Как выбрать шаблон для Вордпресс
Одной из причин популярности системы управления сайтом WordPress является огромный выбор платных и бесплатных шаблонов, которые позволяют в несколько кликов изменить внешний вид сайта и придать ему индивидуальность, подобрать оптимальную структуру, а также установить дополнительные настройки. Именно с поиска подходящей темы и ее установки начинается создание сайта на платформе Вордпресс.
Критерии выбора шаблона
Шаблон или тема WordPress представляет собой набор файлов различного формата, которые формируют графический интерфейс сайта, не затрагивая основной функционал.
Несмотря на то, что изменить макет можно в любой момент, его выбору следует уделить должное внимание, поскольку шаблон является лицом сайта и формирует его узнаваемость.
Чтобы найти среди многообразия тем «свою», стоит обратить внимание на следующие аспекты:
Цветовую гамму
Многие вебмастера ошибочно полагают, что чем ярче и контрастней подобраны цвета шаблона, тем креативней и привлекательней он выглядит.
Адаптивность
Все большее число интернет-пользователей выходят в Сеть с помощью мобильных устройств, одновременно с этим растет число широкоформатных мониторов. По этому статичная верстка шаблонов уходит в прошлое. Адаптивный дизайн сайта гарантирует его корректное отображение на любых устройствах, благодаря чему можно увеличить трафик более чем на 50%.
Специальные программы-приложения позволяют расширить функционал сайта или просто украсить его страницы. В большинстве тем для WordPress предусмотрены области для размещения виджетов: футер, боковые панели (сайдбары). Но следует обращать внимание на этот нюанс, так как некоторые шаблоны вообще не поддерживают виджеты.
Скорость загрузки
Объем шаблона не должен превышать 700-1000 кб, в противном случае значительно снизится скорость загрузки сайта, что приведет к уменьшению трафика и лояльности поисковых систем. Поэтому лучше избегать шаблонов с большим количеством скриптов, слайдеров и прочих элементов, добавляющих вес шаблону.
Поэтому лучше избегать шаблонов с большим количеством скриптов, слайдеров и прочих элементов, добавляющих вес шаблону.
Дополнительные возможности
Для начинающих вебмастеров будет удобно, если в шаблон будут встроены дополнительные фишки, например, «хлебные крошки» или постраничная навигация. Конечно, любой инструмент можно добавить с помощью плагинов или html-кода, но плагины утяжеляют шаблон, а с языком программирования дружат не все пользователи.
Чтобы не установить шаблон с вирусами или скрытыми рекламными ссылками, его лучше скачивать с официального сайта CMS, который предоставляет возможность выбора подходящей темы по различным фильтрам. Перед окончательным выбором рекомендуется протестировать 5-10 шаблонов, оценить их функционал и другие параметры.
Полезные статьи
05 дек 2016Лучшие плагины для Вордпресс
Для популярной CMS WordPress разработаны тысячи платных и бесплатных плагинов, значительно расширяющие ее базовые функциональные возможности в разных направлениях. Число их постоянно растет, так как открытый исходный код позволяет присоединиться к созданию плагинов каждому желающему.
Число их постоянно растет, так как открытый исходный код позволяет присоединиться к созданию плагинов каждому желающему.
05 сен 2016Как выбрать CMS для сайта
Современный сайт – это уже не набор связанных между собой страниц, а полноценный программный продукт со множеством функций. Разработать такой интернет-проект самостоятельно большинству вебмастеров не по силам. В то же время задачу можно легко решить с помощью готовых систем управления контентом (CMS). При правильном выборе системы на создание сайта уйдет минимум сил и времени, а управление им не составит проблем.
07 ноя 2016Секрет популярности CMS WordPress
С помощью хорошей системы управления сайтом создать портфолио, блог, новостной или корпоративный портал либо интернет-магазин может буквально каждый желающий. Сегодня существует большое количество платных и бесплатных CMS, среди которых уверенно лидирует WordPress.
