Структура страницы сайта на WordPress
Чтобы сделать сайт самостоятельно, не обязательно уметь создавать структуру веб-страницы HTML-кодом. На WordPress можно сделать сайт любой сложности.
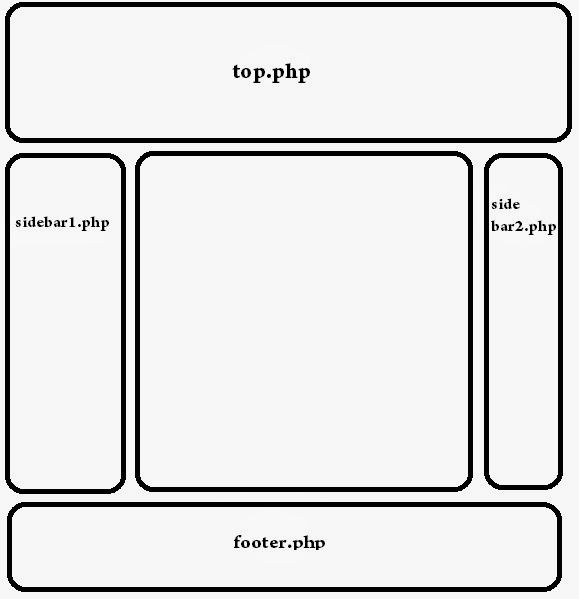
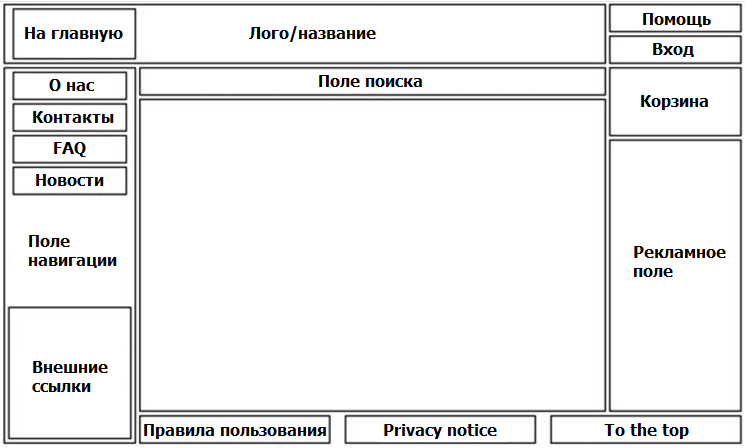
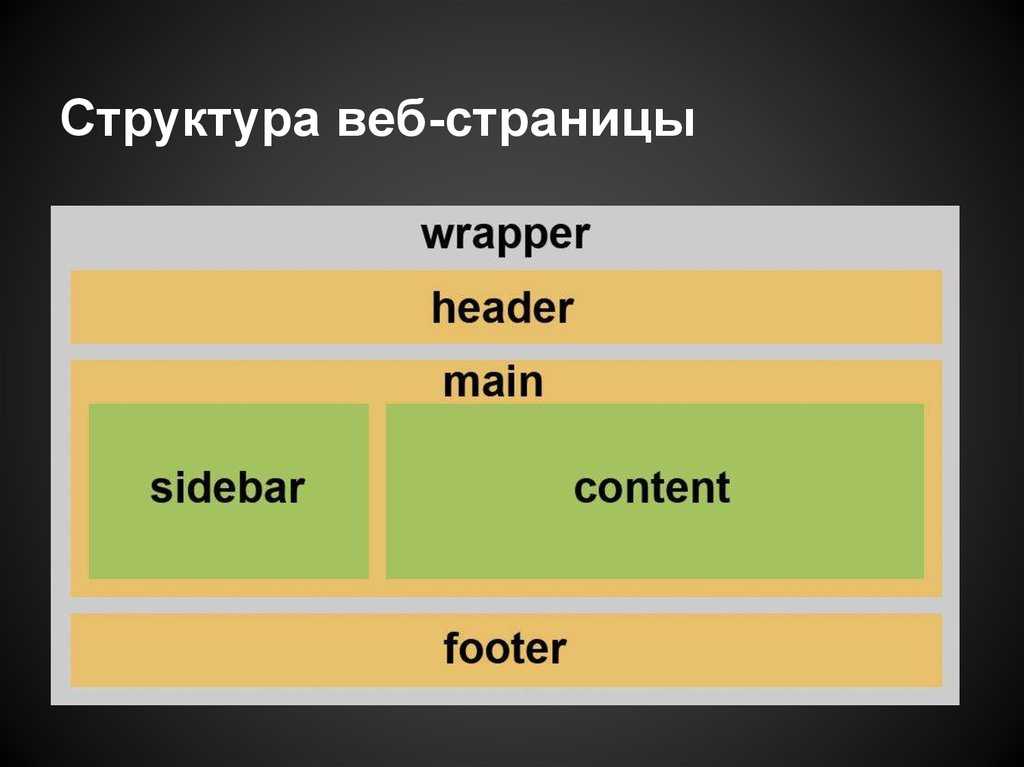
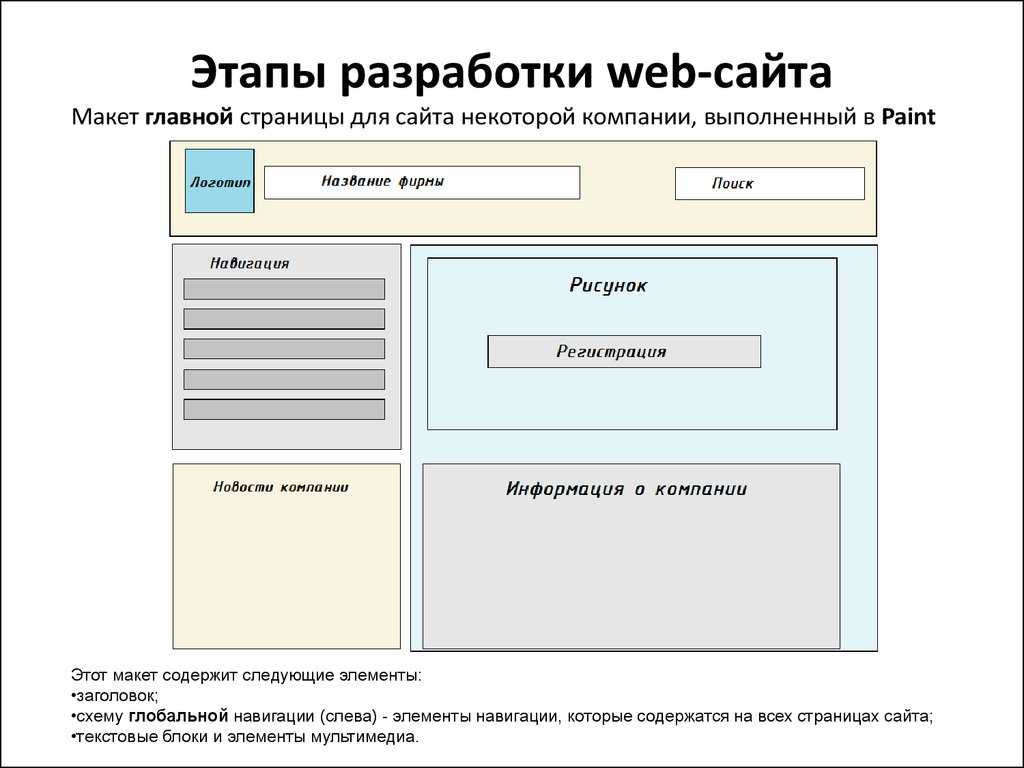
Основные элементы веб-страницы
Чёткая структура страницы сайта ― важный аспект успешности сайта в целом. Если пользователь в первый раз попал на сайт, важно, чтобы он сумел быстро найти нужную информацию, купить товар или связаться с компанией.
Если вы создаете сайт в WordPress, уделите особое внимание созданию хорошей структуры страниц. Чтобы вам было проще ориентироваться, мы расскажем по порядку про основные элементы страницы сайта на WordPress.
Header (шапка)
Header (хедер) ― это элемент в верхней части страницы:
В этом блоке могут располагаться:
― Отличительные знаки компании. Логотип, название, слоган, бренд-персонаж;
― Главное меню сайта. Только важные рубрики сайта. Чтобы упростить навигацию по сайту, в главном меню часто используют выпадающие списки;
― Контакты. Телефон, адрес, время работы;
Телефон, адрес, время работы;
― Поле для поиска. Это ещё одна возможность улучшить навигацию по сайту. Часто строка поиска по сайту находится в правой части шапки;
― Дополнительные кнопки. Кнопка переключения языков, входа в личный кабинет, выбора города, версия для слабовидящих;
― Корзина покупок. Обычно изображается в виде иконки.
