Как скопировать сайт в сети сайтов WordPress
Откуда, куда и зачем копировать? Когда это будет понятно всем — может и ответ найдется.
скрин прикладываю по ссылке
https://prnt.sc/sg0kzx
И вообще по картинкам гадают на других форумах.
- Ответ изменён 7 месяцев назад пользователем zoltsmaster.
Хорошо.
Создана сеть сайтов
1. челябинск-жк.рф — основной сайт
2. челябинск-жк.рф/evopark — сайт микрорайона Эвопарк
3. челябинск-жк.рф/newton — сайт микрорайона Ньютон
и вот таких сайтов как Эвопарк и Ньютон должно быть около 20, внутри они по каркасу практически одинаковые, разные только цвета, текст, фото ну и так по мелочи.
Как скопировать скажем вот этот сайт челябинск-жк.рф/newton что бы не создавать всю структуру внутри него заново?
разные только цвета, текст, фото ну и так по мелочи.
а что тогда одинаковое? тема и плагины?
zoltsmaster, вы знаете что такое «сеть сайтов», оно же «мультисайт»?
Одинаковый каркас самого сайта, там все создано на elementor в связке с jetingine, а это одинаковые поля, таксономии, метабоксы и фильтры для планировок квартир, вот их и приходиться всегда создавать заного для каждого нового созданного микрорайона. Было бы неплохо этот сайт готовый скопировать в новую подпапку к примеру челябинск-жк.рф/akadem создав тем самым новый микрорайон и просто во всех полях сменить значения (текст, фото цвет и т.д.)
Было бы неплохо этот сайт готовый скопировать в новую подпапку к примеру челябинск-жк.рф/akadem создав тем самым новый микрорайон и просто во всех полях сменить значения (текст, фото цвет и т.д.)
Темы и плагины на всех сайтах одинаковые.
там все создано на elementor в связке с jetingine
Думаю вам быстрее помогут на оф. форумах этих странных вещей.
Модератор Yui(@fierevere)
ゆい
правила форума п9,
с Jetengine тут вам скорее всего ничего не подскажут.
Впрочем можете попробовать подыскать что-то подходящее
https://ru.wordpress.org/plugins/search/multisite+copy/
Как клонировать сайт WordPress за 7 шагов
Вообще, практика клонирования считается неэтичной. Тем не менее, если вы размышляете о клонировании в контексте создания дубликата сайта WordPress, то это совсем другое дело.
Что такое клонирование и зачем оно нужно?
Идея, скрывающаяся за клонированием сайта, проста: вы делаете точную копию или дубликат одного сайта WordPress и применяете ее к другому сайту. Существуют ли реальные причины для клонирования? Конечно!
Одним из вариантов может быть ваш переезд на новый хостинг или домен. Клонирование сайта сэкономит вам несколько часов работы.
Также при разработке сайта для клиента, после окончания проекта вы можете клонировать тестовый сайт на сайт клиента.
И, наконец, вы можете клонировать ваш работающий WordPress сайт на ваш локальный сервер в целях отладки и разработки.
Клонирование сайта вовсе не сложно, и вот как пошагово вы можете это сделать.
Использование BackupBuddy для клонирования WordPress сайта
В этой статье мы будем использовать плагин BackupBuddy. BackupBuddy — это WordPress плагин для бекапа, который позволяет вам не только создавать резервные копии сайта, но также предоставляет возможность легко разворачивать ваш сайт из бекапа. Мы покажем вам как использовать этот инструмент восстановления бекапа для клонирования любого WordPress сайта.
Мы покажем вам как использовать этот инструмент восстановления бекапа для клонирования любого WordPress сайта.
1. Установка и настройка BackupBuddy
Первым делом вам необходимо установить и активировать плагин BackupBuddy. После активации плагин добавить новый элемент меню под названием ‘BackupBuddy’ в админбар WordPress. Клик по нему переместит вас в мастер настройки BackupBuddy.
Мастер настройки не сложен. Для начала вам необходимо указать email адрес. Затем нужно ввести пароль.
Пароль будет использоваться для восстановления вашего сайта. Следующей опцией будет выбор расположения для хранения бекапа. И, наконец, будет предложена опция для настройки автоматических бекапов.
BackupBuddy умеет сохранять ваши резервные копии на таких облачных сервисах, как Stash, Amazon, Rackspace и Dropbox. Также вы можете сохранять бекапы на своем сервере или отправлять их себе по почте.
После окончания работы с мастером кликните на кнопку сохранения изменений для продолжения работы.
2. Создание резервной копии вашего WordPress сайта
BackupBuddy автоматически запустит процесс бекапа как только вы закроете мастер настройки. После окончания он отобразит вам опции: скачать бекап или отправить его в облако.
Вы в любой момент сможете создать свежую резервную копию, посетив страницу BackupBuddy » Backup.
3. Подготовка к клонированию своего WordPress сайта
BackupBuddy предлагает очень простой инструмент для клонирования / миграции сайта. Просто перейдите на страницу
Для начала вам нужно скачать файл importbuddy.php на свой компьютер.
Далее, нужно скачать архив с бекапом из уже сделанных на той же страницы.
4. Загружаем бекап и Importbuddy на новый сайт
Теперь у вас есть полный бекап сайта в формате zip и файл importbuddy.php, далее нужно загрузить их на новый сайт.
Новым расположением может быть работающий сайт, либо же сайт на вашем локальном сервере. Если сайт — на локалке, то вам просто нужно будет скопировать и вставить эти файлы в подпапку внутри вашей htdocs или www директории, вот так:
Если сайт — на локалке, то вам просто нужно будет скопировать и вставить эти файлы в подпапку внутри вашей htdocs или www директории, вот так:
C:\wamp\www\mynewsite\
Если же сайт в сети, то потребуется загрузить эти файлы в корневую директорию с помощью FTP клиента.
5. Запуск скрипта импорта
После загрузки этих двух файлов вам нужно перейти к файлу importbuddy.php в своем браузере. Он будет располагаться по адресу вроде:
http://www.example.com/importbuddy.php
Измените example.com на название вашего домена.
Вас попросят указать пароль importbuddy. Этот пароль вы создавали в шаге 1 или же вводили при скачивании файла importbuddy в шаге 3.
После ввода пароля вы увидите, что importbuddy уже обнаружил ваш файл бекапа в zip. Теперь просто кликните на кнопку Next Step для продолжения.
Importbuddy извлечет ваш файл бекапа, а по завершении процесса вам нужно будет нажать на кнопку Далее.
Вы окажетесь в разделе настроек адреса сайта и базы данных.
Importbuddy автоматически подтянет ваш новый адрес. Он также отобразит вам предыдущий. Ниже вам нужно будет указать реквизиты доступа к новой базе данных. Введите имя новой БД, логин и пароль.
Если база еще не создана, то можно залогиниться в панель управления хостингом и создать ее. Если же вы переносите сайт на локальный сервер, то БД можно создать с помощью phpmyAdmin.
После указания реквизитов доступа к БД, кликните на кнопку тестирования настроек базы. Если информация была указана верно, то вы увидите следующий результат:
Кликните на кнопку следующего шага. Importbuddy импортирует вашу БД WordPress и покажет соответствующее уведомление. Снова нажимаем кнопку для перехода к следующему шагу.
Importbuddy запустит некоторые тесты и откроет вам новый адрес клонированного сайта для того, чтобы вы смогли проверить всё ли в порядке.
6. Тестирование вашего клонированного сайта
Протестируйте свой новый сайт путем перехода по ссылке в последнем этапе. Проверьте ссылки на ваши записи блога. Перейдите в админку для того, чтобы убедиться, что вы можете совершать все действия как администратор.
Проверьте ссылки на ваши записи блога. Перейдите в админку для того, чтобы убедиться, что вы можете совершать все действия как администратор.
7. Удаление временных файлов
На странице importbuddy кликните на кнопку «cleanup and remove temporary files». Это действие удалит importbuddy и все временные файлы, созданные им в процессе клонирования.
Вот и все, вы успешно клонировали свой WordPress сайт.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 4.0/5 (6 votes cast)
Перенос сайта на wordpress на другой домен
Однажды, может наступить такой день, когда вам понадобится сменить адрес своего сайта на WordPress. Это может случиться из-за того, что выбранный когда-то давно домен уже не подходит под содержание сайта, или вы просто хотите приобрести себе более привлекательный бренд.
В целом, самостоятельно перенести Вордпресс на другой домен не так уж сложно, но в процессе, могут возникать некоторые проблемы, которые будет трудно решить без соответствующих навыков. Поэтому, рекомендуется использовать специальные плагины, автоматизирующие часть этого процесса. Если вы все-таки решились сделать это вручную, то внимательно прочтите данное руководство.
Обратите внимание, что данное руководство подразумевает чистую установку WordPress на другой домен и перенос контента с существующего.
Это самый простой способ, который вызывает наименьшее количество проблем у начинающих пользователей.
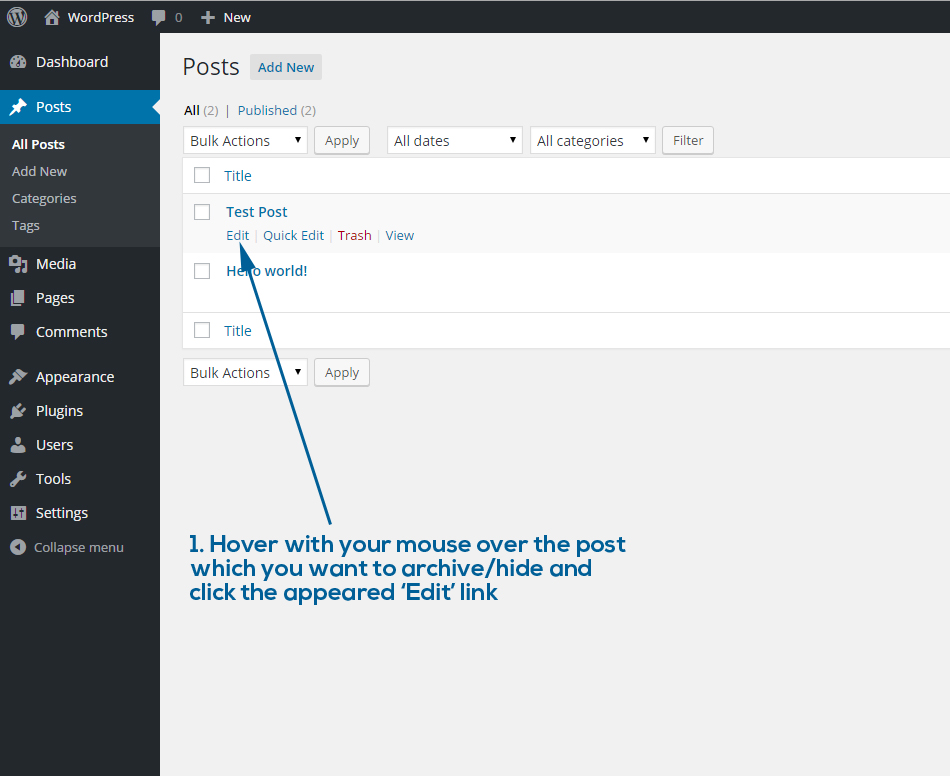
Шаг 1: Отключение постоянных ссылок
Первое, что необходимо сделать, перед тем как начать перенос WordPress непосредственно на другой домен, это отключение постоянных ссылок. Чтобы сделать это, выберите «Настройки > Постоянные ссылки» в административной панели, отметьте опцию «Простые» и сохраните изменения.