Шаблоны страниц — Веб-руководство
В зависимости от контента, который вы хотите опубликовать, вы можете выбрать один из шаблонов, представленных в теме. Выбрав шаблон, вы можете создать совершенно другой дизайн страницы. Так, например, ваша страница «О нас» не обязательно должна быть такой же, как «Главная».
Выбрав шаблон, вы можете создать совершенно другой дизайн страницы. Так, например, ваша страница «О нас» не обязательно должна быть такой же, как «Главная».
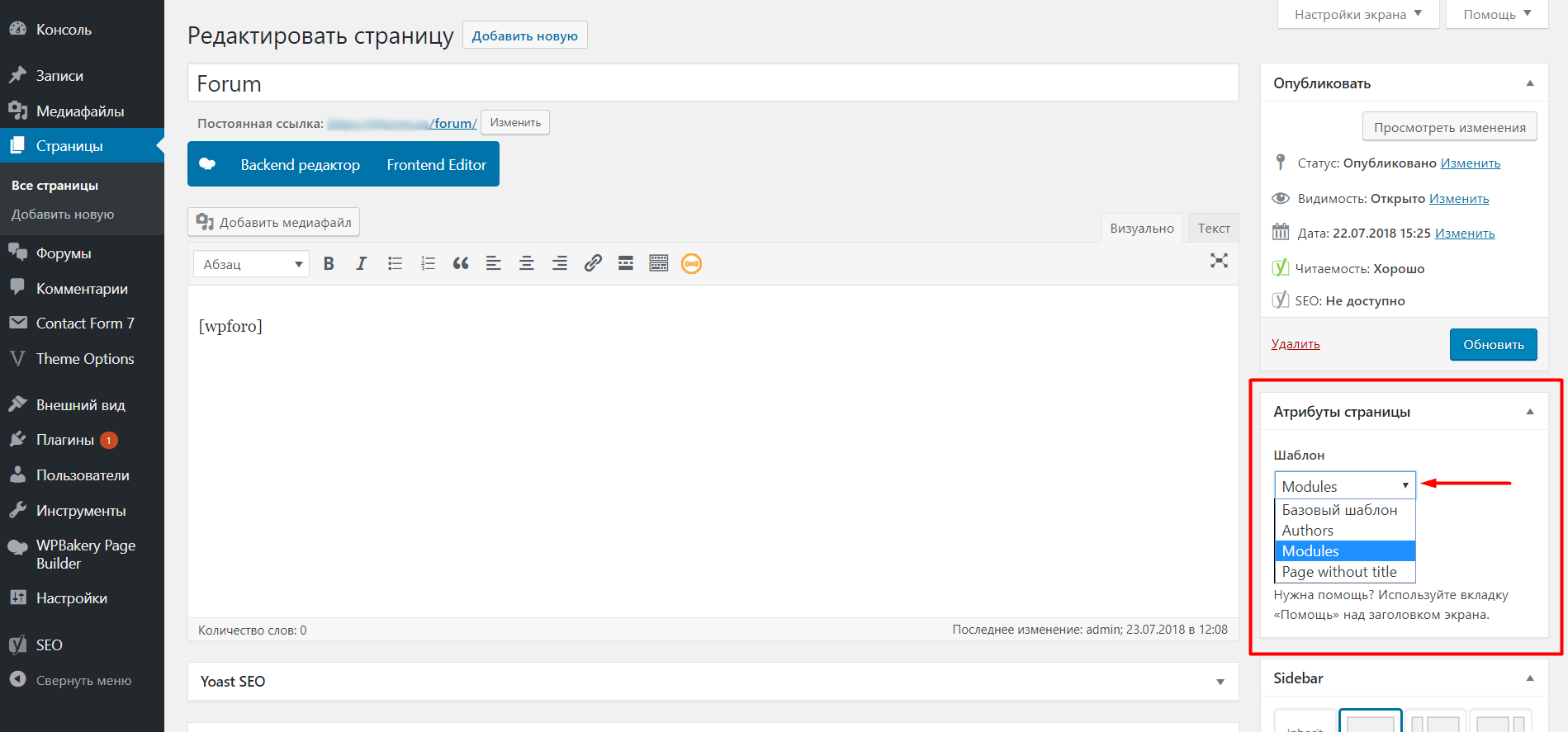
Выберите шаблон страницы из раскрывающегося списка «Шаблон» в разделе «Атрибуты страницы» на экране «Редактировать страницу» в WordPress. Следующие шаблоны страниц доступны в теме WordPress штата Бойсе.