В хедере не обязательны все перечисленные элементы. Дизайн шапки зависит от деятельности компании и выбора дизайнера. Однако такие элементы, как отличительные знаки компании и главное меню, традиционно помещают именно в хедер, так как это первое, что видит клиент при переходе на сайт.
Настроить хедер и другие элементы сайта в WordPress можно с помощью плагина Elementor.
Footer (футер) находится в конце страницы сайта, но это отнюдь не значит, что там располагается ненужная информация. Футер, как и шапка сайта, помогает пользователю ориентироваться на сайте и содержит важные элементы:
Чаще всего в футере находится:
― Карта сайта. Это полный список всех разделов и страниц сайта. Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
Это полный список всех разделов и страниц сайта. Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
― Контактная информация. В футере может быть более подробная контактная информация и карты с местонахождением компании;
― Ссылки на социальные сети;
― Символ копирайта.
Body (тело)
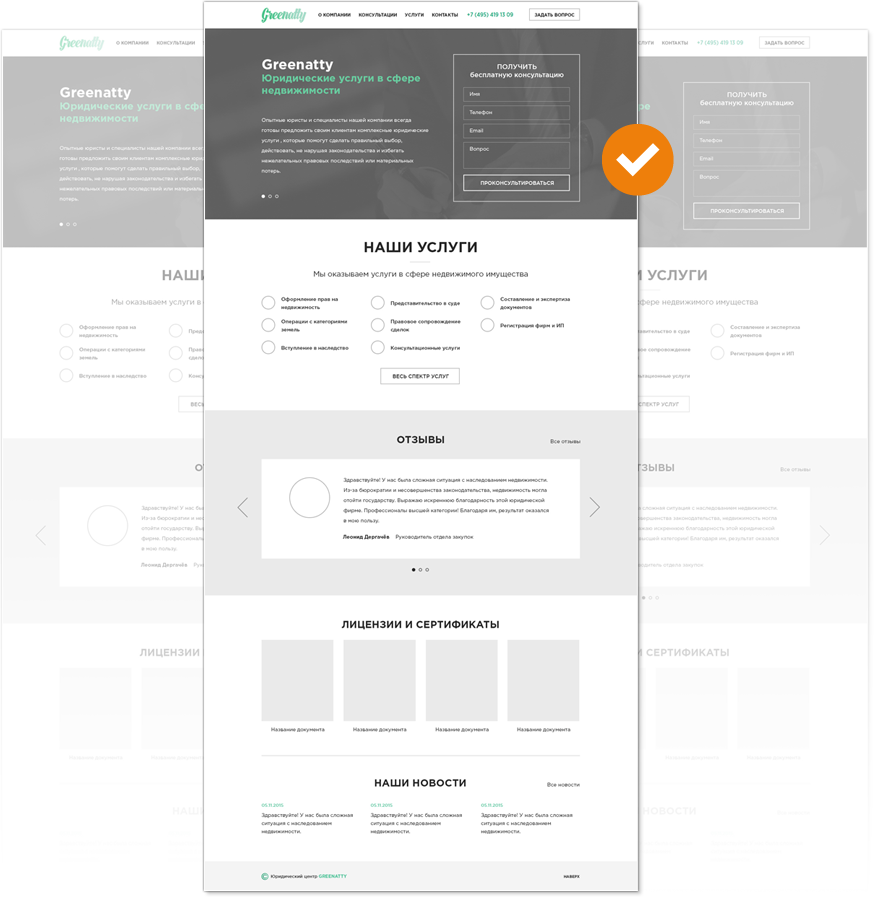
Body (тело сайта) ― это основная часть страницы, где размещают контент: тексты, картинки, видео. Статья, которую вы сейчас читаете, находится в теле сайта:
Тело сайта ― это изменяемая часть страницы. Остальные элементы (шапка и подвал) остаются на всех страницах одинаковыми.
Sidebar (сайдбар)
Sidebar (cайдбар) ― это боковая панель сайта. Он может быть справа, слева или по обеим сторонам страницы:
В сайдбаре может размещаться:
― Меню навигации. Это может быть как дополнительное меню, так и основное, которое убрали из шапки сайта. У интернет-магазинов в сайдбаре могут быть фильтры;
― Списки популярных или новых статей.
― Рекламные объявления. В сайдбарах можно расположить рекламу продуктов сайта или сторонних компаний. При этом желательно использовать сдержанные рекламные макеты, чтобы не отвлекать внимание посетителя от основной информации;
― Функциональные элементы: корзина, форма подписки;
― Ссылки на социальные сети.
Если дизайн сайта не адаптивен, то в мобильной версии sidebar может переместиться в конец страницы. Этот момент стоит учитывать при размещении информации на боковой панели.
Если header и footer ― это необходимые элементы сайта, то sidebar — нет. Этот элемент более актуален для крупных сайтов. На сайтах-одностраничниках этот элемент часто отсутствует.
Хлебные крошки
Хлебные крошки ― это навигационная цепочка, которая чаще всего находится вверху страницы. Эта цепочка обычно показывает путь от главной страницы сайта до конкретного раздела. Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Хлебные крошки помогают пользователю ориентироваться на сайте. С помощью них можно вернуться на один или два раздела выше. Кроме того, использование этого элемента улучшает SEO-показатели сайта.
Виды хлебных крошек:
Простая цепочка основана на структуре сайта, которую создал разработчик. Например такой вид хлебных крошек используется на сайте REG.RU.
Динамическая цепочка основана на перемещении пользователя по сайту.
С выпадающим списком. У каждого раздела есть выпадающий список со смежными разделами. Встречаются редко, например, на сайтах крупных интернет-магазинов.
Хлебные крошки могут понадобиться сайтам, в которых много разделов и подразделов. Добавить хлебные крошки на сайт в WordPress можно при помощи плагинов Breadcrumb NavXT и Yoast SEO.
Внутренняя перелинковка сайта
Все страницы сайта должны быть связаны друг с другом при помощи гиперссылок.
Внутренняя перелинковка:
улучшает навигацию по сайту для посетителей,
улучшает индексацию сайта,
придает ссылочный вес нужным страницам;
Навигационное меню в шапке, карта сайта в футере, хлебные крошки, ссылки внутри сайдбара являются элементами внутренней перелинковки.
Favicon (фавикон)
Favicon (фавикон) ― это маленькая иконка сайта, которую видно в поисковой выдаче, вкладках и рядом с URL-адресом:
Фавикон должен ассоциироваться с сайтом и выделяться среди других. Поэтому обычно в качестве фавикона используют логотип организации. Выгоднее всего выглядит значок квадратной формы.
Почему лучше использовать favicon?
Сайты с фавиконами вызывают больше доверия у посетителей,
фавикон ускоряет поиск нужного сайта среди вкладок,
фавикон повышает узнаваемость бренда.
Стандартные размеры фавикона: 16×16, 32×32 пикселей. Другие размеры зависят от типа устройства и операционной системы. Распространенный формат фавикона ― ICO, также доступны PNG, GIF, JPEG и SVG. Сейчас всё чаще используют формат PNG и SVG, так как многие программы не работают с ICO.
Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Другие размеры зависят от типа устройства и операционной системы. Распространенный формат фавикона ― ICO, также доступны PNG, GIF, JPEG и SVG. Сейчас всё чаще используют формат PNG и SVG, так как многие программы не работают с ICO.
Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
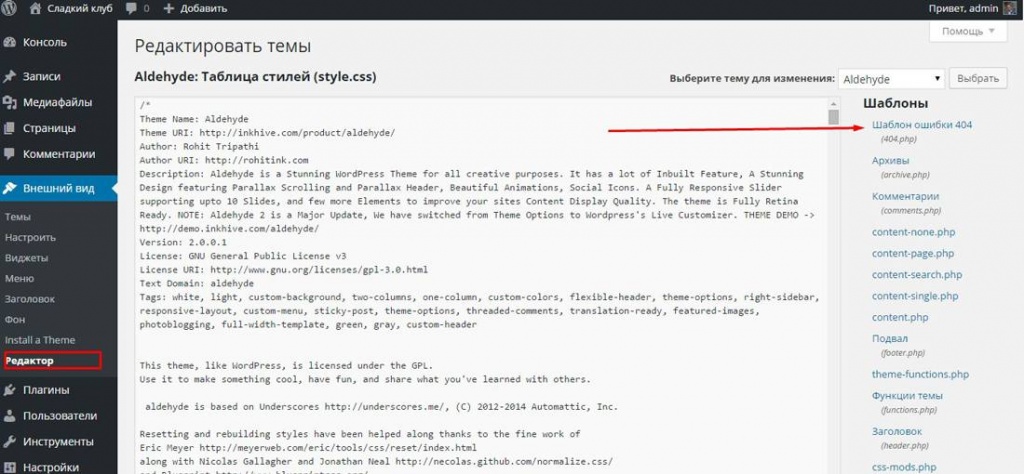
Чтобы установить фавикон на сайт WordPress, используйте инструкцию ниже.
