Топ 10 Плагинов Меню для Сайта
Меню на сайте — это не только навигационный инструмент, но и способ привлечь внимание посетителей. Но иногда обычного полнофункционального меню недостаточно. Чтобы сделать его более заметным и интересным нужно добавить эстетический элемент (англ). О том, как это сделать, мы и расскажем в сегодняшней статье.
Как вы уже могли догадаться, речь пойдёт о сайтах на нашем любимом движке. Чтобы реализовать красивое меню, понадобится всего лишь один плагин меню WordPress. Но какой именно? Их существует огромное количество.
Мы подобрали 10 лучших совершенно разноплановых вариантов и коротко описали каждый из них. Поехали!
Почему Важно Иметь Меню на Сайте?
Казалось бы меню — это просто список текстов или иконок со ссылками, но на самом деле этот элемент навигации играет важную роль в оптимизации вашего сайта.
Как и дорожная карта, меню должно быть четким и точным. Чем сложнее меню, тем больше вероятность того, что пользователи сочтут его слишком запутанным и покинут ваш сайт.
Как Меню Влияет на Показатель Отказов и Конверсии
Для тех из вас, кто интересуется, как плохое меню влияет на сайт на самом деле, заявляем: “Показатель отказов и конверсия напрямую зависят от меню”.
Показатель отказов — это процент посетителей, которые покидают ваш сайт, открыв только одну страницу. Например, посетитель нашел ваш сайт через поисковую систему, он открыл главную страницу, после чего сразу же вернулся на страницу поиска или перешёл на другой сайт.
Высокий показатель отказов свидетельствует о том, что пользователи не находят на вашем сайте то, что им нужно.
Эта тенденция очень опасна и приведёт к убыткам, особенно если вы полагаетесь на коэффициент конверсии для монетизации вашего сайта.
В свою очередь коэффициент конверсии — это процент посетителей сайта, которые совершают платные покупки на вашем сайте.
Низкий показатель конверсии означает то же самое, что и потеря денег.
Причин плохих показателей может быть много, но главная — неправильно организованное меню. Поэтому очень важно, чтобы у вашего сайта было красивая, полнофункциональная навигация. Для это используйте плагин меню WordPress.
Поэтому очень важно, чтобы у вашего сайта было красивая, полнофункциональная навигация. Для это используйте плагин меню WordPress.
Почему Дефолтного Меню Недостаточно?
Большинство, если не все, тем WordPress (англ) включают меню по умолчанию. К сожалению, стандартное меню не столь гибкое в настройке и содержит только базовые функции.
Между тем, плагин меню WordPress предоставляет более практичные функции и больше параметров настройки отображения. Некоторые из этих плагинов даже оптимизированы для лучшей скорости загрузки сайта (англ)!
Как Установить Плагин Меню WordPress из Официального Каталога Плагинов
По сути есть три способа установки плагинов WordPress. Мы расскажем только об одном из них, как установить плагин из официального каталога, поскольку это самый простой способ.
Установка плагина с использованием FTP-клиента (англ) или файлового менеджера (англ) может оказаться слишком сложной, особенно для новичка.
Чтобы установить плагин меню WordPress, выполните следующие действия:
- Перейдите в административную панель WordPress, затем выберите “Плагины”.

- Выберите опцию “Добавить новый”.
- Теперь вы можете просматривать все плагины WordPress. В поиске укажите “Плагин меню” (таким способом вы можете найти любой плагин, просто введите соответствующий запрос).
- Нажмите “Установить” на выбранном вами плагине. Плагин будет установлен автоматически. Нужно только подождать пару секунд.
Теперь вам нужно активировать плагин. Все новые плагины отключены после установки. Поэтому вам нужно нажать на “Активировать”.
Топ 10 Плагинов Меню WordPress
Как мы уже упоминали, в настоящее время существует множество плагинов меню WordPress. И если бы вы самостоятельно занялись поиском и обзором каждого из них, то потратили бы бог знает сколько времени.
Мы составили список 10 лучших плагинов, отталкиваясь от их функционала и возможностей.
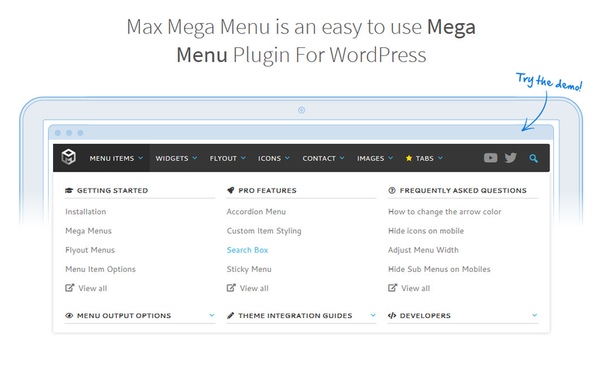
Max Mega Menu автоматически заменит стандартное меню вашей темы. Этот плагин меню WordPress предлагает множество вариантов настройки, а также позволяет добавить различные интерактивные элементы к используемой теме, например, встроить карты Google или формы захвата.
С его помощью, вы получите быстрое, адаптивное меню WordPress, которое использует менее 2 КБ JavaScript. Настройка меню для сайта тоже очень проста. Всё, что вам нужно сделать, это нажать на несколько опций.
Max Mega Menu — бесплатный плаги. Однако вы можете приобрести его платную версию за 26-99$ в год.
Платная версия даёт вам возможность использовать шрифты Google, специальные иконки, а также интегрировать Woocommerce. Вы также будете получать регулярные обновления и поддержку, что обеспечит оптимизацию плагинов на вашем сайте.
Responsive Menu предлагает более 150 вариантов настройки, которые можно комбинировать, чтобы получить подходящие вам функции. У этого плагина понятный и простой интерфейс. Он ещё не переведён на русский, но даже начинающему в WordPress не составит труда в нём разобраться.
Платная версия плагина позволяет создать красивое меню, предоставляя возможность менять цвет текста, фона и границ. Вы также можете выбрать анимацию для отображения меню и даже загрузить свои собственные иконки для каждого пункта.
Responsive Menu предлагает два пожизненных плана: одна лицензия (14,99$) и мульти-лицензия (49,99$). Заплатив за последний, вы получите пожизненную поддержку, а также сможете использовать плагин на 100 сайтах одновременно.
QuadMenu очень легко и быстро интегрировать, после чего вы сможете создавать различные типы меню в используемой вами теме WordPress. Этот плагин особо ничего не меняет, но с его помощью можно значительно расширить настройки меню по умолчанию.
QuadMenu включает множество функций и фильтров, которые позволяют настраивать поведение и внешний вид вашего сайта WordPress.
Он автоматически интегрируется c ядром, имеет сотни бесплатных тем меню и настраиваемую анимацию. Он также поддерживает Font Awesome Icons, дочерние темы и функцию перетаскивания элементов визуального композитора.
QuadMenu имеет бесплатную версию. Но вы также можете перейти на платный план, заплатив 15-60$ за пожизненную лицензию. Платный тариф включает множество дополнительных функций, таких как конструктор меню-карусели, персональная поддержка от разработчика и бесплатные обновления.
Если вы хотите оптимизировать меню сайта для мобильных устройств, WP Mobile Menu Plugin — лучшее решение. С его помощью, вы создадите быстрое, простое и адаптивное меню WordPress, оптимизированное для лучшей работы вашего сайта на мобильных устройствах.
Плагин WP Mobile Menu — отличный инструмент для блогов, интернет-магазинов и бизнес-сайтов. Он включает несколько вспомогательных функций, таких как бесплатная настройка стилей меню, брендирование текста или логотипа, а также трёхуровневое меню.
Хотя он доступен бесплатно, мы всё-таки советуем купить один из платных пакетов, которые стоят от 4,99$ до 29,99$ в месяц. Взамен вы получите кучу дополнительных возможностей, которые сделают плагин максимально удобным в использовании.
Также вы получите такие функции, как полная поддержка WooCommerce (включая иконку корзины, страницу оформления заказа и кнопки), поиск в реальном времени, а также тысячи бесплатных шрифтов и анимированных иконок.
Создать красивое, функциональное мегаменю намного проще с плагином WP Mega Menu. Этот инструмент имеет всё необходимое, чтобы навсегда изменить скучные и безжизненные стандартные меню WordPress.
Этот инструмент имеет всё необходимое, чтобы навсегда изменить скучные и безжизненные стандартные меню WordPress.
WP Mega Plugin позволяет настроить практически всё на вашем сайте, в том числе логотип, социальные иконки и даже бесплатные темы WordPress. Он также поддерживает Dashicons и Font Awesome Icon, что даёт вам безграничную свободу стилизации иконок.
WP Mega Menu можно использовать бесплатно, но у него также есть профессиональная версия с множеством дополнительных функций и специальной поддержкой. Pro версия стоит всего 19$ в год.
Nextend Accordion Menu — это новый уровень меню для сайта типа “аккордеон”. Этот замечательный плагин позволяет создавать собственные иконки и настраивать их поведение, используя его тему (вы также можете получить ещё три темы вместе с платной версией плагина).
Nextend Accordion Menu предлагает множество полезных функций, и считается лидером среди плагинов-конкурентов.
Некоторые функции плагина: менеджер шрифтов с интеграцией шрифтов Google, общие настройки темы, которая включена в Nextend Accordion Menu по умолчанию, а также использование методов кэширования Java и CSS (функция, способная значительно ускорить загрузку вашего сайта).
Плагин имеет бесплатную и платную версию. Личный план стоит 30$ в год (цена продления составляет 10$ в год), план для бизнеса — 50$ в год (цена продления — 10$ в год) и пожизненный план, не требующий продления — 100$.
Advanced Sidebar Menu — отличный инструмент для организации меню вашего сайта. С его помощью можно создавать, заменить и управлять родительскими и дочерними меню. Он предоставляет множество полезных опций настройки интерфейса боковых меню.
Некоторые из его основных функций — возможность разделять категории или страницы, просто ставя между ними запятую, выводить публикацию в виджете и быстро интегрировать дочерние категории.
Плагин также позволяет настраивать стили виджетов. Однако в бесплатной версии эти функции очень ограничены. Чтобы получить доступ к расширенным настройкам, таким как специальный стиль фона, настройка списков и оптимизация меню-аккордеона, нужно приобрести Advance Sidebar Menu Pro за 54$.
Кроме того, вместе с pro версией вы получите специальную поддержку и бесплатные обновления.
С помощью этого плагина можно создать простое меню, которое идеально впишется в дизайн минималистических тем WordPress. Но не поймите нас неправильно, минималистический дизайн не означает меньше функций и настроек. Вместе с плагином вы получите такие функции, как слайдер, сменные иконки и красивое меню.
Как следует из названия, WP Responsive Menu (отзывчивое меню WP) даёт возможность создать быстрое и адаптивное меню WordPress, готовое к использованию без дополнительной настройки или изменений кода. Он совместим со всеми видами тем, от простых до супер сложных, таких как H-Code.
WP Responsive WordPress можно использовать бесплатно. Он также доступен в pro версии, которая стоит от 25$—149$ в год. Pro версия включает множество дополнительных функций, таких как жест свайпа, адаптивная строка поиска и другие опции стилизации.
Кроме того, вы получите год эксклюзивной поддержки разработчиков.
UberMenu — это удобный плагин меню для WordPress 3.0 и выше. С помощью этого инструмента вы можете полностью настроить своё меню, включая его фон, иконки, макет и категории. Вы даже можете добавить свои собственные изображения в подкатегории меню.
Кроме того, UberMenu имеет умный генератор стилей, с помощью которого намного проще вводить ваш кастомный CSS3.
Вы также можете использовать или изменить один из шаблонов плагина, чтобы создать уникальный полностью работающий дизайн вашего сайта.
UberMenu — платный плагин. Подписка стоит 20$ в год. Также вы получите шесть месяцев бесплатной поддержки, которую можно продлить ещё на шесть месяцев, доплатив 5$.
Slick Menu предлагает многоуровневые push-меню: набор фиксированных опций, которые будут автоматически выдвигаться с краёв страницы вашего сайта при клике на отдельные иконки или текст.
Плагин включает множество прекрасных анимационных эффектов и иконок. Но у него нет бесплатной версии. Чтобы получить доступ ко всем этим функциям, выберите один из планов: обычный (39$) или расширенный (99$).
Чтобы получить доступ ко всем этим функциям, выберите один из планов: обычный (39$) или расширенный (99$).
Slick Menu имеет много полезных функций. Одной из наиболее заметных является Live Customizer, который позволяет отслеживать любые изменения, сделанные вами в режиме реального времени.
Этот инструмент сэкономит много времени, поскольку вам не придётся метаться туда-сюда при каждом небольшим изменении, которое вы вносите в меню WordPress.
Мы рекомендуем сначала попробовать бесплатную демоверсию, чтобы понять, подходит ли вам этот плагин.
Итоги
Найти идеальный плагин меню WordPress для вашего сайта непросто. Однако приведённые выше варианты должны облегчить ваш поиск.
Давайте ещё раз перечислим ключевые особенности 10 лучших плагинов меню для сайта:
- Max Mega Menu — отличный плагин, который позволяет добавлять различные интерактивные элементы в тему WordPress.
- Responsive Menu включает 150 разных параметров настройки, которые можно комбинировать для создания специальных функций.

- QuadMenu — отличный плагин меню, который автоматически интегрируется с ядром, имеет сотни бесплатных тем меню и настраиваемую анимацию.
- WP Mobile Menu — лучший плагин для адаптивного меню WordPress.
- WP Mega Menu предлагает потрясающее, полностью функционирующее мега-меню с многочисленными настройками.
- Nextend Accordion Menu — лучший плагин для меню типа “аккордеон”.
- Advanced Sidebar Menu — отличное решение для организации меню, с помощью которого ваш сайт всегда будет оставаться в хорошем состоянии.
- WP Responsive Menu — идеальный плагин меню для минималистических тем WordPress, который предлагает различные настройки и пользовательские функции.
- UberMenu оснащен умным генератором стилей, который позволяет создавать новые параметры настройки.
- SlickMenu имеет отличный Live Customizer, который позволяет вам отслеживать любые изменения, сделанные вами в режиме реального времени.

Мы настоятельно рекомендуем попробовать бесплатную демоверсию плагина, прежде чем покупать платный пакет. Таким образом, вы наверняка будете знать подходит ли он вам, и не потратите свои с трудом заработанные деньги в пустую. Удачи!
Ольга уже около пяти лет работает менеджером в сфере IT. Написание технических заданий и инструкций — одна из её главных обязанностей. Её хобби — узнавать что-то новое и создавать интересные и полезные статьи о современных технологиях, веб-разработке, языках программирования и многом другом.
Плагин WP Mega Menu: возможности, установка и настройка
Меню на сайте облегчают перемещение посетителей по сайту. Веб-сайты с большим количеством контента не могут работать только с помощью обычных меню. Большая часть контента подобного веб-сайта вряд ли в них впишется. В этом случае вступает в действие мега-меню. Внешний вид и функции меню во многом зависят от того, какую технологию вы используете. Многие плагины WordPress для мега-меню обещают вам так много функций, что самое лучшее для себя в этом перечне трудно найти.
Из этого большого количества плагинов мега-меню есть тот, который подходит для большинства пользователей. Это плагин WP Mega Menu. Он предлагает все основные функции и функциональные возможности, и он бесплатный.
В статье мы рассмотрим основной функционал плагина WP Mega Menu, как его установить и настроить.
Функции WP Mega Menu
Широкий диапазон функций WP Mega Menu включает в себя:
- Перетаскивание меню.
- Визуальное построение меню.
- Виджеты в пунктах меню.
- Вариант нескольких тем.
- Экспортировать / импортировать темы меню.
- Брендинг с логотипом и социальными иконками.
- Маркировка меню / значки.
- Поддержка значков.
- Растянутое меню и картинка в фоне меню.
- Адаптивное и мобильное меню.
- Неограниченные цвета и варианты Google шрифтов.
Рассмотрим некоторые из мощных функций более подробно.
Функциональность построения меню перетаскивания
После того, как на вашем сайте установлен плагин WP Mega Menu, вы можете создать меню, используя функции перетаскивания.
Полностью адаптивное и мобильное меню
Меню, созданные с помощью WP Mega Menu, будут на 100% адаптивными и мобильными. Независимо от размера устройств, на которых работает ваш сайт, у него не будет проблем с отображением. Вы можете управлять адаптацией к разрешению экрана, чтобы автоматически переключаться между настольными и мобильными версиями. Меню вашего веб-сайта будет отлично работать во всех ОС.
Интеграция с WooCommerce
Если у вас есть товары для показа и продажи на вашем сайте, WP Mega Menu дает вам фантастический способ прямого доступа посетителей к деталям продукта прямо из меню. У вас есть система для отображения продуктов eCommerce в элементах меню. Превратите свой сайт в сайт с высоко организованной навигацией eCommerce с помощью Mega Menu.
Превратите свой сайт в сайт с высоко организованной навигацией eCommerce с помощью Mega Menu.
Многоуровневые выпадающие меню
Создавайте столько пунктов меню, сколько хотите. Вы можете спроектировать многоуровневые выпадающие меню, и они будут выглядеть одинаково красиво. Обогатите элементы основного меню с помощью подменю с выпадающим списком. Это даст вам еще больше возможностей навигации. Построение таких многоуровневых выпадающих меню намного проще с помощью этого плагина-редактора.
Расширенные функции
Используйте в меню любой короткий код. Наряду с этим у вас есть возможность использовать два предустановленных расширенных виджета: добавление фотографий, заголовков и небольших деталей, которые будут отображаться во время зависания над ними.
Социальные иконки и опция поиска в меню
У вас есть система поиска по умолчанию WordPress прямо в вашем меню. С плагином WP Mega Menu вы можете сделать это всего за несколько кликов.
Размещайте ссылки на социальные сети со своими значками и стилями непосредственно в меню.
Полнота настроек
WP Mega Menu позволяет полностью настраивать меню. Настройка этого меню и внесение необходимых изменений довольно простая. Устанавливайте отступы и поля любого элемента в меню. Управляйте видимостью меню в соответствии с устройствами, на которых будут работать ваши меню. Вы также можете накладывать эффекты на элементы меню. Используйте разнообразные элементы, такие как значки, параметры фона при настройке меню.
Многоязычный: WPML-совместимый
Независимо от того, на каком языке ваш сайт будет работать, WP Mega Menu не будет иметь проблем ни с какими языками. Он полностью совместим с WPML. Делайте свой контент меню на любом языке, и меню будет работать.
Как построить мега-меню на вашем сайте WordPress
1. Установите плагин WP Mega Menu
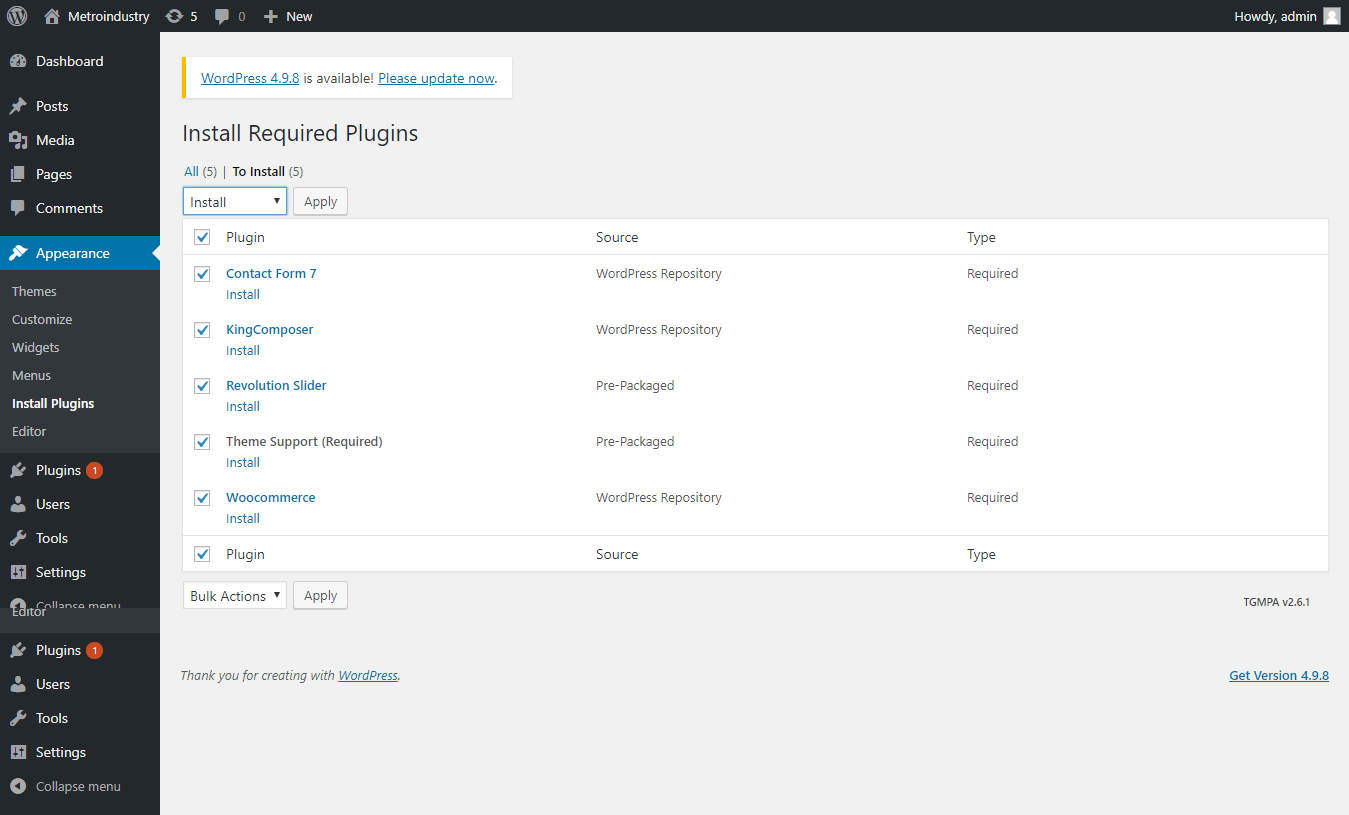
Как и любой другой плагин WordPress, вы можете установить его на свой сайт двумя разными способами. Сначала перейдите в Личный кабинет -> Плагины -> Добавить новый. Укажите в строке поиска «WP Mega Menu» и нажмите «Установить сейчас». Затем активируйте плагин, когда появится кнопка «Активировать».
