Widget Options – The #1 Widget Control Plugin — Плагин для WordPress
Control your sidebar widgets more! Assign different contents on your sidebars, footer and any sidebar widgets.
Widget Options adds elegant and feature-packed tabbed options below each widget to completely manage and control each widgets visibility and appearance.
Built with seamlessly integration with WordPress, Widget Options is the world’s most complete widget management plugin solution yet.
Show or hide widgets on specific WordPress pages
With Widget Options Plugin, you can easily assign pages visibility and restrict each widgets on different pages, posts, custom post types, categories, tags and custom taxonomies.
Show or hide widgets on mobile devices, desktop and/or tablet screen sizes
Display less widgets on your mobile devices for easier website navigation without affecting your desktop and tablet versions. Maximizing this feature you can show different sidebar widget contents for each devices for better user content targeting.
Custom WordPress widget alignments
Change your widget alignment to look better on your site. Comes with center, left, right and justified alignment options.
Custom Widget ID & Classes
Create predefined classes on the plugin’s setting page and use them later for each widgets. You can also add custom widget ID and additional classes for styling or javascript purposes.
Отобразить логику виджета
Use WordPress Conditional tags to manage and restrict your widgets using display widget logic option if you’re geeky enough to use PHP conditions and in need of custom restrictions.
Скрыть заголовок виджета
Easily hide widget title on front-end display while retaining them on the backend dashboard for labelling.
Enable / Disable Options
Use only the features you want and disable any other widget options easily using the brand new settings page.
Live Widget Search Filter
Increase administrator widget management by enabling live widget search box on your widget dashboard to locate any widgets easier rather than scrolling the page.
Easily Move WordPress Widgets without dragging
Increase productivity and widgets management by moving any widgets easily by clicking a link and selecting the sidebar widget area instead of drag and drop! Elegant option specially on smaller screen devices such as mobile.
Import & Export Widgets and Widget Area Backup
You can now import and export WordPress widgets easily and create any backup of specific sidebar widget areas. Move widgets to another websites at ease.
View your changes live!
This plugin is customizer ready for easier customization. View your changes live before saving it, not just better control but a time saver plugin!
Pagebuilder by SiteOrigin Plugin Compatible
Extend your SiteOrigin Pagebuilder powered website’s widget panels control and management using Widget Options! Restrict devices visibility, change alignments, hide widget panel title, add custom classes and control visibility using display widget logic option!
Elementor Pagebuilder Ready!
Extend Widget Options visibility restrictions to elementor widgets! You can now have same widget management feature available to your Elementor powered websites.
Beaver Builder Plugin Ready!
Now with Beaver Builder plugin integration! You can fully manage each modules on many ways you want it too! Integrated smoothly to upgrade your website building workflow.
Advanced Custom Fields (ACF) Support!
Easily show or hide any widgets using your ACF fields and conditions. You can restric widget with the following conditions:
- Equal To
- Not Equal To
- Содержит
- Не содержит
- Пусто
- Не пусто
ACF integration is also available on Elementor and Beaver Builder integration.
Upgrade to Extended Widget Options
For more widgets management and restriction options, upgrade to Extended Widget Options today!
Premium Features
- Custom WordPress Widget Styling
- Widget Animations on scroll and page load
- Sticky / Fixed WordPress Widgets
- Custom Widget Links
- Widget Cache
- Restrict Widget Visibility per User Roles
- Widget Visibility per Days and Date Range
- Extended Taxonomy and Terms Support
- Display Sidebars and Widgets using Shortcodes
- Disable any WordPress Widgets
- Permission Options
- Целевые URL и Ограничения по маске
- Option for child page to inherit parent widget visibilities
Check full Extended Widget Options features.
Add-ons
In need of WordPress Sliding Panel for your widgets? Check out Sliding Widget Options add-on and transform any of your widgets to modal pop-up, slide in and/or sliding widget panel; and increase your website’s user engagement!
If you like to contribute, report issue or have suggestions, you can find the development version on Github.
More information
Contact and Credits
Widget Options for WordPress is maintained and developed by Widget Options Team.
Виджеты на страницах и WordPress постах (Amr shortcode any widget)
С помощью виджетов в WordPress достаточно удобно работать с разными информационными и функциональными блоками в сайдбаре, футере и т.п. Они реально ускоряют и упрощают процесс настройки сайта. Я уже когда-то рассказывал о добавлении новых виджетов в Вордпресс а, сегодня поведаю каким образом можно встраивать их внутрь страниц и постов блога. Для этого ненужно делать правки в шаблоне, достаточно установить плагин Amr Shortcode Any Widget.
Иногда возникает задача, когда требуется разместить специфическую информацию внутрь контента, например: поиск, список популярных постов, рекламу, перечень категорий блога, внешний RSS фид и т.п. Если это текстовое наполнение, то проблем нет, но в случае нестандартных и динамических элементов вам пригодится Amr Shortcode Any Widget.
Основная функция модуля — добавление виджетов на определенной странице WordPress
Процесс установки Amr Shortcode Any Widget вообще не сложный. Скачиваете плагин отсюда либо ставите внутри админки. На данный момент у него 80к загрузок + заявлена поддержка самых последних версий Водпресс (минимальная — 3.6). Оценки также хорошие, работа над ошибками идет, а последний апдейт был 4 недели назад.
После установки в разделе «Настройки» появится пункт «Shortcode any widget». Здесь, во-первых, выводится информация о подключенных виджетах, а во-вторых, собраны инструкции по использованию модуля.
Вставка видежта на страницу WordPress
Первым делом переходим в раздел «Внешний вид» — «Виджеты», где увидите специальную область под названием «Widgets For Shortcodes». В нее вы должны добавлять все те функциональные блоки, с которыми в дальнейшем хотите работать в записях на сайте.
Для каждого элемента доступны все базовые опции и настройки, в том числе заголовок. После сохранения под ним появится шорткод, который следует использовать чтобы вставить виджет в страницу WordPress.
На втором шаге открываете нужную вам заметку и просто добавляете туда соответствующий шоркод (неважно в HTML или текстовом режиме). Обновляете страницу и смотрите результат:
В плагине Amr Shortcode Any Widget есть несколько вариантов шорткодов:
- [do_widget имя_виджета] например [do_widget calendar].

- [do_widget «имя виджета»] — когда название содержит пробел, используются кавычки: [do_widget «tag cloud»].
- [do_widget id=widgetid] — обращение к конкретному объекту по ID (рекомендуется): [do_widget id=search-3].
- [do_widget_area сайдбар_id] — если я правильно понимаю, можно вставлять сразу весь блок виджетов, но лично эту штуку не пробовал.
Лучше всего для добавления видежта на страницу применять вызов по ID — просто копируйте шорткод, который модуль вам подсказывает. Я делал именно так, и все отлично получалось.
Если не работает?
- Первым делом, убедитесь, что вызываете код по ID.
- Во-вторых, разработчики рекомендуют сначала поместить виджет в обычный сайдбар и смотреть будет ли он выводиться там. Вполне вероятно, что ошибка именно в нем.
- В-третьих, можете запустить режим отладки, при котором модуль покажет вам ID используемых элементов (хотя, теоретически, сейчас ID видны в «Настройках» плагина в админке). Ссылка отладки выглядит так:
http://www. |
http://www.ваш_сайт.com/название-страницы/?do_widget_debug
Параметры шорткодов
В Amr Shortcode Any Widget шорткодах есть парочка опций, позволяющих влиять на результирующий HTML добавленных виджетов на странице. В отличии от плагина стилей оформления виджетов Widget CSS Classes здесь все задается непосредственно в самом коде.
Итак, параметры do_widget:
- name=»nameofwidget» — вставка элемента по имени.
- id=widget-ID — вызов объекта по ID.
- widget_classes=none — удаляет базовые классы, которые система ставит по умолчанию.
- title=false — если не хотите отображать заголовок. Либо можно указать: h2- h5, strong, em, header.
- class=yourclassname — пользовательский класс.
- wrap=htmltag — заменяет первый «оборачивающий» тег на допустимые значения: p, div, section, main, aside.
Например:
[do_widget id=search-3 wrap=div widget_classes=none] [do_widget id=archives-5 title=false] |
[do_widget id=search-3 wrap=div widget_classes=none] [do_widget id=archives-5 title=false]
Есть также шорткод do_widget_area, который вставляет объекты из определенной области виджетов. Параметры для него:
Параметры для него:
- widget_area=yourwidgetarea — задаете область темы, если пусто — то выводит элементы из ‘widgets_for_shortcodes’.
- widget_area_class=none — удаление глобальных классов (class) для всей области.
- widget_classes=none — удаление «оборачивающих» классов виджетов.
- class=yourclassname (по умолчанию amr_widget_area) — стиль всего блока, не отдельных объектов.
В случае работы с widget_area важно понимать, что он зависит от используемого названия в теме, поэтому при ее смене, ваши встроенные виджеты на определенных страницах в WordPress наверняка «слетят».
В целом Amr Shortcode Any Widget — отличное решение. С данным модулем я знаком около 4х лет, первую версию обзора сочинял очень давно. Хорошо, что авторы его не забросили и развивают.
Если встречали альтернативные решения для добавления виджетов на страницы и WordPress посты, пишите — интересно узнать.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!20 бесплатных виджетов для WordPress, которые вы захотите установить на своем сайте
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!Пользовательские виджеты WordPress могут значительно расширить функциональность вашего веб-сайта. Но виджеты поставляются только как часть плагина, поэтому сначала вам нужно будет установить некоторые из них. Официальное хранилище плагинов на WordPress.org содержит тысячи бесплатных расширений.
Как добавлять виджеты WordPress на свой сайт?