Шаг 2: Резервное копирование базы данных
Следующее действие – это резервное копирование базы данных рабочего сайта, чтобы подстраховаться на случай непредвиденных ситуаций. Перед началом копирования, проверьте, может быть ваш хостинг делает это автоматически.
Чтобы скопировать базу данных вручную, нужно воспользоваться веб-приложением PhpMyAdmin, доступ к которому предоставляет ваш хостинг. Просто выберите нужную БД на странице PhpMyAdmin и перейдите во вкладку «Экспорт». Затем, нажмите «Ок» и сохраните ее на свой компьютер.
Другой способ сохранить копию БД – это использование специальных плагинов, один из которых можно легко найти в каталоге WordPress. В конце концов, он уже должен быть установлен на ваш сайт, так как это самая важная мера безопасности.
Шаг 3: Перенос файлов
Теперь, используя собственный FTP клиент или менеджер файлов, который предоставляет ваш хостинг, загрузите все содержимое папки wp-content с рабочего сайта на свой компьютер. Обязательно проверьте, чтобы скачались абсолютно все файлы, без каких-либо потерь, это очень важно.
Обязательно проверьте, чтобы скачались абсолютно все файлы, без каких-либо потерь, это очень важно.
Шаг 4: Установка нового сайта и загрузка контента
Здесь все просто, установите WordPress на другой домен, в который будет осуществляться перенос сайта, используя предпочитаемый метод. Это можно сделать так, как предлагает ваш хостинг или же вручную. Затем, замените содержимое папки wp-content нового сайта, на содержимое соответствующей папки, скачанной на компьютер. Обязательно убедитесь, что новый сайт имеет правильную структуру каталогов
Обратите внимание, если вы использовали автоматическую установку вордпресс, которую предлагает хостинг, то у вас будет создана новая базы данных. Поскольку мы будем использовать резервную копию старой, то эту необходимо удалить. Сделайте следующее:
- Зайдите в PhpMyAdmin через хостинг;
- Откройте базу данных нового сайта;
- Нажмите на вкладку «Структура»;
- Поставьте внизу галочку «Отметить все»;
- Рядом, в раскрывающемся списке, выберите «Удалить» и подтвердить действие.

Шаг 5: Редактирование базы данных
Это самое важное действие в процессе перемещения, поскольку от него зависит, будет ли вообще работать сайт по новому адресу. Вам потребуется изменить все прямые ссылки в резервной копии БД, чтобы они содержали новый адрес. Поскольку некоторые URL в WordPress записываются в сериализованном виде, ни в коем случае нельзя заменять их через текстовый редактор.
К счастью, существует специальный скрипт Search-Replace-DB, с помощью которого можно сделать замену ссылок в WordPress автоматически, с учетом сериализации. Просто загрузите папку со скриптом на хостинг, рядом с wp-content, и перейдите по адресу «your-site.ru/Search-Replace-DB-master/index.php».
На открывшейся странице, вставьте в поле «search for…» старый домен (например, http://your-site.ru), а в поле «replace with…» новый (http://new-your-site. ru). Затем, в блоке «actions» нажмите кнопку «live run» и подождите окончания процесса замены ссылок. Как только процесс замены будет завершен, экспортируйте отредактированную БД, точно так же, как делали до этого.
ru). Затем, в блоке «actions» нажмите кнопку «live run» и подождите окончания процесса замены ссылок. Как только процесс замены будет завершен, экспортируйте отредактированную БД, точно так же, как делали до этого.
Шаг 6: Загрузка базы данных
После того, как старая база данных будет отредактирована, ее можно загружать на другой сайт. Для этого, зайдите на хостинг и откройте в PhpMyAdmin новую БД. После чего, перейдите во вкладку «Импорт», выберите файл отредактированной резервной копии и нажмите «Ок».
Шаг 7: Вход в панель администратора и включение постоянных ссылок
Все детали для входа в админ панель должны быть такими же, как и раньше. Даже если вы указали другой логин или пароль, когда устанавливали новый сайт вордпресс, то они все равно будут переопределены импортированной базой данных.
Как только вы окажитесь в панели администратора, зайдите в «Настройки > Постоянные ссылки и верните старый вид URL-адресов.
Шаг 9: Отправка XML Sitemap для Google
Перенос почти закончен, вам осталось только предупредить об этом поисковые системы. Лучший способ сделать это, не испортив SEO оптимизацию, создать и представить XML карту сайта в Google. Сделать это очень просто, вам достаточно установить плагин Google Sitemap XML, зайти в его настройки и отправить готовые карты в Google.
Заключение
Перенос WordPress на совершенно другой домен не такая уж сложная задача, если делать все в том порядке, который описан в данной статье. Но, как известно, не всегда все идет по плану, поэтому, очень важно делать резервную копию перед началом всей процедуры, чтобы восстановить сайт в случае появления серьезных ошибок. Кстати, этот метод перемещения можно использовать и для того, чтобы переехать на новый хостинг.
Но, как известно, не всегда все идет по плану, поэтому, очень важно делать резервную копию перед началом всей процедуры, чтобы восстановить сайт в случае появления серьезных ошибок. Кстати, этот метод перемещения можно использовать и для того, чтобы переехать на новый хостинг.
Импорт вашего контента с одного WordPress сайта на другой – Блог про WordPress
Всякий раз, когда мне надо перенести сайт с одного сервера на другой, я либо использую плагины, такие как Duplicator или Backup Buddy, либо делаю это вручную. Сюда стоит отнести создание бэкапов, ручное копирование медиа-файлов, загрузку базы данных и некоторые другие действия, которые все вместе отнимают примерно 30 минут или больше в зависимости от размера сайта. Несмотря на то что таким путем вполне можно пойти, мне кажется, что он излишне сложный и тернистый, особенно если вы хотите перенести небольшой сайт.
Хранилище плагинов WordPress содержит изящный плагин, который позволяет вам легко экспортировать контент на другой веб-сайт, используя файл XML. Плагин называется WordPress Importer. Он может перемещать:
Плагин называется WordPress Importer. Он может перемещать:
- Записи, страницы, произвольные типы записей
- Рубрики, метки, таксономии
- Комментарии (включая одобренные, ожидающие, удаленные, а также спам)
- Полную информацию об авторах
Вы можете перемещать все то, что хранится в вашей базе данных, включая произвольные поля и метаданные записей. Однако есть и то, что плагин не может перенести:
- Темы и плагины
- Прикрепления и медиа-файлы
Последний раз я использовал плагин для переноса моего блога с хостинга BlueHost на Media Temple.
Этот процесс занимает обычно несколько минут и не требует никаких технических знаний. Я думаю, что данный плагин идеален для переноса небольших сайтов, содержащих менее сотни записей и страниц.
В данной статей я покажу вам, как экспортировать и импортировать контент с одного веб-сайта WordPress на другой. Перед тем, как начать, я рекомендую вам сделать бэкап своего сайта, чтобы в случае чего вы могли восстановить его из резервной копии.
Экспорт вашего контента
В ядре WordPress существует встроенная возможность экспорта. Вы можете найти ее в разделе Tools (Инструменты).
Экспорт представлен в трех основных вариантах: весь контент, записи и страницы. Остальные опции, которые перечислены на скриншоте – результат работы двух плагинов, которые я использовал.
Функция экспорта также выводит любые произвольные типы записей и таксономии, используемые на вашем сайте. К примеру, на нашем сайте, WPKube, мы используем много премиальных и произвольных плагинов, которые, как вы могли догадаться, добавляют произвольные типы записей и таксономии. Таким образом, WordPress позволяет нам экспортировать произвольные типы записей, а также записи и страницы, на другой сайт.
Кроме того, вы можете также фильтровать контент, который вы хотите переместить. К примеру, вы можете отфильтровать записи по рубрикам, авторам, диапазону дат, а также статусу записей.
Как только вы примете решение, какие записи и страницы вам нужно экспортировать, нажмите кнопку «Download Export File». Процесс загрузки займет несколько секунд или минут, что зависит от размера файла.
Процесс загрузки займет несколько секунд или минут, что зависит от размера файла.
Импорт XML-файла на другой сайт
Возможность импорта может быть найдена в разделе Инструментов консоли WordPress, однако она не является функциональностью, встроенной в ядро. В основном это связано с многочисленными вариантами платформ (Blogger, LiveJournal, Tumblr и т.д.), из которых пользователи могут выбирать подходящую.
Вы можете либо установить плагин WordPress Import вручную, загрузив его из официального хранилища WordPress, либо щелкнуть по соответствующей кнопке на странице Import. Последний вариант – самый практичный, поскольку вам потребуется на все про все пара секунд.
Чтобы установить плагин со страницы Import, щелкните по ссылке WordPress, после чего вы увидите всплывающее окно, в котором вы сможете установить плагин напрямую через консоль.
Как только вы установите плагин, вы будете перенесены на страницу импорта, где вы сможете загрузить ваш XML-файл, экспортированный ранее.
Как только вы нажмете на кнопку «upload file and import», перед вами появится опция привязки импортируемых авторов к существующим авторам на сайте. Также вы можете разрешить создавать новые аккаунты для авторов. Это может оказаться полезной возможностью, если у вас на обоих сайтах имеются те же самые авторы.
Вам также будет предложена опция импорта всех изображений, которые прикреплены к записям.
Заключение
Конечно, это решение не является идеальным, но оно справляется с поставленной задачей. При этом я обычно сталкиваюсь с горой проблем. К примеру, плагин не способен импортировать прикрепления, поэтому мне приходится вручную скачивать все медиа-файлы со старого сервера и загружать их на новый сайт.
