Как убрать сайдбар на сайте WordPress за 2 минуты
Сайдбар, он же, боковая панель, играет важную роль в дизайне сайта. Как правило, его главное назначение — улучшение навигации по сайту. Но вместе с тем, не всегда есть необходимость в сайдбаре. Давайте посмотрим, почему это.
Преимущества использования сайдбара
В зависимости от вашей темы вы можете сделать боковую панель слева или справа. Во многих темах, вы даже можете добавить сайдбар сразу с обоих сторон. В этом случае, у вас будет три колонки. Две маленькие, и одна большая, основная.
В сайдбар, вы можете добавлять различные виджеты, в том числе, виджеты для продвижения сайта в социальных сетях. Здесь вы можете добавить форму подписки на электронную почту, добавить виджет с последними комментариями. Добавить виджет популярных или последних страниц, архивы и еще много каких виджетов существует. Ну и конечно, здесь же излюбленное место для расположения рекламы.
Но на деле, далеко не все из этих виджетов, так уж необходимы на боковой стороне. Рекламу можно расположить внутри статьи, формы подписки, после статьи. Ну а необходимость виджетов с популярными страницами, и вовсе под вопросом. Обращают ли на них внимание посетители или нет, весьма спорный вопрос. В то же время, можно добавить блоки с рекомендуемыми статьями внутрь статьи. Или после. Как это, тоже часто делается.
Рекламу можно расположить внутри статьи, формы подписки, после статьи. Ну а необходимость виджетов с популярными страницами, и вовсе под вопросом. Обращают ли на них внимание посетители или нет, весьма спорный вопрос. В то же время, можно добавить блоки с рекомендуемыми статьями внутрь статьи. Или после. Как это, тоже часто делается.
Недостатки использования сайдбара.
Как видите, у сайдбара есть преимущества, из-за которых его используют. Но тогда возникает резонный вопрос, а зачем его удалять?
Скорость загрузки страницы сайта, важный параметр. И вот тут мы сталкиваемся с первым недостатком сайдбаров. Если вы расположите в сайбаре виджет, то посмотрев код страницы, вы можете увидеть, что он расположен довольно близко к началу.
То есть, когда посетитель зашел на ваш сайт, ему загружается не только сама страница, но и боковые виджеты. Тем самым, сама страница, загружается медленней. И если помимо этого, у вас есть еще факторы, которые задерживают загрузку (медленный хостинг, тяжелые картинки и так далее), то в результате, посетитель может не дождаться загрузки страницы и уйти с нее. А это очень плохо.
А это очень плохо.
Другой момент — боковушка отвлекает вашего посетителя от основного содержимого. И он, не дочитав статью до конца, просто перейдет на боковушку. Ну, если он уйдет по рекламе, то тоже неплохо. И тут я вас снова разочарую. Да, если человек уйдет по рекламе, то может и не плохо. А вот то, что человек не дочитает вашу статью, вот это плохо. И вот почему.
Вам наверное известно, что поисковики, что Гугл что Яндекс, очень пристально следят за поведением посетителей на сайтах. И если они видят, что большой процент посетителей, не доходят до конца страницы, то для них это будет означать одно, ваша страница — некачественная. А значит, ее и поднимать в поиске не надо.
Помимо того, что у вас может быть пессимизация от поисковиков, есть и другая проблема — меньшее количество лайков, меньше комментариев. Тут все логично, посетитель статью до конце не прочитал, значит, никаких лайков, никаких комментариев.
Если я вас до сих пор не убедил, в том, что боковая панель, не всегда хорошо, то вот вам третий фактор — мобильная версия. Сейчас уже очень большой процент заходов на сайт, идет с телефонов. И вот тут с этим сайдбаром, проблема. Он просто не будет у вас отображаться с боку. А все его содержимое, перейдет в подвал страницы. Если еще учесть, что в подвале страницы и так идут другие виджеты, то с наличием там же сайдбара, вообще будет бардак.
