Виджеты wordpress на русском, разные виджеты на разных страницах
Виджеты WordPress – функциональные кнопки и блоки в сайдбаре сайта, которые значительно облегчают пользование сайтом, улучшают его вид и функциональность.
Виджеты – это необязательная составляющая для ресурса, но с ними пользователь будет чувствовать себя комфортнее, так как сайт не будет пустовать.
А если еще и мудро использовать widget, то он может помочь вам нарастить аудиторию площадки за счет улучшенной индексации!
Для новичков виджеты WordPress – это темный-темный лес. Добавить или удалить widget для них – это что-то на грани фантастики. Хотя на самом деле ничего сложного в этом занятии нет. Даже без добавления разных модулей можно разместить стандартные виджеты на страницах. А если вы еще и скачаете специальные плагины для этого, ваш ресурс превратится в кладезь полезных дополнений! Рассмотрим все возможные методы, как создать разные виджеты на страницах Вордпресс.
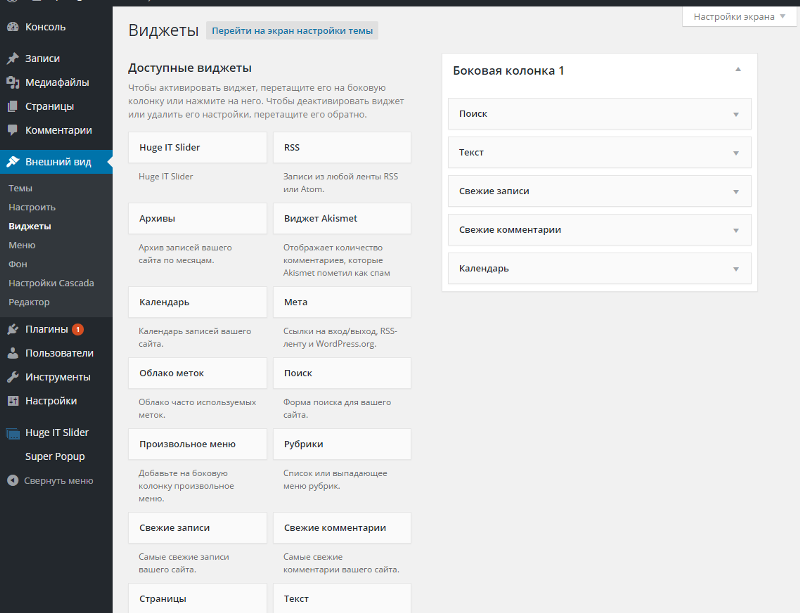
Если у вас уже установлена какая-либо тема (шаблон) на сайте Вордпресс, то вы можете прямо сейчас добавить widget куда-либо. Меню управления этими функциональными блоками находится в разделе “Внешний вид” в админке – нажмите вкладку “Виджеты”. После перехода в этот раздел перед вами откроются все блоки, которые можно активировать, и которые уже имеются на страницах. Как правило, шаблон по умолчанию содержит набор разных виджетов для сайта Вордпресс.
Движок WordPress в большей мере рассчитан на новичка, потому прямо сейчас без подготовки за несколько минут вы сможете создать виджет на странице. Для этого выберите подходящий из списка (в разделе “Виджеты”) и перетащите его в сайдбар – колонку, в которой он будет размещен. Сразу после перетаскивания вы сможете настроить параметры отображения виджета на страницах. После настройки, widget мгновенно можно добавить на сайт. А если вдруг он станет временно неактуальным для ресурса, то перетащите его в раздел “Неактивные”.
Стандартные виджеты Вордпресс
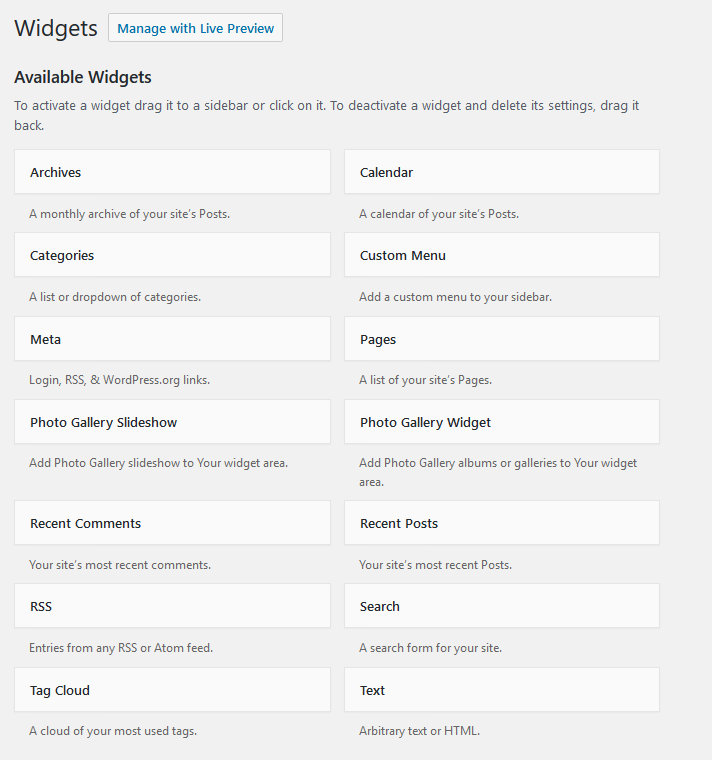
Указанные ниже widget – это блоки, которые есть во множестве шаблонов Вордпресс по умолчанию, то есть вам не придется скачивать дополнительно плагин, чтобы их активировать. Вот список:
1. Календарь. Многие темы сразу добавляют слайдер с календарем в боковой сайдбар сайта. Это не классический календарь, о котором вы подумали, а календарь активности вашего блога – в нем отображаются дни, в которые вы оставляли посты. Добавить этот widget или нет – дело ваше, но учтите, что с ним пользователю будет проще сориентироваться в материалах вашего блога, а поисковики позитивно оценят наличие ссылок на другие записи в виджете.
2. Облако меток. Создание новых постов всегда сопровождается добавлением определенных меток и тегов к материалу. Когда статей на ресурсе накапливается большое множество, при помощи виджета “Облака меток” вы сможете узнать (и показать пользователю), какие теги самые популярные в вашем блоге. Но в большей мере такой слайдер подходит для поисковиков – роботам будет проще сориентироваться в содержимом блога.
3. Рубрики. Очень полезный и практически обязательный виджет для сайта. В нем содержится список всех созданных вами категорий, в которых есть статьи. Такой widget значительно облегчает знакомства нового юзера с вашим сайтом.
4. Свежие комментарии. Это динамический слайдер комментариев, который отображает последние добавленные отзывы и комментарии под постами блога. Особую пользу в начале этот виджет не принесет, но если у вас уже крупный проект с большой аудиторией, и поток комментариев постоянно растет, такой слайдер станет прямым эфиром пользовательских откликов, что повысит доверие к ресурсу.
5. Страницы. Практически полная аналогия с виджетом “Рубрики”. Только при помощи этого блока вы сможете отобразить все добавленные страницы, и разместить их в удобном для вас порядке, сортируя по разным параметрам. По сути, данный widget – это мини-карта сайта для посетителя, которая не позволит ему запутаться.
6. RSS. Этот инструмент используют не часто. Лучше им воспользоваться, если у вас есть другие блоги, или у друзей есть проекты сходной тематики. Тогда вы активируете данный widget и сможете добавить в сайдбар вторичную ленту с других ресурсов.
7. Архив. Еще один стандартный widget, который часто появляется в блоге уже после активации шаблона. Этот виджет содержит название месяцев с указанием количества опубликованных записей. Если публикуете вы их нестабильно, то лучше удалить “Архив” из боковой колонки.
8. Поиск. Весьма полезный widget для крупных ресурсов. С ним пользователи смогут быстро искать нужную информацию в вашем блоге. Однако, учтите, что многие шаблоны имеют собственный встроенный поиск, так что возможно вам и не придется добавлять этот элемент на сайт.
9. Свежие записи. Рекомендуется настроить отображение записей на главной странице и в рубриках в заданном вами порядке. Когда пользователь видит только последние посты, он может запутаться. Отсортируйте ваши материалы, и добавьте в боковую панель widget “Свежие записи” – при помощи него посетитель сможет быстро отыскать новые статьи по заголовкам и дате публикации.
10. Текст. Этот виджет чаще всего используют для добавления рекламы на страницах. Вы сможете либо добавить какое-то важное сообщение для пользователей, либо внести html-код счетчика, баннера или добавить какой-то слайдер – это практически универсальный виджет.
Конечно, указанных виджетов недостаточно для обеспечения максимального комфорта пользования сайтом. Рекомендуется скачать дополнительные плагины – вы получите гораздо больше возможностей (сможете добавить слайдер, калькулятор, социальные сети и многое другое).
Плагины для добавления виджетов
1. Breadcrumb NavXT. Ходит множество споров по поводу полезности данного плагина. Он позволяет добавлять “хлебные крошки” в сайдбаре. С одной стороны, это полезно, с другой, – обычно подобная навигация встраивается в шапке контента. Использовать Breadcrumb NavXT или нет – решать вам.
2. NextGEN Gallery – мощный слайдер для генерации боковых галерей на сайте. Если не хотите добавлять массивные слайд-шоу, тогда слайдер в сайдбаре – это лучшее решение! А если захотите разместить галерею прямо на странице, слайдер можно перемещать. Кроме того, слайдер можно настраивать как вам угодно.
3. Related Posts (YARPP) – плагин, который поможет вам улучшить индексацию статей. Модуль анализирует метки и теги постов, и выводит в виджете похожие материалы. А наличие сходных статей означает высокую специализацию ресурса по данному вопросу, что поощряется поисковиками.
4. Easy Random Posts – это необязательный widget, который позволит вам создать блок со списком случайных записей из блога. Неизвестно, насколько этот инструмент влияет на индексацию, но зато пользователи будут видеть не одни и те же ссылки, а каждый раз разные.
5. WP-Cumulus – это аналог стандартного виджета “Облако меток”. Только в отличии от него, данный плагин являет собой красивый слайдер в 3D-формате.
6. Local Time Clock и WP-FlashTime Widget – инструмент для добавления часов на страницах сайта. Добавлять их не обязательно, только если в ваших статьях есть какая-то привязка к времени. Плагин позволяет создавать разностилевые часы с множеством параметром, которые можно менять.
7. Profile Builder – без этого виджета сложно обойтись любому крупному ресурсу. Он предназначен для отображения форм регистрации и авторизации пользователь. Также в нем есть кнопка “Забыли пароль”.
8. Ajax Event Calendar – виджет для планирования предстоящих событий и мероприятий, связанных с вашим блогом. Отлично подойдет для обучающих сайтов с вебинарами, семинарами и т. д.
9. WP-Polls – инструмент, который позволит вам лучше узнать интересы своей целевой аудитории. Он добавляет опросы на страницы.
10. EasyRotator – простой плагин, который позволит вам создать слайдер в виджете, либо разместить его в произвольном месте на любой странице портала.
Пользуйтесь виджетами с умом, и они обязательно принесут пользу вашему интернет-проекту! Не усердствуйте с добавлением большого количества блоков – много виджетов – это уже не очень хорошо.
25 лучших плагинов wordpress для сайдбаров и виджетов
первые появившись в версии WordPress 2.2, виджеты совершили революцию в мире WordPress и с тех пор стали неотъемлемой его частью. Почти ни одна тема не обходится без установки виджетов.Короче виджеты позволяют пользователям отображать полезные привлекательные и/или функциональные возможности для своих сайтов. В них могут быть отображены такие опции, как функция поиска, ссылки на соответствующие записи, архивы блога и многое другое.
Нынешние плагины для виджетов делятся на две категории: специальные и общие. В данном обзоре представлены как те, так и другие. Мы постарались подобрать их таким образом, чтобы для каждой функции имелся отдельный плагин.
1. SiteOrigin Widgets Bundle (бесплатный)
Плагин для виджетов, который можно назвать «всё-в-одном». Он имеет 20 замечательных виджетов и все необходимые функции.
Вот некоторые из его опций:
- Кнопки призыва к действию.
- Контактная форма.
- Карты Google.
- Таблица цен.
- Отзывы.
- Слайдер изображений.
2. WooSidebars (бесплатный)
WooSidebars применяет условную логику. Это значит, что вы можете настроить область виджета для отдельных страниц.
Например, виджеты, которые вы хотите отображать на главной странице, вероятно, будут отличаться от виджетов, которые вы хотите иметь в типичной записи блога. WooSidebars позволит вам облегчить этот процесс.
3. Relevanssi (бесплатный)
По умолчанию имеет встроенную функцию поиска и виджет. К сожалению, большинство пользователей считают его достаточно примитивным плагином.
Если вы хотите облегчить своим посетителям поиск полезного контента, Relevanssi поможет вам в этом. Плагин лучше справляется с сортировкой по релевантности, чем это делает вариант по умолчанию.
Установив плагин, вы должны будете использовать виджет поиска по умолчанию, однако работать он теперь будет, основываясь на Relevanssi.
4. Ninja Forms (бесплатный)
Сайдбар – удобное место для размещения контактной формы, где ваши посетители смогут вас найти.
Не всякий плагин контактной формы имеет специальный виджет, но если он вам нужен, обратите внимание на данный плагин – он предельно прост в использовании и имеет множество настроек и дополнительных полей.
5. Testimonials Widget (бесплатный)
Виджет на сайте отлично подойдёт для расширения круга общения и формирования у посетителей нужного мнения.
Testimonials Widget позволяет отображать отзывы в виде текста, изображений или видео в стильных слайдерах. Вы сможете отображать отзывы на основе определённой категории.
6. Recent Posts Widget Extended (бесплатный)
Большинство посетителей ожидают увидеть в сайдбаре ссылки на ваши записи. Сейчас, говоря по существу, имеется три типа навигационных виджетов: по последним записям, по популярным записям и по сопутствующим записям.
Данный плагин относится к первой категории. Он позволяет отображать миниатюры и выдержки для каждой записи – вы также можете ориентироваться на последние записи из данной категории. Плагин позволяет упорядочить ваши записи по дате публикации или по последним комментариям.
7. WordPress Popular Posts (бесплатный)
Если вам не нравятся последние записи, что можно сказать о популярных? Ведь эти записи пользуются популярностью не просто так? Возможно, они несут наиболее ценную информацию для читателей или нравятся им по какой-либо иной причине.
Данный плагин отображает миниатюры записей, плюс вы сможете ориентироваться на популярные записи, основываясь на категории или временном диапазоне. Вы даже сможете иметь виджеты для разных популярных записей, каждый с разными настройками.
8. Contextual Related Posts (бесплатный)
Related Posts является наиболее сложным навигационным виджетом – требуется алгоритм для определения сопутствующих записей.
Данный плагин использует как заголовок, так и содержание записи, чтобы обнаружить сопутствующие записи. Однако вы можете пропустить нужные вам записи или целые категории. Сопутствующие записи могут быть отображены миниатюрами, плюс к тому же записи могут кэшироваться для повышения скорости сайта.
9. Monarch (с Elegant Themes Membership от $89/год)
Большинство из нас уже добавили кнопки социальных сетей в свои блоги – почему бы и нет? Однако далеко не все блоггеры понимают, что область сайдбара – отличное место для подобных кнопок.
Monarch – это, пожалуй, лучший плагин для социальных медиа, имеющий удобный интерфейс, множество дополнительных функций и великолепный дизайн.
Помните: каждое ваше сообщение имеет в социальных сетях своих читателей. Фокусирование исключительно на социальные сети – большая ошибка.
10. Image Widget (бесплатный)
Хотите сделать свой сайт более привлекательным? Тогда почему бы не использовать область сайдбара для демонстрации изображений?
Если вы хотите разместить отдельное изображение, Image Widget является прекрасным выбором.
Image Widget позволяет отображать любое изображение из вашей библиотеки. Также вы сможете регулировать настройки изображения, такие, как размер, выравнивание и заголовок. Можно вставить в изображение свой URL-адрес, на который пользователь перейдёт при клике.
11. Instagram Feed (бесплатный)
Возможно, вы изображениям из своей медиа-библиотеки предпочитаете изображения из Instagram? Если это так, то данный плагин подойдёт вам как нельзя лучше. При 300 000+ загрузках он имеет прекрасный рейтинг – 5 из 5.
При 300 000+ загрузках он имеет прекрасный рейтинг – 5 из 5.
Instagram Feed позволяет отображать миниатюры, средние и полноразмерные изображения. Вы сможете также использовать несколько Instagram аккаунтов. Изображения не должны быть из вашей учётной записи – но вы сможете отображать изображения из любого неприватного аккаунта. И, если посетителям понравится то, что они видят, они смогут выбрать для загрузки дополнительные изображения, нажав кнопку «Загрузить ещё».
12. Slider Revolution ($19)
Если вам требуется более динамичный сайдбар для изображений, вы можете рассмотреть данный плагин.
Имеющий мощный набор функций и доступную цену, WinningWP недавно заявил, что Slider Revolution – лучший слайдер-плагин. Он имеет в комплекте специальный виджет для слайдера, позволяющий размещать прокручиваемые изображения в любой области виджета.
13. Compact Archives (бесплатный)
Архив блога является отличным способом поощрить посетителей к чтению старого, «вечнозелёного» контента. Однако, если вы опубликовали записи сразу за несколько лет, вашим посетителям будет нелегко в них разобраться, не говоря уже о том, что они занимают слишком много места.
Если вы хотите использовать сжатие контента блога, попробуйте воспользоваться данным плагином. Он предлагает несколько опций форматирования, обеспечивающих идеальное соответствие отображаемого архива области виджета.
14. Meks Smart Author Widget (бесплатный)
Meks Smart позволяет отображать информацию об авторе в стильном виджете. Его можно использовать как для блогов с несколькими авторами, так и для персональных блогов.
Для блогов, имеющих различных авторов, плагин определяет автора конкретной записи, а затем отображает соответствующую информацию.
