Руководство по иерархии шаблонов в WordPress
Руководство по иерархии шаблонов в WordPress | ArtzolinВсе современные темы WordPress состоят из шаблонов, таблиц стилей, javascript и изображений. Вместе эти файлы определяют, как ваш сайт будет выглядеть для пользователей. Шаблоны с определенными именами влияют на определенные области вашего веб-сайта.
Как правило, тема WordPress должна содержать шаблоны для отображения категорий, дат, архивов, отдельных записей, пользовательских страниц и т. д. Как пользователь, вы можете создать свои шаблоны, используя дочернюю тему.
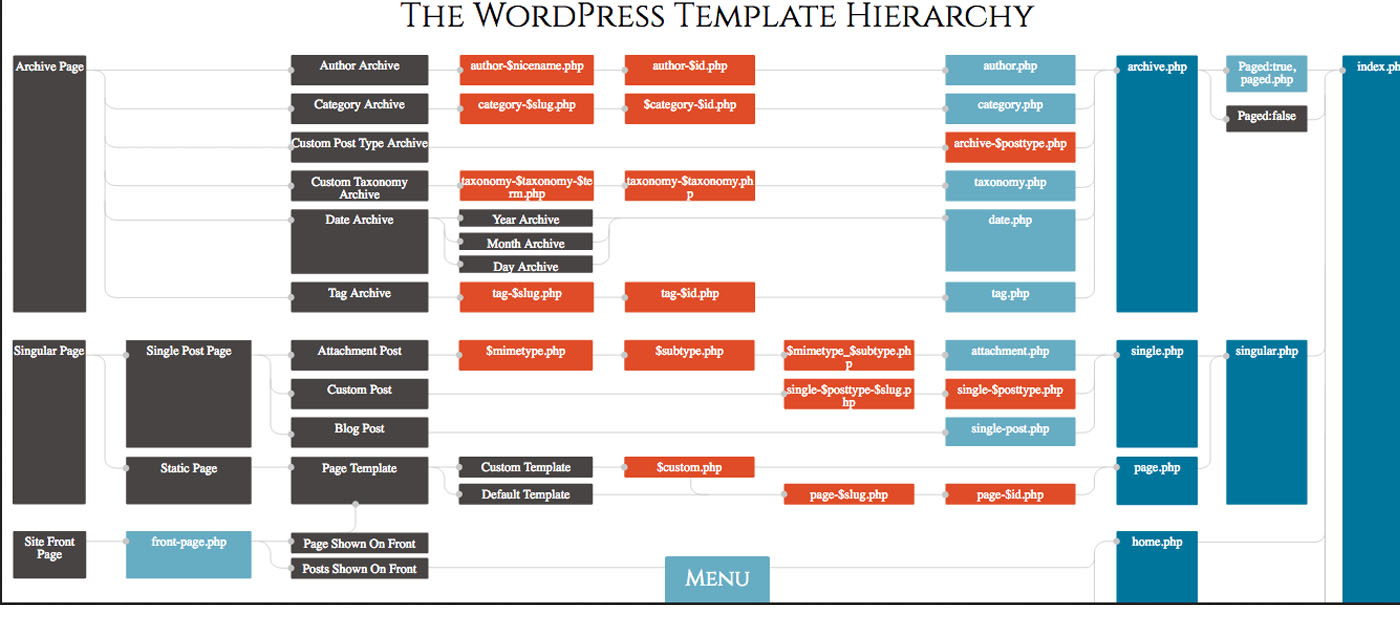
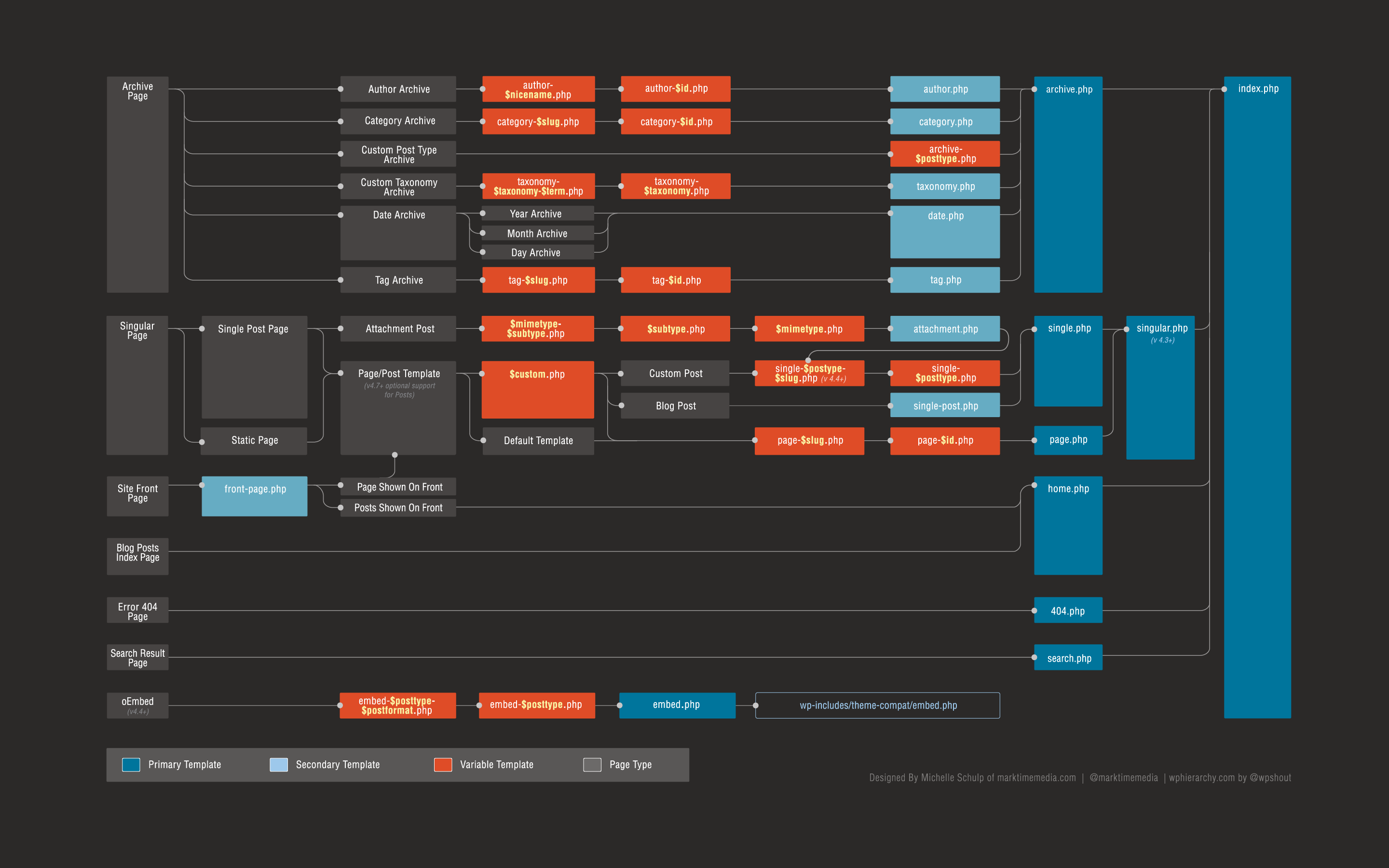
Визуальная иерархия шаблонов WordPress (шпаргалка)
Визуальный чит-лист ниже объясняет, какие файлы шаблонов используются для отображения разных страниц на сайте WordPress.
Иерархия для главной страницы
По умолчанию WordPress отображает на главной странице вашего сайта последние записи. Вы также можете настроить это в Настройках → Чтение в админке WordPress.
front-page. php
php- Если есть в теме, WordPress будет использовать этот файл шаблона независимо от настроек Чтения.
home.php- Будет загружен, если
front-page.php page.php- Будет использоваться, если
front-page.phpне существует и в настройках чтения WordPress установлен чекбокс «отображать статическую страницу». index.php- Если