Сейчас уже очень большой процент заходов на сайт, идет с телефонов. И вот тут с этим сайдбаром, проблема. Он просто не будет у вас отображаться с боку. А все его содержимое, перейдет в подвал страницы. Если еще учесть, что в подвале страницы и так идут другие виджеты, то с наличием там же сайдбара, вообще будет бардак.
Как удалить сайдбар с сайта.
Установить подходящую тему.
Установите тему с одной колонкой. Есть много тем, которые позволяют добавлять и удалять боковые колонки. В их настройках, вы просто можете указать, использовать ли сайдбар.
Использовать плагин.
Самый простой, и более универсальный способ, это использование плагинов. Вот лучшие 3 плагина для того, чтобы убрать сайдбар на сайте WordPress.
1.Custom Sidebars — Dynamic Widget Area Manager
Двести тысяч установок, оценка четыре с половиной, известный разработчик. Этот плагин позволяет легко управлять и заменять боковые панели и виджеты на вашем веб-сайте WordPress. Custom Sidebars предлагает очень гибкий менеджер для управления областями виджетами и для гибкой настройки боковой панели.
Custom Sidebars предлагает очень гибкий менеджер для управления областями виджетами и для гибкой настройки боковой панели.
2. Content Aware Sidebars — Unlimited Widget Areas
Content Aware Sidebars утверждает, что является самым быстрым и мощным плагином для управлением сайдбаром и виджетами в WordPress. Вы можете использовать этот плагин для индивидуального оформления виджета боковой панели для любой публикации, страницы или даже настраиваемого типа сообщений без необходимости исправлений программного кода. Этот плагин интегрирован с другими популярными плагинами, такими как WooCommerce, WPML и Transposh.
Что еще хорошо в этом плагине, так это поддержка русского языка. Таким образом, разобраться, как пользоваться этим плагином, проблем не составит.
3. Fullwidth Templates For Any Theme & Page Builder
Fullwidth Templates — самый простой плагин из протестированных. Минимум настроек, вы можете выбрать всего одну из трех опций, и ваша запись, будет иметь соответствующий вид (полный вид без шапки и подвала, во всю ширину, без сайдбара).
Минимум настроек, вы можете выбрать всего одну из трех опций, и ваша запись, будет иметь соответствующий вид (полный вид без шапки и подвала, во всю ширину, без сайдбара).
Заключение.
На самом деле, у вас не стоит выбор, быть или не быть. Вы вполне можете сочетать оба эти подхода. Зачастую на сайте, бывают статьи, где даже наличие рекламы не желательно. Это особенно касается сайтов коммерческой тематике.
Вы просто можете выбрать те страницы своего сайта, на котором вам не нужен сайдбар и удалить его именно с таких страниц.
А как вы думаете, нужен-ли сайдбар? Жду ваших комментариев.
Решено — Убрать сайдбар из некоторых страниц
KateKh
Форумчанин
- #1
Использую тему Vogue, адаптированную под Вукоммерс.
Однако при добавлении сайдбара в разделе категорий товаров, чтобы добавить туда фильтры, сайдбар появляется автоматом везде, и на карточках товара и на главной каталога.
Как его убрать оттуда? Или как сделать фильтры не в сайдбаре?
rikitiki
Специалист
- #2
Так откуда вам убрать то?
Часто в темах устраивают главную и категории (витрины) без сайдбара. А карточки с сайдбарами. Без сайдбаров карточки слишком широко смотрятся. Есть ещё плагин, который устанавливает разные виджеты на разные страницы. Допустим в витрины одни, а в карточки товара другие.
searchingman
Гуру
- #3
KateKh написал(а):
Использую тему Vogue, адаптированную под Вукоммерс.
Однако при добавлении сайдбара в разделе категорий товаров, чтобы добавить туда фильтры, сайдбар появляется автоматом везде, и на карточках товара и на главной каталога.Как его убрать оттуда? Или как сделать фильтры не в сайдбаре? Нажмите для раскрытия…
Для показа виджетов на определенных страницах можно управлять с помощью плагина, н-р, Widget Logic
Как его использовать можно посмотреть в поиске, н-р, по одной из ссылок.