Если вы единственный автор блога, то можете просто отображать ваши личные данные на каждой странице – используя виджет «About Me». Подобная информация приближает вас к читателям.
Подобная информация приближает вас к читателям.
15. Thrive Leads (от $67)
Большинство тем WordPress отображают сайдбар на каждой странице. Такой подход позволяет использовать область сайдбара для отображения списка адресов электронной почты.
Выбор лучшего плагина в данном случае – это вопрос для бесконечных дебатов. В данном обзоре мы предлагаем вам Thrive Leads. Плагин имеет специальный встроенный виджет, плюс большое количество великолепных шаблонов и опций дизайна.
16. Taqyeem ($22)
Если вы публикуете отзывы на своём блоге, возможно, вы захотите перейти по ссылке в сайдбаре на некоторые из этих отзывов. Это позволит посетителям моментально оценить качество продукта.
Taqyeem – пожалуй, лучший плагин для отзывов. Он использует великолепный дизайн с настраиваемыми цветами, шрифтами и выбором стиля для отзывов.
Плагин поддерживает три типа виджетов: для самых лучших, для самых последних и случайных отзывов.
17. Business Contact Widget (бесплатный)
Сайдбар является идеальным местом для рабочей контактной информации, особенно если у вас имеется подобное сообщество помимо блога.
Данный плагин позволит вам добавлять адреса, номера телефонов и адреса электронной почты в jQuery-вкладки. Также вы сможете добавить другие функции во вкладки своего контакт-виджета, включая контактные формы и карты Google.
Плагин имеет несколько опций настройки: стиль иконок, размер значков и цвет вкладок.
18. Poll, Survey, Quiz & Form by OpinionStage (бесплатный)
У вас есть какой-нибудь насущный вопрос, который вы хотите задать своим посетителям? Может быть, вы хотите получить ответ на самый актуальный вопрос? Или, может быть, просто хотите заставить людей улыбнуться?
Данный плагин поможет вам в любом случае – с его помощью вы сможете даже проводить конкурсы.
Виджеты выглядят замечательно, они позволяют загружать собственные изображения и применять свою собственную торговую марку. Имеется возможность получать доходы, требуя от посетителя подписки на рассылку либо получая доходы от рекламы.
Имеется возможность получать доходы, требуя от посетителя подписки на рассылку либо получая доходы от рекламы.
19. Google Maps Widget (бесплатный)
Хотите показать посетителям ваше физическое местоположение на карте? Тогда вам нужен данный плагин – специально предназначенный для работы с картами Google.
Он имеет настраиваемые уровни размеров и масштабирования, а также позволяет использовать свои карты для создания пользовательских контактов.
20. WP PRO Advertising System ($29)
Поскольку сайдбар отображается практически на каждой странице сайта, информация, размещённая в нём, практически гарантированно будет прочитана. Показ объявлений может оказаться весьма прибыльным делом.
WP PRO является одним из лучших плагинов для управления рекламой. Он включает в себя 15+ стилей рекламы, включая, разумеется, рекламу виджета. Все эти объявления отображаются стильной плиткой.
Добавив аддон WooCommerce, вы сможете даже напрямую продавать на сайте место под рекламу.
21. Awesome Weather Widget (бесплатный)
Иногда погода может оказывать большое влияние на мероприятие – например, праздник сдачи в аренду или отдых на природе, там, где действие происходит на открытом воздухе. Если погода может помочь вашему бизнесу, почему бы не предоставить посетителям необходимую информацию, используя виджет погоды.
Виджеты погоды великолепно выглядят и имеют настраиваемые цветовые схемы. Самое главное, что погодные данные предоставлены OpenWeatherMap, так что вы вполне можете им доверять.
22. YouTube Channel Gallery (бесплатный)
Если вы публикуете свой контент ещё и на YouTube, возможно, вы хотите использовать вашу область сайдбара для продвижения вашего канала. Воспользуйтесь для этого данным плагином.
Channel Gallery позволяет отображать миниатюрные кадры из вашего видео в любой области виджета – всё, что вам нужно, это ключ API на YouTube. Когда посетитель кликает по одному из видео, оно начинает играть. Можно также добавить виджеты с демонстрацией нескольких роликов YouTube на одной странице, что позволит продвигать различные видео и каналы одновременно.
Когда посетитель кликает по одному из видео, оно начинает играть. Можно также добавить виджеты с демонстрацией нескольких роликов YouTube на одной странице, что позволит продвигать различные видео и каналы одновременно.
23. Widget Content Blocks (бесплатный)
Content Blocks является, пожалуй, самым универсальным в сегодняшнем списке. Почему? Потому что он может разблокировать функциональность любого плагина, который будет использовать область виджета – даже без специального виджета.
Теперь по умолчанию текстовый виджет поддерживает только форматирование HTML. Если вы пытаетесь добавить шорткод, у вас ничего не получится.
Данный плагин решает эту проблему, позволяя добавлять шорткоды в область виджетов, а также вставлять элементы дизайна из всех ваших плагинов, не предназначенных для виджетов. Просто убедитесь, что размеры элемента подходят для сайдбара, так как многие плагины не были предназначены для работы в столь узком пространстве.
Ещё лучше плагин решает эту проблему, используя визуальный редактор WordPress в области виджета. Это означает, что вы сможете форматировать ваши виджеты, как и любые другие записи/страницы. Вы можете добавлять медиа, ссылки или HTML-форматирование в ваши виджеты за несколько кликов.
24. PHP Code Widget (бесплатный)
Данный плагин по своему функционалу похож на предыдущий, за исключением того, что он позволяет вставить PHP-код в текст виджета по умолчанию. Это делает его обязательным для разработчиков WordPress.
25. Widget Importer & Exporter (бесплатный)
Данный плагин позволит вам перенести ваши виджеты с одного сайта на другой. Если у вас имеются настройки сайдбара, которые вам нравятся, плагин позволит вам добавить их на любые ваши сайты.
Мысли в заключение
На этом мы завершим свой обзор лучших плагинов для виджетов.
Как мы уже упоминали, мы включили только один плагин для каждой конкретной функции. Из этого с неизбежностью следует, что мы случайно пропустили те или иные плагины, достойные внимания. Если вы хотите порекомендовать альтернативный вариант или поделиться своими мыслями, воспользуйтесь полем для комментариев.
Из этого с неизбежностью следует, что мы случайно пропустили те или иные плагины, достойные внимания. Если вы хотите порекомендовать альтернативный вариант или поделиться своими мыслями, воспользуйтесь полем для комментариев.
wordpress виджеты не спасут — CodeRoad
Я следовал этому учебнику здесь, чтобы получить настроенную тему «base»:
How To Create a WordPress Theme: The Ultimate WordPress Theme Tutorial
Все работало отлично, но теперь, в последней части, стилизуя страницу «news feed», я хочу, чтобы появилась боковая панель. Все в теме, Насколько я могу понять, настроено правильно. Есть две области виджетов, определенные в functions.php «primary» и «secondary», немодифицированные functions.php и sidebar.php можно просмотреть здесь:
http:/ / code.google.com / p / ваш-wordpress-theme/source/browse/trunk/functions.php и http:/ / code.google.com/p / ваш-wordpress-theme/source/browse/trunk/sidebar.php
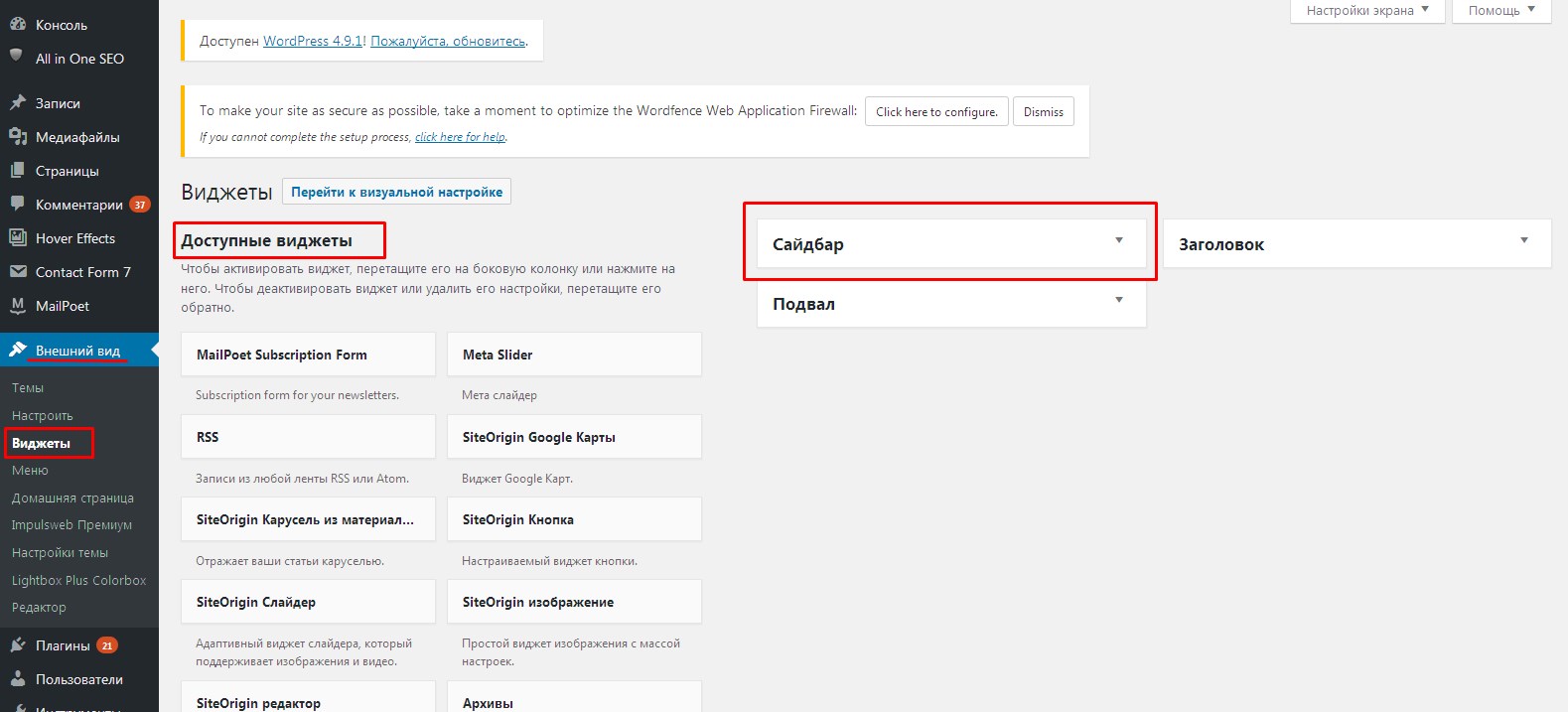
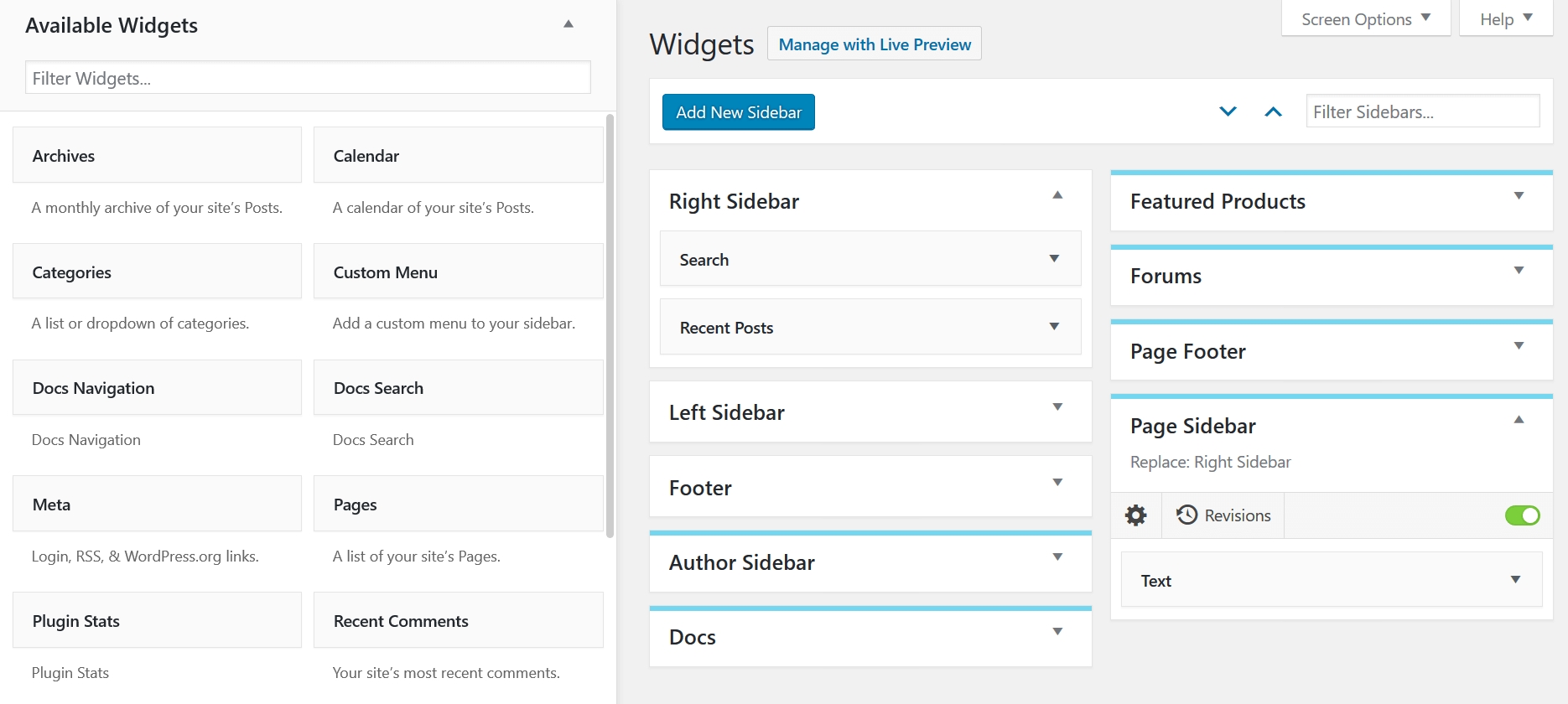
Итак, вот что происходит, я захожу в appearance — > widgets manager в admin. Основная и вторичная области виджетов отображаются справа.
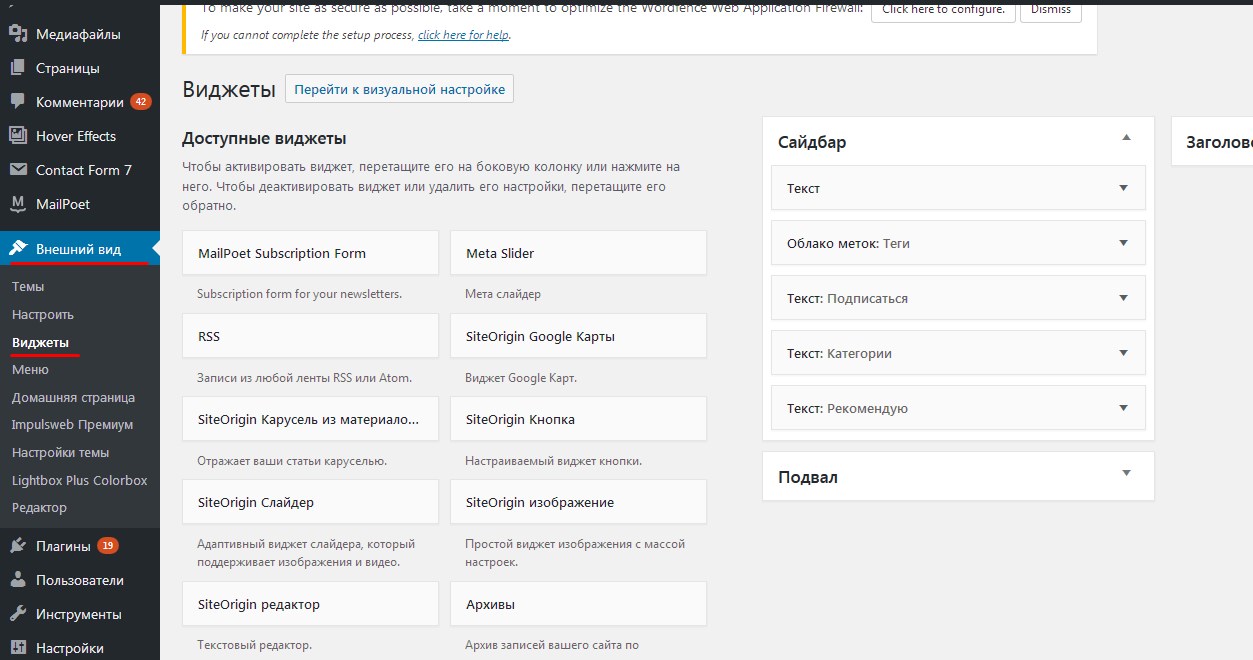
Я перетаскиваю виджеты категорий и последних сообщений в первичный (или вторичный, это не имеет значения). Я нажимаю сохранить на каждом виджете для хорошей меры, а затем, если я просматриваю и возвращаюсь, виджеты исчезают. Ничто не спасено.
Я не использую никаких плагинов, у меня нет сторонних или пользовательских виджетов. Это всего лишь виджеты vanilla wordpress по умолчанию.
У меня включена отладка в конфигурационном файле, но при сохранении конфигурации виджета я не получаю никаких выходных данных об ошибке. Я даже проверил источник страницы после обновления виджета, и там нет никаких скрытых ошибок внизу, как некоторые предположили.
Если кто-то не может сказать мне, как это исправить, есть ли кто-нибудь, кто может хотя бы сказать мне, как это отладить, или получить какое-то сообщение об ошибке от этой штуки?
php wordpressПоделиться Источник SublymeRick 06 сентября 2012 в 16:52
4 ответа
- Как автоматически обернуть виджеты WordPress в div?
