WordPress. Что такое шорткод. Категория: Web-разработка • CMS WoprdPress
Шорткоды — это функции PHP, которые можно задействовать внутри содержимого поста, используя условные обозначения. Например, стандартный вордпрессовский шорткод позволяет вывести галерею внутри поста. Так же, как у функции могут быть аргументы, так и шорткод может иметь собственные параметры.
Создание шорткода
Создать свой шорткод не труднее, чем написать собственную функцию PHP. Например, создадим шорткод [home_url], который при вставке в пост будет выводить ссылку на главную страницу сайта.
add_shortcode('home_url', function() {
return '<a href="' . home_url('/') . '">Домашняя страница</a>';
});
После того, как мы добавим этот код в файл functions.php, созданный шорткод уже можно использовать внутри поста. Это возможно потому, что WordPress сам обрабатывает шорткоды, без дополнительных усилий с нашей сторны.
default-filters.php в директории wp-includes:
add_filter('the_content', 'do_shortcode', 11);Шорткод с параметрами
В качестве примера создадим шорткод, который позволит вставлять в посты ссылку на блог.
add_shortcode('home_url', function($atts) {
$params = shortcode_atts(
[
// значения параметров по умолчанию
'text' => 'Узелки на память',
'href' => 'https://tokmakov.msk.ru',
],
$atts
);
$home_url = '<a href="' . $params['href'] . '">' . $params['text'] . '</a>';
return $home_url;
});
Наш шорткод имеет два параметра — text и href. При использовании этого шорткода внутри поста могут быть заданы оба параметра, только один или вообще ни одного. Если какой-либо параметр не указан, будет использовано значение по умолчанию.
[home_url] [home_url text="Мой блог"] [home_url text="Мой блог" href="https://tokmakov.msk.ru/blog"]
Шорткод с контентом
Давайте возьмём шорткод из предыдущего примера и немного переделаем его, чтобы можно было использовать такие варианты:
[home_url]Мой блог[/home_url] [home_url href="https://tokmakov.msk.ru/blog"]Мой блог[/home_url]
В этом случае у функции-обработчика шорткода будет еще один аргумент $content:
add_shortcode('home_url', function($atts, $content) {
$params = shortcode_atts(
[
// значения параметров по умолчанию
'href' => 'https://tokmakov.msk.ru',
],
$atts
);
if (empty($content)) {
$content = 'Узелки на память';
}
$home_url = '<a href="' . $params['href'] . '">' . $content . '</a>';
return $home_url;
});Применение шорткода
do_shortcode() просматривает текст на наличие в нем шорткодов и применяет зарегистрированные функции к найденным шорткодам.
do_shortcode($content, $ignore_html);
$content(строка, обязательный). Текст в котором нужно преобразовать шорткоды. По умолчанию: нет.$ignore_html(строка). Игнорировать ли шорткоды внутри HTML. Если поставитьtrue, то шорткоды внутри HTML обработаны не будут. По умолчанию:false.
$content может содержать только шорткод. В этом случае функция вернет результат обработки шорткода:
$result = do_shortcode('[somename]');Давайте получим контент записи и обрабатаем в нем все шорткоды:
$content_shortcoded = do_shortcode(get_the_content());
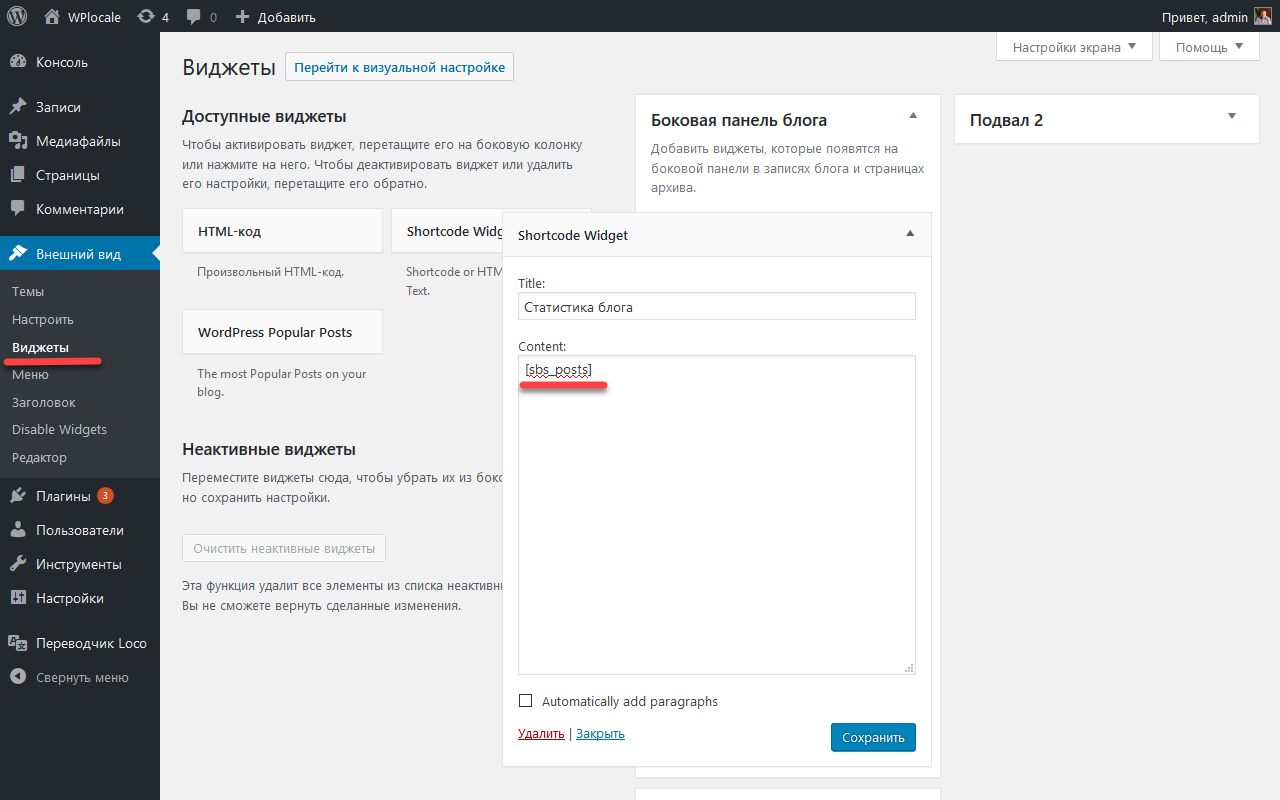
Добавим обработку шорткодов для контента стандартного виджета «HTML-код»:
add_filter('widget_custom_html_content', 'do_shortcode');
А вот для стандартного виджета «Текст» этого делать не нужно. WordPress сам обрабатывает шорткоды для контента этого виджета. В этом нетрудно убедиться, если еще раз заглянуть в исходный код файла
WordPress сам обрабатывает шорткоды для контента этого виджета. В этом нетрудно убедиться, если еще раз заглянуть в исходный код файла
add_filter('widget_text_content', 'do_shortcode', 11);Другие функции для работы с шорткодами
has_shortcode()— проверяет, есть ли в переданном тексте указанный шорткод.remove_shortcode()— удаляет функцию-обработчик для указанного шорткода.remove_all_shortcodes()— удаляет все зарегистрированные шорткоды.shortcode_exists()— проверяет, зарегистрирован ли указанный шорткод.strip_shortcodes()— вырезает все шорткоды из переданного текста.
Что такое шорткоды и как их использовать?
Приветствую, уважаемые читатели wpnice. Сегодня поговорим о такой полезной функции в вашем блоге как шорткоды. А последующие две публикации я посвящу обзору двух самых популярных плагинов по использованию шорткодов. Первый плагин бесплатный – Shortcodes Ultimate. И еще один, платный – Styles with Shortcodes. Изначально хотел сразу приступить к обзору плагинов, но все таки, решил сначала сделать небольшую статью о том, что такое вообще шорткоды.
Сегодня поговорим о такой полезной функции в вашем блоге как шорткоды. А последующие две публикации я посвящу обзору двух самых популярных плагинов по использованию шорткодов. Первый плагин бесплатный – Shortcodes Ultimate. И еще один, платный – Styles with Shortcodes. Изначально хотел сразу приступить к обзору плагинов, но все таки, решил сначала сделать небольшую статью о том, что такое вообще шорткоды.
Что такое шорткоды [shortcodes]?
Говоря простым языком, это возможность превратить сложный PHP код для вывода какого то контента в код короткий, простой и понятный. Если вы знакомы с PHP, то легко сможете создавать шортсоды сами. По крайней мере, простые. В интернете можно найти немало туториалов на эту тему. Если же вы шарахаетесь от любого программирования как «черт от ладана», тогда можете использовать уже готовые плагины для быстрой вставки и использования шорткодов.
Что дают шорткоды?
Прежде всего, это возможность красиво, удобочитаемо, а иногда и более экономно выводить различный контент в ваших записях и страницах.
Шоркоды стали использоваться в WordPress c версии 2.5. Собственно говоря, многие привычные плагины именно тем и занимаются, что выводят необходимый пользователю контент именно в виде шорткодов. Например, плагин – Video Sidebar Widgets или всем известная галерея – Nextgen Gallery. Я уж не говорю о таком популярном плагине как Visual Composer.
Визуально шорткоды выглядят как правило, в виде текста заключенного квадратные скобки –
Ниже на вы можете посмотреть наиболее часто встречающиеся примеры использования шорткодов в текстах постов. Сделаны они с использованием инструментария уже входящего в состав премиум темы для моего сайта. Но точно такие же, можно использовать и установив соответствующие плагины со своими шорткодами, о которых я напишу чуть позднее.
Но точно такие же, можно использовать и установив соответствующие плагины со своими шорткодами, о которых я напишу чуть позднее.
Как их использовать?
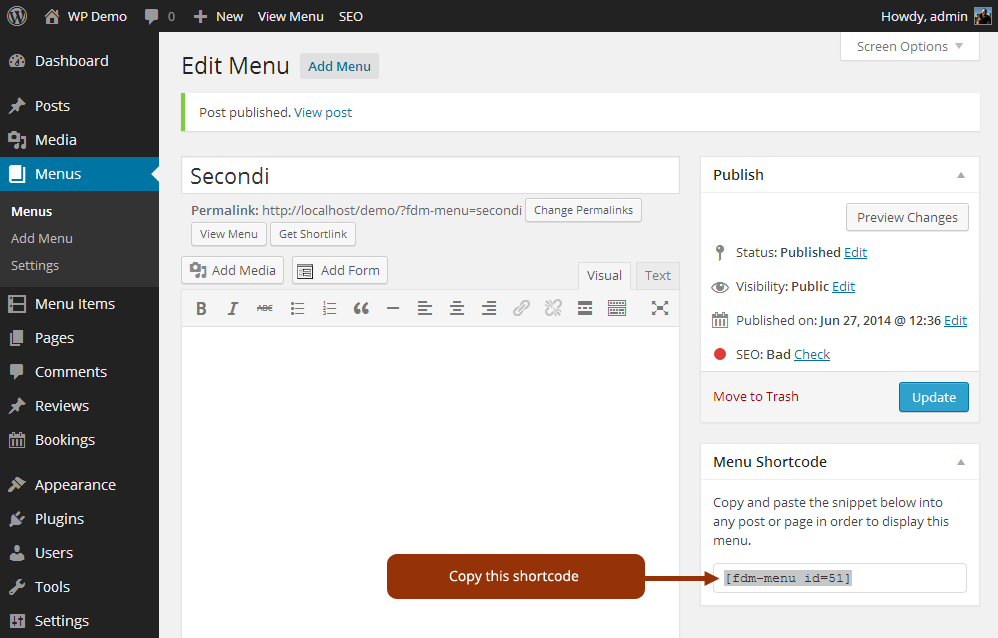
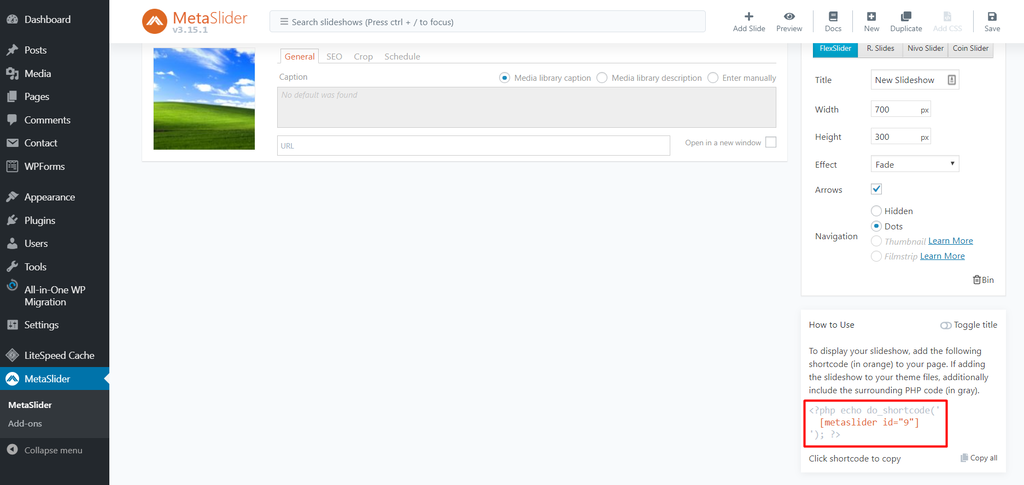
Как правило, в плагине где есть возможность выводить результаты его работы шоркодами всегда есть возможность их скопировать. Например, вы создаете новый слайдер . После создания и сохранения новый шорткод с вызовом созданного слайдера появится в настройках.
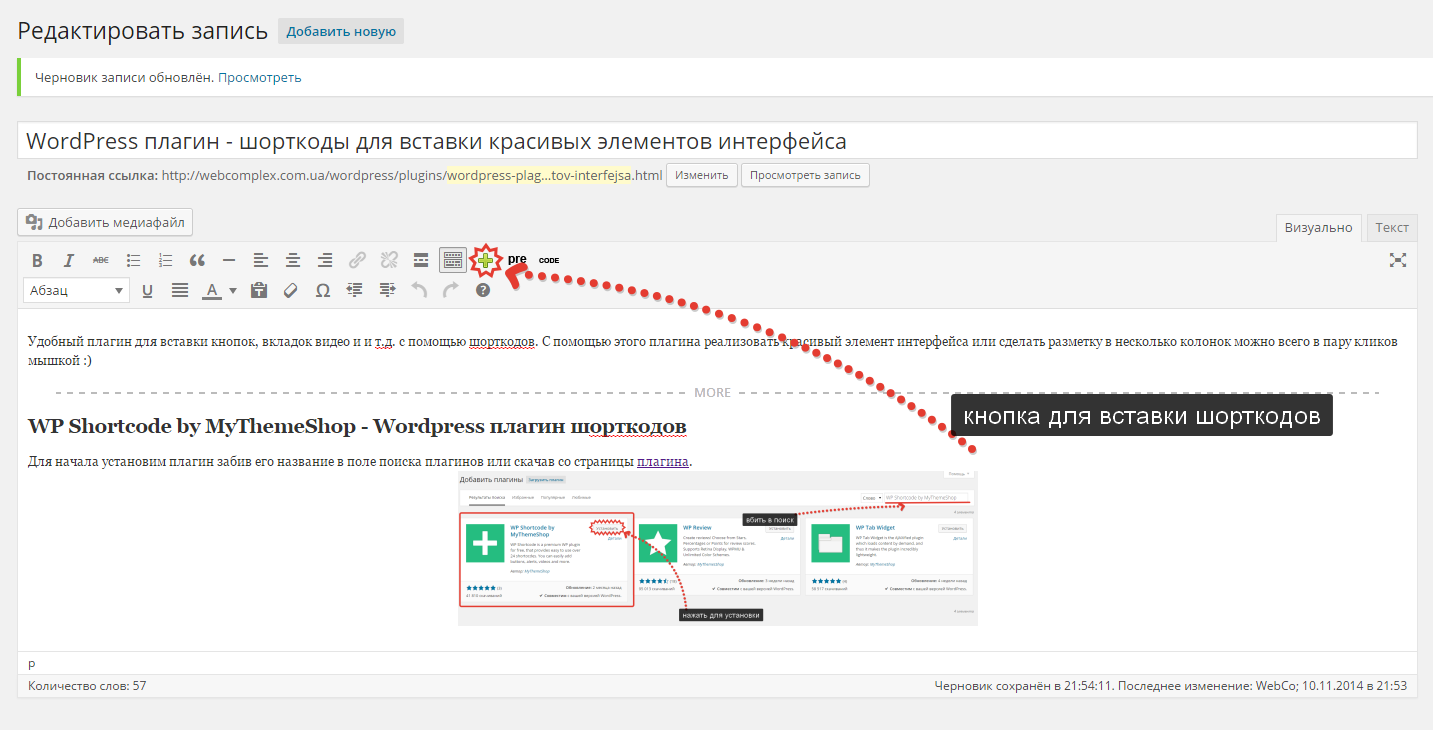
Если вы используете специализированный плагин шоркодов для оформления страниц и записей, то почти всегда после его установки соответствующая кнопка появляется в редакторе. Нажимаете, выбираете нужный шорткод (может появится окно для дополнительного редактирования элементов) и вставляете его в нужное место страницы.
