Лучшее vingt seize wordpress theme graph avant 2021 год
Если Ваш Веб-сйт Twenty-seize wordpress thème заdue нен и работает, Вы преодо d’unлies. поздравляю!
Quel est le plus difficile : engager, captiver, transformer et s’occuper de tout ?
Добавление Graph Plugin — это prouvé метод увеличения взаимодействия с пользователем è конверсии , который часто a suggéré веб-профессионалами считается лучшим методом для amplifiant {x сайт.
Некоторые компании сначала take a stab at делают все своими руками (diy) Graph или имеют «computer guru», который утверждает, что он / она может построить a Graph in ‘no time’.
Друие ыытаются найти приложения с открыты иходe ды кодом Graph ит companies Les sociétés à l’étranger, которые prétendument преmuni bottom.
Кроме того, настройка и обновление graph требует ще болше Времени и может Вызватье време проблеmuniеыет Вызвать новые проблеmuniеы илшшшшшии.
По мере роста вашей компании вы, вероятно, столкнетесь с проблемами безопасности, поскольку хакеры могут попытаться использовать Graph уязвимости в системе безопасности.
По мере роста посещаемости сайта повышенная нагрузка может вызвать проблемы с отобнражезвать проблемы с отобнражезвать сайта повышенная Нет ничего хуже, чем Graphique qui s’arrête de fonctionner на видном месте, как и ваш трафик monte en flèche et prospère!
Поскольку веб-технологии advance, пользовательские и собственные Graph времени и средств en utilisant вашего «веб-мастера», чтобы обновить ваш сайт и сохранить его à des performances optimales.
Tous les sites Web Graph решения, такие кr.
Для начала powr graphe для service d’hébergement предлагает интуитивно понятнюю настройку, которая может ыыы выйоена безжожет compris. Запатентованный редактор powr editor позволяет настраивать wysiwyg (то, что вы видите, то и получаете), позволяя вам делать Graph обновления в реальном времени на вашей действующей странице hosting service.
Легко настраиваемый
Каждая деталь, такая как шрифы, цвета, границы и интервалы, может Edited сделаtres.
Мобильный Отзывчивый
Дизайн автоматически ада démar
Кодирование не требуется
Просто скопируйте и вставьте его на свой vingt seize thème wordpress веб-сайт.
Начать бесплатно
Поскольку powr рссчитан на масшшаабирование, он имет самые передовые Втроенные средства безопосоооиииииио compris.
et pour couronner le tout, доступна служба поддержки 24 heures sur 24, tout comme le справочный центр .
Кроме того, наша команда оыESыыы и иженеров работает крулососуточно, чтобы приложениve WordPress, ра роаашшшш ш ра раа рс ратттт ра раа ратт ратт рата рат ратт рат ратт рс раттт раа раа ратт рат рата рат рата рат ратт рат ратт рат ратт рат рата рат ратт рат ратт рат ратт рат ратт рата рат miné.
Встраивание приложения graph на ваш сайт vingt seize thème wordpress никогда не было проще
Создайте свое собственное приложение graph twenty sixteen wordpress theme, подберите стиль и цвета своего веб-сайта и добавьте graph на свою страницу twenty sixteen wordpress theme, пост, боковую панель, нижний колонтитул или где угодно на своем сайт.
le plus important, powr Graph имеет certifié результатов. тематические исследования показали, что конверсии от powr Graph до augmenter de 30 % !
Начать бесплатно
Доверие миллионов
Мы обеспечиваем качество, о чем свидетельствуют более 12 387 отзывов.
1200348
Créer un graphique
8230145
ПЛАГИНЫ НА САЙТАХ
Просто
Легко ориентироваться для нетехнического человека, как я. и это лучшее сочетание отличных функций для любого.
Пасар Сегар | Свежий рынок в Générateur de formulaires
Это приложение было бесшовным
Это помогло мне привлечь трафик на мой сайт и привлечь больше платформ! я очень рекомендую всем!
Cg harrison & co Ленте Instagram
Это приложение было бесшовным
Я ыл удивлен, что shopify не имет встроенной фнкции для чего-то подобного, но Ва, ччо Ваше прилжevevre вооооlub.
UL Appuyez sur фотогалерее
Если Вы Все щe ont des questions, jetez un œil à то, что ет у у Rbia Shades, комcinvez.
