5 WordPress плагинов для оптимизации размера изображений
Недавняя публикация с подборкой бесплатных инструментов для оптимизации изображений оказалась очень полезной нашим читателям. Поэтому мы решили продолжить разбор инструментов, которые помогут сделать ваши сайты быстрее и производительнее.
Сегодня у нас на прицеле 5 плагинов для WordPress, чей функционал описывается теми же двумя словами: оптимизация изображений.
Мы подобрали самые популярные плагины (вообще подобных плагинов десятки) с наиболее разнообразным ценообразованием, т.к. по функционалу сравнение проводить довольно сложно, да и незачем — все плагины выполняют свою работу на ура, поэтому выбирать остается разве что из собственных предпочтений и ценовых вкусов.
Кстати, в конце статьи вы найдете небольшой совет для тех, кто еще ни разу не запускал подобных плагинов у себя на сайте.
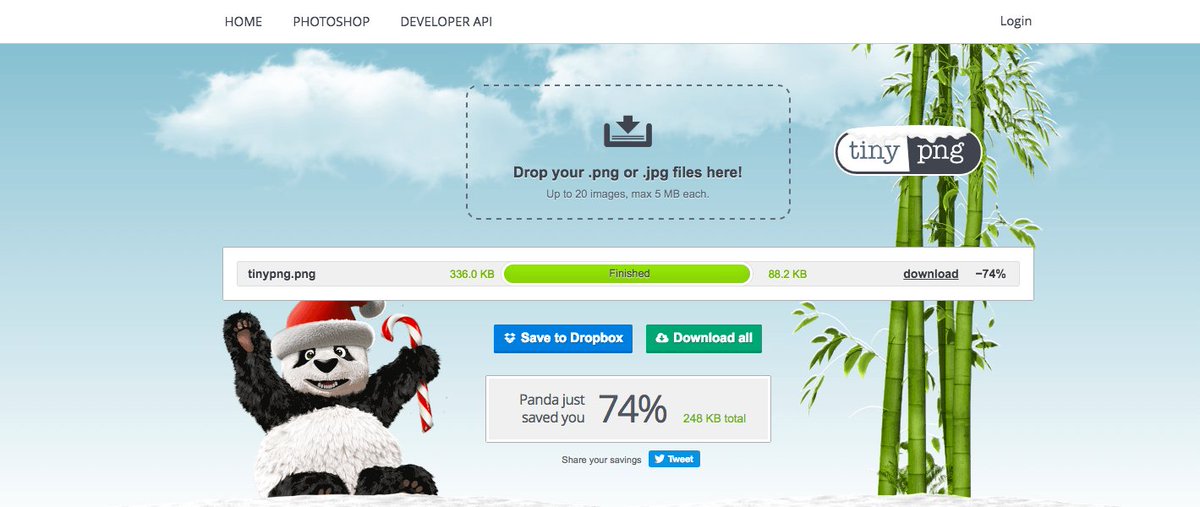
TinyPNG
Сайт: tinypng.com
Стоимость: 500 изображений в месяц — бесплатно, следующие 9500 изображений по 0,009$ за 1 оптимизацию (учитывайте, что WP создает множество миниатюр в зависимости от найтроек темы, каждая оптимизированная миниатюра считается), свыше 10 000 изображений в месяц — по 0,002$ за 1 оптимизацию
Вероятно, самый подходящий плагин для пользователей, чей сайт пока не блещет высокой посещаемостью, а потому на нем не публикуется ежедневно десятки статей с сотнями картинок. Среди прочих интересных достоинств TinyPNG можно выделить плагин для Фотошопа, который выполняет процесс оптимизации всех экспортируемых картинок, а также возможности оптимизировать картинки через сайт TinyPNG — загружаете картинки, получаете оптимизированные.
Среди прочих интересных достоинств TinyPNG можно выделить плагин для Фотошопа, который выполняет процесс оптимизации всех экспортируемых картинок, а также возможности оптимизировать картинки через сайт TinyPNG — загружаете картинки, получаете оптимизированные.
Kraken
Сайт: kraken.io
Стоимость: первые 50 МБ картинок — бесплатно, далее 2 ГБ загружаемых картинок — 9$ в месяц, 5 ГБ — 19$ и тд
Один из старейших плагинов, появившихся на рынке оптимизации изображений. Его ценообразование ориентировано на те сайты, которые загружают тяжелые изображения для их качественного отображения на сайте. Kraken считает исключительно вес картинок, а не их количество. Если сравнивать с другими плагинами, то у многих плагинов стоит ограничение на вес загружаемых картинок в 32, а то и в 16 МБ.
WP Smush Pro
Сайт: wpmudev.org
Стоимость: бесплатный тариф включает оптимизацию “при загрузке” 50 изображений, после чего — оптимизация лишь через библиотеку файлов вручную индивидуально каждый файл, далее 19$ в месяц без всяких лимитов
WP SMUSH PRO — это лучший вариант для тех, кто не хочет думать ни о количестве картинок, ни о их весе. Плагин будет оптимизировать любое количество изображений в месяц. С премиум-аккаунтом есть возможность запустить автоматическую оптимизацию всей библиотеки, если ранее этого не делали — займет несколько часов, зато может значительно сократить занимаемое картинками пространство на диске хостинга.
Плагин будет оптимизировать любое количество изображений в месяц. С премиум-аккаунтом есть возможность запустить автоматическую оптимизацию всей библиотеки, если ранее этого не делали — займет несколько часов, зато может значительно сократить занимаемое картинками пространство на диске хостинга.
EWWW Image Optimizer
Сайт: ewww.io
Стоимость: на выбор предоставляется 2 варианта оплаты: $0,005$ за изображение (до 5000 в месяц) или пакет на оптимизацию 50 000 изображений за 100$
EWWW Image Optimizer использует технологию облачной оптимизации, т.е. картинки передаются на сервер, где оптимизируются, а затем передаются обратно на сайт. Также есть возможность установить плагин S3 Image Optimizer, что позволит еще лучше оптимизировать картинки, увеличить количество потоков загружаемых картинок (за счет передачи их на сервера Amazon), тем самым ускорив процесс.
ShortPixel
Сайт: shortpixel.com
Стоимость: 100 изображений в месяц бесплатно, затем 5000 изображений в месяц за 4,99$ или 12 000 за 9,99$
Положительная особенность ShortPixels — оптимизация изображений происходит в фоновом режиме, т. е. скорость загрузки с включенным и выключенным плагином не меняется, оптимизация изображений начинается после окончательной загрузки изображения, дабы не замедлять процесс работы над публикацией. Подобной функцией обладают все перечисленные плагины, однако, почти все они оптимизируют изображение непосредственно во время их загрузки, т.е. сначала вам необходимо дождаться окончания загрузки изображений в библиотеку, а лишь потом — использовать их в статье.
е. скорость загрузки с включенным и выключенным плагином не меняется, оптимизация изображений начинается после окончательной загрузки изображения, дабы не замедлять процесс работы над публикацией. Подобной функцией обладают все перечисленные плагины, однако, почти все они оптимизируют изображение непосредственно во время их загрузки, т.е. сначала вам необходимо дождаться окончания загрузки изображений в библиотеку, а лишь потом — использовать их в статье.
Совет для новичков в оптимизации
Если вашему блогу уже несколько лет, вы пару раз меняли тему оформления и ни разу не задумывались об оптимизации накопленных картинок и их миниатюр — сначала сосчатайте общее количество изображений, требующих оптимизации.
Если их количество превышает 20 000 — выбирайте плагин WP Shush Pro, покупайте лицензию за 19$ за один месяц и запускайте 100% оптимизацию всех доступных изображений. Так вы сильно сэкономите на первичной оптимизации, т.к. у WP Shush Pro нет лимита ни на количество, ни на объем оптимизируемых изображений.
Когда оплаченный месяц закончится, переходите на Kraken.io или ShortPixels, в зависимости от статистики: загружаемых картинок очень много, но они не превышают 2 Гб в месяц — Кракен, или же картинки легкие и их меньше 5000 штук — ShortPixels.
Например, некоторое время назад после оптимизации нашей библиотеки изображений из 8 000 (или почти 69 000 изображений с миниатюрами), мы сэкономили 1,5 ГБ на диске хостинга.
Автор: Сергей Степашов
Фото на обложке: ShutterStock
Можете ли вы оптимизировать адаптивные изображения, создаваемые WordPress?
Я анализирую свой сайт с помощью Google PageSpeed Insights. Он говорит «Properly formatting and compressing images can save many bytes of data.» я определенно сделал это, поскольку загружаю изображения, которые прошли через https://tinypng.com/ .
Я думаю , что это WordPress вызывает проблему, генерируя различные отзывчивые изображения, поскольку предупреждение связано с именем файла -1024x525. , которое не является именем файла, который я загрузил. png
png
Это автоматически генерируемые WordPress отзывчивых изображения? Если да, то есть ли способ их оптимизировать? Google, похоже, думает, что я могу сэкономить ~30%, что было бы потрясающе.
wordpressПоделиться Источник Matt MyAppIncome 05 октября 2017 в 18:25
2 ответа
- Адаптивные изображения, работающие в Chrome, но не Firefox
Я работаю над веб-сайтом, который использует адаптивные изображения и пару фиксированных боковых панелей (первая попытка адаптивного дизайна). Проблема: адаптивные изображения работают так, как ожидалось в Chrome, но они вообще не работают в Firefox. Вот пример рассматриваемой страницы:…
- Изображения моей темы не реагируют на WordPress версию 4.4.2
Я действительно ценю помощь, которую получаю от этого сообщества.

0
Я полагаю, что ваши подозрения совершенно справедливы. Оптимизация, выполненная tinypng, не будет преобразована в измененные версии, которые создает WP. У них есть плагин (метко названный «TinyPNG») для WordPress, который может позаботиться об оптимизации для вас, когда вы загружаете изображения (а также исправить те, которые у вас уже есть).
Тем не менее, вы должны принять предложения Google с долей соли. Они обычно рекомендуют более низкое качество для JPGs, что некоторые люди считают неприемлемым. Найдите правильный баланс между оптимизацией и качеством, не слишком старайтесь сделать алгоритм Google 100% счастливым, если вы сделаете пребывание менее удовлетворительным для ваших посетителей в этом процессе.
Поделиться janh
Поделиться Kundan Kumar Mourya 05 октября 2017 в 18:43
Похожие вопросы:
Можете ли вы нарисовать изображения по дуге на canvas?
Вы можете рисовать дуги и рисовать изображения на canvas, используя javascript, но есть ли возможность делать и то, и другое? то есть можно ли вообще нарисовать изображение в виде дуги, а не…
Простая галерея wordpress, которую вы можете прикрепить к странице?
Мне было интересно, знает ли кто-нибудь хороший простой плагин галереи изображений для WordPress, где вы можете прикрепить галерею к странице и получить эти изображения на указанной странице. Все…
Адаптивные изображения+ для WordPress: интеграция с WordPress
Вступление Я решил создать тему для сценария, который создает адаптивные изображения. Я обновил эту тему, чтобы иметь возможность ссылаться. Требуйте более сфокусированного на конкретном ответе…
Я обновил эту тему, чтобы иметь возможность ссылаться. Требуйте более сфокусированного на конкретном ответе…
Адаптивные изображения, работающие в Chrome, но не Firefox
Я работаю над веб-сайтом, который использует адаптивные изображения и пару фиксированных боковых панелей (первая попытка адаптивного дизайна). Проблема: адаптивные изображения работают так, как…
Изображения моей темы не реагируют на WordPress версию 4.4.2
Я действительно ценю помощь, которую получаю от этого сообщества. Вот мой вопрос: я разрабатываю тему для себя и запускаю WordPress версию 4.4.2 на своем компьютере с помощью MAMP. Изображения,…
Масштабируемые Избранные Изображения-Wordpress
Я использую Bootstrap3 для создания темы WordPress, и я использую адаптивные столбцы, такие как: <div class=col-md-4> <div class=panel panel> <div…
Как лучше всего добавить динамические адаптивные фоновые изображения?
Как лучше всего добавить (адаптивные) фоновые изображения на статический сайт? Еще одно требование (которое расшифровывается ‘dynamic’) заключается в том, что изображение задается бэкэндом и поэтому.
Можно ли оптимизировать изображения, загруженные Carrierwave gem?
В Rails, используя carrierwave gem, можем ли мы оптимизировать загружаемые изображения? Оптимизировать означает сжимать и сжимать размер файла?
можете ли вы помочь мне оптимизировать этот код
можете ли вы помочь мне оптимизировать этот код def calc_potential(time, firstsale, lastsale, sold, supplied): retval = [] for t, f, l, c, s in zip(time, firstsale, lastsale, sold, supplied): try:…
Невозможно оптимизировать изображения с помощью EWW Optimizer (plugin) в WordPress
Я пытаюсь оптимизировать изображения в wordpress с помощью плагина EWW Optimizer, но после нажатия кнопки оптимизировать я получил следующее исключение: Операция Прервана Я думаю, что это может быть…
Плагины для оптимизации сайта на WordPress
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →Публикуем нашу подборку плагинов для оптимизации сайта, изображений, скорости, HTML, CSS, JS и пр.
Плагины для оптимизации изображений
Если не оптимизировать изображения, они могут значительно замедлить скорость загрузки сайта и занимать больше места на хостинге. Для оптимизации изображений есть множество плагинов, которые всё сделают легко и быстро.
EWWW Image Optimizer
Image Optimizer – один их лучших плагинов для оптимизации изображений. Он оптимизирует как загружаемые изображения форматов JPEG, PNG и GIF, так и существующие.
Процесс оптимизации происходит на Вашем сервере, без подключения к внешним сервисам, поэтому оптимизация изображений будет быстрей.
WP Smush
WP Smush оптимизирует изображения, сжимая и удаляя цвета, которые не используются в файлах JPEG, PNG и GIF, таким образом уменьшая размер на несколько процентов.
