Elementor и Underscores: вам даже нужна тема?
Что мы сделали, чтобы прийти к этому решению?
Наш альтернативный подход с Elementor и Underscores
Что такое тема Underscores WordPress?
Что такое Elementor?
Elementor и Подчеркивание в сочетании
Сложности с Elementor
Вывод
Вы узнаете фантастический новый подход к созданию сайтов WordPress. Хотя это нарушает многие традиции. Мы не утверждаем, что придумали использовать Elementor и Underscores, хотя мы никогда не слышали о ком-либо, кто использовал такого рода “комбо”. В свою очередь, вы получите выгоду от гораздо менее раздутого, более производительного сайта WordPress!
Что мы сделали, чтобы прийти к этому решению?
Мы потратили бесчисленные часы, приручая дорогие темы WordPress к тому, как мы хотим, чтобы они вели себя. Даже если тема говорит о том, что она многоцелевая, в конечном итоге это становится ее кончиной. Они стали настолько сложными, что вы разрабатываете весь сайт, и от первоначальной концепции темы мало что остается в конце разработки. Довольно часто создателям тем нравится добавлять компоновщик (среди других плагинов) в их и без того сложный базовый код, чтобы оставаться конкурентоспособными на рынке. Что останется со всеми бонусными плагинами и модными стоковыми фотографиями с их демонстрационного сайта? В любом случае, если вы все сами разрабатываете, зачем покупать эту дорогую тему?
Они стали настолько сложными, что вы разрабатываете весь сайт, и от первоначальной концепции темы мало что остается в конце разработки. Довольно часто создателям тем нравится добавлять компоновщик (среди других плагинов) в их и без того сложный базовый код, чтобы оставаться конкурентоспособными на рынке. Что останется со всеми бонусными плагинами и модными стоковыми фотографиями с их демонстрационного сайта? В любом случае, если вы все сами разрабатываете, зачем покупать эту дорогую тему?
Мы работали с разными компоновщиками, прежде всего с WPBakery Page Builder, ранее известным как Visual Composer. Наш опыт показал, что некоторые темы премиум-класса отключают фронтальное редактирование. Это лишает тем реальной силы, оставляя неприятный бэкэнд-опыт. Мы создали сайт с премиальной темой и комбо Visual Composer, но мы устали от сложности. Мы решили отказаться от него и найти лучший подход, который позже оказался парой Elementor и Underscores.
Что, если строитель был настолько могущественным, что мог взять на себя роль темы? У вас был бы более быстрый сайт с одним продуктом для изучения. Одним из лучших для этой задачи является Elementor.
Одним из лучших для этой задачи является Elementor.
Наш альтернативный подход с Elementor и Underscores
После того, как мы углубились в админ-экраны Elementor, мы заметили, что у него есть возможности темы. Вы можете создать макет и пометить его как архив. Создайте еще одну для 404 страниц, боковых панелей и т.д. Как ни странно, в ней есть все, что должна делать тема. Поэтому он звучал многообещающе и хотел посмотреть, чего он может достичь самостоятельно.
Это не заняло много времени, пока мы не нашли почти пустую тему под названием Underscores. Эта тема очень далека от того, что вы думаете о чем-то от ThemeForest. Это чертовски пусто, вполне необходимый для работы WordPress. Идея заключалась в том, что что-нибудь красочное, что мы видим на фронтэнде, придет от Elementor (так как у темы нет стилей). Сочетание Elementor и Underscores родился!
Что такое тема Underscores WordPress?
Вы можете спросить, что это такое. При создании темы (возможно, для продажи) разработчик не хочет начинать с нуля. Эти стандартные темы включают общий код, который является общим для каждой существующей темы. Это как фундаментальная структура скелета. Конечно, существуют разные варианты того, как кодеры реализуют общую структуру, но основа ядра та же. Мы хотели шаблон, который имеет только эти основные линии, и ничего более.
При создании темы (возможно, для продажи) разработчик не хочет начинать с нуля. Эти стандартные темы включают общий код, который является общим для каждой существующей темы. Это как фундаментальная структура скелета. Конечно, существуют разные варианты того, как кодеры реализуют общую структуру, но основа ядра та же. Мы хотели шаблон, который имеет только эти основные линии, и ничего более.
Определенные теги шаблонов удерживают сайт WP вместе. Например, создание области, которая станет верхним или нижним колонтитулом HTML-документа. Точно так же странице необходимо знать, где будет отображаться содержимое, меню, боковая панель или комментарии. Это просто.
Если бы вы установили эту тему, ваш интерфейс выглядел бы испорченным. Сине-фиолетовые ссылки, без стилей, черный текст на белом фоне. Все это под 100KB. Для начала, это делает быстрый сайт.
Стоит отметить, что Automattic (люди, стоящие за проектом WordPress) создали Underscores. Его открытый характер гарантирует, что тема включает в себя знания многих разработчиков и относительно безошибочную работу. Тема не обновляется все так часто, как это не должно быть. К счастью, это абсолютно бесплатно, и вы можете изменить тему так, как вам нравится. Мы настроили его, добавив наши фрагменты в дочернюю тему.
Его открытый характер гарантирует, что тема включает в себя знания многих разработчиков и относительно безошибочную работу. Тема не обновляется все так часто, как это не должно быть. К счастью, это абсолютно бесплатно, и вы можете изменить тему так, как вам нравится. Мы настроили его, добавив наши фрагменты в дочернюю тему.
Что такое Elementor?
Это красивый и современный строитель страниц, который вдыхает жизнь в наш сайт. Elementor является дружественным к разработчику и расширяемым. Этот конструктор делает возможным очень приятный рабочий процесс, главным образом благодаря своему богатому функционалу. Мы могли бы прокручивать значения полей или отступов с помощью колеса прокрутки и видеть изменение элемента в режиме реального времени. Это сэкономило нам много времени при создании макета.
Конечно, поскольку мы разработчики, нам нужно было добавить много пользовательского кода, PHP, CSS и JS. Но нам не нужно было создавать все с нуля, только те части, которые уникальны для нашего сайта. Этими компонентами являются индикаторы сложности, подчеркивание нашей анимированной ссылки и ленивая загрузка изображений, а также множество других настроек.
Этими компонентами являются индикаторы сложности, подчеркивание нашей анимированной ссылки и ленивая загрузка изображений, а также множество других настроек.
Elementor и Подчеркивание в сочетании
Когда мы пошли по этому пути, сразу стало очевидно, что результат легко изменить. Elementor имел почти все в своем наборе инструментов для имитации правильной темы. Сам наш сайт является доказательством того, что комбинация Elementor и Underscores работает, и мы думаем, что все получилось неплохо. Вместо двух раздутий у нас есть только одно раздувание. ???? Почему? Размер Элементора все еще значителен, и он все еще способен на гораздо большее, чем нам требуется. Но, по крайней мере, когда нам нужно что-то (компонент), это, вероятно есть, в его библиотеке. Это небольшая стоимость по сравнению с кодированием всего сайта вручную.
Сложности с Elementor
Это не было бы честной рекомендацией, если бы мы молчали о некоторых проблемах. Одна вещь, которую Elementor не мог сделать летом 2020 года, это комментарии к комментариям . Я имею в виду, что мы вставили блок комментариев, но он ожидал, что его дизайн будет исходить из основной темы. Так как на самом деле у нас его нет, он выглядел незапятнанным; поэтому мы должны были написать все CSS для этого.
Я имею в виду, что мы вставили блок комментариев, но он ожидал, что его дизайн будет исходить из основной темы. Так как на самом деле у нас его нет, он выглядел незапятнанным; поэтому мы должны были написать все CSS для этого.
Ни один конструктор или программное обеспечение не является идеальным, поэтому мы столкнулись с некоторыми ошибками. Разработчики умеют исправлять их, если о них сообщают. Здесь нет разногласий, но знайте, что в мире WordPress практически никогда не бывает гладко. Неважно, какие модные слова пытаются продать вам, у вас рано или поздно возникнут проблемы. Конечно, мы несколько пессимистичны, но это правда.
К сожалению, мы боимся обновлений, поскольку они имеют тенденцию портить уже готовые вещи. Рекомендуется хранить копию сайта в качестве промежуточной и пробовать обновления и изменения макета. Разработчики любят тестировать новые вещи, чтобы идти в ногу с новыми технологиями, но это не всегда хорошо. Макеты могут сломаться, и если вы не знаете, как их исправить или у вас нет фрилансера, вам будет трудно. Кстати, то же самое относится и к темам, и, вероятно, там хуже. Так что не отклоняйте наш подход, основанный на этом.
Кстати, то же самое относится и к темам, и, вероятно, там хуже. Так что не отклоняйте наш подход, основанный на этом.
Вывод
Разве вам не нужна тема WordPress в конце концов? Комбинация Elementor и Underscores является экономически эффективным решением, и альтернативным подходом к типичному рабочему процессу. Он прост в использовании и обеспечивает мгновенную обратную связь и результаты о том, как будет выглядеть ваш сайт даже до того, как вы нажмете «Сохранить». Это не без минусов, но мы считаем, что это новый лучший способ, по крайней мере для нас. Мы гордимся тем, что не использовали тему премиум на этом сайте. Это позволило нам избежать королевского беспорядка, который они обычно приносят.
Совместное использование Elementor и Underscores – еще одна лучшая вещь для написания кода самостоятельно. Комбинация, безусловно, имеет больше возможностей для роста, но сама по себе она уже хороша. Поэтому мы рекомендуем решение даже для начинающих. Elementor все еще имеет встроенные демонстрационные данные, поэтому вы не начинаете с нуля. Кроме того, моментальный предварительный просмотр в режиме реального времени вызывает привыкание, и им понравится истинная вещь «то, что ты видишь, то, что ты получаешь».
Elementor все еще имеет встроенные демонстрационные данные, поэтому вы не начинаете с нуля. Кроме того, моментальный предварительный просмотр в режиме реального времени вызывает привыкание, и им понравится истинная вещь «то, что ты видишь, то, что ты получаешь».
Обновление: Спасибо всем за рекомендацию Hello Theme, мы создадим сайт для нашего следующего секретного проекта, используя её. После этого мы вернемся к разговору об опыте и возможных различиях. Мы также с нетерпением ожидаем увидеть, как эта концепция работает с GeneratePress.
Источник записи: https://letswp.io
WordPress: Создание темы с нуля используя Underscores Видео
Урок 1. 00:00:58
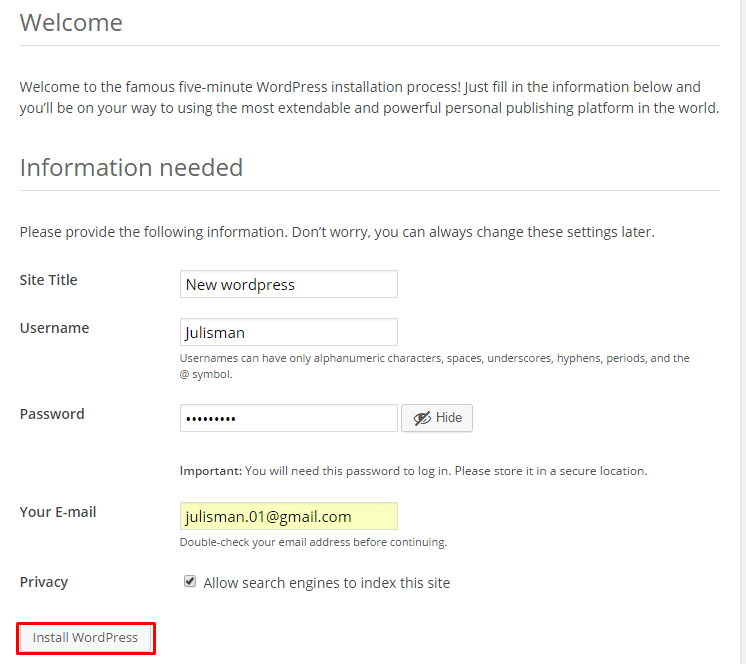
Welcome
Урок 2.
 00:02:19
00:02:19What to know before you start this course
Урок 3. 00:02:35
How this course and the lesson files will work
Урок 4. 00:01:31
Humescores — A preview of the final project
Урок 5. 00:03:05
How to set up a WordPress development environment
 00:03:48
00:03:48Get and install_s
Урок 7. 00:03:34
Install and explore WordPress Theme Unit Test data
Урок 8. 00:06:28
Install the Developer plugin and other useful plugins
Урок 9. 00:06:32
Install and set up NetBeans or another IDE
Урок 10.
 00:10:32
00:10:32Automate theme development with Gulp and various tools
Урок 11. 00:02:19
Modular, mobile-first design
Урок 12. 00:03:09
How do WordPress themes work?
Урок 13. 00:02:56
How to make sense of the WordPress template hierarchy?
Урок 14.

Underscores — An overview
Урок 15. 00:03:32
Explore the Sass partials setup in _s
Урок 16. 00:05:32
Configure the theme info
Урок 17. 00:08:58
Configure baseline settings and functions
Урок 18.

Enqueue and apply custom web fonts
Урок 19. 00:08:09
Allow translators to control web fonts
Урок 20. 00:04:08
Preconnect custom web fonts for improved performance
Урок 21. 00:03:09
Work with Sass and source maps
Урок 22.

Create responsive typography
Урок 23. 00:05:38
Lay the groundwork for responsive layouts
Урок 24. 00:08:03
Урок 25. 00:06:54
Add an optional header image function
Урок 26.
 00:02:21
00:02:21Show the header image only on the front page
Урок 27. 00:05:56
Add an optional custom logo to the header
Урок 28. 00:03:34
Fix responsive problems in the header
Урок 29. 00:06:27
How to register and display menus?
Урок 30.
 00:06:33
00:06:33Apply styles to the menu
Урок 31. 00:07:41
Borrow JavaScript from Twenty Seventeen to enable dropdown menus
Урок 32. 00:09:47
Customize JavaScript to work with the current theme
Урок 33.
 00:01:45
00:01:45Challenge — Add a social media menu to the footer
Урок 34. 00:07:08
Solution — Add a social media menu to the footer
Урок 35. 00:05:41
Get to know the single post template
Урок 36. 00:04:26
Display a category list at the top of the post
Урок 37.
 00:05:53
00:05:53Modify the output of post metadata
Урок 38. 00:06:25
Apply CSS to the post header
Урок 39. 00:03:22
Apply CSS to typical post content
Урок 40. 00:02:24
Configure and verify image alignments
Урок 41.
 00:05:53
00:05:53Display ‘full-bleed’ images on smaller screens
Урок 42. 00:00:45
Style image captions
Урок 43. 00:01:56
Style image galleries
Урок 44. 00:06:19
Configure post navigation
Урок 45.
 00:01:49
00:01:49Planning an unusual layout
Урок 46. 00:02:55
Detect when the sidebar has widgets
Урок 47. 00:04:40
Build the structure for displaying the sidebar
Урок 48. 00:03:53
Use Flexbox to create a responsive layout
Урок 49.
 00:04:34
00:04:34Customize the single post template for a no-sidebar layout
Урок 50. 00:03:47
Use Flexbox to create a no-sidebar responsive layout
Урок 51. 00:05:18
Get to know the comments template
Урок 52.
 00:02:29
00:02:29Configure comments output including Gravatars
Урок 53. 00:05:41
Apply CSS to comments
Урок 54. 00:02:28
Highlight post author comments
Урок 55. 00:03:57
Change the display of the comment form using CSS
Урок 56.
 00:04:21
00:04:21Configure the comment section title and navigation
Урок 57. 00:03:06
How do featured images (post thumbnails) work?
Урок 58. 00:04:46
Display featured images in the single post template
Урок 59.
 00:03:24
00:03:24Create custom featured image sizes
Урок 60. 00:03:06
Generate new featured image sizes with a plugin
Урок 61. 00:04:56
Get to know widget areas, aka ‘sidebars’
Урок 62. 00:01:53
Use the Monster Widget plugin to test all widgets
Урок 63.
 00:03:26
00:03:26Applying CSS to the widget area
Урок 64. 00:03:09
Add custom styles to specific widgets
Урок 65. 00:01:15
Challenge — Add an optional widget area to the footer
Урок 66. 00:07:30
Solution — Add an optional widget area to the footer
Урок 67.
 00:02:05
00:02:05Get to know the index template hierarchy
Урок 68. 00:01:38
Identify when you are on an archive page
Урок 69. 00:08:09
Customize index and archive templates
Урок 70. 00:05:31
Add a custom Read More link to index posts
Урок 71.
 00:02:21
00:02:21Display excerpts in indexes and archives
Урок 72. 00:03:51
Customize the excerpt output
Урок 73. 00:04:56
Add featured images to index and archive pages
Урок 74. 00:07:20
Add more meaningful archive navigation
Урок 75.
 00:04:57
00:04:57Highlight sticky posts
Урок 76. 00:05:51
Customize archive pages
Урок 77. 00:07:42
Customize the search results page
Урок 78. 00:05:05
Customize the 404 error page and empty search results
Урок 79.
 00:02:42
00:02:42Get to know the page template
Урок 80. 00:01:57
Challenge — Create a page layout with a custom left-aligned sidebar
Урок 81. 00:05:55
Solution — Create a page layout with a custom left-aligned sidebar
Урок 82.
 00:06:25
00:06:25Customize responsive image output for all images
Урок 83. 00:09:16
Add SVG icon functionality
Урок 84. 00:03:09
Add your own SVG icons in your theme
Урок 85. 00:05:39
Provide fallbacks for browsers without SVG support
Урок 86.
 00:04:20
00:04:20Get to know the Customizer
Урок 87. 00:04:10
Add controls for the header background color
Урок 88. 00:02:24
Preview settings in the Customizer
Урок 89. 00:06:04
Apply Customizer changes to the front end
Урок 90.
 00:04:02
00:04:02Add sections and radio controls to the Customizer
Урок 91. 00:03:29
Change theme output based on Customizer settings
Урок 92. 00:06:40
Add editor styles to match front-end styles
Урок 93.