front-page.php,page.phpиhome.phpне существует, WordPress вернется к index.php для рендеринга домашней страницы.
single-{post-type}-{slug}.php- Используйте этот шаблон для изменения отображения определенного отдельной записи для любого типа поста. Например, если тип записи — «project», а ярлык записи — «apple», то WordPress будет искать

single-{post-type}.php- WordPress проверит, существует ли шаблон для отображения этого конкретного типа поста. Например, если тип поста — «project», WordPress будет искать
single-project.php. single.php- Общий шаблон для отображения всех записей.
singular.php- Этот резервный шаблон для отображения всех страниц одиночного типа.
index.php- Если WordPress не найдет ни один из предыдущих шаблонов, он будет использовать
Иерархия для single page
{custom-page-template}.php- Назначенный шаблон для страницы.
page-{slug}.php- Если ярлык страницы «contact-us», WordPress будет искать
page-contact-us.phpдля рендеринга. page-{id}.php- Если идентификатор страницы 12, WordPress будет искать файл шаблона с именем
page-12.. php
php page.php- Шаблон для отображения всех статических страниц.
singular.php- Этот шаблон является резервным вариантом по умолчанию для всех страниц одиночного типа.
index.php- Если WordPress не найдет ни один из предыдущих шаблонов, он будет использовать
index.phpдля рендеринга страницы.