За just months подписку с помощью всплывающего окна powr они смогли boost расширить свои контакты более чем на 250% (более 600 реальных контактов) и constantly расширили свои социальные сети до более 6000 подписчиков, использующих powr social кормить на их сайте. они added powr slider как визуальный способ быстро показать своим клиентам, поскольку они являются landing on домашней страницей, как продукты выглядят в реальной жизни. он хорошо демонстрирует их продукты и беспрепятственно дает клиентам отличамый опыЂ фактически они reported, что посетители, которые взаимодействовали с приложениями powr на их сайте, были вовлечены в 2,5 раза дольше, чем любой другой человек на их сайте.
Через нескольо месяцев после Publicization своего бзнеса на местных ярарках и ресленvre mination они recherché, чтобы показать посетителbli качество своего продккта, свой легк и эргономичныйч дизайн в В ррлл Unis их website не предоставили для этого адекватного решения. они попробовали différentes applications tierces, прежее чем нашш ш podir, и нел оаи з н них не Выыыыел пак часть саыыыыыыыAS
à 250 % контактах
200 % sur вовлеченности
Посетители 2.5x plus проведут на вашем сайте
Всего одна учетная запись powr дает вам la possibilité d’utiliser каждое приложение в нашем suite.
instantly использует более 60 приложений, таких как каналы социальных сетей, каналы instagram, всплывающие окна, конструктор контактных форм, таймеры обратного отсчета, часто задаваемые вопросы, аккордеон, галерею, слайд-шоу, lookbook и другие, для безупречной конверсии целевой страницы и обслуживания клиентов . приложения powrintegrate на многих платформах, таких как mail chimp, youtube, vimeo, facebook, instagram, twitter, pinterest и др.!
приложения powrintegrate на многих платформах, таких как mail chimp, youtube, vimeo, facebook, instagram, twitter, pinterest и др.!
À
После того, как вы привлечете посетителей на свой сайт, нужно vital получить их контакрную их. это называется сбором лидов. ес много приложений POWR, которые могт помоч  Вам селать это на вашем Веб-сйй Site Web, иаооо écouté, ынннннннннноооооооооооонооооооооноооооонооооооноооооооооооонооооооооооооооооооооооооонооооооноонооооооооонннонононоооооонннооооооооооооннонноннннооооооооононононнноооооноооонннн écouté œоо оооооооооiss. давайте посмотрим на три самых популярных приложения для лидогенерации.
От 250 % d’augmentation до 100% времени безотказной работы для attention, powr heroes увидели exceptionnel преимуществ. одно даже signalé, что они сэкономили 50% своего времени , это сотни часов в год. другой герой powr signalé стабильно растет на social feeds на 200%.
другой герой powr signalé стабильно растет на social feeds на 200%.
À
Теперь, когда у вас есть got лидов, пора превратить их в платежеспособных клиентов. ес много сособов сделать это, и powr может помочч вам с Beaucoup различныыи приложенияousse  в Maximime кнаййе вder   веveille- Вбеййе на вашеved hôte.
POWR ускорит Ваш рост с помощюю наших универ Cevelлыхных инbli .цельeve ннл ялора потенццлныхыхых киыхнвинв°нvre. powr доверяют более 12 миллионов веб-сайтов по всему миру, в том числе :
Начать бесплатно
О puissance
Основанная в 2014 году, powr помогает малому бизнесу расти в интернете с помощью более 60 hosting service приложений для веб-сайтов designed, которые позволяют собирать больше потенциальных клиентов и drive конверсий. наши приложения просты в использовании, доступны по цене и безупречны благодаря нашему подходу без кода, который позволяет размещать приложения powr up на вашем сайте менее чем за 5 минут. с помощью всех видов форм, включая формы цитат, order формы, контактные формы, формы пе п. д., вы можете donner посетителям вашего веб-сайта une évidence связываться с ними. Вслывающие окна для boost конверсий и социальные каналы для увеличения Вашей аудитор. ползунки с отзывами, комментарии, рейтинги, обзоры, таймеры обратного отсчета и любое другое приложение powr полностью editable, и им можно делиться как на вашем сайте hosting service, так и в социальных сетях.
наши приложения просты в использовании, доступны по цене и безупречны благодаря нашему подходу без кода, который позволяет размещать приложения powr up на вашем сайте менее чем за 5 минут. с помощью всех видов форм, включая формы цитат, order формы, контактные формы, формы пе п. д., вы можете donner посетителям вашего веб-сайта une évidence связываться с ними. Вслывающие окна для boost конверсий и социальные каналы для увеличения Вашей аудитор. ползунки с отзывами, комментарии, рейтинги, обзоры, таймеры обратного отсчета и любое другое приложение powr полностью editable, и им можно делиться как на вашем сайте hosting service, так и в социальных сетях.