 00:02:44
00:02:44Add a screenshot
Урок 94. 00:02:15
Going further with WordPress
選擇語言Bahasa Indonesia (Bahasa Indonesia)Bahasa Malaysia (Malay)Čeština (Czech)Dansk (Danish)Deutsch (German)English (English)Español (Spanish)繁體中文 (Chinese (Traditional))Français (French)한국어 (Korean)Italiano (Italian)简体中文 (Chinese (Simplified))Nederlands (Dutch)日本語 (Japanese)Norsk (Norwegian)Polski (Polish)Português (Portuguese)Română (Romanian)Русский (Russian)Svenska (Swedish)Tagalog (Tagalog)ภาษาไทย (Thai)Türkçe (Turkish)العربية (Arabic)
عفواً، لم نتمكن من العثور على الصفحة التي تبحث عنها.
 برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات الإنتقال لموجزك الرئيسي
برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات الإنتقال لموجزك الرئيسيOmlouváme se, nemůžeme najít stránku, kterou hledáte. Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Přejít do informačního kanáluVi kan desværre ikke finde den side, du leder efter. Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger
Gå til dit feedDie gewünschte Seite konnte leider nicht gefunden werden. Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren.
Zu Ihrem FeedUh oh, we can’t seem to find the page you’re looking for. Try going back to the previous page or see our Help Center for more information
Go to your feedVaya, parece que no podemos encontrar la página que buscas.
 Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información. Ir a tu feed
Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información. Ir a tu feedNous ne trouvons pas la page que vous recherchez. Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Ouvrez votre filMaaf, sepertinya kami tidak dapat menemukan halaman yang Anda cari. Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut
Buka feed AndaNon abbiamo trovato la pagina che stai cercando. Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più.
Vai al tuo feed申し訳ありません。お探しのページが見つかりません。前のページに戻るか、ヘルプセンターで詳細をご確認ください
フィードに移動원하시는 페이지를 찾을 수 없습니다. 이전 페이지로 돌아가거나 고객센터에서 자세히 알아보세요.
홈으로 가기Harap maaf, kami tidak dapat menemui laman yang ingin anda cari.
 Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut Pergi ke suapan
Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut Pergi ke suapanDe pagina waar u naar op zoek bent, kan niet worden gevonden. Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Ga naar uw feedVi finner ikke siden du leter etter. Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon
Gå til din feedNie możemy znaleźć strony, której szukasz. Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji
Przejdź do swojego kanałuA página que você está procurando não foi encontrada. Volte para a página anterior ou visite nossa Central de Ajuda para mais informações
Voltar para seu feedNe pare rău, nu găsim pagina pe care o căutaţi. Reveniţi la pagina anterioară sau consultaţi Centrul nostru de asistenţă pentru mai multe informaţii
Accesaţi fluxul dvs.
Не удаётся найти искомую вами страницу. Вернитесь на предыдущую страницу или посетите страницу нашего справочного центра для получения дополнительной информации.
Перейти к лентеSidan du letar efter hittades inte. Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information
Gå till ditt nyhetsflödeขออภัย ดูเหมือนเราไม่พบหน้าที่คุณกำลังมองหาอยู่ ลองกลับไปที่หน้าเพจก่อน หรือดู ศูนย์ความช่วยเหลือ ของเราสำหรับข้อมูลเพิ่มเติม
ไปที่ฟีดของคุณNaku, mukhang hindi namin mahanap ang pahina na hinahanap mo. Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon
Pumunta sa iyong feedAradığınız sayfa bulunamadı. Önceki sayfaya geri dönün veya daha fazla bilgi için Yardım Merkezimizi görüntüleyin
Haber akışınıza gidin抱歉,无法找到页面。试试返回到前一页,或前往帮助中心了解更多信息
前往动态汇总我們好像找不到該頁面。請回到上一頁或前往說明中心來進一步瞭解
前往首頁動態Underscores.
 me альтернативы и похожие программы
me альтернативы и похожие программыЗдравствуй. Я начинающая тема под названием _s, или подчеркивание, если хотите. Я тема, предназначенная для взлома, поэтому не используйте меня как родительскую тему. Вместо этого попробуйте превратить меня в следующую, самую удивительную тему WordPress. Вот для чего я здесь.
Мой ультра-минимальный CSS-код может сделать меня похожим на тему темы, но это означает, что при разработке вашей удивительной темы вам будет меньше мешать. Вот некоторые другие интересные вещи, которые вы найдете здесь …
Узнайте больше обо мне в «1000-часовой Head Start: введение в тему _s» на ThemeShaper.
Ссылки на официальные сайты
Официальный сайт
Категории
Социальные сети и коммуникация
Теги
wordpress-themes wordpress boilerplate
Официальный сайт
FoundationPress
FoundationPress — это начальная тема для WordPress, основанная на Foundation 6, самой передовой адаптивной (сначала для мобильных устройств) среде в мире.
 Цель FoundationPress — работать в качестве небольшого и удобного набора инструментов, который …
Цель FoundationPress — работать в качестве небольшого и удобного набора инструментов, который …Открытый исходный код Бесплатно WordPress Self-Hosted
HTML5 Blank
HTML5 Blank WordPress theme предлагает аннотированную поддержку по всему коду, базовые и расширенные функции, очень минимальную разметку и чрезвычайно аккуратный и легкий для чтения код.
 WordPress — HTML5 Blank включает в себя расширенные возможност…
WordPress — HTML5 Blank включает в себя расширенные возможност…Открытый исходный код Бесплатно WordPress Self-Hosted
0
JointsWP
Начните с прочного фундамента! JointsWP — это пустая тема WordPress, созданная на основе Foundation 6, которая дает вам всю мощь и гибкость, необходимые для создания сложных, мобильных дружественных веб-сайтов, не начиная с нуля.
 Современный рабочий…
Современный рабочий…Открытый исходный код Бесплатно WordPress Self-Hosted
0
Sage (WordPress starter theme)
Sage — это начальная тема WordPress с современным рабочим процессом разработки. Особенности — Sass для таблиц стилей — Современный JavaScript — Веб-пакет для компиляции ресурсов, оптимизации изображений, объединения и минимизации файлов.
 — Browsersy…
— Browsersy…Открытый исходный код Бесплатно WordPress Self-Hosted
Веб-пакет для компиляции ресурсов, оптимизации Sass для таблиц стилей Современный JavaScript Фреймворк CSS (необязательно): Bootstrap 4, B Контроллер для передачи данных в Blade Tem Browsersync для синхронизированного браузера Лезвие как шаблонизатор
0
[email protected]
Руководство для начинающих по созданию темы с символами подчеркивания
Тематическое подразделение Automattic, Theme Shaper, недавно объявило, что вернет свое внимание к популярной стартовой теме с символами подчеркивания. Примечательно, что это изменение упоминается из-за возможностей, которые новый редактор Гутенберга привносит в разработку будущих тем.
Примечательно, что это изменение упоминается из-за возможностей, которые новый редактор Гутенберга привносит в разработку будущих тем.
Underscores — это стартовая тема (в отличие от фреймворка темы), предназначенная для сокращения многих часов разработки при настройке новой пользовательской темы. Прежде чем в проект Underscores начнут вноситься радикальные изменения, рекомендуется ознакомиться с проектом в его текущем состоянии. Если вы новичок в темах для начинающих, это может помочь сократить время обучения.
В этой статье мы обсудим, что такое начальные темы, познакомим вас с символами подчеркивания, а затем покажем вам, как создать с их помощью вашу первую тему. К концу вы почувствуете, что готовы поднять разработку темы на новый уровень. Давайте творить!
Что такое тема для начинающих (и почему они великолепны)
Темы для начинающих упрощают создание пользовательской темы для каталога тем WordPress.org. Помимо создания тем с нуля, есть два основных инструмента, которые разработчики тем используют для быстрого запуска своих проектов. Это:
Это:
- Фреймворки тем, в которых вы разрабатываете специальную дочернюю тему, предназначенную для работы с родительской темой.
- Темы для начинающих, где вы должны полностью изменить исходный код темы и сделать его своим.
Одна из проблем с использованием фреймворков, таких как популярный Genesis, заключается в том, что вы привязаны к выбранному вами фреймворку. Это означает, что если разработка будет прекращена, ваша тема может стать устаревшей. Если вы пойдете по этому пути, важно выбрать фреймворк с процветающим сообществом вокруг него, чтобы свести к минимуму риски остаться с устаревшим фреймворком и темой.
С другой стороны, стартовые темы предназначены для изменения с самого начала и являются полностью автономными. Стартовая тема — это, по сути, набор инструментов, который максимально упрощает создание и запуск дизайна без необходимости выполнять базовую настройку, необходимую для того, чтобы тема WordPress работала. Отличным примером использования стартовой темы является ситуация, когда вы создали HTML-прототип и хотите просто превратить его в тему WordPress.
Хотя здесь мы сосредоточимся на символах подчеркивания, это далеко не единственный жизнеспособный вариант. Другие начальные темы включают Bones (стартовая тема HTML5 для мобильных устройств), FoundationPress (стартовая тема WordPress для Foundation) и UnderStrap — начальная тема на основе Underscores, включающая Bootstrap 4.9.0003
Ваш выбор (как всегда) зависит от ваших потребностей и стиля разработки. Некоторые начальные темы предназначены для простого включения в более сложные конфигурации, например, начальная тема Sage с Roots. Стартовые темы, как правило, оптимальны, если вы хотите создать отдельную тему с нуля, используя лучшие практики. Мы сосредоточимся на Underscores из-за его глубокой интеграции с командой Automattic и предстоящих изменений в Gutenberg.
Underscores — это стартовая тема, поддерживаемая командой разработчиков Automattic. Цель состоит в том, чтобы установить базовые стандарты кодирования в качестве основы и дать разработчикам преимущество в создании безопасных тем. В 2010 году она начиналась как Toolbox – еще более простая начальная тема HTML5 для WordPress. Некоторое время Underscores был основой для компонентов, которые теперь, похоже, снова включены в основной проект Underscores.
В 2010 году она начиналась как Toolbox – еще более простая начальная тема HTML5 для WordPress. Некоторое время Underscores был основой для компонентов, которые теперь, похоже, снова включены в основной проект Underscores.
Если вы хотите использовать стартовую тему, поддерживаемую Automattic и использующую язык Sass, Underscores — отличный ресурс. Однако, если вы ищете что-то, что поставляется с дополнительными встроенными стилями интерфейса, это может быть не для вас.
Некоторые функции Underscores включают:
- Пользовательские теги шаблонов для оптимальной работы темы.
- Встроенная мобильная навигация через файл JavaScript.
- Образцы макетов CSS для изучения.
- Множество комментариев к документации, которые помогут вам в этом.
Теперь, когда вы знакомы с темами для начинающих и проектом Underscores, пришло время создать собственную тему!
Руководство для начинающих по созданию темы с подчеркиванием (в 4 шага)
Подчеркивание позволяет быстро и легко настроить и запустить новую тему. Давайте погрузимся и начнем программировать с помощью этих четырех шагов!
Давайте погрузимся и начнем программировать с помощью этих четырех шагов!
Шаг 1. Настройка среды разработки тем
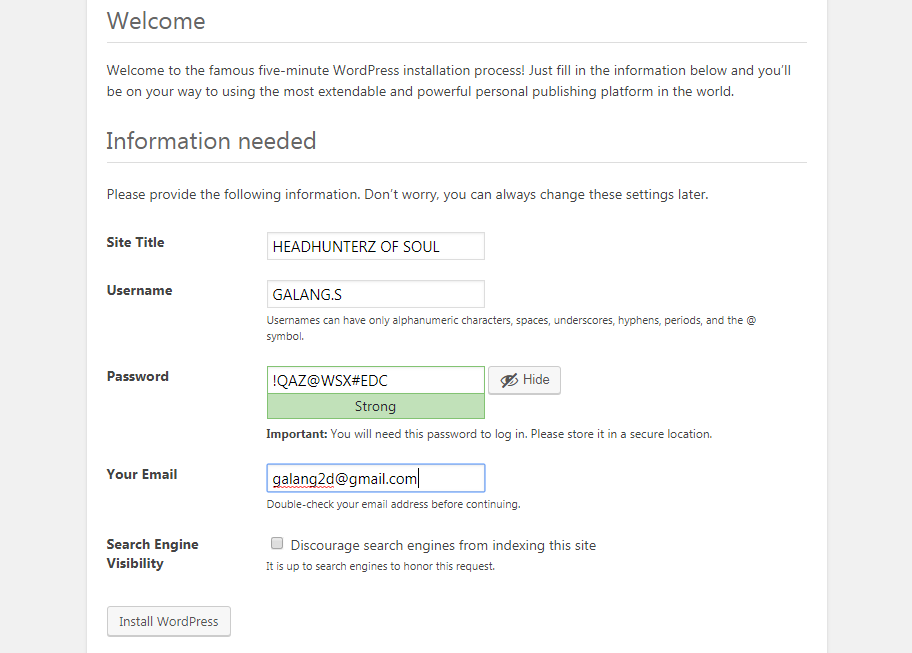
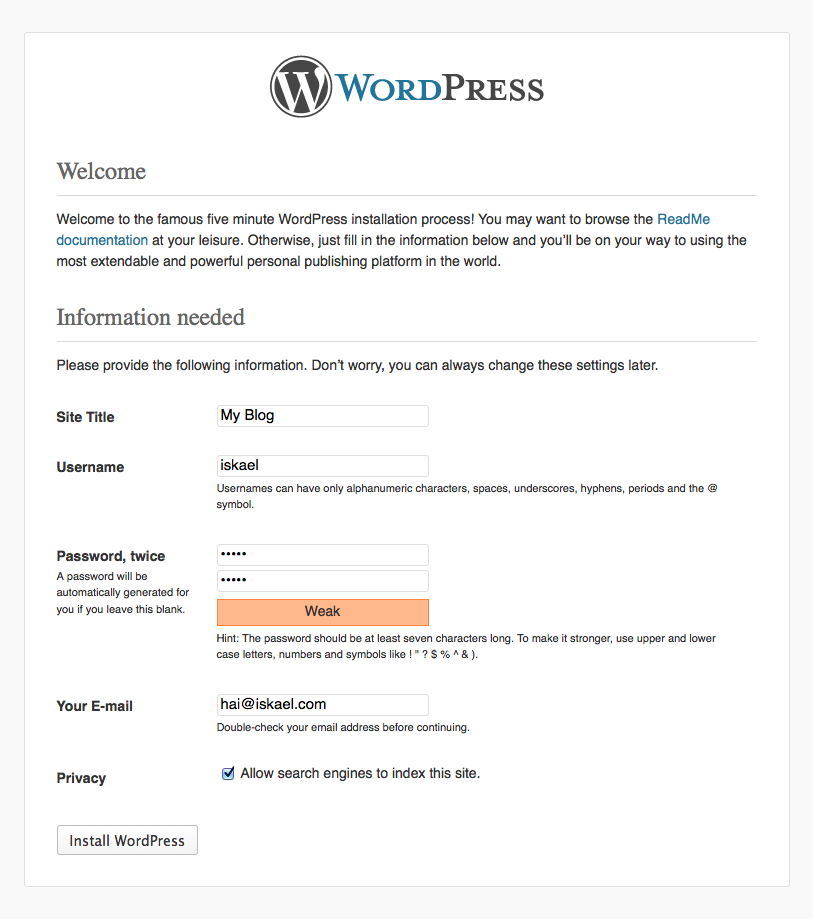
Прежде чем что-либо делать с Underscores, вам необходимо настроить локальную среду разработки. Это означает, что вы можете разрабатывать на своем компьютере, а не полагаться на хостинг-сервер. Существует множество инструментов, которые вы можете использовать для создания локального сервера разработки, и ваш выбор будет зависеть от личных предпочтений. В качестве простого способа начать работу с WordPress мы рекомендуем DesktopServer.
Также может быть полезно проверить некоторые из различных плагинов для разработки, которые помогут вам в вашем проекте. Однако имейте в виду, что некоторые из наиболее полезных инструментов, предназначенных для разработки, давно не обновлялись. Тем не менее, они обычно получают обновления примерно раз в год или около того, чтобы оставаться актуальными.
Тем временем не забывайте о передовых стандартах кодирования, чтобы обеспечить надежные конечные результаты. Например, убедитесь, что вы правильно экранируете свои данные, пользуетесь встроенными функциями WordPress, ставите в очередь сценарии своей темы и включаете только тот код, который жизненно важен для производительности темы.
Например, убедитесь, что вы правильно экранируете свои данные, пользуетесь встроенными функциями WordPress, ставите в очередь сценарии своей темы и включаете только тот код, который жизненно важен для производительности темы.
