Карта сайта WordPress: плагины для улучшения рейтинга в поисковых системах
Создав веб-сайт на WordPress, вы захотите улучшить его рейтинг в поисковых системах. Здесь важную роль играет обзор структурированных данных, карта сайта WordPress. Рекомендуется использовать плагин для хранения данных, актуальных для поисковых систем.
Содержание
- Краткий обзор карты сайта WordPress
- Карта сайта HTML и XML в WordPress
- WordPress: внутренняя карта сайта
- Как установить плагин карты сайта WordPress?
- Как определяется содержимое карты сайта WordPress?
- Как карта сайта WordPress попадает в Google и другие поисковые системы?
Управляемый хостинг WordPress с IONOS!
Быстро запустите свой веб-сайт и воспользуйтесь преимуществами самой безопасной и актуальной версии WordPress!
Домен
SSL
Поддержка 24/7
Краткий обзор карты сайта WordPress
- Войдите в бэкэнд WordPress
- Выберите «Плагины > Установить» на панели инструментов
- Введите «XML Sitemap Generator for Google», например, в поле поиска
- Установить и активировать плагин
- Настроить типы контента, периоды времени и файл robots.
 txt
txt - Разместить карту сайта WordPress в поисковых системах
Карта сайта HTML и XML в WordPress
Два типа карт сайта важны для веб-сайта:
Карта сайта в формате HTML перечисляет весь контент в виде четко структурированного, удобочитаемого каталога кликабельных ссылок всех страниц и сообщений, аналогичного главному меню на веб-сайте. Плагины, которые можно использовать для этой цели, позволяют сортировать, включая или исключая содержимое постов и/или страниц по различным критериям. Для полностью настраиваемой карты сайта HMTL вам обычно необходимо приобрести платную версию рассматриваемого плагина WordPress.
XML-карта сайта — рекомендуемый формат для отображения иерархической структуры веб-сайта не только в WordPress. Это делает сайт более доступным для поисковых систем, повышается его так называемая сканируемость. XML — это аббревиатура от «Extensible Markup Language» и состоит из текстового файла, который может быть прочитан людьми и машинами во всех известных веб-браузерах.
WordPress: внутренняя карта сайта
Начиная с версии 5.5 WordPress, система управления контентом создает собственную карту сайта, доступ к которой можно получить через:
http://example.org/wp-sitemap.xml
В карте сайта перечислены все информация о веб-сайте WordPress. Однако такие детали, как списки зарегистрированных пользователей, категории, архивы или ключевые слова или галереи изображений, менее важны или даже невыгодны для поисковых систем и могут привести к неправильным толкованиям и нежелательным результатам поиска при сканировании веб-сайта. Поэтому в карту сайта следует включать только актуальную для поисковых систем информацию.
Но какой контент следует суммировать в карте сайта и как это проще всего сделать? Для этой цели существуют различных плагинов WordPress, которые поддерживают разные подходы. К ним относятся:
- Yoast SEO
- Rank Math
- Простая карта сайта (создает карту сайта в формате HTML)
- Улучшенные карты сайта WordPress Google XML
- Генератор карты сайта XML для Google
С помощью генератора карты сайта XML для Google мы покажем вам, как оптимально подготовить карту сайта вашего сайта WordPress и сделать ее доступной для поисковых систем, таких как Google или Bing.
Как установить плагин карты сайта WordPress?
Войдите в бэкэнд WordPress как администратор и перейдите в «Плагины > Установить». В поле поиска справа над каталогом плагинов введите название расширения: «Генератор XML Sitemap для Google». Плагин появится в результатах, и вы сразу сможете проверить, совместим ли он с вашей текущей версией WordPress.
Нажмите «Установить сейчас» и « Активировать », чтобы добавить плагин в серверную часть WordPress и создать запись в разделе «Настройки» под названием «XML Sitemap». Интерфейс администратора плагина будет отображаться на английском языке, независимо от языка, установленного в вашем бэкенде.
Как определяется содержимое карты сайта WordPress?
Плагин немедленно создает карту сайта сайта WordPress. Любые изменения в настройках автоматически обновляются при внесении поправок или по истечении периода времени, установленного в интерфейсе администратора плагина.