Как установить фавикон сайта в Wordpress:
- 1.
Войдите в админку WordPress.
- 2.
Перейдите в раздел Внешний вид ― Настроить:
Перейдите в Свойства сайта в меню справа:
- 4.
Нажмите Выберите иконку сайта:
- org/HowToStep»>
5.
Загрузите картинку. После загрузки она появится в «Библиотеке файлов». Выберите картинку, которую загрузили:
Готово, теперь фавикон будет отображаться в поисковой выдаче и рядом с URL-адресом сайта.
Помогла ли вам статья?
Да
27 раз уже помогла
Структура сайта на WordPress | WordPress для всех
от WPforever
От автора
Напомню, что общее определение структуры звучит так: это внутренняя форма организации системы, определяющая взаимодействие её элементов и законы этих взаимодействий.
Более узкое понятие структура сайта, это способы взаимных связей между элементами контента и правила их взаимодействия.
Что такое структура сайта на WordPress
Структура сайта на WordPress это порядок группирования материалов сайта и правила их подчиненности.
Так как простейшими элементами контента WordPress являются статьи (посты) и страницы, то будем смотреть, как система позволяет их организовать в структуру.
Статья сайта
Каждая статья сайта должна входить в рубрику сайта. Статья без рубрики не может быть опубликована и поэтому, на сайте обязательно одна из рубрик назначена рубрикой по умолчанию.
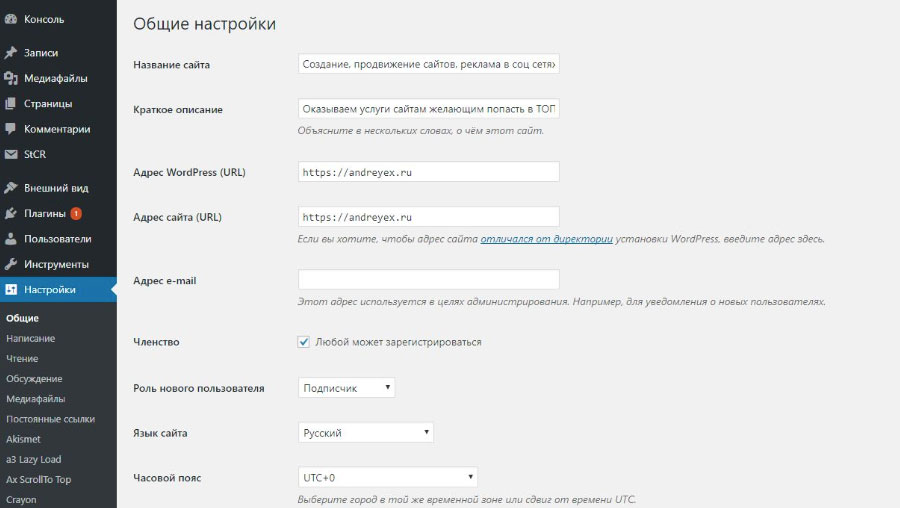
В коробочной версии такой рубрикой является рубрика с названием «Без рубрики». Назначается рубрика по умолчанию, в общих настройках сайта на вкладке «Написание».
Если при создании статьи ты не укажешь рубрику для статьи, то она автоматически прикрепиться к рубрике, назначенной рубрикой по умолчанию на вкладке Общие настройки>>>Написание.
Рубрика сайта
Рубрики можно назвать группиратором (упаковщиком) статей сайта. Количество статей входящих в рубрику не ограниченно.
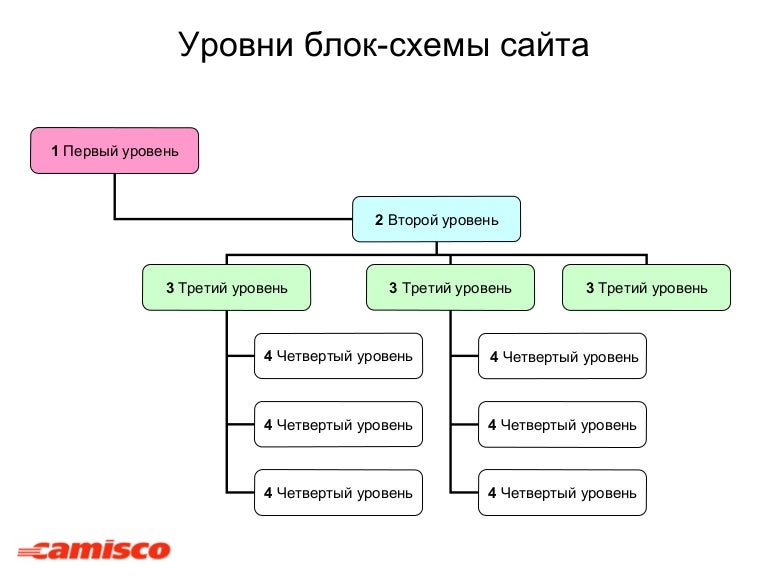
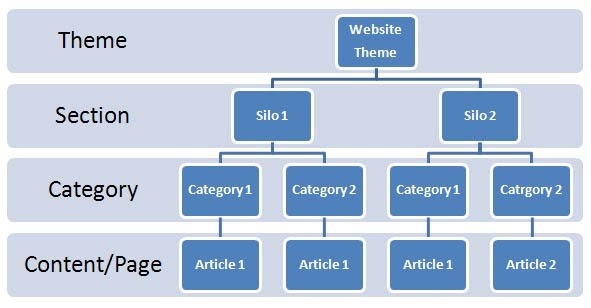
Рубрики можно организовывать в подчинённой структуре, по типу, родительская – дочерняя рубрики. Количество «дочек» неограниченно. То есть, уровень вложенности «дочек», фактически ограничен, только разумным подходом.
То есть, уровень вложенности «дочек», фактически ограничен, только разумным подходом.
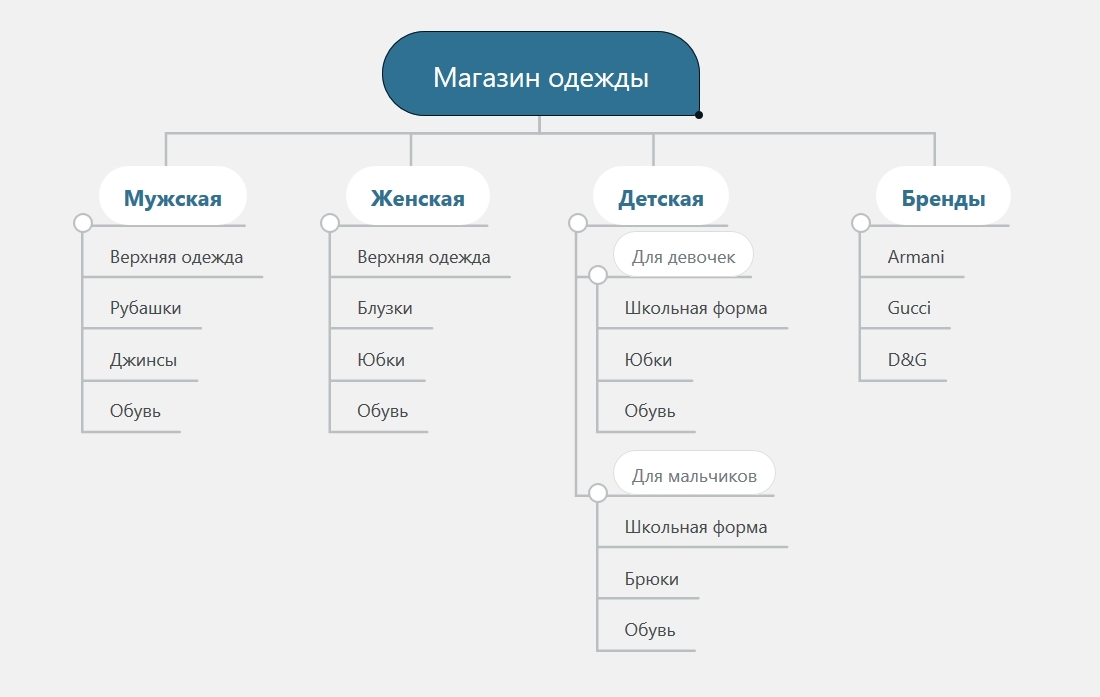
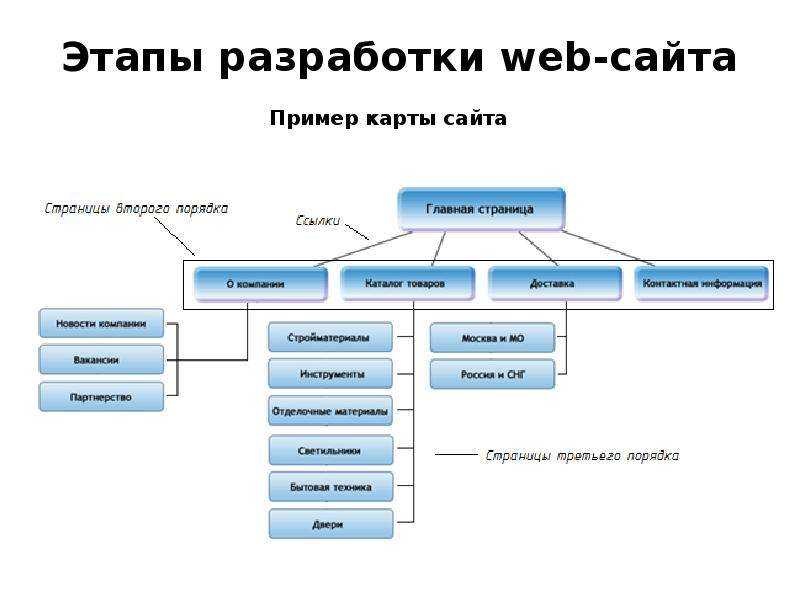
Например, можно создать такую структуру сайта:
Подчинённость рубрики указывается при её создании в поле «Родительская рубрика». Скрин ниже.
