливается и используется миллионами. Его отличает доступность, простота, понятность и удобство. Активация осуществляется в панели администратора. Рабочая зона представлена большим окном редактора и нестандартным меню внизу экрана. В последнем масса разделов, каждый из которых соответствует определенному блоку функций. Рекомендуем заранее позаботиться об установке файлов перевода. Их можно бесплатно скачать на форумах. Рабочий процесс предполагает несколько этапов.
- Выбор шаблона. Есть предустановленные варианты. Их можно скачать, либо загрузить собственные шаблоны.
- Поиск элементы. Они находятся в меню модулей (крайняя левая вкладка).
- Настройка выбранного. Перетаскиваем элемент в рабочую область, правим с помощью микшеров, стрелок и прочего. Все на уровне потяни, разверни, напиши и прочее. Никакого кода и HTML-конструкций.
- Сохранение результатов. Функция предпросмотра сэкономит время.
Live Composer не так прост, как кажется. Плагин предусматривает массу полезных настроек. К примеру, можно указать тип страницы (ПК или мобильная), стилизовать элементы до уникального уровня, импортировать данные из аналогичных дополнений и т.п. Live Composer формирует грамотную структуру и практически не оставляет мусорных файлов, кодовых конструкций. Эти преимущества, а также большой набор инструментов и тотальная бесплатность, делают Live Composer выгодным и перспективным вариантом.
VelocityPage Drag and Drop Builder
Оптимальный вариант для тех, кто хочет быстро добавить стильные и современные элементы на сайт. Плагин создает, редактирует новые и старые страницы, работает с контентом. Отметим, что дополнение подойдет для только создаваемых записей: внешний вид ранее опубликованных правится, однако, текстовый блок игнорируется. Результатом станет кривая и косая разметка постов. Проблема кроется в алгоритме редактирования контента из фронтэнда. В прочем, во многих подобных расширениях работа с записями вообще не предусмотрена.
VelocityPage попал в обзор не случайно. От аналогов он отличается рядом особенностей. Первая из них – настраиваемая панель. В меню модулей можно переставлять кнопки местами, формировать перечень часто используемого, менять высоту строки. Нельзя изменить только ширину колонки. Дополнительных аддонов для VelocityPage не предусмотрено. Не спешите расстраиваться: функционал плагина близок к набору инструментов в максимальных пакетах Beaver Builder и WPBakery. Модули в утилите представлены блоками. Среди них есть текст, изображения, медиафайлы, чаты, форумы, комментарии и многое другое. Ориентирование в рабочей зоне осуществляется простым перетаскиваем. Параметры элементов по типу формы, цвета, размеров и др. изменяются в 1 клик.
Проект является коммерческим, и цена порадует далеко не каждого. Завышенную стоимость разработчики компенсируют расширенный функционалом и оперативной поддержкой клиентов. Акцент на последней сделан не случайно. Сегодня пользователь не привык разбираться в нюансах самостоятельно. Намного проще написать в саппорт и получить грамотный ответ. С внятностью и скоростью отклика поддержки нередко возникают проблемы. Обычно первыми в очереди стоят держатели самых дорогих наборов. Компания-разработчик VelocityPage решила проблему, обеспечив одинаково качественную поддержку и любителям, и бизнесменам. Если не устраивает сервис, в течение 30 дней можно подать жалобу и вернуть деньги.
Заключение
Визуальные редакторы в WordPress решают сразу несколько проблем. Во-первых, они позволяют быстро и без знания HTML, CSS, шорткодов и прочего менять содержимое и структуру страниц и записей. Во-вторых, при этом не страдает их структура, скорость загрузки. В-третьих, не нужно тратиться на услуги специалистов. Новичок быстро разберется с функционалом и самостоятельно реализует задумки. Однако перечисленные преимущества характерны лишь для проверенных плагинов. Найти таковые не просто: в интернете масса информации на разный лад. Мы проанализировали ее за вас и составили Топ, который отвечает актуальным задачам новичков и профессионалов. Удачных проектов!
Визуальный редактор WordPress – плагин TinyMCE Advanced
 Дорогие читатели, сегодня мы поговорим об удобстве написания и оформления статей для блога. А именно, о плагине для WordPress TinyMCE Advanced.
Дорогие читатели, сегодня мы поговорим об удобстве написания и оформления статей для блога. А именно, о плагине для WordPress TinyMCE Advanced.
Содержание статьи:
Зачем нужен нормальный визуальный редактор WordPress
Возможно, вы уже воспользовались советом из статьи Windows Live Writer — программа для написания статей и пишете ваши записи через нее. А может она вам не понравилась. Да и разные ситуации, когда воспользоваться ей не предоставляется возможным и нужно писать статью через админку блога с использованием визуального редактора (WYSIWYG — “Что видишь, то и получаешь”).
В WordPress встроен стандартный визуальный редактор, который не достаточно функционален и удобен в использовании. Выглядит он так: Роль визуального редактора в жизни блогера огромна: каждому необходимо оформлять статьи красиво, аккуратно и удобно для зрительного восприятия. Кроме того работа с блогом должна доставлять удовольствие, а значит редактор должен быть удобен и просто в использовании, а его функционал – интуитивно понятен.
Роль визуального редактора в жизни блогера огромна: каждому необходимо оформлять статьи красиво, аккуратно и удобно для зрительного восприятия. Кроме того работа с блогом должна доставлять удовольствие, а значит редактор должен быть удобен и просто в использовании, а его функционал – интуитивно понятен.
В общем, сегодня мы научимся устанавливать нормальный визуальный редактор на вордпресс, а поможет нам в этом плагин TinyMCE Advanced.
Не работает визуальный редактор WordPress?
Если по какой-то причине у вас вообще не работает стандартный визуальный редактор, не стоит переживать, он вам не нужен. Сразу переходите к установке плагина TinyMCE Advanced, который обеспечит вам расширенный полноценный визуальный редактор в вордпресс.
Установка плагина TinyMCE Advanced для WordPress
Установка стандартная. Удобнее всего скопировать название плагина «TinyMCE Advanced» в поиск плагинов и установить. Можете так же скачать плагин TinyMCE Advanced с официального сайта вордпресс. Если вы не знаете, как его установить, учитесь здесь.
Настройка плагина
- В админке блога: «Параметры» -> «TinyMCE Advanced». Открылись настройки плагина.
- Названия кнопок сейчас на английском, но не переживайте, при редактировании статьи визуальный редактор отобразится полностью на русском.
- Четыре строки сверху показывают строки визуального редактора, которые можно наполнять функциональными элементами. Ниже расположен перечень имеющихся кнопок. Перетаскивая левой кнопкой мыши значки, вы сможете расположить их в нужном порядке. Аналогично можно избавиться от ненужных инструментов: перетащите их мышью вниз.

