Сократите время ответа сервера — как решить проблему? 2022
Недавно я описал процесс оптимизации скриптов и стилей на своих сайтах, получилось все хорошо, но вот одна большая проблема осталась — Сократите время ответа сервера, пишет мне добрый Google.
И вправду, задержка перед загрузкой моего сайта про линукс очень большая, намного больше, чем на всех остальных сайтах в несколько раз, и это очень плохо!
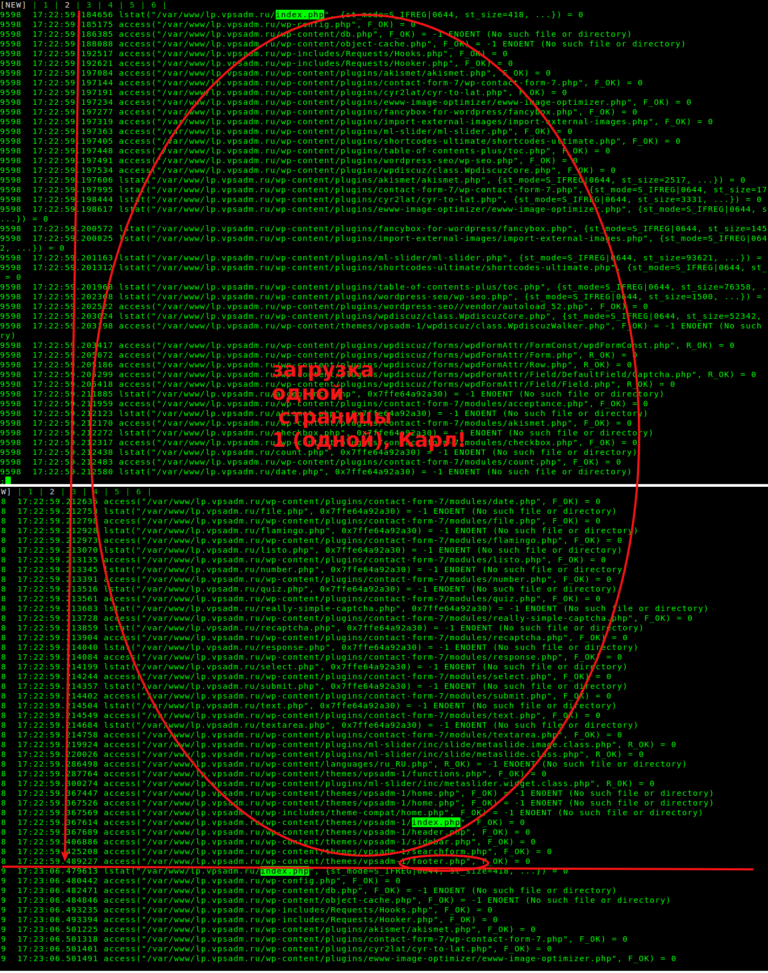
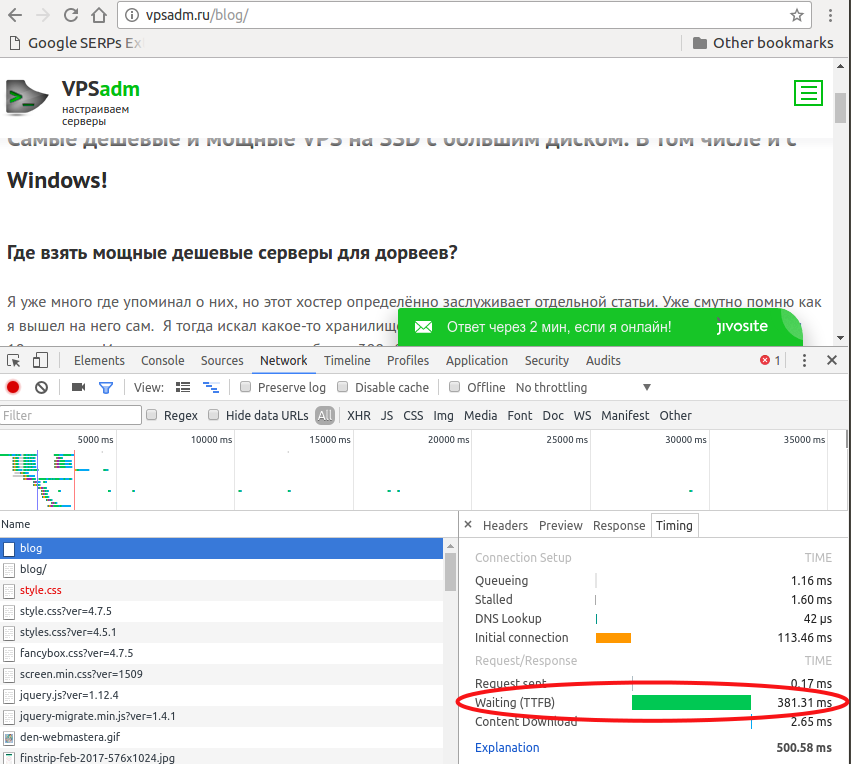
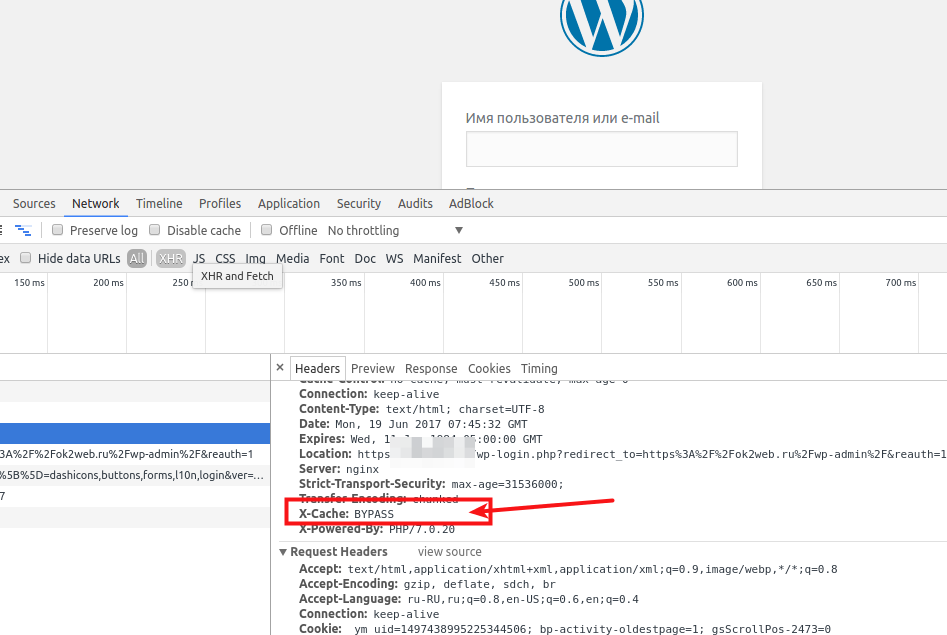
Видите первую зеленую длинную линию? Вот такая дикая задержка и мне пока не понятно, чем это вызвано. По ходу написания статьи буду разбираться и чем дольше буду разбираться, чем длиннее будет статья.
Где проверить скорость сайта?
Есть много сервисов, хороших и не очень, простых и сложных, которые предназначены для проверки скорости сайта.
Google Speed Page — текст скорости сайта от самого Гугла, показываем проблемные моменты как для десктопной версии, так и для мобильной. В времени загрузки не указывает.
PR-CY — русский аналог предыдущего теста, скорее всего данные берет именно там, в пользовании удобнее первого.
SiteSpeed — проверка скорости сайта. Мне очень нравится этот тест, не раз его использовал, выдает полную информацию о загрузке всех объектов.
Pingdom Website Speed Test — зарубежный аналог предыдущего сервиса, выдает очень подробную информацию.
Web Page Test — еще один очень подробный тест, которым я не раз пользовался.
MainSpy — показывает время загрузки сайта. Больше никакой информации нет, показывает заниженное время.
Raskruty — очень простенький тест скорости загрузки сайта.
Web Site Optimisation — еще один зарубежный тест скорости ресурса. Выдает подробную таблицу, но вот с кириллице слабовато…
Show Slow — тоже неплохой анализатор скорости сайта. Для работы требует авторизации, но можно войти и через социальные сети.
Red Boot — проверяет доступность и степень сжатия тех или иных компонентов страницы.
Site Speed — показывает время отклика сайта в разных странах. Удобная и важная вещь, особенно, если ваш хостинг находится далеко от ваших целевых посетителей.
Loadimpact — этот сервис не проверяет скорость сайта, а проверяет, какую нагрузку может выдержать ваш сайт. Хотя цель теста в первую очередь другая, но и тут показывается скорость сайта.
Prolog — очень простой и удобный сервис проверки скорости сайта, показывает, что больше всего тормозит сайт.
Если вы знаете еще как проверить скорость загрузки сайта, то напишите о них и я добавлю их в этот список.
Оптимизация скорости сайта на #WordPress. Сжатие стилей, скриптов, html
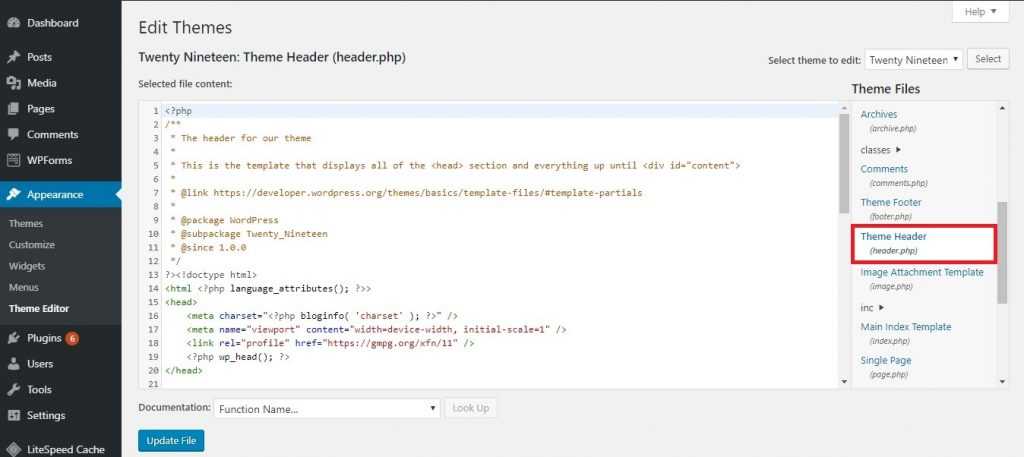
Но сначала поставлю на тестируемый сайт небольшой код в подвал, который будет показывать, какое время уходит на генерацию страницы. Вот этот код:
<!—noindex—>
<center><?php
print get_num_queries(). ‘ — столько SQL запросов к базе.<br />’.
timer_stop(0, 6). ‘ — за столько сгенерировалась страница.’;
?></center>
<!—/noindex—>
‘ — столько SQL запросов к базе.<br />’.
timer_stop(0, 6). ‘ — за столько сгенерировалась страница.’;
?></center>
<!—/noindex—>
1 2 3 4 5 6 | <!—noindex—> <center><?php print get_num_queries(). ‘ — столько SQL запросов к базе.<br />’. timer_stop(0, 6). ‘ — за столько сгенерировалась страница.’; ?></center> <!—/noindex—> |
Посмотрим, какое состояние сайта на данный момент:
26 — столько SQL запросов к базе.
1,205022 — за столько сгенерировалась страница.
Это главная страница сайта про линукс. Теперь проверю таким же образом главную страницу этого сайта:
34 — столько SQL запросов к базе.
0,351147 — за столько сгенерировалась страница.
Как видите, запросов к базе данных больше, а скорость генерации страницы в ЧЕТЫРЕ раза меньше. При этом оба сайта на одном сервере, стоят практически одни и те же плагины, правда база данных на этом сайте поменьше, но все базы оптимизированы и весь хлам удален.
При этом оба сайта на одном сервере, стоят практически одни и те же плагины, правда база данных на этом сайте поменьше, но все базы оптимизированы и весь хлам удален.
Все это приводит к мысли, что сам сервер не виноват, иначе все сайты тормозили бы примерно одинаково. Значит причина может быть в следующем:
1. Есть какой то кривой плагин, который тормозит генерацию страницы.
2. Кривой шаблон и какие то ошибки в верстке мешают нормальной работе.
3. На сайте есть вирус, который тормозит его работу. Как проверить на вирусы сайт читайте по ссылке…
4. Ошибки в базе данных и данные долго считываются.
Даже не знаю, что еще можно предположить, начнем с этого, буду шаг за шагом проверить теории и смотреть на результат.
1. Как вычислить кривой плагин?
Тут все просто: сначала вырубаем СРАЗУ ВСЕ плагины и смотрим на результат:
15 — столько SQL запросов к базе.
0,937074 — за столько сгенерировалась страница.
Как видите, мало что изменилось, а это значит, что плагины не причем. Эта теория проверена, идем дальше…
Эта теория проверена, идем дальше…
2. Как проверить шаблон WordPress?
Тут действуем сначала по той же схеме, закачиваем какой-нибудь бесплатный шаблон, вставляем в него наш код и смотрим на результат.
27 — столько SQL запросов к базе.
1,170909 — за столько сгенерировалась страница.
Мда, результат тот же, значит тема не при чем, нужно рыть дальше.
3. Как проверить сайт на вирусы?
Что то я сомневаюсь, что проблема в этом, можно проверить сайт антивирусом айболит, давно не делал такой проверки. Но это все займет много времени. Все же я склоняюсь к мысли, что проблема именно в базе данных, так как при загрузке сайта идет обращение в первую очередь к ней.
4. Как проверить базу данных?
У меня ушли сутки, прежде чем я решил проблему. Сразу хочу показать результат:
29 — столько SQL запросов к базе.
0,168516 — за столько сгенерировалась страница.
Видите разницу? 1,2 секунды или 0,16 секунд? Это разница в ДЕСЯТЬ РАЗ! Как мне этого удалось достичь?
Как я и предполагал, дело было в базе данных. Никакие чистильщики не помогали, и тогда я стал делать все вручную. Очень помогла ВОТ ЭТА СТАТЬЯ, не знал о таких приемах при работе с базой данных.
Никакие чистильщики не помогали, и тогда я стал делать все вручную. Очень помогла ВОТ ЭТА СТАТЬЯ, не знал о таких приемах при работе с базой данных.
Первое, что я сделал, это отсортировал таблицы базы данных, чтобы увидеть, что занимает больше всего места. Получилось вот что:
Самыми большими и поэтому вызывающими подозрение были 4 таблицы, в порядке убывания:
post — в этой таблице хранятся все статьи, к ней вопросов быть не может.
options — тут хранятся все настройки и к этой таблице вопросы есть.
postmeta — тут хранятся мета описания к статьям — к ней вопросы есть.
comments — в этом разделе хранятся комментарии, к нему вопросов нет.
Сначала я взялся за таблицу POSTMETA и вычистил из нее немного мусора, в основном кэш, который оставил один плагин. Но все это не помогло. Тогда я взялся за таблицу OPTIONS.
Я установил плагин Clean Options (плагин создан ИСКЛЮЧИТЕЛЬНО для чистки ЭТОЙ таблицы), который нашел у меня более ТЫСЯЧИ осиротевших опций! Я удалил примерно 700 ненужных строк из таблицы, осталось 300, которые кажется нужны.
Но и это не помогло, хотя операция эта нужная. Я был ужасе от того, что все плагины оставляют после себя столько мусора. Это натолкнуло меня на мысль не ставить больше плагины на основном блоге, если я не убедился, что он мне нужен. Можно создать тестовый сайт на поддомене и тренироваться на нем.
Далее я сделал так: скачал эту таблицу на компьютер и открыл в обычном текстовом редакторе (лучше для разработчиков, у меня в линукс это Geany), сделал перенос строк и сразу увидел, что занимает ОГРОМНОЕ количество места!
Виновником всему был cron! Если не знаете что это, то вот для справки:
cron — демон-планировщик задач в UNIX-подобных операционных системах, использующийся для периодического выполнения заданий в определённое время.