Также вы должны знать, что при загрузке файлов могут появиться определенные проблемы. Некоторые хостинги выставляют лимиты на размер загружаемых файлов. Справиться с этой проблемой можно, изменив лимиты в файле functions.php или .htaccess.
После окончания переноса вы можете использовать плагин Search and Replace, чтобы изменить URL-адреса и все ссылки с вашего старого сайта.
Наконец, если вдруг что-то пошло не так, вы всегда можете легко восстановить импортируемый веб-сайт из резервной копии, созданной ранее. Я надеюсь, что данное руководство помогло вам. Если у вас имеются какие-либо вопросы, вы всегда можете задать их в комментариях к этой записи.
Источник: wpkube.com
10 плагинов для клонирования или дублирования сайта на WordPress
Ниже подобрано 10 плагинов для клонирования или дублирования вашего сайта на WordPress.
Ваша цель это стабильно работающий сайт? Хотите поменять дизайн или и вовсе переделать свой сайт? Боитесь, что можете напортачить в процессе и остаться ни с чем? Представьте, как здорово иметь возможность вернутся к моменту, где допустили фатальную ошибку, не так ли?
Вам это под силу, если создадите клон своего сайта и будете хранить его в безопасности. У Вас всегда будет к нему доступ и в любой момент можно будет вернуть сохранённую версию сайта. Скопируйте все свои файлы и базу данных, прежде чем будете вносить какие-либо изменения. Это называется клонирование или дублирование сайта. Клон будет точной копией оригинала, без каких-либо недостающих частей, и все ссылки будут работать нормально.
Это называется клонирование или дублирование сайта. Клон будет точной копией оригинала, без каких-либо недостающих частей, и все ссылки будут работать нормально.
Для чего необходимо дублировать свой сайт на WordPress?
Дублирование сайта необходимо для того, чтобы:
- Перенести свой сайт с одного сервера на другой;
- Перейти от локального проекта разработки к серверу в реальном времени или наоборот;
- Перенести сайт на промежуточный сервер, чтобы внести изменения;
- Чтобы создать резервную копию вашего сайта;
- Создать копию для аналогичного проекта.
Можно скопировать сайт вручную, либо с помощью плагина. Ручное дублирование сайта — это утомительный процесс копирования с последующим переносом, которое займет все ваше время. Попробуйте один раз скопировать сайт вручную, для полного понимания всего процесса. Чтобы дублировать сайт вручную и установить на новом сервере, необходимо:
- Создать пустую базу данных на новом месте;
- Дать имя новой базе данных;
- Заполнить внимательно данные входа;
- Найти способ экспортировать файлы со старого сервера;
- Найти способ импортировать все в новую базу данных;
- Редактировать все ссылки базы данных, чтобы указать на новое место;
- Подключиться к новому серверу и перетащить все файлы со старого сайта с помощью FTP;
- Изменить все URL, чтобы отразить новое местоположение сайта;
- Настроить параметры домена.

Разработчики должны уметь клонировать сайт, но повторное выполнение этого процесса является трудозатратным процессом. В этом случае вам могут помочь плагины. С помощью плагинов можно сделать столько копии сайта, сколько вам потребуется, потратив на это минимум времени. Разработчики могут создать гибкие шаблон для разных клиентов. Это может быть особенно полезно для больших сайтов.
Для корректной работы с плагинами может потребоваться создать еще один сайт для хранения копии. Для этого необходимо сохранить следующую информацию:
- Имя нового домена;
- Детали базы данных MySQL;
- Детали входа в FTP.
Если у Вас есть готовая копия, после ввода этих данных и нажатия кнопки «Клонировать», необходимо перейти в панель администратора, чтобы сохранить изменения в постоянных ссылках. Это обеспечит правильную работу ваших ссылок.
Теперь давайте рассмотрим некоторые популярные плагины, которые помогут вам.
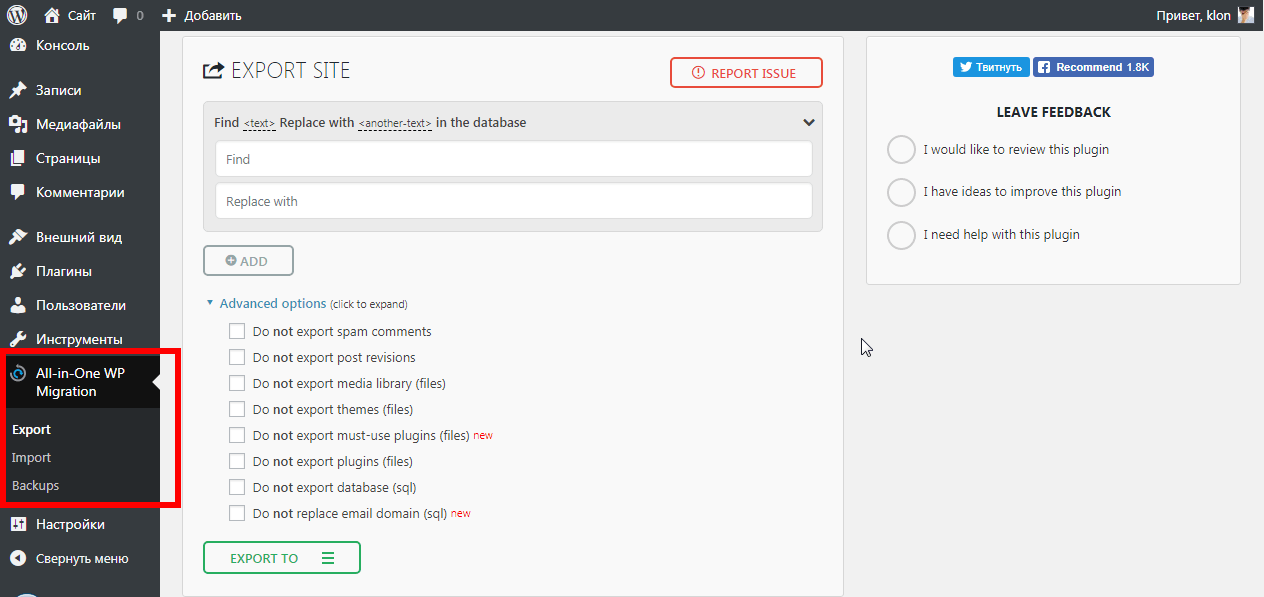
WP (All-in-One WP Migration)
Как и большинство плагинов в этом списке, All-in-One WP Migration может создать простую резервную копию ваших файлов. Он также клонирует сайт и устанавливает его на новое место. Необходимо будет установить плагин в WordPress на двух серверах перед переносом сайта. Интерфейс плагина прост в использовании, и можно клонировать все на сайте — файлы, базу данных, темы и плагины.
Он также клонирует сайт и устанавливает его на новое место. Необходимо будет установить плагин в WordPress на двух серверах перед переносом сайта. Интерфейс плагина прост в использовании, и можно клонировать все на сайте — файлы, базу данных, темы и плагины.
На экране будет предложено заменить строки базы данных, исключить любой контент, который посчитаете лишним и выбрать место назначения для ваших вновь скопированных файлов. Можно переместить файлы на новый сервер или выбрать место, откуда они будут импортированы. Данные импортируются и экспортируются за считанные секунды.
Когда все пункты выполнены, вам необходимо дождаться завершения процесса переноса. После завершения, зайдите на новый сайт и сохраните постоянные ссылки. Плагин грамотно обработает данные, и вам не придется возиться с URL. Все ссылки в базе данных автоматически меняются. Большинство функции плагина бесплатные, но для некоторых придется приобрести дополнения.
Многие настройки недоступные в бесплатной версии, они поддерживают больший размер загрузки файлов и позволяют экспортировать и хранить данные в Amazon S3 и OneDrive. Дополнение также поможет перенести мультисайты. Можно перенести весь сайт или любую его часть с помощью этого расширения.
Дополнение также поможет перенести мультисайты. Можно перенести весь сайт или любую его часть с помощью этого расширения.
Ксерокс (Duplicator)
Duplicator — отличный плагин для создания простой резервной копии и для переноса сайта. Доступны как бесплатные, так и платные версии. В бесплатную версию входит мастер переноса. Если у вас ограниченные технические знания, авторы советуют обратиться за профессиональной помощью.
Вы можете переместить необходимые файлы в новое место. С помощью нескольких кликов плагин сканирует весь сайт и аккуратно разбивает его в пакеты данных. В конце упаковки у вас будет ZIP-архив, содержащий весь ваш сайт, а также файл установщика. Можете архивировать все файлы из WordPress, но также можно исключить ненужное.
Переместите файлы архива и установки в любое место, которое вы выбрали — локальный хост, новый сервер или указанное внешнее хранилище. Затем получаете доступ к файлу установщика через браузер и начинаете передислокацию. Файл установщика будет извлекать все файлы и создаст копию базы данных. После этого нажмите кнопку «Обновить», чтобы все URL-адреса обновились.
Файл установщика будет извлекать все файлы и создаст копию базы данных. После этого нажмите кнопку «Обновить», чтобы все URL-адреса обновились.
Версия премиум может обрабатывать мульти узловой перенос и резервное копирование по расписанию. Возможны выборочный поиск, замена и резервное копирование на дополнительные места хранения, такие как Google Drive, Dropbox и FTP. Также есть возможность создавать собственные шаблоны для более быстрой репликации системных настроек. Применить пользовательские фильтры и выбрать то, что вы хотите сделать. При желании возможно создать резервную копию базы данных в одиночку.
Годовая подписка будет стоить вам от 39 до 119 долларов США. Плагин также предлагает 30-дневную гарантию возврата денег.
WP Migrate DB
WP Migrate DB копирует вашу базу данных с одного сайта на другой. Необходимо установить и активировать этот плагин как в исходном местоположении, так и на целевом сервере. Есть возможность исключить данные, которые не хотите переносить.
Введите новый адрес и путь к файлу в плагине, установленном на текущем сайте. Затем файлы будут заархивированы и сохранены на вашем компьютере, готовые к экспорту. На новом сервере придется импортировать файлы с помощью phpMyAdmin.
Этот плагин поможет с переносом базы данных. Он может обрабатывать данные, идентифицируя строки и запуская на них задачу поиска и замены. Этот плагин позволит вытаскивать файлы с двух подключенных сайтов и с его помощью это можно сделать из бэкапа WordPress.
