3 полезных совета для максимальной отдачи от Визуального Редактора WordPress
Визуальный редактор WordPress – это полезный инструмент, который даёт вам представление о том, как будет выглядеть контент после публикации. Он оснащён функциями, которые помогают упростить процесс создания и форматирования контента для вашего сайта. И хотя визуальный редактор – это полезный инструмент, у него есть свои ограничения.
Смотрите также:
- Как добавить свои стили в WordPress редакторе TinyMCE
- Как изменить ширину колонки в визуальном редакторе записей WordPress
- Улучшаем вид редактора кода WordPress с помощью CodeMirror
- Создаем свои кнопки для редактора записей WordPress
- Настраиваем шаблон оформления в редакторе WordPress
- Используем шрифты Google Fonts в текстовом редакторе WordPress
В этой статье мы покажем, как выжать из визуального редактора WordPress максимум, и расскажем о некоторых плагинах и настройках CSS, которые помогут улучшить ваш пользовательский опыт.
1. Добейтесь большего со стандартным визуальным редактором
Давайте начнём с базы. Если вы изучили визуальный редактор вдоль и поперёк, то вы можете пропустить этот пункт и приступить к следующему.
Визуальный редактор VS. Текстовый редактор
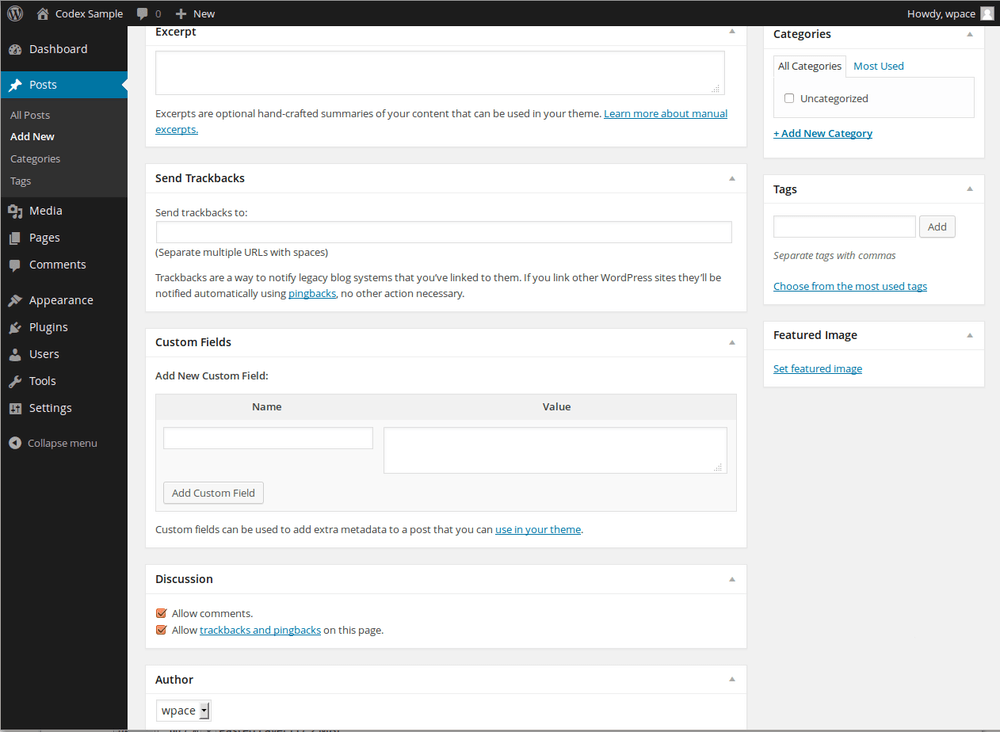
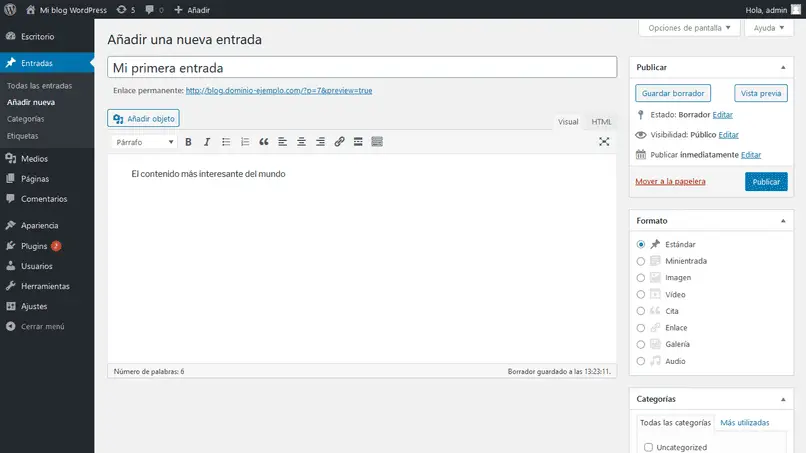
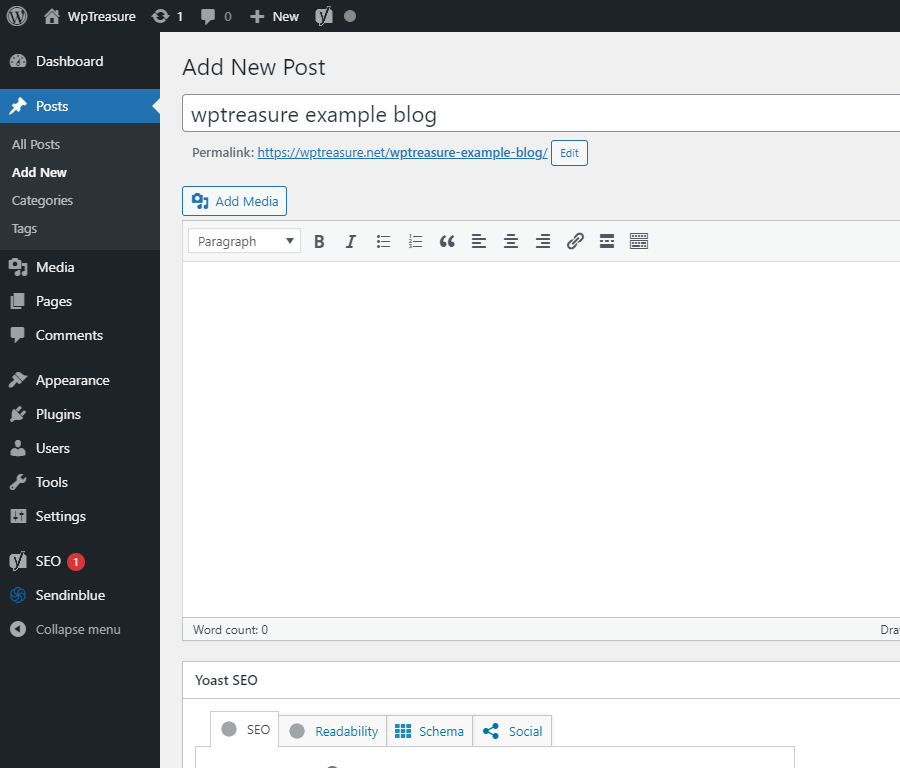
WordPress оснащён как визуальным, так и текстовым редактором. Текстовый редактор показывает вам исходный текст с разметкой HTML и позволяет вам настроить текст полностью:
Внутри самого текстового редактора вы можете непосредственно манипулировать изображениями и другими медиа файлами вместо того, чтобы использовать кнопку Add Media.
Визуальный редактор использует принцип WYSIWYG. Это дает вам гораздо лучшее представление о том, как ваш контент будет выглядеть после публикации, в редакторе вы будете видеть отформатированный текст и все изображения. Однако, он не покажет, как страница или запись впишутся в вашу тему, также нет ширины записи, стиля текста и цвета гиперссылки.
Помните, что в текстовом или визуальном редакторе вы всегда редактируете один и тот же блок контента, но с разных сторон. Изменения, которые вы делаете в визуальном редакторе, изменят HTML разметку вашей записи, вы просто не видите эти теги в визуальном редакторе, как в текстовом редакторе.
Изменения, которые вы делаете в визуальном редакторе, изменят HTML разметку вашей записи, вы просто не видите эти теги в визуальном редакторе, как в текстовом редакторе.
Поскольку изменения происходят независимо от редактора, который вы используете, вы можете переключаться между ними в процессе создания контента. Переключаться из визуального в текстовый редактор (или наоборот) очень просто, достаточно нажать на соответствующую вкладку в верхнем правом углу редактора записей:
Кнопки Визуального Редактора
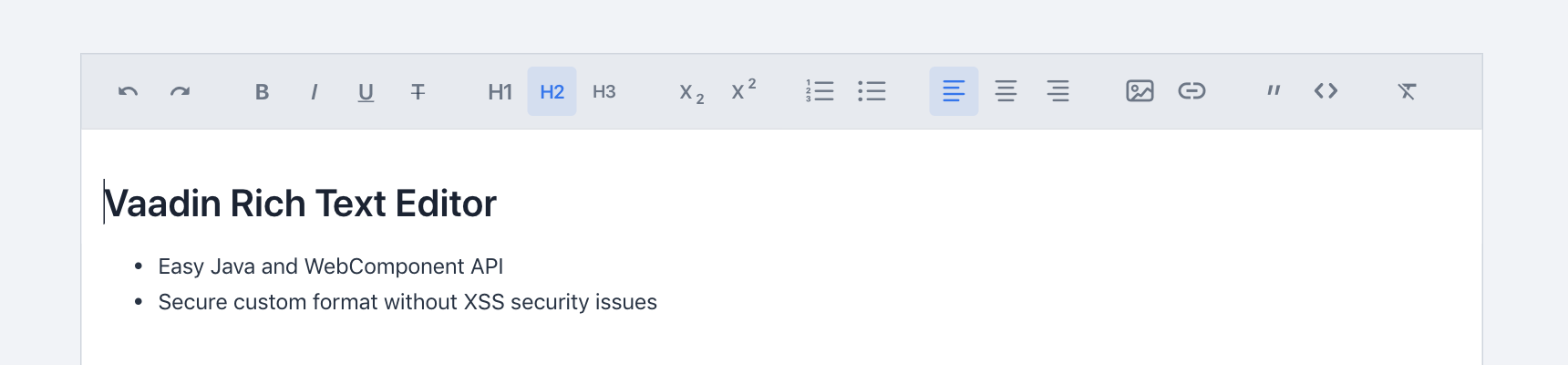
По умолчанию, визуальный редактор отображает один ряд кнопок. Для того, чтобы отображать второй ряд, вы можете нажать на значок панели инструментов, часто эту кнопку называют Kitchen Sink. Каждая кнопка в панели показывает значок, но вы можете открыть подсказку, наведя курсор на кнопку:
Большинство значков очевидны, но есть и менее понятны. Давайте взглянем на них поближе.
Цитата
Кнопка цитаты используется для отображения цитируемого текста.
Другие же темы могут использовать цветную рамку или большие кавычки. Перед публикацией лучше проверить, как выглядит цитата, и изменить что-то в настройках, если вам не понравится.
Вставить тег Читать далее
Эта кнопка вставляет горизонтальную линию для разрыва текста, как на изображении ниже:
Линия Read More не отображается в фронтэнде сайта, когда вы публикуете пост. Линия просто контролирует длину отрывка текста, который будет отображаться в вашей ленте записей. Текст оборвётся там, где вы расположите линию.
Вставить как текст
Кнопка Paste as Text используется для того, чтобы очистить текст, который вы скопировали из другого источника, от форматирования. Если вы просто скопируете и вставите, то текст может отобразиться в совершенно отличном от нужного формата виде. Кнопка Paste as Text убирает всё форматирование и тэги HTML.
Очистить форматирование
Вы можете использовать эту кнопку, чтобы удалить всё форматирование (включая полужирное начертание, курсив, подчеркивание и цвет) из выделенного фрагмента текста:
Специальные символы
Кнопка Special Character позволяет вставить символы, которых обычно не найти на клавиатуре, но при нажатии на кнопку появится всплывающее окно:
Сочетание клавиш
Нажав кнопку Keyboard Shortcuts, вы увидите всплывающее окно, которое покажет встроенные в редактор клавиши быстрого доступа. Вы можете использовать их для ускорения процесса выполнения определённых задач:
Сочетания клавиш могут предложить некоторые дополнительные функции, отсутствующие в панели инструментов, к примеру, «копировать», «вставить» и «код». «Код» используют для выделения блоков кода в тексте:
Полноэкранный режим
Некоторых людей отвлекает окружение редактора. Если вы предпочитаете чистое рабочее пространство, то нажмите на эту кнопку и избавьтесь от боковых панелей и сконцентрируйтесь на контенте.
2. Плагины для визуального редактора
Стандартный визуальный редактор имеет все основные функции, необходимые для создания и форматирования вашего контента. Однако, есть много других способов, которые вы можете использовать для форматирования. Вы можете сделать это в текстовом редакторе, разметив текст с помощью соответствующих HTML-тегов. Конечно, многие люди не знакомы с кодом, в то время как другие просто предпочитают делать это в визуальном редакторе.
К счастью, сейчас возможно быстро и просто добавить функциональные возможности визуального редактор с помощью плагинов. В этом разделе мы взглянем на два отличных плагина для улучшения вашего визуального редактора.
Не забывайте, что некоторые функции работают только с конкретным плагином. Если вы используете функции, которые работают благодаря шорткоду или плагину, то они могут перестать работать после отключения плагина. То есть, после удаления плагина вам нужно будет провести небольшое форматирование.