Я ничего не планировал, и я даже не знаю, какой плагин создал столько заданий! Я зашел в PHPMYADMIN и нашел в этой таблице этот раздел, затея я его безжалостно удалил! Таблица сократилась с 3,5 мегабайт до 168 килобайт! После этого сайт стал летать как ошпаренный!
Я не пользуюсь запланированными заданиями, и теперь буду думать, как отключить этот cron навсегда, иначе через время он может мне опять загадить базу данных таким чудовищным образом.
Если вы знаете, почему у меня все так вышло и как этого избежать в будущем, то охотно послушаю экспертный совет. А в целом я ОЧЕНЬ рад, так как сутки у меня были мысли только об этом. Осталось только все это сделать на других сайтах, вдруг и там есть эта проблема, пусть и не в таком масштабе? И напоследок похвастаюсь, плагин кэширования отключен:
1,7 секунды — это кажется круто?
Как найти мусор от плагинов?
Нашел еще такой интересный плагин — Plugins Garbage Collector. Он сканирует базу данных и ищет таблицы, которые не принадлежат самому wordpress:
У меня нашлись таблицы, которые уже не используются плагинами, так как я их удалил — в топку! Так тоже можно немного очистить базу данных от мусора.
Как уменьшить время отклика от сервера?
Все это мне очень помогло ускорить сайт, но все же Google Speed сигнализировал мне, что время отклика от сервера очень большое. И виноват в этом не сам сам сервер, так как простые html документы загружаются без всяких задержек, а движок сайта WordPress, который как не ускоряй ракетой не станет. Что же делать?
Что же делать?
Проблема решилась легко — установкой на сайт плагином для кэширования и установка плагина, который сжимает стили и скрипты. Но не все было так просто на самом деле, так как далеко не все плагины для кэширования страниц работали так как нужно.
Одни не работали совсем, хотя кэш создавали. Но если некоторые и делали в этом отношении все хорошо, была другая проблема — мобильная версия сайта. Если в плагине кэширования нет разграничения между мобильным и обычным кэшем, то вы столкнетесь с такой проблемой.
Если кто-то первый сначала зашел на эту статью с телефона, то в кэше сохраниться мобильная версия страницы. А если потом на нее же зайдет другой человек с десктопа, то сайт ему покажет мобильную версию, что будет выглядеть очень коряво.
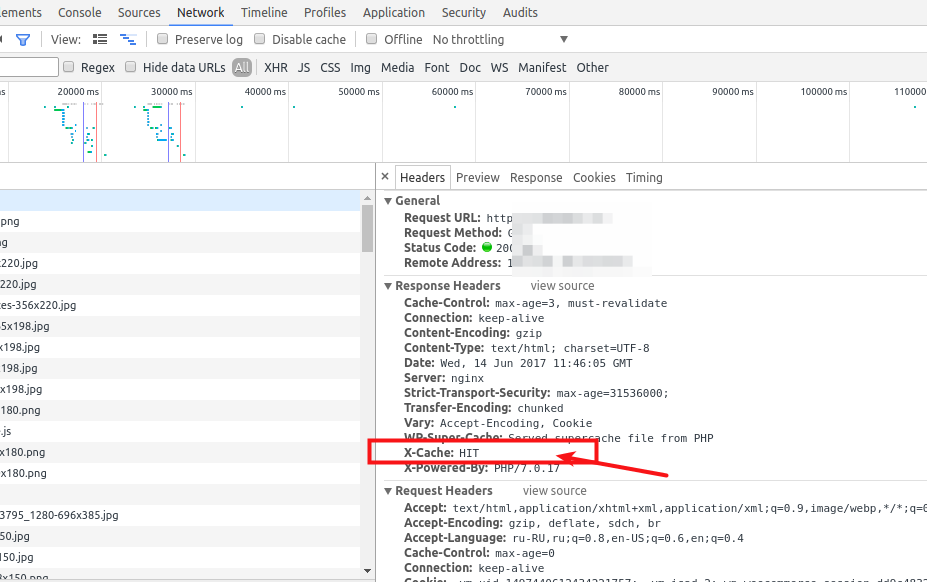
Из всех плагинов, которые имели разделения между мобильным и обычным кэшем, я нашел лишь один — HYPER CACHE.
В этой вкладке нужно вот так выставить настройки, чтобы мобильная версия сайта кэшировалась отдельно. После этого время проблема времени отклика от сервера исчезла.
После этого время проблема времени отклика от сервера исчезла.
До 100/100 в Google Speed мне осталось совсем немного и уверен я достигну этого результата, так как почти все уже сделано, осталось совсем немного…
Если вам интересна тема создания и продвижения сайтов, то без постоянного обучения не обойтись. Вот интересные книги на данную тему:
Как я пытался сократить время открытия сайта отключая плагины
Вступление
Здравствуйте. Сегодня статья из серии экспериментов. В попытках ускорить загрузку сайта WordPress, я попытался проанализировать влияние тяжелых плагинов на время загрузки сайта и к чему меня это привело.
Начало эксперимента сократить время открытия сайта
Для начала, делаю полную резервную копию сайта. Она всегда к месту. Для анализа нагрузок на сервер со стороны установленных плагинов ставлю и активирую плагин P3 (Plugin Performance Profiler). Все ссылки внизу статьи. На 27-01-2020 этот плагин не поддерживается более 3-х лет, используйте другие инструменты проверок.
- Если плагин P3 использовался на сайте ранее, удалите все истории сканирования, на вкладке History, в настройках плагина;
- На вкладке P3, включаю сканирование сайта плагином P3, кнопкой «Scan Now». Использую режим автоматического сканирования «Auto Scan»;
- Жду результатов, долго жду, сканирование затянулось;
- По диаграмме результатов вижу, что плагин Jetpack самый тяжелый из всех установленных плагинов. Именно тут меня посещает мысль, что Jetpack основная причина «тормозов» сайта.
Иду дальше. Раздражение большим временем загрузки сайта зашкаливает и чтобы добить себя, ставлю скрипт в Footer чтобы посмотреть время ответа сервера (о нём я писал тут). Вижу неутешительную картинку: время ответа сервера 1,7-2,3 сек, а должно быть менее 200мс по рекомендации Google.
Понимаю, нужен более точный анализ. Для этого использую отличный сервис проверки скорости сайтов, под названием Webpagetest.
Анализирую сайт на Webpagetest по точке проверки: Европа. Это значит, что контрольная точка проверки будет в Европе и запрос будут посылать и получать из Дата-центра в Амстердаме. То есть будет моделироваться ситуация, что пользователь сидит в Амстердаме. Амстердам не Москва, но ближе ничего нет.
Это значит, что контрольная точка проверки будет в Европе и запрос будут посылать и получать из Дата-центра в Амстердаме. То есть будет моделироваться ситуация, что пользователь сидит в Амстердаме. Амстердам не Москва, но ближе ничего нет.
По результатам анализа вижу, что принципиально тормозит загрузку сайта. Подробно, как мерить скорость/время загрузки сайта тут.
Вижу такую картинку.
- Общее время загрузки: 12,823 сек;
- Ответ сервера: 0,870 сек;
- Время до начала прорисовки: 3,414 сек;
- Загрузка до DOM: 12,177.
По таблице Request Details, вижу детали анализа. Тормозят сайт или дольше всего загружаются:
- Файлы (скрипты) Яндекс метрика,
- Скрипты Google Analytics,
- Статистика JetPack (WordPress),
- Форма подписки mailMunch.
Также вижу, что основные файлы JetPack, загружаются быстро, в рамках 45-50 мс, каждый, правда, их много.
Также вижу, что дольше всего грузятся: картинки превью и фотогалереи расположенные на странице. Обще время: около 5 секунд. Это очень много. При этом я все картинки оптимизирую до загрузки на сайт программой Caesium и на сайте сжимаю фото плагином WP Smush.
Обще время: около 5 секунд. Это очень много. При этом я все картинки оптимизирую до загрузки на сайт программой Caesium и на сайте сжимаю фото плагином WP Smush.
Что делаю для исправления
- Убираю с сайта плагин статистики Google;
- Отключаю в настройках плагина статистику JetPack;
- Убираю из виджетов сайта картинки, которые были в отчете Request Details, были выделены, как тяжелые.
- Отключаю все плагины кеширования. У меня стояла двойка Autoptimizer и WP Fastest Cache. Почему? Есть подозрение, что они у меня работают наоборот.
- Очищаю папку cache вручную по FTP.
Следующий шаг: Отключаю плагин JetPack, с чего собственно началось. Опять делаю замер скорости, после очистки кэш браузера. Вижу, полное время загрузки сайта 9,161 сек. Сократить время открытия сайта удалось, но не принципиально.
Google (PageSpeed Insights)
Меняю сервис проверки скорости сайта и иду в проверку скорости на Google (PageSpeed Insights). Замер дает такой результат: 64/100, мобильный сайт и 74/100 обычный. Опять плохо. Продолжаю чистку сайта, делая контрольные замеры скорости.
Опять плохо. Продолжаю чистку сайта, делая контрольные замеры скорости.
- Отключаю всю рекламу на сайте;
- Нашел коды статистики вставленные плагином «Tracking Code Manager». Убираю коды статистики и отключаю этот плагин;
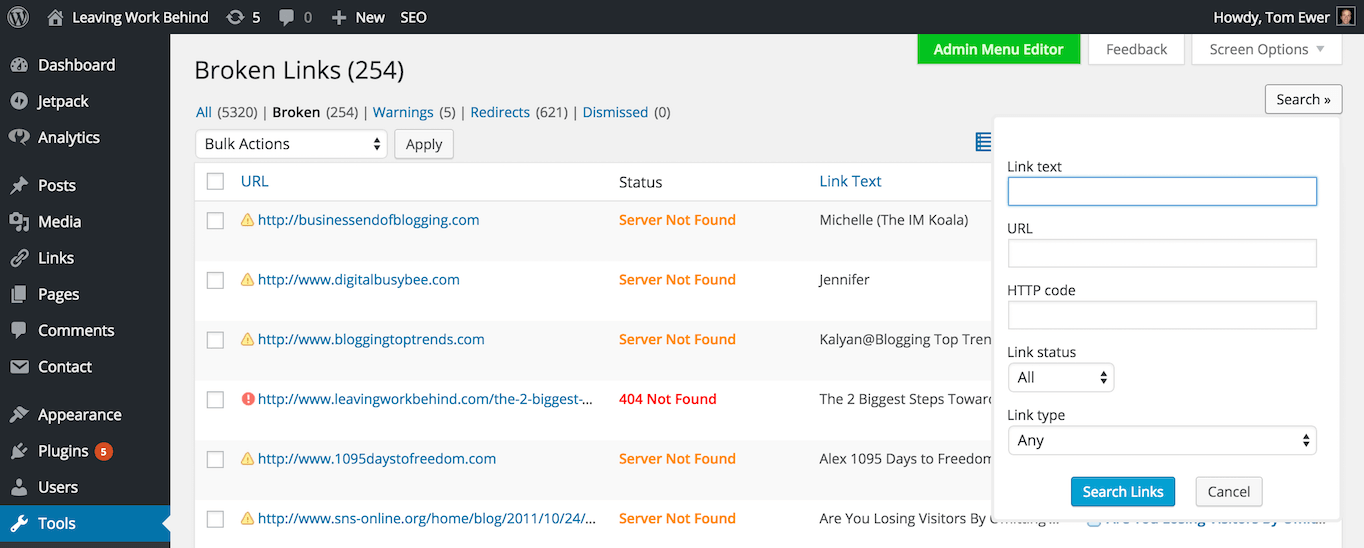
- Отключаю плагины, которые использую лишь для анализа и проверок сайта. В частности отключаю плагины «WP Smush», сжатие картинок и «Broken Links» для поиска битых ссылок.
- Очищаю базу данных сайта плагином «Optimize Database after Deleting Revisions», после очистки плагин отключаю.
Опять делаю замеры на PageSpeed Insights. Сервис «ругается», но меньше: 67/100 и 78/100.
В завершении, хочу сжать картинки вручную
- По FTP иду в картинки сайта (каталог wp-uploads).
- Копирую картинки последнего месяца на комп.
- Использую программу «Caesium», сжимаю все картинки и возвращаю на сайт.
Опять замер скорости на Webpagetest:
- Время до прорисовки: 10,438, полная загрузка 11,918.