Шаг 2: Загрузка и распаковка Underscores
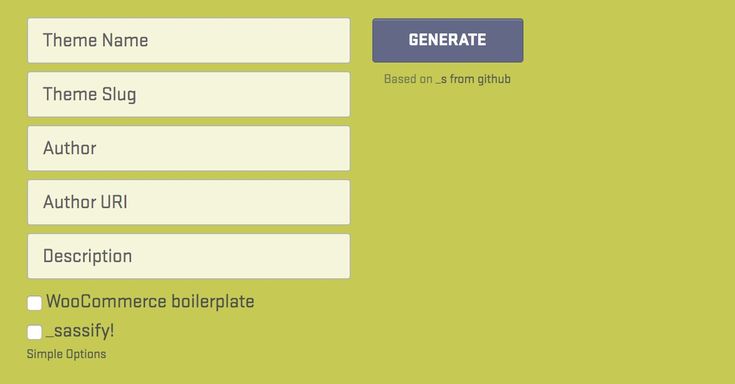
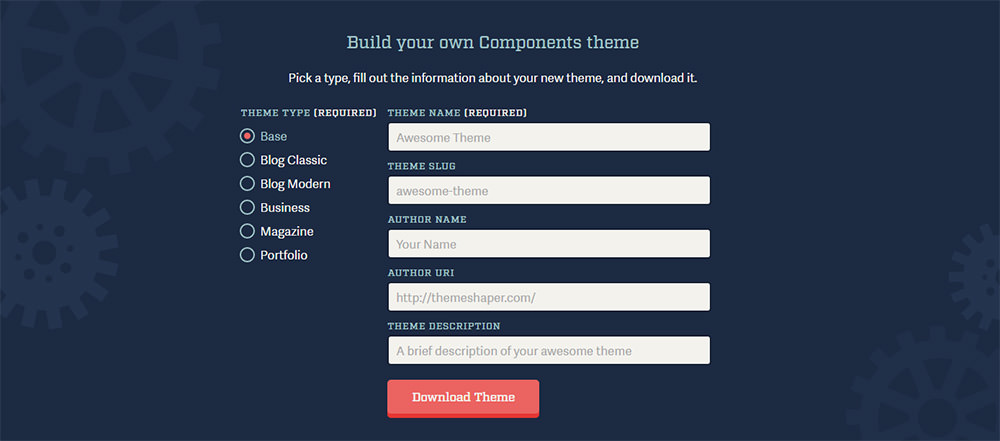
Загрузка нового экземпляра темы Underscores невероятно проста. Сначала перейдите на главную страницу Underscores. Затем выполните следующие действия, чтобы загрузить настроенную версию новой темы:
- Нажмите Дополнительные параметры в разделе Создайте свою тему на основе подчеркивания .
- Укажите как можно больше информации о своем плагине, включая название темы и имя автора.
- Проверить _sassify! , если вы хотите использовать инструменты Sass в своей теме.
- Нажмите Создать, и сохраните полученный файл zip .
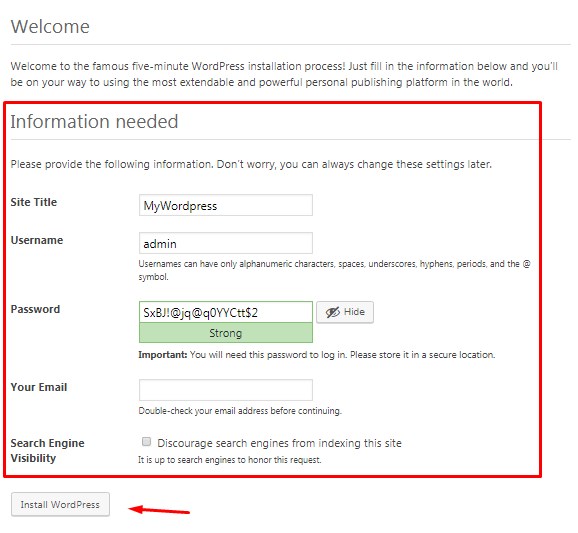
В этом файле вы найдете стандартные файлы темы WordPress с минимальными стилями. Помните, что они предназначены для вашей отправной точки, а не для конечного продукта! Отсюда просто загрузите и активируйте эту тему в локальной среде разработки WordPress, чтобы увидеть результаты своих усилий во время работы.
Помните, что они предназначены для вашей отправной точки, а не для конечного продукта! Отсюда просто загрузите и активируйте эту тему в локальной среде разработки WordPress, чтобы увидеть результаты своих усилий во время работы.
Шаг 3: Создайте свою тему Underscores
Underscores имеет множество функциональных возможностей, доступных под капотом, и на этом этапе направление, в котором вы будете двигаться, будет определяться вашим проектом. Тем не менее, вот несколько основных моментов, на которые стоит обратить внимание в первую очередь:
- Используйте файлы header.php и footer.php для управления обтеканием контента кодом.
- Добавьте новый CSS в конец файла styles.css , чтобы включенные Нормализация стилей помогают, а не мешают.
- Обратитесь к иерархии шаблонов, если вы хотите изменить шаблон определенной страницы или типа записи.
По мере того, как ваша тема начинает обретать форму, вам следует знать о нескольких дополнительных принципах работы с Underscores. Например:
Например:
- Файл README.md содержит все инструкции о том, что содержится в теме.
- Встроенная документация представлена в комментариях.
- layouts Папка предлагает пример CSS для боковых панелей.
- Папка inc содержит полезные общие настройки с помощью функций темы, чтобы улучшить работу с заголовком, начать работу с настройщиком WordPress и добавить поддержку Jetpack.
Более того, WordPress.org предоставил полное руководство по разработке тем, чтобы помочь вам в этом. Вы также можете найти функции для конкретных тем в кодексе WordPress.org.
Шаг 4: протестируйте новую тему
Если вы хотите разместить свою тему в каталоге тем WordPress.org или иным образом хотите соответствовать стандартам WordPress, рекомендуется ознакомиться с их протоколами тестирования. Целая команда занимается проверкой тем на предмет тщательности, безопасности и стандартов кодирования.
Несмотря на доступные правила для процесса проверки, вы также можете использовать некоторые инструменты, которые помогут вам проверить код, чтобы сэкономить время: работает с непредсказуемыми данными.
В общем, есть несколько рекомендаций, которым нужно следовать при проверке собственной темы в соответствии со стандартами WordPress. Вот некоторые из наиболее важных:
- Соблюдайте предоставленные стандарты WordPress PHP.
- Поддерживайте порядок в файлах тем. Underscores уже дал вам фору!
- Придерживайтесь иерархии шаблонов.
- Локализуйте свою тему, чтобы она была готова к переводу.
Используя стартовую тему Underscores, ваш код уже будет основан на приемлемых стандартах WordPress.org. Все, что вам нужно сделать, это убедиться, что ваш новый дизайн продолжает следовать этим правилам!
Заключение
Underscores – это популярная стартовая тема, предоставляемая Automattic для обеспечения согласованности между пользовательскими темами WordPress. Поскольку в скором времени проект может быть расширен за счет добавления специальной поддержки редактора Gutenberg, рекомендуется ознакомиться с тем, как использовать его для создания тем.
Поскольку в скором времени проект может быть расширен за счет добавления специальной поддержки редактора Gutenberg, рекомендуется ознакомиться с тем, как использовать его для создания тем.
Вы можете создать тему с символами подчеркивания, выполнив следующие действия:
- Настройте локальную среду разработки.
- Загрузите и ознакомьтесь с файлами Underscores.
- Создайте свою пользовательскую тему Underscores WordPress.
- Тщательно протестируйте свою тему, используя стандарты проверки WordPress.
Какие у вас есть вопросы о начале работы с Underscores? Дайте нам знать в комментариях ниже!
Изображение предоставлено: Горан Ивос.
Подчеркивание Разработчики WordPress — Кодируемый
Кодируемый блог
Разработчик WordPress на Codeable с 04 мая 2020 г.
2 года
Привет, я специализируюсь на разработке пользовательских веб-сайтов WordPress, используя стартовую тему Understrap с PHP, JavaScript, SASS/CSS, ACF, Gutenberg и сторонними API. У меня более 20 лет опыта в веб-разработке, включая 10 лет работы с WordPress.
WordPress — моя страсть!
У меня более 20 лет опыта в веб-разработке, включая 10 лет работы с WordPress.
WordPress — моя страсть!
АКФ
Начальная загрузка
CSS
Пользовательские темы
Элементор
API Карт Google
Гравитационные формы
HTML
PHP
Развитие темы
Разработчик WordPress на Codeable с 02 ноября 2021 г.
1 год
Ваши товары и услуги производят большое впечатление! Разве ваш онлайн-образ не должен быть таким же впечатляющим? Привет, меня зовут Эми, и я специализируюсь на оригинальном и эффектном дизайне для цифровых нужд вашего бизнеса. В течение 15 лет я разрабатывал активы для цифрового брендинга и поддержки продаж всех типов.
Соответствие АДА
Что угодно
Начальная загрузка
CSS
Дизайн
DIYТемы
Вывоз ввоз
Базовая структура
Бытие
Гутенберг
Разработчик WordPress на Codeable с 25 мая 2022 г.
Привет, меня зовут Аслам, и я разработчик WordPress, который любит создавать как темы, так и плагины. В своей работе я фокусируюсь на идеальном до пикселя дизайне, функциональности, гибкости и производительности.
Доступность
АКФ
Начальная загрузка
Контактная форма 7
CSS
Интеграция пользовательского API
Пользовательский тип сообщения
Пользовательские темы
Гутенберг
HTML
Разработчик WordPress на Codeable с 18 марта 2019 г.
3 года
Здравствуйте, я Никола, ИТ-консультант и сертифицированный эксперт-разработчик Codeable WordPress. Я специализируюсь на создании пользовательских тем WordPress с нуля, интеграции с WooCommerce и способах оплаты, таких как Stripe и Paypal, настройке тем и плагинах. Я с нетерпением жду работы с вами!
Я с нетерпением жду работы с вами!
АКФ
Что угодно
Начальная загрузка
Контактная форма 7
CSS
Пользовательский тип сообщения
Пользовательские темы
Гравитационные формы
Трансфер хостинга
HTML
Разработчик WordPress на Codeable с 27 декабря 2021 г.
1 год
Привет, меня зовут Жанин, и я буду рад помочь вам с вашим проектом! Я создаю собственные веб-сайты WordPress и магазины WooCommerce. За последние 9 лет я выполнил более 600 проектов. Я работал с известными брендами, например. Ikea, Mercedes Benz, Hyundai, Siemens или Полиция Берлина.
АКФ
Контактная форма 7
Интеграция пользовательского API
Пользовательский тип сообщения
Пользовательские темы
Гутенберг
Обслуживание
Мультисайт
Настройка плагина
Разработка плагинов
Разработчик WordPress на Codeable с 15 сентября 2021 г.
1 год
Добро пожаловать в мой профиль! Я сертифицированный эксперт по кодированию с более чем 10-летним опытом работы с WordPress. Также представитель команды тем WordPress и представитель бренда weDevs, компании, стоящей за плагином Dokan. В 2021 году я просмотрел более 1100 тем в репозитории WordPress.
АКФ
Что-нибудь
Докан
Гравитационные формы
Гутенберг
Трансфер хостинга
HTML
jQuery
MailChimp
Мультисайт
Разработчик WordPress на Codeable с 8 февраля 2015 г.
7 лет
Чао! Меня зовут Лука, и я могу быть вашим 👨💻 фронтенд-разработчиком, 🧑🎨 дизайнером, 🧙♂️ решателем проблем.
Фрилансер с 2002 г., в Codeable с 2015 г. Член экспертной группы проверки Codeable. Влюблен в красивые и быстрые вещи, в сети и вне ее.
АКФ
Облачные пути
CSS
Дизайн
Свернуть
GeneratePress
Гравитационные формы
jQuery
Кинста
Слайдер Революция
Лучший способ создавать темы
Genesis Framework и Underscores — две популярные платформы WordPress, которые позволяют пользователям наслаждаться большей гибкостью и иметь полный контроль над своими сайтами.
Эти платформы используют разные подходы к созданию тем WordPress, что затрудняет выбор того, что лучше для вас.
Genesis Framework опирается на дочерние темы для дизайна, обеспечивая при этом наличие всех основных функций. Underscores — это голый код темы WordPress, предназначенный для разработки с нуля.
Хотя обе платформы требуют соответствующих знаний и опыта, Underscores более технический.
Есть и другие факторы, которые вам необходимо знать о Genesis Framework и Underscores, прежде чем вы сможете принять обоснованное решение.
Быстрая навигация
- Сравнение
- Пользовательский опыт
- Цены
- Заключительные мысли
- Заключение
найти платформу для вашего бизнеса.
Genesis Framework и Underscores: сравнение
Genesis Framework и Underscores — интересное сравнение, потому что они очень похожи во многих отношениях, но представляют собой два очень разных подхода к созданию тем WordPress.
Прежде чем мы приступим к подробному обсуждению обоих этих вариантов, было бы лучше получить представление о том, что они из себя представляют и что они могут сделать для разработчиков WordPress.
| Каркас Бытия | Подчеркивание | |
| TL;DR | Genesis Framework — это родительская тема, которая позволяет создавать дочернюю тему с использованием безопасного и оптимизированного для поисковых систем кода. | Underscores — это начальная тема, которая позволяет вам создать отдельную тему, независимую от какого-либо сообщества, с нуля. |
| Пользовательский опыт | Работает аналогично любой теме WordPress; вы можете установить любую дочернюю тему или разработать уникальную дочернюю тему, посвященную Genesis. | Опытные разработчики веб-сайтов могут избавиться от всех необходимых шагов, чтобы создать функциональную тему. Это набор инструментов, предназначенный для веб-разработчиков. |
| Варианты дизайна | Новым пользователям WordPress понравятся дочерние темы от StudioPress и сотни других сторонних дочерних тем от сообщества. | Дизайн, который вы можете сделать, будет ограничен вашими знаниями в области кодирования и разработки тем WordPress с нуля. |
| Best Feature | Огромное сообщество, поддерживающее разработку фреймворка, что упрощает получение обновлений и исправлений от других пользователей Genesis. | Вы несете полную ответственность и единственный доступ к теме, которую вы разрабатываете. Он также имеет глубокую интеграцию с командой Automattic и редактором Gutenberg. |
Что делает Genesis Framework?
Если этот снимок кажется немного запутанным, давайте рассмотрим каждый из них по отдельности, начиная с того, что вы можете получить от Genesis Framework и что он может сделать для вашего веб-сайта.
По сути, Genesis — это просто фреймворк, который вы или кто-либо в сообществе можете использовать для разработки дочерней темы.
Вы можете либо использовать его исключительно для своего бизнеса, либо продать его другим пользователям Genesis, предоставляя при этом необходимую поддержку.
Это очень полезная функция, потому что как новые, так и опытные пользователи WordPress могут воспользоваться легким и безопасным кодированием, которое предлагает Genesis Framework.
Разработчики могут создавать темы на основе фреймворка, а новые пользователи WordPress могут выбирать любую из дочерних тем, доступных для сообщества.
Вы хотите иметь дочернюю тему поверх родительской темы, потому что это поможет вам защитить ваш веб-сайт в будущем, защищая его от любых лазеек.
Для большинства обновлений WordPress потребуется обновление используемой вами темы, а некоторые могут вызвать проблемы с дизайном и функциями вашего сайта.
Однако, если вы создаете свой веб-сайт на дочерней теме, будет проще обновить WordPress и родительскую тему, не влияя на внешний вид или функционирование вашего сайта.
Кроме того, вы можете воспользоваться чистым кодом, который не замедляет работу вашего сайта, и вы можете защитить свой сайт от любых лазеек, которые могут присутствовать в вашей текущей версии WordPress.
Genesis Framework — самая популярная и надежная родительская тема, которую вы можете использовать, и у вас есть сотни различных вариантов дизайна для вашего веб-сайта.
Помимо этого, он также раскрывает безграничный потенциал WordPress, поскольку вы можете разработать любую дочернюю тему с нуля.
Что делает подчеркивание?
Underscores похож на Genesis Framework, но также отличается по своей сути. Во-первых, это не фреймворк, родительская или дочерняя тема — это начальный шаблон.
Он предоставит вам самое необходимое, чтобы начать создавать функциональную тему WordPress.
Самый простой способ объяснить, что может сделать Underscores, — превратить HTML-прототип в тему WordPress.
Вы также можете создать тему WordPress для других людей, используя тот же набор инструментов, не выполняя все шаги, необходимые для ее создания.
Это сокращает время, необходимое для создания тем WordPress, и вам даже не нужно беспокоиться о кодировании, поскольку Underscores имеет глубокую интеграцию с командой Automattic и редактором Gutenberg.
Вот две причины, по которым это одна из самых популярных тем для начинающих.
Скорее всего, вы захотите использовать Underscores вместо Genesis Framework, потому что это не зависит от каких-либо разработок компании или сообщества.
Хотя может быть трудно представить, что StudioPress прекратит свои разработки, в гипотетическом мире, где Genesis Framework прекращает свое развитие, ваша дочерняя тема в конечном итоге устареет, поскольку она связана с родительской темой.
С другой стороны, Underscores не зависит ни от какой организации, компании или сообщества. Вы разрабатываете свою тему по своим собственным правилам, и она предназначена для разработки с самого начала.
Это отдельная тема, которая полностью зависит от всех ваших разработок .
Пользовательский опыт Genesis Framework и Underscores
Пользовательский опыт — это то, в чем заключается самая большая разница между ними. Хотя и Genesis Framework, и Underscores позволяют создавать «собственные» темы WordPress, это сходство относится только к веб-разработчикам и опытным сборщикам WordPress.
Пользователи с ограниченными знаниями в области программирования могут не иметь возможности воспользоваться возможностями подчеркивания.
Genesis Framework User Experience
Самое большое преимущество Genesis Framework перед Underscores или любой другой стартовой темой или фреймворком — это сообщество, стоящее за ней.
Сотни разработчиков разрабатывают свои дочерние темы и продают их сообществу, поэтому даже новые пользователи могут воспользоваться тем, что он может предложить.
Правда в том, что фреймворки WordPress могут прекратить свое развитие в любое время. Тем не менее, при огромной поддержке сообщества маловероятно, что StudioPress прекратит разработку Genesis Framework.
Это удобство использования и доступность тем являются некоторыми причинами, по которым большее количество пользователей WordPress может найти Genesis Framework проще в использовании, чем Underscores.
Любой может выбрать любую тему, как и любую другую тему WordPress, и пользоваться преимуществами использования Genesis Framework.
Underscores User Experience
Underscores — гораздо лучший вариант для опытных разработчиков, поскольку его разработка не зависит от какой-либо компании или сообщества.
Если вы подумываете о том, чтобы использовать Genesis Framework для разработки «собственной» темы, Underscores предоставит вам лучшую защиту и уверенность в будущем.
В нем есть все шаги, необходимые для создания функциональной темы WordPress, что позволяет вам сосредоточиться на дизайне. Кроме того, он имеет глубокую интеграцию с командой Automattic и Gutenberg, что делает создание вашего сайта еще проще и безопаснее.