Иерархия для категорий
category-{slug}.php- Этот шаблон используется для отображения страницы архива категории для определенной категории. Например, если ярлык категории — «projects», WordPress будет искать шаблон
category-projects.php. category-{id}.php- Затем WordPress ищет шаблон с идентификатором категории. Например, если идентификатор категории 12, то WordPress будет искать
category.php- Этот шаблон используется по умолчанию для отображения всех страниц категорий в WordPress.

archive.php- Это шаблон используется по умолчанию для отображения любых архивный страниц.
index.php- Резервный шаблон по умолчанию, если ни один из предыдущих не найден.
Иерархия для тегов
tag-{slug}.php- Если ярлык тега «horrors», WordPress будет искать
tag-horrors.php. tag-{id}.php- Если идентификатор тега 12, WordPress будет искать шаблон
tag-12.php. tag.php- Шаблон по умолчанию для архивов тегов.
archive.php- Шаблон по умолчанию для любой архивной страницы
index.php- Резервный шаблон по умолчанию, если ни один из предыдущих не найден.
Иерархия для таксономий
Категории и теги, рассмотренные выше — это две таксономии, которые есть в WordPress по умолчанию. Пользователи также могут создавать свои собственные пользовательские таксономии.
- Если у вас есть таксономия «genre» и есть термин «thriller», то WordPress будет искать шаблон
taxonomy-genre-thriller.php. taxonomy-{taxonomy}.php- Для всех терминов таксономии «genre» WordPress будет искать файл
taxonomy-genre.php, если не найдет предыдущий. taxonomy.php- Шаблон по умолчанию для отображения любых пользовательских архивов таксономии.
archive.php- Резервный вариант по умолчанию для всех архивных страниц в WordPress.
index.php- Резервный шаблон по умолчанию в WordPress.
Иерархия для архивов custom post types
archive-{post_type}.php- Если у вас есть custom post types «review», WordPress будет искать
archive-review.phpдля рендеринга. archive.php- Шаблон по умолчанию для отображения всех архивных страниц в WordPress.

index.php- Резервный шаблон по умолчанию в WordPress.
Иерархия для архивов автора
author-{nicename}.php- Если ник автора «hulk», WordPress будет искать
author-hulk.php. author-{id}.php- Если ID пользователя равен 6, WordPress будет искать
author.php- Шаблон по умолчанию, используемый для отображения страниц архива авторов в WordPress.
archive.php- Шаблон по умолчанию для отображения всех архивных страниц в WordPress.
index.php- Резервный шаблон по умолчанию в WordPress.
Иерархия для архивов записей по датам
WordPress также отображает записи на архивных страницах на основе даты за месяцы и годы. Вот как выглядят шаблоны для этих страниц.
date.php- Шаблон по умолчанию для архивов на основе даты.

archive.php- Шаблон по умолчанию, используемый для отображения архивных страниц в WordPress.
index.php- Резервный шаблон по умолчанию в WordPress.