Шаблон по умолчанию
Эта страница и большинство страниц веб-сайта штата Бойсе используют шаблон по умолчанию. Это позволяет вводить содержимое страницы через текстовый редактор WordPress по умолчанию, который всегда будет отображаться в верхней части страницы.
Панели также могут быть добавлены в этот шаблон. При использовании панели будут отображаться под содержимым текстового редактора по умолчанию и будут отображаться во всю ширину доступного экрана.
Этот шаблон включает следующие функции:
- Навигация по сайту вверху страницы.
- Дополнительное меню навигации по разделам.

Примечание: Заголовок страницы WordPress будет использоваться в качестве заголовка 1 (h2) для страниц, использующих шаблон по умолчанию. Первый заголовок, который вы должны добавить в текстовый редактор WordPress по умолчанию, — это заголовок 2 (h3).
Шаблон главной страницы раздела
Используйте этот шаблон для главной страницы сайта (или «домашней» страницы). Его также можно использовать для главной вводной страницы раздела сайта. Примером этого шаблона является домашняя страница Webguide.
Этот шаблон содержит специальный раздел «Подзаголовок» в редакторе, который включает следующие поля:
- Заголовок с акцентом: Добавьте необязательный заголовок с акцентом. Обратите внимание, что заголовок с акцентом не является заголовком и должен использоваться для дополнительной информации, такой как слоган.

- Заголовок: Добавьте название своего веб-сайта (кафедра, центр, колледж и т. д.) в поле «Заголовок подзаголовка». Этот текст будет заполнять основной заголовок в верхней части страницы и будет Заголовком 1 для страницы.
- Изменить размер заголовка? Используйте этот параметр, если заголовок содержит длинное слово (более 12 символов), которое не помещается в доступное место на небольших экранах. Хотя эта функция будет необходима для некоторых отделов и программ, она может повлиять на время загрузки страницы и производительность сайта, если использовать ее без необходимости. Этот параметр следует оставить неотмеченным, если только заголовок не содержит слово из 12+ символов, превышающее доступное место.
- Основная копия: Это необязательное поле для добавления текстового содержимого под заголовком. Если вы хотите кратко описать свою цель, миссию, призыв к действию и т. д., добавьте это сюда. Для достижения наилучших результатов не используйте более 20 слов.

- Ссылка на кнопку: Это необязательное поле URL-адреса для ссылки в вашем заголовке, поэтому вы можете добавить кнопку для призыва к действию в разделе заголовка. Это поле требует полного URL-адреса для прохождения проверки (например, https://www.boisestate.edu). Страница не сможет сохраниться/обновиться, если адрес введен неправильно.
- Метка кнопки: Это поле ввода текста для метки кнопки.
- Тип носителя: Выберите «Изображение» или «Внедрение видео».
Если вы выберете «Изображение», рекомендуемый размер изображения — 1300 x 687 пикселей. Выбранное изображение появится в левой части двухколоночного макета заголовка. Обратите внимание, что для изображения подзаголовка требуется замещающий текст.
Если вы выберете «Встроить видео», добавьте ссылку на свое видео; например, если видео размещено на YouTube, вставьте сюда ссылку «Поделиться». Добавьте необязательное миниатюрное изображение видео, которое будет отображаться перед воспроизведением видео пользователем.
Если носитель не выбран, метка и заголовок раздела будут размещены в левой части двухколоночного макета.
