WordPress — как создать шаблон
Вы не знаете PHP или HTML, и хотите ли вы создать свой собственный шаблон WordPress? И вам все равно, что инструмент создания темы WordPress свободен? Ничего проще, используйте наш гид, в котором мы покажем, как создать шаблон для WordPress.
Если вы уже использовали платформу WordPress, вы наверняка знаете, что она основана на шаблонах или темах, которые позволяют вам комфортно выглядеть со специальными функциями. Вам не нужно создавать сайты с нуля — вам просто нужно загрузить соответствующий скин с уровня администратора. Таким образом, каждый может иметь страницу, которая отвечает его требованиям.
Хотя есть тысячи бесплатных (оплачиваемых) тем WordPress для загрузки в Интернете, бывает, что мы хотели бы иметь собственный, оригинальный внешний вид. Если мы не знаем основ кодирования, мы можем делегировать задачу программисту, но это займет много времени и, прежде всего, дорого. К счастью, есть также простой бесплатный инструмент для создания шаблонов WordPress.
Веб-сайт называется Lubith и позволяет вам создать свой собственный шаблон WordPress с уровня вашего веб-браузера. Для начала нам необходимо зарегистрироваться на веб-сайте с реальным электронным адресом и паролем. Ссылка на активацию учетной записи отправляется по электронной почте. Затем просто зайдите на сайт, войдите в систему и нажмите кнопку «Начать здесь» в верхней части страницы.
Мы обновлены до простого мастера страниц. Используя ползунки, мы можем перемещать и перемещать отдельные элементы примерной темы. Конечно, мы также можем сразу ввести текст — название вашего блога или отдельных элементов веб-сайта.
С уровня левой панели меню мы можем установить постоянные элементы созданной темы. Поэтому:
- Фон — цвет и прозрачность фона страницы
- Тип — цвет, размер и стиль шрифта
- Граница — граница
- Инструменты — логотип, меню, описания, боковые панели и т. Д.
Есть также больше инструментов, таких как установка размера страницы, вставка графики или полей. Наконец, когда мы закончим, сохраните файл, и мы можем протестировать созданную тему — с помощью кнопки Test Theme. Или также загрузите созданную тему — с помощью кнопки «Загрузить».
Наконец, когда мы закончим, сохраните файл, и мы можем протестировать созданную тему — с помощью кнопки Test Theme. Или также загрузите созданную тему — с помощью кнопки «Загрузить».
