WordPress с нуля (Владимир Молочков)
Купить офлайн
Цена на сайте может отличаться от цены в магазинах сети. Внешний вид книги может отличаться от изображения на сайте.
Цена на сайте может отличаться от цены в магазинах сети. Внешний вид книги может отличаться от изображения на сайте.
Программа WordPress — бесплатная система управления содержимым сайта с открытым исходным кодом. С помощью WordPress можно создавать как простые веб-сайты «визитки», так и сложные проекты — блоги, корпоративные порталы, интернет-магазины.
Прочитав книгу, вы узнаете, как установить и настроить WordPress на локальном компьютере, как выбрать подходящий хостинг и перенести разработанный вами сайт в Интернет. Вы научитесь создавать сайты, адаптированные для компьютеров, ноутбуков и различных типов мобильных устройств. Книга поможет выбрать подходящий шаблон оформления или разработать собственный с нуля. Используя плагины, вы сможете превратить ваш сайт в популярный блог, корпоративный портал или интернет-магазин.
Эта книга поможет вам с нуля построить свой первый веб-сайт на WordPress без знаний программирования и навыков дизайна, даже если до этого вы никогда не занимались веб-разработкой.
Описание
Характеристики
Программа WordPress — бесплатная система управления содержимым сайта с открытым исходным кодом. С помощью WordPress можно создавать как простые веб-сайты «визитки», так и сложные проекты — блоги, корпоративные порталы, интернет-магазины.
Прочитав книгу, вы узнаете, как установить и настроить WordPress на локальном компьютере, как выбрать подходящий хостинг и перенести разработанный вами сайт в Интернет. Вы научитесь создавать сайты, адаптированные для компьютеров, ноутбуков и различных типов мобильных устройств. Книга поможет выбрать подходящий шаблон оформления или разработать собственный с нуля. Используя плагины, вы сможете превратить ваш сайт в популярный блог, корпоративный портал или интернет-магазин.

BHV-CПб
Как получить бонусы за отзыв о товаре
1
Сделайте заказ в интернет-магазине2
3
Дождитесь, пока отзыв опубликуют.Если он окажется среди первых десяти, вы получите 30 бонусов на Карту Любимого Покупателя. Можно писать неограниченное количество отзывов к разным покупкам – мы начислим бонусы за каждый, опубликованный в первой десятке.
Правила начисления бонусовЕсли он окажется среди первых десяти, вы получите 30 бонусов на Карту Любимого Покупателя. Можно писать неограниченное количество отзывов к разным покупкам – мы начислим бонусы за каждый, опубликованный в первой десятке.
WordPress для начинающих
Книга «WordPress с нуля» есть в наличии в интернет-магазине «Читай-город» по привлекательной цене. Если вы находитесь в Москве, Санкт-Петербурге, Нижнем Новгороде, Казани, Екатеринбурге, Ростове-на-Дону или любом
другом регионе России, вы можете оформить заказ на книгу
Владимир Молочков
«WordPress с нуля» и выбрать удобный способ его получения: самовывоз, доставка курьером или отправка
почтой. Чтобы покупать книги вам было ещё приятнее, мы регулярно проводим акции и конкурсы.
Если вы находитесь в Москве, Санкт-Петербурге, Нижнем Новгороде, Казани, Екатеринбурге, Ростове-на-Дону или любом
другом регионе России, вы можете оформить заказ на книгу
Владимир Молочков
«WordPress с нуля» и выбрать удобный способ его получения: самовывоз, доставка курьером или отправка
почтой. Чтобы покупать книги вам было ещё приятнее, мы регулярно проводим акции и конкурсы.
Создание сайта на WordPress — Mark Web
Рекомендовать:
Содержание статьи:
Один из самых распространенных «движков» на его базе создаются многие сайты разной тематики. Это самый простой и удобный для администрирования «движок». На его базе можно создать сайт с достаточно широким функционалом, многие сайты в мире работают на таком «движке».
Самое главное качество WordPress – это его доступность и цена, с ним работают многие разработчики, под этот «движок» существуют множество готовых плагинов что упрощает процесс создания сайтов.
Какие виды сайтов можно создавать на WordPress:
- Сайты визитки – простые и понятные сайты целью которых является информирование клиентов о компании, её основных услугах или виде деятельности, контактных данных.
- Сайт каталог — WordPress позволяет создавать каталожную структуру с товарами или услугами. Наполнять такой каталог очень просто!
- Корпоративные сайты – более сложный вид сайтов чем визитка на котором обычно размещаются многие разделы, в которых описывается информация о работе компании. По сути дела, такие сайты являются онлайн коммерческими предложениями для привлечения клиентов.
- Лэндинги – одностраничные сайты обычно создают такие под продажу одного или нескольких товаров или услуг. Ещё такие страницы называют – продающие. Для управления такими сайтам отлично подходит WordPress
Как и у любого другого «движка» у WordPress есть свои достоинства и недостатки. Мы постараемся перечислить те с которыми можете столкнутся Вы.
Мы постараемся перечислить те с которыми можете столкнутся Вы.
- Простота в наполнении и администрировании – крайне удобный и простой интерфейс админ панели. Освоить работу по наполнению и администрированию веб сайта на WordPress возможно фактически за 2-3 часа.
- Легкость в создании сайтов – достаточно несложно создавать сайты на базе WordPress, а следовательно, хватает разработчиков, которые чаще всего умеют верстать и сразу подключать WordPress, а это очень сильно экономит средства на разработку сайта. Такие сайты обычно создаются за 2-3 месяца.
- Простота в развитии и доработке проекта – сайты на WordPress легко улучшаются, дорабатываются, добавляются новые страницы, подключаются новые плагины. Достаточно просто будет сначала создать базовую версию сайта, а потом постепенно её развивать. Создание новых страниц чаще всего не требует привлечения разработчика, если существуют уже созданные на сайте шаблоны страниц.

- Большое количество плагинов – плагины WordPress достаточно обширны, существует множество качественных и проверенных временем плагинов. Каждый плагин добавляет в набор новых и полезных функций на сайт.
- Удобная адаптация под мобильные устройства – WordPress легко адаптируется под любые экраны мобильных устройств, пользователям будет удобно пользоваться сайтом на своих телефонах или планшетах. Мобильная версия сайта может достаточно сильно отличатся от десктопной версии. Технология адаптации используется Bootstrap
- Невысокая цена и скорость разработки сайта – Разработка сайтов на WordPress достаточно не дорога. За счет простоты WordPress и наличия большого количества плагинов цена создания сайта чаще всего не превышает 2000-3000 долларов (это может быть даже вместе с уникальным дизайном) На рынке разработки веб сайтов это достаточно выгодная цена. Также сайт на базе WordPress разрабатывается достаточно быстро, срок реализации 3-4 месяца.

- Необходимость технической поддержки – сайт, созданный на «движке» WordPress требует хоть периодической но все таки поддержки. Нужен программист, который будет обновлять плагины, устранять ошибки после обновлений. А иногда нужно будет менять плагины на другие.
- Окончание поддержки плагинов – периодически, но не часто некоторые плагины будут прекращать обновляется по какой-то из причин. Автор плагина может просто прекратить обновлять свой плагин, подстраивать его под новые версии WordPress или устранять ошибки и уязвимости в своих плагинах
- Уязвимые плагины – На WordPress существует множество не качественных или взломанных плагинов, у которых хватает уязвимостей. Уязвимость позволяет взламывать сайт через не качественный плагин. Лучше вообще отказаться от не лицензионных плагинов – это те плагины, которые были украдены у собственника. Советуем покупать платные плагины, это увеличит уровень защиты сайта и его качество.

- Высокий уровень взлома
- Необходимость обновлять WordPress — периодически на WordPress выходят новые обновления по улучшению «движка» или по устранению уязвимостей. Необходимо постоянно обновлять WordPress для улучшения его работы, если этого не делать, то некоторые плагины могут перестать работать или на сайте появятся новые баги, дыры в защите сайта.
Сайт на WordPress создается практически также как и другие сайты на других «движках». Но главная особенность что сайт визуально можно сделать очень привлекательным! Несмотря на доступность и дешевизну сайтов на WordPress возможно так же сделать его премиум класса. Для этого достаточно сделать качественный дизайн на базе продуманного прототипа. После дизайна необходимо написать детальное Техническое Задание и выбрать подрядчика для реализации проекта. От выбора подрядчика тоже во многом зависит качество сайта.
Для этого достаточно сделать качественный дизайн на базе продуманного прототипа. После дизайна необходимо написать детальное Техническое Задание и выбрать подрядчика для реализации проекта. От выбора подрядчика тоже во многом зависит качество сайта.