Сначала перейдите в Личный кабинет -> Плагины -> Добавить новый. Укажите в строке поиска «WP Mega Menu» и нажмите «Установить сейчас». Затем активируйте плагин, когда появится кнопка «Активировать».
Вы также можете загрузить плагин WP Mega Menu из каталога WordPress. Затем откройте панель инструментов WordPress. Перейдите в Плагины -> Добавить новый -> Загрузить плагин. Загрузите ZIP-файл с плагином и нажмите «Установить сейчас».
Активируйте плагин после сообщения об успешной установки. Фактически, сама система попросит его активировать.
2. Создайте меню
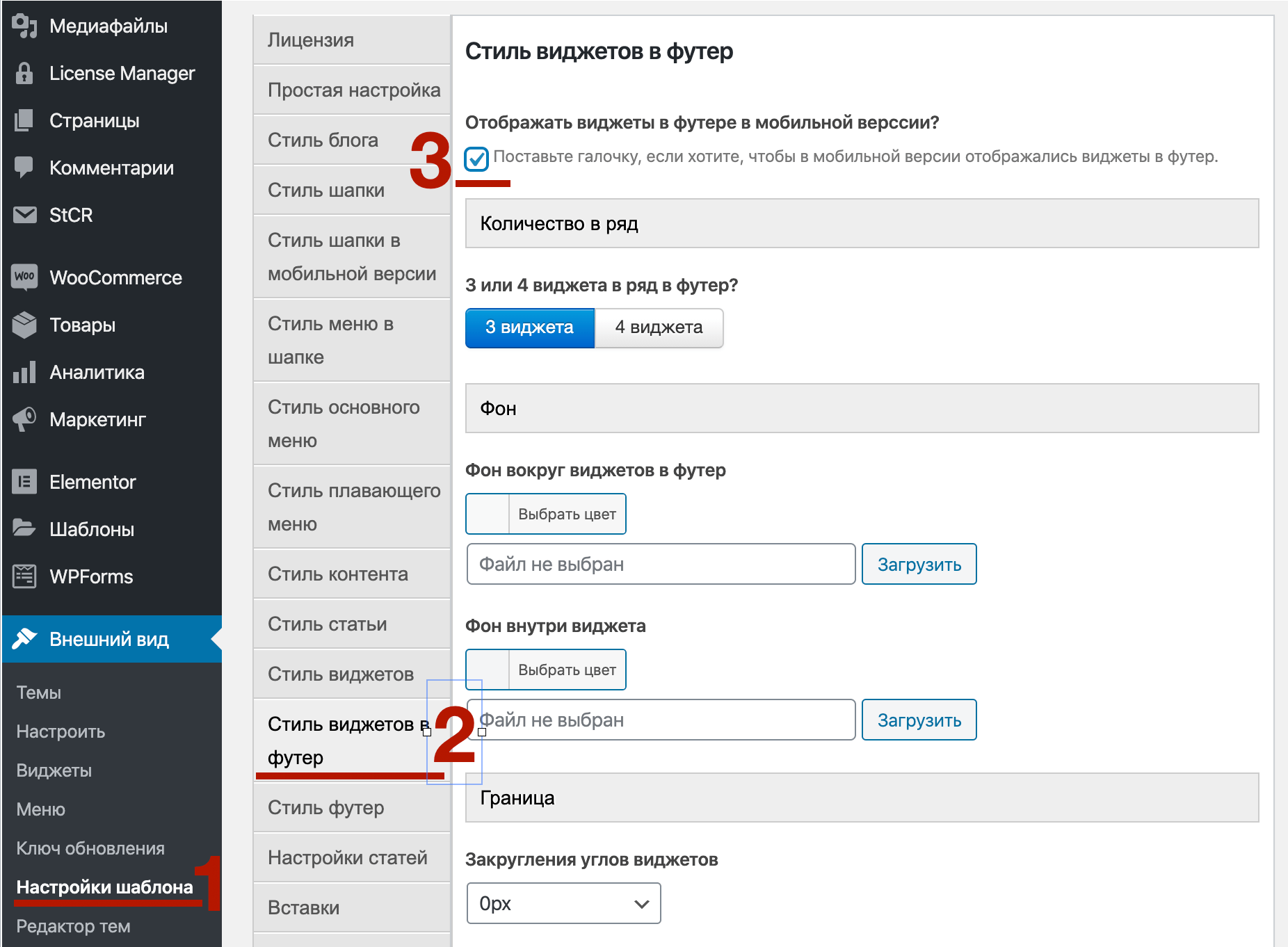
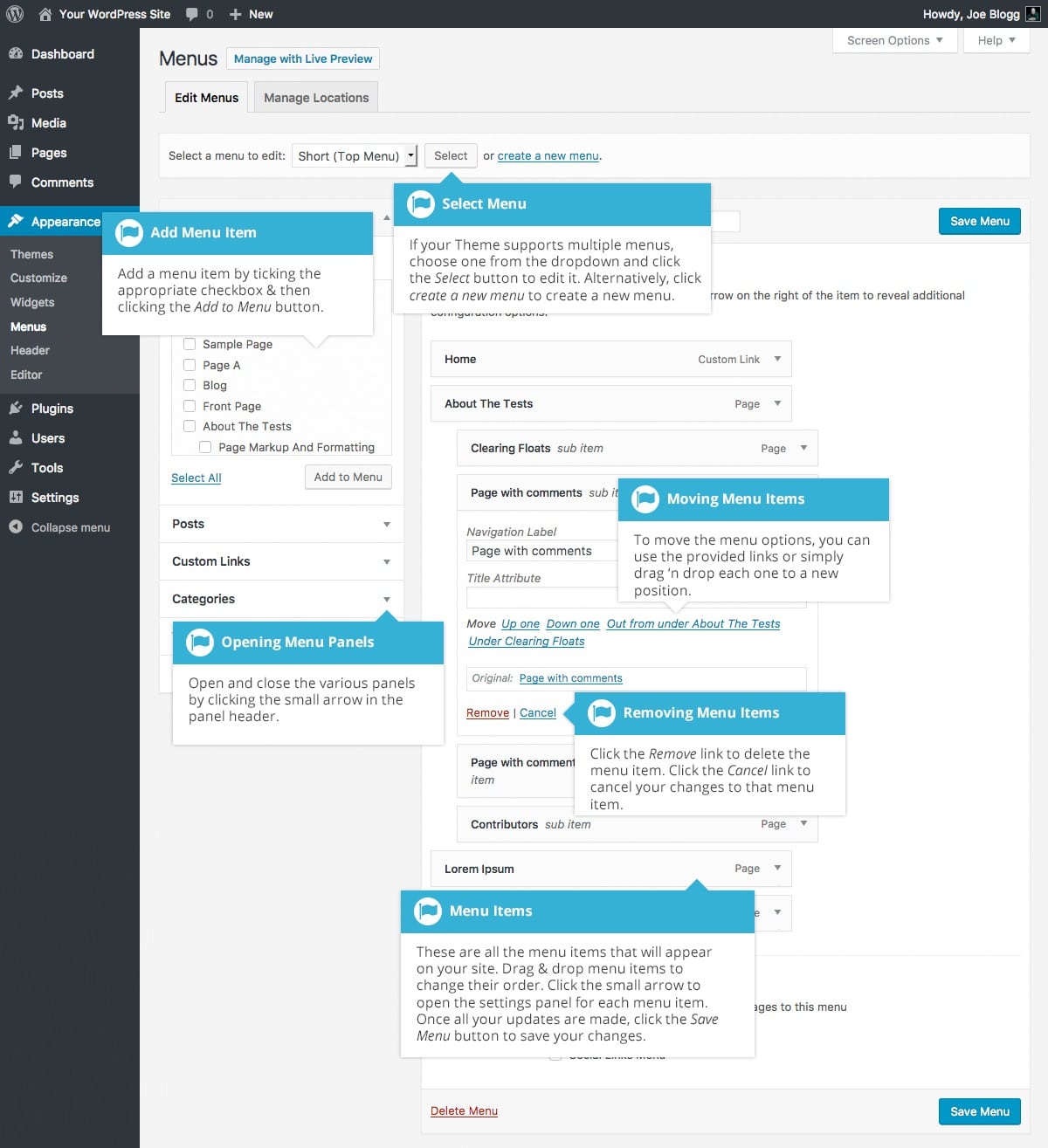
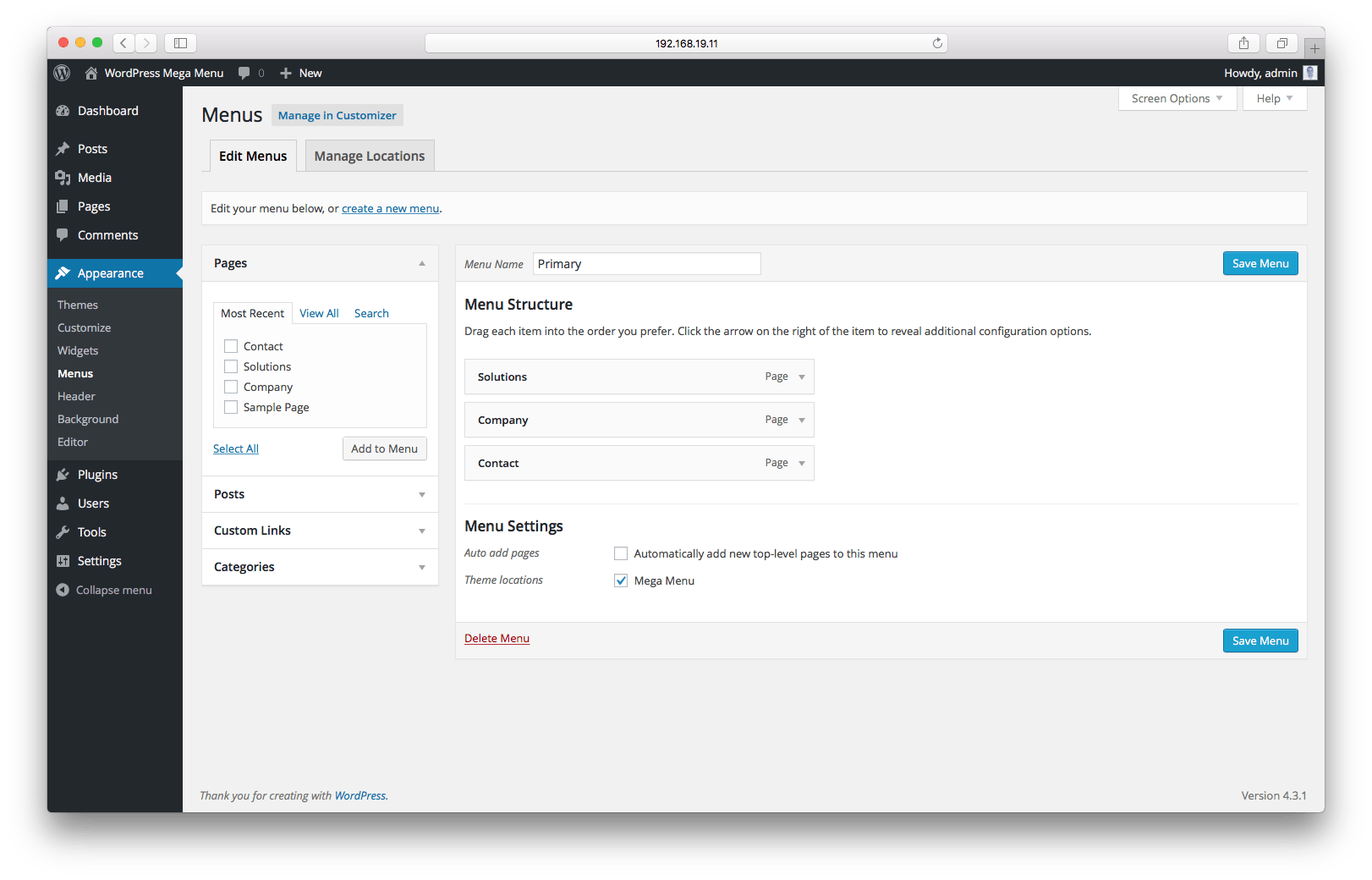
Прежде всего, создайте меню, перейдя в панель инструментов WordPress -> Внешний вид -> Меню. Затем создайте новое меню. Так WordPress позволяет создавать меню по умолчанию.
3. Глобальные настройки WP Mega Menu
Найдите вкладку WP Mega Menu на левой боковой панели и нажмите на нее.
4. Создайте тему для меню
Темы меню определяют стили и поведение навигационных панелей в меню. Чтобы создать тему меню, откройте WP Mega Menu -> Темы. Вы можете либо создать новую тему, либо импортировать ее. Нажмите кнопку «Импорт темы» или «Создать новую тему», чтобы выполнить действие.
Чтобы создать тему меню, откройте WP Mega Menu -> Темы. Вы можете либо создать новую тему, либо импортировать ее. Нажмите кнопку «Импорт темы» или «Создать новую тему», чтобы выполнить действие.
5. Настройки элементов Mega Menu
Посетите панель инструментов WordPress -> Внешний вид -> Меню. Параметр WP Mega Menu появится при наведении курсора мыши на элементы меню.
Кликните на него, чтобы сделать установки. Установите для параметра Mega Menu значение «Да» и нажмите «Добавить строку», чтобы выбрать строки и столбцы. Также выберите тему меню с левой стороны.
Магазин в мега-меню
Слева вы увидите полезные виджеты, с помощью которых можно добавить расширенные функции. Перетащите виджет WPMM Grid WooCommerce и поместите его в столбец.
Отредактируйте виджет WPMM Grid WooCommerce. Разместите свои товары с изображениями и информацией, как вы хотите, чтобы покупатели их видели. Вы можете указать название и выбрать определенную категорию или все категории для отображения товаров из всех категорий.
Вы закончили создание своего первого мега-меню для вашего сайта WordPress. С этим революционным дизайнером WordPress для меню вы можете многое сделать. Чтобы узнать, что еще он умеет делать, и как это сделать, прочитайте подробную документацию
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
16 лучших плагинов для меню WordPress • Оки Доки
Меню являются ключевой частью любого веб-сайта, так как оно позволяет посетителям вашего сайта легко перемещаться по сообщениям и страницам. Хотя меню по умолчанию обычно оформляются вашей темой WordPress, вместо этого вы можете добавить плагин для улучшения и расширения возможностей.
Сегодня мы рассмотрим некоторые из лучших плагинов меню для WordPress, которые вы можете использовать для улучшения навигации по сайту. Мы рассмотрим как бесплатные, так и платные плагины, чтобы удовлетворить ваш бюджет. Итак, давайте начнем с того, какие плагины мы считаем лучшие для меню WordPress!
Мы рассмотрим как бесплатные, так и платные плагины, чтобы удовлетворить ваш бюджет. Итак, давайте начнем с того, какие плагины мы считаем лучшие для меню WordPress!
1. Mega Main Menu Premium WordPress Menu Plugin
Вы ищете идеальное многофункциональное адаптивное меню WordPress для вашего сайта?
Тогда вам подойдет — Mega Main Menu, плагин WordPress для меню, который поддерживает неограниченное количество цветов + значки, функциональность, 10+ выпадающих списков, 600+ шрифтов Google, 1600+ векторных иконок, виджеты, шорткоды и потрясающую поддержку других функций.
Mega Main Menu — отличное решение, если вы не хотите кодировать свое собственное меню. Плагин позволяет легко добавлять разное содержание в выпадающие списки мега-меню. Некоторые примеры включают в себя акции, рекламные объявления, несколько столбцов, миниатюры последних сообщений, сетки значков и даже виджеты.
Также Mega Main Menu включает встроенные опции стилей, так что вы можете изменить цвет, выравнивать вертикальную / горизонтальную ориентацию и даже добавить логотип без необходимости кодировать его самостоятельно.
Mega Main Menu также совместимо с WPML, BuddyPress, WooCommerce, Bootstrap, текущей версией WordPress и основными браузерами. Используйте предварительный просмотр в реальном времени, чтобы увидеть, какие комбинации вы можете придумать для главного меню Mega.
Существует так много опций, что вы наверняка сможете создать желаемое меню. Кроме того, Mega Main Menu полностью адаптивно, поэтому ваши прекрасные мега-меню будут полностью функциональными на планшетах и мобильных устройствах.
Демо
Mega Main Menu
2. Responsive Menu Free WordPress Plugin
Responsive Menu — это специальный тип плагинов меню WordPress, который помогает вам создавать 100% отзывчивые меню для вашего основного сайта, планшетов и смартфонов.
Оно выглядит невероятно великолепно, и имеет большое количество функций, чем вам когда-либо понадобится, ничто не мешает создать максимально адаптивное меню для вашего сайта.
Адаптивное меню поставляется с более чем 70 настраиваемыми параметрами, которые позволяют вам изменять названия меню, изображения, расположение, глубину меню, шрифт и анимацию. Кроме того, Responsive Menu совместимо с WPML, загружается очень быстро и поддерживает шорткоды.
Кроме того, Responsive Menu совместимо с WPML, загружается очень быстро и поддерживает шорткоды.
Демо
3. UberMenu – WordPress Mega Menu Premium WordPress Plugin
Mega Menu — сенсация на рынке меню WordPress, а UberMenu — горячий пирог. С более чем 75 тысячами продаж вы не ошибетесь в выборе UberMenu, трендовым плагином мега-меню, который на несколько ступеней выше обычного плагина меню.
Это плагин мега-меню номер один в Codecanyon, который поставляется с гибкими макетами, адаптивным дизайном, расширенным контентом (вы можете добавлять карты и многое другое в меню), улучшенным пользовательским интерфейсом и динамической генерацией элементов.
Он поставляется с мощным настройщиком, который поддерживает более 50 комбинаций стилей, подменю с вкладками и несколько меню с отличными переходами. Все эти (и другие) функции втиснуты в красивый плагин, который легко установить, изучить и использовать.
UberMenu
4. Max Mega Menu Free WordPress Plugin
Поверите ли вы мне, если я скажу, что вы можете создавать безупречные мега-меню, просто перетаскивая пункты меню? Все время работали из знакомого менеджера меню WordPress? Вы, вероятно, думаете, что я вас разыгрываю, если, конечно, вы не пробовали плагин Max Mega Menu.
Он отзывчив и поддерживает все те приятные функции, которые вам точно понравятся. Например, вы можете разместить виджеты и значки в своих меню, добавить подсказку или событие, а также включить элегантные эффекты перехода — это лишь некоторые функции из всех.
Помимо этого, Max Mega Menu включает в себя 100 других опций настройки, поддерживаемый CSS3 и чистый код.
Демо
5. QuadMenu Free WordPress Mega Menu Plugin
Бесплатный плагин QuadMenu — это простой способ добавить мега-меню на ваш сайт WordPress. Плагин адаптирован для мобильных устройств и содержит опции для вертикального, бокового меню и меню вне холста.
Другие параметры меню включают шрифты Google, значки FontAwesome, меню поиска, раскрывающиеся списки с float и элементы меню «Показать / скрыть» в зависимости от размера экрана.
Хотите настроить внешний вид вашего меню? Это просто с помощью встроенного меню панели администратора и настройщика, который позволит менять цвета, раскладки, шрифты и многое другое.
Демо
6. QuadMenu Premium Mega Menu WordPress Plugin
Любите бесплатный плагин QuadMenu, но хотите большего? К счастью, QuadMenu предлагает премиум — версию своего плагина мега-меню, который добавляет еще больше замечательных опций.
Создайте свое собственное меню с вкладками, каруселью, логином, регистрацией и социальными кнопками. Кроме того, вы можете создавать неограниченное количество мега-меню, создавать собственные скины для меню, выбирать анимации выпадающего меню, добавлять липкое меню при прокрутке и многое другое.
Кроме того, с премиальной лицензией на плагин вы также получите премиальную поддержку от разработчика плагина.
Демо
QuadMenu
7. WP Responsive Menu Free WordPress Plugin
Создание отзывчивых меню стало еще проще и увлекательнее с WP Responsive Menu, небольшим классным инструментом, который превращает ваши меню WordPress в элегантные скользящие меню, которые исключительно хорошо работают на всех устройствах.
Он полностью адаптивен, имеет интуитивно понятный интерфейс и легко интегрируется с системой меню WordPress. Добавьте пользовательские формы поиска, пользовательские цвета и логотипы в свое меню и легко скрывайте ненужные элементы на мобильных устройствах. WP Responsive Menu — это просто и красиво.
Демо
8. Superfly Responsive Premium WordPress Menu Plugin
Superfly — это вертикальное скользящее / статичное / навигационное меню, которое добавляет полезность и стиль вашему сайту. Чтобы открыть все меню как на мобильных устройствах, так и на настольных компьютерах, вашему веб-посетителю просто нужно навести курсор мыши на край экрана.
Superfly позволяет вам привязать статическое главное меню к левой или правой части экрана, или вы можете использовать скрытый слайд в меню, которое отображается, когда посетитель наводит / щелкает область меню. Вертикальные меню идеально подходят для мобильных посетителей, выглядит красиво и оснащены множеством анимаций и эффектов.
Меню полностью настраиваемо, имеет неограниченный выбор цветов, множество значков, возможность выбора шрифта и его размера. Если вы хотите добавить кнопки социальных сетей в меню, Superfly поддерживает Twitter, Facebook и Google+.
Вы также можете использовать Superfly для создания глубоких многоуровневых меню, каждый слой которых выходит на экран. Поскольку плагин был разработан с учетом потребностей мобильных пользователей, он полностью адаптивен и использует нативный стиль для устройств с сенсорным экраном.
