Как создать тему (шаблон) WordPress с нуля
Автор Олег На чтение 21 мин. Просмотров 390 Опубликовано
Адаптивный дизайн – это отличный способ представить сайт таким образом, что он будет подстраиваться под размеры экрана любого устройства: десктопа, планшета или смартфона. В данном руководстве я расскажу как создать шаблон для WordPress с нуля на основе популярного фреймворка Bootstrap. Если вы хотите сами создать тему для WordPress, а не скачивать уже готовую, предлагаю к прочтению эту статью.
Адаптивный веб дизайн: WordPress + Bootstrap
В этом руководстве мы научимся создавать свою собственную адаптивную тему для WordPress, используя Bootstrap.
Bootstrap – это фреймворк для создания сайтов и веб приложений. Он отлично подходит в качестве стартовой точки для создания адаптивной темы под WordPress.
До этого момента вам не обязательно было знать как создаются темы для WordPress.
Тема, которую мы будем создавать, будет основана на примере шаблона простого коммерческого сайта («Basic marketing site»), который вы можете скачать со страницы загрузки Bootstrap.
В этом руководстве мы создадим наш шаблон с основными страницами и дополним следующей функциональностью:
- Главная страница с изменяемым дизайном;
- Страница «О нас»;
- Страница «Контакты»;
- Секция новостей с комментариями;
- Виджитируемый сайдбар.
Подготовка к старту
Прежде чем мы начнем, есть несколько вещей, которые вам следует сделать:
- Установить WordPress*;
- Скачать и распаковать архив с Bootstrap;
- Установить плагин Theme Test Drive**.
* Например, прочитав руководство по установке WordPress.
** Этот плагин вам потребуется только если вы будете создавать тему на «живом» работающем сайте и не хотите, чтобы посетители сайта видели процесс создания темы.
Я настоятельно рекомендую не проводить эксперименты на действующем сайте, а процесс разработки темы перенести в локальное окружение. Как это сделать подробно описано в статье про установку локального веб сервера.
После того, как эти три пункта будут выполнены, откройте директорию с установленным Вордпрессом и перейдите в папку wp-content > themes.
Путь к папке с темой — нажмите, чтобы увеличитьВ директории themes создайте новую папку с именем «wpbootstrap». Внутрь нее поместите распакованную из архива папку bootstrap.
распакованный архив внутри папки с новой темой — нажмите, чтобы увеличитьВнутри папки wpbootstrap создайте файл index.php.
файл index.php в папке с новой темой — нажмите, чтобы увеличитьТеперь мы скопируем исходный код из примера «Basic marketing site», который был на странице скачивания bootstrap и вставим его в созданный только что файл index.php. Вы можете выбрать другой пример или воспользоваться, подготовленным мной, текстовым файлом.
Теперь, когда у нас есть статичная HTML страничка, давайте создадим главный файл стилей CSS. WordPress требует указания в начале этого файл специально отформатированных комментариев. Эти комментарии должны располагаться в верхней части файла стилей. Они используются WordPress, чтобы получать всю мета информацию о вашей теме.
В той же папке, в который вы создали файл index.php, создайте файл с именем style.css. Вордпресс требует, чтобы главный файл стилей назывался именно style.css, поэтому мы не можем его назвать как-то по-другому, иначе наша тема не будет работать.
Когда файл каскадных таблиц стилей будет создан, добавьте в самое начало следующие комментарии:
/* Theme Name: WP Bootstrap Theme URI: https://blogbit.net/ Description: Демонстрационная тема, созданная благодаря статье <a href=»https://blogbit.net/kak_sozdat_adaptivnuyu_temu_dlya_wordpress_s_pomoshhyu_bootstrap/»>Как создать адаптивную тему для WordPress с помощью Bootstrap</a>. Author: Sergey Antonyuk Author URI: https://blogbit.net/ Version: 1.0 Tags: responsive, white, bootstrap License: Attribution-ShareAlike 3.0 Unported (CC BY-SA 3.0) License URI: https://creativecommons.org/licenses/by-sa/3.0/ Это простая тема была создана на основе примера «Basic marketing site», найденного на сайте фреймворка от команды разработки Twitter – Bootstrap. https://getbootstrap.com/2.3.2/examples/hero.html */ |
Последняя вещь, которую нужно сделать прежде чем мы начнем создавать нашу собственную адаптивную тему, – это загрузить в папку с темой ее скриншот. Это такое изображение, которое будет отображаться в разделе выбора темы в административной панели WP. Размеры этой картики: 300 x 225 пикселей, и называться она должна “screenshot.png”. Вы можете создать свой скриншот или воспользоваться моим:
Теперь структура папок и файлов должна выглядеть вот так:
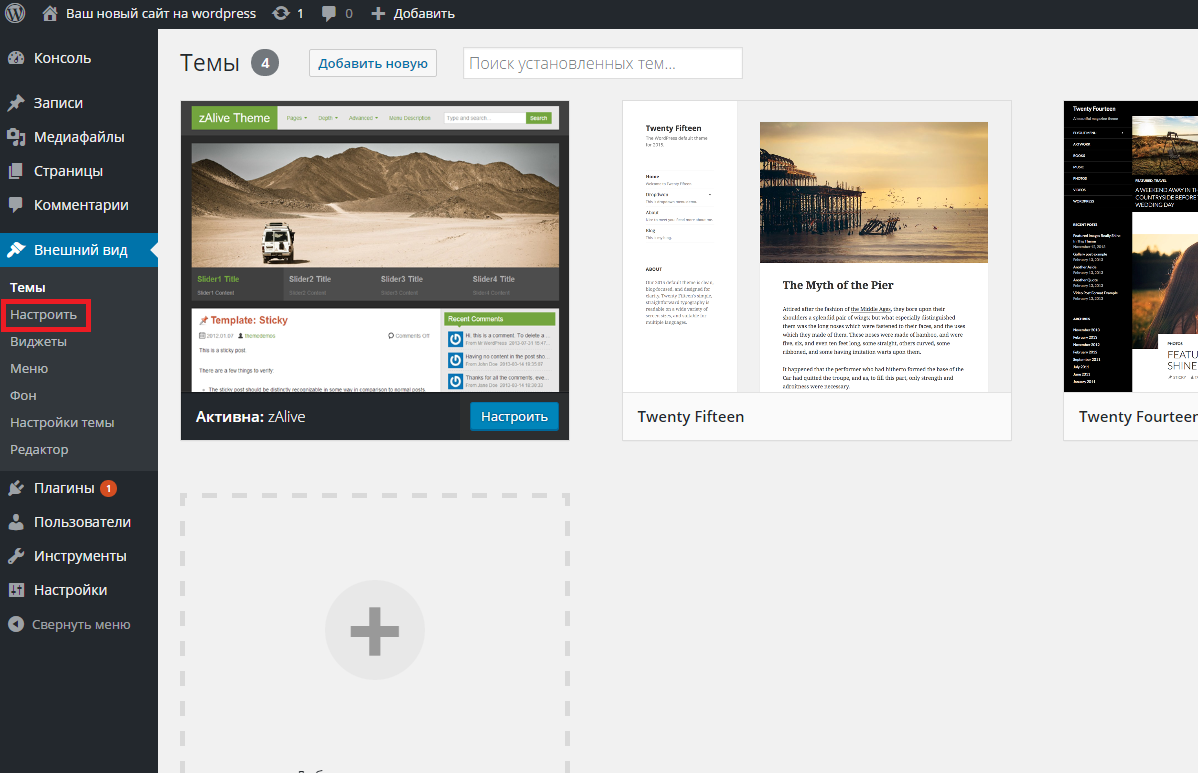
Структура файлов в папке с темой — нажмите, чтобы увеличитьСейчас мы готовы войти в административную часть WP и установить нашу новую тему. Авторизуйтесь в административной части и перейдите в раздел Внешний вид > Темы. Вы должны увидеть WP Bootstrap в списке тем.
Авторизуйтесь в административной части и перейдите в раздел Внешний вид > Темы. Вы должны увидеть WP Bootstrap в списке тем.
ВАЖНО: Если вы сейчас создаете тему на «живом» сайте и не хотите, чтобы пользователи видели процесс разработки, удостоверьтесь, что вы установили и активировали плагин Theme Test Drive.
Когда она активируется, перейдите на главную страницу своего сайта. Вы должны увидеть что-то вроде этого:
Новая тема после активации — нажмите, чтобы увеличитьТак как пока никаких стилей к этой странице не применяется, она выглядит как простой текст со ссылками. Поэтому на следующем шаге мы начнем процесс превращения нашей статичной страницы в работающую тему WordPress.
Превращение файлов Bootstrap в шаблон WordPress
- index.
 php
php - style.css
- header.php
- footer.php
- sidebar.php
Обычно вы ведите гораздо больше файлов, чем указано здесь, однако мы начнем именно с этих пяти основных, без которых не обходится ни одна тема ВордПресс. Создайте в той же папке с index.php пустые файлы с именами header.php, footer.php и sidebar.php.
Папка темы с основными файлами — нажмите, чтобы увеличитьСейчас необходимо открыть файл index.php, вырезать html-код, который обычно выводится в «шапке» на каждой странице сайта и вставить в файл header.php. Затем мы вырежем и вставим в файл footer.php тот html-код, который обычно выводится в «подвале» всех страниц сайта.
Я уже подготовил эти файлы. Взгляните сюда:
Ссылки ведут на простые текстовые файлы. В них содержится html код, который необходимо вставить в соответствующие php-файлы, содержащиеся в папке темы. Это сделано для удобства, так как размещать здесь исходный код было бы неразумно по причине его большого объема.
Файл sidebar.php по-прежнему пустой.
Теперь настала пора использовать наши первые теги WordPress, которые предназначены для подключения к индексному файлу index.php «шапки» – header.php и «подвала» – footer.php.
Вот эти два тега: get_header() и get_footer(). Эти теги, на самом деле, встроенные в ВордПресс, функции, задача которых находить и подключать файлы header.php и footer.php. Первый подключается вверху страницы, второй – внизу. WordPress делает это потому, что мы назвали наши файлы header.php и footer.php. Если бы мы назвали их, например, my-header.php и my-footer.php, то это бы не сработало.
Вот как должен выглядеть наш файл index.php после этого:
1 2 3 4 5 6 7 8 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <?php get_header(); ?>
<!— Main hero unit for a primary marketing message or call to action —> <div> <h2>Hello, world!</h2> <p>This is a template for a simple marketing or informational website. <p><a>Learn more »</a></p> </div>
<!— Example row of columns —> <div> <div> <h3>Heading</h3> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p><a href=»#»>View details »</a></p> </div> <div> <h3>Heading</h3> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. <p><a href=»#»>View details »</a></p> </div> <div> <h3>Heading</h3> <p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p> <p><a href=»#»>View details »</a></p> </div> </div>
<?php get_footer(); ?> |
Вы можете спросить: «Зачем разрезать html-страничку таким образом?». Ответ станет очевиден после того, как мы начнем создавать дополнительные страницы. Представьте себе, что у вас накопился десяток страниц с включенными туда «шапкой» и «подвалом» как есть, без разделения на отдельные файлы. И вот вам необходимо внести правки в адрес организации в «подвале». Для этого вам бы потребовалось изменить все эти десять страниц, – согласитесь, трудоемко? А если их не десяток, а сотня или даже больше? В случае хранения каждой отдельной части шаблона в отдельном файле, вам надо будет внести изменения в одном единственном файле!
И вот вам необходимо внести правки в адрес организации в «подвале». Для этого вам бы потребовалось изменить все эти десять страниц, – согласитесь, трудоемко? А если их не десяток, а сотня или даже больше? В случае хранения каждой отдельной части шаблона в отдельном файле, вам надо будет внести изменения в одном единственном файле!
Теперь нам надо исправить все неправильные ссылки к файлам стилей CSS и скриптов JavaScript.
Давайте начнем с шаблона «шапки».
Найдите вот этот блок кода в файле header.php:
<!— Le styles —> <link href=»../assets/css/bootstrap.css» rel=»stylesheet»> <style type=»text/css»> body { padding-top: 60px; padding-bottom: 40px; } </style> <link href=»../assets/css/bootstrap-responsive.css» rel=»stylesheet»> |
И поменяйте его на вот этот блок кода:
<!— Le styles —> <link href=»<?php bloginfo(‘stylesheet_url’);?>» rel=»stylesheet»> |
В основном файле стилей style. css добавьте следующие строки:
css добавьте следующие строки:
@import url(‘bootstrap/css/bootstrap.css’); @import url(‘bootstrap/css/bootstrap-responsive.css’); body { padding-top: 60px; padding-bottom: 40px; } |
Только что мы использовали еще один тэг WP, который присоединяет к нашей теме главный файл стилей style.css. Мы еще не раз будем применять функцию bloginfo() в этом руководстве. Затем мы использовали директиву @import, чтобы связать стили Bootstrap и наш главный CSS файл. Сейчас наш сайт должен выглядеть так:
Так гораздо лучше!:)
Прежде чем мы двинемся в «подвал», есть еще один тэг, который надо добавить в header.php – функция wp_head(). Это так называемый «хук» ВордПресс, позволяющий разработчикам плагинов динамически добавлять CSS и JavaScript на ваш сайт. Если мы не включим этот тэг в наш шаблон, некоторые плагины могут не заработать. Нам также надо будет удалить из header.php некоторые html тэги. В результате наш файл header.php должен выглядеть так:
Если мы не включим этот тэг в наш шаблон, некоторые плагины могут не заработать. Нам также надо будет удалить из header.php некоторые html тэги. В результате наш файл header.php должен выглядеть так:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <head> <meta charset=»utf-8″> <title>Bootstrap, from Twitter</title> <meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
<!— Le styles —> <link href=»<?php bloginfo(‘stylesheet_url’);?>» rel=»stylesheet»>
<!— Le HTML5 shim, for IE6-8 support of HTML5 elements —> <!—[if lt IE 9]> <script src=»https://html5shim. <![endif]—>
<?php wp_enqueue_script(«jquery»); ?> <?php wp_head(); ?> </head> <body>
<div> <div> <div> <a data-toggle=»collapse» data-target=».nav-collapse»> <span></span> <span></span> <span></span> </a> <a href=»<?php echo site_url(); ?>»><?php bloginfo(‘name’); ?></a> <div> <ul>
<?php wp_list_pages(array(‘title_li’ => », ‘exclude’ => 4)); ?>
</ul> </div><!—/.nav-collapse —> </div> </div> </div>
<div> |
Теперь давайте отредактируем шаблон «подвала». Скаченный нами пример содержит множество ссылок на файлы скриптов JavaScript, которые не требуются для нашего сайта. Наша задача их удалить. Приведите свой файл footer.php в соответствие с кодом ниже:
Скаченный нами пример содержит множество ссылок на файлы скриптов JavaScript, которые не требуются для нашего сайта. Наша задача их удалить. Приведите свой файл footer.php в соответствие с кодом ниже:
<hr>
<footer> <p>© Company 2012</p> </footer>
</div> <!— /container —>
<!— Le javascript ================================================== —> <script src=»../assets/js/jquery.js»></script> <script src=»../assets/js/bootstrap.js»></script>
</body> </html> |
Следующим шагом мы добавим тэг wp_footer(), который служит для тех же целей, что и wp_head(). Мы поместим его перед закрывающим тэгом </body>. Мы также изменим способ загрузки наших JavaScript файлов, поместив их вызов в header. php.
php.