Тема Twenty Sixteen — WordPress.com
Ежегодная тема WordPress на 2016 год — это современная интерпретация неизменно популярного макета. Горизонтальная область заголовка Twenty Sixteen с дополнительной правой боковой панелью идеально подходит как для блогов, так и для веб-сайтов. Он включает в себя бесплатные настраиваемые цветовые схемы, гармоничную сетку сообщений, благодаря которой ваша домашняя страница будет выглядеть четко на любом устройстве, а также безупречный блеск каждой детали. Ваш WordPress будет выглядеть красиво с Twenty Sixteen .
Ваш WordPress будет выглядеть красиво с Twenty Sixteen .
Начало работы
Чтобы использовать Twenty Sixteen , как показано в демонстрации, перейдите на экран нового поста и опубликуйте свой первый пост. По умолчанию Twenty Sixteen настроен для ведения блога, но вы также можете использовать его для веб-сайта, установив статическую главную страницу.
После того, как вы добавили контент, прочтите, как воспользоваться особыми функциями Twenty Sixteen .
Популярный пост
У вас есть конкретный пост, который вы хотели бы выделить? Если вы пометите какую-либо публикацию как «прилепленную», она появится в верхней части темы с пометкой «Избранное».
Нависающее полноразмерное изображение
Вы когда-нибудь хотели показать свои большие изображения, не жертвуя читабельностью поста? На большом экране полноразмерные изображения, ширина которых превышает или равна 840 пикселям, нависают над столбцом.
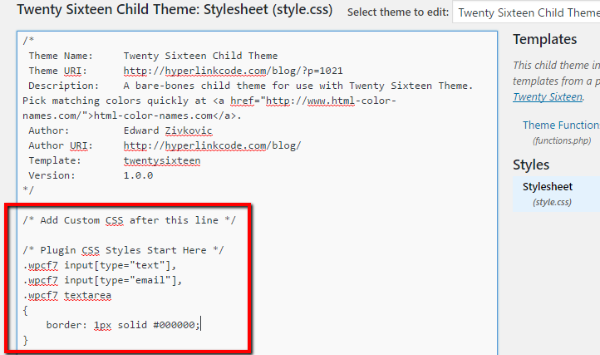
Pull Quotes
Pull Quotes — отличный способ переориентировать внимание ваших читателей — просто добавьте класс alignleft или alignright к элементу blockquote . Не знаете, как добавить класс? Попробуйте скопировать и вставить приведенные ниже примеры кода в HTML-редактор любого сообщения и заменить сам текст своим собственным:
Более смелая цитата, выровненная по левому краюБолее смелая цитата, выровненная по правому краю
На большом мониторе выровненная по левому краю кавычка нависает над основным столбцом, чтобы обеспечить удобочитаемость текста, обернутого вокруг нее.
Сообщение Intro
Twenty Sixteen имеет отличную функцию вступления, также известную как «колода» или «кикер». Тщательно составленная колода привлекает внимание читателей, давая им представление о том, чего ожидать от полной публикации. Вступление может отображаться между заголовком и основным текстом каждого поста.
Вступление может отображаться между заголовком и основным текстом каждого поста.
Добавьте свое вступление в поле «Отрывок» каждого сообщения, которое вы найдете в области Дополнительные параметры боковой панели редактора сообщений.
Макет без боковой панели
Если вы хотите, чтобы ваши посетители полностью сосредоточили внимание на вашем контенте, удалите все виджеты из области виджетов боковой панели, чтобы создать полноразмерный макет. С помощью этого макета вы также можете придать своим сообщениям мощный визуальный эффект, добавив еще больше избранное изображение, до 1200 пикселей в ширину.
Меню
Twenty Sixteen имеет традиционное меню в правом верхнем углу.
Кроме того, вы можете отображать ссылки на свои профили в социальных сетях с помощью значков идеального размера в нижнем колонтитуле, создав меню социальных ссылок. (Чтобы лучше выделить это Социальное меню, попробуйте отключить Бесконечную прокрутку.
Ссылка на ваш профиль в любой из следующих служб автоматически отобразит ее значок в меню нижнего колонтитула:
- CodePen
- Копать
- Дрибббл
- Дропбокс Электронная почта
- (
mailto:ссылок) - Фейсбук
- Flickr
- Четыре квадрата
- Гитхаб
- Google+
- Инстаграм
- Путь
- Пинтерест
- Поллдэдди
- RSS-канал (URL-адреса с
/feed/) - Спотифай
- StumbleUpon
- Тамблер
- Подергивание
- Твиттер
- Vimeo
- WordPress
- Ютуб
Области виджетов
Twenty Sixteen имеет традиционную правую боковую панель для виджетов. В нем также есть две области виджетов в нижней части контента, которые будут отображаться под вашим контентом в отдельных сообщениях и на страницах.
