закажи сайт на Вордпресс от Brander
Сайт под ключ на системе WordPress — одна из услуг, которую предоставляет Brander. Более 36% существующих сайтов, созданы на CMS WordPress, что делает эту систему лидером среди движков. Мультиязычность, универсальность, многофункциональность, интуитивно понятное управление — айсберг причин, почему наши клиенты заказывают сайт на вордпресс.
Когда выбираем WordPress?
Создание сайта вордпресс открывает новые возможности для развития вашей деятельности в цифровом пространстве. За исключением интернет-магазина с большим ассортиментом, этот движок подойдет практически для любой цели.
Создание корпоративного сайта;
Промо-сайты;
Портфолио студии или отдельного специалиста;
Сайт-визитка для презентации;
Блог для личного брендирования.
Знакомство с вашим бизнесом
Для каждого проекта нами выделяется команда специалистов, поскольку создание сайтов вордпресс — комплексный процесс. Мы изучаем вашу идею, бизнес, конкурентов, целевую аудиторию. Наша команда работает не только с полноценным заданием. Если у вас есть идея веб-сервиса, но пока не представляете, как ее реализовать, расскажите нам о ней. В нашем портфолио есть проекты, которые мы создавали с клиентами от идеи до полноценного продукта.
Наша команда работает не только с полноценным заданием. Если у вас есть идея веб-сервиса, но пока не представляете, как ее реализовать, расскажите нам о ней. В нашем портфолио есть проекты, которые мы создавали с клиентами от идеи до полноценного продукта.
Разработка ТЗ
Каждый проект — новая история для нашей команды. Чтобы удалось создать работающий продукт, после ознакомления с вашим бизнесом мы создаем ТЗ. Это техническое задание (документация), в котором собраны все пожелания и требования клиента для эффективной и быстрой работы. По сути, это пошаговая инструкция воплощения вашей идеи в реальность.
Проектирование
Если клиент испытывает положительные эмоции при первом контакте с порталом, значит проект удался. Чтобы положительные эмоции были всегда, разработка сайта на вордпресс основана на анализе вашей целевой аудитории. Так, макет сервиса пишут UI/UX: учитываются все возможные аватары пользователей, анализируется каждый возможный сценарий, выстраивается логика ресурса. На этом этапе сразу же тестируется рабочий прототип, чтобы предотвратить возможные ошибки.
На этом этапе сразу же тестируется рабочий прототип, чтобы предотвратить возможные ошибки.
Дизайн и контент
Дизайн — безмолвный представитель вашей компании в виртуальном пространстве. Разработка с открытым кодом открывает разнообразие платных и бесплатных тем с дополнительными эффектами. Мы сможем собрать воедино лучшие идеи конкретно для вашего бизнеса. Также поможем с наполнением текстового и визуального контента.
Разработка Backend и Frontend проекта
WordPress — система с открытым кодом, поэтому сайт создается быстрее. К тому же, регулярно технологии обновляются и совершенствуются, что влияет на ускорение сайта и лояльность аудитории. Мы настроем функциональность страниц и их удобство. Разработчики Backend помогут с организацией и хранением данных, настроят интерфейс, обработают информацию, которая будет отображаться на странице. Разработчики Frontend помогут наладить внешний вид портала.
QA — Тестирование
Обязательно перед запуском проекта, мы его тестируем. Чтобы выявить все баги и проблемы и сразу же все пофиксить. Только после тестирования и исправления ошибок, когда перед нами адаптивный и функциональный ресурс, его увидят ваши потенциальные клиенты.
Чтобы выявить все баги и проблемы и сразу же все пофиксить. Только после тестирования и исправления ошибок, когда перед нами адаптивный и функциональный ресурс, его увидят ваши потенциальные клиенты.
Продвижение
Мы не оставляем своих клиентов после разработки. Brander — компания полного цикла, поэтому после создания сайта на вордпресс, наша команда маркетологов занимается его продвижением. Хотите крутую отстройку от конкурентов, цепляющую рекламу и вкусные тексты?
01
Легкий и понятный сайт
Вы можете легко изменить информацию, добавить новости, поделиться фотографией . Клиенты же быстро найдут ваши контакты, оформят заявку или проявят вовлеченность. При необходимости наши менеджеры подскажут с управлением контента на ресурсе.
02
Публикация и поддержка
Мы опубликуем веб-сервис самостоятельно или поможем практическими рекомендациями. Наши волшебники программного обеспечения всегда на связи: оказываем техническую поддержку проектам после их публикации, помогаем с обновлениями. Даже, если сайт создавали не нашими разработчиками, можем выделить для вас команду специалистов.
Даже, если сайт создавали не нашими разработчиками, можем выделить для вас команду специалистов.
03
Аудитория
Каждый год в Украине растет количество internet-юзеров. В среднем, это 7%. С собственным сайтом ваша потенциальная аудитория будет увеличиваться, а репутация как представительной компании укрепляться. Информацию необходимо регулярно актуализировать, тогда конверсия не будет падать.
04
Продвижение
Интернет-маркетинг предлагает больше возможностей для продвижение товаров и услуг, но чтобы продвигаться в виртуальном пространстве нужна, как минимум, онлайн-визитка. Наши маркетологи используют весь арсенал инструментов для вашего продвижения: рекламу в социальных сетях и Google, поисковую оптимизацию, контент-маркетинг. Для каждого проекта выбираем лучшее решение.
Создание сайта на WordPress (Вордпресс) в интернет-агентстве
Перейти к содержанию
Разработка сайта на WordPress
Система управления WordPress с 2014 года является самой популярной (по данным CMS Magazine) платформой для создания сайтов во всем мире. Популярность CMS Вордпресс объясняется легкостью управления контентом, безопасностью, широкой поддержкой разработчиков, низкой ценой разработки сайта.
Популярность CMS Вордпресс объясняется легкостью управления контентом, безопасностью, широкой поддержкой разработчиков, низкой ценой разработки сайта.
Наше интернет-агентство занимается созданием сайтов на WordPress с 2014 года. За это время мы разработали более 60 сайтов и интернет-магазинов на Вордпресс. Система управления меняется и совершенствуется каждый год. И это позволяет WordPress оставаться лидером среди платформ для разработки сайтов.
Сайт на WordPress под ключ
Наши специалисты проведут полный комплекс работ по разработке сайта на WordPress:
Разработка дизайна сайта или доработка дизайна под фирменный стиль компании.
Разработка структуры разделов и страниц сайта.
Настройка сервисов, плагинов и модулей.
Наполнение сайта информацией заказчика.
Установка счетчиков посещений Яндекс.Метрика и Google Analytics, а также установка онлайн-консультанта.
Создание сайта на WordPress (Вордпресс) в Екатеринбурге
С 2012 года интернет-агентство GODMAN. RU занимается созданием сайтов на WordPress в Екатеринбурге. Каждый второй сайт мы создаем на WordPress. Это популярная система тепло принята заказчиками и администраторами сайтов. Безусловно это связано с гибкостью и функциональностью самой системы. Вордпресс давно перестал быть просто блоговой платформой. Все больше и больше бизнес-сайтов делается на CMS WordPress. Можно легко дорабатывать сайт, добавлять новые плагины и функции. Средства разработки в системе управления очень широки. В правильных руках WordPress не уступает даже 1С-Bitrix. Вот почему многие коммерческие организации в Екатеринбурге выбирают WordPress.