KateKh
Форумчанин
- #4
rikitiki написал(а):
Так откуда вам убрать то?
Часто в темах устраивают главную и категории (витрины) без сайдбара. А карточки с сайдбарами. Без сайдбаров карточки слишком широко смотрятся. Есть ещё плагин, который устанавливает разные виджеты на разные страницы. Допустим в витрины одни, а в карточки товара другие.Нажмите для раскрытия…
Мне нужно чтобы сайдбар был только на страницах категорий.
KateKh
Форумчанин
- #5
searchingman написал(а):
Для показа виджетов на определенных страницах можно управлять с помощью плагина, н-р, Widget Logic
Как его использовать можно посмотреть в поиске, н-р, по одной из ссылок.Нажмите для раскрытия…
спасибо, а тогда на карточках товара будет просто пустой сайдбар?
rikitiki
Специалист
Зависит от темы.
KateKh
Форумчанин
- #7
rikitiki написал(а):
Зависит от темы.
Нажмите для раскрытия…
тема Vogue
searchingman
Гуру
- #8
KateKh написал(а):
Мне нужно чтобы сайдбар был только на страницах категорий.
Сам каталог и карточки товара без него Нажмите для раскрытия…
Чтобы оставить сайдбар только на страницах категорий используйте плагин WooSidebars.
Как работать с плагином можно посмотреть здесь.
rikitiki
Специалист
- #9
Повторюсь, если в теме через css под сайдбар отводится место, то ни widget logic ни woosidebar не помогут. Эти плагины меняют, удаляют виджеты на страницах, но не меняют css. Пустое место может остаться.
Я этот вопрос решал так. В используемой мной теме, когда отсутствуют виджеты, в сайдбаре появляется надпись о том, что виджетов нет. Так вот, в php код, выводящий им эту надпись, я вставлял код css, убирающий пустое место.
В используемой мной теме, когда отсутствуют виджеты, в сайдбаре появляется надпись о том, что виджетов нет. Так вот, в php код, выводящий им эту надпись, я вставлял код css, убирающий пустое место.
В результате, когда виджетов в сайдбаре не было, не было ни надписи ни пустого места.
Последнее редактирование:
searchingman
Гуру
- #10
rikitiki написал(а):
Повторюсь, если в теме через css под сайдбар отводится место, то ни widget logic ни woosidebar не помогут.
Эти плагины меняют, удаляют виджеты на страницах, но не меняют css. Пустое место может остаться.
Я этот вопрос решал так. В используемой мной теме, когда отсутствуют виджеты, в сайдбаре появляется надпись о том, что виджетов нет. Так вот, в php код, выводящий им эту надпись, я вставлял код css, убирающий пустое место.
В результате, когда виджетов в сайдбаре не было, не было ни надписи ни пустого места.Нажмите для раскрытия…
Действительно в некоторых темах может фиксировано задаваться размеры под контент и сайдбар.
Но это говорит скорее о качестве темы.
В профессионально сделанных темах, н-р Storefront, если нет виджетов, то сайдбар не выводится и контент занимает всю ширину. С темой Vogue такая же ситуация.
Поэтому для тем Vogue, Storefront для контроля над сайдбарами вполне достаточно плагина WooSidebars без правки стилей CSS.
dim70
Опытный
- #11
rikitiki написал(а):
Есть ещё плагин, который устанавливает разные виджеты на разные страницы
Нажмите для раскрытия.
..
а как имя этого плагина?
dim70
Опытный
- #12
searchingman написал(а):
WooSidebars
Нажмите для раскрытия…
А этот плагин позволит выводить стандартные виждеты цены и фильтрf по атрибутам Woocommerce в сайдбаре не только скажем страницы магазина /shop/ но и на других произвольно взятых страницах с размещённым товаром?
searchingman
Гуру
- #13
dim70 написал(а):
А этот плагин позволит выводить стандартные виждеты цены и фильтрf по атрибутам Woocommerce в сайдбаре не только скажем страницы магазина /shop/ но и на других произвольно взятых страницах с размещённым товаром?