- Смотрю результаты скрипта в футере: 26.26MB | MySQL:102 | 0,282sec.
- PageSpeed Insights: 80/100 и 86/100.
Лучше чем было, но не идеально. На сегодня всё, пора делать выводы. Замечаю, в PageSpeed Insights внизу анализа строка: «скачать оптимизированные изображения, файлы JS, CSS этой страницы». Что-то новенькое. Скачиваю архив и заменяю файлы, которые сервис оптимизировал для меня. Результат улучшается.
Выводы
Все «танцы» со временем загрузки, дают простой вывод. Если вам нужен быстрый сайт нужно:
- Минимально использовать фото на сайте;
- Сжимать фото перед загрузкой на сайт, например, программой Caesium.
- Плагины сжатия фото показывают не идеальный вариант;
- Не использовать рекламу;
- Сократить количество плагинов до минимума, а лучше не использовать вовсе.

Итог
Причем здесь задача сократить время открытия сайта и плагин JetPack? Притом, что я убрал с сайта все тяжелые плагины, отключил на сайте плагины временного использования, убрал рекламу, но не получил идеального времени загрузки.
Отсюда вывод: Тяжелые плагины WordPress принципиально не влияют на скорость загрузки сайта.
Да они уменьшают скорость, увеличивают время загрузки, но не принципиально. Поэтому продолжаю бороться и сокращать время загрузки сайта. В следующем эксперименте, соберу все файлы JS, CSS в отдельных папках, сожму и подключу их в шапке или в футере, посмотрю результат.
Кстати, на JetPack есть модуль Photon, который должен ускорять загрузку картинок. Я этого не заметил.
27-01-2020: За время жизни статьи плагин JetPack сильно изменился. В бесплатной версии добавлены 4-функции ускорения сайта, появилось много интересного функционала. Я JetPack продолжаю использовать, а для ускорения сайта ставлю один из плагинов кеширования: Comet Cache или WP Speed of Light. Для сервера Fozzy плагин LiteSpeed Cache. Плагины Autoptimize, WP Fastest Cache и WP Super Cache перестал использовать. От плагина W3 Total Cache из-за сложности настроек, не могу получить хороший результат.
Для сервера Fozzy плагин LiteSpeed Cache. Плагины Autoptimize, WP Fastest Cache и WP Super Cache перестал использовать. От плагина W3 Total Cache из-за сложности настроек, не могу получить хороший результат.
Полезные ссылки статьи
- JetPack плагин: https://ru.wordpress.org/plugins/jetpack/
- P3 (Plugin Performance Profiler) плагин: https://ru.wordpress.org/plugins/p3-profiler/
- PageSpeed Insights: https://developers.google.com/speed/pagespeed/insights/?hl=ru
- Webpagetest сервис анализа скорости сайта: https://www.Webpagetest.org/
- WP Smush плагин сжатия фото: https://ru.wordpress.org/plugins/wp-smushit/
- Broken Links плагин поиска битых ссылок: https://ru.wordpress.org/plugins/broken-link-checker/
- Autoptimize плагин оптимизации: https://ru.wordpress.org/plugins/autoptimize/
- Optimize Database after Deleting Revisions плагин оптимизации базы данных: https://ru.
 wordpress.org/plugins/rvg-optimize-database/
wordpress.org/plugins/rvg-optimize-database/ - WP Fastest Cache плагин кэширования: https://ru.wordpress.org/plugins/wp-fastest-cache/
©www.wordpress-abc.ru
Статьи по теме
Похожие посты:
6 советов по сокращению времени отклика сервера (TTFB) в WordPress
Блог WP Buffs |
Заказать звонок
Скорость вашего сайта WordPress играет решающую роль в его пользовательском опыте (UX), а также в его поисковой оптимизации (SEO). Если ваши веб-страницы имеют медленную загрузку, это может не только повлиять на ваш рейтинг, но и резко снизить ваши коэффициенты конверсии .
Один из лучших способов улучшить время отклика сервера на вашем сайте WordPress — сосредоточиться на сокращение времени до первого байта (TTFB) . Это может помочь обеспечить максимально быструю загрузку вашего сайта в браузерах посетителей, что снизит вероятность того, что они покинут его.
В этом посте мы объясним, что такое TTFB, почему это важно и как запустить тест TTFB на вашем сайте. Затем мы обсудим шесть ключевых советов, которые вы можете использовать, чтобы сократить время отклика сервера (TTFB) в WordPress . Давайте начнем!
Затем мы обсудим шесть ключевых советов, которые вы можете использовать, чтобы сократить время отклика сервера (TTFB) в WordPress . Давайте начнем!
В этой статье 👀
- Что такое ТТФБ?
- Почему TTFB имеет значение для вашего сайта WordPress?
- Как выполнить тест TTFB на вашем сайте WordPress
- Как улучшить TTFB и сократить время отклика сервера с помощью плагинов и инструментов WordPress (6 советов) WP Buffs помогает владельцам веб-сайтов, партнерам-агентствам и партнерам-фрилансерам поддерживать быструю работу своих сайтов WordPress. Если вам нужно, чтобы мы управляли одним веб-сайтом или поддерживали 1000 клиентских сайтов, мы здесь, чтобы помочь.
Что такое TTFB? ⏱
TTFB, который, как мы упоминали ранее, является сокращением от «Время до первого байта», относится к количеству времени, которое требуется браузеру для получения первого байта данных с сервера веб-сайта.
 Другими словами, это измерение измеряет скорость отклика веб-сервера после выполнения HTTP-запроса из браузера клиента.
Другими словами, это измерение измеряет скорость отклика веб-сервера после выполнения HTTP-запроса из браузера клиента.Чем быстрее TTFB вашего сайта будет , тем лучше. Это означает, что ресурсы и данные вашего сайта будут загружаться в браузерах посетителей быстрее.
TTFB состоит из трех основных частей:
- HTTP-запрос отправляется на сервер, который может включать поиск в системе доменных имен (DNS), но зависит от сети и подключения пользователя.
- Сервер обрабатывает запрос и формирует ответ, взаимодействуя с сетевыми системами, выполняя сценарии, выполняя вызовы базы данных и т. д.
- Сервер передает первый байт ответа клиенту, который отмечает TTFB.
В конечном счете, время, необходимое для завершения всех этих фаз, составляет TTFB. Позже в этом посте мы обсудим, как запустить тест TTFB. Однако, как правило, хороший TTFB находится между 200 миллисекунд (мс) и 500 мс , хотя в идеале он должен быть ниже 100 мс.