TinyPNG
Плагин TinyPNG автоматически сжимает все загруженные изображения с помощи онлайн-сервиса TinyPNG.
С помощью API ключ с сайта TinyPNG, плагин позволяет в месяц бесплатно сжимать до 500 изображений.
Плагины для кеширования
Когда пользователь заходит на сайт, статические html страницы, которые он видит, генерируются из динамических на лету. Чтобы каждый раз, когда пользователи заходят на сайт, страницы не генерировались заново, тем самым нагружая сервер, нужно поместить эти сгенерированные статические страницы в кеш. Для этого можно использовать плагины кеширования.
Hyper Cache
Hyper Cache – один из самых лучших плагинов кэширования, он показывает лучшие результаты в ускорении сайтов.
Hyper Cache кэширует страницы сайта и помещает их в папку cache на Вашем сервере.
W3 Total Cache
W3 Total Cache кэширует каждый элемент на сайте, содержит множество настроек, с помощью которых можно настроить кэширование файлов. Этот плагин больше подходит для крупных сайтов.
Оптимизация, чистка от мусора, дублей
Clearfy
Clearfy Pro – простой в управлении, но мощный плагин для оптимизации сайта, который содержит функционал десятка плагинов.
Его основные возможности:
- Очищает исходный код от мусора.
- Улучшает SEO оптимизацию.
- Удаляет дубли страниц.
- Настраивает защиту сайта.
- HTML-минификация
Simple optimizer
Simple Optimizer проверяет работу базы данных, оптимизирует ее и удаляет из нее ненужную информацию.
Autoptimize
Autoptimize оптимизирует html код, сss и java скрипты. Он объединяет все скрипты и стили, сжимает и кэширует их. Также перемещает все скрипты вниз. Плагин Autoptimize лучше использовать с плагинами кэширования.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится6Не нравится1Если Вам понравилась статья — поделитесь с друзьями
Плагины WP для сжатия картинок
Как выяснилось, тот плагин EWWW Image Optimizer, который я использовал ранее для сжатия картинок по тестам разнообразных авторитетных изданий дает компрессию всего 5%.
Результаты тестирования плагинов Вордпресс на сжатие картинок
Сам я не стал ничего тестировать, так как времени нет, но нашел тесты трех сайтов про WordPress, которым я доверяю.
Никакого спама! Можно отписаться в любой момент.
1. Лучшие плагины по тестам wpbeginner.com
Как видно из скриншотов ниже два лучших плагина – это:
- reSmush.it,
- ShortPixel Image Optimizer.
Остальные – отстой!
Тест сжатия JPEG-картинок
Тест сжатия JPEG-картинок (wpbeginner.com)Тест сжатия PNG-картинок
Тест сжатия PNG-картинок (wpbeginner.com)2. Лучшие плагины по тестам themeisle.
 com
comКак видно по скриншотам ниже лучшие плагины для сжатия картинок по версии themeisle.com – это:
- Optimole,
- ShortPixel Image Optimizer,
- TinyPNG.
Тест сжатия JPEG-картинок
Тест сжатия JPEG-картинок (themeisle.com)Тест сжатия PNG-картинок
Тест сжатия PNG-картинок (themeisle.com)Вот ссылка на источник: “6 Best WordPress Image Optimizer Plugins (Tested and Compared)”.
Многие другие надежные источники, которые я проверял аналогичным образом пишут, что лучшие плагины – это:
- TinyPNG
- ShortPixel Image Optimizer.
Лучший плагин для оптимизации картинок
Итак, в итоге я выбрал для себя: TinyPNG, ShortPixel Image Optimizer. А из этих двух плагинов я выбирать уже буду по цене и условиям использования.
При оценке стоимости плагина помните о том, что каждый раз, когда вы загружаете картинку, Вордпресс создает около 6 дополнительных картинок разных размеров. И если вы загружаете 100 файлов в месяц, то оптимизатор картинок будет сжимать 600 картинок в месяц.
И если вы загружаете 100 файлов в месяц, то оптимизатор картинок будет сжимать 600 картинок в месяц.
Стоимость плагина ShortPixel Image Optimizer
До 100 картинок в месяц – бесплатно.
Оптимизация 5000 картинок в месяц стоит $4.99 в месяц (см. скриншот выше). Но мне больше понравились их пакетные тарифные планы.
Пакет из оптимизации 10 000 картинок стоит $9.99, а 30 000 картинок стоит – $19.99. Меня заинтересовали именно эти два тарифа.
Вот ссылка на их тарифы, а сам бесплатный плагин скачать можно на сайте wordpress.org.
Стоимость плагина TinyPNG
До 100 картинок в месяц – бесплатно. Хотя на их сайте написано, что до 500 картинок в месяц бесплатно, на странице плагина на сайте wordpress.org они пишут, что около 100 картинок в месяц можно оптимизировать бесплатно.
Далее, до 9500 картинок – $0.009 за одну картинку.
Тарифы плагина TinyPNGЕсли сравнить с ценами на пакеты плагина ShortPixel Image Optimizer, то 5000 картинок в TinyPNG будет стоить $40.5, а 10000 картинок будет стоить $85.50 (я использовал калькулятор на их сайте для расчетов).
То есть, плагин TinyPNG стоит в 10 раз дороже, чем плагин ShortPixel Image Optimizer!
Поэтому я буду использовать ShortPixel Image Optimizer! А вы?
Как оптимизировать изображения WordPress без плагина?
Использование высококачественных изображений делает сайт более привлекательным. Однако использование слишком большого количества изображений может снизить производительность вашего сайта.
Imagify – один из самых популярных плагинов для оптимизации изображений в сообществе WordPress. Но даже плагины могут снизить производительность вашего веб-сайта или даже ухудшить качество изображения.
В этой статье мы хотели бы обсудить, как оптимизировать изображения WordPress без плагина.
Зачем оптимизировать изображения WordPress без плагина?
Если вы планируете создать успешный сайт с большим объемом трафика, вы должны соблюдать определенные правила. Как упоминалось выше, наличие изображений на вашем сайте очень важно. Используя изображения, связанные с вашим контентом, вы можете не только сделать публикацию более привлекательной, но и увеличить богатство своего контента. Вы, наверное, слышали известную поговорку: «Картинка стоит тысячи слов».
Но проблема в том, что наличие большого количества изображений на сайте может снизить производительность. Пользователи предпочитают сайт, который загружается быстро и без проблем. Если скорость вашего сайта низкая, они, вероятно, покинут ваш сайт, не дождавшись полной загрузки. В результате у вас будет отрицательный показатель отказов.
Эта проблема напрямую влияет на ваш рейтинг в поисковых системах, таких как Google. Пользователи обычно ждут загрузки сайта всего несколько секунд, а если это занимает больше времени, они уходят на другой сайт. Google это прекрасно понимает и дает отрицательные оценки вашему рейтингу.
Пользователи обычно ждут загрузки сайта всего несколько секунд, а если это занимает больше времени, они уходят на другой сайт. Google это прекрасно понимает и дает отрицательные оценки вашему рейтингу.
Лучшее решение – оптимизировать изображения на WordPress. Оптимизация изображения означает уменьшение размера изображения без ущерба для качества.
Использование оптимизированных изображений в WordPress улучшает SEO и UX. В результате посещаемость вашего сайта увеличивается. В репозитории WordPress есть множество плагинов, которые могут оптимизировать изображения WordPress.
Но некоторые пользователи предпочитают не устанавливать ненужные плагины, это одна из основных причин, по которой большинство пользователей не устанавливают сторонние плагины.
Установка плагинов может оставить у вас несколько проблем:
- Установленные плагины могут быть тяжелыми и негативно повлиять на ваш сайт.
- Установленные плагины могут быть несовместимы с вашей активированной темой.

- Некоторые плагины могут изменить внешний вид вашего сайта.
Поэтому существуют онлайн-инструменты, разработанные специально для оптимизации изображений WordPress без плагинов.
Как упоминалось выше, существует множество онлайн-инструментов, предназначенных для оптимизации изображений WordPress без плагинов. Вот одни из лучших.
1. TinyPNG
TinyPNG – один из лучших онлайн-инструментов для оптимизации изображений WordPress без плагинов. Его можно использовать для сжатия изображений PNG и JPEG.
TinyPNG использует систему квантования, чтобы уменьшить количество частиц изображения. Однако это не снизит качество изображения. В результате размер изображения резко уменьшится.
Размер изображения будет уменьшен до 70% без потери качества. TinyPNG также может оптимизировать GIF.
2. Трещина
Kraken.io – один из самых быстрых инструментов оптимизации изображений с уникальным алгоритмом, который помогает сэкономить место и трафик. Ваш сайт будет работать быстрее с оптимизированными изображениями и, в конечном итоге, предоставит пользователям лучший UX. Kraken максимально уменьшает размер без ущерба для его качества.
Ваш сайт будет работать быстрее с оптимизированными изображениями и, в конечном итоге, предоставит пользователям лучший UX. Kraken максимально уменьшает размер без ущерба для его качества.
3. JPEG.io
JPEG.io – еще один инструмент, который вы можете использовать для оптимизации изображений WordPress без плагина. JPEG.io поддерживает популярные форматы изображений, такие как JPEG, PNG, GIF, SVG, BMP, EPS, WEBP, TIFF и даже PSD.
Вы можете использовать функцию перетаскивания, которую он предлагает для загрузки изображений. Кроме того, вы также можете использовать Dropbox и Google Drive в качестве источника ваших изображений. Загруженные изображения будут сжаты без потери размера.
4. Сжать JPEG
Сжатие JPEG – еще один инструмент оптимизации изображений в нашем списке. С помощью этого инструмента вы можете загружать 20 изображений одновременно и оптимизировать их. Как только процесс будет завершен, вы можете загрузить их сразу или по одному.
Помимо сжатия изображений, вы можете изменять их форматы. Например, из PNG в JPG или из SVG в PNG.
5. Compressor.io
Compressor.io – один из самых полезных инструментов для оптимизации изображений WordPress. С Compressor.io вы можете сжимать изображения до 90% и в конечном итоге сократить время загрузки вашего сайта.
Этот инструмент поддерживает форматы GIF, PNG, JPEG и SVG.
Лучшие бесплатные компрессоры изображений для Windows
Помимо упомянутых выше онлайн-инструментов, существует загружаемое программное обеспечение, которое вы можете использовать для оптимизации изображений WordPress без плагина.
1. Цезиевый компрессор изображений
Установив Cesium, вы можете сжимать изображения до 90% без изменения его качества. Кроме того, вы можете загрузить сразу несколько изображений и сжать их. Изображения можно использовать после завершения процесса. Цезий поддерживает JPEG, PNG и BMP.
Вы можете скачать Cesium Image Compressor с их официального сайта.
2. PNG Gauntlet
PNG Gauntlet – еще один компрессор изображений для Windows. Помимо сжатия изображений, это программное обеспечение может конвертировать другие форматы изображений в PNG. PNG Gauntlet не изменяет качество изображений, а только уменьшает размер.
3. Оптимизатор файлов
С помощью File Optimizer вы можете сжимать изображения различных форматов. Просто используйте функцию перетаскивания, чтобы загрузить изображения в инструмент для их сжатия.
Оптимизатор файлов имеет удобный интерфейс. Однако он удаляет исходное изображение после завершения процесса, и нет возможности вернуть его.
4. Оптимизатор PNG.
Четвертый инструмент в нашем списке – Оптимизатор PNG. Этот инструмент может конвертировать различные форматы в PNG и оптимизирует только файлы PNG. Оптимизатор PNG также работает в Linux. Это также отличный инструмент для оптимизации большого количества изображений, поскольку он очень быстро выполняет свою работу.
5. jStrip
Еще один бесплатный компрессор изображений для Windows – jStrip. jStrip может обрезать и сжимать изображения без изменения их качества.
Кроме того, этот инструмент сообщает вам, нужно ли сжать файлы или нет. Как и в случае с оптимизатором файлов, после завершения сжатия вы не можете вернуться к исходному изображению.
Лучшие бесплатные компрессоры изображений для Mac
Если вы пользователь Mac, не волнуйтесь, мы также выбрали несколько компрессоров изображений для Mac.
1. ImageOptim
Первый инструмент, который мы хотели бы представить, – это ImageOptim. С помощью этого инструмента вы можете оптимизировать изображения WordPress без плагина на Mac.
Использовать ImageOptim очень просто, и вы можете использовать его функцию перетаскивания, чтобы добавлять изображения и просто сжимать их.
Кроме того, ImageOptim может удалять метаданные с изображения. Например, качество камеры, местоположение по GPS и т. д.
д.
2. Сквош.
Squash – еще один компрессор изображений для Mac. Как и большинство инструментов, которые мы упомянули в нашем списке, Squash имеет функцию перетаскивания, которая упрощает весь процесс сжатия изображения. Кроме того, вы можете сжать более одного изображения для сжатия одновременно. Сквош поддерживает JPEG и PNG.
3. Neuxpower
Neuxpower – следующий инструмент в нашем списке. Этот инструмент можно использовать для сжатия изображений JPEG. Кроме того, он доступен как для Windows, так и для Mac. Не только Neuxpower можно использовать для оптимизации изображений для электронных писем.
4. Сжатие оптимизатора изображения
Последний компрессор изображений в нашем списке – сжатие оптимизатора изображений. Этот инструмент может сжимать изображения до 90% без изменения качества.
С его функцией перетаскивания вы можете добавить изображения PNG и JPEG в компрессор и запустить процесс. После завершения сжатия исходный файл будет заменен самостоятельно.
Вывод
В этой статье мы представили список инструментов, которые помогут вам оптимизировать изображения WordPress без плагина. Однако мы выбрали компрессоры, упомянутые выше. В Интернете есть сотни, если не тысячи компрессоров изображений. Попробуйте то, что вам интересно, и выберите лучшее для своих целей.