В результате, наш обновленный footer.php должен выглядеть так:
<hr>
<footer> <p>© Company 2012</p> </footer>
</div> <!— /container —>
<?php wp_footer(); ?>
</body> </html> |
Теперь можно вернуться и добавить загрузку JavaScript, в соответствии с рекомендациями разработчиков WordPress. Для этих целей воспользуемся специальной функцией wp_enqueue_script().
Во-первых, мы воспользуемся этой функцией, чтобы загрузить библиотеку jQuery прямо перед wp_head().
Поместите следующий код в свой header.php:
<?php wp_enqueue_script(«jquery»); ?> <?php wp_head(); ?> |
Далее, мы воспользуемся функцией wp_head(), чтобы загрузить скрипты JavaScript. Помните,
Помните, wp_head() – это то, что используют плагины и темы для загрузки своих CSS и JavaScript файлов.
Создадим новый файл в папке нашей темы под названием functions.php и загрузим наши скрипты оттуда. Со стороны может показаться, что мы проделываем слишком много лишних шагов для загрузки JS. Однако, благодаря такому подходу, код вашей темы будет оставаться чистым и организованным, как бы она в дальнейшем не разрасталась в объеме.
В той же папке, где лежит файл header.php, создайте и откройте для редактирования файл functions.php. Вставьте туда следующий код:
<?php
function wpbootstrap_scripts_with_jquery() { // Register the script like this for a theme: wp_register_script( ‘custom-script’, get_template_directory_uri() . ‘/bootstrap/js/bootstrap.js’, array( ‘jquery’ ) ); // For either a plugin or a theme, you can then enqueue the script: wp_enqueue_script( ‘custom-script’ ); } add_action( ‘wp_enqueue_scripts’, ‘wpbootstrap_scripts_with_jquery’ );
?> |
Чтобы проверить, все ли работает корректно, пройдитесь по своему сайту, изменяйте окно браузера в размерах и пощелкайте по пунктам меню. Выпадающее меню должно выглядеть примерно так:
Выпадающее меню должно выглядеть примерно так:
Если выпадающее меню не работает, значит, где-то вкралась ошибка при связывании скриптов со страницей. Удостоверьтесь в том, что вы правильно выгрузили папку со скриптами в bootstrap > js.
Создание главной страницы WordPress
Теперь у нас есть базовая статичная страничка. Давайте же сделаем ее динамической, создав в административной части ВордПресс главную страницу сайта.
Перейдите в административную область и щелкните на пункте меню «Страницы > Добавить новую». Страницу назовите «Главная», а затем кликните на вкладке визуального редактора «Текст». Теперь вырежем весь html-код между тегами get_header() и get_footer() из файла index.php и вставим в визуальный редактор ВордПресс:
Не забудьте нажать кнопку «Опубликовать».
Теперь ваш файл index. php должен иметь вот такое содержание:
php должен иметь вот такое содержание:
<?php get_header(); ?>
<?php get_footer(); ?> |
Чтобы динамически подключить содержание страницы «Главная», которую мы создали в административной панели Вордпресс, в наш шаблон, мы воспользуемся, пожалуй, самой известной функцией WordPress, известной как «Loop».
Loop (в пер. с англ. «петля») вполне оправдывает свое название. Loop перебирает страницы и опубликованные посты и «тянет» в них название и содержание, а также много другой полезной информации, например, дату публикации, автора статьи и даже связанные с ней комментарии.
В самом простом виде Loop выглядит так:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php endwhile; else: ?> <p><?php _e(‘Sorry, no posts matched your criteria.’); ?></p> <?php endif; ?> |
А так должен выглядеть ваш index. php после добавления туда Loop:
php после добавления туда Loop:
<?php get_header(); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php endwhile; else: ?> <p><?php _e(‘Sorry, no posts matched your criteria.’); ?></p> <?php endif; ?>
<?php get_footer(); ?> |
Что мы сейчас сделаем, так это извлечем название (title) и содержание (content) статьи. Тэг, отвечающий за вывод тайтла, пишется так: the_title(), а за вывод содержания – the_content(). А вот так они включаются в Loop:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h2><?php the_title(); ?></h2> <?php the_content(); ?>
<?php endwhile; else: ?> <p><?php _e(‘Sorry, no posts matched your criteria. <?php endif; ?> |
Перед тем как мы протестируем вывод информации в браузере, необходимо обновить кое-какие настройки в WordPress. Настроим вывод на главную нашего сайта страницу «Главная», а не список последних записей в блоге, как это обычно сделано по умолчанию.
Настройки главной страницы — нажмите, чтобы увеличитьИтак, перейдите на вкладку Настройки > Чтение в административной части ВордПресс. В разделе «На главной странице отображать» выберите «Статическую страницу» и в выпадающем меню Главная страница — «Главная». Щелкните «Сохранить изменения» и перезагрузите главную страницу сайта. Вы должны увидеть содержание страницы «Главная», которую мы создали в админ панели ВордПресс.
WordPress позволяет нам использовать специальный файл, который называется front-page.php, исключительно для главных страниц, таких как «Главная». Сохраните файл index.php как front-page.php, удалив из него тэг the_title(), чтобы на главной не выводился заголовок «Главная».
Ваш шаблон front-page.php должен выглядеть так:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; else: ?> <p><?php _e(‘Sorry, no posts matched your criteria.’); ?></p> <?php endif; ?> |
Вы можете оставить index.php с тем содержанием, которое есть.
Чтобы показать, что все работает, давайте попробуем отредактировать содержание главной страницы в административной части. Изменения должны отобразиться на сайте. Удалите кнопки, которые отображаются под тремя блоками текста с заголовками «Heading». Измененный код должен выглядеть так:
Код главной страницы без кнопок — нажмите, чтобы увеличитьВернитесь на сайт и обновите страницу. Теперь она должна выглядеть так:
Главная страница сайта без кнопок — нажмите, чтобы увеличитьНаша главная страничка выглядит здорово! Теперь пора добавить дополнительные страницы на наш сайт.
Дополнительные страницы и навигация
Создайте страницы «О нас», «Новости» и «Контакты» в административной части WordPress. Добавьте два или три абзаца какого-нибудь текста на каждую страницу.
Навигация
Следующую вещь, которую необходимо сделать – заменить статическое меню на сайте динамическим, которое бы отображало ссылки на только что созданные страницы. Для этого найдите не маркированный список <ul> с классом «nav» и удалите все теги внутри списка. Также необходимо удалить форму входа, так как мы будем заходить на сайт через стандартную страницу входа WordPress.
Область внутри контейнера div с классом «navbar» после удаления лишних тэгов:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <div> <div> <div> <a data-toggle=»collapse» data-target=». <span></span> <span></span> <span></span> </a> <a href=»#»>Project name</a> <div> <ul>
</ul> </div><!—/.nav-collapse —> </div> </div> </div> |
Теперь мы воспользуемся функцией wp_list_pages() для отображения списка страниц. Если не вдаваться глубоко в объяснение данной функции, то можно сказать, что она создает список страниц и ссылки на них. Добавим следующий код внутрь не маркированного списка с классом «nav»:
<ul>
<?php wp_list_pages(array(‘title_li’ => »)); ?>
</ul> |
Если вы взгляните на сайт сейчас, то увидите свои страницы в главном верхнем меню.
Есть одна вещь, которую здесь надо исправить, – изменить порядок страниц в меню. Для этого перейдите в административной панели на вкладку «Страницы».
Меняем порядок страниц в главном меню — нажмите, чтобы увеличитьЗатем, проведя курсором мыши над строкой с названием «О нас», щелкните на слове «Свойства». Измените число в поле «Порядок» на «1». Не забудьте нажать кнопку «Обновить». Проделайте ту же операцию со страницей «Новости» (число «2») и «Контакты» (число «3»). У «Главной» в поле «Порядок» должно быть указано «0». Не забудьте удалить страницу по умолчанию «Пример страницы». После всех изменений, вы должны наблюдать в верхнем меню следующий порядок страниц:
Правильный порядок страниц в меню — нажмите, чтобы увеличитьТеперь у нас есть работающая навигация по страницам. Тем не менее, разметка меню WordPress отличается от разметки Bootstrap, в частности, отличаются классы, которые применяются для текущей и активной страницы. Подкорректируем немного файл стилей bootstrap.css.
Подкорректируем немного файл стилей bootstrap.css.
В папке с вашей темой перейдите в директорию bootstrap > css и откройте файл bootstrap.css. Ниже строки 4831 вы должны увидеть несколько правил для класса .active. Добавьте следующие селекторы для этого правила:
.navbar-inverse .nav .active > a, .navbar-inverse .nav .active > a:hover, .navbar-inverse .nav .active > a:focus, .navbar-inverse .nav .current_page_item a, .navbar-inverse .nav .current_page_item a:hover, .navbar-inverse .nav .current_page_item a:focus, .navbar-inverse .nav .current_page_parent a, .navbar-inverse .nav .current_page_parent a:hover, .navbar-inverse .nav .current_page_parent a:focus { |
В следующей главе мы создадим шаблон для постоянных страниц и постов.
Создание шаблонов страницы, поста и списка постов
Шаблон постоянных страниц
Создадим шаблон для постоянной страницы. Для этого откройте файл index.php и пересохраните его под именем page.php.
Для этого откройте файл index.php и пересохраните его под именем page.php.
Во-первых, надо изменить текст, который отображается, если запрашиваемой страницы не существует: «Sorry, no posts matched your criteria.» на «Sorry, this page does not exist.» То, что текст на английском не должно вас смущать, так как в локализованной версии WordPress данное сообщение все равно будет отображаться на русском языке благодаря функции _e().
Далее добавим специфичную для Bootstrap разметку, чтобы получить макет из двух колонок. Измените шаблон page.php таким образом, чтобы включить в него специальные классы «row», «span8» и «span4». Мы используем «span8» для колонки с контентом, а «span4» для колонки с сайдбаром.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <?php get_header(); ?>
<div> <div>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h2><?php the_title(); ?></h2> <?php the_content(); ?>
<?php endwhile; else: ?> <p><?php _e(‘Sorry, this page does not exist. <?php endif; ?>
</div> <div>
</div> </div>
<?php get_footer(); ?> |
На некоторых шаблонах мы будем использовать включение сайдбара. Чтобы использовать такую возможность, применим еще один тэг WordPress get_sidebar(), который работает по принципу get_header() и get_footer(). Но сперва создадим новый файл sidebar.php и вставим в него следующий код:
Шаблон сайдбара
Мы вернемся к sidebar.php позже, сейчас же мы сделаем вот что. Вернитесь к редактированию page.php и добавьте вызов get_sidebar() внутрь элемента div с классом «span4» как в примере ниже:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <?php get_header(); ?>
<div> <div>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h2><?php the_title(); ?></h2> <?php the_content(); ?>
<?php endwhile; else: ?> <p><?php _e(‘Sorry, this page does not exist. <?php endif; ?>
</div> <div> <?php get_sidebar(); ?> </div> </div>
<?php get_footer(); ?> |
Если мы сейчас взглянем на одну из наших внутренних страниц, то увидим: заголовок, основное содержимое и сайдбар. Шаблон нашей внутренней страницы выглядит очень мило:) Теперь переместимся на страницу Новости.
Страница со списком постов
Страница новостей работает немного иначе, потому что она должна отображать не полный текст статьи, а только список постов. Есть несколько способов достичь этого. Мы воспользуемся самым простым.
Для начала сохраните файл page.php как home.php. В WordPress шаблон home.php резервируется для страницы со списком постов. В нашем случае этот шаблон мы будем использовать для страницы Новостей.
Первая вещь, которую мы сделаем – это жестко пропишем тэг h2 вверху главной области контента. Этот тэг должен быть помещен выше Loop.
В шаблоне home.php Loop выводит циклом все существующие записи в блоге. Мы будем использовать h3 под название записи, тогда как заголовок первого уровня h2 будет использован для названия страницы.
Мы также добавим новый тэг WordPress – the_permalink(). Эту функцию мы используем с тэгом ссылки <a>, при переходе по которой мы будем попадать со страницы новостей на полный текст отдельной новости. Таким образом, разметка вокруг функции the_title() должна выглядеть теперь вот так:
<h3><a href=»<?php the_permalink(); ?>»><?php the_title(); ?></a></h3> |
Давайте сделаем еще несколько настроек в этом шаблоне, прежде чем двинемся дальше. Во-первых, изменим текст в случае, если нет постов для отображения. Он будет, к примеру, таким: «Sorry, there are no posts.».
