Создание Landing page на WordPress: пошаговая инструкция
Здравствуйте, друзья!
Чтобы запустить продажи в интернете, не обязательно заказывать сайт у агентства, долго согласовывать проект, вносить правки в прототип и что-то менять уже после запуска. Посадочную страницу, на которой вы будете продавать свои товары и услуги, можно создать на удобной и привычной CMS WordPress. Нужно лишь немного денег — на оплату хостинга и домена — и времени. Если руки растут из нужного места, уже через пару часов вы сможете гнать трафик на новый одностраничник.
Этот гайд поможет вам быстро и почти бесплатно сделать лендинг пейдж на WordPress. Материал будет полезен владельцам стартапов, начинающим маркетологам, digital-специалистам, которые хотят завести одностраничник для продажи своих услуг.
Установка Вордпресс
Перед созданием сайта купите хостинг и зарегистрируйте доменное имя. Это легко сделать на Beget или SpaceWeb. Просто выберите тариф и оплатите его удобным способом. Вот расценки на хостинг от указанных выше провайдеров:
Вот расценки на хостинг от указанных выше провайдеров:
Оплачивать хостинг на год вперёд выгоднее. Для лендинг пейдж выбирайте начальные (стартовые) тарифы — «Взлёт» или Blog. Их вам хватит с головой.
У этих же хостинг-провайдеров можно зарегистрировать доменное имя. Пройдите в раздел «Регистрация доменов» или «Домены» и проверьте домен на уникальность.
При покупке домена в Beget не забудьте поставить галочку у пункта «Создать новый сайт и направить домен на него», а потом нажмите на кнопку «Добавить домен». Через 10–15 минут новый домен пропишется на DNS-серверах, и вы сможете приступить к установке CMS.
И на Beget, и на SpaceWeb CMS WordPress можно установить в один клик. Если вы приобрели хостинг SpaceWeb, то после оплаты и авторизации в личном кабинете найдите в меню раздел «Установка программ» и отыщите в списке WordPress. Нажмите на кнопку «Установить». В открывшемся окне выберите версию CMS, домен или поддомен и нажмите на кнопку «Установить». В течение минуты сервис автоматически установить WordPress и создаст базу данных MySQL. После этого вам останется лишь залогиниться в админ-панели и приступить к редактированию контента.
В течение минуты сервис автоматически установить WordPress и создаст базу данных MySQL. После этого вам останется лишь залогиниться в админ-панели и приступить к редактированию контента.
Чтобы установить WordPress на Beget, авторизуйтесь в личном кабинете, найдите в меню раздел «CMS | Установка систем управления» и перейдите в него. Отыщите в списке логотипов CMS ВордПресс, нажмите на него и ознакомьтесь с условиями. Заполните форму с данными по сайту:
Нажмите на «Установить» и дождитесь окончания установки. Сервис автоматически создаст базу данных и реквизиты к ней. Сохраните эти данные и авторизуйтесь в CMS вашего будущего одностраничника. Ссылка для входа:
А чтобы поисковые системы не индексировали изменения, которые вы вносите на сайт до его публикации, просто закройте его от индексации в настройках.
Бесплатные шаблоны landing page для Вордпресс
Полноценный Landing page на WordPress вполне реально создать на бесплатном шаблоне. Это дешевле, чем заказывать дизайн, и проще, чем прописывать стили вручную. В каталоге можно найти сотни бесплатных шаблонов, каждый из которых легко настроить индивидуально под ваш бизнес.
В каталоге можно найти сотни бесплатных шаблонов, каждый из которых легко настроить индивидуально под ваш бизнес.
Шаблоны для landing page на WordPress вы найдёте в самой CMS — раздел «Внешний вид — Темы».
Посмотрите каждую тему перед установкой, чтобы не тратить время на неподходящий шаблон. Вот список тем, которые подойдут для landing page:
- BeOnePage. Профессиональна одностраничная тема для WordPress. Подойдёт для сайтов специалистов и корпораций. Адаптивный дизайн, лёгкая настройка блоков, анимации, быстрая загрузка на любых устройствах.
- VW One Page. Адаптивная одностраничная тема для любого бизнеса. Быстро загружается на планшетах и мобильных устройствах, оптимизирована под поисковые системы, легко настраивается. Может быть переведена на 70 языков.
- Llorix One Lite. Бесплатная одностраничная тема для WordPress с простым дизайном и параллакс-эффектом. Адаптивный дизайн, поддержка WooCommerce, SEO-friendly.

- Zerif Lite. Ещё одна удобная одностраничная тема для WP. Минималистичный дизайн, адаптивность под мобильные устройства, совместимость с e-commerce
- Uniform. Простая одностраничная тема для Вордпресс, которую легко настроить. Совместимость практически со всеми популярными плагинами.
- Freesia Empire. Одностраничная и легко настраиваемая тема. Совместима с большинством плагинов, e-commerce, содержит несколько бесплатных шаблонов.
- One Page Express. Ещё одна эффектная одностраничная тема, которую можно использовать при создании landing page. Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
Рассмотрим создание лендинг пейдж на примере темы One Page Express. Эту тему очень легко настроить, ведь шаблон состоит из блоков, которые нужно лишь слегка отредактировать.
Чтобы установить тему, пройдите по пути «Внешний вид — Темы — Добавить темы», наведите курсор на понравившийся шаблон в списке тем и нажмите на кнопку «Установить».
Установка займёт не больше минуты. Когда тема загрузится, нажмите на кнопку «Активировать», чтобы применить её на свой сайт. Если вы хотите просто посмотреть, как выглядит тема, нажмите на кнопку «Посмотреть» рядом.
После активации темы появится кнопка «Настроить». Нажмите на неё, чтобы перейти в редактор и изменить шаблон на свой вкус.
Создание Landing Page на WordPress
Для примера покажу, как сделать простой лендинг из пяти экранов — первый экран, демонстрация продукта, описание, отзывы и контакты. Экран — это видимая область сайта, так называемые информационные блоки.