TinyMCE Advanced
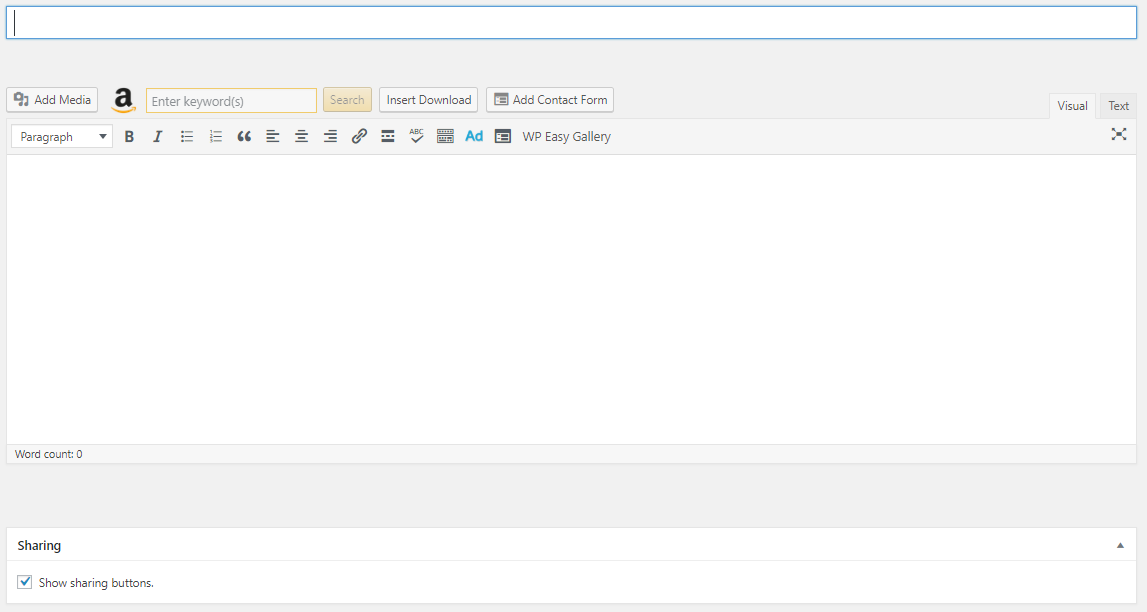
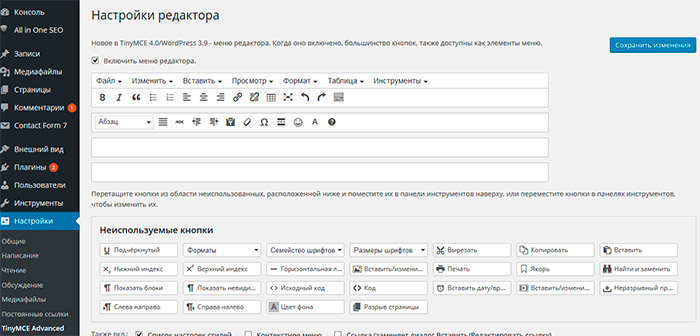
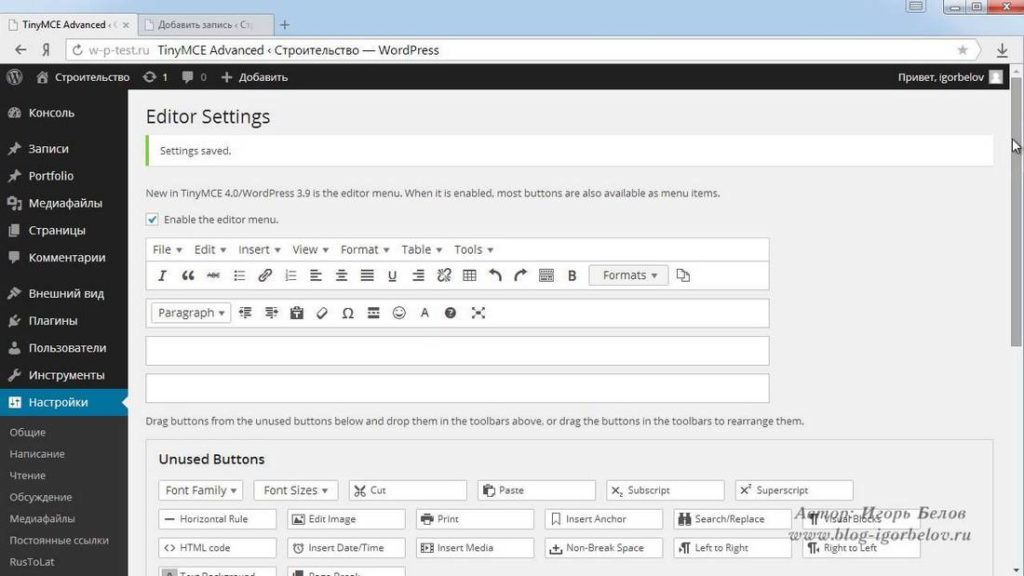
С более чем миллионом установок, TinyMCE Advanced пользуется огромным успехом у пользователей WordPress. Это лёгкий в использовании плагин, который позволяет добавлять, изменять и удалять кнопки с панели инструментов визуального редактора WordPress. Он также позволяет вам настроить до четырех рядов кнопок, которые удовлетворят ваши нужды.
В наличии есть дополнительные кнопки Font Family, Font Sizes, Insert Date/Time, Page Break и многие другие. TinyMCE Advanced также упрощает создание и настройку таблиц. Плагин позволяет вам включить меню редактора, которое предлагает ещё больше параметров для создания и редактирования контента.
Обратите внимание, что дополнительные кнопки не появится автоматически после установки, так что вам нужно перейти в раздел плагина Settings и настроить новую панель инструментов. После установки экран вашего редактора будет выглядеть следующим образом:
Основные характеристики:
- Кнопки drag-and-drop для настройки вашей панели инструментов
- Создание и редактирование таблиц
- Дополнительные параметры для вставки списков
- Поиск и замена функций
- Выравнивание текста
- Возможность вставить разрыв страницы
- Возможность добавить смайлики
Цена: Бесплатно
WP Edit
WP Edit не такой популярный, как TinyMCE Advanced — 100,000 активных установок, но он также предлагает целый ряд функций.
Основные характеристики:
- Простая вставка медиа файлов, например, изображений, видео и иллюстраций
- Создание и редактирование таблиц
- Простой доступ к шорткодам
- Вставка колонок в поле контента с помощью шорткодов
- Разрешённые шорткоды в полях виджетов
Цена: Базовый плагин бесплатный, а цена премиум версии начинается от $17.50.
3. Настройка отображения контента в редакторе
У визуального редактора WordPress есть одно огромное ограничение, которое не решается вышеперечисленными плагинами. Хотя визуальный редактор и дает вам представление о том, как ваш контент будет выглядеть, но по-прежнему существуют различия между тем, что вы видите в редакторе и как ваш контент выглядит во фронтэнде сайта. Использование кнопки предварительного просмотра может показаться вам неудобным.
Использование кнопки предварительного просмотра может показаться вам неудобным.
Конечно, было бы здорово, если бы в визуальном редакторе можно было увидеть, как контент будет выглядеть после публикации. К счастью, вы можете настроить визуальный редактор так, чтобы он лучше подходил вашей теме.
Также можно использовать фронтэнд редактор, как в Divi 3.0. Этот интуитивно понятный редактор позволяет редактировать страницы или записи прямо во фронтэнде вашего веб-сайта, не используя код.
Выводы
Хотя визуальный редактор WordPress – это полезный инструмент, но он имеет свои ограничения. Применяя советы, изложенные в этой статье, вы можете усилить визуальный редактор и улучшить процесс создания контента. Давайте вспомним:
- Максимально используйте стандартный визуальный редактор: Стандартный визуальный редактор имеет множество функций, особенно если вы знакомы с интерфейсом.
- Добавьте пользовательский функционал: Плагины типа TinyMCE Advanced и WP Edit могут расширить возможности визуального редактора WordPress.

- Настройте отображения контента в редакторе: Если вы чувствуете себя уверенно с кодом, то дальнейшая настройка достаточно проста.
А у вас есть секреты настройки визуального редактора WordPress? Поделитесь ими с нами в комментариях!
Источник: elegantthemes.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как использовать редактор блоков WordPress: Основное руководство по Гутенбергу
Что такое Гутенберг?
Как мне получить редактор Гутенберга?
Это редактор блоков, а не текстовый редактор
Что такое блоки?
Как эффективно использовать редактор блоков WordPress
Как добавлять новые блоки
Используйте клавишу Enter
Используйте кнопку Добавить блок
Метод быстрой вставки
Как выбрать и скопировать контент
Нажмите и перетащите курсор
Сочетание клавиш «выбрать все»
Как выбрать несколько блоков
Как скопировать весь пост
Как перемещать и переставлять блоки
Перемещайте блоки стрелками
Перемещайте блоки с помощью перетаскивания
Перемещайте несколько блоков одновременно
Вы все еще можете копировать и вставлять
Как удалить блоки
Сочетание клавиш удаления
Удалить, выбрав контент
Используйте кнопку «Удалить блок»
Как преобразовать типы блоков
Небольшая заметка о заполнителях
Как настроить внешний вид блока
Как разместить блоки рядом
Как получить еще больше блоков
Установите новые плагины
Добавить блоки из каталога блоков
Как настроить редактор блоков
Что, если я хочу вернуть классический редактор?
Вы эксперт по редактированию блоков!
Вас смущает редактор WordPress?
Я первый признаю: к этому нужно привыкнуть.
То, что вы всегда делали легко, может внезапно оказаться трудным. Например, вам может быть интересно:
- Как добавить новые блоки?
- Как я могу перемещать блоки?
- Как удалить блок?
На все эти и многие другие вопросы мы ответим в этом руководстве по редактору WordPress.
Прежде чем мы перейдем к деталям использования редактора WordPress, вот краткое объяснение того, почему вы можете видеть разные редакторы в статьях WordPress в Интернете и что такое редактор «Gutenberg».
Что такое Гутенберг?
Более десяти лет WordPress использовал текстовый редактор, который выглядел так, теперь он считается «классическим редактором»:
Затем 6 декабря 2018 года вышла версия WordPress 5.0, которая переключила все сайты на новый редактор, который они назвали «Гутенберг» в честь первого печатного станка.
Теперь, когда прошло почти два года, имя Гутенберга используется реже, поскольку люди просто называют его редактором или редактором блоков.
Итак, если вы видите, что кто-то в Интернете говорит о редакторе «Гутенберг», они просто имеют в виду редактор, который сейчас используется на всех сайтах WordPress (в отличие от классического редактора).
Как мне получить редактор Гутенберга?
Он должен быть у вас по умолчанию. Вам не нужно «переключаться» на редактор Гутенберга, чтобы включить его.
Если вы посетите публикацию или страницу в панели управления администратора, она должна выглядеть так:
Если это не так, убедитесь, что вы используете WordPress версии не ниже 5.0. Вы можете проверить свою версию WordPress в правом нижнем углу панели инструментов.
Кроме того, проверьте меню плагинов, чтобы узнать, установлен ли плагин Classic Editor, который вернет ваш сайт к старому редактору. Если он установлен, его можно деактивировать и удалить.
Плагин редактора Gutenberg устанавливать не нужно . Это бета-плагин для пользователей, которые хотят опробовать новые функции, прежде чем они будут включены в ядро WordPress.
Теперь, когда вы понимаете, откуда взялось название «Гутенберг» и как получить доступ к редактору, поговорим о блоках.
Это редактор блоков, а не текстовый редактор
Вы можете думать о редакторе блоков как о текстовом редакторе особого типа.
Основное различие заключается в том, что вместо того, чтобы весь текст хранится в одном текстовом поле, каждый блок, как это собственный текстовой области.
Поначалу это может показаться странным, но он намного лучше адаптирован к мультимедийному контенту, например, к этой публикации в блоге, полной изображений и GIF-файлов. Вместо того, чтобы неудобно размещать изображения в тексте, у вас есть блоки, аккуратно разделяющие изображения и абзацы.
Чтобы полностью оценить эти различия, вам нужно точно знать, что такое блок.
Что такое блоки?
Блок WordPress – это единая единица контента. Этой единицей содержимого может быть абзац, заголовок, изображение или множество других типов содержимого.
Например, этот абзац, который вы читаете в данный момент, является блоком абзаца, а заголовок над ним был добавлен с блоком заголовка.
Каждый фрагмент контента, который вы добавляете на страницу в WordPress, содержится в блоке.
Таким образом, блок – это не визуальный элемент – вы не видите прямоугольных блоков на странице – блок – это просто термин, обозначающий единицу контента. Это контейнер.
Все в редакторе – блок
Хотя я считаю, что понимание этой терминологии чрезвычайно полезно, я знаю, что вы здесь не по этой причине.
Что вам действительно нужно знать, так это как адаптировать ваши обычные методы письма к редактору блоков. Может быть неприятно бороться с простыми вещами, такими как копирование и вставка, когда вы делали это прекрасно всю свою жизнь.
Ниже приведены все советы и рекомендации по рабочему процессу, которые вам понадобятся, чтобы эффективно работать с редактором WordPress.
Как эффективно использовать редактор блоков WordPress
Есть несколько вещей, которые отличают редактор блоков от обычного текстового редактора. Давайте разберемся с каждым из них по очереди.
Давайте разберемся с каждым из них по очереди.
Первое, что вам нужно знать, это как добавлять блоки.
Как добавлять новые блоки
Каждый добавляемый вами контент содержится в блоке, и есть четыре различных способа добавления новых блоков в ваши сообщения.
Используйте клавишу Enter
Опыт набора текста в редакторе блоков практически такой же, как и в обычном текстовом редакторе.
Вы можете с удовольствием печатать, используя клавишу Enter для создания новых абзацев, но вот ключевой вывод:
Когда вы нажимаете Enter, вы создаете новый блок, а не новый абзац. Новый блок может стать любым блоком (например, изображением или видео). Он становится абзацем только после того, как вы вводите в него слова.
Использование клавиши Enter – определенно самый быстрый способ создать новый блок, но и другие методы тоже имеют свои достоинства.
Используйте кнопку Добавить блок
На данный момент кнопка «Добавить блок» довольно сбивает с толку. Я надеюсь, что они скоро его изменят, поскольку они уже сильно изменили его за последние два года.