TTFB для данного сайта зависит от множества факторов . Например, если у вас большой и сложный веб-сайт, вы можете ожидать более длинного TTFB, чем в обычном блоге.
Почему TTFB имеет значение для вашего сайта WordPress?⚡
Когда дело доходит до оптимизации сайта и обеспечения положительного UX, скорость сайта имеет первостепенное значение. Однако, если вы заметили, что производительность вашего сайта страдает от , это может быть связано с излишне длинным TTFB.
Чем длиннее TTFB, тем дольше посетителям вашего сайта придется ждать, пока их браузеры не отобразят ваши страницы. Это может привести к разочарованию и даже убедить пользователей покиньте свой сайт и вместо этого перейдите к одному из ваших конкурентов.
Кроме того, вялый веб-сайт может помешать вашей поисковой оптимизации . Google считает, что скорость страницы является важным сигналом ранжирования.
 Поэтому, если ваш сайт загружается слишком долго, вы рискуете потерять свою позицию на страницах результатов поисковой системы (SERP).
Поэтому, если ваш сайт загружается слишком долго, вы рискуете потерять свою позицию на страницах результатов поисковой системы (SERP).Важно отметить, что TTFB не является синонимом скорости сайта . Скорее, это показатель отзывчивости. Однако все показатели скорости и производительности относятся к вашему веб-сайту. Хотя есть некоторые споры о том, действительно ли TTFB имеет значение — или в какой степени это важно — его улучшение может только помочь вашему сайту.
Есть несколько других преимуществ , которые также связаны с уменьшением TTFB . Это может не только улучшить опыт просмотра для ваших посетителей, но также может увеличить вашу вовлеченность и уровень удержания.
Как выполнить тест TTFB на вашем сайте WordPress 🛠️
Прежде чем мы обсудим, как улучшить время до первого байта, важно сначала понять, где оно находится в настоящее время. Вот почему мы рекомендуем запустить тест TTFB на вашем сайте WordPress 9.
 0009 .
0009 .Существует несколько инструментов , которые можно использовать для измерения TTFB . Стоит отметить, что результаты могут незначительно отличаться в зависимости от того, какой сервис или тактику вы используете. В большинстве случаев лучший метод просто сводится к личным предпочтениям. Рассмотрим несколько наиболее распространенных вариантов.
- WebPageTest
- Pingdom Tools
- GTMetrix
- KeyCDN Performance Test
- Chrome DevTools
WebPageTest
WebPageTest — это популярный онлайн-инструмент, часто используемый для проверки скорости страницы. Он бесплатный и простой в использовании, а также предоставляет подробный отчет о производительности вашего сайта. Он даже предлагает способы повышения скорости загрузки страниц:
Чтобы использовать это решение для измерения TTFB, посетите веб-сайт и введите свой домен в поле URL-адреса .
 Вы также можете выбрать Test Location и выбрать браузер, который вы используете, в раскрывающемся меню Browser . Когда закончишь, нажмите кнопку Start Test :
Вы также можете выбрать Test Location и выбрать браузер, который вы используете, в раскрывающемся меню Browser . Когда закончишь, нажмите кнопку Start Test :На странице результатов WebPageTest предоставит вам широкий спектр аналитических данных и сведений о вашем сайте, включая оценку для вашего TTFB . В дополнение к буквенной оценке вы можете найти точное значение TTFB в миллисекундах в разделе Результаты производительности :
Целевое время WebPageTest основано на времени, необходимом для подключения к сокету и согласования Secure Sockets Layer (SSL), DNS и еще 100 мс. На каждые дополнительные 100 мс TTFB превышает это целевое время, инструмент тестирования опускает сайт на букву .
Pingdom Tools
Подобно WebPageTest, Pingdom Tools — еще один бесплатный онлайн-инструмент, который полезен для тестирования скорости и производительности вашего сайта .
 Чтобы использовать его, просто введите свой URL-адрес в текстовое поле и нажмите кнопку Start Test :
Чтобы использовать его, просто введите свой URL-адрес в текстовое поле и нажмите кнопку Start Test :Обратите внимание, что, как и в случае с WebPageTest, вы также можете указать конкретное место для тестирования.
После того, как инструмент проанализирует ваш сайт, он автоматически отобразит результаты теста. Вы увидите общая оценка производительности , а также некоторые ключевые показатели, такие как размер страницы, время загрузки и запросы:
Ниже на странице результатов вы увидите более подробную информацию и диаграммы в разделе Запросы файлов . Здесь вы найдете свои результаты TTFB. Однако стоит отметить, что Pingdom относится к этой метрике как «время ожидания», а не как TTFB :
Преимущество этого решения в том, что вы можете видеть, какие именно страницы вашего сайта вызывают ненужное время ожидания. Наведя курсор на желтые разделы, вы можете точно увидеть, сколько времени требуется для возникновения TTFB.