Источник записи: https://betterstudio.com
TinyPng API. Оптимизация и ресайз изображений
От автора: в данном уроке будет показана работа с API одного из популярнейших сервисов для работы с изображениями – это сервис TinyPNG. Данный сервис позволяет уменьшать, иногда значительно, вес изображений без потери качества. Качественные и легкие изображения важны для SEO-оптимизации любого сайта, а использование API позволит оптимизировать изображения автоматически.
Источник: WebForMySelf
PHP apiЧитайте также
DevOps
•
linuxhint. com
•
11 марта 2021 г. 9:10
com
•
11 марта 2021 г. 9:10
Introduction: XAMPP is a cross-platform web server that is designed for testing your web applications based on Apache, MySQL, Perl, and PHP. This webserver was developed by Apache Friends and it has been in use since 2002. Today, we will learn the me…… читать далее
Linux Mint
Разработка
•
techrocks. ru
•
10 марта 2021 г. 19:33
ru
•
10 марта 2021 г. 19:33
Автор разобрал тулсет, который сформировался у них в компании, рассказал, чем он хорош, и объяснил плюсы и минусы его альтернатив. Запись Инструменты системного администратора впервые появилась Techrocks…. читать далее
Работа primary
Разработка
•
sitepoint.com
•
10 марта 2021 г. 19:00
19:00
There was a time when the only way to authenticate yourself with an application was by providing your credentials (usually a username or email address and a password) and a session was then used to maintain user state until the user logged out. A lit…… читать далее
PHPСервис TinyPNG для сжатия фотографий PNG формата
В этом обзоре я хочу познакомить вас с полезным сервисом, который сам давно использую для лучшего сжатия фотографий. Сервис называется TinyPNG. Он мне очень понравился, поэтому я хочу поделиться с теми, кто о нем еще не знает. Некоторые умники скажут: «На кой черт мне сдался этот твой сервис, если я могу спокойно сжать картинку, допустим, в том же Фотошопе?»
Так вот! Во-первых, скажу, что фотошопом сжимать картинки порой не всегда удобно и не всегда быстро. Во-вторых, большинство людей даже бояться устанавливать эту программу. В принципе, их понять можно! А вот сервисом пользоваться намного быстрее и сподручнее.
Во-вторых, большинство людей даже бояться устанавливать эту программу. В принципе, их понять можно! А вот сервисом пользоваться намного быстрее и сподручнее.
Начну с того, что в блоггинге, веб-мастеринге или в создании сайтов, немалое значение имеют сами фотографии. Скажите, вы выдели в сети хоть один сайт, который не содержал бы ни одной фотографии. Наверное, нет! Да что там говорить, сами темы и шаблоны для сайтов состоят порой из немалого количества графических элементов (всякие кнопочки, рюшечки, иконки и подобная дребедень). Вся эта графика, как вы видите, составляет не малый процент от всего сайта.
Это я к чему такое вступление завел? А потому, что одной из главных головных болей любого веб-мастера и блогера — это увеличение скорости загрузки страниц своего детища. Я бы сказал, это своего рода погоня за драгоценные миллисекунды. Разве не смахивает на автогонки? Там в принципе то же самое. Инженеры и механики «колдуют» над своей машиной ради драгоценных секунд времени. Так и у нас. Все время изворачиваемся и ищем альтернативные пути решения. Одной из популярных таких тем является «Замена плагинов на код«. Признавайтесь, у кого такая мысль не крутилась в голове?
Так и у нас. Все время изворачиваемся и ищем альтернативные пути решения. Одной из популярных таких тем является «Замена плагинов на код«. Признавайтесь, у кого такая мысль не крутилась в голове?
Вот в этой статье мы и разберем один способ увеличения скорости загрузки своего сайта и блога. Только на этот раз мы не будем избавляться от плагинов, а займемся оптимизацией изображений. А тем людям, у которых нет своих сайтов и блогов, я рекомендую не крутить носом, а взять этот ресурс к себе на вооружение. Иногда тоже в некоторых случаях требуется сжать фотографию без потери качества. Например, пригодиться для создания электронной книги с иллюстрациями. Сжав картинки, вы намного уменьшите вес самой книги. Так что сервис пригодиться не только вебмастерам, но и людям, не владеющим своим сайтом и блогом.
Особенности сервиса TinyPNG
Итак, прежде чем начать работать с данным сервисом, давайте рассмотрим его преимущества. Чем он так хорош? Для вас я хочу выделить три главные особенности этого замечательного ресурса:
Метод сжатия
Сервис работает только с png форматом. Но по мне, так это не минус. PNG формат очень часто используется. Особенно, если нужно использовать прозрачный фон. Однако, как правило, файлы такого формата весят не мало. Поэтому этот сервис и заточен именно под такой формат файлов. Само сжатие фотографий происходит путем изменения количества бит. То есть идет преобразование 24 битного изображения в 8 битное (уменьшается количество цветов). Вследствие этого существенно изменяется и сам размер файла. Сжать можно более 70% размера файла. Также для оптимизации можно сразу загружать до 20 изображений в один заход и размером не выше 5 Mb. Классно, не правда ли?
Но по мне, так это не минус. PNG формат очень часто используется. Особенно, если нужно использовать прозрачный фон. Однако, как правило, файлы такого формата весят не мало. Поэтому этот сервис и заточен именно под такой формат файлов. Само сжатие фотографий происходит путем изменения количества бит. То есть идет преобразование 24 битного изображения в 8 битное (уменьшается количество цветов). Вследствие этого существенно изменяется и сам размер файла. Сжать можно более 70% размера файла. Также для оптимизации можно сразу загружать до 20 изображений в один заход и размером не выше 5 Mb. Классно, не правда ли?
Интеграция с Photoshop
Да, вы не ослышались. Теперь данный метод сжатия можно интегрировать в программу Photoshop. Для этого сервис предлагает нам специальный плагин. Однако за такой плагин нужно заплатить. А вы думали, все бесплатно! На данный момент он стоит 40$. Плагин называется TinyPNG Photoshop. Он позволит вам использовать данный метод сжатия прямо в фотошопе.
Интеграция с сайтом
Можно интегрировать сервис к любому сайту. Можно даже и не пользоваться сервисом. Когда вы будете загружать изображения на свой сайт, то они автоматически будут сжиматься. Неплохо, правда! И к тому же нет ограничений в размере загружаемого файла. Однако тут есть другие ограничения. Бесплатно можно конвертировать не более 500 изображений в месяц. Если больше, то нужно уже платить.
В общем, вот такие главные особенности этого сервиса. Однако, несмотря на всю эту прелесть, хочу вам сказать об одном минусе. Изменение качества изображения почти не видимы для нас. Однако это не для всех фотографий. Если само изображение небольшое или содержит небольшое количество цветовых элементов, то при сжатии, ухудшения качества картинки мы не заметим.
А вот если взять изображение с большим разрешением, да еще и с многообразным цветовым оформлением (например, какой-то красивый пейзаж) то качество здесь все же немного ухудшиться и различия станут видимыми. Поэтому, если вы хотите сжимать изображения без потери качества, то данный сервис стоит использовать для картинок небольшого разрешения или для скриншотов с малым количеством цветовых элементов (например, какие-то графики, логотипы, иконки и тому подобное).
Поэтому, если вы хотите сжимать изображения без потери качества, то данный сервис стоит использовать для картинок небольшого разрешения или для скриншотов с малым количеством цветовых элементов (например, какие-то графики, логотипы, иконки и тому подобное).
В принципе для многих сайтов такой сервис подойдет. Как правило, загружаются изображения невысокого разрешения. А если сайт на какую-то обучающую тематику, то там вообще, практически одни обучающие скриншоты. Если и будет какое-то ухудшение в качестве, то это не так страшно. Главное, чтобы картинка была небольшого размера и более понятной для пользователя. Я когда загружаю картинки на свой блог, то сильно не зацикливаюсь на качестве.
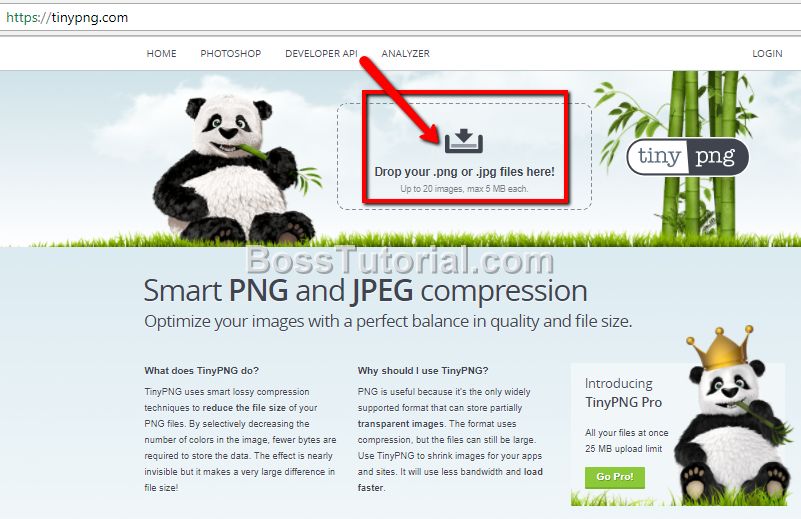
Работа с сервисом
Итак, давайте все же, начнем работать с этим сервисом. Заходим на tinypng.com, и оказываемся на главной странице данного сервиса. Сразу в глаза бросается красивая панда. Ну а чуть правее мы видим загрузчик для наших файлов. Также есть небольшая пометка, что одновременно загружать можно не более 20 изображений и не более 5 Mb каждое.
Вот написали вы статью и понаделали скриншотов. Далее, чтобы по одному каждую фотку не дергать, выделяем нужные картинки (не более 20) и просто перетаскиваем в этот загрузчик сервиса.
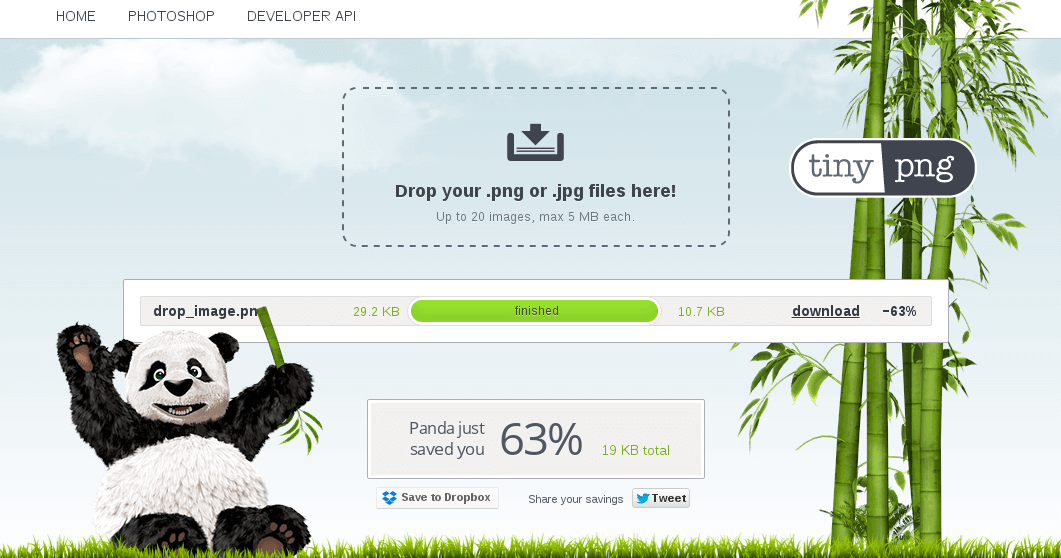
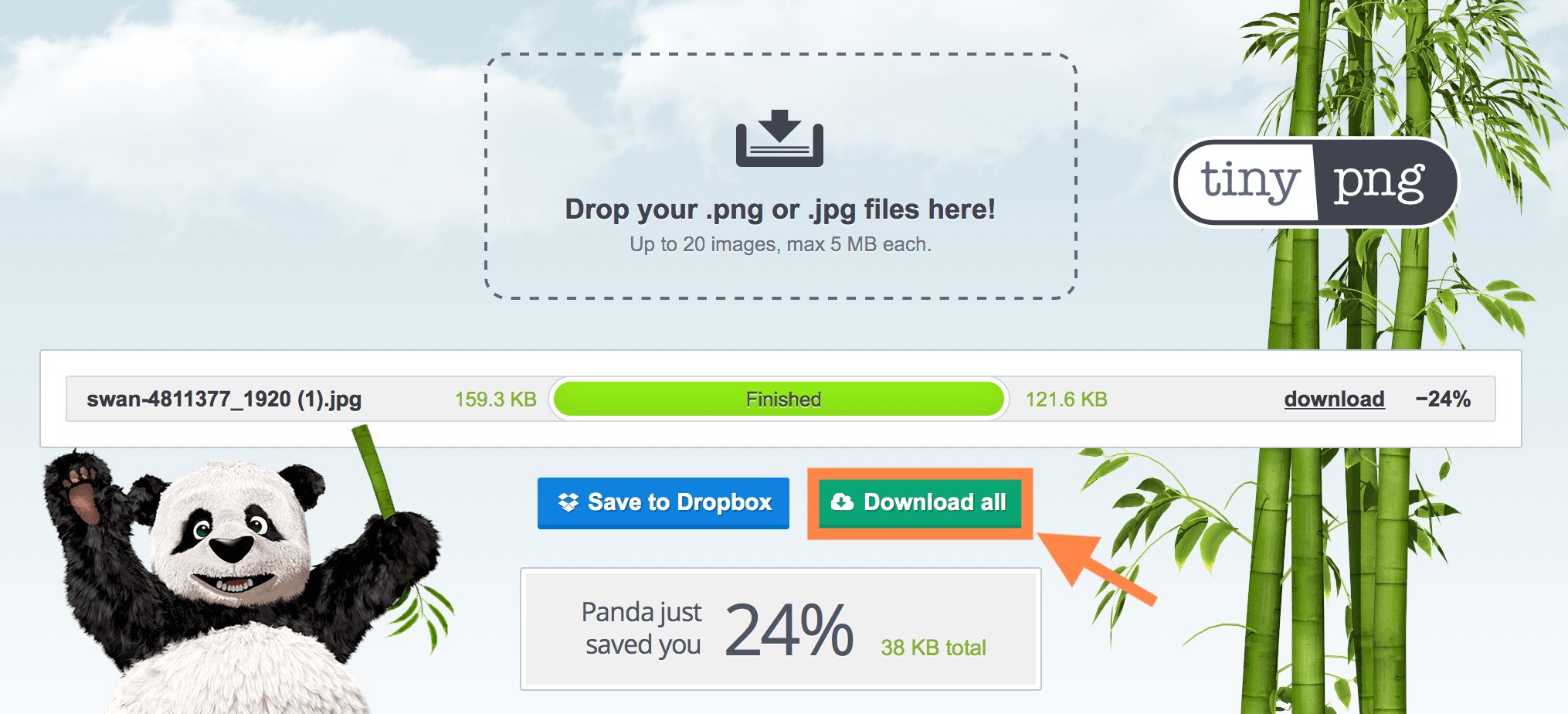
После этого чуть ниже появится таблица выполнения процесса. Там все наглядно видно. Левее отображаются названия файлов. Далее идет первоначальный размер —> статус процесса (если finished, то нормально) —> размер после сжатия —> кнопка загрузки (download) —> процент сжатия. Как видите, все просто. Вам теперь только остается обратно скачать эти файлы. Вот и вся работа!