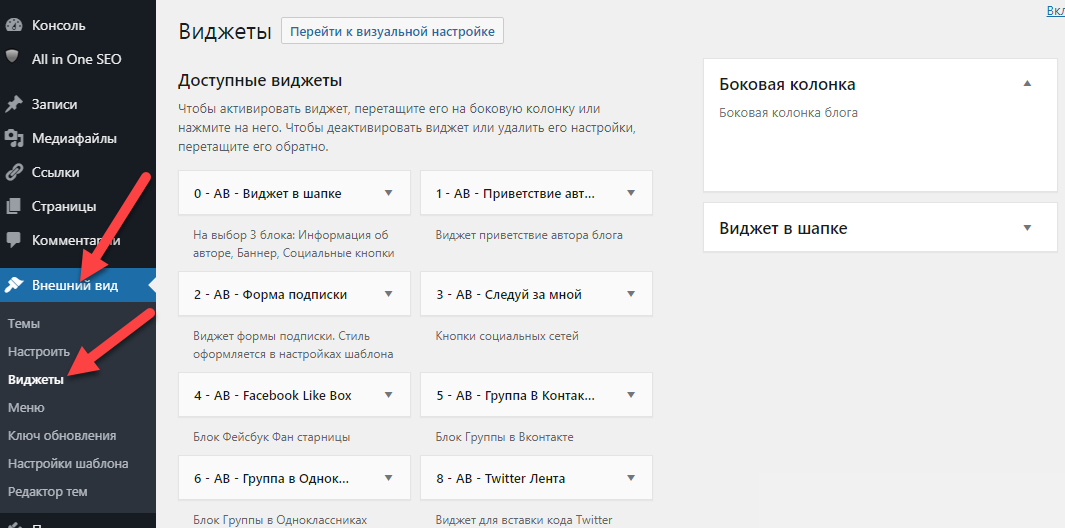
Это довольно легко. После того, как вы установили плагин, перейдите в Внешний вид > Виджеты на панели инструментов WordPress и просто перетащите виджет в виджет-зону по вашему выбору.
Каждая тема имеет разное количество и положение областей виджетов. Первоначально они предназначены для размещения на боковой панели. Но в большинстве современных тем, таких как Monstroid 2, например, есть дополнительные области, которые можно использовать для более креативного размещения ваших виджетов.
Сегодня я хочу познакомить вас с самыми популярными плагинами WordPress с виджетами, которые вы можете использовать на вашем сайте.
Black Studio TinyMCE Widget
Плагин TinyMCE WordPress от Black Studio — это полностью бесплатное расширение WordPress, которое позволит вам добавлять форматированный контент в ваши области виджетов. Его интерфейс точно такой же, как в редакторе сообщений WordPress, поэтому вы можете включать заголовки, изображения и короткие коды, а также изменить цвет текста и т.д.
TM YouTube Subscribe
Запускаете канал YouTube и хотите заняться его продвижением? Этот простой, но мощный плагин дает вам возможность получать подписчиков на YouTube прямо с вашей веб-страницы. Просто настройте плагин и добавьте виджет в область виджетов по вашему выбору.
TM WooCommerce Package
Пакет TM WooCommerce представляет собой набор из 5 виджетов, предназначенных для усовершествования вашего интернет-магазина и повышения его функциональности и эффективности. Он полностью совместим с последними версиями WordPress и WooCommerce.
Примечание: этот плагин требует рабочей установки WooCommerce на вашем веб-сайте.
Contact Widgets
Вы хотите предоставить своим посетителям всю контактную информацию, не отправляя их на страницу «Связаться с нами», что может быть губительным для коэффициента конверсии? Тогда данный виджет, разработанный GoDaddy — это именно то, что вам нужно. Он позволяет размещать ваши контактные данные, включая адрес электронной почты, номер телефона, факс и физический адрес (он также поддерживает карты Google) в любом месте сайта. Отлично настраиваемый, он будет соответствовать любой современной теме WordPress.
WordPress Popular Posts
Если вы хотите создать еще больший ажиотаж вокруг своих лучших постов в блогах, подумайте об использовании этого виджета. Вы можете одновременно использовать Popular Posts для того, чтобы фильтровать посты по временному диапазону, отображать миниатюры постов и даже создавать собственные макеты виджетов. Плагин совместим с WPML и имеет многоуровневую поддержку.
Плагин совместим с WPML и имеет многоуровневую поддержку.
WP Instagram Widget
Невозможно продвинуть современный бизнес в Интернете без использования каналов социальных сетей, таких как Facebook,Instagram и другие. Последний может быть легко интегрирован с вашим веб-сайтом на WordPress с помощью этого бесплатного плагина WP Instagram Widget. Виджет по умолчанию не стилизован, поэтому его можно легко включить в свою тему с помощью собственного CSS.
PayPal Donations
Принятие пожертвований PayPal никогда не было таким простым для некоммерческих и коммерческих организаций. Этот плагин позволяет вам размещать оптимизированную для преобразования кнопку с помощью виджета или короткого кода. Плагин переведен на 15 языков, включая русский, итальянский, испанский, французский и немецкий.
Youtube Channel Gallery
Отображайте видео с вашего канала YouTube на своем веб-сайте WordPress с помощью этого настраиваемого бесплатного плагина. Он поставляется с кучей настраиваемых опций, позволяющих изменять внешний вид и функциональность.
Он поставляется с кучей настраиваемых опций, позволяющих изменять внешний вид и функциональность.
Примечание: чтобы использовать плагин, вам необходимо вставить свой ключ API на YouTube.
Social Count Plus
Social Count Plus — это продвинутый бесплатный плагин WordPress, который добавляет счетчик слежения в реальном времени не только для социальных сетей по умолчанию (Facebook, Twitter, LinkedIn и Pinterest), но также для Reddit, сообщества Steam, SoundCloud, Vimeo и Twitch. Он также показывает количество комментариев и общее количество пользователей. Вы можете отображать цифры в своей теме с помощью функций Widget, Shortcodes или PHP.
Rotating Tweets
Rotating Tweets — еще один классный плагин WordPress для маркетинга в социальных сетях. Он добавляет виджет, в котором будут отображаться ваши последние твиты на боковой панели или в других областях виджетов. Он полностью настраиваемый: вы решаете, какие твиты показывать, сколько их показывать, включать ли ретвиты и ответы. Кроме того, виджет будет функционировать, даже если сам Twitter не работает. Плагин также поддерживает новый более длинный формат твита.
Кроме того, виджет будет функционировать, даже если сам Twitter не работает. Плагин также поддерживает новый более длинный формат твита.
WordPress Ad Widget
Монетизируйте свой веб-сайт WordPress с помощью BuySellAds, AdSense или любой другой рекламной сетью с плагином WordPress Ad Widget. С его помощью вы можете добавить любое количество баннеров в область виджетов на ваших веб-страниц. Плагин представляет два типа виджетов: HTML/JavaScript Ad (для AdSense и т.д.) и Image/Banner Ad (для прямой рекламы). Они очень просты в управлении, поэтому не стесняйтесь и хватайте плагин сразу.
Ultimate Tag Cloud Widget
Ultimate Tag Cloud Widget — это отлично настраиваемый бесплатный плагин WordPress. Как следует из его названия, он генерирует облако тегов, которое может отображать все теги, теги одного или сразу нескольких авторов. Он также оснащен некоторыми вариантами раскрашивания и упорядочивающими опциями. Хотя плагин не обновлялся в течение двух лет, автор поддерживает его совместимым с последними версиями WordPress.
Recent Posts Widget Extended
Этот бесплатный плагин для WordPress позволит вам отображать виджет с последними постами на любой странице вашего сайта. Он предлагает множество опций, включая возможность отображения постов из определенной категории. В настоящее время этот плагин поддерживает английский, французский и бразильский португальский языки, но вы можете перевести его с использованием исходного кода на GitHub.
YITH WooCommerce Ajax Product Filter
YITH WooCommerce Ajax Product Filter — обязательный бесплатный плагин WordPress для любого владельца магазина WooCommerce. Он делает процесс поиска более удобным для ваших клиентов, тем самым повышая их лояльность и коэффициент конверсии. Плагин поставляется с 4 макетами: простым списком, выпадающим, цветным и маркированным.
Instagram Slider Widget
Instagram Slider Widget — это отзывчивый слайдер-виджет, который отображает 12 последних изображений из учетной записи Instagram или 18 изображений по хэштегам. API не требуется, но учетная запись должна быть общедоступной, чтобы отображались посты. Доступны различные параметры сортировки: по популярности, дате или произвольно.
API не требуется, но учетная запись должна быть общедоступной, чтобы отображались посты. Доступны различные параметры сортировки: по популярности, дате или произвольно.
Category Posts Widget
Этот плагин предоставляет вам виджет с последними постами из выбранной категории. Плагин также включает шорткоды, которые позволяют вставлять списки последних публикаций в посты и на страницы вашего блога.
NewStatPress
NewStatPress — это плагин аналитики для WordPress, который позволяет собирать информацию о посетителях, поисковых запросах и многом другом без ссылки на Google Analytics. Используйте его, если вам нужен собственный мощный инструмент для анализа поведения ваших посетителей. Вы также можете добавить виджет на боковой панели и отобразить статистику в интерфейсе вашего веб-сайта.
Social Icons Widget by WPZOOM
Social Icons Widget — еще один важный плагин WordPress для «социальных наркоманов». Он содержит 4 набора значков, предназначенных для 80+ социальных сетей, включая такие экзотические веб-сайты, как 500px, DeviantArt и StackOverflow, а также множество дополнительных иконок. Кроме того, он поддерживает адреса электронной почты, номера телефонов, Skype и Viber.
Он содержит 4 набора значков, предназначенных для 80+ социальных сетей, включая такие экзотические веб-сайты, как 500px, DeviantArt и StackOverflow, а также множество дополнительных иконок. Кроме того, он поддерживает адреса электронной почты, номера телефонов, Skype и Viber.
Meks Smart Author Widget
Этот бесплатный плагин предоставляет вам виджет для отображения информации об авторах публикаций в вашем блоге. Он автоматически определяет автора каждого сообщения, и вы можете изменить размер аватара или добавить ссылку на архив постов автора.
T(-) Countdown
Этот бесплатный плагин WordPress добавляет динамический обратный отсчет в область виджетов по вашему выбору. Обратный отсчет сделан в HTML5, поэтому он будет отображаться даже на мобильных устройствах, которые не поддерживают Flash. Он имеет множество вариантов внешнего вида и отлично впишется в стиль вашей темы.
Надеюсь, вы оцените это отличные бесплатные виджеты для WordPress!