Примеры использования щорткодов
Что такое шорткод?
Смотри выше по тексту
Больной пошел на поправку. Но не дошел.
Воспитанный мужчина не сделает замечания женщине, плохо несущей шпалу.
Граждане! Летайте самолетами Аэрофлота! Спешите! Их осталось совсем немного.
КнопкаБольшая кнопка
Tab 1 | Если вы, посмотрев в зеркало, никого там не увидели. Значит, вы неотразимы!
Tab 2 | Если гора не идет к Магомету, … Значит, травка была не очень……
Tab 3 | Если тебе лизнули зад, не расслабляйся – это смазка!
Разумеется, это далеко не все. В принципе, возможности шорткодов практически не ограничены и конечно не связаны только с текстом. Это может быть вывод слайдеров, видео и аудио и прочих элементов. Использование шорткодов будет особенно актуально в первую очередь, для владельцев бесплатных шаблонов, так как большинство современных премиум тем, уже имеют встроенные наборы шорткодов.
Надеюсь, те кто совсем не знаком с таким понятием как шорткоды, общее представление получили. В следующих постах подробно расскажу о самых мощных плагинах по использованию шорткодов.
Читайте так же:
Shortcodes Ultimate — шорткоды для вашего блога
4 бесплатных WordPress плагина шорткодов
Плагины шорткоды WordPress
Короткие коды (Shortcodes) – это самый простой способ добавления пользовательского контента на ваш сайт. Shortcode = ярлык. Вместо того, чтобы тратить время на создание строки кода, вы можете использовать определенный короткий код, просто используя одну короткую строку. Так вы можете в один клик сделать красивый блок, выделить контент, добавить иконки, спойлер, цитату, карту и многое другое. Именно здесь вступают в действие плагины WordPress для коротких кодов.
Представляем 7 лучших плагинов шорткодов для WordPress, как бесплатные, так и премиум-класса.
Бесплатные плагины для WordPress
Shortcodes Ultimate
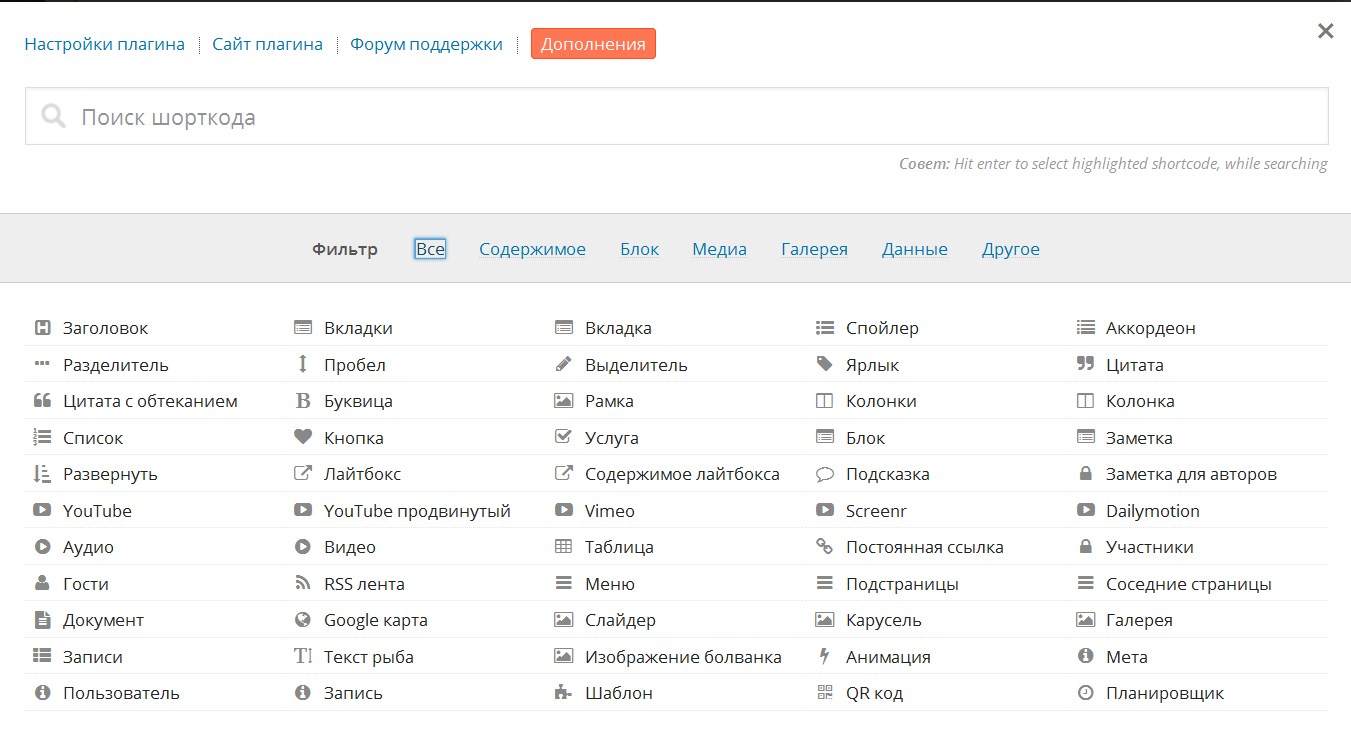
Shortcodes Ultimate – самое популярное решение среди бесплатных плагинов WordPress. Почему он так популярен? Потому что это делает вашу работу с контентом намного проще. Чтобы ваш пользовательский контент был добавлен в посты и на страницы, нужно потратить всего несколько секунд. Особенность этого плагина заключается в том, что он имеет свои короткие коды, классифицированные по типу: контент, поле, медиа, галерея, данные и т. п. Все, что вам нужно сделать, это перейти на страницу или в запись и нажать «Вставить шорткод». С этого момента все будет просто: следуйте подсказкам и заполняйте поля.
Чтобы ваш пользовательский контент был добавлен в посты и на страницы, нужно потратить всего несколько секунд. Особенность этого плагина заключается в том, что он имеет свои короткие коды, классифицированные по типу: контент, поле, медиа, галерея, данные и т. п. Все, что вам нужно сделать, это перейти на страницу или в запись и нажать «Вставить шорткод». С этого момента все будет просто: следуйте подсказкам и заполняйте поля.
Плагин также предоставляет довольно большой набор опций для каждого короткого кода, который вы хотите создать, все это представлено в интуитивно понятной и удобной для пользователя форме. Если вы хотите, чтобы определенная кнопка, слайдер, заметка, видео, лайтбоксы или что-то в этом роде были готовы в считанные секунды, установите Shortcodes Ultimate. И он делает все это бесплатно.
Особенности:
- 40+ профессиональных коротких кодов.
- Премиальные надстройки: дополнительные короткие коды, дополнительные скины для коротких кодов плагинов, специальные короткие коды.

- Полностью адаптивный.
- Пользовательский редактор CSS.
- Пользовательский виджет.
WordPress Shortcodes
Еще один бесплатный плагин, который вставляет в контент разнообразные шорткоды. Вы очень быстро познакомитесь с его интерфейсом и функциями. Прежде чем начинать использовать короткие коды, перейдите к настройкам, чтобы проверить их.
Плагин поставляется в комплекте с пакетом полезных элементов, каждый из которых может пригодится на сайте в какой-то момент: вкладки, списки и разделы, столбцы макетов, ссылки на контент и т. п. Каждый короткий код легко настраивается, вам просто нужно заменить содержимое по умолчанию своим.
Плагин WordPress Shortcodes работает с редактором постов. Просто нажмите кнопку «Shortcode» и откроется отдельное окно со всеми параметрами.
Особенности:
- 26+ коротких кодов и разных элементов.
- Множество параметров для гибкой настройки, включая пользовательский CSS.

- Быстрый и простой в использовании редактор коротких кодов с мгновенными превью.
- Условные короткие коды для отображения / скрытия содержимого на основе определенных проверок или условий.
- Дополнительные премиум пресеты.
Смотрите также:
Различные по функциональности плагины в разделе плагины WordPress
Fruitful Shortcodes
В отличие от других плагинов, Fruitful Shortcodes работает немного по-другому. Он поставляется с большим количеством коротких кодов, которые появятся на панели инструментов редактора, Каждый из которых имеет свой собственный значок. После установки плагина вы найдете все короткие коды, перечисленные в редакторе, и вам просто нужно выбрать те, которые вам нужны. Этот подход очень прост и интуитивно понятен для обычного пользователя.
Шорткоды не могут быть настроены перед вставкой, они автоматически добавляются в запись при нажатии на них. Но вы можете изменить код, удалить текст по умолчанию и добавить свой: изменить размеры, содержимое, цвет и т. п.
п.
Дизайн каждого короткого кода особенный, он выглядит современным и запоминающимся, что приносит пользу вашим постам и страницам. Однако он не содержит большого количества настроек и вариантов короткого кода, но предоставленные – просто потрясающие.
Особенности:
- Автоматически добавляет все короткие коды в панель инструментов редактора после установки.
- 16 различных коротких кодов.
- Шорткоды выглядят современно и имеют привлекательный дизайн.
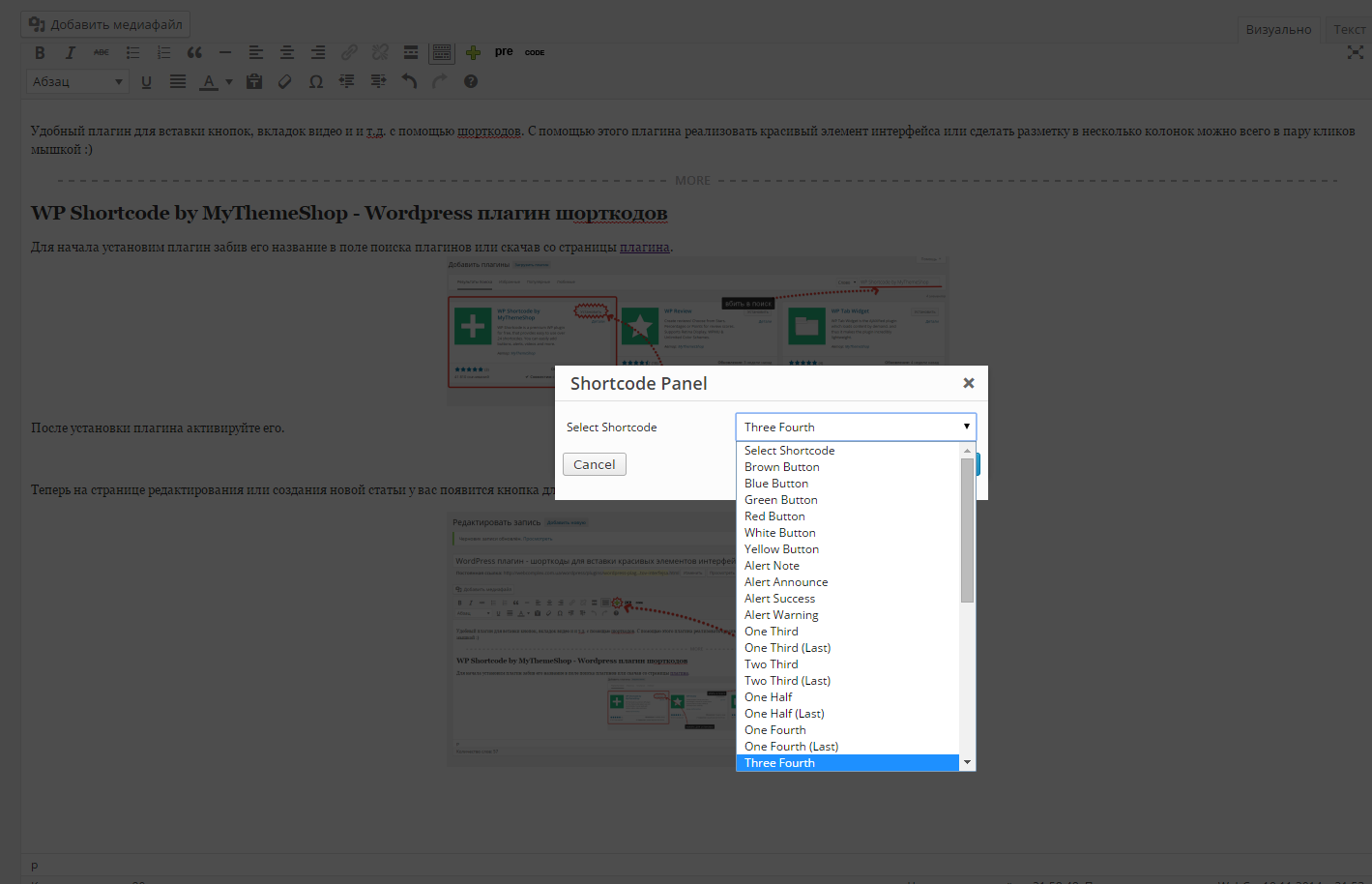
WP Shortcode by MyThemeShop
Современный плагин, готовый к настройке за несколько простых шагов. Установите его и перейдите в запись или страницу, где вы хотите добавить короткий код. Нажмите на значок «зеленый плюс» на панели инструментов, и выпадет список со всеми параметрами.
WP Shortcode подходит для людей, которые не ищут продвинутых коротких кодов и настроек, поскольку он предлагает минимальные возможности. Он фактически добавляет простые короткие коды и позволяет использовать только их основные настройки. Он предоставляет простые кнопки, видео-ссылки, вкладки, раскладки столбцов, предупреждения о спойлерах, Google Maps и еще несколько вещей, которые вы можете использовать по умолчанию. Если вам нужны только простые элементы на вашем сайте, этот плагин является легким и простым в настройке.
Он предоставляет простые кнопки, видео-ссылки, вкладки, раскладки столбцов, предупреждения о спойлерах, Google Maps и еще несколько вещей, которые вы можете использовать по умолчанию. Если вам нужны только простые элементы на вашем сайте, этот плагин является легким и простым в настройке.
Особенности:
- Адаптивный.
- В комплект включены 24+ коротких кода.
- Минималистическая настройка для каждого короткого кода.
- Бесплатная поддержка.
- Простота настройки, удобство и интуитивность.
Премиальные плагины для WordPress
Vision
Vision – это решение, которое поставляется с множеством опций и настроек для каждого короткого кода. Он использует современный дизайн, который сделает ваши страницы и посты привлекательными. Он поставляется с более чем 100 вариантами короткого кода, и все выглядит просто потрясающе.
Социальные иконки многих форм и цветов, таблицы цен, анимированные индикаторы выполнения, счетчики номеров, все типы кнопок, списки, столбцы, анимации и множество других параметров могут быть просто добавлены на ваш сайт всего за несколько кликов.![]() Все за 25 долларов.
Все за 25 долларов.
Особенности:
- 100+ коротких кодов.
- Красивый и современный дизайн, который подходит для любого сайта.
- Полностью адаптивный, в том числе и к сетке.
Дополнительные параметры:
- Цветовые вариации,
- Рисунки, значки, дополнительные настройки и т. п.
- Короткие коды добавлены непосредственно в редактор содержимого WordPress.
Supreme Shortcodes
Supreme Shortcodes – это еще один замечательный и надежный плагин премиум-класса, который предоставляет различные комбинации коротких кодов любого типа. Независимо от функциональности, которую вы хотите добавить на свой сайт, плагин делает его чрезвычайно простым для вас. Существует много категорий с множеством удивительных шорткодов. Перед установкой плагина вы можете протестировать его, поскольку он предлагает предварительный просмотр в реальном времени для всех коротких кодов, с которыми он поставляется.