Во-вторых, мы удалим отображение полного содержания поста. Мы просто сделаем список названий записей как ссылок, при переходе по которым читатели будут попадать на полный текст новости. В месте где располагался контент, мы добавим дату создания новости, используя функцию the_time(). Если у вас есть опыт программирования на PHP, то вам должно быть знакомо назначение данной функции. Вывод информации о дате создания записи может быть настроен в любом нужном вам формате. Мы отобразим дату в следующем формате:
Для отображения даты в таком формате мы воспользуемся функцией the_time() со следующими параметрами:
Наконец, мы добавим тэг <hr> под датой, чтобы отделить посты друг от друга.
Финальный шаблон home.php должен выглядеть так:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <?php get_header(); ?>
<div> <div> <h2>News</h2>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h3><a href=»<?php the_permalink(); ?>»><?php the_title(); ?></a></h3> <p><em><?php the_time(‘l, F jS, Y’); ?></em></p> <hr>
<?php endwhile; else: ?> <p><?php _e(‘Sorry, there are no posts.’); ?></p> <?php endif; ?>
</div> <div>
<?php get_sidebar(); ?>
</div> </div>
<?php get_footer(); ?> |
Теперь, чтобы страница Новости отображалась должным образом, нам надо будет вернуться в административную часть, где мы настраивали отображение Главной страницы. В разделе Настройки > Чтение выберите страницу Новости из выпадающего списка «Страница записей». Нажмите кнопку «Сохранить изменения».
После сохранения изменений, вернитесь на страницу Новости. Если до этого момента вы еще не создали ни одного поста, то увидите ссылку пока только на один пост, созданный при установке WordPress.
Шаблон полного текста статьи
Шаблон single.php предназначен для отображения полного текста записи. Этот шаблон очень похож на page.php, поэтому откроем этот файл и сохраним его под именем single.php.
Первое изменение касается включения даты под названием поста. Мы используем тот же код, что и немногим ранее:
<em>Дата публикации: <?php the_time(‘j M Y’); ?></em> |
Следующее, что мы сделаем – это добавим возможность оставлять под постом пользовательские комментарии. Несмотря на то, что сам процесс добавления комментариев требует написания большого количества кода, в WordPress такая возможность осуществляется простым добавлением в шаблон тэга comments_template().
Когда мы добавим его ниже тэга отображения полного текста записи, у нас появится возможность включить на страницу комментарии. Мы также добавим тэг <hr> выше комментариев, чтобы визуально разграничить их от самого текста записи. В итоге, шаблон single.php должен выглядеть примерно так:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <?php get_header(); ?>
<div> <div>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h2><?php the_title(); ?></h2> <p><em><?php the_time(‘l, F jS, Y’); ?></em></p>
<?php the_content(); ?>
<hr> <?php comments_template(); ?>
<?php endwhile; else: ?> <p><?php _e(‘Sorry, this page does not exist.’); ?></p> <?php endif; ?>
</div> <div> <?php get_sidebar(); ?> </div> </div>
<?php get_footer(); ?> |
Теперь у нас есть почти полный комплект основных файлов-шаблонов. В последнем разделе мы произведем несколько мелких доработок и закончим создание адаптивной темы WordPress на основе фреймворка Bootstrap.
Последние правки
Обновим файл header.php. Во-первых, надо подкорректировать тэг <title> страниц. Тайтл – очень важная часть веб сайта, особенно, в части SEO. В идеале, мы хотели бы иметь в тайтле название страницы или поста и название сайта.
Мы можем прописать title, используя тэг WordPress wp_title(). Данная функция принимает параметры, которые позволяют настроить вывод тайтла. Воспользуемся этим:
Это позволит нам выводить в тайтле название страницы или поста, но не позволит вывести название сайта. Исправить это можно, опять воспользовавшись функцией bloginfo(), но на этот раз в качестве параметра укажем имя сайта – bloginfo('name'). Объединив эти две функции получим:
<title><?php wp_title(‘|’,1,’right’); ?> <?php bloginfo(‘name’); ?></title> |
Добавьте этот код в месте вывода тэга title в файле header.php. В результате вы увидите на вкладке страницы браузера с вашим сайтом тайтл именно таким, каким мы и хотели.
Следующее изменение в header.php касается названия самого сайта, которое отображается в левом верхнем углу.
Замените код в шаблоне:
<a href=»#»>Project name</a> |
На вот этот:
<a href=»<?php echo site_url(); ?>»><?php bloginfo(‘name’); ?></a> |
Новый тэг site_url() создает ссылку на главную страницу сайта.
Теперь, когда мы создали ссылку на главную страницу сайта, мы можем удалить ссылку «Главная» из верхнего меню. Мы можем сделать это, добавив дополнительный параметр ‘exclude’ в функцию wp_list_pages(). Если мы взглянем на порядковый номер страницы в административной части WordPress:
то увидим, что ID cтраницы «Главная» равен 168. В вашем случае он будет другой. Когда вы узнаете ID записи, обновите функцию wp_list_pages(), добавив параметр ‘exclude’:
wp_list_pages(array(‘title_li’ => », ‘exclude’ => 4)) |
Вместо цифры 168 вставьте число, соответствующее номеру вашей записи.
Не забудьте обновить значение данного параметра, если планируете использовать эту тему в будущем для других сайтов.
Виджетирование сайдбара
Последний важный шаг – «виджитирование» нашей темы. Данное понятие включает в себя возможность использовать виджеты WordPress.
Чтобы это стало возможно, добавим в файл functions.php еще немного кода:)
Откройте файл functions.php и добавьте туда следующий код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <?php
function wpbootstrap_scripts_with_jquery() { // Register the script like this for a theme: wp_register_script( ‘custom-script’, get_template_directory_uri() . ‘/bootstrap/js/bootstrap.js’, array( ‘jquery’ ) ); // For either a plugin or a theme, you can then enqueue the script: wp_enqueue_script( ‘custom-script’ ); } add_action( ‘wp_enqueue_scripts’, ‘wpbootstrap_scripts_with_jquery’ );
if ( function_exists(‘register_sidebar’) ) register_sidebar(array( ‘before_widget’ => », ‘after_widget’ => », ‘before_title’ => ‘<h4>’, ‘after_title’ => ‘</h4>’, )); ?> |
После этого вернитесь к редактированию файла sidebar.php и замените статичное содержание кодом, который позволит вам добавлять в сайдбар виждеты через административную часть:
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar() ) : ?> <?php endif; ?> |
Скачать Тему WordPress
Если в процессе создания темы у вас возникли сложности с этим руководством, вы можете скачать мой вариант темы в качестве образца.
На этом этапе у вас есть простая тема, которую можно начать настраивать по своему собственному желанию: изменить стили оформления, добавить больше содержательных статей и т. д. Вы можете добавить любые свои стили в файл style.css в папке с темой. Вы также можете свободно редактировать файлы шаблонов, которые мы создали.
Создание темы для WordPress. Первые шаги. — WordPressify
Конечно, перед тем, как создать тему для WordPress, вы можете попробовать разобраться в уже готовых (именно так делал я). Но дело в том, что в них иногда столько всего понапихано, что это не всегда бывает легко.
Основа любой темы — файлы style.css и index.php
Для начала создайте какую-нибудь папку в /wp-content/themes — это и будет ваша будущая тема, я например создал misha123. Каждая тема должна содержать по крайней мере 2 файла — это index.php и style.css — создаём их внутри этой папки.
Если вы забили на style.css, то в админке во Внешний вид > Темы ожидайте такой ошибки:
Если вы забили на index.php:
Тут WordPress ещё что-то болтает про дочерние темы, не обращайте внимания, вам про них ещё рано читать.
До тех пор, пока мы ещё не изучили другие файлы шаблона, index.php у нас будет отвечать за вывод любой страницы сайта, а style.css, понятное дело, содержать стили (хоть это и не обязательно), но главное, чтобы в файле style.css вы добавили метаданные и описание темы.
/*
Theme Name: Тема для Миши
Version: 105.1
Description: Вполне себе годная темка, получше некоторых
Author: Миша Рудрастых
Author URI: https://misha.blog
*/
body{color:#555;} /* это типо я показываю, что дальше идут уже ваши CSS стили */ |
- Theme Name
- Название темы, я прав?
- Version
- Текущая версия вашей темы
- Description
- Не знаю, что значит этот параметр
- Author
- Тут можете указать себя и тех людей, которые вам помогали
- Author URI
- URL на сайт автора, позволит превратить имя автора в ссылку в админке WordPress
- License
- Если вы создаёте под WordPress, рекомендую почитать немного про лицензию GPL
- License URI
- А в этом параметре указывается ссылка на страницу с лицензией
- Text Domain
- Что-то, связанное с переводом темы на другие языки, полагаю сейчас нам это не понадобится, но позже рекомендую почитать про правильную локализацию.
- Tags
- Если эта тема станет вашим будущим сайтом или сайтом вашего клиента, наиболее вероятно вам можно скипнуть этот параметр, если же вы будете в дальнейшем публиковать свою тему в официальном репозитории WordPress, тогда уделите ему особое внимание. Нет, сюда не нужно закидывать всё, что в голову придёт, со списком поддерживаемых тегов можно ознакомиться на официальном сайте.
На самом деле ни один из этих параметров не обязателен! И так всё прокатит. Например как тут:
Не исключаю, что кого-то такой вариант устроит, но только не меня, сейчас я просто скопирую предыдущий код в начало style.css темы и вот что у меня получится:
Установка изображения темы
Согласитесь, на фоне других тем наша выглядит довольно уныло из-за отсутствия изображения! Ещё и квадратики мерцают при скролле 😭
Для того, чтобы это исправить, мы просто создаём файл screenshot.png и отправляем его прямиком в папку с темой (рекомендуемое разрешение 1200px на 900px).
Что касается расширения файла, то сгодится и jpg и gif, и jpeg, но в официальном Кодексе WP рекомендуется всё же использовать screenshot.png.
Вот, другое дело:
В этом примере я специально взял квадратную картинку в jpg-формате и она вполне годно отображается на странице со всеми темами, но если вы откроете информацию о теме в попап-окне, то будет печаль. Картинка растянется и будет некачественно.
Хоть и не обязательный, но по факту главный файл темы — functions.php
Трудно представить тему для WordPress, в которой отсутствует файл functions.php, он используется для включения каких-либо функций темы, например регистрации сайдбаров, также он сам может содержать какой-то дополнительный функционал, ну либо файлы, подключенные в него через include() / require().
Ах да, я не упомянул? В этом уроке я предполагаю, что у вас есть базовые знания PHP, если нет, то идём читать это.
На данный момент я рекомендую просто создать файл functions.php и попробовать поиграться с хуками, например вы можете найти какой-нибудь готовый кусочек кода в этой рубрике, вставить его в файл и посмотреть, что получится.
Главное правило по functions.php — сам по себе файл не должен ничего выводить! 💀 То есть никогда! 👿
И никогда! 👿
Это самый распространённый косяк.
Теперь напишем что-нибудь в файле index.php
<!DOCTYPE html>
<html><head>
<meta charset="utf-8" />
<link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" />
</head>
<body>
Привет мир!
</body></html> |
Как видите, я просто указал кодировку, вставил таблицу стилей, хоть и не совсем правильно при помощи get_stylesheet_uri() и написал в теле документа «Привет мир!»
Динамическим сайтом это не назовёшь, но надо же с чего-то начинать. Как я уже говорил, на данном этапе этот файл будет открываться на всех страницах вашего сайта.
И ещё кое-что, для того, чтобы помочь WordPress взаимодействовать с вашей темой, вы должны добавить перед закрывающимся тегом </head> функцию wp_head(), а перед закрывающимся тегом </body> функцию wp_footer(), выглядеть это будет примерно так:
<!DOCTYPE html>
<html><head>
<meta charset="utf-8" />
<link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" />
<?php wp_head() ?>
</head>
<body>
Привет мир!
<?php wp_footer() ?></body>
</html> |
Когда я создаю какую-то тему, самая приятная часть для меня — это разделить вёрстку условно на шапку сайта, подвал и всё остальное, после этого код шапки отправляется в файл header.php и в дальнейшем подключается функцией get_header(), код подвала сайта отправляется в файл footer.php и в дальнейшем подключается функцией get_footer(). Приступим.
В хедер стараемся включить то, что повторяется на всех страницах сайта, ну или почти на всех.
<!DOCTYPE html>
<html><head>
<meta charset="utf-8" />
<link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" />
<?php wp_head() ?>
</head>
<body> |
Чаще всего в header.php также попадает основная навигация сайта, меню.
C футером ситуация полностью аналогичная, отправляем то, что повторяется на страницах сайта и заканчиваем закрывающим </html> тегом.
<?php wp_footer() ?></body> </html> |
В итоге наш index.php стал выглядеть вот так:
<?php get_header(); // вставка header.php ?> Привет мир! <?php get_footer(); // footer.php ?> |
Cоздание темы WordPress из HTML шаблона
Так я хочу представить вам свой видео курс на YouTube о том, как установить HTML шаблон на WordPress, он полностью бесплатный.
Что дальше?
Теперь основы создания тем вы знаете. Дальше — больше, я подобрал список материалов, с которых можно продолжить изучать процесс создания темы в WordPress, он чуть ниже.
Создание темы (шаблона) wordpress за минуту
На одном из англоязычных блогов недавно я нашел просто удивительное видео, которое относится к вопросу шаблонов wordpress. Точнее речь идет о создании и редактировании тем, причем очень оригинальным способом. Если я правильно понял автора, то демонстрация этой разработки происходила на WordCamp NYC, а называется она «Elastic – one minute wordpress theme». Вместо того чтобы рассказывать, думаю, лучше взглянуть на видео.
Здесь мы видим процесс создания шаблона wordpress с нуля. Сначала вы выделяете определенные области будущего макета, после чего присваиваете им функциональное назначение (шапка, сайдбар, футер). Как я понимаю, есть и другие виды настроек, но суть, думаю, ясна. Если вы хотите узнать о концепции разработки и общих идеях Elastic, то автор рекомендует взглянуть на следующее слайдшоу (показанное в процессе презентации на WordCamp NYC).