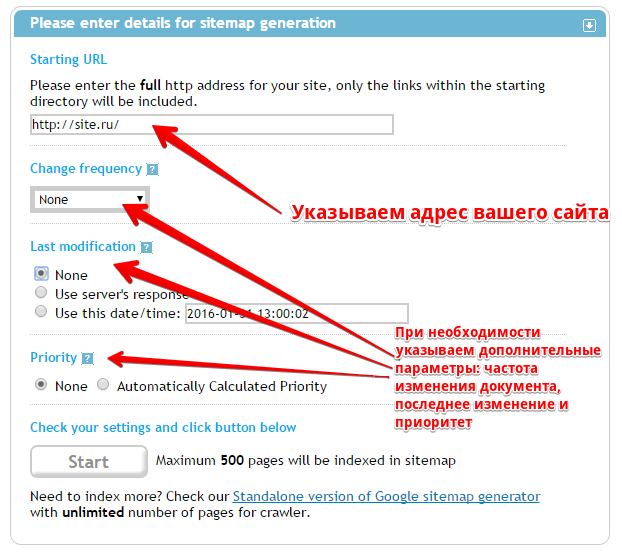
«Выходные URL» (!) могут вызывать возможные конфликты с другими плагинами. Вы можете изменить их здесь. Все остальные настройки производятся в соответствии с характером сайта. Выбрав « Автоматически пинговать Google / Bing (MSN и Yahoo) ежедневно », вам не нужно вручную обновлять карту сайта WordPress.
Нажмите « Связанные URL-адреса Sitemap » справа от настроек для просмотра результатов. Это полезно для оптимизации настроек в зависимости от типа веб-сайта. В нем перечислены ссылки на поисковые системы, в которые должна быть отправлена карта сайта WordPress.
В нижней части настроек «XML Sitemap» корректируется содержимое с периодами обновления и robots.txt. В «Sitemap по умолчанию» вы определяете, должна ли дата создания или изменения файла отображаться в карте сайта (1). Область «Страница/область» позволяет включать или исключать (2) определенные компоненты веб-сайта WordPress в сгенерированной карте сайта. Это решение зависит от содержания или целевой аудитории сайта. Новостной веб-сайт или блог, безусловно, будет включать «Страницу сообщений» и, возможно, обновление (3) чаще, чем простой сайт компании, не требующий серьезных изменений контента. Для «Относительного приоритета» следуйте предложениям плагина.
Область «Страница/область» позволяет включать или исключать (2) определенные компоненты веб-сайта WordPress в сгенерированной карте сайта. Это решение зависит от содержания или целевой аудитории сайта. Новостной веб-сайт или блог, безусловно, будет включать «Страницу сообщений» и, возможно, обновление (3) чаще, чем простой сайт компании, не требующий серьезных изменений контента. Для «Относительного приоритета» следуйте предложениям плагина.
В файле «robots.txt» вы можете, среди прочего, исключить определенные области веб-сайта из сканирования поисковыми системами. В приведенном выше примере показано, что два каталога WordPress и карта сайта, созданная WordPress, были исключены из сканирования. Эти файлы и каталоги не учитываются поисковыми ботами . Для получения дополнительной информации о WordPress robots.txt прочитайте наше подробное руководство по этой теме.
Готов? Не забудьте сохранить и применить изменения, нажав «Сохранить изменения».
Как карта сайта WordPress попадает в Google и другие поисковые системы?
Карта сайта WordPress должна быть зарегистрирована в ведущих поисковых системах . Для каждого нужна отдельная учетная запись. Ознакомьтесь с обзором наиболее важных поисковых систем в нашем руководстве по регистрации веб-сайта. Плагин «XML Sitemap Generator for Google» ссылается на них прямо из интерфейса администратора.
Вы можете просмотреть, какую информацию Google и другие поисковые системы получили из вашей карты сайта WordPress, введя следующую запись в поле поиска соответствующей поисковой системы:
site:example.org
Перечислен весь проиндексированный контент. С помощью этой информации карта сайта может быть адаптирована (снова и снова) к потребностям веб-сайта.