Всего за $ 21 ваш сайт будет выглядеть так, как вы хотите. И у вас будет все, что нужно, чтобы ваши пользователи откликались на ваш контент. Каждый короткий код имеет большой набор параметров настройки, которые можно легко управлять с панели инструментов.
Особенности:
- Полностью адаптивный.
- Пользовательские CSS.
- 3D-иконки и кнопки.
- 100+ коротких кодов.
- Совместимость Visual Composer.
Intense
Плагин предназначен не только для коротких кодов, но и для пользовательских типов постов, анимации, значков, а также может работать как конструктор страниц. Этот плагин сам по себе может внести значительный вклад в общий внешний вид вашего сайта.
Цена в 25 долларов также включает в себя шаблоны и фрагменты и очень удобный, интуитивно понятный интерфейс. Он имеет 111 современных коротких кодов: медиа, контент, анимацию и эффекты, различные макеты и разделы, слайдеры, пользовательские посты, купоны, счетчики и т. п.
п.
Особенности:
- Адаптивный.
- Оптимизирован для скорости.
- Более 100 коротких кодов и 18+ пользовательских типов постов.
- Конструктор страниц.
- Настраиваемые шаблоны и фрагменты.
Смотрите также:
11 бесплатных и полезных инструментов для разработчиков WordPress читайте здесь.
Подводя итог, вот список лучших плагинов WordPress для коротких кодов:
- Shortcodes Ultimate – бесплатный и удобный плагин, который поставляется с большим пакетом настраиваемых коротких кодов. Советуем, на всякий случай иметь такой плагин на сайте.
- WordPress Shortcodes – добавляет красивые минималистские короткие коды простым способом, но у него не слишком много настроек.
- Fruitful Shortcodes – предоставляет небольшое количество современных коротких кодов с минимальными настройками (вы можете настроить, изменив код).

- WP Shortcode от MyThemeShop – простой плагин, предлагающий минималистические пользовательские параметры и короткие коды. Он поставляется только с основными функциями.
- Vision – обеспечивает более 100 потрясающих коротких кодов и расширенные опции для каждого. Если вы ищете что-то современное и фантазийное, вам понравится этот плагин.
- Supreme Shortcodes – большое количество красивых шорткодов кодов для любых целей, которые необходимы каждому профессиональному сайту. Совместимость с Visual Composer.
- Intense – самый сложный плагин, который поставляется с множеством потрясающих коротких кодов и пользовательских типов постов. Также работает как конструктор страниц.
Источник: themeisle.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles. wordpress.org/wpthemeus/
wordpress.org/wpthemeus/
Shortcode WordPress, скрытые возможности системы
От автора
Привет! Это 15 Урок для «чайников» WordPress, в котором я первый раз расскажу, о скрытых возможностях системы. Называются эти возможности shortcode WordPress или шорткоды Вордпресс. Связаны шорткоды с одноименным API системы.
Что такое API
Напомню, что API это набор библиотек, функций, процедур, констант которые хранятся на отдельном сервисе и получить к ним доступ можно при помощи специальных API функций.
Примерами API могут служить API GitHub, API Facebook, Telegram API, API Яндекс.Карт, api Java Script и т.д.
Используют API разработчики программ и приложений. Чтобы не загромождать код приложения, они используют обращение в интерфейс API, и получают нужную функцию в готовом виде.
Упрощает свою работу при помощи API и система WordPress. Один из таких полезных наборов называется API Shortcode WordPress.
Shortcode WordPress
Shortcode WordPress это специальные кодовые слова или фразы, заключенные в квадратные скобки, которые вызывают нужные функции из набора функций Shortcode API.
Самый простой шорткод WordPress, это код создания галереи в текущей статье из прикрепленных к статье фотографий.
[gаllery]
Пишется шорткод только английскими буквами в квадратных скобках без пробелов. Если ты вставишь в визуальном редакторе, код галереи в статью или страницу, то на этом месте будет показана самая простая галерея всех картинок прикрепленных к данной статье.
Так как картинки можно прикреплять к статье не только в редакторе, но и в медиабиблиотеке, ты можешь пополнять галерею этой статьи без её редактирования.
С развитием визуального редактора системы и добавления визуального редактора в виджеты, шорткоды для пользователя отходят на второй план. Хотя Shortcode WordPress остаются актуальны для разработчиков и ты еще не раз встретишь плагины в которых используются «короткие коды».
Встроенные шорткоды WordPress
На любом сайте WordPress, начиная с версии 2.5 ты можешь использовать следующие фразы в квадратных скобках (шорткоды):
- audio: вставляет и воспроизводит аудиофайл прикрепленный к статье.
 Работает с версии 3.6. Одинарный.
Работает с версии 3.6. Одинарный. - caption: обрезает подпись картинок. Двойной;
- embed: позволяет вставить в статью встроенный элемент (форму). Можно настроить размеры и расположение. Двойной.
- gallery: вставляет в статью галерею из фото. Можно настроить размеры картинок, выбрать их по ID, выбрать расположение. Одинарный.
- playlist: покажет плейлист аудио или видео файлов. Есть настройки и выбор. Одинарный.
- video: вставляет и настраивает видео прикрепленное к статье. Одинарный.
Примечание. Двойной шорткод, означает, что его используют так:
[shortcоde]…[ /shortcоde]
Вывод
Повторюсь, я прекрасно обхожусь без встроенных Shortcode WordPress, поэтому считаю этот урок ознакомительным и не имеющим практического применения. Именно поэтому не приводил в статье примеров использования этих кодов. Если любопытно вот источник: https://codex. wordpress.org/shortcode. На русском тут: https://codex.wordpress.org/ru:Shortcode_API
wordpress.org/shortcode. На русском тут: https://codex.wordpress.org/ru:Shortcode_API
©WPkupi.ru
Еще статьи
Похожие посты:
Shortcodes Ultimate: добавляем шорткоды в WordPress
И снова приветствую вас, друзья, на моем блоге, посвященному WordPress.
Сегодня я бы хотел поговорить о шорткодах. Что это такое и каким плагином их можно реализовать.
Если вы работаете на сайте WordPress, вы можете столкнуться с ситуациями, когда вы хотите добавить какой-то специализированный контент к вашему сообщению/странице, но не знаете, как? Или может быть виджет или контент с какого-либо другого сайта или API. Если вы новичок, то, занимаясь такими делами, вы можете почесать голову или потратить немало времени на поиск в Google правильного ответа.
Чтобы избавить вас от всех этих неприятностей, WordPress предлагает что-то, что делает задачу такого рода очень простой — шорткоды.
Шорткод — это WordPress-специфичный код, который позволяет вам делать изящные вещи без особых усилий. Шорткоды могут встраивать файлы или создавать объекты, которые обычно требуют много сложных строк кода. Проще говоря, shortcode — это ярлык для функции.
Шорткоды могут встраивать файлы или создавать объекты, которые обычно требуют много сложных строк кода. Проще говоря, shortcode — это ярлык для функции.
Другими словами, shortcode — это сжатая форма более крупного и часто сложного фрагмента кода. Это позволяет вам вставить скрипт в раздел контента вашей страницы, который позже будет выполнен WordPress.
Шорткоды были введены в WordPress 2.5, и с тех пор они внесли большой вклад в гораздо более простое выполнение сложной задачи. Использование шорткодов экономит время и позволяет нам делать вещи более простым способом, который в противном случае потребовал бы большого объема технических знаний и кодирования.
Как использовать шорткоды в WordPress
Чтобы использовать шорткод, просто вставьте его на страницу или пост WordPress.
Шорткод выглядит примерно так — [shortcode-name].
Предполагая, что такой шорткод уже определен, при использовании на веб-сайте отображается список самых последних сообщений автора в любом месте сайта.
Вот еще один пример синтаксиса шорткода с использованием гипотетического объекта шорткода «shortcode_ex».
[shortcode_ex] Здесь появляется ваш контент [/ shortcode_ex]
WordPress поставляется со следующими шорткодами по умолчанию:
Видео шорткоды
- [dailymotion] вставляет видео DailyMotion.
- [hulu] вставляет видео Hulu.
- [ted] вставляет видео TED Talks.
- [vimeo] вставляет видео Vimeo
- [youtube] вставляет видео YouTube.
Аудио шорткоды
- отображает загруженный аудиофайл в качестве аудиоплеера.
- [spotify] вставляет музыку из Spotify.
Изображения и документы
- вставляет галерею изображений в сообщение или страницу.
- [instagram] вставляет изображение из Instagram.
- [slideshare] вставляет слайд-шоу из Slideshare.net.
- [слайд-шоу] вставляет слайд-шоу загруженных фотографий.
- [googleapps] встраивает документ из Google Docs.
Разнообразный
Полезные шорткоды для добавления индекса архива блога, контактной формы, опросов и многого другого.
В сегодняшнем посте мы обсудим, как легко добавить шорткоды на ваш сайт WordPress с помощью плагина Shortcodes Ultimate. Итак, начнем.
Плагин Shortcodes Ultimate
Плагины для шорткодов позволяют нам создавать шорткоды легко и гибко, без кодирования. Он содержит набор предопределенных шорткодов, которые вы можете скопировать и вставить на свою страницу/пост. На рынке доступно множество плагинов для шорткодов. В этой статье мы сосредоточимся на плагине Shortcodes Ultimate от Владимира Анохина.
Shortcodes Ultimate — популярный плагин для WordPress, который можно использовать для создания вкладок, кнопок, полей, адаптивных видео и многого другого. Он поставляется с более чем 50 потрясающими шорткодами и генератором шорткодов для создания пользовательских шорткодов.
Чтобы использовать плагин, просто установите его и нажмите кнопку «Шорткоды» на своей странице/посте. Он может быть интегрирован с надстройками премиум-класса для дальнейшего улучшения его функциональности.
Этот плагин очень популярен в сообществе WordPress, о чем свидетельствует тот факт, что он имеет более 800 000 активных установок и более 4000 5-звездочных оценок на момент написания этой статьи.
Ключевые особенности Shortcodes Ultimate Plugin
- Более 50 профессионально выглядящих готовых шорткодов
- Полностью отзывчивый
- Выделенный текст, поле отображения, изображения, Google Maps и т. д.
- Пользовательский редактор CSS
- Вставка шорткода в 1 клик с предварительным просмотром
- RTL поддержка и хорошо работает с многоязычными источниками
- Мощный API
Установка Shortcodes Ultimate
Установка плагина проста и включает в себя несколько шагов, описанных ниже.
- Войдите в свою панель администратора WordPress.
- Выберите вкладку «Плагины» в меню левой боковой панели.
- Нажмите на кнопку «Добавить новый» из вкладки плагинов
- Появится новое окно, введите «Shortcodes Ultimate» в меню поиска в верхнем левом углу окна и нажмите «Enter».

- Появится список плагинов. Отсюда выберите плагин и нажмите кнопку «Установить сейчас».
После завершения установки нажмите на «Активировать»
После активации вы будете перенаправлены на страницу плагинов, где вы сможете найти плагин Shortcodes Ultimate и другие. Вот и все, теперь вы готовы использовать плагин и создавать шорткоды на своем сайте WordPress.
Изучение Shortcodes Ultimate
После установки Shortcodes Ultimate на панели инструментов появится меню «Shortcodes». Нажмите на меню «Shortcodes», а затем на «Example Menu». Это откроет страницу примеров. На этой странице есть предварительно скомпилированный список наиболее часто используемых коротких кодов (shortcode (англ.) short — короткий), которые вы можете использовать.
«Accordions, Spoilers, Styles и Anchors» — это позволяет нам добавлять такие вещи, как аккордеоны и якоря. Аккордеоны используются, если вы хотите скрыть некоторый контент под знаком «+», который раскрывается, чтобы раскрыть ваш контент, при нажатии. Есть также несколько различных доступных стилей и значков, которые вы можете добавить на фасад.
Есть также несколько различных доступных стилей и значков, которые вы можете добавить на фасад.
«Tabs & tab anchors»
Это позволяет добавлять различные вкладки на ваши страницы с несколькими опциями стилей.
«Column Layout»
Этот шорткод можно использовать для разбиения содержимого вашей страницы на несколько столбцов.
«Media Elements»
Добавьте медиа-файлы, такие как YouTube, Vimeo, видеофайлы в ваш пост/страницу, используя этот шорткод.
«Animations»
Этот шорткод позволяет нам добавлять анимацию, такую как текст, летящий со всех сторон, разные цвета, анимированные столбцы, кнопки и многое другое. Анимации улучшают ваш контент и полезны для выделения любого конкретного контента для ваших пользователей.
Помимо основных шорткодов, есть также несколько других доступных шорткодов.
Создание шорткодов с помощью плагина Shortcodes Ultimate
После установки мы можем обнаружить, что этот плагин поставляется с более чем 50 готовыми шорткодами, классифицированными по стилю, написанию контента, разделению контента.
Чтобы добавить шорткод на свою страницу, перейдите на панель администратора и нажмите «Страницы», а затем выберите страницу, на которую вы хотите добавить свой шорткод.
На экране редактора постов вы должны заметить, что в меню редактора добавлена новая кнопка под названием «Вставить шорткод».
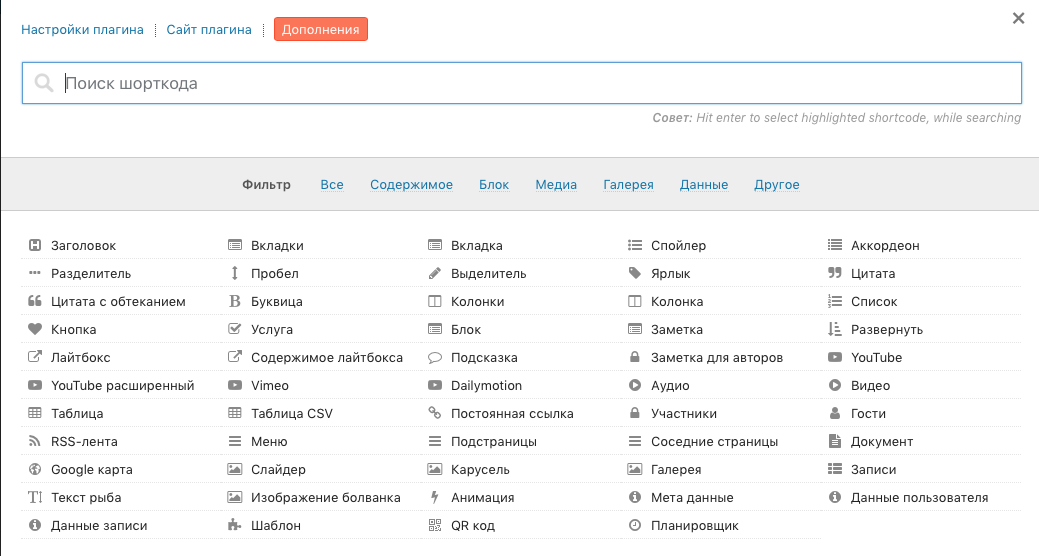
Нажмите на эту кнопку, и вы увидите следующую страницу. Здесь вы можете выбрать подходящий шорткод в зависимости от ваших требований. Шорткоды также могут быть отфильтрованы на основе содержимого, поля, медиа, галереи, данных и т. д.
Сделав свой выбор, вы можете либо настроить этот элемент, чтобы изменить его внешний вид, либо просто вставить его таким, какой он есть.
Теперь нажмите на кнопку «Вставить шорткод», чтобы вставить ее на свою страницу/пост.
И все, ваш шорткод теперь вставлен в вашу страницу/пост.
Вот так будет выглядеть кнопка.
Шорткод для разделения содержимого нашей страницы на несколько столбцов
Перейдите на панель инструментов, а затем во вкладку «Страницы». Создайте новую страницу или выберите существующую и нажмите » Вставить шорткод», как указано выше.
Создайте новую страницу или выберите существующую и нажмите » Вставить шорткод», как указано выше.
В примере мы собираемся разделить содержимое, используя столбцы. Столбцы, однако, находятся в строках. Поэтому мы начнем с добавления шорткода «Rows», нажав на опцию «Row».