Но на самом деле, можно еще больше сжать фотографии. Для этого просто уже сжатые фотки по новой (по второму кругу) загружаем на данный сервис. Конечно, процент сжатия не будет таким высоким, как в первоначальном заходе, но размер все же уменьшиться. Я лично, когда делаю какие-то обучающие скриншоты, то всегда сжимаю одни и те же картинки по нескольку раз (иногда по 10 -20 раз). Так сказать, сжимаю до упора, пока процент сжатия не будет равным нулю.
Конечно, при таком раскладе качество последних обработанных скриншотов будет хуже первоначальных. Но для меня главнее размер. А если качество картинки станет немного хуже, то ничего страшного. Главное, чтобы на фото было все понятно. Ну, чтобы сильно не расплывался текст и графические элементы. В общем, суть работы с таким сервисом вы поняли.
Интеграция с Photoshop
Как я уже говорил, сервис TinyPNG можно интегрировать в программу Adobe Photoshop с помощью специализированного плагина. Таким образом, установив плагин TinyPNG Photoshop, вы прямо в программе можете сжимать и сохранять свои изображения. После установки плагина в программе появится новое меню. С помощью его вы можете просматривать, выбирать и сжимать нужные вам изображения не выходя из программы. Также у вас не будет ограничений на загрузку файлов. Так обычно не более 20 фоток можно загружать, а с плагином без разницы. Хоть сотню за раз можно взять.
Итак, давайте перейдем на страницу плагина. В верхнем меню сайта щелкаем на «Photoshop«.
Далее просматриваем информацию о плагине. Как я уже говорил ранее, получить все на халяву у нас не получиться. Придется заплатить. На данный момент плагин стоит 40 $ — 1 штука. Честно скажу вам, лично мне этот плагин нафиг сдался. Думаю, большинство из вас тоже так думают. Не знаю, кому этот плагин может понадобиться, ведь проще воспользоваться бесплатным сервисом. Ну и что, если стоят какие-то ограничения. Они в принципе не такие уж и страшные. Пережить можно. А отдавать 40 $, так сказать за то, чтобы не делать лишние телодвижения для меня полный абсурд.
Если кому-то уж сильно приспичит этот плагин, то можете его купить. Доступен он для ОС Windows и Mac. Также вам нужно знать, что плагин не будет работать с фотошопом ниже версии CS5. То есть на данный момент он работает с версией CS5, CS6 и CC. Внизу страницы выбираете ОС, с которой вы работаете. После чего ниже нужно заполнить данные. Скажу, что оплата идет только с кредитной карточки (рисунок ниже). Пока других способов у них нету. Также будьте внимательны, что не все версии ОС поддерживаются. Например, для Windows подойдет только версия не ниже семерки.
Итак, после того, как вы приобрели данный плагин, вам его нужно установить в программу Photoshop. Я не буду тут расписывать подробную инструкцию по установке плагина в графический редактор. На самом сервисе есть подробное описание установки (1) для разных операционных систем. Так что почитайте там.
Интеграция с сайтом
Ну и последняя интересная возможность — это интеграция сервиса TinyPNG с вашим сайтом. Как я говорил, воспользовавшись такой возможностью, вы сможете сжимать фотографии налету. То есть когда вы загружаете фотографии на свой сайт или блог, то они будут автоматически сжиматься. Таким образом, вам даже не нужно заходить на сам сервис. Такая полезная функция будет также полезна и тем владельцам сайтам, пользователи которых загружают свои изображения прямо на сам сайт.
Давайте в самом верхнем меню сайта перейдем во вкладку «Developer API«.
Там идет краткое описание. Ниже вам предлагают получить API ключ. В специальной форме вам нужно ввести свой email и имя. После этого нажать «Get your API key«.
Далее к вам на почту придет письмо со ссылкой на ключ. Перейдя по ссылке, вы на специальной странице можете скачать ключ. Также рядом будет выводиться лимит по сжатию. Теперь после этого вам с помощью своего ключа и специального кода нужно создать запрос для интеграции с сервисом. Я не буду тут многим напрягать мозг подробной интеграцией сервиса с сайтом, так как думаю, что большинству это вообще, может и вовсе не интересно. А кому опять сильно захочется, то можете почитать инструкцию на самом сервисе. Там все расписано в примерах.
Также не забывайте, что здесь есть свои ограничения, то есть нам предлагают три тарифных плана:
Бесплатный тариф.
До 500 изображений в месяц. Это более чем предостаточно. Для сравнения за два с лишним года ведения этого блога, я загрузил в него всего лишь 650 фотографий. Так что такое ограничение для большинства блогеров и веб-мастеров вполне нормальное. Также обратите внимание, что нам предлагают неограниченный размер файлов и всего за 0 $ (хорошо, что бесплатно!).
Малый тариф.
Преобразование до 3 500 фотографий в месяц. Размер не ограничен, но уже за 15 $ в месяц.
Большой тариф.
Сжатие до 50 000 картинок. Не знаю, кому такое может понадобиться. Скорее всего, такой большой объем подойдет для крупных порталов или социальных сетей, где пользователи каждый день загружают десятки новых фотографий.
Бывает так, что кто-то из пользователей заранее не позаботиться сжать фотографию. Владельцу сайта это, конечно же, не выгодно, так как расходуется дополнительное место. А автоматическое сжатие такого количества изображений, будет весьма кстати. Размер, конечно же, без ограничений. А вот цена — 100 $ в месяц (вот же стервятники!).
Интеграция TinyPNG с WordPress
Еще один сюрприз. Тем, кто владеет сайтом или блогом на движке WordPress, то вам не нужно мучиться и разбираться с интеграцией. Для вас есть специальные плагины, которые с легкостью помогут вам решить подобную задачу. Что от вас только потребуется, так это установить нужный плагин и вставить свой API ключ для отслеживания количества преобразований картинок. Тарифы здесь такие же, какие я привел выше. Вот какие плагины имеются в наличии:
Compress PNG for WP
Compress PNG for WP — очень хороший плагин. Он прекрасно интегрируется в медиа галерею WordPress. Там вы можете оптимизировать все свои старые изображения в PNG формате. Также плагин может автоматом сжимать новые изображения при их загрузке на сайт. Еще очень хорошим преимуществом является то, что при оптимизации не создаются дублированные изображения. То есть у вас будут те же старые изображения, но уже с другим размером. Дублей никаких не будет.
Инструкция по работе с плагином
Когда установите плагин, вам нужно перейти в «Настройки» —> «Медиафайлы«. В самом низу вы увидите настройки этого плагина:- Your Tiny PNG Key — сюда вам нужно ввести свой API ключ. Без него плагин не будет работать.
- Automatically shrink files on upload? — автоматическое сжатие загружаемых фотографий. Галочка должна стоять.
- Which file sizes do you want to shrink? — если у вас используются дубли изображений (например, миниатюрки), то их тоже можно сжимать. Просто отмечаем галочки в нужных пунктах. Если дубли не используются, то все поля оставляем пустыми.
Далее сохраняем настройки. Все, интеграция сайта WordPress с TinyPNG завершена. Теперь при загрузке новых фоток, они у вас будут автоматически сжиматься. Однако, что делать со старыми изображениями? Для этого заходим в «Медиафайлы» —> «Библиотека«. С правой стороны у вас появится новая колонка «Compress PNG for WP«. В ней отображается статус фотографий. Если картинка будет не PNG формата, то будет надпись «Not a png file, Tiny PNG cannot compress«. Здесь ничего не поделаешь. Ну а так, чтобы оптимизировать нужное изображение, нажимаем «Compress now«.
После этого вам будет показан статус. Будет показан коэффициент сжатия, а также оригинальный и текущий размер файла.
Также чтобы по отдельности не оптимизировать каждую фотку, можно просто отметить нужные и в списке действий выбрать «Bulk Compress PNG«. Далее нажимаем «Применить«. После этого сожмутся те фотографии, которые вы выбрали.
К сожалению, по нескольку раз сжимать одно и то же изображение не получиться. Размер не изменяется. Поэтому я предпочитаю пользоваться самим сервисом. Там можно добиться максимального сжатия. Единственно, этот плагин я бы использовал только для сжатия уже старых фотографий, которые я не оптимизировал. Также такой вариант может подойти, если вы сжимаете только один раз или ваши пользователи загружают к вам свои фотографии.
WP TinyPNG
WP TinyPNG — такой же плагин, как и Compress PNG for WP, но с дополнительной возможностью сохранить исходное изображение. По мне, так эта лишняя функция. Зачем забивать свой хостинг лишними дублями изображений? Еще в отличие от предыдущего плагина, этот все же позволяет сжимать одни и те же изображения по нескольку раз. Иногда это очень полезно делать!
Инструкция по работе
Итак, после активации, переходим в «Настройки» —> «Медиафайлы«. Там в самом низу вы найдете настройки:- TinyPNG API Key — вводим сюда свой API ключ. Там ниже есть ссылка на запрос получения ключа.
- Keep original File — сохранять ли исходный файл с оригинальным размером. Рекомендую не включать эту опцию, дабы не плодить лишние дубли изображений и не забивать этим мусором свой сервер.
- Compress children (thumbnails) — сжатие дублированных изображений. Если они у вас используются, то отмечаем данный пункт.
- Enable debug processing — включение процесса отладки. Если при установке у вас возникли некоторые проблемы с этим плагином, то можете отметить этот пункт. Так плагин может выявить причины различных ошибок.
Теперь сохраняем все изменения. Скажу, что этот плагин, как и предыдущий интегрируется в медиа галерею WordPress. Когда вы зайдете в библиотеку медиа файлов, то вам тоже будет доступен новый столбик только уже с названием «PNG Compression«. В нем можно сжать каждое изображение по отдельности. Однако заметьте, в этой библиотеке нельзя выбрать сразу несколько изображений для сжатия. Чтобы такое реализовать, плагин создает дополнительную вкладку. Заходим в «Медиафайлы» —> «PNG Compression«. Там как мы видим, плагин сам формирует удобную для нас библиотеку. Вверху мы видим главные кнопки:
- Select All — отметить все изображения;
- Select None — убрать выделение;
- Select Compressed — выбрать сжатые картинки;
- Select Uncompressed — выбрать несжатые фотографии.
Чуть ниже вы увидите, что плагин собрал все изображения только png формата. Дабы не запутаться, лишние фотки других форматов выводиться не будут. В общем, зашли вы в эту библиотеку. Дальше вы просто одним щелчком выбираете все несжатые фотографии и нажимаете на кнопку «Compress Images«. Дальше плагин начнет сжимать фотографии и после этого покажет вам итог работы. Вернувшись назад, вы увидите, что оптимизированные изображения выделены уже зеленым цветом.
Что еще здесь можно сделать? Можно сделать повторную процедуру для уже сжатых картинок. Для этого вы просто одним щелчком выбираете уже оптимизированные фото. После спускаетесь ниже, ставите галочку для повторного сжатия (4) и нажимаете на кнопку «Compress Images«.
Также заметьте, если вы в опциях плагина поставили галочку на Keep original File (сохранять оригинальное изображение), то с помощью кнопки «Revert to Backup» вы можете восстановить оригинал. Это своего рода бэкап фотографий. Но, даже не смотря на это, я бы не стал сохранять оригинальные размеры, дабы не загромождать дисковое пространство на хостинге.
TinyPNG for WordPress
TinyPNG for WordPress — еще один плагин для сжатия изображений на сайте WordPress. Однако он хуже предыдущих, так как здесь нет интеграции с галереей. То есть оптимизировать старые изображения уже не получиться. Также он позволяет загружать только до 5 изображений одновременно. Сам плагин все оптимизированные изображения хранит в отдельной папке «TinyPNG«. Это не совсем удобно.
Инструкция по работе
Итак, после активации в административной панели сайта вам будет доступно меню «TinyPNG» с красивой иконкой в виде мордочки панды. Нажимаем на нее. В поле Your Email ID (2) вводим свой email. Далее чуть ниже в поле Your API Key (3) вставляем свой API ключ и нажимаем «Submit«. После этого можно уже загружать картинки.Однако заметьте, что все фотографии стоит загружать только через опцию этого плагина иначе оптимизации не будет. Согласитесь, не очень-то и удобно.