Чтобы отредактировать информацию в шаблоне лендинга, активируйте тему и нажмите на «Настроить».
После активации темы откроется окно с предложением установить плагин One Page Express. С его помощью вы быстрее настроите тему, так как он предоставит на выбор десятки вариантов оформления блоков лендинг пейдж. Просто нажмите на «Установить сейчас» и подождите около минуты.
После установке плагина в меню слева появится расширенный блок настроек темы. Пролистайте его и найдите пункт «General Settings». В строке «На главной странице отображать» поставьте галочку рядом с пунктом «Статическую страницу».
Обратите внимание на список под «Manage Page Section». Здесь вы можете удалить блоки или добавить новые, изменить их последовательность, вынести часть из них в меню.
Чтобы изменить последовательность блоков, просто зажмите блок в месте изображения с точками и перетяните его в нужное место.
Удалите ненужные блоки, кликнув по корзине в строке с блоком. А чтобы добавить блок, нажмите на «Page Content +» и выберите в списке тип блока, который хотите внести в структуру.
В бесплатной версии темы вы можете добавить:
- блок «About» — сетка из четырёх секций с картинками и описаниями;
- блок с цветными иконками — для демонстрации преимуществ;
- блок с сеткой изображений/иконок и описаниями;
- блок контент + картинка на всю ширину;
- блок для логотипов и отзывов клиентов и многое другое.

У каждого типа блоков есть несколько вариантов. Пролистайте их в списке и примерьте на сайт, нажав на кнопку «Добавить». Если оформление вам не понравится, в любой момент вы можете удалить раздел, кликнув на иконку с корзиной у блока в списке.
Меню
Меню — это список ссылок или анкоров, который пользователь видит на первом экране. По этим ссылкам он может сразу перейти к интересующему блоку лендинга, не тратя время на прокрутку. Удобный инструмент для тех, кто использует ваш товар или услугу не в первый раз.
Не добавляйте в меню на первом экране ссылки в социальные сети. Переход на сторонний сайт отвлечёт внимание пользователя от продукта или услуги. Лучше сделайте быстрый переход на разделы, которые содержат важную для потенциальных покупателей информацию — например, на блок с информацией о комплектации наборов/пакетов услуг или с отзывами.
Чтобы сформировать меню, просто нажмите на иконку с тремя горизонтальными полосами у блоков в списке. Ссылки на выделенные блоки отобразятся в меню.
Прописывать анкоры не нужно — это прописано в теме. Просто отметьте разделы в списке блоков, которые должны висеть в меню сверху, и всё.
Главный экран
Чтобы изменить внешний вид главного экрана, кликните по разделу «Шапка» и изучите возможности настройки.
В разделах «Фон заголовка главной страницы» и «Фон заголовка внутренних страниц» вы можете поменять тип фона — заливка, картинка, слайд-шоу или видео, — настроить фон шапки, изменить скорость смены слайдов и разделитель шапки, настроить цвета наложения.
Часть вариантов разделителя шапки
В разделах «Содержимое заголовка главной страницы» и «Содержимое заголовка внутренних страниц» прописаны настройки, которые позволяют отредактировать текст на первом экране. Вы можете выровнять заголовок по центру или по левому краю, настроить межбуквенный интервал, определить ширину текста, изменить заголовок и подзаголовок, повесить на них анкоры. Помимо этого, здесь же можно настроить кнопки — оставить одну или две из возможных, поменять текст внутри кнопок, прикрепить к каждой URL для открытия формы, например.
Изменение надписи внутри кнопки
Вы можете настроить все элементы вручную или выбрать готовый бесплатный шаблон в разделе «Внешний вид заголовков главной страницы» и минимально изменить содержимое — текст, название кнопок, их URL.
Продукт
Чтобы продемонстрировать товар или услугу, добавьте в структуру новый блок с изображениями — например, portfolio cards section или portfolio full section. В первый шаблон вы можете добавить небольшую картинку с подписью и URL на дополнительный раздел сайта. Во второй шаблон можно вставить большую картинку и так же дополнить её комментарием и ссылкой.
Если вы продаёте сложный продукт, добавьте описание. Выберите другой шаблон — content with image или full width content section.
Как вставлять изображения, понятно. Наведите курсор на место с картинкой, нажмите на иконку с изображением карандаша, выберите файл в открывшемся окне.
Описание
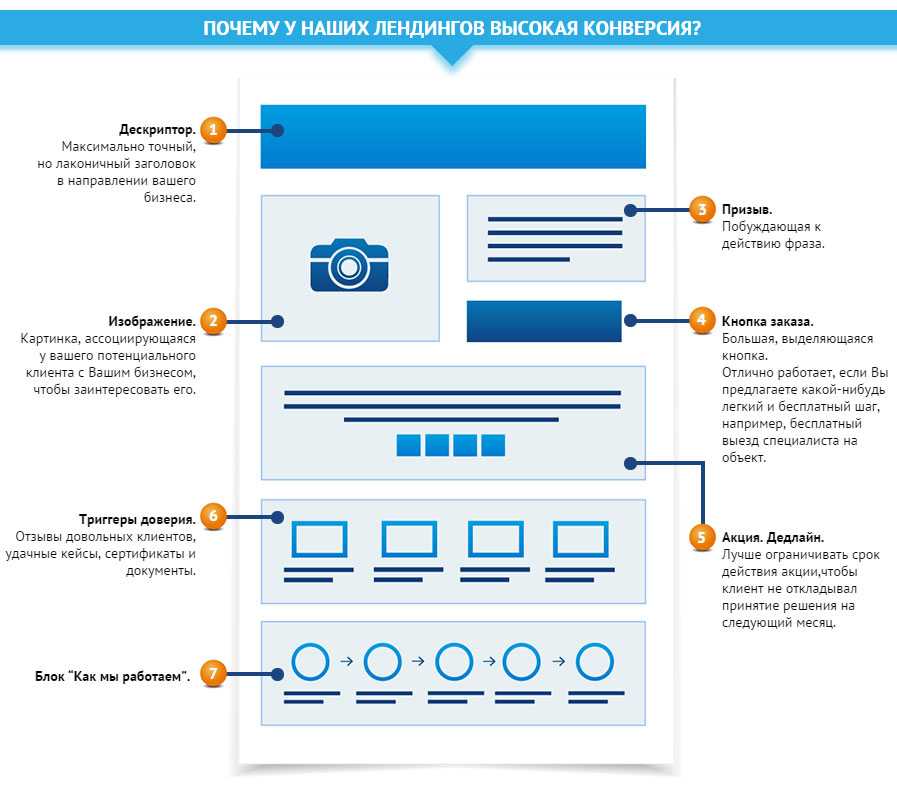
Чтобы мотивировать посетителя лендинга на покупку, расскажите о преимуществах вашего товара или услуги. Описание продукта можно сделать в виде инфографики, дополнить его текстом, который ответит на все вопросы сомневающегося потенциального клиента.