GTmetrix
GTmetrix — еще один инструмент тестирования веб-сайтов, который можно использовать для измерения TTFB. Однако, как и в случае с Pingdom, метрика здесь называется «время ожидания» :
. Чтобы начать, введите свой URL-адрес и нажмите кнопку «Проверить свой сайт» . В отличие от других инструментов тестирования скорости веб-сайта, эта платформа не дает вам возможности указать местоположение для тестирования.
Инструменту может потребоваться минута или две, чтобы получить и проанализировать ваш сайт, в зависимости от того, насколько он большой или сложный. Как только это будет сделано, отобразит ваш отчет о производительности :
Здесь вы увидите показатель PageSpeed Score, показатели времени загрузки и общего размера страницы, а также запросы. Однако, чтобы получить конкретную информацию о TTFB или, в данном случае, о времени ожидания, вы можете перейти на вкладку Waterfall :
В этом разделе будут графики, аналогичные тем, которые отображаются в результатах теста Pingdom.
 В нем перечислены определенные страницы вашего сайта, которые при наведении на них показывает время ожидания в миллисекундах/секундах.
В нем перечислены определенные страницы вашего сайта, которые при наведении на них показывает время ожидания в миллисекундах/секундах.Наконец, стоит отметить, что это самый простой способ получить доступ к этим метрикам при использовании бесплатной версии GTmetrix. Однако, если вы зарегистрируете учетную запись или зарегистрируетесь в GTmetrix Pro , TTFB и другая соответствующая информация будет более доступна на вкладке Тайминги .
Тест производительности KeyCDN
Далее, KeyCDN — это хорошо известная сеть доставки контента (CDN) , который может помочь повысить производительность вашего сайта WordPress. Он также поставляется с функцией тестирования производительности, которую вы можете использовать для измерения TTFB для вашего веб-сайта:
Уникальная функция KeyCDN заключается в том, что он позволяет вам измерять TTFB из нескольких мест одновременно. На данный момент вы, вероятно, знаете упражнение.
 Чтобы начать, введите свой URL-адрес и нажмите кнопку Test .
Чтобы начать, введите свой URL-адрес и нажмите кнопку Test .Когда инструмент завершит анализ сайта, он отобразит результаты теста производительности. Там вы найдете TTFB для каждого местоположения :
Также доступны других полезных показателей , таких как DNS и время подключения. Для получения дополнительной информации о тесте каждого местоположения вы можете щелкнуть раскрывающееся меню рядом с ним.
Chrome DevTools
И последнее, но не менее важное: если вы являетесь пользователем Google Chrome, вы можете измерить TTFB прямо из браузера . Этот метод рекомендуется, если вы не хотите использовать онлайн-инструмент или если вы уже хоть немного знакомы с DevTools.
Однако важно помнить, что задержка сети и условия подключения влияют на TTFB . Если вы тестируете в своем собственном браузере и на компьютере, вы можете не столкнуться с тем же TTFB, что и ваши посетители.
 Поэтому вы можете использовать один из сторонних инструментов, упомянутых выше, для более точной оценки (или, по крайней мере, второго мнения).
Поэтому вы можете использовать один из сторонних инструментов, упомянутых выше, для более точной оценки (или, по крайней мере, второго мнения).Чтобы запустить и измерить TTFB из Google Chrome, перейдите на свой сайт WordPress на вкладке браузера Chrome, а затем нажмите на три вертикальные точки в правом верхнем углу, чтобы открыть меню Chrome. Перейдите к Дополнительные инструменты > Инструменты разработчика :
Вы можете щелкнуть любой элемент на странице для дальнейшего изучения. На вкладке Network вы найдете множество показателей. В столбце Waterfall щелкните элемент, который вы хотите проверить, и просмотрите TTFB на открывшейся панели :
На этой платформе вы найдете соответствующую метрику, указанную как «Ожидание (TTFB)» . Если вам нужно более подробное объяснение любого из терминов в этом окне или вам нужны дополнительные рекомендации по интерпретации ваших результатов, вы можете нажать на Объяснение для получения дополнительной информации.