Откроется диалоговое окно «Добавить строку». Поскольку мы хотим создать макет из 3 столбцов, мы не будем вносить никаких изменений и не нажимаем кнопку «Установить шорткод».
Шорткод строки теперь должен быть вставлен в ваш пост. Вставьте содержимое между [su_row] и [/su_row].
Теперь вы можете вставить шорткоды «Column» в шорткоды «Rows», чтобы создать макет из нескольких столбцов.
Поместите курсор в начало шорткода строки и снова нажмите кнопку «Вставить шорткод» и выберите «Column» из параметров шорткода.
Настройте параметры из меню параметров шорткода «Column» и нажмите кнопку «Вставить шорткод», как только вы закончите.
Шорткод теперь будет отображаться в вашем редакторе сообщений.
Вы можете добавить больше столбцов, повторив описанные выше действия или просто скопировав существующие шорткоды.
Наконец, заполните пробелы между шорткодами своим содержимым. Когда вы закончите, нажмите кнопку «Обновить/Опубликовать», чтобы завершить процесс.
Вывод будет выглядеть примерно так в зависимости от количества добавляемых столбцов и размера каждого столбца.
Подведем итог
Хотя шорткоды не совсем интуитивны из-за их ограниченной возможности предварительного просмотра содержимого в редакторе, они хорошо работают для добавления динамических элементов внутри постов и страниц.
Если вы знаете, что вам просто нужно скопировать и вставить их в редактор, с ними станет очень легко работать. Некоторые плагины даже имеют дополнительные параметры для своих шорткодов, которые можно использовать для настройки вывода.
Надеюсь вам будет интересна эта статья. А у меня на этом все — буду ждать вас снова на страницах своего блога.
А вы используете на своих страницах/постах шорткоды? Или на вашем сайте есть хотя бы один шорткод?
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
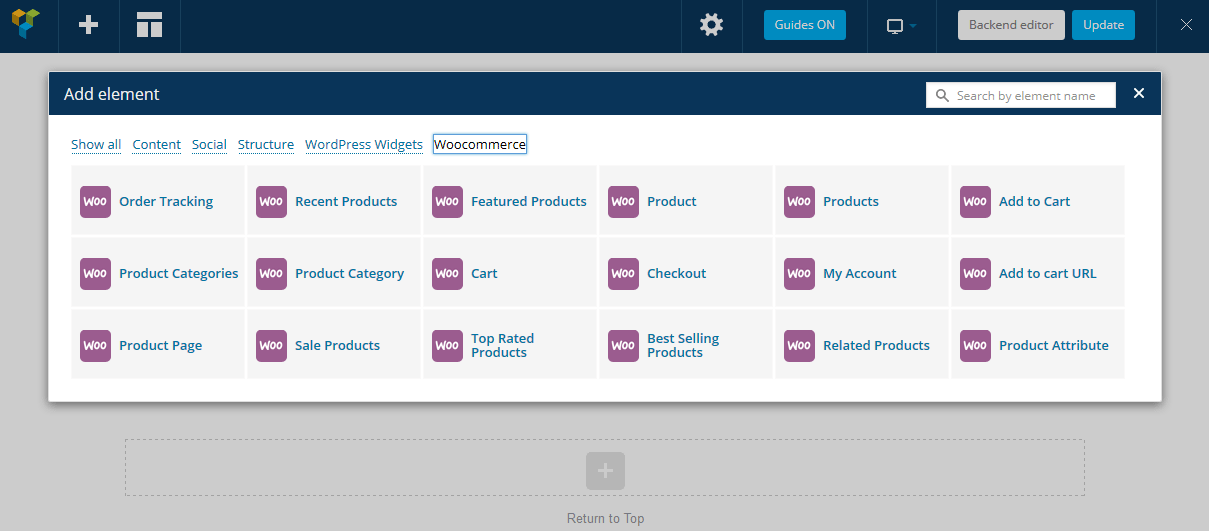
Шорткоды WooCommerce на примерах
Шорткоды WooCommerce могут быть знакомы не всем. Даже если у вас есть магазин WooCommerce, это может быть функция, с которой вы еще не сталкивались и не осознаете, насколько они могут быть полезны.
Шорткоды WooCommerce — это небольшие фрагменты кода, которые вы можете разместить в любом месте вашего сайта для отображения товаров WooCommerce или призывов к действию, таких как кнопки «Купить сейчас». Существует множество способов их использования, и они должны работать в рамках любой темы с установленной WooCommerce.
Шорткоды WooCommerce — добавить товары на главную страницу
Первое очевидное место, где шорткоды WooCommerce пригодятся, — это ваша домашняя страница. Это идеальное место для отображения динамически обновляемой сетки ваших последних продуктов. После того, как шорткод был добавлен, вам не нужно редактировать его снова. Он будет автоматически отображать самые последние продукты, придавая вашей домашней странице свежий новый вид каждый раз, когда вы добавляете новые товары в свой магазин.
После того, как шорткод был добавлен, вам не нужно редактировать его снова. Он будет автоматически отображать самые последние продукты, придавая вашей домашней странице свежий новый вид каждый раз, когда вы добавляете новые товары в свой магазин.
Вот шорткод WooCommerce, который можно использовать на главной странице для отображения последних дополнений:
[products limit="8" columns="4" orderby="date" order="DESC" visibility="visible"]
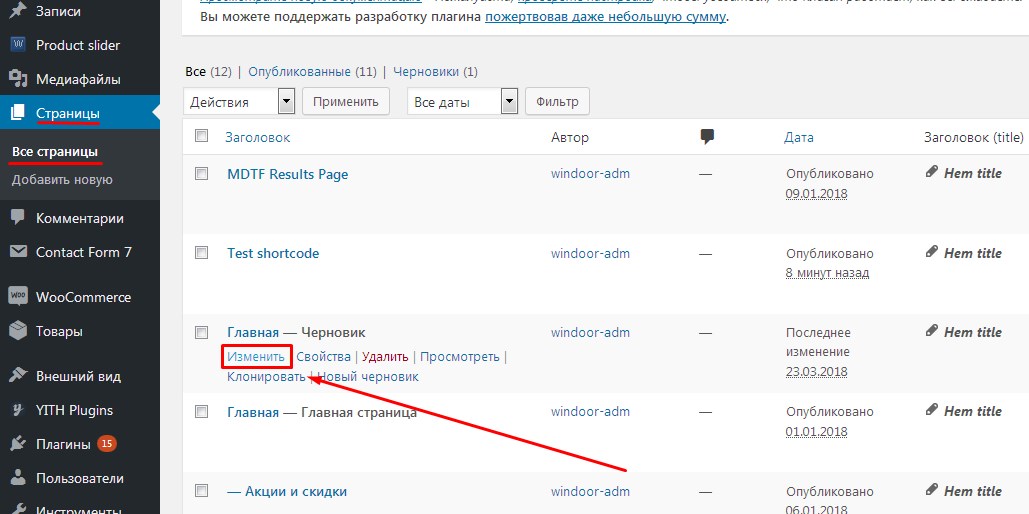
Просто заходим на нужную страницу, выбираем «Шорткод», как на изображении ниже
И добавляем нужный шорткод
Что означает каждый атрибут:
- Limit-количество отображаемых продуктов
- Columns-количество колонок.
- Orderby – вы можете упорядочить их по дате, id, menu_order, популярности, рейтингу и названию.
- Order — это либо в порядке убывания (DESC), либо в порядке возрастания (ASC).
- visibility -товары, доступные для просмотра в магазине и результатах поиска.

Этот шорткод WooCommerce приводит к аккуратной сетке из 8 продуктов, разделенных на 4 столбца.
Отображение самых популярных продуктов с помощью шорткодов WooCommerce
Точно так же, как вы можете показать самые последние товары, вы можете показать свои самые продаваемые продукты. Все динамично обновляется и отлично подходит для показа сезонных популярных идей подарков.
Для этого вы можете использовать следующий шорткод WooCommerce:
[products limit="4" columns="4" orderby="popularity" ]
Результат:
Создание сетки товаров, поступающих в продажу
Далее мы создадим совершенно новую страницу и назовем ее «Мужские товары для продажи» – в ней будут перечислены исключительно товары для продажи с категорией для мужчин. Мы хотим, чтобы эта страница автоматически заполнялась каждым товаром по сниженной цене в категории «мужчины» в WooCommerce.
Для этого я использую этот шорткод WooCommerce.
[products limit="100" columns="4" orderby="popularity" on_sale="true" category="men" ]
У меня не так много продуктов в этой категории, поэтому лимита в 100 больше, чем достаточно, и охватывает любые дополнительные товары, добавленные позже. Ключевыми дополнительными переменными являются on_sale= «true» и category= «men», в которых перечислены только предметы продажи в рамках вышеупомянутой категории. Опуская конкретное имя селектора категорий, вы просто отобразите все товары продажи среди каждой категории.
Шорткоды WooCommerce — как отобразить шаблон списка категории
Кроме того, можно не просто отображать продукты с помощью шорт-кодов WooCommerce. Вы также можете показать категории. Если вы хотите создать страницу для перечисления всех категорий ваших продуктов, это очень просто. Просто используйте этот шорткод WooCommerce:
[product_categories]
Он будет отображать все ваши категории, и результат будет выглядеть как скриншот ниже, если вы добавили миниатюру категории к каждой из них.
Но что делать, если вы хотите показать только определенные категории?
Для этого можно использовать другой шорткод. Это та же базовая структура, что и другие шорткоды в WooCommerce. Вы перечисляете идентификаторы категорий, разделенные запятыми.
[product_categories ids= " 95, 102, 126"]
Как узнать, какие идентификаторы есть у моих категорий?
Вам нужно перейти в раздел: Товары> категории > и нажать кнопку в категории. Вы увидите идентификатор в url-адресе Вашего браузера. Например, tag_ID=95, поэтому 95 — это идентификатор категории.
Как включить конкретные продукты в пост блога с помощью шорткода
Один из аспектов, который часто упускается из виду, заключается в том, что WordPress — это в основном превосходная платформа для ведения блогов. Многие магазины электронной коммерции совершают ошибку, не публикуя достаточно часто или даже не имея четко определенной стратегии контента в первую очередь. Это не тема данной статьи, но благодаря шорткодам можно быстро и легко добавить прямые действия покупки к продуктам, упомянутым в блоге.
Это не тема данной статьи, но благодаря шорткодам можно быстро и легко добавить прямые действия покупки к продуктам, упомянутым в блоге.
Возьмем любую статью в качестве примера – скажем, что в ней упоминаются три обязательные куртки, которые нужно купить в этом сезоне.
Первый шаг-найти уникальный идентификатор каждого продукта. Вы можете сделать это, перейдя в раздел Товары и наведя курсор мыши на соответствующий элемент.
Вы можете видеть в приведенном выше примере, что идентификатор этого конкретного продукта равен 677. Сделайте то же самое еще для двух продуктов и запишите идентификаторы для каждого из них.
Теперь просто создадим новый фрагмент кода, основанный на предыдущем примере, но явно ссылающийся на эти три идентификатора продукта.
[products ids="677, 680, 691" columns="3"]
Вы увидите, что три числа разделены запятыми. Они будут отображаться в указанном вами порядке. Я использую столбцы= «3», так как в списке есть три идентификатора. Если бы я показывала четыре элемента, я бы изменила это на столбцы= «4».
Если бы я показывала четыре элемента, я бы изменила это на столбцы= «4».
Добавление только одного продукта в сообщение блога (включая пользовательский CSS)
Если мы хотим добавить только один продукт в пост, он будет занимать всю ширину контента – что будет выглядеть немного странно. Можно переместить его вправо и позволить тексту обтекать его.
Шорткод WooCommerce, содержащий только один продукт, выглядит так:
[products ids="694" columns="1"]
А теперь несколько пользовательских CSS, которые вы можете добавить во: Внешний вид > настройка > дополнительный CSS или в дочернюю тему. Обратите внимание на наличие медиа-запроса, который означает, что стиль включается на экранах более 768px. Таким образом, на меньших экранах продукт будет иметь полную ширину.
@media only screen and (min-width: 768px) {
.single-post ul. products.columns-1 {
max-width: 300px;
float: right;
border-left: 1px solid #e2e2e2e2;
padding-left: 40px;
margin-left: 50px;
}
}
products.columns-1 {
max-width: 300px;
float: right;
border-left: 1px solid #e2e2e2e2;
padding-left: 40px;
margin-left: 50px;
}
}Результат:
Использование шорткода WooCommerce add to cart
Если вы не хотите отображать весь продукт, есть способ просто отобразить кнопку «купить».
[add_to_cart id= " 694"]
Вы снова просто меняете идентификатор для продукта, который хотите отобразить.
Как создать страницу отслеживания заказов с помощью шорткода WooCommerce
Одна страница, которая не добавляется по умолчанию в WooCommerce, — это страница отслеживания заказов. Вам нужно будет создать ее самостоятельно, используя шорткод WooCommerce.
Вы можете сделать это, создав новую страницу под названием «отслеживание заказов» и добавив новый блок шорткода к содержимому:
[woocommerce_order_tracking]
Результат будет выглядеть так:
Что такое шорткод корзины WooCommerce?
Когда вы устанавливаете WooCommerce, вы получаете пару страниц, созданных для вас автоматически. Это страницы «корзина», » чек » и «мой аккаунт». Возможно, вы знаете, что они также используют шорткоды WooCommerce. Это все, что нужно, чтобы построить эти страницы.
Это страницы «корзина», » чек » и «мой аккаунт». Возможно, вы знаете, что они также используют шорткоды WooCommerce. Это все, что нужно, чтобы построить эти страницы.
Шорткод корзины WooCommerce:
[woocommerce_cart]
Результат:
Больше информации можно найти на официальном сайте woocommerce https://docs.woocommerce.com/document/woocommerce-shortcodes/
В этой статье можно ознакомиться с применением шорткодов при создании дочерней темы Woocommerce, здесь шоркод добавляется прямо в код.
WordPress. Как использовать шорткоды (на основе Cherry 3.x)
Данный туториал покажет, как использовать шорткоды в шаблонах WordPress.
Шорткоды — это мощный инструмент управления контентом http://codex.wordpress.org/Shortcode. Для использования шорткодов шаблона необходимо:
Все шорткоды условно делятся на следующие группы:
 При выборе появляется лайтбокс с настройками шорткода. Каждая содержит короткое описание с пояснением. Щелкните кнопку Insert Shortcode (Вставить шорткод), когда закончите настраивать опции. Сгенерируется шорткод следующего типа:
При выборе появляется лайтбокс с настройками шорткода. Каждая содержит короткое описание с пояснением. Щелкните кнопку Insert Shortcode (Вставить шорткод), когда закончите настраивать опции. Сгенерируется шорткод следующего типа:[posts_grid columns="3" rows="3" order_by="date" order="DESC" thumb_width="100" thumb_height="100" meta="yes" excerpt_count="20" link="yes" link_text="more" custom_class="custom_class"]
Нажмите Update (Сохранить) для сохранения шорткода, затем кликните Preview Changes (Просмотр), чтобы увидеть, как он выглядит на сайте.