Если хотите клонировать весь ваш сайт, вам придется перейти на платную версию этого плагина. Чтобы реализовать весь потенциал плагина, нужно будет рассмотреть более дорогостоящие пакеты, которые варьируются от 199 до 1000 долларов США. Они поставляются с поддержкой мультисайтов, поддержкой приоритетов электронной почты и обновлениями в течение года.
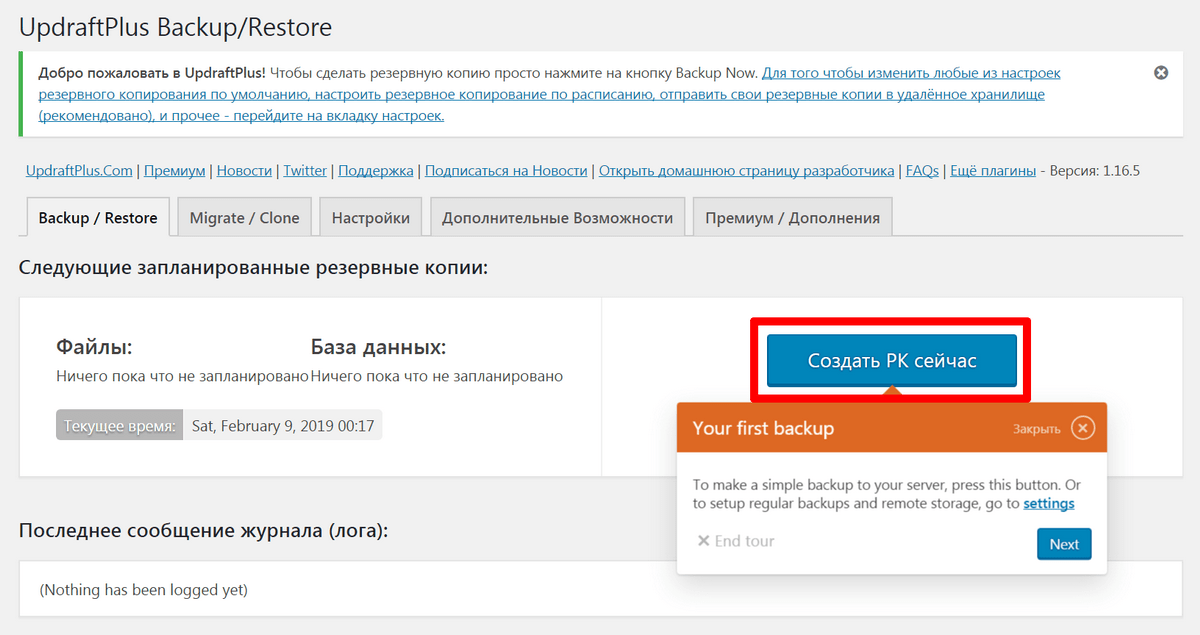
Updraft Plus
Updraft Plus, имеет 700 000+ установок (равный Duplicator) и рейтингом 4,9 и без сомнения является популярным плагином для клонирования сайта. За частую используется для создания резервных копий, но премиум версия может быть использована для клонирования и переноса.
За частую используется для создания резервных копий, но премиум версия может быть использована для клонирования и переноса.
Резервное копирование файлов и базы данных в запланированное время. Исключайте файлы, которые не хотите сохранять при резервном копировании. Также можете запланировать автоматическое резервное копирование. Разделение больших сайтов на несколько архивов и возобновление неудачных загрузок. Восстановить все автоматически из резервной копии и не нужно менять URL-адреса вручную.
Версия премиум поддерживает перенос мультисайтов. Она также предоставляет дополнительные возможности хранения и шифрования резервной версии. Для покупки доступны премиум пакеты за 70, 95 и 145 долларов. Они предлагают почти те же функции, но количество сайтов, с которыми они работают будет отличаться.
Backup Buddy
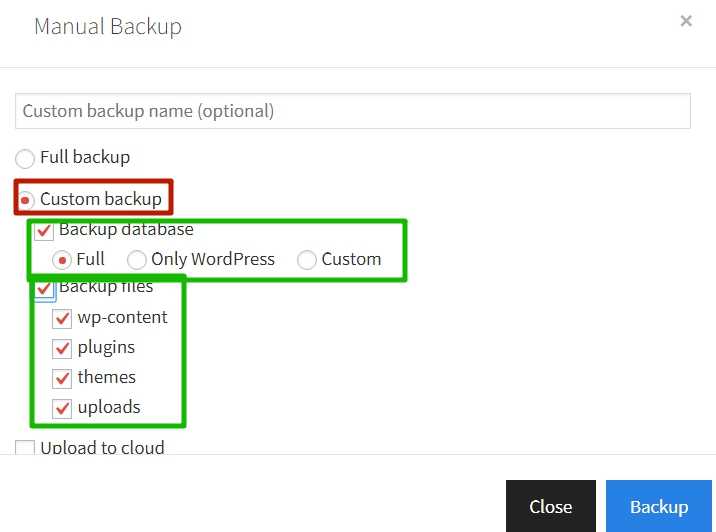
Backup Buddy — это плагин премиум-класса. Это простой инструмент переноса, который прекрасно сочетается с клонирующим инструментом. Страница Восстановление / Перенос — это место для начала процесса клонирования. Backup Buddy предоставит вам полную версию вашего WordPress в формате zip-файла.
Страница Восстановление / Перенос — это место для начала процесса клонирования. Backup Buddy предоставит вам полную версию вашего WordPress в формате zip-файла.
Создайте резервную копию только базы данных или выполните полную резервную копию. Плановое автоматическое резервное копирование. Настройте разные профили для разных резервных копий, чтобы была возможность работать с нужной версией.
Загрузите скрипт ImportBuddy на свой компьютер. Затем, с той же страницы, загрузите zip-файл, содержащий ваши резервные копии. При перемещении его в другое место на том же сервере возможно просто скопировать или вставить его в HTDOCS.
Создайте новую базу данных и введите учетные данные при импорте. Затем перейдите на другой сервер прямо в вашу админ панель. Все URL-адрес заменяются автоматически.
Если вы экспортируете сайт в другое место, используйте FTP. Загрузите его в корневой каталог. Затем откройте загруженный контент с помощью браузера. Используя свой пароль, следуйте инструкции на экране и заполните строку URL и настройки базы данных. Проверьте, что сайт был успешно установлен перейдя по ссылке. После этого разрешите очистку и удалите временные файлы, используемые при клонировании.
Проверьте, что сайт был успешно установлен перейдя по ссылке. После этого разрешите очистку и удалите временные файлы, используемые при клонировании.
Благодаря Backup Buddy возможно легко перемещать файлы между промежуточной средой и сайтом. Это особенно полезно для разработчиков. Однако он не поддерживает мультисайты.
Различные пакеты Backup Buddy доступны по цене от 80 долларов США в год до пожизненного пакета в размере 297 долларов США.
ManageWP
ManageWP на самом деле не является плагином. Это служба поддержки WordPress, которая помогает управлять всеми вашими сайтами WordPress с одной панели. Он может обрабатывать огромную базу данных и заменять URL после клонирования.
ManageWP не обрабатывает клонирование мультисайтов. Вам доступно подробное руководство, которое поможет в процессе клонирования и переноса.
Мастер Clone или Migrate Wizard включен только в пакеты Professional и Business. Пакет Professional стоит 2,4 долл. США в месяц, а Business 4,8 долл. США в месяц. Стандартный пакет составит всего 0,80 долл. США в месяц, но он может просто создавать резервные копии и восстанавливать сайт.
США в месяц. Стандартный пакет составит всего 0,80 долл. США в месяц, но он может просто создавать резервные копии и восстанавливать сайт.
Cloner
Cloner — еще один плагин, который может клонировать сайт WordPress. Он разработан специально для работы с мультисайтами. Используйте его, чтобы скопировать любую часть сайта или один сайт целиком для переноса на другой URL в одной и той же сети.
В качестве меры безопасности создайте резервную копию всего своего сайта или скопируйте только ту часть, которую хотите переместить. И после этого нажмите кнопку «Клонировать» и наблюдайте, как Cloner выполняет всю работу за вас. Можно клонировать только выбранные элементы и есть возможность назначать имена для клонированных версий. Затем Cloner внесет изменения на сайт.
Доступна функция создания шаблонов для быстрого создания сайтов. Можно сохранить резервные копии важных сайтов. Плагин хорошо интегрируется с мультисайтовым ядром и он предназначен для трудоёмкой обработки данных.
Достаточно заплатить 19 долларов США в месяц, чтобы загрузить и использовать Cloner.
WP Clone
WP Clone предлагает простой и быстрый способ клонирования и переноса сайта.
Можно подумать, что этот плагин является мини версией выше описанных, но он не нуждается в каком-либо FTP-доступе к вашему старому или новому сайту. Вместо этого он обеспечивает доступ и выбор резервной копии с помощью прямого HTTP-соединения вашего хоста. Для вас это означает, что не нужно загружать огромные файлы через подключение к Интернету.
WP Clone — бесплатный плагин с более чем 200 000 активными установками и рейтингом в 4.2. Но это связано с отказом от поддержки со стороны автора. Он также не рекомендуется для любой системы хостинга с собственной операционной системой.
Этот плагин не рекомендуется для чисто резервного копирования сайта, но если вы намерены перенести сайт, это быстрый и простой в использовании плагин. Для начала необходимо сделать резервную копию своей базы данных и скопировать URL-адрес, созданный плагином. Затем вставьте URL-адрес на новый сайт WordPress и дальше плагин все сделает в автоматическом режиме.
Затем вставьте URL-адрес на новый сайт WordPress и дальше плагин все сделает в автоматическом режиме.
CMS Commander
CMS Commander — это не просто клонирующий плагин. Он делает намного больше — он помогает управлять несколькими сайтами WordPress. Он управляет учетными записями пользователей, комментариями и контентом, копирует настройки и способен установить и обновить большой пакет плагинов за один раз.
Запланируйте автоматическое резервное копирование и сохраните все на своем компьютере или в указанных параметрах внешнего хранилища. Есть возможность сделать резервную копию всего сайта или только базы данных. При клонировании сайта, все текущие настройки копируются и у вас будет идентично настроенный сайт, который возможно использовать для другого проекта.
Клонирование выполняется в два этапа. На странице клонирования сначала щелкните значок рядом с сайтом который хотите скопировать. Будет сделана точная копия этого сайта. На втором этапе выберите пункт назначения туда, где хотите разместить копию. Затем нажмите кнопку «Клонировать» и ваша работа на этом будет завершена. Также можете восстановить сайт из ранее созданной копии.