- Сбор информации о проекте
- Изучение конкурентов
- Построение структуры сайта в виде простой схемы с указанием страниц и блоков
- Набросок будущего сайта от руки на листах А4
- Создание прототипа сайта
- Прорисовка дизайна сайта
- Написание Технического Задания
- Подбор программиста для реализации проекта, а так же точная оценка стоимости проекта
- Подбор подходящих плагинов для проекта
- Вёрстка сайта
- Подключение «движка» WordPress
- Правки адаптивной версии сайта (под мобильные устройства)
- Тестирование сайта и устранение багов
- Заливка сайта на хостинг и подключение доменного имени
- Наполнение сайта контентом
- Далее идут этапы последующей поддержки сайта, SEO оптимизации, настройка платной рекламы, добавление контента…
- Вы можете заранее самостоятельно изучить какие бывают плагины для WordPress и выбрать те функции что вам будут нужны.

- Обеспечьте вопросу выбора подрядчика максимальное количество времени, а лучше проведите небольшой тендер. От уровня и скрупулёзности подрядчика зависит качество вашего будущего сайта
- Заранее напишите своими словами Техническое Задание для получения более точно оценки проекта. Можно даже назвать его «Требования к проекту». Показывайте данный документ всем подрядчикам и получайте более точные оценки.
- Тратьте больше времени на подготовку: собирайте всю необходимую информации, анализируйте конкурентов, подбирайте плагины и примеры сайтов что вам нравятся.
- Нарисуйте ваш будущий сайт на бумаге, покажите какие страницы вам нужны, какие блоки и т.д. Потом ваши рисунки можно отсканировать и отправлять подрядчикам вместе с техническим заданием на оценку и анализ.
Цена сайта зависит от многих факторов: от количества страниц, сложности структуры сайта, наличия разных плагинов (особенно платных), качества дизайна, разных внешних интеграций и т. д. Все это влияет на стоимость вашего сайта.
д. Все это влияет на стоимость вашего сайта.
Можно вывести среднюю цену сайта отталкиваясь от реализованных проектов. Такая цена где-то от 1500 до 3000 долларов. В эту стоимость входит первичный сбор информации, прототип, дизайн, верстка, подключение CMS WordPress, платные плагины и т. д.
Но если вам нужен сайт с более премиальным дизайном или дополнительным сложными интеграциями, то его цена может быть и в районе 5000 долларов. В любом случаи каждый проект индивидуальный и цены отличаются.
Вообще возможно выставить свой бюджет и старятся его придерживается, но обычно такие проекты получаются эконом варианта.
Создание сайта на шаблоне WordPressЕщё один из вариантов — это покупка шаблона и наполнение его своим контентом. У такого варианта есть тоже свои плюсы и минусы. Из минусов: не уникальность проекта, отсутствие фирменной стилистики, недостаток определенных функций, которые можно реализовать при разработке сайта с нуля. Из плюсов: невысокая цена проекта, быстрота реализации, шаблон может быть достаточно качественным.
В любом случаи шаблон нужно будет приобрести, их цены варьируются от 30 до 300 долларов в зависимости от сложности, дизайна и вообще цену создатель шаблона может поставить любую.
Выбрать себе шаблон можно на таких сайтах: https://www.templatemonster.com/, https://wp-puzzle.com/ru/, https://themeforest.net/
Полезные советы:- Не используйте бесплатные шаблоны, в них могут быть зашиты уязвимости для взлома и кражи вашей информации или данных клиентов.
- Не покупайте шаблоны сайтов не на проверенных и известных площадках! Вам могут попасться злоумышленники, которым вы просто заплатите и не получите сайт.
Мы решили собрать небольшой список популярных плагинов, которые можно использовать для своего сайта на WordPress. Мы отобрали проверенные универсальные плагины что могут вам подойти.
Список полезных плагинов на WordPress:
- Woocommerce (https://woocommerce.
 com/woocommerce-features/) – уникальный плагин позволяющий сделать с вашего сайта на WordPress, простой интернет-магазин. Конечно, данный «движок» не особо подходит для интернет-магазина, но в любом случаи можно сделать простой и небольшой магазин с корзиной и системой оформления заказа.
com/woocommerce-features/) – уникальный плагин позволяющий сделать с вашего сайта на WordPress, простой интернет-магазин. Конечно, данный «движок» не особо подходит для интернет-магазина, но в любом случаи можно сделать простой и небольшой магазин с корзиной и системой оформления заказа.
- Advanced Custom Fields (https://ru.wordpress.org/plugins/advanced-custom-fields/) — удобный плагин конструктор настраиваемых полей. Позволяет получить полный контроль над редактируемым контентом на сайте. Можно быстро и удобно отредактировать информацию, поменять её расположение на странице и многое другое.
- Autoptimize (https://ru.wordpress.org/plugins/autoptimize/ )- данный плагин очень сильно помогает оптимизировать ваш сайт. Он может агрегировать, минимизировать и кэшировать сценарии и стили, вставлять CSS в заголовок страницы по умолчанию, но также может встраивать критически важные CSS и откладывать агрегированный полный CSS, перемещать и откладывать сценарии в нижний колонтитул и минимизировать HTML.
 А также делать медленную загрузку фотографий на сайте.
А также делать медленную загрузку фотографий на сайте.
- Contact Form 7 (https://ru.wordpress.org/plugins/contact-form-7/) — позволяет контролировать и управлять многочисленные контактные формы, где вы можете гибко настраивать содержимое форм с достаточно простой разметкой. Формы имеют встроенную поддержку Ajax отправки, CAPTCHA, спам фильтра Akismet и не только.
- Duplicator (https://ru.wordpress.org/plugins/duplicator/) — С более чем 25 миллионами загрузок Duplicator успешно дает пользователям WordPress возможность переносить, копировать, перемещать или клонировать сайт из одного места в другое, а также служит простой утилитой резервного копирования.
- Favicon by RealFaviconGenerator (https://ru.wordpress.org/plugins/favicon-by-realfavicongenerator/ ) – плагин для создания и настройки фавикона для браузеров, iPhone/iPad, устройств Android, планшетов Windows 8 и других устройств.
 За считанные секунды создайте значок, который будет отлично смотреться на всех основных платформах.
За считанные секунды создайте значок, который будет отлично смотреться на всех основных платформах.
- iThemes Security (https://ru.wordpress.org/plugins/better-wp-security/ ) — позволяет любому защитить свой веб-сайт на WordPress менее чем за 10 минут без необходимости иметь степень в области кибербезопасности. Зная, что вы включили все правильные настройки безопасности для своего веб-сайта, вы увидите, что ваш сайт никогда не был более безопасным.
- kk Star Ratings (https://ru.wordpress.org/plugins/kk-star-ratings/ ) – плагин для создания рейтинга чего либо у вас на сайте. Пользователи смогут ставить свои оценки и видеть оценки других. Множество гибких настроек плагина.
- AddToAny Share Buttons (https://ru.wordpress.org/plugins/add-to-any/ ) – плагин увеличивает трафик и вовлеченность, помогая людям делиться вашими сообщениями и страницами с любым сервисом.
 Сервисы включают Facebook, Twitter, Pinterest, WhatsApp, LinkedIn, Tumblr, Reddit, WeChat и более 100 сайтов и приложений для обмена и социальных сетей.
Сервисы включают Facebook, Twitter, Pinterest, WhatsApp, LinkedIn, Tumblr, Reddit, WeChat и более 100 сайтов и приложений для обмена и социальных сетей.
- Polylang (https://ru.wordpress.org/plugins/polylang/) — устанавливайте плагин на своем сайте и создавайте многоязычный сайт, содержащий от одного дополнительного языка до 10 или более в зависимости от ваших потребностей. Количество добавляемых языков не ограничено, а языковые пакеты WordPress автоматически загружаются по мере готовности.
- Redirection (https://ru.wordpress.org/plugins/redirection/) — самый популярный менеджер перенаправления для WordPress. С его помощью вы можете легко управлять переадресацией 301, отслеживать ошибки 404 и, как правило, убирать любые недочеты, которые могут быть на вашем сайте. Это может помочь уменьшить количество ошибок и повысить рейтинг вашего сайта.
- Wordfence Security (https://ru.
 wordpress.org/plugins/wordfence/ ) — включает в себя межсетевой экран конечной точки и сканер вредоносных программ, которые были созданы с нуля для защиты WordPress.
wordpress.org/plugins/wordfence/ ) — включает в себя межсетевой экран конечной точки и сканер вредоносных программ, которые были созданы с нуля для защиты WordPress.
- WordPress Social Login (https://ru.wordpress.org/plugins/miniorange-login-openid/) — плагин WordPress Social Login позволяет входить в социальные сети, делиться в социальных сетях и комментировать, используя широко используемые приложения, такие как Facebook, Google, LinkedIn, Twitter, Apple, Discord, Twitch, Line, Wechat и 40 других доступных приложений.
