Решено — Убрать сайдбар из некоторых страниц
KateKh
Форумчанин
- #1
Использую тему Vogue, адаптированную под Вукоммерс.
Однако при добавлении сайдбара в разделе категорий товаров, чтобы добавить туда фильтры, сайдбар появляется автоматом везде, и на карточках товара и на главной каталога.
Как его убрать оттуда? Или как сделать фильтры не в сайдбаре?
rikitiki
Специалист
- #2
Так откуда вам убрать то?
Часто в темах устраивают главную и категории (витрины) без сайдбара. А карточки с сайдбарами. Без сайдбаров карточки слишком широко смотрятся. Есть ещё плагин, который устанавливает разные виджеты на разные страницы. Допустим в витрины одни, а в карточки товара другие.
А карточки с сайдбарами. Без сайдбаров карточки слишком широко смотрятся. Есть ещё плагин, который устанавливает разные виджеты на разные страницы. Допустим в витрины одни, а в карточки товара другие.
searchingman
Гуру
- #3
Для показа виджетов на определенных страницах можно управлять с помощью плагина, н-р, Widget LogicKateKh написал(а):
Использую тему Vogue, адаптированную под Вукоммерс.
Однако при добавлении сайдбара в разделе категорий товаров, чтобы добавить туда фильтры, сайдбар появляется автоматом везде, и на карточках товара и на главной каталога.
Как его убрать оттуда? Или как сделать фильтры не в сайдбаре?Нажмите для раскрытия.
..
Как его использовать можно посмотреть в поиске, н-р, по одной из ссылок.
KateKh
Форумчанин
- #4
Мне нужно чтобы сайдбар был только на страницах категорий. Сам каталог и карточки товара без негоrikitiki написал(а):
Так откуда вам убрать то?
Часто в темах устраивают главную и категории (витрины) без сайдбара. А карточки с сайдбарами. Без сайдбаров карточки слишком широко смотрятся. Есть ещё плагин, который устанавливает разные виджеты на разные страницы.Допустим в витрины одни, а в карточки товара другие.
Нажмите для раскрытия…
KateKh
Форумчанин
- #5
спасибо, а тогда на карточках товара будет просто пустой сайдбар?searchingman написал(а):
Для показа виджетов на определенных страницах можно управлять с помощью плагина, н-р, Widget Logic
Как его использовать можно посмотреть в поиске, н-р, по одной из ссылок.Нажмите для раскрытия…
rikitiki
Специалист
- #6
Зависит от темы.
KateKh
Форумчанин
- #7
тема Voguerikitiki написал(а):
Зависит от темы.
Нажмите для раскрытия…
searchingman
Гуру
- #8
Чтобы оставить сайдбар только на страницах категорий используйте плагин WooSidebars.KateKh написал(а):
Мне нужно чтобы сайдбар был только на страницах категорий.
Сам каталог и карточки товара без него
Нажмите для раскрытия…
Как работать с плагином можно посмотреть здесь.
rikitiki
Специалист
- #9
Повторюсь, если в теме через css под сайдбар отводится место, то ни widget logic ни woosidebar не помогут. Эти плагины меняют, удаляют виджеты на страницах, но не меняют css. Пустое место может остаться.
Я этот вопрос решал так. В используемой мной теме, когда отсутствуют виджеты, в сайдбаре появляется надпись о том, что виджетов нет.
В результате, когда виджетов в сайдбаре не было, не было ни надписи ни пустого места.
Последнее редактирование:
searchingman
Гуру
- #10
Действительно в некоторых темах может фиксировано задаваться размеры под контент и сайдбар.rikitiki написал(а):
Повторюсь, если в теме через css под сайдбар отводится место, то ни widget logic ни woosidebar не помогут.
Эти плагины меняют, удаляют виджеты на страницах, но не меняют css. Пустое место может остаться.
Я этот вопрос решал так. В используемой мной теме, когда отсутствуют виджеты, в сайдбаре появляется надпись о том, что виджетов нет. Так вот, в php код, выводящий им эту надпись, я вставлял код css, убирающий пустое место.В результате, когда виджетов в сайдбаре не было, не было ни надписи ни пустого места. Нажмите для раскрытия…
Но это говорит скорее о качестве темы.
В профессионально сделанных темах, н-р Storefront, если нет виджетов, то сайдбар не выводится и контент занимает всю ширину. С темой Vogue такая же ситуация.
Поэтому для тем Vogue, Storefront для контроля над сайдбарами вполне достаточно плагина WooSidebars без правки стилей CSS.
dim70
Опытный
- #11
а как имя этого плагина?rikitiki написал(а):
Есть ещё плагин, который устанавливает разные виджеты на разные страницы
Нажмите для раскрытия.
..
dim70
Опытный
- #12
А этот плагин позволит выводить стандартные виждеты цены и фильтрf по атрибутам Woocommerce в сайдбаре не только скажем страницы магазина /shop/ но и на других произвольно взятых страницах с размещённым товаром?searchingman написал(а):
WooSidebars
Нажмите для раскрытия…
searchingman
Гуру
- #13
Нет.dim70 написал(а):
А этот плагин позволит выводить стандартные виждеты цены и фильтрf по атрибутам Woocommerce в сайдбаре не только скажем страницы магазина /shop/ но и на других произвольно взятых страницах с размещённым товаром?
Нажмите для раскрытия.
..
«Проблема» в стандартном виджете цены, которую уже пояснял здесь.
KateKh
Форумчанин
- #14
Просто огроомное спасибо!! Поучилось) Еще вопрос, а этот сайдбар можно поместить влево, или он только справа выводится?searchingman написал(а):
Чтобы оставить сайдбар только на страницах категорий используйте плагин WooSidebars.
Как работать с плагином можно посмотреть здесь.Нажмите для раскрытия…
rikitiki
Специалист
- #15
Я бы добавил что прячутся или показываются через is_active_sidebarsearchingman написал(а):
В профессионально сделанных темах, н-р Storefront, если нет виджетов, то сайдбар не выводится и контент занимает всю ширину.
Нажмите для раскрытия…
Войдите или зарегистрируйтесь для ответа.
Поделиться:WhatsApp Электронная почта Ссылка
Как убрать сайдбар в wordpress
2. Как добавить sidebar в wordpress тему- 2.1. Принцип добавления сайдбаров
- 2.2. Куда добавить код для вывода сайдбара в WordPress
Регистрация сайдбара в WordPress. Как добавить сайдбар в WordPress
Вывод сайдбара WordPress происходит по определенному принципу, при помощи вызова в файлах шаблона и регистрации в файле functions.php функцией register_sidebar().
Будьте внимательны, перед регистрацией сайдбара убедитесь что он ранее не был зарегистрирован. При наличии нескольких регистраций с одним и тем же id, возможно возникновение ошибок. Перед редактированием сторонних шаблонов, стоит убедиться что сайдбар не “завязан” к каким-то функционалом шаблона.
При наличии нескольких регистраций с одним и тем же id, возможно возникновение ошибок. Перед редактированием сторонних шаблонов, стоит убедиться что сайдбар не “завязан” к каким-то функционалом шаблона.
Первым делом откроем файл functions.php и напишем функцию регистрации сайдбара:
Вставив этот код в файл functions.php мы зарегистрировали сразу два сайдбара боковых — правый, левый и отдельно сайдбар для футера. Также вы можете регистрировать только один сайдбар или добавить еще по необходимости, к примеру в средину страницы.
Сайдбар зарегистрирован, теперь нужно его вывести в нужном месте. Именно этим мы и займемся далее.
Как добавить sidebar в wordpress тему
Принцип добавления сайдбаров
Если вы пишите тему для своего сайта, и регистрировали сайдбар для виджетов WordPress что бы в нем что-то находилось, тогда смело можете выводить его в нужном месте используя следующий код:
При написании шаблонов на заказ или для стороннего использования, стоит проверять наличие виджетов WordPress, о них можно почитать тут. Возможно пользователь вашей темы откажется от использования сайдбара на сайте и ему ни к чему будут пустые блоки на странице. Для проверки использования виджетов и добавления сайдбара в WordPress тему используют следующее:
Возможно пользователь вашей темы откажется от использования сайдбара на сайте и ему ни к чему будут пустые блоки на странице. Для проверки использования виджетов и добавления сайдбара в WordPress тему используют следующее:
Мы проверили существуют ли виджеты в правом сайдбаре и вывели их на странице. По аналогии, заменяя лишь значение ID сайдбара (right-side) на нужный нам, мы сможем вывести все блоки на страницу в необходимом месте.