Затем нажмите кнопку «Клонировать» и ваша работа на этом будет завершена. Также можете восстановить сайт из ранее созданной копии.
Плагин со всеми премиальными функциями доступен в бесплатной пробной версии, по истечению пробной версии вы можете бесплатно пользоваться базовыми функциями. Резервное копирование и клонирование доступно только с премиальными пакетами, которые варьируются от 8 до 75 долларов США в месяц.
XCloner
XCloner использует стандартные Open Source форматы, которые дают вам выбор в восстановлении копии своего сайта. Плагин поможет создать резервную копию и восстановить любое приложение PHP / MySQL. Можете создавать резервные копии и делиться ими.
Резервная копия может быть восстановлена из любого временного отрезка с помощью сценария автоматического восстановления.
Заключение
Выше описаны 10 плагинов, которые можно использовать для клонирования и дублирования вашего сайта. Все они исправно выполняют свою работу, но уровень технических знаний, которые могут потребоваться варьируются в зависимости от выбранного плагина. Разработчики, которые вынуждены часто перемещать базы данных между сайтами предпочитают WP Migrate DB Pro. Бесплатная версия Updraft Plus позволит сделать резервную копию даже удаленно, а WP Clone и All-in-One WP Migration предлагают функцию клонирования в бесплатной версии плагина без необходимости обновления до премиума.
Разработчики, которые вынуждены часто перемещать базы данных между сайтами предпочитают WP Migrate DB Pro. Бесплатная версия Updraft Plus позволит сделать резервную копию даже удаленно, а WP Clone и All-in-One WP Migration предлагают функцию клонирования в бесплатной версии плагина без необходимости обновления до премиума.
Теперь вы можете сделать столько копий своего сайта, сколько захотите и перемещать его по своему усмотрению. А если у вас возникли проблемы с добавлением или установкой плагинов на WP, тогда данная статья именно для Вас.
10 WordPress BackUp плагинов 💡 Резервное копирование на 5+
На WordPress работает более 35% всех сайтов в интернете. Не удивительно, что тысячи из них ежедневно «ложатся» под натиском «кул-хацкеров», как доярка, пару лет общавшаяся только с коровами, а тут вдруг новый председатель «Сельпо», да еще и молодой, красиавый. Любовь ❤️ в общем у них.
Ну, а что касается вашего сайта, то WordPress BackUp (резервное копирование) – это то, чему однозначно стоит уделить внимание!
О-о-о, поверьте, Интернет, а тем более Даркнет, пестрят всевозможными статьями о «правильных методах взлома сайтов на WordPress», да еще структурированных по WP версиям, актуальности и сложности для новчиков.
Плагины WordPress для BackUp важны, потому что если что-то подобное произошло с вашим сайтом – ваши важные данные защищены или не защищены если вы проигнорируете эту статью и пустите все на самотёк. В любом случае – решать вам!
Подбираем плагин для резвоногого копирования
Исправить проблему легко, если вы регулярно создаете BackUp своего WordPress сайта, и как один из достаточно эффективных способов сделать – использовать плагины для создания копий.
Как сказал Гагарин – “Поехали!”
1. VaultPress
VaultPress – резервное копирование как часть Jetpack плагинаСервис, предоставляемый непосредственно Automattic Inc., силой, стоящей за WordPress. О многом говорит, да? Еще раз, для тех, кто не совсем понял: VaultPress сейчас в руках людей, которые создали и поддерживает всю экосистему WordPress, а доверие к ним почти безграничное. Отдельно из плюсов стоит отметить:
- Ежедневный WordPress BackUp или создание копий в реальном времени (схоронили запись – изменения отправились на сервер сразу же!)
- Восстановить свой WordPress сайт из резервной копии, можно в любой момент.
 Пи этом не обязательно быть рядом с ПК, достаточно телефона.
Пи этом не обязательно быть рядом с ПК, достаточно телефона. - С Jetpack Backup вы можете отменить изменения или восстановить более раннюю версию вашего сайта, если вам нужно.
Теперь, чтобы использовать VaultPress, вам нужно установить Jetpack и подписаться на план. Всего за $ 3.95 в месяц или $39 в год вы получите первоклассную службу резервного копирования и безопасности, где копии хранятся вне офиса. Если вы хотите, вы можете скачать копию используя панель администратора WordPress.
Пред тем как пойти дальше, следует уточнить, что JetPack – это не только решение в сфере создания резервных копий, но и куча других полезных функций. Подробнее читайте в нашем полном обзоре плагина JetPack.
2. UpdraftPlus WordPress Backup
UpdraftPlus WordPress BackupЕсли бы UpdraftPlus WordPress Backup плагин, входил в установочный пакет WordPress вместо «Akismet» и «Hello Dolly», то стал бы идеальным выбором для многих пользователей. Более 2-х миллионов активных установок и почти идеальный рейтинг (4,8 из 5 звезд), классно да?
С помощью UpdraftPlus вы можете хранить ваши копии в облаке, так как плагин поддерживает Amazon S3, Dropbox и Google Drive. У вас также есть возможность хранить резервных копий на сервере по вашему выбору через FTP-протокол.
У вас также есть возможность хранить резервных копий на сервере по вашему выбору через FTP-протокол.
Как и все крутые решения, плагин имеет премиум-версию, за которую придется раскошелится. В платной версии вы получаете больше возможностей для хранения, таких как Microsoft OneDrive, SCP, WebDAV и OpenStack Swift, а также 1ГБ свободного места в Updraft Vault – специализированном хранилище от авторов плагина. Функции защищенного FTP (SFTP). Поддержка по электронной почте и на форуме и некоторые другие плюшки.
Цена зависит от того, сколько сайтов вы планируете использовать, и варьируется от 70 до 399 долларов США в год. Для подавляющего большинства пользователей «Персональный» тариф за 70 баксов в год – это все что нужно для того, чтобы забыть про резервное копирование WordPress сайта (До поры, до времени. Тьфу-Тьфу-Тьфу). Заплатил, настроил и спи себе спокойно.
3. BackWPup
BackWPup – резервное копирование WordPress сайтаПопулярный плагин, или как говорится stand–alone решение в сфере резервного копирования для WordPress сайтов с более чем 600 000 активных установок. Плагин создаёт полную физическую копию вашего сайта, включая все содержимые элементы и базу данных. Копии будут храниться на внешних ресурсах, таких как: Dropbox, S3, FTP и т.д. Процесс восстановления прост – нужен только *.zip файл, созданный вами ранее.
Плагин создаёт полную физическую копию вашего сайта, включая все содержимые элементы и базу данных. Копии будут храниться на внешних ресурсах, таких как: Dropbox, S3, FTP и т.д. Процесс восстановления прост – нужен только *.zip файл, созданный вами ранее.
BackWPup бесплатен, но авторы плагина утверждать, что бесплатная версия не будет столь же эффективной, как профессиональная. Профессиональные функции включают в себя резервное копирование на Google Drive и Amazon Glacier и другие сервисы.
К сожалению функция резервного копирования базы данных реализована только «PRO» версии, а тарифы начинаются от 69 долларов США в год (1 сайт) и до 349, в тарифе для агентств (100 сайтов). Но тут нужно еще понимать, что ваша база дынных должна быть в формате
Практика и оценка рисков
После того, как резервная копия вашего сайта была сделана с помощью одного из вышеупомянутых плагинов, вы прошли первый этап в обеспечении безопасности вашего сайта. Риск-менеджмент крайне важен, если вы хотите, чтобы данные вашего сайта не пропали.
Риск-менеджмент крайне важен, если вы хотите, чтобы данные вашего сайта не пропали.
Вот лучшие методы борьбы с рисками, которым вы должны следовать:
Делайте резервные копии вашего сайта WordPress
К настоящему времени вы, должно быть уже поняли важность резервного копирования вашего сайта. Независимо от того, делаете ли вы это с помощью плагинов или вручную, частый BackUp вашего WodPress сайта должен быть в верхней части списка приоритетов.
У вас также должна быть рабочая резервная копия вашего веб-сайта на жестком диске, даже если вы сохранили эту резервную копию в самых безопасных местах, таких как Amazon S3. Потому, что у вас обязана быть рабочая резервная копия на случай абсолютного наихудшего случая.
Заменить файлы, а не восстановить
Белый экран смерти WordPress – одна из распространенных проблем в WordPress, вызванная проблемами в файле fuctions.php. Ваша первая мысль будет восстановить весь ваш сайт. Тем не менее, существует гораздо более удобный способ вернуть ваш сайт к жизни, а именно заменить испорченный файл functions.php.
Все, что вам нужно сделать, это просто получить доступ к вашим личным резервным копиям, найти файл functions.php (когда он еще не содержал ошибок) и перезаписать его файлом резервной копии с помощью FTP, SFTP или WP-CLI.
Думайте, прежде чем начать процесс
Восстановление всего вашего сайта должно быть последним, что вы должны сделать для того, чтобы ваш сайт вернулся к жизни. Обычно хостинг-провайдеры создают ежедневные резервные копию вашего сайта. В этом случае вы в максимум потеряете изменения за последние 24 часа.
Храните копии под рукой
Не страшно быть осторожным. Создайте копии своих сайтов и делайте их столько, сколько хотите, но никогда не храните их на серверах, где размещены сами сайты. Вы должны хранить их в облачных хранилищах, таких как Dropbox или Google Drive. Если можете, храните одни и те же копии на разных сетевых дисках. Этот процесс может быть автоматизирован.
Таким образом, вы уменьшаете вероятность потери резервных копий практически до нуля.
Заключение
WordPress BackUp данных вашего веб-сайта имеет решающее значение для обеспечения бесперебойной работы вашего сайта. В этой статье мы рассмотрели лучшие плагины, а также пролили свет на то, почему резервное копирование важно для любого веб-сайта.
Если вы знаете какие-либо другие и одновременно стоящие внимание плагины для этой цели, которых нет в этом списке, сообщите мне об этом в комментариях.
Спасибо.
Инструменты для веб-мастеров — Поддержка — WordPress.com
Проверка вашего сайта с помощью Google, Bing, Pinterest и Yandex позволяет разблокировать дополнительные функции от каждого поставщика (например, аналитику) и может помочь ускорить процесс индексации поисковой системы.