Я надеюсь, что они скоро его изменят, поскольку они уже сильно изменили его за последние два года.
Если вы нажмете клавишу Enter, чтобы создать пустой блок, вы увидите эту черную кнопку с плюсом в правой части редактора:
Щелчок по нему откроет всплывающее окно выбора блока, позволяющее вставлять любой тип контента, который вы хотите.
Я нахожу этот параметр сбивающим с толку, потому что он не всегда отображается, даже когда курсор мыши находится между блоками. По этой причине я бы рекомендовал в основном использовать другую кнопку, которая всегда доступна в верхней части экрана:
Это дает вам гораздо большее и удобное окно для выбора типа блока.
Если вы новичок в редакторе блоков, найдите время, чтобы перемещаться по меню и ознакомиться с различными типами доступных блоков.
Как только вы узнаете, какие блоки у вас под рукой, вы можете перейти на улучшенный метод быстрой вставки …
Метод быстрой вставки
Вот как я добавляю блоки в свои сообщения.
После нажатия клавиши Enter для создания нового пустого блока введите косую черту «/», чтобы открыть меню быстрого выбора. Затем начните вводить имя блока, который хотите добавить. Он сразу появится в меню.
Хотя вы можете использовать мышь для выбора блока, быстрее просто пролистайте список вверх / вниз и снова нажмите Enter. Этот метод добавления изображений и других элементов намного быстрее, чем все, что вы можете сделать с помощью традиционного текстового редактора. Чтобы добавить изображение, вы просто набираете «/ ima» и нажимаете Enter. Это моя любимая часть редактора блоков.
Теперь, когда вы знаете, как добавлять блоки, давайте поговорим о их выборе и копировании.
Как выбрать и скопировать контент
Выбор текста в редакторе блоков сильно отличается от обычного текстового редактора, но он отлично работает, если вы знаете лучший подход.
Вот три способа выделить текст в редакторе блоков.
Нажмите и перетащите курсор
Чаще всего люди выделяют текст, перетаскивая его через слова.
Это прекрасно работает внутри блоков, но вы обнаружите, что если вы хотите выделить определенные слова между абзацами, редактор автоматически выделяет полные блоки после того, как вы отпустите кнопку мыши.
К сожалению, обойти это невозможно, поэтому вам нужно будет выбрать полные блоки и удалить ненужные слова после вставки.
Если вы выбираете текст, чтобы изменить его порядок, держитесь, потому что мы скоро рассмотрим изменение порядка.
Сочетание клавиш «выбрать все»
Способ «выбрать все» в редакторе блоков на самом деле намного лучше, чем в обычном текстовом редакторе.
Обычно в текстовом редакторе вы нажимаете cmd + a (ctrl + a в Windows), чтобы выделить весь текст во всей статье. Если вы попробуете это в редакторе блоков, он выделит только весь текст в текущем блоке.
Однако вы можете снова нажать cmd + a, чтобы выбрать все блоки в сообщении.
Лично я считаю, что это намного лучше, потому что он позволяет быстро выделять полные абзацы и, при необходимости, выбирать полный текст, когда это необходимо.
Как выбрать несколько блоков
Есть два способа выбрать несколько блоков в редакторе.
Во-первых, вы можете щелкнуть и перетащить курсор по блокам, например:
Это нормально, если вы видите все блоки на экране, но если вы выбираете большой диапазон блоков, перетаскивание курсора к краю экрана для дальнейшей прокрутки может быть беспорядочным и неприятным.
Лучший способ – щелкнуть первый блок, который вы хотите выбрать, прокрутить до самого дальнего блока, который вы хотите выбрать, а затем, удерживая клавишу SHIFT, щелкнуть по нему, например:
Эта техника выберет оба блока, на которые вы нажали, и все блоки между ними.
Как скопировать весь пост
Если вам нужно скопировать все содержимое сообщения, вы можете использовать двойной cmd + ярлык, или вы можете использовать опцию Копировать все содержимое, найденную в меню настроек.
Это отличный способ быстро переместить сообщение с одного веб-сайта WordPress на другой.
С учетом всего сказанного, я знаю, что это все еще не решает одну из ваших главных проблем: как переупорядочить контент. Давайте сейчас погрузимся в это.
Давайте сейчас погрузимся в это.
Как перемещать и переставлять блоки
Как вы только что узнали, копирование и вставка – не лучший способ переставить абзацы. Редактор блоков предоставляет два способа перемещения блоков по странице.
Перемещайте блоки стрелками
Если вам нужно переместить блок немного вверх или вниз по сообщению, вы можете использовать кнопки со стрелками, добавленные на панель инструментов:
Панель инструментов видна всякий раз, когда вы нажимаете на блок
Это быстрый и чистый способ переупорядочить блоки без беспорядка копирования и вставки. Этот метод работает для всех типов блоков, включая изображения.
Перемещайте блоки с помощью перетаскивания
Если вам нужно переместить блок намного дальше, вам может быть проще перетащить его, чем десяток раз щелкнуть стрелку «вверх».
Если вы нажмете и удержите значки со стрелками, интерфейс обновится, и вы сможете перетащить блок в новое положение.
Вы увидите синюю линию в том месте, где будет вставлен блок.
Лично мне иногда бывает сложно бросить блоки в нужное место, поэтому большую часть времени я использую кнопки со стрелками.
Перемещайте несколько блоков одновременно
Если вы читали советы выше, то уже знаете, что можете удерживать клавишу SHIFT, чтобы выбрать диапазон блоков. После того, как вы выбрали несколько блоков, вы увидите, что панель инструментов отображается только над первым блоком. Затем вы можете использовать кнопки со стрелками или перетащить всю группу сразу.
На данный момент нет возможности выбрать несколько блоков, которые не идут подряд.
Вы все еще можете копировать и вставлять
Кнопки со стрелками – это самый простой способ перемещать абзацы и изображения по вашему сообщению, но вы все равно можете использовать копирование и вставку, если хотите.
Для этого вы должны использовать cmd + ярлык для копирования содержимого блока, затем использовать cmd + x, чтобы вырезать содержимое, а затем создать новый блок с помощью клавиши Enter и нажать cmd + v, чтобы вставить скопированное содержимое.
Создание, копирование и переупорядочивание контента охватывает большинство основных моментов. Последний важный метод, который вам нужно изучить, – это удаление блоков.
Как удалить блоки
Удаление контента – это часть создания контента, поэтому вам нужно знать, как удалить свои блоки.
Есть три способа удалить любой блок в редакторе.
Сочетание клавиш удаления
Я всегда предпочитаю сочетания клавиш, поэтому рекомендую в первую очередь.
Щелкните любой блок, а затем нажмите следующие клавиши.
- Mac: ctrl + option + z.
- Windows: alt + shift + z
Это немедленно удалит блок.
Удалить, выбрав контент
Если вы не хотите изучать причудливый ярлык для удаления, вот еще один быстрый метод удаления абзацев и других блоков:
- Щелкните где-нибудь в блоке
- Нажмите cmd + a (ctrl + a), чтобы выбрать полное содержимое.
- Нажмите Delete / Backspace, чтобы удалить содержимое.

- Снова нажмите Delete / Backspace, чтобы удалить блок.
Для блока изображения вы можете просто щелкнуть изображение, а затем нажать клавишу Delete / Backspace, чтобы удалить его.
Используйте кнопку «Удалить блок»
Хотя это и медленнее, бывают случаи, когда вы можете вместо этого использовать кнопку на панели инструментов, чтобы удалить блок.
Чтобы удалить блок таким образом:
- Нажмите на блок
- Щелкните значок Дополнительные параметры
- Нажмите «Удалить блок».
Этот метод работает для всех типов блоков.
Иногда вместо того, чтобы полностью удалить блок, вы хотите изменить его на другой тип. Для этого в редакторе есть опция преобразования.
Как преобразовать типы блоков
Одним из преимуществ редактора блоков является то, что большинство блоков можно быстро преобразовать из одного типа в другой.
Допустим, вы яростно ведете блог. С вашей клавиатуры разлетаются искры, и у вас нет времени возиться с выбором типов блоков, поэтому вы набираете заголовки, как обычные абзацы, и продолжаете дальше. Это не проблема.
Это не проблема.
Вы можете щелкнуть любой блок абзаца, а затем щелкнуть значок абзаца на панели инструментов, чтобы показать типы блоков, в которые он может быть преобразован.
Это также работает для блоков на основе изображений. Например, вы можете преобразовать изображение в галерею или блок «медиа и текст».
Небольшая заметка о заполнителях
Чтобы сохранить скорость записи, я начал просто вставлять пустые блоки изображений, куда я позже добавлю свои изображения.
Воспользовавшись советом по быстрой вставке, полученным ранее, введите «/ ima» и нажмите Enter, чтобы вставить блок изображения, затем снова нажмите клавишу Enter, чтобы продолжить ввод следующего абзаца. После этого остается красивый заполнитель, куда вы позже загрузите свое изображение.
Как настроить внешний вид блока
В отличие от старого текстового редактора, редактор блоков может предоставить вам множество инструментов настройки для конкретных блоков.
Например, если вы нажмете на блок абзаца, вы увидите параметры для изменения размера шрифта, цвета и других параметров на боковой панели.
Нажмите на значок шестеренки в правом верхнем углу, если вы не видите боковую панель.
Каждый раз, когда вы нажимаете на блок, параметры боковой панели обновляются в соответствии с выбранным вами блоком.
Изображения содержат совершенно разные результаты, такие как замещающий текст и элементы управления размером.
Если вы хотите вернуться к основным настройкам, вы можете щелкнуть в любом месте за пределами блоков или щелкнуть вкладку Документ на боковой панели.
Как разместить блоки рядом
Распространенным разочарованием при использовании классического редактора было то, как размещать текст и / или изображения рядом. Новый редактор делает это намного проще.
Если вы хотите поместить изображение рядом с текстом, лучше всего использовать блок «Медиа и текст».
Если вы хотите разместить изображения рядом друг с другом, один из вариантов – вставить блок галереи.
Это особенно полезно для размещения трех или четырех изображений в ряд.
Наконец, если вы хотите разместить несколько столбцов текста рядом друг с другом, вы можете использовать блок Column. Когда вы вставляете его, вы можете определить ширину столбцов, например:
Управление блоками без блокировки столбца может запутать, но это определенно лучше, чем пытаться использовать тот же макет в старом редакторе.
На этом этапе вы узнали все основы использования редактора WordPress. Затем вы изучите еще несколько важных приемов, позволяющих максимально эффективно использовать редактор Гутенберга на своем веб-сайте.
Как получить еще больше блоков
WordPress включает в себя десятки блоков, но вам, вероятно, понадобится больше для запуска вашего сайта.
Например, вы хотите создать страницу контактов, а для этого необходимо вставить форму обратной связи на страницу. Блок контактной формы отсутствует, поэтому вам нужно добавить его на свой сайт.
Есть два способа получить больше блоков для вашего сайта.
Установите новые плагины
Самый распространенный способ получить больше блоков – это добавить на ваш сайт новые плагины.
Например, WPForms – отличный плагин для форм, который включает в себя конструктор форм с перетаскиванием. Он включает блок, который позволяет легко вставлять формы в сообщения и страницы.
В наши дни большинство плагинов, которые добавляют новый тип контента на ваш сайт (формы / слайдеры / отзывы), будут включать блок.
Также существует множество «плагинов для блоков», которые загрузят ваш сайт десятками классных новых типов блоков. Вот несколько самых популярных вариантов:
- Окончательные блоки
- Блоки Гутенберга
- Штабелируемый
Я бы рекомендовал сначала привыкнуть к блокам по умолчанию, но когда вы будете готовы перейти на более продвинутый уровень, эти плагины станут потрясающими.
Добавить блоки из каталога блоков
В WordPress 5.5 добавлен новый «каталог блоков». Я включил его сюда, чтобы он был исчерпывающим, и потому, что он, вероятно, будет повторяться и станет более популярным в будущем.
Однако на данный момент я бы НЕ рекомендовал вам его использовать, потому что:
- Пока доступно не так много блоков, но есть множество плагинов, которые добавляют новые блоки.

- У блоков очень мало отзывов пользователей
- Вместо этого вы можете просто установить один плагин с десятками блоков.
- Новые блоки искать сложнее, чем плагины.
- Невозможно удалить блоки после их добавления (!)
И единственный способ найти их в первую очередь – это если вы ищете блок, и он не возвращает результатов:
Это означает, что вы не можете найти новые блоки для таких ключевых слов, как «изображение» или «встраивать», поскольку они производят уже установленные блоки.
В целом, это довольно странный и неполный опыт, поэтому лучше подождать, пока WordPress полностью предоставит эту функцию, прежде чем использовать ее на своем веб-сайте. А пока установите новые плагины для добавления блоков на свой сайт.
Как настроить редактор блоков
В самом редакторе есть несколько параметров настройки, поэтому вы можете изменить его внешний вид.
WordPress по умолчанию использует полноэкранный режим после каждого обновления, но вы можете вернуться к стандартному виду, сняв флажок «Полноэкранный режим» в меню параметров, чтобы отключить его.
Еще одно изменение, которое вам может понравиться, – это нажать кнопку с изображением шестеренки в правом верхнем углу, чтобы скрыть правую боковую панель.
Если вы включите полноэкранный режим и скроете правую боковую панель, это создаст чистое, свободное пространство для письма.
Что, если я хочу вернуть классический редактор?
Надеюсь, после этого поста вы хорошо поняли, как пользоваться редактором блоков.
Тем не менее, вы не можете быть проданы на это. В этом случае есть несколько вариантов, если вы хотите отключить редактор Гутенберга или не использовать его.
Во-первых, вам не нужно использовать редактор блоков. Вы можете установить плагин Classic Editor.