- WP Super Cache (https://uk.wordpress.org/plugins/wp-super-cache/) — этот плагин генерирует статические HTML-файлы из вашего динамического блога WordPress. После создания html-файла ваш веб-сервер будет обслуживать этот файл вместо обработки сравнительно тяжелых и дорогих PHP-скриптов WordPress.

- Yoast SEO (https://ru.wordpress.org/plugins/wordpress-seo/) — Yoast SEO Free содержит все, что вам нужно для управления SEO. Yoast SEO — это наиболее часто используемый SEO-плагин WordPress, который помог миллионам таких людей, как вы, продвигаться вперед и оставаться впереди.
- Cyrlitera (https://wordpress.org/plugins/cyrlitera/) — это преобразование одного символа в другой, например кириллические символы, в латиницу. Обычно транслитерация используется для улучшения читаемости постоянных ссылок и проблем с отображением и чтением файлов.
- File Manager (https://ru.wordpress.org/plugins/wp-file-manager/) — Файловый менеджер позволяет редактировать, удалять, загружать, скачивать, сжимать, копировать и вставлять файлы и папки прямо из серверной части WordPress. Не беспокойтесь о FTP, чтобы управлять файлами и перемещать их из одного места в другое.
 Самое мощное, гибкое и простое решение для управления файлами WordPress из когда-либо созданных!
Самое мощное, гибкое и простое решение для управления файлами WordPress из когда-либо созданных!
Заключение
WordPress – достаточно универсальный «движок» который может подходить для многих задач. Лучше всего заказывать сайт на WordPress у профессионалов. Мы можем качественно разработать для вас сайт! Напишите нам письмо на почту [email protected] или звоните по телефону 050-074-33-29 и мы вас проконсультируем по поводу разработки сайта и его продвижения!
Похожие публикации
ОСТАВЬТЕ ЗАЯВКУ НА БЕСПЛАТНУЮ КОНСУЛЬТАЦИЮ
Веб-сайт WordPress: как создать с нуля
Вы очень взволнованы и накачаны. Вы готовы помогать и служить людям по всей стране (и даже миру!).
И тогда вы понимаете, что вам понадобится первоклассный веб-сайт, чтобы быть суперуспешным и конкурировать со всеми остальными.
Но… не знаешь, с чего начать!
Домены, хостинг, темы WordPress… список можно продолжать и продолжать…
Хорошей новостью является то, что это не так сложно, как вы думаете! Вы вполне можете это сделать, и я буду вести вас шаг за шагом.
А чтобы отслеживать, что вы сделали и что вам нужно сделать, загрузите контрольный список…
Создаете свой собственный веб-сайт? Убедитесь, что у вас есть все необходимое с моим БЕСПЛАТНЫМ окончательным контрольным списком запуска веб-сайта!
Да, я хочу свой контрольный список
Важное примечание:
Прежде чем мы сможем приступить к фактическому созданию вашего веб-сайта, вам необходимо заранее спланировать его .
Многие люди забегают вперед, покупают хостинг, домен, тему, а затем начинают создавать свой сайт оттуда.
И обычно у вас получается что-то перемешанное воедино, во что вы не совсем влюблены.
Вы рационализируете, что всегда можете изменить это позже… но, кажется, вы никогда не находите на это времени. И тогда вы тратите деньги каждый месяц на веб-сайте, который не приносит консультаций или продаж.
Я не хочу, чтобы вы зря тратили деньги и время.
Если вы заранее спланируете свой веб-сайт, его будет намного быстрее (и проще!) создать позже. Click To Tweet
Click To Tweet
И как веб-дизайнер, я не могу даже начать строить, пока клиент и я не поймем, что строится.
Чтобы помочь вам создать идеальный веб-сайт, сначала прочтите этот пост:
Прочтите: 5 шагов к созданию веб-сайта без потери рассудка
*отрывок для планирования вашего сайта, подбора страниц, цветов, изображений…*
Хорошо, с возвращением!
Готовы воплотить свое видение в жизнь?
Давайте сделаем это!!
Некоторые из ссылок, содержащихся в этом посте, являются партнерскими ссылками. Это означает, что я могу получить комиссию, если вы перейдете по ссылке и совершите покупку у партнера. Я рекомендую только продукты и услуги, высокое качество которых мне известно или в которых я уверен, независимо от того, существуют партнерские отношения или нет.
Раздел 1: Настройка веб-сайта
Доменное имя
Хотя вы можете создать бесплатный веб-сайт на WordPress, это будет yourdomain. wordpress.com.
wordpress.com.
Чтобы представить свой бизнес наиболее профессионально, вам понадобится собственное доменное имя. Нажмите, чтобы твитнуть
Итак, как вы это делаете?
Чтобы создать свой собственный веб-сайт, например example.com, вам необходимо приобрести доменное имя .
Доменные имена GoDaddy
Как только вы узнаете, как должен называться ваш веб-сайт (с некоторыми альтернативами), не проверяйте сначала, доступен ли он на этих сайтах проверки домена.
Почему?
Потому что есть компании, у которых есть алгоритм проверки того, что люди печатают и хотят. Затем они купят его и взимают с вас плату позже. Я знаю, очень подозрительно…
Но если у вас есть какие-то альтернативы, вы обычно можете получить одну из них во время покупки домена.
Теперь вы можете либо приобрести свой домен через такие сайты, как GoDaddy или NameCheap, либо приобрести его одновременно с покупкой пакета веб-хостинга.
Последнее может быть проще для новичков, так как не требуется перенос. Но если вы покупаете домен не с вашим хостингом, вам нужно будет узнать, как использовать ваш домен с вашей хостинговой компанией.
Но если вы покупаете домен не с вашим хостингом, вам нужно будет узнать, как использовать ваш домен с вашей хостинговой компанией.
Обычно они помогут вам в этом. Просто обратите внимание, что в некоторых случаях вам не разрешается передавать свой домен в течение 60 дней с момента его покупки.
Хостинг
Следующим шагом является покупка веб-хостинга. Веб-хост — это сервер, на котором находится ваш веб-сайт и который делает его видимым для публики.
Существует МНОГО хостинговых компаний. И если вы проведете исследование, вы поймете, что отзывы очень неоднозначны.
В моем случае я изучил очень много хостинговых сайтов, прежде чем остановился на MDD Hosting, о компании, о которой я раньше не слышал. Но так как все отзывы были положительными, я решил рискнуть и я рад, что сделал это.
Несмотря на то, что премиум-планы стоят немного больше, чем у других компаний, за то, что вы получаете — скорость, время безотказной работы, пространство, поддомены — оно того стоит.
Домашняя страница хостинга MDD
>> Нажмите здесь, чтобы перейти на хостинг MDD
Другим популярным вариантом является SiteGround с довольно недорогими планами. Все, кажется, любят их, потому что их поддержка феноменальна, и они не EIG ! (Они были моим вторым выбором, но дороже, чем MDD, поэтому я выбрал MDD, потому что я экономный!).
Домашняя страница SiteGround
>> Нажмите здесь, чтобы перейти на SiteGround
Вы захотите провести исследование, чтобы найти подходящую хостинговую компанию для вас. Потому что то, что вы знаете о сайте, не означает, что он отличный. Особенно, если это ваш первый сайт.
Так что проявите должную осмотрительность, погуглив «название веб-хостинга + отзывы».
Я рекомендую посетить WebHostingTalk, прежде чем покупать один хост, потому что это отличный форум с большим количеством полезной информации и советов по хостингу. Иногда они даже публикуют скидки, которые могут сэкономить вам деньги при покупке.
Форум WebHostingTalk
После того, как вы выберете надежную компанию, вам нужно решить, какой уровень хостинга вам нужен. Хотя некоторые из них стоят всего несколько долларов в месяц, если вам нужен более быстрый сайт с большим пространством, вы можете платить до 15 долларов в месяц.
Если вы только начинаете, я рекомендую самый дешевый пакет виртуального хостинга. С небольшим трафиком все в порядке. Когда ваш сайт разрастется, вы всегда можете перейти на VPN или облачный хостинг, который сможет лучше управлять более высоким трафиком и ресурсами на вашем сайте.
И вы захотите убедиться, что функции, включенные в план, соответствуют вашим потребностям.
- Включены ли бесплатные адреса электронной почты, такие как @yourdomain.com?
- Сколько доступно веб-пространства?
- Включен ли бесплатный Secure Sockets Layer SSL (это мера безопасности)?
- Доступна ли cPanel (это потрясающий портал для вашего сайта)?
- Существуют ли ограничения трафика (чтобы вас не оштрафовали, если количество посещений сайта в месяц увеличится)?
Возможности SiteGround
После того, как вы определитесь с хостингом (и проверите наличие скидок), вы просто приобретете хостинг и/или домен онлайн, и они сообщат вам ваш логин на панели инструментов.
Теперь пора…
Установить WordPress
Существует два типа WordPress: один — WordPress .com , а другой — WordPress .org .