Чтобы добавить виджеты в нижние области виджетов содержимого, перейдите к отдельной записи или странице в настройщике, откройте панель виджетов и добавьте свои любимые виджеты в одну или обе области.
Показать автора
Если у вашего сайта несколько авторов, имя и изображение автора могут отображаться на странице сообщений.
Чтобы включить имя автора и изображение, откройте панель «Параметры содержимого» настройщика и выберите параметр « Показать автора ».
Примечание. Имя и изображение автора будут отображаться только на сайтах, на которых опубликованы сообщения как минимум двух авторов.
Настроить
Откройте настройщик, чтобы проверить четыре рекомендуемые цветовые схемы, которые мгновенно изменят внешний вид вашего сайта.
Еще больше персонализируйте свой дизайн, добавив собственное изображение заголовка и/или логотип сайта.
Краткие характеристики ( все измерения в пикселях )
- Ширина основного столбца до
840. - Ширина столбца боковой панели составляет до
- Рекомендуемый размер избранного изображения:
1200в ширину.
- Рекомендуемый размер изображения пользовательского заголовка:
1200в ширину и 280 пикселей в высоту.
Ключевые слова
блог, фотография, писатель, путешествия, природа, мобильный
Новый взгляд на старый фаворит
Тема WordPress Twenty Sixteen активно используется более чем на 200 000 сайтов, размещенных WPMU DEV. В этом руководстве рассматривается тема, которая была описана как «модернизированный подход к всегда популярному макету».
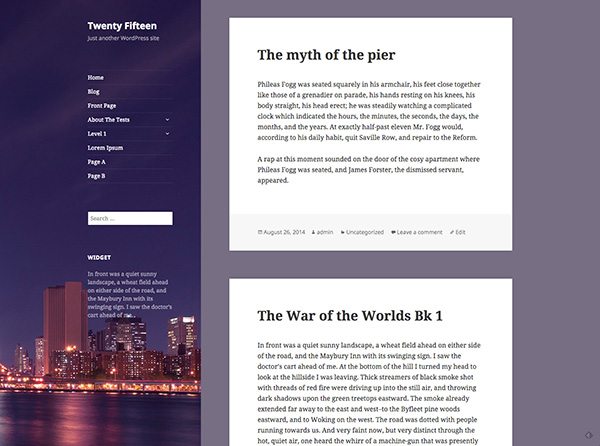
Да, это тема для блога. Горизонтальный заголовок и необязательная правая боковая панель напоминают тему Twenty Ten. Но хотя дизайн Twenty Sixteen, безусловно, не является уникальным или новаторским, он предлагает чистый, отточенный и минималистичный дизайн, который идеально подходит для блоггеров.
- О теме WordPress Twenty Sixteen
- Ключевые элементы дизайна Twenty Sixteen
- Настройка двадцать шестнадцать
- Выдержки, новые области виджетов и социальные иконки
- Технические изменения и реакция сообщества
- Новые направления в тематике WordPress
- Сладкие двадцать шестнадцать — солидная тема
В этой статье мы рассмотрим основные функции Twenty Sixteen и способы их настройки в соответствии с вашим собственным веб-сайтом.
О теме WordPress Twenty Sixteen
Twenty Sixteen была разработана Такаши Ирие из Automattic, который также разработал стандартные темы Twenty Fourteen и Twenty Fifteen.