Структура и URL
Разбиение сайта на рубрики, может отражаться на виде URL постов. Обратите внимание, может отражаться, так как по умолчанию, URL (ссылки) постов НЕ показывают положение статьи в структуре.
По умолчанию, внешний вид URL выставлен в виде:
/?p=123
, где 123 это ID поста или в виде
/год/месяц/дата/simple-post(заголовок)
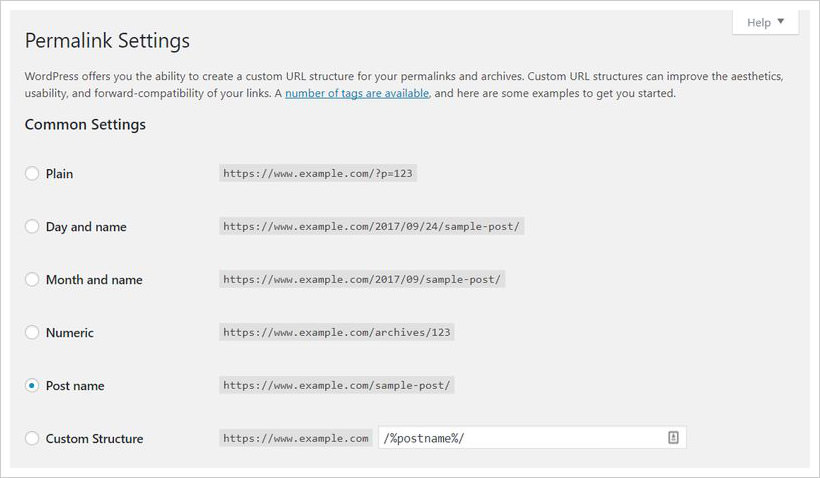
Оптимально от такого цифрового вида ссылки избавиться. Для этого в общих настройках на вкладке «Постоянные ссылки» меняют вид ссылки на, так называемый оптимизированный вид:
/%category%/%postname%/
Такой вид ссылки показывает не только заголовок поста, но и к какой рубрике пост прикреплён, с показом всех подрубрик. О настройке постоянных ссылок смотрим урок тут.
Главная страница
С главной страницей WordPress ситуация еще более интересная. Она может входить в структуру сайта или может быть из неё выведена.
Если в общих настройках на вкладке «Чтение», ты выставишь в пункте «На главной странице отображать» вариант «Ваши последние записи»(1), то главная страница формально войдет в структуру сайта и всю структуру можно изобразить так.
Если в общих настройках на вкладке «Чтение», ты выставишь вариант «Статистическая станица»(2), и выберешь одну из страниц или одну из записей, то главная страница выпадает из структуры сайта.
Страницы
Структура сайта на WordPress такова, что страницы не входят в подчинённую структуру и находятся вне её. У страниц нет рубрик, более того, у страниц нет даже меток, по которым их (страницы) можно было бы, хоть как то, группировать.
Кроме этого, станицы находятся вне хронологии сайта и не могут выводиться по дате публикации.
Однако страницы сами по себе могут иметь «дочернее» подчинение по типу рубрик. То есть , ты можешь создать страницу с любым количеством вложенных подстраниц. Например, для создания информации о городе «N» и его районах. Страница «Город N» будет «родительской», а страницы районов будут «дочерними».
То есть , ты можешь создать страницу с любым количеством вложенных подстраниц. Например, для создания информации о городе «N» и его районах. Страница «Город N» будет «родительской», а страницы районов будут «дочерними».
Создание и удаление рубрик
Давай посмотрим, как создать рубрику и подрубрику рубрики.
- Чтобы создать рубрику сайта, войди на вкладку Записи>>>Рубрики.
- В форме «Добавить новую рубрику» нужно дать рубрике «Название» и «Описание». Можно задать «Ярлык» рубрике. Ярлык будет показывать эту рубрику в ссылке.
- В поле «Родительская рубрика» выбери, если нужно родительскую рубрику из списка еще созданных рубрик. Сохранись.
Удалить рубрику
Чтобы удалить созданную ранее рубрику, войди на вкладку Записи>>>Рубрики.
Найди рубрику в списке. Если список большой, используй поле поиска по названию.
Если список большой, используй поле поиска по названию.
Чтобы удалить рубрику, выдели её чек и выбери действие «Удалить». Или подведи курсор к названию и под названием выбери ссылку удалить.
Что будет если удалить родительскую рубрику?
Во-первых, удалить рубрику назначенную «По умолчанию» нельзя;
Во вторых, если ты удаляешь рубрику, то статьи этой рубрики не удалятся, а автоматом переносятся в родительскую рубрику, если она есть. Если «родителя» нет, статьи будут перенесены в рубрику, назначенную в настройках по умолчанию.
В третьих, если ты удалишь родительскую рубрику, дочерняя рубрика, станет родительской, а в дереве рубрикатора, станет на один уровень меньше.
Вывод
В этом уроке мы разобрали, что такое структура сайта на WordPress. Выяснили, что статьи сайта можно объединять в рубрики, а сами рубрику можно организовывать в виде списка с древовидным подчинением. Так же выяснили, что формирование структуры статей идет по хронологическому принципу (по дате и по времени).
Еще узнали, что страницы не входят в хронологическую структуру сайта. Однако они могут организовываться в древовидную структуру с вложенным подчинением.
©WPkupi.ru
Еще статьи
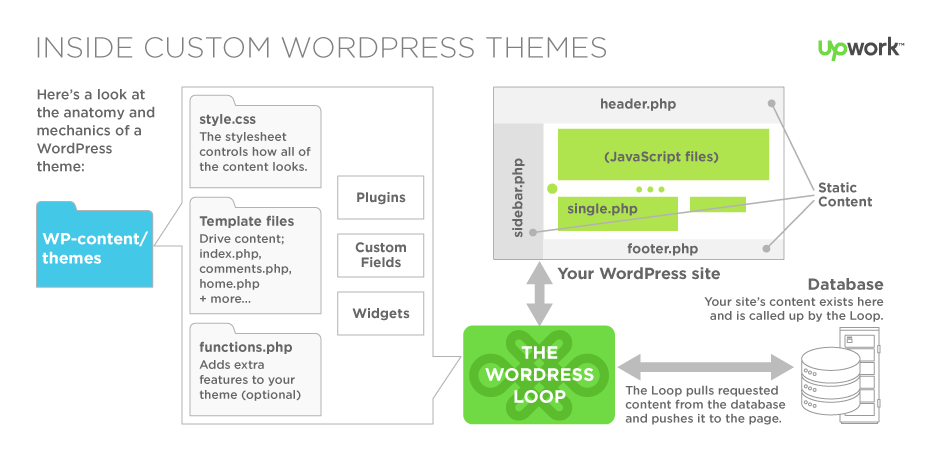
Руководство для начинающих по файловой структуре и базе данных WordPress
В обычных обстоятельствах нет необходимости беспокоиться о файловой структуре WordPress . WordPress имеет отличный интерфейс wp-admin, который позволяет вам сосредоточиться на управлении своим сайтом, не зная, как работает движок.
Тем не менее, может быть полезно знать все тонкости вашего сайта. Это особенно верно , когда вы сталкиваетесь с неожиданной проблемой , и во всей справке говорится об изменении определенного файла WordPress или сбросе значения в базе данных.
Возможно, вы не сталкиваетесь с проблемой, но читаете о резервном копировании или безопасности. Такие термины, как основные файлы и база данных или wp-config.php и wp-uploads, часто упоминаются в контексте.