Узнайте больше советов и рекомендаций по WordPress SEO для подходящих SEO-плагинов WordPress в нашем цифровом руководстве.
- Блоги
- Плагины WordPress
- WordPress
- Учебники
Статьи по теме 90 042
Как создать интернет-магазин на WordPress и WooCommerce
- CMS
Чтобы успешно продавать товары в эпоху мобильного интернета и цифровых предложений, необходимо иметь хорошо работающий интернет-магазин. Но как создать собственный интернет-магазин, не прибегая к дорогостоящей помощи? С помощью WordPress и WooCommerce вы можете быстро и легко создать собственный интернет-магазин. Мы покажем вам, как это сделать, с помощью этого пошагового руководства по WooCommerce.
Но как создать собственный интернет-магазин, не прибегая к дорогостоящей помощи? С помощью WordPress и WooCommerce вы можете быстро и легко создать собственный интернет-магазин. Мы покажем вам, как это сделать, с помощью этого пошагового руководства по WooCommerce.
Как создать сайт на WordPress
- Блоги
Вы хотите иметь собственный сайт, но у вас практически нет навыков программирования ? С помощью системы управления контентом вы можете создать домашнюю страницу для себя или своей компании, даже не зная HTML. Наше руководство по WordPress шаг за шагом проведет вас через процесс создания веб-сайта, от установки и настройки WordPress до создания контента и публикации ваших материалов.
Как создать веб-сайт WordPressКак установить и настроить Apache для WordPress
- Конфигурация
Узнайте, как установить и настроить Apache для WordPress. В этом руководстве мы покажем вам, как установить и настроить Apache для установки WordPress.
В этом руководстве мы покажем вам, как установить и настроить Apache для установки WordPress.
Webflow против WordPress
- CMS
Хотите создать интернет-магазин или создать собственный веб-сайт? Системы управления контентом, такие как Webflow или WordPress, являются популярным выбором. В то время как WordPress является одной из самых известных и широко используемых CMS, бесплатная Webflow пользуется все большей популярностью. Оба имеют сильные и слабые стороны. Узнайте, является ли Webflow или WordPress лучшим вариантом для вас в нашем сравнении.
Webflow против WordPressКак создать карту сайта в WordPress?
Добавление карты сайта имеет решающее значение для производительности вашего сайта. Это помогает вашей аудитории и поисковым системам легко перемещаться по вашему сайту. Но как создать карту сайта в WordPress?
Если вы пытаетесь найти решение этого вопроса, мы можем вам помочь. Мы проиллюстрировали исчерпывающее руководство по созданию карт сайта с использованием различных подходов.
Мы проиллюстрировали исчерпывающее руководство по созданию карт сайта с использованием различных подходов.
С помощью этой статьи вы можете добавить на свой веб-сайт карту сайта в формате XML и HTML. Обе эти карты сайта необходимы для улучшения навигации и косвенного повышения эффективности SEO.
Давайте углубимся в содержание, начиная с карт сайта.
Содержание
Что такое карта сайта в WordPress?
Карта сайта WordPress — это список URL-адресов, представляющих весь контент вашего веб-сайта. Вы хотите включить карты сайта, чтобы оптимизировать свой контент для поисковых систем. Это также может упростить навигацию по сайту для посетителей вашего сайта.
Разработаем это на примере, когда вы идете ужинать в пятизвездочный ресторан. Вы берете меню со списком доступных деликатесов. Карта меню дает вам четкое представление о том, что этот ресторан может предложить вам.
Точно так же карты сайта помогают Google, Bing, Yahoo и т. д. узнать, что предлагает ваш сайт.
Поисковые системы используют поисковые роботы для просмотра вашего контента и индексации его в своей поисковой выдаче. Карты сайта служат ориентиром для GoogleBot и других ботов, позволяющих быстро находить ваши веб-страницы.
Поисковые роботы могут просматривать любую информацию на вашем сайте с помощью карт сайта. Это помогает поисковым системам отображать ваш контент в своих результатах всякий раз, когда пользователи вводят релевантное ключевое слово.