Примечание: Текст заголовка будет использоваться в качестве заголовка 1 (h2) для любой страницы, использующей шаблон главной страницы раздела.
Примечание. Формы не следует использовать в разделе подзаголовков, поскольку между фоном и описаниями полей формы недостаточно контраста. Формы должны располагаться только в области содержимого страницы.
Шаблон панелей
Шаблон Panels не будет отображать навигационную цепочку вашего сайта в верхней части страницы. Шаблон страницы «Панели» предназначен для автономных страниц, которым не требуются ссылки на другие похожие тематические страницы на вашем сайте, и их следует использовать в очень ограниченном порядке. Для обеспечения единообразия взаимодействия с пользователем на большинстве страниц сайта должен использоваться шаблон страницы по умолчанию.
Страницы, использующие шаблон «Панели», должны содержать только содержимое панелей. Не добавляйте контент в стандартный текстовый редактор WordPress на страницы, использующие шаблон Panels. Когда вы выбираете шаблон страницы «Панели» и сохраняете черновик страницы, стандартный текстовый редактор WordPress будет удален с экрана «Редактировать страницу».
Создание специальных страниц с помощью шаблона страницы «Панели»
Заголовок первой панели на странице будет использоваться в качестве заголовка 1 (h2) для страниц, использующих шаблон «Панели». Убедитесь, что заголовок вашей первой панели точно отражает содержание страницы. Имейте в виду, что некоторые панели имеют встроенные дополнительные стили заголовков, которые могут повлиять на порядок заголовков и удобство использования страницы. Пожалуйста, ознакомьтесь с таблицей для получения дополнительной информации о специальных возможностях для использования панелей с шаблоном страницы «Панели».
| Тип панели | Примечания по доступности |
|---|---|
| Промежуточная панель | Не используйте промежуточную панель в качестве первой панели на странице. Панель Interstitial предназначена для добавления большого изображения и привлекательного текста между другими панелями на странице и не должна использоваться в качестве первой панели на любой странице. Панель Interstitial предназначена для добавления большого изображения и привлекательного текста между другими панелями на странице и не должна использоваться в качестве первой панели на любой странице. |