Куда добавить код для вывода сайдбара в WordPress
Для сайдбаров в вордпресс зарезервирован файл шаблона sidebar.php. Именно в нем в большинстве случаев описывается все необходимое (обертки панелек, условия для вывода на определенных страницах и т.д.)
Если у вас один сайдбар, тогда добавляйте его код в sidebar.php, и подключайте его в нужном месте в файле index.php с помощью функции:
При использовании нескольких сайд баров вам нужно будет создавать дополнительные файлы к примеру sidebar-right.php, sidebar-left.php и sidebar-footer. php.
php.
Поместив необходимый участок кода в нужный файл, подключение к индексному будет происходить следующим образом:
Месторасположение подключения вы выбираете самостоятельно. Значение в скобках должно соответствовать названию файла (sidebar-right.php), выделено жирным.
Как убрать сайдбар в WordPress?
Я детально рассказал как добавить сайдбар в WordPress, теперь пойдем от обратного и начнем удалять. Составлю небольшой план как убрать сайдбар в WordPress (перед редактированием файлов обязательно сделайте их копии и пользуйтесь FTP, не редактируйте с админки):
- Заходим в папку с темой и открываем следующие файлы functions.php, sidebar.php и index.php;
- ищем и удаляем регистрацию сайдбара в файле функций, как он выглядит описано выше в статье.
- переходим к файлу sidebar.php и удаляем вызов боковой колонки (нужно удалить все что связано с dynamic_sidebar(), пример так же есть выше).
- идем в индексный файл и удаляем подключение файлов сайдбара (get_sidebar()).

Это муторная работа, и для не знающих может быть проблемой, но если вам это действительно нужно, тогда разберетесь.
Как удалить правый сайдбар в WordPress
Сайдбар, он же, боковая панель, играет важную роль в дизайне сайта. Как правило, его главное назначение — улучшение навигации по сайту. Но вместе с тем, не всегда есть необходимость в сайдбаре. Давайте посмотрим, почему это.
Преимущества использования сайдбара
В зависимости от вашей темы вы можете сделать боковую панель слева или справа. Во многих темах, вы даже можете добавить сайдбар сразу с обоих сторон. В этом случае, у вас будет три колонки. Две маленькие, и одна большая, основная.
В сайдбар, вы можете добавлять различные виджеты, в том числе, виджеты для продвижения сайта в социальных сетях. Здесь вы можете добавить форму подписки на электронную почту, добавить виджет с последними комментариями. Добавить виджет популярных или последних страниц, архивы и еще много каких виджетов существует. Ну и конечно, здесь же излюбленное место для расположения рекламы.
Ну и конечно, здесь же излюбленное место для расположения рекламы.
Но на деле, далеко не все из этих виджетов, так уж необходимы на боковой стороне. Рекламу можно расположить внутри статьи, формы подписки, после статьи. Ну а необходимость виджетов с популярными страницами, и вовсе под вопросом. Обращают ли на них внимание посетители или нет, весьма спорный вопрос. В то же время, можно добавить блоки с рекомендуемыми статьями внутрь статьи. Или после. Как это, тоже часто делается.
Недостатки использования сайдбара.
Как видите, у сайдбара есть преимущества, из-за которых его используют. Но тогда возникает резонный вопрос, а зачем его удалять?
Скорость загрузки страницы сайта, важный параметр. И вот тут мы сталкиваемся с первым недостатком сайдбаров. Если вы расположите в сайбаре виджет, то посмотрев код страницы, вы можете увидеть, что он расположен довольно близко к началу.
То есть, когда посетитель зашел на ваш сайт, ему загружается не только сама страница, но и боковые виджеты. Тем самым, сама страница, загружается медленней. И если помимо этого, у вас есть еще факторы, которые задерживают загрузку (медленный хостинг, тяжелые картинки и так далее), то в результате, посетитель может не дождаться загрузки страницы и уйти с нее. А это очень плохо.
Тем самым, сама страница, загружается медленней. И если помимо этого, у вас есть еще факторы, которые задерживают загрузку (медленный хостинг, тяжелые картинки и так далее), то в результате, посетитель может не дождаться загрузки страницы и уйти с нее. А это очень плохо.
Другой момент – боковушка отвлекает вашего посетителя от основного содержимого. И он, не дочитав статью до конца, просто перейдет на боковушку. Ну, если он уйдет по рекламе, то тоже неплохо. И тут я вас снова разочарую. Да, если человек уйдет по рекламе, то может и не плохо. А вот то, что человек не дочитает вашу статью, вот это плохо. И вот почему.
Вам наверное известно, что поисковики, что Гугл что Яндекс, очень пристально следят за поведением посетителей на сайтах. И если они видят, что большой процент посетителей, не доходят до конца страницы, то для них это будет означать одно, ваша страница – некачественная. А значит, ее и поднимать в поиске не надо.
Помимо того, что у вас может быть пессимизация от поисковиков, есть и другая проблема — меньшее количество лайков, меньше комментариев. Тут все логично, посетитель статью до конце не прочитал, значит, никаких лайков, никаких комментариев.
Тут все логично, посетитель статью до конце не прочитал, значит, никаких лайков, никаких комментариев.
Если я вас до сих пор не убедил, в том, что боковая панель, не всегда хорошо, то вот вам третий фактор – мобильная версия. Сейчас уже очень большой процент заходов на сайт, идет с телефонов. И вот тут с этим сайдбаром, проблема. Он просто не будет у вас отображаться с боку. А все его содержимое, перейдет в подвал страницы. Если еще учесть, что в подвале страницы и так идут другие виджеты, то с наличием там же сайдбара, вообще будет бардак.
Как удалить сайдбар с сайта.
Установить подходящую тему.
Установите тему с одной колонкой. Есть много тем, которые позволяют добавлять и удалять боковые колонки. В их настройках, вы просто можете указать, использовать ли сайдбар.
Использовать плагин.
Самый простой, и более универсальный способ, это использование плагинов. Вот лучшие 3 плагина для того, чтобы убрать сайдбар на сайте WordPress.
1.Custom Sidebars — Dynamic Widget Area Manager
Двести тысяч установок, оценка четыре с половиной, известный разработчик. Этот плагин позволяет легко управлять и заменять боковые панели и виджеты на вашем веб-сайте WordPress. Custom Sidebars предлагает очень гибкий менеджер для управления областями виджетами и для гибкой настройки боковой панели.
2. Content Aware Sidebars – Unlimited Widget Areas
Content Aware Sidebars утверждает, что является самым быстрым и мощным плагином для управлением сайдбаром и виджетами в WordPress. Вы можете использовать этот плагин для индивидуального оформления виджета боковой панели для любой публикации, страницы или даже настраиваемого типа сообщений без необходимости исправлений программного кода. Этот плагин интегрирован с другими популярными плагинами, такими как WooCommerce, WPML и Transposh.
Что еще хорошо в этом плагине, так это поддержка русского языка. Таким образом, разобраться, как пользоваться этим плагином, проблем не составит.
3.
Fullwidth Templates For Any Theme & Page BuilderFullwidth Templates – самый простой плагин из протестированных. Минимум настроек, вы можете выбрать всего одну из трех опций, и ваша запись, будет иметь соответствующий вид (полный вид без шапки и подвала, во всю ширину, без сайдбара).
Заключение.
На самом деле, у вас не стоит выбор, быть или не быть. Вы вполне можете сочетать оба эти подхода. Зачастую на сайте, бывают статьи, где даже наличие рекламы не желательно. Это особенно касается сайтов коммерческой тематике.
Вы просто можете выбрать те страницы своего сайта, на котором вам не нужен сайдбар и удалить его именно с таких страниц.