Жаль, что Elastic не войдет в новую версию wordpress 3.0, а то бы система получилась просто супер функциональной. Судя по видео, создание темы wordpress станет доступным практически каждому пользователю, кто более-менее разбирается в данной cms. Лично мне реализация очень понравилась, представляю, сколько можно будет сэкономить времени и сил в работе. И это здорово.
А вы что думаете про создание шаблона wordpress с помощью Elastic? Есть перспективы у разработки?
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!Приветствую всех посетителей сайта! В выходные разбирала архивы на своем компьютере и обнаружила немало файлов, которые однозначно могут пригодиться начинающим вебмастерам. Например, программа Artisteer, может очень быстро сгенерировать уникальный шаблон для обычного HTML-сайта или популярных CMS — Joomla, WordPress, Drupal.
Любой новичок в мире веб-дизайна, не имеющий специальных навыков, легко освоит Artisteer. Данная программа действительно понятна и проста в использовании, ее интерфйс схож на привычные всем Word и Power Point, похожая схема редактирования и управления файлом. К тому же, программа на русском языке, что значительно облегчает работу тем, кто не силен в английском.
Чтобы создать свой шаблон в Artisteer, не нужно обладать знаниями в области PHP, HTML, CSS, достаточно задать нужные параметры визуально и программа сама сгенерирует весь код. Имеется возможность настройки всех деталей шаблона, от хедера до шрифта, к тому же можно использовать любые свои текстуры, фоны, изображения и объекты.
При оформлении «верхнего колонтитула» (так у них называется блок с шапкой) можно использовать готовые дизайны header из библиотеки Artisteer, добавив к ним различные эффекты (перекрашивание, блики, текстуру, градиент, размытие), а можно использовать собственный хедер, все на ваше усмотрение.
При наличии знаний HTML и CSS, можно существенным образом изменить весь дизайн сайта, при этом оставив неизменным цветовое решение и разметку. То есть взять основу — готовый программный код, сгенерированный Artisteer, и затем внести собственные изменения в любом редакторе.
Согласитесь, у большинства сайтов структура одинакова — хедер, колонки, контент, меню, блоки, футер… Так вот Artisteer позволяет сократить время на разметку сайта, позволяя настроить нужное вам расположение элементов шаблона, их размер, оформление, эффекты в считанные минуты. В результате вы получаете «скелет» шаблона, в виде html-кода с готовыми стилями CSS и пр. После экспорта созданного шаблона останется внести свои финальные правки и получить уникальный шаблон в максимально короткие сроки!
Те, у кого уйма свободного времени и кто привык все делать с чистого листа, далее могут не читать:)) А у кого вечная нехватка временных ресурсов и отсутствие познаний в области веб-дизайна, то Artisteer может вам очень даже пригодиться. К тому же, проблема кроссбраузерности сайтов при использовании проги отпадает, так как программный код, генерируемый Artisteer, полностью совместим с популярными браузерами.
Если вы еще не представляете, как должен выглядеть ваш будущий сайт, то программа подскажет идею, для этого достаточно заглянуть в первую вкладку панели управления, которая так и называется «Идеи». Щелкая по кнопке «Предложить дизайн», вы каждый раз будете видеть новый вариант сайта. Играя с возможностями программы, можно найти подходящий вам результат.
Любой шаблон, созданный Artisteer, легко отредактировать под свои нужды. В панели управления есть все необходимые инструменты, которые позволяют настроить цвет, шрифты, макет, фон, лист, меню, дизайн статьи, блоки, кнопки, верхний (хедер) и нижний (футер) колонтитулы. В моем случае, первый шаблон, который сгенерировала программа, выглядел так:
Создание шаблона WordPress — написание ТЗ
Здравствуйте, уважаемые посетители. Сегодня мы поговорим о шаблонах WordPress. Фактически, эта статья продолжает тему, начатую в статье «Как поставить задачу верстальщику?» и содержит рекомендации, которые помогут Вам при постановке задачи исполнителям.
Небольшое вступление по теме
При создании шаблона важно четко представлять а) какие цели преследует наш сайт; б) что должен будет делать наш пользователь на сайте; в) иметь понимание структуры и функционала сайта, желательно оформленное в виде прототипа. Многие веб-студии, фрилансеры используют для создания сайтов (в т.ч. и сайтов-магазинов) платформу WordPress. Преимущества использования очевидны: бесплатность, универсальность (благодаря множеству расширений), отсутствие потребности в найме высококвалифицированных специалистов — с работой Wordpress под силу разобраться даже Junior программисту. По сути, для создания сайта на Wordpress обычно требуется создание темы (шаблона) и доработка функционала в виде изменения существующих или создания новых плагинов (дополнений).
Шаблон Wordpress от шаблонов других CMS, по сути, отличается только структурой и использованием собственных функций. Над созданием шаблона могут трудиться четыре человека (менеджер, дизайнер, верстальщик, программист), либо же два или вовсе один. Сложного в создании самого шаблона из готового макета ничего нет, необходимо всего лишь обладать знаниями HTML / CSS / Javascript / PHP. Для тех, кого связка HTML / CSS / Javascript / PHP звучит, как непонятный набор слов, сразу скажу — существует масса шаблонов как платных, так и бесплатных, на любой вкус. Также существует масса людей, которые делают такие шаблоны под заказ.
Именно потому, что даже если Вы никогда не будете вовлечены в процесс создания шаблона, но будете вынуждены объяснять, что Вам нужно, другим людям, я и написал данную заметку. Она не претендует на универсальность, и «заточена» под WordPress только потому, что это одна из наиболее распостраненных платформ для создания сайта.
Начинаем писать ТЗ для темы WordPress
Конечно, после того, как мы определились, что и как будет размещено и работать в шаблоне, важно всю эту информацию правильно передать исполнителю/исполнителям. Начало работы над шаблоном может быть:
- На этапе получения готового дизайна.
- На этапе получения готовой верстки.
- На этапе, когда нет ни дизайна, ни верстки и мы ставим задачу на создание темы с ноля.
Отдельно каждый этап, полагаю, расписывать не требуется. Поэтому по созданию темы WordPress мы будем говорить в обобщенном ключе.
И не важно, Вы project manager и передадите эту задачу подчиненным или заказываете сайт найденному в интернете или еще где-нибудь фрилансеру. Вам нужно ответить сначала для самого (самой) себя на ряд важных вопросов:
- Что готово по самому сайту? (т.е. определяем, на каком этапе мы находимся)
- Есть ли сформированные требования к дизайну сайта (шрифты, логотипы, цвета, наличие бренд-бука)?
- На каких устройствах и в каких браузерах будет работать сайт?
- Верстка будет [tooltip title=»» content=»Резиновая верстка — это отображение сайта на всю ширину экрана и изменение ширины сайта при изменении ширины экрана, соответственно.» type=»classic» ]резиновой[/tooltip] или [tooltip title=»» content=»Фиксированная верстка — это верстка шаблона определенного размера, как правило, 960px. Такая верстка смотрится одинаково на всех разрешениях экрана.» type=»classic» ]фиксированной[/tooltip]?
- Есть ли представление того, какие будут страницы на сайте, их количество и отличия?
- Есть ли на примете готовые решения, которые можно использовать под WordPress (например, слайдеры, плагины форм и т.п. Возможно, ваш сотрудник/подрядчик уже с ними работал и не составит труда их внедрить в новый шаблон)?
- Есть ли прототип сайта, либо описание функционала страниц?
- Требуются ли настройки шаблона (изменение цвета, шрифта и т.п. из админпанели)?
- Будет ли структура шаблона отличаться от стандартной структуры шаблона WordPress? (этот момент полезно вспомнить, если Вы действительно знакомы со структурой шаблона WordPress)?
Исходя из озвученных выше вопросов прописываем небольшой документ, фактически, с развернутыми ответами на них. Содержание получится приблизительно такого толка:
1) Основные требования (ширина, цвет, если есть бренд-бук — краткое описание со ссылкой на бренд-бук, ссылки на макеты дизайна, где будет располагаться результат верстки, ориентировочные сроки выполнения задачи)
Например:
- цвета и шрифты, а также их использование описаны в бренд-буке, который прилагается к данному документу
- основная логика работы темы — в приложенном прототипе (для того, чтобы открыть прототип, прочтите инструкцию)
- ширина страниц сайта – фиксированная;
- шаблон должен корректно отображаться в распостраненных браузерах (IE7+, Firefox 3+,
- Google Chrome, Safari). Для старых браузеров должна быть предусмотрена страница-заглушка с рекомендациями обновить браузер.
- шрифты должны корректно отображаться на ЖК-мониторах во основных ОС (MS Windows, GNU/Linux, Apple OS)
- визуальные эффекты должны быть выполнены, по возможности, с использованием CSS
- шаблон должен называться «company», основные свойства задаются из админпанели сайта
2) Разметка шаблона (ну тут все понятно)
Например:
- для основных элементов сайта используется блочная (div) верстка;
- страницы должны располагаться в центре экрана;
- верхний колонтитул (header) должен был прижат к верхнему краю окна и иметь высоту 150 px;
- в верхнем колонтитуле должен располагаться логотип компании с ссылкой на «Главную» и строка поиска по сайту;
- на всех страницах должно отображаться основное меню навигации;
- на второстепенных страницах (кроме главной) должны выводиться «хлебные крошки»
- в основной части всех страниц должен располагаться баннер «карусель» с информацией о значимых проектах, значимость определяется установкой галочки «отображать в карусели» в настройке публикации;
- нижний колонтитул (footer) должен быть прижат к нижней части окна и иметь высоту 90 px;
3) Описание страниц (каждая по отдельности, как главная, так и вспомогательные — описание для сингла, для страниц, для главной, для категорий)
Например:
- В шаблоне используется три типа страниц, которые отдельно описаны в пункте 5. В таблице ниже представлен пример сравнительной таблицы.
| Название страницы | Файл шаблона | Файл верстки, если есть | Страница прототипа, если есть | Файл с дизайном | Краткое описание |
| Главная страница | front-page.php | home.html | Home | main_05.psd | Главная страница сайта |
| Основной шаблон страницы | page.php | article.html | Article | article_05.psd | Основной шаблон страниц сайта по умолчанию |
| Шаблон страницы контактов | contacts.php | contacts.html | Contacts | contact_05.psd | Шаблон страницы контактов и формы заявки |
| Шаблон страницы клиентов | clients.php | clients.html | Clients | client_05.psd | Шаблон страницы отображения клиента компании |
| Шаблон вывода записей | single.php | single.html | Zapis | zapis_05.psd | Шаблон записи |
| Шаблон вывода категорий | category.php | category.html | Category | category_05.psd | Шаблон вывода записей категории |
| Шаблон настроек темы | theme-options.php | options.html | Opts-backend | options_05.psd | Шаблон страницы настроек темы |
| Шаблон отображения страницы 404 ошибки | 404.php | 404.html | 404 | 404_05.psd | Шаблон 404 страницы (Страница не найдена) |
| Шаблон вывода результатов поиска | search.php | search.html | search | search_05.psd | Шаблон страницы результатов поиска |
4) Настройки шаблона (при необходимости)
Например:
В шаблоне должна быть предусмотрена возможность смены фонового цвета / изображения сайта, а также логотипа прямо из административной панели. За вывод настроек отвечает файл theme-options.php. Доступ к настройкам темы: Консоль —> Внешний вид —> Настройки темы «company»
5) Структура шаблона и размещение стилей шаблона (обычно просто древовидная структура с названиями файлов шаблона)
Например:
Для текстового редактора CMS должны быть разработаны три основных шаблона для публикаций:
- Базовый шаблон – page.php. Весь текст содержимого должен быть оформлен в соответствии с бренд-буком. Тег заголовка h2 должен иметь размер 1em от общего размера шрифта. Теги h3, h4, strong должны иметь размер 0,5em общего размера шрифта.
- На основе базового шаблона создаются шаблоны для страниц «Контакты» и «Клиенты» должны отображаться изображения анонса, анонсы публикаций и ссылки «узнать больше» на полную версию статьи если таковая имеется. Полная версия статьи должна выводиться во всплывающем окне с использованием JavaScript, после перехода по ссылке «узнать больше»
- Для вывода записей категорий создается отдельный шаблон category.php. Записи для этих страниц должны быть сложены прямоугольными плитками одинакового размера по 3 в ряд с одинаковым отступом между плиток. Каждая плитка должна быть обрамлена пунктирной линией. В плитке должно отображаться изображение анонса, анонс публикации и ссылка «узнать больше» на полную версию статьи если таковая имеется.
- Полная версия статьи должна выводиться во всплывающем окне с использованием JavaScript, после перехода по ссылке «узнать больше»
- Основные стили шаблона размещаются в файле style.css. Вспомогательные — в папке css в корневом каталоге шаблона company
Ниже представлена структура оговариваемого шаблона с объяснениями:
company — основная папка шаблона
-css — папка со стилями
—custom.css — папка дополнительных стилей (редактора итп)
—index.php — файл защиты от прямого доступа
-js — папка с файлами javascript
—custom.js — основной файл javascript
—index.php — файл защиты от прямого доступа
-img — папка картинок шаблона
—back.jpg
—divider.jpg
—index.php — файл защиты от прямого доступа
-archive.php — шаблон вывода архивов записей
-404.php — шаблон вывода ошибки «страница не найдена»
-category.php — шаблон категории
-comments.php — шаблон комментариев
-contacts.php — шаблон вывода страницы «Контакты»
-clients.php — шаблон вывода страницы «Клиенты»
-header.php — шаблон вывода заголовка (шапки сайта)
-footer.php — шаблон вывода подвала сайта
-front-page.php — шаблон главной страницы
-functions.php — файл расширений, настроек, модификаций темы
-index.php — файл защиты от прямого доступа
-page.php — базовый шаблон страницы
-sidebar.php — служебный шаблон вывода левой/правой колонки
-single.php — базовый шаблон записей
-search.php — шаблон отображения поисковой выдачи
-searchform.php — шаблон отображения поисковой формы
-theme-options.php — файл настроек темы
Итоги
Естественно, представленная структура — не истина в первой инстанции. Структура может упрощаться / усложняться. Подведем краткие итоги:
1) Мы обсудили некоторые ньюансы создания тем WordPress.