Как уменьшить время отклика сервера (TTFB) в WordPress с помощью плагинов и инструментов (6 советов) 👏
Теперь, когда вы понимаете, что такое время до первого байта и почему оно важно, мы можем перейти к самой интересной части : уменьшение TTFB для улучшения времени отклика сервера . После запуска теста «Время до первого байта» в зависимости от используемого инструмента у вас может появиться список улучшений и предложений, с которых можно начать.
Однако независимо от того, с чего вы начинаете, существует несколько распространенных и эффективных способов уменьшить TTFB в WordPress. Давайте рассмотрим шесть ключевых советов по сокращению времени отклика сервера с помощью плагинов WordPress и других инструментов.
- Используйте кэширование на своем сайте WordPress
- Используйте сеть доставки контента (CDN)
- Оптимизируйте свою базу данных WordPress
- Используйте поставщика системы доменных имен премиум-класса (DNS)
- Сделайте свой сайт легким, удалив ненужные плагины
- Обновите свой хостинг WordPress
1.
 Используйте кэширование на своем сайте WordPress
Используйте кэширование на своем сайте WordPressЕсли у вас еще нет механизма кэширования , реализованного на вашем сайте WordPress , мы рекомендуем установить его для уменьшения TTFB. Кэширование снижает нагрузку на сервер вашего сайта, что в конечном итоге позволяет быстрее передавать и отображать его данные.
Как пользователь WordPress, вы можете использовать кэширование на своем веб-сайте WordPress множеством способов. Один из самых простых способов — используйте плагин кэширования , например W3 Total Cache или WP Rocket:
С WP Rocket вы получаете кэширование страницы и браузера, чтобы сократить время отклика сервера в WordPress. Это решение также поставляется с функцией оптимизации базы данных, которая может быть полезна для снижения TTFB. Мы обсудим этот вариант подробнее чуть позже.
WP Rocket — это премиальный плагин , планы которого начинаются от 49 долларов. Сюда входит год поддержки и обновлений.
 После регистрации учетной записи вы можете установить плагин WP Rocket WordPress, активировать лицензию, а затем перейти к настройкам для настройки кеша.
После регистрации учетной записи вы можете установить плагин WP Rocket WordPress, активировать лицензию, а затем перейти к настройкам для настройки кеша.2. Используйте сеть доставки контента (CDN)
Как мы уже упоминали ранее, CDN может помочь повысить скорость сайта и снизить TTFB . Это сеть распределенных серверов, расположенных по всему миру, что позволяет загружать ваш сайт из центра обработки данных, ближайшего к местоположению каждого посетителя. Это сводит к минимуму расстояние, которое необходимо передать данным для извлечения и отображения вашего сайта WordPress, что в конечном итоге приводит к более быстрому времени загрузки.
Варианты использования CDN на вашем сайте WordPress будут различаются в зависимости от вашего веб-хоста . Например, некоторые планы поставляются со встроенными функциями CDN, в то время как другие имеют ограничения на то, какие плагины или службы CDN вы можете использовать.

Если вы хотите узнать, как сократить время отклика сервера, обратите внимание на один из популярных вариантов — бесплатный CDN Cloudflare:
CDN Cloudflare может помочь снизить нагрузку на ваш сервер, разгружая потребление полосы пропускания собственными центрами обработки данных. . В свою очередь, это может помочь вам увидеть лучшие результаты TTFB.
Еще одна вещь, которая нам нравится в этом решении, это то, что многие популярные плагины кэширования WordPress имеют возможность настроить Cloudflare CDN в своих настройках . Сюда входят как WP Rocket, так и W3 Total Cache.
Чтобы узнать больше о Cloudflare CDN, посетите официальный сайт. Вы также можете ознакомиться с нашей статьей о плагинах CDN для WordPress, чтобы узнать о других способах сокращения времени отклика сервера с помощью плагинов WordPress.
3. Оптимизируйте базу данных WordPress
Ваши страницы WordPress состоят из динамических файлов , которые обычно загружаются дольше, чем статические текстовые файлы.
 Если база данных WordPress, содержащая эти файлы, чрезмерно раздута, это может увеличить TTFB вашего сайта.
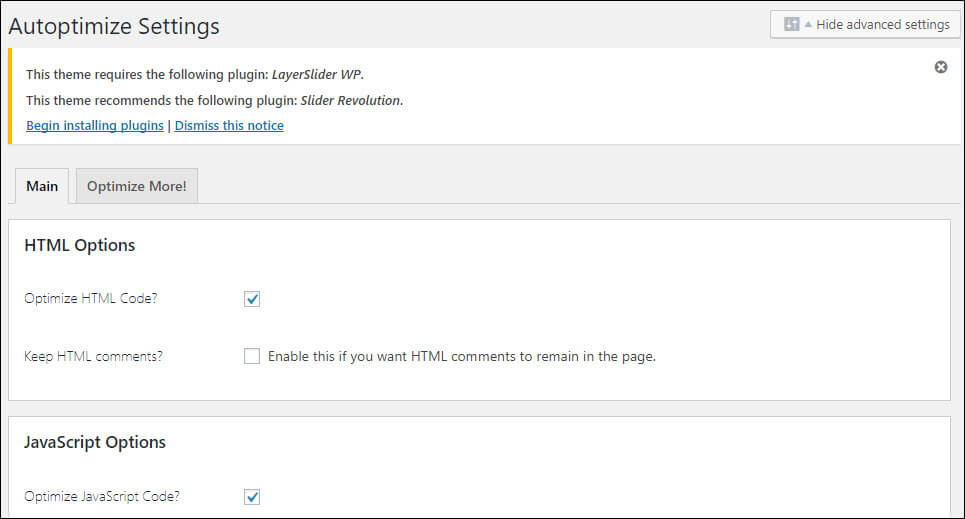
Если база данных WordPress, содержащая эти файлы, чрезмерно раздута, это может увеличить TTFB вашего сайта.К счастью, вы можете немного уменьшить этот вес, оптимизировав базу данных WordPress . Самый быстрый и простой способ сделать это — использовать такой инструмент, как Autoptimize:
Это бесплатный плагин WordPress, который вы можете использовать для:
- Минимизация сценариев и стилей кеша
- Оптимизация и отложенная загрузка изображений
- Перемещение скриптов в нижний колонтитул
- Минимизация HTML
Если вы используете плагин WP Rocket, о котором мы упоминали в последних двух разделах, вы также можете его функция оптимизации базы данных . В настройках базы данных плагина у вас будет возможность:
- Запланировать автоматическую очистку базы данных
- Оптимизировать таблицы и удалить плагины, которые вы больше не используете
- Очистка версий постов и черновиков
WP Rocket — это надежный плагин премиум-класса с широким набором функций для повышения производительности вашего сайта .
 Однако, если вы ищете бесплатный вариант, мы рекомендуем использовать Autoptimize.
Однако, если вы ищете бесплатный вариант, мы рекомендуем использовать Autoptimize.4. Используйте провайдера системы доменных имен премиум-класса (DNS)
Как мы упоминали ранее, время поиска DNS играет роль в TTFB. Поэтому, если вы пытаетесь уменьшить TTFB и улучшить время отклика сервера, может помочь используйте премиум-провайдера DNS , например Amazon Route 53, а не бесплатное решение.
Для непосвященных DNS по существу похож на телефонную книгу для Интернета . Это то, что переводит ваш IP-адрес в домен вашего веб-сайта, делая ваш сайт доступным для посетителей.
Как и многие инструменты обслуживания и управления веб-сайтами, расширенные версии DNS часто обеспечивают более высокую производительность , чем бесплатные варианты. Подобно CDN, DNS будет иметь множество серверов, расположенных по всему миру, и решение премиум-класса, как правило, предоставит вам лучший доступ к более крупной сети.

5. Сделайте свой сайт легким, удалив все ненужные плагины
Как и в случае с оптимизацией базы данных WordPress, поддержание максимально легкого веса вашего сайта может помочь снизить TTFB и повысить общую производительность. Чтобы избавиться от лишнего веса, вы можете удалить все неиспользуемые или ненужные плагины, установленные на вашем сайте.
Слишком большое количество плагинов может замедлить работу вашего сайта, вызвать конфликты плагинов и увеличить время отклика сервера . Поэтому лучше выбирать плагины, которые вы устанавливаете на свой веб-сайт, и регулярно их обновлять. Если вам больше не нужен конкретный плагин, деактивируйте и полностью удалите его со своего сайта. Это уменьшит ненужное раздувание и сделает веб-сайт более компактным.
Если у вас нет времени или энергии, чтобы справиться с этим самостоятельно, вы можете рассмотреть пакет обслуживания WordPress. Например, здесь, в WP Buffs, мы предлагаем множество планов и услуг, которые могут помочь вашему сайту обновляться, быть легким и работать на оптимальном уровне.