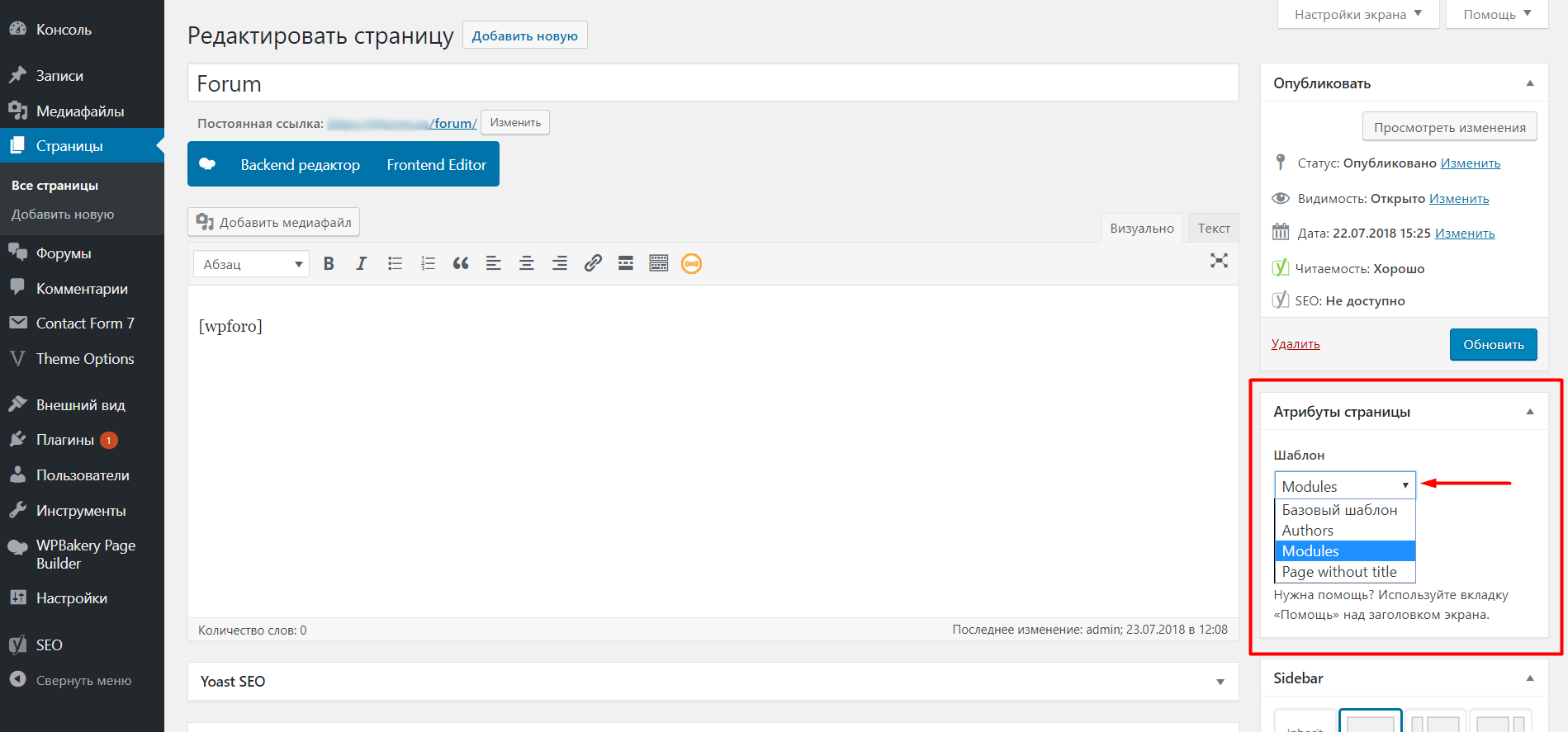
После загрузки бабочки просто загрузите на сайт с уровня администратора WordPress. Чтобы сделать это, после входа в Cockpit (NameNaszejStrony.pl/wp-admin), перейдите в левую строку меню на вкладку Motifs. Здесь мы открываем вкладку «Внешний вид». Когда карта загружена, нажмите кнопку «Добавить новый» в верхней части интерфейса. Затем выберите опцию для переноса файла с вашего компьютера и нажмите кнопку «Выбрать файл».
Когда тема WordPress, которую мы создали, уже загружена на веб-сайт, мы активируем ее с помощью кнопки «Включить». Через некоторое время внешний вид нашего сайта будет изменен, с появлением шаблона, созданного с помощью инструмента Lubith. Вот и все, теперь мы можем перейти к настройке параметров темы — название страницы, вкладки в меню и т. Д.
Как вы можете видеть, весь процесс создания собственного шаблона очень прост. Вам не нужно быть программистом, вам даже не нужно обладать отличными графическими навыками. Мы полагаемся на простые блоки, которые мы перетаскиваем и размещаем в интересующем месте. Интерфейс Lubith может быть немного сложным, особенно если, например, мы не знаем английского. Тем не менее, вы можете протестировать инструмент, создав несколько тестовых шаблонов WordPress. Однако, если вы боретесь с любыми проблемами, сообщите нам в комментариях — мы постараемся найти наилучшее решение проблем, о которых сообщалось.
Вам не нужно быть программистом, вам даже не нужно обладать отличными графическими навыками. Мы полагаемся на простые блоки, которые мы перетаскиваем и размещаем в интересующем месте. Интерфейс Lubith может быть немного сложным, особенно если, например, мы не знаем английского. Тем не менее, вы можете протестировать инструмент, создав несколько тестовых шаблонов WordPress. Однако, если вы боретесь с любыми проблемами, сообщите нам в комментариях — мы постараемся найти наилучшее решение проблем, о которых сообщалось.
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Создать шаблон WordPress, Joomla в программе Artisteer самому не зная HTML
Азбука SEO Анализ — Оптимизация — Продвижение
Качественный недорогой хостинг
SEO ОПТИМИЗАЦИЯ
Настройка CMS
Программа Artisteer.