| Панель сетки карточек | Карточки на панели сетки карточек отображаются как заголовок 3 и вызывают ошибку «Заголовки неправильно вложены» (WCAG AAA) при использовании в качестве первой панели на странице с использованием шаблона страницы «Панели». . |
| Панель ленты событий | Каждое название события на панели ленты событий будет отображаться как заголовок 3 и вызывать ошибку «Заголовки неправильно вложены» (WCAG AAA) при использовании в качестве первой панели на странице с помощью панелей шаблон страницы. |
| Панель «Список людей» | Имена людей на панели «Список людей» отображаются в виде заголовка 3 и вызывают ошибку «Заголовки неправильно вложены» (WCAG AAA) при использовании в качестве первой панели на странице с использованием страницы «Панели». шаблон. шаблон. |
| Панель ленты новостей | Заголовки сообщений на панели «Новая лента» отображаются как заголовок 3 и вызывают ошибку «Заголовки неправильно вложены» (WCAG AAA) при использовании в качестве первой панели на странице с использованием страницы «Панели». шаблон. |
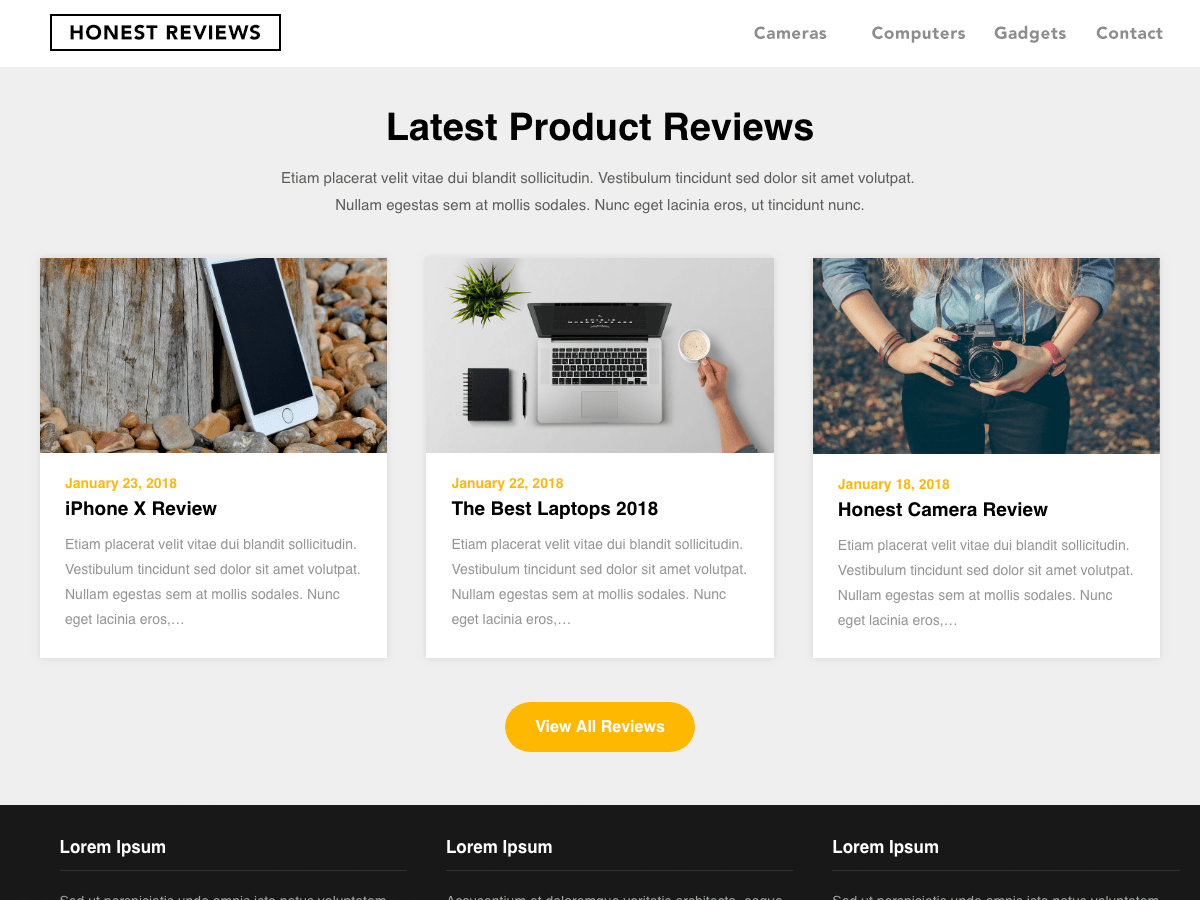
Шаблон редакционной страницы
Этот шаблон страницы позволяет выбрать избранное сообщение, которое будет отображаться в верхней части страницы. Этот шаблон содержит раздел «Избранные сообщения» с раскрывающимся списком, в котором отображаются все сообщения локального сайта в качестве вариантов для отображения. Избранное изображение для сообщения будет отображаться в области заголовка в верхней части страницы. За избранным сообщением следует любое содержимое, найденное в поле основного текстового редактора страницы, а затем любое содержимое панели для страницы.
Шаблон Editorial Page можно использовать в качестве основной страницы новостей для сайта.
Примечание: Чтобы избежать ошибок доступности заголовков и улучшить взаимодействие с пользователем на страницах, использующих шаблон редакционной страницы, следуйте следующим рекомендациям по содержимому.
- Если вам не нужно использовать панели на странице, добавьте все содержимое страницы в редактор WordPress по умолчанию. В этом случае заголовок страницы WordPress будет отображаться на странице и будет заголовком 1 (h2) для страницы.
- Если вы планируете добавить панели на страницу, поместите весь свой контент в панели и не добавляйте контент в текстовый редактор WordPress по умолчанию. Шаблон страницы будет использовать заголовок первой панели на странице в качестве h2.