RU занимается созданием сайтов на WordPress в Екатеринбурге. Каждый второй сайт мы создаем на WordPress. Это популярная система тепло принята заказчиками и администраторами сайтов. Безусловно это связано с гибкостью и функциональностью самой системы. Вордпресс давно перестал быть просто блоговой платформой. Все больше и больше бизнес-сайтов делается на CMS WordPress. Можно легко дорабатывать сайт, добавлять новые плагины и функции. Средства разработки в системе управления очень широки. В правильных руках WordPress не уступает даже 1С-Bitrix. Вот почему многие коммерческие организации в Екатеринбурге выбирают WordPress.
Модернизация сайтов на WordPress в Екатеринбурге
Многие компании из Екатеринбурге, Москвы, Санкт-Петербурга и других городов, которые разработали сайт на WordPress обращаются к нам за модернизацией сайта. Задачи бывают самые разнообразные: от переноса сайта на WordPress на другой хостинг, до связки Ворпресс с 1С. Это все возможно благодаря архитектуре системы управления. Модернизация позволяет расширять функционал сайта параллельно с развитием самой компании. Наши специалисты помогают реализовывать самые смелые идеи клиентов.
Модернизация позволяет расширять функционал сайта параллельно с развитием самой компании. Наши специалисты помогают реализовывать самые смелые идеи клиентов.
Примеры сайтов на Wordрress
Цены на создание сайта на WordPress
Дополнительные работы по созданию сайта на WordPress
Также мы предлагаем дополнительные работы по разработке сайта на Вордпресс:
Ускорение работы сайта на WordPress и Woocommerce. Улучшение показателей Google Speed Insight.
Обучение работе с системой управления WordPress.
Разработка адаптивного дизайна.
Составление индивидуальной инструкции по работе с WordPress.
Выгрузка информации и номенклатуры продукции из файлов XLSX, CSV, DOCX,
Наполнение каталога товаров или услуг информацией.
Ваше имя (обязательно)
Ваш номер телефона (обязательно)
Ваш e-mail
Адрес сайта и комментарий к заявке
Нажимая на кнопку, вы даете согласие на обработку
своих персональных данных. Политика конфиденциальности
Политика конфиденциальности
Заказать создание сайта на WordPress в интернет-агентстве GODMAN.RU.
Гарантия на разработку
Мы даем гарантию на сайты на системе управления WordPress — 1 год с момента ввода сайта в эксплуатацию.
Обучение работе с WordPress
Для уверенной работе с Вордресс мы обучаем заказчика или администратора сайта.
Go to Top
Как сделать сайт на WordPress для клиента + Советы
Веб-профессионал
22 марта 2023 г.
Мулан Г.
8 минут Чтение
Если вы фрилансер и хотите начать разработку веб-сайта, вы попали по адресу. Поскольку WordPress является одной из самых популярных систем управления контентом (CMS) , знание того, как создать веб-сайт WordPress, будет полезно любому разработчику.
В этой статье мы рассмотрим восемь простых шагов по созданию веб-сайта WordPress для клиентов. Мы также рассмотрим несколько ценных советов, чтобы ваш веб-сайт выглядел настолько профессионально, насколько это возможно.
Как создать веб-сайт WordPress для клиентов за 8 шагов
Прежде всего, вы должны тщательно подойти к созданию веб-сайта WordPress, особенно для клиента. Однако это не означает, что процесс должен быть сложным.
Если вы будете следовать приведенным ниже инструкциям, вы в кратчайшие сроки создадите великолепные веб-сайты WordPress для своих клиентов.
1. Понимание целей вашего клиента
Первым шагом в создании сайта клиента является понимание основной цели указанного веб-сайта.
Соберите как можно больше информации об отрасли, бизнесе и целевой аудитории вашего клиента, отметив цели веб-сайта вашего клиента. Эти цели могут быть такими же простыми, как информирование посетителей об их бизнесе, поощрение посетителей к покупке их продукта или улучшение взаимодействия с клиентами.
Существует множество различных типов веб-сайтов, таких как сайты электронной коммерции, портфолио, блоги, онлайн-форумы, корпоративные целевые страницы, каталоги и медиа-сайты. Попросите вашего клиента решить, какой веб-сайт он хочет создать.
Попросите вашего клиента решить, какой веб-сайт он хочет создать.
Это будет основой для веб-дизайна, поскольку для разных веб-сайтов требуются разные начальные строительные блоки.
2. Выберите хостинг-провайдера
После определения типа веб-сайта, который вы хотите создать, следующим шагом будет выбор хостинг-провайдера. Помимо хранения файлов веб-сайта на сервере, ваш веб-хостинг также влияет на безопасность и производительность сайта. Поэтому очень важно правильно выбрать.
При выборе хостинг-провайдера следует учитывать несколько факторов, а именно:
- Тип веб-сайта. Определите цель веб-сайта, а также примерный трафик и емкость хранилища, которые могут ему понадобиться.
- Бюджет. Согласуйте с вашими клиентами общий бюджет, включая покупку доменного имени, премиальную тему и услуги хостинга.
- Ориентирован на WordPress. Убедитесь, что хостинг-провайдер может хорошо работать с WordPress.

- Безопасность. Проверьте, предлагает ли хостинг-провайдер меры безопасности, такие как SSL-сертификаты, автоматическое резервное копирование, обновления программного обеспечения и управление доступом.
3. Определите объем проекта
Как только вы поймете цели вашего клиента и тип веб-сайта, который он хочет, вы должны расширить свое исследование, чтобы полностью определить объем проекта.
Используйте приведенные ниже вопросы, чтобы сузить свой план действий:
- Каковы ценности вашего клиента?
- Есть ли у них какие-либо принципы или активы бренда?
- Есть ли у них какие-либо веб-сайты, которые вы можете использовать в качестве справочной информации?
- Они хотят интегрировать электронную почту или платформы социальных сетей?
- Каков масштаб сайта? Будет ли это простой пятистраничный сайт или проект электронной коммерции с более чем 20 товарными категориями?
- Какие функции будут встроены в веб-сайт?
- Каков крайний срок завершения проекта?
После того, как вы перечислите всю необходимую информацию, вы сможете оценить сроки и направление проекта.
4. Создайте пользователя-администратора WordPress для клиента
WordPress позволяет легко управлять ролями пользователей. Вы можете назначить одну из шести разных ролей в WordPress — администратор , редактор , автор , участник
Предоставление вашим клиентам роли администратора означает, что они имеют полный контроль над веб-сайтом, включая его настройки и управление содержимым.