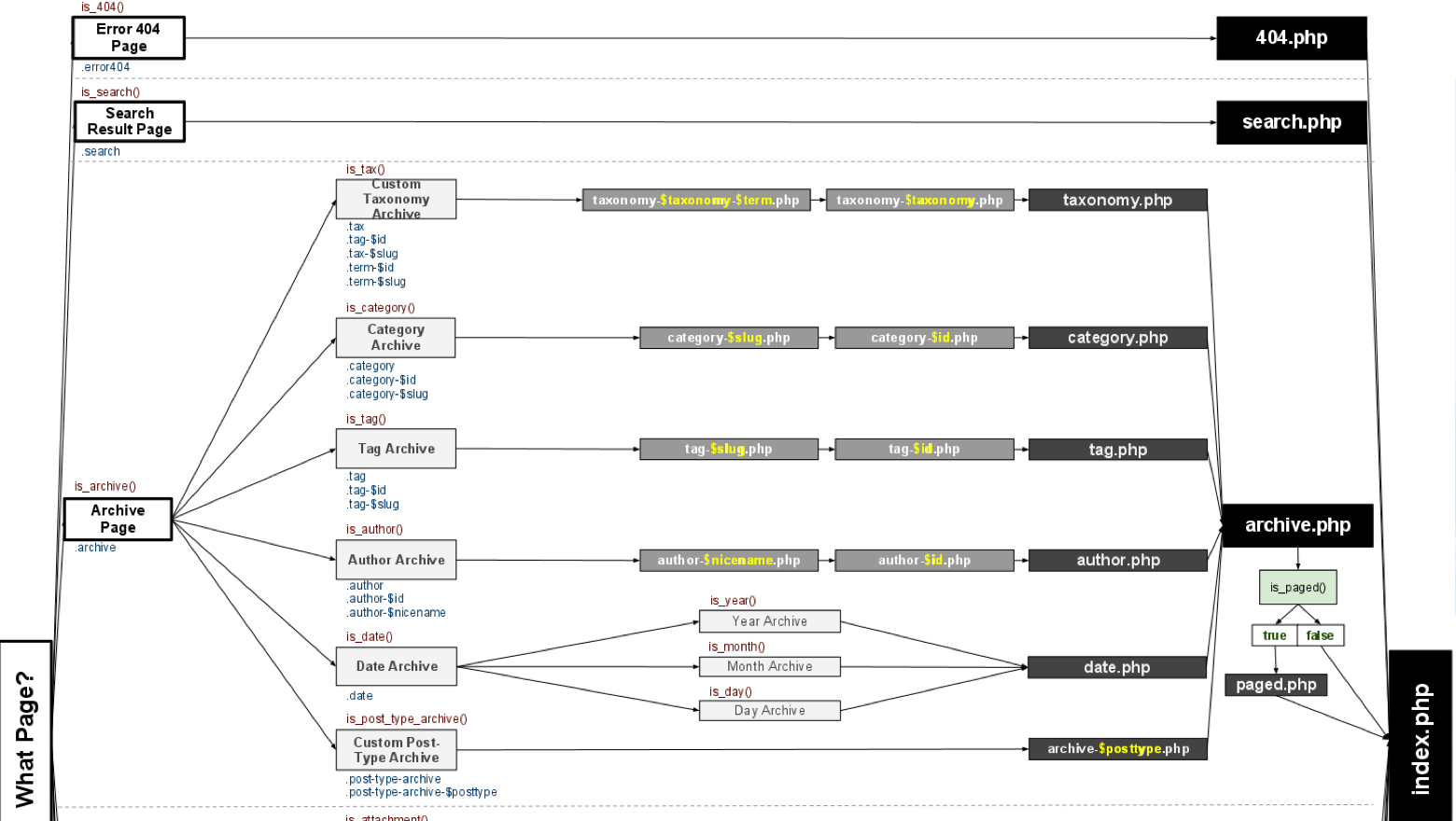
Иерархия для результатов поиска
search.php- Страница по умолчанию для отображения результатов поиска в WordPress.
index.php- Резервный шаблон по умолчанию в WordPress.
Иерархия для 404
Страница ошибки 404 отображается, когда WordPress не может найти запрошенный контент.
404.php- Шаблон по умолчанию для отображения страницы ошибки 404 в WordPress.
index.php- Резервный шаблон по умолчанию в WordPress.
Иерархия для attachments
MIME_type.php- mime_type обозначает тип файла. Например,
image.php,video.php,application.php. attachment. php
php- Шаблон по умолчанию для отображения страниц вложений.
single-attachment.php- Для отображения одного вложения.
single.php- Шаблон по умолчанию для отображения элементов одиночного типа.
index.php- Резервный шаблон по умолчанию в WordPress.
Иерархия для embeds
Начиная с WordPress 4.5, вы можете использовать шаблоны для рендеринга встроенного контента в WordPress.
embed-{post-type}-{post_format}.php- WordPress сначала будет искать тип поста и шаблон формата сообщения. Например, если у вас есть «review» с «video», WordPress будет искать файл
embed-review-video.php. embed-{post-type}.php- если тип сообщения «review», WordPress будет искать
embed-review.php. embed.php- Резервный вариант по умолчанию для всех вставок.