Демо
Superfly Menu
9. WP Mobile Menu Free WordPress Plugin
Добавьте собственное мобильное меню на свой сайт WordPress с помощью бесплатного плагина WP Mobile Menu. Это отличный способ облегчить навигацию по вашему сайту на маленьких экранах. С помощью этого плагина вы можете создать меню для мобильных посетителей, используя до 3 раскрывающихся списков уровней меню.
Кроме того, вы можете добавить маску на свой основной сайт, чтобы мобильное меню действительно выделялось. Вы также можете выбрать пользовательские шрифты Google, добавить свой логотип и фоновое изображение меню.
Вы также можете выбрать пользовательские шрифты Google, добавить свой логотип и фоновое изображение меню.
Демо
10. Hero Menu Responsive Premium WordPress Mega Menu Plugin
Hero Menu — это создатель мега-меню для WordPress. С помощью этого плагина вы можете быстро и легко создать адаптивное мега-меню для вашего сайта. Используйте конструктор для добавления пунктов меню, редактирования, выравнивания, вставки ссылок, поиска и даже добавления кнопок социальных сетей.
Плюс есть множество цветов, значков и вариантов шрифта в дополнение к 60 предустановкам на выбор. Кроме того, плагин совместим с WooCommerce, поэтому вы можете добавлять товары в свои меню.
Демо
Hero Menu
11. Nextend Accordion Menu Free WordPress Plugin
Этот плагин дает вам абсолютный контроль над «уровнями меню, цветами, эффектами анимации и многим другим». Вы можете легко настроить внешний вид своего аккордеонного меню без каких-либо знаний в области программирования.
Это меню лучше всего подходит для боковых панелей, особенно если вы хотите сэкономить место. Тем не менее, не стесняйтесь размещать свое меню везде, используя шорткоды и виджеты.
Единственный недостаток — бесплатная (Lite) версия поставляется только с одной темой. Чтобы получить больше тем, вы должны перейти на версию Nextend Accordion Menu PRO.
12. WP Floating Menu Pro Premium WordPress Plugin
С помощью плагина WP Floating Menu Pro вы можете создать стильную плавающую или прикрепленную навигацию для вашего одностраничного сайта. Плагин включает в себя 13 плавающих шаблонов меню, модальное всплывающее окно и возможность добавлять различные меню для мобильных экранов.
Кроме того, он включает в себя поддержку значков FontAwesome, отображение / скрытие при прокрутке, всплывающие подсказки и возможность создавать собственный шаблон меню.
Демо
WP Floating Menu Pro
13. WP Mega Menu Free WordPress Plugin
WP Mega Menu от Themeum — это прекрасный бесплатный плагин, который вы можете использовать для создания мега-меню навигации. Плагин использует панель перетаскивания и пользовательские виджеты, которые вы можете использовать для создания своих меню, а также темы и стили оформления.
Плагин использует панель перетаскивания и пользовательские виджеты, которые вы можете использовать для создания своих меню, а также темы и стили оформления.
С их помощью вы можете создать свой макет, цвета, шрифты, растянуть меню, добавить логотип, вставить социальные ссылки и многое другое.
Демо
14. Horizon Menu Bar Premium Plugin for WordPress
По словам автора Bonfire Themes, Horizon — это способ добавить немного «жизни в верхнюю или нижнюю часть вашего сайта». Он не заменит и не повлияет на ваши меню WordPress.
Но он останется зафиксированным, чтобы оставаться видимым в любое время. Таким образом, Horizon — отличный плагин меню для реализации ссылок, таких как ваша электронная почта, номер телефона или социальные ссылки. Он поставляется со множеством иконок, позволяющим настроить меню по вашему желанию.
Демо
Horizon Menu
15. TapTap Customizable WordPress Mobile Menu Plugin
TapTap — это полноценное мобильное меню для WordPress. Оно многофункциональное, настраиваемое и высоко оценивается пользователями как лучшее мобильное меню для WordPress.
Оно многофункциональное, настраиваемое и высоко оценивается пользователями как лучшее мобильное меню для WordPress.
В комплекте с логотипом, поиском и даже расположением виджета, TapTap может выйти далеко за рамки простого меню и может использоваться в качестве полной замены заголовка и навигации для вашего сайта.
Благодаря возможности скрывать меню тем, когда оно активно, возможности отображать его только в определенных разрешениях и даже использовать шрифты, TapTap может стать неотъемлемой частью вашего веб-сайта, который виден только вашей мобильной аудитории.
Включение полностью настраиваемой стилизованной полосы прокрутки (которая, конечно, не обязательна) делает меню еще более привлекательным. Выберите из множества дизайнов и анимации кнопок меню, добавьте пользовательские метки и кнопки поиска, загрузите изображение логотипа и расположите их так, как вам нравится.
Создайте многоуровневое меню (600+ значков в комплекте), вставьте заголовки и тексты подзаголовков, фоновые изображения, добавьте цвет фона, настройте непрозрачность, выравнивание и скоростью анимации. В общем, плагин предлагает 200 индивидуальных настроек и бесконечные возможности.
В общем, плагин предлагает 200 индивидуальных настроек и бесконечные возможности.
А благодаря интеграции с настройщиком в реальном времени, редактирование выполняется очень быстро и удобно. Любые сделанные вами изменения можно сразу же просмотреть, прежде чем размещать их на своем сайте.
Демо
TapTap
Уже используете конструктор страниц Elementor? Знаете ли вы, что Elementor Pro включает встроенный виджет меню навигации, который вы можете использовать для создания пользовательских меню для вашего WordPress сайта?
Виджет меню Nav (доступен только в версиях Elementor Pro) включает в себя параметры макета меню (горизонтальное, вертикальное и раскрывающееся), анимации (подчеркивание, рамки, фоны, перемещение текста), пользовательские отступы, цвета, типографику и многое другое.
Вы также можете добавить и стиль подменю. Не нужно беспокоиться о том, как ваше меню будет работать на телефонах — все меню, созданные с помощью виджета Nav Menu, являются адаптивными, и вы можете установить любое разрешение для размеров мобильных устройств / планшетов.
Демо
Elementor Pro
Подводя итог лучших плагинов для меню WordPress
Навигационные меню важны. И, надеюсь, один из вышеперечисленных плагинов WordPress для меню отвечает всем требованиям вашего сайта. Ищете ли вы расширенное мега-меню или простое плавающее меню для целевой страницы.
Мы хотели бы знать, ваш опыт использования этих плагинов. Или, если у вас есть плагин для добавления, просто напишите нам в разделе комментариев ниже.
Источник
Лучние WordPress плагины для меню навигации по сайту
Когда дело доходит до навигации по сайту, необходимо помнить, что все должно быть понятно и удобно. Меню сайта как дорожный знак на улице. Вы не можете добраться до места назначения, не зная, где вы сейчас находитесь. Как и в реальной жизни, навигация в веб-дизайне играет важную роль, особенно в работе с пользователями. Кроме того, красивое меню для сайта играет важную роль в создании привлекательного визуала вашего ресурса.
Вы используете сайт на платформе WordPress и думаете, как создать понятное всем меню, для обеспечения удобной навигации по своему сайту? А может вам необходимо мега-меню или wordpress выпадающее меню для вашего сайта? Тогда вам пригодятся WordPress плагины. Плагины меню WordPress известны своей практичностью и основаны на jQuery. Однако, прежде чем вы начнете устанавливать плагины меню WordPress, нужно понимать для каких целей используются плагины:
- Плагины для улучшения управления структурой страницы и меню в бэкенде WordPress;
- Плагины для улучшения навигации по интерфейсу.
- Лучшие плагины для меню wordpress
- Лучшие wordpress плагины для различных целей
- Лучшие шаблоны WordPress 2020 года
Чтобы обеспечить плавную навигацию по вашему сайту, используйте следующие плагины меню WordPress:
Плагин меню wordpress — Sticky Menu on ScrollЭтот плагин позволяет зафиксировать меню или любой другой элемент, например, логотип, баннерную рекламу и кнопку призыва к действию, в заголовке. Чтобы разместить нужный элемент немного ниже верхнего края страницы, вы можете добавить некоторое пространство между ними.
Чтобы разместить нужный элемент немного ниже верхнего края страницы, вы можете добавить некоторое пространство между ними.
Это уникальный инструмент для создания Мега-меню, которое интегрируется с существующей системой меню WordPress. Плагин поставляется с визуальным интерфейсом drag-and-drop, что значительно упрощает процесс настройки. С его помощью вы сможете создать меню любой сложности. Благодаря своей адаптивности и сетчатой структуре, ваше Мега-меню будет хорошо работать на любом типе устройств.
Плагин меню wordpress — WP Jump MenuУстановите этот плагин, чтоб быстро создать меню сайта и иметь возможность в любой момент изменять страницы, сообщения и мультимедийные файлы. Вы сможете добавить выпадающее меню wordpress через админпанель, которая приведет вас к определенной странице, сообщению, медиа-файлу всего за один клик. Таким образом, у вас будет возможность сразу же начать редактирование. Плагин позволяет настраивать в меню цвет фона, границы, шрифты и ссылки, а также иконки и сообщения.
Плагин позволяет настраивать в меню цвет фона, границы, шрифты и ссылки, а также иконки и сообщения.
Если вы хотите загрузить изображение в определенный пункт меню, этот WPML-совместимый плагин будет вам полезен. Он предназначен для отображения изображения внутри ссылки меню перед заголовком. Последний может быть необязательно скрыт, и его положение можно изменять. Для удобства загрузки изображений вы можете использовать удобный мультимедиа-загрузчик.
Плагин меню wordpress — WooCommerce Menu ExtensionЭто удобный инструмент, позволяющий вставлять ссылки WooCommerce в меню WP. Вся процедура так же проста, как и процесс вставки других элементов в меню WP. В качестве бонуса существует меню автоматического переключения для пользователей, чтоб войти и выйти с вашего сайта.
Плагин меню wordpress — WordPress admin menu editor и hide admin menuЭтот плагин позволяет вручную редактировать меню панели инструментов, отображать или скрывать определенные элементы, изменять права доступа и переупорядочить меню.
С WordPress плагином hide admin menu вы сможете изменять права доступа к меню. Нажмите роль, снимите флажки с элементами меню, которые вы хотите скрыть, и оставьте те, которые вы желаете отобразить. Вы также можете изменять разрешения для отдельных пользователей. Например, скрыть меню от всех, кроме себя, или предоставить пользователю доступ к определенной странице администратора без изменения их роли.
CMS Tree Page ViewCMS Tree Page View добавляет CMS-подобный древовидный обзор всех ваших страниц и пользовательских сообщений в WordPress. Внутри этого дерева вы можете редактировать, просматривать, добавлять, искать и перетаскивать страницы, чтоб изменить их порядок.
Плагин меню wordpress — Nextend Accordion MenuСоздайте гармоничное меню с помощью этого удобного и легко интегрируемого плагина. Это настраиваемое решение, обеспечивающее полный контроль над уровнями меню, шрифтами, цветами, фоном и другими аспектами на бэкенде. Инструмент имеет 30+ параметров для различных целей, например, режим аккордеона, счетчик меню, событие активатора, суффикс класса меню, анимация и т.д. Таким образом, у вас будет возможность настроить буквально все.
С помощью представленных выше плагинов меню для WordPress, вы сможете создать лучший веб-сайт с навигацией, которая не заставит посетителей почувствовать себя на распутье.
Если вы хотите установить плагин, но не знаете, как это сделать, — обратитесь в сервисный центр TemplateMonster!
Основываясь на нашем опыте и потребностях клиентов, мы рекомендуем использовать такие плагины WordPress, как:
1) Onpage SEO плагин, чтоб помочь вам с SEO оптимизацией ваших страниц.
2) Плагин Google Analytics для отслеживания активности посетителей.
3) Расширенный редактор для постов и страниц, чтоб упростить процесс редактирования.
4) Оптимизатор изображений для уменьшения размера ваших медиа-файлов для Интернета без потери качества.
5) Плагин Sitemap для создания sitemap.xml для вашего сайта и настройки его автоматического обновления после любых изменений, которые вы вносите.
6) Плагин для изменения URL страницы входа, чтоб защитить сайт от атак хакеров.
7) Плагин для настройки панели администратора.
Топ WordPress шаблонов cайтов 2020
Читайте также:
20 бесплатных виджетов WordPress, которые вам точно необходимы
10+ лучших WordPress плагинов одобренных комьюнити WP
Прайс-таблицы для сайта: 15 лучших бесплатных WordPress плагинов
Виджеты в WordPress, их создание и удаление
Хотите больше практики? Рекомендую тогда посмотреть мой видеоурок по виджетам.
Виджеты — это одна из многих потрясающих возможностей WordPress. Если для того, чтобы редактировать контент сайта, мы используем редактор и метабоксы, то для изменения содержимого сайдбара или футера как раз-таки и нужны виджеты.
По сути виджеты можно добавлять куда угодно на страницах сайта, но это зависит от темы WordPress, которую вы используете, точнее от количества зарегистрированных в ней сайдбаров. Есть темы, которые и вовсе не поддерживают виджеты.
Как добавить или удалить виджеты (для начинающих)
Чтобы создать виджет в WordPress, для начала у вас должен быть подключен хотя бы один сайдбар, если у вас с этим трудности, тогда вам следует прочитать подробное руководство по работе с сайдбарами (там также описано, как добавить поддержку виджетов в теме WordPress). Также виджеты можно вывести на сайте непосредственно через PHP-код при помощи функции the_widget().
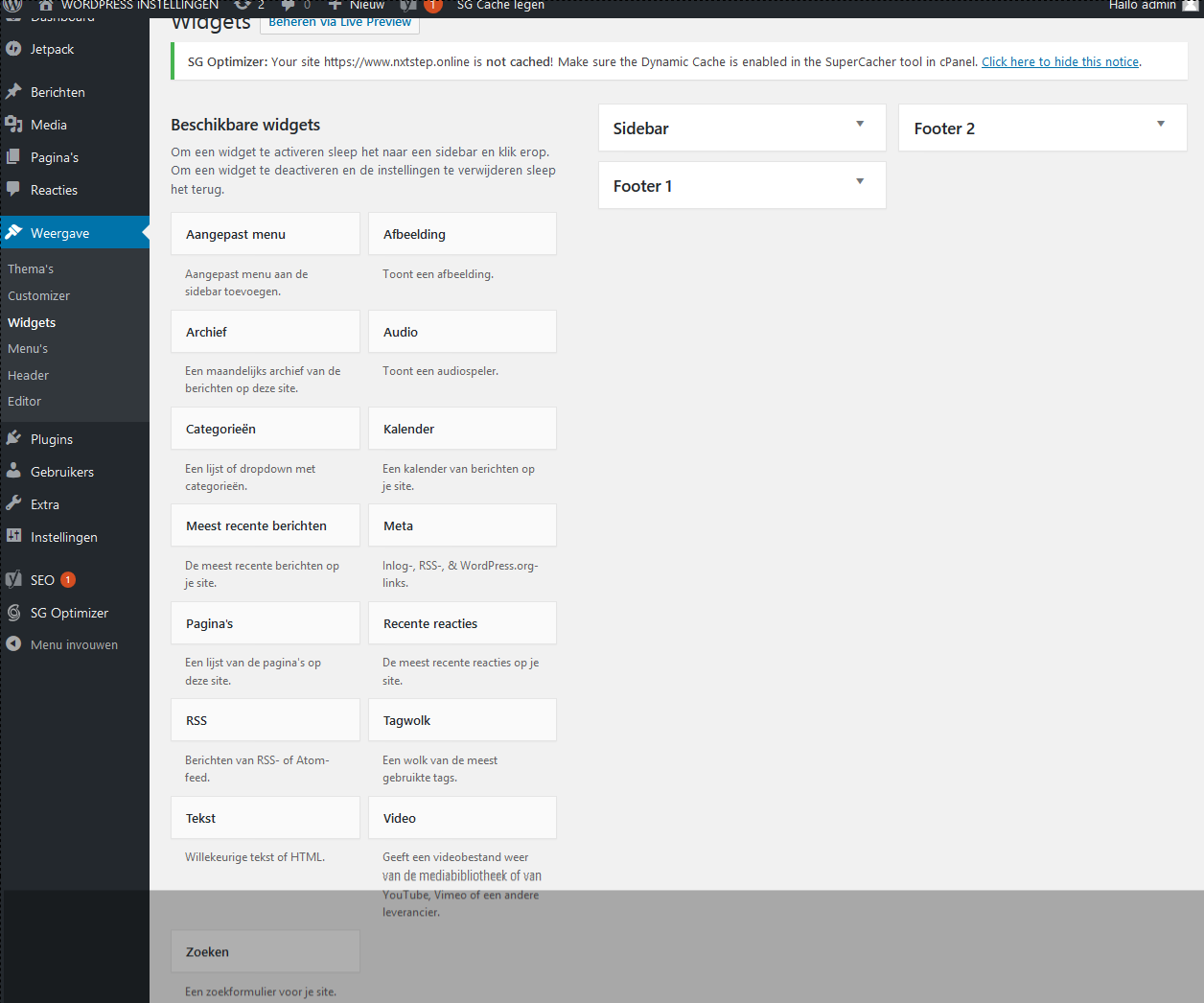
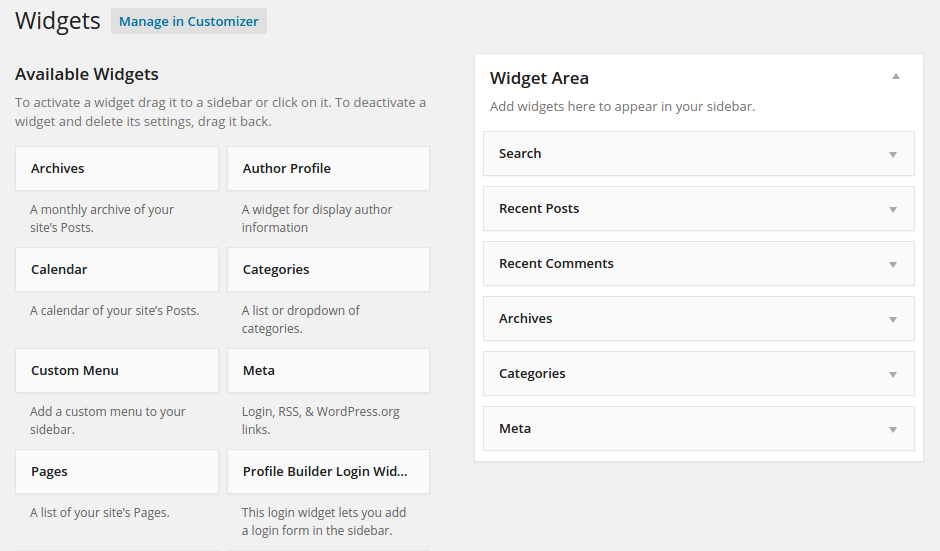
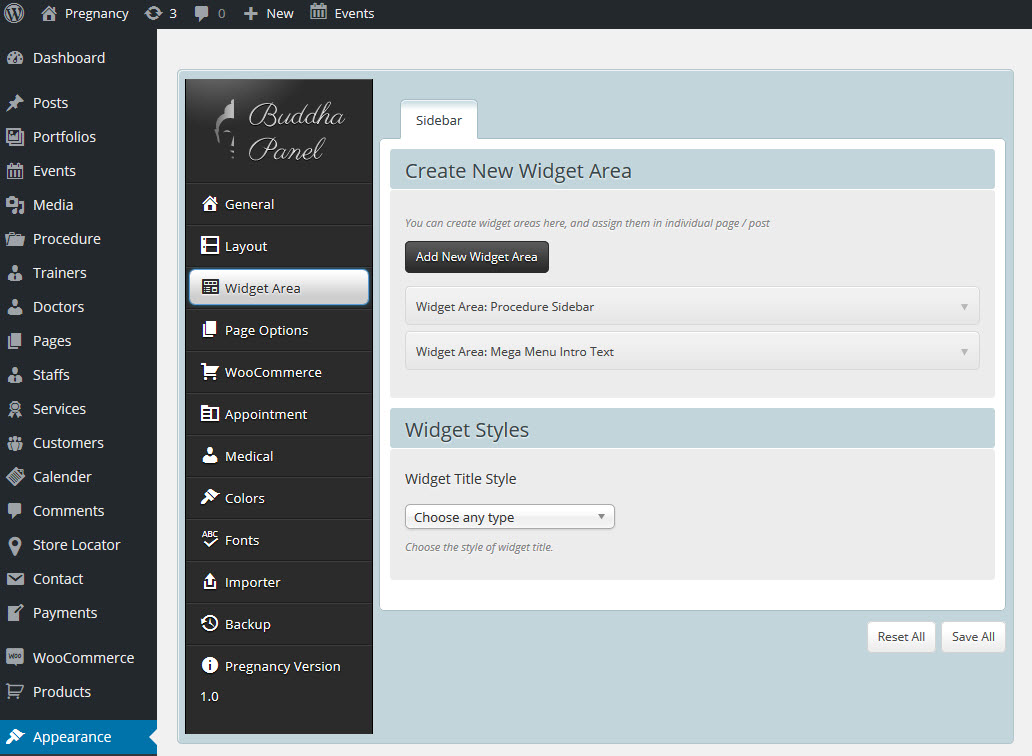
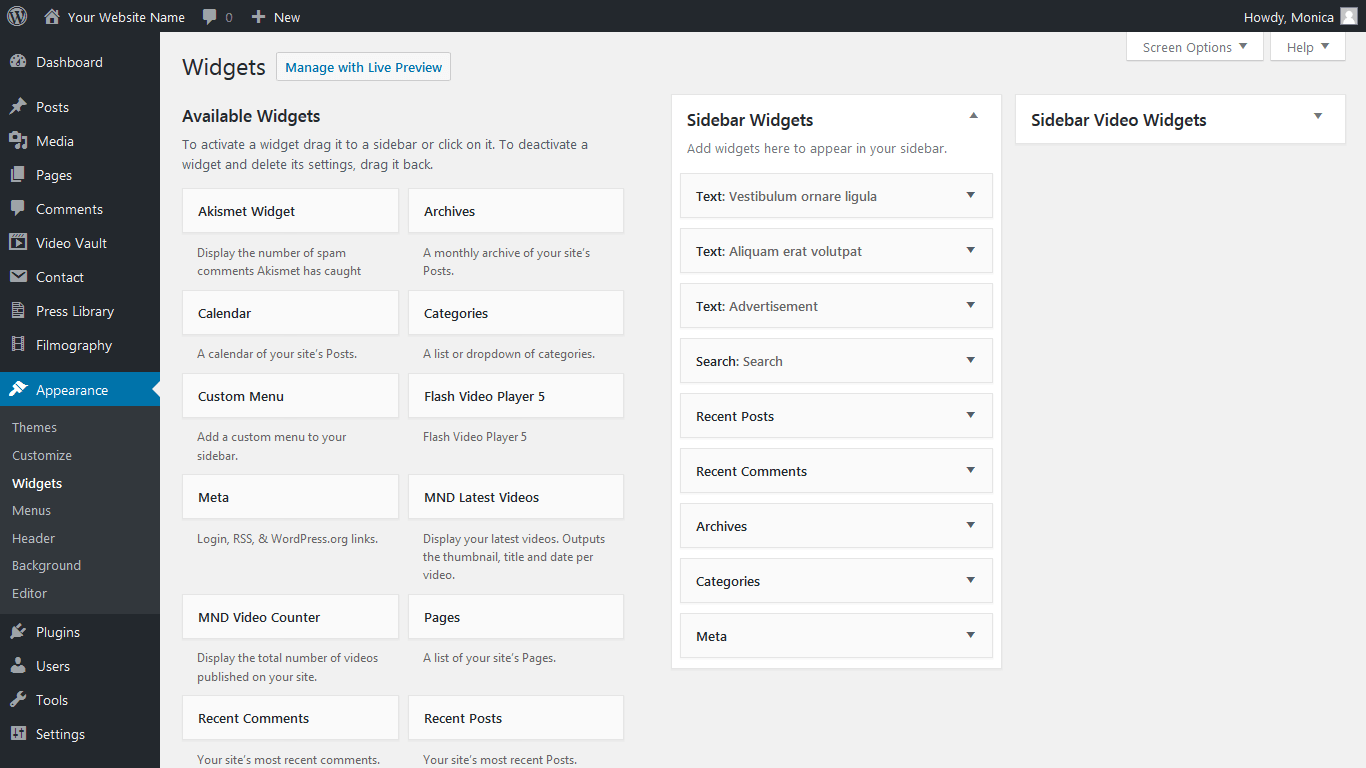
Если с этим разобрались, переходим в админке на страницу Внешний вид > Виджеты. Видите список доступных виджетов? Для того, чтобы добавить виджет на сайт, нужно перетащить его в одну из областей справа (сайдбаров).