Вот такие вот плагины, которые можно использовать для интеграции сервиса TinyPNG с сайтом на CMS WordPress. В принципе неплохо! Даже можно сжать старые фотографии. Так очень удобно. Не нужно по десять раз загружать фотографии. Достаточно просто в медиа галереи выбрать нужные картинки и их оптимизировать. Может даже кому-то понадобиться сжимать изображения налету. Но лично я так не делаю, так как сжимаю изображения в самом сервисе. Привык я к нему!
Заключение
Некоторые говорят, что для увеличения скорости загрузки сайта нужно сжимать фотографии в статьях. Однако почему-то многие забывают про фотографии, которые установлены в самой теме сайта. Как правило, там тоже картинки в PNG формате и весят они не слабо. Это тоже влияет на скорость загрузки. Поэтому такую графику тоже нужно сжимать. Для WordPress эти фото находятся по такому пути: wp-content/themes/название темы/images. Сжав там изображения, вы облегчите свою тему и уменьшите время загрузки сайта. К примеру, моя тема весила 550 Kb. После оптимизации фотографий вес составлял 220 Kb. Одним таким способом мне удалось увеличить скорость загрузки блога на 1 — 1,5 секунды.
Ну а теперь можно закончить обзор сервиса TinyPNG. Добавляйте этот сайт к себе в закладки и используйте для сжатия своих фотографий png формата. Скажу, что этот сервис сжимает фотографии получше, чем программа Adobe Photoshop. То есть качество выходной картинки существенно отличается. В фотошопе она будет немножко хуже. Поэтому, примите к сведению этот момент. Лично я использую этот сервис, но без всяких плагинов. Для моих нужд этого вполне достаточно! А для ваших? В общем, изучайте и внедряйте!
Еще сервисы для работы с графикой:
- если вы часто работаете с графикой для сайтов, то вам может пригодиться обычный генератор палитр изображений. Сервис называется bighugelabs. Помимо палитр, ресурс специально для верстальщиков автоматом генерирует еще и CSS стили.
- также хочу посоветовать вам сервис для конвертации файлов. Ресурс Zamzar предоставляет большой выбор форматов для конвертации.
TinyPNG — сжатие изображений PNG с сохранением прозрачности
Что делает TinyPNG?
TinyPNG использует интеллектуальные методы сжатия с потерями, чтобы на уменьшить размер файла на PNG. За счет выборочного уменьшения количества цветов в изображении для хранения данных требуется меньше байтов. Эффект почти незаметен, но он очень сильно влияет на размер файла!
Почему мне следует использовать TinyPNG?
PNG полезен, потому что это единственный широко поддерживаемый формат, который может частично хранить прозрачных изображений .Формат использует сжатие, но файлы могут быть большими. Используйте TinyPNG для сжатия изображений для ваших приложений и сайтов. Он будет использовать меньшую полосу пропускания и будет загружаться быстрее .
Кто-нибудь может отличить?
Отличный вопрос! Позвольте мне провести параллельное сравнение. Ниже представлены две фотографии моего двоюродного брата. Левое изображение сохраняется как 24-битный PNG прямо из Adobe Photoshop. Справа то же изображение, обработанное TinyPNG. Заметили разницу?
Исходный прозрачный PNGРазмер файла 57 КБ vsShrunk прозрачный PNG
Размер файла 15 КБ
Как это работает?
Отличный вопрос! Когда вы загружаете файл PNG (переносимая сетевая графика), похожие цвета в вашем изображении объединяются.Этот метод называется «квантованием». Уменьшая количество цветов, 24-битные файлы PNG можно преобразовать в гораздо меньшие 8-битные цветные изображения с индексом. Также удаляются все ненужные метаданные. В результате лучше файлы PNG с 100% поддержкой прозрачности . Ешьте свой торт и ешьте его тоже!
На изображении выше размер файла уменьшен на более чем на 70% . У меня отличное зрение, но я тоже не вижу разницы! Используйте оптимизированное изображение, чтобы сэкономить трафик и время загрузки, и посетители вашего сайта будут вам благодарны.
Везде ли поддерживается?
Отличный вопрос! Файлы, созданные TinyPNG, отлично отображаются во всех современных браузерах , включая мобильные устройства . По-прежнему требуется поддержка Internet Explorer 6? Обычно он игнорирует прозрачность PNG и отображает сплошной цвет фона. С TinyPNG фон снова становится прозрачным. Бинарная прозрачность без обходных путей!
Безопасно ли использовать анимированный PNG?
Отличный вопрос! Chrome, Firefox и Safari поддерживают APNG.Только Microsoft Edge пока не поддерживает формат. Если у вас есть браузер Edge, вы можете проголосовать за поддержку APNG на сайте отзывов разработчиков Microsoft.
Apple добавила анимированные стикеры в iMessage с выпуском iOS 10. Если вы хотите создавать и сжимать стикеры размером менее 500 КБ, взгляните на пример стикера iMessage Panda на Github.
А как насчет фотошопа?
Отличный вопрос! Только Photoshop CC 2015, 2017 и 2018 может сохранять изображения как проиндексированные файлы PNG с альфа-прозрачностью.В других версиях это невозможно, и Photoshop CS5 даже не может правильно их отображать.
Вы можете использовать Сохранить для Интернета , чтобы экспортировать изображения в виде 24-битных прозрачных файлов PNG и загрузить их в TinyPNG. Мы преобразуем их в крошечные проиндексированные файлы PNG. Вы также можете установить плагин TinyPNG Photoshop. Он позволяет масштабировать, просматривать и сохранять сжатые изображения PNG и JPEG прямо из Photoshop.
Почему вы создали TinyPNG?
TinyPNG — Developer API
Начало работы
После получения ключа вы можете сразу же приступить к сжатию изображений.Официальные клиентские библиотеки доступны для Ruby, PHP, Node.js, Python, Java и .NET. Вы также можете использовать плагин WordPress для сжатия изображений JPEG и PNG. А если у вас есть магазин Magento, вы можете просто установить расширения для Magento 1 CE, Magento 1 EE или Magento 2 CE, чтобы оптимизировать изображения продуктов.
Сообщество также создало большое количество сторонних надстроек, использующих Developer API.
Вы также можете создать свою собственную интеграцию с любым клиентом HTTP (S).Сервер сожмет ваше изображение и ответит URL-адресом, по которому вы можете получить результат.
curl --user api: ВАШ_API_KEY \
--data-binary @ unoptimized.png -i https://api.tinify.com/shrink
Функции
Одинаковый API для изображений JPEG и PNG
API сжимает изображения JPEG и PNG. Вам нужно только загрузить исходное изображение и загрузить результат. Все остальное происходит автоматически .
Загрузить напрямую или предоставить URL-адрес изображения
Вы можете либо загрузить изображений напрямую, либо указать URL-адрес для изображения, которое вы хотите сжать.
Сохранить метаданные
Вы можете выбрать сохранение информации об авторских правах , GPS-местоположения и даты создания в сжатых изображениях JPEG. Для изображений PNG может быть сохранена информация об авторских правах.
Amazon S3 и Google Cloud Storage
(новый)Вы можете указать API для сохранения оптимизированных изображений непосредственно в ваших сегментах Amazon S3 или Google Cloud Storage . При этом вы также можете установить собственные заголовки Cache-Control и Expires.
Идеальное изменение размера изображения
API может изменить размер ваших изображений, а также оптимизировать их. Вам нужно всего лишь один раз загрузить оригинал, а затем сгенерировать изображения нужного вам размера. Изменение размера включает в себя правильное масштабирование гаммы, коррекцию краев бикубической прозрачности и естественную резкость изображения.
Обнаружение интересующей области
Воспользуйтесь преимуществом интеллектуальной обрезки для создания эскизов с различными пропорциями . API изменит размер ваших изображений и обрежет наименее интересные визуально части.
Обнаружение вырезанного изображения
(новый)Мы добавили новый алгоритм для обнаружения отдельно стоящих объектов на простом фоне. API добавит фоновое пространство или удалит лишние области при изменении соотношения сторон. Таким образом, объект на вашем изображении останется свободно стоящим и не будет обрезаться по краям при изменении размера.
TinyPNG — Поддержка плагина Photoshop
Это раздел поддержки TinyPNG и TinyJPG Photoshop плагин с инструкциями по установке, дополнительной помощью, советами и ухищрения.Вы также всегда можете скачать ваш плагин , лицензия и счет-фактура еще раз.
Инструкции по установке Mac
Установка плагина на macOS довольно просто. Страница загрузки предлагает вам два файла. Один файл содержит плагин, а другой файл — вашу лицензию. Ты сможешь необходимо скопировать оба файла в папку плагинов Photoshop, как показано ниже.
Вы получите ссылку на страницу загрузки по электронной почте. Загрузите двух файлов.
Откройте Finder и перейдите к установке Adobe Photoshop. папка. Папка по умолчанию — Macintosh. HD / Applications / Adobe Photoshop … Здесь вы найдете папку под названием Plug-ins .
Откройте второе окно Finder и перейдите в папку «Загрузки». Выбирать как TinyPNG-JPG.license , так и TinyPNG-JPG.plugin и перетащите эти два файла в папку Плагины папка.
Плагин установлен.
Использование плагина на Mac
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы JPEG и PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, lab или градации серого.
В меню файла щелкните Файл> Экспорт> TinyPNG и TinyJPG … 900 24.
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
Появится диалоговое окно плагина с предварительным просмотром ваше сжатое изображение PNG.Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Инструкции по установке для Windows
На странице загрузки предлагается установщик Windows и файл лицензии. Ты потребуется запустить установщик, а затем вручную скопировать файл лицензии в папку плагинов Photoshop, как показано ниже.
После покупки плагина вы получите ссылку на страницу загрузки.Здесь можно скачать как установщик и файл лицензии.
Теперь запустите установщик. Это скопирует плагин в ваш Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, Программные папки CC 2019 или CC 2020.
Если вы используете антивирусный сканер, например Avast Business Antivirus или AVG AntiVirus и возникли проблемы с установкой, вам может потребоваться временно отключить это.
Используйте Explorer, чтобы скопировать TinyPNG-JPG.файл лицензии из Загрузите папку в папку с плагинами Photoshop. Папка плагина обычно находится в C: \ Program Files \ Adobe \ Adobe Photoshop … \ Plug-ins .
Если вы используете 64-битную версию Windows, вам может потребоваться скопировать файл лицензии дважды . Photoshop обычно находится в программные файлы и программные файлы (x86) .
Плагин установлен.
Использование плагина в Windows
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, lab или градации серого.
В меню файла щелкните Файл> Экспорт> TinyPNG и TinyJPG … 900 24.
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
Появится диалоговое окно плагина с предварительным просмотром ваше сжатое изображение PNG.Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Советы и приемы
Ниже вы найдете несколько советов и приемов, которые могут пригодиться при использовании плагина.
Вы можете сохранить часть изображения, создав выборов . Используйте инструмент Marquee Tool , чтобы создайте выделение и выберите File> Export> TinyPNG и TinyJPG .Окно предварительного просмотра теперь покажет это выделение и скажет Экспорт выделения в дно. Нажмите Сохранить , и ваш выбор будет сохранен.
Вы также можете сохранить часть изображения, используя ломтиков . Используйте инструмент Slice Tool , чтобы создать ломтик. Текущий выбранный фрагмент будет обозначен значком желтая граница. При желании дайте вашему фрагменту собственное имя, выбрав щелкнув правой кнопкой мыши и выбрав Edit Slice Options … . В имя настраиваемого фрагмента будет использоваться для имени файла вместо имя изображения.Затем выберите File> Export> TinyPNG и Кириллович . В окне предварительного просмотра теперь будет отображаться пользовательский фрагмент. и внизу будет указано Экспорт среза .
В Photoshop вы можете добавить сочетание клавиш в плагин. Для этого выберите Edit> Keyboard. Ярлыки … 900 24. Перейдите в меню приложения > Файл> Экспорт> TinyPNG и TinyJPG … и нажмите любимую клавишу комбинация. Например, вы можете нажать ⌘ + ⇧ + P.Photoshop предупредит вас, если комбинация уже занята.
Вам не нужно беспокоиться о цветовых профилях . Изображения автоматически конвертируются в sRGB для максимальной совместимость между браузерами и устройствами.
Вы можете использовать сценарий Photoshop для управления плагин с JavaScript, VBScript или AppleScript. Это очень удобен для работы с изображениями. Используя эту технику мы создали примеры скриптов которые сжимают файлы JPEG и PNG и пример экспорта Слой Comps для оптимизированных изображений.Вы можете скачать скрипты и скопируйте их в папку «Сценарии» в Photoshop. Новое меню элементы появятся в Файл> Автоматизировать и в Файл> Скрипты после копирования скриптов в Photoshop.
Плагин поддерживает пакетную автоматизацию . Ты первый нужно будет создать экшен Photoshop, использующий плагин. При создании действия обязательно оставьте предложенный файл название без изменений. Затем вы можете выбрать File> Automate> Партия… . В появившемся диалоговом окне вы можете выберите вновь созданное действие из раскрывающегося списка. Под Source вы можете выбрать папку со всеми изображениями вы хотите сжать. Пункт назначения должен быть установлен на Нет , потому что плагин сохраняет JPEG и PNG файлы в свою папку. Вы можете изменить эту папку в панель действий. Дважды щелкните по нему, чтобы выбрать другой пункт назначения.
MacOS поддерживает табуляцию через диалоги , но это по умолчанию выключен.Вы можете включить его в Системе Настройки . Перейдите к Keyboard и нажмите на Ярлыки . Выберите радиокнопку Все элементы управления показаны внизу. После включения вы можете вкладывать через диалоговое окно предварительного просмотра и с помощью пробела нажмите кнопки. Полный доступ с клавиатуры также можно активировать с помощью клавиши комбинация Ctrl + Fn + F7.