Другие файлы темы
Эти файлы не используются в иерархии, но подключаются внутри большинства шаблонов как части их.
header.php- Содержит заголовок сайта WordPress и обычно вызывается в начале всех файлов шаблонов. Обычно он содержит логотип и меню, а так же техническую информацию тега
<head>— мета-теги, вызовы css и js-файлов, аналитику, заголовок страницы и т. д. Подключается с помощью функцииget_header(). footer.php- Используется для создания раздела нижнего колонтитула темы WordPress и вызывается в конце всех файлов шаблонов.
footer.phpобычно содержит информацию об авторских правах, вызовы JS-файлов, области виджетов, навигацию по сайту. Подключается с помощью функцииget_footer(). sidebar.php- Используется для создания боковой панели сайта и вызывается в файлах шаблонов, таких как
index.php,page.php,single.php, для отображения боковой панели. Обычно он содержит области виджетов. Подключается с помощью функцииget_sidebar().
searchform.php- Шаблон для отображения формы поиска в WordPress. Подключается с помощью функции
get_search_form(). functions.php- Файл, в котором содержатся функции темы. Как правило, используется только для подключения логически разбитых файлов с функциями сайта из папки includes/ или inc/. Подключается автоматически при загрузке темы.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 3
Оценок пока нет. Поставьте оценку первым.
Похожие посты
- 1551
WebP — это современный формат сжатия изображений без потери качества, который напрямую влияет на скорость загрузки сайта. Конвертирование изображений из jpg и png в формат webp может дать существенный прирост в баллах по google page speed. Формат webp поддерживается большинством современных браузеров. Вы без труда можете найти плагины, которые помогут вам автоматически конвертировать изображения, добавленные…
Формат webp поддерживается большинством современных браузеров. Вы без труда можете найти плагины, которые помогут вам автоматически конвертировать изображения, добавленные…
Подробнее
- 1348
При разработке своих сайтов вам может понадобиться вывести галереи изображений из произвольных папок без их загрузки в библиотеку. Давайте рассмотрим пример, как это сделать с помощью шорткода: Использование: [folder-gallery path=’/data/images/’] Как видите, функция принимает путь до искомой папки (обязательно с открывающим и закрывающим слешем), в функции устанавливаются разрешенные типы изображений и формируется вывод с классами…
Подробнее
- 532
При добавлении изображения в пост, по умолчанию WordPress вставляет его в размере medium и без выравнивания. Чтобы при загрузке картинки ей прописывалось выравнивание по центру и полный размер, вы можете использовать такой код:
Чтобы при загрузке картинки ей прописывалось выравнивание по центру и полный размер, вы можете использовать такой код:
Подробнее
WordPress. Иерархия шаблонов. Категория: Web-разработка • CMS WoprdPress
Иерархия, в данном случае последовательная проверка, говорит о том, что для вывода страницы сайта подходят несколько файлов шаблонов. Проверка, какой файл будет использован в конечном итоге, идет поочередно.
Например, пользователь заходит на страницу рубрики «Цветы» с ярлыком flowers и идентификатором 4. WordPress будет по очереди проверять наличие следующих файлов в директории текущей темы:
- файл
category-flowers.php - файл
category-4.php - файл
category.php - файл
archive.php - файл
index.php
Проверка прервется на первом существующем файле — именно этот файл будет использован в качестве шаблона.
1. Главная страница сайта
- файл
front-page.php - файл
home.php - файл
index.php
2. Одиночная запись произвольного типа
- файл
single-{posttype}-{slug}.php - файл
single-{posttype}.php - файл
single.php - файл
singular.php - файл
index.php
3. Одиночная запись (тип post)
- файл
single-post-{slug}.php - файл
single-post.php - файл
single.php - файл
singular.php - файл
index.php
4. Статическая страница (тип page)
- Пользовательский шаблон
- файл
page–{slug}.php - файл
page-{id}.php - файл
page.php - файл
singular. php
php - файл
index.php
5. Архив записей рубрики
- файл
category–{slug}.php - файл
category-{id}.php - файл
category.php - файл
archive.php - файл
paged.php(если страница пагинации) - файл
index.php
6. Архив записей метки
- файл
tag–{slug}.php - файл
tag-{id}.php - файл
tag.php - файл
archive.php - файл
paged.php(если страница пагинации) - файл
index.php
7. Архив произвольной таксономии
- файл
taxonomy-{taxonomy}-{term}.php - файл
taxonomy-{taxonomy}.php - файл
taxonomy.php - файл
archive.php - файл
paged.(если страница пагинации) php
php - файл
index.php
8. Архив типа записи
- файл
archive-{posttype}.php - файл
archive.php - файл
paged.php(если страница пагинации) - файл
index.php
9. Архив по дате (день, месяц, год)
- файл
date.php - файл
archive.php - файл
paged.php(если страница пагинации) - файл
index.php
10. Архив записей автора
- файл
author-{nickname}.php - файл
author-{id}.php - файл
author.php - файл
archive.php - файл
paged.php(если страница пагинации) - файл
index.php
11. Страницы результатов поиска
- файл
search. php
php - файл
index.php
12. Страница 404
- файл
404.php - файл
index.php
Поиск: CMS • Web-разработка • WordPress • Иерархия • Файл • Шаблон сайта
Тег: PHP | Покопаемся в WordPress
Архив стр. 1 из 2
1 2
Далее »
Один из моих клиентов был взломан с так называемым Cannot redeclare hack . Кажется, он тесно связан с гнусным взломом TimThumb, поэтому, если вы пострадали от одного из этих взломов, вам следует проверить другой. По-видимому, эти взломы затрагивают общих серверов , поэтому, если вы размещаете нескольких сайтов WordPress, высока вероятность того, что они все заражен.