В более поздних версиях WordPress есть и другой способ добавления виджета — вам достаточно кликнуть по его заголовку и из выпадающего списка выбрать сайдбар, в который вы хотите его добавить:
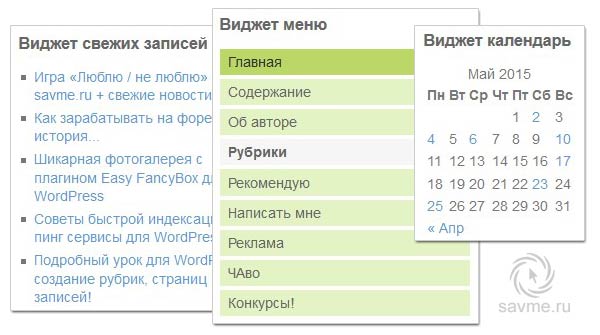
Когда виджет будет добавлен, мы увидим его настройки. В виджете «Календарь» это заголовок:
В виджете «Календарь» это заголовок:
Таким образом мы можем добавлять неограниченное количество виджетов в любую из областей сайта, настраивать, редактировать их, менять порядок перетаскиванием.
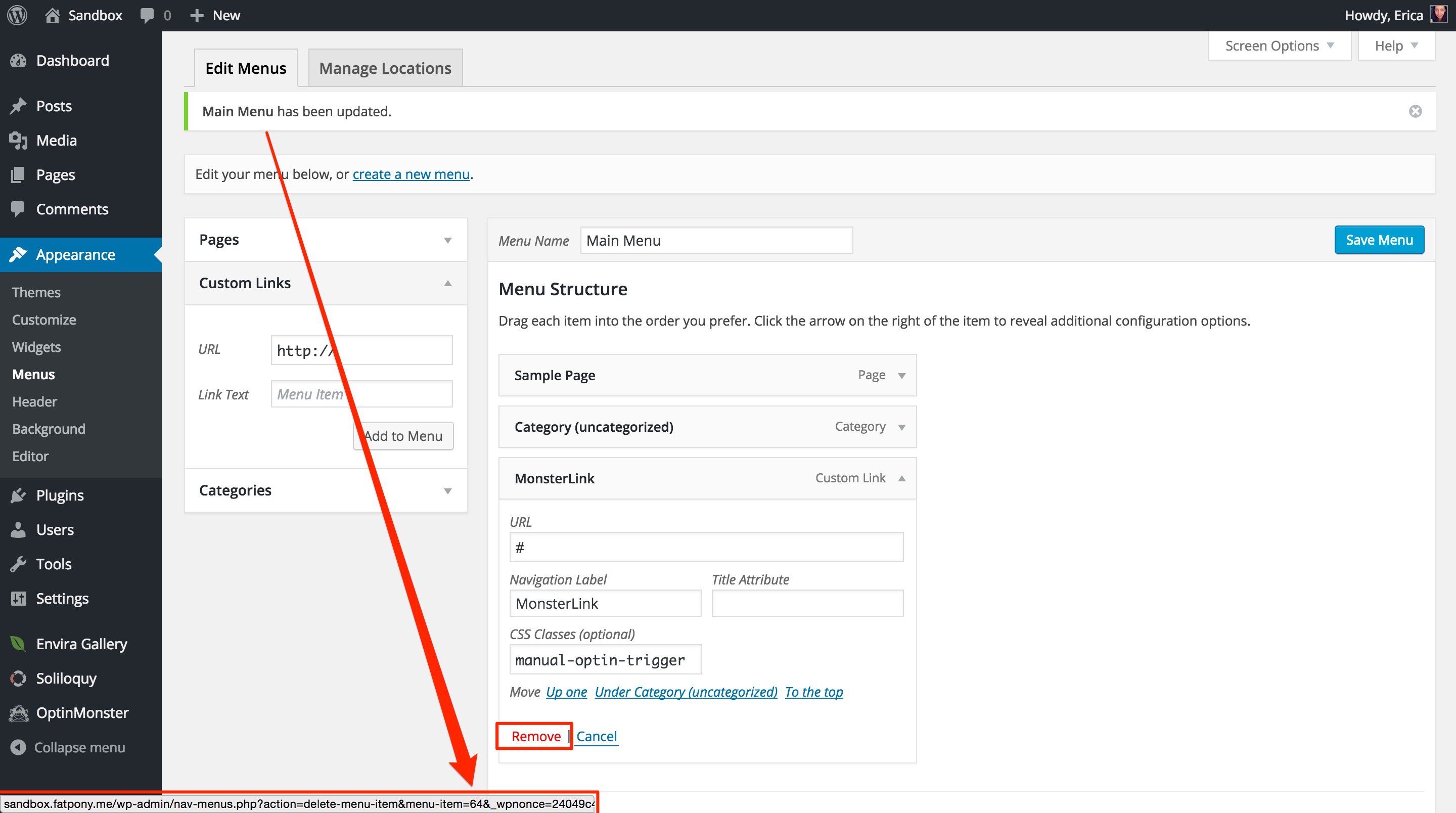
Для того, чтобы удалить виджет, нажимаем ссылку «Удалить» (её видно на предыдущем скриншоте). Если же вы хотите лишь временно отключить виджет, сохранив его настройки, перетаскиваем его в блок «Неактивные виджеты», который находится под блоком «Доступные виджеты».
Отключение стандартных виджетов WordPress
Если вы не используете и не планируете использовать какой-либо из стандартных виджетов WordPress, вы можете полностью отключить его при помощи функции unregister_widget(), после чего виджет перестанет отображаться в админке на странице Внешний вид > Виджеты, также он исчезнет и со страниц сайта.
Для отключения виджетов можете воспользоваться готовым кодом ниже:
- Вставьте код в файл
functions.phpтекущей темы. - Удалите или закомментируйте строки с теми виджетами, которые удалять не нужно.

- И только потом можете сохранить файл.
function true_remove_default_widget() {
unregister_widget('WP_Widget_Archives'); // Архивы
unregister_widget('WP_Widget_Calendar'); // Календарь
unregister_widget('WP_Widget_Categories'); // Рубрики
unregister_widget('WP_Widget_Meta'); // Мета
unregister_widget('WP_Widget_Pages'); // Страницы
unregister_widget('WP_Widget_Recent_Comments'); // Свежие комментарии
unregister_widget('WP_Widget_Recent_Posts'); // Свежие записи
unregister_widget('WP_Widget_RSS'); // RSS
unregister_widget('WP_Widget_Search'); // Поиск
unregister_widget('WP_Widget_Tag_Cloud'); // Облако меток
unregister_widget('WP_Widget_Text'); // Текст
unregister_widget('WP_Nav_Menu_Widget'); // Произвольное меню
}
add_action( 'widgets_init', 'true_remove_default_widget', 20 );Эта функция позволяет удалять не только стандартные виджеты. В качестве параметра функции вы можете указать название класса любого виджета (например который был зарегистрирован в каком-либо плагине).
Если у вас есть какие-либо настроенные виджеты на сайте, учтите, при удалении виджета также удалятся и все его настройки, поэтому если вы вдруг потом решите, что виджет, который вы отключили, вам нужен, то его придется настраивать заново.
Создание собственного виджета
Добавить свой виджет с настройками в WordPress совсем не трудно, но конечно для этого не помешало бы хоть немного разбираться в PHP. Описывать как работает PHP-код в этом посту я не буду, просто задайте свой вопрос в комментариях, если у вас возникнут какие-либо трудности с кодом.
А сейчас мы будем создавать виджет популярных постов — выведем отсортированные по количеству комментариев записи через WP_Query.
По своей структуре наш виджет будет похож на стандартный виджет WordPress «Свежие записи», т е он будет иметь похожие параметры (заголовок и количество отображаемых постов) и похожий HTML-шаблон для вывода постов (заголовки записей со ссылками в виде <ul>-списка).
Вставляем этот код в functions.: php
php
<?php
class trueTopPostsWidget extends WP_Widget {
/*
* создание виджета
*/
function __construct() {
parent::__construct(
'true_top_widget',
'Популярные посты', // заголовок виджета
array( 'description' => 'Позволяет вывести посты, отсортированные по количеству комментариев в них.' ) // описание
);
}
/*
* фронтэнд виджета
*/
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] ); // к заголовку применяем фильтр (необязательно)
$posts_per_page = $instance['posts_per_page'];
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
$q = new WP_Query("posts_per_page=$posts_per_page&orderby=comment_count");
if( $q->have_posts() ):
?><ul><?php
while( $q->have_posts() ): $q->the_post();
?><li><a href="<?php the_permalink() ?>"><?php the_title() ?></a></li><?php
endwhile;
?></ul><?php
endif;
wp_reset_postdata();
echo $args['after_widget'];
}
/*
* бэкэнд виджета
*/
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
if ( isset( $instance[ 'posts_per_page' ] ) ) {
$posts_per_page = $instance[ 'posts_per_page' ];
}
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>">Заголовок</label>
<input name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'posts_per_page' ); ?>">Количество постов:</label>
<input name="<?php echo $this->get_field_name( 'posts_per_page' ); ?>" type="text" value="<?php echo ($posts_per_page) ? esc_attr( $posts_per_page ) : '5'; ?>" size="3" />
</p>
<?php
}
/*
* сохранение настроек виджета
*/
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
$instance['posts_per_page'] = ( is_numeric( $new_instance['posts_per_page'] ) ) ? $new_instance['posts_per_page'] : '5'; // по умолчанию выводятся 5 постов
return $instance;
}
}
/*
* регистрация виджета
*/
function true_top_posts_widget_load() {
register_widget( 'trueTopPostsWidget' );
}
add_action( 'widgets_init', 'true_top_posts_widget_load' );Я перетащил этот код «как есть» (естественно удалив первую строчку <?php) в файл functions. стандартной темы TwentyTwelve, в итоге в списке виджетов на странице Внешний вид > Виджеты мы видим наш виджет: php
php
Давайте перетащим его в какой-нибудь сайдбар справа:
Вот и всё, указываем заголовок виджета (если нужно), количество постов, которое мы хотим вывести и нажимаем «Сохранить» — после этого виджет появится на сайте.
Список плагинов с полезными виджетами
Конечно, необязательно создавать каждый виджет самому, вы можете воспользоваться уже готовыми решениями для конкретных задач.
Для того, чтобы добавить какой-либо из этих плагинов к себе на сайт, копируете его название, переходите в админке в Плагины > Добавить новый и вставляете в форму поиска скопированное название.
Подробно описывать каждый плагин я не буду — описание почти каждого из них тянет на новый пост. Устанавливайте, смотрите, тестируйте (на момент публикации этого поста каждый из плагинов был протестирован мною лично и всё работало отлично).
- Beautiful Yahoo Weather — виджет прогноза погоды, довольно неплохой и красивый по сравнению с аналогами. Но для этих целей наверное лучше использовать текстовый виджет WordPress в связке с информерами от Gismeteo, Яндекса и т.д.
- NextGEN Gallery — плагин для создания и управления галереями изображений в WordPress, одна из функций которого — виджет галереи.
- Search by Google — форма поиска по сайту от Google (Google Custom Search).
- Slick Contact Forms — виджет формы обратной связи.
- Tabbed Login Widget — виджет авторизации, сделан в виде трех вкладок — «Вход», «Регистрация», «Забыли пароль», весьма удобный.
- WP Currency Converter — конвертер валют.
- WP Editor Widget — используйте редактор WordPress для заполнения этого виджета.
- WP-Cumulus — добавляет флэш-облако тегов и/или категорий.

- WP-Polls — удобный плагин для создания опросов на сайте.
- Yet Another Related Posts Plugin (YARPP) — мощный плагин для вывода похожих записей.
- Youtube Channel Gallery — виджет со свежими видео с канала на YouTube. Виджет выглядит очень красиво, хорошо и легко настраивается.
Со временем список будет пополняться.
Я не стану рассматривать все остальные виджеты социальных сетей (Facebook, Вконтакте, Twitter и т.д.) — в принципе официальные виджеты вполне удобные — просто копируем код, который нам дают и вставляем его в вордпрессовский виджет «Текст».
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как добавить виджет меню навигации в WordPress?
Панель администратора WordPress содержит большое количество настроек для настройки вашего сайта. Однако большинство владельцев сайтов полагаются на панель параметров темы или настройки настройщика и забывают использовать параметры по умолчанию. Говоря о меню, вы можете подумать о добавлении его в раздел верхнего или нижнего колонтитула. WordPress также предлагает виджет меню навигации, о котором многие люди не знают. В этой статье мы объясним, как добавить виджет меню навигации на сайт WordPress.
«Меню навигации» — это один из виджетов, который входит в стандартную установку WordPress. В отличие от других виджетов, в которые вы можете напрямую добавлять контент, вы должны сначала создать меню, которое будет отображаться в виджете меню навигации. Вы можете отображать виджет меню навигации на боковой панели, в верхнем и нижнем колонтитулах, а также в любой другой области, поддерживаемой вашей темой.
Вы можете отображать виджет меню навигации на боковой панели, в верхнем и нижнем колонтитулах, а также в любой другой области, поддерживаемой вашей темой.
Теперь приходит путаница, в чем разница между меню навигации и обычным меню. Вот и ответ: меню навигации — это виджет, для которого в виджете должен отображаться элемент меню. Вы можете создать собственные ссылки для отображения в виджете меню навигации или использовать то же меню верхнего / нижнего колонтитула. Как уже упоминалось, вы можете вставить виджет во все области, поддерживаемые вашей темой.
- Вы можете показать список полезных статей коллекции и показать их на боковой панели.
- Показывать полезные ссылки в области виджетов нижнего колонтитула.
Еще одна путаница заключается в том, что вы можете использовать текст или настраиваемый HTML-код для отображения списка ссылок в области виджетов боковой панели и нижнего колонтитула. Если это так, вы можете задаться вопросом, чем виджет «Меню навигации» отличается от этих виджетов.
- Вы можете использовать один список меню в заголовке как основное меню или в боковой панели / нижнем колонтитуле как виджет меню навигации. Вы не можете использовать текстовые / пользовательские HTML-виджеты в качестве меню в верхнем или нижнем колонтитуле.
- Разработчики тем могут настраивать внешний вид виджетов, и поэтому меню навигации на боковой панели будет выглядеть красиво по сравнению с простым списком. Если вы используете виджет Custom HTML, вам необходимо настроить внешний вид с помощью собственного пользовательского CSS.
- Как правило, вы можете видеть, что просматриваемая в данный момент страница в меню навигации выделена (это также зависит от вашей темы). Это поможет вам создать документацию и учебные пособия, чтобы иметь коллекцию связанных статей.
Таким образом, использование виджета меню навигации полностью зависит от стиля вашей темы. В противном случае вы можете не найти никакой разницы между меню навигации и виджетами Текст / Пользовательский HTML.
После входа в админ-панель WordPress перейдите в раздел «Внешний вид> Меню». Щелкните ссылку «создать новое меню».
Создание меню в WordPressДайте название вашему меню и нажмите кнопку «Создать меню».
Создать менюДобавьте ссылки в свое меню и нажмите «Сохранить меню» после заполнения пунктов списка.
Добавить ссылки в менюЭто все!!! Теперь вы создали пункт меню навигации, который похож на создание обычного пункта меню в WordPress.
Щелкните вкладку «Управление местоположениями», чтобы просмотреть все поддерживаемые местоположения меню по вашей теме. Стандартная тема «двадцать двадцать одна» предлагает основные и второстепенные местоположения. Вы можете щелкнуть раскрывающийся список и выбрать меню навигации, которое будет отображаться в этом месте.
Добавить меню в заголовокМногие другие темы предлагают несколько расположений меню, и вы можете назначить свое меню навигации в любом из поддерживаемых мест.
Поддерживаемые положения меню в темеТемы вроде двадцать двадцать одна не имеют боковой панели. В этом случае виджет меню навигации бесполезен. Однако вы можете добавить виджет меню навигации на боковую панель, если ваша тема поддерживает боковую панель.
В этом случае виджет меню навигации бесполезен. Однако вы можете добавить виджет меню навигации на боковую панель, если ваша тема поддерживает боковую панель.
- Перейдите в раздел «Внешний вид> Виджеты».
- Перетащите виджет «Меню навигации» на боковую панель.
- Введите заголовок и выберите название своего меню навигации.
- Сохраните изменения.
- Просмотрите свой действующий сайт, чтобы увидеть виджет меню навигации в действии.
Подобно боковой панели, вы можете перетащить виджет «Меню навигации» в область нижнего колонтитула.
Выберите меню навигации в нижнем колонтитулеЭто будет выглядеть, как показано ниже, на стандартной теме WordPress двадцать двадцать одна.
Вид виджета меню навигации в нижнем колонтитулеВнешний вид виджета меню навигации зависит от стиля вашей темы. Простые темы, такие как GeneratePress и Astra, не предлагают стилизации виджетов. В этом случае вам может потребоваться добавить собственный CSS самостоятельно. Однако многие коммерческие темы предлагают индивидуальный стиль виджетов боковой панели. Это поможет вам выделить элементы навигационного меню на фоне основного контента. Ниже приведен пример темы Highend, которая показывает виджет меню навигации на боковой панели.
В этом случае вам может потребоваться добавить собственный CSS самостоятельно. Однако многие коммерческие темы предлагают индивидуальный стиль виджетов боковой панели. Это поможет вам выделить элементы навигационного меню на фоне основного контента. Ниже приведен пример темы Highend, которая показывает виджет меню навигации на боковой панели.
Просмотры: 626
WordPress виджеты бокового меню — CodeRoad
Я работаю над новым сайтом WP (3.5.1) и пытаюсь настроить боковое меню. У меня есть главное меню, которое выглядит так:
Top 1
sub 1
sub 2
sub 3
Top 2
sub 1
sub 2
Top 3
Я пытаюсь взять это и настроить так, чтобы у меня было меню сбоку, пока я нахожусь на вершине 1, которое будет отображаться:
Top 1
sub 1
sub 2
sub 3
Топ-2 покажет себя и детей тоже. Это то, что очень легко сделать в Joomla, но мне трудно понять, как это сделать в WP. Я могу добавить пользовательское меню на боковую панель, но оно будет показывать одно и то же меню все время. Это означает, что меню
Я могу добавить пользовательское меню на боковую панель, но оно будет показывать одно и то же меню все время. Это означает, что меню Top 1 будет отображаться на страницах Top 2 и Top 3 . Кто-нибудь знает хороший плагин, который сделает это? Все, что я нахожу, — это палочные меню и мега-выпадающие списки, но мне просто нужно что-то простое.
Поделиться Источник vikingsfan19 26 марта 2013 в 00:10
2 ответа
- Стандартные виджеты wordpress
Я делаю шаблон wordpress. Когда я устанавливаю этот шаблон(на складе wordpress), в нижнем колонтитуле появляется 6 стандартных виджетов(Поиск, последние сообщения, Последние комментарии и т.д.). Мне нужно сделать так, чтобы эти виджеты не появлялись по умолчанию(после установки WP). У меня есть 3…
- статическая прокрутка бокового меню в bootstrap
Я использую шаблон администратора из http://startbootstrap.
com/templates/sb-admin-v2/ , но я обнаружил, что если пункты бокового меню получают больше высоты страницы, то нет прокрутки, как я могу добавить прокрутку в статическое боковое меню, когда пункты меню или высота страницы изменяются? как…
Поделиться vikingsfan19 26 марта 2013 в 01:10
1
Существует множество плагинов для подменю. Многие из них, кажется, делают то, что вы хотите. WordPress Плагины подменю .