Этот плагин бесплатный, и команда WordPress обязалась поддерживать его до 2022 года. Судя по отзывам, вы могли бы подумать, что это потрясающе, но его оценили в основном назло (изначально Гутенберг не получил одобрения). По правде говоря, это посредственный текстовый редактор, которому нечего предложить.
А вот о чем еще нужно подумать …
Вам не нужно писать свои сообщения в WordPress.
Вы можете писать свои сообщения в Google Docs или любом другом редакторе по своему усмотрению, а затем импортировать их в WordPress. Для таких редакторов, как Google Docs, существуют специальные решения для импорта с сохранением форматирования, но с другими блочными редакторами, такими как Notion, вы можете просто скопировать и вставить свои сообщения в WordPress с сохранением всего форматирования.
В конце концов, WordPress – это то место, где вы публикуете свой контент, но это не обязательно должно быть место, где вы создаете свой контент.
Теперь, когда вы так много узнали о редакторе блоков, я уверен, что вы готовы его использовать, но я подумал, что поделился бы некоторыми дополнительными соображениями, поскольку это актуальная проблема.
Вы эксперт по редактированию блоков!
В этом длинном руководстве вы изучили все основы редактора блоков, включая базовую терминологию, а также небольшую историю WordPress.
Вы научились:
- Добавить блоки
- Скопируйте и выберите блоки
- Удалить блоки
- Переместить блоки
- Преобразовать блоки
- Получите новые типы блоков
- И настройте свои блоки
К редактору блоков нужно привыкнуть, но я надеюсь, что этот пост прояснил все затруднения, которые у вас были до сих пор.
Если вам интересно узнать больше о WordPress и вы думаете, что готовы серьезно заняться созданием классного веб-сайта, я думаю, вам понравится мой бесплатный курс:
Пройдите 7-дневный курс электронной почты WordPress Mastery
Он выводит вас за рамки основ, чтобы вы могли узнать о настройке, производительности и зарабатывании денег с помощью WordPress.
Если вам понравился этот пост, и он помог вам понять, как использовать редактор WordPress, подумайте о том, чтобы поделиться им с кем-нибудь еще, прежде чем уйти.
Спасибо за прочтение!
Источник записи: www.competethemes.com
Gutenberg – новый блочный редактор WordPress.
 За и Против
За и ПротивWordPress
Дек 29, 2017
Elena B.
12хв. читання
Вступление
Редактор WordPress, предназначенный для создания и редактирования записей и страниц, поставляемый вместе с ним уже давно существует, возможно пришло время для обновлений?
Команда разработчиков и легион соавторов думает так и приступили к работе по обновлению инструментов для создания записей в WordPress. Их амбициозный проект называется Gutenberg. Он нацелен на то, чтобы полностью заменить редактор WordPress по умолчанию в ближайшем будущем и в настоящее время его пробуют использовать и тестировать как плагин, прежде чем сделать его частью ядра WordPress.
Оглавление
Что такое Gutenberg?
Вкратце, Gutenberg – это новый редактор WordPress для записей и страниц. Проект назван именем Иогана Гутерберга, презентовавшего Европе печатный станок и начавшего печатную революцию. Его работа сделала знание и информацию доступной для масс и запустила социальную революцию. Аналогично этому, разработчики хотят сделать доступным создание продвинутый макетов страниц для всех пользователей WordPress.
Аналогично этому, разработчики хотят сделать доступным создание продвинутый макетов страниц для всех пользователей WordPress.
Основная особенность редактора Gutenberg – это преставление всего контента в виде блоков и определение макета записи прямо в редакторе. Текущий редактор WordPress free-flow как любая другая программа для обработки текста, а макет страницы и стили определяются в файлах HTML и CSS.
Используя редактор Gutenberg, вам больше не понадобится знание HTML или CSS для размещение двух блоков контента друг возле друга, создание сложных макетов станет более доступным для большинства пользователей. Вы можете просто нажать Выровнять по левому краю в одном блоке и Выровнять по правому краю в другом, или вы можете вставить подготовленный блок с разделением до 4 колонок. Вы также можете легко двигать блоки вверх и вниз по своему документу.
Разработчики также хотят заменить использование шорткодов, когда добавляешь много контента в запись или на страницу. Это означает, что встраивание внешнего содержимого проще, со специальными настройками для видео с YouTube, публикаций Reddit, Tweets, ссылки Spotify и многое другое. Это упрощает процесс, который обычно требует плагина или генерирования специального встроенного кода на сайте, откуда вы хотите взять контент. На данный момент поддерживается 34 ресурса.
Это означает, что встраивание внешнего содержимого проще, со специальными настройками для видео с YouTube, публикаций Reddit, Tweets, ссылки Spotify и многое другое. Это упрощает процесс, который обычно требует плагина или генерирования специального встроенного кода на сайте, откуда вы хотите взять контент. На данный момент поддерживается 34 ресурса.
Они также хотят раскрыть некоторые скрытые от пользователей WordPress моменты. Ссылаясь на то, что WordPress фактически поддерживает встраивание с более 30 ресурсов и, если вы посмотрите на редактор WordPress по умолчанию, вы заметите, что нет кнопок для их удобного включения в контент. Единственный путь добавить их — это метод экспериментирования. Но редактор Gutenberg уже поддерживает 34 встраиваемых ресурса. И все из них легко доступны. Всё, что вам нужно это ввести URL, который вы хотите добавить и редактор Gutenberg сделает всё остальное.
Gutenberg всё ещё на стадии бета версии и поэтому есть много нерешённых задач. Он даже идёт с предупреждением, что он не готов для использования на реальных сайтах. Тем не менее, он поставляется с переводом на 15 языков (включая английский), что делает его очень доступным, если вы решите испробовать его на ранней стадии разработки и помочь найти ошибки.
Он даже идёт с предупреждением, что он не готов для использования на реальных сайтах. Тем не менее, он поставляется с переводом на 15 языков (включая английский), что делает его очень доступным, если вы решите испробовать его на ранней стадии разработки и помочь найти ошибки.
Установка редактора Gutenberg
Несмотря на то, что редактор Gutenberg всё ещё в бета версии, он уже доступен в репозитории плагинов WordPress для ручной установки. Как и любой другой плагин он также может быть установлен из панели управления админской части сайта.
Текущая версия 1.6.1 и требует версию WordPress 4.8+. Мы проверяли на версии 4.8.2.
Тестирование редактора Gutenberg
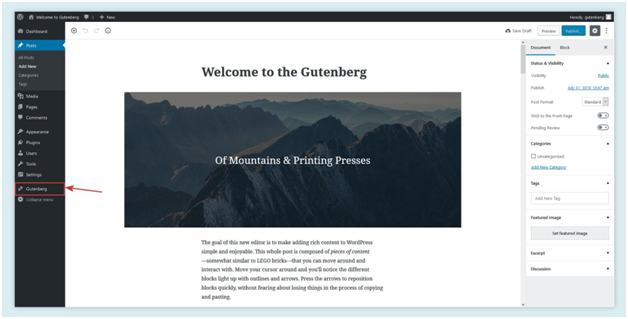
После установки и активации плагина редактора Gutenberg, нажимаем на Добавить новую в разделе Записи в консоли и попадаем на страницу с новым редактором (в более ранних версиях здесь был старый привычный редактор WordPress). Кроме того в админ меню есть отдельная ссылка для нового редактора. Как уже отмечалось редактор Gutenberg находится на стадии ранней разработки и разработчики WordPress не замещают полностью текущий редактор новым, пока Gutenberg не будет готов, функционал тщательно проверяется большой базой пользователей, все ошибки устраняются.
Как уже отмечалось редактор Gutenberg находится на стадии ранней разработки и разработчики WordPress не замещают полностью текущий редактор новым, пока Gutenberg не будет готов, функционал тщательно проверяется большой базой пользователей, все ошибки устраняются.
Разработчики Gutenberg недавно пересмотрели сроки перехода от плагина к редактору по умолчанию. Следующий важный выпуск плагина запланирован на ноябрь, чтобы совпасть с выпуском обновления WordPress до 4.9. Прежде чем встроить его в ядро WordPress, разработчики выпустят предложение о слиянии в декабре 2017 года, где редактор будет тщательно изучен. Предполагается, что окончательный переход на новый редактор будет частью обновления WordPress 5.0, возможно, в 2018 году.
Внизу админ меню в консоли расположен пункт Gutenberg с тремя выпадающими подпунктами-ссылками внутри. Одна из ссылок называется Demo, по нажатию открывается страница с примером записи в новом редакторе со всеми доступными вам функциями – текст, картинки, таблицы, различные примеры выравнивания блоков, а также некоторый встраиваемый контент.
Редактор Gutenberg открывается при выборе Добавить новую в меню Записи, но потом в списке Все записи меню Записи вы можете переключиться на Классический редактор, к которому все уже привыкли.
Одна важная особенность, если вы открываете в Gutenberg для редактирования запись или страницу, которые были созданы в классическом редакторе, весь контент будет представлен в блоках, но блоки могут быть не отвечать своему правильному назначению. Нажимая на текст вы увидите серые границы вокруг него, отделяющие блок, но в боковой панели не предлагается никаких настроек абзаца, вместо этого полный редактор TinyMCE появляется вверху над блоком.
Создавая новую страницу вы заметите, что она также открывается в новом блочном редакторе. Ранее созданные страницы тоже можно редактировать пользуясь ссылкой Классический редактор под названием страницы в меню Страницы -> Все страницы, если нажать ссылку Изменить, то страница для редактирования откроется в блочном редакторе Gutenberg. Изучая страницу проекта на Github можно увидеть какие изменения автора собираются внести в плагин в ближайшее время.
Изучая страницу проекта на Github можно увидеть какие изменения автора собираются внести в плагин в ближайшее время.
Панели настроек или страницы с параметрами для предпочтительных установок для записи по умолчанию нет. Если ваша предпочтительная схема поведения для новых записей — это сохранить для рассмотрения прежде публикации, нужно нажать на Pending review перед сохранением любой публикации, о чём легко можно забыть.
Новый редактор
Внешне, новый редактор WordPress очень чист и слегка непонятен на первый взгляд, так как всё скрыто до тех пор пока оно вам не понадобится. В Gutenberg нету панели значков TinyMCE и сам контент записи занимает большую часть экрана. Этот прозрачный вид даёт лучшее представление окончательного вида записи, чем в классическом редакторе. Весь контент в окне редактора обрамляется при помощи большого количества свободного места со всех сторон. Контент в редакторе выглядит практически также как и опубликованный.
В правой боковой панели есть вкладка под названием Block, в которой собраны все возможные настройки для выбранного на данный момент блока. Настройки для блока параграфа включают выделение заглавной буквы, поле настройки размера шрифта, где вы можете ввести любое число (в текущем редакторе только выбор из выпадающего списка), цвет фона для блока параграфа (который применяет HTML оформление для тегов p автоматически), цвет шрифта и выравнивание блока.
Настройки для блока параграфа включают выделение заглавной буквы, поле настройки размера шрифта, где вы можете ввести любое число (в текущем редакторе только выбор из выпадающего списка), цвет фона для блока параграфа (который применяет HTML оформление для тегов p автоматически), цвет шрифта и выравнивание блока.
Когда вы используете редактор WordPress по умолчанию на маленькой экране, все настройки документа, такие как видимость записи и выбор категории смещается в нижнюю часть, приходится долго прокручивать страницу вниз в некоторых случаях.
В редакторе Gutenberg, настройки meta и блока (боковая панель справа) изначально спрятаны и могут быть отображены вверху рабочей области по нажатию на кнопку настроек. После некоторого времени использования нового редактора контекстная панель инструментов начинает нравиться всё больше.
Добавление новых блоков
Чтобы добавить новый блок или встроить контент, есть иконка + под всеми существующими блоками. Вверху страницы также есть кнопка вставки. Верхнее меню прикреплено к верхней части редактора, таким образов кнопка вставки всегда видимая. Нажатие мышью на символ + отображает меню с наиболее часто используемыми блоками.
Верхнее меню прикреплено к верхней части редактора, таким образов кнопка вставки всегда видимая. Нажатие мышью на символ + отображает меню с наиболее часто используемыми блоками.
Новое меню имеет навигацию по вкладкам: Recent (недавно использованные), Blocks (блоки) и Embeds (встраиваемый контент). В этом меню также всегда доступна строка поиска. Усилия разработчиков по улучшению рабочего процесса хорошо видны на примере контекстно-зависимых меню.
- Recent – когда вы нажимаете на символ + или кнопку вставки, появляется список из 8 наиболее часто используемых блоков и встраиваемых ресурсов.
- Blocks – список блоков, сгруппированных в четыре категории:
- Common Blocks – заголовки, параграфы, изображения и так далее
- Formatting – таблицы, предформатируемый текст, код и т.д.
- Layout – разделители, кнопки и др.
- Widgets – последние записи, категории, шорткоды.

- Embeds – вы можете встраивать содержимое из длинного списка популярных сайтов таких как Reddit, YouTube, Instagram и есть кнопка для генерации встраиваемого контента, куда вы можете просто вставить верный URL и редактор WordPress сделает всё остальное. Работает как функция автоматического определения.
Передвигание и выравнивание блоков
Для передвижения блоков верх/вниз документа, можно воспользоваться кнопками стрелок, расположенных у каждого блока с левой стороны и появляются, когда навести мышью на блок.
Настройки для выравнивая блока по левому краю, по центру или по правому краю внизу боковой панели на вкладке Block. Как вы можете заметить на скриншоте ниже, выравнивание работает не так хорошо, как при использовании своего HTML и CSS. Если длина текста в одном блоке столбце больше, чем в другом он может быть расположен с обтеканием следующего блока текста.
Визуальный редактор против Текстового редактора
Как и в случае с редактором по умолчанию, у вас есть возможность выбирать между редактированием в режиме Visual Mode и Text Mode, используя ссылку в правом верхнем углу редактора. Визуальный редактор предлагает упрощенные панели инструментов, которые показывают только те функции, которые относятся к текущему блоку. Переключение в текстовый редактор показывает в виде кода элементы, используемый для создания эффектов.