Зачем вам нужна карта сайта на сайте WordPress?
Файлы Sitemap необходимы для вашего сайта WordPress по двум причинам. Основная причина в целях SEO. Google рекомендует использовать карту сайта, поскольку она помогает поисковым системам быстро находить ваш контент.
Однако карты сайта не могут напрямую влиять на ваши шансы на более высокий рейтинг в поисковой выдаче. У него есть и другие преимущества, которые помогают вашему сайту хорошо работать в поисковой оптимизации (SEO).
Поисковые системы загружают вашу карту сайта, чтобы быть в курсе любых изменений, которые вы вносите на свой сайт. Используя карты сайта, вы также можете разрешить поисковым системам просматривать веб-страницы, которые не проиндексированы.
Кроме того, если вы создадите новый веб-сайт или блог, у Google возникнут трудности с поиском вашего веб-контента. Новый сайт WordPress редко имеет подлинные обратные ссылки и другие способы найти его.
Отправка карты сайта в поисковые системы — отличный способ сообщить им о существовании вашего сайта.
Файлы Sitemap также отлично подходят для связи с Google относительно того, какие веб-страницы имеют решающее значение. Кроме того, поисковые роботы используют карты сайта, чтобы определить, какой контент часто обновляется на вашем сайте.
Различные типы файлов Sitemap в WordPress
Существует два вида файлов Sitemap, которые вы можете добавить на свой сайт WordPress. Вы должны знать их различие, потому что каждый из них имеет определенное назначение. Вот краткое описание этих двух карт сайта:
Вот краткое описание этих двух карт сайта:
1. Карта сайта в формате XML
Карта сайта в формате XML представляет собой техническую часть информации, предназначенную для поисковых систем, а не для аудитории вашего веб-сайта. Он включает в себя URL-адрес и другую информацию, связанную с вашими веб-страницами.
Поисковые роботы могут определить авторитет вашего контента на основе этих данных. Googlebot и другие боты также могут проверять, когда вы обновляете веб-страницу. Поисковые системы используют XML-карту сайта для просмотра и поиска содержимого вашего веб-сайта.
2. Карта сайта в формате HTML
Карта сайта в формате HTML ориентирована главным образом на посетителей вашего веб-сайта. Это помогает вашей аудитории легко перемещаться по вашему сайту с помощью стратегически расположенных кнопок. Вы можете использовать карту сайта в формате HTML, чтобы включить ссылки на все ваши веб-страницы в одном месте, например, в нижнем колонтитуле.
На некоторых страницах есть разделы «Свяжитесь с нами», «Магазин», «О нас», «Блог» и другие.
Кроме того, поисковые системы также рассматривают добавление карт сайта в формате HTML как эффективную практику для повышения вашего рейтинга в поисковой выдаче.
Как создать карту сайта в WordPress?
Мы надеемся, что эти разделы помогли вам понять суть карт сайта и их важность. Теперь вы изучите некоторые широко используемые методы создания карты сайта в WordPress.
В этом разделе мы разделили процесс добавления карты сайта на ваш сайт на два поддомена. Начнем с первой темы, хорошо?
1. Как создать XML карту сайта на вашем сайте WordPress?
Несколько плагинов WordPress помогут вам создать XML-карту сайта для вашего веб-сайта. Мы объясним шаги, необходимые для его создания с использованием четырех разных плагинов. Вы можете выбрать любое из этих расширений в зависимости от ваших предпочтений.
A. Создание XML-карты сайта с помощью плагина Yoast SEO Yoast SEO — это идеальный плагин WordPress для оптимизации вашего сайта для поисковых систем. Вы можете улучшать свой контент, оптимизировать релевантные ключевые слова, управлять внешней и внутренней системой ссылок и т. д.
Вы можете улучшать свой контент, оптимизировать релевантные ключевые слова, управлять внешней и внутренней системой ссылок и т. д.
Перед созданием XML-карты сайта с его помощью необходимо установить плагин Yoast SEO. Перейдите на страницу «Плагины» в панели управления WordPress и нажмите кнопку «Добавить новый». Введите ключевое слово в текстовое поле, показанное ниже, и выберите первый вариант.