Нажмите для раскрытия.
..
Нет.
«Проблема» в стандартном виджете цены, которую уже пояснял здесь.
KateKh
Форумчанин
- #14
searchingman написал(а):
Чтобы оставить сайдбар только на страницах категорий используйте плагин WooSidebars.
Как работать с плагином можно посмотреть здесь.Нажмите для раскрытия…
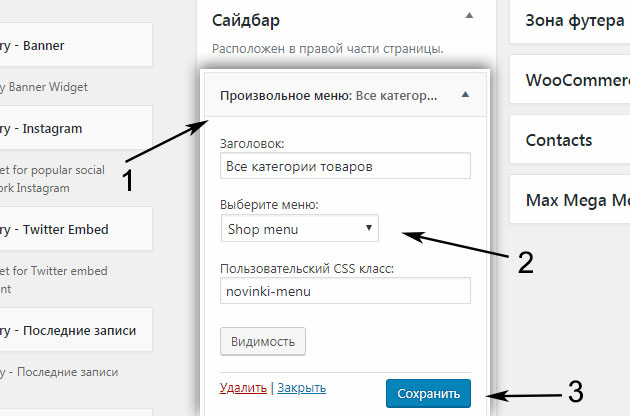
Просто огроомное спасибо!! Поучилось) Еще вопрос, а этот сайдбар можно поместить влево, или он только справа выводится?
rikitiki
Специалист
- #15
searchingman написал(а):
В профессионально сделанных темах, н-р Storefront, если нет виджетов, то сайдбар не выводится и контент занимает всю ширину.
Нажмите для раскрытия…
Я бы добавил что прячутся или показываются через is_active_sidebar
Войдите или зарегистрируйтесь для ответа.
Поделиться:
WhatsApp Электронная почта Ссылка
4 простых способа удалить боковую панель WordPress
Многие шаблоны поставляются с предопределенной опцией для отображения боковой панели на страницах веб-сайта/блога. Роль боковой панели заключается в отображении информации, которая не является частью содержимого основных страниц.
Однако вы можете скрыть боковую панель на страницах веб-сайта или просто удалить ее.
Во-первых, давайте посмотрим, почему так важно удалить боковую панель из WordPress.
Вот список наиболее распространенных случаев, когда вы не хотите, чтобы боковая панель отображалась на страницах вашего блога/веб-сайта:
- Вы не хотите добавлять отдельные разделы контента и нарушать поток чтения или отвлекать внимание пользователей от основного содержания страниц.
- Нужно, чтобы страницы блога были чистыми и имели аккуратный вид, чтобы пользователи могли легко просматривать основное содержание статьи.
- Вы хотите, чтобы сообщение в блоге занимало все пространство экрана, чтобы полностью привлечь внимание ваших читателей.
- Вы хотите использовать драгоценное пространство, которое боковая панель занимает на страницах блога, не всегда эффективно.
- Полноразмерный макет больше подходит для повышения вовлеченности и конверсии на веб-сайте или в блоге.
- Вам просто не нужны виджеты для страниц вашего блога.
- Возможно, вы захотите временно удалить боковую панель блога и проверить, какой дизайн блога работает лучше всего и получает больше конверсий.

Продолжайте читать, чтобы узнать, какие методы можно использовать для удаления боковой панели на вашем веб-сайте WordPress.
Способ 1: удалить все виджеты и удалить боковую панель
Информация, содержащаяся на боковой панели, организована с помощью виджетов.
Виджет WordPress — это небольшая область, содержащая определенные типы контента. Это может быть календарь или архив блога, последние комментарии или список страниц вашего веб-сайта и т. д.
Вот как выглядит боковая панель на странице блога:
Возможно, вы захотите удалить эту боковую панель из своего блога.
Это может отвлекать пользователей от содержимого главной страницы, и вы не хотите нарушать поток чтения.
Все, что вам нужно сделать, это перейти в панель администратора WordPress и удалить виджеты, которые являются частью боковой панели.