Как автоматически обернуть виджеты по умолчанию WordPress в DIV, не изменяя сами виджеты? Я пытаюсь сделать это автоматически: <div class=widget> Some WordPress widget’s code </div> Есть ли способ автоматически обернуть эти виджеты?
- Почему мои виджеты WordPress не сохраняются?
У меня есть установка 3.
 3 WordPress, которая использует плагин XWidgets. Виджеты (особенно текстовые виджеты) не будут сохранять новые экземпляры, и WordPress отображает виджеты по умолчанию на боковой панели. По-видимому, это широко распространенная проблема, и она была связана с использованием…
3 WordPress, которая использует плагин XWidgets. Виджеты (особенно текстовые виджеты) не будут сохранять новые экземпляры, и WordPress отображает виджеты по умолчанию на боковой панели. По-видимому, это широко распространенная проблема, и она была связана с использованием…
4
Попробуйте это
Перейдите в свой wp-admin —> и внешний вид —> Виджеты
затем справа вверху вы увидите кнопку параметров экрана (всплывающее меню) оттуда Enable accessibility mode и попробуйте свои виджеты
Поделиться Hareesh 06 сентября 2012 в 18:39
2
Некоторые предложения:
- — установить панель отладки http://wordpress.org/extend/plugins/debug-bar/
- включить WP_DEBUG в wp-config
- попробуйте очистить кэш / использовать другой браузер или компьютер
Поделиться alexndm 06 сентября 2012 в 17:42
0
У меня была эта проблема, и я подумал, что добавлю свои выводы и обновлю этот пост. В настоящее время я использую версию 4.9.8. Я узнал, что вы не можете использовать Camel case в качестве идентификатора.
Эта линия не работает.
register_nav_menu( 'newThemeArea', __( 'New Widget Area', 'theme' )
Эта линия действительно работает
register_nav_menu( 'newthemearea' , __( 'New Widget Area', 'theme' )
Поделиться James 25 октября 2018 в 12:49
- Виджеты, не появляющиеся на боковой панели главной страницы в wordpress
Я добавил несколько виджетов на боковую панель главной страницы, но они не появляются на главной странице.
 Если я добавлю некоторые виджеты на главную боковую панель, они появятся на главной странице и других страницах. Я новичок в WordPress, я не знаю, как решить эту проблему, а также виджеты по…
Если я добавлю некоторые виджеты на главную боковую панель, они появятся на главной странице и других страницах. Я новичок в WordPress, я не знаю, как решить эту проблему, а также виджеты по… - WordPress виджеты боковой панели не остаются
WordPress 3.5 Я создаю динамическую боковую панель через документацию WordPress register_sidebar, которая выглядит следующим образом: $sidebar = array( ‘name’ => ‘Main Side Bar’, ‘id’ => ‘Aisis_Side_Bar’, ‘before_widget’ => ‘<li>’, ‘after_widget’ => ‘</li>’, ‘before_title’…
0
В моем случае мой виджет имел input полей с type="number", а атрибуты min имели дробные числа — как только я округлил их и показал как ints, это сработало.
Поделиться Yuval A. 10 января 2019 в 13:40
Похожие вопросы:
WordPress виджеты исчезают в админке
Моей компании платят за оптимизацию сайта WordPress, я пытаюсь внести некоторые изменения, которые должны появиться в разделе виджетов (формы, отзывы и т. д.). С их пользовательской темой, в разделе…
WordPress Виджеты По Умолчанию
Я создал тему wordpress, и когда я отправил ее в их каталог, мне сказали, что мне нужно иметь некоторые виджеты по умолчанию. Я пытался выяснить, как это сделать, но ничего не смог найти по этому…
WordPress пропущенные виджеты после миграции
Я перенес свой сайт WordPress с одного сервера на другой, а также изменил свое доменное имя в этом процессе. Я совершил ошибку, открыв свою единственную копию базы данных и выполнив поиск и замену в…
Как автоматически обернуть виджеты WordPress в div?
Как автоматически обернуть виджеты по умолчанию WordPress в DIV, не изменяя сами виджеты? Я пытаюсь сделать это автоматически: <div class=widget> Some WordPress widget’s code </div> Есть. ..
..
Почему мои виджеты WordPress не сохраняются?
У меня есть установка 3.3 WordPress, которая использует плагин XWidgets. Виджеты (особенно текстовые виджеты) не будут сохранять новые экземпляры, и WordPress отображает виджеты по умолчанию на…
Виджеты, не появляющиеся на боковой панели главной страницы в wordpress
Я добавил несколько виджетов на боковую панель главной страницы, но они не появляются на главной странице. Если я добавлю некоторые виджеты на главную боковую панель, они появятся на главной…
WordPress виджеты боковой панели не остаются
WordPress 3.5 Я создаю динамическую боковую панель через документацию WordPress register_sidebar, которая выглядит следующим образом: $sidebar = array( ‘name’ => ‘Main Side Bar’, ‘id’ =>…
WordPress добавить виджеты, чтобы уголок виджетов
Я пытаюсь настроить некоторые области виджетов по умолчанию и добавить к ним некоторые виджеты по умолчанию, когда моя тема активирована. На новой установке WordPress я получил несколько виджетов в…
Я не могу перемещать виджеты в боковой панели WordPress
У меня есть проблема с темой wordpress, которую я использую, где я не могу добавлять виджеты на боковые панели. Функция перетаскивания не работает. Я могу перемещать виджеты в других темах. Мне было…
Стандартные виджеты wordpress
Я делаю шаблон wordpress. Когда я устанавливаю этот шаблон(на складе wordpress), в нижнем колонтитуле появляется 6 стандартных виджетов(Поиск, последние сообщения, Последние комментарии и т.д.). Мне…
Что такое виджеты WordPress и как их использовать
Виджеты WordPress – это небольшие независимые компоненты, которые позволяют пользователям применять определенную функцию к вашему новому блогу WordPress. Просто включив виджет, пользователи могут расширять свои блоги и отображать дополнительную информацию в заранее определенных областях.
Используя виджеты, любой может контролировать функции тем без каких-либо технических знаний. Если бы не было виджетов, вам пришлось бы вручную подготовить код, чтобы отображать простые вещи на боковых панелях веб-сайта. Вместо этого все, что вам нужно сделать, это перетащить маленькие блоки туда, где вы хотите их использовать.
Доступные места
Хотя есть пятнадцать предустановленных виджетов WordPress, это не означает, что вы можете использовать их сразу. Во-первых, в теме должны быть указаны области для виджетов, также известные как виджеты.
Обычно темы WordPress позволяют размещать виджеты на боковых панелях. Для вашего сайта может быть как одна, так и несколько возможных боковых панелей. Но поскольку темы постоянно улучшаются, виджетные области продолжают расширяться. Скорее всего, ваша текущая тема позволяет прикреплять виджеты к нижнему колонтитулу, заголовку или даже под контентом в сообщениях и страницах.
Как узнать, где можно использовать виджеты?
Не волнуйтесь; вам не придется много исследовать, поскольку все области, готовые к работе с виджетами, перечислены в разделе Внешний вид -> Виджеты. Как только вы откроете страницу, доступные области будут расположены справа. Если вы используете тему WordPress Twenty Seventeen, вы можете ожидать, что одна боковая панель и две области нижнего колонтитула принимают виджеты.
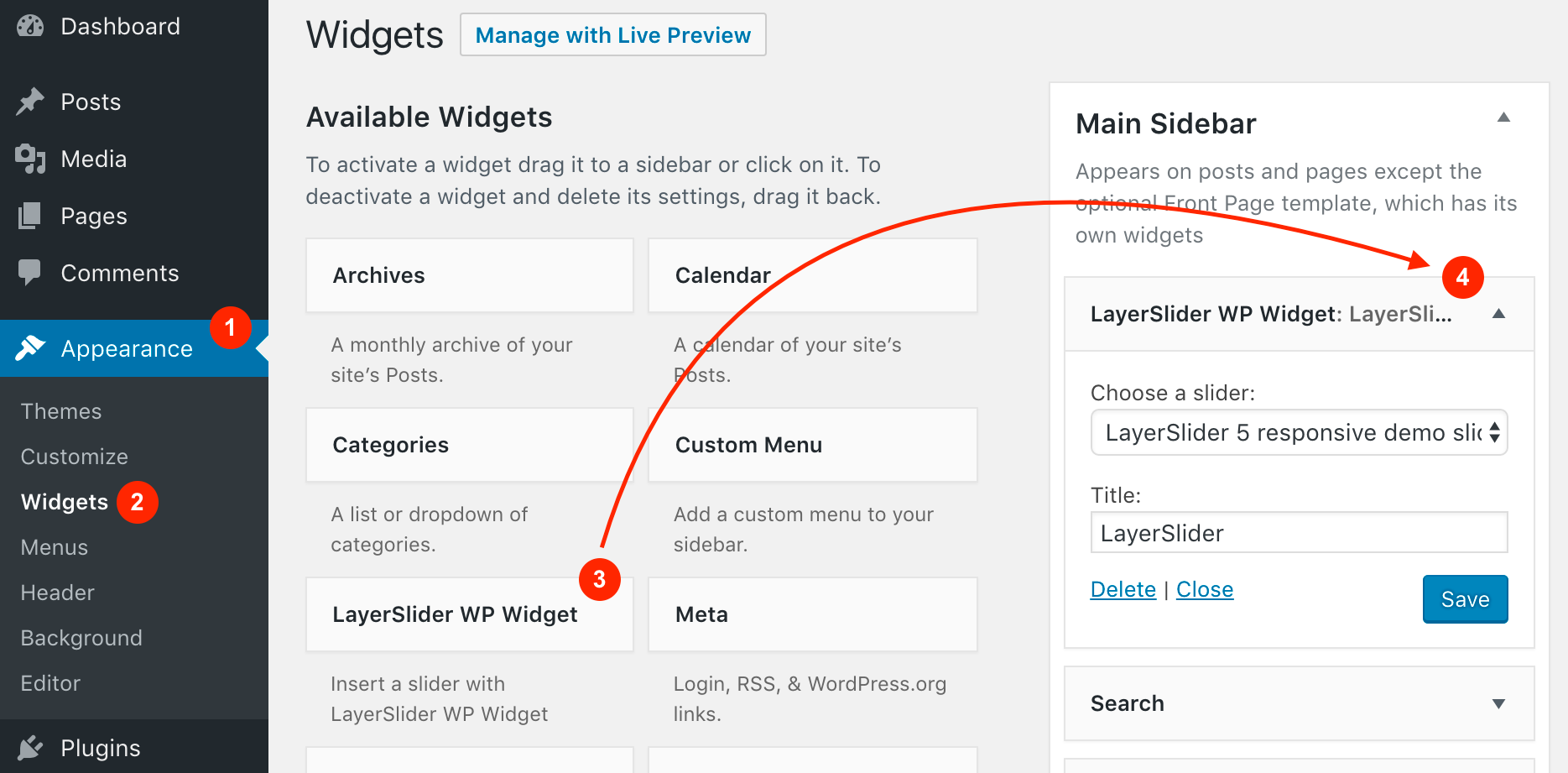
Как добавить виджет
Поскольку виджеты WordPress предназначены для начинающих, добавить их на свой сайт относительно легко.
- Перейдите в Внешний вид -> Виджеты
- Выберите виджет из списка «Доступные виджеты» слева.
- Добавьте виджет:
- Перетащите виджет в область с виджетами справа или
- Нажмите на виджет и выберите, куда его добавить.
- Заполните данные и проверьте варианты
В зависимости от виджета вы можете ожидать разные функции и параметры. С того момента, как вы поместите его на новое место, WordPress откроет параметры, доступные для этого конкретного виджета.
Например, если вы выбрали виджет «Текст», вы сразу же получите возможность писать заголовок и контент. Обратите внимание, что у каждого виджета есть кнопка сохранения, поэтому не забудьте сохранить изменения перед тем, как уйти.
Любой виджет можно использовать несколько раз.
Что делать, если вы не можете использовать технику перетаскивания?
В редких случаях вы не сможете использовать функцию перетаскивания для добавления новых виджетов. В этом случае вы можете включить более простой вариант:
- Посмотрите вверху страницы виджетов и перейдите на вкладку «Параметры экрана».
- Нажмите «Включить режим специальных возможностей».
Это покажет виджеты в несколько ином окружении, где каждый компонент получит кнопку «Добавить» рядом с собой. Затем, чтобы добавить виджет, нажмите кнопку, выберите его параметры и выберите область с виджетами, в которую вы хотите его добавить.
Чтобы отключить режим специальных возможностей, вернитесь в «Параметры экрана» и выберите «Отключить режим специальных возможностей».
Неактивные виджеты
Если вы удалите виджет из любой из областей с виджетами, все настройки, которые вы применили к нему, будут потеряны. Итак, чтобы не потерять конфигурацию, вы можете скрыть виджет от публики, перетащив его в список «Неактивные виджеты», который можно найти в левой части страницы. Если вы это сделаете, никакие настройки не будут потеряны. Вместо этого этот конкретный виджет будет находиться в списке и ждать, пока вы его повторно активируете, когда это необходимо.
При переключении тем с другим количеством боковых панелей и других областей, готовых к работе с виджетами, вы можете потерять некоторые виджеты. Не волнуйтесь; если WordPress не мог распознать новые области виджетов, он переместил бы их в список «Неактивные виджеты». Чтобы повторно активировать их, просто переместите виджеты в новое доступное место.
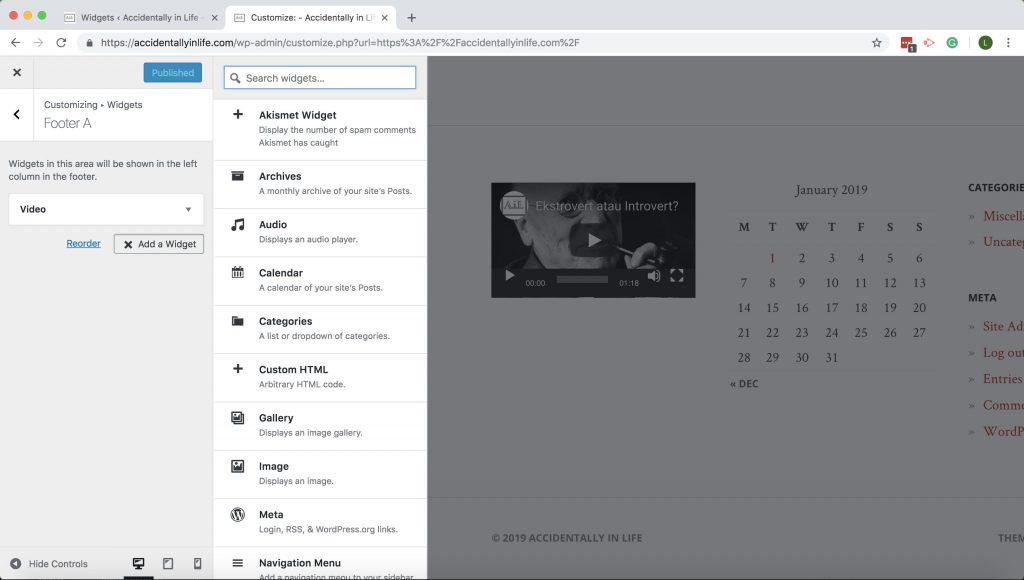
Управление с помощью предварительного просмотра
Если вы больше относитесь к визуальному типу и вам нужно предварительно просмотреть то, что вы делаете, для вас есть удовольствие. Вверху страницы нажмите кнопку «Управление с помощью предварительного просмотра». Это откроет новый экран.
Вверху страницы нажмите кнопку «Управление с помощью предварительного просмотра». Это откроет новый экран.
При предварительном просмотре домашней страницы настройщик покажет вам виджетную область с левой стороны. Выберите боковую панель, нижний колонтитул или любую другую область, которую вы хотите отредактировать. Отсюда вы можете изменять существующие виджеты или добавлять новые. Отличие заключается в том, что вы можете сразу увидеть все изменения, внесенные в виджеты. Если вы хотите изменить порядок виджетов, просто перетащите их в нужное место в левой части экрана.
Виджеты WordPress по умолчанию
WordPress поставляется с пятнадцатью виджетами. Чтобы найти их, перейдите в Внешний вид -> Виджеты.
По умолчанию предустановлено пятнадцать виджетов WordPress:
- Архивы – ежемесячный архив сообщений вашего сайта
- Аудио – отображает аудиоплеер.
- Календарь – расписание ваших публикаций
- Категории – список или раскрывающийся список всех категорий
- Пользовательское меню – создайте собственное меню
- Изображение – отобразить изображение
- Мета – отображение ссылок для входа, RSS и WordPress.org
- Pages – список всех страниц
- Недавние комментарии – самые последние комментарии
- Недавние сообщения – самые последние сообщения
- RSS – записи из любого канала RSS или Atom
- Поиск – отображает простую форму поиска.
- Облако тегов – группа наиболее часто используемых тегов
- Текст – добавьте текст, изображения, видео или любой HTML-код
- Видео – отображает видео из медиатеки, YouTube, Vimeo или другого провайдера.
Дополнительные виджеты
При установке новых плагинов и темы, вы можете ожидать новые виджеты в списке. Поскольку для WordPress доступны десятки тысяч тем и плагинов, вы можете найти практически бесчисленное количество виджетов. Например, вы можете заполнить список виджетами, которые будут отображать Карты Google, формы подписки, галереи и т. д.
д.
Воспользуйтесь виджетами
Как вы могли видеть из этого поста, использовать виджеты WordPress относительно просто. Даже они очень дружелюбны к новичкам, не позволяйте этому вводить вас в заблуждение. Эти небольшие компоненты могут сделать ваш сайт более интерактивным и помочь привлечь внимание посетителей к конкретным вещам. Они также обладают широкими возможностями настройки, и вы можете иметь практически все, что захотите, в виджете. Как только вы научитесь работать с ними, вы, вероятно, никогда не сможете создать сайт без виджетов.