Пусть ваши клиенты установят WordPress. Затем, чтобы создать и назначить новую роль пользователя WordPress, выполните следующие действия:
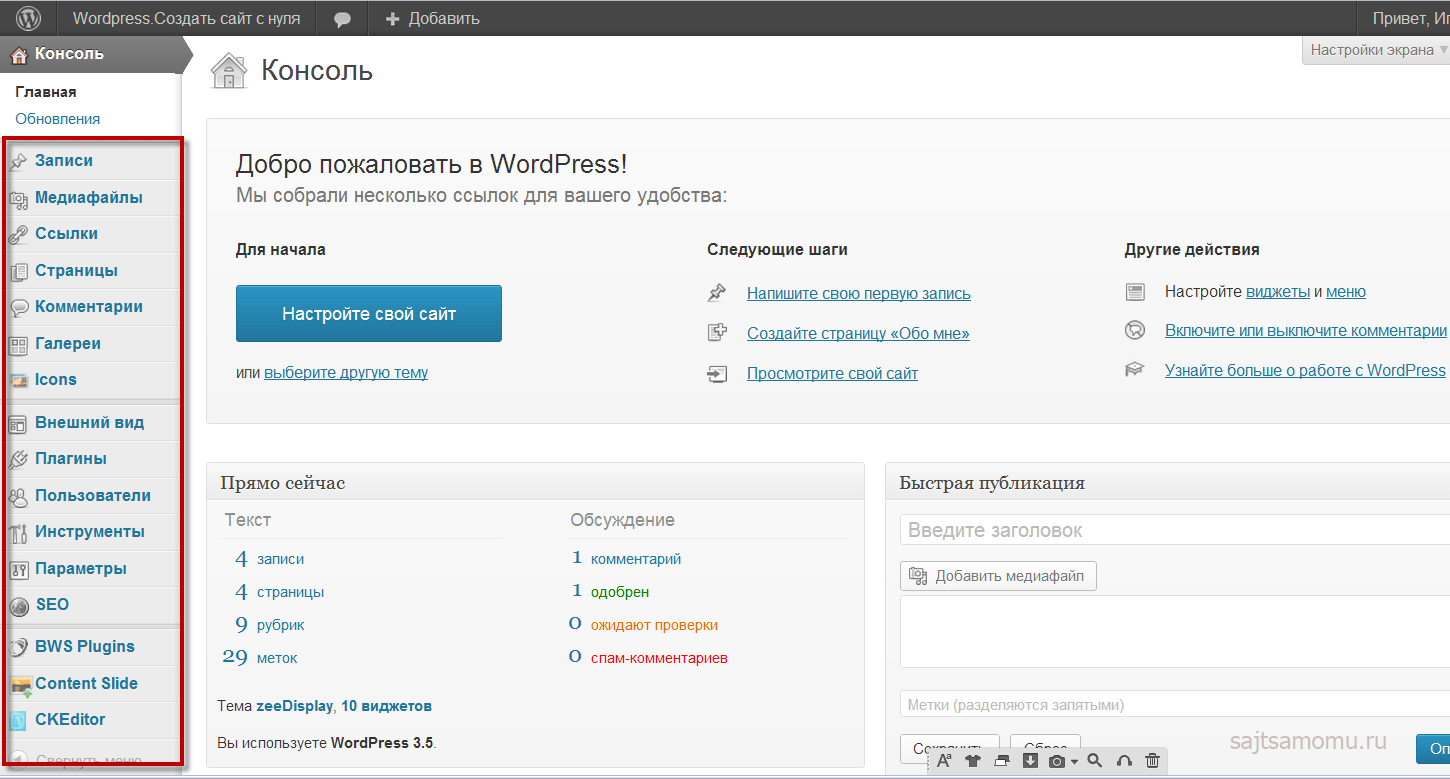
- Войдите в свою панель управления WordPress и нажмите 9.0011 Пользователи → Добавить новый .
- Вставьте личную информацию пользователя.
- Создайте новый пароль. Пользователи могут изменить пароль после входа в систему.

- Выберите роль Admin из раскрывающегося меню.
- Наконец, нажмите Добавить нового пользователя .
5. Разработка карты сайта и визуального дизайна
Дизайн веб-сайта может иметь большое влияние на его производительность и популярность. 50% потребителей считают, что дизайн веб-сайта необходим для бизнеса. Всего за 0,05 секунды , посетители могут решить, будут ли они просматривать ваш сайт или вместо этого покинут его.
Дизайн веб-сайта также существенно влияет на поисковую оптимизацию (SEO). Если на веб-сайте легко ориентироваться, боты поисковых систем могут легко просканировать его, чтобы проиндексировать и ранжировать.
Следовательно, важно, чтобы веб-сайт вашего клиента выглядел безупречно.
Прежде чем перейти к визуальному оформлению, необходимо разработать карту сайта — отдельную страницу, содержащую структуру сайта. Это помогает поисковым системам связать каждую страницу и ускорить процесс индексации.
Начните с перечисления всех основных страниц веб-сайта, а затем подкатегорий. Наконец, определите, сколько кликов требуется для перехода к каждой подкатегории с главной страницы.
Вы можете использовать онлайн-генератор, такой как Dupli Checker, для автоматического создания XML-карты сайта.
После того, как будет понятна структура сайта, можно заняться его визуальным оформлением. Основываясь на выводах Step 3 , проведите мозговой штурм идей и создайте доску настроения, чтобы помочь вам определиться со стилем.
Убедитесь, что у вас есть необходимые элементы для дизайна веб-сайта:
- Кнопки и значки.
- Цветовые схемы.
- Шрифты.
- Заголовки.
- Логотипы.
- Узоры.
- Фото и/или видео.
Скомпилируйте все это в одну папку и прогоните через них с клиентом. После того, как у вас есть все активы, вы можете приступить к разработке дизайна веб-сайта WordPress.
6.
 Выбирайте правильные плагины и темы
Выбирайте правильные плагины и темыОдной из главных особенностей WordPress является огромное количество доступных плагинов. Вы можете установить плагины WordPress, чтобы упростить процесс добавления функциональности на ваш сайт.
Основные плагины WordPress могут различаться в зависимости от типа веб-сайта, но вот некоторые из обязательных:
- Elementor — конструктор страниц с помощью перетаскивания, позволяющий легко настроить дизайн вашего веб-сайта WordPress.
- AIOSEO — автоматический инструмент, который помогает управлять SEO вашего сайта.
- MonsterInsights — подключает ваш сайт к Google Analytics.
- WPForms — создает любой тип формы или опроса для вашего сайта.
- WooCommerce — популярный плагин электронной коммерции для интернет-магазинов.
- WordFence — обрабатывает основные элементы безопасности веб-сайта.
В то время как плагины WordPress помогают добавлять новые функции на ваш сайт, темы отвечают за его внешний вид. Подходящая тема приводит к визуально привлекательному дизайну веб-сайта WordPress всего за несколько кликов.
Подходящая тема приводит к визуально привлекательному дизайну веб-сайта WordPress всего за несколько кликов.
Вот некоторые моменты, которые следует учитывать при выборе темы WordPress:
- Бюджет. Доступны бесплатные варианты, но премиум-темы с большим количеством функций, как правило, стоят денег. Есть темы для любого бюджета, поэтому выберите тему, которая больше всего соответствует бюджету вашего клиента.
