Shortcode WordPress, скрытые возможности системы
от WPforever
От автора
Привет! Это 15 Урок для «чайников» WordPress, в котором я первый раз расскажу, о скрытых возможностях системы. Называются эти возможности shortcode WordPress или шорткоды Вордпресс. Связаны шорткоды с одноименным API системы.
Что такое API
Напомню, что API это набор библиотек, функций, процедур, констант которые хранятся на отдельном сервисе и получить к ним доступ можно при помощи специальных API функций.
Примерами API могут служить API GitHub, API Facebook, Telegram API, API Яндекс.Карт, api Java Script и т.д.
Используют API разработчики программ и приложений. Чтобы не загромождать код приложения, они используют обращение в интерфейс API, и получают нужную функцию в готовом виде.
Упрощает свою работу при помощи API и система WordPress. Один из таких полезных наборов называется API Shortcode WordPress.
Один из таких полезных наборов называется API Shortcode WordPress.
Shortcode WordPress
Shortcode WordPress это специальные кодовые слова или фразы, заключенные в квадратные скобки, которые вызывают нужные функции из набора функций Shortcode API.
Самый простой шорткод WordPress, это код создания галереи в текущей статье из прикрепленных к статье фотографий.
[gаllery]
Пишется шорткод только английскими буквами в квадратных скобках без пробелов. Если ты вставишь в визуальном редакторе, код галереи в статью или страницу, то на этом месте будет показана самая простая галерея всех картинок прикрепленных к данной статье.
Так как картинки можно прикреплять к статье не только в редакторе, но и в медиабиблиотеке, ты можешь пополнять галерею этой статьи без её редактирования.
С развитием визуального редактора системы и добавления визуального редактора в виджеты, шорткоды для пользователя отходят на второй план. Хотя Shortcode WordPress остаются актуальны для разработчиков и ты еще не раз встретишь плагины в которых используются «короткие коды».
Встроенные шорткоды WordPress
На любом сайте WordPress, начиная с версии 2.5 ты можешь использовать следующие фразы в квадратных скобках (шорткоды):
- audio: вставляет и воспроизводит аудиофайл прикрепленный к статье. Работает с версии 3.6. Одинарный.
- caption: обрезает подпись картинок. Двойной;
- embed: позволяет вставить в статью встроенный элемент (форму). Можно настроить размеры и расположение. Двойной.
- gallery: вставляет в статью галерею из фото. Можно настроить размеры картинок, выбрать их по ID, выбрать расположение. Одинарный.
- playlist: покажет плейлист аудио или видео файлов. Есть настройки и выбор. Одинарный.
- video: вставляет и настраивает видео прикрепленное к статье. Одинарный.
Примечание. Двойной шорткод, означает, что его используют так:
[shortcоde]…[ /shortcоde]
Вывод
Повторюсь, я прекрасно обхожусь без встроенных Shortcode WordPress, поэтому считаю этот урок ознакомительным и не имеющим практического применения. Именно поэтому не приводил в статье примеров использования этих кодов. Если любопытно вот источник: https://codex.wordpress.org/shortcode. На русском тут: https://codex.wordpress.org/ru:Shortcode_API
Именно поэтому не приводил в статье примеров использования этих кодов. Если любопытно вот источник: https://codex.wordpress.org/shortcode. На русском тут: https://codex.wordpress.org/ru:Shortcode_API
©WPkupi.ru
Еще статьи
Как добавить шорткоды в виджеты боковой панели WordPress
Шорткоды — отличный способ обогатить или добавить новые функции и возможности на ваш сайт. Однако ограничение, которое имеют шорткоды, заключается в том, что их можно использовать только в содержимом страниц и сообщений. Это касается любого шорткода по умолчанию, а также пользовательских, созданных темами, плагинами или частными пользователями WordPress. Чтобы обойти эту проблему, некоторые пользователи WordPress в прошлом предпочитали редактировать файлы шаблонов своей темы, плагинов или даже файлов ядра WordPress. Это позволит им использовать шорткоды в других частях своего веб-сайта, таких как нижний или верхний колонтитулы. Помимо того, что этот метод подвержен ошибкам, этот метод требует, чтобы вы снова и снова редактировали одни и те же файлы, поскольку изменения будут отменены после каждого обновления.