Источник
Основные команды для работы с WordPress плагином Widget Logic
Widget Logic — это плагин WordPress, который позволяет отображать определённые виджеты в сайдбаре на определённых страницах, записях или рубриках. Можно, например, отобразить виджет с последними записями на страницах, а из ленты постов его убрать, или отображать в определённых записях или рубриках. Настройка отображения задаётся с помощью определённых команд, о которых в данной статье и пойдёт речь.
Установить его можно из меню Плагины в консоли администратора, либо скачать архив по ссылке https://wordpress.org/plugins/widget-logic/ и распаковать в директорию wp-content/plugins.
Основные команды для настройки
is_home() — вывод виджета только на главной странице
!is_home() — виджет не будет отображаться только на главной странице
is_single() — вывод виджета только в полных текстах записей
!is_single() — виджет не будет отображаться только в полных текстах записей
is_single(’10’) — вывод виджета в полной записи, у которой id = 10
!is_single(’10’) — виджет не будет отображаться только в полной записи, у которой id = 10
is_single(‘fisrt-entry’) — вывод виджета в полной записи, у которой ярлык first-entry
!is_single(‘fisrt-entry’) — виджет не будет отображаться только в полной записи, у которой ярлык first-entry
is_single(‘Пример записи’) — вывод виджета в полной записи, которая называется Пример записи
!is_single(‘Пример записи’) — виджет не будет отображаться только в полной записи, которая называется Пример записи
is_single(array(10,20,25,31,45,50)) — вывод виджета в полных записях, идентификаторы которых 10, 20, 25, 31, 45, 50 соответственно
!is_single(array(10,20,25,31,45,50)) — виджет не будет отображаться только в полных записях, идентификаторы которых 10, 20, 25, 31, 45, 50 соответственно
is_single(array(10,’first-entry’,’Пример записи’)) — вывод виджета в трёх полных записях, у которых: id = 10, ярлык first-entry и название Пример записи соответственно
!is_single(array(10,’first-entry’,’Пример записи’)) — виджет не будет отображаться только в трёх полных записях, у которых: id = 10, ярлык first-entry и название Пример записи соответственно
is_page() — вывод виджета только на страницах
!is_page() — виджет не будет отображаться только на страницах
is_page(’15’) — вывод виджета только на странице, у которой id = 15
!is_page(’15’) — виджет не будет отображаться только на странице, у которой id = 15
is_page(‘simple-page’) — вывод виджета только на странице, у которой ярлык simple-page
!is_page(‘simple-page’) — виджет не будет отображаться только на странице, у которой ярлык simple-page
is_page(‘О сайте’) — вывод виджета только на странице, которая имеет название О сайте
!is_page(‘О сайте’) — виджет не будет отображаться только на странице, которая имеет название О сайте
is_page(array(15,30,55,61,65,150)) — вывод виджета только на страницах, идентификаторы которых 15, 30, 55, 61, 65, 150 соответственно
!is_page(array(15,30,55,61,65,150)) — виджет не будет отображаться только на страницах, идентификаторы которых 15, 30, 55, 61, 65, 150 соответственно
is_page(array(15,’simple-page’,’О сайте’)) — вывод виджета только на трёх страницах, у которых: id = 15, ярлык simple-page и название О сайте соответственно
!is_page(array(15,’simple-page’,’О сайте’)) — виджет не будет отображаться только на трёх страницах, у которых: id = 15, ярлык simple-page и название О сайте соответственно
is_category() — вывод виджета только в рубриках
!is_category() — виджет не будет отображаться только в рубриках
is_category(array(3,4,5)) — вывод виджета только в рубриках, идентификаторы которых 3, 4, 5 соответственно
!is_category(array(3,4,5)) — виджет не будет отображаться только в рубриках, идентификаторы которых 3, 4, 5 соответственно
is_category(array(5,’general’,’Основная рубрика’)) — вывод виджета в трёх рубриках, у которых: id = 5, ярлык general и название Основная рубрика соответственно
!is_category(array(5,’general’,’Основная рубрика’)) — виджет не будет отображаться только в трёх рубриках, у которых: id = 5, ярлык general и название Основная рубрика соответственно
Чтобы сочетать несколько функций, здесь используется знак разделителя ||
Это ещё не полный список команд.
Полный список на английском можно почитать на странице Conditional Tags Кодекса WordPress
Поделиться ссылкой:
Виджеты WordPress, как добавить и настроить виджеты в вордпресс
Виджеты WordPress созданы для реализации целей в независимых блоках, которые размещаются в выбранной, выделенной области предусмотренной темой wordpress.
В данной статье мы рассмотрим правило добавление виджетов, а так же их настройку и использование.
Для начала разберемся что такое виджеты, затем посмотрим доступные нам по умолчанию и наконец добавим несколько в наш сайт бар. Данная статья представлена как ознакомительная, которая поможет вам понять суть виджетов и раскроет потенциал использования.
Что такое виджеты WordPress?
Что бы не заморачивать вас трудными терминами скажем просто, виджеты — это дополнительный инструмент для предоставления вашим посетителям полезной информации. Виджеты WordPress, как и во всех других CMS, размещаются в боковых панелях — сайт барах, это отдельный блок, независимый от основного документа. Область использования виджетов не имеет границ, в них можно размещать ссылки, рекламу, навигацию по сайту и многое другое.
Преимущества виджетов заключается в том, что они с легкостью позволяют размещать на всех страницах одну и ту же информацию без страха что ее примут за дублирование.
Обзор виджетов предоставленных стандартными настройками WordPress
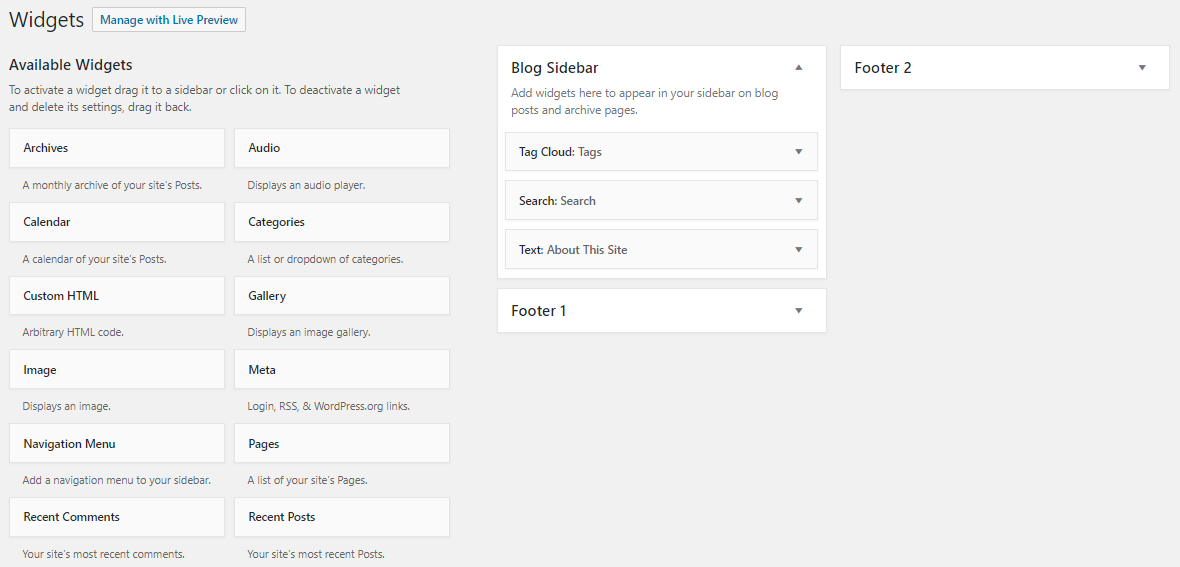
Вы можете просмотреть короткое видео о установке и настройке виджетов WordPress или же прочитать текстовое описание.
Давайте рассмотрим виджеты предоставленные по умолчанию в панели администрирования wordpress. Их на первый взгляд много, но пользоваться вы будете только несколькими из них, в пределах одного сайта.
На следующем скриншоте предоставлен стандартный набор WordPress виджетов:
- RSS (Записи из любой ленты RSS или Atom). Что такое RSS? Это новостной механизм который позволяет вашим пользователям быть в курсе событий и обновлений на вашем сайте.
- Календарь. Собственно это и есть календарь и все этим сказано) Думаю о пользовании и потребности календаря мы все с вами знаем и особо в это углубляться не будем 😀 .
- Облако меток (облако часто используемых меток). Что такое метки в WordPress? Это грубо говоря дополнительная перелинковка вашему сайту. Виджет же представляет собой навигатор по вашему сайту.
- Произвольное меню (добавьте на боковую колонку дополнительное меню). Я думаю в описании, представленного самим “движком” и так все понятно. Этот виджет создает дополнительное меню в выбранной вами области.
- Свежие записи (самые последние посты вашего сайта). Обычно это 5-10 последних записей опубликованных на вашем сайте.
- Страницы (список страниц вашего сайта). С этим виджетом тоже не должно возникнуть проблем, я думаю тут все понятно.
- Архивы (библиотека ваших творений за последний год по месяцам). Отображает количество ваших записей за каждый месяц текущего года.
- Мета (Ссылки на вход/выход, RSS-ленту и WordPress.org). Пример отображения данного виджета.
- Поиск (Форма поиска, предусмотренная по умолчанию). Собственно виджет для поиска по записям вашего сайта.
- Свежие комментарии (Самые свежие комментарии вашего сайта.) Коментарии оставленные посетителями вашего сайта отображаются в данном виджете.
- Рубрики (Перечень или выпадающее меню рубрик). Думаю тут тоже все понятно, отображается список рубрик которые у вас есть.
- Текст (Произвольный текст или HTML-код). Наверное самый интересный для нас виджет WordPress. С его помощью мы можем размещать как обычный текст либо ссылки на какие то другие сайты, так и различный код. Для примера это может быть картинка группы Вконтакте, Однокласниках или же рекламный баннер, вообщем все что душа пожелает.
Как добавить виджеты в WordPress?