6. Обновите свой хостинг WordPress
Ваш хостинг-провайдер играет ключевую роль в скорости и производительности вашего сайта. Поэтому, если вы страдаете от медленной загрузки и проблемного TTFB (и вышеупомянутые советы не помогли), возможно, пришло время подумать о переходе на другой хост или, по крайней мере, об обновлении вашего плана.
Выбранный вами хост WordPress определит, какие и сколько серверов расположены вы можете использовать. Это также влияет на скорость сайта. В конце концов, если вы используете быстрый хост, вы, вероятно, можете ожидать быстрого TTFB.
Если вы в настоящее время используете план общего хостинга, это может быть одной из причин увеличения TTFB. В планах общего хостинга часто недостаточно ресурсов для обработки сайтов с интенсивным трафиком, не говоря уже об оборудовании и мощности, необходимых для максимально быстрой работы каждого сайта.
Поэтому мы рекомендуем перейти с общего на управляемый хостинг WordPress , чтобы уменьшить TTFB.
 Существует множество облачных и управляемых хостинг-провайдеров WordPress, предлагающих высокопроизводительные планы, которые не сломят банк.
Существует множество облачных и управляемых хостинг-провайдеров WordPress, предлагающих высокопроизводительные планы, которые не сломят банк.Часто задаваемые вопросы ☝️
Что означает ТТФБ?
TTFB — это сокращение от Время до первого байта . Он измеряет, сколько времени занимает отображение первой части данных на вашем сайте в браузере пользователя.
Имеется три основных компонента , которые составляют TTFB. Во-первых, это время, которое требуется браузеру для отправки HTTP-запроса на сервер, что может включать время поиска DNS и многое другое. Во-вторых, это время, необходимое серверу для обработки этого запроса и генерации ответа. Третий и последний фактор — это время, которое требуется серверу для передачи первого байта в ответ обратно в браузер.
Как лучше всего измерить TTFB?
Если вы хотите измерить TTFB вашего сайта WordPress, у вас есть несколько различных вариантов.
 Как мы обсуждали ранее, вы можете использовать онлайн-инструменты, такие как WebPageTest , Pingdom или GTMetrix . Все эти сайты бесплатны для использования и предоставляют множество информации о скорости и производительности вашего сайта. Другой вариант — измерить TTFB с помощью Chrome DevTools.
Как мы обсуждали ранее, вы можете использовать онлайн-инструменты, такие как WebPageTest , Pingdom или GTMetrix . Все эти сайты бесплатны для использования и предоставляют множество информации о скорости и производительности вашего сайта. Другой вариант — измерить TTFB с помощью Chrome DevTools.Какой самый быстрый способ уменьшить TTFB?
Существует множество методов, которые вы можете использовать, чтобы уменьшить TTFB на вашем сайте WordPress и, в свою очередь, улучшить время отклика сервера . Тем не менее, некоторые методы быстрее и проще, чем другие.
Например, вы можете использовать с помощью подключаемого модуля кэширования или реализовать CDN на своем сайте WordPress. Вы можете сделать это с помощью таких решений, как WP Rocket и Cloudflare. Если это не поможет, вам может потребоваться использовать премиум-провайдера DNS или обновить план хостинга WordPress.
Что считается хорошим TTFB?
Измерение TTFB вашего сайта WordPress не будет иметь большого значения, если у вас нет общего представления о том, что такое хорошее времяпрепровождение.
 Стандартный TTFB находится где-то между 200 мс до 600 мс , поэтому, если вы находитесь в этом диапазоне, вы, вероятно, в порядке.
Стандартный TTFB находится где-то между 200 мс до 600 мс , поэтому, если вы находитесь в этом диапазоне, вы, вероятно, в порядке.Однако чем ниже этот показатель, тем лучше. В идеале вы хотите, чтобы оно было ниже 100 мс, хотя это превосходная производительность и может быть сложной, если у вас сложный веб-сайт. С другой стороны, все, что превышает 600 мс, является проблемой , которую вы должны решить как можно скорее.
Подведение итогов 🎁
TTFB — важный показатель , который влияет на скорость и общую производительность вашего сайта. Если TTFB вашего сайта превышает 600 мс, это может привести к плохому UX и негативно повлиять на SEO.
В этом посте мы обсудили, как уменьшить TTFB и улучшить время отклика сервера для вашего веб-сайта:
- Используйте кэширование с помощью плагина, такого как WP Rocket.
- Используйте CDN либо через вашего хостинг-провайдера WordPress, либо через плагин WordPress, такой как Cloudflare.

- Оптимизируйте базу данных WordPress с помощью плагина, такого как Autoptimize.
- Используйте премиум-провайдера DNS.
- Сделайте свой сайт легким, удалив ненужные плагины.
- Обновите хостинг WordPress.
Знание того, как улучшить TTFB, — это только один из способов увеличить время загрузки вашего сайта WordPress. Если вам нужна помощь в оптимизации скорости вашего сайта , мы здесь, чтобы помочь.
В WP Buffs мы предоставляем Care Plans и услуги по оптимизации скорости WordPress, чтобы помочь вашему сайту (и сайтам ваших клиентов) работать как можно быстрее. Проверьте их сегодня!
Хотите оставить отзыв или присоединиться к беседе? Добавляйте свои собственные комментарии 🐦 в Twitter.
Изображение предоставлено: Unsplash.
Если вам понравилась эта статья, то вам действительно понравится круглосуточное управление веб-сайтом WordPress и услуги поддержки, которые может предложить WP Buffs! Станьте партнером команды, которая предлагает все аспекты премиальных услуг поддержки WordPress.

От услуг по оптимизации скорости до неограниченного редактирования веб-сайтов, безопасности, круглосуточной поддержки и даже управления сайтами по схеме White Label для агентств и фрилансеров — наши опытные инженеры окажут вам поддержку. Пригласите нас в свою команду, чтобы сделать ваш сайт Bufftastic! Ознакомьтесь с нашими планами
Подписывайся
Слушать
электронные книги
Связанные статьи
Хотите узнать, чем мы занимаемся?
Ознакомьтесь с нашими планами
способов сократить начальное время отклика сервера
0003
Последнее обновление: 2 августа 2022 г.
Если у вас есть веб-сайт WordPress, вас может беспокоить скорость страницы. Запуск теста скорости может помочь вам определить, насколько быстро загружается ваша страница, но мало что дает для повышения производительности. Вялая страница с медленным временем загрузки может означать потерю посетителей сайта и меньше конверсий для вашего сайта WordPress.

Сокращение начального времени отклика сервера приводит к оптимизации веб-сайта. Уменьшение времени до первого байта вашего сайта (TTFB) может сократить количество секунд, необходимых для загрузки вашей страницы в браузерах посетителей. Это означает, что ваш контент будет доставляться быстрее, что повысит общую производительность сайта.
В этом посте будет рассказано о времени отклика сервера и объяснено, как оно влияет на производительность страницы. Затем мы обсудим, почему время отклика вашей страницы может быть медленным, и пять способов его уменьшить. Давайте погрузимся прямо в!
Введение во время ответа сервера
Время ответа сервера показывает, сколько времени требуется устройству для получения ответа от сервера после HTTP-запроса. Обычно это измеряется временем до первого байта (TTFB).
TTFB — это промежуток времени между моментом, когда вы впервые переходите на веб-страницу, и моментом, когда ее содержимое отображается на экране. Другими словами, это измерение отслеживает, насколько быстро веб-сервер отвечает после запроса из браузера пользователя:
Автор: Seobility – Лицензия: CC BY-SA 4.
 0
0Эти компоненты определяют TTFB вашего сайта:
- HTTP-запрос отправляется на сервер, скорость зависит от сети и подключения пользователя.
- Затем сервер обрабатывает запрос и создает ответ, переписываясь с сетевой системой или запуская сценарии.
- Затем сервер отправляет первый байт ответа пользователю. Это ТТФБ.
Чем быстрее TTFB вашего веб-сайта, тем быстрее ваш контент будет отображаться в браузере вашего посетителя. Скорость этого процесса будет зависеть от множества факторов.
Например, если у вас есть динамический веб-сайт с множеством анимаций, у вас, скорее всего, будет больше TTFB. Меньшие и более простые сайты, такие как блоги, обычно имеют более короткие TTFB, потому что загружается меньше контента.
Почему время отклика сервера важно для вашего сайта WordPress
Скорость загрузки страницы является одним из наиболее важных факторов для взаимодействия с пользователем (UX). В частности, это может повлиять на показатель отказов вашего сайта.
 Этот термин относится к проценту посетителей, которые покидают ваш сайт после посещения одной страницы.
Этот термин относится к проценту посетителей, которые покидают ваш сайт после посещения одной страницы.Показатель отказов для страниц, загружаемых в течение двух секунд, составляет около 9 процентов. Однако всего через три секунды эта статистика подскакивает до 38 процентов.
Производительность веб-сайта напрямую связана с показателем отказов. Если время отклика вашего сервера медленное, ваши посетители будут ждать содержимого вашего веб-сайта. Эта задержка может привести к разочарованию и нетерпению, что заставит пользователей покинуть ваш сайт.
Время отклика сервера также может повлиять на ваши усилия по поисковой оптимизации (SEO). Google считает скорость сайта важным элементом при ранжировании контента на страницах результатов поисковой системы (SERP). Если ваш сайт загружается слишком долго, вы рискуете упасть в рейтинге.
Кроме того, снижение TTFB дает и другие преимущества. Более высокая скорость сайта может улучшить восприятие посетителями вашего сайта, что приведет к более высокому вовлечению, коэффициенту удержания и конверсиям.