Оглавление
Как добавить шорткоды в виджеты боковой панели WordPress
Использование виджета «Текст»
Использование виджета Custom HTML
Последние мысли
К счастью, в этом больше нет необходимости. Теперь вы можете вставить вызов шорткода в определенные виджеты и использовать их в любых доступных областях виджетов (или боковых панелях WordPress, как их называют некоторые программисты). Поступив так, вы сможете расширить функциональность данного шорткода на любую часть вашего веб-сайта. Однако, поскольку использование шорткодов таким способом может быть не всем известно, мы решили создать эту статью, в которой объясняется, как это можно сделать. Начнем.
Как добавить шорткоды в виджеты боковой панели WordPress
В этой статье мы будем использовать в качестве примеров два шорткода, которые мы создали для нашего руководства по пользовательским шорткодам. Первый — это короткий код текущей даты, который показывает текущую дату в формате дд — мм — гггг. Второй — это шорткод с цветным текстом, который отображает заданный текст выбранным вами цветом. Мы советуем просмотреть руководство по пользовательскому шорткоду, которое мы связали выше, поскольку оно связано с этой статьей. В руководстве также будет предоставлено гораздо больше информации о двух пользовательских шорткодах, которые мы будем использовать, а также показано, как в целом вставить вызов шорткода.
Второй — это шорткод с цветным текстом, который отображает заданный текст выбранным вами цветом. Мы советуем просмотреть руководство по пользовательскому шорткоду, которое мы связали выше, поскольку оно связано с этой статьей. В руководстве также будет предоставлено гораздо больше информации о двух пользовательских шорткодах, которые мы будем использовать, а также показано, как в целом вставить вызов шорткода.
Несмотря на то, что эти два шорткода очень просты, они весьма полезны для демонстрации того, как добавить шорткод в соответствующий виджет боковой панели. Это означает, как правильно добавить вызов шорткода внутри двух виджетов, которые поддерживают эту функцию. Эти два виджета являются текстовым и настраиваемым HTML-виджетами. Поясним, как это сделать.
Использование виджета «Текст»
Виджет «Текст» — один из самых полезных виджетов WordPress по умолчанию. Он позволяет добавлять текст или HTML-код в область виджетов без изменения каких-либо файлов шаблонов. При добавлении содержимого в этот виджет текст должен быть добавлен в Визуальный вкладку, а HTML-код необходимо добавить в Текст вкладка, чтобы он правильно отображался.
При добавлении содержимого в этот виджет текст должен быть добавлен в Визуальный вкладку, а HTML-код необходимо добавить в Текст вкладка, чтобы он правильно отображался.
Кроме того, виджет WordPress Text принимает вызовы шорткодов (например, [shortcode_name]) как допустимая форма текста. Добавленный таким образом вызов шорткода затем правильно отображается во внешнем интерфейсе веб-сайта, чтобы показать вывод шорткода.
Поэтому, если вы хотите добавить шорткод, например, на боковую панель WordPress, вы можете сделать это с помощью виджета «Текст». Начать с перейдя в Внешний вид> Виджеты, найдите область виджетов куда вы хотите добавить свой шорткод, и вставить в него текстовый виджет. Потом, добавить вызов шорткода в пределах Визуальный вкладка и нажмите Сохранить кнопка ниже.
В этом примере мы использовали оба упомянутых выше пользовательских шорткода. Кратко объясним их.
Поскольку первый шорткод не принимает никаких параметров, мы просто «вызывали» его, используя имя шорткода, т.е. [current_date]. И, поскольку второй шорткод принимает два параметра — заголовок и цвет заголовка, мы предоставили их в соответствующем вызове шорткода. Кроме того, мы также добавили фиктивный текст Lorem Ipsum, чтобы визуально разделить вывод этих двух шорткодов. После добавления всех трех вещей мы получили результат, который вы можете видеть на скриншоте ниже.