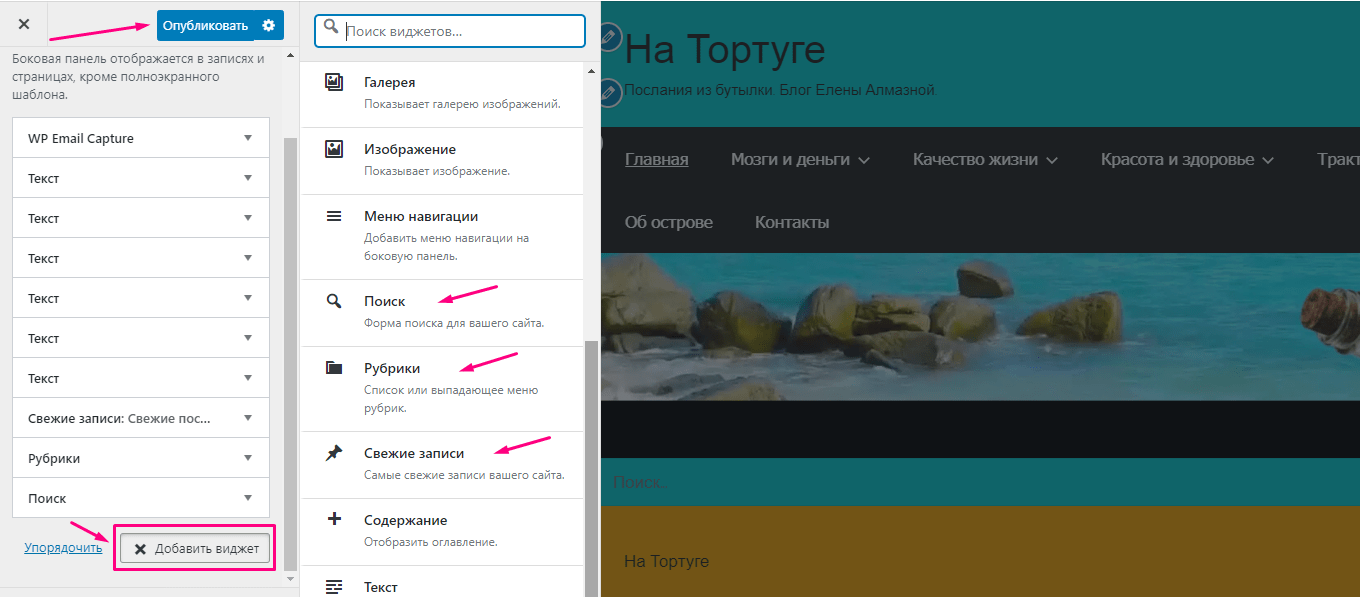
Как же добавить виджеты в нужное нам место на странице? Очень просто — берем и перетягиваем название в нужный нам сайт бар, где можно будет провести индивидуальные настройки каждого из них.
Также виджеты можно добавлять непосредственно при визуальной настройке темы, через меню “Внешний вид”->”Настроить”->”Виджеты”, это немного удобнее тем что мы сразу видим изменения приносящие внедрение виджетов на странице.
Роль виджетов WordPress
Виджеты берут на себя значительную часть работы и заняли огромную нишу в сфере сайтостроения WordPress, они:
- размещают рекламу;
- публикуют новое на сайте (рубрики, посты, коментарии)
- cлужат дополнительной навигацией для сайта, что позитивно влияет на отношение посетителей к вашему ресурсу;
- отличаються быстротой в использовании.
Как добавить дополнительные виджеты WordPress?
Что бы добавить дополнительные виджеты к стандартным нужно либо ковырятся в коде что довольно таки затруднительно и громоздко, или же использовать плагины которые осуществят эту работу.
Одним из лучших плагинов является Jetpack от разработчиков WordPress, который сможет с легкостью взять на себя функцию дополнения виджетов, при этом тратя минимальное количество ресурсов.
Попрактиковавшись с виджетами вы поймете что нету ничего сложного, и вы с легкостью сможете освоить этот функционал и перейти к разбору плагинов, тема которых немного сложнее для понимания, но мы справимся и с ней.
В заключение: использование виджетов стало обычным делом для любого сайта на WordPress. Скажем даже больше, без них теперь трудно обойтись вообще, они заменили ряд плагинов, которые нагружали наш сервер и замедляли загрузку сайта.
Топ 5 плагинов Instagram для WordPress
Вы хотите подключить свой Инстаграм канал к WordPress сайту? Создать виджет Instagram с лентой публикации ваших фотографий. Или слайдер, или отдельную страницу, или вывести ссылку на профиль со всей статистикой вашего канала. Тогда представляю вашему вниманию небольшую выборку плагинов Инстаграм, с помощью которых всё это можно реализовать без пота и пыли.
Возможно, такая интеграция поможет увеличить число ваших подписчиков, набрать больше лайков и стать ещё популярней, чем были раньше. Всё зависит от посещаемости вашего ресурса и активности пользователей. Поехали.
WPZOOM Social Feed Widget
Скачать Демо
Адаптивный, очень простой, в плане настроек, виджет Инстаграм. Подключается к аккаунту через Token (авторизация) или можно просто указать логин пользователя. К примеру, @username. У плагина есть возможность отображать статистику вашего канала: публикации, подписчики. Основные параметры находятся по пути «Настройки – Instagram widget», а в разделе «Виджеты» есть виджет плагина. В нем присутствуют все остальные параметры: количество картинок, их размер, отступы и прочее.
Smash Balloon Social Photo Feed
Скачать Демо
У этого плагина больше миллиона активных установок. Это говорит о его популярности и о том, что он отвечает всем требованиям пользователей. Он распространяется в двух версиях: платная и бесплатная. Но несмотря на это, в бесплатной достаточно функциональности, чтобы корректно отображался Instagram канал как в виджете, так и на отдельной странице. У него есть свой набор шорткодов с определенными параметрами, что позволит выводить инстаграм везде, где пожелаете: страницы, посты, виджет.
Единственное, что может запутать и не понравится начальным пользователям, так это то, что у него богатый набор настроек. То есть много параметров, а в остальном всё отлично.
Social Slider Widget
Скачать Демо
В третьем плагине Инстаграм есть возможность делать вывод ленты в слайдере. Это выглядит динамично, и может, более заметно. Присутствуют пару эффектов и выбор формирования поста. К примеру, текст под картинкой или текст поверх изображения. Также есть платная версия плагина, где немного больше функций. И вдобавок для каждого виджета формируется свой шорткод, а это значит, что ленту можно выводить на страницах и постах.
Social Feed Gallery
Скачать Демо
В отличие от предыдущих плагинов, в этом есть возможность открывать посты Инстаграма в модальном окне. То есть не покидая сайт, можно просматривать фото в полном размере. В бесплатной версии вывод постов допускается в двух видах: галерея и карусель. Если приобрести платную, то, естественно, функционал расширяется. И для каждого созданного виджета, присваивается шорткод.
Feed Them Social – for Twitter feed, Youtube, Pinterest and more
Скачать Демо
Для полного разнообразия пятый плагин отличается от всех тем, что он может интегрировать не только Instagram, но и Twitter, Youtube, Pinterest, Facebook. Это целый комплект и незаменимый инструмент для активных пользователей социальных сетей. Настройки несложные, дизайн приятный. Есть платная версия и работа с шорткодами.
Где находятся WordPress файлов виджетов или функций по умолчанию?
Я пытаюсь немного изменить виджет по умолчанию WordPress tag cloud. Я не хочу создавать свой собственный виджет, потому что я буквально хочу настроить одну маленькую вещь. Я просмотрел свою установку WordPress, но не могу найти файл PHP, содержащий основные виджеты.
Несмотря на то, что я предполагаю, что они определены в каждой теме, я все еще искал в основных каталогах, но пришел с пустыми руками.
Поэтому, если кто-то из вас уже понял это, пожалуйста, сделайте мою жизнь проще и дайте мне знать, где я могу найти виджет по умолчанию widgets…most и тег cloud.
Спасибо
wordpress tags widgetПоделиться Источник kevtrout 19 февраля 2010 в 01:07
3 ответа
- Настройка Tkinter виджетов по умолчанию kwargs
Как изменить значения Tkinter kwargs по умолчанию для определенных виджетов? Я знаю, что вы можете установить общую тему Tkinter с помощью tk_setPalette(theme), чтобы она вычисляла и перезаписывала значения по умолчанию и пыталась использовать цвета, которые лучше всего соответствуют новой теме,…
- WordPress помощник по созданию виджетов
Есть ли какой-нибудь помощник для создания виджетов WordPress? Я нашел этот https://github.com/sksmatt/WordPress-Widgets-Helper-Class , но он не обновлялся уже 3 года. Есть ли какое-нибудь хорошее решение?
37
Они расположены в классе виджетов по умолчанию:
/wp-includes/default-widgets.php
Для получения более подробной информации: http://phpdoc.wordpress.org/багажник/WordPress/виджеты/WP_Widget_Tag_Cloud.html
Виджет вызывает функцию глубже, хотя и генерирует фактический вывод. Вы захотите взглянуть на функции wp_tag_cloud и wp_generate_tag_cloud в:
/wp-includes/category-template.php
Поделиться Dave Konopka 19 февраля 2010 в 01:23
Поделиться futtta 24 февраля 2010 в 09:00
1
Виджет tag cloud определяется в нижней части файла default-widgets.php в папке wp-includes .
Поделиться adrianbanks 19 февраля 2010 в 01:18
- Где редактировать WordPress виджетов?
Где я могу редактировать содержимое виджетов WordPress? Когда я открываю определенный виджет внутри нашего WordPress CMS, все, что я вижу, это: [cl_display_thumbnail_list] Пример страницы- http:/ / www. criminal-lawyers.com.au/lawyer-profiles/bill-doogue, а раздел, который я хочу отредактировать,…
- Каков макет по умолчанию для виджетов SWT?
Я хочу знать, каков макет по умолчанию для виджетов SWT? Например: если мы поместим композит поверх Shell, какой будет макет по умолчанию, назначенный для этого композита в SWT?