Плагин поддерживает RGB, CMYK, лабораторный и оттенки серого изображений. Есть несколько форматов изображений, плагин не поддерживает.Это многоканальные, двухтональные и индексированные файлы изображений. Пункт меню TinyPNG и TinyJPG будет недоступны для этих изображений. Если вы хотите экспортировать это изображение форматы с плагином, вы можете сначала выбрать Image> Mode> Цвет RGB и пункт меню TinyPNG и TinyJPG будут снова активен.
Поддерживаются артборды Photoshop . Первый выбор любой артборд или слой внутри артборда в вашем Layers панель. Затем выберите File> Export> TinyPNG. и TinyJPG , чтобы открыть окно предварительного просмотра и сохранить выбранный артборд.
Плагин сжимает изображения в автономном режиме , на вашем собственный компьютер. Никакая информация о вашем использовании не передается и нет требуется подключение к Интернету.
Известные ограничения
Меню Экспорт может быть затенено . К исправьте это, вам нужно будет изменить цветовой режим изображения, выбор Изображение> Режим> Цвет RGB и Изображение> Режим > 8 бит / канал . После внесения этих изменений вы должны быть возможность экспортировать изображение с помощью плагина.
Оптимизация изображений JPEG с помощью плагина может результат — немного больший выход , чем с веб-сервис и API. Причина, по которой это может произойти, заключается в том, что в Photoshop доступны только данные необработанного изображения , тогда как веб-сервис и API также знают предыдущий JPEG уровень сжатия.
О покупке
Ваша лицензия действительна для одного компьютера используется многими людьми, или несколько компьютеров используются one человек .Многопользовательские лицензии действительны для несколько компьютеров или несколько пользователи .
Вы можете получить дополнительные лицензии с тем же Адрес электронной почты. Просто купите их одну за другой на странице плагина. Будут показаны все плагины на странице загрузки вместе с датой покупки.
В случае проблем с при покупке отправьте нам сообщение. Если вы можете, укажите адрес электронной почты и последние четыре цифры кредита номер карты, которую вы использовали для покупки.Это помогает нам найти ваш заказать легко.
Вы можете загрузить счет вашей покупки на страницу загрузки плагина. Вы можете следовать этим инструкциям для macOS или Окна чтобы сохранить его как PDF .
Загрузить еще раз
Ищу плагин , , лицензия или счет-фактура ? Перейти к вашей панель управления, чтобы просмотреть или загрузить их снова.
Системные требования
Плагин предназначен для Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, CC 2019 и CC 2020.
Плагин Mac совместим с OS X 10.9 (Mavericks), OS X 10.10 (Йосемити), OS X 10.11 (El Capitan), macOS 10.12 (Sierra), macOS 10.13 (High Sierra), macOS 10.14 (Mojave), macOS 10.15 (Catalina) и macOS 11 (Big Sur). Если вы не уверены, какая версия macOS вы бежите, вы легко это узнаете. Щелкните значок Apple в верхнем левом углу экрана и выберите Об этом Mac . А появится диалоговое окно с номером версии macOS посередине. если ты используете Photoshop CS5, убедитесь, что вы запустить CS5 в 64-битном режиме что по умолчанию.
Плагин для Windows совместим с 32- и 64-разрядными версиями. версии фотошопа. Он поддерживает Windows 7, Windows 8, Windows 8.1 и Windows 10. Если вы не уверены, какая версия Windows, которую вы используете, вы можете щелкнуть правой кнопкой мыши Компьютер и затем на Properties . В появившемся диалоговом окне версия Windows, которую вы установили.
Инструкции для реселлеров
Подключаемый модуль Photoshop можно получить с помощью программного обеспечения реселлеров .Если вы являетесь торговым посредником, прочтите следующее инструкции.
Цены, расходы на обслуживание и поддержку
Цена у посредника на плагин Photoshop такая же, как и цена для постоянных клиентов. Специальных скидок для реселлеров нет, договоренности с предпочтительными поставщиками или эксклюзивные контракты с торговыми посредниками. Лучшая поддержка включена в стоимость плагина и там нет обязательных затрат на обслуживание. Клиенты и реселлеры имеют гарантия возврата денег, если товар неудовлетворителен.Нет предложения со скидкой, но иногда мы раздаем скидку, когда компания покупает сразу много плагинов. Например, если реселлер заказывает 20 плагинов, мы можем раздать 1 или 2 плагина бесплатно.
Порядок оплаты
Поддерживаются платежи по кредитным картам и PayPal. Торговые посредники могут использовать та же форма заказа для покупки постоянным клиентам.
Форма заказа запрашивает Личная информация . Здесь Торговый посредник может указать название своей компании-посредника и адрес электронной почты.Квитанция об оплате и счет будут отправлены на этот адрес. Реселлерам из Европейского Союза также необходимо указать свои Номер НДС. Под Реквизиты для оплаты кредитная карта информация может быть заполнена или опция оплаты через PayPal может быть выбрал.
В качестве альтернативы мы можем обработать заказ вручную, не используя форма заказа. Торговому посреднику необходимо будет отправить свой заказ на покупку. включая количество плагинов, операционную систему, имя конечного пользователя, адрес электронной почты конечного пользователя, номер кредитной карты, срок действия кредитной карты и номер CVC.Затем мы сможем обработать платеж по кредитной карте на от имени торгового посредника.
Отгрузка и доставка
Торгового посредника просят указать имя и адрес электронной почты конечный пользователь. После покупки ПО и лицензия будут передаются и отправляются в электронном виде конечному пользователю. Это ручной шаг в процессе.
Конечному пользователю будет предоставлен доступ к загрузке на Панель управления Photoshop. Здесь они могут скачать программное обеспечение и лицензию. Он также показывает установку инструкции и позволяет загружать незначительные обновления программного обеспечения в будущее.Программное обеспечение может быть отправлено напрямую по почте, если конечные пользователи трудности с доступом к приборной панели.
Торговый посредник может загрузить счет и просмотреть все предыдущие покупки по их счетам-фактурам приборная панель.
Будущие обновления подключаемых модулей
Мы постоянно улучшаем подключаемый модуль и логика сжатия. Эти обновления доступны бесплатно по адресу страницу загрузки.
Дополнительная помощь и поддержка
Мы надеемся на дальнейшее улучшение плагина, и ваши отзывы будут очень ценный .Если вам нужна помощь или если вы есть идей по улучшению мы хотели бы услышать ты! Отправьте нам сообщение и возможно, добавьте скриншоты или примеры своих идей. Мы будем работать с вами оттуда.
The Ultimate Speed Showdown [Инструменты сжатия изображений]
Знаешь, что отстой? Медленно загружающийся веб-сайт. Знаешь, что делает это еще хуже? Когда вы знаете, что , вы теряете органический трафик и конверсии, потому что посетители сайта становятся нетерпеливыми.
Да, и просто чтобы пнуть вас, пока вы не работаете, Google наказывает вас за медленный веб-сайт.
В этой истории нет черепах и зайцев. Медленный сайт подрывает ваш рейтинг в поиске и доход, потому что люди переходят с сайтов, которые не загружаются (или плохо спроектированы, tbh). Знакомо, Internet Explorer?
Источник
Одна из наиболее частых причин, по которой веб-сайт может загружаться бесконечно: владелец использует огромные файлы изображений. Другими словами, они находят изображение в Интернете (или на своем Nikon) и загружают его прямо в свой блог или веб-сайт.Если это процесс вашего клиента, у меня есть два слова для них: сжатие изображений .
Сжатие изображений очень просто и может значительно повысить скорость загрузки вашего сайта. Если вы еще не продвинулись так далеко и все еще обсуждаете, создавать ли свой сайт на Squarespace или WordPress, мы разбили различия здесь .
В этой статье мы сравним ShortPixel и TinyPNG, два популярных инструмента / плагина WordPress для сжатия огромных изображений в быстро загружаемые, маленькие (но все же звездные) фотографии.
Они заставляют сайты загружаться быстрее, что делает Google более счастливым, а клиенты с большей вероятностью совершат покупку.
Итак, в чем разница между этими двумя инструментами? Давай выясним!
[ Хотите проверить скорость загрузки страницы? Попробуйте Google PageSpeed Insights или GTmetrix . ]
ShortPixel против TinyPNG: мой эксперимент с инструментами сжатия изображений
Чтобы начать это сравнение инструментов, я начал с действительно простого теста: я загрузил десять высококачественных, вызывающих чувство голода фотографий тако с Unsplash и использовал бесплатные версии TinyPNG и ShortPixel для массового сжатия файлов JPEG.Вот изображения:
Эти огромные файлы, вероятно, из тех вещей, которые ваши клиенты просто любят размещать на своих сайтах. Подожди одну секунду, Дебора.
Я перетащил все десять фотографий в онлайн-механизмы сжатия ShortPixel и TinyPNG, чтобы сравнить бесплатные функции обоих. Вот что я узнал:
СкоростьПосле загрузки 10 изображений я рассчитал, сколько времени потребовалось обоими инструментами для сжатия файлов JPEG.Мои результаты: TinyPNG занял 1:49 минуты, а ShortPixel немного меньше — 1:33 минуты.
Размер файлаИменно тогда я столкнулся с ограничениями первой бесплатной версии.
Бесплатный инструментShortPixel позволил мне сжимать файлы до 10 МБ, тогда как TinyPNG позволял сжимать только файлы размером 5 МБ или меньше. Это означает, что три моих файла в формате JPEG Unsplash были полностью отклонены TinyPNG.
Престижность TinyPNG за то, что пользователи могут сохранять файлы напрямую в Dropbox, что отражает большую приверженность интеграции в целом.Кроме того, вы должны создать бесплатную учетную запись ShortPixel, чтобы загружать свои изображения, тогда как TinyPNG просто позволяет вам нажать «Загрузить все», не отдавая свои данные.
СжатиеДля сжатия JPEG, ShortPixel также явно победитель. Степень сжатия ShortPixel находилась в диапазоне 71–88%, тогда как TinyPNG сжимал файлы JPEG в диапазоне 56–73%. (Сравните изображения вверху и внизу.)
Мне также нравится, как ShortPixel показывал мне изображения в процессе сжатия и позволял мне щелкнуть значок глаза, чтобы просмотреть изображение до и после сжатия с помощью крутого ползунка.Понимаешь, надо присматривать за этими тако?
Сравнение инструментов сжатия изображений ShortPixel и TinyPNG для разработчиков и агентств
Варианты сжатияShortPixel имеет три варианта сжатия: без потерь, глянцевое изображение и с потерями. Процент оптимизации сильно зависит от типа файла и, очевидно, от выбранного вами формата сжатия.
TinyPNG, с другой стороны, предлагает только с потерями. TinyPNG сообщает: «В среднем изображения JPEG сжимаются на 40-60%, а изображения PNG на 50-80% без видимой потери качества.”
В WordPress ShortPixel предлагает два плагина: ShortPixel Image Optimizer (SPIO) и ShortPixel Adaptive Images (SPAI). Параметры сжатия по умолчанию для SPIO — Lossy, а для SPAI — Glossy. Я знаю, что это немного более технический вопрос, поэтому узнайте подробности здесь.
Какие типы файлов я могу сжимать?С помощью ShortPixel вы можете сжимать JPEG, PNG, GIF и PDF. TinyPNG позволяет сжимать PNG и JPEG.
Инструменты / плагиныПримечательно, что TinyPNG имеет плагин Photoshop для Mac и Windows, который позволяет масштабировать изображения и сохранять их в разных размерах в Photoshop.
TinyPNG также имеет множество сторонних плагинов для различных областей, включая управление контентом, рабочий стол, разработку и электронную коммерцию. «Существуют официальные надстройки, доступные для WordPress, Magento 1 CE, Magento 1 EE и Magento 2 CE, и официальные клиентские библиотеки для Ruby, PHP, Node.js, Python, Java и .NET». –TinyPNG сайт
ShortPixel предлагает оптимизацию изображений Shopify, а также общую оптимизацию изображений PHP. Просмотрите их инструменты API, включая интеграцию Zapier для сжатия в Google Drive и Dropbox.Многие люди чувствуют себя намного лучше при использовании общедоступного плагина WP, если они знают разработчика, поэтому вы можете проверить это.
ShortPixel в настоящее время расширяется на рынок выделенных серверов оптимизации и добавляет дополнительные плагины WP. В настоящее время у них есть пять, включая два упомянутых, плюс «Включить замену мультимедиа», «Обновить расширенные эскизы» и «Изменить размер изображения после загрузки». Здесь вы можете просмотреть сторонние сервисы WordPress, совместимые с ShortPixel.
Плагины WordPressПлагины WordPress ShortPixel и TinyPNG предлагают массовую оптимизацию, оптимизацию миниатюр и преобразование CMYK в RGB, что означает, что вы можете сжимать и оптимизировать старые фотографии в блогах своих клиентов за считанные минуты.Обе они совместимы с большинством галерей, используемых сегодня в WP.
С ShortPixel вы можете использовать один из двух основных плагинов WordPress: плагин Image Optimizer WordPress (SPIO) или новый плагин ShortPixel Adaptive Images (SPAI).
После установки SPIO может сжать все изображения на вашем сайте и заменить их там, где они были, быстро оптимизируя весь ваш сайт. Он также дает вам возможность автоматически конвертировать PNG в JPG, если он будет отображать меньшее изображение. По сравнению с TinyPNG, этот плагин позволяет вам решить, какой тип сжатия вы хотите (выбрать между потерями или без потерь).
Следующий шаг — новый плагин SPAI от ShortPixel, или обработка изображений на лету, который оптимизирует, изменяет размер и кадрирует все изображения вашего веб-сайта, обслуживая их из глобальной сети CDN ShortPixel. ИИ ShortPixel определяет, на каком устройстве находится пользователь, поэтому он прогнозирует отображение изображений нужного размера (в то же время позволяет поддерживать отложенную загрузку, что означает дальнейший прирост скорости).