Использование виджета Custom HTML
Виджет Custom HTML, как следует из названия, является специальным виджетом WordPress по умолчанию для добавления пользовательского HTML-кода в области виджетов. HTML-код, который вы вставляете, напрямую добавляется в HTML-структуру внешнего интерфейса страницы. Он будет расположен в месте, соответствующем области виджетов, в которую вы добавили виджет Custom HTML.
Помимо HTML, этот виджет также принимает вызовы шорткодов и соответствующим образом отображает их вывод на веб-сайте. Поэтому дополнительной функцией этого виджета является добавление шорткода в желаемую область виджета WordPress.
Поэтому дополнительной функцией этого виджета является добавление шорткода в желаемую область виджета WordPress.
Чтобы добавить шорткод с помощью виджета Custom HTML, перейдите к Внешний вид> Виджеты а также найти область виджетов куда вы хотите вставить шорткод. Добавить пользовательский виджет HTML внутри выбранной вами области виджетов, а затем добавить вызов шорткода к нему. Закончить нажатие на Сохранить кнопка ниже.
Поскольку мы использовали те же два вызова шорткода в этом примере, а также в предыдущем примере, то, что мы сказали ранее, применимо и здесь. Мы добавили тот же текст-заполнитель, чтобы снова визуально разделить вывод. Однако вы могли заметить на изображении выше, что текст заполнителя заключен внутри пункт ярлык. Это необходимо, потому что любой раздел обычного текста, добавляемый внутри виджета Custom HTML, будет добавлен непосредственно в структуру HTML вашей веб-страницы. Однако это не относится к виджету «Текст», поскольку по умолчанию он помещает разделы обычного текста внутри абзаца.
Однако это не относится к виджету «Текст», поскольку по умолчанию он помещает разделы обычного текста внутри абзаца.
С учетом сказанного, после добавления всех этих вещей в виджет результат, который мы получили, такой же, как и в предыдущем примере. Вставка одних и тех же шорткодов в виджет Custom HTML и текстовый виджет может дать одинаковый результат.
Сравнивая два вывода и то, как были добавлены вызовы шорткодов, мы можем сделать вывод, что виджет Text и Custom HTML эквивалентен, когда дело доходит до добавления шорткодов в виджеты боковой панели. Итак, выбор того, что вы будете использовать, зависит от личных предпочтений.
Последние мысли
В этой статье мы рассмотрели, как вы можете использовать два виджета WordPress — текст и пользовательский HTML — для добавления шорткодов в любую область виджетов на вашем веб-сайте. Это даст вам возможность настраивать части вашего веб-сайта, которые вы ранее не могли настраивать. А поскольку процесс довольно прост, вы можете достичь своей цели или реализовать свой дизайн за считанные минуты.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
Что такое шорткоды в WordPress
Что такое шорткоды? Что они делают? Как они работают? Если вы новичок в WordPress, вы, вероятно, слышали о них, но их точное значение все еще может быть загадкой.
Слово «шорткод» используется в руководствах по WordPress, в списках функций темы WordPress, на форумах и т. д. Это везде. Шорткоды присущи WordPress и являются одной из вещей, которые делают платформу такой функциональной и удобной для пользователя . Кроме того, все премиальные темы WordPress поставляются с набором пользовательских шорткодов, предназначенных для повышения ценности и удобства использования темы.
Но даже если вы сами использовали короткие коды, скорее всего, вы все еще не совсем уверены, что это такое. Сегодня мы исправим это и предложим простое, но подробное объяснение этой практической функции.
Что такое шорткоды
Шорткоды, по сути, именно то, что следует из их названия. их сокращенные, усеченные версии более длинного кода , выполняющие определенную функцию. В бэкенде они обозначаются скобками и выглядят примерно так: [Я шорткод] .
Шорткоды не отображаются в интерфейсе . Да, есть, но не в таком виде. В зависимости от того, для чего они созданы, они могут выглядеть как галерея изображений, аудиоплеер и т. д. — независимо от их функции.
Важность коротких кодов заключается в их потенциале для персонализации . WordPress имеет открытый исходный код, что означает, что вы можете добавить любой код, который вы хотите, чтобы веб-сайт выглядел и работал так, как вы этого хотите. Однако, если вы не разработчик, это не совсем вариант.
Однако, если вы не разработчик, это не совсем вариант.