Похожие вопросы:
Где по умолчанию находятся примеры файлов в LINQPAD
Где по умолчанию находятся примеры файлов в LINQPAD? В C:\Users\MyUserName\AppData\Roaming\LINQPad\Samples я вижу некоторые образцы, но они не включали образцы по умолчанию. Я хочу найти папку,…
Стиль WordPress Виджетов По Горизонтали
В настоящее время я работаю над созданием детской темы для нового сайта Twenty Twelve WordPress. Сайт имеет текучую / жидкую структуру для своей отзывчивости (используя проценты, а не фиксированную…
WordPress добавить виджеты, чтобы уголок виджетов
Я пытаюсь настроить некоторые области виджетов по умолчанию и добавить к ним некоторые виджеты по умолчанию, когда моя тема активирована. На новой установке WordPress я получил несколько виджетов в…
Настройка Tkinter виджетов по умолчанию kwargs
Как изменить значения Tkinter kwargs по умолчанию для определенных виджетов? Я знаю, что вы можете установить общую тему Tkinter с помощью tk_setPalette(theme), чтобы она вычисляла и перезаписывала…
WordPress помощник по созданию виджетов
Есть ли какой-нибудь помощник для создания виджетов WordPress? Я нашел этот https://github.com/sksmatt/WordPress-Widgets-Helper-Class , но он не обновлялся уже 3 года. Есть ли какое-нибудь хорошее…
Где редактировать WordPress виджетов?
Где я могу редактировать содержимое виджетов WordPress? Когда я открываю определенный виджет внутри нашего WordPress CMS, все, что я вижу, это: [cl_display_thumbnail_list] Пример страницы- http:/ /…
Каков макет по умолчанию для виджетов SWT?
Я хочу знать, каков макет по умолчанию для виджетов SWT? Например: если мы поместим композит поверх Shell, какой будет макет по умолчанию, назначенный для этого композита в SWT?
Где находятся Laravel команд по умолчанию?
Я хотел бы знать, где находятся Laravel команд по умолчанию ( исходный код ), как: php artisan storage:link , я хотел бы использовать его в качестве примера для пользовательской команды. Заранее…
Переопределение Django виджетов шаблонов по умолчанию
Я хочу переопределить шаблоны виджетов Django (2.01), потому что мне нужно добавить классы для каждого входа, метки и позиционировать их по-разному app — templates — app — django — forms — widgets -…
Как определить один экземпляр текстового виджета WordPress по умолчанию?
Я хотел использовать текстовый виджет по умолчанию WordPress на боковой панели страниц, где заголовок виджета будет динамически меняться, чтобы добавить заголовок страниц. Поэтому я использовал…
Что такое виджет в WordPress? [Руководство для начинающих]
В WordPress виджеты — это блоки контента, которые вы можете добавлять на боковые панели, нижние колонтитулы и другие области вашего сайта.
Когда-нибудь заходили в чей-то блог и видели на боковой панели фото, форму регистрации или меню? Это все виджеты.
Каждый виджет может добавить элемент или функцию на ваш сайт без написания кода. Общие виджеты, которые можно добавить на ваш сайт, — это меню, списки популярных сообщений, календари, рекламные баннеры, значки социальных сетей и многое другое.
Где вы можете добавить эти виджеты на свой сайт? Все зависит от вашей темы WordPress. Многие темы имеют области виджетов боковой панели и нижнего колонтитула. Некоторые также позволяют размещать виджеты в заголовке, на домашней странице или в других областях вашего сайта.
ВиджетыWordPress были созданы, чтобы предоставить пользователям WordPress простой и легкий способ управления дизайном и содержанием своего сайта без необходимости писать код.
Большинство тем WordPress поддерживают виджеты. В зависимости от вашей темы WordPress области виджетов могут находиться в верхнем колонтитуле, нижнем колонтитуле, боковой панели, прямо под содержимым вашего сообщения в блоге и почти в любой другой области.
WordPress по умолчанию поставляется с несколькими виджетами, включая категории, облако тегов, меню навигации, календарь, панель поиска, последние сообщения и многое другое.
Многие плагины WordPress также добавляют свои собственные виджеты, которые вы можете использовать для добавления функциональности плагина в различные разделы. Например, вы можете добавить форму электронной рассылки на свою боковую панель или добавить контактную форму в нижний колонтитул с помощью такого плагина, как WPForms.
Виджетымогут быть действительно полезными, помогая вашим посетителям перемещаться по вашему сайту и побуждая их к действиям, таким как подписка на ваш информационный бюллетень или отслеживание вас в социальных сетях.
Как добавить виджеты в WordPress
Когда вы впервые запускаете блог, настройка виджетов является важным шагом.
Виджеты просты в использовании и могут быть добавлены путем перетаскивания их в одну из областей виджетов вашей темы.
Вы можете найти список доступных виджетов на своем сайте, перейдя на страницу Внешний вид »Виджеты на боковой панели администратора.
Когда вы окажетесь там, слева вы увидите все доступные виджеты. Области виджетов вашей темы будут перечислены справа.
Под каждым установленным виджетом вы видите краткое описание, которое помогает объяснить его назначение и использование.
Чтобы добавить виджет в область виджетов на вашем сайте, просто перетащите его из списка слева в область справа.
Вы также можете перемещать виджеты вверх и вниз, чтобы изменить их порядок.
Каждый виджет имеет свои собственные настройки, которые вы можете увидеть после добавления виджета. Не забудьте нажать кнопку Сохранить , чтобы сохранить настройки виджета.
Для получения более подробных инструкций см. Наше руководство по добавлению и использованию виджетов в WordPress.
В чем разница между виджетом и плагином?
Многие люди хотят знать разницу между виджетом и плагином WordPress.
Думайте об этом как о разнице между приложениями и виджетами на вашем смартфоне.
Проще говоря, плагины похожи на приложения для смартфонов. Это расширения, которые необходимо установить и активировать на экране плагина администратора, чтобы использовать их.
Плагинымогут добавлять на ваш сайт WordPress все виды функций и возможностей, включая добавление дополнительных виджетов, которые вы можете использовать. Но не все плагины добавляют виджеты. Это полностью зависит от цели плагина.
С другой стороны, виджеты представляют собой блоки с перетаскиванием, которые вы можете использовать для добавления контента на боковую панель вашего сайта и другие области. Некоторые виджеты поставляются с вашей установкой WordPress по умолчанию, и вы также можете добавить больше виджетов, используя определенные плагины.
Эти виджеты размещаются в определенных областях содержимого, называемых областями виджетов, и затем ваши посетители могут видеть это содержимое на вашем сайте.
Мы надеемся, что эта статья помогла вам узнать больше о виджетах. Для получения дополнительной информации вы также можете прочитать нашу статью о том, как добавлять и использовать виджеты в WordPress.
Если вам понравилось это руководство, рассмотрите возможность подписки на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Дополнительная литература
виджетов WordPress из CodeCanyon
виджетов WordPress, объяснение
ВиджетыWordPress предоставляют простой способ добавления контента или функций на ваш сайт.Когда вы получаете запустили WordPress и установите его на свой сайт, вы увидите, что он поставляется с набором виджетов по умолчанию. Это позволит вам для выполнения очень простых вещей, таких как отображение списка категорий, облака тегов или панели поиска. Некоторые виджеты тоже приходят в комплекте с плагинами или темами.
Однако часто вам нужно что-то более специфичное или более продвинутое . Вот для чего предназначена эта страница. Здесь вы можете найти виджеты, которые помогут вам во всем, от предоставления котировок фондовой биржи до отображения в реальном времени. курсы валют.
Как работают виджеты?
Виджетыочень просты в использовании. Если вы перейдете в Внешний вид> Виджеты в своем WordPress на панели инструментов вы увидите список из доступных виджетов . Это как стандартные WordPress, так и те, которые вы купили или приобрели с добавленными вами темами и плагинами.
Вы также увидите областей виджетов , которые обычно являются боковыми панелями, но также могут быть верхними, нижними колонтитулами или любую другую заранее определенную область вашего сайта.Какие области вы видите, обычно зависит от того, какую тему вы установили.
Чтобы сделать виджет видимым на вашем сайте, просто перетащите его в одну из областей виджетов. Ты можешь добавьте более одного виджета в каждую область — опять же, просто перетащите их, чтобы переставить их.
Настроить виджет тоже легко. Рядом с каждым виджетом вы увидите стрелку раскрывающегося списка, поэтому просто нажмите на нем, и появится ряд вариантов. Обычно это говорит само за себя. Если вам нужно принять дополнительные шаги, они будут упомянуты в инструкциях по установке для любого купленного вами виджета.
При желании вы также можете управлять своими виджетами с помощью WordPress Настройщик. Таким образом, вы получите предварительный просмотр эффекта от изменений, которые вы вносите на свой сайт.
В чем разница между виджетом и плагином?
Иногда может возникнуть путаница между виджетами и плагинами . И в чем-то они похожи: они оба могут быть добавлены в WordPress для достижения того, чего не может дать установка по умолчанию.
Разница в том, что виджет имеет тенденцию делать одну конкретную вещь , тогда как плагин может быть намного шире. в своем объеме.Кроме того, виджет предназначен для публичного отображения информации на вашем веб-сайте в указанная область виджетов, но плагин может вообще не иметь общедоступных функций — многие из них делают что-то за сцены.
Например, есть плагины, предназначенные для улучшения вашего веб-сайта SEO (поисковая оптимизация). Эти плагины делают что-то например, позволяет вам добавлять теги для более эффективного описания ваших страниц или изображений в поисковых системах, создавая оптимизированные для SEO карты сайта, более эффективное построение внутренних ссылок и т. д.Ничего из этого не будет видно на вашем веб-сайте. посетители.
Помните, что виджет будет отображать определенный контент или функции в определенной области вашего веб-сайта. Плагин может делать это как часть его функциональности, но есть и много других типов плагинов. Если хочешь понять, просмотрите полный спектр плагинов WordPress на Envato Market.
И последнее замечательное свойство виджетов: они очень просты в использовании, и вам не нужны знания в области программирования или код, чтобы использовать их на своем сайте!
бесплатных виджетов WordPress — Visual Composer Website Builder
Это простой способ обогатить ваш сайт информацией, которая предоставит посетителям вашего сайта больше возможностей узнать о вас, о ваших продуктах или вашем бизнесе.Боковая панель — отличное место для связанного и информационного контента. Хотя это одна из самых популярных областей виджетов, боковая панель — не единственное место, где можно развернуть виджеты.