—> Сайдбар WordPress. Как добавить или убрать сайдбар. Быстрое создание один, два сайдбара на сайте. Руководство по использованию. опубликовал Радик Алиев категория Уроки WordPress
просмотры 95 845
Привет Друзья! Как и обещал, составил тему о сайдбарах WordPress. Это маленькое руководство по использованию и настройке сайдбаров на сайтах WordPress.
Это маленькое руководство по использованию и настройке сайдбаров на сайтах WordPress.
В данной теме я хочу раскрыть небольшой секрет всем разработчикам шаблонов: сайдбары всегда являлись важной составляющей системы WordPress и за несколько последних лет были значительно усовершенствованы.
Принимая во внимание последние разработки, я собираюсь показать пошаговый процесс создания и использования боковых панелей для тем WordPress.
Что такое сайдбар WordPress?
На самом деле термин ‘сайдбар (sidebar)’ может означать два абсолютно не связанных понятия в системе WordPress:
- Динамичный сайдбар (Dynamic sidebar): контейнер для набора виджетов, которые пользователь установить через админ панел -> раздел Виджеты.
- Шаблон боковой панели (Sidebar template): это сайдбар, который отображается шаблоном сайта.
В большинстве случаев, простые шаблоны имеют динамичный сайдбар, которые загружают все размещённые виджеты из админ панели . Этот процесс может проходить и по другому алгоритму, но чаще всего именно по этой схеме. Всё же важно понимать, что динамичный сайдбар и шаблон боковой панели – это две разные вещи. Все премиум шаблоны WordPress, в основном работаю с Sidebar template.
Этот процесс может проходить и по другому алгоритму, но чаще всего именно по этой схеме. Всё же важно понимать, что динамичный сайдбар и шаблон боковой панели – это две разные вещи. Все премиум шаблоны WordPress, в основном работаю с Sidebar template.
Обычно, термин ‘сайдбар’ используют по отношению к динамичной боковой панели, о которой и пойдет речь в данной статье. Однако я буду затрагивать и шаблон боковой панели.
Больше всего во время просмотра многих тем меня разочаровало то, что разработчики не в полной мере используют преимущества наиболее мощных функций системы WordPress. Большинство тем имеют только один сайдбар, в лучшем случае два. Но ведь эти темы создадут огромные страницы с набором опций, которые спокойно можно обработать с помощью виджетов, а их содержание поместить прямо в шаблон. Я предпочитаю использовать много сайдбаров в теме, для создания гибкого многофункционального сайта.
Регистрируем, добавляем и создаём сайдбар WordPress
Многие темы часто не соответствуют стандартам качества, поэтому, если Вы разработчик шаблонов, давайте убедимся, что Вы относитесь к этому вопросу серьёзно. Создание соответствующего динамичного сайдбара WordPress – наиболее важная часть процесса, потому что то, что Вы в нем установите, будет связано со всеми другими функциями боковой панели.
Создание соответствующего динамичного сайдбара WordPress – наиболее важная часть процесса, потому что то, что Вы в нем установите, будет связано со всеми другими функциями боковой панели.
Чтобы создать один или несколько сайдбаров, Вам придёться регистрировать их через файл functions . php Вашей темы, у каждой темы существует свой файл, который содержит все настройки шаблона. В файл functions . php Вы можете дописывать или удалять настройки темы.
Код, представленный ниже, демонстрирует, как можно создать сайдбар в системе WordPress, воспользовавшись функцией register_sidebar ( ) . В данном случае мы будем создавать боковую панель под названием ‘primary’, которая станет примером для дальнейшей работы.
Как удалить сайдбар WordPress
Начнем с азов. Сайдбар — вспомогательная панель, размещенная сбоку, как правило с правой стороны. Это важный инструмент для удержания посетителя на сайте. Как правило в этой колонке располагается информация обо всех материалах и рубриках сайта. В статье мы рассмотрим, как убрать боковую панель в wordpress.
В статье мы рассмотрим, как убрать боковую панель в wordpress.
В боковой колонке может располагаться полезная информация для повышения интереса к сайту: различные видео материалы, ссылки на статьи и фотографии. Для большего удобства всю контактную информацию разместите в этом боковом блоке. То есть всю нужную и привлекательную информацию, а также рекламные объявления можно размещать именно здесь.
Владельцы сайта не ограничены в размещении колонок. Можно разместить сайдбар слева или справа, а при желании сделайте две небольшие вставки с двух сторон. Таким образом основной текст будет обрамлен дополнительной информацией.
Однако, зачастую дизайнеры отказываются от “захламления” сайта. Многие считают, что рекламу эффективнее располагать в середине статьи, все отклики внизу материала, а контакты вообще выносить отдельной страницей. Бытует мнение, что посетители лучше воспринимают информацию при такой структуре сайта, нежели, когда всё располагается на одной странице. Если вы понимаете, что ваш контент перегружен информацией, вам нужно понимать, как убрать боковую колонку wordpress.
Если вы понимаете, что ваш контент перегружен информацией, вам нужно понимать, как убрать боковую колонку wordpress.
На ряду с преимуществами использования сайдбара, есть ряд существенных недостатков. Рассмотрим подробнее. Существенное влияние на скорость загрузки сайта. При перегруженности боковой колонки информацией, особенно видеофайлами, страница будет “подвисать”. Добавляем стандартные факторы, которые влияют на “подтормаживание страницы”: слабый интернет, не самый качественный хостинг, емкие фотографии. Все это в сумме становится раздражающим моментом, в результате которого посетитель покинет сайт, не дожидаясь результата. Во-первых: вы потеряете потенциального клиента, а во-вторых: ваш рейтинг упадёт.
Следующим недостатком является отвлекающий момент. Предположим человек читает статью, и в его поле зрения попадает какой-то видеоматериал, реклама, объявление или ссылка. Вместо того, чтобы дочитать материал, он может перейти по ссылке и так и будет блуждать по сайту, не получив полной информации о вашем продукте.
Тот факт, что посетитель не дошёл до конца страницы негативно влияет на анализ вашего сайта поисковиками. Боты проанализируют факты “перепрыгивания” с одной страницы на другую, воспримут ваш сайт как некачественный и перестанут его ранжировать, если вообще не воспримут как вредоносный и не заблокируют.
Недочитанный до конца материал — это не оставленные комментарии и оценки от посетителя. Соответственно о популяризации вашего сайта можно забыть.
Также вредны боковые панели и для мобильных приложений. Сейчас первое знакомство с платформой происходит в большинстве случаев с телефона. В гаджете боковая панель просто не отображается. Вся информация “сползает” вниз и делает сайт тяжёлым и неудобным. В итоге ваш сайт будет выглядеть хаотично. Врядли такой внешний вид будет привлекательным.
Как убрать sidebar wordpressВыбираем подходящую тему с одной колонкой. Во всём многообразии предлагаемых шаблонов, вы непременно найдёте такую, где позволяется варьировать наличие и отсутствие боковых колонок. Прямо внутри темы можно указать, нужен ли вам сайдбар.
Прямо внутри темы можно указать, нужен ли вам сайдбар.
Плагин — самый доступный способ. Для тех, кто интересуется вопросом как удалить сайдбар в wordpress полезна пошаговая инструкция ниже.
Используйте динамический виджет Dynamic Widget Area Manager. Его стоит выбрать из-за огромного количества установок, довольно высокой оценки и по причине того, что разработан он одним из самых надежных и известных разработчиков. С помощью этого плагина вы будете легко менеджировать свой контент: добавлять и убирать боковые панели, вносить изменения в настройки.
Content Aware Sidebars еще один способ ответить на вопрос как убрать сайдбар со страницы wordpress и не только. С его помощью вы можете делать индивидуальные настройки на панелях, вносить коррективы в виджеты, при необходимости исправлять программный код и настраивать тип сообщений. Плюс он интегрирован с иными популярными плагинами. Не последним преимуществом является наличие русскоязычной версии.
В заключении скажем о самом простом и неприхотливом плагине Fullwidth Templates. Благодаря минимальному количеству настроек с ним справиться даже начинающий пользователь. Всего три опции позволят вам добиться адекватного внешнего вида для вашего сайта. Будьте уверены в том, что после “очистки” материала, он адекватно будет смотреться как на стационарном устройстве, так и в мобильном гаджете.