Поделиться Peter Wooster 26 марта 2013 в 00:24
Похожие вопросы:
Асинхронно изменять пункты бокового меню Ionic2
Я создаю приложение Ionic 2, в котором элементы бокового меню должны загружаться асинхронно. Пункты бокового меню будут меняться на каждой странице. На данный момент я начал новый проект Ionic 2 с. ..
..
верхнее меню находится поверх бокового меню, ошибка в css
У меня такая проблема! Я пытаюсь добавить два меню сверху и сбоку. Но верхнее меню идет в верхней части бокового меню! Кто-нибудь может починить css? это мой fiddle. Я пытался дать #leftPanel…
Как автоматически обернуть виджеты WordPress в div?
Как автоматически обернуть виджеты по умолчанию WordPress в DIV, не изменяя сами виджеты? Я пытаюсь сделать это автоматически: <div class=widget> Some WordPress widget’s code </div> Есть…
Стандартные виджеты wordpress
Я делаю шаблон wordpress. Когда я устанавливаю этот шаблон(на складе wordpress), в нижнем колонтитуле появляется 6 стандартных виджетов(Поиск, последние сообщения, Последние комментарии и т.д.). Мне…
статическая прокрутка бокового меню в bootstrap
Я использую шаблон администратора из http://startbootstrap.com/templates/sb-admin-v2/ , но я обнаружил, что если пункты бокового меню получают больше высоты страницы, то нет прокрутки, как я могу. ..
..
Как изменить положение кнопки бокового меню ionic?
Привет, мне нужно изменить положение кнопки бокового меню ionic в ionic sidemen app.i нужно изменить вилочный погрузчик кнопки меню вправо, как я могу это сделать?
Сортировка таблицы из бокового меню
Это может показаться странным. Я хотел бы знать, можно ли отсортировать таблицу, нажав на ссылку бокового меню, а не из заголовка таблицы. Я знаю, что мы можем сортировать, делать разбивку на…
Использование ионных вкладок на странице бокового меню
Я новичок в ionic framework и пытался добиться этого с помощью компонента tabs на странице бокового меню, который отлично работает, но анимация навигации со страницы на страницу с объявлением…
Проблема бокового меню, только на экране, показывающем 25% бокового меню
Проблема бокового меню, только на экране, показывающем 25% бокового меню
Скрыть SWRevealViewController из бокового меню
Я использую SWRevealViewController, чтобы иметь боковое меню в моем приложении. Он отлично работает и скрывается всякий раз, когда вы касаетесь его снаружи, однако я хочу иметь возможность скрыть…
Он отлично работает и скрывается всякий раз, когда вы касаетесь его снаружи, однако я хочу иметь возможность скрыть…
8 лучших плагинов меню для WordPress 2021
Если вы хотите, чтобы посетители вашего веб-сайта могли найти ваш лучший контент, жизненно важно, чтобы на вашем сайте была эффективная система навигации. В конце концов, какой смысл иметь сайт с полезным контентом, если его никто не может найти? Один из лучших способов обеспечить простоту использования вашего сайта — обновить его области навигации, и один из самых простых способов сделать это — установить один из плагинов меню для WordPress, представленных здесь.
Бесплатные и платные плагины в этой коллекции были разработаны, чтобы предоставить вам гораздо больше возможностей для меню вашего веб-сайта. От предоставления вам возможности создавать мега-меню с богатым содержанием до добавления привлекательных анимационных эффектов в области навигации вашего сайта, эти популярные плагины меню WordPress могут изменить способ доступа посетителей к контенту на вашем сайте.
Итак, если вы когда-либо чувствовали, что области навигации вашего веб-сайта могут быть улучшены, эта коллекция лучших плагинов меню для WordPress может вам помочь.
UberMenu был создан, чтобы быть максимально гибким плагином мегаменю WordPress.
Чтобы помочь разработчикам UberMenu достичь своей цели стать лучшим плагином меню для WordPress, они снабдили этот инструмент впечатляющим набором функций. UberMenu не только включает в себя множество предварительно созданных меню для вашего веб-сайта WordPress, но вы также получаете большой контроль над тем, как эти меню выглядят и работают.
Когда дело доходит до типов меню, которые вы можете добавить на свой веб-сайт WordPress с помощью этого плагина, некоторые из вариантов включают всплывающие меню, раскрывающиеся меню изображений, меню с вкладками и, конечно же, мегаменю.Используя функции мегаменю, вы можете легко начать добавлять на свой сайт раскрывающиеся области навигации с богатым контентом, которые отображают изображения вместе с текстом в различных форматах.
UberMenu также дает вам возможность добавлять динамические меню на ваш сайт. Эти меню можно настроить так, чтобы они генерировали контент динамически, а не просто отображали список статических ссылок и контента. Благодаря этой функции вы можете создать свое меню один раз, а затем позволить плагину позаботиться о том, чтобы ваш последний контент был добавлен в меню.Если у вас загруженный блог, и вы хотите, чтобы последние сообщения из определенной категории, например, всегда находились в верхней части раскрывающихся меню, функция динамических меню делает это возможным.
Поскольку UberMenu с годами развивался и улучшался, любые меню, которые вы создаете с помощью этого плагина, будут отлично работать на смартфонах и планшетах с маленьким экраном. Если вы хотите иметь возможность устанавливать свои собственные точки останова, чтобы определять, как ваши меню отображаются на мобильных устройствах, UberMenu дает вам возможность сделать это.
С более чем 80000 продаж и 4,68-звездочным рейтингом из 5, UberMenu является самым популярным плагином меню для WordPress.
Подробнее / Скачать демо
Superfly имеет несколько интересных функций, которые помогут вам максимально эффективно использовать области навигации вашего сайта.
Благодаря системе вертикального меню плагина Superfly, если вы хотите добавить компактную навигацию на свой веб-сайт, это может быть тот инструмент, который вы ищете. В зависимости от того, как вы настраиваете этот плагин, одним из вариантов использования Superfly является отображение значка меню в верхнем углу вашего веб-сайта, который при наведении указателя мыши открывает вертикальную панель, содержащую ссылки на ваш сайт.
Поскольку это мощный плагин меню WordPress, вы не только получаете хороший контроль над тем, какой контент добавляется в ваши области вертикальной строки меню, но также можете определять, как будет отображаться область меню. Некоторые параметры презентации, которые могут быть применены к областям вертикального меню, включают наклонный макет, который отображает ваше меню под интересным углом, полноэкранное меню, которое при активации охватывает всю страницу с вашими ссылками для навигации, и параметр значка, который дает вам возможность добавлять в меню векторную графику.
С помощью настроек плагина Superfly вы можете создавать меню с несколькими уровнями, каждый из которых отображается на дополнительной всплывающей панели. Еще полезнее то, что вы можете отобразить контактную форму в области меню и упростить вашим посетителям возможность связаться через ваш веб-сайт. Также можно сделать вертикальное меню постоянно видимым вместо всплывающей панели. Все адаптируется к мобильным устройствам, поэтому вам не нужно беспокоиться о том, что ваш смартфон будет отвлекать посетителей от ваших причудливых меню.
Superfly идеально подходит для тех, кто хочет вывести область меню WordPress на новый уровень, а также улучшить пользовательский интерфейс вашего веб-сайта.
Подробнее / Скачать демо
Groovy Mega Menu — это платный плагин, цель которого — максимально упростить добавление мегаменю на веб-сайты WordPress.
Хотя Groovy Mega Menu должно работать с любой темой, созданной в соответствии со стандартами кодирования WordPress, оно также было разработано для бесшовной интеграции со многими из самых популярных плагинов для построения страниц, включая Divi Builder, Elementor и WPBakery Page Builder. Поэтому, если вы также используете эти плагины для настройки своего веб-сайта, вы можете без проблем установить Groovy Mega Menu и начать улучшать области меню.
Поэтому, если вы также используете эти плагины для настройки своего веб-сайта, вы можете без проблем установить Groovy Mega Menu и начать улучшать области меню.
Некоторые способы обновления раскрывающихся меню и других областей навигации вашего веб-сайта включают вставку виджетов и шорткодов в ваши меню. Благодаря этому, если у вас есть какие-либо виджеты, которые активны на вашем сайте, в том числе те, которые были добавлены с помощью плагина или поставляются с вашей темой, теперь вы также можете отображать их в своих меню.
Чтобы помочь вам быстро создавать области навигации, плагин Groovy Mega Menu поставляется с библиотекой предустановок, которые вы можете использовать. Это определенно помогает ускорить процесс дизайна, но, поскольку все они легко настраиваются, они никоим образом не ограничивают вашу творческую свободу.
При использовании Groovy Mega Menu вы также получаете множество настроек и опций для своих меню. Так как это упрощает настройку меню, очень просто сделать панель навигации липким элементом, который всегда отображается, или вертикальной панелью, которая будет прикреплена сбоку от вашего веб-сайта.Поскольку вы можете изменять цвета своих меню, вставлять значки и устанавливать фоновые изображения, вы можете быть уверены, что выпадающий список и другие типы элементов навигации имеют правильный вид для вашего веб-сайта.
Благодаря предварительно настроенным меню вы можете использовать этот плагин для быстрого добавления мегаменю в вашу тему.
Подробнее / Скачать демо
Hero Menu стремится максимально упростить обновление системы меню вашего веб-сайта WordPress.
Всего за несколько простых шагов плагин Hero Menu может помочь вам преобразовать области навигации на вашем веб-сайте.Помимо упрощения добавления значков в меню и реализации базовой многоуровневой системы раскрывающихся меню, Hero Menu может делать гораздо больше.
Возможности мегаменю плагина Hero Menu, пожалуй, самая впечатляющая особенность этого инструмента. Благодаря их элементам управления вы можете легко организовать свои ссылки, используя несколько столбцов в раскрывающихся меню. Вы также можете использовать простой интерфейс плагина для добавления больших и маленьких изображений в свои меню, включая избранные изображения из сообщений блога, на которые вы ссылаетесь.Вы даже можете добавить привлекательные фоновые изображения в раскрывающиеся области мегаменю для получения более потрясающего дизайнерского эффекта.
Как и некоторые другие плагины меню WordPress в этой коллекции, Hero Menu позволяет добавить контактную форму и даже карту Google в раскрывающуюся область. Если ваши посетители ожидают, что смогут легко связаться с вами через ваш веб-сайт или узнать ваше местоположение, эти функции обязательно помогут. Благодаря дополнительным функциям этого плагина, добавлять значки и символы на верхний уровень вашего меню также легко.
Если вас беспокоит, насколько сложно использовать эти плагины для создания расширенных меню веб-сайтов, в этом нет необходимости. Меню героя можно настроить с помощью интуитивно понятного набора элементов управления, который включает в себя редактор перетаскиваемого меню и настройки кнопок для определения того, как ваше меню выглядит и работает. Более 60 предустановок цвета позволяют быстро настроить стиль меню, а средство выбора цвета позволяет создавать собственные настраиваемые палитры для областей навигации.
Hero Menu — это конкурентоспособный вариант для добавления широкого спектра систем меню на ваш сайт WordPress.
Подробнее / Скачать демо
WP Mega Menu Pro имеет хорошее сочетание готовых дизайнов меню и множества элементов управления.
Если вы ищете решение plug and play, которое можно просто использовать для добавления дополнительных стилей меню на ваш сайт, или инструмент, позволяющий создавать настраиваемые области навигации на вашем сайте, WP Mega Menu Pro может вам помочь. После активации этого плагина у вас сразу появится более 14 различных стилей и форматов меню на выбор.Среди вариантов есть более традиционные горизонтальные меню, а также интересные и менее широко используемые вертикальные меню. Оба типа доступны в нескольких вариантах, включая версии с всплывающим окном и при наведении курсора.
Другой вариант, доступный вам с помощью плагина WP Mega Menu Pro, — это возможность создавать собственные мегаменю с вкладками. Эти раскрывающиеся меню можно настроить для отображения диапазона содержимого на боковых панелях, включая текст, изображения, значки ссылок и другие стили форматирования текста.Это содержимое меню может быть разделено на несколько строк и столбцов, что поможет вам превратить области меню в ценную недвижимость веб-сайта, которая может увеличить количество просмотров страниц и стимулировать конверсии. Возможность добавлять изображения и описания продуктов может помочь вам продавать больше товаров, а добавление контактной формы в ваше мегаменю может увеличить количество потенциальных клиентов.
WP Mega Menu Pro имеет еще одну впечатляющую функцию в своем наборе инструментов, а именно возможность отображать виджеты из плагина в областях раскрывающегося меню.Вы можете увидеть этот тип меню в действии на демонстрационной странице плагина. Однако это отличный способ показать избранный контент, недавние сообщения и многое другое в раскрывающихся областях.
Если вы ищете плагин с интересными виджетами и расширенными возможностями настройки, стоит попробовать WP Mega Menu Pro.
Подробнее / Скачать демо
Mega Main Menu — еще один популярный плагин меню WordPress, который упрощает обновление областей навигации вашего сайта.
Чтобы помочь вам получить правильный внешний вид для меню вашего веб-сайта, этот плагин включает более 10 различных стилей раскрывающихся списков. Благодаря этому вы можете выбрать систему навигации для своего веб-сайта, которая включает значки, изображения, различные типы текста и выбирать цвета из целого ряда. Поскольку это плагин WordPress с мегаменю, у вас также есть возможность добавлять на свой сайт раскрывающиеся меню с несколькими столбцами, а также отображать изображения и другой интересный контент в раскрывающихся областях.
Главное менюMega также имеет некоторые другие полезные функции, обеспечивающие простоту использования областей навигации по вашему сайту и производящие хорошее впечатление на посетителей. Одна из этих функций — стили анимации, которые можно включить при отображении меню. Вы можете просмотреть эти эффекты анимации на демонстрационном сайте плагина Mega Main Menu, однако они должны помочь вашим раскрывающимся меню оказать положительное влияние на посетителей. Возможность добавить свой брендинг и логотип в область меню вашего сайта может помочь произвести неизгладимое впечатление на вашу аудиторию.Вы также можете создать несколько уникальных пользовательских цветовых схем для своих меню, включая многоцветные градиенты.
Некоторые другие причины, по которым это один из самых продаваемых плагинов меню для WordPress, включают интеграцию Google Fonts, которая позволяет использовать более 600 шрифтов в ваших меню, библиотеку из более чем 1600 векторных иконок, которые вы можете вставлять в свои меню, и мобильный адаптивный дизайн, который должен гарантировать, что ваши меню будут работать на экране любого размера.
Если вам интересно, как работает этот плагин, есть демоверсия администратора, которую вы можете попробовать на странице продукта Mega Main Menu.
Подробнее / Скачать демо
Max Mega Menu — популярный бесплатный плагин меню WordPress, который был активно установлен более 300 000 раз.
Если вы ищете бесплатный способ добавить мегаменю на свой сайт WordPress, Max Mega Menu может быть хорошим вариантом. Независимо от того, какую тему WordPress вы используете, после активации этого плагина вы можете начать добавлять ряд виджетов в свои меню, чтобы улучшить функциональность, которую они предлагают вашим посетителям.
Этот плагин не должен разочаровать тех, кто хочет иметь полный контроль над тем, как выглядят и работают их мегаменю.С помощью инструмента создания перетаскиваемого меню вы можете быстро и легко упорядочить и переупорядочить содержимое и макет меню. Параметры настройки Max Mega Menu также должны представлять интерес, благодаря различным способам, которыми они позволяют вам изменять внешний вид ваших меню, включая текст, цвета и другие визуальные настройки.
Некоторые из эффектов, которые вы можете добавить в области навигации своего сайта с помощью этого ведущего бесплатного плагина меню для WordPress, включают всплывающие окна, триггеры наведения и исчезающие меню.С Max Mega Menu вы получаете полный контроль над этими функциями анимации и стиля, чтобы они работали правильно для вашего веб-сайта. Другие параметры стиля, имеющиеся в вашем распоряжении, включают возможность добавления значков в ваши меню и элементы управления для настроек выравнивания текста. Вы также получаете хороший контроль над тем, как ваши меню отображаются на мобильных телефонах и других устройствах с маленьким экраном.
Существует также премиум-версия Max Mega Menu с еще большим количеством функций, если ваши потребности будут расти в будущем.
Подробнее / Скачать демо
Responsive Menu — еще один популярный плагин для обновления системы навигации вашего сайта WordPress.
Благодаря множеству опций настройки, включая 150 настроек и возможные 22 500 комбинаций настроек, адаптивное меню идеально подходит для тех, кто имеет четкое видение своего веб-сайта и хочет, чтобы их система меню вписывалась в общий дизайн сайта.
Среди элементов, которые вы можете настроить с помощью этой темы, — шрифты, размеры текста, цвета, а также макет и внешний вид.Вы также можете установить изображения в качестве фонового изображения для своих меню, что даст вам простой способ выделить ваши области навигации из общей массы. Когда дело доходит до определения того, как работают ваши меню, вы можете выбрать, будут ли они горизонтальными или вертикальными, и даже в каком направлении они вылетают. Если вы все же решите включить анимацию меню, вы можете легко управлять скоростью и другими настройками этих эффектов.
Как следует из названия, плагин Responsive Menu полностью поддерживает посетителей, использующих смартфоны и планшеты.В части этой функциональности вы получаете хороший контроль над тем, как ваши меню адаптируются к разным размерам экрана, чтобы обеспечить постоянный доступ к наиболее важному контенту из ваших меню.
Адаптивное меню можно обновить, чтобы добавить еще больше функций и возможностей, если они вам потребуются.
Подробнее / Скачать демо
БЕСПЛАТНЫЙ КУРС
Пристегнитесь!
5 шагов для ускорения работы вашего сайта на WordPress
Сделайте свой сайт работающим на 30-40% быстрее
с помощью нескольких простых приемов
Как добавить меню навигации в WordPress (Руководство для начинающих)
Вы хотите добавить меню навигации на свой сайт WordPress?
WordPress поставляется с интерфейсом перетаскивания меню, который вы можете использовать для создания меню заголовков, меню с раскрывающимися параметрами и многого другого.
В этом пошаговом руководстве мы покажем вам, как легко добавить меню навигации в WordPress.
Что такое меню навигации?
Меню навигации — это список ссылок, указывающих на важные области веб-сайта. Обычно они представлены в виде горизонтальной полосы ссылок вверху каждой страницы веб-сайта.
Меню навигации придает структуру вашего сайта и помогает посетителям найти то, что они ищут. Вот как выглядит меню навигации на WPBeginner:
WordPress позволяет очень легко добавлять меню и подменю.Вы можете добавлять ссылки на свои самые важные страницы, категории или темы, сообщения в блогах и даже настраиваемые ссылки, такие как ваш профиль в социальных сетях.
Точное расположение вашего меню будет зависеть от вашей темы WordPress. У большинства тем будет несколько опций, поэтому вы можете создавать разные меню, которые могут отображаться в разных местах.
Например, большинство тем WordPress имеют главное меню, которое отображается вверху. Некоторые темы могут включать дополнительное меню, нижний колонтитул или меню мобильной навигации.
Видеоурок
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Создание вашего первого пользовательского меню навигации
Чтобы создать меню навигации, вам необходимо посетить страницу Внешний вид »Меню на панели администратора WordPress.
Во-первых, вам нужно дать название вашему меню, например «Главное меню навигации», а затем нажать кнопку «Создать меню».Это расширит область меню, и она будет выглядеть так:
Далее вы можете выбрать страницы, которые хотите добавить в меню. Вы можете либо автоматически добавлять все новые страницы верхнего уровня, либо выбирать определенные страницы в левом столбце.
Сначала перейдите на вкладку «Просмотреть все», чтобы просмотреть все страницы своего сайта. После этого установите флажок рядом с каждой из страниц, которые вы хотите добавить в свое меню, а затем нажмите кнопку «Добавить в меню».
После того, как ваши страницы были добавлены, вы можете перемещать их, перетаскивая их.
Примечание: Пункты всех меню перечислены в вертикальном (сверху вниз) списке в редакторе меню. Когда вы размещаете меню на своем сайте, оно будет отображаться либо по вертикали, либо по горизонтали (слева направо), в зависимости от выбранного местоположения.
У большинства тем есть несколько разных мест, куда вы можете поместить меню. В этом примере мы используем тему 2020 по умолчанию, которая имеет 5 разных местоположений.
После добавления страниц в меню выберите место, где вы хотите отобразить меню, и нажмите кнопку «Сохранить меню».
Совет: Если вы не знаете, где находится каждое из мест, попробуйте сохранить меню в разных местах, а затем зайдите на свой сайт, чтобы посмотреть, как оно выглядит. Вероятно, вы не захотите использовать все местоположения, но, возможно, захотите использовать более одного.
Вот наше готовое меню на сайте:
Создание раскрывающихся меню в WordPress
Выпадающие меню, иногда называемые вложенными меню, представляют собой навигационные меню с родительскими и дочерними элементами меню.Когда вы наводите курсор на родительский элемент, все дочерние элементы появляются под ним в подменю.
Чтобы создать подменю, перетащите элемент под родительским элементом, а затем слегка перетащите его вправо. Мы сделали это с помощью трех подпунктов под заголовком «Услуги» в нашем меню:
Вот подменю на сайте:
Вы даже можете добавить несколько уровней раскрывающегося списка, чтобы ваше подменю могло иметь подменю. Это может выглядеть немного загроможденным, а многие темы не поддерживают многослойные раскрывающиеся меню.
В этом примере вы можете видеть, что «Дизайн логотипа» (дочерний элемент «Услуги») имеет два собственных дочерних элемента.
Добавление категорий в меню WordPress
Если вы используете WordPress для ведения блога, вы можете добавить категории блога в раскрывающемся меню WordPress. Делаем это на WPBeginner:
Вы можете легко добавлять категории в свое меню, щелкнув вкладку «Категории» в левой части экрана «Меню». Вам также может потребоваться щелкнуть вкладку «Просмотреть все», чтобы увидеть все свои категории.