- Обратите внимание, что чем больше инструментов вы добавите на панель редактора, тем медленнее он будет работать. Поэтому добавляйте только те кнопки, которыми вы пользуетесь.
Как отключить визуальный редактор WordPress
Если вдруг вы хорошо владеете html и редактор только мешает вам своими ошибками и глюками, возможно вы захотите его выключить. В WordPress это делается так: зайдите в раздел «Пользователи», выберите своего пользователя и вы увидите, что самым первым пунктом настроек является чекбокс «Отключить визуальный редактор». Поставьте галочку и редактор перестанет отображаться.
Функционал и преимущества редактора TinyMCE Advanced
После того, как вы закончили настраивать редактор, откройте любую статью и возрадуйтесь! Теперь это уже похоже на серьезный редактор типа MS Word. Визуальный редактор для вордпресс TinyMCE Advanced обладает множеством свойств, которые помогут вам оформлять статьи, как пожелаете. Перечислю основные из них:
- Форматирование текста в один клик: выделение жирным, курсивом, подчеркнутым и т.д. Не забудьте сначала выделить участок текста, который хотите отформатировать.
- Выравнивание текста по левому, правому краю, центру и ширине.
- Добавление маркированных и нумерованных списков
- Стили для абзацев и заголовков
- Цитаты и аббревиатуры
- Добавление и редактирование медиафайлов
- Выбор цвета, размера и типа шрифта
- Выбор фона для текста
- Работа с таблицами
Это лишь немногие из функций визуального редактора TinyMCE. Полный перечень функций с описанием их работы читайте в следующей статье. Установка плагина TinyMCE Advanced для вордпресс и освоение данных инструментов позволит быстро и аккуратно оформить любую статью блога. В следующей статье я подробно расскажу о том, как пользоваться визуальным редактором, всех его возможностях и функциях.
Редактор WordPress. Работа с блоками — Справка
Редактор WordPress — это средство создания страниц и записей на веб-сайте. Ниже приведены инструкции по его использованию.
Редактор блоков WordPressРедактор WordPress используется для создания страниц и записей с медиаданными, а также для управления их структурой. Больше не нужно беспокоиться о выравнивании и структурировании текста, цитат и изображений. Теперь каждый элемент в записи или на странице размещается в отдельном блоке. Блоки выравниваются автоматически, пока вы погружаетесь в творческий процесс.
Перемещайте, редактируйте, настраивайте каждый блок — в редакторе элементы выглядят точь-в-точь как на веб-сайте. Это позволяет сэкономить время для предварительного просмотра и перепроверки содержимого перед его публикацией.
Если внешний вид редактора отличается от описанного здесь, ознакомьтесь с полезной информацией о различных редакторах.
Блоки
В редакторе WordPress используются блоки как новый способ создания содержимого. Документ превращается в набор независимых, легко настраиваемых элементов с четкой структурой.
В новом редакторе предусмотрены функции для быстрого создания записей и страниц. Блоки позволяют быстро добавлять и настраивать различные медиаобъекты и визуальные элементы (раньше для этого требовались шорткоды, пользовательский HTML-код и встраивание объектов).
Добавление блока
Существуют различные типы блоков, организованные по рубрикам и дате последнего применения. Каждый блок можно редактировать и перемещать независимо от других блоков. В некоторых блоках содержатся собственные настройки форматирования, с помощью которых можно более детально настроить макет элементов оформления и взаимодействия с пользователем.
Добавление блоковВыбрать необходимый тип блока и добавить блок можно одним из следующих способов.
- Щелкните черный + значок сбоку любого пустого блока.
- Щелкните синий + значок в левом верхнем углу редактора.
- Нажмите клавишу Enter (клавишу перевода строки), находясь в выбранном блоке, чтобы создать под ним новый блок.
- Щелкните черный + значок в середине в верхней части существующего блока, чтобы добавить блок над ним.
- Щелкните три точки над выделенным блоком и выберите, куда добавить новый блок: выше или ниже текущего.
По умолчанию для вставки выбран блок абзаца, который можно использовать для вставки обычного текста. С помощью дополнительных кнопок (значок «+») можно выбрать другой тип блока. Также для поиска по блокам можно ввести косую черту, а затем имя блока, например /image (изображение) или /heading (заголовок).
Перемещение блоков
Блок можно перетаскивать, нажав на него и удерживая ручку на панели инструментов блока, которая появляется при наведении курсора на левую часть панели инструментов. Также можно точечно перемещать блок в нужном направлении, используя стрелки вверх и вниз.
Перемещение блоковНастройка блока
Каждый блок имеет собственные настройки. Чтобы посмотреть их, щелкните блок. В верхней части блока отобразится панель инструментов. На боковой панели справа от редактора находятся дополнительные настройки.
Примеры различных панелей инструментов для работы с блоками
Панель инструментов блока абзаца Панель инструментов блока изображения Панель инструментов блока спискаНастройки блока — панель инструментов
Для просмотра дополнительных параметров, доступных в большинстве блоков, щелкните три точки справа на панели инструментов блока.
- Скрыть параметры блока: позволяет закрыть меню настроек.
- Дублировать: создаёт на той же странице второй блок с таким же содержимым.
- Вставить до/после: добавляет новый блок до или после текущего.
- Редактировать как HTML: переключает блок в режим HTML для непосредственного редактирования его HTML-кода. В режиме редактирования HTML эта опция меняется на «Редактировать визуально».
- Добавить в мои блоки: позволяет создать блок, который можно использовать на других страницах с сохранением содержимого и оформления. Подробнее.
- Удалить блок: позволяет удалить блок со страницы или из записи.
В режиме редактирования как HTML работают не все фрагменты кода. Если код имеет верный синтаксис и не содержит ошибок, убедитесь, что в нем используются только разрешенные теги HTML и отсутствует код с ограниченным использованием, например JavaScript.
Настройки блока — Боковая панель
В настройках блока в правой части панели редактора доступны различные параметры в зависимости от выбранного типа блока.
На скриншоте справа выбран блок абзаца, в котором можно изменить размер текста, шрифт и цвет фона. Также для блока этого типа доступны дополнительные параметры: создание якорей и ссылок в тексте или добавление CSS-класса.
Если настройки блока в правой части окна редактора не отображаются, щелкните значок настроек (значок шестеренки ⚙️) рядом с кнопкой «Опубликовать» или «Обновить», чтобы раскрыть боковое меню.
Настройки страницы — боковая панель Настройки блока на боковой панели могут включать дополнительные опции, которые зависят от типа редактируемого блока.Изменение типа блока
Можно ли изменить тип блока? Конечно! Каждый блок можно преобразовать в другой аналогичный или связанный тип блока. Например, можно изменить абзац на заголовок, список или цитату.
Изменение типа блокаНавигация по блокам
Для навигации по блокам используется раскрывающийся список всех блоков, добавленных на страницу или в запись. Это позволяет быстро посмотреть структуру страницы и выбрать добавленный блок, над которым необходимо поработать.
Чтобы открыть инструмент навигации по блокам, нажмите значок, который выглядит как крошечный маркированный список с тремя вертикальными линиями. Он расположен рядом со структурой содержимого (значок информации) в верхнем левом углу редактора.
Блок навигации особенно полезен для выбора труднодоступных блоков, таких как столбец внутри блока столбцов или блок внутри группы блоков.
Используя инструмент навигации по блокам, можно перейти сразу к нужному блоку на странице, чтобы отредактировать его.Удаление блока
Для удаления блока выберите блок и щелкните три точки на панели инструментов над ним. Отобразится набор значков действий с блоком, среди которых есть значок удаления.
Удалить блокНастройки документа
Справа в редакторе блоков находится меню Настройки документа. В нем можно добавить метки и категории, определить избранное изображение, просмотреть и изменить статус запись и т. д. Эти действия применяются к странице или записи в целом.
Щёлкните стрелку вниз рядом с каждым заголовком в настройках документа, чтобы редактировать конкретные опции.
Настройки документаЕсли настройки документа не отображаются в правой части окна редактора блоков, щелкните значок настроек (маленькая шестеренка ⚙️) в правом верхнем углу.
Шаблоны блоков
Шаблоны блоков — это набор предопределенных заранее блоков, которые можно вставить в запись и на страницу. Например, существует шаблон блока для вставки трех изображений рядом. Чтобы вставить шаблон блока, выполните следующие действия.
- Нажмите значок «+» для добавления нового блока.
- Щелкните вкладку Шаблоны.
- Щелкните шаблон, который нужно вставить, и он будет вставлен в документ в том месте, где находится ваш курсор.
Дополнительная информация доступна в нашем руководстве по шаблонам блоков.
Дополнительные параметры
Настройте параметры редактирования в соответствии со своими потребностями с помощью трёх точек справа от значка настройки.
Просмотр
Показывает опции там, где отображаются панели инструментов блока при редактировании.
Редактор
По умолчанию открывается визуальный редактор. Переключитесь в редактор кода, чтобы просматривать всю страницу в виде HTML-кода.
Не весь код будет работать в режиме «Редактировать как HTML». Если ваш код имеет верный синтаксис и не содержит ошибок, убедитесь, что в нем используются только разрешенные теги HTML и нет кода с ограничениями на использование, например JavaScript.
Инструменты
Управляйте существующими блоками, которые можно использовать многократно, копируйте все содержимое для вставки на другую страницу или освойте комбинации клавиш быстрого доступа.
Параметры
Укажите, какие настройки документа будут видны на боковой панели.
Дополнительные параметрыРаспространённые вопросы
Как редактировать код HTML в редакторе WordPress?Чтобы написать собственный HTML-код, используйте блок Пользовательский HTML.
Другие способы изменения HTML-кода в редакторе WordPress см. здесь.
Не весь код будет работать в режиме «Редактировать как HTML». Если код имеет верный синтаксис и не содержит ошибок, убедитесь, что в нем используются только разрешенные теги HTML и отсутствует код с ограниченным использованием, например JavaScript.
Как будет выглядеть созданное содержимое?Если вы работаете не в классическом редакторе, а в редакторе блоков, созданное содержимое должно выглядеть точно так же, как и раньше. Если вы редактируете существующую запись или страницу в новом редакторе, все содержимое будет помещено в классический блок с точно такой же структурой, что и в старом редакторе. Подробнее о преобразовании элементов в блоки.
Почему внешний вид содержимого в редакторе отличается от того, как он отображается на сайте?Небольшая разница между тем, как ваше содержимое отображается в редакторе и на сайте, в основном связана с отображением разных визуальных элементов в вашей теме. Некоторые темы содержат стили, которые делают картинку в редакторе более похожей на конечный сайт, а в других темах таких стилей может не быть. Если, например, ваша тема содержит боковую панель, но вы не видите её в редакторе, то при отображении содержимого на сайте его ширина может оказаться немного другой.
Почему некоторые настройки доступны не на всех моих веб-сайтах?Если для вашего сайта приобретен тарифный план WordPress.com Business, вы можете устанавливать плагины, позволяющие добавлять пользовательские блоки в редактор. Если на другом сайте плагин отсутствует, эти блоки будут недоступны на нем.
Некоторые настройки блоков («wide» или «full-width») должны поддерживаться в вашей теме. Одинаковые блоки могут присутствовать на разных сайтах, но какие-то настройки, применяемые для них, могут немного отличаться в зависимости от используемой темы.
Смогу ли я использовать старый редактор?Да. Для перехода в классический редактор щелкните значок настроек «. . .» в правом верхнем углу экрана редактирования.
Затем нажмите «Переключиться на классический редактор».
Для новых сайтов по умолчанию эта функция недоступна, но при необходимости вы можете переключиться на классический редактор. Для этого свяжитесь с нами и мы поможем вам.
Будут ли по-прежнему работать шорткоды?Да. В редакторе есть блок «Шорткод», в котором можно использовать шорткоды как раньше. В дальнейшем многие шорткоды будут преобразованы в отдельные блоки.
Будет ли этот редактор доступен для всех?Наша цель — сделать новый редактор WordPress настолько же удобным для работы, как и предыдущие редакторы, и даже лучше. Мы хотим, чтобы все могли им пользоваться. Согласно стандартам доступности WordPress, «весь новый или обновляемый код, выпускаемый на WordPress, должен соответствовать рекомендациям Руководства по обеспечению доступности веб-контента (WCAG) 2.0 на уровне AA». Без исключений. Если вы обнаружили проблему с использованием специальных возможностей, свяжитесь с нами.
Нужно ли использовать какую-то специальную тему для нового редактора?Нет. Новый редактор блоков будет работать со всеми темами. Однако не во всех темах поддерживаются специальные функции разметки (например, содержимое с настройками wide и full width).
Где можно посмотреть полный список горячих клавиш?Визуальный редактор WordPress – это полезный инструмент, который даёт вам представление о том, как будет выглядеть контент после публикации. Он оснащён функциями, которые помогают упростить процесс создания и форматирования контента для вашего сайта. И хотя визуальный редактор – это полезный инструмент, у него есть свои ограничения.



Смотрите также:
В этой статье мы покажем, как выжать из визуального редактора WordPress максимум, и расскажем о некоторых плагинах и настройках CSS, которые помогут улучшить ваш пользовательский опыт.
1. Добейтесь большего со стандартным визуальным редактором
Давайте начнём с базы. Если вы изучили визуальный редактор вдоль и поперёк, то вы можете пропустить этот пункт и приступить к следующему.
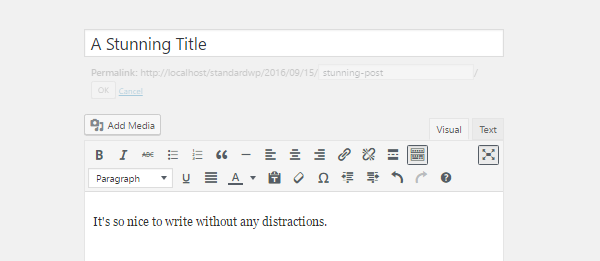
Визуальный редактор VS. Текстовый редактор
WordPress оснащён как визуальным, так и текстовым редактором. Текстовый редактор показывает вам исходный текст с разметкой HTML и позволяет вам настроить текст полностью:

Внутри самого текстового редактора вы можете непосредственно манипулировать изображениями и другими медиа файлами вместо того, чтобы использовать кнопку Add Media.
Визуальный редактор использует принцип WYSIWYG. Это дает вам гораздо лучшее представление о том, как ваш контент будет выглядеть после публикации, в редакторе вы будете видеть отформатированный текст и все изображения. Однако, он не покажет, как страница или запись впишутся в вашу тему, также нет ширины записи, стиля текста и цвета гиперссылки.
Помните, что в текстовом или визуальном редакторе вы всегда редактируете один и тот же блок контента, но с разных сторон. Изменения, которые вы делаете в визуальном редакторе, изменят HTML разметку вашей записи, вы просто не видите эти теги в визуальном редакторе, как в текстовом редакторе.
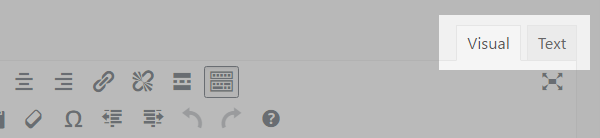
Поскольку изменения происходят независимо от редактора, который вы используете, вы можете переключаться между ними в процессе создания контента. Переключаться из визуального в текстовый редактор (или наоборот) очень просто, достаточно нажать на соответствующую вкладку в верхнем правом углу редактора записей:

Кнопки Визуального Редактора
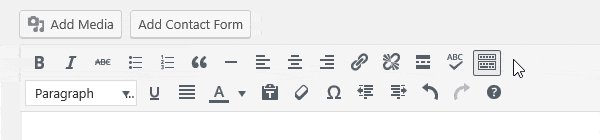
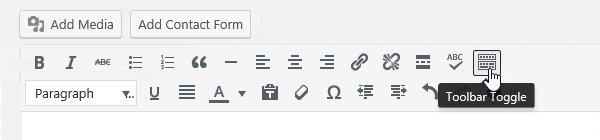
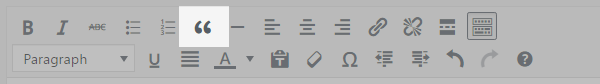
По умолчанию, визуальный редактор отображает один ряд кнопок. Для того, чтобы отображать второй ряд, вы можете нажать на значок панели инструментов, часто эту кнопку называют Kitchen Sink. Каждая кнопка в панели показывает значок, но вы можете открыть подсказку, наведя курсор на кнопку:

Большинство значков очевидны, но есть и менее понятны. Давайте взглянем на них поближе.
Цитата

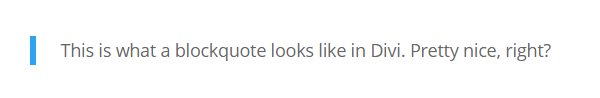
Кнопка цитаты используется для отображения цитируемого текста. Способ отображения зависит от вашей темы. К примеру, вот так выглядят цитаты в фронт-энде Divi:

Другие же темы могут использовать цветную рамку или большие кавычки. Перед публикацией лучше проверить, как выглядит цитата, и изменить что-то в настройках, если вам не понравится.
Вставить тег Читать далее

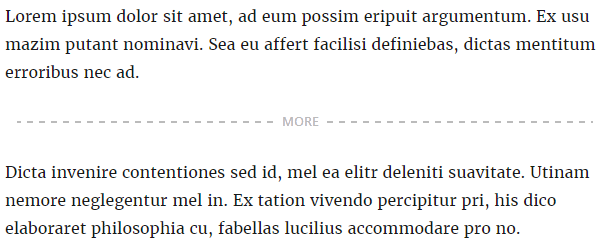
Эта кнопка вставляет горизонтальную линию для разрыва текста, как на изображении ниже:

Линия Read More не отображается в фронтэнде сайта, когда вы публикуете пост. Линия просто контролирует длину отрывка текста, который будет отображаться в вашей ленте записей. Текст оборвётся там, где вы расположите линию.
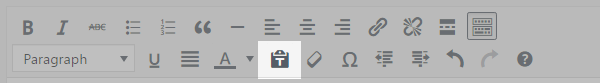
Вставить как текст

Кнопка Paste as Text используется для того, чтобы очистить текст, который вы скопировали из другого источника, от форматирования. Если вы просто скопируете и вставите, то текст может отобразиться в совершенно отличном от нужного формата виде. Кнопка Paste as Text убирает всё форматирование и тэги HTML.
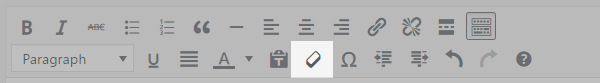
Очистить форматирование

Вы можете использовать эту кнопку, чтобы удалить всё форматирование (включая полужирное начертание, курсив, подчеркивание и цвет) из выделенного фрагмента текста:

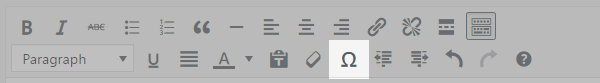
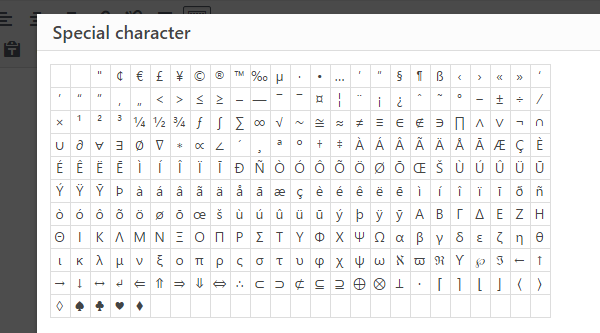
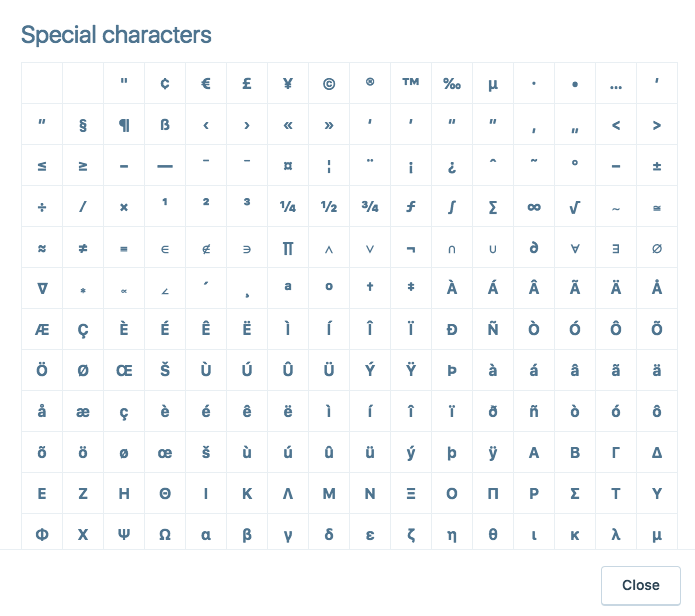
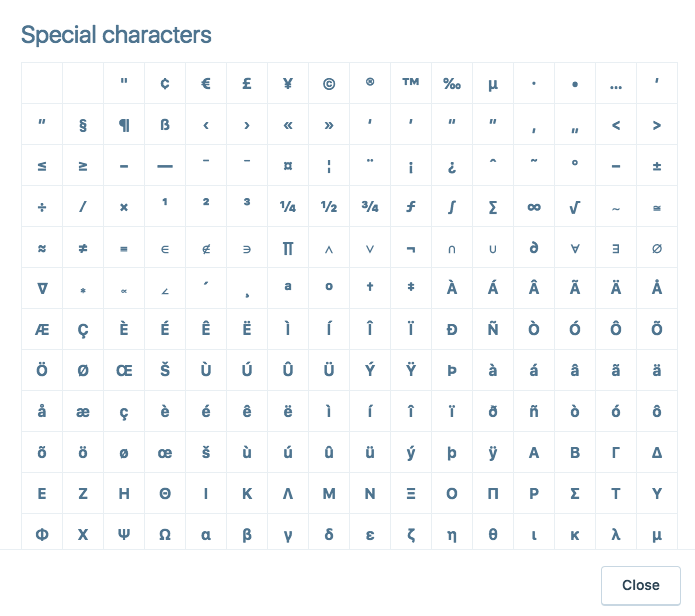
Специальные символы

Кнопка Special Character позволяет вставить символы, которых обычно не найти на клавиатуре, но при нажатии на кнопку появится всплывающее окно:

Сочетание клавиш

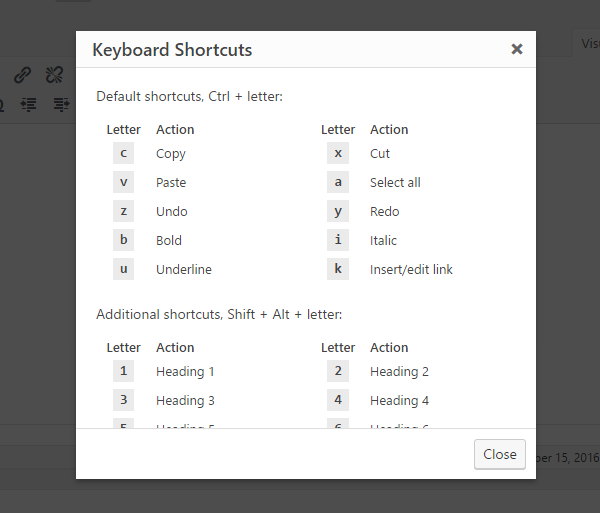
Нажав кнопку Keyboard Shortcuts, вы увидите всплывающее окно, которое покажет встроенные в редактор клавиши быстрого доступа. Вы можете использовать их для ускорения процесса выполнения определённых задач:

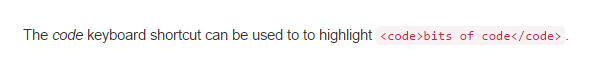
Сочетания клавиш могут предложить некоторые дополнительные функции, отсутствующие в панели инструментов, к примеру, «копировать», «вставить» и «код». «Код» используют для выделения блоков кода в тексте:

Полноэкранный режим

Некоторых людей отвлекает окружение редактора. Если вы предпочитаете чистое рабочее пространство, то нажмите на эту кнопку и избавьтесь от боковых панелей и сконцентрируйтесь на контенте.

2. Плагины для визуального редактора
Стандартный визуальный редактор имеет все основные функции, необходимые для создания и форматирования вашего контента. Однако, есть много других способов, которые вы можете использовать для форматирования. Вы можете сделать это в текстовом редакторе, разметив текст с помощью соответствующих HTML-тегов. Конечно, многие люди не знакомы с кодом, в то время как другие просто предпочитают делать это в визуальном редакторе.
К счастью, сейчас возможно быстро и просто добавить функциональные возможности визуального редактор с помощью плагинов. В этом разделе мы взглянем на два отличных плагина для улучшения вашего визуального редактора.
Не забывайте, что некоторые функции работают только с конкретным плагином. Если вы используете функции, которые работают благодаря шорткоду или плагину, то они могут перестать работать после отключения плагина. То есть, после удаления плагина вам нужно будет провести небольшое форматирование.
TinyMCE Advanced
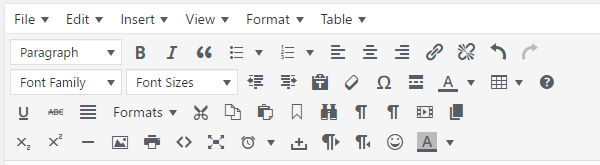
С более чем миллионом установок, TinyMCE Advanced пользуется огромным успехом у пользователей WordPress. Это лёгкий в использовании плагин, который позволяет добавлять, изменять и удалять кнопки с панели инструментов визуального редактора WordPress. Он также позволяет вам настроить до четырех рядов кнопок, которые удовлетворят ваши нужды.
В наличии есть дополнительные кнопки Font Family, Font Sizes, Insert Date/Time, Page Break и многие другие. TinyMCE Advanced также упрощает создание и настройку таблиц. Плагин позволяет вам включить меню редактора, которое предлагает ещё больше параметров для создания и редактирования контента.
Обратите внимание, что дополнительные кнопки не появится автоматически после установки, так что вам нужно перейти в раздел плагина Settings и настроить новую панель инструментов. После установки экран вашего редактора будет выглядеть следующим образом:

Основные характеристики:
- Кнопки drag-and-drop для настройки вашей панели инструментов
- Создание и редактирование таблиц
- Дополнительные параметры для вставки списков
- Поиск и замена функций
- Выравнивание текста
- Возможность вставить разрыв страницы
- Возможность добавить смайлики
Цена: Бесплатно
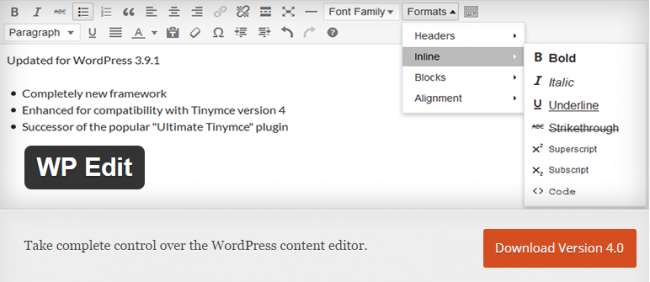
WP Edit

WP Edit не такой популярный, как TinyMCE Advanced — 100,000 активных установок, но он также предлагает целый ряд функций. Бесплатная версия добавляет визуальному редактору много функций и имеет варианты макета, которые могут использовать и записи, и страницы.
Премиум версия WP Edit Pro включает в себя два дополнительных ряда кнопок и дополнительных функций, к примеру, 80 готовых стилей, интеграция с Dropbox и Google Fonts. Вы также можете использовать пользовательские шрифты и создавать пользовательские стили редактора.Основные характеристики:
- Простая вставка медиа файлов, например, изображений, видео и иллюстраций
- Создание и редактирование таблиц
- Простой доступ к шорткодам
- Вставка колонок в поле контента с помощью шорткодов
- Разрешённые шорткоды в полях виджетов
Цена: Базовый плагин бесплатный, а цена премиум версии начинается от $17.50.
3. Настройка отображения контента в редакторе
У визуального редактора WordPress есть одно огромное ограничение, которое не решается вышеперечисленными плагинами. Хотя визуальный редактор и дает вам представление о том, как ваш контент будет выглядеть, но по-прежнему существуют различия между тем, что вы видите в редакторе и как ваш контент выглядит во фронтэнде сайта. Использование кнопки предварительного просмотра может показаться вам неудобным.
Конечно, было бы здорово, если бы в визуальном редакторе можно было увидеть, как контент будет выглядеть после публикации. К счастью, вы можете настроить визуальный редактор так, чтобы он лучше подходил вашей теме.
Также можно использовать фронтэнд редактор, как в Divi 3.0. Этот интуитивно понятный редактор позволяет редактировать страницы или записи прямо во фронтэнде вашего веб-сайта, не используя код.
Выводы
Хотя визуальный редактор WordPress – это полезный инструмент, но он имеет свои ограничения. Применяя советы, изложенные в этой статье, вы можете усилить визуальный редактор и улучшить процесс создания контента. Давайте вспомним:
- Максимально используйте стандартный визуальный редактор: Стандартный визуальный редактор имеет множество функций, особенно если вы знакомы с интерфейсом.
- Добавьте пользовательский функционал: Плагины типа TinyMCE Advanced и WP Edit могут расширить возможности визуального редактора WordPress.
- Настройте отображения контента в редакторе: Если вы чувствуете себя уверенно с кодом, то дальнейшая настройка достаточно проста.
А у вас есть секреты настройки визуального редактора WordPress? Поделитесь ими с нами в комментариях!

Источник: elegantthemes.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Визуальный редактор | WordPress.org Русский
Модератор Yui(@fierevere)
ゆい
осваивайте новый редактор блоков в WordPress 5
Я пробовал гутенберг. Там тоже самое же
В редакторе гутенберг также как и в старом всё на одной линии. Но при сохранении на сайте всё иначе. И также устанавливаешь курсор перед заголовком (хочешь его опустить вниз) нажимаешь enter и ничего не происходит. Ну и тд
- Ответ изменён 1 год, 6 месяцев назад пользователем 3vgeny.
Визуальный редактор
О каком редакторе речь?
Ок. выравнивание картинки сделал в стилях css: для img — margin-left: -10px;
Остальное пока не знаю как
Редакторы гутенберг или TinyMCE
- Ответ изменён 1 год, 6 месяцев назад пользователем 3vgeny.
Редакторы … TinyMCE
Также читал что в визуальном редакторе не советуют работать.
Вы какую-то ересь читаете, чесслово.
Например если заголовок отметить тегом h5 и после этого нажать enter то он создаёт пустую строку <h5></h5>
У меня сбрасывается на «абзац».
https://streamable.com/2t941
ЧЯДНТ?
Если тебе нужно допустим 3 пустые строки, то он удаляет их.
Всё верно он делает. Пустые строки — зло. Они разрушают форматирование. Если нужны визуальные отступы — это делается стилями. Но тем не менее их можно сделать, поставив пробел в каждой строке.
А по конкретным вопросам п2.
В общем понял что нужно просто приноровиться или привыкнуть не знаю. Допустим у меня в визуальном редакторе пустые строки не видно, а на странице видно. А в текстовом редакторе они создаются <h5>пробел</h5> Что по моему мнению извращение какое то. Хотя может это лучше, чем «пустая строка» не знаю. Стилями я замучаюсь всё делать. Это можно конечно и я смогу. Но простой админ юзер сайта хотел бы всё делать в визуальном редакторе и тут большая проблема что не совпадает то что показывается в редакторе с тем что на самом деле. Можно конечно постоянно тыкать предпросмотр в гутенберг редакторе. Но просто жаль что вот так всё не четко оказалось.
Стилями я замучаюсь всё делать.
Стили делаются один раз.
А в текстовом редакторе они создаются <h5>пробел</h5> Что по моему мнению извращение какое то.
Почему происходит у Вас такое извращение — это ищите. Я же показал, что такого не происходит. См инструкцию по поиску виновного в пп 3-6.
простой админ юзер сайта
Вы. простите, сейчас говорите как «простой» админ или как простой юзер?
«Простой админ» — это оксюморон в принципе. И именно его задача сделать так, чтобы было удобно простому юзеру. Если не устраивает «из коробки» (большинство не испытывает «проблем», озвученных Вами).
А если Вы «простой юзер», которому что-то не удобно/не так, то у Вас есть 2 пути: научится реализовывать хотелки или нанимать специалистов. В «научится» может помочь и наш форум.
и тут большая проблема что не совпадает то что показывается в редакторе с тем что на самом деле.
Во первых это не так в подавляющем большинстве случаев.
Во вторых — если для конкретных задач/условий что-то не так — задача админа сделать так, как удобно (Вот тут ещё до рождения гутенберга я показывал несколько реализаций)
В третьих это есть одна из задач гутенберга (блочного редактора). Возможно Вам просто нужно научиться с им работать. //Да, он пока ещё очень сырой и неудобен, но возможно для Вас будет проще, чем TinyMCE//
И в любом случае обязательно изучить CSS (Ваши » Стилями я замучаюсь всё делать» говорят что Вы не понимаете для чего они служат и как работают).
(@perdyllo)
раздражающие вещи при работе с визуальным редактором. В нём просто невозможно работать нормально
Миллион пользователей работает с этим редактором нормально. А вот миллион первому что-то не так. В связи с этим вспоминается поговорка про того танцора, которому постоянно кое-что мешает…. 🙂
С наступающим!
Я только своих стилей вручную прописал 500 строк в simple css. Можно ещё дописать конечно. Но не я буду в дальнейшем размещать контент на сайте. Сегодня нужен такой отступ, завтра другой. И кто будет в текстовом редакторе стили указывать? В визуальном редакторе это делается по ходу (редактирование). Там и не требуется каких-то особых стилей на сайте, поидее всё это должно делаться в визуальном редакторе.
Спасибо за ссылки, буду разбираться с редактором.
(@perdyllo)
Но как сделать допустим чтобы снизу или сверху фотки текст как бы примыкал к картинке (например указать автора фото).
Вот как-то так….
http://joxi.ru/brRzGwMtJP064r
Не догадались задать это в настройках картинки? Сразу на форум жаловаться на «плохой редактор»?
Чтобы текст по левому краю был на одной вертикальной линии с картинкой
Странно….. Почему это у меня получилось? Хоть по левому, хоть по правому…И без всяких танцев с бубном? http://joxi.ru/krDzGv3tEYRZR2
- Ответ изменён 1 год, 6 месяцев назад пользователем O.
- Ответ изменён 1 год, 6 месяцев назад пользователем O.
Я только своих стилей вручную прописал 500 строк в simple css.
Количество строк не говорит ни о качестве ни о правильности. А «simple css» вообще не понятно что и зачем. (Что опять как бэ намекает..)
Сегодня нужен такой отступ, завтра другой.
Это, простите, бред и ересь. Никогда так не нужно и противопоказано.
И кто будет в текстовом редакторе стили указывать?
В редакторе не указываются стили. Там могут указывать классы/id элементов, которым нужны индивидуальные стили (как напр на моём скриншоте). Вот если такое реально нужно (а это НЕ нужно в подавляющем большинстве случаев), то оно не сложно реализуется несколькими способами.
Повторяю намёк: если есть конкретные вопросы/задачи — см п2 и наверняка Вам помогут найти решения.
O(@perdyllo)
Прописывал 2 вида кода в function.php
Я только своих стилей вручную прописал 500 строк в simple css
Извините, но это называется «Горе от ума»… Тем самым вы еще более усугубили возможные глюки вашего секретного сайта на секретной теме и возможно вызванные этой самой темой и непонятно какими плагинами.
Плагин simple custom css скачивается с ru.wordpress.org и отлично удобно всегда работал, просто добавляешь свои пользовательские стили и всё. Из файла functions.php некорректно работающие коды я естественно удаляю сразу.
Текст по левому краю картинки или по правому у меня тоже получается делать. Проблема была в том, что текст который под картинкой, уезжал влево. Проблема решена -10px в стилях на все картинки. Но не понятно почему это всё так. В редакторе на одной линии всё и без отступов. Ставишь допустим enter в редакторе ничего не происходит. Открываешь предпросмотр там уже с отступом. Хочешь текст перенести на новую строку в нужном месте, он абзац ставит (большой отступ) в текстовом редакторе enter ставишь он не реагирует ни в визуальном ни на сайте. Ну вот просто если надо легко и удобно написать например так под картинкой:
-блабла
-блабла2
-блабла3
Визуальный редактор сделает так:
-блабла
-блабла2
-блабла3
А зачем он мне абзац когда не нужен? Или я иногда хочу разместить текст сразу под картинкой без отступа. А иногда двойной отступ. То как разве удобно это делается в редакторе?
(@perdyllo)
Лично я использую темы (бесплатные, из оф каталога) в которых можно настраивать всё и вся. В том числе и абзацы. Например не только отступы, но даже межстрочный интервал и некоторые другие параметры http://joxi.ru/brRzGwMtJP0zEr
Вы же до сих пор не только не дали адрес своего проблемного сайта, но даже не упомянули названия темы. Все это наводит на мысль что вы используете некую древнюю тему, найденную на помойке. Косвенно это подтверждается вашим стремлением к изучению всякой ереси типа:
Также читал что в визуальном редакторе не советуют работать
Или еще хуже — вы создаете сайт на локальном хостинге.
- Ответ изменён 1 год, 6 месяцев назад пользователем O.
Тема framer
Просто гуглю по проблеме и там так пишут люди, что мол это что-то вроде плохого тона и спецы так не делают. Куча инфы и жалоб на это нагугливается, что редактор ведёт себя не так как люди того ожидают.
Но как я уже сейчас понял, приноровиться всё же можно к нему.
Всех с наступающим )
Визуальный редактор — Справка
Действия, описанные в этом руководстве, относятся к классическому редактору. Если вы применяете наш новый редактор блоков, используйте это руководство.
О визуальном редакторе
Визуальный редактор используется для создания, редактирования и форматирования содержимого в формате, аналогичном текстовому редактору.
Убедитесь, что вы находитесь на вкладке «Визуальный»Чтобы убедиться, что вы просматриваете запись или страницу не в режиме HTML, выберите вкладку Визуальный в правом верхнем углу области редактирования, как показано ниже.
В визуальном редакторе два ряда кнопок редактирования. Чтобы узнать, для чего служит та или иная кнопка, наведите на нее курсор мыши. Появится небольшая подсказка с описанием кнопки и ее назначением.
Стили контента в визуальном редакторе задаются CSS (тип кода, который задает стили HTML, например, цвет, интервал, ширину и т.д.) выбранной вами темы. То, что вы видите в редакторе, может совершенно не соответствовать реальному сайту. Чтобы проверить, как запись или страница отображается на веб-сайте в Интернете, нажмите кнопку Предварительный просмотр.
Первый ряд кнопок редактирования
При первом открытии в визуальном редакторе отображается один ряд кнопок:
Кнопки редактирования первого ряда. См. ниже пояснение по функции каждой из кнопок.- Добавить медиаобъект
- Стиль — различные стили форматирования, определенные в вашей теме
- Жирный
- Курсив
- Неупорядоченный список (пункты маркированного списка):
- Упорядоченный список
- Пункт 1
- Пункт 2
- Блок цитаты (способ отображения цитируемого текста; в каждой теме для этого блока предусмотрено свое оформление)
- Выравнивание по левому краю
- Выравнивание по центру
- Выравнивание по правому краю
- Вставить/изменить/удалить ссылку
- Вставить тег «Далее»
- Переключатель панели инструментов (включает второй ряд иконок редактирования)
- Добавить форму для связи
Второй ряд кнопок редактирования
Чтобы отобразить второй ряд кнопок, нажмите иконку переключения панели инструментов в правой части первого ряда (кнопка 13 сверху). Откроется вторая панель инструментов, которая имеет следующий вид:
Кнопки редактирования второго ряда. См. ниже пояснение по функции каждой из кнопок.Перечеркнутый- Горизонтальная линия
- Выбрать цвет текста — изменить цвет текста
- Вставить как текст
- Очистить форматирование
- Вставить специальный символ
- Выступ — переместить текст дальше влево
- Отступ — переместить текст дальше вправо
- Отменить — отменить последнее действие
- Повторить — повторить последнее действие
- Справка — отобразить сочетания клавиш
Выравнивание
С помощью соответствующих иконок можно выровнять как текст, так и изображения:
По левому краю
 По левому краю
По левому краюПо правому краю
 По правому краю
По правому краюПо центру
 Выровнять по центру
Выровнять по центруСтили
Выпадающее меню стиля позволяет изменять форматирование любого выделенного фрагмента текста. Здесь приведены стили заголовков и предустановленные в теме стили.
Обратите внимание, что для более детального изменения стиля необходимы пользовательские CSS-стили (и соответствующие знания по работе с CSS-кодом).
Стили текста в визуальном редактореЦвет текста
Чтобы изменить цвет текста, сначала необходимо выделить фрагмент текста:

При нажатии на стрелку вниз рядом с кнопкой выбора цвета текста откроется панель выбора цветов. Стрелка будет направлена вверх, пока панель выбора цветов будет открытой. Вы можете нажать на нее, чтобы закрыть панель, не выбрав при этом цвет:
С помощью опции выбора цвета такой цвет будет применен к выбранному фрагменту текста и станет цветом по умолчанию для кнопки выбора цветов.
При нажатии на саму кнопку выбора цвета текста будет применен последний цвет по умолчанию.

Вставка текста
При копировании и вставке текста из другого места он не всегда выглядит в точности так, как ожидается. Это связано с тем, что при копировании и вставке текста из другой программы (например, электронной почты или текстового редактора) переносится и его форматирование.
Чтобы вставить текст без специальных тегов форматирования и тегов HTML, которые могут повлиять на форматирование текста, воспользуйтесь кнопкой Вставить как текст.
Ниже показано, как выглядит панель инструментов в режиме «Отключить открытый текст». Обратите внимание, что вокруг нее нет рамки:

Ниже показано, как выглядит панель инструментов в режиме «Включить открытый текст». Обратите внимание, что иконка теперь обведена рамкой, а кнопка оттенена черным цветом:

Очистить форматирование
Кнопка «Очистить форматирование» позволяет удалить все форматирование (полужирный шрифт, курсив, цвет текста и т. д.) выделенного фрагмента текста. Сначала выделите фрагмент текста:

При нажатии на кнопку будет удалено все форматирование:

Пользовательские символы
Вы можете вставить специальный символ в пост или на страницу. Поместите курсор туда, куда вы хотите вставить символ, и нажмите кнопку «Вставить пользовательский символ». Появится всплывающее окно:

Нажмите на символ, и он будет вставлен в позицию курсора.
Выступ/отступ
Кнопка отступа переместит текст на один уровень, а кнопка выступа один уровень заберет.


Интервал
Чтобы завершить абзац текста и начать новый, нажмите клавишу Enter (Return). Чтобы начать новую строку без создания нового абзаца, нажмите и удерживайте клавишу Shift и нажмите Enter.
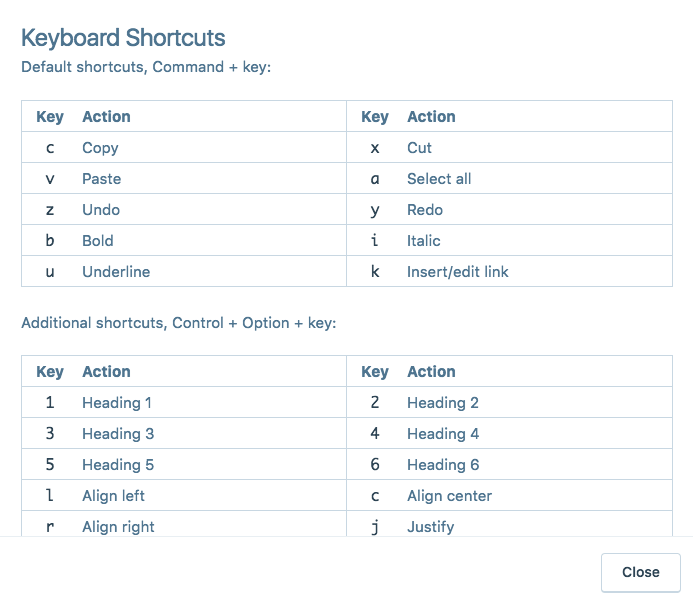
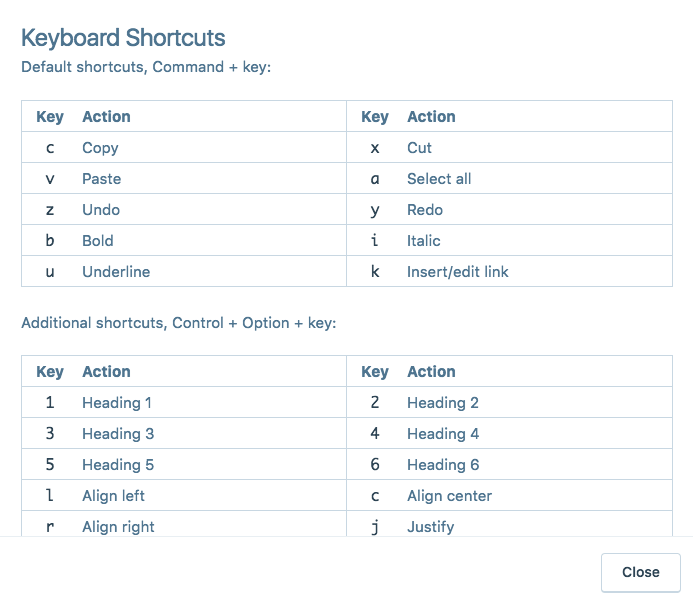
Горячие клавиши
В визуальном редакторе есть несколько встроенных горячих клавиш или клавиш быстрого доступа.
Чтобы просмотреть список всех доступных горячих клавиш, нажмите на переключатель панели инструментов для отображения второго ряда иконок и затем нажмите на иконку «Горячие клавиши» (вопросительный знак) в конце второго ряда.
Появится окно со списком горячих клавиш, доступных в редакторе.

Чтобы использовать сочетания клавиш по умолчанию, нажмите клавишу Command в macOS или Control в Windows и удерживая ее нажмите клавишу нужного сочетания.
| Клавиша | Действие | Клавиша | Действие |
|---|---|---|---|
| с | Копировать | x | Вырезать |
| v | Вставить | a | Выделить все |
| z | Отменить | y | Вернуть |
| b | Полужирный | i | Курсив |
| u | Подчеркнутый | k | Вставить/изменить ссылку |
Дополнительные горячие клавиши: нажмите клавиши Control и Option в macOS или клавиши Control и Alt в Windows и удерживая их нажмите одну из следующих клавиш:
| Клавиша | Действие | Клавиша | Действие |
|---|---|---|---|
| 1 | Заголовок 1 | 2 | Заголовок 2 |
| 3 | Заголовок 3 | 4 | Заголовок 4 |
| 5 | Заголовок 5 | 6 | Заголовок 6 |
| l | По левому краю | с | По центру |
| r | По правому краю | j | Выровнять |
| d | Перечеркнутый | q | Цитата |
| u | Маркированный список | o | Нумерованный список |
| a | Вставить/изменить ссылку | s | Удалить ссылку |
| м | Вставить/изменить изображение | t | Вставить тег «Читать далее» |
| h | Горячие клавиши | x | Код |
| p | Вставить тег «Разрыв страницы» |
TinyMCE Advanced — продвинутый редактор WordPress
(Последнее обновление: 09.05.2019)Доброго времени суток! TinyMCE Advanced — плагин для WordPress. Начиная с этой недели я собираюсь по возможности сконцентрироваться на теме — самые полезные и нужные плагины для WordPress. Обязательные плагины которые должны быть установлены сразу после создания сайта/блога, Вы можете о некоторых из них прочитать в этом блоге.
Сегодня я сфокусирую ваше внимание на плагине для WordPress TinyMCE Advanced. Данный модуль относится к категории — установка по возможности, то есть по вашему желанию или по другому рекомендуемый. Хотя его можно отнести к — должен быть установлен для хорошего оформления статей. Вот, как то, так.