Чрезвычайно полезно понимать эти термины, чтобы получить тонкое понимание темы и, таким образом, принять наилучшие возможные решения для вашего сайта .
Если у вас когда-либо возникали такие вопросы, как:
- Что такое файлы ядра?
- Где хранятся плагины и темы?
- Что содержит база данных?
- Почему папка wp-uploads представляет угрозу безопасности?
- Что такое структура файлов и папок WordPress?
Вы в правильном месте. В этой статье мы проведем вас за кулисы вашего сайта, чтобы вы могли с уверенностью сказать, что понимаете структуру файлов и папок WordPress.
TL;DR Сайт WordPress состоит из двух частей: файлов и базы данных. Оба они имеют решающее значение для функционирования вашего сайта. Если вы поймете, как они работают, вы станете опытным пользователем и, таким образом, сможете устранять проблемы и принимать правильные решения для своего сайта. Одно из лучших решений, которое вы можете принять, — это защитить свой сайт WordPress. Установите хороший плагин безопасности и инвестируйте в резервные копии.
Установите хороший плагин безопасности и инвестируйте в резервные копии.
Часто мы хотим внести изменения в наш веб-сайт, и статьи с инструкциями предписывают нам копаться в коде нашего сайта. Если этого недостаточно, использование FTP-клиента или файлового менеджера для просмотра файлов и папок вашего сайта может показаться довольно запутанным.
Каждая папка и файл сайта кажутся важными, и часто так и есть! Ужасные предупреждения о том, что малейшая ошибка может привести к сбою сайта, не так уж далеки от истины.
Как говорится, знание — сила. Понимание структуры файлов и каталогов WordPress будет иметь большое значение для вселения уверенности в вашей способности вносить изменения на свой веб-сайт или даже устранять небольшие проблемы. Во всех случаях мы настоятельно рекомендуем вам всегда делать резервную копию вашего сайта, прежде чем что-то с ним делать.
Понимание структуры файлов и каталогов WordPress
Структура файлов и папок WordPress — это двигатель вашего сайта. Файлы содержат код, который обеспечивает работу вашего сайта. Поскольку большая часть этого невидима — как и должно быть — это может быть немного запутанным для понимания и сродни заглядыванию под капот автомобиля.
Файлы содержат код, который обеспечивает работу вашего сайта. Поскольку большая часть этого невидима — как и должно быть — это может быть немного запутанным для понимания и сродни заглядыванию под капот автомобиля.
Корневой каталог WordPress
Чтобы использовать WordPress, вы должны сначала установить его на свой сервер. Большинство веб-хостов сделают это за вас автоматически, когда вы впервые создадите учетную запись веб-хостинга. Кроме того, вы можете скачать WordPress и загрузить его на сервер самостоятельно.
Установка означает, что новая установка всех основных файлов WordPress помещается на ваш сервер. Это основа вашего сайта.
Чаще всего установка WordPress выполняется в папку public_html или public . Эта папка известна как корневой каталог WordPress или просто корень, и именно здесь вы найдете основные файлы и папки WordPress. Папка может называться совсем по другому, но чаще всего это будет папка public_html. Стоит знать, какая папка является корневой, так как это важное место для нескольких задач администратора сайта, таких как миграция или резервное копирование.
Стоит знать, какая папка является корневой, так как это важное место для нескольких задач администратора сайта, таких как миграция или резервное копирование.
В WordPress Root Directory содержится следующие файлы и папки:
- WP-ADMIN
- WP-Content
- WP-includes
- .
- readme.html
- wp-activate.php
- wp-blog-header.php
- wp-comments-post.php
- wp-config-sample.php
- wp-cron.php
- wp-links -opml.php
- wp-load.php
- wp-login.php
- wp-mail.php
- wp-settings.php
- wp-signup.php
- wp-trackback.php
- xmlrpc.php 80909
- wp-feed Основные файлы и папки WordPress
Основные файлы и папки WordPress устанавливаются во время установки WordPress. Эти файлы управляют всем: от страницы входа и панели администратора до подключения к базе данных и управления пользователями.
wp-admin папка Есть 2 основные папки WordPress: wp-admin и wp-includes и несколько основных файлов.
Есть 2 основные папки WordPress: wp-admin и wp-includes и несколько основных файлов.Как следует из названия, эта папка управляет всей вашей панелью управления WordPress wp-admin. В папке WP-ADMIN есть семь папок:
- CSS
- Изображения
- Включает
- JS
- Maint.
- 494494949944994499449949949949. 9 9 9
- 0020
- пользователь
Также существует множество файлов, наиболее важными из которых являются:
- admin.
 php – основной файл, который управляет панелью управления wp-admin
php – основной файл, который управляет панелью управления wp-admin - index.php – загружает страницы в ответ на запросы посетителей
- install.php — устанавливает WordPress
- plugins.php — контролирует все плагины, активные и неактивные
- themes.php — контролирует все установленные темы
- users.php — управляет пользователями и их разрешениями
Функции большинства файлов не требуют пояснений. По сути, все папки и файлы WordPress в папке wp-admin сосредоточены вокруг файла admin.php , который управляет панелью инструментов и всеми ее функциями.
wp-includes папкаwp-includes содержит все основное программное обеспечение для вашего сайта WordPress . Вы увидите, что это упоминается по-разному: пакеты, библиотеки кода и исходный код WordPress. Номенклатура здесь не важна, но важен код.
Таким образом, не рекомендуется изменять что-либо в каталоге wp-includes , потому что это может привести к поломке вашего сайта.
 К тому же, для этого нет веских причин. Редко вы столкнетесь с учебником, который советует вам изменить какой-либо код, содержащийся в папке wp-includes.
К тому же, для этого нет веских причин. Редко вы столкнетесь с учебником, который советует вам изменить какой-либо код, содержащийся в папке wp-includes.Единственным исключением из этого правила является файл functions.php . Файл functions.php содержит весь код для всех функций на вашем сайте. Это особый случай, потому что он работает в тандеме с файлом functions.php, который также существует в вашей активной теме. Обычно такие вещи, как код Google Analytics и другой код трекера, добавляются в файл functions.php темы, но могут быть потеряны при изменении темы. Вот почему вы можете встретить совет вместо этого добавить код отслеживания в основной файл functions.php. Однако мы рекомендуем ничего не менять в основных файлах. Вы всегда можете легко скопировать код из старой темы в новую, не подвергая опасности весь сайт.
Мы настоятельно не рекомендуем вносить изменения в основные файлы и папки WordPress, поскольку они контролируют ваш сайт. Даже небольшие ошибки могут привести к полному краху вашего сайта.
 Если вам абсолютно необходимо внести изменения, не забудьте сделать полную резервную копию сайта непосредственно перед этим. В любом случае, при каждом обновлении WordPress эти файлы перезаписываются, и любые сделанные вами изменения будут потеряны.
Если вам абсолютно необходимо внести изменения, не забудьте сделать полную резервную копию сайта непосредственно перед этим. В любом случае, при каждом обновлении WordPress эти файлы перезаписываются, и любые сделанные вами изменения будут потеряны.Основные файлы WordPress
В корневой папке вы также увидите несколько файлов. Хотя все они важны, некоторые из них заслуживают внимания.
index.phpФайл index.php отвечает за отображение вашего сайта в ответ на запрос посетителя. Он инициализирует и загружает нужные файлы ядра при запросе страницы. Эту концепцию лучше понять, увидев, что происходит, когда индексного файла нет.
Если в вашей корневой папке не было индексного файла, когда кто-то попытается посетить ваш сайт, содержимое корневой папки будет отображаться в браузере. Помимо ужасного непреднамеренного взаимодействия с пользователем, это также проблема безопасности.
Индексный файл является файлом уровня каталога и будет виден в большинстве папок и подпапок.
 Например, он также существует в папке wp-content. Если бы этот файл отсутствовал, содержимое папки было бы видно. В нынешнем виде вместо этого отображается пустой белый экран.
Например, он также существует в папке wp-content. Если бы этот файл отсутствовал, содержимое папки было бы видно. В нынешнем виде вместо этого отображается пустой белый экран.Помимо файла в корневой папке, файл index.php часто представляет собой пустой файл с однострочным комментарием: «Молчание — золото».
Файлы конфигурации WordPress
Существует специальное подмножество основных файлов, известных как файлы конфигурации. Файлы конфигурации — это единственные основные файлы, которые вы можете разумно редактировать. Это не означает, что они не так важны, как другие основные файлы, однако есть определенные функции сайта, которые вы можете переключать только из файла конфигурации.