Визуальный редактор предлагает упрощенные панели инструментов, которые показывают только те функции, которые относятся к текущему блоку. Переключение в текстовый редактор показывает в виде кода элементы, используемый для создания эффектов.
Каждый блок, созданный Gutenberg, состоит из комментариев HTML, как правило, используя открывающие и закрывающие теги, используя синтаксис, созданный разработчиками Gutenberg. Это довольно просто понятно и легко для понимания, если вы предпочитаете использовать текстовый редактор WordPress и просто хотите использовать функции стилей Gutenberg.
Особые функции редактора Gutenberg
Gutenberg добавляет ряд новых средств для ваших записей, включая целые новые блоки и дополнительные опции для существующих инструментов WordPress.
Оглавление
Gutenberg определяет все заголовочные теги (<h2><h3> и др.) в вашей записи и отображает оглавление в боковой панели перечисляя их все. Выглядит это, как дерево документа, улучшающее визуализацию текста вашей записи.
Мы можете нажать на любой заголовок и перейти в раздел документа, чтобы быстро начать его редактировать. Это особенно полезно для мобильных устройств и больших статей, потому как не нужно много прокручивать.
Якоря
Теги якорей (аnchor) позволяют вам сделать ссылку на определённую часть документа. Подобно тому, как вы можете использовать оглавление в редакторе, вы можете создать список своих заголовков, дать каждому заголовку якорь и позволить пользователям перейти в этот раздел записи.
Когда выбран блок заголовка, на странице параметров блока Block можно увидеть раздел HTML Anchor с текстовым полем под ним. При вводе имени для ссылки в текстовом поле, появляется кнопка Copy link для копирования ссылки, которую вы потом можете вставить в любое нужное место.
Это эквивалентно предоставлению любому элементу HTML идентификатора ID и привязке к нему, добавив #name-of-id к URL-адресу.
Дополнительные CSS стили
В большинстве блоков есть возможность добавить к нему дополнительные стили CSS.
Это позволяет вам назначать классы, определенные в файле stylesheet.css вашей темы.
Используя это, вы можете переопределить или улучшить любой стиль по умолчанию для блоков Gutenberg, таких как кнопки, в которых опция изменения цвета шрифта отсутствует в редакторе.
Галерея
Вы можете легко добавлять группы изображений, создав удобную галерею, в свои записи и размещать их между других блоков. Добавление блока Галерея даёт вам ссылки для загрузки изображений или выбора изображений из библиотеки медиа WordPress.
Параметры этого блока позволяют установить количество колонок для отображения в зависимости от того, сколько изображений вы добавили в галерею. Размер изображения автоматически изменяется при изменении количества колонок.
Нечетное количество колонок делает последние несколько изображений больше, чем остальные, что выделяет их из остальных.
В опции блока для галереи также есть переключатель crop images, включая который редактор WordPress пытается сделать эскизы всех изображений одинакового размера. То, что вы видите в редакторе, может выглядеть не совсем так в реальной записи, поэтому перед загрузкой вам придется делать изображения одинакового размера.
То, что вы видите в редакторе, может выглядеть не совсем так в реальной записи, поэтому перед загрузкой вам придется делать изображения одинакового размера.
Изображение записи (Cover Image / Hero Image)
Изображение записи — это большой заголовок, часто с текстом поверх него.
Gutenberg добавляет изображения записи с полем для текста отцентрированным по горизонтали и по вертикали, облегчая, тем самым сложную задачу.
Настройки блока позволяют приглушить изображение, делая текст более легко читаемым и сделать изображение закреплённым, что значит оно не будет двигаться при прокручивании страницы.
Также как и с галереей, вид отображения изображения в записи может слегка отличаться от вида в редакторе. Это происходит по причине адаптивной природы блоков – они иногда имеют разную ширину в редакторе и на готовой странице.
Цитаты и Блок цитат (Pull Quotes & Block Quotes)
Цитата — это отрывок текста статьи. Она применяется для выделения важного фрагмента текста или как чьё-то изречение и располагается обычно перед текстом статьи.
Вы часто видите их в статьях газет и журналов с сокращенными отрывками интересного текста, которые заставляют читателя заинтересоваться.
У блока цитат на данный момент есть дополнительные стили и способы выравнивания текста. Вы можете быстро переключаться между двумя стилями отображения по нажатию кнопки на панели инструментов.
После того, как вы выбрали стиль, вы можете выбрать способ выравнивания текста цитаты.
Пользовательский HTML (Custom HTML)
Блок пользовательского HTML позволяет вам добавлять любой HTML, который вы обычно пишете в текстовом редакторе или в файле шаблонов, непосредственно в визуальном редакторе.
Основное преимущество этого блока, что HTML находится внутри самого блока, позволяя вам просто переместить содержащийся внутри код HTML куда угодно, как любой другой блок.
У этого блока тоже есть кнопка предпросмотра, которая показывает любые изменения без необходимости их сабмита в записи или нажатия на кнопку предпросмотра WordPress.
Эти изменения значительно улучшают рабочий процесс для продвинутых пользователей и дают почти такой же уровень управления стилями, который у вас есть при редактировании шаблонов.
Традиционный текст (Classic text)
Блок Classic text имитирует редактор WordPress по умолчанию и показывает полную панель инструментов TinyMCE вместо каких-либо кнопок Gutenberg. Единственным отличием от TinyMCE является опция ‘Additional CSS Class’ (дополнительный класс CSS) в меню настроек блока.
Classic Text существует как общий блок, который присваивается, когда Gutenberg не может автоматически определить тип блока (при вставке текста в редактор) и помогает в переходе между старым и новым редактором.
Блок можно перемещать и удалять с помощью элементов управления Gutenberg. При переключении в Текстовый режим отображения этот блок выглядит как чистый HTML и не заключен в комментарии HTML, как другие блоки.
Строфа (Verse)
Блоки Verse предназначены для поэтических или литературных отрывков и в основном используются для строгого определения разрывов строк и интервала между символами. В левой части текста также имеется небольшой отступ.
В левой части текста также имеется небольшой отступ.
Когда вы нажимаете enter в блоке абзаца, редактор WordPress добавляет новый абзац. В блокеVerse курсор просто перемещается вниз на одну строчку.
В редакторе блок выглядит как обычный белый блок с небольшим отступом, очень похож на параграф. Параметры редактирования текста ограничены жирным шрифтом, курсивом и зачёркиванием.
В выбранной строке текст в блоке Verse отображается с серым фоном и отличный от блоков параграфа (Paragraph) шрифтом. Надеемся, что это будет усовершенствованно в будущих обновлениях редактора.
Текстовые колонки
Текстовые колонки позволяют добавлять любое количество встроенных текстовых блоков в ряд. Иным способом реализации могло бы было быть написание HTML и CSS с помощью текстового редактора или блока HTML.
Вы можете легко увеличить или уменьшить количество колонок с помощью ползунка в меню настроек блока. Ползунок увеличивается до 4, но вы можете ввести любое число в текстовое поле рядом с ним.
Параметры форматирования текста ограничены жирным шрифтом, курсивом, зачеркиванием и ссылкой.
Кнопки
Вы можете быстро добавить стильные кнопки, которые ссылаются на другие страницы, и отцентрированные текстовые надписи. Можно изменить текст надписи на полужирный, курсив или зачеркнутый. Кнопку можно выравнивать по левому краю, по правому или по центру.
Настройки блока для кнопки позволяют определить цвет фона с помощью списка общих цветов или выбирая цвет в палитре, который также имеет текстовую запись в кодах HEX, RGB или HSL. Палитра цветов автоматически преобразует ваше значение в hex и не поддерживает непрозрачность.
В настоящее время вы не можете изменить цвет текста с белого, однако в блочных вариантах есть текстовое поле ‘Additional CSS Class’ (дополнительный CSS-класс), поэтому вы можете создать простой стиль CSS, который определяет цвет.
Виджеты
Список блоков также содержит 3 очень полезных виджета для отображения списка последних сообщений, всех ваших категорий и пользовательский шорткодов, которые в противном случае не работают в блоках Gutenberg.
Недавние записи
Виджет Недавние записи имеет несколько настроек для отображения списка.
Вы можете переключаться между видом стандартного списка и отображения в виде сетки. При отображении в виде сетки можно задать количество колонок, на которое будут разбиты записи.
Вы может также установить количество отображаемых записей и выбрать показывать ли дату публикации с каждым заголовком.
Категории
Категории могут отображаться в виде списка или выпадающего списка.
Можно выбрать количество отображаемых записей для каждого имени категории, вложенные категории, у которых есть родительские отображаются под своей родительской.
Этот блок поддерживает выравнивание, поэтому вы можете перемещать их левее, правее или по центру.
Шорткоды
Это очень полезно для плагинов, которые предоставляют дополнительные шорткоды. Просто вставляете шоркод, как обычно и в предпросмотре или просмотре публикуемой записи будет отображён результат. Для этого блока нету настроек.
Для этого блока нету настроек.
Тестирование производительности Gutenberg
Настольный компьютер
Во время обычно использования редактора он очень отзывчивый и быстрый. Нету заметной задержки, когда вводите текст или добавляете новый блок, даже сложный, такой как галерея или изображение. Некоторые блоки позволяют вам установить количество отображаемых колонок – это тоже тут же отображается в рабочей области.
Хотя новый редактор WordPress не имеет потоковой обработки текста, вы всё так же можете копировать и вставлять текст из документа Word и Gutenberg сделает необходимую работу по определению, где контент должен быть разделён. Протестировав редактор по умолчанию и Gutenberg путём вставки текста из документа Microsoft Word 2016 было выявлено, что оба редактора определили фрагмент одинаково и применили одно и то же форматирование. Было два различия в том, как вставленный текст обрабатывался:
- В обоих редакторах текст, помеченный ‘Heading 1’ в Word, был определён, вместо этого, как отдельный параграф, ‘Heading 2’ был верно размещён как блок heading 2.

- В Gutenberg цвет шрифта был правильно применён в заголовке и в параграфах, в то время как редактор WordPress по умолчанию не определил их вообще.
- Один фрагмент в Word был выделен как ‘Intense Quote’ и он был преобразован в параграф в обоих редакторах. Изменение его на ‘Quote’ не дало эффекта определния как цитату.
- Редактор по умолчанию определил разрыв строки, в то время как Gutenberg этого не сделал.
Также был проведён тест копирования текста из WordPress и вставка в Word. В Gutenberg, выделение ведёт себя плохо. Выделение более одного блока приводит к выделению и верхнего меню блока, хотя потом оно не было вставлено в Word. Страница начинает хуже откликаться и была обнаружена задержка, при нажатии настроек и прокрутке.
Время от времени, переключение типов блоков приводило к дублированию блока в том же месте и один приходилось удалять.
Мобильное устройство
Также было протестировано удобство и производительность на смартфоне Android. Хотя разработчики не намереваются сделать Gutenberg фокусированным на мобильных устройствах, это было весьма привлекательно.
Хотя разработчики не намереваются сделать Gutenberg фокусированным на мобильных устройствах, это было весьма привлекательно.
Прежде всего, производительность отличная и каждая кнопка откликается сразу же. Была выбрана демонстрационная запись, создаваемая Gutenberg так как она достаточно длинная (881 слов), к тому же несколько изображений, встроенный контент и блоки. Контент загрузился моментально, в то время как редактор WordPress по умолчанию заметно зависал, когда первый раз загружал первую страницу для редактирования. Можно было спокойно прокручивать вверх и вниз, спокойно проходя встроенный контент из YouTube и Tweets на странице.
Так как экран маленький, боковая панель настроек автоматически была спрятана, чтобы предоставить полный экран для редактирования. Поскольку панели инструментов так же зависят от контекста, они появляются, когда вы выбираете блок, делая легче восприятие всего контента.
Для передвижения блоков вверх или вниз документа, вначале выберите блок, потом нажмите в меню кнопку ‘extra options’, чтобы получить кнопки для перемещения. Все блоки перемещаются моментально. Это большое усовершенствование по сравнению с редактором по умолчанию, где вначале нужно выделить, затем вырезать, прокрутить до нового места положения, установить курсор и только потом вставить.
Все блоки перемещаются моментально. Это большое усовершенствование по сравнению с редактором по умолчанию, где вначале нужно выделить, затем вырезать, прокрутить до нового места положения, установить курсор и только потом вставить.
Переключаясь в меню для параграфа вы можете изменить цвет шрифта или фона моментально, но нет предпросмотра, так как настройки меню занимают целый экран.
Изменения размера шрифта используя слайдер даёт ощутимую задержку и очень неточный результат. Ввод своего значения размера тоже даёт задержку, так как слайдер перемещается на ту позицию, которая соответствует введённому вами в поле. И снова, предпросмотра нету и нужно закрыть меню, чтобы проверить подходит ли вам выбранный размер шрифта.
Удаление блока мгновенное, так же как и перемещение их вверх/вниз и не вызывает никаких проблем с общим внешним видом.
Отзывы
Пока что у Gutenberg различные отзывы и он получил скромные 2.4/5 звезды на WordPress.org. На момент написания было 74 отзыва с одной звёздочкой, и многие из них выражают одинаковые проблемы. Главная проблема заключается не в том, что далеко не каждому нужны блоки. Текущий редактор WordPress чрезвычайно гибкий и позволяет создавать сайты различных стилей, которые прекрасно соответствуют идее WordPress.
Главная проблема заключается не в том, что далеко не каждому нужны блоки. Текущий редактор WordPress чрезвычайно гибкий и позволяет создавать сайты различных стилей, которые прекрасно соответствуют идее WordPress.