Классический редактор WordPress
Сначала, дамы и господа, прежде чем мы приступим к основной теме статьи — установка и настройка редактора TinyMCE Advanced для wordpress, нужно выполнить дополнительные действие. Зачем? В WordPress 5, вместо классического редактора, внедрён новый блочный редактор Gutenberg.
Новый редактор Gutenberg конечно крутой, но на его освоение и привыкание надо время. Поэтому, нам надо первым делом вернуть классический редактор, то есть, старый редактор вордпресс к которому мы так все привыкли. Хотя это не обязательно.
Если вы хотите продолжать использовать предыдущий (классический) редактор в WordPress 5.0 и новее, TinyMCE Advanced имеет возможность заменить новый редактор на предыдущий. Если вы предпочитаете иметь доступ к обоим редакторам бок о бок или разрешить пользователям переключать редакторы, было бы лучше установить плагин Classic Editor. TinyMCE Advanced полностью совместим с Classic Editor.
Обратите внимание, что плагин TinyMCE Advanced работает и с классикой, и с новыми блоками Гутенберг.
Как вернуть старый редактор (классический)
Предпочитаете остаться со старым, добрым классическим редактором? Без проблем! Не удивительно, что старый редактор установили уже более 1 млн. пользователей. Поддержка плагина Classic Editor останется в WordPress до 2021 года включительно.
Плагин Classic Editor


Плагин Classic Editor
Classic Editor — официальный плагин от команды разработки WordPress, который восстанавливает старый классический вариант редактора и экрана редактирования записей. Для его установки зайдите Плагины — Добавить новый — Ввести название плагина. На странице модулей нажмите на кнопку «Установить» рядом с Classic Editor.


Установка классического редактора
После установки нажмите «Активировать». После этого, перейдите Настройки — пункт Написание. Здесь, установите Редактор по умолчанию — Классический редактор, а в — Разрешить пользователям переключение редакторов — Да (вы сможете переключиться на редактор блоков и на оборот):


Настройка публикации в WordPress
Всё! Теперь, для того, чтобы добавить новые возможности для редакторов нам понадобится следующий plagin.
TinyMCE Advanced плагин


TinyMCE Advanced представляет блок Классический абзац и Гибридный режим для нового редактора блоков (Гутенберг)
TinyMCE продвинутый — редактор для WordPress. Версия 5.0 является основным обновлением TinyMCE Advanced. В нем представлены дополнительные кнопки и настройки для панелей инструментов «Rich Text» в редакторе блоков. Подобно панелям инструментов Классического редактора, большинство кнопок могут быть добавлены, удалены или переставлены.
Описание плагина
Plugin представляет блок «Классический абзац» и Гибридный режим для нового редактора блоков Gutenberg. Если вы не совсем готовы переключиться на Редактор блоков лучше использовать блок Классический абзац и Гибридный режим. Он позволяет вам продолжать использовать знакомый редактор TinyMCE для большинства задач и в то же время дает вам полный доступ ко всем блокам и новым функциям в редакторе блоков.
Плагин позволит вам добавлять, удалять и размещать кнопки, которые отображаются на панели инструментов визуального редактора в классическом абзаце и классических блоках в новом редакторе блоков, а также в классическом редакторе (если он включен плагином). Там вы можете настроить до четырех рядов кнопок, включая Размер шрифта, Семейство шрифтов, цвета текста и фона, таблицы и многие другие.
Некоторые функции
- Гибридный режим, который позволяет вам использовать лучшее из обоих редакторов.
- Включает блок «Классический абзац», который можно использовать вместо или вместе с блоком абзаца по умолчанию.
- Поддерживает преобразование большинства блоков по умолчанию в «классические» абзацы и из классических абзацев обратно в блоки по умолчанию.
- Поддержка создания и редактирования таблиц в Классических блоках и Классическом редакторе.
- Дополнительные параметры при вставке списков в классические блоки и классический редактор.
- Поиск и замена в классических блоках и классическом редакторе.
- Возможность установить семейство шрифтов и размеры шрифтов в классических блоках и в классическом редакторе.
- И много других.
И так, добавляем функциональность редактора WordPress.
Установка и настройка плагина TinyMCE Advanced
Установка плагина стандартная, через админку вордпресс. Плагины — Добавить новый и в поле для поиска вводим название TinyMCE Advanced:


Установка и активация плагина
После успешной установки и активации продвинутого TinyMCE, у вас в разделе «Настройки» появится подраздел с аналогичным названием модуля — TinyMCE Advanced, нажимаем. И мы попадаем на страницу настроек, чтобы добавить кнопки на панель редактора и различных функций к вашему классическому редактору и редактору блоков (Гутенберг). Вкладка Классический редактор TinyMCE:


Настройки редактора WordPress
Процесс настроек визуального классического редактора совсем не сложный. Всё полностью на русском языке. Как видите у вас есть четыре поля и Неиспользуемые кнопки. Простым нажатием мышки поместите/перетащите кнопки на панель или перетаскивайте их для изменения порядка расположения их.
Чуть ниже на странице, настройте Параметры, Дополнительные параметры и Управление.
Так же настройте новый редактор, вкладка редактор блоков:


Настройка нового редактор Gutenberg
Как работать с кнопками конечно я показывать не буду, да вы и сами лучше меня знаете. Отмечу только то, что теперь можно с легкостью вставлять в статью таблицу. Настраивать её и задавать нужные параметры:


Вставлять в статью таблицу
И кнопка Якорь (навигация в статье) пригодится — многие блогеры используют в тексте якоря на всю катушку. Кнопка вставка видео в текст статьи- тоже полезная штука. Вот пожалуй и всё на сегодня. Работать с новым и старым редактором теперь будет классно. У вас получатся с новыми функциями красиво оформленные статьи.
А я прощаюсь с вами. До новых встреч. Всем пока и удачи.

Нажмите для анимированного обзора.
Визуальный редактор предоставляет полу-WYSIWYG то, что вы видите, то, что вы получаете. Чаще всего используется в отношении редакторов, где изменения, внесенные в режиме редактирования, отражают именно то, как они будут переведены на опубликованную страницу. (То, что вы видите, то, что вы получаете, то, что вы видите, то, что вы получаете. Чаще всего используется в отношении редакторов, где изменения, внесенные в режиме редактирования, отражают именно то, как они будут переведены на опубликованную страницу.) редактор содержимого, позволяющий легко создавать, редактировать и форматировать содержимое блога в виде, аналогичном текстовому процессору.
Это режим редактирования по умолчанию для WordPress, но если он не включен, вы можете выбрать вкладку Visual в верхнем правом углу области редактора, как показано ниже.

В визуальном редакторе содержатся две (2) строки значков редактирования. Чтобы узнать, что означает или делает любой значок, наведите на него курсор мыши — появится небольшая подсказка с описанием значка и его назначением.
строка 1 # строка 1
При первоначальном открытии визуальный редактор отображает один ряд значков:

- Стиль — различные стили форматирования, определенные вашей темой
- Жирный
- Курсив
- Неупорядоченный список (маркеры):
- Упорядоченный список
- , пункт 1
- , пункт 2
- Blockquote (способ отображения цитируемого текста; каждая тема будет оформлять это по-своему.)
Всегда прощайте своих врагов; ничто не раздражает их так сильно.
- Выровнять по левому краю
- Центр выравнивания
- Выровнять Право
- Вставить / редактировать ссылку
- Удалить ссылку
- Вставить Подробнее тег
- Переключатель панели инструментов (включает второй ряд значков редактирования)
- Режим письма без отвлечения
Top ↑
строка 2 # строка 2
Для отображения второго ряда значков выберите Переключить панель инструментов. Значок 

-
Зачеркнутый - Горизонтальное правило
- Цвет текста — изменить цвет текста
- Вставить как текст
- Очистить форматирование
- Вставить пользовательский символ
- Outdent — переместить текст дальше влево
- Отступ — переместить текст дальше вправо
- Отменить — отменить последнее действие
- Повторить — повторить последнее действие Справка
- — отображает некоторую информацию об использовании редактора, а также сочетания клавиш.
Top ↑
Выравнивание # Выравнивание
Текст и изображения можно выровнять, используя соответствующие значки:

Слева

Право

Центр

Полный

Обратите внимание, что полное выравнивание может быть применено только к и к тексту и будет выравнивать обе стороны текста.
Styles
Раскрывающееся меню стиля позволяет изменить форматирование любого выделенного текста.Это включает в себя различные заголовки и другие предопределенные стили, встроенные в вашу тему.
Обратите внимание, что ваша тема WordPress может иметь дополнительные стили, которые вы можете применить к своему тексту.

Top ↑
Цвет текста # Текст Цвет
Чтобы изменить цвет текста, вы должны сначала выделить раздел текста:

При нажатии на стрелку вниз рядом с кнопкой цвета текста отобразится селектор цвета:

При выборе цвета этот цвет будет применен к выбранному тексту и станет цветом по умолчанию для кнопки цвета.
При нажатии на кнопку цвета текста будет применен последний цвет по умолчанию.

Top ↑
Вставка текста # Вставка текста
Если вы копируете и вставляете текст откуда-то еще, вы можете обнаружить, что он не всегда выглядит точно так, как вы ожидаете. Это особенно проблема, если вы вырезаете и вставляете из Microsoft Word. Если вы используете кнопку Вставить как текст , то запустится специальный процесс очистки для удаления любого специального форматирования, а HTML HTML является аббревиатурой от языка гипертекстовой разметки.Это язык разметки, который используется при разработке веб-страниц и веб-сайтов. теги, которые могут изменить ваш текст. Если вы вставляете из Microsoft Word, вы можете использовать кнопку Вставить из MS Word , чтобы удалить любое форматирование.
После нажатия появляется окно, в которое можно ввести свой текст:

При установке флажка keep breaks line сохранятся все теги HTML
. Если снять этот флажок, они будут удалены.
Top ↑
Удалить форматирование # Удалить форматирование
Кнопка удаления форматирования, как и следовало ожидать, удаляет все форматирование (жирный, курсив, цвета и т. Д.) Из выделенного фрагмента текста.Сначала выберите ваш текст:

При нажатии кнопки все форматирование будет удалено:

Top ↑
Пользовательские символы # Пользовательские символы
Наряду с обычными буквами, доступными непосредственно с клавиатуры, вы также можете вставлять специальные символы. Поместите курсор в то место, куда вы хотите вставить символ, и нажмите кнопку «Вставить пользовательский символ». Появится всплывающее окно:

Нажмите любой символ, и он будет вставлен в позицию вашего курсора.
Top ↑
отступ / отступ # выход / отступ
Кнопка отступа перемещает текст на один уровень, а кнопка отступа убирает один уровень.


