Как выбрать идеальный шаблон WordPress для своего сайта
Шаблоны WordPress являются одним из главных его хрящей, а также одним из самых больших достоинств этой платформы. В одном только бесплатном репозитории WordPress имеется свыше двух тысяч шаблонов, не говоря уже о тысячах других, которые можно получить от сторонних разработчиков. С таким широким выбором определиться подчас может оказаться делом не из легких. Но, благодаря этому руководству, вы, вероятно, сможете сузить свой выбор.
Планируйте наперед
Далеко не каждый шаблон подойдет под любой сайт. Прежде чем вы начнете охотиться за шаблонами, вам нужно понять, каким вы хотите видеть свой сайт. Многие пользователи допускают ошибку, ища сперва шаблон, а потом подстраивая под него свой сайт, в то время как все должно быть наоборот. Сперва разберитесь с тем, что у вас будет за сайт: портфолио ли это будет или же какой-нибудь новостной ресурс. Есть также инструменты, которые позволяют вам сделать черновик сайта. Например, сервисы вроде Jumpchar и Slickplan позволяют разрабатывать простенькие планы, организовывать контент и создавать дизайнерские наброски. Как только вы полностью определились с функциями, фичами и стилями, которые вам нужны, то можете начать создавать список шаблонов, которые отвечают этим требования.
Например, сервисы вроде Jumpchar и Slickplan позволяют разрабатывать простенькие планы, организовывать контент и создавать дизайнерские наброски. Как только вы полностью определились с функциями, фичами и стилями, которые вам нужны, то можете начать создавать список шаблонов, которые отвечают этим требования.
Важность обновлений
С таким разнообразием шаблонов очень важно выбрать такой, который был выпущен разработчиком, постоянно обновляющим свои творения. Дело в том, что WordPress тоже часто обновляется, поэтому шаблоны должны соответствующим образом адаптироваться под изменения в платформе. Посему, читая отзывы о разработчике, не забудьте уделить отдельное внимание и тому, как давно обновлялся шаблон. Также загляните в комментарии, посмотрите там, что обычно спрашивают люди, какие у них жалобы и как на это реагирует поддержка.
Выбирайте респонсивный шаблон
Теперь, когда более половины поисковых запросов, совершается с мобильных устройств, если ваш сайт не responsive, то вы попросту теряете львиную долю трафика. Responsive-шаблоны адаптируются под любые устройства и размеры экрана, делая удобный пользовательский опыт вне зависимости от того, с какого устройства человек сидит в Сети. Большинство шаблонов, которые вы найдете в Сети, и так будут responsive, но все равно стоит лишний раз проверить, поскольку время от времени можно наткнуться на действительно превосходный дизайн, но, увы, не адаптированный под мобильные девайсы.
Responsive-шаблоны адаптируются под любые устройства и размеры экрана, делая удобный пользовательский опыт вне зависимости от того, с какого устройства человек сидит в Сети. Большинство шаблонов, которые вы найдете в Сети, и так будут responsive, но все равно стоит лишний раз проверить, поскольку время от времени можно наткнуться на действительно превосходный дизайн, но, увы, не адаптированный под мобильные девайсы.
Разбираясь в вариантах надстройки
Не все шаблоны делаются по одинаковому принципу. А вам, как владельцу сайта, наверняка захочется контролировать различные аспекты шаблона вроде положения текста и изображений, меню, виджетов. У вас должна быть возможность изменить целый шаблон без необходимости рыться в коде. Многие разработчики позволяют вам поиграть с кастомизацией в демо-версиях. В противном случае вы должны иметь полное описание опций кастомизации, а также картинку того, как выглядит бэкэнд во время такой персонализации.
Займите свою нишу и найдите вдохновение
К счастью, на рынке имеются сотни шаблонов под вашу нишу. И даже если ни одни из них вам по каким-то причинам не подойдет – это может послужить отличным вдохновением и толкнуть на соответствующие размышления. Вы будете знать что вы хотите. Вы также можете искать вдохновения у других людей из вашей ниши. Допустим, вы хотите запустить трэвел-блог. Вы можете зайти на похожие сайты и посмотреть каким шаблоном они пользуются. Чтобы это узнать зачастую достаточно просто глянуть в футер сайта. Если там информации нет, то вы можете попросту зайти в исходный код и, затем воспользовавшись функцией поиска, найти слово theme – это и будет ваш шаблон.
И даже если ни одни из них вам по каким-то причинам не подойдет – это может послужить отличным вдохновением и толкнуть на соответствующие размышления. Вы будете знать что вы хотите. Вы также можете искать вдохновения у других людей из вашей ниши. Допустим, вы хотите запустить трэвел-блог. Вы можете зайти на похожие сайты и посмотреть каким шаблоном они пользуются. Чтобы это узнать зачастую достаточно просто глянуть в футер сайта. Если там информации нет, то вы можете попросту зайти в исходный код и, затем воспользовавшись функцией поиска, найти слово theme – это и будет ваш шаблон.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520
Как опубликовать свой шаблон сайта на ThemeForest? | by Александр Момотов | Дизайн-кабак
Краткий алгоритм для новичков о процессе подготовки и загрузки HTML и WordPress шаблонов веб-сайтов на Themeforest.
Александр Момотов
·
Follow
Published in
·
9 min read
·
Jul 12, 2018
Маркет Themeforest — отличный способ получения пассивного дохода для веб-разработчика и веб-дизайнера. На протяжении 2-х лет наша команда из Aspirity копила ценный опыт публикации и продвижения шаблонов, которым я готов поделиться с вами в этой статье.