Область виджетов также может находиться в верхнем, нижнем колонтитуле или под каждой статьей блога, например, для размещения виджета, рассказывающего об авторе, написавшем конкретную статью, обычно называемом «Автор». По сути, виджет можно разместить по всей вашей домашней странице, если используемая вами тема включает соответствующую область виджетов в основу кода.
По умолчанию WordPress предлагает пятнадцать различных виджетов. Вот список, чтобы дать вам представление о том, какие виджеты доступны вам прямо сейчас.
Бесплатные виджеты WordPress по умолчанию
- Архив — ежемесячный архив сообщений вашего сайта;
- Аудио — отображает аудиоплеер;
- Календарь — расписание ваших постов;
- Категории — список или раскрывающийся список всех категорий;
- Custom Menu — создать собственное меню;
- Изображение — показать изображение;
- Meta — отображать логин, RSS и WordPress.ссылки на организации;
- Pages — список всех страниц;
- Недавние комментарии — последние комментарии;
- Недавние сообщения — самые последние сообщения;
- RSS — записи из любого канала RSS или Atom;
- Search — отображает простую форму поиска;
- Облако тегов — группа наиболее часто используемых тегов;
- Текст — добавьте текст, изображения, видео или любой HTML-код;
- Видео — отображает видео из медиатеки, YouTube, Vimeo или другого провайдера.
Если вам нужно больше виджетов, вам нужно поискать плагин WordPress, который предлагает настраиваемые виджеты.Второй вариант — с самого начала выбрать тему, в которой все области виджетов уже закодированы. И сами виджеты. Это упростит вам подготовку вашего веб-сайта и гарантирует, что вы сможете создать сайт, который вы изначально планировали.
Теперь давайте посмотрим на самые популярные и полезные виджеты WordPress, которые дополняют бесчисленное количество веб-сайтов WordPress.
Самые популярные и полезные виджеты WordPress
Есть множество плагинов WordPress, которые предлагают бесплатные виджеты для размещения в ваших областях виджетов.Все, что вам нужно сделать, это придерживаться плана веб-сайта, дизайна и функциональности и решить, какие виджеты будут добавлены в ваш набор инструментов WordPress.
Прежде чем переходить к обширному списку виджетов, важно понять, что виджеты скрыты под подключаемыми модулями. Чтобы добавить новый виджет, отличный от WordPress по умолчанию или виджетов, включенных в вашу тему, вам сначала необходимо загрузить и активировать плагин, который предлагает необходимые вам виджеты.
Вот хороший пример. Давайте продолжим процесс добавления виджета.Я добавлю свою учетную запись в социальной сети в блог о путешествиях, который раньше использовал в качестве образца.
Пример: добавление виджета значков социальных сетей
Связывание учетной записи в социальной сети с сайтом WordPress расширяет возможности вашего бизнеса. Посетители вашего веб-сайта будут рады узнать, что у вас есть вдохновляющая учетная запись в Instagram, а пользователям Facebook будет интересно исследовать ваши проекты через вашу страницу в Facebook.
Вот лишь несколько бесплатных плагинов для социальных сетей, которые поддерживают виджеты:
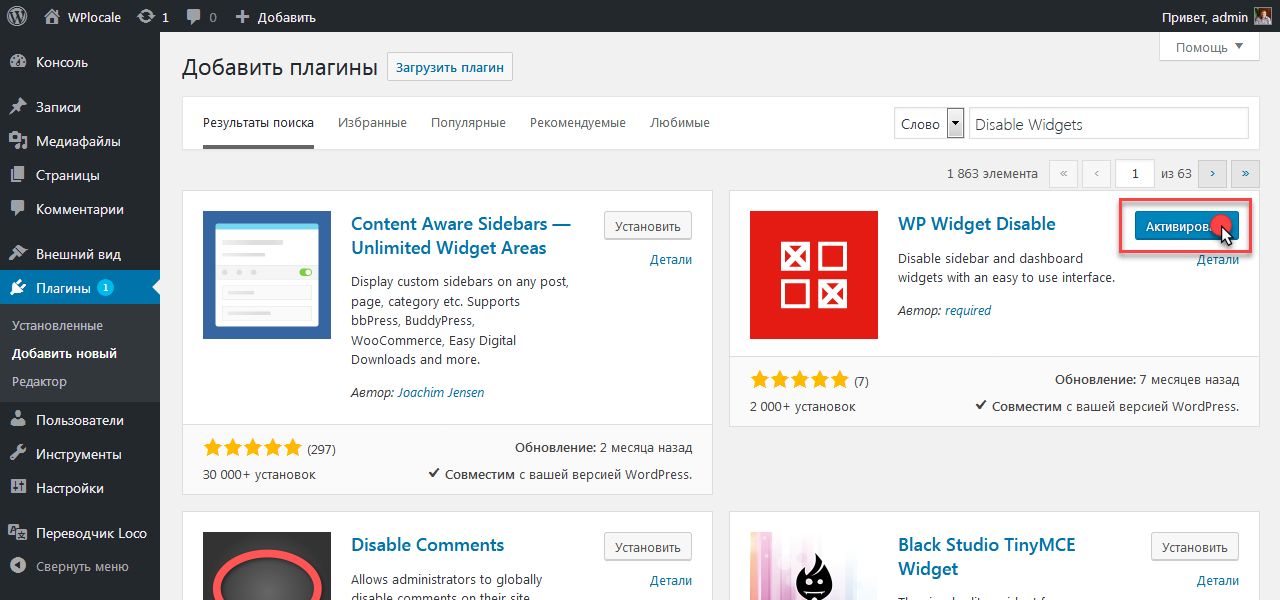
В моем примере я буду использовать виджет социальных сетей от Acurax.Чтобы следовать за мной, сначала на панели управления WordPress> Плагины вам нужно найти плагин и нажать «Установить сейчас»> «Активировать».
После этого в правом меню появится новый набор инструментов, который называется «Настройки виджета социальных сетей». Щелкните по нему и начните настройку.
Управление видимостью виджета WordPress с помощью условных виджетов
Размещено в WordPress от WP Engine
Последнее обновление 10 декабря 2019 г.
Виджеты— отличный способ продвигать другие аспекты вашего веб-сайта, не прерывая контент, который посетитель в данный момент читает.Обычно это делается на боковой панели или в другой области, обозначенной вашей темой WordPress для виджетов.
Однако могут быть случаи, когда вы хотите, чтобы виджет отображался только на определенных страницах. К счастью, условные виджеты существуют только для этого сценария. Например, если на вашем веб-сайте есть виджет календаря, вы можете захотеть, чтобы он отображался только на странице событий.
В этой статье мы расскажем, что такое условные виджеты и как их создавать. Мы также рассмотрим два варианта их настройки.Давайте нырнем!
Что такое условные виджеты?
Вкратце, условные виджеты — это виджеты WordPress, которые имеют дополнительную управляющую переменную. Это позволяет вам определить, будет ли каждый виджет отображаться на определенной странице или в публикации. Это может помочь вам несколькими способами.
Во-первых, вы можете максимально увеличить полезную площадь веб-сайта. В большинстве тем места на боковой панели ограничено. Когда вы делаете свои виджеты условными, вы можете контролировать, какая часть этого пространства предназначена для каждой функции.При необходимости вы сможете включать или исключать определенные виджеты на боковой панели.
Кроме того, делая ваши виджеты условными, вы можете гарантировать, что ваши боковые панели более релевантны каждой странице. Например, вы можете удалить виджет карты и маршрутов со всех своих страниц, но оставить их видимыми на странице «О нас». Это освобождает пространство виджетов боковой панели для более релевантного контента на других страницах.
Как сделать условный виджет (без Jetpack)
Когда дело доходит до работы с условными виджетами, вы можете использовать несколько инструментов.Некоторые из них требуют корректировки кода вашей темы, а другие — нет.
Сначала мы рассмотрим, как активировать условные параметры с помощью подключаемого модуля, который действительно требует немного дополнительных знаний в области программирования. Затем мы узнаем, как добиться таких же результатов с помощью плагина Jetpack
.Шаг 1. Выберите подключаемый модуль условного виджета
Есть несколько вариантов плагинов для условного преобразования виджетов. В этом примере мы будем использовать Widget Logic:
.Этот плагин добавляет поле ко всем вашим виджетам, куда вы можете включать любые условные теги WordPress или общий код PHP.Для начала вам нужно установить и активировать плагин.
Шаг 2. Откройте панель виджетов
Затем вы можете перейти к Внешний вид> Виджеты и открыть панель настроек на любом виджете, чтобы получить доступ к новому полю Логика виджета :
Здесь вы можете добавить любые условные теги WordPress, о которых мы упоминали ранее. Например, если вы хотите, чтобы определенный виджет отображался на боковой панели каждой страницы, кроме вашей страницы «О нас», вы можете добавить:
! Is_page ('about')
Точно так же вы можете комбинировать несколько условных тегов для дальнейшей настройки отображения ваших виджетов.Например, вы можете указать, чтобы определенные виджеты отображались только в отдельных сообщениях определенной категории, используя имена категорий. Если вы хотите, чтобы все сообщения в категории «выпечка» отображали определенный виджет, вы можете использовать:
is_single () && in_category ('выпечка')
Кроме того, вы найдете дополнительные параметры внизу страницы Внешний вид> Виджеты :
Эти параметры позволяют указать порядок, в котором будет загружаться новая логика виджета.Это особенно важно для тем, которые значительно отличаются от более стандартных вариантов WordPress.
В конечном итоге вам нужно будет хорошо знать код своей темы, чтобы избежать ошибок при использовании этого плагина. Кроме того, вы захотите ознакомиться с циклом WordPress, чтобы вы могли более полно понять порядок, в котором определенные элементы будут загружаться на ваш сайт.
Изменение видимости виджета с помощью Jetpack
Как мы упоминали ранее, еще одним решением для настройки параметров отображения вашего виджета является использование Jetpack.Этот многоцелевой плагин имеет множество функций, которые могут помочь вам настроить производительность вашего веб-сайта WordPress, а также позволяет управлять условными виджетами.