- Тип сайта. Если вы создаете интернет-магазин, лучше всего найти тему, специально созданную для электронной коммерции. Конкретная тема имеет готовые шаблоны или функции, которые лучше всего подходят для целей вашего сайта, что экономит время.
- Фирменная эстетика. Как только вы определитесь с фирменным стилем веб-сайта, найдите тему, которая будет соответствовать визуальному виду. Он может быть смелым, ярким, минималистичным, современным или классическим — вам просто нужно выбрать тему, в которой используется один или два из этих элементов.

- Производительность — после выбора темы убедитесь, что она адаптивна, настраиваема, доступна, проверена и имеет поддержку клиентов в режиме ожидания. Веб-сайты WordPress без этих функций работают хуже.
7. Подготовьте необходимую документацию, чтобы помочь вашему клиенту в управлении сайтом
Документация по созданию веб-сайта — это набор рекомендаций, которые помогут вашим клиентам понять процесс разработки и обслуживания сайта.
Хотя стили документации могут различаться, вот основные принципы документации веб-сайта:
- Описание проекта. Опишите цель веб-сайта и какие цели он будет пытаться достичь.
- Внешний интерфейс. Перечислите важные функции и установите базовые шаблоны каркасов.
- Внутренние функции. Опишите действия по входу и редактированию веб-сайта.
- Основы проектирования. Составьте список фирменного стиля, шрифтов, цветовых палитр, фотографий или видео, которые будут использоваться, и опишите общий стиль веб-сайта.

- Контактная информация. Не забудьте оставить свои контактные данные на случай, если у клиента возникнут дополнительные вопросы.
Помните, что этот документ предназначен для информирования ваших клиентов о проекте. Поэтому создайте что-то простое, понятное и подробное. Убедитесь, что документация также соответствует фактическому дизайну веб-сайта.
8. Передача сайта клиенту
Последним шагом является передача сайта WordPress вашему клиенту. Однако, прежде чем передать его, убедитесь, что вы выполнили следующий контрольный список на сайте разработки:
- Грамматика и опечатки – пробежаться по всему тексту и проверить слова с ошибками и грамматическими ошибками.
- Общая функциональность – проверьте еще раз все кнопки и формы, чтобы убедиться, что все работает правильно.
- Политика резервного копирования — убедитесь, что установлена надежная политика резервного копирования.

- Оплата и выставление счетов – гарантия того, что все проблемы со счетами уже решены.
Затем предоставьте клиенту все учетные данные для входа. Это могут быть учетные записи администратора WordPress, логина хостинга и регистратора домена. Убедитесь, что они проверили каждый из них и подтвердили, что они работают правильно.
Как объяснялось на предыдущем шаге, вам нужно удалить себя из роли администратора только в том случае, если вы также добавили своего клиента.
Вы можете попросить своих клиентов сделать это или использовать их учетные данные, чтобы удалить себя в качестве пользователя:
- Перейти к панели управления WordPress → Пользователи → Все пользователи .
- Выберите свое имя пользователя и нажмите кнопку Удалить .
- Обратите внимание, что весь созданный вами контент будет удален, если вы не передадите его другому пользователю.
 Для этого после нажатия кнопки Кнопка Удалить , выберите учетную запись клиента в раскрывающемся меню Присвоить все содержимое .
Для этого после нажатия кнопки Кнопка Удалить , выберите учетную запись клиента в раскрывающемся меню Присвоить все содержимое .
- Наконец, нажмите Подтвердить удаление .
Советы по созданию веб-сайта WordPress для клиента
После того, как вы ознакомились с этапами создания веб-сайта WordPress для вашего клиента, мы также рассмотрим советы, которые вы можете использовать, чтобы упростить этот процесс.
Сначала определитесь с клиентом по услуге
Прежде чем приступить к работе над сайтом вашего клиента, вы должны определить, какой тип услуг вы будете предоставлять.
В основном вы можете предложить три типа услуг, например:
- Только создание веб-сайта. Ваши услуги ограничены разработкой своего веб-сайта на местном уровне. После этого ваш клиент возьмет на себя хостинг и публикацию веб-сайта.
- Создание и публикация сайта.
 После завершения веб-сайта вы поможете клиенту запустить сайт. Позже вы передадите право собственности на сайт клиенту, и он заберет его оттуда.
После завершения веб-сайта вы поможете клиенту запустить сайт. Позже вы передадите право собственности на сайт клиенту, и он заберет его оттуда. - Создание и размещение веб-сайта . Вы не только создадите и опубликуете сайт, но и настроите процесс хостинга и будете его поддерживать. Поскольку у вас есть учетная запись хостинга, клиент будет платить вам за разработку и услуги хостинга.
Сначала создайте промежуточный сайт
Промежуточная среда WordPress — это копия версии работающего веб-сайта. Постановка помогает протестировать изменения, прежде чем применять их к реальному веб-сайту. Эти изменения могут включать обновление тем, редактирование контента или полную реконструкцию веб-сайта.
Любые изменения на веб-сайте могут повлиять на его функциональность. Использование промежуточного сайта позволяет вам свободно пересматривать его без риска сбоя рабочей версии.
Промежуточные сайты также недоступны для общественности и поисковых систем. Поэтому полезно проверять, правильно ли работает каждый элемент после правок. Это поможет вам найти системные ошибки до того, как сайт заработает.
Поэтому полезно проверять, правильно ли работает каждый элемент после правок. Это поможет вам найти системные ошибки до того, как сайт заработает.
Однако это может привести к дополнительным расходам для вашего клиента за дополнительный плагин или плату за хостинг. Кроме того, вам нужно потратить дополнительное время на тестирование изменений на тестовом сайте и их применение на рабочем сайте.
Несмотря на это, рекомендуется использовать промежуточный сайт, чтобы обеспечить удобство работы пользователей.
Попросите клиентов выбрать свой собственный домен
Выбор правильного доменного имени для вашего бизнеса имеет решающее значение. Доменные имена могут влиять на трафик, коэффициенты конверсии и доверие к веб-сайту.
Некоторые клиенты могут уже иметь в виду доменное имя, прежде чем они придут к вам. Тем не менее, вы должны попросить их выбрать доменное имя, если они еще этого не сделали, потому что это будет важной частью их фирменного стиля.
Тем не менее, вы все равно можете помочь им в выборе доменного имени.
Проверка доменного имени
Мгновенная проверка доступности доменного имени.
Доменное имя должно отражать назначение сайта. Кроме того, оно также должно быть коротким, броским и легко запоминающимся.
Вот несколько советов по выбору идеального доменного имени:
- Составьте список слов, подходящих для вашего бизнеса.
- Используйте генератор доменных имен, чтобы выбрать идеальное доменное имя.
- Проверьте доступность доменного имени, чтобы составить список вариантов.
Использование подключаемого модуля миграции для переноса сайта клиенту
Последний этап создания веб-сайта WordPress для клиента — его передача. Миграция веб-сайта может быть сложным процессом. Если все сделано неправильно, вы можете столкнуться с простоем или потерей данных.