Описание продукта можно сделать в виде инфографики, дополнить его текстом, который ответит на все вопросы сомневающегося потенциального клиента.
Используйте шаблоны stripped-coloured-icon-boxes или features-overlapped-icons-section, чтобы выделить преимущества продукта тезисами.
Иконки, подзаголовки и текст легко поменять. Просто наведите на редактируемую область и нажмите на иконку с карандашом.
Если в двух словах ваш продукт не описать, используйте шаблоны из разделов About или Features. Там и текста побольше, и картинки можно вставить.
По желанию можно разбавить блоки разделом с цифрами. Только не указывайте там, сколько чашек кофе вы выпили — напишите более существенную информацию.
Отзывы
Отзывы — банальный, популярный, но всё же действенный метод убеждения потенциального покупателя на лендинге. Считается, что именно блок с отзывами может закрыть оставшиеся возражения клиента. Чаще всего отзывы для лендинга пишет опытный копирайтер, который понимает, какие боли и страха у потенциального покупателя могли остаться.
Чтобы вставить блок с отзывами в теме One Page Express, нажмите на Page Content + и выберите в списке шаблон Testimonials.
После вставки блока отредактируйте информацию — поменяйте картинки, подписи, вставьте реальные тексты отзывов.
Контакты
В теме для лендинг пейдж One Page Express есть блоки с информацией о ключевых сотрудниках, номерах телефонов и другими контактами. Чтобы указать членов команды, выберите один из трёх шаблонов в разделе Team. В карточку сотрудника можно добавить фото, должность, коротенькое приветствие, ссылки на соцсети и мессенджеры.
Форма обратной связи находится в разделе шаблонов Contacts. Вставьте блок с формой в структуру страницы, а затем кликните по полю для вставки и укажите шорткод формы.
Блок с контактами и картой доступен только в версии PRO. Стоимость лицензии — от $79.
Чтобы не тратиться на покупку дополнительных возможностей темы, просто вставьте любой другой подходящий блок из бесплатного набора инструментов. Например, из разделов About или Features. Пропишите адреса филиалов, телефоны, email, а в поле для картинки вставьте html-код, например Яндекс-карты.
Например, из разделов About или Features. Пропишите адреса филиалов, телефоны, email, а в поле для картинки вставьте html-код, например Яндекс-карты.
Когда landing page будет готов, нажмите на кнопку «Опубликовать». После этого сайт будет индексироваться поисковыми системами.
Готовим к запуску
Уберите стандартный копирайт в подвале сайта. В теме One Page Express есть три варианта копирайта — простой, с контактами или с виджетами. Посмотрите, какой вам больше по душе, и измените данные.
Пример подвала в виде модуля с контактами. Изменить можно каждый символ и иконку. Очень удобно. Не забудьте сохранить и опубликовать изменения.
Лендинг готов, что дальше?
Подключите готовый к запуску сайт-одностраничник к системам веб-аналитики, чтобы в будущем оценивать эффективность. Заведите аккаунт в Яндекс.Метрике или Google Analytics, подтвердите права на сайт, разместив код на сайте. Чтобы облегчить задачу, используйте плагины Метрики или Аналитикс — их легко найти в списке плагинов и установить на сайт. После этого вся статистика будет всегда под рукой.
После этого вся статистика будет всегда под рукой.
А если вы хотите отслеживать весь цикл продаж, заведите аккаунт в одной из систем сквозной аналитики.
Чтобы пустить трафик на лендинг, запустите рекламу в Яндекс.Директ или Google Ads. Перед запуском убедитесь в том, что контент вашего лендинга не противоречит правилам рекламных систем. В будни на модерацию новой кампании уйдёт от 30 минут до нескольких часов. Около суток придётся ждать одобрения в выходные и праздничные дни.
Не забывайте отслеживать конверсии и действия посетителей на сайте после запуска рекламы. Если покупатели отваливаются на каком-либо этапе, проверьте корректность форм, ссылок, отображение сайта на различных устройствах.
Landing page на WordPress – нюансы создания лендинга на WordPress
Существуют инструменты, позволяющие создать landing page самостоятельно не слишком разбираясь в коде. Один из них – CMS WordPress. Простейший способ сделать WordPress лендинг пейдж – применить готовый шаблон. WordPress шаблоны подойдут для людей, реализующих товары, для бизнесменов, фрилансеров, агентств. А также компаний, осуществляющих видеонаблюдение, юридические консультации и другие услуги. Это объясняется возможностью настройки шаблонов под разные предложения и цели. Чтобы в результате получить работающий одностраничник, нужно со знанием дела подобрать тему, которая продемонстрирует клиенту предложение с лучшего ракурса.
WordPress шаблоны подойдут для людей, реализующих товары, для бизнесменов, фрилансеров, агентств. А также компаний, осуществляющих видеонаблюдение, юридические консультации и другие услуги. Это объясняется возможностью настройки шаблонов под разные предложения и цели. Чтобы в результате получить работающий одностраничник, нужно со знанием дела подобрать тему, которая продемонстрирует клиенту предложение с лучшего ракурса.