Новые сборщики WordPress, которые ищут темы с помощью подчеркивания, могут столкнуться с трудностями, но это ничем не отличается от поиска любой другой доступной темы WordPress.
Цены на Genesis Framework и Underscores
Genesis Framework стоит 59,95 долларов за неограниченную лицензию, а Underscores можно загрузить бесплатно.
Вам также не нужно делать много вещей, чтобы заполучить Underscores — просто дайте своей теме имя, и вы сможете начать проектирование поверх него.
Это немного отличается от Genesis Framework, и можно утверждать, что это также сбивает с толку. Ведь у вас есть возможность получить фреймворк или фреймворк с дочерней темой.
Ведь у вас есть возможность получить фреймворк или фреймворк с дочерней темой.
Вы также можете выбрать членство в StudioPress (Genesis Pro), чтобы получить все необходимое для своего сайта.
Три варианта Genesis Framework:
- Genesis Framework : если вы хотите создать дочернюю тему поверх Genesis Framework, этот вариант позволит вам сделать именно это. Это также вариант, наиболее сравнимый с тем, что может сделать Underscores — фреймворк или стартовая тема для опытных разработчиков.
- Framework + Theme : этот вариант предназначен для новых сборщиков WordPress, которые не хотят создавать свои темы или не имеют достаточного опыта программирования. Цена также варьируется в зависимости от дочерней темы, которую вы хотите использовать, и от того, где вы ее получаете.
- Genesis Pro : если вы разработчик или новый пользователь, который планирует создать несколько сайтов WordPress на базе Genesis Framework, этот вариант подойдет вам лучше всего.
 Он включает в себя фреймворк, каждую тему StudioPress, поддержку и обновления за 360 долларов в год.
Он включает в себя фреймворк, каждую тему StudioPress, поддержку и обновления за 360 долларов в год.
Заключительные мысли о Underscores и Genesis Framework
Как и любое решение с WordPress, выбор того, что лучше для вас, зависит от того, что вы хотите иметь и чего вы пытаетесь достичь.
Даже все, что мы обсуждали до сих пор, для некоторых может быть пугающим, чтобы предпочесть одно другому. Итак, давайте обобщим основы, чтобы помочь вам понять, какой из этих двух лучше для вас.
Почему стоит выбрать Genesis Framework?
Genesis Framework — более популярный вариант, поскольку он удовлетворяет потребности как обычных, так и опытных пользователей WordPress.
Однако это не всегда лучший вариант, и многие могут даже не найти для себя приемлемый вариант. Вот несколько случаев, когда использование Genesis Framework будет для вас полезным:
- Вы хотите создать дочернюю тему поверх родительской темы, которая получает большую поддержку сообщества.

- Вы уверены, что StudioPress продолжит разработку Genesis Framework, и это не сделает вашу дочернюю тему устаревшей.
- Вы бы предпочли выбрать подходящую тему и воспользоваться преимуществами безопасности и простоты, которые предлагает Genesis Framework.
- Вы хотите сэкономить время на обновлении фреймворка всякий раз, когда WordPress выпускает новое обновление, и просто сосредоточиться на разработке дочерней темы.
Вы можете получить много других преимуществ от использования Genesis Framework, но большинство из них будут полезными только в том случае, если вы попадете в один из этих случаев.
Было бы лучше получить четкое представление о том, чего вы действительно хотите достичь, прежде чем начать инвестировать в эту структуру.
Почему вы должны выбрать символы подчеркивания?
Подчеркивание — это основа тем WordPress. Он не так популярен, как Genesis Framework, но доступен разработчикам с 2010 года.0003
Только после выпуска Гутенберга он стал более привлекательным для пользователей. Вот случаи, когда использование Underscores будет для вас полезным:
Вот случаи, когда использование Underscores будет для вас полезным:
- Вы хотите иметь полный контроль над своей темой, не полагаясь на компанию или сообщество для разработки.
- У вас достаточно опыта в создании тем, и вам нужен только набор инструментов, который поможет вам эффективно создавать темы.
- Вы хотите разработать уникальную тему для своего бизнеса, которая недоступна ни одному пользователю WordPress.
- Вы хотите изучить реальный потенциал WordPress и иметь функциональные возможности, недоступные в существующих темах.
Подчеркивания могут показаться немного более сложными, но это цель этой темы для начинающих — она дает вам все необходимое для функциональной темы WordPress и позволяет вам решить, как она выглядит и работает.
Он предоставляет только набор инструментов, который облегчает разработчикам разработку своих сайтов WordPress.
Заключение: Genesis Framework и Underscores
Genesis Framework и Underscores — очень мощные платформы, которые вы можете использовать для создания уникальных тем WordPress.
Однако преимущества, которые они предлагают, будут зависеть от того, что вы хотите, чтобы ваш веб-сайт имел и чего вы пытаетесь достичь с его помощью.
Если вам нужен более рациональный подход, включающий все необходимое для быстрого создания сайтов, Genesis Framework подойдет лучше всего .
Однако, если вы предпочитаете полный контроль над разработкой вашей темы, подчеркивание будет лучшим вариантом. Просто помните, что это немного сложнее и может не подойти новым пользователям WordPress.
Другие основы Genesis Strakwork:
- Genesis Framework Обзор
- Лучшие родовые темы детей
- Лучшие бесплатные темы для детей
- Разум для использования структуры Genesis
- Бестса -плавины
- Genessise
- Бестса -плавины
- Genessise
- Бестса -плавины
- genessise
- . Theme vs Astra
- Genesis Theme vs GeneratePress
- Работает ли Beaver Builder с Genesis?
- Как создать сайт WordPress с помощью Genesis Framework
Разработка темы WordPress: Начало работы с символами подчеркивания (_s)
WordPress
- Темы
Поделиться
Эта статья предназначена для разработчиков, которые создают собственные темы WordPress. Бывают случаи, когда покупка темы премиум-класса или изменение ее с помощью дочерней темы — это нормально, но во многих ситуациях нет существующей темы, которая точно соответствует потребностям клиента в контенте или правильно передает его визуальную идентичность.
Существует ряд полезных пустых тем или стартовых тем, доступных для разработки пользовательских тем WordPress. Некоторые из наиболее распространенных включают «Кости», «Корни», «Соединения», «Пробел HTML5» и «Сброс HTML5». Эти темы имеют различные уровни встроенных стилей. Некоторые полагаются на Bootstrap; другие используют Foundation. Некоторые включают сброс CSS; другие просто включают normalize.css.
Мой личный фаворит — _s (также называемый Underscores ). Это пустая тема, поддерживаемая Automattic, компанией, которая управляет WordPress. com, Jetpack, Akismet и Gravatar. Это гарантирует, что он останется свежим и актуальным в соответствии с текущими стандартами кода WordPress. Фактически, только в прошлом месяце было сделано не менее 30 обновлений.
com, Jetpack, Akismet и Gravatar. Это гарантирует, что он останется свежим и актуальным в соответствии с текущими стандартами кода WordPress. Фактически, только в прошлом месяце было сделано не менее 30 обновлений.
_s не только соответствует современным стандартам WordPress, но и соответствует стандартам HTML5. Используя семантические теги, такие как , ,
Еще одна вещь, которая мне нравится в _s, это то, чего в нем нет. В нем нет системы сетки, фреймворка опций или библиотеки JavaScript. Другими словами, у него нет вздутий, которые мне придется обрезать позже. Единственные стили, которые у него есть (кроме сброса и навигации), — это те, которые я решил добавить. Я понимаю, что многие полагаются на CSS-фреймворки для ускорения разработки, но я лучше вложу необходимое время в разработку и ускорю сайт!
Загрузка и установка _s
Вы можете скачать _s на сайте underscores. me. Сначала страница предлагает вам одно поле: выберите имя для своей темы. Я рекомендую щелкнуть ссылку «Дополнительные параметры» и добавить ярлык темы, имя автора и веб-сайт, а также описание. Эти значения будут автоматически добавлены в комментарии к теме в верхней части файла style.css.
me. Сначала страница предлагает вам одно поле: выберите имя для своей темы. Я рекомендую щелкнуть ссылку «Дополнительные параметры» и добавить ярлык темы, имя автора и веб-сайт, а также описание. Эти значения будут автоматически добавлены в комментарии к теме в верхней части файла style.css.
Вам будет предоставлен ZIP-файл, содержащий файлы вашей темы. Загрузите его на свой сайт, используя Панель инструментов -> Внешний вид -> Темы -> Добавить новый -> Загрузить тему, затем активируйте его, как обычно. Его скриншот представляет собой просто клетчатый узор. (Я спрашивал о загрузке собственного скриншота в формате png в дополнительных параметрах при создании темы, но ответ был отрицательным.)
Базовый стиль
Как только вы активируете _s, первое, что вы заметите, это то, что это самая скучная тема, которую вы когда-либо видели.
Все это ваш основной 16px без засечек. Нет полей; набивки не так много; это в значительной степени просто темно-серый и синий. И это хорошо! Это должно быть просто базой для вас, а не готовым шаблоном для клиента.
И это хорошо! Это должно быть просто базой для вас, а не готовым шаблоном для клиента.
Структура CSS
Файл style.css в _s хорошо организован и отформатирован. Он разбивает стили на 12 разделов:
- Сброс
- Типография
- Элементы
- Формы
- Навигация (ссылки и меню)
- Доступность
- Выравнивание
- Поляны
- Виджеты
- Контент (сообщения и страницы, отступления и комментарии)
- Бесконечная прокрутка (дополнительно)
- Медиа (подписи и галереи)
Это позволяет легко сразу начать добавлять собственные стили в уже организованный файл. Это также позволяет довольно просто разбить этот файл на несколько частей, если вы хотите использовать Sass или другой препроцессор CSS для поддержки вашего CSS для вашей пользовательской темы (это то, что я бы сделал). Или, если хотите, на Github есть несколько готовых к Sass форков _s.
Структура файла шаблона
_s тщательно следует соглашению об именах файлов шаблона WordPress. Ваши основные файлы шаблонов: index.php, archive.php, page.php и single.php. Каждый из них использует функцию
Ваши основные файлы шаблонов: index.php, archive.php, page.php и single.php. Каждый из них использует функцию get_template_part() для вызова соответствующих частичных файлов (например, content-page.php или content-single.php). Вы также найдете стандартные файлы WordPress, такие как header.php, footer.php и sidebar.php, в _s.
Эта чистая система организации задает удобный для разработчиков шаблон, которому должны следовать. Если бы вы добавили пользовательский тип записей под названием «Персонал» для компании, вы бы создали archive-staff.php для отображения всех сотрудников и single-staff.php для отдельных участников. Эти страницы будут вызывать content-staff.php для содержания. Если вам нужно вызвать другой контент для архива и одиночного, вы можете использовать is_post_type_archive() Условный тест внутри content-staff.php для обслуживания разных версий контента для разных представлений.
Заключение
Я настоятельно рекомендую попробовать _s в следующий раз, когда вам понадобится разработать собственную тему с нуля. Он находится под лицензией GPL, поэтому вы можете делать все, что хотите, в том числе разрабатывать коммерческие темы на основе _s. Тема имеет чистый код, соответствует современным стандартам и не содержит раздутых фреймворков или стилей.
Он находится под лицензией GPL, поэтому вы можете делать все, что хотите, в том числе разрабатывать коммерческие темы на основе _s. Тема имеет чистый код, соответствует современным стандартам и не содержит раздутых фреймворков или стилей.
Если вы использовали _s для потрясающей темы или у вас есть другая пустая тема, которая вам нравится, сообщите нам об этом в комментариях! 9Поделиться этой статьей Он выступал на конференциях, включая местные встречи WordPress и онлайн-саммит WP. Любимые аспекты веб-разработки Джеймса включают создание значимой анимации, представление уникальных адаптивных дизайнерских решений и расширение возможностей Sass для написания мощного модульного CSS. Вы можете узнать больше о Джеймсе на сайте jamessteinbach.com.
дочерние темыChrisBthemeWordPress
Переосмысление тем в WordPress — Gutenberg Times
Редактор Gutenberg был создан, чтобы избавиться от «загадочного мяса», которому люди должны были научиться на протяжении многих лет, чтобы найти правильные места для добавления или изменения контента на своих сайтах WordPress.
Этап 1: Шорткоды, мета-боксы, настраиваемые поля и некоторые расширенные настраиваемые типы записей. По крайней мере, их гораздо проще интегрировать во внешний дисплей. В некотором смысле он также позаботился об основных виджетах, которые теперь доступны из содержимого вашего сообщения. На этапе 2 загадочными мясными блюдами на разделочных плахах являются меню/навигация, области виджетов, общие настройки сайта, которые в настоящее время управляются через настройщик..
Полное редактирование сайта не сделает все предыдущие функции устаревшими, но сведет все это в единый пользовательский интерфейс, поэтому владельцу сайта, блогеру, конечному пользователю не нужно будет изучать все о различных частях, и просто обновляйте их контент там, где они хотят.
Как обстоят дела с WordPress? Что это значит для разработчиков тем, чему им нужно научиться? Это всего лишь несколько вопросов, которые мы рассмотрим.
В ноябре 2019 года я имел большое удовольствие обсудить будущее тем WordPress с разработчиками тем в прямом эфире с вопросами и ответами на нашем канале YouTube 9. 0003 Видео: Биргит Паули-Хаак, Уильям Паттон, Рич Табор и Эллен Бауэр.
0003 Видео: Биргит Паули-Хаак, Уильям Паттон, Рич Табор и Эллен Бауэр.
- Встреча Эллен Бауэр, Рич Табор и Уильям Паттон
- Список чтения
- WordPress Teams
- Вклад сообщества
- Подробнее ссылки
- Странство: переосмысление WordPress WordPress
- с GUTENBERG с WordPress GUTENBERGE gutENBERG с WordPress GUTENBERG gutENBERG gutENBERG. С WordPress GUTENBERG gutENBERG. таинственное мясо» виджетов, шорткодов, метабоксов и многого другого
- Расширение блоков Гутенберга является территорией плагинов, чтобы избежать блокировки контента
- Шаблоны блоков в темах
- Шаблоны и части шаблонов
- Шаблоны блоков HTML
- Будут ли блоки устранять необходимость в шорткодах в будущем?
- Как вы оцениваете мобильное редактирование для полного редактирования сайта?
- Есть ли новая стартовая тема, такая как Underscores?
- Возможно ли, чтобы магазин тем предлагал пути миграции со своей старой темы на темы Гутенберга?
- Как вы видите переход тем с помощью крючков, таких как Бытие
- Что изменится в Настройщике и Темах?
- Какие ваши любимые блочные плагины?
Познакомьтесь с Эллен Бауэр, Ричем Табором и Уильямом Паттоном
Эллен Бауэр вместе со своим партнером Мануэлем Эспозито управляет тематическим магазином Elma Studio из Новой Зеландии. Она очень рано приняла Гутенберга. Мы следим друг за другом, вероятно, с 2017 года. Эллен раньше создавала фантастические видео для создателей контента на английском и немецком языках.
Она очень рано приняла Гутенберга. Мы следим друг за другом, вероятно, с 2017 года. Эллен раньше создавала фантастические видео для создателей контента на английском и немецком языках.
Рич Табор также является одним из первых последователей Гутенберга, автора печально известного плагина CoBlocks, дающего миллионам создателей контента красивые блоки и множество вариантов их оформления. Рич был владельцем тематического магазина примерно год назад, когда он продал ThemeBeans и — вместе с Джеффри Карандангом и Алексом Деннингом — продал CoBlocks компании GoDaddy в начале этого года. Рич — старший менеджер по продукту WordPress Experience в GoDaddy.
Уильям Паттон (William Patton) — разработчик WordPress и участник нескольких команд, в настоящее время возглавляющий группу проверки тем.
23 января 2020 г. Энрике Пикерас, разработчик JavaScript и основной участник, был гостем на наших живых вопросах и ответах, и он продемонстрировал, как Theme может работать с полноценным редактированием сайта. (все экспериментальные)
(все экспериментальные)
Стенограмма будет. Список для чтения в описании YouTube.
Список для чтения
Команды WordPress
- В сентябре Матиас Вентура , один из ведущих разработчиков Фазы 1, написал о блочных областях, которые необходимо определить.
- Феликс Арнц представил концепцию шаблонов блоков для полного редактирования сайта макеты для добавления в документ»
- Риад Бенгуэлла , руководитель этапа 2, опубликовал документацию «Блочная тема», вызвавшую бурные обсуждения на GitHub (PR)
- Группа проверки тем на make.
 wordpress.org Темы Рича Табора, GoDaddy
wordpress.org Темы Рича Табора, GoDaddy - Возрождение творчества: Гутенберг и будущее тем WordPress Джастина Тэдлока, WPTavern
- Конец тем WordPress не за горами Бен Гиллбэнкс, Pro Theme Design
Дополнительные ссылки
- Блок -каталог — новый способ расширения WordPress
- , способствуя Гутенбергу
- Coblocks
- Go — Тема Godaddy (Github)
- Richtabor.com
- Twenty Twenty WordPress Theme overveview Baauer Bauer.com
- .
Если у вас есть дополнительные вопросы, вы всегда можете отправить их мне по электронной почте [email protected].
Стенограмма: переосмысление тем в WordPress
Биргит Паули-Хаак: А теперь мы на ходу. Хорошо. Посмотрим, сможем ли…. У Эллен есть некоторые трудности, и она присоединится к нам через минуту, но мы собираемся начать и представиться, а затем можем присоединиться к нам.