Подтверждение вашего сайта с помощью этих служб не обязательно, чтобы ваш сайт был проиндексирован поисковыми системами. WordPress.com по умолчанию делает ваш сайт дружественным к поисковой системе. Щелкните здесь, чтобы получить подробное руководство по поисковой оптимизации.
Содержание
Для большинства сайтов, чтобы подтвердить свой сайт инструментами для веб-мастеров, вам обычно нужно добавить на свою страницу скрытый «метатег». Мы упростили этот процесс, предоставив специальные инструменты для добавления метатега на ваш сайт.
Если у вас есть несколько доменных имен, указывающих на один и тот же сайт, мы рекомендуем проверять только основной домен , как установлено в Мой сайт (-ы) → Управление → Домены.
Доступ ко всем службам проверки сайтов можно получить, перейдя в Мои сайты → Инструменты → Маркетинг → Трафик .
Прокрутите страницу «Трафик» вниз и найдите раздел Службы проверки сайта .
Ниже приведены инструкции по подтверждению вашего сайта с помощью каждой службы.
Консоль поиска Google
Если у вас есть персональный домен, вы также можете подтвердить его в Google, установив собственные записи DNS
Сначала войдите в https://search.google.com/search-console, используя свою учетную запись Google. В консоли поиска Google нажмите Добавить свойство .
Добавить свойство в Google Search Console.- В окне Выбор типа свойства выберите Префикс URL . Использование опции домена не будет работать .
- Введите адрес вашего сайта WordPress.com (включая https: //) и нажмите Продолжить .
- На следующем экране во всплывающем окне «Подтверждение владения» прокрутите вниз до «Другие методы проверки» и щелкните HTML-тег .
- Далее вы увидите строку HTML-кода следующего вида:
Пример варианта HTML-тега
- Скопируйте весь код , предоставленный вам Google, с помощью кнопки Копировать .
- В новой вкладке или окне браузера откройте свою учетную запись WordPress.com и перейдите на Мои сайты → Инструменты → Маркетинг → Трафик .
- Прокрутите вниз до раздела Site Verification Services и вставьте код, который вы скопировали из раздела HTML-тегов Google, в раздел Google .
- Нажмите Сохранить настройки .
- Вернитесь на страницу подтверждения Google Search Console и нажмите Проверить .
↑ Содержание ↑
Подтверждение вашего домена с помощью Google с использованием записей DNS
В некоторых случаях вам может потребоваться использовать запись DNS, в частности запись TXT, для подтверждения вашего доменного имени в Google.
Эти шаги будут работать, только если у вас есть собственное доменное имя. Если вы используете адрес сайта WordPress.com, вы можете использовать параметр метатега для большинства служб Google.
Сначала войдите в https: // search.google.com/search-console с вашей учетной записью Google. В консоли поиска Google нажмите Добавить свойство .
Добавить свойство в Google Search Console.- В окне Выбрать свойство выберите опцию Домен .
- Введите имя личного домена без https, например
yourgroovydomain.com, и нажмите Продолжить.
В качестве альтернативы, если вы выберете опцию префикса URL, введите свой полный адрес (включая https: //) и прокрутите вниз до Поставщик доменного имени в разделе Другие методы на следующей странице.
Свяжите запись DNS с Google- На экране Подтвердите право собственности на домен с помощью записи DNS скопируйте предоставленную запись TXT.
- В новой вкладке или окне браузера откройте свою учетную запись WordPress.com и перейдите на Мои сайты → Управление доменами → и щелкните по домену, который вы проверяете.
- Выберите Измените серверы имен и записи DNS , затем щелкните Записи DNS , чтобы добавить настраиваемую запись TXT.
- В нижней части экрана DNS Records измените раскрывающееся меню Type на TXT. Оставьте поддомен под Имя пустым и вставьте код, полученный от Google, в поле Текст .
- Щелкните Добавить новую запись DNS , чтобы сохранить новую запись.
- Наконец, вернитесь к экрану Google и нажмите кнопку Проверить .
В большинстве случаев проверка выполняется немедленно, но Google может занять до 72 часов, чтобы распознать ваш домен как проверенный.
Нажмите здесь, чтобы получить пошаговые инструкции от Google.
↑ Содержание ↑
Bing Webmaster Center
Если вы уже подтвердили свой сайт в Google, вы можете импортировать его в Bing вместо выполнения описанных ниже шагов проверки вручную. См. Это руководство от Bing (прокрутите вниз до «Импорт из Google Search Console»). Это новая функция, которую тестирует Bing.
Сначала войдите на сайт http: // www.bing.com/webmaster с вашим Live! Счет.
- В Инструментах для веб-мастеров Bing добавьте адрес основного сайта (yourgroovysite.wordpress.com или yourgroovydomain.com) в поле «Добавить сайт» и нажмите Добавить .
- На следующем экране введите URL-адрес файла Sitemap и нажмите Добавить .
Введите адрес своего сайта и карту сайтаURL вашей карты сайта почти всегда будет адресом вашего сайта с /sitemap.xml в конце. Пример:
yourgroovydomain.ru / sitemap.xml
- На следующем экране вы увидите несколько различных вариантов. Найдите Скопируйте и вставьте тег в свой вариант веб-страницы по умолчанию. Вы увидите следующий код:
- Скопируйте весь код , предоставленный вам Bing.
- В новой вкладке или окне браузера откройте свой WordPress.com и перейдите на Мои сайты → Инструменты → Маркетинг → Трафик .
- Прокрутите вниз до раздела Site Verification Services и вставьте код, который вы скопировали из Bing, в раздел Bing .
- Нажмите Сохранить настройки .
- Вернитесь на страницу подтверждения Bing и нажмите Проверить.
↑ Содержание ↑
Проверка сайта Pinterest
Сначала войдите на https: // pinterest.com с вашей учетной записью Pinterest. Щелкните меню рядом с изображением вашего профиля в правом верхнем углу и нажмите Настройки .
Выберите «Настройки» в своем профиле.- Перейдите к Изменить Настройки и щелкните вкладку Заявление .
- Введите адрес вашего веб-сайта , если вы еще этого не сделали.
- Нажмите кнопку Заявление .
- Выберите вариант Добавить тег HTML и скопируйте метатег, который выглядит следующим образом:
- В новой вкладке или окне браузера откройте свой WordPress.com и перейдите на Мои сайты → Инструменты → Маркетинг → Трафик .
- Прокрутите вниз до раздела Site Verification Services и вставьте код, который вы скопировали из Pinterest, в раздел Pinterest .
- Нажмите Сохранить настройки .
- Вернитесь на страницу подтверждения Pinterest и нажмите Далее , затем Отправить в окне Отправить на рассмотрение .
↑ Содержание ↑
Яндекс.Верификация сайта
Сначала войдите на https://webmaster.yandex.com/. Если у вас еще нет учетной записи, вы можете создать ее на экране входа в систему.
- Нажмите Перейти , чтобы перейти к списку сайтов Яндекса.
- Щелкните Добавить сайт , чтобы добавить свой сайт.
- Введите адрес вашего сайта в соответствующее поле, включая
https: //, и нажмите Добавить .
- На следующем экране выберите опцию Meta tag и скопируйте весь метатег, который выглядит как
Выберите параметр метатега- В новой вкладке или окне браузера откройте свою учетную запись WordPress.com и перейдите на Мои сайты → Инструменты → Маркетинг → Трафик .
- Прокрутите вниз до раздела Site Verification Services и вставьте код, который вы скопировали из Pinterest, в раздел Pinterest .
- Нажмите Сохранить настройки .
- Вернитесь на страницу подтверждения Яндекс и нажмите Проверить.
Как создать локальную копию действующего сайта WordPress
Обновление: это старая статья (с 2012 г.), поэтому она может содержать информацию, которая теперь устарела.
В понедельник в учебнике по созданию локального сайта WordPress я сказал, что у всех пользователей WordPress должна быть локальная установка WordPress на их ПК.Одна из основных причин этого — возможность тестировать изменения дизайна без нарушения работоспособности сайта. Я определенно виноват в том, что возился со своим живым блогом и сожалел о результате. Если вам приходилось вносить изменения в дизайн на лету, теперь у вас есть возможность перенести эксперименты в автономный режим.
Как вы теперь знаете, создать локальный сайт WordPress совсем несложно — фактически, это займет всего несколько минут. Но на первый взгляд копирование реального действующего сайта и перевод его в автономный режим кажется гораздо более сложной задачей.К счастью, это не так. Просто выполните следующие простые шаги, и у вас будет офлайн-версия вашего сайта WordPress в кратчайшие сроки.
1. Активируйте Apache и MySQL
Этот первый шаг предполагает, что вы прошли процесс создания локального сайта WordPress. Если нет, просто перейдите к этому руководству и выполните шаги один и два. Вы будете устанавливать Xampp для Windows и активировать Apache и MySQL на своем ПК. Проще говоря, вы будете настраивать локальный сервер, на котором может работать ваша установка WordPress.
Если вы пользователь Mac, не бойтесь — просто выполните шаги один и два в этом руководстве.
2. Скопируйте файлы WordPress вашего сайта
Теперь вам нужно получить файлы WordPress с вашего действующего сайта и скопировать их на локальный сервер.
Доступ к вашему действующему сайту через FTP. Оказавшись там, вы хотите загрузить все файлы, относящиеся к вашему сайту. Они будут содержаться в корневом каталоге, таком как «yoursitename».
Если у вас есть какие-либо сомнения относительно того, что вы делаете, поищите каталог, содержащий такие папки, как «wp-admin» и «wp-content».В этом каталоге также будет множество файлов, таких как «index.php» и «wp-config.php».
После загрузки поместите этот корневой каталог в папку «htdocs», которая находится там, где вы установили Xampp (по умолчанию вы можете найти его в «C: / xampp /»). Если вы используете Mac и MAMP, следуйте тем же инструкциям, но настройте локальный каталог по своему усмотрению.
Чтобы проверить, что файлы были успешно перенесены, откройте вкладку браузера и перейдите по адресу «http: // localhost / yourfoldername /».Вы должны увидеть ошибку базы данных, подобную этой:
3. Экспорт базы данных вашего сайта
В основе каждой установки WordPress лежит его база данных, и она не содержится в загруженных вами файлах. Итак, теперь нам нужно взять его и установить локально. Но прежде чем мы это сделаем, нам нужно знать, какую базу данных мы действительно ищем. К счастью, эта информация — это , содержащаяся в загруженных вами файлах.
Просто перейдите в корневой каталог новой копии вашего сайта, расположенной на вашем ПК, и откройте «wp-config.php »в текстовом редакторе. Вы ищете эту строку:
Это имя вашей базы данных — запишите его.