Факторы, которые могут замедлить время отклика сервера
На время отклика сервера могут влиять различные факторы. Некоторые из них находятся вне вашего контроля, в то время как другие связаны с тем, как вы настраиваете свой сайт.
Вот некоторые из наиболее распространенных причин медленного отклика сервера:
- Дешевый и неэффективный веб-хостинг
- Раздувание страниц
- Медленные запросы к базе данных и маршрутизация
- Ограниченная пропускная способность сети
- Страницы и данные не кэшируются
Хорошая новость заключается в том, что большинство этих элементов находятся под вашим контролем. Позже мы рассмотрим некоторые шаги, которые вы можете предпринять, чтобы снизить TTFB. Но сначала давайте обсудим, что считается исключительной скоростью для вашего сайта.
Google рекомендует, чтобы TTFB вашего сайта был меньше 200 мс, что является хорошим практическим правилом. Существует множество способов проверить вашу скорость, которые помогут вам понять, хорошо ли работает ваш сайт.

Например, Pingdom — это бесплатный онлайн-инструмент, который можно использовать для проверки скорости и производительности сайта. Просто введите свой URL-адрес в текстовое поле и нажмите кнопку Start Test :
Затем вы получите подробный отчет о производительности веб-сайта, включая общую оценку производительности, время загрузки, запросы и размер страницы:
Другой популярный вариант — PageSpeed Insights. Этот инструмент возвращает подробные результаты, связанные с Google Core Web Vitals, TTFB и индексом скорости:
Ваши результаты могут различаться в зависимости от того, какой инструмент вы используете. Однако в большинстве случаев отчет о производительности обеспечит точную оценку того, на каком уровне находится ваш сайт.
5 способов сократить начальное время отклика сервера
Теперь, когда вы знаете факторы, вызывающие медленное время отклика сервера, давайте рассмотрим некоторые способы повышения скорости вашего сайта. Мы собрали пять способов сократить начальное время отклика сервера для вашего сайта WordPress.
 Давайте погрузимся прямо в!
Давайте погрузимся прямо в!1. Уменьшение размера страницы
Тяжелые и плохо закодированные темы, плагины и контент могут сократить время загрузки. Это элементы, которые при добавлении увеличивают время отклика сервера вашего сайта. Проще говоря, ваш сервер должен работать усерднее, чтобы отображать весь этот контент.
К счастью, эти проблемы относительно легко и быстро устраняются. Вы можете уменьшить раздувание страницы, удалив ненужные элементы с вашего сайта.
Начните с определения приоритетов плагинов WordPress и удаления ненужных. Мы также рекомендуем регулярно обновлять эти инструменты, поскольку обновления часто включают улучшения производительности и исправления безопасности.
Еще один способ сократить время загрузки сайта — выбрать легкую и оптимизированную для SEO тему. Как правило, чистые и простые темы лучше всего подходят для повышения производительности сайта.
Например, в WordPress есть облегченные темы по умолчанию, такие как Twenty Twenty-One:
Другие рекомендации по уменьшению размера страницы включают сжатие изображений (попробуйте использовать TinyPNG), уменьшение количества виджетов и обновление ядра WordPress.
 Внедрение этих методов может сохранить скорость вашего сайта и улучшить время отклика сервера.
Внедрение этих методов может сохранить скорость вашего сайта и улучшить время отклика сервера.2. Используйте сеть доставки контента (CDN)
CDN — это группа серверов, расположенных по всему миру. Посетители вашего сайта будут получать контент с ближайшего к ним сервера, что увеличивает время отклика сервера. Кроме того, CDN часто оптимизируют веб-контент, такой как изображения, видео и JavaScript:
Автор: Seobility — Лицензия: CC BY-SA 4.0
Вы можете использовать сторонний CDN для своего сайта. Однако многие хостинги WordPress включают эту услугу в свои планы.
Здесь, в WP Engine, мы используем MaxCDN для наших клиентов. Этот сервис разгружает и обслуживает статический контент, включая изображения, CSS и JavaScript. Кроме того, наша CDN имеет более 60 серверов по всему миру, что позволяет сократить время отклика сервера.
3. Оптимизируйте свою базу данных
Ваша база данных содержит всю информацию о вашем веб-сайте. Он берет все данные с вашего сайта, включая его содержимое и настройки, и упорядочивает их в строки, столбцы и таблицы.

Ваш сервер будет получать информацию из вашей базы данных при запросе. Однако, если ваша база данных раздута или плохо организована, это может увеличить время, необходимое для обслуживания данных.
Оптимизация базы данных вручную может оказаться сложной задачей для новичков. Поэтому мы рекомендуем использовать такой плагин, как WP-Optimize:
WP-Optimize может очистить вашу базу данных, удалив ненужные данные, такие как спам-комментарии, временные параметры и пингбэки. Кроме того, он может дефрагментировать и сжимать ваши таблицы MySQL, чтобы повысить эффективность вашей базы данных.
4. Настройка кэширования
Кэширование предполагает сохранение копий файлов вашего сайта в браузерах пользователей в течение определенного периода времени. Затем, когда посетители вернутся на ваш сайт, им будут предоставлены кэшированные файлы вместо того, чтобы запрашивать и извлекать все с нуля.
Настройка кэширования на вашем сайте WordPress — это простой способ уменьшить TTFB.
 Инструмент кэширования минимизирует вес вашего сервера, что в конечном итоге позволяет быстрее передавать и отображать его данные.
Инструмент кэширования минимизирует вес вашего сервера, что в конечном итоге позволяет быстрее передавать и отображать его данные.Если вы являетесь клиентом WP Engine, на вашем сайте по умолчанию включено кэширование. Мы обрабатываем это на стороне сервера, поэтому вам не нужно устанавливать какие-либо плагины.
В противном случае вы можете рассмотреть возможность использования подключаемого модуля кэширования, такого как W3 Total Cache:
W3 Total Cache позволяет кэшировать страницы, сообщения, CSS, JavaScript, каналы и многое другое. Вы даже можете кэшировать более конкретное содержимое, такое как объекты базы данных и страницы результатов поиска. В целом, эти методы кэширования могут сократить время загрузки и нагрузку на ваш сервер.
5. Выберите быстрый и надежный веб-хостинг
Для вашего сайта WordPress доступны сотни хостинговых компаний. Однако они не все равны, когда дело доходит до скорости страницы. Некоторые хосты предлагают минимальную поддержку или слишком сильно зависят от общих ресурсов сервера, что может привести к медленной загрузке.

Чтобы иметь максимально быстрый сайт WordPress, рассмотрите возможность выбора хостинг-провайдера, который уделяет первостепенное внимание производительности и высокой доступности. Здесь, в WP Engine, мы создаем оптимальный UX, повышая скорость вашего сайта до 40 процентов:
Мы предлагаем различные функции, ориентированные на производительность, такие как наша технология EverCache, бесплатная CDN, обновления ядра и расположение серверов по всему миру. В целом, сайты WordPress, размещенные на нашей платформе, предлагают более быстрое время загрузки, что может повысить ваш рейтинг SEO и привлечь больше трафика на вашу страницу.
Заключение
Время отклика сервера является важным компонентом производительности веб-сайта. Ускорение этого времени отклика может улучшить SEO, UX и общую скорость вашего сайта.
Напомню, вот пять стратегий, которые вы можете использовать для уменьшения начального времени отклика сервера:
- Уменьшите раздувание сайта, выбрав облегченные темы и удалив все ненужные плагины.