На протяжении 2-х лет наша команда из Aspirity копила ценный опыт публикации и продвижения шаблонов, которым я готов поделиться с вами в этой статье.
Для удобства весь алгоритм разбит на разделы и снабжен примерами.
Алгоритм также переведен на английский язык и опубликован в блоге для разработчиков Hackernoon.
How to publish your HTML or WordPress website template on Themeforest?
A short guide for beginners on how to prepare and publish an HTML or WordPress website template on Themeforest.
hackernoon.com
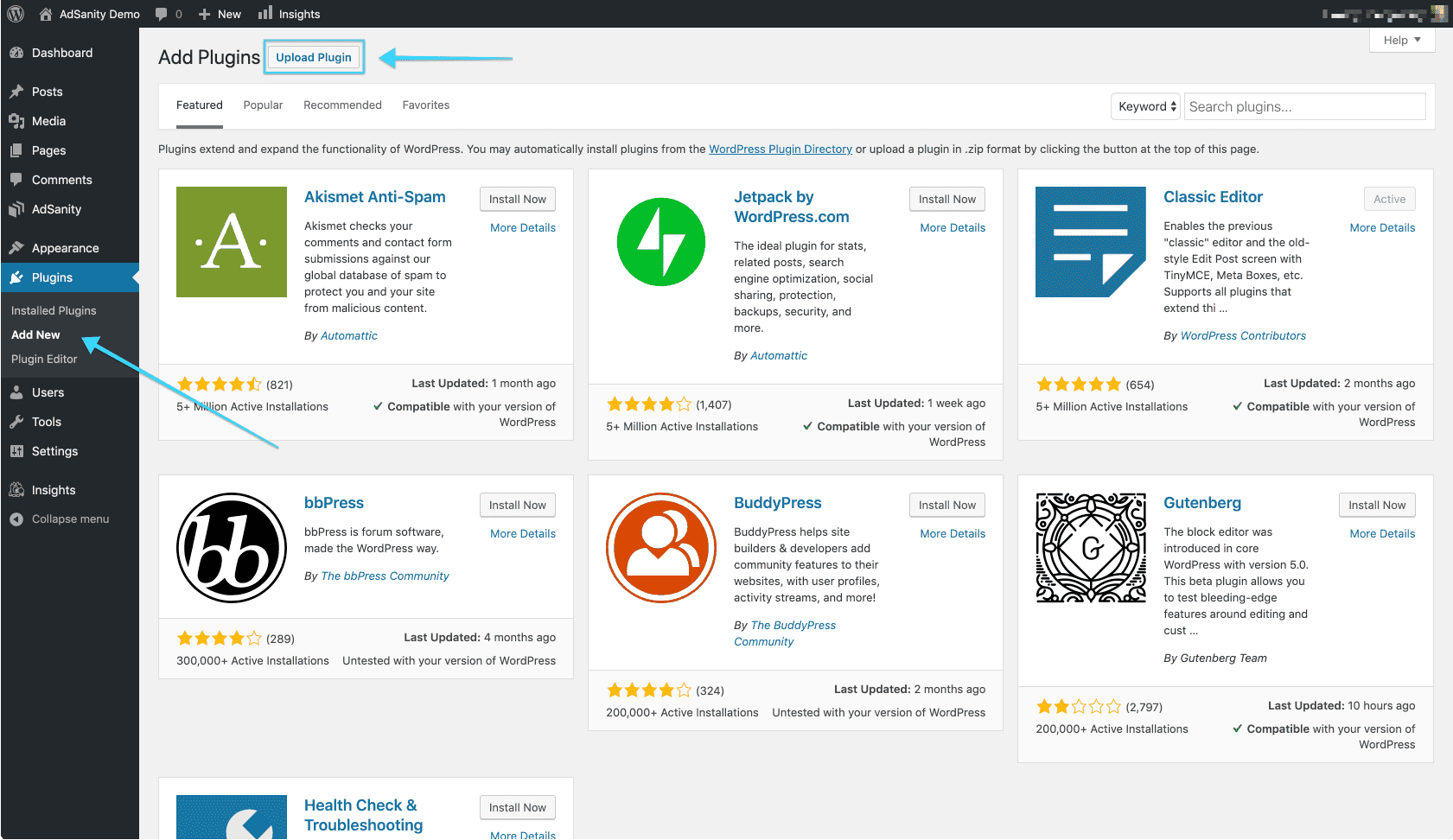
1.1. Добавить новый шаблон
Чтобы добавить шаблон, вам необходимо перейти на страницу Author Dashboard, авторизовавшись под своим аккаунтом на маркете.
Далее, необходимо найти блок Upload an item и, выбрав в выпадающем списке блока соответствующую шаблону категорию (например, PSD Templates, Site Templates или WordPress), нажать на кнопку Next.
1.2. Добавить название и описание шаблона
Необходимо найти блок Name & Description на странице редактирования нового шаблона и заполнить поля Name и Description в соответствии с правилами ниже.
1.2.1. Название шаблона
Название шаблона должно быть максимально уникальным и состоять из двух частей: название и краткое описание. Например: «SUPER — Creative Agency PSD Template».
Обратите внимание, что каждое слово в названии пишется с заглавной буквы (кроме предлогов и союзов), а разделителем названия и краткого описания служит тире ( — ), а не дефис (-). Максимальное возможная длина названия — 100 символов.
1.2.2. Ключевые фичи шаблона
Всего доступно 3 поля. Текст, размещенный в них будет отображаться в общем списке шаблонов во время поиска рядом с изображением-предпросмотром.