Недавно я работал над проектом, в котором один канал RSS был импортирован и отображен в нескольких столбцах на веб-странице. На некоторых страницах элементы канала отображаются в двух столбцах, на других — в группах по три и более. Этот метод использует встроенную
На некоторых страницах элементы канала отображаются в двух столбцах, на других — в группах по три и более. Этот метод использует встроенную функциональность WordPress fetch_feed для анализа внешних каналов и слайс из магии PHP для их отображения в нескольких столбцах . Он также гибкий, позволяя использовать любое количество столбцов и элементов ленты из любого места в файлах вашей темы/шаблона.
WordPress отлично справляется с отслеживанием того, что происходит с циклом, но как только вы начнете настраивать параметры и настраивать несколько циклов, рекомендуется явно сбросить их с помощью одного из трех тегов шаблона WordPress . В этом посте DigWP мы рассмотрим каждый из этих трех методов сброса цикла, чтобы лучше понять, когда и как их использовать в ваших темах WordPress.
WordPress позволяет легко публиковать контент в любом количестве категорий, с любым количеством тегов и с любым типом пользовательского формата сообщений. Так, например, в дополнение к полным статьям вы также можете предлагать скринкасты, ссылки, боковые посты, твиты и всевозможный другой периферийный контент. Дополнительный материал может отлично сработать для посетителей, просматривающих ваш сайт, но включение всех этих дополнительных материалов в вашу RSS-ленту ослабляет эффективность ваших основных статей. Идея здесь в том, что ваши посетители будут подписываться на более сфокусировано на контенте .
Так, например, в дополнение к полным статьям вы также можете предлагать скринкасты, ссылки, боковые посты, твиты и всевозможный другой периферийный контент. Дополнительный материал может отлично сработать для посетителей, просматривающих ваш сайт, но включение всех этих дополнительных материалов в вашу RSS-ленту ослабляет эффективность ваших основных статей. Идея здесь в том, что ваши посетители будут подписываться на более сфокусировано на контенте .
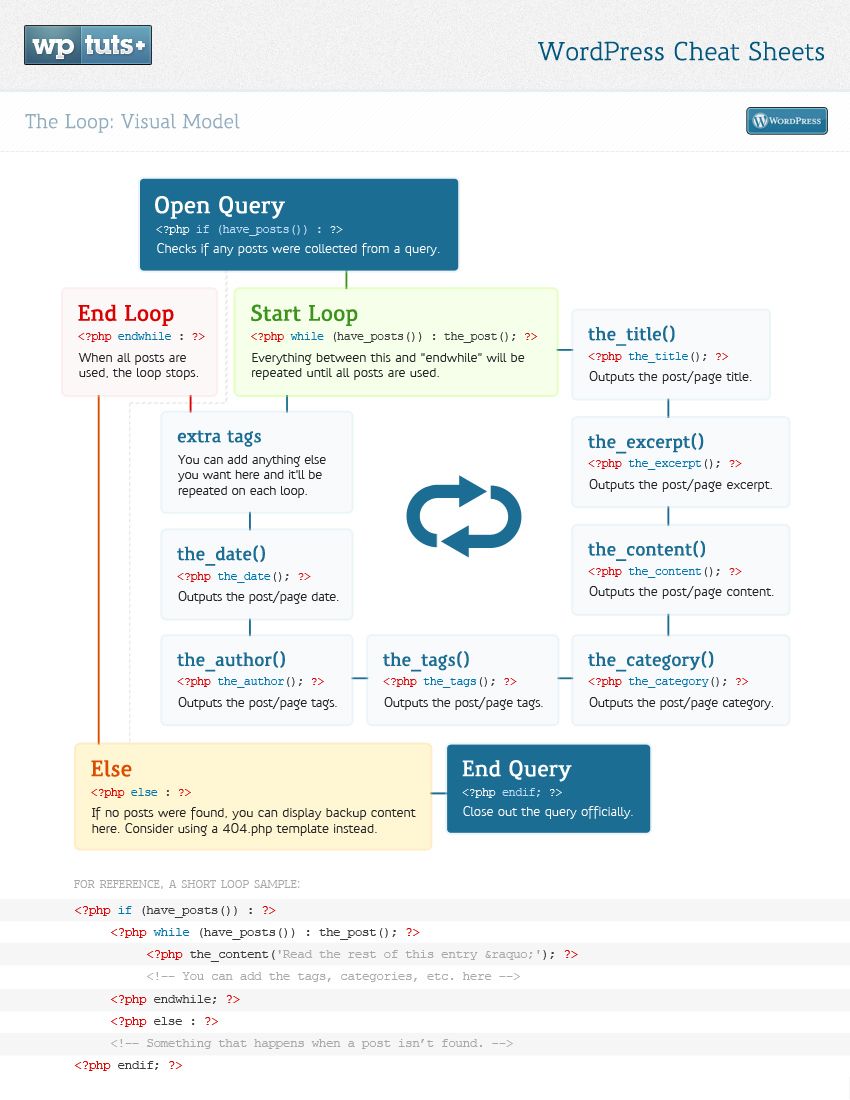
В основе шаблона темы WordPress лежит почтенный цикл WordPress. Например, когда вы смотрите на свой файл index.php , цикл — это часть, которая обычно начинается с if(have_posts()) и содержит все теги и разметку, используемые для создания страницы. Цикл по умолчанию отлично работает для большинства тем с одним циклом, но для более продвинутых дизайнов с такими вещами, как несколько и настраиваемых циклов, требуется больше мощности цикла. К счастью, WordPress обеспечивает достаточную гибкость благодаря четыре или пять способов зацикливания :