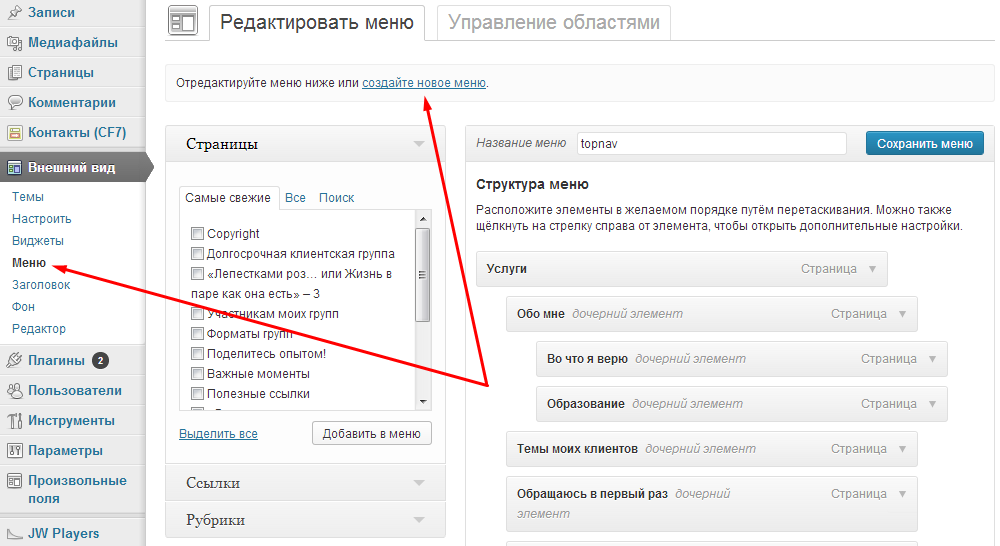
- Перейдите в «Внешний вид» -> «Виджеты».
Вы должны найти этот раздел:
- Вам нужно определить боковую панель, которую вы не хотите отображать на своих страницах.

В данном случае она называется «Область виджетов боковой панели», как показано на изображении выше.
- Вы должны приступить к удалению всех виджетов, включенных в область виджетов боковой панели.
Для этого нажмите на раздел виджетов, чтобы развернуть его.
Вы увидите кнопку «Удалить» в нижней части раздела виджетов, как показано на изображении выше.
Нажмите «Удалить» и все. Вы только что удалили первый виджет с боковой панели.
Вы должны сделать то же самое с каждым виджетом, который является частью области виджетов боковой панели. В этом случае также следует удалить «Архивы» и «Последние комментарии». Вы сделаете это, нажав кнопку «Удалить», соответствующую соответствующим разделам.
Вы не должны больше видеть виджеты рядом с областью виджетов боковой панели:
В результате боковая панель больше не будет отображаться на страницах блога:
Избранное изображение и содержимое блога займут все пространство экрана, как вы можете видеть на изображении выше.
Способ 2. Создайте полноразмерный шаблон, если тема поддерживает эту функцию.
Это очень легко реализовать, если у вас есть тема, поддерживающая эту функцию.
В результате основное содержимое страницы/сообщения будет отображаться на весь экран, а боковая панель не будет размещена на странице.
Вам необходимо войти в свою учетную запись WordPress. Войдите в панель администратора WordPress и выберите «Страницы» или «Сообщения», чтобы просмотреть список страниц вашего веб-сайта или сообщений в блоге.
Выберите страницу/публикацию, из которой вы хотите удалить боковую панель.
В правой части прокрутите вниз до атрибутов.
Вы должны найти параметры Шаблона, как показано на изображении ниже:
Используйте раскрывающееся меню и найдите параметр, чтобы установить для страницы шаблон полной ширины.
Выберите его и нажмите «Обновить».
Основное содержимое страницы будет занимать все пространство экрана, как вы можете видеть ниже:
Способ 3: Добавьте несколько дополнительных строк кода в исходный код страниц сайта
Если способ 2 не работает, это означает, что вы используете тему, которая не поддерживает шаблон полной ширины.