Здесь можно разместить, например, тип использованной сетки, общее число страниц, адаптивная верстка или нет, наличие детальной документации, наличие бесплатных макетов в комплекте с шаблоном и так далее. Всё, что на ваше усмотрение выгодно выделит вас на фоне конкурентов.
1.2.3. Описание шаблона
Для создания описания к шаблону необходимо использовать специальный веб-инструмент, который позволяет увидеть описание со всей разметкой до публикации.![]() Использование этого «костыля» обусловлено отсутствием встроенного инструмента для редактирования описания на маркете Themeforest.
Использование этого «костыля» обусловлено отсутствием встроенного инструмента для редактирования описания на маркете Themeforest.
Типичное описание шаблона на Themeforst состоит из 8-и основных блоков: About Template, Small Preview, Files Included (или Pages Included), Fonts Used, Icons Used, Images Used, Changelog и Notes.
О каждом немного подробнее:
- Блок About Template кратко описывает основные преимущества и сферу применения шаблона. Желательно указать как можно больше областей применения.
- Блок Small Preview состоит из длинного «продающего» изображения, которое нацелено на мотивацию покупателя к покупке шаблона. На изображении могут быть показаны наиболее крутые и интересные экраны во «вкусных» мокапах. Может быть встроена GIF-анимация, отражающая какой-то необычный CSS-эффект (например, parallax scroll или hover-effect). Словом, здесь можно эффектно проиллюстрировать фичи шаблона.
 Подробнее читайте в пункте 1.2.4. о графическом описании ниже.
Подробнее читайте в пункте 1.2.4. о графическом описании ниже. - Блок Files Included (или Pages Included) представляет собой список с основными файлами или страницами, которые получает покупатель.
- Блоки Fonts Used, Icons Used и Images Used представляют собой списки с ссылками на использованные в шаблоне шрифты, иконки и изображения соответственно.
- Блок Changelog отображает все основные версии шаблона и что именно было изменено в каждой из них.
- Блок Notes указывает, что все изображения использованы только для предпросмотра и не входят в покупаемый пакет файлов. Этот блок необходим, чтобы покупатель был уведомлен об этом.
Такое описание может быть оформлено по следующему шаблону:
<h4>About Template:</h4>
<p>Name — cool and fresh PSD template for lorem ipsum. The layout designed in Adobe Photoshop CC 2015 with a highly professional process to make it easy to use for redesign.Use of smart and vector objects allows to easily change the design according to your requirements. Placeholders will let you easily identify the image container and change an image version. Template files based on Bootstrap 3 with 1170px grid.
</p>
<h4>Small Preview:</h4>
<img src="https://d13yacurqjgara.cloudfront.net/users/259982/screenshots/3036300/attachments/636816/dashboard.png">
<h4>Files included:</h4>
<ul>
<li>00_SUPER_Styleguide.psd</li>
<li>01_SUPER_Homepage.psd</li>
<li>02_SUPER_Blog.psd</li>
<li>03_SUPER_Post.psd</li>
<li>04_SUPER_Services.psd</li>
<li>05_SUPER_Item.psd</li>
<li>06_SUPER_Gallery.psd</li>
<li>07_SUPER_Contacts.psd</li>
<li>Documentation.pdf</li>
</ul>
<h4>Fonts used:</h4>
<ul>
<li><a href-"https://fonts.google.com/specimen/Montserrat">Montserrat</a></li>
</ul>
<h4>Images used:</h4>
<ul>
<li><a href-"http://ru.depositphotos.com/home.html">DepositPhotos</a></li>
</ul>
<h4>Icons used:</h4>
<ul>
<li><a href-"http://materialdesignicons.com/">Material Design Icons</a></li>
</ul>
<h4>Changelog:</h4>
<pre>
Version 1.1 | 12-October-2017
Added: Small Styleguide
Updated: Preview Images and Texts
Version 1.0 | 21-September-2017
Initial Release
</pre>
<h4>Notes:</h4>
<p><b>Note</b>: All images and icons are used for preview only and not included in the final purchase pack.</p>
<p>If you have any questions about customization, please contact me via e-mail or through my profile page. I’ll help you as soon as possible.</p>
Текст внутри такого шаблона должен быть хорошо продуман и грамотно написан. Для этого рекомендую обратиться за помощью к переводчику, копирайтеру и маркетологу.
Для этого рекомендую обратиться за помощью к переводчику, копирайтеру и маркетологу.
1.2.4. Графическое описание
Графическое описание шаблона (или Small Preview) должно быть привлекательным и продающим, чтобы завлекать покупателя перейти к покупке.
Желательно отразить в нем то, что у вас имеется хорошая документация, процитировать отзывы о шаблоне (если они уже есть), показать ключевые особенности шаблона. Словом, здесь можно эффектно проиллюстрировать фичи шаблона.
Пример графического описания шаблона (автор: Александра Худова)Кроме того важно делить графическое описание на несколько картинок, а не делать одну длинную, потому что из-за особенностей Themeforest длинные картинки часто не прогружаются целиком.
Ширина такого изображения обычно берется 590 px или 616 px, а длина не более 2000 px.
👉Бесплатный шаблонный PSD-макет графического описания вы можете скачать по вот этой ссылке.
1.3. Добавить файлы шаблона
Необходимо найти блок Files на странице редактирования нового шаблона и заполнить поля Thumbnail, Theme Preview, Main Files и (опционально) WordPress Theme в соответствии с правилами ниже.