Top ↑
Интервал # Шаг
Нажатие клавиши Enter (Return) завершит абзац, который вы пишете, и начнет новый. Если вы хотите начать новую строку без создания нового абзаца, нажмите клавишу Shift, одновременно нажимая Enter.
Top ↑
Сочетания клавиш # Сочетания клавиш
Визуальный редактор имеет несколько встроенных горячих клавиш.
Чтобы увидеть список всех доступных ярлыков, щелкните значок Справка , а затем вкладку Горячие клавиши .


Визуальный редактор — Поддержка
Шаги в этом руководстве относятся к нашему классическому редактору. Если вы используете наш новый редактор блоков, см. Это руководство.
Оглавление
О визуальном редакторе
Вы можете использовать визуальный редактор для создания, редактирования и форматирования вашего контента в виде, аналогичном текстовому процессору.
Убедитесь, что вы находитесь на вкладке VisualЧтобы убедиться, что вы не просматриваете HTML-представление сообщения или страницы, выберите вкладку Visual в верхнем правом углу области редактора, как показано ниже.
В визуальном редакторе есть два ряда кнопок редактирования. Вы можете узнать, что делает каждая кнопка, наведя на нее курсор мыши. Появится небольшая подсказка с описанием значка и его назначением.
Содержимое в визуальном редакторе стилизовано с помощью CSS (тип кода, который задает стиль HTML, такой как цвет, интервал, ширина и т. Д.) Выбранной темы. То, что вы видите в редакторе, может не совсем соответствовать живому сайту.Пожалуйста, используйте кнопку Preview , чтобы проверить, как пост или страница выглядят на живом сайте.
↑ Оглавление ↑
Первая строка кнопок редактирования
При первоначальном открытии визуальный редактор отображает один ряд значков:
Кнопки редактирования в первом ряду — см. Ниже объяснение каждой опции- Добавить СМИ
- Стиль — различные стили форматирования, определенные вашей темой
- Жирным шрифтом
- Курсив
- Неупорядоченный список (маркированные позиции):
- Упорядоченный список
- Элемент 1
- Элемент 2
- Blockquote (способ отображения цитируемого текста; каждая тема будет стилизовать это по-своему.)
- Выравнивание по левому краю
- Выравнивание по центру
- Выравнивание по правому краю
- Вставка / редактирование / удаление ссылки
- Вставить еще тег
- Переключение панели инструментов (включает второй ряд значков редактирования)
- Добавить контактную форму
↑ Оглавление ↑
Второй ряд кнопок редактирования
Чтобы отобразить второй ряд значков, выберите значок панели инструментов с переключателем справа от первого ряда (кнопка № 13 выше). Откроется вторая панель инструментов, которая выглядит следующим образом:
Кнопки редактирования во втором ряду — см. Ниже объяснение каждой опции-
Зачеркнутый - Горизонтальная линия
- Выберите цвет текста — измените цвет текста
- Вставьте как текст
- Очистите форматирование
- Вставьте специальный символ
- Outdent — переместите текст дальше влево
- Отступ — переместите текст дальше вправо
- Отменить — отменить последнее действие
- Повторить — повторить последнее действие
- Справка — отобразить сочетания клавиш.
↑ Содержание ↑
Выравнивание
Текст и изображения могут быть выровнены с помощью соответствующих значков:
Осталось
 Выровнять по левому краю
Выровнять по левому краю Право
 Align Right
Align Right Центр
 Центр выравнивания
Центр выравнивания↑ Содержание ↑
Стили
Раскрывающееся меню стиля позволяет изменить форматирование любого выделенного текста.Это включает в себя различные заголовки и другие предопределенные стили, встроенные в вашу тему.
Обратите внимание, что для дальнейшей модификации стиля требуется пользовательский CSS (и соответствующие знания CSS).
Стили текста в визуальном редакторе↑ Содержание ↑
Цвет текста
Чтобы изменить цвет текста, вы должны сначала выделить раздел текста:

Если щелкнуть стрелку вниз рядом с кнопкой цвета текста, появится селектор цвета.Пока селектор цвета открыт, стрелка будет указывать вверх. Вы можете нажать на него, чтобы закрыть селектор, не выбирая цвет:
При выборе цвета этот цвет будет применен к выбранному тексту и станет цветом по умолчанию для кнопки цвета.
При нажатии на кнопку цвета текста будет применен последний цвет по умолчанию.

↑ Содержание ↑
Вставка текста
Если вы копируете и вставляете текст откуда-то еще, вы можете обнаружить, что он не всегда выглядит точно так, как вы ожидаете.Это связано с тем, что вставка из другой программы (например, электронной почты или текстового процессора) может привести к нежелательному форматированию.
Если вы используете кнопку Вставить как текст , запустится специальный процесс очистки для удаления любых специальных форматов и HTML-тегов, которые в противном случае могут изменить форматирование вашего текста.
Ниже показано, как выглядит панель инструментов в режиме «Обычный текст выключен». Обратите внимание, что вокруг него нет рамки:

Ниже показано, как выглядит панель инструментов в режиме «Обычный текст включен».Обратите внимание, что значок теперь имеет рамку вокруг него, а кнопка затенена черным цветом:

↑ Содержание ↑
Очистить форматирование
Кнопка «Очистить форматирование» удаляет все форматирование (жирный, курсив, цвета и т. Д.) Из выделенного фрагмента текста. Сначала выберите ваш текст:

При нажатии кнопки все форматирование будет удалено:

↑ Оглавление ↑
Пользовательские символы
Вы можете вставить специальные символы в свой пост или страницу.Поместите курсор в то место, куда вы хотите вставить символ, и нажмите кнопку «Вставить пользовательский символ». Появится всплывающее окно:

Нажмите любой символ, и он будет вставлен в позицию вашего курсора.
↑ Содержание ↑
Outdent / Indent
Кнопка отступа перемещает текст на один уровень, а кнопка отступа убирает один уровень.


↑ Содержание ↑
Интервал
Нажатие клавиши Enter (Return) завершит абзац, который вы пишете, и начнет новый.Если вы хотите начать новую строку без создания нового абзаца, удерживайте клавишу Shift, одновременно нажимая Enter.
↑ Содержание ↑
Сочетания клавиш
Визуальный редактор имеет несколько встроенных сочетаний клавиш или горячих клавиш.
Чтобы увидеть список всех доступных сочетаний клавиш, щелкните переключатель на панели инструментов, чтобы отобразить второй ряд значков, а затем щелкните значок Сочетания клавиш (вопросительный знак) в конце второго ряда.
Появится окно со списком сочетаний клавиш, доступных в редакторе.