Но вы все равно хотите удалить боковую панель со страниц вашего сайта.
На такой случай есть дополнительное решение: отредактировать исходный код сайта.
Однако не рекомендуется редактировать непосредственно исходный код темы. Это может сломать сайт. Мы предлагаем вам создать дочернюю тему и отредактировать исходный код этой дочерней темы. Для этого шага обратитесь к этому руководству по созданию дочерних тем в WordPress.
Вот как:
Войдите в свою учетную запись WordPress и войдите в панель администратора в WordPress.
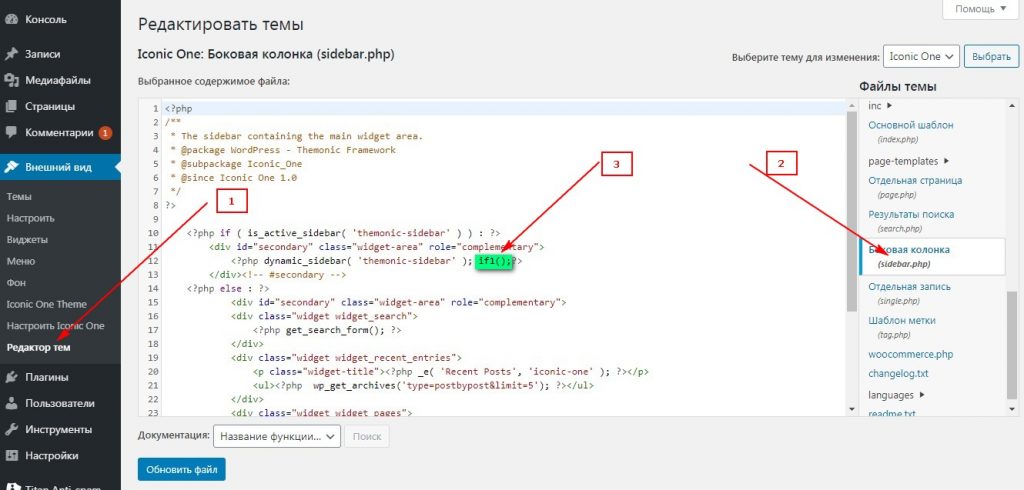
В меню слева выберите Внешний вид -> Редактор. Вы найдете экран, на котором отображается следующее:
Найдите файл Sidebar.php и нажмите на него.
Строки кода, которые будут добавлены в файл Sidebar.php, будут следующими:
Вам необходимо отредактировать этот файл и добавить несколько дополнительных строк кода, чтобы удалить боковую панель из сообщений блога или страниц веб-сайта.
И чтобы изменения не нарушали общий дизайн, корректировки кода должны касаться комментариев к коду.
Итак, вам нужно добавить дополнительные строки, указанные ниже, и нажать «Обновить»:
Результатом будет удаление боковой панели с ваших страниц:
Способ 4: Деактивация и удаление боковой панели с помощью плагина
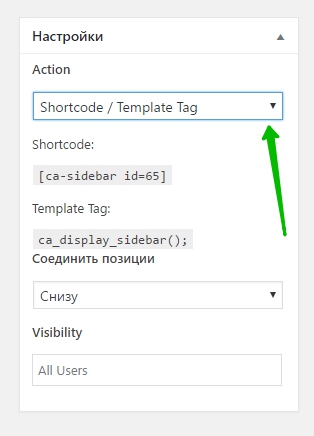
Этот метод предполагает, что вы использовали плагин для боковых панелей: Content Aware Sidebar.
С помощью боковой панели с учетом содержимого вы создали боковую панель и настроили ее отображение на некоторых или на всех страницах веб-сайта. Но вы больше не хотите, чтобы боковая панель отображалась на страницах.
Как и в первом методе, этот требует, чтобы вы указали раздел, предназначенный для боковой панели, которую вы хотите удалить.
В приведенном ниже случае мы хотим удалить боковую панель, включая «Архивы», «Календарь» и «Последние комментарии».
Войдите в панель администратора WordPress.