1.3.1. Изображение-иконка
Изображение-иконка (или Thumbnail) призвана привлечь внимание покупателя к шаблону во время поиска в списке среди рекомендуемых и других ваших шаблонов. Именно поэтому такую иконку необходимо делать необычной и привлекательной для взгляда.
Изображение-иконка (автор: Александра Худова)Иконка может состоять из двух частей: логотип шаблона и его категория (например, Workshop).
Также необходимо, чтобы финальное изображение-иконка было сохранено в формате PNG в размере 80×80 px и было названо Thumbnail.PNG.
👉Бесплатный шаблонный PSD-макет иконки вы можете скачать по вот этой ссылке.
1.3.2. Главное изображение-предпросмотр (или большое изображение-иконка)
Главное изображение-предпросмотр (или Preview) должно идти в составе ZIP-архива для поля Theme Preview (об этом см. пункт ниже).
Изображение-предпросмотр предназначено для привлечения внимания покупателя к шаблону в общем списке шаблонов. Именно поэтому визуальная привлекательность такого изображения играет большую роль, так как именно в этот момент покупатель принимает решение — стоит ли заходить и смотреть шаблон детальнее или нет. Таким образом, необходимо уделить должное внимание этому элементу при публикации шаблона.
Именно поэтому визуальная привлекательность такого изображения играет большую роль, так как именно в этот момент покупатель принимает решение — стоит ли заходить и смотреть шаблон детальнее или нет. Таким образом, необходимо уделить должное внимание этому элементу при публикации шаблона.
Изображение-предпросмотр может состоять из трех частей: логотип шаблона и его категория (например, Workshop), краткий перечень особенностей (например, тип использованной сетки, общее число страниц, используются бесплатные шрифты и иконки или нет, адаптивная верстка или нет и прочее) и область презентации шаблона (например, мокап в виде парящих экранов).
Финальное изображение-предпросмотр должно быть сохранено в формате JPEG в размере 590×300 px , названо 01_preview.JPEG и размещено в составе ZIP-архива для поля Theme Preview.
👉Бесплатный шаблонный PSD-макет изображения-предпросмотра вы можете скачать по вот этой ссылке.
1.3.3. Архив с изображениями-предпросмотрами шаблона
Архив с изображениями-предпросмотрами шаблона (или Theme Preview) является ZIP-архивом, внутри которого находятся изображения-скриншоты (экраны) и главное изображение-предпросмотр (или Preview) шаблона (см. пункт выше).
Все изображения-скриншоты должны быть представлены в формате PNG в высоком качестве и названы определенным образом.
Максимальное разрешение изображений-предпросмотров всего лишь 900×900 px. Кроме того, нужно учитывать, что они могут быть «кропнуты» до соотношения сторон Preview-изображения для отображения в поисковой выдаче.
Структура ZIP-архива Theme Preview.ZIP имеет следующий вид:
1.3.4. Документация
Документация (или Documentation) является необходимой частью шаблона, так как маркет не допускает к продаже шаблоны без документации (такой шаблон просто не пройдет модерацию). В общем случае документация имеет вольное изложение и может быть представлена в любом удобном формате.
👉Бесплатный шаблон документации в формате DOCX вы можете скачать по вот этой ссылке.
1.3.5. Файлы шаблона
Файлы шаблона (или Main Files) являются самой важной частью шаблона, так как именно тут хранится всё то, что получит покупатель после приобретения шаблона.
Main Files является ZIP-архивом, состоящим из двух частей: файлы шаблона (папка Template) и документация (папка Documentation).
Таким образом, структура ZIP-архива Main Files.ZIP для PSD-шаблона имеет следующий вид:
В случае HTML-шаблонов в папке Template должны быть размещены файлы проекта.
В случае WordPress-шаблонов архив Main Files.ZIP должен быть назван WordPress Theme.ZIP.
В случае, если документация представлена в ином виде (например, в виде HTML-документации), то в папке Documentation должны быть размещены все файлы для корректного отображения такой документации.
Также необходимо помнить, что весь контент (изображения, иллюстрации и прочее), использованный только для предпросмотра шаблона и не созданный вами, должен быть удален из шаблона.
1.4. Выбрать категорию и атрибуты
Необходимо найти блок Category & Attributes на странице редактирования нового шаблона и заполнить все поля.
Самым важным является поле Category, которому стоит уделить больше внимания, поскольку он позволяет покупателю найти шаблон.
Кроме этого, важно не забыть вставить ссылку на демо шаблона в поле Demo URL. Маркет не допускает к продаже HTML- и WordPress-шаблоны без демо (такой шаблон просто не пройдет модерацию)
Остальные поля касательно совместимости шаблона с браузерами, фреймворками и т.п. стоит заполнять на своё усмотрение.
1.5. Добавить ключевые слова
Необходимо найти блок Tags на странице редактирования нового шаблона и заполнить поле Tags.
Правильно заполненное поле способствует увеличению продаж, потому что именно по ключевым словами покупатель ищет ваш шаблон. Хорошей практикой считается копирование ключевых слов из поля Tags у шаблонов-конкурентов с высоким количеством продаж.
1.6. Отметить пункт о поддержке
Необходимо найти блок Supporting your item на странице редактирования нового шаблона и ответить на вопрос Item will be supported? положительно, если вы планируете оказывать поддержку.
1.7. Установить цену
Необходимо найти блок Set Your Price на странице редактирования нового шаблона и установить цены на свое усмотрение. Рекомендую не завышать\занижать стоимость ваших шаблонов относительно цен конкурентов.