 Создание шаблонов сайта
Создание шаблонов сайтаВ статье представлена программа Artisteer, в которой можно визуально создать красивый дизайн сайта без знания HTML и стилей CSS
для различных бесплатных популярных систем управления контентом (CMS), таких как Joomla, WordPress, Drupal, DotNetNuke, Blogger, Tumblr самостоятельно, в которой каждый сможет создать свой индивидуальный шаблон и экспортировать для выбранной системы управления контентом. Продвижение сайта, созданного в Artisteer, проходит без замечаний.
Многие желающие создать свой сайт ищут бесплатный шаблон Joomla, шаблон WordPress или другие варианты для бесплатных движков, но найденные варианты дизайна не полностью удовлетворяют, так как на вкус и цвет товарищей нет, плюс во многих заранее вшита открытая ссылка на изготовителя, что является минусом с точки зрения SEO оптимизации. Программа Artisteer позволяет самостоятельно создать шаблон Joomla, шаблон Wordpress и других бесплатных движков без знания Photoshop, Dreamweaver, языка HTML и стилей CSS.
Скачать Artisteer можно на официальном сайте artisteer.com. Программа Artisteer платная. При изготовлении шаблона сайта в демо версии, программа Artisteer экспортирует дизайн с водяными знаками. Программа Artisteer в демо версии не сохраняет исходник, а только осуществляет экспорт. При загрузке версий программы с лекарством с неофициальных источников, Artisteer необходимо установить от имени администратора. Вместо того, чтобы искать подходящий шаблон Joomla или шаблон Wordpress, можно, как альтернатива, программа Artisteer, позволяющая создать свой уникальный дизайн.
Вместо того, чтобы искать подходящий шаблон Joomla или шаблон Wordpress, можно, как альтернатива, программа Artisteer, позволяющая создать свой уникальный дизайн.
Программа Artisteer. Описание
Набор готовых исходников
При открытии, Artisteer предлагает использовать готовые варианты дизайна, которые можно будет редактировать по своему вкусу, настройки основных цветов, шрифта и прочее.
Состав шаблона
Каждая вкладка позволяет редактировать элементы дизайна — добавлять элементы, колонки, блоки, менять форму, размер, стиль и пр.
Макет
Вкладка МАКЕТ является начальным этапом создания шаблона сайта, в которой задается расположение основных элементов (шапки, меню, блоков), ширины, стилей и количество колонок.
Стили страниц
Вкладка ПРАВКА позволяет редактировать макет страниц сайта: расположение, количество и стили свернутых статей, как на главной, так и на страницах категорий.
Содержимое страниц (статьи, посты)
Вкладка СОДЕРЖИМОЕ предназначена для редактирования стилей контента статей (показано на примере варианта блога): стили верхнего и нижнего колонтитулов статьи, текста, изображений, ссылок, таблиц, заголовков, цитат.
Главное меню
Горизонтальное, главное МЕНЮ. Редактирование расположения меню, стилей фона элементов меню, кнопок и пр.
Верхний колонтитул (шапка, header)
Вкладка ВЕРХНИЙ КОЛОНТИТУЛ содержит инструменты для редактирования шапки сайта. С помощью них можно поставить в шапку выбранное изображение как из коллекции Artisteer, так и собственные с компьютера, установить логотип, надпись, слайдер, различные эффекты и изменять ее размер и положение.
Вертикальное меню
Редактирование вертикального меню. Инструменты вкладки позволяют создавать различные стили блока: фон, тень, заливка цветом, градиент, обводка, параметры текста, прозрачность и другое.
Настройки и экспорт в Artisteer
Экспортировать готовый дизайн сайта в выбранный формат CMS: Tumblr, Joomla, WordPress, Drupal, DotNetNuke, Blogger. В окне экспорта ставим галочку АРХИВ и дизайн экспортируется в формате Zip, готовом для загрузки в соответствующую CMS. Загружаем архив в свой движок, устанавливаем этот шаблон и получаем готовый сайт со своим дизайном, который остается наполнять контентом.
Для того, чтоб в футере не показывалась ссылка на Artisteer в окне НАСТРОЙКИ экспорта открываем пункт СНОСКА и снимаем галочку Обратная ссылка на SMC (Joomla, WordPress и др.) и Artisteer.