2) На примерах постарались создать ориентировочное ТЗ для исполнителя.
При необходимости что-то разобрать более подробно — спрашивайте в комментах.
Полезные ссылки:
Кодекс Вордпресс — http://codex.wordpress.org
Иерархия шаблонов в том же кодексе — http://codex.wordpress.org/Иерархия шаблонов
Похожие статьи:
Уникальная тема wordpress, создание при помощи программы Artisteer
Уникальные шаблоны для WordPress, способы создания
В Новом 2012 году я решил подарить своему блогу уникальную тему. Мой блог использует CMS WordPress. И все блогеры, знакомые с этой системой, хорошо знают, что подобрать хорошую, функциональную тему для использования в процессе создания сайта довольно просто, достаточно только уделить этому какое-то время. Но мне захотелось создать именно уникальный шаблон для своего блога.
Верстать его с использований Фотошопа, HTML, языка PHP, CSS-стилей было бы более профессионально, но у меня не хватает пока знаний и навыка для этого. Будет время свободное, надеюсь разобраться и с этими вопросами. Тем более что стандарты HTML5 открывают новые возможности для вебмастеров. А пока решил пойти по более проторенному пути, используя для этого специализированные программы.
Программа Artisteer, создание уникальных шаблонов/тем для блогов на WordPress
После непродолжительного поиска по интернету остановился на программе Artisteer, специально заточенную для создания шаблонов для WordPress и попробовал поработать с ней.
Оказалось, что используя эту программу можно, буквально за полдня сделать довольно приличный качественный и уникальный дизайн для своего сайта. И это при первом подходе. Поработав около трех часов, перепробовав всевозможные комбинации оформления всех частей своего сайта, я остановился на варианте, который вы сейчас наблюдаете. Я еще несколько раз возвращался к доработке отдельных частей дизайна, и, скорее всего еще возвращусь, так как по мере эксплуатации возникают новые мысли и пожелания.
Должен вам сказать, что это довольно увлекательное занятие. Верстка шаблона на WordPress при помощи программы Artisteer затягивает и увлекает, как хорошая игрушка. Можно менять дизайн шаблона до бесконечности. Белый верх , темный низ, и голубенький фон хорошо получается и желтый очень неплохо. Главное вовремя остановиться на одном из вариантов. Перепробовав довольно большое количество различных сочетаний дизайна я получил шаблон, который вы наблюдаете. Оцените его, выскажите свои замечания и пожелания в комментариях.
Теперь несколько слов об отрицательных моментах. Отключилась возможность комментировать статичные страницы моего сайта, такие как «О блоге», «Об авторе»…, как и не показываются уже существующие комменты к этим страницам. И второе, если наименование какого либо блока в виджетах слишком длинное( у меня было пара таких на две строки), то они просто обрезаются и хвост не показывается.
Во втором случае я перенес нужный текст в тело самого блока, а с отсутствием комментариев на страницах просто смирился. Стоит заметить, что я использовал вторую версию программы, а уже вышла третья. Возможно в ней этих недочетов нет. Добавлю. что программа условно-бесплатная. Профессиональная версия стоит неплохих денег. Но для создания нескольких тем достаточно использовать пробную версию или воспользоваться более экзотическими вариантами, которых довольно много на просторах Рунета.
Функции программы Artisteer
Теперь немного о возможностях и функционале этой полезной программы. Начнем с того, что программа сама предлагает вам большой выбор решений по каждому отдельному элементу дизайна. Перечислю основные разделы этого сервиса. На скриншоте, расположенном ниже все разделы отображены на русском языке, все интуитивно понятно и при изменении какого-либо параметра синхронно меняется и дизайн сайта.
Итак основные разделы этой программы:
- Цвета и шрифты выбираются для каждого раздела или подраздела.
- Начинаем выбор с макета страницы, где определяемся с общим видом нашего блога, расположением меню, расположением и количеством виджетов.
- Затем определяем фон блога, определяем основные цветовые пешения.
- Задаем параметры листа.
- Формируем Заголовок сайта, подбираем цвет, рисунок, фото и другие параметры.
- Определяем вид меню сайта, шрифты, цвета.
- Настраиваем все элементы статьи сайта, от заголовка, шрифтов, отступов и концовки страницы.
- Формируем элементы блоков, располагаемых в виджетах.
- Разбираемся с видом кнопок на сайте.
- Формируем параметры подвала или футера нашего блога.
Это я кратко пробежался по разделам этой программы. Нужно отметить, что программа создает шаблоны дизайна и для других CMS, таких как Jumla, Drupal и некоторых других, есть возможность создавать странички непосредственно в HTML-коде. Подробнее с работой программы Artisteer можно ознакомиться, просмотрев видеоурок, расположенный ниже.
Хочу до Вас донести информацию о возможности работы на дому. Это можно сделать, став партнером в Содружестве Интернет Продюссеров.
Здесь, в течение трех месяцев, Вы сможете обучиться эффективной работе в социальных сетях, ведению своего блога и своего портала. По окончании учебы Вы получите в свое распоряжение бесплатно свой блог и свой портал. Плюс у Вас будет хорошая команда партнеров по развитию, продвижению и раскрутке этих ресурсов.
Для подробного ознакомления перейдите по ссылке «Как стать партнером в Центре Равновесия».
Если Вас заинтересовала эта информация, пройдите по этой ссылке и ознакомьтесь более подробно с предложениями специалистов Центра Равновесия.
Спасибо за внимание, всем успехов.
Полезные Материалы:
Создание пользовательских шаблонов страниц в WordPress
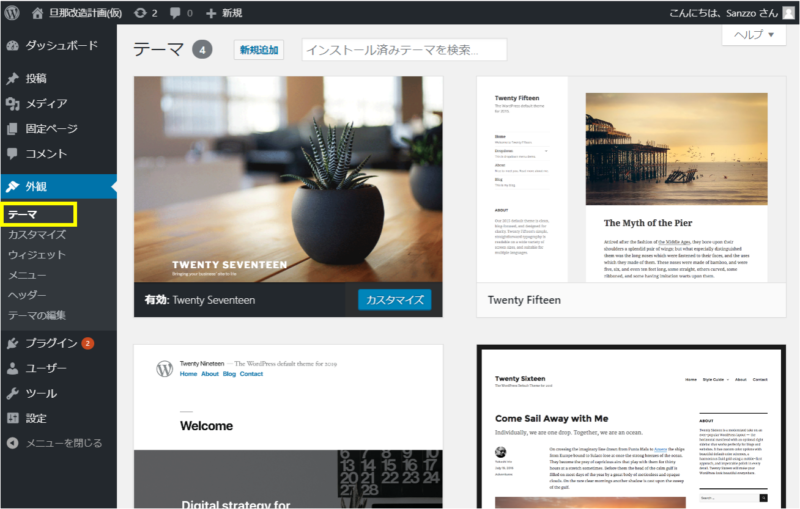
Шаблоны страниц в WordPress — отличный способ добавить структурные вариации или настраиваемые функции на ваш сайт. Их легко создать, чтобы новички могли начать работу, но они обладают достаточным потенциалом, чтобы занять даже опытных профессионалов.
Вы можете начать с копирования шаблонов страниц из популярных тем, таких как тема WordPress по умолчанию Twenty Seventeen, и настройки, но вы также можете легко добавить свои собственные стили и Javascript.
В этой статье мы рассмотрим, что такое шаблоны страниц, а также то, как их можно использовать для улучшения своего сайта. Я также расскажу о том, как создавать шаблоны страниц с помощью кода, а также о том, как это сделать с помощью нашего плагина CustomPress.
Что такое шаблон страницы?
Как я уже упоминал во введении, шаблон страницы дает вам возможность отклоняться от существующей структуры вашего сайта в дополнение к добавлению новых функций. Twenty Fourteen включает в себя два отличных примера: страницу участника и страницу с полной шириной страницы.
Twenty Fourteen имеет шаблон страницы для участников.На странице участников представлены новые функции: возможность перечислять авторов, которые внесли свой вклад в ваш веб-сайт. Шаблон полной ширины изменяет структуру страницы, удаляя боковую панель, уделяя больше внимания содержанию.
Twenty Eleven также предоставляет два шаблона страниц: шаблон витрины и шаблон боковой панели. Шаблон боковой панели дает вам старую добрую боковую панель на вашей странице, на странице-витрине сначала отображаются прикрепленные сообщения, а затем список последних сообщений.
ТемыPremium, в частности, такие как добавление множества шаблонов страниц к темам для создания точных до пикселя контактных форм, настраиваемых списков сообщений, настраиваемых списков авторов и многого другого.
Создание шаблона страницы
Создать шаблон страницы очень просто. Создайте любой новый файл в своей теме и начните его с блока комментариев, например:
Если вы изменяете стороннюю тему, вам действительно следует использовать дочернюю тему. Если вы не знаете, как его создать, прочтите замечательную статью Рэлин Уилсон «Как создать дочернюю тему WordPress».
Файлы шаблонов страниц могут находиться в подкаталогах — это мой любимый метод. Обычно я создаю каталог templates и храню их там.
После создания шаблон страницы отобразится в модуле атрибутов страницы, который, если вы не знаете, находится в правой части экрана в бэкэнде экрана редактирования страницы. Если вы выберете его и обновите сообщение, код из вашего файла шаблона будет использоваться для отображения страницы. Попробуйте использовать следующий код шаблона:
Наш настраиваемый шаблон, показанный в админке. Обратите внимание, что «Hello There» — это все, что видно; с шаблонами страниц вы сами.Вы должны вызвать заголовок, нижний колонтитул и другие элементы страницы, если они вам нужны.
Давайте создадим базовый шаблон страницы, который будет сливаться с Twenty Fourteen:
Я уверен, что новички в коде WordPress задыхаются от скачка сложности между двумя предыдущими примерами. Мой маленький секрет — обман. Я просто зашел в файл шаблона в теме Twenty Fourteen и скопировал его. Я снял петлю, которая нам не нужна.
Если в вашей теме нет файлов шаблонов, вы можете попробовать скопировать index.php и удалив цикл в качестве отправной точки.
Создание полезных шаблонов страниц
Хорошо иметь шаблон страницы, но мы действительно должны добавить в него что-нибудь полезное. С этого момента это полностью зависит от вас, если вы можете кодировать его на PHP / HTML, вы можете его использовать.
Вот несколько идей, которые помогут вам начать работу:
- Пользовательская страница контактов с Google Maps и контактная форма
- Страница со списком новейших сообщений из каждой категории
- Страница архива со списком пяти новых сообщений и сообщений категорий из трех ваших основных категорий
- Страница карты сайта со всем вашим контентом (сообщениями и страницами)
- Страница со списком недавно загруженных изображений
- Список сообщений, отсортированный по количеству комментариев
- Список сообщений, показывающий сообщения, упорядоченные по времени последнего обновления
- Список авторов и три их первых сообщения
- Специально разработанная страница для вашего портфолио
Вот как вы можете перечислить сообщения в алфавитном порядке с помощью шаблона страницы в Twenty Fourteen:
Опять жульничество! Я вошел в индекс .php в Twenty Fourteen и скопировал весь цикл. Мне нужно было создать новый объект запроса, поэтому я создал переменную $ custom_posts и использовал ее на протяжении всего цикла.
Добавление опций
Шаблоны сообщений становятся действительно интересными, когда вы добавляете к ним параметры. Вы можете сделать это, зарегистрировав мета-блоки, но это добавит в статью значительный несвязанный код, так почему бы снова не обмануть?
Один из моих любимых плагинов Advanced Custom Fields может сделать за нас тяжелую работу.
Давайте создадим специальный шаблон страницы, где пользователи смогут выбирать порядок расположения сообщений на странице.
Сначала установите расширенные настраиваемые поля. Затем создайте шаблон страницы, используя код из нашего предыдущего примера, приведенного выше. Убедитесь, что имя шаблона — «Пользовательский список сообщений», чтобы вы могли использовать наш пример импорта ниже.
Следующим шагом является создание наших настроек с использованием дополнительных настраиваемых полей. Вы можете создать свои собственные, убедившись, что они отображаются только в новом шаблоне страницы, или вы можете импортировать XML-файл в этот архив с помощью импортера WordPress, который можно найти в Инструменты> Импорт .
Я создал заказ, и заказ, установив. Это будет импортировано в ваши настройки ACF.
После этого вы можете создать страницу и выбрать шаблон «Пользовательский список сообщений». Вы должны увидеть две опции, сгруппированные во всплывающем мета-поле под редактором. Установите для них все, что хотите, и давайте приступим к использованию этих настроек в нашей теме.
Наши новые настройки для конкретных шаблонов Все, что вам нужно знать, это ключ заказа, установив order_by , ключ для настроек заказа — order (никаких сюрпризов).Мы можем получить значение этих полей с помощью функции get_field () , предоставляемой ACF. Все, что нам нужно сделать, это заменить выбранные пользователем значения в наш объект WP_Query из предыдущего:
Создание шаблонов страниц с помощью CustomPress
Если вы не слишком хорошо знакомы с созданием собственного шаблона страницы, в лучшем случае он определенно может быть ошеломляющим. Если вы профессионал, это может занять много времени и утомить. Вот почему более чем удобно использовать плагин для создания нужных вам шаблонов страниц.
Вы можете выбрать нужные параметры в простом интерфейсе, и через несколько минут ваш шаблон будет готов, и вы сможете использовать его сразу же или стилизовать его с помощью CSS по мере необходимости. Наш плагин CustomPress делает это и избавляет от утомительности и утомительности, экономя ваше время.
Его быстро и легко установить, и как только вы это сделаете, вы будете готовы приступить к созданию нового шаблона страницы. Вы также можете создать любой пользовательский тип сообщения от вложения до страниц сообщений. Все включено.