Post List (Список записей) отображает стандартные и кастомные посты подобно странице блога:
[posts_list numb="3" thumbs="large" thumb_width="100" thumb_height="100" post_content="excerpt" order_by="date" order="DESC" link="yes" link_text="more" tags="yes" custom_class="custom_class"]
Mini Post Grid (Мини-сетка записей) — более компактная версия шорткода [post_grid]. Отображает картинки изменяемого размера для стандартных и кастомных записей:
Отображает картинки изменяемого размера для стандартных и кастомных записей:
[mini_posts_grid numb="3" thumbs="small" thumb_width="100" thumb_height="100" order_by="date" order="DESC" align="left"]
Mini Post List (Мини-список записей) — более компактная версия шорткода [posts_list]. Отображает списком стандартные и кастомные посты:
[mini_posts_list numb="3" thumbs="small" thumb_width="100" thumb_height="100" meta="yes" order_by="date" order="DESC" excerpt_count="20"]
Recent Posts (Последние записи) отображает недавние записи, для которых можно настраивать следующие опции (тип записи, количество, формат, длина выписки, название кнопки и другие):
[recent_posts num="3" post_format="standard" meta="false" thumb="true" excerpt_count="20"]
Recent Testimonials (Последние рекомендации): отображает указанное количество рекомендаций в записях кастомного типа, позволяет убирать/добавлять картинки записей и задавать количество слов:
[recenttesti num="2" thumb="true"]
Banner (Баннер) используется для отображения блока со статическим текстом и/или картинкой, названием, ссылкой и т. п.:
п.:
[banner img="#" banner_link="#" title="Title" text="Text" btn_text="Button" target="_self"]
Comments (Комментарии) показывает последние комментарии:
[recent_comments num="5"]
Post Cycle (Цикл записей) отображает различные записи в виде мини-слайдера:
[post_cycle num="5" type="portfolio" meta="false" thumb="true" thumb_width="50" thumb_height="50" effect="slide"]
Carousel (Карусель) отображает записи в форме карусели, содержит дополнительные настройки:
[carousel num="5" type="blog" thumb="true" thumb_width="120" thumb_height="50" date="yes" author="yes" min_items="3"]
Карусель Roundabout — плагин jQuery, превращающий структуру статических элементов HTML в легко управляемый интерактивный элемент в форме карусели:
[roundabout title="Title" num="3" type="blog"]
Service Box (Вспомогательное окно) применяется для отображения блоков информации с заголовком, иконкой, текстом, кнопкой. Основная особенность данного шорткода заключается в наличии установленных ранее иконок. Чтобы иконки отобразились, нужно загрузить файлы icon1.png, icon2.png, icon3.png, и т.п в папку wp_content/themes/your_theme/images на FTP сервере:
Основная особенность данного шорткода заключается в наличии установленных ранее иконок. Чтобы иконки отобразились, нужно загрузить файлы icon1.png, icon2.png, icon3.png, и т.п в папку wp_content/themes/your_theme/images на FTP сервере:
[service_box title="Title" icon="icon1" text="Your text" btn_text="Button" btn_link="#" btn_size="normal" target="_self"]
Hero unit (Блок «главное») показывает основную информацию сайта, рекламу, и т.д. Обычно располагается на главной странице сайта, сразу за хедером:
[hero_unit title="Title" text="Text" btn_text="Button" btn_link="#" btn_style="default" btn_size="normal" target="_self"]
Шорткод Categories (Категории) используется для отображения категорий (в записях блока и в кастомных записях):
[categories]
Tags (Теги) добавляет теги:
[tags]
Grid Columns (Колонки сетки) (span1-12) формирует структуру элементов сетки, где # представляет собой количество колонок от 1 до 12, определяющее ширину элемента:
[span#] [/span#]
Внимание, при создании сетки необходимо «оборачивать» ее элементы в шорткод [row]:
[row] [span6] Your Content... [/span6] [span6] t... [/span6] [/row]
В левой панели Page Attributes (Атрибуты страницы) необходимо выбрать Fullwidth Page (Полноэкранная страница) для Template (Шаблон) .
Fluid Columns (Гибкие колонки) (one_half, one_third…) применяется для структурных элементов сетки, чья ширина задается %:
[one_half] [/one_half]
Внимание, при создании сетки необходимо «оборачивать» ее элементы в шорткод [row_fluid]:
[row_fluid] [five_sixth] Your content... [/five_sixth] [one_sixth... [/one_sixth] [/row_fluid]
Шорткоды Multiple Columns (Множественные колонки) (75% / 25%, и т.п.) упрощают управление контентом путем вставки наиболее используемых вариантов сетки:
[row] [span8] t... [/span8] [span4] Your content... [/span4] [/row]
Label (Метка) отображает метку с заранее заданными стилями:
[label]label[/label]
Highlight (Выделение) выделяет избранный фрагмент текста:
[highlight]Text[/highlight]
Button (Кнопка) применяется для вставки кнопки с различными настройками отображения (стиль, размер, иконка, прочее):
[button text="Text" link="#" size="normal" target="_self" display="inline" icon="no"]
Dropcap (Инициал) отображает инициальную заглавную букву:
[dropcap]L[/dropcap]
Blockquote (Цитата) применяется для цитирования:
[blockquote] Text... [/blockquote]
Набор шорткодов Lists (Списки) (unstyled, check, check2, arrow, arrow2, star, plus, minus — без стиля, флажок, флажок2, стрелка, стрелка2, звездочка, плюс, минус) используется для различных стилизаций списков. Каждый шорткод имеет свой маркер для пунктов списка:
[check_list] List here ... [/check_list]
Video Preview (Видео) позволяет вставить видео файл, загружаемый с внешних ресурсов (youtube, vimeo) или с сайта (внутренний ресурс):
[video_preview post_url="http://demolink.org/blog/video-post-type/" title="yes" date="yes" author="yes"]
Шорткоды Alert Boxes (Информационные окна) (message (сообщение), info (информация), success (успех), danger (опасность)) используются для информационных сообщений:
[alert_box close="yes"]Hello, World![/alert_box]
Шорткод Tabs (Вкладки) задает контент в форме вкладок. В них может находиться статический и динамический контент:
В них может находиться статический и динамический контент:
[tabs tab1="Title #1" tab2="Title #2" tab3="Title #3"] [tab1] Tab 1 content... [/tab1] [tab2] Tab 2 content... [/tab2] [tab3] Tab 3 content... [/tab3] [/tabs]
Accordion (Аккордеон) отображает аккордеон — свернутые панели с заголовками:
[accordions]
[accordion title="title1" visible="yes"] tab content [/accordion]
[accordion title="title2"] another c5Text/pre tab2=ontent tab [/accordion]
[/accordions]
Table (Таблица) отвечает за таблицы:
[table td1="#" td2="Title" td3="Value"] [td1] 1 [/td1] [td2] some title 1 [/td2] [td3] some value 1 [/td3] [/table]
Google Map добавляет карты Google maps. Чтобы шорткод заработал, нужно вставить необходимые координаты с сайта https://maps. google.com:
google.com:
[map src="#"]
Вы можете найти информацию по шорткодам, не вошедшим в данный туториал, в документации к шаблону. Количество шорткодов зависит от версии Cherry плагина и может быть расширено в Вашем конкретном шаблоне.
Вы также можете воспользоваться детальным видео туториалом:
Что такое шорткоды в WordPress? Разъяснение для начинающих
Если вы какое-то время использовали WordPress, вы могли встретить термин «шорткод». Хотя шорткоды — исключительно полезная функция в WordPress, название (по крайней мере, поначалу) не самоочевидно. Это может вас заинтересовать … что такое шорткоды в WordPress?
Вкратце, шорткод — это небольшой фрагмент кода, обозначенный скобками вроде [this] , который выполняет на вашем сайте специальную функцию.Вы можете разместить его где угодно, и он добавит особую функцию на вашу страницу, в сообщение или другой контент. Например, вы можете использовать шорткоды для отображения галерей, видео или даже плейлистов.
Если вас все еще интересует ответ на вопрос «Что такое шорткоды в WordPress?» не волнуйся. Этот пост объяснит основы, покажет вам несколько примеров и предложит несколько плагинов, которые вы можете использовать для расширения выбора шорткодов. Давайте взглянем!
Что такое шорткоды в WordPress?
Поскольку WordPress является платформой с открытым исходным кодом, вы можете настроить ее по своему усмотрению.Это включает добавление совершенно нового кода на ваш сайт. Но если вы не разработчик, добавить код самостоятельно нереально. Вот где шорткоды входят в . Вы можете использовать шорткоды для достижения тех же эффектов, не зная ничего о базовом коде.
Итак, что такое шорткоды в WordPress? Это усеченные фрагменты кода, которые выглядят примерно так:
Большинство шорткодов делают очевидным то, что они делают. Например, приведенный выше код добавляет на ваш сайт аудиофайл.Чтобы использовать его, вы должны вставить его в сообщение или страницу и сразу же увидеть его в интерфейсе пользователя. За кулисами шорткод сообщает WordPress выполнить более длинный фрагмент кода в одном из файлов вашего сайта, но этот процесс не требует от вас дополнительных действий.
За кулисами шорткод сообщает WordPress выполнить более длинный фрагмент кода в одном из файлов вашего сайта, но этот процесс не требует от вас дополнительных действий.
На данный момент у вас может возникнуть вопрос не только «Что такое шорткоды в WordPress?» Вам также может быть интересно узнать, откуда берутся эти шорткоды и как их найти.
В WordPress по умолчанию встроено несколько плагинов, которые мы вскоре обсудим.Но помимо этого, многие плагины также добавляют свои собственные шорткоды, которые могут вам понадобиться для их работы.
Например, наш подключаемый модуль Intergeo Google Maps включает короткие коды, которые вы можете использовать для размещения карты в любом месте вашего сайта. Вы даже можете добавить десятки новых шорткодов через специальные плагины (опять же, подробнее об этом позже).
Как вы используете шорткоды на своем сайте WordPress?
Теперь, когда вы можете ответить на вопрос «Что такое шорткоды в WordPress?», Пора обсудить, как на самом деле их использовать. Для начала давайте кратко рассмотрим шорткоды, которые включены в платформу по умолчанию:
Для начала давайте кратко рассмотрим шорткоды, которые включены в платформу по умолчанию:
- аудио : Встраивает аудиофайлы и разрешает воспроизведение.
- caption : Позволяет заключать подписи вокруг содержимого.
- embed : Позволяет установить максимальные размеры для встроенного элемента (например, изображения или сообщения в социальной сети).
- галерея : Добавляет настраиваемую галерею изображений на ваш сайт.
- список воспроизведения : Создает список воспроизведения аудио или видео.
- видео : Размещает видеофайл, который можно воспроизвести.
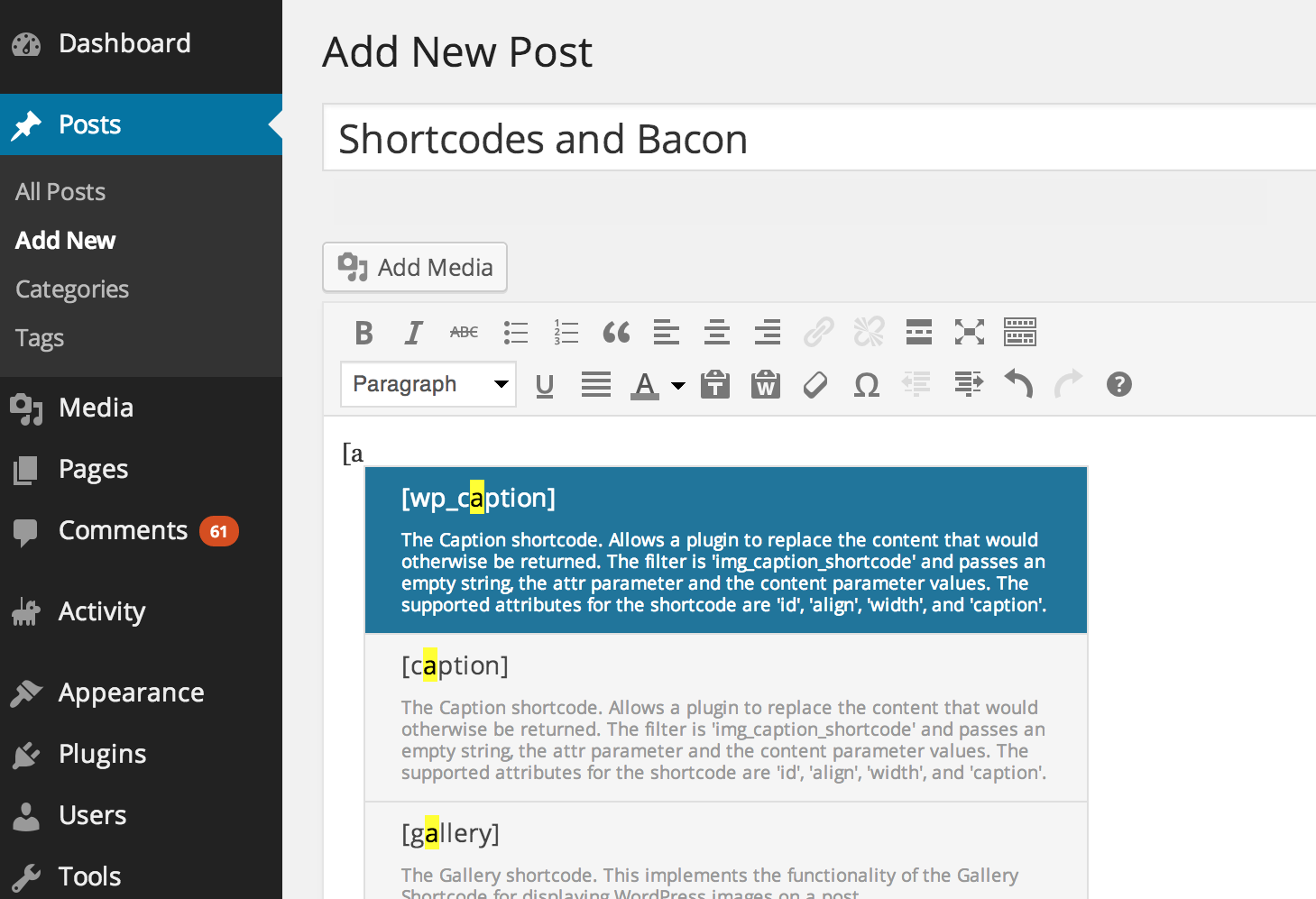
Как любой шорткод, их можно просто скопировать и вставить прямо на ваш сайт. Как правило, они размещаются в записи или на странице. Однако они могут быть размещены в любом месте, куда вы можете добавить код через редактор WordPress, например в настраиваемом типе записи или текстовом виджете.
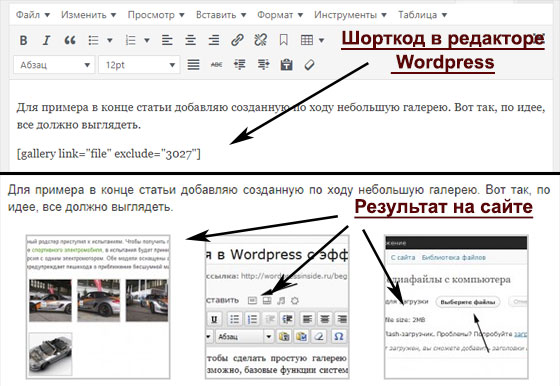
Вы можете разместить шорткод с помощью визуального или текстового редактора:
В этом примере мы использовали текстовый редактор, потому что, вернувшись на вкладку Visual , вы увидите новую функцию.Поскольку мы только что разместили шорткод галереи в сообщении, теперь мы можем отредактировать его, включив в него любые изображения, которые нам нужны:
Конечно, стоит отметить, что не все шорткоды так просты. Фактически, некоторые из них можно даже настроить, чтобы изменить способ их работы. Например, наш плагин WP Product Review позволяет создать короткий код, который отображает ваши отзывы именно так, как вы хотите, чтобы они отображались. Большинство разработчиков, которые включают такие шорткоды в свои плагины, предлагают документацию, которая поможет вам их использовать.
Как правило, вы делаете свои настройки, используя вещи, называемые «параметрами», которые выглядят примерно так:
[параметр shortcodename = "example"] Наконец, вы также можете создавать свои собственные короткие коды с нуля, если у вас есть амбициозность. На самом деле это проще, чем кажется, и вы можете найти множество руководств, которые проведут вас через этот процесс.
На самом деле это проще, чем кажется, и вы можете найти множество руководств, которые проведут вас через этот процесс.
Можете ли вы добавить на свой сайт больше вариантов шорткода?
Краткий ответ на поставленный выше вопрос — «Да!».Вы можете добавить дополнительных шорткодов на свой сайт WordPress, не создавая их самостоятельно. Как мы кратко упоминали ранее, существуют плагины, которые предлагают целый набор новых вариантов шорткода. Все, что вам нужно сделать, это установить плагин и проверить его документацию, чтобы узнать, какие новые варианты доступны.
Например, Shortcodes Ultimate — отличный бесплатный плагин, который добавляет более 50 коротких кодов на ваш сайт. Некоторые предоставляют простые функции, такие как заголовки, списки или цитаты, в то время как другие предлагают более сложные функции, такие как слайдеры, карусели и анимация.Размещение этих коротких кодов очень просто, поскольку Shortcodes Ultimate добавляет новую кнопку в редактор WordPress, которая упрощает процесс. Есть даже дополнительные надстройки, если вам нужен больший выбор.
Есть даже дополнительные надстройки, если вам нужен больший выбор.