В идеале для внесения этих изменений следует использовать подключаемый модуль. Например, гораздо лучше и проще использовать плагин для реализации геоблокировки, чем изменять файл .htaccess. Однако, если вы создаете мультисайт, вам потребуется добавить код в файлы конфигурации вручную во время настройки сети.
wp-config.php
Файл wp-config используется для хранения информации о подключении к базе данных , ключей безопасности и солей, а также префикса базы данных . По этой причине он часто становится мишенью для хакеров, поскольку учетные данные базы данных хранятся в открытом виде, как и ключи безопасности и соли.
Ключи безопасности и соли — это механизм шифрования, используемый WordPress для безопасной аутентификации пользователей, вошедших в систему. У нас есть пошаговое руководство о том, как изменить ваши ключи безопасности и соли, если вы считаете, что учетная запись пользователя была скомпрометирована.
Файл wp-config также содержит встроенную функцию отладки WordPress . По умолчанию функция отладки отключена. После включения из файла wp-config он покажет все ошибки, предупреждения и уведомления. Это отличается от типичного поведения, которое может показывать только критические ошибки или фатальные ошибки.

Во многих статьях по безопасности вы встретите совет переместить файл wp-config в другое место, из корня. Но это имеет ограниченное значение, потому что каждый сайт WordPress имеет файл wp-config где-то в установке, и решительный хакер с необходимым доступом в конечном итоге найдет его. Лучший способ защитить ваш сайт WordPress — установить плагин безопасности; желательно с хорошим брандмауэром.
.htaccessФайл .htaccess — еще один важный файл конфигурации, который используется для управления ссылками на сайты. Такие вещи, как структура постоянных ссылок , перенаправления URL-адресов, блокировка IP-адресов и т. д., управляются файлом .htaccess. Например, если вы когда-нибудь захотите реализовать геоблокировку вручную, вам нужно будет изменить файл .htaccess, хотя мы определенно не рекомендуем это делать. Помимо ссылок, файл .htaccess также можно использовать для защиты паролем вашего сайта.
Файлы .htaccess и wp-config генерируются при установке WordPress и поэтому не отображаются в загруженном установочном пакете.
 Даже после установки файл .htaccess скрыт. Чтобы увидеть его, включите опцию просмотра скрытых файлов на вашем FTP-клиенте.
Даже после установки файл .htaccess скрыт. Чтобы увидеть его, включите опцию просмотра скрытых файлов на вашем FTP-клиенте.Файл .htaccess представляет собой файл конфигурации специально для веб-серверов Apache. Некоторые веб-хосты используют nginx вместо серверов Apache, поэтому для вашего сайта вообще не будет файла .htaccess.
папка wp-content
Файлы и папки подключаемых модулей и тем, как следует из названий, устанавливаются вместе с подключаемыми модулями и темами. Например, если вы устанавливаете плагин контактной формы, код этого плагина будет в этих файлах. Точно так же и с темой; код для отображения изображений и шрифтов находится в этих файлах.
Все плагины и темы обычно находятся в папке wp-content , за исключением особых обстоятельств. Например, плагин брандмауэра будет расположен на корневом уровне, поэтому он загружается раньше, чем остальная часть сайта. Эта концепция известна как порядок загрузки, который часто используется в отношении безопасности WordPress.

У каждого плагина или темы в основном есть собственная папка с файлами, необходимыми для правильной работы. На самом деле установочные файлы плагина и темы можно залить по FTP прямо в папку wp-content и потом разархивировать там.
ТемыПлагины имеют огромное разнообразие, поэтому редко соответствуют шаблону. С другой стороны, темы обычно затрагивают одни и те же элементы сайта, поэтому на уровне кода они могут выглядеть очень похоже.
Например, каждая тема имеет файл functions.php . Мы кратко упомянули об этом, говоря о файле functions.php в папке wp-includes. Файл functions.php темы содержит весь код, необходимый для запуска темы. Он также часто имеет дополнительный код, необходимый для запуска аналитики и трекеров на вашем сайте. При переходе на новую тему вам необходимо сделать резервную копию файла functions.php, чтобы убедиться, что вы не потеряете эти настройки.
Интересно, что, хотя сайт WordPress будет работать без единого плагина, пусть и очень скучно, он не сможет работать без темы.
wp-uploads Активная тема указывается в обязательном поле в базе данных и должна быть доступна для загрузки сайта.
Активная тема указывается в обязательном поле в базе данных и должна быть доступна для загрузки сайта.В папке wp-uploads хранятся файлы, которые посетители загружают на сайт. Он напрямую коррелирует со всем видимым в медиатеке сайта. Файлы хранятся в ежегодных, а затем ежемесячных папках для поиска.
Папка wp-uploads по умолчанию общедоступна, поэтому она часто представляет угрозу безопасности. Вот почему в папке никогда не должно быть исполняемых файлов.
Важно помнить, что речь идет о стандартной установке WordPress. Поскольку настройка плагинов, тем и самого WordPress может значительно различаться от сайта к сайту, это ни в коем случае не исчерпывающий список. Кодекс WordPress содержит полный список файлов WordPress, которые входят в базовую установку.
Вы можете видеть или не видеть некоторые файлы в папках, как описано выше, в зависимости от того, как настроена установка. Кроме того, вы можете не видеть файл .
 htaccess в своем FTP-клиенте, потому что это скрытый файл. Вам нужно будет включить этот параметр, чтобы увидеть его.
htaccess в своем FTP-клиенте, потому что это скрытый файл. Вам нужно будет включить этот параметр, чтобы увидеть его.Понимание таблиц базы данных WordPress
База данных — это система, используемая для хранения, организации и извлечения данных для работы вашего веб-сайта. Наряду с файлами он составляет другую важную часть вашего сайта. База данных WordPress используется для хранения пользовательского контента, такого как сообщения, страницы, комментарии и т. д., в таблицах.
Примечание: это часто является причиной того, что советы о том, как сделать резервную копию вашего сайта WordPress, часто предлагают сделать резервную копию только базы данных, предполагая, что вы можете загрузить все остальное. Это не очень хорошая практика, так как вы всегда должны делать резервную копию всего сайта.
WordPress использует базу данных MySQL для хранения информации о сайте в таблицах, команды SQL для управления данными внутри и язык программирования PHP для связи между файлами и базой данных.
 Поэтому, когда вы устанавливаете WordPress в первый раз, во время установки вам нужно будет создать пользователя MySQL для базы данных. И, как мы увидим позже, вы можете использовать такой интерфейс, как phpMyAdmin или Adminer, для доступа к базе данных вашего сайта.
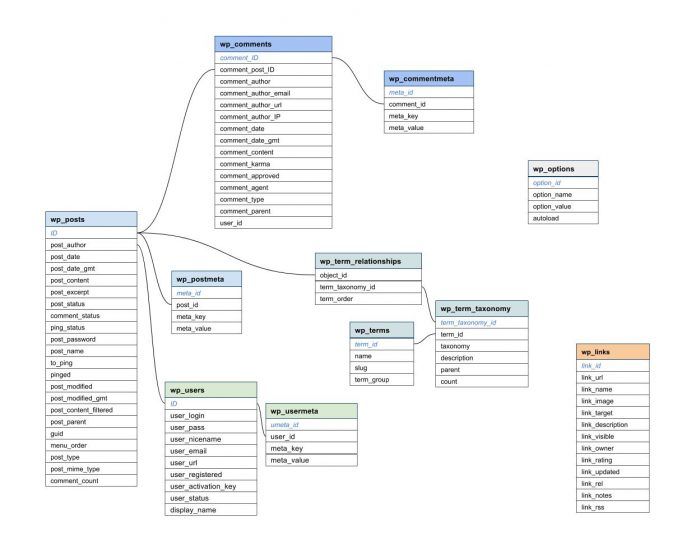
Поэтому, когда вы устанавливаете WordPress в первый раз, во время установки вам нужно будет создать пользователя MySQL для базы данных. И, как мы увидим позже, вы можете использовать такой интерфейс, как phpMyAdmin или Adminer, для доступа к базе данных вашего сайта.С каждым сайтом связана одна база данных, и каждая база данных состоит из нескольких таблиц. The core WordPress tables are:
- wp_options
- wp_users
- wp_usermeta
- wp_posts
- wp_postmeta
- wp_terms
- wp_term_relationships
- wp_term_taxonomy
- wp_comments
- wp_commentmeta
- wp_links
These tables are installed with WordPress. Со временем, по мере роста сайта и добавления плагинов, в базе данных появляется больше таблиц и, следовательно, больше данных.
Важно помнить, что таблицы часто работают в тандеме друг с другом. Это означает, что данные могут быть взяты из разных таблиц.
 Например, комментарии к сообщениям хранятся в таблице wp_comments, но wp_commentmeta также важна для поиска. Это особенно актуально для сайтов WooCommerce, где данные о заказах и продуктах хранятся в нескольких таблицах.