Источник записи: https://firstsiteguide.com
Плагин для импорта и экспорта виджетов
Приветствую друзья, целую неделю был занят по этому не каких обзоров и постов на блоге не было, так что сегодня ярешил исправиться. Представляю Вашему внимаю отличный плагин Widget Importer & Exporter который позволяет делать импорт и экспорт виджетов между сайтами. Так же плагин будет очень полезен для того что бы сохранить определенные настройки виджетов в качестве шаблона контента.
Плагин Widget Importer & Exporter для WordPress позволяет легко импортировать и экспортировать ваши виджеты он доступен в официальном каталоге плагинов WordPress. Его легко установить всего несколькими щелчками мыши в вашей админ-панели WordPress.
Загрузить плагин
Загрузить плагин Widget Importer & Exporter
https://ru.wordpress.org/plugins/widget-importer-exporter/
Характеристики плагина
- Ваша тема поставляется с примерами виджетов для импорта
- Вы хотите сделать резервную копию ваших виджетов
- Вы хотите переместить виджеты с одного сайта на другой
Экспорт виджетов
Перейдите в Инструменты > Импортер и экспортер виджетов, затем нажмите кнопку «Экспорт», чтобы загрузить файл .wie, содержащий все ваши виджеты и их настройки. Это просто.
Импорт виджетов
Загрузите файл .wie, чтобы легко импортировать виджеты из более раннего экспорта на том же веб-сайте или из другого – или из вашего поставщика тем (примеры виджетов).
Сводка результатов
Результаты вашего импорта аккуратно показаны в таблице, так что вы можете быть уверены, что ваши виджеты были импортированы, и будете предупреждены о любых проблемах с процессом импорта.
Умная обработка
Если виджеты уже существуют или присутстсвуют виджеты не поддерживаемые сайтом, которые не поддерживаются сайтом, они просто не импортируются. Если виджет не имеет своей области среди виджетов, поддерживаемых текущей темой, перейдите в «Неактивные виджеты».
Импорт
Импорт выполняется путем загрузки файла экспорта, созданного плагином. Результаты импорта отображаются в хорошо отформатированной таблице с объяснением того, что произошло с каждой областью виджета и виджетом.
При импорте учитываются области виджетов, не существующие в текущей теме (виджеты, импортированные как неактивные ), виджеты, которые уже существуют в той же области виджетов (виджеты не дублируются) и виджеты, которые не поддерживаются сайтом (виджеты не импортируются).
Экспорт
Widget Importer & Exporter может создать файл экспорта (в формате JSON с расширением .wie) из текущих активных виджетов. Этот файл может быть импортирован на другие сайты с помощью этого плагина или позже использован для восстановления виджетов на том же сайте.
Разработчикам
В wie_before_import экшен после загрузки файла, но до того , как данные импортируются. wie_after_import срабатывает после импорта данных. wie_import_data Фильтр может быть использован для фильтрации данных , прежде чем импортируется файл экспорта. Другие фильтры используются повсюду. Если вам нужно больше хуков, отправьте сообщение о проблеме на GitHub для этого перейдите на GitHub, чтобы сообщить о проблемах и следить за развитием.
Внешнйи вид плагина Widget Importer & Exporter
Источник записи:
Добавляем WordPress виджеты в записи и страницы
Привет читателям. Тема для – виджеты. Вернее, плагины которые помогут вам применять ваши виджеты не только в стандартных сайдбарах, а гораздо шире. Предположим вы находитесь в процессе создания персонального портфолио для рекламы своих писательских услуг. На базе WordPress, конечно же. Подумаем над тем, как можно просто и эффективно добавлять разные виды контента с других ресурсов на страницы портфолио. Один из самых эффективных способов придать страницам более интересный вид, а заодно показать разные виды контента, заключается во вставке виджетов, которые обычно находятся в сайдбаре, внутрь постов и страниц.
С помощью этого приема, вы сможете использовать WordPress виджеты для отображения блока последних записей внутри поста или страницы, или показать виджет «календарь» прямо в записи. Как бы то ни было, взглянув на список виджетов, которые создаются множеством плагинов, вы поймете, как можно использовать прием «виджет внутри поста или страницы» самым подходящим именно для вас способом.
Как использовать прием «виджет внутри поста»?
Например, можно разнообразить страницу «Обо мне» использовав там виджет, создаваемый плагином Instagram for WordPress для показа фида изображений из моего Instagram аккаунта. Этот плагин позволяет использовать его полную функциональность посредством вставки шорткода, но, стоит помнить, что не все плагины обладают этой функцией.
Вы так же можете воспользоваться виджетом какого либо плагина для социализации сайта, например, использовать виджет для отображения списка друзей с Facebook или последних действий в Facebook аккаунте. То же самое можно проделать и с плагинами для Twitter и других социальных сетей.
Кроме того, можно использовать виджет «ссылки» для показа блока ссылок на одной или множестве страниц. Это могут быть ссылки на другие сайты, для которых вы писали статьи. Вы можете использовать эти статьи в своем портфолио, показав ссылки на них на множестве страниц. Если бы вы добавляли такой блок ссылок в свои записи вручную, то когда бы понадобилось внести какие-то изменения, вам бы пришлось изменять ссылки отдельно в каждом посте. Но, используя виджет «ссылки», вы можете просто отредактировать ссылки, собранные в этом в виджете, и сделанные изменения отобразятся везде, где он вставлен.
Вы можете использовать эти статьи в своем портфолио, показав ссылки на них на множестве страниц. Если бы вы добавляли такой блок ссылок в свои записи вручную, то когда бы понадобилось внести какие-то изменения, вам бы пришлось изменять ссылки отдельно в каждом посте. Но, используя виджет «ссылки», вы можете просто отредактировать ссылки, собранные в этом в виджете, и сделанные изменения отобразятся везде, где он вставлен.
Плагины, добавляющие свои виджеты, дают множество элементов, которые вы теперь можете брать в расчет и добавлять в свои посты и страницы.
Как добавлять виджеты в записи и страницы?
Итак, когда мы знаем, зачем нам это нужно, давайте посмотрим, как можно реализовать показ виджетов внутри постов страниц. В большинстве случаев, когда дело касается WordPress, самый простой способ воплотить в жизнь какую-либо идею – это использовать плагин, а когда дело доходит до вставки виджетов в посты и страницы, то для реализации этой задумки существует несколько хороших вариантов.
Бесплатный плагин, позволяющий легко создавать шорткоды, которые можно использовать для вставки и показа виджета в посте или на странице. Больше этот плагин ничего такого не делает, но, зато, он прост в использовании.
Единственный его недостаток заключается в том, что вам придется держать в памяти шорткоды для всех виджетов, которые вы хотите использовать (или постоянно возвращаться на страницу виджета, чтоб вспомнить нужный код). На странице плагина указано, что он совместим с версией 3.4.2, но у меня не возникало каких-либо проблем при установке на версию 3.5.2.
Эта облегченная версия премиум плагина доступна на WordPress.org. Чтоб использовать этот плагин, вам нужно будет создать дополнительный сайдбар, а затем добавить туда виджеты, которые вы хотите показывать – ничего сложного делать не нужно, и можно сразу использовать плагин.
На странице настройки плагина, есть область, где можно создать строки и колонки для макета ваших записей. Затем, используя выпадающее меню, вы можете выбирать ранее созданные сайдбары, которые будут отображаться в макетированной части страницы.
Затем, используя выпадающее меню, вы можете выбирать ранее созданные сайдбары, которые будут отображаться в макетированной части страницы.
Этот плагин не только упрощает процесс добавления виджетов в посты и страницы, но и позволяет делать ваши записи многоколоночными, а это значит, что вы можете сделать ваши страницы такими, какими вы бы хотели их видеть.
Это премиум версия плагина, описанного выше, которая позволяет добавлять сайдбары и виджеты в посты и страницы. Как и бесплатная версия, этот плагин дает вам возможность создавать уникальные страницы с возможностью индивидуальной перестройки шаблонов.
Наряду со всеми фишками, которые есть в бесплатной версии, в этом менеджере сайдбаров присутствуют и новые опции, например, возможность, отображать разные сайдбары, в зависимости от того, какие записи и страницы просматривает пользователь. Это очень полезная фишка, благодаря которой обновление до премиум версии может стать актуальной потребностью для многих типов сайтов.
Еще один бесплатный и очень востребованный плагин для добавления виджетов в посты и страницы. Widgets on Pages позволяет вам использовать свежесозданную дефолтную область для виджетов для создания собственного списка виджетов, или, в качестве альтернативы, вы можете создать неограниченное количество дополнительных областей для виджетов.
Теперь, воспользовавшись шорткодами, названными в соответствии с определенными областям виджетов, вы можете вставлять ваши виджеты в посты и страницы. Вы так же можете вызывать уже существующие сайдбары, указывая в шорткодах названия этих сайдбараов, которые, как правило, ‘sidebar-1’ и т.д.
Я еще не успел упомянуть в этой статье, что плагин Widgetize Pages Light еще является и хорошим инструментом для построения шаблонов страниц, но, не смотря на это, он все еще остается хорошей альтернативой для тех, кто не нуждается в функционале подобного рода или использует другие инструменты для конструирования страниц.
Другие способы усовершенствования WORDPRESS виджетов
Flexible Posts Widget – позволяет вам показывать блок «последние записи», как виджет сайдбаре или на странице/посте, если использовать его в комбинации с одним из описанным выше плагинов. Если стандартный виджет «последние записи» показывают только самые свежие записи, то этот плагин дает вам гораздо больше контроля над этим блоком. С помощью данного инструмента, вы можете показывать посты определенного типа, соответствующие определенным категориям или тегам. Вы так же сможете полностью контролировать порядок, в котором показываются записи.
Widget Logic – это бесплатный плагин который я уже описывал ранее, позволяющий вам выбирать, какие виджеты показывать в определенных постах/страницах. Этот плагин добавляет новое поле к каждому виджету. С помощью этого поля вы можете контролировать страницы, посты и категории, где появляется тот или иной виджет. Этому плагину есть множество применений, например, можно показать виджет, включающий личные фото с Flickr только на странице «Обо мне», или отображать определенный ссылки только на страницах или в категориях, которые имеют к ним непосредственное отношение.
Плагин Display Widgets выполняет практически ту же работу, что и Widget Logic, но он более прост в использовании, благодаря наличию чекбоксов для страниц, на которых вы хотите показать тот или иной виджет.
Dynamic Widgets – еще один бесплатный виджет, позволяющий вам контролировать, где и какой виджет показывать. Этот плагин может порадовать довольно впечатляющими фишками, к примеру, функцией показа определенного виджета на определенной странице только в определенные дни недели.
Widgets Reloaded – плагин, который уже некоторое время не обновлялся, но на момент написания этой статьи все еще работал с WP 3.5.2, что очень хорошо, так как этот бесплатный плагин добавляет очень много функциональности виджетам WordPress. Установив этот виджет, который позволит вам преобразить ваши виджеты, с помощью дополнительных полей, дающих вам тотальный контроль над их использованием. Теперь виджеты можно применять множество раз, что ранее было невозможно.
Установив этот виджет, который позволит вам преобразить ваши виджеты, с помощью дополнительных полей, дающих вам тотальный контроль над их использованием. Теперь виджеты можно применять множество раз, что ранее было невозможно.
Widgets Reloaded. Вот как выглядит виджет «категории» после установки Widgets Reloaded. Как видите, вы можете контролировать работу виджета.
Плагин Colorful Text Widget позволяет вам раскрасить текстовые виджеты – изменить цвет текста, заголовков и фонов ваших виджетов.
Использовав один из таких плагинов для вставки виджетов в страницу или пост, вы сможете в дальнейшем добавлять текстовые виджеты, подгоняя их под цветовую схему вашей темы.
В заключение
Виджеты – это ключевая часть WordPress. Они поставляются со множеством плагинов для легкого использования последних в сайдбаре. Применив один из плагинов для показа виджетов в постах и страницах, вы сможете добавлять динамичный контент, с внешних сайтов на ваш блог.
Используя стандартные WordPress виджеты, вы сэкономите себе кучу времени, ведь вам больше не нужно будет добавлять контент в каждый пост по отдельности, так как все это можно обновить, изменив данные только в одном месте, к примеру, с помощью проектировщика меню или, когда вы добавляете ссылки на страницы, используя виджет «ссылки».
Что такое виджеты WordPress и как их использовать для настройки вашего сайта — WordPressify
Виджеты WordPress невероятно полезны. С их помощью можно добавлять все виды дополнительного контента на ваш веб-сайт за пределами тела записи или самой страницы, что побуждает пользователей получать информацию, переходить по ссылкам или предпринимать определенные действия.
В этой статье разберем, что такое виджеты, как их использовать и какие виды виджетов предлагает WordPress.
Что такое виджеты WordPress
В WordPress виджеты – это фрагменты контента, которые находятся вне потока страницы или публикуемого контента (записи).
Виджеты содержат информацию, навигацию или мультимедиа, отделенную от поста или страницы. В большинстве случаев каждый виджет будет отображаться на всех страницах сайта, но вы также можете зарегистрировать области виджетов для определенных страниц, таких как домашняя страница.
Чтобы добавить виджет на сайт, нужно добавить его в область виджетов. Области виджетов создаются вашей темой, поскольку они связаны с дизайном и макетом сайта, а не с функциональностью.
Большинство тем WordPress имеют области виджетов в боковой панели и нижнем колонтитуле, хотя встречаются темы с областями виджетов в других местах, например, ниже или выше содержимого или в заголовке.
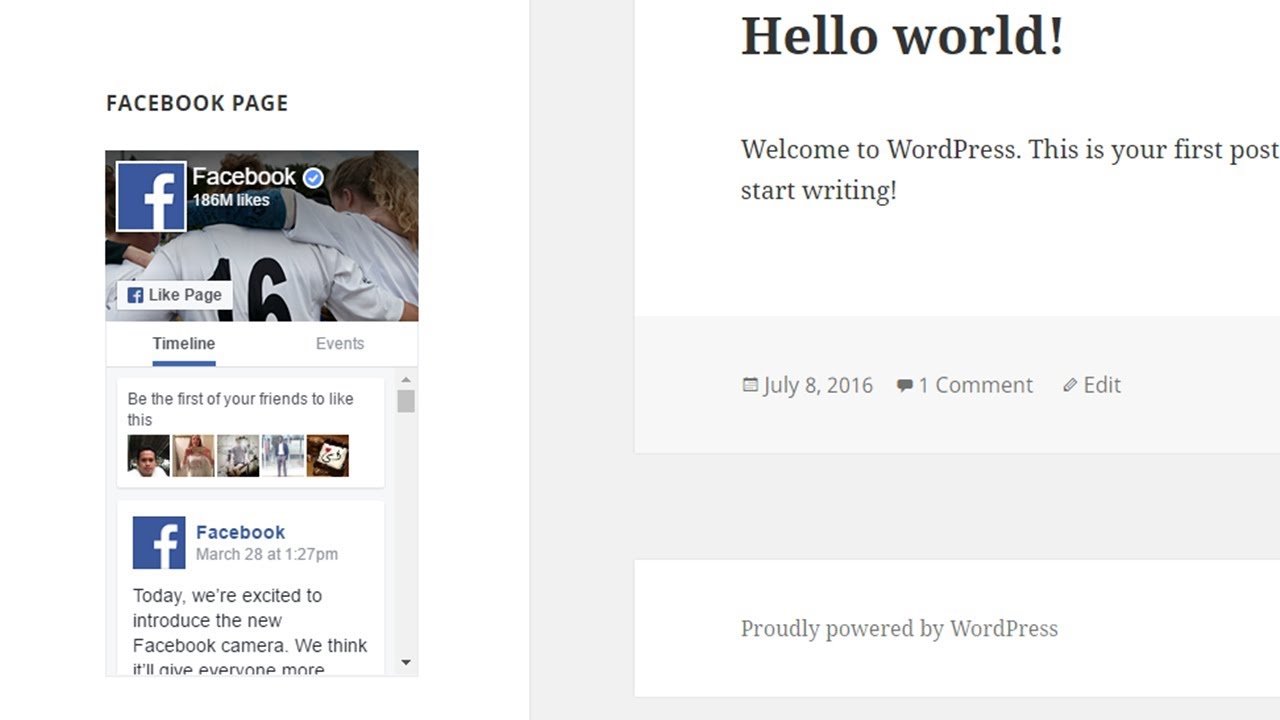
На приведенном ниже снимке экрана показаны виджеты на боковой панели и в нижнем колонтитуле.
Поэтому при выборе темы для своего сайта обращайте внимание на то, сколько и где расположены области виджетов.
WordPress поставляется с кучей предварительно загруженных виджетов, которые можно использовать без необходимости устанавливать плагины или писать код. Но хорош и другой вариант: можете добавить гораздо больше виджетов, установив плагины или написав собственные виджеты.
Они могут охватывать широкий спектр типов контента, таких как медиа, каналы социальных сетей, навигация, поиск, карты и многое другое. На вашем сайте очень мало того, для чего вы не можете найти виджет.
Когда использовать виджеты WordPressВы должны использовать виджет всякий раз, когда хотите добавить дополнительный контент на одну или несколько страниц вашего сайта (под слово страница подразумеваются и посты, архивы и другие виды контента), Но виджеты не является частью содержимого страницы. Они особенно полезны для контента, который вы хотите показывать на каждой странице сайта, например, список ваших последних постов, корзину покупок или кнопку призыва к действию.
Для ваших посетителей важно, где размещены виджеты. Виджеты на боковой панели будут более заметными, чем виджеты в нижнем колонтитуле, которые некоторые пользователи могут не увидеть.
Так что виджет последних постов или призыв к действию лучше расположить на боковой панели, где у людей больше шансов их увидеть, в то время как в нижнем колонтитуле может находиться канал социальных сетей.
Если в вашей теме есть специальные области виджетов для домашней страницы, используйте их для навигации по разделам сайта, ссылок на контент, для видео или приветствия людей на вашем сайте.
11 примеров виджетов в WordPressЛучший способ понять возможности, предлагаемые виджетами WordPress, – взглянуть на них. Рассмотрим одиннадцать типов виджетов, которые вы часто видите на сайтах WordPress.