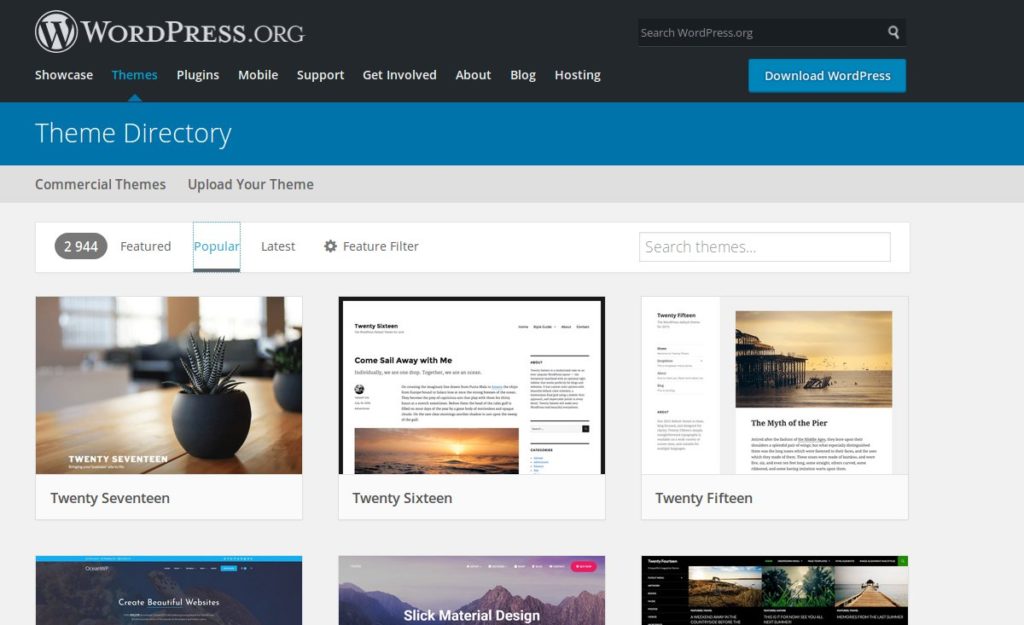
Любой, кто впервые взглянет на страницу предварительного просмотра Twenty Sixteen на WordPress.org, может быть прощен за резкое отношение к этому предложению. Без большого количества фактического контента для отображения тема выглядит минималистично до такой степени, что она находится в зачаточном состоянии.
Но, как отмечает Такаши в примечаниях к выпуску темы, Twenty Sixteen организована вокруг относительно небольшого набора основных задач:
Несколько скучная демонстрация Twenty Sixteen по умолчанию.«Twenty Sixteen — это модернизированный подход к всегда популярному макету — горизонтальный заголовок и необязательная правая боковая панель, которая хорошо работает как с блогами, так и с веб-сайтами. Он имеет настраиваемые параметры цвета, которые позволяют вам создать свой собственный Twenty Sixteen. Тема была разработана на основе гармоничной плавной сетки с мобильным подходом.
Это означает, что он отлично смотрится на любом устройстве». — Такаши Ириэ.
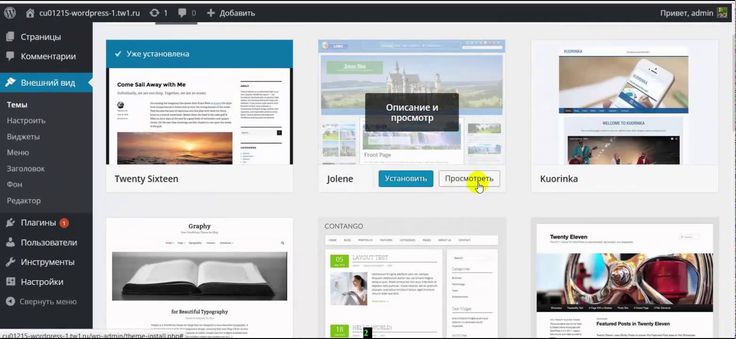
Тем не менее, беглый взгляд на более совершенные демонстрационные страницы Twenty Sixteen на WordPress.com начинает показывать некоторые возможности темы.
Например, эта изначально отталкивающая черная объемная рамка начинает больше походить на кончик дизайнерской шляпы для популярных блог-сайтов, таких как Kottke, а не на уведомление о смерти в континентальной Европе.
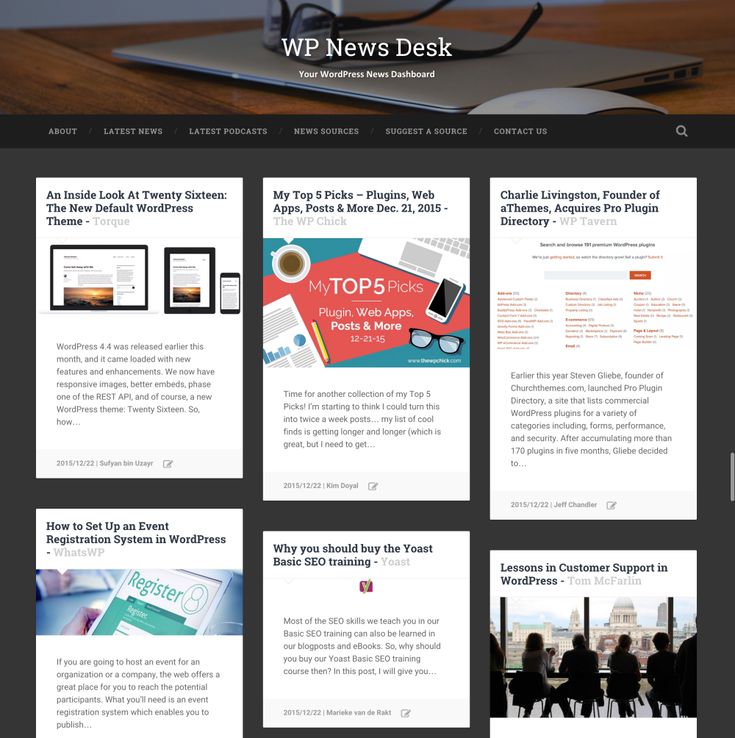
Немного больше контента, и Twenty Sixteen начинает сиять.С некоторыми высококачественными изображениями и приличными блоками текста для работы вскоре становится ясно, что, хотя и урезанный, Twenty Sixteen действительно представляет собой чистый, мощный подход к современному ведению блога, который хорошо выдерживает типографское превосходство, которое есть у конкурентов. как Medium принесли к столу.