1.8. Написать сообщение модератору и отметить галку
Необходимо найти блок Message to the Reviewer на странице редактирования нового шаблона и написать что-то вроде «Hello again!» в поле Comments для сообщения модератору, а также отметить галочку, подтверждающую, что шаблон уникален и у нас имеется право продавать его на маркете.
1.9. Отправить на модерацию
После всех манипуляций необходимо найти и нажать кнопку Upload в самом конце страницы добавления нового шаблона.
Обновление шаблона можно условно поделить на два вида: обновление описания и цены и обновление файлов и тегов. При этом виды обновления никак не связаны между собой.
Вы можете обновить только описание и цену, а файлы шаблона оставить прежние. В этом случае изменения вступят в силу моментально.
Также вы можете обновить только файлы и теги шаблона. В этом случае потребуется проверка (модерация) новых файлов в течении некоторого времени.
Если вы обновили описание, цену, файлы и теги шаблона единовременно, то новые описание и цена появятся моментально, в то время как проверка новых файлов займет некоторое время.
2.1. Зайти в режим обновления шаблона
Необходимо перейти на страницу шаблона, авторизовавшись под своим аккаунтом на маркете. Далее, во вкладках над главным изображением-предпросмотром необходимо найти вкладку Edit и нажать на нее.
2.2. Обновление описания и цены
Необходимо найти блок Update Description & Price на странице обновления шаблона и, раскрыв его, изменить (заполнить) все поля в соответствии с правилами в пунктах 1. 2, 1.4, 1.6 и 1.7.
2, 1.4, 1.6 и 1.7.
Далее, необходимо найти и нажать на кнопку Save Changes в конце блока.
2.3. Обновление файлов и тегов шаблона
Необходимо найти блок Update Item & Tags на странице обновления шаблона и, раскрыв его, изменить (заполнить) все поля в соответствии с правилами в пунктах 1.3, 1.5 и 1.8.
Далее, необходимо найти и отметить пункт об обновлении Notify Buyers и отправить файлы шаблона на проверку, нажав на кнопку Upload в конце блока.
Внимание! Удаление шаблона с маркета окончательно и вернуть его будет невозможно.
3.1. Зайти в режим обновления шаблона
Необходимо перейти на страницу шаблона, авторизовавшись под своим аккаунтом на маркете. Далее, во вкладках над главным изображением-предпросмотром необходимо найти вкладку Edit и нажать на нее.
3.2. Удалить шаблон
Необходимо найти блок Delete the Item на странице обновления шаблона и, раскрыв его, указать причину удаления. Далее нажать на кнопку Delete this item в конце блока.
Далее нажать на кнопку Delete this item в конце блока.
Если вам интересна история публикации первого шаблона, а также вы хотите прочитать про подводные камни, с которыми вы можете столкнуться в процессе проверки вашего шаблона модератором, то рекомендую прочитать статью в блоге компании Aspirity.
Зачем продавать шаблоны сайтов на ThemeForest и как туда попасть? История первого шаблона.
Статья для тех, кто только начал пробовать свои силы на маркете цифровой дистрибуции Envato. Мы занимаемся разработкой…
medium.com
А если вам интересно, как выглядит типичный аккаунт автора на Themeforest, то можете заглянуть в наш профиль.
Aspirity’s profile on ThemeForest
We’re Siberia based team of devoted professionals who dream of creating brilliant designs and taking web to the newest…
themeforest.net
Задать вопросы и оперативно получить ответы от 150+ авторов с маркета Envato вы можете в специальном чате в Telegram.
nevato: Telegram
Закрытое сообщество авторов Envato. Вопросы, ответы, оффтоп и котики.
t.me
Буду рад вашим комментариям 💬 и аплодисментам 👏.
- Я на Behance: behance.net/AlexMomotov
- Я в ВК: vk.com/momotov_sasha
- Я в Telegram: t.me/AlexMomotov
Как выбрать тему WordPress в 2023 году
Обновлено 5 января 2023 г.
Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Узнать больше
Выбор темы WordPress может оказаться непосильной задачей. Доступны тысячи различных тем — как бесплатных, так и платных, поэтому решить, какая из них подходит именно вам, может показаться невозможным.
В конце концов, ваша тема важна. Он определяет, как ваш веб-сайт WordPress будет выглядеть для пользователей, а также то, как вы будете представлять свой бренд миллиардам интернет-пользователей со всего мира, которые могут попасть на ваш веб-сайт. Вы должны рассматривать свой веб-сайт как витрину своего бизнеса — следовательно, он должен быть привлекательным и соответствовать бренду.
Вы должны рассматривать свой веб-сайт как витрину своего бизнеса — следовательно, он должен быть привлекательным и соответствовать бренду.
Несмотря на то, что вы можете изменить свою тему в дальнейшем, это не самая простая задача, требующая серьезных усилий и времени, а также, вероятно, вызывающая некоторое время простоя вашего веб-сайта. Поэтому очень важно выбрать правильный вариант с самого начала.
Мы собрали семь простых правил, которым нужно следовать при выборе темы WordPress, чтобы сделать правильный выбор.
Первый шаг к выбору темы WordPress — решить, чего вы хотите от своей темы. Потратьте время, чтобы подумать о целях вашего сайта WordPress. Например, вам нужно, чтобы у него была страница блога? Вы хотите встроить видео? Планируете ли вы предлагать регистрацию или собирать данные о клиентах?
После того, как вы определили, что вам нужно от вашей темы, вы можете сделать первые шаги к составлению списка возможных вариантов. В конце концов, нет смысла присматриваться к темам WordPress, если вы не знаете, что вам нужно от вашей.