Просто выберите категории, которые хотите добавить в меню, а затем нажмите кнопку «Добавить в меню».
Категории будут отображаться как обычные пункты меню внизу вашего меню. Вы можете перетащить их на место. Мы собираемся поместить все эти категории в пункт меню «Блог».
Вы хотите, чтобы на вашем сайте была страница блога, отдельная от вашей домашней страницы? Если да, ознакомьтесь с нашим руководством о том, как создать отдельную страницу для сообщений в блоге в WordPress.
Добавление пользовательских ссылок в меню навигации WordPress
Помимо категорий и страниц, WordPress также упрощает добавление пользовательских ссылок в ваше меню. Вы можете использовать его для ссылки на свои профили в социальных сетях, ваш интернет-магазин и / или другие веб-сайты, которыми вы владеете.
Вам нужно будет использовать вкладку «Пользовательские ссылки» на экране меню. Просто добавьте ссылку вместе с текстом, который хотите использовать в своем меню.
Вы даже можете проявить творческий подход и добавить в свое меню значки социальных сетей.
Редактирование или удаление пункта меню в меню навигации WordPress
Когда вы добавляете страницы или категории в пользовательское меню навигации, WordPress использует заголовок страницы или название категории в качестве текста ссылки. Вы можете изменить это, если хотите.
Любой пункт меню можно редактировать, щелкнув расположенную рядом с ним стрелку вниз.
Здесь вы можете изменить название пункта меню. Здесь также можно нажать «Удалить», чтобы полностью убрать ссылку из меню.
Если у вас возникли проблемы с интерфейсом перетаскивания, вы также можете переместить элемент меню, щелкнув соответствующую ссылку «Переместить».
Добавление меню WordPress в боковые панели и нижние колонтитулы
Вам не нужно просто придерживаться мест отображения вашей темы. Вы можете добавить меню навигации в любую область, в которой используются виджеты, например в боковую панель или нижний колонтитул.
Просто перейдите к Внешний вид »Виджеты и добавьте виджет« Меню навигации »на свою боковую панель.Затем добавьте заголовок для виджета и выберите нужное меню из раскрывающегося списка «Выбрать меню».
Вот пример настраиваемого нижнего колонтитула WordPress, созданного на веб-сайте Сайеда Балхи.
Идем дальше с меню навигации
Если вы хотите создать действительно эпическое меню с множеством ссылок, у нас есть руководство о том, как создать мегаменю в WordPress. Это позволяет создать раскрывающийся список с множеством элементов, включая изображения.
Мега-меню — отличный вариант, если у вас большой сайт, например интернет-магазин или новостной сайт.Этот тип меню используется такими сайтами, как Reuters, Buzzfeed, Starbucks и т. Д.
Часто задаваемые вопросы о меню WordPress
Вот некоторые из наиболее частых вопросов, которые мы слышим о меню навигации WordPress от новичков.
1. Как добавить ссылку на домашнюю страницу в меню WordPress?
Чтобы добавить свою домашнюю страницу в меню навигации, вам нужно щелкнуть вкладку «Просмотреть все» в разделе «Страницы». Оттуда вы должны увидеть свою домашнюю страницу.
Установите флажок рядом с «Домой» и нажмите «Добавить в меню».Не забудьте сохранить изменения.
2. Как добавить несколько меню навигации в WordPress?
В WordPress вы можете создать столько меню, сколько захотите. Чтобы разместить меню на своем веб-сайте, вам нужно будет добавить его в одно из мест меню вашей темы или в область виджетов, как мы показали выше.
Чтобы добавить несколько меню навигации на свой сайт WordPress, сначала создайте меню, следуя нашему руководству выше.
Чтобы разместить их на своем сайте, щелкните вкладку «Управление местоположениями».
Отсюда вы можете выбрать, какое меню вы хотите отображать в местах меню, доступных в вашей теме.
Если вы хотите добавить новое расположение меню на свой сайт, см. Наше руководство о том, как добавить пользовательские меню навигации в темы WordPress.
Мы надеемся, что эта статья помогла вам узнать, как добавить меню навигации в WordPress. Вы также можете ознакомиться с нашими руководствами о том, как стилизовать меню навигации в WordPress и как создать липкое плавающее меню навигации в WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
10 лучших плагинов меню WordPress
Строка меню на веб-сайте не только выполняет функцию инструмента навигации для изучения контента, но также может использоваться для привлечения внимания посетителей. Другими словами, для отображения полнофункционального меню часто недостаточно . Возможно, вам понадобится добавить эстетический элемент, чтобы сделать его более интересным.
К счастью, есть множество плагинов меню для WordPress, которые вы можете выбрать. Многие из них предлагают отличные возможности настройки и красивые дисплеи, не жертвуя своей основной функцией как дорожной картой вашего сайта.
В этой статье мы выбрали 10 лучших плагинов меню для WordPress в 2019 году.
Видеоурок
Вам интересно, как создать меню на своем веб-сайте WordPress без плагина? Посмотрите этот видеоурок ниже.
Почему меню WordPress важны?
Хотя меню выглядит как простой список текстов или значков со ссылками, на самом деле они играют важную роль в оптимизации вашего веб-сайта.
Как и дорожная карта, меню должно обеспечивать понятную навигацию и предельную точность для пользователей. Чем сложнее ваше меню, тем больше вероятность того, что пользователи сочтут его запутанным и раздражающим. Этот плохой прецедент помешает пользователям остаться и изучить ваш сайт.
Как меню влияет на показатель отказов и конверсии
Для тех из вас, кто задается вопросом о «реальном» влиянии плохого меню на веб-сайт, вот ваш ответ: это сильно повлияет на ваш показатель отказов и конверсию!
Показатель отказов — это процент посетителей, которые покидают ваш сайт после открытия только одной страницы.Например, посетитель нашел ваш веб-сайт через поисковую систему, он открывает главную страницу вашего веб-сайта, затем «возвращается» обратно в поисковую систему или переходит на другой веб-сайт.
Более высокий показатель отказов означает, что множество людей не могут найти на вашем сайте то, что они ищут.
Эта тенденция может привести к катастрофе, особенно если вы полагаетесь на коэффициент конверсии для монетизации своего сайта.
Проще говоря, коэффициент конверсии — это процент посетителей веб-сайта, которые совершают на нем платные транзакции.
Плохая конверсия так же плоха, как потеря денег.
Хотя причины этой проблемы могут быть разными, основной причиной может быть плохо организованное меню. Поэтому вы всегда должны следить за тем, чтобы на вашем веб-сайте была красивая, полнофункциональная навигация, используя правильный плагин меню.
Почему не использовать меню по умолчанию?
Большинство тем WordPress, если не все, имеют удобное меню по умолчанию. К сожалению, его функции и параметры настройки обычно содержат только общие базовые функции, которые не так интересны или практичны.
Между тем, плагин меню WordPress предоставляет более практичные функции и лучшие параметры настройки отображения. Некоторые из этих плагинов можно даже оптимизировать для увеличения скорости вашего сайта!
Как установить плагин меню WordPress с помощью официального каталога плагинов
В основном. Есть три метода установки плагина WordPress. Однако мы только собираемся объяснить, как установить его, используя официальный каталог плагинов, поскольку это самый простой способ сделать это.
Другой метод, например использование FTP-клиента или файлового менеджера, может быть слишком пугающим, особенно если вы новичок.
Вот шаги для установки плагина меню WordPress:
- Перейдите в панель управления WordPress, затем выберите Plugins .
- Перейдите к Добавьте новую опцию .
- Теперь вы можете просматривать все плагины в WordPress. Убедитесь, что вы ищете плагин Menu , чтобы получить релевантные результаты поиска (вы также можете просматривать все типы плагинов, просто введите соответствующее ключевое слово в поле для ключевых слов).
- Нажмите Установить сейчас на предпочитаемый плагин.Плагин будет установлен автоматически. Вам нужно подождать всего пару секунд.
- Теперь вам нужно активировать плагин. Все новые плагины неактивны после установки. Следовательно, вам нужно нажать Активировать.
10 лучших плагинов меню WordPress
Как мы уже упоминали, в настоящее время существует множество плагинов меню WordPress, которые вы можете использовать. Сравнение каждого из них потратит бог знает сколько часов вашего драгоценного времени.
Ниже приведен список из 10 лучших плагинов меню WordPress в зависимости от функциональности и возможностей.
1. Max Mega Menu
Max Mega Menu автоматически заменит меню по умолчанию вашей темы WordPress. Этот плагин меню WordPress предлагает множество вариантов настройки меню и позволяет добавлять различные интерактивные элементы в используемую тему, например, встраивать карты Google или предлагать формы продаж.
Он предоставляет быстрое, отзывчивое меню, использующее менее 2 КБ JavaScript.Конфигурация очень проста: все, что вам нужно сделать, это просто щелкнуть несколько параметров, и все будет готово к использованию!
Max Mega Menu доступно бесплатно. Однако вы можете приобрести его платную версию за от $ 26 до $ 99 в год.
Платная версия дает вам гибкость в использовании шрифтов Google, пользовательских значков и интеграции с Woocommerce. Вы также будете получать регулярные обновления и приоритетную поддержку, чтобы обеспечить оптимизацию плагинов при использовании на вашем веб-сайте.
2. Адаптивное меню
Адаптивное меню предлагает более 150 параметров настройки, которые можно комбинировать для создания функции, которая вам подходит. Этот плагин использует легкий и простой интерфейс, которым легко пользоваться даже для новичков в WordPress.
Премиум-версия плагина позволяет улучшить внешний вид меню, предоставляя настройку цвета текста, фона и границ. Вы также можете выбрать анимацию, используемую для отображения меню, а также загрузить свой собственный логотип для каждого значка меню.
Responsive Menu предлагает два разных пожизненных плана: одинарную лицензию ( 14,99 долл. США, ) и многократную лицензию ( долл. США 49,99 ). Более поздний вариант обеспечивает приоритетную поддержку на всю жизнь и позволяет использовать плагин одновременно на 100 сайтах.
3. QuadMenu
QuadMenu обеспечивает быструю интеграцию, чтобы помочь вам создавать различные типы меню в используемой вами теме WordPress. Этот плагин WordPress не меняет многих вещей, но он может улучшить настройки меню по умолчанию в WordPress.
QuadMenu оснащен множеством функций и фильтров, которые позволяют настраивать поведение и внешний вид вашего сайта WordPress.
Он имеет автоматическую интеграцию с ядром, сотни бесплатных тем меню и настраиваемую анимацию для отображения меню. Он также поддерживает Font Awesome Icons, дочерние темы и функцию перетаскивания визуального композитора.
QuadMenu доступен бесплатно. Тем не менее, вы можете обновить его до премиум-плана, заплатив от 15 долларов до 60 долларов за пожизненную лицензию.Премиум-план предоставит вам множество дополнительных функций, таких как конструктор карусельного меню, персонализированная поддержка от разработчика и бесплатные пожизненные обновления.
4. Мобильное меню WP
Для тех из вас, кто хочет оптимизировать меню веб-сайта для мобильных устройств, WP Mobile Menu Plugin — лучшее решение. Этот плагин предлагает быстрое, простое и отзывчивое меню, специально разработанное для повышения удобства работы вашего сайта на мобильных устройствах.
ПлагинWP Mobile Menu — отличный инструмент для блогов, сайтов электронной коммерции и бизнес-сайтов.Он имеет несколько поддерживающих функций, таких как бесплатная настройка стиля для меню, брендирование текста или логотипа и 3 уровня глубины меню.
Хотя он доступен бесплатно, мы советуем вам приобрести один из премиальных планов, который стоит от 4,99 долл. США до 29,99 долл. США в месяц. Эти планы предлагают многое, что, несомненно, выведет удобство использования плагина на новый уровень.
Некоторые из премиальных функций, которые вы получите, — это полная поддержка WooCommerce (включая значок корзины в меню, страницу оформления заказа и кнопки диаграмм), поиск в реальном времени и тысячи бесплатных шрифтов и анимированных значков.
Кроме того, вы можете сначала использовать 14-дневную пробную версию для премиум-версии, чтобы узнать, стоит ли этот плагин ваших денег.
5. WP Mega Menu
Создание потрясающего, полнофункционального мегаменю намного проще с плагином WP Mega Menu. В этом инструменте есть все необходимое, чтобы улучшить эти унылые и безжизненные меню WordPress по умолчанию.
ПлагинWP Mega имеет множество параметров настройки, в том числе фирменный логотип, значки социальных сетей и бесплатные темы WordPress.Он также поддерживает Dashicons и Font Awesome Icon, которые могут дать вам неограниченный стиль значков.
WP Mega Menu можно использовать бесплатно, но у него также есть профессиональная версия с множеством дополнительных функций и профессиональной поддержкой. Pro версия стоит всего $ 19 в год.
6. Аккордеонное меню Nextend
Nextend Accordion Menu готово вывести ваше меню типа «аккордеон» на новый уровень. Этот замечательный плагин дает вам свободу создавать собственные значки меню и поведение, используя его тему по умолчанию (вы также можете получить еще три замечательные темы, купив платную версию этого плагина).
Nextend Accordion Menu предлагает множество функций, которые, как утверждается, намного лучше, чем у его конкурентов.
Некоторые из его превосходных функций — это менеджер шрифтов с интеграцией шрифтов Google, общие параметры настройки для темы по умолчанию плагина Nextend Accordion Menu и использование методов кэширования в кодировании Java и CSS (это может повысить скорость вашего веб-сайта!).
Этот плагин доступен бесплатно и имеет платную версию. Платная версия стоит 30 долларов для персонального плана (она длится год и требует платы за продление в размере долларов 10 в год), 50 долларов для бизнес-плана (она длится год, а также требует платы за продление в размере долларов 10 за год) и $ 100 для пожизненного плана (безлимитный план, не нужно платить за ежегодную плату за продление).
7. Расширенное боковое меню
Advanced Sidebar Menu позаботится о том, чтобы меню вашего веб-сайта было хорошо организовано. Он может создавать, заменять и управлять вашим родительским и дочерним меню, предоставляя множество полезных опций, которые помогут вам настроить внешний вид меню боковой панели.
Некоторые из его основных функций — это способность разделять категории или страницы, вставляя между ними запятую, отображать одну категорию сообщений в виджете и быструю интеграцию дочерних категорий.
Плагин также предоставляет настраиваемый стиль виджета. Однако в бесплатной версии функции очень ограничены. Вам необходимо приобрести Advance Sidebar Menu Pro за $ 54 , чтобы иметь возможность использовать расширенные параметры настройки, такие как пользовательский стиль фона, раздел стиля маркера и оптимизация меню аккордеона.
Более того, профессиональная версия также предоставит вам приоритетную поддержку и бесплатные обновления.
8. Адаптивное меню WP
Этот плагин предлагает простое отображение меню, которое идеально подходит для минималистичных тем WordPress.Но не поймите нас неправильно — хотя его можно отнести к категории минималистичных дисплеев, вы все равно получите множество параметров настройки, таких как слайд-меню, заменяемые значки и красивую строку меню.
Как следует из названия, WP Responsive Menu предоставляет вам быструю, отзывчивую строку меню, которую можно использовать мгновенно, без каких-либо дополнительных настроек или кодирования. Он совместим со всеми видами тем, от простых до сверхсложных, таких как H-Code.
Плагин меню WP Responsive WordPress можно использовать бесплатно.Тем не менее, он также доступен в профессиональной версии, которая стоит от $ 25 до $ 149 в год. Профессиональная версия предоставляет множество дополнительных функций, таких как жест смахивания, отзывчивое поле поиска для мобильного меню и другие параметры стиля.
Кроме того, он также предоставит вам эксклюзивную поддержку разработчиков в течение года.
9. UberMenu
UberMenu — удобный плагин меню для WordPress 3.0 и выше. С помощью этого инструмента вы можете полностью настроить свое меню, включая его фон, значки, макет и категории.Вы даже можете добавить свои собственные изображения в подкатегорию меню.
Кроме того, UberMenu оснащен интеллектуальным генератором стилей, который поможет вам ввести предпочтительные пользовательские коды CSS3.
Вы также можете использовать или изменять один из его шаблонов для создания уникального, полностью работающего дизайна, улучшающего общий вид вашего веб-сайта.
UberMenu недоступно бесплатно. Это премиум-плагин, который стоит 20 долларов в год. Ваша подписка предоставит вам поддержку в течение шести месяцев, которую можно продлить еще на шесть месяцев, заплатив дополнительно $ 5 .
10. Быстрое меню
Slick Menu предлагает многоуровневые push-меню: набор фиксированных параметров, которые автоматически выдвигаются за края страницы вашего веб-сайта при нажатии на определенный значок или текст.
Этот плагин предоставляет множество красивых анимационных эффектов и иконок. Однако он не доступен бесплатно. Вам нужно выбрать тарифный план: обычный ( $ 39 ) или расширенный ( $ 99 ).
Slick Menu имеет множество удивительных функций. Одной из наиболее заметных функций является Live Customizer, который позволяет вам отслеживать любые изменения, которые вы сделали, в режиме реального времени.
Этот инструмент сэкономит много времени, так как вам не нужно возвращаться туда и обратно каждый раз, когда вы вносите небольшие изменения в меню WordPress.
Мы предлагаем вам сначала попробовать бесплатную живую демонстрацию, прежде чем решить, является ли этот плагин тем, что вы ищете.
Резюме
Найти идеальный плагин меню WordPress для вашего сайта непросто. Однако приведенные выше параметры должны упростить поиск, чем поиск иголки в стоге сена.
Подводя итог всему сказанному, вот ключевые особенности 10 лучших плагинов меню WordPress, которые мы обсуждали:
- Max Mega Menu — отличный плагин, позволяющий добавлять различные интерактивные элементы в тему WordPress.
- Адаптивное меню — этот плагин имеет 150 параметров настройки, которые можно комбинировать для создания настраиваемой функции.
- QuadMenu — отличный плагин для меню, который предлагает автоматическую интеграцию с ядром, сотни бесплатных тем меню и настраиваемую анимацию.
- WP Mobile Menu — лучший плагин WordPress для оптимизации меню вашего сайта для мобильных устройств.
- WP Mega Menu — он предлагает потрясающее, полнофункциональное мегаменю с многочисленными параметрами настройки.
- Nextend Accordion Menu — лучший плагин для вывода вашего «аккордеонного» меню на новый уровень.
- Advanced Sidebar Menu — отличный плагин для поддержания хорошей организации вашего сайта.
- WP Responsive Menu — идеальный плагин для минималистичных тем WordPress, который предлагает различные настройки и пользовательские функции.
- UberMenu — этот плагин оснащен генератором умных стилей, который позволяет создавать новые параметры настройки.
- SlickMenu — имеет отличный Live Customizer, который позволяет отслеживать любые сделанные вами изменения в режиме реального времени.
Наконец, мы настоятельно рекомендуем вам попробовать бесплатную живую демонстрацию этих плагинов меню, особенно для премиальных. Таким образом, вы будете точно знать, действительно ли плагин вам полезен, прежде чем тратить с трудом заработанные деньги. Удачи!
АвторЭндрю Викерс
Эндрю — увлеченный разработчик WordPress.Он любит разбирать исходный код и узнавать что-то новое. Когда Эндрю не работает, он любит гулять и играть в видеоигры.
Как добавить виджеты в меню WordPress
Виджеты, вероятно, являются одной из самых гибких функций WordPress, и хорошо известно, что большинство плагинов включают в себя свои собственные виджеты, поскольку это позволяет вам легко включать некоторые функции в любое место веб-сайта.
Что такое виджет?
По сути, виджеты — это блоки содержимого, которые выполняют определенную функцию, которую можно включить в любую область боковой панели темы.
На ранних этапах создания WordPress для внесения изменений в боковую панель вам приходилось пачкать руки и возиться с PHP-кодом темы.
Но это меняется с виджетами WordPress, когда они начинают позволять пользователям легко изменять боковую панель с помощью интерфейса перетаскивания.
Как добавить виджеты в меню?
Как вы уже знаете, виджеты — действительно мощная функция. К сожалению, поведение меню WordPress по умолчанию не позволяет вам включать виджеты в элементы меню.
Для выполнения этой задачи вам необходимо установить плагин мегаменю, например QuadMenu. Это мегаменю предлагает очень простой в использовании интерфейс перетаскивания, который позволяет включать все доступные виджеты в мегаменю, меню вкладок или карусельное меню.
Установить QuadMenu
1. На панели инструментов WP перейдите в Плагины > Добавить новый .
2: Щелкните поле Search Plugins и выполните поиск «quadmenu»
3: Нажмите кнопку Установить сейчас , а затем Активировать в плагине WordPress Mega Menu
После активации QuadMenu вы будете перенаправлены на страницу параметров, где вы увидите все местоположения меню, доступные в вашей теме.Вы должны нажать кнопку интеграции и выбрать тему в этом месте меню.
Создание меню
1. На панели управления WordPress перейдите в Внешний вид> Меню
2. Создать новое меню
3. Выберите место активного меню
4. Нажмите «Сохранить».
После создания и выбора местоположения меню вашего меню, посмотрите новый метабокс под названием QuadMenu Items , где доступны все элементы меню.
Создание мегаменю
1. Перейдите в QuadMenu Items и выберите Mega
2. Нажмите кнопку Добавить в меню
3. Нажмите кнопку QuadMenu, которую вы увидите в новом пункте мегаменю
4. Перейдите на вкладку «Столбцы» и нажмите кнопку «Добавить столбец».
Добавить виджеты в столбец
1. Нажмите кнопку «плюс» внутри столбца
2. Будет добавлен новый метабокс под названием QuadMenu Widgets
3. Выберите виджет, установив флажок
4. Нажмите кнопку «Добавить в столбец»
Виджет раскрывающегося меню// WP Assist
Виджет раскрывающегося менюдобавляет красивое раскрывающееся меню CSS + jQuery, список страниц ИЛИ категории вашего блога. Он даже поддерживает пользовательские меню для WP3 +. Он полностью настраивается с помощью CSS и НАСТОЛЬКО прост в использовании!