Кроме того, если вы уже являетесь участником WPMU DEV, CustomPress лучше, чем бесплатно, поскольку вам не нужно подписываться ни на что другое или заполнять какие-либо формы. Вы можете скачать его прямо сейчас и приступить к созданию шаблона страницы. Если вы еще не являетесь участником, вы все равно можете получить CustomPress бесплатно.
Вы можете подписаться на бесплатную 14-дневную пробную версию и загрузить CustomPress. Даже если вы отмените, CustomPress будет вашим, и вы сможете продолжать его использовать. Если вы хотите, вы можете продолжить свое членство и получать будущие обновления, экспертную поддержку премиум-класса, все другие наши более 100 плагинов и курсы WordPress в нашей Академии.удаленное управление сайтом с помощью Hub, где вы можете
Вы также получаете удаленное управление сайтами с помощью Hub, где вы можете связывать свои сайты и получать время безотказной работы и мониторинг черного списка, необходимые средства безопасности и другие регулярно появляющиеся функции.
Сложно все перечислить, но их так много, как если бы грузовик с деньгами был доставлен к вам домой. Почти.
Начало работы
Вот как вы можете использовать CustomPress для создания шаблона страницы. Вы можете найти полную информацию об установке и настройке на странице CustomPress во вкладке использования.
Я создам страницу с витриной продукта, чтобы показать вам, как это работает. Перед началом работы важно спланировать шаблон страницы, чтобы вы могли быстро выполнить настройку.
Я создал бизнес вымышленных плагинов, так что моя витрина продукта будет полноценным шаблоном страницы продаж, который я могу использовать для каждого плагина.
Помимо того, что вы хотите создать шаблон страницы или тип сообщения, полезно также знать:
- Нужны ли вам пользовательские категории или теги
- Необходимые настраиваемые поля
- Если вы хотите, чтобы шаблон страницы был общедоступным или частным
- Имя, которое вы хотите использовать для шаблона страницы
- Нужны ли вам определенные возможности типа поста
- Если у вас многосайтовая сеть, хотите ли вы, чтобы дочерние сайты создавали собственные шаблоны страниц?
Если у вас есть приблизительный план, вы можете установить CustomPress.В витрине моего продукта у меня будет изображение, и я хочу отобразить определенные характеристики, такие как номер версии плагина.
Когда вы впервые устанавливаете CustomPress, вы можете включить его для всей сети в Multisite или для каждого сайта. Если вы решите активировать CustomPress по сети, только суперадминистратор может создавать шаблоны страниц или настраиваемые типы сообщений, но дочерние сайты могут их использовать. Если вы включите его для каждого сайта, каждый сайт, на котором активирован плагин, может создавать свои собственные типы сообщений и шаблоны для использования.
Вы можете получить все подробности на вкладке использования страницы CustomPress. Как только это будет сделано, вы сможете создать шаблон страницы.
Настройки шаблона страницы
Перейдите к CustomPress> Типы содержимого и нажмите кнопку Добавить тип сообщения на вкладке по умолчанию Типы сообщений .
Нажмите кнопку Добавить тип сообщения , чтобы начать.На первой панели под названием Тип сообщения введите имя в поле, которое вы хотите использовать во внутреннем коде.Имя, которое вы выбираете, должно состоять максимум из 20 символов, минимум из двух букв, и все буквы также должны быть строчными.
У вас также есть возможность использовать символы подчеркивания, но рекомендуется, чтобы ваше имя не начиналось с символа подчеркивания.
Введите системное имя для вашего шаблона страницы, которое будет использоваться в коде.Вы можете следовать инструкциям по использованию CustomPress для получения подробной информации обо всех настройках и о том, как их настраивать, но есть еще пара настроек, которые важно охватить, чтобы специально создать шаблон страницы.
По умолчанию Capability Type установлен на post , что означает, что вы будете создавать собственный шаблон сообщения. Если вы хотите это сделать, это прекрасно, но если вы предпочитаете создать шаблон страницы, это необходимо изменить.
В разделе Capability Type установите флажок edit и введите page в поле над ним, заменив post .
В разделе Labels вы можете ввести удобные заголовки, которые вы хотите присвоить шаблону страницы и его ссылкам. В поле Name введите то, что вы хотите отображать на вкладке на панели администратора, чтобы получить доступ к шаблону страницы.
Вы также можете настроить имена для ссылок, которые перечислены на вкладке, например, для ссылок New Page и View Pages .
Введите понятные имена для шаблона страницы и ссылок на него.Когда вы закончите, нажмите Добавить тип сообщения внизу, чтобы сохранить изменения и создать новый шаблон страницы. Вы можете проверить свою новую вкладку с именем, которое вы выбрали для нее в панели администратора, но для того, чтобы добавить какие-либо параметры для определенных типов контента, которые вам нужно отображать на своей странице, вам необходимо создать настраиваемые поля.
Добавление настраиваемых полей
Для моего бизнеса вымышленных плагинов и шаблона страницы демонстрации продуктов, который я создаю для него, мне нужно добавить несколько параметров в редактор, например версию плагина.
Перейдите на вкладку Настраиваемые поля и нажмите кнопку Добавить настраиваемое поле . Введите удобное имя, которое будет отображаться в редакторе, а также на странице, когда вы создадите свое первое имя с шаблоном.
Введите параметры для вашего настраиваемого поля, например его имя.Также не забудьте выбрать имя шаблона страницы, который вы создаете в разделе Тип сообщения , чтобы ваш вариант мог появиться в редакторе, если вы включили пользовательский интерфейс. В поле Hide input для этого раздела типа сообщения введите все типы сообщений или шаблоны страниц, для которых вы, , не хотите, чтобы это настраиваемое поле отображалось в редакторе, .
Для моего бизнеса по созданию вымышленных плагинов я бы не хотел, чтобы мое настраиваемое поле, отображающее версию плагина, отображалось в обычном редакторе сообщений и страниц, но я хочу, чтобы оно отображалось в шаблоне моей страницы. В этом случае я собираюсь выбрать несколько типов записей и страниц в списке, кроме моего настраиваемого шаблона страницы.
В поле Тип поля введите способ ввода информации пользователями для этого параметра поля. В случае с моим вымышленным бизнесом я хочу, чтобы я и мои сотрудники могли вводить номер версии в текстовое поле, поскольку по ходу разработки обязательно будет больше, чем несколько вариантов, поэтому я выбрал текстовое поле.
Выберите тип поля, которое вы хотите создать.Вы можете выбрать множество других вариантов, и вот полный их список:
- Текстовое поле
- Многострочное текстовое поле
- Радиокнопки
- Флажки
- Выпадающий ящик
- Коробка с множественным выбором
- Выбор даты
- Загрузить
После выбора типа поля вы можете ввести любые дополнительные параметры. Например, вы можете ввести регулярное выражение для проверки информации текстового поля.Это полезно, если это поле будет использоваться для ввода адреса электронной почты. Вы можете использовать регулярное выражение, чтобы проверить адрес электронной почты и убедиться, что он действителен.
Если вы выберете другой тип поля, например флажки, различные параметры появятся динамически, поэтому вы сможете добавить соответствующие параметры, например параметры, которые пользователи должны щелкнуть в вашем поле.
Вы также можете ввести описание для своего поля, чтобы пользователи лучше понимали, что вводить или выбирать в вашем поле.
Когда вы закончите, нажмите кнопку Добавить настраиваемое поле внизу страницы.Теперь, когда вы перейдете на вкладку своего шаблона страницы и нажмете ссылку для создания новой страницы, вы должны увидеть опцию, появившуюся под редактором, если вы выбрали отображение пользовательского интерфейса.
Новое настраиваемое поле появится в редакторе для созданного шаблона страницы.Вы почти закончили, но остался последний шаг, чтобы убедиться, что настраиваемое поле действительно отображается на вашей странице во внешнем интерфейсе.
Встраивание настраиваемого поля
Даже если вы видите свое настраиваемое поле в редакторе, оно не будет отображаться в шаблоне страницы, пока вы не добавите его с помощью небольшого кода PHP или шорткода.К счастью, все это создано для вас, поэтому вам просто нужно подключить его.
Вы можете найти нужный код, перейдя на CustomPress> Content Types> Custom Fields tab и наведя курсор на заголовок настраиваемого поля. Щелкните ссылку Встроить код .
Вы можете найти код для встраивания вашего настраиваемого поля в настройках.Ваш код должен динамически появляться прямо под ним. Вы можете скопировать и вставить то, что вам нужно.
Код PHP можно использовать в шаблоне страницы, созданном CustomPress.Вы должны найти этот файл по адресу /wp-content/themes/your-theme/single-{post_name}.php . Вместо {post_name} вы должны увидеть фактическое системное имя, которое вы выбрали для своего шаблона страницы. В моем случае это было продуктов , поэтому мое имя файла будет single-products.php .
Вы можете отредактировать файл и ввести код в том месте, где вы хотите, чтобы ваше настраиваемое поле появилось в интерфейсе пользователя, а затем сохранить изменения.
Если вы предпочитаете использовать шорткод, вы можете просто вставить его в редактор страниц, где вы хотите, чтобы ваше настраиваемое поле отображалось так же, как и с любым другим шорткодом.
Настройка полей с помощью CSS
По умолчанию ваши настраиваемые поля записываются в виде обычного текста, но вы можете использовать CSS, чтобы настроить их так, чтобы они выглядели более привлекательно и так, как вы хотите.
Чтобы настроить поля с помощью CSS, необходимо использовать сгенерированный код внедрения PHP. Затем оберните код в пользовательские теги Если вы столкнетесь с какими-либо проблемами по пути, наша экспертная группа поддержки готова помочь вам со всем, что вам нужно. Вы можете отправить заявку, проверить нашу поддержку в реальном времени или поискать в форуме поддержки, чтобы узнать, был ли уже дан ответ на ваш вопрос. Вы также можете проверить страницу руководства Good Support Ticket, чтобы узнать, что включить в ваш запрос поддержки, чтобы мы могли помочь вам максимально быстро. Все это включено в вашу подписку, поэтому вам не придется колебаться ни секунды, если вам понадобится помощь.Если вы еще не являетесь участником, вы все равно можете получить бесплатную поддержку с пробной подпиской. Должно быть довольно очевидно, что добавляя параметры, вы можете создать совершенно новый опыт для администраторов и пользователей веб-сайтов. Эта функциональность в сочетании с настраиваемым CSS и Javascript может привести к поразительной и мощной работе. Будьте осторожны — большая сила влечет за собой большую ответственность! Добавление 100 параметров в шаблоны страниц только потому, что вы можете, — это не путь вперед. Обязательно используйте эти знания с умом и создайте что-то действительно полезное для своих клиентов и для себя. Источник изображения: Чертежи Кэмерона Дегелиа. Бесплатное видео
Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра)
Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель. В некоторых темах WordPress есть собственные шаблоны страниц, поэтому их нет.Если вы хотите настроить шаблон страницы WordPress, вы можете создать собственный шаблон страницы WordPress, а затем отредактировать его в соответствии с вашими потребностями. Вы можете создать столько пользовательских шаблонов страниц для блога или сайтов WordPress, сколько захотите. Однако для этого вам необходимо знать основы CSS и HTML. Если вы хотите попробовать, выполните следующие простые шаги, чтобы начать работу. В каждой теме WordPress вы можете найти страницу.php файл. Вы можете создать собственный файл шаблона страницы на своем локальном компьютере и назвать его custom-page.php, page-template.php или любым допустимым именем файла php по вашему желанию. В этой демонстрации мы просто назовем его custom-page1.php. Вы можете использовать текстовый редактор или редактор страниц на своем компьютере, чтобы создать этот собственный шаблон страницы для WordPress. В этом вам может помочь множество инструментов, например Блокнот, Dreamweaver. Вместо того, чтобы писать код с нуля, вы можете просто загрузить шаблон страницы по умолчанию из текущей папки темы WordPress на свой компьютер и переименовать его на своем компьютере, после чего снова загрузить его в свою учетную запись хостинга WordPress и отредактировать этот новый настраиваемый WordPRess. шаблон страницы из панели управления WordPress.Это можно сделать через любой FTP-клиент, например SmartFTP, CuteFTP, FileZilla. Если вы используете хостинг cPanel, перейдите к файловому менеджеру , который позволяет легко загружать, загружать и управлять страницами и файлами веб-сайта в Интернете. Почти все ведущие службы хостинга WordPress предоставляют cPanel в качестве панели управления хостингом WordPress. Он очень прост и прост в использовании. См. Снимок экрана ниже. Пользовательский шаблон страницы для WordPRess переименован со page.php в custom-page1.php, см. ниже. Загрузите его с компьютера на свой хостинг WordPress после переименования. Поздравляем, вы только что вручную создали свой первый шаблон пользовательской страницы WordPress. Теперь вам нужно будет отредактировать пользовательский шаблон страницы WordPress. Вы можете редактировать шаблон страницы WordPress на своем локальном компьютере. Вы также можете загрузить его на свой сайт WordPress и редактировать онлайн с панели управления WordPress.Для этого войдите в свою панель управления WordPress , перейдите в Внешний вид >> Редактор , откройте созданный файл шаблона пользовательской страницы и начните редактировать его в Интернете. Первое, что вам нужно сделать, когда вы редактируете новый шаблон настраиваемой страницы WordPress, — это дать этому шаблону имя в его коде. См. Имя шаблона на скриншоте выше. Дайте ему более информативное имя, чтобы вы могли легко отличить его от других шаблонов страниц WordPress при создании новой страницы.В остальном, если больше всего о кодировании. Мы пропустим этот шаг. Вы сами решаете, как должна выглядеть ваша персонализированная страница. И вам нужно выучить код, чтобы выполнить эту работу. Вы также можете загрузить плагины WordPress для создания пользовательских шаблонов страниц и управления ими. Есть много плагинов, которые вы можете утилизировать, попробуйте их позже. Мы не будем рассматривать этот вопрос в этой статье. За исключением того, что вы также можете выбрать тему WordPress с различными шаблонами страниц, чтобы вы могли использовать их для создания страниц в разных стилях и макетах.