К счастью, вы можете использовать подключаемый модуль миграции, чтобы обеспечить бесперебойную работу процесса переноса. Плагины миграции будут работать автоматически, экономя ваше драгоценное время.
Вот некоторые из подключаемых модулей миграции WordPress, которые мы рекомендуем:
- All-In-One WP Migration — вам не нужны какие-либо технические знания, поскольку инструмент перетаскивания делает процесс простым и легким. Кроме того, он работает с несколькими популярными хостинг-провайдерами.
- UpdraftPlus — этот плагин резервного копирования и восстановления WordPress также может помочь с миграцией веб-сайта. Он совместим с облачными сервисами хранения, такими как Dropbox или Google Drive .
- Duplicator — этот плагин позволяет перемещать, мигрировать или клонировать сайт WordPress без простоев. Это также помогает дублировать работающий сайт в тестовой среде.
Заключение
В этой статье мы шаг за шагом рассмотрели, как создать веб-сайт WordPress для клиента, а также ценные советы о том, как обеспечить бесперебойную работу всего процесса.
Подводя итог, вот восемь шагов, которые мы обсуждали:
- Поймите цели вашего клиента.

- Выберите хостинг-провайдера.
- Определите объем проекта.
- Создайте пользователя администратора WordPress для клиента.
- Разработать карту сайта и общий визуальный дизайн сайта.
- Установите плагины и выберите тему.
- Создайте файл документации, чтобы помочь клиентам с управлением сайтом.
- Передать право собственности на сайт клиенту.
Если у вас есть какие-либо вопросы, задайте их в разделе комментариев ниже. Не забудьте ознакомиться с другими нашими отличными руководствами по WordPress, чтобы еще больше улучшить свои навыки создания веб-сайтов. Удачи!
Рекомендуемая литература
Как стать веб-разработчиком с нуля
Как создать привлекательное портфолио веб-разработчика
Лучшие сертификаты веб-разработчика для улучшения ваших навыков и карьеры
Примеры портфолио веб-разработчика для вдохновения
Как написать Убедительное резюме веб-разработчика
Предложение по веб-разработке: передовой опыт и примеры
Мулан — энтузиаст цифрового маркетинга, имеющий опыт создания контента для социальных сетей. Она стремится помочь людям учиться самым простым способом. В свободное время Мулан любит готовить и смотреть научно-фантастические или документальные фильмы.
Она стремится помочь людям учиться самым простым способом. В свободное время Мулан любит готовить и смотреть научно-фантастические или документальные фильмы.
Подробнее от Mulan G.
Как создать полноценный веб-сайт с помощью WordPress [2023]
Если у вас нет опыта программирования или веб-дизайна, создание веб-сайта с помощью WordPress — лучшее и самое доступное решение, которое вы можете иметь. В настоящее время создание веб-сайта и его успешная работа является одним из основных фактов, которые вы должны поддерживать. Но то, где вы собираетесь начать, действительно очень сложно. Добро пожаловать и продолжайте читать до конца, чтобы узнать, как создать свой первый полноценный веб-сайт с помощью WordPress. И будьте готовы немедленно создать его с лучшим решением без программирования.
Если вы увлечены ведением блогов, продажей множества предметов первой необходимости, эксклюзивных продуктов , управлением магазином электронной коммерции, созданием поделок и т. д., полнофункциональный веб-сайт может помочь вам выйти в Интернет . И пусть весь мир отведает твоей страсти, также займись своим делом на экземпляре.
д., полнофункциональный веб-сайт может помочь вам выйти в Интернет . И пусть весь мир отведает твоей страсти, также займись своим делом на экземпляре.
Итак, если вы уже решили создать свой сайт самостоятельно, то вам понадобится самая гибкая и доступная платформа для создания сайтов. Где вы можете мгновенно создать веб-сайт, не будучи технически подкованным. Начать!
Создание веб-сайтов на WordPress — хорошая идея, но почему?Всякий раз, когда вы планируете создать веб-сайт, вы можете вслепую выбрать WordPress. В настоящее время почти 90 414 41% действующих веб-сайтов 90 415 работают на WordPress. Есть так много захватывающих возможностей, которые вы можете получить, используя WordPress. Рассматривая вас как новичка, мы показываем 5 эксклюзивных преимуществ создания веб-сайтов на WordPress.
Подходит для новичков, не разбирающихся в технике Начинающим разработчикам веб-сайтов может быть сложно кодировать и планировать. Хорошей новостью является то, что WordPress делает создание веб-сайта чрезвычайно простым . Вы можете создать полноценный веб-сайт с помощью WordPress, не используя ни одной строки кода. Просто нужно знать, что выбрать, прежде чем начать.
Хорошей новостью является то, что WordPress делает создание веб-сайта чрезвычайно простым . Вы можете создать полноценный веб-сайт с помощью WordPress, не используя ни одной строки кода. Просто нужно знать, что выбрать, прежде чем начать.
При создании веб-сайтов WordPress вы получите встроенную панель инструментов. Оттуда вы можете просмотреть обновления вашего веб-сайта, производительность, все изменения и модификации, а также настроить все параметры. WordPress предоставляет широкий спектр объектов .
Если вы плохо разбираетесь в дизайне своего веб-сайта с помощью WordPress, вы можете просто использовать библиотеки шаблонов WordPress, такие как Templately , Библиотека шаблонов Elementor и т. Д. Дизайн всех этих шаблонов идеален для пикселей и высоко оптимизирован. Какой бы ни была категория вашего сайта, вы всегда получите выдающийся шаблон из этих библиотек.
Полностью гибкий и настраиваемый в зависимости от ваших потребностей Основная структура создания веб-сайтов WordPress заключается в том, чтобы иметь доменное имя и прежде всего получить хостинг-провайдера . Затем гибкая тема WordPress для бесперебойной работы веб-сайта. И самое удивительное, что с помощью WordPress вы можете легко преобразовать один веб-сайт категории в другой. Это суперсила WordPress . Поскольку это платформа для создания веб-сайтов с открытым исходным кодом, вы можете легко преобразовать веб-сайт портфолио в веб-сайт электронной коммерции, выполнив небольшую настройку.
Затем гибкая тема WordPress для бесперебойной работы веб-сайта. И самое удивительное, что с помощью WordPress вы можете легко преобразовать один веб-сайт категории в другой. Это суперсила WordPress . Поскольку это платформа для создания веб-сайтов с открытым исходным кодом, вы можете легко преобразовать веб-сайт портфолио в веб-сайт электронной коммерции, выполнив небольшую настройку.
В любой другой платформе для создания веб-сайтов вам необходимо добавить дополнительные коды HTML или CSS, чтобы внести малейшие изменения, такие как работа с фоновым изображением, форматирование макетов веб-сайтов, загрузка видео, документальных фильмов и т. д. А на веб-сайте, построенном на WordPress, вы можете легко создавать и настраивать свой веб-сайт без каких-либо кодов.
В WordPress доступно множество типов конструкторов страниц. Если вам удобно работать с блочным редактором или редактором перетаскивания, все типы гибких компоновщиков страниц доступны в WordPress в виде плагинов. Вы также можете добавить несколько функций, легко активировав плагины.