На этом этапе также стоит подумать о том, с каким бюджетом вы работаете. Доступны бесплатные варианты тем, и — если ваши требования довольно просты — вы можете обнаружить, что ваша идеальная тема абсолютно ничего не стоит. С другой стороны, платные темы различаются по цене, и стоимость многофункциональных тем WordPress может быстро возрасти.
Хороший совет: взгляните на существующие веб-сайты WordPress, похожие на то, что вы хотите создать, и работающие в вашей нише, и оцените их темы. Что вам нравится? Как вы думаете, что можно было бы улучшить? Это поможет вам создать «контрольный список» вашей темы и работать с ним.
Адаптивная тема — это тема, которая выглядит и работает в соответствии с теми же стандартами на мобильном устройстве, что и на настольном компьютере.
Адаптивные темы адаптируются к экрану любого устройства, которое посетитель использует для доступа к вашему веб-сайту, без потери функциональности или качества взаимодействия с пользователем.
Из 4,66 миллиарда активных интернет-пользователей в мире колоссальные 92,6% используют мобильные устройства для выхода в интернет. Так что, если ваша тема не адаптивна, вы потеряете лотов потенциального трафика.
Адаптивная тема гарантирует, что каждый посетитель вашего веб-сайта, независимо от того, как он зашел на него, будет иметь хороший опыт, что повышает вероятность их возвращения.
Есть еще одна причина, по которой адаптивная тема так важна. В 2019 году, Google объявила о переходе на индексацию «сначала мобильные». Это означает, что поисковая система будет использовать мобильную версию вашего сайта для индексации и ранжирования. Если это не так, у вас не будет много шансов появиться в результатах поиска Google.
Выбирая тему WordPress, можно легко соблазниться всепоющим, всетанцующим дизайном, полным крутых причуд и функций.
Темы WordPress поставляются с различными вариантами цвета, шрифта, анимации и макета, которые могут выглядеть захватывающими, но в конечном итоге могут оттолкнуть пользователей.
Помните, что вы разрабатываете веб-сайт WordPress для своей аудитории. Подумайте о том, как бы вы отреагировали, если бы попытались прочитать контент на веб-сайте, наполненном надоедливой анимацией и всплывающими окнами или на котором использовались разные цвета и шрифты.
Если в вашей теме слишком много всего происходит, вы в конечном итоге запутаете свою аудиторию, они не смогут найти контент, который ищут, и в конечном итоге уйдут (и чаще всего , найдя то, что им нужно на другом сайте!).
Несмотря на то, что иметь хорошо выглядящий веб-сайт важно, помните, каковы основные цели вашего веб-сайта, и убедитесь, что выбранная вами тема не мешает вашим онлайн-целям.
Выбор темы, которая поддерживает ключевые плагины WordPress, очень важен, если вы хотите обеспечить наилучшую функциональность и удобство для пользователей.
Выбирая тему, помните, что часто именно плагины помогают улучшить ее и предоставить нужные вам функции.
Плагины WordPress могут помочь улучшить различные аспекты вашего веб-сайта, включая дизайн и производительность.
Некоторые из самых популярных и полезных плагинов WordPress включают в себя:
- Yoast SEO (Помогает улучшить общее SEO вашего сайта).
- Jetpack (включает аналитику веб-сайта, спам-фильтры и автоматическую публикацию в социальных сетях).
- Woocommerce (превращает ваш сайт WordPress в интернет-магазин).
- WP Forms (Создает контактную форму с динамическим интерфейсом перетаскивания).
Рекомендуется убедиться, что выбранная вами тема поддерживает эти плагины WordPress, а также любые другие, которые, по вашему мнению, необходимы для вашего сайта. Если вы не уверены, обратитесь к разработчику темы, чтобы узнать, какие плагины поддерживает выбранная вами тема WordPress, прежде чем делать коммит.
Самое замечательное в использовании WordPress для вашего веб-сайта заключается в том, что вы можете настроить почти каждую тему так, чтобы она выглядела именно так, как вы хотите.
При выборе темы WordPress убедитесь, что вы выбрали ту, которая предлагает возможность настройки таких элементов, как шрифт, цвета, изображения, макет и страницы.
Индивидуальная настройка темы позволит вам представить свой бренд на своем веб-сайте, что позволит вам убедиться, что цвета и стиль вашего бизнеса проходят через каждую страницу.
Выбор темы, которую вы можете настроить, также означает, что вы можете точно решить, какие страницы включать в себя ваш веб-сайт. Вы можете решить, что страница «О нас» не нужна, или вы можете захотеть, чтобы страница вашего блога была в центре внимания. Какой бы макет навигации вы ни предпочли, вы сможете создать его с помощью настраиваемой темы WordPress.
Когда вы покупаете что-либо в Интернете, всегда полезно прочитать отзывы — и покупка темы WordPress ничем не отличается. В конце концов, эти обзоры существуют не просто так, поэтому используйте их, чтобы помочь принять решение о покупке.
Когда вы нашли тему, которая вам нравится, найдите время, чтобы прочитать отзывы, чтобы узнать, что о ней думают реальные пользователи.
Последнее, что вам нужно сделать, это загрузить и установить тему только для того, чтобы обнаружить, что она устарела или содержит вредоносный код. Низкокачественные или устаревшие темы могут сделать ваш сайт уязвимым для кибератак, а также повлиять на такие элементы производительности вашего сайта, как скорость загрузки страницы.