Перейдите в Внешний вид -> Виджеты.
Раздел боковой панели, к которому мы хотим применить изменения, называется «Боковая панель для тестирования». Она отмечена синей линией, как и все боковые панели, созданные с помощью боковой панели с учетом содержимого.
Она отмечена синей линией, как и все боковые панели, созданные с помощью боковой панели с учетом содержимого.
Вы найдете зеленую кнопку, соответствующую боковой панели для тестирования. Это означает, что боковая панель активна на страницах.
Чтобы удалить боковую панель из WordPress, вам нужно деактивировать боковую панель для тестирования, как показано на изображении ниже:
После деактивации боковой панели она больше не будет отображаться на страницах:
Мы надеемся, что вы найдете метод, который работает для вас, и вам удастся удалить боковую панель с вашего сайта WordPress. Поэтому дизайн сайта будет выглядеть аккуратно и чисто, а также иметь современный вид, который оценят пользователи.
Как отключить боковую панель в WordPress
- Фейсбук
- Твиттер
Боковые панели широко используются в Интернете для отображения дополнительного контента, который не соответствует содержанию страницы. Это включает в себя рекламу, вход в социальные сети, вход в систему по электронной почте, содержимое страницы и многое другое. Возможности безграничны, когда вы хотите добавить контент с помощью боковых панелей, но иногда размещать контент по бокам нецелесообразно.
Это включает в себя рекламу, вход в социальные сети, вход в систему по электронной почте, содержимое страницы и многое другое. Возможности безграничны, когда вы хотите добавить контент с помощью боковых панелей, но иногда размещать контент по бокам нецелесообразно.
Есть много причин и случаев, когда размещать этот контент по бокам может быть неуместно, но все зависит от структуры и представления вашего веб-сайта. Например, может быть нецелесообразно размещать определенные объявления на определенных страницах. Удаление области боковой панели, где находятся эти объявления, может решить проблему, позволяя включить боковую панель на других страницах, не затрагивая эти страницы, если вы решите использовать ту же боковую панель. Сегодня я покажу, как отключить боковую панель в WordPress с помощью встроенных инструментов WordPress.
Почему удаление боковых панелей может помочь
Боковые панели, безусловно, полезны, и большинство тем оставляют пустое место для их отображения, но иногда отсутствие отвлекающих элементов по бокам может позволить посетителям узнать больше или лучше насладиться контентом. Боковые панели предназначены для отображения информации или контента, которые не помещаются на странице. Это может отвлекать некоторых посетителей, и многие веб-разработчики считают, что иногда лучше полностью избавиться от боковых панелей.
Боковые панели предназначены для отображения информации или контента, которые не помещаются на странице. Это может отвлекать некоторых посетителей, и многие веб-разработчики считают, что иногда лучше полностью избавиться от боковых панелей.
В зависимости от того, какую тему вы используете для своего веб-сайта, у вас может не хватить места для боковых панелей. Если это произойдет, ваши боковые панели могут обрезать содержимое страницы, на которой они находятся. В этом случае вы можете либо изменить тему, либо удалить боковую панель. Важно знать, когда и как удалять боковые панели в любое время, чтобы приспособить разные дизайны страниц.
Как отключить боковые панели в WordPress
Сегодня я покажу вам, как отключить боковые панели в WordPress, используя макет режима полной ширины. Это встроенный метод, не требующий дополнительных плагинов. Очень важно отметить, что вам необходимо заранее включить некоторые боковые панели на вашем веб-сайте, чтобы увидеть результаты этого руководства.
Этот метод очень прост и требует, чтобы вы изменили свою тему на режим полной ширины. Режим полной ширины не даст вам места для боковых панелей и автоматически удалит боковые панели со страницы. Этот параметр может быть недоступен, если вы используете тему, которая не поддерживает режим полной ширины. На панели администратора слева нажмите «Страницы» и выберите «Добавить новую», чтобы начать.