Получить виджет раскрывающегося меню для WordPress
Функции
- Автоматически создаваемые меню (страницы / категории / пользовательские меню)
- Более 11 красивых тем
- Эффекты jQuery (должны быть включены с панели)
- Настраиваемый цвет схема
- Виджеты включены
- Вертикальные или горизонтальные меню
- Поддерживает несколько экземпляров
- Может быть встроено с помощью тега шаблона PHP
Прежде чем задавать какие-либо вопросы, обратите внимание на следующее:
- В темах меню используется CSS .Вот почему он не работает одинаково для всех тем. Вам могут потребоваться некоторые исправления CSS из-за вашей темы.
- Эффекты используют jQuery . Если ваша тема изменит jQuery по умолчанию, эффекты могут не работать.
- IE6 не поддерживается. Почему бы не обновить ваш браузер ?
Установка
Виджет раскрывающегося меню настолько прост в настройке. Просто следуйте инструкциям ниже, чтобы добавить его на свой сайт.
- Войдите в свою панель управления WordPress и перейдите в раздел
Плагины> Добавить новый. - Если вы скачали плагин, щелкните ссылку «Загрузить» и загрузите плагин.
- Если вы еще не загрузили, введите
виджет раскрывающегося менюв поле поиска и нажмите «Поиск». - Нажмите «Установить» и нажмите «Активировать плагин» после его загрузки.
- Перейдите в «Настройки раскрывающегося меню» в разделе «Настройки», чтобы изменить тему раскрывающегося меню и отредактировать настройки.
- Добавьте раскрывающееся меню на свой сайт, используя «Виджеты» или коды тегов шаблонов.
- Готово.Наслаждаться!
Если ваша тема не поддерживает области виджетов заголовков, вы можете добавить раскрывающееся меню с помощью тега шаблона php. Читайте, как это добавить, здесь.
Подробнее
Примечания к выпуску
См. Также
«» не имеет подстраниц.20 лучших плагинов меню WordPress 2021
Дизайн веб-сайта в значительной степени направлен на улучшение взаимодействия с пользователем. Хотя для веб-сайта важно быть привлекательным визуально, еще важнее, чтобы он эффективно принимал и направлял интернет-трафик.Многочисленные меры поисковой оптимизации и оптимизированные для SEO темы, которые мы применяем, помогают привлечь и увеличить посещаемость нашего веб-сайта. Однако, как только посетители попадают на наш веб-сайт, они должны иметь возможность легко перемещаться по нему, чтобы найти то, что они ищут. Вот где плагины навигации и меню WordPress играют важную роль.
Почему меню WordPress важно
Меню похоже на карту, которая направляет посетителей на вашем веб-сайте и, следовательно, имеет важное значение для успеха сайта.Это может побудить посетителей проводить больше времени на вашем веб-сайте, что приведет к повышению коэффициента конверсии. В свою очередь, это положительный сигнал для поисковых систем.
Часто, даже если поиск приводит посетителей на ваш веб-сайт, они не остаются там надолго и просто уходят прочь. Это указывает на то, что навигация на вашем веб-сайте может быть неэффективной для направления посетителей.
Помимо выполнения практических функций, меню занимают основное место на экране ваших веб-страниц. Они могут сделать веб-сайт визуально привлекательным и улучшить эстетику.
Хотя WordPress имеет множество функций, поддерживающих создание меню, его плагины могут вывести создание меню на совершенно новый уровень. Эти меню могут отображать важное содержимое вашего веб-сайта прямо на главной странице с настраиваемыми ссылками и избранным изображением.
Ниже приведены лучшие бесплатные плагины меню WordPress, а также несколько дополнительных.
Бесплатные плагины меню WordPress
Ниже приведены семь бесплатных плагинов, которые добавляют функции в ваше меню WordPress.Их можно бесплатно скачать из репозитория плагинов WordPress, и вы можете проверить их возможности перед поиском дополнительных опций.
Макс Мега Меню
Когда вы устанавливаете Max Mega Menu, оно автоматически преобразует существующее меню в мегаменю. С помощью нескольких щелчков мышью вы можете полностью преобразовать свое меню в удобное и легкодоступное меню. Конструктор перетаскивания помогает создавать меню на панели инструментов, и вы можете видеть, как меню принимает форму в режиме реального времени, используя функцию предварительного просмотра.
Можно стилизовать мегаменю с помощью редактора тем и изменить поведение меню с помощью собственных настроек WordPress. Плагин предлагает широкий спектр параметров настройки, позволяющих выбирать цвета, шрифты, размеры и многое другое.
С помощью этого плагина также можно создавать сложные меню и в то же время добавлять интерактивные элементы, такие как карты. Поскольку он может интегрироваться с другими плагинами, вы можете включать такие функции, как календари и контактные формы.
Обычно функцию мегаменю можно найти только в расширенных или расширенных плагинах, но она доступна бесплатно в Max Mega Menu. Несмотря на набор функций, которые он предлагает, он легкий и быстро загружается.
Для дополнительных функций, таких как поддержка WooCommerce и Easy Digital Downloads, вы можете перейти на платную версию.
Подробнее / СкачатьАдаптивное меню
Благодаря более чем сотне тысяч загрузок, Responsive Menu представляет собой настраиваемый плагин, который позволяет вам настроить свое меню из простого в использовании интерфейса.Помимо обычной настройки цветов, шрифтов, пробелов и кнопок, вы также можете настроить, добавив специальные элементы, такие как логотипы и значки.
Вы можете улучшить функции меню, используя настраиваемую интегрированную функцию поиска и выбирая пользовательские триггеры меню. Если ваш сайт многоязычный, вы будете рады поддержке WPML / Polylang и функции RTL.
Меню отображается при нажатии кнопки. Меню может появляться сверху или снизу, справа или слева и может иметь любое фоновое изображение по вашему выбору.Этот плагин — хороший выбор, если вы хотите иметь вертикальное меню, чтобы максимизировать пространство экрана для изображений или видео.
Чтобы добавить такие функции, как Awesome Font Icons и анимацию кнопок, вам необходимо приобрести плагин премиум-класса.
Подробнее / СкачатьWP Адаптивное меню
Чтобы преобразовать меню WordPress в крутое скользящее меню, которое идеально подходит для мобильных устройств, вам следует попробовать WP Responsive Menu. Все функции, которые не нужны для мобильного меню, можно скрыть. Тем не менее, пользователи настольных компьютеров могут просматривать меню по умолчанию с полным списком опций.Он легко интегрируется с интерфейсом администратора WordPress и содержит множество удобных инструментов для создания меню.
Что делает WP Responsive Menu выдающимся, так это то, что процесс создания меню упрощен. Это поможет вам создать красивое и функциональное меню за считанные минуты, используя десятки доступных опций для настройки вашего меню. Кроме того, он поддерживает жесты смахивания и функцию масштабирования пальцев и хорошо интегрируется со всеми платформами. Вы можете упростить задачу для посетителей, добавив в меню простую функцию поиска.Плагин хорошо работает с любым фреймворком тем, а также с мультисайтом.
Для получения дополнительных функций ознакомьтесь с плагином премиум-класса.
Подробнее / СкачатьМой верхний колонтитул
Для тех, кто не занимается кодированием, я уверен, вы согласитесь, что изменение стиля вашего верхнего или нижнего колонтитула может разочаровать. В большинстве случаев стиль вашего верхнего / нижнего колонтитула полностью зависит от используемой вами темы, и нет реального способа изменить это. К счастью, здесь на помощь приходит плагин WordPress My Header Footer, чтобы спасти положение.Этот инновационный плагин позволяет пользователям создавать адаптивные верхние и нижние колонтитулы независимо от того, какую тему они используют. Параметры настройки здесь очень впечатляющие, с большим количеством вариантов настройки, чем мы когда-либо видели в плагине верхнего / нижнего колонтитула. Честно говоря, с помощью этого плагина вы сможете создать любой верхний / нижний колонтитул, который только можно вообразить.
Самая большая ключевая особенность, которую здесь играют, — это гибкость использования этого плагина с любой темой и любым конструктором страниц. Никто не любит ограничиваться проблемами совместимости, и, к счастью, этот плагин не беспокоит.В довершение всего, плагин представляет собой интерфейсный конструктор, позволяющий мгновенно видеть изменения, которые вы вносите на сайт. Не тратьте время на то, чтобы окунуться в меню и выйти из него. Подводя итог, для любых изменений вашего верхнего или нижнего колонтитула плагин My Header Footer должен быть вашим выбором №1. Чтобы получить дополнительные функции, такие как стильные карусели заголовков, карты Google, динамические поля и многое другое, вам обязательно нужно перейти на профессиональную версию.
Подробнее / СкачатьОтличное Мега Меню
Если вы готовы поднять навигацию на своем веб-сайте на совершенно новый уровень, вам лучше выбрать плагин меню Groovy Mega Menu WordPress и внести свой вклад.Этот инструмент предлагает вам полную свободу творчества, чтобы создать точное мегаменю и заголовок, которые вам нравятся. Несмотря на то, что он поставляется с набором предопределенных макетов, которые вы можете использовать прямо из коробки, вы также можете придумать свою собственную версию. Горизонтальное, вертикальное и, конечно же, мегаменю — все это возможно с удивительной функциональностью Groovy Mega Menu.
Более того, Groovy Mega Menu также совместимо со всеми основными конструкторами перетаскивания, такими как WPBakery, Elementor, Beaver и Gutenberg, и это лишь некоторые из них.У вас есть более двухсот вариантов, когда дело доходит до стиля меню выбора для вашего конкретного присутствия в Интернете. Позвольте меню поднять пользовательский опыт вашего веб-сайта на новый уровень.
Подробнее / СкачатьЕсли меню
Вы можете делать много необычных вещей с меню своего веб-сайта, делая его более удобным для навигации и более привлекательным для глаз. Что ж, двое только что упомянутых в любом случае идут рука об руку. Чтобы оживить ваши меню и панели навигации, мы предлагаем вам солидную коллекцию плагинов меню WordPress, которые сэкономят вам массу времени и энергии.Приложив немного усилий с вашей стороны, вы все равно сможете создать именно то меню, которое вам нужно.
If Menu — интересный инструмент, на который обязательно стоит обратить внимание, если вы хотите ограничить видимость своего меню. Когда дело доходит до меню «Если», вы можете точно указать, кто и какую часть меню видит. Смущенный? Не нужно, просто продолжайте читать. С помощью меню If вы можете установить ограничительные правила на основе администраторов, редакторов, геолокации и вошедших в систему пользователей, чтобы назвать несколько. Другими словами, если есть разделы, к которым вы хотели бы иметь доступ только администраторам, а ваши редакторы должны видеть только одну часть меню, это именно тот плагин, который вам нужен.Теперь займитесь делом, скачайте бесплатно If Menu и посмотрите, как творится волшебство.
Подробнее / СкачатьМобильное меню WP
Велика вероятность, что основная часть вашего трафика — это мобильная связь. Тем не менее, вам может потребоваться некоторая настройка и оптимизация специально для мобильных пользователей. Конечно, если вы используете современную тему WordPress, вам не нужно беспокоиться о скорости отклика. Но вам может потребоваться улучшить свое мобильное меню, чтобы сделать его еще более ярким и простым в использовании.Используя возможности плагина WP Mobile Menu, вы, несомненно, улучшите работу мобильного веб-сайта.
Набор функций WP Mobile Menu довольно обширен для бесплатного инструмента. Кстати, WP Mobile Menu включает в себя многоуровневое раскрывающееся меню, голый заголовок, маску наложения, фоновое изображение и логотип. Конечно, вы также можете изменить стиль меню, чтобы он точно соответствовал вашим правилам брендинга. Убедитесь, что ваша страница удобна для мобильных устройств так же первоклассно, как и на компьютере.
Подробнее / СкачатьЗначки меню
Один из простых способов поднять свой раздел меню — это добавить к нему значки. Как бы просто это ни звучало. Даже когда дело доходит до мельчайших деталей, это стоит учитывать при настройке вашего присутствия в Интернете. Вы можете добавлять в свое меню всевозможные значки с помощью плагина Menu Icons. Этот крутой плагин WordPress прост в использовании и практически не требует времени на его настройку.
После установки и активации значков меню просто перейдите в раздел внешнего вида на панели администратора и найдите меню.С этого момента вы можете соответствующим образом редактировать свое меню. Выберите значок, который лучше всего соответствует разделу, добавьте его, сохраните меню, и все готово.
Menu Icons — это адаптивный инструмент, который работает с большинством современных тем, доступных сегодня. Кроме того, он также поддерживает всевозможные наборы значков, такие как Font Awesome, Fontello, TI Icons и Foundation Icons и многие другие.
Подробнее / СкачатьWP Мега Меню
Поднимите свое меню на совершенно новый уровень с плагином WP Mega Menu WordPress.Он не только прост в использовании и работе, но и превосходное мегаменю, которое вы можете создать с помощью этого плагина, превосходит все ожидания. Хотя базовая навигация в некоторой степени работает, если у вас много чего происходит на вашей веб-платформе, есть большая вероятность, что вам нужно внедрить WP Mega Menu в свое присутствие в Интернете. Это добавит вашему сайту совершенно новый уровень профессионализма, поразит ваших посетителей и поможет им быстрее найти то, что они ищут.
При использовании и оформлении WP Mega Menu вы сразу заметите, как много вы можете с ним сделать.Более того, благодаря технологии перетаскивания вам также не нужно кодировать, чтобы изменить внешний вид в соответствии с вашими правилами. Изменяйте цвета, добавляйте значки социальных сетей и логотип, вводите виджеты и внедряйте панель поиска — WP Mega Menu действительно предоставляет широкий спектр опций.
Подробнее / СкачатьРасширенное боковое меню
Иногда наличие меню на боковой панели может повысить удобство использования вашей страницы. С помощью Advanced Sidebar Menu вы можете добиться отличных результатов, когда дело доходит до создания меню боковой панели.Этот плагин меню WordPress немного противоречит норме по сравнению с меню, которое мы обычно видим, расположенным в верхней части веб-сайта. Тем не менее, он по-прежнему очень прост в использовании и настройке, как и любой другой инструмент, который вы найдете в этой коллекции. Очень удобно для новичков, если хотите.
Advanced Sidebar Menu предоставляет на страницу таблицы и виджеты категорий, которые вы можете быстро добавить на свою боковую панель. Оба виджета имеют довольно похожие характеристики и функции, только один находится в категории, а другой — на уровне страницы.Тем не менее, используйте тот, который лучше всего подходит вам, или даже придерживайтесь обоих, если вы сочтете, что они подходят вашему проекту.
Подробнее / СкачатьМое липкое меню
Чтобы улучшить навигацию по вашему сайту, используйте плагин My Sticky Menu и сразу же внесите свой вклад. Сохраняйте меню или заголовок так, чтобы они появлялись вверху страницы после любого желаемого количества пикселей — вы указываете это в соответствии с вашими предпочтениями. Имейте в виду, что My Sticky Menu также отлично подходит для всевозможных рекламных акций и прочего, что вы хотели бы придать дополнительный блеск.Вам не обязательно ограничивать себя чем-то одним.
Более того, вам не нужно иметь навыки программирования, чтобы иметь возможность активировать My Sticky Menu и заставить его работать на вашем веб-сайте или в блоге. Позвольте вашим посетителям иметь постоянный доступ к меню, без необходимости прокручивать его до самого верха страницы, чтобы посетить другой раздел.
Подробнее / СкачатьShiftNav — это бесплатный плагин меню WordPress, ориентированный исключительно на мобильных пользователей.Это означает, что если вы хотите создать полностью адаптивное и гибкое меню для мобильных устройств, ShiftNav — правильный инструмент. Он прекрасно интегрируется в любую тему, которую вы используете, повышая производительность и удобство для всех посетителей вашего мобильного сайта. ShiftNav создает меню вне холста, которое скользит на экран сбоку.
Некоторые из особенностей ShiftNav — светлая и темная обложки, автоматическая интеграция, переходы CSS3 и потрясающие конфигурации. Результат будет казаться естественным, как будто он был интегрирован в веб-сайт с самого начала.Благодаря быстрой и простой реализации теперь вы можете активировать ShiftNav на своем веб-сайте и вывести мобильную навигацию на новый уровень.
Подробнее / СкачатьВсплывающее меню
Чтобы ваше меню всегда было доступным для пользователя, обратите внимание на Float Menu. Пока они прокручиваются, меню сдвигается в сторону и всегда доступно. Независимо от того, насколько далеко они находятся на вашей странице, меню всегда будет там, предлагая им перейти в разные места без необходимости прокручивать назад вверх.Кроме того, меню занимает небольшую часть экрана, не вызывая никаких помех.
Что касается функций, Float Menu имеет очень много функций, поэтому каждый может получить от него максимальную пользу без каких-либо проблем. Не только это, но и без необходимости много работать. Вы можете использовать плавающее меню, чтобы создать точное плавающее меню, которое вам нравится, расположенное справа или слева. Более того, вы можете добавлять пользовательские метки кнопок, изменять цвет, вводить любую ссылку, которую хотите, и даже устанавливать фон кнопки.
Подробнее / СкачатьКорзина меню WooCommerce
При запуске интернет-магазина вы можете добавить кнопку корзины покупок на панель навигации для удобства покупателей. Добавляя эту функцию, вы предоставляете своим клиентам постоянный доступ к их корзине. Одним из таких компонентов является плагин WooCommerce Menu Cart. Всего несколько щелчков мышью, чтобы настроить этот плагин меню WordPress и обеспечить дополнительный уровень комфорта.
С помощью WooCommerce Menu Cart вы можете делать самые разные вещи, когда дело доходит до отображения деталей.Вы можете продемонстрировать только товар, только цену или даже то и другое одновременно. Более того, корзина может отображаться в меню только при добавлении товара, но остается пустой, когда в ней ничего нет.
Вы также можете настроить перемещение тележки влево или вправо или, конечно, использовать это в настройках меню по умолчанию. Помимо совместимости с WooCommerce, WooCommerce Menu Cart также работает с Easy Digital Downloads, Jigoshop и другими.
Подробнее / СкачатьПрикрепленное меню
Sticky Menu — отсюда и название — говорит само за себя.Если вы хотите, чтобы ваше меню оставалось в верхней части страницы, то это плагин меню WordPress, который вам нужен. На самом деле, если вы хотите, чтобы другие элементы вашей страницы оставались наверху, этот инструмент также поможет. Но по большей части этот метод используется для прикрепления панели навигации к верхней части вашего веб-сайта, поэтому она всегда доступна для пользователя. Нет необходимости полностью прокручивать страницу до самого верха, чтобы посетить другой раздел вашей страницы.
В разделе настроек Sticky Menu вы можете установить интервал между меню и верхней частью страницы, а также указать, при каком разрешении экрана вы хотите использовать эту функцию.Например, ваше новое липкое меню может работать только на настольных компьютерах и планшетах, но перестает работать для мобильных пользователей. Вот и все, теперь вы знаете, как создавать приклеенное меню.
Подробнее / Скачать QuadMenuQuadMenu — один из последних бесплатных плагинов мегаменю для WordPress. Этот плагин позволяет вам создавать мегаменю, меню с вкладками и карусельные меню простым и понятным способом.
Разработанное в соответствии с концепцией «сначала мобильные», это адаптивное меню позволяет вам соответствовать всем размерам экрана, но отличие от других альтернатив состоит в том, что события сенсорного экрана были встроены изначально, что существенно улучшает взаимодействие с пользователем на мобильных устройствах.
Еще одна ключевая особенность, которая выделяет этот плагин среди других альтернатив, таких как Ubermenu или Max Mega Menu, — это разнообразие доступных макетов. Это первое мегаменю, которое представляет собой все в одном решении, так как вы сможете создавать горизонтальное или вертикальное меню на настольных устройствах, а также сворачиваемое или скрытое меню на мобильных устройствах.
Панель администратора QuadMenu интегрирована таким образом, что вы вряд ли заметите, что выходите из родной работы WordPress. Пользовательский интерфейс перетаскивания позволяет вам управлять всем содержимым вашего меню, добавляя виджеты и любые другие элементы, доступные во встроенных метабоксах меню WordPress.
Настройщик
Наконец, мы должны выделить интеграцию с приборной панелью настройщика, которая позволяет настраивать всю цветовую схему меню или параметры макета и видеть эффект от этих изменений в режиме реального времени.
Загрузить
QuadMenu — это плагин freemium, это означает, что у него есть бесплатная и платная версии, которые включают некоторые дополнительные функции, такие как настройка интеграции, описанная ранее, форма входа и регистрации, вкладки и мега-меню карусели.
Вы можете скачать его бесплатно через каталог плагинов WordPress здесь или получить премиум-версию здесь.
Подробнее / СкачатьРедактор меню администратора
Admin Menu Editor не создает меню автоматически. Это просто помогает вам вручную редактировать меню панели инструментов. После установки этого плагина он позволяет скрывать пункты меню даже от администратора.
Вы можете создавать определенные пункты меню, изменять заголовки меню и упорядочивать пункты меню с легкостью перетаскивания.Перемещайте элементы меню на уровни подменю и создавайте настраиваемые меню, которые направляют к любой части панели инструментов или к внешнему URL-адресу. Если что-то пойдет не так, как администратор, вы можете восстановить версию по умолчанию.
Более того, вы можете настроить его как глобальный плагин в многосайтовой сети. Это позволит сетевому администратору редактировать панель управления для всех сайтов и для всех пользователей одновременно. Чтобы установить разрешения для меню пользователя для каждой роли, перетаскивайте элементы меню между уровнями. Однако, если вы хотите открывать меню в новом окне, вам нужно будет перейти на премиум-версию.