WordPress.com означает, что ваш сайт принадлежит WordPress, и обычно это example.wordpress.com.
WordPress.org находится на собственном хостинге. Это означает, что вы установите его на свой домен/план хостинга. Вы владеете им и имеете полный контроль, и у вас нет ограничений, как в бесплатной версии.
Из-за популярности WordPress теперь (обычно) очень просто установить WordPress на свой сайт.
Вам нужно будет войти в свою панель управления хостингом и обычно перейти к популярному интерфейсу панели управления, cPanel.
Если на вашем хостинге не используется cPanel, вам нужно узнать, где установить WordPress.
Как только вы окажетесь в cPanel, скорее всего, там будет кнопка для WordPress. Это может быть внизу с другими кнопками CMS.
Где найти WordPress в cPanel
После того, как вы нажмете на это, вы пройдете через окно установки.
Установка WordPress из Softaculous
Когда вам будет предложено создать имя пользователя, просто не забудьте выбрать что-то уникальное, а не admin/administrator. Это первое, что пробуют хакеры при атаке веб-сайта методом грубой силы.
В качестве пароля выберите надежный пароль, содержащий более 10 символов и специальных символов. Не позволяйте людям угадывать!
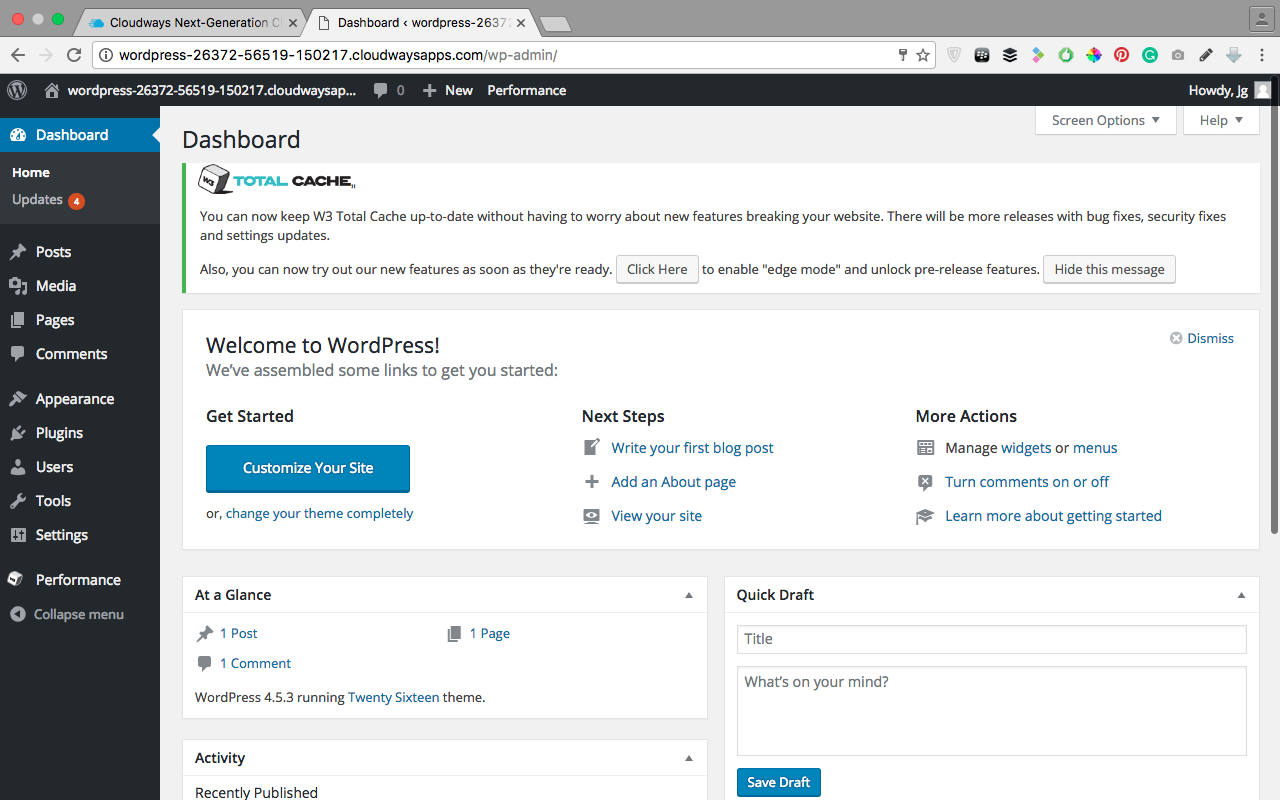
После успешной установки WordPress вы будете перенаправлены на экран входа в систему WordPress. Используйте учетные данные, которые вы только что настроили, чтобы войти в систему, чтобы быть перенаправленным на панель управления WordPress.
С этого момента вы можете войти в WordPress со страницы yoursite.com/wp-admin. Если вам нужно внести другие изменения в ваш хостинг, вы можете войти в свою cPanel.
Настройка WordPress
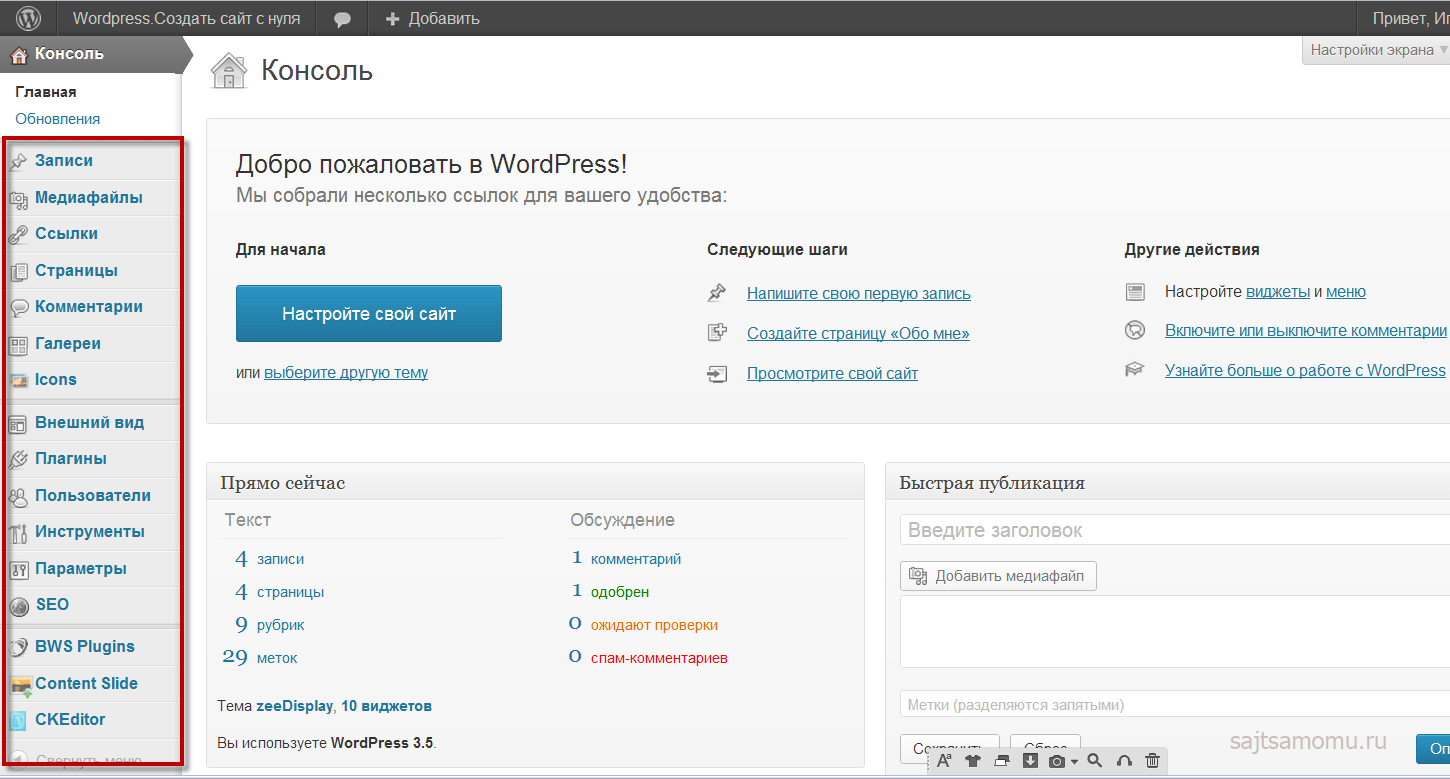
Хорошо, теперь у вас установлен WordPress, и ваш сайт готов сделать его своим! Однако, прежде чем у вас возникнет желание уйти, сделайте себе одолжение и установите подключаемый модуль безопасности как можно скорее .