Содержание
- 1 Тонкости создания WordPress лендинг пейдж
- 2 Плагины для создания лендингов на Вордпресс
- 2.1 Плагин Free Landing Pages Builder by Wishpond
- 2.2 Другие плагины
- 3 Как выбрать плагин
- 4 Темы для лендингов
- 4.1 Jupiter
- 4.2 Brooklyn
- 4.3 Uncode
- 4.4 H-code
- 4.5 Cosonix
- 4.6 Massive Dynamic
- 4.7 Kapital
- 4.8 Bridge
- 4.
 9 The moon
9 The moon - 4.10 Scalia
Тонкости создания WordPress лендинг пейдж
К качеству Landing page предъявляются специфические требования, которые не очень соответствуют навигации и структуре сайта WordPress. Пример: на многих лендинг пейдж нет навигации и ссылки на главную страницу, при этом большинство тем WordPress применяют стандартные меню в заголовках.
Стандартные страницы Вордпресс одной структуры. Лендинг пейдж должны позволять пользователю менять внешний вид. Чтобы добиться желаемого потребуется плагин, позволяющий настроить landing page, структуру и дизайн независимо от пользовательской тематики.
Плагины для создания лендингов на Вордпресс
С целью упрощения создания страниц захвата на WordPress разработан не один плагин. Главная их задача – скрыть многостраничность Вордпресса и сохранить активной только одну страницу, что обеспечивает создание отличного продающего сайта.
Landing page, созданный на WordPress может быть полнофункциональным и уникальным, благодаря большому количеству плагинов и надстроек.
Некоторые из них платные, многие условно-бесплатные.
Плагин Free Landing Pages Builder by Wishpond
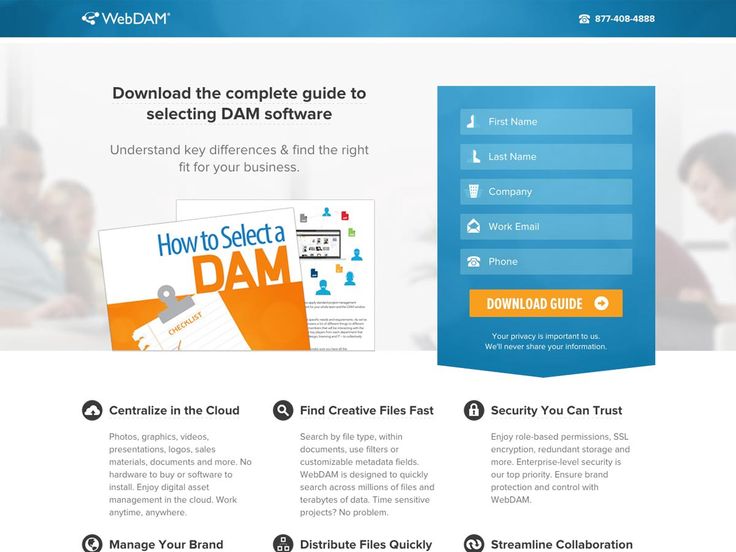
Бесплатный лендинг пейдж на Вордпресс с плагином Free Landing Pages Builder by Wishpond функционирует по типу конструктора страниц способом перетаскивания.
- Имеется поле страницы, на нужное место которой мышкой перетаскиваются элементы с помощью панели инструментов.
- При этом панель инструментов функциональна: настроить в разделе дизайн можно практически всё.
- Кроме того Free Landing Pages Builder by Wishpond создаёт формы и всплывающие формы.
- Ещё один положительный момент – Free Landing Pages Builder by Wishpond оснащён функцией анализа (лиды, просмотры).
- Free Landing Pages Builder by Wishpond предоставляет две сотни шаблонов. Плагин позволяет править, не касаясь исходного кода страницы.
- Free Landing Pages Builder by Wishpond работает со всеми сервисами сбора аналитических данных и дополнениями, которые требуются чтобы сделать лендинг.

Плагин Free Landing Pages Builder by Wishpond позволяет сделать страницы, адаптированные для мобильных устройств.
Недостатки Free Landing Pages Builder by Wishpond:
- За более богатый функционал придётся заплатить, потому плагин является условно бесплатным.
- Англоязычный.
- Ощутимо нагружает сервер во время создания LP.
Другие плагины
- Landing Pages. Здесь есть LP конструктор и возможность наблюдать количество посетителей страницы. Плагин оснащён впечатляющим числом опций, представляет собой оптимальный выбор с целью вызвать интерес у подписчиков и потенциальных клиентов.
- Ultimate Landing Page. Позволяет самостоятельно создать лэндинг на WordPress без написания кода. Здесь имеется база шаблонов и возможность проверки, какой из них будет смотреться наиболее выигрышно. Чтобы воспользоваться плагином технических познаний не потребуется.
- Ultimate Coming Soon Page. С этим плагином взаимодействует любая тематика Вордпресс, которую вы пожелаете установить на одностраничник.
 Несложный и гибкий, русскоязычный.
Несложный и гибкий, русскоязычный. - Beaver Builder. Здесь имеется конструктор, дающий возможность сделать эффективные лэндинги перетягиванием элементов. Составляющие макета отзывчивы и великолепно выглядят на экране с любым разрешением. Эта функция удаляется.
- Coming soon and Maintenance mode. Чтобы создать LP при помощи этого плагина навыки вёрстки не потребуются. Coming soon and Maintenance mode имеет много особенностей (сео оптимизация, настройка параметров), а также про-версию с увеличенным числом функций.
- Landing Pages Builder. Даёт возможность управлять созданными одностраничниками из одной точки. Увеличивает число посетителей. Landing Pages Builder дружественный к поисковым системам.
- Bulk City Landing Page Creator. Позволяет сделать LP для какого-либо города индивидуально, для чего нужно лишь изменить шапку с именем (геотаргетинг). Bulk City Landing Page Creator хранит параметры первоначальной страницы, шаблона, заглавие, контент. Общее число страниц здесь записывается в форме перечня по наименованию города (области).