- Проверка позиций сайта в Яндекс и Гугл
- Как посмотреть код страницы сайта в Андроид
Популярное
Новости
Пользовательские шаблоны WordPress — Документация Nicepage
Резюме
- Обзор
- Добавление нового пользовательского шаблона
- Выбор типа шаблона
- Настройка имени пользовательского шаблона
- Стилизация пользовательского шаблона
- Экспорт темы с пользовательским шаблоном
- Установка темы с пользовательским шаблоном
- Открытие шаблона пользовательской категории
- Просмотр в реальном времени шаблона пользовательской категории
Обзор пользовательских шаблонов WordPress
Создайте и используйте пользовательский шаблон WordPress для настройки макетов шаблонов WordPress.
Исходное изображение с WordPress.org.
Вы также можете узнать больше о пользовательских шаблонах на WordPress.org:
Шаблоны категорий WP
https://codex.wordpress.org/Category_TemplatesWP Таксономии
https://codex.wordpress.org/Таксономии
Добавление нового пользовательского шаблона WordPress
Вы можете добавить новый пользовательский шаблон WordPress аналогично основным шаблонам в разделе Тема -> Добавить шаблон.
Выбор типа шаблона
Выберите параметр «Пользовательский шаблон WordPress» в диалоговом окне «Добавить шаблон».
Настройка имени пользовательского шаблона WordPress
Из иерархии шаблонов WordPress вы можете узнать, какие шаблоны вы можете изменить в WordPress для вывода своего контента.
В приведенном ниже примере мы ввели имя шаблона для вывода сообщений определенной категории. Мы выбрали категорию «Новости» с ID=1 для демонстрационных целей. Однако вы можете выбрать любой шаблон, поддерживаемый в WordPress, разрешенный для настройки.
Мы выбрали категорию «Новости» с ID=1 для демонстрационных целей. Однако вы можете выбрать любой шаблон, поддерживаемый в WordPress, разрешенный для настройки.
Вы можете дополнительно прочитать о шаблонах категорий WP.
Переименование пользовательского шаблона
Позже, при необходимости, вы можете переименовать пользовательский шаблон WordPress, изменив значение в поле «Имя шаблона» на панели свойств.
Стилизация пользовательского шаблона
После добавления нового пользовательского шаблона необходимо изменить его макет и стилизовать его элементы. Вы также можете использовать пресеты блоков. В нашем примере для вывода сообщений категории «Новости» с пользовательским шаблоном category-1.php мы добавим предустановку с тремя столбцами, содержащую элемент «Сообщения блога».
Экспорт темы с пользовательским шаблоном WordPress
Вы готовы установить тему в свою CMS. Для этого экспортируйте свою тему, содержащую пользовательские категория-1. php шаблон.
php шаблон.
Установка темы с пользовательским шаблоном WordPress
Установите экспортированную тему в WordPress. Активируйте тему после завершения установки.
Просмотр пользовательского шаблона категории
Нам нужно правильно проверить, импортировали ли мы в нашем примере пользовательский шаблон category-1.php . Перейдите в «Сообщения» -> «Категории», найдите категорию «Новости» в таблице «Категории» и нажмите ссылку «Просмотреть».
Просмотр в реальном времени пользовательского шаблона категории
В браузере вы увидите настраиваемый шаблон, выводящий сообщения категории «Новости», и URL-адрес в адресной строке, показывающий путь к этой категории на вашем веб-сайте.
## Краткое содержание — Обзор — Добавление нового пользовательского шаблона — Выбор типа шаблона — Установка пользовательского имени шаблона — Стилизация пользовательского шаблона — Экспорт темы с пользовательским шаблоном — Установка темы с пользовательским шаблоном — Открытие пользовательского шаблона категории — Просмотр в реальном времени пользовательского шаблона категории ## Обзор пользовательских шаблонов WordPress Создайте и используйте пользовательский шаблон WordPress для настройки макетов шаблонов WordPress, о которых вы можете узнать об иерархии шаблонов WordPress на странице https://developer.
 Исходное изображение с [WordPress.org] (https://developer.wordpress.org/themes/basics/template-hierarchy/). Вы также можете узнать больше о пользовательских шаблонах на WordPress.org: — Шаблоны категорий WP
https://codex.wordpress.org/Category_Templates — Таксономии WP
https://codex.wordpress.org/Таксономии ### Добавление нового пользовательского шаблона WordPress Вы можете добавить новый пользовательский шаблон WordPress аналогично базовым шаблонам в Тема -> Добавить шаблон. !add-new-custom-wordpress-template.png! ### Выбор типа шаблона Выберите опцию «Пользовательский шаблон WordPress» в диалоговом окне «Добавить шаблон». !select-template-type.png! ### Установка пользовательского имени шаблона WordPress Из [Иерархия шаблонов WordPress] (https://developer.