Для этого посмотрите на левую боковую панель панели управления WordPress и найдите «Плагины». Нажмите «Добавить новый» и используйте строку поиска, чтобы ввести название нужного плагина безопасности.
Вы можете выбрать другой плагин безопасности, но я рекомендую Wordfence (это бесплатно!).
Он имеет сканирование, спам-комментарий, уведомление о входе в систему, брандмауэр, и т. д. Это потрясающе, и это первое, что я устанавливаю на все новые веб-сайты своих клиентов веб-дизайна.
Домашняя страница Wordfence
В любом случае, как только вы введете название своего плагина в поле поиска, вы можете нажать «Установить». Это устанавливает все файлы на вашем сайте, но еще не «включено». Чтобы включить плагин, чтобы он мог делать то, что он делает, вам нужно нажать кнопку «Активировать». Тогда он готов к работе.
Затем вы можете просмотреть параметры Wordfence на боковой панели.
Кроме того, вы можете установить плагин резервного копирования на свой сайт в качестве страхового полиса, если что-то пойдет не так в будущем.
Мой рекомендуемый плагин — UpDraft Plus. Он может выполнять автоматическое резервное копирование и имеет рейтинг 4,8 звезды от 2498 пользователей WordPress (на момент публикации этого поста). Опять же, есть бесплатная версия и премиум-версия с большим количеством опций.
Домашняя страница UpDraftPlus
>> Щелкните здесь, чтобы получить UpDraft Plus!
После того, как вы установили плагин безопасности и резервного копирования, пришло время перейти к настройкам (на боковой панели) и кое-что исправить.
Я рекомендую просто просмотреть каждый раздел настроек и настроить их по своему вкусу.
В разделе «Общие настройки» вы можете изменить название и слоган своего сайта, чтобы они отражали ваш бизнес, а также обновить адрес электронной почты и часовой пояс.
В настройках чтения вы можете изменить вид домашней страницы. Если вы хотите, чтобы ваша домашняя страница (например, example.com) была вашими сообщениями в блоге, выберите «Ваши последние сообщения». Или же, если вы хотите, чтобы это была определенная страница (которая будет создана позже), вы можете выбрать «Статическая страница». Вы всегда можете изменить это на нужную страницу после ее создания.
Или же, если вы хотите, чтобы это была определенная страница (которая будет создана позже), вы можете выбрать «Статическая страница». Вы всегда можете изменить это на нужную страницу после ее создания.
В настройках обсуждения вы можете решить, как должны работать комментарии и отправляться уведомления. Я рекомендую вам одобрять комментарии вручную, чтобы спам-комментарии не появлялись. И если вы установили Wordfence, он отлично справляется с фильтрацией спам-комментариев.
И если вы пойдете дальше вниз по странице, вы можете выбрать, как вы хотите, чтобы ваш аватар выглядел. Аватар — это изображение, которое будет отображаться рядом с вашим именем, когда вы входите в систему или когда вы комментируете какие-либо сообщения в блоге.
Есть несколько вариантов на выбор, но я рекомендую сделать это на Gravatar, чтобы вы могли загрузить свою фотографию. Это бесплатный сайт, и когда вы используете этот адрес электронной почты на других сайтах, ваша фотография должна автоматически заполняться.
А еще есть настройки постоянных ссылок. Это важно для SEO , поскольку вашим сообщениям в блоге потребуется структура постоянных ссылок, которая сообщает посетителям (и Google), о чем они.
Итак, выбираем структуру, отражающую название поста. Вам нужно что-то вроде example.com/blog/article-name или просто example.com/article-name. Если вам нужны категории, вы также можете установить для них структуру, например example.com/category/article-name.
Только не указывайте example.com/281. Просто не надо.
Раздел 2: Персонализация
Вы закончили подготовку своего сайта и готовы приступить к его созданию! Теперь самое интересное начинается!
Если у вас нет четкого плана того, как должен выглядеть ваш сайт, возможно, вы захотите просмотреть этот пост о проектировании и планировании своего сайта. Если вы будете следовать этим шагам, следующие несколько будут легкими, поскольку вы просто строите проект.
Прочтите: 5 шагов к созданию веб-сайта без потери здравого смысла
Тема
Хотя в WordPress установлены темы по умолчанию, которые вы можете использовать, например, Twenty Seventeen, скорее всего, вам захочется использовать тему, которая лучше разработана для того, как вы хотите, чтобы ваш сайт выглядел.
Если вы еще не выбрали тему, вы можете получить рекомендации по ее выбору здесь:
Прочтите: 17 советов по выбору правильной темы WordPress
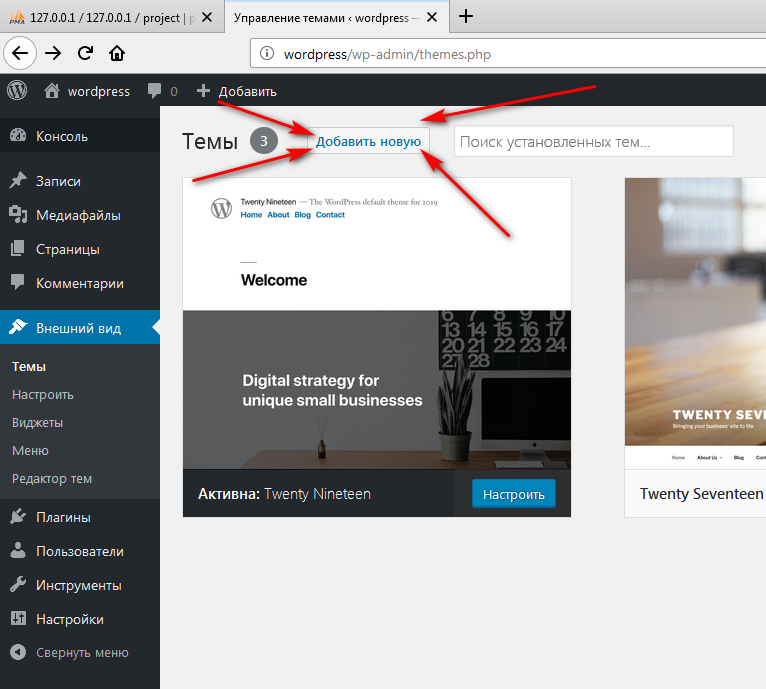
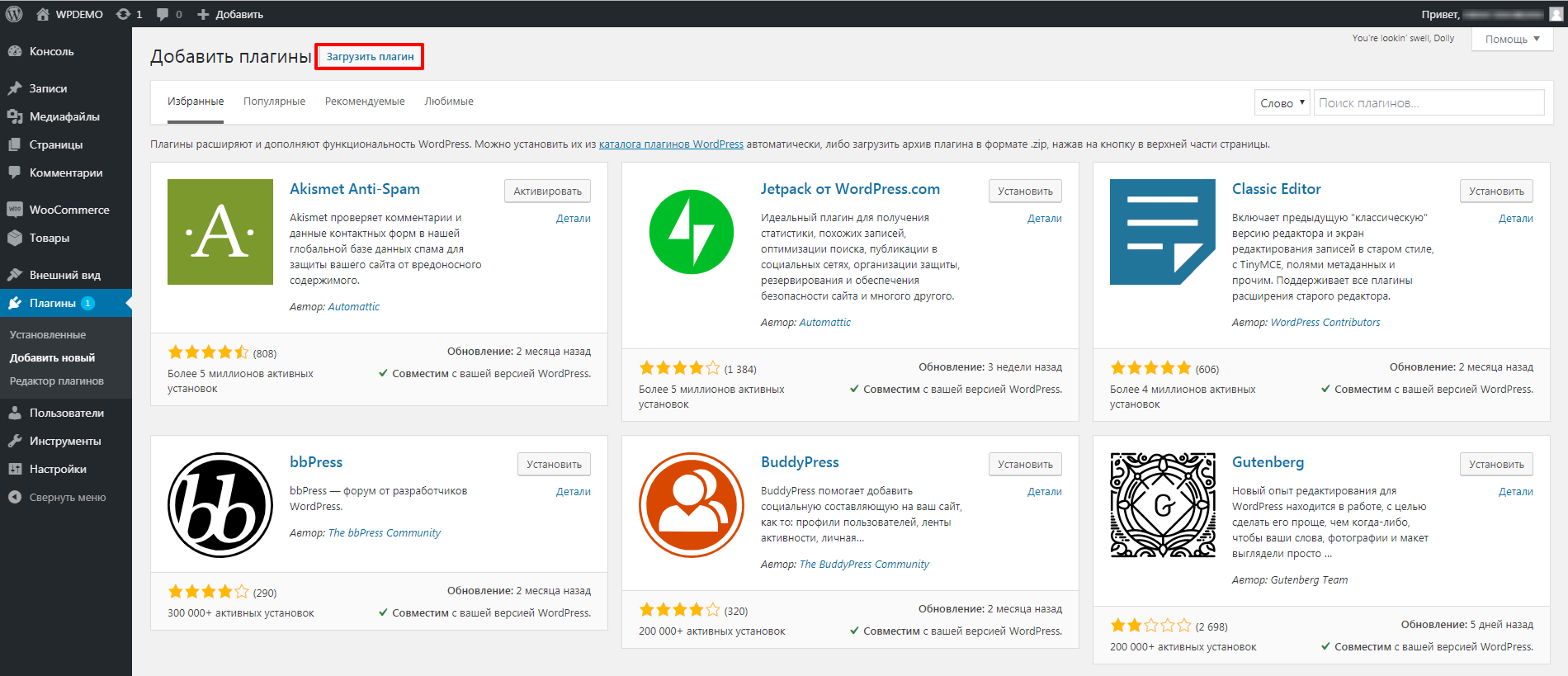
Но если вы выбрали тему, вам необходимо установить ее на свой веб-сайт. Вы перейдете к «Внешнему виду» на боковой панели, а затем можете нажать кнопку «Добавить новый».