Теперь вам нужно войти в phpMyAdmin, который предлагает каждый хороший хостинг-провайдер. Вот где вы найдете его на cPanel (которую используют все крупнейшие хостинг-провайдеры):
Если вы не можете его найти, обратитесь к своему хостинг-провайдеру — он сможет вам помочь.
После входа в phpMyAdmin щелкните вкладку «Экспорт». На следующем экране выберите метод экспорта «Пользовательский».Затем вам будет представлен выбор баз данных для экспорта:
Вы хотите экспортировать только ту базу данных, которую вы записали выше, поэтому щелкните по ней. Не обращайте внимания на остальные пользовательские настройки и нажмите «Перейти» внизу страницы. База данных будет загружена на ваш компьютер.
4. Импортируйте базу данных вашего сайта на локальный сервер
Теперь мы хотим взять ту же базу данных и импортировать ее через phpMyAdmin вашего локального сервера. Для входа в систему откройте вкладку браузера и введите «http: // localhost /».Если вы используете Xampp, появится главное меню, и вы увидите параметр для phpMyAdmin на боковой панели:
Если вы используете MAMP для Mac или аналогичную программу, вам должен быть представлен аналогичный экран.
После входа в phpMyAdmin выберите вкладку «Импорт». На этом экране выберите файл базы данных, который вы экспортировали с живого сервера, и нажмите «Перейти».
5. Настройте базу данных для локального использования
Теперь база данных будет импортирована в phpMyAdmin вашего локального сервера.После завершения этого процесса щелкните вкладку «Базы данных». База данных вашего сайта должна появиться в списке. Щелкните ссылку «Проверить привилегии» рядом с вашей базой данных:
На следующем экране выберите опцию «Добавить пользователя». Вам будет представлен экран, подобный этому:
Вы можете найти имя пользователя и пароль в том же файле «wp-config.php», к которому вы обращались ранее. Вам нужны переменные DB_USER и DB_PASSWORD. Хост — это просто localhost.Вам не нужно изменять какие-либо другие настройки — просто нажмите «Добавить пользователя».
Наконец, вам нужно отредактировать два поля в самой базе данных WordPress. Вернитесь на вкладку «Базы данных» и щелкните имя своей базы данных. Когда вы откроете таблицу «wp_options», вы увидите список имен таблиц, например:
Вам нужно отредактировать два поля: «siteurl» (выделено выше) и «home» (чтобы найти его, возможно, потребуется перейти на вторую страницу). Просто нажмите кнопку «Изменить» рядом с каждым полем и замените URL-адрес, содержащийся в «option_value», на «http: // localhost / yourfoldername /».
Вот и все! Если вы теперь перейдете по адресу «http: // localhost / yourfoldername /», ваш сайт должен загрузиться во всей красе. Обратите внимание, что если вы используете настраиваемые постоянные ссылки, вам нужно будет изменить их на значения по умолчанию (на экране WordPress> Настройки> Постоянные ссылки), чтобы внутренние ссылки на вашем сайте работали. Конечно, вы можете в любой момент вернуть постоянным ссылкам их индивидуальную форму.
Наслаждайтесь!
Creative Commons изображение любезно предоставлено e³ °°°
Как клонировать сайт WordPress за считанные минуты (пошаговое руководство)
Есть много причин, по которым вы можете захотеть клонировать веб-сайт WordPress .Это может быть тестирование новых подключаемых модулей, тестирование новых тем или перенос вашего сайта на новый сервер.На самом деле очень легко сделать копию вашего сайта WordPress с помощью плагина Duplicator. Плагин упакует ваши загрузки, темы, плагины и, самое главное, весь ваш контент WordPress.
Здесь мы покажем вам 5 простых шагов для клонирования вашего сайта WordPress с помощью Duplicator.
Причины копирования сайта WordPress:
- Создать промежуточный сайт для тестирования изменений WordPress, таких как темы или плагины
- Переместите свой сайт WordPress на новый веб-хост / сервер
- Резервное копирование вашего сайта WordPress
Видеоурок
Не хотите смотреть видео?
Вот наше полное пошаговое руководство по клонированию вашего сайта WordPress:
Как клонировать сайт WordPress с помощью Duplicator
Существует множество плагинов, которые позволяют перенести ваш сайт WordPress.В этом руководстве мы будем использовать Duplicator, поскольку он прост в использовании и бесплатен.
Вот 5 простых шагов для клонирования сайта WordPress:
Шаг 1. Установите Дубликатор на свой сайт WordPress
Первое, что вам нужно сделать, это установить плагин Duplicator . Это так же просто, как войти в панель администратора и нажать Plugins / Add new на боковой панели. Затем найдите «Дубликатор», и он должен быть первым результатом (у него более 1 миллиона активных установок).
Если вам нужна дополнительная помощь по установке Duplicator, прочтите наше руководство по установке плагинов WordPress.
Плагин Duplicator на странице «Добавить плагин»После установки и активации Duplicator вы увидите Duplicator на боковой панели администратора.
Здесь вы можете щелкнуть по пакетам, которые предоставят вам варианты экспорта вашего сайта.
Настройки дубликатора в панели администратораТеперь давайте подробно рассмотрим процесс экспорта сайта.
Шаг 2.Экспорт пакета Duplicator
На странице «Дубликатор» нажмите «Создать» в правом верхнем углу, чтобы начать процесс экспорта. «Пакет», который создаст Duplicator, будет включать ваши темы, плагины, мультимедиа и контент (все, что есть на вашем сайте).
Создание нового пакета в DuplicatorЗдесь у вас будет несколько вариантов, включая то, что находится в экспорте, и имя пакета. Скорее всего, вам не нужно будет изменять какие-либо настройки, просто нажмите «Далее».
После нажатия следующей кнопки Duplicator просканирует ваш сайт, чтобы убедиться, что экспорт будет работать правильно.Если у вас возникнут какие-либо ошибки, вы можете отправить электронное письмо своему веб-хосту, чтобы решить любые проблемы, которые могут возникнуть. На нашем хосте у нас не было проблем со сканированием системы.
Когда вы нажмете кнопку build, сайт будет сжат в пакет. Это установочный файл PHP и zip-файл, содержащий все содержимое и файлы сайта WordPress.
Вы можете загрузить полностью клонированный сайт WordPress, нажав «Загрузить в один клик». Это даст вам файл PHP и zip-архив.
Загрузите пакет дубликатора. В зависимости от вашего браузера вы можете получить предупреждение о том, что сайт загружает несколько файлов. Просто нажмите «Принять», если он появится (как это было в Chrome для нас).
Теперь, когда наш веб-сайт упакован, пора перенести его на новый сервер.
Шаг 3. Загрузите пакет Duplicator на свой новый (или существующий) сервер
Чтобы загрузить клон вашего сайта WordPress, вам потребуется доступ к FTP вашего сайта. Если вы новичок в FTP, вам понадобится FTP-клиент, например Cyberduck, который предоставляется бесплатно для Windows / Mac.Обычно вы можете получить доступ к FTP через страницу администратора вашего веб-хостинга. Если вы не можете найти данные для входа на FTP, мы рекомендуем отправить электронное письмо своему веб-хосту, и он сможет помочь вам выполнить вход.
Популярные FTP-клиенты для пользователей WordPress
В этом примере мы будем создавать учетную запись FTP в SiteGround. Большинство интерфейсов хостинга различаются, но функциональность должна быть похожей.
Создание учетной записи FTP в SiteGroundПосле создания учетной записи FTP запишите имя пользователя и пароль и введите их в свой FTP-клиент.В этом руководстве мы будем использовать бесплатный FTP-клиент Filezilla.
Введите данные FTP в Filezilla. Важно отметить, что если ваш хост использует FTP или SFTP , если ваш логин не работает, это может быть связано с тем, что это логин по SFTP (SFTP сейчас обычно используется). Это можно изменить в параметрах протокола вашего FTP-клиента.
После успешного входа на FTP просмотрите папки, чтобы убедиться, что вы находитесь в общедоступной папке. Большинство хостов называют эту папку «public_html» или чем-то подобным.Если на вашем сервере нет папок, вы, скорее всего, уже находитесь в общей папке по умолчанию. Если вы не можете найти общедоступную папку по умолчанию, мы рекомендуем обратиться к своему веб-хостеру, чтобы узнать точный путь.
Вы также захотите удалить все файлы по умолчанию на вашем сервере. Здесь вы увидите, что SiteGround добавляет файл default.html, который нам не понадобится при импорте нашего сайта WordPress (просто убедитесь, что вы не удаляете ничего важного).
Удалите файлы по умолчанию с вашего сервераТеперь, когда у нас есть свежая общедоступная папка, мы загрузим наш Duplicator zip и установщик Duplicator.php файл. Это легко сделать, перетащив файлы в свой FTP-клиент.
Это может занять несколько минут в зависимости от размера вашего сайта. Большинство FTP-клиентов сообщают вам, сколько времени осталось во время загрузки.
После завершения загрузки вы готовы перейти к следующему шагу.
Шаг 4. Создайте новую базу данных для нового сайта
Вашему новому сайту WordPress потребуется новая база данных для работы, поэтому вам нужно будет создать ее на панели инструментов вашего веб-хостинга.Интерфейс вашего хоста может выглядеть иначе, но функциональность должна быть аналогичной. Если вам нужна помощь в создании базы данных MySQL, вы также можете написать своему хосту для поддержки.
Создание базы данных MySQL в SiteGroundВ SiteGround это так же просто, как нажать «Создать базу данных» в инструментах сайта.
После создания базы данных вам необходимо добавить в нее пользователя базы данных. База данных хранит ваш контент, пока пользователь предоставляет к нему доступ. Это новое имя пользователя и пароль будут использоваться в процессе установки Duplicator, поэтому убедитесь, что вы держите их под рукой.
Создание пользователя базы данных в SiteGroundПосле того, как вы настроите пользователя базы данных, убедитесь, что у него есть доступ к новой базе данных, которую вы создали. В SiteGround вы просто нажимаете кнопку управления доступом, и он должен автоматически выбирать вашу базу данных, если она у вас есть.
Теперь, когда у нас есть имя базы данных, имя пользователя и пароль, мы можем перейти к установщику Duplicator.
Шаг 5. Запустите установщик Дубликатора и завершите клонирование веб-сайта
После добавления файлов на ваш сервер вы можете получить доступ к программе установки Duplicator, перейдя на свой домен.com / installer.php . Это запустит установщик Duplicator, который запросит у вас данные вашей базы данных MySQL, которые вы установили на предыдущем шаге.