Вы даже можете найти плагины премиум-класса для коротких кодов — Vision — прекрасный тому пример. За 25 долларов этот плагин дает вам доступ к более чем 100 шорткодам, многие из которых имеют различные параметры настройки. Вы можете создавать кнопки, поля с ценами, значки социальных сетей и многое другое. Кроме того, вы получите доступ к профессиональной поддержке.
Выбираете ли вы бесплатный или премиальный маршрут, неплохо было бы хотя бы узнать, что доступно. С правильным плагином шорткода работа по созданию контента и созданию вашего сайта может быть значительно упрощена.
Есть ли что-нибудь «плохое» в использовании шорткодов?
Нет! Нет ничего плохого в использовании шорткодов. Однако следует помнить одну вещь:
Если вы используете шорткоды, которые идут в комплекте с вашей темой или как часть плагина, эти шорткоды перестанут работать , если вы когда-нибудь переключите тему или отключите плагин .![]()
Это не «плохо» — это просто то, о чем вы должны знать, чтобы не удивиться в будущем!
Что такое шорткоды в WordPress? Они облегчают вам жизнь.
Шорткодыполезны, потому что они позволяют вам вносить определенные изменения и настройки на свой сайт, даже если вы не кодер. Многие плагины также требуют использования шорткодов, поэтому важно понимать, как их правильно использовать.
В этой статье мы ответили на вопрос: «Что такое шорткоды в WordPress?» К настоящему времени вы должны понимать, что эти небольшие фрагменты кода могут быть размещены практически в любом месте вашего сайта и будут работать автоматически.Вы можете использовать параметры WordPress по умолчанию и даже установить плагин, такой как Shortcodes Ultimate или Vision, чтобы получить больше вариантов шорткода.
У вас есть вопросы о том, как эффективно использовать шорткоды? Выбирайте наши мозги в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению работы сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.

7 лучших плагинов шорткодов WordPress для 2020 (простые в использовании и мощные)
Шорткоды — одни из самых простых способов добавить собственный контент на ваш сайт.Короткий код = ярлык. Вместо того, чтобы тратить время на написание большого количества строк кода для выполнения чего-либо, вы можете получить это, просто используя одну строку. Скопировав этот код в любое место на своем сайте, вы получите необходимый контент за несколько секунд. Здесь в игру вступают плагины коротких кодов WordPress.
Бесплатные плагины коротких кодов для WordPress
Шорткоды Ultimate
Shortcodes Ultimate — самое популярное решение среди бесплатных плагинов для создания коротких кодов WordPress.Почему это так популярно? Потому что это делает вашу жизнь блоггера намного проще. Добавление персонализированного контента в сообщения и страницы займет всего несколько секунд. Хорошая особенность этого плагина заключается в том, что у него есть шорткоды, категоризированные по типу: контент, поле, медиа, галерея, данные и т. Д., И он предлагает элегантный способ выделения тех, которые принадлежат к той же категории.
Д., И он предлагает элегантный способ выделения тех, которые принадлежат к той же категории.
Все, что вам нужно сделать, это перейти на страницу или публикацию и нажать «Вставить короткий код». С этого момента все будет происходить само собой.Он также предоставляет довольно большой набор опций для каждого шорткода, который вы хотите сгенерировать, все они представлены в интуитивно понятном и удобном для пользователя виде. Итак, если вы хотите, чтобы конкретная кнопка, слайдер, заметка, видео, лайтбокс или что-то подобное было готово за считанные секунды, вам понравится Shortcodes Ultimate. И все это делается бесплатно.
Основные характеристики:
- Более 40 коротких кодов профессионального качества. Надстройки
- Premium: дополнительные шорткоды, дополнительные скины для шорткодов плагинов, пользовательские шорткоды.
- Полностью отзывчивый.
- Пользовательский редактор CSS.
- Пользовательский виджет.
- Гутенберг дружелюбный.

- Перевод готов.
Шорткоды Энджи Мейкс
Еще один бесплатный плагин, который вставляет отличные шорткоды в ваш контент. После того, как вы немного ознакомитесь с ним, вы довольно быстро начнете знакомиться с его интерфейсом и функциями. Прежде чем начать использовать шорткоды, перейдите в настройки, чтобы проверить свои предпочтения.
Плагин поставляется в комплекте с пакетом хороших и полезных элементов, которые в какой-то момент могут понадобиться каждому на своем сайте.От столбцов до вкладок, списков и разделов, различных полей, содержимого ссылок и т. Д. Каждый шорткод легко настроить, вам просто нужно заменить контент по умолчанию своим собственным.
ПлагинThe Shortcodes by Angie Makes работает из редактора сообщений. Просто нажмите кнопку «шорткод», и появится отдельное окно со всеми параметрами.
Основные характеристики:
- 30+ шорткодов и различных элементов.
- Множество параметров для гибкой настройки.

- Быстрый и простой в использовании редактор шорткодов.
- Хорошие шорткоды для столбцов разной ширины.
Плодотворные шорткоды
В отличие от других плагинов, Fruitful Shortcodes работает немного иначе. Он поставляется с отличными шорткодами, которые появятся на панели инструментов редактора, каждый со своим собственным значком. Итак, после установки плагина вы найдете все шорткоды, перечисленные в редакторе, и вам просто нужно выбрать те, которые вам нужны. Этот подход очень прост и интуитивно понятен для обычного пользователя.
Шорткоды нельзя настроить перед вставкой, они автоматически добавляются в сообщение, когда вы нажимаете на них.Но вы можете изменить код, удалить текст по умолчанию и добавить свой — вы можете изменить размеры, содержимое, цвет и т. Д.
Дизайн каждого шорткода великолепен, он выглядит современным и запоминающимся, что придает ценность вашим сообщениям и страницам. В нем нет большого количества настроек и параметров шорткода, но предоставленные просто потрясающие.
Основные характеристики:
- Автоматически добавляет все шорткоды на панель инструментов редактора после установки.
- 16 различных шорткодов. Шорткоды
- выглядят современно и имеют привлекательный дизайн.
WP Shortcode от MyThemeShop
Современный плагин, готовый к установке за несколько простых шагов. Установите его и перейдите к записи или странице, где вы хотите добавить шорткод. Щелкните значок зеленого плюса на панели инструментов, и откроется список со всеми параметрами.
WP Shortcode хорошо подходит для людей, которым не нужны расширенные шорткоды и настройки, поскольку он предлагает минимум опций.На самом деле он добавляет простые шорткоды и позволяет только базовую их настройку. Он предоставляет простые кнопки, ссылки на видео, вкладки, макеты столбцов, предупреждения о спойлерах, карты Google и еще несколько вещей, которые вы должны использовать по умолчанию. Итак, если вам нужны только простые элементы на вашем сайте, этот плагин легок, чрезвычайно прост и прост в настройке.
Основные характеристики:
- Адаптивный.
- Включено 24+ коротких кода.
- Минималистичная настройка для каждого шорткода.
- Бесплатная поддержка.
- Проста в настройке, удобна и интуитивно понятна.
Премиум плагины шорткодов WordPress
Видение
Начинающий список лучших плагинов для шорткодов WordPress премиум-класса, Vision — это решение, которое поставляется с множеством опций и настроек для каждого шорткода. В нем используется современный дизайн, благодаря которому ваши страницы и сообщения будут сиять. Вам ни в коем случае не понадобятся определенные функции, которых здесь нет.Он поставляется с более чем 100 вариантами шорткода, и все выглядит просто потрясающе.
Социальные иконки различных форм и цветов, таблицы цен, анимированные индикаторы выполнения, счетчики чисел, все типы кнопок, избранные списки, столбцы, анимации и многие другие параметры могут быть просто добавлены на ваш сайт всего за несколько кликов. Все за 29 долларов.
Все за 29 долларов.
Основные характеристики:
- 100+ шорткодов.
- Красивый и современный дизайн, который подойдет любому сайту.
- Полностью отзывчивый, готов к работе с сетчаткой Retina.
- Дополнительные опции: цветовые вариации, дизайн, значки, дополнительные настройки и т. Д.
- Shortcodes добавлены непосредственно в редактор контента WordPress.
Шорткоды Supreme
Supreme Shortcodes — еще один отличный и надежный плагин премиум-класса, который предоставляет пакет коротких кодов любого типа для любых целей. Какую бы функциональность вы ни хотели добавить к своему сайту, плагин сделает это для вас чрезвычайно простым. Есть много категорий с множеством потрясающих шорткодов, которые ждут, чтобы их использовали.Перед установкой плагина вы можете протестировать его, поскольку он предлагает предварительный просмотр всех шорткодов, с которыми он поставляется.
Всего за 22 доллара ваш сайт будет выглядеть так, как вы хотите, и будет иметь все необходимое, чтобы ваши пользователи могли пользоваться вашими услугами. Каждый шорткод имеет очень большой набор параметров настройки, которыми можно легко управлять с панели инструментов.
Каждый шорткод имеет очень большой набор параметров настройки, которыми можно легко управлять с панели инструментов.
Основные характеристики:
- Полностью отзывчивый.
- Пользовательский CSS.
- 3D иконки и кнопки.
- 100+ шорткодов.
- Обширные карты Google.
- Совместимость с Visual Composer.
Интенсивный
Этот плагин неспроста получил название «Intense». Он предназначен не только для шорткодов, но и для пользовательских типов сообщений, анимации, значков, а также может работать как конструктор страниц. Один только этот плагин может существенно повлиять на внешний вид вашего сайта.
Цена 31 доллар также включает шаблоны и фрагменты и очень удобный, интуитивно понятный интерфейс.Он имеет 111 современных шорткодов: медиа, контент, анимацию и эффекты, различные макеты и разделы, ползунки, настраиваемые сообщения, купоны, счетчики и т. Д.
Основные характеристики:
- Мобильный отзывчивый.

- Оптимизирован для скорости.
- Более 100 шорткодов и 18+ пользовательских типов сообщений.
- Visual Composer готов.
- Настраиваемые шаблоны и сниппеты.
WordPress: заключение
Поскольку онлайн-конкуренция очень высока, главное — найти ярлыки, то есть оптимизировать вашу стратегию, чтобы вы могли быстро создавать качественный контент.Использование шорткодов поможет вам сэкономить много времени, сократив часы до минут.
Подводя итог, вот список лучших плагинов шорткодов WordPress, кратко описывающий:
- Shortcodes Ultimate — бесплатный и удобный плагин, который поставляется с большим пакетом настраиваемых коротких кодов. На всякий случай хорошо, если он есть у вас на сайте.
- Shortcodes by Angie Makes — Простое добавление красивых минималистичных коротких кодов.
- Fruitful Shortcodes — Предоставляет небольшое количество современных коротких кодов с минимумом настраиваемых параметров (вы можете настроить, изменив код).

- WP Shortcode от MyThemeShop — простой плагин, предлагающий минималистичные пользовательские параметры и короткие коды. Он поставляется только с основными функциями.
- Vision — Предоставляет более 100 потрясающих коротких кодов и расширенные параметры для каждого. Если вы ищете модные современные вещи, вам понравится этот плагин.
- Supreme Shortcodes — Большой выбор красивых коротких кодов для любых целей, которые нужны каждому профессиональному сайту. Совместим с Visual Composer.
- Intense — Самый сложный плагин с множеством потрясающих шорткодов и настраиваемых типов сообщений. Также работает как конструктор страниц.
Что вы думаете об этих плагинах коротких кодов WordPress, которые экономят время? Есть ли у вас еще какой-нибудь отличный инструмент?
Бесплатный гид
5 основных советов по ускорению работы сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.

* Это сообщение содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим небольшую комиссию. Не беспокойтесь, вы все равно будете платить стандартную сумму, так что с вашей стороны никаких затрат не будет.
Что такое шорткоды WordPress и как их использовать?
- Home /
- Основы /
- Что такое короткие коды WordPress — и как их использовать?
Новичок в WordPress и хотите знать, что такое короткие коды WordPress? Все ваши друзья по WordPress говорят о том, насколько хороши шорткоды, в то время как вы приятно улыбаетесь и гадаете, о чем они, черт возьми, говорят? Не волнуйтесь — мы вам поможем: к концу этой краткой статьи вы тоже поймете силу скромного, очень недооцененного шорткода WordPress!
Что такое шорткоды WordPress?
Короче говоря, шорткоды WordPress — это специальные теги (короткие фрагменты кода), которые позволяют пользователям быстро и легко добавлять фрагменты предопределенных функций в свой контент. Хммм… слишком абстрактно? Как насчет примера? — допустим, у вас есть тема (или плагин), которая позволяет вам вставлять кучу интересных вещей в ваши сообщения или страницы *, например, всплывающие подсказки (те маленькие поля с дополнительной информацией, которые иногда появляются, когда вы наводите курсор на что-то), столбец макеты, галереи, кнопки, цитаты, цитаты, кнопки социальных сетей и т. д. и т. д.… ну, скорее всего, как нет, способ, которым вы будете вставлять такие фрагменты предопределенной функциональности, — это написать шорткод или использовать какой-то графический интерфейс (обычно доступный при нажатии на какой-либо значок или другой значок, расположенный над визуальным редактором — при условии, что такой значок существует) для автоматического создания для вас определенного шорткода.
Хммм… слишком абстрактно? Как насчет примера? — допустим, у вас есть тема (или плагин), которая позволяет вам вставлять кучу интересных вещей в ваши сообщения или страницы *, например, всплывающие подсказки (те маленькие поля с дополнительной информацией, которые иногда появляются, когда вы наводите курсор на что-то), столбец макеты, галереи, кнопки, цитаты, цитаты, кнопки социальных сетей и т. д. и т. д.… ну, скорее всего, как нет, способ, которым вы будете вставлять такие фрагменты предопределенной функциональности, — это написать шорткод или использовать какой-то графический интерфейс (обычно доступный при нажатии на какой-либо значок или другой значок, расположенный над визуальным редактором — при условии, что такой значок существует) для автоматического создания для вас определенного шорткода.
Как выглядит шорткод?
Обычно примерно так (обратите внимание на квадратные скобки):
[недавние сообщения]
… который при просмотре на веб-сайте будет — при условии, что такой шорткод был создан / предопределен для него — отображать выборку самых последних сообщений автора в том месте, где на публикации / странице они решили написать его.
Итак, что вы можете делать с короткими кодами?
Короче говоря, шорткод позволит вам получить доступ к любым функциям, которые тот, кто создал шорткод, определил для него — от чего-то столь же простого, как вставка значка или изменение цвета некоторого текста, до вставки все-поющего все- Танцующая галерея изображений, которые скользят по странице, выглядят просто потрясающе!
Например:
Отличный пример того, как использование шорткодов действительно может иметь значение, — это создание макетов страниц: в наши дни не редкость, когда просматриваешь веб-сайт и сталкиваешься с полноразмерной страницей, отображающей абзац за абзацем текста, охватывающего всю ширину. страницы — тем самым крича тому, кто только что нашел ее: «Я ОГРОМНАЯ МАССА НЕЧИТАЕМЫХ ТЕКСТОВ»! Имея в своем распоряжении приличный набор коротких кодов типа макета, действительно нет веских причин, по которым авторам когда-либо нужно было бы размещать свои страницы таким образом.Почему бы не сузить круг вопросов с помощью коротких кодов нескольких столбцов? Может быть, вставить несколько табуляторов и гармошек, чтобы уменьшить влияние всего этого текста? Или, возможно, добавьте несколько изображений в слайдер или галерею, чтобы сделать всю страницу более привлекательной? Может быть, даже добавить буквицу или две?
Итак, шорткоды, очевидно, довольно милы.
 . . где мне взять?
. . где мне взять?Возможно, тема, которую вы сейчас используете, уже имеет несколько встроенных шорткодов — да, действительно! Чтобы узнать, так ли это, вернитесь туда, где вы купили свою тему, и прочтите соответствующую документацию, или, что еще лучше, возможно, на демонстрационном сайте есть страница (при условии, что есть демонстрационный сайт) любой темы, которую вы используете. который показывает примеры всех содержащихся в нем замечательных шорткодов? В противном случае вам нужно будет начать искать связанные плагины коротких кодов, которых существует куча: некоторые бесплатные, а некоторые премиальные, например стили с короткими кодами для WordPress, Vision и Intense Shortcodes.
* при условии, что такая функция присутствует в вашей теме, вы обычно обнаружите, что она упоминается / рекламируется на сайте, на котором вы ее купили.