Установите этот плагин, активируйте его и перейдите на страницу настроек. В верхней части страницы вы можете увидеть три параметра: «Панель инструментов», «Функции» и «Инструменты для веб-мастеров». Выберите среди них опцию «Функции».
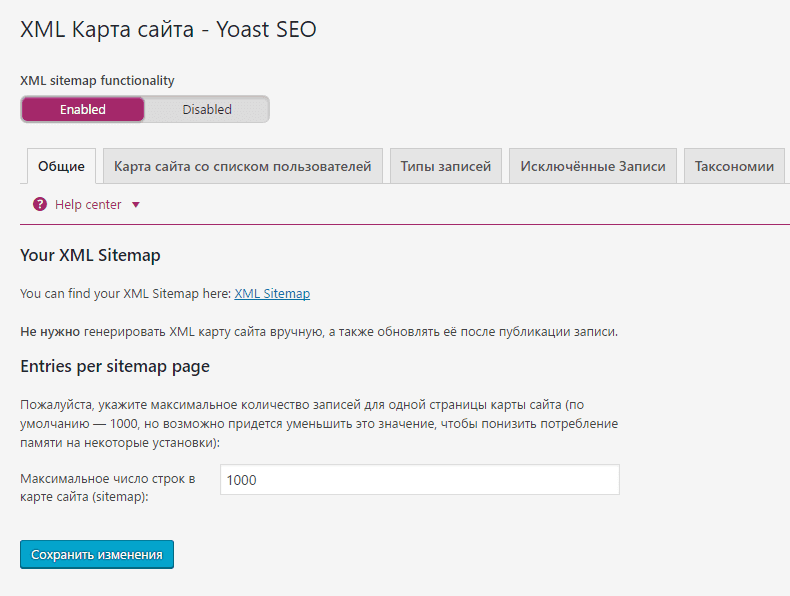
Прокрутите вниз страницу «Функции» и найдите заголовок карты сайта XML. Когда вы найдете его, убедитесь, что вы включили его настройку. Пожалуйста, нажмите на знак вопроса (?), расположенный справа.
Вы можете увидеть краткую информацию о XML-карте сайта прямо под ее заголовком. Есть также два предложения с гиперссылкой, расположенной в правой части текста. Нажмите кнопку «Просмотреть XML-карту сайта», чтобы продолжить.
Нажмите кнопку «Просмотреть XML-карту сайта», чтобы продолжить.
WordPress открывает страницу, на которой отображаются все карты сайта, включенные в ваш сайт. Кроме того, вы также можете открыть эту страницу позже, используя заданный формат URL. Замените слово «название веб-сайта» на ваше фактическое имя веб-сайта.
http://www.websitename.com/sitemap_index.xml
B. Создание XML-карты сайта с помощью плагина RankMathRankMath — это бесплатный плагин WordPress, который предоставляет широко признанные передовые методы SEO. С этим расширением вы получаете чистый и простой в использовании интерфейс. Он также проводит подробный анализ, чтобы выявить основные проблемы SEO на вашем сайте.
Давайте установим RankMath на WordPress и научимся создавать с его помощью XML-карту сайта. Сначала перейдите на страницу «Добавить плагины» на панели инструментов WordPress. Введите его ключевое слово в текстовое поле и выберите первый вариант с более чем 400 000 загрузок.
Теперь перейдите на боковую панель WordPress и найдите кнопку RankMath. Наведите на него курсор мыши, и вы увидите выпадающую строку меню. Нажмите на опцию «Настройки карты сайта» в меню.
Вы входите на страницу с общими настройками, касающимися файлов Sitemap в формате XML. Обратите внимание на сообщение, отображаемое прямо под заголовком. Вы можете увидеть URL-адрес, который приведет вас к карте сайта для вашего веб-сайта. Нажмите здесь.
После того, как вы нажмете на этот URL-адрес, RankMath перенесет вас на страницу XML Sitemap. На снимке экрана ниже вы можете видеть, что наш XML-файл индекса карты сайта содержит пять карт сайта. Плагин RankMath сгенерировал все эти карты сайта.