Ключевые элементы дизайна Twenty Sixteen
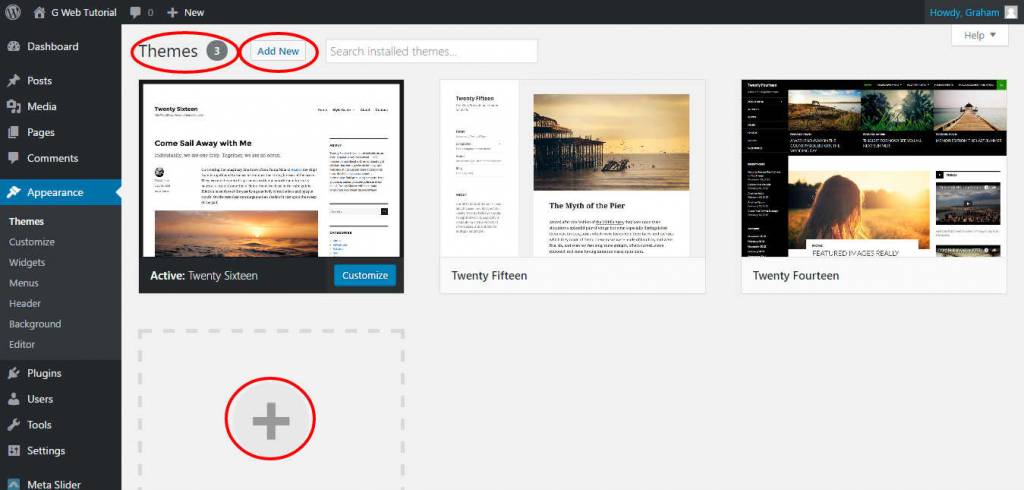
Если мы запустим локальную установку WordPress, мы сможем начать выполнять некоторые из этих пунктов.
Для этого обзора я просто загрузил свежую копию WordPress 4.4 и импортировал некоторый тестовый контент со страницы Theme Unit Test, которую можно загрузить из Кодекса WordPress.
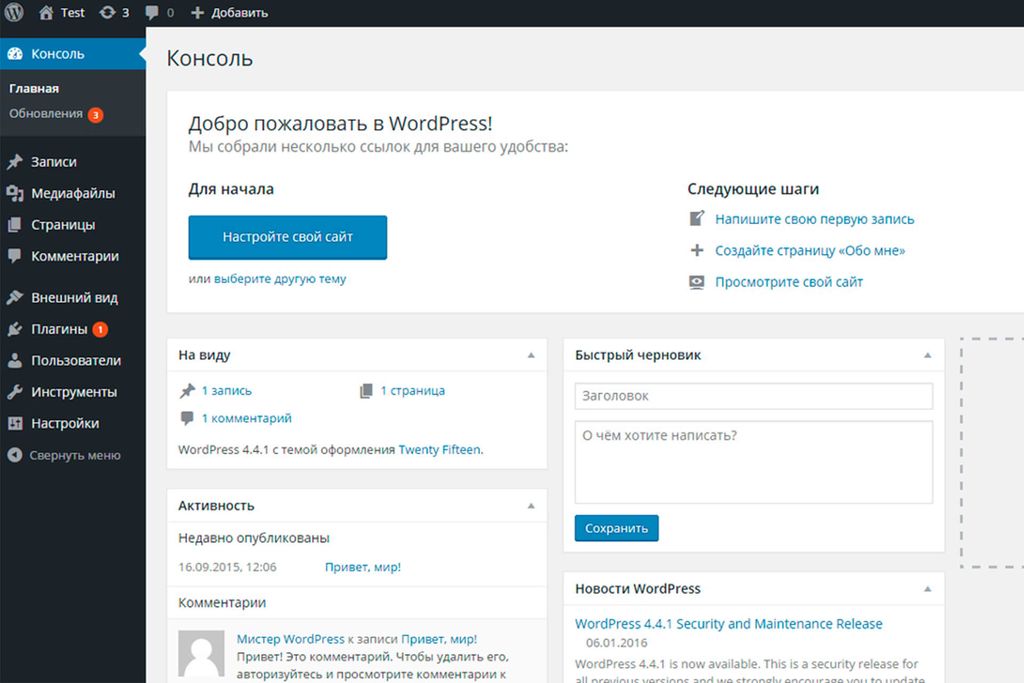
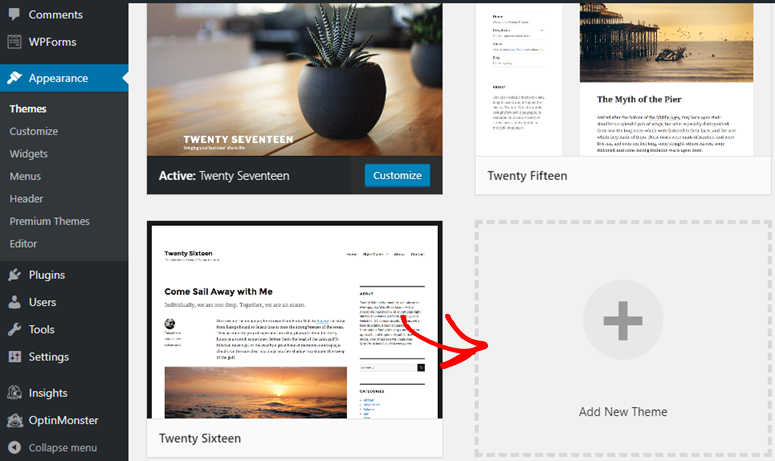
Как видите, Twenty Sixteen установлена как тема по умолчанию:
Twenty Sixteen — это тема по умолчанию в WordPress 4.4.Первое, что вы заметите, это то, что горизонтальный заголовок, который исчез из макета Twenty Fifteen, ориентированного на блог, вернулся и в этом случае обрамлен черной рамкой, о которой я упоминал выше.
Я добавил несколько пунктов меню, изображение заголовка (у вас есть размеры 1200 x 280 пикселей, чтобы поиграть с ним) и мозаичное фоновое изображение к нашему демонстрационному содержимому ниже, чтобы дать вам представление о том, как это выглядит в действие. Как видите, на этот раз дизайнеры не удержались от пустого пространства:
Меню и изображение заголовка были добавлены в шапку Twenty Sixteen. Twenty Sixteen дает вам выбор: использовать одну колонку или включить дополнительную правую боковую панель. Если вам больше нравится один столбец, просто оставьте виджет боковой панели пустым. Это также даст вам возможность включать очень большое изображение в пост, ширина которого может достигать 1200 пикселей.