Низкокачественные или устаревшие темы могут сделать ваш сайт уязвимым для кибератак, а также повлиять на такие элементы производительности вашего сайта, как скорость загрузки страницы.
Если у темы нет обзоров, лучше не использовать ее и выбрать другую. Чем больше отзывов с высоким рейтингом у темы, тем больше вы можете быть уверены, что она повысит ваше присутствие в Интернете.
Очень важно, чтобы любая тема, которую вы выбираете для своего сайта WordPress, регулярно обновлялась. Основное программное обеспечение WordPress постоянно совершенствуется, поэтому вам необходимо следить за тем, чтобы разработчики вашей темы поддерживали его в актуальном состоянии.
Темы необходимо регулярно обновлять, чтобы устранить любые ошибки или проблемы с безопасностью, а также убедиться, что тема работает с оптимальным уровнем производительности.
Хорошим советом при обновлении темы является выбор темы, которая была обновлена за последние шесть месяцев. Этот срок предполагает, что разработчик регулярно обновляет тему, и вы можете быть уверены, что не будете устанавливать на свой сайт что-то, что уже устарело.
Есть тысячи тем WordPress на выбор, которые могут быть ошеломляющими. Но помните, что тема, которую вы выберете, окажет большое влияние на ваш сайт WordPress, поэтому вам нужно тщательно подумать, какую из них вы выберете.
Выбор темы WordPress — это больше, чем просто выбор красивой, поэтому, надеюсь, эта статья поможет вам в этом процессе. Удачи и наслаждайтесь!
Что такое тема WordPress и как с ее помощью создать свой веб-сайт?
Когда вы начинаете создавать веб-сайт с помощью WordPress, вам необходимо установить тему (также называемую шаблоном) для публикации ваших страниц в Интернете. В Press Customizr мы делаем эти шаблоны.
Если вы недавно открыли для себя WordPress, вот краткое введение, прежде чем перейти к теме тем.
Что такое WordPress?
WordPress — это очень популярное бесплатное программное обеспечение для управления контентом (также называемое CMS), которое вы можете использовать для создания веб-сайта. В настоящее время он используется более чем на 30% веб-сайтов в Интернете (источник) и поддерживает такие различные сайты, как New York Times, сайты малого бизнеса, блоги, магазины электронной коммерции или институциональные сайты.
В настоящее время он используется более чем на 30% веб-сайтов в Интернете (источник) и поддерживает такие различные сайты, как New York Times, сайты малого бизнеса, блоги, магазины электронной коммерции или институциональные сайты.
Как я могу создать свой веб-сайт с помощью WordPress?
- Вам не нужны технические знания, чтобы сделать это . Все, что вам нужно сделать, это подписаться на план хостинга. Большинство хостинговых компаний предустановят WordPress для вас, когда вы подпишетесь на тарифный план. Например, с Blue Host вы получите предустановленные WordPress и тему Customizr. (см. здесь)
- После установки на свой веб-хостинг вы просто выбираете тему WordPress (также называемую шаблоном), например Customizr Pro, и начинаете разрабатывать свой веб-сайт.
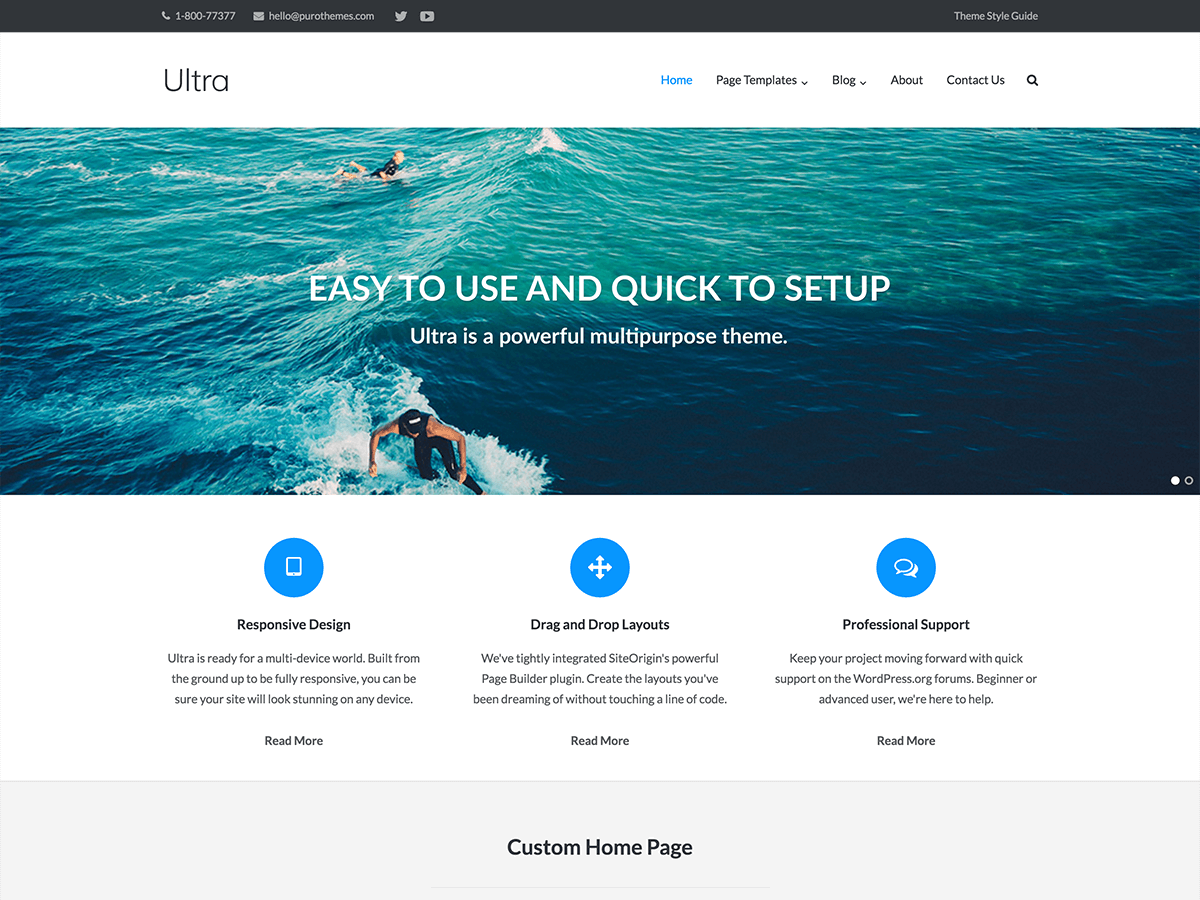
WordPress очень прост в использовании. Вы сможете быстро создавать страницы, подобные приведенной ниже.