Шаблон маркетинговой страницы
Шаблон маркетинговой страницы предназначен только для целевых страниц маркетинговых кампаний. На этой странице сокращена глобальная навигация, и ее можно использовать для отдельных страниц вашего сайта, ориентированных на кампанию. Этот шаблон не следует использовать для стандартных страниц контента.
Этот шаблон не следует использовать для стандартных страниц контента.
Примечание: Чтобы избежать ошибок доступности заголовков и улучшить взаимодействие с пользователем на страницах, использующих шаблон маркетинговой страницы, следуйте приведенным ниже рекомендациям по содержимому.
- Если вам не нужно использовать панели на странице, добавьте все содержимое страницы в редактор WordPress по умолчанию. В этом случае заголовок страницы WordPress будет отображаться на странице и будет заголовком 1 (h2) для страницы.
- Если вы планируете добавить панели на страницу, поместите весь свой контент в панели и не добавляйте контент в текстовый редактор WordPress по умолчанию. Шаблон страницы будет использовать заголовок первой панели на странице в качестве h2.
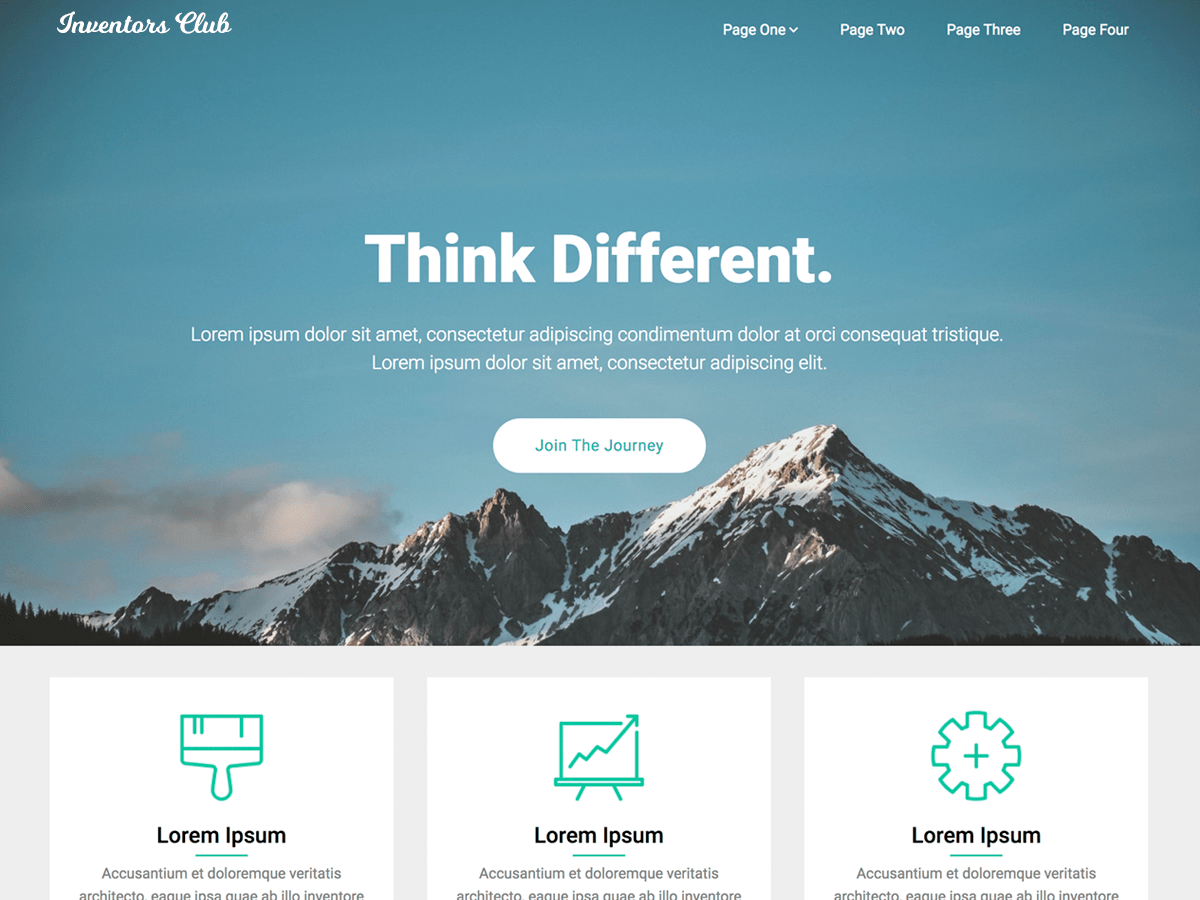
Пример страницы с использованием шаблона страницы Marketing
Создание пользовательских шаблонов страниц в WordPress
Делайте по-своему Одной из причин, по которой я люблю WordPress, является широкий спектр уникальных конфигураций и параметров настройки. Дочерние темы и настраиваемые шаблоны страниц создают практически безграничные возможности.