- Site Offline or Coming Soon. Позволяет создать лэндинг и расположить на нём все требующиеся сведения. Версия премиум с впечатляющим набором функций.
- Easy Pie Coming Soon. Позволяет сделать LP с формой захвата. Работает с большей частью шаблонов Вордпресс.
- Maintenance Page. При помощи плагина Maintenance Page можно сделать лэндинг быстро. Настройки дают возможность добавить иконки, логотип, фоновое изображение, поменять цвета.
Как выбрать плагин
Каждый из вышеперечисленных плагинов является несложным в использовании, с полным набором функций и конкурентоспособен. Прежде чем принять окончательное решение и сделать выбор следует получить максимум сведений о каждом из вариантов, поработать с ними. Только после этого станет ясно, какой из плагинов подходит идеально.
Делая выводы, стоит полагаться на три критерия:
- Срок внедрения.
- Цена проекта.
- Поддержка клиентов.
Не лишним будет учесть то, какие макеты и шаблоны включены в плагин. А также редактор перетягивания для создания LP, особенности, интеграцию с другими плагинами, библиотеку многоразовых составляющих страницы, возможность сохранения проектов для дальнейшего использования.
А также редактор перетягивания для создания LP, особенности, интеграцию с другими плагинами, библиотеку многоразовых составляющих страницы, возможность сохранения проектов для дальнейшего использования.
Некоторые из плагинов оснащены встроенным таймером, с помощью которого создаётся обратный отсчёт продолжительности действия акций.
Каждый плагин сео оптимизирован, что даёт возможность поисковикам индексировать страницу, и увеличивает шансы отыскать клиентов. Оценивая затраты нужно не забывать о тарифных планах, которые отличаются разнообразием. В особенности если лендинг пейдж создаётся для клиента.
Темы для лендингов
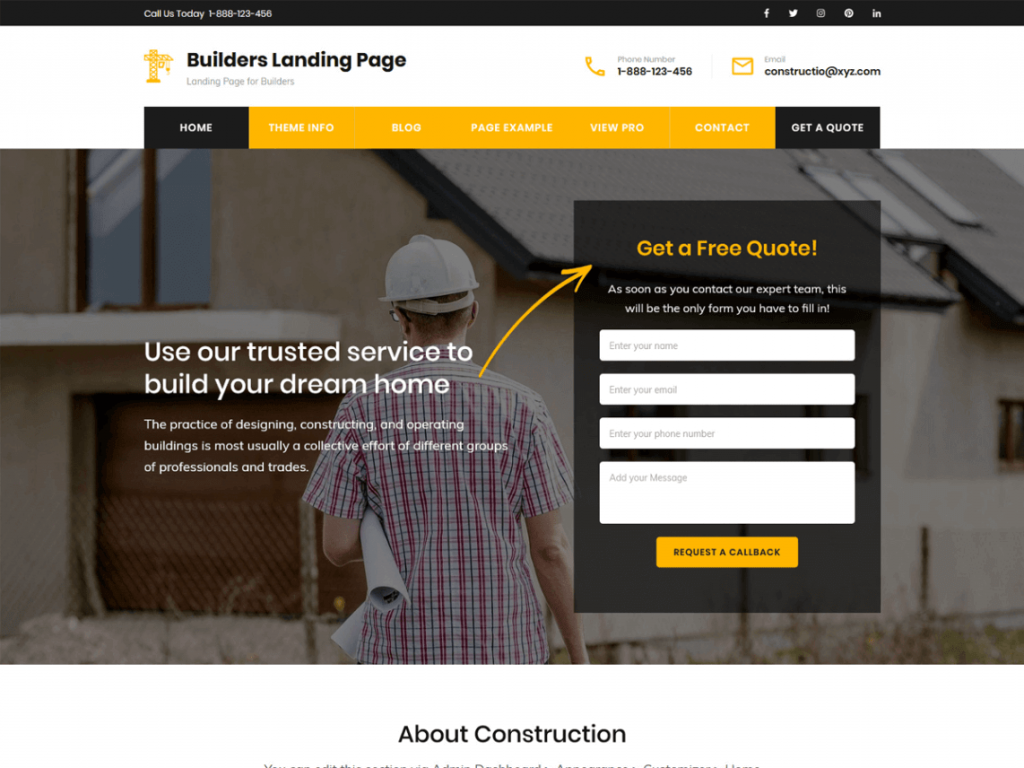
Существуют лэндинг пейдж шаблоны WordPress на разные темы, которые подойдут для реализации товаров, предоставления услуг, бизнеса. А также фотографа, агентств, компаний, которые осуществляют видеонаблюдение. Шаблоны настраиваются под собственные потребности и род деятельности.
В шаблонах должны обязательно применятся parallax-эффекты, полноэкранные видео, фото, плоский flat-дизайн, но этого не достаточно, если требуется фирменный уникальный дизайн.
Jupiter
Несложный в настройках, гибкий шаблон. Содержит семьдесят два скина на различные темы. Имеющиеся двести сорок страниц и двадцать видео уроков обучающего материала помогут сделать великолепный одностраничный сайт. Jupiter адаптирован для сео.
Brooklyn
Имеет шестнадцать скинов на разные темы. Страницы стильные и современные, комбинация картинок и шрифтов смотрится элегантно, блок с портфолио красивый. Шаблон идеален для деловых компаний и агентств, адаптивный: одинаково хорошо смотрится на всех устройствах.
Uncode
Представляет собой лёгкий и плавный шаблон с качественной типографикой и составными частями интерфейса. Uncode – победитель и номинант рейтингов и конкурсов, способен произвести впечатление на любого увидевшего его человека. В шаблоне больше тридцати скинов на разные тематики.
Чтобы смотреться комфортно для посетителей под мобильные устройства адаптируется не только сайт, но и картинки.