Исходное изображение с [WordPress.org] (https://developer.wordpress.org/themes/basics/template-hierarchy/). Вы также можете узнать больше о пользовательских шаблонах на WordPress.org: — Шаблоны категорий WP
https://codex.wordpress.org/Category_Templates — Таксономии WP
https://codex.wordpress.org/Таксономии ### Добавление нового пользовательского шаблона WordPress Вы можете добавить новый пользовательский шаблон WordPress аналогично базовым шаблонам в Тема -> Добавить шаблон. !add-new-custom-wordpress-template.png! ### Выбор типа шаблона Выберите опцию «Пользовательский шаблон WordPress» в диалоговом окне «Добавить шаблон». !select-template-type.png! ### Установка пользовательского имени шаблона WordPress Из [Иерархия шаблонов WordPress] (https://developer.
 !live-view-custom-category-template.png! ##
!live-view-custom-category-template.png! ##Создание тем, блоков и плагинов WordPress
Все, что вам нужно, чтобы начать разрабатывать и создавать готовые к производству темы WordPress без написания кода.
Инструменты
Выберите лучший инструмент для ваших нужд:
Веб-редактор Pinegrow с WordPress Theme Builder
Pinegrow Web Editor — это полнофункциональный HTML- и CSS-редактор, который поставляется с конвертером WordPress, встроенным прямо в редактор. Используйте его для визуального оформления темы WordPress.
Вам следует использовать Pinegrow Web Editor с конструктором тем WordPress, если вы выполняете большую часть редактирования HTML и CSS с помощью Pinegrow, возможно, в сочетании с редактором кода, таким как Atom или VS Code.
Преобразователь тем соснового леса
Конвертер тем Pinegrow позволяет использовать ваш любимый инструмент для дизайна веб-сайтов (Webflow, Muse, Blocs, редактор кода…) для создания тем WordPress. Просто экспортируйте HTML-версию вашего проекта и запустите ее через Theme Converter, чтобы сгенерировать обновленную тему.
Просто экспортируйте HTML-версию вашего проекта и запустите ее через Theme Converter, чтобы сгенерировать обновленную тему.
Вам следует использовать конвертер темы Pinegrow , если вы хотите использовать конструктор веб-сайтов, отличный от веб-редактора Pinegrow Web Editor.
Посмотрите пошаговое видео, в котором мы преобразуем одностраничный веб-сайт портфолио в тему WordPress с помощью конвертера темы Pinegrow:
Пошаговое руководство по конвертеру темКонструктор магазинов для WooCommerce
Создание пользовательских проектов WooCommerce доступно с надстройкой Shop Builder для WooCommerce, которая расширяет панель WordPress действиями электронной коммерции.
Общие характеристики
Оба являются автономными настольными приложениями, которые работают на Mac, Windows и Linux, и оба работают с добавлением действий WordPress к элементам HTML.
Разница в том, что веб-редактор Pinegrow хранит действия WordPress непосредственно в коде HTML (как атрибуты элементов), а конвертер темы Pinegrow хранит действия в отдельном файле и сопоставляет их с элементами HTML с помощью селекторов CSS. Это позволяет использовать Theme Converter в сочетании с другими инструментами веб-дизайна.
Навыки
Узнайте все, что вам нужно знать о создании тем WordPress:
Обзор процесса создания темы. Обязательная к прочтению статья с описанием ключевых концепций WordPress и обзором того, как преобразовать статический HTML в динамическую тему WordPress.
Настройки темы рассказывает о настройке информации, необходимой для создания темы.
Настройки страницы и руководство по именованию шаблонов охватывают экспорт отдельных файлов шаблонов (каждая тема WordPress состоит из одного или нескольких шаблонов).
Tutorials & Courses содержит множество пошаговых руководств по созданию тем WordPress.
Действия и примеры
Узнайте больше о каждом умном действии, включая описание соответствующих концепций WordPress и примеры:
Блокировать действия
Действия с блоками позволяют создавать собственные блоки Гутенберга. Поддерживаются обычные блоки на основе React, динамические блоки PHP и блоки ACF.