Вы можете выполнить поиск темы в строке поиска или нажать «Загрузить тему» вверху страницы. Это позволяет вам загрузить zip-файл вашей темы, который затем будет загружен и установлен на вашем веб-сайте. Если вы приобрели премиум-тему на таком сайте, как ThemeForest или Elegant Themes, они предоставят вам файл для загрузки таким образом.
После того, как вы выбрали или загрузили тему, вам необходимо ее активировать. Если вы вернетесь к темам, вы увидите сетку доступных установленных тем. Если вы наведете курсор на нужную тему, вы увидите внизу кнопку «Активировать». Убедитесь, что нужная вам тема активирована.
И если вам интересно, я использую тему GeneratePress. Это невероятно БЫСТРЫЙ, легкий и ориентированный на SEO фреймворк, обеспечивающий быстрое время загрузки и более высокий рейтинг в поиске. Его легко настроить позже, а также у него феноменальная техническая поддержка.
Домашняя страница GeneratePress
>> Нажмите здесь, чтобы узнать больше о GeneratePress
Дочерняя тема
Следующим шагом, который вам нужно сделать, является установка дочерней темы. По сути, WordPress обращается к вашей основной (родительской) теме, чтобы показать, как выглядит ваш веб-сайт, а затем обращается к вашей дочерней теме для дальнейших настроек.
Это может быть необходимо, поскольку в конечном итоге вам потребуется обновить родительскую тему. Это обновление перезапишет весь старый код новым/обновленным кодом. Поэтому, если бы вы поместили свои настройки в основную родительскую тему, они были бы стерты, и вам пришлось бы начинать все сначала.
Вот почему никогда не следует размещать код отслеживания Google Analytics в области заголовка основной темы. Всегда добавляйте его в дочернюю тему или через плагин верхнего и нижнего колонтитула.
Плагин верхнего и нижнего колонтитула
Если вы приобрели тему, скорее всего, они включали файлы для пустой дочерней темы. Вы загрузите его в темы, как и раньше, а затем активируете. Вы можете одновременно активировать более одной темы, поскольку она проверяет, есть ли соответствующая «родительская» тема, из которой можно использовать.
Если вы не видите пустую дочернюю тему в своих файлах или если вы получили бесплатную тему, вы можете узнать, как ее создать.
И если вы используете GeneratePress, вы можете легко скачать его здесь.
Совет по дизайну:
Чтобы добавить пользовательские стили на свой сайт с помощью CSS, используйте этот отличный легкий плагин Simple CSS. Он не будет стерт, и на него будет легче писать.
Страница скоро появится
Итак, теперь WordPress готов, и ваша тема готова. Теперь вам просто нужно начать создавать страницы и контент.
Вы можете просто построить, и это будет хорошо, или же вы можете разместить страницу Coming Soon, чтобы она отображалась в качестве домашней страницы вашего веб-сайта. В нем не будет никаких ссылок или пунктов меню, поэтому никто не сможет получить доступ к вашей «незавершенной работе».
Но это отличный способ создать ожидание и даже добавить людей в свой список до того, как ваш сайт официально запустится для всего мира, разместив лид-магнит, чтобы стимулировать загрузки.
Проще всего это сделать с помощью плагина Coming Soon.
Создайте свой сайт
Итак, теперь у вас есть страница Coming Soon для посетителей, и вы хотите приступить к созданию сайта за кулисами.
Если у вас есть архитектура сайта, вы точно знаете, какие страницы вам нужно сделать.
Осталось их оживить.
Если вы не знакомы с использованием WordPress, вы можете прочитать этот пост о создании своего сайта с помощью WordPress. Шаг за шагом пойдет о создании новых страниц, добавлении мультимедиа, элементов меню, нижнего колонтитула, и т. д.
Читайте: Как легко использовать WordPress для создания блога или веб-сайта
Но если вы знакомы с WordPress, вы можете просто продолжить чтение!
Страницы
Потому что следующим шагом создания вашего веб-сайта является создание ваших страниц. Вы вставите свою копию и любые изображения, которые вам нужны.
Чтобы получить помощь в выборе типов изображений для размещения на вашем веб-сайте и о том, как это сделать правильно, чтобы повысить SEO , прочтите этот пост:
Читайте: Как правильно выбирать и размещать изображения на сайте
Во многих случаях темы упрощают дизайн вашей страницы благодаря интересным функциям, позволяющим создавать столбцы, полноразмерные разделы, разделы видео, и т. д. Таким образом, в зависимости от вашей темы или навыков кодирования, вы можете создавать действительно интересные страницы.
д. Таким образом, в зависимости от вашей темы или навыков кодирования, вы можете создавать действительно интересные страницы.
Прочие характеристики
Некоторые другие функции, которые вы, возможно, захотите добавить:
- Плагины (такие как WordFence, Google Analytics, The SEO Рамки)
- Логотип
- Фавикон
- Меню
- Нижний колонтитул
- Боковая панель
Полный список из более чем 40 вещей, которые должны быть на вашем бизнес-сайте, можно найти в этом посте:
Прочитайте: 41 вещь, которую должен иметь каждый успешный бизнес-сайт
Цвета
После того, как вы создали свой веб-сайт, вы можете добавить последние штрихи с помощью цвета! Многие параметры цвета можно редактировать с помощью Customizer. Просто не забудьте использовать те же шестнадцатеричные коды, например #CEA453, чтобы ваши цвета оставались неизменными!
Вы также можете изменить цвета прямо со своих страниц, если это необходимо. Это полезно, если вы хотите, чтобы фоновый раздел вашей страницы был определенного цвета или если вы хотите изменить некоторые слова на определенный цвет.
Это полезно, если вы хотите, чтобы фоновый раздел вашей страницы был определенного цвета или если вы хотите изменить некоторые слова на определенный цвет.
Интеграция с социальными сетями
Если у вас есть блог, не забудьте сделать ваши посты удобными для распространения, чтобы расширить свой охват в социальных сетях.
Существует так много вариантов, чтобы решить, что вам нужно, но у меня есть полезный пост, в котором описаны идеи и конкретные плагины, которые я рекомендую.
Прочтите: Как повысить популярность вашего блога в социальных сетях
Раздел 3: Окончательные проверки
Как только вы будете довольны тем, как ваш сайт выглядит на рабочем столе, вы теоретически можете запустить свой сайт. Вы можете закрыть страницу, которая скоро появится, и отправиться в путь.
НО, если вы хотите пойти дальше и убедиться, что ваш веб-сайт находится в отличной игре, продолжайте читать.
Поисковая оптимизация (
SEO ) Для простого SEO для вашего сайта, установите плагин SEO на свой сайт.
Я рекомендую SEO Framework, поскольку он прост в использовании и имеет небольшой вес для повышения производительности SEO . Или Yoast также популярен.
После установки и активации вы можете вставлять теги заголовков и метаописания для своих страниц. Он использует цвета, чтобы показать вам оптимальную длину, поэтому постарайтесь сделать их зелеными! Конечно, лучше изучить ключевые слова для этих разделов, но если у вас их нет, просто попробуйте включить некоторые ключевые слова, по которым вы хотите ранжироваться.
И как только вы закончите с SEO , я рекомендую вам запустить свой сайт через бесплатный сервис, такой как SEO Site Checkup. Он проанализирует ваш сайт и предложит рекомендации по улучшению вашего SEO .
SEO-проверка сайта
Карта сайта
Ваш плагин SEO также предоставит карту сайта, которую вы можете отправить в Google. Если вы зарегистрируетесь в Google Search Console, она будет искать на вашем сайте карту сайта, а затем, как только она будет найдена, все!
Если вы зарегистрируетесь в Google Search Console, она будет искать на вашем сайте карту сайта, а затем, как только она будет найдена, все!