Сколько это стоит?
Сам WordPress является бесплатным и открытым исходным кодом .
Однако вам нужно будет приобрести доменное имя и, если у вас нет собственного сервера, подписаться на тарифный план хостинга, который будет стоить вам несколько долларов или евро в месяц для базового плана, которого обычно достаточно, чтобы начать размещать веб-сайт. Вот список рекомендуемых веб-хостингов.
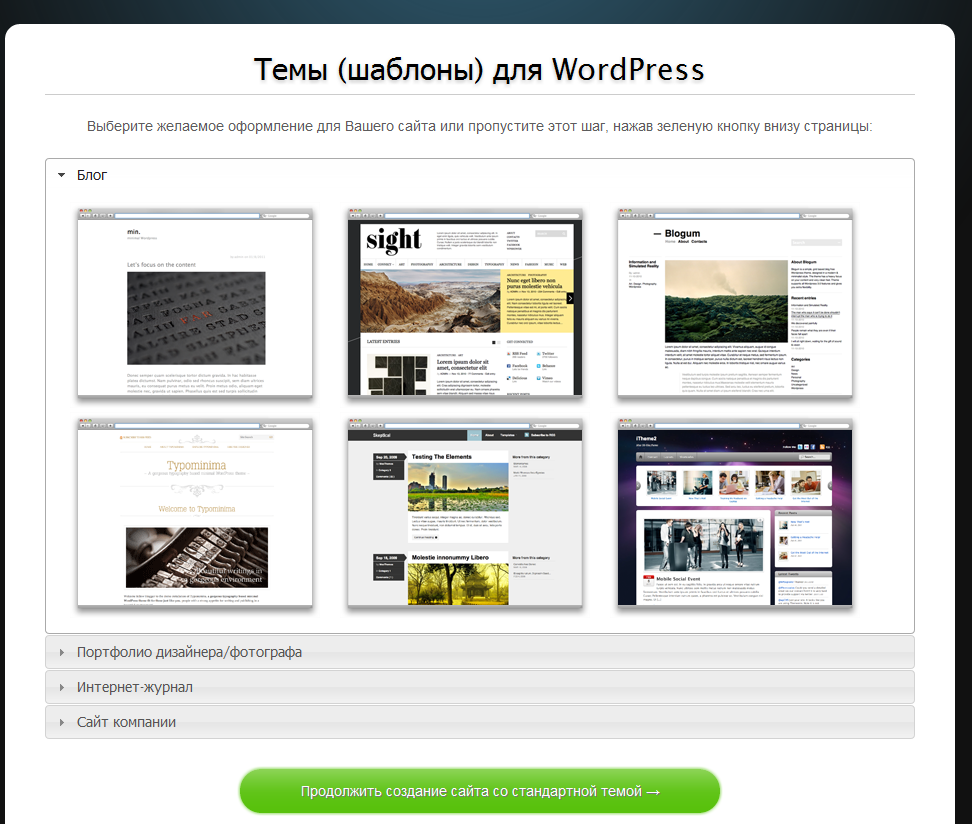
При установке WordPress вы сможете выбрать бесплатную тему на панели тем. После их тестирования большинство пользователей WordPress покупают премиум-тему
Нужно ли мне быть разработчиком, чтобы использовать WordPress?
Нет. WordPress не требует особых технических навыков, чтобы создать свой веб-сайт. Он прост в использовании, но, конечно, вам потребуется несколько часов, чтобы на 100% ознакомиться с интерфейсом и различными возможностями, предлагаемыми программным обеспечением.
Где найти нужную информацию?
При запуске WordPress может быть сложно найти правильную информацию о том, как делать простые вещи, такие как добавление эскиза к сообщению или создание меню. И это может стать еще сложнее, когда вы обнаружите миллионы (да, миллионы) страниц о WordPress: блоги, учебные пособия, видео, плагины, темы…! Вот почему важно помнить об основах и получать информацию из правильного источника.
После многих лет работы с этой CMS я пришел к очевидному выводу, что лучшей отправной точкой для работы с WordPress является чтение документации, представленной на… WordPress.org ! 🙂
Я настоятельно рекомендую начать читать официальную документацию и руководства, перечисленные ниже.
Документация для начинающих WordPress.org, которую вы должны прочитать
Следующие ресурсы представляют собой подборку наиболее важных уроков WordPress, которые вам необходимо прочитать. Все они опубликованы и обновлены