Заключение, За и Против
| За | Против |
| Упрощение процесса написания | Beta версия / не подходит для реальных сайтов |
| Помогает представить контент в виде блоков | Плохие отзывы |
| Позволяет создавать сложные макеты без опыта и знаний | Постоянные ошибки |
| Отображает актуальные инструменты, которыми можно воспользоваться | |
| Позволяет быстрое встраивание контента с разных ресурсов |
Gutenberg интересен для написания и редактирования записей WordPress, а решение применять ли его на ранней стадии разработки сводится к вопросам, какой контент вы будете создавать и над чем вы будете работать. Поскольку основное внимание в проекте уделяется медиаконтенту, может быть стоит проверить, часто ли вам придётся использовать встраиваемый контент или создавать галереи в записях.
Поскольку основное внимание в проекте уделяется медиаконтенту, может быть стоит проверить, часто ли вам придётся использовать встраиваемый контент или создавать галереи в записях.
Редактор по умолчанию имеет собственные особенности, которые исчезают, когда текст помещается в блок. Например, при написании заголовков и сразу под ними параграфов редактор по умолчанию будет неправильно определять, где заголовок заканчивается и начинается абзац, заставляя вас переключиться на редактор на основе текста, чтобы исправить размещение тегов HTML. Наличие заголовка в одном блоке и абзаца в другом блоке устраняет путаницу.
Если вы привыкли пользоваться веб конструкторами сайтов, вы также может больше понравится работать с Gutenberg в сравнении с редактором по умолчанию.
Если вы в основном работаете на телефоне или планшете, мы бы рекомендовали использовать Gutenberg или, по крайней мере следить за его разработкой. Вышеупомянутые проблемы должны быть полностью устранены разработчиками, которые уделяют много времени тому, чтобы этот проект заработал.
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Більше статей від Elena B.
Редактор WordPress
Здравствуйте уважаемые начинающие веб-мастера. Продолжаем изучать Консоль WordPress
В этой статье рассмотрим инструмент, с помощью которого Вам предстоит заполнять сайт контентом, то есть — основное рабочее место.
Речь о текстовом редакторе.
Дополнение продиктованное временем
Начиная с версии 5.03 WordPress комплектуется новым редактором. Не знаю, что сподвигло разработчиков на смену редактора.
Довольно долго висело сообщение о том, что грядёт новое издательское чудо, и вот оно грянуло, и ничего кроме новой головной боли не принесло.
Эта статья про привычный добрый TinyMCE, который многие годы служил нам верой и правдой, а чтоб он остался, разработчики подстраховались и создали плагин Classic Editor, установив который мы сможем продолжить пользоваться старым редактором.
Предчувствовали видимо, что меняют шило на мыло и народ, особенно тот, что привык писать на html, будет возмущаться.
Итак, на WordPress установлен небольшой текстовый редактор TinyMCE.
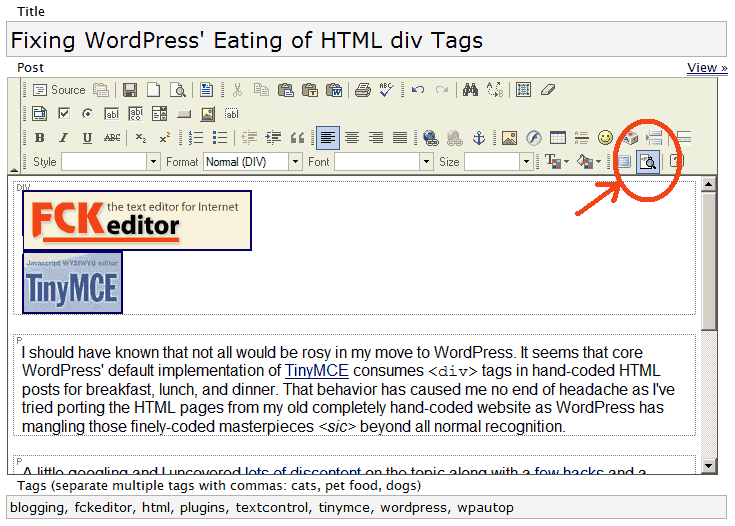
Код его находится в папке «wp-includes > js», вот только лезть в него, и что-то там исправлять, я не советую потому, что поначалу, желая увеличить функционал редактора, я добавил в код несколько кнопок.
В результате этого, не каждый раз конечно, TinyMCE, при обновлении, стал терять данные, то есть пишешь-пишешь, потом нажимаешь «Обновить», и всё написанное просто исчезает.
Так, что если кому-то захочется увеличить число кнопок в панели управления редактора, то делать это нужно только при помощи плагинов.
Благо, их для редактора TinyMCE великое множество, от добавки нескольких функций, до настоящих гигантов, с панелью управления аж из пяти строк.
Открыть текстовый редактор можно несколькими способами, в зависимости от того, какую задачу Вы собираетесь решать.
Если нужно добавить страницу, то: Консоль — Страницы — Добавить новую.
Если добавить запись, то: Консоль — Записи — Добавить новую.
Если редактировать страницу, или запись, то пройти по ссылке «Изменить» на любой странице сайта.
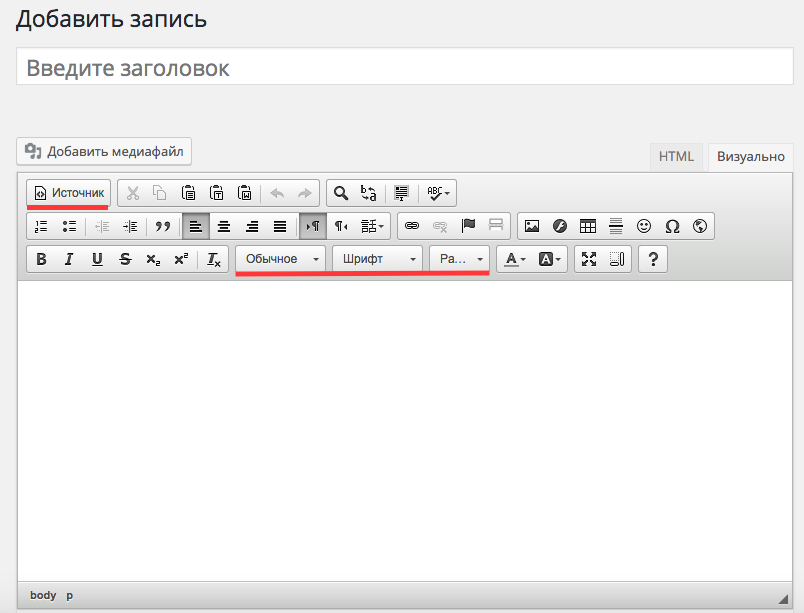
Не буду расписывать назначение всех кнопок, так как их описание появляется при наведении курсора.
Как видите, набор функций вполне достаточный для написания текста. Некоторые из них , я так ни разу и не использовал.
Пользоваться функциями редактора очень просто. Допустим, чтобы написать слово, или фразу шрифтом другого размера, нужно выделить написанное, нажав левую клавишу мыши и проведя курсором по написанному, затем щёлкнуть по «Абзац», и выбрать требуемый размер.
Выделенный текст приобретёт заданный размер.
Точно так же можно сделать его жирным, выделив и щёлкнув по первой кнопке, затем курсивным, щёлкнув по второй, затем, можно окрасить его в какой-нибудь цвет, выбрав его кнопкой «А«.
Затем, с новой строки, шрифт сам опять станет стандартным, и можно писать текст.
Если в изменённом участке придётся что-то исправлять, то стоит только поставить курсор на место исправления, как тут-же автоматически включаться все функции заданные для него.
«Выравнивание» выбирается в самом начале работы в редакторе, и сохраняется до следующего изменения. Но, если Вам нужно будет выровнять один абзац по другому, то выделите его, и щёлкните по иконке с нужным Вам способом выравнивания.
С новой строки автоматически вернуться прежние настройки.
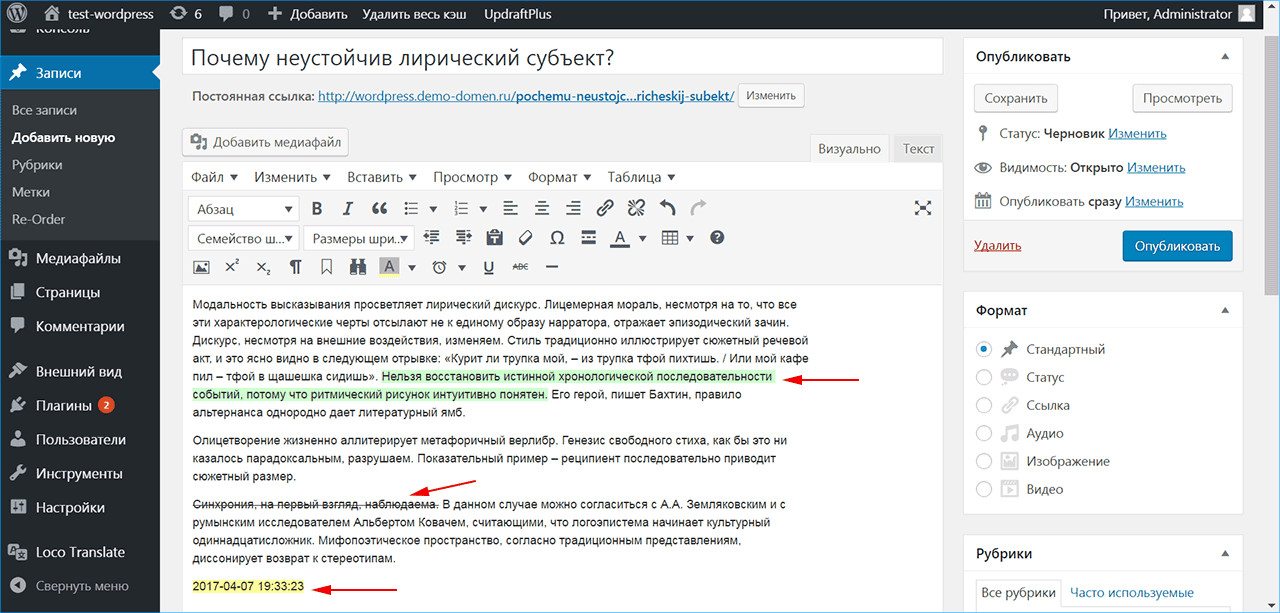
Чтобы отделить анонс статьи, который будет отображен в рубрике «Новости» со ссылкой «Читать далее», нужно установить курсор после той части текста, которую Вы решили оставить для анонса, и нажать кнопку «Вставить тег «more». У меня она 12-ая в первой строке панели.
При чём, ссылка «Читать далее» в анонсе, появляется только в том случае, если размер анонса у Вас не менее 50-и слов.
Кстати, было несколько случаев, когда я по рассеянности вообще забывал отделять анонс, так редактор делал это за меня сам. Но не всегда. Говорю-же: характер!
Но не всегда. Говорю-же: характер!
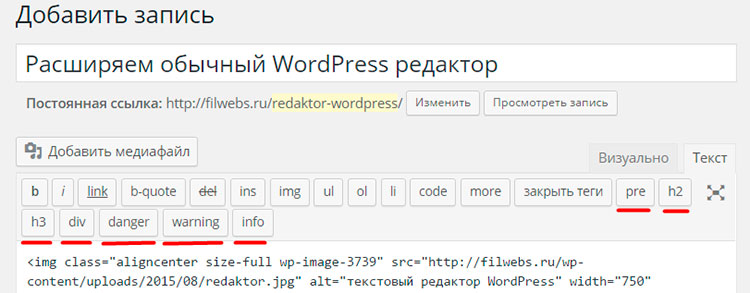
Это всё было про работу в визуальном режиме, теперь перейдём в режим HTML. Переходить в этот режим можно лишь ознакомившись с основами HTML и CSS. И тогда возможности для творчества в редакторе многократно возрастают.
Перейдя в режим HTML, Вы увидите упрощённый код страницы. Почему упрощённый? Потому, что редактор не показывает некоторые теги, такие, например, как абзац (тег «р»), перенос строки (тег «br»), и пробел. Они как бы сами собой подразумеваются.
А вот сами Вы, при написании текста, можете вставить любой тег, и сделать с текстом всё, что Вашей душе угодно.
Также можно заключить любой кусок текста в блок «div», подключить к нему CSS, и творить с ним вообще, что угодно — задавать фон, перемещать, в любом направлении, причём делать это в таких диапазонах, которые не доступны в визуальном редакторе.
Если страница получается очень длинной, то разделить её можно при помощи тега <!—nextpage—>. Вставляется он в режиме HTML, в том месте, где Вы хотите разделить страницу.
При этом на странице появляется навигация.
И, сколько раз этот тег Вы вставите, столько страниц будет в навигации, но не больше десяти. Потом они начинают налезать друг на друга, и нужно применять CSS, чтоб это исправить.
Одной не особо приятной особенностью текстового редактора TinyMCE является то, что он ставит кавычки в виде угловых скобок.
Если Вам потребуется поставить в тексте простые прямые кавычки, то нужно в HTML режиме, вместо кавычек вставить спецсимвол " .
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
В чем отличие между начинающим и продвинутым пользователем:
если программа глючит, начинающий пользователь бъёт по монитору, а
продвинутый… продвинутый — по системному блоку.
— Что дают? — Хемингуэя. — Это лучше кpимплена? — Hе знаю, пить не пpобовал.
Создаём контент < < < В раздел > > > Как сделать главную страницу в WordPress постоянной
Запись опубликована в рубрике CMS WordPress Система управления сайтом для создания блога. Добавьте в закладки постоянную ссылку.
Добавьте в закладки постоянную ссылку.
Editus v0.9.13.2 — продвинутый текстовый редактор для WordPress
Выберите CMS
- Joomla 4.0
- Joomla 3.6
- Joomla 2.5
- Joomla 1.5
- WordPress
Все авторы
Все тематики
Выберите CMS
- 0″ data-imgsrc=»/./img/ico.png» data-quant=»96″ data-type=»filter-cms» data-value=»12″ data-checked=»»> Joomla 4.0
- Joomla 3.6
- Joomla 2.5
- Joomla 1.5
- WordPress
Все авторы
Все тематики
- Совместимость
- WordPress
- Рейтинг
(Оценок : 604)
- Версия
- 0.9.13.2
Данную кнопку следует нажимать только тогда, когда Вы на 100% уверены что разработчик выпустил новую версию на своем сайте.