Выводы. Теперь, когда вам известно, как убрать сайдбар wordpress на одной странице, осталось принять решение хотите ли вы этого. Бывают такие материалы, гда сайдбар недопустим, а бывает наоборот. Перед тем, как чистить контент взвесьте все плюсы и минусы. Помните, что боковые колонки используют для улучшения навигации и удержания внимания клиента. Также вам не обязательно синхронизировать внешний вид страниц. Проанализируйте каждую из страниц и определитесь, для какой сайдбар необходим, а с какой его лучше удалить.
Публикация была познавательной? Тогда поделитесь ею в социальных сетях. Напомним, что купить недорогой хостинг для сайта, а также зарегистрировать домен org, вы можете у хостинг-компании CityHost в два клика.
Напомним, что купить недорогой хостинг для сайта, а также зарегистрировать домен org, вы можете у хостинг-компании CityHost в два клика.
Понравилась статья? Расскажите о ней друзьям:
4 простых способа удалить боковую панель WordPress
Многие шаблоны поставляются с предопределенной опцией для отображения боковой панели на страницах веб-сайта/блога. Роль боковой панели заключается в отображении информации, которая не является частью содержимого основных страниц.
Однако вы можете скрыть боковую панель на страницах веб-сайта или просто удалить ее.
Во-первых, давайте посмотрим, почему так важно удалить боковую панель из WordPress.
Вот список наиболее распространенных случаев, когда вы не хотите, чтобы боковая панель отображалась на страницах вашего блога/веб-сайта:
- Вы не хотите добавлять отдельные разделы контента и нарушать поток чтения или отвлекать внимание пользователей от основного содержания страниц.
- Нужно, чтобы страницы блога были чистыми и имели аккуратный вид, чтобы пользователи могли легко просматривать основное содержание статьи.

- Вы хотите, чтобы сообщение в блоге занимало все пространство экрана, чтобы полностью привлечь внимание ваших читателей.
- Вы хотите использовать драгоценное пространство, которое боковая панель занимает на страницах блога, не всегда эффективно.
- Полноразмерный макет больше подходит для повышения вовлеченности и конверсии на веб-сайте или в блоге.
- Вам просто не нужны виджеты для страниц вашего блога.
- Возможно, вы захотите временно удалить боковую панель блога и проверить, какой дизайн блога работает лучше всего и получает больше конверсий.
Продолжайте читать, чтобы узнать, какие методы можно использовать для удаления боковой панели на вашем веб-сайте WordPress.
Способ 1: удалить все виджеты и удалить боковую панель
Информация, содержащаяся на боковой панели, организована с помощью виджетов.