Поддерживаются обычные блоки на основе React, динамические блоки PHP и блоки ACF.
| Блок | Создайте новый пользовательский блок. Действие должно быть размещено на основном HTML-элементе, представляющем блок. |
| Атрибуты блока | Определите и используйте один или несколько редактируемых атрибутов блока для выбранного элемента HTML. |
| Внутреннее содержимое блока | Определяет область внутри блока, которая может содержать другие блоки (подблоки). |
Почтовые действия
Действия с сообщениями используются для отображения коллекций сообщений и их свойств. Действия публикации можно использовать только в сочетании с родительским действием «Показать публикации».
| Показать сообщения | Действие «Показать сообщения» циклически проходит через коллекцию сообщений. Интеллектуальные действия публикации можно затем использовать в элементе «Показать публикации» и внутри него для отображения содержимого публикации. |
| Заголовок сообщения | Действие Заголовок сообщения отображает заголовок текущего сообщения. |
| Ссылка на публикацию | Действие «Ссылка на публикацию» отображает ссылку на текущую публикацию. |
| Содержимое публикации | Действие Содержимое публикации отображает содержимое текущей публикации. |
| Отрывок сообщения | Действие Отрывок сообщения отображает отрывок из текущего сообщения. Если выдержка не задана, WordPress генерирует фрагмент из содержимого публикации. |
| Опубликовать избранное изображение | Действие «Публиковать избранное изображение» показывает избранное изображение текущей публикации или саму публикацию, если она является прикрепленным изображением. |
| Поле сообщения | Поле сообщения Действие отображает одно или несколько значений поля сообщения в разных частях элемента. |
| Теги и категории сообщений | Теги и категории сообщений отображает список тегов, категорий или других терминов, связанных с сообщением. При желании он регистрирует новую таксономию. При желании он регистрирует новую таксономию. |
| Автор сообщения | Действие Автор сообщения используется для отображения информации об авторе сообщения. |
| Дата сообщения | Дата сообщения отображает дату текущего сообщения в формате даты, установленном в параметрах WordPress. |
| Pagination Post | Pagination Post позволяет перемещаться между страницами результатов Show Posts, включая ссылки на следующую и предыдущую страницы результатов и многое другое. |
Действия на месте
Действия сайта используются для отображения динамических функций, не связанных с публикациями. Эти действия можно использовать в любом месте страницы.
| Имя сайта | Действие Имя сайта отображает имя веб-сайта и, при необходимости, добавляет ссылку на домашнюю страницу. |
| Описание сайта | Описание сайта Интеллектуальное действие отображает описание веб-сайта. |
| Ссылка на сайт | Действие «Ссылка на сайт» добавляет ссылку на главную страницу веб-сайта, архив последних сообщений, отдельные сообщения и многое другое. |
| Теги и категории сайта | Теги и категории сайта отображает список всех тегов, категорий или других терминов, определенных на сайте. При необходимости регистрирует новую таксономию. |
| Поле настройки | Поле настройки отображает настроенные тексты и изображения, устанавливает атрибуты, стили и многое другое. При необходимости он также регистрирует элемент управления настройщика. |
| Раздел настройщика | Действие раздела настройщика регистрирует новый раздел настройщика, который содержит группу полей настройщика |
| Меню | Действие меню отображает меню навигации с использованием HTML-разметки элемента. |
| Боковая панель | Действие боковой панели отображает боковую панель. При желании он также регистрирует один. При желании он также регистрирует один. |
| Многоразовая часть шаблона | Повторно используемая часть шаблона Интеллектуальное действие заменяет элемент содержимым части шаблона. При желании он сохраняет элемент и его содержимое как часть шаблона. |
| Форма | Действие формы добавляет обработку формы к прилагаемой HTML-форме. |
| Функция | Интеллектуальное действие функции запускает предопределенный фрагмент кода или пользовательский код и применяет значение к элементу. |
| Не экспортировать | Использование Не экспортировать действие для элементов-заполнителей, которые не следует экспортировать в тему. |
Ресурсы
WordPress Starter Theme 2 — это платформа для быстрой разработки собственных пользовательских тем на основе Bootstrap 4, SASS и WooCommerce.
WordPress Starter Theme 1 — похожая структура, но основанная на Bootstrap 3.
блоков Bootstrap для WordPress.