При первой загрузке установщика он дважды проверит вашу среду хостинга, чтобы убедиться, что все настроено правильно.
Программа установки дубликатора, шаг 1Просто установите флажок «Условия использования», и вы сможете продолжить. Если проверка не удалась, дайте нам знать о своей проблеме в комментариях, и мы сможем помочь!
После нажатия кнопки «Далее» вы сможете ввести данные базы данных, которые мы создали ранее.Это включает имя базы данных, имя пользователя и пароль. По умолчанию Duplicator удалит то, что есть в базе данных, и добавит контент WordPress. Так что будьте осторожны, если вы запускаете это в уже существующей базе данных.
Параметры базы данных установщика дубликатораПоскольку вы, скорее всего, перемещаете сайт в новый домен, следующий параметр позволит вам выбрать другой URL-адрес для сайта. По умолчанию он получит правильный URL вашего нового домена, поэтому вам не нужно здесь ничего делать; особенно, если это промежуточный сайт.
Параметры URL-адреса дубликатораВ дополнение к изменению URL-адресов вы также можете добавить новую учетную запись администратора WordPress. Это полезно, если вы клонируете сайт, для которого не знаете, как войти в WordPress.
Создание новой учетной записи администратора с помощью DuplicatorПосле нажатия кнопки «Далее» Duplicator успешно клонировал ваш сайт. Чрезвычайно важно позволить Duplicator удалить установочные файлы, иначе кто-то другой может перезаписать ваш сайт с помощью файла installer.php. По умолчанию Duplicator удаляет эти файлы, но не помешает еще раз проверить, что они исчезли в вашем FTP-клиенте.
И вот так, вы клонировали свой сайт WordPress! Просто нажмите кнопку «Вход администратора», и сайт должен работать должным образом.
Примечание : Если после установки вы видите пустой сайт WordPress, возможно, вам потребуется изменить префикс таблицы в wp-config.php. Все базы данных WordPress используют префикс таблицы при сохранении вашего сайта в базе данных. Поэтому, если вы переходите на существующую (пустую) установку WordPress, вам может потребоваться изменить этот параметр.Вы можете просто перейти к файлу wp-config.php исходного сервера и посмотреть, какой префикс таблицы был установлен ранее, и использовать эту переменную в файле wp-config.php
вашего нового сервера.Мы надеемся, что это руководство помогло вам создать копию сайта WordPress. Если у вас возникнут какие-либо проблемы, сообщите нам об этом в комментариях.
Как это сделать за минуту (обновлено в 2018 г.)
Дублирование страницы WordPress — 3 способа дублирования страницы в WordPress:
Есть три способа дублировать страницу в WordPress:
1.Как скопировать страницу в WordPress с помощью плагина
2. Копировать страницу WordPress с помощью визуального композитора
3. Использование опции «Дублировать страницу» WordPress или сохранить шаблон в теме Divi
1. WordPress Дублировать страницу с помощью плагина: Метод № 1
На помощь пришел простой плагин Duplicate Post от Энрико.
Этот плагин оказался одним из самых полезных плагинов, которые я установил на своем веб-сайте. Я расскажу, как скопировать страницу в WordPress или сообщение одним щелчком мыши с помощью этого плагина.
Перед этим, для тех, кто спросил, что не так, просто скопировав весь контент, создайте новый пост и вставьте туда этот контент? Проблема в том, что вы упустите некоторые другие элементы.
Такие вещи, как ваше избранное изображение, форматы, некоторые из ваших данных SEO и, возможно, также ваши теги. Итак, что вам действительно нужно, это дубликат страницы WordPress.
Теперь, когда мы разобрались с этим, давайте вернемся к тому, как дублировать страницу в WordPress.
Шаг 1. Установка плагина:
Прежде всего, давайте перейдем к плагинам, нажмите «Добавить», и вы, возможно, захотите найти плагин дублированных сообщений, набрав Duplicate Post Plugin в области поиска.
Он должен появиться вверху. Так что пропустить это невозможно. Дубликат сообщения Энрико — это то, что нам нужно. И обратите внимание, что он имеет заслуженный рейтинг 5 звезд.
И в описании вы можете видеть, что он дублирует страницу в WordPress, которую можно редактировать как новый черновик.Это именно то, что мне нужно сделать. Итак, давайте установим его. Как только он будет установлен, вы также можете активировать его.
Вариант 1. Настройка дубликата страницы или сообщения WordPress (необязательно):
Теперь давайте кратко рассмотрим некоторые настройки этого плагина. Давайте зайдем в Настройки -> Дублировать публикацию и внесем некоторые изменения, чтобы показать, что именно вы хотите скопировать.
Я обычно оставляю их как есть. Настройки по умолчанию достаточно хороши для выполнения работы.Однако у этого дублирующего плагина WordPress также есть несколько вариантов, с которыми вы можете поиграть. Давайте рассмотрим каждый из этих вариантов.
Вариант 2. Элементы страницы / сообщения для копирования (необязательно):
Например, вы можете скопировать вложения с исходной страницы сообщения, скопировать дату, статус, дочерние элементы или даже можете скопировать комментарии. Если вы такой же блогер, как я, то знаете, сколько головной боли это сэкономит нам. Выше приведены все хорошие элементы, которые можно скопировать по умолчанию, мы можем просто оставить их в таком виде в элементах Post / Page для копирования поля.
Вариант 3 . Префикс заголовка (необязательно) :
Вы можете добавить префикс, чтобы хранить отдельные вещи в виде копий. Например, если вы ввели здесь Sample. Когда вы копируете страницу «О нас», она будет добавлять префикс Sample, а скопированная страница будет называться Sample_About Us.
Опция 4 . Суффикс заголовка (необязательно):
Это предопределенный суффикс для всех копируемых страниц или сообщений. Если вы напишете там «Образец», когда вы скопируете приведенную выше страницу «О нас», скопированная страница будет называться «О нас_Sample».
Если вы оставите два вышеупомянутых поля пустыми, к именам не будут добавлены префиксы или суффиксы. Тем не менее, дублированная страница или сообщение будут черновиком, пока вы не опубликуете их следующим образом:
Вариант 5. Не копируйте вкладку с этими полями (необязательно):
На этой вкладке Не копировать эти поля вы можете перечислить вещи, которые вы не хотите копировать.
Вариант 6. Не копировать эту вкладку таксономий (необязательно):
Это говорит само за себя.Если вы не хотите копировать теги, категории или формат публикации, вы можете выбрать соответствующий вариант. Вы можете сохранить изменения перед закрытием этого окна.
Шаг 2. Как скопировать страницу или сообщение WordPress с помощью этого плагина:
Давайте погрузимся в мельчайшие детали копирования сообщения или страницы в WordPress. Давайте перейдем на вкладку «Все сообщения», которая будет находиться в разделе «Сообщения». Теперь вы можете заметить, что будет дополнительная опция под названием Duplicate This. Вам просто нужно нажать на эту опцию, чтобы продублировать этот пост.
Точно так же, если вы хотите скопировать страницу, перейдите в «Страницы» à «Все страницы» и нажмите «Дублировать эту» вкладку. Так просто, как, что. Когда я экспериментировал с моей домашней страницей, был получен черновик моей домашней страницы вместе с его изображением.
Он привнес весь расширенный макет страницы точно так же, как я настроил на своей исходной домашней странице. Кроме того, он скопировал сюда все мои настройки WordPress SEO by Yoast с моей исходной домашней страницы, а также все другие настройки, которые я установил на своей домашней странице.
Этот плагин — палочка-выручалочка. Это сэкономило мне кучу времени. Если вы хотите быть хорошим, подумайте о том, чтобы пожертвовать немного разработчикам этого плагина. И я никоим образом не связан с этим плагином.
2. Дублирование страницы WordPress с использованием визуального композитора: Метод № 2
Если вы используете Visual Composer, дублировать страницу в WordPress еще проще.
Шаг 1. Сохранение или создание копии страницы WordPress:
Просто перейдите на страницу, которую вы хотите скопировать.Щелкните по шаблону. При появлении запроса введите имя, для которого его нужно сохранить. В моем случае я набрал Flight center 2. Мы только что сделали копию страницы WordPress.
Шаг 2. Вставьте сохраненный дубликат страницы WordPress на новую страницу:
Чтобы вставить дубликат страницы WordPress на любую страницу, которую вы хотите скопировать, просто перейдите на новую страницу. Снова щелкните шаблон в визуальном композиторе. Ваша сохраненная страница копии WordPress будет указана в разделе Мои шаблоны. В этом случае Flight center 2.
Вам просто нужно выбрать имя сохраненного шаблона и нажать кнопку «плюс» с правой стороны, чтобы добавить его на существующую страницу, как показано на изображении здесь. Да, это так просто.
Вы закончили дублировать страницу WordPress. Вы должны увидеть дубликат страницы WordPress со всеми настройками. Теперь вам просто нужно настроить контент, чтобы опубликовать его как новую страницу.
3. Дубликат страницы WordPress с использованием темы Divi: Метод № 3
Если вы используете тему Divi, которую я использую на этом веб-сайте, дублирующая страница WordPress — просто легкая прогулка.Это займет всего несколько секунд, и, как я уже упоминал, вам даже не нужен плагин.
Шаг 1. Сохраните страницу, которую необходимо продублировать:
Откройте страницу, которую хотите продублировать. В конструкторе Divi нажмите «Сохранить в библиотеку». При появлении запроса введите имя и нажмите «Сохранить». Мы только что сохранили дублирующую страницу WordPress.
Шаг 2. Вставьте дубликат страницы WordPress:
Чтобы использовать дублированную страницу WordPress на любой странице, вам просто нужно нажать «Загрузить из библиотеки» и выбрать сохраненную дублирующую страницу WordPress из списка.Он будет скопирован на новую страницу. Вот и все. Если вы последуете описанному выше методу, он будет дублировать целую страницу или страницу WordPress, включая категории, теги, заголовок и, очевидно, контент. Таким образом, вы можете сэкономить много времени, настраивая формат снова и снова.
Не забывайте нажимать кнопку «Сохранить» каждый раз при дублировании, чтобы сохранить внесенные изменения.
И как легкое напоминание, вы хотите убедиться, что вы изменили контент, тексты в полях плагина SEO и обновили новое избранное изображение, прежде чем нажимать кнопку «Опубликовать», чтобы спасти себя от штрафа за дублирование контента со стороны поисковых систем.