Например, комментарии к сообщениям хранятся в таблице wp_comments, но wp_commentmeta также важна для поиска. Это особенно актуально для сайтов WooCommerce, где данные о заказах и продуктах хранятся в нескольких таблицах.У нас есть полная статья с дополнительной информацией о том, как работает база данных WordPress.
Как получить доступ к файлам, каталогам и базе данных WordPress
Ваш сайт WordPress хранится на веб-сервере, который по сути является удаленным компьютером. Чтобы получить доступ к файловой структуре и базе данных WordPress, вам необходимо подключиться к этому компьютеру. Однако есть несколько способов сделать это. У каждого метода есть свои плюсы и минусы, поэтому стоит прочитать обо всех методах и решить, какой из них лучше всего подходит для вас.
cPanel
Самый распространенный метод, о котором говорится в руководствах по WordPress, — это использование cPanel. cPanel — это программное обеспечение панели управления, предлагаемое большинством веб-хостов.
 Он имеет множество инструментов для разных задач. Те, которые нас больше всего интересуют для просмотра файлов WordPress и базы данных, — это Файловый менеджер и phpMyAdmin соответственно.
Он имеет множество инструментов для разных задач. Те, которые нас больше всего интересуют для просмотра файлов WordPress и базы данных, — это Файловый менеджер и phpMyAdmin соответственно.Чтобы получить доступ к cPanel на вашем сайте, введите yourdomain.com в строке URL, а затем /cpanel. Войдите с учетными данными cPanel, которые отличаются от ваших учетных данных wp-admin.
В разделе «Файлы» вы найдете значок диспетчера файлов.
Диспетчер файлов немного похож на файловый менеджер вашего компьютера. Вы увидите папки и файлы WordPress в похожем интерфейсе. Чтобы отредактировать любой из файлов, вам необходимо загрузить их, отредактировать на локальном компьютере, а затем повторно загрузить в нужную папку, предварительно удалив существующий файл.
Чтобы получить доступ к базе данных, найдите значок phpMyAdmin в разделе «Базы данных» на cPanel.
phpMyAdmin отделен от cPanel, поэтому значок — это просто ярлык для доступа к нему.
 Если вы не вошли в систему автоматически, вы можете найти учетные данные для входа в базу данных в файле wp-config.php.
Если вы не вошли в систему автоматически, вы можете найти учетные данные для входа в базу данных в файле wp-config.php.На вкладке Базы данных или на левой боковой панели найдите базу данных, связанную с вашим сайтом, если существует более одной базы данных.
Щелчок по вашей базе данных откроет ее для отображения всех таблиц внутри. Кроме того, при нажатии на имя таблицы отобразятся строки и значения.
Некоторые веб-хостинги не предоставляют cPanel и могут иметь альтернативное программное обеспечение панели управления, такое как Plesk или Webmin. У других может вообще не быть никаких опций, и в этом случае вам нужно будет использовать FTP для доступа к файлам вашего сайта.
FTP/SFTP
Протокол передачи файлов или FTP является альтернативой HTTP. Мы все знакомы с HTTP, протоколом, используемым для передачи информации через Интернет. Они работают по-разному и взаимозаменяемо используются для доступа к данным на сервере.
FTP отличается от HTTP одним ключевым моментом, а именно тем, что он требует аутентификации.
 Это означает, что вы должны предоставить учетные данные для входа, чтобы иметь доступ к серверу.
Это означает, что вы должны предоставить учетные данные для входа, чтобы иметь доступ к серверу.Для более безопасного использования FTP или SFTP необходимо загрузить и установить клиент, например FileZilla. Однако для целей этой статьи мы будем использовать Cyberduck.
Сначала найдите свои учетные данные FTP на панели управления веб-узла.
Затем создайте новое подключение на FTP-клиенте и введите учетные данные.
После установления соединения вы можете просматривать файлы и папки WordPress на сервере.
Если ваш веб-хост не имеет доступа к cPanel, он также не может использовать phpMyAdmin. Однако большинство веб-хостингов предоставляют ссылку на базу данных веб-сайта с панели управления.
В этом примере у Cloudways есть кнопка для запуска диспетчера баз данных на панели инструментов веб-сайта. Cloudways использует Adminer вместо phpMyAdmin.
С другой стороны, Dreamhost это делает, и вы можете найти ссылку «Управление» на панели веб-сайта.

SSH
Сокращенно от «secure shell», SSH — это способ безопасного подключения к удаленному компьютеру через потенциально небезопасные сети. В случае с WordPress вы можете использовать его для доступа к файлам на сервере вашего сайта из любого места.
SSH использует интерфейс командной строки для взаимодействия с файлами и папками сайта и управления ими вместо браузера. Как и в случае с FTP, вам может понадобиться клиент для использования SSH, хотя большинство систем имеют встроенную возможность. Мы использовали терминал в macOS, чтобы открыть соединение с нашим веб-сервером.
Аналогично FTP, для входа в систему вам потребуются учетные данные: адрес сервера, имя пользователя и пароль. Вам может понадобиться или не понадобиться номер порта. Чтобы подключиться к серверу с помощью SSH, введите ssh username@serveraddress. Вам будет предложено ввести пароль, и как только он будет введен, вы сможете взаимодействовать с файлами вашего сайта.
При работе с SSH вам необходимо иметь некоторое представление об интерфейсе командной строки или быть готовым просмотреть массу документации.
 Этот список команд может помочь вам начать работу, хотя он и не является исчерпывающим.
Этот список команд может помочь вам начать работу, хотя он и не является исчерпывающим.Примечание. Используя интерфейс командной строки, вы также можете использовать команды WP-CLI. WP-CLI — это инструмент для взаимодействия с файлами сайта WordPress и его базой данных, поэтому он имеет команды, специфичные для WordPress.
Плагины
Если вы хотите полностью отказаться от cPanel и FTP, вы также можете установить плагин для просмотра файлов и папок WordPress и взаимодействия с ними.
Преимущество использования плагина заключается в том, что вы можете просматривать файлы непосредственно на панели управления wp-admin без необходимости отдельного входа в систему. Недостатком является то, что если ваш сайт по какой-либо причине выйдет из строя и вы захотите исправить ошибочный плагин или тему, вы не сможете использовать эти плагины для этого. Тем не менее, это все еще жизнеспособная альтернатива в большинстве случаев.
Мы опробовали WP File Manager, и им было очень легко пользоваться.
 Найдите плагин в каталоге плагинов, установите его, и все готово.
Найдите плагин в каталоге плагинов, установите его, и все готово.Панель инструментов четко показывает все файлы вашего сайта прямо из wp-admin.
Одно предостережение здесь заключается в том, что при поиске плагинов «файлового менеджера» также отображаются результаты для файловых менеджеров медиатеки. Эти плагины служат совершенно другой цели.
Аналогично можно установить плагин для просмотра базы данных сайта.
Мы попробовали Администрирование базы данных и увидели, что можем выбрать нашу базу данных сайта без входа в систему.
Однако интерфейс очень прост, и для более эффективной навигации полезно иметь небольшое представление о SQL.
В качестве альтернативы мы также попробовали WP Adminer.
Это было очень похоже на прямой доступ к базе данных. Плагин отображается в виде ярлыка в меню «Инструменты».
Почему вам следует узнать о структуре файлов и каталогов WordPress
Ваш сайт работает, и работает хорошо. Так зачем вам тратить время на изучение файловой структуры WordPress? Помимо простого понимания того, как работает ваш сайт, есть несколько веских причин:
- Решайте мелкие проблемы самостоятельно в Steam, например, отключайте плагин или тему, которые барахлит.

- В случае серьезной проблемы важно уметь различать хорошие и плохие советы . Существует масса плохих, хотя и благонамеренных советов, особенно в отношении безопасности WordPress. Немного знаний может помочь вам задавайте правильные вопросы когда это необходимо, и сразу отказывайтесь от плохих советов.
- Понимание файловой структуры вашего сайта делает вас опытным пользователем . Возможно, вы сможете добиться гораздо большего, чем раньше. Это также ступенька к изучению разработки WordPress, если вы к этому склонны. Например, предположим, что вам нужно добавить переадресацию на свой сайт, вы можете сделать это, изменив файл .htaccess без вмешательства разработчика.
- Это также предотвратит удаление или изменение важных файлов или значений базы данных, зная, что это приведет к сбою вашего сайта.
- Установка прав доступа к файлам станет проще, если вы узнаете, как взаимодействуют разные файлы и какие пользователи нуждаются в доступе к ним.
 На первый взгляд самые строгие разрешения и самые строгие правила безопасности кажутся лучшим вариантом. Это совсем не так. Помните, что файлы должны взаимодействовать друг с другом и, следовательно, для этого им нужны соответствующие разрешения.
На первый взгляд самые строгие разрешения и самые строгие правила безопасности кажутся лучшим вариантом. Это совсем не так. Помните, что файлы должны взаимодействовать друг с другом и, следовательно, для этого им нужны соответствующие разрешения.