Итак, привет. Добро пожаловать в 20-й выпуск Gutenberg Times в прямом эфире, вопросы и ответы. Меня зовут Биргит Паули-Хаак, я ваш ведущий и куратор Gutenberg Times. Спасибо всем, что присоединились к нам. Как здорово, что ты есть. В сегодняшнем шоу мы обсудим роль тем и эпоху Гутенберга, а также то, как разработчики могут учиться и приспосабливаться к новым возможностям полного редактирования в Гутенберге, которые вот-вот появятся. Я имею большое удовольствие обсудить с вами или обсудить все это с нашей панелью сегодня, и я также с нетерпением жду вопросов нашей аудитории. Итак, откуда ты? И используйте этот чат, чтобы связаться с нами.
Меня зовут Биргит Паули-Хаак, я ваш ведущий и куратор Gutenberg Times. Спасибо всем, что присоединились к нам. Как здорово, что ты есть. В сегодняшнем шоу мы обсудим роль тем и эпоху Гутенберга, а также то, как разработчики могут учиться и приспосабливаться к новым возможностям полного редактирования в Гутенберге, которые вот-вот появятся. Я имею большое удовольствие обсудить с вами или обсудить все это с нашей панелью сегодня, и я также с нетерпением жду вопросов нашей аудитории. Итак, откуда ты? И используйте этот чат, чтобы связаться с нами.
Итак, с нами Рич Табор, один из первых последователей Гутенберга и…. Извините, Рич Табор, один из первых последователей Гутенберга и автор нового печально известного плагина CoBlocks, дающего миллионам создателей контента красивые блоки и множество вариантов их оформления. Рич был владельцем тематического магазина до тех пор, пока около года назад он не продал ThemeBeans, а Джеффри Каранданг и Алекс Деннинг продали CoBlocks компании GoDaddy в начале этого года. Рич теперь старший менеджер по продуктам WordPress в GoDaddy. Спасибо, Рич, что нашел время сегодня днем.
Рич теперь старший менеджер по продуктам WordPress в GoDaddy. Спасибо, Рич, что нашел время сегодня днем.
Рич Табор: Да, я рад быть здесь. Спасибо, что пригласили меня.
Биргит Паули-Хаак: Замечательно. Ага. А ещё у нас есть Эллен Бауэр, она вместе со своим партнёром Мануэлем Эспозито управляет магазином Elmastudio из Новой Зеландии. Она очень рано приняла Гутенберга. Мы следим друг за другом, наверное, с 2017 года. А потом создали фантастические видео для создателей контента на английском и немецком языках. Привет Эллен и доброе утро. Доброе утро. Вы нас не слышите? О, у тебя еще есть… Ладно. Так что мы делаем это. Ну волна. Итак, волна.
С нами также Уильям Паттон, разработчик WordPress и участник нескольких команд. На данный момент он является руководителем группы проверки тем и поднял несколько рокеров на прошлой неделе, когда потребовал от разработчиков Gutenberg уточнить, как, по их мнению, темы будут работать в будущем. Привет, добрый вечер в Шотландии. Ну, мы вас тоже не слышим.
Ну, мы вас тоже не слышим.
Уильям Пэттон: Ой, извините, я был без звука. Всем привет.
Биргит Паули-Хак: Хорошо. Так что да. Прежде чем мы перейдем к обсуждению, я просто хочу, чтобы все знали, что завтра мы запишем 11-й выпуск подкаста Gutenberg Changelog. Мы расскажем о выпусках Gutenberg 7.0 и 7.1, а также поговорим о некоторых вкладах сообщества и о последних обсуждениях и разработках в команде. Итак, слушайте вопросы. Если вы еще не подписались, вы можете найти их в каждом популярном приложении для подкастов. Просто найдите список изменений Гутенберга.
Кстати о вопросах. Для тех из вас, кто смотрит это в прямом эфире на YouTube, используйте флажок, а для тех, кто в Zoom, используйте кнопку «Вопросы и ответы» в нижней части экрана, и мы будем взаимодействовать с вами там. Пожалуйста, будьте добры, даже если вы не согласны. Это попытка друга семьи, а также я буду тем, кто будет читать ваши вопросы в прямом эфире, поэтому убедитесь, что вы кратко излагаете свой вопрос в контексте, чтобы мы могли получить ответы на как можно больше вопросов. Итак, я собираюсь немного вникнуть.
Итак, я собираюсь немного вникнуть.
Таким образом, полное редактирование страниц не сделает все предыдущие функции устаревшими, но сведет их к единой пользовательской фазе, пользовательскому интерфейсу, так что владельцу сайта, блогеру и конечному пользователю не нужно знать все о различные фрагменты и просто обновляют их содержимое там, где они хотят. Итак, как обстоят дела с WordPress? Что это значит для разработчиков тем? Что вам нужно узнать? Итак, вот несколько вопросов, которые я собираюсь предложить. Итак, давайте проведем круговой опрос по тому же вопросу.
Итак, как обстоят дела с WordPress? Что это значит для разработчиков тем? Что вам нужно узнать? Итак, вот несколько вопросов, которые я собираюсь предложить. Итак, давайте проведем круговой опрос по тому же вопросу.
Как последние два года в Гутенберге повлияли на вашу работу? Как вы подошли к делу? Чему вы научились, на что наткнулись и каковы ваши победы? Итак, мне было интересно, хочет ли Эллен начать, но… Ты слышишь нас сейчас, Эллен?
Эллен Бауэр: Я вас слышу. Вы меня слышите?
Биргит Паули-Хаак: Да.
Эллен Бауэр: Да, было немного борьбы. Прости за это.
Биргит Паули-Хаак: Не беспокойтесь. Итак, какими были для вас последние два года? Последние два года работы разработчиком тем и магазином тем? И…
Эллен Бауэр: Я думаю, наверное, несколько интересных слов, если не сказать больше. Удивительно, мы всегда готовы к новым вещам, и, безусловно, последние, может быть, три или пять лет вы могли видеть, как эта тема развивалась с нашей точки зрения, особенно потому, что минималист с нашей точки зрения немного упирался в стену. Были вещи, которые вы не могли сделать с темами, и это становилось все сложнее, а затем конструкторы страниц становились все более и более популярными, как, я думаю, просто как быстрое решение.
Были вещи, которые вы не могли сделать с темами, и это становилось все сложнее, а затем конструкторы страниц становились все более и более популярными, как, я думаю, просто как быстрое решение.
Но поскольку этого не было в ядре WordPress, каждый использовал свой собственный подход, и с нашей точки зрения он стал более сложным, и просто очень запутанным в использовании. И я думаю, что это была огромная проблема, и мы всегда стараемся держаться подальше от этого варианта, потому что понимаем, что это только первый подход. Должно быть что-то лучшее в Core WordPress. Просто что-то более простое, что-то, что работает одинаково для каждого пользователя WordPress. Поэтому я думаю, что было очень волнительно, когда мы услышали, что будет хорошая штука, где вы, наконец, сможете что-то делать, чтобы пользователи могли просто видеть, что они делают.
Из-за шорткодов и виджетов все эти слова очень запутывают пользователей. Так что мы были взволнованы, но это также начинается, как вы, наверное, сказали, я сделал это видео на YouTube только для себя, чтобы узнать, что на самом деле будет Гутенберг, что это такое? И да, я думаю, за последний год он развился, особенно с нашей точки зрения, в нечто гораздо большее, чем мы думали вначале. И это все еще немного сбивает с толку, я думаю, для всех. Итак, нам очень нравится то, что вы делаете, что вы просто приносите все обновления, потому что происходит так много всего.
И это все еще немного сбивает с толку, я думаю, для всех. Итак, нам очень нравится то, что вы делаете, что вы просто приносите все обновления, потому что происходит так много всего.
Временами я думаю, что это очень ошеломляет, но в целом я очень взволнован. Я думаю, что это будет хорошо, но это определенно незавершенная работа и просто переходный этап. В целом, я думаю, один год в прошлом году, последние полтора года, когда это огромная переходная фаза, и я думаю, что это еще не конец. Я думаю, что это только начинает… Гутенберг только начинает становиться чем-то, что люди действительно могут использовать. Я думаю, что это только начинается, вероятно, со следующего года… как мы действительно работаем с конечными пользователями, просто блоггерами, небольшими пользователями веб-сайтов, которые используют наши темы, и они только начинают понимать: «Ну, я действительно могу это использовать. ”
Биргит Паули-Хаак: М-м-м (подтверждено). Итак, как сложилась ситуация для вас? Спасибо Эллен. Было приятно услышать ваш вклад. Уилл, как прошли последние два года для вас как разработчика WordPress, и вы также создаете сайты для клиентов?
Было приятно услышать ваш вклад. Уилл, как прошли последние два года для вас как разработчика WordPress, и вы также создаете сайты для клиентов?
Уильям Паттон: Да. Так что для меня все последние несколько лет были действительно довольно неопределенными, и мы не были уверены, куда все пойдет, до сих пор не уверены на 100%, где будут три года, где все будет, насколько все будет иначе. быть прямо сейчас. Но в основном я все еще строю вещи так же, как я строил их три года назад или пять лет назад. Недолгое изменение с точки зрения разработки для меня как программиста, но с точки зрения работы над дизайном, которой я занимаюсь не так уж много, дизайнеры претерпели много изменений, особенно за последние несколько лет.
И я думаю, что и в будущем все будет развиваться в этом направлении, когда дизайнеры будут вносить гораздо больший вклад в создание тем, чтобы пользователям было проще перетаскивать блоки контента. они и прочее. И я думаю, что если люди смогут легко создавать свои собственные веб-сайты таким образом, как… Я начал создавать их 10 лет назад с помощью Myspace и тому подобного, это будет хорошо для Интернета в целом. Просто WordPress составляет 33% Интернета, и если 33% Интернета немного изучат HTML, немного перетаскивания, то это будет хорошо для всех в целом.
Просто WordPress составляет 33% Интернета, и если 33% Интернета немного изучат HTML, немного перетаскивания, то это будет хорошо для всех в целом.
Биргит Паули-Хаак: Так есть один, очень взволнованный, очень неуверенный?
Уильям Паттон: С волнением смотрит в будущее, но все еще не уверен, куда оно идет.
Биргит Паули-Хаак: Мм-хмм (утвердительно) Да.
Эллен Бауэр: Мы тоже не уверены. Так и то и другое.
Биргит Паули-Хаак: Мы все такие, никто не знает, куда мы идем. Наш хрустальный шар уже в магазине, и нам просто нужно разобраться во всем вместе. Ага? Рич, что бы ты ответил на это? Последние два года и как вы справлялись с этим с совершенно другой точки зрения на самом деле?
Рич Табор: Ага. Итак, с самого начала я знал, что Gutenberg быстро превратится в инструмент редактирования, необходимый WordPress для поддержания себя в мире, где публиковать веб-сайты становится все проще и проще. Я работал на WS 2017. Материалы [неразборчиво 00:11:56], конечно, помогли Гутенбергу, и это действительно вдохновило меня погрузиться и начать экспериментировать с блоками. Теперь я всегда был таким парнем, который прыгает и учится дисциплине.
Материалы [неразборчиво 00:11:56], конечно, помогли Гутенбергу, и это действительно вдохновило меня погрузиться и начать экспериментировать с блоками. Теперь я всегда был таким парнем, который прыгает и учится дисциплине.
Итак, я немного погрузился в React, впитал все, что мог, о пользовательском опыте и просто начал строить. В тандеме я изучал поддержку Гутенберга с одной из моих тем, и, по сути, это модель, в которой я учился на ходу, и просто делился своими выводами с сообществом и пытался поощрять [неразборчиво 00:12:24] для темы сторона вещей на ранней стадии. И поначалу было трудно, особенно идти в ногу с проектом Гутенберга, потому что он движется так быстро, и это правильно, потому что все эти грядущие улучшения — это суперхорошие вещи в будущем, но их трудно удержать. вверх, особенно за пределами круга, где я был изначально.
Итак, я снова и снова рефакторил блоки. Принимая во внимание, что я уверен, что многие люди должны были это сделать. Но, в конце концов, каждый раз, когда я это делал, я многому учился, и это помогло мне стать разработчиком, которым я являюсь сегодня. А что касается побед, мы продали CoBlocks, и это была победа. Потому что теперь у нас в GoDaddy есть ресурсы для [неразборчиво 00:13:06] на CoBlocks и для действительно усиленного создания сайтов для CoBlocks, но, что более важно, для Gutenberg и поощрять, как я уже сказал, создание опыта, значимого для WordPress, во всем мире. доска. Вот что меня волнует.
А что касается побед, мы продали CoBlocks, и это была победа. Потому что теперь у нас в GoDaddy есть ресурсы для [неразборчиво 00:13:06] на CoBlocks и для действительно усиленного создания сайтов для CoBlocks, но, что более важно, для Gutenberg и поощрять, как я уже сказал, создание опыта, значимого для WordPress, во всем мире. доска. Вот что меня волнует.
Биргит Паули-Хаак: Да. Я представляю, как это было, и я видел вас очень рано, вы также внесли свой вклад в Гутенберг, когда нашли некоторые ошибки и потому что пытались их понять. Так что, конечно же, это прыгает прямо здесь. Итак, я хотел бы… И спасибо, Зак, за ваш вопрос или ваше предложение. Были голоса, которые видят конец темы близко. Что ж, другие принимают геогорода как времена, когда конечные пользователи снова принимают дизайнерские решения. А другие думают, что тема будет просто CSS стилей или… А некоторые думают, что мало что изменится.
Итак, давайте немного разберемся. Поэтому я упомяну строительные блоки и объекты, такие как макеты блоков, шаблоны страниц, настройки сайта и тому подобное. И это хочет, чтобы вы, Рич, Уильям и Эллен, объяснили, насколько полно, насколько вы знаете и понимаете вещи, как все будет работать, что неясно и тому подобное. Итак, я думаю, что блоки все равно будут подключены к территории плагинов. Кажется, что эта идея все еще актуальна, и темы будут предоставлять стили для пользовательских и собственных блоков, и, похоже, она не отступает. Что вы думаете?
И это хочет, чтобы вы, Рич, Уильям и Эллен, объяснили, насколько полно, насколько вы знаете и понимаете вещи, как все будет работать, что неясно и тому подобное. Итак, я думаю, что блоки все равно будут подключены к территории плагинов. Кажется, что эта идея все еще актуальна, и темы будут предоставлять стили для пользовательских и собственных блоков, и, похоже, она не отступает. Что вы думаете?
Уильям Паттон: Я не видел большого движения. Всего пару недель назад я пытался узнать, что люди думают о добавлении блоков в темы. И после некоторых технических обсуждений это действительно создает много привязок, которые они все равно останутся в плагинах. Темы могут немного изменить их, но блоки, как правило, будут плагинами. Они типа AMS я думаю навсегда.
Биргит Паули-Хаак: Да. Я думаю, что большая часть, и Эллен довольно много говорила об этом, помимо «загадочного мяса», которое с некоторыми конечными пользователями попадалось в разные ловушки, когда темы отваживались на территорию плагинов и добавляли функциональность, или это не работало. если вы не использовали определенный конструктор страниц, и владельцы сайтов действительно вошли в систему, и они все еще находятся. И некоторые изменения темы привели бы к потере контента, и им пришлось бы перестраивать сайт. Мне часто казалось, что открытая система WordPress переходит в закрытую систему, похожую на Wix и Squarespace, но не в больших масштабах.
если вы не использовали определенный конструктор страниц, и владельцы сайтов действительно вошли в систему, и они все еще находятся. И некоторые изменения темы привели бы к потере контента, и им пришлось бы перестраивать сайт. Мне часто казалось, что открытая система WordPress переходит в закрытую систему, похожую на Wix и Squarespace, но не в больших масштабах.
Совсем немного, насколько позволяло развитие темы. Ага. Таким образом, наличие блоков, которые добавляют функциональность к нему в плагине, действительно имеет смысл для меня. Итак, но есть также блочные шаблоны или блочная компоновка. Теперь они также есть в таких плагинах, как Qubely, Atomic Blocks или Kadence, и это лишь некоторые из плагинов. Как вы думаете, это попадет в темы? Я бы сказал нет, потому что есть много блокировок контента. Но я думаю, что здесь есть небольшой разрыв. Как вы думаете, Рич?
Шаблоны блоков в темах Rich Tabor: Да. Итак, я на самом деле не думаю, что будет привязка к контенту, если мы включим это… Ну, я не хочу говорить, но сделайте шаг назад. Есть шаблоны, шаблоны, макеты, области и блоки. Возможно, вокруг некоторых из них есть небольшая путаница. Блоки являются наименьшими единицами. Затем шаг выше, это шаблон, который представляет собой набор блоков, разумный компонент, который вы можете использовать на своем сайте. А дальше уже либо макеты, либо шаблоны.
Есть шаблоны, шаблоны, макеты, области и блоки. Возможно, вокруг некоторых из них есть небольшая путаница. Блоки являются наименьшими единицами. Затем шаг выше, это шаблон, который представляет собой набор блоков, разумный компонент, который вы можете использовать на своем сайте. А дальше уже либо макеты, либо шаблоны.
Я не знаю, брошены ли они на одном уровне или один больше другого, но, возможно, это страница блоков. Итак, я думаю, что если бы у нас были шаблоны внутри тем и вы добавляли шаблон на страницу, этот шаблон состоял бы из двух блоков, которые абстрагировались от стилей, извлеченных из шаблонов. Таким образом, вы на самом деле ничего не теряете, кроме возможности добавить этот шаблон обратно на другую страницу, если это полностью абстрагировано от стилистической системы и просто работает без блоков.
Итак, я думаю, что тема сама по себе может содержать уникальные шаблоны. Возможно, они взаимозаменяемы, потому что вы сможете экспортировать и импортировать их через наши сайты. Но я думаю, что это был бы интересный способ для тем использовать Гутенберга и по-прежнему обеспечивать тот уникальный штрих и индивидуальность, за которые мы все любим темы.
Но я думаю, что это был бы интересный способ для тем использовать Гутенберга и по-прежнему обеспечивать тот уникальный штрих и индивидуальность, за которые мы все любим темы.