Чтобы использовать сочетания клавиш по умолчанию, нажмите Command + клавиша на Mac или Control + клавиша на Windows:
| Ключ | Действие | Ключ | Действие |
|---|---|---|---|
| c | Скопировать | x | Вырезать |
| Отменить | y | Повторить | |
| b | Жирный | i | Курсив |
| u | Подчеркнуть | 90901 Вставить |
| Ключ | Действие | Ключ | Действие |
|---|---|---|---|
| 1 | Заголовок 1 | 2 | Заголовок 2 |
| 5 | товарных 5 | 6 | товарных 6 |
| л | выравнивания влево | Ĉ | Юстировки центр |
| р пар | по правому краю | J | Оправдайте |
| D | Зачеркнутый | кв | Blockquote |
| у | пуля список | о | Нумерованный список |
| Вставить / редактировать ссылку | сек | Удалить ссылку | |
| м | Вставить / отредактировать изображение | t | Вставить метку Подробнее Подробнее |
| h | Ключ Горячие клавиши | x | Код |
| p | Вставить тег разрыва страницы |
WordPress Editor | WordPress.org
WordPress Editor — это новый опыт публикации. Вы можете использовать его для создания мультимедийных страниц и постов, а также для простого управления их макетом. Вместо того, чтобы беспокоиться о выравнивании и организации текста, цитат и изображений, каждый элемент поста или страницы имеет свой собственный блок — и вы можете сосредоточиться на создании.
Перемещайте, редактируйте и настраивайте каждый блок, и редактор будет отображать визуальные элементы так, как они будут выглядеть на вашем реальном сайте.Вы можете подтвердить это с помощью кнопки «Просмотр», прежде чем нажать «Опубликовать».
С выпуском WordPress 5.4 редактор блоков открывается по умолчанию в полноэкранном режиме при «Добавить новую запись или страницу».
Снимок экрана: полноэкранный режим WordPress 5.4Для доступа к в Admin Menu , нажмите на логотип WordPress вверху, обратите внимание, что это заставит вас покинуть пост или страницу.
Top ↑
Как отключить полноэкранный режим? # Как отключить полноэкранный режим?
Отключите– в полноэкранном режиме , используйте трехточечное меню в правом верхнем углу и снимите флажок в полноэкранном режиме.
Ваш выбор будет сохранен в локальном хранилище вашего браузера. Если вы переключите браузер, выбор для просмотра будет недоступен, и вам придется снова установить свои предпочтения. То же самое верно, когда вы переключаете компьютеры.
Пользователи Safari browser время от времени будут сбрасывать настройки по умолчанию, поскольку сам Safari время от времени запрограммирован на удаление записей из локального хранилища.
Основные разработчики обсуждают лучший способ сохранения пользовательских настроек и позаботятся об этих несоответствиях в будущих выпусках.
На данный момент вы можете использовать плагин Blockeditor для управления полноэкранным режимом, чтобы изменить поведение по умолчанию и постоянно сохранять полноэкранный режим между устройствами.
Топ ↑
Top ↑
Blocks # Blocks
Редактор WordPress использует блоков для преобразования способа создания контента: он превращает один документ в набор отдельных элементов с явной, легко настраиваемой структурой.
Редактор блоков дает вам легкий опыт постраничного и постстроения.С помощью блоков вы можете быстро добавлять и настраивать несколько мультимедийных и визуальных элементов, которые использовались для запроса коротких кодов, пользовательского HTML-кода и встраивания.
Top ↑
Анатомия блока # Анатомия блока
Каждый блок состоит из панели инструментов блока, боковой панели настроек блока и содержимого блока. В зависимости от назначения блока кнопки панели инструментов блока будут меняться, так же как и элементы настроек на боковой панели настроек блока.Все основные блоки разделены на три раздела: 1) Описание того, как работает блок, а также элементы в инструментах блока и то, что вы можете изменить на боковой панели настроек блока.
Top ↑
Добавление блока # Добавление блока
Существует множество типов блоков, из которых вы можете выбрать, которые вы увидите в разбивке по категориям и по последнему использованию. Вы можете редактировать или перемещать каждый блок независимо от других блоков, а отдельные блоки иногда поставляются со своими собственными настройками форматирования для еще большего контроля над макетом и функциями.
Вот способы добавить блок.
Настройка блока
Каждый блок имеет свои настройки. Чтобы найти их, выберите блок: это покажет панель инструментов в верхней части блока. Вы также найдете дополнительные настройки на боковой панели справа от редактора.
Настройки в верхней части блока обычно включают параметры форматирования, а также возможность изменить тип блока ([1] на снимке экрана ниже).
В боковой панели редактора вы можете переключаться между настройками текущего блока ([2] на скриншоте ниже) и настройками для всего документа ([3] на скриншоте ниже).
В разделе «Настройки документа» можно добавлять теги и категории, выбирать избранные изображения, просматривать и изменять статус своего сообщения и т. Д. — это параметры, которые применяются к странице или сообщению в целом.
Расположение блока и настройки документаМожно щелкнуть значок шестеренки в правом верхнем углу редактора, чтобы отобразить или скрыть столбец настроек ([4] на снимке экрана выше).
Что если вы хотите изменить тип блока? Нет проблем: вы можете преобразовать каждый блок в другой аналогичный или связанный тип блока.Например, измените абзац на заголовок, список или цитату.
Изменение и настройка блоковУдаление блока
Чтобы удалить блок, выберите блок и щелкните три точки прямо над ним. Среди настроек вы увидите возможность удалить этот блок.
Удалить блокярлыков
Полный список ярлыков доступен в WordPress Handbook. (используйте кнопку «Назад» вашего браузера, чтобы вернуться к этой документации)
Часто задаваемые вопросы (FAQ)
Когда редактор WordPress будет доступен в WordPress.орг?
Это уже есть! Редактор блоков установлен как редактор по умолчанию, если вы не установили классический плагин редактора
Разрешает ли редактор блоков редактировать посты и страницы в интерфейсе?
Нет. Это представление того, что посетители сайта видят в интерфейсе вашего сайта. Однако макет и визуальный опыт редактора намного ближе к тому, как все выглядит на общедоступной стороне вашего сайта.
Как будет выглядеть мой существующий контент?
Ваш текущий контент должен выглядеть так же, как и раньше.Если вы отредактируете существующее сообщение или страницу в новом редакторе, весь контент будет помещен в классический блок, который будет обрабатываться так же, как и классический редактор.
Почему мой контент не выглядит одинаково в редакторе и на сайте?
Вы можете увидеть некоторые различия между вашим контентом в редакторе и на сайте, в основном из-за того, как ваша тема отображает различные визуальные элементы. Некоторые темы будут включать стили, которые помогут редактору больше походить на фронт сайта; другие не будут.Например, если ваша тема содержит боковую панель, вы не увидите ее в редакторе, что может повлиять на ширину вашего контента, если он отображается в передней части сайта.
Почему некоторые настройки доступны на одном из моих сайтов, но не доступны на другом?
Некоторые настройки в блоках — «широкий» или «полный» — должны поддерживаться вашей темой. Хотя одни и те же блоки будут присутствовать на разных сайтах, конкретные настройки, которые вы можете применить к этим блокам, могут немного отличаться в зависимости от вашей активной темы.
Смогу ли я использовать классический редактор?
Чтобы переключиться на классический редактор, установите и активируйте плагин Classic Editor на своем сайте.
Шорткоды все еще работают?
Да. Редактор поставляется с блоком шорткодов, который вы можете использовать для шорткодов, как и раньше. В будущем многие шорткоды станут собственными блоками.
Доступен ли этот редактор?
Наша цель — чтобы редактор WordPress был таким же доступным, как и предыдущие редакторы, если не больше.Мы хотим, чтобы каждый мог его использовать. Стандарты кодирования доступности WordPress гласят, что « Весь новый или обновленный код, выпущенный в WordPress, должен соответствовать рекомендациям WCAG 2.0 на уровне AA. «Это не будет исключением.
Нужно ли использовать конкретную тему для нового редактора?
Нет. Редактор блоков будет работать со всеми темами. Однако только некоторые темы могут поддерживать определенные функции макета (например, «широкий» и «полный» контент). Некоторые блоки CSS могут нуждаться в небольших корректировках для лучшего отображения.
История изменений
- Обновление 3/29/2020
- Добавлен раздел по умолчанию для полноэкранного режима, представлен в WordPress 5.4
- Обновление 3/19/2020
- Переместите раздел «Ярлыки» над часто задаваемыми вопросами
- Обновление 3/18/ 2020
- изменил вхождения «нового редактора» на «редактор блоков»
- изменил вхождения «старого редактора» на «классический редактор»
- Добавил анатомию графического блока и пояснения
- Переформатировал вопросы и ответы в параграф среднего размера выделенный жирным шрифтом текст вместо заглавной H5
- Добавлена ссылка на страницу классического блока и страницу с блоком Shorcode
- Изменена ссылка на список быстрого доступа на страницу документации разработчика.
WP Super Edit — плагин для WordPress
Скорое обновление!
Этот плагин скоро обновляется.
WP Super Edit предназначен для управления визуальным редактором WordPress wysiwyg и добавления некоторых функций с помощью дополнительных кнопок и настраиваемых плагинов TinyMCE. WP Super edit выступает в качестве основы для плагинов и кнопок визуального редактора TinyMCE, позволяя администраторам (или пользователям) упорядочивать кнопки и добавлять плагины TinyMCE в визуальный редактор.
Ваши отзывы всегда приветствуются!
Особенности
- Интерфейс перетаскивания для организации кнопок визуального редактора WordPress.
- Доступ к встроенным кнопкам и функциям визуального редактора WordPress.
- Дополнительные плагины TinyMCE для добавления кнопок и функций, таких как таблицы, слои (тег div), расширенные свойства XHTML, расширенные свойства изображений и ссылок, смайлики WordPress, атрибуты стилей, классы css для тем, поиск / замена и многое другое.
- Параметры, позволяющие пользователям настраивать параметры визуального редактора; Одна настройка редактора для всех пользователей, настройки редактора на основе ролей и отдельные настройки редактора пользователя. Только администраторы WordPress могут активировать или деактивировать плагины визуального редактора TinyMCE wysiwyg. В одиночном или ролевом режиме только администраторы могут расположить кнопки редактора.
- Прост в установке и удалении. WP Super Edit использует отдельные таблицы базы данных для настроек и для поддержки многосайтовых конфигураций.В настоящее время только Super Emoticon / Icon Plugin оставит короткие теги в ваших сообщениях или страницах.
Уведомление о версии
Эта версия была протестирована для использования с указанными версиями WordPress. Я пытаюсь поддерживать WP Super Edit в актуальном состоянии с изменениями в WordPress и визуальном редакторе, но сложные изменения могут сделать непродуктивным поддержание совместимости с некоторыми более старыми версиями WordPress. Это список последних версий, доступных для старых сайтов WordPress.
- Используйте WP Super Edit 2.1 для WordPress 2.6 до 2.7.1
- Используйте WP Super Edit 2.3.x для WordPress 2.8 до 3.1.x
- Используйте WP Super Edit 2.4.x для WordPress 3.1 до 3.8.x
Скачать Старые версии WP Super Edit
- Редактор WordPress со всеми активированными кнопками.
- WP Super Edit настройки.
- Перетащите настройки кнопки.
- Возьмите всю папку wp-super-edit и поместите ее в каталог WordPress Plugin для своего веб-сайта.
- Активируйте плагин на панели администрирования плагинов WordPress
- Нажмите на опцию Настройки, и вы увидите WP Super Edit в подменю.
- WP Super Edit проведет вас через последние этапы установки. Пожалуйста, будьте терпеливы! WP Super Edit попытается отсканировать и сохранить исходные настройки визуального редактора wysiwyg во время установки. WP Super Edit не будет работать, пока установка не будет завершена!
«WP Super Edit» — это программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
участников2.5.3
- Объединены в плагины TinyMCS с версии 4.3.10
- протестировано с WordPress 4.5
2,5
- Следующие плагины были удалены командой разработчиков TinyMCE: advhr, advimg, advlink, style, xhtmlxtras.
- Плагины для WP Super Edit Emotions, WP Super Edit Classes, WP Super Edit Upgrade удалены.
2.4.7
- Миграция с обесценившихся функций.
- Обновление плагинов TinyMCE до 3.5.8
- Начать тестирование для миграции данных JSON.
2.4.6
- Исправьте ошибки $ wpdb-> prepare ().
2.4.5
- Удалите «default» из MySQL для dbDelta, так как текст и настройки по умолчанию не везде хорошо работают.
2.4.4
- Верните wp_tiny_mce () для совместимости с WordPress 3.2.
2.4.3
- Использование метода Эндрю Озза для загрузки языковых файлов. Исправлены некоторые проблемы с мультисайтом и различными js-ограничениями.
- Внедрение кнопок и поддержка отвлечения свободного письма.
- Незначительные исправления ошибок для устранения предупреждений
2.4.2
- Еще одно исправление проблем со шрифтами. Зарегистрированные плагины могут назначать URL, пустой или ни одного в БД.
2.4.1
- Исправление проблем с инструментами шрифтов.
2.4
- Обновление включает в себя дополнения TinyMCE к TinyMCE версии 3.9.3.
- Проверка зависимостей для плагинов WP Super Edit.
- Представьте плагин WP Super Edit Upgrade Utility, чтобы исправить мои старые ошибки и удалить устаревшие плагины и кнопки.
2.3,8
- Плагин Fix Custom CSS Classes, поддерживающий несколько файлов CSS, спасибо @atomas
2.3.7
- Используйте plugin_url () для лучшей поддержки сопоставления нескольких сайтов и доменов
2.3,6
- Очистка для удаления предупреждений и устаревших функций Небольшие исправления
- для дополнительного модуля Theme Class
2,3
- Поддержка WordPress 3.0.1 (бета-поддержка нескольких сайтов)
- Удаление функции обратного вызова, поэтому можно добавить дополнительные внешние плагины TinyMCE, создав независимые плагины WordPress.
- uninstall.php, чтобы правильно делать, когда вы удаляете это дерьмо.
- Перемещены супер-CSS-классы и супер-смайлики для разделения плагинов в этом пакете.
- Надеюсь, лучший способ настройки параметров TinyMCE по умолчанию.
2,2
- исправлений совместимости WordPress 2.8.
- Большая очистка для перемещения некоторых функций класса интерфейса в обычные функции php.
- Исправлена ошибка от vituko, которая должна работать лучше при некоторых настройках сервера.
- Удалены проверки обратной совместимости, поскольку некоторые изменения в TinyMCE и WordPress делают обратную совместимость невозможной для поддержки.
- Теперь он использует скрипты пользовательского интерфейса jQuery, которые поставляются с WordPress. Нет больше глупых больших загрузок JS для настроек кнопок.
- Обновления большинства упакованных плагинов TinyMCE для TinyMCE 3.2.4.1 (то есть куча точек)
2,1
- Добавлен бонусный бэкпорт, предложенный vituko, который должен заставить работать все больше серверов.
- Добавьте параметры стиля тега шрифта для шрифта, размера и т. Д. В соответствии с запросами на форумах wordpress.org.
- Исправлена ошибка с отсутствующим URL-адресом JavaScript для интерфейса администратора.
- Переключитесь на метод template_redirect для сканирования настроек с использованием псевдоинхронизации init.
- Проверка версий и удаление параметров кэширования JavaScript для WordPress 2.7.
- Очистка CSS для WordPress 2.7
2.0.x и ранее
- К сожалению, не сохранил хорошие записи для этих изменений. WP Super Edit 2.0 был переписан, чтобы сделать этот плагин совместимым с WordPress 2.5 до 2.6.