Ознакомьтесь с этим элегантным списком тем портфолио WordPress. На данный момент мы создали файл шаблона пользовательской страницы WordPress и настроили его так, как мы хотим. Хотите посмотреть, как это выглядит? Перейдите к созданию новой страницы WordPress из Dashboard >> Pages >> Add New , теперь вы можете увидеть выпадающее поле выбора шаблона страницы в правой части окна редактора страницы WordPress, вы можете вернуться к первому изображению над вами. будет знать, как применить настраиваемый шаблон страницы к новым страницам на вашем сайте WordPress.Если вы ищете хороший хостинг, мы настоятельно рекомендуем этот лучший хостинг WordPress для личных сайтов и блогов. Если вы хотите, чтобы ваши страницы WordPress выполняли какую-то особую функцию или имели какой-то особый дизайн, и вы хотите, чтобы эта функция или дизайн были доступны на регулярной основе, тогда создание «шаблона страницы», вероятно, будет правильным решением. Шаблоны страниц — это то, с чем вы, возможно, уже знакомы. Их используют многие темы. Например, если вы можете показать свою страницу как страницу во всю ширину, а не страницу с боковой панелью, значит, это шаблон страницы. И может быть ряд других шаблонов страниц, которые использует ваша тема. Но вы также можете создавать свои собственные шаблоны страниц. Ниже мы рассмотрим, как это сделать за 5 шагов. Мы сделаем шаблон, в котором уже есть контактная форма внизу страницы. Таким образом, в любое время, когда вы захотите разместить контактную форму внизу страницы, все, что вам нужно сделать, это выбрать этот шаблон в правой части редактора, когда вы создаете новую страницу, как показано на изображении ниже. (Примечание: эти инструкции предназначены для страниц, а не для сообщений.) Чтобы создать этот шаблон, вам нужно будет перейти в папку темы, которую вы используете на своем сервере. Перейдите в папку «wp-content», затем в папку «themes», а затем в папку темы, которую вы используете (/ wp-content / themes / my-theme-name). Поскольку у большинства людей обычно есть веб-хост с установленной Cpanel, мы продемонстрируем следующее, используя эту систему. Как только вы окажетесь в папке своей темы, перейдите в верхнюю часть страницы и найдите кнопку «Новый файл». Оттуда создайте новый файл PHP.Вы должны сделать его описательным, чтобы вы знали, что это позже. Также помните, что файл должен заканчиваться на .php. В моем случае я называю его contact-at-bottom.php. Если вы не являетесь мастером с кодом WordPress (или у вас есть что-то совершенно другое), самый простой способ создать новый шаблон страницы — начать с кода, который уже существует в файле page.php вашей темы. Вы можете скопировать код этого файла, выбрав страницу.php, нажав кнопку «Изменить» и скопировав найденный там код. Вставьте код, скопированный из файла page.php, во вновь созданный файл. (В моем случае это мой файл contact-at-bottom.php.) После вставки этого кода перейдите в самый верх всего этого кода и введите другой фрагмент кода, который дает имя новому шаблону. Это имя будет отображаться в вашем редакторе, когда вы выбираете, какой шаблон использовать. Вот код, который я использовал: Вот как этот код выглядит в моем новом шаблоне. Зеленая стрелка показывает код, необходимый для создания шаблона. Синяя стрелка показывает начало кода, который я скопировал из файла page.php. Это, конечно, и хорошая, и сложная часть.Вам нужно будет знать, что вы делаете здесь со своим кодом, чтобы сделать этот шаблон уникальным. Вы можете просто изменить дизайн, введя новые блоки div или новые классы (конечно же, приведя их в соответствие с соответствующим кодом CSS). Или вы можете добавить функцию к шаблонам, как это сделал я, добавив контактную форму в конце страницы. Возможности здесь буквально безграничны. Другой код, который вы найдете в разных темах, также будет сильно отличаться.И поэтому здесь нет «формулы», которая подходила бы для всех случаев. В моем случае я установил плагин Contact Form 7, а затем использовал некоторый код для вызова в одной из моих контактных форм. Мне также нужно было немного стилизовать код, чтобы все выглядело правильно. Вы можете увидеть код, который я добавил, чтобы этот шаблон отображал контактную форму в нижней части содержимого. Как упоминалось ранее, чтобы найти и применить ваш новый шаблон к странице, над которой вы работаете, посмотрите в правую часть редактора и используйте там раскрывающееся меню, чтобы выбрать нужный шаблон. Вот конечный результат моего нового шаблона с контактной формой, уже добавленной внизу страницы. Ведение блога — это простой способ поделиться своим опытом по какой-либо теме с другими. Но простого создания качественного контента недостаточно для успеха любого блога. Чтобы завоевать популярность, нужно сделать его привлекательным и визуально привлекательным.И лучший способ для этого — создать блог на WordPress с темами и шаблонами Elementor. Elementor позволяет придать вашим блогам желаемый вид и сделать их запоминающимися. В этой статье мы покажем вам, как создать блог на WordPress с бесплатной адаптивной темой. Это простая в использовании тема с огромной коллекцией шаблонов сообщений в блоге Elementor. С помощью этой статьи вы сможете создать свой первый блог WordPress с помощью Elementor всего за несколько минут. Как создать блог на WordPress? WordPress — одна из самых популярных систем управления контентом в мире. Согласно недавнему исследованию, WordPress поддерживает 40% всех веб-сайтов. Большинство людей предпочитают WordPress в качестве платформы для ведения блогов из-за его простых функций. С другой стороны, для WordPress доступно множество тем и плагинов. Если вы планируете завести блог, лучшего варианта для вас нет в другом WordPress. Если вы пользователь WordPress, адаптивная тема и Elementor Page Builder — идеальная комбинация для создания блога. В то время как Responsive предложит вам простые функции для создания вашего сайта, Elementor позволит вам создавать страницы вашего блога именно так, как вы хотите. Все, что вам нужно сделать, это установить и активировать отзывчивую тему и плагин Elementor. Responsive — это многоцелевая тема WordPress, которая позволяет создавать впечатляющие блоги всего за несколько кликов.Он может стать отличной основой для ваших блогов elementor, потому что — Elementor — популярный конструктор страниц WordPress, который имеет интерфейс перетаскивания и множество простых в использовании функций для создания привлекательных страниц для вашего веб-сайта. Он предоставляет расширенные возможности с высококачественными макетами страниц, которые не имеют ограничений по дизайну! Вы можете настроить свои живые страницы и отменить или повторить любое действие и просмотреть историю изменений. Плагин содержит готовые блоки, 300+ готовых шаблонов и 90+ виджетов. Доступна премиум-версия с сотнями эксклюзивных функций. Особенности Elementor — Элемент или шаблон готов к использованию макета страницы, предназначенного для работы с плагином.Пользователи могут импортировать такие шаблоны в elementor во время работы над новой страницей и использовать их там же. Почему стоит выбрать тему Elementor? Тема блога Elementor предназначена для работы с плагином Elementor. Эти темы полностью интегрируются с Elementor и позволяют настраивать практически каждый элемент вашего веб-сайта. С этими темами вы можете легко создавать собственные целевые страницы с помощью интерфейса перетаскивания Elementor, не прибегая к чьей-либо помощи. Вам необходимо создать основу своего блога с помощью адаптивной темы и шаблона блога Elementor. Вот шагов, которые необходимо выполнить, чтобы создать красивый блог WordPress с Elementor с использованием адаптивной темы. 2. Если вам интересно, «как создать блог на WordPress?» Вы найдете список бесплатных и премиум готовых шаблонов блогов Elementor для сайтов, подходящих для каждой ниши. Некоторые из бесплатных шаблонов блогов Elementor перечислены ниже — Эта бесплатная тема, созданная с помощью Elementor, лучше всего подходит для художников, которые хотят продемонстрировать свое портфолио и продать свои творческие работы. Вам не нужно беспокоиться о создании страницы блога в WordPress. Он поставляется с заранее разработанными страницами и галереями изображений, а также другими функциями, которые только и ждут своего запуска! Тема фотографии полностью интегрирована с настройщиком WordPress, что позволяет легко изменять фон, типографику, цвет шрифта меню и т. Д. Характеристики : Просмотр подробностей Recipe WordPress — отличный способ продемонстрировать свои вкусные рецепты на предварительно разработанных домашних страницах, страницах контактов и блогах. Эти страницы Elementor можно легко настроить с помощью Elementor. Если вы хотите связаться со своими читателями, у вас также есть возможность добавить контактную форму, чтобы увеличить количество запросов по электронной почте. Характеристики: Просмотр подробностей Если вы хотите создать блог в стиле журнала, личный блог или другие типы веб-сайтов, ориентированных на контент, эта бесплатная тема — правильный выбор. Адаптивные предварительно разработанные страницы Elementor гарантируют, что ваш веб-сайт и его контент будут привлекать вашу целевую аудиторию. Тема оптимизирована для SEO и может быть легко отредактирована с помощью Elementor. Характеристики: Просмотр подробностей Если вы когда-нибудь захотите зарекомендовать себя в качестве эксперта в индустрии йоги или расширить свою клиентуру, лучший способ сделать это — иметь веб-сайт йоги. Тема инструктора по йоге — это шаблон блога Elementor, поэтому, даже не обладая знаниями в области программирования, вы можете запустить свой веб-сайт и продавать свои курсы йоги за считанные минуты. Характеристики: Просмотр подробностей 3. Отзывчивый позволяет вам немного смешать и сопоставить ваш сайт.Вы можете выбрать «Домашнюю» страницу одного шаблона и страницу «О программе» другого шаблона Elementor. 4. Когда вы нажмете на Импортировать сайт , , вы будете перенаправлены на страницу действий, чтобы начать импорт шаблона. 5. После завершения импорта вы увидите кнопку «Запустить сайт» , которая перенесет вас на вновь созданный веб-сайт. Теперь, если вы хотите настроить макет блога Elementor, на панели инструментов WordPress перейдите к Внешний вид> Настроить , внесите все необходимые изменения и нажмите «Сохранить». Благодаря интерфейсу перетаскивания Elementor, настройка ваших страниц — дело нескольких щелчков мышью. Как только вы войдете в свою учетную запись WordPress, откройте страницу, которую вы создали для блога, вы найдете опцию « Edit with Elementor ». Все, что вам нужно сделать, это нажать кнопку, чтобы настроить страницу с помощью дополнительных инструментов плагина. Последний шаг — написать свой блог WordPress.После того, как вы завершили макет с помощью одного из элементов или шаблонов, самое время добавить контент на страницы блога. Вот несколько советов по созданию привлекательного блога — Из-за популярности Elementor Page Builder, многие темы разрабатываются для поддержки этого плагина.Мы перечислили некоторые темы ниже, где мы сравнили функции, выделенные в макетах шаблонов. Responsive — это простая в использовании многоцелевая тема WordPress. Он подходит для любого типа бизнеса, который просто хочет, чтобы их веб-сайт работал, чтобы не тратить время на «создание» веб-сайта. От создания благотворительного веб-сайта до запуска веб-аукциона, эта тема предлагает готовые шаблоны сайтов (которые выглядят точно так же, как демонстрационная версия и могут быть импортированы одним щелчком мыши!) Как в бесплатной, так и в премиальной версиях. Тема предлагает неограниченное количество цветовых схем и множество различных настраиваемых параметров верхнего и нижнего колонтитула. Самая лучшая часть темы — это то, что есть множество заранее разработанных шаблонов элементов или сообщений в блогах. Эти шаблоны легко импортировать и настраивать. Характеристики: Подробнее Cerato — это многоцелевая тема WordPress для блогов и WooCommerce. Он поставляется с идеальными демонстрациями пикселей и расширенными адаптивными изображениями. Он предлагает неограниченные возможности верхнего и нижнего колонтитула, а также визуальный конструктор заголовков с перетаскиванием. В теме есть фильтр продуктов Ajax и тележка холста. Он оптимизирован для SEO и хорошо документирован. Характеристики : Подробнее Anon — это многоцелевая тема WordPress WooCommerce, которая позволяет создать интернет-магазин за считанные минуты.Это идеально подходит для обзоров продуктов. Кроме того, он имеет множество дополнительных параметров темы. вы можете рассчитать порог бесплатной доставки и получить индивидуальный быстрый обзор. В теме есть расширенные адаптивные изображения. Существует неограниченное количество макетов категорий. Он оптимизирован для SEO и готов к переводу. Характеристики : Подробнее Master Creator — это чистая и минималистичная тема для WordPress, которая поставляется с неограниченными макетами блогов и вариантами дизайна. Вы можете настроить почти все элементы вашего сайта с помощью этой темы. Существует огромная коллекция заранее разработанных страниц и шаблонов сообщений в блогах. Тема хорошо документирована и легко настраивается. Он идеально подходит для блогов и сайтов-портфолио. Характеристики : Подробнее Bifrost — это современная, но простая тема WordPress Elementor, которая включает более 50 интерактивных и простых в использовании элементов.Есть более 500 настраиваемых опций. Вы можете настроить каждый элемент темы. Тема имеет уникальные особенности социальных сетей. Тема быстро загружается и имеет хорошую службу поддержки. Он оптимизирован для SEO и готов к переводу. Характеристики : Подробнее Заключительные мысли… Если вы хотите охватить широкую аудиторию своими инновационными идеями, возьмите тему elementor и продолжайте вести свой блог WordPress. Как вы думаете, мы что-то упустили? Мы были бы рады получить известия от вас. Оставьте свой отзыв в разделе комментариев. Мы скоро свяжемся с вами! Узнайте, как создать блог на #WordPress с #Elementor. Перейдите по этой ссылке и ознакомьтесь с одними из лучших тем #Responsive Elementor! Веб-сайт обычно содержит больше, чем индексную страницу, и вы, вероятно, захотите создать разные макеты для разных страниц и сообщений для своей темы WordPress.