1. Виджет последних записейВиджет «Последние записи» является наиболее используемым виджетом в блогах.
Он позволяет отображать список ваших последних постов на боковой панели или в нижней части каждой страницы сайта. Этим увеличивается вероятность того, что люди будут дольше просматривать сайт и читать несколько постов.
Виджет «Последние записи» поставляется с предустановкой, что позволяет указать количество постов и заголовок.
Если вы хотите добавить дополнительные функции, можете установить плагин для альтернативного виджета, такого как WordPress Popular Posts, который отображает наиболее популярный контент. А плагин виджета Advanced Random Posts Widget обновляется каждый раз, когда пользователь посещает другую страницу сайта.2. Виджет последних комментариев
Хотите показать посетителям, насколько активен ваш сайт и насколько вовлечена ваша аудитория?
Виджет «Последние комментарии» отображает последние комментарии на вашем сайте, предоставляя посетителям возможность переходить прямо к этим комментариям и участвовать в обсуждении.
Виджет «Последние комментарии» поставляется с WordPress. Опять же, если вы хотите добавить дополнительную функциональность, можете установить сторонний плагин комментариев, такой как виджет WP Social Comments.
 Он позволяет людям комментировать, используя свою учетную запись Facebook: хорошо для привлечения социальных сетей.3. Виджет призыва к действию
Он позволяет людям комментировать, используя свою учетную запись Facebook: хорошо для привлечения социальных сетей.3. Виджет призыва к действию Хорошее использование виджета – побуждать людей к действию, и вы можете сделать это с помощью виджета призыва к действию.
Ваш виджет может быть простой кнопкой, можно мспользовать текстовый виджет или виджет HTML, или даже виджет изображения – и все они предустановлены с WordPress.
На картинке ниже показан виджет призыва к действию, поощряющий людей подписываться на список рассылки. При этом используется встроенный виджет HTML, в который включено изображение, текст и кнопка, закодированная в HTML.
4. Виджеты навигацииСмотрите также:
Как отключить лишние или ненужные виджеты в админпанеле WordPress.
Вы можете использовать виджеты, которые ненавязчиво предложат посетителям перемещаться по вашему сайту.
Для этого есть несколько вариантов: виджеты «Категории» или «Облако тегов» и виджет «Меню навигации».
Виджет «Меню навигации» позволяет создать главное и пользовательское меню навигации, а затем добавить его в область виджетов.
Вы можете добавить и главное меню навигации в область виджетов, хотя это будет работать, только если у вас небольшое меню навигации.
Добавление навигационного меню в нижний колонтитул сайта побудит людей, достигших конца записи, продолжить перемещение по вашему сайту. Это особенно полезно для мобильных пользователей, которым, приходится выполнять большую прокрутку, чтобы вернуться к главному меню навигации после достижения конца записи.
Кроме того, вы можете использовать встроенный виджет «Категории» для отображения списка категорий или виджет «Облако тегов», чтобы облегчить людям доступ к архивам тегов.
5. Виджеты СМИДобавление мультимедиа на боковую панель или в нижний колонтитул оживит ваш сайт и даст пользователям возможность взглянуть на них или пообщаться с ними.
Вы можете использовать встроенный виджет «Изображение» для отображения любой картинки на боковой панели или в нижнем колонтитуле. И что самое полезное, вы можете превратить это изображение в ссылку.
Виджет «Видео» позволяет передавать потоковое видео с YouTube или Vimeo прямо в область виджетов вашего сайта. Это особенно полезно, если на вашем сайте есть специальные области виджетов для домашней страницы, но также может быть полезно в нижнем колонтитуле как способ привлечь внимание людей, когда они достигают конца поста.
6. Виджеты социальных сетейЕсли вы хотите общаться с людьми, которые посещают ваш сайт в социальных сетях, добавление канала в социальных сетях на боковую панель или нижний колонтитул сайта покажет людям, что вы активны в социальных сетях, и побудит их подписаться на вас.
Один из способов получить доступ к виджетам социальных сетей для крупнейших платформ (Facebook, Twitter, Instagram) – установить плагин Jetpack, который включает в себя эти сети и многое другое.
Кроме того, все платформы социальных сетей имеют свои собственные плагины, которые можно бесплатно скачать через каталог плагинов.
7. Виджет корзины покупокЕсли вы управляете на своем сайте интернет-магазином с помощью плагина, такого как WooCommerce, рекомендуем добавить виджет корзины. Тогда пользователи смогут переходить к своей корзине, где бы они ни находились в вашем магазине.
Вы можете поместить корзину в боковую панель, где люди смогут легко ее увидеть, или в заголовок для дополнительной видимости, если ваша тема содержит область виджетов.
Плагины электронной коммерции, такие как WooCommerce, включают в себя виджеты корзины покупок и другие виджеты электронной коммерции как часть плагина. Как только вы добавите электронную торговлю на свой сайт, вы обнаружите, что виджет корзины добавлен на экран виджетов.
8. Виджет формыЕсли вы хотите, чтобы люди связывались с вами, задавали вопросы или подписывались на рассылки, можете добавить на боковую панель форму.
В WordPress нет виджета форм, но вы можете добавить плагины для создания форм, такие как бесплатная Contact Form 7 или премиальные, но очень мощные формы Gravity.
9. Виджет картыСмотрите также:
Как с помощью бесплатного плагина форм WordPress Forminator, можно создавать опросы и тесты.
Если ваша компания имеет физический адрес и вы хотите, чтобы вас легко находили, добавьте на сайт виджет карты.
Существует несколько бесплатных плагинов для виджетов карты Google, которые используют большинство сайтов. Например, плагин WP Google Maps.
Кроме того, если вы не хотите устанавливать плагин, вы можете получить код для встраивания из Google Maps и добавить его в виджет HTML.10. Виджет входа
Если у вас сайт сообщества, виджет входа в систему облегчит пользователям вход на ваш сайт, без перехода на отдельную страницу входа.
Мета-виджет, который поставляется с WordPress, включает в себя ссылку для входа, но также включает в себя и другие вещи, которые вам могут не понадобиться. Поэтому рекомендуем использовать для этого отдельный плагин из каталога плагинов.
Виджет Login With Ajax дает вам форму авторизации в виджете, где пользователи могут войти на сайт с любой страницы.
11. Виджет поискаДействительно простой, но невероятно полезный виджет – это виджет поиска, который поставляется с предустановленной версией WordPress.
Добавьте строку поиска к своей боковой панели или к заголовку, и посетителям будет проще искать информацию на вашем сайте.
Если вы хотите повысить мощность своего поискового виджета, вы можете установить бесплатный виджет WP Google Search, который использует поиск Google.
Как добавить виджеты на ваш сайт WordPressЕсли вы уже решили, какие виджеты нужны для вашего сайта WordPress, пришло время установить их.
Не поддавайтесь соблазну добавить слишком много: чем их больше, тем меньше вероятность, что пользователи их заметят. Вместо этого сосредоточьтесь на двух или трех ключевых виджетах для боковой панели. Вы можете добавить больше в нижний колонтитул, где они в любом случае менее важны.
Вместо этого сосредоточьтесь на двух или трех ключевых виджетах для боковой панели. Вы можете добавить больше в нижний колонтитул, где они в любом случае менее важны.
И если в вашей теме есть дополнительные области виджетов, решите, какие виджеты добавить и в них. Убедитесь, что они соответствуют макету и дизайну вашего сайта.
Есть три способа добавить виджеты:
- Используйте виджеты, которые уже идут с WordPress.
- Добавьте сторонний виджет из каталога плагинов.
- Купите премиум плагин, который включает в себя виджет.
Есть множество доступных виджетов, поэтому трудно выбрать, какой из них установить.
Виджеты, которые идут с WordPressЕсли один из предустановленных виджетов делает то, что вам нужно, используйте его. Это сэкономит ваше время и сократит время выполнения кода на вашем сайте.
Предустановленные виджеты:
- Архивы: ссылка на архивы по месяцам, предназначена для блогов, но этот виджет устарел.
- Календарь: календарь ваших постов, снова подходящий для блогов, особенно если ваши посты зависят от конкретных дат.
- Пользовательский HTML: максимальная гибкость. Добавьте любой контент, который вы хотите, набрав или вставив HTML (например, формы Google). Избегайте, если вы не знакомы с кодированием.
- Изображение: отобразить изображение из вашей медиатеки.
- Меню навигации: показать главное меню навигации или пользовательское.
- Недавние комментарии: список последних комментариев со ссылками на них.
- Облако тегов список тегов в облачном формате со ссылками на соответствующие архивы.
- Видео: вставьте видео с YouTube или любого другого потокового сервиса.
- Аудио: встроить подкаст, плеер, песню или другие аудиоклипы.

- Категории: список категорий в вашем блоге со ссылками на страницы архива.
- Галерея: более продвинутая, чем виджет изображений, отображение галереи изображений.
- Мета: метаданные, такие как ссылки для входа и RSS-каналы.
- Страницы: показать список страниц вашего сайта со ссылками.
- Последние записи: отобразите список ваших последних записей.
- Поиск: простое окно поиска.
- Текст: любой текст, который вы хотите добавить, например, информация о сайте.
Каталог плагинов WordPress имеет тысячи бесплатных плагинов виджетов, которые предоставят вам на выбор большое разнообразие виджетов.
Кроме того, многие плагины с мощным функционалом также включают виджеты, такие как, например, плагин электронной коммерции, предоставляющий виджет корзины и многое другое.
Если в каталоге плагинов нет нужного вам плагина, вы можете решить вашу задачу, добавив премиум плагин. Иногда они предлагают больше функций или более интуитивно понятный интерфейс. Но иногда вы можете найти те же функции в бесплатном плагине, поэтому сделайте хороший поиск в каталоге плагинов, прежде чем платить за плагины.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
ПохожееЧто это такое и как ими пользоваться
Когда вы начнете проектировать свой первый сайт WordPress, есть несколько основных функций, с которыми вы захотите познакомиться. Например, вам нужно будет узнать, как использовать типы контента по умолчанию, такие как страницы и сообщения. Кроме того, важно понимать все тонкости виджетов WordPress.
Виджеты — это простые элементы, которые вы можете использовать для создания боковых панелей вашего веб-сайта (и, возможно, других областей). Они позволяют легко добавлять текст, ссылки и различные типы информации в определенные области (в зависимости от вашей темы). Виджетов WordPress по умолчанию достаточно для многих сайтов, но вы также можете загрузить дополнительные опции, если хотите.
Виджетов WordPress по умолчанию достаточно для многих сайтов, но вы также можете загрузить дополнительные опции, если хотите.
В этом посте мы расскажем вам все, что вам нужно знать о виджетах. Сюда входит, что они собой представляют, как их использовать и какие возможности они предоставляют. Кроме того, мы представим несколько плагинов, с помощью которых вы сможете добавить на свой сайт еще больше виджетов. Давайте взглянем!
Что такое виджеты WordPress (и как их использовать)
WordPress разработан, чтобы быть удобной для новичков платформой, которую может использовать каждый.Даже если у вас мало технических навыков и знаний в области программирования, WordPress позволяет легко настроить ваш сайт в соответствии с вашими потребностями.
Виджеты— это одна из возможностей, которые WordPress предоставляет для этого. Виджет — это предварительно созданный модуль, который добавляет на ваш сайт определенную функцию, например панель поиска или список последних сообщений. Его можно разместить в одной из «областей виджетов» вашего сайта, которые определяются вашей темой и обычно расположены на боковых панелях и / или нижнем колонтитуле.
Понимание того, как работают виджеты, очень важно, поскольку это очень простой способ настроить ваш сайт и включить в него именно те элементы, которые вам нужны.
Как добавить виджет на свой сайт WordPress
Чтобы добавить виджет на свой сайт, вам необходимо войти в свою панель управления, затем перейти к Внешний вид → Виджеты :
Здесь вы увидите список виджетов WordPress по умолчанию, каждый с заголовком и кратким описанием. Справа вы найдете одну или несколько выделенных областей виджетов с заголовками (например, Боковая панель или Нижний колонтитул ), чтобы сообщить вам, где они расположены. В зависимости от вашей темы в этих областях уже могут быть виджеты.
Чтобы добавить новый виджет, просто щелкните его и перетащите в область виджетов:
Вы можете сделать обратное, чтобы удалить виджеты с вашего сайта. Вы также можете перетаскивать отдельные виджеты вверх или вниз, чтобы изменить их порядок. Это оно! Если вы просмотрите интерфейс своего сайта, вы должны увидеть новую функцию:
Вы также можете перетаскивать отдельные виджеты вверх или вниз, чтобы изменить их порядок. Это оно! Если вы просмотрите интерфейс своего сайта, вы должны увидеть новую функцию:
В дополнение к описанному выше методу также можно добавить виджеты на ваш сайт с помощью настройщика WordPress. Процесс очень похож, только находится внутри настройщика WordPress.И преимущество этого подхода в том, что вы можете видеть, как будут выглядеть ваши виджеты в интерфейсе вашего сайта в режиме реального времени.
Помимо этого, многие виджеты по умолчанию также включают различные параметры настройки. Давайте рассмотрим некоторые из наиболее важных функций, к которым у вас есть доступ.
Параметры виджета по умолчанию для WordPress
«Из коробки» WordPress поставляется с небольшой, но полезной коллекцией виджетов. Какие из них вы будете использовать, будут зависеть от потребностей и аудитории вашего сайта, но есть некоторые, которые стоит проверить в любом случае.
Во-первых, виджет Text является наиболее универсальным из этих модулей. Если вы перетащите один из них в область виджетов и откроете его, щелкнув стрелку в правом верхнем углу, вы увидите два поля:
Есть место для заголовка, а затем — миниатюрная версия редактора WordPress. Используя этот виджет, вы можете добавить практически все на свою боковую панель. Это может быть простой текст, набор ссылок или медиафайл.
Затем взгляните на виджет Search :
Этот модуль настолько прост, насколько это возможно.Единственный вариант настройки здесь — это заголовок (который не является обязательным). Однако этот виджет имеет решающее значение, поскольку он добавит на ваш сайт полнофункциональную панель поиска. Предоставление посетителям функции поиска помогает им легче находить то, что они ищут.
Наконец, посмотрите на виджет Недавние сообщения :
Как следует из названия, это добавит список ваших последних опубликованных сообщений в область виджетов. Это умный способ побудить посетителей изучить ваш последний контент.Вы можете добавить собственный заголовок, настроить количество отображаемых сообщений (до десяти) и решить, отображать ли дату каждого сообщения.
Это умный способ побудить посетителей изучить ваш последний контент.Вы можете добавить собственный заголовок, настроить количество отображаемых сообщений (до десяти) и решить, отображать ли дату каждого сообщения.
Мы рекомендуем потратить некоторое время, чтобы просмотреть остальные основные параметры виджета. Вы обнаружите, что они обеспечивают большую гибкость. Однако, если вам нужен еще больший выбор, есть несколько удобных плагинов, которые могут вам помочь.
Как расширить выбор виджетов
Хотя виджетов WordPress по умолчанию достаточно для многих сайтов, некоторым пользователям могут потребоваться дополнительные параметры.К счастью, нетрудно найти плагины, которые расширят вашу коллекцию виджетов.
Например, существует ряд плагинов, которые просто добавляют один новый виджет на вашу панель управления. К ним относятся:
- WordPress Popular Posts : Этот плагин предоставляет вам настраиваемый виджет, который показывает ваши самые посещаемые сообщения в определенном временном диапазоне.
- Виджет изображения : с этим виджетом вы получите более гибкий и настраиваемый модуль изображения, чем вариант WordPress по умолчанию.
- Виджет недавних сообщений с миниатюрами : обновление существующего виджета недавних публикаций, позволяющее добавлять миниатюры к каждому сообщению в списке.
Если вы ищете что-то более комплексное, вы также можете найти плагины, которые полностью изменяют работу с виджетами. Рекомендуем проверить:
- SiteOrigin Widgets Bundle : С помощью этого плагина вы получаете совершенно новую коллекцию виджетов, таких как виджет слайдера и виджет социальных ссылок.
- Пользовательские боковые панели : Этот плагин делает ваши существующие области виджетов более настраиваемыми, например, позволяя вам добавлять различные виджеты на определенные страницы.
Что бы вы ни делали со своими виджетами и боковыми панелями, вероятно, вам поможет плагин. Приложив немного усилий, вы сможете настроить области виджетов до совершенства в кратчайшие сроки!
Приложив немного усилий, вы сможете настроить области виджетов до совершенства в кратчайшие сроки!
Заключение
Виджеты — это простая функция WordPress, но ее нельзя упускать из виду.Используя виджеты, вы можете настраивать боковые панели, не зная ни дизайна, ни программирования. Кроме того, добавить их в области виджетов вашей темы так же просто, как перетащить их, а затем настроить несколько параметров.
Чтобы начать использовать виджеты WordPress на своем сайте, вам просто нужно перейти к Внешний вид → Виджеты на панели инструментов или получить доступ к настройщику WordPress. Затем вы можете перетащить любые виджеты, которые хотите использовать, на боковые панели или нижний колонтитул. Существует множество параметров по умолчанию, которые позволяют включать текст, панель поиска и многое другое.Для дополнительной гибкости вы можете использовать такие плагины, как WordPress Popular Posts и Custom Sidebars.
У вас есть вопросы о том, как использовать виджеты WordPress на вашем сайте? Сообщите нам в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Что такое виджеты WordPress и где найти новые
- Домашняя страница /
- Основы /
- Что такое виджеты WordPress и как получить новые?
Поскольку WordPress — довольно простая платформа, новые пользователи обычно могут довольно быстро разобраться в основах.
Даже самый новичок, технически не подкованный пользователь может, вообще говоря, понять, что для создания сайта с помощью WordPress требуется тема и, как правило, некоторые плагины. Тем не менее, есть определенные аспекты WordPress, которые иногда заставляют многих новых пользователей ломать голову.
Одна из таких загадок — виджеты WordPress.
Что такое виджет WordPress?