Если вы читаете эту статью, чтобы выяснить, какие файлы нужно копировать, то ответ — все. Всегда делайте полные резервные копии и восстанавливайте частично по мере необходимости.
Как защитить файлы, папки и базу данных WordPress от вредоносных программ
Теперь, когда вы хорошо понимаете структуру WordPress как внутри, так и снаружи, вы можете предпринять шаги для ее защиты от хакеров. В сфере безопасности WordPress профилактика всегда лучше, чем лечение, и выполнение следующих действий предотвратит большинство атак вредоносных программ.
- Установите MalCare, первоклассный плагин безопасности со встроенным брандмауэром
- Инвестируйте в резервные копии сайтов
- Поддерживайте WordPress, плагины и темы в актуальном состоянии, насколько это возможно
- Используйте надежные пароли и менеджер паролей, чтобы запомнить их
- Внедрите правильную пользовательскую политику
- Никогда не используйте программное обеспечение с нулевым значением
Мы объединили весь наш опыт в области безопасности в действенные советы, которые вы можете использовать для защиты своего сайта за считанные минуты.

Заключение
Теперь, когда у вас есть практические знания о вашем сайте, имеет смысл делать резервную копию каждый раз, когда вы хотите что-то изменить. Это ваша подушка безопасности на случай, если что-то пойдет не так и вам придется восстанавливать в спешке. BlogVault имеет лучшие резервные копии WordPress и поставляется с целым рядом других замечательных функций для эффективного управления вашим сайтом.
Часто задаваемые вопросы
Что такое файловая структура WordPress?
Файловая структура WordPress — это организационная система сайта. Сайты WordPress используют файлы, содержащие код для запуска и взаимодействия с базой данных, в которой хранятся данные.
Как организованы файлы WordPress?
Файлы WordPress организованы в виде иерархической структуры папок. Установка WordPress находится в корневом каталоге, как правило, public_html или public, и все остальное находится внутри него. В корневом каталоге WordPress есть 3 основные папки: wp-content, wp-includes и wp-admin.

Что должно быть в папке wp-includes?
Папка wp-includes содержит основные пакеты и код WordPress, которые устанавливаются вместе с WordPress. Папка wp-include и составляющие ее файлы остаются неизменными. Если вы подозреваете, что есть изменения, вы можете загрузить новую установку WordPress и сравнить эти файлы с тем, что есть на вашем сайте.
Где находятся файлы WordPress?
Файлы WordPress устанавливаются в корневой каталог на сервере вашего сайта. Корневой каталог часто называют public_html или public. Все файлы WordPress хранятся в корневом каталоге в иерархической системе файлов и папок.
- Фейсбук
- Твиттер
- Более
Размещено в:
WordPress
Поделиться:
Каришма,
Каришма в прошлой жизни была инженером, поэтому специализируется на сделать технологии более доступными через общение.
 когда она не
сочиняя, Каришма проводит время, копаясь во внутренностях
Веб-сайты WordPress
когда она не
сочиняя, Каришма проводит время, копаясь во внутренностях
Веб-сайты WordPressУправление структурой сайта WordPress
Вы уже знаете, что дизайн вашего веб-сайта WordPress очень важен. Бесчисленные статьи говорят вам, что ваш веб-сайт должен быть визуально привлекательным, побуждая посетителей возвращаться на него регулярно. Однако, чтобы действительно увеличить удержание аудитории, ваш веб-сайт должен иметь хорошую структуру сайта.
Овладение структурой сайта WordPress является ключевым моментом. Хорошая структура сайта позволит посетителям легко ориентироваться на вашем сайте и быстро находить нужную им информацию. Это также даст вам прочную основу для создания прочной основы для роста вашего веб-сайта.
Вот несколько соображений о том, как улучшить структуру сайта WordPress и удержать аудиторию.
- Почему важна структура сайта WordPress?
- Использование элементов WordPress для управления структурой сайта
- Меню навигации в верхнем колонтитуле
- Навигация на боковой панели
- Навигация в нижнем колонтитуле
- Страницы
- Категории блогов
- Планирование структуры сайта WordPress
- Наслаждайтесь оптимизированным WordPress веб-сайтом для безопасного и быстрого хостинга с нашими тарифными планами WordPress.
 Почему важна структура сайта WordPress ?
Почему важна структура сайта WordPress ?Дизайн вашего веб-сайта на WordPress интригует посетителей, но именно благодаря вашему контенту они останутся и вернутся на ваш сайт. Однако, если на вашем веб-сайте сложно ориентироваться, они никогда не вернутся, независимо от того, насколько красив ваш веб-сайт. Например, если вы публикуете много контента о рукоделии, но ваши посетители не могут отфильтровать конкретные проекты DIY, они не вернутся, и вы потеряете трафик.
Кроме того, вы хотите получить хорошую основу для работы по мере роста вашего веб-сайта. Конечно, вы всегда можете переупорядочить и реорганизовать свой веб-сайт, но слишком большие изменения повлияют на ваши усилия по SEO и запутают вашу аудиторию. Таким образом, постарайтесь спланировать хотя бы базовые категории и страницы блога, которые можно разделить на дополнительные разделы по мере роста вашего сайта.
Следуя примеру создания, вы можете создать базовую категорию или страницу для проектов «сделай сам», а затем создать подкатегории или страницы для простых и сложных проектов или быстрых проектов и проектов выходного дня.
 В связи с этим хорошая структура сайта помогает поисковым системам, таким как Google и DuckDuckGo, просканируйте и поймите цель вашего веб-сайта, что поможет вашему рейтингу в поисковых системах.
В связи с этим хорошая структура сайта помогает поисковым системам, таким как Google и DuckDuckGo, просканируйте и поймите цель вашего веб-сайта, что поможет вашему рейтингу в поисковых системах.В общем, небольшое планирование в начале поможет посетителям успешно ориентироваться и расти вместе с вашим сайтом.
Использование элементов WordPress для управления структурой сайтаПри создании веб-сайта важно сначала понять, какие элементы сайта WordPress имеются в вашем распоряжении. Понимание элементов, которые вы можете использовать для компоновки структуры вашего сайта, поможет вам определить основу для вашего растущего сайта.
Навигационное меню заголовка или главное меню навигации — это знакомый инструмент навигации, который большинство пользователей ожидают увидеть на вашем веб-сайте. Обычно он предоставляет доступ к наиболее популярному контенту на вашем веб-сайте, если не ко всему вашему контенту, и дает посетителям снимок того, что они могут найти на вашем веб-сайте.
 Ниже мы рассмотрим, как вы можете использовать эту область для организации основных страниц/категорий блога, дочерних страниц/подкатегорий блога и третичных страниц/подкатегорий блога.
Ниже мы рассмотрим, как вы можете использовать эту область для организации основных страниц/категорий блога, дочерних страниц/подкатегорий блога и третичных страниц/подкатегорий блога.Боковая панель чаще всего используется в блогах или на веб-сайтах электронной коммерции. Это старый элемент веб-сайта, который в основном можно увидеть на внутренних страницах. Это позволяет вам предоставить дополнительные возможности поиска для вашей аудитории, предоставляя им дополнительный путь для изучения вашего контента. Боковая панель, как упоминалось выше, особенно полезна в блогах и на веб-сайтах электронной коммерции, поскольку она обеспечивает дополнительное пространство для дополнительных фильтров для сортировки продуктов или организации контента для облегчения поиска.
Нижний колонтитул — это меню в нижней части вашего веб-сайта. Для большинства веб-сайтов это просто повторение элементов навигации в заголовке вверху. Но некоторые используют его для отображения менее популярного контента, такого как условия, политика доставки и информация о конфиденциальности GPDR.
Страниц Если вы хотите, чтобы навигация в верхнем колонтитуле была простой и/или отображала только соответствующий контент вверху, навигация в нижнем колонтитуле — отличное место для размещения дополнительной информации.
Если вы хотите, чтобы навигация в верхнем колонтитуле была простой и/или отображала только соответствующий контент вверху, навигация в нижнем колонтитуле — отличное место для размещения дополнительной информации.Страницы — это статические области, которые обычно используются для содержимого, которое не будет часто обновляться, например «О нас», «Свяжитесь с нами» или даже услуг. Однако, если сервисов много, некоторым нравится создавать дочерние страницы и размещать их под родительским пунктом главного меню. Например, сервисы могут быть родительским пунктом главного меню с дочерними страницами ландшафтного дизайна, обслуживания бассейна и сбора листьев под пунктом родительского меню сервисов.
Категории блогаКатегории блога содержат более динамичный контент, такой как сообщения блога, и позволяют упростить организацию регулярной публикации контента. Это также позволяет вашей аудитории легче ориентироваться на вашем сайте и дает вам больше гибкости при расширении вашего сайта.