Хорошей новостью является то, что WordPress может удовлетворить все ваши потребности благодаря использованию специальных шаблонов, которые вы можете создавать с помощью Pinegrow. Примечание : Этот документ представляет собой обновленную версию нашей предыдущей документации о шаблонах страниц, сообщений и настраиваемых типов сообщений. Если вы новичок в разработке WordPress с помощью Pinegrow WP или Pinegrow Theme Converter для WordPress, следуя нашим руководствам, вы обнаружили, насколько легко создать базовую тему, просто создав индекс .html (которая будет экспортирована как index.php в папку темы во время экспорта темы). Теперь вы хотите пойти дальше и начать разработку более сложной темы. Для этого вам необходимо настроить поведение WordPress в отношении главной страницы И создать определенные шаблоны на основе иерархии шаблонов WordPress. Подробнее об иерархии файлов шаблонов: https://developer.wordpress.org/themes/basics/template-hierarchy/ Темы WordPress состоят из файлов шаблонов.Это файлы PHP, которые содержат смесь HTML, тегов шаблонов и кода PHP. Чтобы полностью понять следующую информацию, вы должны быть знакомы с тем, как работает Pinegrow WP. А именно, использование пункта меню WordPress> Export the them e (CTRL + W в Windows или CMD + W в Mac) преобразует ваши HTML-файлы в их PHP-эквивалент. Имя каждого файла остается идентичным, только расширение HTML преобразуется в PHP. Чтобы создать какой-либо конкретный шаблон WordPress, упомянутый в этой документации, вам необходимо создать соответствующий файл с расширением HTML в Pinegrow.Он будет автоматически преобразован в аналог PHP во время экспорта темы. Примеры : ИЛИ независимо от имени файла шаблона HTML , в настройках страницы вы можете выбрать из нашего списка предопределенных шаблонов с именами . Из этого списка вы можете покрыть почти 90% стандартных потребностей, а если вам нужно больше, вы сможете вручную ввести имя шаблона по вашему выбору. На следующем снимке экрана для экспорта выбран page.php . По умолчанию , сайт WordPress показывает ваши самые последние сообщения в обратном хронологическом порядке на главной странице вашего сайта, НО многие пользователи WordPress хотят вместо этого статическую первую страницу или страницу-заставку в качестве главной страницы. Этот вид «статической главной страницы» является обычным для пользователей, которым нужна статическая или приветственная информация на главной странице сайта. Внешний вид главной страницы сайта основан на выборе пользователя в сочетании с функциями и параметрами темы WordPress. Файл шаблона front-page.php используется для отображения главной страницы вашего сайта, независимо от того, отображает ли она индекс сообщений блога или статическую страницу. Шаблон главной страницы имеет приоритет над шаблоном индекса сообщений блога ( home.php ). Если файл front-page.php не существует, WordPress будет использовать файлы home.php или page.php в зависимости от настройки в Настройки> Чтение. Если ни один из этих файлов не существует, будет использован файл index.php . Подробнее на https://wordpress.org/support/article/creating-a-static-front-page/ Шаблоны страниц — это особый тип файла шаблона, который можно применить к определенной странице или группам страниц. Эти шаблоны применяются только к страницам, а не к любому другому типу контента (например, сообщениям и пользовательским типам сообщений). Когда посетитель переходит на ваш сайт, WordPress автоматически выбирает, какой шаблон использовать для рендеринга этой страницы.WordPress ищет файлы шаблонов в следующем порядке: По умолчанию, идентификаторы записи не отображаются в админке WordPress, но вы можете установить плагин Reveal IDs для активации дисплей. Подробнее на https://developer.wordpress.org/themes/template-files-section/page-template-files/ Иногда вам может понадобиться шаблон, который можно будет использовать глобально на любой странице, в сообщении или в нескольких сообщениях и страницах, и этот процесс довольно прост. В своем проекте Pinegrow выберите (или создайте) конкретный HTML-документ, который вы будете использовать в качестве настраиваемой страницы или шаблона сообщения . Это не обязательно, но для лучшей организации или для вашей папки проекта может быть полезно назвать ваш HTML-документ в соответствии с его макетом или использованием, например, two-columns.html , one-column.html … Задайте действие Определить шаблон сообщения для верхнего узла страницы из дерева структуры (выберите узел с именем страницы). Затем экспортируйте свою тему. Вот и все, из WordPress, Отредактируйте страницу или сообщение , на котором вы хотите применить настраиваемый шаблон И из раздела Страница или Атрибуты публикации своей страницы / сообщения, вы сможете выбрать свой настраиваемый шаблон из раскрывающегося меню Шаблон . Не используйте page- в качестве префикса, так как WordPress интерпретирует файл как специализированный шаблон, предназначенный для применения только к одной странице вашего сайта. Существует множество файлов шаблонов, которые WordPress использует для отображения типа сообщения Post. Любой контент, связанный с блогом или его сообщениями, относится к типу сообщений Post. Двумя наиболее известными файлами шаблонов сообщений являются: Подробнее : https://developer.wordpress.org/themes/template-files-section/post-template-files/ Пользовательские типы сообщений — это типы сообщений, которые вы можете создавать в соответствии с потребностями вашего веб-сайта. Два самых известных файла шаблонов сообщений: Вы найдете ОЧЕНЬ ПОЛЕЗНЫЕ подробности о шаблонах WordPress, прочитав иерархию шаблонов WordPress Хотя это не файл шаблона, следующее может быть полезно для ваших разработок. авторов тем WordPress, которые хотят иметь более точные параметры управления css для их стиля сообщений, имеют доступную функцию post_class . Когда функция post_class добавляется к тегу внутри цикла, она распечатывает и добавляет в тег div различные связанные с постами классы. Его также можно использовать вне цикла с необязательным параметром post_id. Эта функция обычно используется в файлах index.php, single.php и других шаблонах, которые содержат иерархические списки сообщений. Чтобы добавить функцию post_class к вашим шаблонам в Pinegrow, можно использовать действие WP> Posts> Post class . Важно : Действие класса «Опубликовать» — УЖЕ автоматически устанавливает , когда интеллектуальное действие Показать сообщения установлено для определенного элемента. «Показать сообщения» автоматически устанавливает класс сообщений , , , идентификаторы и , классические действия WordPress Loop . Подробнее : https://codex.wordpress.org/Function_Reference/post_class Здесь вы найдете обзор всех используемых файлов cookie.Вы можете дать свое согласие на использование целых категорий или отобразить дополнительную информацию и выбрать определенные файлы cookie. Создание вашей первой темы — большое дело.Возможно, вы знаете, как превратить функциональный сайт в предмет красоты, но создание темы WordPress означает приобретение нового набора навыков, чтобы он функционировал так, как вы хотите. Вот несколько главных советов для дизайнеров, которые хотят создать свою первую тему WordPress. Вы узнаете, что делает тему хорошей, о некоторых инструментах, о которых следует подумать, и о том, что вам нужно знать о кодировании. Еще не готовы создать тему WordPress или ищете что-то другое? Взгляните на наш обзор отличных руководств по WordPress, чтобы приобрести еще несколько навыков. Прежде чем вы начнете создавать свою первую тему WordPress, вы должны иметь представление о том, что работает, а что нет. Это этап вдохновения. Это не означает кражу работы других людей. Это означает исследование того, как выглядят разные темы, как они функционируют и как они соединяются, взяв эту идею и превратив ее во что-то другое. Все дело в казни. Взгляните на эти темы портфолио WordPress для вдохновения. Когда дело доходит до создания темы WordPress, вы всегда должны иметь в виду конечную цель. Что вы хотите, чтобы ваш сайт делал? Хотите создать тему для продажи товаров? Или, может быть, повысить узнаваемость бренда? Или создать платформу для ведения блогов? Или побудить лидогенерацию? Определитесь с целью вашей темы и держите ее в фокусе — не разбавляйте вещи, выбирая слишком много разных целей. У вас есть цели и заложены основы для сильной темы, поэтому теперь вам нужно решить, собираетесь ли вы создавать свою тему WordPress с нуля или настраивать существующий шаблон. . Самый простой способ начать — начать с существующего шаблона и добавить собственную настройку. Взгляните на наш обзор отличных бесплатных тем WordPress, если вы хотите пойти по этому пути. Использование существующей структуры темы означает, что вы получите доступ ко многим функциям и структуре (что может быть ключевым моментом, если вы не хотите тратить часы на изучение базового программирования). Однако у вас не будет того же уровня настройки, который был бы, если бы вы создавали тему WordPress с нуля. Чтобы построить с нуля, вы должны быть готовы потратить время на изучение кода. Если вы все же решите пойти по этому пути, воспользуйтесь Stack Overflow и WordPress Codex, которые помогут вам создать и настроить свою тему. Кодекс WordPress служит невероятно полезным онлайн-руководством от разработчиков WordPress. Это огромный банк информации по каждому шаблону, функции, плагину и функции, о которых вы только можете подумать, включая руководства по использованию и разработке сайтов и тем WordPress. Stack Overflow, с другой стороны, является неофициальным, но надежным онлайн-сообществом, где разработчики могут изучать и делиться знаниями в области программирования. Оба очень полезны. В WordPress также есть полезное руководство о том, как разработать тему WordPress с нуля. Вы хотите, чтобы ваш веб-сайт выглядел как можно лучше и работал на высоком уровне. Это означает, что вам нужны изображения, которые будут бросаться в глаза. Хорошая новость заключается в том, что такие инструменты, как Design Wizard, легко доступны и просты в использовании, чтобы помочь вам создавать потрясающие изображения.В Мастере дизайна есть тысячи готовых шаблонов для любых нужд. Другие инструменты, такие как Pikwizard, PixelDropr и IcoMoon, позволяют собирать бесплатные стоковые изображения, создавать кнопки, значки и шрифты. Проверьте это, чтобы узнать о более важных инструментах веб-дизайна. Одна из лучших особенностей WordPress — это количество инструментов, называемых плагинами, которые легко доступны для добавления функциональности вашему сайту. Плагины WordPress можно легко интегрировать с вашей темой для сбора информации, вставки сообщений в социальных сетях, добавления карт Google и т. Д.Во время сборки вам необходимо убедиться, что ваша тема совместима с любыми основными плагинами, которые вы, возможно, захотите включить. Вот несколько популярных плагинов, которые стоит принять во внимание: Просто имейте в виду, все, что вы хотите создать, должно быть сделано в папке WordPress wp-content — вы же не хотите возиться с основным кодом! В WordPress есть множество папок, каждая из которых отвечает за разные функции. Небольшое предостережение, прежде чем вы примете решение создавать с нуля или нет — довольно легко создать тему, которая выглядит красиво, но не работает. Поэтому будьте осторожны, чтобы не получить тему, которая на самом деле не работает и требует часов усилий для улучшения кода. Подробнее: Получение помощи
Подведение итогов
Создать шаблон пользовательской страницы WordPress — лучший обзор хоста
Как создать собственный шаблон страницы WordPress?
Как редактировать собственный шаблон страницы для WordPress?
Как применить собственный шаблон страницы для новых страниц WordPress?
Как создать шаблон страницы WordPress за 5 простых шагов — Theme4Press
1. Перейдите в папку вашей темы на сервере
2. Создайте новый шаблон страницы PHP
3. Скопируйте уже существующую страницу
4. Вставьте код в новый шаблон
Измените имя вашего шаблона на что-нибудь описательное. Затем сохраните ваш файл. 5. Измените шаблон по своему усмотрению
Результат
Как создать красивый блог на WordPress с Elementor
Содержание
Что такое адаптивная тема?
Что такое Elementor?
Что такое шаблон страницы блога Elementor? Часть 1 — Установка Адаптивной бесплатной темы
готовых шаблонов блогов Elementor как в бесплатной, так и в премиальной версиях.Выполните следующие действия, чтобы установить любой шаблон: WordPress Бесплатная тема для фотографий
Скачать WordPress тема с бесплатными рецептами
Скачать Lifestyle Бесплатная тема WordPress
Скачать Бесплатная тема WordPress для инструкторов по йоге
Скачать Часть 2 — Настройте свои страницы с Elementor
Часть 3. Создание страницы блога на WordPress
Какие темы Elementor самые лучшие?
Купить
Купить Anon — Многоцелевой элемент WooCommerce темы
Купить Master Creator — Тема Minimal Elementor
Купить Bifrost — тема WordPress Elementor
Купить
Твитнуть
Руководство по шаблонам WordPress для сообщений, страниц и пользовательских типов сообщений
Предварительные требования
щелкните, чтобы увидеть изображение в полном размере. Выберите вашу главную страницу WordPress
Шаблоны страниц
Пользовательские шаблоны страниц и публикаций для глобального использования
Стандартные шаблоны сообщений
Пользовательские шаблоны сообщений
Вы можете прочитать наше введение в настраиваемые типы сообщений в Pinegrow, чтобы узнать больше о настраиваемых типах сообщений. Функция класса Post
Интеллектуальное действие
Как создать дочернюю тему WordPress, шаг за шагом (2021 г.)
Как создать дочернюю тему WordPress, шаг за шагом (2021 год)
Предпочтение конфиденциальности Имя Borlabs Cookie Провайдер Владелец этого сайта Назначение Сохраняет предпочтения посетителей, выбранные в поле Cookie Borlabs Cookie. Имя файла cookie borlabs-cookie Срок действия файлов cookie 1 год Лучшие советы по созданию темы WordPress
01. Сначала изучите существующие темы
02. Не умаляйте цели
03. Начните с шаблона
04.… Или код с нуля
05. Найдите качественные изображения
06. Не забывайте плагины
07.Не связывайтесь с основным кодом


 It includes a large callout called the hero unit and three supporting pieces of content. Use it as a starting point to create something more unique.</p>
It includes a large callout called the hero unit and three supporting pieces of content. Use it as a starting point to create something more unique.</p> Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> googlecode.com/svn/trunk/html5.js»></script>
googlecode.com/svn/trunk/html5.js»></script> ‘); ?></p>
‘); ?></p> nav-collapse»>
nav-collapse»> ‘); ?></p>
‘); ?></p> ‘); ?></p>
‘); ?></p>