Шаг 1. Откройте настройки Jetpack
После того, как вы выполнили необходимые шаги по установке и настройке Jetpack, вам нужно будет посетить страницу Jetpack> Настройки на панели инструментов WordPress. Затем щелкните вкладку Writing :
Функция видимости виджета по умолчанию отключена.Вам нужно будет прокрутить вниз до области настроек Widget и включить эту опцию:
Ваши изменения будут автоматически сохранены. Выполнив этот шаг, вы сможете контролировать, где будут отображаться виджеты на вашем веб-сайте.
Шаг 2. Добавьте новые правила
Теперь, когда ваша функция видимости включена, вы можете перейти к Внешний вид> Виджет на панели инструментов WordPress. Если вы нажмете на активный виджет, вы увидите новую кнопку Visibility :
Если вы выберете Visibility, , вы найдете новую панель опций, где вы можете создавать логические операторы видимости.Это позволит вам контролировать, где каждый конкретный виджет отображается на вашем веб-сайте WordPress:
Вы можете создать несколько логических операторов для управления видимостью вашего виджета, но затем вам нужно будет решить, должны ли соблюдаться все условия. В этом случае установите флажок Соответствовать всем условиям .
Например, если вы хотите скрыть виджет Недавние сообщения на главной странице вашего веб-сайта, но только когда сообщения написаны определенным автором, вы можете настроить такую логику:
Используя Jetpack для настройки виджетов, вам не придется изменять код вашей темы.Однако мы по-прежнему рекомендуем протестировать ваши новые настройки на промежуточном сервере перед их развертыванием на вашем действующем веб-сайте.
Настройте свой сайт с помощью WP Engine
Теперь, когда вы знаете, как получить больший контроль над тем, на каких страницах и публикациях отображаются ваши виджеты WordPress, вы можете создавать высокорелевантные боковые панели для своего веб-сайта. Здесь, в WP Engine, мы понимаем, насколько важным может быть доступ к нужным ресурсам разработчика, если вы хотите создать действительно собственный сайт.
Кроме того, для настройки веб-сайта часто требуется много тестов, проб и ошибок.Вот почему мы предлагаем различные планы хостинга со всеми инструментами и ресурсами, необходимыми для создания потрясающих цифровых технологий. Ознакомьтесь со всеми нашими решениями и продуктами WordPress для своего следующего проекта!
Как использовать виджеты WordPress (с видеоуроком)
Виджеты WordPress — это особый вид плагинов, которые добавляют небольшие блоки контента и функций на боковую панель вашего сайта.
Раньше для изменения боковой панели требовалось возиться с PHP-кодом темы.К счастью, виджеты WordPress избавляют от хлопот, позволяя любому легко настроить боковую панель темы с легкостью перетаскивания.
Виджеты — одна из самых мощных функций WordPress. В этом посте и в сопутствующем видео я объясню, что такое виджеты, где найти новые виджеты и как разместить виджеты WordPress на вашем веб-сайте.
Как работают виджеты WordPress
Прежде чем приступить к использованию виджетов, полезно разобраться в боковых панелях WordPress. Боковая панель — это особая область темы WordPress, предназначенная для размещения виджетов.
Чтобы найти области боковой панели вашей темы, войдите в админку WordPress и найдите в меню «Внешний вид» -> «Виджеты». Когда вы это сделаете, вы увидите все доступные виджеты вместе с областями боковой панели, определенными вашей активной темой.
Обратите внимание: если вы когда-нибудь измените тему, области боковой панели также изменятся. Стоит подчеркнуть, что ваша тема определяет расположение боковых панелей. Вот почему изменение темы может привести к исчезновению ранее размещенных виджетов.
Боковая панель — это не всегда боковая панель
Есть еще один момент, касающийся боковых панелей, который стоит отметить.Не следует понимать название «боковая панель» буквально. Боковые панели WordPress довольно гибкие и могут располагаться в любом количестве мест.
В зависимости от вашей темы у вас могут быть боковые панели в верхнем, нижнем колонтитуле или даже встроенные в специальный шаблон страницы.
«Боковая панель» — ужасное название для этой функции. Это действительно область виджетов, которую можно разместить в любом месте, которое выберет дизайнер темы.
Примеры популярных виджетов
Сообщество WordPress разработало большую и постоянно растущую коллекцию виджетов, которые позволяют вставлять всевозможные вещи на боковую панель WordPress.От фотографий в Instagram до вашего статуса в Twitter — если есть что-то, что вы хотите добавить на боковую панель блога, скорее всего, есть виджет, который поможет вам в этом.
Вот несколько примеров популярных виджетов WordPress:
Где найти другие виджеты
Вы хотите добавить некоторые специфические функции или контент на свою боковую панель? Начните поиск виджетов в каталоге плагинов WordPress (помните, что виджеты — это особый вид плагинов WordPress).
Найдите нужную функцию и добавьте слово «виджет».”
Кроме того, некоторые темы устанавливают свои собственные виджеты, специально разработанные для работы с темой. Просто имейте в виду, что виджеты для конкретной темы исчезнут, если вы когда-нибудь измените свою тему.
Как установить виджеты
Установка виджета WordPress аналогична установке плагина. Войдите в систему с правами администратора WordPress и перейдите в раздел «Плагины» -> «Добавить», затем выполните поиск нужной функции.
Найдя нужный виджет, нажмите кнопку «Установить», затем нажмите «Активировать», и ваш виджет будет готов к использованию.Процесс такой же, как и при установке любого другого плагина.
Как разместить виджеты WordPress
После установки плагинов с виджетами пора использовать их на своем сайте. Есть несколько разных способов позиционирования виджетов.
Позиционирование виджетов на странице администратора виджетов
На панели управления WordPress перейдите в «Внешний вид» -> «Виджеты». Как упоминалось ранее, доступные виджеты находятся слева, а доступные боковые панели — справа.
Перетащите любой виджет на любую боковую панель. И вот так виджет размещается на вашем сайте. Но вы еще не закончили. У виджетов есть настройки и опции. В зависимости от вашего виджета у вас может быть довольно много доступных настроек. Измените настройки в соответствии со своими потребностями, затем нажмите кнопку сохранения в нижней части виджета.
Позиционирование виджетов из настройщика тем
Одним из недостатков использования страницы администрирования виджетов является то, что вы не знаете, как выглядит ваш виджет на вашем сайте.Вам придется переключаться между интерфейсом вашего сайта и админкой, чтобы настроить параметры виджета и увидеть результаты.
Настройщик тем устраняет эту проблему, предоставляя вам предварительный просмотр виджета и настроек вашего виджета в режиме реального времени по мере внесения изменений.
На панели управления WordPress выберите «Внешний вид» -> «Настроить». Это приведет к предварительному просмотру вашего сайта в реальном времени с доступными настройками темы. Настройщик обеспечивает предварительный просмотр в режиме реального времени любых изменений, которые вы вносите на этом экране.Внесенные здесь изменения не будут видны на вашем сайте, пока вы не нажмете «Сохранить и опубликовать» в левом верхнем углу экрана настройщика.
Когда настройщик станет активным, щелкните пункт меню «Виджеты» слева. Когда вы это сделаете, вы увидите список доступных расположений виджетов.
Щелкните любое местоположение виджета, и вы увидите виджеты, которые уже установлены в этом месте (вы можете переместить их или изменить их настройки на этом экране), а также кнопку «Добавить виджеты», которая отображает прокручиваемый список всех установленных виджетов. на вашем сайте.
Одно важное замечание: ваши виджеты могут не отображаться в области предварительного просмотра справа. Если вы не видите нужную область виджетов, перейдите к записи или странице, где отображается выбранная боковая панель. Не волнуйтесь; вы можете использовать окно предварительного просмотра для навигации по сайту, как если бы вы были обычным пользователем. Ваши настройки остаются доступными слева во время навигации.
Завершение работы с виджетами
Теперь, когда вы знаете, как работают виджеты WordPress, пора приступить к использованию виджетов на своем веб-сайте.Начните с простого с одного из предустановленных виджетов и при необходимости добавляйте новые плагины.
Пройдет совсем немного времени, и вы начнете уверенно настраивать свой сайт WordPress с помощью всевозможных виджетов.
Все, что вам нужно знать о виджетах WordPress
Независимо от того, новичок вы или разработчик, виджеты WordPress чрезвычайно полезны для всех, кто создает веб-сайт в WordPress. Они представлены в виде удобных инструментов, которые упрощают настройку веб-сайта на основе WP. Несомненно, виджеты WordPress — одна из лучших функций WordPress.
В общих чертах, виджет — это небольшое приложение с ограниченной функциональностью, которое может быть установлено и выполнено пользователем на веб-странице. Точно так же виджет WordPress — это небольшой автономный фрагмент кода , который добавляет определенный тип контента или функций на ваш веб-сайт .
Чтобы было понятнее, вот определение:
Виджеты WordPress — это независимые блоки контента, которые могут быть добавлены в области виджетов, предоставляемые темой.Они добавляют определенные функции или возможности на сайт WordPress.
Например, Архивы, Категории, Поиск, Облако тегов и т. Д. — это некоторые из виджетов WordPress, которые по умолчанию доступны в каждой установке WordPress.
В темах есть определенные места, где можно разместить виджеты. Такие области называются областями виджетов . Боковые панели — это наиболее распространенные области виджетов, предоставляемые темами WordPress по умолчанию.Однако они больше не ограничиваются боковыми панелями. Области виджетов могут находиться в нижнем колонтитуле , заголовке или в любом месте на веб-сайте.
Виджеты боковой панели WordPress
Самым распространенным местом размещения виджетов WordPress являются боковые панели, поэтому их часто синонимично называют «виджетами боковой панели WordPress». Почти все темы WordPress позволяют использовать виджеты на боковых панелях, где вы можете использовать виджеты WordPress по умолчанию или пользовательские виджеты тем или плагинов.
Области виджетов могут отличаться в зависимости от используемой темы. Большинство из тем в наши дни уже готовы к работе с виджетами. В таких темах предусмотрено несколько встроенных в i n виджетов вместе со многими областями виджетов. Кроме того, виджеты также поставляются с плагинами WordPress .
В настоящее время существует много тем, которые полностью виджеты, что позволяет пользователям добавлять виджеты в большинство частей темы. Такие темы создаются с поддержкой плагинов для построения страниц. Большинство плагинов для построения страниц поставляются с набором виджетов, также называемых модулями / модулями содержимого.Конструкторы страниц позволяют добавлять доступные виджеты на страницы или сообщения и создавать совершенно новый дизайн / структуру веб-сайта.