С другой стороны, плагин WP от TinyPNG позволяет автоматически изменять размер загружаемых файлов PNG и JPEG, устанавливая макс.ширина и / или высота. Он также совместим с WooCommerce. У них также есть приложение WordPress для оптимизации изображений на мобильных устройствах.
ЗатратыКогда вы сравниваете ShortPixel и TinyPNG по цене, возникает небольшая проблема, поскольку они предлагают разные структуры ценообразования. В зависимости от ваших ежемесячных потребностей в изображениях один из инструментов может быть дешевле другого.
В стандартной бесплатной версии ShortPixel позволяет сжимать до 100 изображений в месяц.TinyPNG позволяет сжимать до 500 файлов в их бесплатной версии. Однако после того, как вы перешли с бесплатного на платное в обоих приложениях, цены на TinyPNG растут намного быстрее, чем на ShortPixel.
Сжатие 4500 изображений в месяц на ShortPixel стоит 4,99 доллара. Сжать такое же количество изображений на TinyPNG стоит 36 долларов. (Вот и идут все мои деньги TacoDeli.)
Где переворачиваются инструменты? Если вы сжимаете на изображений меньше, чем , чем 1000 изображений в месяц, TinyPNG будет немного дешевле. Если вы сжимаете изображений больше, чем , чем 1000 изображений в месяц, ShortPixel будет намного дешевле.
А для сумо-лингов ShortPixel дешевле не смотря ни на что.
Сведения / ограничения APIЕсли вы разработчик или создатель веб-сайтов, подключение вашего сервера к API, сжимающему ваши изображения, может быть реальным вариантом использования, который вы ищете. И у TinyPNG, и у ShortPixel есть API для разработчиков. Оба заряжаются за сжатие.
API разработчика ShortPixel
API разработчика TinyPNG
APITinyPNG имеет несколько интересных функций, включая изменение размера изображения, обнаружение интересующей области и обнаружение вырезов.SPIO от ShortPixel не касается изображений, поэтому в API нет ничего подобного. Но на самом деле SPAI изменяет изображения с автоматическим определением «области интереса», как упоминалось выше. Подробнее о параметрах API SPAI.
–
Огромный привет Рику Б. за эту замечательную статью для сравнения. Какие инструменты вы бы хотели, чтобы мы сравнили в следующий раз? Напишите нам в комментариях!
tinify / wordpress-plugin: Ускорьте работу вашего сайта WordPress. Автоматическая оптимизация изображений JPEG и PNG с помощью TinyPNG.
Сделайте свой веб-сайт быстрее за счет оптимизации изображений JPEG и PNG.
Этот плагин автоматически оптимизирует ваши изображения путем интеграции с популярные сервисы сжатия изображений TinyJPG и TinyPNG. Вы можете скачать плагин с https://wordpress.org/plugins/tiny-compress-images/.
Узнайте больше о TinyJPG и TinyPNG на https://tinypng.com/.
Свяжитесь с нами
Есть вопросы или отзывы? Дайте нам знать! Свяжитесь с нами по адресу support @ tinypng.com.
Информация для разработчиков подключаемых модулей
Предварительные требования
Запуск плагина в WordPress
- Запустить
bin / run-wordpress <версия>. Например.bin / run-wordpress 45. - Подключиться к WordPress через порт
80 <версия>(например, порт8045).
Запуск модульных тестов
- Запустить
bin / unit-tests <необязательный путь к файлу>.
Выполнение интеграционных тестов
- Установите Docker 1.12 и docker-compose.
- Запустите
bin / integration-tests. Например.бин / интеграционные тесты 45.
Проверьте, соответствует ли код стандарту WordPress
- Запустите
bin / check-style, чтобы убедиться в отсутствии ошибок.
Тестовый код XML-RPC
WordPress можно использовать либо через веб-интерфейс, либо через официальный Приложения WordPress для мобильных устройств. WordPress использует внутри себя XML-RPC для общаться между приложением и администратором WordPress.Поэтому убедитесь что при разработке функциональности, связанной с доступной функциональностью в мобильном приложении, которое также работает через XML-RPC.
Перевод плагина
языковых пакетов будет сгенерировано для плагина после перевода для язык заполнены и утверждены на 100%.
См. Https://translate.wordpress.org/projects/wp-plugins/tiny-compress-images.
Для разработки вы можете создавать файлы .po и .mo для каждого языка. .Mo файлы могут быть созданы с помощью gettext.Установите gettext и сгенерируйте языковой файл .mo, сделайте следующее:
- Установите gettext, например, запустите
brew install gettext. - Добавьте ссылку msgfmt
ln -s /usr/local/Cellar/gettext/0.19.7/bin/msgfmt ~ / .bin. - Сгенерировать файлы .mo
bin / format-language-files.
По завершении изменения вы можете загрузить изменения в магистраль SVN. В примерно через 15 минут WordPress будет обновлен и позволит добавить недостающие переводы перед публикацией новой версии плагина.
Лицензия
Авторские права (C) 2015-2018 Tinify B.V.
Это бесплатное программное обеспечение; вы можете распространять и / или изменять это в соответствии с условиями Стандартной общественной лицензии GNU, опубликованной Фонд свободного программного обеспечения; либо версия 2 Лицензии, либо (по вашему выбору) любая более поздняя версия.
Эта программа распространяется в надежде, что она будет полезной, но БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ; без даже подразумеваемой гарантии КОММЕРЧЕСКАЯ ЦЕННОСТЬ или ПРИГОДНОСТЬ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ.Увидеть Стандартная общественная лицензия GNU для более подробной информации.
Посмотреть полную лицензию.
Сжатие изображений TinyPNG | Хостинг InMotion
Если вы когда-либо пробовали оптимизировать свой сайт WordPress , то вы уже знаете о важности сжатия изображений . Одно высококачественное изображение часто будет больше, чем остальная часть простого сайта WordPress! Более того, если большинство людей просматривают ваш сайт на смартфоне или мониторе стандартной четкости, все эти лишние пиксели тратятся впустую.
Существует множество плагинов WordPress , разработанных, чтобы помочь вам сжимать изображения и ускорять работу вашего сайта. Сегодня мы рассмотрим один из самых популярных TinyPNG и посмотрим, что делает его особенным.
Используйте оборудование из нашего оптимизированного плана хостинга WordPress, чтобы помочь вам создать сайт с быстрой загрузкой!
Чем полезен подключаемый модуль сжатия?
Лучшие плагины для сжатия изображений хорошо справляются с некоторыми задачами. Во-первых, они могут обрабатывать широкий спектр файлов изображений в форматах .Вдобавок ко всему, плагины должны сжимать изображения настолько, чтобы иметь значение. Наконец, плагин должен легко интегрироваться с WordPress, чтобы им было легко пользоваться.
TinyPNG назван в честь формата изображений Portable Network Graphics (PNG) , потому что на заре оптимизации изображений большинство инструментов сжатия боролось с изображениями PNG. Плагин, который мог чисто и надежно сжимать изображения PNG, сам по себе стал поводом для праздника. Плагин имеет репутацию средства сжатия PNG на значительный процент при сохранении качества изображения.Вдобавок ко всему, поскольку фактическая работа по сжатию изображений выполняется внешними серверами, TinyPNG легко установить практически на любую платформу.
Как работает TinyPNG?
TinyPNG использует внешние ресурсы для сжатия изображений. Изображения загружаются на серверы TinyPNG, оптимизируются, сжимаются и возвращаются вам меньшего размера и готовыми к публикации. Сервис доступен на различных программных платформах, включая плагин WordPress, который мы рассматриваем здесь.
TinyPNG позволяет пользователям бесплатно запускать определенное количество операций по оптимизации изображений каждый месяц.Для большинства людей, которые просто пытаются запустить свой веб-сайт, уровня бесплатного пользования службы должно быть более чем достаточно, чтобы начать работу. После достижения месячного лимита сжатия TinyPNG требует, чтобы пользователи зарегистрировали свою учетную запись для оплаты. Затем с пользователей взимается небольшая плата за каждое изображение. Как правило, это менее одного цента на изображение (по состоянию на апрель 2020 г.). Со счета не взимается фиксированная плата. Стоимость зависит от количества выполненных операций. Даже крупные компании, сжимающие сотни изображений в неделю, могут найти место в своем бюджете на эту услугу.
Как настроить TinyPNG
Установите и активируйте плагин
- Перейдите на панель управления WordPress и откройте раздел плагинов
- Нажмите « Добавить новый »
- Найдите TinyPNG , нажмите « Установить сейчас »
- После установки нажмите « активировать »
Примечание: плагин будет указан как « Сжать изображения JPEG и PNG » в списке установленных плагинов
- В разделе « Настройки , «перейти к» Сжать изображения JPEG и PNG ‘
- Теперь вы можете зарегистрировать учетную запись в TinyPNG, что позволит вам использовать службу
Начать сжатие!
Теперь вы можете начать максимально эффективно использовать плагин TinyPNG! Если хотите, вы можете настроить плагин на автоматическое сжатие всех изображений, как только они будут загружены.Если вас беспокоит нехватка бесплатных изображений, вы можете оставить все как есть и сжимать элементы по отдельности.
Теперь, когда ваши изображения сжаты, вы на шаг ближе к полностью оптимизированному веб-сайту WordPress!
Чтобы найти много других полезных статей для вашего сайта WordPress, взгляните на наше Руководство по продукту WordPress!
Какой лучший плагин сжатия изображений для WordPress?
Сжатие изображений может не только помочь вам сэкономить трафик, но также увеличить скорость загрузки страницы и, таким образом, принести пользу с точки зрения SEO.Это связано с тем, что Google и другие поисковые системы считают скорость загрузки страниц жизненно важным фактором при ранжировании веб-сайтов.
Сжатие изображений для wordpress вручную может быть немного сложным, поскольку wordpress автоматически генерирует обрезанные / измененные версии исходного изображения при загрузке. Сюда входят стандартные миниатюры, средний размер и любой другой нестандартный размер, используемый в вашей теме. Таким образом, даже если исходное изображение было оптимизировано, вам все равно придется повторно оптимизировать все эти новые размеры (если только вы не собираетесь использовать только исходное изображение), что может оказаться непростой задачей.Вы можете решить эту проблему, используя плагин сжатия изображений WordPress, который сжимает все автоматически сгенерированные размеры изображений вместе с исходным изображением.
Есть три плагина, которые действительно выделяются, когда дело доходит до сжатия изображений. Это TinyPNG, WP Smush и EWWW Image optimizer. Из этих трех EWWW Image optimizer сжимает изображения прямо на вашем сервере, тогда как два других передают ваше изображение на свой сервер, а затем передают оптимизированное изображение обратно, перезаписывая исходное изображение.
В этой статье давайте подробнее рассмотрим каждый из этих плагинов, их плюсы и минусы, а затем выясним, какой плагин является лучшим, когда дело доходит до максимального сжатия изображений (JPEG и PNG) с сохранением качества изображения.
Перед тем, как перейти к статье, вы можете ознакомиться со следующими терминами:
Оптимизация изображения и сжатие изображения: Оптимизация изображения включает сжатие изображения, чтобы сделать его меньше по размеру, но с сохранением качества изображения.В этой статье термины «Оптимизация изображения» и «Сжатие изображений» используются как синонимы.
Сжатие с потерями: Для простоты сжатие с потерями — это тип сжатия, при котором изображение сжимается с некоторой потерей качества. Потеря качества может быть сведена к минимуму, поэтому она не будет сразу заметна. Этот тип сжатия может дать вам максимальное уменьшение размера файла, а компромиссом будет небольшая потеря качества.
Сжатие без потерь: Как следует из названия, при сжатии без потерь изображение сжимается, сохраняя исходное качество изображения.При сохранении качества изображения сжатие в этом случае не будет оптимальным.
Теперь, когда мы ознакомились с этими терминами, давайте рассмотрим эти три плагина более подробно:
1.) TinyPNG (версия 1.3.1)
Первым идет TinyPNG , отличный плагин. для сжатия изображений PNG и JPEG. Этот плагин автоматически определяет, является ли загруженное изображение PNG или JPEG, и отправляет изображение на один из своих серверов для сжатия.Затем сжатое изображение отправляется обратно на ваш сервер, где оно заменяет исходные файлы новой сжатой версией.
Эта услуга на 100% бесплатна для сжатия до 500 изображений каждый месяц. Чтобы сжимать более 500 изображений в месяц, вам необходимо создать профессиональную учетную запись. После этого с ваших изображений будет взиматься плата в размере 0,009 доллара США за изображение. Для получения дополнительной информации посетите эту ссылку: https://tinypng.com/developers
Детали сжатия изображений
Давайте посмотрим, как этот плагин сжимает изображения JPEG и PNG.
Сжатие PNG: Для сжатия изображений PNG TinyPNG использует инструмент с открытым исходным кодом PNGquant , который представляет собой отличное программное обеспечение для сжатия с потерями, которое работает путем преобразования 24-битных файлов изображений PNG в гораздо меньшие 8-битные индексированные цветные файлы. Это, конечно, означает потерю качества, но она будет минимальной, почти незаметной.
Сжатие JPEG: TinyPNG оптимизирует изображения JPEG, удаляя ненужные метаданные и затем перекодируя изображение для создания сжатого файла.Не уверен, какой кодировщик они используют для этой цели, но подозреваю, что это JPEGTran, mozjpeg и / или JPEGOptim.
Основные настройки
После того, как вы установили и активировали плагин, перейдите в «Настройки »> «Медиа » и выберите размеры файлов, которые вы хотите сжать плагином. Например, если вы собираетесь использовать только исходное изображение и миниатюру, снимите флажки со всех остальных размеров. Меньшие размеры для сжатия означают, что ваши изображения будут сжиматься быстрее в дополнение к сокращению вашего ежемесячного использования, поскольку каждый размер изображения считается отдельным изображением.Это означает, что если у вас есть 10 разных размеров изображения для каждого изображения, вы достигнете своего ежемесячного использования в 500 изображений после сжатия 50 изображений (50 изображений x 10 размеров).