Вы также можете добавить несколько функций, легко активировав плагины.
Лучший способ узнать, хорошо ли работает ваш веб-сайт на WordPress и охватить ли он нишевую аудиторию, можно оценить по рейтингу вашего веб-сайта на более высоком месте в поисковых системах. Для этого вам нужно оптимизировать свой сайт для поисковых систем.
Когда вы используете WordPress для создания веб-сайта, вы берете на себя ответственность повысить рейтинг вашего веб-сайта. Его внутренняя структура и коды разработаны таким образом, чтобы помочь вам ранжироваться в поисковых системах. Кроме того, в версии 9 доступно множество плагинов.0414 Репозиторий WordPress , который поможет вам улучшить читаемость, ранжирование в поисковых системах и так далее. В этом случае вам также не придется добавлять дополнительные коды. SEO-плагины эффективно справятся с этой задачей. Также убедитесь, что у вас есть плагины SEO Booster , такие как Rank Math , Yoast и т. д., чтобы анализировать производительность контента вашего сайта и предлагать улучшения.
д., чтобы анализировать производительность контента вашего сайта и предлагать улучшения.
Если вы копнете немного глубже, вы обнаружите, что WordPress был в первую очередь веб-сайтом для ведения блогов. Со временем и передовыми технологиями он расширил свои функциональные возможности и стал самым доступным конструктором веб-сайтов с открытым исходным кодом. Вы не нужно добавлять дополнительные пользовательские функции на ваш веб-сайт, всего лишь с помощью нескольких модификаций вы можете сделать свой сайт живым.
Блоги в настоящее время являются одним из популярных маркетинговых инструментов для контент-маркетинга и стратегий. WordPress позволит вам создавать блоги прямо из панели управления , используя популярные конструкторы страниц, такие как Gutenberg или Elementor . В веб-сайты WordPress интегрированы эксклюзивные встроенные функции ведения блога, такие как комментирование, отображение новостей, отображение блогов на определенных страницах и многое другое.
Еще одна важная часть создания веб-сайтов WordPress — вы всегда получите поддержку, если вы застряли на каком-либо этапе. Каждый плагин имеет свою собственную группу поддержки для решения всех проблем клиентов в кратчайшие сроки.
Кроме того, существует форум сообщества WordPress , где вы можете задать вопросы о любых проблемах, настроить темы WordPress и проблемы, связанные с плагинами, и так далее. Все пользователи WordPress со всего мира постараются помочь вам разобраться.
Даже если у вас есть какие-либо предложения для команды разработчиков WordPress или конкретной команды разработчиков плагинов, вы можете поделиться своими ценными предложениями, поскольку WordPress бесплатен и имеет открытый исходный код . Мы пытались сделать процесс создания вашего веб-сайта веселым и приятным. Так что они очень благосклонны к своим билетам в службу поддержки.
Помимо этих эксклюзивных преимуществ, веб-сайты, созданные на WordPress, полностью адаптивны для мобильных устройств , имеют кросс-браузерную совместимость и обеспечивают полный контроль над вашим сайтом. Управление контентом никогда не было таким простым, и вы можете еще больше упростить задачу, назначив редакторов, авторов и администраторов и ограничив их свободу. Вы убеждены, почему стоит пойти на сайт с WordPress? Давайте выясним, какие веб-страницы необходимы при создании веб-сайтов WordPress.
Управление контентом никогда не было таким простым, и вы можете еще больше упростить задачу, назначив редакторов, авторов и администраторов и ограничив их свободу. Вы убеждены, почему стоит пойти на сайт с WordPress? Давайте выясним, какие веб-страницы необходимы при создании веб-сайтов WordPress.
Независимо от того, используете ли вы консультационные услуги по продажам, продукты электронной коммерции, или просто делитесь своим опытом и т. д. Вы должны представлять всю информацию на своем веб-сайте в привлекательной и интерактивной форме. Вы можете рассказать захватывающую историю о себе или своей компании, создать средство прямой коммуникации и т. д., добавив обязательные страницы на свой веб-сайт.
Если вы создаете сайты на WordPress, вы можете мгновенно добавить несколько страниц . Чтобы помочь вам, мы публикуем список обязательных страниц для любого веб-сайта с WordPress.
Первое, что увидят ваши посетители, зайдя на ваш сайт, — это ваша целевая страница. Эта страница поможет вашим посетителям решить , хотят ли они изучить ваш веб-сайт и продукты, совершить покупку или покинуть ваш веб-сайт для других возможностей. Более того, когда вы планируете проводить цифровые рекламные кампании, целевые страницы — это место, где вы можете легко отвлечь свою потенциальную аудиторию.
Хорошо продуманная интерактивная целевая страница помогает увеличить коэффициент конверсии до 11,45% или выше. Поэтому наличие целевой страницы является обязательным условием для любого типа веб-сайта с WordPress. Если вы сможете увлекательно представить страницу, это спровоцирует ваших посетителей на выполнение нужных вам действий. Вы можете побудить их напрямую связаться с вами, купить ваши продукты или услуги или прочитать ваши блоги. Чтобы предоставить вам четкую концепцию дизайна целевой страницы, отобразите шаблон веб-сайта Dlab Digital Agency 9. Целевая страница 0415 из Templately .
Целевая страница 0415 из Templately .
Сразу после получения хорошего впечатления от целевой страницы 52% посетителей хотят видеть информацию «О нас» . Это подходящее место, где вы можете рассказать свою историю, миссию, видение, продукты, услуги или виды бизнеса в одном месте. Страница «О нас» — лучшее место, где можно кратко описать их в интерактивном режиме.
Большую часть времени потенциальные лиды хотят исследовать то, что находится за кадром людей. Это помогает завоевать доверие и сделать ваши мотивы громкими и ясными. Здесь вы можете поделиться своим путем к успеху, дорожными картами, членами команды, действиями команды и интеграцией в социальные сети. Проверьте этот макет страницы «О нас» из Upsole WooCommerce Template из Templately , чтобы получить четкое представление о дизайне страницы «О нас».
➡️ Контактная страница: Мост для прямой связи 44% посетителей сайта обычно покидают сайт , если не могут найти подходящее средство связи или контактную страницу на сайте. Страница контактов создает возможность напрямую и мгновенно общаться с вашими посетителями и клиентами. Он работает как инструмент поддержки клиентов. Если вы сохраните страницу контактов и успешно ею управляете, вы сможете превратить больше посетителей в клиентов, повысить производительность своего сайта и так далее.
Страница контактов создает возможность напрямую и мгновенно общаться с вашими посетителями и клиентами. Он работает как инструмент поддержки клиентов. Если вы сохраните страницу контактов и успешно ею управляете, вы сможете превратить больше посетителей в клиентов, повысить производительность своего сайта и так далее.
В зависимости от категории сайта можно отображать контактную информацию, интеграцию с социальными сетями, Google Maps , варианты встреч и т. д. Запуск цифровых кампаний со всеми собранными электронными письмами потенциальных клиентов, взращивание потенциальных клиентов, анализ конверсий и многие другие возможности открываются благодаря включению страницы контактов на вашем веб-сайте. с Вордпресс.