Вернитесь в интерфейс плагина RankMath и внесите дополнительные изменения в карты сайта. Вы также можете пинговать Google и Bing всякий раз, когда обновляете карты сайта. Пожалуйста, нажмите кнопку «Сохранить изменения» после завершения всех изменений.
C. Создание XML-карты сайта с помощью плагина Google XML Sitemap
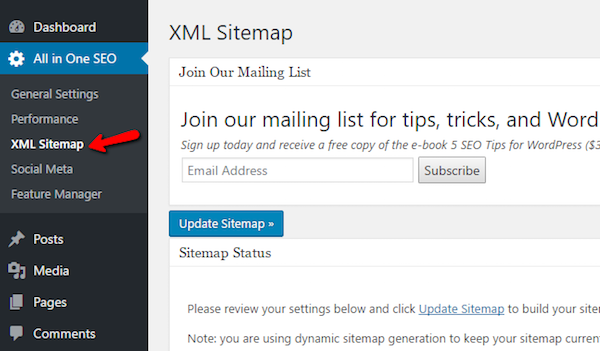
Создание XML-карты сайта с помощью плагина Google XML Sitemap Плагин Google XML Sitemap — популярный плагин, который можно использовать для создания карт сайта для SEO. Он также автоматически выполняет поиск в таких системах, как Google и Bing, после внесения любых изменений в ваш контент.
Давайте узнаем, как создавать XML-карты сайта с помощью этого полезного плагина. Перейдите на страницу «Добавить плагины» на панели управления WordPress и введите Google XML Sitemaps в текстовом поле ключевого слова. Установите первый плагин, загруженный Auctullo .
WordPress открывает страницу «Установленные плагины». Прокрутите вниз, пока не увидите опцию Google XML Sitemap. Посмотрите на правую часть названия, и вы увидите его краткое описание и несколько кнопок. Нажмите кнопку «Настройки», чтобы продолжить.
Вы попадаете на страницу XML Sitemap Generator с множеством разделов и опций. Посмотрите на первый раздел этой страницы. Вы можете увидеть текст, указывающий на URL-адрес вашего файла индекса карты сайта для веб-сайта. Нажмите на этот текст с гиперссылкой.
Вы можете увидеть текст, указывающий на URL-адрес вашего файла индекса карты сайта для веб-сайта. Нажмите на этот текст с гиперссылкой.
Эта гиперссылка ведет на страницу XML Sitemap Index. Вы можете увидеть URL-адрес всех дочерних карт сайта и дату их последнего изменения, созданные плагином Google XML Sitemap.
Кроме того, этот плагин также предоставляет множество настроек, связанных с вашими XML-картами сайта. Например, вы можете уведомлять Google и Bing о любых изменениях или обновлениях на вашем сайте.
Прокрутите вниз страницу XML Sitemap Generator, пока не увидите кнопку «Параметры обновления». Теперь нажмите на эту кнопку после завершения редактирования.
D. Создание XML-карты сайта с помощью XML-карты сайта и плагина Google News XML-карта сайта и новости Google — это плагин WordPress, который создает XML-карты сайта и протокол Google News Sitemap. Он поддерживает многоязычные плагины, такие как Polylang и WPML, чтобы одинаково индексировать все языки в поисковых системах.
Давайте начнем процесс, установив его на нашу панель инструментов WordPress. Введите ключевое слово «XML Sitemap и Google News Ravanh» в текстовое поле на странице «Добавить плагины». Установите первый вариант с более чем 90 000 активных установок, как показано на снимке экрана.
После этого перейдите на панель инструментов WordPress и прокрутите вниз, пока не увидите параметр «Настройки» на левой боковой панели. Наведите на него курсор мыши, и вы увидите выпадающее меню. Выберите кнопку XML Sitemap в этом меню.
Вы входите в элемент управления XML Settings, созданный подключаемым модулем XML Sitemaps & Google News. Сосредоточьтесь на правой стороне страницы, где вы можете увидеть раздел «Вид». Щелкните гиперссылку XML Sitemap Index, расположенную прямо под заголовком раздела.