Карта сайта из Google Search Console
Вы всегда можете отправить карту сайта повторно, чтобы убедиться, что Google знает, какие страницы у вас есть. Нажмите, чтобы твитнуть
Мобильный
Хотя эти меры SEO помогут вашему сайту, важно, чтобы ваш сайт реагировал на мобильные устройства.
Читайте: Почему вашему бизнесу нужен мобильный веб-сайт
Вы можете посмотреть, как выглядит ваш сайт в WordPress Customizer, щелкнув значок планшета или телефона. Если что-то отображается неправильно, вам нужно это исправить (или найти кого-то, кто может отредактировать ваш код, если это необходимо).
Затем вы можете проверить, как ваш сайт проходит тест Google для мобильных устройств.
Тест Google для мобильных устройств
Обзор производительности
И, наконец, вы должны убедиться, что ваш сайт хорошо работает для посетителей. Я рекомендую вам запустить свой сайт с помощью бесплатного сервиса анализа, такого как GTMetrix. Он проанализирует ваш сайт и предложит рекомендации по сокращению времени загрузки вашего сайта.
Я рекомендую вам запустить свой сайт с помощью бесплатного сервиса анализа, такого как GTMetrix. Он проанализирует ваш сайт и предложит рекомендации по сокращению времени загрузки вашего сайта.
Анализ веб-сайта GTMetrix
А если вас беспокоит доступность, которая делает ваш сайт доступным для посетителей с ограниченными возможностями, вы можете бесплатно проанализировать свой сайт на сайте wave.webaim.org.
Место запуска
Итак, как только вы довольны своим сайтом и готовы к тому, чтобы его увидел весь мир, пора запускать!
Снимите страницу «Скоро появится» и убедитесь, что в качестве главной страницы выбран ваш блог или страница, которую вы хотите назначить домашней страницей.
Тогда пришло время отпраздновать и сообщить своим друзьям и знакомым, что ваш сайт запущен!
И вы должны отпраздновать, потому что вы проделали так много тяжелой работы, чтобы это произошло. Вы только что создали свой собственный сайт!
Что дальше?
Вам потребуется четкий план обслуживания веб-сайта. См. шаги здесь, чтобы не потерять всю свою тяжелую работу из-за хакеров или взломов!
См. шаги здесь, чтобы не потерять всю свою тяжелую работу из-за хакеров или взломов!
Заключение
Итак, вы создали свой собственный сайт! Вы провели мозговой штурм, спланировали и построили своего веб-ребенка. Чем ты гордишься??
Я знаю, что шагов много, но это не так уж сложно, если их разбить на действия.
Но теперь самое сложное позади… вам просто нужно обеспечить безопасность и бесперебойную работу вашего веб-сайта. Чтобы узнать, как это сделать, я предлагаю БЕСПЛАТНЫЙ 5-дневный курс WordPress без забот. Он охватывает все, от защиты вашего сайта до его резервного копирования и даже защиты себя на законных основаниях. Таким образом, вы будете спокойны, зная, что ваш сайт безопасен и защищен!
>> Узнайте больше об этом БЕСПЛАТНОМ курсе здесь
И не забудьте загрузить контрольный список, чтобы не пропустить ни одного шага!
Создаете свой сайт? Убедитесь, что у вас есть все необходимое с моим БЕСПЛАТНЫМ окончательным контрольным списком запуска веб-сайта!
Да, я хочу свой контрольный список
Некоторые из ссылок, содержащихся в этом посте, являются партнерскими ссылками. Это означает, что я могу получить комиссию, если вы перейдете по ссылке и совершите покупку у партнера. Я рекомендую только продукты и услуги, высокое качество которых мне известно или в которых я уверен, независимо от того, существуют партнерские отношения или нет.
Это означает, что я могу получить комиссию, если вы перейдете по ссылке и совершите покупку у партнера. Я рекомендую только продукты и услуги, высокое качество которых мне известно или в которых я уверен, независимо от того, существуют партнерские отношения или нет.
Как создать чистый веб-сайт WordPress, ориентированный на конверсию
Когда дело доходит до создания веб-сайта, ориентированного на конверсию для вашего онлайн-бизнеса, вам нужно сделать больше, чем просто сделать его красивым.
В этом посте вы узнаете, как создать чистый, ориентированный на конверсию веб-сайт всего с 2 плагинами.
Если у вас нет опыта проектирования или программирования, но вы хотите создать впечатляющий веб-сайт для своего бизнеса, вам потребуются Thrive Theme Builder и Thrive Architect.
Читайте дальше, чтобы узнать, почему эти два плагина — это все, что вам нужно, и почему они намного лучше, чем другие инструменты и решения для создания сайтов.
Если вы хотите получить максимальную отдачу от этого руководства, загрузите и установите Thrive Theme Builder и Thrive Architect сегодня.
Давайте углубимся.
Подробнее…
Создайте чистый веб-сайт, ориентированный на конверсию: Быстрая навигацияПлагины, необходимые для создания веб-сайта, ориентированного на чистую конверсию
4 контрольных точки фокуса конверсии
Настройка структуры вашего сайта
1. Установите Thrive Product Manager для активации Thrive Theme Builder + Thrive Architect
2. Выберите тему в Thrive Theme Builder
3. Завершите Thrive Theme Builder я строитель Мастер установки
4. Настройте типографику вашего сайта
5. Настройте основные шаблоны сообщений и страниц
6. Изучите инструмент оптимизации скорости сайта Thrive Theme Builder
7. Завершите работу над домашней страницей
8. Создание и настройка страниц вашего сайта WordPress
9. Дополнительные настройки сайта в Thrive Dashboard
Дополнительные настройки сайта в Thrive Dashboard
Оптимизация коэффициента конверсии с помощью Thrive Architect
Следующие шаги: развитие вашего онлайн-бизнеса
Плагины, необходимые для создания чистой конверсии Целевой веб-сайт
Загрузка и установка следующих плагинов на ваш новый сайт WordPress:
Thrive Theme Builder и Thrive Architect
- Thrive Theme Builder + Thrive Architect — идеальное визуальное сочетание без кода! Используйте Thrive Theme Builder, чтобы полностью настроить тему WordPress, и Thrive Architect, чтобы создать любую целевую страницу или воронку продаж, необходимые для развития вашего бизнеса.
- AIOSEO поможет вам с поисковой оптимизацией
- WP Legal Pages >> используйте этот плагин, чтобы помочь создать политику конфиденциальности, заявление об отказе от ответственности и страницы условий и положений, которые вам нужны на вашем веб-сайте.
Совет: Если вы новичок в WordPress, прочтите это руководство, чтобы узнать, как правильно установить WordPress.
4 контрольных точки фокуса конверсии
Ваш веб-сайт должен пройти 4 важные контрольные точки фокуса конверсии, если вы хотите, чтобы он увеличил список рассылки и начал продажи для вашего онлайн-бизнеса. Среди них:
- Ясность, читабельность и структура
- Оптимизация скорости сайта
- Явные призывы к действию
- Страницы конверсии
ив архитектор .
Настройка структуры вашего сайта
1. Установите Thrive Product Manager для активации Thrive Theme Builder + Thrive Architect
Получите доступ к своим продуктам Thrive Themes с помощью подключаемого модуля Thrive Product manager
Вам потребуется Thrive Product Manager для доступа к любому продукту Thrive Themes с панели управления клиентов Thrive. После того, как вы установите и активируете плагин Thrive Product Manager (вот удобное руководство, которое поможет вам выполнить настройку), вы можете использовать его для установки и активации Thrive Theme Builder и Thrive Architect.
А если вы приобретете Thrive Suite, вы сможете получить доступ к остальным нашим плагинам, которые вы видите на снимке экрана выше, чтобы превратить ваш чистый, ориентированный на конверсию веб-сайт в процветающий онлайн-бизнес .
2. Выберите тему в Thrive Theme Builder
Профессионально разработанные сопутствующие темы, доступные в Thrive Theme Builder
После того, как вы купили и установили Thrive Theme Builder, вам не нужно приобретать дополнительную тему WordPress.
Thrive Theme Builder поставляется с 4 профессиональными сопутствующими темами (Ommi, Shapeshift, Kwik и Bookwise), а также страницами, ориентированными на конверсию, и шаблонами блоков для каждая часть вашего сайта .
Каждая тема профессионально разработана и включает в себя все четыре контрольных точки фокуса на конверсию, что экономит вам много времени при проектировании.
А с нашим Thrive Theme Builder все становится еще лучше Мастер настройки. ..
..
3. Завершите работу мастера настройки Thrive Theme Builder
новая тема разработана быстро :
Мастер настройки Thrive Theme Builder
- Загрузите темную и светлую версии вашего логотипа
- Выберите основной цвет вашего бренда
- Выберите заголовок, ориентированный на конверсию
- Выберите нижний колонтитул
- Выберите шаблон домашней страницы 9011 9
- Выберите один Шаблон сообщения в блоге
- Выберите шаблон списка сообщений в блоге
- Выберите шаблон страницы
- Выберите шаблон меню
настроить с помощью Thrive Architect.