Виджет WordPress — это небольшая область, содержащая определенные типы контента. Это может быть календарь или архив блога, последние комментарии или список страниц вашего веб-сайта и т. д.
д.
Вот как выглядит боковая панель на странице блога:
Возможно, вы захотите удалить эту боковую панель из своего блога.
Это может отвлекать пользователей от содержимого главной страницы, и вы не хотите нарушать поток чтения.
Все, что вам нужно сделать, это перейти в панель администратора WordPress и удалить виджеты, которые являются частью боковой панели.
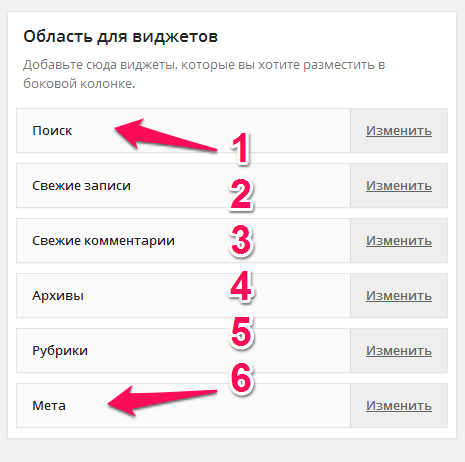
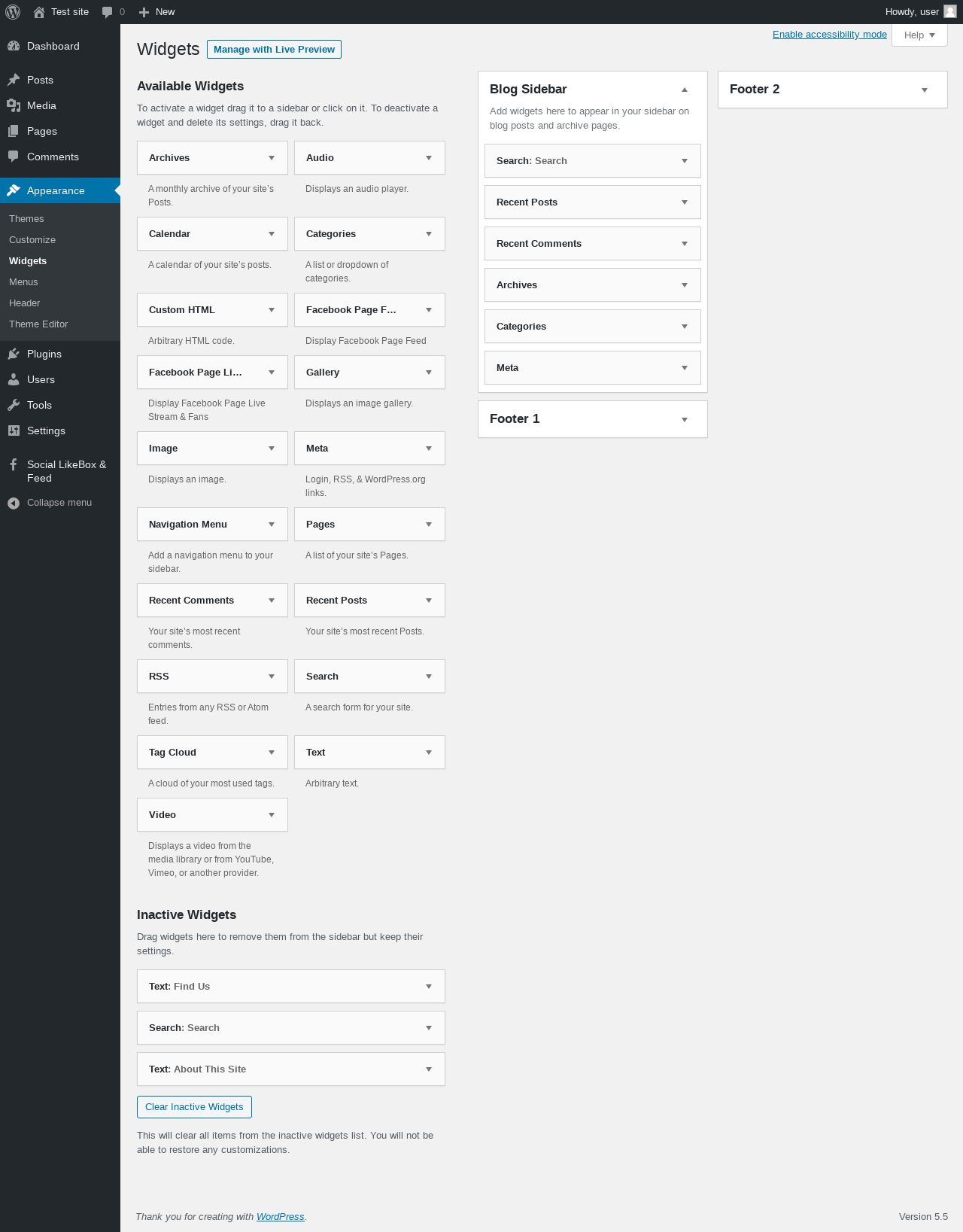
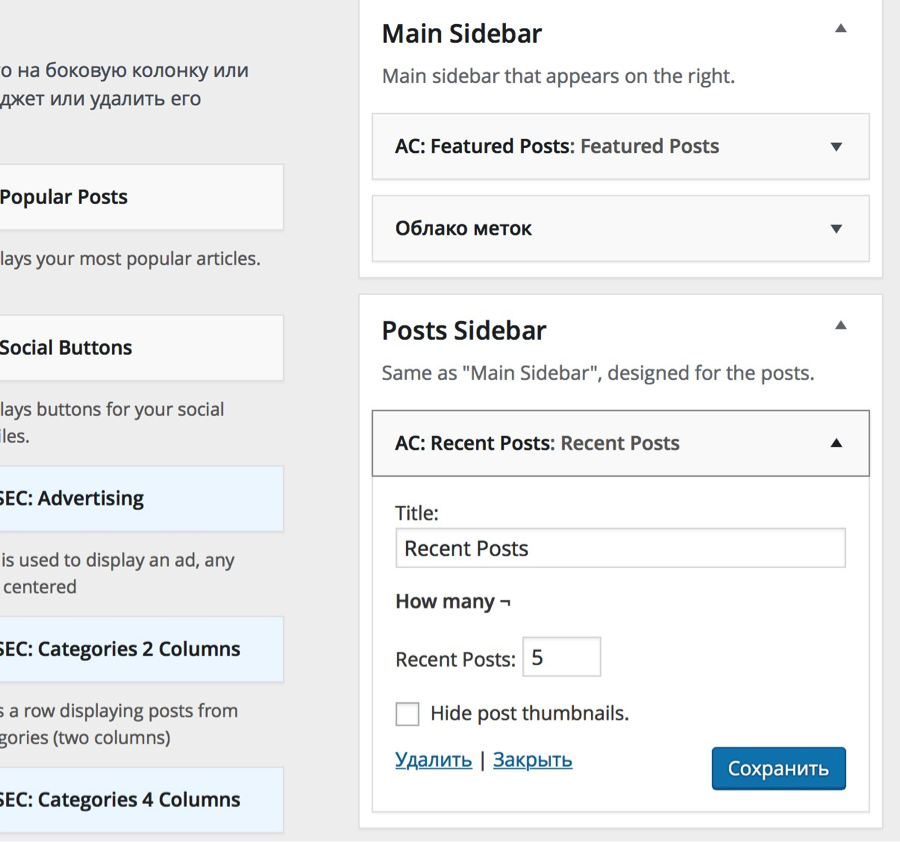
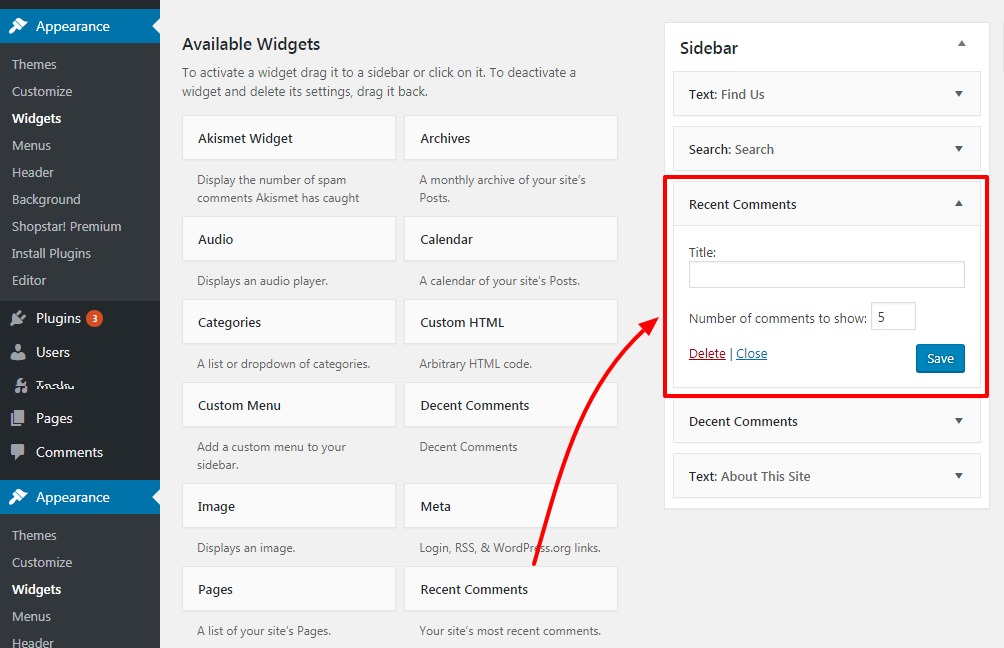
- Перейдите в «Внешний вид» -> «Виджеты».
Вы должны найти этот раздел:
- Вам нужно определить боковую панель, которую вы не хотите отображать на своих страницах.
В данном случае она называется «Область виджетов боковой панели», как показано на изображении выше.
- Вы должны приступить к удалению всех виджетов, включенных в область виджетов боковой панели.
Для этого нажмите на раздел виджетов, чтобы развернуть его.
Вы увидите кнопку «Удалить» в нижней части раздела виджетов, как показано на изображении выше.
Нажмите «Удалить» и все. Вы только что удалили первый виджет с боковой панели.
Вы должны сделать то же самое с каждым виджетом, который является частью области виджетов боковой панели. В этом случае также следует удалить «Архивы» и «Последние комментарии». Вы сделаете это, нажав кнопку «Удалить», соответствующую соответствующим разделам.
Вы не должны больше видеть виджеты рядом с областью виджетов боковой панели:
В результате боковая панель больше не будет отображаться на страницах блога:
Избранное изображение и содержимое блога займут все пространство экрана, как вы можете видеть на изображении выше.
Способ 2. Создайте полноразмерный шаблон, если тема поддерживает эту функцию.
Это очень легко реализовать, если у вас есть тема, поддерживающая эту функцию.
В результате основное содержимое страницы/сообщения будет отображаться на весь экран, а боковая панель не будет размещена на странице.
Вам необходимо войти в свою учетную запись WordPress. Войдите в панель администратора WordPress и выберите «Страницы» или «Сообщения», чтобы просмотреть список страниц вашего веб-сайта или сообщений в блоге.
Войдите в панель администратора WordPress и выберите «Страницы» или «Сообщения», чтобы просмотреть список страниц вашего веб-сайта или сообщений в блоге.
Выберите страницу/публикацию, из которой вы хотите удалить боковую панель.
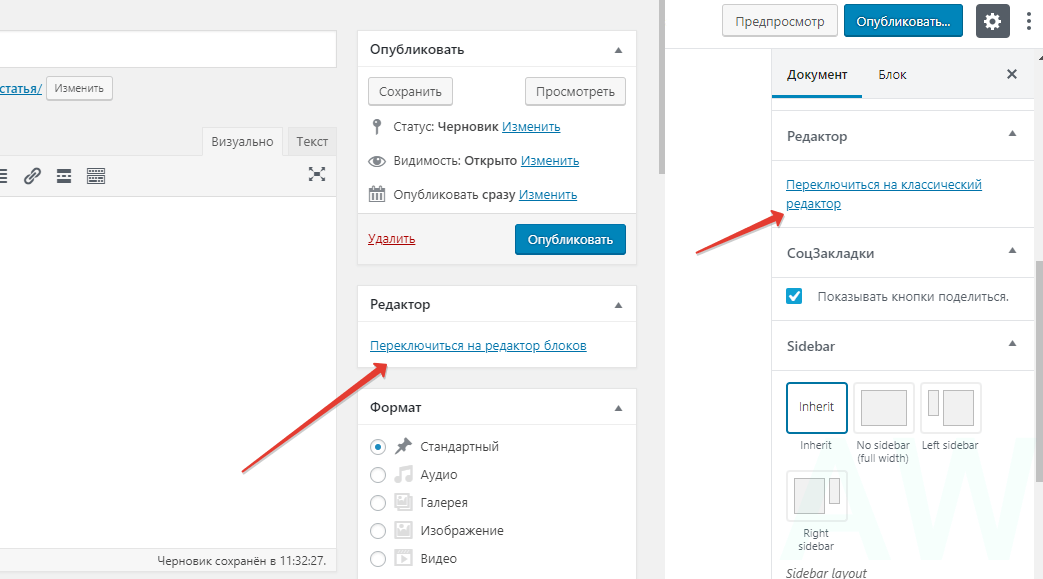
В правой части прокрутите вниз до атрибутов.