В качестве альтернативы, если вам нравится кодировать свои собственные короткие коды, ознакомьтесь с официальным кодексом API коротких кодов WordPress для получения дополнительных сведений.
Все еще читаете? Сделайте свой сайт более ярким с помощью нескольких шорткодов!
Основатель WinningWP — увлечен всем, что связано с WordPress! Найди меня в Твиттере.6 лучших плагинов для коротких кодов WordPress на 2021 год
WordPress CMS позволяет практически любому создать функциональный веб-сайт, не требуя опыта программирования. Это во многом благодаря шорткодам, небольшим фрагментам кода, отмеченным квадратными скобками для размещения элементов страницы и добавления дополнительных функций. Шорткоды позволяют пользователям обходить кодирование и просто вставлять соответствующий шорткод там, где это необходимо.
WordPress поставляется с несколькими встроенными шорткодами, и многие темы WordPress предлагают библиотеки пользовательских шорткодов, которые вы можете использовать, чтобы сделать свой сайт своим.Однако могут возникнуть проблемы, если вы решите сменить тему — ваши страницы могут сломаться, поскольку вы потеряете доступ к шорткодам из предыдущей темы.
Одно решение? Попробуйте плагин шорткода. Эти плагины WordPress позволяют добавлять новые шорткоды, которые не пропадают при смене темы. Кроме того, большинство из них бесплатны и просты в активации и использовании. В этом посте мы собрали лучшие доступные плагины коротких кодов, чтобы вы могли создавать свой сайт, не написав ни строчки HTML.
Лучшие плагины для шорткодов для WordPress
- Шорткоды Ultimate
- WP Shortcode от MyThemeShop
- Шорткодер
- Гибкие короткие коды Meks
- Набор коротких кодов Woo
- Шорткоды столбца
Shortcodes Ultimate — удобный бесплатный плагин для пользователей, которым нужно множество опций, и каждая из них легко доступна. Он поставляется с коллекцией из 50 шорткодов практически для любого элемента страницы, который вам понадобится, включая столбцы, гармошки, карусели, ползунки и таблицы.
Shortcodes Ultimate также упрощает настройку атрибутов шорткода — найдите нужный шорткод в его отсортированном меню и вставьте его на свои страницы и сообщения. Этот плагин работает со всеми темами и с редактором блоков Гутенберга.А количество загрузок, превышающее 800 000, свидетельствует о его качестве и ценности.
Источник изображения
2. Шорткод WP от MyThemeShopWP Shortcode — еще один плагин коротких кодов, который позволяет добавлять на ваш сайт элегантные элементы страницы, такие как кнопки, предупреждения, вкладки, аккордеоны, встраиваемые карты Google и другие. Хотя этот плагин предлагает меньше шорткодов, чем Shortcodes Ultimate — есть 24 варианта на выбор — он отлично подходит для пользователей, которым нужны дополнительные функции без сложности.Пользователи также могут добавлять основные параметры настройки к своим шорткодам.
Источник изображения
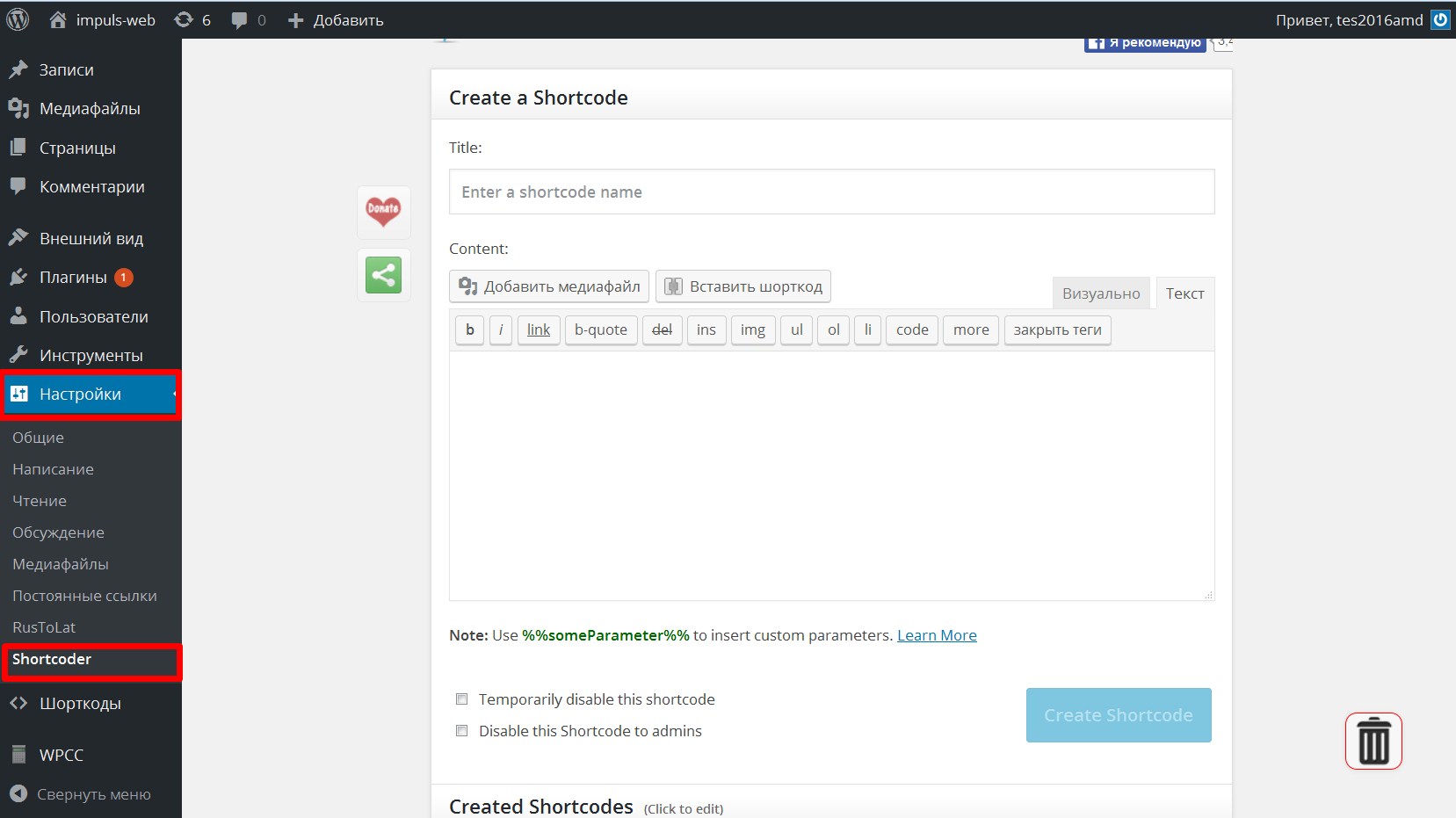
3. Шорткодер
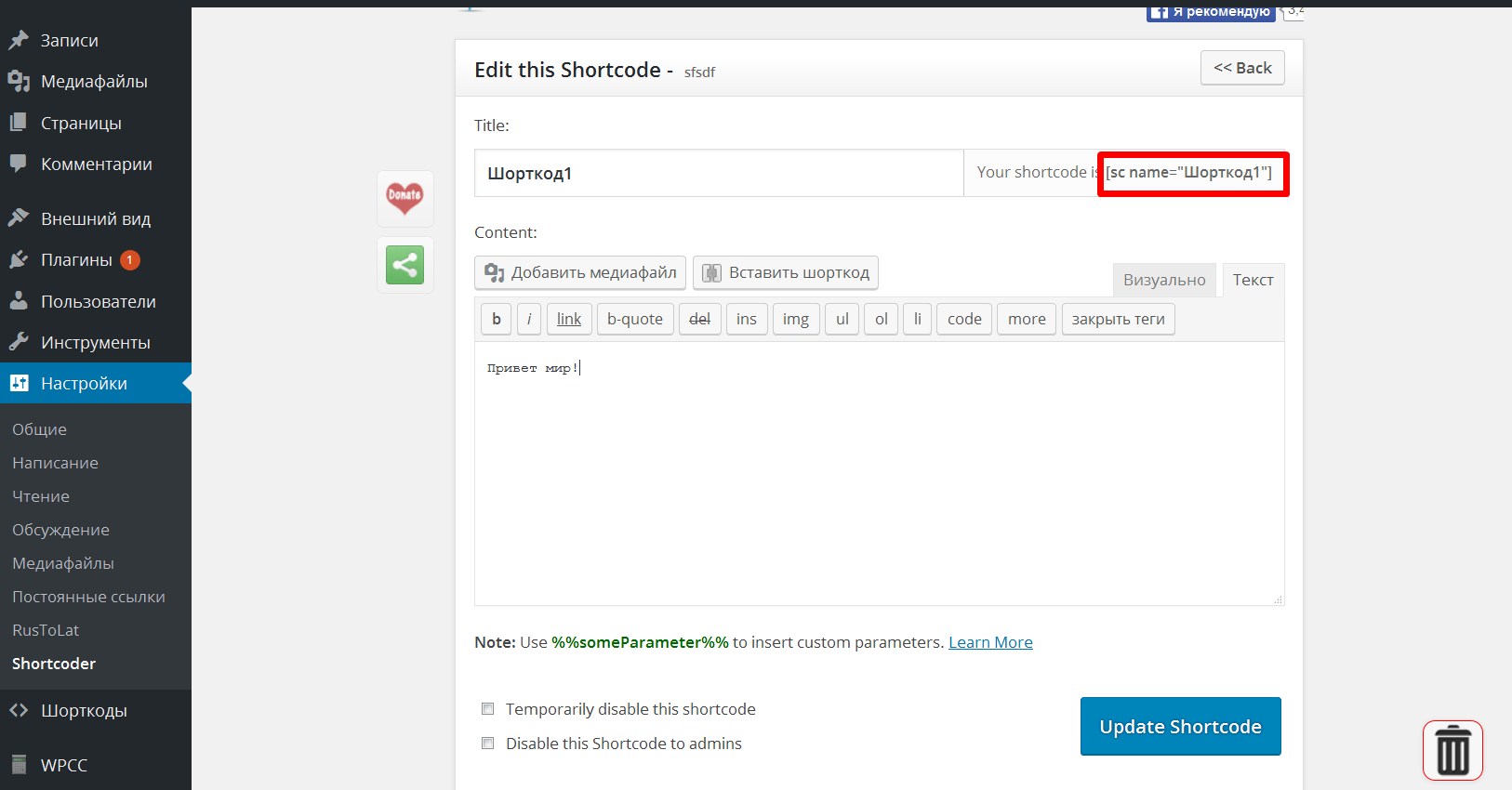
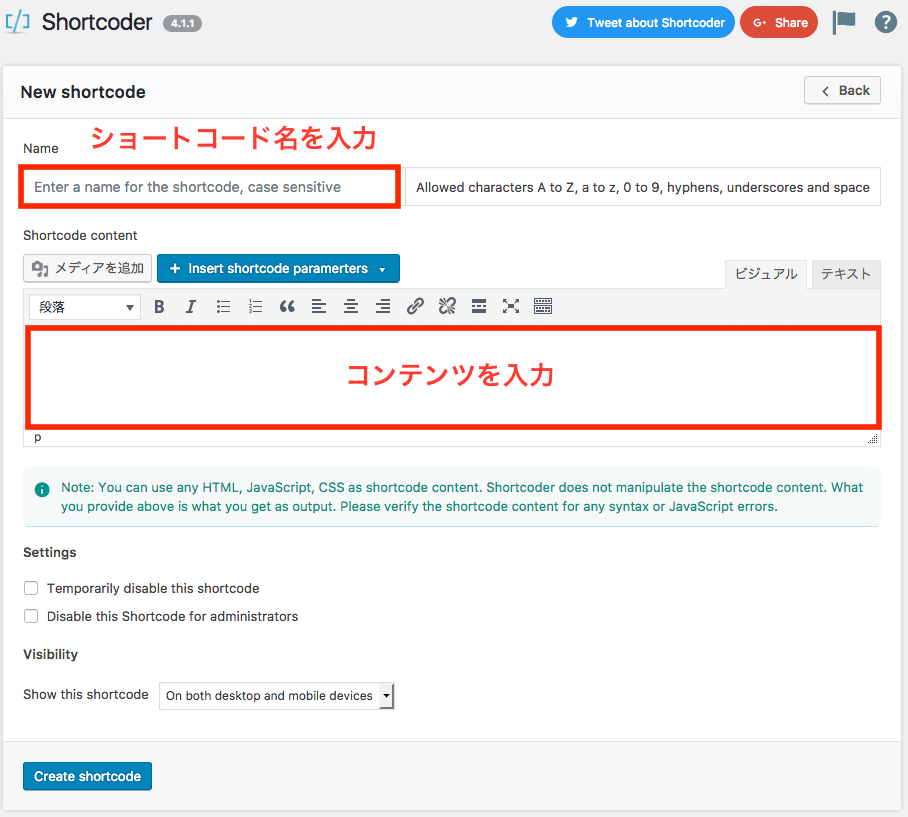
Шорткодер Shortcoder позволяет администраторам WordPress создавать собственные короткие коды, содержащие HTML, CSS и JavaScript. Вставьте свой код, назначьте узнаваемое имя своему новому шорткоду, а затем разместите его в любом месте страницы или публикации.
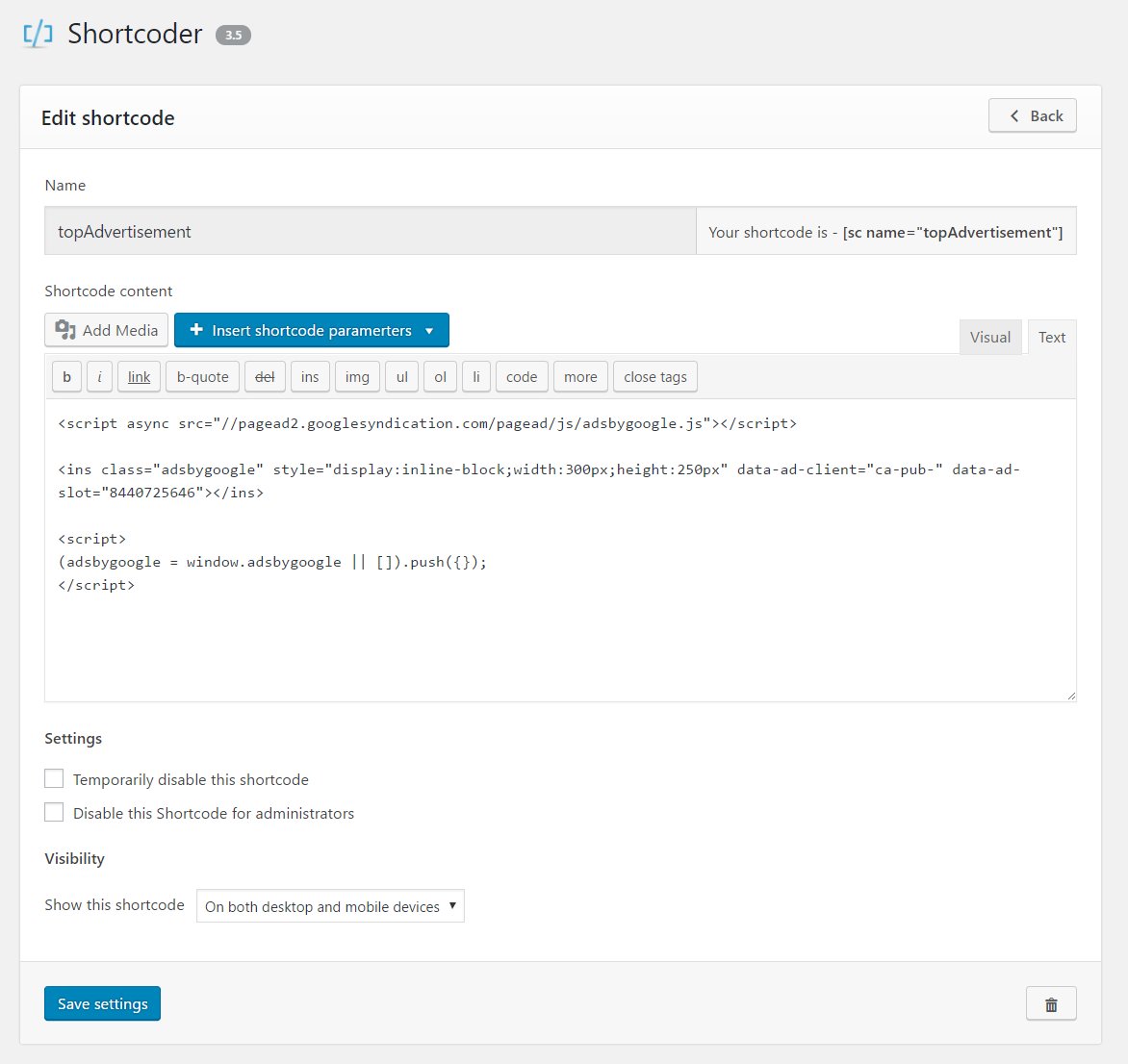
Shortcoder отлично подходит для размещения встроенного контента, такого как видео и медийная реклама.После его установки вы больше не ограничены размещением встроенного кода в виджеты — вы можете создавать короткие коды для каждого встроенного элемента и вставлять их в редактор содержимого. Шорткодер также позволяет отключить пользовательский шорткод на вашем веб-сайте или ограничить его отображение на настольных или мобильных устройствах.