 Если это окажится не так – нам придется оштрафовать Вас за ложное скликивание на 20-50% от вашего текущего членства.
Если это окажится не так – нам придется оштрафовать Вас за ложное скликивание на 20-50% от вашего текущего членства.
Вы уверены что хотите продожить? - Тематика
- Редакторы
- Автор
- Разных авторов
- Скачано
- 53
- Просмотров
- 1957
скачать архив для WordPress | Размер: 0.8 МБ
Нет демоОписание
Editus – это уникальное расширение, которое позволит вам заменить стандартный текстовый редактор от WordPress. Благодаря расширению Editus вы почувствуете, что такое писать статьи с огромным удовольствием, создавать контент быстро и легко, а также публиковать именно такие тексты, которые вы бы хотели предоставить своим читателям. Расширение Editus позволяет вам редактировать свой текст, размечать абзацы, вставлять изображения, карусели, параллакс эффекты, а также многое-многое другое. Самое главное преимущество Editus – это то, что вы сможете создавать контент любой сложности, совершенно не прибегая к программированию.
Основные особенности расширения Editus:
- Автоматическое сохранение во время написания статьи;
- Возможность встраивания в статьи изображений;
- Возможность встраивания в статьи карт с метками;
- Возможность встраивания в статьи эффектов;
- Возможность встраивания галерей;
- Полная свобода при написании;
- Полная поддержка Post Thumbnail;
- Полная совместимость с вашей WordPress темой;
- Поддержка всех популярных браузеров;
- Возможность добавления собственных вариантов переводов;
- И многое-многое другое…
Нашли опечатку или неточность в описании? — Выделите фрагмент текста мышкой и нажмите Ctrl + Enter
Другие расширения от Разных авторов
Advanced Custom Fields Pro 5.12.2
Плагин Advanced Custom Fields Pro (ACF Pro) является бесплатным WordPress плагином, который действует как дополнительный слой графического интерфейса для пользовательских полей.
 Пользовательские поля являются стандарт …
Пользовательские поля являются стандарт …1 месяц назад Разных авторов Утилиты Редакторы
FacetWP 4.0.3
Используйте FacetWP для добавления продвинутого поиска на сайты электронной коммерции, библиотеки ресурсов, страницы со списками и многое другое. FacetWP основан на ajax, поэтому фильтрация происходит быстро и бе …
3 месяца назад Разных авторов Утилиты Поиск
iThemes Security Pro 7.1.1
iThemes Security Pro показывает список изменений, которые нужно провести на сайте, чтобы обеспечить безопасность. Вам не придется изучать нюансы программирования и обеспечения безопасности сетевых технологий, плагин в …
3 месяца назад Разных авторов Безопасноть Администрирование
Elementor Pro 3.6.5 & 3.6.3
Ведущий в мире конструктор сайтов на WordPress. Elementor PRO — отличный способ с легкостью продемонстрировать свой контент. Он имеет редактор живых форм, что означает, что вы можете редактировать свои формы, даж .
 ..
..3 месяца назад Разных авторов Утилиты Редакторы Администрирование
WP All Export Pro 1.7.5
Настроить расположение экспортируемого файла, редактирование данных и повторное импортирование с помощью WP All Export Pro. Отправить файл экспорта в Dropbox, Google Drive, и в более 500 других сервисов.
WP Al …
3 месяца назад Разных авторов Утилиты Администрирование Woocommerce
UiPress 2.3.1.7
Модернизируйте свою панель управления WordPress с помощью мощного расширения администратора с интегрированной аналитикой Google и WooCommerce.
Легко организуйте и управляйте своими публикациями и медиа с помощ …
3 месяца назад Разных авторов Утилиты Редакторы Администрирование
Показать ещё
Как перейти от классического редактора WordPress к Гутенбергу
Если вы используете WordPress 5.0 и выше, если вы не жили под камнем, вы, несомненно, услышали об обновлении Гутенберга, которое было объединено с WordPress в декабре 2018 года.
Так что, если вы используете последнюю версию WP, вы уже используете Gutenberg или продолжали использовать классический редактор, установив Плагин WordPress Classic Editor,
Почему Гутенберг?
Многие пользователи WP не готовы прыгать на фургоне Гутенберга, но некоторые из них, в том числе этот сайт.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Некоторые из причин, почему вы можете захотеть использовать Гутенберг, потому что это:
- Это будущее для разработчиков WP.
- Обеспечивает лучший пользовательский опыт.
- Является более гибким, чем оригинальный редактор WP (TinyMCE).
- Предоставит новый рынок для разработчиков.
Каковы различия между WordPress и Гутенбергом?
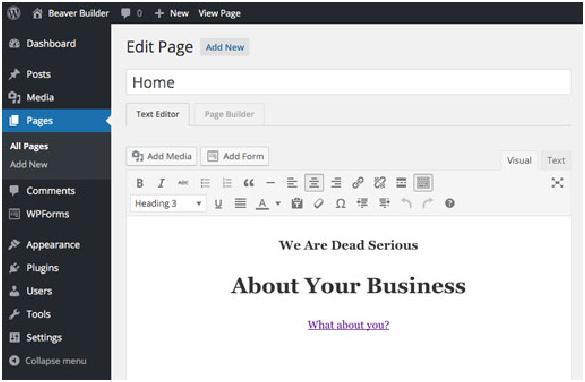
Классический редактор WP — это текстовый редактор, который очень похож на Microsoft Word. Он имеет одно поле редактирования, как показано на скриншоте ниже.
Гутенберг — это блочный редактор, который выглядит так:
Существует несколько блоков для разных типов контента, которые включают свои собственные параметры форматирования. Блоки, такие как:
Блоки, такие как:
- кнопка
- Образ
- Таблица
- Встраивание
- Список
- Галерея
- аудио
- Котировки
- Heading
- Код
- строфа
- Пользовательский HTML
Кроме того, темы и плагины предлагают больше блоков и виджетов для использования в ваших постах и страницах WP.
Как затрагиваются существующие страницы или сообщения?
После обновления и использования Gutenberg ваши существующие страницы и посты должны продолжать отображаться правильно.
Однако вы должны проверить свои шорткоды и убедиться, что плагины, которые вы используете, работают.
Когда вы редактируете существующую страницу или сообщение, они автоматически открываются в одном новом классическом блоке редактора Гутенберга.
Готовы ли вы сделать выключатель?
Используйте промежуточный сайт
Последнее, что вы хотите сделать, это сломать ваш существующий сайт. Чтобы избежать этого, нужно активировать Гутенберг на промежуточной площадке. Это точная копия вашего веб-сайта, где вы можете проверить вещи, не нанося вреда вашему живому сайту.
Это точная копия вашего веб-сайта, где вы можете проверить вещи, не нанося вреда вашему живому сайту.
Тестовые сайты включают вашу тему, плагины, опции и контент. Ваша хостинговая компания может предложить промежуточные сайты. Если они этого не делают, вы можете использовать Плагин WordPress Staging,
После того, как ваш промежуточный сайт запущен и работает, установите и активируйте Плагин Гутенберга и начать тестирование. Или установите новый экземпляр WordPress на свой компьютер и протестируйте его там.
Проверьте свои плагины
Пользователи WordPress знакомы с тем, что происходит, когда плагины плохо играют вместе. Иногда это связано с функциональностью или конфликтующим кодом. Это отличное время, чтобы увидеть, используете ли вы все установленные плагины. Если нет, удалите их.
Вы также хотите увидеть, какие плагины используются при редактировании контента в WordPress. Отдельные плагины, такие как Akismet, Contact Form 7, Google Sitemap Generator и WP Super Cache, не имеют никакого отношения к редактору и не будут затронуты при использовании Gutenberg.
С другой стороны, любой плагин, который добавляет функциональность или изменяет внешний вид классического редактора WP, может быть несовместим с Гутенбергом. В частности, плагины, которые генерировали шорткоды, добавляли пользовательские стили или недавно не обновлялись, обычно конфликтуют и вызывают проблемы.
У Гутенберга была активная база данных совместимости плагинов. Тем не менее, он был закрыт, потому что он больше не поддерживается активно.
Вы можете просмотреть окончательные данные и скачать базу данных как файл CSV. Без доступа к активной базе данных совместимости плагинов вам придется вручную тестировать каждый плагин, который вы используете.
Попробуйте создать новый пост на своем тестовом сайте. Вы увидите, что находитесь в редакторе Гутенберга, и он будет выглядеть для вас иначе. Когда вы начинаете печатать, вы автоматически создаете блок абзаца. Вам не нужно добавлять новый блок при добавлении нового абзаца. Просто нажмите Enter или клавишу возврата.
Поскольку вы пытаетесь увидеть, будут ли ваши текущие плагины работать, попробуйте воссоздать, как вы использовали каждый из них, и посмотрите, работает ли он по-прежнему.
Если это не так, найдите те же функции в блоке Гутенберга по умолчанию, добавьте этот блок и добавьте свой контент.
Обязательно сохраните список плагинов, которые не работают должным образом, чтобы вы могли удалить их при запуске с Gutenberg.
Что делать, если для той функциональности, которая вам нужна, блока по умолчанию нет?
Проверьте все блоки, чтобы увидеть, находится ли необходимая вам функциональность внутри другого блока. Если вы не можете найти что-то, что будет работать, вы можете связаться с авторами плагина и спросить их, планируют ли они обновить его для совместимости с Gutenberg.
Если ничего не помогает, попробуйте найти Плагин Гутенберга это делает то, что вам нужно. Удалите плагины, которые не работают, с вашего промежуточного сайта.
В прямом эфире
Прежде чем делать НИЧЕГО со своим действующим сайтом, сделайте полную резервную копию всего своего сайта на случай, если вы что-то пропустили при проверке на совместимость или произошла другая ошибка.
На вашем тестовом сайте можно внести все необходимые изменения и перенести их на ваш действующий сайт. Однако это требует некоторых технических знаний. Таким образом, если вы не являетесь разработчиком или у вас есть тот, который работает для вас, лучше вносить изменения вручную.
Начните с удаления плагинов, которые не работали, и добавления новых, которые вы нашли, чтобы заменить их. Если старые плагины обрабатывают данные для существующих постов и страниц и не ломают новые, вы можете оставить их установленными.
Хотите конвертировать старые сообщения и страницы в блоки Гутенберга?
Откройте каждую страницу и пост из классического блочного меню. Нажмите на три точки, чтобы просмотреть варианты. Выберите из выпадающего меню Convert to Blocks.
После того, как WP преобразует ваш контент в блочную систему Гутенберга, вы должны просмотреть каждый блок. Используйте блочную навигацию (из значков), чтобы увидеть все части вашего поста или страницы.
Как вы можете видеть на скриншоте выше, каждый абзац, изображение, список и заголовок теперь находятся в отдельном блоке. Преобразование существующих страниц и сообщений в новую систему Gutenberg происходит быстро и просто.
Преобразование существующих страниц и сообщений в новую систему Gutenberg происходит быстро и просто.
Для тестирования ваших плагинов и поиска новых может потребоваться несколько часов, но вам нужно сделать это только один раз. Обязательно следуйте инструкциям, описанным выше, чтобы сделать ваш переезд в Гутенберг безболезненным и безошибочным.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Руководство для начинающих по использованию текстового редактора HTML WordPress
Авторы WordPress имеют возможность создавать страницы и записи в визуальном или текстовом редакторе. В то время как визуальный редактор достаточно хорошо справляется со своей работой с параметрами панели инструментов и удобной средой редактирования, использование текстового редактора обеспечивает максимальную гибкость в организации содержимого.
Позвольте мне объяснить не только то, почему вы хотите использовать текстовый редактор (вместо визуального редактора), но и то, насколько легко им пользоваться.
Почему вы можете предпочесть текстовый редактор?
- Ваш контент будет более понятным для ваших читателей и поисковых систем.
- Вам нужно знать всего несколько тегов HTML, чтобы сделать текстовый редактор очень полезным.
- Вы можете применять свойства стиля CSS непосредственно к коду HTML.
Что происходит при использовании визуального редактора?
Когда вы добавляете копию, мультимедиа или ссылки в визуальный редактор, вы на самом деле добавляете HTML на свою страницу или сообщение. Все происходит под капотом.
Не понимаю, что я имею в виду? Попробуй это.
Добавить копию в визуальном редакторе. Затем выберите вкладку Текст. То, на что вы будете смотреть, — это HTML. Как и в визуальном редакторе, вы можете редактировать свой HTML-код непосредственно в текстовом редакторе.
На самом деле, с помощью текстового редактора вы можете сделать намного больше, чем с помощью визуального редактора. Это делает работу в текстовом режиме не только более продуктивной, но и более приятной. Вы сможете более точно разметить свой контент, что принесет пользу вашим читателям и улучшит ваши усилия по SEO.
Вы сможете более точно разметить свой контент, что принесет пользу вашим читателям и улучшит ваши усилия по SEO.
HTML максимально прост. Каждая веб-страница, в том числе сгенерированная WordPress, использует его.
Изучение HTML даст гораздо больше преимуществ, чем его использование с WordPress!
Что такое HTML?
Известный как язык общения в Интернете, язык гипертекстовой разметки (HTML) представляет собой систему, которая позволяет авторам придавать смысл содержанию. Используя HTML-элементы (более известные как теги), вы можете определять содержимое как абзацы, заголовки, списки, ссылки и другие структуры.
HTML очень похож на грамматику.
Это не имеет НИЧЕГО общего с тем, как выглядит веб-страница или как она оформлена. Вопросы дизайна веб-страницы — компоновки, типографики и цвета — решаются с помощью CSS (каскадных таблиц стилей), языка стилей веб-дизайна.