В результате этого действия в вашем браузере откроется новая вкладка под названием XML Sitemap Feed — Index. Вы можете увидеть URL-адрес и даты изменения всех карт сайта, созданных плагином XML Sitemaps & Google News.
Подобно предыдущим плагинам, XML Sitemap и Новости Google также позволяют пинговать поисковые системы. После каждого внесенного вами обновления сообщайте об этом Google, Bing и Yahoo с помощью кнопки, расположенной в разделе «Инструменты».
2. Как создать HTML-карту сайта на вашем сайте WordPress?
После создания карты сайта в формате XML для облегчения поисковых роботов пришло время создать карту сайта в формате HTML для посетителей-людей. Мы шаг за шагом объяснили, как создать карту сайта в формате HTML с помощью плагина WP Sitemap Page.
WP Sitemap Page предоставляет простой подход для добавления карты сайта на ваш веб-сайт. Вы можете создать карту сайта в формате HTML, которая включает список всех важных страниц и сообщений в одном месте.
Давайте проделаем тот же процесс, что и для установки любого другого плагина в WordPress. Перейдите на страницу добавления плагинов и введите ключевое слово WP Sitemap Page в текстовое поле. Установите и активируйте первый вариант, загруженный Тони Аршамбо.
Вернитесь к панели инструментов WordPress и прокрутите вниз, пока не увидите кнопку «Настройки» на боковой панели. Вы можете увидеть раскрывающееся меню при наведении на него курсора. Нажмите на пункт WP Sitemap Page в меню, как показано на скриншоте.
Его интерфейс редактирования позволяет настроить внешний вид вашей карты сайта. Поскольку ваша веб-аудитория будет взаимодействовать с ним, убедитесь, что он нравится человеческому глазу. WP Sitemap Page также позволяет исключить некоторые страницы, типы сообщений и т. д.
Следующий шаг включает в себя нажатие кнопки Сохранить изменения. Вы можете найти эту кнопку в конце страницы.
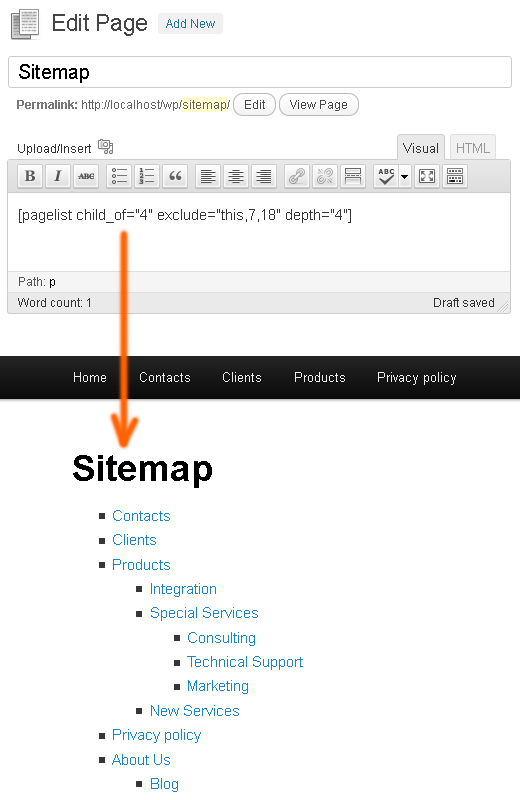
Чтобы отобразить карту сайта в формате HTML на вашей веб-странице, вы должны вставить текст шорткода на эту конкретную страницу. Если вы хотите отобразить все его страницы на карте сайта, скопируйте этот код:
[wp_sitemap_page]
WP Sitemap Page также предоставляет множество других шорткодов. Эти коды позволяют настроить тип контента, который вы хотите отображать. Взгляните на скриншот ниже.
Взгляните на скриншот ниже.
Перечислите шорткод, который вы хотите вставить на свою веб-страницу, и вернитесь в панель управления WordPress. Нажмите на опцию «Страницы» на боковой панели. Вы можете выбрать опцию «Сообщения», если вместо этого хотите вставить карту сайта в сообщение.