Вот тут-то и появляются шорткоды. Они позволяют «обычным» пользователям WordPress добавлять функции и возможности на свой веб-сайт без необходимости писать для этого какой-либо код.
Давайте рассмотрим один пример обычного использования шорткодов. Это базовая галерея WordPress, которую мы создали, установили количество столбцов и добавили на нашу страницу.
Ниже представлена галерея, добавленная с помощью визуального редактора. Будучи редактором WYSIWYG (What You See Is What You Get), он обходит любую потребность в фактическом коде. Но это не оставляет много места для настройки и не упрощает воспроизведение того же или похожего контента на другой странице.
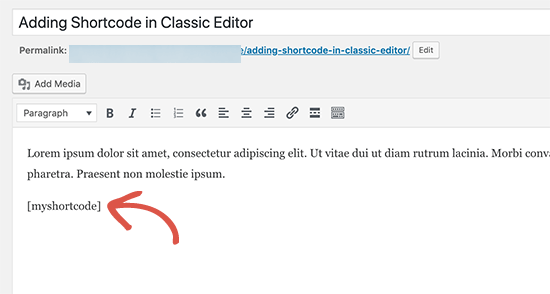
Если мы посмотрим на ту же галерею изображений, на той же странице, но на этот раз с помощью текстового редактора, наша галерея будет выглядеть так:
Как видите, здесь нет изображений для предварительного просмотра, только некоторый код в квадратных скобках – шорткод. Точнее, шорткод галереи.
Точнее, шорткод галереи.
Вы можете задаться вопросом, почему кто-то предпочитает использовать короткие коды и текстовый редактор, а не просто добавлять изображения с помощью визуального редактора. В конце концов, проще увидеть, как именно будет выглядеть ваша галерея.
Однако шорткоды позволяют дополнительную настройку прямо в редакторе и их можно разместить (с помощью копирования/вставки) в любом месте вашего сайта .
Как использовать короткие коды
Что касается добавления коротких кодов на ваш сайт, вы можете сделать это тремя способами.
- Вы можете сами набрать шорткод в редакторе, если знаете как.
- Если вы хотите использовать тот же шорткод на другой странице, вы можете скопировать его из текстового редактора и вставить в нужное место.
- Вы можете использовать плагины.
Кроме того, если вы используете одну из тем Qode Interactive, добавить шорткоды будет еще проще.
WordPress поставляется с некоторыми предопределенными шорткодами по умолчанию, которые вы можете использовать на любых своих страницах и в сообщениях, а также добавлять в области виджетов.
В нашем предыдущем примере мы поместили шорткод галереи на одну из наших страниц.
Каждое изображение, загруженное в медиатеку, имеет свой уникальный идентификатор. Шорткод извлекает ранее созданную галерею с использованием идентификаторов изображений и отображает их на вашей странице.
Шорткод может включать дополнительные параметры, такие как количество столбцов ( столбцов = «X» ), где X означает количество столбцов, или размер изображения ( размер = «Миниатюра» ).
Шорткод для галереи с тремя колонками и небольшими изображениями будет:
Что касается добавления шорткодов в вашем редакторе, вы можете сделать это как в Визуальном, так и в Текстовом редакторе.
Если вы переключитесь на визуальный редактор, ваш шорткод автоматически преобразуется в новое поле, которое вы можете редактировать и настраивать по своему усмотрению:
Кроме того, шорткодов можно добавить в область виджетов по вашему выбору . Например, если вы хотите добавить галерею на боковую панель блога, просто перетащите виджет «Текст» в область виджета «Боковая панель блога». Откроется поле, в котором вы можете ввести или вставить шорткод галереи. Когда вы нажмете «Сохранить», галерея появится на боковой панели вашего блога.
Наиболее распространенные шорткоды
Как мы уже упоминали, WordPress поставляется с некоторыми уже встроенными шорткодами по умолчанию. Некоторые из наиболее распространенных шорткодов:
- Галерея: этот шорткод для отображения галерей изображений имеет несколько основных параметров, таких как указание количества столбцов, порядка изображений, идентификатора и размера сообщения, а также некоторые дополнительные параметры.