Здесь представлена демонстрация дизайна страницы контактов из Templately , одного из популярных пакетов шаблонов Balance-Health & Wellness Template .
➡️ Страница товаров или услуг: создание уникальной ценности 86% посетителей хотят видеть информацию о продуктах/услугах этой компании, согласно статистике
Komarketing 9. Эта страница завершает основную цель вашего веб-сайта — получение дохода для вашего бизнеса. Вы можете красиво и интерактивно отобразить все свои продукты и услуги на этой странице.
Эта страница завершает основную цель вашего веб-сайта — получение дохода для вашего бизнеса. Вы можете красиво и интерактивно отобразить все свои продукты и услуги на этой странице.
Фотографии продуктов, хорошо написанные описания, удобные макеты страниц и довольные отзывы клиентов на странице ваших продуктов или услуг помогут вам преобразовать клиентов . Вы можете создать страницу «Продукты» наподобие шаблона Templately WooCommerce Elementor EleGift .
➡️ Страница блога: Выразите свой опыт и знания В настоящее время страницы блога считаются одними из основных страниц для статического, электронной коммерции, агентства, портфолио или любого типа веб-сайта. Сайт на WordPress — одна из самых популярных платформ для ведения блога. Как упоминалось ранее, вы получите все функции ведения блога и макеты, доступные при создании веб-сайтов WordPress. 86% контент-маркетологов используют блоги в качестве своей маркетинговой стратегии по статистике Oberlo .
Если вы поддерживаете «Страницу блога» на своем веб-сайте WordPress, вы можете делиться идеями, своим опытом, знаниями, удобством использования ваших продуктов или услуг и так далее. Удобное для пользователя представление страницы вашего блога имеет наибольшее значение. Если вам интересно, как оформить страницу блога для веб-сайта, ознакомьтесь с этим в Templately’s Blog Metro 9.шаблон 0415.
3 Основы настройки перед началом работы Создание веб-сайта с помощью WordPressСоздание веб-сайтов на WordPress похоже на хлеб с маслом, если вы знаете правильный путь и тактику. Полностью функционирующий веб-сайт можно создать без добавления какого-либо кода. Готовы ли вы создать полноценный веб-сайт с помощью WordPress? Тогда эта часть для вас.
Получите броское доменное имя для вашего веб-сайта WordPress Доменное имя представляет собой личность вашего веб-сайта в Интернете. Пока вы даете имя своему веб-сайту, вы просто не можете назвать его мгновенно, как вы делали это для своих детей или домашних животных. Вы должны выяснить, доступно ли это имя или нет.
Вы должны выяснить, доступно ли это имя или нет.
Существует множество известных сайтов, на которых можно проверить, доступно ли выбранное вами имя для веб-сайта с WordPress, а затем приобрести доменное имя. Наиболее популярными торговыми площадками доменов являются GoDaddy , Bluehost , HostGator , Squarespace , Hostinger и так далее. Каждый рынок доменов ежегодно продает домены , поэтому вы должны платить определенную сумму каждый год. Проверьте, доступно ли предварительно выбранное вами доменное имя, и немедленно купите его.
Найдите подходящего хостинг-провайдера, прежде чем что-либо начинатьЕсли вам нужно, чтобы ваш веб-сайт оставался активным, живым и доступным для всех в сети, вам понадобится лучший управляемый хостинг-провайдер. Будет мудрым решением, если вы выберете одну полную платформу, которая предоставляет услуги домена и хостинга.
Когда вы покупаете хостинг веб-сайтов, вы арендуете место на сервере, где будут размещаться ваши веб-файлы. Есть много хостинг-провайдеров у вас под рукой, чтобы дать старт вашему сайту с WordPress. Прежде чем выбрать хостинг-провайдера, вы должны рассмотреть несколько вещей.
Есть много хостинг-провайдеров у вас под рукой, чтобы дать старт вашему сайту с WordPress. Прежде чем выбрать хостинг-провайдера, вы должны рассмотреть несколько вещей.
То, какую тему и конструктор страниц вы собираетесь использовать для веб-сайта, также играет важную роль. При выборе хостинг-провайдера вы должны учитывать три ключевых аспекта: время загрузки , доступность и поддержку. Если вы планируете создать простой веб-сайт для начала, вы можете выбрать любого недорогого хостинг-провайдера. Опять же, у вас есть план по расширению функциональности вашего веб-сайта, тогда вам следует обратиться к известным хостинг-провайдерам.
Учитывая производительность и финансовые аспекты, вы можете выбрать Kinsta , FlyWheel , Cloudways , WP Engine и т. д. хостинг-провайдеров. Из-за популярности WordPress большинство ведущих хостинговых компаний поставляются с установкой в один клик и полным набором инструментов для WordPress.
Существует много способов установить среду для WordPress. Как упоминалось ранее, когда вы пользуетесь услугами любого хостинг-провайдера, они предоставят вам возможность установить WordPress одним щелчком мыши. Если вы используете хостинг-провайдера Kinsta , после активации вашей учетной записи вы найдете возможность установить WordPress на своей панели инструментов. Или вы можете установить WordPress локально на свой компьютер и начать создавать потрясающие веб-сайты с помощью WordPress.
При установке WordPress настройте меню навигации, добавьте логотип, установите слоган веб-сайта, выберите макет страницы веб-сайта, выберите позиции отображения виджета и т. д. Все эти изменения можно выполнить с панели управления Панель персонализации . Если вы сможете выполнить все эти настройки перед созданием веб-сайта, это сделает ваш путь создания веб-сайта WordPress более плавным.
Пришло время начать создание веб-сайта WordPress , если вы выполнили приведенные выше инструкции. Мы создали это руководство таким образом, чтобы от новичка до эксперта каждый мог создать желаемый веб-сайт мгновенно без программирования. Для начала все, что нам нужно, это ваше безраздельное десятиминутное внимание.
1️⃣ Получите подходящую тему WordPress, соответствующую цели веб-сайтаВы уже признали, что можете создать веб-сайт любой категории с помощью WordPress, от простого одностраничного веб-сайта до веб-сайта электронной коммерции с несколькими поставщиками. Но перед кикстартом вам нужно установить цель вашего сайта .
Существует почти 3900+ бесплатных тем WordPress с множеством функций и категорий. Если вы определились с целью вашего сайта, то это будет легко выбрать тему WordPress для вашего сайта. Чтобы прояснить ситуацию, темы WordPress представляют собой набор шаблонов, функций веб-сайта, схем, макетов и стилей. Это один из фундаментальных элементов любого веб-сайта, созданного на WordPress.
Это один из фундаментальных элементов любого веб-сайта, созданного на WordPress.
Всякий раз, когда вы выбираете тему WordPress, лучше всего выбрать общую тему, чтобы вы могли легко создавать веб-сайты любого типа. При выборе темы необходимо учитывать скорость загрузки сайта , использование памяти, и зависимость от сторонних плагинов. Для начала вы можете выбрать стандартную тему WordPress Twenty Twenty-One . Это настолько просто и легко, что вы можете мгновенно создать любой потрясающий веб-сайт.