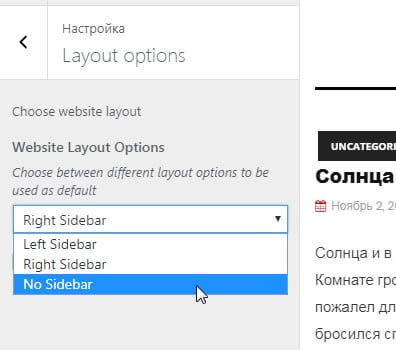
Вы должны найти параметры Шаблона, как показано на изображении ниже:
Используйте раскрывающееся меню и найдите параметр, чтобы установить для страницы шаблон полной ширины.
Выберите его и нажмите «Обновить».
Основное содержимое страницы будет занимать все пространство экрана, как вы можете видеть ниже:
Способ 3: Добавьте несколько дополнительных строк кода в исходный код страниц сайта
Если способ 2 не работает, значит вы используете тему, которая не поддерживает полную ширину шаблон.
Но вы все равно хотите удалить боковую панель со страниц вашего сайта.
На такой случай есть дополнительное решение: отредактировать исходный код сайта.
Однако не рекомендуется редактировать непосредственно исходный код темы. Это может сломать сайт. Мы предлагаем вам создать дочернюю тему и отредактировать исходный код этой дочерней темы. Для этого шага обратитесь к этому руководству по созданию дочерних тем в WordPress.
Вот как:
Войдите в свою учетную запись WordPress и войдите в панель администратора в WordPress.
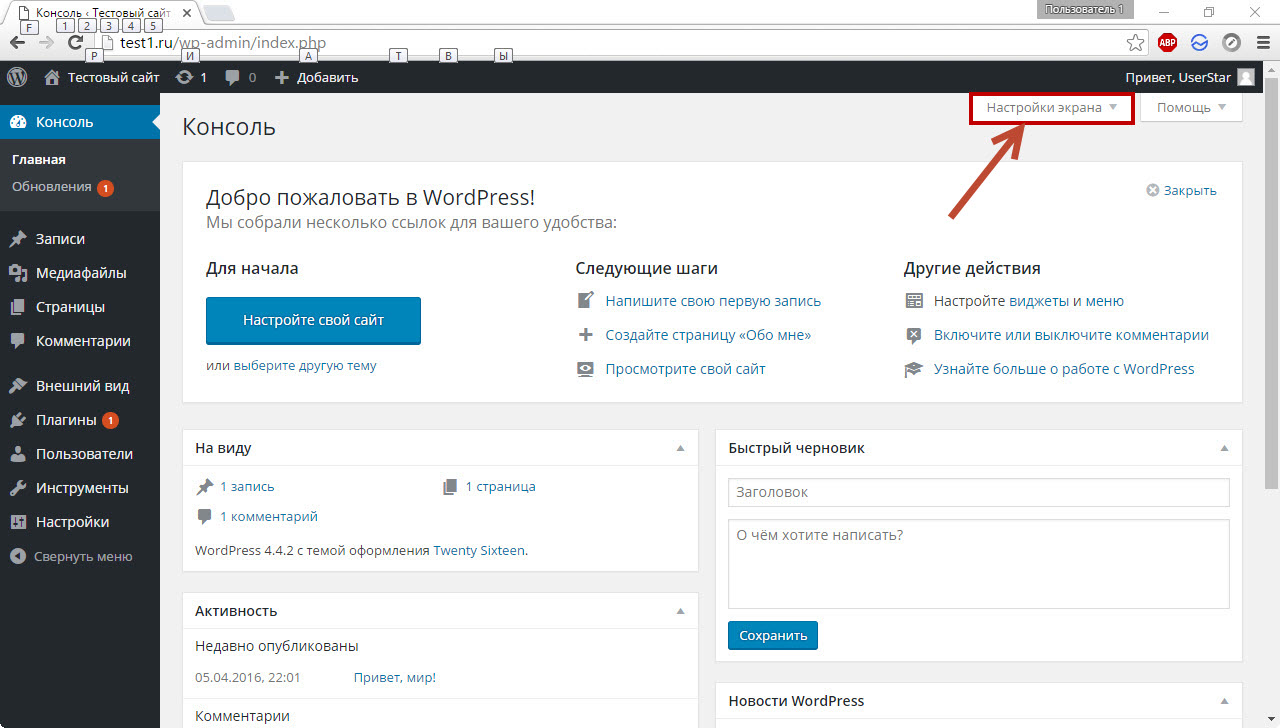
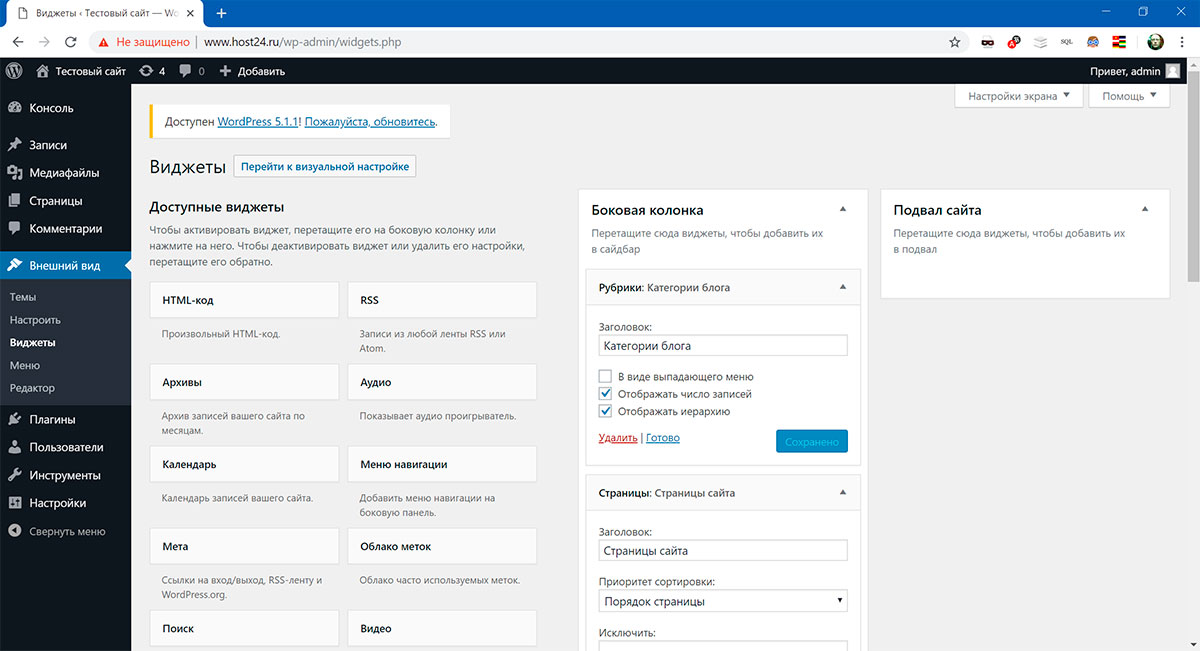
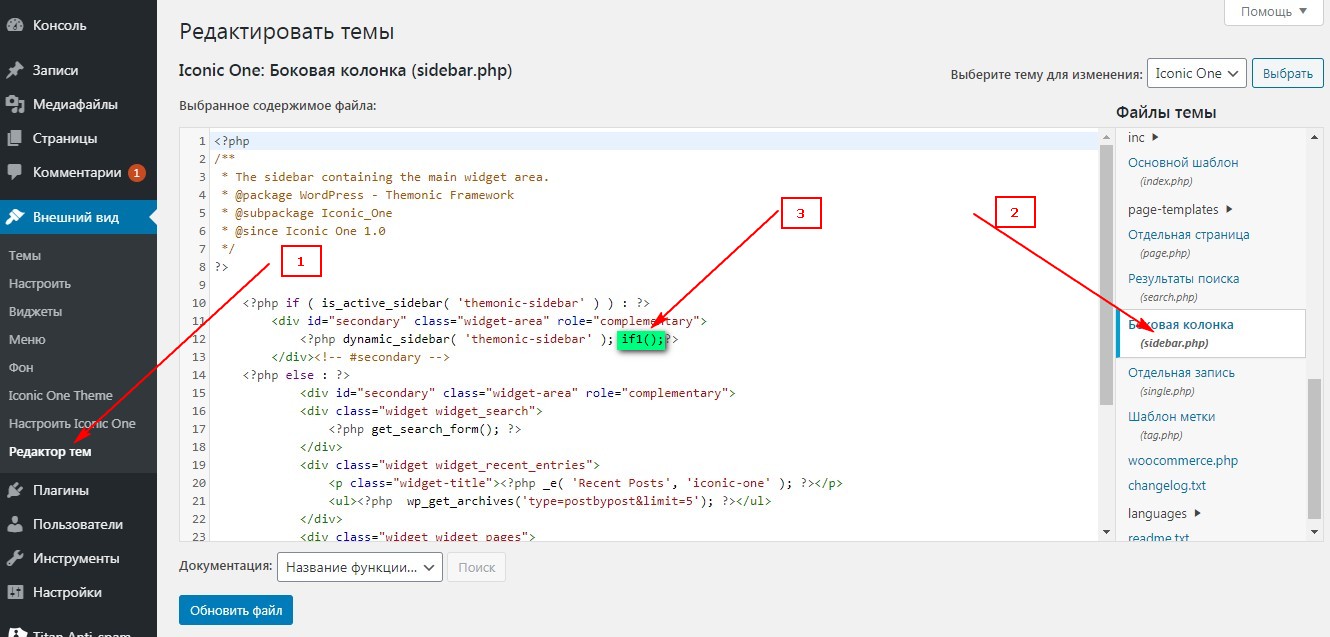
В меню слева выберите Внешний вид -> Редактор. Вы найдете экран, на котором отображается следующее:
Найдите файл Sidebar.php и нажмите на него.