Вы можете увидеть все страницы, которые вы создали для своего сайта WordPress. Выберите любой из них и нажмите кнопку редактирования, расположенную под заголовком страницы. Например, мы выбрали страницу «О нас», и здесь вы можете увидеть ее кнопку «редактировать».
Теперь вы находитесь в интерфейсе редактирования страницы вашего сайта. Перейдите в конец содержимого и вставьте шорткод, который вы скопировали ранее. Нажмите кнопку «Обновить» в правом верхнем углу страницы, чтобы сохранить изменения.
Теперь вам нужно проверить, работает ли карта сайта. Просто введите URL-адрес этой страницы на новой вкладке. Или вы также можете щелкнуть параметр «Предварительный просмотр» на предыдущей странице редактирования слева от кнопки «Обновить».
Если вам удалось создать карту сайта в формате HTML, она будет выглядеть так, как показано на снимке экрана выше. Он удобен для пользователя и помогает вашей веб-аудитории удобно ориентироваться.
Как отправить XML Sitemap в Google?
Google быстро находит карты сайта, как только вы отправляете им свои обновления. Однако мы настоятельно рекомендуем отправлять XML-карту сайта вручную. Таким образом, вы можете быть уверены, что Google имеет доступ к вашему сайту.
Для этой цели мы будем использовать инструмент Google Search Console.
Google Search Console помогает вам лучше работать в поисковых системах с помощью различных решений. Он предоставляет обновления о поисковом трафике и производительности вашего веб-сайта, а также помогает вам устранять проблемы.
Посетите официальный сайт Google Search Console и нажмите кнопку «Начать сейчас». Вы должны войти в его панель управления, используя свой адрес электронной почты.
После входа в систему вы попадаете на страницу приветствия этого онлайн-инструмента.
У вас есть два варианта подтверждения права собственности на ваш веб-сайт. Мы рекомендуем вам выбрать второй вариант — Префикс URL. Укажите URL-адрес вашего веб-сайта в текстовом поле и нажмите «Продолжить».
Теперь вы видите, что существует множество методов проверки префикса URL. Google отображает метод по умолчанию с использованием HTML-файла вверху. Однако мы будем использовать второй метод, вместо этого используя HTML-тег.
В текстовом поле есть метатег. Скопируйте код и пока сохраните его в блокноте. Не закрывайте эту вкладку и просто вернитесь в панель управления WordPress.
Следующим шагом будет установка плагина Insert Headers and Footers на ваш сайт. Этот плагин WordPress помогает вам вставлять коды из Google Analytics, Facebook Pixel и других платформ.
Введите ключевое слово «Вставить верхние и нижние колонтитулы» в текстовое поле на странице «Добавить плагины». Установите и активируйте первый вариант с именем владельца WPBeginner.
Теперь взгляните на боковую панель панели инструментов WordPress. Прокрутите вниз, пока не увидите кнопку «Настройки». Наведите на него курсор мыши и выберите параметр «Вставить верхние и нижние колонтитулы» в раскрывающемся меню.
Прокрутите вниз, пока не увидите кнопку «Настройки». Наведите на него курсор мыши и выберите параметр «Вставить верхние и нижние колонтитулы» в раскрывающемся меню.
Вы можете увидеть три текстовых поля для вставки метатегов на странице настроек плагина «Вставить верхние и нижние колонтитулы». Вставьте метатег HTML, который вы скопировали ранее, в сценарии в разделе «Заголовок».
Прокрутите вниз, чтобы нажать кнопку «Сохранить» после вставки тега. Теперь вернитесь на вкладку Google Search Console в браузере. Нажмите кнопку «Подтвердить». После того, как Google подтвердит право собственности на ваш сайт, войдите в панель инструментов Google Search Console.
Теперь пришло время добавить карту сайта вашего веб-сайта в вашу учетную запись Google Search Console. Перейдите на левую боковую панель и нажмите кнопку «Карты сайта», расположенную под темой «Индекс». На этой странице вы можете увидеть раздел «Добавить новый файл Sitemap».
Вам необходимо открыть карту сайта вашего веб-сайта в новом браузере.

 txt
txt