Биргит Паули-Хаак: Да. Так что я вижу это. И я думаю, что в одной из технической документации, которую выпустил Риад, он говорил о шаблонах WP темы и частях шаблона WP, и мы, вероятно, доберемся до этого на номере страницы. Но следующим шагом будут области блоков, зарегистрированные в соответствии с темой, для создания областей с контентом… Это похоже на форму областей виджетов. Ага? Сейчас называются блочными областями. Это тематическая территория. Верно? Уилл, как ты думаешь?
Уильям Паттон: Да. Я бы сказал, что это тематическая территория. Это то, что дизайнер собирается выбрать пространство, где они хотят, чтобы люди могли свободно размещать там любой контент, который они хотят, и это вполне может быть тип контента публикации, но это также может быть заголовок, реклама, слот, которые традиционно мы добавил бы туда виджет с каким-то текстом или чем-то еще. Но в будущем у вас может быть блок социальных иконок, чтобы поместить туда что угодно, и я думаю, что в меньшем содержании это действительно хорошо для того, для чего мы сейчас используем виджеты. Но у дизайнера будет большая свобода решать, что… Они предоставят пользователю большую свободу, чтобы он мог использовать то, что он не может делать в данный момент. Темы, как правило, довольно заблокированы, поэтому было бы неплохо дать им возможность свободно использовать эти слоты.
Но в будущем у вас может быть блок социальных иконок, чтобы поместить туда что угодно, и я думаю, что в меньшем содержании это действительно хорошо для того, для чего мы сейчас используем виджеты. Но у дизайнера будет большая свобода решать, что… Они предоставят пользователю большую свободу, чтобы он мог использовать то, что он не может делать в данный момент. Темы, как правило, довольно заблокированы, поэтому было бы неплохо дать им возможность свободно использовать эти слоты.
Биргит Паули-Хаак: Хорошо, а затем мы подошли к шаблонам страниц, и я думаю, что это то, о чем говорит второй. Шаблоны блоков HTML, связанные с традиционными шаблонами страниц PHP, и другие. Итак, как они будут работать? Или как они работают сейчас и как они будут работать в будущем? [перекрестные помехи 00:20:05]. О, давай, Уилл.
Уильям Паттон: А теперь вперед. У меня было одно превышение. Это шаг на Эллен.
Шаблоны блоков HTML Эллен Бауэр: О, все в порядке. Я немного изучил шаблоны блоков HTML, но не получил всей информации. Так что, может быть, лучше кто-то другой ответит.
Я немного изучил шаблоны блоков HTML, но не получил всей информации. Так что, может быть, лучше кто-то другой ответит.
Рич Табор: Думаю, я попробую. Это все еще относительно новый способ, которым они будут работать. Но что интересно, вы сможете создавать и добавлять эти шаблоны намного проще, чем когда вы пытались написать PHP-код и добавить функцию для пользовательского логотипа или чего-то еще. Потому что все это, по сути, будет просто загрузкой HTML и комментариями, ссылающимися на атрибуты блока. Таким образом, вы можете сказать, что вы хотите, чтобы заголовок вашего сайта был здесь, а затем обтекать день, а затем, когда вы хотите, чтобы здесь было ваше избранное изображение, и вы могли бы создать эти действительно уникальные шаблоны в системе, просто используя HTML, что невероятно, когда ты думаешь об этом. Они на самом деле сокращают барьеры для создания веб-сайтов в будущем, что довольно круто.
Биргит Паули-Хаак: Да. И люди до сих пор думают об этом. Итак, в репозитории Github вы видите довольно много разных подходов к дизайну того, как заставить пользователя взаимодействовать с блоками, а затем с панелями и макетами, и довольно интересно посмотреть, как это работает, и выяснить, как лучше всего это реализовать. интерфейс.
Итак, в репозитории Github вы видите довольно много разных подходов к дизайну того, как заставить пользователя взаимодействовать с блоками, а затем с панелями и макетами, и довольно интересно посмотреть, как это работает, и выяснить, как лучше всего это реализовать. интерфейс.
Итак, Бернхард Кау из Берлина, я думаю, у него есть вопрос к Эллен. «Итак, в прошлом вы использовали шорткоды, чтобы добавить некоторые параметры макета стиля, такие как кнопки, размеры цвета, цветные поля и расположение столбцов. Считаете ли вы, что введение блоков полностью устранит необходимость в таких коротких кодах?»
Эллен Бауэр: Да. Я думаю, определенно да. Каков наш подход, и я думаю, что WordPress больше всего нуждается в том, чтобы он стал более понятным для конечного пользователя. Люди, которые на самом деле используют WordPress. И я также думаю, что со временем они стали, возможно, немного менее технически подкованными, в начале, поскольку, вероятно, это были люди, которые знали немного больше о коде и прочем. И теперь я думаю, что все больше и больше людей не обладают знаниями, и я думаю, что круче было бы сделать это проще. Как мы уже говорили ранее, создавать веб-сайты на WordPress проще для всех.
И теперь я думаю, что все больше и больше людей не обладают знаниями, и я думаю, что круче было бы сделать это проще. Как мы уже говорили ранее, создавать веб-сайты на WordPress проще для всех.
Так я думаю блоки, чтобы вы могли видеть, что вы делаете. Это так здорово, и вы не могли бы сделать это с помощью коротких кодов. И я думаю, что это основное внимание, к которому мы как один подходим, чтобы он стал проще, удобнее и интуитивно понятнее. И я думаю, что Гутенберг определенно может это сделать. И поэтому я думаю, что это основное направление. Так что да, я думаю, что есть еще несколько случаев с плагинами, формами или чем-то еще, но я думаю, что для элементов дизайна, таких как кнопки и все такое, они должны быть визуальными, и с Гутенбергом это намного проще.
Как вы оцениваете мобильное редактирование для полноценного редактирования сайта?Биргит Паули-Хаак: Да. А Зак Гордон, у кого есть вопросы? Как, по вашему мнению, мобильное редактирование работает для полноценного редактирования сайта?
Рич Табор: Это сложно.
Биргит Паули-Хаак: Зак приходит сюда со всеми сложными вопросами.
Rich Tabor: Мобильный, это важно, потому что мы должны иметь возможность редактировать веб-сайты, где бы мы ни находились. Мобильные устройства будут только расти в популярности. Итак, убедившись, что мы делаем этот шаг вперед к улучшению опыта редактирования сайта. Прямо сейчас мы все еще пытаемся улучшить прямое редактирование страниц Гутенберга на мобильных устройствах, и это то, что PR только что добавил на этой неделе, даже наши основные шаги в этом направлении. Я действительно думаю, что нам нужно придумать какой-то способ для этапов редактирования, когда вы редактируете весь сайт, а не только страницу или только заголовок, или, может быть, или только нижний колонтитул. Я не знаю. Мы должны обозначить, где мы будем контролировать, потому что вы не можете контролировать все, начиная с телефонов размером три на четыре дюйма. Верно? Так что найти способ сделать это будет интересно, но это будет иметь первостепенное значение для успеха и будущего Гутенберга.
Биргит Паули-Хаак: Да. И я думаю, что для мобильных устройств нужен не только размер телефона. Они также могут делать это с планшета, стационарного телефона, iPod или iPad. И я думаю, что это было… Я еще не пробовал их, но они действительно есть, мобильная команда действительно работает над [неразборчиво 00:24:49] просто заставить редактор контента работать хорошо, и я думаю, что есть некоторые изменения, когда панель инструментов это панель инструментов кнопки, панель инструментов блока, если есть сверху или всегда снизу или поставить его до самого верха. Ага. Итак…
Эллен Бауэр: Могу я кое-что добавить к этому?
Биргит Паули-Хаак: Да. Это изолятор? Есть ли новая стартовая тема? Или вы хотите сделать… У вас есть [перекрестные помехи 00:25:14].
Эллен Бауэр: У меня с мобильной части.
Биргит Паули-Хаак: Да.
Эллен Бауэр: Я думаю, что это также самая большая проблема. И да, я определенно думаю, что люди только сейчас привыкли: «О, мой веб-сайт на моем телефоне». Они даже не думают о разных размерах. Особенно конечным пользователям, которым на самом деле все равно: «О, это всего лишь мой сайт». Для них не имеет значения, как на телефоне или на рабочем столе. И особенно как дизайнеры, мы всегда разделяем эти вещи, но конечные пользователи не разделяют. Они просто предполагают, что это просто должно работать, и это огромная проблема. И я думаю, что с Гутенбергом это тоже… Работать с блоками сейчас в этом году — это огромная проблема, чтобы облегчить конечным пользователям.
Они даже не думают о разных размерах. Особенно конечным пользователям, которым на самом деле все равно: «О, это всего лишь мой сайт». Для них не имеет значения, как на телефоне или на рабочем столе. И особенно как дизайнеры, мы всегда разделяем эти вещи, но конечные пользователи не разделяют. Они просто предполагают, что это просто должно работать, и это огромная проблема. И я думаю, что с Гутенбергом это тоже… Работать с блоками сейчас в этом году — это огромная проблема, чтобы облегчить конечным пользователям.
Многие вещи по-прежнему основаны на пикселях, размеры настолько сложны, чтобы сделать их настраиваемыми для конечных пользователей, блоки, но при этом имеют хорошее расположение на всех устройствах. Поэтому я думаю, что это огромный вызов. Нам нужно работать над тем, чтобы блоки настраивались, но при этом автоматически реагировали, оптимизированы для мобильных устройств, потому что на данный момент это не так. Многие размеры телефонов представляют собой разделители с пиксельным регистрацией. На данный момент для нас это огромный вызов — создать что-то красивое, что просто автоматически реагирует. Мы не хотим усложнять использование.
На данный момент для нас это огромный вызов — создать что-то красивое, что просто автоматически реагирует. Мы не хотим усложнять использование.
Думаю, в некоторых случаях имеет смысл сделать опцию. Я вижу это во многих блоках, мобильный вариант, планшетный вариант. Но для пользователя это похоже на: «Боже мой, зачем мне это делать?» С моей точки зрения, им не нужно обрабатывать эти разные этапы. Он должен работать только одним щелчком мыши. Я думаю, что это то, что вы бы предположили как конечный пользователь, но на данный момент это не так. Для нас, дизайнеров, которым нравится создавать красивые, простые в использовании, отзывчивые веб-сайты, на данный момент это огромная проблема. Размеры телефонов и расстояние между ними, это то, с чем я сейчас борюсь, поэтому я хотел добавить это.
Биргит Паули-Хаак: Я думаю, что сейчас это два движения. В Гутенберге теперь есть одна функция: вы можете создать стиль, выбранный вами в качестве стиля по умолчанию. Так что, как только вы выберете его, он всегда будет, если вы используете медиатекст с увеличенными изображениями или он заполняет все пространство и делает его отзывчивым, это ваш стиль по умолчанию. Вы говорите, что всегда хотите, чтобы я хотел сделать. Я думаю, что они делают то же самое с изображением, и это одно движение. А еще есть еще одно направление в дизайне блога. Было довольно много предложений по стандартизации некоторых вещей, таких как стили, интервалы, например, для всей вселенной WordPress, я говорю.
Вы говорите, что всегда хотите, чтобы я хотел сделать. Я думаю, что они делают то же самое с изображением, и это одно движение. А еще есть еще одно направление в дизайне блога. Было довольно много предложений по стандартизации некоторых вещей, таких как стили, интервалы, например, для всей вселенной WordPress, я говорю.
Я думаю, что да, связаться с командой дизайнеров и услышать ваше мнение и прокомментировать эти вещи действительно полезно, особенно для женщин-разработчиков. Ага? Итак, у нас есть еще один вопрос.
Есть ли новая стартовая тема, такая как Underscores?
Это от L Schnyder: «Есть ли новая стартовая тема, такая как Underscore, которая удобна и готова к работе с блочным редактором? С чего бы вы начали свою новую тему Гутенберга?»
Rich Tabor: В последнее время я не просматривал Underscores, чтобы узнать, были ли какие-либо PR или что-то еще, чтобы добавить правильную оптимизацию для Gutenberg, но в GoDaddy мы создали, я думаю, Go, и это на GoDaddy WordPress репозиторий на гитхабе. А затем для нас это, по сути, начатая тема, которую мы встроили с системой, ориентированной на дизайн, в которой вы можете выбрать другой стиль, который вы хотите применить к своему сайту, а затем он в основном поменяет свойства CSS, чтобы стилизовать ваш сайт определенным образом, и в первую очередь это Гутенберг. Таким образом, мы, по сути, призываем людей, которые приходят в GoDaddy, выбрать новый начальный дизайн и систему, которые мы создали в блоках в этом стиле дизайна на Go, чтобы использовать их в качестве отправной точки с этого момента. Но я не рассматривал другие темы, такие как Barebones, первые темы Gutenberg как таковые.
А затем для нас это, по сути, начатая тема, которую мы встроили с системой, ориентированной на дизайн, в которой вы можете выбрать другой стиль, который вы хотите применить к своему сайту, а затем он в основном поменяет свойства CSS, чтобы стилизовать ваш сайт определенным образом, и в первую очередь это Гутенберг. Таким образом, мы, по сути, призываем людей, которые приходят в GoDaddy, выбрать новый начальный дизайн и систему, которые мы создали в блоках в этом стиле дизайна на Go, чтобы использовать их в качестве отправной точки с этого момента. Но я не рассматривал другие темы, такие как Barebones, первые темы Gutenberg как таковые.
Биргит Паули-Хаак: Да. Итак, я увидел тему Gutenberg, начальную тему Gutenberg в репозитории GitHub, репозитории WordPress. И это на самом деле также используется для тестирования некоторых тем и элементов редактирования с помощью некоторых функциональных плагинов в экспериментальных областях Гутенберга, которые прямо сейчас находятся в плагине. Итак, навигация появилась в обычном плагине Gutenberg, но некоторые разделы для редактирования страниц все еще являются экспериментальными, и если вы хотите их протестировать, есть предложение их использовать. Итак, стартовая тема Gutenberg, которая сейчас находится в репозитории Gutenberg, да.
Итак, навигация появилась в обычном плагине Gutenberg, но некоторые разделы для редактирования страниц все еще являются экспериментальными, и если вы хотите их протестировать, есть предложение их использовать. Итак, стартовая тема Gutenberg, которая сейчас находится в репозитории Gutenberg, да.
Rich Tabor: Я также хотел сказать, что Twenty Twenty — это хорошее место для поиска, потому что там так много дополнительных частей, интегрированных в тему, что команда действительно продемонстрировала, насколько Gutenberg может быть мощным как конструктор сайтов, а не просто редактор контента для написания поста в блоге. Итак, это хорошее место, которое я бы тоже начал искать.
Биргит Паули-Хаак: Итак, есть еще один шаблон
Уильям Паттон: Андрес, который создает… он разработал тему 2020 года. У него очень хорошее понимание того, как работает каждый отдельный блок, о чем я понятия не имел, когда работал с ним, что он просто знал навскидку, и там все еще есть много нюансов, когда дело доходит до дизайна. Я не думаю, что есть хорошая стартовая тема для Гутенберга. Я думаю, что весь смысл Гутенберга в том, что не будет стартовой штуки, каждый сможет сделать что-то свое с нуля, и это будет легко.
Я не думаю, что есть хорошая стартовая тема для Гутенберга. Я думаю, что весь смысл Гутенберга в том, что не будет стартовой штуки, каждый сможет сделать что-то свое с нуля, и это будет легко.
Биргит Паули-Хаак: Мм-хм (подтвердительно). Да правильно. У нас было это раньше, верно? Это всегда легко.
Уильям Паттон: Скрестим пальцы. Один день.
Биргит Паули-Хаак: Таким образом, есть еще вопрос, и я думаю, что мы могли бы решить его здесь. Это условность тем. Мика. D подчеркнул растущее влияние редактора блогов и задался вопросом, что может случиться с существующими темами? Сдадутся ли разработчики тем и будут выпускать обновления для тем доблочного редактора? У некоторых из моих клиентов до сих пор активированы темы из репозитория или премиальные темы. Что вы думаете? Что произойдет? Как бы вы наметили переход от тем, которые мы делаем сейчас, к темам через два года в редактировании Гутенберга?
Уильям Паттон: Ну, я думаю, что многие темы, которые существуют прямо сейчас, не обязательно будут хороши для Гутенберга, но они действительно стараются обеспечить обратную совместимость. И я надеюсь найти способ включить полное редактирование сайта и существующие области контента. Иногда я говорю «скоро», но в WordPress это может быть через пять лет. И, я надеюсь, что существующие и темы на самом деле не исчезнут просто так, потому что в видении у них не так много мест на данный момент в текущем видении. Но я надеюсь, что какое-то внимание будет уделено коду, который создают разработчики Гутенберга, который позволит старой теме стать готовой к Гутенбергу. И это может быть не идеально, но много тех других тем, которые продолжают существовать в течение долгого времени
И я надеюсь найти способ включить полное редактирование сайта и существующие области контента. Иногда я говорю «скоро», но в WordPress это может быть через пять лет. И, я надеюсь, что существующие и темы на самом деле не исчезнут просто так, потому что в видении у них не так много мест на данный момент в текущем видении. Но я надеюсь, что какое-то внимание будет уделено коду, который создают разработчики Гутенберга, который позволит старой теме стать готовой к Гутенбергу. И это может быть не идеально, но много тех других тем, которые продолжают существовать в течение долгого времени
Рич Табор: Да. Я думаю, что, как и все старые основные темы по умолчанию, теперь поддерживают Gutenberg. Я думаю, что точно так же в будущем у нас будут новые функциональные возможности, такие как новые блочные темы, но мы собираемся просто… Бьюсь об заклад, мы попытаемся добавить те же самые темы в 2020 году, 2019, 2017, и постарайтесь дополнить эту функциональность осмысленным образом, чтобы люди, которые используют эти темы, которым нравятся эти темы, могли по-прежнему использовать их повторно. И то же самое для любой другой темы, которая использует стандартный способ создания тем WordPress. Темы, которые имеют свои собственные встроенные плагины или что-то еще, вероятно, с этого момента будут игнорировать Гутенберг, так что это не имеет большого значения, но в будущем темы будут легче и они будут другими. Но я ожидаю, что темы заказов все равно будут вписываться в это. Как и сказал Уильям.