Строки кода, которые будут добавлены в файл Sidebar.php, будут следующими:
Вам необходимо отредактировать этот файл и добавить несколько дополнительных строк кода, чтобы удалить боковую панель из сообщений блога или страниц веб-сайта.
И чтобы изменения не нарушали общий дизайн, корректировки кода должны касаться комментариев к коду.
Итак, вам нужно добавить дополнительные строки, указанные ниже, и нажать «Обновить»:
Результатом будет удаление боковой панели с ваших страниц:
Способ 4: Деактивация и удаление боковой панели с помощью плагина
Этот метод предполагает, что вы использовали плагин для боковых панелей: Content Aware Sidebar.
С помощью боковой панели с учетом содержимого вы создали боковую панель и настроили ее отображение на некоторых или на всех страницах веб-сайта. Но вы больше не хотите, чтобы боковая панель отображалась на страницах.
Как и в первом методе, этот требует, чтобы вы указали раздел, предназначенный для боковой панели, которую вы хотите удалить.
В приведенном ниже случае мы хотим удалить боковую панель, включая «Архивы», «Календарь» и «Последние комментарии».
Войдите в панель администратора WordPress.
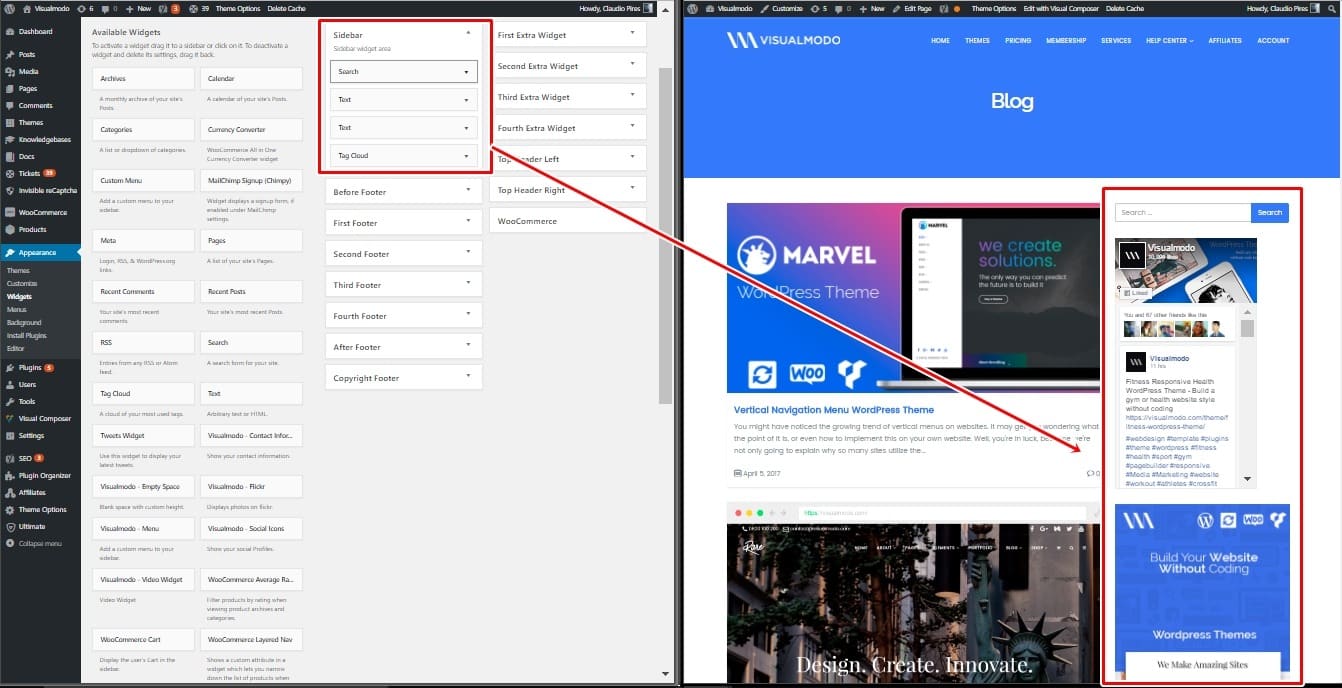
Перейдите в Внешний вид -> Виджеты.
Раздел боковой панели, к которому мы хотим применить изменения, называется «Боковая панель для тестирования». Она отмечена синей линией, как и все боковые панели, созданные с помощью боковой панели с учетом содержимого.
Вы найдете зеленую кнопку, соответствующую боковой панели для тестирования. Это означает, что боковая панель активна на страницах.
Чтобы удалить боковую панель из WordPress, вам необходимо деактивировать боковую панель для тестирования, как показано на изображении ниже:
После деактивации боковой панели она больше не будет отображаться на страницах:
Мы надеемся, что вы найдете метод, который работает для вас, и вам удастся удалить боковую панель с вашего сайта WordPress. Поэтому дизайн сайта будет выглядеть аккуратно и чисто, а также иметь современный вид, который оценят пользователи.
Поэтому дизайн сайта будет выглядеть аккуратно и чисто, а также иметь современный вид, который оценят пользователи.
[идентификатор sibwp_form=1]
Скрыть или удалить боковую панель с любой страницы в WordPress
В этом уроке мы покажем, как легко удалить боковую панель с любой страницы или записи и получить полноразмерный макет. Этот метод будет работать во всех современных, хорошо закодированных темах WordPress, используя только лучший плагин для скрытия боковых панелей! Нет кодирования. Никаких пользовательских шаблонов.
Поддерживает ли моя тема скрытые боковые панели?