Вы могли бы подумать, что этот ответ будет простым, потому что концептуально — это просто.Однако на самом деле объяснить это непрофессионалами не так просто, как нам всем хотелось бы. Даже Кодекс WordPress не может объяснить так, чтобы это было легко понять.
Проще всего сказать, что виджет — это блок содержимого (будь то текст, изображение или список ссылок или категорий и т. Д.) , который можно легко разместить в определенных заранее определенных областях (известных как ‘ виджетные области ‘) на вашем сайте . Эти области, готовые к работе с виджетами, обычно включают в себя боковую панель, нижний колонтитул, заголовок и иногда даже всю домашнюю страницу.
По умолчанию основное программное обеспечение WordPress поставляется с рядом различных виджетов, которые можно использовать в следующих областях:
- «Поиск» (отображает окно поиска на вашем сайте)
- «Недавние» сообщения (отображает список ваших последних сообщений)
- «Недавние комментарии» (отображает список ваших последних комментариев)
- «Архивы» (отображает список ссылок на предыдущие сообщения)
- «Категории» (отображает список сообщений, упорядоченный по категориям)
- «Мета» (отображает список удобных ссылок управления)
- … плюс еще несколько
(нажмите для увеличения)
Вы не ограничены только этими виджетами, но я вернусь к этому позже.
Звучит достаточно просто, правда? Так к чему такая путаница?
Почему неразбериха?
Как я упоминал выше, WordPress загружен набором виджетов, которые вы можете использовать или нет. Одна из причин, по которой виджеты WordPress немного сбивают с толку, заключается в том, что они не нужны для правильной работы WordPress , но иногда их приятно иметь.
Другой способ взглянуть на это так: виджеты в некотором роде похожи на ваше приложение; у всех нас есть один, но мы не умрем, если не умрем.Точно так же, хотя WordPress поставляется с функцией использования виджетов, если вы не разместите их на своем сайте, они все равно будут работать.
Но самая большая причина, по которой они сбивают с толку, заключается в следующем:
«Виджеты — это не плагины, но некоторые плагины содержат виджеты».
Непонятно, правда?
Как может плагин не быть виджетом, и все же, по сути, это то, что некоторые из них? Почему бы не разделить все на части и не создать одни из них, называемые подключаемыми модулями, а другие — виджетами, которые можно загружать и устанавливать одинаково? Разве это не сделало бы все проще?
Ну нет.И понимание этого следующего шага немного упрощает понимание того, почему.
Все в коде
Как виджеты, так и области вашего сайта с виджетами создаются с помощью такого кода, как PHP и JavaScript. Эти коды являются теми же кодами, которые используются (частично) для создания тем и плагинов WordPress.
Как упоминалось ранее, для работы WordPress виджеты не требуются. Точно так же они не требуются для работы тем и плагинов. Однако разработчик может добавить фрагменты кода PHP и / или JavaScript в конкретный файл и создать виджет, чтобы добавить приятный пользовательский интерфейс для всех, кто использует его продукт.
Лучше, чтобы все это было объединено таким образом, чем без необходимости создавать другую категорию для виджетов, которые можно загрузить и установить на сайте.
Хотите знать, почему? Вот пример:
Допустим, вы устанавливаете новый подключаемый модуль социального обмена, например Monarch от Elegant Themes. После того, как вы активируете его, вы обнаружите, что есть новый виджет для Monarch, который вы можете разместить в виджетной области — хороший вариант.
Но, если бы плагины и виджеты были отдельными , то это означало бы, что разработчикам Monarch пришлось бы создать два отдельных продукта — один плагин и один виджет — для создания единой сущности и обеспечения лучшего общего продукта.
Это также означало бы, что вместо того, чтобы устанавливать одну вещь, вам нужно будет установить две, если вам нужна эта дополнительная функция с этим плагином. В конце концов, для всех было бы больше работы.
Поскольку кто-то может использовать тот же тип кода для создания плагина, что и для создания виджета, имеет смысл просто объединить вещи. Таким образом, даже несмотря на то, что некоторые плагины и темы добавляют виджеты на ваш сайт, которые вы можете использовать, виджеты не являются чем-то полностью отдельным от плагинов, тем или WordPress в целом — и не зря …
В основном, чтобы упростить WordPress.
Как мне получить больше виджетов?
Скорее всего, прочитав до этого момента сообщения, вы уже поняли, что есть несколько способов получить больше виджетов для вашего сайта:
- Через новую тему
- Через плагин
Это простые способы получить новые виджеты и области с виджетами на вашем веб-сайте.
Другой вариант — вручную закодировать новый виджет в ваших файлах. Однако это может быть сложно, если вы не разработчик или не разбираетесь в коде, например PHP.Поскольку работа с PHP и добавление нового кода на ваш сайт могут действительно испортить работу, если она сделана неправильно, лучше не связываться с вещами, если вы точно не знаете, что делаете.
Вот почему я предлагаю придерживаться одного из двух вышеперечисленных вариантов.
Единственное, что я должен упомянуть, это то, что поскольку виджеты интегрированы в некоторые темы и плагины, деактивация плагина или переключение на другую тему приведет к удалению подключенных к ним виджетов, которые вы использовали. Итак, если вы перестанете использовать плагин или измените тему и заметите, что определенные виджеты исчезают, теперь вы знаете, почему.
Подсказка по виджетам
Есть один особенный виджет, который поставляется с каждой установкой WordPress — « Text Widget ». Хотя название Text Widget вызывает у него разочарование, этот виджет может делать больше, чем просто удерживать параграф или два.
Этот виджет может переводить любой HTML-код, который вы хотите ввести в него, что означает, что вы можете использовать его для хранения изображений, создания интерактивных ссылок и даже для работы с короткими кодами.
Не знаете, как кодировать HTML? Угадайте, что: Нет проблем!
Вот небольшой совет по созданию HTML-фрагмента в WordPress, даже если вы не знаете, как с этим справиться:
- Создать новую запись в бэкэнде WordPress
- Введите контент, который вы хотите разместить в текстовом виджете в редакторе сообщений, и отформатируйте его по вкусу.
- Переключитесь с «Визуального» редактора WordPress на «Текстовый», используя вкладку в правом верхнем углу общей области редактирования сообщений.
- Скопируйте весь код, который вы видите, на свой компьютер
- Вставьте код в текстовый виджет и нажмите кнопку сохранения
Пять простых шагов, и вы создали кое-что дополнительное для области виджетов на вашем сайте!
Завершение
Виджетыпросты как по дизайну, так и по концепции, но их сложно объяснить простыми словами.Однако хорошая новость заключается в том, что как только вы поймете, что это такое и как они работают, вы вряд ли когда-нибудь забудете!
Ариэль — блоггер и блогер-фрилансер по найму. Она любит много кофе, ест слишком много печенья и играет на гитаре. Следуйте за ней в Twitter и Google+лучших виджетов WordPress: 20 обязательных вариантов на 2021 год
| Опубликовано: | 25 февраля 2021 года |
| Категория: | WordPress |
С виджетами WordPress можно делать так много удивительных вещей.Вы можете использовать их для отображения популярных сообщений, форм подписки по электронной почте, получения большего количества лайков в Facebook и многого другого.
Хотя при таком большом выборе вариантов может быть немного сложно найти правильный виджет с лучшим дизайном и поддержкой, подходящим для вашего веб-сайта. Мы хотели облегчить вам этот процесс.
Мы хотели облегчить вам этот процесс.
В этом посте мы расскажем о некоторых из обязательных виджетов WordPress, которые вы должны добавить в свой блог или веб-сайт. Мы постарались выбрать только лучшие плагины как с бесплатных, так и с премиальных платформ после проверки виджетов на предмет их функций, современного дизайна, совместимости и поддержки со стороны разработчиков.
Посмотрите и обновите свои старые виджеты с помощью этой улучшенной коллекции.
Обычно установка плагина дает вам только один виджет, который выполняет только одну задачу. Но с пакетом SiteOrigin Widgets вы получаете целый набор полезных виджетов, включая виджет Google Maps, виджеты слайдеров, виджеты кнопок, виджеты с призывом к действию и многое другое. Это обязательный плагин для каждого блога.
Наличие виджета профиля автора на боковой панели рядом с сообщениями в блоге помогает добавить на ваш сайт столь необходимый человеческий оттенок.Это помогает представить автора и немного рассказать людям о человеке, стоящем за каждым сообщением в блоге. Это особенно важно для блогов с несколькими авторами. Этот виджет поможет вам достичь этой цели.
Adning Advertising — это универсальный плагин для монетизации, который позволяет вам легко управлять всей рекламой на вашем веб-сайте без каких-либо проблем. Плагин позволяет показывать рекламу разными способами, включая виджет боковой панели, а также автоматическое позиционирование. Благодаря интеграции с WooCommerce вы также можете использовать плагин для продажи рекламных мест.
Одним из недостатков использования виджетов боковой панели является то, что они не очень эффективны для длинных сообщений в блогах, поскольку виджеты боковой панели исчезают из поля зрения, когда пользователи начинают прокручивать страницу вниз. Этот плагин решает эту проблему, позволяя фиксировать виджеты с определенными позициями, чтобы они оставались вверху страницы при прокрутке вниз.
Нет необходимости в отдельных плагинах для ваших недавних сообщений, популярных сообщений и комментариев, если вы можете сделать все это с помощью одного плагина.WP Tab Widget — полезный плагин, который позволяет вам демонстрировать ваши недавние популярные сообщения и комментарии в одном виджете с вкладками. Плагин также очень легкий.
Имея на выбор более 80 различных иконок социальных сетей, вы можете использовать этот плагин для демонстрации и ссылки на все ваши социальные профили с разных платформ. Плагин легко настраивается, а значки также бывают разных стилей и форм.
Juna — полезный плагин WordPress, который позволяет выполнять несколько задач без необходимости устанавливать отдельные плагины.Используя этот плагин, вы сможете добавить виджет согласия на использование файлов cookie, показывать плавающие кнопки подписки в социальных сетях, виджет контактов, виджет обратной связи и добавлять рекламные акции на свой веб-сайт для повышения вовлеченности.
Если вы создаете свой список рассылки с помощью MailChimp, плагин ChimpMate Pro поможет вам привлечь больше подписчиков с помощью виджета на боковой панели и всплывающих окон. Что делает этот плагин лучше других, так это его красивые шаблоны форм, которые мгновенно привлекают всеобщее внимание.
Продвигайте и расширяйте свою учетную запись Instagram с помощью этого бесплатного плагина.Он позволяет вам добавить виджет на свою боковую панель, чтобы показать последние сообщения из вашей ленты Instagram, а также включить кнопку подписки, чтобы получить больше подписчиков.
Elementor — это плагин для создания страниц, который в основном используется для создания целевых страниц. Но плагин также поставляется с аккуратным «Глобальным виджетом», который позволяет вам создавать и демонстрировать призывы к действиям, формы подписки, формы подписки и многое другое на боковой панели. Однако для доступа к Global Widget вам нужно будет купить Pro версию плагина.
Создание срочности — один из самых эффективных способов продажи. Этот плагин поможет вам повысить срочность ваших сезонных распродаж и продаж ограниченного предложения, добавив таймер обратного отсчета. Вы можете установить таймер в любом месте вашего веб-сайта. Это обязательный виджет для электронной коммерции и бизнес-сайтов.
SalesIQ — это мощный и бесплатный плагин живого чата для WordPress, который позволяет вам настроить простую систему живого чата для вашего веб-сайта. Плагин имеет множество полезных функций, таких как отслеживание и взаимодействие с пользователями в режиме реального времени и в автономном режиме.
Если вы создаете некоммерческий веб-сайт или планируете принимать пожертвования со своего веб-сайта, Give — один из лучших бесплатных плагинов, которые вы можете использовать для размещения виджета для пожертвований на своем веб-сайте. Он также имеет всплывающие и встроенные формы для пожертвований.
Это обязательный плагин для сайтов электронной коммерции и интернет-магазинов. Этот виджет позволяет вам создать более продвинутую систему поиска для вашего магазина, чтобы покупателям было проще просматривать и искать товары.
Используя этот плагин, вы сможете повысить авторитет своего бизнеса, демонстрируя последние отзывы клиентов и клиентов. Плагин также имеет виджет для добавления отзывов на боковую панель.
Smart Post — это полезный виджет, который можно использовать для отображения на боковой панели тщательно отобранных списков сообщений, таких как сообщения с функциями и популярные сообщения. Виджет можно даже настроить по своему усмотрению, используя пользовательские цвета и размер миниатюр изображений по своему усмотрению.
Опросы — отличный способ получить отзывы от ваших клиентов. С помощью этого плагина вы можете добавить виджет, чтобы легко собирать отзывы посетителей вашего веб-сайта, создавая опросы.
Календарь событий — это мощный бесплатный плагин, который позволяет создавать страницы событий на вашем веб-сайте. Он также поставляется с виджетом для демонстрации предстоящих событий на боковой панели.
Он также поставляется с виджетом для демонстрации предстоящих событий на боковой панели.
Вы можете использовать этот плагин для создания специального рекламного виджета для вашего веб-сайта, где вы можете более привлекательно рекламировать последние предложения и новости.Плагин также поддерживает различные стили и типы рекламных дизайнов.
Это полезный плагин для блогов с несколькими категориями и розничных магазинов. Это в основном позволяет вам создавать несколько областей виджетов, позволяя отображать определенные наборы виджетов для разных страниц и сообщений.
Вы можете использовать этот уникальный плагин для добавления плавающей секции боковой панели на свой сайт. Он поставляется с различными функциями и параметрами для создания сайдбоксов, всплывающих окон и многого другого.Виджет особенно полезен, если в вашей теме WordPress нет раздела боковой панели в дизайне или если вы хотите, чтобы существующая боковая панель выглядела еще лучше.
Иногда вам нужно скрыть отображение виджетов на определенных страницах. Например, вам следует скрыть виджеты на страницах для захвата лидов и в спонсируемых публикациях. Widget Context — полезный бесплатный плагин, который позволяет легко скрыть виджеты от отображения на определенных страницах и в публикациях.
Ищете бесплатные плагины для установки на свой новый сайт? Тогда ознакомьтесь с нашим списком лучших бесплатных плагинов для WordPress.
Что такое виджеты WordPress и как их использовать
Знаете ли вы, что боковая панель и нижний колонтитул WordPress могут расширить функциональность вашего сайта? Вы действительно можете добавить дополнительную информацию в обе части, благодаря виджетам WordPress.
В этой статье мы узнаем о потенциале виджета, который поможет читателям ориентироваться на вашей странице. Мы также рассмотрим, как вы можете добавлять и настраивать виджеты в соответствии с вашими потребностями.
Видеоуроки
Письменные инструкции занимают слишком много времени? Вместо этого посмотрите этот видеоурок.
Что такое виджеты WordPress?
ВиджетыWordPress — это часть вашего элемента WordPress, выполняющая одну конкретную функцию: добавление дополнительного контента и структуры на боковую панель или нижний колонтитул. Например, виджеты могут отображать ваши самые последние сообщения, календарь, панель поиска и многое другое.
Виджетыпросты в использовании, и вам не нужно писать какой-либо HTML-код для их настройки. Фактически, вам нужно только перетащить виджет в область на вашей странице, иногда называемую областями виджетов.Размещение этой области может быть разным в зависимости от тематики. Иногда вы можете размещать виджеты только на боковой панели, а иногда только в нижнем колонтитуле или и то, и другое.
Одна из замечательных особенностей виджетов заключается в том, что они позволяют легко добавлять на страницу дополнительные функции. Вы можете связать свои страницы в социальных сетях, чтобы в дальнейшем общаться со своими читателями, хотя вам необходимо вручную установить другой плагин с этими виджетами. Не беспокойтесь, мы обсудим это чуть позже.
А пока давайте поговорим о виджетах, которые WordPress предоставил для вас.
Виджеты WordPress по умолчанию
По умолчанию WordPress предоставляет вам несколько виджетов, которые могут быть важны для вашей веб-страницы. Они следующие:
- Архив отображает ваши ежемесячные сообщения.
- Аудио позволяет встроить аудиоплеер на свою страницу.
- Календарь отображает календарь.
- Категории отображает список или раскрывающееся меню категорий сообщений.
- Галерея отображает галерею изображений.
- Изображение отображает изображение.

- Meta показывает логин веб-мастера, RSS и ссылки WordPress.org.
- Навигация Меню добавляет меню навигации на боковую панель.
- Страницы создают список ваших страниц.
- Недавние комментарии отображает самые последние комментарии на ваших страницах.
- Недавнее сообщение отображает ваши самые последние сообщения.
- RSS — это запись для любого канала RSS или Atom.
- Поиск отображает строку поиска для вашего сайта.
- Облако тегов отображает теги сообщений.
- Видео отображает любое встроенное видео от основных поставщиков видео.
Как добавить виджет в WordPress
Теперь, когда вы знаете, что WordPress имеет базовые, но довольно мощные виджеты, вы можете добавить один на свою страницу с помощью следующего метода:
- Войдите в свою панель управления WordPress.
- Перейдите в раздел Внешний вид и щелкните Виджеты
- Как видите, слева есть несколько виджетов, а справа — области виджетов.Я использую тему Radcliff от Андерса Норена, которая позволяет мне размещать виджеты в нижних колонтитулах.
- Перетащите виджеты в указанную область. Здесь я использую видео, календарь, категории и виджет Meta. Для некоторых виджетов, таких как видео, вам нужно будет загрузить или вставить ссылку на видео, которую вы хотите встроить вручную. В моем случае я использую видео со своего канала на YouTube.
- Вот и все, теперь давайте посмотрим, как это выглядит на веб-сайте.
В качестве альтернативы вы также можете добавить виджеты с помощью Настроить в реальном времени — вы можете предварительно увидеть, как будет выглядеть ваш сайт, при внесении изменений.Доступ к нему можно получить либо из раздела Appearance в вашем wp-admin, либо с помощью кнопки Customize на вашем веб-сайте при входе в систему как веб-мастер.