H-code
Здесь имеется восемь тематик, в каждой из которых содержится от трёх до двенадцати скинов. Шаблон сочетает в себе аккуратность, красоту и множество разного рода элементов, виджетов.
Cosonix
Если вы пользуетесь сервисом mailChimp, то с привязкой форм затруднений не возникнет, так как Cosonix интегрируется с этим рассыльщиком писем.
Для работы потребуется настроить под свои потребности тему для реализации товаров или подписки посетителей. Лендинги производят впечатление, получаются запоминающимися.
Massive Dynamic
Имеет больше семидесяти виджетов. Лендинги собираются как мозаика, простым перетаскиванием. Преимущества шаблона:
- Адаптация к seo.
- Позволяет сделать удобные портфолио.
- Инфографика.
- Чистый код.
- Google шрифты.
Примеры можно просмотреть на страничке описания, после чего возникнет желание использовать их все.
Kapital
Представляет собой шаблон, включающий шесть демо-версий. Здесь можно найти варианты для бизнеса и женские темы. Kapital смотрится на любом типе устройств, имеющих разное разрешение монитора. Имеет больше сорока пяти шорткодов. Размещение элементов на странице производится перетаскиванием.
Здесь можно найти варианты для бизнеса и женские темы. Kapital смотрится на любом типе устройств, имеющих разное разрешение монитора. Имеет больше сорока пяти шорткодов. Размещение элементов на странице производится перетаскиванием.
Bridge
Позволяет эмоционально окрасить продающую страницу, является интуитивно понятным и одновременно мощным.
В теме Bridge есть:
- Слайдер и заголовки настраиваемые.
- Видеофоны (видеоряд на заднем плане).
- Интерактивное изменчивое меню.
- Фиксированный заголовок.
- Интерактивные составляющие.
- Логотипы для заголовков.
- Семь макетов портфолио.
Здесь есть сто шестьдесят восемь демо-версий, а также наглядные видео руководства по работе с шаблоном и инструкции в тексте.
The moon
С помощью этого шаблона несложно сделать интернет-магазин или блог. Типографика, параллакс эффекты и дизайн сочетаются между собой безукоризненно. Здесь есть приятные глазу описания и качественные иконки.
Типографика, параллакс эффекты и дизайн сочетаются между собой безукоризненно. Здесь есть приятные глазу описания и качественные иконки.
Scalia
Является отличным выбором для бизнесменов. Шаблон отличается богатым набором функций. Имеет больше ста пятидесяти вариаций сайтов, иконки, виджеты отзывов, диаграммы, команды.
Представленные плагины помогут сэкономить энергию и время, позволят увидеть результат сразу же, пользоваться при создании LP удобными инструментами. Громадным положительным моментом служит скорость размещения, в особенности, когда нужно расширить бизнес и создать клиентские проекты. Удачно подобранная тема шаблона WordPress позволит создать целевую страницу, эффективно продвигающую товар или услугу и ощутимо увеличивающую прибыль компании.
Целевая страница для бизнеса от WordPressRiver
- Добавить в избранное
- Добавить в коллекцию
Предварительный просмотр в реальном времени
Выделенные функции (последнее обновление: 25 июня 2022 г.
)
- Купите один раз и получите бесплатные пожизненные обновления.
- ELEMENTOR КОНСТРУКТОР СТРАНИЦ № 1 В МИРЕ
- Импортер демонстраций в один клик Всего одним щелчком мыши вы можете сделать свой сайт похожим на Live Preview.
- Пятизвездочная служба поддержки клиентов Наша служба поддержки всегда готова помочь вам в течение одного рабочего дня
- WPML — Полная многоязычная поддержка.
- 16 Demo Home (08 Multi + 08 One page) & 35+ Awesome Inner Pages.
- Бесплатная установка темы Вы можете запросить бесплатную установку темы с демо-импортом после покупки
- Дополнительные демонстрационные страницы + функции.
Aveit — многоцелевая тема WordPress для целевой страницы — это отзывчивая, быстро и легко настраиваемая тема WordPress для целевой страницы современных многоцелевых бизнес-решений, которая включает более 25 страниц и более 12 вариантов домашней страницы.
Aveit — многоцелевая тема WordPress для целевых страниц
- 25+ внутренних страниц
- 03 Хорошо продуманный макет страницы блога и отдельной публикации
- Навыки программирования не требуются!
- Redux Framework: Redux — это простая, по-настоящему расширяемая и полностью адаптивная платформа опций для тем и плагинов WordPress.
- Мощные параметры темы: Используя параметр темы, вы можете легко изменить многие вещи.
 Например, логотип, фавикон, заголовок, нижний колонтитул и т. д.
Например, логотип, фавикон, заголовок, нижний колонтитул и т. д. - Импорт демо в один клик: Вы можете легко импортировать демонстрационные данные с помощью импорта демо в один клик. Таким образом, вам не нужно начинать с нуля, просто импортируйте демо-данные, и вы можете настроить сайт.