Если у вас современная тема WordPress, она должна автоматически поддерживать полноразмерные макеты при скрытии боковых панелей. Чтобы понять, как темы WordPress обрабатывают и отображают области виджетов, нам нужно рассмотреть две основные функции, с которыми вы могли столкнуться, если когда-либо смотрели на код своей темы:
-
is_active_sidebar('name')– проверяет, активна ли определенная область виджетов -
dynamic_sidebar('name')– отображает определенную область виджетов
Но что такое active 9 0169 боковая панель? Обычно боковая панель с виджетами активна , а пустая боковая панель неактивна . 3 наиболее распространенных случая, когда темы WordPress обрабатывают неактивные боковые панели:
3 наиболее распространенных случая, когда темы WordPress обрабатывают неактивные боковые панели:
- Боковая панель полностью удалена, а полноразмерный макет занимает ее место (стандартно для современных, хорошо закодированных тем)
- Боковая панель скрыта, но ее место занимает пустое место
- Боковая панель скрыта, но ее место занимают жестко запрограммированные виджеты (использовалось в качестве нормы на заре WordPress) Ранее рассматривался вариант перехода на более новую тему, возможно, сейчас самое подходящее время для этого. Тема Twenty Seventeen по умолчанию или очень популярная Storefront — отличные варианты, и обе поддерживают полное скрытие боковой панели.
Лучший плагин WordPress для скрытия боковых панелей
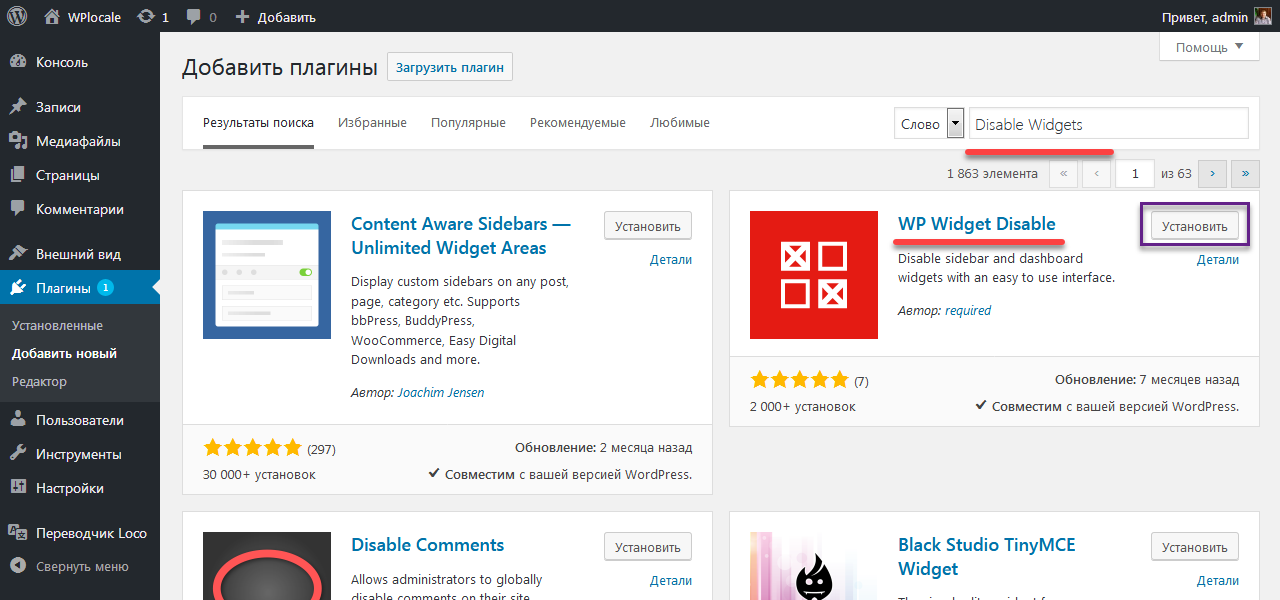
Во-первых, нам нужно установить плагин, который позволит удалять боковые панели с любой страницы без использования кода: Content Aware Sidebars — лучший и самый популярный плагин WordPress для отображения и скрытия разных боковых панелей для разных типов контента.

Перейдите к Плагины -> Добавить новый в панель администратора на вашем сайте WordPress, найдите «контентно-ориентированные боковые панели» и нажмите «Установить сейчас». Затем «Активировать». Теперь вы сможете создавать неограниченное количество областей виджетов и скрывать любую область виджетов в своей теме при определенных условиях.
Теперь приступим!
Удалить боковую панель с отдельных страниц
Некоторые темы включают настраиваемый полноразмерный шаблон, который можно использовать для удаления боковой панели со страниц вручную. Затем вам нужно будет войти и отредактировать каждую страницу, которую вы хотите сделать на всю ширину, или вам придется найти и отредактировать их массово. Это легко, если это всего несколько страниц, но по мере роста вашего сайта это может быстро запутаться. А что происходит, когда вы переключаете темы? Вам бы пришлось делать все заново.

С боковыми панелями с учетом содержимого очень легко скрыть боковую панель с отдельных страниц или даже со всех страниц одновременно!
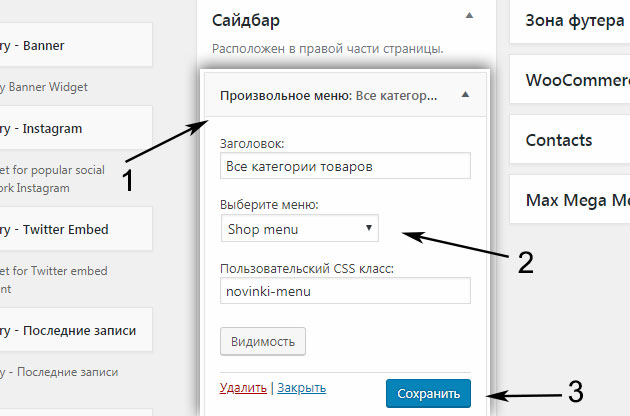
- В панели администратора перейдите к Боковые панели -> Добавить новый
- Нажмите на «Выбрать тип контента» и выберите Страницы 9 0010
- Щелкните новое поле ввода и выберите страницы, с которых вы хотите удалить боковую панель (оставьте ее пустой для всех страниц)
- В поле «Параметры» выберите Действие: Замените и выберите Целевую боковую панель , которую вы хотите скрыть
- Дайте название новой боковой панели, например. Скрытая боковая панель и нажмите Сохранить
Вот и все. Помните, поскольку эта боковая панель неактивна (пуста), она будет автоматически скрыта на выбранных вами страницах.
В нашем примере мы удалили боковую панель со страниц Моя учетная запись и Оформление заказа в теме Storefront.
 Вот как раньше выглядела одна из страниц с боковой панелью по умолчанию:
Вот как раньше выглядела одна из страниц с боковой панелью по умолчанию:А вот как та же страница выглядит со скрытой боковой панелью:
Удалить боковую панель из блога или сообщений
Следуя тем же шагам, что и выше, мы теперь скроем боковую панель из блога WordPress или всех отдельных сообщений. Вместо создания новой пользовательской боковой панели мы можем повторно использовать предыдущую (скрытая боковая панель) и добавить дополнительные условия. Конечно, это будет работать только в том случае, если записи и страницы по умолчанию имеют одну и ту же боковую панель.
9
- Оставьте новое поле ввода пустым 0010
Вот и все! Боковая панель теперь будет скрыта для всех сообщений и блога (страница сообщений). Если вы хотите скрыть его только на странице блога, нажмите кнопку Settings для условия и установите для параметра Singulars значение OFF. Переключить архивы в положение OFF , чтобы вместо этого удалить боковую панель из всех сообщений.
Удалить боковую панель из пользовательских типов сообщений
С помощью мощных условий в боковых панелях с учетом содержимого вы также можете удалить боковые панели из любого пользовательского типа сообщений, любой пользовательской таксономии и другого контента, созданного с помощью плагинов.
Например, вы можете скрыть боковую панель в сообщениях избранного автора, в сообщениях в выбранной категории или на многоязычных страницах при использовании WPML. Вы даже можете удалить боковую панель форума bbPress, боковую панель BuddyPress или боковую панель продукта WooCommerce.
Я надеюсь, что это руководство показало вам, как легко можно удалить боковую панель с любой страницы в современной теме WordPress без программирования. Ознакомьтесь со всеми поддерживаемыми условиями боковой панели и сообщите мне в комментариях, где вы решили скрыть боковые панели и какую тему используете!
Если вам по-прежнему не удается скрыть боковую панель, откройте ветку поддержки на wordpress.