С правой стороны в разделе «Атрибуты страницы» щелкните раскрывающийся список «Шаблон» и выберите параметр «Макет на всю ширину». Если вы не видите эту опцию, значит ваша текущая тема ее не поддерживает. Скорее всего, это связано с тем, что у вас есть собственная тема, уникальная для вашего сайта. Вы можете либо найти для установки новую тему, которая ее поддерживает, либо просто отредактировать код темы, чтобы сделать ее совместимой.
Выбрав подходящий шаблон, нажмите кнопку «Опубликовать». Это заставит вашу страницу работать с активным макетом полной ширины, если ваша тема WordPress поддерживает это. Повторите эти шаги на каждой странице, и вы удалите боковые панели на каждой странице, если это ваша цель.
Повторите эти шаги на каждой странице, и вы удалите боковые панели на каждой странице, если это ваша цель.
Поздравляем, вы успешно научились легко удалять боковые панели в WordPress. Это очень легко сделать, если ваша тема поддерживает это, используя режим полной ширины. Если вы используете темы через WordPress, то большинство тем будут изначально поддерживать его. Если вы используете пользовательские темы, вы можете столкнуться со сценарием, в котором вы не можете использовать режим полной ширины без редактирования кода, чтобы он распознал макет.
Дополнительные плагины для удаления боковых панелей в WordPress
Если вы столкнулись с вышеуказанной проблемой и редактирование кода не в ваших интересах или знаниях, вы можете рассмотреть возможность использования пользовательского плагина боковой панели. Есть много отличных плагинов, которые позволяют полностью настроить боковые панели на вашей странице. Эти плагины также дадут вам возможность удалить эти боковые панели на любой странице в зависимости от плагина. Вот несколько плагинов, которые я могу порекомендовать попробовать, если у вас возникли проблемы с описанным выше методом или вы хотите получить дополнительные параметры настройки боковой панели.
Вот несколько плагинов, которые я могу порекомендовать попробовать, если у вас возникли проблемы с описанным выше методом или вы хотите получить дополнительные параметры настройки боковой панели.
Custom Sidebars — Dynamic Widget Area Manager
Custom Sidebars — Dynamic Widget Area Manager — очень популярный плагин, который установили более 200 000 раз. Он специализируется на создании и управлении боковыми панелями ваших веб-сайтов. Это даст вам возможность полностью настроить их внешний вид и место отображения. Это делает его отличным плагином для использования, когда вы хотите, чтобы некоторые боковые панели присутствовали на одних страницах и отсутствовали на других. Я настоятельно рекомендую попробовать этот плагин, чтобы управлять боковыми панелями вашего сайта.
Полноэкранные шаблоны для любой темы и конструктора страниц
Полноширинные шаблоны для любой темы и конструктора страниц — это подключаемый модуль, который может помочь исправить совместимость режима полной ширины. Он предлагает пустые шаблоны, которые удаляют верхний и нижний колонтитулы, боковую панель, комментарии, заголовок и оставляют вам простой холст. Это очень полезный плагин для веб-разработчиков, которым нравится создавать собственные темы, а также позволяет без особых усилий сделать их совместимыми с режимом полной ширины.
Он предлагает пустые шаблоны, которые удаляют верхний и нижний колонтитулы, боковую панель, комментарии, заголовок и оставляют вам простой холст. Это очень полезный плагин для веб-разработчиков, которым нравится создавать собственные темы, а также позволяет без особых усилий сделать их совместимыми с режимом полной ширины.
Простые боковые панели страниц
Simple Page Sidebars — еще один отличный плагин для боковой панели, который даст вам свободу включать или отключать пользовательские боковые панели на определенных страницах. Он старается быть максимально простым и преуспевает в этом отношении. Он очень прост в использовании и даст вам отличные результаты при создании пользовательских боковых панелей, где вы хотите, чтобы они отображались. Это отличный плагин, и я настоятельно рекомендую его попробовать.
Сохраняйте свой веб-сайт О содержании
Конечная цель боковых панелей — представить удобные инструменты или рекламу посетителям, и, к сожалению, иногда эти инструменты могут быть удобны для одного человека, но отвлекать других.