Дочерние темы и настраиваемые шаблоны страниц создают практически безграничные возможности.
WordPress позволяет вам начать с одной и той же базы тем и, благодаря чудесам дочерних тем и пользовательского кодирования, получить два совершенно разных веб-сайта из одного и того же шаблона. Затем вы можете расширить это еще больше, создав собственные шаблоны страниц в своей теме.
Что такое настраиваемый шаблон страницы?
Один из самых эффективных способов настроить дочернюю тему — использовать шаблоны страниц. Шаблон страницы — это просто предварительно разработанная структура, сообщающая WordPress, как вы хотите, чтобы ваш контент отображался на этой странице. У вас может быть столько шаблонов, сколько вы хотите, и каждый шаблон может быть применен к нескольким страницам (или только к одной странице).
Конечно, не все изменения или корректировки, которые вы вносите на страницу, нужно использовать в пользовательском шаблоне. Некоторые изменения лучше обрабатывать, оставляя содержимое в редакторе страниц WordPress по умолчанию и применяя изменения с помощью CSS или форматирования на странице. Итак, когда следует использовать настраиваемые шаблоны страниц?
Итак, когда следует использовать настраиваемые шаблоны страниц?
Совет для профессионалов: В каждом из следующих разделов не страшно, если вы создаете пользовательский шаблон в не экземпляре. Думайте о них больше как о «не обязательно»; в большинстве этих случаев вы просто создадите себе дополнительную работу.
Подумайте, что вам нужно изменить
Создайте шаблон, если вы хотите изменить что-то, что уже включено.
Наиболее распространенный пример этого — когда вы работаете с темой, в которой нет параметра страницы на всю ширину. В этом случае вы можете создать новый шаблон страницы (называемый «Страница полной ширины» или что-то не менее умное) и удалить вызов get_sidebar(). Наряду с некоторыми настройками CSS, теперь вы можете выбирать, какие страницы отображать с боковой панелью, а какие — на всю ширину, просто изменив шаблон страницы.
Иногда вы также сталкиваетесь с заголовком, строкой описания или другим текстом, жестко закодированным в шаблоне. Если вы хотите изменить эту формулировку, имеет смысл создать новый шаблон в дочерней теме и изменить его там.
Если вы хотите изменить эту формулировку, имеет смысл создать новый шаблон в дочерней теме и изменить его там.
Не создавайте шаблон, когда в нем нет необходимости (т.е. простые макеты).
Если вы хотите внести в формат страницы только такие изменения, как размер заголовка, некоторые отступы вокруг изображений или центрирование всего текста, нет необходимости создавать совершенно новый шаблон страницы. Простые изменения, такие как это, можно легко (и быстрее и чище) выполнить с помощью CSS.
Создайте шаблон, если вы хотите, чтобы несколько страниц имели одинаковый макет.