- Аудио: этот шорткод можно использовать для встраивания и воспроизведения аудиофайлов. Поддерживаемые основные параметры включают указание источника аудиофайла, цикл, автовоспроизведение и предварительную загрузку.
- Подпись: используется в основном для отдельных изображений, позволяет добавлять подпись к изображению и оборачивать ее вокруг содержимого. Основные параметры, которые вы можете добавить к шорткоду, включают уникальный идентификатор HTML, настраиваемый класс CSS, выравнивание и ширину.
- Embed: это очень удобный шорткод, который вы можете использовать для встраивания различных элементов. Что касается настройки, то к базовым возможностям относится настройка желаемой ширины и высоты встраиваемого элемента.
- Список воспроизведения: этот шорткод отображает коллекцию аудио- или видеофайлов по вашему выбору. Что касается опций, вы можете указать тип отображаемого плейлиста, порядок элементов, идентификатор поста, стиль, показать или скрыть список треков и номера треков, добавить изображения и отобразить исполнителей.

- Галерея: этот шорткод для отображения галерей изображений имеет несколько основных параметров, таких как указание количества столбцов, порядка изображений, идентификатора и размера сообщения, а также некоторые дополнительные параметры.
Темы Qode WordPress: лучший выбор
View CollectionBridge
Креативная многоцелевая тема WordPress
Stockholm
Действительно мультиконцептуальная тема
Startit
Fresh Startup Business Theme
Дополнительные короткие коды
В дополнение к стандартным коротким кодам, с вашей базовой установкой WordPress есть сотни других, которые вы можете либо добавить с помощью плагинов или включить в вашу тему .
Плагины
Многие плагины выполняют свои функции, используя именно шорткоды. Например, плагин для добавления поля автора к вашим сообщениям под названием Simple Author Box предоставляет шорткод, который вы можете скопировать и вставить в любом месте вашего контента, чтобы отобразить поле автора.
Кроме того, существуют плагины, содержащие целые коллекции шорткодов для различных целей. Одним из них является Shortcodes Ultimate, который включает в себя более 50 шорткодов для визуальных и функциональных элементов, от вкладок, кнопок и разделителей, аккордеонов и каруселей до постов и пользовательских данных, метаданных и многого другого.
Интерактивные короткие коды Qode
Все темы Qode Interactive поставляются с широким выбором коротких кодов для различных целей . Шорткоды можно легко вставлять в любое место благодаря плагину для конструктора страниц WPBakery, который поставляется в комплекте с нашими темами.
Чтобы просмотреть доступные шорткоды и добавить один (или несколько) на свою страницу или в публикацию, просто нажмите на значок плюса ( Добавить элемент ) в бэкенд-версии конструктора. Откроется список доступных шорткодов, что позволит вам добавить их, просто щелкнув по ним или выполнив поиск по названию в строке поиска в правом верхнем углу.
Чтобы получить доступ к пользовательским шорткодам, разработанным Qode Interactive и включенным в вашу тему, просто щелкните вкладку с именем «от…», а затем имя автора темы (Qode, Elated, Edge, Select, Mikado) или имя автора темы. сама тема. В нашем примере мы используем нашу тему Sahel, поэтому на вкладке написано «by SAHEL».
После того, как вы нажмете на выбранный вами шорткод, вы увидите все общие параметры и параметры дизайна, доступные для настройки.
Когда вы закончите настройку, нажмите Сохраните изменения и проверьте свою страницу в реальном времени, чтобы убедиться, что шорткод делает то, что должен.
Заключительные мысли
Шорткоды — одна из вещей, которые делают WordPress таким красивым и таким мощным. Самое лучшее в них то, что они полезны как для разработчиков, так и для начинающих пользователей. Разработчики могут создавать свои собственные шорткоды, если они хотят, а пользователи среднего и среднего уровня могут добавлять функции, настраивать дизайн и настраивать сайт, не заморачиваясь с фактическим кодом.
Всё проще в использовании, когда знаешь, как оно работает. Надеюсь, нам удалось разобраться с шорткодами и их использованием, чтобы вы могли максимально эффективно использовать их и улучшить дизайн и функциональность своего веб-сайта.