Одним из преимуществ управления виджетами WordPress является то, что их можно временно отключить. Если вы считаете, что какое-то время виджет не нужен, но хотите сохранить его настройку для использования в будущем, вы можете перетащить его на панель «Неактивные виджеты» в wp-admin.
Существует также неактивная панель боковой панели, которая содержит неиспользуемые виджеты, если вам нужно изменить тему с другой областью виджетов.Затем вы можете активировать виджеты, перетащив их в область виджетов новой темы. Довольно полезно, правда?
Добавление новых виджетов
WordPress позволяет добавлять новые виджеты, если вам кажется, что стандартных виджетов недостаточно. Например, добавление виджетов социальных сетей для большего взаимодействия с вашими читателями. Для этого вам необходимо установить специальный плагин, который предоставляет вам виджеты / значки социальных сетей. В этом случае мы будем использовать плагин Simple Social Icon.
Перейдите в меню Plugins на панели администратора WordPress и нажмите Add New . В строке поиска введите Simple Social Icon, затем установите и активируйте его.
Теперь добавьте виджет Simple Social Icon и добавьте ссылки на социальные сети. Этот плагин может связать ваш сайт со многими популярными каналами социальных сетей, такими как Facebook, Twitter, Youtube, LinkedIn и многими другими. Вот как это выглядит.
Заключение
Давайте подведем итоги. Мы узнали о виджетах WordPress и о том, как их использовать для добавления дополнительных функций в нижний колонтитул и боковую панель вашего сайта.Мы также знаем, что нельзя недооценивать виджеты. Они могут быть простым элементом вашего сайта, но могут повысить заинтересованность читателей. Для использования доступны буквально сотни виджетов.
Вы должны быть осторожны, когда настраиваете его. В конце концов, это всего лишь дополнительный элемент. При размещении виджетов на своем веб-сайте вы должны учитывать некоторые аспекты, такие как пользовательский интерфейс, внешний вид веб-сайта и общие преимущества самого виджета. Не добавляйте виджет просто потому, что можете!
Лукман — самопровозглашенный социолог.Он увлечен образованием, технологиями и всем, что между ними. Он хочет помочь создать качественную систему образования. Проведя последние четыре года в качестве социолога и гуру блогов, он передает свои навыки команде цифрового контента Hostinger. Что касается свободного времени, он любит читать научную (и не очень научную) литературу с чашкой черного кофе арабика в качестве компаньона.
Настройка виджетов и боковых панелей WordPress без кода
Хотите настроить виджеты WordPress?
Хотели бы вы изменить стиль виджетов боковой панели?
Нужно скрыть некоторые виджеты на мобильных устройствах?
Что ж, теперь вы можете, не зная НИКАКОГО кода.
Буквально. Нулевой код.
Что такое виджет?
Виджет WordPress — это небольшой блок, который выполняет определенную функцию. Виджеты
в WordPress позволяют добавлять контент и функции в виджетные области вашей темы — вообще говоря, здесь мы говорим о вашей боковой панели. Однако эти области, готовые к работе с виджетами, могут находиться в верхнем колонтитуле, нижнем колонтитуле, боковой панели, после содержимого и практически в любой другой области вашей темы.
Области виджетов — это структуры в вашей теме, которые позволяют легко добавлять контент в дизайн вашего блога.Виджеты и области виджетов недоступны в публикации или на странице. Виджеты
позволяют вам делать множество вещей для настройки вашего блога, не зная слишком много, если таковые имеются, кодирования и без внесения каких-либо реальных изменений в вашу тему. Вы получаете к ним доступ, войдя в панель управления WordPress своего веб-сайта, нажав «Внешний вид», а затем «Виджеты».
Общие области виджетов в темах WordPress:
- Первичная / основная боковая панель
- Вторичная боковая панель
- Заголовок справа
- Перед публикацией в блоге
- После сообщения в блоге
- Области виджетов на главной странице
- Нижний колонтитул
В чем разница между виджетами и областью виджетов?
Виджеты можно добавлять, удалять и упорядочивать на панели управления виджетами.В левой части экрана вы увидите параметры вашего виджета. В зависимости от того, какие плагины вы используете, вариантов может быть больше или меньше. В правой части экрана находятся переключатели для различных областей виджетов. ( областей виджетов полностью зависят от темы, которую вы используете, поэтому, если вы запутались, обязательно прочтите описание под каждой областью виджетов. )
Как использовать виджеты:
Добавить и удалить виджеты очень просто . Все, что вам нужно сделать, это щелкнуть нужный виджет и перетащить его в область виджетов, в которой вы хотите, чтобы он отображался.Вся функциональность перетаскивания — это часть того, что делает виджеты такими удобными для пользователя.
Есть несколько базовых виджетов, которые включены в каждую загрузку WordPress. Помимо этого, вы всегда можете добавить новые параметры виджета, загрузив плагин или связавшись с разработчиком WordPress! Это одна из причин, почему я так люблю WordPress; когда дело доходит до возможностей настройки, нет предела.
После того, как вы щелкнете и перетащите свой виджет в раздел виджетов, где вы хотите, чтобы он был, вам может потребоваться настроить несколько параметров, прежде чем вы будете готовы, но это 100% зависит от самого виджета.
(Боковое примечание: Обратите внимание при загрузке плагинов WordPress. Все плагины не одинаковы. Убедитесь, что плагин, который вы загружаете, был обновлен сравнительно недавно. Устаревшие плагины могут вызвать конфликт кода с вашей темой … .aka они могут работать не так, как предполагалось. Кроме того, некоторые плагины могут замедлить работу вашего веб-сайта.
Если вы хотите узнать, как ускорить работу своего веб-сайта WordPress, ознакомьтесь с этим: Как сделать ваш веб-сайт быстрее )
Поскольку большинство тем допускают полную настройку виджетов боковой панели, я буду придерживаться их примеров! Эти настройки могут быть внесены в любой виджет в любой области виджетов, но стиль и отображение могут зависеть от вашей конкретной темы.
Наиболее часто используемые элементы для включения в виджеты боковой панели:
- Об информации:
Создать мини-биографию для боковой панели так же просто, как добавить текстовый виджет в область виджетов боковой панели с несколькими предложениями о себе и фотографией профиля, а затем перейти на страницу «О себе» — Не уверен насчет HTML / CSS, чтобы помочь вам в этом? Загрузите мою бесплатную электронную книгу HTML / CSS + шпаргалку, и она проведет вас через каждый шаг! - Форма подписки:
Связывание стимула для подписки и формы подписки по электронной почте на боковой панели — хороший способ увеличить количество ваших подписчиков. - Ссылки на социальные сети :
Мы живем в социальном мире. Когда люди заходят на ваш сайт / блог и им нравится то, что они видят, они, вероятно, захотят связаться с вами и проверить ваши платформы социальных сетей. Мой любимый плагин для этого: Simple Social Icons. - Популярные / рекомендуемые сообщения:
Отображение рекомендуемых или популярных сообщений на боковой панели — отличный способ удержать посетителей на вашей странице, заинтересовать ваш контент и помочь снизить показатель отказов. - Панель поиска:
Если люди не могут найти то, что ищут на вашем веб-сайте, они захотят использовать строку поиска, чтобы помочь им найти это. Это помогает улучшить взаимодействие с пользователем. Вы же не хотите, чтобы люди расстраивались и уходили с вашего веб-сайта, потому что у них не было возможности что-то искать (эээээ!) - Рекламы / акции:
Этот может стать немного липким. Если вы представляете продукт или хотите разместить рекламу, сделайте это.Но не забивайте эту боковую панель рекламой. В зависимости от типа рекламы это может замедлить работу вашего сайта. В зависимости от изображения в объявлении оно может отвлекать ваших читателей. Обе эти вещи мешают эффективности рекламы / промо, поэтому они превращаются в потраченное впустую пространство.
Обдумайте цели вашего сайта. Как только вы определитесь с целями, вы сможете легко организовать свою боковую панель. Некоторые цели веб-сайта могут заключаться в том, чтобы: увеличить количество подписчиков по электронной почте, продавать больше своих продуктов, привлечь больше людей, чтобы присоединиться к вашему онлайн-курсу, или просто привлечь больше посетителей, которые ознакомятся с вашими услугами и наймут вас.
Как лучше всего создать эффективную боковую панель? Нацельтесь на него.
Рассмотрите возможность использования разных виджетов на разных страницах и публикациях вашего веб-сайта в зависимости от содержания этих страниц. Например, на боковой панели своего сообщения в блоге я бы поместил свой виджет «Обо мне» вверху, чтобы новые посетители могли сопоставить лицо с моим контентом. Но на самой странице «О нас» я могу оставить этот виджет выключенным и вместо этого разместить ссылки на социальные сети вверху. ( Мы рассмотрим, как это сделать, в разделе «Настройка виджетов»! )
Не знаете, что включить? Пойдите, проверьте пару человек в вашей нише или отрасли.Посмотрите на их боковые панели. Обратите внимание на то, что работает, а что нет. Вдохновение всегда может быть очень полезным, просто не копируйте его. Копирование — это не круто.
Ключ к созданию эффективной боковой панели — НЕ забивать ее. Вы не хотите ошеломлять своих читателей загруженной боковой панелью. Если он занят, они не будут сосредотачиваться на вашем контенте и не будут знать, что делать дальше. Это может отпугнуть посетителей… а это последнее, чего мы хотим.
Если вам сложно выбрать только ОДНУ цель для боковой панели, расставьте приоритеты.
Простота лучше … всегда.
- Слишком много всего продолжается:
Мы только что коснулись этого выше, но действительно ТАК важно упомянуть об этом более одного раза (или более чем в 5 раз. Серьезно. Не упаковывайте это) — Держите эту область боковой панели в фокусе, меньше — больше.
Полезный совет: Каждые несколько месяцев пересматривайте свою боковую панель. Слишком много всего происходит? Не могли бы вы выбросить несколько таких виджетов? Изменилась ли цель вашего бизнеса / веб-сайта? Включите его.Предложите новый продукт или публикацию. - Оставляем виджеты WordPress по умолчанию:
Ой. Полная ошибка новичка. Но не волнуйтесь, это легко исправить. Откройте каждый виджет и щелкните ссылку «Удалить» внизу.
Теперь у вас есть открытая боковая панель, которая поможет вам выработать стратегию и достичь своих целей! Бинго. - Слишком много рекламы / партнерских ссылок:
Нет ничего плохого в том, чтобы на вашем веб-сайте было несколько рекламных объявлений, и нет ничего плохого в продвижении продуктов, которые вам абсолютно нравятся.Проблема вращалась вокруг КОЛИЧЕСТВА рекламы + партнерские ссылки.
Заполнение боковой панели рекламными баннерами и изображениями становится ошеломляющим, и если их достаточно подряд, это начинает выглядеть спамом; как будто вы ведете блог только ради партнерского дохода. Если реклама или партнерский продукт полезны вашей аудитории, обязательно предложите это. Если он не добавляет ценности, рассмотрите возможность его исключения.
Обзор:
Хотите настроить виджеты боковой панели, но не разбираетесь в программировании?
Пффффф, без проблем, боб.Я получил твою спину с этим. Несколько месяцев назад Phpbits познакомил меня с плагином Widget Options.
Я сам будучи дизайнером и разработчиком WordPress, скажу честно. Я всегда немного жутко отношусь к загрузке плагинов на свой веб-сайт, если я могу просто жестко запрограммировать их функциональность. НО параметры виджета меня немного заинтриговали… ..и после загрузки и погружения в него мне он очень понравился. Этот единственный плагин имеет функциональные возможности и параметры настройки, чтобы делать то, что требуется от трех или более плагинов.
Пользовательский дизайн и интерфейс чрезвычайно прост для понимания и управления.
Это позволяет мне:
- Показать или скрыть виджеты на определенных страницах, типах сообщений или категориях блогов ( Это абсолютное ЗОЛОТО за то, что ваша боковая панель станет в 10 раз эффективнее. )
- Показать или скрыть виджеты в зависимости от размера экрана или типа устройства ( Я знаю, когда вы не хотите, чтобы пользователь вашего мобильного телефона прокручивал в течение 6 лет, чтобы добраться до конца вашей страницы )
- Показать или скрыть виджеты в зависимости от дня недели….( вроде вхааааа это гений! )
- Пользовательский идентификатор и классы виджета ( Спасатель для моих пользовательских кодировщиков HTML / CSS, )
- Скрыть или показать заголовок виджета ( Если вы хотите написать заголовок для собственного здравомыслия, но не хотите, чтобы мир Интернета видел его )
- Генерирует шорткод виджета ( Всегда хотел использовать подключаемый модуль только для виджетов и не мог найти способ показать содержимое подключаемого модуля ВНУТРИ страницы / сообщения — то есть не в определенной области виджетов — BINGO, вот ваш ответ )
- Стиль каждого виджета индивидуально (пример : цвет фона, наведение, цвет заголовка / текста, цвет ссылки, цвет границы, стиль границы, ширина границы, количество столбцов, фоновое изображение + множество других параметров )
- Создайте «фиксированные» виджеты: они остаются на месте, когда пользователь продолжает прокручивать содержимое страницы.
- Добавление анимации к виджетам: идеально подходит для домашних страниц с виджетами, которым требуется повышение.
Итак, вкратце, этот плагин не только упростил настройку моих собственных веб-сайтов, но и облегчил задачу моим клиентам.
Итак, я подумал … ну, если мне это нравится, и моим клиентам это нравится … Я на 100% уверен, что остальному миру пользователей WordPress это понравится. Итак, мы здесь!
Как настроить виджет:
Вы можете настроить свои виджеты целиком или индивидуально по мере необходимости.Этот плагин дает вам возможность поиграть с обоими.
Если вы хотите настроить параметры на более общем уровне, просто перейдите на панель управления WordPress и нажмите НАСТРОЙКИ, а затем ОПЦИИ ВИДЖЕТА. Вы попадете на страницу, которая выглядит примерно так:
Если вы хотите настроить параметры виджета WordPress для определенных виджетов, перейдите в панель управления WordPress, нажмите ВНЕШНИЙ ВИД, а затем ВИДЖЕТЫ. Перетащите виджет, который вы хотите использовать, в область виджетов, в которой вы хотите, чтобы он отображался, и параметры виджета появятся в нижней части этого виджета.
Вот обзор конкретных способов настройки виджетов WordPress:
1. Создайте столбцы на боковой панели:
Этот параметр, вероятно, более полезен для области виджетов нижнего колонтитула или для домашних страниц с виджетами, но я покажу вам снимок экрана с помощью боковой панели:
Обратите внимание, что вы можете изменить параметры этих столбцов в зависимости от того, на каком мобильном устройстве отображается ваш веб-сайт.
2. Показать или скрыть виджеты на определенных страницах, типах сообщений, категориях блогов ИЛИ по роли страницы:
Таким образом, вы можете скрыть определенный виджет, если кто-то вошел в систему как редактор; таким образом у них нет контроля над редактированием этого конкретного виджета.Вы также можете отображать или скрывать определенные виджеты на нескольких страницах или в нескольких категориях… все, установив или сняв отметки с нескольких полей. Настраивая свои виджеты так, чтобы они отображались только на определенных страницах, вы делаете свою боковую панель максимально эффективной! ( а кто не любит действенных ?! )
3. Показать или скрыть виджеты в зависимости от устройства, на котором пользователь просматривает ваш веб-сайт:
Поговорим о звездной скорости реагирования на мобильные устройства! В большинстве тем WordPress, когда пользователь работает на мобильном устройстве, боковая панель сдвигается вниз под содержимым страницы.Таким образом, страница становится ДОПОЛНИТЕЛЬНОЙ для прокрутки.
Для хорошего эмпирического правила, если контент на боковой панели не представляет особой ценности для пользователя или не может улучшить его восприятие на вашем веб-сайте, не показывайте его на экранах меньшего размера.
4. Показать или скрыть виджеты в зависимости от дня недели:
Это может пригодиться, если у вас есть специальные акции только в определенные дни недели или если вы проводите еженедельные обзоры в определенные дни и хотите выделить определенную категорию блога.Возможности здесь действительно безграничны.
5. Настройте каждый виджет WordPress отдельно:
В этой части сообщения я сосредоточусь на виджетах боковой панели, для которых можно использовать индивидуальный стиль, но его конечная цель — помочь вам настроить виджеты, используемые на вашей домашней странице. (Похоже на замену конструктора страниц с чистым кодом.) Если вы используете дочернюю тему Genesis, этот плагин может стать вашим новым лучшим другом, когда вы соедините его со своей виджетизированной домашней страницей.
Хорошее практическое правило. Тот факт, что этот плагин дает вам возможность настраивать практически все, не означает, что вы ДОЛЖНЫ. Вы хотите, чтобы ваш сайт / блог выглядел чистым, четким и профессиональным. При настройке придерживайтесь схемы и палитры вашего бренда. Использовать мягкую пастель по всему сайту, а затем поразить посетителей неоново-зеленой рамкой виджета, вероятно, не лучшая идея … . Не смейтесь, я видел это хахаха
В любом случае, проверьте все эти бомбы.com Параметры стиля виджета WordPress!
6. Скрыть заголовок виджета + включить фиксированный виджет + виджет ссылки:
Иногда вы хотите иметь возможность поместить заголовок в свой виджет, чтобы знать, какой контент там находится, но на самом деле вы не хотите, чтобы этот заголовок виджета отображался. Скрыть или отобразить определенный заголовок виджета так же просто, как установить флажок.
Фиксированные виджеты — это виджеты, которые остаются на своем месте независимо от прокрутки. Этот вариант также прост, как щелкнуть маленькую рамку.
Хотите, чтобы ваш виджет ссылался на другую страницу или сообщение? Просто вставьте этот URL в поле «Ссылка:», и все готово. Плагин Widget Options также позволяет вам контролировать, хотите ли вы, чтобы ваша ссылка открывалась в новой вкладке при нажатии, или если вы хотите, чтобы указанная ссылка была «nofollow» (все ссылки, с которых вы зарабатываете деньги или комиссию, должны быть «nofollow»)
7. Анимация определенных виджетов:
Хотите привлечь внимание к конкретному виджету? или добавить немного индивидуальности виджетам на главной странице? Вы можете добавить массу различных вариантов анимации с помощью этого плагина.Как и отдельные варианты стилей, вариант анимации лучше всего сочетается с виджетной домашней страницей. Если вы используете дочернюю тему Genesis с кучей виджетов домашней страницы, это может помочь вам поднять их на ступеньку выше.