Подробнее / СкачатьРоли меню навигации
В случае, если вы хотите скрыть некоторые пункты меню от некоторых пользователей, Nav Menu Roles поможет вам в этом. Вы можете показывать ссылки в настраиваемом меню только определенным типам пользователей, например, вошедшим в систему или платным участникам. Здесь следует отметить один важный момент: Nav Menu не ограничивает доступ к контенту. Он просто скрывает или показывает элементы меню в зависимости от ролей пользователя. Однако вы можете выбрать, какие роли отображать, проверив роли пользователей в режиме отображения.
Плагин является гибким и позволяет настраивать функциональность, создавая дополнительные флажки.
Подробнее / СкачатьПремиум плагины
Упомянутые выше бесплатные плагины достаточно хорошо справляются со своей задачей. Если вам нужна какая-то конкретная или уникальная функция или более высокий уровень поддержки, вы можете также просмотреть эти премиальные плагины.
УберМеню
UberMenu — популярный плагин в премиум-сегменте. С его помощью вы можете создавать сложные мегаменю, состоящие из множества уровней.
Отличительной особенностьюUberMenu является то, что он позволяет добавлять в меню расширенный контент, например Google Maps. Вы можете настроить отображение сетки сообщений блога в меню. Не только это; вы также можете настроить сетку для извлечения определенного контента, а также избранных изображений. При желании вы можете выровнять меню по вертикали или создать несколько UberMenus с независимыми конфигурациями.
Плагин хорошо интегрируется с системой меню WordPress, но ваша тема должна включать таблицу стилей, специфичную для UberMenu.Он включает в себя интуитивно понятный конструктор, который можно использовать для создания адаптивных сеток с несколькими столбцами. Наведя курсор на блоки содержимого, вы можете вызвать параметры для настройки каждого блока. Благодаря функции Live Preview вы можете посмотреть, как это происходит.
С UberMenu вы можете сделать его простым или добавить еще больше функциональности за счет интеграции со сторонними виджетами. Плагин полностью адаптивен. В любом случае, если вам кажется, что меню слишком сложно для небольших устройств, вы можете использовать бесплатный плагин мобильного меню ShiftNav.Это помогает создавать меню в стиле приложений для мобильных устройств.
Подробнее / ПокупкаМеню героя
Множество опций настройки, которые поставляются с Hero Menu, помогут вам создать любое меню, какое захотите. Этот плагин поддерживает как типичное меню Hero, так и простое раскрывающееся меню. Вам будет легко настроить 650 шрифтов Google, 60 цветовых предустановок и настраиваемый фон. Также легко создавать меню с помощью редактора перетаскивания.
Вы можете назначать значки для пунктов меню, выбирая из более 270 бесплатных значков.Что наверняка порадует вас, если вы управляете магазином электронной коммерции, так это полная интеграция этого плагина с WooCommerce. Он даже позволяет отображать миниатюры продуктов и цены в меню. Кроме того, весь обычный контент, такой как текст, формы и карты, также может найти свое место в меню.
Закрепленное меню всегда видно читателям, и оно автоматически масштабируется до устройств меньшего размера. Вы можете скрыть пункты меню в зависимости от ролей пользователей, чтобы часть содержимого оставалась видимой только для вошедших в систему пользователей.В недавнем обновлении добавлено меню для бровей, функция, которая добавляет небольшой текст и ссылку для входа в тонкую полоску в самом верху.
Подробнее / ПокупкаWP Мега Меню Pro
Если вам сложно выбрать между вертикальным и горизонтальным меню, возможно, WP Mega Menu Pro для вас. Этот плагин позволяет создавать меню в обоих направлениях. Кроме того, он объединяет 14 шаблонов, чтобы вы могли начать работу. Он также включает в себя визуальный конструктор с перетаскиванием.
Более 100 вариантов настройки окажутся полезными, если у вас нет навыков программирования.Они позволяют устанавливать триггеры и эффекты перехода. Плагин имеет функции входа в систему, поиска и WooCommerce Cart Total, а также более 1200 значков меню. Плагин совместим с WooCommerce, большинством тем WordPress и мультисайтами. Кроме того, он полностью отзывчив, удобен для сенсорного ввода и готов к переводу.
Подробнее / ПокупкаБыстрое меню
Slick Menu — хороший выбор для создания многофункциональных сложных мегаменю. Вы можете настроить каждый уровень в меню, используя цвета, фон, изображения, наложения и узоры.Slick Menu использует стандартный настройщик WordPress, чтобы помочь вам контролировать создание меню в режиме предварительного просмотра в реальном времени, даже когда это происходит. Что особенного в этом плагине, так это уникальная функция, которая позволяет добавлять видео в пункты меню.
Но это еще не все. Он также предлагает потрясающие параметры анимации, которые включают 14 3D-анимаций внешнего вида, 45 анимаций пунктов меню, а также покрывающие и перекрывающиеся анимации слайдов. Чтобы сосредоточить внимание на каком-либо конкретном пункте меню, вы можете применить фильтры к элементам содержимого.Помимо нескольких расширений премиум-класса, плагин также поставляется с двумя бесплатными расширениями: одно для добавления значков социальных сетей, а другое — для дублирования создаваемых вами меню.
Подробнее / ПокупкаWP Плавающее меню Pro
WP Floating Menu Pro — единственный плагин в этом списке, разработанный специально для одностраничных меню. Плагин помогает создавать два типа меню: одностраничное меню и липкое меню. Обычно одностраничные веб-сайты делятся на множество разделов, каждый из которых имеет контент, который примерно соответствует странице.Когда посетители нажимают на пункт меню, они автоматически попадают в этот раздел, а не на другую страницу.
Тринадцать шаблонов включены, чтобы вы могли начать создавать и настраивать свое меню. Доступно семь позиций меню, которые можно разместить на любой из четырех сторон экрана. Вы можете создать любое количество меню для своего веб-сайта и настроить меню для каждой страницы независимо. Доступны три различных набора значков меню, и вы также можете загрузить свои собственные значки.
Подробнее / ПокупкаДополнительные параметры плагина
Если вы дошли до этого момента и все еще ищете подходящие варианты, посмотрите Mega Main Menu и Superfly. Мега-главное меню легко настраивается и может размещать расширенный контент в раскрывающихся списках. Superfly предлагает практически безграничные возможности и позволяет создавать адаптивное вертикальное мега-меню с полной поддержкой сенсорных экранов, коротких кодов и настраиваемого HTML.
Завершение
Мегаменю— отличный вариант, если вы хотите отображать для посетителей массу информации без необходимости прокрутки вниз.Часто они остаются за кадром и появляются только при наведении курсора. Это увеличивает пространство на экране для другого ценного контента. Они выдвигаются и выдвигаются одним нажатием кнопки, уступая место привлекательным полноэкранным изображениям и видео на главной странице.
Все плагины WordPress Menu в этом списке выполняют одну и ту же основную функцию — помогают направлять ваших пользователей на нужные им страницы. Это дополнительные функции, которые отличают их друг от друга. Эти плагины могут обрабатывать все, от сложных многоуровневых многофункциональных меню до простых раскрывающихся меню.
Чтобы выбрать тот, который лучше всего подходит для вашего веб-сайта, вам нужно будет изучить не только функции, которые предлагает каждый плагин, но также ваш бюджет и уровень поддержки, который вам нужен. Если ваш сайт перегружен контентом, хорошо продуманное мегаменю может быть хорошим выбором. Однако, если вы хотите максимизировать пространство, вертикальные меню, скрытые за переключателем, могут быть лучшим выбором. Уникальные требования вашего сайта определят лучший вариант.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт.Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
13 плагинов для панели навигации WordPress | Бесплатно
Удобная и понятная навигация по веб-сайту делает пользователя удовлетворенным. Плавная навигация по сайту — главное требование к его функциональности и аккуратному внешнему виду. Таким образом, создание лучшего меню WordPress имеет решающее значение для положительного взаимодействия посетителей с вашим сайтом.Вы знаете, что существует множество отличных тем WordPress и плагинов для меню навигации, которые предоставят вам все инструменты для разработки и публикации лучшего меню WordPress. Среди плагинов MonsterONE вы можете найти еще больше полезных инструментов для своего сайта. Воспользовавшись новейшими элементами и инструментами сайта, вы можете создать отличное меню, которое поможет посетителям легко найти необходимый контент и оставит приятное впечатление от вашего онлайн-проекта.
Когда дело доходит до навигации по сайту, я всегда вспоминаю момент из детства, когда я заблудился на дороге возле деревни моей бабушки.Эти чувства до сих пор трудно описать, я плакала о помощи, потому что не было никаких знаков, как двигаться дальше.
Дело в том, что меню навигации — это как дорожный знак на улице. Вы не можете добраться до места назначения, не зная, где вы сейчас находитесь. Как и в реальной жизни, навигация в веб-дизайне играет важную роль в удобстве использования веб-сайта и в пользовательском опыте. Все дело в простоте использования и интуитивно понятной навигации по сайту.
Если вы используете веб-сайт на базе WordPress и рассматриваете лучший план навигации для своего веб-сайта, почему бы не попробовать некоторые плагины меню WordPress, чтобы улучшить навигацию для пользователя.Плагины меню WordPress известны своим удобством использования и основаны на скриптах меню jQuery. Однако, прежде чем вы начнете использовать плагины меню навигации WordPress, всегда помните о двух группах плагинов
- Плагины для улучшения управления структурой страниц и меню в серверной части WordPress;
- Плагины для улучшения интерфейсной навигации.
Плагины меню навигации для WordPress
Чтобы обеспечить плавную навигацию по вашему сайту, используйте следующие плагины меню WordPress.
Mega Menu для плагина Elementor WordPress
Демо | Скачать
Navigation разработан, чтобы помочь пользователям перемещаться от точки A ко всем остальным точкам на веб-сайте.А сохранение меню навигации в фиксированном месте позволяет пользователям перемещаться по сайту из любого места на странице. Есть много способов улучшить дизайн или функциональность. Если вы хотите создать наиболее эффективную навигацию на своем веб-ресурсе, я бы посоветовал вам взглянуть на многофункциональный и отзывчивый сценарий Navbar.
Этот плагин может удовлетворить ваше желание создать любой тип меню для целевой страницы. Независимо от того, нужно ли вам одностраничное меню, мегаменю, меню вне холста. Конечно, вы можете настроить типографику меню, статус наведения, активный статус, поля, отступы.
JETMENU
Вот еще один плагин, который необходимо иметь для отличной навигации по вашему сайту. Этот плагин WordPress поддерживает отдельный конструктор контента Elementor. Плагин плавно настраивает вертикальное меню с мегаменю, имеет специально вырезанный виджет, чтобы удовлетворить ваши потребности в разнообразии и простоте интерфейса. Это дает вам гораздо больше свободы для вашего творчества. Контент можно легко добавить, это зависит от ваших потребностей и видения его структуры. И что самое главное — навигация по сайту будет такой же удобной.JetMenu полностью гибок с его модулями, фоном, размерами и цветами. Не требует особых навыков программирования. Блестящие результаты при минимальных усилиях!
Еще одна важная причина выбрать этот замечательный плагин — это его совместимость практически со всеми типами тем веб-сайтов. Некоторые плагины могут вызвать трудности в работе с темами, они могут быть ограничены в использовании интерфейсами шаблона, требуют каких-то проблем и изменений в структуре кода, чтобы он был полностью применим.Но это не касается плагина JetMenu for Elementor page builder WP. Его успешно опробовали с темами Avada, BeTheme, Enfold WordPress. Вы можете сэкономить немного денег, чтобы использовать этот плагин с бесплатными темами WordPress или поразить аудиторию потрясающей комбинацией с уникальной темой от того же продавца.
Если говорить об особенностях этого плагина, то можно сказать, что дело не только в том, что он достаточно структурированный. С уверенностью можно сказать, что это сделано достаточно естественно и интуитивно понятно.Многие пользователи, тестировавшие этот плагин, утверждали, что курсор сам скользит по нужным модулям. Навигация настолько удобна, что ее будут воспринимать даже те посетители, которые плохо владеют компьютером. Это очень полезно, если контент на вашем веб-сайте и его тематика относятся к разным категориям и возрасту предполагаемых посетителей и подписчиков.
Еще один момент, который нельзя упускать — уникальность дизайна. Есть много бесплатных плагинов, они работают, некоторые даже не требуют особых усилий для установки, поэтому уверенные пользователи могут их использовать.Но не забывайте, что все они выглядят практически одинаково. И ваш сайт или блог не будет отличаться от сотен других для конкретного пользователя. А для нас, как известно, ценен каждый человек.
JetMenu — это подлинный инструмент, который полностью применим на всех платформах, во всех браузерах и устройствах. Он будет абсолютно функциональным как на экранах компьютеров, так и для мобильных устройств, таких как телефоны и планшеты. Так что он привлекает еще более широкую аудиторию!
Приобретая плагин JetMenu, вы также получите новых верных друзей из службы поддержки.Они готовы обслужить вас 24/7 и предоставить подробную документацию. Просто внимательно просмотрите его, чтобы произвести впечатление!
Адаптивное меню
Это плагин навигации WordPress, который предоставляет 150 настраиваемых параметров, с помощью которых вы можете создать комбинацию из более чем 22 тысяч вариантов. Инструмент доступен и удобен для тех, у кого нет навыков программирования, и у него простой интерфейс. Что вы сможете сделать, так это выполнить различные модификации текста, фона, цветов, шрифтов, выравнивания текста, выбора стороны внешнего вида меню, анимации для меню и многого другого.Плагин имеет профессиональную версию с возможностью предварительного просмотра, анимацией пунктов меню при открытии, эффектами анимации кнопок и другими интересными вещами.
WP Mega Menu
Этот полезный бесплатный инструмент может создать отличное мегаменю. С помощью этого инструмента вы можете создать богатую навигацию на своей странице, используя инструменты перетаскивания. Он предоставляет виджеты в меню, несколько тем, социальные иконки, поддержку мобильного меню, шрифты Google и другие привлекательные возможности для дизайна вашего сайта.
Мобильное меню WP
Это лучший плагин меню WordPress, специализирующийся на мобильных меню. Он работает со всеми адаптивными темами и не требует навыков программирования. Среди основных функций есть три уровня меню глубины, голый заголовок, маска наложения при открытом меню, брендирование текста или логотипа, шрифты Google, фоновые изображения и многое другое. Опция премиум-класса дает такие перспективы, как отключение мобильных меню на определенных страницах, меню, видимое для вошедших в систему посетителей, меню нижнего колонтитула и многие другие расширенные функции.
Пользовательские меню — видимость навигационного меню
Этот инструмент предоставляет широкие возможности тем, кто владеет сайтом с зарегистрированными пользователями. Это позволяет управлять меню навигации и изменять видимость пунктов меню. Более того, он позволяет добавлять ссылки для входа, регистрации и выхода. С его помощью вы можете показывать позиции меню для всех, показывать элементы для авторизованных или вышедших из системы пользователей, выставлять позиции для определенных ролей пользователей и многое другое.
Как видите, сайты WP сейчас популярны, и я хочу сказать вам, сколько плагинов вы можете получить по супернизкой цене! Наша новая служба подписки ONE может дать вам отличный шанс загрузить любой плагин, тему или шаблон всего за 19 долларов в месяц! Вы представляете, насколько это круто? Вам больше не нужно скачивать ни одного плагина.Вы можете скачать столько, сколько сможете! Все, что вам нужно, это просто время! Перейдите на страницу Плагины WordPress, чтобы узнать, какие плагины WP доступны в ОДНОМ пакете. Более того, читатели нашего блога могут получить скидку 5% с помощью промокода BecomeThe1 !
Прикрепленное меню (или что угодно!) На прокрутке
Этот плагин позволяет вам исправить меню или любой другой элемент, например логотип, рекламный баннер и кнопку с призывом к действию в заголовке. Чтобы закрепить элемент немного ниже верхнего края страницы, вы можете добавить пространство между ними.Также есть возможность задать параметры экранов, на которых вы хотите, чтобы липкий элемент работал. Более того, он не закроет панель инструментов администратора в верхней части страницы, если она есть у пользователя.
Макс Мега Меню
Это конструктор мегаменю, который интегрируется с существующей системой меню WordPress. Для простоты использования плагин имеет визуальный интерфейс перетаскивания. С его помощью вы можете создавать неограниченное количество уровней всплывающих окон, а более 100 вариантов стилей позволят вам настроить их так, как вам нравится.Инструмент также поддерживает как одно, так и несколько пунктов меню на странице. Благодаря своей отзывчивости, адаптивности к сетчатке и сенсорному экрану ваше мегаменю будет хорошо работать на любом устройстве.
WP Меню переходов
Попробуйте этот плагин, чтобы сэкономить много времени, когда вам нужно изменить много страниц, сообщений или медиафайлов. Он позволяет вам добавить раскрывающееся меню в область администрирования WP, которое приведет вас к определенной странице, публикации, мультимедийному файлу всего за один щелчок. Таким образом, у вас будет возможность сразу приступить к его редактированию.Поскольку плагин настраивается, вы можете изменить положение строки меню перехода, цвета ее фона, границы, шрифтов и ссылок, а также значков и сообщений.
Изображение меню
Если вы хотите загрузить изображение в определенный пункт меню, вам пригодится этот WPML-совместимый плагин. Он предназначен для отображения изображения внутри ссылки меню перед заголовком. Последний при желании может быть скрыт, а его положение может быть изменено. Для удобной загрузки изображений вы можете использовать удобный загрузчик мультимедиа.
Расширение меню WooCommerce
Проверьте классный инструмент, позволяющий вставлять ссылки WooCommerce в меню WP. Вся процедура так же проста, как и процесс встраивания других элементов в меню WP. Используя этот плагин, вы также можете добавить туда параметр поиска WooCommerce и множество шорткодов WooCommerce в любом месте, где захотите. В качестве бонуса есть меню с автоматическим переключением, с помощью которого пользователи могут входить на ваш сайт и выходить из него. (Посмотрите нашу бесплатную электронную книгу «Как использовать WordPress для электронной коммерции»).
Редактор меню администратора WordPress и плагин скрытия меню администратора
Этот плагин позволяет вручную редактировать меню приборной панели, отображать или скрывать определенные элементы, изменять права доступа и изменять порядок меню. Плагин скрытия меню администратора WordPress позволяет скрывать элементы панели администратора и меню администратора в области администрирования WordPress в зависимости от действий пользователя. Это поможет скрыть те элементы, к которым вы не хотите, чтобы пользователи получали доступ, например страницу с данными учетной записи или страницу настроек.
Просмотр древовидной страницы CMS
CMS Tree Page View использует меню развертывания / свертывания, чтобы дать вам обзор ваших страниц на панели администрирования.Этот плагин особенно полезен для целей WordPress CMS, которые содержат несколько страниц. Что наиболее важно, он позволяет перемещаться по структуре страницы, как дерево папок в проводнике Windows.
Аккордеонное меню Nextend
Создайте меню аккордеона с помощью этого удобного и легко интегрируемого плагина. Это настраиваемое решение, дающее вам полный контроль над уровнями меню, шрифтами, цветами, фоном и другими аспектами в серверной части. Инструмент имеет более 30 параметров для различных целей, например.грамм. режим аккордеона, счетчик меню, событие активатора, суффикс класса меню, анимация. Таким образом, у вас будет возможность установить буквально все, что угодно.
Как тебе это нравится, ха? Я надеюсь, что этот пост поможет вам создавать лучшие веб-сайты с навигацией, которая не заставит посетителей вашего сайта чувствовать себя как я рядом с деревней моей бабушки. На данный момент это все, если у вас есть какие-либо другие плагины, не стесняйтесь добавлять некоторые элементы в комментариях ниже.
1) Плагин Onpage SEO, который поможет вам с SEO-оптимизацией ваших страниц
2) Плагин Google Analytics для отслеживания посетителей
3) Расширенный редактор сообщений и страниц, упрощающий редактирование
4) Оптимизатор изображений для уменьшения размеров ваших изображений для Интернета без потери качества
5) Подключаемый модуль Sitemap для создания sitemap.xml для вашего веб-сайта и автоматического обновления его после любого внесенного вами изменения (жизненно важно для поисковых систем)
6) Подключаемый модуль для изменения URL-адреса страницы входа, чтобы защитить ее от хакерских атак
7 ) Плагин для настройки админ-панели
Мы установим эти плагины всего за 79 долларов.Это предложение уже в вашей корзине! Проверь это сейчас!
Похожие сообщения
Как добавить плагин меню навигации в WordPress?
Перейдите в раздел Внешний вид »Виджеты и добавьте виджет« Меню навигации »на свою боковую панель. Добавьте заголовок для виджета и выберите нужное меню из раскрывающегося списка «Выбрать меню».
Как добавить плагин меню навигации в нижний колонтитул WordPress? 1.Перейдите в меню Внешний вид -> Меню> Создать новое меню.
2. Назовите меню, например, «Нижний колонтитул»
3. Добавьте в меню опубликованные страницы, такие как контакты, карта сайта, политика конфиденциальности.
4. Перетащите элементы меню, чтобы упорядочить их.
5. Сохраните меню.
· Боковой и централизованный.
· Плоский и глубокий.
· Горизонтально и вертикально.
· Продольный и продольный.
Не пропустите этих фаворитов на все времена
- Лучший хостинг для сайта WordPress. Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost не впечатлил вас, попробуйте другие альтернативы.
- Услуга по установке веб-сайта — чтобы ваш шаблон был настроен и запущен всего за 6 часов без лишних хлопот. Ни минуты не теряются, и работа продолжается. Членство
- ONE — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии.Чем больше, тем лучше.
- Готовый к использованию веб-сайт — это идеальное решение, которое включает в себя полную установку и настройку шаблонов, интеграцию контента, внедрение обязательных плагинов, функции безопасности и расширенную оптимизацию на странице. Команда разработчиков сделает всю работу за вас.
- обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на правильность работы.
- Finest Stock Images для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров. Служба создания сертификатов SSL
- — чтобы получить абсолютное доверие посетителей вашего сайта. Comodo Certificate — самый надежный протокол https, который обеспечивает безопасность данных пользователей от кибератак.
- Служба оптимизации скорости веб-сайта — для повышения UX вашего сайта и получения лучшего результата Google PageSpeed.