Источник изображения
4. Гибкие короткие коды Meks Meks, разработчик тем и плагинов WordPress премиум-класса, предлагает собственный инструмент шорткодов для размещения пользовательских элементов страницы. Гибкие шорткоды добавляют панель к вашему интерфейсу WordPress, позволяя без проблем вставлять шорткоды в редактор. Доступно 12 шорткодов, каждый из которых можно изменить по своему вкусу.
Гибкие шорткоды добавляют панель к вашему интерфейсу WordPress, позволяя без проблем вставлять шорткоды в редактор. Доступно 12 шорткодов, каждый из которых можно изменить по своему вкусу.
Источник изображения
5. Набор коротких кодов WooВладельцы сайтов электронной коммерции должны рассмотреть этот следующий плагин для дополнительного удобства. Woo Shortcodes Kit — это библиотека шорткодов, разработанная для использования с популярным плагином WooCommerce.Он содержит десятки коротких кодов, чтобы сделать ваши покупатели более удобными на страницах покупок, оформления заказа, учетной записи и благодарностей.
Woo Shortcodes Kit также позволяет включать функции для ограничения содержимого и отправки предупреждений пользователям. Наконец, интерфейс плагина прекрасно сочетается с интерфейсом WooCommerce WordPress, что минимизирует нарушение рабочего процесса.
Источник изображения
6. Шорткоды столбца
Шорткоды столбца Правильное выравнивание столбцов может быть одной из самых утомительных задач при создании сайта WordPress.К счастью, шорткоды столбцов предоставляют специальное решение. С помощью этого плагина просто добавьте один из предустановленных шорткодов, чтобы указать размер столбца, а шорткоды столбцов сделают все остальное. На странице можно разместить до шести столбцов.
Шорткоды столбцовбыли созданы для работы с большинством тем WordPress, а их собственные настройки стиля могут быть перезаписаны таблицами стилей вашей темы или пользовательским CSS. Примечательно, что администраторы также могут переопределить отступы по умолчанию, чтобы дать контенту больше места.
Источник изображения
Короткое и сладкое
Хотя шорткоды могут перестать быть популярными для блокировки редактирования, они по-прежнему имеют свое место в наборе инструментов администратора.Иногда без них сложно создать страницу именно так, как вы хотите, и некоторые администраторы могут просто предпочесть подход с использованием шорткодов.
В любом случае плагин шорткодов WordPress может расширить функциональность с минимальными затратами и практически без необходимости обучения. Кроме того, вы сэкономите время и силы, если когда-нибудь решите сменить тему WordPress.
id | Список идентификаторов товаров BigCommerce, разделенных запятыми | [bigcommerce_product] |
post_id | Разделенный запятыми список идентификаторов сообщений о продуктах WordPress | [bigcommerce_product post_id = "12,22"] |
артикул | Список артикулов продуктов BigCommerce, разделенных запятыми. | [bigcommerce_product sku = "ex44, ex47"] |
категория | Список ярлыков категорий продуктов, разделенных запятыми | [bigcommerce_product category = "tee_shirts, брюки"] |
марка | Список ярлыков брендов, разделенных запятыми | [bigcommerce_product brand = "sony, rca"] |
признакам | Установите значение 1, чтобы ограничить запрос избранными продуктами | [bigcommerce_product Feature = "1"] |
последние | Установите значение 1, чтобы ограничить запрос продуктами, импортированными за последние 2 дня | [bigcommerce_product latest = "1"] |
продам | Установите значение 1, чтобы ограничить запрос продажей товаров | [bigcommerce_product sale = "1"] |
поиск | Строка поиска для сопоставления с названиями продуктов, идентификаторами продуктов BigCommerce или артикулами | [bigcommerce_product search = "CoolProduct Title"] |
постраничный | Установите 0, чтобы отключить разбиение на страницы | [bigcommerce_product paged = "0"] |
на страницу | Количество товаров, отображаемых на странице. По умолчанию используется значение, установленное в настройщике темы По умолчанию используется значение, установленное в настройщике темы | . [bigcommerce_product per_page = "12"] |
заказать | Сортировка продуктов в порядке «ASC» или «DESC» | [bigcommerce_product order = "ASC"] |
заказ | Какое поле использовать для сортировки. Принимает любое поле, которое принимает WP_Query (например, заголовок, дата) | [bigcommerce_product orderby = "title"] |
Что такое шорткоды в WordPress?
Уникальный внешний вид — цель большинства владельцев веб-сайтов в Интернете.Хотя плагины могут обеспечить такой внешний вид, можно сделать больше, чтобы сделать ваш сайт буквально одним из миллиона. Для дальнейшей настройки WordPress можно использовать шорткоды.
Сегодня мы рассмотрим, что может делать шорткод и как его использовать.
Что такое шорткод?
Короткие коды — это небольшие сегменты кода, которые сообщают системе, как отображать определенные компоненты на вашем веб-сайте. По большей части эти фрагменты текста можно скопировать и вставить в любой раздел вашего контента, будь то статическая страница или сообщение.Он заменяет фактическое кодирование HTML или PHP и уплотняет его для использования в системе редактирования контента WordPress.
По большей части эти фрагменты текста можно скопировать и вставить в любой раздел вашего контента, будь то статическая страница или сообщение.Он заменяет фактическое кодирование HTML или PHP и уплотняет его для использования в системе редактирования контента WordPress.
В результате использование шорткода может сэкономить разработчикам много времени, особенно если они хотят добавить его в несколько сообщений или страниц.
Как работают шорткоды?
Шорткоды можно создавать для самых разных целей. Отображение информации, управление внешним видом страниц и даже импорт контента с социальных сайтов — это лишь некоторые из вещей, которые вы можете делать с помощью этих коротких строк текста.
Обычно плагины чаще всего используют шорткоды.
Плагины, использующие шорткоды для WordPress, часто поставляются с мини-учебниками о том, где их разместить. Эти места обычно включают блок шорткода в редакторе Гутенберга или в текстовом редакторе в классическом формате.
Они автоматически генерируются плагином, который позволяет вам просто скопировать строку и разместить ее там, где вы хотите. Вы также можете создавать свои собственные шорткоды, либо кодируя их в серверной части своего веб-сайта, либо используя плагин.
Шорткоды можно создавать практически для чего угодно в WordPress. Они могут быть разработаны другими плагинами или созданы вами для создания ярлыков на ваших страницах и публикациях. Например, вы можете создать шорткод для кода AdSense, изменив файл функции в WordPress.
Это может превратить длинный сложный код в простое слово, которое можно разместить в сообщении. Однако подавляющее большинство пользователей просто копируют и вставляют короткие коды, чтобы не усложнять задачу.
Как использовать шорткоды в WordPress
Есть несколько способов добавить шорткоды в WordPress.Их можно добавить непосредственно на страницу или в сообщение, или, как вариант, их можно добавить в текстовый виджет. Как только вы узнаете, что делаете, добавление шорткода займет всего несколько секунд.
Примечание: Редактор Gutenberg существует уже довольно давно, и многие плагины начинают добавлять пользовательские блоки, содержащие шорткод в. Таким образом, вам может потребоваться использовать определенный настраиваемый блок для добавления определенной функции.
Давайте начнем с изучения того, как добавлять короткие коды в редакторе Гутенберга.
Шаг 1. Добавление блока коротких кодов
Gutenberg — это блочный редактор, и, как и следовало ожидать, есть специальный блок для добавления коротких кодов.
Примечание. Некоторые шорткоды работают при вставке в обычный текстовый блок, но их довольно много. Таким образом, всегда рекомендуется использовать блоки шорткодов, чтобы избежать ситуаций, когда они не работают.
Зайдите в любое сообщение или страницу на своем веб-сайте и нажмите кнопку «+».
Это позволяет вам выбрать любой блок, доступный в вашем редакторе.Используйте поле поиска для поиска блока шорткода и щелкните его.
Блок шорткода позволит вам добавить в него один шорткод. Если у вас несколько шорткодов, вам понадобится несколько блоков шорткодов.
Просто введите шорткод в блок, и вы увидите эффекты в предварительном просмотре страницы. Имейте в виду, что вы не увидите, что может делать шорткод в редакторе.
Примечание: Не забывайте о расположении блока шорткода.Здесь на странице появится шорткод. Таким образом, если шорткод добавил галерею, и вы хотели, чтобы она отображалась внизу, блок шорткода должен быть внизу.
Шаг 2. Добавьте короткие коды в область виджетов
Вы также можете добавить короткие коды в область виджетов в WordPress. Это можно сделать с помощью текстового виджета. В отличие от реального редактора, текстовый виджет не использует блоки. Таким образом, это так же просто, как копирование и вставка кода.
Щелкните «Внешний вид» и выберите «Виджеты».
В разделе виджетов WordPress используется интерфейс перетаскивания, чтобы упростить добавление виджетов в определенные разделы. Все виджеты находятся в левой части страницы, а области виджетов — в правой части страницы.
Все виджеты находятся в левой части страницы, а области виджетов — в правой части страницы.
Найдите виджет «Текст» и перетащите его в соответствующую область виджета (боковая панель, верхний колонтитул, нижний колонтитул).
Текстовый виджет должен напоминать классический редактор (если вы это помните), он состоит из визуального и текстового редактора, между которыми вы можете переключаться, щелкая по соответствующей вкладке.Вы можете разместить шорткод в любом редакторе.
Примечание: При добавлении шорткода учитывайте размер области виджета. Хотя все шорткоды будут работать в текстовом виджете, они не изменяются автоматически, чтобы поместиться в нем. Это может привести к тому, что изображения будут обрезаны или выглядеть очень плохо. Убедитесь, что размеры изображения правильного размера.
Просто вставьте шорткод в текстовый виджет.
Как и в обычном редакторе, вы не можете просмотреть, как выглядит шорткод, и не можете предварительно просмотреть его. Вместо этого его необходимо просматривать на действующем веб-сайте.
Вместо этого его необходимо просматривать на действующем веб-сайте.
Примечание. Одним из способов решения проблемы является создание поддомена, клонирование вашего веб-сайта и просмотр изменений на нем. Это может позволить вам проверить внешний вид, прежде чем размещать его на действующем веб-сайте.
Вот как вы можете добавлять шорткоды в WordPress, поздравляем.
Могу ли я создавать свои собственные короткие коды?
Совершенно верно!
Есть два способа создания шорткодов в WordPress: добавление их через код и использование плагина.
Использование кода для добавления коротких кодов довольно сложно и не для новичков. Тем не менее, стоит упомянуть, что есть несколько руководств для очень простых пользовательских шорткодов, которые можно сделать путем копирования и вставки кода.
Однако, если вы действительно хотите создавать собственные шорткоды, вам нужно будет изучить некоторые основы кодирования.
Другой способ добавить простые пользовательские шорткоды — использовать плагин. Существует множество плагинов, которые позволят вам создавать очень простые пользовательские шорткоды.Отличный плагин для рассмотрения — плагин Shortcoder.
Существует множество плагинов, которые позволят вам создавать очень простые пользовательские шорткоды.Отличный плагин для рассмотрения — плагин Shortcoder.
Он позволяет легко создавать короткие коды в WordPress, но имейте в виду, что возможности несколько ограничены.
Для очень сложных коротких кодов кодирование — единственный вариант.
Основные шорткоды
Шорткоды используются во многих плагинах, и понимание того, как их добавлять, необходимо для работы веб-сайта в 2021 году.
Их можно использовать для встраивания галерей на ваши страницы, отображения каналов учетной записи Twitter или даже отображения биржевой тикер с подходящим доступным API.Они удаляют обширное программирование HTML из ваших сообщений, но при этом обеспечивают желаемый результат.
Хотя создание собственного может потребовать некоторой практики, выбор правильного плагина может значительно сократить вашу рабочую нагрузку на дизайн.
Какие шорткоды вы хотели бы использовать на своем веб-сайте? Вам удобно создавать свои собственные или у вас есть любимые плагины?
Автор: Каумил Патель
Каумил Патель является главным операционным директором GreenGeeks и имеет более чем 13-летний опыт работы в индустрии веб-хостинга, работая на компании веб-хостинга и владея ими. Каумил специализируется на маркетинге, развитии бизнеса, операциях, приобретениях и слияниях.
Каумил специализируется на маркетинге, развитии бизнеса, операциях, приобретениях и слияниях.
Элемент шорткода WordPress — Visual Composer Website Builder
Элемент шорткода WordPress позволяет вам добавить любой шорткод WordPress в ваш макет. Visual Composer Website Builder выполнит и отобразит этот шорткод и отобразит результат в редакторе Frontend и посетителям вашего сайта.
Как добавить шорткод WordPress на страницу?
Чтобы добавить шорткод WordPress на свою страницу, откройте окно «Добавить контент» и найдите элемент шорткода.После того, как вы добавите элемент в свой макет, вы увидите окно редактирования с параметрами и возможностью ввода шорткода. Скопируйте / вставьте или введите шорткод с его атрибутами.
Что такое шорткод WordPress?
Shortcode — это специальный код WordPress, который позволяет вставлять расширенные функции или блоки контента на ваш сайт. Шорткод WordPress основан на Shortcode API, который представляет собой набор простых функций, которые могут использоваться разработчиками для создания этих блоков контента.
Примечание: Вы можете узнать больше о том, как создать шорткод с помощью Shortcode API, в официальном кодексе WordPress.
Типичным примером шорткода может быть [видеоплеер], такой шорткод (наиболее вероятно) будет выводить видео. Конечно, шорткоды могут иметь дополнительные атрибуты.
В приведенном выше примере мы, вероятно, захотим указать шорткод для вывода определенного видео, которое будет выглядеть так: [videoplayer].
Значит ли это, что вы можете просто написать [videoplayer size = «fullscreen»] для создания полноэкранного видео на своем сайте WordPress? Не совсем, какой-нибудь разработчик (а может и вы) должен создать такой шорткод через Shortcode API и добавить его на свой сайт (через тему или плагин. ) В то же время не все шорткоды нужно добавлять через плагины или темы, некоторые уже есть — шорткоды WordPress по умолчанию. Шорткоды по умолчанию — это очень простые блоки контента, которые могут помочь вам справиться со звуком, заголовками, встраиванием, галереей и видео.
) В то же время не все шорткоды нужно добавлять через плагины или темы, некоторые уже есть — шорткоды WordPress по умолчанию. Шорткоды по умолчанию — это очень простые блоки контента, которые могут помочь вам справиться со звуком, заголовками, встраиванием, галереей и видео.
Несмотря на то, что шорткод WordPress — это намного более простой способ добавить функциональности вашему сайту, все же есть недостатки, такие как:
- Проблемы с производительностью (если у вас много шорткодов) ;
- Это все еще код (его еще нужно написать) .
Множество шорткодов могут легко создать беспорядок на вашем сайте, и именно здесь вам могут помочь конструкторы WordPress. Вместо работы с шорткодами вы можете использовать обычные элементы конструктора, элементы совместимости или элементы шорткода WordPress для добавления шорткодов через визуальный интерфейс. Это означает, что если вы не технический специалист и просто хотите создать свой собственный веб-сайт, вам не нужно бояться коротких кодов — скорее всего, вы их никогда не увидите.