WordPress 6.2.1 прерывает поддержку шорткодов в блочных шаблонах — WP Tavern Обновление включает пять важных исправлений безопасности. Обычно можно доверять выпуску обслуживания и безопасности, чтобы не сломать веб-сайт, но многие пользователи испытывают трудности после того, как в 6.2.1 удалена поддержка шорткодов из шаблонов блоков.
Тема форума поддержки, отслеживающая проблему неработающих шорткодов, показывает, что это изменение влияет на то, как плагины отображают такие вещи, как хлебные крошки, формы подписки на рассылку новостей, WPForms, Metaslider, контент bbPress и многое другое. Проблема затрагивает блоки шаблонов, а не сайты, использующие темы, отличные от FSE.
«Для меня абсолютно безумие, что шорткоды были удалены намеренно!» @camknight сказал в обсуждении на форуме поддержки. «Каждый из сайтов FSE нашего агентства использует блок шорткодов в шаблонах для всего: фильтров, поиска, ACF и интеграции плагинов. Это хаос!!
Другой пользователь, @asjl, сообщает, что это обновление сломало сотни страниц.
«У меня такая же проблема на более чем 600 страницах, которые используют пять или шесть разных шаблонов с короткими кодами в каждом шаблоне на одном сайте и аналогичные вещи на нескольких других», — сказал @asjl.
«Я с нетерпением жду возможности отредактировать каждую из этих страниц, чтобы вернуть шорткод на место. Или вернуться к версии 6.2 и отключить обновления».
Непонятно, почему блоки шорткодов, которые находятся в частях шаблона блочной темы, все еще работают, но это один из обходных путей, который был предложен пользователям. В заявке на отслеживание этой проблемы другие предлагали добавить файл PHP для плагина под названием «Исправление короткого кода» в папку плагинов, но этот обходной путь снова вызывает проблему безопасности.
Другие пользователи вынуждены вернуться к предыдущим небезопасным версиям WordPress, чтобы поддерживать работу важных функций на своих сайтах. Разработчик WordPress Оливер Кэмпион прокомментировал заявку Trac, сообщив более подробную информацию о том, как сайты в настоящее время используют шорткоды в шаблонах:
.Это обновление было не чем иным, как катастрофой. Я не могу понять, как не было предупреждения о таком разрушительном автоматическом развертывании!
Нам удалось откатить уязвимые сайты до версии 6.2 и заблокировать автоматические обновления ядра до тех пор, пока не будет найдено подходящее решение, которое, как мы надеемся, неизбежно из-за обнаруженных проблем с безопасностью!
Блоки шорткодов, по нашему мнению, абсолютно необходимы для процесса проектирования при использовании тем блоков.
Мы используем их для внедрения классических меню, которые могут иметь динамические элементы меню (например, выход), динамический контент заголовка, специализированные циклы и контент нижнего колонтитула, который так же прост, как отображение текущего года в заявлении об авторских правах, отображение контактной формы или что-то подобное. динамический контент. И это только то, что я могу придумать из головы.
Неблагоприятным последствием этого обновления является то, что оно разрушило доверие многих пользователей к автоматическим обновлениям WordPress. Такого рода критические изменения никогда не должны происходить в выпуске, который автоматически устанавливается за одну ночь.
Такого рода критические изменения никогда не должны происходить в выпуске, который автоматически устанавливается за одну ночь.
Даже если абсолютно необходимо избежать уязвимости нулевого дня на сайтах WordPress, прекращение поддержки шорткодов в шаблонах блоков должно было сопровождаться дополнительной информацией, чтобы помочь пострадавшим пользователям найти решение.
Единственным сообщением, которое пользователи получили по этому поводу, была короткая неадекватная заметка об уязвимости в сообщении о выпуске 6.2.1 «Блокировать темы, анализирующие шорткоды в пользовательских данных».
Исправление всех этих коротких кодов на веб-сайтах, которые сильно зависят от них, уже было бы проблемой для многих, даже с предварительным уведомлением. Внедрение этого критического изменения в автоматическое обновление без надлежащего объяснения того, как оно повлияет на пользователей, только повернуло нож.
Во время сегодняшней основной встречи разработчиков руководитель совместного выпуска WordPress 6.