На днях я опубликовал небольшой совет на CSS-Tricks о том, как вы можете загружать только части других страниц на сайте через Ajax, и как это сделать без дополнительных элементов HTML-обертки. содержать его в чистоте. Распространенной критикой этого является то, что запрос Ajax по-прежнему загружает всю страницу, используя всю эту пропускную способность, просто он помещает на страницу только ту часть, которую вы указываете с помощью селектора CSS.
содержать его в чистоте. Распространенной критикой этого является то, что запрос Ajax по-прежнему загружает всю страницу, используя всю эту пропускную способность, просто он помещает на страницу только ту часть, которую вы указываете с помощью селектора CSS.
Иногда трудно вести такие обсуждения, не рассматривая конкретный вариант использования, но я вижу, откуда они берутся. Загрузка контента, который вы не собираетесь использовать, — пустая трата полосы пропускания. Однако это значительно упрощает прогрессивные улучшения Ajax. Собственно, именно так и работает наша тема All AJAX.
Я ОГРОМНЫЙ поклонник возможности связывания файла CSS для каждой страницы. Я просто нахожу чрезвычайно распространенным явление, когда страница нуждается в уникальном для нее стиле CSS, и я ненавижу заполнять основную таблицу стилей сайта настройками, которые нужны только для одной конкретной страницы. Мы говорили об этом раньше и даже создали собственный метод для этого, а также упомянули плагин художественного направления, который делает это легко возможным.
У вас есть куча различных областей, которые вы хотите объявить областью виджетов? Сохраните повторяющийся код, создав быстрый массив их имен, а затем прокрутите этот массив, вызывая функцию register_sidebar() для каждого из них. Элементарные вещи PHP здесь, но эй, это только что сэкономило мне довольно много строк кода в теме с большим количеством виджетов, над которой я работаю.
Большинство блогов отображают содержимое сообщений в отдельных столбцах, как мы делаем здесь, в Digging Into WordPress. Но вы знаете, что также возможно отображать содержимое поста в нескольких столбцах . Макеты с несколькими столбцами идеально подходят для газетных и журнальных тем. В этой статье DigWP представлены шесть способов выполнения работы с использованием различных методов, приемов и советов.