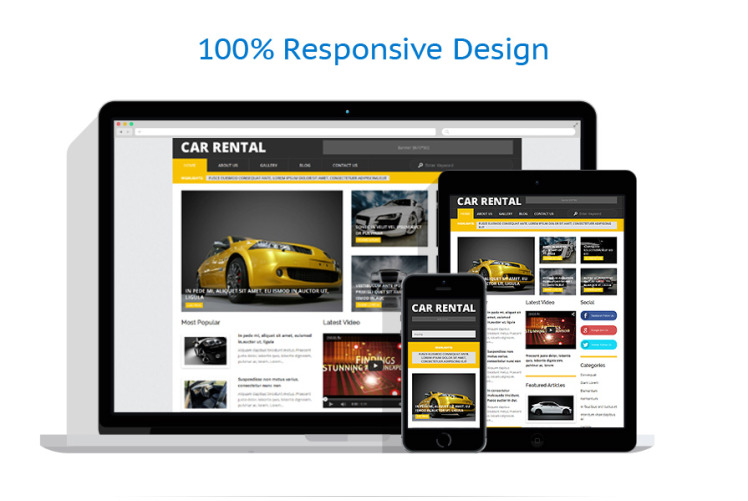
- Полностью отзывчивый: Наша тема также на 100% отзывчива, поэтому она будет хорошо работать на всех смарт-устройствах (смартфонах, планшетах, ПК и настольных компьютерах)
- Контактная форма 7
- Совместимость с WPML
- Хорошо закодированные файлы
- Уникальный, чистый и современный дизайн
-
- Кроссбраузерная оптимизация
- Фон параллакса
- Пользовательский эффект анимации
- SEO-дружественный код
- Гладкая спираль
- Закрепляемое меню
- Шрифты Google
- Бесплатные значки шрифтов
- Простая настройка
- Анимация CSS3
- Включает библиотеку Aveit Font Awesome
- Отличная поддержка клиентов: Мы заботимся о вашем сайте так же, как и вы, и поможем всем, чем сможем! И многое другое…
Показать больше Показать меньше
Landkit — тема целевой страницы WordPress от socanny
Landkit — это высокопроизводительная, интуитивно понятная и простая в использовании тема целевой страницы WordPress. Он использует конструктор страниц Hybrid Composer, чтобы вы могли мгновенно создать внешний вид своего веб-сайта вручную, даже не написав ни строчки кода самостоятельно.
Он использует конструктор страниц Hybrid Composer, чтобы вы могли мгновенно создать внешний вид своего веб-сайта вручную, даже не написав ни строчки кода самостоятельно.
Основанная на Bootstrap, это идеальная тема для случаев использования с высоким трафиком, обеспечивающая минимальную нагрузку на сервер по всем направлениям. Landkit идеально подходит для веб-мастеров, которым нужен веб-сайт с целевой страницей, который может эффективно направлять трафик, генерируемый маркетинговыми кампаниями, и представлять информацию в привлекательной и функциональной среде.
Landkit подходит для:
- Squeeze page
- Страница лидогенерации
- Электронная книга или технический документ
- Регистрация на вебинар
- Консультации по профессиональным услугам
- Купон на скидку / ваучер
- Конкурсная запись
- Бесплатная пробная версия
- Запуск продукта
- Витрина продукта/приложения
- Краудфандинг
- Компьютерное программное обеспечение
- Онлайн-сервис
Эта тема не совместима с хостингом wordpress. com.
com.
Landkit — Обзор:
Включенные демонстрации:
- Саас
- Лидогенерация
- Витрина продукта
- Витрина приложений
- Краудфандинг
- электронная книга
- Компьютерное программное обеспечение
- Онлайн-сервис
- Запуск продукта
- Цифровой продукт
- Консультант
- Вебинар
- Магазин
- Криптовалюта
- Запуск
- Захват свинца
- Онлайн-приложение
Гибридный композитор Основанный на концепции модульности низкого уровня, визуальный конструктор страниц Hybrid Composer является идеальным решением как для веб-профессионалов, так и для владельцев бизнеса, желающих создать собственный веб-сайт.
Компоненты:
- Название h2-H6
- Подзаголовок
- Текстовый блок
- Текстовый редактор
- Редактор WordPress
- Кнопка
- Изображение
- Блок изображений
- Расширенный блок изображений
- Ящик для содержимого
- Блок для блога
- Ящик для отзывов
- Командный бокс
- Таблица цен
- Призыв к действию
- Список иконок
- Список иконок простой
- Текстовый список
- Ссылки на иконки
- Коробка для иконок
- Счетчик
- Обратный отсчет
- Индикатор выполнения
- Круговой индикатор выполнения
- Хронология
- Google карта
- Социальные каналы
- Кнопки социальных сетей
- Цитата
- Космос
- Сепаратор
- Стол
- Внутреннее меню
- Контактная форма
- Видео
- Сетчатый стол
- Коробка для прокрутки
- Слайдер и слайдер изображений
- Coverflow и изображения Coverflow
- Вкладки
- Свернуть
- Аккордеон
- Поповер
- Список сетки
- Кладочная роспись
- Альбом
- Фоновая иконка
- Фиксированная область
- Список сетки – Списки – Типы записей
- Список каменщиков – Списки – Типы постов
- Слайдер – Списки – Типы записей
- Coverflow — Списки — Типы записей
- Меню категорий – Списки – Типы сообщений
- Облако тегов – Списки – Типы записей
- Информация о постах – Списки – Типы постов
- Навигация — Списки — Типы записей
Полностью отзывчивый Landkit был создан с использованием Bootstrap, поэтому он отлично выглядит на всех устройствах. Он успешно проходит тест Google Mobile Friendly, который имеет решающее значение для оптимизации мобильных поисковых систем.
Он успешно проходит тест Google Mobile Friendly, который имеет решающее значение для оптимизации мобильных поисковых систем.
Retina Ready Предусмотрены опции для графики @2x, чтобы обеспечить четкое изображение на экранах HiDPI.
Перевод готов Landkit готов к переводу и полностью совместим с подключаемым модулем WPML
Справа налево (RTL) Совместимость Легко переключитесь на письмо RTL, используя параметры темы.
Одностраничный/многостраничный Преобразуйте любой многостраничный веб-сайт в одностраничный и наоборот очень легко, изменив поведение меню (ссылка на внутренние страницы или прокрутка к разделам страницы).
Полный шаблон страницы Landkit имеет встроенный шаблон полной страницы с элементами управления анимацией и направлением, боковым меню и позиционированием контента.
План площадки Выбирайте между веб-сайтами в штучной упаковке или полноразмерными и контролируйте размер контейнера веб-сайта.
Простое управление портфелем Создавайте свои собственные пользовательские сообщения и демонстрируйте их, используя гибкие макеты сетки / каменной кладки.
Совместимость с WooCommerce Начните свой магазин, используя самый популярный плагин электронной коммерции.