Например, вы можете взглянуть на нашу тему Flash, которая полностью основана на виджетах. Тема встроена в плагин конструктора страниц SiteOrigin и дополнительный плагин под названием Flash Toolkit, который представляет собой набор потрясающих виджетов.
Как добавить виджеты в WordPress?
ВиджетыWordPress — это не отдельные компоненты, а частей темы или подключаемых модулей .Таким образом, установка темы и плагинов достаточно завершена для установки виджетов. Никакой другой процедуры для установки виджетов не требуется. Работать с виджетами очень просто.
Чтобы увидеть доступных виджетов , вы должны перейти на панель управления WordPress и в меню Appearance есть « Widgets ». Вы должны перетащить виджеты в доступные области виджетов. Поэтому виджеты также называются виджетами перетаскивания. Это обычный способ добавления виджетов.
Как показано на изображении выше, виджеты можно найти внутри « Customize » в последних темах WordPress на основе Customizer . Вы можете легко добавлять и изменять порядок виджетов с предварительным просмотром в режиме реального времени из Настройщика.
Лучшие виджеты WordPress, которые стоит попробовать в 2017 году
Как я уже говорил ранее, виджеты WordPress поставляются вместе с темами WordPress или плагинами WordPress. Они созданы с учетом определенных функций, особенностей или содержания.Большинство виджетов специально разработаны в виде плагинов для конкретных функций; например, виджет со значком социальной сети и виджет совместного использования в соцсетях могут быть доступны в подключаемом модуле социальных сетей.
Кроме того, существуют плагины для набора виджетов, предназначенные для расширения возможностей определенной темы, определенного типа веб-сайта или плагина для построения страниц. Например:
1) Плагин Flash Toolkit
Плагин WordPress, содержащий 12 настраиваемых виджетов для расширения возможностей Flash Theme. Виджеты можно использовать для создания многоцелевых веб-сайтов, включая бизнес-сайт, одностраничный веб-сайт, веб-сайт строительства, питания, ресторана и т. Д.
Некоторые из виджетов, доступных в Flash Toolkit:
- FT: О нас — О нас Раздел
- FT: Сервисный виджет
- FT: Виджет отзывов
- FT: Виджет команды
- FT: слайдер
- FT: Анимированный счетчик чисел и т. Д.
Узнать больше и скачать плагин
2) Пакет виджетов SiteOrigin
Плагин WordPress, содержащий 20 полезных виджетов для работы с Page Builder от SiteOrigin. Виджеты очень полезны для создания бизнес-сайтов или различных типов веб-сайтов.
Некоторые из виджетов, доступных в наборе виджетов:
- Карты Google
- Кнопки с призывом к действию
- Отзывы
- Слайдер изображения
- Виджет таблицы цен и т. Д.
Узнать больше и скачать плагин
Точно так же в сети доступно несколько удивительных виджетов WordPress, которые невероятно полезны. В этом посте я упомяну некоторые из самых популярных типов виджетов WordPress и лучшие из них.
Виджеты календаря WordPress
1. Универсальный календарь событий
All-in-One Event Calendar — один из популярных плагинов календаря WordPress с более чем 100 000 активных установок.Он предоставляет вам прекрасный способ разместить список ваших событий на веб-сайте WordPress. Он поставляется с виджетом «Предстоящие события», который можно добавить во все доступные области виджетов вашей темы WordPress.
Узнать больше и скачать плагин
Виджеты социальных сетей WordPress
1. Социальные иконки
Social Icons — это простой, но мощный плагин для социальных сетей для WordPress. Это бесплатный плагин, который поддерживает более 100 иконок социальных сетей. После установки плагина вы получите виджет «Социальные иконки».Виджет можно разместить где угодно в доступных областях виджетов, предусмотренных вашей темой.
Узнать больше и скачать плагин
2. WP Twitter-каналы
WP Twitter feeds — это простой плагин для виджетов WordPress, который позволяет вам добавлять ваши последние твиты на ваш сайт WordPress. Этот плагин очень легко настроить.
Добавление ваших каналов Twitter поможет вашему сайту стать более интересным, а также привлечет больше новых подписчиков в Twitter.
Узнать больше и загрузить плагин
Хотите больше плагинов для социальных сетей? Ознакомьтесь с нашей коллекцией из 5 лучших плагинов для социальных сетей WordPress.
WordPress Виджеты Facebook
1. Простой плагин Facebook
ПлагинSimple Facebook — хорошая альтернатива упомянутому выше виджету Facebook. Он предоставляет простой способ встроить вашу страницу Facebook на ваш сайт WordPress.
Плагин позволяет посетителям сайта лайкать, делиться вашей страницей WordPress, не покидая ваш сайт.
Узнать больше и скачать плагин
Еще один виджет WordPress, который стоит иметь
1.Виджет отзывов WordPress — виджет отзывов
Testimonials Widget — это бесплатный плагин WordPress, который позволяет легко добавлять отзывы клиентов на ваш сайт WordPress. Вы можете отобразить список обзоров или обзоров слайдов с помощью виджетов. Кроме того, вы можете добавлять отзывы с помощью функций и шорткодов.
Этот плагин обеспечивает лучший способ продемонстрировать, что ваши клиенты / клиенты говорят о ваших продуктах или услугах.
Узнать больше и скачать плагин
Заключение
В заключение, виджеты WordPress меняют правила игры, делая WordPress еще проще.Как указано в Кодексе WordPress, виджеты не требуют опыта работы с кодом или специальных знаний. Их можно добавлять, удалять и переставлять в настройках тем или виджетов в меню «Внешний вид». Они предоставляют простой и красивый способ настройки веб-сайта, страниц и сообщений.
Пригодилось?
Сообщите нам, есть ли у вас какие-либо дополнения к упомянутым выше виджетам.
Если вы хотите больше плагинов / виджетов WordPress, просмотрите наш список лучших плагинов WordPress.
Поделись сейчасКак скрыть или показать виджеты WordPress на определенных страницах • Silo Creativo
Скидка 20%
Темы WordPress, такие как Divi, по 1 доллару за каждую
Одно из самых частых сомнений в поддержке наших тем для WordPress — это , как скрыть определенный виджет или даже всю боковую панель на определенной странице. , очень часто на домашней странице.Давайте посмотрим, как мы можем показать или скрыть виджет, не манипулируя и не создавая отдельной боковой панели для каждой страницы или типа файла.
Скрытие виджетов на выбранных страницах с помощью видимости виджетов
Правильный вариант скрыть виджет или группу виджетов набора страниц — это использовать некоторые из подключаемых модулей, называемых «Видимость виджета». Они позволят нам установить набор правил для каждого виджета в соответствии со страницами, на которых мы хотим отображать виджет или нет. Например, не показывать в категориях или на главной странице.Или просто показать в отдельных сообщениях…
Чтобы увидеть живой пример этого, вы можете обратиться к демонстрации сайта нашего шаблона Paulie. Как видите, на главной странице нет боковой панели, в отличие от отдельных сообщений.
Есть несколько плагинов, которые делают эту работу, мы увидим некоторые варианты.
Модуль видимости виджета Jetpack
Если вы являетесь пользователем плагина Jetpack, вы можете активировать этот модуль из панели настроек. (Если вы используете WordPress.com, он уже будет активен по умолчанию.) В Jetpack> Настройки мы используем поисковую систему, чтобы найти этот модуль с ключевым словом Visibility. Нажимаем на активировать и получаем результат.
Этот модуль активирует дополнительное поле под каждым виджетом , что позволяет нам установить указанные выше правила, чтобы скрыть или показать его для каждой страницы, в зависимости от ситуации. Этот параметр будет доступен из панели виджетов администратора (Внешний вид> Виджеты):
Но он также будет доступен в настройщике, выбрав Внешний вид> Настройка> Виджеты
Все, что осталось, — это установить необходимые правила, чтобы скрыть или показать виджет, в соответствии с какими страницами.Следуя примеру, мы скроем виджет поиска в нашей основной области виджетов на домашней странице и в категориях.
Другие плагины для скрытия виджетов
Если у вас не установлен Jetpack или вы предпочитаете использовать другую альтернативу в качестве плагина, в официальном репозитории у вас есть несколько интересных опций. Собираю для вас несколько:
Операция очень похожа на модуль Jetpack, на самом деле некоторые из этих плагинов основаны на Jetpack, и поэтому приведенные выше инструкции обязательно вам пригодятся.
Скрытие виджета с помощью CSS
Это, пожалуй, самая быстрая и простая форма, но, тем не менее, наименее рекомендуемая . Процесс очень прост, нам просто нужно знать, на какой странице или группе страниц мы хотим скрыть виджет и какой виджет мы хотим скрыть. Поэтому нам понадобятся два класса, чтобы составить наш CSS и правильно его добавить.
Предположим, мы хотим добавить текстовый виджет на главную страницу. С помощью нашего инспектора просмотра мы захватим необходимые классы и идентификаторы и составим наше правило CSS, в нашем случае .home # text-3 {display: none; }
Это быстрый способ скрыть виджет, но, тем не менее, малоэффективный, так как код виджета продолжит загрузку в HTML и будет отображаться только для просмотра пользователем. В любом случае, если ваш шаблон состоит из двух столбцов (контент + боковая панель), скрытие всех виджетов не приведет к фокусированию содержимого. Место для боковой панели по-прежнему будет зарезервировано для нее. Если ваша тема позволяет, в таких случаях лучше использовать полноразмерный шаблон без боковой панели. 😉
Какая еще утилита может иметь скрытые виджеты на странице?
Говоря о практических случаях, может быть очень полезно использовать эту функцию, если у нас есть многоязычный блог и некоторые материалы или статьи на других языках, и мы хотим, чтобы связанные с ним виджеты находились на том же языке.Или, если у нас есть несколько отдельных блогов или разделов в одной установке WordPress (вот руководство о том, как это сделать на испанском языке).
Наконец, если мы монетизируем наш блог или Интернет, может быть интересно посмотреть, как размещать рекламу на некоторых страницах или искать варианты спонсоров для определенных разделов и использовать фильтрацию виджетов для показа той или иной рекламы.