4. Настройте типографику вашего сайта
На этом этапе вы установите настройки типографики для всего сайта.
Область настроек Typograph на панели инструментов Thrive Theme Builder. Чтобы изменить настройки типографики, щелкните значок карандаша, чтобы открыть редактор Basic Typography.
Эти настройки шрифта включают выбор типов шрифта, цветов шрифта, размера шрифта, интервала между шрифтами и т. д. для заполнения следующих типов текста:
д. для заполнения следующих типов текста:
- h2
- h3
- h4
- h5
- H5
- H6
- Текст абзаца
- Текст списка
- Текст гиперссылки
- Обычный текст 9 0118 Текст цитаты
- Предварительно отформатированный текст
Окно предварительного просмотра редактора Basic Typography внутри Thrive Theme Builder.
Помните, что как только вы сохраните эти настройки в Thrive Theme Builder, они будут автоматически применяться ко всем вашим шаблонам тем и проектам. Экономия тонны времени.
5. Настройте основные шаблоны сообщений и страниц
Основные шаблоны страниц — это дизайны страниц, которые вы можете сохранить как отдельные шаблоны, а затем применить на других страницах вашего веб-сайта.
Таким образом, вам не нужно будет создавать каждую страницу с нуля. Например, допустим, вы создаете стандартный шаблон сообщения в блоге.
Всякий раз, когда вы создаете новую запись в блоге, этот предварительно разработанный шаблон будет автоматически загружаться, и все, что вам нужно сделать, это заполнить страницу текстом и мультимедиа и опубликовать страницу, когда вы будете готовы.
Нет необходимости создавать каждую страницу с нуля — Thrive Theme Builder позаботится об этом за вас.
Начальные шаблоны основной страницы, которые вы создадите в Thrive Theme Builder, это:
- 404 Страница ошибок
- Стандартная запись в блоге
- Страница по умолчанию
- Страница со списком блогов
- Блог Страница архива
Основная страница Область шаблонов панели инструментов Thrive Theme Builder.
Вы также можете создавать любое количество дополнительных шаблонов страниц и управлять ими в области шаблонов Thrive Theme Builder.
6. Изучите инструмент оптимизации скорости сайта Thrive Theme Builder
Thrive Theme Builder также поставляется с инструментом Site Speed Optimization , который упрощает настройку параметров производительности вашего сайта одним щелчком мыши!
Вы получаете доступ к Project Lightspeed, нашему инструменту оптимизации активов веб-сайта. Проще говоря, этот инструмент направлен на создание чистого и компактного кода.
Проще говоря, этот инструмент направлен на создание чистого и компактного кода.
Более компактный код = меньше загрузки = более быстрое время отклика веб-сайта.
Эта функция автоматически активируется на вашем веб-сайте, поэтому вам не нужно ничего здесь делать.
Далее, функция оптимизации скорости сайта поможет вам настроить параметры кэширования с помощью WP Fastest Cache или W3 Total Cache всего за несколько кликов.
Мы настоятельно рекомендуем настроить параметры кэширования для вашего веб-сайта, поскольку это может помочь повысить скорость и производительность вашего сайта.
Наши инструменты оптимизации производительности сайта просты для понимания и просты в использовании, поэтому вы можете выполнить эту настройку менее чем за несколько минут.
В-третьих, эта функция управляет настройками оптимизации изображений вашего сайта путем интеграции с Optimole или Smush, чтобы затем настроить эти инструменты за пару кликов.
Наконец, для более продвинутых пользователей Thrive Theme Builder в настоящее время предлагает бета-версию нашей функции ускоренных мобильных страниц (AMP), которая сейчас находится в разработке. Попробуйте его на тестовом сайте и дайте нам свой отзыв, чтобы мы могли вывести его из бета-версии как можно скорее.
7. Завершите создание домашней страницы
Когда вы работали с мастером настройки Thrive Theme Builder , вы начали создавать шаблон домашней страницы…
Домашняя страница создается автоматически, и вы найдете ее в разделе «Страницы» в Панель инструментов WordPress.
Найдите страницу с названием «Созданная домашняя страница».
Создана домашняя страница из Thrive Theme Builder
Запустите страницу в Thrive Architect, чтобы завершить дизайн и добавить свою привлекательную копию.
8. Создание и настройка страниц вашего сайта WordPress
Создать новую страницу для вашего сайта WordPress очень просто.
В панели управления WordPress нажмите кнопку «+ Создать» в верхней части страницы и выберите «Страница».
Создание новой страницы
Когда вы перейдете к следующему экрану, назовите свою страницу и нажмите ярко-зеленую кнопку «Запустить Thrive Architect».
Назовите свою страницу
Thrive Architect, наш мощный визуальный редактор страниц с функцией перетаскивания, предлагает четыре варианта:
1. Обычная страница
2. Пустая страница с верхним и нижним колонтитулами
3. Полностью пустая страница
4. Готовые целевые страницы
Выберите тип страницы, которую вы хотите создать в Thrive Architect
900 13 до создавать чистые, ориентированные на конверсию страницы, которые соответствуют структуре веб-сайта, созданной вами в Thrive Theme Builder, мы рекомендуем вариант «Предварительно созданная целевая страница».
Библиотека целевых страниц в Thrive Architect
В библиотеке целевых страниц вы можете выбрать интеллектуальную целевую страницу из любая из наших сопутствующих тем.
Наши наборы умных целевых страниц помогут вам создать потрясающие страницы, ориентированные на конверсию, за 90 502 минуты.
Это так же просто, как просмотреть библиотеку целевых страниц, найти понравившийся шаблон целевой страницы, выбрать его и настроить его дизайн в соответствии с вашим брендом.
Посмотрите это видео, чтобы узнать, как использовать наборы интеллектуальных целевых страниц, как профессиональный дизайнер:
9. Дополнительные настройки сайта в Thrive Dashboard
После того, как вы завершите работу мастера установки и завершите типографику и брендинг вашего сайта, перейдите на панель инструментов Thrive.
- Настройте и управляйте правами доступа пользователей для ваших продуктов Thrive
- Подключите свой инструмент почтового маркетинга, reCaptcha и другие приложения через вкладку «Подключения API»
- Настройте глобальные информационные поля о вашем бизнесе
- Добавьте отслеживание и/или сценарии аналитики
- Настройка готовой страницы «Скоро появится» для вашего веб-сайта
- .
 ..и многое другое.
..и многое другое.
Оптимизация коэффициента конверсии с помощью Thrive Architect
Thrive Theme Builder поможет вам достичь контрольных точек конверсии «Ясность, читабельность и структура» и «Оптимизация скорости сайта» для вашего веб-сайта.
И Thrive Architect помогает убедиться, что ваши страницы убеждают посетителей вашего сайта принять меры.
Шаблоны блоков страниц Thrive Architect — одна из самых мощных функций в Thrive Architect, которую вы можете использовать для быстрой настройки и оптимизации своих страниц для конверсий.
- Иллюстрированные списки для демонстрации основных характеристик и преимуществ ваших продуктов или услуг
- Блоки отзывов для привлечения восторженных отзывов клиентов и завоевания доверия аудитории
- 9002 2 блока призыва к действию , чтобы сделать ваш посетители сайта предпринимают немедленные действия
- Основные разделы , чтобы привлечь внимание посетителей вашего сайта и немедленно сообщить им о текущем предложении
- Умные таблицы цен чтобы произвести впечатление на ваших посетителей и убедить их, почему ваши продукты или услуги стоят денег
- .
 ..и многое другое.
..и многое другое.
Thrive Architect обладает всеми функциями, необходимыми для простого создания привлекательных страниц сайта, которые заставят вашу аудиторию захотеть стать вашими покупателями, клиентами или подписчиками.
Это сэкономит вам часы на раздумьях над проектами и поиске сложных инструментов, а также даст вам полная свобода чтобы ваш веб-сайт соответствовал стилю вашего бренда.
Если вы новичок в использовании инструментов WordPress и Thrive Themes, пусть кривая обучения вас не пугает. У вас есть все, что вам нужно, чтобы начать работу и создать сайт, который вы будете постепенно улучшать с течением времени.
Следующие ресурсы помогут вам:
Следующие шаги: развитие вашего онлайн-бизнеса
Теперь вы увидели, как легко перейти от нуля к чистому веб-сайту, ориентированному на конверсию, с помощью Thrive Архитектор и создатель тем Thrive.
Когда вы освоитесь с инструментами, вы начнете улучшать каждую деталь, чтобы добиться как эффективности, ориентированной на конверсию , так и потрясающего дизайна .