В WordPress отображение всех комментариев к сообщению или странице невероятно просто. В вашей теме single.php у вас, вероятно, есть такая строка:
Работая над новой темой для следующего обновления книги WordPress, я обнаружил, что действительно вникаю во все это «виджетирование». Виджеты позволяют нетехническим пользователям настраивать вашу тему в соответствии со своими конкретными потребностями в макете, а с таким количеством различных виджетов возможности безграничны. Возможно, вы думали о виджетах как о чем-то, что вы делаете на боковой панели, но нет причин останавливаться на достигнутом. Вы можете виджетировать почти каждую часть вашей темы. В этом посте мы покажем вам, как сделать виджеты вашей темы в два простых шага . Как только мы разберемся с основами, мы углубимся в некоторые приятных советов и хитростей .
Виджеты позволяют нетехническим пользователям настраивать вашу тему в соответствии со своими конкретными потребностями в макете, а с таким количеством различных виджетов возможности безграничны. Возможно, вы думали о виджетах как о чем-то, что вы делаете на боковой панели, но нет причин останавливаться на достигнутом. Вы можете виджетировать почти каждую часть вашей темы. В этом посте мы покажем вам, как сделать виджеты вашей темы в два простых шага . Как только мы разберемся с основами, мы углубимся в некоторые приятных советов и хитростей .
У меня возникла ситуация, когда мне нужен защищенный паролем пост в WordPress. Конечно, в WordPress это очень просто, вы можете установить для него пароль прямо в поле «Опубликовать» перед публикацией. Но по умолчанию WordPress добавляет «Защищено:» в начало заголовка сообщения до и после ввода пароля. Мне это не понравилось, и я подумал, что окно с паролем было достаточно подсказкой, чтобы материал был защищен паролем.
Мне нравится идея отключать комментарии через определенное количество дней. Здесь, в Digging Into WordPress, мы делаем это после 90. По прошествии такого времени «сообщество» обсуждения давно закончилось. Я думаю, что хорошей практикой для отключения комментариев является вместо этого оставить сообщение, информирующее посетителей о том, что ветка комментариев закрыта, и предложить план действий на случай, если у них будет что-то очень важное, чем можно поделиться. Вот пример из CSS-Tricks:
Дэвид Холландер из SparkWeb Interactive прислал нам небольшой отрывок кода для вставки Карт Google в записи/страницы с помощью шорткодов. На самом деле у Google уже есть копируемый и вставляемый код iframe в Google Maps, который действительно легко поймать, но у Дэвида были проблемы с визуальным текстовым редактором, который испортил код при сохранении сообщения. С коротким кодом нет проблем.
1 2
Следующий »
«Нравится блог? Вам понравится наша книга». РП 6.2Поиск по сайту
Поиск: Реклама на DigWP. com
com
Подпишитесь на рассылку новостей!
Никогда не спамить, только хорошие вещи
Популярные посты
Подробнее
Последние сообщения
Узнать больше
Случайные сообщения
Обновление
Лучшие теги
Подписаться
- Публиковать обновления через RSS-канал »
- Получить информационный бюллетень DigWP »
PHP: теги PHP — руководство
Изменение языка: английскийбразильский португальскийкитайский (упрощенный)французскийнемецкийяпонскийрусскийиспанскийтурецкийДругое
Отправить запрос на вытягивание Сообщить об ошибке
Когда PHP анализирует файл, он ищет открывающие и закрывающие теги, которые и ?> , которые сообщают PHP
запускать и останавливать интерпретацию кода между ними. Разбор таким образом
позволяет встраивать PHP во все виды различных документов, т.к.
все, что находится за пределами пары открывающего и закрывающего тегов, игнорируется
Парсер PHP.
PHP включает короткий эхо-тег , который является
сокращение до более подробного .
Пример #1 Открывающие и закрывающие теги PHP
1. используйте эти теги'; ?> 2. Вы можете использовать короткий эхо-тег для .
Эквивалент .
3. 'если включен short_open_tag'; ?>
Короткие теги (пример три) доступны по умолчанию, но их можно отключить. либо через short_open_tag директива файла конфигурации php.ini или отключены по умолчанию, если PHP построен с конфигурацией --disable-short-tags .
Примечание :
Поскольку короткие теги можно отключить, рекомендуется использовать только обычные теги.
теги (
и) до максимальная совместимость.
Если файл содержит только код PHP, желательно опустить закрывающий тег PHP. в конце файла. Это предотвращает случайные пробелы или новые строки добавляется после закрывающего тега PHP, что может вызвать нежелательные эффекты потому что PHP начнет буферизацию вывода, когда нет намерения со стороны программист для отправки любого вывода в этой точке скрипта.
+ добавить примечание
Пользовательские примечания 1 примечание
вверх
вниз
-24
irfan dot swen at gmail dot com ¶4 месяца назад

 php
php