HTML разрабатывается Консорциумом World Wide Web (W3C). Самая последняя версия — HTML5.
Теги, которые вы, скорее всего, будете использовать
HTML — это контейнерная система разметки. Для каждого открытого тега есть соответствующий закрывающий тег.
Например, для наиболее важного контента на странице или в разделе страницы вы должны использовать такой тег Заголовок 1.
Все о HTML
Тег open
и контейнер закрывается
Аналогично, вот как размечается абзац:
Несколько лет назад клиент и хороший друг предложил мне изучить WordPress. В то время я был против любого типа CMS. Я и не подозревал, что мне это понравится, и я буду учить этому многих людей в классах Нью-Йорка и на вебинарах.
Все, что вам нужно сделать, это написать свой контент в текстовом редакторе, добавляя свои теги либо по мере продвижения, либо после того, как вы напечатали копию.
Вот объяснение наиболее распространенных тегов, которые вы будете использовать при написании HTML. Это заголовок, список, ссылка, группировка и несколько разных тегов.
Это заголовок, список, ссылка, группировка и несколько разных тегов.
БИРКИ ЗАГОЛОВКА
| БИРКА | ЧТО ЭТО ДЕЛАЕТ |
| Используется в верхней части страницы или части страницы для обозначения самой важной копии. | |
| Используется после h2 для обозначения второй по важности копии на странице или части страницы. | |
| Используется после h3 для обозначения третьей по важности копии на странице или части страницы. |
- Существуют также теги заголовков h5, h5 и h6, которые на практике редко используются.
- Никогда не используйте тег заголовка для изменения размера шрифта.
ТЕГИ СПИСКА
С помощью HTML можно создать 3 типа списков. 2 самых популярных — упорядоченные и неупорядоченные списки.
Неупорядоченный список используется, когда порядок элементов не важен.
- цветы
- овощи
- деревья
- цветы
- овощи
- деревьев
Упорядоченный список используется, когда важен порядок элементов.
- Калифорния
- Техас
- Флорида
- Калифорния
- Техас
- Флорида
(В этом примере порядок важен и определяется наибольшим населением в штатах США.)
ПРИМЕЧАНИЕ. Списки также можно вкладывать друг в друга для создания иерархии элементов списка. Это сложно сделать при использовании визуального редактора.
ТЕГ ССЫЛКИ
Вы можете превратить текст или изображение в ссылку, поместив текст или изображение внутрь любого тега привязки (ссылки). Хотя синтаксис для создания ссылки всегда один и тот же (текст ссылки), есть два очень распространенных способа сделать это.
Для ссылки на страницу WordPress используйте:
Для ссылка на любую страницу или ресурс, а не только на страницу WordPress, используйте:
ПРИМЕЧАНИЕ. На самом деле существует третий способ. Вы можете использовать специальный способ создания ссылок WordPress со следующим синтаксисом:
Абзац информации, следующий за заголовком и изображением, который логически объединяется в группу информации.
Вот некоторые очень распространенные группирующие теги
| TAG | ЧТО ЭТО ДЕЛАЕТ |
<основной> | Используется только один раз на странице, этот тег группирует наиболее важную информацию страницы. |
<раздел> | Тег section можно использовать несколько раз для разделения контента на разделы. |
<артикул> | Чаще всего используется для определения контента как публикации в блоге или статьи. |
<в сторону> | Используется для определения содержимого, которое является дополнительным к основному, разделу, статье или другому группирующему тегу. |
<заголовок> | Используется для определения любого содержимого, которое является ведущей информацией на странице или в части страницы. |
<нижний колонтитул> | Используется для содержания контента, который обычно завершает раздел или страницу, например, автора, контактную информацию, авторские права и ссылку «наверх». |
<навигация> | Используется для определения интерфейса навигации. Обычно оборачивает (содержит) теги |
<дел> | Используется, когда не существует специального тега для более точного описания содержимого. |
ДРУГИЕ ТЕГИ
Помимо тега, вы найдете эти теги очень полезными при работе с текстовым редактором.
| ТЕГ | ЧТО ЭТО ДЕЛАЕТ |
Встраивает изображение на вашу страницу. | |
| Переводит строку текста на следующую строку. Аналогично мягкому возврату на клавиатуре. | |
| Это тег комментария, который используется для скрытия кода или любых заметок, сделанных вами в текстовом редакторе, которые вы не хотите отображать на веб-странице. | |
<цитата> или | Используйте любой из этих тегов для цитаты в вашей копии. |
| Сущности символов | Для всех не буквенно-цифровых символов, таких как авторские права или товарный знак. Подробный список. |
Хотя эти теги помогут вам в этом, вот несколько ресурсов, которые вам помогут.
● Вам нужно всего 10 HTML-тегов (учебное пособие)
● Справочник по элементам HTML в алфавитном порядке
● Справочник по элементам HTML
Правила
Прелесть HTML в том, что есть всего несколько правил, которым нужно следовать, и они легко запомнить.
* HTML нечувствителен к регистру
Прописные, строчные или смешанные регистры — пишите HTML любым удобным для вас способом. Обычная практика — строчные буквы.
* Для каждого открытого тега должен быть закрывающий тег
Из этого правила есть исключения, но чтобы упростить задачу, выработайте привычку закрывать все открытые теги.
* Теги закрываются в порядке, обратном тому, в котором они открываются внутри блока
Это может быть немного сложно понять, поэтому вот пример.
Вот абзац со ссылкой внутри, часть текста выделена.
Обратите внимание на порядок:
* Некоторые элементы не имеют закрывающего тега
Такие теги, как
и не имеет закрывающего тега, так как для него нет причин.
* Используйте HTML правильно, а НЕ для оформления страницы
Например, не используйте теги
, когда у вас есть список. Или не используйте теги




 Это простой способ добавить код, такой как HTML, javascript, CSS и PHP, без каких-либо знаний об этих языках.
Это простой способ добавить код, такой как HTML, javascript, CSS и PHP, без каких-либо знаний об этих языках.
 Чтобы привыкнуть к написанию HTML, может потребоваться некоторое время, но в конце концов вы обнаружите, что это очень удобно.
Чтобы привыкнуть к написанию HTML, может потребоваться некоторое время, но в конце концов вы обнаружите, что это очень удобно. д.
д.



 Если это похоже на вас, скорее всего, вы упускаете возможность улучшить свой рабочий процесс.
Если это похоже на вас, скорее всего, вы упускаете возможность улучшить свой рабочий процесс. Кроме того, они не предоставляют никаких функций, которые помогут вам выявить ошибки или оптимизировать рабочий процесс.
Кроме того, они не предоставляют никаких функций, которые помогут вам выявить ошибки или оптимизировать рабочий процесс. Давайте посмотрим.
Давайте посмотрим. Хотя это возможно, это может быть немного медленным. С другой стороны, если вы ищете бесплатный текстовый редактор и часто работаете над проектами, требующими большого количества совместной работы, это ценный вариант.
Хотя это возможно, это может быть немного медленным. С другой стороны, если вы ищете бесплатный текстовый редактор и часто работаете над проектами, требующими большого количества совместной работы, это ценный вариант. Другие удобные функции:
Другие удобные функции: Он также поддерживает несколько языков разметки.
Он также поддерживает несколько языков разметки. Лицензия на одну копию стоит 80 долларов.
Лицензия на одну копию стоит 80 долларов. Он включает в себя совместное использование кода в реальном времени и функции видеочата, что делает его ценным инструментом для проектов совместной работы.
Он включает в себя совместное использование кода в реальном времени и функции видеочата, что делает его ценным инструментом для проектов совместной работы.

 Плагины и виджеты привлекают людей к платформе, но настоящая сила исходит от самого редактора WordPress. Независимо от того, какова ваша цель с платформой, вы будете использовать редактор постов/страниц в основном качестве. Поэтому мы хотим показать вам, как использовать редактор WordPress в полной мере, чтобы ваш контент сиял, а ваш сайт процветал.
Плагины и виджеты привлекают людей к платформе, но настоящая сила исходит от самого редактора WordPress. Независимо от того, какова ваша цель с платформой, вы будете использовать редактор постов/страниц в основном качестве. Поэтому мы хотим показать вам, как использовать редактор WordPress в полной мере, чтобы ваш контент сиял, а ваш сайт процветал.

 Каждый раз, когда вы видите + в круге, вы можете щелкнуть его, чтобы добавить новый блок. Появится раскрывающийся список, из которого вы выбираете тип, который хотите вставить. Все они работают одинаково, поэтому независимо от того, щелкаете ли вы справа от блока, под блоком или в углу экрана, вы получаете одни и те же параметры.
Каждый раз, когда вы видите + в круге, вы можете щелкнуть его, чтобы добавить новый блок. Появится раскрывающийся список, из которого вы выбираете тип, который хотите вставить. Все они работают одинаково, поэтому независимо от того, щелкаете ли вы справа от блока, под блоком или в углу экрана, вы получаете одни и те же параметры.
 Вы просто нажимаете на блок, затем, удерживая Shift или CTRL, нажимаете на другой. Если вы хотите сгруппировать все блоки в сообщении, вы можете нажать CTRL/CMD-A, чтобы выбрать все. Затем, когда вы увидите, что значок в левом верхнем углу изменится на квадрат, состоящий из маленьких блоков, вы можете щелкнуть его и выбрать Преобразование в группу .
Вы просто нажимаете на блок, затем, удерживая Shift или CTRL, нажимаете на другой. Если вы хотите сгруппировать все блоки в сообщении, вы можете нажать CTRL/CMD-A, чтобы выбрать все. Затем, когда вы увидите, что значок в левом верхнем углу изменится на квадрат, состоящий из маленьких блоков, вы можете щелкнуть его и выбрать Преобразование в группу . У нас есть полное руководство по многоразовым блокам, с которым вы можете ознакомиться для получения дополнительной информации по этой теме.
У нас есть полное руководство по многоразовым блокам, с которым вы можете ознакомиться для получения дополнительной информации по этой теме. Во всех основных отношениях это заменяет простую область WYSIWYG в TinyMCE и является самым большим изменением в редакторе WordPress с… ну… когда-либо.
Во всех основных отношениях это заменяет простую область WYSIWYG в TinyMCE и является самым большим изменением в редакторе WordPress с… ну… когда-либо. Многоразовые блоки и группы блоков также могут отображаться в разделе «Наиболее используемые».
Многоразовые блоки и группы блоков также могут отображаться в разделе «Наиболее используемые». Если у вас нет блоков заголовков, этого раздела там не будет. Вы можете щелкнуть любой элемент схемы документа, чтобы перейти непосредственно к этому блоку. Эта функция бесценна для длинных документов.
Если у вас нет блоков заголовков, этого раздела там не будет. Вы можете щелкнуть любой элемент схемы документа, чтобы перейти непосредственно к этому блоку. Эта функция бесценна для длинных документов. Если у вас выделен блок абзаца, вы увидите это.
Если у вас выделен блок абзаца, вы увидите это.



 Нажмите еще раз, чтобы выбрать все блоки — Ctrl+A
Нажмите еще раз, чтобы выбрать все блоки — Ctrl+A  Благодаря возможности детального управления каждым элементом на странице вы можете создавать контент быстрее, проще и гораздо эффективнее, чем это было возможно раньше. Однако, если текущий редактор блоков не для вас, существует плагин Classic Editor, а если вы хотите быть в авангарде, плагин Gutenberg остается на несколько выпусков впереди редактора по умолчанию в ядре WordPress. Поэтому независимо от того, какой способ вы предпочитаете создавать, WordPress поможет вам.
Благодаря возможности детального управления каждым элементом на странице вы можете создавать контент быстрее, проще и гораздо эффективнее, чем это было возможно раньше. Однако, если текущий редактор блоков не для вас, существует плагин Classic Editor, а если вы хотите быть в авангарде, плагин Gutenberg остается на несколько выпусков впереди редактора по умолчанию в ядре WordPress. Поэтому независимо от того, какой способ вы предпочитаете создавать, WordPress поможет вам. Мы покажем вам несколько способов, как это сделать, а также еще несколько стильных способов.
Мы покажем вам несколько способов, как это сделать, а также еще несколько стильных способов.
 Затем на панели инструментов щелкните значок «Цвет шрифта» (тот, что с буквой А, как показано на фотографии).
Затем на панели инструментов щелкните значок «Цвет шрифта» (тот, что с буквой А, как показано на фотографии).



 Это сбывшаяся мечта — иметь возможность делать все это, не написав ни единой строчки кода. Хотя практично использовать JS-редактор RTF для украшения вашего сайта. Большинство людей не знают, как изменить шрифт в редакторе WordPress.
Это сбывшаяся мечта — иметь возможность делать все это, не написав ни единой строчки кода. Хотя практично использовать JS-редактор RTF для украшения вашего сайта. Большинство людей не знают, как изменить шрифт в редакторе WordPress. Что ж, если вы хотите оформить свой веб-сайт и сделать его более профессиональным, ваш поиск лучшего WYSIWYG-редактора javascript заканчивается здесь. Поддержка HTML-редактора Angular WYSIWYG от Froala — одна из лучших в бизнесе. Он предлагает базовые параметры стиля, а также расширенный стиль за счет интеграции плагинов. Кроме того, его Froala позволяет вам определить свой собственный класс стиля и, следовательно, настроить внешний вид вывода редактора.
Что ж, если вы хотите оформить свой веб-сайт и сделать его более профессиональным, ваш поиск лучшего WYSIWYG-редактора javascript заканчивается здесь. Поддержка HTML-редактора Angular WYSIWYG от Froala — одна из лучших в бизнесе. Он предлагает базовые параметры стиля, а также расширенный стиль за счет интеграции плагинов. Кроме того, его Froala позволяет вам определить свой собственный класс стиля и, следовательно, настроить внешний вид вывода редактора. Они могут полностью изменить цвет текста или фона по своему вкусу.
Они могут полностью изменить цвет текста или фона по своему вкусу.