Бывают случаи, когда на вашем сайте будет несколько разных разделов, каждый со своей страницей, но вы хотите, чтобы макет оставался неизменным. Это ситуация, когда шаблоны страниц действительно сияют. Вы можете усовершенствовать свой макет один раз, а затем повторно использовать его на любом количестве страниц. Наоборот….
Не создавайте шаблон, если только одна страница будет использовать макет.

Теперь я признаю, что это серая зона. С одной стороны, шаблон страницы на самом деле не нужен только для одной страницы (вы можете просто настроить код этой страницы). Однако могут быть случаи, когда вы хотите, чтобы этот макет было сложнее настроить (*кашель* путаница *кашель*), поэтому я мог видеть, используя шаблон только для одной страницы. Это включено как НЕЛЬЗЯ просто потому, что, ну, это держит вещи в равновесии.
Подумайте, как изменится страница
Создайте шаблон, когда макет страницы вряд ли изменится.
Создайте настраиваемый шаблон, если дизайн страницы, вероятно, останется неизменным в обозримом будущем, и единственные изменения, которые необходимо будет внести, касаются самого содержимого. Предоставление настраиваемых полей для конечного пользователя для обновления содержимого идеально; они могут просто отредактировать или добавить новую копию в соответствующее поле, а шаблон страницы позаботится о форматировании.
Конечно, вы можете сами закодировать настраиваемые поля или использовать плагин, например Advanced Custom Fields, чтобы помочь с этой частью. Это также гарантирует, что частые изменения копии (или много разных рук, изменяющих текст страницы) не нарушат форматирование страницы случайно.
Это также гарантирует, что частые изменения копии (или много разных рук, изменяющих текст страницы) не нарушат форматирование страницы случайно.
Не создавайте шаблон, если вам нужна гибкость форматирования.
Иногда клиент хочет иметь возможность часто менять дизайн страницы («Можем ли мы переместить это изображение туда и вместо этого поместить этот ползунок над ним?»). Ваш макет может быть довольно сложным, или вы создаете несколько разных сложных макетов для разных страниц. В этих случаях рассмотрите хороший визуальный редактор вместо создания шаблонов страниц. Такой плагин, как Visual Composer, прост в использовании и позволяет вносить изменения в дизайн и макет страницы с помощью перетаскивания гораздо проще, чем редактирование кода шаблона страницы.
Используйте шаблоны, когда они облегчают вашу жизнь!
В некоторых случаях предварительное кодирование пользовательских шаблонов страниц облегчит вашу жизнь в долгосрочной перспективе. Если вы добавили на свою страницу внутреннее/скрытое форматирование, особенно если оно включает вложенные или «пустые» элементы div или пробелы, создайте шаблон страницы. WordPress иногда автоматически удаляет, обрезает или корректирует пробелы и элементы div при переключении между визуальным и текстовым редакторами. Размещение форматирования в шаблоне и применение его к странице устраняет эту проблему.
WordPress иногда автоматически удаляет, обрезает или корректирует пробелы и элементы div при переключении между визуальным и текстовым редакторами. Размещение форматирования в шаблоне и применение его к странице устраняет эту проблему.
Если ваш клиент/конечный пользователь/тот, кто будет применять обновления содержимого, не слишком хорошо разбирается в Интернете или коде, использование шаблонов может избавить вас от многих хлопот в будущем. Добавление копии в несколько полей и нажатие кнопки «Обновить» гораздо менее утомительно для человека, не знакомого с HTML, чем необходимость беспокоиться о тегах заголовков или помнить о закрытии div.
Шаблоны также отлично подходят для отображения динамически изменяющихся данных. Если вы показываете страницу, созданную путем перечисления сообщений или пользовательских типов сообщений, ИСПОЛЬЗУЙТЕ свои шаблоны! Особенно при использовании с пользовательскими типами сообщений шаблоны могут делать потрясающие вещи. Вы даже можете создать другой шаблон для отображения каждого типа сообщений по-разному, не беспокоясь о том, сколько сообщений у вас есть или будет (поскольку все генерируется динамически).