Если вы ищете многоцелевую тему для создания гигантского веб-сайта, вы можете выбрать из Flexia — лучшая многоцелевая тема WooCommerce, OceanWP , Astra 15 и т. д. . Но вы можете столкнуться с некоторыми трудностями при выборе темы, если вы новичок. Многоцелевые темы сделают ваш сайт тяжелым и повлияют на его производительность. Чем больше возможностей тем, тем больше количество возникающих ошибок.![]() Новичку сложно справиться со всеми проблемами одновременно. Таким образом, чтобы облегчить вашу рабочую нагрузку, вы можете выбрать легкую, простую тему и использовать шаблоны и плагины, готовые к WordPress, для красивого оформления вашего сайта.
Новичку сложно справиться со всеми проблемами одновременно. Таким образом, чтобы облегчить вашу рабочую нагрузку, вы можете выбрать легкую, простую тему и использовать шаблоны и плагины, готовые к WordPress, для красивого оформления вашего сайта.
Пришло время придать вашему веб-сайту цвет и придать ему яркий вид. Вы получите предварительно созданные страницы с выбранной вами темой, а остальные веб-страницы вам придется создавать самостоятельно, используя конструкторы страниц, такие как Gutenberg , Elementor и так далее.
Но если у вас нет основ проектирования веб-сайтов, лучший вариант — использовать готовые шаблоны веб-сайтов от Templately — идеальное облако шаблонов для WordPress . Здесь вы получите готовые шаблоны почти для всего. Единственное, что вам нужно сделать, это зарегистрироваться в Templately , а затем начать вставлять желаемые шаблоны на каждую страницу веб-сайта. Независимо от того, какую тему вы выберете, с Templately вы можете мгновенно придать своим веб-страницам потрясающий вид.
Независимо от того, какую тему вы выберете, с Templately вы можете мгновенно придать своим веб-страницам потрясающий вид.
3️⃣ Получите все необходимые плагины для расширения функциональности
Чтобы успешно запустить свой веб-сайт с помощью WordPress, вам необходимо установить и активировать несколько плагинов . Плагин означает группу функций, которые добавляют новые функции на ваш сайт WordPress. Чтобы добавить жизненно важные плагины, вам не нужно никуда идти, вы можете добавить их прямо с панели управления WordPress.
Перейдите к «Плагины» на панели инструментов и нажмите кнопку «Добавить новый» . Вы попадете прямо в репозиторий WordPress. Оттуда ваши основные, и активируйте их один за другим. Как новичок, вы можете установить плагин Elementor для создания веб-страниц, Jetpack для резервного копирования и безопасности, Contact Form 7 для прямой связи, Rank Math для функций SEO и так далее.
Подведем итоги. Если вы настроили свой сайт WordPress с подходящей темой WordPress и активировали все необходимые плагины, чтобы приступить к разработке веб-страниц, теперь вы можете запустить свой сайт в любое время. Поздравляем! Вы впервые создали свой собственный веб-сайт с помощью WordPress . Не забудьте поделиться им с другими, чтобы привлечь больше внимания к вашему сайту. Посетите веб-сайт, который мы создали для учебных целей.
✨ Бонус: лучшие практики для веб-сайтов для улучшения вашего пользовательского опытаСоздание веб-сайтов WordPress — это не разовая работа. Вы должны управлять своим веб-сайтом, привлекать больше посетителей и, в конце концов, это приведет к увеличению доходов.
Если вы хотите повысить вовлеченность вашего веб-сайта и увеличить доход, вам необходимо улучшить взаимодействие с пользователем. Для этого существует множество стратегий, приемов и советов. Здесь мы упомянем простые в реализации, но важные тактики для улучшения пользовательского опыта вашего сайта.
Для этого существует множество стратегий, приемов и советов. Здесь мы упомянем простые в реализации, но важные тактики для улучшения пользовательского опыта вашего сайта.
Кнопки призыва к действию являются основной точкой запуска, которая побуждает посетителей сайта к действию. Вы можете сделать кнопки призыва к действию запоминающимися и интерактивными и использовать их в нужных местах. Чтобы ваши посетители не чувствовали себя вынужденными действовать и в конечном итоге улучшить пользовательский интерфейс вашего сайта.
Хотите знать, где взять привлекательные и интерактивные кнопки призыва к действию для вашего веб-сайта с WordPress? Вы можете выбрать плагин Essential Addons For Elementor . Там вы найдете потрясающую кнопку призыва к действию, которая сделает ваш сайт более интерактивным и удобным для пользователя.
🔔 Используйте социальные доказательства для повышения вовлеченности Лучший способ повысить вовлеченность и активность сайта — включить стратегию социального доказательства. Если вы сможете повлиять на новых посетителей историями успеха, рекомендациями и действиями прошлых клиентов на вашем веб-сайте, вскоре они станут вашими постоянными клиентами.
Если вы сможете повлиять на новых посетителей историями успеха, рекомендациями и действиями прошлых клиентов на вашем веб-сайте, вскоре они станут вашими постоянными клиентами.
Существует несколько плагинов для реализации социального доказательства на вашем веб-сайте. Среди них NotificationX — Лучшее социальное доказательство И маркетинговое решение FOMO из репозитория WordPress могут быть самыми популярными с более чем 20 000 активных установок. Вы можете отображать количество посетителей вашего сайта, статистику читателей блога, активность продаж продуктов, обзоры клиентов, специальные рекламные предложения и т. д. с помощью интерактивных интерактивных всплывающих окон . Это повлияет на новых посетителей и мгновенно улучшит вовлеченность вашего сайта, доход и удобство для пользователей.
📣 Создайте копию контента, привлекающую посетителей Если целевая страница вашего сайта и другие страницы не могут привлечь посетителей, то неограниченное количество плагинов или стратегий вам не поможет. Так что вам нужно будет сделать свой контент выдающимся, чтобы посетители оставались на вашем сайте.
Так что вам нужно будет сделать свой контент выдающимся, чтобы посетители оставались на вашем сайте.
Templately – Идеальное облако шаблонов для WordPress может помочь вам создать копию контента, которая привлечет ваших посетителей. Вы должны думать как? По шаблонам из Templately поставляется с привлекательным и интерактивным контентом, включая изображения, иллюстрации, анимацию, призывы к действию и т. д., поэтому вам не нужно тратить деньги на получение творческого контента.
Как создать веб-сайт с помощью WordPress: вид с высоты птичьего полетаВсе вышеперечисленные шаги позволят вам создать красивый веб-сайт с помощью WordPress . Давайте еще раз рассмотрим основные шаги, которые вам необходимо сделать.
🔰 Получить оптимизированное для поисковых систем доменное имя
🔰 Грамотно выберите хостинг-провайдера
🔰 Настройте среду WordPress для создания веб-сайта
🔰 Выберите подходящую, удобную для начинающих тему WordPress
🔰 Привлекательно оформите страницы своего веб-сайта
🔰 Убедитесь, что все необходимые плагины установлены и активирован.