( Будьте осторожны, как и со стилем виджета. Тот факт, что у вас есть возможность добавлять разные анимации к каждому виджету, не означает, что вам следует это делать. Всегда думайте в первую очередь о своем пользователе. )
8. Добавьте классы CSS или идентификаторы для конкретных виджетов:
Этот вариант — мечта моих коллег-настройщиков WordPress.Он позволяет вам разделять ваши виджеты по классам или настраивать их специально по идентификатору для дополнительных целей стилизации.
9. Создайте шорткод виджета:
Некоторые плагины WordPress предоставляют функциональность только для виджетов. В таком случае вы не сможете использовать эту функцию в любом другом месте на своем веб-сайте, если на нем нет выделенной области виджетов. Это может немного расстроить, если вы хотите добавить эту функциональность плагина на страницу или в сообщение.НО, теперь, поскольку вы можете сгенерировать шорткод виджета, вы можете поместить виджет в неиспользуемую область виджета и скопировать шорткод в сообщение или страницу.
Поначалу это может показаться немного сложным, но это полная мечта. Просто пришлось использовать эту функцию на днях на клиентском веб-сайте. Проще простого.
Подведение итогов:
Боковая панель не замечается многими пользователями WordPress, но то, как вы ее структурируете, может иметь большое влияние на то, как посетители взаимодействуют с вашим сайтом.Это также может быть решающим фактором, когда дело доходит до того, чтобы ваша аудитория начала действовать; например, подписка на список рассылки, покупка продвигаемого вами продукта и т. д. Использование областей виджетов WordPress может быть отличным способом помочь вам представиться своим посетителям, направить их глубже на ваш сайт (+ снизить показатель отказов) и расширяйте свой список рассылки.
С WordPress нет предела, и теперь, благодаря плагину Widget Options, вам не нужно знать какой-либо тип кодирования, чтобы придать индивидуальность своему присутствию в Интернете!
20 невероятно полезных виджетов WordPress
Виджеты WordPress позволяют добавлять статический и динамический контент в готовые к работе с виджетами области вашей темы, такие как боковая панель, верхний и нижний колонтитулы.
Без сомнения, виджеты — одна из лучших функций WordPress. Прелесть виджетов заключается в простоте интерфейса виджетов. Чтобы отобразить виджет на вашем веб-сайте, все, что вам нужно сделать, это активировать плагин, перетащить виджет в соответствующую зону виджетов, а затем настроить виджет. Этот интерфейс перетаскивания упрощает процесс проектирования, избавляя от необходимости изменять шаблоны тем.
Добавить виджеты в WordPress невероятно просто.
В этой статье я хотел бы показать вам двадцать виджетов WordPress, которые вы найдете полезными.Я установил большое количество виджетов
Я использую этот плагин для последних сообщений от Пиппина Уильямсона в течение нескольких лет. На сегодняшний день это лучшее решение для отображения сообщений на боковой панели.
Он позволяет отображать заголовки сообщений, имена авторов, даты публикации, количество комментариев, отрывки сообщений и миниатюры сообщений. Сообщения могут отображаться из определенных категорий или типов сообщений и могут быть компенсированы определенным количеством сообщений. Например, в моем личном блоге я показываю все сообщения из моей избранной категории.
Better Recent Posts Widget Pro универсален и прост в использовании.
Пакет виджетов Gabfire добавляет на ваш веб-сайт двенадцать дополнительных виджетов, включая виджет вкладок сообщений, виджет связанных сообщений, значки социальных сетей и виджет о нас.
Есть хорошие альтернативы для каждого из включенных виджетов, однако огромное количество виджетов, включенных в Gabfire Widget Pack, делает его отличным выбором.
Те из вас, кто использует плагин Jetpack, должны проверить дополнительные виджеты, которые он добавляет, перед установкой Gabfire 🙂
Gabfire Widget Pack включает двенадцать полезных виджетов.
Rating-Widget позволяет интегрировать систему рейтингов в ваши сообщения, страницы и комментарии. Затем вы можете отобразить список статей с самым высоким рейтингом в области виджетов.
Профессиональная версия плагина продается по цене 3,99 и 8,99 долларов в месяц за домен. В зависимости от того, какой план вы выберете, вы получите интеграцию с Google Rich Snippets, аналитику рейтингов и интеграцию с bbPress и BuddyPress.
Rating-Widget — это простой, но эффективный способ, позволяющий посетителям оценивать ваши статьи.
Вдохновленный популярным виджетом сообщений, который Engadget использовал для отображения на своей боковой панели, виджет панели популярных сообщений будет отображать самые комментируемые сообщения на вашем веб-сайте в течение определенного количества дней. Это простой плагин, но он имеет базовую поддержку миниатюр сообщений.
Виджет панели популярных сообщений — это красочный виджет, который помогает привлекать трафик к вашим самым популярным сообщениям.
Image Widget — полезный виджет, если вам неудобно добавлять изображения в области виджетов с помощью HTML.Виджет позволяет добавить в дизайн вашего сайта фотографию, логотип или баннер.
Вы можете определить замещающий текст для изображения, ссылку на внешний веб-сайт и выбрать, будет ли ссылка открываться в новой вкладке. Вы также можете выровнять изображение влево, вправо или по центру.
Image Widget полезен для добавления логотипа или баннера на боковую панель или нижний колонтитул.
Если вас не устраивает виджет основных категорий, который поставляется вместе с WordPress, вы можете попробовать виджет расширенных категорий.Этот виджет дает вам полный контроль над тем, как отображаются ваши категории.
Позволяет выбрать, сколько уровней категорий будет отображаться и будут ли исключены определенные категории. Он также позволяет отображать эскизы изображений.
Расширенный виджет категорий позволяет вам настроить то, что будет отображаться в виджете вашей категории.
Идеальный виджет для ютуберов. Он позволяет отображать последнее видео с вашего канала YouTube. Эскизы других ваших видео отображаются внизу.Можно определить ширину этих миниатюр и количество отображаемых столбцов.
Есть много опций для воспроизведения видео. Например, есть возможность автоматически воспроизводить видео, изменять качество видео и отображать похожие видео. Видео можно добавлять на ваш сайт с помощью виджетов или непосредственно в сообщения с помощью шорткода.
Youtube Channel Gallery — один из лучших видео-виджетов, доступных для WordPress.
WP Biographia позволяет добавить на свой веб-сайт коробку с биографией.Это ни в коем случае не простой плагин. Область настроек состоит из семи разных страниц. Он позволяет вам определять, будет ли биография отображаться до или после области содержимого в сообщениях, страницах, RSS-каналах, архивах и вашей домашней странице. Он также может отображаться в областях виджетов.
Вы можете удалить опцию отображения биографий определенных групп пользователей. Поддерживаются несколько сервисов социальных сетей, а также есть возможность стилизовать поле биографии.
WP Biographia предоставляет отличный способ показать вашу биографию посетителям.
Opening Hours — отличный плагин, если у вас стандартные часы работы для вашего онлайн- или офлайн-бизнеса. Все, что вам нужно сделать, это определить часы, в которые вы открыты каждый день. Вы также можете указать дни, когда ваша компания закрыта, и изменить формат времени и даты.
Часы работы — это практичный способ информировать клиентов о часах работы.
Отзывы — отличный способ повысить узнаваемость вас, ваших услуг и продуктов. Плагин Testimonials by Aihrus — один из лучших доступных плагинов для отзывов.Он позволяет отображать отзывы с помощью слайдов с изображениями, видео и текстовых слайдов.
Отзывы могут отображаться с помощью шорткодов или виджетов. Кроме того, вы можете добавить их прямо в свою тему. Плагин предлагает множество вариантов настройки и может быть легко тематически оформлен с помощью CSS.
Настраиваемый плагин, который позволяет добавлять на ваш сайт красивые тесты.
Если у вас есть местный бизнес или местный справочник, вы можете подумать о добавлении прогноза погоды на свой веб-сайт.Ultimate Weather делает этот процесс безболезненным.
Вы можете выбрать, какая информация о погоде будет отображаться в виджете, например, страна, ветер, видимость и восход солнца. Окно погоды также можно добавить на ваш сайт с помощью шорткода.
Ultimate Weather добавляет стильный погодный виджет в дизайн вашего сайта.
Мета-виджет, который включен в WordPress со ссылками на вашу страницу входа, RSS-каналы и WordPress.org. Виджет входа с вкладками — хорошая альтернатива, если вы предпочитаете отображать форму входа в дизайне своего веб-сайта, а не отправлять посетителей на www.yourwebsite.com/wp-login.php.
Виджет имеет три вкладки: форма входа, форма регистрации и форма забытого пароля. Просто, но эффективно.
Виджет входа с вкладками добавляет на ваш сайт простую форму входа и регистрации.
Dexs Navigation Tree добавляет поле оглавления к вашим сообщениям или страницам. Он может отображаться в вашей статье с помощью шорткода или на боковой панели с помощью виджета.
Дерево создается автоматически. Любые теги заголовков в вашей статье будут добавлены в дерево с использованием соответствующей структуры.Те из вас, кто пишет длинные подробные статьи и руководства, должны это проверить.
Dexs Navigation Tree добавляет красивую таблицу содержания на ваш сайт.
Для WordPress доступны сотни плагинов для социальных сетей, поэтому мне всегда было сложно выбрать только один. Я считаю, что виджет социальных иконок — хороший выбор, поскольку он поддерживает двадцать одну из самых популярных социальных сетей в Интернете.
Можно выбрать значки размером 16 × 16 пикселей, 32 × 32 пикселей и 64 × 64 пикселей.Вы также можете определить свои собственные размеры изображений.
Social Icons Widget поддерживает все основные веб-сайты социальных сетей.
My Social Counter может быть лучшим вариантом, чем виджет социальных иконок, если вы хотите отображать количество посетителей. Он поддерживает одиннадцать социальных сетей и позволяет отображать общее количество подписчиков.
Значки могут отображаться от одного до четырех столбцов, и вы можете выбирать из десяти наборов значков и десяти уникальных макетов шаблонов. Это отличный способ продемонстрировать свое присутствие в Интернете.
My Social Counter предлагает множество различных значков и стилей.
Во время моего недавнего обзора лучших плагинов виджетов Twitter для WordPress, я протестировал множество замечательных виджетов, таких как Minimalist Twitter Widget; однако WP Twitter Feeds был моим фаворитом.
Виджет имеет красивый стиль. Могут отображаться изображения аватаров, и вы можете показывать свое имя в Twitter с твитами.
WP Twitter Feeds — один из самых крутых доступных виджетов Twitter.
Business Contact Widget — это универсальный плагин, который позволяет отображать контактные данные, такие как телефон, электронная почта и физический адрес.Вы также можете отобразить карту и часы работы в виджете.
Доступны шесть различных стилей и два разных набора значков. Посетители также могут отправлять сообщения непосредственно через сам виджет. Ссылка на кредит отображается внизу виджета, однако ее можно отключить в области настроек.
Business Contact Widget — отличный плагин для малого бизнеса.
Если вам не нравится вид виджета деловых контактов, посетите страницу «Простая контактная информация» и «Свяжитесь с нами» — «Контакты с людьми».
WP Tab Widget — это адаптивный виджет на базе AJAX, который может отображать популярные сообщения, последние сообщения, комментарии и теги. Он поддерживает миниатюры сообщений и позволяет изменять порядок элементов. Также может отображаться дополнительная метаинформация, такая как комментарии, дата и отрывок из публикации.
Плагин использует систему кеширования, поэтому после загрузки вкладка остается в памяти и загружается быстрее в следующий раз.
Красивый легкий виджет, отображающий много полезной информации.
Polldaddy — это комплексное решение для опросов и рейтингов, которое позволяет вам задавать вопросы своим клиентам и читателям. Опросы могут быть настолько сложными или простыми, насколько вам нравится, и вы можете интегрировать рейтинги в сообщения, страницы и комментарии.
Результаты могут затем отображаться на видном месте в области виджетов, например на боковой панели. Имея на выбор двадцать стилей, вы обязательно найдете то, что соответствует дизайну вашего веб-сайта.
Polldaddy — отличный способ опросить посетителей и показать результаты всем.
WYSIWYG Widgets позволяет добавлять пользовательские виджеты с помощью визуального редактора. В то время как пользовательский код может быть добавлен к виджетам с помощью такого решения, как Enhanced Text Widget, WYSIWYG Widgets — более удобное решение. Он позволяет легко создавать несколько виджетов с помощью визуального редактора, а затем добавлять их на свой веб-сайт одним нажатием кнопки.
Визуальный редактор позволяет легко добавлять изображения, цитаты, списки, формы и многое другое. Плагин Black Studio TinyMCE Widget работает аналогичным образом, за исключением того, что он позволяет использовать визуальный редактор непосредственно через интерфейс виджета.Лично я предпочитаю, чтобы виджеты WYSIWYG использовали блоки для обработки контента.
WYSIWYG Widgets позволяет создавать собственные пользовательские виджеты с помощью визуального редактора.
Надеюсь, вам понравился этот список из двадцати полезных виджетов WordPress. Для WordPress доступны тысячи отличных плагинов, поэтому составить исчерпывающий список сложно. Поэтому я рекомендую вам поделиться своими любимыми плагинами виджетов с другими читателями в области комментариев ниже 🙂
Миниатюра статьи, автор: LiquidLayout / shutterstock.com
Чем они отличаются? @ MyThemeShop
Для этого поста я искал самый ясный и убедительный способ отличить плагин WordPress от виджета. И поверьте мне, чем больше я читаю, тем страннее получаю объяснения.
Итак, я решил прибегнуть к аналогии. Почему? Потому что, когда все остальное терпит неудачу (по крайней мере, не имеет смысла), аналогии работают!
Прежде чем я углублюсь в подробности, позвольте сначала получить общее представление о том, что такое плагин и виджет WordPress:
1 Плагин WordPress:
Плагин WordPress — это программа или набор из одной или нескольких функций, написанных на языке сценариев PHP, которые добавляют определенный набор функций или услуг в веб-журнал WordPress, который может быть легко интегрирован с веб-журналом с использованием точек доступа и методы, предоставляемые программным интерфейсом (API) плагинов WordPress.
2 Виджет WordPress:
Оказывается, у нас нет определения. Но он читается примерно так:
ВиджетыWordPress добавляют контент и функции на боковые панели. Примерами являются виджеты по умолчанию, которые поставляются с WordPress; для категорий сообщений, облаков тегов, навигации, поиска и т. д. Плагины WordPress часто добавляют свои собственные виджеты.
Это определения, которые дает WordPress, но ни один из них не проясняет , как эти два на самом деле отличаются друг от друга.
3 Возвращение к аналогии
В вашем телефоне есть и приложения, и виджеты
Вот лучший способ, который я мог придумать, чтобы попытаться объяснить, чем эти вещи похожи и в то же время различны.
Если бы WordPress был вашим смартфоном, плагины были бы похожи на приложения, а виджеты — на то, как вы отображаете эти приложения.
Например, большинство телефонов не поставляются с функциями управления задачами по умолчанию или, по крайней мере, в них нет того типа управления задачами, который соответствует нашим потребностям.Тем не менее, у нас есть возможность загрузить такое приложение, как Wunderlist, и использовать его для , чтобы расширить функциональность и возможности , доступные на вашем телефоне.
Это похоже на плагин в контексте WordPress.
WordPress может не иметь определенных функций, которые вам нужны или которые вам нужны, но вы можете загрузить плагин (также считающийся приложением) на , чтобы расширить функциональность WordPress и вашего сайта.
Теперь о виджетах.
Здесь люди обычно сбивают с толку, потому что на самом деле нет простого способа объяснить их, и вот почему.
Сами виджетыне полностью отделены от WordPress и не являются плагинами. Однако вы можете использовать и найти плагин, который добавит новые области с виджетами или виджеты, которые можно использовать в этих областях.
Я знаю, что сбивает с толку, но давайте попробуем еще раз эту аналогию, чтобы лучше ее объяснить.
На мобильном телефоне, таком как iPhone, ваш экран запрограммирован с предопределенными областями для отображения приложений , которые вы загружаете, и вы можете организовать свои приложения на экране в этих областях только .
Точно так же WordPress поставляется с областями виджетов и виджетами, которые частично представляют собой предопределенных областей, которые вы можете использовать для отображения и отображения различных типов контента, в том числе созданного плагином .
Отличаются ли области виджетов и виджеты? Давай выясним.
4 Разница между областями виджетов и виджетами
Виджеты — это особые места на вашем сайте, где вы размещаете виджеты. Эти области часто включают боковые панели, нижние колонтитулы, разделы в вашем верхнем колонтитуле, а иногда и вашу домашнюю страницу.Вы можете использовать плагины, чтобы добавить эти области виджетов в WordPress, или вручную запрограммировать PHP, чтобы добавить их.
Виджеты помещаются внутри этих предопределенных областей виджетов. Эти виджеты могут содержать контент из сообщений или страниц или интегрировать функции из плагинов; Вы не можете использовать виджет вне области виджетов.
5 Когда вам нужен плагин WordPress?
Итак, когда вы выбираете плагин?
Хорошо, помните, что плагины ориентированы на функциональность.
Следовательно, вы ищете плагин, когда ищете , чтобы добавить функцию , которая не встроена в WordPress.
Хотите интерфейсный редактор перетаскивания для создания страниц в WordPress? Затем вы можете использовать такой плагин, как Visual Composer или Beaver Builder, чтобы добавить эту функциональность на свой сайт.
6 Когда вам нужен виджет?
На самом деле объективного ответа на этот вопрос нет, но в большинстве случаев вы хотите показать или добавить виджет, когда вы хотите, чтобы отображал или сделал что-то конкретное видимым для ваших читателей.