Многосайтовое тестирование Landkit был успешно установлен на WordPress Multisite. Демонстрационные превью также работают на Multisite.
Другие функции
- Макет содержимого (без боковых панелей, левая боковая панель, правая боковая панель, обе боковые панели)
- Шаблон фона изображения
- Шаблон фона слайдера
- Шаблон видео фона
- Полностраничный шаблон
- Одностраничные веб-сайты
- Параллаксная прокрутка
- Установка в один клик
- SEO готов
- Интегрированный социальный обмен
- Чистый код
- Кроссбраузерная совместимость
- Шрифты Google
- Шрифты Typekit
- Положение заголовка (статическое верхнее, фиксированное верхнее, фиксированное левое)
- Включение или отключение поиска на панели навигации, значков социальных сетей, меню WPML и т.
 д.
д. - Пользовательское содержимое заголовка
- Включить или отключить верхнюю панель
- 3 типа нижнего колонтитула (базовый, минимальный, параллакс)
- Пользовательские шаблоны блогов
- Пользовательские макеты блога
- Пользовательские макеты архива
- Автоматически обрезанные изображения
- Пользовательские страницы портфолио
- Отзывчивый 100%
- Активация Custom.Js
- Активация Custom.Css
- Активация Custom.Php
- Поддержка дочерней темы
- Wpml 100% совместимость и интеграция
- Списки — Механизм типов сообщений
- 4 пользовательских цвета
- Пользовательский CSS
- Пользовательский Js
- 100+ пунктов меню
- 12 меню
- Боковое меню
- Классическое боковое меню
- Боковое выпадающее меню
- Кнопка для гамбургера
- Прозрачный стиль для каждого меню
- Мегаменю
- Собственное администрирование меню WordPress для всех типов меню, а также мегаменю с вкладками
- Мегаменю полной ширины или в штучной упаковке
- Полностраничный веб-сайт
- Горизонтальные полностраничные веб-сайты
- Пиктограммы, пунктирные, текстовые полностраничные меню
- Производительность клиента: в среднем 140 КБ Js+Css
- Производительность на стороне сервера: мгновенно
- Иконки Font Awesome
- Иконки Иконки линии разума
- Иконки Mind Solid Icons
Список изменений
v. 1.17 — 26 февраля 2021 г.
1.17 — 26 февраля 2021 г.
-- Совместимость с WP 5.6 -- Исправлена ошибка, из-за которой палитра цветов нарушала параметры темы. -- Добавлены параметры перевода для вызова меню и пользовательской области заголовка. -- Другие мелкие исправления ошибок
версия 1.16 – 28 мая 2020 г.
-- Исправление ошибок
v. 1.15 – 9 апреля 2020 г.
— совместимость с WordPress 5.4
v. 1.14 — 6 января 2020 г.
-- WordPress 5.3.2 исправление дублированной кнопки публикации
v. 1.13 – 20 ноября 2019 г.
-- совместимость с WordPress 5.3 -- Мелкие исправления ошибок
v. 1.12 – 17 сентября 2019 г.
-- Незначительные исправления ошибок
v. 1.11 – 17 июля 2019 г.
-- Исправление безопасности
v. 1.10 – 15 мая 2019 г.
-- Поддержка Gutenberg для редактора страниц -- Мелкие исправления ошибок
v. 1.9 – 7 января 2019 г.
1.9 – 7 января 2019 г.
-- совместимость с WordPress 5.0 -- Мелкие исправления ошибок
v. 1.8 – 11 октября 2018 г.
-- Добавлена новая демонстрация: онлайн-приложение -- Добавлена новая демонстрация: Lead Capture -- Улучшено: новые опции для кнопки призыва к действию в меню. -- Улучшено: новый процесс импорта демо -- Новая функция: добавляет ширину сайта в штучной упаковке в параметрах темы. -- Новая функция: контактная форма 7 встроенный css -- Исправление ошибки: анимация плохо отображалась в Safari 12+. -- Исправление ошибки: стрелки ползунка не отображаются -- Исправление ошибки: валюта меню корзины Woocommerce -- Исправление ошибки: редактор лайтбоксов не прокручивался в окнах -- Исправление ошибки: логотип бокового меню гамбургера на мобильном телефоне -- Исправление ошибки: прокрутка мобильного меню при переполнении -- Исправление ошибки: фиксированная высота логотипа для мобильных устройств. -- Исправление ошибки: исправление кладки пагинации -- Исправление ошибки: исправление списка каменной кладки на стороне блога на мобильном телефоне
-- Новая улучшенная документация
-- Добавлена новая демонстрация: Криптовалюта -- Добавлена новая демонстрация: Запуск -- Исправление ошибки: одностраничное меню автоматически сворачивается на мобильных устройствах.-- Исправление ошибки: элемент каменной кладки в конфликте элементов вкладок
-- Новая функция: добавлена опция для заполнения раздела на мобильных устройствах. -- Улучшено: полный стиль для контактной формы 7. -- Улучшено: размеры шрифта на мобильных устройствах. -- Исправление ошибки: проблема с элементом временной шкалы в Firefox. -- Исправление ошибки: правильное отображение элемента таблицы сетки на мобильном телефоне
-- Добавлена новая демонстрация: Магазин -- Исправление ошибки: установка в один клик не работает из-за SSL -- Исправление ошибки: дочерняя тема вызывала проблемы со стилем
-- Добавлена совместимость с WooCommerce. -- Добавлены настройки SMTP в настройках темы -- Исправление ошибки: проблема с цветом при наведении кнопки контактной формы -- Исправление ошибки: шрифты параметров темы не сохраняются в Safari
-- Исправлена проблема с меню на мобильных устройствах -- Исправлена проблема со столбцами гибридного композитора, не сохраняющими настройки -- Добавлена совместимость с контактной формой 7
-- Добавлено 3 новых демонстрационных макета: Цифровой продукт, Консультант, Вебинар -- Улучшено: новый дизайн пользовательского интерфейса для компоновщика страниц и параметров темы.