Если вам больше нравится один столбец, просто оставьте виджет боковой панели пустым. Это также даст вам возможность включать очень большое изображение в пост, ширина которого может достигать 1200 пикселей.
Как вы можете видеть на изображении выше, эти большие изображения (шириной более 840 пикселей) будут естественным образом перетекать влево и создавать приятный вертикальный ритм в основном столбце. Вы также увидите, что метаданные поста были хорошо интегрированы в то, что по сути является фальшивой колонкой внутри области основного контента, которая особенно хорошо работает на больших экранах.
Вы обнаружите тот же эффект с кавычками — они элегантно оформлены и их можно легко позиционировать, добавив класс из alignleft или alignright к элементу blockquote . Выравнивание по левому краю приведет к тому, что текст будет нависать над основным столбцом, а ваша цитата будет немного выделяться визуально. Выравнивание по правому краю позволит красиво расположить цитату внутри текстового блока.
Выравнивание по правому краю позволит красиво расположить цитату внутри текстового блока.
Говоря о тексте, типографика по умолчанию и макет сетки, используемые Twenty Sixteen, действительно начинают сиять, когда вы добавляете на свой сайт длинноформатный контент.
Для текста достаточно места, и он превосходно сохраняет свою читаемость на всех размерах экрана. Длина строки около 80 символов очевидна на больших экранах и хорошо сокращается примерно до отметки 40 символов на небольших устройствах, а это означает, что ваш контент должен хорошо сканироваться независимо от того, на каком устройстве он читается.