Сжатие отдельных изображений: Изображения сжимаются автоматически по мере их загрузки, и на данный момент нет возможности изменить это, что является небольшим недостатком. Вы можете сжать уже загруженные изображения по отдельности, посетив Media Library и нажав на кнопку compress рядом с изображением.
Массовое сжатие: Вы можете выполнить массовое сжатие старых изображений, которые уже были загружены, либо выбрав Инструменты > Сжать все изображения , либо перейдя в Медиа> Библиотека , а затем индивидуально выбрав изображения, которые вы хотите сжать, а затем выбор сжатия изображений вариант из раскрывающегося меню массовых действий, как показано на изображении ниже:
Плюсы и минусы
Это, конечно, мое личное мнение:
Плюсы: Этот плагин очень простой для установки и использования и имеет минимальные настройки.
Минусы:
- Нет возможности отключить автоматическую оптимизацию изображений при их загрузке.
- Не поддерживает изображения Gif.
- Этот плагин отправляет ваши изображения на внешний сервер, и в зависимости от текущей загрузки сервера вашим изображениям может потребоваться немного больше времени для сжатия.
2.) WP Smush от WPMU Dev (версия 2.0.6.1)
WP Smush — это бесплатный плагин, предлагаемый WPMU Dev, который работает аналогично TinyPNG, отправляя изображения на свои серверы для сжатия и затем возвращая сжатое изображение обратно в папку загрузок WordPress.Единственное отличие состоит в том, что бесплатная версия этого плагина выполняет только сжатие без потерь изображений. Это означает, что качество изображения не будет потеряно, но это также означает, что размер файла не сильно уменьшится.
В бесплатной версии нет ограничений на количество изображений, которые можно сжать, если размер изображений не превышает 1 МБ. Массовое сжатие доступно до 50 изображений за один раз. Сжатие доступно для изображений PNG, JPEG и GIF.
Платная версия, известная как WP Smushit Pro, предлагает сжатие с потерями, которое может дополнительно сжимать изображения с минимальной потерей качества.Платная версия также позволяет массово сжимать неограниченное количество изображений и сохранять резервные копии несжатых изображений, если вы хотите восстановить их позже. Платная версия стоит 19 долларов в месяц. Подробнее читайте здесь.
Основные настройки
После установки перейдите в Медиа> WP Smush и выберите « Auto-Smush Images on Upload ». Это будет автоматически сжимать ваши изображения по мере их загрузки в медиатеку WordPress.
Сжатие отдельных изображений Перейдите в библиотеку мультимедиа, чтобы сжать изображения по отдельности.
Массовое сжатие Для массового сжатия перейдите в Медиа> WP Smush и выберите «Массовое сжатие 50 вложений». Что мне не понравилось в массовом удалении, так это то, что он не позволяет вам выбирать изображения, которые вы хотите удалить. Вместо этого, как только вы нажимаете кнопку, он случайным образом сжимает 50 неоптимизированных изображений. Другая проблема заключается в том, что нет кнопки, чтобы остановить массовое вытеснение после того, как вы нажали кнопку запуска. Надеюсь, эти проблемы будут исправлены в одном из следующих обновлений.
Плюсы и минусы
Плюсы: Простота установки с минимальными настройками.
Минусы: Несколько вещей, которые мне не понравились в этом плагине:
- Отправляет изображения на другой сервер, что может вызвать незначительные задержки.
- Предлагает только сжатие без потерь для бесплатной версии. Сжатие с потерями доступно только в профессиональной версии.
- Нет возможности выбрать размер изображения, которое вы хотите сжать. Плагин автоматически сжимает изображения всех размеров.
- Отсутствует возможность индивидуального выбора изображений для массового сжатия.
3.) Ewwww Image Optimizer (версия 2.4.5)
Ewwww Image Optimizer — единственный плагин в этом списке, который не передает ваши изображения на другой сервер, поэтому оптимизация выполняется намного быстрее. Он загружает все необходимое программное обеспечение, а именно JPEGtran, Optipng и PNGquant, на ваш сервер и использует их для сжатия изображений. Это, конечно, также означает, что плагин создает свою собственную таблицу базы данных MYSQL для сохранения временных изображений.
Помимо сжатия изображений, плагин также позволяет конвертировать JPG в PNG и PNG в JPG, если это необходимо.Но чаще всего вы не будете использовать эту функцию. Плагин также поддерживает новые стандарты, такие как WebP, которые могут обеспечивать очень высокое сжатие, но поддерживаются только в Firefox и Chrome.
Детали сжатия изображений
Сжатие изображений PNG: Этот плагин дает возможность сжатия без потерь и сжатия с потерями для изображений PNG. Optipng используется для сжатия изображений без потерь. Но если вам нужно дополнительное сжатие, вы можете включить сжатие с потерями, перейдя в «Настройки »> «Оптимизатор изображений EWWW»> «Основные настройки », а затем установив флажок « Оптимизация PNG с потерями » и нажав « Сохранить ».Сжатие PNG с потерями достигается с помощью PNGquant , того же программного обеспечения с открытым исходным кодом, которое использует TinyPNG . Следовательно, результаты будут примерно такими же.
Этот плагин также позволяет использовать PNGOUTWin, который может помочь вам еще больше сжать изображение. Но PNGOUTW — это платное программное обеспечение, поэтому вам нужно сначала получить лицензию, чтобы начать его использовать.
Оптимизация JPEG: Бесплатная версия EWWWW Image Optimizer сжимает изображения JPEG с помощью JPEGTran, программного обеспечения для сжатия без потерь.Это означает, что уменьшение размера будет не таким большим. Хотя платная версия позволяет оптимизировать JPG с потерями с помощью JpegMini, который обещает уменьшить размер до 80%. Чтобы получить более подробную информацию о платной версии, посетите эту страницу.
Основные настройки
После активации надстройки перейдите в «Настройки »> «Оптимизатор изображений EWWW ». На вкладке Basic установите флажок « Удалить метаданные » и « Оптимизация PNG с потерями ».Параметр оптимизации PNG с потерями даст вам максимальное сокращение для ваших файлов изображений PNG. Если у вас есть платная подписка, вы также можете установить флажок рядом с « Оптимизация JPG с потерями ».
Затем перейдите на вкладку Advanced и в разделе « Отключить изменение размера » отметьте размеры изображений, которые вы не хотите сжимать, и нажмите « Сохранить изменения ».
Сжатие отдельных изображений: Изображения автоматически оптимизируются по мере их загрузки в медиатеку.Тем не менее, вы можете отключить автоматическую оптимизацию, перейдя на вкладку Advanced на странице настроек и установив флажок рядом с « Disable Automatic Optimization ».
Уже загруженные отдельные изображения можно оптимизировать, перейдя в Мультимедиа> Библиотека и щелкнув « Оптимизировать сейчас » рядом с изображением, которое вы хотите оптимизировать. На уже оптимизированных изображениях отображается ссылка Re-Optimize . Вы можете нажать на эту ссылку, если хотите повторно оптимизировать изображение.
Массовое сжатие: Вы можете массово оптимизировать изображения, перейдя в Медиа> Библиотека и выбрав изображения, которые вы хотите оптимизировать, а затем выбрав Массовая оптимизация в меню массовых параметров или выбрав Медиа> Массовая Оптимизировать .
Плюсы и минусы
Плюсы: Очень быстрое сжатие, так как изображения остаются на вашем сервере.
Минусы: Вот лишь несколько вещей, которые мне лично не понравились в плагине:
- Слишком много настроек.
- Использует функцию PHP exec ().
- Добавляет таблицу базы данных, которая не удаляется при деактивации плагина.
- Предлагает сжатие без потерь для изображений JPEG только в бесплатной версии.
Примечание: Если вас беспокоят минусы, платная версия EWWW, которая называется EWWW Image Optimizer Cloud, устраняет все эти проблемы, поскольку изображения передаются и оптимизируются на их облачном сервере, а затем передаются обратно, как и другие. здесь упомянуты два плагина.
Тестирование подключаемых модулей
Теперь давайте протестируем эти подключаемые модули и посмотрим, какое сжатие они могут предложить.
Следует отметить, что после того, как изображение загружено в библиотеку мультимедиа , wordpress автоматически обрезает изображения до двух стандартных размеров, а именно эскиза , который составляет 150 x 150 пикселей, и среднего размера , который является 300 x 300 пикселей . Кроме того, я также использовал нестандартный размер 400 x 400 пикселей для теста.Итак, помимо исходного изображения, есть еще три дополнительных размера. Это размеры, которые вы обычно используете в качестве избранного изображения или миниатюры при отображении боковой панели или связанных сообщений.
Примечание: Я не показываю здесь окончательные оптимизированные изображения, поскольку это несущественно, учитывая, что все результаты довольно хороши и выглядят очень близко к исходному изображению. Итак, все, о чем мы сейчас беспокоимся, — это размер вывода, который показывают эти тесты.
Итак, приступим:
Тест оптимизации JPEG:
Я протестировал два изображения JPEG разного размера с этими тремя плагинами.Детали вывода каждого из этих изображений перечислены в табличном формате для удобства.
JPEG Image 1: Первое изображение имело размер 640 x 427 пикселей и общий размер 116 КБ .
Перейдите по следующей ссылке, чтобы просмотреть использованное изображение:
Ссылка на исходное изображение: https://c1.staticflickr.com/3/2935/14676957593_5d931c6150_z.jpg
Размеры изображения: 640 x 427 пикселей
Размер изображения: 116 КБ
Кредит изображения: https: // www.flickr.com/photos/aloha75/14676957593/
Вот небольшой предварительный просмотр используемого изображения:
Результаты перечислены ниже. В первом столбце с именем Unoptimized Image отображаются исходные размеры изображений после их загрузки в медиатеку WordPress. В последующих столбцах отображается размер окончательного оптимизированного изображения с помощью TinyPNG, WP Smush и EWWW Optimizer. В каждой строке указаны размеры изображения для определенного размера изображения, а именно исходное изображение, миниатюра, средний и нестандартный размер.
Неоптимизированное изображение
TinyPNG
WP Smushit
Ewww Image Optimizer
640×427 пикселей КБ (Исходный размер)
9000 КБ150×150 пикселей (эскиз)
9 КБ
9 КБ
8 КБ
8 КБ
300×300 пикселей (средний)
29 КБ
29 КБ
9000 КБ400×400 px (нестандартный размер)
47 KB
38 KB
45 KB
45 KB
JPEG Image 2: Это изображение имело размер 640 x 426 пикселей и общий размер из 226 КБ .
Исходное изображение: https://c2.staticflickr.com/4/3956/15066427183_122202782d_z.jpg
Размер изображения: 640×426 пикселей
Размер изображения: 226 КБ
Изображение предоставлено: https .flickr.com / photos / pavdw / 15066427183/
Вот небольшой предварительный просмотр используемого изображения:
Неоптимизированное изображение
TinyPNG
WP Smushit0
640×426 пикселей (Исходный размер)
226 КБ
202 КБ
211 КБ
211 КБ
150×150 px (Миниатюра)
14 КБ
14 КБ
13 КБ300×300 пикселей (средний)
55 КБ
45 КБ
49 КБ
49 КБ
400×400 пикселей (нестандартный размер)
93 КБ
76 KB
84 KB
84 KB
Вывод: В обоих тестах TinyPNG дал максимальное сжатие.Выходы сжатия EWWW и WP Smush точно такие же, вероятно, потому, что они используют одно и то же программное обеспечение JPEGTran, которое предлагает сжатие без потерь. Сжатие без потерь, как упоминалось ранее, поддерживает исходное качество изображения, но не дает максимального сжатия. Платные версии обоих этих плагинов используют сжатие с потерями, что дает гораздо лучшие результаты.
Примечание: Эти тесты проводились с использованием бесплатной версии этих плагинов, а не платных версий.
Тест оптимизации PNG
Я использовал два изображения PNG для проведения теста.Подробности таковы:
PNG Изображение 1: Размеры этого изображения составляли 560 x 560 пикселей , а размер изображения — 117 КБ . Вот предварительный просмотр используемого изображения.
Размер изображения: 117 КБ
Размер изображения: 560 x 560 пикселей
Результаты следующие:
Неоптимизированное изображение
TinyPNG 88 Ewww Image Optimizer
560×560 пикселей (Исходный)
117 КБ
43 КБ
Без изменений
43 КБ
150×150 пикселей (КБ Нет)
254 КБ Изменить
9 КБ
300x300px (средний)
77 КБ
19 КБ
Без изменений
25 КБ
400×400 пикселей (нестандартный размер)
126000 КБ
2
Изменить
40 КБ
Изображение в формате PNG 2: Размеры этого изображения составляли 560 x 500 пикселей , а размер изображения — 57 КБ .
Размер изображения: 57 КБ
Размер изображения: 560 x 500 пикселей
Вот предварительный просмотр используемого изображения.
Результаты следующие:
Неоптимизированное изображение
TinyPNG
WP Smushit
Ewww Image Optimizer
96088 9607 9607 960718 КБ
45 КБ
20 КБ
150×150 px (эскиз)
27 КБ
7 КБ
19 КБ
13 КБ
300x300px0
300x300px
22 КБ
56 КБ
38 КБ
400×400 пикселей (нестандартный размер)
139 КБ
34 КБ
91 КБ
63 КБ
Выводы: Опять же, как и в случае с JPEG, TinyPNG имеет лучшие результаты, за ним следует Ewww.Это связано с тем, что оба этих плагина используют PNGQuant для сжатия изображений. Как ни странно, WP Smush не сжимает изображения PNG размером более 100 КБ.