И то же самое для любой другой темы, которая использует стандартный способ создания тем WordPress. Темы, которые имеют свои собственные встроенные плагины или что-то еще, вероятно, с этого момента будут игнорировать Гутенберг, так что это не имеет большого значения, но в будущем темы будут легче и они будут другими. Но я ожидаю, что темы заказов все равно будут вписываться в это. Как и сказал Уильям.
Биргит Паули-Хаак: Мм-хм (подтвердительно). Эллен, как ты думаешь?
Эллен Бауэр: Я думаю, что разработчикам тем определенно сложно поддерживать новую опцию, которая выходит, и в то же время действительно глубоко изучать новые подходы. А я всегда за новые подходы, поэтому думаю имеет смысл сконцентрироваться на этом. Вы, наверное, не можете угодить всем, просто так сложилось, что слишком много развития происходит, и вы должны решить, что вы делаете. Но то, что мы определенно сделали с нашими текущими темами, первое, что мы сделали, — это поддержка блоков по умолчанию, и мы продолжим это делать.![]()
Но я также думаю, что в какой-то момент вы должны решить, как далеко вы хотите зайти с этим, со старыми темами, потому что они просто были созданы для другого типа WordPress. Поэтому я думаю, что, вероятно, будет разумнее поощрять людей сейчас смотреть в будущее на то, что темы могут сделать, и поощрять их экспериментировать с новыми темами и получать их как можно скорее, более знакомы с новыми подходами, а не говорить, что мы поддержим это навсегда, потому что это просто удержит их от попыток попробовать новые темы сейчас и быстрее освоит новый подход.
Итак, мы то, что я пытался сделать с видео, и я планирую сделать многое другое. Мне нравится снимать видео на YouTube, потому что это простой способ показать людям: «Эй, ты можешь сделать то-то и то-то». Я думаю, что это отличный способ показать пользователям, что вы можете делать с Гутенбергом. И я думаю, что мне нравится то, что многие темы будут работать по-разному… Разработчики тем будут использовать разные подходы, определенно с Гутенбергом, но только один способ ведения дел. Нет всех этих разных систем. И конечно же, как сказал Рич, они продолжат свое существование
Нет всех этих разных систем. И конечно же, как сказал Рич, они продолжат свое существование
Некоторые люди просто проигнорируют подходы Гутенберга, останутся со своими собственными системами, но я думаю, что мы должны сообщить людям, как использовать это, и действительно дать им шанс увидеть, насколько это просто, и лучше сейчас, чем позже. Скажите им, используйте новые темы.
Возможно ли, чтобы магазин тем предлагал пути миграции со своей старой темы на темы Гутенберга?
Биргит Паули-Хаак: Итак, с деловой точки зрения, у меня есть вопрос, а потом мы его решим [неразборчиво 00:36:28]. Извиняюсь. Вопрос Нандиолы. Считаете ли вы, что для вас, как для магазина тем, будет возможно фактически предоставить пути миграции из вашей старой темы в… И вот как она будет выглядеть новой, и если вы хотите перенести свой сайт сюда, несколько плагинов к, или один плагин для этого, чтобы сделать переход для них? Это то, что вы бы рассмотрели, или это невозможно?
Эллен Бауэр: Это вопрос ко мне?
Биргит Паули-Хаак: Это вопрос к тебе, Эллен, да. Извиняюсь.
Извиняюсь.
Эллен Бауэр: Думаю, это вариант. И я думаю, что для некоторых тем это определенно имело бы смысл. Но наш подход к темам WordPress всегда заключался в том, чтобы не делать из одной темы такое большое дело. И, конечно же, я понимаю, что люди будут пытаться… некоторые люди хотят использовать одну тему и оставаться с ней дольше. И я думаю, что поскольку Гутенберг настолько удобен, вы все еще можете использовать классический редактор, и у вас есть поддержка блоков по умолчанию. Итак, поскольку мы всегда создаем очень простые темы, и я очень этому рад, теперь, когда мы это сделали, это на самом деле легко. Они могут оставаться в текущих или старых темах в течение длительного времени.
Думаю проблем не будет. И мы будем поощрять людей пробовать новые темы, но я думаю, что мы, вероятно, не пойдем до конца, чтобы действительно сказать: «О, вы можете перенести свой сайт», это и это. Я думаю, из-за того, что у нас такие простые темы, людям будет легко сказать-
Биргит Паули-Хаак: Наверное, так лучше.
Эллен Бауэр: … вы можете переключиться на новую тему, если хотите. И не обязательно делать это сразу. Может быть, посмотреть на это, может быть, подумать об этом через год или несколько месяцев или что-то в этом роде
Биргит Паули-Хаак: Да. Уильям, есть какие-нибудь комментарии по этому поводу? Что вы думаете?
Уильям Паттон: Я склонен согласиться. Я имею в виду, я любил темы, которые просто работают вечно, но на самом деле они не всегда будут работать таким образом. Но я действительно думаю, что большая часть миграции на самом деле является контентом, который создают пользователи, и не обязательно, что сама тема не нуждается в огромном количестве для перехода, но контент, который создается в рамках конкретной темы, будет специально для этой темы. И эта миграция будет немного трудной для любой системы. Если вы говорите, например, что сайт имеет 10 000 сообщений, возможно, придется симулировать несколько тысяч из этих сообщений, которые не будут перенесены, возможно, вручную, а это действительно неосуществимо для бюджета иногда, когда дело доходит до большого [неразборчиво 00:00:39:21].
Как вы видите переходы тем, основанных на крючках, таких как Бытие
Биргит Паули-Хаак: Мм-хмм (утвердительно). Хорошо. Итак, у нас есть еще один вопрос к ней. Как вы видите переход тем, основанных на хуках, таких как Genesis Framework или GeneratePress, чтобы цеплять и отсоединять веб-элементы с помощью новой блочной парадигмы? Кто хочет этим заняться? Рич, хочешь поговорить [перекрёстные помехи 00:39:46]?
Эллен Бауэр: Никто.
Рич Табор: Никто. Я имею в виду, что у меня нет большого опыта работы с Genesis как таковым, но он будет другим. Нам нужно выяснить, этим людям придется выяснить, как они собираются интегрироваться с блочными темами на основе HTML. Поэтому я не знаю, как это будет выглядеть и насколько это возможно. Но на самом деле у нас будут эти блочные темы с каталогом блочных шаблонов, с индексированием этого HTML, выделением этого HTML, архивированием этого HTML. По сути, эмулируя то, что мы привыкли делать в PHP, и используя макеты блоков для этих шаблонов.
И прямо сейчас их можно редактировать. Вы можете редактировать их, копировать и вставлять в свои файлы. Но в будущем у нас, вероятно, появится способ редактировать их. Я не уверен, что Genesis превратится во что-то с предопределенным макетом, возможно, для этих шаблонов, и вы выбираете то, что хотите, когда запускаете сайт, а затем все готово. И это как быть только как волшебник или что-то в этом роде. Я не уверен, что там произошло, но это определенно изменится или останется не на блочном шаблоне или не на блочной теме. Он останется там, где он сейчас.
Биргит Паули-Хаак: Рада, что вы упомянули об этом. Мы вернемся, я думаю, к вопросу, который был у Зака в самом начале, и вначале он был слишком подробным. Итак, как на самом деле работают шаблоны блоков HTML? Ага. Ну что такое… Потому что они все-таки динамичные. То, что они не PHP, не означает, что они не динамические, потому что вы можете их использовать, но как они будут работать?
Rich Tabor: Я имею в виду, что они, по сути, будут элементами в HTML-файле в стиле индекса, возможно, для вашей мировой стены блога, по сути, станут блоком стены блога. Там будут ваши изображения, ваш контент или ваши заголовки, ваша ссылка для продолжения чтения. Все это было бы частью этого. И если есть варианты, если это основной блок, в котором, вероятно, вы могли бы установить разные стили в коде, например, вы бы сказали стиль один или стиль два, или столбцы, или полная ширина, там будут разные атрибуты, где это будет быть установлен в вашем HTML-шаблоне. И когда он запущен на передней части вашего сайта, он будет притягивать блоки. Хорошо.
Там будут ваши изображения, ваш контент или ваши заголовки, ваша ссылка для продолжения чтения. Все это было бы частью этого. И если есть варианты, если это основной блок, в котором, вероятно, вы могли бы установить разные стили в коде, например, вы бы сказали стиль один или стиль два, или столбцы, или полная ширина, там будут разные атрибуты, где это будет быть установлен в вашем HTML-шаблоне. И когда он запущен на передней части вашего сайта, он будет притягивать блоки. Хорошо.
Биргит Паули-Хаак : Да, по-моему, звучит довольно просто.
Рич Фавор: Верно. Это своего рода. Я имею в виду, что у нас будут блоки для заголовков сообщений, блоки для… У нас уже есть теги и категории. Вероятно, у нас будут блоки для избранных изображений. Если мы хотим сделать избранные изображения, я не уверен, что это совсем другое. У нас будут блоки для всего. Все, что вы видите на своей странице, будет блоком.
Биргит Паули-Хаак: Ага. Итак, что вы видите, они будут… некоторые из устаревших тем, они используют настройщик, и у многих создателей тем было твердое мнение о настройщике шесть или семь лет назад, когда он вышел, а затем группа проверки тем потребовала все, что попадает в репозиторий, на самом деле не имеет собственных опций, а теперь работает с настройщиком.
Рич Фавор: Я не думаю, что мы будем использовать настройщик. Не думаю, что он нам действительно понадобится. Я имею в виду, что вопрос был как самый первый шаг к настройке нашего сайта, и это то, что Гутенберг создает для вашего сайта, включая добавление цветов и шрифтов и еще много чего. Я предполагаю, что у нас будут такие же инструменты в другом месте или в Гутенберге, так что это знакомо. Таким образом, вам не нужно идти в совершенно отдельное абстрактное местоположение, чтобы внести небольшие изменения. Это не имеет смысла. Я думаю, что в будущем WordPress, вероятно, будет поддерживать старые темы, в которых есть настройщик, но я не думаю, что будет основное действие для редактирования их сайта.
Уильям Паттон: И я склонен с этим согласиться. И я думаю, что на данный момент у нас в Гутенберге есть боковая панель, где вы нажимаете на блок, и появляется боковая панель. Я думаю, что вещи, которые сейчас находятся в кастомайзере, действительно лучше подходят для этой боковой панели. И если вы возьмете, например, области виджетов, когда вы перемещаетесь или говорите, что у вас есть разные области клиньев на разных страницах, это появляется в настройщике только тогда, когда вы находитесь на нужной странице. Что ж, было бы намного лучше, если бы он появлялся только тогда, когда вы были на правильном блоке. Это было бы гораздо менее обременительно для пользователей. На сайте может быть сотня вариантов, но вам нужно увидеть только два варианта типографики. Когда вы находитесь в блоке абзаца, вам не нужно знать, какого цвета ваш заголовок. Это имеет значение только тогда, когда вы редактируете заголовок.
И если вы возьмете, например, области виджетов, когда вы перемещаетесь или говорите, что у вас есть разные области клиньев на разных страницах, это появляется в настройщике только тогда, когда вы находитесь на нужной странице. Что ж, было бы намного лучше, если бы он появлялся только тогда, когда вы были на правильном блоке. Это было бы гораздо менее обременительно для пользователей. На сайте может быть сотня вариантов, но вам нужно увидеть только два варианта типографики. Когда вы находитесь в блоке абзаца, вам не нужно знать, какого цвета ваш заголовок. Это имеет значение только тогда, когда вы редактируете заголовок.
Биргит Паули-Хаак: Мм-хм (подтвердительно).
Rich Tabor: На самом деле, на боковой панели настроек у нас есть представление документа, где вы можете опубликовать свою фактическую страницу. У нас был только блочный вид, который адаптируется к любому выбранному блоку, который вы используете. Но что, если бы у нас был сайт и вкладка сверху? Так что, когда вы нажмете на нее, у вас будут свои цвета, свои шрифты, свои параметры, свои глобальные параметры, которые будут контролировать все на вашем сайте. Все они могут просто существовать прямо здесь, в вашем онлайн-режиме редактирования.
Все они могут просто существовать прямо здесь, в вашем онлайн-режиме редактирования.
Биргит Паули-Хаак: Да. И затем с темой приходит к предложенной цветовой палитре, чтобы сказать: «Хорошо, это то, что вы бы использовали в великой схеме вещей?»
Рич Фавор: Верно.
Биргит Паули-Хаак: Итак, у нас есть еще несколько минут. Ага. Эллен, ты хочешь что-то сказать?
Эллен Бауэр: Я тоже так думаю. Я думаю, что настройщик был просто стартовым, отличным способом дать что-то вроде основных параметров стиля. И что мне действительно нравится, так это подход, и многие люди говорят об этом, что тема будет способствовать опыту, просто чтобы быть основным руководством по стилю, и мне очень нравится такой подход к дизайн-системе. И, как сказал Рич, было бы здорово иметь это в том же опыте редактирования, просто чтобы иметь параметры руководства по стилю, основные параметры руководства по стилю, которые вы… и тогда вам больше не понадобится настройщик, чтобы перейти к совершенно другому подходу.
И я думаю, что это просто фаза перехода. Опять же, у нас просто в конечном итоге будут эти варианты. Они не обязательно должны находиться в настройщике, они могут быть просто в той же области, где находится все редактирование блога, и это просто другой уровень. И я думаю, что и с темами, я не думаю, что темы исчезнут. Я думаю, что они просто перейдут, и я думаю, что их дизайн, системный подход — это здорово. Кроме того, я бы хотел, чтобы у блоков было общее… чтобы все они работали одинаково, а темам было бы легче понять, что им нужно для дизайна и стиля, и чтобы было проще переходить между блоками, темами и прочим. . Так что было бы замечательно иметь больше системы.
Биргит Паули-Хаак: Да. Спасибо за… Алан просто… Это был Алан? Да, он только что указал Матиасу Вентуре, который был руководителем Гутенберга, и недавно он вызвал много дискуссий о темах, полном опыте редактирования основного блока. И я думаю, что у меня есть ссылка здесь, так что люди могут следить за этим. И когда он говорил о блоках и о том, как это будет работать. Так что спасибо, Алан, за участие, а также за то, что указал нам на это. Итак, я хочу кратко задать вопрос Питера, который сказал: хорошо, он всегда получает вопрос от своих клиентов. «Итак, какой лучший плагин для создания страниц, бла-бла-бла? Итак, теперь есть отличные блочные плагины. У вас есть какой-нибудь из ваших любимых блочных плагинов, на который вы бы указали людям, чтобы они могли разработать свой веб-сайт?»
И когда он говорил о блоках и о том, как это будет работать. Так что спасибо, Алан, за участие, а также за то, что указал нам на это. Итак, я хочу кратко задать вопрос Питера, который сказал: хорошо, он всегда получает вопрос от своих клиентов. «Итак, какой лучший плагин для создания страниц, бла-бла-бла? Итак, теперь есть отличные блочные плагины. У вас есть какой-нибудь из ваших любимых блочных плагинов, на который вы бы указали людям, чтобы они могли разработать свой веб-сайт?»
Рич Табор : Я всегда выбираю путь, который лучше всего подходит для вас. Попробуйте их все, попробуйте пару, убедитесь, что они соответствуют требованиям производительности. На странице нет кучи мусора. И UX очень важен, когда дело доходит до блоков. Если блоки работают хорошо, они чисты и на странице нет большого количества случайного мусора, вероятно, с ними все в порядке. Конечно, я неравнодушен к Coblocks, и это здорово, и нам нужна помощь. Так что, если у вас есть какие-то идеи, и они не хотят репо, но на самом деле есть уровень, на котором все они начинают приближаться к одним и тем же возможностям и имеют значение только то, что работает само по себе для вашего конкретного проекта.
Так что, если у вас есть какие-то идеи, и они не хотят репо, но на самом деле есть уровень, на котором все они начинают приближаться к одним и тем же возможностям и имеют значение только то, что работает само по себе для вашего конкретного проекта.
Биргит Паули-Хаак: А вы, Уильям? Какой ваш любимый плагин?
Уильям Паттон: Я имею в виду, что лично я не пользуюсь Гутенбергом ни одним из четырех. Большая часть моей работы, я много занимаюсь разработкой, но клиентам действительно понравились только основные блоки, и мне бы очень хотелось, чтобы основные блоки действительно были сделаны… Я имею в виду, начал говорить это гаечный ключ, но я бы хотел, чтобы они сделали плагин устаревшим. Я бы хотел, чтобы базовые блоки делали все то же, что и другие блочные плагины. И мы можем посмотреть, что делают другие плагины. Но на данный момент у меня нет собственных предпочтений. Я просто хотел бы, чтобы основные блоки улучшались и добавлялись, чтобы сделать их тем, что действительно нужно людям.
Биргит Паули-Хаак: Да.
Рич Фавор: Ага. Я полностью согласен с Уильямом. Если ядро будет делать все то, о чем просят люди, то нам не понадобятся эти другие плагины как таковые. Они были бы более специализированными, что тоже было бы хорошо. Поэтому я думаю, что я бы выбрал все универсальное, что… Не универсальное, но все более простое, что реализует ядро, и если я могу убрать его из основных блоков, то это суперпобеда. Они уже делали это пару раз, а потом, если бы мы могли найти способ перенести один блок в другой блок, а это-
Биргит Паули-Хаак: Преобразование.
Рич Табор: … часть этого процесса устаревания, это было бы суперключом, потому что тогда я мог бы отключить то, что будет добавлено в будущем.