Настройка Twenty Sixteen
Twenty Sixteen поставляется с пятью цветовыми схемами по умолчанию, между которыми можно быстро переключаться с помощью Customizer: стандартная, темная, серая, красная и желтая.
В зависимости от личного вкуса желтый и красный цвета по умолчанию могут оказаться слишком далеко для многих сайтов, но варианты по умолчанию и темные цвета, безусловно, выглядят чистыми и четкими прямо из коробки.
Как и следовало ожидать от темы по умолчанию, количество элементов, доступных для настройки с помощью настройщика, относительно ограничено. В дополнение к различным цветовым схемам у вас есть варианты включения заголовков и фоновых изображений, а также базовое управление цветом, а также настройки меню и виджетов.
Выдержки, новые области виджетов и значки социальных сетей
Twenty Sixteen дает вам удобный способ заканчивать ваши сообщения добавлением выдержек из сообщений. Это позволяет вам выполнить обещание заголовка и представить основной контент в визуально отличной манере, что лично мне очень нравится.
Коробка выдержек на задней панели Twenty Sixteen.Перейдите в режим предварительного просмотра, и вы увидите, что отрывок красиво спрятан под основным заголовком на странице, как показано на изображении ниже.
Выдержки в действии под заголовком. Двигаясь дальше по отдельному сообщению, у вас также есть два новых виджета, с которыми можно поиграть под областью контента в Twenty Sixteen. Они предлагают естественное место для включения конкретной информации, такой как связанные статьи или конкретные призывы к действию, такие как предложения по обновлению контента.
Они предлагают естественное место для включения конкретной информации, такой как связанные статьи или конкретные призывы к действию, такие как предложения по обновлению контента.
Наконец, когда дело доходит до поощрения ваших читателей к участию в различных социальных сетях, Twenty Sixteen предлагает отличную поддержку для включения полного набора готовых социальных значков в нижний колонтитул через меню «Социальные ссылки».
Настроить это так же просто, как перейти к Внешний вид > Меню , создать новое меню, заполнить его ссылками на ваши профили в социальных сетях и назначить его своему Меню социальных ссылок .
Добавление социальных ссылок в Twenty Sixteen. Поддерживаются Facebook, Flickr, Instagram, Twitter и Pinterest, и вы можете найти полный список дополнительных направлений, которым меню социальных сетей автоматически назначит значки, на странице темы WordPress. com.
com.
Технические изменения и реакция сообщества
Как и при выпуске любой новой темы по умолчанию, под капотом было проведено значительное количество разработок, которые могут быть незаметны при взгляде на Twenty Sixteen в действии.
У разработчика Мэтта Кромвеля есть полезный список некоторых основных элементов, с которыми он столкнулся в процессе участия в разработке темы. Выдающиеся моменты включают интеграцию с Travis CI для разработчиков, постоянные улучшения специальных возможностей и оптимизированную обработку JavaScript.
На момент написания этой статьи Twenty Sixteen уже набрала более 200 000 активных установок и поддерживает стабильный рейтинг в четыре звезды, что указывает на то, что первоначальная реакция сообщества пока в целом положительная.
Реакция отраслевых сайтов, таких как Torque, также была в целом положительной, и эта тема даже покорила некоторых несгибаемых, которые ранее очень не хотели рассматривать темы по умолчанию.
Новые направления в тематике WordPress
С появлением REST API WordPress большая часть того, что мы знаем о WordPress как платформе, находится в состоянии быстрых изменений, и тематика не является исключением. Будет чрезвычайно интересно посмотреть, в каком направлении пойдут дела Twenty Seventeen.
Будет чрезвычайно интересно посмотреть, в каком направлении пойдут дела Twenty Seventeen.
Не вдаваясь слишком далеко в царство хрустальных шаров, кажется вероятным, что REST API станет ядром будущих усилий по созданию тем и что JavaScript вполне может стать основным языком, используемым в будущем.
Разработчик Тим Нэш в середине 2015 года обосновал необходимость использования Twenty Seventeen в качестве показательного примера этого подхода и обсудил возможность полного отказа от стандартных тем в будущих выпусках.
Комбинация REST и React показывает, куда может двигаться тематика WordPress.Тем временем разработчик Крис Хатчинсон из The Times уже показал один из возможных путей в будущее, перестроив Twenty Sixteen как приложение на основе React.
Запуск десктопного приложения Calypso от Automattic показал, как многого можно добиться с помощью JavaScript даже в самых масштабных установках WordPress, и Twenty Sixteen вполне может стать последним в своем роде.