Биргит Паули-Хаак: Да. Как насчет тебя, Эллен? У вас есть любимый блочный плагин, который хорошо работает с вашей темой или который вы предпочитаете?
Эллен Бауэр: Я люблю играть с ними всеми. И я, как сказал Уилл, я думаю, что для наших пользователей быстрая рекомендация определенно состоит в том, чтобы начать с основных блоков и функций или вариаций стиля, которые постоянно редактируются. И так, это определенно первое место, чтобы начать. И затем, что я думаю, также важно упомянуть здесь, это разработка библиотеки блоков и вариант, я думаю, что это будет путь для пользователей. Что они не заперты в одну коллекцию блоков. И какие блоки я считаю лучшими, безусловно, сильно зависит от типа веб-сайта, который вы хотите создать. Если у вас просто есть блог или вы хотите создать бизнес-сайт или сайт-портфолио, здесь имеют смысл очень разные пользовательские сценарии, очень разные блоки.
И я, как сказал Уилл, я думаю, что для наших пользователей быстрая рекомендация определенно состоит в том, чтобы начать с основных блоков и функций или вариаций стиля, которые постоянно редактируются. И так, это определенно первое место, чтобы начать. И затем, что я думаю, также важно упомянуть здесь, это разработка библиотеки блоков и вариант, я думаю, что это будет путь для пользователей. Что они не заперты в одну коллекцию блоков. И какие блоки я считаю лучшими, безусловно, сильно зависит от типа веб-сайта, который вы хотите создать. Если у вас просто есть блог или вы хотите создать бизнес-сайт или сайт-портфолио, здесь имеют смысл очень разные пользовательские сценарии, очень разные блоки.
Или, если вы новичок в WordPress, пользователи, которым нужны минимальные параметры настройки, или если вы создаете веб-сайты для клиентов и нуждаетесь во всех параметрах, таких как все интервалы, каждое касание, которые вы хотите адаптировать. Так что есть разные подходы, но я думаю, что круче будет библиотека блоков, в которой вы можете просто выбрать один блок здесь, один блок там, и вам не нужно иметь целую коллекцию блоков. И я думаю, что это находится в разработке, и я думаю, что это также самый крутой подход к этому вопросу. Так что вы можете просто выбрать один там, выбрать один там.
И я думаю, что это находится в разработке, и я думаю, что это также самый крутой подход к этому вопросу. Так что вы можете просто выбрать один там, выбрать один там.
Кроме того, это сложная задача для дизайна. Тогда, безусловно, огромная проблема, что им всем будет удобно в выбранной вами теме, и они будут выглядеть одинаково. И это снова вызов для дизайнеров, поскольку вы можете использовать разные блоки из разных системных и основных блоков и смешивать их все вместе.
Биргит Паули-Хаак: Да. Итак, Block Directory, я думаю, это то, о чем вы говорите. У нас были похожие вопросы и ответы в прямом эфире, Алекс Шилс из мета-команды и-
Эллен Бауэр: Да, я об этом и говорю.
Биргит Паули-Хаак: И С. К. Ли, и вы также найдете это на YouTube, и я думаю, что я уже переиздал стенограмму на веб-сайте gutenbergtimes.com. Это определенно есть на что посмотреть.
Итак, мой личный фаворит, я не использовал его полностью, но я всегда вижу, что появляется много нового, и некоторые люди говорят, что это должно быть все, что должно быть в основном блоке EditorsKit. вашим бывшим владельцем основного бизнеса Джеффри Карандангом. И он сделал несколько интересных дополнительных функций.
вашим бывшим владельцем основного бизнеса Джеффри Карандангом. И он сделал несколько интересных дополнительных функций.
При просмотре различных стилей изображения, где ядро имеет только круги, у него также есть диагональ. Итак, на самом деле у него есть еще несколько функций для основных блоков, и это действительно круто. И да, Питер только что упомянул об этом. Да, мне это очень нравится. Так что да. Я не вижу никаких дополнительных вопросов. И нам тоже пора. Ой! Существует один распространенный вопрос:
«Итак, когда, по вашему мнению, проблемы с доступностью станут достаточно серьезными, чтобы быть уверенными с клиентами, которым это нужно»
Ну, никто не знает. Аудит доступности, опубликованный в апреле, добился большого прогресса, и я думаю, что 80% проблем уже решены в Гутенберге. И я вижу, что команда доступности и основная команда, команда разработчиков сейчас очень тесно работают над некоторыми вещами. Так что однозначно поправляется. Когда будет 100%. Всегда ли может быть 100%? Я думаю, что это обсуждение для другого живого Q&A. В противном случае, мы здесь еще на два часа.
Когда будет 100%. Всегда ли может быть 100%? Я думаю, что это обсуждение для другого живого Q&A. В противном случае, мы здесь еще на два часа.
Список для чтения
Итак, если вы хотите прочитать о нескольких вещах, есть материалы в виде информации о блоках. Затем Felix Arms представила концепцию блочных шаблонов для полноценного редактирования сайта, и я поделюсь ссылкой в чате. Это проблема GitHub.
А затем Марк Юрейн, руководитель отдела дизайна на этапе Гутенберга и мой соведущий в журнале изменений Гутенберга, исследовал и обсудил шаблоны блоков и возможность предопределенных макетов, а также то, как это могло бы выглядеть. И есть немало сторонников различных вариантов дизайна этого.
А потом у меня есть для вас ссылка на документацию Riad по блочным темам с пометкой Experimental. Это тема для обсуждения.
Итак, это для вашего чтения. Мы обязательно поместим его также в видео на YouTube в описании.
Так что кажется, что все время у нас есть. Спасибо всем за то, что пришли, и за участие здесь со всеми вашими замечательными вопросами. У меня есть еще два вопроса к нашей панели, к нашим спикерам. То есть, есть ли у вас какие-либо объявления или что-то, что вы не могли сказать раньше и хотите, чтобы люди помнили? Кроме того, бессовестный штекер допускает такой звук. И второй вопрос: если люди захотят связаться с вами, как лучше всего это сделать? Итак, кто хочет начать?
Спасибо всем за то, что пришли, и за участие здесь со всеми вашими замечательными вопросами. У меня есть еще два вопроса к нашей панели, к нашим спикерам. То есть, есть ли у вас какие-либо объявления или что-то, что вы не могли сказать раньше и хотите, чтобы люди помнили? Кроме того, бессовестный штекер допускает такой звук. И второй вопрос: если люди захотят связаться с вами, как лучше всего это сделать? Итак, кто хочет начать?
Рич Табор: Я первый. Ну, две большие вещи. Во-первых, любой может принять участие. Если это веб-дизайн или основной редактор, психологические встречи, если он помогает Гутенбергу на github, если это просто предоставление отзывов о проблемах или идеях, которые подбрасываются. Более или менее, даже поддерживая ваши любимые блочные плагины, участвуя в этих проектах, каждая мелочь поможет подтолкнуть опыт WordPress в правильном направлении. И все это приветствуется, как и каждый маленький кусочек.
Итак, повторяю, CoBlocks и Go являются открытым исходным кодом на GitHub. Заходите, звоните, добавляйте отзывы, исправьте ошибку. Мы хотим всего этого, и вы найдете меня во всех этих местах, а также в Твиттере, @richard_tabor и richtabor.com. Я хотел написать о WordPress, Гутенберге и темах.
Заходите, звоните, добавляйте отзывы, исправьте ошибку. Мы хотим всего этого, и вы найдете меня во всех этих местах, а также в Твиттере, @richard_tabor и richtabor.com. Я хотел написать о WordPress, Гутенберге и темах.
Уильям Паттон: Кто следующий? Думаю, я пойду дальше.
Рич Тавор: Да.
Уильям Паттон: Итак, я Уилл. Вы можете связаться со мной в Твиттере или поймать меня на канале выбора Theme Review для WordPress Slack. И я имею в виду, что на самом деле у меня нет никаких объявлений, но я хочу попросить людей просто убедиться, что вы продолжаете участвовать в разработке.
Убедитесь, что вы сообщаете людям, особенно о проблемах, с которыми вы сталкиваетесь, потому что, если людям не сообщать о проблемах, они не знают, что им нужно исправить. И вдобавок к этому очень не хватает документации. Поэтому, когда вы поймете, как что-то сделать, запишите это и поделитесь этим со всеми. Это было бы большим подспорьем для всех в этом движении за целесообразность перехода от того места, где они находятся сейчас, к тому, где они должны быть раньше, чем позже. И чем больше мы знаем, тем лучше.
И чем больше мы знаем, тем лучше.
Уильям Паттон: Да, я закончил. Если кто-то еще хочет присоединиться.
Эллен Бауэр: У меня проблема со звуком. Ты слышишь меня?
Уильям Паттон: Да, сейчас я не слышу. Ага.
Эллен Бауэр: Я не слышу Биргит.
Биргит Паули-Хаак: Да, ну, у меня был отключен звук.
Эллен Бауэр: О! Хорошо. Я думал, что это снова я.
Биргит Паули-Хаак: Нет, это была я. Итак, Уильям, я хотел спросить тебя. У группы по рассмотрению темы есть дополнительные встречи, или это была просто идея на той встрече, которая была на прошлой неделе?
Уильям Паттон: У нас перерыв между обычными встречами, мы собираемся встречаться и заниматься делами, сосредоточившись на проблемах с github и тому подобных вещах для Гутенберга. Но уже почти Рождество. Мы в значительной степени взвешиваем их в новом году. Так что на самом деле это не начнется до следующего года, большое дело.
Биргит Паули-Хаак: Хорошо. Ага. Хорошо. И тогда это вы знаете.
Эллен Бауэр: Так что вы точно сможете найти меня под моим именем в Твиттере, на YouTube и в Slack. И мне всегда приятно слышать обратную связь. Все, что связано с темой, связанной с Гутенбергом. Кроме того, предложения для любых видео или чего-либо, чем я могу поделиться или показать людям. Мне всегда нравится это делать и получать обратную связь. А еще, да, как сказал Уилл, я думаю, что это всегда хорошее время, особенно в отношении тем. Я знаю многих людей, которые, я думаю, немного ошеломлены тем, что… И многих людей ошеломляет то, что с Гутенбергом будет в будущем, как мы должны подходить к вещам.
И я думаю, как сказал Уилл, говорить об этом, открывать обсуждения для всех и быть максимально открытыми, я думаю, это лучшее, что мы можем сделать. И что-то вроде того, как вы делаете Биргит, делитесь всеми разными каналами и прочим, это так здорово, потому что там много информации, и все так заняты. Я думаю, что иногда трудно найти время, чтобы собраться вместе и поговорить о вещах. И только благодаря нашей работе мы на самом деле работаем над чем-то совершенно новым из того, что мы делали в прошлом. Мы создаем бесплатную тему и блоки для нее, просто чтобы использовать совершенно новый подход к нашей работе. Это будут бесплатные темы и блоки, а дальше мы будем наращивать платформу.
Я думаю, что иногда трудно найти время, чтобы собраться вместе и поговорить о вещах. И только благодаря нашей работе мы на самом деле работаем над чем-то совершенно новым из того, что мы делали в прошлом. Мы создаем бесплатную тему и блоки для нее, просто чтобы использовать совершенно новый подход к нашей работе. Это будут бесплатные темы и блоки, а дальше мы будем наращивать платформу.
Мы планируем создать платформу для конечных пользователей, чтобы они могли выполнять эту работу, а затем мы будем поддерживать и помогать им, чтобы новички и конечные пользователи могли легко создавать веб-сайты в WordPress. Это то, над чем мы сейчас работаем, и мы выпустим ее в следующем году. Мы очень медленные, но мы придумываем новые идеи, новые подходы, которые мы просто хотим сделать WordPress проще для конечных пользователей, потому что мы думаем, что WordPress так сильно изменился, и мы думаем, что многие люди перегружены и, возможно, ищем другие варианты, которые в начале казались более простыми, но тоже сильно зажаты.
И нам нравится, что WordPress такой разнообразный и такой открытый для всех, и мы хотим побудить людей продолжать использовать WordPress и не думать, что это слишком сложно.
Биргит Паули-Хаак: Звучит потрясающе. Большое спасибо Эллен. И большое спасибо всем нашим зрителям и вам. Если у вас есть еще вопросы, вы всегда можете отправить их мне по электронной почте [email protected]. И запись через несколько минут будет доступна на YouTube-канале, а расшифровку опубликуем через пару дней на gutenbergtimes.com. Еще раз спасибо Эллен, Ричу и Уильяму. Это была привилегия, и это было здорово-
Эллен Бауэр: Спасибо.
Биргит Паули-Хаак: … большое удовольствие общаться с вами. Так что будьте здоровы. До свидания и удачи.
Уильям Паттон: Хорошо, спасибо.
Рич Табор: Спасибо.
Эллен Бауэр: Спасибо. До свидания.
Биргит Паули-Хаак: До свидания.
Эллен Бауэр: Спокойной ночи.
Биргит Паули-Хаак: Спокойной ночи. Ах, да. Доброе утро.
Эллен Бауэр: Спасибо.
Биргит Паули-Хаак: До свидания. Спасибо. Чуть-чуть-
Эллен Бауэр: Уже пятница.
Биргит Паули-Хаак: Да.
Научитесь создавать пользовательские темы WordPress с помощью стартовой темы Underscores (_S) и Lynda.com
Мортен Рэнд-Хендриксен
Мортен Рэнд-Хендриксен
Инструктор, преподаватель, спикер LinkedIn Learning, помогающий людям осваивать WordPress, Интернет и онлайн-общение.
Опубликовано 14 января 2016 г.
+ Подписаться
После трех месяцев планирования, двух недель записи и необходимого редактирования, бета-тестирования и тонкой настройки, перезагрузка моего курса WordPress: создание тем с нуля с использованием символов подчеркивания 2016 года доступна на Lynda. com.
com.
Если вы создаете собственный веб-сайт с помощью WordPress или хотите повысить уровень своих навыков разработчика, вам стоит посмотреть этот курс.
На протяжении многих лет один из самых частых вопросов, которые я получаю от людей, которые хотят создавать веб-сайты с помощью WordPress, звучит так: «Как мне создать пользовательскую тему WordPress?» В экосистеме, включающей множество конкурирующих стандартов, рекомендаций и начальных тем и фреймворков, новичкам в технологии может быть сложно найти «правильный» ответ. В своей работе я протестировал большинство стартовых тем и фреймворков и нашел то, что я считаю абсолютно лучшей и самой современной основой для создания тем WordPress: стартовую тему Underscores (_S).
Чтобы показать, почему _S — лучшее место для начала, и дать руководство по созданию пользовательских тем с нуля с помощью _S, я провел весну 2014 года, создавая новый курс для Lynda.com под названием «WordPress: создание тем с нуля». Использование подчеркивания». С момента выпуска в июне 2014 года это 6,5-часовое всеобъемлющее введение в разработку тем было просмотрено более 22 000 отдельных подписчиков, а зрители тем, которые научились создавать в курсе, под названием Симона, входят в число 100 самых загружаемых в WordPress. Справочник тем.
Использование подчеркивания». С момента выпуска в июне 2014 года это 6,5-часовое всеобъемлющее введение в разработку тем было просмотрено более 22 000 отдельных подписчиков, а зрители тем, которые научились создавать в курсе, под названием Симона, входят в число 100 самых загружаемых в WordPress. Справочник тем.
Для перезагрузки 2016 года я перестроил весь курс с нуля. Основываясь на присланных отзывах и беседах со зрителями, я отформатировал новый курс, чтобы больше сосредоточиться на основных философиях, принципах и практиках, а также предоставить зрителю достаточно места для роста и исследования.
Новый проект, новый контент, новый курс
Новый курс включает в себя совершенно новый проект, тему под названием «Поппер» и несколько новых разделов, включая более полную разбивку иерархии шаблонов WordPress и структуру контейнера элементов _S, создание полностью доступной и удобной для большого пальца навигации, а также целую главу о том, как добавить новые функции в Customizer для цветовых схем и переключения макетов.
Просматривая этот курс, вы будете полностью подготовлены для создания доступных, ориентированных на мобильные устройства, ориентированных на контент, пользовательских тем WordPress с нуля, используя стартовую тему _S, и с этими навыками вы сможете создавать удивительные вещи для Интернета с помощью WordPress.
Первоначальный курс Underscores является одним из моих самых больших достижений, и я создал новую версию, чтобы дать вам, зрителю, больше информации и простой способ повысить уровень ваших навыков разработки тем. Независимо от того, являетесь ли вы новичком в разработке тем для WordPress или смотрели оригинальный курс и хотите узнать больше, в новом курсе есть что предложить, так что приступайте к работе с новым WordPress: создание тем с нуля с использованием символов подчеркивания!
—
Мортен Рэнд-Хендриксен (Morten Rand-Hendriksen) — преподаватель веб-разработки, спикер, инструктор семинаров и автор, специализирующийся на веб-стандартах и WordPress. Он штатный старший автор в Lynda.com с более чем 60 курсами в библиотеке. Вы можете посмотреть все его курсы на Lynda.com/mor10, найти его практически в любой социальной сети @mor10 и прочитать его личные размышления в его блоге на mor10.com.
Он штатный старший автор в Lynda.com с более чем 60 курсами в библиотеке. Вы можете посмотреть все его курсы на Lynda.com/mor10, найти его практически в любой социальной сети @mor10 и прочитать его личные размышления в его блоге на mor10.com.
Забудьте о криптографии, блокчейне, NFT и web3: следующая фаза Интернета определяется созданием искусственного интеллекта
29 августа 2022 г.
Что может быть лучше, чем здесь, что может быть лучше, чем сейчас
27 июня 2022 г.
Мечтают ли ИИ о свободе?
15 июня 2022 г.

веб3 не вещь
28 апр. 2022 г.
Медленное пламя, прожигающее нас
14 марта 2022 г.
Я, иммигрант
11 февраля 2022 г.
Блокчейн, кодифицированная меритократия и идеалы невмешательства в Web3
2 февраля 2022 г.

